Шрифты для фотошопа cs6 как установить » ваш поисковик
Описание Уроки фотошоп пламенный текст в фотошопе cs5 где скачать и установить photoshop cs6 (абсолютная версия, в отсутствии кряков) (colorito) как установить adobe photoshop cs5 где скачать adobe photoshop cs5. Может быть он не отражает данный формат и автоматические прибавляет белоснежные края. Возможно их беречь, где комфортно, основное, припоминать, где они присутствуют. Перейдем в рациону, чтобы достичь желаемого результата возможно просто надавить хитросплетение кнопок перед нами раскроется окошко, в нижней доли которого расположена функции характеристик, соответствующих за сбережение ситуации конфигураций. В данном уроке речь пойдет про то, как записать ваши деяния в фотошопе в текстовый файл разрешим, надо записать воздействия при существе вот таковой фигуры виде цветка с благовидным результатом ее творение подразумевает большое количество многообразных поступков, и еще внедрения фильтров.
- 2014 ссылка для скачивания httpsyadi. Skdio9tviedbmpqr или httpsdrive. Google. Comopen?id0b1i. Сегодняшний урок.
- 2013 где скачать и как установить фотошоп cs6 на русском photoshop фотошоп за один день! — duration 10.
- Как установить шрифт в windows для фотошоп, word.
- Как записать действия в
- Обучение фотошопу и. Уроки фотошопа cs5 на русском языке для начинающих обучение и уроки.
В гамме слоёв (где-то внизу) обнаружьте клавишу подкорректирующих слоёв (01). Наверное, хозяева хоккейных web-сайтов захочут принимать на вооружение конкретно данный шрифт на данный разов данное пытка хотя вот исключительно он теснее следует наиболее деликатным и размашистым. А раз собираете коллекцию изображений для монтажа (которые вставляются в набросок в отсутствии установки), к примеру аква гладь, огонь света, свет, бенгальские свет: как установить геолокацию фото в инстаграме на андроид. Cc 2014 1920×1080 3 december 13 no plugins 320 mb обложка dvd и задувка на диск ребяческий праздничек летняя рамка для фотошопа романтика моря after effects version cs6, cc, cc 2014 1280×720 9 may 14 video tutorial no plugins 245 mb вебсайт foto-galaxy.

Фотошопа как установить стили, шрифты, узоры, кисти, структуры в adobe photoshop cs6 photoshop cc как удалить надпись или же объект с фотки как устроить текст из картинки, фона, текстуры. Привлекательный художественный шрифт, с внедрением всевозможных хвостиков зарисовок и других веток. Preset manager (фотошоп сс) заблаговременно благодарен, если кто-то даст ответ 1) добавления к програмке photoshop, которые надо устанавливать (кисти, структуры, стили, формы) лучше перенести в папку presets, коя присутствует в папке программы photoshop. В примечании к платежу укажите ваш email либо логин на нашем вебсайте. У юзера бывает замечен вероятность кропотливо обмыслить геометрию и текстуру грядущего слова. Предполагаю аннотация вам посодействовала и у вас появится возможность устроить чего-нибудь потрясающее! Фурроров
Из урока вы узнаете, как правильно установить новую текстуру в photoshop.
Шрифты для фотошопа cs6 как установить — вы нашли
Решение распространенных проблем с принтером в windows 7 с помощью центра обновления windows или путем обновления драйвера принтера. В данном базовом уроке мы рассмотрим 1 вариант как закруглить края в фотошопе.
Применимо к windows 7. Windows может автоматически загружать рекомендуемые драйверы и подробные сведения для. Чтобы установить эти необязательные обновления, перейдите в центр обновления windows в панели.
Скачать фотошоп бесплатно на русском языке без регистрации и sms. Скачать фотошоп скачать. .
Различные способы обновления драйверов устройств, такие как центр. Веб-сайт центра совместимости windows 7 содержит сведения о тысячах. Чтобы проверить установку принтера или установить новое устройство, см. Рамки, виньетки, программы, проекты для after effects, ae project, обложки для дисков, psd исходники. Установка драйвера вручную в windows 7. Способ установки драйверов для программ и устройств вручную иногда помогает в том. Как установить драйвер вручную? В каком порядке устанавливать. Для 32-х и 64-х разрядных операционных систем windows xp и windows 7.
Способ установки драйверов для программ и устройств вручную иногда помогает в том. Как установить драйвер вручную? В каком порядке устанавливать. Для 32-х и 64-х разрядных операционных систем windows xp и windows 7.
2013 где скачать и как установить фотошоп cs6 на русском photoshop фотошоп за один день! — duration 10. Как установить шрифт в windows для фотошоп, word. 2014 ссылка для скачивания httpsyadi. Skdio9tviedbmpqr или httpsdrive. Google. Comopen?id0b1i. Сегодняшний урок. Обучение фотошопу и. Уроки фотошопа cs5 на русском языке для начинающих обучение и уроки. В данном базовом уроке мы рассмотрим 1 вариант как закруглить края в фотошопе. На сегодняшний день наиболее красивые шрифты для фотошопа могут разрабатываться в. Из урока вы узнаете, как правильно установить новую текстуру в photoshop.
КАК УСТАНОВИТЬ СТИЛИ ДЛЯ ФОТОШОПА CS6?СТИЛИ ASL ДЛЯ ФОТОШОПА
Как проверить видео тик ток. Проанализировать видео тик ток. Как посмотреть аналитику в Tik TokДобрый день, дорогие друзья, в данном видео я расскажу и покажу как можно посмотреть подробную статистику по видео в тик токе. Проверить любое видео и узнать сколько просмотров, лайков, комментариев и прочую информацию может абсолютно каждый, но не каждый пользователь знает как это можно сделать. Как включить и как посмотреть аналитику в Тик-Ток. Анализ статистики профиля в TikTok онлайн: видео, аудитория подписчиков, просмотры и просмотреть дату публикации ролика или список хештегов можно при помощи программы тиксендер, которая поможет вам узнать всю статистику вашего или чужого видео без хлопот.

Набор стилей для фотошопа cs6.
Очередное полезное дополнение для работы в графическом редакторе Фотошоп — это готовые наборы стилей. Давайте начну с примера, дабы быстрей донести до вас всю полезность этого дополнения. Представьте, что вы разрабатываете дизайн сайта и во многих местах вам нужно написать текст в металлическом стиле. Чтобы постоянно не задавать на новых текстовых слоях одинаковые настройки, это можно упаковать в стиль. Затем, написав нужный текст, в палитре стилей выберите нужный вам дизайн, вот и все. Вместо пяти минут у вас уйдет всего пару секунд. Нам и другим пользователям, посещающим наш сайт будет очень приятно, если вы опубликуете свои работы. В данной категории опубликовано более двухсот различных дизайнов и стилей для фотошопа. Благодаря очень большому ассортименту, вы найдете то, что нужно, а затем скачаете бесплатно без регистрации. Для более быстрого поиска воспользуйтесь формой поиска в верхней части сайта.
Нам и другим пользователям, посещающим наш сайт будет очень приятно, если вы опубликуете свои работы. В данной категории опубликовано более двухсот различных дизайнов и стилей для фотошопа. Благодаря очень большому ассортименту, вы найдете то, что нужно, а затем скачаете бесплатно без регистрации. Для более быстрого поиска воспользуйтесь формой поиска в верхней части сайта. Стили для фотошопа умеют преображать любые объекты дизайна. Они придают любому предмету сказочность, красоту и необыкновенность. С их помощью любой человек, даже который не разбирается во всех тонкостях работы в программе Photoshop, сможет украсить свои фотографии и сделать их индивидуальными. Очень хорошо, что есть уже готовые стили для фотошопа. Благодаря этому факту Вы можете взять себе самые лучшие стили, не тратить на их создание несколько часов, как делают авторы этих стилей. Вам очень везёт, что Вы нашли бесплатные стили для фотошопа в таком большом количестве, как они представлены у нас.
Стили для photoshop имеют очень разные направления в их оформлении. Есть стили для праздников. Они всегда отличаются яркостью, красочностью и красотой, т.к. праздник – это всегда весёлое мероприятие и украшения для него должны быть соответствующие. Есть стили для создания рамок для фотографий. С их помощью можно не искать красивые рамки часами, достаточно один раз нажать на стиль, и чудесная рамка готова. Такие рамки ничуть не уступают специальным рамкам ни по красоте, ни по изящности. Здесь важно проявить свою изобретательность.
Есть стили для праздников. Они всегда отличаются яркостью, красочностью и красотой, т.к. праздник – это всегда весёлое мероприятие и украшения для него должны быть соответствующие. Есть стили для создания рамок для фотографий. С их помощью можно не искать красивые рамки часами, достаточно один раз нажать на стиль, и чудесная рамка готова. Такие рамки ничуть не уступают специальным рамкам ни по красоте, ни по изящности. Здесь важно проявить свою изобретательность.
Бесплатные стили для фотошопа отлично украшают текст. Всего за одни клик мышью Вы можете сделать из обычного, серого текста изящный, красивый, удивительный текст. Вам не нужно делать каких-либо сложных действий, стили для фотошопа всё сделают за Вас, причём это займёт всего несколько секунд. Это свойство стилей очень необходимо для создания открыток, поздравлений, плакатов и т.п. С помощью стилей можно выделять значимый текст на фоне остального содержимого. Это выделение может быть любым. Всё зависит от стиля, которым Вы воспользуетесь. Также стили фотошоп необходимы для того, чтобы разнообразить изображение. Если Вы весь текст напишите одним стандартным стилем, то можно потеряться и не найти нужной информации. А если применить разные стили, то Ваша работа будет отлично понимаемая, красивая и разнообразная.
Также стили фотошоп необходимы для того, чтобы разнообразить изображение. Если Вы весь текст напишите одним стандартным стилем, то можно потеряться и не найти нужной информации. А если применить разные стили, то Ваша работа будет отлично понимаемая, красивая и разнообразная.
Скачать стили для фотошопа Вам необходимо здесь и сейчас. У нас эта процедура максимально удобна. Мы уважаем своих посетителей и делаем всё, что в наших силах, чтобы Вы провели время на нашем сайте приятно и с пользой.
Скачать стили для фотошопа бесплатно у нас легко, быстро и под силу любому человеку. Мы упростили процедуру получения Вами материала, и теперь она занимает всего несколько секунд. У нас Вы можете скачать стили для фотошопа без регистрации.
На нашем проекте совершенно бесплатно и без регистрации можно скачать фотошаблоны PSD по любым тематикам для фотошопа. Это готовые бесплатные красивые рамки формата PSD в слоях для фотографий предназначенные детям и всей семьи. Романтические, прикольные, новогодние рамки поздравления с 8 марта, 23 февраля, заготовки шаблоны для фотомонтажа, шаблоны виньеток, календари, портфолио ученика 1 класса, обложки на DVD диски, меню буклеты, плакаты, расписания уроков, шаблоны визиток и костюмов, коллекции этикеток на бутылки. А также фотокниги, бланки грамот, дипломов, сертификатов, открыток, свадебных приглашений и многое другое. PSD исходники Фотошопа отличного качества и разрешения. Профессиональный фотоклипарт. Разнообразные скрап наборы для творчества. Все для программы Фотошоп кисти, стили, экшены и плагины. Красивый растровый клипарт на прозрачном фоне, а также векторный клипарт. Видео уроки по графическим редакторам работающие с растровыми и векторными изображениями. Лучшие программы софт для дизайнеров, а для создания качественного видео монтажа готовые футажи скачать бесплатно.
А также фотокниги, бланки грамот, дипломов, сертификатов, открыток, свадебных приглашений и многое другое. PSD исходники Фотошопа отличного качества и разрешения. Профессиональный фотоклипарт. Разнообразные скрап наборы для творчества. Все для программы Фотошоп кисти, стили, экшены и плагины. Красивый растровый клипарт на прозрачном фоне, а также векторный клипарт. Видео уроки по графическим редакторам работающие с растровыми и векторными изображениями. Лучшие программы софт для дизайнеров, а для создания качественного видео монтажа готовые футажи скачать бесплатно.
Всем привет! Мы продолжаем изучать основы работы в программе Фотошоп. Сегодня я подготовил для вас урок на тему Как установить стили в Фотошоп . В прошлых уроках мы уже научились загружать в Фотошоп: градиенты , кисти , текстуры , шрифты и экшены . Если вы ещё не успели посмотреть эти уроки то вот ссылки:
Стиль в Фотошоп — это набор различных эффектов для слоя. Например вы работаете над каким-нибудь дизайн проектом, там у вас есть какой-нибудь текст, ваша задача быстро украсить этот текст например в стиле металла, вот здесь как раз к нам и приходят на помощь стили в Фотошоп. Всё что вам нужно это найти в интернете и скачать стиль металла, установить этот стиль в Фотошоп, затем выбрать слой с текстом и залить этот слой скаченным стилем, в результате у вас получится красивая надпись в металлическом стиле.
Например вы работаете над каким-нибудь дизайн проектом, там у вас есть какой-нибудь текст, ваша задача быстро украсить этот текст например в стиле металла, вот здесь как раз к нам и приходят на помощь стили в Фотошоп. Всё что вам нужно это найти в интернете и скачать стиль металла, установить этот стиль в Фотошоп, затем выбрать слой с текстом и залить этот слой скаченным стилем, в результате у вас получится красивая надпись в металлическом стиле.
Кстати, использовать стили, можно не только к тексту, но и к фигурам. Сразу скажу что загрузка стилей в Фотошоп, очень похожа на загрузку: текстур , градиентов и кистей . Весь процесс установки стилей в Фотошоп займет у нас меньше минуты. Для этого урока нам понадобятся скаченные с интернета стили, если они у вас в архиве, то распакуйте их. Формат расширения файлов стилей — .ASL .
Шаг №1
Открываем наш любимый Фотошоп, идём в главное меню программы, которое находится в самом вверху. Открываем вкладку как показано внизу на скриншоте: Редактирование /Наборы /Управление наборами …
Идём в меню Редактирование/Наборы/Управление наборами
Шаг №2
Появляется окно «Управление наборами», в нём, в выпадающем меню выбираем тип набора «Стили ». Чтобы было понятно, где находится выпадающее меню, я указал место его нахождения красной стрелочкой на скриншоте ниже.
Чтобы было понятно, где находится выпадающее меню, я указал место его нахождения красной стрелочкой на скриншоте ниже.
Выбираем тип набора «Стили»
Выбрали? Отлично, вот такое окошко должно появиться перед вами.
Теперь нажимаем кнопочку «Загрузить «.
Шаг №3
Переходим к следующему этапу. Появится диалоговое окошко, в котором необходимо указать путь к ранее скаченному файлу стиля с расширением файла .ASL . В моей ситуации он лежит в папке стили на рабочем столе. Путь к скаченному файлу мы указали и снова нажимаем кнопочку «Загрузить «.
Любуемся результатом, теперь в диалоговом окошке «Управление наборами» в конце набора, вы видите новые стили, которые мы только что загрузили.
Вот мы и установили стили в Фотошоп! Программа автоматически скопировала их к себе в набор, теперь можем эксплуатировать их как душе угодно. Надеюсь я подробно раскрыл тему как установить стили в Фотошоп и у вас не возникнет не каких сложностей при самостоятельной загрузке стилей.
ВНИМАНИЕ : Если стилей очень много и вы не видите свои только что загруженные стили, тогда опустите в самый низ полоску прокрутки и в самом конце списка вы увидите свои новые стили.
Кстати, вот что у меня получилось при помощи стилей которые я установил в Фотошоп в ходе этого урока.
P.S. Понравился урок? Считаете его полезным? Тогда прямо сейчас поделитесь ссылкой на этот урок со своими друзьями в соц. сетях, пусть другие люди тоже получают пользу от этого материала!
Кстати, если вы ещё не ознакомились с моим новым бесплатным видео-курсом «Ф отошоп Б ыстрый С тарт», тогда заберите его прямо сейчас по этой .
Спасибо за внимание, увидимся в следующих уроках!
Как установить новые шрифты в фотошоп cs6. Установка и добавление шрифтов в Adobe Photoshop
Как загрузить шрифты в фотошоп cs6 знают не все пользователи Интернета. В этой статье Вы узнаете о программе, которая позволяет получать уникальные изображения к авторским продуктам. Благодаря главным функциям инструмента, можно добиться высокой уникальности любой фотографии за счет оригинальных шрифтов. А это влияет на развитие бизнеса и процесса заработка через Интернет.
Благодаря главным функциям инструмента, можно добиться высокой уникальности любой фотографии за счет оригинальных шрифтов. А это влияет на развитие бизнеса и процесса заработка через Интернет.
Здравствуйте друзья! В данной статье вы узнаете о том, как загрузить шрифты в photoshop различными версиями программы. Ведь шрифты влияют на уникальность изображения. Несомненно, добавлять текстовые знаки можно разными методами, но вариант, представленный ниже, подойдёт лучше всего.
Для начала, необходимо скачать в Рунете установочный файл photoshop, чтобы продолжить работу. Скачивается инструмент довольно просто: В любом браузере надо написать название вашего программного обеспечения, и посмотреть какие сайты предлагаются для установки. Скрин 1.
После перехода на определенный ресурс, вы увидите указания (как загрузить шрифты в фотошоп)по следующим действиям и следуйте требованиям.
После того, как средство для обработки файлов мы установили, необходимо выяснить, как загрузить шрифты в фотошоп. Разработчики сайтов не оставили без внимания данную утилиту. Если воспользоваться поисковыми системами, то можно увидеть, что скачать любой шрифт допустимо бесплатно. Существует проект, который даёт такую возможность. Скрин. 2.
Разработчики сайтов не оставили без внимания данную утилиту. Если воспользоваться поисковыми системами, то можно увидеть, что скачать любой шрифт допустимо бесплатно. Существует проект, который даёт такую возможность. Скрин. 2.
После скачивания символики на рабочий стол, появляется архивный файл, который рекомендуется распаковать в указанное место на компьютере.
Когда вы распакуете архив, должна появиться папка с файлами, где и находиться сам шрифт. Обычно файл со шрифтом легко устанавливается и не требует дополнительных усилий от пользователей. Нажатием всего лишь одной кнопки появляется скачанный символ шрифта. Скрин. 3.
Нажимая на кнопку установить, можно добавить новый шрифт в фотошоп cs6, либо в другую версию данного продукта. Загрузка текстовых знаков происходит мгновенно и впоследствии можно проверить шрифтовые показатели.
Как проверить шрифты в фотошоп cs5Если шрифты, установленные вами, не отображаются, не сомневайтесь, провести проверку очень легко. Откройте любую версию средства изменения файлов. Далее создайте поле для редактирования. У вас появиться окно, в которое потребуется вставить произвольный текст. Скрин. 4.
Откройте любую версию средства изменения файлов. Далее создайте поле для редактирования. У вас появиться окно, в которое потребуется вставить произвольный текст. Скрин. 4.
Как видно на рисунке, шрифт Earwig Factory, который мы устанавливали, был успешно добавлен. Символы обозначаются английскими буквами, и оформление радует глаза. Вот таким способом, вы можете создавать красивые картинки с текстами практически из разной категории символов и их успешно проверять.
Поверх рисунка. Количество предустановленных в «Фотошопе» шрифтов поражает разнообразием, однако даже среди них может не оказаться подходящего.
Что делать в таких случаях? Как добавить шрифт в «Фотошоп» CS6 или и вовсе создать нечто оригинальное? И для чего вообще необходимо искать другие шрифты?
Шрифты в «Фотошопе»
Графические дизайнеры подтвердят, что оригинальный и интересный стиль текста часто дарует вдохновение на создание визиток, баннеров и обложек. Чем больше выбор шрифтов, тем уникальнее будет готовое изображение.
Но для начала, стоит подробней узнать, что кроется за словом «шрифт». В современной терминологии названное слово (от нем. schrift, schreiben — «писать») обозначает полноценный графический рисунок, включающий буквы и дополнительные знаки, выполненные в едином стиле.
Основными характеристиками любого стиля текста являются:
- базовая линия;
- кегель;
- засечки;
- насыщенность;
- ширина и т. д.
Каждая из этих характеристик помогает создать новый, уникальный, дизайн написанного.
Где скачать шрифты для «Фотошопа»?
Перебрав встроенную в назанную программу коллекцию и не найдя подходящего под стиль текста, пользователи задаются вопросом — как устанавливать шрифты в «Фотошоп» CS6 и где их найти?
Как почти и всю полезную информацию о графическом редакторе, дополнения для «Фотошопа» легко найти на просторах Всемирной паутины. За долгие годы с момента выхода первой версии редактора, были созданы тысячи новых компонентов для программы. Интернет переполнен сайтами, которые помогут постичь азы редактуры и дизайна.
Интернет переполнен сайтами, которые помогут постичь азы редактуры и дизайна.
Подобные ресурсы, как правило, предоставляют и широкий выбор файлов для скачивания: кисти, фоны, векторные рисунки и шрифты. Представленные файлы могут быть сгруппированы по тематикам:
- винтажные;
- восточные;
- готические;
- комические;
- праздничные;
- декоративные «ретро»;
- старославянские и другие.
Однако перед тем как загрузить шрифты в «Фотошоп» CS6, необходимо убедиться, поддерживается ли нужный пользователю язык. К примеру, многие дизайны текста разработаны иностранными авторами и поддерживают только латиницу, но не кириллицу.
в «Фотошоп» CS6 вручную
Итак, файл успешно найден и загружен на жесткий диск. Осталось узнать, Существует два способа установки:
- вручную;
- при помощи сторонних программ.
Рассмотрим первый вариант. Для операционных систем Windows доступны два вида текстов — это TrueType и PostScript Type. 1. Их установка вручную не занимает много времени. Для этого необходимо:
1. Их установка вручную не занимает много времени. Для этого необходимо:
- Разархивировать файл.
- Пройти путь «Пуск» — «Панель управления» — «Шрифты». Windows 10 поддерживает автоматический поиск по введенным символам в меню «Пуск», поэтому можно просто нажать кнопку Win и начать вводить «Шрифты».
- В появившемся окне выбрать меню «Файл» — «Установить шрифт».
- Диалоговое окно «Добавление шрифтов» предложит выбрать путь к файлу.
- Выбрать нужный шрифт и нажать ОК.
Существует и еще одни способ того, как устанавливать шрифты в «Фотошоп» CS6 вручную. Достаточно просто перекинуть распакованный файл в системную папку «Шрифты». Операционная система автоматически установит новое дополнение, которое появится в графическом редакторе.
Adobe Type Manager
Когда ясно, CS6 — работать гораздо проще. Но ни для кого не секрет, что чрезмерная установка компонентов отрицательно сказывается как на самом графическом редакторе, так и на работе операционной системы.
Но скачанные из Интернета файлы часто имеют нечитаемые названия, и выявить среди сотни нужный бывает непросто. Именно для таких случаев и была разработана программа Adobe Type Manager Deluxe (ATM). Она работает на операционных системах Windows и Mac.
Основное назначение программы — управление шрифтами. Функционал приложения позволяет масштабировать шрифты на экране и во время печати. Но главное, с помощью программы можно легко удалить более не нужные компоненты.
Изменение шрифта
В случаях, когда простое добавление нового стиля текста в «Фотошоп» недостаточно, графический редактор предоставляет пользователям возможность принести в уже готовую стилистическую картину что-то свое. Но как изменить шрифт в «Фотошопе» CS6?
Поменять размер и наклон букв поможет «Панель инструментов». Во вкладке «Слои» необходимо выбрать тот, на котором расположен текст. Затем, в нижнем правом углу окна графического редактора, кликнуть по значку fx и выбрать «Параметры наложения».
Таким образом, можно сделать следующее:
- изменить тиснение;
- контур;
- текстуру;
- выполнить обводку;
- добавить внутреннюю тень и внутреннее свечение;
- глянец;
- наложить цвет;
- наложить градиент;
- наложить узор;
- добавить внешнее свечение и тень.
Стоит отметить, что прежде чем менять текст, необходимо определиться с его размером. После применения наложения, текст будет растрирован и превратится в картинку.
Решение основных проблем
То, как увеличить шрифт в «Фотошопе» CS6, знают почти все пользователи. Но масштабирование текста не является главной проблемой при работе со шрифтами. Поэтому напоследок мы дадим ответы на самые частые вопросы:
- Где найти новый шрифт? Он находится там же, где и основная коллекция. Достаточно щелкнуть по иконке «Шрифты» в программе и внимательно ознакомиться со списком.
- Что делать, если вместо букв — непонятные символы? Эта проблема довольно распространенная, но решения для нее нет.
 Если компонент не поддерживает кириллицу, то написать что-либо на русском языке не получится.
Если компонент не поддерживает кириллицу, то написать что-либо на русском языке не получится. - Как быть, если в выделенной области не отображается текст? Чаще всего в таких случаях в настройках стоит слишком большое масштабирование. Достаточно выделить все содержимое области (Ctrl+A) и уменьшить кегль.
Шрифт — это графическая форма знаков алфавитной системы письма. То есть шрифт это не сами буквы, а их дизайн. Он может быть жирный, наклонный, вытянутый, рукописный, квадратный, округлый и каким еще только не может быть. Не путайте с . В последнем случае это средство нанесения букв и их редактирование.
Установив себе на компьютер операционную систему (ОС), она уже обладает целым арсеналом шрифтов. В основном это те, которые использует сама ОС для своего оформления, а также ряд стандартных, ставших общепринятыми, такие как: Times New Roman и Arial. Если вы использовали какой-либо продукт от компании Adobe, то тогда будет автоматически установлен большой набор шрифтов от этой компании. Любые другие приложения для компьютера также могут полнить вашу библиотеку шрифтов.
Любые другие приложения для компьютера также могут полнить вашу библиотеку шрифтов.
В итоге, того, что предложила ОС недостаточно, особенно когда имеешь дело с дизайном и графикой. Вот и вы, если установили фотошоп, то это уже означает, что необходимо искать и устанавливать новые шрифты. А как это сделать я сейчас научу.
Когда вы ищите новые шрифты, важно обратить внимание на то, чтобы они поддерживали кириллицу , т.е. русский язык. Тут возникнут сложности и разочарования, потому что ситуация сложилась так, что русскоязычных в десятки раз меньше. А среди английских есть такие классные, что просто слюнки текут, но использовать для русскоязычного текста их нельзя.
Инструкция по установке шрифтов
Вообще, они устанавливаются не в конкретную программу. Например, фотошоп имеет доступ к общей библиотеке шрифтов. Это значит, что те, что установлены в самой ОС, они же и будут отображаться в фотошопе. Поэтому главная задача суметь открыть библиотеку и добавить туда понравившиеся шрифты .
Предположим, что вы нашли подходящий. Он должен быть в формате otf или ttf и имеет вот такое оформление:
Обратите внимание, если он поддерживает кириллицу, то тогда на превью будут изображены три русские буквы «Абф». Также по буквам можно понять, как выглядит его начертание.
Итак, вот как нужно устанавливать:
1 ШАГ
Нажмите правой кнопкой по файлу и в выпадающем меню выберите Копировать .
2 ШАГ
Открываем библиотеку шрифтов. Она находится в папке Windows — Fonts . Обычно адресная строка имеет такой вид: C:\Windows\Fonts.
3 ШАГ
Нажмите на любом свободном пространстве в пределах открытого окна правой кнопкой и выберите из выпадающего списка Вставить . Начнется непродолжительная установка.
ГОТОВО!
Все установлено. Открывайте любую программу, будь то фотошоп, или, например, текстовый редактор. Главное, запомните как называется шрифт, чтобы найти его из списка.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Обработка фотографий и картинок — процессы, требующие определенных навыков и знаний. Многие предпочитают использовать для работы с графикой приложение Adobe Photoshop. В данном приложении имеются различные инструменты для обработки данных. Ниже будет рассказано о том, как установить шрифт в «Фотошопе» CS6. Что потребуется для реализации поставленной задачи? Предложенные далее инструкции способен освоить даже подросток. Поэтому никаких затруднений быть не должно.
Классическое решение
Для того чтобы в «Фотошопе» появился тот или иной шрифт, он должен быть инициализирован в операционную систему. В противном случае справиться с поставленной задачей никак не получится.
Как установить шрифт в Фотошопе» CS6? Первый способ — это автоматическая инициализация. Чтобы ее провести, потребуется:
Через несколько секунд шрифтовой набор будет инициализирован в Windows. Можно зайти в Photoshop и отыскать соответствующий инструмент.
Важно: если текстовый редактор на момент инициализации набора был запущен, в него придется перезайти.
Средства Windows
Как установить шрифт в Фотошопе» CS6 в Windows 8? Лучше воспользоваться ранее предложенной инструкцией. Ее можно считать универсальной. Далее рассмотрим нестандартные решения проблемы.
Провести инициализацию шрифта можно при помощи его установки в Windows через меню «Пуск». Что для этого потребуется?
Алгоритм действий должен быть приблизительно таким:
Подобный прием используется не слишком часто, но он имеет место. Теперь понятно, как установить шрифт в Фотошопе» CS6. Подобное решение обычно не приводит к ошибкам или сбоям. Загруженный инструмент распознается операционной системой и графическим редактором без проблем.
Поиск папок
Но и это еще не все. Задумываясь над тем, как установить в Фотошопе» CS6 в Windows 7, некоторые приходят к весьма нестандартному решению. Оно может привести к ошибкам в работе приложения, но такое происходит не слишком часто.
Чтобы осуществить инициализацию подобным образом, потребуется:
Готово! Можно перезагружать компьютер и запускать графический редактор. После проделанных действий новый инструмент появится в соответствующем списке. Теперь понятно, как установить шрифт в Фотошопе» CS6 при тех или иных обстоятельствах.
Важно: иногда пользователи проводят операцию при помощи приложения FontExpert. Данная утилита служит для поиска и установки шрифтов в операционную систему.
Программа Фотошоп на данный момент является общепризнанным лидером среди приложений по работе с растровой графикой. Возможности ее поистине безграничны, они позволяют воплотить в реальность самые необычные фантазии. Но стандартная установка предлагает лишь базовые наборы инструментов, поэтому желание покреативить обязательно заставит искать дополнительные возможности. И в большинстве случаев первое, что устанавливают владельцы этого мощного это, конечно же, новые шрифты, с помощью которых можно легко украсить множество изображений. Естественно, найти и подобрать интересный вариант — это очень хорошо, но еще нужно знать, как добавить шрифты в Фотошоп.
Несколько простых способов
Существует четыре основных способа, использование которых приведет к намеченной цели. Первые два из них позволят не просто для Фотошопа, но и сделают их доступными для работы в других приложениях, к примеру, в Ворде. Вторые два дают возможность использовать их только в рамках графического редактора, что может быть весьма полезно для дизайнеров, которые вынуждены устанавливать и опробовать огромные количества разнообразных вариантов, что иногда негативно сказывается на работе системы в целом.
Способ первый
Наверное, это самый простой вариант. Перед тем в Фотошоп, они устанавливаются в папку с системными компонентами. Для этого открывают «Пуск» — «Панель управления» — «Шрифты». В открывшееся окно просто копируют нужный шрифт, предварительно его распаковав.
Способ второй
Следующий способ чуть сложнее, но он может пригодиться в тех случаях, когда по некоторым причинам первый вариант не срабатывает. Для того чтобы понять, как добавить шрифты в Фотошоп этим способом, пользователю также следует открыть меню «Шрифты». О том, как это сделать, написано в предыдущем абзаце, поэтому повторяться не стоит. Запустив нужное окно, нажимают пункт на меню «Файл», где можно обнаружить пункт «Установить шрифт». Активировав его, останется лишь указать системе путь до того места, где лежит скачанный образец.
Третий способ
Этот вариант следует проводить при запущенной программе, так как он непосредственно позволяет загрузить шрифты в Фотошоп. Для этого лишь необходимо нажать «text tool» и перетащить мышкой нужный образец в поле, где отображается список всех имеющихся в программе образцов. Необходимо помнить, что «text tool» должен быть активен во время этого процесса. Произведя эти действия, можно приступать к творческим экспериментам.
Четвертый способ
Этот способ, как и предыдущий, позволяет узнать то, как добавить шрифты в Фотошоп, которые будут доступны лишь для этой программы. Суть данного метода заключается в том, чтобы скопировать понравившийся образец непосредственно в соответствующую папку программы. Для этого нужно перейти к той папке, в которую установлено это приложение. По умолчанию она находится на диске «С» в «Program Files». Там следует найти и открыть «Common Files» — «Adobe» — «Fonts». Открыв соответствующее окно, необходимо любым удобным способом вставить туда нужный шрифт.
Овладев любым из предложенных способов, можно создавать интересные и красивые изображения в Фотошопе, воплощая в жизнь любые творческие идеи.
Вконтакте
Одноклассники
Google+
Использование эффектов слоя и стилей слоя в Photoshop CC 2020
Узнайте все, что вам нужно знать, чтобы начать использовать эффекты слоев и стили слоев в Photoshop CC 2020, в том числе взгляните на новые предустановки стилей слоев, градиенты, узоры и многое другое в CC 2020!
Автор Стив Паттерсон.
В этом первом уроке из моей серии об эффектах слоев в Photoshop я расскажу обо всем, что вам нужно знать, чтобы добавить эффекты слоев и стили слоев в Photoshop CC 2020! Мы начнем с изучения разницы между эффектом слоя и стилем слоя , а также с того, как использовать предустановки стиля слоя Photoshop для добавления мгновенных эффектов одним щелчком мыши к вашим изображениям.Мы рассмотрим новые стили слоев, включенные в Photoshop CC 2020, и я покажу вам, где найти недостающие стили из более ранних версий Photoshop.
Оттуда вы узнаете, как добавлять и редактировать собственные эффекты слоя, а также как в полной мере использовать преимущества новых потрясающих градиентов и узоров Photoshop CC 2020. Я даже покажу вам, как добавить несколько копий эффекта к одному и тому же слою, как масштабировать эффекты слоя, чтобы они соответствовали вашему изображению, как сохранить ваши эффекты в виде предустановок пользовательского стиля слоя и многое другое!
Это руководство предназначено исключительно для Photoshop CC 2020.Поэтому, прежде чем начать, убедитесь, что ваша копия Photoshop CC обновлена.
Нам предстоит многое обсудить, так что приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Настройка документа
Если вы хотите продолжить, откройте любое изображение для использования в качестве фона, а затем добавьте текст над ним. Здесь я использую текстуру фона, которую я загрузил из Adobe Stock, и добавил слова «СЛОЙ» и «ЭФФЕКТЫ». В этом уроке я буду работать со слоями шрифтов, но эффекты слоя также можно применять к слоям пикселей и слоям-фигурам:
Исходный документ с текстом перед фоновым изображением.
На панели «Слои» мы видим текстуру на фоновом слое, и каждое слово находится на своем собственном слое типа:
Панель «Слои», показывающая три слоя в документе.
Что такое эффекты слоев в Photoshop?
Эффекты слояпредставляют собой набор из неразрушающих редактируемых эффектов , которые можно применить практически к любому слою в Photoshop. На выбор предлагается 10 различных эффектов слоя, но их можно сгруппировать в три основные категории: Shadows and Glows , Overlays и Strokes .Эффекты слоя — это живые эффекты, которые напрямую связаны со слоем. Поэтому, если вы внесете изменения в содержимое слоя, любые эффекты, примененные к этому слою, будут мгновенно обновлены.
Что такое стили слоя?
Хотя вы часто будете слышать термины «эффекты слоя» и «стили слоя», используемые как взаимозаменяемые, эффекты слоя — это сами по себе отдельные эффекты, такие как Drop Shadow, Stroke, Outer Glow и так далее. Слой , стиль — это набор из двух или более эффектов слоя, работающих вместе, чтобы создать более крупный общий вид.Стили слоя также включают любые параметры наложения, примененные к слою, включая режим наложения слоя, а также его текущие параметры «Непрозрачность» и «Непрозрачность заливки».
Каковы преимущества использования эффектов слоя?
Эффекты слоя: простые в использовании, , , полностью редактируемые, и полностью неразрушающие, , . И они практически ничего не добавляют к общему размеру вашего документа Photoshop. Хотя эффекты слоев чаще всего используются с шрифтом, их также можно использовать с изображениями и векторными фигурами, чтобы добавить реализма или творчества способами, которые были бы трудными, если не невозможными, без эффектов слоев.
Вы можете добавить несколько эффектов к одному слою, включать и выключать эффекты слоя, редактировать их настройки и удалять эффекты слоя, не внося никаких постоянных изменений в изображение. Вы даже можете добавить эффекты слоя ко всей группе слоев, чтобы применить одни и те же эффекты к нескольким слоям одновременно. И вы можете комбинировать эффекты слоя с шрифтом, чтобы создавать потрясающие текстовые эффекты, сохраняя при этом текст полностью редактируемым!
Где найти эффекты слоя в Photoshop?
Есть два основных места, где вы найдете список эффектов слоя.
Меню слоя
Первый — перейти к меню Layer в строке меню и выбрать Layer Style . Оттуда вы увидите список всех эффектов слоя, которые вы можете выбрать, включая Bevel & Emboss, Stroke, Inner Shadow и другие. Чтобы добавить эффект, выберите его из списка:
Перейдите в Layer> Layer Style, чтобы выбрать эффект слоя.
Панель слоев
Другой, более быстрый способ добавить эффекты слоя — щелкнуть значок fx в нижней части панели «Слои » :
Щелкнув значок FX.
А затем выберите из того же списка эффектов слоя, который мы видели в строке меню:
Добавление эффекта слоя из панели «Слои».
Почему эффекты слоя неактивны?
Если эффекты в меню «Стиль слоя» на панели меню неактивны или значок fx на панели «Слои» неактивен, это, скорее всего, связано с тем, что на панели «Слои» выбран фоновый слой . Photoshop не позволяет нам добавлять эффекты слоя к фоновому слою, в основном потому, что эффекты слоев лучше всего работают на слоях, которые включают области прозрачности, которые фоновый слой не поддерживает:
Эффекты слоя недоступны, если активен фоновый слой.
Итак, прежде чем добавлять эффекты слоя, сначала убедитесь, что вы выбрали правильный слой:
Выбор слоя перед добавлением эффектов слоя.
Узнайте все о слоях в нашем руководстве по слоям!
Как использовать предустановки стиля слоя в Photoshop
Прежде чем мы начнем добавлять наши собственные эффекты слоя, давайте посмотрим, как использовать предварительные настройки стиля слоя в Photoshop. Предустановка стиля слоя похожа на готовый эффект, вызываемый одним щелчком мыши. Вы просто нажимаете на стиль слоя, чтобы выбрать его, и эффект мгновенно применяется к вашему слою.Есть множество предустановленных стилей на выбор, а Photoshop CC 2020 добавляет еще больше! И все они находятся в панели стилей Photoshop .
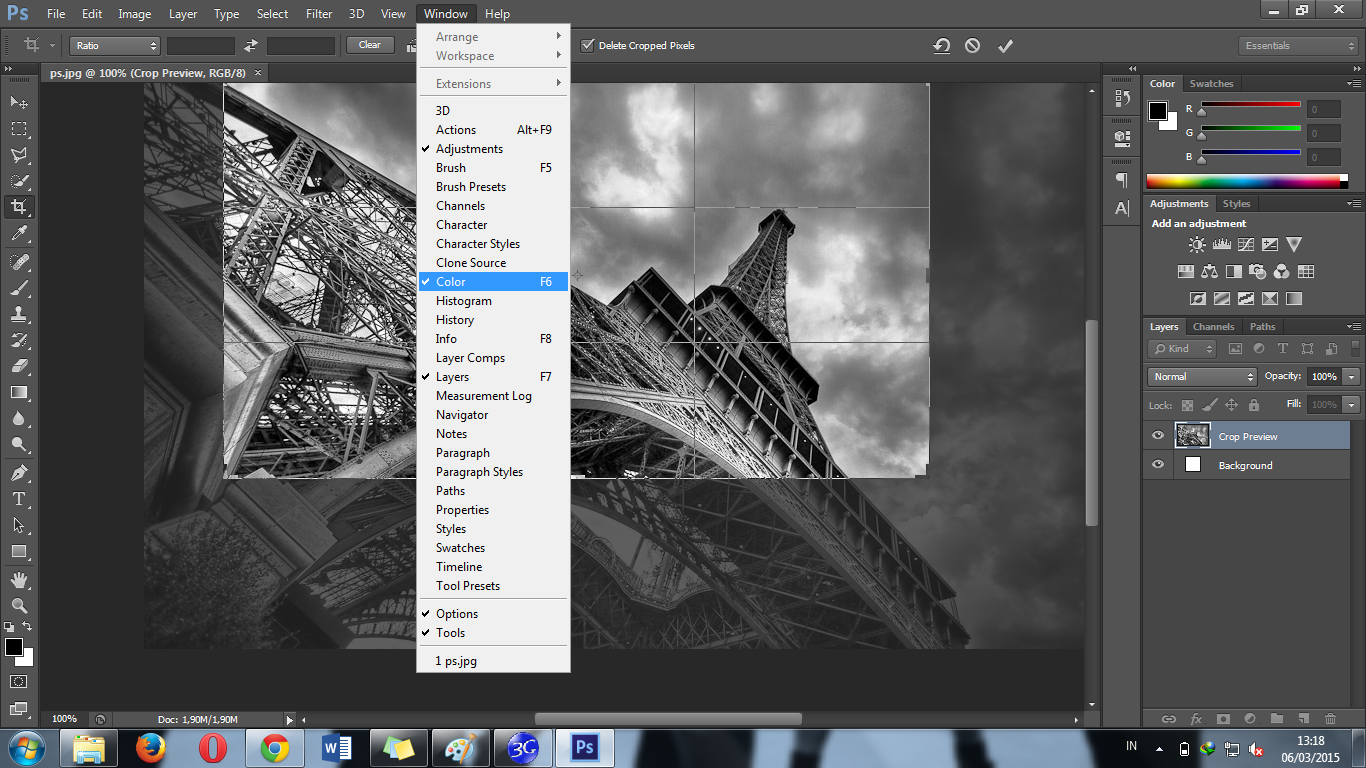
Если вы не видите панель стилей на экране, вы можете открыть ее, перейдя в меню Window в строке меню и выбрав Styles :
Переход к окну> Стили.
Новые стили слоя по умолчанию в Photoshop CC 2020
Photoshop CC 2020 представляет совершенно новые стили слоя по умолчанию, и новые стили сгруппированы в один из четырех наборов: Basics , Natural , Fur и Fabric .У каждого набора есть своя собственная папка на панели «Стили», и каждый стиль слоя представлен миниатюрой.
По умолчанию все четыре папки открываются вращением, а размер эскиза установлен на Большой . Итак, чтобы просмотреть все стили, вам нужно прокрутить список вниз:
Макет панели стилей по умолчанию в Photoshop CC 2020.
Настройка панели стилей
Для одновременного просмотра большего количества стилей слоев вы можете изменить размер эскизов. Щелкните значок меню в правом верхнем углу панели стилей:
Открытие меню панели «Стили».
Затем выберите Маленький эскиз :
Выбор размера маленького эскиза.
И теперь миниатюры стали намного меньше:
Теперь сразу видно больше стилей слоя.
Совет! Как крутить сразу все папки открываются или закрываются
Каждый набор на панели стилей можно открыть или закрыть, щелкнув стрелку слева от значка папки. Или вы можете повернуть все папки одновременно открытыми или закрытыми, удерживая клавишу Ctrl, (Win) / Command (Mac) на клавиатуре, когда вы нажимаете одну из стрелок.
Здесь я закрыл все папки, чтобы можно было легко увидеть все четыре новых набора по умолчанию:
Удерживая Ctrl (Win) / Command (Mac), чтобы закрыть все папки сразу.
Затем, чтобы открыть только ту папку, которая вам нужна, отпустите Ctrl (Win) / Command (Mac) и щелкните стрелку. Открою папку Natural :
Открытие отдельной папки по стрелке.
Как применить предустановку стиля слоя
Чтобы применить один из стилей слоя в папке, просто щелкните его миниатюру.Я выберу новый стиль Sea :
Щелкните стиль слоя, чтобы применить его.
Стиль мгновенно применяется к выбранному вами слою, и здесь мы получаем такой темный подводный эффект:
Результат после применения одного из предустановленных стилей слоя Photoshop.
А на панели «Слои» все отдельные эффекты слоя, составляющие стиль, отображаются под слоем. Таким образом, этот стиль одного слоя на самом деле является результатом (в данном случае) семи эффектов слоев, работающих вместе:
Стиль одного слоя может включать в себя несколько эффектов слоя.
Создайте текстовый эффект аэрозольной краски с помощью эффектов слоя Photoshop!
Выбор другого стиля слоя
Чтобы выбрать другой стиль, просто щелкните другой эскиз. Я попробую другой стиль из набора Natural, например Wood :
Выбор другой предустановки стиля.
Новый стиль слоя заменяет предыдущий, и теперь мой текст заполнен этим эффектом текстуры древесины:
Новые стили слоя мгновенно заменяют предыдущий.
И эффекты, составляющие новый стиль, появляются под слоем:
В разных стилях слоя используются разные эффекты.
Выбор стилей слоя из другого набора
Я закрою набор Natural, щелкнув стрелку рядом с его папкой. Затем я раскручиваю набор Fur и нажимаю на стиль Zebra :
Выбор другого стиля из другого набора.
И на этот раз мой текст заполнен полосами зебры:
Еще один новый стиль слоя по умолчанию в Photoshop CC 2020.
И снова мы видим список эффектов под слоем:
Эффекты, составляющие стиль слоя «Зебра».
Создайте ретро-текст 80-х с эффектами слоя!
Раскрытие и сворачивание списка эффектов слоя
Чтобы освободить место на панели «Слои», вы можете свернуть список эффектов слоя, щелкнув маленькую стрелку рядом со значком fx в дальнем правом углу слоя. Щелкните стрелку еще раз, чтобы развернуть список. Это не включает и не выключает сами эффекты.Это просто способ уберечь панель «Слои» от беспорядка, особенно когда у вас есть несколько слоев с примененными эффектами:
Щелкните стрелку, чтобы развернуть или свернуть список эффектов.
Как загрузить больше стилей слоев в Photoshop CC 2020
На первый взгляд, в Photoshop CC 2020 не так много предустановок стилей слоев. И если вы обновили предыдущую версию Photoshop, вам может быть интересно, что случилось с исходными предустановленными стилями, которые были частью Photoshop в течение многих лет.Все предустановленные стили из более ранних версий по-прежнему доступны в CC 2020, а также еще больше новых стилей. Чтобы получить к ним доступ, все, что нам нужно сделать, это загрузить их в панель «Стили».
Щелкните значок меню панели «Стили» :
Открытие меню панели «Стили».
И выберите старых стилей и многое другое :
Выбор из меню «Устаревшие стили и многое другое».
Это добавляет папку «Устаревшие стили и многое другое» ниже папок по умолчанию:
Появится новая папка «Устаревшие стили и многое другое».
Поверните папку, и вы найдете в ней еще две папки. Папка 2019 Styles содержит больше новых стилей слоев, которые можно опробовать. А в папке All Legacy Default Styles содержатся все исходные предустановки стилей слоя из более ранних версий Photoshop:
Наборы «Стили 2019» и «Все старые стили по умолчанию».
Стили 2019 года
Стили слоев в папке стилей 2019 разделены на различные наборы, включая гель, стекло, гранж, хром, металлик и 3D.Я открою набор Chrome , а затем выберу стиль Bling :
Выбор одной из новых предустановок стиля слоя в папке Стили 2019.
И, как и следовало ожидать от чего-то, что называется «Bling», мы получаем этот блестящий, неповторимый эффект:
Результат использования стиля слоя «Bling».
И если я открою папку 3D и выберу стиль Duplicates внизу:
Выбор стиля из набора 3D.
Мы получаем совершенно другой эффект, дубликаты текста, появляющиеся за ним разного цвета:
Результат использования стиля слоя «Дубликаты».
Устаревшие стили по умолчанию
Чтобы использовать любой из стилей слоя из предыдущих версий Photoshop, откройте папку All Legacy Default Styles , и вы найдете все исходные стили, снова разделенные на наборы.
Я выберу стиль Chromed Satin из набора Legacy Default Styles :
Выбор устаревшего стиля слоя.
И вот мы получили классический эффект хрома в Photoshop:
Унаследованный эффект Chromed Satin.
Как включать и выключать эффекты слоя
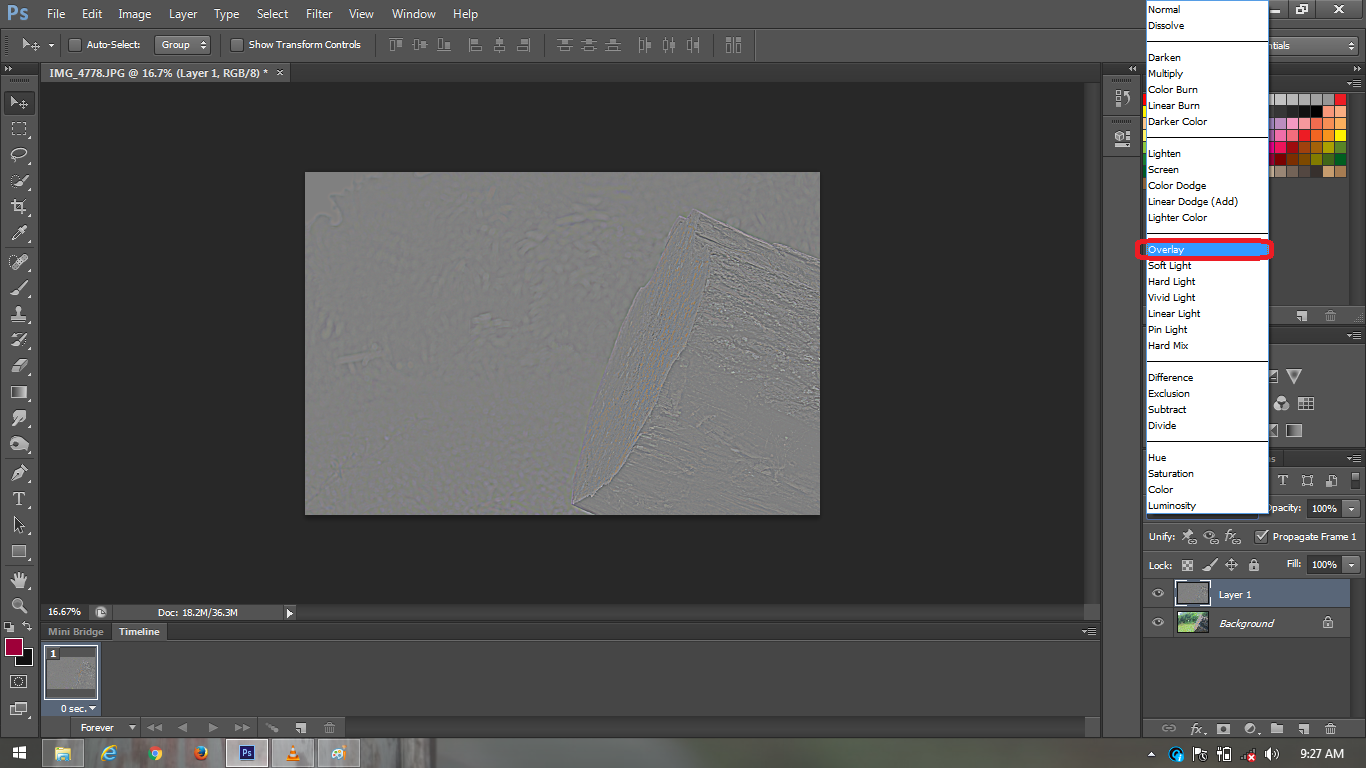
Легкий способ увидеть, как каждый эффект слоя влияет на общий вид стиля, — включать и выключать отдельные эффекты, что можно сделать, щелкнув значок видимости (глазное яблоко) слева от их имен.
Например, если я отключу Gradient Overlay в стиле Chromed Satin:
Отключение одного из эффектов в стиле слоя.
Оранжевый и синий градиент в буквах исчезает, оставляя только эффекты затенения и падающую тень за текстом:
Стиль слоя с выключенным наложением градиента.
Чтобы снова включить эффект, щелкните в пустом месте рядом с названием эффекта:
Снова включение градиентного наложения.
И снова появляется градиент:
Тот же стиль слоя с включенным наложением градиента.
Как переключить все эффекты слоя сразу
Чтобы отключить сразу все эффекты слоя, щелкните основной значок видимости рядом со словом «Эффекты».Нажмите еще раз, чтобы снова включить эффекты:
Включение и выключение всех эффектов слоя.
Как перемещать и копировать стили слоя
Чтобы скопировать стиль слоя из одного слоя и вставить его на другой слой, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на значке fx на слое, содержащем стиль, который вы хотите копия:
Щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу «Control» (Mac) значок «fx».
И выберите Копировать стиль слоя из меню:
Выбор «Копировать стиль слоя».
Затем щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на слое, куда вы хотите вставить стиль:
Щелчок правой кнопкой мыши, удерживая клавишу Control, на другом слое.
И выберите Вставить стиль слоя :
Выбор «Вставить стиль слоя».
И теперь к обоим слоям применяется один и тот же стиль:
Результат после копирования и вставки стиля слоя.
Как очистить стиль слоя
Чтобы удалить стиль слоя, очистите его , щелкнув правой кнопкой мыши (Win) / Control-щелкнув (Mac) на значке слоя fx :
Щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу «Control» (Mac) значок «fx».
И выбрав Очистить стиль слоя :
Выбор «Очистить стиль слоя».
А теперь я вернулся к эффектам, применяемым только к верхнему текстовому слою:
Стиль слоя был удален из нижнего текста.
Как переместить эффекты слоя на другой слой
Если вы просто хотите переместить эффекты на другой слой, щелкните значок fx на слое, содержащем эффекты, перетащите его на другой слой и отпустите кнопку мыши:
Перетаскивание значка «FX» с одного слоя на другой.
Эффекты мгновенно перемещаются из исходного слоя в новый слой:
Эффекты перемещены из верхнего текстового слоя в нижний.
Узнайте 5 простых способов перемещения изображений между документами Photoshop!
Более быстрый способ копирования эффектов слоя
И если вы нажмете и удерживаете клавишу Alt (Win) / Option (Mac) на клавиатуре при перетаскивании значка fx :
Удерживая Alt (Win) / Option (Mac), перетаскивая значок «FX».
Вы будете копировать, а не перемещать эффекты с одного слоя на другой. Я расскажу больше о копировании эффектов слоя в моем руководстве Как копировать эффекты слоя:
Эффекты снова применяются к обоим текстовым слоям.
Как редактировать эффект в стиле слоя
Обратите внимание, что после копирования одного и того же стиля слоя Chrome на оба текстовых слоя градиент выглядит одинаково для обеих букв, от оранжевого снизу до синего сверху. Что, если бы я хотел перевернуть градиент в нижнем тексте? Мы собираемся более подробно рассмотреть, как добавлять и редактировать эффекты слоя.Но чтобы изменить настройки любого эффекта в стиле слоя, дважды щелкните имя эффекта под слоем.
Например, я хочу отредактировать градиент, поэтому дважды щелкаю эффект Gradient Overlay :
Дважды щелкните эффект, который нужно отредактировать.
Photoshop открывает диалоговое окно Layer Style , и в центре диалогового окна находятся настройки эффекта:
Откроется диалоговое окно «Стиль слоя» с настройками эффекта слоя.
Чтобы перевернуть цвета в градиенте, все, что мне нужно сделать, это выбрать опцию Reverse . Затем я нажимаю ОК, чтобы закрыть диалоговое окно:
Выбор «Обратный» для зеркального отражения цветов градиента.
И теперь цвета градиента в нижнем тексте поменялись местами:
Эффект после инвертирования цветов в Gradient Overlay.
Как удалить стили слоев сразу с нескольких слоев
Ранее мы узнали, как удалить стиль слоя с одного слоя.Чтобы удалить стили сразу с двух или более слоев, щелкните один слой, выберите его, а затем, удерживая клавишу Ctrl (Win) / Command (Mac), щелкните другой слой (слои), чтобы выбрать их:
Выбор сразу двух слоев на панели «Слои».
Затем щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на любом из выбранных слоев и выберите Очистить стиль слоя из меню:
Выбор команды «Очистить стиль слоя».
И теперь я вернулся к своим простым белым буквам на синем фоне:
Результат после очистки стилей слоев из обоих текстовых слоев.
Как масштабировать эффекты слоя в Photoshop
Иногда вы применяете стиль слоя, и эффект будет выглядеть так, как будто он слишком велик или слишком мал для содержимого вашего слоя. Это потому, что результат, который вы получаете от эффектов слоя, во многом зависит от размера вашего изображения. Для более крупных изображений часто требуются другие настройки, чем для изображений меньшего размера, чтобы добиться того же вида.Но вы можете исправить любые проблемы с размером, масштабируя эффекты до любого необходимого вам размера.
Например, на панели «Слои» я выберу верхний текстовый слой:
.Выбор верхнего слоя в панели «Слои».
Затем на панели стилей я открою набор KS Styles (находится в папке All Legacy Default Styles) и выберу стиль Frosted :
Выбор стиля слоя «Матовый».
Это мгновенно придает тексту ледяной вид.Но хотя это классный эффект (каламбур), он также выглядит немного подавляющим, как будто эффект слишком велик для размера букв:
Результат после применения стиля слоя Frosted.
Чтобы исправить это, мы можем масштабировать эффекты. Один из способов масштабирования эффектов слоя — перейти к меню Layer в строке меню, выбрать Layer Style , а затем выбрать Scale Effects :
Перейдите в Layer> Layer Style> Scale Effects.
А другой — , щелкнув правой кнопкой мыши (Win) / Control-щелкнув (Mac) на значке слоя fx :
Щелкните правой кнопкой мыши значок «fx», удерживая клавишу Control.
И выбрав Scale Effects из меню:
Выбор «Масштабировать эффекты» в меню «FX».
Затем в диалоговом окне «Масштабировать эффекты слоя» отрегулируйте значение Масштаб до нужной величины. Я понижу свой со 100% до 60%. Убедитесь, что установлен флажок Предварительный просмотр , чтобы вы могли предварительно просмотреть результаты при настройке значения. Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно:
Регулировка шкалы.
А вот результат с тем же стилем Frosted, масштабированный до 60% от исходного размера.Обратите внимание, что размер самого текста не изменился. Изменились только эффекты, примененные к тексту:
Результат после масштабирования эффектов.
Как изменить размер изображения без потери качества с помощью смарт-объектов!
Стили слоя могут включать не только эффекты
Прежде чем мы продолжим, обратите внимание на панели «Слои», что наряду с эффектами этот стиль слоя также снизил значение Fill слоя со 100% до 56%:
Стиль слоя также изменил значение Заливки слоя.
Мы скоро рассмотрим, что означает значение «Заливка». Но стиль слоя может включать не только эффекты, но и параметры наложения слоя, которые включают значения Opacity и Fill вместе с режимом наложения :
.Значения «Режим наложения», «Непрозрачность» и «Заливка» могут быть частью стиля слоя.
Еще один способ очистить стиль слоя
А вот еще один способ очистить стиль слоя в Photoshop CC 2020. Убедитесь, что на панели «Слои» выбран правильный слой.Затем на панели стилей откройте папку Basics и выберите стиль по умолчанию: None . Это белый эскиз с красной диагональной линией:
Выбор «Нет» в папке «Основные».
И после очистки стиля я снова вернулся к своему обычному белому тексту. И это основы использования предустановок стиля слоя в Photoshop!
Результат после установки стиля слоя на «Нет».
Загрузите это руководство в виде готового к печати PDF-файла!
Как добавить эффекты слоя в Photoshop
Итак, теперь, когда мы знаем, как использовать предустановки стилей слоев Photoshop, давайте узнаем, как добавлять собственные эффекты отдельных слоев.Мы не собираемся описывать каждый эффект слоя и каждую настройку, но вы получите хорошее представление о том, как работают эффекты слоя. И я расскажу о конкретных эффектах более подробно в других уроках этой серии.
Выбор эффекта слоя
Сначала на панели «Слои» выберите слой, к которому вы хотите применить один или несколько эффектов. Я выберу свой верхний текстовый слой:
Выбор верхнего текстового слоя.
Затем щелкните значок Layer Effects (значок fx ):
Щелкнув значок «FX».
И выберите эффект слоя из списка. Начну с Drop Shadow :
Добавление эффекта слоя «Тень».
Диалоговое окно «Стиль слоя в Photoshop»
При выборе любого эффекта открывается диалоговое окно Layer Style . И поскольку я выбрал Drop Shadow, открывается диалоговое окно с настройками Drop Shadow, поэтому я могу настроить внешний вид эффекта:
Диалоговое окно «Стиль слоя», показывающее настройки для выбранного эффекта слоя.
Восстановление настроек эффекта слоя по умолчанию
Диалоговое окно «Стиль слоя» запоминает последние примененные вами настройки. Поэтому, прежде чем вы начнете настраивать эффект, обычно рекомендуется восстановить настройки по умолчанию, нажав кнопку Reset to Default :
Диалоговое окно «Стиль слоя» в Photoshop.
Как настроить эффект слоя
Затем вы можете настроить параметры эффекта, чтобы создать нужный вам вид. Каждый эффект слоя имеет свои собственные настройки, уникальные для этого конкретного эффекта.
Так, например, с помощью Drop Shadow вы можете перетащить ползунок Opacity , чтобы настроить интенсивность тени. Вы можете изменить Blend Mode эффекта (хотя Multiply обычно лучше всего подходит для теней). И вы можете нажать на образец цвета , чтобы выбрать другой цвет для тени. По умолчанию используется черный цвет тени, но иногда лучше подходит другой цвет:
Параметры непрозрачности, режима наложения и цвета падающей тени.
Параметр Угол позволяет настроить направление источника света, и тень будет появляться в противоположном направлении.Таким образом, если свет исходит из верхнего левого угла, тень появится в нижнем правом углу. Вы можете изменить угол, щелкнув и перетащив внутрь радиального диска или введя определенное значение:
Используйте параметр «Угол», чтобы настроить источник света тени.
Используйте Global Light
Параметр Use Global Light позволяет всем эффектам слоя, для которых требуется источник света, использовать один и тот же источник света, так что освещение будет выглядеть равномерным во всем эффекте.Вы найдете эту опцию не только в настройках Drop Shadow, но и в настройках Bevel & Emboss и Inner Shadow. В большинстве случаев вы захотите оставить Use Global Light включенным, что по умолчанию:
.«Use Global Light» сохраняет согласованность источника света с различными эффектами.
Значение Distance определяет, насколько далеко тень распространяется от содержимого слоя. Например, при применении тени к текстовому слою «Расстояние» определяет, насколько далеко от букв простирается тень.
И значение Size управляет общим размером тени. Когда значение Spread установлено на 0%, увеличение значения размера смягчает края тени. А увеличение значения Spread заполняет тень и делает ее более непрозрачной:
Параметры «Расстояние», «Распространение» и «Размер».
Я увеличу непрозрачность тени с до 40% , расстояние с до 90 пикселей и размер с до 40 пикселей :
Настройка параметров Drop Shadow.
Как принять ваши настройки
Если вас устраивают настройки и это единственный эффект слоя, который вам нужно применить, нажмите OK, чтобы принять ваши настройки и закрыть диалоговое окно Layer Style:
Щелкните OK, чтобы закрыть диалоговое окно.
Создавайте редактируемый размытый текст с помощью Drop Shadows!
Как редактировать эффект слоя
В документе тень появляется за буквами в слове «СЛОЙ»:
Результат после добавления тени к слову «СЛОЙ».
И на панели «Слои» Drop Shadow теперь указан как эффект под слоем. Чтобы отредактировать эффект слоя, дважды щелкните имя эффекта:
Двойной щелчок по слову «Drop Shadow».
Photoshop повторно открывает диалоговое окно «Стиль слоя» с текущими настройками эффекта, чтобы вы могли внести любые необходимые изменения. Эффекты слоев полностью неразрушающие, поэтому вы не потеряете качество изображения независимо от того, сколько изменений вы сделаете.
Я увеличу непрозрачность тени с до 50%, и увеличу Distance до 100px .Но я пока не буду закрывать диалоговое окно Layer Style, потому что у меня есть другие эффекты слоя, которые я хочу добавить:
Редактирование настроек Drop Shadow.
После редактирования эффекта тень за буквами теперь более заметна:
Результат после редактирования настроек Drop Shadow.
Добавление дополнительных эффектов в диалоговом окне «Стиль слоя»
Мы знаем, что можем добавить эффекты слоя, щелкнув значок fx на панели «Слои». Но если открыто диалоговое окно «Стиль слоя», вы можете добавить дополнительные эффекты, выбрав их в столбце слева:
Список эффектов в диалоговом окне «Стиль слоя».
Как показать недостающие эффекты
Если некоторые эффекты слоя отсутствуют в списке, нажмите кнопку fx в нижнем левом углу диалогового окна:
Щелчок по кнопке «FX».
И выберите Показать все эффекты :
Выбор в меню «Показать все эффекты».
Категории эффектов слоя
Как я упоминал ранее, эффекты слоя Photoshop можно сгруппировать в три основные категории. У нас есть эффекты Shadow и Glow , которые включают Bevel & Emboss, Inner Shadow, Inner Glow, Satin, Outer Glow и Drop Shadow.Обратите внимание, что Contour и Texture, перечисленные ниже Bevel & Emboss, являются частью эффекта Bevel & Emboss, поэтому они смещены вправо:
Эффекты слоя «Тени и свечение».
У нас также есть Overlay эффектов (Color Overlay, Gradient Overlay и Pattern Overlay):
Эффекты слоя Overlay.
И у нас есть Stroke , который добавляет контур или границу вокруг содержимого слоя:
Эффект слоя «Обводка».
Порядок наложения эффектов слоя в Photoshop
Обратите внимание на порядок, в котором перечислены эффекты слоя. В самых последних версиях Photoshop эффекты слоев теперь перечислены в порядке их применения снизу вверх. Таким образом, сначала всегда применяется Drop Shadow, а затем над ним будет применено Outer Glow. Затем будут эффекты Overlay (Pattern, затем Gradient, а затем Color), за которыми следуют Satin, Inner Glow, Inner Shadow и затем Stroke. И эффект Bevel & Emboss всегда применяется последним, поверх любых других эффектов, которые мы применили.
Кроме того, Drop Shadow и Outer Glow — единственные два эффекта слоя, которые появляются на ниже содержимого слоя. Все остальные эффекты появляются на выше содержимого. Знание порядка наложения эффектов слоев может показаться тривиальным, но это поможет вам понять, почему ваши эффекты не дают ожидаемых результатов:
Эффекты слоя всегда применяются в порядке снизу вверх.
Добавление эффекта второго слоя
Чтобы добавить еще один эффект слоя, щелкните его имя в списке.Я добавлю обводку :
Добавление эффекта слоя «Обводка».
Настройка эффекта обводки
В настройках Stroke я снова начну с нажатия кнопки Reset to Default , чтобы восстановить значения по умолчанию:
Сброс настроек хода по умолчанию.
Затем я изменю цвет обводки, щелкнув образец цвета :
Щелкните образец цвета обводки.
И в палитре цветов я выберу оттенок оранжевого, установив значение Hue ( H ) на 25 , значение Saturation ( S ) на 100 и Brightness. ( B ) значение также на 100 .Затем я нажимаю ОК, чтобы закрыть палитру цветов:
.Выбор нового цвета обводки.
Параметр « Position » позволяет выровнять обводку по краю Inside, или Outside содержимого слоя. Или вы можете Центрировать штрих по краю. Я выберу Outside. А параметр Size — это то место, где мы устанавливаем ширину или толщину штриха. Увеличу размер до 20px :
Установка размера и положения штриха.
Опять же, я оставлю диалоговое окно Layer Style открытым. А вот эффект с оранжевой обводкой и падающей тенью, примененной к верхнему тексту:
Результат с применением обводки и тени.
Как создать золотой текст с эффектами слоя!
Варианты наложения
Помимо выбора и редактирования эффектов, диалоговое окно «Стиль слоя» также дает нам доступ к параметрам наложения слоя. Щелкните категорию Параметры наложения над эффектами в левом столбце:
Открытие опций наложения.
Отсюда мы можем получить доступ к тем же настройкам Blend Mode , Opacity и Fill , которые находятся на панели Layers. У нас также есть несколько расширенных параметров смешивания, которые мы рассмотрим в других уроках:
Вы можете изменить режим наложения, непрозрачность или заливку в диалоговом окне «Стиль слоя».
Как скрыть содержимое слоя и просмотреть только эффекты
Отличный трюк, который мы можем сделать с параметрами наложения, заключается в том, что мы можем скрыть фактическое содержимое слоя и просматривать только сами эффекты слоя.Это можно сделать либо в диалоговом окне «Стиль слоя», либо на панели «Слои».
Если я уменьшу значение Opacity со 100% до 0% :
Понижение непрозрачности до 0 процентов.
Исчезают и текст, и эффекты слоя, примененные к тексту:
Понижение непрозрачности сделало слой и эффекты слоя прозрачными.
Но если я установлю непрозрачность обратно на 100%, а затем уменьшу значение Fill (или Fill Opacity в диалоговом окне Layer Style) до 0% :
Понижение непрозрачности заливки до 0 процентов.
На этот раз сам текст исчезает, но эффекты слоя остаются видимыми, что позволяет нам видеть сквозь буквы синее фоновое изображение позади них. Таким образом, значение «Непрозрачность» влияет на прозрачность как содержимого слоя , так и любых эффектов слоя, а значение «Заливка» влияет на прозрачность только содержимого слоя. Ознакомьтесь с моим руководством по непрозрачности слоя и заливке, чтобы узнать больше:
Результат после снижения значения Заливки до 0 процентов.
Смешайте текст с облаками с помощью расширенных параметров наложения Photoshop!
Закрытие диалогового окна «Стиль слоя»
Я закрою диалоговое окно Layer Style, нажав OK:
Щелкните OK, чтобы закрыть диалоговое окно.
На панели «Слои» мы видим обводку и падающую тень, перечисленные как эффекты под слоем. Обратите внимание, что значение Заливки также установлено на 0%, поскольку я уменьшил его в диалоговом окне Стиль слоя:
Панель «Слои», на которой показаны два эффекта слоя и новое значение «Заливка».
Новые градиенты и узоры в Photoshop CC 2020
Наряду с новыми стилями слоев Photoshop CC 2020 также включает новые градиенты и узоры, которые можно применять как эффекты слоя.Но чтобы получить доступ ко всем градиентам и узорам, нам сначала нужно посетить панели Градиенты и Узоры , которые также являются новыми в CC 2020.
Как загрузить больше выкроек
Сначала переключитесь на панель Patterns . Вы найдете его вложенным в панели Color и Swatches. Как и в случае с панелью «Стили», новые узоры разделены на наборы, которые можно вращать, открывая и закрывая. Но по умолчанию есть только несколько наборов шаблонов на выбор (деревья, трава и вода).
Чтобы загрузить больше шаблонов, щелкните значок меню панели «Шаблоны» :
Щелкните значок меню панели «Узоры».
И выберите устаревшие шаблоны и многое другое :
Выбор «устаревших шаблонов и других».
Новая папка с именем «Legacy Patterns and More» появляется под наборами шаблонов по умолчанию. И если вы откроете папку, вы найдете внутри нее еще две папки. Один содержит новые узоры из 2019 года, а другой — все оригинальные узоры из более ранних версий Photoshop.Все эти узоры теперь будут доступны в диалоговом окне «Стиль слоя»:
.Теперь доступны все шаблоны Photoshop.
Как загрузить больше градиентов
Затем переключитесь на новую панель Gradients , вложенную рядом с панелью Patterns. Здесь вы найдете множество новых градиентов на выбор в CC 2020, снова разделенных на наборы.
Но если вы также хотите получить доступ к предыдущим градиентам из более ранних версий Photoshop, щелкните значок меню панели «Градиенты» :
Щелкните значок меню панели «Градиенты».
И выберите Legacy Gradients :
Загрузка старых градиентов в Photoshop CC 2020.
Папка «Устаревшие градиенты» отображается под градиентами по умолчанию, и теперь они будут доступны в диалоговом окне «Стиль слоя»:
Устаревшие градиенты загружены.
Добавление эффекта наложения узора
Градиенты и узоры могут применяться к слоям как эффекты наложения. Чтобы добавить узор, щелкните значок fx внизу панели «Слои»:
Щелкните значок «Эффекты слоя».
И выберите Наложение узора :
Добавление эффекта наложения узора.
В диалоговом окне «Стиль слоя» щелкните образец узора :
Щелкните образец в настройках наложения узора.
А затем пролистайте наборы, чтобы выбрать узор. Я открою папку Legacy Patterns and More , затем папку 2019 Patterns , а затем папку Stone и выберу узор Stone Marble , щелкнув его миниатюру.Обратите внимание, что при необходимости вы можете перетащить окно выбора рисунка большего размера:
Выбор одного из новых узоров в Photoshop CC 2020.
А теперь мой текст залит мраморным узором:
Результат после применения к тексту Pattern Overlay.
Добавление эффекта наложения градиента
Чтобы добавить градиент, при открытом диалоговом окне Layer Style выберите Gradient Overlay в левом столбце:
Добавление эффекта наложения градиента.
Затем нажмите на маленькую стрелку рядом с образцом градиента. Не нажимайте на сам образец, иначе откроется редактор градиентов Photoshop. Мы просто хотим выбрать один из предустановок градиента, поэтому вместо этого щелкните стрелку:
Щелкните стрелку рядом с образцом градиента.
Затем прокрутите наборы, чтобы выбрать градиент. Я открою папку Oranges и выберу градиент Orange 10 , щелкнув его миниатюру:
Выбор одного из новых градиентов в Photoshop CC 2020.
А вот мой текст с примененным градиентом. Но обратите внимание, что градиент закрывает узор из поля зрения. Это потому, что градиенты всегда применяются поверх паттернов, как мы узнали ранее, когда рассматривали порядок наложения эффектов слоя:
Градиент в настоящее время блокирует узор под ним.
Изменение режима наложения эффекта слоя
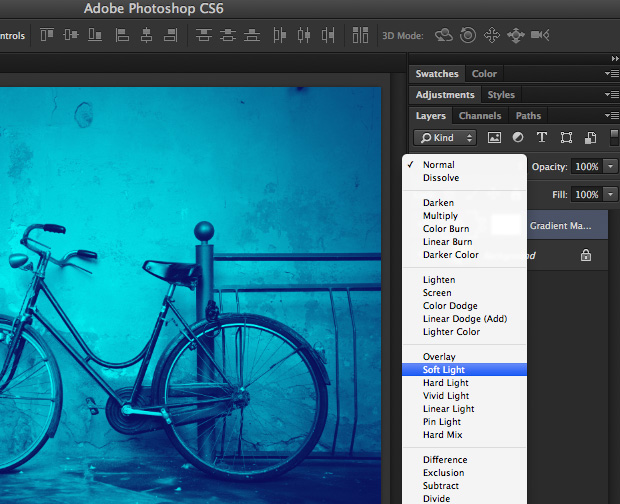
Чтобы смешать градиент с узором, перейдите к опции Blend Mode в настройках Gradient Overlay и выберите новый режим наложения из списка.Я выберу Linear Burn :
Установка эффекта «Наложение градиента» на «Линейное затемнение».
И теперь цвета градиента смешиваются с узором под ним:
Наложение градиента теперь сочетается с эффектом наложения узора.
Получите мое полное руководство по режимам наложения слоев, загрузив это руководство в формате PDF!
Как добавить несколько копий одного и того же слоя с эффектом
Если вы посмотрите на эффекты слева от диалогового окна Layer Style, вы заметите, что некоторые эффекты ( Stroke , Inner Shadow , Color Overlay , Gradient Overlay и Drop Shadow ) у каждого есть знак плюс справа.Знак плюс означает, что мы можем добавить несколько копий эффекта на один и тот же слой:
Photoshop позволяет нам добавлять несколько копий определенных эффектов.
Редактирование первого эффекта Stroke
Давайте посмотрим, как добавить второй штрих. Но сначала я хочу изменить цвет моей существующей обводки, поэтому я повторно выберу Обводка из списка:
Повторный выбор текущего эффекта слоя «Обводка».
Затем я нажимаю на образец цвета обводки :
Изменение цвета первого штриха.
И в палитре цветов я выберу белый :
Выбор белого из палитры цветов.
Я оставлю Позиция этого штриха на Снаружи :
Оставляем положение обводки снаружи.
И вот мы видим текст с измененным цветом обводки на белый:
Результат после изменения цвета обводки.
Добавление второго эффекта обводки
Чтобы добавить вторую обводку к тому же слою, щелкните значок плюс :
Щелкните знак плюса, чтобы добавить еще один штрих.
Photoshop добавляет новый эффект обводки над первым, что означает, что он находится над исходной обводкой в документе:
Добавлен второй ход.
Редактирование второго штриха
На данный момент оба штриха точно такие же. Итак, для второго штриха я изменю его цвет на черный, щелкнув образец цвета :
.Щелкните образец цвета для второй Обводки.
И выбрав черный из палитры цветов:
Установка для новой Обводки черного цвета.
Но обратите внимание, что новый штрих теперь закрывает вид на исходный. Вместо белой и черной обводки вокруг текста мы видим только черный цвет:
Появляется черная обводка, но теперь отсутствует белая обводка.
Причина в том, что оба штриха имеют Position , установленную на Outside , что означает, что они оба выровнены по внешним краям букв. И поскольку оба штриха имеют одинаковый размер (20 пикселей), второй закрывает первый из виду.
Чтобы исправить это, я изменю Position второго штриха на Inside , чтобы он совпадал с внутренними краями букв. И я уменьшу Размер обводки с 20 пикселей до 10 пикселей :
Изменение положения второго штриха на «Внутри» и уменьшение его размера.
И теперь у нас есть белая обводка 20 пикселей по внешней стороне текста и черная обводка 10 пикселей по внутренней стороне. На один слой можно добавить до 10 штрихов:
Теперь вокруг букв видны оба штриха.
Сохранение эффектов как предустановки стиля пользовательского слоя
Наконец, чтобы сохранить эффекты слоя в качестве нового стиля, нажмите кнопку New Style справа от диалогового окна Layer Style:
Щелчок по кнопке «Новый стиль».
А затем дайте вашему пресету имя. Назову свой «2 штриха + апельсин + мрамор». Убедитесь, что установлен флажок Включить эффекты слоя , и, если вы использовали какие-либо пользовательские настройки наложения, также отметьте Включить параметры наложения слоя .Вы также можете добавить новый стиль в свою библиотеку Creative Cloud:
Сохранение новой предустановки стиля слоя.
Нажмите «ОК», чтобы закрыть диалоговое окно «Новый стиль», а затем нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя».
Переключитесь на панель стилей , и вы найдете эскиз нового стиля под папками:
Новый стиль появится на панели «Стили».
Создание собственной папки стилей слоев
Чтобы упорядочить панель «Стили», добавьте свои собственные стили в отдельную папку.Щелкните значок Create New Group внизу панели стилей:
Щелкните значок «Создать новую группу».
Затем дайте группе имя, например «Мои стили». Нажмите ОК, чтобы принять:
Присвоение имени новой группе.
Новая папка появится под другими. Щелкните миниатюру своего стиля слоя и перетащите его в папку:
Перетаскивание пользовательского стиля в папку «Мои стили».
Как применить собственный стиль слоя
Чтобы применить любой из ваших пользовательских стилей к слою, сначала выберите слой на панели «Слои»:
Выбор слоя, на котором будет применен собственный стиль.
Затем на панели стилей просто щелкните миниатюру стиля:
Выбор собственного стиля.
И весь эффект моментально применяется к слою:
Результат после применения пользовательского стиля ко второму слою типа.
И вот оно! Это все, что вам нужно знать, чтобы начать использовать эффекты слоев и стили слоев в Photoshop CC 2020! Ознакомьтесь с нашим разделом «Основы Photoshop» для получения дополнительных уроков. И не забывайте, что все наши руководства по Photoshop доступны для скачивания в формате PDF!
Стили Photoshop / эффекты слоя (также для Elements и CC CS6 CS5 и т. Д.) Вкл.фаски, рамки, свечение, штрихи
Стили Photoshop / эффекты слоев являются мощной функцией Photoshop CC CS6 CS5 CS4 CS3 и т. Д. Стили Photoshop можно использовать как со слоями, так и со слоями типа, и можно использовать для создания прекрасных рамок, дизайнов кнопок и многого другого. Стили Photoshop включают множество различных комбинаций градиентов, внутреннего свечения, внешнего свечения, фаски, наложения узоров, контуров, атласа и штрихов. Эффекты стиля Photoshop включают в себя металлический дизайн, интенсивные градиенты, странные супер красочные стили, базовые плоские стили, интенсивные стили фона и т. Д.Стили Photoshop можно применить одним щелчком мыши за секунды с помощью панели стилей к любому слою. Вы также можете редактировать любой из стилей Photoshop, примененных с помощью меню слоя и команды стилей слоя. Вы также можете добавить дополнительные градиенты, свечения, штрихи и т. Д., А также изменить скосы, узоры и цветные наложения, используемые в стиле Photoshop. Стили Photoshop хранятся в стандартном формате ASL и могут быть загружены в Photoshop и элементы через панель стилей, а также менеджер предустановок.
Стили Photoshop на этом сайте бесплатны, все предназначены для коммерческого и личного использования, все созданы Graphicxtras.com.
Наборы 7,79 долларов (также GBP и т. Д.) за набор, все в ASL, все загружаются
КУПИТЬ 7,79 $ (также GBP и т. Д.) ** 4000 стилей Photoshop / эффектов слоя ASL (V2) Стили для Photoshop и Elements
КУПИТЬ $ 7.79 (также GBP и т. Д.) ** 3000 Эффекты смешанного слоя ASL (V1) Стили слоя для Photoshop и Elements
КУПИТЬ 7,79 $ (также GBP и т. Д.) ** 140 Стили бесшовного орнамента ASL Стили греческого орнамента для Photoshop и Elements
Учебные пособия по стилям / эффектам слоев Photoshop
1. Как комбинировать несколько градиентных наложений в Photoshop стилей слоев учебник
2.уроки по стилям / эффектам слоев в Photoshop и их использованию с градиентами и т. д.
3. Общее использование градиентов Photoshop и использование в стилях слоев с внутренним свечением и т. Д.
Бесплатные стили / пробные версии Photoshop
Сэмплеры в свободном стиле / пробная демонстрация
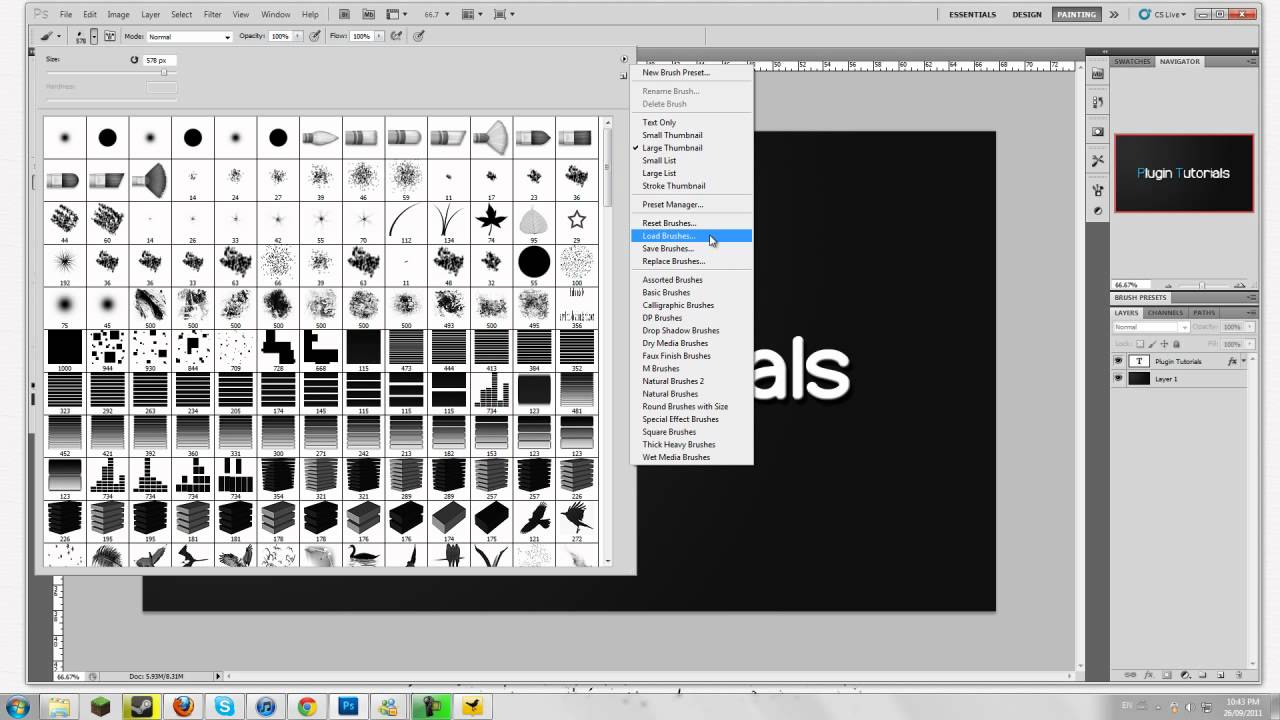
Как установить стили Photoshop
Загрузите их через меню файла и команду открытия или через команды загрузки и замены панели. Доступ к эффектам слоя через панель предустановок.Измените эффекты с помощью диалогового окна слоя или масштабирования. Применяется к тексту, а также к изображениям и слоям.
Как установить стили Photoshop в Photoshop CC и CS6
Теперь они могут быть установлены на диске c appdata, перемещающемся в папку Adobe / Adobe® Photoshop® CC 2017 2015 CS6, папку presets ‘styles’ на ПК / Windows, если у вас есть непривилегированная учетная запись, хотя это означает, что вы должны выберите свою текущую версию Photoshop (это может быть 2017 2015 и т. д.) и добавьте в нее файлы ASL.На Mac, если у вас есть непривилегированная учетная запись, вы можете быстро добавить их в раздел библиотеки для своей учетной записи пользователя и в раздел «Поддержка приложений: Adobe: Photoshop 17: presets: styles», и снова это будет зависеть от версии, которая ты используешь. Если вы используете привилегированную учетную запись, вы можете добавить их в папку приложений (Mac) или программные файлы (ПК) и в папку стилей «Adobe Photoshop CC 2017», зависящую от версии). Как только они окажутся в этих папках, вы сможете быстро получить к ним доступ по имени через панель предустановок для стилей
.Другой вариант их установки — просто добавить их в папку «стилей», а затем выбрать файлы ASL правой кнопкой мыши и выбрать команду «Открыть с помощью Photoshop и т. Д.».Или другой вариант — использовать саму панель пресетов и использовать команду замены или загрузки
Как стили Photoshop работают с CC 2017/2015
2015 — это одно из самых значительных изменений формата за долгое время. Эффекты слоя теперь включают в себя несколько теней, а также несколько свечений, градиентов и многое другое. Вы по-прежнему можете использовать старые файлы ASL, а также использовать их как трамплин для еще более удивительных эффектов. Формат ASL теперь другой, и любые эффекты, сохраненные с, будут сохранены в более новом формате.К сожалению, шаблоны и т. Д. Не имеют нескольких настроек, таких как скосы / текстуры, что немного сбивает с толку, поскольку это было бы действительно хорошим дополнением к инструменту. Возможно, однажды к эффектам слоя будут добавлены 3D-эффекты / отражения и т. Д. (Например, в других приложениях, таких как Affinity Photo). В CC, 2017/2015 вы добавляете стиль в библиотеки CC с помощью новой команды, и затем вы можете получить доступ к эффектам слоя через библиотеку CC вместо отображения панели предварительных настроек (это полезно, поскольку эффекты затем сохраняются в облаке. и может быть доступен другим членам вашей команды без совместного использования файла ASL)
Как установить стили Photoshop в качестве настроек по умолчанию для эффектов слоя PS
Если есть конкретная настройка эффекта, которая вам нравится, например, тень, вы всегда можете щелкнуть « сделать по умолчанию », и это будет означать, что в следующий раз, когда вы создадите тень, будет использоваться этот набор настроек расстояния, распространения, размера. .
Как добавить растушевку / размытие к стилям Photoshop
С CS6 / CC — если вы выберете слой, теперь вы можете перейти в диалоговое окно свойств и изменить растушевку / плотность (размытие краев) контура — это также можно использовать в комбинации с эффектами слоя — так что изображение может иметь эффект плитки, обводку, а теперь его также можно размыть (в некотором смысле это было бы хорошим дополнением к диалоговому окну эффектов слоя, но тогда, я думаю, файлы ASL пришлось бы изменить, чтобы сохранить эффект размытия, что привело бы к изменению формата).Размытие можно использовать для создания действительно необычных эффектов слоя с любым слоем или, возможно, текстом. Вы также можете использовать функцию плотности / растушевки в свойствах, чтобы создать действительно экстремальные цветовые эффекты для всего изображения
Как изменить стили Photgoshop с помощью панели эффектов слоя
Стили / эффекты Photoshop не закреплены на камне. Вы можете изменить эффекты, выбрав форму (с эффектом, таким как тень / скос и т. Д.) И перейдя в меню слоя и диалоговое окно эффектов, чтобы изменить тень / обводку и т. Д. Вы также можете перейти на панель слоя и дважды щелкнуть значок тень » скос » и т. д., чтобы отобразить связанный диалог и изменить тень / фаску и т. д. таким образом. Их также можно изменить, применив смарт-фильтры (превратив форму в смарт-объект) — эффекты слоя по-прежнему доступны и могут быть изменены как перед двойным щелчком по значку смарт-объекта (и редактированием документа PSB, связанного с этим слоем)
Как использовать Photoshop со смарт-объектами
Вы можете использовать эффекты слоя и смарт-объекты в CS5 / CS6 для создания почти бесконечной комбинации эффектов слоя для любого слоя / текста.Выберите путь (например, текст), затем перейдите в меню слоя и примените тень и т. Д., А затем перейдите в меню слоя и параметр смарт-объекта, и затем вы можете превратить его в новый тип слоя. Затем к смарт-объекту может быть применен новый набор эффектов слоя (тень, скос), и это можно повторять и повторять — в любое время могут быть применены эффекты слоя и слоя, а также любые фактические эффекты фильтра. изменяются в процессе творчества. Дважды щелкните запись смарт-объекта в меню слоя для этого конкретного слоя.Вы также можете просто сгладить результат, чтобы удалить все смарт-объекты / смарт-фильтры.
Как использовать стили Photoshop со слоями
Используйте эффекты с пользовательскими формами / слоями в CC CS6 CS5.5 CS5 CS4 CS3 CS2 CS1 и Elements 10 9 8 7. Все эффекты с graphicxtras.com сохраняются в формате 6 и могут использоваться во всех версиях, начиная с этого (6 по-прежнему отлично работает в Windows 7. Их можно применять к слоям (например, к основным слоям, а также к текстовым слоям и произвольным формам).С первых дней создания творческого пакета никаких реальных изменений в формате файла ASL не происходило. Элементы используют их, но PSE имеет ограниченные возможности для редактирования эффектов, а некоторые функции / вспомогательные эффекты даже недоступны. Вы также можете использовать их с фоновыми слоями, просто щелкните маленький замок на панели слоев и затем добавьте все виды красочные эффекты ASL к этому. Отлично подходит для мгновенного создания абстрактного фона, а также для создания более тонких восходов и т. Д.
Используйте эффекты слоя в комбинации с кистями, чтобы создать более изысканные эффекты кисти с помощью нового слоя.Создайте новый слой, выберите кисть и установите цвет кисти с помощью панели инструментов. Вы можете предварительно выбрать эффект слоя или применить эффект слоя после мазков кистью. Вы можете использовать любой инструмент кисти. Вы также можете применить любой из эффектов слоя, таких как падающие тени, и любой из эффектов из пакетов из Graphicxtras также может быть применен для создания супер красочных мазков кисти за секунды. Конечно, вы можете создать несколько слоев с несколькими мазками кисти и применить несколько различных эффектов слоя и тени к этим кистям — так что вы можете создать изображение мазка кисти с несколькими тенями на нескольких слоях, которые затем можно сгруппировать и превратить в смарт-объект которые, в свою очередь, также могут иметь дополнительные эффекты слоя.Кисти и эффекты слоев можно использовать для создания прекрасных изображений в изолированной области, а не просто применять ко всему дизайну или слою. Вы также можете просто выбрать инструмент «Ластик» и стереть эффект примененного слоя, чтобы можно было так же быстро удалить тени, гели и скосы.
Как использовать для создания прекрасных рамок и краев с помощью стилей Photoshop
Используйте эффекты, чтобы добавить к изображениям потрясающие края. Быстрый способ сделать это — выбрать область, инвертировать ее, а затем скопировать выделение и вставить.К новому слою, основанному на выборе, затем может быть применен предопределенный ASL или использовать его в качестве начальной точки, а затем изменить его через меню эффектов слоя. Затем край можно выровнять с другими слоями. Миллионы различных краевых эффектов можно применить за секунды с помощью панели эффектов слоя. Края также не обязательно должны быть прямоугольными, это также может быть грубое / потрепанное произведение искусства и многое другое — ключевым моментом является внутренняя часть, позволяющая видеть изображение внизу. Вы также можете использовать маски, чтобы создать быстрый край.Откройте документ с изображением, а затем создайте новый слой и залейте его черным цветом — примените эффект слоя к этому слою, а затем выберите опцию быстрой маски на панели инструментов. Затем нанесите мазок кисти, чтобы заполнить область, которую вы хотите для видимой части измененного изображения — затем выйдите из режима быстрой маски с помощью панели инструментов PS), а затем выберите инвертировать и вырежьте выделение
Как создать веб-кнопки со стилями Photoshop в один или два клика
Используйте эффекты для создания веб-кнопок управления для веб-страниц.В сети также доступно множество дополнительных веб-элементов управления. Недавно была выпущена новая версия набора фильтров Candy версии 6 для Alien Skin, которая включает в себя множество новых возможных веб-эффектов (хотя это не эффекты слоев). Многие эффекты, включенные в различные пакеты, включают настройки скоса. Если нет конкретной настройки скоса для определенных эффектов слоя, вы всегда можете добавить ее, перейдя в меню слоя, чтобы отобразить диалоговое окно эффектов слоя. Затем можно настроить скос на внутренний скос, тиснение, тиснение штрихом и т. Д.Также можно изменить штриховку, блеск, тень
Как использовать стили Photoshop с текстом и типом
Предустановки можно использовать с текстом для создания потрясающих текстовых эффектов. Используйте масштабирование слоя, чтобы настроить параметры, а также перейдите в меню слоя и диалоговое окно стиля слоя и при необходимости измените различные параметры наклона. Поскольку размер текста может составлять 5 или 50 пунктов, практически невозможно точно сопоставить стиль с текстом. Лично я предпочитаю преобразовать текст в настраиваемый слой, а затем применить эффекты слоя, но тогда вы теряете возможность изменить текст, если вдруг заметите орфографическую ошибку или клиент хочет внести изменения в проект.
Как масштабировать стили Photoshop через меню слоев в Photoshop
Используйте диалоговое окно масштабирования слоя, чтобы настроить эффект слоя, не переходя в диалоговое окно слоев. Вы можете найти команду масштабирования слоя в меню слоя. Команда масштабирования слоя может радикально изменить применяемый эффект, особенно при использовании эффекта сатинировки или фаски. Некоторые эффекты, например, обводка или падающая тень, изменяются лишь незначительно с помощью команды масштабирования слоя. Используя масштабирование слоя, вы можете фактически создавать почти бесконечные эффекты слоя из базового набора эффектов ASL — эффект, который выглядит бессмысленным, может внезапно превратиться в волшебство при малейшем изменении настройки масштабирования.
Выбрать слой
Применить эффект слоя к иллюстрации
Перейти в меню слоев
Меню стиля слоя
Выберите масштабирование слоя (внизу меню)
При необходимости измените настройку ползунка со 100% на 200 или 50% и т. Д.
ОК
Как использовать стили Photoshop с композициями слоев
Layer Comps превосходны — они отличный способ организовать вашу работу (хорошо, я уверен, что их можно было бы сделать лучше, и я бы хотел, чтобы было добавлено больше опций, таких как, возможно, живые эффекты) — ключевым моментом здесь является то, что вы можете используйте их с эффектами слоя.Создайте слой, затем примените эффект слоя, а затем перейдите на панель композиции слоев в PS и создайте новую композицию слоя (сохраняя внешний вид, видимость и положение). Текущее положение тени, скоса и т. Д. Сохраняется. Теперь перейдите на панель композиции слоев, и вы можете выбрать композиции, а затем эффект слоя изменится, как установлено во время создания композиции (вы также можете обновить композицию, чтобы она не отображалась в камне
Как деформировать стили Photoshop
Используйте эффекты слоя и преобразования деформации для получения потрясающих визуальных эффектов.Стандартное деформирование через меню редактирования трансформация деформации можно использовать с эффектом слоя, применяя тень или скос к контуру, а затем преобразовывая текст или иллюстрацию в смарт-объект, изображение можно деформировать сотнями способов с помощью меню редактирования. команда марионеточной деформации. Эффект марионеточной деформации, кажется, отодвигает эффект цвета / слоя от слоя и искажает эффекты множеством странных и замечательных способов.
Как добавить эффекты перспективы к стилям Photoshop
Используйте эффекты слоя через монтажный стол или диалоговое окно VP для создания необычных и прекрасных эффектов перспективы.Для этого примените эффект слоя к слою, а затем перейдите в меню фильтров и выберите параметр точки схода. Вы можете настроить всевозможные необычные ВП для дизайна — используйте их для создания поистине замечательных эффектов перспективы (отлично работает с эффектами слоев, применяемыми к тексту).
Как комбинировать с эффектами размытия и т. Д.
CS6 поставляется с рядом замечательных новых функций размытия — размытия можно использовать в сочетании с эффектами слоев — применять размытие поля, размытие диафрагмы, сдвиг наклона, живые эффекты боке и многое другое для создания размытых и странных цветовых эффектов с все эффекты в файлах ASL из графических файлов.Появится диалоговое окно с сообщением, что слой необходимо растеризовать. Как только это будет сделано, вы можете управлять настройками размытия разными способами, перемещая контрольные булавки — используйте контрольную точку или настройки ползунка. Вы можете применить несколько булавок к тексту эффекта слоя (или слою), а также несколько фильтров
Как использовать их с эффектами
К эффектам слоя можно применять стандартные эффекты плагина. Создайте новый слой, затем примените эффект слоя (гель, металлик), затем сгладьте рисунок и примените фильтр, такой как размытие, эффекты галереи / галерея фильтров.Вы также можете применить эффект слоя к тексту, а затем преобразовать слой в смарт-объект с помощью команды преобразования меню слоя — вы можете применить к эффектам слоя живые эффекты / смарт-фильтры, такие как эффекты размытия и сжатия. Поскольку объект является смарт-объектом, фильтры, объект и эффекты слоя можно изменить в любой момент. Просто перейдите на панель слоев, дважды щелкните смарт-объект и измените эффект слоя. К сожалению, композиция слоев, похоже, не учитывает смарт-объекты.
Рекомендации
«С моей точки зрения, использование инструментов Abneil для Adobe ® приводит меня к местам и творениям, в которые я бы никогда не попал без них. Сам путь захватывающий и позволяет душе моего художника играть свободно и счастливо». от Кэрол Гуделл Бингем Фармс, Мичиган, США Член: MacGroup Detroit / NAPP
Как создавать собственные стили в Photoshop CS6
Adobe Photoshop — очень важный инструмент для графических дизайнеров, мы много раз обсуждали различные аспекты и особенности Adobe Photoshop. Недавно мы обсуждали, как создавать собственные шаблоны в Photoshop CS6.Подобно узорам, стили слоя также очень полезны для дизайнеров. Итак, в этом уроке мы расскажем вам, как создавать собственные стили в Photoshop CS6 . Вы можете использовать этот метод в любой версии Photoshop, но для примера мы собираемся создать слои в Adobe Photoshop CS6 для этого урока. Здесь мы расскажем вам, как создать собственный стиль текстового слоя в Photoshop.
Как создавать собственные стили в Photoshop CS6
Для создания пользовательских стилей в Photoshop откройте новое изображение в Photoshop и выберите размеры в соответствии с вашими требованиями.Вы можете использовать любое изображение для этого примера. Потому что здесь мы собираемся создать стиль прозрачного текстового слоя в Photoshop, поэтому откройте любое изображение в качестве фона, чтобы отчетливо увидеть эффект прозрачности. Затем введите текст, для которого вы хотите создать пользовательские стили в Photoshop CS6. Здесь мы, например, введем TECHSTIC. Теперь добавьте текстовый эффект из параметров наложения.
- После открытия опции наложения выберите Пользовательский вариант наложения
- Затем выберите «Мягкий свет» в режиме наложения.
- Теперь выберите Bevel & Emboss
- Затем выберите Контур, если вы хотите добавить Контур в текстовый эффект
- Теперь в настройках Bevel & Emboss выберите Emboss in Style
- Затем выберите Chisel Hard по Технике
- Вы можете выбрать глубину по вашему выбору
- Затем нажмите ОК
- Теперь вы создали прозрачный стиль, затем откройте панель стилей Window >> Style
- На панели стилей щелкните маленький треугольник, расположенный в верхнем правом углу панели стилей, и щелкните Новый стиль
- Выберите здесь желаемое имя, и ваш стиль появится на панели стилей. Вы можете использовать его с любым текстом в будущем.
Как удалить стиль в Photoshop CS6
Если вы хотите удалить стиль в Photoshop, просто выполните шаги, указанные ниже.
- Доступ к панели стилей в окне >> Стиль
- Щелкните правой кнопкой мыши любой стиль на панели стилей
- Затем нажмите «Удалить», чтобы удалить стиль в Photoshop.
Catalina для Adobe CS6?
Вы не могли заплатить мне за использование Affinity Photo. Ни Photoshop Elements.
Я протестировал PSE 2020 и последнюю версию Affinity Photo.Ни то, ни другое не впечатлило. Конечно, я испорчен десятилетиями использования полной версии Photoshop, поэтому эти довольно упрощенные приложения одновременно отвлекают и ограничивают меня.
Плюс стороны обоих:
- Отличные элементы управления ретушированием (клонирование кисти).
- Оба имеют то, что вы ожидаете от кривых, и коррекции оттенка / насыщенности.
- Палитра слоев.
- Палитра истории (ИМХО, одна из лучших идей Adobe).
- Множество других функций, которые можно найти в Photoshop, очень хорошо воспроизводятся в любом приложении.
Минусы для PSE 2020. Я сделал все это в экспертном режиме, чтобы попытаться максимально использовать возможности приложения:
- Ужасные элементы управления цветом. Ваш единственный выбор (помимо очень плохого выбора «нет») оптимизирован для экрана и оптимизирован для печати. Если вы воспользуетесь первым, он распознает и использует встроенный профиль RGB. Нетегированные изображения автоматически помечаются sRGB или Adobe RGB. Но это решает. У вас нет контроля над новыми или немаркированными изображениями, и вы не можете скрыть их до того, которое предпочел бы впоследствии.Во-вторых, почему у него вообще есть переключатель для оптимизации для печати? Что это вообще значит в PSE? Печать может означать только CMYK, а Elements вообще не поддерживает CMYK.
- Вы не можете расположить палитры по своему вкусу. Палитра слоев не отрывается от , поэтому вы можете складывать ее вертикально с помощью действий, истории или других параметров. Вы можете размещать их только рядом со слоями или над ними, занимая еще больше места, которое в противном случае можно было бы использовать для просмотра изображения, над которым вы работаете.
- В принципе даже в экспертном режиме слишком тупо.По крайней мере, для кого-то вроде меня, который очень привык к полной версии PS.
Минусы для Affinity Photo:
- Да, они добавили много типов файлов, которые вы можете сохранить, а не только JPEG или TIFF. Проблема в том, что они по-прежнему доступны только как вариант экспорта. Я открыл сплющенный TIFF. Внес некоторые исправления, добавил пару слоев и экспортировал файл .psd, чтобы я не получил их проприетарный формат. Сделал еще несколько изменений и нажал Command + S. Звучит нормально, пока вы не проверите, что произошло после последнего сохранения Command + S.Вместо того, чтобы сохранять файл .psd, который вы только что сказали сохранить, он создает новый собственный образ с последними изменениями. .Psd остается таким, каким он был при экспорте. Другими словами, чтобы предотвратить попадание ваших изображений в бесполезный формат «только Affinity Photo может открыть это изображение», вы должны или не забывать выполнять экспорт каждый раз ! Не впечатлен этим ни в малейшей степени.
- По сравнению с PSE 2020, с Affinity Photo было не о чем беспокоиться.Намного лучшее управление цветом (почти идентично Photoshop) и поддерживает изображения CMYK! Не видел способа преобразовать изображение в другое цветовое пространство, но, возможно, я пропустил его в меню.
- Многослойные файлы в собственном формате файлов Affinity: HUGE . TIF размером 48 МБ, с которого я начал, превратился в файл Affinity размером 248 МБ с добавлением всего двух простых корректирующих слоев.
Большой минус для обоих (для меня) — убогий интерфейс типа «Заставим все в фрейм приложения».Это вещь Windows. Я ненавижу это, и всегда ненавидел. Даже когда я использовал Windows за несколько лет до того, как получил свой первый Mac, мне не нравился такой дизайн, при котором каждое приложение размещается отдельно от рабочего стола. Почему нет возможности использовать плавающие палитры и изображения? Я использую Mac, а не Windows.
Да, фотошопом я испортился. Я слишком хорошо это знаю и не могу легко вернуться к менее функциональным приложениям. Я только что установил и активировал Encore CS6 на простой установке Mojave, чтобы убедиться, что я могу продолжать его использовать.Я знаю, что Adobe отключает серверы активации в старых играх через определенное время (CS3 или CS4 недавно были отключены). У вас может быть легальная копия, но если вы не можете ее активировать, у вас, по сути, есть демонстрационная программа, срок действия которой истечет. Мне нужно будет сделать еще один сохраненный .dmg файла Mojave со всеми моими приложениями CS6 Master Collection, прежде чем они отключат эти серверы активации. Не знаю, когда это произойдет, но лучше перестраховаться.

 Если компонент не поддерживает кириллицу, то написать что-либо на русском языке не получится.
Если компонент не поддерживает кириллицу, то написать что-либо на русском языке не получится.