Как поменять текст в фотошопе на картинке
Современные технологии дают людям практически неограниченные возможности. Особенно этот довод можно отнести к творчеству: если раньше на то, чтобы нарисовать просто красивую (не гениальную по своему содержанию) картину, нужно было учиться годами, как это делали гении эпохи Возрождения в Италии и на Руси, то сегодня неплохое «полотно» (теперь это лишь образное название) можно сделать за несколько часов на компьютере, обладая навыками работы в «Фотошопе».
Вообще, программа «Фотошоп» от компании-разработчика Adobe давно стала легендой. С ее помощью не только создаются впечатляющие изображения, но и редактируются различные фотографии, рисунки и другие файлы графического формата. Например, с помощью «Фотошопа» можно произвести цветовую коррекцию изображения, значительно улучшить его и т. п. Кстати, в этой статье можно узнать, как изменить текст в «Фотошопе».
Что понадобится?
Для работы понадобится сама программа.
Как изменить текст в «Фотошопе»?
На самом деле, редактировать текст в «Фотошопе» не так сложно. Для этого достаточно последовательно выполнить пункты инструкции, описанной ниже:
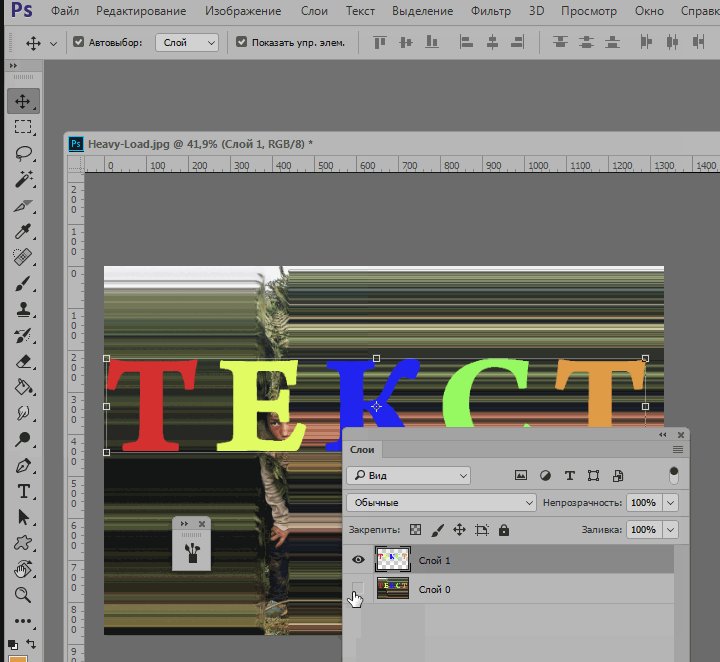
- Необходимо выделить область, содержащую текст, который будет отредактирован.
- Эту часть изображения нужно скопировать (в отдельных случаях можно и вырезать) на новый слой.
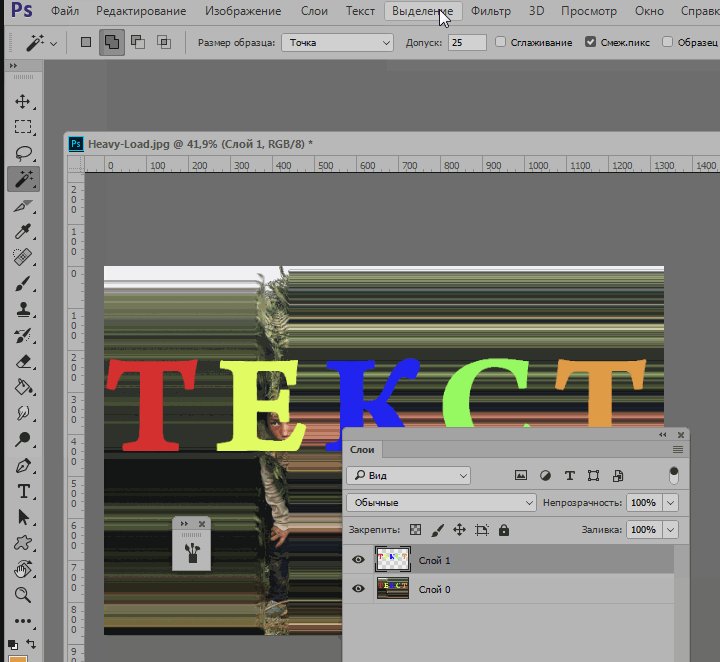
- С помощью инструмента «Заплатка» (в англоязычной версии он называется Patch Tool) нужно аккуратно, задевая как можно меньше постороннего пространства, выделить текст, который необходимо отредактировать.
- Выделенные куски текста должны быть перенесены на пустую область изображения (их нужно скрыть каким-либо образом). В данном случае всё зависит от смекалки пользователя.
- На образовавшейся пустой области нужно написать собственный текст.

Теперь вы знаете, как изменить текст в «Фотошопе». Правда, это была лишь базовая часть редактирования букв и цифр на изображении. Возможности программы позволяют сделать намного больше. Именно благодаря этой статье вы сможете узнать подробнее, как изменить цвет текста в «Фотошопе», и многое другое.
Редактирование текста
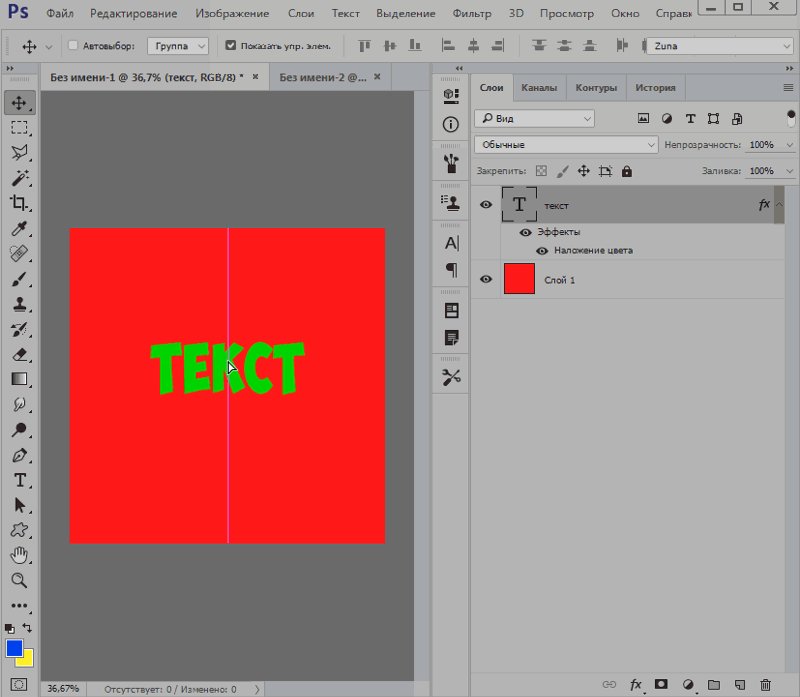
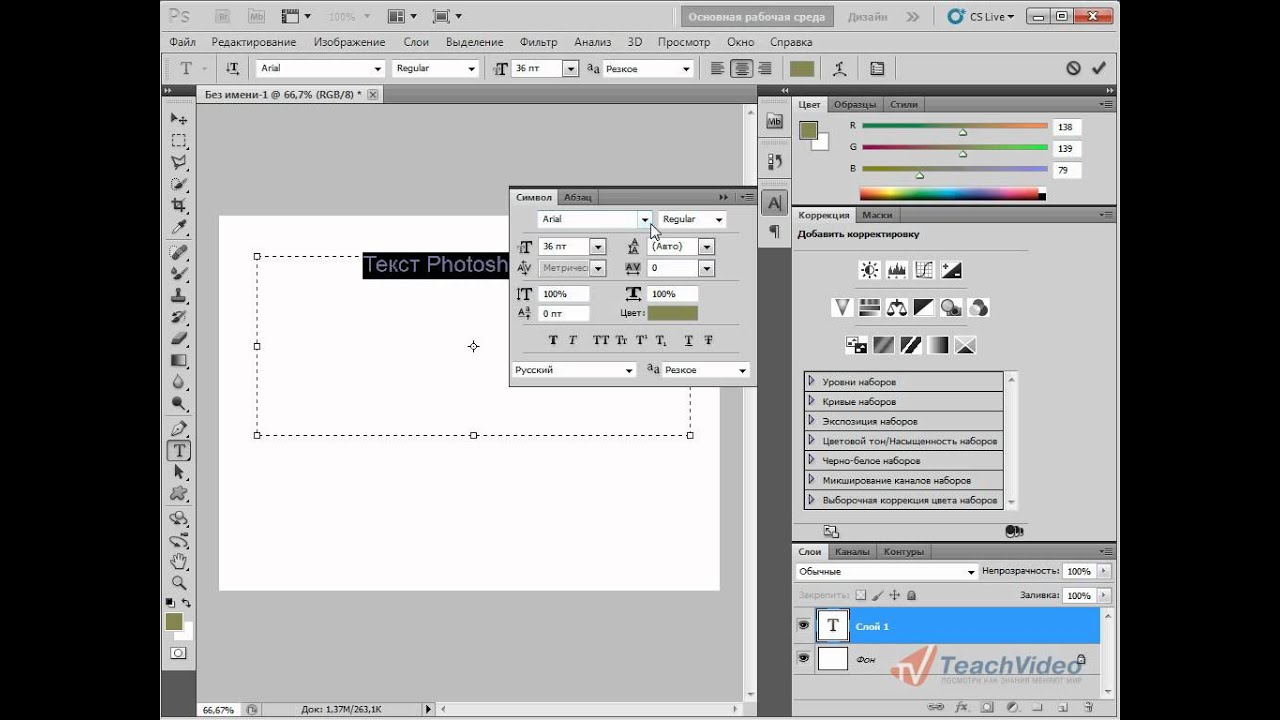
Любое редактирование текста, который вводится на месте старого (оригинального), осуществляется во время его набора. Чтобы добавить текст на картинку, необходимо выбрать инструмент «Текст». Затем нужно кликнуть курсором по той области изображения, куда нужно добавить какой-либо текст. Прежде чем вводить его, лучше заранее позаботиться о шрифте, цвете и размере. Их можно выбрать на верхней панели, которая находится под баром с вкладками «Файлы», «Редактирование», «Изображение», «Слои» – и так до раздела «Справка».
Стоит отметить, что изменять текст, который был введен, можно до тех пор, пока он находится в состоянии редактирования.
Что делать с уже написанным текстом?
Было несложно разобраться в том, как изменить текст на картинке в «Фотошопе». Но иногда случается иначе: оригинальный текст убран, новый написан, и всё вроде бы хорошо, но выясняется, что в новую версию необходимо внести правки, а текст уже не находится в состоянии редактирования. Что делать тогда? Как изменить написанный текст в «Фотошопе»? Если ошибка в тексте была замечена сразу, то можно отменить действие и набрать текст заново, если это не проблематично. Отмена действия производится с помощью комбинации клавиш Ctrl + Z по умолчанию. Кроме того, это можно сделать, если зайти во вкладку «Редактирование». Но если после того как текст был набран, пользователь произвел еще какие-то действия, отменять которые нежелательно, то для редактирования слов и словосочетаний можно воспользоваться тем методом, что был описан в начале статьи.
Нюансы
Нужно заметить, что легче всего изменить в «Фотошопе» текст, который написан на одноцветном фоне. В качестве примера можно привести лист бумаги на фото. Ничего проще, чем стереть с него информацию и написать собственную, кажется, нет.
В качестве примера можно привести лист бумаги на фото. Ничего проще, чем стереть с него информацию и написать собственную, кажется, нет.
Если текст написан на каком-то разноцветном фоне, или на фон попадает разное количество света: одни участки светлее, а другие темнее, то исправить его будет куда труднее. Понадобится ювелирная работа по выделению текста, его искажению (это важно для того, чтобы придать ему естественное положение), а также цветокоррекции. В итоге проще не допускать таких оплошностей и проверять написанный материал заранее (до его сохранения на картинке). Лучше потратить немного больше времени на проверку, чем значительно больше – на исправление.
Полезные советы
Безусловно, намного удобнее выделять какие-то неровные (с геометрической точки зрения) объекты с помощью специального графического планшета и стилуса. Если есть возможность воспользоваться этими инструментами, нужно незамедлительно ее реализовать. Чтобы выбрать желаемый цвет текста, можно воспользоваться инструментом «Пипетка».
Главный совет, к слову, уже был описан выше: лучше делать всю работу внимательно и тщательно продумывать каждое действие, чтобы не приходилось потом долго и канительно исправлять ошибки. Еще в древней русской пословице говорилось, что нужно сначала семь раз отмерить, потом один раз отрезать. С помощью этой статьи вы узнали, как изменять текст в «Фотошопе» и редактировать его.
Как только вы научитесь заливать фон, вы сможете заменять текст на изображении. К счастью, большую часть работы программа сделает за вас. Мы расскажем вам, как редактировать текст в Фотошопе .
Часть 1. Удаление старого текста
- Изолируйте слой, который вы редактируете, чтобы не удалить ничего существенного.
 Вы также можете продублировать фоновый слой, чтобы гарантировать, что вы не испортите исходное изображение. Кликните по нему в палитре слоев и нажмите Ctrl + J или Cmd + J , чтобы создать копию оригинала:
Вы также можете продублировать фоновый слой, чтобы гарантировать, что вы не испортите исходное изображение. Кликните по нему в палитре слоев и нажмите Ctrl + J или Cmd + J , чтобы создать копию оригинала:
- Перед тем, как в Фотошопе редактировать текст на картинке, определите тип фона под ним. В Photoshop есть много инструментов для удаления текста, но вам нужно убедиться, что вы используете правильный:
- Текст без рендеринга: если в палитре слоев напротив слоя текста значится буква « Т «, значит текст еще может быть отредактирован. Нажмите кнопку « T «, чтобы включить инструмент « Текст », а затем нажмите на текст, чтобы заменить его:
- Одноцветный фон: Создайте новый слой и используйте инструмент « Пипетка », чтобы подобрать цвет фона. Затем используйте кисть, чтобы закрасить старый текст:
- Сложный фон: Вам нужно использовать сложные инструменты, чтобы повторить фон. Остальная часть этой статьи будет посвящена именно таким сложным задачам, а также инструментам, необходимым для их выполнения:
- Перед тем, как редактировать текст в слое Фотошопа , увеличьте масштаб, чтобы обрезать текст максимально точно по контурам букв.
 В этом случае нам придется заменять меньше фона. Чем больше вы увеличите масштаб, тем лучше будет выглядеть конечное изображение:
В этом случае нам придется заменять меньше фона. Чем больше вы увеличите масштаб, тем лучше будет выглядеть конечное изображение:
- Выделите текст, который вы хотите удалить с помощью инструмента « Быстрое выделение » или « Лассо ». Если текст на фоне выглядит как буквы на неровной поверхности, используйте соответствующий инструмент выделения, чтобы точнее отметить текст. Линия контура должна плотно прилегать к тексту:
- Обведите текст, а затем перейдите в Выделение>Уточнить края , чтобы получить идеальное выделение;
- В качестве альтернативы вы можете, удерживая нажатой клавишу Ctrl / Cmd кликнуть по текстовому слою, чтобы выделить его.
Если текст уже находится в отдельном слое, удерживая Ctrl / Cmd , кликните по его миниатюре ( обычно она выглядит как буква « T « ), чтобы выделить весь текст сразу:
- Расширьте выделение на 5-10 пикселей за пределы исходного текста. Для этого нажмите на кнопку Выделение> Модификация>Расширить.

Часть 2. Замена фона
- Используйте функцию « Заливка с учетом содержимого », чтобы автоматически залить текст новым фоном. Эта мощная функция анализирует изображение под текстом, а затем случайным образом повторяет его вместо слов, что позже позволит написать новый текст. Чтобы использовать ее, убедитесь, что:
- Текст выделен;
- У вас есть 5-10 пикселей выделенного пространства вокруг текста;
- Выбран слой с соответствующим фоном.
- Перейдите к верхнему меню и выберите « Редактирование », а затем « Выполнить заливку ». На экране появится меню заливки. Оно предоставляет различные способы для заливки всех пикселей выделения. С их помощью можно просто заменить текст. В меню есть два раздела: « Содержание » и « Наложение »:
- Перед тем, как продолжить редактирование текста в слое Фотошопа, выберите в разделе « Содержание » пункт « С учетом содержимого », а затем установите флажок для параметра « Цветовая адаптация ».
 « С учетом содержимого » означает, что Photoshop будет анализировать выделенные пиксели и использовать их, чтобы создать новый фон:
« С учетом содержимого » означает, что Photoshop будет анализировать выделенные пиксели и использовать их, чтобы создать новый фон:
- Нажмите « OK », чтобы создать заливку. Эта заливка является случайной, поэтому, если она не совсем подходит, вы можете вернуться в Редактирование> Выполнить заливку и попробовать снова, чтобы получить лучший результат. Если у вас с первого раза не получилось так, как вы хотите, попробуйте:
- Перейти к разделу « Уточнить края » до того, как выбирать пункт « Выполнить заливку », и растушевать края выделения. Это поможет лучше смешать пиксели;
- Изменить « Режим наложения » в меню заливки. Уменьшите непрозрачность до 50% и попробуйте создать 2-3 заливки поверх друг друга, чтобы получить более случайный эффект;
- Используйте вместе с « Пипеткой » инструменты « Кисть » и « Градиент », чтобы закрасить проблемные места.
Часть 3. Добавление нового текста
- Найдите подходящий шрифт перед тем, как редактировать текст в слое Фотошопа .
 Если вы знаете шрифт, которым был написан оригинальный текст, или хотите выбрать свой собственный, вы можете выбрать его при активном инструменте « Текст ». Но если вы хотите использовать точно такой же шрифт, придется немного покопаться. Вы можете скачать шрифты бесплатно в интернете и добавить их в Photoshop ( как правило, это файлы с расширением .ttf ). Вы также можете использовать сайт WhatTheFont , который определяет шрифт на загруженном пользователем изображении:
Если вы знаете шрифт, которым был написан оригинальный текст, или хотите выбрать свой собственный, вы можете выбрать его при активном инструменте « Текст ». Но если вы хотите использовать точно такой же шрифт, придется немного покопаться. Вы можете скачать шрифты бесплатно в интернете и добавить их в Photoshop ( как правило, это файлы с расширением .ttf ). Вы также можете использовать сайт WhatTheFont , который определяет шрифт на загруженном пользователем изображении:
- Введите и разместите текст, затем растрируйте его. Выберите нужный шрифт, цвет, а затем введите текст. Поместите его там, где он должен находиться, а затем кликните правой кнопкой мыши по слою текста в палитре слоев и выберите пункт « Растрировать текст »:
- Растеризация текста позволяет проще его корректировать. Но вы больше не сможете изменить текст после растеризации. Поэтому убедитесь, что все написано правильно:
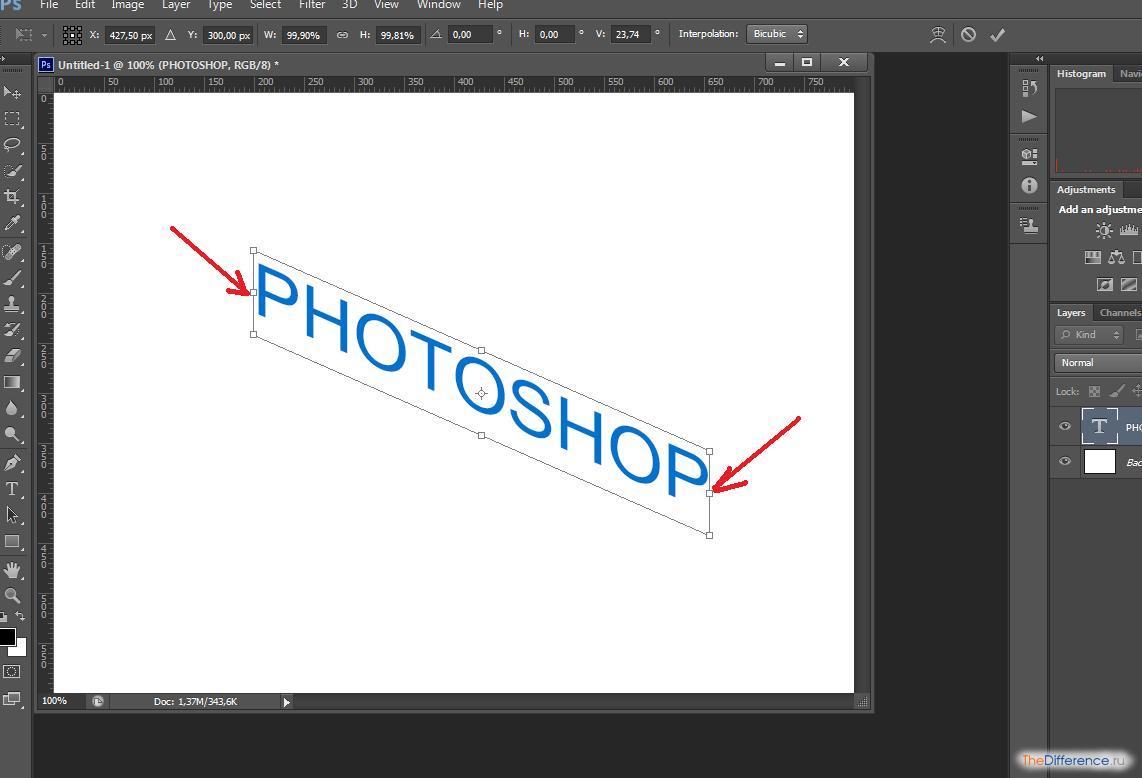
- С помощью функции « Произвольная трансформация » задайте нужный угол и форму редактируемого текста в Фотошопе, и поместите его в нужном месте.
 Чтобы применить произвольную трансформацию, убедитесь, что ваш новый текст выбран в меню слоев. Затем нажмите Ctrl + T или Cmd + T , чтобы преобразовать текст. Вы можете также перейти в Редактирование> Произвольная трансформация . В появившемся окне измените размер объекта.
Чтобы применить произвольную трансформацию, убедитесь, что ваш новый текст выбран в меню слоев. Затем нажмите Ctrl + T или Cmd + T , чтобы преобразовать текст. Вы можете также перейти в Редактирование> Произвольная трансформация . В появившемся окне измените размер объекта.
Также вы можете:
- Кликнуть в любой точке, чтобы изменить размер текста от этой точки;
- Удерживая нажатой клавишу Shift, пропорционально изменить размеры;
- Удерживая нажатой клавишу Ctrl или Cmd, нажать в любой точке, чтобы при трансформации задать перспективу от этой точки;
- Удерживая нажатой клавишу Alt или Opt, растянуть, сжать, или перевернуть текст.
- Используйте фильтр « Пластика », чтобы с помощью вращения, поворота и изгиба подогнать текст под конечный объект. К примеру, вы хотите заменить текст, написанный на банке колы. Получить точный изгиб будет невозможно без более тонкого инструмента, чем « Произвольная трансформация ». Вместо этого перейдите в Фильтр> Пластика .

С помощью кисти постепенно изогните текст, как вам нужно:
- Сделайте кисть как можно больше, чтобы скорректировать весь блок текста сразу;
- Уменьшите значение нажима кисти, чтобы получить более тонкий эффект.
Совет
Если вы в процессе того, как в Фотошопе редактировали текст на картинке, допустили ошибки, то нажмите сочетание клавиш Ctrl / Cmd + Z . Это комбинация для отмены операции.
Данная публикация представляет собой перевод статьи « How to Replace Text in Adobe Photoshop » , подготовленной дружной командой проекта Интернет-технологии.ру
На этой странице
Редактирование текста
Чтобы выбрать текстовый слой, выполните одно из следующих действий:
- Выберите инструмент «Перемещение» и дважды щелкните текстовый слой на холсте.
- Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» . Выберите текстовый слой на панели «Слои» или щелкните текст на изображении для автоматического выбора текстового слоя.

Щелкните, чтобы установить курсор вставки.
Выделите один или несколько символов, которые необходимо редактировать.
Выполните одно из следующих действий, чтобы применить изменения к текстовому слою:
- Выберите новый инструмент.
- Щелкните слой на панели «Слои». (Это действие автоматически применяет изменения и выбирает слой.)
- Нажмите кнопку «Применить» на панели параметров.
Чтобы отменить изменения, нажмите кнопку «Отмена» на панели параметров или клавишу «ESC».
Указание фигурных или прямых кавычек
Типографские кавычки, часто называемые фигурными кавычками или просто кавычками, сочетаются с изогнутыми линиями шрифта. Они традиционно используются для обозначения цитат и в качестве апострофов. Прямые кавычки обычно используются в качестве сокращенных обозначений футов и дюймов.
Применение сглаживания к текстовому слою
Сглаживание позволяет получить символы текста с гладкой кромкой, реализуя частичное заполнение краевых пикселов. В результате этого края текста смешиваются с фоном.
В результате этого края текста смешиваются с фоном.
При подготовке текста, который будет отображаться на веб-странице, следует учесть, что сглаживание значительно увеличивает количество цветов в исходном изображении. Это ограничивает возможности по снижению размера файла изображения. Сглаживание может также вызвать появление на краях символов текста случайных цветов. Когда важно снизить размер файла и уменьшить количество цветов, может оказаться предпочтительнее отказаться от сглаживания, несмотря на то, что в изображении останутся зубчатые края. Кроме того, следует рассмотреть возможность использования шрифта большего размера, чем при выводе на печать. Шрифт большого размера в веб-изображениях легче читается и позволяет лучше решить, следует ли применять сглаживание.
При использовании сглаживания при малых размерах и низкой разрешающей способности (например, в веб-изображениях) текст может показаться неразборчивым. Чтобы повысить разборчивость, сбросьте флажок «Дробная ширина» в меню панели «Символ».
Выделение и редактирование текста. Adobe Photoshop CS3
Читайте также
Выделение части текста
Выделение части текста 1. Зажимаем клавишу Sift.2. Подводим курсор к началу выделяемого текста.3. Подводим его к концу выделяемого текста.4. 5. Готово. Теперь можно проводить нужные вам
8.1. Выделение текста цветом
8.1. Выделение текста цветом Выбор цветовой схемы страницы – одна из главных и сложных задач, которые стоят перед веб-дизайнером. Поэтому в последующих двух разделах разберемся со способами задания цвета в CSS, научимся менять цвет текста и выделять его.Надо отметить, что
Выделение фрагментов текста
Выделение фрагментов текста
Собственно, средства HTML для оформления текста мы начали изучать еще в главе 1. Это парные теги <STRONG> и <EM>, которые выделяют свое содержимое полужирным и курсивным шрифтом соответственно.Однако на самом деле теги <STRONG> и <EM> — это
Это парные теги <STRONG> и <EM>, которые выделяют свое содержимое полужирным и курсивным шрифтом соответственно.Однако на самом деле теги <STRONG> и <EM> — это
Выделение фрагментов текста
Выделение фрагментов текста Собственно, средства HTML для оформления текста мы начали изучать еще в главе 1. Это парные теги <STRONG> и <EM>, которые выделяют свое содержимое полу- жирным и курсивным шрифтом соответственно.Однако на самом деле теги <STRONG> и <EM> — это
6.1.2. Ввод и редактирование текста
6.1.2. Ввод и редактирование текста
Запустите Writer с помощью команды меню Приложения?Офис?Word Processor. Откроется окно приложения, показанное на рис. 6.1.Интерфейс Writer очень похож на интерфейс MS Word, поэтому вы сразу можете приступить к работе. Если же вы не знакомы с MS Word, тогда вам
Откроется окно приложения, показанное на рис. 6.1.Интерфейс Writer очень похож на интерфейс MS Word, поэтому вы сразу можете приступить к работе. Если же вы не знакомы с MS Word, тогда вам
3.1. Выделение текста
3.1. Выделение текста Чтобы выполнить многие операции редактирования (копирование, перемещение, удаление и т. д.), необходимо сначала выделить нужный участок текста.Для выделения текста используется как мышь, так и клавиатура. Установив курсор в требуемом месте и удерживая
Редактирование текста в таблице
Редактирование текста в таблице
Работа с текстом, находящимся внутри таблицы, практически ничем не отличается от работы с обычным текстом. Для данных таблицы можно устанавливать любое форматирование, использовать привычные команды редактирования. Для перемещения
Для перемещения
Редактирование текста сноски
Редактирование текста сноски Если вы работаете в режиме Разметка страницы, текст сноски будет отображаться внизу страницы (см. рис. 7.1). Вы сможете отредактировать его в любое время как обычный текст.Если же вы находитесь в режиме Черновик, текст сноски будет отображаться
Ввод и редактирование текста
Ввод и редактирование текста В этом подразделе рассмотрены следующие темы:• поиск и замена текста;• перемещение, копирование, удаление текста;• проверка орфографии;• защита документа.Раньше Word подчеркивал все орфографические и грамматические ошибки волнистыми
Глава 35. Редактирование текста
Глава 35. Редактирование текста
Важно: В случае, если символы в текстовом диалоговом окне FineReader отображаются некорректно (в словах на месте некоторых букв стоят значки «?»), это означает, что шрифты, выбранные на закладке Форматирование, не содержат всех символов, входящих в
Редактирование текста
Важно: В случае, если символы в текстовом диалоговом окне FineReader отображаются некорректно (в словах на месте некоторых букв стоят значки «?»), это означает, что шрифты, выбранные на закладке Форматирование, не содержат всех символов, входящих в
Редактирование размерного текста
Редактирование размерного текста Команда DIMTEDIT обеспечивает редактирование размерного текста и вызывается щелчком на пиктограмме Dimension Text Edit на панели инструментов Dimension.Запросы команды DIMTEDIT:Select dimension: – выбрать размерSpecify new location for dimension text or [Left/Right/Center/Home/Angle]: – указать
Выделение участка текста
Выделение участка текста
Вы, должно быть, уже знаете – чтобы проделать с кусочком текста какую-либо операцию (в данном случае – форматирование), этот самый кусочек необходимо выделить. Как осуществляется выделение, вы тоже помните: с помощью левой кнопки мышки (либо
Как осуществляется выделение, вы тоже помните: с помощью левой кнопки мышки (либо
Редактирование размерного текста
Редактирование размерного текста Команда DIMTEDIT обеспечивает редактирование размерного текста и вызывается щелчком на пиктограмме Dimension Text Edit на панели инструментов Dimension.Запросы команды
Ввод и редактирование текста
Ввод и редактирование текста Рассмотрим основные инструменты работы с текстом на примере ввода технических требований. Технические требования должны располагаться над штампом, и ширина текста не должна превышать ширины штампа.Привяжем вводимый текст к штампу.
Редактирование текста
Редактирование текста
При вводе текста могут допускаться ошибки. Для их исправления используйте следующие приемы.? Для удаления неправильно введенного символа установите текстовый курсор справа от него и нажмите клавишу Backspace.? Другой способ удаления: установите курсор
Для их исправления используйте следующие приемы.? Для удаления неправильно введенного символа установите текстовый курсор справа от него и нажмите клавишу Backspace.? Другой способ удаления: установите курсор
Редактирование Photoshop PSD текстовых слоев программно
У меня есть многослойный PSD, причем один конкретный слой — это не растеризованный текст. Я пытаюсь выяснить, как это сделать, из программы bash/perl/python/whatever-else:
- загрузите PSD
- отредактируйте текст в указанном слое
- сгладьте все слои на изображении
- сохранить в удобном для интернета формате, например PNG или JPG
Я сразу же подумал о ImageMagick, но не думаю, что смогу отредактировать текстовый слой через IM. Если я могу выполнить первые два шага каким-то другим программным способом, я всегда могу использовать ImageMagick для выполнения последних двух шагов.
После пары часов гугления и поиска CPAN и PyPI я все еще не нашел ничего многообещающего. Есть ли у кого-нибудь советы или идеи по этому вопросу?
python perl image photoshop psdПоделиться Источник EvanK 12 мая 2009 в 02:27
6 ответов
- Создание многослойного psd файла с «editable text» с помощью командной строки
Я пытаюсь создать файл PSD с помощью командной строки (linux/osx). Пример: У меня есть 5 блоков текста hello this is an example Мне нужен способ взять эти 5 блоков текста и создать psd, который будет иметь 5 различных слоев для каждого текстового блока, и мне нужно, чтобы они были доступны для…
- Программно изменить цвет изображения PNG / PSD в .Net
У меня есть несколько веб-элементов управления, которые состоят из png изображений. Самое простое-это кнопка.
 Мне нужно иметь возможность генерировать эти элементы управления с различными цветами в зависимости от цвета, выбранного клиентом. Изображения представляют собой .PSD файлов, слоистых…
Мне нужно иметь возможность генерировать эти элементы управления с различными цветами в зависимости от цвета, выбранного клиентом. Изображения представляют собой .PSD файлов, слоистых…
6
Если вам не нравится использовать официально поддерживаемые AppleScript, JavaScript или VBScript, то есть также возможность сделать это в Python. Это объясняется в статье Photoshop сценарии с Python , который опирается на интерфейс Photoshop COM.
Я еще не пробовал, так что на случай, если это не сработает для вас:
Если ваш текст сохраняется после преобразования в SVG , вы можете просто заменить его любым инструментом, который вам нравится. После этого преобразуйте его в PNG (например, на inkscape --export-png=... ).
Поделиться wr. 12 мая 2009 в 07:07
4
Единственный способ, который я могу придумать, чтобы автоматизировать изменение текста внутри PSD, — это использовать замену на основе regex.
- Создайте очень простую картинку в Photoshop, возможно, белый фон и текстовый слой, причем текст имеет известную длину.
- Найдите в файле текст и с помощью редактора hex найдите рядом длину текста (который может быть или не быть частью формата файла).
- Попробуйте изменить текст, сначала на строку той же длины, а затем на что-то shorter/longer.
- Откройте в Photoshop после каждого изменения, чтобы проверить, поврежден ли файл.
Этот метод, если он жизнеспособен, будет работать только в том случае, если рассматриваемый слой содержит известную строку, которую можно заменить другим значением. Обратите внимание, что я понятия не имею, сработает ли это, так как у меня нет Photoshop на этом компьютере, чтобы попробовать этот метод. Может быть, вы сможете заставить его работать?
Что касается преобразования в png, я в растерянности. Если сценарий замены находится в Python, вы можете сделать это с помощью библиотеки изображений Python (PIL, которая, по-видимому, поддерживает его), но в противном случае вам, возможно, просто придется открыть Photoshop, чтобы выполнить преобразование. Это означает, что, вероятно, в первую очередь не стоило бы менять текст прагматически.
Это означает, что, вероятно, в первую очередь не стоило бы менять текст прагматически.
Поделиться Cassie Meharry 12 мая 2009 в 05:18
3
Рассматривали ли вы возможность открытия и редактирования изображения в GIMP? Он имеет очень хорошую поддержку PSD и может быть написан на нескольких языках.
Какой из них вы используете, частично зависит от вашей платформы, интерфейс Perl не работал на Windows, насколько я знаю. Я считаю, что схема поддерживается во всех портах.
Поделиться Unknown 12 мая 2009 в 08:12
- Python PSD слоев?
Мне нужно написать программу Python для загрузки изображения PSD photoshop, которое имеет несколько слоев и выплевывает файлы png (по одному для каждого слоя). Можете ли вы сделать это в Python? Я пробовал PIL, но, похоже, нет никакого способа доступа к слоям.
 Помогите. PS. Писать свои собственные…
Помогите. PS. Писать свои собственные… - Применение шаблона Photoshop PSD для Android
Я нашел много шаблонов Photoshop PSD or UI для Android в Интернете, однако я не знаю, как я могу использовать их, чтобы изменить мое приложение Android UI. Мой вопрос таков: Можем ли мы использовать эти файлы шаблонов PSD в качестве UI для приложения или эти файлы PSD-это просто макеты, и мы можем…
Поделиться Alexandr Ciornii 12 мая 2009 в 10:35
1
Если вы собираетесь автоматизировать Photoshop, вам в значительной степени придется использовать собственные скриптовые системы Photoshop. Я не думаю, что есть способ обойти это.
Рассматривая проблему по-другому, можете ли вы экспортировать из Photoshop в какой-либо другой формат, поддерживающий слои, например PNG, который редактируется ImageMagick?
Поделиться AmbroseChapel 12 мая 2009 в 03:01
1
Вы также можете попробовать это с помощью Node. js. Я сделал инструмент командной строки PSD
js. Я сделал инструмент командной строки PSD
Установка однострочной команды (требуется установить NodeJS/NPM)
npm install -g psd-cli
Затем вы можете использовать его, введя свой terminal
psd myfile.psd -t
Вы можете проверить код, чтобы использовать его из другого сценария узла, или использовать его через свой shell is из другого сценария Bash/Perl/whatever.
Поделиться kartsims 28 января 2016 в 10:14
Похожие вопросы:
Программно изменяя размер отдельных групп a PSD, а затем переводя их в PNG в C++
Я хочу знать, можно ли читать PSD файлов из C++, программно изменять размер 1 конкретной группы, а затем визуализировать результат в PNG. До сих пор я нашел некоторый код, который читает и…
Использование CMYK PSD без Photoshop
Я столкнулся с общей, но трудной проблемой. Я не использую Photoshop для обработки изображений. Поскольку вся моя работа основана на интернете, GIMP делает то, что мне нужно в 99% ситуациях….
Как извлечь текст из файла PSD?
Мне нужно извлечь текст из слоев в файле photoshop PSD на linux. Кто-нибудь знает, как это сделать? Gimp растеризует текст, и вы не можете скопировать и вставить его. Кроме того, обратите внимание,…
Создание многослойного psd файла с «editable text» с помощью командной строки
Я пытаюсь создать файл PSD с помощью командной строки (linux/osx). Пример: У меня есть 5 блоков текста hello this is an example Мне нужен способ взять эти 5 блоков текста и создать psd, который…
Программно изменить цвет изображения PNG / PSD в .Net
У меня есть несколько веб-элементов управления, которые состоят из png изображений. Самое простое-это кнопка. Мне нужно иметь возможность генерировать эти элементы управления с различными цветами в…
Python PSD слоев?
Мне нужно написать программу Python для загрузки изображения PSD photoshop, которое имеет несколько слоев и выплевывает файлы png (по одному для каждого слоя). Можете ли вы сделать это в Python? Я…
Применение шаблона Photoshop PSD для Android
Я нашел много шаблонов Photoshop PSD or UI для Android в Интернете, однако я не знаю, как я могу использовать их, чтобы изменить мое приложение Android UI. Мой вопрос таков: Можем ли мы использовать…
Парсинг photoshop psd Для получения размера шрифта слоев
В настоящее время я разбираю файлы PSD. Я использую imagick для растеризованных слоев, но мне нужно получить данные шрифта для слоев шрифта, так как imagick не может этого сделать, мне нужно сделать…
Python3 — программно изменить видимость PSD слоев
Можно ли программно изменить видимость слоя PSD в PSD, не используя Photoshop? Я действительно проверял различные реализации библиотек PSD для Python, но лучшее, что они делают, — это возвращают…
Скопируйте и вставьте Photoshop слоев с Python
У меня есть 40 файлов Photoshop, и мне нужно скопировать верхний слой на всех них и вставить эти слои в один файл Photoshop. Второй, фоновый слой одинаков во всех файлах, поэтому он мне нужен только…
Как редактировать PDF в Acrobat Pro DC, Photoshop CC, Illustrator CC.
Поскольку большинство макетов для печати сохраняются в формате PDF, то часто возникает необходимость его отредактировать. Возможно, убрать старое фото, поменять текст или просто изменить номер телефона в контактах.
PDF файлы могут сочетать в себе вектор и растр одновременно, они имеют маленький вес и открываются даже на мобильных телефонах. Этот формат широко применяют в полиграфии, в нем сохраняют чертежи, инструкции, книги и т.д.
Если есть исходный файл макета, то сделать это не составит труда. А что делать если есть только файл PDF? Возможно ли внести изменения непосредственно в PDF-формат не имея исходника.
Часто возможность полноценно редактировать файл PDF имеют программы в которой он создавался Adobe Illustrator или Adobe Photoshop.
Например, если вы знаете, что исходник файла создавался в Illustrator, то попробуйте открыть PDF в этой программе. Если при сохранении была включена совместимость, то файл будет редактироваться также, как и исходник.
Как редактировать PDF в Adobe Acrobat DC
Adobe Acrobat можно сказать «родной» для ПДФ формата, поэтому здесь вы можете его редактировать, править последовательность страниц и их размер.
Справа откройте боковую панель с инструментами и выберите «Edit PDF».
Adobe Acrobat DC позволяет вносить изменения в файл, но у него нет такого большого количества инструментов редактирования. Основное преимущество заключается в том, что можно легко вносить текстовые изменения в многостраничные документы.
Теперь вы можете редактировать текст, перемещать и удалять текстовые блоки и картинки. В правой части появились настройки для текста, здесь можно менять размер шрифта и другие параметры текста.
Итак, если вам нужно убрать несколько слов или строк подойдет профессиональный редактор Adobe Acrobat, с более сложной версткой он не справится, и это единственный минус.
Редактирование многостраничных PDF файлов
Adobe Acrobat редактирует многостраничные файлы не нарушая их последовательность и это большой плюс.
В левой части рабочего стола разверните панель страниц. Нажмите по одной из них правой кнопкой мыши. В открывшимся меню вы можете добавить страницы в документ, удалить, повернуть, заменить.
Иногда требуется обрезать страницу, для этого выберите «Crop Pages…»
В следующем окне можно задать отступы от каждой стороны страницы, единицы измерения и принцип обрезания. Кадрирование можно применить к одной странице, к выделенным, ко всем, к четным и нечетным.
Особенно полезной будет применение к четным и нечетным страницам (Even/Odd Pages) с разными значениями. Например, для создания зеркальных полей в книге.
Как редактировать PDF в Adobe Illustrator CC
Иллюстратор имеет больше инструментов для редактирования, чем Acrobat. Но в Illustrator можно открывать только по одной странице.
Кроме того, часто слетают шрифты или текстовые блоки рвутся. Чтобы такого не происходило желательно установить нужный шрифт или закривить шрифты в Acrobat.
Во втором случае, текст превратится в векторный элемент и его невозможно будет редактировать как текст.
Как редактировать PDF в Adobe Photoshop
Если PDF файл не получается редактировать не в одной из перечисленных выше программ, скорее всего слои склеены в единое изображение, остается фотошоп.
Photoshop растрирует PDF в изображение, а затем вы можете редактировать его как обычную картинку, применяя все доступные инструменты ретуши.
Перетяните файл в рабочее окно Фотошопа. В окне импорта самым важным параметром является разрешение растрирования страницы (Resolution).
Однако, если PDF был сохранен из Photoshop со слоями. То его открытие в фотошопе не будет отличатся от открытия исходника.
Видео урок: Как редактировать PDF
(Visited 17 953 times, 1 visits today)
Как создать текстовый блок произвольной формы в Фотошопе
Инструмент Текст – Type Tool (T) в Photoshop намного более гибкий, чем может показаться вначале. Вы можете создать все, начиная от отдельной строки текста до полностью индивидуальный текстовый блок.
И из этого урока вы узнаете, как создать текстовый блок с нуля и поместить туда текст так, чтобы он повторял форму блока.
Шаг 1.
Создаем контур с помощью инструмента ПероОткройте ваше исходной изображение и возьмите Инструмент Перо — Pen tool (P). В верхней панели настроек инструмента выберите режим Форма (Shape), это удобнее, так как автоматически будет создан новый слой и вы сможете выбрать основной цвет формы исходя из фона изображения. В данном случае цвет формы белый, так как изображение темное.
Теперь нарисуйте желаемую форму для текстового блока.
Примечание: Удерживайте Shift, чтобы нарисовать прямую линию от одной опорной точки к другой. Кликайте и перетягивайте, чтобы создать изогнутые линии.
Шаг 2.
Размещаем текст внутри контураТеперь возьмите Инструмент Текст – Type Tool (T) и поместите курсор над только что созданной фигурой. Вы заметите, что граница иконки инструмента изменится с прямоугольника на овал.
Кликните по вашей фигуре и курсор для ввода текста появится внутри вашей фигуры, при этом будет создан новый текстовый слой. Напечатайте или вставьте текст и затем скройте вашу фигуру на панели Слои (Layers).
Теперь вы можете редактировать свойства текста: изменять размер шрифта, цвет и выравнивание текста в панелях Символ (Character) и Абзац (Paragraph).
Шаг 3.
Финальное изображение.Вот и всё! Теперь вы можете с нуля создавать текстовые блоки любой формы или даже использовать Инструмент Произвольная фигура — Custom Shape tool (U) для создания блоков со специфическими контурами.
Как сделать текстовый блок. Как сделать текстовый блок в Фотошопе. Как разместить текст в контуре. Как написать текст внутри фигуры. Как вставить текст внутри фигуры. Adobe Photoshop (cs5, cs6, cc).
Ссылка на источник
Как в фотошопе повернуть текст на определенный угол?
Снова доброго всем времени ! Сегодня продолжим изучать фотошоп, и темой будет редактирование текста. Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Фотошоп — это не текстовый редактор. И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
Поворачиваем текст под углом 90 градусов
Начнем с простого примера, а именно с поворота текста под определенным углом. В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое. В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
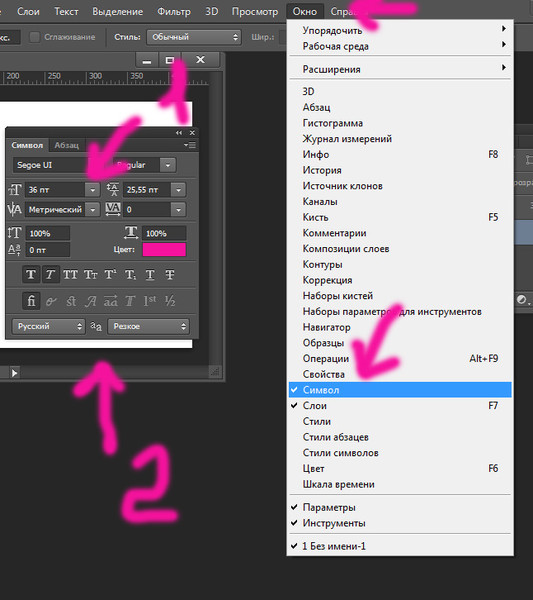
Фон у нового слоя не сплошной, а в квадратиках. Все нормально, это так отображается прозрачность слоя. Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Чтобы выбрать цвет текста, жмем перед тем как написать на той же панели инструментов на большой квадрат в самом низу – выбор основного цвета и в открывшемся окне выбираем нужный. Изменить размер шрифта можно на главной панели, где рядом с изображением буквы «Т» показана строка с выпадающем меню, в которой выбирается размер шрифта в пунктах.
Написали текст, нажимаем на стрелку, которая первая на панели инструментов. Тем самым мы закрыли редактор написания текста. Если эту стрелку подвести к тексту и зажать левую кнопку мыши, то текст можно перемещать в любом направлении.
Однако, нам его надо повернуть. Заходим в верхнее меню «Редактирование» и выбираем там «Свободное трансформирование». Вокруг текста появится рамка с квадратиками по углам и по середине.
Если подвести стрелку мыши к одному из углов текста, то увидим, что она приняла форму изогнутой стрелки. Зажав левую кнопку мыши можно вращать текст как угодно.
При этом, на главной панели имеются значки, отображающие поворот и перемещение текста. Поворот показан символом угла, рядом отображаются цифры, показывающие на сколько градусов повернулся текст.
Чтобы точно повернуть текст на заданное количество градусов, (в нашем случае 90), достаточно в этом окне ввести необходимую цифру. В результате текст повернется на столько градусов, на сколько задали. Мы подобные приемы уже изучали в одной из статей «Как повернуть картинку в фотошоп«. Как видите и с текстом мы делаем такие же однотипные операции.
Все просто. Одно но, текст повернулся так, что читается он не совсем хорошо. О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
Как в Photoshop повернуть текст по кругу
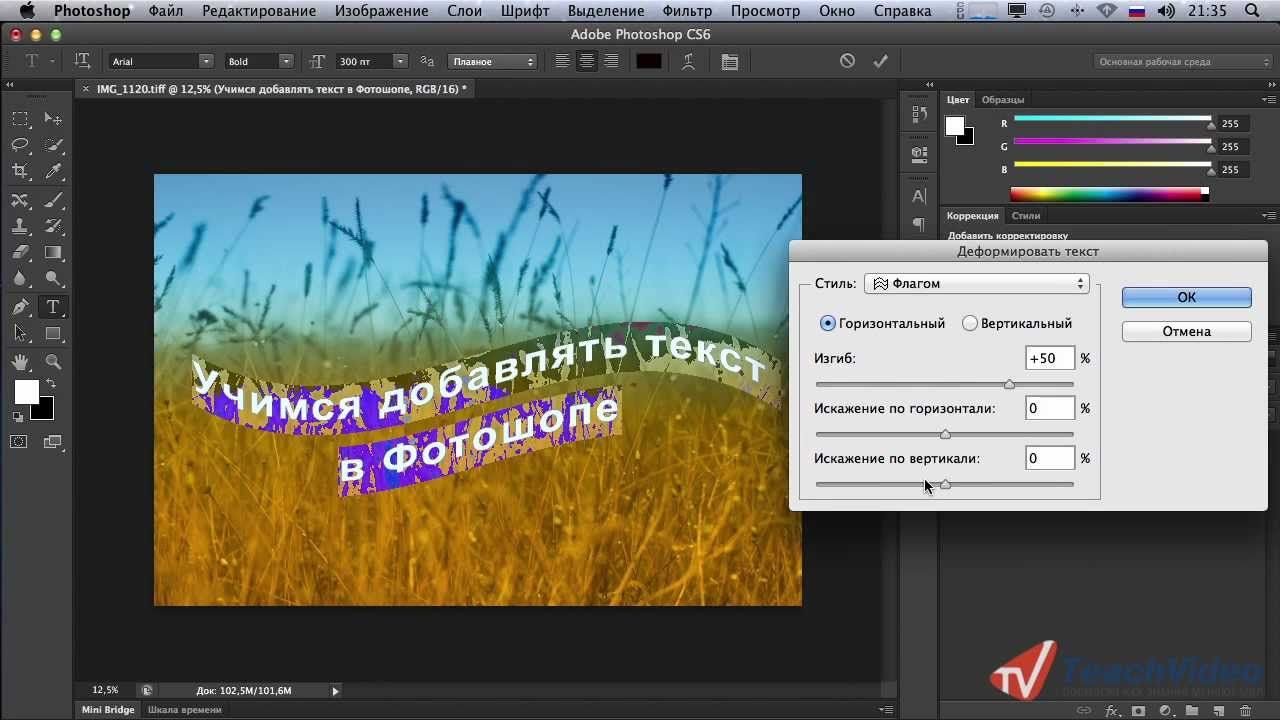
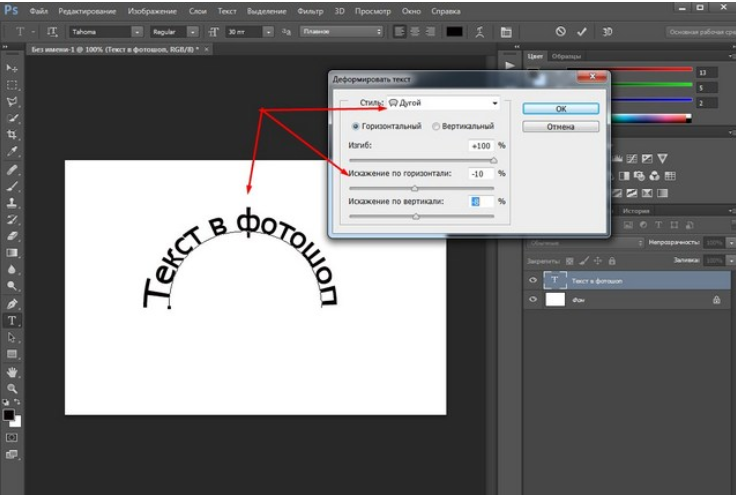
Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
Буква «Т» над дугой это и есть кнопка, вызывающая окно деформации текста.
Кстати, может получится такая «фишка», вы нажали на кнопку «Деформации текста», а у вас вместо ожидаемого окна вылезла надпись, что «Невозможно выполнить запрос текстовый слой использует шрифт без данных обвода». Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
Итак, открылось окно деформации. Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Поскольку нам нужен текст по кругу, выбираем дугой. Ниже видим несколько ползунков, по которым можно изменять конфигурацию текста. Чтобы понять их суть, надо будет немного потренироваться с ними и посмотреть, какие изменения происходят.
Однако деформация не дает написания текста точно по окружности. Здесь придется применить написание текста по контуру. Для этого воспользуемся инструментом «Эллипс». И, самое главное, на главной панели, когда выбрали инструмент эллипс, необходимо заменить его значение «Фигура» на «Контур».
Теперь, удерживая клавишу Shift, рисуем ровный круг-контур. В отличии от круга-фигуры он будет внутри пустой.
Теперь выбираем инструмент текст и подводим его к нарисованному контуру. Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Это изменение текстового курсора означает, что из обычного, он стал привязанным к контуру. При написании текста, вы увидите, что текст идет точно по кругу.
Вот и вся процедура написания. В принципе, ничего сложного.
Как сделать поворот текста вертикально?
Теперь посмотрим, как написать текст вертикально, но не так, как в примере рассмотренном ранее, более читабельно. Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Зеркальный поворот текста в Photoshop
Вся операция по повороту текста зеркально проводится аналогично с поворотом изображений. Пишем текст, далее через верхнее меню заходим в «Редактирование»- «Свободное трансформирование» и там выбираем «Отразить или по вертикали» (или по горизонтали). В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
Вот, собственно и все базовые приемы работы с текстом. Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Работа с текстом в Photoshop: исчерпывающее руководство
Если вы используете Photoshop для своих дизайнерских проектов — для создания логотипов, постеров, инфографики или чего-либо еще — вам нужно знать о типографии.
В Photoshop есть множество инструментов для размещения текста на вашей странице и придания ему невероятного вида. Но с чего начать?
В этом кратком руководстве мы познакомим вас со всем, что вам нужно знать о работе с текстом в Photoshop.
Введите основы инструмента в Photoshop
Прежде чем мы начнем, давайте кратко расскажем об основах работы с текстом в Photoshop.
Вы добавляете текст в документ с помощью одного из инструментов «Текст». Вы можете выбрать их на панели инструментов в левом краю экрана или нажав T на клавиатуре.
Когда вы выберете это, параметры Типа появятся на панели параметров в верхней части экрана. Основными из них являются:
- Семейство шрифтов: выберите шрифт из тех, которые установлены на вашем компьютере (или из Typekit)
- Стиль шрифта: выберите стиль для выбранного шрифта, например, Bold или Oblique.
- Размер: Установите размер точки для вашего типа
- Выровнять текст: установите текст влево, вправо или по центру
- Цвет: выберите цвет для вашего текста
- Отмена или фиксация. После добавления или редактирования текста необходимо подтвердить его применение на холсте или отменить, чтобы отменить или удалить его.
Каждый элемент текста всегда идет в своем собственном слое. Чтобы переместить или изменить размер текста во время редактирования, удерживайте нажатой клавишу Ctrl или Cmd и перетащите его на место.
Вы можете редактировать текст или изменять шрифт, размер и т. Д. В любое время. Для этого выберите инструмент «Текст» и с помощью курсора выделите текст, как в текстовом редакторе. Не просто выберите текстовый слой.
Создание текста для заголовков и заголовков
Основной способ, которым большинство людей добавляют и редактируют текст в Photoshop. Чтобы выберите инструмент « Горизонтальный тип» (или « Вертикальный», если хотите), нажмите на холст и начните печатать.
Это лучший вариант для заголовков, заголовков или других коротких однострочных фрагментов текста.
Нажатие на холст создает текстовую область, которая расширяется при вводе текста. Весь текст идет в одну строку и никогда не переносится на новую строку. Даже когда вы дойдете до края холста, линия просто продолжится на монтажном столе.
Если вы хотите добавить разрывы строк, поместите курсор и нажмите Enter . Еще лучше, создайте отдельные текстовые слои для каждой строки в вашем заголовке. Таким образом, вы можете контролировать и позиционировать каждого из них в отдельности.
Работа с текстом абзаца
Для основного текста — более длинных фрагментов текста, таких как абзацы или списки, — сначала создайте текстовое поле.
Выберите инструмент « Горизонтальный тип» и установите основные параметры форматирования. Нажмите и перетащите по диагонали на холст, чтобы создать прямоугольное текстовое поле. Теперь введите или вставьте свою копию в поле.
Текстовое поле имеет фиксированный размер. Когда текст попадает на правый край, он переносится на новую строку. Если текст слишком длинный, вам нужно изменить размер окна, чтобы сделать остальные видимыми (или вы можете изменить размер шрифта, конечно).
Нажмите Ctrl + T (Windows) или Cmd + T (Mac), затем удерживайте Shift и перетащите один из рулей, чтобы увеличить поле.
Создание пользовательских форм текстовых полей
Вы не ограничены работой с прямоугольными текстовыми полями. Вы можете использовать различные инструменты для создания фигур или рисовать новые формы вручную с помощью инструмента «Перо» , а затем заполнять их текстом.
Выберите один из инструментов Shape или используйте Pen Tool . Установите для параметра « Режим инструмента» значение « Путь» в верхнем левом углу панели параметров , затем нарисуйте свою фигуру на холсте.
Теперь возьмите инструмент Horizontal Type Tool и щелкните внутри пути, который вы нарисовали. Это превращает форму в текстовое поле. Теперь установите выравнивание текста по центру и введите или вставьте текст в поле.
Пользовательские формы полезны, когда вам нужно обернуть текст вокруг изображений или других объектов в вашем дизайне.
Размещение текста на кривой в Photoshop
Вы также можете установить свой текст, чтобы следовать линии кривой.
Начните с выбора Pen Tool . В верхней панели параметров установите для параметра « Режим инструмента» значение « Путь» . Теперь нарисуйте кривую на холсте. Если вам нужен учебник по этому вопросу, ознакомьтесь с нашим руководством по использованию инструмента Photoshop Pen Tool .
Затем выберите инструмент « Горизонтальный тип» . Наведите курсор на только что нарисованный путь. Когда курсор превратится в волнистую линию, нажмите. Это привязывает текстовое поле к пути.
Теперь введите свой текст.
Вы также можете настроить текст так, чтобы он соответствовал контуру фигуры. Процесс такой же, только вы выбираете один из инструментов Shape вместо Pen. Снова, убедитесь, что установили Режим инструмента на Путь, прежде чем нарисовать его.
Чтобы отрегулировать положение текста на кривой, используйте инструмент прямого выделения . Наведите указатель мыши на текст, и он превратится в курсор с двумя стрелками. Нажмите и перетащите вдоль линии, чтобы шунтировать текст вдоль линии.
Нажмите и перетащите по линии, чтобы установить, должен ли текст проходить внутри или снаружи фигуры.
Маскировка текста в фотошопе
Последними из основных текстовых инструментов Photoshop являются инструмент « Маска горизонтального типа» и « Инструмент маски вертикального типа» .
Эти инструменты не помещают текст на холст. Вместо этого они создают текстовые фигуры, которые вы можете использовать в своих проектах. Из-за этого важно, чтобы вы выбрали правильный шрифт, прежде чем начать. Вы не можете вернуться и отредактировать это позже.
Начните с открытия изображения в Photoshop или выберите слой, содержащий немного цвета.
Выберите один из инструментов Type Mask и установите свой шрифт. Теперь нажмите на холст и начните печатать. Когда вы нажмете кнопку « Подтвердить» , ваш текст превратится в выделение.
Вот три способа его использования:
Добавьте текстуру к вашему тексту. Нажмите кнопку « Добавить маску слоя» в нижней части панели « Слои» . Это делает фон прозрачным, оставляя только текстовые фигуры, содержащие текстуру из исходного изображения.
Заполните текст цветом фона. Нажмите Ctrl + Backspace или Cmd + Backspace, чтобы вырезать текст и заменить его текущим выбранным цветом фона.
Вырежьте текст из фона. Нажмите Shift + Ctrl + I или Shift + Cmd + I, чтобы инвертировать ваш выбор. Теперь нажмите Ctrl + J или Cmd + J. Скройте нижний слой, и теперь у вас будет оригинальное изображение с прозрачным вырезом в форме вашего текста.
Стилизация текста в фотошопе
Теперь, когда вы знаете основные способы размещения текста на своей странице, как вы можете оформить его? Мы уже рассмотрели основные настройки в панели параметров. Есть еще кое-что, что нужно знать.
- Направление текста: переключение между горизонтальным и вертикальным текстом
- Сглаживание: установите, насколько четким или плавным вы хотите, чтобы текст выглядел
- Деформация текста: искажение текста с 15 предустановленными стилями
- Открыть панель символов / абзацев: откройте панель для настройки параметров символов.
- 3D: переключиться в режим просмотра Photoshop 3D
Как упоминалось ранее, вам нужно выделить текст курсором, прежде чем вы сможете изменить его форматирование.
Панели персонажа и абзаца
Нажмите кнопку « Панель символов и абзацев» на панели параметров . Первая вкладка содержит набор параметров для форматирования символов. Некоторые удваивают опции, которые мы уже видели (например, выбирая шрифты и цвета), в то время как остальные позволяют вам уточнить свой тип.
- Меню «Панель»: включает в себя « Без перерыва» , который помещает неразрывный пробел между двумя словами, чтобы они оставались на одной строке.
- Ведущий: Это позволяет вам настроить высоту строки для вашего текста. Оставить его на Авто обычно достаточно хорошо.
- Кернинг: устанавливает интервал между парой символов. Установите параметр « Метрики», чтобы использовать дизайн шрифта по умолчанию, или « Оптический», чтобы Photoshop мог установить его автоматически.
- Отслеживание: контролирует расстояние между всеми символами в вашем тексте. Выберите более жесткое отслеживание (отрицательное число), чтобы добавить удар и срочность для ваших заголовков.
- Вертикальная и горизонтальная шкала: эти параметры растягивают или уменьшают ваш шрифт по вертикали или по горизонтали. Используйте их только для конкретных случаев разработки — если вам нужен более широкий или высокий, выберите другой шрифт
- Сдвиг базовой линии : перемещение выбранных символов выше или ниже базовой линии. Чаще всего используется для написания подстрочных или надстрочных символов.
- Полужирный шрифт и курсив. Избегайте их, где это возможно — всегда используйте версии выбранного шрифта, выделенные жирным или наклонным шрифтом, если они у вас есть.
- Все заглавные и маленькие заглавные буквы : автоматически переводит ваш текст в заглавные буквы.
- Другие параметры: Различные настройки для создания подстрок и символов верхнего индекса, подчеркивания или управления определенными шрифтами OpenType.
Перейдите на вкладку « Абзац », чтобы просмотреть параметры форматирования макета больших кусков текста.
Здесь вы можете сделать отступ слева или справа от текстового поля, а также выбрать, использовать переносы или нет.
Текстовые эффекты в фотошопе
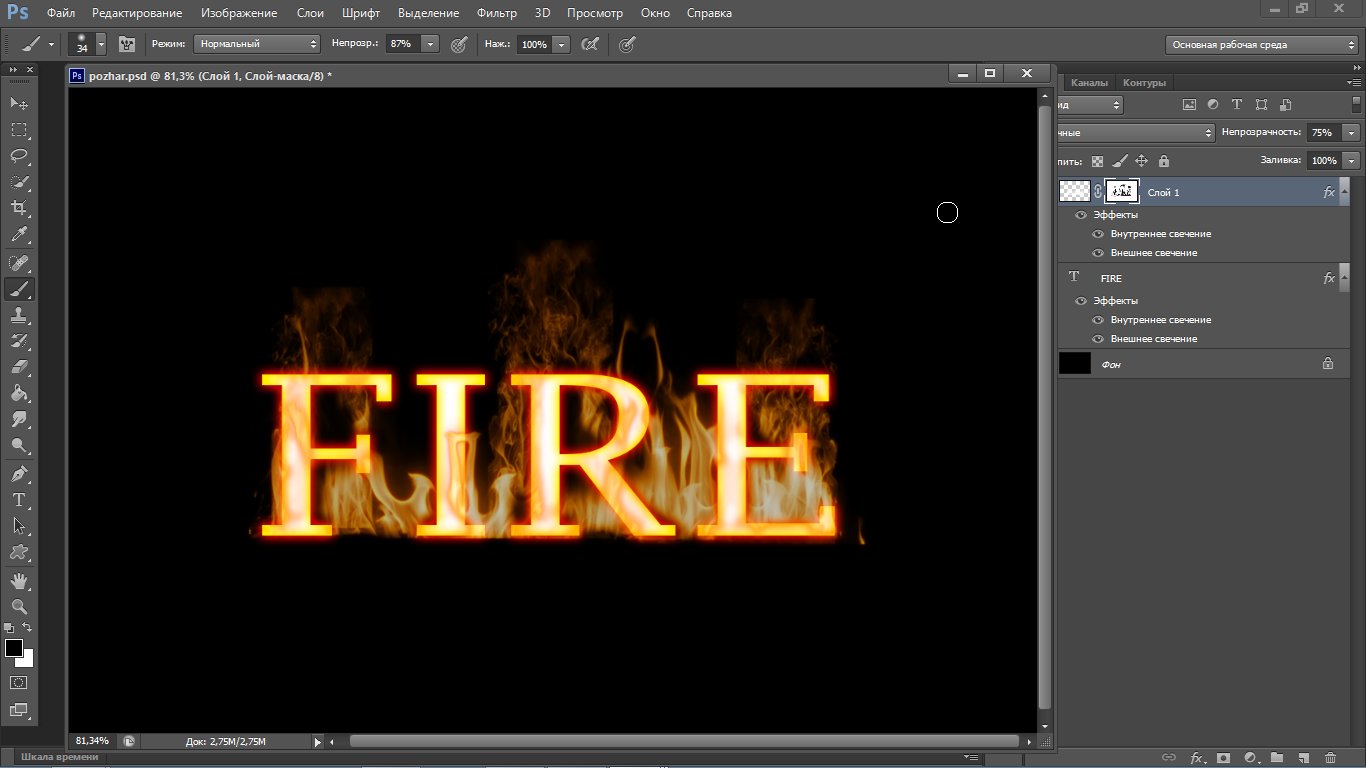
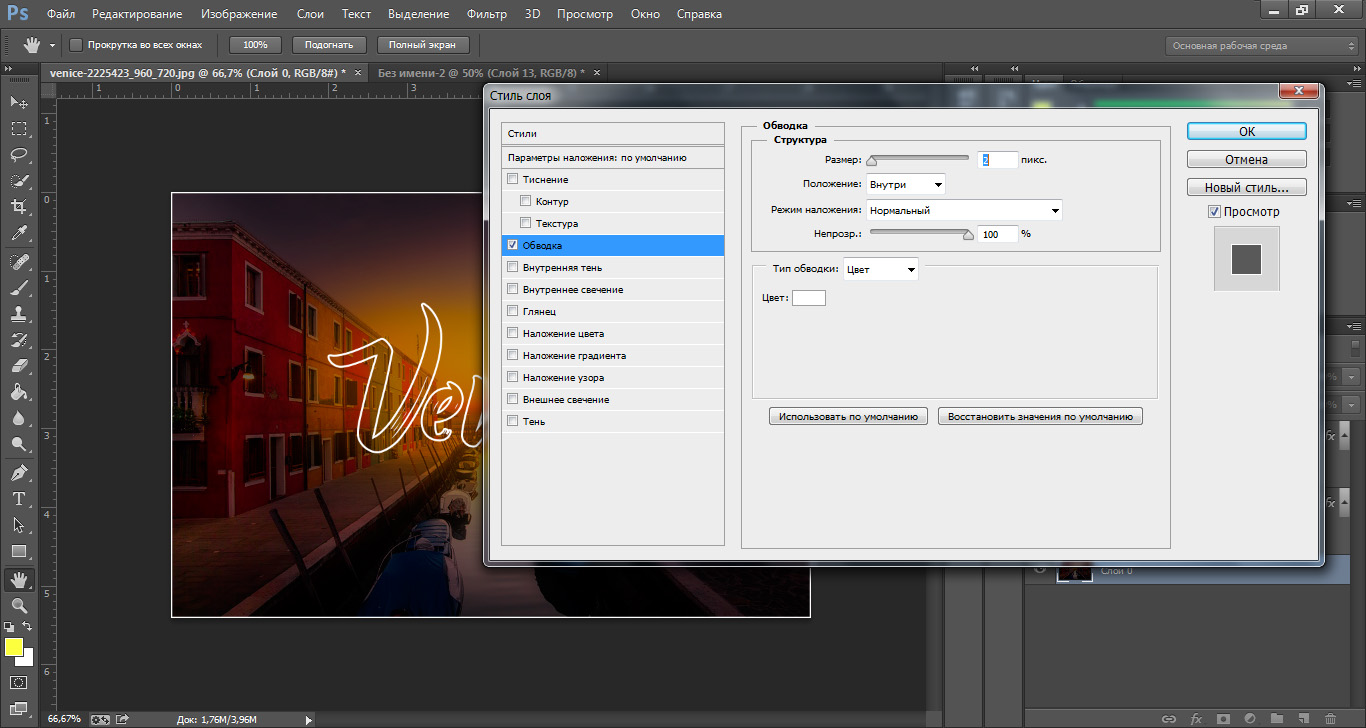
Фотошоп позволяет добавлять эффекты к любому слою, включая текстовый слой. Это позволяет вам добавить тень, которая выделяет ваш текст на фоне вашего дизайна, или, возможно, добавить эффект свечения.
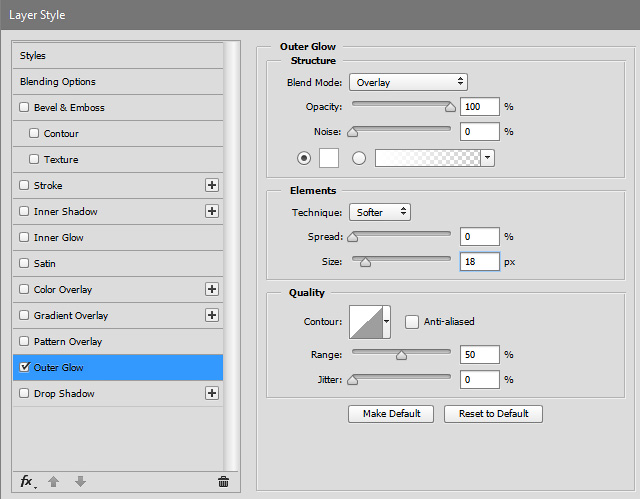
Дважды щелкните слой, чтобы открыть окно « Стиль слоя» .
Выберите « Тень» и настройте такие параметры, как непрозрачность , угол и расстояние . Убедитесь, что кнопка « Предварительный просмотр» отмечена, чтобы вы могли видеть эффект в реальном времени. Нажмите ОК, когда вы закончите.
Тот же подход позволяет добавить внешнее свечение к тексту или применить текстуру к шрифту.
Поворот или перекос текста в фотошопе
Чтобы повернуть или наклонить текст, выделите текстовый слой и нажмите Ctrl + T или Cmd + T, чтобы открыть Free Transform Tool .
Наведите указатель мыши на угол ограничительной рамки, пока курсор не превратится в изогнутую стрелку. Теперь нажмите и перетащите, чтобы повернуть.
Чтобы наклонить текст, удерживайте Shift + Ctrl или Shift + Cmd и возьмите один из рулей на краю поля. Перетащите вбок, затем нажмите Enter для подтверждения.
Помните, что слишком большое искажение может исказить ваш шрифт.
Работа со шрифтами в фотошопе
Выбор правильного шрифта , или пара шрифтов, является одной из наиболее важных частей графического дизайна.
Выберите шрифты, используя раскрывающийся список « Шрифты» на панели параметров . Вы увидите небольшой предварительный просмотр для каждого.
Добавьте ваши любимые шрифты в закладки, щелкнув значок звездочки рядом с ними. Чтобы найти их снова, нажмите значок звездочки в строке меню.
Выберите шрифт и выберите « Похожие шрифты», чтобы просмотреть все доступные шрифты с похожими характеристиками.
Чтобы расширить выбор шрифтов, щелкните значок « Добавить шрифты из Typekit» в раскрывающемся меню « Шрифты» .
Это запускает веб-сайт Adobe Typekit. Войдите в систему, если вам нужно, затем найдите и выберите любые шрифты, которые вы хотите добавить. Нажмите кнопку « Синхронизировать все» , чтобы сделать все стили этого шрифта доступными в Photoshop. Или синхронизируйте только те стили и веса, которые вам нужны.
Соответствие шрифтов из других изображений
Часто у вас может быть другое изображение, которое содержит шрифт, который вы хотели бы использовать, но не распознаете. Инструмент соответствия шрифтов в Photoshop может помочь идентифицировать эти загадочные шрифты или, по крайней мере, предложить некоторые аналогичные альтернативы.
Откройте изображение и перейдите в Тип> Соответствие шрифта . Инструмент поместите оверлей на ваш холст. Отрегулируйте метки обрезки, чтобы выделить шрифт, который вы хотите соответствовать.
Некоторые предложения будут сделаны через несколько секунд. Выберите один и нажмите ОК .
Тонкая настройка шрифта
Когда вы создаете логотип , вы можете сделать небольшую хитрость, чтобы придать ей уникальный оттенок, это настроить шрифт, который вы используете. Вы можете сделать это легко в Photoshop.
Выделите текст и перейдите в «Текст» > «Преобразовать в фигуру» . Это делает текст больше не редактируемым.
Возьмите инструмент выбора пути ( A ), чтобы выбрать отдельных символов. Теперь вы можете изменить их цвет, переместить или повернуть их независимо от остального текста.
Используйте инструмент прямого выбора, чтобы показать путь для каждого персонажа. Перетащите опорные точки, чтобы настроить внешний вид шрифта, и вы даже можете использовать Pen Tool, чтобы добавить новые кривые к вашим буквам.
Что дальше? Больше советов по Photoshop
Тип является неотъемлемой частью графического дизайна, и Photoshop предлагает несколько довольно мощных инструментов для управления тем, как текст выглядит на вашей странице.
Следующим шагом будет научиться включать его в остальные ваши проекты. Ознакомьтесь с нашим руководством по работе с векторной графикой в Photoshop. и вы сможете начать создавать значки, логотипы, плакаты и многое другое.
Step-By-Step: How to Photoshop Text Messages
Редактирование текстовых сообщений может быть отличным способом визуально передать творческие сюжетные линии, включить в дизайн вдохновленную технологиями типографику или просто весело провести время, редактируя юмористические беседы с друзьями. К счастью, Photoshop позволяет редактировать текстовые сообщения за секунды!
Прежде всего важно отметить, что это руководство не предназначено для поддержки фальсификации цифровых записей, связанных с обменом данными, или для поддержки создания средств защиты от подделки.
Итак, с учетом сказанного, какие шаги необходимо предпринять для создания текстовых сообщений Photoshopping? Ну, процесс просто включает в себя импорт снимка экрана текстового разговора, а затем использование инструмента выделения с Paint Bucket Tool , чтобы скрыть исходное сообщение. Когда исходный текст скрыт, все, что вам нужно сделать, это использовать шрифт Helvetica Neue, чтобы ввести новое сообщение поверх заполненной области!
Вот обзор шагов, которые мы пройдем:
Итак, приступим!
1: Сделайте снимок экрана некоторых текстовых сообщенийПервое, что вам нужно сделать, это сделать снимок экрана взаимодействия, в котором вы хотите отредактировать сообщение.Например, вот снимок экрана, который мы будем использовать:
Чтобы узнать, как сделать снимок экрана на любом типе устройства, ознакомьтесь с этой статьей от PCMag.
2: Откройте снимок экрана в PhotoshopТеперь, когда вы сделали снимок экрана с сообщениями, которые хотите отредактировать, вы можете продолжить и импортировать изображение в Photoshop! Вы можете перенести фотографию со своего телефона на компьютер по электронной почте или загрузив ее в такую программу, как OneDrive. Если вам нужна дополнительная информация о переносе изображений с телефона на компьютер, ознакомьтесь с этими ресурсами:
После успешного переноса фотографии на компьютер давайте запустим Photoshop.После загрузки программы вы можете перейти прямо к верхней части экрана и выбрать File> Open .
В открывшемся окне найдите файл изображения вашего снимка экрана и дважды щелкните его миниатюру, чтобы открыть файл в Photoshop.
После этого вы должны увидеть, что он был открыт в приложении!
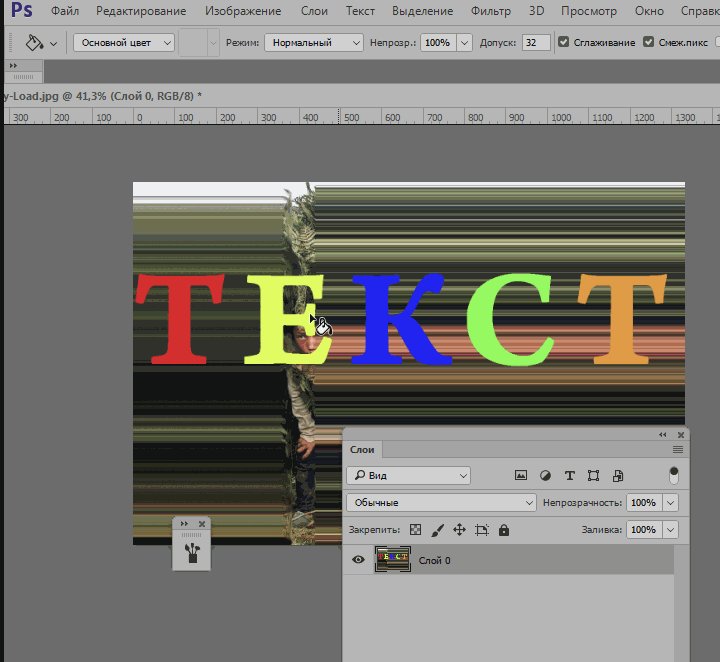
3: Используйте инструмент «Пипетка» , чтобы выбрать цвет текстового пузыря.Теперь, когда скриншот открыт в Photoshop, мы можем приступить к его редактированию! Найдите сообщение, которое вы хотите изменить, затем перейдите на панель инструментов в левой части экрана и выберите Пипетка , щелкнув значок, показанный ниже.Кроме того, вы можете нажать кнопку «I» на клавиатуре, чтобы активировать инструмент.
Теперь, когда инструмент выбора цвета активирован, вы можете щелкнуть в любом месте документа, чтобы выбрать цвет из изображения! В этом случае мы собираемся нажать на цветной пузырек текстового сообщения, которое хотим отредактировать.
Теперь цвет текстового пузыря должен быть установлен в качестве цвета переднего плана, который можно увидеть в нижней части панели инструментов в левом нижнем углу экрана.
4: Выберите область, содержащую сообщение, используя инструмент выделенияЗатем мы будем использовать цвет, который мы ранее выбрали, чтобы скрыть исходное текстовое сообщение в пузыре.Чтобы начать этот процесс, сначала нужно выделить область, содержащую нежелательное сообщение. Для этого мы рекомендуем использовать инструмент Rectangular Marquee Tool. Его можно выбрать, нажав кнопку «M» на клавиатуре или щелкнув значок, показанный ниже на панели инструментов.
Выбрав инструмент, перейдите к изображению, щелкните и перетащите мышь наружу, чтобы создать прямоугольник, окружающий текст, который вы хотите скрыть. Убедитесь, что углы прямоугольного выделения не находятся за пределами цветного пузыря, так как это вызовет проблемы в дальнейшем.
Вы заметите, что белые пунктирные линии отмечают выбранную область, как показано ниже.
4: Используйте инструмент Paint Bucket Tool для заполнения выделенной областиПосле выбора области, которую мы хотим покрыть, мы можем использовать инструмент Paint Bucket Tool , чтобы заполнить выделение выбранным нами цветом ранее с помощью инструмента «Пипетка ». Но сначала давайте создадим новый слой, чтобы мы не вносили прямые, разрушительные изменения в исходное изображение.
Вы можете создать новый слой, щелкнув значок, показанный ниже в нижней части окна Layers .
Чтобы выбрать инструмент Paint Bucket Tool , нажмите кнопку «G» на клавиатуре или щелкните значок, показанный внизу в левой части экрана.
После того, как вы сделали активным инструмент Paint Bucket Tool , все, что вам нужно сделать, это щелкнуть в любом месте выделения, чтобы залить его цветом, который мы выбрали ранее!
Когда вы это сделаете, нажмите Ctrl + D [Win] / Cmd + D [Mac], чтобы отменить выбор области.И, надеюсь, вы увидите, что исходное текстовое сообщение полностью скрыто!
5: Введите новое сообщение с помощью инструмента вводаТеперь, когда мы закрыли исходное текстовое сообщение, нам нужно добавить новое! Начните с выбора инструмента «Текст» на панели инструментов в левой части экрана, щелкнув значок, показанный ниже, или нажав кнопку «T» на клавиатуре.
При активном инструменте обратите внимание на верхнюю часть экрана. Здесь вы должны увидеть, что появилась новая панель, где вы можете редактировать свойства текста.Установите шрифт Helvetica Neue [Mac] / Arial [Win], выбрав его из раскрывающегося меню.
Если у вас нет ни одного из этих шрифтов на вашем компьютере или если шрифт, используемый в сообщениях со снимками экрана, отличается, то в Photoshop есть удобный инструмент, который определяет шрифт, наиболее близкий к шрифту на изображении, в считанные секунды!
Чтобы узнать, как его использовать, ознакомьтесь с нашей статьей о том, как определять, копировать и сопоставлять шрифты в Photoshop.
Затем просто щелкните точку на изображении, где вы хотите добавить текст, и введите новый текст, чтобы заменить исходный!
На этом этапе вам, вероятно, потребуется изменить размер текста, чтобы он соответствовал размерам других сообщений, показанных на изображении.Итак, выделите текст, дважды щелкнув миниатюру, напоминающую букву «T» в Layers Window .
После того, как весь текст был выделен, вы можете вернуться к верхней части экрана и изменить его размер, введя новое значение в поле или выбрав одно из раскрывающегося меню. В нашем случае хорошо сработало значение 17,5 pt, но наиболее подходящее значение для вас будет зависеть от размера вашего изображения.
Продолжайте экспериментировать с этим значением, пока не будете довольны размером текста! Чтобы переместить его в правильное положение, вы можете использовать инструмент «Перемещение», который можно выбрать, щелкнув значок, показанный ниже, в верхней части панели инструментов.Кроме того, вы можете использовать сочетание клавиш «V».
Итак, последний шаг завершен, и все готово! Надеюсь, теперь вы создали потрясающий эффект, настолько реалистичный, что никто не может сказать, что изображение было отредактировано!
Все, что осталось сделать, это перейти к Файл> Сохранить как , чтобы сохранить изображение в формате JPEG, готовое к использованию для любых целей.
Хотите узнать больше о редактировании текстовых сообщений в Photoshop? Тогда посмотрите это видео Мэтью Готье, в котором объясняется, как использовать Photoshop для создания формы пузыря текстового сообщения!
Об авторе Betchphoto
Очарованный миром цифровых технологий и особенно увлеченный всем, что связано с творчеством, Мартин — фотограф-любитель и специалист по цифровому маркетингу, имеющий более чем 10-летний опыт работы с Adobe Photoshop.Ознакомьтесь с его страницей о себе здесь
Это сообщение может содержать партнерские ссылки.
Как редактировать текст в Photoshop (Лучшее руководство в 2021 году)
Photoshop — один из самых популярных и эффективных инструментов для редактирования изображений и управления ими. Это известное программное обеспечение, разработанное Adobe, используется как любителями, так и профессионалами во всем мире. Одна из самых важных вещей, которые нужно знать, — это , как редактировать текст в Photoshop . Изучив, как это сделать, вы сможете сделать ваши изображения более привлекательными и эффективными.Кроме того, это даст вам навыки, которые помогут вам продвинуться по карьерной лестнице. Или просто повеселиться, редактируя изображения в непринужденной обстановке.
Это руководство научит вас редактировать текст в Photoshop. Таким образом, это позволит вам научиться лучше управлять своими изображениями. Это позволит вам создавать более потрясающие изображения, которые поразят вашу целевую аудиторию или аудиторию в социальных сетях.
Руководство по статьеЧасть 1. Как редактировать текст в Photoshop? Часть 2. Как добавить текст в Photoshop? Часть 3.Как редактировать текст в Photoshop 2021? Часть 4. Найдите похожие изображения на Mac, чтобы удалить Часть 5. Часто задаваемые вопросы Часть 6. Заключение
Часть 1. Просто ли уметь редактировать текст в Photoshop?
К счастью, сейчас легко научиться редактировать текст в Photoshop. Это связано с тем, что приложение Photoshop было полностью разработано, что позволяет с легкостью управлять всем изображением (включая текст).
Это просто набор текста, который нужно разместить внутри изображения.Но что, если вы уже сохранили изображение, как вы редактируете текст? Что ж, это все еще возможно, если у текста есть собственный слой. Если он уже был растеризован, вы не сможете его редактировать.
Часть 2. Как добавить текст в фотошоп?
Добавить текст в Photoshop так же просто, как сказать от одного до десяти. Панель инструментов обычно находится в левой части интерфейса программного обеспечения. В нем есть список множества функций, которые можно использовать для управления изображением, над которым вы работаете.
Чтобы добавить текст к изображению в Photoshop, просто щелкните значок T, расположенный на панели инструментов.Вы также можете нажать клавишу T. на клавиатуре. По умолчанию будет выбран инструмент горизонтального типа для текста (стандартный).
Вы также можете нажать стрелку, расположенную в правом нижнем углу указанного значка, чтобы изменить параметры функции редактирования текста. Появится боковое меню с множеством опций, включая текстовые маски и вертикальный текст.
После того, как вы выбрали соответствующий инструмент, просто щелкните изображение в той области, где вы хотите ввести текст.Текстовое поле будет размещено в том месте, где вы его щелкнули. Затем просто введите текст, который хотите ввести.
Часть 3. Как редактировать текст в Photoshop 2021?
Существует множество методов редактирования текста в Photoshop, которые вы можете реализовать. Ниже приведены некоторые из них, которые могут иметь отношение к этому обсуждению:
Как выбрать текст
- Запустите Photoshop — откройте файл Photoshop, текст которого вы хотите отредактировать.
- Используйте инструмент «Перемещение» — выберите инструмент «Перемещение» в виде креста.Он находится на панели инструментов. После этого дважды щелкните текст, который хотите выделить.
Закончив выделение определенного текста, вы можете редактировать его, изменять его цвет, размер и использовать копирование и вставку. Если вы хотите выделить символы в текстовом слое, выберите инструмент «Текст» на панели инструментов Photoshop. После этого щелкните и перетащите курсор на конкретные символы, которые хотите выбрать.
Как редактировать текст в Photoshop
- Запустите Photoshop — откройте файл Photoshop, текст которого вы хотите отредактировать.
- Инструмент «Выбор текста» — щелкните инструмент «Текст» на панели инструментов, а затем выберите конкретный текст, который нужно отредактировать.
- Панель параметров редактирования — панель параметров будет расположена вверху. Вы можете использовать его для редактирования типа шрифта, размера, цвета, выравнивания текста и даже стиля текста.
- Внесите свои изменения — Внесите нужные изменения, изменив стиль шрифта, выравнивание и т. Д.
- Сохранить изменения — Сохраните изменения, установив флажок в конце панели инструментов «Параметры».
Как скопировать, а затем вставить текст
Можно скопировать и затем вставить текст из другого документа в файл документа Photoshop (PSD). Эти текстовые элементы могут быть взяты с веб-страницы, из другого PSD, из файла Word и даже из файла PDF, среди прочего.
Вот как редактировать текст в Photoshop, копируя и вставляя этот элемент из файла, созданного не в Photoshop:
- Перейти к файлу, отличному от Photoshop. Щелкните курсором по тексту, чтобы выделить его.Затем нажмите
Command + Cна клавиатуре macOS, чтобы скопировать его. - Launch PSD — Запустите PSD, куда вы хотите вставить скопированный текст. Выберите инструмент «Текст» на панели инструментов слева.
- Выберите текстовый слой — на панели «Слои» выберите текстовый слой, в который вы поместите вставленный текст.
- «Редактировать и вставить» — вы можете выбрать «Правка», а затем «Вставить». Или вы можете нажать
Command + Vна клавиатуре Mac. Текст будет вставлен в ваш PSD-файл.Если вы хотите отменить процесс, вы можете выбрать «Редактировать», а затем нажать «Отменить вставку текста».
Вот как отредактировать текст в Photoshop, скопировав и вставив этот элемент из файла PSD:
- Запустить PSD — Запустите PSD, куда вы хотите вставить скопированный текст. Выберите конкретный текст, который вы хотите скопировать.
- Копировать — выберите вариант «Правка», а затем «Копировать». Или вы можете нажать
Command + Cна компьютере с macOS. - Запустите второй PSD — Теперь запустите второй PSD, куда вы хотите вставить текст.После этого выберите текстовый слой.
- Вставить — выберите команду «Правка»> «Вставить». Это поместит текст в центр холста, который у вас есть в PSD. Или вы также можете выбрать «Правка», а затем «Специальная вставка». После этого выберите «Вставить на место». Этот другой вариант позволит вам вставить текст в положение, идентичное тому, где он был в скопированном файле.
Изменение размера текста
Если вы хотите изменить размер всего текста внутри текстового слоя, вы можете выполнить следующие шаги:
- Запустить PSD — Запустите PSD, который вы хотите отредактировать.Выберите инструмент «Перемещение», расположенный на панели инструментов слева.
- Выберите правильные настройки на панели параметров — убедитесь, что на панели параметров установлен флажок «Автоматический выбор: слой». Щелкните текст, размер которого нужно изменить.
- Перетащите опорные точки блока преобразования — отобразится блок преобразования. Вы можете перетащить опорные точки, чтобы пропорционально изменить размер выделенного текста, вы можете удерживать нажатой клавишу
Shift, чтобы изменить размер текста непропорционально, вы можете удерживать клавишуAlt, чтобы убедиться, что центр выделенного текст будет на том же месте во время изменения размера, и вы можете удерживать клавишуCommand, чтобы обнаружить перекошенные углы при изменении размера текста. - Параметры сохранения — щелкните галочку, чтобы сохранить внесенные вами изменения.
Перемещение текста в Photoshop
Перемещение элементов — это один из способов редактирования текста в Photoshop. Вот шаги, которые вы должны выполнить, чтобы это сделать:
- Запустить PSD — Запустите PSD, который вы хотите отредактировать. Выберите текстовый слой, содержащий текст, который вы хотите переместить.
- Выберите инструмент «Перемещение» — перейдите на панель инструментов и выберите инструмент «Перемещение». Проверьте панель параметров. Убедитесь, что установлен флажок «Автоматический выбор слоя».
- Select Text — Щелкните свой текст и отметьте поле преобразования, содержащее темную стрелку.
- Изменить поле преобразования — Щелкните и переместите поле преобразования. Отпустите щелчок, чтобы переместить текст на новое место.
Изменить цвет текста
Знание того, как редактировать текст в Photoshop, включает изучение того, как изменить цвет текстового элемента. Вот шаги, чтобы сделать это:
- Запустить PSD — Запустите PSD, который вы хотите отредактировать. Выберите инструмент «Текст», расположенный на панели инструментов слева.Затем щелкните текст, цвет которого нужно изменить.
- Используйте палитру цветов — на панели параметров Photoshop щелкните палитру цветов.
- Select Color — Вы можете переместить ползунок, а затем выбрать нужный цвет.
- Сохранить изменения — Сохраните изменения, нажав ОК.
Выравнивание текста
Это еще один способ редактирования текста в Photoshop. Вот шаги, которые вы должны выполнить, чтобы изменить выравнивание текста:
- Запустить PSD — Запустите PSD, который вы хотите отредактировать.
- Выберите текстовый слой — выберите определенный текстовый слой, на котором есть текст, выравнивание которого вы хотите изменить.
- Выбрать окно — выберите параметр «Окно», а затем выберите «Абзац». Отобразится панель «Абзац» в Photoshop.
- Просмотр различных параметров выравнивания — выберите нужный вариант выравнивания.
- Сохранить изменения — Сохраните изменения, нажав кнопку проверки.
Поворот текста в Photoshop
Вращение — это еще один способ редактирования текста в Photoshop.Вот шаги, которые вы должны выполнить, чтобы повернуть текст так, как вам нравится:
- Запустить PSD — Запустите PSD, который вы хотите отредактировать. Выберите инструмент «Перемещение», расположенный на панели инструментов.
- Изменить настройки панели параметров — проверьте панель параметров. Убедитесь, что установлен флажок «Автоматический выбор слоя».
- Select Text — Щелкните конкретный текст, который вы хотите повернуть, и отметьте поле преобразования, которое появится и расположено вокруг вашего текстового элемента.
- Наведите указатель мыши на углы блока преобразования — это изменит фактический курсор на изогнутую стрелку с двумя указателями в ней.
- Щелкните и перетащите изогнутую стрелку — вы можете щелкнуть, а затем перетащить изогнутую стрелку с двумя указателями в нужное положение.
- Сохранить изменения — щелкните галочку, чтобы сохранить изменения.
Часть 4. Найдите похожие изображения на Mac для удаления
Мы рекомендуем использовать iMyMac PowerMyMac и его инструмент поиска похожих изображений, чтобы избежать появления слишком большого количества фотографий, похожих друг на друга. Это поможет вам сэкономить больше места на вашем компьютере Mac, потому что у вас будет возможность удалять ненужные похожие копии ваших любимых фотографий.
iMyMac также имеет другие инструменты, которые помогут вам очистить вашу систему. Он может обнаруживать косую черту, удалять ненужные файлы, удалять повторяющиеся данные, обеспечивать безопасность вашего браузера и удалять приложения, не оставляя остатков. В программе «Поиск похожих изображений» есть мощная функция сканирования, позволяющая находить похожие изображения несколькими щелчками мыши. Удаление тоже возможно. Кроме того, вы можете выбрать, какие фотографии удалить, а какие оставить.
Получите бесплатную пробную версию прямо сейчас!
Часть 5.Часто задаваемые вопросы
Ниже приведены часто задаваемые вопросы (FAQ) о том, как редактировать текст в Photoshop. Посмотрите, какие у нас есть ответы:
Почему я не могу редактировать текст в Photoshop?
Вероятно, это связано с тем, что текст уже был растеризован. Следовательно, он является частью всего изображения и не имеет собственного слоя. В этом случае вы не сможете легко редактировать текст в Photoshop. Перед редактированием убедитесь, что у вашего текста есть собственный слой.
Как редактировать текст после растеризации?
К сожалению, вы не сможете редактировать текст после растеризации.Способ здесь — удалить эту текстовую часть и восстановить фон вокруг нее. Это может быть очень утомительно и утомительно. Вот почему вы должны быть осторожны с растеризацией изображения, прежде чем делать это.
Часть 6. Заключение
Научиться редактировать текст в Photoshop на самом деле легко. Многие люди считают Photoshop трудным для изучения инструментом. Отчасти это правда. Но если вы действительно начнете знать, что делать, вы легко сможете манипулировать своими изображениями. Если вы хотите узнать, как редактировать текст в Photoshop, вы должны изучить шаги, которые мы дали выше.К ним относятся перемещение текста, поворот текста, изменение цвета и многое другое. Вы заметите, что редактировать текстовые элементы довольно просто.
Мы также рекомендуем вам использовать iMyMac PowerMyMac и его модуль поиска похожих изображений, чтобы удалять похожие фотографии на вашем Mac. Это заставит ваш компьютер работать быстрее из-за увеличения места для хранения. Купите iMyMac PowerMyMac сегодня!
Как создать эффект неонового свечения в Photoshop
Одним из наиболее популярных элементов дизайна является эффект неонового свечения.Включая и играя с различными световыми эффектами, вы можете создать акцент на элементе вашего сайта или добавить некоторую загадочность в общий дизайн. Хотите ли вы сделать буквальную неоновую вывеску или просто добавить на свой сайт веселую атмосферу поп-культуры, этот эффект — такая забавная тенденция, которая позволяет дизайнерам экспериментировать!
Эффект неонового свечения можно найти в Интернете в самых разных формах. Некоторые сосредотачиваются на светящемся неоновом аспекте, в то время как другие сосредотачиваются на «реальности» виртуальной неоновой вывески.Вот пример реалистичного подхода:
Это был один из дизайнов, созданных для ежегодной распродажи Flywheel «Black Flyday» в 2018 году.Теперь, когда вы увидели эти неоновые вывески в действии, попробуйте сами!
Создайте эффект неонового свечения в Photoshop
Прежде чем мы начнем, давайте проясним несколько моментов, которые помогут вам добиться наилучших результатов. Для реалистичного эффекта вам нужно найти шрифт, который либо соединяется, либо имеет разрывы, как настоящая неоновая вывеска. Если вы используете значок, простой контур будет выглядеть немного чище, но не стесняйтесь экспериментировать по своему усмотрению.Сообщите нам, как это происходит!
Создайте свой фон
В этом примере я собираюсь использовать этот кирпичный фон от Unsplash. Вы можете выбрать все, что вам нравится, но этот кирпич дает отличное реалистичное ощущение висения на стене. И не волнуйтесь — мы сделаем его ночным, чтобы подчеркнуть сияние!
Чтобы затемнить изображение, создайте под ним новый слой и залейте его серым с помощью инструмента Paint Bucket Tool . Я использую # 999999 . Затем установите непрозрачность примерно на 83% и измените режим наложения для слоя изображения на Vivid Light .
Добавить драматическое освещение к фону
Теперь создадим виньетку. Для этого создайте новый слой и с помощью инструмента Ellipse Tool нарисуйте эллипс чуть меньше холста.
Затем с помощью инструмента Path Selection Tool выберите Path Operations dropdown и нажмите Subtract From Shape .
Откройте окно свойств, выбрав «Окно »> «Свойства » и выберите «Маска » .Затем установите Feather на 200 пикселей и отрегулируйте его с помощью инструмента Free Transform Tool по своему усмотрению. Тогда это должно выглядеть примерно так:
Создайте новый слой над слоем виньетки с помощью Layer> New Layer и залейте его черным с помощью инструмента Paint Bucket Tool . Затем установите непрозрачность примерно на 75% и измените режим наложения для слоя на Vivid Light .
Создайте неоновую вывеску
В этом примере я собираюсь использовать шрифт Beon Medium для написания слова «Layout», но вы можете выбрать любой шрифт, фразу или значок, который вам нравится! Отсюда вы можете расположить свой текст, как вам нравится.
Дублируйте текстовый слой, щелкните его правой кнопкой мыши и выберите Преобразовать в смарт-объект . Затем щелкните слой правой кнопкой мыши и выберите Blending Options .
Добавьте Bevel & Emboss . Это придает объем тексту, поэтому попробуйте различные настройки, чтобы добиться желаемого эффекта! Я использую эти настройки:
- Стиль: Подушка Тиснение
- Техника: Гладкая
- Глубина: 251%
- Направление: Вверх
- Размер: 15 пикселей
- Смягчение: 3 пикселя
- Угол затенения: 90 градусов
- Высота: 53 градуса Блеск
- Cove — deep
- Highlight Mode: Overlay with white and 100% opacity
- Shadow Mode: Overlay with black and 0% opacity
Затем добавьте настройку Contour под Bevel & Emboss, выберите cove — deep из раскрывающегося списка и оставьте диапазон на 100%.
Теперь добавьте слой Stroke . Это создаст «свечение» вашей неоновой вывески и заставит ее выглядеть так, как будто она включена! Вот настройки, которые я использую:
- Размер: 40
- Положение: Центр
- Режим наложения: Экран
- Непрозрачность: 100%
- Надпечатка: Проверено
- Тип заливки: Градиент
- Стиль: Разрыв формы
- Выровнять по слою: Угловой
- 90 градусов
- Масштаб: 100%
Теперь давайте создадим собственный градиент, дважды щелкнув цвет, показанный на панели градиента.Добавьте прозрачный цвет слева, темный цвет по направлению к центру (я использовал # 51bbad) и более светлый синий цвет справа от более темного цвета по центру (я использовал # a1fff3). Это придаст вашему сиянию идеальную глубину, чтобы оно выглядело как пластик настоящей неоновой вывески.
Теперь давайте добавим Outer Glow, , чтобы создать свет, исходящий от нашей неоновой вывески. Вот настройки, которые я использую:
- Режим наложения: Наложение
- Непрозрачность: 100%
- Шум: 0%
- Техника: Более мягкий
- Размах: 20%
- Размер: 250 пикселей
- Контур: Линейный
- Диапазон: 50%
- Джиттер %
И выберите тот же цвет, что и ваш текст.Опять же, я использую # 50c4da .
Создание настраиваемого градиента света
Чтобы добавить к эффекту свечения, давайте создадим два слоя. Один с широким и тонким свечением, а другой с небольшим и сосредоточенным эффектом позади текста, чтобы придать ему реалистичный эффект. Во-первых, давайте создадим более крупное и тонкое свечение.
Используя инструмент Ellipse Tool , создайте эллипс, охватывающий весь текст и большую часть фона. Установите цвет немного темнее, чем цвет, который вы выбрали для своего текста.Я использую # 51bbad . Затем щелкните слой правой кнопкой мыши и выберите Преобразовать в смарт-объект .
Затем, выбрав слой эллипса, выберите Filter> Blur> Gaussian Blur .
Установите радиус примерно 150 пикселей. Теперь измените параметры наложения на Soft Light .
Создайте новый слой, чтобы создать еще один эллипс, на этот раз меньшего размера и размером примерно с текст. Переместите его под текстовый слой, но над другим слоем с эллипсом.Снова преобразуйте эллипс в смарт-объект.
Установите цвет немного светлее, чем цвет текста, который вы выбрали. Я использую # a1fff3 .
Затем, выбрав этот новый слой эллипса, выберите Filter> Blur> Gaussian Blur . Установите радиус где-то около 150 пикселей. Теперь измените параметры наложения на Soft Light .
И все — теперь у вас есть яркая и сияющая неоновая вывеска! Как вы воспользуетесь этим эффектом? Есть еще любимые примеры? Дайте нам знать об этом в комментариях.
Как использовать шаблоны Photoshop
Скачать шаблоны бесплатно ниже!
Переключить фон
В этих файлах есть различные фоны, которые можно включать и выключать с помощью кнопок видимости слоя или перемещать друг под другом и над ним на панели слоев. Выберите свой любимый или добавьте свой собственный фон в новый слой. Если вы добавите собственный фон, просто измените его размер, как вам нравится!
Редактировать текст
Для редактирования текста откройте папку «Вкл.» И дважды щелкните слой «Вкл. — Дважды щелкните для редактирования текста».
Откроется еще один документ Photoshop, в котором вы можете использовать инструмент Text Tool для редактирования текста или настройки шрифта. Ключевым моментом здесь является изменение размера текста в соответствии с заданной областью. (Все, что выходит за рамки, не будет перенесено в основной файл!) Вы можете сделать это, выбрав Правка> Свободное преобразование или Command + T на Mac ( Control + T на ПК). Когда вы будете довольны результатом, сохраните и закройте смарт-объект или вкладку Photoshop.
Примечание. Слои «Вкл.» И «Выкл.» Синхронизируются, поэтому, когда вы редактируете интеллектуальный текст в одном, он обновляется в другом.Довольно мило, правда ?!
Отрегулируйте дополнительные детали
В зависимости от того, какой эффект вы выберете, вам, возможно, придется отрегулировать внешний квадрат или линию. Если вы используете Neon_Sign_Treatment2, не обращайте внимания на этот раздел. Для «Neon_Sign_Treatment3», если вам нужно настроить поле, просто откройте раскрывающийся список для «Вкл.» И «Выкл.». Отсюда вы можете преобразовать слой Sign Border , выбрав Edit> Free Transform или Command + T на Mac ( Control + T на ПК).Ключ в том, чтобы настроить слои «Вкл.» И «Выкл.» Sign Border одинаково.
Для «Neon_Sign_Treatment1» вы можете изменить строку под текстом. Для этого откройте папку «Вкл.» И дважды щелкните слой «Вкл. — Двойной щелчок для редактирования текста». Здесь вы можете настроить линию так, чтобы она касалась нижней части текста. Опять же, если вы обновите его из слоя «Вкл.», Он также обновится в слое «Выкл.». (И наоборот!)
Если вы хотите изменить слой «Cords» в «Neon_Sign_Treatment1», выберите слой и, используя инструмент Direct Selection Tool , щелкните отдельные точки и перетащите их.Вы даже можете добавлять или вычитать определенные точки на линии, используя инструмент Pen Tool , Add Anchor Point Tool и Subtract Anchor Point Tool . А если дуга шнура не такая, как вам нравится, просто используйте инструмент Convert Point Tool , пока вы не будете довольны результатом.
Если вам нужно отрегулировать свечение после перемещения вокруг различных объектов, просто откройте папку «Вкл.» И выберите слои «Выделение». Отсюда вы можете перетаскивать их с помощью инструмента Move Tool или сжимать и увеличивать их с помощью Edit> Free Transform .
Теперь у вас есть идеальный, простой в использовании инструмент для создания собственных эффектов неонового свечения. Удачи в проектировании!
Скачать бесплатные шаблоны!
Хотите загрузить использованные выше шаблоны? Нажмите ниже, чтобы начать!
Готовы к большему вдохновению?
Узнайте об основных тенденциях дизайна здесь.
Настройка текста с помощью инструмента «Перо» в Photoshop
Существует целый ряд шрифтов, доступных для вашего дизайна и типографских нужд, но в некоторых проектах требуется форма буквы, которая немного более индивидуализирована, чем шрифты в вашем наборе типографских инструментов.Возьмем, к примеру, учебник из этого выпуска: плакат к фильму вымышленного триллера, который скоро не появится в ближайшем к вам кинотеатре. В этой жаркой тревожной истории, действие которой происходит в глухой глуши у реки, букву «y» в слове «Type» нужно превратить в рыболовный крючок. Мы рассмотрим один из способов сделать это, превратив существующий текстовый слой в новый рабочий контур, а затем изменив его с помощью инструмента «Перо», чтобы создать точный векторный контур. Попутно мы также рассмотрим несколько советов по экономии времени по применению стилей слоев и изменению атрибутов типа сразу на нескольких слоях.
[Если вы хотите загрузить изображения, использованные в этом руководстве, чтобы попрактиковаться в этих методах, посетите www.layersmagazine.com/downloads.html.]
Изменить атрибуты типа на нескольких слоях
ШАГ 1 Выберите слои с несколькими типами
Если вы хотите изменить атрибуты типа, такие как цвет, размер точки или шрифт, на нескольких слоях шрифта одновременно, есть простой способ сделать это. В палитре «Слои» выберите текстовые слои, с которыми вы хотите работать. Если все они примыкают друг к другу, щелкните первый слой, а затем, удерживая клавишу Shift, щелкните последний; будут выбраны слои, на которых вы щелкнули, и все слои между ними.Если текстовые слои не являются смежными, щелкните, удерживая нажатой клавишу «Command» (ПК: щелкните, удерживая нажатой клавишу «Ctrl»), чтобы выбрать нужные слои.
SEÁN DUGGAN ВСЕ ПРАВА ЗАЩИЩЕНЫ
ШАГ 2 Измените атрибуты с помощью панели параметров
Выбрав типовые слои, выберите инструмент «Текст» на панели инструментов. Теперь на панели параметров измените атрибут сразу для всех выбранных слоев. В нашем примере мы изменили цвет трех слоев шрифта с красного на черный, щелкнув образец цвета на панели параметров и выбрав новый цвет в палитре цветов, но вы могли так же легко изменить размер или шрифт.
Применение стилей слоя к нескольким слоям
ШАГ 3 Примените стиль слоя Outer Glow
Если вы следуете вместе с изображением плаката Type Casting, нажмите на слой с текстом «сердитый рыбак», чтобы сделать его активным. В нижней части палитры слоев щелкните значок «Добавить стиль слоя» (маленький курсив f) и выберите «Внешнее свечение». В диалоговом окне «Стили слоя» щелкните небольшой образец цвета и измените свечение на белый. Установите непрозрачность на 65% и размер на 10 пикселей.Нажмите OK, чтобы применить Outer Glow.
ШАГ 4 Скопируйте стиль слоя на несколько слоев
Удерживая нажатой клавишу Control (ПК: щелкните правой кнопкой мыши) на слое типа «сердитый рыбак», в контекстном меню выберите «Копировать стиль слоя» (он находится внизу ). Теперь щелкните слой типа «сценарист», а затем, удерживая клавишу Shift, щелкните слой типа «заостренные объекты», чтобы выбрать их оба. Удерживая нажатой клавишу Control (ПК: щелкните правой кнопкой мыши) по этим слоям, выберите «Вставить стиль слоя» из контекстного меню. Вы также можете копировать стили слоя, удерживая клавишу Option (ПК: клавиша Alt) и перетаскивая значок «Эффекты слоя» с одного слоя на другие.
Создание рыболовного крючка
ШАГ 5 Превратите текст в рабочий путь
Щелкните текстовый слой «Тип», чтобы сделать его активным. В меню «Слой» выберите «Текст»> «Создать рабочий путь» (если в вашей системе не установлен шрифт American Typewriter, попробуйте изменить его на Courier, если вы получите предупреждение об этом). Новый рабочий контур будет добавлен в палитру «Контуры». Дважды щелкните путь и переименуйте его в «ТИП слово». В оставшейся части урока мы изменим нижнюю часть буквы «y» и превратим ее в рыболовный крючок.(Существует законченный путь типа рыболовного крючка, который вы можете использовать, если хотите пропустить этапы изменения пути.)
ШАГ 6 Выровняйте путь с направляющим слоем
Чтобы упростить изменение пути для тех, кто плохо знаком с Инструментом «Перо» мы создали направляющий слой над слоем основного изображения. Включите видимость слоя «Гид по траектории рыболовного крючка» и отключите значок глаза для текстового слоя «Тип». Путь, который вы создали из слова «Тип», уже должен быть выровнен с буквами на направляющем слое, но если это не так, выберите инструмент «Выбор контура» (черная стрелка), щелкните и перетащите рамку вокруг всех букв контура. , и переместите путь, пока он не выровняется с направляющим слоем.
ШАГ 7 Удалите нижнюю часть Y
В палитре «Навигатор» выделите процент масштабирования в нижнем левом углу, введите 500 и нажмите Return (ПК: Enter), чтобы приблизить масштаб. Нажмите и удерживайте пробел, чтобы вызвать инструмент «Рука», и перетащите его, пока не увидите букву «y». На панели инструментов выберите инструмент «Прямое выделение» (белая стрелка). Перетащите рамку вокруг нижнего загнутого кончика буквы «y» (A), чтобы выбрать точки привязки, которые определяют эту часть буквы (B).Нажмите Удалить (ПК: Backspace), чтобы удалить эти точки и связанные с ними линейные сегменты (C).
ШАГ 8 Регулировка точек привязки
Деактивируйте точки привязки, щелкнув белую область рядом с путем. С помощью инструмента «Прямое выделение» (белая стрелка) отрегулируйте положение двух точек, где была удалена нижняя часть буквы. Щелкните каждую точку и переместите ее так, чтобы она выровнялась с соответствующим красным квадратом на слое «направляющая по траектории рыболовного крючка» (точки A и L, как показано выше).Вам также может потребоваться отрегулировать ручки управления, которые выступают из точек привязки, чтобы выровнять линейные сегменты, соединенные с этими точками, так, чтобы линии соответствовали направляющей как можно точнее.
ШАГ 9 Добавление нового сегмента к контуру
Выберите инструмент «Перо», затем щелкните значок «Контуры» в левой части панели параметров. Переместите кончик инструмента над точкой в правом нижнем углу хвоста буквы «y». Появится небольшой квадрат с горизонтальной линией, проходящей через него, что означает, что вы подключите новый отрезок линии к существующей опорной точке.Нажмите на точку (A) и переместите курсор вниз к следующему красному квадрату (точка B). Одним движением щелкните и перетащите вниз под тем же углом, что и верхняя часть линии, вытягивая управляющий маркер.
ШАГ 10 Обведите форму рыболовного крючка
Щелкните следующую точку (C) и перетащите вверх в направлении кривой после точки. Нажмите и перетащите в следующую точку (D), а затем на кончик крючка (E). Затем, удерживая нажатой клавишу Option (ПК: Alt), щелкните конец правого управляющего маркера точки E и потяните его вниз, чтобы изменить направление и создать точку возврата.Нажмите на кончик первой зазубрины (F) и потяните за кончик. Теперь, удерживая нажатой клавишу Option (ПК: Alt), щелкните и перетащите правую ручку управления назад в направлении зубца.
ШАГ 11 Создайте зазубрины
Щелкните следующую точку (G), нажмите и удерживайте Option (ПК: Alt) и измените направление ручки управления, чтобы следовать за зазубриной, как в предыдущих шагах. Нажмите на кончик второй зазубрины (H) и вытяните ручку, чтобы совместить линию с небольшим изгибом зазубрины.Удерживая нажатой клавишу Option, щелкните и перетащите (ПК: щелкните и перетащите с нажатой клавишей Alt), чтобы изменить направление назад к последнему красному квадрату на внутренней части зазубрины (I). Удерживая нажатой клавишу Option (ПК: Alt) щелкните эту точку и потяните вниз к следующей точке (J) на внутренней стороне нижней части формы рыболовного крючка.
ШАГ 12 Закройте траекторию и выполните точную настройку
Продолжайте прослеживать форму нижней кривой, переходя к точкам K и, наконец, до L, чтобы соединиться с последней открытой точкой и замкнуть траекторию.Используйте инструмент «Прямое выделение» (белая стрелка) для точной настройки любой из кривых или управляющих маркеров, чтобы форма крючка выглядела так, как вы хотите. Когда вы закончите, нажмите на значок глаза на слое «Руководство по траектории с рыболовным крючком», чтобы скрыть его.
ШАГ 13 Добавление слоя формы на основе измененного пути
Нажмите D, чтобы установить цвета переднего плана / фона по умолчанию, затем нажмите X, чтобы поместить белый цвет в образец переднего плана. Когда измененная траектория рыболовного крючка «Тип» все еще активна, щелкните значок «Создать новый корректирующий слой» в нижней части палитры «Слои» и выберите «Сплошной цвет» в контекстном меню.Цвет слоя уже должен быть белым, так как это цвет переднего плана. Нажмите OK, чтобы добавить белый слой заливки в форме измененного контура.
ШАГ 14 Последняя настройка крючка
Увидев готовый слой Color Fill 1, мы решили сделать крючок короче. Для этого используйте инструмент «Прямое выделение», чтобы перетащить зазубрину крючка. Затем, удерживая клавишу Shift, перетащите точки B и K, как показано, чтобы добавить их к выделению. Нажмите на нижнюю часть крючка и потяните вверх под тем же углом, что и стержень, чтобы приблизить его к верхней части «y».Наконец, мы добавили стиль слоя тени как к слою с рыболовным крючком Color Fill 1, так и к слою типа «Casting».
Как редактировать PDF-документы с помощью Photoshop и Illustrator в качестве подключаемых модулей Acrobat.
Незнание того, как редактировать PDF-файлы в дизайн-студии, будет большим недостатком. Студиям часто приходится редактировать PDF-документы, чтобы изменить документ, созданный кем-то другим, или внести изменения в последний момент без необходимости возвращаться к исходным файлам.На этой странице объясняется, как вносить более сложные изменения в текст и объекты с помощью Adobe Creative Suite.
Лучший способ редактировать файл PDF (без фактического воссоздания его из исходных файлов) — использовать комбинацию Acrobat, Illustrator и Photoshop, в зависимости от того, что вам нужно сделать. Если у вас есть только Adobe Acrobat, ваши возможности будут ограничены, но вы все равно сможете вносить простые изменения текста и макета. Чтобы узнать больше, перейдите к руководству по Как редактировать документы PDF Часть первая: Использование Adobe Acrobat для редактирования файлов PDF.
Как объяснялось в предыдущей статье, ниже приведен пример простой визитной карточки, созданной (и открытой) в InDesign. Все элементы на странице выбраны, чтобы дать вам представление о том, как она устроена. Логотип (вверху слева) — это EPS-файл Illustrator с текстом, преобразованным в контуры. Изображение справа — это файл CMYK TIFF с разрешением 300 точек на дюйм, сохраненный в Photoshop, а оставшийся текст помещен в два отдельных текстовых поля. Красный и желтый фоновые поля и белые линии созданы и размещены в InDesign.Короче говоря, это довольно типичная простая планировка.
Если вы хотите узнать, как редактировать PDF-файлы с помощью расширенных инструментов редактирования Acrobat (до Acrobat X, для Advanced , прочтите Simple ), ознакомьтесь с Как редактировать PDF-файлы Часть первая : Использование Adobe Acrobat для редактирования файлов PDF. Остальная часть этой страницы будет посвящена тому, как редактировать файлы PDF в Photoshop и с помощью оставшейся части Creative Suite. Acrobat получает доступ к Illustrator и Photoshop и использует их как суперсовременные надстройки.Когда вы редактируете элемент в файле PDF, Acrobat определяет, какую программу лучше всего использовать в качестве редактора, и вызывает ее.
Как редактировать PDF в IllustratorИспользование Adobe Illustrator для редактирования текста напрямую из Acrobat (9 или более ранней версии)
Если вам нужно изменить более одного слова или строки текста в файле PDF, у вас возникнут проблемы, если вы просто используете встроенные расширенные инструменты редактирования Acrobat ( TOOLS / ADVANCED EDITING ), если вы не используете Adobe Acrobat X Pro.В противном случае лучше всего отредактировать элементы с помощью Illustrator, доступного из Acrobat (9 или более ранней версии). Для этого откройте ваш PDF-файл. На палитре Advanced Tools выберите TOUCHUP OBJECT TOOL . Не выбирая какой-либо отдельный элемент, щелкните правой кнопкой мыши в любом месте страницы (или на доске для вставки). Появится раскрывающееся меню. Выберите РЕДАКТИРОВАТЬ СТРАНИЦУ … Если этот параметр не отображается, убедитесь, что вы случайно ничего не выбрали на странице, и повторите попытку.
При выборе РЕДАКТИРОВАТЬ СТРАНИЦУ все элементы будут выбраны автоматически, и в Adobe Illustrator будет открыт новый временный файл.Прежде чем вносить какие-либо изменения, посмотрите, как все устроено. Используйте инструмент прямого выбора Illustrator и перетащите все на странице. Прежде всего следует отметить, что текст не удобно размещен в блоках текстовых полей. Целые слова (а часто и отдельные буквы) были изолированы, что сделало невозможным «выделить все» с помощью инструмента ввода:
Это означает, что лучший способ заменить текст — удалить старый и добавить новый в текстовое поле переноса.Но вам нужно убедиться, что вы используете тот же шрифт и атрибуты. Например, предположим, что вы хотите отредактировать адрес (внизу справа). Для этого выберите инструмент «Текст» в Illustrator и выделите текст в первой строке (в данном случае «сливово-зеленый»).
Скопируйте текст, перетащите / создайте новое пустое текстовое поле на доске вставки и вставьте в него текст. Это просто для сохранения стиля. Теперь введите (или вставьте, используя обычный текст) исправленный адрес поверх. Используйте инструмент «Прямое выделение», чтобы удалить старый текст.Обратите внимание, что если вы вместо этого используете черный инструмент выделения, вы в конечном итоге удалите все на странице, а не отдельные элементы.
Расположите новое текстовое поле соответствующим образом:
Теперь вы можете выбрать ФАЙЛ / СОХРАНИТЬ и закрыть временный файл. Когда вы вернетесь в Acrobat, вы увидите, что изменения были приняты. Вы также можете изменить шрифт, и когда вы вернетесь в Acrobat, новое начертание появится в списке встроенных шрифтов (вкладка ФАЙЛ / СВОЙСТВА / Шрифты ).Очевидно, что в Illustrator вы можете редактировать любые другие элементы в том же сеансе, если вам нужно.
Если у вас есть какие-либо сомнения в целостности шрифтов, преобразуйте их в контуры перед сохранением временного файла и возвратом в Acrobat ( TYPE / CREATE OUTLINES ). Обратите внимание, однако, что если вы хотите внести дополнительные изменения в текст, это будет невозможно, если они были преобразованы в пути таким образом. Убедитесь, что вы сделали копию исходного файла PDF, прежде чем изменять его.
Если вы хотите отредактировать фотографию в файле PDF, вам понадобится Photoshop.
Как редактировать PDF в PhotoshopИспользование Adobe Photoshop для редактирования изображений непосредственно из Acrobat (9 или более ранней версии)
Чтобы редактировать изображения в Acrobat, откройте файл PDF. Выберите инструмент TOUCHUP OBJECT TOOL и щелкните правой кнопкой мыши изображение, которое хотите изменить. Выберите РЕДАКТИРОВАТЬ ИЗОБРАЖЕНИЕ … Появится предупреждение о сведении изображений:
И тогда изображение откроется в фотошопе:
Не меняйте размер или форму изображения — просто внесите изменения, используя существующие настройки.Скажем, например, я хочу преобразовать изображение в оттенки серого из CMYK. Чтобы получить хорошие результаты, лучший способ сделать это в CS3 — использовать параметр «Черно-белое» в разделе ИЗОБРАЖЕНИЕ / НАСТРОЙКИ . Это доступно только для ИЗОБРАЖЕНИЕ / НАСТРОЙКИ / ЧЕРНО-БЕЛЫЙ и играйте с ползунками, пока я не буду доволен. Затем я конвертирую его в оттенки серого ( ИЗОБРАЖЕНИЕ / РЕЖИМ / ЦВЕТ RGB ). Тем не менее, цветовой режим RGB, поэтому сначала мне нужно преобразовать изображение в RGB ( ИЗОБРАЖЕНИЕ / РЕЖИМ / ЦВЕТ RGB ).Затем выберу
Теперь выберите FILE / SAVE (не SAVE AS …) и закройте изображение. Изменения принимаются PDF-файлом в Acrobat, который теперь можно сохранить и закрыть.
Это наиболее распространенные и полезные методы редактирования файла PDF, кроме фактического воссоздания документа с нуля. Для более простого редактирования в Adobe Acrobat см. Как редактировать документы PDF Часть первая: Редактировать файлы PDF с помощью Adobe Acrobat.
Ресурсы и дополнительная информация
Adobe демонстрирует «Photoshop для аудио», позволяющий редактировать речь так же легко, как и текст
Продемонстрирована технология Adobe VoCo.
Adobe продемонстрировала технологию, которая позволяет редактировать записанную речь, чтобы вы могли изменить то, что сказал этот человек, или создать совершенно новое предложение на основе его голоса. Кажется неизбежным, что в конечном итоге это будет называться «фотошоп, но для аудио».
Enlarge / VoCo позволяет копировать и вставлять существующие слова … Технология, получившая название VoCo (преобразование голоса), представляет пользователю текстовое поле. Первоначально в текстовом поле отображается голосовое содержимое аудиоклипа. Затем вы можете перемещать слова, удалять фрагменты или вводить совершенно новые слова.Когда вы вводите новое слово, появляется небольшая пауза, пока слово создается — затем вы можете нажать кнопку воспроизведения и прослушать новый клип.
VoCo принимает большой объем голосовых данных (около 20 минут прямо сейчас, но это будет улучшено), разбивая их на фонемы (каждый из отдельных звуков, составляющих разговорный язык), а затем пытается создать модель голоса говорящего — предположительно такие вещи, как каденция, стрессы, причуды и т. д., но Adobe пока не предоставила много деталей.
РекламаУвеличить / … или просто написать новые слова. Затем, когда вы редактируете чью-то речь, VoCo либо находит это слово где-то в пределах 20-минутного клипа, либо, если слово не было произнесено, оно строится из необработанного фонемы. Примерно на отметке 4:30 на видео вы можете услышать, как фаза «трижды» строится с нуля; если прислушаться, это действительно звучит немного синтетически, но это не ужасно. Копирование и вставка существующих слов звучит лучше.
VoCo напоминает мне технологию редактирования изображений, которую Adobe впервые продемонстрировала много лет назад: заливка с учетом содержимого, которая также создает что-то из ничего. В то время я помню, как люди беспокоились о гнусных возможностях почти безупречного добавления или удаления деталей с изображений. Что касается VoCo, кажется, что Adobe действует более сознательно: хотя это всего лишь прототип технологии, компания уже говорит о «водяных знаках и обнаружении» для предотвращения мошенничества.
VoCo был продемонстрирован на Adobe Max 2016, где компания обычно демонстрирует новую технологию за год или два до ее коммерциализации.Если VoCo действительно выйдет из стадии прототипа, он, вероятно, будет добавлен в Adobe Audition, где вы сможете использовать его для редактирования подкастов и озвучивания, и, что более важно, для создания действительно забавных аудиоклипов знаменитостей, которыми вы можете поделиться на Reddit. И чтобы обойти технологию распознавания голоса, которую в настоящее время внедряют банки. И засыпать своего заклятого врага отвратительными голосовыми сообщениями от их близких, которые звучат законно, но на самом деле были просто сделаны на вашем домашнем компьютере …
6 функций Photoshop, о которых вы не знали
Нам всем нравится работать с нашими предпочтительными инструментами дизайна; как только вы научитесь делать что-то и будете делать это целую вечность, вы будете, по крайней мере, немного сопротивляться изучению новых трюков.
Однако это означает, что легко упустить новые инструменты и методы, которые на самом деле могут оказаться для вас действительно полезными. Если вы использовали Photoshop CC в течение нескольких лет и продолжали делать то же самое, что и в начале работы с CS6 или ранее, вы, вероятно, не заметили некоторых разработок, которые могут значительно облегчить вашу жизнь.
Только что было объявлено об обновлении Photoshop 2020 года, но вы можете даже не знать об улучшениях предыдущей версии. Вот шесть новых функций из PS 2019, которые могли пройти мимо вас, но за которые вы будете очень благодарны.
01. Множественная отмена
Больше никаких гневных ударов по панели «История» (Изображение предоставлено Adobe)Традиционно одной из самых раздражающих функций Photoshop был его упорный отказ заставить отмену работать так же, как вы найдете практически во всех других приложениях на планете. В большинстве приложений нажатие Ctrl / Cmd + X отменяет ваше предыдущее действие, повторное нажатие отменяет предыдущее и так далее. Однако сделайте это в Photoshop, и вы обнаружите, что второе действие отменяет вашу первую отмену, и если вы хотите вернуться в свою работу, вам нужно перейти на панель истории, чтобы сделать это.
Вы, вероятно, настолько привыкли к его нестандартному способу обработки Undo, что не заметили, что в Photoshop CC 2019 Adobe исправила это. Так что, если у вас установлена последняя версия Photoshop, вы можете нажимать этот ярлык «Отменить» столько раз, сколько захотите, и вернуться туда, где все пошло не так.
02. Дважды щелкните, чтобы отредактировать текст
Теперь работа с текстом стала примерно на 76 процентов меньше неприятностей (Изображение предоставлено Adobe)Работа с текстом в Photoshop может быть неудобной, особенно когда вы пытаетесь переместить , стилизуйте и редактируйте текст одновременно, чтобы он выглядел наилучшим образом.Вам постоянно приходится переключаться между инструментом «Текст» и инструментом «Перемещение», и у вас никогда не бывает того, что нужно выбрать в конкретный момент.
Это раздражение, которое Adobe решила в Photoshop CC 2019; Теперь, если вы просто дважды щелкните текстовый слой с помощью инструмента «Перемещение», вы можете мгновенно начать редактирование текста в этом слое, не переключая инструменты. Это небольшое исправление, но оно должно сделать повседневную жизнь дизайнеров в Photoshop немного, но менее раздражающей.
03.Пропорциональное преобразование
Еще одна странная устаревшая функция Photoshop, к которой все просто привыкли, — это настройка по умолчанию для его инструмента «Преобразование». В большинстве случаев, когда вы используете инструмент Transform, вы хотите, чтобы он масштабировался пропорционально, но Photoshop по умолчанию использует непропорциональное преобразование, поэтому вы проводите много времени, зажатый пальцем на клавише Shift.
Теперь, однако, по умолчанию используется пропорциональное преобразование, что раздражало многих пользователей, когда они осознавали, что это произошло.Люди просто не любят перемены, особенно когда они идут вразрез с глубоко укоренившейся мышечной памятью. Новая версия имеет гораздо больше смысла (хотя тот факт, что Photoshop по-прежнему использует непропорциональное преобразование векторов и путей, потенциально сбивает с толку), но если вы настроены делать что-то по-старому, Adobe предоставила инструкции о том, как поменять обратно.
04. Предварительный просмотр режима наложения в реальном времени
Быстрый способ напомнить себе, что делают все режимы наложения (Изображение предоставлено Adobe)Режимы наложения — прекрасный способ создать впечатляющие визуальные эффекты путем наложения слоев друг на друга. но не всегда легко запомнить, какой режим что делает.Обычно вы знаете, когда вам может понадобиться Multiply или Screen, и всегда избегаете Dissolve, но помимо этого все может стать немного расплывчатым, и вы, как правило, в конечном итоге просматриваете все из них, чтобы найти тот, который выглядит лучше всего.
Это не идеальный способ работы, но Adobe упростила его, добавив предварительный просмотр режима наложения в Photoshop CC 2019. Выберите свой слой, затем нажмите кнопку режима наложения, и появится список режимов наложения, который вы можете навести указателем мыши. и вниз, и при этом вы получите мгновенный предварительный просмотр того, как будет выглядеть каждый режим наложения.Это отличная экономия времени, особенно если вы думаете, что хотите, чтобы в нижней половине списка был один из более странных, но вы не можете вспомнить, какой именно.
05. Режим симметрии
Превратите грубые и готовые каракули в красивые узоры (Изображение предоставлено Adobe / Mike Shaw)Не хватает вдохновения? Вот отличный способ генерировать идеи из ниоткуда: еще одним недавним дополнением к Photoshop CC является режим симметрии, который работает с инструментами Paint Brush, Mixer Brush, Pencil и Eraser.
Просто щелкните значок бабочки на панели параметров, и вы сможете рисовать или рисовать своими мазками, отраженными в реальном времени через различные линии симметрии, что упрощает быстрое создание подробных симметричных узоров из случайных каракулей.На выбор предлагается 10 типов симметрии — Вертикальная, Горизонтальная, Двойная ось, Диагональ, Волнистая, Круг, Спираль, Параллельные линии, Радиальная и Мандала — что дает вам множество способов разжечь ваше воображение.
06. Увеличьте размер пользовательского интерфейса
Попробуйте это, прежде чем записаться на прием к оптику (Изображение предоставлено Adobe)Переход от HD-дисплея к 4K или даже большему размеру — прекрасное чувство, пока вы не обнаружите, что пользовательский интерфейс в ваших любимых приложениях не был создан для работы с огромными разрешениями экрана.Однако Photoshop готов к работе с вашим огромным новым монитором благодаря возможности масштабирования пользовательского интерфейса в соответствии с размером шрифта.


 Вы также можете продублировать фоновый слой, чтобы гарантировать, что вы не испортите исходное изображение. Кликните по нему в палитре слоев и нажмите Ctrl + J или Cmd + J , чтобы создать копию оригинала:
Вы также можете продублировать фоновый слой, чтобы гарантировать, что вы не испортите исходное изображение. Кликните по нему в палитре слоев и нажмите Ctrl + J или Cmd + J , чтобы создать копию оригинала: В этом случае нам придется заменять меньше фона. Чем больше вы увеличите масштаб, тем лучше будет выглядеть конечное изображение:
В этом случае нам придется заменять меньше фона. Чем больше вы увеличите масштаб, тем лучше будет выглядеть конечное изображение:
 « С учетом содержимого » означает, что Photoshop будет анализировать выделенные пиксели и использовать их, чтобы создать новый фон:
« С учетом содержимого » означает, что Photoshop будет анализировать выделенные пиксели и использовать их, чтобы создать новый фон: Если вы знаете шрифт, которым был написан оригинальный текст, или хотите выбрать свой собственный, вы можете выбрать его при активном инструменте « Текст ». Но если вы хотите использовать точно такой же шрифт, придется немного покопаться. Вы можете скачать шрифты бесплатно в интернете и добавить их в Photoshop ( как правило, это файлы с расширением .ttf ). Вы также можете использовать сайт WhatTheFont , который определяет шрифт на загруженном пользователем изображении:
Если вы знаете шрифт, которым был написан оригинальный текст, или хотите выбрать свой собственный, вы можете выбрать его при активном инструменте « Текст ». Но если вы хотите использовать точно такой же шрифт, придется немного покопаться. Вы можете скачать шрифты бесплатно в интернете и добавить их в Photoshop ( как правило, это файлы с расширением .ttf ). Вы также можете использовать сайт WhatTheFont , который определяет шрифт на загруженном пользователем изображении: Чтобы применить произвольную трансформацию, убедитесь, что ваш новый текст выбран в меню слоев. Затем нажмите Ctrl + T или Cmd + T , чтобы преобразовать текст. Вы можете также перейти в Редактирование> Произвольная трансформация . В появившемся окне измените размер объекта.
Чтобы применить произвольную трансформацию, убедитесь, что ваш новый текст выбран в меню слоев. Затем нажмите Ctrl + T или Cmd + T , чтобы преобразовать текст. Вы можете также перейти в Редактирование> Произвольная трансформация . В появившемся окне измените размер объекта.

 Мне нужно иметь возможность генерировать эти элементы управления с различными цветами в зависимости от цвета, выбранного клиентом. Изображения представляют собой .PSD файлов, слоистых…
Мне нужно иметь возможность генерировать эти элементы управления с различными цветами в зависимости от цвета, выбранного клиентом. Изображения представляют собой .PSD файлов, слоистых… Помогите. PS. Писать свои собственные…
Помогите. PS. Писать свои собственные…