добавляем заметки, тесты и создаём видео-квест – EduNeo

канд. пед. наук, доцент кафедры непрерывного профессионального образования КГУ. Автор массовых онлайн открытых курсов (ИКТ в образовательном процессе).
Эксперт: в области информационных технологий и учебного видео
Простые сервисы для создания интерактивностей
Этот сервис позволяет добавлять комментарии к видео на Youtube, Coursera, EdX и т.д. После авторизации и добавления видео мы можем оставить комментарии к тому или иному ролику с указанием конкретного времени. Таймкод автоматически преобразуется в гиперссылку. Заметки сохраняются на Google Disk и могут быть переданы обучающимися.
После авторизации на сайте (через Google Disk) вставляем ссылку на видео в окне слева и нажимаем на кнопку Load Video.


В поле справа печатаем свои комментарии.

Нам остается сохранить заметки и поделиться ими со своими студентами.
Методические рекомендации: ввиду простоты и незатейливости сервиса можно предложить «перевернутый вариант»: не преподаватель комментирует видео, а студент, работая с видео, составляет подробный план-конспект увиденного.
У этого сервиса есть одна интересная особенность: он позволяет вставить аудиокомментарии или даже полностью перезаписать звуковое сопровождение. Как и в случаи с предыдущем сервисом, edpuzzle можно применять в проектной деятельности студента.
Методические рекомендации: можно, например, предложить ответить вопросы по видео, оставить комментарий под тем или иным видео (в библиотеке есть ролики National Geographic, Crash course и т.д.).
Технология работы в сервисе
- Для начала авторизуемся на сайте как учитель (Login as a teacher).
- Далее необходимо создать свой класс. Для этого нажимаем на кнопке Add class – добавить класс.
- После создания класса нажимаем на вкладку My content (мои материалы) – Create (создать) – New video (новое видео).

- В открывшемся окне справа выбираем YouTube, вставляем ссылку на выбранное видео и нажимаем на кнопку поиска.

- Мы можем добавить интерактивную составляющую для студентов: обрезать видео, полностью перезапись звуковое сопровождение, добавить голосовое пояснение и вставить тест или комментарий.
- Текст можно добавить следующий: эссе, задание с выбором одного правильного ответа и текстовое пояснение.

Этот сервис нечто среднее между простотой LearningApps и стильным дизайном H5P.
На данном сервисе можно создавать классы, записывать в них студентов и просматривать результаты тестирования.
Создавать классы не обязательно. Однако без них статистику просматривать нельзя.
Типов тестовых заданий сервис предлагает не так много, однако самые необходимые присутствуют.
Технологию создания интерактивного видео.
- После авторизации как преподавателя у нас будут доступна кнопка New. С ее помощью мы можем создать проект (видео с тестом), класс и раздел.
Проект в этом сервисе называется Bulb (дословно – «лампочка, луковица». Не спрашивайте почему!)

- Добавляем видео. Лучше загружать видео с Youtube (в бесплатном тарифе существенное ограничение по дисковому пространству, так что особо много видео со своего компьютера загрузить не получиться). После вставки ссылки нажимаем на кнопку Add.

- Проигрываем видео. В нужном месте мы его останавливаем и добавляем интерактивности (Add Question).

- Удалить видео (Delete Video) и обрезать видео (Trim Video). Сервис в качестве интерактивностей позволяет добавить тесты следующих видов:
Задания с выбором одного правильного ответа – Multiple Choice
Задания с выбором нескольких правильных ответов – Check All
Задания свободного изложения (эссе) – Free responsee
Вставьте пропуски – Fill blank.
Рассмотрим технологию добавление вопроса на примере задания с выбором одного правильного ответа.
В поле «My question Title» записываем вопрос, а в поле «Add answer option» – варианты ответов. Чтобы обозначить правильный ответ, поставьте галочку в соответствующий кружочек. Для каждого вопроса есть свои настройки.
Настройки можно вызвать, кликнув на иконке справа. В опциях мы можем ответить «перемешать вопросы (randomized question)», задать вес задания (point), продублировать, переместить выше или ниже и удалить. В шапке вопроса мы можем сменить тип и время.
Да, помимо того, вставить вопрос в конкретное место визуально можно изменить время демонстрации вопроса с точность до сотой доли секунды.

Для того, чтобы вставить пропуск в заданиях типа Fill blank, нужно нажать на иконку и вставить правильный ответ в соответствующем поле.

Обратите внимание, что задание с выбором нескольких правильных ответов считается выполненным правильно, если обучающийся выбрал ВСЕ правильные ответы. Задания типа «эссе» оценивается вручную. Задания типа «Вставьте пропуски» оценивается вручную.
Помимо тестов, сервис позволяет добавить:
• Рефлексивную паузу – Reflective Pause (это просто текстовое пояснение)
• Опрос – Polling Survey
• Форум – Discussion Forum
• Вставка ссылки на интернет-ресурс – Web Embed.
Кроме того, после каждого видео студентам будет предложено оценить по 5-бальной системе видео и записать пояснение.
Также мы можем задать настройки для проекта (Setting), которые включают в себя корректировку названия проекта, целей обучения и ряд опций:
• Разрешить пользователем перемотку ролика во время ответа на вопросы (Allow viewers to rewind during question)
• Разрешить пользователем пропускать вопросы (Allow viewers to skip question)
• Разрешить пользователем ускоренную перемотку (Allow viewers to fast-forward)
• Разрешить пользователем навигацию по ролику ((Allow viewers to retake, once complete).

Пример интерактивного видео, созданного в PlayPosit
Видеокаст Как создать интерактивное видео (тесты в видео) в PlayPosit
Adventr.Tv – сервис для создания видео-квестов
Adventr (сокращенно от adventure – приключение) предназначен для создания веб-квестов. Он содержит одно главное видео, от которого, в зависимости от выбора пользователя, может быть несколько сюжетных ответвлений.
Как создать подобный квест
- После регистрации загружается страница с редактором, в котором необходимо дать название проекту
- Загружаем несколько видео, предназначенных для проекта. К сожалению, видео надо загрузить, вставить ссылку на существующее видео нельзя.

- Расположив видео в правильной последовательности, начинаем формировать сценарий.
- Для связи видео с дочерними элементами нажмите на кнопку вперед. Объекты, с которыми можно создать ссылки подсветиться красным.
- После этого просто щелкните на объект.

- В результате должны появиться желтые соединения, показывающие связь видео друг с другом.

- Опцию “связи” необходимо активировать. Нажимаем на главное видео и выбираем “редактирование”.

- В редактировании можно добавить текстовое описание или изображение.
- Чтобы завершить редактирование нажимаем на кнопку «Опубликовать» (Publisher)

Помимо добавления видео, мы можем добавить другие объекты – гиперссылку, ссылку на пост Facebook, ссылку на пост в Twitter, ссылку на Amazon.
Удачной работы!
Другие статьи автора
Статьи по теме
Как создать интерактивное видео в презентациях PowerPoint
Видео делает обучение максимально наглядным. Вместо того, чтобы описывать создание таблицы в Excel, легче показать весь процесс на экране. Ученик смотрит, повторяет за преподавателем и быстрее усваивает суть. Потому я часто добавляю видео в курсы.


Антон Рыжов, менеджер по онлайн-обучению в «Академии Росатом»
Видео — это тренд. Сегодня 68% людей предпочитают короткие учебные ролики статьям, инфографике, презентациям и электронным книгам. Это подтверждает международное исследование от компании Wyzowl, которое провели в этом году.
В блоге iSpring уже рассказывали, как снять обучающее видео в офисе или дома. В этой статье разберем задачу уровнем выше — соберем с нуля интерактивный видеокурс при помощи стандартных инструментов PowerPoint.
Что такое интерактивное видео
Интерактивное видео похоже на компьютерную игру от первого лица. Вы — главный герой, от действий которого зависит развитие истории. И чтобы дойти до финала, нужно принимать правильные решения.
Фрагмент из курса «Работа с жалобой» от компании «Интерактивное видео». Разгневанный клиент спрашивает, почему заблокировали его карту. Отвечать на вопрос с улыбкой не стоит
В основе интерактивного видео — реальная ситуация из практики. В режиме реального времени вы решаете задачу: даете поручение подчиненному, проводите собеседование или успокаиваете недовольного покупателя.
Фрагмент из курса «Технический сбой на кассе». В продуктовом магазине скопилась очередь из покупателей. У вас завис кассовый аппарат. Люди нервничают. Как поступите?
По сути, вы тренируетесь на манекенах, как на уроках ОБЖ. По каждому действию получаете обратную связь. Это помогает разобрать ошибки и не растеряться в реальной ситуации.
Где использовать интерактивное видео
Формат подходит практически под любую учебную задачу. Главное — тщательно продумать сценарий. Ниже приведу несколько тем для интерактивных видео.
Отбор стажеров на работу. Курс Deloitte посвящен первому дню на новой работе. Герой попадает в разные ситуации. К примеру, проливает кофе на коллегу. И нужно выбрать — извиниться перед человеком или сделать вид, как будто ничего не произошло. Курс назначают соискателям после собеседования. На стажировку берут лишь тех, кто его успешно заканчивает.
Адаптация новичков. Чтобы стажёр не растерялся в первую рабочую неделю, компания Allianz Global Investors сняла интерактивный видеокурс. В нем сотруднику показывают рабочее место, рассказывают о принципах работы в компании и знакомят с коллегами.
Продуктовое обучение. В компании Kenra Professional сняли интерактивное видео о новой линейке косметики для стилистов. В нем подробно разобрано, кому подойдет косметика, как ей пользоваться и продавать.


Работа на производстве. В компании Atlas Knowledge сняли учебное видео по технике безопасности на предприятии. Сотрудникам рассказывают, как себя вести при аварии.
Фрагмент видеокурса Atlas Knowledge
Какое видео сделаем


Обычно для интерактивного видео пишут сценарий, делают раскадровку, подбирают актеров и локацию, выставляют свет, снимают и монтируют. Я сделал это заранее.
Работа в PowerPoint — финальная часть проекта, от которой зависит итоговый результат. На ней и остановимся.
Начнем от простого к сложному: сперва добавим музыку, затем анимацию, а после видео на слайды. В основе урока — простой алгоритм действий. Освоив его, вы спокойно соберете видеокурс по любому сценарию.
Для работы скачайте папку с ресурсами. В ней уже настроенная презентация. Остается добавить видео и анимацию, чтобы все работало.
Настраиваем слайд №1
Когда вы включаете курс, играет музыка, на слайде бегущей строкой появляются титры, название курса и кнопка «Начать» — это работает анимация. Разберем, как всё настроить.
Загружаем музыку
Она погружает в атмосферу и задаёт правильное настроение.
- Откройте презентацию и выберите первый слайд.
- На панели инструментов нажмите Вставка → Звук → Аудиофайлы на компьютере.


- Найдите папку с ресурсами. Добавьте музыку и поставьте под слайдом. Ученик не должен ее видеть.


- Сделаем, чтобы музыка играла автоматически при запуске курса. Выделите файл с музыкой → откройте вкладку Анимация выберите опцию Воспроизведение. Если заиграет музыка, значит вы все сделали правильно. Чтобы ее отключить, нажмите Enter на клавиатуре.


- На панели инструментов нажмите Область анимации. В открывшемся окне выберите файл «Начало» и нажмите Запускать вместе с предыдущим. Теперь музыка начнется, как только пользователь включит курс.


Анимируем титры
- Выделите на слайде строчку «Интерактивный фильм о каждом из нас». Откройте вкладку Анимация → Появление. В области анимаций появится новый эффект.


- Нам нужно, что появлялась плавно, буква за буквой. Для этого зайдите в Область анимации → Параметры эффектов.
- В появившемся окне изменим ряд настроек. Задайте направление слева, чтобы текст бегущая строка двигалась слева направо.
Откройте вкладку Время. В строке «Начало» выберите Начинать с предыдущим. Чтобы текст появлялся плавно, выставите задержку в 4 секунды и появление в 3 секунды.
Теперь первая строчка на слайде появится постепенно при запуске курса. Если вы сделали все правильно, получится так:


Анимируем заголовок
- Выделите на слайде заголовок «Утро». Откройте вкладку Анимация → Вылет.


- В Области анимации появится эффект «Утро». Выберите его и нажмите Запустить с предыдущим.


- Нам нужно, чтобы заголовок появился после бегущей строки. Для этого зайдите в параметры эффектов и на вкладке «Время» выставите задержку в 10 секунд.


Теперь при запуске курса бегущая строка и заголовок появятся последовательно — друг за другом.
Анимируем кнопку
- Выделите на слайде кнопку«Начать». Откройте вкладку Анимация → Выцветание.
- В Области анимации появится эффект «Кнопка». Выберите его и нажмите Запустить с предыдущим.
- Чтобы кнопка появилась на слайде последней, зайдите в параметры эффектов и на вкладке «Время» выставите задержку в 12 секунд. Получится так:


Ставим гиперссылку на кнопку «Начать»
При нажатии на кнопку «Начать» пользователь должен попасть на второй слайд. Для этого настроим гиперссылку.
Щёлкните правой кнопкой мыши на кнопку, в открывшемся списке выберите «Гиперссылка» → Место в документе → Слайда 2 → Ок. Гиперссылка готова.
Что должно получиться


Настраиваем слайд №2
Когда пользователь переходит на второй слайд, то видит начальное видео, а потом развилку с двумя вариантами ответа. Разберёмся, как это сделать.
- Для этого нажмите Вставка → Видео → Видео на компьютере и выберите файл №1.
- Чтобы видео включалось автоматически, добавим анимацию. Откройте вкладку Анимация → Воспроизведение. Если заиграет музыка, вы всё сделали правильно. Чтобы её отключить, нажмите Enter на клавиатуре.
- На панели инструментов нажмите Область анимации. В открывшемся окне выберите файл №1 и нажмите Запускать вместе с предыдущим. Теперь видео начнется, как только пользователь перейдёт на второй слайд.
Сейчас видео перекрывает меню с двумя вариантами ответа. Поставим его на задний план. Для этого нажмите на видео правой кнопкой мыши и в появившемся меню выберите «На задний план».
Добавляем анимацию вариантам ответа
Когда видео заканчивается, фон затемняется и появляется меню с двумя вариантами ответа: «Поспать ещё полчаса» или «Пойти на пробежку». Разберёмся, как это настроить.
Выделите на слайде тёмный фон и два варианта ответа, а после добавьте им анимацию Выцветание.
На панели анимации появится три новых объекта: Рисунок 7, Рисунок 6, Перекрытие. Нажмите на верхний из трёх объектов левой кнопкой мышки и выберите Запускать после предыдущего. Как это сделать, смотрите ниже:
Ставим гиперссылки на варианты ответа
По логике курса второй слайд — это развилка. Сюжет меняется в зависимости от выбора пользователя. Если поспите ещё полчаса, опоздаете на работу. Встанете по будильнику — успеете позавтракать и спокойно собраться.
Технически всё просто: «Поспать ещё полчаса» ведёт на третий слайд, «Пойти на пробежку» — на четвёртый. Работают гиперссылки. Настроим их.
Выделите на слайде вариант ответа «Поспать ещё полчаса» и нажмите по нему правой кнопкой мышки. В открывшемся списке выберите Гиперссылка → Место в документе → Слайда 3 → Ок.
Аналогично настройте ответ «Пойти на пробежку». Он ведёт на четвертый слайд.
Что должно получиться


Настраиваем слайд №3
Это один из сюжетных поворотов в курсе. Пользователь попал сюда, если решил поспать полчаса.
Технически третий и четвертый слайды работают по тому же принципу, что и второй — начинается видео, потом появляется плашка с основным сообщением.
Настраиваются слайды тоже одинаково. Поэтому я не расписывал каждое действие, а записал короткие видеоинструкции. Если вам удобнее читать, отмотайте статью вверх ко второму слайду и следуйте алгоритму.
Загружаем видео и ставим на задний план
Добавляем анимацию на плашку
Когда видео заканчивается, появляется сообщение «Каждое утро я говорю себе» и кнопка «Отмотать время назад». Так работает анимация «Выцветание», которую мы разобрали на втором слайде. Аналогично настраиваем её и здесь.
Ставим гиперссылку на кнопку «Отмотать время назад»
При нажатии на кнопку «Отмотать время назад» пользователь попадает на второй слайд, чтобы изменить решение. Для этого настроим гиперссылку.
Щёлкните правой кнопкой мыши на кнопку, в открывшемся списке выберите Гиперссылка → Место в документе → Слайда 2 → Ок.
Что должно получиться


Настраиваем слайд №4
Встать пораньше и позавтракать — это правильный выбор в курсе. Если пользователь примет такое решение, то попадет на четвертый слайд и курс закончится. Разберём, как всё настроить.
Загружаем видео и ставим на задний план
Добавляем анимацию на плашку
Ставим гиперссылку на кнопку «Отмотать время назад»
При нажатии на кнопку «Отмотать время назад» пользователь попадает на второй слайд, чтобы изменить решение. Для этого настроим гиперссылку.
Щёлкните правой кнопкой мыши на кнопку, в открывшемся списке выберите Гиперссылка → Место в документе → Слайда 2 → Ок.
Что должно получиться


Публикуем курс в iSpring Suite
Чтобы назначить курс сотрудникам, обуликуем его в iSpring Suite и загрузим в систему дистанционного обучения.
Готовый курс подстраивается под любой размер экрана. Его удобно проходить с компьютера, планшета и телефона.
Мы разобрали создание интерактивного курса на простом примере. Изучили, как настраивать анимацию и гиперссылки.
Теперь попробуйсте создать курс на свою тему. Содержание может быть другим — алгоритм работы при этом не изменится.
Как создать интерактивный видеоролик с помощью Popcorn Maker
Современный компьютер и видеокамера позволяют любому человеку попробовать себя в роли режиссера. Для этого понадобится идея, талант и специальная программа видеоредактор. Впрочем, благодаря сервису
Popcorn Maker — это новаторский онлайновый видеоредактор, который разработан компанией Mozilla. Сразу следует заметить, что это не совсем обычная программа для редактирования видео и она имеет целый ряд своих уникальных особенностей. Во-первых, это приложение представляет собой веб-сервис и работает поэтому прямо в браузере. Во-вторых, основное его предназначение — это интеграция в ваш видеоролик разнообразного веб содержимого, например, ссылок, текстов, карт, изображений и так далее.
Таким образом, вы из своего ролика можете создать настоящую интерактивную видеопрезентацию, насыщенную разнообразным дополнительным содержимым. Чтобы вам было понятно о чем идет речь, посмотрите этот небольшой ролик, созданный с помощью Popcorn Maker.
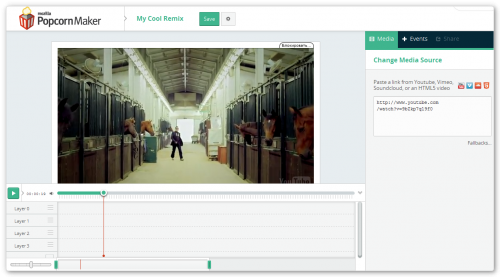
Интерфейс веб-приложения Popcorn Maker во многом напоминает обычный видеоредактор. В центре находится окно предпросмотра, справа — панель инструментов, разделенная на несколько вкладок, а снизу мы видим монтажную ленту, на которой размещаем нужные нам элементы.

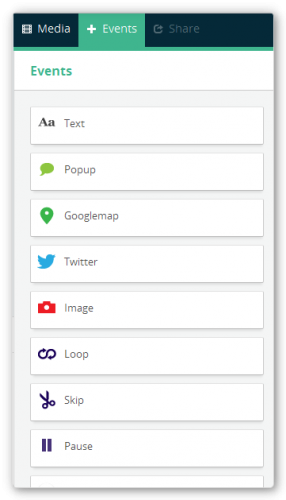
Прежде всего вам необходимо открыть вкладку Media и указать видеоролик, который вы хотите редактировать. Поддерживается интеграция с YouTube, Vimeo, Soundcloud или ссылка на любое HTML5 video. После этого откройте вкладку +Events и можно начать добавлять в клип различные интерактивные штуки, которые сделают ваше видео более информативным.

Здесь мы видим такие элементы как простой текст, всплывающее окно, карта, ссылка на твитер-ленту, картинка, информация из Wikipedia и так далее. Кроме этого, имеются несколько инструментов для управления ходом воспроизведения, с помощью которых можно приостановить ролик, пропустить какой-либо фрагмент или, наоборот, заставить нужный кусочек повторяться заданное число раз.
Элементы добавляются в ролик простым перетаскиванием на монтажную ленту, где мышью можно настроить место их появления и продолжительность показа. Кстати, количество монтажных дорожек (здесь они называются Layers) не лимитировано и легко может быть вами добавлено. При выборе любого элемента в монтажной ленте тут же появится панель настройки его свойств.
После того, как работу над своим роликом вы посчитали законченной, можно сохранить его, но перед этим не забудьте дать ему оригинальное имя. Теперь перемещаемся на закладку Share и видим прямую ссылку на свое творение, а также код для вставки в любую веб-страницу.
Созданный Mozilla онлайновый видеоредактор Popcorn Maker отлично подойдет для создания эффектных презентаций, интерактивных отчетов, мультимедийных иллюстраций к статьям, просто забавных роликов. С его помощью можно добавить в уже существующее видео еще один информационный слой, позволяющий более полно донести до зрителей свою идею.
Popcorn Maker
Adventr — простой способ создания интерактивных роликов
Просмотр видео еще совсем недавно можно было сравнить с поездкой на поезде: сел и покатился в строго заданном направлении по рельсам. Ты можешь только сойти в нужном тебе месте, но изменить направление движения — нет. Однако относительно недавно появился новый тип видео, в котором вы получаете возможность изменить ход событий. В зависимости от вашего желания, действие на экране разворачивается по одному из вариантов сюжета, так что, если продолжить аналогию, теперь пассажиру поезда доверили переключение стрелок.
Новый онлайновый сервис Adventr поможет вам легко смонтировать такие интерактивные ролики, причем в качестве материала можно использовать как собственные записи, так и видео из Сети.
Чтобы вы лучше поняли, о чем идет речь, приведем небольшой пример. В этом клипе главный герой будет действовать в соответствии с вашим выбором, который осуществляется с помощью появляющихся по ходу сюжета экранных кнопок.
Для производства таких роликов запущен специальный онлайновый редактор Adventr. Разобраться с его использованием не составит никакого труда: вам достаточно просто накидать в поле редактирования несколько видео, в которых содержатся разные линии развития вашего сюжета, а потом соединить их между собой связями. При этом вы можете в свойствах элементов указать надпись, которая будет появляться в момент выбора, ее вид, время отображения и другие опции. Подробнее о работе в редакторе расскажет следующее руководство.
Готовый результат поступает на обработку, а затем сохраняется в галерее ресурса, о чем вам сообщат при помощи соответствующего уведомления. После этого вы можете опубликовать ссылку на это видео любым удобным для вас способом. Интересно, что Adventr отслеживает и предоставляет довольно подробную статистику по просмотрам.
В настоящее время сервис доступен для бесплатного использования, но регистрация происходит по заранее запрошенным приглашениям. Впрочем, они приходят довольно быстро — через день после того, как вы оставите свой адрес электронной почты.
Adventr
Как создать интерактивное видео в Learningapps? — Дидактор
О возможностях, способах и инструментах создания интерактивного видео писалось не раз. В поисках новых вариантов просматривал в очередной раз любимый ресурс учителей LearningApps и обнаружил, что приведённые примеры инструмента
Все три образца показаны, как временная остановка учебного видео и демонстрация вопроса, на который ученики должны ответить устно.
Между тем, данный инструмент даёт возможность постановки других видов заданий.
Итак, для начала вам необходимо открыть этот шаблон Аудио/видео контент.
Загружаете необходимый видеоролик одним из трёх способов.
- найти видео с помощью тематического поиска
- внести ссылку известного вам видеоролика
- записать необходимое содержание с помощью web-камеры.
После загрузки видео у вас появится информация о его продолжительности и элементы монтажной ленты.
Выставляет время для паузы и записываете задание.
Ниже нажимаем кнопку Выбрать приложение или упражнение. Находим его в своей коллекции или из библиотеки общего доступа, если, конечно, там есть упражнение на данную тему.
Сохраняем приложение, которое превратилось в добротное интерактивное видео. Посмотрите мой небольшой набросок.
Больше того, если вы создали в LearningApps свои классы, то сможете отслеживать работу учеников с интерактивным видео. По каждому из заданий они получать оценки.
Буду рад, если такие рекомендации оказались для вас полезными.
Создаем интерактивное видео на YouTube
Если говорить честно, то интерактивное видео именно на YouTube пока заключается только в переходах на другие видео ресурса. Но даже эти переходы дают огромные возможности, как для привлечения посетителей на блог, так и для вывода вашего канала в ТОП-10 Google.
Дело в том, YouTube является собственностью Google. И естественно используя и продвигая этот ресурс, Вы автоматически продвигаетесь и в Google. Как правильно оптимизировать видео для успешного его продвижения – мы поговорим в следующих постах. А сегодня я хотела бы показать возможности, которые нам предоставляет YouTube для увеличения веса ваших видео.
Нет сомнений в том, что Вы прекрасно понимаете важность внутренней перелинковки статей на блоге. Именно по такому же принципу и используется интерактивность Ваших видео. Вы
даете возможность перехода посетителя с одного видео на другой, чем собственно и повышаете их массу. А так же удерживаете собственного посетителя на своем канале.
Ну, давайте приступим к делу.
- Заходим на собственный канал и переходим по кнопке – Менеджер видео. Кстати замечательная кнопка – масса возможностей открывается, но сегодня посмотрим только одно направление.
- После перехода попадаем на ленту ваших видео. Выбираем то видео, которое хотим сделать интерактивным и жмем на кнопку – Изменить.
- Попадаем на страницу редакции. Сейчас Ютуб предоставил огромные возможности, но нас сегодня интересует одна – Аннотации. Переходим по ссылке.
- Попадаем на рабочую страницу, которая разделена на два окна слева и панель свойств аннотаций справа.
Первое окно слева, оно обозначено на скриншоте цифрой 1, это Проигрыватель, на котором Вы будете просматривать все изменения, сделанные вами.
Окно 2 – это временная шкала. Здесь при просмотре видео можно определить и установить время показа аннотаций. Справа внизу стоит бегунок, при помощи которого вы можете цену деления шкалы времени уменьшить до 2 секунд. Это удобно, для более точной подачи информации. - Теперь давайте повнимательней ознакомимся со списком аннотаций. Как видите их всего шесть:
Выноска – это всплывающая подсказка – небольшое поле с указателем, которое можно сделать цветным, ярким и добавить текстовую подсказку.
Примечание – текстовое поле с дополнительной информацией;
Название – добавить название Вашему видео;
В центре внимания – для создания области, на которую Ваш посетитель должен обратить особое внимание. Когда он наводит на эту область курсор, то всплывает текстовая подсказка, конечно если вы ее сделаете.
Ярлык – рамка, определяющая особую область на экране.
Пауза – для приостановки видео на необходимый для вас временной интервал. - Теперь давайте рассмотрим как можно изменить внешний вид аннотации и добавить ссылку на нее.
Идем по порядку – нажав на значок «корзина» вы можете удалить уже сделанную аннотацию;
Следующее поле – собственно текст аннотации;
Выбор выделения текста – с выделением или без;
Если с выделением, то появляются три значка – размер шрифта, его цвет – белый или черный, и цвет заливки. Ну здесь, я думаю, все понятно.
Два окошечка установки времени по секундам – начало и конец показа аннотации;
Ссылка – о ней чуть позже.
Начало показа видео
Чек бокс – открывать в новом окне. - Теперь о ссылках.
Нажав на треугольник, в выпадающем меню, мы получим предоставленный Ютуб выбор:
Видео – можно вставить ссылку на любое видео с Ютуб;
Плейлист – ссылка на любой плейлист. Почему бы не ваш собственный?
Канал – тоже самое, только переход на канал Ютуб;
Профиль Google – возможность подписки на Ваш профиль;
Подписка – адрес канала на который вы хотели подписать посетителя;
Привлечение средств – до конца не разобралась, но на первый взгляд – это ресурсы для перевода денег. Но вот только доступны ли они русскоязычному населению?
Все аннотации, сделанные вами, сохраняются каждые 30 секунд. И будут хранится до той поры, пока вы их не опубликуете.
А теперь посмотрите видео, сделанное с аннотациями просто для примера.
Выводы:
Интерактивное видео YouTube может быть использовано для перехода на более важную и дополняющую информацию. И в связи с этим привлечь вашего посетителя к более длительному нахождению на вашем канале. А если это видео будет с каким-либо предложением, то при грамотном его создании можно увеличить и базу подписчиков или даже продать собственный продукт. Просто надо подойти к вопросу создания такого видео творчески.
Удачи и успеха!


Интерактивное видео и с чем его едят / Innopolis University corporate blog / Habr
Полгода назад за чашечкой кофе программист, режиссер и геймдизайнер вели дружескую беседу на тему того, что кинематограф становится скучным. «Да, спецэффекты становятся круче, количество D становится больше, но этим сейчас малого кого можно удивить. Людей цепляет сюжет. А теперь представьте, что когда-нибудь мы будем смотреть смотреть фильмы, которыми можно управлять?»— Я бы убил Джона Коннора.
— А я бы не выбросил бузинную палочку и стал плохим волшебником.
— А я бы на месте Поттера воспользовался маховиком времени, чтобы спасти его родителей, а не клювокрыла.
И, как говорится, понеслось…
На прошлой неделе мы спросили Хабражителей интересно ли узнать о технических аспектах создания игры. Сейчас мы готовы представить плоды нашей работы и рассказать с какими трудностями столкнулись, как с ними боролись и какие результаты получили.
Ссылки на демо и продакшн версии находятся внизу статьи.
Задача: спроектировать интерактивное видео (проще говоря натянуть экспириенс Heavy Rain и Mass Effect на видео)
Сразу ответим на ваш вопрос: «Почему именно на видео? Почему не задать игровую среду и полную свободу действий?»
Мы пришли к тому что такие игры уже есть, и ничто не дает большего эффекта присутствия, чем качественное видео, да и в текстурах не застрянешь. Решили запускаться в вебе и не сталкиваться с проблемой выпуска продукта на DVD и прочими прелестями геймдева. Тем более качество интернет соединения на текущий день в большинстве случаев позволяет смотреть full hd видео без предварительной прогрузки.
Для создания MVP решили не городить несколько сюжетных линий и пошли по пути одной сюжетной линии, разбитой на определенные чекпоинты с тупиковыми ответвлениями.
Работа с управлением
Поскольку все это должно быть общедоступным и работать в браузере, наш выбор пал на JavaScript («только JavaScript, только хардкор!» © наш программист).
Была выбрана QTE-модель управления, похожая на управление экшн (стрессовыми) сценами в Heavy Rain: в определенный момент времени всплывают кнопки/серии кнопок, которые надо успеть нажать. Успел нажать — хорошо, не успел — потерял часть здоровья/самооценки. Если уровень здоровья упадет до 0 — на ближайшем чекпоинте произойдет переход в тупиковую дорожку.
Было решено заимствовать элементы игрового интерфейса у десктопных и консольных игр. В итоге у нас есть: аватар главного героя, его эмоции, мысли, пульс и здоровье.
Перед нами возникла необходимость выводить много кастомных вещей.
Использование html в нашем случае предполагает большую нагрузку на DOM, каждое обновление которого вызывало перестройку и перерисовку всех объектов, и, рано или поздно, мы бы уперлись в ресурсы компьютера.
Было решено изменить средство вывода и использовать Canvas, который позволяет делать нам кастомные вещи и перерисовывать их тогда, когда нам нужно. На данный момент мы столкнулись с тем, что на одном канвасе много статичных элементов, которые редко обновляются, и элементы, которые обновляются очень часто. И при перерисовке частого элемента могут перерисовываться тяжелые элементы. В будущем думаем либо поднять 2 канваса (для часто меняющихся и для редко меняющихся), либо редко меняющие сделать на html (нагрузка на DOM будет минимальна).
Элементы управления, используемые нами:
1) скролл мышки — формально отвечает за бег главного героя на видео. Если не крутить колесико мышки в течение 2,5 секунд здоровье/самооценка начнет очень быстро падать.
2) Нажатие клавиш отвечает за какие-то действия главного героя на видео (модель управления напоминает типичный шутер: WASD — направления, E — дейтсвие, SPACE — прыжок и т.д.)
• Неправильно нажатая / не нажатая клавиша — отнимает уровень здоровья. На нажатие клавиши дается определенное время
• Ввод серии клавиш
• Ввод отдельных фраз и предложений
Про нажатия клавиш стоит упомянуть, что реакция у всех людей разная.
Решение: мы собираем статистику по времени задержки на нажатие клавиш (от момента, когда клавиша появилась до момента нажатия). Каждый раз, когда нам нужно показать очередную клавишу, мы показываем ее со средним для данного пользователя упреждением. В итоге пользователь нажимает на клавишу практически в тот момент, когда нужно произвести действие. Самая первая клавиша в таком подходе ничего не решает и служит для инициализации упреждения (практически как в сапере: первое поле никогда не может быть миной). Но нажать эту клавишу необходимо, чтобы дальнейшее управление было комфортным. Для этой особенности пришлось ввести вес клавиш. И у первой серии клавиш в первом видеоряде максимальный вес (неправильное нажатие / не нажатие клавиши сразу сбрасывает уровень здоровья до нуля. В нашем случае проще отправить юзера в тупик и на реплей, чем дать ему поиграть с некомфортным, запаздывающим управлением). Естесвеннно, модель управления не зависит от языковой раскладки клавиатуры: событие ожидает клавишу, а не букву.
В дальнейшем мы планируем расширить управление с проведением мышкой по заданной траектории, а также добавить возможность взаимодействовать с несколькими объектами (например кадр переходит в slowmotion и за несколько секунд надо выбрать предмет из представленных в кадре).
Вся модель управления накладывается на видео путем вызова определенного события в конкретный момент времени.
Работа с видео
В работе с браузерами столкнулись с некоторыми ограничениями, например в Google Chrome, можно одновременно предзагрузить 10 видеофайлов (мы не поместились в это ограничение даже с нашим первым MVP). За счет того, что Safari — тот же Web Kit, поведение в нем очень похоже. Для Firefox ситуация была аналогична. Пришлось искать другое решение
Вариант 1. Есть пул сюжетных и тупиковых видеодорожек. Пока юзер взаимодействует с текущей сюжетной дорожкой, в фоне предзагружаются следующая сюжетная и тупиковая. Как только он достигает чекпоинта (доли секунды до конца текущего видео) мы смотрим насколько круто пользователь играл и показываем ему либо концовку текущей дорожки, либо пускаем его дальше по сюжету. Все что уже не понадобится — удаляется.
Итого: 1 файл проигрывается, два в предзагрузке. Предыдущие удалены.
Плюсы: Легко синхронизировать кадры (делается на уровне продакшена видео, когда последний кадр текущей дорожки является началом следующей сюжетной и тупиковой ветки)
Минусы: Легкий фриз на месте перехода из одной дорожки в другую.
Вариант 2. Одна длинная сюжетная дорожка и пул тупиковых. Чекпоинт задается определенным таймингом, на котором осуществляется переход на тупиковую ветку. В фоне предзагружается ближайший тупик.
Итого: 1 проигрывается, 1 в предзагрузке. Удалены только предыдущие тупики.
Плюсы: Нет фризов при движении пользователя по сюжетной ветке.
Минусы: Почти невозможно синхронизировать кадр перехода в тупик, потому что событие изменения позиции в видео файле приходит с некоторыми интервалами, на которые мы никак не можем повлиять. В результате переход в тупик начинается не с нужного кадра, да еще и со фризом.
Вариант 3: Все видеорожки в одном файле, синхронизированные по времени переходов (в одном большом файле в один момент времени параллельно воспроизводятся все видео). С помощью WebGL мы сможем показывать часть этого файла, равную по размеру одному конкретному видеофайлу внутри. Звучит страшно, на вид несуразно, но все же хотим пробовать в ближайшем будущем.
Плюсы: В теории безфризовая модель: переход от одной части с видео до другой это один кадр отрисовки и при 60 fps это 1/60 секунды.
Минусы: Пока не ясен размер получаемого файла и как на него отреагируют браузеры.
Возникает вопрос, как работать со звуком, скорее всего придется колдовать над его синхронизацией. В вариантах выше звук пришит к видеодорожкам.
Главный минус всех трех подходов: если пользователь совершил критические ошибки вначале текущей сюжетной дорожки, то он с нулевым здоровьем продолжит движение по сюжету до ближайшего чекпоинта.
Решение: мы максимально сокращаем по времени сюжетные ветки, чтобы «расплата» за совершенное или несовершенное действие была незамедлительной. На данный момент некоторые дорожки имеют тайминг около 5 секунд. Оптимальный тайминг одной сюжетной видеодорожки после тестирования на фокусгруппе около 1000 человек составил 15-20 сек.
Да-да, посмотрев на это вы скажете: «Тут и не пахнет управлением видеорядом, максимум на что это потянет — псевдоуправление».
Это действительно так. Как бы мы не старались, о полной свободе управления видео речь идти не может. Для кинематографа, на наш взгляд, абсолютной свободы управления и не требуется. Какая разница что вы дадите главному герою на завтрак, гречку или овсянку? Оденете на него кеды или кроссовки. Под управлением мы понимаем ключевые действия, которые могут повлиять на ход сюжета: их должно быть много и они должны быть очень динамичными. Ежеминутные погони, драки, перестрелки, выбор фраз диалога — одним словом Хардкор, только с джойстиком в руках. Управление мелодрамой — это не для данного подхода.
В итоге был выбран Вариант 1 работы с видео.
С точки зрения продакшена с поспродакшена самой сложной частью было скрыть «телепортации» героя с локации на локацию и немного компьютерной графики. Количество монтажных стыков в 5-минутном ролике было больше 20. Звуку было уделено отдельное внимание: на площадке записывались каждые шорохи. Количество параллельных звуковых дорожек больше 100.
Немного серверной истории
Изначально мы пробовали запустить в вебе под имеющимся у нас железом, и смотрели слайдшоу. С учетом предполагаемой нагрузки встал вопрос завести контентный сервер, который предназначен для отдачи больших объемов видео с хорошим каналом. Плюс самый дешевый трафик у CDN, и видеоряд грузится пользователю с ближайшего к нему физического сервера. В итоге всю статику завели под CDN, сайт, скрипты и статистика работает под другим сервером.
Продакшн
Это было испытанием силы воли, стойкости духа, пределов физических и психологических возможностей человека. На съемки была отведена неделя. В это время входило: написание сценария, location scouting, поиск массовки, сами съемки. В среднем съемочный день длился 18-20 часов.
К слову, шагомер главного героя не переварил такого объема данных и умер. Runtastic продюссера, который бегал в 5 раз меньше главного героя, показал 91 км пройденной дистанции за неделю.
Некоторые сцены были простые, некоторые требовали колоссальных приготовлений и снимались кусками в разные дни. Часть сцен писали вслепую без playback. Например, на сцену с Касперским было всего 5 минут: 6 дублей подряд с надеждой, что будет кадр и потом выберем из имеющихся лучший. Свои 5 копеек вносила погода: для съемок интро нужны были подходящие полетные условия. В итоге дождались их на 6ой съемочный день. На сцену было всего 20 минут, пока не сядет костер. В итоге он сел и мы доснимали с рук. Также проблемы с коптерами поджидали на последней сцене. По сценарию в один момент времени в ограниченном пространстве, окруженном тоннами металлоконструкций, должны были летать 5 коптеров. Датчики сходили с ума, коптеры бросало из стороны в сторону. И на съемки этой сцены у нас было так же 20 минут с учетом тестов (самый большой гексакоптер садил один аккумулятор за взлет, и между делом своим воздушным потоком разбрасывал коптеры поменьше). Благо за штурвалом находились асы пилотирования (студенты университета иннополис, которые занимаются робототехникой)
Тестировщики попадают в рай без очереди
Это видео преследует их в кошмарах. Они знают, во что был одет человек из массовки, сидящий на оранжевом кресле-груше слева на предпоследнем ряду на кадре с таймингом 1:55 мин (не ищите: голубая футболка и синие штаны). Они знают сколько дверей было открыто, сколько шагов сделал главный герой, как изменялся его пульс и так далее. Количество реплеев превысило отметку в 3000 раз за 2 недели, что примерно составляет 250 часов просмотра и геймплея. Моменты появления клавиш выставлялись с точностью до 3х знаков после запятой. Сдвиг тайминга одного события на долю секунды мог поломать следующую серию кнопок в ожидании. Поэтому тестированию модели управления было уделено очень много внимания. Одним словом, тестировщики могут пройти эту игру, не потеряв ни единицы самооценки… Одной рукой… С завязанными глазами…
Университет Иннополис
Отдельное спасибо Университету Иннополис, что поддержали наши разработки и помогли воплотить их в жизнь. До этого у нас было 2 продукта, которые не были выложены в сети, жили только в localhost и ждали своего часа. После их презентации в университете будущего родилась идея нового продукта. В итоге, скрестив геймдев, видеопродакшен, программирование и кинематограф мы помогли команде ИТ-вуза показать отбор так увлекательно, как никто в мире не делал раньше.
В скором будущем
Мы планирум отрефакторить и переписать на TypeScript, так как в нем есть поддержка объектов и классов, что отсутствует в JavaScript и в последнем реализуется через костыли, плюс мы получим высокий с точки зрения производительности код.
Продумать запуск под мобильными браузерами и вариантами управлениями с тачскрина.
Сейчас мы готовим пилот с таймингом около 40 минут, несколькими сюжетными линиями и различными «плюшками». В планах на далекое будущее потестить камеру, которая пишет видеоряд в 360 и адаптировать продукт под vr очки.
А вот и обещанные ссылки
Демо версия (за которую нас чуть не убили в реальности. Доблестная полиция подумала, что происходит реальное похищение. Реагирование на 4х вооруженных клоунов в деловых костюмах на тонированном транспортере в 4 часа утра было молниеносным. Благо, после 20 минут обсуждения сотрудники полиции Казани с пониманием отнеслись к стартаперам из ИТ Парка). На базе данной завязки мы развиваем текущий полнометражный проект.
Be IT Hero — продакшн версия разработанная для Университета Иннополис. Где, как ни в городе будущего пробовать запустить подобные технологии?
Спасибо за внимание!








