Как в фотошопе искривить текст
Тема урока: Как изогнуть текст в Фотошоп. Рассмотрим два самых актуальных варианта. Они работают и с горизонтальным, и с вертикальным инструментом группы «Текст».
Содержание:
Как изогнуть текст функцией «Деформированный текст»
Это самый быстрый и простой метод, но форма и глубина изгиба ограничены. Точно повторить сложные формы он не поможет. Все-таки, этот метод тоже заслуживает внимания.
Функция доступна при активных:
- инструменте «Текст» на панели инструментов;
- текстовом слое на палитре слоев.
Поэтому выбираем значок с буквой «Т» в инструментах и в слоях слой с текстом, с которым будем работать.
После этого в верхней панели инструментов станет активной такая кнопка . Это и есть функция деформирования текста. Жмем на нее.
Внимание! Фотошоп не может изогнуть текст, к которому применен стиль – жирный, курсив и т.п. система попросит снять этот стиль.
Вам нужно или согласиться, нажав «Ок», или отменить, изменить шрифт самостоятельно и снова выбрать функцию «Деформированный текст».
Если предыдущий пункт выполнен правильно, откроется такое окно:
Выберите подходящий эффект – просто щелкните по выбранной опции. Для своего примера мы выбрали «Подъем». Если вы раньше не пользовались этой функцией, параметры настроек будут нулевыми. Если пользовались – будут последние сохраненные значения, и они сразу применятся к слою для просмотра.
Начинаем выставлять свои настройки. У нас текст горизонтальный, поэтому и ставим отметку «Горизонтальный». Дальше экспериментируем с ползунками. Двигаем их и наблюдаем за изменением текста. Значения в окошках будут соответственно меняться.
Изменить параметры можно вписав в эти окошки величину изменения в процентах и нажать Enter. Например, 50 (плюс можно не ставить), чтобы ползунок передвинулся на 50% вправо, или минус 50 (-50), чтобы передвинуть ползунок влево на 50%.
- Первый ползунок отвечает за глубину неровности линии. Именно с его помощью можно изогнуть текст (рис. 4).
- Искажение по горизонтали и вертикали – это уже деформация надписи относительно плоскости.
Выставив настройки, нажмите «Ок».
Как написать текст по контуру в Photoshop
Этот способ значительно шире в выборе конфигураций, чем предыдущий. В нем сначала создается контур, по которому будет размещаться надпись.
Контур создается векторными инструментами: «Перо», или из группы «Прямоугольник».
Создаем контур инструментом Перо
Этот вариант позволяет создать любую линию изгиба – произвольно или по готовому изображению.
Допустим, что у нас есть картинка, по контуру которой нужно сделать надпись.
- Активируем инструмент «Перо» в панели инструментов или горячей клавишей Р (русская з). Вверху установите режим инструмента «Контур». Щелчком мыши ставим первую опорную точку на рисунке.
Внимание! Если нужно удалить последнюю опорную точку – нажмите 
4. По такому принципу создаем контур всей линии: ставим опорную точку в п. D, образуя следующую прямую, в ее центре ставим узловую точку, потягиваем ее к контуру кривой. И так до конца линии.
Нажимаем Enter. Не пугайтесь, если контур станет невидимым. Он остается в палитре «Контуры» и существует независимо от слоя. Нажмите на него, чтобы сделать активным.
Контур создан. Как по нему написать текст читайте ниже.
Как создать контур инструментом Произвольная фигура
В группе инструментов Прямоугольник выбираем нужную форму – прямоугольник, эллипс… Мы выбрали Произвольная фигура.
Вверху редактора открываем палитру фигур и выбираем подходящую. Выбрать категорию фигур можно в настройках палитры. У нас выбраны все.
Когда выбрали фигуру, курсор стал в виде крестика. Протягиваем его по диагонали в любом направлении.
Важно! Если режимом инструмента выбрана Фигура, то вы получите векторное изображение, залитое цветом. В палитре Слои появится новый слой, а в палитре Контуры – новый контур.
В палитре Слои появится новый слой, а в палитре Контуры – новый контур.
Если установлен режим Контур, то и получится внешнее очертание без заливки цветом. При этом новый слой создается в палитре Контуры, а в Слои – нет.
В обоих случаях надпись ложится одинаково, поэтому выбирать можете любой режим.
Пишем текст по созданному контуру
Неважно, которым из векторных инструментов вы создали контур, слова будут ложиться по его очертанию.
- Если форму вы создавали в режиме Фигура, в палитре слоев сделайте этот слой активным. Если работали в режиме Контур – активируйте его в палитре Контуры, и будет видна только линия, по которой изогнется надпись.
2. Берем инструмент Текст. Писать по волне начнем слева, поэтому ставим выравнивание по левому краю. По листочку надпись распределим от центра, поэтому выравнивание ставим по центру.
3. Подводим курсор к созданному контуру достаточно близко, чтобы он изменил свой вид на такой .
4. Щелкаем мышкой в том месте, откуда будет распределяться текст. У нас это: в случае с волной – слева, а на листочке ‒ в предполагаемом центре надписи.
5. Начинаем писать текст или вставляем скопированный. Буквы будут располагаться по созданной нами линии.
Меняем положение изогнутого текста и исправляем ошибки
Поменять положение помогут инструменты группы Стрелка. Изначально курсор этого инструмента имеет вид стрелочки. Для перемещения текста лучше из них выбрать «Выделение контура». Сразу он выглядит так: . Рядом с контурной линией он меняет вид на такой или такой . Направление треугольничка указывает, в какую сторону можно перемещать написанное. Зажмите курсор мышкой и двигайте вдоль контурной линии.
Потяните курсор вниз, и текст сместится под линию.
Исправляем ошибки
Ошибка 1. Предложение длиннее, чем линия. Тогда в последней опорной точке появится крестик . В этом случае есть два выхода: уменьшить шрифт или сделать длиннее линию.
Чтобы удлинить линию, выбираем инструмент Стрелка. Стрелочкой зажимаем узловую точку и тянем в нужном направлении.
Ошибка 2. В местах крутого внутреннего изгиба линии, буквы накладываются друг на друга. Значит, будем увеличивать расстояние между буквами.
- Выделяем текст. Открываем палитру «Символ»: идем в меню Окно, выбираем Символ.
- Выделяем текст.
- Откройте список значений трекинга символов и выберите подходящее. Можно просто вписать цифру в окошко, нажать Enter.
- Согласитесь с изменениями, нажав на галочку в верхней панели.
- Если эти действия не помогли – поставьте дополнительные пробелы между буквами в тех местах, где их нужно рассоединить.
Детально предусмотреть все моменты в одном уроке невозможно. Если остались вопросы – задавайте в комментариях.
Изогнуть текст в Фотошоп можно и деформацией слоя. Но мы категорически не советуем это делать. Слой придется растрировать, а результат получается не лучшего качества:
Продолжаем знакомиться с инструментом Текст, о котором я подробно расписывал в одноименной статье. Поскольку инструмент достаточно гибкий и сложный, я решил не смешивать все в одну кучу и выделил в отдельную статью информацию о том, как можно деформировать текст (процесс напоминает работу команды Трансформация).
Поскольку инструмент достаточно гибкий и сложный, я решил не смешивать все в одну кучу и выделил в отдельную статью информацию о том, как можно деформировать текст (процесс напоминает работу команды Трансформация).
Деформация текста — это одна из ключевых особенностей инструмента. Одно дело делать его жирным, курсивом, менять размер и др элементарные задачи, другое — возможность сделать художественное размещение надписи на вашей работе.
Итак, выберите инструмент Текст, напишите какую-нибудь надпись и выберите на панели параметров Создать деформированный текст:
Появится диалоговое, в котором вы можете выбрать предустановленные стили искривления текста, а также настройки изгиба и искажения. Параметры Горизонтальный/Вертикальный влияют на размещения текста относительно плоскости.
Параметр Изгиб/Степень влияет на силу искривления.
Искажение по горизонтали и вертикали дополнительно меняют вашу надпись в горизонтальной и вертикальной плоскости соответственно.
Пример искажения в форме Волны:
Или вот избитая тема из Звездных Войн:
Все это легко и, можно сказать, детские игрушки. Вот по настоящему индивидуальный подход размещения надписей вам обеспечит Контур!
Текст по Контуру
Фотошоп — это программа, которая должна реализовать абсолютно все дизайнерские идеи, в том числе сложные и хитроумные. В нашем случае исключения не будет. Рассмотрим ключевой способ художественной деформации текста.
У меня пока нет урока по контурам (но я планирую это исправить), поэтому если испытываете сложность с таким инструментом, можно посмотреть на других сайтах, информации полно.
Итак, чтобы написать текст вдоль контура
Затем выберите инструмент Текст и наведите указатель на кривую. Дождитесь, когда указатель изменит свой внешний вид (вертикальная палочка с наклонной полоской внизу), затем нажмите левой кнопкой мыши на начало кривой.
Чтобы изменить место положение надписи, выберите инструмент Выделение контура (черная стрелочка) зажмите кнопкой и тащите в необходимое место.
Нажмите клавишу Enter, чтобы применить все настройки. После этого сам контур исчезнет, останется только текст.
В фотошопе есть предустановленные фигуры, которые вы также можете использовать как контур. Не забываете о том, что мы уже прошли палитру Символы, поэтому можем, например, поднимать текст повыше. Используйте эти знания в своих творениях.
В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту.
Команда контент-менеджеров wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества.
Из данной статьи вы узнаете, как в Adobe Photoshop расположить текст вдоль кривой линии, то есть как изогнуть текст.
Как написать текст по кругу, кривой и контуру
Допустим, нам потребовалось написать текст вокруг какого-либо предмета на рисунке. В Фотошопе имеется масса способов и инструментов для выполнения этой задачи. В фотошопе текст можно написать по замкнутому и незамкнутому контуру. Имеется возможность задать начало и конец текста, высоту, направление, выравнивание, с помощью перемещения курсора мыши текст можно перевернуть. В данной статье рассмотрим написание текста с помощью инструмента “Перо” (Pen Tool, группа инструментов включается клавишей P).
В Фотошопе имеется масса способов и инструментов для выполнения этой задачи. В фотошопе текст можно написать по замкнутому и незамкнутому контуру. Имеется возможность задать начало и конец текста, высоту, направление, выравнивание, с помощью перемещения курсора мыши текст можно перевернуть. В данной статье рассмотрим написание текста с помощью инструмента “Перо” (Pen Tool, группа инструментов включается клавишей P).
Выбираем этот инструмент “Перо” и создаём плавную изогнутую линию. Перо должно находится при этом в режиме “Контур”(Paths).
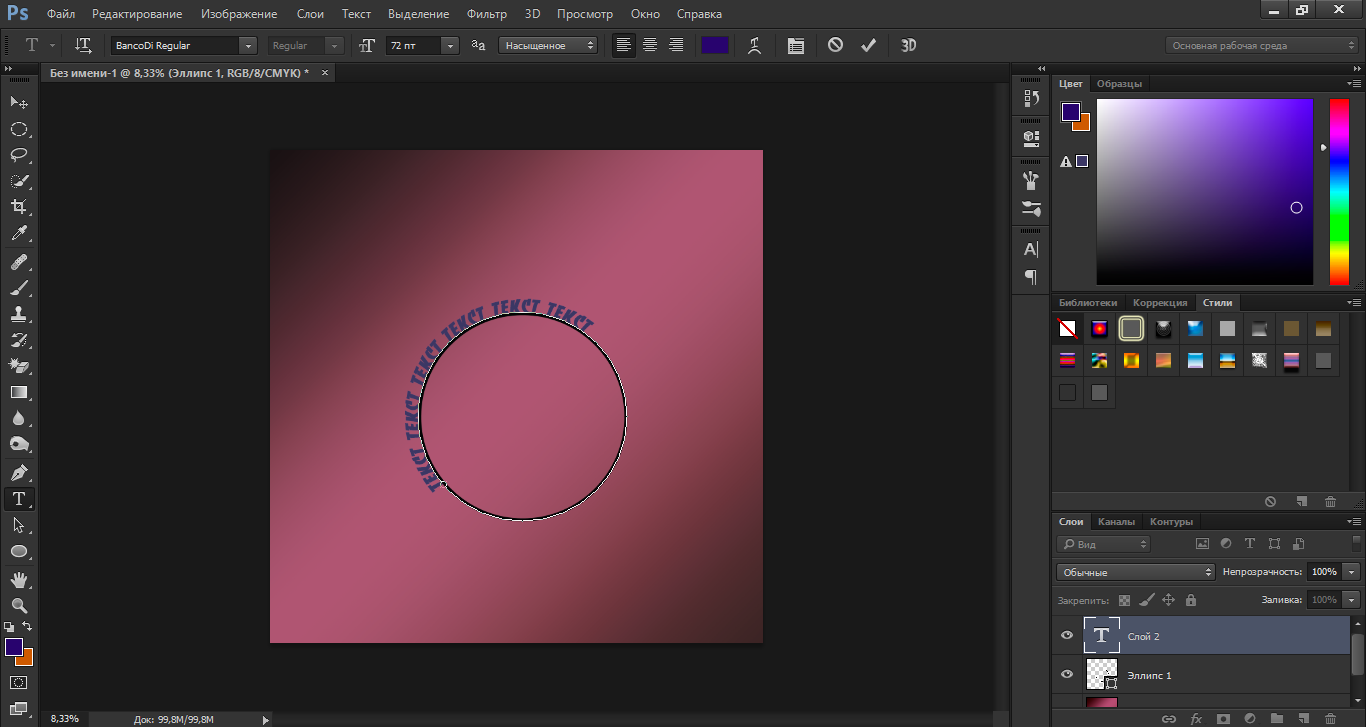
Затем создадим замкнутую векторную фигуру овальной формы с помощью инструмента “Эллипс” (Ellipse Tool, группа инструментов включается клавишей U). У меня получилась такая картинка:
На рисунке ниже я показал два вида курсора, обычный текстовый и тот же курсор при подведении к линии контура
Работать с текстом, привязанным к контуру, гораздо сложнее, чем с обычным текстом из-за появления множества новых параметров и настроек.
В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора.
Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
Продолжаем создавать текст. Наводим текстовый курсор на линию контура и кликаем по ней. На контуре появляется мигающий курсор в виде перпендикулярного отрезка.
Теперь печатаем текст. Желательно вводить текст с таким расчётом, чтобы его длина не превышала длину линии, т.е. надо сразу подбирать размер шрифта в пикселах что-бы весь текст уместился в нужном месте.
В противном случае придётся корректировать размер текста, а это лучше сделать несколько позже.
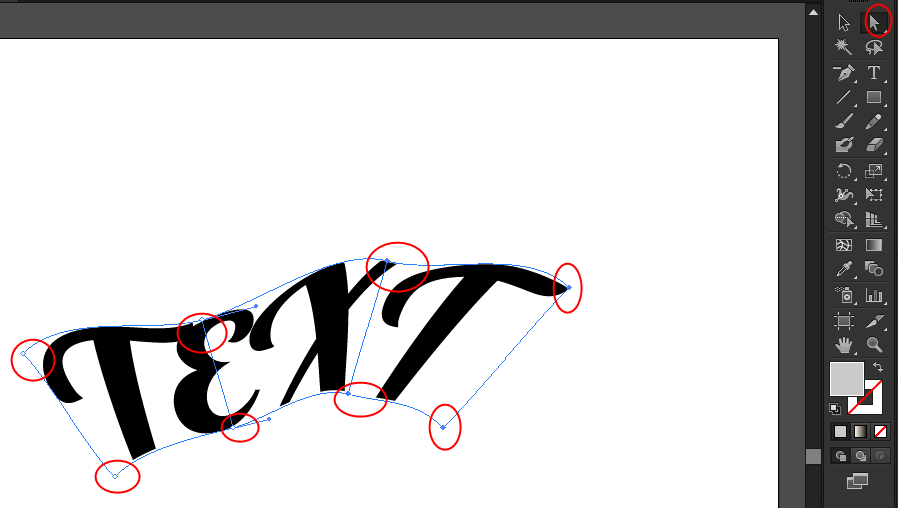
Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке вниу они обведены красными кружками.
Эти указатели можно перемещать, и, соответственно, переместится также и текст. Для перемещения ограничителей начала и конца текста надо выбрать инструмент “Выделение контура” (Path Selection Tool).
Для перемещения ограничителей начала и конца текста надо выбрать инструмент “Выделение контура” (Path Selection Tool).
При подводе курсора к тексту он снова изменит свой вид на такой:
Если мы наведём курсор на начальный ограничитель, зажмём левую клавишу мыши и переместим его вдоль линии, то текст переместится за ним. Появится расстояние между текстом и конечным ограничителем. Однако, если мы изменим режим выравнивания текста, например выберем “выравнивание к правому краю”, то текст “прилипнет” к правому ограничителю. Это я показал на рисунке:
При желании мы можем перевернуть текст вверх ногами. Для этого надо подвести курсор к тексту, он примет следующую форму:
Затем зажать левую клавишу мыши и протащить курсор вниз, под линию. После переворота текста стрелка на курсоре будет направлена в другую сторону, как это видно на рисунке.
Не забываем, что для перемещения ограничителей и переворота текста должен быть активным не инструмент “Текст”, а инструмент “Выделение контура” (Path Selection Tool)!!
Теперь можно перейти к нанесению текста на овал. Способ такой-же. Выбрать инструмент “Текст”, подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы.
Способ такой-же. Выбрать инструмент “Текст”, подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы.
На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть.
Поэтому, в тесте на рисунке между словами “Текст, окружающий” и “овальную фигуру” вставлены несколько пробелов.
- Если мы захотим “опрокинуть” текст, то все буквы окажутся внутри овала, а начало и конец текста поменяются местами.
- Поэтому, если Вы хотите, чтобы на всей поверхности фигуры буквы имели обычное (не перевёрнутое) положение, то текст надо вводить за два или более Понятие слоя в Photoshop слоя, отдельно для верхней и нижней частей фигуры.
- Ссылка на источник
Источник: https://sveres.ru/lessons/tekstovye-effety/kak-napisat-tekst-po-krugu-krivoy-i-konturu-v-fotoshope.html
Как в Word написать текст по контуру круга и другим контурам
Word
Текстовое содержание создаваемых нами файлов (документов) настолько разнообразно, что иногда, наиболее часто используемых шаблонов и эффектов, может оказаться недостаточно. В таких случаях мы можем призвать себе на помощь другие имеющиеся инструменты программы.
В таких случаях мы можем призвать себе на помощь другие имеющиеся инструменты программы.
Одним из таких инструментов является «Text Warp». С помощью данного инструмента можно сделать текст, например, волнообразным, а также написать его по контуру круга и, конечно же, по многим другим замысловатым контурам.
Инструмент «Text Warp» входит в состав функционала «Word Art» и прячется от наших глаз во вкладке верхнего меню «Формат» относящейся к разделу «Средства рисования».
Для того чтобы раздел «Средства рисования» предоставил весь свой функционал в наше полное распоряжение, нам необходимо воспользоваться опцией, ну или инструментом «Создать надпись» (мы говорим сегодня только о тексте), который (ая) находится на ленте опций вкладки «Вставка» верхнего меню:
А можно активизировать инструмент «Создать надпись» через функционал «Фигуры» всё той же вкладки «Вставка» верхнего меню:
Как только мы выберем инструмент «Создать надпись», курсор примет вид перекрестия из двух чёрточек. Его такое видоизменение есть сигнал о том, что можно приступать к созданию рабочего поля для будущего текста.
Его такое видоизменение есть сигнал о том, что можно приступать к созданию рабочего поля для будущего текста.
Нарисованное нами поле будет иметь вид прямоугольника, который мы можем вытянуть по горизонтали (ширине) или вертикали (высоте) или сделать квадратным. Всё зависит от того, что мы хотим получить в результате.
То есть от того, как мы хотим, чтобы текст обтекал тот или иной контур, ну и от редактирования самого текста.
От выше сказанного, вполне может сложиться впечатление, что нам придётся попыхтеть в самом начале работы над нестандартной формой текста. Но это не так. Всё делаем без какого-либо напряжения, наслаждаясь творческим процессом.
Рисование поля происходит при нажатой и удерживаемой левой кнопки мыши:
Как только мы отпустим левую кнопку мыши, поле можно считать созданным:
Это созданное поле сразу же захватывают маркеры трансформирования. Схватившись мышкой за тот или иной маркер, поле можно растягивать в высоту, в ширину и увеличивать его размер, сохраняя пропорции (любой из угловых маркеров):
Внутри только что созданного поля появится пульсирующий курсор ввода текста:
Мы можем начинать ввод текста самым обычным способом. То есть, горизонтальный и при необходимости или желании даже несколько строк. Сделаем это, ограничившись пока одной строкой:
То есть, горизонтальный и при необходимости или желании даже несколько строк. Сделаем это, ограничившись пока одной строкой:
Нам не нужно беспокоиться по поводу того, что мы ввели текст, используя шрифт небольшого размера, или наоборот написали крупным шрифтом, или же и вовсе не той формы. Введённый в поле текст мы можем редактировать так, как только пожелаем. Это касается и будущего текста, на который воздействуем с помощью инструмента «Text Warp», который находится в разделе «Стили WordArt» вкладки «Формат»:
Сейчас и увеличу размер шрифта, введённого в поле текста, чтобы было лучше видно, ну и как доказательство возможности его редактирования внутри поля:
В моём случае и в данный момент вкладка «Формат» (мы можем видеть её как пункт меню) имеется, а вот содержащиеся внутри неё опции нам не видны (картинка выше). Щелчком левой кнопки мыши по названию этой вкладки я разверну её содержание:
Теперь функционал вкладки «Формат» полностью к нашим услугам. Как только щелчком левой кнопки мыши мы раскроем содержание «Text Warp» нам сразу же станет всё понятно, — каким образом мы можем писать текст по кругу и другим контурам, а также придавать ему другие причудливые формы. Сделаем этот самый щелчок и посмотрим на функциональные возможности данного инструмента:
Как только щелчком левой кнопки мыши мы раскроем содержание «Text Warp» нам сразу же станет всё понятно, — каким образом мы можем писать текст по кругу и другим контурам, а также придавать ему другие причудливые формы. Сделаем этот самый щелчок и посмотрим на функциональные возможности данного инструмента:
- В раскрывшемся списке нужный нам инструмент будет значиться как опция «Преобразовать». Как только мы раскроем её функционал, очень даже может быть, что у нас сменяя друг друга, сразу же начнут появляться новые творческие идеи и замыслы:
- Как видоизменяется наш текст в поле, мы можем видеть уже тогда, когда только лишь наведём курсор мыши на любую из предлагаемых форм:
- Щелчком левой кнопки мыши мы подтверждаем выбор той или иной формы.
В большинстве случаев видимость поля текста, созданного нами инструментом «Создать надпись» оказывается очень некстати, но мы по этому поводу переживать не будем, так как это самое поле можем сделать полностью невидимым в любой момент. Но спешить делать поле невидимым мы не будем, а разберёмся с тем несоответствием, которое имеет место быть.
Но спешить делать поле невидимым мы не будем, а разберёмся с тем несоответствием, которое имеет место быть.
Это несоответствие выражается в том, что я, выбрав форму текста по контуру круга, в поле получил текст, написанный по контуру эллипса, а вовсе не по кругу.
В чём же здесь дело? Почему получилось такое несоответствие? Ответы на эти вопросы скрываются за размером поля, размером шрифта и его длиной (количество слов и интервалы между словами).
Мы можем воздействовать на текст комплексно, а можем, например, только изменить размер самого шрифта или интервалы между словами, или же только ширину и высоту поля и т.п. Всё зависит от того каким мы хотим видеть текст в результате. То есть, как текст будет обтекать какой-то объект по его контуру.
Давайте для начала поработаем с полем. Наведём курсор мыши на любую из его сторон и сделаем щелчок левой кнопкой мыши. Курсор примет вид перекрестия из четырёх маленьких стрелочек, а поле захватят маркеры трансформирования:
- Схватим мышью средний верхний маркер и потянем поле в высоту, а затем отпустим кнопку мыши и посмотрим на изменения, которые претерпел текст:
- Мы видим, что изгиб текста очень даже заметно распрямился и стал больше похож на текст, написанный по кругу, а точнее по части круга — его половине.

Поскольку вписанный внутрь квадрата круг является идеальным кругом, а никаким-то там эллипсом (шутливо), то сделав поле, пусть даже «на глазок», квадратным, мы вполне можем считать, что данный текст написан по контуру круга. Схватимся за любой из боковых маркеров поля мышкой и потянем в нужную сторону, делая, таким образом, из прямоугольного поля поле квадратное. И вот что получилось:
Как мы видим, текст не замыкается по кругу, а наша задача, допустим, сделать так, чтобы текст обтекал представляемый замкнутый контур круга.
Самым простым способом сделать текст «замкнутым» является уменьшение поля с сохранением его пропорций.
По мере уменьшения поля текст самостоятельно будет перестраиваться, чтобы уместиться в сужающемся пространстве поля согласно круглому шаблону, который мы выбрали. Также будет себя вести текст, когда мы выберем любой другой шаблон.
Для уменьшения размера поля с сохранением пропорций схватим мышкой любой из угловых маркеров и потянем к представляемому центру поля:
Можем делать остановки — отпускать левую кнопку мыши и смотреть на то, как изменился текст. Затем снова хватать мышью угловой маркер и продолжать тянуть, уменьшая размер поля, придерживаясь формы квадрата. В результате мы получим текст по контуру круга:
Затем снова хватать мышью угловой маркер и продолжать тянуть, уменьшая размер поля, придерживаясь формы квадрата. В результате мы получим текст по контуру круга:
При таком воздействии на текст нужно учитывать то, что размер шрифта уменьшится. Мы видим, насколько теперь меньше стали само поле и текст.
Поскольку мы больше говорим о техниках работы инструментом «Text Warp», а не об оформительстве и дизайне, то давать советы трудновато, ведь творчество процесс очень индивидуальный. К тому же поставленные нам в процессе учёбы или работы задачи, также очень различны. Это я говорю к тому, что текст мы можем замкнуть, увеличив его размер:
- Для изменения размера шрифта и его формы, — например, меняем Tahoma на Arial или изменяем цвета шрифта — применяем к тексту стили WordArt:
- или какие-то другие эффекты, для всех таких изменений достаточно щелчком левой кнопки мыши выделить само поле (поле захватят маркеры):
и затем воздействовать на текст так, как нам захочется.
При этом мы должны учитывать то, что после применение некоторых эффектов и стилей, например WordArt, наш красивый круглый текст, станет не только ещё более красивым, но изменит своё расположение по контуру, да к тому же так, что нам придётся вновь заниматься его редактированием. Поэтому есть смысл сначала применять эффекты и стили, а затем работать с текстом, придавая нужную форму. Но это, конечно как один из вариантов, а так действуем исходя из собственных предпочтений.
- Давайте обратим внимание на ромбовидный розового цвета маркер, который появляется в момент выделения поля и накладывается на левый боковой маркер трансформирования:
- Схватив это розовый маркер мышью, и перетаскивая его внутри поля, мы также можем воздействовать на текст, изменяя его обтекание контура, размер и начальную точку написания. Как только мы схватили маркер и начали его перемещать, то тут же внутри поля появятся направляющие линии, по которым может перемещаться маркер-регулятор, а вместе с ним и текст (выбранный шаблон формы):
- Протащив маркер совсем немного, а затем, отпустив левую кнопку мыши, мы сможем видеть изменения, которые претерпел текст:
- Затем снова ухватим маркер мышью и ещё немного переместим и, отпустив левую кнопку мыши, вновь посмотрим на то, что произошло с текстом:
- Если мы совместим розовый маркер-регулятор с правым боковым маркером трансформирования, то наш текст снова станет прежним, только вот написан он уже будет иначе:
- При выборе других вариантов искривления текста, мы можем видеть другое первоначальное положение маркера-регулятора, а при его перемещении совершенно другие линии-направляющие его движения:
При написании текста по контуру круга нам совсем не обязательно всё делать на глаз (трансформация поля «Создать надпись» до формы квадрата).
Мы можем временно поместить какой-то внешний объект имеющий форму круга или же, используя функционал «Фигуры» вкладки верхнего меню «Вставка», нарисовать круг (окружность) и отрегулировать поле с помощью него.
Рисование идеального круга (окружности) производим, удерживая нажатой клавишу Shift:
Очень может быть, что кто-то сочтёт удобным сделать поле прозрачным ещё до ввода причудливо искривлённого текста. Давайте этой самой 100% прозрачности поля добьёмся.
Итак, мы хотим написать текст по контуру круга. Щелчком левой кнопки мыши развернём вкладку верхнего меню «Вставка», а затем содержание функционала «Фигуры», где выберем форму «Овал»:
Как только мы выбрали фигуру «Овал», курсор принял вид перекрестия из двух чёрточек. Нажмём клавишу Shift и продолжим её удерживать. Затем нажав и удерживая левую кнопку мыши, начнём рисовать круг:
Когда мы остановимся и отпустим левую кнопку мыши, тогда фигуру можно считать нарисованной. В любой момент мы фигуру можем увеличить или уменьшить, потянув за любой из угловых маркеров с нажатой и удерживаемой клавишей Shift для сохранения пропорций фигуры.
Круг нарисован, и можно приступать к созданию поля для будущего текста. Выберем инструмент «Создать надпись»:
Если после того как был нарисован круг мы не щелкали мышкой, то маркеры трансформации по-прежнему круг удерживают. Если охват круга маркерами пропал, то наведём курсор мыши на тело круга и щёлкнем левой кнопкой мыши для того, чтобы маркеры вновь захватили круг.
Теперь вновь выберем инструмент «Создать надпись». Всё что нам нужно сделать, так это обвести квадратное выделение круга. Начать обводку выделения (создание квадратного поля для текста) можем с любого углового маркера.
То есть, мы рисуем поле для будущего текста прямо по выделению круга:
- Итак, поле для ввода текста создано:
- Теперь вводим в поле текст:
- По окончании ввода текста с помощью уже известного нам инструмента сделаем его написанным по контуру круга:
- Итак, нужный шаблон выбран и вот что получилось в результате:
На мой глазомер текст по контуру немного вытянут по вертикали, так как созданное мной поле для ввода текста изначально получилось не совсем квадратным. Сейчас сделаем поле полностью прозрачным (без заливки белого цвета и контура).
Сейчас сделаем поле полностью прозрачным (без заливки белого цвета и контура).
- В данный момент поле выделено маркерами трансформирования, что позволяет нам сразу же приступить к установке 100% прозрачности и удалению контура. С этой целью устремляемся курсором мыши в верхнее меню вкладки «Формат» и выбираем последовательно нужные опции (выделены жёлтым цветом):
- Контур поля исчез. Вновь устремляемся в раздел «Стили фигур» вкладки «Формат» верхнего меню, но теперь пользуемся опциями функционала «Заливка фигуры»:
При выборе варианта «Нет заливки» белый фон поля исчезает. В некоторых случаях этого не происходит. Если вдруг, после выбора варианта «Нет заливки» желаемых и видимых изменений не произошло, то тогда мы можем воспользоваться другими опциями заливки фигуры. Делаем выбор градиентной заливки, а затем варианта других градиентных заливок:
- И перед нами появляется окошко настроек, в котором мы путём перемещения ползунка устанавливаем уровень прозрачности 100%:
- Щёлкнув мышкой вне круга, уберём выделение маркерами для того, чтобы посмотреть, как всё выглядит без посторонних линий (выделения):
Если мы сочтём, что текст написан не по идеальному кругу, то можем дополнительно подвигать боковые маркеры уже невидимого поля. Наведём курсор мыши на текст и сделаем обычный щелчок. Поле вместе с текстом захватят маркеры выделения, и в этот момент текст изменится, потеряв искривление по контуру круга:
Наведём курсор мыши на текст и сделаем обычный щелчок. Поле вместе с текстом захватят маркеры выделения, и в этот момент текст изменится, потеряв искривление по контуру круга:
Такие изменения не должны нас шокировать. Мы просто разворачиваем вкладку «Формат» и вновь придаём тексту нужную форму, выбрав форму искривления по контуру круга, а затем делаем нужную регулировку.
А можем этого не делать, а сразу начать трансформацию поля.
Как только мы начнём трансформацию, ухватившись мышью за какой-то маркер, текст тут же искривится по контуру круга, и мы сможем наблюдать за его изменениями.
Итак, мы поправили поле, а вместе с ним, соответственно, и текст. Поскольку в нашем примере круг играл роль вспомогательного элемента, то теперь нам нужно его удалить.
Для того чтобы круг удалить нужно его сначала выделить (круг захватят маркеры выделения и трансформации). Сделать выделение круга мешает поле текста.
Хотя мы поле и сделали полностью прозрачным, оно никуда не делось, а находится на переднем плане, закрывая собой круг. Сдвинем поле с текстом в сторону, выделим круг, а затем удалим его.
- Давайте наведём курсор мыши на любую из сторон выделения поля и как только курсор примет вид перекрестия из 4-х маленьких стрелочек схватим поле мышью и сдвинем в любую сторону, открыв себе, таким образом, доступ к выделению круга:
- Теперь наведём курсор мыши на тело круга и щёлкнем левой кнопкой для выделения:
- Заключительным действием в процедуре избавления от круга будет нажатие клавиши Delete:
Другим вариантом удаления круга является перемещение поля с текстом на задний план, то есть за круг. Такого рода перемещение мы делаем двумя щелчками левой кнопки мыши. Первым щелчком выделяем поле с текстом, а вторым щелчком выбираем опцию «Переместить назад» или опцию «На задний план». Я выбрал опцию «На задний план»:
Поле с текстом расположилось за кругом. Теперь проделаем уже знакомые действия. Сделаем щелчок мышью на теле круга для выделения:
- а затем нажмём клавишу Delete. Если мы сочли, что расстояние между словами, на которое указывает стрелка, великовато:
- то тогда нам нужно немного уменьшить поле, сохраняя его пропорции, чтобы не нарушить идеальное искривление текста по контуру круга. Или же немного сдвинуть маркер-регулятор:
- К нашему тексту мы можем применить не только стили WordArt, но и повернуть его, наклонить или положить:
- Сделать всё это можно, воспользовавшись опцией «Эффекты фигур»:
Ну что же, наш разговор о том, как в Word написать текст по кругу подходит к концу. Выбрав другие варианты причудливого искривления текста, мы уже знаем, как можем на него дополнительно воздействовать.
О том, как написать текст по контуру круга, состоящий из нескольких строк мы поговорим отдельно.
Источник: http://pmweb.ru/kak-v-word-napisat-tekst-po-konturu-kruga-i-drugim-konturam
Текст по кругу в Фотошопе: как написать двумя способами
Написание текста по кругу, в Фотошопе, стало применяться все чаще и чаще. Это делается для создания печатей, различных открыток, логотипов и буклетов. Но самое главное – понять принцип работы, а где именно применить данное умение, поможет Ваша фантазия. С помощью Фотошопа можно написать текст по кругу, либо по любой изогнутой линии.
Делаем текст по кругу
Написать текст по кругу в фотошопе достаточно легко. Это можно сделать двумя вариантами: исказить написанный текст, или сделать очертание, и по нему написать текст. У этих вариантов есть как достоинства, так и недостатки.
Метод №1: через деформацию
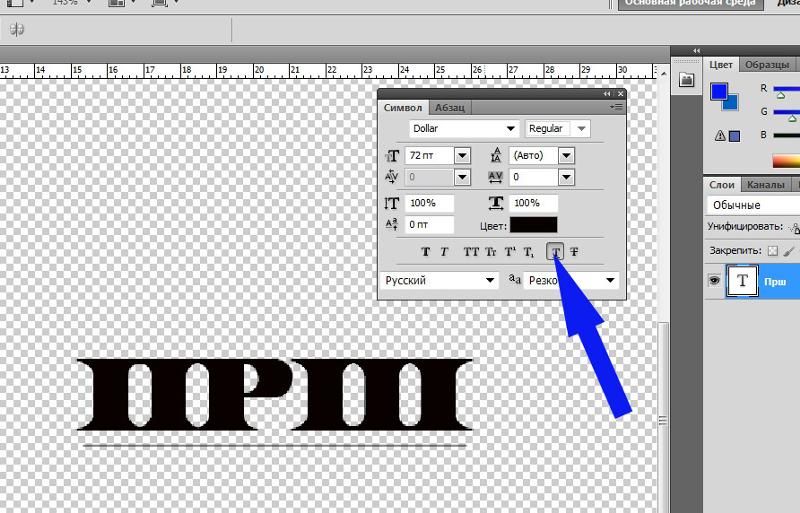
- Для начала необходимо написать текст;
- На панели настроек инструмента, в верхней части рабочего окна нужно найти кнопку с буквой Т, которая отвечает за настройки деформации текста;
- После нажатия на эту кнопку появится список, где необходимо выбрать стиль «Дугой». В открывшемся окне, необходимо сделать изгиб – 100%. Для этого, под словом Изгиб, тянем ползунок до конца вправо.
Достоинством данного варианта является то, что есть возможность написания двух надписей друг напротив друга, таким образом, что получится круг. Для этого необходимо просто создать дубликат слоя с текстом и в настройках деформации сдвинуть ползунок “Изгиба” до конца влево.
Плюсом здесь станет то, что надпись, которая находится внизу, будет написана так же, как и верхняя, то есть она будет удобно читаться и не будет перевернута.
Есть и один недостаток такого метода: при написании читаемость текста немного ухудшается.
Метод №2: через контур
Для того, чтобы нарисовать контур, можно воспользоваться инструментом «Перо», либо выбрать «Фигуры» в левой панели инструментов. Сделать это достаточно легко.
Для того, чтобы нарисовать очертание с помощью инструмента «Фигуры» следуем инструкциям:
- Слева на панели инструментов нажимаем на значок с кругом. Там выбираем инструмент «Эллипс».На панели инструментов необходимо выбрать цвет заливки на свой вкус. Самое главное, чтобы контур круга не сливался с фоном, на котором он будет нарисован. Все параметры “Эллипса” можно задать в верхней панели настроек инструмента;
- Затем, необходимо нажать на клавиатуре кнопку Shift, и удерживая ее, с помощью мыши, нарисовать круг;
- Следующим шагом необходимо выбрать инструмент «Текст», подвести курсор к краю круга (посередине курсора должна появится волнистая линия, не окружность) и кликнуть левой кнопкой мыши. После того, как курсор замигает, можно начинать писать.
После написания текста фигуру можно удалить или использовать как украшение для товарного знака. Мы удалим:
Достоинством этого варианта, в отличие от первого, является то, что текст выглядит читабельно и не ухудшается.
Недостатком является то, что текст пишется по контуру, и внизу оказывается перевернутым. Если нужно было сделать именно так, то все в хорошо.
Бывают случаи, когда необходимо, чтобы текст снизу не был перевернутым. Чтобы это сделать, нужно выполнить следующие действия:
- Слева, на панели инструментов выбираем инструмент «Произвольная фигура»;
- В панели настроек инструмента открываем список фигур и выбираем «Тонкую круглую рамку»;
- Нажимаем на клавиатуре SHIFT, и удерживая рисуем фигуру.После, выбираем инструмент «Текст» и на панели инструментов необходимо устанавливаем выравнивание по центру;
- Теперь необходимо поднести курсор к контуру нарисованной фигуры, и кликнуть левой кнопкой мыши по внутренней части контура. Текст будет писаться поверх фигуры;
- Чтобы написать текст снизу, и он не был перевернутым, нужно снова выбрать слой с фигурой и кликнуть левой кнопкой мыши по нижней части круга, но уже с внешней стороны.
- После, вводим необходимый текст и получаем такой результат:
- Убираем контур, удалив слой с фигурой, выбираем желаемый цвет шрифта (мы остановились на нашем фирменном цвете) и получаем финальный вариант:
На этом все! Навыки по написанию текста по кругу в Фотошопе помогут в создании виртуальных печатей и различных элементов дизайна.
До встречи в наших следующих уроках!
Источник: https://MyPhotoshop.ru/tekst-po-krugu/
Как создать текст по контуру в Illustrator
Текст по контуру располагается вдоль края открытого или закрытого контура. При вводе текста по горизонтали символы размещаются параллельно базовой линии. При вводе текста по вертикали символы размещаются перпендикулярно базовой линии. В любом случае текст размещается в том направлении, в котором точки добавлялись к контуру.
- Выполните одно из следующих действий:
- Чтобы создать горизонтальный текст по контуру, выберите инструмент «Текст» или «Текст по контуру» .
- Чтобы создать вертикальный текст по контуру, выберите инструмент «Вертикальный текст» или «Вертикальный текст по контуру» .
- (Необязательно) Задайте параметры форматирования текста на панели «Управление», палитре «Символ» или «Абзац».
- Установите курсор на контуре и щелкните кнопкой мыши (наличие у контура атрибутов обводки или заливки значения не имеет, так как Illustrator их автоматически удаляет).
Примечание.
Если контур закрыт, необходимо использовать инструмент «Текст по контуру».
- Закончив ввод текста, выделите текстовый объект с помощью инструмента «Выделение» . Или щелкните текст с нажатой клавишей «Ctrl» (в Windows) или «Command» (в Mac OS).
При вводе текста, который не умещается в области или вдоль контура, рядом с нижней границей ограничительной рамки отображается маленький квадрат со знаком «плюс» (+).
Пример переполнения текста
Для отображения неуместившегося текста можно изменить размер текстовой области или удлинить контур. Также можно связать несколько текстовых блоков.
Видеоролик с инструкциями по созданию текста по контуру см. в разделе Размещение текста в контуре.
- Выделите объект текста по контуру.
Появятся скобки – в начале текста, в конце контура и в середине между начальной и конечной скобкой.
- Поместите курсор над центральной скобкой текста так, чтобы рядом с курсором появился маленький значок .
- Выполните одно из следующих действий:
- Чтобы переместить текст по контуру, перетащите центральную скобку вдоль контура. Чтобы текст не отображался зеркально на другой стороне контура, нажмите и держите клавишу «Ctrl» (в Windows) или «Command» (в Mac OS).
Перемещение текста вдоль контура
- Чтобы зеркально отобразить текст вдоль контура, перетащите скобку поперек контура. Или выберите команду «Текст» > «Текст по контуру» > «Параметры текста по контуру», затем «Зеркальное отражение» и нажмите кнопку «ОК».
Зеркальное отображение текста по контуру
Примечание.
Совет. Чтобы переместить текст через контур без изменения направления текста, воспользуйтесь параметром «Смещение базовой линии» на панели «Символ». Например, если имеется текст, который идет слева направо по внешней стороне окружности, то можно ввести отрицательное значение для параметра «Смещение базовой линии», чтобы текст сместился внутрь окружности.
Видеоролик с инструкциями по созданию текста по контуру см. в разделе Размещение текста по контуру.
Эффекты текста по контуру позволяют искажать ориентацию символов на контуре. Перед применением этих эффектов необходимо создать текст по контуру.
- Выделите объект текста по контуру.
- Выполните одно из следующих действий:
- Выберите команду «Текст» > «Текст по контуру» и во вложенном меню выберите эффект.
- Выберите команду «Текст» > «Текст по контуру» > «Параметры текста по контуру». Затем выберите в меню «Эффект» нужный параметр и нажмите кнопку «ОК».
Примечание. Применение эффекта «Гравитация» к тексту на идеально круглом контуре приводит к тому же результату, что и эффект «Радуга» по умолчанию. Эффект функционирует ожидаемым образом на контурах, имеющих овальную, квадратную, прямоугольную или неправильную форму.
Эффекты текста по контуру
- Выделите текстовый объект.
- Выберите команду «Текст» > «Текст по контуру» > «Параметры текста по контуру».
- В меню «Выровнять по контуру» выберите параметр, чтобы задать способ выравнивания всех символов на контуре относительно общей высоты шрифта.
Выравнивание по верхнему краю шрифта.
Выравнивание по нижнему краю шрифта.
Выравнивание по середине между верхним и нижним выносным элементом шрифта.
Выравнивание по базовой линии. Это настройка по умолчанию.
Примечание. Символы без верхнего или нижнего выносного элемента (например, буква «е») или без базовой линии (например, апостроф) вертикально выравниваются вместе с символами, у которых есть верхние выносные элементы, нижние выносные элементы и базовые линии. Эти размеры шрифта задаются неизменными в конструкторе шрифтов.
Совет. Чтобы получить дополнительные возможности по управлению вертикальным выравниванием, используйте параметр «Смещение базовой линии» в палитре «Символ». Например, в поле «Смещение базовой линии» можно ввести отрицательную величину, что позволяет сместить текст вниз.
Если символы находятся на кривой малого радиуса или на остром угле, они раздвигаются и между ними создается дополнительное пространство. Интервалы между символами на кривых можно уменьшить с помощью параметра «Интервал» в диалоговом окне «Параметры текста по контуру».
- Выделите текстовый объект.
- Выберите команду «Текст» > «Текст по контуру» > «Параметры текста по контуру».
- Для параметра «Интервал» задайте значение в пунктах. Чем больше это значение, тем меньше расстояние между символами на резких поворотах и острых углах контура. Текст без регулировки интервалов (слева) и текст с регулировкой интервалов (справа)
Примечание.
Значение «Интервал» не влияет на символы, расположенные на прямых сегментах контура. Чтобы изменить межсимвольный интервал на каком-либо участке контура, выберите символы и примените кернинг или трекинг.
Источник: https://helpx.adobe.com/ru/illustrator/using/creating-type-path.html
Правильный подход к тексту по кривой в Adobe Photoshop
Логотипы с большим количеством текста очень популярны в последнее время. В них часто используется текст, которые пускают по кривой. Чаще всего по окружности. Большинство использует для этого инструмент Adobe Photoshop Text Warp/Деформированный текст, но его минус в том, что текст деформируется. В этом уроке вы узнаете как пустить текст по кривой и сохранить его корректное отображение.
Почему текст искажается
Посмотрите на два логотипа ниже. Для текста в том, что слева был использован инструмент Text Warp/Деформированный текст. На первый взгляд различия можно и не заметить. Но если вы посмотрите внимательнее, то заметите, что текст серьезно искажается.
Вот еще один пример, в котором еще больше видно искажение.
Не используйте инструмент Warp Text
Для начала, чтобы избежать этого искажения, просто откажитесь от инструмента Warp Text. Пользуйтесь им только когда вам нужно исказить текст — сделать его более выпуклым, растянутым и т. д…
Как пустить текст по окружности
А вот метод, который поможем вам пустить текст по кривой без искажений.
Шаг 1
Для начала возьмите инструмент Ellipse/Эллипс. На самом деле это может быть любая другая векторная фигура, или кривая, созданная инструментом Pen/Перо (P). В нашем случае это круг.
Шаг 2
В панели настроек выберите Path/Контур.
Рисуем круг. Чтобы он был идеально круглым, зажимаем кнопку Shift.
Чтобы поместить нам круг куда нам нужно, орудуем инструментом Path Selection/Выделение контура.
Шаг 3
Теперь возьмите инструмент Text/Текст (T) и кликните по контуру. Когда вы наведете курсор на контур, увидите, что над курсором появится кривая линия. Тогда и кликайте.
Введите ваш текст. Если хотите, чтобы он был по центру, для начала отцентруйте его в панели настроек.
Шаг 4
Давайте подредактируем наш текст. На контуре вы увидите две точки. Инструментом Path Selection/Выделение контура измените их расположение, чтобы изменить положение текста. Чтобы выставить точки строго по центру, зажмите Shift.
Шаг 5
Теперь наш текст по центру, но все равно не на своем месте. Нажмите Ctrl/Cmd+T, чтобы войти в режим свободной трансформации. Зажмите Shift и Alt, и уменьшайте ваш круг до нужного размера. Нажмите Enter, чтобы применить трансформацию.
- Вот теперь текст там, где должен быть.
Дополнительные настройки
Вот несколько способов редактировать ваш текст на кривой.
Для этого инструментом Path Selection/Выделение контура, просто потяните точки к центру кривой.
Чтобы сменить направление текста, кликните по иконке “Toggle text orientation”, когда у вас активен инструмент Text/Текст.
Результат
- Автор урока DENNY TANG
- Перевод — Дежурка
- Смотрите также:
Источник: http://www.dejurka.ru/tutorial/curved-text-photoshop/
Работа с Текстом по Контуру в Illustrator
What You’ll Be Creating
В этом коротком уроке, вы научитесь как использовать инструмент Текст по Контуру (Type on Path) в Adobe Illustrator. Это очень удобный инструмент при работе с логотипами и беджами. Так что давайте приступим!
Текст По ОкружностиДавайте начнем со случая для беджа. В первую очередь вам нужно создать базовую линию вдоль которой будет печататься текст. Создайте круг или часть окружности внутри беджа. Что вам делать (выбрать круг или часть) зависит от того как много у вас текста, и на сколько вы хотите, что бы он огибал окружность.
После того, как вы создадите контур, щелкните на нем используя либо инструмент Текст (Type Tool) либо Текст по Контуру (Type On A Path Tool). Если вы работаете с замкнутым контуром, таким как окружность, то ваш вариант только Текст по Контуру. Щелкните по контуру и появится мигающий курсор. Напишите ваш текст.
В некоторых случаях текст может не помещается вдоль кривой. Вы увидите квадратик с символом плюс (+) внутри. Это говорит о том, что текста больше, чем может поместиться вдоль контура. Не беспокойтесь! Это легко исправить.
Первое, что я люблю делать – это дать тексту побольше пространства. Щелкните по тексту используя инструмент Выделение (Selection Tool). Это позволит вам увидеть слева, в центре и справа скобки выравнивания. Снова используя инструмент Выделение, перетащите левую скобку дальше влево по контуру и правую скобку в право. Теперь весь контур в вашем распоряжении.
Если ваш текст по прежнему не вмещается в контур (что показывает плюсик в квадратике, который никак не хочет исчезать), вам необходимо подрегулировать размер, интервал, или масштабировать шрифт по горизонтали, что бы вписать его в контур. Иногда, проще воспользоваться другим шрифтом. В этом случае, я изменила и шрифт и размер. Теперь текст отлично вписывается в контур.
Теперь, когда текст на своем месте, вы возможно пожелаете поработать над его улучшением дальше.
Хотите что бы текст выравнивался по центру? По правой стороне? По левой? Просто выделите текст и форматируйте его так же, как вы бы форматировали любой другой, используя панель Управления (Control panel), панель Абзац (Paragraph) или панель Символ (Character). Или, как вариант, возьмите выравнивающую скобку и потяните за нее, пока текст не окажется там, где вам нужно. Вы можете также добавить пробелы и подрегулировать кернинг.
Опции Текста по КонтуруВы можете применить ряд эффектов к тексту размещенному по контуру. Что бы применить их, выберите контур и зайдите во вкладку Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options). Ниже приведены примеры, как каждая опция может влиять на текст.
Вертикальный Текст
Идем дальше, я показал вам только как использовать горизонтальный текст. Вы можете создавать также вертикальный текст по контуру. Выберите либо Вертикальный текст (Vertical Type Tool), либо Вертикальный Текст по Контуру (Vertical Type On A Path Tool). Затем щелкните по вашему контуру и начинайте печатать.
Регулировка Вертикального Выравнивания Текста по КонтуруВам не нравится, когда ваш текст находится на контуре? Нет проблем! Выберите контур.
Затем, выберите Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options).
В меню Выровнять по Контуру выберите одну из опций: Верхний Выносной элемент (Ascender), Нижний Выносной элемент (Descender), По Центру (Center) или Базовая линия (Baseline) (опция по умолчанию).
Регулирование Межсимвольного Интервала Возле Перегиба КривойИногда текст не идет плавно вдоль кривой. Места резкого перегиба особенно неприятны. Если это случается, вам нужно либо что-то делать с кривой, либо с текстом.
Выберите контур. Затем выберите Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options). Выберите значение из предложенных величин.
Чем выше номер, тем меньше межсимвольное пространство. Когда вы работаете с очень острыми углами, такая настройка может быть очень трудоемкой.
Иногда проще или изменить кривую, или сдвинуть текст вдоль кривой до подходящего момента.
Отражение ТекстаЧто если вы не хотите, что бы ваш текст шел поверху вашего контура? Тогда отразите его!. Нужно просто взять выравнивающую скобку и потянуть ее на противоположную сторону контура. Вы можете также отразить текст если зайдете в Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options) и выберите Зеркальное Отражение (Flip).
Иногда текст отражается, тогда когда вы этого совсем не хотите, что может немного раздражать. Чтобы избежать случайного отражения текста, удерживайте клавишу Control (для Windows) или Command (для Mac OS), когда вы его перемещаете.
ЗаключениеТеперь, когда вы знаете, входы и выходы, хитрости, выверты и выподвыверты в создании текста по контуру, вы сможете с легкостью справиться с новой задачей, где потребуется разместить текст вдоль кривой. Оживите ваш следующий проект, добавив в него несколько строк текста по контуру!
Источник: https://design.tutsplus.com/ru/tutorials/working-with-type-on-a-path-in-illustrator–cms-20711
выровнять текст по кривой, но сохранить вертикальную ориентацию букв
Не могу сделать это в Photoshop. Тип Photoshop на пути настолько же прост, насколько это возможно, он не предоставляет никаких опций или уточнений.
Вы можете найти для Photoshop, используя параметры деформации , расположенные в Edit > Transform> Warp получите намного лучшие результаты, чем когда-либо печатали на пути.
Поймите, что все эти типы манипуляций с штоком и телом выполнялись вручную, когда мастер тщательно следил за тем, чтобы каждый удар и счетчик были «просто такими», чтобы получить желаемый эффект. Чтобы создать тот же эффект и убедительно создать его, вам необходимо разработать тот же процесс — тщательно и вручную.
По моему мнению, Photoshop будет когда-либо делать полудовлетворительную работу с такими вещами. Конечно, вы можете найти классный шрифт, а затем использовать преобразования деформации, чтобы заставить его согнуться. Но это никогда не будет выглядеть на 100% правильно из-за ограничений преобразований. Штрихи персонажа и встречные веса могут варьироваться с помощью преобразований, обратите внимание, что в вашем образце (и почти в любом образце, который вы находите похожим) веса штрихов не меняются, если за этим нет преднамеренной причины.
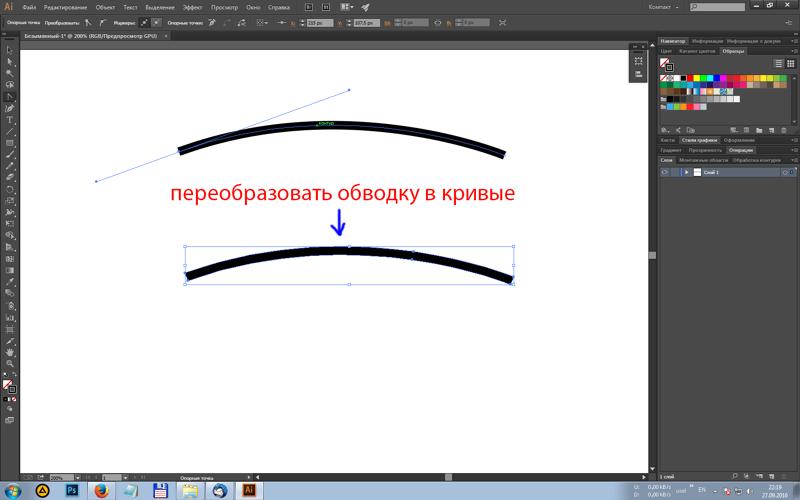
Я сделал бы это в Adobe Illustrator и даже не пытался сделать это в Photoshop. Используя « Тип на контуре» в Illustrator, вы можете установить для параметров « Перекос» (« Type > Type on a Path > Type on a Path Options... ), которые будут поддерживать вертикали типа и изменять только горизонтали.
С этого момента вы можете создавать контуры и уточнения. Или просто скопируйте / вставьте в Photoshop как смарт-объект, если вы должны использовать Photoshop.
Это Illustrator с типом на пути, настроенным на перекос с использованием декоративного шрифта и дополнительной смещенной заливки фона для создания тени.
Как в фотошопе сделать шрифт по кругу
Как в фотошопе написать текст по кругу с помощью инструмента Контуры | DesigNonstop — О дизайне без остановки
Как в фотошопе написать текст по кругу с помощью инструмента Контуры
33
В этом уроке для новичков я расскажу как с помощью инструмента «Контуры» в фотошопе написать текст по кругу. К слову, вместо круга можно использовать любую другую фигуру с более сложной формой. Но суть такая, сначала выделяем круглую область. Потом переводим ее в рабочий контур. После чего печатаем текст по кругу рабочего контура и редактируем настройки текста. Мы получим текст, написанный с внешней стороны контура. Чтобы текст был написан с внутренней стороны, воспользуемся инструментом «Выделение контура». В конце мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра.
Шаг 1.В новом документе с помощью инструмента «Овальная область» (Elliptical Marquee Tool), удерживая Ctrl, выделяем круг.
Шаг 2.В верхнем меню выбираем «Окно» (Window) > «Контуры» (Paths) и открываем контейнер. Потом жмем на иконку в нижней части контейнера «Сделать из выделенной области рабочий контур» (Make Work Path From Selection).
Шаг 3.Получили рабочий контур. В принципе, этот результат сразу можно получить и с помощью инструмента «Элипс» (Ellipse Tool), предварительно нажав в верхнем меню иконку «Контуры» (Paths). Первые два шага пригодятся тогда, когда надо сделать надпись по контуру не круга, а более сложной фигуры.
Шаг 4.Теперь выбираем инструмент «Текст» (Type Tool), подводим курсор к контуру, и когда он стал таким, как на рисунке ниже, начинаем печатать текст.
Шаг 5.Получили такой результат. Здесь можно регулировать размер текста и межбуквенное расстояние.
Шаг 6.Нажимаем Ctrl+H, чтобы отключить линию контура. Эта же комбинация клавиш включает контур.
Шаг 7.Для того, чтобы текст был написан по внутренней части контура, нам надо воспользоваться инструментом «Выделение контура» (Path Selection Tool). После того, как инструмент активирован, подводим курсор к тексту. Когда он стал таким, как на рисунке ниже, нажимаем кнопку мыши и двигаем ее поперек контура.
Шаг 8.В какой-то момент весь текст должен перескочить во внутреннюю часть контура.
Шаг 9.Нажимаем Ctrl+H, чтобы отключить контур. Мы получили текст, написанный по внутренней части контура.
PS.Есть еще один альтернативный вариант, как в фотошопе написать текст по кругу. Для этого создаем квадратный документ, например 400х400 пикселей. Если создать прямоугольный документ, то текст будет написан не по кругу, а по овалу. В центре документа пишем текст. В настройках текста лучше задать «Масштаб по вертикали», например 200%, растянув текст по вертикали.
После этого выбираем «Фильтр» (Filter) > «Искажение» (Distort) > «Полярные координаты» (Polar Coordinates) и далее отмечаем «Прямоугольные в полярные» (Rectangular to Polar), нажимаем ОК. На промежуточной стадии сервис предложит растрировать текст, нажимаем «Да». После этого текст будет написан по кругу.
Оцените, пожалуйста, статью! (0 голосов, в среднем: 0 из 5)Текст по кругу в Фотошоп
При работе с Фотошоп бывает необходимо сделать оформление текста по кругу. C помощью этого простого урока вы сможете красиво оформлять тексты вокруг круглых объектов или создавать оригинальные фоторамки.
1. Открываем наш документ. Выбираем инструмент Ellipse Tool (с указанными настройками). Рисуем круг, удерживая клавишу Shift:
2. Выбираем инструмент Type (Текст). Помещаем курсор над линией круга, пока он не примет следующий вид.
3. Печатаем наш текст, он будет распределяться по линии круга. Редакировать текст: крутить его, устанавливать положение внутри или снаружи, можно с помощью инструмента Path Selection Tool и точек управления.
Еще один вариант создания кругового текста — использование полярных координат:
1. Выбирете инструмент текст и напишите любой текст, который вы хотите расположить по кругу, текст должен быть в центре документа.
2. Удерживая SHIFT, выбираете инструмент прямоугольное выделение. Перейдите в меню Filter> Distort > Polar Coordinates (Фильтр>Искажение>Полярные координаты) и кликните ОК когда появится подсказка, чтобы растеризовать текст.
3. Удостовертесь, что выбрана опция Rectangular to Polar (Прямоугольные в полярные), нажимаете ОК и получаете ваш текст по кругу.
Как проще всего написать текст по кругу в фотошопе?
Всем привет, дорогие друзья! Как ваше настроение? У меня прекрасное: погода супер, через две недели отпуск, день рождения и т.д. Но сейчас не об этом. Скажите, вы часто видели какой-то текст, который написан по кругу? Я думаю, что да. Ведь сегодня такие картинки часто используются, например в каких-либо логотипах и т.д.
И вот сегодня я как раз и хочу вам показать, как написать текст по кругу в фотошопе, используя самые простые методы и безо всяких заморочек. Это очень легко, а главное быстро. Так, что запускайте наш редактор и вперед!
- Давайте создадим с вами новый документ, например 800*600, хотя это роли особой не играет.
- Теперь выберите инструмент «Овальное выделение» и сделайте круг, ну то есть круглое выделение…Ну в общем вы меня поняли.
- Далее в верхнем меню выбираем «Окно», а затем «Контуры». Вообще это меню отвечает за отображение всех панелей в фотошопе, поэтому если у вас пропадет палитра «История» или что-нибудь еще, то вы сможете активировать ее снова в меню «Окно».
- Появилась новая панелька? Если нет, то посмотрите где-нибудь около панели слоев. Бывает такое, что она может быть прикреплена к ней. В общем теперь вам нужно нажать на маленькую кнопочку «Сделать выделение рабочей областью» на этой маленькой панельке. Видите, что произошло? Выделение превратилось в контур. Вот это нам и нужно.
- Теперь берем в руки инструмент «Текст» и подведите курсор к нашей получившемуся круглому рабочему контуру. Когда при наведении курсор изменится, это будет означать, что можно нажимать левую кнопку мыши. Нажали? Молодцы. Теперь весь текст, который вы напишите, будет идти по кругу. Конечно текст не всегда полностью совпадет с размером круга, поэтому здесь подгоняйте сами, чтобы всё уместилось как надо.
- Теперь можете удалить или скрыть (CTRL+H) рабочий контур, иначе он вам будет мешать, если вы захотите уменьшить или трансформировать написанное вами. Ну и конечно же вы можете поиграться со стилями слоя для вашего текста, чтобы было красивее.
Альтернативный вариант
Ну и раз уж мы начали делать сие действие таким способом, то хотелось показать слегка альтернативный вариант. Способ абсолютно такой-же, просто он поможет сэкономить немного времени, так как 2,3 и 4 шаги заменяются одним.
Вам нужно выбрать инструмент «Эллипс», а вверху поставить режим «контур». И теперь, когда вы нарисуете этот эллипс, то вы точно также сможете писать по кругу любые тексты.
Ну а почему бы тогда постоянно не использовать второй способ? Дело в том, что благодаря изначальному методу, мы сможем делать надписи не только по кругу, но и по квадратной области, или вообще по кривой. Вот опробуйте проделать всё то же самое, что в в первом варианте, только выделение делайте с помощью инструмента «Лассо». Что у нас получится? Клево, да? Грубовато и некрасиво у меня вышло, но это только для примера.
Вы даже можете перевернуть текст на этом контуре, чтобы он оказался внутри этой окружности. Для этого вам нужно выбрать инструмент «Выделение контура», зажать левую кнопку мыши и перетащить текст внутрь выделенной области. Но если честно, то я это никогда не практикую.
Ну что? Сложно было? По-моему легче легкого. Теперь только надо бы что-нибудь внутрь загнать, чтобы наша писанина не выглядела пустой. Можно запихнуть хоть планету (как я это сделал на заглавной картинке), хоть монету, хоть логотип, хоть даже и не что-нибудь круглое. Решать вам.
Фотошоп — это такая палочка выручалочка, что я уже не знаю, как бы без него обходился. А если и вы хотите освоить фотошоп в кратчайшие сроки, то рекомендую вам просмотреть полный видеокурс по фотошопу с нуля. Это самые понятные уроки из всех, что я видел. Все замечательно преподнесено и схватывается на лету. Так что обязательно просмотрите.
Ну вот вроде и все, что я вам хотел бы рассказать в этом уроке. Надеюсь, что он вам понравился. Поэтому с нетерпением жду вас в моих следующих статьях. а что-бы ничего не пропустить, то обязательно подпишитесь на обновления моего блога. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как сделать текст по кругу в Photoshop
Чего только не придумали создатели Photoshop! С помощью этой программы можно выполнять различные действия, направленные на работу с фотографиями или просто картинками. Все эти действия возможны благодаря разнообразию инструментов, предусмотренных в каждой версии графического редактора. Для данной статьи я использую Photoshop CS6, но принцип работы и в предыдущих версиях будет примерно таким же, возможно, с некоторыми несущественными поправками.
Итак, в данном материале я предлагаю обсудить тему касательно того, как сделать текст по кругу в Фотошопе ведь как сделать обводку текста мы уже рассматривали ранее. Это достаточно интересная функция, которая позволяет внести разнообразие в изображение. Что ж, давайте разбираться.
Инструмент «Прямоугольник»
Работа, которую нам с вами предстоит выполнить, ничего сложного собой не представляет. Тем не менее, я разбил весь процесс на несколько этапов: первый представляет собой прорисовку контура, а второй – непосредственно нанесение надписи. Начнем, традиционно, с первого, разбив его на подпункты:
- Для прорисовки контура годится любой инструмент, в зависимости от того, какая вас интересует геометрическая фигура. В нашем случае – круг, поэтому мы кликаем на инструмент «Прямоугольник» правой мышиной кнопкой и выбираем «Эллипс».
- Как видите, после того, как вы это сделали, изменилась шапка программы, в ней добавились новые пункты. Например, можно выбрать тип контура, что мы и сделаем. Из трех предложенных вариаций выберите пункт «Контур».
- Теперь рисуем наш контур. Чтобы в результате получился все-таки не эллипс, а именно круг, перед началом работы, зажмите на клавиатуре кнопку Shift. Забегая вперед, замечу, что если вам понадобится поменять положение круга, зажмите пробел и переместите контур туда, куда необходимо, после чего отпустите пробел.
Инструмент «Текст»
Итак, первый этап удачно завершен: мы закончили прорисовку контура нашего круга, теперь можно перейти к созданию текста. Для этого на вертикальной панели инструментов выберите кнопку «Текст», после чего в шапке задайте желаемый шрифт, размер и цвет. Далее наведите курсор прямо на линию контура и кликните в любой его точке. Теперь можно начать вводить текст, при этом точка, по которой вы кликнули, будет началом текста. Когда закончите, нажмите на галочку на Панели инструментов, что позволит покинуть режим редактирования.
Если добавленный текст находится не под правильным углом, это легко исправить. Кликните на инструмент «Выделение контура», затем переместите курсор в любое место над текстом, чтобы значок из черной стрелки превратился в I-образную с маленькой стрелочкой сбоку. Теперь просто кликните по тексту и перетащите его по контуру, используя компьютерную мышь.
Что ж, я очень надеюсь, что информация была для вас полезной, и теперь вы тоже умеете создавать текст по кругу в графическом редакторе Photoshop!Правильный подход к тексту по кривой в Adobe Photoshop
Логотипы с большим количеством текста очень популярны в последнее время. В них часто используется текст, которые пускают по кривой. Чаще всего по окружности. Большинство использует для этого инструмент Adobe Photoshop Text Warp/Деформированный текст, но его минус в том, что текст деформируется. В этом уроке вы узнаете как пустить текст по кривой и сохранить его корректное отображение.
Почему текст искажается
Посмотрите на два логотипа ниже. Для текста в том, что слева был использован инструмент Text Warp/Деформированный текст. На первый взгляд различия можно и не заметить. Но если вы посмотрите внимательнее, то заметите, что текст серьезно искажается.
Вот еще один пример, в котором еще больше видно искажение.
Не используйте инструмент Warp Text
Для начала, чтобы избежать этого искажения, просто откажитесь от инструмента Warp Text. Пользуйтесь им только когда вам нужно исказить текст — сделать его более выпуклым, растянутым и т. д…
Как пустить текст по окружности
А вот метод, который поможем вам пустить текст по кривой без искажений.
Шаг 1
Для начала возьмите инструмент Ellipse/Эллипс. На самом деле это может быть любая другая векторная фигура, или кривая, созданная инструментом Pen/Перо (P). В нашем случае это круг.
Шаг 2
В панели настроек выберите Path/Контур.
Рисуем круг. Чтобы он был идеально круглым, зажимаем кнопку Shift.
Чтобы поместить нам круг куда нам нужно, орудуем инструментом Path Selection/Выделение контура.
Шаг 3
Теперь возьмите инструмент Text/Текст (T) и кликните по контуру. Когда вы наведете курсор на контур, увидите, что над курсором появится кривая линия. Тогда и кликайте.
Введите ваш текст. Если хотите, чтобы он был по центру, для начала отцентруйте его в панели настроек.
Шаг 4
Давайте подредактируем наш текст. На контуре вы увидите две точки. Инструментом Path Selection/Выделение контура измените их расположение, чтобы изменить положение текста. Чтобы выставить точки строго по центру, зажмите Shift.
Шаг 5
Теперь наш текст по центру, но все равно не на своем месте. Нажмите Ctrl/Cmd+T, чтобы войти в режим свободной трансформации. Зажмите Shift и Alt, и уменьшайте ваш круг до нужного размера. Нажмите Enter, чтобы применить трансформацию.
Вот теперь текст там, где должен быть.
Дополнительные настройки
Вот несколько способов редактировать ваш текст на кривой.
Как повернуть буквы на кривой
Для этого инструментом Path Selection/Выделение контура, просто потяните точки к центру кривой.
Как сменить направление
Чтобы сменить направление текста, кликните по иконке “Toggle text orientation”, когда у вас активен инструмент Text/Текст.
Результат
Автор урока DENNY TANG
Перевод — Дежурка
Смотрите также:
Как написать полукругом в фотошопе. Как сделать текст по кругу в фотошопе
Смею заметить, что помимо круга вы можете выбрать абсолютно любую фигуру. Пределом тут может быть исключительно ваше воображение.
В своем уроке я воспользуюсь программой Adobe Photoshop CS5, но вы легко повторите алгоритм действий и в CS6. Да, в принципе, в любой версии программы.
Сначала мы разберем первый, простейший способ. Для этого мне понадобится заготовка. Рабочий документ и написанный на нем текст. Примерно так.
Следите за тем, чтобы инструмент «текст» был активен. Смотрим на верхнюю панель и находим следующее:
Из выпадающего списка выбираем форму – дугой и устанавливаем ползунок параметра «изгиб» на 100%.
Половина круга у нас готова. Добавим вторую. Для этого не придется дублировать слой.
Вызываем выпадающий список в окне слоев и ищем соответствующую команду.
Теперь слева, на панели инструментов находим инструмент «перемещение» и кликаем по слою дубликату. Тянем за появившийся вверху маркер вниз, разворачивая надпись.
Как видите, это способ подходит для зеркального отражения нижней части. Поэтому, самое время изучить второй способ, где мы можем пустить надпись по кругу.
Нам потребуется контур, получить который мы сможем при помощи инструмента эллипс.
На верхней панели устанавливаем следующие настройки:
Зажимая клавишу Shift, проводим окружность.
А теперь нам нужен инструмент «текст». Кликаем по окружности. Будьте внимательны, курсор должен встать именно таким образом:
Пишем текст. Как видите, теперь он идет по кругу.
Обратите внимание на вот эти маркеры
С помощью них мы можем перемещать текст по границе контура. Достаточно только найти на панели инструментов инструмент выделения контура.
Кликаем по нему, тянем за маркеры и перемещаем текст.
Этот же инструмент дает нам возможность вывести текст во внутреннюю часть окружности. Потяните за маркер к центру и текст переместится.
Мы закончили. Теперь нам следует удалить контур. Выбираем тот же инструмент «эллипс», Кликаем по рабочей области левой кнопкой мыши и в выпадающем списке выбираем «растрировать слой». Либо можете воспользоваться комбинацией клавиш ctrl+h.
Ну вот и все, текст, написанный по кругу готов. Для чего вы можете использовать этот примем… Наиболее часто подобная вещь используется в логотипах компаний. Пожалуй, это самая удачная сфера применения подобного текста. Но помните, что все, что нас ограничивает – это наше воображение. Поэтому, экспериментируйте и не останавливайтесь!
Здравствуйте! Фотошоп — весьма мощный графический редактор. Помимо картинок, он позволяет обрабатывать текстовую информацию. Например, распространенная задача — написать буквы по кругу, используя специальные инструменты. Знаете, какие именно? Всё делается не сложно и сегодня мы в этом убедимся на наглядных примерах.
Есть два варианта, как написать текст полукругом в фотошопе в зависимости от поставленной задачи. В одном случае слова будут располагаться внутри круга, в другом — по его внешней окружности. Об этом расскажу дальше, а сейчас есть хорошая новость.
Хотелось бы вам предоставить подробную информацию о работе с графическим редактором, а не только дать ответ на один вопрос по теме этой статьи. Мое направление деятельности не включает создание подобных обучающих курсов. Зато я знаю, где можно найти действительно хорошее обучение по работе с Photoshop . При желании посмотрите самостоятельно, там действительно есть из чего выбирать.
Продолжаем основную тему публикации, переходим к конкретике и примерам.
Порядок действий
Чтобы писать по кругу, потребуется выполнить несколько простых действий.
В фотошопе используем инструмент «эллипс», чтобы нарисовать фигуру.
Выбираем «горизонтальный текст», наводим курсор на периметр окружности.
Нажимаем левую кнопку мыши и набираем нужные слова.
Перемещаем надпись в нужное место.
Выбираем «выделение контура» и выполняем перемещение.
Для этого выделяем текстовый слой, используем инструмент «выделение контура», наводим указатель мыши на буквы для появления соответствующих стрелок, нажимаем и удерживаем левую кнопку мыши и выполняем перемещение.
Как видите, сделать надпись полукругом по внешнему контуру можно в несколько простых шагов. Как же быть, если надпись требуется поместить внутри круга? В данном случае тоже ничего сложного. Во время перемещения лишь потребуется затянуть надпись внутрь фигуры.
Покажу, что получится в итоге.
Саму окружность при необходимости можно скрыть или удалить.
Для этого соответствующий слой можно сделать невидимым или переместить в корзину.
Альтернатива
Есть еще один способ сделать текст полукругом в фотошопе. Для этого необходимо написать нужные слова и растрировать текстовый слой.
Теперь выделяем текстовый слой и переходим в меню «редактирование», применяем «свободное трансформирование».
Как видите, текст также получился по кругу.
На выполнение действий, описанных в основном и альтернативном способе, у меня ушло не более 30 секунд. Это не удивительно, ведь всё относительно просто.
На этом небольшую публикацию буду завершать. Она пригодилась? Оставляйте ваши комментарии.
Не спешите закрывать сайт. Здесь много интересного — нормальные , секреты профессионального , бизнес-идеи и многое другое. Регулярно появляются новые материалы. Подписывайтесь. До скорых «встреч» на просторах блога Workip.
Итак, открывает программу Photoshop, создаем документ, подготавливаем необходимый фон, чтобы сделать круговой текст и начнем с первого метода. Берем инструмент «Овальная область» , вызывается клавишей M . Зажимаем Shift и делаем круглое выделение.
Затем жмем правой кнопкой по выделенному и в контекстном меню выбираем пункт Образовать рабочий контур .
Теперь берем текст, ставим курсор на край круга и пишем, все, что вздумается. Получится что-то вроде этого.
Ну и второй вариант создания текста по кругу в фотошопе, который еще проще, чем первый. А вы уже сами выберете, какой именно подходит лично вам. Возьмем на этот раз «Эллипс» и создадим фигуру нужного нам размера. И можно сразу брать текст и писать.
Кстати, для этих целей я использую версию Photoshop CS6 и она меня вполне устраивает. Иногда выходят очень даже художественные произведения, если можно так выразится. Хотя я далеко не художник, меня все больше уносит в геометрию, то есть работа с какими-то угловатыми объектами, текстом, нежели рисованием кистью, ретушью и прочими фишками, с которыми я справляюсь постольку-поскольку. На этом все, надеюсь, что вы тоже справились с тем, как создать текст по кругу в фотошопе. Вот мой результат, а так же смотрите видео.
Инструкция
Чтобы написать текст по кругу в приложении Microsoft Office Word, воспользуйтесь объектами WordArt. Для этого откройте вкладку «Вставка» и найдите панель инструментов «Текст». Выберите подходящий стиль надписи из контекст ного меню, вызываемого кнопкой-миниатюрой WordArt. В открывшемся окне введите свой текст . Завершив ввод, нажмите кнопку ОК.
Надпись будет размещена в документе. Выделите ее, — станет доступно контекст ное меню «Работа с объектами WordArt». Убедитесь, что вы находитесь на вкладке «Формат» и найдите блок инструментов «Стили WordArt». Нажмите на кнопку-миниатюру «Изменить фигуру» и выберите в контекст ном меню группу «Траектория». Нажмите на значок в виде окружности с подписью «Кольцо». Ваша надпись будет размещена по кругу . По необходимости отредактируйте границы объекта.
Другой способ: откройте вкладку «Вставка» и выберите в блоке «Иллюстрации» инструмент «Фигуры». В контекст ном меню кликните по макету «Овал». Нажмите клавишу Shift и, удерживая ее нажатой, создайте окружность в рабочей области документа. На вкладке «Вставка» вновь выберите инструмент «Фигуры» и щелкните по пункту «Надпись». Задайте область для надписи и введите свой текст .
На вкладке «Формат» в контекст ном меню «Средства рисования» приведите в соответствие со своими требованиями границы и заливки для фигур, выделите текст и нажмите на кнопку «Анимация». В выпадающем меню задайте команду «Преобразовать» и свойство «Круг». Отредактируйте размер шрифта, если потребуется, подкорректируйте контуры фигуры.
Для того чтобы написать текст по кругу в редакторе Adobe Photoshop, создайте надпись обычным способом, в контекст ном меню инструмента «Текст» нажмите на кнопку-миниатюру в виде искривленной линии и буквы «Т». Данный инструмент позволяет деформировать текст . В открывшемся диалоговом окне в поле «Стиль» выберите значение «Другой».
Установите градус изгиба и примените выбранные настройки. При использовании данного способа текст можно разместить полукругом. Вводите надпись по частям, чтобы задать настройки сначала для фрагмента, который будет расположен сверху, а потом – для фрагмента, располагающегося снизу.
Источники:
- как написать делаешь
Очень часто нам нужно напечатать текст не просто горизонтально или вертикально, а, например, по контуру какой-либо фигуры. К счастью, большинство графических редакторов поддерживают эту функцию.
Вам понадобится
- — Adobe Photoshop или другая программа редактирования изображений с похожим функционалом.
Инструкция
Скачайте программу Adobe Photoshop, лучше всего последней версии. Установите его на ваш компьютер, следуя указаниям меню инсталлятора. Воспользуйтесь пробным периодом действия или купите лицензию на пользование программой у производителя. Также это может быть любой графический редактор, поддерживающий данную функцию, схема дальнейших действий будет примерно та же самая, что и в случае с приложением Photoshop.
Откройте установленную программу Photoshop. Выберите пункт «Создание нового файла», задайте в его изначальных параметрах название и размер. Также можно открыть при помощи того же меню любое имеющееся у вас на компьютере изображение. На панели инструментов слева выберите пункт «Нарисовать круг».
Нарисуйте окружность нужного вам диаметра текста, который будет расположен по краям. Если вы не хотите, чтобы были видны контуры, сделайте окружность того же цвета, что и фон самого изображения. Также вы можете выбрать любую другую фигуру или нарисовать свою собственную, по её контуру текст будет располагаться так же, как и в случае и окружностью.
Выберите инструмент с изображением буквы, щелкните на нем правой кнопкой мыши, выберите горизонтальный или
Допустим, нам потребовалось написать текст вокруг какого-либо предмета на рисунке. В Фотошопе имеется масса способов и инструментов для выполнения этой задачи. В фотошопе текст можно написать по замкнутому и незамкнутому контуру. Имеется возможность задать начало и конец текста, высоту, направление, выравнивание, с помощью перемещения курсора мыши текст можно перевернуть.
В данной статье рассмотрим написание текста с помощью инструмента «Перо» (Pen Tool, группа инструментов включается клавишей P).
Выбираем этот инструмент «Перо» и создаём плавную изогнутую линию. Перо должно находится при этом в режиме «Контур»(Paths).
Затем создадим замкнутую векторную фигуру овальной формы с помощью инструмента «Эллипс» (Ellipse Tool, группа инструментов включается клавишей U). У меня получилась такая картинка:
На рисунке ниже я показал два вида курсора, обычный текстовый и тот же курсор при подведении к линии контура
Работать с текстом, привязанным к контуру, гораздо сложнее, чем с обычным текстом из-за появления множества новых параметров и настроек. В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
Продолжаем создавать текст. Наводим текстовый курсор на линию контура и кликаем по ней. На контуре появляется мигающий курсор в виде перпендикулярного отрезка.
Теперь печатаем текст. Желательно вводить текст с таким расчётом, чтобы его длина не превышала длину линии, т.е. надо сразу подбирать размер шрифта в пикселах что-бы весь текст уместился в нужном месте. В противном случае придётся корректировать размер текста, а это лучше сделать несколько позже. Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке вниу они обведены красными кружками.
Эти указатели можно перемещать, и, соответственно, переместится также и текст. Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
При подводе курсора к тексту он снова изменит свой вид на такой:
Если мы наведём курсор на начальный ограничитель, зажмём левую клавишу мыши и переместим его вдоль линии, то текст переместится за ним. Появится расстояние между текстом и конечным ограничителем. Однако, если мы изменим режим выравнивания текста, например выберем «выравнивание к правому краю», то текст «прилипнет» к правому ограничителю. Это я показал на рисунке:
При желании мы можем перевернуть текст вверх ногами. Для этого надо подвести курсор к тексту, он примет следующую форму:
Затем зажать левую клавишу мыши и протащить курсор вниз, под линию. После переворота текста стрелка на курсоре будет направлена в другую сторону, как это видно на рисунке.
Не забываем, что для перемещения ограничителей и переворота текста должен быть активным не инструмент «Текст», а инструмент «Выделение контура» (Path Selection Tool)!!
Теперь можно перейти к нанесению текста на овал. Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Если мы захотим «опрокинуть» текст, то все буквы окажутся внутри овала, а начало и конец текста поменяются местами.
Поэтому, если Вы хотите, чтобы на всей поверхности фигуры буквы имели обычное (не перевёрнутое) положение, то текст надо вводить за два или более Понятие слоя в Photoshop слоя, отдельно для верхней и нижней частей фигуры.
Текстовые эффекты в Photoshop
Один из самых простых и самых популярных инструментов Photoshop — текст. Он может использоваться как элемент дизайна, как логотип или как подпись к вашей фотографии. Попробуем создать несколько текстовых эффектов.Текст, вдоль заданной линии
Начнем с простейшего примера, в котором создадим текст, расположенный вдоль заданной линии. Выполните команду File>New и выберите подходящую длину (Height) и ширину (Width) холста. Перед нами — белый холст, на котором мы можем начинать создание кривой, вдоль которой расположится текст. Для создания кривой воспользуемся инструментом Freeform Pen. Обычно, этот инструмент используется для создания контуров, но мы воспользуемся им для другой цели. Инструмент Freeform Pen, как и большинство других инструментов Photoshop, можно найти на палитре инструментов.
Обратите внимание на панель инструментов, которая располагается над рабочей областью. С ее помощью можно задавать параметры инструментов. Настройки этой панели зависят от того, какой инструмент выбран. В данном случае, чтобы иметь возможность нарисовать линию произвольной формы, нам необходимо нажать кнопку Paths. После этого, можно начинать рисовать на холсте. Нарисуйте кривую произвольной формы. При желании можно замкнуть ее. Для этого достаточно подвести курсор к началу линии.
Теперь снова обратимся к палитре инструментов и выберем инструмент Horizontal Type. Панель инструментов мгновенно преобразится, и на ней отобразятся параметры настройки текста. Текст в Photoshop имеет ряд основных параметров, которые определяют его вид и расположение в проекте. Если вы когда–нибудь работали с текстовым редактором Microsoft Word, многие из них будут для вас знакомы. При помощи настроек на панели инструментов можно выбрать такие параметры текста, как гарнитура, начертание, кегль, цвет, выравнивание и пр. Существует два способа задать параметры надписи: во–первых, можно установить все необходимые значения сразу же после активации инструмента Type, после чего начать ввод текста. Второй способ — установить параметры надписи уже после ее ввода. В этом случае, перед изменением значений параметров, текст обязательно нужно выделить.
Выберем гарнитуру, кегль и начертание шрифта для нашей надписи. Раскройте список Sent the Font Family и выберите любой подходящий шрифт, например, Times New Roman. Раскройте список Size и установите кегль, например 30. Установите сглаживание шрифта, выбрав из списка Set the Font Style — вариант Strong. Щелкните мышью в том месте кривой, где надпись должна начинаться, и введите текст. Как видите, создать надпись, расположенную вдоль заданной линии, очень просто. Попробуйте пофантазировать и применить этот эффект к какой–нибудь фотографии. Вот что получилось у нас (рис.1).Буквы из стали
Один из излюбленных приемов дизайнеров — создание текста, который напоминал бы тот или иной материал. Рассмотрим создание текста, при взгляде на который будет казаться, что он стальной. Создайте изображение в цветовом режиме Grayscale с произвольными размерами. В этой цветовой модели используется состоящий из 255 цветов переход от черного к белому. Активируйте уже знакомый вам инструмент Horizontal Type. Подберите подходящий кегль, гарнитуру, начертание и создайте текст, щелкнув по любому месту холста. Лучше, если вы будете работать с кеглем достаточно большого размера — так эффект будет более заметным. В нашем случае, мы использовали кегль 100.
Закончив набор, снимите выделение с текста. Это можно сделать, активировав любой инструмент на палитре инструментов. Обратите внимание, что после создания текста, на палитре Layers появилась новая строка. Палитра Layers содержит информацию о слоях, которые используются при создании проекта в Photoshop. Слои — это одно из самых важных понятий программы. Благодаря им, Photoshop даже получил название — «слоеный пирог». Слои можно сравнить с элементами аппликации на бумаге, которые составляют единое изображение. Когда вы работаете с бумажной аппликацией, все ее слои непрозрачны. Поэтому если наклеить один элемент поверх другого, нижний не будет виден. В Photoshop все по–другому, вы сами можете определять, будет ли слой видимым, а если будет, то в каких местах. В следующих примерах, вы научитесь управлять видимостью слоев и смешивать их друг с другом. Используя палитру Layers, можно увидеть какие слои присутствуют в проекте и с каким слоем вы работаете в данный момент.
Если продолжить аналогию с аппликацией, то можно сказать, что каждый слой в Photoshop может быть по–разному «приклеен» на изображение. Используя различные эффекты слоя, можно делать его выпуклым, вогнутым, заставлять подсвечиваться, отбрасывать тень и многое другое. Стоит сказать, что каждый эффект имеет множество настроек, поэтому результаты его применения к изображениям, могут сильно отличаться. Например, тень может отбрасываться в разные стороны и с разной силой, подсветка имеет разный цвет и т.д. Для применения к слоям подобных эффектов, служит окно Layer Style. Его можно вызвать из меню Layer, или же щелкнув по кнопке Add a Layer Style в нижней части палитры Layers.
Именно при помощи этих эффектов, мы и превратим обычные буквы в «отлитые» из стали. Щелкните по кнопке Add a Layer Style и выберите строку Drop Shadow. Появится окно Layer Style, в котором для текущего слоя будет флажком отмечен эффект Drop Shadow. Этот эффект позволяет добавить тень, которая будет отбрасываться от слоя. Используя настройки стиля, можно регулировать ее размер, область распространения, мягкость и т.д. Для нашего примера установите значение параметра Distance — 2, а значение параметра Size — 3. Не закрывая окно Layer Style, щелкните по строке Bevel and Emboss. Это — один из самых любимых пользователями Photoshop эффектов слоя. Он дает возможность сделать изображение рельефным. Установите такие же параметры, как показано на рис.2. Обратите особое внимание на параметр Gloss Contour. Для того чтобы подчеркнуть край объемной надписи необходимо изменить контур, предлагаемый по умолчанию. Настройки контура располагаются на отдельной строке Contour. Выделите ее, после чего установите флажок Anti–Aliased и измените контур как показано на рис.3.Следующий эффект слоя, который мы используем — Color Overlay. Он дает возможность закрашивать слой выбранным цветом. Щелкните по цвету и выберите белый цвет, после чего, установите режим наложения цвета Color Dodge. Значение параметра Opacity установите равным 10.
Наконец, создание стальной надписи завершим при помощи эффекта Pattern Overlay. Он похож на предыдущий стиль и позволяет наложить на слой, рисунок текстурной карты. Карта, предлагаемая Photoshop по умолчанию, очень подходит для нашего примера. Единственное, что нужно сделать — увеличить значение параметр Scale, например, до 400. Значение этого параметра вам, скорее всего, придется подбирать экспериментальным путем — оно сильно зависит от размера вашего текста. Вот как можно использовать стальную надпись на соответствующей по тематике фотографии (рис.4) Если включить фантазию, можно также реализовать этот эффект неожиданно, например, создать стальные ножницы (рис.5). Стальные ножницы — это тоже не что иное, как текст. В стандартную поставку Windows входит ряд шрифтов, которые вместо букв содержат различные символы. Эти ножницы, например, — символ из шрифта Windings, который соответствует клавише SHIFT+» (в русской раскладке, это строчная буква Э).Зубная паста
Несмотря на то, что Photoshop — это инструмент для работы с 2D–графикой, с его помощью можно делать и трехмерные эффекты. Один из таких эффектов — объемный текст, по виду напоминающий выдавленную из тюбика пасту. Вот как это делается.
Создайте еще одно новое изображение произвольного размера и снова нажмите кнопку Horizontal Type на палитре инструментов. Установите курсор на рабочей области и напишите какой–нибудь текст. Для того чтобы эффект был нагляднее, подберите на панели инструментов достаточно большой кегль шрифта и подходящую гарнитуру. Чтобы сделать текст похожим на выдавленную из тюбика зубную пасту, достаточно применить несколько стилей слоя. С некоторыми из них вы уже познакомились в предыдущем примере, другие будете осваивать в этом.
Итак, откройте уже знакомое вам окно Layer Style и выберете стиль Color Overlay. Подберите цвет заливки для текста. Это будет его основной цвет. Мы остановились на белом цвете. Щелкните по строке Bevel and Emboss, чтобы добавить рельеф на изображение. Установите для параметров эффекта такие же параметры, как показано на рис.6. Обратите внимание на то, что необходимо изменить контур, выбрав предложенный нами вариант из списка. Щелкните по строчке Inner Shadow. Этот эффект подобен Drop Shadow и позволяет добавить тень на изображение.Однако, в отличие от Drop Shadow, при использовании Inner Shadow, тень отбрасывается не от изображения, а внутри него. Используя настройки стиля, можно регулировать размер тени, область ее распространения, мягкость и т.д. Установите значения параметров, как показано на рисунке 7. Обратите особое внимание на цвет эффекта. По умолчанию, Photoshop использует черный цвет, который в нашем случае не подходит. Щелкните по образцу цвета и выберите нежно–голубой. Голубой оттенок подходит для зубной пасты, поскольку вызывает ассоциации с цветом воды и кафеля в ванной.Теперь перейдем к настройкам эффекта Outer Glow. С помощью этого эффекта можно подсветить область вокруг слоя. Используя настройки стиля, можно указать размер свечения, область его распространения, а также цвет и форму. В нашем случае, необходимо подкорректировать несколько параметров: в первую очередь, измените цвет свечения с желтого на светло–голубой. В списке Blend Mode выберите вариант Multiply. Для параметра Opacity выберите значение 28, а для Size — 18.Чтобы сделать эффект интереснее, его можно немного доработать, добавив картинку тюбика зубной пасты и откорректировав форму последней буквы средствами фильтра Liquify (рис.8).
Работа с текстом в Photoshop требует от вас богатой фантазии и выдумки. Простой текст, в программе создать несложно, но для того, чтобы сделать красивый эффект со шрифтами, одних стилей будет недостаточно — необходимо комбинировать стили с другими инструментами программы, например, с кистями и фильтрами. О них пойдет речь в следующей статье.
Сергей и Марина Бондаренко http://www.3domen.com
Компьютерная газета. Статья была опубликована в номере 26 за 2006 год в рубрике софт
Как без труда изогнуть текст в Photoshop
Изогнутый текст, несомненно, привлекает больше внимания, чем обычный. Вот почему дизайнеры теперь предпочитают использовать изогнутые тексты для создания логотипов, значков, этикеток. Но как это создается? Вам не интересно знать? В этой статье мы расскажем, как простыми способами изогнуть текст в Photoshop.
Новички часто ошибочно думают, что создать изогнутый текст в Photoshop сложно. Но я говорю вам, это совершенно неправильно! Мы перечислили два простых способа изменения текста, чтобы развеять это заблуждение.Просто выполните несколько шагов поочередно, и конечный результат вас обязательно поразит.
Готовы ли вы узнать что-то новое? Давайте погрузимся в статью!
Как искривить текст в фотошопе?
Photoshop — это благословение для фотографов и дизайнеров. Они могут создавать потрясающие изображения, плакаты, логотипы, баннеры и шаблоны всего в несколько кликов с помощью Photoshop. И точно так же, как вишенка на вершине, изгиб или изгиб слов или текстов придает их рисункам потрясающий вид.
Для создания кривого текста в Photoshop не нужно быть экспертом. Все, что вам нужно сделать, это правильно следовать инструкциям. Есть разные способы искривления текстов. Но мы перечислили два простых способа, которым легко может следовать даже новичок.
Метод 1. Создание изогнутого текста в Photoshop с помощью инструмента «Эллипс»
Для деформации текста вокруг или внутри круга лучше всего подходит инструмент «Эллипс». Давайте посмотрим, как это работает.
Шаг 1. Откройте новый документСначала откройте приложение Adobe Photoshop на своем ноутбуке или ПК.Черный фон появится в поле зрения, как только вы откроете приложение. Но на этом фоне работать нельзя. Вам нужно открыть новый файл / документ.
В строке меню вы найдете опцию «Файл». Щелкните по нему. Перед вами появится множество вариантов. Вам нужно нажать на первую опцию под названием «Новый» среди других. Откроется новая страница. Это ручной способ. Для этого тоже есть ярлык. Это Ctrl + N.
. Шаг 2. Настройка нового документаКак только вы нажмете «New», появится окно.В этом поле вы можете выбрать размер файла, цвет фона и имя, которое вы хотите дать документу. После настройки всего по своему желанию нажмите «ОК».
Шаг 3. Разделите документОткрыв документ, вы увидите шкалы сверху и слева. Если вы не видите, включите их в строке меню с помощью «Просмотр»> «Линейки» или нажмите «Ctrl + R» на клавиатуре.
Теперь нажмите на весы и перетащите их к середине.Проделайте это с обеих сторон, сверху вниз и слева направо. Если вы не можете привязать линейки, включите «Snap» в «View> Snap» в строке меню.
Как видите, ваш документ разделен на четыре равные части. В основном это делается для создания идеального круга в дальнейшем.
Шаг 4: заливка сплошным цветомВ правом нижнем углу Adobe Photoshop есть значок в форме круга. В этой части вам нужно нажать на это. Когда вы нажмете, вы увидите опцию «Сплошной цвет» в самом первом столбце.Щелкните по нему и выберите любой цвет для заливки документа.
Шаг 5: Выберите инструмент «Эллипс»Слева находится набор инструментов с множеством инструментов. Найдите значок в форме квадрата в нижней части. Это инструмент формы. Вы также можете включить его, нажав клавишу «U» на клавиатуре.
Выберите «Ellipse Tool» среди других инструментов формы. Он находится на третьем месте, с левой стороны нарисован круг. Теперь убедитесь, что в строке меню выбран параметр «Путь».
Шаг 6: Нарисуйте кругПосле выбора инструмента «Эллипс» отрегулируйте размер и цвет обводки в строке меню. После этого вы готовы нарисовать круг.
Щелкните в центре, где пересекаются вертикальная и горизонтальная шкалы. Теперь перетащите курсор, чтобы нарисовать. Нажмите «Alt», чтобы поместить круг в середину, и «Shift», чтобы создать идеальный круг.
Шаг 7. Заблокируйте слоиНа этом этапе вам нужно заблокировать слои, показанные справа.Это для защиты фона.
Шаг 8: Нарисуйте второй кругТеперь вам нужно нарисовать второй круг, выполнив те же действия, что и первый. Вам нужно вставить этот новый круг внутрь первого. Это потому, что мы будем вводить слова внутри круга.
Шаг 9: Вставить текстВыберите «Type Tool» на панели инструментов. На нем есть символ «T», если вы не можете его найти. Теперь настройте размер, цвет, шрифт в верхнем меню по своему желанию.
Щелкните по верхней поверхности второго круга. Курсор изменится на «I» с кривой линией посередине. Теперь введите все, что хотите.
Шаг 10: Выровняйте текстСамый эффективный способ выровнять текст — использовать «Инструмент выбора пути». Выберите инструмент на панели инструментов и щелкните в любом месте кругового пути.
Где бы вы ни щелкнули, он станет отправной точкой вашего текста. Итак, выберите начальную и конечную точки для размещения текста.
Теперь найдите в меню пункт «Windows» и выберите «Персонаж» из списка.
Появится окно со стороны езды. Перейдите к опции «Абзац» и выровняйте текст по центру или по левому / правому краю.
Шаг 11: Дублируйте слойТеперь вставим текст в нижнюю часть. Для этого вам нужно сначала продублировать текстовый слой. Не снимая выделения с слоя «Текст» с правой стороны, нажмите «Ctrl + J» на клавиатуре. Вы можете видеть, что был добавлен новый слой.
Шаг 12: изменение начальной и конечной точекВыберите «Инструмент выбора пути». Теперь щелкните начальную точку пути, перетащите ее на противоположную сторону и оставьте. Сделайте то же самое и с конечной точкой. Мы в основном меняем местами начальную и конечную точки.
Помните, мы делаем все это на дублированном слое, который мы создали ранее. Исходный слой заблокирован.
Шаг 13: Вставьте текст в нижнюю частьПосле изменения точек вы можете увидеть, что текст верхней части скопирован в нижнюю часть.Щелкните в любом месте внутри круга, чтобы выровнять текст внутри.
Шаг 14: изменение размера текстаСейчас верхний и нижний тексты разных размеров. Вот почему мы собираемся изменить размер текста в нижней части.
Нажмите Ctrl + T, чтобы добавить квадратную рамку вокруг круга. Теперь одновременно нажмите «Alt + Shift», чтобы совместить круг с верхним текстом. Когда вы закончите позиционировать круг, нажмите «Enter».
Когда вы закончите изменять размер, отредактируйте текст, как хотите.
Шаг 15: Удаление сплошного фонаРазблокируйте слайд, на котором вы залили фон сплошным цветом. Щелкните по нему, чтобы удалить сплошной цвет.
Шаг 16: Очистить направляющиеПерейдите к «View» в строке меню и выберите «Clear Guides» из списка меню. Он очистит линейки и линии, которые вы создали во время дизайна.
Шаг 17: Сохраните проектВсе ваши усилия будут напрасными, если вы не сохраните дизайн.Поэтому очень важно сохранять файлы после редактирования.
Перейдите в меню «Файл» и выберите «Сохранить как». Дайте файлу имя и выберите формат. Теперь выберите место, где вы хотите сохранить его, и нажмите «Сохранить».
Дополнительный
Если вы хотите разместить какие-либо изображения внутри изогнутого текста, следуйте инструкциям, приведенным ниже.
Шаг-1: Открыть изображениеЧтобы добавить изображение, вам нужно вернуться к «Шагу-15», упомянутому ранее.Удалите сплошной фон, как мы описали.
Теперь перейдите в «Файл» и выберите «Открыть», чтобы открыть изображение с вашего устройства. Или вы можете использовать команду «Ctrl + O».
Шаг 2: перетащите изображениеВыберите открытое изображение и перетащите его вверх, чтобы перейти к предыдущему слайду. Теперь отрегулируйте размер изображения и поместите его в центр.
Шаг 3: Сохраните новый дизайнТеперь выполните «Шаг 16» и «Шаг-17», чтобы очистить направляющие и сохранить новый дизайн.
Эта часть не является обязательной. Если хотите, можете пропустить эту часть.
И все! Вы успешно создали изогнутый текст внутри круга.
Метод 2: создание изогнутого текста в Photoshop с помощью инструмента «Перо»
Инструмент «Перо» полезен для создания случайных контуров. Кроме того, процесс очень простой. Хотите узнать о процессе? Давайте начнем!
Шаг 1. Откройте новый документВы уже знаете, как открыть новый документ в Adobe Photoshop.Выберите «Создать» в меню «Файл» или нажмите «Ctrl + N» на клавиатуре.
Шаг 2. Настройка нового документаВыберите размер, фон, тип нового документа в поле «Настройка». Когда вы закончите, нажмите «ОК», чтобы перейти к следующему шагу.
Шаг 3. Выберите инструмент «Перо»Значок наконечника пера находится на панели инструментов. Это инструмент «Перо». Выберите его. Убедитесь, что в строке меню выбран «Путь».
Шаг 4: Создать путьСделайте начальную и конечную точку, просто щелкнув документ.Щелкните и удерживайте конечную точку, чтобы соединить две точки. Теперь перетащите конечную точку, чтобы изогнуть путь.
Необязательно создавать путь только с двумя концами. Точно так же вы можете добавить несколько кривых, только соединив концы.
Шаг 5: Отмените выбор путиКогда вы будете довольны своим путем, нажмите клавишу ‘Ctrl и щелкните в любом месте документа. Это отменит выбор режима создания пути, и вы увидите красивую кривую на странице.
Шаг 6: Вставить текстВозьмите инструмент «Текст» на панели инструментов.Щелкните в любом месте кривой. Теперь вы можете вводить все, что хотите на пути.
Шаг 7: разместите текстВы можете переместить текст в любое место на странице, щелкнув «Инструмент перемещения» на панели инструментов.
Шаг 8: Сохраните проектСоздайте столько путей, сколько захотите. Когда вы закончите, не забудьте сохранить свой дизайн. Перейдите в меню «Файл» и нажмите «Сохранить как». Назовите свой документ, выберите формат и выберите место, где вы хотите его сохранить.Нажмите «Сохранить», чтобы завершить весь процесс.
Поздравляем! Вы сами создали изогнутый текст!
Узнавать что-то новое всегда интересно. А правильные инструкции облегчат все это. Мы надеемся, что это руководство было для вас полезным. Мы постарались все поставить максимально основательно.
Тем не менее, если у вас есть вопросы, не стесняйтесь комментировать. Мы постараемся решить вашу проблему. Желаем вам удачи в Photoshop!
Вот видеоурок:
Свяжитесь с нами:
Если вы считаете, что вам нужно отредактировать некоторые изображения, но у вас недостаточно уверенности, чтобы сделать это самостоятельно, вы можете обратиться в Clipping Path CA.
Мы — одна из ведущих компаний в США, предоставляющая все виды услуг Photoshop. У нас работают опытные дизайнеры, чтобы предоставить вам работу самого высокого качества по разумной цене.
Мы доступны для наших клиентов 24/7. Просто позвоните нам, когда мы вам понадобимся.
4 способа согнуть текст
Когда вы используете Adobe Photoshop для дизайна логотипа, горизонтальный текст иногда утомляет людей. Следовательно, изогнутый текст необходим для достижения некоторых уникальных визуальных эффектов.В этой статье описаны четыре способа достижения этого эффекта.
Иногда простой текст может показаться неприятным. Следовательно, вы можете добавить изогнутый текст, чтобы добавить пикантности в свой дизайн, чтобы донести свое сообщение до аудитории. В этой статье мы расскажем о четырех шагах, с помощью которых вы можете идеально изогнуть текст в Photoshop.
1. Создание смарт-объектов
Шаг 1: Откройте программное обеспечение Photoshop, нажмите «Файл»> «Создать», чтобы выбрать нужные размеры для вашего дизайна в рабочей области.Затем выберите инструмент «Текст» и введите текст.
Шаг 2: Если у вас уже есть дизайн. Выберите текстовый слой, перейдите к «Слой» в верхней строке меню, выберите «Смарт-объект» и выберите «Преобразовать в смарт-объект». Вы также можете выделить текст, щелкнуть правой кнопкой мыши и создать его как смарт-объект.
Шаг 3 : Затем выберите Edit в строке меню, выберите Transform, затем Wrap.
Шаг 4: Затем появится сетка для выбора параметров, которые вы можете использовать для управления текстом.На панели параметров вы увидите Обтекание, щелкните раскрывающийся список и выберите «дуга».
Шаг 5: Вы можете редактировать кривую в любом месте, используя сетку. Также убедитесь, что вы сохранили изменения.
Шаг 1: Откройте программу Photoshop. Создайте новый документ, выбрав «Файл»> «Создать». Если вы уже работаете над дизайном, возьмите инструмент «Перо» (P) на правой панели задач.
Шаг 2: Убедитесь, что выбран режим путь.Измените режим инструмента «Перо» на контур, щелкнув второй параметр в строке меню, когда у вас выбран инструмент «Перо».
Шаг 3: Щелкните где-нибудь в своем рабочем пространстве, чтобы создать начальную точку кривой и найти место, где вы хотите, чтобы кривая закончилась. Нажмите и удерживайте до конца.
Шаг 4: Перетащите точку, чтобы превратить линию в кривую, используя инструмент «Перо».
Шаг 5: По завершении щелкните в другом месте на холсте, чтобы отменить выбор пути.Выберите инструмент «Текст» (T).
Шаг 6: Наведите курсор на начало кривой. Когда курсор изменится, щелкните, чтобы превратить кривую в текстовую область.
Шаг 7: Теперь напишите текст вдоль пути, как обычно. Затем удерживайте control и нажмите Enter, чтобы снять выделение с текста.
3. Инструмент преобразования текста
Шаг 1 : Откройте программу Photoshop, выберите размеры рабочего пространства.Если у вас уже есть существующее изображение, нажмите «Открыть» и выберите его на своем устройстве.
Шаг 2: Создайте пустой слой и используйте на нем инструмент Text Type Tool (T).
Шаг 3: Выберите инструмент «Перенос текста» в правом верхнем углу. Или нажмите Edit> Transform> Wrap.
Шаг 4: В настройках переноса: выберите стиль и степень переноса.
Шаг 5 : Этот метод деформирует сам шрифт.Если степень трансформации слишком велика, она все равно будет. Отрегулируйте его, чтобы он соответствовал вашим предпочтениям.
Шаг 1 : Откройте программу Photoshop, нажмите «Файл»> «Создать», если вы создаете новый документ. Если вы уже создавали изображение, выберите режим «Форма» на панели инструментов.
Шаг 2: Выберите инструмент «Эллипс» (U) и нарисуйте эллипс любого размера.
Шаг 3: Выберите инструмент «Текст» и щелкните край эллипса, когда вы увидите, что курсор текста изменился на курсор «Текст на контуре».
Шаг 4: Введите текст. Когда закончите, скройте слой эллипса, щелкнув значок глаза на определенном слое.
На что следует обратить внимание при сгибании шрифтов
Искажение текста не должно быть слишком большим. В противном случае это повлияет на распознавание. Разумно используйте изогнутый текст и горизонтальное расположение текста, чтобы улучшить эффект дизайна. Если вы используете слишком много изогнутого текста, дизайн вашего изображения может выглядеть неприятно.Выберите метод, который лучше всего подойдет вам в зависимости от того, как вы хотите изогнуть текст в Photoshop. Также убедитесь, что текст остается читаемым и не теряет смысла.
Правильный способ создания изогнутого текста в Photoshop
Вы часто сталкивались с тем, что на одном красивом логотипе есть красиво изогнутый текст? Что ж, это действительно несложно, если вы знаете, как правильно кривить тексты. Итак, вы хотите использовать изогнутые логотипы или просто изогнутый текст для вашего следующего школьного проекта? Что ж, что бы ни было вам нужно, это руководство поможет вам на протяжении всего процесса изгиба текста.
Большинство людей в конечном итоге используют инструмент «Деформация текста» для создания изогнутого текста. Однако, в отличие от этой однокнопочной операции Photo Eraser, которая может безупречно стирать ненужный текст и другие объекты с изображений, инструмент Warp Text Tool одним щелчком делает текст действительно деформированным и уродливым.
Тогда как правильно изогнуть текст безупречно? Что ж, вы скоро узнаете это, но перед этим давайте рассмотрим некоторые из причин, по которым ваш изогнутый текст может выглядеть деформированным, и как их можно избежать.
Что делает изогнутый текст искаженным?
Одна из первых и основных причин, по которой ваш изогнутый текст может выглядеть деформированным, заключается в том, что вы использовали инструмент Warp Text Tool. Этот инструмент довольно легко найти для большинства новичков, потому что часто, когда вы выбираете текстовый инструмент, вы найдете этот инструмент на панели параметров. Так что это простой и быстрый вариант, с помощью которого вы можете создавать изогнутый текст, и многие люди его используют. Но результаты выглядят крайне непрофессионально и некрасиво.
Инструмент деформации текста не следует использовать в таких случаях. Вы можете использовать его, когда на самом деле пытаетесь сделать текст немного выпуклым или сделать его сжатым. Кроме того, никогда не используйте этот инструмент для создания аккуратного изогнутого текста, так как ваши результаты будут выглядеть дилетантскими. Так как же можно сделать изогнутые тексты? Продолжайте читать, чтобы узнать это.
Как легко согнуть текст?
Правильный способ, которым работает большинство профессионалов, — это построение векторной траектории.Затем текст можно добавить к этому векторному пути, чтобы текст выглядел изогнутым. Давайте посмотрим на шаги выполнения этой процедуры.
Шаг 1. Выберите инструмент Ellipse Tool, который вы найдете прямо на панели инструментов. После того, как вы выбрали его, вы можете выбрать любую форму, которая вам нравится. Кроме того, если вам нужен настраиваемый путь, по которому будет следовать ваш текст, вам нужно что-то сделать. Вам нужно выбрать инструмент «Перо» (p) на панели инструментов, а затем нарисовать свой собственный путь.Однако инструмент Ellipse Tool наиболее широко используется при создании изогнутых текстов для логотипов. Давайте теперь посмотрим, как мы можем продолжить работу.
Шаг 2. Прямо под строкой меню Photoshop вы найдете расположенную там панель параметров. Вам нужно выбрать раскрывающееся меню, которое доступно там, а затем выбрать вариант Путь. Затем вы можете нарисовать любой путь, который вам нравится в вашем документе. Чтобы сделать идеальный круг, вам нужно, удерживая клавишу Shift, провести мышью по экрану.
То же самое применимо и к другим инструментам, таким как квадрат или многоугольник.
Вы можете изменить положение пути, если где-то между ними что-то не так. Для этого вам нужно переключиться на инструмент для выбора пути, а затем перетащить путь в любую часть экрана, которую вы хотите.
Шаг 3. Далее вам нужно переключиться на инструмент «Текст» (T), который вы найдете там, а затем вам нужно щелкнуть в любом месте на вашем пути. Когда вы попытаетесь навести указатель мыши на нарисованный путь, вы увидите, что курсор изменится на текстовый курсор, и на нем будет видна изогнутая линия.Теперь пришло время ввести текст, который вы хотите сделать изогнутым. Вы даже можете выровнять текст, который хотите написать, по центру. Все, что вам нужно сделать, это перейти на панель параметров и установить ее.
Шаг 4. Теперь текст присутствует, но не будет правильно выровнен. Это вам решать. Вы также можете разместить начальную и конечную точки для этого текста. Вы увидите 2 точки на пути. Далее вам нужно будет выбрать инструмент выбора пути, а затем вам нужно будет перетащить точку, чтобы переместить весь текст, который вы написали.Курсор теперь изменится, как текстовый курсор с двумя стрелками. Пока вы перетаскиваете текст, вам нужно будет удерживать клавишу Shift, если вы хотите разместить две точки прямо по центру.
Шаг 5. Может случиться так, что текст окажется слишком большим, и он не будет перемещаться вместе с логотипом, который вы разрабатываете. Это тоже можно быстро исправить. Все, что вам нужно сделать, это изменить размер пути с помощью инструмента преобразования, который также присутствует в вашем наборе инструментов.
Вы можете нажать клавиши Ctrl + T, или вы также можете перейти к редактированию и затем выбрать опцию свободного преобразования. Чтобы масштабировать ваш путь, вам нужно будет удерживать клавиши Alt + Shift, а затем перетащить крайние угловые узлы вашего блока преобразования. Чтобы применить эти новые изменения к вашей работе, вам нужно будет нажать кнопку Enter.
Обзор
Теперь, когда вы знаете, как создать идеально изогнутый текст с помощью Photoshop, просто реализуйте его прямо сейчас. Вы будете поражены красивыми результатами и разницей в работе.Помните, что нельзя использовать Warping Tool, если вы хотите создать его как профессионал. Этих 5 шагов достаточно, чтобы создать любой изогнутый текст, который вы хотите.
Автор: Jihosoft
Последнее обновление
изогнутый текст — холст заказчика
Важнейшей особенностью многих полиграфических продуктов является возможность отображения текста в виде кривой. Хороший тому пример — тюлень.
Редактор дизайна позволяет отображать и редактировать текст на кривой.Однако этот дизайнер web-to-print не может создавать изогнутый текст. В этом разделе описан один из возможных способов создания изогнутого текста в Adobe Photoshop для дальнейшего редактирования с помощью холста клиента.
Образец
Создать такой дизайн в Photoshop довольно просто, и Customer’s Canvas правильно обработает изогнутый текст и отобразит его в дизайнере. Давайте рассмотрим процесс создания шаблона с изогнутым текстом.
- Создайте новый файл PSD в Photoshop.
- Выберите инструмент «Перо » из набора инструментов или нажмите P.
- Выберите режим Path на верхней панели инструментов .
- Щелкните в том месте, где вы хотите разместить текст, чтобы создать начальную точку, а затем щелкните еще раз для конечной точки. Чтобы согнуть линию, добавьте на нее точки привязки.
- Перетащите точку привязки, чтобы изогнуть линию, удерживая клавишу Ctrl (или клавишу Cmd на Mac).
- Чтобы добавить текст, выберите инструмент «Текст» (или нажмите T), щелкните точку на кривой, с которой вы хотите начать текстовую строку, и начните вводить текст.
- Сохраните этот шаблон и откройте его на холсте клиента.
Копирование
В некоторых дизайнах вы можете позволить пользователю предоставить текстовую строку в поле фиксированного размера с размером шрифта, автоматически выбранным, чтобы соответствовать этому полю.Вы можете легко реализовать это поведение с помощью редактора изогнутого текста, как описано выше. Просто нарисуйте изогнутый текст на прямой линии, и он будет работать должным образом.
Кроме того, вы можете использовать маркеры и , чтобы сохранить границы исходного текста неизменными.
Форматирование расширенного текста
Customer’s Canvas поддерживает богатый формат изогнутого текста. Вы можете применить к текстовому слою либо маркер , либо различное форматирование, чтобы включить расширенный формат в редакторе дизайна.
См. Также
Руководство
Загрузки
Создание изогнутого контура текста в Photoshop
Привет, скреперы TLP! Сегодня я делаю небольшой совет по созданию изогнутого текстового контура в Photoshop. Бывают случаи, когда вы хотите творчески добавить на свою страницу дневник, который работает с элементами различной формы. Например, взгляните на эту страницу:
Я хотел добавить на страницу записываемое сообщение, но не знал, куда его поместить.В итоге я захотел разместить его вокруг внешней кривой элемента круга Daily Indulgence. Вместо того, чтобы печатать и размещать каждое слово отдельно и пытаться слегка изогнуть текст вокруг элемента круга или выгибать текст (что немного исказило бы его), я решил создать изогнутый текстовый путь.
Есть (как обычно) несколько различных способов создать изогнутый текстовый контур в Photoshop, но поскольку мне нужна была только дуга, я решил использовать инструмент формы эллипса, чтобы создать свой текстовый контур.Вот как я это сделал, всего за несколько шагов:
Шаг 1. Создайте новый слой, куда вы добавите текст. Сделав этот новый слой активным, выберите инструмент Ellipse Shape Tool и установите его на Path. Теперь щелкните макет и вытяните круг, окружающий внешний край элемента круга. Удерживайте нажатой клавишу Shift во время перетаскивания, если вы хотите создать идеальную форму круга. Вы также можете перемещать круг, перетаскивая его, удерживая клавишу пробела.Вы можете увидеть, как выглядел мой круговой путь ниже.
Шаг 2. После того, как ваш круговой путь нарисован и размещен, выберите инструмент «Текст» и наведите курсор на строку, с которой вы хотите начать печатать. Следите за тем, чтобы отметка вокруг текстового инструмента изменилась с прямоугольника на изогнутую линию, когда он удерживается над контуром. Как только вы увидите изогнутую линию, щелкните левой кнопкой мыши и начните вводить текст. Ваш текст будет следовать пути, который вы создали с помощью инструмента Ellipse Shape.
Вот и все! Вот крупный план моего изогнутого текста:
Надеюсь, вам понравится создавать текстовые линии собственной формы (помните, что вы можете использовать любую форму, а не только круг, который я использовал в этой демонстрации). Обязательно поделитесь с нами своими формами текстовых путей в галерее TLP!
До следующего раза ~
Джуди (HeyJude)
Как изогнуть текст в Illustrator (ОБНОВЛЕНО 2021)
Это один из
Изучение текста в Illustrator0 те навыки, которые вам просто необходимо знать, когда вы учитесь использовать Illustrator, как изгибать текст, а также, например, как создавать треугольник в Illustrator.
Невероятно просто? возможно, но в этом уроке мы покажем вам 3 различных способа достижения этого, каждый из которых имеет свои преимущества и недостатки.
В целом они достигают того же конечного результата, но то, что я собираюсь научить вас в этом руководстве, выходит далеко за рамки простого , как изгибать текст в иллюстраторе .
Вы узнаете, как эти методы можно использовать для создания сложных типографских изображений, это расширит ваши навыки иллюстратора и означает, что вы сможете еще больше порадовать своих клиентов классным дизайном!
Техника 1 — Эффект> Деформация
Хорошо, перейдем к первому способу, самому простому способу, когда вы думаете о том, как изогнуть текст в иллюстраторе
Это очень простой метод и хорошо известен тем, кто знаком с Illustrator, но это действительно очень простой метод Effect> Warp> Arc.Давайте рассмотрим это шаг за шагом. Во-первых, выделите текст с помощью инструмента выделения ( V на клавиатуре).
Убедитесь, что у вас есть ограничивающая рамка вокруг текста, в противном случае перейдите в View> Show Bounding Box :
Отсюда, выделив текст, просто перейдите в Effect> Warp> Arc и посмотрите всплывающие параметры, отсюда вы можете настроить дугу в разных направлениях или в раскрывающемся меню вы можете выбрать различные эффекты, такие как «Выпуклость», что даст вам своего рода эффект Netflix-y.
Техника 2 — Искажение конверта> Сделать с сеткой
Давайте с ним сделаем все сочнее… .. КОНВЕРТУРА СЕТку BABYYYYYY.
Теперь эта техника — одна из моих любимых техник изгиба текста в иллюстраторе, и я покажу пример того, что я сделал с ней некоторое время назад для Creativemarket, это была обложка для Buffalo Typeface, которую я сделал некоторое время назад.
Хорошо, давайте перейдем к делу…. То же самое, выберите текст, как раньше, затем просто перейдите в Object> Envelope Distort> Make with Mesh .
Вы увидите несколько параметров по умолчанию, которые всплывают, это должно быть 4 × 4 строки и столбец s, просто продолжайте и пока нажмите ОК. Когда вы станете профессионалом в использовании этого эффекта, вы захотите включить больше строк и столбцов, чтобы у вас было больше точек, которыми можно манипулировать.
Вы увидите, что происходит с вашим текстом ниже. Illustrator формирует сетку вокруг вашего текста, позволяя вам манипулировать им в любом направлении, а это означает, что вы можете создавать удивительно настраиваемые эффекты, такие как пример ниже.
Отсюда просто нажмите A или щелкните инструмент прямого выбора , а затем вы можете щелкнуть различные точки вокруг текста и манипулировать им.
Пример того, как я использовал этот эффект для манипулирования текстом внутри фигуры буйвола в IllustratorТехника 3 — Тип> Тип по контуру
Пора получить наши типографские соки FLOWING BABBYYYY !!!
Хорошо, третий и последний прием в этом мини-уроке.Это не мой личный фаворит, но это определенно крутая техника, аналогичная предыдущему примеру и имеющая ряд реальных приложений, и ваше воображение — единственное, что вас точно ограничивает при использовании этого инструмента.
Наша установка немного отличается от двух предыдущих техник. Мне нужно, чтобы вы сделали Нажмите L или выберите инструмент «Эллипс» на панели инструментов, затем нарисуйте слегка скошенный круг / эллипс, как показано ниже.
Убедитесь, что объект не заполнен (вы также можете нажать кнопку /, да, косая черта, она удалит заливку на вашем объекте):
Отсюда выберите тип на Инструмент «Путь» , пример ниже.
Теперь у вас выбран инструмент, продолжайте и щелкните в любом месте вашего «пути», как показано в примере ниже:
Теперь ваш текст изогнут!
Отсюда вы можете захотеть настроить немного больше, поэтому с выделенным текстом перейдите в Тип> Тип по контуру> Тип по контуру. Параметры . Это вызовет диалоговое окно, позволяющее вам изменить различные параметры, такие как небольшой наклон текста, или перемещение текста непосредственно в середину пути, или нижний / верхний край.
Действительно, очень полезно, и этот метод можно использовать для любой формы в иллюстраторе (хотя результаты могут отличаться!).
Вопросы и ответы
Как согнуть текст в иллюстраторе?
Если вам интересно, как согнуть текст в иллюстраторе, ну, это точно так же, как «изгибание», только сформулировано по-другому. Изгиб текста в Illustrator точно такой же, поэтому просто следуйте тем же методам, которые вы изучили в этом уроке о том, как изгибать текст в Illustrator, и все будет в порядке.. В фотошопе есть целый набор готовых предустановок деформации текста, которые могут сделать ваш текст изогнутым за считанные секунды.
Вот и все, ребята!
Вот и все, наша последняя техника , как изгибать текст в иллюстраторе . Мы надеемся, что вам понравился этот урок, следите за обновлениями, потому что очень скоро на Youtube появится видеоверсия, поэтому, если вы больше интересуетесь видео, придерживайтесь этого, и я добавлю ее в этот пост как как можно скорее.
Что касается большего количества руководств, в ближайшие несколько месяцев мы будем делать все больше и больше, поскольку мы пытаемся превратить Layerform Design Co в лучший ресурс для молодых и начинающих дизайнеров, пытающихся расширить свои навыки.Не пропустите еще больше потрясающих уроков для иллюстраторов.
Как изогнуть текст в GIMP
Curve text улучшает видимость любого простого текста и делает информацию, которую он описывает, более привлекательной.
При разработке любого плаката, баннера, флаера, брошюры, логотипа или визитных карточек в gimp, изогнутый текст может показаться более подходящим, чем простой текст. Так как же изогнуть текст в gimp?
GIMP — это бесплатное программное обеспечение для редактирования изображений с открытым исходным кодом, которое довольно легко заменяет Adobe Photoshop.Используйте последнюю версию GIMP, чтобы смешивать и изгибать скучный простой текст.
В этой редакционной статье я буду использовать два инструмента редактирования для изгиба текста в gIMP: один для создания контура, а другой для создания текста.
Приступим…
шагов для изгиба текста в GIMP
Два инструмента для редактирования изображений, которые я буду использовать в этом руководстве по gIMP, поскольку я собираюсь создать путь, поэтому я воспользуюсь инструментом контура, а затем использую текстовый инструмент для написания текста.
Step 1: Чтобы создать путь в gimp, первое, что я сделаю, это открою новый белый холст.Затем выберите инструмент «Пути» и нарисуйте начальную и конечную точки пути на белой поверхности, и путь будет создан.
Шаг 2: Теперь я изогну путь так же, как я хочу изогнуть текст. Причина, по которой я создаю путь и изгибаю его, заключается в том, что для того, чтобы изогнуть текст в gIMP, мы должны сначала создать для него изогнутый путь.
Чтобы изогнуть путь, перетащите курсор вверх или вниз, удерживая его в середине созданного мной пути.
Шаг 3: После создания контура и его изгиба пора написать фактический текст, который вы хотите изогнуть.Но сначала создайте новый слой, и это важно, потому что это поможет вам разделить элементы. Перейдите на панель инструментов и выберите инструмент «Текст» со значком «A».
Шаг 4: Появится текстовое поле, и вы сможете свободно перемещать текстовое поле. Поместите текстовое поле в то место, где вы хотите разместить текст, но всегда не забывайте размещать его поверх созданного пути.
Шаг 5: Теперь в поле настроек текста выберите желаемый шрифт текста и размер шрифта.Вы также можете изменить цвет в настройках. Настройте параметры текста в соответствии с вашими требованиями.
Шаг 6: Теперь напишите текст в текстовом поле. Проверьте размер и выравнивание шрифта, чтобы убедиться, что все в порядке после завершения написания текста.
Шаг 7: Пора изогнуть его, как созданный нами путь. Чтобы изогнуть текст, выберите текстовый слой и щелкните его правой кнопкой мыши. Оттуда появится раскрывающееся меню, нажмите «Text Along Path», и текст будет изгибаться так же, как путь, который мы проложили ранее.
Вы можете больше поиграть с настройками и сделать их более привлекательными.
Шаг 8: Теперь мы заполним наш изогнутый текст желаемым цветом. Для этого выберите опцию « Path » и щелкните правой кнопкой мыши слой пути. В появившемся окне выберите « Path To Selection » и вернитесь на панель «Слой».
Шаг 9: Чтобы залить цвет в тексте, мы должны использовать инструмент « Bucket Tool» , поэтому выберите инструмент, а затем выберите цвет, который вы хотите заполнить, как на изображении ниже.Теперь нажмите на текст, и ваш текст будет заполнен выбранным вами цветом.
Шаг 10: Наконец, сохраните текст и экспортируйте его, как хотите.
Теперь вы можете изгибать любой текст в gIMP и легко создавать потрясающие дизайны.
N.B: Я хочу предложить вам несколько вещей, которым вы должны следовать в этом руководстве, и это
- Используйте отдельные слои для каждого элемента, который вы используете для редактирования или создания любого дизайна в GIMP.
- Поиграйте с настройками и настройте что-нибудь новое.
- Используйте последнюю версию GIMP
Если вам нужна видеоверсия этой статьи, то вы можете проверить это, этот видеоурок может помочь
.

