35+ белых текстур для фотошопа, бесплатные белые фоны и узоры
Чтобы как-то разнообразить светлый фон иллюстрации или сайта можно добавить в него белые текстуры. Визуально это будет выглядеть чуть поинтереснее обычной однотонной заливки. Как правило, для белого фона узоры фотошопа используются не сложные, можно сказать, даже еле заметные. Очень много подобных материалов можно найти в сервисе простых текстур SubtlePatterns о котором мы уже рассказывали. Собственно, значительная часть примеров ниже взята именно оттуда. Также вам могут пригодиться бесшовные узоры.
Скачать белые текстуры для фотошопа вы сможете пройдя по ссылкам в изображениях (кликаете по ним и попадаете на сайт-источник). Мы старались подобирать только бесплатные варианты. Среди файлов найдете разрешения картинок в PNG и EPS (с сервиса Freepik).
Large Leather
Gplay
Cubes
White Paperboard
White Wall 2
Simple Horizontal Light
Straws
Subtle Grey
Subtle Dots
Pyramid
Subtle Light Tile Pattern vol1
Subtle Light Tile Pattern vol2
Subtle Light Tile Pattern vol3
White Linen
Light Paper Fibers
Clean Textile
White Brick Wall
Vintage Speckles
Diamond Eyes
12 Free Minimal Web Patterns
Как видите, в сети удалось найти лишь парочку наборов белых текстур для фотошопа, которые бы содержали сразу несколько материалов. Ниже пойдут ссылки на проект бесплатного вектора Freepik. Здесь следует обратить внимание на то, что часть объектов является текстурами, а часть — просто белые фоны с узорами. Последние вы не сможете использовать в качестве картинки для размножение фона сайта (background-repeat). Хотя с другой стороны это компенсируется векторным форматом изображений.
Ниже пойдут ссылки на проект бесплатного вектора Freepik. Здесь следует обратить внимание на то, что часть объектов является текстурами, а часть — просто белые фоны с узорами. Последние вы не сможете использовать в качестве картинки для размножение фона сайта (background-repeat). Хотя с другой стороны это компенсируется векторным форматом изображений.
White Triangles
White Geometric Texture
White Wood
White Bokeh Background with Snowflakes
Если вам нравится эффект боке, то здесь найдете более 100 соответствующих текстур.
Squared Shapes White
White Wall Texture
White Canvas Background
Shiny Triangle Shape
White Polygons Background
Silver Background
Paper Texture
White Paper
Abstract Background with Polygons
Checkered Background
White Abstract
Итого получилось 35 материалов. В некоторых из них можно найти серые и серебристые оттенки, но общую картину они не портят, а скорее дополняют. Больше текстур и белых узоров фотошопа найдете на сайтах источниках Subtlepatterns и Freepik. Там еще остались интересные изображения.
В некоторых из них можно найти серые и серебристые оттенки, но общую картину они не портят, а скорее дополняют. Больше текстур и белых узоров фотошопа найдете на сайтах источниках Subtlepatterns и Freepik. Там еще остались интересные изображения.
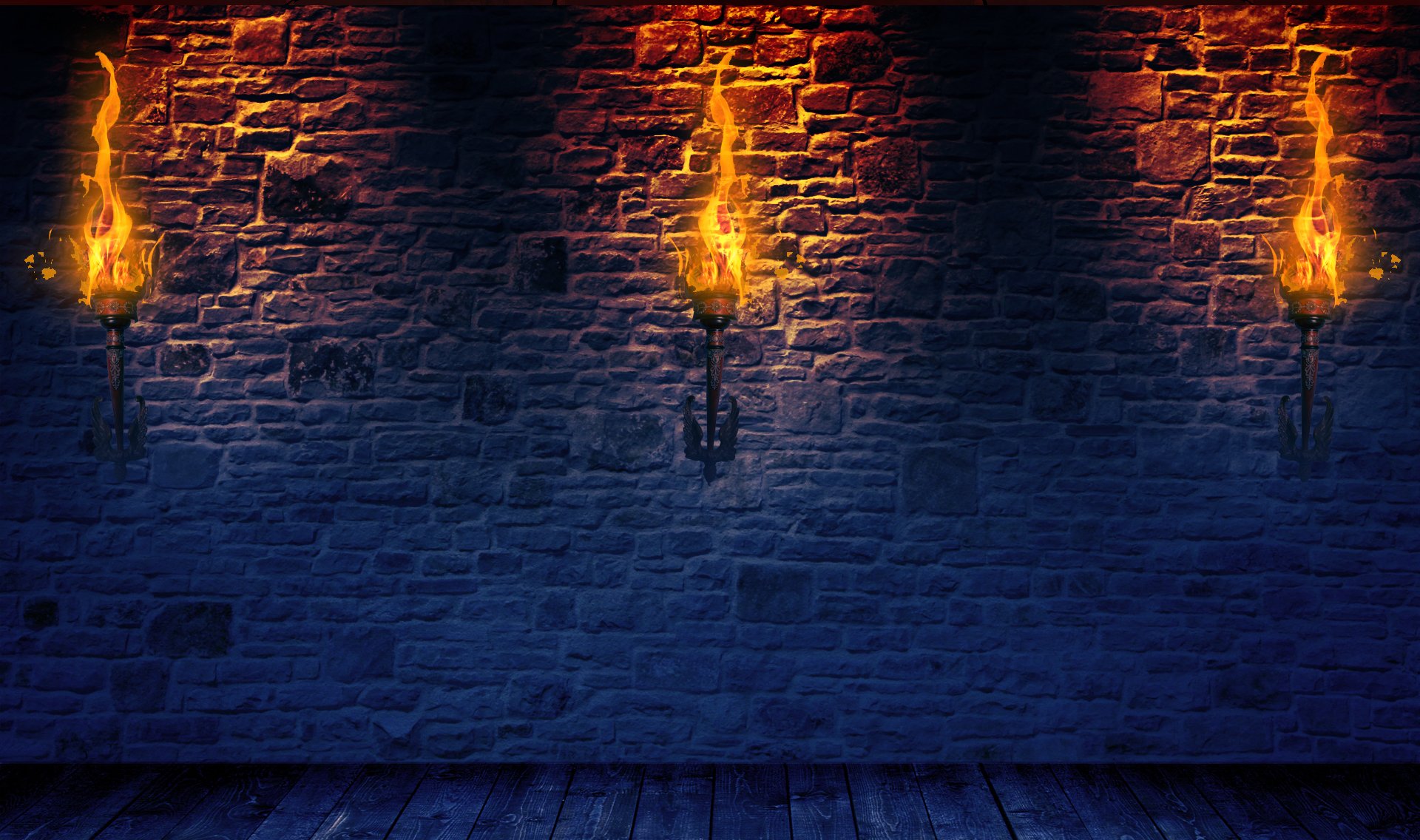
Интерьер фон для фотошопа — стены, углы, колонны, двери, шторы
Темная комната в готическом стиле с тонко прорисованным дрожащим пламенем свечей.
Выступающий из тьмы орнамент, немного мрачный, с едва угадываемыми фрагментами, в качестве отличной основы для готической открытки.
Прекрасное изображение с эффектом подсветки в центральной части, словно рассеянный свет проник в темный дом.
При помощи фотошопа набраны выпуклые декоративные элементы, гармонично создающие строгий интерьер в стиле конструктивизма.
Старинное подземелье с кирпичным сводом и дощатым полом скрывает тайну за маленькой дверцей.
Древняя арка с белыми колоннами и каменной кладкой украшает цветущий луг.
Высокое разрешение позволяет разглядеть мельчайшие детали в интерьере старинной библиотеки в большом многоцветном витражном окне из множества стеклышек.
Акварельный фон для фотошопа заброшенного разрушающегося чердака.
Используй бесплатный фон для фотошопа с песочно-желтыми квадратами рельефного кафеля на стене и коричневые квадратики паркета на полу, как пример строгого геометрического дизайна интерьера.
Пространство, полностью закрытое темно-красным театральным занавесом. Отличное оформленние для торжественной надписи.
Шаблон для фоторамки, с прекрасным оптическим ощущение глубины, созданным чередой золотых гардин и ламбрекенов.
Обрамление для поздравления в виде рамки из скомбинированных складок золотистой и тесно-коричневой парчи.
Коринфские колонны сияют золотой отделкой, нанесенной на черный мрамор.
Фон-открытка с лестницей, на ступенях которой расставлены горящие свечи.
Мастерское изображение глубины в полуразрушенном зале старинного замка, сквозь окна которого открывается вид на озеро.
Оригинальное оформление фоторамки в виде кумачовой бархатной завесы с золотыми кистями.
Красиво нарисованная имитация досок и рельефа в виде круга в потеках лиловой краски.
Дощатые стены, с выделенным камнем прямоугольником, покрашены в оливковые тона.
Фон для фотосессии в домашних условиях.
 Топ-10 идей! СМОТРИ!
Топ-10 идей! СМОТРИ!Я говорил раньше, и скажу снова, фотосессия дома для вас и ваших детей это просто, во всех отношениях. Конечно, школьные портреты никто не отменял это часть истории ребенка, но снимать ребёнка дома, нужно.
Все- таки годы летят быстро! Сегодня поговорим, а том, как сделать фон для фотосессии в домашних условиях и что можно для этого использовать.
Это далеко не все что нужно для хорошей фотографии, есть еще свет, ракурс композиция, это все нужно применить для качественной фотографии. На этом сайте вы найдете ответы на все вопросы, связанные с фотографией.
А пока давайте начнем с фотозоны.
Содержание страницы
Фон для фотосессии в домашних условиях — делаем сами
Признаюсь честно в начале карьеры фотографа по незнанию и непониманию, я заморочился фоном. Изучая профессиональные фотографии, где использовался фон серый, белый, черный я думал что в этом весь секрет.
Не снимать же на фоне ковра, обязательно почитайте статью о том как провести фотосессию дома. Я рассчитывал что сейчас куплю фон таких цветов и у меня фотки будут просто супер!
Я рассчитывал что сейчас куплю фон таких цветов и у меня фотки будут просто супер!
Зашел на алиэкспресс и заказал себе фотофон, разных цветов вот ссылка можете посмотреть. Но все оказалось не так! Для хорошей фотографии нужна не только фотозона.
Хочу добавить что после первых фотографий китайский фон меня расстроил, он пришел в пакете свёрнутый и на нем остались складки, причем разгладить я их не смог, а фото смотрится с ними ужасно. Знал бы тогда что знаю сейчас, не купил бы такой фон. Но что все о плохом, да о плохом, конечно используя, их я получил опыт и на начальном этапе мне было достаточно.
Так что если они вас устраивают, можете брать и пользоваться.
На заметку приведу примеры которые возможно уже имеются в вашем доме и бюджетные варианты, которые можно легко найти и купить в любом городе.
Хорошо, поехали!
Используйте шторы в качестве фона
Шторы очень удобны для использования в качестве фотозоны – они красивые, высокие, легко хранить, доступны практически в любом цвете. Гардины есть в каждом доме, это облегчает задачу и наверняка шторы уже висят в вашем доме. Тогда просто задерните их и растяните.
Гардины есть в каждом доме, это облегчает задачу и наверняка шторы уже висят в вашем доме. Тогда просто задерните их и растяните.
Если вам не нравятся шторы, которые у вас висят, можно купить новые по своему вкусу и при необходимости вешать их.
Стены
В зависимости от идеи фотосессии в качестве фона можно использовать любые стены на улице и в доме. Ведь стены бывают разные по цвету и по фактуре.
Окрашенные стены в однотонный цвет — это готовый профессиональный фотофон для фотосессии , декоративная штукатурка, обои, а голый кирпич, вообще смотрится супер! Не бойтесь креатива, проявите фантазию, чем необычней будут фотки тем лучше!
Нужен белый фон, используй пенопласт
Если вы хотите фотосессию на белом фотофоне, а стен такого цвета нет. Можно взять пенопласт отличный вариант для портретной фотосессии.
Легкий, недорогой и доступный, продается в строительных магазинах и рынках. Фотографы иногда его используют в качестве отражателя, но можно применить как фон.
Сделать фон из шариков
Отличный фон для фотосессии в домашних условиях получится из воздушных шаров, фотографии получатся праздничные! Такой фотофон хорошо подойдет для фотографий детского праздника.
Дети любят воздушные шары и в процессе игры вы получите веселые, эмоциональные кадры. Если делать по грудное фото, то можно обойтись маленьким количеством шариков.
Но если вы планируете фото в полный рост, тогда вам точно понадобится терпение и насос. Развешать их можно с помощью ниток и иголок, иглу вставляете в галтели и вешаете шарики на разной высоте.
Ткань
Для портретов идеально подойдет простая ткань. Купить ее не составит труда, большой выбор цветов.
Размер определяете сами исходя из своих задумок. Ткань продается в рулонах, поэтому будет ровная, но даже если помнется, то ее легко можно погладить. Растянуть и закрепить ее можно с помощью деревянных реек.
Скручиваем четырёхугольную рамку, натягиваем с помощью степлера ставим у стены. Второй вариант крепим рейки сверху и снизу для утяжеления, вешаем на стену.
Второй вариант крепим рейки сверху и снизу для утяжеления, вешаем на стену.
Рекомендую почитать статью какие бывают профессиональные фоны и где их взять, они дешевые вы можете их использовать.
Оригинальный фон из книжных листов
Креативный фотофон получится из книжных или журнальных листов. Или даже если у вас много ненужных книг, то используйте целые раскрытые книги разложив их, например на полу.
Берем ДВП нужного размера, клей ПВА, старый журнал или ненужную книгу и клеем листы, хаотично или симметрично это уже кому как нравится. Можно придать листам объем, немного согнув их.
Баннер
На алиэкспресс продаются различные фотофоны с рисунками цветов, структурой дерева, в общем с различной текстурой. Оставляю ссылку для ознакомления (вот здесь). Так вот можно заказать такой фотофон там, а можно не ждать так долго, а заказать в рекламном агентстве по наружной рекламе.
Обратитесь в агентство, расскажите идею, дизайнер подберет вам картину и напечатает вам баннер нужного размера. Растянуть его в доме можно тоже с помощью реек. Не могу сказать, где будет дешевле на фирме или на китайском сайте, это зависит от цен на услуги в вашем городе.
Растянуть его в доме можно тоже с помощью реек. Не могу сказать, где будет дешевле на фирме или на китайском сайте, это зависит от цен на услуги в вашем городе.
Фон из цветов
Красивый фон для фотосессии можно сделать дома из бумажных цветов. Цветы делаются, очень легко смотрите видео, делать цветы можно из гофрированной бумаги или цветных салфеток.
Закрепить цветы можно на любом листовом материале ДВП, МДФ, OSB, фанера. Конечно, нужно немного повозиться, но результат стоит того.
Тюль и гирлянда
Фотографии с огоньками всегда смотрятся красиво, вот вам идея. Под тюль закрепите белую ткань, чтобы через тюль не просвечивалось окно. Саму тюль соберите в складки, чтобы добавить пышности. Возьмите новогоднюю гирлянду, закрепите ее на тюле.
Фотографироваться лучше, когда на улице стемнеет иначе дневной свет будет перебивать свет гирлянд. Либо эту конструкцию соберите у стены.
Либо эту конструкцию соберите у стены.
Забор
Если поблизости имеется интересный забор, то почему в качестве фона не использовать его.
Если проявите креативность получите классные кадры. Даже на фоне старого забора!
Пусть эти примеры послужат толчком для ваших собственных идей.
И не забывайте что фон для фотосессии в домашних условиях это только часть хорошей фотографии, еще нужен свет.
В следующей статье расскажу как сделать черный фон на фотографии без физической фотозоны, используя просто свет.
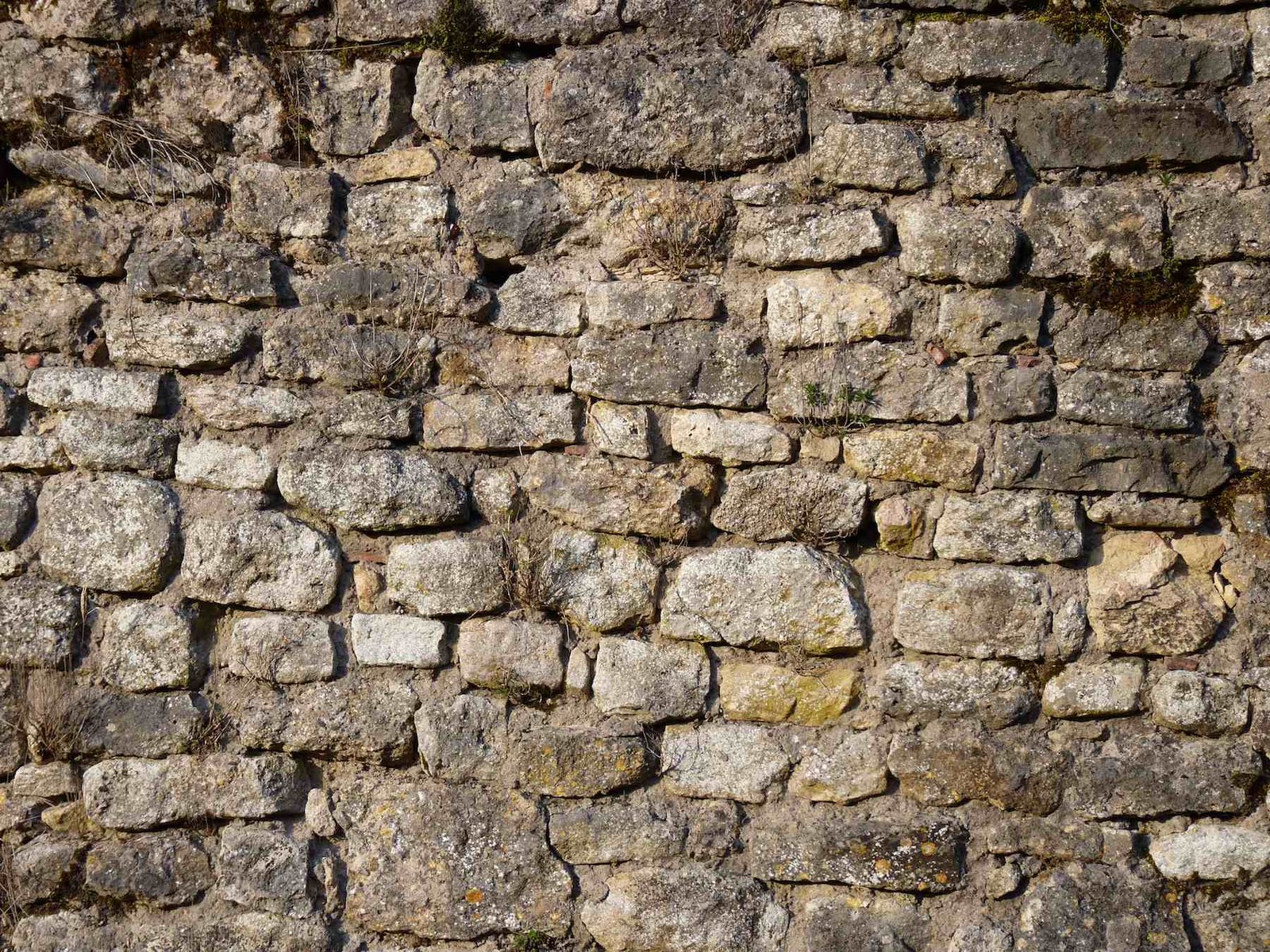
Текстура камня для 3d max и Photoshop. Искусственный камень
Каменные текстуры стен, каменная плитка и кирпич, искусственный и натуральный камень, потрескавшийся или скалистый камень, галька на морском побережье, старые каменные блоки. Любую текстуру камня вы найдете в нашем каталоге.
Текстуры камней на любой запрос можно найти и бесплатно скачать в формате jpg. Все шаблоны имеют размер 995 пикселей.
Данная коллекция содержит 145 бесшовных изображений камня. Вдобавок к ней есть отдельная коллекция дорожный камень или брусчатка.
Вдобавок к ней есть отдельная коллекция дорожный камень или брусчатка.
Если вы планируете отремонтировать свой дом, создать дизайн строительного проекта, тогда вам пригодятся каменные текстуры. Шаблоны производят визуальную отделку покрытия, придавая ей форменную реалистичность. Все они разработаны в нескольких типах и доступны как в простых, так и в сложных формах.
Представленный контент:
- Каменная стена – текстура может использоваться в ландшафтных и архитектурных проектах, для визуализации объектов и дизайна помещений.
- Каменный кирпич – кирпичная кладка из камня, пригодится для личных проектов по строительству и дизайну.
- Каменная плитка – шаблон с высоким разрешением отлично визуализирует дизайн аллей, тротуаров, напольных покрытий.
- Потрескавшийся камень – один из фаворитов среди шаблонов. Его предпочитают использовать в визуализации стихийных бедствий, игр, для оформления флаеров и веб-дизайна.
- Тёмный камень – впечатляющая текстура, которая пригодится всем дизайнерам и архитекторам.

- Винтажная каменная текстура – исходя из названия, текстуры камня находятся в винтажном облике, немного непривычном и старинном.
- Коричневая каменная текстура – камни с коричневым цветом среднего размера выглядят элегантно в Photoshop. Они добавляют особый эффект на изображение, что увеличивает его красоту. Ваш проект станет успешным с использованием данного вектора каменной текстуры.
- Текстура старых каменных блоков – состоит из старых камней, которые являются ветхими кирпичными кладками.
- Текстура из твёрдого камня – широко используемые каменные текстуры среди проектировщиков, универсальные и практичные.
- Естественный камень – текстуры с природным камнем гор. Применяя их во время процесса работы в Photoshop, не придется монтировать вручную все швы, т.к. они бесшовные и высокого разрешения.
- Скалистая порода – текстура, которая содержит фон скалистой поверхности.
- Дорожный камень, брусчатка или тротуарная плитка.
- Разноцветные камни – напоминающие гальку на морском побережье.

Кирпичная белая стена фон для фотошопа
Фоны для фотошопа — Кирпич / Фотошоп-мастер
Все мы сталкиваемся с критикой в жизни. И все мы критикуем кого-то. Но как понять, пишет ли тебе «эксперт» с целью помочь или он решил выплеснуть негатив на тебя?
732 45
Размещаем подборку с работами пользователей. Напишите, в комментариях чья работа из представленных, по вашему мнению, лучшая.
719 38
Смотрите запись трансляции с иллюстратором Инной Гревцевой. Инна расскажет про лица, затронет тему стилизации, покажет, как начинает работу над персонажем.
389 0
Мы подготовили исходные фотографии с локации Москва гостиница «Украина». Попробуйте создать свою единую композицию. Интерактив состоит из двух этапов.
1057 9
15 марта на сайте прошла трансляция с иллюстратором Ульяной Бабенко. Смотрите запись и делитесь своими впечатлениями.
516 0
photoshop-master. ru
ru
Фоны для фотошопа — Кирпич / Фотошоп-мастер
Все мы сталкиваемся с критикой в жизни. И все мы критикуем кого-то. Но как понять, пишет ли тебе «эксперт» с целью помочь или он решил выплеснуть негатив на тебя?
732 45
Размещаем подборку с работами пользователей. Напишите, в комментариях чья работа из представленных, по вашему мнению, лучшая.
719 38
Смотрите запись трансляции с иллюстратором Инной Гревцевой. Инна расскажет про лица, затронет тему стилизации, покажет, как начинает работу над персонажем.
389 0
Мы подготовили исходные фотографии с локации Москва гостиница «Украина». Попробуйте создать свою единую композицию. Интерактив состоит из двух этапов.
1057 9
15 марта на сайте прошла трансляция с иллюстратором Ульяной Бабенко. Смотрите запись и делитесь своими впечатлениями.
516 0
photoshop-master.ru
Фоны для фотошопа — Кирпич / Фотошоп-мастер
Все мы сталкиваемся с критикой в жизни. И все мы критикуем кого-то. Но как понять, пишет ли тебе «эксперт» с целью помочь или он решил выплеснуть негатив на тебя?
И все мы критикуем кого-то. Но как понять, пишет ли тебе «эксперт» с целью помочь или он решил выплеснуть негатив на тебя?
732 45
Размещаем подборку с работами пользователей. Напишите, в комментариях чья работа из представленных, по вашему мнению, лучшая.
719 38
Смотрите запись трансляции с иллюстратором Инной Гревцевой. Инна расскажет про лица, затронет тему стилизации, покажет, как начинает работу над персонажем.
389 0
Мы подготовили исходные фотографии с локации Москва гостиница «Украина». Попробуйте создать свою единую композицию. Интерактив состоит из двух этапов.
1057 9
15 марта на сайте прошла трансляция с иллюстратором Ульяной Бабенко. Смотрите запись и делитесь своими впечатлениями.
516 0
photoshop-master.ru
Фоны для Фотошопа: стена
В данной публикации представлены различные фоны со стенами, которые вы можете скачать и использовать в программе Photoshop в дальнейшей работе.
Примечание: Некоторые фоны представлены в виде паттернов. О том, как их добавить в программу читайте в нашей статье: “Установка паттерна (узора) в Фотошопе”.
#1. Высококачественные фоны с кирпичными стенами
Brick Patterns 02 (texturemate)
Количество фонов: 8 шт.
Формат файла фона: PNG, PAT
#2. Текстурные фоны с кирпичными стенами
Seamless Brick 1 Texture Pack (texturemate)
Количество фонов: 17 шт.
Формат файла фона: JPG
#3. Текстурные фоны для имитации кирпичной стены
8 Brick Wall Textures
Количество фонов: 8 шт.
Формат файла фона: JPG
#4. Паттерны с текстурами стен и тротуаров
Walls and Pavement Seamless Patterns
Количество фонов: 22 шт.
Формат файла фона: PAT
#5. Фоны с бетонными стенами
7 Free High-Quality Concrete Wall Textures (Design Instruct)
Количество фонов: 7 шт.
Формат файла фона: JPG
#6. Паттерны с текстурами стен
4 Walls Textures
Количество фонов: 4 шт.
Формат файла фона: PAT
#7. Паттерны с текстурами стен и тротуаров (часть 2)
Walls and Pavement Vol 2 (webdesignerlab)
Количество фонов: 16 шт.
Формат файла фона: PAT
#8. Текстуры разных стен для создания красивого фона
6 Free Wall Textures (Design Instruct)
Количество фонов: 6 шт.
Формат файла фона: JPG
myphotoshop.ru
Узнайте, как добавить обои на стены в Photoshop
Узнайте, как добавить обои на стены в Photoshop www.sleeklens.com
Добро пожаловать в мой новый учебник.
Надеюсь, вы с нетерпением ждете, чтобы узнать что-нибудь интересное сегодня.
И я надеюсь, что он вам когда-нибудь пригодится.
Итак, приступим к делу, ведь нам есть о чем поговорить и сделать!
Хорошо, зацените, это обои, которые я буду использовать сегодня.
Я собираюсь добавить его в «свою» квартиру, чтобы немного прибраться в ней, ха-ха.
Мне бы очень хотелось иметь возможность просто наложить его на свое изображение, но есть несколько вещей, которые нам нужно сделать.
Я использовал ключевые слова для этого просто «Текстурированные обои»
Использование обоев также должно работать.
Когда вы ищете свой собственный, ищите повторяющиеся шаблоны, такие как мой выше.
Мы хотим, чтобы это повторялось и продолжалось вечно…
Так что, если узор слишком сложный или не может быть повторен, не используйте его.
В этом уроке я сделаю супер упрощенный шаблон.
Но не стесняйтесь использовать хотя бы немного более сложный, чем мой, если хотите.
Хорошо, когда дело доходит до множества обоев.
Вы заметите, что, скорее всего, есть виньетирование по краям.
Итак, если бы вы просто соединяли изображения вместе, они бы вообще не выглядели правильно.
Как видно из изображения ниже…
Мы точно этого не хотим!
Так что нам придется думать немного иначе.
И что мы собираемся сделать, так это извлечь один из шаблонов из изображения, чтобы создать наш собственный.
Давайте возьмемся за инструмент «Rectangular Marquee Tool» из меню слева.
Вы также можете нажать (M) на клавиатуре в качестве сочетания клавиш, хотя их бывает сложно запомнить, так что хорошо знать оба!
Теперь вы должны найти золотую середину, чтобы начать свой выбор.
Вы стремитесь создать секцию, которую можно было бы копировать и соединять снова и снова без швов.
Как только вы будете довольны своим разделом, нажмите (Ctrl J) на клавиатуре.
Раздел теперь будет на отдельном слое, который вы увидите на панели слоев с правой стороны.
Убедитесь, что вы щелкнули по этому слою.
Затем перейдите в «Слой» в верхнем меню.
Вы должны создать «Дублирующий слой»
Но когда появится всплывающее окно, щелкните раскрывающийся список внизу под названием «Документ»
Не забудьте выбрать «Новый»
Теперь ваш выбор будет сделан в новом документе.
Возможно, вам потребуется увеличить размер холста.
Для этого выберите Crop Tool (C для ярлыка)
Теперь вы можете щелкнуть и перетащить, чтобы развернуть холст, чтобы у вас было много места.
Итак, давайте попробуем, увеличьте изображение с помощью лупы или Ctrl плюс / минус на клавиатуре.
Нажмите на свое изображение и удерживайте Alt.
Теперь, удерживая Alt, вы можете перетащить копию изображения.
Затем попробуйте поместить его внахлест на другое изображение, чтобы сформировать повторяющийся узор, и посмотрите, как он выглядит.
Вы скоро поймете почему.
Необязательно выглядеть идеально.
Если вы недовольны, вернитесь к доске для рисования и создайте другую.
Итак, как вы можете видеть из моего изображения, приведенного ниже, мое очень хорошо подходит.
Если ваш раздел, так сказать, не работает идеально, то не беспокойтесь, мы сможем его настроить.
Перейдите к «Layer-New Adjustment Layer-Curves»
Перейдите на панель слоев справа, и вы увидите слой Curves.
Щелкните слой правой кнопкой мыши и выберите «Создать обтравочную маску».
Теперь вы увидите, что слой Curves теперь прикреплен к слою ниже.
Это означает, что любые корректировки, которые вы делаете на Кривых, будут влиять только на этот слой и ни на что другое.
У меня есть небольшое обесцвечивание, это не так уж плохо, но давайте посмотрим, смогу ли я исправить это еще немного.
Итак, причина, по которой я сказал, что они совпадают, сейчас будет раскрыта.
Если после того, как вы попробуете Curves, это все еще не работает, вы можете попробовать маску.
Снова щелкните средний слой, копию, которую вы сделали.
Перейдите в «Слой — Маска слоя — Показать все»
Справа от этого слоя появится значок в виде белого прямоугольника.
Нажмите на поле, теперь вы можете рисовать кистью прямо на изображении, чтобы скрыть шов.
Выберите кисть с левой стороны.
Затем перейдите в верхний левый угол и под «Редактировать» вы увидите другую панель инструментов.
Щелкните второй вариант, чтобы открыть параметры кисти, и выберите первый.
Затем на той же панели инструментов вы увидите прозрачность, измените ее на 50%.
Теперь вы можете рисовать, чтобы скрыть это.
Примечание: возможно, вам придется отрегулировать положение вашего слоя, чтобы оно совпадало.
Вы всегда можете снова настроить кривые, если хотите увидеть, как это выглядит.
А теперь самое интересное. Теперь мы должны повторять этот процесс снова и снова, пока не заполним достаточно большой блок, чтобы его можно было использовать.
Сначала щелкните нижний слой, затем, удерживая Shift, щелкните верхний слой.
Нажмите Ctrl E, чтобы объединить все слои.
Щелкните и поместите его в верхний левый угол.
Затем, удерживая Alt, щелкните и перетащите, чтобы создать новую копию снова, поместите ее внизу первой и повторите до конца.
Снова выделите все слои и нажмите Ctrl E
Затем щелкните и перетащите копию еще раз, повторите перетаскивание копии, процесс маскирования и корректировку положения.
Когда вы закончите, у вас будет что-то похожее на то, что показано ниже.
Отлично, выглядим неплохо!
Теперь перейдите к «Выбрать» и «Все» (или как сочетание клавиш Ctrl-A)
Затем сделаем копию, выбрав Edit — Copy Merged.
Обратите внимание, что для одновременного копирования всех слоев необходимо «Копировать слияние».
Теперь мы можем открыть изображение нашей комнаты и добавить к нему обои.
Перейдя в Edit — Paste
Когда это будет сделано, перейдите к только что приклеенному слою обоев.
Щелкните его правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
Затем с помощью свободного преобразования (Ctrl T)
Вы можете щелкнуть по краям и изменить размер обоев по размеру.
Удерживая при этом Ctrl, вы сможете перемещать края.
Когда они будут полностью подогнаны, измените все слои обоев на панели слоев на 50% непрозрачности, чтобы вы могли видеть сквозь них.
Причина, по которой мы делаем это, заключается в том, что мы собираемся обрезать края и вырезать участки.
Теперь добавьте маску слоя к каждому слою.
Убедитесь, что вы решили раскрыть все.
Теперь, используя инструмент Polygonal Tool с растушевкой 0,5, увеличьте масштаб и начните процесс обрезки.
Если вы забыли, вы можете использовать Ctrl и клавиши «плюс» и «минус» на клавиатуре.
Удерживая клавишу пробела, вы можете щелкнуть и перетащить…
Возьмите каждую секцию за раз, создайте свой выбор.
Затем используйте черный цвет на вашей кисти, как мы делали до начала закрашивания выбранных областей.
Это, вероятно, займет немного времени, поэтому не торопитесь, у вас может быть много небольших сложных участков для обрезки.
Затем вы просто закрашиваете области, подобные окну ниже, как указано.
Обязательно обращайте особое внимание на детали ваших изображений.
На последнем звонке, когда у вас есть законченное изображение, эти маленькие штрихи имеют решающее значение.
Значит, в таких местах, как моя, на стенах видны пятна, их всегда хорошо вырезать.
В основном потому, что они не будут хорошо выглядеть, если вы снизите непрозрачность ваших слоев.
Так что повторяйте этот процесс, пока не получите изображение полностью.
Это займет немного времени, но нам это нравится, не так ли?
Последняя небольшая корректировка, которую я внесу в свое изображение, — это снова поиграть с непрозрачностью слоя.
Постарайтесь максимально соответствовать освещению стены.
В итоге у вас должно получиться изображение, подобное приведенному ниже.
Развлекайтесь 🙂
Рейтинг: 012345 3.50 на основе 2 Рейтинги
Следующие две вкладки изменяют содержимое ниже.Закончив колледж в 2002 году по специальности «Искусство и дизайн», я начал изучать свой путь в области графического дизайна и профессионального постпродакшна. Фрилансер, работающий полный рабочий день с 2011 года.
Самые популярные сообщения в июле
фоновых изображений стен для Photoshop: в этом посте мы рассмотрим лучшие веб-сайты, которые стоит посетить для получения абстрактных фоновых изображений.
600×394 — поиск изображений фона стены.
Оригинальное разрешение: 600×394 Ностальгическая кирпичная стена Фон Знаки Psd Free Psd В Photoshop Psd Формат файла Psd для бесплатной загрузки 23 94mb ✓ бесплатно для коммерческого использования ✓ изображения высокого качества.
270×405 — Цифровое, цифровое искусство, произведения искусства, иллюстрации, простой, простой фон.
Оригинальное разрешение: 270×405 Фоновые изображения стены Фото векторы и файлы Psd для бесплатной загрузки Pngtree Загрузите эти фоны стены или фотографии, и вы можете использовать их для многих целей, таких как баннер, обои, фон плаката, а также фон PowerPoint и фон веб-сайта.
400×324 — Аниме женщина в укороченном топе и красных шортах, опираясь на обои на стене.
Исходное разрешение: 400×324 16 Psd изображений черной кирпичной стены Черная кирпичная стена Черная кирпичная стена Вектор и фон кирпичной стены Photoshop Newdesignfile Com Чтобы получить больше шаблонов о плакатах, флаерах, брошюрах, открытках, макетах, логотипах, видео, звук, ppt, слово, посетите pikbest.com.
850×550 — Первый шаг Ларсона — скрыть простую серую стену.
Исходное разрешение: 850×550 Как создать текстовый эффект граффити с помощью стилей слоя Photoshop Узнайте больше о студийных фоновых изображениях, фонах для фотошопа, бесплатных фонах для фотошопа.
500×400 — Оцените этот классный экшен для фотошопа, который позволит вам рисовать.
‘: «») +’Оригинальное разрешение: 500×400 Elements Of Brick Wall Background Vector 05 Скачать бесплатно Загрузите эти фоны стены или фотографии, и вы можете использовать их для многих целей, таких как баннер, обои, фон плаката, а также фон PowerPoint и веб-сайт фон.
‘+ a + «
«} 1 == P.relatedPosts && (u.innerHTML = m + = «»)}}, msRandomIndex = function (e) {var t, a = P.jumlahRelatedPosts + 1, l = e.feed.openSearch $ totalResults. $ Ta, r = (t = 0Фотореалистичная кирпичная стена Учебное пособие по Photoshop
Шаг 1
Создайте новый документ
50 x 50 пикселей
Режим RBG
Белый фон
Выделите всю область изображения: Select> all
Выберите Edit> Stroke
Enter значение 2 — внутри
Шаг 2
Выберите инструмент «Линия» (под настраиваемой формой на панели инструментов)
4 пикселя
Черный
Выберите параметр заливки пикселей на панели параметров
Поверните против -aliasing OFF
Проведите горизонтальную линию через середину
Добавьте еще одну вертикальную линию через середину только в верхней половине (как показано)
С помощью инструмента выделения выделите внешнюю границу в верхнем левом углу и удалите ее (нажмите удалить ключ)
Повторите для правого верхнего края, как показано
Шаг 3
Теперь мы создали шаблон для наших кирпичей
Select> All
Edit De fine Pattern, а затем назовите узор bricks
Теперь вы можете закрыть документ кирпичей, он нам больше не нужен
Create a new Document — Здесь мы будем использовать наш узор для создания стены
400 x 300 пикселей (вы можно использовать любой размер)
Режим RBG
Белый фон
Выберите палитру каналов и создайте новый альфа-канал
Шаг 4
Выберите Правка> Заливка
Выберите узор и найдите наш узор кирпичей
Шаг 5
Вот базовая модель кирпича, примененная к каналу.
Можете ли вы поверить, что на этом некоторые уроки заканчиваются? Не этот, давайте сделаем немного текстуры и глубины
Step 6
Мы собираемся закруглить углы кирпичей
Выберите Filter> Blur> Gausian Blur
Step 7
Теперь выберите Image> Adjustments > Уровни
Переместите ползунки ближе друг к другу, чтобы создать резкие края, закругленные углы
Теперь форма завершена — время глубины
Шаг 8
Выберите «Фильтр»> «Размытие по Гауссу»
Размытие, чтобы края были видны но кирпичи какие-то серые.Это заставит кирпичи выглядеть округлыми в трехмерном пространстве.
Щелкните OK, а затем НИЧЕГО НЕ ПРИКАСАЙТЕСЬ!
Шаг 9
Выберите Edit> Fade (Если вы коснулись чего-либо после последнего шага, это недоступно)
Выберите 80% и Linear Burn
Обратите внимание, что размытие будет сливаться с формой кирпичей
Step 10
Последняя часть подготовки текстуры
Выберите Фильтр> Шум> Добавить шум
Используйте 12% или меньше, нам просто нужна подсказка
Шаг 11
Выберите палитру слоев и щелкните фон, чтобы вернуться к нормальному отображению эскиза
Выберите 50% серого для переднего плана и белый для цветов фона
Выберите инструмент линейного градиента
Перетащите инструмент градиента снизу вверх изображения для создания градиента
Шаг 12
Выберите «Фильтр»> «Рендеринг»> «Эффекты освещения» (введите показанные настройки)
Выберите «Альфа-1» из канала текстуры. чтобы загрузить нашу кирпичную текстуру
Выберите прожектор и выберите кирпично-красный цвет в верхнем палитре цветов
Нажмите ОК
Шаг 13
Теперь у нас есть довольно хорошая кирпичная текстура, но давайте рассмотрим ее дальше…
Откройте палитру каналов
Удерживая нажатой клавишу ctrl / Cmd, щелкните миниатюру alpha 1 — вы должны увидеть выделение вокруг форм кирпичей
Шаг 14
Вернитесь на палитру слоев
Убедитесь, что Фон активируется при нажатии на миниатюру.
При активном выделении (Контур кирпичей) нажмите Ctrl / Cmd + J -Это скопирует кирпичи на новый слой
Выберите фон и выберите Изображение> Коррекция> Цветовой тон / Насыщенность.
Переместите ползунок насыщенности влево, чтобы уменьшить цвет раствора до приятного серого.
Шаг 15
В качестве последнего штриха добавьте тень на верхнюю часть ла yer
Выберите инструмент «Ластик» и сделайте кисть одной из предустановок «брызги»
Нанесите на края кирпичей, чтобы немного стереть их.
Вот и ваши реалистичные кирпичи !!!!
Больше интересных текстур и техник, подобных этой, в удобном формате видео можно найти на photoshopCD.com
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше руководств и советов по Photoshop. Получите эксклюзивные учебные пособия, скидки и бесплатные супер-руководства. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен.Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Как изменить цвет стен в Photoshop! [Профессиональная техника]
В этом видео вы узнаете пошаговый процесс изменения цвета стен в Photoshop на профессиональном уровне!
Учебные материалы
Загрузите учебное пособие Изображение здесь!
Изменение цвета стен с помощью регулировки оттенка и насыщенности
На Панели инструментов используйте инструмент Quick Selection и щелкните и перетащите , чтобы выбрать стену, которую вы хотите раскрасить.
Если в выделенную область включена нежелательная область, удерживайте Alt (Windows) или Option (macOS) , когда вы щелкните и перетащите на области, которые нужно отменить.
Чтобы выделить больше областей, просто продолжайте , перетаскивая , чтобы включить их в выделение.
Перейдите в нижнюю часть панели Layers и щелкните значок New Adjustment Layer и выберите Hue / Saturation . Затем Photoshop автоматически создаст маску слоя на основе сделанного вами выбора.
Это означает, что если вы отрегулируете какой-либо из ползунков на панели свойств , он изменит цвет только в пределах выделения. Не стесняйтесь экспериментировать с ползунками и посмотрите, как регулировка каждого ползунка может изменить общий вид цвета!
Единственный недостаток использования этой техники заключается в том, что если вы установите слишком высокий или слишком низкий уровень яркости, это может сгладить цвет и создать нереалистичный вид, который может повлиять на все ваше изображение.
Тем не менее, он по-прежнему способствует переосмыслению внешнего вида пространства или объекта в другом наборе оттенков, насыщенности и яркости.
Тонкая настройка маски слоя
Поскольку выделение было далеко не идеальным, как и маска слоя, вы можете настроить его, используя инструмент Brush и установив цвет переднего плана как white (#ffffff) .
С помощью инструмента «Кисть » прокрасьте участки стены, не включенные ранее в выделенную область. Например, стена в области прикроватного столика все еще серая, и вы можете включить ее в маску текущего слоя, закрасив ее.
Напротив, нарисуйте черный цвет (# 000000) , если вы хотите снять выделение областей с маски слоя.
СОВЕТ ПРОФЕССИОНАЛА: Чтобы быстро увеличить или уменьшить размер кончика кисти, нажмите клавишу [ или ] на клавиатуре!
Использование оттенка / насыщенности — важный метод изменения цвета объекта. Удалите этот корректирующий слой, чтобы перейти к более сложной технике, которая может создать более точный результат.
Изменение цвета стены с помощью векторной формы
Затем научитесь изменять цвет стены с помощью векторов и слоев заливки.
Создать векторную траекторию
Используйте инструмент Pen , чтобы создать четкие линии через векторную маску .
Инструмент «Перо» помогает мне создать рабочий контур , и из этого пути он позволяет мне создать векторную форму или векторную маску.
Векторный объект создается математически и создает плавные кривые или четкие линии, соединенные точками.
Поскольку он не состоит из пикселей, качество вектора не ухудшается, независимо от того, насколько вы его увеличиваете или уменьшаете, и именно поэтому это лучше всего подходит для логотипов, значков, элементов веб-дизайна или продуктов, в которых есть фиксированных размеров нет.
С активным инструментом «Перо» создайте векторную траекторию, отражающую форму задней стены. Начиная с правого верхнего угла, продолжайте нажимать на другие углы, пока не пройдете полный круг и не вернетесь в исходную точку, которая замыкает рабочий контур.
Преобразование рабочего контура в векторную форму
Затем преобразуйте этот рабочий контур в форму, из которой он может содержать цвет формы стены.
Щелкните значок New Adjustment Layer и выберите слой заливки Solid Color .
Сразу перевернутая область за пределами рабочего пути. В окне Color Picker выберите подходящий цвет для вашей стены.
Оттенок определяет цвет, которым вы можете его заменить, и вы можете увидеть диапазон оттенков на ползунке от оранжевого до зеленого и красного.
Насыщенность определяет интенсивность цвета, установленного на ползунке «Оттенок».
Между тем, Яркость определяет, насколько ярким или темным будет оттенок.
Объединить векторные фигуры
На данный момент вы можете увидеть, как все, что находится за пределами рабочего контура, залито выбранным цветом, но не сама стена.
Чтобы инвертировать эффект и вместо этого заполнить стену, перейдите на панель параметров , нажмите , этот значок и выберите Объединить фигуры .
Установите режим наложения на Color
Помня об основных принципах HSB, нам нужно применить оттенок и насыщенность синего к яркости стены.
Для этого щелкните раскрывающееся меню Blending Mode . Как видите, список режимов наложения разделен линией в соответствии с их соответствующими категориями. Чтобы узнать больше о режимах наложения, есть идеальный учебник специально для вас !
В самом низу списка регулируются компоненты оттенка, насыщенности и яркости (HSB).А именно:
- Оттенок
- Насыщенность
- Цвет
- Яркость
Выберите режим наложения Color , поскольку при этом не учитывается яркость и применяется только оттенок и насыщенность к стене. В результате вы добиваетесь реалистичного внешнего вида, который идеально сочетается с поверхностью стены.
Создание корректирующего слоя уровней
Глядя на панель Layers , мы видим векторную фигуру, созданную из слоя заливки Solid Color , и используем эту векторную фигуру для выполнения двух действий:
- Применение цвета
- Маска области
Важно установить, что это не векторная маска, но вы обрабатываете ее как векторную маску.
Чтобы показать вам продвинутую технику, щелкните значок New Adjustment Layer и выберите Levels .
SeНа панели свойств перетаскивание черной точки вправо делает пиксели темнее, а перетаскивание белой точки делает пиксели светлее. Между тем, центральная точка контролирует контраст изображения.
Справа под ним находится ползунок, который определяет, насколько темными будут самые темные пиксели и насколько светлыми будут самые светлые пиксели.Это только показывает, как слой регулировки уровней может дать вам полный контроль над яркостью вашего изображения.
Если вы хотите произвести экстремальную настройку, которая влияет только на стену, вы должны сделать выделение из векторной формы.
Это можно сделать, удерживая клавишу Ctrl (Windows) или Command (macOS) при щелчке по миниатюре Vector Shape на панели слоев .
Затем удалите маску из корректирующего слоя Levels и щелкните значок New Layer Mask в нижней части панели Layers , чтобы создать маску слоя на основе активного выделения.
Выглядит нормально, но после того, как вы расширите векторную фигуру, добавив новые точки, маска не изменится вместе с новой векторной формой.
Это добавляет вам больше труда, так как вам нужно воссоздать новую векторную форму, чтобы эти два совпадали, и должна быть открыта хорошая маска для адаптации новых примененных к ней изменений.
Трюк с обтравочной маской
Если мы применяем обтравочную маску, уровни применяют эту настройку непосредственно к слою ниже, не затрагивая фоновый слой, и, к сожалению, это не очень хороший результат.
Вот что вы можете сделать для лучшего решения: дважды щелкните сбоку от слоя Color Fill , чтобы открыть окно Layer Style .
На Advanced Blending поле отмечено для Blend Clipped Layers как группа .
Если вы снимите отметку с поля , эффект корректирующего слоя «Уровни» применяется ко всем слоям ниже и внутри выделения. С этим результатом мы можем применить экстремальные корректировки к уровням, не затрагивая области за пределами выделения.
Нажмите OK , чтобы закрыть окно.
Теперь, если вы также расширяете векторную фигуру, маска также адаптируется к изменениям и распространяет эффект на новую область, так что вы можете расширять или уменьшать область по мере продвижения.
Вернувшись к корректирующему слою Levels , начните устанавливать свои предпочтительные настройки, поскольку теперь у вас есть полный контроль над контрастностью и яркостью изображения, который слой Hue / Saturation не может сделать за вас.
Вычесть из формы
Чтобы уточнить векторную форму, которая применяется только к стене, а не к кровати, вам необходимо создать векторную форму, которая вычитается из текущей формы.
Для этого перейдите на панель «Слои », выберите векторную фигуру, над которой вы работаете, и выберите инструмент «Перо », .
С помощью инструмента «Перо» создайте контур вокруг областей, из которых вы хотите вычесть.
После того, как вы замкнули контур и он не вычитается из векторной формы, перейдите на панель параметров и выберите Вычесть переднюю форму .
Когда вы создаете контур вокруг картины на стене и выбираете Вычесть переднюю фигуру , выделение векторной формы снимается.
Вы можете уточнить края фигуры, отрегулировав ползунки для Плотность и Растушевка на панели свойств .
Что произойдет в определенной ситуации, если вы создадите векторный контур, не применяя его к соответствующему слою?
Позвольте мне показать вам, что вы не выбрали Color Fill l ayer, но вы создаете новый контур с помощью инструмента Pen.
После того, как вы закончили рабочий контур, ничего не происходит, даже если выбрана функция «Вычесть переднюю форму».
Если это случайно произошло с вами, перейдите на панель Paths и убедитесь, что рабочий путь выбран.
Затем выберите Window и проверьте Paths by , нажав на нем.
Выбрав рабочий путь, нажмите Ctrl X (Windows) или Command X (macOS) , чтобы вырезать.
На панели «Слои » выберите слой Color Fill и нажмите Ctrl V (Windows) или Command V (macOS) , чтобы вставить, и Photoshop, чтобы замаскировать его.
Примените маску слоя к векторной форме
Поскольку вы используете векторную фигуру для окраски стены и маскировки областей, которые хотите исключить, вы также можете использовать маску слоя для дальнейшего маскирования областей.
Прямо сейчас свет, отраженный от настенного светильника на стене, все еще имеет векторную форму, и для его восстановления можно использовать маску слоя.
Щелкните значок New Layer Mask , чтобы создать маску слоя.
Выберите инструмент Brush и установите black (# 000000) в качестве цвета переднего плана и используйте его, чтобы нарисовать отраженный свет на стене, чтобы извлечь его из векторной формы.
Команда Fade
Если эффект инструмента Brush слишком сильный, перейдите в меню Edit> Fade Brush Tool .
Команда Fade изменяет непрозрачность и режим наложения последнего используемого инструмента.
Поскольку вы использовали инструмент «Кисть», его имя — Fade Brush Tool , и вы можете настраивать непрозрачность , пока свет не совпадет с композицией.
Затем нажмите OK , чтобы применить изменения.
Вычесть переднюю форму
Еще раз вычтите другие части изображения из текущей векторной формы. Выберите слой с векторной фигурой на панели «Слои» и выберите инструмент «Перо».
Убедитесь, что на панели параметров выбрано значение Вычесть переднюю форму .
Затем проведите по краям кровати, чтобы начать удаление ее из векторной формы. Если края не идеальные, просто продолжайте, так как у вас будет время, чтобы настроить его позже.
Для изогнутых областей нажмите и удерживайте на инструменте Pen и выберите Curvature Pen Tool в раскрывающемся меню .
Используйте это, чтобы навести курсор на существующие пути, чтобы добавить точку, щелкните и перетащите на нее, чтобы согнуть прямые линии и совместить с изогнутыми краями кровати и прикроватной тумбочки.
Продолжайте повторять этот шаг, пока вы полностью не исключите все остальные объекты в комнате, а векторная фигура не покроет только стену.
Это может занять некоторое время, но с помощью инструмента «Перо» вы можете гарантировать точные и четкие линии.
Чтобы организовать каждую из стен, к которым вы применили векторную форму, поместите их все в одну группу и переименуйте ее в «Изменение цвета».
Добавьте настенный орнамент к маске
На правой стороне стены — орнамент, который сложно исключить из векторной формы.
Чтобы продемонстрировать, как вы можете использовать маску слоя на основе канала, чтобы выбрать его из векторной формы.
Затем удалите примененную маску слоя, чтобы увидеть, как цветовая заливка влияет на слой.
На панели инструментов выберите инструмент Прямоугольная область и выделите область вокруг декоративной отделки стены.
Затем перейдите к исходному фоновому слою и нажмите Ctrl J (Windows) или Command J (macOS) , чтобы разместить украшение стены на этом слое.
Щелкните значок New Adjustment Layer и выберите Solid Color .
В окне палитры цветов установите белый (#ffffff) в качестве цвета фона .
Перейдите на панель каналов , отключите каждый канал и включите по одному каналу за раз, чтобы увидеть, какой канал имеет более сильный контраст между передним планом и фоном.
На этом изображении канал Blue имеет более сильный контраст. Перетащите синий канал на значок New Channel , чтобы дублировать его.
Я
Следует помнить, что каналы также работают так же, как маска слоя: «Белый раскрывает, черный скрывает».
Итак, чтобы открыть, отделка стен должна быть белой, а все остальное — черным.
На данный момент отделка стен является самой темной частью слоя, и инвертируйте ее, нажав Ctrl I (Windows) или Command I (macOS).
Теперь отделка стен белая, но стена все еще серая.Вы можете превратить его в черный, перейдя в меню Image> Adjustments> Levels .
Используя ту же технику, которую вы использовали ранее, щелкните черную точку и перетащите ее вправо, чтобы затемнить темные пиксели.
Затем перетащите белую точку влево, чтобы сделать яркие пиксели еще ярче.
Чтобы загрузить белые пиксели в качестве выделения, нажмите Ctrl (Windows) или Command (macOS) и щелкните копию синего канала.
Затем щелкните канал RGB, чтобы включить все слои канала и вернуть исходные цвета.
На панели «Слои » активирует фоновый слой и группу Изменение цвета .
Затем добавьте новое выделение в группу «Изменение цвета» и на слой, контролирующий правую стену, на которой висит украшение.
Если щелкнуть значок New Layer Mask , чтобы применить маску слоя, синий цвет будет применяться к оформлению стены, а не к стене.
В этом случае вы можете перейти на панель свойств и нажать кнопку Инвертировать , чтобы инвертировать эффект, и вместо этого на стене будет применен синий цвет.
Более быстрый способ сделать это — удерживать Alt (Windows) или Option (macOS) при щелчке по значку New Layer Mask , чтобы мгновенно инвертировать эффект.
Для настройки выберите инструмент «Кисть » и установите черный (# 000000) в качестве цвета переднего плана и закрасьте части настенного орнамента, чтобы скрыть пиксели и уточнить маску слоя.
Все элементы на своем слое позволяют полностью контролировать цвет и яркость стены.
Если вы хотите изменить цвет, просто дважды щелкните на миниатюре слоя, чтобы открыть окно Color Picker и установить его на цвет!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как создать цифровую визуализацию произведений искусства на стенах клиента с помощью Photoshop
Визуализация картины Клода Моне « водяных лилий », изображение предоставлено Кливлендским художественным музеем.
Многие из нас в мире искусства относятся к Photoshop как любовь-ненависть.
Photoshop — это инструмент, который используют многие художники в своей творческой практике, но он также может работать как инструмент продаж. Создание цифровых изображений для клиентов и коллекционеров в Photoshop позволяет им лучше представить себе произведение искусства в своем пространстве в приблизительном масштабе.
Это уменьшает потенциальные конфликты, которые могут возникнуть в процессе продажи, например, вероятность того, что после отправки клиент решит, что произведение искусства не работает в том месте, которое он изначально планировал.
Photoshop — это программа для редактирования изображений профессионального уровня, которая может напугать начинающих пользователей, поэтому мы упростили этот процесс. Освоение всего нескольких простых приемов, таких как «преобразование», «масштабирование» и «перекос» изображений, значительно упростит создание цифровых изображений. Добавление «падающей тени» и вставка объектов перед иллюстрацией добавит реалистичности рендерингу и обязательно порадует клиента и, надеюсь, завершит сделку.
Вот краткое руководство по цифровой визуализации произведений искусства в пространстве с помощью Photoshop.
Начать с изображения стены клиента Отредактируйте изображение стены, чтобы удалить все объекты, чтобы у вас был «пустой холст» для визуализации.Если произведение искусства, которое вы хотите отобразить на стене, больше, чем объекты на фотографии, и поэтому оно просто покрывает их, вы можете пропустить этот раздел.
Если вам нужно стереть содержимое стены перед визуализацией в своем произведении искусства, выполните следующие действия:
Выберите инструмент «Многоугольное лассо» в левом меню (он вложен вместе со всеми инструментами лассо и обычно является третьим значком вниз от верхнего края меню, см. Рисунок 1 ниже).
Выберите объект, который вы хотите удалить, щелкнув каждый угол объекта по часовой стрелке или против часовой стрелки.
После того, как объект выбран, вы можете просто нажать удалить, и вы должны увидеть окно, которое позволяет вам выбрать фон для удаленного объекта.
В этом всплывающем окне выберите «с учетом содержимого» (см. Рисунок 2).
Ta da! Теперь у вас есть «чистый холст», на котором можно визуализировать ваши работы! Примечание для перфекционистов: это не обязательно должно быть идеально, поскольку оно будет в основном закрыто иллюстрацией, в которой вы собираетесь визуализировать (см. Рисунок 3).
Рисунок 1
Рисунок 2
Рисунок 3
Добавьте изображение своей работы
Просто перетащите изображение произведения искусства в открытое окно фотошопа. Он будет на отдельном слое, который отображается в правом меню, как показано ниже.
Для этого урока мы используем изображение с открытым исходным кодом Water Lillies Клода Моне из проекта с открытым исходным кодом Кливлендского музея искусств с размерами примерно 79 дюймов в высоту и 168 дюймов в ширину.
Щелкните «Изменить» в верхнем меню.
Выберите «Преобразовать», а затем выберите «Масштаб».
Перетащите курсор, чтобы увеличить или уменьшить размер изображения. Он будет масштабироваться с заблокированным соотношением (если вы не удерживаете Shift при перетаскивании).
Найдите опорную точку зрения
Это произведение искусства имеет высоту примерно 79 дюймов (6,5 футов) и ширину 168 дюймов (14 футов).
Стена имеет высоту 11 футов и длину 18 футов, поэтому, если произведение искусства находится по центру стены, должно быть около 2 футов с каждой стороны картины и примерно 2,25 фута выше и ниже нее.
Мы можем использовать дальний край стены, который составляет 11 футов, как визуальную точку отсчета.Если мы разделим это пополам (5,5 фута), а затем снова (2,75 фута), мы начнем приближаться к правильному расстоянию над и под нашим изображением.
Если вы хотите быть точным, вы можете наложить сетку поверх изображения, выбрав «Вид» в верхнем меню, затем «Показать», а затем «Сетка».
Как только эскиз станет более подходящим масштабом, снова выберите преобразование и на этот раз выберите «Наклон» (см. Рисунок 4).
Перетащите дальние углы изображения вниз, чтобы создать перспективу.Поверьте своему глазу, если он вам нравится, скорее всего, он достаточно близок.
Иногда вам все еще может понадобиться поиграть с перспективой — снова выберите преобразование и масштабирование. Удерживая нажатой клавишу Shift, вы масштабируете кусок, что позволит вам настроить соотношение и заставить его работать с перспективой стены (см. Рисунок 5).
Рисунок 4
Рисунок 5
Добавить тень к иллюстрации
Добавление тени повысит реалистичность рендеринга.
Убедитесь, что слой с изображением выбран в меню слоев (внизу справа).
Нажмите кнопку fx в правом нижнем меню и выберите «drop shadow» (см. Рисунок 6).
Появится меню тени, и вы сможете выбрать направление света и поиграть с настройками «расстояния», «распространения» и «размера» тени (см. Рисунок 7).
Поскольку мы видим, что свет в этом коридоре находится над произведением искусства, мы можем отрегулировать направление света так, чтобы угол был таким же, как на исходной фотографии.
Теперь у нас есть тень, которую вы можете видеть вложенной в слой рисунка в меню слоев справа (см. Рисунок 8).
Рисунок 6
Рисунок 7
Рисунок 8
Вставьте объекты поверх изображения для придания реализма
Чтобы сделать визуализацию еще более реалистичной, обязательно вставьте объекты перед картиной сверху, например, растение в этом примере.
Сначала сделайте рисунок невидимым, щелкнув значок глаза на слое рисунка в правом меню (см. Рисунок 9).
Выберите инструмент «волшебная палочка» в левом меню. Он вложен в другие инструменты выбора объекта и обычно является четвертым значком сверху в левом меню (см. Рисунок 10).
Обязательно щелкните фоновый слой, так как это слой, который мы будем использовать для копирования растения (см. Рисунок 11).
Выберите объект, который хотите скопировать, щелкнув по нему, в данном случае — растение. Удерживайте Shift, чтобы выбрать множество элементов.
Нажмите Command + C, чтобы скопировать все выделение.
Нажмите Command + V, чтобы вставить это выделение как новый слой (см. «Слой 1» на изображении ниже, рис. 12).
Используя курсор, возьмите этот слой (слой 1) и перетащите его в верхнюю часть списка слоев, чтобы он находился над слоем с иллюстрацией, как показано ниже (см. Рисунок 13).
Теперь щелкните рамку для значка глаза на слое иллюстрации, чтобы он снова стал видимым.
Рисунок 9
Рисунок 10
Рисунок 11
Рисунок 12
Рисунок 13
Сохраните свою работу
И вуаля! Теперь у вас есть реалистичная цифровая визуализация произведения искусства в приблизительном масштабе, которая должна поразить вашего клиента и помочь заключить сделку!
Сохраните этот файл как с расширением.psd (фотошоп) и файл jpeg. Отправьте jpeg вашему клиенту. Сохраните файл .psd на случай, если они захотят увидеть на этой стене другие работы (это сэкономит вам дальнейшую работу).
Не забудьте, когда вы отправляете электронное письмо своему клиенту, чтобы включить что-то похожее на этот отказ от ответственности: «Визуализация приблизительна по масштабу и размеру, насколько я могу».
Плагин Blurb Photoshop для настенного искусства — Справочный центр
В этой статье объясняется, как установить и использовать плагин Blurb Photoshop для Wall Art
. Что такое плагин Blurb Photoshop для настенного искусства?Плагин позволяет пользователям Photoshop создавать продукты Blurb Wall Art непосредственно в Photoshop.
Что требуется?У вас должна быть последняя версия Adobe Creative Cloud и копия Photoshop версии 22.0 или выше. Вы также должны затем установить плагин Blurb Wall Art Creator.
Использование плагина
1. После установки плагина Wall Art Creator откройте Photoshop.
2. Перейдите в Плагины и выберите Blurb Wall Art Creator, чтобы открыть плагин.
3. Щелкните Create New Project.
4. Дайте своему проекту название, затем выберите материал и размер из имеющихся вариантов настенного искусства.
5. Нажмите Создать шаблон .Теперь вы можете приступить к созданию рисунка на стене. Вы можете использовать инструменты Photoshop для добавления и редактирования изображений, текста, фона и многого другого.
6. Когда вы закончите, внимательно проверьте свою работу на наличие кровотечения и безопасных участков, как описано ниже.
7. Если все в порядке, повторно откройте Blurb Wall Art Creator и нажмите Загрузить , чтобы загрузить свой проект в свою учетную запись Blurb.
Безопасные зоны и другие направляющие
Область кровотечения
Убедитесь, что цвет вашего изображения или фона достигает внешних краев желтой области за обрез (за пределами видимой области ).Если вы не полностью закроете каждую из четырех кромок за обрез, у вас могут появиться нежелательные белые или неокрашенные полосы по краям.
Безопасная зона
Храните важный контент (например, текст или лица людей) в затененной области Safe Art Area , чтобы гарантировать, что оно не будет перегибаться или обрезаться.
Видимая область
Видимая область указывает область между Безопасной областью искусства и приблизительной линией, где сгибается настенное искусство (для холста) или где заканчивается металл или акрил.Видимая область будет напечатана (и, как следует из названия, будет видна на напечатанном настенном изображении). Но поскольку это близко к краю, вам следует держать важный контент вне видимой области .
Зона обертывания холста
Четыре секции Canvas Wrap обозначают стороны холста. Это 1,5 дюйма (около 38 мм) толщиной. Вы можете создавать дизайн в области Canvas Wrap . Просто имейте в виду, что содержимое области обтекания будет отображаться по бокам, а не спереди, от вашего настенного рисунка на холсте.
Не изменять слой инструкций
Есть заблокированный слой под названием НЕ ПЕРЕИМЕНОВАТЬ! Непечатаемые инструкции Blurb. Этот слой содержит информацию и инструкции, а также выделенные за обрез, видимые и безопасные области, упомянутые выше.
- Не переименовывайте, не разблокируйте и не добавляйте содержимое этого непечатаемого слоя.
- Если вы добавите свое содержимое к этому слою, это содержимое не будет печататься. Поместите свои настенные рисунки на собственный слой .
- Однако вы, , можете переместить слой вверх / переместить его вперед, если вы хотите проверить положение вашего контента относительно областей Bleed, Safe Art и Canvas Wrap, как в этом примере:
Как расширить фон в Photoshop
Любой, кто когда-либо фотографировал, знает, что научиться расширять фон в фотошопе и получать его именно так, как вы хотите, может быть сложной задачей. Иногда при редактировании в Photoshop вам хочется, чтобы изображение было оформлено иначе.
В других случаях вы понимаете, что в фоновом режиме происходит слишком много всего, или обнаруживаете, что у вас недостаточно свободного места для изображения, логотипа или текста.
К счастью, это легко исправить. В этом уроке мы узнаем, как растянуть изображение в Photoshop, чтобы получить более сбалансированное и красивое фото. Этот метод заключается в использовании элементов изображения, которые у вас уже есть, и существует два метода: инструмент выделения и инструмент с учетом содержимого.
Вариант 1:
Расширение фона в Photoshop с помощью инструмента Marquee ToolИнструмент выделения позволяет вам извлечь выгоду из того, что вам уже нравится на фотографии и чего вы хотите больше. Например, это отлично, если вы собираетесь увеличить длину глухой стены. В общем, инструмент выделения хорошо работает, если фон относительно открытый и простой. Давайте посмотрим на этот первый простой метод расширения фона в Photoshop.
Шаг 1
Откройте фотографию в Photoshop и с помощью прямоугольной области выделите ту часть изображения, которая должна совпадать с остальной частью фона.Что вы хотите сделать, так это убедиться, что область выделения простирается от верхнего края изображения до нижнего. Ничего страшного, если он немного выходит за края, и вы можете поиграть с размещением, пока не добьетесь нужного результата.
Шаг 2
Не снимайте выделения и перейдите в меню «Правка». В раскрывающемся меню выберите «Свободное преобразование» и щелкните по нему. Теперь вы должны увидеть метки вместе с созданной вами рамкой.
Шаг 3
Пришло время заполнить пространство маркерами, появившимися с помощью инструмента Free Transform.Выберите один из них и перетащите его в том направлении, в котором вы хотите расширить новый фон. Перетаскивайте, пока не закроете элементы, которые хотите удалить с изображения.
И все! Теперь вы знаете, как использовать функцию расширения фона в Photoshop с помощью инструмента «Свободное преобразование». Обязательно снимите выделение и нажмите «Сохранить».
Вариант 2: Расширение фона Photoshop с помощью Content-Aware
Этот метод — еще один отличный (и простой) способ расширить фон в Photoshop.Однако техника немного отличается. Этот метод заполняет фон, используя все, что ближе всего к области, которую вы хотите расширить. Это идеальный вариант, если вы хотите, чтобы фон был более последовательным.
Шаг 1
Чтобы расширить фон с помощью этого метода, первым делом нужно добавить холст. Вы делаете это, открыв Photoshop, щелкнув изображение, а затем щелкнув Размер холста. Добавление холста позволяет вам изменять размер изображения в любом направлении.На холсте еще ничего не будет; этот шаг касается достижения необходимой высоты и ширины изображения.
Вы можете сделать это, изменив поля высоты и ширины по своему усмотрению. Точно так же в разделе «Якорь» вы также можете «потянуть» стрелки в том направлении, в котором вы хотите, чтобы ваша фотография была развернута. Как только изображение вам понравится, нажмите OK, и теперь у вас должен быть пустой холст там, где он вам нужен.
Шаг 2
На панели инструментов щелкните Волшебную палочку (четвертый значок сверху).Затем выберите свою фотографию в только что созданной области холста.
Шаг 3
Теперь пришло время для третьего и последнего шага, который заключается в использовании Content-Aware для заполнения новой области. Для этого перейдите в меню «Правка»> «Заливка», откроется диалоговое окно «Заливка». Убедившись, что установлен параметр Use, нажмите OK. И вот он — еще один простой способ расширения фона в Photoshop.
Совет. Этот метод не всегда идеален. Если вам не удалось получить желаемое изображение с первого раза, вы можете попробовать масштабирование.Разница при использовании масштабирования заключается в том, что Photoshop анализирует изображение и дает представление о том, что на фотографии важно, а что нет. Это помогает избежать искажения объекта. Существует множество видеоуроков, в которых рассказывается, как это сделать.
ЗаключениеВот и все, — теперь вы узнали, как легко расширить фон. Инструмент выделения и Content-Aware — ваши лучшие союзники в создании композиции на ваших фотографиях, и они просты в использовании.Так что в следующий раз, когда вам не удастся захватить фон, как хотелось бы, вы можете извлечь любой из этих фантастических ресурсов из своих уловок.


