Текст по кругу в Photoshop | Помощь новичкам Adobe Photoshop
Когда я начинал свой путь в изучении #AdobePhotoshop, наткнулся на проблему написания #текста в фотошопе #по #кругу (по контуру). Оказалось, сделать это было очень просто и занимает не более пяти минут.
Шаг 1.
Итак, приступим, выберем инструмент «#Эллипс» [U] на панели инструментов.
С зажатой клавишей Shift растягиваем наш эллипс, чтобы получился ровный круг.
Изменяем параметр слоя с эллипсом «заливка» на 0% видимости.
Два раза кликаем на миниатюру слоя с эллипсом, чтобы открыть «параметры наложения«.
В списке стилей выбираем «Обводка» и изменяем положение «Внутри», радиус от «1 до 5», «цвет» белый (или свой на усмотрение). Жмём «ОК».
Шаг 2.
Далее дублируем слой с эллипсом, нажав на слой с эллипсом сочетанием клавиш Ctrl+J.
Нажимаем сочетание клавиш Ctrl+T на дубликате слоя и через зажатый Shift уменьшаем наш дубликат слоя, как показано на картинке.
Далее нажимаем на галочку на верхней панели, чтобы применить трансформирование.
Далее зажимаем Ctrl и правой кнопкой мыши нажимаем на миниатюру с продублированным слоем.
У Вас появится выделение круга внутри, назовём его так.
Далее выберем инструмент «Прямоугольная область» [M]
Правой кнопкой мыши кликаем на наше выделение и в выпадающем меню выбираем «Трансформировать выделенную область».
Увеличиваем нашу область так, как показано на скриншоте
Нажимаем на галочку, чтобы применить трансформирование выделенной области.
Далее при выбранном инструменте «Прямоугольная область», правой кнопкой мыши нажимаем на наше выделение и выбираем «Образовать рабочий контур».
В появившемся диалоговом окне просто нажать «Ок»
Шаг 3.
Выбираем инструмент «Горизонтальный текст» [T]
и нажимаем на синий контур (внимательно прицельтесь на него, чтобы у Вас появился небольшой «зиг-заг«)
По итогу Вы получите текст, который создался по контуру, который мы и создавали в начале урока.
Нажмите на галочку, чтобы применить нанесение текста.
Вот итоговый результат.
Слои с #обводкой, которые создавались в начале урока, можете оставить, можете удалить. Все зависит от ваших #фантазий и #целей.
Огромное спасибо, что дочитали мою статью до самого конца. Буду благодарен за «палец вверх» и подписку.
Надпись по кругу в фотошопе cs6. Написание текста в фотошопе CS6
Допустим, нам потребовалось написать текст вокруг какого-либо предмета на рисунке. В Фотошопе имеется масса способов и инструментов для выполнения этой задачи. В фотошопе текст можно написать по замкнутому и незамкнутому контуру. Имеется возможность задать начало и конец текста, высоту, направление, выравнивание, с помощью перемещения курсора мыши текст можно перевернуть.
В Фотошопе имеется масса способов и инструментов для выполнения этой задачи. В фотошопе текст можно написать по замкнутому и незамкнутому контуру. Имеется возможность задать начало и конец текста, высоту, направление, выравнивание, с помощью перемещения курсора мыши текст можно перевернуть.
В данной статье рассмотрим написание текста с помощью инструмента «Перо» (Pen Tool, группа инструментов включается клавишей P).
Выбираем этот инструмент «Перо» и создаём плавную изогнутую линию. Перо должно находится при этом в режиме «Контур»(Paths).
Затем создадим замкнутую векторную фигуру овальной формы с помощью инструмента «Эллипс» (Ellipse Tool, группа инструментов включается клавишей U). У меня получилась такая картинка:
На рисунке ниже я показал два вида курсора, обычный текстовый и тот же курсор при подведении к линии контура
Работать с текстом, привязанным к контуру, гораздо сложнее, чем с обычным текстом из-за появления множества новых параметров и настроек. В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
Продолжаем создавать текст. Наводим текстовый курсор на линию контура и кликаем по ней. На контуре появляется мигающий курсор в виде перпендикулярного отрезка.
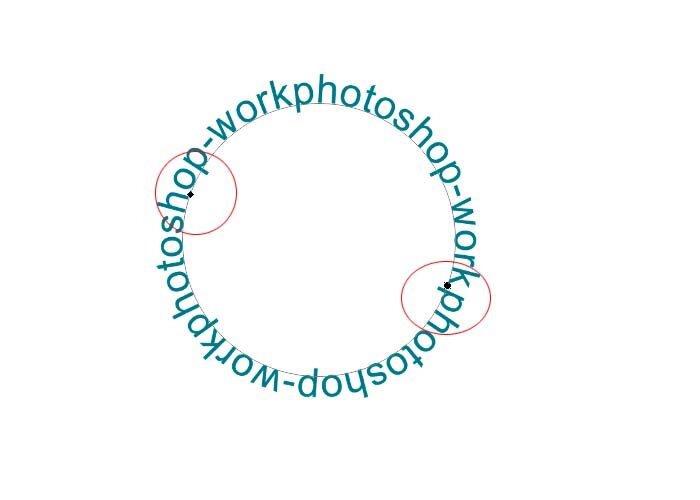
Теперь печатаем текст. Желательно вводить текст с таким расчётом, чтобы его длина не превышала длину линии, т.е. надо сразу подбирать размер шрифта в пикселах что-бы весь текст уместился в нужном месте. В противном случае придётся корректировать размер текста, а это лучше сделать несколько позже. Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке вниу они обведены красными кружками.
Эти указатели можно перемещать, и, соответственно, переместится также и текст. Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
При подводе курсора к тексту он снова изменит свой вид на такой:
Если мы наведём курсор на начальный ограничитель, зажмём левую клавишу мыши и переместим его вдоль линии, то текст переместится за ним. Появится расстояние между текстом и конечным ограничителем. Однако, если мы изменим режим выравнивания текста, например выберем «выравнивание к правому краю», то текст «прилипнет» к правому ограничителю. Это я показал на рисунке:
При желании мы можем перевернуть текст вверх ногами. Для этого надо подвести курсор к тексту, он примет следующую форму:
Затем зажать левую клавишу мыши и протащить курсор вниз, под линию. После переворота текста стрелка на курсоре будет направлена в другую сторону, как это видно на рисунке.
Не забываем, что для перемещения ограничителей и переворота текста должен быть активным не инструмент «Текст», а инструмент «Выделение контура» (Path Selection Tool)!!
Теперь можно перейти к нанесению текста на овал. Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Если мы захотим «опрокинуть» текст, то все буквы окажутся внутри овала, а начало и конец текста поменяются местами.
Поэтому, если Вы хотите, чтобы на всей поверхности фигуры буквы имели обычное (не перевёрнутое) положение, то текст надо вводить за два или более Понятие слоя в Photoshop слоя, отдельно для верхней и нижней частей фигуры.
В этом уроке для новичков я расскажу как с помощью инструмента «Контуры» в фотошопе написать текст по кругу. К слову, вместо круга можно использовать любую другую фигуру с более сложной формой. Но суть такая, сначала выделяем круглую область. Потом переводим ее в рабочий контур.
Шаг 1.
В новом документе с помощью инструмента «Овальная область» (Elliptical Marquee Tool), удерживая Ctrl, выделяем круг.
Шаг 2.
В верхнем меню выбираем «Окно» (Window) > «Контуры» (Paths) и открываем контейнер. Потом жмем на иконку в нижней части контейнера «Сделать из выделенной области рабочий контур» (Make Work Path From Selection).
Шаг 3.
Получили рабочий контур. В принципе, этот результат сразу можно получить и с помощью инструмента «Элипс» (Ellipse Tool), предварительно нажав в верхнем меню иконку «Контуры» (Paths). Первые два шага пригодятся тогда, когда надо сделать надпись по контуру не круга, а более сложной фигуры.
Шаг 4.
Теперь выбираем инструмент «Текст» (Type Tool), подводим курсор к контуру, и когда он стал таким, как на рисунке ниже, начинаем печатать текст.
Шаг 5.
Получили такой результат. Здесь можно регулировать размер текста и межбуквенное расстояние.
Шаг 6.
Нажимаем Ctrl+H, чтобы отключить линию контура. Эта же комбинация клавиш включает контур.
Шаг 7.
Для того, чтобы текст был написан по внутренней части контура, нам надо воспользоваться инструментом «Выделение контура» (Path Selection Tool). После того, как инструмент активирован, подводим курсор к тексту. Когда он стал таким, как на рисунке ниже, нажимаем кнопку мыши и двигаем ее поперек контура.
Шаг 8.
В какой-то момент весь текст должен перескочить во внутреннюю часть контура.
Шаг 9.
Нажимаем Ctrl+H, чтобы отключить контур. Мы получили текст, написанный по внутренней части контура.
PS.
Есть еще один альтернативный вариант, как в фотошопе написать текст по кругу. Для этого создаем квадратный документ, например 400х400 пикселей. Если создать прямоугольный документ, то текст будет написан не по кругу, а по овалу. В центре документа пишем текст. В настройках текста лучше задать «Масштаб по вертикали», например 200%, растянув текст по вертикали.
Для этого создаем квадратный документ, например 400х400 пикселей. Если создать прямоугольный документ, то текст будет написан не по кругу, а по овалу. В центре документа пишем текст. В настройках текста лучше задать «Масштаб по вертикали», например 200%, растянув текст по вертикали.
После этого выбираем «Фильтр» (Filter) > «Искажение» (Distort) > «Полярные координаты» (Polar Coordinates) и далее отмечаем «Прямоугольные в полярные» (Rectangular to Polar), нажимаем ОК. На промежуточной стадии сервис предложит растрировать текст, нажимаем «Да». После этого текст будет написан по кругу.
Предлагаю новый урок по фотошопу «Написание текста в фотошопе CS6», где я простым языком объясняю то, что сама очень долго не понимала. Мы рассмотрим:
- написание текста в фотошопе по кругу
- как в фотошопе написать текст по диагонали и в квадрате
- что делать, если не можете убрать контур
Я пользовалась только горизонтальным текстом — как и большинство блогеров. Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было…
Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было…
Написание текста в фотошопе cs6: горизонтально, по кругу, по диагонали
Для написания любого текста в фотошопе используется инструмент текст. Он расположен в левой панели моего фотошопа cs6. Если кликнуть правой кнопкой мышки на значок возле буквы Т (маленький снизу) — увидите, что под одним инструментом спряталось аж четыре:
Как написать горизонтальный текст в фотошопе
Работать в этом уроке будем Инструмент «Горизонтальный текс». Для этого кликаем по нему левой кнопкой мыши и пишем любой текст горизонтально, почти как в вордовском документе
В фотошопе есть много других, более оригинальных способов написания текста. Давайте их рассмотрим — хотя бы некоторые.
Написание текста в фотошопе по кругу
Перед тем, как написать текст полукругом, необходимо создать контур — круг. Для этого, подводим курсор к инструменту, расположенному сразу под «Инструмент текст» — там может быть любая надпись из тех, что показаны на скриншоте.
Нам необходимо взять элипс. Кликаем на треугольничек правой кнопкой мыши и видим следующие инструменты:
Кликаем левой кнопкой мыши на Инструмент «Элипс» и на нашем холсте, зажав кнопку шифт, рисуем круг. Нарисовав округлый контур, отпускаем шифт.
Берём Инструмент «Горизонтальный текст» и ставим курсор на любое место круглой линии.
Пишем текст. Если хотим его расположить красиво, переносим курсор в начало текста и начинаем работать клавишей «Пробел» на клавиатуре компа.
Для того, чтобы убрать контур круга, есть два варианта (в разных компах работает один из них):
— нажимаем галочку на верхней панели фотошопа (когда стоит ещё курсор Инструмента Текст):
Остаётся только текст, круг исчезнет. Если у вас контур круга не исчез, значит он у вас не прозрачный — идём в настройки на верхнюю панель фотошопа и внимательно смотрим настройки возле надписи «Заливка» И «Штрих».
Что делать, если не можете убрать контур
У вас должен быть пункт 3 и пункт 4 такой, как на рисунке — с диагональкой, которая означает «Нет цвета».
Если у вас вместо диагонали стоит цветной квадратик — нажимаете маленький треугольничек, выпадет таблица с цветом и вы кликаете на то, что показывает большая красная стрелка.
Это касается настроек «Заливка» и «Штрих» — сделайте их одинаковыми. После этого повторите надпись по контуру круга.
Для большей наглядности смотрим моё видео:
Как видите, всё довольно просто, если знать некоторые нюансы.
Как в фотошопе написать текст по кругу, чтобы «нижние» слова были не вверх ногами?
Отвечаю на интересный вопрос читателя этого блога. Для многих дизайнерских работ необходимо, чтобы текст, написанный по кругу, был не вверх ногами на нижней дуге. Уточняю:
текст должен выглядеть, будто написан по контуру круга, но — и по нижней и по верхней дуге текст идёт слева направо.
Я с удовольствием отвечаю на вопрос Тамары уроком, снятым на видео. Расписывать его я не буду — только подчеркну, что в таком случае текст пишется по верхней дуге на отдельном слое и по нижней дуге — тоже на отдельном слое и тогда буквы на нижней дуге не будут вверх ногами.
Смотрите видео:
Кто хочет получить видео-ответ на свой вопрос — прошу написать его в комментариях.
Как в фотошопе написать текст по диагонали
В левой панели инструментов берём Инструмент «Линия» и проводим диагональ. Меняем инструмент на «Горизонтальный текст», ставим курсор на диагональ в любом месте и пишем текст. Нажимаем галочку в верхней панели — написание завершено.
Если необходимо расположить текст красиво — ставим курсор перед текстом и клавишей пробел продвигаем текст так, как вы хотите его расположить.
Я сняла видео для лучшей наглядности. В нём показано, как написать текст в фотошопе по диагонали, в квадрате и в круге.
Теперь, когда «Эллипс» выбран, изменилась панель параметров, находящаяся вверху окна программы под главным меню, сейчас она показывает нам различные варианты работы с инструментом. В левой части панели нам предлагается выбрать тип контура. Это может быть векторная фигура (Vector-based Shapes), «Контур» (Paths) или «Пиксели на основе формы» (Pixel-based Shapes). Мы выберем опцию «Контур» (Paths):
Мы выберем опцию «Контур» (Paths):
В версиях CS5 и ниже эти опции на панели параметров выглядят несколько иначе, но принцип точно такой же:
Шаг 3: Создайте Ваш контур
Теперь, когда инструмент «Эллипс» выбран, создайте контур в Вашем документе. Перед началом зажмите клавишу Shift, чтобы получился ровный круг, а не эллипс. Чтобы нарисовать круг из его центра, а не от угла, дополнительно зажмите клавишу Alt. Если в процессе отрисовки контура Вам понадобилось изменить его положение относительно документа, зажмите клавишу «Пробел» и переместите контур на нужное место, затем отпустите пробел и продолжайте отрисовку.
В моем случае, я собираюсь сделать круговую траекторию вокруг мяча для гольфа. Вот так это будет выглядеть:
Шаг 4: Активация инструмента «Текст» (Type Tool) и выбор шрифта
После того, как контур готов, выберите инструмент «Текст» (Type Tool) на панели инструментов:
Для данного примера я выбрал шрифт «Терминатор», скачать его можно . Затем задаём шрифту размер и цвет:
Затем задаём шрифту размер и цвет:
Шаг 5: Наведите курсор на контур
Наводим курсор мыши прямо на линию контура, при этом I-образный значёк курсора изменится, к нему добавится волнистая линия, пересекающая его. Это говорит нам, что текст добавится непосредственно на контур:
Шаг 6: Нанесите текст на контур
Кликните в любом месте по контуру и начните вводить текст. Точка, где Вы кликните, будет началом текста, но не волнуйтесь, если вы нажали в неправильном месте, т.к. в дальнейшем мы можем легко перемещать текст вдоль (вокруг) контура. По мере ввода, текст принимает направление контура:
Продолжайте добавлять текст. Когда вы закончите, нажмите на галочку в панели параметров, чтобы принять его и выйти из режима редактирования текста:
Текст добавлен, но он находится под нежелательным углом:
Шаг 7: Выбираем инструмент «Выделение контура» (Path Selection)
Выберите этот инструмент на инструментальной панели:
Поместите курсор инструмента «Выделение контура» в любое место над текстом. Вы увидите изменение значка курсора — из черной стрелки курсор превратится в I-образную форму с маленькой стрелкой сбоку, указывающей влево или вправо. Просто нажмите на текст и перетащить его вдоль контура с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке:
Вы увидите изменение значка курсора — из черной стрелки курсор превратится в I-образную форму с маленькой стрелкой сбоку, указывающей влево или вправо. Просто нажмите на текст и перетащить его вдоль контура с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке:
А теперь посмотрите, что произойдёт, если я перетащу текст слишком далеко. Буквы в конце обрежутся. У меня пропало целое слово:
Это произошло потому, что я переехал за пределы видимой области текста на контуре. Эту область ограничивает небольшой круг на контуре:
Чтобы его переместить, просто нажмите на него при активном инструменте «Выделение контура» и перетащить его дальше по контуру, пока весь текст не появится. Здесь я перетащил круг по часовой стрелке, и текст, который был отрезан, появился:
Зеркальное отражение текста
Будьте осторожны при перетаскивания текста вдоль контура, чтобы случайно не переместить курсор поперёк контура. Если подобное получится, то текст перевернётся на другую сторону и отразится в обратном направлении
Если подобное получится, то текст перевернётся на другую сторону и отразится в обратном направлении
Примечание. Чтобы текст был лучше виден на фоне белого шара, я временно изменил его цвет на красный:
Если Вы не сделали это намеренно, просто перетащите курсор обратно через контур и текст будет перевернётся обратно.
Скрываем контур
Когда вы закончите позиционирование вашего текста и будете удовлетворены результатами, можно скрыть, чтобы не мешался, контур в документе.
Для этого в Палитре слоёв кликните по любому слою, кроме слоя с текстом. В моем случае, документ имеет только два слоя, текстовый и фоновый, так что я кликну по фоновому слою , после чего контур скроется. Вот каков мой итоговый результат:
Имейте в виду, что даже если мы добавили текст на контур, Photoshop ничего не сделал с самим текстом. Это всё еще только текст, поэтому, при необходимости, Вы можете в любое время его изменить. Вы можете выбрать другой тип шрифта, изменить размер или цвет шрифта, отрегулировать кернинг и трекинг, сместить базовую линии и произвести все остальные доступные изменения.
Как написать текст по кругу. |
Недавно я прослушала мастер-класс по фотошопу у замечательного дизайнера и отличного учителя Александра Коньшина. Узнала много интересного и полезного для себя. И в этом уроке я поделюсь полученными знаниями по написанию текста. Как написать простой текст в фотошопе, знают все. А вот как написать текст по кругу , наверное, не каждому известно. Конечный результат будет такой.
1-Файл-создать.
2-Редактирование-выполнить заливку. Выбрать черный цвет. Вы можете выбрать любой цвет, я выбрала черный, чтобы лучше было видно.
3-Слой-новый-слой.
4-Выбрать инструмент «овальная область» и нарисовать овал.
Выделение не снимать.
5-Редактирование-выполнить заливку. Залить любым цветом.
Выделение не снимать.
6-В окне слоев кликнуть по слову «контуры». Если в окне слоев вкладки «контуры» нет, нужно зайти в меню»окно» и ,в появившемся окошке, кликнуть по строчке «контуры».
7-В контурах нажать на треугольник и выбрать «образовать рабочий контур».
Теперь будем писать текст по кругу.
8-Выбрать инструмент «текст».
9-На верхней панели параметров выбрать значок «символ и абзац».
10-В появившемся окошке выбрать шрифт, размер шрифта и цвет. Шрифт можно оставить по умолчанию.
11-Передвигайте мышку по файлу к контуру, пока курсор текста не изменится. (Вначале курсор будет в пунктирном квадрате, а на контуре вместо квадрата появится волнистая линия пересекающая курсор.)
12-Кликнуть по контуру, появится мигающий курсор.
13-Написать текст по кругу. (Текст будет сам идти по контуру, то есть по кругу.)
Теперь нужно передвинуть текст, чтобы он был симметричным.
14-Выбрать инструмент «выделение контура»(черная стрелка), не перепутайте с «пером».
15-Поставить курсор на начало текста, ближе к контуру ( возле курсора появится черная стрелочка) и потянуть текст вверх по контуру.
Текст можно перетянуть и внутрь круга.
16-Поднести курсор к началу текста и, нажав, потянуть текст внутрь.
17-Здесь тоже нужно переместить текст по кругу, чтобы было красиво. Посмотрите на контур, там будет две метки, кружок и крестик. Чтобы текст при перемещении не исчез, вначале нужно переместить вверх кружок,
а потом потянуть за крестик. Все это делаете инструментом «выделение контура».
Переместим текст в исходное положение снаружи. И поставим внутрь картинку.
18-Потянуть текст курсором наружу и, поставив курсор в начале текста, переместить текст снова по кругу. (Сначала опустить вниз кружок, а потом переместить текст, потянув за крестик.)
19-В окне слоев кликнуть правой кнопкой мыши по слою с текстом и выбрать «растрировать текст»
20-В окне слоев активировать слой 2.
21-Перейти в контуры, активировать строчку «рабочий контур», кликнуть правой кнопкой мыши по этой полоске и выбрать «удалить контур».
22-Открыть картинку
и переместить ее на файл, инструментом «перемещение».
23-В окне слоев кликнуть по миниатюре слоя 2, одновременно нажав Ctrl,
на файле появится выделение.
24-Выделение-инверсия.
25-На клавиатуре нажать Delete.
26-Выделение-отменить выделение.
Можно еще добавить обводку на новом слое.
27-Сохранить для Web и устройств.
Написание текста в фотошопе CS6. Инструмент «Горизонтальный текст. Написать текст по кругу в фотошопе, пожалуй, одна из самых простых задач. Но тем не менее, выглядит подобный текст очень эффектно
Итак, открывает программу Photoshop, создаем документ, подготавливаем необходимый фон, чтобы сделать круговой текст и начнем с первого метода. Берем инструмент «Овальная область» , вызывается клавишей M . Зажимаем Shift и делаем круглое выделение.
Затем жмем правой кнопкой по выделенному и в контекстном меню выбираем пункт Образовать рабочий контур .
Теперь берем текст, ставим курсор на край круга и пишем, все, что вздумается. Получится что-то вроде этого.
Ну и второй вариант создания текста по кругу в фотошопе, который еще проще, чем первый. А вы уже сами выберете, какой именно подходит лично вам. Возьмем на этот раз «Эллипс» и создадим фигуру нужного нам размера. И можно сразу брать текст и писать.
Кстати, для этих целей я использую версию Photoshop CS6 и она меня вполне устраивает. Иногда выходят очень даже художественные произведения, если можно так выразится. Хотя я далеко не художник, меня все больше уносит в геометрию, то есть работа с какими-то угловатыми объектами, текстом, нежели рисованием кистью, ретушью и прочими фишками, с которыми я справляюсь постольку-поскольку. На этом все, надеюсь, что вы тоже справились с тем, как создать текст по кругу в фотошопе. Вот мой результат, а так же смотрите видео.
Допустим, нам потребовалось написать текст вокруг какого-либо предмета на рисунке. В Фотошопе имеется масса способов и инструментов для выполнения этой задачи. В фотошопе текст можно написать по замкнутому и незамкнутому контуру. Имеется возможность задать начало и конец текста, высоту, направление, выравнивание, с помощью перемещения курсора мыши текст можно перевернуть.
В данной статье рассмотрим написание текста с помощью инструмента «Перо» (Pen Tool, группа инструментов включается клавишей P).
Выбираем этот инструмент «Перо» и создаём плавную изогнутую линию. Перо должно находится при этом в режиме «Контур»(Paths).
Затем создадим замкнутую векторную фигуру овальной формы с помощью инструмента «Эллипс» (Ellipse Tool, группа инструментов включается клавишей U). У меня получилась такая картинка:
На рисунке ниже я показал два вида курсора, обычный текстовый и тот же курсор при подведении к линии контура
Работать с текстом, привязанным к контуру, гораздо сложнее, чем с обычным текстом из-за появления множества новых параметров и настроек. В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
Продолжаем создавать текст. Наводим текстовый курсор на линию контура и кликаем по ней. На контуре появляется мигающий курсор в виде перпендикулярного отрезка.
Теперь печатаем текст. Желательно вводить текст с таким расчётом, чтобы его длина не превышала длину линии, т.е. надо сразу подбирать размер шрифта в пикселах что-бы весь текст уместился в нужном месте. В противном случае придётся корректировать размер текста, а это лучше сделать несколько позже. Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке вниу они обведены красными кружками.
Эти указатели можно перемещать, и, соответственно, переместится также и текст. Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
При подводе курсора к тексту он снова изменит свой вид на такой:
Если мы наведём курсор на начальный ограничитель, зажмём левую клавишу мыши и переместим его вдоль линии, то текст переместится за ним. Появится расстояние между текстом и конечным ограничителем. Однако, если мы изменим режим выравнивания текста, например выберем «выравнивание к правому краю», то текст «прилипнет» к правому ограничителю. Это я показал на рисунке:
При желании мы можем перевернуть текст вверх ногами. Для этого надо подвести курсор к тексту, он примет следующую форму:
Затем зажать левую клавишу мыши и протащить курсор вниз, под линию. После переворота текста стрелка на курсоре будет направлена в другую сторону, как это видно на рисунке.
Не забываем, что для перемещения ограничителей и переворота текста должен быть активным не инструмент «Текст», а инструмент «Выделение контура» (Path Selection Tool)!!
Теперь можно перейти к нанесению текста на овал. Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Если мы захотим «опрокинуть» текст, то все буквы окажутся внутри овала, а начало и конец текста поменяются местами.
Поэтому, если Вы хотите, чтобы на всей поверхности фигуры буквы имели обычное (не перевёрнутое) положение, то текст надо вводить за два или более Понятие слоя в Photoshop слоя, отдельно для верхней и нижней частей фигуры.
Как написать текст в «Фотошоп» по кругу и внутри него: уроки
В программе Adobe Photoshop можно создавать текст не только обычного горизонтального или вертикального типа. Текст легко посылается по любому контуру, нужно лишь его предварительно нарисовать. Так создается текст, следующий по волнистой поверхности или даже текст в виде спирали. Без всяких проблем можно в «Фотошопе» написать текст по кругу. Именно этим мы займемся на данном уроке.
Урок «Фотошопа «: текст по кругу
Текст по кругу раньше использовался только в печатях и штампах. Но теперь такой прием стал особенно актуальным. На многих сайтах имеются баннеры, обладающие каким-либо рисунком, вокруг которого размещается тот или иной текст. Таким приемом можете воспользоваться и вы. Для этого следует задать контур в виде окружности, после чего пустить по нему текст. Ничего сложного, в чём мы сейчас и убедимся. А в качестве дополнения вы ознакомитесь с альтернативным способом написания текста по окружности, который известен меньшему числу пользователей «Фотошопа».
Сначала следует создать новый файл. Если уж мы собрались пускать текст по кругу, то можно задать одинаковое разрешение изображения по ширине и высоте. Фон сделайте прозрачным. Также вы можете открыть другое изображение и уже на нём производить все эксперименты.
Текст внутри круга в «Фотошоп»
Первым делом необходимо задать контур в виде круга. Делается это при помощи инструмента «Овальная область». Он относится к группе инструментов выделения, но это совершенно не значит, что данным инструментам можно только выделять. Нарисуйте круг этим инструментом (не забудьте зажать клавишу «Ctrl»). Подвиньте его примерно в центр пустого в данный момент изображения.
Теперь перейдите в панель «Контуры». Если она у вас не открыта, то перейдите по пути «Просмотр >> Контуры». В нижней части этой панели присутствует кнопка «Сделать из выделенной области рабочий контур». Нажмите её.
Вот и всё, контур создан! Теперь можно в «Фотошопе» разместить текст по кругу. Для этого нужно лишь выбрать инструмент «Горизонтальный текст» и щелкнуть левой кнопкой мыши по любому месту на контуре. Введите текст с клавиатуры, после чего откройте панель «Символ». Здесь можно выбрать другой шрифт, его размер (иначе надпись может не уместиться на окружности). В некоторых случаях может потребоваться изменение интервала между символами или даже увеличение их ширины.
Если хочется дополнительного улучшения внешнего вида надписи, то перейдите к панели «Слои». В ней нажмите кнопку «FX» и выберите стиль «Обводка». Увеличьте или уменьшите её по своему усмотрению. В открывшемся диалоговом окне можно перейти во вкладку «Наложение градиента». Здесь можно поиграться с настройками, выставив самые разные цвета. В результате у вас получится примерно то, что вы видите ниже.
Текстовую надпись можно спокойно вращать вдоль контура. Для этого используется инструмент «Выделение контура». Если при активированном инструменте навести курсор на текст и зажать левую кнопку мыши, то текст перемещается движениями вправо-влево. Если сдвинуть курсор ближе к центру изображения, то текст окажется внутри круга. В «Фотошопе» всё это делается очень просто. Для отключения контура нажмите сочетание клавиш «Ctrl+H».
Надпись по кругу в «Фотошоп»
Дальнейшие действия зависят только от вашей фантазии. Надпись по кругу в «Фотошопе» сделана, но она в данный момент чувствует себя очень одиноко. Вставьте внутрь какой-нибудь рисунок или логотип компании/студии/сайта. Затем вы можете вставить фон. Для этого просто добавьте на новый слой любую картинку. Сделайте этот слой самым нижним.
Писать по кругу в «Фотошоп»
Теперь вы поняли, что писать по кругу в «Фотошопе» очень просто. Нужно лишь знать, какие для этого нужно использовать инструменты. Но на этом урок по написанию в «Фотошопе» текста по кругу не заканчивается. Как и было обещано, кратко рассказываем о втором способе размещения текста по круглому контуру.
Создайте новый файл с одинаковой шириной и высотой. В центре документа пропишите текст. В панели «Символ» увеличьте масштаб по вертикали до 200%. У вас получится вытянутая в высоту надпись. Затем проследуйте по пути «Фильтр >> Искажение >> Полярные координаты». Отметьте пункт «Прямоугольные в полярные» и нажмите кнопку «OK». Текст сразу напишется по кругу. Недостаток данного способа — вам придется растрировать текст, из-за чего его дальнейшее редактирование окажется невозможным.
Как Сделать Надпись по Кругу в Фотошопе
Как в фотошопе написать текст по кругу с помощью инструмента Контуры — Мастер-класс
В этом уроке для новичков я расскажу как с помощью инструмента «Контуры» в фотошопе написать текст по кругу. К слову, вместо круга можно использовать любую другую фигуру с более сложной формой. Но суть такая, сначала выделяем круглую область. Потом переводим ее в рабочий контур. После чего печатаем текст по кругу рабочего контура и редактируем настройки текста. Мы получим текст, написанный с внешней стороны контура. Чтобы текст был написан с внутренней стороны, воспользуемся инструментом «Выделение контура». В конце мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра.
Шаг 1.
В новом документе с помощью инструмента «Овальная область» (Elliptical Marquee Tool), удерживая Ctrl, выделяем круг.
Шаг 2.
В верхнем меню выбираем «Окно» (Window) > «Контуры» (Paths) и открываем контейнер. Потом жмем на иконку в нижней части контейнера «Сделать из выделенной области рабочий контур» (Make Work Path From Selection).
Шаг 3.
Получили рабочий контур. В принципе, этот результат сразу можно получить и с помощью инструмента «Элипс» (Ellipse Tool), предварительно нажав в верхнем меню иконку «Контуры» (Paths). Первые два шага пригодятся тогда, когда надо сделать надпись по контуру не круга, а более сложной фигуры.
Шаг 4.
Теперь выбираем инструмент «Текст» (Type Tool), подводим курсор к контуру, и когда он стал таким, как на рисунке ниже, начинаем печатать текст.
Шаг 5.
Получили такой результат. Здесь можно регулировать размер текста и межбуквенное расстояние.
Шаг 6.
Нажимаем Ctrl+H, чтобы отключить линию контура. Эта же комбинация клавиш включает контур.
Шаг 7.
Для того, чтобы текст был написан по внутренней части контура, нам надо воспользоваться инструментом «Выделение контура» (Path Selection Tool). После того, как инструмент активирован, подводим курсор к тексту. Когда он стал таким, как на рисунке ниже, нажимаем кнопку мыши и двигаем ее поперек контура.
Шаг 8.
Источник: www.business-lady.com| (Увеличить) |
|
| (Увеличить) |
|
| (Увеличить) |
|
| (Увеличить) |
|
| (Увеличить) |
|
| (Увеличить) |
|
| (Увеличить) |
|
| (Увеличить) |
|
| (Увеличить) |
|
| (Увеличить) |
|
| (Увеличить) |
|
| (Увеличить) |
|
| (Увеличить) |
|
| (Увеличить) |
|
Как изогнуть текст в Photoshop, создав текст на эллиптическом контуре — Skillonpage.com
Возможно, вы часто видели текст в форме круга на брошюре или логотипе. Такой изогнутый текст обычно создается с помощью специального программного обеспечения для графического дизайна. Одним из таких программ является Adobe Photoshop. Вы можете найти множество способов изогнуть текст в Photoshop.Но в этом уроке вы найдете правильный, простой, но быстрый способ аккуратно обвести или изогнуть текст с помощью эллиптического контура. Текст, добавленный или помещенный в контур, будет повторять его форму. Пути можно создавать разными способами, используя указанные инструменты, или они также могут быть созданы из выбора определенных частей изображения на холсте.
До Adobe Photoshop CS создание изогнутого текста или любого кругового узора было трудным и требовало довольно много времени. Создаются отдельные буквы, которые затем поворачиваются в соответствии с желаемым рисунком.Функция контура в Adobe Photoshop CS и более поздних версиях упрощает создание кругового текста и не занимает много времени. Эта статья расскажет вам, как изогнуть текст в Photoshop, и это правильный и простой способ сделать текст в виде круга.
Правильный способ искривления текста в Photoshop
В этом уроке Photoshop мы создадим изогнутый текст или как обвести текст на значке логотипа. Итак, прежде чем изогнуть текст, нам нужно подготовить значок и изображение логотипа. Но , если вам нужно только изогнуть текст в Photoshop без значка логотипа, вы можете перейти к шагу 9 .
Вот шаги, как изогнуть текст в Photoshop.
Подготовка значка перед изгибом текста
Шаг 1. Подготовьте фон.
Если вы решите начать работу с пустого холста, запустите программу Photoshop и создайте новый файл, щелкнув меню «Файл» и выбрав «Создать». Или вы также можете нажать сочетание клавиш Ctrl + N на клавиатуре. В появившемся диалоговом окне New введите значения параметров, показанные в примере ниже, или вы можете указать другие значения.Но если вы хотите, чтобы у изогнутого текста было фоновое изображение, нажмите «Файл» → «Открыть» → найдите расположение файла изображения и дважды щелкните его.
Теперь у вас есть изображение в качестве фонового слоя на холсте.
Шаг 2. Добавьте новый слой
Затем добавьте новый слой, просто нажав Shift + Ctrl + N на клавиатуре. Вы также можете добавить новый слой через верхнее меню, нажав Слой → Новый → Слой.
После выбора опции «Слой» вам будет предложено дать имя новому слою, который вы собираетесь добавить.
Убедитесь, что вы работаете с новым слоем, щелкнув по нему.
Шаг 3. Создайте новую форму круга
На этом слое создайте новую форму круга, используя инструмент «Эллипс». Чтобы активировать инструмент круга, посмотрите на изображение ниже.
Теперь начните рисовать круг на слое.
Затем на панели параметров установите параметры формы круга, как вы хотите.
Шаг 4.Отрегулируйте положение круга по центру
Мы собираемся расположить круг точно в самом центре. Для этого щелкните инструмент «Выравнивание контура» на панели параметров и в раскрывающемся меню выберите «Выровнять по холсту».
По-прежнему используя инструмент «Выравнивание контура», щелкните по горизонтальным центрам, а затем по вертикальным центрам.
Теперь у нас есть слой с формой круга в центре холста, как показано на изображении ниже.Позже мы сделаем этот круг в виде значка логотипа.
Шаг 5. Установите непрозрачность слоя с кругом на 50%.
Отрегулируйте непрозрачность слоя с кругом в соответствии с желаемым видом. В этом уроке мы уменьшаем его непрозрачность до 50%.
Шаг 6. Перетащите файл логотипа на холст
Теперь перейдите к своему компьютеру и откройте папку, в которой вы храните файл с логотипом (или любой файл изображения, который вы хотите использовать в качестве темы в своей работе).Затем перетащите файл изображения так, как показано на изображении ниже.
Шаг 7. Измените размер логотипа
Перетащив изображение логотипа на холст, измените его размер, щелкнув один из углов изображения и переместив указатель мыши вверх или вниз влево, одновременно нажимая кнопки Shift + Alt на клавиатуре.
Советы. Чтобы сохранить соотношение сторон при изменении размера изображения в Photoshop, одновременно нажмите кнопки Shift + Alt на клавиатуре.
Шаг 8. Переместите слой с логотипом в центр
Вы можете захотеть, чтобы изображение объекта находилось прямо в центре значка. Итак, используя инструмент «Перемещение» (V), переместите слой с логотипом так, чтобы он поместился в центре холста. Чтобы убедиться, что он находится точно в самом центре холста, переместите объект вправо, пока не увидите 2 пересекающиеся линии, как показано на изображении ниже.
Как изогнуть текст в Photoshop
Шаг 9. Добавьте путь эллипса
Здесь мы собираемся добавить изогнутый текст к значку логотипа.Но сначала нам нужно сделать эллиптический путь, прежде чем это сделать. Чтобы добавить контур эллипса или круга в Photoshop, активируйте инструмент «Эллипс» (U), выберите «Путь» в первом раскрывающемся меню на панели параметров и начните рисовать контур эллипса на холсте. Затем вы можете выровнять путь по центру холста так же, как второе изображение на шаге 4 выше.
Шаг 10. Начните добавлять текст по контуру
Теперь откройте вкладку «Пути» рядом с вкладкой «Каналы» и щелкните ее.Там вы можете увидеть только что добавленный контур эллипса, щелкните Рабочий контур. Затем активируйте инструмент Horizontal Type Tool (T), решите, с какой точки пути вы хотите начать печатать, и начните вводить текст на эллиптическом контуре, чтобы создать на нем текст кривой.
Если вы хотите добавить больше текста в контур, щелкните рабочий контур на вкладке «Контуры», выберите начальную точку, в которой вы хотите печатать, и печатать на ней. Следуйте инструкциям, показанным на изображении ниже.
Теперь у вас есть две части текста на одном эллиптическом пути.И каждый текст, который вы добавляете к контуру, становится слоем под вкладкой слоя.
Шаг 11. Отразите текст (при необходимости)
Щелкните текстовый слой, который вы хотите перевернуть, затем активируйте инструмент «Прямое выделение» (A) и перетащите текст во внутреннюю часть контура.
Шаг 12. Установите размер, стиль, цвет и макет текста
Перейдите в Окно → Персонаж, чтобы открыть новое диалоговое окно, которое вы будете использовать для управления настройками текста. Затем дважды щелкните текст, который хотите отредактировать, и установите параметры в диалоговом окне персонажа.
В случае, если вам нужно отрегулировать положение всего изогнутого текста по размеру значка, заблокируйте все текстовые слои → Ctrl + T → одновременно нажмите и удерживайте кнопки Shift + Alt → перетащите указатель мыши вверх или вниз влево, пока не увидите займите правильную позицию, какой хотите ее видеть.
Шаг 13. Отрегулируйте положение всего изогнутого текста
В случае, если вам нужно отрегулировать положение всего изогнутого текста по размеру значка, заблокируйте все текстовые слои → Ctrl + T → одновременно нажмите и удерживайте кнопки Shift + Alt → перетащите указатель мыши вверх или вниз влево, пока не увидите займите правильную позицию, какой хотите ее видеть.
Вы можете повторять шаги 12 и 13 снова и снова, пока не получите нужный изогнутый текст. Или добавьте больше нестандартных форм на значок логотипа, чтобы сделать его более элегантным и привлекательным.
Шаг 14. Сохраните свою работу
Перейдите в меню «Файл» → «Сохранить как» → выберите тип файла в раскрывающемся меню «Тип файла» и решите, в каком месте файла вы хотите его сохранить.
Вот как правильно изгибать текст в Photoshop. Надеюсь, вам понравится этот урок.Если у вас есть какие-либо вопросы или вы хотите добавить несколько советов о том, как обвести текст с помощью Photoshop, оставьте их в поле для комментариев ниже. Спасибо, что прочитали эту статью, и до встречи на следующих уроках Photoshop!
Как написать текст по кругу (закругленный текст) в Adobe Photoshop на хинди?
Как написать текст по кругу (закругленный текст) в Adobe Photoshop?
दोस्तों आज के इस पोस्ट में हम आपको यह बताएँगे कि Adobe Photoshop में Круг में Текст को कैसे लिखते हैं | हमारे एक यूटूब सब्सक्राइबर ने हमसे यह पुछा था कि Adobe Photoshop में Текст को Круг में कैसे लिखा जाता है | जिस वजह से हम आज आपके लिए अपनी पोस्ट को हैं ताकि आप सभी को इस बारे में जानकरी मिल सके | तो दोस्तों यदि आप यह जानना चाहते हैं तो फिर हमारी इस अंत तक पूरा पढ़ें | की दोस्तों आप सभी जानते ही हैं Adobe Photoshop Adobe Systems नामक कंपनी द्वारा बनाया गया एक प्रसिद्ध सॉफ्टवेयर है | जिसके द्वारा कोई भी व्यक्ति किसी भी इमेज को अपने हिसाब से Дизайн कर सकता है |
में Adobe Photoshop ज़्यादातर लोगों द्वारा पसंद किया जाने वाला एक बहुत ही अच्छा Программное обеспечение है | आप Photoshop अपना कोई ऐसा Project बना रहे हैं, जिसमें आपको Закругленный текст चाहिए | मतलब की यदि आप Круг में अपने Текст को लिखना चाहते हैं | तो फिर दोस्तों हमारा यह पोस्ट आपके बहुत काम आ सकता है | इसमें आज हम आपको Пошаговая инструкция Adobe Photoshop में Круг में Текст को लिखना सिखाएँगे |
Как написать текст по кругу (закругленным) в Adobe Photoshop —
Шаг 1. सबसे पहले आपको अपने कंप्यूटर Photoshop खोलकर файл में Щелкните करके New में Щелкните करना होगा |
Шаг 2. उसके बाद आपको Новый буфер обмена की Ширина, высота, разрешение डालकर Кнопка «ОК» पर Щелкните करना होगा |
Шаг 3. अब इसके बाद आपको Инструменты में Инструмент «Прямоугольник» पर Щелкните правой кнопкой мыши करके Инструмент «Эллипс» को Выбрать करना होगा |
Шаг 4. इसके बाद आपको Панель инструментов «Параметры» में Инструмент «Путь» पर Щелкните करके Буфер обмена में Рисование круга करना होगा |
Шаг 5. Рисование круга करने के बाद आपको Горизонтально Инструмент «Текст» पर Щелкните करके Круг के ऊपर Щелкните करना होगा |
Шаг 6. Круг के ऊपर Щелкните करने के बाद आप आसानी Круг के Путь में अपने Текст को लिख पाएँगे |
इस तरह से आप बड़ी ही आसानी Adobe Photoshop में Круг में Текст को लिखकर Круглый текст बना सकते हैं |
उम्मीद करते हैं अब आप समझ गए होंगे — Как написать текст по кругу (закругленный текст) в Adobe Photoshop.
इसके अलावा दोस्तों यदि आप चाहें तो हमारे निचे दिए गए पॉपुलर पोस्टों को भी पढ़ सकते हैं —
Как написать текст в круге (закругленный текст) в Photoshop на хинди — обязательно посмотрите видео
Инструмент «Текст» в Photoshop CS6 + — Создание текста в / на фигурах и контурах
Одна из интересных вещей, которые можно сделать с текстом в Photoshop (версии CS +), — это создание его внутри или вдоль фигур и путей.Это означает, что вы можете создавать различные формы и контуры, а затем либо заполнять их текстом, либо заставлять текст плавно перемещаться по их рабочим контурам. Это также означает, что всякий раз, когда вы редактируете этот рабочий путь, текст также будет обновляться соответствующим образом. Так что это довольно крутая и действительно легкая задача.
Создание текста внутри фигур
Начните с выбора инструмента Shape Tool , чтобы создать любую форму, которая вам нравится. В этом примере настройки инструмента Polygon Tool изменены для создания простой формы звезды.
Затем выберите инструмент Type Tool и поместите курсор над формой. Вы заметите, что вокруг курсора появляется пунктирный эллипс, что означает, что любой созданный текст будет добавлен внутри фигуры.
Щелкните внутри фигуры, чтобы начать добавлять текст. Вы можете выбрать шрифт, размер, цвет, выравнивание и любые другие свойства форматирования текста сейчас или после создания текста.
Введите текст и щелкните значок Принять любые текущие изменения на панели параметров.В этом случае для добавления текста использовалась опция «Вставить Lorem Ipsum».
Это создаст текст на отдельном слое, но он все равно будет внутри формы.
Создание текста внутри контуров
То же самое относится и к контурам, за исключением того факта, что контуры не будут видны, как фигуры, после создания текста.
Итак, выберите любой инструмент Shape Tool и выберите параметры Path на панели параметров. В этом примере инструмент Custom Shape Tool используется для создания формы сердца.
Выберите инструмент «Текст» , щелкните внутри контура и введите текст.
Теперь, когда вы выберете любой другой слой, контур исчезнет, оставив текст в форме контура.
Создание текста вдоль контуров
Это работает как для контуров заполненных фигур, так и для пустых рабочих контуров. Итак, после того, как вы создадите любой из них, выберите инструмент Type Tool и наведите курсор на путь. На этот раз через него появится пунктирная волнистая линия, указывающая на то, что текст будет создан вдоль пути, а не внутри него.
Щелкните и начните вводить текст. Вы заметите, как текст течет по пути по часовой стрелке.
На данный момент не беспокойтесь о том, как выглядит текст, и как только вы закончите, нажмите значок Применить все текущие изменения на панели параметров.
Использование инструмента выделения контура для изменения текста контура
Если вы выберете инструмент Path Selection Tool , вы сможете изменить текст, созданный вдоль рабочего контура, несколькими различными способами.
1- Перемещение концов текста
Переместив курсор мыши к началу текста, вы заметите, что рядом с ним появляется небольшая стрелка. Затем вы можете щелкнуть и перетащить, чтобы сдвинуть начало по часовой стрелке.
Однако при перемещении курсора мыши ближе к концу текста с другой стороны от курсора появится небольшая стрелка. Поэтому, если вы щелкните и перетащите прямо сейчас, вы сдвинете конец против часовой стрелки.
Проблема в том, что если вы перетащите текст слишком далеко, он будет обрезан в конце.Круг, после которого текст начинает исчезать, представляет конец видимой области.
Вы можете щелкнуть и перетащить этот круг, чтобы отобразить текст.
2- Перемещение всего текста
Однако более простой способ переместить текст в целом — это поместить курсор на сам текст, стрелка появится с каждой стороны курсора.
Затем вы можете щелкнуть и перетащить текст по пути
3- Переворот текста по контуру
Вы также можете перетащить внутрь или наружу поперек контура, чтобы перевернуть текст поверх него.Это означает переключение между внутренним и внешним текстом.
Заключение
Просто имейте в виду, что текст, созданный внутри или вдоль фигур и контуров, по-прежнему остается текстом, который можно редактировать, форматировать и изменять. Таким образом, вы можете изменить любые параметры форматирования, значения отступа, параметры выравнивания и т. Д. Все сводится к тому, как вы хотите, чтобы текст выглядел внутри или вдоль контура.
Создание пути для текста в Photoshop CS3 «Wonder How To
Как к
: Текст с контурами в Photoshop CS3Прежде всего, выберите инструмент «Перо» на боковой панели.Теперь выберите поле «пути» на верхнем экране. Теперь создайте две разные точки, чтобы образовать кривую, а затем сделайте третью точку, чтобы образовать еще одну кривую, как показано. Теперь выберите кнопку «текст». Теперь измените «цвет» текста на ‚… подробнее
Как к
: Создание текстового эффекта неонового света Photoshop CS3 или CS4Из этого видеоурока вы узнаете, как создать действительно красивый, потрясающий неоновый свет «волшебный эффект».Украсьте свою эстетическую презентацию этим классным трюком в Photoshop, который изначально был найден в этом блоге. Это руководство создано с использованием Adobe Photoshop CS3, но обратите внимание … больше
Как к
: Создание металлического текста в Photoshop CS3В этом уроке по текстовым эффектам вы узнаете, как создать блестящий металлический текст с отражениями в Adobe Photoshop CS3.Это руководство для новичков, которое покажет вам, как работать со слоями в Photoshop CS3, добавлять текстуру и отражения к тексту и работать с некоторыми вер … подробнее
Как к
: Удалить текст в Photoshop CS3В этом руководстве по программному обеспечению вы узнаете, как удалить текст в Photoshop CS3.И мы не имеем в виду выбросить его в мусорное ведро вашего компьютера. Это отличный урок для новичков, которые учатся манипулировать текстом в Photoshop. Узнайте, как создать эффект мусорного текста в этом Photoshop vi … подробнее
Как к
: Бедренные края текста в Photoshop CS3Adobe Photoshop Creative Suite 3 или CS3 — это стандартное приложение для обработки цифровых фотографий.Он идеально подходит для профессиональных фотографов, серьезных фотографов-любителей и графических дизайнеров. Однако наличия программного обеспечения недостаточно; вам нужно знать, как … больше
Как к
: Создание текста в текстовом эффекте в Photoshop CS3В Photoshop CS3 есть миллион вещей, которые вы можете делать с текстом или печатать.В этом уроке вы получите еще одно представление о том, как редактировать текст и манипулировать им в Photoshop. Посмотрите и узнайте, как создать текст в текстовом эффекте в Photosohp CS3. Это учебное пособие для начинающих.
Как к
: Создание эффекта стеклянного текста в Photoshop CS3 / CS4В этом видеоуроке по программному обеспечению показано, как создать эффект стеклянного текста в Photoshop CS3 / CS4.Загрузите бесплатную пробную версию Photoshop CS4 от Adobe. Откройте Photoshop, перейдите в «файл» и нажмите «открыть». В следующем поле дайте ему имя, выберите ширину и высоту 90 пикселей, фон … подробнее
Как к
: Создание трехмерного текста в Adobe Photoshop CS3 / CS43D, кажется, сейчас в моде.Вы же не хотите, чтобы логотип отстал от времени! Из этого урока вы узнаете, как придать тексту трехмерный вид с помощью Adobe Photoshop CS3 или CS4. Ваша графика будет выглядеть намного более современной и действительно выделяться со страницы с помощью этой классной техники. Это … еще
Как к
: Получите текстовый эффект обложки журнала в Photoshop CS3 / 4Вы начинающий арт-директор по редакционной работе? Важно, чтобы вы знали, как раскладывать текст и особенно как раскладывать текст на обложке журнала.Из этого урока вы узнаете, как добиться эффекта обложки журнала в Photoshop CS3 / 4.
Как к
: Создание текста по контуру в PhotoshopВы когда-нибудь задумывались, как создать извилистый текст или текст, который не идет горизонтально слева направо? Вам понадобится путь, чтобы добиться цели.В этом видеоуроке вы узнаете основы размещения текста на контуре в Adobe Photoshop. Создайте текст по контуру в Photoshop … подробнее
Как к
: Заставить текст следовать траектории в PhotoshopВ этом видео показано, как с помощью Photoshop заставить текст следовать по контуру.Сначала используйте инструмент «Перо» и нарисуйте путь, по которому должен следовать ваш текст. Они демонстрируют это, рисуя изогнутую линию над круглым логотипом. Выберите инструмент «Текст» и начните с начала вашего пути, затем … подробнее
Как к
: Использовать текст как маску в Photoshop CS3Photoshop — это программа для редактирования фотографий, которую в наши дни выбирают практически все.Это очень сложно; но тебе повезло! У нас есть много видеороликов о том, как использовать многие функции Photoshop. Это видео научит вас отображать картинку внутри текста … подробнее
Как к
: Добавить текст в линию в PhotoshopЭто видео представляет собой очень информативный урок о том, как добавлять текст в линию и управлять им в Photoshop.По словам автора видео, большинство людей могут добавлять текст к контурам в Photoshop, но часто не знают, как манипулировать. Это, как продемонстрировал автор, является q … подробнее
Как к
: Используйте инструмент прямоугольной области в Photoshop CS3Этот учебник Photoshop CS3 для начинающих знакомит новых пользователей Photoshop с инструментом прямоугольной области, командой заливки и работой с текстом.Вы узнаете, как создать рисунок типа «картинка для пожилых», используя простой текст и базовые формы, созданные с помощью прямоугольной маркировки … подробнее
Как к
: Граффити на кирпичной стене в цифровом виде в Photoshop CS3Добавление тегов к настоящим стенам может доставить вам массу неприятностей.Так почему бы не дать волю своим творческим порывам в Photoshop? В этом уроке Photoshop CS3 показано, как создать цифровое граффити на кирпичной стене, сделанной цифровым способом. Посмотрите и узнайте, как использовать эффекты слоев и освещение для создания граффити … подробнее
Как к
: Создание и освещение 3D-сцены в After EffectsВ этом видеоуроке редактор Creative Cow Contributing Editor Эран Стерн покажет вам, как создать 3D-сцену с помощью Photoshop CS3 Vanishing Point и повторно осветить ее в After Effects.Вторая часть покажет вам, как проецировать текст на пол с помощью функции светопропускания в After Ef … подробнее
Как к
: Начать использовать Photoshop CS3Это руководство по программному обеспечению представляет собой введение в Adobe Photoshop CS3 для начинающих.Взгляните сначала на макет и рабочее пространство и узнайте, как впервые открыть изображение и добавить текст. Этот урок предназначен для тех, кто не имеет опыта редактирования изображений … подробнее
Как к
: Использование ярлыков Photoshop и предустановок After EffectsВ этом двухчастном видеоуроке от Adobe Beginner Classes вы присоединитесь к Деннису Радеке, который расскажет о нескольких своих любимых сочетаниях клавиш в Adobe Photoshop CS3, введении в предварительные настройки текстовой анимации в After Effects и несколько важных советов о том, как лучше записать закадровый голос. отслеживать.Все … еще
Как к
: Использовать Fireworks CS4В этой серии обучающих видео из десяти частей рассматриваются все новые функции и возможности использования Fireworks CS4.Это отличное введение для любого пользователя, который плохо знаком с Fireworks в целом или хочет узнать, какие изменения произошли с Fireworks CS3 до CS4. ЧАСТЬ 1: RC рассказывает о новом Fireworks C … подробнее
Как к
: Превратите фотографию в яркий постер в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и хитрости, которые вам понадобятся, чтобы взбить тех, кто копает … больше
Как к
: Создайте простой постер фильма в PhotoshopВ этом видеоуроке от TutVid показано, как создать простой текстовый эффект для постера фильма в Adobe Photoshop CS4.* Сначала создайте новый файл, нажав File-New. Установите ширину на 650, высоту на 960 и содержимое фона на белый. Щелкните ОК. * Нажмите кнопку «G», чтобы захватить градиент … больше
Как к
: Дизайн номерного знака в PhotoshopРазвлекайтесь, приобретая профессиональные навыки Adobe Photoshop, приступив к проекту, представленному в этом видео.Вы узнаете, как сделать шикарный и блестящий номерной знак. Чтобы сделать пластину, вы будете использовать текстовый инструмент, эффекты слоя и контуры. В результате получился п … подробнее
Как к
: Создайте значок Photoshop CS3 в PhotoshopAdvance Photoshop показывает зрителям, как создать значок Photoshop CS3 в Photoshop.Сначала в Photoshop перейдите в раздел «Файл» и нажмите «Создать». Создайте новую заготовку размером 500 x 500 пикселей. Перейдите к кнопке слоя и создайте новый слой. Затем перейдите к инструменту прямоугольной области, удерживайте нажатой клавишу Shift, … подробнее
Как к
: Поджечь текст с помощью Adobe Photoshop CS4Научитесь использовать контуры и мазки кисти, чтобы загореться текст вашего логотипа.Независимо от того, являетесь ли вы новичком в популярной программе редактирования изображений Adobe или опытным профессионалом в области графического дизайна, который просто хочет найти свой набор уловок, этот видеоурок пригодится вам. Для получения дополнительной информации … подробнее
Как к
: Добавьте формы к изображениям в PhotoshopИногда нужно что-то добавить к фотографиям и отсканированным документам.Обычно мы добавляем текст, и это круто. Однако в этом уроке мы выйдем за рамки текста и изучим различия между слоями фигур, контурами и фигурами с пиксельной заливкой.
Как к
: Создание футуристических обоев в Adobe Photoshop CS3В этом видео показано, как создавать обои для рабочего стола компьютера.Откройте Photoshop и создайте новый файл. Измените размеры на размер вашего рабочего стола. Нажмите ОК и перейдите к редактированию и заполнению. Выберите цвет и выберите черный. Нажмите ОК, чтобы экран залил черным цветом. …более
Как к
: Использование функций главного меню в Photoshop CS3В этом уроке мы узнаем, как использовать функции главного меню в Photoshop CS3.Все ваши главные меню находятся на верхней панели инструментов. Для каждой выбранной вкладки будет выпадающий список. Когда вы создаете новый документ, вам будет предложено диалоговое окно с запросом … подробнее
Как к
: Сделать логотип в Photoshop CSЭто видео научит вас создавать простой логотип в Photoshop CS3.Чтобы создать логотип, вам нужно выполнить следующие простые шаги: 1. Перейдите в Файл -> Новый и создайте новый документ шириной и высотой 500 пикселей. Установите цвет RGB и фон прозрачными. 2. Заполните … подробнее
Как к
: Создание изображения поляроида в Photoshop CS3CreativeIceDesigns покажет вам, как создать изображение в стиле «Полароид» в Photoshop CS3.Откройте новое изображение размером 400 x 500 пикселей, создайте новый слой и перетащите его под исходный фоновый слой. На исходном «слое 0» (самый верхний слой) возьмите инструмент выделения и вырежьте (d … подробнее
Новости
: Как создавать удивительные веб-страницы с использованием базового HTMLВВЕДЕНИЕ В этом мире Интернета почти каждый хочет создать свое собственное веб-присутствие, разместив собственный блог, статьи, фотографии, видео, обзоры и т. Д. И т. Д.Но некоторые люди выбирают свой собственный путь и решают иметь что-то большее! Что это? Это веби … еще
.