Как создать аудио-плеер при помощи HTML5 и CSS3
На этом уроке мы создадим аудио-плеер из Impressionist UI от Владимира Кудинова. Мы будем использовать CSS3 для оформления плеера и «MediaElement.js» для создания функциональности. MediaElement.js — это HTML5 аудио и видео плеер, который также работает в старых браузерах, используя Flash и Silverlight, чтобы имитировать HTML5 MediaElement API.
Шаг 1 — Загрузка MediaElement.js
Для начала нам нужно скачать «MediaElement.js» и распаковать архив. Из этого архива нам нужны три файла:
- flashmediaelement.swf
- MediaElement-и-player.min.js
- silverlightmediaelement.xap
Скопируйте все эти три файла в одну директорию, я назвал её «js».
Шаг 2 — HTML-разметка
Теперь нам нужно подключить библиотеку jQuery, мы можем скачать её на свой хост или использовать библиотеку из хранилища Google. Затем нам нужно подключить скрипт «mediaelement-and-player.
<title>Audio Player</title>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js»></script>
<script src=»js/mediaelement-and-player.min.js»></script>
<link rel=»stylesheet» href=»css/style.css» media=»screen»>
</head>
Чтобы создать плеер, мы добавим <div> с классом «audio-player«. Это будет контейнер для нашего плеера. Давайте еще добавим тег <h2> для названия песни и тег <img> для обложки. Затем добавим <audio> тег, который будет иметь ссылку на нашу песню, и мы также установим ID «
<div>
<h2>Demo — Preview Song</h2>
<img src=»img/cover.png» alt=»»>
<audio src=»demo.mp3″ type=»audio/mp3″ controls=»controls»></audio>
</div>
Затем нам нужно добавить этот код перед закрывающимся тегом </ body>. Здесь нам необходимо указать тот ID, который мы использовали для <audio> тега. Вы можете также настроить некоторые параметры, для получения дополнительной информации обратитесь к документации «MediaElement.js».
Здесь нам необходимо указать тот ID, который мы использовали для <audio> тега. Вы можете также настроить некоторые параметры, для получения дополнительной информации обратитесь к документации «MediaElement.js».
<script>
$(document).ready(function() {
alwaysShowControls: true,
features: [‘playpause’,’volume’,’progress’],
audioVolume: ‘horizontal’,
audioWidth: 400,
audioHeight: 120
});
});
</script>
Шаг 3 — Стили для контейнера
Прежде всего, давайте сбросим некоторые стили для всех элементов, которые используются в контейнере.
.audio-player,
.audio-player div,
.audio-player h2,
.audio-player a,
.audio-player img,
.audio-player span,
.audio-player button {
margin: 0;
padding: 0;
border: none;
outline: none;
}
Теперь зададим стили для контейнера, мы установим ширину 400px и высоту 120px.
position: relative;
width: 400px;
height: 120px;
background: #4c4e5a;
background: -webkit-linear-gradient(top, #4c4e5a 0%, #2c2d33 100%);
background: -moz-linear-gradient(top, #4c4e5a 0%, #2c2d33 100%);
background: -o-linear-gradient(top, #4c4e5a 0%, #2c2d33 100%);
background: -ms-linear-gradient(top, #4c4e5a 0%, #2c2d33 100%);
background: linear-gradient(top, #4c4e5a 0%, #2c2d33 100%);
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
Шаг 4 — Название и обложка
Зададим местоположение для названия и обложки в контейнере, а затем добавим некоторые типографические стили для заголовка.
.audio-player h2 {position: absolute;
top: 37px;
left: 165px;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
font-size: 14px;
color: #ececec;
text-shadow: 1px 1px 1px rgba(0,0,0, . 5);
5);
}
.audio-player .cover {
position: absolute;
top: 0;
left: 0;
}
Шаг 5 — Кнопки управления
Теперь мы зададим стили для элементов управления плеером (воспроизведение/пауза, отключение звука/включение звука). Сначала мы зададим некоторые общие стили для кнопок, а затем мы установим фиксированную ширину и высоту. Мы разместим кнопки «воспроизведение/пауза», а также кнопки «отключение звука/включение звука», в одном месте, и они будут переключаться по нажатию.
cursor: pointer;
display: block;
position: absolute;
text-indent: -9999px;
}
.mejs-controls .mejs-play button,
.mejs-controls .mejs-pause button {
width: 21px;
height: 21px;
top: 35px;
left: 135px;
background: transparent url(../img/play-pause.png) 0 0;
}
.mejs-controls .mejs-pause button { background-position:0 -21px; }
.mejs-controls .mejs-mute button,
 mejs-controls .mejs-unmute button {
mejs-controls .mejs-unmute button {width: 14px;
height: 12px;
top: 70px;
left: 140px;
background: transparent url(../img/mute-unmute.png) 0 0;
}
.mejs-controls .mejs-unmute button { background-position: 0 -12px; }
Шаг 6 — Регулятор громкости звука
Для регулятора громкости мы зададим абсолютное позиционирование, и установим ширину равную 200px и высоту — 8px. Нам также необходимо установить цвет фона, тени и закругленные углы.
.mejs-controls div.mejs-horizontal-volume-slider {position: absolute;
top: 71px;
cursor: pointer;
}
.mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-total {
width: 200px;
height: 8px;
background: #212227;
-webkit-box-shadow: inset 0px 1px 0px rgba(0,0,0, .3), 0px 1px 0px rgba(255,255,255, .25);
-moz-box-shadow: inset 0px 1px 0px rgba(0,0,0, .3), 0px 1px 0px rgba(255,255,255, .25);
box-shadow: inset 0px 1px 0px rgba(0,0,0, . 3), 0px 1px 0px rgba(255,255,255, .25);
3), 0px 1px 0px rgba(255,255,255, .25);
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
}
Затем зададим стили для «текущего уровня громкости», для этого мы добавим фоновое изображение, закругленные углы и т.д.
.mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-current {position: absolute;
width: 0;
height: 6px;
top: 1px;
left: 1px;
background: url(../img/volume-bar.png) repeat-x;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
Шаг 7 — Индикатор загрузки
Для индикатора загрузки мы зададим такую же ширину, как и контейнер плеера (400 пикселей) и разместим его внизу. Затем мы установим различные цвета фона для каждого состояния времени (общее, загруженно и текущее). Как вы можете заметить, мы должны установить ширину равную 0 для времени загрузки и текущего времени, и когда песня играет или загружается ширина увеличится.
.mejs-controls .mejs-time-rail span {
position: absolute;
display: block;
width: 400px;
height: 5px;
left: 0;
bottom: 0;
cursor: pointer;
-webkit-border-radius: 0px 0px 2px 2px;</p>
<p>-moz-border-radius: 0px 0px 2px 2px;
border-radius: 0px 0px 2px 2px;
}
.mejs-controls .mejs-time-rail .mejs-time-total { background: #999999; }
.mejs-controls .mejs-time-rail .mejs-time-loaded {
width: 0;
background: #cccccc;
}
.mejs-controls .mejs-time-rail .mejs-time-current {
width: 0;
background: #64b44c;
}
Шаг 8 — Ручки индикатора загрузки и громкости
Теперь мы добавим ручки для индикатора загрузки и регулятора громкости. В общем, мы только добавим фоновое изображение, установим ширину/высоту и его положение.
.mejs-controls .mejs-time-rail .mejs-time-handle,.mejs-controls .mejs-horizontal-volume-slider .
 mejs-horizontal-volume-handle {
mejs-horizontal-volume-handle {position: absolute;
display: block;
width: 12px;
top: -4px;
background: url(../img/handle.png) no-repeat;
}
.mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-handle { top: -2px; }
Шаг 9 — Подсказка для времени
На последнем этапе мы добавим подсказку для времени, которая будет появляться, когда мы наводим курсор мыши на индикатор загрузки. Стили простые и, думаю, не нуждаются в подробном описании.
.mejs-controls .mejs-time-rail .mejs-time-float {position: absolute;
display: none;
width: 33px;
height: 23px;
top: -26px;
margin-left: -17px;
background: url(../img/time-box.png);
}
.mejs-controls .mejs-time-rail .mejs-time-float-current {
width: 33px;
left: 0;
top: 4px;
font-family: Helvetica, Arial, sans-serif;
font-size: 10px;
font-weight: bold;
color: #666666;
text-align: center;
}
Заключение
Вот мы и создали свой аудио-плеер. Если у Вас возникли вопросы, дайте мне знать в комментариях.
Если у Вас возникли вопросы, дайте мне знать в комментариях.
Перевод статьи с designmodo.com
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Как создать аудио-проигрыватель на JS
$(function()
{
var playerTrack = $(«#player-track»), bgArtwork = $(‘#bg-artwork’), bgArtworkUrl, albumName = $(‘#album-name’), trackName = $(‘#track-name’), albumArt = $(‘#album-art’), sArea = $(‘#s-area’), seekBar = $(‘#seek-bar’), trackTime = $(‘#track-time’), insTime = $(‘#ins-time’), sHover = $(‘#s-hover’), playPauseButton = $(«#play-pause-button»), i = playPauseButton.find(‘i’), tProgress = $(‘#current-time’), tTime = $(‘#track-length’), seekT, seekLoc, seekBarPos, cM, ctMinutes, ctSeconds, curMinutes, curSeconds, durMinutes, durSeconds, playProgress, bTime, nTime = 0, buffInterval = null, tFlag = false, albums = [‘Dawn’,’Me & You’,’Electro Boy’,’Home’,’Proxy (Original Mix)’], trackNames = [‘Skylike — Dawn’,’Alex Skrindo — Me & You’,’Kaaze — Electro Boy’,’Jordan Schor — Home’,’Martin Garrix — Proxy’], albumArtworks = [‘_1′,’_2′,’_3′,’_4′,’_5’], trackUrl = [‘. ./mp3/2.mp3′,’../mp3/1.mp3′,’../mp3/3.mp3′,’../mp3/4.mp3′,’../mp3/5.mp3′], playPreviousTrackButton = $(‘#play-previous’), playNextTrackButton = $(‘#play-next’), currIndex = -1;
./mp3/2.mp3′,’../mp3/1.mp3′,’../mp3/3.mp3′,’../mp3/4.mp3′,’../mp3/5.mp3′], playPreviousTrackButton = $(‘#play-previous’), playNextTrackButton = $(‘#play-next’), currIndex = -1;
function playPause()
{
setTimeout(function()
{
if(audio.paused)
{
playerTrack.addClass(‘active’);
albumArt.addClass(‘active’);
checkBuffering();
i.attr(‘class’,’fas fa-pause’);
audio.play();
}
else
{
playerTrack.removeClass(‘active’);
albumArt.removeClass(‘active’);
clearInterval(buffInterval);
albumArt.removeClass(‘buffering’);
i.attr(‘class’,’fas fa-play’);
audio.pause();
}
},300);
}function showHover(event)
{
seekBarPos = sArea.offset();
seekT = event.clientX — seekBarPos.left;
seekLoc = audio.duration * (seekT / sArea.outerWidth());
sHover.width(seekT);
cM = seekLoc / 60;
ctMinutes = Math.floor(cM);
ctSeconds = Math.floor(seekLoc — ctMinutes * 60);
if( (ctMinutes < 0) || (ctSeconds < 0) )
return;
if( (ctMinutes < 0) || (ctSeconds < 0) )
return;
if(ctMinutes < 10)
ctMinutes = ‘0’+ctMinutes;
if(ctSeconds < 10)
ctSeconds = ‘0’+ctSeconds;
if( isNaN(ctMinutes) || isNaN(ctSeconds) )
insTime. text(‘—:—‘);
text(‘—:—‘);
else
insTime.text(ctMinutes+’:’+ctSeconds);
insTime.css({‘left’:seekT,’margin-left’:’-21px’}).fadeIn(0);
}
function hideHover()
{
sHover.width(0);
insTime.text(’00:00′).css({‘left’:’0px’,’margin-left’:’0px’}).fadeOut(0);
}
function playFromClickedPos()
{
audio.currentTime = seekLoc;
seekBar.width(seekT);
hideHover();
}
function updateCurrTime()
{
nTime = new Date();
nTime = nTime.getTime();
if( !tFlag )
{
tFlag = true;
trackTime.addClass(‘active’);
}
curMinutes = Math.floor(audio.currentTime / 60);
curSeconds = Math.floor(audio.currentTime — curMinutes * 60);
durMinutes = Math.floor(audio.duration / 60);
durSeconds = Math.floor(audio.duration — durMinutes * 60);
playProgress = (audio.currentTime / audio.duration) * 100;
if(curMinutes < 10)
curMinutes = ‘0’+curMinutes;
if(curSeconds < 10)
curSeconds = ‘0’+curSeconds;
if(durMinutes < 10)
durMinutes = ‘0’+durMinutes;
if(durSeconds < 10)
durSeconds = ‘0’+durSeconds;
if( isNaN(curMinutes) || isNaN(curSeconds) )
tProgress. text(’00:00′);
text(’00:00′);
else
tProgress.text(curMinutes+’:’+curSeconds);
if( isNaN(durMinutes) || isNaN(durSeconds) )
tTime.text(’00:00′);
else
tTime.text(durMinutes+’:’+durSeconds);
if( isNaN(curMinutes) || isNaN(curSeconds) || isNaN(durMinutes) || isNaN(durSeconds) )
trackTime.removeClass(‘active’);
else
trackTime.addClass(‘active’);seekBar.width(playProgress+’%’);
if( playProgress == 100 )
{
i.attr(‘class’,’fa fa-play’);
seekBar.width(0);
tProgress.text(’00:00′);
albumArt.removeClass(‘buffering’).removeClass(‘active’);
clearInterval(buffInterval);
}
}
function checkBuffering()
{
clearInterval(buffInterval);
buffInterval = setInterval(function()
{
if( (nTime == 0) || (bTime — nTime) > 1000 )
albumArt.addClass(‘buffering’);
else
albumArt.removeClass(‘buffering’);
bTime = new Date();
bTime = bTime.getTime();
},100);
}
function selectTrack(flag)
{
if( flag == 0 || flag == 1 )
++currIndex;
else
—currIndex;
if( (currIndex > -1) && (currIndex < albumArtworks. length) )
length) )
{
if( flag == 0 )
i.attr(‘class’,’fa fa-play’);
else
{
albumArt.removeClass(‘buffering’);
i.attr(‘class’,’fa fa-pause’);
}
seekBar.width(0);
trackTime.removeClass(‘active’);
tProgress.text(’00:00′);
tTime.text(’00:00′);
currAlbum = albums[currIndex];
currTrackName = trackNames[currIndex];
currArtwork = albumArtworks[currIndex];
audio.src = trackUrl[currIndex];
nTime = 0;
bTime = new Date();
bTime = bTime.getTime();
if(flag != 0)
{
audio.play();
playerTrack.addClass(‘active’);
albumArt.addClass(‘active’);
clearInterval(buffInterval);
checkBuffering();
}
albumName.text(currAlbum);
trackName.text(currTrackName);
albumArt.find(‘img.active’).removeClass(‘active’);
$(‘#’+currArtwork).addClass(‘active’);
bgArtworkUrl = $(‘#’+currArtwork). attr(‘src’);
attr(‘src’);
bgArtwork.css({‘background-image’:’url(‘+bgArtworkUrl+’)’});
}
else
{
if( flag == 0 || flag == 1 )
—currIndex;
else
++currIndex;
}
}
function initPlayer()
{
audio = new Audio();
selectTrack(0);
audio.loop = false;
playPauseButton.on(‘click’,playPause);
sArea.mousemove(function(event){ showHover(event); });
sArea.mouseout(hideHover);
sArea.on(‘click’,playFromClickedPos);
$(audio).on(‘timeupdate’,updateCurrTime);
playPreviousTrackButton.on(‘click’,function(){ selectTrack(-1);} );
playNextTrackButton.on(‘click’,function(){ selectTrack(1);});
}
initPlayer();
});
Как создать mp3 плеер? — CodeRoad
Возможный Дубликат:
Создание простого музыкального проигрывателя mp3
Я хочу создать простейший mp3 плеер в C или C++.
Какую функцию или API я должен использовать ?
c++ c windows mp3 media-playerПоделиться Источник xRobot 29 января 2011 в 22:01
2 ответа
- Ищу Wii совместимый Javascript Flash mp3 плеер
Я ищу flash mp3 плеер, который будет работать в браузере на основе Opera на Wii. Игрок должен быть включен javascript (методы поддержки, такие как play, stop и т. д.) Список треков mp3 будет создаваться динамически с использованием ajax на той же странице, что и проигрыватель, поэтому он должен…
- Как добавить плеер flash mp3 на мою веб-страницу с помощью dreamweaver
Я хочу встроить маленький flash mp3 плеер в страницу веб-страницы с помощью Dreamweaver cs3. Это маленький плеер с кнопками остановки и паузы. Как мне это сделать? Спасибо Кругозор
7
Если вы просто хотите написать программу C или C++, которая воспроизводит файл mp3, вы можете посмотреть здесь: как играть в MP3 файлов в C? .
Если вы хотите написать что-то более сложное (скажем, полное приложение GUI для выбора и воспроизведения MP3-файлов, включая элементы для play/pause, перехода к части песни (и посмотреть, какая часть играет), а также просмотреть метаданные песни и т. д.), то лучший совет, который я могу вам дать, — это перейти прямо в вашу программу и начать кодирование. Количество вещей, которые нужно было бы охватить, чтобы дать вам адекватный ответ на общий вопрос, очень велико, и мы ничего не знаем о том, что вы пытаетесь сделать, каков ваш опыт или с чем у вас могут возникнуть проблемы.
Если вы прыгнете в него, а затем зададите вопросы, если вы застряли на какой-то его части, это в целом будет намного полезнее для всех.
Поделиться Dylnuge 29 января 2011 в 22:08
2
Позвольте мне представить вам FMod . Он является бесплатным для некоммерческого использования и поддерживает множество музыкальных и звуковых форматов, а не только mp3. Вы должны позаботиться о нем наверняка! Он настолько велик, насколько прост в использовании, я думаю.
Вы должны позаботиться о нем наверняка! Он настолько велик, насколько прост в использовании, я думаю.
Поделиться shybovycha 29 января 2011 в 22:17
Похожие вопросы:
As3 MP3 плеер не загружается
Итак, как я уже говорил в этом другом сообщении , мой MP3 Player не загружается онлайн, но отлично работает на моем локальном компьютере. Я возился с файлами сегодня, и я, наконец, получил flash,…
встраиваемый flash на основе mp3 плеер
Мне нужно обслуживать аудиоконтент (не музыку, хотя, скорее, подкасты; человеческая речь), и я думаю использовать плеер на основе flash, чтобы пользователи могли слышать контент, не загружая его….
Более настраиваемый flash mp3 плеер для веб-сайта?
единственным игроком mp3 flash, который я вижу, был виджет Google Audio, который ограничен в своем внешнем виде. http://www.widgetbox. com/widget/mp3 Для моего wordpress мне нравится плеер, который я…
com/widget/mp3 Для моего wordpress мне нравится плеер, который я…
Ищу Wii совместимый Javascript Flash mp3 плеер
Я ищу flash mp3 плеер, который будет работать в браузере на основе Opera на Wii. Игрок должен быть включен javascript (методы поддержки, такие как play, stop и т. д.) Список треков mp3 будет…
Как добавить плеер flash mp3 на мою веб-страницу с помощью dreamweaver
Я хочу встроить маленький flash mp3 плеер в страницу веб-страницы с помощью Dreamweaver cs3. Это маленький плеер с кнопками остановки и паузы. Как мне это сделать? Спасибо Кругозор
Есть ли способ добавить MP3 плеер на мой сайт, чтобы пользователи iPhone и iPad могли его использовать
У меня есть сайт www.askvioletnow.com. Я добавил плеер flash mp3, который воспроизводит звуковой клип, Когда вы переходите на страницу. Я знаю, что Flash не работает на iPhone OS, но есть ли способ…
Статический mp3 плеер для веб-сайта
Я создавал сайт для своего канала YouTube, так как я делаю музыку для YouTube и т. д. Мне было интересно, как я могу добавить mp3 плеер для своего сайта, не останавливаясь на каждой перезагрузке…
д. Мне было интересно, как я могу добавить mp3 плеер для своего сайта, не останавливаясь на каждой перезагрузке…
Mp3-плеер и JMF
Я пытаюсь разработать mp3-плеер, используя java. Я попробовал несколько кодов, и это закончилось слишком большим количеством ошибок. Поэтому, пожалуйста, дайте мне подсказки о коде, а также помогите…
Простой MP3 плеер, уведомить не работает
C# новичок здесь. Я хочу, чтобы плеер остановился сразу же после окончания песни, поэтому я попробовал решение, изложенное здесь . Проблема в том, что плеер не останавливается после того, как песня…
Музыкальный плеер с onebutton
Я новичок в android. Я пытаюсь создать музыкальный плеер, который будет воспроизводить определенные MP3 с одним button(play/pause).I хотят изменения фона кнопки между двумя изображениями при нажатии
Создаем простой онлайн-медиа-плеер в Android Студии Develop simple Online media player in Android Studio
122
В ноябре прошлого была анонсирована превью-версия среды разработки Android Studio 2. 0 и такие новые
0 и такие новые
76
Всем привет, на предыдущих уроках мы создавали приложение для канала Youtube и встраивали в
1 285
[:ru] Во всех системах кибербезопасности используются так называемые генераторы случайных чисел. Это алгоритмы, предназначенные
7 513
Продолжаем курс по обучению основам разработки мобильных приложений в Android Studio на языке Kotlin. В
В
172
В гостях на канале Start Android побывали опытные разработчики Вячеслав Титов и Михаил Ерошкин, участники команды
2 862
<<<Предыдущий урок Новая материальная тема обеспечивает: Системные виджеты, которые позволяют вам установить их цветовую
Типовой пример работы с по джинн 777
Данный раздел содержит описание типового примера работы в системе автоматизации ретрансляции DIGISPOT II Джинн 777.
Технология работы¶
Данный типовой пример основан на работе региональной радиостанции, которая ретранслирует федеральный сигнал большую часть эфирного времени. При настройке ретрансляции для звуковой карты используются драйвера ASIO. Собственное вещание представляет собой выход в эфир двух блоков — рекламного и новостного два раза в час. Старт собственного вещания осуществляется по открывающей DTMF-метке, выход из эфира — по закрывающей DTMF-метке. Параметры DTMF-сигнала необходимо узнать на центральной станции. Возвращение на ретрансляцию должно происходить перед первым музыкальным элементом, чтобы все рекламные элементы успели выйти в эфир. Для подготовки программы к работе в таком режиме необходимо:
Настройка основного канала ретрансляции¶
Для настройки ретрансляции необходимо создать канал ретрансляции. Для этого нажмите кнопку в правом верхнем углу Плеера ретрансляции.
Выберите Свойства. В пункте Основной канал ретрансляции нажмите кнопку .
Откроется окно Настройка каналов ретрансляции. Также данное окно можно открыть, выбрав пункт главного меню: Сервис\Аппаратное обеспечение\Каналы ретрансляции.
Нажмите кнопку Создать канал. Откроется окно Параметры канала ретрансляции. В поле Название введите любое наименование для основного канала. В полях Устройство записи и Устройство воспроизведения выберите необходимые устройства.
Примечание. При использовании драйверов ASIO необходимо настроить, чтобы драйвер используемого устройства загружался при запуске программы. Для этого выберите пункт главного меню: Сервис\Аппаратное обеспечение\Настройка ASIO. В открывшемся окне Настройка ASIO для устройства Axia ASIO установите флажки в пунктах Автозагрузка и Автозапуск.
Нажмите кнопку OK. Теперь в окне Настройка каналов ретрансляции отображается созданный канал.
Нажмите кнопку OK. Теперь в окне Свойства в пункте Основной канал ретрансляции в раскрывающемся списке выберите созданный канал.
Нажмите кнопку OK. Канал ретрансляции создан, можно настраивать Плеер ретрансляции.
Примечание. О создании группы каналов ретрансляции читайте в разделе Работа с группой каналов ретрансляции.
Настройка плеера ретрансляции¶
После настройки основного канала ретрансляции и подачи ретранслируемого сигнала плеер ретрансляции имеет следующий вид:
Индикаторы наличия и уровня сигнала, а также кнопка для ручного переключения на ретрансляцию окрашены в зеленый цвет. Кнопка включения модуля Распознавание нажата (сиреневый цвет кнопки).
Теперь надо настроить, чтобы возвращение к ретрансляции происходило перед первым музыкальным блоком. Это делается, чтобы все рекламные элементы блока вышли в эфир, даже если DTMF-метка будет распознана раньше окончания рекламного блока.
Для настройки нажмите кнопку Плеера ретрансляции и выберите Свойства плеера ретрансляции. После этого нажмите кнопку Кроссфейды.
В окне Кроссфейды установите флажок в пункте Перед первой музыкальной фонограммой.
Нажмите кнопку OK.
Для того, чтобы в окне Расписание вышедшие в эфир элементы были отмечены символом , в окне Свойства плеера ретрансляции надо установить флажок в пункте Фиксировать время выхода в эфир в расписании.
Нажмите кнопку OK.
Настройка плеера врезки¶
Выход в эфир собственного вещания обеспечивает Плеер врезки. Для его настройки нажмите кнопку сервисного меню плеера врезки и выберите пункт Свойства.
Откроется окно Свойства плеера. В поле Устройство воспроизведение выберите необходимое устройство. Нажмите кнопку OK.
Внимание. Убедитесь, что кнопка автоматической подгрузки элементов из расписания активна (окрашена в зеленый цвет). Если плей-лист плеера врезки будет пустым, переход к собственному вещанию не произойдет.
Настройка плеера резерва¶
Для настройки Плеера резерва откройте окно Свойства плеера ретрансляции, нажав кнопку в правом верхнем углу плеера ретрансляции. В группе Установки Резервного плеера установите флажок Использовать плеер резерва.
Нажмите кнопку OK.
Плеер резерва появится рядом с плеером врезки.
Нажмите кнопку сервисного меню , расположенную в правом верхнем углу плеера резерва, и выберите пункт Свойства.
Откроется окно Свойства плеера. В поле Устройство воспроизведения выберите необходимое устройство. Нажмите кнопку OK.
Создание плей-листа плеера резерва¶
Для создания плей-листа можно использовать музыкальный блок длительностью 2 — 3 часа, который наполняется элементами, при этом чередуется музыкальный файл и джингл.
Создавать такой блок лучше в окне Расписание, так как здесь удобнее редактировать разметку и склейку элементов.
Для создания блока щелкните правой клавишей мыши в окне Расписание и в контекстном меню выберите пункт: Блоки\Создать блок. В окне Новый блок укажите название блока, тип — музыкальный и длительность. Нажмите кнопку OK.
Созданный блок наполните фонограммами, чередуя музыкальные элементы и джинглы.
Затем можно перетащить мышью созданный блок в окно плеера резерва.
Плеер резерва полностью настроен и автоматически начнет воспроизведение элементов своего плей-листа, в случае пропадания ретранслируемого сигнала.
Настройка модуля Распознавание¶
Теперь надо настроить модуль Распознавание на отслеживание двух DTMF-меток (открывающей и закрывающей рекламный блок). Для этого нажмите кнопку плеера ретрансляции. Откроется окно Свойства. Нажмите кнопку Настройки коммутатора.
Нажмите кнопку Настройки коммутатора.
Откроется окно Настройки коммутатора. Нажмите кнопку Добавить DTMF.
Откроется окно DTMF. Введите символы открывающей DTMF-метки. Нажмите кнопку OK.
Таким же образом добавьте закрывающую DTMF-метку. Теперь в окне Настройки коммутатора отобразятся добавленные DTMF-метки.
Для открывающей DTMF-метки установите флажок в столбце Вещ, для закрывающей DTMF-метки флажок надо поставить в столбце Ретр.
Затем нажмите кнопку Настройка DTMF. Откроется окно Настройки DTMF декодера (подробнее смотрите раздел Распознавание).
Укажите здесь значения, соответствующие параметрам DTMF-сигнала, предоставленным центральной станцией. Нажмите кнопку Да. В окне Настройки коммутатора нажмите кнопку OK.
Теперь модуль Распознавание будет отслеживать появление заданных меток. При распознании открывающей метки произойдет переход к собственному вещанию. Когда будет распознана закрывающая метка, программа вернется к ретрансляции. С настройкой чувствительности детектора можно ознакомиться в разделе Особенности работы модуля Распознавание.
Создание расписания¶
В окне Расписание щелчком правой клавиши мыши откройте контекстное меню и выберите пункт Блоки\Создать блок.
Откроется окно Новый блок. Введите пользовательское наименование блока, укажите его тип — «Реклама», поведение — «Блок вещания», время начала блока и его длительность.
В данном случае один рекламный блок будет выходить в эфир на пятнадцатой минуте часа, а второй — на сорок пятой. Длительность блока — 3 минуты. Установите флажки напротив пунктов Фиксировать время и Фиксировать время начала.
В разделе Допустимое отклонение введите в поле Не позднее значение 2 минуты. Значение Допустимое отклонение задается для того, чтобы в случае ошибки распознавания DTMF-метки или отсутствия сигнала со спутника рекламный блок вышел в эфир через 2 минуты от времени начала блока. Нажмите кнопку OK.
Значение Допустимое отклонение задается для того, чтобы в случае ошибки распознавания DTMF-метки или отсутствия сигнала со спутника рекламный блок вышел в эфир через 2 минуты от времени начала блока. Нажмите кнопку OK.
Созданный блок отобразится в окне Расписание.
Теперь надо создать еще один блок, в котором разместятся сводки о погоде и добивочный музыкальный элемент.
Для этого, используя контекстное меню, откройте окно Новый блок. Задайте имя блока, его тип — «Передача», поведение — «Блок вещания», время начала блока и его длительность.
Этот блок следует сразу за предыдущим рекламным блоком. Длительность блока — две минуты. Параметры привязки ко времени задавать не надо. Отсутствие привязок ко времени позволит контролировать фактическую длительность блока в расписании.
Нажмите кнопку OK.
Затем надо наполнить созданные блоки элементами. В рекламный блок добавьте необходимые рекламные файлы. Во второй блок — файл с сообщением о погоде и музыкальный элемент. В свойствах музыкального элемента укажите Тип — музыка, чтобы программа могла осуществить переход к ретрансляции перед первой музыкальной фонограммой.
В рекламный блок добавьте необходимые рекламные файлы. Во второй блок — файл с сообщением о погоде и музыкальный элемент. В свойствах музыкального элемента укажите Тип — музыка, чтобы программа могла осуществить переход к ретрансляции перед первой музыкальной фонограммой.
Внимание. Плановое время начала блока «Погода» должно совпадать с плановым временем окончания рекламного блока. Тогда блок «Погода» выйдет в эфир сразу после рекламного блока.
Настройки программы выполнены.
Теперь плеер ретрансляции будет транслировать федеральный сигнал. За пять минут до начала собственного вещания в плеер врезки будут подгружены элементы расписания. Как только будет распознана открывающая DTMF-метка, произойдет переход к собственному вещанию: в эфир будут выходить элементы плей-листа плеера врезки. При появлении закрывающей DTMF-метки плеер врезки воспроизведет оставшиеся рекламные элементы и сообщение о погоде, а возвращение на ретрансляцию произойдет перед первым музыкальным элементом.
Если закрывающая DTMF-метка не будет распознана, начнет проигрываться музыкальный добивочный элемент, дожидаясь метки. Если метка не придет, то переход к ретрансляции произойдет по окончании музыкального элемента. Если уровень ретранслируемого сигнала будет ниже порогового значения, то в эфир начнут выходить элементы плей-листа плеера резерва. Когда сигнал появится, ретрансляция будет продолжена.
Кнопка_меню.jpg View (835 Bytes) Lyudmila Pogozheva (Tract), 18/04/2014 17:12
Расположение_кнопки_сервисного_меню_канала_ретрансляции.jpg View (133 KB) Lyudmila Pogozheva (Tract), 18/04/2014 17:12
Расположение_кнопки_вызова_окна_настройки_канала_ретрансляции.jpg View (69 KB) Lyudmila Pogozheva (Tract), 18/04/2014 17:32
Кнопка_сервисного_меню_плеера_врезки.jpg View (19.1 KB) Lyudmila Pogozheva (Tract), 21/04/2014 15:49
Окно_настройки_коммутатора_кнопка_добавить_dtmf.jpg View
(36. 6 KB)
Lyudmila Pogozheva (Tract), 21/04/2014 15:49
6 KB)
Lyudmila Pogozheva (Tract), 21/04/2014 15:49
Расположение_кнопки_сервисного_меню_плеера_резерва.jpg View (29.7 KB) Lyudmila Pogozheva (Tract), 21/04/2014 15:49
Окно_свойства_канала_ретрансляции_основной_канал.jpg View (70.9 KB) Lyudmila Pogozheva (Tract), 21/04/2014 17:48
Окно_свойства_плеера_ретрансляции_кнопка_настройки_коммутатора.jpg View (71.3 KB) Lyudmila Pogozheva (Tract), 21/04/2014 19:35
Окно_dtmf_ввод_метки.jpg View (15.7 KB) Lyudmila Pogozheva (Tract), 22/04/2014 13:13
Окно_настройки_коммутатора_добавленные_метки.jpg View (44.2 KB) Lyudmila Pogozheva (Tract), 22/04/2014 13:13
Внешний_вид_плеера_ретрансляции_после_настройки_канала_ретрансляции.jpg View (7.5 KB) Lyudmila Pogozheva (Tract), 22/04/2014 15:47
Окно_свойства_плеера_ретрансляции_кнопка_кроссфейды.jpg View (72.6 KB) Lyudmila Pogozheva (Tract), 22/04/2014 15:47
Окно_кроссфейды_установка_флажка. jpg View
(70.4 KB)
Lyudmila Pogozheva (Tract), 22/04/2014 16:03
jpg View
(70.4 KB)
Lyudmila Pogozheva (Tract), 22/04/2014 16:03
Окно_новый_блок_создание_рекламного_блока.jpg View (83.2 KB) Lyudmila Pogozheva (Tract), 22/04/2014 18:27
Созданный_рекламный_блок_в_окне_расписание.jpg View (22.3 KB) Lyudmila Pogozheva (Tract), 22/04/2014 18:27
Окно_новый_блок_создание_блока_погода.jpg View (83.4 KB) Lyudmila Pogozheva (Tract), 23/04/2014 12:58
Блок_для_создания_плей_листа_плеера_резерва.jpg View (103 KB) Lyudmila Pogozheva (Tract), 23/04/2014 16:50
Окно_новый_блок_создание_плей_листа_плеера_резерва.jpg View (82.8 KB) Lyudmila Pogozheva (Tract), 23/04/2014 16:50
Плеер_резерва_воспроизведение_элементов_плей_листа.jpg View (41.2 KB) Lyudmila Pogozheva (Tract), 23/04/2014 18:04
Ввод_параметров_канала_ретрансляции.jpg View (63.5 KB) Lyudmila Pogozheva (Tract), 29/04/2014 15:13
Отметка_о_выходе_элемента_в_эфир. jpg View
(972 Bytes)
Lyudmila Pogozheva (Tract), 29/04/2014 16:36
jpg View
(972 Bytes)
Lyudmila Pogozheva (Tract), 29/04/2014 16:36
Окно_свойства_плеера_ретрансляции_фиксировать_время_выхода_в_эфир.jpg View (71.3 KB) Lyudmila Pogozheva (Tract), 29/04/2014 16:42
Свойства_плеера_врезки.jpg View (123 KB) Lyudmila Pogozheva (Tract), 29/04/2014 16:52
Кнопка_разрешить_автоматическое_подгрузку_элементов_расписания.jpg View (7.7 KB) Lyudmila Pogozheva (Tract), 29/04/2014 16:53
Свойства_плеера_резерва.jpg View (123 KB) Lyudmila Pogozheva (Tract), 29/04/2014 16:57
Настройка_плеера_резерва.jpg View (71.4 KB) Lyudmila Pogozheva (Tract), 29/04/2014 17:02
Окно_настройки_dtmf_декодера.jpg View (67 KB) Lyudmila Pogozheva (Tract), 18/07/2014 14:20
Окно_настройки_коммутатора_с_метками_настройка_dtmf.jpg View (46.6 KB) Lyudmila Pogozheva (Tract), 18/07/2014 14:30
Расписание_блоки_с_элементами. jpg View
(80.5 KB)
Alexey Golovnya (Tract), 03/02/2015 16:49
jpg View
(80.5 KB)
Alexey Golovnya (Tract), 03/02/2015 16:49
Окно_настройка_каналов_ретрансляции.png View (7.65 KB) Lyudmila Pogozheva (Tract), 02/04/2015 18:30
Окно_настройка_каналов_ретрансляции_основной_канал.png View (10.1 KB) Lyudmila Pogozheva (Tract), 02/04/2015 18:34
кроссфейды.png View (34.5 KB) Julia Kotova (TRACT), 03/08/2018 13:58
фиксировать время выхода в эфир.jpg View (71.3 KB) Julia Kotova (TRACT), 03/08/2018 14:10
Создание видеолекций в iSpring Suite 8: новый плеер 50/50
Даже самая сложная видеолекция будет намного эффективнее, если предоставить пользователям удобный способ просмотра. Объединение слайда презентации и видео докладчика в одном окне стало проще и функциональнее с новым плеером iSpring для видеолекций.
Наряду с другими обновлениями 8 версии, плеер 50/50 для видеолекций делает iSpring Suite 8 инструментом с максимально исчерпывающим функционалом для создания обучающих материалов.
О том, как создать видеолекцию в новом плеере, читайте в пошаговой инструкции.
Создание видеолекции в плеере 50/50
- Если у вас уже есть записанное видео, добавьте его в презентацию при помощи опции Редактор, расположенной на панели инструментов iSpring Suite в PowerPoint. Для того чтобы записать новое видео, воспользуйтесь кнопкой Запись видео.
- При необходимости синхронизируйте видео со слайдами презентации в диалоговом окне функции Редактор.
- Для сохранения и просмотра готовой видеолекции перейдите во вкладку «Публикация» на панели инструментов iSpring Suite
- Вместо стандартного Universal выберите плеер Video Lecture из выпадающего списка и кликните «Опубликовать».
- Видеолекция готова! На протяжении просмотра всей презентации окно плеера разделено на две равные части – видео докладчика и слайд. Однако ваши пользователи всегда могут менять пропорции слайда и видео, просто кликая и перетаскивая содержимое на экране из одной плоскости в другую.
 Попробуйте на нашем примере!
Попробуйте на нашем примере!
Вы можете заранее настроить нужные пропорции видео и слайда, используя разные макеты для каждого слайда.
Настройка плеера видеолекции
- Для настройки плеера видеолекции, перейдите во вкладку Структура на панели инструментов iSpring Suite в PowerPoint.
- В диалоговом окне Структура презентации настройте определенное соотношение «слайд – видео докладчика». Для этого на каждом слайде выберите один из шаблонов в выпадающем списке (столбец Макет).
- Макет Все панели означает, что плеер для видеолекций установлен в режиме 50/50 – 50% слайд, 50% видео.
- Макет Только слайд демонстрирует увеличенный слайд справа с миниатюрным видео слева.
- Макет Видео докладчика показывает увеличенное видео слева и уменьшенный слайд справа.
- Установите Без изменений на текущем слайде, если хотите использовать настройку плеера предыдущего слайда.

- Если вы используете разные макеты для разных слайдов, вы увидите это при просмотре: макеты будут сменяться автоматически.
Плеер для видеолекций iSpring – это лучший способ сфокусировать внимание ваших пользователей либо на материале курса, либо на самом лекторе, когда вам это необходимо. В то же время плеер дает возможность пользователям самостоятельно выбирать, на чем в тот или иной момент лучше сконцентрироваться.
Вы можете уже сейчас оценить новый плеер для видеолекций! Свяжитесь с нами, чтобы получить бета-версию iSpring Suite 8.
Если вам понравилась статья, дайте нам знать — нажмите кнопку Поделиться.
А если у вас есть идеи для полезных статей на тему электронного обучения — напишите нам в комментариях, и мы будем рады поработать над новым материалом.
как инженеры Apple помогли властям США создать секретную версию плеера — Технологии на TJ
Внутри компании о проекте знали всего четыре человека, и среди них не было Стива Джобса.
{«id»:200820,»url»:»https:\/\/tjournal.ru\/tech\/200820-ipod-kotorogo-nikogda-ne-bylo-kak-inzhenery-apple-pomogli-vlastyam-ssha-sozdat-sekretnuyu-versiyu-pleera»,»title»:»iPod, \u043a\u043e\u0442\u043e\u0440\u043e\u0433\u043e \u043d\u0438\u043a\u043e\u0433\u0434\u0430 \u043d\u0435 \u0431\u044b\u043b\u043e: \u043a\u0430\u043a \u0438\u043d\u0436\u0435\u043d\u0435\u0440\u044b Apple \u043f\u043e\u043c\u043e\u0433\u043b\u0438 \u0432\u043b\u0430\u0441\u0442\u044f\u043c \u0421\u0428\u0410 \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u0441\u0435\u043a\u0440\u0435\u0442\u043d\u0443\u044e \u0432\u0435\u0440\u0441\u0438\u044e \u043f\u043b\u0435\u0435\u0440\u0430″,»services»:{«vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/tjournal.ru\/tech\/200820-ipod-kotorogo-nikogda-ne-bylo-kak-inzhenery-apple-pomogli-vlastyam-ssha-sozdat-sekretnuyu-versiyu-pleera&title=iPod, \u043a\u043e\u0442\u043e\u0440\u043e\u0433\u043e \u043d\u0438\u043a\u043e\u0433\u0434\u0430 \u043d\u0435 \u0431\u044b\u043b\u043e: \u043a\u0430\u043a \u0438\u043d\u0436\u0435\u043d\u0435\u0440\u044b Apple \u043f\u043e\u043c\u043e\u0433\u043b\u0438 \u0432\u043b\u0430\u0441\u0442\u044f\u043c \u0421\u0428\u0410 \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u0441\u0435\u043a\u0440\u0435\u0442\u043d\u0443\u044e \u0432\u0435\u0440\u0441\u0438\u044e \u043f\u043b\u0435\u0435\u0440\u0430″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»facebook»:{«url»:»https:\/\/www. facebook.com\/sharer\/sharer.php?u=https:\/\/tjournal.ru\/tech\/200820-ipod-kotorogo-nikogda-ne-bylo-kak-inzhenery-apple-pomogli-vlastyam-ssha-sozdat-sekretnuyu-versiyu-pleera»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/tjournal.ru\/tech\/200820-ipod-kotorogo-nikogda-ne-bylo-kak-inzhenery-apple-pomogli-vlastyam-ssha-sozdat-sekretnuyu-versiyu-pleera&text=iPod, \u043a\u043e\u0442\u043e\u0440\u043e\u0433\u043e \u043d\u0438\u043a\u043e\u0433\u0434\u0430 \u043d\u0435 \u0431\u044b\u043b\u043e: \u043a\u0430\u043a \u0438\u043d\u0436\u0435\u043d\u0435\u0440\u044b Apple \u043f\u043e\u043c\u043e\u0433\u043b\u0438 \u0432\u043b\u0430\u0441\u0442\u044f\u043c \u0421\u0428\u0410 \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u0441\u0435\u043a\u0440\u0435\u0442\u043d\u0443\u044e \u0432\u0435\u0440\u0441\u0438\u044e \u043f\u043b\u0435\u0435\u0440\u0430″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/tjournal.
facebook.com\/sharer\/sharer.php?u=https:\/\/tjournal.ru\/tech\/200820-ipod-kotorogo-nikogda-ne-bylo-kak-inzhenery-apple-pomogli-vlastyam-ssha-sozdat-sekretnuyu-versiyu-pleera»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/tjournal.ru\/tech\/200820-ipod-kotorogo-nikogda-ne-bylo-kak-inzhenery-apple-pomogli-vlastyam-ssha-sozdat-sekretnuyu-versiyu-pleera&text=iPod, \u043a\u043e\u0442\u043e\u0440\u043e\u0433\u043e \u043d\u0438\u043a\u043e\u0433\u0434\u0430 \u043d\u0435 \u0431\u044b\u043b\u043e: \u043a\u0430\u043a \u0438\u043d\u0436\u0435\u043d\u0435\u0440\u044b Apple \u043f\u043e\u043c\u043e\u0433\u043b\u0438 \u0432\u043b\u0430\u0441\u0442\u044f\u043c \u0421\u0428\u0410 \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u0441\u0435\u043a\u0440\u0435\u0442\u043d\u0443\u044e \u0432\u0435\u0440\u0441\u0438\u044e \u043f\u043b\u0435\u0435\u0440\u0430″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/tjournal. ru\/tech\/200820-ipod-kotorogo-nikogda-ne-bylo-kak-inzhenery-apple-pomogli-vlastyam-ssha-sozdat-sekretnuyu-versiyu-pleera&text=iPod, \u043a\u043e\u0442\u043e\u0440\u043e\u0433\u043e \u043d\u0438\u043a\u043e\u0433\u0434\u0430 \u043d\u0435 \u0431\u044b\u043b\u043e: \u043a\u0430\u043a \u0438\u043d\u0436\u0435\u043d\u0435\u0440\u044b Apple \u043f\u043e\u043c\u043e\u0433\u043b\u0438 \u0432\u043b\u0430\u0441\u0442\u044f\u043c \u0421\u0428\u0410 \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u0441\u0435\u043a\u0440\u0435\u0442\u043d\u0443\u044e \u0432\u0435\u0440\u0441\u0438\u044e \u043f\u043b\u0435\u0435\u0440\u0430″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/tjournal.ru\/tech\/200820-ipod-kotorogo-nikogda-ne-bylo-kak-inzhenery-apple-pomogli-vlastyam-ssha-sozdat-sekretnuyu-versiyu-pleera»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=iPod, \u043a\u043e\u0442\u043e\u0440\u043e\u0433\u043e \u043d\u0438\u043a\u043e\u0433\u0434\u0430 \u043d\u0435 \u0431\u044b\u043b\u043e: \u043a\u0430\u043a \u0438\u043d\u0436\u0435\u043d\u0435\u0440\u044b Apple \u043f\u043e\u043c\u043e\u0433\u043b\u0438 \u0432\u043b\u0430\u0441\u0442\u044f\u043c \u0421\u0428\u0410 \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u0441\u0435\u043a\u0440\u0435\u0442\u043d\u0443\u044e \u0432\u0435\u0440\u0441\u0438\u044e \u043f\u043b\u0435\u0435\u0440\u0430&body=https:\/\/tjournal.
ru\/tech\/200820-ipod-kotorogo-nikogda-ne-bylo-kak-inzhenery-apple-pomogli-vlastyam-ssha-sozdat-sekretnuyu-versiyu-pleera&text=iPod, \u043a\u043e\u0442\u043e\u0440\u043e\u0433\u043e \u043d\u0438\u043a\u043e\u0433\u0434\u0430 \u043d\u0435 \u0431\u044b\u043b\u043e: \u043a\u0430\u043a \u0438\u043d\u0436\u0435\u043d\u0435\u0440\u044b Apple \u043f\u043e\u043c\u043e\u0433\u043b\u0438 \u0432\u043b\u0430\u0441\u0442\u044f\u043c \u0421\u0428\u0410 \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u0441\u0435\u043a\u0440\u0435\u0442\u043d\u0443\u044e \u0432\u0435\u0440\u0441\u0438\u044e \u043f\u043b\u0435\u0435\u0440\u0430″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/tjournal.ru\/tech\/200820-ipod-kotorogo-nikogda-ne-bylo-kak-inzhenery-apple-pomogli-vlastyam-ssha-sozdat-sekretnuyu-versiyu-pleera»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=iPod, \u043a\u043e\u0442\u043e\u0440\u043e\u0433\u043e \u043d\u0438\u043a\u043e\u0433\u0434\u0430 \u043d\u0435 \u0431\u044b\u043b\u043e: \u043a\u0430\u043a \u0438\u043d\u0436\u0435\u043d\u0435\u0440\u044b Apple \u043f\u043e\u043c\u043e\u0433\u043b\u0438 \u0432\u043b\u0430\u0441\u0442\u044f\u043c \u0421\u0428\u0410 \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u0441\u0435\u043a\u0440\u0435\u0442\u043d\u0443\u044e \u0432\u0435\u0440\u0441\u0438\u044e \u043f\u043b\u0435\u0435\u0440\u0430&body=https:\/\/tjournal. ru\/tech\/200820-ipod-kotorogo-nikogda-ne-bylo-kak-inzhenery-apple-pomogli-vlastyam-ssha-sozdat-sekretnuyu-versiyu-pleera»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/tech\/200820-ipod-kotorogo-nikogda-ne-bylo-kak-inzhenery-apple-pomogli-vlastyam-ssha-sozdat-sekretnuyu-versiyu-pleera»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
17 805 просмотров
Пятое поколение iPod
В 2005 году команда инженеров Apple помогла властям США создать особую секретную версию iPod, предположительно, со встроенным счётчиком Гейгера. В компании о проекте почти никто не знал, а весь бумажный след уничтожили сразу после завершения работы.
О работе над секретной версией iPod рассказал на TidBits бывший старший инженер Apple Дэвид Шейер, сыгравший ключевую роль в создании плеера, а его слова подтвердил «отец iPod» и бывший топ-менеджер Apple Тони Фаделл.
Как в Apple появился проект «секретного iPod»
По словам Шейера, заранее с ним никто ничего не обсуждал, просто однажды к нему зашёл один из высших руководителей Apple и поручил заняться секретным проектом. При этом он особо подчеркнул, что отчитываться о прогрессе нужно только ему лично, но не прямому начальству инженера.
Это был обычный серый день в конце 2005 года. Я сидел за столом и писал код для iPod, который должен был выйти в следующем году. В кабинет без стука ворвался босс моего босса — начальник по разработке iPod, и закрыл дверь.
Он сразу перешёл к делу: «У меня есть для тебя особое задание. Твой босс не должен об этом знать. Ты поможешь двум инженерам из Министерства энергетики США создать особый iPod. Отчитывайся только мне».
Как позже выяснил инженер, кто-то из чиновников Министерства энергетики обратился к старшему вице-президенту Apple по оборудованию и попросил помощи в разработке модицифированного iPod.
Этот вице-президент передал запрос вице-президенту по работе над iPod, который передал его директору по разработке ПО для iPod, который обратился к инженеру. Прямому начальнику Шейера сказали, что он работает над особым проектом и сказали не задавать вопросов.
На следующий день после разговора с высшим руководством Шейеру позвонили с ресепшена и сообщили, что у входа его ждут двое мужчин. Инженер спустился и встретил Пола и Мэттью — разработчиков, которые и должны были создать особый iPod для властей США.
Инженер спустился и встретил Пола и Мэттью — разработчиков, которые и должны были создать особый iPod для властей США.
Я бы хотел сказать, что они носили тёмные очки, длинные плащи и смотрели в отражения стёкол, чтобы убедиться, что за ними не следят. Но на самом деле они были абсолютно обычными инженерами лет тридцати с небольшим. Я расписался за них и мы пошли в конференц-зал, чтобы поговорить.
Инженеры хотели добавить в iPod специальное оборудование и записывать данные с этого оборудования на диск плеера таким образом, чтобы это нельзя было легко отследить. При этом устройство должно было продолжать работать и выглядеть как обычный iPod.
Как отметил Шейер, разработчики сами должны были сделать всю работу. От него требовалось лишь предоставить им любую помощь со стороны Apple.
От него требовалось лишь предоставить им любую помощь со стороны Apple.
При этом на самом деле инженеры не работали на Министерство энергетики, они работали на подразделение компании Bechtel — крупного оборонного подрядчика, который в том числе работал с Минэнерго США. В качестве подтверждения Шейер опубликовал визитки Пола и Мэттью.
Чем отличалась iPod OS и какую роль в создании плеера сыграл Шейер
Как рассказал Шейер, его наняли в Apple ещё в 2001 году для разработки программного обеспечения iPod. Инженер в том числе написал всю файловую систему плеера, а позже и базу данных SQLite, которая отслеживала все песни.
Он стал вторым software-инженером на проекте, которому маркетинг-отдел Apple тогда даже ещё не дал имени — устройство называли кодовым именем P68. Первый инженер проекта позже стал директором по разработке ПО для iPod — именно он и дал Шейеру особое поручение.
Как пояснил бывший сотрудник Apple, в разное время он успел поработать над каждой частью ПО iPod кроме аудиокодеков, которые конвертировали MP3 и AAC-файлы в звук. По его словам, их код был настолько сложным, что к нему было страшно притронуться.
Эти кодеки написали два инженера с учёными степенями из Беркли и Стэнфорда.
Когда они не подкалывали друг друга на тему того, какое заведение лучше, они писали математический аудиокод, к которому я боялся притронуться. Позволить возиться с таким кодом обычному инженеру — то же самое, что дать веломеханику пересобрать трансмиссию на Porsche.
Время от времени они ещё играли в покер, и я играл вместе с ними. Единственной причиной, по которой я не просадил все свои деньги было то, что один из них очень любил свою водку.
Как пояснил разработчик, компиляция операционной системы iPod из исходного кода, загрузка на плеер, а также тестирования и исправление багов в те времена были достаточно сложным процессом. Когда в команду приходил новый инженер, ему обычно давали неделю, на то, чтобы во всём разобраться, прежде чем поручали реальные задачи.
В отличие от других продуктов Apple, операционная система в iPod не была основана на других ОС компании. Изначальную аппаратную часть iPod создали по примеру платформы компании Portal Player, которую приобрела Apple.
Изначальную аппаратную часть iPod создали по примеру платформы компании Portal Player, которую приобрела Apple.
Самый первый iPod Фото AP
От Portal Player также взяли компоненты для функционирования низшего уровня iPod OS, в том числе управление питанием, драйверы дисков и ядро реального времени, которое Portal Player лицензировала у другой компании. Компоненты для работы высокого уровня ОС Apple приобрела у Pixo — стартапа бывших инженеров Apple, который пытался создать единую систему для телефонов и продать её производителям вроде Nokia и Ericsson.
Pixo дала iPod OS графический интерфейс, работу с кодировкой Unicode, управление памятью и обработку событий. Как отметил Шейер, конечно, инженеры Apple в итоге изменили весь код и со временем полностью переписали большую его часть.
Как отметил Шейер, конечно, инженеры Apple в итоге изменили весь код и со временем полностью переписали большую его часть.
Отдельной задачей для Шейера стало познакомить Пола и Мэттью с новой ОС, которую они ещё не видели и для которой не разрабатывали. Саму iPod OS написали на C++. Система не поддерживала сторонние приложения, поэтому и сторонней документации по тому, как с ними работать, для системы не было.
Кроме того, команда iPod разрабатывала систему на компьютерах Windows. Тогда у Apple ещё не было собственных рабочих инструментов для работы с ARM-архитектурой, поэтому компания использовала инструменты от самой ARM, которые работали только на Windows и Linux.
Как власти США разрабатывали секретный iPod внутри Apple
Для правительственных инженеров в Apple выделили отдельный пустой кабинет в офисе. При этом Шейер попросил IT-департамент компании перенаправить Ethernet-кабели так, чтобы они были соединены напрямую с внешним интернетом за пределами брэндмауэра Apple.
При этом Шейер попросил IT-департамент компании перенаправить Ethernet-кабели так, чтобы они были соединены напрямую с внешним интернетом за пределами брэндмауэра Apple.
Таким образом, разработчики не смогли бы получить доступ к внутренней сети компании. Как пояснил Шейер, даже при использовании Wi-Fi внутри зданий Apple, понадобится VPN, чтобы обойти брандмауэр. По его словам, это олицетворяло суть сотрудничества с правительством: компания не была на подряде у властей, а неофициально оказывала им одолжение, но с оговорками.
Полу и Мэттью также не предоставили доступа к серверу исходных кодов Apple. Вместо этого Шейер дал инженерам копию исходного кода для iPod на DVD-диске и объяснил, что они не могут покидать с ним здание. В конце концов им всё же разрешили забрать с собой модифицированную копию iPod OS, но не сам исходный код системы.
В конце концов им всё же разрешили забрать с собой модифицированную копию iPod OS, но не сам исходный код системы.
Apple не предоставляла им никакого оборудования или инструментов для разработки. Я дал им требования для Windows-ПК, которые были нужны, ARM-компилятор и JTAG-дебаггер. Айподы они купили в магазине в розницу, как минимум несколько десятков штук, может, больше.
Как и во всех зданиях Apple, им нужны были специальные бейджи, чтобы разблокировать двери и попасть в офис. Эти карточки могут получить только сотрудники. На каждом этаже есть ещё одна заблокированная дверь и считыватель, и только люди с допуском на конкретный этаж могут туда попасть.
Так что каждый день Пол и Мэттью звонили мне с ресепшена, потому что у них не было бейджиков. Я расписывался за них как за гостей и сопровождал до кабинета.
В итоге я всё же выдал им бейджи поставщиков, как если бы они продавали Apple кофе или чипы памяти, потом им не приходилось расписываться каждый день. Я был программистом, а не нянькой.
По словам Шейера, правительственные инженеры на самом деле были «лучшими из лучших» и с небольшой помощью очень быстро погрузились в работу. Разработчик показал им, как настроить инструменты, создать свою сборку ОС из исходного кода и загрузить её в iPod, а также познакомил с аппаратным дебаггером JTAG. В пользовательский интерфейс внесли временные изменения, чтобы убедиться, что их сборка запускается, после этого инженеры работали сами.
Что за iPod создали власти
Чем глубже инженеры изучали систему, тем больше описывали Шейеру, чего хотят добиться, как минимум, в общих чертах. Они добавили в iPod какое-то специальное оборудование, которое хотели использовать для тайной записи данных, но никогда не показывали его инженеру Apple.
Они добавили в iPod какое-то специальное оборудование, которое хотели использовать для тайной записи данных, но никогда не показывали его инженеру Apple.
С Шейером разработчики обсуждали лучший способ скрыть данные, которые они хотят записать. Как в том числе и инженер файловой системы, он предложил им создать дополнительный скрытый раздел на диске для хранения информации. В этом случае, если кто-то подключил бы iPod к ПК или Mac, iTunes распознал бы его как обычный плеер, а в проводнике ничего не было бы заметно — это всех устроило.
Инженерам также нужен был простой способ начинать и заканчивать запись данных. Для этого разработчики выбрали самый длинный путь в меню и добавили в конец безобидно звучащий пункт. Во всём остальном это был обычный iPod.
По словам Шейера, в те времена последним iPod было пятое поколение плеера, более известное как «iPod видео». Его корпус было легко вскрыть и закрыть обратно, не оставляя следов в отличие от моделей iPod nano, которые вошли в обиход позже. Кроме того, в пятом поколении у iPod был диск на 60 ГБ — этого с лихвой хватало и на песни и на сторонние данные.
Это также был последний iPod, операционную систему к которому Apple выпускала без цифровой подписи, что позволяло его взламывать. По словам Шейера, некоторые энтузиасты даже запускали Linux на плеере, хоть это и было нелегко без инструментов и знаний, которыми обладали в Apple.
Мы в инженерной команде были впечатлены, но руководству Apple это не очень нравилось.
Поэтому, начиная с iPod nano, операционную систему подписывали цифровой подписью, чтобы защититься от взлома Linux-хакерами (и другими). Подпись проверялась до загрузки ОС — и если она не совпадала, то просто не загружалась.
Бывший инженер Apple подчеркнул: вряд ли Пол и Мэттью обращались в Apple, чтобы она подписала их версию системы для iPod nano. Он также уверен, что компания бы на это не пошла. Но iPod пятого поколения в любом случае куда лучше подходил для их целей, отметил разработчик.
iPod пятого поколения Фото с EBay
Правительственные инженеры закончили свой проект за несколько месяцев: они успешно интегрировали оборудование в iPod, выполнили все задачи и отправили свои компьютеры обратно в офис Bechtel в Санта Барбаре. Шейеру также вернули DVD-диск с исходным кодом ОС iPod и бейджики поставщиков. Инженер утверждает, что больше никогда не видел Пола и Мэттью, а диск пылился у него на полке многие годы, пока он однажды не выкинул его во время уборки.
Шейеру также вернули DVD-диск с исходным кодом ОС iPod и бейджики поставщиков. Инженер утверждает, что больше никогда не видел Пола и Мэттью, а диск пылился у него на полке многие годы, пока он однажды не выкинул его во время уборки.
Шейер так и не узнал наверняка, что именно создавали власти. Каждый раз, когда он спрашивал у инженеров, что они создают, они резко меняли тему и начинали спорить о том, куда сходить на обед.
Как выяснил инженер, в 2005 году бюджет Министерства энергетики США составлял 24,3 миллиарда долларов, почти половину из которых направили на оборонные цели. В обосновании запроса средств говорилось, что ведомству нужны деньги на поддержку ядерного сдеживания и борьбу с угрозами от оружия массового уничтожения. При этом в США Минэнерго отвечает за разработку ядерного вооружения, а также программы ядерной энергетики.
По мнению Шейера, Пол и Мэттью создавали что-то вроде тайного счётчика Гейгера. Он считает, что такое устройство понадобилась агентам Минэнерго для скрытных замеров радиоактивности, поэтому было важно, чтобы оно работало как обычный iPod и не вызывало подозрений.
Ты можешь идти по городу и беззаботно слушать музыку, параллельно записывая данные о радиоактивности, например, для поиска краденого урана или поиска доказательств разработки «грязной бомбы». И всё это без риска, что пресса или общественность узнают, что происходит.
Как пояснил Шейер, счётчики Гейгера, как и вся электроника, стали дешевле и меньше в размерах. В качестве примера он привёл снимок коммерческого счётчика Гейгера Radiation Alert Monitor 200, который внешне чем-то похож на классический iPod.
В качестве примера он привёл снимок коммерческого счётчика Гейгера Radiation Alert Monitor 200, который внешне чем-то похож на классический iPod.
iPod, которого никогда не было
Как пояснил Шейер, только четыре человека в Apple, включая его, знали о существовании секретного проекта. Среди них был директор по программному обеспечению iPod, вице-президет подразделения iPod и старший вице-президент по аппаратному обеспечению.
Никто из них уже не работает в Apple, а следов существования проекта на бумаге не существует, отметил инженер. По его словам, всё общение по проекту проходило в устной форме.
Если вы спросите Apple о проекте модифицированного iPod и пробьётесь через «Без комментариев», пиарщики смогут совершенно честно вам сказать, что у Apple нет записей о подобных проектах. Но вы теперь и так это знаете.
create-player-session — AWS CLI 1.19.4 Справочник команд
Примечание: Вы просматриваете документацию для более старой основной версии AWS CLI (версия 1).
AWS CLI версии 2, последняя основная версия AWS CLI, теперь стабильна и рекомендуется для общего использования. Чтобы просмотреть эту страницу для AWS CLI версии 2, щелкните
Вот.Для получения дополнительной информации см. AWS CLI версии 2.
Инструкция по установке
и
руководство по миграции.
Чтобы просмотреть эту страницу для AWS CLI версии 2, щелкните
Вот.Для получения дополнительной информации см. AWS CLI версии 2.
Инструкция по установке
и
руководство по миграции.
[ aws . геймлифт ]
Описание
Зарезервирует свободный слот игрока в активном игровом сеансе. Прежде чем игрок может быть добавлен, игровой сеанс должен иметь статус АКТИВНЫЙ, иметь политику создания ALLOW_ALL и иметь открытый слот игрока.Чтобы добавить группу игроков в игровой сеанс, используйте CreatePlayerSessions. Когда игрок подключается к игровому серверу и ссылается на идентификатор сеанса игрока, игровой сервер связывается со службой Amazon GameLift, чтобы подтвердить резервирование игрока и принять игрока.
Чтобы создать сеанс игрока, укажите идентификатор игрового сеанса, идентификатор игрока и, необязательно, строку данных игрока. В случае успеха в игровом сеансе для игрока резервируется слот, и возвращается новый объект PlayerSession. Сессии игроков не могут быть обновлены.
В случае успеха в игровом сеансе для игрока резервируется слот, и возвращается новый объект PlayerSession. Сессии игроков не могут быть обновлены.
Доступно в Amazon GameLift Local.
- CreatePlayerSession
- CreatePlayerSessions
- DescribePlayerSessions
- Размещение игровых сеансов
- StartGameSessionPlacement
- DescribeGameSessionPlacement
- StopGameSessionPlacement
См. Также: Документация по API AWS
Описание глобальных параметров см. В ‘aws help’ .
Краткое описание
создать сеанс игрока --game-session-id <значение> --player-id <значение> [--player-data <значение>] [--cli-input-json <значение>] [--generate-cli-skeleton <значение>]
Опции
— идентификатор-сеанса-игры (строка)
Уникальный идентификатор игровой сессии, в которую нужно добавить игрока.
— идентификатор игрока (строка)
Уникальный идентификатор игрока.
Идентификаторы игроков определяются разработчиком.
— данные игрока (строка)
Определенная разработчиком информация, относящаяся к игроку. Amazon GameLift не использует эти данные, поэтому их можно при необходимости отформатировать для использования в игре.
—cli-input-json (строка) Выполняет служебную операцию на основе предоставленной строки JSON. Строка JSON следует формату, предоставленному —generate-cli-skeleton. Если в командной строке указаны другие аргументы, значения CLI переопределят значения, предоставленные JSON. Невозможно передать произвольные двоичные значения с помощью значения, предоставленного JSON, поскольку строка будет восприниматься буквально.
—generate-cli-скелет (строка)
Выводит скелет JSON на стандартный вывод без отправки запроса API. Если предоставлено без значения или ввода значения, печатает образец входного JSON, который можно использовать в качестве аргумента для —cli-input-json. Если предоставляется с выходным значением, он проверяет входные данные команды и возвращает образец выходного JSON для этой команды.
Если предоставляется с выходным значением, он проверяет входные данные команды и возвращает образец выходного JSON для этой команды.
Описание глобальных параметров см. В ‘aws help’ .
Выход
PlayerSession -> (структура)
Объект, описывающий вновь созданную запись сеанса проигрывателя.
PlayerSessionId -> (строка)
Уникальный идентификатор сеанса игрока.
PlayerId -> (строка)
Уникальный идентификатор игрока, связанный с этим сеансом игрока.
GameSessionId -> (строка)
Уникальный идентификатор игрового сеанса, к которому подключен игровой сеанс.
FleetId -> (строка)
Уникальный идентификатор флота, на котором запущена игровая сессия игрока.
FleetArn -> (строка)
Имя ресурса Amazon (ARN), связанное с флотом GameLift, на котором запущен игровой сеанс игрока.CreationTime -> (отметка времени)
Отметка времени, указывающая, когда был создан этот объект данных. Формат — это число, выраженное во времени Unix в миллисекундах (например, «1469498468.057»).
TerminationTime -> (отметка времени)
Отметка времени, указывающая, когда этот объект данных был прекращен.Формат — это число, выраженное во времени Unix в миллисекундах (например, «1469498468.057»).
Статус -> (строка)
Текущий статус игровой сессии.
Возможные статусы сеанса игрока:
- RESERVED — Запрос сеанса игрока был получен, но игрок еще не подключился к процессу сервера и / или не прошел проверку.
- АКТИВНЫЙ — Игрок прошел проверку серверным процессом и в настоящее время подключен.
- ВЫПОЛНЕНО — Соединение игрока прервано.
- TIMEDOUT — Запрос сеанса игрока был получен, но игрок не подключился и / или не был проверен в течение лимита времени ожидания (60 секунд).
IpAddress -> (строка)
IP-адрес экземпляра, на котором запущен игровой сеанс. При подключении к игровому серверу Amazon GameLift клиенту необходимо указать IP-адрес (или DNS-имя) и номер порта.
DnsName -> (строка)
Идентификатор DNS, присвоенный экземпляру, на котором запущен игровой сеанс. Значения имеют следующий формат:
- Флоты с поддержкой TLS: уникальный идентификатор. Идентификатор региона.amazongamelift.com.
- Парковки без поддержки TLS: уникальный идентификатор ec2.compute.amazonaws.com. (См. Раздел IP-адресация инстансов Amazon EC2.)
При подключении к игровому сеансу, запущенному на группе с поддержкой TLS, вы должны использовать DNS-имя, а не IP-адрес.
Порт -> (целое число)
Номер порта для игровой сессии. Чтобы подключиться к процессу сервера Amazon GameLift, приложению требуются IP-адрес и номер порта.
PlayerData -> (строка)
Определенная разработчиком информация, относящаяся к игроку. Amazon GameLift не использует эти данные, поэтому их можно при необходимости отформатировать для использования в игре.
Управление данными игрока — создание статистического определения игрока (администратор PlayFab)
Добавляет новую конфигурацию статистики игрока в заголовок, дополнительно позволяя разработчику указать интервал сброса и метод агрегирования.
В этой статье
ЗАПИСЬ https://titleId.playfabapi.com/Admin/CreatePlayerStatisticDefinition Заголовок запроса
| Имя | Обязательно | Тип | Описание |
|---|---|---|---|
| X-SecretKey | Правда | Для этого API требуется секретный ключ заголовка, доступный администраторам игры из PlayFab Game Manager. |
Тело запроса
| Имя | Обязательно | Тип | Описание |
|---|---|---|---|
| StatisticName | Правда | уникальное имя статистики | |
| AggregationMethod | метод агрегирования, используемый при обновлении статистики (по умолчанию последний) | ||
| CustomTags | Необязательные настраиваемые теги, связанные с запросом (например,г. номер сборки, идентификаторы внешних трасс и т. д.). | ||
| VersionChangeInterval | интервал, через который значения статистики для всех игроков сбрасываются (сброс начинается на границе следующего интервала) |
Ответы
Безопасность
X-SecretKey
Для этого API требуется секретный ключ заголовка, доступный администраторам игры из PlayFab Game Manager.
Тип:
apiKey
В:
заголовок
Определения
| Api | Базовая оболочка для каждого неудачного ответа API |
| Создать | Статистика — это числовые значения, при этом каждая статистика в заголовке также формирует таблицу лидеров.ResetInterval позволяет автоматически сбрасывать списки лидеров через указанный интервал. После сброса статистика обновляется до новой версии без значений (фактически удаляя всех игроков из таблицы лидеров). Статистические значения предыдущей версии также архивируются для извлечения при необходимости (см. GetPlayerStatisticVersions). Статистика, не созданная с помощью вызова CreatePlayerStatisticDefinition, по умолчанию имеет VersionChangeInterval, равное Never, что означает, что они не сбрасываются по расписанию, но их можно настроить на это с помощью вызова UpdatePlayerStatisticDefinition. |
| Создать | |
| Игрок | |
| Статистика | |
| Статистика |
ApiErrorWrapper
Базовая оболочка для каждого неудачного ответа API
| Имя | Тип | Описание |
|---|---|---|
| код | Числовой код HTTP | |
| ошибка | Код ошибки Playfab | |
| код ошибки | Числовой код ошибки PlayFab | |
| errorDetails | Подробное описание отдельных проблем с объектом запроса | |
| сообщение об ошибке | Описание ошибки PlayFab Код | |
| статус | Строка HTTP-код |
CreatePlayerStatisticDefinitionRequest
Статистика — это числовые значения, при этом каждая статистика в заголовке также формирует таблицу лидеров. ResetInterval позволяет автоматически сбрасывать списки лидеров через указанный интервал. После сброса статистика обновляется до новой версии без значений (фактически удаляя всех игроков из таблицы лидеров). Статистические значения предыдущей версии также архивируются для извлечения при необходимости (см. GetPlayerStatisticVersions). Статистика, не созданная с помощью вызова CreatePlayerStatisticDefinition, по умолчанию имеет VersionChangeInterval, равное Never, что означает, что они не сбрасываются по расписанию, но их можно настроить на это с помощью вызова UpdatePlayerStatisticDefinition.После того, как статистика была сброшена (иногда называемая версионированной или увеличивающейся), теперь предыдущая версия все еще может быть записана в течение короткого, заранее определенного периода (в настоящее время 10 секунд), чтобы предотвратить проблемы с завершением уровней примерно в то время. сброса. Кроме того, после сброса историческая статистика для игроков в названии может быть получена с использованием URL-адреса, указанного в информации о версии (GetPlayerStatisticVersions).
ResetInterval позволяет автоматически сбрасывать списки лидеров через указанный интервал. После сброса статистика обновляется до новой версии без значений (фактически удаляя всех игроков из таблицы лидеров). Статистические значения предыдущей версии также архивируются для извлечения при необходимости (см. GetPlayerStatisticVersions). Статистика, не созданная с помощью вызова CreatePlayerStatisticDefinition, по умолчанию имеет VersionChangeInterval, равное Never, что означает, что они не сбрасываются по расписанию, но их можно настроить на это с помощью вызова UpdatePlayerStatisticDefinition.После того, как статистика была сброшена (иногда называемая версионированной или увеличивающейся), теперь предыдущая версия все еще может быть записана в течение короткого, заранее определенного периода (в настоящее время 10 секунд), чтобы предотвратить проблемы с завершением уровней примерно в то время. сброса. Кроме того, после сброса историческая статистика для игроков в названии может быть получена с использованием URL-адреса, указанного в информации о версии (GetPlayerStatisticVersions). AggregationMethod определяет, какое действие выполняется при отправке нового статистического значения — всегда обновлять новым значением (Last), использовать самое высокое из старых и новых значений (Max), использовать наименьшее (Min) или складывать их вместе ( Сумма).
AggregationMethod определяет, какое действие выполняется при отправке нового статистического значения — всегда обновлять новым значением (Last), использовать самое высокое из старых и новых значений (Max), использовать наименьшее (Min) или складывать их вместе ( Сумма).
| Имя | Тип | Описание |
|---|---|---|
| AggregationMethod | метод агрегирования, используемый при обновлении статистики (по умолчанию последний) | |
| CustomTags | Необязательные настраиваемые теги, связанные с запросом (например, номер сборки, внешние идентификаторы трассировки и т. Д.). | |
| StatisticName | уникальное имя статистики | |
| VersionChangeInterval | интервал, через который значения статистики для всех игроков сбрасываются (сброс начинается на границе следующего интервала) |
CreatePlayerStatisticDefinitionResult
PlayerStatisticDefinition
| Имя | Тип | Описание |
|---|---|---|
| AggregationMethod | метод агрегирования, используемый при обновлении статистики (по умолчанию последний) | |
| Текущая версия | текущая активная версия статистики, увеличивается каждый раз при сбросе статистики | |
| StatisticName | уникальное имя статистики | |
| VersionChangeInterval | интервал, через который значения статистики для всех игроков автоматически сбрасываются |
StatisticAggregationMethod
| Имя | Тип | Описание |
|---|---|---|
| Последний | ||
| Максимум | ||
Мин. | ||
| Сумма |
StatisticResetIntervalOption
| Имя | Тип | Описание |
|---|---|---|
| День | ||
| Час | ||
| Месяц | ||
| Никогда | ||
| Неделя |
Коды ошибок
| Имя | Код |
|---|---|
| StatisticCountLimitExceeded | 1203 |
| StatisticNameConflict | 1196 |
Создание индивидуальных видеоплееров | TwentyThree ™
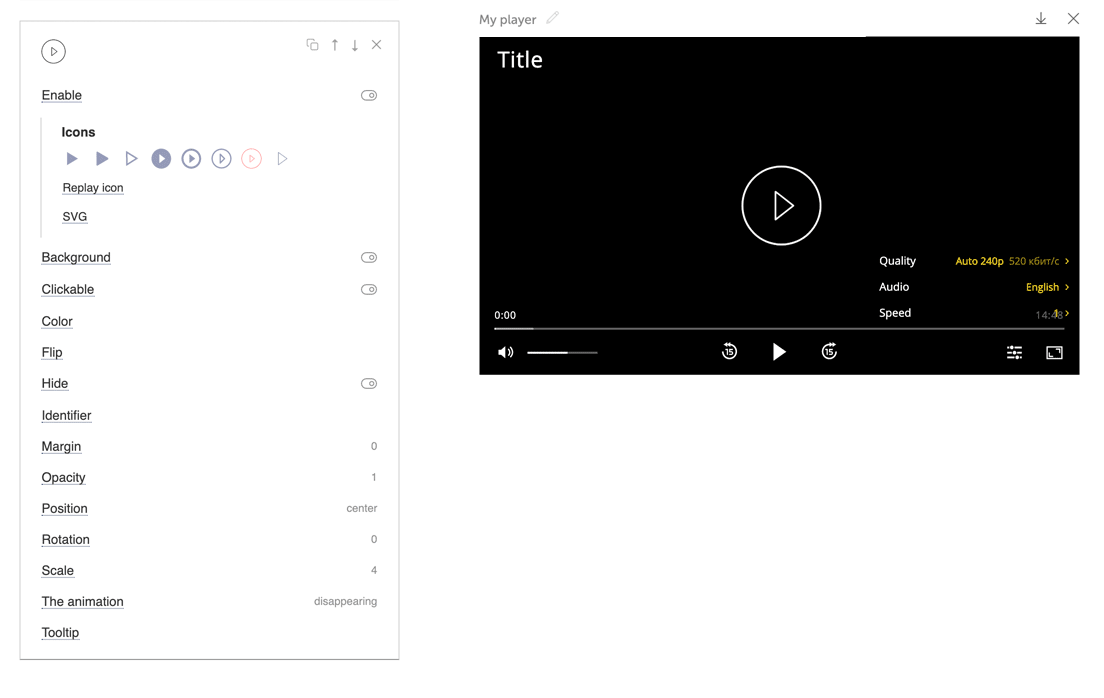
С вашей учетной записью TwentyThree может быть связано любое количество видеоплееров, каждый из которых может служить различным целям и вариантам использования.При создании видеоплеера для вашей учетной записи часто бывает достаточно выбрать один из встроенных дизайнов проигрывателя, а затем настроить широкий диапазон настроек проигрывателя, чтобы он соответствовал вашим потребностям.
Но вы можете захотеть, чтобы ваш проигрыватель имел уникальный дизайн или обладал специфической функциональностью, которой нет во встроенных проигрывателях. В этом случае вы можете создать свой собственный видеоплеер.
Конструктор проигрывателя
Как и в случае с остальной частью TwentyThree, видеопроигрыватели созданы для настройки до мельчайших деталей.Вот почему мы открыли исходный код для кода игроков, и мы создали инструмент для изменения этого кода по вашему вкусу: Player Builder.
Player Builder — это простая IDE с файловым браузером и текстовым редактором. Кроме того, он предоставляет возможность предварительного просмотра настроенного проигрывателя в тестовой среде перед его развертыванием в производственной среде. Когда вы впервые создаете свой собственный стиль проигрывателя, Player Builder просто клонирует код последней версии одного из встроенных стилей проигрывателя и представляет вам файлы, готовые к редактированию.
Создание нового стиля проигрывателя
Чтобы создать новый стиль проигрывателя, войдите в серверную часть своего видео-сайта и перейдите в «Конструктор проигрывателя» → «Создать новый видеоплеер». Затем вы сможете выбирать между различными стилями проигрывателя, как стандартными, так и настраиваемыми стилями проигрывателя, которые вы создали ранее.
Затем вы сможете выбирать между различными стилями проигрывателя, как стандартными, так и настраиваемыми стилями проигрывателя, которые вы создали ранее.
Если вы хотите создать совершенно новый стиль плеера, нажмите кнопку «Настроить дизайн плеера», которая перенесет вас на новую страницу, где вас попросят указать имя для стиля плеера и выбрать один из пяти встроенный стиль для использования в качестве основного дизайна.У вас также есть возможность загрузить изображение, представляющее ваш новый стиль игрока, что упрощает распознавание при настройке новых игроков с этим стилем.
Когда вы затем нажмете кнопку «Создать дизайн плеера», код выбранного плеера будет клонирован, и вы войдете в конструктор плеера.
Браузер файлов
В Player Builder есть три ключевых элемента, на которые следует обратить внимание. Первый — это файловый браузер. Это список слева, в котором выделены все модули плеера и их файлы.Вы можете создавать новые модули, щелкнув значок «Добавить» вверху, и вы можете добавлять файлы к существующим модулям, перетаскивая файл поверх модуля или щелкнув значок «плюс» открытого модуля. .
.
Если щелкнуть файл в браузере файлов, он откроется в текстовом редакторе справа.
Предварительный просмотр проигрывателя
Игрок в нижнем левом углу Player Builder — это предварительный просмотр проигрывателя, который вы в настоящее время изменяете. Каждый раз, когда вы сохраняете файл, вы можете щелкнуть значок обновления, чтобы перезагрузить проигрыватель с вашими изменениями (или используйте сочетание клавиш Ctrl + R).Если вы предпочитаете, чтобы предварительный просмотр выполнялся в отдельном окне, щелкните значок «Всплывающее окно», который откроет предварительный просмотр проигрывателя в новом окне.
Текстовый редактор
Текстовый редактор без особой помпезности просто открывает файлы во вкладках и позволяет вам читать и редактировать их. Как и в любом текстовом редакторе, не забудьте сохранить файлы перед закрытием окна браузера.
В правом верхнем углу текстового редактора вы найдете кнопки для:
- сохранения текущего файла.

- Создание и внедрение стиля плеера в производство (когда вы закончили редактирование).
- переводит Player Builder в полноэкранный режим.
- загрузка резервной копии текущего состояния стиля плеера.
- восстановление стиля плеера из ранее загруженного файла резервной копии.
Как структурирован код?
Прежде чем вы начнете изменять код вашего стиля проигрывателя, вы можете сначала взглянуть на то, как он работает.
Плеер — это веб-приложение, построенное на основе событийно-ориентированного JavaScript-приложения под названием Glue.В Glue функциональность разделена между набором модулей, каждый из которых может:
- прослушивать и запускать события.
- регистрация геттеров и сеттеров.
- взаимодействует с другими модулями, вызывая геттеры и сеттеры.
- рендеринг визуального контента через Liquid.
- стилизация содержимого с помощью CSS.
Один модуль назначается модулем начальной загрузки, который отвечает за предоставление основного шаблона Liquid, через который загружаются все остальные модули. Этот модуль также будет содержать основной файл CSS приложения, хотя каждый модуль также может иметь свою собственную таблицу стилей.
Этот модуль также будет содержать основной файл CSS приложения, хотя каждый модуль также может иметь свою собственную таблицу стилей.
В Player Builder модуль design является модулем начальной загрузки, поэтому, если вы откроете файл design / design.liquid , вы увидите основную HTML-сетку проигрывателя. Остальные модули загружаются с помощью тега {% player [...]%} liquid, который, в свою очередь, заменяется HTML-кодом, который каждый модуль через свои собственные Liquid-файлы может запросить для рендеринга в проигрывателе.Точно так же главный CSS-файл называется design / design.css и содержит большую часть CSS, используемого для стилизации элементов в модулях.
Прочтите полную документацию Glue на GitHub, чтобы узнать, как создавать и изменять приложения Glue.
Какую часть кода мне следует изменить?
При определении того, какую часть кода атаковать, подумайте, хотите ли вы изменить стиль, разметку или функциональность.
Style
Если вы хотите изменить визуальное оформление элементов, вы, вероятно, захотите посмотреть в основном CSS-файле (design / design.css), поскольку этот файл содержит большую часть стилей плеера.
Помните, однако, что каждый модуль может иметь свои собственные CSS-файлы, поэтому используйте свой любимый веб-инспектор, чтобы проверить предварительный просмотр проигрывателя внутри Player Builder, чтобы выяснить, в каком файле определен стиль элемента (не проверяйте проигрыватель, используемый в production, поскольку его сценарий и стиль минимизированы и не предоставляют много информации об исходных файлах).
При добавлении стиля к элементам без стиля вы можете написать CSS в основном файле CSS или создать новый файл CSS в соответствующем модуле.Как уже упоминалось, в любом случае все это будет красиво сжато в один файл CSS.
Разметка
Для редактирования разметки, используемой для отображения контента в проигрывателе, просмотрите файл Liquid, связанный с модулем, отвечающим за визуализацию соответствующей части проигрывателя.
Например, если вы хотите изменить разметку, используемую для отображения оверлея социального обмена, просто откройте sharing / sharing.liquid и внесите свои изменения. С другой стороны, если вы хотите изменить место рендеринга шаблона Liquid модуля, откройте design / design.liquid и переместите соответствующий тег {% player [...]%} туда, где вы хотите отобразить модуль.
Функциональные возможности
Большая часть логики проигрывателя написана на JavaScript, поэтому, если вы хотите изменить функциональность или поведение модуля, загляните в файл JavaScript соответствующего модуля. Сценарий каждого модуля инкапсулирован в своем собственном контексте, поэтому единственный способ обмена данными между модулями — это предоставление геттеров и сеттеров для свойств модуля.
Предоставление геттера для свойства имеет дополнительное преимущество, так как это свойство становится доступным в виде переменной в ваших шаблонах Liquid. Это позволяет действительно легко определять контент в JavaScript и затем отображать его с правильной разметкой в Liquid-файле.
Это позволяет действительно легко определять контент в JavaScript и затем отображать его с правильной разметкой в Liquid-файле.
Получение помощи
Мы очень рады нашим игрокам, фреймворку плеера и Player Builder, поэтому мы хотели бы помочь вам получить максимальную отдачу от инструментов, которые мы создали. Так что если у вас есть какие-либо вопросы об игроках, напишите нам по адресу [email protected].
Madden NFL 21 Создание руководства игрока
Madden NFL 21 «Создать игрока» знаменует собой возвращение любимой фанатами функции — возможности создать своего собственного игрока в игре.
Создание игрока в Madden само по себе увлекательно, но EA добавила множество способов создания и настройки своего игрока, поэтому здесь у нас есть для вас исчерпывающее руководство по созданию игрока в Madden 21.
Madden NFL 21 Создать игрока
Есть несколько способов получить себе аватар по своему вкусу в Madden NFL 21 ’. Мы объясним их все здесь.
Итак, вы можете создать игрока в начале игры с помощью инструмента создания в The Yard.
Другой вариант — пройти карьеру с конкретным игроком, как в старых выпусках игры с режимом под названием Superstar mode.
Еще один довольно интересный и новый способ — создать игрока в The Yard — это мобильная версия Madden 21.
Если вы вошли в систему с учетной записью EA, вы можете импортировать этого игрока на свою консоль. Итак, давайте углубимся в детали.
Из Creation Tool
Самый простой и понятный способ — запустить игру с помощью бота и использовать опцию создания игрока, чтобы создать игрока и добавить его в свой список, чтобы использовать его в автономных режимах и в быстрой игре.
Просто перейдите в главное меню и выберите опцию Creation Center. Затем вы увидите все вкладки настройки, где вы можете детально изменить каждый аспект вашего плеера.
Информация
Первая вкладка — это информационная вкладка, на которой вы можете изменить основные параметры вашего игрока, такие как имя, номер, рост, вес, оттенок кожи и т. Д.
Д.
Затем идет настройка плеера. В этом варианте вы можете глубже погрузиться в черты лица вашего игрока, такие как шаблон головы, оттенок кожи, форму глаз, форму челюсти и цвет волос.
Затем вы можете перейти к дополнительной настройке тела, где вы сможете изменить рост вашего игрока, а также размер груди, размер спины, бедер, бицепсов и икр.
Franchise Mode
Самым полезным и популярным вариантом здесь является создание игрока в режиме франшизы Madden 21 ’.
Для этого вам нужно начать новую игру в режиме франшизы, и здесь вы по умолчанию будете тренером.
Но вам нужно выбрать вариант игрока, и теперь вам нужно будет выбрать игрока, которого вы сделали.
Вы снова окажетесь в меню создания и выполните те же действия, что и ранее.
Шаблоны лиц будут такими же, как и все параметры настройки, описанные выше.
У вас будут основные меню настройки, такие как Информация, Внешний вид, Снаряжение, Рейтинг, Атрибуты и Информация о контракте.
Способности будут заблокированы для нового игрока и будут разблокированы по мере продвижения по лестнице уровня.
Еще одна вещь: когда вы выбираете опцию Create Player, вы сразу переходите к выбору основного атрибута игрока, прежде чем переходите к настройке.
Таким образом, у вас будут такие варианты, как Field General QB, Strong Arm QB, Scrambler QB или Improvisor QB, Powe back HB и т. Д.
Вы также сможете работать с созданным игроком в качестве фокуса в режиме франшизы, а также бегать от лица франшизы и создавать предысторию своего персонажа, например, начиная со средней школы и так далее.
Madden NFL 21 ’The Yard
Наконец, новый и интересный способ создания рекламы, персонализирующей вашего Madden Player, — это мобильная версия Madden NFL 21’.
Поскольку вы знаете мобильную версию, выпущенную ранее в этом году, и если вы создали плеер в мобильной версии, то, войдя в свою учетную запись EA в мобильной и консольной версии, вы можете легко импортировать все настройки вашего плеера на консоль, как есть.
Все настройки персонажей такие же, как и в предыдущих двух режимах. Вы также сможете настроить каждый элемент своего плеера в мобильной версии.
Еще одна особенность для мобильного плеера заключается в том, что, когда вы импортируете свой плеер с мобильного на консоль, связывая их, вы получите 25 дополнительных наград от EA.
Это эксклюзивно для мобильных игроков, которые связали свои учетные записи.
Создание Yodeck Player | Пользовательская документация
Создайте своего собственного игрока Yodeck!
Если вам нужно создать своего собственного игрока, то вы в правильном месте. Однако имейте в виду, что этот процесс требует некоторых базовых навыков в области ИТ.
Создание проигрывателя Yodeck на основе Raspberry PiДля создания проигрывателя вам понадобится Raspberry Pi.
Предварительные требованияУбедитесь, что у вас есть все необходимое:
- Raspberry Pi, любая версия
Сильно Рекомендуется: Raspberry Pi 4 (2 ГБ, 4 ГБ, 8 ГБ)
Рекомендация
Мы рекомендуем модель 4 ГБ / 8 ГБ для отображения списков воспроизведения нескольких веб-страниц или веб-панелей.
 Для других целей, например, видео / изображений / и т. Д., Достаточно 2 ГБ.
Для других целей, например, видео / изображений / и т. Д., Достаточно 2 ГБ.- Полностью поддерживается : Raspberry Pi 4 (1 ГБ), Raspberry Pi 3 B +, Raspberry Pi 3, Raspberry Pi 2, Raspberry Pi 3 Compute Module
- Для всех других версий нажмите здесь.
- SD-карта (известная торговая марка) , класс 10, размер не менее 4 ГБ, рекомендуется 8 ГБ (3,5 ГБ используется программным обеспечением, остальное для хранения мультимедиа)
- Блок питания ( Блок питания) для Raspberry Pi
( Pi4 : 5V / 3A, Pi3 : 5V / 2.5A, Pi2 : 5V / 2A) - Устройство для чтения SD-карт
Некоторые дополнительные вещи могут вам понадобиться
- Возможно, вам понадобится чехол для Raspberry Pi. Подойдет любой пластиковый корпус. Металлические корпуса хороши и обеспечивают лучший отвод тепла.

- Вам понадобится экран HDMI, любой телевизор или монитор ПК с входом HDMI. Это не требуется для сборки плеера, но я думаю, вам это действительно понадобится, чтобы что-то увидеть, верно?
- Для регистрации и использования плеера вам также потребуется доступ в Интернет.Итак, убедитесь, что у вас есть доступ в Интернет.
- Возможно, вам понадобится кабель Ethernet.
Если у вас есть все необходимое, то вот инструкции по подготовке Yodeck Player.
ЗАГРУЗИТЬ Загрузите последний образ SD-карты Yodeck
ВАЖНЫЕ примечания для Raspberry Pi 4
Обязательно сначала прочтите наши примечания для Raspberry Pi 4
- файл zip загрузили и сохраните распакованный файл образа на жестком диске. Это должен быть один файл IMG размером около 3,2 ГБ.

Если вы не знаете, как распаковать файл, обратитесь к этому руководству здесь . - Загрузите Etcher и установите его. Etcher — отличный инструмент для записи / проверки образов SD-карты, который работает в Windows, Mac и Linux.
Если вы не знаете, что такое Etcher, пожалуйста, проверьте это руководство здесь. - Извлеките SD-карту из Raspberry Pi, вставьте SD-карту в устройство чтения SD-карт и вставьте ее в свой ПК / ноутбук.
Если какие-либо окна появляются на вашем экране при установке SD-карты на ПК / ноутбук, игнорирует их и закроет все из них. - Запустите Etcher, выберите распакованный файл образа Yodeck на жестком диске, выберите SD-карту, на которую нужно записать образ, и затем щелкните «Flash!» Кнопка .
Etcher автоматически обнаружит вашу SD-карту на вашем ПК / ноутбуке.
- После завершения Etcher предложит вам извлечь SD-карту.Извлеките SD-карту и вставьте ее обратно в Raspberry Pi.
- Подключите Raspberry Pi через HDMI к телевизору / монитору и подключите его с помощью кабеля Ethernet.
На приведенном ниже рисунке показан Raspberry Pi 4B.
Если у вас нет кабеля Ethernet для использования и вы хотите использовать вместо него соединение WiFi , следуйте этому руководству . - Включите Raspberry Pi и дождитесь завершения процесса инициализации.Для завершения может потребоваться до 5-10 футов.
- По завершении вы должны увидеть сообщение на экране, подключенном к Pi, показывающее либо регистрационный код, либо сообщение с ошибкой подключения (в случае отсутствия доступа в Интернет).
- Убедитесь, что вы не вынимаете вилку питания Raspberry Pi , пока не увидите один из этих экранов сообщений. Все время, если игрок показывает мигающее сообщение в правом нижнем углу экрана («Загрузка», «Настройка», «Загрузка» и т.
 Д.), вам не следует отключать питание, чтобы свести к минимуму риск прерывания критической процедуры.
Д.), вам не следует отключать питание, чтобы свести к минимуму риск прерывания критической процедуры.
После того, как вы создадите игрока, вам нужно будет зарегистрировать игрока в своей учетной записи Yodeck.
- Войдите в свою учетную запись Yodeck.
Если у вас еще нет учетной записи Yodeck, создайте ее бесплатно . - Перейдите к « Мониторы ».
- Щелкните значок редактирования в этой записи монитора.
Если вы не создали запись «Монитор» в своей учетной записи, нажмите кнопку « + Добавить монитор ».
- В поле « Registration Code » введите регистрационный код, который вы видите на экране телевизора проигрывателя, и нажмите кнопку « Save ».
Если на экране отображается сообщение об ошибке, возможно, у вас проблемы с сетью. Попробуйте использовать кабель Ethernet или следуйте этому руководству по устранению неполадок.
Попробуйте использовать кабель Ethernet или следуйте этому руководству по устранению неполадок. - Примерно через минуту ваш плеер должен зарегистрироваться в вашей учетной записи Yodeck, и он должен начать отображать контент на экране.
Если вы получаете сообщение об ошибке о том, что ваш проигрыватель не может получить доступ к Интернету, ваша сеть может потребовать некоторой настройки для выхода в Интернет (например, доступа к Wi-Fi, прокси и т. Д.).
Рекомендуется сначала подключить плеер к сети через простое проводное соединение (кабель Ethernet), а затем настроить все необходимое через портал Yodeck. В противном случае ознакомьтесь с Руководством по ручной настройке, чтобы вы могли вручную настроить свой плеер.
С другой стороны, если у вас нет кабеля Ethernet для использования и вы хотите использовать вместо него соединение Wi-Fi, следуйте этому руководству.
Нужна помощь?Команда поддержки Yodeck может вам помочь! Протяни руку!
Статьи по теме
Создать игрока
Создать игрока- Дом
- Примеры кода
- Создать игрока
Содержание страницы
В этом примере вы вводите данные своей учетной записи. Кроме того, вы вводите URL-адрес мультимедиа и тип мультимедиа или идентификатор видео Video Cloud. При нажатии на кнопку будет создан игрок и отображена выбранная информация о нем.
Кроме того, вы вводите URL-адрес мультимедиа и тип мультимедиа или идентификатор видео Video Cloud. При нажатии на кнопку будет создан игрок и отображена выбранная информация о нем.Заявление об ограничении ответственности
Этот пример приложения предназначен для того, чтобы вы могли изучить основы API управления плеером. Это не предназначено для развертывания корпоративного приложения. Например, проверка формы не является исчерпывающей, и пароли отправляются НЕ с использованием HTTPS.Чтобы узнать об общем подходе к архитектуре этого примера приложения, в частности, об аутентификации и реализациях AJAX, см. Примеры, использующие HTTPRequest.
Архитектура приложения
Логика высокоуровневого приложения для этого приложения выглядит следующим образом:
- Сбор пользовательских данных, необходимых для создания игрока
- Создайте структуру данных JSON для передачи в API для создания проигрывателя
- При нажатии кнопки выполняется вызов AJAX для создания проигрывателя
- При успешном вызове AJAX выполните следующие действия:
- Вставить данные ответа JSON в HTML-страницу
- Функция вызова для публикации игрока
- Выполните вызов AJAX для публикации проигрывателя
- При успешном вызове AJAX выполните следующие действия:
- Вставить данные ответа JSON в HTML
- Динамически создавать HTML, отображающий выбранную информацию об игроке, и вставлять ее в HTML-страницу.

Пример приложения
Исходный код
Найдите весь код, связанный с этим примером, в этом репозитории GitHub.
Пример приложения
См. Приложение Pen Create Player от Brightcove Learning Services (@ rcrooks1969) на CodePen.
Использование CodePen
Вот несколько советов по эффективному использованию вышеуказанного CodePen:
- Переключите фактическое отображение плеера, нажав кнопку Result .
- Нажмите кнопки HTML / CSS / JS , чтобы отобразить ОДИН из типов кода.
- Щелкните Edit на CodePen в правом верхнем углу, чтобы вставить этот CodePen в свою учетную запись.
- Найдите весь код, связанный с этим примером, в этом репозитории GitHub.

Код прокси
Чтобы создать собственную версию примера приложения на этой странице, вы должны создать и разместить собственный прокси-сервер. (Прокси-серверы, используемые Brightcove Learning Services, принимают запросы только от доменов Brightcove.) В этом репозитории GitHub можно найти образец прокси, очень похожий на тот, который мы используем, но без проверок, блокирующих запросы от доменов, отличных от Brightcove.Вы также найдете здесь базовые инструкции по его использованию и более подробное руководство по созданию приложений на основе прокси в разделе Использование REST API.
Последнее обновление страницы: 24 окт.2020 г.
Как создать игрока
Последняя версия ежегодной футбольной франшизы EA Sports, Madden 21, прибыла вовремя, несмотря на все, что сейчас происходит в мире спорта. К счастью, возможность создать игрока, который выглядит как вы или кто-то из ваших знакомых, снова вернулась в игру. Есть несколько способов сделать это. Вот все, что вам нужно знать о , как создать игрока в Madden 21.
Есть несколько способов сделать это. Вот все, что вам нужно знать о , как создать игрока в Madden 21.
Как и в прошлом году, есть несколько способов добавить в игру свое собственное подобие (лучше всего, учитывая не очень хорошие инструменты создания Madden 21).
Вы можете: A: создать игрока и добавить его в индивидуализированную версию списка НФЛ для использования в быстрых играх. B: Вы можете использовать их в режиме франшизы, когда выбираете карьеру конкретного игрока, точно так же, как вы это делали в режиме Superstar старых игр.И, кроме того, C: Создайте игрока в новом игровом режиме The Yard.
Вот как это все сделать.
Как создать игрока в Madden 21
Если вы планируете использовать функцию создания игрока в Madden 21, чтобы добавить своего игрока в список НФЛ для использования в автономных режимах, таких как быстрая игра, вам нужно перейти к настройке в главном меню. Оттуда выберите Creation Center. После этого вы пройдете все этапы создания собственного проигрывателя.
Франшиза и FotF
Более популярный и практичный вариант — создать игрока и использовать его в режиме Franchise Madden 21. Очевидно, что первое, что вам нужно сделать, это начать новую игру в этом режиме.Как вы увидите, по умолчанию вы играете в роли тренера, но при этом вы также можете быть владельцем или игроком.
Что вы хотите сделать, так это выбрать Player, где вы можете использовать того, кого вы создаете. После выбора вы выполните все те же шаги, что и при создании проигрывателя из меню Creation Center.
Однако, вместо того, чтобы создать игрока для использования где-либо еще, вы можете пройти через режим франшизы, сосредоточив на нем внимание.
Вы также можете запустить Face of the Franchise и создать небольшую предысторию для своего игрока, начиная со средней школы.Если вы готовы немного отложить свою карьеру в НФЛ в обмен на чутье, это тоже вариант.
Создайте и настройте игрока во дворе
Наконец, в новом игровом режиме The Yard в Madden 21 вам действительно нужно будет создать игрока, чтобы участвовать.
Когда вы запускаете игровой режим в первый раз, вам нужно будет настроить своего личного персонажа. Как и в любом другом режиме, вы можете сделать их похожими на вас или на кого-то еще, это не имеет значения.
Однако в этом игровом режиме вы можете разблокировать варианты одежды, которые вы можете менять, чтобы дать вашему игроку немного больше таланта, чем в других режимах игры.
Это все, что вам нужно знать о , как создать игрока в Madden 2 1. Чтобы получить дополнительные советы, рекомендации и ответы на часто задаваемые вопросы, поищите в Twinfinite поиск Madden 21.
.

 Попробуйте на нашем примере!
Попробуйте на нашем примере!

 Когда они не подкалывали друг друга на тему того, какое заведение лучше, они писали математический аудиокод, к которому я боялся притронуться. Позволить возиться с таким кодом обычному инженеру — то же самое, что дать веломеханику пересобрать трансмиссию на Porsche.
Когда они не подкалывали друг друга на тему того, какое заведение лучше, они писали математический аудиокод, к которому я боялся притронуться. Позволить возиться с таким кодом обычному инженеру — то же самое, что дать веломеханику пересобрать трансмиссию на Porsche. В итоге я всё же выдал им бейджи поставщиков, как если бы они продавали Apple кофе или чипы памяти, потом им не приходилось расписываться каждый день. Я был программистом, а не нянькой.
В итоге я всё же выдал им бейджи поставщиков, как если бы они продавали Apple кофе или чипы памяти, потом им не приходилось расписываться каждый день. Я был программистом, а не нянькой. Поэтому, начиная с iPod nano, операционную систему подписывали цифровой подписью, чтобы защититься от взлома Linux-хакерами (и другими). Подпись проверялась до загрузки ОС — и если она не совпадала, то просто не загружалась.
Поэтому, начиная с iPod nano, операционную систему подписывали цифровой подписью, чтобы защититься от взлома Linux-хакерами (и другими). Подпись проверялась до загрузки ОС — и если она не совпадала, то просто не загружалась. Идентификаторы игроков определяются разработчиком.
Идентификаторы игроков определяются разработчиком.


 После того, как статистика была сброшена (иногда называемая версионированной или увеличивающейся), теперь предыдущая версия все еще может быть записана в течение короткого, заранее определенного периода (в настоящее время 10 секунд), чтобы предотвратить проблемы с завершением уровней примерно в то время. сброса. Кроме того, после сброса историческая статистика для игроков в названии может быть получена с использованием URL-адреса, указанного в информации о версии (GetPlayerStatisticVersions). AggregationMethod определяет, какое действие выполняется при отправке нового статистического значения — всегда обновлять новым значением (Last), использовать самое высокое из старых и новых значений (Max), использовать наименьшее (Min) или складывать их вместе ( Сумма).
После того, как статистика была сброшена (иногда называемая версионированной или увеличивающейся), теперь предыдущая версия все еще может быть записана в течение короткого, заранее определенного периода (в настоящее время 10 секунд), чтобы предотвратить проблемы с завершением уровней примерно в то время. сброса. Кроме того, после сброса историческая статистика для игроков в названии может быть получена с использованием URL-адреса, указанного в информации о версии (GetPlayerStatisticVersions). AggregationMethod определяет, какое действие выполняется при отправке нового статистического значения — всегда обновлять новым значением (Last), использовать самое высокое из старых и новых значений (Max), использовать наименьшее (Min) или складывать их вместе ( Сумма).
 Для других целей, например, видео / изображений / и т. Д., Достаточно 2 ГБ.
Для других целей, например, видео / изображений / и т. Д., Достаточно 2 ГБ.

 Д.), вам не следует отключать питание, чтобы свести к минимуму риск прерывания критической процедуры.
Д.), вам не следует отключать питание, чтобы свести к минимуму риск прерывания критической процедуры. Попробуйте использовать кабель Ethernet или следуйте этому руководству по устранению неполадок.
Попробуйте использовать кабель Ethernet или следуйте этому руководству по устранению неполадок.