Анимированный баннер в Photoshop | Дизайн в жизни
Всем привет. В текущей статье я покажу вам, как можно сделать gif баннер средствами Photoshop. Вообще, я привыкла делать баннеры и анимацию в Adobe Flash и Adobe Animate. Естественно, Photoshop не сравнится с данным пакетом по функционалу для анимации. Но все же достаточно простые и интересные баннеры в Photoshop делать можно, ведь в его новых версиях, начиная с CS5, насколько я знаю, появились возможности создавать анимацию прозрачности, масштабирования, перспективы и т.д. Рассмотрим процесс создания gif баннера в Photoshop на примере работы, расположенной в заголовке статьи. Если вас заинтересовал такой вариант баннеров и вы не можете сделать его самостоятельно, закажите у меня создание такой анимации — заполняйте форму обратной связи и я вам обязательно отвечу
Еще примеры баннеров, которые можно сделать в Photoshop:
Создадим новый документ размером 600 на 200 px.
Для начала соберем баннер в статичном виде. Расположим на слое нашего главного персонажа – рыбу, где можно взять бесплатные ресурсы для своих работ я писала в статье «ТОП 8 сайтов с бесплатными ресурсами для дизайнера»:
С помощью инструмента «Произвольная фигура» расположим на слое выноску с диалогом.
Напомню, что отредактировать фигуру (векторный объект) можно с помощью инструмента «Выделение узла».
Так я и сделала – удалила ненужные элементы в слое с первой фигурой и добавила еще 3 Эллипса, чтобы сделать так, как-будто это облако диалога идет изо рта рыбы. Получилось следующее.
Теперь поместим текст на слоях документа, в порядке, в котором он будет появляться. Так как текст у нас будет появляться поочередно, то, естественно, что в статичном варианте слои будут налезать друг на друга. Я покажу все слои с отключенным последним текстовым слоем.
И обратите внимание, что текстовые слои у нас должны быть кадрированы по размерам слоя с фигурой диалогового облака, чтобы оно служило рамкой, из-за которой текст уже не будет видно.
Итак, все слои у нас готовы. Расположены в порядке их появления (снизу вверх). Можем приступать к анимации.
Выберите пункт Окно – Шкала времени. В появившейся панели выберите кнопку Создать шкалу времени для видео.
Так как слой Фон у нас с замочком, то отображаться он не будет на временной шкале, он будет присутствовать всегда неизменно. Если вы хотите анимировать фон, то снимите блокировку на его слое, щелкнув 2 раза левой клавишей мыши.
Для каждого слоя на временной шкале предусмотрены атрибуты для анимации. Их можно увидеть, если раскрыть список слева от названия слоя. Мы можем изменять позицию, непрозрачность, стиль.
Так же, если щелкнуть правой клавишей мыши по самому названию слоя на дорожке временной шкалы, откроется список дополнительных анимационных действий.
Активировать создание ключевых кадров для конкретной дорожки со слоем, можно, нажав на значок с часами напротив названия атрибута анимации.
Желтый ромб (пиктограмма ключевого кадра) появится там, где стоит временной указатель на шкале времени. Например, в начале. Вы можете изменить значение атрибута объекта, например, позиции и ее значение будет сохранено для данного ключевого кадра. Затем, чтобы задать новое значение и новый ключевой кадр, нужно переместить указатель времени на новое место. Щелкнуть по значку с ромбом напротив названия атрибута (на временной шкале появится новая пиктограмма ключевого кадра) и задать новое значение атрибута. Например, переместить объект в новое место.
Теперь попробуем применить полученные знания. Наша рыба должна появиться слева направо и ее прозрачность должна поменяться с 0 до 100%. Так будет выглядеть шкала времени в данном случае.
После того, как рыба появилась, появится диалоговое облако по частям. Сначала эллипсы, потом сама фигура. Дорожки каждого слоя мы можем двигать на временной шкале, поэтому распределим их позиции так, чтобы они появлялись с нужным временным интервалом и зададим анимацию параметру Непрозрачность для каждого слоя.
Для фигуры применим те же действия.
Теперь создадим анимацию для текста, используя тот же алгоритм. Только у текста будет параметр не Позиция, а Перспектива, при этом мы сможем не только изменять позицию, но и изменять масштаб от меньшего к большему, при начале движения текста. Для этого используется стандартный инструмент трансформации объекта (
Теперь сравняем все края дорожек в конце. Для этого нужно потянуть за правый край каждой дорожки и подогнать все под одно время. Чтобы резко не пропадали все объекты. Для каждой дорожки можно задать изменение непрозрачности в 0. Проиграть то, что получилось. Можно нажав на клавишу
Чтобы сохранить результат, необходимо выбрать Файл – Сохранить для Web. Выбрать формат Gif и указать, чтобы анимация повторялась постоянно.
Хоть Photoshop и не создан для какой-то сложной анимации (и это резонно), но с помощью вот таких нехитрых действий можно добиться достойного результата при создании gif баннера. Особенно если вы чувствуете себя в Photoshop, как рыба в воде, нежели при работе во Flash.
Уверена, моя статья раскрыла вам завесу тайны того, как можно создавать анимированные баннеры в Photoshop, а не только использовать покадровую анимацию готового видео, например, при создании живого синемаграфичного эффекта. Чтобы узнать новое и интересное в мире дизайна, подписывайтесь на обновления блога «Дизайн в жизни».
Так же вы можете поддержать автора статьи, просмотрев небольшой рекламный ролик:
(Visited 4 257 times, 1 visits today)
Как сделать баннер в Фотошопе
Баннер является разновидностью рекламного продукта, который размещается на сайтах, привлекая внимание посетителей. Чем красочней и интересней он будет, тем выше его результативность. Чаще всего в размещении баннеров нуждаются те, кто осуществляет коммерческую деятельность.
Безусловно, для его создания разыскиваются талантливые графические дизайнеры, способные сотворить удивительный проект. Однако ознакомившись с некоторыми рекомендациями, как сделать баннер в Фотошопе, можно научиться самостоятельно создавать собственные интересные проекты. Не исключено, что впоследствии, при оттачивании навыков, ваши баннеры смогут заинтересовать многих.

Photoshop имеет огромное количество функций и возможностей, в том числе и создание баннеров
Создание статичных вариантов
Те, кто имел уже опыт создания баннеров в Adobe Photoshop CS6, может перечислить несколько их преимуществ. В частности, их достаточно просто устанавливать, они занимают совсем немного места, что так важно, когда на сайте присутствует дефицит свободного пространства. Также он достаточно легко обновляется и отображается на всех устройствах.
Процесс и правила создания статичных баннеров
Для того чтобы создать баннер, пользователь должен к этому сначала подготовиться. Подготовка заключается в создании предварительного эскиза, изображённого на чистом листе бумаги, чтобы заранее иметь представление, что хочется видеть автор или заказчик в конечном итоге. После этого следует подобрать подходящие картинки и поместить их все в отдельную папку.
Когда подготовительный этап завершается, можно приступать к основной части, предполагающей создание самого баннера. Первоначально открывается Фотошоп, в котором создаётся новый документ.
На этом этапе важно указать желаемые размеры в пикселях. Ширина может быть произвольной, но опытные дизайнеры рекомендуют устанавливать ширину, равной ширине сайдбара. Высота высчитывается путём вычисления высоты применяемой картинки и добавлением дополнительных 60 пикселей для размещения кнопочки.
Разрешение нового документа также устанавливает сам пользователь, но при этом важно учитывать некоторые правила. В частности, рекомендуется применять разрешение в 72 пикселя, поскольку при увеличении этого показателя готовый баннер будет тяжеловат для сайта, а при уменьшении будет наблюдаться потеря качества. Фон баннера подбирается под тот, который имеет основная картинка.

Подготовленную картинку следует переместить на созданный новый документ, после чего при помощи стрелочек её размещают в нужном месте, которое было определено ранее на эскизе. Далее на этот документ перемещают кнопку, которую можно немного украсить, сопроводив её дополнительной тенью. Для этого всего лишь потребуется дважды кликнуть по ней, а затем внести соответствующие параметры по установке тени.
После этого баннер считается готовым, остаётся только соединить все применяемые слои, а затем сохранить готовый результат в формате jpeg, но обязательно выбрав пункт «Сохранить для Web».
Создание анимированных вариантов
Анимированный баннер способен эффективнее привлекать внимание посетителей сайта. Графический дизайнер должен самостоятельно решить, что непосредственно должно быть подвергнуто анимации. Это может быть кнопка, а может быть и рисунок. Достигается анимация за счёт создания нескольких слоёв, которые начинают изменяться в определённой последовательности, создавая иллюзию движения.
Процесс и правила создания анимированных баннеров
Задавшись целью создать анимированный баннер, первоначально следует обязательно научиться создавать статичные варианты, чтобы отлично набить руку, а после этого, изучив рекомендации, как сделать баннер в Фотошопе cs6, приступать к реализации задуманных планов.
Первоначально пользователь должен создать простой статичный баннер, успешно располагая на нём основной рисунок, кнопку и создавая надписи. Чтобы сделать анимированной кнопку, следует сделать несколько слоёв с такой кнопкой, но отличающейся по какому-либо признаку.
Если хочется, чтобы кнопка изменяла цвет, следует кликнуть по слою с кнопкой, делая его активным, после этого следует перейти в «Изображение», потом «Коррекция», а затем найти пункт «Насыщенность цветового фона». Кликнув по нему, открывается окно, в котором выбирается тонирование, позволяющее пользователю, двигая ползунок, выбрать желаемый оттенок.
Когда работа с первым слоем завершена, следует создать новый слой. Для этого следует зайти в панель «Слои» и найти пункт «Создать дубликат слоя». В новом слое опять следует проделать те же самые действия с кнопкой, только при выборе цвета следует остановить свой выбор на том же цвете, но с другим оттенком.
После выбора желаемых эффектов остаётся согласиться, нажав «Ок». Далее по слою с этими эффектами необходимо кликнуть правой клавишей мыши, выбрать «Скопировать стиль слоя», затем кликнуть по слою без эффектов и выбрать параметр «Вклеить стиль слоя». В результате таких действий создаются оба слоя, сопровождаемые эффектами.

Теперь остаётся привести баннер в движение — собственно, сделать его анимированным. Для этого нужно открыть параметр «Создать анимацию кадра».
Поскольку в этот момент в Фотошопе открыто два слоя с отличающимися кнопками, первый слой важно оставить активным, а второй слой отключить. Это будет считаться первым кадром. Пользователю следует подобрать оптимальное время его показа, которое впоследствии можно при желании откорректировать.
Далее необходимо создать второй кадр. Для этого пользователь внизу должен щёлкнуть по чистому листику. На втором кадре всё делается наоборот. Второй слой делается активным, а первый выключается.
В завершение остаётся поставить отметку «Проигрывать постоянно», сохранить для Web, но в формате gif.
Итак, ознакомившись с инструкциями, как создать баннер в Фотошопе, можно приступить к практической реализации задуманного и убедиться на собственном опыте, что ничего сложного в создании статичных и анимированных баннеров нет. После того как создание простых анимированных вариантов будет доведено до автоматизма, можно попробовать свои силы и в создании более сложных проектов, где одновременно будет изменяться не только цвет кнопки, но и картинка, надпись, прочее.
Как в фотошопе легко и быстро сделать баннер.
В сегодняшней статье я напишу о том, как сделать баннер для сайта в фотошопе. Это будет пошаговое руководство со скриншотами, и для того, чтобы сделать красивый баннер, вам просто нужно будет повторять все за мной. Скажу сразу, делается он очень просто и быстро.


Заказать или сделать самому?
Если у вас есть свой сайт или вообще бизнес в интернете, то, скорее всего вам не раз был нужен хороший рекламный баннер. Ну, например, для того, чтобы купить рекламу на другом сайте или направить посетителя с одного своего ресурса на другой.
Любой баннер можно заказать у фрилансера, но зачем тратить деньги, если он делается очень просто. Я считаю, что с фрилансерами нужно работать обязательно, но лучше поручать им такую работу, с которой вы точно не справитесь самостоятельно или которая отнимет у вас много времени. Баннер можно сделать за полчаса, а опытному дизайнеру — за несколько минут :smile:.
Но стоит также сказать и то, что баннер конечно можно сделать быстро, а вот создать красивый gif баннер с хорошим CTR, на который посетители будут кликать, не так-то уж и просто. Поэтому если вы решили покупать дорогие баннерные места на ресурсах с большой посещаемостью, то лучше все же денег не жалеть на фрилансеров, так как потерять можно намного больше.
Итак, прежде чем перейти к созданию баннера, немного напишу, что такое вообще баннер, и какие есть виды баннеров, потому что многие новички, наверное, и не знают об этом.
Что такое баннер?
Баннер – это изображение, которое используется для того, чтобы привлечь посетителей на сайт. По созданию баннеры можно поделить на три типа:
- Статичные – это обычное изображение, которое можно сделать в фотошопе. Такой баннер очень легко создать, да и посетителям он нравится, поскольку не мигает перед глазами :smile:. Если вы еще не научились делать баннеры такого типа, то ничего страшного, сегодня мы затронем эту тему :smile:.
- Gif-баннеры содержат несколько растровых изображений, которые по очереди меняются через определенный промежуток времени. Такие баннеры сегодня мы как раз таки и будем делать.
- Flash – баннер создается в программе Adobe Flash. Его создать сложнее всего, но зато и пользы можно получить от него намного больше.
Итак, давайте вернемся к вопросу, как сделать рекламный баннер. Делать мы будем вот такой gif-баннер.


Как видите он состоит с двух изображений, которые через 2 секунды меняются, чтобы привлечь на себя внимание. Мы можем сделать так, что и 3 и 4 и 10 изображений будут меняться, это не имеет значения. Кроме этого, время, через которое меняются фото, также можно легко настроить.
Создание баннера
Для начала нам нужно создать эти самые изображения. Сколько их будет, это уже вам решать, главное, чтобы они были одинакового размера. Можете просто сделать одну картинку, это будет статичный баннер :smile:. Но я создал вот такие 2 изображения:




Для работы я использую программу Adobe Photoshop CS5 Extended на русском языке. Для того чтобы создать обычную картинку, нажимаем «Файл» -> «создать», указываем ширину и высоту, (в моем случаи это 468 на 60) и нажимаем «ок».


Мы получили белый фон, теперь наша задача, как-то разукрасить его. Можем написать какой-нибудь текст, вставить изображение и т. д. Я всегда стараюсь делать баннер так, чтобы он хорошо вписывался в дизайн сайта. Если мой сайт зеленый, значит, баннер делаю такого же цвета. После того, как вы создали картинку, просто сохраните ее на своем компьютере («Файл» -> «Сохранить для web и устройств…»). О том, как сохранять изображения без потери качества я писал тут.
Точно также создаем вторую картинку, а если нужно то и третью, четвертую и т. д. После создания открываем все картинки в фотошопе. Для этого нажимаем «Файл» -> «Открыть» находим папку, где вы сохранили все изображения, выделяем их и нажимаем «открыть».


Вот у меня есть 2 изображения в фотошопе:


Теперь я делаю активным второе фото и нажимаю комбинацию клавиш CTRL +A для того, чтобы его выделить. Потом CTRL +С для того, чтобы скопировать слой. Дальше делаю активным первое изображения и нажимаю CTRL +U для того, чтобы вставить слой. Второе фото я могу закрыть, оно мне не нужно. Если вы создали больше изображений, то аналогично копируйте их и вставляйте.
В какой последовательности вы будете вставлять слои, в такой они потом будут показываться. Здесь очень важно все спланировать. Например, на первом слои можно написать: «как сделать красивый баннер» на втором — «бесплатно» на третьем — «в фотошопе» на четвертом «за 5 минут» :smile:. Потом второй слой нужно обязательно скопировать и вставить в первый, дальше третей в первый, и наконец, четвертый в первый. После этого второй третей и четвертый слои закрываем, так как они нам больше не нужны. У меня получилось только 2 слоя наложены друг на друга.
Сейчас нам нужно сделать так, чтобы эти изображения, когда мы их сохраним, поочередно менялись. Для этого нажимаем «Окно» -> «Анимация»:


Потом нажимаем в правом верхнем углу анимации на специальную кнопку и выбираем пункт «создать кадры из слоев»:


У нас открылись два слои, ниже которых мы можем заметить надпись «0 сек».


Это время, через которое слои должны меняться. Нажимаем на него и указываем нужное нам время, пусть будет 2 секунды:


И так нужно указать ниже каждого слоя. Можно сделать везде одинаковое время, а можно, например, между первым и вторим слоем указать 2 секунды, а между вторим и третьем 5 секунд (если у вас есть 3 слоя). Делайте, как считаете нужным.
Вот и все, баннер сделан. Теперь просто сохраняйте его в gif – формате. Для этого нажмите («Файл» -> «Сохранить для web и устройств…») и укажите обязательно gif – формат, иначе баннер работать не будет.


После того как вы сохранили его можете открыть на компьютере и проверить. Если вы все сделали правильно, то картинки должны мигать через время, которое вы указали в анимации.
На этом все на сегодня. Теперь вы знаете, как сделать баннер в фотошопе для сайта. Всем пока ;-).
Как сделать рекламный баннер в Фотошопе для сайта
Если вы оказались на этой странице, то вы, скорее всего, активный участник партнерских программ или же у вас есть собственный интернет-магазин. И в том и в другом случае вам нужны рекламные материалы для продвижения своих товаров/услуг на различных площадках.
Это наш очередной урок по Фотошопу. И прямо сейчас мы пошагово расскажем и покажем, как создать баннер размером 300×600 пикселей. Такой размер обычно используется в сайдбарах (боковых панелях) сайтов.
Для примера возьмем изображение наушников от SONY и загрузим его в проект:

Это руководство раскроет вам не техническую сторону вопроса, а именно методику, по которой стоит создавать баннеры в Photoshop.
Что нужно знать
- Чтобы CTR (соотношение кликов к показам) был высоким, баннер нужно делать очень контрастным, чтобы он ни коим образом не сливался с общей цветовой гаммой сайта, но при этом и не пестрил в глазах.
- Не стоит подробно расписывать все, что вы знаете о товаре – это только оттолкнет пользователя. Самое главное, чего хотят люди – узнать название товара, цену на него и есть ли скидка/акция.
- На баннере должен присутствовать обязательный призыв к действию. Обычно этим самым призывом выступают слова “Купить”, “Заказать” или “Подробнее”.
- Как бы вы не креативили с баннером, главное изображение (товар) должно находиться в центре внимания.
Исходя из выше сказанного, макет баннера размером 300×600 будет выглядеть так:

Найти картинки для баннера можно и в Google картинках, но лучше взять фото на сайте самого поставщика/продавца. Оттуда же возьмите и логотип.
Что касается кнопки, то ее тоже можно скачать в Google картинках, но нам не составит труда создать ее в Фотошопе.
Давайте добавим 3 этих элемента:

Формат шрифтов
Смотрите также: “Как изменить размер изображения в Фотошопе CS6 и CC”
При создании баннера необходимо соблюдать его привлекательность. Для это все должно быть плюс-минус симметричным, а надписи желательно создавать используя единый шрифт. В нашем случае мы использовали Fira Sans. Это, естественно, не касается логотипов и кнопок с плашками.
Нужно определиться с цветом шрифта. Мы возьмем какой нибудь темный оттенок с самих наушников, но можно брать и темно серый или черный цвет. Хотя лучше избегать прям 100% черного цвета.

Работа с фоном
Многие остановятся на предыдущем этапе, но это неправильно, т.к. нужно придать баннеру немного стиля и глянца, особенно когда фон белый, а это как раз наш случай. Нужно как минимум выделить границы баннера. Давайте приступим.
Берем инструмент “Градиент”:

В настройках инструмента выставляем переход от светло-серого к прозрачному, а вид градиента выбираем “Радиальный”.

Остается только залить фон. Если вы не знаете, как работать с этим инструментом, то советуем для начала ознакомиться с этим уроком: Как залить фон в Фотошопе CS6 и CC
У нас получился такой результат после заливки:

Важно! Какие бы вы действия не проводили над дизайном, главное, чтобы основная информация легко читалась и была на первом плане.
Симметрия объектов
Смотрите также: “Как выделить слой в Фотошопе”
Чтобы баннер был законченным и смотрелся аккуратно, стоит потратить время на выстраивании симметрии. Поэтому подвигаем немного объекты.
Для этого нам включаем линейки и, благодаря направляющим, выравниваем объекты:

Вот теперь можно сказать, что баннер готов:

Стоит отметить, что использование красных цветов вместо синих приведет к увеличению вовлеченности пользователей.
На этом все! Благодаря программе Фотошоп и простым действиям мы смогли оперативно сделать баннер. Надеемся этот урок помог вам. Не стесняйтесь задавать свои вопросы в комментариях.
До встречи в наших следующих уроках!
Как создать анимированный баннер в Photoshop. webmastersam.ru

Урок о том, как создать анимированный баннер в программе Photoshop для новичков, не владеющих инструментами редактора. Достаточно уметь открывать в нем графические файлы. Мне, как раз, необходимо создать реальный баннер партнерского хостинга. Его размер будет 468 х 60 px — это один из стандартных размеров (готовый баннер внизу страницы).
1. В основном меню программы жмем «Файл — Создать» (Ctrl+N):

В окне необходимо задать Имя, размеры и выбрать Прозрачный фон — остальные параметры трогать не надо, жмем OK. Если у вас другая версия Photoshop — не страшно, все действия и инструменты будут такие же. На пустой баннер я поместил изображение серверов, а вам нужно открыть своё: «Файл — Открыть» (Ctrl+O).
Высота нашего баннера 60 px, подгоните по размеру своё: «Изображение — Размер изображения» (Alt+Ctrl+I).
2. Выделите его инструментом «Прямоугольная область» (1), или его часть, затем «Редактирование — Скопировать» (Ctrl+C). Теперь на пустом баннере выделите примерную область вставки и далее: «Редактирование — Вставить» (Ctrl+V). Подправьте его расположение инструментом «Перемещение» (2):

3. Инструментом «Заливка» (3) кликните на пустом месте баннера. Если ваше изображение было в формате JPG, то останется его фон, покликайте по нему — может не получиться, закрасится полезная область. В идеале лучше иметь изображение в формате PNG, без фона, и вставить его уже на залитый баннер. У меня получилось сносно:

Чтобы установить цвет, кликните по квадрату (5), а в открывшейся «Палитре цветов» выберите нужный, у меня желтый: #f9f100 — его можно просто ввести в поле, внизу палитры:

4. Выделите инструментом «Прямоугольная область» (1) прямоугольник в средней части баннера, выберите в «Палитре цветов» (5) белый цвет: #ffffff и залейте область инструментом «Заливка» (3). Для отмены любых действий используйте «Редактирование — Шаг назад» (Alt+Ctrl+Z). Теперь будем работать с инструментом «Текст» (4):

5. Выберите инструмент «Горизонтальный текст» (4) и кликните в белой области — наберите нужный вам текст. На расположение не обращайте внимание, готовую надпись потом сдвинете инструментом «Перемещение» (2). На горизонтальной Панели управления, где кнопки (6) и (7), установите шрифт, его размер, резкость, цвет надписи — та же «Палитра цветов» (5). Просто выделяйте курсором сделанную надпись и меняйте эти параметры.
Для первой надписи «хостинг» (шрифт KabelCTT Medium, размер 36пт, цвет #444444) применялся инструмент «Деформировать текст» (6), он на скриншоте; для второй «от 0.4$» панель «Символ» (7) — сужение-растяжение символов по ширине и высоте, плотность и др., причем не всей надписи, а отдельных символов — выделяя их по отдельности.

Во второй надписи: шрифт Arial, его размер неодинаковый, толщина для «0.4» — black, для «от ..$» — bold, цвет красный — #ff0000. Чтобы сохранить надпись — нажмите галочку (8), а соседняя кнопка отменяет все несохраненные действия с текстом. После этого можете сместить и выровнять надпись инструментом «Перемещение» (2):

Для первой надписи применялся эффект «Тень», для второй — эффект «Обводка», задействовать их можно через тоже основное меню: «Слои — Стиль слоя». Поэкспериментируйте. Ниже вы видите панель «Слои» (не путать с пунктом основного меню) — она справа в рабочем окне Photoshop, если там нет, то: «Окно — Слои» (F7). В ней мы будем работать со слоями, у нас их три — два текстовых.
6. А пока, объединим три наших слоя: «Слои — Объединить видимые» (Shift+Ctrl+E) — они все с глазиками. Глазик делает слой видимым, если по нему кликнуть, убрав глазик, — данный слой будет невидимым. А можно по другому: выделим все слои, кликнув, но каждому слою с зажатой клавишей Shift, и далее: «Слои — Объединить слои» (Ctrl+E). Останется один слой, изменить его название (пригодится далее) можно дважды кликнув, прямо на самой надписи «Слой 1»:

7. Сделаем обводку баннера, выделив слой: «Редактирование — Выполнить обводку», здесь серый цвет #999999:

8. Две области баннера у нас готовы, третья будет анимированная. Делается это довольно быстро. Нужно просто создать дублирующий слой, выделив кликом «Слой 1», далее в основном меню: «Слои — Создать дубликат слоя»:

Зададим ему название «Слой 2»:

9. На этом слое в третьей части напишем надпись, как на скриншотах ниже — используем инструмент «Текст» (4). Образуется еще один слой — текстовой, снова объединим его со «Слоем 2». Если название объединенного слоя получилось неправильное — двойной клик строго по самому названию и заменяем на «Слой 2»:

10. Снова дублируем «Слой 2», получаем «Слой 3» — он такой и останется (с текстом). А на «Слое 2», выделив его кликом, сделаем залитый прямоугольник. Инструментом «Прямоугольная область» (1) выделяем область с надписью, как на скриншоте:

Заливаем её инструментом «Заливка» (3), серый цвет #999999 в «Палитре цветов» (5), несколько раз энергично кликнув по области выделения:

У нас получилось три слоя: «Слой 1» — пустой, «Слой 2» — с залитым прямоугольником, «Слой 3» — с надписью. По аналогии с ними нужно добавить еще две надписи (см. готовый баннер), т.е. еще шесть слоёв — всего получится девять:

11. Осталось анимировать баннер в панели «Анимация», если в правой панели ее нет, то вызываем её из основного меню: «Окно — Анимация».

Нажав кнопку (9), создаем дублирующий кадр (один там уже будет), выделяем его кликом — он будет в рамочке. Переходим в панель «Слои», снимаем глазик со «Слоя 1», включаем глазик в «Слое 2» и выделяем слой кликом. Переходим в панель «Анимация», создаем кнопкой (9) третий дублирующий кадр — можно сделать сразу девять кадров. Принцип простой: кадр 3 — «Слой 3» (включаем глазик и выделяем его), кадр 4 — «Слой 4» и т.д.
Кнопка (10) служит для удаления ненужных кадров, в треугольничке (11) выставляем время для каждого кадра, в нашем случае: 0.1 сек. — 0 сек. — 1 сек, а далее по аналогии. Кнопкой «Запуск» (12) запускаем анимацию баннера.

12. Сохраняем баннер строго так: «Файл — Сохранить для Web и устройств» (Alt+Shift+Ctrl+S). В нижнем правом углу можно еще раз проверить анимацию:

В верхнем углу выбираем формат GIF, оптимизируем баннер: 64-цветный вариант, без дизеринга — оказался подходящий по качеству. Файл получился 10.1 KB — небольшой по объему:

Готовый анимированный баннер хостинга:

Для его размещения в коде страницы нужно заключить тег img, с URL баннера, между парным тегом a, в котором находится ссылка.
Если баннер не отображается на сайте: 1 — проверить правильность URL; 2 — сработала функция «Антибаннер» в браузере или антивируснике, у меня баннер блокировал Каспер — нужно добавить URL баннера в «белый список» в настройках программы.
Можно создать анимированный баннер в Photoshop более простыми средствами, ограничиться анимацией и простым текстом, а с эффектами — не возиться. А в этом уроке используются небольшие усложнения, делаются отступления — для лучшего знакомства с основными инструментами программы. А полученных навыков хватит, чтобы создать множество привлекательных баннеров.
Уроки Photoshop:
Урок.Создание баннера в фотошоп gif,анимированный баннер Photoshop
 Создание анимированного баннера в формате gif.
Создание анимированного баннера в формате gif.




Примеры баннеров, осзданых в фотошоп можно посмотреть в галерее. Видео создания анимированного баннера.
Важную роль в продвижении сайтов, внешней и внутренней оптимизации играет баннер. Баннера могут быть статическими различных форматов изображений и анимированными (gif, flash). В баннер вставляется ссылка в редакторе на сайте. На этой странице рассматривается создание баннера в фотошоп в формате GIF (анимированный баннер photoshop) . Аналогично можно создать анимированный баннер в Corel Photo Paint или в программе Corel Paint Shop Pro Photo. Баннер в Corel Draw можно создать только статический, т. к. программа не поддерживает анимацию. Ссылку в изображение (баннер) в программе Фотошоп вставить нельзя, в отличии от CorelDraw. Примеры созданных анимированных GIF баннеров в Photoshop можно посмотреть в галерее в разделе мои баннеры. Урок создание анимации в фотошоп. Создание анимированного баннера в Photoshop. Рассмотрим 3 приема создания GIF анимации в фотошоп. Анимированный баннер
Анимация текста, Переключение слоев, 3. Затухание (переход).
Создание движущегося текста в фотошоп.

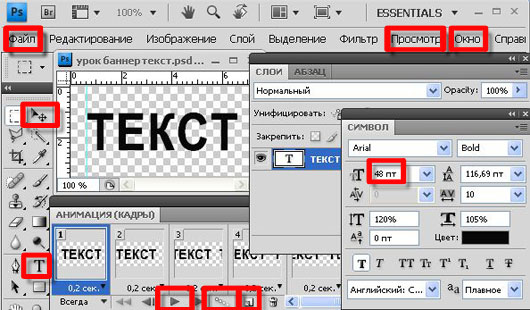
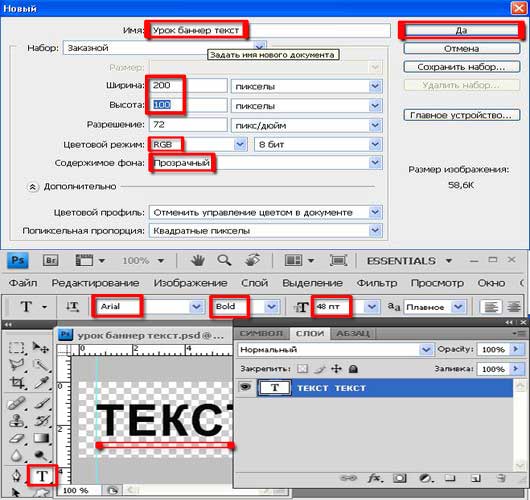
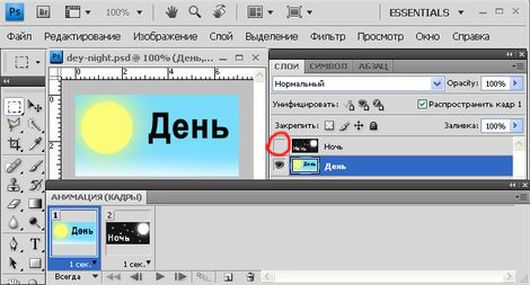
Для тех, кто только начинает знакомство с Adobe Photoshop, рассмотрим создание простейшего анимированного баннера с функцией движущийся (анимированный) текст. Так как Adobe Photoshop это программа для работы со слоями растровой графики, то она даст нам возможность создавать растровые изображения с анимацией слоев и сохранением в формате GIF, который поддерживает анимацию. Кнопки и инструменты Adobe Photoshop, которые нам понадобятся для создания баннера анимация движущийся текст: кнопки меню ФАЙЛ, ОКНО, ПРОСМОТР, панель инструментов, инструменты ТЕКСТ, окна АНИМАЦИЯ, СЛОИ, СИМВОЛ.Создаем новый документ — кнопка ФАЙЛ — в раскрывающемся меню жмем НОВЫЙ.
 В появившемся окне задаем нужные размеры, допустим 200 пикселей ширина, 100 высота, задаем для начала прозрачный фон (потом можно будет залить нужным цветом). На панели инструментов слева жмем кнопку текст ( Т ) и на поле документа набираем текст, допустим «ТЕКСТ» для последующей анимации движения еще раз набираем второе слово «ТЕКСТ» на таком расстоянии от первого, чтобы второе слово вышло за пределы баннера справа (стало невидимым). Настройки текста можно задать в верхнем меню — жмем кнопку ОКНО — в раскрывающемся меню жмем СИМВОЛ – в окне меню СИМВОЛ задаем нужные параметры текста: шрифт, размер, цвет и т.д.
В появившемся окне задаем нужные размеры, допустим 200 пикселей ширина, 100 высота, задаем для начала прозрачный фон (потом можно будет залить нужным цветом). На панели инструментов слева жмем кнопку текст ( Т ) и на поле документа набираем текст, допустим «ТЕКСТ» для последующей анимации движения еще раз набираем второе слово «ТЕКСТ» на таком расстоянии от первого, чтобы второе слово вышло за пределы баннера справа (стало невидимым). Настройки текста можно задать в верхнем меню — жмем кнопку ОКНО — в раскрывающемся меню жмем СИМВОЛ – в окне меню СИМВОЛ задаем нужные параметры текста: шрифт, размер, цвет и т.д.Создание анимации текста в фотошоп
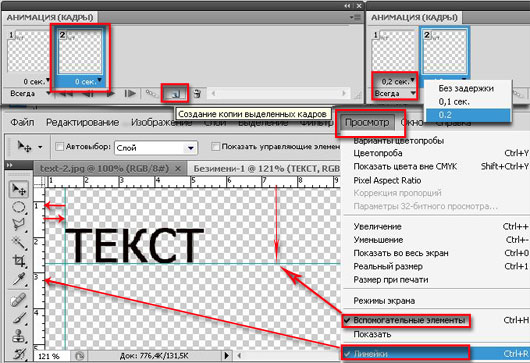
В верхнем меню — жмем кнопку ОКНО — в раскрывающемся меню жмем АНИМАЦИЯ – в окне меню АНИМАЦИЯ видим первый кадр.

Для создания анимации необходимо несколько кадров. В окне АНИМАЦИЯ снизу слева от кнопки корзины жмем кнопку в виде листа и создаем копию кадра. На обоих кадрах задаем время отображения кадра (допустим 0,2 сек, но можно подобрать под нужную скорость в соответствии количеством промежуточных кадров для себя). Нажимаем на второй кадр и в окне СЛОИ нажимаем на слой с нашим текстом для активации слоя. Если нет по краям окна программы линеек для создания направляющих — в верхнем меню — жмем кнопку ПРОСМОТР — в раскрывающемся меню жмем ЛИНЕЙКИ. Нажимаем на левую линейку и, не отпуская, тянем (по умолчанию голубенькую) направляющую к началу текста. На поле баннера нажимаем на текст (при активном втором кадре) и зажав клавишу Shift (чтобы сдвиг был строго по горизонтали), тянем текст влево так, чтобы появившееся второе слово ТЕКСТ подошло к направляющей, но не в плотную, а с маленьким зазором от направляющей до начала второго слова, чтоб в последствии не было рывков в анимации при возвращении анимации к первому кадру.
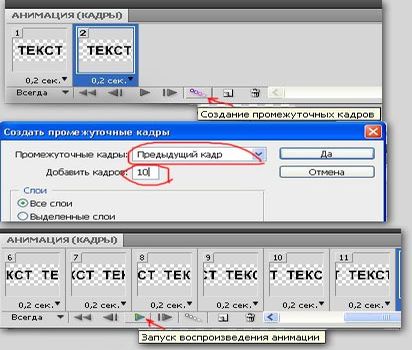
 В окне АНИМАЦИЯ внизу слева от кнопки создание нового кадра нажимаем на Добавление промежуточных кадров, в открывшемся окне задаем количество промежуточных кадров, допустим 10 с параметром «предыдущий кадр» (чем больше кадров зададим, тем плавне будет движение анимации, но, соответственно, увеличится вес изображения баннера) жмем ДА. По идее анимация готова. Теперь надо проверить анимацию. В окне АНИМАЦИЯ жмем на кнопку воспроизведение анимации и просматриваем в основном окне программы на баннере движение текста.
В окне АНИМАЦИЯ внизу слева от кнопки создание нового кадра нажимаем на Добавление промежуточных кадров, в открывшемся окне задаем количество промежуточных кадров, допустим 10 с параметром «предыдущий кадр» (чем больше кадров зададим, тем плавне будет движение анимации, но, соответственно, увеличится вес изображения баннера) жмем ДА. По идее анимация готова. Теперь надо проверить анимацию. В окне АНИМАЦИЯ жмем на кнопку воспроизведение анимации и просматриваем в основном окне программы на баннере движение текста.

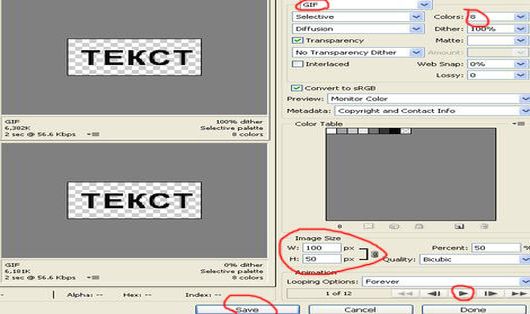
Если все устраивает – сохраняем – жмем ФАЙЛ — сохранить для web устройств. Перед сохранением нужно чтоб активный кадр был первым на готовом баннере (с него начнется анимация) или задать кадр для начала анимации. При сохранении для веб устройств открывается окно, в котором задаем формат GIF (только формат GIF для анимации!) если надо выбираем количество цветов colors (чем меньше оттенков, тем легче баннер), для данного черного текста хватит 8 цветов. Цикличность (looping option) оставляем forewer (без остановки). В этом окне сохранения для веб устройств можно поменять размер баннера – уменьшим – 100 на 50. Здесь же можно просмотреть результат анимации. Если все устраивает – жмем Save и указываем место сохранения баннера, допустим на рабочий стол. Назвать для последующей загрузки на сайт необходимо латинскими буквами, например banner_text. Просматриваем готовый баннер и если устраивает – можно загружать на сайт. Такой же эффект движения можно сделать не только с текстом, но и с частью изображения (объектом).
Второй способ создания анимированного баннера в Adobe Photoshop.
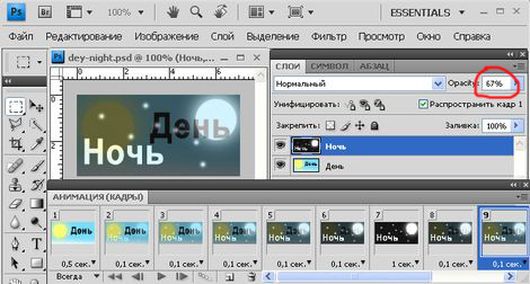
 Баннер со сменяющимися изображениями изготавливается путем создания нескольких слоев изображений и включения (выключения) их в заданном порядке. Создадим 2 слоя с разными изображениями.
Баннер со сменяющимися изображениями изготавливается путем создания нескольких слоев изображений и включения (выключения) их в заданном порядке. Создадим 2 слоя с разными изображениями.
Слой 1 и слой 2. Создаем в окне анимации 2 кадра. Задаем время показов. В первом кадре оставляем включенный слой 1, слой 2 выключаем. Просматриваем анимацию и сохраняем для веб устройств в формате GIF. Для более точной передачи цветовой гаммы выставляем количество цветов 256.
 В программе Adobe Photoshop множество инструментов и эффектов, позволяющих создавать различные баннера, например анимированный баннер с плавным переходом изображений.
В программе Adobe Photoshop множество инструментов и эффектов, позволяющих создавать различные баннера, например анимированный баннер с плавным переходом изображений.
Опять создаем 2 слоя, но не выключаем их, а применяем функцию прозрачности. Создаем 3 кадра. В кадре 1 первый слой непрозрачность 100%, во втором кадре слой 1 непрозрачность 0%. В 3 кадре слой 1 опять непрозрачность 100%. Между тремя кадрами создаем необходимое число промежуточный кадров и получаем эффект перехода изображения.
Уменьшение размера gif анимации (баннера) в Фотошоп.
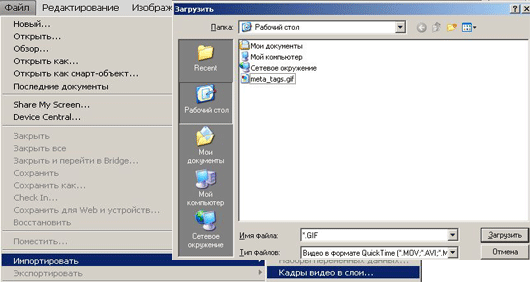
Что делать, если необходимо уменьшить размер анимированного баннера (изображения), а нет PSD исходника? Напряпрямую готовый гиф со слоями в фотшоп не откроешь. Это можно сделать в Corel Photo paint. Как уменьшить размер анимированного gif баннера в фотошоп? Тут надо знать маленькую хитрость. В Фотошоп gif анимацию загружаем через меню ФАЙЛ — импортировать — кадры видео в слои. На данном этапе и начинается фокус. Во первых, на компьютере должен быть установлен Quick Time Player. Во вторых, в открывшемся окне загрузки сразу наш gif не найти (по умолчанию-видео форматы). Чтобы найти наш баннер, необходимо в строку ИМЯ ФАЙЛА в окне поиска Фотошоп при импорте написать расширение гиф следующим образом — «*.GIF» без кавычек.

Нажимаем загрузить и вдруг появляется в окне наш баннер в формате гиф! Выбираем его и жмем загрузить еще раз. Появляется окно, с предустановкой От начала до конца, где устанавливаем галку — Создать покадровую анимацию — жмем ДА!. В итоге наш gif баннер загрузился со всеми слоями. Осталось изменить размер изображения и сохранить для веб устройств опять же в формате gif как в прошлый раз.
Видео наглядно показывает создание анимированного баннера.
Как создать баннер в Photoshop
В этом уроке мы рассмотрим, как создать баннер в Photoshop используя некоторые простые инструменты данной программы.
Как обычно вы узнаете массу полезных советов и приемов, которые пригодятся вам в дальнейшем при создании различных графических элементов в данной программе.
1. Вначале создайте новый документ. Задайте имя, ширину, высоту и разрешение для нового документа. В данном случае мы создадим баннер стандарта 468×60.
2. Когда вы сделаете все вышеперечисленное, нажимаете «OK».
3. Дважды кликните по иконке слоя.
4. Введите имя слоя.
5. Нажмите на кнопку «OK», теперь ваш слой имеет имя, а также будет разблокирован.
6.Теперь снова кликните два раза на иконке слоя, чтобы открылись параметры наложения (Blending Options).
7. Выберите пункт, наложение градиента (Gradient Overlay) и укажите градиент, от серого до белого.
8. Когда все сделаете, нажмите на кнопку «OK»
9. Теперь необходимо создать новый слой, для этого нажмите на иконку «Создать новый слой» (Create New Layer).
10. Выберите инструмент «Перо» (Pen Tool) и нарисуйте форму как на рисунке выше.
11. Перейдите на вкладку «Контуры» (Paths).
12. Выберите «Рабочий контур».
13. Кликните по значку «Загрузить контур как выделенную область» (Load Path as a Selection), затем возьмите инструмент «Прямоугольная область» (M) и нажмите сочетание клавиш (Shft+Cntr+I). После этого выберите инструмент «Заливка» (G).
14. Установите цвет переднего плана: # 3129c3.
15. Кликните внутри выделения, чтобы заполнить его выбранным цветом.
16. Кликните по вкладке «Слои» (Layers).
17. Дважды щелкните по миниатюре слоя, чтобы открылись параметры наложения.
18. Нажмите на вкладку «Обводка» (Stroke), выберите оранжевый цвет и размер обводки 2 пикселя. После установки необходимых параметров нажмите на кнопку «ОК», чтобы применить обводку.
Примечание: повторите шаги с 10 по 18, чтобы добавить еще одну фигуру, как на рисунке ниже.
19. Выберите инструмент «Прямоугольник со скругленными углами» (Round Rectangular Tool).
20. Выберите цвет для новой фигуры, которую мы собираемся создать. Значение цвета можете указать: # a51219.
21. Нарисуйте фигуру как на рисунке выше.
22. Теперь выберите все слои. Для этого зажмите клавишу Ctrl и при помощи левой кнопки мыши кликните по каждому слою.
23. После этого нажмите сочетание клавиш Ctrl + G, чтобы сгруппировать слои, затем можете дать им название «Фигуры».
24. Вставьте небольшое изображение в центр баннера.
25. Выберите инструмент «Произвольная фигура» (Custom Shape).
26. Вверху в выпадающем списке «Фигура» выберите «Стрелка 2» (Arrow 2).
27. Добавьте стрелки для улудшения дизайна баннера.
28. Выберите инструмент «Горизонтальный текст» (Text Tool) и добавьте необходимый текст, выбирайте разные шрифты и цвета.
29. Улучшите внешний вид текста, добавив стили слоя.
30. Теперь сгруппируйте слои текста в отдельной папке, как это мы делали ранее со слоями фигур и дайте папке название «Текст».
Созданный баннер готов к размещению на вашем сайте.
Я надеюсь, что вы узнали определенные приемы и методы, которые сможете применить при создании других проектов в программе Photoshop. Ниже, можете скачать PSD файл и посмотреть все особенности уже созданного баннера.
Файлы для скачивания
- Название: PSD исходник баннера
- Ссылка: banner.rar
- Размер: 56,5 Кб
- Фрмат: RAR
Материал переведен сайтом: WebMasterMix.ru
Источник
Рекомендуем ознакомиться:
- Подробности
Опубликовано: 06 Июль 2011
Обновлено: 20 Сентябрь 2013
Просмотров: 73585
