Виды мультипликации
Мультипликация — это создание на экране движущегося изображения. Вернее, иллюзии непрерывного движения. На деле это последовательность статичных кадров. А ещё — технически сложное и постоянно развивающееся искусство. Так что если кто-то скажет вам, что мультфильмы — это не серьёзно, бурно протестуйте и приводите аргументы. Вот краткий ликбез по основным видам движущихся картинок, из которого станет ясно, почему анимация не уступает игровому кино, а в чём-то даже его превосходит.
(источник: ru.wikipedia.org)Многие в детстве рисовали на полях тетрадных листов фигурки, меняющие позу с каждой страницей. Если быстро пролистать такую тетрадку, будет казаться, что персонаж бежит, а цветок — распускается. Схожим образом устроена классическая покадровая анимация.
Стандартный формат частоты, с которой меняются картинки — 24 кадра в секунду. И все эти кадры необходимо отрисовать! Раньше это делали вручную. Со временем на помощь пришли специальные программы монтажа, так что теперь от руки рисуются только опорные кадры.
Первым вариантом покадровой анимации иногда называют тауматроп, винтажную игрушку в виде диска с рисунками на обеих сторонах. Быстро вращая кружок на нитке, можно было добиться эффекта совмещения картинок. Например, птица и клетка превращались в изображение птицы в клетке, а цветы и ваза — в полноценный натюрморт. В начале ХХ века стали появляться первые анимационные фильмы. Стюард Блактон снял короткометражку «Забавные выражения весёлых лиц», а Эмиль Коль — «Фантасмагорию». В обоих фильмах авторы рисуют персонажей на доске, и потом те «оживают». Коль выяснил, что для каждой фазы движения нужен свой рисунок и использовал вертикально укреплённую камеру.
Потом случилось великое событие — в анимацию пришел Уолт Дисней. Он придумал, в частности, способ создания объёма за счёт совмещения разных планов, а также послойную технику, при которой друг на друга накладываются прозрачные целлулоидные плёнки с изображениями, так что кадр больше не нужно было рисовать с нуля. С помощью трёхцветной системы «Техниколор» (совмещение монохромных изображений, снятых через красный, синий и зелёный фильтры) Дисней создал первый цветной мультфильм — «Цветы и деревья». Он же снял первый в истории звуковой мультфильм («Пароходик Вилли» с насвистывающим Микки Маусом в главной роли) и первый полнометражный анимационный фильм — «Белоснежка и семь гномов», который произвёл настоящий фурор.
С помощью трёхцветной системы «Техниколор» (совмещение монохромных изображений, снятых через красный, синий и зелёный фильтры) Дисней создал первый цветной мультфильм — «Цветы и деревья». Он же снял первый в истории звуковой мультфильм («Пароходик Вилли» с насвистывающим Микки Маусом в главной роли) и первый полнометражный анимационный фильм — «Белоснежка и семь гномов», который произвёл настоящий фурор.
Оказалось, что мультипликация интересна людям разных возрастов. Мало того, она позволяет добиваться особого эмоционального эффекта уникальными средствами.
Актёр, даже обладающий мимическими навыками Джима Керри и самоотверженностью Кристиана Бейла, который сбрасывал для ролей до 30 килограммов, всё-таки не может выйти за пределы человеческих возможностей. А вот рисованные герои не обязаны строго подчиняться законам природы и физики. Поэтому художник может наградить их любыми пропорциями, внешними особенностями и пластикой — лишь бы всё это работало на раскрытие образа.
За это тоже нужно благодарить Диснея, создавшего целый пантеон культовых персонажей, характер которых отражается во внешности. Его методы взяли на вооружение другие режиссеры-мультипликаторы. Благодаря им сегодня существуют сотни запоминающихся анимационных героев и злодеев.
Его методы взяли на вооружение другие режиссеры-мультипликаторы. Благодаря им сегодня существуют сотни запоминающихся анимационных героев и злодеев.
Стиль классической анимации может быть разным. Диснеевский или советский мультфильм, европейская авторская или даже абстрактная анимация, аниме — разные стили, которые вы ни за что не перепутаете. Однако технически всё это — покадровая анимация.
Технология stop-motion использует сцену-макет, которая служит декорацией, как в театре, и кукольных «актёров». Чтобы создать иллюзию движения, позы фигурок немного меняют, покадрово фотографируя, а потом превращают всё это в фильм. Появилась такая анимация вместе с классическим кинематографом. Например, знаменитая сцена из фильма «Путешествие на Луну», где космический корабль попадает спутнику Земли прямо в глаз — это тоже stop-motion.
Кукольные мультфильмы — всегда особенная история в мире анимации. Их не превращают в огромные франшизы (не получится из-за сложности производства), да и коммерчески они не самые успешные.
Такие мультфильмы дают возможность создать объём, на который не способна классическая рисованная мультипликация, а также обеспечивают детализацию без необходимости что-то отрисовывать — достаточно просто разместить объекты в кадре. Впрочем, это как раз совсем не просто. Декорации для кукольных мультфильмов создаются вручную, и это по-настоящему адский труд.
Чтобы изобразить сакуру в фильме «Коралина в стране кошмаров», использовали покрашенный в розовый цвет попкорн.
Каждый цветок на игрушечных деревьях создан руками художников-мультипликаторов и размещён так, как это требуется для сцены. В «Кубо. Легенда о самурае» шерсть обезьяны сделана из крошечных лоскутов силикона, каждый из которых был наклеен на фигурку. Все эти вещи нужно продумать заранее, ведь когда предмет уже создан в материале, нажать undo не получится. Озвучивая кукольную анимацию, каждое движение губ куклы-актёра создают отдельно, синхронизируя мимику со звуковой дорожкой.
В 60-80-х годах кукольную анимацию очень любили в СССР — за фактурные материалы и уютную камерность. Особую народную симпатию заслужили «Варежка» Романа Качанова, где комок красной шерсти вызывает бурю эмоций, и «Пластилиновая ворона» Александра Татарского с виртуозной игрой форм (пластилиновая анимация — это тоже подвид stop-motion) и бодрыми песнями.
В какой-то момент кукольная анимация оставляла за спиной компьютерную по сложности и естественности движений персонажей. Однако сегодня CG-технологии шагнули вперёд, и компьютерные герои не уступают кукольным собратьям, а во многом превосходят их.
Со временем сложная в производстве и трудоёмкая stop-motion анимация стала терять популярность. Как ни странно, это идёт ей на пользу. Работать в этом жанре решаются только идейные режиссёры, которые точно знают, о чём хотят рассказать и обладают оригинальным стилем. Например, Тим Бартон с его знаменитыми фильмами о поющих скелетах и мёртвых питомцах, или Уэс Андерсон, снявший картину «Бесподобный мистер Фокс».
В этом случае движущиеся изображения получают с помощью 3D-анимации, сгенерированной на компьютере. Трёхмерные модели объектов двигаются и взаимодействуют так, как этого захотят постановщики.
В кино одним из первых использовал компьютерную анимацию Джордж Лукас. Спецэффекты ранних эпизодов «Звёздных войн» многие поклонники до сих пор ценят выше, чем графику в современных фильмах. Студия Лукаса ILM также работала над множеством известных киноэпопей с выдающимися эффектами («Индиана Джонс», «Назад в будущее», «Звёздный путь»), а также над фильмом «Кто подставил кролика Роджера», совмещающим актёров и нарисованных героев.
Потом выяснилось, что анимация может не только обслуживать фильмы с актёрами, но и создавать собственный мир. Первопроходцами в области компьютерной мультипликации, которые сделали для неё не меньше, чем Дисней — для традиционной, стала студия Pixar. На сегодняшний день это самая успешная анимационная студия за всю историю кинематографа.
В короткометражном мультфильме 1986 года «Люксо-младший» рассказывается о том, как маленькая настольная лампа под присмотром лампы-родителя играет с мячиком. Лампы удостоились чести стать героями мультфильма, поскольку позволили работать со светом и демонстрировать, как его отражают разные поверхности. В этом коротеньком мультфильме есть то, за что работы Pixar хвалят до сих пор — инновационность технологий и эмоциональная живость персонажей. В 1995 году студия выпустила первый полностью созданный на компьютере полнометражный фильм — «Историю игрушек».
В студии постоянно совершенствуют технологии и ищут новые возможности. Кудрявые волосы на ветру, тонущие в воде предметы, движения облаков, миллионы песчинок на пляже…

Эти методы взяли на вооружение и другие студии, например, Blue Sky Studios, выпустившая «Ледниковый период», и Dreamworks (франшизы «Шрек», «Мадагаскар», «Кунг-фу панда», «Как приручить дракона»).
Компьютерная анимация дала зрителю глубину картинки, а также возможность бегать вместе с героями и совершать головокружительные полеты. Такие лихие виражи камеры не были возможны в классической анимации, да и в обычном кино. Именно поэтому в 3D-мультфильмах бывает столько гонок и приключений, а сценарии пишутся с расчётом на визуальную составляющую и динамику.
Конечно, хорошие мультфильмы привлекают не только за счёт технологий. Однако именно широкие возможности анимации позволяют режиссёрам не просто передавать переживания, но и затрагивать сложные темы. Хаяо Миядзаки говорит о гармонии с природой, Тим Бартон делает весёлым даже разговор о смерти, а фильмы Pixar учат принимать себя и разбираться в собственных чувствах.
Редакция Newtonew
Алиса Загрядская
Нашли опечатку? Выделите фрагмент и нажмите Ctrl+Enter.
Какие самые популярные типы мультфильмов существуют сегодня?
Какие типы мультфильмов существуют в 21 веке?
Для креативности нет границ. Сейчас существует большое количество типов анимационных техник во всем мире. Самые популярные типы мультфильмов, как классическая анимация, так и 2D анимация, 3D анимация, стоп-кадр или стоп-моушен, глиняная анимация, анимация из бумаги, анимация на стекле, рисование на пленке, экспериментальная анимация.
Вы всегда должны знать, какая анимация подойдет лично к вашему будущему проекту, а также вы обязаны понимать, какой у вас бюджет. Вы должны чувствовать и видеть, что вам больше подойдет. Также вы должны смотреть, какая стилизация вам подойдет к мультфильму и немаловажный фактор — это история, которую вы хотите рассказать.
Классическая 2D анимация также известна, как анимация, нарисованная от руки. В этой технологии создании анимации вы должны использовать 12 рисунков на бумаге для одной секунды в фильме, чтобы можно было почуствовать движение. А самой лучшей анимацией считается та, которая создается аж из 24 рисунков в 1 секунду, и чем больше кадров будет нарисовано между основными кадрами, тем глаже и плавней будут переходы между кадрами, то есть почти как в жизни.
А самой лучшей анимацией считается та, которая создается аж из 24 рисунков в 1 секунду, и чем больше кадров будет нарисовано между основными кадрами, тем глаже и плавней будут переходы между кадрами, то есть почти как в жизни.
В цифровой 2D анимации аниматоры рисуют непосредственно в программе, используя мышку или планшет. Этот способ используется очень часто на ТВ сериалах и в веб-анимациях.
3D анимация считается самым сложным способом анимирования, но если вы научитесь это делать, то для вас откроется безграничное количество возможностей создавать шедевры, которые запомнятся на года. Для такой анимации нужно будет подготовить заранее 3D модели, далее добавить текстуру и привязать к их скелету, а потом уже заанимировать в виртуальном пространстве.
Стоп-кадр – это движения анимации или, как сейчас очень популярно стало называть такие типы мультфильмов, дудл. По сути, с помощью этой методики анимация происходит вокруг одного объекта или слова, которые будут постепенно модернизироваться и трансформироваться в дальнейшем. Каждая метаморфоза должна быть подкреплена сценарием, который вы заранее подготовили.
Глиняная анимация или пластилиновая анимация — это тип мультфильмов, который очень похож на «стоп – кадр». Такой тип используются в очень многих мультфильмах, поэтому создалось отдельное направление.
com/embed/niJd3A5PB04?rel=0&showinfo=0″ frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»/>
Анимация из бумаги — это тоже один из видов стоп – кадра анимации, и используется зачастую с 2D персонажами и героями. Также задний фон и предметы, которые в основном создаются из бумаги, пластмассы, из стали и даже из фотографии – это тоже анимация.
Анимации, которая рисуется на стекле — это тип анимации, где используют стекло и масляные краски для создания очень медленной анимации.
Анимация, которая рисуется на пленке и еще известна, как анимация без камеры.
Ниже вы можете увидеть, как это выглядеть. Сами кадры с изображением были нанесены с помощью краски. Чтобы анимация читалась отлично на экране, нужно использовать принцип 12 или 24 кадров в секунду.
Сами кадры с изображением были нанесены с помощью краски. Чтобы анимация читалась отлично на экране, нужно использовать принцип 12 или 24 кадров в секунду.
Экспериментальная анимация — это может быть любая анимация без ограничений. Аниматоры выбирают то, что им хочется использовать при создании таких мультфильмов.
А вам какой стиль анимации больше нравится? Расскажите, какие стили вы знаете еще?
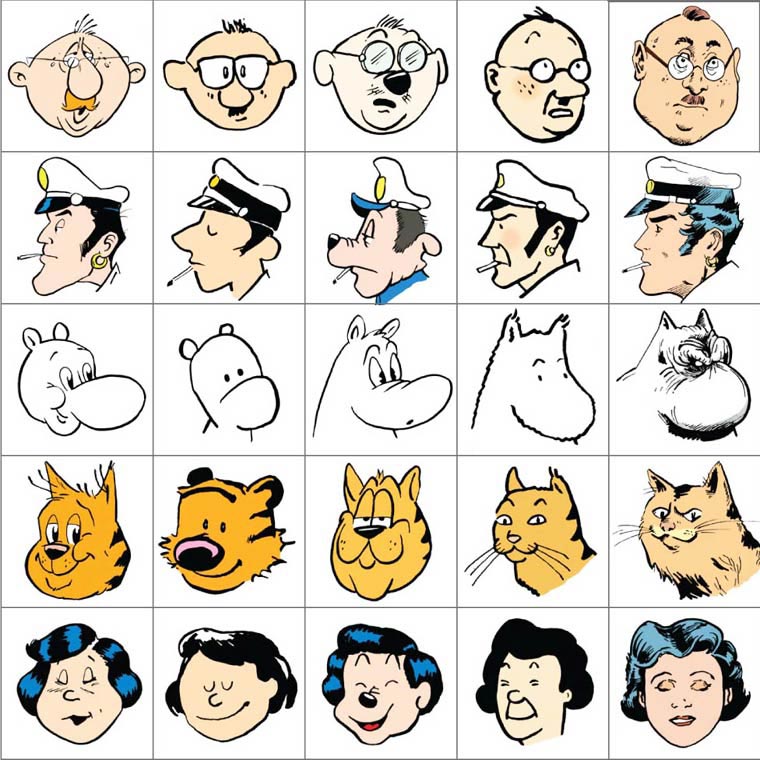
Художники рисуют себя в самых разных мульт-стилях
Художники рисуют себя в самых разных мульт-стиляхСпойлер: круто. И узнаваемо!
Стили мультипликации бывают самыми разными, но нагляднее всего их можно разглядеть благодаря челленджу для художников, название которому #StyleChallenge. Суть его заключается в том, что художник или художница должны сначала нарисовать себя в своём стиле, а потом добавить к этому несколько других известных по всему миру стилей.
Там и Disney, и мультсериалы «Гравити Фолз», «Ким Пять-с-плюсом» и многие другие. Редакция Тлум.Ру выбрала сразу несколько людей, решивших принять участие в этом классном челлендже.
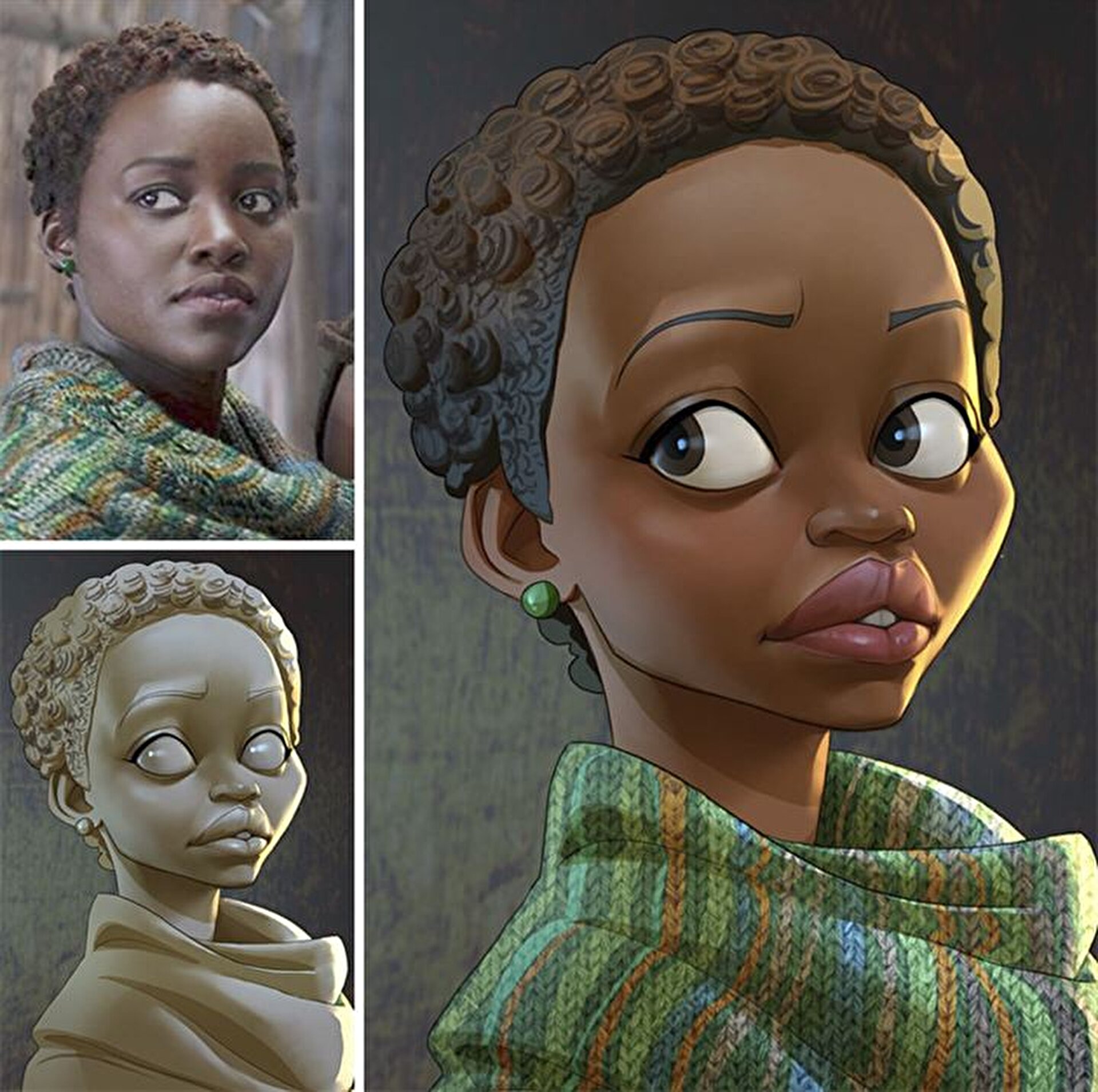
Писательница, иллюстраторка и создательница мультфильмов Вашти Харрисон.
Её собственный стиль
Стиль Disney
«Закусочная Боба»
«Гравити Фолз»
Техасский художник KingNajee_.
Его собственный стиль
«Время приключений»
Стиль Disney
«Гриффины»
«Драконий жемчуг Зет»
Стиль Studio Ghibli
Итальянская художница Эрика Бонеззи.
Её собственный стиль
Стиль мультсериала «Ким Пять-с-плюсом»
«Финес и Ферб»
«Эд, Эдд и Эдди»
Испанская художница Niuneko.
Её собственный стиль
Стиль мультсериала «Симпсоны»
«По ту сторону изгороди»
«Волшебные покровители»
Участием в этом челлендже художники лишний раз доказали, что плохих стилей не бывает — на каждого найдётся свой любитель.
Подписывайтесь на наш канал в Яндекс.Дзен, чтобы не пропускать самые интересные арт-подборки с героями мультфильмов и не только.
Интересное по теме:
БИЛЛИ АЙЛИШ В СТИЛЕ РАЗНЫХ МУЛЬТФИЛЬМОВ
Также вам понравится:Принцессы Disney в нарядах с концепт-артовМультгерои примерили современную одежду
Дата публикации:
Источник: Tlum.RuЧитайте также
Новости партнеров
Загрузка…
Следующая статья{«domain»: «tlum. ru_web.app», «HideInFrame»:»false»,»CookieEnabled»:true, «useGuidIframe»:true}
ru_web.app», «HideInFrame»:»false»,»CookieEnabled»:true, «useGuidIframe»:true}
Продолжая использование нашего сайта, Вы даёте согласие на обработку файлов cookie и пользовательских данных
ХорошоВиды анимации | Студия анимации и дизайна Картонная Башня
«Здесь, тем не менее, мы оглядываемся назад, но не стоим на месте. Мы стремимся вперед, открываем новые пути, беремся за новые дела, потому что мы любопытны… и любопытство гонит нас по новым дорогам. Только вперед.» (Уолт Дисней)
Иногда, между мною и заказчиком возникают недопонимание при согласовании технических особенностей будущих анимационных произведений. Статья поможет вам лучше разбираться в вопросах технологии анимации.
Для начала, что бы не запутаться, мне хотелось бы выделить 3 основных критерия по которым можно судить об анимации: виды анимации, методы анимации и стили анимации. Для многих — это одно и тоже, но это не так! Виды анимации — это то, в каком виде или форме демонстрируется мультфильм (рисованный, кукольный и т. д). Методы анимации — это технические особенности с помощью которых создается анимация (покадровая анимация, программируемая анимация и т. д). И наконец, стиль анимации — это художественный прием, который используется в анимации (реализм, аниме и т. д). В этой статье я рассмотрю понятие «виды анимации» в более развернутом виде, а впоследствии прибавлю к этому «методы» и «стили». Все это вместе и есть технология анимации.
Для многих — это одно и тоже, но это не так! Виды анимации — это то, в каком виде или форме демонстрируется мультфильм (рисованный, кукольный и т. д). Методы анимации — это технические особенности с помощью которых создается анимация (покадровая анимация, программируемая анимация и т. д). И наконец, стиль анимации — это художественный прием, который используется в анимации (реализм, аниме и т. д). В этой статье я рассмотрю понятие «виды анимации» в более развернутом виде, а впоследствии прибавлю к этому «методы» и «стили». Все это вместе и есть технология анимации.
Рисованная классическая анимация.
Один из самых интересных и распространенных видов анимации, это так называемая классическая анимация. Классическую анимацию делают рисуя на прозрачной пленке (или кальке) каждый отдельный кадр. Затем эти кадры собирают в специальной программе монтажа. Такая анимация очень живая, плавная, пространственная, но дорогая))). Примером такой анимации могут послужить мультфильмы студии «Дисней» и «Союзмултфильм».
Кадр из мультфильма «Белоснежка и семь гномов» студии «Дисней»
Перекладная анимация.
Старейший вид анимации. Суть этого вида анимации в том, что нарисованный на картоне или бумаге объект режется на отдельные кусочки и эти кусочки передвигаются (перекладываются) от кадра к кадру. Отсюда и название — перекладка! Многие считают такую анимацию примитивной, но в умелых руках такие мультфильмы могут получиться очень интересными. Одним из самых ярких примеров перекладной анимации можно смело назвать мультфильм «Ежик в Тумане» режиссера Юрия Норштейна. «Ежик в тумане» был признан мировым сообществом САМЫМ ЛУЧШИМ МУЛЬТФИЛЬМОМ ВСЕХ ВРЕМЕН И НАРОДОВ!!! Вот тебе и перекладка… Вот тебе и примитивно…
Кадр из мультфильма «Ежик в тумане» режиссера Юрия Норштейна
Живопись на стекле.
А вот здесь примитивным анимацию точно не назовешь! Суть такой анимации в рисовании масляными красками по стеклу. Каждый кадр при этом — это живописная картина, которая видоизменяется мазками художника. Ярким примером такой анимации является произведение Александра Петрова «Старик и море», которое было удостоено премией «Оскар».
Ярким примером такой анимации является произведение Александра Петрова «Старик и море», которое было удостоено премией «Оскар».
Кадр из анимационного фильма «Старик и море» режиссера Александра Петрова.
Кукольная анимация.
То же старинный вид анимации. Все куклы и декорации в кукольной анимации изготавливаются вручную, что делает ее такой же дорогой, как и классическая анимация. Тем не менее такой вид анимации очень популярен даже сегодня (несмотря на распространение компьютерной 3д анимации). Если сказать честно, то кукольная анимация мне в детстве не нравилась))) Но прозрение наступило, когда я увидел мультфильм Тома Бертона «Кошмар перед рождеством».
Кадр из мультфильма «Кошмар перед рождеством» режиссера Тома Бертона.
Пластилиновая анимация
Название пластилиновая анимация говорит само за себя. Добавлю только то, что пластилиновая анимация вышла из кукольной анимации и стала популярной у нас в России после появления мультфильмов «Падал прошлогодний снег» режиссера Александра Татарского.
Кадр из мультфильма «Падал прошлогодний снег» режиссера А.Татарского.
Компьютерная 2д анимация.
Хотим мы того или не хотим, но на смену старым видам анимации приходят новые. Компьютерную 2д анимацию почему-то принято называть Flash анимацией и это не совсем верно. Flash — это только одна программа. Можно назвать и другие мощные компьютерные программы для создания 2д анимации, например: After Effect, Anime Studi Pro, Toon Boom Studio и еще множество платных и бесплатных программ. В настоящее время компьютерной 2д анимацией занимаются почти все студии. Именно такую анимацию мы видим сегодня в сериалах по телевизору, в интернете, в казуальных компьютерных играх и т. д.
Кадр из анимационного сериала «Симсоны»
3д анимация.
3д анимация — вид мультипликации созданный на базе компьютерных 3д программ. Это самый молодой и самый перспективны вид анимации. С развитием компьютерных технологий стало возможным не только рисовать графику и анимацию в двухмерной плоскости (2д анимация), но и оживлять трехмерные формы. Технология эта очень сложная, но если рассказать коротко, то процесс производства выглядит примерно так. Сначала рисуются концепт арты (любым способом), по этим рисункам создают трехмерную геометрию модели. Затем текстуры, которые надеваются на форму персонажа или объекта. Далее создают кости объекта и прикрепляют их к форме, что бы форма смогла двигаться. Аниматоры получают подготовленную модель для движений и начинают ее оживлять. Чем лучше подготовлена модель, тем ее движения получаются естественнее и пластичнее. После создания анимации сцена визуализируется (переводится из 3д в обычную картинку). Яркими примерами такой анимации являются мультфильмы студии Пиксар.
Технология эта очень сложная, но если рассказать коротко, то процесс производства выглядит примерно так. Сначала рисуются концепт арты (любым способом), по этим рисункам создают трехмерную геометрию модели. Затем текстуры, которые надеваются на форму персонажа или объекта. Далее создают кости объекта и прикрепляют их к форме, что бы форма смогла двигаться. Аниматоры получают подготовленную модель для движений и начинают ее оживлять. Чем лучше подготовлена модель, тем ее движения получаются естественнее и пластичнее. После создания анимации сцена визуализируется (переводится из 3д в обычную картинку). Яркими примерами такой анимации являются мультфильмы студии Пиксар.
Кадр из мультфильма «Рататуй» студии Пиксар.
Комбинированная анимация.
Комбинированная анимация — это совмещение любого из видов анимации с видеофильмом. Ранними примерами такой анимации могут быть: фильм «Кто подставил кролика Роджера», мультфильм «Приключение Капитана Врунгеля» и т. д. С развитием 3д технологии и компьютерных спецэффектов этот вид анимации встречается в художественных фильмах все чаще и чаще. Основной особенностью современной комбинированной анимация заключается в ее полной реалистичности.
С развитием 3д технологии и компьютерных спецэффектов этот вид анимации встречается в художественных фильмах все чаще и чаще. Основной особенностью современной комбинированной анимация заключается в ее полной реалистичности.
Кадр из фильма «Мир юрского периода» режиссера Стивена Спилберга
Другие виды анимации.
Кроме перечисленных видов анимации существуют и другие, например: песочная анимация, лазерная анимация, фото анимация, игольчатая анимация и т. д. Однако, эти виды считаются менее популярными и в данной статье я позволил себе о них лишь упомянуть.
Наша студия анимации специализируется на производстве компьютерной 2д анимации. Благодаря гибким возможностям компьютерных программ мы можем создавать как перекладную, так и классическую анимацию одновременно. Так же нам по силам создание и 3д анимации. В качестве примера, вы можете посмотреть на 3 ролика из нашего портфолио:
1. Компьютерная 2д анимация в классической манере:
http://www. cartoontower.ru/node/105
cartoontower.ru/node/105
2. Компьютерная перекладная 2д анимация:
http://www.cartoontower.ru/node/284
3. 3д анимация:
http://www.cartoontower.ru/node/260
Автор: Михаил Кудрявцев
Стили в CG анимации — ANIMATIONCLUB.RU
Как-то я просматривал свои первые производственные шоты и заметил, что одной из моих основных проблем было непонимание стиля анимации. Во время обучения в Animation Mentor наш стиль был ближе к диснеевскому или очень мультяшный, но я считаю, что стили в CG анимации достаточно разнообразны, а индустрия куда требовательнее.
Сейчас я работаю над своим третьим по счету фильмом, и каждый раз от меня требовали разного стиля анимацию, и почти всегда без времени на подготовку. Я думаю, что это очень хорошее упражнение, не только изучать, но и попробовать работать в разных стилях.
Я составил список тех анимаций, которые, по моему мнению, используют разные стили. Данный список это чисто мое видение и всего лишь пища для размышлений, так что не стесняйтесь комментировать, если считаете, что я что-то упустил.
Реалистичная
с использованием motion capture
без motion capture
Сверх точная, детализированная
Disney/Pixar style
Очень сложно описать данный способ. Обе студии используют несколько различных стилей в разных фильмах.
Мультяшная
Очень мультяшная, преувеличенная
Лимитированная анимация
youtube.com/embed/VELvSr2OKtk»/>
Очень лимитированная анимация
Под воздействием stop-motion
Имитация пластилиновой анимации
Под влиянием рисованной анимации
Имитация бумажной анимации
Stop-motion/CG hybrid
Смешивание разных стилей в одном фильме
com/embed/87E6N7ToCxs»/>
Источник: http://www.timrudder.com/animationmentor/animation-styles-in-cg/
Использование CSS-анимации — CSS | MDN
Experimental: Это экспериментальная технология
Так как спецификация этой технологии ещё не стабилизировалась, смотрите таблицу совместимости по поводу использования в различных браузерах. Также заметьте, что синтаксис и поведение экспериментальной технологии может измениться в будущих версиях браузеров, вслед за изменениями спецификации.
CSS анимации позволяют анимировать переходы от одной конфигурации CSS стилей к другой. CSS-анимации состоят из двух компонентов: стилевое описание анимации и набор ключевых кадров, определяющих начальное, конечное и, возможно, промежуточное состояние анимируемых стилей.
Есть три преимущества CSS-анимации перед традиционными способами:
- Простота использования для простых анимаций; вы можете создать анимацию, не зная JavaScript.
- Анимации будут хорошо работать даже при умеренных нагрузках системы. Простые анимации на JavaScript, если они плохо написаны, часто выполняются плохо. Движок может использовать frame-skipping и другие техники, чтобы сохранить производительность на таком высоком уровне .
- Позволяет браузеру контролировать последовательность анимации, тем самым оптимизируя производительность и эффективность браузера. Например, уменьшая частоту обновления кадров анимации в непросматриваемых в данный момент вкладках.
Чтобы создать CSS-анимацию вы должны добавить в стиль элемента, который хотите анимировать, свойство animation или его подсвойства. Это позволит вам настроить ускорение и продолжительность анимации, а также другие детали того, как анимация должна протекать. Это не поможет вам настроить внешний вид анимации, который настраивается с помощью @keyframes (en-US), рассматриваемой далее в Определение последовательности анимации с помощью ключевых кадров.
Свойство animation имеет следующие подсвойства:
animation-name- Определяет имя
@keyframes(en-US), настраивающего кадры анимации. animation-duration- Определяет время, в течение которого должен пройти один цикл анимации.
animation-timing-function- Настраивает ускорение анимации.
animation-delay- Настраивает задержку между временем загрузки элемента и временем начала анимации.
animation-iteration-count- Определяет количество повторений анимации; вы можете использовать значение
infiniteдля бесконечного повторения анимации. animation-direction- Даёт возможность при каждом повторе анимации идти по альтернативному пути, либо сбросить все значения и повторить анимацию.
animation-fill-mode- Настраивает значения, используемые анимацией, до и после исполнения.
animation-play-state- Позволяет приостановить и возобновить анимацию.
После того, как вы настроили временные свойства (продолжительность, ускорение) анимации, вы должны определить внешний вид анимации. Это делается с помощью двух и более ключевых кадров после @keyframes (en-US). Каждый кадр описывает, как должен выглядеть анимированный элемент в текущий момент.
В то время, как временные характеристики (продолжительность анимации) указываются в стилях для анимируемого элемента, ключевые кадры используют percentage, чтобы определить стадию протекания анимации. 0% означает начало анимации, а 100% её конец. Так как эти значения очень важны, то для них придумали специальные слова: from и to.
Вы также можете добавить ключевые кадры, характеризующие промежуточное состояние анимации.
Внимание: Примеры ниже не используют префиксов для CSS стилей . Webkit-браузеры и старые версии других браузеров нуждаются в указании префиксов в CSS стилях. Примеры, на которые вы можете кликнуть в своём браузере, также содержат префиксы -webkit-.
Скольжение текста
Этот простой пример анимирует скольжение текста в элементе <p> от правого края окна браузера.
Обратите внимание на то, что анимация может сделать страницу шире, чем окно браузера. Этого можно избежать, поместив элемент, который будет анимироваться, в контейнер и установив ему свойство overflow: hidden.
p {
animation-duration: 3s;
animation-name: slidein;
}
@keyframes slidein {
from {
margin-left: 100%;
width: 300%;
}
to {
margin-left: 0%;
width: 100%;
}
}
В стиле для элемента <p> с помощью свойства animation-duration указано, что исполнение анимации от начала до конца должно занять 3 с , и что имя для @keyframes (en-US), описывающей саму анимацию, определено как «slidein».
В элемент <p> можно добавлять и другие пользовательские стили, чтобы как-то украсить его, однако здесь мы хотели продемонстрировать только эффект анимации.
Ключевые кадры определяются с помощью правила @keyframes (en-US). В данном случае мы имеем только два ключевых кадра. Первый при 0% анимации (from). Здесь мы придаём элементу левый отступ в 100% и ширину в 300% (в три раза больше ширины родительского элемента). Это становится причиной того, что при первом кадре анимации заголовок <p> находится за пределами правого края окна браузера .
Второй ключевой кадр (to) определяет конец анимации, т.е (100%). Левый отступ устанавливается равным 0, а ширина 100%. Все выглядит так, будто заголовок <p> приплывает к левому краю окна браузера.
<p>The Caterpillar and Alice looked at each other for some time in silence:
at last the Caterpillar took the hookah out of its mouth, and addressed
her in a languid, sleepy voice.</p>
(Обновите страницу, чтобы увидеть анимацию, или щёлкните по кнопке CodePen, чтобы воспроизвести её в окне CodePen)
Добавление других ключевых кадров
Давайте добавим другие ключевые кадры в предыдущий пример. Скажем, мы хотим чтобы размер шрифта заголовка временно увеличивался по мере продвижения влево, а потом возвращался к первоначальному значению . Это легко реализовать с помощью следующего ключевого кадра:
75% {
font-size: 300%;
margin-left: 25%;
width: 150%;
}
p {
animation-duration: 3s;
animation-name: slidein;
}
@keyframes slidein {
from {
margin-left: 100%;
width: 300%;
}
to {
margin-left: 0%;
width: 100%;
}
75% {
font-size: 300%;
margin-left: 25%;
width: 150%;
}
}
<p>The Caterpillar and Alice looked at each other for some time in silence:
at last the Caterpillar took the hookah out of its mouth, and addressed
her in a languid, sleepy voice.</p>
Это говорит браузеру о том, что при 75% выполнения анимации, шрифт должен быть 300%, а ширина 150%.
(Обновите страницу, чтобы увидеть анимацию, или щёлкните по кнопке CodePen, чтобы воспроизвести её в окне CodePen)
Настройка повторения
Чтобы настроить повторение, нужно добавить свойство animation-iteration-count и задать ему значение, равное нужному количеству повторений анимаций . В данном случае давайте установим значение infinite для бесконечного повторения:
p {
animation-duration: 3s;
animation-name: slidein;
animation-iteration-count: infinite;
}
@keyframes slidein {
from {
margin-left: 100%;
width: 300%;
}
to {
margin-left: 0%;
width: 100%;
}
}
<p>The Caterpillar and Alice looked at each other for some time in silence:
at last the Caterpillar took the hookah out of its mouth, and addressed
her in a languid, sleepy voice.</p>
Движение текста вправо и влево
Итак, мы настроили повторение, но получили нечто странное: текст при каждом повторении снова «запрыгивает» за край окна браузера. То, чего мы хотим, так это чтобы текст двигался влево и вправо. Этого легко достичь с помощью установки свойству animation-direction значения alternate:
p {
animation-duration: 3s;
animation-name: slidein;
animation-iteration-count: infinite;
animation-direction: alternate;
}
@keyframes slidein {
from {
margin-left: 100%;
width: 300%;
}
to {
margin-left: 0%;
width: 100%;
}
}
<p>The Caterpillar and Alice looked at each other for some time in silence:
at last the Caterpillar took the hookah out of its mouth, and addressed
her in a languid, sleepy voice.</p>
Использование шорткодов
Шорткод animation полезен для экономии места в коде. Например, правило, которое мы используем в этой статье:
p {
animation-duration: 3s;
animation-name: slidein;
animation-iteration-count: infinite;
animation-direction: alternate;
}можно заменить на:
p {
animation: 3s infinite alternate slidein;
}Внимание: подробнее об этом на странице раздела animation
Установка нескольких значений свойствам анимации
CSS свойство анимации может иметь несколько значений, разделённых запятыми. Это используется, чтобы указать несколько значений анимации в одном правиле и установить разную продолжительность, число повторений и т.д., для различных анимаций. Рассмотрим несколько примеров, чтобы увидеть разницу.
В первом примере у свойства имени анимации установлены три значения, у свойств продолжительности и количества повторений — по одному. В этом случае у всех трёх анимаций одинаковая продолжительность и число повторений:
animation-name: fadeInOut, moveLeft300px, bounce;
animation-duration: 3s;
animation-iteration-count: 1;Во втором примере установлены три значения для каждого из свойств. В этом случае каждая анимация выполняется с соответствующими по порядку значениями в каждом свойстве, так, например, fadeInOut имеет продолжительность 2.5 с и количество повторений 2, и т.д.
animation-name: fadeInOut, moveLeft300px, bounce;
animation-duration: 2.5s, 5s, 1s;
animation-iteration-count: 2, 1, 5;В третьем примере определены три значения имени анимации, но два значения продолжительности и количества повторений. В случае, когда количества значений недостаточно для каждой анимации, значения берутся циклически от начала до конца. Например, у fadeInOut длительность будет 2.5s, а moveLeft300px — 5s. Значения продолжительности закончились, теперь они берутся сначала — bounce получит продолжительность 2.5s. Значение количества повторений (а также другие указанные свойства) будет определено таким же образом.
animation-name: fadeInOut, moveLeft300px, bounce;
animation-duration: 2.5s, 5s;
animation-iteration-count: 2, 1;Использование событий анимации
Вы можете получить дополнительный контроль над анимацией, а также полезную информацию о ней, с помощью событий анимации. Эти события, представленные объектом AnimationEvent (en-US), можно использовать, чтобы определить, когда начинается и заканчивается анимация или начинается новая итерация. Каждое событие содержит момент времени, когда оно произошло, а также имя анимации, которая вызвала событие.
Мы будем модифицировать текст, чтобы выводить некоторую информацию о каждом событии анимации. Так мы сможем увидеть, как она работает.
Добавление CSS
Начнём с добавления CSS. Анимация будет длиться 3 секунды, будет называться «slidein», будет повторяться 3 раза, а также значение animation-direction установлено alternate. В ключевых кадрах @keyframes (en-US) установлены такие значения ширины и левого отступа, что элемент будет скользить по экрану.
.slidein {
-moz-animation-duration: 3s;
-webkit-animation-duration: 3s;
animation-duration: 3s;
-moz-animation-name: slidein;
-webkit-animation-name: slidein;
animation-name: slidein;
-moz-animation-iteration-count: 3;
-webkit-animation-iteration-count: 3;
animation-iteration-count: 3;
-moz-animation-direction: alternate;
-webkit-animation-direction: alternate;
animation-direction: alternate;
}
@-moz-keyframes slidein {
from {
margin-left: 100%;
width: 300%
}
to {
margin-left: 0%;
width: 100%;
}
}
@-webkit-keyframes slidein {
from {
margin-left: 100%;
width: 300%
}
to {
margin-left: 0%;
width: 100%;
}
}
@keyframes slidein {
from {
margin-left: 100%;
width: 300%
}
to {
margin-left: 0%;
width: 100%;
}
}Добавление обработчика события анимации
Будем использовать JavaScript для отслеживания всех трёх возможных событий анимации. Следующий код конфигурирует обработчик; мы вызываем его при первой загрузке документа.
var e = document.getElementById("watchme");
e.addEventListener("animationstart", listener, false);
e.addEventListener("animationend", listener, false);
e.addEventListener("animationiteration", listener, false);
e.className = "slidein";
Это довольно стандартный код; вы можете получить дополнительную информацию в документации element.addEventListener(). Последнее, что делает этот код — это установка класса «slidein» для анимируемого элемента; мы делаем это, чтобы запустить анимацию.
Почему? Потому что в нашем случае событие animationstart происходит как только анимация стартует, и это происходит раньше, чем исполняется наш сценарий. Так мы сможем контролировать начало анимации самостоятельно посредством вставки класса «slidein» для анимируемого элемента.
Регистрация событий
События будут передаваться функции listener(), показанной ниже.
function listener(e) {
var l = document.createElement("li");
switch(e.type) {
case "animationstart":
l.innerHTML = "Started: elapsed time is " + e.elapsedTime;
break;
case "animationend":
l.innerHTML = "Ended: elapsed time is " + e.elapsedTime;
break;
case "animationiteration":
l.innerHTML = "New loop started at time " + e.elapsedTime;
break;
}
document.getElementById("output").appendChild(l);
}
Этот код также очень прост. Этот код следит за event.type, чтобы определить тип события, и добавляет элемент <ul>, чтобы залогировать произошедшее событие.
Вывод, когда анимация закончится, будет выглядеть примерно следующим образом:
- Started: elapsed time is 0
- New loop started at time 3.01200008392334
- New loop started at time 6.00600004196167
- Ended: elapsed time is 9.234000205993652
Обратите внимание, что время, указанное в выводе, и время, которое мы указали в стилях, не совпадают. Также обратите внимание, что после окончания итерации не посылается событие animationiteration ; вместо него посылается событие animationend.
HTML
Ради полноты картины приведём код разметки HTML. В разметке имеется тег ul, в который и выводится вся информация:
<body>
<h2>Watch me move</h2>
<p>This example shows how to use CSS animations to make <code>p</code> elements
move across the page.</p>
<p>In addition, we output some text each time an animation event fires, so you can see them in action.</p>
<ul>
</ul>
</body>
Создание новой анимации—ArcGIS Pro | Документация
Анимация доступна и в картах, и в сценах. Для построения анимации необходимо добавить ее в активную карту. На вкладке Вид в группе Анимация щелкните Добавить . Появится контекстно-зависимая вкладка Анимация, содержащая настройки и инструменты для создания и редактирования анимации. Откроется панель Временная шкала анимации, показывающая создаваемые вами ключевые кадры анимации.
Ключевые кадры – это механизм хранения свойств карты и ее слоев. Анимация переносит виды между захваченными в ключевых кадрах состояниями. Например, анимация может перемещать камеру между двумя местоположениями вдоль улицы или плавно убирать слои из вида, изменяя их прозрачность. Для новой анимации ключевые кадры можно создавать вручную, добавляя их по одному, или можно применить метод импорта для автоматического создания нескольких ключевых кадров на основании определенного рабочего процесса.
Создание ключевых кадров вручную
Постройте анимацию вручную, создавая ключевые кадры по очереди. Для начала щелкните Создать первый ключевой кадр на панели Временная шкала анимации. Местоположение камеры будет всегда начинаться в первом кадре на нулевой секунде (00:00.000). Как только появится первый ключевой кадр, Галерея ключевых кадров на Временной шкале анимации покажет миниатюрное представление его экстента.
Экстент вида в карте или сцене обновляется, чтобы показывать вырезанные края. Эти серые области, которые появляются по обе стороны или сверху и снизу вида, представляют соотношение сторон настроек разрешения экспорта анимации. Серые области показывают, что будет включено или нет в экспортированное видео.
Продолжайте присоединять ключевые кадры, нажимая значок Присоединить после навигации или обновления карты или сцены. Также можно использовать кнопку Присоединить на вкладке Анимация в группе Создать. Оба метода присоединения позволяют указать тип перехода по мере передвижения. При настройке типа кривой траектории перехода между ключевыми кадрами можно создавать различные стили анимации, такие как пролет, тур, облет или пошаговая анимация.
Более подробно об анимации камеры
Автоматическое создание ключевых кадров
Другой способ создания анимации – это автоматическое построение нескольких ключевых кадров при помощи предварительно настроенного стиля воспроизведения. Щелкните ниспадающий список Импорт в группе Создать и выберите опцию. Автоматически создать ключевые кадры можно следующими способами:
| Опция Импорт | Описание |
|---|---|
Закладки для пролета | Создать ключевые кадры из закладок в текущей карте. Для перемещения между кадрами используется траектория фиксированного перехода. |
Закладки для тура | Создать ключевые кадры из закладок в текущей карте. Для перемещения между кадрами используется траектория скачкообразного перехода и включает двухсекундное удержание в каждом местоположении. |
Шаги бегунка времени | Создать ключевые кадры путем импорта данных из слоя с поддержкой времени в текущей карте. Для перемещения между кадрами используется пошаговый переход. |
Шаги бегунка диапазона | Создать ключевые кадры путем импорта данных из слоя с включенным диапазоном в текущей карте. Для перемещения между кадрами используется пошаговый переход. |
По кругу влево вокруг центра | Создает ключевые кадры для получения плавной траектории по часовой стрелке вокруг центра вида. Вид должен быть 3D-сценой, угол камеры должен быть настроен таким образом, чтобы она не смотрела прямо вниз или вверх. Используйте сочетание клавиш Ctrl + щелкните, чтобы задать центр вида. |
По кругу вправо вокруг центра | Создает ключевые кадры для получения плавной траектории против часовой стрелке вокруг центра вида. Вид должен быть 3D-сценой, угол камеры должен быть настроен таким образом, чтобы она не смотрела прямо вниз или вверх. Используйте сочетание клавиш Ctrl + щелкните, чтобы задать центр вида. |
По кругу влево вокруг выборки | Создает ключевые кадры для получения плавной траектории по часовой стрелке вокруг выбранного объекта или объектов. Вид должен быть 3D-сценой, угол камеры должен быть настроен таким образом, чтобы она не смотрела прямо вниз или вверх. |
По кругу вправо вокруг выборки | Создает ключевые кадры для получения плавной траектории против часовой стрелке вокруг выбранного объекта или объектов. Вид должен быть 3D-сценой, угол камеры должен быть настроен таким образом, чтобы она не смотрела прямо вниз или вверх. |
Ключевые кадры, которые участвуют в петле облета, созданные при помощи опций окружности, проще редактировать как выбранную группу кадров, чем по отдельности. Например, чтобы настроить высоту траектории петли, выберите все ключевые кадры и настройте z-значение на панели Свойства анимации. Используйте опции окружности, чтобы также создать облет, удаляя ненужную часть траектории.
Вставка дополнительной анимации
Можно вставить дополнительную анимацию в карту или сцену путем создания пустой анимации. Щелкните Создать анимацию в группе Управление, и новая анимация добавится и станет активной. Дополнительно можно выбрать существующую анимацию в ниспадающем списке Текущие анимации и щелкнуть Дублировать, чтобы создать копию выбранной в данный момент анимации.
Более подробно об управлении несколькими анимациями
Прежние версии:
При импорте документа карты, глобуса или сцены ArcGIS Desktop, содержащего файл анимации, анимация не будет импортирована в проект.
Проигрывание анимации
Элементы управления воспроизведением анимации доступны в группе Воспроизведение на вкладке Анимация, а также на панели Временная шкала анимации. Эти кнопки похожи на элементы управления обычного видеоплеера. Щелкните кнопку Воспроизвести , чтобы автоматически проиграть анимацию, начав с текущего ключевого кадра, и остановиться на последнем ключевом кадре. Для проигрывания только выбранного набора ключевых кадров, используйте контекстное меню для этих выбранных ключевых кадров на панели Временная шкала анимации и выберите Воспроизвести выборку. Вы можете идти по отдельным ключевым кадрам, используя опции Следующий ключевой кадр и Предыдущий ключевой кадр . Для возврата к началу анимации щелкните Сбросить . Для воспроизведения анимации непрерывным циклом, чтобы она начиналась снова по достижении последнего ключевого кадра, щелкните Повторить . Для элементов управления воспроизведением также существуют горячие клавиши.
Частота кадров воспроизведения
Частота смены кадров при интерактивном воспроизведении анимации вArcGIS Pro может быть ниже, чем экспортированном видео. Экспортированное видео все проигрывается с правильной скоростью, тогда как воспроизведение в ArcGIS Pro очень зависит от многих факторов, включая аппаратное обеспечение компьютера.
К другим факторам, которые могут повлиять на частоту смены кадров при интерактивном воспроизведении в виде, относятся следующие:
- Прозрачность для 3D-символов, базовых карт и надписей
- Сложные условные знаки 3D
- Фильтр содержания карты по времени и диапазону
- Близость камеры к участкам поверхности с меняющимся рельефом, например, каньонам, горам и долинам
- Использование быстрого переключения камеры (пошаговый тип перехода), то есть быстрых резких передвижений камеры
Вы можете улучшить скорость интерактивного воспроизведения, нажав на кнопку Воспроизведение только камеры в группе Воспроизведение на вкладке Анимация. В этом режиме отображается только положение камеры. Все другие свойства ключевого кадра, такие как настройки времени и диапазона карты, видимость и прозрачность слоя, не отображаются, пока не остановиться проигрывание.
Более подробно о требованиях для запуска ArcGIS Pro см. Системные требования ArcGIS Pro.
Настраиваемые свойства ключевого кадра
В панели Свойства анимации находятся дополнительные опции для настройки создания анимации и поведения вновь создаваемых ключевых кадров. Эти настройки сохраняются на протяжении сеанса, пока вы не измените их. Настраиваемые свойства анимации для ключевых кадров включают следующие:
- Присоединить время — временной промежуток между ключевыми кадрами. Значением по умолчанию является 3 секунд.
- Сохранять скорость – создание ключевых кадров, скорость перемещения между которыми сохраняется.
- Присоединить спереди — присоединять ключевые кадры к началу анимации, а не к концу.
- Время удержания — продолжительность удержания ключевого кадра. Значением по умолчанию является 2 секунд.
Более подробно о панели Свойства анимации
Связанные разделы
Отзыв по этому разделу?
25 видов стилей рисования мультфильмов с примерами!
Есть много стилей и типов рисования мультфильмов, из которых вы можете поучиться, и черпайте вдохновение ! От простых стилей рисования мультфильмов до знаменитых, которые вы все время видите в рубашках, по телевизору и на Youtube, им нет конца!
Я перечислил лучших стилей рисования мультфильмов с несколькими примерами, которые вы можете проверить, так что приступим!
Старый стиль рисования мультфильмов
Давайте начнем с очень старых стилей рисования мультфильмов, появившихся много лет назад.
В большинстве случаев люди называют этот тип рисунков мультфильмов «Мультфильмами Флейшера», поскольку этот художественный стиль широко использовался Fleischer Studios.
Эти художественные стили выполнены в черно-белом цвете и в большинстве случаев с очень контрастными частями тела.
Этот стиль также обычно характеризуется коротким телом и длинными конечностями.
Фактически, некоторые люди называют этот стиль рисования (а затем анимации) рисунками лапши. Поскольку руки и ноги, фактически все движения персонажа, будут много двигаться, как если бы в их телах не было костей.
Вот несколько примеров этого стиля рисования мультфильмов:
Вот еще несколько изображений этого конкретного стиля рисования мультфильмов!
Кстати, некоторым недавним видеоиграм удалось вернуть этот художественный стиль в современную среду. Например, в видеоигре Cuphead на художественный стиль ОЧЕНЬ сильно повлияли такие мультфильмы, как Бетти Буп.
Вот несколько примеров художественного стиля Cuphead.
Вы определенно можете увидеть, где художники Cuphead черпали свое вдохновение!
Современный мультяшный стиль
Это один из наиболее распространенных художественных стилей, которые вы можете увидеть на таких каналах, как Cartoon Network.
В целом, основными характеристиками этого художественного стиля являются толстые очертания, очень геометрические формы и красочные цвета.
Одна из главных причин делать искусство таким образом заключается в том, что использование простых форм с небольшим количеством деталей ускоряет общий процесс анимации и экономит деньги студии. Тем не менее, это довольно красивый мультяшный стиль!
Этот художественный стиль популяризирован несколькими современными мультфильмами, вот несколько примеров:
- Гравити Фолз
- Крутые девчонки
- Кодовое имя: Дети по соседству
- Лаборатория Декстера
Вот несколько примеров изображений современного мультяшного стиля.
Реалистичный мультяшный стиль
Более необычный мультяшный стиль, поскольку в общем мультяшный рисунок имеет тенденцию упрощать формы, реалистичный мультяшный художественный стиль имеет тенденцию добавлять детали и сохранять формы в соответствии с реальностью.
На самом деле этот художественный стиль чаще всего встречается у художников, выполняющих векторизацию фотографий людей.
В некоторой степени вы также можете включить карикатуры в эту категорию. Карикатуры, как правило, очень реалистичны, не говоря уже о полном увеличении и уменьшении отдельных частей тела!
Некоторые примеры реалистичных стилей мультипликационного искусства:
- Лучник
- Уродливые американцы
- Общие карикатуры
Стили японского мультипликационного искусства
Стили японского мультипликационного искусства, как правило, сильно отличаются от своих западных аналогов.
Фактически, я решил разделить это на 3 различных стиля искусства, поскольку они сильно отличаются друг от друга. Я чувствую, что могу разделить это даже на несколько частей, но я не хочу заполнять эту статью только стилями японского мультфильма!
Классическая манга
Персонажи старой японской манги, как правило, имеют очень человеческие пропорции, когда дело касается их тела, с той разницей, что большую часть времени у них довольно большие глаза.
В целом этот стиль искусства также имеет тенденцию фокусироваться на более женственных телах с очень угловатыми подбородками и тонкими телами.Некоторые стили даже преувеличивают некоторые части тела, например, действительно длинные ноги, по сравнению с остальными частями тела!
Вот несколько примеров манга в этом художественном стиле:
- Sailor Moon
- GTO (Великий учитель Онидзука)
- Urusei Yatsura
- Hellsing
- Oh My Goddess
А вот несколько изображений для этого классического стиля искусства манги.
Современное аниме
Современный стиль аниме имеет тенденцию быть более сложным, что в основном проявляется в рисунках персонажей в движении.
В настоящее время этот художественный стиль также имеет множество теней и бликов на их персонажах и окружении, что придает ему новый уровень сложности.
Вот несколько примеров современных аниме, которые имеют этот художественный стиль:
- Братство стальных алхимиков
- Атака титанов
- Sword Art Online
- Моя геройская академия
А вот несколько изображений, демонстрирующих это современный стиль аниме!
Рисунки чиби
Наконец, вот стиль, с которым я люблю работать.
Стиль рисования чиби — это то, что вы часто видите в моих статьях. Я обычно использую «мини» в качестве талисмана, чтобы помочь мне показать некоторые процессы, например, в моем сообщении о художественной композиции для начинающих!
Этот художественный стиль ориентирован в основном на превращение ваших персонажей в крошечную версию самих себя. Как если бы вы складывали их в очень маленький контейнер.
Вот несколько примеров серий, в которых используется этот художественный стиль рисования чиби:
- Himouto! Умару-чан
- Lucky Star
- Бутылочная фея
А вот пример изображения этого стиля рисования мультфильмов.
Кроме того, если вы хотите нарисовать своих собственных персонажей чиби, обязательно загляните в мой курс рисования персонажей чиби по шагам!
Минималистский стиль рисования мультфильмов
Минималистский стиль рисования мультфильмов в основном встречается в видеоиграх и, как правило, используется либо для того, чтобы понравиться общему стилю, либо для экономии времени!
Поскольку они имеют тенденцию быть более упрощенными, они также имеют тенденцию быстрее создавать и, что наиболее важно, быстрее анимировать.
Часто этот стиль рисования мультфильмов выполняется с использованием векторной графики. Он также в основном геометрический, с чистыми цветами, без множества деталей.
Например, есть видеоигра Thomas Was Alone.
А это персонаж Пабло Эрнандеса Дельгадо.
Как видите, в этом художественном стиле все еще может быть довольно высокий уровень детализации, но при этом он остается довольно минималистичным.
Другой пример минималистского стиля мультяшного искусства — это, например, использование стикменов!
Это очень простой художественный стиль, но он может хорошо работать, если все сделано правильно.Это также одна из первых вещей, которые люди рисуют, когда начинают учиться рисовать.
Один из самых известных примеров того, как крупье сделано правильно, — это комиксы xkcd.
Уникальные стили мультипликационного искусства
Давайте теперь вкратце рассмотрим некоторые довольно уникальные стили рисования мультфильмов! Большинство из них очень популярны и сразу узнаваемы.
Тим Бертон
Художественный стиль Тима Бертона Тим Бертон обладает очень характерным мрачным художественным стилем, который по-прежнему вызывает много эмоций.Это не темно для того, чтобы быть темным, вы можете видеть, что в его персонажах есть несколько слоев эмоций, выраженных в них.
На самом деле работы Тима Бертона стали настолько популярными, что многие художники подражали этому художественному стилю в своем собственном.
Например, вот несколько покемонов, выполненных в художественном стиле Тима Бертона, созданных Воном Пинпином.
Симпсоны
Художественный стиль Симпсонов
Этот мультяшный стиль настолько широко популярен, что есть даже несколько веб-сайтов, которые вы можете использовать для создания собственной версии Симпсона.Например, Simpson Maker.
Сам стиль с годами претерпевал постепенную эволюцию, но основные черты всегда оставались! Желтые тела и большие белые сферические глаза были всегда рядом.
Классический Дисней
Микки Маус в пароходе Уилли
На протяжении многих лет у Диснея был довольно эволюционный стиль мультяшного искусства.
Все началось с того, что я называю классикой Диснея, с таких мультфильмов, как «Пароход Вилли» и «Это снова меня достало!».
Этот художественный стиль был основным продуктом в течение многих лет и действительно вызывает ностальгические чувства у людей, которые наблюдали за ним в то время.
Как я упоминал ранее, этот художественный стиль также был одним из основных источников вдохновения для видеоигры Cuphead.
Дисней середины 20-го века
Золушка
В середине 20-го века Дисней все больше и больше начал работать с живыми актерами, опираясь на эталонные и съемочные кадры, прежде чем рисовать мультфильмы.
Это был огромный шаг вперед в рисовании мультфильмов, и он действительно помог установить стандарт качества фильмов Disney.
Вот несколько ярких примеров этого стиля рисования мультфильмов:
- Спящая красавица
- Золушка
- Сто один далматинец
- Меч в камне
Вот пример того, как раньше снимали Алису в стране чудес. делаем мультфильмы.
Современный Дисней
Стиль современного искусства Диснея (не считая 3D-фильмов) в основном является прямым усовершенствованием Диснея середины ХХ века.
Этот стиль рисования мультфильмов стал ярче, детальнее и сложнее в целом.
К сожалению, в последнее время Disney в основном прекратил создавать стили 2D-рисования мультфильмов, но все еще есть некоторые примеры этого более изысканного художественного стиля, например:
- Lilo And Stich
- Treasure Planet
- The Princess And The Frog
Вот пример этого современного стиля Диснея.
Арахис (Чарли Браун)
Арахис
Арахис в мультяшном стиле Чарльза М.Шульц — это очень ручной и шаткий художественный стиль. И это потрясающе.
То, как мистер Чарльз делает упрощенное, но с такими сильными эмоциями искусство, это действительно замечательно. Каждый маленький персонаж очень хорошо сочетается друг с другом, и они очень геометрические (хотя и с шаткими линиями), состоят из кругов, прямоугольников и так далее.
Южный парк
Южный парк
Художественный стиль Южного парка очень геометрически и имеет очень небольшую глубину. Очень редко можно увидеть тени или блики в этом мультяшном стиле, а цвета довольно яркие и чистые.
Это один из тех легко узнаваемых художественных стилей, как и Симпсоны. И, как и в Симпсонах, в нем много фанатских создателей персонажей.
Не только это, но еще и официальный редактор персонажей Южного парка, так что проверьте это, если это вас интересует!
Dragon Ball / Chrono Trigger (Акира Торияма)
Dragon Ball Super
Художественный стиль Акиры Ториямы — один из стилей рисования, который сразу узнает любой, кто видел Dragon Ball в течение своей жизни.
Характеризуется его персонажами с большими почти прямоугольными глазами, множеством геометрических форм и четкостью мускулов (в основном последние версии Dragon Ball).
Он также создал персонажей для видеоигры Chrono Trigger, в которой также есть этот точный стиль рисования мультфильмов.
Время приключений
Время приключений
Более современный пример стиля рисования мультфильмов, графика «Время приключений» очень геометрическая, а персонажи практически бескостные.
Это позволяет сделать анимацию более плавной. Само изображение также довольно красочное, с яркими красками, которые действительно появляются на экране.
Кроме этого, у персонажей обычно очень крошечные глаза (за исключением нескольких случаев), а линии очень тонкие.
Художественный стиль Хаяо Миядзаки (Унесенные призраками, Принцесса Мононоке…)
Унесенные призраками
Искусство Хаяо Миядзаки — это красиво созданный стиль рисования, в котором он подробно описывает, как он создает своих персонажей и окружающую среду.
Для этого стиля рисования характерны тонкие линии, человеческие пропорции и очень круглые глаза в стиле аниме.
Был некоторая эволюция этого стиля, например, от Castle In The Sky до недавнего Ponyo, но основа этого стиля рисования мультфильмов всегда была.
Crayon Shin-Chan
Crayon Shin-Chan
Crayon Shin-Chan художественный стиль очень упрощен по своей природе, как если бы он нарисован… ну, мелками.
Один из самых интересных аспектов этого художественного стиля — то, что художник не прочь раздвинуть границы персонажей.Как видите, головы, например, не имеют тех пропорций и форм, которые были бы у человека.
Линии обычно очень тонкие, а глаза большие (у большинства персонажей) простых черно-белых цветов.
Люпин Третий
Люпин Третий художественный стиль эволюционировал с годами, но базовый художественный стиль остался прежним.
Простые тонкие линии с большими глазами, выполненные как наброски цветным карандашом, действительно делают этот стиль изумительным.
Бетти Буп
Бетти Буп
Художественный стиль Бетти Буп состоит из очень контрастных черных и белых цветов.
Мы уже упоминали об этом ранее в разделе о стилях рисования старых мультфильмов, так что я буду краток!
Очень тонкие линии с большим количеством черных фигур в символах, этого недостаточно, но вы сразу узнаете этот стиль.
Fist Of The North Star
Fist Of The North Star
Искусство рисования Fist Of The North Star очень шероховатое, что особенно заметно в оригинальной манге.
Персонажи здесь, как правило, имеют сверхчеловеческие пропорции и нарисованы с очень темными тенями, как и в художественном стиле, о котором я расскажу дальше.
Берсерк
Берсерк
Художественный стиль Берсерка очень мрачный и детализированный.
Если вы внимательно посмотрите на оригинальные манги, то в этом художественном стиле очень редко встречаются блоки темных теней. Вместо этого художник нарисовал тени, используя технику штриховки.
Таким образом, само искусство выглядит очень детализированным, и даже текстуры создаются с помощью удивительно тщательных техник штриховки.
Определенно стоит проверить этот художественный стиль для вдохновения.
Calvin And Hobbes
Calvin And Hobbes
Художественный стиль Билла Уоттерсона при работе над Calvin And Hobbes очень упрощен, с сочетанием тонких и средних линий.
Этот фантастический художественный стиль уникален и многократно воспроизводится многими художниками, любящими его работы. Цвета написаны акварелью, что придает книгам успокаивающий и плавный вид.
Одна из моих любимых коллекций комиксов с потрясающим стилем рисования мультфильмов!
Крутые девчонки
Крутые девчонки
Крутые девчонки в художественном стиле очень толстые линии и геометрические формы.
Это современный подход к рисованию мультфильмов, несколько примеров которого мы уже приводили в другом разделе.
Формы персонажей и окружения ОЧЕНЬ геометрические, цвета чистые, с редким использованием теней и бликов. В большинстве случаев эти цвета также очень яркие, чтобы понравиться более молодой аудитории.
Archer
Archer
Сочетание векторной графики и реализма, художественный стиль Арчера очень интересен.
По сути, это набор элементов реалистичного рисунка.Пропорции в основном такие же, как и расположение элементов. Основное отличие заключается в отсутствии деталей в этом художественном стиле и использовании затенения ячеек для теней и светов.
Очаровательный художественный стиль, ставший популярным в современную эпоху.
Связанные вопросы
Как создать свой собственный художественный стиль? Конечно, очень важным фактором является практика, но помимо этого вам понадобится вдохновение от других художников и изучение новых навыков.Я рассказываю об особенностях своего поста на , как улучшить свой художественный стиль .
У меня нет мотивации рисовать! Не совсем вопрос, но я понимаю. Есть несколько способов выйти и начать рисовать, даже если у вас нет мотивации! Я расскажу о некоторых в своей статье о , как мотивировать себя рисовать .
Вернуться к блогу
31 Типы стилей анимации с примерами [Исследование]
1.Традиционная анимация
Традиционная анимация впервые появилась более 140 лет назад в 1877 году, когда Эмиль Рейно показал миру устройство для демонстрации движущихся рисунков.
Как следует из названия, традиционная анимация означает создание каждого кадра вручную с помощью карандаша и листа бумаги. Конечно, это очень трудоемкий процесс, но сейчас есть специальные программы, которые в геометрической прогрессии упрощают задачу.
Первые серии мультфильмов «Том и Джерри» были созданы вручную более 70 лет назад.
Иногда можно услышать мнение, что традиционная анимация мертва, но это не совсем так. Традиционная анимация дала толчок развитию всех остальных типов анимации, о которых мы поговорим в этой статье.
Прежде чем мы продолжим, вы можете узнать больше об этом стиле из следующих источников.
Полезные ресурсы по традиционной анимации
2. 2D-анимация
2D-анимация не требует долгого введения или объяснения — просто вспомните первые мультфильмы, созданные Уолтом Диснеем.Уникальность 2D-анимации в том, что изображения имеют всего два измерения — ширину и высоту.
Считается, что первый анимационный 2D-мультфильм был создан еще в 1906 году, но популярность стиль приобрел гораздо позже, благодаря работам Уолта Диснея. На данный момент это один из самых популярных и востребованных видов анимации для рекламных и промо-роликов, пояснительных роликов и брендовых мультфильмов.
Примеры 2D-анимации
Книги и ресурсы, подробно описывающие работу, связанную с 2D-анимацией
3.3D-анимация
3D-анимация является синонимом компьютерной анимации, поскольку этот стиль возник благодаря развитию компьютерной графики и программного обеспечения для визуализации. Первые попытки создать трехмерное изображение были сделаны в 1961 году, а первый в истории анимированный 3D-клип появился в 1972 году. Вот он.
Да, это всего лишь анимированная рука создателя видео, но это был большой прорыв в истории этого стиля. Это видео случайно определило направления использования 3D-анимации — например, медицинской визуализации.
Сейчас используется 3D-анимация:
- в медицине, чтобы визуально показать работу органов и систем или показать действие лекарства на организм
- в архитектуре, чтобы максимально точно показать строящееся здание форма
- в производстве — например, Porsche использует 3D-модели (в сочетании с дополненной реальностью) для разработки уникальных дизайнов автомобилей
- в рекламе, чтобы продемонстрировать, как продукт работает или как он выглядит изнутри (например, сложный механизм)
- в полнометражных мультфильмах, предназначенных для развлечения или маркетинга.
Примеры 3D-анимации
Источники 3D-анимации
4. Типографская анимация
Типографская анимация или кинетическая типографика — это стиль текстовой анимации. Истоки этого метода восходят к 1899 году, когда во Франции была создана реклама с движущимися буквами. Однако популярным этот стиль стал только через 60 лет, во многом благодаря усилиям Альфреда Хичкока.
В бизнесе этот стиль часто используется для демонстрации статистики или другой информации в увлекательной форме.Это хороший метод для электронного обучения, а также для обучения сотрудников как альтернатива долгим и скучным лекциям.
Вот пример того, как стиль кинетической типографики может работать в рамках концепции поясняющего видео.
Примеры анимации типографики
Источники типографской анимации
5. Анимационная графика
Дизайн анимации возник в 1960 году и теперь стал одним из самых популярных методов анимации в видео и контент-маркетинге.На самом деле, моушн-дизайн используется повсюду — производство анимационной графики используется для создания заставок к фильмам и играм, коммерческой рекламы, рекламных видеороликов, поясняющих, брендовых и повествовательных видеороликов. Другими словами, это практически универсальный метод, способный решить практически любую маркетинговую задачу.
Например, посмотрите канал Kurzgesagt — In a Nutshell на YouTube, на котором короткие видеоролики объясняют самые популярные научные вопросы.
Примеры видео с анимированной графикой
Полезные ресурсы по анимационной графике
6.Flipbook Animation
Это одна из оригинальных техник, когда каждый элемент сюжета отрисовывается на отдельных страницах записной книжки. После завершения рисования страницы быстро переворачиваются и создают «ручное видео» из-за быстрой смены кадров. В общем, анимация флипбука — это отголосок праксиноскопа — устройства для демонстрации движущихся картинок.
Flipbook Animation не совсем подходит для маркетинга как такового, но отлично подходит для быстрого повествования и развлечения целевой аудитории.
Вот видео с множеством хороших примеров.
Примеры анимации флипбука
Источники анимации флипбука
7. Покадровая анимация
Покадровая анимация — один из самых популярных, востребованных и старых методов анимации. Первые попытки создать что-то похожее на анимацию с использованием этого подхода были предприняты более 150 лет назад. Словом, суть техники в том, что создатель делает несколько снимков, перемещая объекты в композиции.После склейки фотографий в одну дорожку создается непрерывный видеоклип. Преимущество такого подхода в том, что он не требует дорогостоящего оборудования и помещений.
Примеры покадровой анимации
Источники покадровой анимации
8. Механическая анимация
Механическая анимация используется для демонстрации того, как сложное устройство работает изнутри. Все детали и механизмы прорисованы с математической точностью.Чаще всего этот стиль используется вместе с 3D-анимацией для достижения максимальной визуализации.
Этот метод очень популярен в производстве технического оборудования, потому что он позволяет вносить изменения в еще не разработанный продукт, значительно экономя деньги на его создании за счет снижения вероятности ошибки. Вот как это выглядит. Механическое анимационное видео, дополненное закадровым голосом, может стать отличным объясняющим видео.
Примеры механической анимации остановки
Ресурсы по механической анимации
9.Аудио-аниматроника и автономная электроника
В самом простом объяснении аниматроника — это искусственно управляемые механизмы, которые могут принимать форму робота, животного или любого другого несуществующего существа. Основная идея в том, что ими можно управлять дистанционно, создавая эффект «живого существа».
Как и многие другие техники, Уолт Дисней многое сделал для их развития. Вот как работают аниматроники в Диснейленде, развлекая посетителей.
Что касается использования в кино, то этот подход применяется, когда необходимо создать полностью вымышленного персонажа или удешевить производство.Подробнее по этой теме:
Полезные ресурсы
10. Chuckimation
Этот стиль придумали создатели серии Action League Now! Он сочетает в себе покадровую анимацию и фрагменты реальных съемок. Отличительной особенностью этой техники является то, что в кадр бросаются физические предметы. Чакимация не получила широкого распространения, поэтому имеет смысл поговорить об анимации объектов; когда анимированы движения физических объектов, например кукол. Вот пример.
Самый очевидный и логичный способ использования этого стиля — продвижение магазина детских игрушек.
Вот книга, чтобы узнать больше.
Энциклопедия американских анимационных телешоу Дэвида Перлмуттера, 2014
11. Кукольная анимация
Кукольная анимация — это стиль, находящийся на пересечении кукольного театра и 2D или даже 3D-анимации. Проще говоря, это введение кукольных героев в цифровую среду. Принято считать, что этот стиль зародился в 1960 году, однако ряд исследователей говорят, что первый анимационный фильм «Куклы» был показан в 1906 году в Мариинском театре в Санкт-Петербурге.Петербург.
Этот жанр развился во многом благодаря российским аниматорам. Студия «Союзмультфильм» за свою 85-летнюю историю создала огромное количество мультфильмов в этом стиле. Вот один из самых известных.
Что касается маркетинговых приложений, он работает для мультфильмов для детей и взрослых, создавая легко узнаваемых героев и творчески рассказывая истории.
Полезные ресурсы
12. Zoetrope Animation
Первое упоминание об этом стиле анимации датируется 180 годом до нашей эры! В основе этой технологии лежит устройство под названием зоотроп.Это своего рода барабан без крышки со специальными прорезями, внутри которых есть лента с рисунками. Во время вращения барабана рисунки образуют непрерывную анимацию из-за явления постоянства зрения.
Этот подход редко используется в маркетинге, потому что он требует физического зоотропа. Но вы можете увидеть, как это было реализовано в Диснейленде в Калифорнии.
Примеры анимации Zoetrope
Полезные ресурсы
13.Вырезанная анимация
Вырезка — это форма покадровой анимации. Его особенность в том, что персонажи создаются из бумаги, картона или фотографий, а затем накладываются друг на друга, создавая эффект движения. Этот стиль зародился в 18 веке, когда были популярны театры теней. Теперь видеоролики в этом стиле создаются с помощью специального программного обеспечения, а бумажные символы заменяются их отсканированными прототипами. Вырезки можно использовать для поясняющих видеороликов и рассказов. Сериал «Лучник» (среди прочего) был создан с использованием этого подхода.
Как следует из названия, традиционная анимация означает создание каждого кадра вручную с помощью карандаша и листа бумаги. Конечно, это очень трудоемкий процесс, но сейчас есть специальные программы, которые в геометрической прогрессии упрощают задачу.
Первые серии мультфильмов «Том и Джерри» были созданы вручную более 70 лет назад.
Иногда можно услышать мнение, что традиционная анимация мертва, но это не совсем так. Традиционная анимация дала толчок развитию всех остальных типов анимации, о которых мы поговорим в этой статье.
Прежде чем мы продолжим, вы можете узнать больше об этом стиле из следующих источников.
Полезные ресурсы по традиционной анимации
2. 2D-анимация
2D-анимация не требует долгого введения или объяснения — просто вспомните первые мультфильмы, созданные Уолтом Диснеем.Уникальность 2D-анимации в том, что изображения имеют всего два измерения — ширину и высоту.
Считается, что первый анимационный 2D-мультфильм был создан еще в 1906 году, но популярность стиль приобрел гораздо позже, благодаря работам Уолта Диснея. На данный момент это один из самых популярных и востребованных видов анимации для рекламных и промо-роликов, пояснительных роликов и брендовых мультфильмов.
Примеры 2D-анимации
Книги и ресурсы, подробно описывающие работу, связанную с 2D-анимацией
3.3D-анимация
3D-анимация является синонимом компьютерной анимации, поскольку этот стиль возник благодаря развитию компьютерной графики и программного обеспечения для визуализации. Первые попытки создать трехмерное изображение были сделаны в 1961 году, а первый в истории анимированный 3D-клип появился в 1972 году. Вот он.
Да, это всего лишь анимированная рука создателя видео, но это был большой прорыв в истории этого стиля. Это видео случайно определило направления использования 3D-анимации — например, медицинской визуализации.
Сейчас используется 3D-анимация:
- в медицине, чтобы визуально показать работу органов и систем или показать действие лекарства на организм
- в архитектуре, чтобы максимально точно показать строящееся здание форма
- в производстве — например, Porsche использует 3D-модели (в сочетании с дополненной реальностью) для разработки уникальных дизайнов автомобилей
- в рекламе, чтобы продемонстрировать, как продукт работает или как он выглядит изнутри (например, сложный механизм)
- в полнометражных мультфильмах, предназначенных для развлечения или маркетинга.
Примеры 3D-анимации
Источники 3D-анимации
4. Типографская анимация
Типографская анимация или кинетическая типографика — это стиль текстовой анимации. Истоки этого метода восходят к 1899 году, когда во Франции была создана реклама с движущимися буквами. Однако популярным этот стиль стал только через 60 лет, во многом благодаря усилиям Альфреда Хичкока.
В бизнесе этот стиль часто используется для демонстрации статистики или другой информации в увлекательной форме.Это хороший метод для электронного обучения, а также для обучения сотрудников как альтернатива долгим и скучным лекциям.
Вот пример того, как стиль кинетической типографики может работать в рамках концепции поясняющего видео.
Примеры анимации типографики
Источники типографской анимации
5. Анимационная графика
Дизайн анимации возник в 1960 году и теперь стал одним из самых популярных методов анимации в видео и контент-маркетинге.На самом деле, моушн-дизайн используется повсюду — производство анимационной графики используется для создания заставок к фильмам и играм, коммерческой рекламы, рекламных видеороликов, поясняющих, брендовых и повествовательных видеороликов. Другими словами, это практически универсальный метод, способный решить практически любую маркетинговую задачу.
Например, посмотрите канал Kurzgesagt — In a Nutshell на YouTube, на котором короткие видеоролики объясняют самые популярные научные вопросы.
Примеры видео с анимированной графикой
Полезные ресурсы по анимационной графике
6.Flipbook Animation
Это одна из оригинальных техник, когда каждый элемент сюжета отрисовывается на отдельных страницах записной книжки. После завершения рисования страницы быстро переворачиваются и создают «ручное видео» из-за быстрой смены кадров. В общем, анимация флипбука — это отголосок праксиноскопа — устройства для демонстрации движущихся картинок.
Flipbook Animation не совсем подходит для маркетинга как такового, но отлично подходит для быстрого повествования и развлечения целевой аудитории.
Вот видео с множеством хороших примеров.
Примеры анимации флипбука
Источники анимации флипбука
7. Покадровая анимация
Покадровая анимация — один из самых популярных, востребованных и старых методов анимации. Первые попытки создать что-то похожее на анимацию с использованием этого подхода были предприняты более 150 лет назад. Словом, суть техники в том, что создатель делает несколько снимков, перемещая объекты в композиции.После склейки фотографий в одну дорожку создается непрерывный видеоклип. Преимущество такого подхода в том, что он не требует дорогостоящего оборудования и помещений.
Примеры покадровой анимации
Источники покадровой анимации
8. Механическая анимация
Механическая анимация используется для демонстрации того, как сложное устройство работает изнутри. Все детали и механизмы прорисованы с математической точностью.Чаще всего этот стиль используется вместе с 3D-анимацией для достижения максимальной визуализации.
Этот метод очень популярен в производстве технического оборудования, потому что он позволяет вносить изменения в еще не разработанный продукт, значительно экономя деньги на его создании за счет снижения вероятности ошибки. Вот как это выглядит. Механическое анимационное видео, дополненное закадровым голосом, может стать отличным объясняющим видео.
Примеры механической анимации остановки
Ресурсы по механической анимации
9.Аудио-аниматроника и автономная электроника
В самом простом объяснении аниматроника — это искусственно управляемые механизмы, которые могут принимать форму робота, животного или любого другого несуществующего существа. Основная идея в том, что ими можно управлять дистанционно, создавая эффект «живого существа».
Как и многие другие техники, Уолт Дисней многое сделал для их развития. Вот как работают аниматроники в Диснейленде, развлекая посетителей.
Что касается использования в кино, то этот подход применяется, когда необходимо создать полностью вымышленного персонажа или удешевить производство.Подробнее по этой теме:
Полезные ресурсы
10. Chuckimation
Этот стиль придумали создатели серии Action League Now! Он сочетает в себе покадровую анимацию и фрагменты реальных съемок. Отличительной особенностью этой техники является то, что в кадр бросаются физические предметы. Чакимация не получила широкого распространения, поэтому имеет смысл поговорить об анимации объектов; когда анимированы движения физических объектов, например кукол. Вот пример.
Самый очевидный и логичный способ использования этого стиля — продвижение магазина детских игрушек.
Вот книга, чтобы узнать больше.
Энциклопедия американских анимационных телешоу Дэвида Перлмуттера, 2014
11. Кукольная анимация
Кукольная анимация — это стиль, находящийся на пересечении кукольного театра и 2D или даже 3D-анимации. Проще говоря, это введение кукольных героев в цифровую среду. Принято считать, что этот стиль зародился в 1960 году, однако ряд исследователей говорят, что первый анимационный фильм «Куклы» был показан в 1906 году в Мариинском театре в Санкт-Петербурге.Петербург.
Этот жанр развился во многом благодаря российским аниматорам. Студия «Союзмультфильм» за свою 85-летнюю историю создала огромное количество мультфильмов в этом стиле. Вот один из самых известных.
Что касается маркетинговых приложений, он работает для мультфильмов для детей и взрослых, создавая легко узнаваемых героев и творчески рассказывая истории.
Полезные ресурсы
12. Zoetrope Animation
Первое упоминание об этом стиле анимации датируется 180 годом до нашей эры! В основе этой технологии лежит устройство под названием зоотроп.Это своего рода барабан без крышки со специальными прорезями, внутри которых есть лента с рисунками. Во время вращения барабана рисунки образуют непрерывную анимацию из-за явления постоянства зрения.
Этот подход редко используется в маркетинге, потому что он требует физического зоотропа. Но вы можете увидеть, как это было реализовано в Диснейленде в Калифорнии.
Примеры анимации Zoetrope
Полезные ресурсы
13.Вырезанная анимация
Вырезка — это форма покадровой анимации. Его особенность в том, что персонажи создаются из бумаги, картона или фотографий, а затем накладываются друг на друга, создавая эффект движения. Этот стиль зародился в 18 веке, когда были популярны театры теней. Теперь видеоролики в этом стиле создаются с помощью специального программного обеспечения, а бумажные символы заменяются их отсканированными прототипами. Вырезки можно использовать для поясняющих видеороликов и рассказов. Сериал «Лучник» (среди прочего) был создан с использованием этого подхода.
Дополнительные материалы для изучения этого стиля
14. Песочная анимация
Песочная анимация — это один из методов анимации, который можно использовать как для создания анимации. мультфильмы и для реальных шоу. Идея техники очень проста, но достаточно сложна в исполнении — для создания 2D-изображения требуется насыпать песок на светящуюся поверхность. Его также можно нарисовать по той же методике.
Идея была изобретена в 1969 году. В основном песочная анимация обычно использовалась в живом шоу, но в маркетинге ее можно использовать для повествования в определенных ситуациях; например, чтобы показать эволюцию или развитие чего-либо.
Вот и «Времена года» от Вивальди, дополненные песочной анимацией.
Дополнительные ресурсы по анимации на песке
15. Анимация с рисованием на стекле
Это очень сложная техника анимации, и это одна из причин, по которой она, к сожалению, не пользуется большой популярностью.Рисование на стекле как метод анимации было изобретено в 1976 году канадским аниматором Кэролайн Лиф. Ее короткометражный анимационный фильм «Улица» в этой технике был номинирован на «Оскар».
Особенность этого стиля в том, что каждый кадр создается прямо перед камерой с помощью стекла и масляных красок. Каждый кадр представляет собой настоящую анимированную картинку, созданную художниками-импрессионистами, и живет лишь долю секунды, прежде чем будет заменен следующим кадром.
Примеры анимации рисования на стекле
Источники, чтобы узнать больше об анимации рисования на стекле
16.Рисование на пленке Анимация
В настоящее время такой способ создания анимации кажется либо слишком устаревшим, либо слишком оригинальным. Суть его в том, что кадры анимации создаются прямо на кинематографическом фильме, который может уже содержать какой-то набросок или быть полностью пустым. Первое упоминание об этом стиле возвращает нас в 1912 год. Несмотря на нетрадиционный способ создания, это довольно дешевый способ создания анимации, поскольку он не требует камеры или сложного программного обеспечения. Посмотрим на конечный результат.Это творение Кэролайн Лиф, о которой мы уже упоминали в предыдущем абзаце.
Полезные ресурсы по анимации, нарисованной на пленке
17. Экспериментальная анимация
Экспериментальная анимация чем-то похожа на современное искусство — каждый зритель видит свой смысл и испытывает свой набор эмоций. Это основная цель экспериментальной анимации. В этом жанре художник часто придумывает новые способы сказать что-то важное. Истоки этого направления восходят к началу 20 века, и с тех пор многие художники-абстракционисты внесли свой вклад в развитие этого стиля.Давайте посмотрим на известный пример того, как Уолт Дисней работал с экспериментальной анимацией.
Что касается его применения в видеомаркетинге, стоит помнить, что всегда есть шанс, что эксперимент может дать неожиданный результат. Но самый простой и экономичный способ попробовать что-то с этим стилем — создать GIF-файлы и показать их пользователям.
Исследования и ресурсы
18. Erasure Animation
Это стиль, в котором автор использует белую бумагу, простой карандаш и ластик для создания историй.Erasure animation — довольно оригинальный стиль, который может стать интересным дополнением к вашей стратегии видеомаркетинга. Вот забавный пример.
19. Pinscreen Animation
Вот необычный. Чтобы создать анимацию на большом экране, вам понадобится вертикальный мягкий экран и множество игл. При нажатии иголки высовываются и повторяют форму предмета, создавая интересную игру теней, позволяющую добиться объемного изображения.
Историки этого стиля говорят, что изобретение «игольчатого экрана» в 1930 году стало прототипом компьютерной графики, в которой иглы действуют как аналоговые пиксели. Это устройство изобрел Александр Алексеев, и вот одна из его работ, созданных с его помощью.
Также читайте
20. Анимация на доске
Суть анимации на доске — это именно то, что звучит из названия. Это видео, в котором рука с карандашом что-то рисует, а закадровый голос объясняет рисунок шаг за шагом.Таким образом, этот стиль анимации идеально подходит для поясняющих видеороликов, когда вам нужно просто и четко показать, как работает ваш продукт или услуга. Этот стиль появился в 2009 году. Тогда это был экспериментальный маркетинговый ход, который достиг пика популярности в 2012-2013 годах. С тех пор он потерял большую часть своей привлекательности, поскольку его стоимость почти равна гораздо более яркому и гибкому стилю анимации движущейся графики.
Вот хороший пример поясняющего видео с доски.
Полезные ресурсы по анимации на доске
21.Анимация HUD
По большей части создание анимации HUD является частью разработки видеоигр. Обычно это делается для предоставления пользователям информации и рекомендаций в игре. Он также используется в кинематографии и рекламе для предоставления дополнительной наложенной информации.
Если это звучит немного запутанно, гораздо легче показать, чем объяснить.
Источники, чтобы узнать больше об анимации hud
22. Анимация 360
360-градусное видео — это гораздо больше, чем просто 3D.Этот тип видео используется в виртуальной и дополненной реальности, открывая безграничные возможности для видеомаркетинга. Например, этот тип видео может использоваться розничными торговцами в их виртуальных примерочных или продавцами мебели, чтобы покупатели могли сразу понять, как определенный предмет дополнит их интерьер. Строители домов могут создавать виртуальные туры по планам домов, даже если они еще находятся на стадии проектирования.
Этот вид видео — прекрасная возможность показать товар в условиях, максимально приближенных к реальности.
Вот пример, на который вам следует взглянуть.
Вот информационная публикация по этой технологии.
23. Plexus Animation
Plexus Animation — это создание плоских изображений из точек и линий. Самый простой пример — это хрестоматийное изображение Солнечной системы. Чаще всего этот подход используется в постэффектах — например, после окончания игры, окончания фильма или при переходе программы в режим ожидания. Эта технология проста, но позволяет создавать увлекательные узоры, которые могут стать хорошим дополнением к основному изделию.
Это еще один стиль, который легче понять на примере.
Дополнительные источники
24. Анимация ротоскопа
Этот подход был впервые протестирован в 1914 году. Для его создания вам понадобится видео с реальными актерами, которое затем будет преобразовано в анимацию. Для этого художник целенаправленно рисует каждый кадр ролика из кинофильма. До изобретения ротоскопа для этого использовалась калька.
Теперь ротоскопирование используется для создания массовых сцен в фильмах, а также для рекламы, когда необходимо, чтобы нарисованный объект взаимодействовал с окружающей средой точно так же, как реальный персонаж.Кроме того, этот метод значительно снижает стоимость 3D-производства, поскольку позволяет легко дублировать объекты. Анимация с помощью ротоскопа также хорошо подходит для увлекательного повествования.
Дополнительные источники
25. Глиняная анимация
Это довольно творческая и иногда сложная техника. Однако результат получается очень уникальным и часто забавным. Вы помните фильм «Цыпленок» (2000)? Этот мультфильм создан с использованием глиняной анимации.
Суть техники состоит в том, что персонажи создаются из глины, а затем их движения снимаются на камеру.Иногда все происходит наоборот — персонажи создаются с помощью программного обеспечения, а затем «встраиваются» в декорации.
Эта техника подходит для предприятий, целевой аудиторией которых являются дети, потому что очень часто глиняные персонажи создаются специально с некоторой «детской невнимательностью».
Вот несколько публикаций по этой теме.
Примеры глиняной анимации
Публикации по глиняной анимации
26.Анимация дополненной реальности
Анимация дополненной реальности означает использование анимированных объектов для дополнения опыта дополненной реальности. Вот простейший пример — фотоэффекты Snapchat, такие как возможность приклеить усы или кошачьи уши к своему селфи. Однако это не единственное применение AR-анимации.
Он широко используется в разработке игр, обычно с использованием 3D-технологий. Лучше всего подходят 3D и дополненная реальность, потому что 3D-модели и персонажи выглядят более реалистично. Вот почему анимация дополненной реальности в основном используется при разработке игр AR, чтобы дать пользователям ощущение полного погружения.
Что касается другого приложения анимации дополненной реальности, без него невозможно создать AR-приложение. Например, приложения виртуальных примерочных для электронной коммерции и розничной торговли создаются с помощью AR-анимации. Это также отличное решение для продавцов мебели, поскольку покупатели могут сразу увидеть, как что-то подойдет к их интерьеру.
Вот как это работает в ИКЕА.
Полезные ресурсы по анимации дополненной реальности
27. Реалистичный мультфильм
Вы узнали их? Да, это Губка Боб и Патрик, скажем так, в несколько реалистичном стиле картинки из нашего мира.Реалистичный мультфильм — это стиль, который находится на границе классического мультфильма и фильма, в котором роли исполняют люди. Другими словами, это либо попытка очеловечить мультяшных героев, либо «вживить» настоящих героев в мультяшную среду.
28. Классическая японская манга
Вы смотрели Тетрадь смерти? Это классический стиль манги. История этого началась с комиксов, которые впоследствии стали популярными мультсериалами с использованием 2D-технологий. В классическом подходе манга должна быть черно-белой.Однако допускается использование и других цветов.
Это особый стиль для определенной аудитории. Например, если у вас международный бизнес и вы планируете развивать свой рынок в Японии, то этот стиль станет отличным мостом для потенциальных потребителей. Определенно можно создать рекламный видеоролик или рассказать историю в этом стиле.
Здесь представлены 20 лучших примеров манги.
Ресурсы, чтобы узнать больше о классической манге в анимации
29.Чиби
Рисунок чиби — это подстиль классической манги. Единственная разница в том, как нарисованы персонажи. При этом у героев круглое лицо, круглые глаза, небольшой рост, чтобы казаться как можно более детскими.
Что касается приложения, оно более привлекательно, чем манга, поскольку у чиби нет такой сильной связи с Японией. Героев, выполненных в этом стиле, можно использовать в любых рекламных и пояснительных видеороликах, особенно для предприятий, конечными пользователями которых являются дети.
Ресурсы, чтобы узнать больше о классической манге в анимации
30. Минималистичный стиль
Минимализм — это тенденция современного веб-дизайна, он также проник в видеомаркетинг.
Как следует из названия, этот стиль стремится к максимальной простоте. Это идеально подходит для поясняющих видеороликов, и очень часто это настоящее искусство — объяснить что-то сложное простыми словами и изображениями. Минималистичные видеоролики хорошо подходят для онлайн-сервисов, приложений и программного обеспечения.Если у вас сложная услуга или продукт, чем проще объяснение, тем лучше результат.
Ресурсы, чтобы узнать больше о классической манге в анимации
31. Стиль Тима Бертона
Да, вы знаете этот стиль. Дизайны Тима Бертона популярны и легко узнаваемы. Его первый фильм был снят в 1984 году, но вышел на экраны восемь лет спустя. Уникальный стиль Тима Бертона теперь можно легко определить, даже если вы не занимаетесь видеопроизводством.
Кроме того, другие режиссеры и аниматоры теперь создают видео в этом стиле со своими персонажами.Отличительные черты этого стиля — темные цвета, продуманный контраст света и тени и, конечно же, герои с большими глазами, тонкими руками и угловатыми чертами лица.
Вот как это выглядит.
Что касается использования этого стиля в видеомаркетинге, то это может быть довольно креативный подход, подходящий для тематического бизнеса. Например, использовать его в видео для рекламы дома с привидениями или квеста.
Полезные ресурсы
Заключение
Мир анимации, мягко говоря, очень разнообразен.В дополнение к 31 стилю, который мы упомянули здесь, существует еще больше вариаций, когда эти стили смешиваются друг с другом. Какие из них выделяются для вас? Расскажите, какие ваши любимые!
Простые стили рисования мультфильмов ~ Рисунок
Artist S переосмысливают свои собственные работы в различных мультяшных стилях
Простые мультяшные художественные стили Google Suche Cartoon Style Drawing
36 Best Style Challenge Images Style Challenge Art Style
Entry 3 Автор Olgicaboshevska Для рисования простого мультяшного типа
3 30 Простой портрет Другой стиль рисования Я думаю, ты
Rostros Disney Mas Рисование Мультяшные персонажи Мультяшные рисунки
Мультяшные волосы Мультфильм рисовать Мультяшные волосы Мультяшные рисунки
Рисование лица и волос для практики Мультяшные персонажи Мультяшные волосы
Основы мультфильмов Как рисовать Мультипликационное лицо правильно
134 Лучшие стили мультяшного искусства Изображения Мультяшные стили Персонаж
Этот конкурс приглашает художников на повторный просмотр Представьте их искусство по-разному
Нарисуйте портрет в этом простом милом стиле Мариелькоете
Нарисуйте ретро-стиль Мультяшный папа шаг за шагом Youtube
22 идеи для дизайна одежды Вдохновляющие наброски Простое искусство
Эта задача приглашает художников переосмыслить свое искусство По-разному
Основы мультфильмов Как правильно нарисовать мультяшное лицо
Этот вызов предлагает художникам переосмыслить свое искусство в разных направлениях
Pin Автор: Chloe Kim On Art Stuff Хе-хе Эскизы Cartoon Art
Как разработать свой собственный стиль Youtube
Types Стилей и приемов иллюстрации Блог Graphicmama
Основы мультфильмов Как правильно нарисовать мультяшное лицо
Какой стиль рисования персонажей проще всего подражать Quora 9 0006
Этот вызов предлагает художникам переосмыслить свое искусство в разных
различных стилях рисования мультфильмов
Найдите свой стиль рисования Набросок Youtube
Руководства по стилям анимации для ваших любимых телешоу чрезвычайно
Цвет блока Hlstudios
Классный мультфильм Как рисовать Новые персонажи в стиле ретро Watson Gupti
Этот вызов предлагает художникам переосмыслить свое искусство в разных
8 различных стилей рисования, которые вы хотите поэкспериментировать с
Учебник по рисованию мультфильмов в Paintingvalley Com Explore Collection
Основы рисования Тело
Как рисовать мальчикам волосы в разных мультяшных стилях Youtube
Карикатурист рисует себя в 100 разных рисунках on Styles And The
Основы рисования мультфильмов 4 простых пункта Manbe Me Medium
Pin By Handwashbigpan On Art Валери Гарнас Стили мультфильмов
Как рисовать мультфильм для начинающих Youtube
25 типов стилей рисования мультфильмов с примерами Don Corgi
Продвиньте свои позы до крайности Рисование Мультяшные руки Art Rocket
Как рисовать в мультяшном стиле
Основы рисования мультфильмов Как правильно рисовать мультяшное лицо
380 Лучшие идеи для рисования мультфильмов Изображения в 2020 Мультяшные рисунки
Основы рисования Как рисовать Мультипликационное лицо правильно
Девушка бросает вызов самому себе, чтобы нарисовать автопортрет в 50 мультфильмах
Как рисовать аниме 50 бесплатных пошаговых руководств по аниме
4 Способы рисовать простые глаза аниме Wikihow
Типы стилей и приемов иллюстраций Блог Graphicmama
Вызов различных стилей рисования
Научитесь рисовать мультфильмы Урок 1 Комикс
Cartoon Cool Как рисовать новых персонажей в стиле ретро Watson Gupti
Pin Кэтрин Спакман О рисовании Создание эскизов Справочник по искусству
Общий художественный стиль Давайте поговорим о мультфильме Amino
Как рисовать лица аниме или манги 15 шагов с изображениями
Этот вызов предлагает художникам переосмыслить свое искусство по-разному
Основы мультфильмов Как сделать Нарисуйте мультяшное тело
Сайт рисования
Cartoon Snap Как рисовать мультфильмы по старинке
Rubber Hose Animation Wikipedia 9 0006
Custom Hq Simple Style Character Drawing BW Art Commission
Cartoon Snap Как рисовать мультфильмы по старинке
Как рисовать мультфильм для начинающих Youtube
Как рисовать мультяшные руки 3 стиля Proko
Абстрактное против реалистичного понимания Комиксы
Как рисовать аниме 50 бесплатных пошаговых руководств по аниме
Анимация толстой линией Телевизионные тропы
Типы стилей и методов иллюстрации Блог Graphicmama
Как рисовать мультяшных людей для начинающих Youtube
Учимся рисовать мультфильмы Урок 1 The Comic Head
Стили милых рисунков
Doodle Wikipedia
Как рисовать аниме 50 бесплатных пошаговых руководств по аниме
9 0002 Easy Drawings StyleКакой стиль рисования персонажей проще всего подражать Quora
Типы стилей и приемов иллюстраций Блог Graphicmama
Бесплатные мультяшные векторы 448000 изображений в формате Ai Eps
Как рисовать мультяшные выражения лица Основные мультяшные стили
Эта задача предлагает художникам переосмыслить свое искусство по-разному
3 способа разработать свой собственный стиль рисования Wikihow
Самые популярные в мире 35 руководств по рисованию мультфильмов
Линда Курс Основы рисования героев мультфильмов
Как рисовать Учебник с мультяшными руками
Как нарисовать простой мультфильм шаг за шагом Youtube
Cartoon Cool Как рисовать новых персонажей в стиле ретро Watson Gupti
Основы мультфильмов Как правильно нарисовать мультяшное лицо
Cartoon Snap Как рисовать мультфильмы по старинке
Обучение рисованию игровых персонажей Блог Big Fish
Как нарисовать лицо 10 персонажей с плоским дизайном за 10 минут Скорость
Нарисуйте вас в моем собственном художественном стиле Автор Mari945
Найдите свой собственный художественный стиль и найдите его менее чем за неделю
Основы мультфильма Как рисовать мультяшное тело
Как рисовать мультяшные руки 3 стиля Proko
Как рисовать мальчиков И мужские прически для персонажей мультфильмов
Amazon Com Мастер-руководство по рисованию аниме Как рисовать
Бегущий человек Doodle Cartoon With Simple Hand Draw
Как нарисовать мультяшное лицо Adobe Illustrator Drawing Tutorial 900 06
Простой рисунок в мультяшном стиле
Карикатурист рисует себя в 100 различных мультяшных стилях и
Как рисовать мальчиков и мужские прически для героев мультфильмов
Стили визуального дизайна
Основы мультфильма Как правильно рисовать мультяшное лицо
Бесплатно Векторы мультфильмов 448 000 изображений в формате Ai Eps
Как нарисовать мультфильм всех, кого вы знаете, включая самого себя
Какой стиль рисования персонажей проще всего подражать Quora
Художник рисует знаменитостей в разных мультяшных стилях
Киану Ривз
Вы знаете лицо знаменитости достаточно хорошо, чтобы его нарисовать? Художник Дино Томич проверяет свои способности наблюдательности в серии причудливых иллюстраций, на которых изображены портреты известных знаменитостей в девяти знаковых мультяшных стилях.Киану Ривз, Билли Эйлиш и Дуэйн «Скала» Джонсон — лишь некоторые из знаменитостей, которых запечатлела его цифровая ручка.
Томич использует большой репертуар узнаваемых мультипликационных стилей, которые он меняет для каждого рендеринга знаменитостей. Среди них широко раскрытые глаза куклы The Powerpuff Girls , резкие выражения лица Jojo’s Bizarre Adventure и милые, минималистичные лица Adventure Time . Хорватский художник находит характерные черты каждой знаменитости — например, волосы с химической завивкой Боба Росса или Роберта Дауни-младшего.Козлиная бородка — и использует ее как основу для создания узнаваемой версии мультфильма. Томич настолько хорошо передает нюансы телевизионных стилей, что каждая игривая карикатура выглядит так, как если бы она была взята прямо из самого шоу.
Хотя художник использует некоторые из тех же стилей, приближаясь к новой знаменитости, ни один из них не кажется шаблонным. Томич привносит свежий взгляд на каждый рисунок, вдохновленный Simpsons и South Park . Кроме того, он часто включает в сборку неожиданные версии, такие как геометрические лица минифигурок LEGO и лицо смайлика.
Прокрутите вниз, чтобы увидеть одни из лучших рисунков знаменитостей из серии Томика, и подпишитесь на художника в Instagram, чтобы быть в курсе его последних работ.
Художник Дино Томич рисует портреты известных знаменитостей в разных мультяшных стилях.
Боб Росс
В этой блестящей серии иллюстраций изображены Киану Ривз, Боб Росс, Билли Эйлиш и другие в узнаваемом стиле
Симпсоны , Южный парк , Время приключений и других.Билли Эйлиш
Джонни Депп
Роберт Дауни мл.
Скотти Пиппен
Стив Аоки
Pewdiepie
Майкл Джордан
Майк Тайсон
Стэн Ли
Илон Маск
Дуэйн «Скала» Джонсон
Пост Мэлоун
Грин Дэй
Дино Томич: Веб-сайт | Facebook | Instagram
My Modern Met разрешил размещать фотографии Дино Томича.Статьи по теме:
В голландском аккаунте Instagram есть люди, воссоздающие известные произведения искусства, находясь в карантине
Художник иллюстрирует повседневную жизнь с женой и годовалой дочерью в родственных комиксах
Мама иллюстрирует до смешного честные комиксы, изображающие повседневную борьбу родителей
20 различных методов и стилей анимации
Типы анимации
В этом посте мы перечислили 20 различных методов и стилей анимации.Анимация — это процесс создания иллюзии движения и изменения формы посредством быстрого отображения последовательности статических изображений, которые минимально отличаются друг от друга. Анимация повсюду вокруг нас, будь то ваша любимая телевизионная реклама, музыка, фильмы или даже видео, вы можете увидеть тип анимации покадровой анимации. Техники создания движения включают в себя традиционную традиционную анимацию и методы покадровой анимации двух и трехмерных фигур, например, бумажных шаблонов, кукол и глиняных фигур.Сохраняя покадровое движение как основу всей анимации, можно использовать различные стили анимационных приемов для создания анимационных последовательностей. В этот пост мы включили 20 различных типов анимации и
стилей анимации.Типы методов анимации
- Традиционная анимация
- 2D анимация
- 3D анимация
- Типографика Анимация
- Глина анимация
- Анимация песка
- Раскладушка Анимация
- Покадровая анимация и др..см. ниже
1: традиционная анимация или классическая 2D-анимация:
В традиционной анимации аниматоры рисовали вручную каждый кадр. Если вам нравится ощущение карандашей на бумаге, тогда традиционный подход очень увлекателен. Традиционная анимация — это создание рисунков на кадре один за другим. 2D-анимация включает в себя создание множества рисунков, которые затем вводятся в пластиковые ячейки, раскрашивают их вручную и создают анимированную последовательность на окрашенном фоновом изображении.
Традиционные фильмы : Белоснежка и семь гномов, Питер Пэн и Спящая красавица, Аладдин
Процесс анимации с 1938 года — История традиционной анимации — Видео
Компьютерная анимация — 2D, 3D: Знаменитая анимация Микки Мауса была создана с использованием техники 2D-анимации. Первая 2D-анимация называлась Fantasmagorie, это короткий мультфильм, сделанный Эмилем Кохлом. Он снят полностью в черно-белом цвете, и весь этот мультфильм рассказывает о простом человечке-палке в живом действии.Продолжительность мультфильма составляет 75 секунд, на создание которого потребовалось около 700 различных рисунков. Эта историческая анимация была выпущена в 1908 году. В 1960-х годах многие популярные мультфильмы, такие как Джетсоны и Флинстоуны, были созданы с использованием 2-мерной анимации.
2: Цифровая 2D-анимация
Создание анимации в 2-мерном пространстве с помощью цифровых технологий называется цифровой 2-мерной анимацией. Создавать цифровые модели не нужно, нужно просто нарисовать рамки.Создавайте сотни рисунков и анимируйте их, чтобы показать какое-то движение, это технически известно как цифровая 2-мерная анимация. Используя Adobe flash, аниматоры могут ограничить количество используемых рисунков, что упрощает создание цифровой 2D-анимации. Небольшие вариации, такие как изменение цвета или частоты кадров, можно изменить почти мгновенно, что упрощает работу аниматоров.
Простая двухмерная прогулка cyle: Посмотреть видео
25 лучших анимационных 2D-видео и короткометражных фильмов для вашего вдохновения
3: Цифровая 3D-анимация
Если вас интересует превращение нереальных персонажей в реалистичных, то это цифровая 3D-анимация.Персонажи цифровой 3D-анимации создаются намного быстрее, и они довольно популярны в киноиндустрии. Использование компьютерного программного обеспечения 3D-анимированные изображения используются для создания многих короткометражных фильмов, полнометражных фильмов и даже телевизионных рекламных роликов, а карьера в области цифровой 3D-анимации очень полезна. По сравнению с 2D-анимацией и традиционным подходом, модели 3D-анимации очень реалистичны.
25 реалистичных 3D-моделей и дизайнов персонажей для вашего вдохновения
25 лучших и отмеченных наградами короткометражных 3D-анимационных фильмов для вашего вдохновения
4: Покадровая анимация
Вы когда-нибудь задумывались, может ли кусок камня ходить или говорить, ну, в анимации все возможно? Используя покадровую анимацию, физические статические объекты перемещаются, и во время постобработки они отображаются в плавном движении.Покадровая анимация существует с момента эволюции марионеток. Было создано много фильмов, созданных с использованием метода покадровой анимации, одними из лучших примеров являются «Развлечение в пекарне», созданное в 1902 году. Эдвин Портер поставил «Плюшевых мишек», который был одним из первых анимационных фильмов с покадровой анимацией. Фильм представляет собой короткую последовательность игры плюшевых мишек, длиной чуть более минуты, на анимацию которой ушло более 50 часов.
25 лучших короткометражных фильмов с покадровой анимацией
5: Механическая анимация
Вместо робототехники машины можно анимировать с помощью техники механической анимации.Вместо создания оригинальной машины создание этих механических анимаций позволяет аниматору понять, как работает машина. Объяснить функциональность этих машин довольно легко с помощью такой техники анимации.
6: Аудио-аниматроника и автономная электроника
Walt disneyimagineering создал звуковую аниматронику торговой марки, которая установлена в его тематических парках Disney. Отто — робот, который легко чувствует человека в комнате, разговаривает с ним, а также может определить, счастлив ли он.Технология Autonomatronics отличается от технологии Audio-Animatronics. Технология Audio-Animatronics повторяет запрограммированное шоу снова и снова. Технология автономной электроники основана на сложных камерах и датчиках, которые дают Отто возможность выбирать, что говорить и делать.
7: Chuckimation
Chuckimation — одна из популярных техник анимации, созданных Action League Now! создатели. Это комбинация покадровой анимации и живых кадров, когда персонажи попадают в определенный кадр.Он имеет некоторое сходство со знаменитыми кукольными спектаклями.
Посмотреть видео
8: Кукольная анимация
Анимация кукол создается с использованием жизни, подобной марионеткам, вместо объектов. Фильм «Цирк Шалтая-Болтая» (1908), созданный Дж. Стюартом Блэктоном и Альбертом Смитом, получил признание как первый покадровый анимационный фильм с куклами. Сейчас кукольная анимация чаще всего используется в детских мультфильмах и фильмах. Пример использования марионеточной анимации в кино — фильм «Кинг-Конг» (1933).Кошмар перед Рождеством (1993) — американский фильм ужасов в жанре музыкального фэнтези, режиссер Генри Селик. В нем использовалось 227 марионеток, чтобы представить персонажей фильма, а также 400 голов, чтобы дать возможность выразить все возможные эмоции.
Кукольная анимация — Bommalattam India
Посмотреть видео
Эволюция кукол Брайана Хенсона — Посмотреть видео
9: Глиняная анимация или глина
Если вам нравится играть с глиной, тогда это одна из лучших форм покадровой анимации, созданной в Clayitation.В этой игре из глины лепятся куски глины для создания персонажей, и на основе воображения аниматора разворачивается история. Доступны глины на масляной и водной основе. Иногда глину формуют в произвольные формы или заполняют проволочной структурой, называемой арматурой. Анимированные персонажи хранятся в комплекте, и с помощью коротких движений вся сцена превращается в фильм.
16 смешных роликов по телевидению с глиняной обработкой
10. Анимация Zoetrope
Зоотроп — одна из нескольких анимационных игрушек, изобретенных в 19 веке, когда люди экспериментировали с способами создания движущихся картинок.Он был изобретен в 1834 году Уильямом Джорджем Хорнером и является одной из первых форм анимации. Некоторые неподвижные изображения нарисованы на барабане, и при круговом повороте создается иллюзия движения. Визуальный эффект, создаваемый зоотропом, до сих пор используется для создания анимированных GIF-файлов.
11. Вырезание анимации
Вырезанная анимация, вероятно, одна из старейших форм покадровой анимации в истории анимации. Первая вырезанная анимация была создана Лотте Рейнигер в 1926 году и называлась «Приключения принца Ахмеда».Она использовала довольно подробные бумажные силуэты, чтобы передать красивую историю. В этом методе вырезки из бумаги перемещаются под объектив камеры, чтобы рассказать историю. С тех пор, как появились компьютеры, было намного проще вводить компьютеризированные вырезанные изображения в очередь.
25 красивых вырезанных анимационных видеороликов
12. Песочная анимация
Этот метод беспорядочный, так как вам придется пачкать руки песком. Освещенный стеклянный стол используется в качестве холста, и аниматор создает анимацию, перемещая песок в определенных направлениях, и да, как вы уже догадались, аниматорам приходится постоянно стирать свои творения, чтобы создать новую сцену.Весь процесс фотографируется, а затем во время пост-обработки они объединяются, чтобы показать песочную анимацию. Несмотря на то, что на создание анимации уходит несколько часов, конечный результат действительно поразит вас.
20 отмеченных наградами произведений искусства из песка и примеров анимации из песка
13. Типографская анимация
Типографика — это шрифты и буквы, а анимация — это все, что находится в движении. Комбинация движущегося текста известна как типографская анимация.Типографская анимация широко используется в титровальной части фильма. Если вам нравятся начертания и шрифты шрифтов, то вы должны посмотреть анимацию покадровой типографии, созданную Barrett Forest под названием «Атлантика». Создавать новые виды начертаний шрифтов с помощью таких программ, как Fontlab, очень легко.
25 креативных и лучших анимационных видеороликов с типографикой
14. Анимация на стекле
В этой технике на стеклянном холсте используются медленно сохнущие краски, что позволяет аниматору одновременно манипулировать изображениями и фотографировать их.Иногда в красках используют скипидар, что облегчает аниматору работу над картинами. Это сложная и кропотливая задача, так как вам нужно рисовать на стекле, фотографировать, а затем создавать еще одну сцену, которая затем смешивается во время постобработки, чтобы получить анимированную версию картины.
20 Анимационные видеоролики и приемы рисования на стекле
15. Анимация на пленке
Нарисованная на пленка анимация существует примерно с 1916 года, но большая часть анимации утеряна с того периода.Этот метод включает в себя царапание, травление непосредственно на открытой катушке пленки или, альтернативно, также может быть создано в темной комнате, вводя свет в различных вариациях для создания теней, которые навсегда остаются на пленке. Иногда аниматоры могут просто наклеить черную катушку пленки на рабочую доску и проделать в них отверстия или наклеить что-нибудь на пленку. Эта анимация была одной из самых ранних форм анимационной техники и, вероятно, одной из самых дешевых, поскольку вам просто нужна роль пленки, инструментов для гравировки и проектора.
10 анимационных видеороликов, нарисованных на пленке, история и методы
16. Экспериментальная анимация
Экспериментальная анимация — это искусство объединения двух или более нелогичных картин или произведений искусства для создания анимированной сцены. Различные виды анимационных картинок вводятся в необычных местах, которые совершенно не имеют отношения друг к другу. Таким образом, случайно представленные картины создают совершенно другой кадр в процессе анимации. Некоторые аниматоры использовали увеличительное стекло на картинах и снимали несколько кадров для создания анимации.
17. Стирание анимации
Erasure animation использует двухмерную анимацию для анимированной графики. Многие популярные фильмы, стирающие углем, были созданы с использованием этой техники, и одним из известных аниматоров является Уильям Кентридж. Фотография и анимация должны выполняться при каждом изменении, чтобы создать плавное движение в анимационном фильме.
18. Пинскрин анимация
Экран, уколотый тысячами штифтов без головы, используется для создания анимации экрана штифта.Александр Алексеев и Клэр Паркер изобрели технику анимации на экране булавки в 1930-х годах. Два человека использовали экранную заставку, чтобы создать «Ночь на Лысой горе». После укола штифтов экран освещается с одной стороны, что отбрасывает тени в зависимости от глубины укола, чем глубже тень. «Ночь» была первым анимационным фильмом, в котором использовался экран с булавками, прямоугольник размером 3 × 4 фута, содержащий около 240 000 булавок, которые перемещаются в боковом направлении для создания теней различной длины.
19.Раскладушка Анимация
Еще до появления компьютеров анимация была очень популярна. Художники носили небольшой флипбук или флипбук и рисовали серию изображений с небольшими вариациями картинок, поэтому, когда книга пролистывается быстро, вы можете видеть серию изображений в плавном движении, пытаясь показать сцену. . Анимация Flipbook — один из старейших, но увлекательных видов анимации.
5 типов анимации: поиск вдохновения во всех стилях
По мере того, как вы изучаете 3D-анимацию и визуальные эффекты в Школе анимации NYFA, важно понимать историю и методы, которые сформировали область анимации и привели к развитию и популярность современных передовых технологий.Будь то мультфильмы, которые мы пересматривали в детстве, или флипбук, который мы купили, симпатичная реклама по телевизору, соблазняющая нас купить определенные продукты, или даже фильмы «Мадагаскар» и «Ледниковый период», которые мы любим смотреть в 3D, — анимация — это неотъемлемая часть того, как мы понимаем повествование. По мере развития ваших навыков 3D-анимации и визуальных эффектов понимание принципов других типов анимации может открыть вам новые идеи и вдохновения. В конце концов, анимация — это больше, чем кино — комиксы, игры, графические романы и даже некоторые игрушки заимствованы из этой традиции.И ваша анимационная работа может найти вдохновение в самых разных местах.
Вообще говоря, существует пять типов анимации. Развивая свои навыки анимации, интересы, художественное видение и опыт работы с программным обеспечением, вы сможете научиться использовать различные теории и традиции в анимации, разрабатывая свой собственный фирменный стиль.
1. Cel (Целлулоид) Анимация
Это оригинальная нарисованная вручную целлюлозная анимация, в которой художник буквально должен нарисовать тысячи изображений на специальной бумаге и сфотографировать их, кадр за кадром.До цифровой революции традиционная анимация была нормой в индустрии, включая Disney.
Традиционная анимация — отличный навык в вашем арсенале, особенно если вам особенно нравятся традиционные медиа: цветные карандаши, роспись по стеклу, акварель. Главный недостаток традиционной анимации в том, что это очень длительный процесс. Однако не позволяйте привкусу старого мира этого стиля оттолкнуть вас, поскольку в этом стиле анимации есть много вдохновения: взгляните на музыкальный клип A-ha «Take on Me» и захватывающий дух Александр Фильм Петрова «Старик и море» по сказке Хемингуэя.
2. 2D-анимация
Это векторная анимация, имеющая два очевидных преимущества: она дешевая и легкодоступная. Вам необходимо иметь базовое представление о ключевых кадрах и знать, как использовать Adobe Animate CC.
3. 3D-анимация
3D-анимация и визуальные эффекты — это просто путь будущего. 3D-анимация работает по другим принципам и больше похожа на кукольный театр, чем на традиционную анимацию. Для этого вам нужно научиться моделировать персонажа в цифровом виде, идеально его лепить и придавать ему скелет, которым вы можете перемещать и манипулировать.Вам нужно будет разместить модель в определенных кадрах, а затем позволить компьютеру выполнить рендеринг.
Почему так важно понимать 3D-анимацию? Те, кто хочет проникнуть в индустрию откровенно, должны овладеть тонкостями 3D-анимации. CGI стала нормой для всех анимационных фильмов-блокбастеров и в некоторых эпизодах живых выступлений, которые требуют большого количества визуальных эффектов из-за внимания к деталям и реализма. Вот почему NYFA фокусируется на 3D-анимации и VFX, предлагая начинающим аниматорам обучение, необходимое для развития профессиональных навыков.
4. Анимированная графика
Этот метод визуального эффекта включает перемещение графических элементов, таких как текст или логотипы, в основном с использованием программного обеспечения, такого как After Effects.
Подходит для: тех, кто работает в рекламной индустрии, занимается мультимедийными проектами или даже разрабатывает начальные названия фильмов.
5. Stop Motion
Покадровая анимация похожа на традиционную анимацию, за исключением того, что вместо рисования у вас есть глиняные модели и набор, которым вы должны осторожно манипулировать для создания анимации.Стоп-движение также можно делать с помощью кукол, фигурок, силуэтов и даже фигурок. В прошлом покадровая анимация использовалась как форма спецэффектов в фильмах с живыми актерами и была в значительной степени заменена трехмерной анимацией и визуальными эффектами. Однако есть режиссеры, такие как Тим Бертон, которые работают почти исключительно с покадровой анимацией. Подумайте: «Коралина», «ParaNorman» от Laika Films, а недавно и «Кубо и две струны».
Для начинающих аниматоров покадровая анимация может быть прекрасным средством для создания произведений искусства на ваших условиях.У покадровой анимации есть своя особенность, которую невозможно воспроизвести на любом другом носителе, и она чрезвычайно трудоемка, как и целая анимация. Понимание покадровой анимации также может открыть более глубокое понимание 3D-анимации и визуальных эффектов.
Итак, когда вы создаете свою собственную оригинальную анимацию, подумайте о фильме или клипе, который вы хотите снять. Спросите себя, как должен выглядеть или ощущаться этот креативный продукт и как мне лучше всего этого добиться? Подумайте о своих художественных способностях, великой истории и традициях анимации, которые вы можете почерпнуть, и экспериментируйте, вдохновляясь всеми стилями анимации.Готовы узнать об анимации все, что можно? Посетите школу анимации NYFA.
Двенадцать стилей анимации, о которых вы должны знать
Анимация повсюду. Мы сталкиваемся с этим каждый день при просмотре новостных лент, видеороликов на YouTube, фильмов в кино или телевизионных рекламных роликов. Хотя для большинства людей анимация ассоциируется с мультфильмами и анимационными фильмами, она нашла свое применение в промышленности, науке, электронной коммерции, играх, аэрокосмической промышленности и многих других областях.Анимация известна как процедура создания иллюзии движения путем быстрого отображения последовательности неподвижных изображений, которые имеют очень мало различий. Эти изображения могут быть нарисованы от руки, созданы компьютером или даже смоделированы в 3D. Существует множество различных типов анимации, в каждой из которых используются уникальные техники. Независимо от типа анимации, зритель воспринимает движения на анимированной картинке как непрерывные, а не как быстро меняющиеся изображения. Почему это происходит? Как добиться такого эффекта? Как отличить один тип анимации от другого? В этой статье 3D-Ace отвечает на все эти вопросы, уделяет внимание различным стилям и техникам анимации, объясняет их особенности и особенности и приводит примеры различных типов анимации.
Классическая 2D-анимация
Эта форма анимации указана первой, потому что она наиболее распространенная и традиционная. Он включает в себя отдельные рисунки, созданные вручную для каждого кадра. Традиционный процесс 2D-анимации подразумевает создание большого количества рисунков и их размещение в наборе пластиковых ячеек. Затем рисунок следует раскрасить, если изображение не черно-белое. Наконец, аниматор устанавливает анимационную последовательность.
Классическая 2D-анимация некоторое время использовалась студией Disney, однако сегодня она не так распространена, как раньше.С другой стороны, изучение классической 2D-анимации — отличный способ улучшить свои навыки рисования или начать подготовку к карьере аниматора.
Отличными примерами традиционной анимации являются «Питер Пэн» Диснея (1953 г.), «Аладдин» (1992 г.), «Спящая красавица» (1959 г.) и «Белоснежка и семь гномов» (1937 г.).
Цифровая 2D-анимация
Использование цифровых технологий для создания анимации в двухмерной плоскости известно как цифровая 2D-анимация. Этот вид анимации подразумевает рисованные или созданные в интерактивном режиме (нарисованные на компьютере) иллюстрации отдельных кадров.По сути, аниматор должен создать сотни рисунков, отражающих определенное движение, а затем использовать вспомогательное устройство для их интеграции в компьютерную среду. Кроме того, компьютер может заполнять промежутки между кадрами, что значительно сокращает время, затрачиваемое на создание анимации, по сравнению с традиционным подходом. Adobe Flash — самая популярная программа, используемая для создания цифровой 2D-анимации. У него есть множество преимуществ, например, как было сказано ранее, количество рисунков может быть ограничено или цвет или рамка могут быть изменены так быстро, как вы думаете, что упрощает выполнение задачи.По этой причине аниматоры любят цифровую 2D-анимацию, потому что она упрощает их тяжелую работу.
Лучшими примерами цифровой 2D-анимации являются Antz, мультфильм DreamWorks 1998 года и музыкальный фэнтези Disney’s Beauty and the Beast, выпущенный в 1991 году.
3D Digital Animation
Этот стиль анимации очень популярен в мире. киноиндустрии благодаря способности быстрее и реалистичнее анимировать 3D-персонажей.Эта технология применяется для создания короткометражных фильмов, а также фильмов с большим хронометражем. Для цифровой трехмерной анимации вместо ручных рисунков требуются компьютерные модели. Эти модели будут помещены в компьютерную среду и анимированы с использованием осей X, Y и Z. Цифровая трехмерная анимация может помочь нарушить физические законы и создать предпочтительную анимацию, минуя физические ограничения персонажа. Еще одна полезная функция 3D-анимации — это возможность создать целую группу существ, которые могут действовать независимо или запрограммировать пучок шерсти животного или человеческого волоса, чтобы они двигались или оставались неподвижными в зависимости от ситуации.
Самыми замечательными примерами цифровой 3D-анимации являются «В поисках Немо» (2003 г.), трилогия Шрека и все сопутствующие ей короткометражные фильмы (2001–2010 гг.), «Запутанная история» (2010 г.) и «Холодное сердце» (2013 г.).
Покадровая анимация
С помощью покадровой техники аниматоры успешно применяют покадровую анимацию, создавая последовательность кадров с минимальными различиями между собой. При воспроизведении этой последовательности зрители могут наблюдать иллюзию плавного движения.Его часто используют в умножении для анимации физических объектов и фигурок из пластилина. Однако для последних предметов чаще используют глиняную обмазку.
Список лучших примеров покадровой анимации обязательно должен включать серию короткометражных фильмов об Уоллесе и Громите, полнометражный фильм «Уоллес и Громит: Проклятие кролика-оборотня» (2005) и фильм «Овечка Шон». , спин-офф фильма «Уоллес и Громит», выпущенный в 2015 году.
Глина
Глиняная или глиняная анимация — одна из самых популярных форм покадровой анимации.Название этой формы анимации ясно говорит о том, что она предназначена для работы с глиной, пластилином и пластилином. Кусочки материалов формуются так, чтобы создавать персонажей так, как позволяет воображение. Как и в случае с покадровой анимацией, в пластилиновании используется покадровая техника, чтобы создать впечатление непрерывного движения. Фильмы создаются путем покадровой съемки глиняных предметов и их модификации в промежутках между кадрами.
Клеймация используется в размножении, создании фильмов, видеоклипах и даже в телевизионных рекламных роликах.Популярные примеры глиняной обработки включают Chicken Run (2000), Corpse Bride (2005), Robot Chicken (2005) и Frankenweenie (2012).
Механическая анимация
В отличие от робототехники, где каждый элемент должен быть анимирован отдельно, машины могут использовать этот тип анимации, чтобы упростить процесс и сократить объем работы. Это позволяет создавать машины, которые выглядят не роботизированными, а анимированными. Точно так же механическая анимация также позволяет аниматорам лучше понять, как работают машины.
Аудио-аниматроника и автономная электроника могут быть указаны в качестве примеров механической анимации. Оба они представляют собой комбинацию робототехники и 3D-анимации, созданную Walt Disney Imagineering для тематических парков, чтобы развлекать людей. Эти машины обычно воспроизводят заранее записанные движения и звуки.
Chuckimation
Chuckimation — это тип анимации, изобретенный создателями Action League Now! В этом мультфильме используется комбинация традиционной покадровой анимации и живых кадров, когда персонажи движутся к камере и от нее, чтобы имитировать разговор, однако их рты не двигаются.
Action League Now !, детское телешоу в различных эпизодах, является ярчайшим примером анимации типа chuckimation.
Flip Book Animation
По сути, этот тип представляет собой наиболее примитивную форму анимации. Раскладушка — это книга или альбом с серией изображений, которые постепенно переходят от одной страницы к другой. Когда страницы переворачиваются очень быстро, разные картинки имитируют анимацию. До наступления цифровой эры книжки-книжки были чрезвычайно популярны среди детей.Однако сейчас эти книги довольно распространены в виде журналов и альбомов с фотографиями. В настоящее время также существует множество программ, которые могут преобразовывать ручные рисунки в цифровые книжки-книжки.
В 2007 году компания Walt Disney Pictures начала показывать свой логотип в виде книжки-книжки с изображением Микки Мауса в одном из первых мультфильмов студии Steamboat Willie в качестве заставки.
Zoetrope Animation
Название zoetrope пришло из греческого языка и представляет собой цилиндрическое устройство с набором последовательности рисунков или фотографий.Когда цилиндр вращается, изображения сливаются в единое изображение и создают плавную анимацию.
В настоящее время зоотропная технология нашла свое применение в качестве основы для создания анимированных изображений в формате GIF.
Анимация выреза
Этот метод используется для формирования стоп-анимации путем применения плоских символов и фона, сделанных из бумаги, картона, карты, ткани и т. Д. В вырезанной анимации плоские предметы перемещаются под объективом камеры, чтобы рассказать историю.Сегодня этот вид анимации создается с помощью компьютерных технологий. Например, легендарный Южный парк был создан путем сканирования векторного изображения и его интерпретации с помощью специального программного обеспечения.
Типографская анимация
Этот метод анимации основан на игре со шрифтами и буквами. Текст изящно сочетается с анимацией и широко применяется во вступительных титрах. Самым популярным и функциональным программным обеспечением для создания различных типов типографской анимации является Fontlab.
Sand Animation
По сути, песочная анимация подразумевает две техники: первая — это живое выступление, которое использует физическую поверхность и пару камер для отображения шоу, вторая — применяет набор визуализированных изображений, нарисованных художником. рука. Однако в обоих случаях исполнитель анимации использует лайтбокс для создания каждого кадра анимационных фильмов. И, как вы, наверное, догадались, художники стирают одну картину, чтобы нарисовать следующую. Этот прием может показаться довольно запутанным, однако результат вас удивит и превзойдет все ваши ожидания.
Сегодня все большую популярность приобретают фильмы с песочной анимацией. Среди лучших примеров «Улица Сезам» (эпизод «Песочный алфавит») и «Треки», короткометражный анимационный фильм, выпущенный в 2003 году.
В этой статье мы рассмотрели самые популярные и увлекательные техники анимации, которые широко используются в современных играх, киноиндустрии и индустрии умножения. . Этот пост представляет собой краткий обзор для тех, кто интересуется технологиями анимации и анимационными услугами.3D-Ace как профессиональная студия CG предлагает квалифицированные услуги анимации и визуальных эффектов. Наша опытная команда опытных художников, аниматоров и дизайнеров имеет высокий уровень владения большинством вышеупомянутых типов анимации и готова воплотить в жизнь ваш следующий проект.
