Создание векторных иллюстраций для микростоков в Adobe Illustrator
Меня зовут Борис Поташник.
Я графический дизайнер и автор многих обучающих курсов и тренингов для дизайнеров-самоучек.
Уверен, что сюда вас привело не простое любопытство, а желание стать востребованным специалистом в лучшей программе векторной графики — Adobe Illustrator.
Проще говоря, вы хотите научиться создавать профессиональную векторную графику — логотипы, иконки, иллюстрации чтобы зарабатывать на фрилансе и микростоках.
- Возможно, вы иллюстратор или художник и вам срочно необходимо «компьютеризировать» свои навыки.
- Или, быть может, вы пытались изучать программу по скучным книгам, но отчаялись на полпути.
- Или вы учитесь на дизайнера в высшем учебном заведении, но понимаете, что на уроках вам дают слишком мало практического материала.
- Также не исключаю, что вы уже состоявшийся дизайнер, давно работаете в Coral Draw, но понимаете, что за Adobe Illustrator — будущее. И хотите существенно улучшить свои технические навыки, чтобы стать востребованным и по-настоящему ценным специалистом.
Когда-то передо мной точно так же встал вопрос быстрого освоения этой программы.
До своего знакомства с Adobe Illustrator, я несколько лет проработал в другом графическом редакторе — Macromedia Freehand. Я знал его, как свои 5 пальцев и, казалось, мог сделать в нем все что угодно, даже с закрытыми глазами.
Но наступила эра гегемонии Adobe, которая поглотила Macromedia вместе со всей линейкой ее продуктов. Дизайнерские студии стали переходить на программные пакеты Adobe.
За пару лет арсенал дизайнера-верстальщика основательно преобразился: вместо PageMaker все стали использовать Indesign а, вместо Freehand —
Даже многие из тех, кто раньше предпочитал работать в Corel Draw, постепенно стали осознавать явные преимущества Adobe Illustrator.
Когда я впервые решил перейти на Illustrator, мне казалось, что при моем опыте работы в других графических редакторах, я освою эту программу в два счета. Но попытки изучения методом интуитивного «тыка» не увенчались успехом.
Тогда я купил пару толстых книг. А потом еще дополнил их коллекцией разношерстных уроков и статей и стал всё это изучать…
Умом я понимал многочисленные преимущества Иллюстратора, но на практике, программа мне казалась ужасно неудобной, по сравнению с тем же Freehand или Indesign.
Освоение и привыкание продвигалось мучительно медленно. Мне приходилось ломать голову над книгами, в которых всё давалось настолько сухо и бессистемно, что я уже начал терять веру в свои возможности.
Но время взяло свое. Программу я освоил, стал использовать в своей повседневной работе и даже полюбил. Хотя на это ушла уйма времени, которую я мог бы потратить с гораздо большей пользой, если бы мне в то время попалось действительно толковое руководство.
Впоследствии воспоминания о моих «мучениях» вдохновили меня на создание обучающей программы, которая бы помогала новичкам освоить Adobe Illustrator гораздо быстрее, легче и увлекательнее.
Так в 2012 году я выпустил небольшой видеокурс «Adobe Illustrator на раз-два-три», который до сих пор бесплатно раздаю своим подписчикам.
Я действительно планировал выпустить такой курс. В голове и на бумаге появилось много идей новых уроков. Оставалось лишь одна проблема — найти время для их записи.
Но времени, как назло, не было — постоянно возникали более срочные проекты.
Тем не менее, я не отказался от своих планов и постоянно обдумывал новый курс по работе в Adobe Illustrator.
За это время у меня появилось много любопытных мыслей… Например, я понимал, что следующий курс будет ориентирован на продвинутый уровень пользователей.
Поэтому хотелось создать не очередной самоучитель-справочник по интерфейсу программы, а именно практическое руководство по реализации конкретных проектов.
Думая о проектах для курса, я все чаще приходил к мысли о векторной графике для
Микростоки — это классическая область применения Adobe Illustrator. Ведь графика для микростоков может быть самой разнообразной — от иконок до сложных реалистических иллюстраций.
Поэтому в уроках для дизайнеров-стокеров можно продемонстрировать весь спектр технических возможностей Adobe Illustrator и научить студентов самостоятельно создавать работы различной сложности для продажи.
Если же заработок на микростоках как таковой студента не интересует — не беда! Тот, кто умеет создавать иллюстрации для микростоков, легко найдет другие возможности применения своих навыков — в качестве фрилансера или штатного сотрудника студии дизайна.
Словом, тема курса мне представлялась удачной. Но возникла дилемма: будет ли правильным, если уроки по данной теме запишу я сам?
Да, я владею программой и имею в ней определенный опыт работы. Но, скажу честно, я никогда не занимался созданием и продажей стоковой графики.
Учить тому, в чем не специализируешься, я считаю неправильным. Поэтому я решил найти специалиста по стоковой векторной графике, чтобы совместно спланировать и записать видеокурс.
После долгих поисков такой специалист был найден.
Графический дизайнер, художник и микростокер. Имеет два высших художественных образования.
Вот что онa самa о себе пишет:
«В прошлом я была дизайнером детской одежды. Приходилось работать в программе Corel Draw. Я ее очень не люблю, поскольку интерфейс Adobe Illustrator более понятен, удобен и разнообразен.
Отработав 8 месяцев, поняла, что перспектив никаких нет, все очень однообразно и не интересно. Уволившись, плотно занялась изучением Adobe Illustrator, микростоками и фрилансом.
Поняла, что не хочу больше никогда работать «на дядю», хочу иметь свой собственно простроенный график, сама вибирать клиентов, с которыми буду работать.
На данный момент уже год работаю на 8 стоках и зарабатываю около 400$ в месяц с 1218 работ. В течение ближайшего года планирую повысить планку в 4-5 раз, поскольку знаю, что это возможно — главное желание!
Последние 5 месяцев живу с мужем, тоже художником, в Тайланде и сочетаю занятия творчеством с фрилансем.»
А вот портфолио Алисы на одном из микростоков: https://www.shutterstock.com/g/AlisaRed
Итак, автор уроков был выбран.
Мы спланировали курс и взялись за дело. После длительной и кропотливой работы появился видеотренинг.
В курс вошли 30 практических видеуроков, в которых раскрываются многие секреты и «фишки» простой и эффективной работы в Adobe Illustrator.
В каждом уроке понятным человеческим языком автор объясняет и наглядно показывает, как создавать в Adobe Illustrator графику различной сложности — от простейшей бесшовной текстуры до реалистического портрета. Никакой воды — всё исключительно по делу!
Нам было важно показать в курсе не только базовые приемы создания графики, но и те, которые используют профессиональные дизайнеры-иллюстраторы. В стандартные обучающие курсы их мало кто включает.
.
| Первый месяц | Второй месяц |
|---|---|
|
|
.
Елена Яковлева
«Я получила огромное удовольствие от тренинга и от общения с группой прекрасных творческих людей»
Я получила огромное удовольствие от тренинга и от общения с группой прекрасных творческих людей.
Первые уроки дались не просто из-за нулевого уровня владения Иллюстратором. Потом стало интересно затем увлекательно и далее весело.
Очень удобный режим работы. Делаю задания не спеша, как могу. Уровень преподавания вполне устраивает. Требовательно и доброжелательно. Информация понятна. На возникшие вопросы можно получить ответ как от преподавателя так и от других участников тренинга.
Требовательно и доброжелательно. Информация понятна. На возникшие вопросы можно получить ответ как от преподавателя так и от других участников тренинга.
Я довольна, что несколько моих работ были хорошо восприняты преподавателем. И это придало мне уверенности в моих силах.
Я рекомендую уроки и тренинги в этой школе другим творческим людям и с удовольствием поучаствую в других подобных тренингах.
Большая благодарность организаторам: Борису, Алисе и Александру. Много теплых слов в адрес сокурсников. Хочу отметить поддержку и доброжелательность коллектива.
Всем творческих успехов и креатива!
Наталья Разумная
«Сейчас я точно могу сказать, что благодаря тренингу мой уровень владения программой значительно повысился!»
Я очень рада, что записалась на тренинг «Создание векторных иллюстраций» и, можно сказать, открыла для себя Иллюстратор заново. Даже не ожидала, что векторная графика — это так интересно. Столько, замечательных видеоуроков! Спасибо огромное Алисе за прекрасное и чёткое объяснение материала. Спасибо, что поделились с нами своим ценным профессиональным опытом.
Приобретать новые знания, которые помогают создавать творческие работы — это всегда очень полезно. И я сейчас точно могу сказать, что благодаря тренингу, мой уровень владения программой значительно повысился. Проходя и выполняя уроки, появились новые творческие идеи. Хотелось бы воплотить их в новых работах и объявиться с ними на микростоках.
Спасибо Борису и Александру за великолепную организацию тренинга. Ещё раз спасибо Алисе, Борису и Александру за этот замечательный тренинг!
Оксана Михальчук
«За пару месяцев участия в тренинге я узнала намного больше, чем за полгода попыток изучить программу»
Данный тренинг мне очень помог разобраться с большинством инструментов и со многими функциями программы Adobe Illustrator, а также создать работы для прохождения экзамена на Shutterstock.
Хочу отметить, что я начинала курс, практически не имея навыков работы в программе (причём не только в Adobe Illustrator, но и в других графических редакторах). Пыталась изучать иллюстратор самостоятельно, но столкнулась с такими проблемами:
— не понимала с чего начать
— когда выполняла уроки, выложенные в сети, не понимала, насколько правильно они выполнены технически с точки зрения стоков
— отсутствовала система в изучении программы, поэтому всё быстро забывалось и приходилось снова искать ответы на вопросы, которые ранее прояснила, и это забирало кучу времени
Честно говоря, с момента анонса тренинга очень ждала его начала, т.к. интуитивно чувствовала, что это поможет мне сдвинуться с мёртвой точки. Мои ожидания полностью оправдались. За пару месяцев участия в тренинге я узнала намного больше, чем за полгода попыток изучить программу самостоятельно. Но самое главное – появилось понимание того, что и как нужно рисовать для стоков, что и было моей основной целью. Теперь я знаю, над чем работать в первую очередь, какие навыки развивать, поэтому легко смогу организовать дальнейшее самостоятельное изучение программы. Кроме того за время тренинга выработалась очень полезная привычка рисовать каждый день.
Большой плюс в том, что тренинг проходит в формате видеоуроков, т.к. это намного нагляднее и понятнее чем уроки с описанием и скриншотами. Лично мне идеально подошла подача материала преподавателем, и при выполнении заданий практически не возникало сложностей. Было пару непонятных моментов на начальном этапе, но просмотрев уроки несколько раз, всё прояснялось. Кроме того, часто было так, что кто-то из участников задавал вопросы, которые и у меня возникали, поэтому я просто периодически просматривала темы с вопросами преподавателю и друг другу.
В целом тренингом очень и очень довольна! Рекомендую всем, кто хочет изучить Adobe Illustrator и не знает, с чего начать, а также всем, кто, как и я, хочет рисовать для стоков и не знает, как к ним подступиться.
Огромная благодарность Борису Поташнику за идею и организацию данного тренинга, Алисе за отличные уроки и доступное объяснение, Александру за оперативность в решении технических вопросов!
Светлана Савина
«Курс содержит действительно много информации, овладев которой можно начинать работать как для микростоков, так и в других направлениях, где используется Иллюстратор»
Самостоятельно изучив программу «Иллюстратор» на базовом уровне, мне захотелось улучшить свои знания в этой области, действительно научиться рисовать в этой программе, и я решила пройти курс «Создание векторных иллюстраций для микростоков», предложенный Борисом Поташником.
В целом треннинг мне очень помог в сжатые сроки освоить многие возможности этой программы. Формат проведения тренинга позволил работать в удобном для себя режиме, со своей скоростью.
Хотя 3 месяца для выполнения 30 заданий вроде бы достаточно, сильно растягивать выполнение Д/З я бы не советовала. С первыми уроками пришлось особенно повозиться, мне не хватало знаний программы и хотелось всё-таки, чтобы разжевали некоторые детали, на каких-то инструментах остановились подробнее. Но я понимаю, что всё разжевать невозможно.
В целом, темп, взятый Алисой, мне нравится. Ещё понравилась последовательность уроков, периодически темы повторяются, но при этом усложняется материaл. Курс содержит действительно много информации, овладев которой можно начинать работать как для микростоков, так и в других направлениях, где используется Иллюстратор. После прохождения треннинга мой уровень знаний этой программы вырос в несколько раз!
Очень понравилась организация взаимопомощи и полезного общения между студентами, это помогает оперативно решать многие проблемы, не дожидаясь ответа преподавателя, у которого может не хватить на всех времени.
Большое спасибо Алисе, Борису и Александру за этот курс!
.По опыту набора групп я знаю, что далеко не у всех желающих учиться есть возможность проходить 3-х месячный онлайн-тренинг.
Если Вы тоже находитесь среди них, то знайте, что теперь Вы можете приобрести цифровую версию тренинга для самостоятельной учебы!
Специально для тех, кто мечтает как следует освоить Adobe Illustrator и начать зарабатывать с его помощью на микростоках, я открываю ограниченную распродажу полного комплекта материалов тренинга со скидкой 30%!
- Вы разберетесь во всех тонкостях редактора Adobe Illustrator. Больше он не будет для вас «темным лесом»!
- Вы научитесь создавать красивую и профессиональную векторную графику.
- Вы получите необходимые знания о том, как устроены микростоки, как подготавливать для них файлы, какие иллюстрации на них наиболее востребованы, как прописывать ключевые слова для файлов перед отправкой на микростоки и многое другое.
- Вы овладеете многочисленными техниками создания векторной графики и приемами профессиональной работы в Adobe Illustrator.
До повышения цены осталось:
00 дн.
01 ч.
54 мин. и
24 сек.
Обращаю ваше внимание, что в данный комплект не входит проверка домашних заданий и обратная связь с автором.
.Видеокурс «Создание персонажных иллюстраций» — 17 Августа 2016
Видеокурс «Создание персонажных иллюстраций для микростоков в Adobe Illustrator»
Видеокурс «Создание персонажных иллюстраций для микростоков в Adobe Illustrator»
Хотите научиться, рисовать персонажные векторные иллюстрации в Adobe Illustrator и продавать их на микростоках. Научившись рисовать простые иконки, орнаменты и текстуры, которые начинают продаваться на микростоках, человек входит во вкус. Рисование векторных иллюстраций становится для него не только хобби, но и постоянно растущим заработком. Конечно, каждому хочется зарабатывать как можно больше, а для этого необходимо быть конкурентоспособным и постоянно совершенствовать свое мастерство. Ниша персонажных иллюстраций довольно востребована при относительно небольшой конкуренции. Научившись создавать такие иллюстрации, иллюстратор-микростокер или фрилансер может существенно увеличить свой постоянный доход. Рисование векторных персонажей требует высокого уровня владения инструментами Adobe Illustrator. Поэтому, такой курс будет особенно полезен всем тем, кто хочет как следует «отточить» свои профессиональные навыки.
Конечно, каждому хочется зарабатывать как можно больше, а для этого необходимо быть конкурентоспособным и постоянно совершенствовать свое мастерство. Ниша персонажных иллюстраций довольно востребована при относительно небольшой конкуренции. Научившись создавать такие иллюстрации, иллюстратор-микростокер или фрилансер может существенно увеличить свой постоянный доход. Рисование векторных персонажей требует высокого уровня владения инструментами Adobe Illustrator. Поэтому, такой курс будет особенно полезен всем тем, кто хочет как следует «отточить» свои профессиональные навыки.
Программа видеотренинга:
- Вводный урок
- Введение в тему персонажного рисования
- Подготовка к работе
- Подбор референсов и материалов
- Создание наброска на основании референсов и предпочтений
- Расстановка по слоям всего и настройка рабочей области
- Создание контура рисунка
- Работа с контуром (5 частей)
- Работа с цветом (2 части)
- Режимы фокусировки
- Использование градиентных заливок
- Цветовое оформление персонажа (3 части)
- Рисуем свет и тени для придания объема персонажу (6 частей)
- Финальная обработка иллюстрации (3 части)
- Итоговая подача иллюстрации
- Отправка персонажа на микросток
- Заключительный урок курса
Вот что вы получите в итоге:
- Вы разберетесь во всех профессиональных тонкостях работы в Adobe Illustrator.
- Вы научитесь создавать привлекательные векторные персонажные иллюстрации.
- Вы получите необходимые знания о том, как устроены микростоки, как подготавливать для них файлы, какие иллюстрации на них наиболее востребованы, как прописывать ключевые слова для файлов перед отправкой на микростоки и многое другое.
- Вы овладеете многочисленными продвинутыми техниками создания векторных персонажных иллюстраций и приемами профессиональной работы в Adobe Illustrator.

- В процессе тренинга Вы придумаете и нарисуете сложную персонажную иллюстрацию, которая станет основой для создания серии новых персонажей для продажи на микростоках
Другие видеокурсы по теме:
— Видеокурс «Создание векторной графики для микростоков в Adobe Illustrator»
— Видеокурс «Полный курс дизайна упаковки»
— Видеокурс «Интенсив по векторному фотореализму»
— Видеокурс «Интенсив по графическому дизайну 2»
— Видеокурс «CorelDraw для иллюстратора»
— Видеокурс «Дизайн поздравительных открыток»
Узнать подробнее о видеокурсе
Годится ли Inkscape для создания микростоковых иллюстраций?
Прежде чем перейти к подробному разбору вопроса, сразу скажу, что использовать Inkscape для микростоковых иллюстраций можно, но при этом придется преодолевать некоторые трудности, а часть проблем не решаема в принципе. Но если вы работаете в Linux, или же не хотите платить за Иллюстратор или использовать его пиратскую версию, то выбор небогат. И если трудности вас не пугают — продолжим.
В чем, собственно, основная суть проблемы? В том, что практически все микростоки ориентируются на Иллюстратор, как на стандарт в индустрии, и как следствие — принимают векторную графику в родном для иллюстратора формате EPS. Справедливости ради — некоторые из них также попутно принимают и родной для Inkscape формат SVG (Fotolia например), но это скорее экзотика. Кстати, даже для Fotolia из Inkscape нужно сохранять в формате «Plain SVG», поскольку родной инкскейповский формат чуть отступает от стандартов ради расширения функционала.
Причем EPS принимается двух стандартов — EPS8 (совместимый с 8-й версией Иллюстратора и выше) и EPS10 (совместимый с 10-й версией иллюстратора и выше). EPS8 является более урезанным вариантом и не поддерживает прозрачность, эллиптические градиенты и много чего еще (в отличие от EPS10).
Inkscape умеет из коробки делать экспорт в EPS8, но при этом ограничений и проблем еще больше, чем при сохранении в этот самый EPS8 напрямую из иллюстратора. Например, те же градиенты растрируются, а вектор со встроенными растровыми элементами по понятным причинам (невозможность редактирования) стоки категорически не принимают.
Например, те же градиенты растрируются, а вектор со встроенными растровыми элементами по понятным причинам (невозможность редактирования) стоки категорически не принимают.
Итого, у нас имеется на выбор два варианта — либо прямо из Inkscape сохранять в EPS8 (со всеми его ограничениями), либо использовать Illustrator в качестве конвертера в EPS10. Оба варианта работают, хотя и с некоторыми оговорками (о них поговорим ниже). Проверено — тот же Shutterstock (крупнейший микростоковый сервис) принимал у меня изображения, созданные обоими способами. Понятно, что использование Иллюстратора в качестве конвертера — это дополнительные заботы, но они не так уж сильно сказываются на КПД (разумеется, при наличии доступа к установленному Иллюстратору). Ну а если рисовать во флете (плоский стиль без всяких прозрачностей и градиентов), то возможностей EPS8 хватает с головой, тогда и никакие конвертеры не нужны.
Хотя, если просто сохранять в EPS8 из Inkscape, то проблемы все же могут возникнуть. Например, после загрузки такого файла на Шаттерсток вы можете получить отказ с формулировкой «Artboard — Vector is overlapping artboard bounds or is too small on the artboard, or there is more than one artboard in the file.»
То есть причина отказа в том, что реальные размеры иллюстрации не совпадают с размерами границ документа (артборда). При этом в Inkscape они могут совпадать пиксель-в-пиксель. А при открытии созданных в Inkscape EPS-ов им по каким-то неведомым причинам задается артборд размером как у предыдущего открытого в Иллюстраторе документа (то есть каждый раз артборд может быть разным, это лотерея).
Костыльное (не до конца меня устраивающее) решение нашлось в блоге Шаттера. Кстати, походу стало очевидным, что Шаттер в общем-то не имеет ничего против использования Inkscape для создания иллюстраций.
Собственно, статья в блоге, и абзац из нее касательно Inkscape:
If you’re creating vectors using Inkscape, we recommend you submit your vectors no larger than 400px on the largest side.
Inkscape does not retain the dimensions of the artboard when saved down to Ai EPS 8 or 10. Saving it at 400px by 400px will ensure that your vector will open on the artboard for our customers.
То есть они рекомендуют использовать размер холста не больше 400 пикселей по большей стороне, поскольку Inkscape якобы не сохраняет данные о размере документа при экспорте в EPS. При всем при этом в диалоговом окне экспорта в EPS в Inkscape имеется опция «Output page size» (я всегда оставляю дефолтное значение этой опции «Use document’s page size»). Но Иллюстратор по каким-то причинам игнорирует этот размер. Я так понимаю, предлагаемое ограничение в 400 пикселей довольно условно. Смысл в том, чтобы в большинстве случаев изображение помещалось в рамки текущего артборда.
Еще один момент — при импорте изображение сжимается в Иллюстраторе в 1.33(3) раза (то есть до 0.75 от исходного размера). То есть например объект шириной в 800 пикселей сжимается до 600. И это плохо в случае выравнивания по пиксельной сетке, которое ломается (в некоторых случаях это критично). Судя по всему, уменьшение картинки происходит из-за разности разрешений — 96 DPI в Inkscape против 72 DPI в Illustrator. Как вариант — можно по окончании работ искуственно делить результат на 0.75. Но это топорное решение, хочется более изящного. Тем более, что при таком решении не факт, что пиксельная сетка не сместится.
Проблема с некорректным размером артборда решается сторонним скриптом. Один добрый человек создал аддон, который позволяет сохранять изображения из Inkscape в более корректном виде, после такого сохранения в Иллюстраторе отображается реально заданный размер артборда. Помимо этого, аддон также закрывает незакрытые пути и прочее по мелочи, но это уже не так важно. После установки аддона в списке доступных форматов (в окне «Сохранить как», Shift+Ctrl+S) появляется пункт Encapsulated PostScript – AI compatible (*.eps), его и нужно использовать для экспорта.
Но в комментариях видим обсуждение по поводу того, что с самой последней версией Inkscape (0.92) при экспорте уменьшается размер вектора, имеется ввиду та самая проблема с разным DPI. Так или иначе, у меня в версии Inkscape 0.92 после экспорта EPS открывается в Иллюстраторе с нормальным артбордом, проверено. Кстати, общий размер картинки при этом уменьшается не до 0.75, а до 0.8 от исходной.
Экспериментальным путем поборол я и последнюю проблему тоже (некорректный размер после экспорта).
В упомянутом аддоне нужно найти строку (140):
self.matrices = [ [0.8, 0, 0, -0.8, 0, self.docHeight] ]
…и заменить ее на:
self.matrices = [ [1, 0, 0, -1, 0, self.docHeight] ]
После указанной манипуляции при открытии проэкспортированного в Illustrator изображения получаем тот же размер элементов, что и в Inkscape.
Казалось бы, все выявленные проблемы решены, и можно спокойно использовать Inkscape для создания стоковых иллюстраций. И это отчасти действительно так, но некоторые неудобства все же остаются.
Среди них:
1
По прежнему нет возможности экспортировать напрямую из Inkscape изображения в формате EPS10. Причем инкскейповский EPS8, насколько я помню, даже обычные градиенты растрирует. То есть если ваши работы — что-то более сложное, чем простой флет (плоские цвета без градиентов и прозрачностей), то без Иллюстратора не обойтись. Но при этом все же есть возможность делать основную работу в Inkscape, используя Illustrator в качестве конвертера — экспортировать из Inkscape в «Plain SVG», открывать этот SVG в Иллюстраторе и уже оттуда сохранять в EPS10.
Кстати, в последних версиях Inkscape уже есть меши, которых многим так не хватало. Правда, как эти меши ведут себя при экспорте в Illustrator, я пока не проверял. Но в том, что при экспорте в EPS8 напрямую из Inkscape они будут растрированы — сомнений нет.
2
При экспорте в EPS8 напрямую из Inkscape начисто ломается вся структура документа. То есть внешне он выглядит нормально, но при этом содержит всего один слой, в который скопом свалены все объекты. И если вы до этого с любовью к мелочам выстраивали структуру, разделяя объекты логически на слои и группы с осмысленными названиями, то после экспорта вся эта работа пропадет. И это тоже имеет значение, поскольку покупатели на стоках ценят удобство использования купленных файлов, и после обнаружения такой структуры документа в следующий раз могут к вам и не прийти.
То есть внешне он выглядит нормально, но при этом содержит всего один слой, в который скопом свалены все объекты. И если вы до этого с любовью к мелочам выстраивали структуру, разделяя объекты логически на слои и группы с осмысленными названиями, то после экспорта вся эта работа пропадет. И это тоже имеет значение, поскольку покупатели на стоках ценят удобство использования купленных файлов, и после обнаружения такой структуры документа в следующий раз могут к вам и не прийти.
3
Смежная с предыдущей проблема — при экспорте в EPS из Иллюстратора и импорте полученного файла в Inkscape структура документа также полностью ломается. Среди прочего это приводит к осложнению совместной работы над документом людьми, один из которых работает в Inkscape, а другой — в Illustrator-е. Проблема может показаться надуманной, но это реальный кейс из моей работы.
4
У стоков довольно жесткие требования к принимаемым изображениям. Для Иллюстратора существуют решения, позволяющие одним махом проверять вектора на соответствие требованиям и исправлять проблемы в случае их обнаружения (например, плагин Vector Inspector Pro). Для Inkscape подобных инструментов практически нет. Отчасти некоторые недосмотры (типа незакрытых путей) решает упомянутый выше аддон, но он решает далеко не все проблемы.
Например, Inkscape грешит созданием дублирующихся узлов, когда на месте одного узла создается два и больше. Это часто бывает при преобразовании объектов и строк в кривые. Отчасти проблему можно решить операцией объединения (Path → Union или Ctrl++), примененной к проблемному объекту, но это не всегда решает проблему до конца, да и вручную перещелкивать каждый объект может быть слишком утомительно, особенно в сложных сценах. Кстати, я обнаружил, что на практике изображения с дублирующимися узлами таки пропускают инспектора на стоках. Но это не повод делать некачественный вектор (а дублирующиеся узлы — один из признаков плохого качества).
Сохранение векторных иллюстраций в Adobe Illustrator
Любому иллюстратору, работающему через микросток или фотобанк, понятно значение векторов, которые позволяют достигать лучших финансовых результатов за счет своей популярности у дизайнеров. Они дают возможность масштабирования до любого желаемого размера, а также содержат полностью редактируемые элементы, что позволяет использовать самые оригинальные и смелые идеи дизайнера. Однако для достижения оптимального результата необходимо понимать, как лучше сохранить готовую продукцию, чтобы сделать ее более привлекательной для покупателя. Для этого мы собрали некоторые полезные советы по правильной подготовке ваших векторных файлов для сохранения.
Избегайте конфликтов шрифта
Не забывайте всегда конвертировать шрифт в кривые линии. В противном случае файл будет открываться правильно только в том случае, если операционной системе компьютера будет знаком используемый на изображении шрифт. Создание контуров вашего типа просто преобразует каждую букву при помощи редактируемых форм. После преобразования текста в кривые линии вы больше не сможете его редактировать, поэтому перед выполнением операции убедитесь, что текст удовлетворяет вашим требованиям. Нажмите Ctrl + A, чтобы выбрать все текстовые объекты. Затем выберите Type> Create Outlines.
Любите чистоту
Держите ваши файлы в порядке! Грязный файл как непривлекательный, как грязный стол, кто хочет работать с ним? Заставьте клиентов возвращаться снова и снова, потратив несколько лишних минут, чтобы привести в порядок ваши иллюстрации.
Чтобы проверить наличие опорных контуров, невидимых линий или открытых путей используйте лупу масштабирования вокруг иллюстрации. Для устранение перечисленных дефектов используйте следующие команды: [Object> Path> Clean Up], и Adobe Illustrator сам выполнит очистку иллюстрации.
Другие вопросы
Старайтесь держать свои иллюстрации аккуратно в пределах рабочего стола и всегда проверяйте наличие в пределах области рисования для одиноких точек и открытых путей. Все компоненты иллюстрации должны быть аккуратно организованы и помечены в папках. Используйте палитры слоев, чтобы более эффектно презентовать иллюстрации покупателю на микростоке.
Все компоненты иллюстрации должны быть аккуратно организованы и помечены в папках. Используйте палитры слоев, чтобы более эффектно презентовать иллюстрации покупателю на микростоке.
Размер файла
Уменьшите размер иллюстрации. Для этого выберите File> Document Setup и установите размер кадра. Выберите изображения, нажав Ctrl + A, а затем Alt + Shift сопротивление на одном углу ограничительной рамки, чтобы изменить размеры ваших работ на артборде.
Отключите превью, созданные Adobe Illustrator. Растрированные превью приводят к ненужному увеличению размера файла. При сохранении файла, в диалоговом окне EPS выберите опцию «Нет» для превью.
Удалите неиспользуемые символы, графические стили, кисти и образцы. В том случае если ваша рабочая палитра не активна, выберите Window> Actions. Прокрутите вниз, пока не появится опция «Удалить неиспользуемые элементы Палитры», выберите это действие и нажмите кнопку «Play» в нижней части панели окна.
Сведите прозрачность с высоким разрешением, чтобы фотобанк не отклонил вашу работу. Для этого надо воспользоваться опцией Object > Flatten Transparency. Убедитесь, что вы НЕ растеризовали при этом свою работу, поскольку при этом она не останется действительно векторной.
Заключительный протокол экономии
Поздравляем! Вы создали произведение векторной графики. Перед загрузкой, есть еще один важный шаг — экономия!
Обратите внимание, что микросток требует, чтобы все векторные изображения были сохранены для Adobe Illustrator версии 10 или выше. Причина этого заключается в следующем. Давайте предположим, что один из пользователей, используя Illustrator 10, пытается открыть EPS Illustrator CS2 файл, который был загружен в фотобанк. При этом пользователь получит сообщение об ошибке, предупреждающее, что открытие данного файла возможно только в обновленной версии Illustrator. Несовместимость файлов, к сожалению, является проблемой для многих пользователей, поэтому политика микростока заключается в стандартизации всех векторных изображений, как Illustrator 10 или более ранних версий (так называемый файл Legacy).
подготовка векторной иллюстрации для микростоков, поиск ошибок
Сегодня все микростоки принимают файлы в формате EPS 8 и EPS 10.
EPS 10 позволяет использовать множество эффектов: прозрачности, режимы смешивания, маски. и т.д.
Создание файла EPS 10
Рекомендую создавать файл размером 1200 рх на 1200 рх в цветовой схеме RGB. В таком варианте при экспорте в JPG вы получаете превью размером 5000 рх на 5000 рх, а это универсальный размер для загрузки на все стоки!
Требования к файлу EPS
- Размер файла EPS 8 или 10 должен быть не более 15 Мб. Уменьшить его можно следующими способами:
- Уменьшить размер холста.
- Убрать по возможности градиенты, бленды и прозрачные слои, они так же влияют на размер.
- Файл должен быть дополнен превью в формате JPG. Названия файлов должны совпадать в точности.
- Если в файле присутствует текст, то он должен быть разобран.
- Не должно быть открытых путей. Они должны быть либо закрыты либо разобраны.
- Все паттерны, которые вы использовали в работе, должны быть разобраны.
- Все слои должны быть открыты.
- За пределами холста не должно быть ничего.
- Не должно быть растровых эффектов и элементов:
- Drop Shadow
- Gaussian Blur
- Radial Blur
- и остальные эффекты PhotoShop.
- Из файла желательно удалить лишние кисти, символы и палитры.
И еще одно очень полезное видео непосредственно от Shutterstock:
Как найти ошибки в EPS файле в Adobe Illustrator?
При создании векторных иллюстраций следует избегать эффектов, которые при сохранении будут преобразованы в растр! Это актуально как для EPS 8, так и для EPS 10.
Поиск и устранение ошибок скриптом
Наиболее простой, быстрый и надежный способ — воспользоваться скриптом Stock Master Pro. Этот скрипт поможет не только найти все ошибки, но и устранит их. Кроме того он автоматически сохранит и вектор и превью в нужных размерах.
Этот скрипт поможет не только найти все ошибки, но и устранит их. Кроме того он автоматически сохранит и вектор и превью в нужных размерах.
Поиск ошибок вручную
Перед сохранением файла в формат EPS 8 или EPS 10 следует проверить установки Transparency в диалоговом окне EPS Options -> Custom Transparency Flattener Options box. Значение Raster/Vector Balance должно ровнятся 100%.
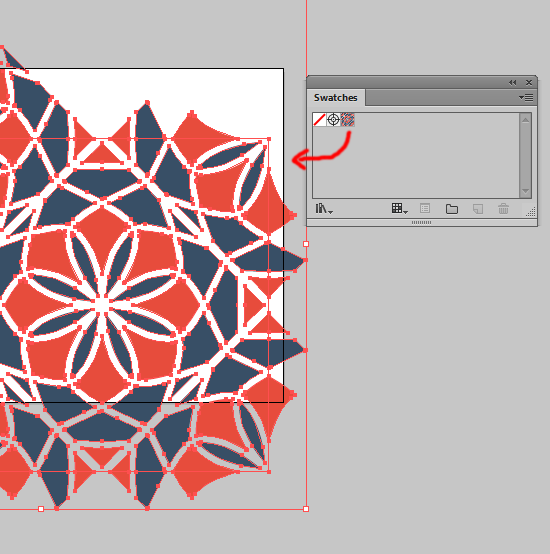
Как найти растровые элементы в файле
Откройте палитру Links (Window -> Links) и Document Info (Window -> Document Info). В палитре Links будут показаны превью связанных элементов (bitmapping). Вы можете перейти к этому запрещенному элементу, выделив его и нажав на кнопку внизу палитры «Go To Link». (как на рисунке ниже). Палитра Document Info показывает количество связанных или вложенных объектов (это всегда растровые элементы) в Вашем файле.
Если Вы обнаружили таким способом растровые элементы в файле, то их следует заменить на допустимые! После этого закройте и заново откройте EPS файл, чтобы убедиться, что изображение сохранилось корректно и проблема решена.
Описанный выше метод не работает в случае с Gaussian Blur и Radial Blur, применение таких эффектов всегда приведет к растеризации объектов, как при сохранении в EPS 8, так и в EPS-10.
Хотите заработать на своей иллюстрации? Узнайте как это сделать с помощью микростоков.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.
Создание векторных иллюстраций для микростоков — Поташник (2014) | SuperSliv
Продажник:Создание векторных иллюстраций для микростоков в Adobe IllustratorСкрытый контент. Для просмотра Вы должны быть зарегистрированным участником.
Нажмите, чтобы раскрыть…
Автор: Борис Поташник
Наконец-то открыт долгожданный набор на новый интенсивный онлайн-тренинг
«Создание векторных иллюстраций для микростоков в Adobe Illustrator».
Он принципиально отличается от всех других курсов и тренингов, которые я проводил до сих пор!
В курс вошли 30 практических видеуроков, в которых раскрываются многие секреты и «фишки» простой и эффективной работы в Adobe Illustrator.
В каждом уроке понятным человеческим языком автор объясняет и наглядно показывает, как создавать в Adobe Illustrator графику различной сложности — от простейшей бесшовной текстуры до реалистического портрета. Никакой воды — всё исключительно по делу!
Нам было важно показать в курсе не только базовые приемы создания графики, но и те, которые используют профессиональные дизайнеры-иллюстраторы. В стандартные обучающие курсы их мало кто включает.
Но, самое главное, мы изначально решили создать не просто видеокурс, а практический тренинг, который бы в корне отличался от стандартных «коробочных» курсов.
Вы разберетесь во всех тонкостях редактора Adobe Illustrator. Больше он не будет для вас «темным лесом»!
Вы научитесь создавать красивую и профессиональную векторную графику.
Вы получите необходимые знания о том, как устроены микростоки, как подготавливать для них файлы, какие иллюстрации на них наиболее востребованы, как прописывать ключевые слова для файлов перед отправкой на микростоки и многое другое.
Вы овладеете многочисленными техниками создания векторной графики и приемами профессиональной работы в Adobe Illustrator.
Скачать:
Скрытый контент. Для просмотра Вы должны быть зарегистрированным участником.
Нажмите, чтобы раскрыть…
Видеокурс Adobe Illustrator. Создание векторной графики для микростоков. (Борис Поташник) — dvdcurse.ru
Вводный урок
- Основные требования при подготовке векторных файлов для продажи на микростоках.
Форматы EPS 8 и EPS 10
- Особенности и отличия форматов для размещения на микростоках.
- Правила сохранения файлов в формате EPS и JPEG Preview.

- Замкнутые контуры.
- Проверка на растровые элементы.
Создание простых векторных иллюстраций для EPS 8.
- Требования к формату EPS 8 на микростоках.
- Вид иллюстраций, которые подходят только для EPS 8.
Использование инструмента Blob Brush для формата EPS 8.
- Использование на микростоках
- Создание цветочного бесшовного симлесса (бесшовной текстуры)
Создание плоских иконок (стиль flat) для микростоков.
- Использование инструмента Pen Tool.
- Использование заливок цветом.
Создание иконки в стиле пиксель-арт для микростоков.
- Использование инструмента Live Paint Bucket (выборочная заливка цветом) и исходного изображения.
Использование инструмента Blend Tool.
- Создание абстрактного фона для микростоков.
- Особенности использования инструмента Blend tool для абстрактного фона.
Создание иллюстрации с текстом для микростоков.
- Особенности создания и расположения текста на иллюстрации.
- Применение шаблонов текста (текстовой рыбы).
Использование Blend Tool. Создание узорного фона.
- Особенности инструмента Blend Tool при создании орнамента для микростоков
Создание глянцевого шрифта инструментом Pen Tool.
- Виды шрифтов, разрешенные к использованию на микростоках
- Создание нового дизайна шрифта по образцу
Создание многосложной иллюстрации, с применением некоторых из изученных ранее инструментов и графических методик.
- Создание контуров с помощью Pen Tool
- Работаем с градиентом и меню Pathfinders
- Добавляем эффект свечения и тени
- Добавляем шрифт
Режимы наложения, градиенты и эффекты разрешенные на стоках.
- Формат EPS 10
- Что можно и что нельзя использовать использовать на стоках?
Создание ретро картинки (орнамента)
- Использование текстур и прозрачностей в EPS 10.

Рисование»инструментом PenTool.
- Создание реалистичного объекта для продажи на микростоках
Создание дизайна для бизнеса часть 1.
- Создание шаблонов для дизайна визиток, бланков, диска, конверта
Создание дизайна для бизнеса часть 2.
- Дизайн визитки, бланка, диска, конверта и т.п. для размещения на микростоках.
- Использование теней, орнамента, режимов наложения и шаблонов для добавления дизайна
Создание объекта с эффектом бумаги для микростоков с помощью инструмента Blend tool.
- Создание эффекта бумаги с добавлением объема за счет теней, режимов наложения и градиентов.
Осваиваем технику полигональноной (мозаичной) графики
- Техника мозаичных плоскостей. Что она из себя представляет и как ее можно применять на микростоках.
- Создание яблока из полигонов с помощью инструмента Pen Tool
Автоматическая трассировка изображения.Часть 1.
- Что такое автотрейс, для чего он нужен, типы трейса, как его использовать и где применять?
Автоматическая трассировка изображения.Часть 2.
- Как превратить акварельную растровую картинку в векторное изображения.
Автоматическая трассировка изображения.Часть 3.
- Трассировка черно-белого орнамента и его последующая заливка.
Создание простых контурных иконок на Хеллоуин инструментом Blob Brush.
- Создание контуров картинок инструментом Blob Brush.
- Заливка картинок цветом.
- Вписывание картинок в определенную форму.
Создание абстрактного фона для микростоков с помощью стандартных кистей Adobe Illustrator.
- Подбираем более подходящие кисти и работаем с прозрачностью и режимами наложения.
Работем с инструментом Mesh Tool.
- Основы работы с инструментом Mesh Tool, ошибки и их исправление.
- Создаем болгарский перец
Создаем комплект дизайнерских кистей для микростоков.
- Как создать дизайнерские кисти?
- Как их правильно расположить в комплекте, в каком количестве?
Использование 3D эффекта в Adobe Illustrator.
- Создаем объемный текст
- Принцип и необходимость работы с данным инструментом.
Создание иллюстрации в стиле поп-арт
- Принцип создания поп-арт иллюстраций
- Создаем комикс-картинку с помощью инструмента Pen Tool.
Работаем со стандартными художественными кистями и с инструментом Pen Tool .
- Создание векторного портрета для продажи на микростоках.
Создание новых кистей при помощи Pattern Brush.
- Принцип создания кистей при помощи Pattern Brush и их дальнейшее применение.
- Рисуем ювелирное украшение.
Применение кистей, созданных в процессе работы.
- Рисуем новогоднюю елку
- Из урока вы узнаете, как создать иголки для ели, как правильно их компоновать и превратить в целое дерево.
100+ Пошаговые руководства для персонажей Adobe Illustrator
Мы легко можем найти тысячи учебных пособий в Интернете, но найти лучшие учебники — непростая задача. Я потратил некоторое время, чтобы найти и выбрать более 100 пошаговых руководств по Adobe Illustrator, которые действительно потрясающие. Наслаждаться!
Талисман студии Twisted Monkey
В этом руководстве автор объяснит процесс, которым он следовал во время создания на заказ талисмана в векторном формате для Twisted Monkey Studios, продюсеров фильмов ужасов.
Как создать симпатичного трехмерного векторного робота
Если вы хотите научиться создавать закругленного персонажа-робота от эскиза до готовой векторной графики, у нас есть для вас отличное руководство.
Корова как китайский новогодний зодиак на 2009 год
В начале 2009 года — года Коровы, Kailoon.com создает специальный новогодний учебник Illustrator, где вы можете научиться рисовать символ 2009 года — Корову. Очень интересный урок и потрясающий результат — очень милая Корова.
Персонаж Happy Sun
Узнайте, как создать учебник забавных персонажей солнца в Illustrator. Это промежуточное руководство отлично подходит для логотипов, детских иллюстраций и других проектов, связанных с изменением климата. Более того, вы можете легко применить это руководство к другим иллюстрациям, логотипам и проектам!
Милый детский тюлень
Простое руководство, которое научит вас создавать очень милого детеныша тюленя. В конце урока вы получите действительно симпатичного мультяшного тюленя.
Мультипликационная утка
В этом уроке вы познакомитесь с основными формами, используя базовые инструменты, например, инструменты для поиска пути, нож и пипетку, чтобы создать симпатичного персонажа утки.
Пушистый векторный монстр
Выполните следующие действия в Adobe Illustrator, чтобы создать своего собственного милого нечеткого персонажа-монстра. Для начала мы будем работать с основными формами, а затем использовать различные градиенты, чтобы добавить глубины. Затем мы можем закончить его некоторыми подробными эффектами меха, чтобы действительно улучшить дизайн с экрана.
Вонючий зомби-пожиратель плоти
Из этого урока вы узнаете, как создать мультяшного зомби в Illustrator. Начав с создания свежего трупа, мы затем «вытащим» его, используя ряд приемов.
Милый бегемот
Из этого туториала Вы узнаете, как создать симпатичного персонажа Бегемота, используя простые формы и действительно простую и эффективную технику рисования. Эта техника была заимствована из недавнего дополнения к магазину «Набор изображений головы животного», последнего дополнения к магазину.
Сова DiNG
В этом уроке мы рассмотрим перенос карандашного наброска в Illustrator и создание векторной графики. Затем мы перейдем в Photoshop, добавим детали и придадим ему размытый вид.
Леброн Джеймс мультипликационный персонаж
Из этого урока вы узнаете, как с помощью Adobe Illustrator создавать векторные мультфильмы. Узнайте, как создать персонажа из мультфильма Леброна Джеймса.
Лепрекон для св.Патрика
Создайте себе маленького лепрекона на День Святого Патрика 2009 с помощью этого урока по Illustrator. Легкий и интересный учебник по Illustrator.
Мультипликационный персонаж с выразительными линиями
В этом руководстве описаны необходимые шаги для создания цветного многоцветного мультяшного персонажа, включающего тени.
Милый ребенок эмо
В этом уроке мы рассмотрим процесс рисования симпатичного мультяшного персонажа.Концепция основана на тенденции эмо, мы пройдем все этапы от эскиза до полноцветного вектора.
Значок с изображением милой панды и медведя
Как создать иконку с изображением милого медведя панды из эллипсов. Самое замечательное в этом руководстве то, что вы можете легко применить методы к другим значкам, иллюстрациям, логотипам или другим проектам.
Банда векторных ниндзя
Создание группы классных векторных персонажей ниндзя с использованием только основных форм и множества простых инструментов, что делает его хорошим началом для начинающих Illustrator.
Милый кролик, векторный характер
В этом уроке используются простые формы и градиенты, которые легко применить к иллюстрациям других персонажей.
Мультяшная улитка
Узнайте, как нарисовать улитку в Adobe Illustrator, выполнив несколько простых шагов. Узнайте, как с помощью основных инструментов Illustrator создать симпатичную улитку.
Персонаж кролика-убийцы бензопилой
Из этого туториала Вы узнаете, как создать персонажа Bucket ‘o’ Thought и добавить динамический фоновый эффект.
Милый векторный монстр
Следуйте этому пошаговому руководству Adobe Illustrator по созданию милого маленького векторного персонажа-монстра, начиная с быстрого наброска карандашом на бумаге.
Сварливый чувак
Создайте сварливого чувака в Adobe Illustrator с помощью кисти. В этом уроке вы узнаете несколько советов по цифровому рисованию и узнаете, как исправить небольшие ошибки после того, как вы нарисовали мазок.
Вектор толстого кота
Этот учебник направлен на то, чтобы перейти от альбома для рисования к экрану; «Толстый кот», нарисованный биро, переведенный в аккуратную векторную карикатуру.Рекомендуется знание Adobe Illustrator на среднем уровне.
Рыбка Фредди
Следуйте этому руководству, чтобы создать собственного векторного персонажа — Рыбка Фредди .
Вектор пиратский мультипликационный персонаж
Сначала с помощью пера и бумаги создается дизайн персонажа, который затем сканируется в компьютер для использования в качестве основы для трассировки в Adobe Illustrator. Конечный результат — красочный мультяшный персонаж в векторном формате!
Как создать талисман веб-сайта
В этом уроке автор сделает обзор того, как развивался персонаж от начального задания до финального талисмана сайта, а затем перейдет к созданию нескольких поз для разных частей сайта.
Создайте своего собственного монстра
В этом руководстве по Adobe Illustrator автор проведет вас через процесс создания совершенно уникального запоминающегося монстра, который совсем не похож на гуманоида.
Увеличение размеров ваших персонажей
В этом уроке автор покажет вам, как добавить иллюзию размера к вашим векторным иллюстрациям, комбинируя эффекты универсальных линейных и радиальных градиентов Adobe Illustrator.
Создание векторного персонажа Барта Симпсона в Illustrator
Это краткое руководство для начинающих. Вы будете использовать слои, использовать Pen Tool и его сестра инструменты, такие как Convert Anchor Point Tool, Direct Selection Tool и т.д., рисовать и раскрашивать вектор Барт Симпсон в Adobe Illustrator.
Как создать векторную иллюстрацию и подготовить ее к продаже на микро-складе
В этом руководстве подробно описывается профессиональный рабочий процесс для создания векторных иллюстраций и подготовки иллюстраций для продажи на микростоках.Автор также добавил кучу инструментов и советов, позволяющих сэкономить время.
Создание убедительных персонажей
В этом уроке вы изучите некоторые базовые навыки преобразования вашего персонажа из карандашного рисунка в законченное полноцветное изображение, попутно изучая некоторые важные навыки Illustrator.
Симметричная иллюстрация: Зайчик-бандит!
В этом уроке будет рассмотрен метод использования симметрии в ваших произведениях искусства.Научитесь делать половину работы, но при этом извлекать максимальную пользу из своих работ. Мы также представим плагин для AI, который ускоряет время сборки и охватывает тему «Маски непрозрачности».
Патч, иллюстрация 2
Следующее руководство покажет, как автор создает набор лицензированных NBA патчей для вышивания с портретами многих величайших игроков лиги.
Базовое затенение и освещение
В этом руководстве рассматриваются элементарные основы затенения и освещения в цифровой иллюстрации.
Создайте векторную иконку в виде птицы Twitter в Adobe Illustrator
В этом руководстве вы пройдете этапы от эскиза к вектору при создании оригинальной векторной иллюстрации персонажа в мультяшном стиле.
Учебное пособие по векторам: раскраски аниме
В этом уроке будет подробно объяснено, как в раскрасках Adobe Illustrator автор будет использовать эскиз аниме.
Adobe Illustrator Cartoon Bug Tutorial
Вот еще один учебник по мультипликационным персонажам в Illustrator.На этот раз вы научитесь создавать красивый мультяшный летательный аппарат.
Adobe Illustrator Учебное пособие по рисованию на планшете Wacom
В этом учебном пособии по Illustrator автор объяснит, как с помощью планшета Wacom можно сначала нарисовать эскиз мультфильма, а затем создать векторный мультфильм.
Добавление градиентов к иллюстрациям в Adobe Illustrator
Из этого урока вы узнаете, как использовать инструмент градиента в Illustrator.Автор объяснит, как добавить градиент к иллюстрациям.
Серия персонажей-монстров, часть 1
Первый из двух мини-сериалов Spoongraphics о том, как создать набор простых персонажей-монстров. Это очень простой урок, поэтому, если вы новичок в Illustrator, вы можете изучить некоторые базовые инструменты.
Серия персонажей-монстров, часть 2
Вот второй урок Illustrator из мини-серии уроков по монстрам Spoongraphics, где вы взглянете на тупого синего монстра-присоски! Опять же, использование в основном основных инструментов и форм делает учебник подходящим для начинающих в Illustrator.
Создайте талисман птицы в стиле Twitter
Используя некоторые основные формы, эффекты и градиенты, автор покажет вам, как создать талисман Twitter для вашего блога или веб-сайта.
Сохранение ритма и потока в векторном дизайне персонажей
В этом уроке вы разберете основной процесс создания персонажа от эскиза до окончательного векторного файла. Если вы заинтересованы в создании векторных талисманов для брендинга или в создании интересных персонажей для использования в анимации, эти методы будут вам полезны.
Создание традиционного японского карпа кои. Иллюстрация
Карпы кои были нарисованы и иллюстрированы японцами на протяжении веков и знакомы людям во всем мире. В этом руководстве опытный пользователь Adobe Illustrator познакомится с методами и процессами, необходимыми для имитации того, что усовершенствовали японцы.
Создание персонажа из плитки шоколада.
В этом уроке автор проводит концепцию от эскиза до векторного финала.Вы узнаете, как создать милого мультяшного персонажа — персонажа шоколадной плитки.
Иллюстрация персонажа
Следующее руководство проведет вас через проект, дизайн персонажа для газировки Fanta, который будет использоваться в их промоушене на Хэллоуин.
Учебное пособие по иллюстрациям для участников Condomunity Илиаса Сунаса
По сути, это учебник по дизайну персонажей, как и многие другие, просто автор хотел, чтобы он был больше похож на иллюстрацию и, возможно, также на значок rss.Автор выбрал 5 иллюстраторов, чтобы они представили произведение искусства в своем собственном типичном стиле.
Мультипликационный персонаж — Декстер
Декстер, вероятно, один из тех мультипликационных персонажей, которые не нуждаются в представлении, но в любом случае, для тех, кто никогда о нем не слышал, Декстер — мальчик-гений, у которого есть гигантская секретная лаборатория, наполненная его великими изобретениями. В этом простом уроке я покажу вам, как нарисовать этого персонажа в Adobe Illustrator.
Create A Briefcase Icon
В этом уроке я покажу вам, как создать значок портфеля с прямоугольниками, эллипсами и градиентами.Этот значок портфеля отлично подходит для веб-дизайна и пользовательских интерфейсов. Более того, вы можете легко применить эти методы к другим значкам, логотипам и иллюстрациям.
Создайте классический значок календаря
В следующем уроке вы научитесь создавать классический значок календаря. Это довольно простое и быстрое руководство. Вам нужно только знать, как использовать основные инструменты и некоторые эффекты, такие как внутреннее свечение, падающая тень, эффект трансформации, эффект закругленных углов или эффект деформации.
- Сложность: Начальный-средний
- Расчетное время завершения: 20 минут
- Количество ступеней: 8
Создайте классного векторного персонажа панды в Illustrator
Вот пошаговое руководство по процессу создания крутого персонажа Панды, от основных контуров до подробного окончательного дизайна.
Создание персонажа милого существа по эскизу
В этом уроке я покажу вам, как создать милое существо из эскиза.В этом руководстве используются пользовательские кисти, инструмент «Кисть», инструмент «Перо» и инструмент «Живая краска». Даже если вы не большой поклонник миловидности, вы можете использовать эти методы для других иллюстраций, логотипов и векторных элементов.
Создайте милого тигренка в Illustrator
Тигр — одно из самых крутых животных на земле. Это очень сильное, опасное, но очаровательное животное. В этом уроке мы будем рисовать тигра, но сделаем это немного по-другому.Вместо того, чтобы изображать тигра как дикого и злого существа, я научу вас рисовать милого тигренка , который вы сможете использовать в своих проектах, в качестве обоев рабочего стола и т. Д. Вы также узнаете много возможностей Illustrator. техники тоже. Это идеальный учебник для 2010 года, года тигра.
Создайте милого векторного осьминога в Illustrator с помощью простых фигур
В этом уроке Illustrator мы узнаем, как создать милого векторного осьминога в Illustrator с помощью простых фигур . Это довольно простая иллюстрация осьминога с использованием основных инструментов и фигур Illustrator.
Создайте персонажа Happy Sun
Что ж, сегодня День действий для блогов 2009, тема которого — изменение климата. Поэтому я решил создать забавный туториал по персонажам Солнца. Это промежуточное руководство отлично подходит для логотипов, детских иллюстраций и других проектов, связанных с изменением климата. Более того, вы можете легко применить это руководство к другим иллюстрациям, логотипам и проектам!
Создание гитары Les Paul в Illustrator
В этом уроке я покажу вам, как создать векторное изображение электрогитары Les Paul в Adobe Illustrator.Это действительно подробное руководство, вероятно, самое подробное из того, что я когда-либо писал, поскольку я пытался удовлетворить потребности людей, которые не уверены в Illustrator. Просто потому, что, когда я пытался изучить программу, многие учебники предполагали, что вы уже можете ее использовать. Так что обратная связь будет признательна = D
- Программа: Illustrator
- Версия: CS или выше
- Расчетное время завершения: 4 часа
- Предварительный просмотр окончательного изображения:
Создать аппетитную клубнику в шоколаде
Это почти день святого Валентина, и вместо того, чтобы дарить любимому человеку те же старые дешевые подарки, которые вы получаете каждый год, почему бы не создать для него иллюстрацию с клубникой в шоколаде? Вы можете легко применить эту иллюстрацию к своей собственной поздравительной открытке, футболке или чему-нибудь еще, о чем вы можете подумать.Кроме того, вы можете применить это руководство к другим иллюстрациям и логотипам.
Создание учебного пособия по созданию иллюстраций пингвинов для решения проблемы глобального потепления
Глобальное потепление — одна из самых больших проблем 21 века. Глобальное потепление меняет наш мир и образ жизни, разрушая среду обитания животных. В этом уроке я покажу вам, как создать иллюстрацию пингвинов, среда обитания которых разрушается глобальным потеплением.
Значок создания простой витрины
В этом уроке я покажу вам, как создать простой значок витрины, используя прямоугольники, эффекты Illustrator и градиенты.Этот значок отлично подходит для использования на сайтах электронной коммерции, в программном обеспечении электронной коммерции, а методы, описанные в этом руководстве, можно легко применить к другим значкам, иллюстрациям и логотипам.
- Программа: Adobe Illustrator CS4
- Сложность: начальный / средний
- Темы: инструмент «Прямоугольник», градиенты, деформация выпуклости
- Расчетное время завершения: 30 мин — 1 час
Создание стилизованного значка первой помощи в Illustrator
В этом уроке мы будем использовать комбинацию ремесел и 3D-инструментов Illustrator для создания значка первой помощи.Вы можете использовать методы, которые вы изучили в этом руководстве, для создания реалистичных значков с закругленными углами по вашему выбору. Это хорошо работает для сложных значков большого размера и хорошо масштабируется.
- Программа: Adobe Illustrator CS4
- Уровень сложности: от начального до среднего
- Расчетное время выполнения: 1 час
Создание стилизованного векторного кубика Рубика
Научитесь создавать стилизованный кубик Рубика в Illustrator. Я расскажу вам, как сделать каждую деталь окончательной иллюстрации, научу вас некоторым новым техникам и познакомлю вас с некоторыми новыми инструментами Illustrator.Приступим к созданию легендарного куба-головоломки в стиле ретро.
- Программа: Illustrator CS3
- Сложность: Средний
- Расчетное время выполнения: 90 минут
Создайте иконку «Вкусный бургер» в Illustrator
В этом восхитительном уроке я покажу вам, как создать трехмерный восхитительный бургер с помощью Adobe Illustrator. Помните, что я вегетарианец, поэтому вам определенно стоит оценить приложенные усилия!
Создание тостера. Иллюстрация
Из этого урока вы узнаете, как применять некоторые эффекты, которые не часто используются в Illustrator, например эффект Chrome, который используется для создания металлического вида с реалистичным аспектом.Кроме того, в этом уроке следует отметить использование Texturizer для создания текстуры тостов. Мы также будем использовать 3D-эффект и инструмент Mesh, которые добавят глубины этой иллюстрации.
- Программа : Adobe Illustrator CS3 +
- Сложность : Средний
- Расчетное время завершения : 2-3 часа
Создайте векторную иконку в виде птицы Twitter в Adobe Illustrator
Twitter в последнее время превратился в гигантскую социальную сеть.Дошло до того, что нужно иметь учетную запись в Твиттере. А что хорошего в аккаунте в Твиттере без ссылки на него? И что может быть лучше для привязки к своей учетной записи в Твиттере, чем прикольная иллюстрация персонажа синей птицы? В этом руководстве вы пройдете этапы от эскиза к вектору при создании оригинальной векторной иллюстрации персонажа в мультяшном стиле.
Создание текстуры древесины
Последним нововведением на Неделе текстуры Vectip является текстура древесины. Шаги для этой техники очень похожи на предыдущий туториал по Brushed Metal Texture.Он использует тот же эффект графического пера, но немного более растянут. Он также использует инструменты Warp Tool и Twirl Tool. Также, как и другие уроки по текстурам, этот метод прост и применим в логотипах, значках, интерфейсах и многом другом.
Нарисуйте стрелку через значок сердца
С приближением Дня святого Валентина я подумал, что принесу вам что-нибудь на похожую тему. В этом уроке мы собираемся создать вектор / иконку в виде сердца со стрелкой, проходящей через него, используя Adobe Illustrator.Этот урок научит вас брать простые формы и использовать их для создания более сложных объектов, а также нескольким другим техникам.
Создайте простой пейзаж в Illustrator
В этом уроке мы рассмотрим, как создать действительно простую пейзажную сцену в Adobe Illustrator. Его можно использовать по-разному, от обоев рабочего стола до заголовка веб-сайта. Самое приятное то, что, поскольку он находится в иллюстраторе, после того, как мы закончим, вы можете изменить его размер, какой захотите.Давайте начнем.
Создать иллюстрацию перьевой ручки
Привет. В этом первом уроке вы научитесь создавать иллюстрацию перьевой ручки. Это более продвинутое руководство, но я постарался сделать его как можно более подробным. Надеюсь, вы поймете, какие шаги я выполнил, чтобы создать эту последнюю иллюстрацию.
Уровень сложности: средний-продвинутый Расчетное время выполнения: 2 часа Количество ступеней: 35
Создай мордочку тупого кролика
Следующий урок поможет вам создать мордочку тупого кролика.Вам не понадобится Pen Tool. Только инструменты Ellipse Tool и Rectangle Tool плюс некоторые базовые эффекты, такие как Inner Glow, Drop Shadow или Warp.
- Сложность: Средняя
- Расчетное время завершения: 45 минут
- Количество ступеней: 12
Создайте морду жадной обезьяны
Этот урок поможет вам создать простую иллюстрацию морды обезьяны.Он использует инструмент Ellipse Tool, Pen Tool, Rectangle Tool, Crystallize Tool или Gradient Tool. Для эффектов тени вы будете использовать некоторые классические эффекты, такие как Inner Glow или Gaussian Blur.
- Сложность: Средняя
- Расчетное время завершения: 45 минут
- Количество ступеней: 15
Учебное пособие по созданию насекомых-божьих птиц с помощью Adobe Illustrator
Леди птички, есть ли еще какие-нибудь насекомые, которые больше символизируют процветание и свежесть природы? Вы можете найти эти милые создания почти где угодно, и они никогда не вызовут ничего, кроме аплодисментов.В этом уроке я покажу вам, как создать классную божью птицу с помощью Adobe Illustrator.
Создание векторных символов в Illustrator
Персонажи могут сделать вашу работу узнаваемой. Но как перейти от эскиза к готовому продукту? Пескимо обсуждают их процесс.
Если вы следуете этому проекту, имея в виду конкретный бриф, тщательно подумайте о целевой аудитории и о том, какие элементы дизайна будут подходить для этой аудитории — обычные проблемы применимы, как и ко всему дизайну.Созданный нами персонаж призван стать своего рода талисманом и предназначен для всех возрастов. Его можно использовать в различных размерах, как для печати, так и для анимации.
Создай аватар милого хомяка
Просматривая альбом, я заметил, что в последнее время рисую симпатичных персонажей. Откуда вся эта привлекательность? Наверное, из-за интересной работы, которой я сейчас занимаюсь. В любом случае, я выбрал одного из персонажей для урока, так что вот оно.
Дизайн винтажного плаката с векторным пакетом 16
В этом уроке мы изменим векторные элементы из Vector Set 16, чтобы создать ретро-винтажный плакат.Попутно мы будем раскрывать советы в Illustrator и Photoshop, которые сделают ваш дизайн немного более привлекательным. Я обычно работаю и в Illustrator, и в Photoshop. У обеих программ есть свои сильные и слабые стороны, но вместе их невозможно остановить.
Нарисуйте красивого женского персонажа
Офисная жизнь очень скучна, что поддерживает жизнь в наших офисах? Вы правы, эти горячие и строгие секретари. Этот простой урок покажет вам, как создать красивого женского персонажа с помощью Illustrator.
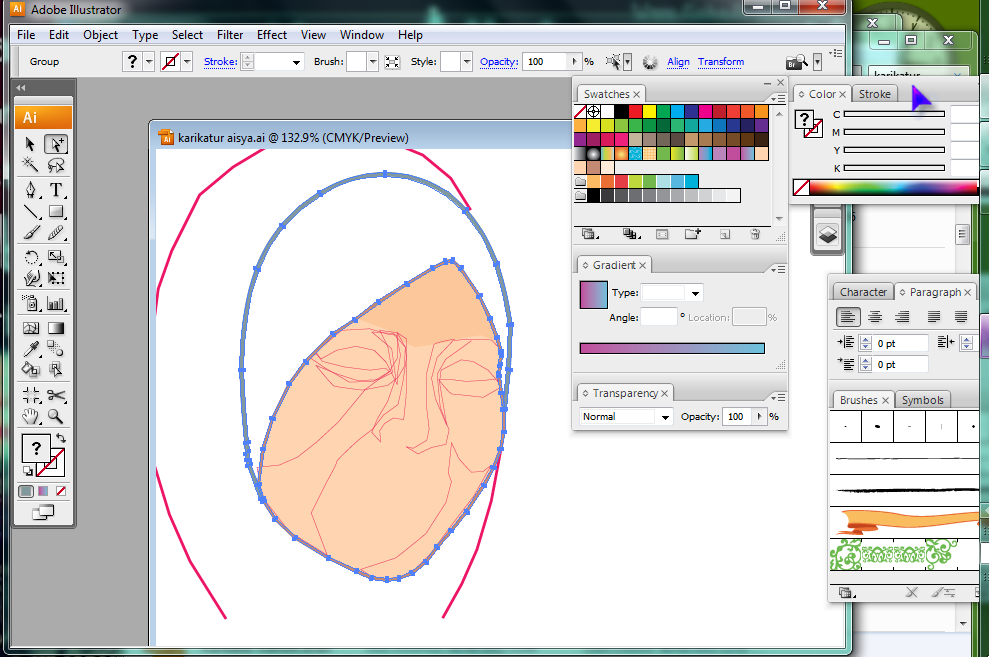
Рисование лица персонажа в Illustrator
Создание мультфильма или карикатуры, похожей на человека, — увлекательный и полезный проект в Illustrator. Более того, если вы хорошо разбираетесь в перо, это не займет много времени. В этом уроке я буду создавать эльфа. Обязательно посмотрите ссылки на другие мультфильмы или карикатуры, чтобы убедиться, что ваши формы правильные. Для начала я нарисовал основную форму головы.
Нарисуйте забавного снеговика в Illustrator
Зима! Идет снег! Тысячи детей выходят, чтобы поиграть со снегом и слепить снеговика.Эти хрупкие существа мало живут, поэтому надо поторопиться! В этом простом уроке я объясню процесс рисования снеговика в Illustrator, используя в основном базовые формы и инструмент «Перо».
Создание снеговика в стиле векторного клип-арта в Illustrator
Рождество уже не за горами, а дни становятся все холоднее и холоднее, и мы скоро будем строить снеговиков. Но перед этим давайте создадим нашу собственную векторную версию!
В этом уроке мы будем использовать простые инструменты формы, инструмент «Перо», инструмент «Кисть», эффект тени и различные инструменты поиска пути, что сделает его отличным для тех, кто находится в праздничном настроении и знакомится с пользовательским интерфейсом Illustrator.
Нарисуйте кричащую девочку в Illustrator
В этом уроке я объясню, как нарисовать немного кричащую девушку-мороженое в Illustrator . Этот учебник отлично подходит для начинающих и довольно прост. Вы когда-нибудь видели плачущих девочек? Пришло время нарисовать один, так что приступим!
Как создать любопытную сову в Illustrator CS4
Одно из моих любимых телешоу всех времен — «Твин Пикс», и одна из его самых запоминающихся строк — «Совы не такие, какими кажутся.«Вдохновленный этой зловещей правдой, я решил создать небольшую иллюстрацию. Я выбрал довольно непривлекательную сцену в сумерках, с любопытной совой, сидящей на ветке, и некоторыми пейзажами на заднем плане.
- Программа : Adobe Illustrator CS4
- Сложность: Средний
- Расчетное время выполнения: 1,5 часа
Как создать вектор в стиле хиппи-фургон в Illustrator
В этом уроке я расскажу вам, как создать векторное изображение старого доброго VW Hippy Van в Adobe Illustrator.Вы будете использовать такие инструменты, как инструмент «Перо», инструменты фигуры и инструменты градиента.
Как создать блестящий векторный ноутбук
В этом уроке я покажу вам, как создать портативный компьютер в Illustrator с помощью основных инструментов, таких как инструмент «Прямоугольник», «Эллипс», «Перо» и другие. Мы построим общую форму, клавиатуру, монитор ноутбука и многое другое.
- Программа : Adobe Illustrator CS4
- Сложность : Средний
- Расчетное время завершения : 2-3 часа
Как создать векторное бриллиантовое колье и цепочку
Это подробное руководство покажет вам, как я создал бриллиантовое ожерелье, которое можно бесплатно загрузить с сайта Aivault через этот пост.Описанные здесь шаги проведут вас через процесс рисования, а затем раскрашивания, используя очень простые шаги.
Разработка логотипов
Adobe, безусловно, одна из самых популярных программ для создания логотипов. Программное обеспечение может быть трудным в освоении, и на его освоение требуется время.
Если вы хотите приобрести логотипы, возможно, вам стоит подумать о logomyway.com. У них есть создатель логотипов, который не требует загрузки какого-либо программного обеспечения и его можно попробовать бесплатно. У них также есть тысячи профессиональных логотипов на выбор.Создав свой логотип с помощью средства создания логотипов, вы можете мгновенно загрузить файлы и начать использовать свой новый логотип.
Как создать векторные узоры с текстом в Adobe Illustrator.
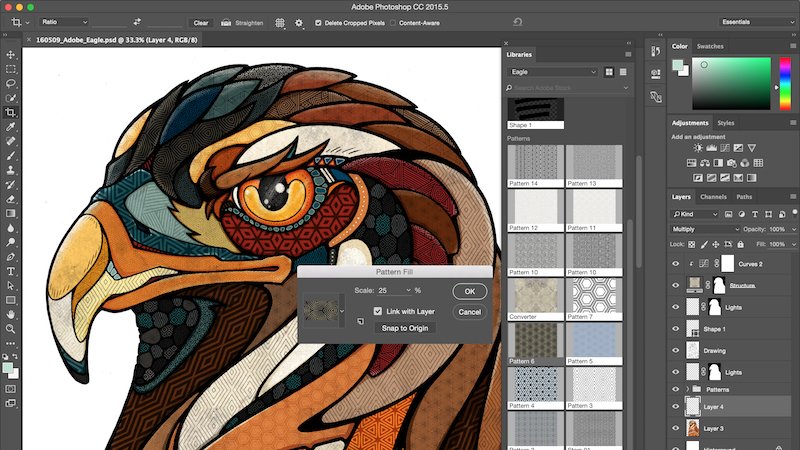
Как создавать векторные узоры с текстом в Adobe Illustrator.
В этом видео я рассказываю о том, как добавить векторный текст и слова к плитке с бесшовным повторяющимся узором, созданной в Adobe Illustrator CC, и как подготовить ее к продаже на веб-сайтах микростоков в виде цифрового векторного файла.
УКАЗАННЫЕ ССЫЛКИ:
☞ Шрифт Pacifico на Fontsquirrel.
☞ Шрифт Playfair на Fontsquirrel.
☞ Статья Adobe о коммерческом использовании своих шрифтов.
☞ Мое видео о том, как обрезать векторные узоры.
___
Если вам интересно научиться создавать векторные узоры с текстом в Adobe Illustrator CC, то это видео для вас.
Я говорю о:
1) Могу ли я использовать векторный текст в дизайне векторных повторяющихся узоров для продажи на веб-сайтах микростоков, таких как Shutterstock и Adobe Stock, в качестве цифровых векторных файлов? Краткий ответ: да, но вам нужны бесплатные шрифты для коммерческого использования.Я рекомендую сайт Font Squirrel (не аффилированный):
2) Могу ли я использовать шрифты, включенные в Adobe Illustrator? Краткий ответ: да.
3) Как правильно выделить шрифты в Adobe Illustrator CC или расширить текст, чтобы его можно было разместить на микростоках.
4) Могу ли я использовать текст-заполнитель Lorem Ipsum для ваших векторных дизайнов? Краткий ответ: да, можно.
5) Могу ли я использовать ваш собственный рукописный шрифт или векторный текст, который вы создали сами? Краткий ответ: да, можно.
6) Я показываю пример своего собственного векторного шаблона повторения ананаса, который я разработал в Adobe Illustrator, и добавляю к нему слова с помощью бесплатных коммерческих лицензионных шрифтов от Font Squirrel.
Надеюсь, это видео было полезным для вас, чтобы вы начали создавать векторные узоры с текстом в Adobe Illustrator CC. Спасибо за просмотр!
Вот удобные подсказки, которые вы можете сохранить и использовать всякий раз, когда вам нужно напоминание о том, как использовать шрифты в векторных иллюстрациях или повторять шаблоны для продажи на веб-сайтах микростоков:
★ БОНУСНАЯ РАБОЧАЯ ТЕТРАДЬ: РАЗВИВАЙТЕ СВОЙ ПОРТФЕЛЬ ШАБЛОНОВ В 15 раз БЫСТРЕЕ: Хотите изучить мою систему для увеличения своего портфеля повторяющихся шаблонов в 15 раз быстрее? Запросите мою бонусную книгу.
ОБ OKSANCIA И СТУДИИ И ШКОЛЕ ТЕКСТИЛЬНОГО ДИЗАЙНА:
Привет! Меня зовут Оксана. Я художник, дизайнер по текстилю и творческая душа. Я помогаю предпринимателям придумывать и разрабатывать красивые продукты, которые будут восхищать их клиентов и привлекать их. Я также с энтузиазмом делюсь своим опытом ведения бизнеса в области текстильного дизайна с коллегами-творцами через мои видео здесь, на этом канале, и мою онлайн-школу текстильного дизайна: https: //oksancia-textile-design-studio.teachable.com /
К этому моменту я создал более 5000 векторных повторяющихся узоров и работал над более чем 62 внештатными проектами по дизайну поверхностных узоров, и я всегда стремлюсь сотрудничать с удивительными людьми и компаниями, чтобы создавать красивые и значимые продукты для всех нас.
#GrowLoveCreate
Оксанция
Художник-фрилансер — дизайнер по текстилю
* Отказ от ответственности: если вы покупаете продукты или подписки, рекомендованные мной по моим партнерским ссылкам, я получаю небольшую компенсацию.Это помогает мне создавать для вас больше видео! Спасибо большое за Вашу поддержку! 🙂
Заработай на продаже стоковых иллюстраций: 5 советов экспертов
Продажа стоковых иллюстраций становится все более популярной среди иллюстраторов, и причины этого довольно понятны: благодаря своей гибкости она идеально вписывается в образ жизни иллюстратора. Продажа стоковой иллюстрации может быть отличным побочным эффектом, вы можете загружать промежуточные комиссионные или, в зависимости от прав, вы можете добавить некоторые завершенные работы для повторной продажи.
Процентные показатели довольно низкие (в зависимости от сложности файла и от того, являетесь ли вы эксклюзивным или нет), всего около 5 или около 3 фунтов стерлингов за загрузку, однако та же самая иллюстрация может быть продана 500 раз в этом году, что принесет вам столько же денег, сколько хорошая комиссия, и если у вас есть несколько файлов, которые хорошо продаются, это может окупить ваше время.
Некоторые иллюстраторы, которых я знаю, получают львиную долю своей зарплаты, продавая стоковые иллюстрации. Ваш портфель акций в Интернете также может выступать в качестве отличной маркетинговой платформы — я получил одни из самых престижных комиссионных на основе моего фолио iStock; Tesco и Bloomsbury наняли меня после того, как увидели мою работу.Хорошее качество, коммерческие работы продаются лучше всего. (Сохраните свою экспериментальную, расширяющую границы работу для конкретных клиентов.)
Есть и другие библиотеки стоковых изображений, которые вы тоже можете продавать — посмотрите эти 10 лучших мест, где можно скачать в Интернете стоковые произведения искусства. Имея это в виду, вот несколько идей и полезных советов, как стать успешным иллюстратором акций.
01. Освоение Adobe Illustrator
Векторные изображения упрощают работу с клиентами, поэтому они помогают свободно владеть Illustrator. Основные веб-сайты, продающие стоковые иллюстрации (iStock, Shutterstock, Getty Images и т. Д.), Работают с векторными изображениями. иллюстрации, это означает, что вам нужно довольно свободно владеть программным обеспечением Adobe Illustrator.
Клиентам гораздо проще манипулировать векторами и редактировать их после того, как они загрузили их, поэтому они являются идеальным носителем для рынка загрузки акций. Любые иллюстрации, имеющие хоть малейший любительский запах, не принимаются, так как конкуренция очень высока.
02. Пройти тест
Каждая стандартная библиотека будет иметь определенные технические требования, которые вы должны освоитьБиблиотека, которую я тоже продаю, iStock, требует от вас предоставить три иллюстрации, прежде чем она позволит вам стать работающим иллюстратором.Не торопитесь, потому что вам придется ждать все больше недель, пока вы не сможете повторить попытку, если у вас ничего не получится.
Креативный контент, а также способ отправки файла с технической точки зрения действительно имеют значение, поэтому, какую бы библиотеку вы ни выбрали, обязательно внимательно прочитайте руководство по отправке. Это может показаться трудным, но сэкономит драгоценное время, поскольку ваши файлы будут постоянно отклоняться, если вы не прочитали и не усвоили их полностью. Найдите время, чтобы посмотреть на другие иллюстрации на сайте — сможете ли вы соответствовать стандарту?
Во многих библиотеках также есть форумы, где вы можете разместить свои тестовые иллюстрации, а участники могут дать вам честный и полезный совет перед отправкой, что бесценно для начинающих иллюстраторов.
03. Создавайте коммерческие иллюстрации
Нет смысла создавать иллюстрации, которые люди не захотят покупать, поэтому вам нужно начать думать коммерческиПосле того, как вас приняли, вам нужно загрузить некоторые работы. Каждая иллюстрация должна быть принята, поэтому убедитесь, что все, что вы загружаете, — это ваша лучшая работа; слишком много отказов помешают вам получить лучшую комиссию. Некоторые люди зарабатывают много денег, а некоторые почти ничего, важно то, насколько коммерчески жизнеспособна ваша иллюстрация, а также креативность и качество.
Поскольку номера загрузки имеют значение, убедитесь, что ваша иллюстрация адаптируется и может использоваться в различных дизайнах.
Мои бестселлеры — стилизованные иллюстрации цветов. Они достаточно универсальны, чтобы работать над рядом дизайн-проектов и брифов. Мои худшие продавцы — это персонажи — специфические, слишком узкие.
Я писал об опасностях, связанных с отслеживанием тенденций в моем блоге, однако рынок иллюстраций немного отличается — если вы хотите быстро заработать, разместив там что-то, что в настоящий момент вы действительно можете заработать немного денег в качестве маркетинга отделы, вероятно, захотят его скачать.Называйте это своим виноватым удовольствием!
04. Графические элементы для дизайнеров
Такие вещи, как текстуры, стилизованные элементы дизайна, свитки, фон, чернила и брызги краски, значки и рамки, отлично подходят для загрузки дизайнерами и использования в своих проектах. Они, вероятно, могли бы сделать это сами, но за несколько долларов и приближающийся срок это того стоит. Это одни из моих неизменно хороших продавцов.
05. Грудь их высоко, продавай дешево!
На таких сайтах, как Illustration Web, очень много конкурентов, поэтому объем важенЕсли у вас есть 10 отличных файлов в Интернете, не ожидайте, что вы заработаете сколько-нибудь значительных денег; у некоторых из самых успешных iStocker есть более 500 файлов онлайн.Объем действительно имеет значение, продолжайте подключаться, когда у вас есть свободное время, и медленно наращивайте свое портфолио, потребуется несколько месяцев постоянной загрузки, чтобы действительно увидеть значительные загрузки, поэтому вам нужно быть терпеливым, настойчивым и не слишком расстраиваться. Если у вас все хорошо и вы будете придерживаться этого, вы добьетесь результатов.
Композиционные и технические требования к вектору на микростоках. Сочетания клавиш в Adobe Illustrator (Schottkat) Векторные изображения для работы с пластиком
Векторная графика имеет множество преимуществ.В отличие от растровых изображений, векторные изображения более гибкие, легко масштабируются, сохраняют качество и т. Д. Ниже представлена подборка веб-ресурсов с бесплатными векторными значками, символами и изображениями.
Один из крупнейших веб-сайтов, предлагающий сотни новых векторных изображений для личного и коммерческого использования.
Приблизительно 190 000 векторных изображений доступны для бесплатного скачивания на сайте (для некоммерческого использования). Вы можете искать по 15 доступным знакам или по самым популярным, новым.
Огромный «дом» векторной графики, изображений и всевозможных узоров.Помимо бесплатных, для премиум-пользователей доступны только наборы.
Сайт для поиска корпоративных логотипов, брендов, эмблем в векторе. Изображения могут использоваться по лицензии Creative Commons, которая дает вам право изменять и публиковать их на других ресурсах (но со ссылкой на источник).
Коллекция бесплатных векторных рисунков в 35 различных категориях: еда, спорт, технологии, бизнес, наука и многое другое. Изображения можно использовать в личных и коммерческих целях, но со ссылкой на сайт.
Этот веб-сайт содержит более 30 категорий векторных изображений, которые можно бесплатно загрузить.
Vector4Free.com предлагает бесплатную векторную графику в форматах Illustrator AI, EPS, PDF, SVG и Corel Draw CDR.
Этот сайт распространяет векторы из других источников. Пользователи могут оценивать качество изображений.
На этом портале есть 25 категорий векторной графики, которые можно загрузить бесплатно, но с указанием источника.Есть довольно интересная и необычная категория, где гербы собраны в векторе.
Этот ресурс содержит высококачественные бесплатные векторные наборы / пакеты.
На сайте собрана небольшая коллекция векторных «обоев» на любой вкус.
Свободные векторы со ссылкой на источник.
На сайте представлены бесплатные векторные изображения и элементы по категориям: фоны, иллюстрации, рамки, орнамент, бордюры, открытки, шаблоны, логотипы.
Интернет-ресурс содержит бесплатную творческую графику в векторе.
Векторные изображения карт мира.
Хранилище интересных векторных изображений.
Vectors4all содержит несколько довольно хороших векторных изображений, которые можно бесплатно загрузить и использовать.
На этом веб-сайте представлено около 50 различных категорий векторной графики, включая фоны и шаблоны.
На этом сайте вы можете найти векторные изображения по ключевым словам.
Ресурс содержит все виды векторной графики для дизайнера.
Ресурс с бесплатными векторными иконками, символами, картинками разных категорий.
На этом ресурсе представлены 20 различных категорий дизайна.
Freevectors имеет 14 различных категорий с более чем 1600 векторными изображениями.
Вниманию дизайнеров представлено более 20 категорий векторной графики.
На этом сайте вы можете найти самые разнообразные векторные элементы — от животных до транспортных средств.Коллекция постоянно пополняется.
27. Digimadmedia
На сайте есть восемь подкатегорий, где вы можете найти векторные фоны, эмблемы, символы, цветы и даже заставки на Хэллоуин.
Русскоязычный ресурс для веб-дизайнеров. Помимо прочего, здесь можно найти много интересной векторной графики.
Этот сайт является продуктом Freepik. Вот несколько отличных векторных иконок, которые предоставляются бесплатно, но с CC 3.0 лицензия.
DeviantArt — известное сообщество художников со всего мира. Здесь можно найти много интересного и полезного не только в векторной графике.
Даже если вы всегда обрабатываете изображения с помощью Adobe Illustrator после контакта с микростоками, может быть сложно запомнить сочетания клавиш, чтобы ускорить использование этой программы.
Сохранение векторных иллюстраций в Adobe Illustrator
Любой иллюстратор, работающий с микростоками или фотобанками, понимает важность векторов, которые позволяют им достигать лучших финансовых результатов благодаря своей популярности у дизайнеров.Их можно масштабировать до любого желаемого размера, а также содержать полностью редактируемые элементы, что позволяет использовать самые оригинальные и смелые идеи дизайнера. Однако для достижения оптимального результата необходимо понимать, как лучше всего сохранить готовый продукт, чтобы сделать его более привлекательным для покупателя. Для этого мы собрали несколько полезных советов по правильной подготовке ваших векторных файлов к сохранению.
10 полезных приемов для работы в Adobe Illustrator
Редактор векторной графики Adobe Illustrator — мощная программа с большими возможностями.Изучение множества функций может быть сложной задачей. К счастью, при создании больших проектов и иллюстраций нет необходимости знать все мелочи «наизусть». Достаточно освоить несколько приемов, чтобы облегчить себе работу.
Растеризация (Bitmapping 101): устранение неполадок при сохранении файлов EPS в Adobe Illustrator
Многим иллюстраторам знакома ситуация, когда вы усердно работаете над созданием векторного рисунка и получаете замечательный результат, но когда вы пытаетесь его сохранить, вы ужасно расстраиваетесь! Как вы столкнулись с запретом: Использование растровых элементов недопустимо.Такой снимок не примет ни один уважающий себя фотобанк. Это значит, что вознаграждения за работу ожидать не приходится.
В современном мире компьютерные изображения занимают особое место. Компьютерная графика — это такая отрасль науки, как информатика. Векторная графика, в свою очередь, является одним из разделов компьютерной графики. Это имя изображения, созданного с помощью математических формул.
Растровая графика — это набор пикселей. А векторная графика — это набор объектов, которые описываются формулами.
Векторная иллюстрация имеет ряд преимуществ при использовании этого метода представления.
Зачем нужна векторная графика?
Возможность максимально точного геометрического построения — основная задача векторной компьютерной графики. То есть с его помощью создают схемы, чертежи и прочую документацию.
Следует отметить, что подавляющее большинство систем автоматизированного проектирования создается на основе векторной графики.
Излишне говорить, что растровые и векторные, такие как Photoshop, Adobe Illustrator, Paint Tool Sai и другие, активно используются художниками-дизайнерами.Это связано с особенностями векторной компьютерной графики.
Что является основой?
Уроки векторной графики, которые проводятся как в школе, так и в колледже, предоставляют подробную информацию о векторной графике.
Он основан, во-первых, на вычислении координат точек на экране, которые входят в состав этого вида векторной графики, который называется вычисляемым.
Во-вторых, растровое изображение основано на математической информации о свойствах конкретной геометрической фигуры.
В векторной графике для построения иллюстраций используется метод координат. Основное понятие этого вида компьютерной графики — линия.
Где используется?
Векторная компьютерная графика в современном обществе имеет очень широкую сферу применения в различных сферах человеческой деятельности. Он используется во всем, от рекламных баннеров на страницах газет и журналов до диаграмм и рисунков в таких областях, как космос.
Композиция векторного изображения
Векторное изображение — это набор векторных сегментов, а растровое изображение — это набор точек.
Векторная графика описывает иллюстрацию с помощью изогнутых и прямых линий, называемых векторами.
Он также использует такие параметры, как положение линии и цвет.
Например, иллюстрация написана точками, что создает путь. Устанавливает цвет контура и области внутри него.
Объекты векторной графики
Необходимо более подробно рассмотреть отличительные особенности растровых и векторных изображений — объектов. Каждая такая иллюстрация может включать в себя один или несколько объектов соответствующего типа.
Любой векторный графический элемент состоит из двух частей: контура и внутренней области. Последний может быть заполненным или пустым. Заливка внутренней области может быть в виде цвета, мозаичного узора или цветового перехода.
Контур, в свою очередь, может быть разомкнутым или, наоборот, замкнутым. В векторном объекте он выполняет двойную функцию:
1) С помощью контура можно изменить форму объекта на рисунке.
2) Контур векторного объекта можно нарисовать — в этом случае он будет играть роль штриха.Вы можете установить его ширину, цвет и стиль линии.
Форматы векторной графики
CDR является «родным» форматом. Следует отметить, что этот формат несовместим даже со своими старыми версиями, не говоря уже о других редакторах.
SWF — это флэш-формат для просмотра анимации. Для его просмотра необходимо установить программу FlashPlayer.
Многие векторные редакторы поддерживают только некоторые форматы векторной графики. EPS — один из них. Это наиболее универсальный формат для работы с векторной компьютерной графикой.Поддерживается подавляющим большинством векторных редакторов.
Программа AdobeFlash предназначена для создания анимированной графики. Его формат — FLA. С помощью Action Script вы можете создавать управляемые сценарии.
Adobe Illustrator по умолчанию создает AI. Следует отметить, что более поздние версии несовместимы с более ранними версиями, однако в нем есть возможность сохранить чертеж в предыдущей версии.
На основе языка разметки XML был создан формат SVG, он создавался для публикации векторной графики в Интернете.Формат поддерживает анимацию и также является открытым стандартом. Бесплатная программа для работы с векторной графикой Inkscape по умолчанию сохраняет файлы в этом формате.
Каковы преимущества векторной графики?
Во-первых, векторная графика относительно легкая. К тому же картинка имеет относительно незамысловатую детализацию.
Во-вторых, векторная графика — это возможность неограниченно масштабировать изображение. Причем не страдает его качество.
В-третьих, векторная графика — это способность перемещать, растягивать, вращать, группировать и т. Д.При этом качество изображения опять же не страдает.
В-четвертых, программа векторной графики позволяет управлять шириной и цветом линий. Причем эта функция не зависит от масштаба изображения.
В-пятых, векторная графика — это способность выполнять преобразования таких объектов, как вычитание, сложение, сложение и пересечение.
Какие недостатки у векторной графики?
Первый недостаток — если в векторном изображении много элементов, то его размер заметно увеличивается.Так бывает, что вес копии растрового изображения значительно меньше веса оригинала вектора.
Второй недостаток вытекает из первого недостатка — это сложность передачи фотореалистичного изображения.
И последний, третий недостаток векторной графики — проблема совместимости программ.
Инструменты для работы с векторной компьютерной графикой
Как и в случае с растровой графикой, существует огромное количество разнообразных программных инструментов для работы с векторной графикой.Однако освоить их намного сложнее, чем растровые графические редакторы. Основные программы для работы с векторной графикой:
1) Adobe Illustrator. Этот графический редактор вместе с Adobe PageMaker и Adobe Photoshop образует мощный пакет для разработки сложных документов и макетов печатных публикаций.
2) CorelDraw. Эта программа представляет собой профессиональный редактор компьютерной графики. Имеет богатый набор настроек, а также развитую систему управления и удобный интерфейс.
3) Macromedia Freehand. Этот графический редактор — одна из самых интуитивно понятных и удобных программ, в которых вы можете работать с векторной графикой. Основные отличительные черты: простейшая система управления и высокая производительность. Однако ее способности намного скромнее, чем у предыдущих редакторов.
Пост содержит подборку руководств по созданию векторной графики. На мой взгляд, большинство материалов будут интересны новичкам, только начинающим разбираться в векторной графике.Но думаю, что и специалисты смогут найти для себя полезные уроки.
Уроки бесплатны, но почти все на английском языке. Для удобства они разделены на три категории: «Начало работы», «Создание лица», «Дизайн персонажей», «Пейзаж и окружающая среда» и «Специальные эффекты».
Итак, приступим:
В этом уроке объясняется, как создавать векторные иллюстрации с помощью Adobe Illustrator. Объясняются основные параметры и инструменты, а затем даются советы экспертов.
В этом универсальном руководстве вы изучите основные термины, рабочие процессы и методы, которые помогут вам начать работу с векторной графикой.
Инструмент «перо» — один из основных инструментов в арсенале программы, особенно важен для начального овладения векторной графикой. Это подробное руководство призвано познакомить вас с функциями и методами работы с незаменимым инструментом Adobe. А также с наиболее рациональными способами его использования.
Этот видеоурок является действительно ценным ресурсом в объяснении того, как создавать векторную графику в Illustrator и как рисование играет в процессе.
От использования точек Безье до обводки, заливки и придания более естественного вида векторной графики — это лишь несколько советов и приемов Illustrator, которые значительно расширят арсенал вашего новичка.
Узнайте, как создавать простые органические формы в Illustrator, с помощью этого простого урока от Верле Питерс, графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — отличный способ сделать ваше векторное изображение более выразительным и подчеркнуть его перспективу.В этом очень доступном видео эксперт Illustrator Александра Сесилио демонстрирует, как это сделать.
Этот урок Андрея Мариуса поможет вам создать векторные линейные графики. Шаг за шагом: начиная с простой сетки для направляющих линий, используя только панель «Внешний вид» (один из самых мощных инструментов в Adobe Illustrator), добавляя несколько простых фрагментов текста и тонкую штриховку.
Создание лиц
9. Создание векторного глазаЭто очень полезный видеоурок, который показывает вам процесс создания векторного глаза, а также затемнение кожи.
Это углубленный видеокурс, который поможет вам овладеть искусством создания векторных портретов из фотографий.
Еще один отличный учебник по векторной графике. Руслан Хасанов показывает, как манипулировать работой векторных линий и градиентов, чтобы сделать работу более динамичной.
С возрождением геометрической тенденции можно справедливо сказать, что WPAP может включать все больше и больше различных аспектов дизайна. Из этого туториала Вы узнаете, как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.
Рисовать волосы в векторах может быть непросто. Этот урок шаг за шагом покажет вам, как волосы с фотографии превращаются в векторные.
В этом уроке вы сможете создать иллюстрированный автопортрет в геометрическом стиле. Ваша собственная фотография будет использована в качестве основы для иллюстрации. Она поможет вам нарисовать набросок, а затем завершить остальную работу.
Иллюстратор и дизайнер Юлия Соколова покажет вам, как создать набор портретов, которые идеально подходят для социальных сетей или, например, для представления различных категорий и профессий на вашем веб-сайте.
Джонатан Болл, основатель Poked Studio, объясняет, как Illustrator преобразует простые геометрические формы в уникальных красочных персонажей.
В этом уроке вы весело и легко создадите очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэрролла «Приключения Алисы в стране чудес» вдохновила автора на создание векторного изображения и написание учебного пособия.
В этом уроке Мэри Винклер покажет вам, как нарисовать персонажа чиби с нуля, используя инструмент Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты и многие другие инструменты Illustrator.
Руководство проведет вас через процесс создания простого аниме-персонажа от начала до конца.
Узнайте, как создаются милые кролики, в этом уроке по векторной графике. В учебнике используются простые формы и градиенты, которые можно легко применить к иллюстрациям других персонажей.
Этот урок знакомит с множеством основных форм для создания действительно изящного стиля иллюстрации. А затем «оживляет» йети палитрой холодных цветов.
Здесь вы можете увидеть, как создаются персонажи видеоигр. У вас будет возможность рассмотреть работу от первого эскиза до самого конца.
Если вы заядлый футбольный болельщик, то это руководство будет особенно полезно. На уроке Сергей Кандаков создает яркую иллюстрацию с эффектом ретро.
Пейзаж и окружающая среда
25. Создание векторной инфографикиВ этом уроке от художника-векторщика Андрея Мариуса показано, как создать простой дизайн карты в Illustrator.
В этом руководстве показано, как создать впечатляющий ландшафт окружающей среды в Illustrator. Базовых знаний инструментов программы будет достаточно для выполнения поставленной задачи.
Очень простой и последовательный урок от Дайаны Тома, который показывает, как рисовать красивые цветы с помощью градиентных сеток.
В этом пошаговом руководстве вы узнаете, как создать «электрический» текст в векторе.
Tom Mac покажет вам, как создать портрет с эффектом капель в Illustrator с помощью инструмента «Перо» и некоторых передовых методов.
В этом уроке мы создадим простой и красивый восточный узор в Adobe Illustrator, который будет составлен из различных предметов азиатской культуры.
С годами винтажные иллюстрации и ретро-стиль возродились в дизайне. В этом уроке разработчик Бен Стирс делится своими приемами, которые помогут вам преобразовать векторную графику в ретро-стиль.
С помощью Illustrator можно создавать безупречную векторную графику. Но иногда требуются иллюстрации, напоминающие художественные зарисовки, сделанные на скорую руку.В этом уроке показано, как нарисовать векторный рисунок в этом стиле.
Следуя этому руководству, вы можете создать эффект блеска в Adobe Illustrator. Иллюстрация основана на трех эффектах: бумага для заметок, витраж и рваные края. Быстрая трассировка превращает их в блестящую векторную текстуру.
Полутон — это метод воспроизведения монохромного изображения. В его основе лежит специфика восприятия изображения человеческим глазом, при котором область изображения, заполненная крупными точками, ассоциируется с более темными тонами.И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей покажет вам, как создать векторный полутон.
В этом уроке вы узнаете, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, такие как Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Преобразование растрового изображения в векторное
В этом руководстве Inkscape показано, как преобразовать растровое изображение в векторное с помощью функции Trace Bitmap.
Слайдер — популярный элемент веб-дизайна. В этом руководстве показан вариант создания слайдера в векторе.
Сиара Фелан покажет вам, как можно создавать потрясающие коллажи, комбинируя векторы и фотографии.
Этот урок от одной дизайн-студии показывает, как легко нарисовать и обвести фотографию. В примере используется простая градиентная заливка для создания реалистичной иллюстрации.
Из этого туториала Вы узнаете, как создать эффект вышивки крестом в Adobe Illustrator.Для этого мы будем использовать панель Appearance и образцы.
05.02.2016 Интернет-технологии
Лично я считаю, что лучшая графика для веб-сайта — это векторные изображения; сегодня вы можете бесплатно скачать их на многих сайтах. Предлагаю вашему вниманию 50 ресурсов с халявой.
Если честно, мне не так уж сложно написать или (не скрою, переводю, во время творческого кризиса) статью, как подобрать изображение для нее.
Гугл или яндекс картинки для меня последнее, я предпочитаю искать картинки на зарубежных сайтах.
Есть, конечно, исключения, когда я сам «создаю» в фотошопе, но это только тогда, когда действительно нечем заняться и есть много времени, что бывает крайне редко.
В основном я ищу картинки для статей на сайте на ресурсах, которые не запрещают публикацию на их сервисе (а желаемый мной формат — вектор), так как это интересно, привлекательно и, как мне кажется, вписывается в дизайн любого сайта.
50 векторных сайтов скачать
33. Light Stock Сайт для фотографов с уникальным контентом. Векторная графика доступна бесплатно каждую неделю, просто подпишитесь на рассылку новостей.
34. Для дизайнера Все виды бесплатной векторной графики. Веб-сайт доступен на английском, французском, немецком и испанском языках.
35. Vectorian Предлагает винтажную векторную графику. Подпишитесь на нашу рассылку, чтобы получать еженедельные бесплатные материалы.
36. Web Design Hot Здесь вы найдете бесплатные векторные изображения, а также бесплатные шрифты, значки, фотографии, элементы пользовательского интерфейса, логотипы, кисти Photoshop и многое другое.Сайт переполнен рекламой.
37. Vecto2000 — Этот сайт предлагает бесплатную векторную графику, значки, шаблоны в различных категориях, включая спорт, транспорт, цвета и науку.
38. Все векторные изображения На сайте представлены 20 различных категорий векторного дизайна. Все изображения доступны по лицензии Creative Commons.
39. Freevectors.org. Freevectors имеет 14 различных категорий с более чем 1600 изображениями и дополнительными бесплатными надстройками.Вы можете просматривать веб-сайт, используя окно поиска.
40. Vector Finder Более 20 категорий векторной графики для личного использования.
41. Vectors4free.net На этом сайте вы можете найти элементы дизайна от животных до транспортных средств. Новые изображения добавляются ежедневно.
42. Digimadmedia Восемь подкатегорий, фонов, логотипов, значков, цветов и даже Хэллоуина.
43. Scalablegfx Сайт, основанный в 2015 году тремя студентами, стал еще одним местом для хранения высококачественных векторных изображений для создания игровой графики.
44. 365psd. 365psd — популярный сайт с бесплатной графикой. Используйте рубрикатор в меню, чтобы найти нужные изображения.
45. 7428.net Несмотря на отсутствие бренда, это хорошее место, где можно бесплатно найти векторную графику, файлы PSD, значки, изображения HD.
46. Vector Vaco Предоставляет различные векторные изображения. Ссылка на страницу, с которой было скачано изображение, обязательна.
47. Freevectors.me Этот сайт имеет 17 категорий, а также позволяет выполнять поиск с использованием цветных фильтров.
48. Flaticon Этот сайт содержит удивительные бесплатные векторные иконки и является дочерней компанией Freepik. Все иконки выставлены под лицензией CC 3.0, указание автора обязательно.
49. Векторный фон Используйте форму поиска или цветовые фильтры, чтобы найти нужное изображение.
50. Векторы, являющиеся общественным достоянием Вы можете копировать, изменять и распространять векторные изображения, загруженные с этого сайта.
Думаю вектора хватит!
Ну, думаю, хватит, векторная графика всегда хороша.Не принимайте близко к сердцу концепцию «вам нужен источник для автора» или что-то подобное, потому что вы всегда можете где-то подправить, заменить или добавить немного. Photoshop или более простые инструменты вам в помощь.
Помните, посетитель смотрит не только на текстовое наполнение, красивая картинка похожа на колеса машины))).
Как сохранять узоры в Illustrator ~ Elan Creative Co.
На этой неделе у меня для вас есть менее увлекательный, но очень важный урок. Я собираюсь показать вам, как я сохраняю узоры в Illustrator.Вы узнаете, как сохранять их для Spoonflower, веб-сайтов микростоков и делиться ими со своими клиентами.
Смотрите на YouTube
Пожалуйста, подпишитесь на мой канал, если вы хотите увидеть больше иллюстраторов и руководств по дизайну. Я выпускаю новый учебник каждые две недели.
Посмотрите видео на YouTube.
Как сохранить плитки с бесшовным узором
Если вы используете инструмент «Узор» для создания бесшовных узоров, вам придется внести в них несколько изменений, прежде чем вы сможете сохранить их как плитки узора.
Прежде чем мы начнем, дважды щелкните образец узора и проверьте размер плитки. Затем с помощью инструмента Artboard создайте монтажную область того же размера, что и плитка с узором.
После этого просто щелкните образец узора, который вы хотите сохранить, и перетащите его на монтажную область. Это будет выглядеть так, как на этом изображении.
Если вы используете старый метод для создания бесшовных узоров, у вас также будет графика за пределами артборда.
Если вы хотите сохранить свои выкройки и отправить их своим клиентам или даже продать их, вам придется их обрезать.Это несложно, но сначала вам нужно убедиться, что нет обводок, открытых контуров или эффектов.
Чтобы удалить их, выберите шаблон и перейдите в Object> Expand или Object> Expand All (если он не заблокирован), убедитесь, что все параметры отмечены, и нажмите OK.
Щелкните правой кнопкой мыши на шаблоне и Разгруппируйте его. Выделите фон и нажмите Ctrl + C , чтобы скопировать его, выберите слой с узором, который находится сверху, затем нажмите Ctrl + F , чтобы вставить прямоугольник.
Перейдите в Windows> Pathfinder , выберите все слои и нажмите Crop . Теперь у вас есть название бесшовного узора, которое вы можете сохранить как векторный или растровый файл.
Чтобы сохранить плитку с узором в виде векторного файла Illustrator, просто выберите «Файл »> «Сохранить как»> «Тип файла Adobe Illustrator », выберите нужную версию и нажмите «ОК».
Как сохранить векторные узоры для веб-сайтов микростоков
Плитка вашего узора почти готова для загрузки на такие сайты, как Adobe Stock или Shutterstock.Прежде чем загружать файлы на веб-сайты микростоков, вы должны проверить требования.
Убедитесь, что нет открытых контуров, что обводки и эффекты расширены, и что нет встроенных изображений. Если вы сканируете свое произведение, вам всегда следует векторизовать его, прежде чем создавать узор или использовать Photoshop для создания растровых изображений. Проверьте свои слои и разблокируйте их все.
Когда файл будет готов, перейдите в Файл> Сохранить как и выберите EPS в качестве типа файла.Adobe Stock также принимает файлы AI. Большинство файлов микростоков принимают только файлы, совместимые со старыми версиями Illustrator.
Обычно я сохраняю файлы как файлы Illustrator 10.
Если вы загружаете только файлов EPS или если вы загружаете файлов CMYK , ваши цвета могут выглядеть немного не так. Итак, перейдите в Export> Export As> Jpeg и создайте растровое изображение. Установите Color Mode на RGB и убедитесь, что для Anti-Aliasing установлено значение Art Optimized .
Как сохранить выкройки для Spoonflower
Если вы хотите напечатать свои выкройки на ткани с помощью Spoonflower, вам следует изменить свой цветовой профиль на sRGB. Для этого перейдите в Edit> Color Settings . Установите для цветового профиля North America General Purpose 2 , а для рабочего пространства — sRGB .
Перейдите в Файл> Экспорт> Экспорт как и сохраните файл как Jpeg или PNG . Установите Color Mode на RGB и разрешение от до 150ppi и сохраните файл.
Как сохранить образцы узоров в Illustrator
На панели Swatches есть несколько бесшовных узоров. Чтобы сохранить их, нажмите кнопку меню в правой части панели и выберите Сохранить библиотеку образцов как AI . Вы можете сохранить их в папке Illustrator по умолчанию или в другой папке на вашем компьютере.
Если вы хотите продавать образцы узоров или отправлять их своим клиентам, вы можете использовать инструмент Rectangle для создания небольших изображений предварительного просмотра и заполнения их узорами.Затем сохраните файл как обычный файл AI , выбрав Сохранить как .
Вы также можете сохранить бесшовные узоры в виде файлов Adobe Photoshop PAT .
Советы по продаже векторных изображений на онлайн-рынках
Если вы хотите продавать векторные узоры на Creative Market, Etsy или на своем собственном сайте, вам следует сделать несколько вещей:
- Добавьте различные форматы: ваши клиенты могут не используйте Illustrator или Photoshop, поэтому вам следует добавить векторные и растровые файлы (Jpeg, PNG).Я работаю с AI-файлами, но сохраняю свои паттерны как файлы EPS, потому что они совместимы со всеми редакторами векторной графики.
- Сохранить в более старых версиях: не все использовали Adobe CC, поэтому рекомендуется сохранять векторные изображения в формате EPS10 или даже EPS8, а образцы узоров — в файлы CS5.
- Контурные шрифты : если вы используете шрифты в своем дизайне, щелкните их правой кнопкой мыши и выберите в меню Создать контуры . Это превратит текст в формы, и ваши клиенты смогут увидеть ваш дизайн, даже если у них нет шрифтов.
- Разверните штрихи и эффекты: , если вы не хотите, чтобы ваши клиенты могли настраивать шаблоны, вам следует развернуть их, прежде чем сохранять.
- Удалите встроенные изображения : растровые изображения могут вызвать проблемы, поэтому рекомендуется включать в шаблоны только векторные изображения.
- Сохраните монтажные области как отдельные растровые изображения : вы можете сохранить все свои узоры и графику в одном векторном файле, но если вы хотите продавать цифровые предметы, вы также должны экспортировать их все как отдельные изображения Jpeg или прозрачные фоновые изображения PNG для ваши иллюстрации.
Вы продаете цифровые продукты? Как вы сохраняете шаблоны для торговых площадок в Интернете?
руководств по созданию узоров: 26 удивительных руководств по дизайну фоновых узоров | Учебники
Учебники по дизайну паттернов очень полезны для создания собственных красивых паттернов за считанные минуты. Надеюсь, эта коллекция уроков по шаблонам поможет улучшить ваши навыки проектирования в Photoshop и Illustrator, а также поможет вам быстро и легко создать цельный круглый геометрический узор с помощью инструментов Adobe Photoshop и Adobe Illustrator.
Вас также может заинтересовать из следующих статей.
Неограниченные загрузки
Более 1500000+ шрифтов, мокапов, бесплатных материалов и материалов для дизайна
Дизайн узоров Уроки Photoshop и Illustrator
Прекрасная коллекция фонов Шаблоны Photoshop — бесценный актив для графических дизайнеров. Однако когда дело доходит до поиска правильного рисунка или текстуры; на его поиски можно легко потратить часы.В Интернете доступно множество шаблонов дизайна, но очень сложно найти бесплатные шаблоны для коммерческого использования. Итак, здесь мы собрали несколько полезных руководств по дизайну паттернов, чтобы создавать свои собственные бесшовные паттерны.
Вот список из двадцати семи замечательных руководств по созданию фоновых рисунков для дизайнеров. Наслаждаться!
Как создать простой дизайн с абстрактным узором размытия в PS и AI
Этот замечательный урок поможет создать эффект абстрактного синего узора. Следуйте этому пошаговому руководству, чтобы создать свой собственный абстрактный узор с градиентом, используя сочетание техник Photoshop и Illustrator.
Ссылка на учебное пособие
Создание бесшовного круглого геометрического фонового узора в Photoshop
в этом уроке я покажу вам, как создать действительно интересный круговой геометрический фоновый узор с помощью векторных инструментов Photoshop.
Ссылка на учебное пособие
Создание обоев с векторными геометрическими размытыми формами в Illustrator и Photoshop
Из этого учебного пособия по Photoshop и Illustrator вы узнаете, как создавать обои с геометрическими размытыми цветными формами, используя основные формы, красивую цветовую палитру и несколько фильтров в Photoshop, чтобы выделить эти формы.
Ссылка на учебное пособие
Как создать веб-узор с пользовательской формой в Photoshop
В этом уроке я покажу вам, как создать веб-узор в Photoshop, используя базовую векторную форму.
Ссылка на учебное пособие
Создание красочного геометрического узора в Photoshop
В этом уроке я покажу вам простой способ создания красочных и сложных геометрических узоров в Photoshop.
Ссылка на учебное пособие
Создание пиксельного узора в Photoshop
В этом уроке мы покажем вам, как создать несколько пиксельных узоров с помощью Photoshop с оценкой времени 5–10 минут.
Ссылка на учебное пособие
Создание опечатки деревянных досок с пользовательским узором в Illustrator
В этом руководстве по Illustrator вы узнаете, как создать текстовый эффект «Узор дерева» с деревянными досками и настраиваемым узором, используя инструмент «Перо» и несколько эффектов.
Ссылка на учебное пособие
Создание сложного повторяющегося геометрического узора в Photoshop
В этом уроке мы будем использовать векторные фигуры для создания сложного геометрического узора без использования каких-либо плагинов или специальных эффектов.
Ссылка на учебное пособие
Создание бесшовного трехмерного геометрического узора в Photoshop
В этом уроке я покажу вам, как быстро создать цельный трехмерный геометрический узор в Photoshop.
Ссылка на учебное пособие
Как создать шестиугольную сетку для создания узоров в Illustrator
В этом уроке мы рассмотрим несколько способов создания сеток, включая шестиугольные сетки, которые будут основой для бесшовных геометрических узоров.Такие типы узоров создать относительно легко; Однако они остаются востребованными в различных сферах дизайна, таких как полиграфический дизайн, текстильный дизайн и веб-дизайн.
Ссылка на учебное пособие
Как создавать бесшовные тонкие узоры в Adobe Illustrator
В этом уроке Illustrator мы более подробно рассмотрим процесс создания бесшовных узоров и методы, которые облегчают эту работу. Эти приемы универсальны, т.е. подходят для любой версии Adobe Illustrator.
Ссылка на учебное пособие
Как создать простой геометрический ацтекский узор в Inkscape
узнайте, как использовать инструмент Inkscape Grids and Pen для создания геометрического ацтекского узора. Хотя такой дизайн может показаться утомительным, мы также рассмотрим несколько приемов, которые помогут его сократить!
Ссылка на учебное пособие
Создание бесшовного узора в мексиканском стиле в Adobe Illustrator
В этом уроке вы узнаете, как превратить свою иллюстрацию в образец узора, который можно легко использовать для заливки других фигур.Вы также узнаете, какие детали важны при создании бесшовного узора.
Ссылка на учебное пособие
Используйте Live Trace Illustrator для создания иллюстрации с векторным узором
В этом уроке дизайнер Иоганн Чан рассматривает, что нужно для создания редакционной иллюстрации, основанной на теме международной интернет-торговли.
Ссылка на учебное пособие
Как создать векторную штриховку и тисненый узор в Adobe Illustrator
В этом уроке мы рассмотрим несколько способов создания штриховки в Illustrator, которые включают вырезание штриховки по заданному пути.Затем мы применим эти знания для создания рельефного узора, состоящего только из дорожек.
Ссылка на учебное пособие
Создание геометрического узора с помощью шестиугольника в Illustrator
Используя эффект Transform на одном простом многоугольнике, вы можете создать сложный фоновый узор, который выглядит так, как будто на создание потребовались часы. На самом деле в Adobe Illustrator для этого требуется всего несколько шагов — трюк заключается в использовании перекрывающихся копий и прозрачности.
Ссылка на учебное пособие
Как создать плетеный бесшовный узор в Adobe Illustrator
В следующем уроке я покажу вам, как создать плетеный бесшовный узор в Adobe Illustrator с помощью инструмента «Градиент», режимов наложения и эффекта трансформации.
Ссылка на учебное пособие
Как создать диагональный бесшовный узор в Illustrator
В сегодняшнем уроке мы рассмотрим очень простую технику создания и редактирования диагонального бесшовного узора. Это распространенный метод, и его можно использовать в любой версии Adobe Illustrator. Получайте удовольствие от изучения одного из новых руководств по Adobe Illustrator!
Ссылка на учебное пособие
Создайте геометрический узор для плаката в Adobe Illustrator Tutorial
В этом руководстве объясняется, как создать один из, казалось бы, сложных плакатов Саймона С. Пейджа с помощью хитрых приемов в Illustrator и InDesign.
Ссылка на учебное пособие
Создайте бесшовный узор из волнистых точек в учебнике Illustrator
В этом уроке мы рассмотрим процесс создания бесшовного геометрического узора, начиная с рисования первых кругов и заканчивая этапом загрузки готового продукта на микростоки. Получайте удовольствие от изучения одного из новых руководств по Adobe Illustrator!
Ссылка на учебное пособие
Как создавать тонкие узоры для веб-проектов в Adobe Illustrator CS6
Вы научимся создавать несколько видов этих начинок.Весь процесс займет у вас всего несколько минут, если вы используете функцию создания узоров в Adobe Illustrator CS6.
Ссылка на учебное пособие
Как создать бесшовный узор с помощью инструмента MadPattern в Illustrator
В этом уроке мы узнаем, как создать бесшовный узор, используя коллекцию бесплатных шаблонов Adobe Illustrator. Используя эти шаблоны, вы можете создать 19 видов этих узоров, что намного больше, чем функция создания узоров может предложить нам в Adobe Illustrator CS6.Мы также рассмотрим, как сохранить этот узор в векторе, что особенно важно для авторов микростоковых сайтов.
Ссылка на учебное пособие
Как создать быстрый и простой диагональный узор в Adobe Illustrator
Из этого урока вы узнаете, как легко создать диагональный узор в Adobe Illustrator. Создание бесшовных узоров само по себе является проблемой, но еще сложнее, если узор должен быть расположен под углом.
Ссылка на учебное пособие
Как создать бесшовный узор в Illustrator [Video Tut]
Ссылка на учебное пособие
Как создать ледяной синий векторный геометрический узор в Illustrator
Из этого урока вы узнаете, как создать крутой абстрактный геометрический дизайн с ледяными синими многоугольными формами.Этот стиль искусства идеально подходит для добавления потрясающих визуальных эффектов к вашим дизайнерским работам, а его векторная графика означает, что его можно использовать для чего угодно, от обложки книги до фона вашего веб-сайта или профиля в социальных сетях.
Ссылка на учебное пособие
Создание абстрактного геометрического фонового рисунка с помощью AI и PS
В этом уроке объясняется процесс создания модного фонового рисунка шеврона с помощью инструментов векторной формы Illustrator. Затем мы перенесем дизайн в Photoshop, чтобы добавить немного блеска и по-настоящему оживить узор с помощью тонких градиентов и текстурных эффектов.
Ссылка на учебное пособие
Рекомендации по содержанию — Векторы — Eezy Contributors
- Технические требования
- Общие требования
- Эстетические требования
- Правовые вопросы
- Обзор процесса
- Самый разыскиваемый контент
Каждый представленный вектор должен соответствовать нашим эстетическим и техническим стандартам (сбалансированная композиция, цветовая гармония, текущий стиль, коммерческая ценность и т. Д.). Большинство клиентов Vecteezy — креативщики, а это значит, что они используют изображения оригинальными и неожиданными способами.Полностью редактируемые файлы расширяют творческие возможности наших клиентов, и Vecteezy это то, что мы очень поощряем. Имейте в виду, что, хотя наш клиент, скорее всего, является творческим человеком с хорошим глазом, он или она может не быть опытным графическим дизайнером или иллюстратором, как вы. Уберите несколько слоев и ненужные формы и предоставьте нашему клиенту хорошо управляемый и легко изменяемый файл для работы.
1. Технические требования
Вы также можете проверить Vecteezy’s Vector EPS Validations для получения дополнительной информации.
1.1 Формат файла
Загрузите векторы EPS, совместимые с Adobe Illustrator 10
EPS Максимальный размер файла 50 мегабайт
EPS Минимальный размер изображения 4 мегапикселя
EPS Максимальный размер изображения 25 мегапикселей
Перед загрузкой убедитесь, что размер изображения превышает 4 МП. Вы можете сделать это, умножив длину на высоту изображения (в пикселях), которая должна составлять не менее 4 000 000 пикселей.
Цветовой режим может быть установлен на RGB или CMYK.
1,2 Файловая организация
Файлы должны иметь правильные имена. Имена каждого файла должны быть правильно написаны на английском языке.
1.3 Метаданные
Каждое изображение должно иметь уникальный заголовок, описание и набор ключевых слов — все они должны быть на английском языке. Все заголовки, описания и ключевые слова должны точно описывать предмет в векторе и не могут содержать специальные символы, орфографические / грамматические ошибки или чрезмерно повторяющиеся слова или фразы.Пожалуйста, прочтите наши правила использования метаданных здесь.
1,4 Шрифты
Все шрифты, используемые в дизайне, должны быть бесплатными для коммерческого использования.
Встроенные шрифты не принимаются. Не забудьте снять флажок со встроенных шрифтов при сохранении файла EPS.
Текст может быть представлен как редактируемый в следующих случаях:
- Когда стиль и форма шрифта являются важной частью дизайна.
- Если к шрифту применен эффект.
- Если представленный файл является шаблоном дизайна
Текст, который не соответствует указанным выше условиям, должен быть преобразован в контуры, чтобы нашим пользователям не приходилось покупать, находить или загружать шрифты, используемые в вашем дизайне.
Чтобы дважды проверить в Adobe Illustrator, выделены ли шрифты контуром, выберите все элементы (Windows: Ctrl + A / Mac: Command + A), затем перейдите в «Тип» и выберите «Создать контуры».
1,5 Нерасширенные объекты
Все объекты в вашем векторном файле должны быть развернуты, чтобы каждый элемент векторного файла был полностью и легко доступен для клиента.
Когда векторный файл содержит нерасширенные объекты, это мешает покупателю легко получить доступ ко всему в файле, который он приобрел.
Каждый элемент векторного файла должен быть легко доступен, когда клиент впервые открывает файл, что избавляет клиента от необходимости выполнять дополнительную работу по расширению объектов для их редактирования.
Чтобы убедиться, что в Adobe Illustrator все элементы развернуты, выберите все элементы (Windows: Ctrl + A / Mac: Command + A), затем перейдите в «Объекты» и выберите «Развернуть».
1.6 Организация уровней
Слои должны быть разблокированы и расположены должным образом, при необходимости с использованием различных слоев. Названия каждого слоя должны быть написаны правильно на английском языке.
Чтобы дважды проверить в Adobe Illustrator, разблокированы ли все слои, выберите все элементы (Command / Ctrl + A), затем Показать все выделения (Windows: Alt + Ctrl + 3 / Mac: Option + Command + 3)
Удалите неиспользуемые слои. Дважды проверьте свои слои при сохранении изображения в EPS.Иногда эта информация не переносится, и вам нужно переименовать слои.
1,7 Артборды
Иногда векторы случайно сохраняются с несколькими монтажными областями или окнами. Обязательно обратите внимание на эту проблему при сохранении файлов. Удаление нескольких артбордов и / или нескольких окон позволит клиентам быть уверенными в техническом качестве ваших файлов и, возможно, загрузить еще больше файлов из вашего портфолио.
1.8 Заказ и представление
Пакеты и группы элементов должны быть аккуратными и хорошо оформленными.Предметы не должны располагаться слишком близко к краям рисунка. Распределение элементов дизайна должно быть тщательно организовано.
1.9 Autotrace
Векторы, созданные с использованием Live Trace, не допускаются. Исключением являются высококачественные отсканированные изображения с акварелью, тушью, эффектами гранжа и т. Д. (Автор должен владеть правами на исходное изображение).
1.10 Связанные изображения или растровые элементы
Убедитесь, что в ваших проектах нет связанных изображений, растровых изображений и / или растровых эффектов, чтобы у пользователей не возникало проблем, связанных со связанными изображениями, которые не являются векторными.
Чтобы дважды проверить в Adobe Illustrator, нет ли связанных изображений, выберите все элементы
(Windows: Ctrl + A / Mac: Command + A), затем перейдите в Essentials и проверьте окно «Ссылки» на наличие связанных файлов.
2.1 Подобные документы
Приветствуется разнообразие среди работ каждого автора. Поэтому все изображения должны иметь заметные различия в композиции, элементах, стилях и т. Д… В определенных случаях мы можем принять несколько копий одного и того же вектора, в зависимости от качества и коммерческой ценности. Однако имейте в виду, что эти изображения могут иметь другие технические проблемы.
Перед отправкой ваших дизайнов обязательно просмотрите их на предмет технического качества, композиции, цветового баланса, стиля и т. Д. Отправка только ваших лучших ресурсов — это самый быстрый способ улучшить ваше портфолио и уменьшить количество получаемых вами отказов.
2.2 Дубликаты
Мы принимаем только изображения, которые не были ранее отправлены или уже опубликованы.Обратите внимание, что повторная отправка одних и тех же ресурсов не увеличивает их шансы на публикацию.
2.3 Шаблоны логотипов
Из-за лицензионных ограничений мы можем принимать только логотипы, представленные в пакетах с несколькими макетами логотипов и элементами или представления, которые включают логотип, включенный в макет или концепцию дизайна для маркетинговых материалов.
2.4 Иконки, пиктограммы или простой дизайн
Мы можем принимать только значки, пиктограммы или простые рисунки, объединенные в пакеты из 4 или более элементов.Мы также не хотим огромных наборов с переполненными презентациями. Нам нравятся большие наборы, если они хорошо спроектированы и чисты, но мы предпочитаем небольшие наборы из четырех-десяти элементов в файле. Клиенты тоже предпочитают это, потому что они могут четко видеть ваши значки в поисковой сетке эскизов.
2,5 Иконки социальных сетей
Логотипы социальных сетей приемлемы для редакционных целей, и только участники PPD Free могут размещать их.
2.6 Поврежденный файл
Иногда после отправки и полной загрузки вектора возникают ошибки, мешающие загрузке и правильному отображению изображения.Если это произойдет, мы уведомим вас, чтобы вы могли проверить файл на наличие проблем, прежде чем пытаться загрузить его снова.
2.7 Орфография, грамматика или неанглийский язык
Мы принимаем только векторные изображения и метаданные, написанные правильно на английском языке. Перед отправкой проверьте свои изображения и метаданные на предмет текстовых ошибок (орфография, грамматика, логика, информация и т. Д.) И убедитесь, что весь текст связан с изображением и правильно интегрирован в файл.
Исключениями из этого правила являются особые, соответствующие праздники, на которых допускается краткий текст на местном языке.Мы также рекомендуем ознакомиться с нашей этической политикой, чтобы убедиться, что ваш имидж соответствует ей.
2.8 Этическая политика
Изображений должны быть свободны от содержания, которое изображает или поощряет неадекватное поведение (например, насилие, сексуальный, порнографический, и т.д.). Мы принимаем только изображения, которые никоим образом не повлияют на восприятие пользователя (например, PG-13).
2,9 Не включать указание авторства
Убедитесь, что на ваших изображениях нет подписи, водяных знаков или других знаков, идентифицирующих автора дизайна.Контент также не должен содержать подписей или комментариев, связанных с Eezy (например, «разработан Eezy» или «выбран Eezy»)
2.10 Текст-заполнитель
В материалах-заполнителях, таких как визитные карточки и брошюры, не могут отображаться конкретные адреса, имена, номерные знаки, кредитные карты и т. Д., Поскольку эта информация относится к категории конфиденциальной. Обязательно используйте вымышленные имена и числа в качестве текста-заполнителя или ограничьте имя только именами.
2.11 Фотографии-заполнители
Пожалуйста, не включайте фотографии в исходный файл (EPS). Если фотография включена в вашу заявку, на ней не могут отображаться узнаваемые лица, и вы должны отправить разрешение на право собственности на фотографию.
3. Эстетические требованияКаждый представленный вектор должен соответствовать нашим эстетическим и техническим стандартам (сбалансированная композиция, цветовая гармония, текущий стиль, коммерческая ценность и т. Д.). Большинство клиентов Vecteezy — креативщики, а это значит, что они используют изображения оригинальными и неожиданными способами.Полностью редактируемые файлы расширяют творческие возможности наших клиентов, и Vecteezy это то, что мы очень поощряем. Имейте в виду, что, хотя наш клиент, скорее всего, является творческим человеком с хорошим глазом, он или она может не быть опытным графическим дизайнером или иллюстратором, как вы. Уберите несколько слоев и ненужные формы и предоставьте нашему клиенту хорошо управляемый и легко изменяемый файл для работы.
3,1 Простые конструкции
Не принимаются образцы, содержащие только один элемент или слишком простые элементы.В случае, если элемент правильный, но слишком простой, рекомендуется представить его в тематической упаковке с другими подобными дизайнами.
3.2 Автотрассировка
Векторы, созданные с использованием Live Trace, не допускаются. Исключением являются сканированные изображения высокого качества с акварелью, тушью, эффектами гранжа и т. Д. (Автор должен владеть правами на исходное изображение)
3,3 Даты обновления
Если в дизайне указан год (например,грамм. 2019), он будет принят только в том случае, если он совпадает с текущим годом. В случае, если этот год подходит к концу, будут приняты проекты, включающие следующий год.
3.4 Готовые шаблоны или макеты
Шаблоны с оригинальными изображениями бок о бок с производимым «салютным» дисплеем недопустимы. Например. Дизайн + Дизайн нанесен на макет футболки. Эти конкретные проекты создают слишком большую когнитивную нагрузку, и по мере того, как покупатель просматривает результаты, мы хотим, чтобы у них были приятные впечатления от просмотра.
4. Правовые вопросы4.1 Товарный знак
Товарный знак — это слово, символ, имя или устройство (или их комбинация), используемые для различения и идентификации источника или права собственности на определенные товары или услуги. Примерами товарного знака являются логотипы или дизайн компании, связанные с конкретным продуктом или услугой (например, Adobe, Amazon, Nintendo, Disney и т. Д.).
Во избежание неправомерного использования товарного знака или логотипа и предотвращения случайного нарушения нашими клиентами прав на товарный знак, мы проверяем весь контент на предмет потенциальных нарушений товарных знаков, авторских прав и интеллектуальной собственности.По этой причине мы не принимаем изображения, содержащие отдельные или явно отображаемые товарные знаки или логотипы для коммерческого использования. Поскольку наши клиенты могут использовать контент, предназначенный для коммерческого использования, в рекламе, упаковке продуктов и т.п., изображения не должны содержать видимых зарегистрированных товарных знаков, ориентиров и авторских прав (известные ограничения на изображения см. По ссылкам ниже). Тем не менее, использование значков социальных сетей разрешено для участников PPD Free.
Если ваше изображение содержит видимый товарный знак, вы должны удалить его содержимое, прежде чем отправлять его для коммерческого использования.Однако изображения, содержащие видимые товарные знаки, могут быть отправлены для редакционного использования, если они соответствуют нашим редакционным стандартам.
4.2 Авторские права
Авторское право — это вид правовой защиты, который предоставляет автору или создателю оригинальной творческой работы исключительное законное право использовать свою работу и разрешать другим делать то же самое. Любая оригинальная работа, зафиксированная на материальном носителе, может быть защищена авторским правом. Чтобы произведение автора считалось «оригинальным», оно должно быть создано исключительно автором и обладать определенной степенью творчества.
В других странах авторское право на вашу работу может быть признано таким же образом, как эти страны признают авторские права своих собственных граждан (особенно если эти страны связаны Бернской конвенцией (международным договором)). Однако это не означает, что ваши авторские права применяются на международном уровне — только то, что другие страны будут относиться к вашим авторским правам так же, как они законно относились бы к авторским правам в своих странах.
Бернская конвенция требует, чтобы подписавшие ее страны (страны, которые подписали и согласились соблюдать ее) имели определенные процедуры обеспечения соблюдения в случае нарушения прав интеллектуальной собственности.Эти положения изложены в Соглашении о торговых аспектах прав интеллектуальной собственности (ТРИПС) и включают меры защиты, гражданско-правовые средства правовой защиты и уголовные санкции. Чтобы узнать больше о том, как вы можете защитить свои авторские права за границей, обратитесь к своему юристу.
Существуют также ограничения, которые применяются к авторам, когда они изображают определенные объекты или предметы в оригинальной работе. Вы можете узнать больше по ссылке ниже:
4.3 Плагиат
Все изображения, которые вы отправляете, должны быть собственными и оригинальными.Как только мы обнаружим, что вы отправили контент, нарушающий авторские права, ваш аккаунт участника будет навсегда заблокирован.
- Повторное использование элементов. Включение элементов других авторов в ваш контент, даже минимальный, считается плагиатом. Контент не должен содержать элементы (фотографии, векторы и файлы PSD), которые уже опубликованы Eezy или другими участниками.
- Вдохновение: воссоздание векторных изображений на основе работ других дизайнеров также будет считаться плагиатом.
Несмотря на то, что вы делитесь ресурсами с другими участниками, всегда отправляйте оригинальный контент, который отличается от чужого. В противном случае ваша учетная запись может быть заблокирована.
4.4 Версии моделей
Если ваше изображение основано на реальном человеке, вам может потребоваться предоставить подписанный релиз модели. Если кажется, что ваше изображение основано на реальном человеке, убедитесь, что вы можете предоставить оригинальный эскиз своего творения, если потребуется.
4.5 Сообщений о собственности
Вам может потребоваться отсканированная копия вашего оригинального эскиза или разрешение собственности, чтобы доказать, что изображение принадлежит вам и вы разрешаете использовать его в микростоках.
4.6 Общественное достояние
Изображения, находящиеся в общественном достоянии, обычно имеют истекшие авторские права. Законы об авторском праве различаются от страны к стране, поэтому бывает сложно определить, находится ли изображение в общественном достоянии. В США работа автора защищена авторским правом на протяжении всей его жизни, а также через 70 лет после его смерти.По истечении этого срока произведение обычно переходит в общественное достояние. Напротив, когда произведение, защищенное авторским правом, создается в Беларуси, оно охраняется в течение всей жизни автора плюс еще 50 лет.
Контент, являющийся общественным достоянием или содержащий элементы из общественного достояния (например, отсканированные фотографии, копии произведений искусства или видеоматериалов и т. Д.), Не будет приниматься для коммерческого или редакционного использования. Исследование и проверка статуса авторских прав на изображения, находящиеся в общественном достоянии, не является практической частью нашего процесса проверки; следовательно, контент, являющийся общественным достоянием, не следует отправлять ни по какой причине.
5. Обзор процессаМы уделяем первоочередное внимание скорейшей проверке содержания, представленного нашими участниками. Поскольку мы получаем большое количество контента каждый день, рассмотрение вашего контента может занять до 20 рабочих дней. Перед отправкой контента всегда проверяйте его соответствие нашим стандартам качества и техническим требованиям. Если во время проверки мы обнаружим несколько изображений, которые нарушают наши стандарты, вся отправка может быть отклонена.Если первые два отправленных пакета будут отклонены, ваша учетная запись будет заблокирована.


 п. для размещения на микростоках
п. для размещения на микростоках

 Inkscape does not retain the dimensions of the artboard when saved down to Ai EPS 8 or 10. Saving it at 400px by 400px will ensure that your vector will open on the artboard for our customers.
Inkscape does not retain the dimensions of the artboard when saved down to Ai EPS 8 or 10. Saving it at 400px by 400px will ensure that your vector will open on the artboard for our customers.
