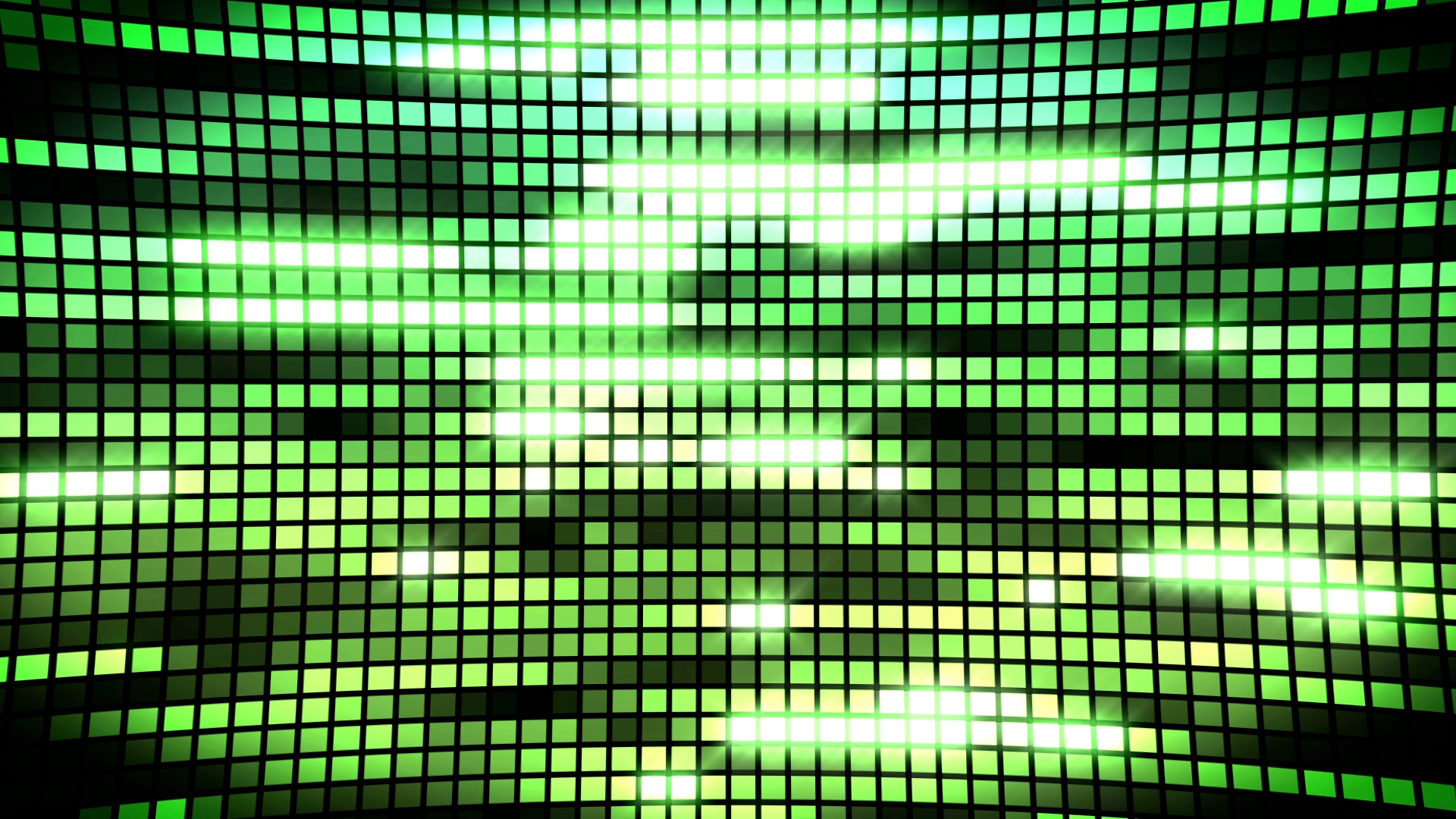
Создаем эффект большого LED экрана
В этом уроке я покажу вам, как с помощью программы Фотошоп создать эффект большого LED экрана, которые вы наверняка видели на стадионах во время всевозможных спортивных событий. В уроке мы будем использовать паттерны и некоторые стандартные фильтры.
Для выполнения урока нам понадобятся:
Фото с бейсбольного матча
Портрет девушки
Хотя вы конечно же захотите использовать свои исходники.
Шаг 1
Откройте в Фотошопе изображение бейсболиста. Создайте надпись с помощью инструмента Type Tool, используя любой жирный шрифт. Я создал надпись “HOME RUN!”, используя шрифт Migra.
Шаг 2
Далее нам необходимо изменить размер изображения. Для этого выберите Image>Image Size, измените ширину изображения на 1200 пикселей и разрешения на 72 pixels/inch и убедитесь, что все опции включены, как показано на рисунке ниже.
Шаг 3
Теперь слейте текстовый слой и фон вместе. Для этого кликните на иконке в виде маленького треугольника на панели слоёв и выберите из появившегося списка Flatten Image, или же нажмите Ctrl+E.
Шаг 4
Примените к изображению фильтр Filter>Pixelate>Mosaic и размером ячеек (Cell Size) равным 10 пикселей. Применение данного фильтра разобьет изображение на квадраты, равные 10 пикселей по ширине и высоте.
Запомните ширину квадратов (в данном случае 10 пикселей), так как эта информация понадобится нам в дальнейшем.
Шаг 5
Чтобы создать эффект большого экрана, нам необходимо изменить все 10 пиксельные квадраты на круги.
Так как размер квадратов 10×10 px, создайте новый документ размером 10 на 10 пикселей, разрешением 72 pixels/inch. Сделайте фон невидимым, кликнув на иконке в виде глаза на панели слоев. Измените основной цвет на белый. Используя инструмент Ellipse Tool (U) в режиме Shape Layers, создайте круг диаметром 10 пикселей. Для этого нажмите на левую клавишу мышки в левом верхнем углу холста, перетяните мышку в правый нижний угол холста и отпустите клавишу.
Шаг 6
Создайте узор, выбрав Edit>Define Pattern, назовите созданный узор “10px Circle” и нажмите ОК.
Шаг 7
Вернитесь в основной документ и создайте в нём новый слой (Ctrl+Shift+N).
Нажмите Shift+F5 (или выберите Edit>Fill). В появившемся диалоговом окне заливки выберите параметр Use: > Pattern, и в окошке Custom Pattern выберите только что созданный узор. Нажмите ОК.
Шаг 8
Создайте новый слой (Ctrl+Shift+N) поверх остальных и залейте его черным цветом.
Кликните с нажатой клавишей Ctrl на иконке слоя с узором на панели слоев, чтобы загрузить выделение. Выберите созданный только что слой и не снимая выделение нажмите клавишу Delete. Сделайте слой с узором невидимым.
Как видите каждый круг имеет только один цвет, что и придаёт изображению эффект LED монитора.
Шаг 9
Выберите слой в фотографией и постеризируйте его. Для этого выберите Image>Adjustments>Posterize и установите значение levels = 10.

Альтернативная версия
Шаг 10
Также мы можем создать эффект старого LED монитора. Для этого повторите урок, кроме некоторых отличий, описанных ниже.
Нам понадобится фотография с высоким контрастом, для примера я взял вот эту
Шаги 1-6 будут идентичны. После шестого шага, перед тем, как добавить узор, примените Image>Adjustments>Threshold. Это изменит цветное изображение на черно-белое.
Если бы мы применили Image>Adjustments>Threshold перед применением фильтра Mosaic, то вокруг белых и чёрных пикселей появились бы серые пиксели, которые нам определённо не нужны.
Шаг 11
Повторите шаги 7 и 8, чтобы придать изображению эффект LED монитора. Осталось добавить жёлтый цвет. Создайте новый слой поверх остальных и залейте его цветом #FFD964. Измените режим наложения слоя на Multiply.
Финал
Еще пару штрихов, и вот финальный результат! Здесь вы можете посмотреть картинку в оригинальном размере.
Альтернативная версия.
А здесь полный размер
И ещё версия с текстом:
Источник:www.denisdesigns.com
Перевод: Starrrley
1718 Просмотрело
Известные привело панели photoshop эффект услуги от экспертов
На Alibaba.com представлены одни из самых элитных и профессиональных. привело панели photoshop эффект услуги для всех видов работ, связанных с графикой и дизайном. Эти услуги представляют собой известные бренды, которые создали особое имя в отрасли благодаря своему исключительному качеству и деловой этике. Экспертиза эти. привело панели photoshop эффект просто не имеют себе равных со своими аналогами и могут действительно создать ощущение уникальности в своей работе. Ведущий. привело панели photoshop эффект профессионалы предлагают клиентам свои безупречные дизайнерские услуги через сайт по самым доступным ценам и предложениям.
The. привело панели photoshop эффект профессионалы на сайте давно разрабатывают графику и могут обеспечить стабильные результаты. Точно так же они надежны, когда дело касается их пунктуальности и услуг. Большинство из. Услуги привело панели photoshop эффект, перечисленные на сайте, занимают доминирующее положение в области печати премиальных логотипов и футболок. Независимо от сложности и требований ваших потребностей, эти. привело панели photoshop эффект специалисты могут решить все с помощью своего опытного портфолио.
Alibaba.com предлагает отличные качества. привело панели photoshop эффект услуги, которые включают, но не ограничиваются разработкой логотипов, дизайном брошюр, графикой футболок, дизайном шаблонов, дизайном рекламы и многим другим в зависимости от ваших индивидуальных требований. Вы также можете воспользоваться помощью. привело панели photoshop эффект службы, которые занимаются всеми типами корпоративных проектов и предлагают 3D-презентации премиум-класса. Несколько. привело панели photoshop эффект профессионалы также предлагают дизайн во Flash и редактирование изображений в фотошопе.
Несколько. привело панели photoshop эффект профессионалы также предлагают дизайн во Flash и редактирование изображений в фотошопе.
Просмотрите Alibaba.com в поисках отличного. привело панели photoshop эффект диапазонов или сборов с этих специалистов, чтобы ваши проекты были выполнены в рамках установленного бюджета и времени. Вы также можете размещать заказы на индивидуальные проекты. Нанять этих экспертов сейчас для получения качественных дизайнерских услуг.
Светодиодный экран своими руками — реализуема ли эта задача? Как самостоятельно изготовить светодиодный экран? Как собрать светодиодный модуль своими руками.
В этой статье мы вас вдохновим различными идеями для создания светильников своими руками. И главное, предложим источники света, которые легко и удобно оформить в самые необычные дизайнерские решения. Вам не нужно будет думать, где найти светодиоды, платформу для наклеивания их, паять провода и делать другие технические вещи. Мы уже подумали за вас и освобождаем вам время для фантазий и светлых идей оформления светильника!
Мы уже подумали за вас и освобождаем вам время для фантазий и светлых идей оформления светильника!
Своими руками из дерева, металла, ткани, бумаги, пластика или ниток реализуют невероятные замыслы. Пример создания светильника из пластмассовых стаканчиков:
Светильник напольный своими руками из бумажных стаканчиков и гирлянды.
Настольный светодиодный светильник своими руками из картона. Внутри спрятана led лампочка.
Потолочный светильник своими руками под старину.
Настенный светодиодный светильник своими руками из бумаги (оригами).
Настенный LED светильник из фанеры.
Применение декоративных самодельных светильников
Самодельные светильники отлично выполняют роль декоративного освещения. Их редко используют для основного освещения. Для изготовления используются материалы плохо пропускающие свет, а источники света ограничены размером или мощностью. Чтобы избежать повреждения конструкции, в качестве источника света рекомендуется использовать слабо нагревающиеся светодиодные лампы или ленты, которые, в отличии от ламп накаливания, угрозы возгорания не несут.
Самодельные светильники в качестве основного освещения
В качестве основного освещения самодельные светильники все чаще используются благодаря технологичным, мощным и безопасным источникам света.
Самодельный светильник на основе светодиодного светильника Армстронг 595х595.
Светодиодный светильник для основного освещения.
Лампа потолочная своими руками из бумаги. безопасны как источник света в данной конструкции, так как не нагревается.
Как сделать своими руками светодиодный светильник?
Светодиодный самодельный светильник на основе светодиодной панели Армстронг 600х600.
Мощной альтернативой стали для изготовления светильников своими руками из подручных средств. Множество размеров и форм позволяет создавать напольные, настенные, потолочные или подвесные светильники необычного дизайна и высокой мощности. Используется для ремонта старого светильника или для разработки своей собственной уникальной световой конструкции.
для ремонта и замены старой лампы или создания своими руками нового светильника.
Модуль из светодиодов с регулировкой температуры света и пультом дистанционного управления.
Драйвер и вся необходимая электроника уже встроены в . В отличие от светодиодных лент, матрица (модуль) подключаются напрямую к сети 220 вольт. Светодиодный модуль OPPLE компактен в размерах, имеет продуманное охлаждение, а каждый светодиод на нём оснащен собственной линзой для наиболее равномерного распределения света.
Линза на каждом светодиоде для наиболее равномерного распределения света.
Маленький модуль на 12 Вт (аналог 95 Вт) подходит для декоративных самодельных светильников:
Декоративный светодиодный светильник из дерева под старину.
Светильник подвесной своими руками из бумаги (оригами кусудама).
Для самых ярких решений разработан (аналог 600 Вт) с пультом дистанционного управления, регулировкой яркости (встроенный диммер) и изменяемой температурой света от теплого света (3000 К) до холодного (6000 К).
Как сделать из подручных материалов яркий светодиодный светильник с пультом управления, регулировкой яркости и температуры света от теплого до холодного.
Оригинальные светильники стало возможно сделать технологичными и еще более необычными благодаря различным световым настройкам. Теперь можно играть температурой света (от желтого до белого) и регулировать яркость света.
Важно, что у светодиодных модулей OPPLE продуманная система охлаждения и они почти не нагреваются. Это даёт возможность создавать дизайнерские решения из любимых материалов: светильники из дерева, подвесные светильники из бумаги, настенные светильники из фанеры, напольные из подручных материалов. Теперь как никогда просто создавать своими руками самодельные LED светильники.
Настольная лампа (ночник) из дерева (фанеры) своими руками.
Самодельный светодиодный (ЛЕД) светильник из бумаги.
Потолочный подвесной светильник в стиле лофт сделанный своими руками.![]()
Прочитав нашу статью, вы будете знать, как сделать Arduino светодиодный экран своими руками, какие существуют особенности работ при создании LED модуля.
Любой радиолюбитель-энтузиаст способен собрать полноценный лед экран своими руками. В продаже есть элементная база на любой вкус: отдельные адресные светодиоды RGB, готовые блоки-модули, лента и т.д. Для управления применяются разнообразные контроллеры. Довольно популярным являются решения от Arduino.
Делаем LED модуль своими руками
Первый этап – сборка матрицы
Потребуется набор RGB светодиодов под управлением адресных микросхем типа WS2811. В зависимости от размеров и разрешения собираемого экрана нужно будет от сотни до нескольких тысяч.
Есть 4 варианта выбора комплектующих:
- Светодиоды россыпью, которые соединяются вручную. Преимущества – нет привязки к расстоянию между элементами. Недостатки: кропотливая работа по соединению шлейфов с помощью паяльника (этим инструментом нужно владеть в совершенстве).

- Эти же светодиоды, с уже припаянными шлейфами. Предлагаются комплектами по 50 или 100 шт. Цена немного выше, но монтаж существенно проще. Есть ограничения по длине шлейфа между LED элементами.
- Светодиодные ленты. Монтаж самый простой, но для применения на улице потребуется герметичный корпус. К тому же, на небольшом расстоянии, такой светодиодный экран выглядят не эстетично (в выключенном состоянии).
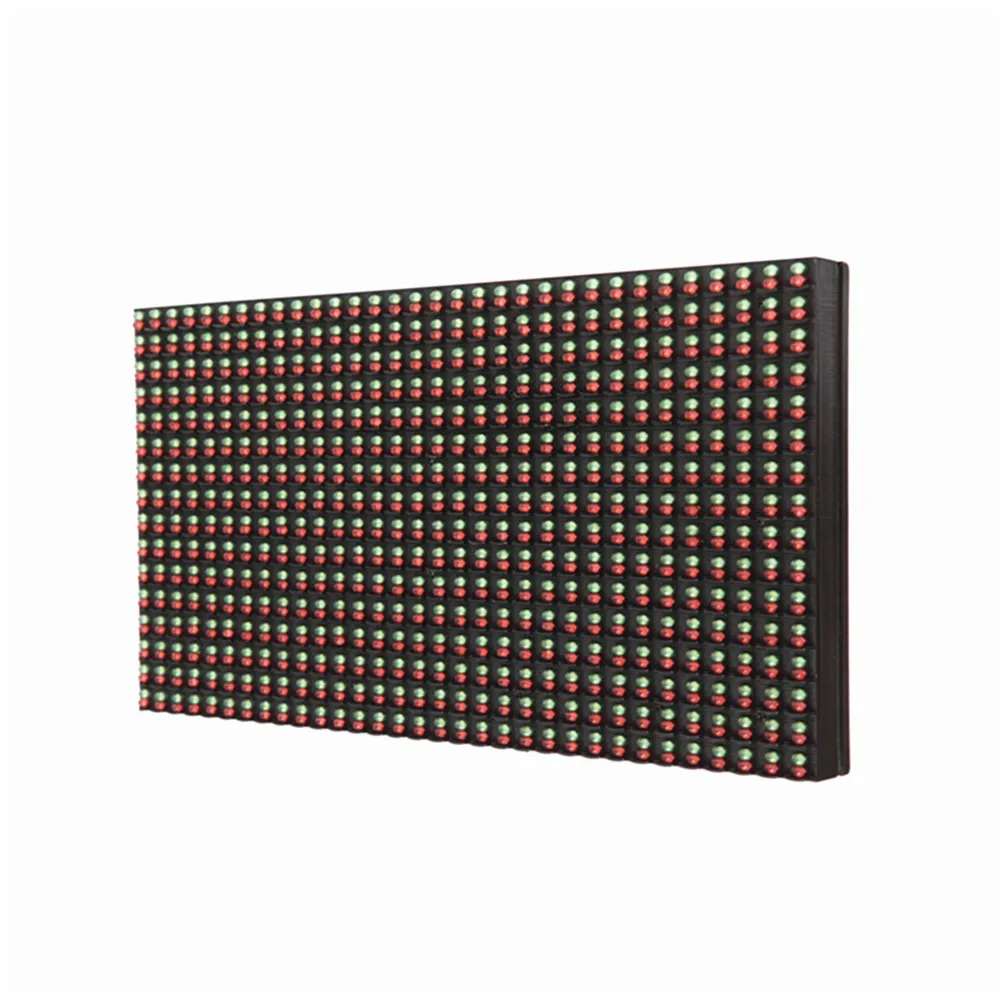
- Матрицы из SMD светодиодов. Это готовый модуль с правильной геометрией. Остается лишь пропаять (точечно) соединительные контакты – и экран любого размера готов. Также требуется защита при уличном монтаже.
Важно! Диоды на адресных микросхемах могут иметь питание 5В или 12В. Так что, будьте внимательны при выборе комплектующих.
Через каждые 50-100 диодов (по цепочке) необходимо продублировать питание (в параллель), чтобы не было затухания по яркости.
Для управления экраном подключается контроллер Arduino. Просто соединяем диодную панель с нужными контактами. Для использования внешнего источника информации (видеокарта, DVD-проигрыватель и т.д.) потребуется дополнительный модуль.
Для использования внешнего источника информации (видеокарта, DVD-проигрыватель и т.д.) потребуется дополнительный модуль.
Второй этап – программирование
Типовая программная среда: Arduino Software (IDE). В ней пишутся программы управления, так называемые скетчи. Для удобства существуют готовые библиотеки: AdafruitNeoPixel, FastLED и пр. Их можно встраивать в ваш скетч, или преобразовывать по усмотрению разработчика программы.
Язык управления и программирования Arduino несложный. Любой начинающий любитель легко разберется с логичными командами.
По материалам сайта Apex-led.ru.
Вот не зря было как-то сказано, что аппетит приходит во время еды. Могу подтвердить на 100%. Я уже выкладывал два обзора светодиодных панелей, хотя корректнее сказать и . Сегодня же я вам расскажу о светодиодных панелях с более высоким разрешением, контроллерах, а также общении с продавцами.
В общем заваривайте кофе или чай, устраивайтесь поудобнее, рассказ будет долгий.
Внимание , объем обзора очень большой, может быть критично для пользователей с платным трафиком.
Наверное будет правильнее, если я скажу, что панели и все остальное я заказывал не себе, а товарищу, как и в прошлый раз. Попользовался он предыдущей строкой и понял что хочется большего, в связи с этим и был сделан данный заказ.
Выбором оборудования, корпусами и монтажом занимался он, на мне был собственно заказ всего этого, проверка и попытка разобраться что к чему и как вообще всем этим управлять.
Приключений было много, не все еще закончились, но основная часть выводов уже есть, потому можно спокойно рассказывать о нашей эпопее с новой бегущей строкой.
Кроме того, допускаю наличие некоторых ошибок, так как по сути это всего вторая бегущая строка, которую я пробую. Да и экспериментировал я всего несколько дней. Обзор — попытка записать все, что я узнал в процессе, чтобы не забыть.
Во первых надо отметить, что в данном случае это уже не просто «бегущая строка», а полноценный конфигурируемый экран с возможностью показа видео, соответственно ценник в данном случае также будет другой.
Прежде стоит сказать, почему светодиодные панели.
1. Высокая яркость и контрастность
2. Можно задать любой размер и пропорции.
3. Нормальная работа хоть при низких температурах
4. Ремонтопригодность
5. Удобное ПО
6. Автономная работа (без ПК)
Но есть и недостатки
1. Низкое разрешение
2. Высокая цена.
В обзоре принимают участие:
1. Светодиодные панели 64х64 пикселя — 12 штук с доставкой вышли 300 долларов (20.5 каждая панель + доставка)
2. Контроллер HD-D10 (около 30 долларов без учета доставки)
3. Контроллер HD-D30 (около 40 долларов без учета доставки)
4. Два блока питания 5 Вольт 40 Ампер, покупались в оффлайне, примерно по 13 баксов.
Итого без учета материала для корпусов, стекла, датчика температуры и прочей мелочи — 400 долларов.
Первыми были заказаны контроллеры, так как продавца панелей я пытался раскрутить на скидку, так как сумма заказа была довольно немаленькой.
В общем со скидками ничего не вышло и примерно через неделю он отправил мне панели. Но пришли они примерно на неделю раньше контроллеров, всего доставка заняла около 10 дней.
Но пришли они примерно на неделю раньше контроллеров, всего доставка заняла около 10 дней.
Получил две довольно большие посылки, замотанные так, что ими вполне можно играть в футбол или использовать в качестве подушки. На втором фото видно, сколько всего вышло упаковочного материала.
Панели были заказаны именно двумя посылками из-за таможенных ограничений, но при этом они и внутри были упакованы по разному. В одной посылке просто лежало 6 панелей проложенных мягким материалом, во второй же были попарно запаяны в пластик и также дополнительно проложены от повреждений.
Пожалуй эта разница меня сразу как-то напрягла и предчувствие не обмануло.
Всего получилась довольно внушительная стопка панелей с кучей разных проводов.
Для начала о комплекте поставки. В каждой посылке было 6 шлейфов для подключения информационных линий и три кабеля питания, а также небольшая кучка пластмассок.
Всего выходит 12 шлейфов и 6 кабелей питания.
1, 2. Кабели питания стандартны для подобных панелей, с одной стороны два обжатых конца для подключения к блоку питания, с другой — два разъема подключения к панелям.
Кабели питания стандартны для подобных панелей, с одной стороны два обжатых конца для подключения к блоку питания, с другой — два разъема подключения к панелям.
3. Шлейфы длиной около 10-12см, один попался битый, хорошо что от прошлых панелей запас остался и не пришлось ехать на рынок.
4. Из первого пакета (где панели были отдельно) вывалилась куча пластмассовых обломков. Большая часть — штифты, по которым панели ориентируют при установке на раму. Они торчали и были обломаны при транспортировке. Так как нам они не были нужны, то просто забили на них.
Но помимо штифтов были поломаны еще и фиксаторы кабеля у шлейфов, это также терпимо, хотя и менее приятно.
Слева нормальный шлейф, посередине вообще без фиксатора, справа с поломанным фиксатором.
А вот и панелька.
Но для начала стоит пояснить чем панели вообще отличаются.
Форма
Как ни банально это звучит, но самые распространенные формы это прямоугольник или квадрат. Причем зачастую прямоугольник имеет такие размеры, что его длинная сторона ровно в два раза больше короткой, т.е. по сути это два квадрата.
Про прямоугольные панели я рассказывал в прошлом обзоре, а в этот раз были куплены квадратные.
Размеры .
Ну здесь все вообще предельно просто, ключевой размер, как ни странно, толщина панели, так как длина и ширина считается исходя из разрешения и размера пикселя.
Так как у нас размер пикселя 3мм, а разрешение 64х64, то получается 64х3=192мм, панель квадратная, потому размер 192х192мм.
Яркость
Иногда указывается продавцами «от балды», хотя имеет довольно большое значение. Наружные панели обычно имеют больше яркость, чем внутренние. Естественно и энергии потребляют больше.
Защита
Панели бывают наружного и внутреннего исполнения.
Для наружного панель покрывают защитным компаундом по типу силикона, который не пускает влагу к контактам светодиодов и платы.
Кроме того светодиоды частенько накрывают сверху небольшим козырьком, защищающим от солнца. Эти козырьки видны на левой части фото, также я покажу их и на других фото.
Но так как планировалось применение панели внутри помещения, да еще и в корпусе, то было решено купить «беззащитные» панели, тем более что они обычно дешевле.
Тип светодиодов
SMD или DIP.
В панелях большого размера, особенно наружных, иногда применяют светодиоды в обычном исполнении, с выводами.
Правда такие светодиоды имеют некоторый минус, о котором редко говорят. подобные светодиоды имеют спереди линзу, которая может фокусировать солнечный свет на кристалле светодиода, выжигая таким образом этот кристалл. потому на мой взгляд надежнее бескорпусные модели.
Кстати здесь видны защитные козырьки большого размера.
В нашем случае панель с SMD светодиодами.
Перед тем, как я перейду к более детальному описанию панелей, расскажу об остальных особенностях.
Пиксель
Квадратный или прямоугольный.
Панель с квадратным пикселем участвует в обзоре, а прямоугольный я покажу отдельно. Чаще всего это недорогие модели низкого разрешения. Больше подходят просто в качестве рекламных вывесок.
Цвет
Одноцветная, двухцветная, трехцветная (RGB или полноцветная).
Кроме того бывают панели с четырьмя светодиодами на пиксель, чаще всего применяют дополнительный светодиод красного цвета, так как на красный цвет приходится основная доля потребляемой мощности, позже я это покажу.
Я специально подобрал фото с обычными светодиодами, а не SMD, на мой взгляд так нагляднее, так как если светодиод SMD, то чаще и корпус у него один, общий для всех цветов.
Одноцветные панели применяют там, где надо ярко, дешево и наглядно. Полноцветные же панели хорошо подходят для отображения не только фото, а и в качестве видеостен.
Размер пикселя
О, здесь вообще голову сломать можно, так как выбор размеров пикселя не просто большой, он гигантский.
Для квадратных пикселей это обычно Р37.5, P31.25, Р25, Р20, Р16, Р12.5, Р10, Р8, Р7.625, Р6.26, Р6, Р5.95, Р5, Р4.81, Р4, Р3.91, Р3, Р2.5, Р2, Р1.9, Р1.6 и даже Р1.25.
Цифра после буквы Р означает размер пикселя в мм, например Р4 имеет размер 4х4мм, но существует и двойная маркировка, например Р10 Р16, означающая прямоугольный пиксель 10х16мм.
Часть указанных размеров встречается реже, часть чаще. Минимально что я видел в продаже (хотя специально не искал), Р2 с пикселем 2х2мм.
Для больших экранов выбирают пиксель побольше, для маленьких, соответственно поменьше.
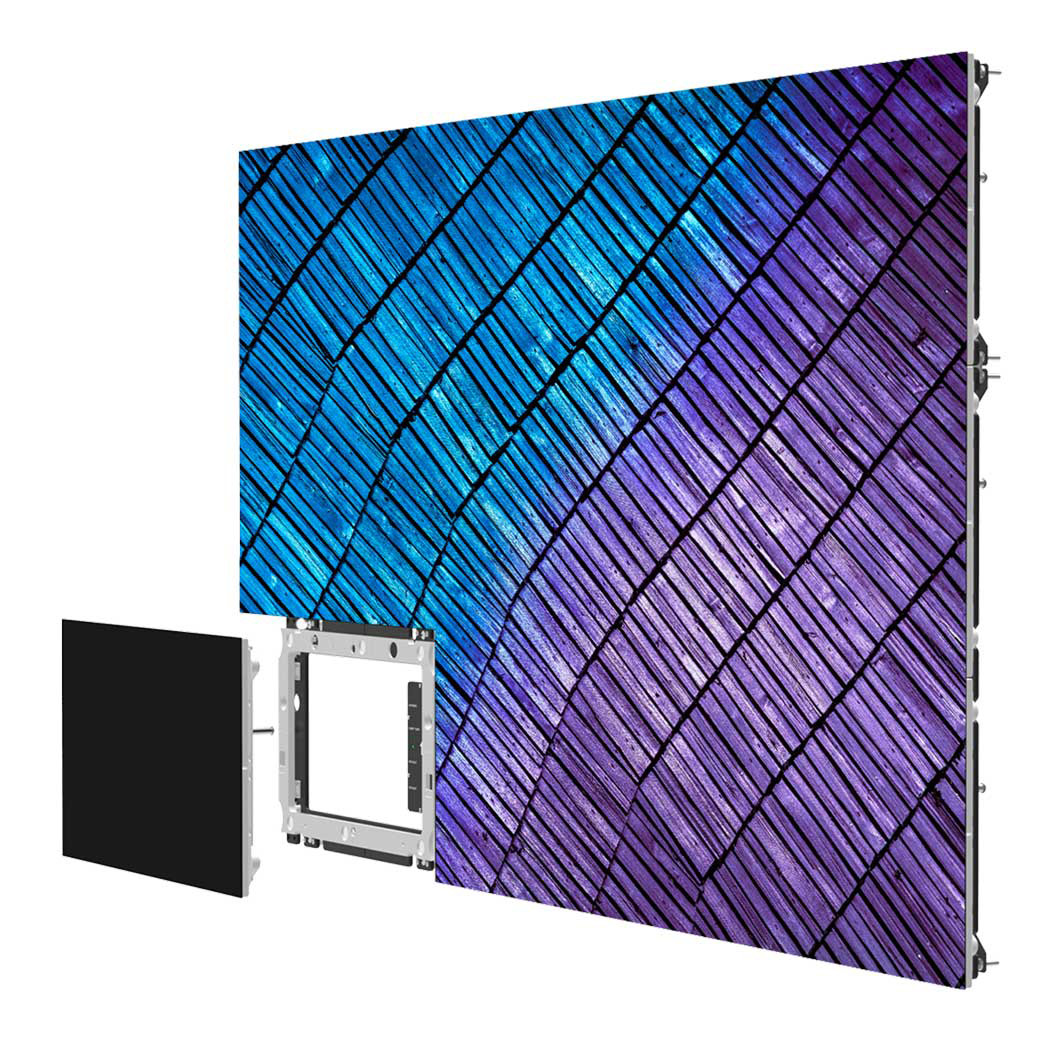
Под большими экранами я подразумеваю такие
Или даже такие, в виде потолка.
Вообще размер экрана фактически ограничен только бюджетом, мало того, светодиодные экраны могут быть вовсе не плоскими, а иметь любую форму, хоть сферическую, хоть вогнутую, хоть волнообразную.
Наиболее распространенные варианты модулей.
Количество пикселей.
По вертикали обычно 8, 16, 24, 32, 64.
По горизонтали выбор больше, 16, 32, 64, 96, 128, 160, 192. Возможно бывают и с большим количеством.
Часть информации можно увидеть в табличке, а также ниже под спойлером.
Еще информация о разрешении, размерах и вариантах исполнения панелей
Режим сканирования
Так как информация обновляется динамически, то есть несколько режимов — 1/32, 1/16, 1/8, 1/4. Я сталкивался только с вариантами 1/16 и 1/32.
Насчет этого пункта могу заблуждаться, но насколько я понимаю, панели с количеством пикселей по вертикали 64 организованы в виду двух по 32, потому имеют сканирование 1/32, но работают не со всеми контроллерами, хотя что-то я забежал вперед.
Выше есть таблица, где помимо фотографий и указания разрешения присутствует и информация о режиме сканирования. Здесь важный момент, ваш контроллер должен поддерживать такой режим как панель. Обычно простые модели умеют только 1/4, 1/8 и 1/16, более сложные и 1/32.
Исполнение самого модуля.
Чаще всего модуль представляет собой законченное изделие. Фактически это печатная плата, где с одной стороны размещены светодиоды, а с другой -управляющая электроника.
В некоторых случаях пластмассовая рамка может быть довольно основательной, причем в случае наружного исполнения еще и с дополнительными уплотнителями.
Но в некоторых случаях делают и алюминиевую раму, особенно если размеры модулей большие, пластмасса такого просто нет выдержит.
В нашем случая был наверное самый простой вариант, легкая пластмассовая рама с металлическими гайками, при помощи которых модули крепятся к общей раме.
Для подключения питания установлен стандартный четырехконтактный разъем, именно такие стоят во многих типах матриц.
Так как во многих случаях панели является проходными, то установлено два разъема для подключения шины данных. Около разъемов находятся метки, обозначающие путь сигнала и соответственно порядок подключения панелей.
Как и в прошлый раз на плате расположены микросхемы управления, драйверы светодиодов и сдвиговые регистры. Если не путаю, то те же самые, только в большем количестве.
Как и прошлый раз корпус панелей в сечении не прямоугольный, а больше похож на трапецию. Это необходимо для того, чтобы иметь возможность стыковать панели друг к дружке в ноль или даже с небольшим искривлением, например «оборачивать» ими цилиндрические поверхности, правда радиус будет довольно большим.
Если соединить две панели, то это будет выглядеть как-то так. Дальше просто соединяем необходимое количество панелей в линейку и получаем необходимый размер по горизонтали.
По вертикали все еще проще, следующая «строка» просто подключается к следующему выходу контроллера управления.
Но надо учитывать, что наращивать количество панелей (особенно в длину) можно до определенного значения, дальше либо придется остановиться, либо снижать частоту обновления информации.
Как я уже писал, в заказе было 12 панелей Р3 с разрешением 64х64 пикселя. Они предназначались не для одного экрана, а для двух. Но если сложить их все вместе, то можно получить экран с размером около 600х800 мм (1 метр или 39 дюймов по диагонали) и разрешением 256х192 пикселя.
Чтобы сделать на базе таких панелей FullHD дисплей, то придется применить 30х17=510 панелей, а экран будет иметь размеры 5.76х3.26 метра. Для примера, самая большая стена в зале типовой квартиры имеет размеры 6х2.65м.
Естественно габариты получаются большими, но существуют панели с мелким шагом пикселей, позволяющие выводить весьма качественное изображение.
Панели были получены первыми и для проверки товарищ принес контроллер Onbon bx-5ql, который использовался в прошлый раз.
Сначала я хотел проверять поштучно, но товарищ предложил проверять по 4 штуки, для ускорения процесса.
1. Собрали конструктор из блока питания, контроллера и четырех панелей и приступили к проверке.
Первое что увидели, это то, что засвечивает контроллер панели не полностью, а только вторую и четвертую четверть горизонтали.
Конечно данный контроллер не предназначен для подобных панелей, потому я в принципе отнесся к этому спокойно.
2,.3. Но когда решил сделать фото «для истории», то случайно заметил странность. проверяли мы третью (последнюю) четверку панелей и в нее попали две панели из одной посылки и две из второй.
Разницу заметил товарищ, а потом и я. Цвет изображения отличается. Ладно, включаем просто одноцветный режим и видимо что перепутаны два цвета, зеленый и синий. Открыв свой же обзор и посмотрев в каком порядке контроллер выводит цвета в тесте, мы разобрались какие панели работают некорректно.
4. На всякий случай поменяли крайние панели местами, проблема подтвердилась, панели из одной посылки выводят цвет некорректно. причем красный и белый выводятся правильно, что вполне понятно.
Обо всем этом я незамедлительно отписал продавцу, на что получил ответ — какой контроллер использовался?
Ответил что Onbon bx-5ql.
В ответ продавец сказал, что он использует другой тип контроллера.
Ну ладно, другой так другой, решили пока подождать нормальные контроллеры, а тогда уже решить что делать, может действительно проблема не в панелях.
Слева панель, которая выводит цвет корректно, справа с перепутанными зеленым и синим. В самом начале я писал, что часть панелей была запаяна в пластик, так вот это были нормальные панели.
Кроме этого панели отличаются еще и внешне, больше точек крепежа.
Также есть и некоторые отличия в трассировке платы и элементной базе.
Кстати, в прошлый раз, когда докупали панели к первой строке, то также пришли панели другой версии, но тогда это проблем не вызвало.
Еще фото компонентов, на всякий случай, вдруг пригодится.
Примерно через неделю пришли контроллеры, но сначала я расскажу немного о том, зачем они вообще нужны и какие бывают.
Как уже понятно из описания, в отличии от мониторов, сами по себе светодиодные панели ничего отображать не могут, так как являются по сути только светодиодными матрицами без контроллера.
Контроллеры бывают как относительно простые, с малым объемом памяти, так и довольно продвинутые, хотя и остающиеся всего лишь расширенной версией простых.
Некоторые контроллеры попутно могут выводить и звук.
Загрузку программ управления можно производить не только через СОМ порт или USB накопитель, а также через Ethernet, WiFi и даже GSM.
Как и довольно большое количество современных систем, поддерживается и работа через «облако».
Кроме автономных контроллеров, который умеют работать сами по себе, существуют и подключаемые к компьютеру. В этом случае в компьютер ставится специальная плата, на которую заводится сигнал с монитора, а плата уже выдает на выход сигнал управления контроллером панели.
Схема управления в этом случае выглядит так.
Есть и вообще «монстроподобные» варианты, но вряд ли они потребуются обычным пользователям.
Вы наверное спросите, зачем на некоторых платах два разъема Ethernet. При создании больших экранов платы управления можно соединять последовательно.
Но если в предыдущих вариантах платы работали асинхронно, так как управляли только одним экраном, то в данном случае используется синхронный режим работы. Каждый контроллер выводит свой участок изображения синхронно с остальными контроллерами.
Контроллеры были заказаны у другого продавца, шли Новой почтой, к упаковке никаких нареканий. Каждый контроллер упакован в отдельный пакет с меткой марки контроллера.
Весь купленный комплект составляет:
1. Контроллер HD-D10 — , цена с учетом доставки $33.96.
2. Контроллер HD-D30, цена с учетом доставки $45.63.
3. Второй контроллер комплектуется хабом для подключения панелей.
4, Также было два компакт диска с ПО, причем цвет диска совпадает с цветом наклейки на контроллерах, весьма продуманно.
Так как контроллеры относятся к одной серии, то и описание у них общее. Вообще существует еще вариант D20, но почему-то в описание он не попал, может и к лучшему, чтобы не сбивать с толка.
Как видно, разница не так велика.
Если сравнивать данный контроллер с предыдущим Onbon bx-5ql, то сразу бросается в глаза размер платы, а также возможность подключения к локальной сети. Но на самом деле различия куда больше и если вы попробовали что-то типа D10-D30, не говоря о более продвинутых моделях серии С и тем более А, то обратно возвращаться не захочется. но об этом позже.
Для начала рассмотрим младшую версию платы, D10.
С торца платы находится клеммник питания, а также разъем для подключения к локальной сети и USB для флеш накопителя.
С другой стороны платы четыре разъема для подключения светодиодных панелей. Так как разъемов четыре, то вполне можно подключить четыре строки, которые могут работать синхронно.
Как и у других моделей, на плате присутствует место под разъемы дополнительных устройств, кнопка включения режиме Тест и батарейка для встроенных часов. Здесь же присутствуют два светодиода индикации режима работы.
1. Сверху платы есть место под разъем подключения модуля WiFi.
2. Снизу место для модуля GSM.
3. Около разъемов для подключения панелей присутствует светодиод индикации работы с панелями.
4. Для защиты по питанию на входе установлен самовосстанавливающийся предохранитель.
Управляет всем процессор с иероглифами в маркировке. Насколько я знаю, основан на ядре Cortex ARM A9. Сверху приклеен радиатор, но я его не снимал, отчасти потому, что потом надо приклеить на место, отчасти потому, что смысла в этом особо нет.
В работе радиатор довольно горячий.
1. Кроме того на плате установлена Altera Cyclone IV. Подозреваю, что именно она выводит сигнал на панели.
2. Интересно приклеен радиатор на процессоре, со сдвигом, а не по центру. причем на обоих платах одинаково.
3. Флеш память от Микрон. Объем предположительно 2 ГБ.
4. ОЗУ объемом 256 МБ.
5. Чип 2M x 16 Bit x 4 Banks Synchronous DRAM, не совсем понял его назначение здесь, предположу что это отдельное ОЗУ для «Альтеры».
6. Часы реального времени, странно что так далеко от батарейки.
1. Контроллер Ethernet
2. Двунаправленные буферы для подключения шины данных панелей.
3. LT8619, HDMI/MHL Dual-mode Receiver
4, 5, 6. Преобразователи питания разных узлов.
Вторая плата на вид выглядит почти также, за исключением некоторых, мелких отличий.
Причем снизу отличий можно сказать вообще нет.
Точно такие же разъемы, даже расположение идентично. Также слева присутствует место для запайки разъема антенны WiFi.
А так как платы очень похожи, то дальше я просто приведу сравнительные фото и опишу отличия.
Прежде всего маркировка, а также небольшое отличие в расположении некоторых компонентов. Хотя на первый взгляд казалось, что все вообще идентично, даже размеры плат.
Снизу отличия заметны еще меньше.
Самое пожалуй важное отличие, это присутствие mPCI слота, у предыдущей платы для него было только место.
Я попробовал один из своих WiFi модулей, но работать он отказался, тем более явно не подходит по длине, его банально не получится закрепить.
SSD в этом разъеме работать точно не будет, зато по размеру подходит как раз. Но опять же, даже если вы купите WiFi модуль подходящего размера, то скорее всего он не заработает, подозреваю что присутствуют драйверы только для некоторых моделей.
Если нужен WiFi, то покупать надо именно с ним.
Как и у прошлой модели, выводом на панели управляет Альтера Циклон 4.
А вот вывод на панели организован несколько по другому, здесь применен один общий разъем, сигнал на который выводится через те же буферы 74HC245.
Для подключения панелей необходимо использовать хаб, или разветвитель, кому как удобно. При выборе товара это сыграло свою роль, так как часто хаб в комплекте не идет и его надо докупать отдельно. Здесь хаб продается вместе с контроллером.
На плате хаба также присутствуют буферные усилители 74HC245, потому это не просто переходник с 50 контактов разъема на 4х16. Кстати выше на скриншоте с характеристиками платы есть табличка с назначением контактов разъема.
Вот в чем точно минус подобной конструкции, так это в большой высоте. Есть вариант применить не прямое включение, а при помощи шлейфа, но его лучше покупать вместе с платой, так как в оффлайне не всегда можно купить «папу», который обжимается на шлейфе. Как вариант, обжат 50 контактов разъем, а плату хаба припаять уже к шлейфу.
Насколько мне известно, подавляющее большинство панелей питается напряжением 5 Вольт, как и контроллеры. потому для проекта были куплен блок питания 5 Вольт 40 Ампер. Да, токи тут большие, ничего не поделаешь.
Второй блок питания ыл куплен после успешного теста первого.
В нашем случае Бп будет располагаться отдельно. В таком варианте надо применять провода с большим сечением и малой длины. Альтернативный вариант — ставить внутри панели преобразователь 12/24-5 Вольт и питать всю конструкцию от БП 12 или 24 Вольта.
Цель вынести БП наружу была двойная, меньше нагрев панели и меньше толщина корпуса.
Так как в магазине дали годовую гарантию на блок питания, то вскрывать я его не стал, смотрел через отверстия корпуса. И скажу честно, увиденное мне не очень понравилось. Емкость выходных конденсаторов 6600мкФ (3х2200), дроссель не очень большой, а при нагрузке выше 40-50% заметно звенит, что весьма раздражает. Да и общее качество весьма унылое, компенсирует все это лишь невысокая цена и наличие гарантии.
Изначально в планах было сделать один обзор, но так как он начал сильно уж разрастаться, то я решил сделать некое условное разделение на аппаратную и программную часть. Кроме того, так на мой взгляд удобнее разделить и комментарии.
В общем продолжение
Светодиодные экраны или, как их еще часто называют, ЛЕД-дисплеи, стали доступны для массового применения сравнительно недавно. Более правильным будет вместо русской аббревиатуры именовать это электронное устройство LED-дисплеем (light emitting diode). Наряду с этими названиями часто используется термин «светодиодный экран».
Первые видеоэкраны появились более 20 лет назад, но их яркость (отдельные пиксели были на газоразрядных лампах) была недостаточной для воспроизведения качественного изображения, особенно в солнечные дни. Кроме этого техническое обслуживание этих устройств было очень сложным и дорогим.
Стремительный прогресс в технологии производства ярких, качественных и в то же время недорогих светодиодов основных цветов (красного, зеленого и голубого) позволил совершить стремительный шаг вперед индустрии производства светодиодных экранов. Огромный спектр возможностей по созданию видеоизображений, управлению цветовыми, яркостными и динамическими изображениями произвел настоящую революцию на рынке наружной и интерьерной рекламы (экраны небольшого размера – от 1,0 х 1,0 м, где требуется демонстрация изображений большого масштаба).
В крупных российских городах, захламленных повсеместно за последние 20 лет безликими билбордами 3 х 6 м, началось постепенное внедрение этой современной технологии. Модульные принципы сборки и аппаратно-программное обеспечение Arduino позволяют собрать LED-экран своими руками.
Модули для сборки
Экран нужных габаритов собирается из готовых электронных блоков (модулей) стандартных размеров, укомплектованных пикселями из светодиодов или сборок RGB, соединенными на общей плате и имеющими необходимые разъемы и шлейфы для объединения с соседними блоками. Модули, как правило, китайского производства, имеющие более низкую цену, приобретаются в специализированных фирмах и магазинах. Набором типичных параметров обладают модули Р10:
- размер, мм – 320 х 160 х 20;
- вес модуля, г – 600–700;
- шаг пикселя, мм – 10;
- разрешение (количество пикселей на 1 м 2) – не менее 256 х 192;
- яркость светодиодного экрана, кд/м 2 – 6 000–7 000;
- угол половинной яркости, градус – 120;
- срок службы, час – до 50 000;
- максимальная потребляемая мощность (для уличных экранов), Вт/м 2 – 500;
- расстояние комфортной видимости изображений, м – от 7;
- все световые и электронные компоненты защищены от воздействия влаги, пыли, механических воздействий.
При отсутствии модулей можно собрать светодиодный экран на базе светодиодной ленты. Но этот вариант более трудоемок в сборке и не обладает необходимой надежностью при наборе жестких условий уличной эксплуатации: большой диапазон температур, влажность, УФ-воздействие, пыль, грязь и т. п.
Как собирается LED-дисплей
На первом этапе изготовления самодельного видео экрана необходимо изготовить надежную несущую металлоконструкцию для размещения на ней большого количества электронных блоков (модулей, контроллеров, источников питания – драйверов, преобразующих сетевое переменное напряжение 220 В в постоянное – 12 В). Конструкция представляет собой каркас из квадратной профильной трубы. Типичный вариант каркаса представлен ниже на фото.
На втором этапе собирают модули Р10, крепят к каркасу вплотную друг к другу и соединяют с помощью шлейфов, имеющих качественные разъемы «папа-мама». Крепеж модулей зачастую осуществляется с помощью надежных магнитов, что очень упрощает стадию сборки и особенно разборки при производстве ремонтных работ.
Далее с обратной стороны каркаса размещаются блоки питания и контроллеры, отвечающие за обработку видеоинформации и распределение ее на конкретные модули и малые пиксели. Задняя стенка видеоэкрана изготавливается из металлического листа или алюминиевой композитной панели. Как сделать монтаж LED-экрана, показано ниже.
Как управлять работой LED-дисплея
Понятно, что сегодня собрать светодиодный экран своими руками может практически любой человек, владеющий элементарными знаниями электротехники и навыками обращения с инструментами типа отверток и шуруповерта. Однако для того, чтобы «вдохнуть жизнь» в собранное железо, надо понимать, каким образом видеофайлы поступают на светодиоды и как создается программа для работы видеоэкрана.
Управление и замена файлов с видеороликами производится через USB-порт (через flash-карту) или с помощью Wi-Fi-роутера через интернет-соединение. Видеоролик, созданный предварительно с помощью специализированного программного обеспечения, переводится в формат * .avi или * .mpeg. Затем он преобразуется микроконтроллером или компьютером в цифровой поток, поступающий на микросхемы драйверов постоянного тока, подающих напряжение в соответствии с алгоритмом, заложенным в программу, на светодиоды дисплея.
Качество сделанного экрана определяется возможностями системы управления LED-экрана, которая может быть синхронной или асинхронной. На рисунке ниже представлена схема управления LED-экраном.
Схема управления светодиодным LED-экраном
Синхронная система управления подразумевает, что на экране отображается та же информация, что и на компьютере, то есть идет прямой эфир. Например, можно транслировать изображение с телекамеры, установленной на стадионе или концерте. Такая система состоит из карты-передатчика и нескольких карт-приемников. В компьютере, который управляет экраном, находится карта-передатчик, а на экране – карты-приемники, соединенные UTP-кабелем (витая пара).
Асинхронный способ вывода информации на экран подразумевает предварительную загрузку в память микроконтроллера. Для этого используют flash-карту или кабель. Асинхронная система требует присутствия нескольких микроконтроллеров, количество которых зависит от геометрических размеров LED-дисплея. Эта система позволяет осуществлять работу самостоятельно по заданной программе без внешнего компьютера.
Аппаратная платформа Arduino
Для создания программы управления светодиодными видеоустройствами (экраны, бегущие строки) на рынке существует большой выбор различных продуктов. Одним из самых популярных является аппаратно-вычислительная платформа Arduino (Ардуино), в состав которой входят плата ввода-вывода и средства разработки.
Arduino используется как для разработки автономных интерактивных объектов, так и для подключения к программным продуктам, выполняемым на компьютере. Платы имеют аналоговые и цифровые порты, к которым могут подключаться разные устройства автоматики: датчики (температуры, влажности, давления и т. п.), кнопки, моторы, двигатели, видеоэкраны, бегущие строки.
Можно сказать, что Arduino – это инструмент проектирования различных электронных устройств. Программная платформа сделана с открытым программным кодом на базе языка программирования С/С ++ . Проекты, реализованные с помощью Arduino, могут функционировать как самостоятельно, так и взаимодействовать с компьютерным программным обеспечением (MaxMSP, Flash, Processing).
Вопрос: «Можно ли сделать светодиод своими руками?» среди рядовых мастеров наверняка вызовет удивление. Казалось бы, зачем придумывать то, что давно придумано и серийно выпускается? Однако существует такая категория людей, которые обожают мастерить что-то необычные. Для них конструирование светодиода – это возможность повторить эксперименты О.В. Лосева, проводимые около ста лет назад, и шанс доказать себе и друзьям реальность создания светодиода в домашних условиях.
Что понадобится
Основной конструкционный материал – кусочек карбида кремния. В обычном магазине его не купишь, но если постараться, то можно найти в интернете среди частных объявлений. Кроме него понадобится иголка от булавки, соединительные провода, два мебельных гвоздя с широкой шляпкой и регулируемый источник напряжения (0-10 вольт). Также понадобится припой и немного умения пользоваться паяльником. Для измерений параметров самодельного светодиода подойдет простой мультиметр.
Подготовительная работа
Первым делом нужно найти участок на поверхности карбида кремния, способный к излучению света. Для этого исходный материал придётся раздробить на несколько кусочков размером 2-5 мм. Затем каждый из них поочередно кладут на металлическую пластинку, подключенную к плюсу источника питания напряжением около 10В. Вторым электродом выступает острый щуп или игла, присоединённая к минусу источника питания.
Затем исследуемый кусочек нужно прижать пинцетом к пластине, и острой иглой прощупать его верхнюю часть в поисках светящегося участка. Таким образом, отбирают кристалл с наибольшей яркостью. Стоит отметить, что карбид кремния может излучать свет в спектре от оранжевого до зелёного.
Изготовление светодиода
Для удобства монтажа лучше взять гвоздик длиной 10-15 мм с большой шляпкой и хорошо её залудить. Она послужит основанием и теплоотводом для кристалла. С помощью паяльника олово на шляпке доводят до жидкого состояния и пинцетом слегка утапливают подготовленный экземпляр карбида. Естественно, что излучающий участок должен быть направлен вверх. После затвердевания припоя нужно убедиться в надёжной фиксации кристалла.
Для изготовления отрицательного электрода понадобится острая часть булавки и одножильный медный провод. Как видно из фото, обе детали лудятся и надёжно спаиваются между собой. Затем на проволоке делают петлю для придания ей свойства пружины. Свободный конец провода запаивают на шляпку второго гвоздя. Оба гвоздика прикрепляют к монтажной плате на небольшом расстоянии друг от друга.
На заключительном этапе к ножкам гвоздей подводят питание соответствующей полярности. Замыкается электрическая цепь иголкой, которую фиксируют в точке кристалла с максимальным свечением. Плавно наращивая напряжение питания, можно определить значение, при котором яркость перестаёт интенсивно нарастать. В результате проведенных измерений падение напряжения составило 9В, а прямой ток 25 мА. При смене полярности карбид кремния перестаёт излучать свет, что частично объясняет его полупроводниковые свойства.
Не удивлюсь, если радиолюбители со стажем выскажут свой негатив в адрес получившейся необычной конструкции, напоминающей простейший светодиод. Однако иногда собирать подобные вещи самостоятельно – это интересно и даже полезно. Примером служат радиолюбительские кружки для школьников, в которых дети знакомятся со свойствами разных материалов, учатся паять и познают азы полупроводников.
Читайте так же
Дисплей стены Мутянъи модульный светодиодный экран в P2.81
Горячая продажа специализированные выставки стенд
Характеристики наши портативные торговой выставке стенд:
| Имя | Горячая продажа специализированные выставки стенд |
| Материал | Ткань, алюминия и т. Д. |
| Лампа | Светодиодный индикатор, 60% энергопотребление меньше по сравнению с традиционной лампы |
| Размер | 6x3m, разных размеров. |
| Качество | 6060 алюминия, ткани из Aberger. |
| Гарантия | 1 год |
| Номер модели | TY-E1 |
| Название торговой марки | Стены Мутянъи |
| Место происхождения | Цзянмэне Китая(материковой части) |
Почему Доверьтесь нам?
Лучшее Качество И Конкурентоспособные Цены по Причине Мы’r На Заводе, Специализированных В Обрабатывающей промышленности Торговой выставке стенд, Светодиодный индикатор в Салоне, всплывающее окно на дисплее В течение 12 лет. Мы являемся Первой Заводской Продукции Такого Рода Элементы В Китай в Настоящее время Имеют 20 Дистрибьюторов Во всем Мире.
Графическое оформление Deails
Мы также предоставляем услуги печати для Всплывающего окна стойки Согласно вашим требованиям.
Мы согласны с произведениями искусства в следующих форматах:
— PDF (разрешение при печати)
— Photoshop EPS, TIF, PSD)
Скидки
Для клиентов, повторные заказы и крупных заказов.
Свяжитесь с нами для улучшения предложения.
Гарантия
1 до 3 лет гарантии на оборудование.
Бесплатное предложение привода вспомогательного оборудования после того как заказать наши товары.
Свяжитесь с нами, когда обсуждаются вопросы возникают и мы мы хотели бы повторить все возможное для оказания помощи.
Наша компания
Цзянмэне стены Мутянъи выставочное оборудование и материалы Co., Ltd. Всегда придерживается стратегии развития бизнеса «высокое качество продукции и разумные цены, » сервис концепции «Отображение уважение к Вам и стремится моя лучшая «, а также профессиональных дух «честность, инновации и энтузиазм, sureness» предоставлять своим клиентам лучшие продукты и услуги.
Вопросы и ответы
Q1: Какие MOQ на выставке?
A1: 1.
Q2: Какой срок поставки?
A2: 14 дней с момента получения депозита (& Искусства).
Q3: Какие условия оплаты?
A3: T/Т, Вестерн Юнион, Paypal, MoneyGram, л/с и т. Д.
Q4: Как доставить груз?
A4: Мы предлагаем нашим клиентам для доставки грузов морем, если это не является срочным. Однако по воздуху или express, потомков Ноаха. Нашего времени сотрудничал express агентства предлагают нам в нижней части грузовых перевозок.
Q5: Почему мы?
A5: Наших comapny специализируется на производстве custmized выставке в течение Более чем 12 лет. Есть профессиональный дизайн группа организовала контроль качества группы и индивидуальные после продажи. Мы предлагает для настройки различных спектр вариантов для удовлетворять потребности клиентов в бюджет и предпочтения.
Sar-LED.RU Бегущие строки и Светодиодные экраны | Бегущая строка
Возможно Вы обращали внимание на то что некоторые обычные (не полноцветные) светодиодные табло отображают не только красивый текст и стандартную (встроенную) анимацию, но и пользовательские анимированные файлы. Очень часто это является «фишкой», тем что привлекает больше внимание, тем что отличает данное изделие от многочисленных сородичей. На пример вот такая анимация на тему пива сделанная sar-led специально для одного из клиентов компании
При покупке изделия наши специалисты бесплатно создадут нужную вам гиф анимацию, ниже пара примеров
Не смотря на отсутствие полутонов, некоторые предметы хорошо узнаваемы
Бегущих строк уже достаточно много в Саратове и обычным бегущим текстом уже мало кого удивишь. В связи с этим многие покупатели хотят хотят что то необычное и эффектное для своих бегущих строк. Одним из решений является видео контроллер, как на видео ниже, но он увеличивает стоимость изделия.
Поэтому мы предлагаем своим клиентам (бесплатно) создать подходящий для них GIF ролик. Это может быть что то сложное, как в первом видео, или ролик попроще, на пример указатели
В любом случае анимированный ролик добавит динамики и эксклюзивности Вашей светодиодной вывеске. Создание gif файла не является чем то сложным и вполне под силу обычному пользователю ПК. По мимо сложных програм типа фотошопа для создания GIF файлов можно использовать и более простые приложения, в том числе, бесплатные. Несколько нюансов при создании анимации для светодиодного табло (монохром) — во первых необходимо избегать мелких деталей и полутонов (кои доступны лишь для видео контроллеров), во вторых желательно что бы фон был чёрным и в третьих, важно, что бы сам файл был неболього размера/длительности т.к простые контроллеры имеют некоторые ограничения, если нужен файл «подлинее» — сделайте его из двух или трёх частей.
—————————————————————————————————————————————————-
Узнать подробнее о продукции и услугах SAR-LED Вы можете позвонив по телефону 212-613
Или написав по адресу [email protected]
Вакансии
Москва Все салоныНам 18 лет
Вход
Вход 8 (800) 555-51-52 +7 (495) 137-70-24Бренды
Категории
Товары
0Избранное
0Сравнение
VIP Club
0Корзина
Вход- Все товары
- Каталог
- Акции
- Акустика
- Все товары категории
- Акустические системы (Акустика)
- Сабвуферы
- Встраиваемая акустика
- Комплекты акустики
- Саундбары
- Беспроводные колонки
- Всепогодная акустика
- Акустические кабели
- Аксессуары для акустики
- Антирезонансные устройства
- Мебель и Кронштейны для акустики
- Акустические материалы
- Напольная акустика
- Полочная акустика
- Настенная акустика
- Центральные каналы
- Акустика Dolby Atmos
- Гибридная акустика
- Сателлитная акустика
- Дипольная акустика
- Потолочная подвесная
- Активная напольная акустика
- Активная полочная акустика
- Акустика для телевизора
- Все товары категории
- Напольная акустика
- Полочная акустика
- Настенная акустика
- Центральные каналы
- Акустика Dolby Atmos
- Гибридная акустика
- Сателлитная акустика
- Дипольная акустика
- Потолочная подвесная
- Активная напольная акустика
- Активная полочная акустика
- Акустика для телевизора
- Сабвуферы активные
- Сабвуферы пассивные
- Сабвуферы беспроводные
- Встраиваемые сабвуферы
- Усилители для сабвуфера
- Все товары категории
- Сабвуферы активные
- Сабвуферы пассивные
- Сабвуферы беспроводные
- Встраиваемые сабвуферы
- Усилители для сабвуфера
- Потолочная акустика
- Встраиваемая акустика в стену
- Встраиваемый сабвуфер
- Невидимая акустика
- Акустика для кинотеатра
- Трансформаторная акустика
- Влагостойкая акустика
- Беспроводная акустика
- Акустика под точечный светильник
- Все товары категории
- Потолочная акустика
- Встраиваемая акустика в стену
- Встраиваемый сабвуфер
- Невидимая акустика
- Акустика для кинотеатра
- Трансформаторная акустика
- Влагостойкая акустика
- Беспроводная акустика
- Акустика под точечный светильник
- Комплекты акустики 2.1
- Комплекты акустики 3.0
- Комплекты акустики 5.0
- Комплекты акустики 5.1
- Комплекты акустики 7.1
- Все товары категории
- Комплекты акустики 2.1
- Комплекты акустики 3.0
- Комплекты акустики 5.0
- Комплекты акустики 5.1
- Комплекты акустики 7.1
- Саундбары Dolby Atmos
- Саундбары со встроенным сабвуфером
- Саундбары с внешним сабвуфером
- Беспроводные саундбары
- Звуковые проекторы
- Пассивные саундбары
- Все товары категории
- Саундбары Dolby Atmos
- Саундбары со встроенным сабвуфером
- Саундбары с внешним сабвуфером
- Беспроводные саундбары
- Звуковые проекторы
- Пассивные саундбары
- Беспроводная Hi-Fi акустика
виды матриц и их особенности – MediaPure.Ru
Информация в данной статье поможет выбрать себе монитор, смартфон, планшет и другую различного рода технику. Помимо этого, позволит осветить технологии создания дисплеев, а также типы и особенности их матриц.
Пару слов о жидкокристаллических дисплеях
LCD (Liquid Crystal Display — жидкокристаллический дисплей) — это дисплей, изготовленный на основе жидких кристаллов, которые меняют свое расположение при подаче на них напряжения. Если вы близко подойдете к такому дисплею и внимательно присмотритесь к нему, то заметите, что он состоит из маленьких точек – пикселей (жидких кристаллов). В свою очередь каждый пиксель состоит из красного, синего и зеленого субпикселей. При подаче напряжения субпиксели выстраиваются в определенном порядке и пропускают через себя свет, таким образом формируя пиксель определенного цвета. Множество таких пикселей формируют изображение на экране монитора или другого устройства.
TN и TN+Film матрицы
Первые мониторы массового производства оснащались матрицами TN — обладающими самой простой конструкцией, но которые нельзя назвать самым качественным типом матрицы. Хотя и среди данного типа матриц имеются весьма качественные экземпляры. Данная технология основана на том, что при отсутствии напряжения субпиксели пропускают через себя свет, формируя на экране белую точку. При подаче напряжения на субпиксели, они выстраиваются в определенном порядке, образуя собой пиксель заданного цвета.
Недостатки TN матрицы
- По той причине, что стандартный цвет пикселя, при отсутствии напряжения, белый, данный тип матриц обладает не самой лучшей цветопередачей. Цвета отображаются более тускло и блекло, а черный цвет выглядит скорее темно-серым.
- Еще одним главным недостатком TN матрицы являются малые углы обзора. Частично с данной проблемой попытались справиться улучшением технологии TN до TN+Film, с помощью дополнительного слоя, нанесенного на экран. Углы обзора стали больше, но все равно оставались далеки от идеала.
В настоящий момент TN+Film матрицы полностью заменили TN.
Достоинства TN матрицы
- малое время отклика
- относительно недорогая себестоимость.
Делая выводы, можно утверждать, что при необходимости в недорогом мониторе для офисной работы или серфинга в интернете, мониторы с TN+Film матрицами подойдут наилучшим образом.
IPS матрицы
Главное отличие технологии IPS матриц от TN — перпендикулярное расположение субпикселей при отсутствии напряжения, которые образуют черную точку. То есть, в состоянии спокойствия экран остается черным.
Преимущества IPS матриц
- лучшая цветопередача относительно экранов с TN матрицами: вы имеете яркие и сочные цвета на экране, а черный цвет остается действительно черным. Соответственно, при подаче напряжения пиксели меняют свой цвет. Учитывая эту особенность, владельцам смартфонов и планшетов с IPS-экранами можно посоветовать использовать темные цветовые схемы и обои на рабочем столе, тогда смартфон от аккумулятора будет работать немного дольше.
- большие углы обзора. В большинстве экранов они составляют 178°. Для мониторов, а особенно для мобильных устройств (смартфонов и планшетов) эта особенность является важной при выборе пользователем гаджета.
Недостатки IPS матриц
- большое время отклика экрана. Это влияет на отображение в динамических картинках, таких как игры и фильмы. В современных IPS панелях с временем отклика дела обстоят получше.
- большая стоимость по сравнению с TN.
Подводя итоги, телефоны и планшеты лучше выбирать с IPS-матрицами, и тогда от использования устройства пользователь будет получать огромное эстетическое удовольствие. Матрица для монитора не является столь критичной, современные IPS-мониторы лучше всего подойдут для обработки фото.
AMOLED-экраны
Последние модели смартфонов оснащают AMOLED-дисплеями. Данная технология создания матриц основана на активных светодиодах, которые начинают светиться и отображать цвет при подаче на них напряжения.
Давайте рассмотрим
особенности Amoled матрицы:- Цветопередача. Насыщенность и контрастность таких экранов выше требуемого. Цвета отображаются настолько ярко, что у некоторых пользователей могут уставать глаза при продолжительной работе со своим смартфоном. Зато черный цвет отображается еще более черным, чем даже в IPS-матрицах.
- Энергопотребление дисплея. Так же как и в IPS, отображение черного цвета требует меньше энергии, чем отображение определенного цвета, и тем более белого. Но разница в энергопотреблении между отображением черного и белого цвета в AMOLED-экранах намного больше. Для отображения белого цвета необходимо в несколько раз больше энергии, чем для отображения черного.
- «Память картинки». При продолжительном выводе статического изображения могут оставаться следы на экране, а это в свою очередь сказывается на качестве отображения информации.
Также из-за своей довольно высокой стоимости AMOLED-экраны пока используются только в смартфонах. Мониторы, построенные на такой технологии, стоят неоправданно дорого.
VA матрицы (PVA и MVA)
VA (Vertical Alignment) — данную технологию, разработанную Fujitsu, можно рассматривать как компромисс между TN и IPS матрицами. В матрицах VA кристаллы в выключенном состоянии расположены перпендикулярно плоскости экрана. Соответственно черный цвет обеспечивается максимально чистый и глубокий, но при повороте матрицы относительно направления взгляда, кристаллы будут видны не одинаково. Для решения проблемы применяется мультидоменная структура. Технология Multi-Domain Vertical Alignment (MVA) предусматривает выступы на обкладках, которые определяют направление поворота кристаллов. Если два поддомена поворачивается в противоположных направлениях, то при взгляде сбоку один из них будет темнее, а другой светлее, таким образом для человеческого глаза отклонения взаимно компенсируются. В матрицах PVA, разработанных Samsung нет выступов, и в выключенном состоянии кристаллы строго вертикальны. Для того, чтобы кристаллы соседних субдоменов поворачивались в противоположных направлениях, нижние электроды сдвинуты относительно верхних.
Для уменьшения времени отклика в матрицах Premium MVA и S-PVA применяется система динамического повышения напряжения для отдельных участков матрицы, которую обычно называют Overdrive. Цветопередача матриц PMVA и SPVA почти так же хороша как и у IPS, время отклика немного уступает TN, углы обзора максимально широкие, черный цвет наилучший, яркость и контраст максимально возможные среди всех существующих технологий. Однако даже при небольшом отклонении направления взгляда от перпендикуляра, даже на 5–10 градусов можно заметить искажения в полутонах. Для большинства это останется незамеченным, но профессиональные фотографы продолжают за это недолюбливать технологии VA.
MVA и PVA матрицы обладают отличной контрастностью и углами обзора, но вот с временем отклика дела обстоят похуже – оно растет при уменьшении разницы между конечным и начальным состояниями пиксела. Ранние модели таких мониторов были почти непригодны для динамичных игр, а сейчас они показывают результаты близкие к TN матрицам. Цветопередача *VA матриц, конечно, уступает IPS-матрицам, но остается на высоком уровне. Тем не менее, благодаря высокой контрастности, эти мониторы будут отличным выбором для работы с текстом и фотографией, с чертежной графикой, а также в качестве домашних мониторов.
В заключении могу сказать, что выбор всегда за вами…
Как создать текстовый эффект светодиода на экране компьютера в Photoshop Учебное пособие по Photoshop
www.psd-dude.comУзнайте, как создать текстовый эффект на светодиодном экране в Adobe Photoshop из этого краткого руководства для начинающих. Теперь вы можете создать реалистичный RGB-эффект экрана компьютера в Photoshop , используя текстовый слой и даже векторную форму или изображения.
ТвитнутьВо время написания еще одного урока о том, как редактировать текст на изображении с помощью Photoshop, я начал думать о том, как преобразовать текст в текстовый эффект на ЖК-экране.
В этом руководстве вы узнаете , как создать текстовый эффект светодиода на экране компьютера в Photoshop , используя текстуру экрана . Вы увидите, что действительно легко смоделировать экран компьютера в Adobe Photoshop .
Создайте новый файл PSD, 72 точки на дюйм, цветовой режим RGB, 8 бит. Создайте слой под названием Computer Monitor Texture и залейте его темно-серым цветом # 3b3b3b.
Add и Inner Glow .
Текстуры и шаблоны экрана компьютера
Добавьте стиль слоя Pattern Overlay для фонового слоя.Скачать монитор компьютера бесшовные текстуры ; установите файл паттерна PAT в Photoshop, чтобы иметь возможность использовать паттерн.
Вы также можете попробовать эти текстуры экрана компьютера : Текстура монитора ЖК-экрана и Текстура экрана светодиода RGB, которые бесплатны для личного и коммерческого использования.
Теперь я напечатаю что-нибудь на новом слое под названием Computer Monitor Text . Используйте белый цвет для текста, а что касается типа шрифта, я буду использовать шрифт Intro, потому что он имеет простые геометрические линии, и это шрифт без засечек .См. Этот урок, чтобы узнать, как установить шрифты в Photoshop. В типографике шрифт без засечек, без засечек, готик, без засечек или просто без засечек. — это шрифт, который не имеет мелких выступающих элементов, называемых «засечками», в конце штрихов.
Добавьте стиль Outer Glow для Computer Monitor Text и преобразуйте слой в смарт-объект. Щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект .
Теперь ваш текстовый эффект должен выглядеть так.
Пора добавить стиль слоя для этого нового смарт-объекта. Добавьте Pattern Overlay , используя ту же бесшовную текстуру для компьютерного монитора , которую вы загрузили на предыдущем шаге.
Далее мы добавим несколько смарт-фильтров . Смарт-фильтры — это обычные фильтры Photoshop, которые применяются для превращения смарт-объекта в смарт-фильтры; это означает, что они могут редактироваться и иметь неразрушающий эффект. Перейдите в Filter> Blur> Gaussian Blur .
Перейдите в Filter> Blur> Motion Blur и выполните эти настройки.
Перейдите в Filter> Pixelate> Mosaic и выполните эти настройки. Вы получите эффект мягкой пикселизации.
Давайте добавим настройку Gradient Fill , чтобы создать отражения экрана для монитора компьютера. Режим наложения установлен на Нормальный , непрозрачность 6%.
Добавьте настройку Selective Color , чтобы немного изменить цветовые тона.
Для последних штрихов я также добавил регулировку Vibrance ( Vibrance +35 и Saturation +100 ). Выделите все видимые слои и преобразуйте их в один смарт-объект. Используйте Edit> Transform> Distort , чтобы изменить проекцию экрана дисплея. Итак, вот окончательный результат эффекта текста на экране компьютера , созданного в Photoshop .
Вы можете комбинировать цвета для создания других интересных текстовых эффектов LED . Например, вы можете добавить настройку Gradient с режимом наложения Color и выбрать градиент или монотонность.См. Некоторые примеры текстовых эффектов на светодиодном экране ниже.
Возможно вам понравится
Если вы хотите более легко создать светодиодных эффектов в Photoshop , вы можете попробовать эти экшены Photoshop премиум-класса. Полностью настраиваемый, слои нетронутые, и они работают со слоями любого типа, текстом, фигурами или растром.
Шрифт 80-х: Synthwave Art & Design
Вы также можете ознакомиться с моей новой статьей о шрифте 80-х, графике Sythwave и дизайне плаката Outrun .
Моделирование условий для светодиодной стены в Photoshop … — Сообщество службы поддержки Adobe
Привет
У нас есть китайская видеостена, похожая на эту:
Leyard uEV Series | Leyard
Он путешествует, и мы не можем протестировать наши изображения на нем, пока прямо перед выступлением на месте. Нам нужен способ проверить наши изображения в этой очень ограниченной гамме.
Мы пытаемся разработать систему, которая позволит нам (с некоторой точностью) воссоздать дрянной вид видеоэкрана, который вызывает полосы на наших изображениях в различных местах.Мы достигли ограниченного успеха.
Поскольку я полный новичок в работе с настройками цвета и профилями Photoshop, я надеялся создать среду в Photoshop, которая могла бы точно имитировать условия, при которых происходит это чередование. Ниже я опишу ограничения технологии отображения, как мы их понимаем.
Характеристики дисплея
- Низкое разрешение (обычно 3840 x 1080)
- Ограниченная яркость
- Дисплей, обычно используемый на открытом воздухе
- Дисплей настроен на 5% или 10% фактической яркости для использования в помещении
- Ограниченная гамма
- Невозможно узнать фактическую гамму из-за отсутствия документации по оборудованию
- Кажется, что изображения поддерживают менее 8-битный цвет
Невозможно установить один конкретный стандарт, так как панели будут меняться от показа для показа (они закупаются на месте для каждого места проведения), и у нас нет возможности узнать, каковы ограничения, пока мы не приедем на место, и они не откалибруют дисплеи для показа.Калибровка обычно проводится за 1-2 дня до каждого выступления.
Поскольку мы формируем наши изображения в 16-битном формате и поскольку мы работаем в цветовом пространстве sRGB, трудно добиться точного уменьшения гаммы / качества / яркости / интенсивности для устранения неполадок. Это очень усложнило нашу работу.
Я надеюсь разработать своего рода «предустановку», которая ограничит наши цвета в Photoshop таким образом, чтобы имитировать ограничения этих дисплеев. Он не обязательно должен быть идеальным, достаточно приблизительного значения, но он может иметь большое значение для того, чтобы позволить нам протестировать наши изображения для имитации ограниченного оборудования, обнаруженного на месте.
Нужно ли мне создавать собственный профиль ICC? Если да, то как мне это сделать? Если нет, то какое здесь решение?
Любые идеи или указания полезны.
Спасибо!
Как удалить муаровый узор со светодиодной фотографии
«Муар» Значение и произношение
«Муар — это французское слово, означающее« имеющий волнистую или волнистую поверхность ». В США это произносится как «mwarre» или «muh + warre» и свободно рифмуется со словом «автомобиль».Щелкните здесь, чтобы услышать произношение.
Что такое муаровый узор?Муаровый узор или эффект муара применительно к цифровым дисплеям — это визуальное восприятие, которое возникает, когда непрозрачный узор с прозрачными промежутками накладывается на похожий, но другой узор или тот же узор под другим размером или под другим углом. Визуальный результат — повторяющийся набор уникальных узоров или цветов. Этот эффект иногда создается намеренно в фотографии, чтобы запечатлеть особый эффект, но чаще он может создать большую проблему из-за ухудшения исходного качества исходного изображения.Чтобы получить максимальную отдачу от светодиодного дисплея, любой ценой следует избегать муарового рисунка. На видео ниже показана демонстрация муарового узора и его влияние на ваши фото и видео.
Хотите узнать больше о светодиодной технологии? Станьте экспертом в LED Academy Insane Impact!
Как это влияет на светодиодный дисплей при фотографировании и видеозаписи?В случае съемки светодиодного дисплея эффект муара возникает из-за того, что структура пикселей платы светодиодов конфликтует с структурой пикселей фотографии или видео.Поскольку светодиодные платы имеют более низкую плотность пикселей и больший размер пикселей, чем разрешение, зафиксированное вашей камерой, при их фотографировании почти наверняка возникнет эффект муара.
Это может стать большой проблемой при попытке продать светодиодный видеоэкран. Светодиодная плата, которая выглядит кристально чистой при личном использовании, может выглядеть ужасно на изображении из-за эффекта муара. Судя по личному опыту, это может быть очень неприятно, но, к счастью, есть способы бороться с этим надоедливым явлением.
Способы избавления от эффекта муараБороться с эффектом муара может быть непросто, и нет надежного способа его устранить.Однако методом проб и ошибок можно выполнить несколько шагов, чтобы уменьшить его. Вот несколько способов борьбы с муаром:
Изменение угла камеры: Изменение угла наклона самой камеры регулирует способ наложения двух контрастных рисунков.
Изменение фокусного расстояния камеры: Изменение фокуса камеры приведет к регулировке разрешения фотографии, таким образом изменяя шаблоны наложения.
Отрегулируйте фокусировку на другую область: Сдвиг фокуса от рисунков немного уменьшит их видимость
Уменьшите выдержку: Уменьшение выдержки камеры поможет компенсировать низкую частоту обновления светодиодного экрана, что уменьшит эффект горизонтальной полосы.
Редактировать изображение постпродакшн: Иногда эффект муара просто неизбежен. Или что, если у вас отличное изображение, но экран не очень хорошо выглядит? К счастью, мощное программное обеспечение для редактирования фотографий, такое как Photoshop, может творить чудеса, уменьшая и этот эффект. Вот отличная статья о том, как исправить это в сообщении!
Еще один вариант редактирования фото — наложение исходного цифрового изображения. Если вам посчастливилось получить исходное изображение, которое отображалось на экране, когда вы делали фотографию (т.е. снимок экрана из исходного видео), вы можете наложить это изображение, чтобы оно совпадало с измененным изображением. Используйте инструмент «свободное преобразование» в Photoshop (CMD + T на Mac или CTRL + T в Windows), удерживая CMD / CTRL, выровняйте 4 угла. Затем отрегулируйте непрозрачность наложенного изображения, чтобы допустить некоторый муар — это сделает фотографию более естественной, потому что некоторый муар является нормальным.
Ищете дополнительную информацию об оптимизации просмотра светодиодных изображений? Следите за блогом Insane Impact, чтобы найти лучшие ресурсы о светодиодных технологиях.
Как создать ЖК-монитор с помощью Photoshop
Предварительный просмотр
Вот что мы разработаем в этом уроке. Нажмите на изображение для предварительного просмотра ниже, чтобы увидеть произведение искусства в полном масштабе.
Шаг 1. Создайте документ и фон
Создайте новый документ Photoshop размером 800 x 600 пикселей с белым фоном.
Установите цвет переднего плана на белый (#ffffff) и цвет фона на светло-серый цвет (# e2e2e2).
Выберите инструмент «Градиент» (G) с радиальным градиентом, а затем перетащите радиальный градиент от нижней части холста вверх примерно до середины холста.
Шаг 2. Нарисуйте лицевую панель ЖК-монитора
Создайте новый слой над фоновым слоем под названием «Монитор».
Выберите инструмент «Прямоугольник со скругленными углами» (U) с радиусом 15 пикселей, затем протяните прямоугольный путь на холст.
После того, как вы растянули путь, выберите Pen Tool (P), затем щелкните правой кнопкой мыши внутри прямоугольника и выберите Fill Path . Цвет вашего прямоугольника не имеет значения, так как мы скоро изменим его внешний вид.
Продолжая использовать Pen Tool (P), еще раз щелкните правой кнопкой мыши внутри прямоугольника и выберите Delete Path .
Теперь нам нужно сделать верхнюю часть лицевой панели монитора квадратной. Для этого выберите инструмент Rectangular Marquee Tool (M) на панели инструментов и сделайте выделение вокруг одного из верхних углов.
После того, как вы сделали выбор, выберите инструмент «Заливка» (G) и залейте выделение. Возможно, вам придется дважды заполнить одно и то же место, чтобы все пиксели были успешно заполнены.Сделайте это только для двух верхних углов.
Далее нам нужно отделить закругленные углы внизу, чтобы они находились на отдельном слое. Возьмите инструмент Rectangular Marquee Tool (M) и выделите нижнюю половину вашего прямоугольника.
Сделав выбор, вырежьте (Ctrl / Cmd + X) и вставьте (Ctrl / Cmd + V) на новый слой.
Перетащите нижние закругленные углы в исходное положение, чтобы они совпали с лицевой панелью монитора.После того, как выровнялись, скройте слой на панели слоев. Не забудьте обозначить новый слой как «хромовое дно», чтобы мы могли упорядочить нашу работу.
Шаг 3. Добавьте стили слоя лицевой панели монитора
Теперь стилизуем лицевую панель. Дважды щелкните слой «монитор», чтобы открыть панель стилей слоя, а затем добавьте следующие стили слоя.
Стиль слоя наложения градиента
Стиль слоя обводки
Шаг 4: Добавьте стили нижнего слоя хрома
Отобразите слой «хромовое дно», затем добавьте следующие стили слоя, чтобы придать ему трехмерный вид.
Внутреннее свечение
Фаска и тиснение
Наложение цвета
Шаг 5. Создание эффектов сияния на мониторе
Создайте новый слой с надписью «shine1».
После этого выберите инструмент Polygonal Lasso Tool (L) и выделите его на мониторе.
Залейте выделение белым цветом (#ffffff), затем установите непрозрачность слоя на 3%.
Теперь нам нужно удалить лишний блеск, выходящий за пределы монитора.Для этого щелкните маленькое изображение-миниатюру на панели слоев на слое «монитор», удерживая нажатой клавишу Ctrl / Cmd на клавиатуре. Убедитесь, что слой «shine1» выделен, затем перейдите в Select> Inverse. После инвертирования выделения нажмите клавишу Delete, и лишние части теперь должны быть удалены.
Создайте новый слой с надписью «shine2», затем повторите процесс, только на этот раз увеличьте выделение и установите непрозрачность слоя на 5%.
Шаг 6: Нарисуйте черный экран
Загрузите выделение вокруг слоя монитора, выбрав слой «монитор» и затем выбрав «Выделение»> «Загрузить выделение».
Создайте новый слой над двумя слоями блеска («блеск1» и «блеск2»). Назовите новый слой «черный экран», затем перейдите в Select> Modify> Contract и уменьшите выделение на 30 пикселей.
Убедитесь, что выбран слой «черный экран», а затем залейте выделение черным цветом (# 000000).
Дважды щелкните слой «черный экран» и добавьте обводку в 1 пиксель, используя настройки ниже.
Шаг 7: Сделайте экран монитора
Загрузите выделение вокруг слоя «черный экран», выбрав слой и затем выбрав «Выделение»> «Загрузить выделение».
Создайте новый слой с надписью «tv screen», затем выберите Gradient Tool (G) с радиальным градиентом. Установите цвет переднего плана на темно-серый (# 494c50), а цвет фона на очень темно-серый (# 070908). После этого перетащите радиальный градиент из верхней части выделения вниз.
Оставьте выделение активным, пока не снимайте выделение.
Добавьте немного шума, выбрав «Фильтр»> «Шум»> «Добавить шум».
Снимите выделение, нажав Ctrl / Cmd + D, а затем придайте ему внутреннюю тень, используя настройки ниже.
Шаг 8: Добавление блеска экрана
Давайте применим отражение / блеск на экране нашего монитора. Создайте новый слой над слоем «экран телевизора» и назовите новый слой «блеск экрана».
Выберите Pen Tool (P) и создайте извилистый путь, пересекающий экран.
Залейте контур белым цветом (#ffffff) и установите непрозрачность слоя на 1%.
Теперь нам нужно удалить лишний блеск, выходящий за пределы экрана.Сделайте это, щелкнув маленькую миниатюру слоя «экран телевизора» на панели слоев, удерживая нажатой клавишу Ctrl / Cmd на клавиатуре — это должно создать вокруг него автоматическое выделение.
Убедитесь, что слой «screen shine» выделен на панели слоев, перейдите в Select> Inverse, а затем нажмите клавишу Delete, и теперь лишний слой должен быть удален.
Шаг 9: Создание веб-камеры
Чтобы придать нашему монитору интересную деталь, мы нарисуем веб-камеру в верхней центральной части его лицевой панели.Выберите инструмент Elliptical Marquee Tool (M) и на новом слое с надписью «webcam1» растяните небольшое круглое выделение в верхней центральной области границы монитора. Удерживайте нажатой клавишу Shift, чтобы получился идеальный круг.
Залейте выделение черным цветом (# 000000), затем добавьте тень, используя настройки ниже.
Загрузите выделение вокруг слоя «webcam1», выбрав слой и выбрав «Выделение»> «Загрузить выделение».
Создайте новый слой с надписью «webcam2».
Затем, оставив активным только что созданное выделение, уменьшите выделение на 3 пикселя, выбрав Select> Modify> Contract.
Залейте выделение любым цветом, затем добавьте наложение градиента, используя настройки ниже.
Загрузите выделение вокруг слоя «webcam2», затем уменьшите выделение на 3 пикселя.
Создайте новый слой и назовите его «webcam3», затем залейте выделение серым цветом (# 4e4e4e).
Шаг 10: Создание хромового блеска
Выберите инструмент Elliptical Marquee Tool (M), затем вытяните эллипс той же высоты, что и ваша хромированная полоса в нижней части монитора.
Залейте выделение на новом слое с надписью «chrome shine» белым цветом (#ffffff).
Снимите выделение, нажав Ctrl / Cmd + D, затем размойте эллипс, выбрав «Фильтр»> «Размытие»> «Размытие по Гауссу».
После того, как вы размыли эллипс, используйте команду «Свободное преобразование» («Правка»> «Свободное преобразование» или нажав Ctrl / Cmd + T), чтобы выдвинуть левую и правую опорные точки, чтобы распределить эллипс по хромированной нижней части. Кроме того, перетащите нижнюю опорную точку вверх, чтобы уменьшить размер сияния.
Сдвиньте блеск вниз, чтобы он красиво совпал с хромированным днищем.
Совет: Чтобы увеличить интенсивность сияния, вы также можете добавить внешнее свечение к эллипсу.
Шаг 11: Создание светящегося светодиода
У большинства мониторов есть светодиодный индикатор, указывающий на то, что он включен; Чтобы сделать наш ЖК-монитор максимально реалистичным, мы добавим светящийся светодиодный индикатор в нижнюю центральную часть лицевой панели монитора.
Для начала создайте новый слой и назовите его «LED light».
Выберите инструмент Rectangular Marquee Tool (M) и растяните небольшой прямоугольник 6x3px внизу монитора.
Теперь добавьте внешнее свечение и наложение цвета к слою «Светодиодный свет», чтобы завершить эффект.
Стиль внешнего свечения
Стиль слоя наложения цвета
Шаг 12: Дизайн кнопок монитора
Теперь мы дадим нашему монитору некоторые элементы управления, чтобы пользователь мог регулировать свои параметры просмотра — опять же, чтобы сделать его максимально реалистичным (количество деталей).
Начните с создания четырех новых слоев и обозначьте каждый слой как «кнопка 1», «кнопка 2», «кнопка 3», «кнопка 4», чтобы наша работа была аккуратной.
Используя инструмент Rectangular Marquee Tool (M), создайте такой же прямоугольник 6x3px, что и для светодиодной лампы. Поместите две кнопки по обе стороны от светодиодной лампы на равном расстоянии друг от друга.
Совет: Чтобы кнопки оставались идеально выровненными, поэкспериментируйте и используйте команды «Слой»> «Выровнять» в Photoshop.
На каждом из слоев кнопки добавьте тень, внутреннюю тень и наложение цвета.
Стиль слоя Drop Shadow
Стиль слоя внутренней тени
Стиль слоя наложения цвета
Шаг 13: Создание подставки для монитора
Создайте новый слой под слоем монитора, назовите новый слой «верхняя часть», затем выберите инструмент Elliptical Marquee Tool (M). Затем нарисуйте эллипс под монитором.
Залейте выделение любым цветом (неважно, какой цвет вы выберете, потому что позже мы будем использовать стили слоя для корректировки цвета).
Теперь мы собираемся дублировать эллипс несколько раз, чтобы увеличить толщину подставки для монитора. Для этого выделите слой «верх стойки» на панели слоев, удерживайте нажатой клавишу Alt / Option на клавиатуре и нажмите клавишу со стрелкой вниз 3-5 раз, в зависимости от того, какой толщины вы хотите, чтобы ваша подставка выглядела. Удерживая Alt / Option и нажав клавишу со стрелкой, дублируйте и перемещайте слой.
Выделите все дублированные слои и перетащите их под исходный слой («стоять сверху»).
Вот как выглядит мой. Я намеренно покрасил дублированные слои в красный цвет, чтобы их было легче увидеть в этом уроке.
Объедините дублированные слои, выделив их на панели слоев, щелкнув правой кнопкой мыши и выбрав Объединить слои . Назовите свой новый однослойный слой «дно подставки».
Теперь мы собираемся добавить наложение градиента к нашему слою «верх стойки».
После того, как вы добавили наложение градиента к «верху стойки», добавьте следующие стили слоя к слою «нижняя часть стойки».
Стиль слоя наложения градиента
Стиль слоя обводки
Шаг 14. Создайте отражение шеи подставки.
Выберите инструмент «Прямоугольная область» (M) и на новом слое с надписью «шея подставки» растяните прямоугольник, начиная снизу монитора, до низа подставки. Залейте выделение черным цветом (# 000000).
Добавьте маску слоя к слою «шея стойки», нажав кнопку Добавить маску слоя в нижней части панели слоев.
Перетащите линейный градиент снизу прямоугольника вверх с помощью Gradient Tool (G). Эффект, который вам нужен, — это переход нижней части прямоугольника в подставку.
Теперь мы собираемся настроить перспективу шейки подставки так, чтобы основание шейки было шире, чем ее верхняя часть. Убедитесь, что ваш слой «Стоячая шея» выбран, затем перейдите в Edit> Transform> Perspective. Слегка перетащите левую или правую точку привязки наружу.
Шаг 15. Создание основных элементов стенда
Расскажем подробнее о стенде. Выберите инструмент Elliptical Marquee Tool (M) и создайте новый слой с надписью «Stand Highlight». Затем протяните тонкий эллипс где-нибудь посередине нижней части подставки.
Залейте выделение белым цветом (#ffffff), затем примените размытие по Гауссу, выбрав «Фильтр»> «Размытие»> «Размытие по Гауссу».
После применения размытия используйте команду «Свободное преобразование» (Ctrl / Cmd + T), чтобы изменить форму эллипса.Вы хотите перетащить верхнюю точку привязки вниз, чтобы уменьшить высоту эллипса — вам нужно сделать горизонтальную линию от 2 до 3 пикселей, которая будет толще в центре, чтобы она соответствовала основанию монитора.
Затем поместите эллипс на основание подставки с помощью инструмента «Перемещение» (V).
Теперь мы собираемся совместить блик с основанием нашего стенда. Используйте команду преобразования деформации (Правка> Преобразование> Деформация). На панели параметров выберите Arc в качестве значения параметра Warp.
Отрегулируйте% сгиба на панели параметров команды «Деформация» до значения, соответствующего контурам основания; с вашей стороны это будет методом проб и ошибок, пока вы не получите подходящее значение.
Шаг 16. Придайте стойке монитора блеск
Продолжая рассмотрение деталей нашего графического дизайна, мы придадим стойке светоотражающий блеск. Выберите инструмент Elliptical Marquee Tool (M) и вытяните большой эллипс, который покрывает около 50% подставки.
Создайте новый слой и назовите его «Stand Shine».Залейте выделение белым цветом (#ffffff), а затем снимите выделение (Ctrl / Cmd + D).
Теперь нам нужно удалить лишний эллипс с подставки. Сделайте это, выбрав слой «Stand shine», но загрузив выделение вокруг слоя «Stand Top» (нажав Ctrl / Cmd по его миниатюре).
Перейдите к Select> Inverse, затем нажмите клавишу Delete. Наконец, установите непрозрачность слоя «Stand shine» на 5%.
Шаг 17: Создайте тень у основания монитора
Используя инструмент Elliptical Marquee Tool (M), сделайте большое выделение под монитором, но пересекающее подставку; выделение также должно быть такой же ширины монитора (примерно).
Залейте выделение на новом слое с надписью «тень» и залейте выделение черным цветом (# 000000). Установите непрозрачность слоя примерно на 5%.
Наконец, размытие эллипса с помощью фильтра размытия по Гауссу с радиусом от 3 до 5 пикселей.
Краткое содержание руководства
В этом уроке графического дизайна я показал вам способ создания ЖК-монитора с использованием простых приемов, таких как использование инструментов выделения и инструментов формы, таких как Ellipse Tool. Мы использовали пару команд Free Transform, чтобы изменить объекты, чтобы придать им нужную форму.Чтобы раскрасить наши изображения, мы просто использовали стили слоя (наложение цвета и наложение градиента).
Надеюсь, вам понравилось следовать этому руководству, и я с нетерпением жду ваших мыслей, вопросов и комментариев.
Загрузить исходные файлы учебного пособия
Размер и качество изображения для экранов | ИТ и библиотечные услуги
Stockwell Street Foyer Video WallОсновная «Зона кино», в которой будет размещаться ваш контент, имеет разрешение 2560 пикселей на 1300 пикселей в пределах всего 3840 пикселей на 1440 пикселей холста, который может поддерживать до 30 кадров в секунду .
Область состоит из 4 идентичных экранов, каждый из которых имеет видимую лицевую панель. Помните об этом при создании контента. Если вы хотите разместить разное содержимое на отдельных панелях, используйте следующие размеры в качестве ориентира. Имейте в виду, что две нижние панели на 140px короче по высоте, чем две верхние из-за RSS-канала, который проходит через всю ширину экранов.
Зона размер для вашего контента
Полный размер видимой зоны для вашего контента:
Ширина — 2560px
Высота — 1300px
Верхние 2 панели имеют немного больше видимого пространства, чем внизу 2:
Верхние панели: Ширина: 1280 пикселей / высота: 720 пикселей
Нижние панели: Ширина: 1280 пикселей / высота: 580 пикселей
Разрешение экрана других экрановПейзаж Экран
Контент должен иметь соответствующий размер для альбомной ориентации (соотношение сторон 16: 9 Размер холста Photoshop)
Оптимальное разрешение экрана: 1920 пикселей на 1080 пикселей (это полный размер шаблона, который включает заголовок с логотип университета)
Зона размер для вашего контента
Ширина — 1920px
90 002 Высота — 940px Портретные экраныКонтент должен иметь соответствующий размер для портретных дисплеев (соотношение сторон 9:16 / размер холста Photoshop)
Оптимальное разрешение экрана: 1080px на 1920px ( это полный размер шаблона, который включает заголовок с логотипом университета)
Размер зоны для вашего контента
Ширина — 1080px
Высота — 1755px
Уильям Ли К.C: Учебное пособие по Adobe Photoshop
Учебное пособие, написанное Крисом Спунером
Шаг 1. Откройте Photoshop и создайте новый документ с черным фоном. Установите размеры 320×460 пикселей. Выберите инструмент «Прямоугольник со скругленными углами» и установите радиус угла 10 пикселей. Нарисуйте белую рамку, заполняющую холст.
Шаг 2: Добавьте глубины и деталей прямоугольнику, добавив стиль слоя. Сначала добавьте Gradient Overlay в диапазоне от # d8d8d8 до #ffffff.
Шаг 3: Затем добавьте Обводку 1px, выровненную по внутренней части прямоугольника, с образцом цвета #ebebeb.
Шаг 4: Вернитесь к инструменту «Прямоугольник со скругленными углами» и нарисуйте черную фигуру, представляющую светодиодный экран. Перетащите направляющие на холст и выровняйте экран по центру.
Шаг 5: Добавьте несколько стилей слоя на экран, начиная с наложения градиента по вертикали от # 000000 до # 535353.
Шаг 6: Затем добавьте Outer Glow, используя образец цвета # d8d8d8. Отрегулируйте разброс и размер, чтобы создать впечатление скошенного края экрана, чтобы придать ощущение глубины.
Шаг 7: Наконец, добавьте крошечную внутреннюю тень, используя светло-серый цвет (# 848484). Отрегулируйте настройки так, чтобы тень была размером всего 1 пиксель, чтобы оставить тонкий свет по верхнему краю экрана.
Шаг 8: Нарисуйте треугольник с помощью инструмента «Многоугольное лассо» и выровняйте его по центру холста. Добавьте маску слоя к экранному слою, чтобы выбить эту треугольную форму из области экрана.
Шаг 9: Используйте инструмент «Текст», чтобы смоделировать некоторые статистические данные и цифры. Используйте шрифты разных размеров и толщины, чтобы сосредоточить внимание на важных элементах.
Шаг 10: Дважды щелкните слой с большим числом, чтобы добавить некоторые параметры стиля слоя.Начните с добавления цветного наложения ярко-зеленого цвета (# 00ffcc).
Шаг 11: Затем добавьте Outer Glow, используя тот же цвет заливки. Отрегулируйте размер свечения, чтобы придать освещенный вид.
Шаг 12: Откройте новый документ размером 4 на 4 пикселя. Увеличьте масштаб документа и с помощью инструмента «Карандаш» нарисуйте две горизонтальные линии на холсте. Перейдите в Edit> Define Pattern и дайте ему имя светодиодных линий.
Шаг 13: Нажмите клавишу CMD (или CTRL), одновременно щелкая значок слоя экрана на палитре слоев, чтобы загрузить выделение. Создайте новый слой и залейте его с помощью Paint Bucket Tool. Не забудьте выбрать Pattern в раскрывающемся списке параметров, а затем выберите только что созданный узор светодиодных линий.
Шаг 14: Измените режим наложения слоя светодиодных линий на «Умножение», чтобы сделать белые области прозрачными, затем понизьте Непрозрачность примерно до 30%, чтобы смягчить эффект.
Шаг 15: Нарисуйте эллиптическую область экрана, затем обрежьте ее до нужного размера, щелкнув эскиз слоя экрана, удерживая клавиши SHIFT, ALT и CMD (или CTRL) . Перетащите белый градиент по маске, чтобы создать блик, затем уменьшите непрозрачность до 7%.
Шаг 16. Нарисуйте большой круг в основной части интерфейса и залейте его линейным градиентом от #ffffff до # d8d8d8.Выровняйте круг по центру согласно направляющим.
Шаг 17: Продублируйте круг и уменьшите его, удерживая нажатой клавишу ALT. Залейте этот круг радиальным градиентом от # b1b1b1 до # 000000.
Шаг 18: Теперь давайте создадим еще один образец повторяющегося узора. На этот раз создайте новый документ размером 10 пикселей на 10 пикселей и нарисуйте несколько отметок с помощью инструмента «Карандаш», чтобы воспроизвести следующее изображение. Определите это изображение как узор.
Шаг 19: Загрузите выделение внутреннего слоя Cirle. Затем создайте новый слой и залейте новейшим образцом узора.
Шаг 20: Измените режим наложения на Умножение, затем уменьшите непрозрачность до 30%, чтобы смягчить эффект.
Шаг 21: Создайте еще один круг, используя градиент от серого к белому, и масштабируйте его так, чтобы он располагался по центру.Добавьте мягкую тень и тонкую белую обводку, чтобы добавить немного глубины.
Шаг 22: Дублируйте круг и немного уменьшите его. Отредактируйте стили слоя, включив яркий зеленый градиент наложения (от # 186f00 до # 4df871).
Шаг 23: Затем добавьте тонкую обводку, используя более темный зеленый тон # 8ebc8b. Установите размер 2 пикселя и выровняйте по внешнему краю, чтобы края были слегка скошены.
Шаг 24: Завершите нажатие кнопки мягким внутренним свечением. Используйте частоту белого свечения, установленного на Screen, с большим размером 13 пикселей и непрозрачностью, уменьшенной примерно до 27%.
Шаг 25: Добавьте небольшую команду к кнопке, например слово «GO». Масштабируйте и размещайте слово по центру кнопки.
Шаг 26: Зайдите в параметры стиля слоя и добавьте зеленый градиент наложения в диапазоне от # 208512 до # 228b17.
Шаг 27: Затем добавьте внутреннюю тень, используя черный образец по умолчанию, но уменьшите непрозрачность примерно до 4% и отрегулируйте размер и расстояние обратно до 5 пикселей.
Шаг 28: Добавьте крошечный блик в нижнюю часть текста кнопки с помощью тени, но войдите и отредактируйте настройки, чтобы использовать белый цвет, установленный на Нормальный. Также отрегулируйте расстояние до 0, размер до 1 пикселя и уменьшите непрозрачность примерно до 50%.
Шаг 29: Создайте новый слой под центральной кнопкой, затем используйте инструмент выделения, чтобы нарисовать выделение 2px. Залейте выделение черным, затем сдвиньте его на 2 пикселя вправо и залейте серым.
Шаг 30: Продублируйте слой, затем нажмите CMD + T (или CTRL + T) , чтобы преобразовать форму. Используйте опцию поворота, удерживая Shift, чтобы создать несколько экземпляров линий, обращенных в разные стороны.Уменьшите непрозрачность до 28%, чтобы создать впечатление набора отдельных кнопок в центральной области управления.
Шаг 31: Используйте инструмент «Текст» еще раз, чтобы разместить ряд символов на кнопках. Не забудьте повернуть каждую из них лицом в правильном направлении в зависимости от ориентации каждой кнопки.
Шаг 32: На новом слое используйте инструмент Single Row Marquee Tool, чтобы нарисовать линию в 1 пиксель поперек документа.Залейте его белым, затем сдвиньте выделение на 1 пиксель и залейте серым. Этот простой прием создает впечатление точеной линии стыка.
Шаг 33: Нарисуйте небольшой круг с помощью инструмента Elliptical Marquee Tool, затем щелкните правой кнопкой мыши и выберите Stroke. Введите 2 пикселя в параметры, чтобы создать форму мини-пончика.
Шаг 34: Зайдите в параметры стиля слоя и добавьте серый градиент наложения.Выберите образцы от # d6d6d6 до #dedede.
Шаг 35: Затем добавьте внутреннюю тень. Используйте настройки 5 пикселей и уменьшите непрозрачность до 25%, чтобы смягчить эффект.
Шаг 36: Создайте эффект нижнего блика с помощью тени. Не забудьте изменить цвет на белый и выбрать режим смешивания Normal.
Шаг 37: Продублируйте крошечные круглые формы и разместите их вокруг диска управления.
Шаг 38: Уменьшите масштаб до 100%, чтобы проверить интерфейс. Добавьте мелкие детали или измените расположение элементов.
Шаг 39: Окончательный результат.
10 правил создания контента для цифровых вывесок
При разработке контента для цифровых вывесок возникают различные проблемы, если вы не уверены, что делаете. Вот почему мы создали руководство, которое поможет вам в этом.
Существует множество отличных шаблонов цифровых вывесок, к которым вы можете получить доступ через Магазин приложений ScreenCloud, например Google Slides, Digital Menu Board и Canvas. Это позволяет вам легко создавать контент, не требуя навыков дизайна (но когда дизайнер создает для вас фирменные шаблоны, это никогда не является плохой идеей).
Однако, если вы разрабатываете с нуля, будет полезно получить несколько советов по выбору наилучших макетов, размеров и размеров шрифта. Если вы предпочитаете видео, вы также можете посмотреть шаги в видео ниже:
10 Рекомендации по разработке контента цифровых вывесок
1.Соотношения цифровых вывесок
В отличие от разработки для Интернета, экраны цифрового телевидения всегда создаются в одном и том же соотношении. Для горизонтального экрана это соотношение 16: 9, а для портретного — 9:16.
Это означает, что любой дизайн, который вы создаете, должен соответствовать соотношению сторон 16: 9 или 9:16. Если вы разрабатываете экран для такого типа экрана, как iPad, это может измениться (iPad соответствует соотношению сторон 4: 3), поэтому проверьте размер вашего устройства, если оно выходит за рамки обычного экрана телевизора.
Но вам не нужно беспокоиться об этих соотношениях при разработке контента непосредственно в ScreenCloud.Наше приложение Canvas позволяет создавать идеальный контент 16: 9, который идеально подходит для экранов с альбомной ориентацией.
2. Разрешение дисплея цифровых вывесок
«Разрешение дисплея» также важно учитывать при отображении контента на экранах. Это относится к тому, сколько пикселей отображается на экране. Чем больше пикселей, тем лучше картинка.
На изображении выше все три экрана имеют соотношение сторон 16: 9. Это означает, что контент всегда умещался на экране.Количество присутствующих пикселей определяет, насколько четким будет изображение и будет ли разрешение экрана считаться «высоким разрешением». По понятным причинам никогда не рекомендуется показывать изображения с низким разрешением на экранах цифровых вывесок.
Вот стандартные размеры пикселей для разных типов экранов:
- 960 x 540 пикселей — четверть HD
- 1280 x 720 пикселей — стандартный HD или «готовый к HD»
- 1920 x 1080 пикселей — полный HD
- 3840 x 2160 пикселей — ultra HD
По возможности изображения и видео, которые вы публикуете на своих цифровых вывесках, должны быть 1920 в ширину и 1080 пикселей в высоту.
3. Размер файла изображения для цифровых вывесок
Не считая соотношений и пикселей, необходимо учитывать фактический размер файла. Мы склонны считать, что 2–3 МБ идеально подходят для цифровых вывесок. Это будет достаточно высокого качества, чтобы выглядеть великолепно, но не настолько, чтобы у вас возникли проблемы с отображением его при плохом Wi-Fi, который требуется во многих решениях для цифровых вывесок для отображения контента.
4. Макеты содержания цифровых вывесок
Существует множество отличных макетов, которые можно использовать для дисплеев цифровых вывесок, которые уравновешивают композицию дисплея или помогают увидеть любой текст на цифровом уведомлении.
Элементы, которые следует учитывать при компоновке контента цифровых вывесок, включают:
Оставьте достаточно места вне помещения
Поскольку ваш дизайн будет отображаться на экране телевизора, важно оставить некоторое «безопасное пространство» по краям вашего дизайна. Это предотвращает обрезку краев вашего контента, как при выпуске за обрез для печатных материалов.
Разместите элементы там, где движется линия глаз
Используйте «F Pattern» для размещения содержимого слева направо (или наоборот), следуя естественной линии глаз.
Источник изображения
Вы также можете использовать классическое правило композиции третей, при котором ключевые компоненты размещаются на пересечениях вашего контента, что делает их более приятными для глаз.
В этом примере плаката цифровых вывесок вы можете увидеть, как ключевые элементы размещены на линиях пересечения.
Использовать текстовое правило 3×5
Макет цифровых вывесок, созданный с помощью приложения Доска объявлений.
При выборе объема текста используйте правило 3 x 5.Как следует из названия, здесь вы придерживаетесь трех строк текста с максимум пятью словами в строке или наоборот. Это гарантирует, что ваше сообщение всегда будет лаконичным и легко читаемым аудиторией даже в короткие сроки.
Организуйте контент по иерархии
Как и большинство частей контента, ваш дизайн цифровых вывесок может содержать часть информации, которая является более важной, чем следующая информация. Например, заголовок, предложение или выделяющееся изображение.
На этом плакате это изображение бургера, которое имеет смысл, потому что это продукт питания:
В других дизайнах цифровых вывесок это может быть текст заголовка или предложение:
Ознакомьтесь с этими примерами цифровых вывесок для вдохновения, когда речь идет о размещении вашего контента.
Тестовый призыв к действию
Как мы знаем из рекламы, текст может создать или испортить часть контента. В Интернете есть масса отличных примеров, когда простое изменение одного слова имело огромное значение для кампании, например, когда Барак Обама изменил текст призыва к действию с «Зарегистрируйтесь» на «Узнать больше» и получил еще миллионы долларов. в финансировании.На цифровых вывесках попробуйте разные слова, форматы, длину и действия. Также подумайте о визуальном беспорядке вокруг заголовка. Если вы уберете со страницы больше, станет ли ваше сообщение более эффективным?
5. Используйте четкие шрифты и размер текста
Многие дисплеи цифровых вывесок используют текст, который слишком мал для чтения.
Вот несколько советов, которые могут помочь:
- Большинство цифровых знаков просматриваются с расстояния 7-10 футов.
- Используйте шрифты без засечек, которые легче всего читать, например Arial, Helvetica или Verdana.
- Шрифт размером 20–30 пунктов можно увидеть с расстояния 7 футов, а шрифт размером 100 пунктов — с расстояния 26 футов.
6. Выбирайте контрастные цвета
Использование контрастных цветовых палитр — светлый текст на темном фоне и темный текст на светлом — еще более важно в дизайне цифровых вывесок, когда аудитория находится на некотором расстоянии от экрана.
Некоторые эксперименты с цифровыми вывесками показали, что контрастные цветовые палитры — самый эффективный способ показать ваше сообщение.Это логично; если ваш текст выделяется на фоне, его, естественно, будет легче читать.
7. Используйте накладываемые изображения
Как вы увидите в настройках нашего приложения «Доска объявлений», мы рекомендуем добавить темное наложение поверх любых фоновых изображений, если вы планируете использовать текст поверх него, чтобы улучшить контраст.
Мы также рекомендуем белый текст поверх темного изображения или наложение фона, чтобы текст было легче увидеть.
8. Проверьте звук
Вероятно, вы уже думали, будет ли ваш экран воспроизводить звук.Телевизионные экраны со звуком отлично подходят для просмотра видео в прямом эфире, потоковой передачи, новостных лент, YouTube и социальных сетей. Если вы воспроизводите контент, для которого требуется звук, во-первых, убедитесь, что он достаточно четкий, чтобы его можно было слышать, а во-вторых, чтобы он соответствовал вашей среде.
Наше приложение YouTube можно настроить так, чтобы показывать только ваш собственный плейлист, но с музыкальными видеоклипами и даже при потоковой передаче телепрограмм в определенной степени стоит учитывать риск появления нежелательного звука.
9. Создание зон
Использование зонированного цифрового информационного табло может быть отличным способом максимизировать экранное пространство и одновременно отображать несколько фрагментов контента.В нашей библиотеке зонирования вы увидите серию шаблонов зонирования, которые помогут вам определить, как разделить экран на части.
Здесь мы создали для вас несколько правил зонирования, например, использование одной «героической» зоны с двумя поддерживающими зонами и отказ от одновременного воспроизведения двух видео.
Вы также обнаружите, что некоторые приложения несовместимы с вашей тикерной лентой (которая лучше всего работает с социальными сетями, новостями и RSS) или с форматом боковой панели. Наши правила зонирования помогают сделать ваше зонированное изображение максимально четким и интересным.Это результат тестирования сотен различных форматов и макетов.
10. Правила разработки времени выдержки
Часть дизайна контента цифровых вывесок сводится к знанию того, какой контент показывать и когда. Как правило, вы можете использовать приведенные ниже рекомендации, чтобы определить, как долго будет отображаться ваш контент:
- Кратковременный просмотр (прохожий, покупатель): 30 секунд
- Промежуточный просмотр (стойка регистрации, персонал) член, кафе): 30 секунд — 2 минуты
- Длительный просмотр (офис, ресторан, зона ожидания): 2-30 минут
Это дает вам основу, на которой вы можете создавать свой контент и адаптировать время в зависимости от от того, как долго ваш посетитель будет в поле зрения.В офисах, где время просмотра больше, вам может потребоваться ротация двух 30-минутных плейлистов, тогда как в витрине вам может понадобиться одна или две минуты воспроизведения контента в цикле.
Передаю вам: время разрабатывать
Конечно, правила нужно нарушать, и цифровые вывески — это средство, которое требует небольших экспериментов. Эти правила разработаны, чтобы помочь вам создать основу, на которой вы можете расти, открывать для себя лучший контент цифровых вывесок, который может увлечь вашу аудиторию.

