Создание фона с помощью бесплатных онлайн программ — Wocreator
Сервисы, о которых мы поговорим в данной статье, позволяют генерировать фон, который в дальнейшем вы можете использовать по своему усмотрению. В первую очередь, такие программы для создания фона будут полезны вебмастерам.
Сервис №1 — Patternizer


Данный сервис довольно прост, он обладает минимальным функционалом и набором инструментов для редактирования.
Панель с параметрами для настройки находится слева, а справа мы видим сам фон, который будем редактировать. С помощью элементов, расположенных в верхней части, мы можем сохранить изображение, создать новый шаблон или сделать дубликат уже существующего, а также войти в учетную запись – своё творение можно отправить друзьям через Twitter или Facebook, нажав на кнопку «Share».
На панели с инструментами есть две вкладки – Settings и Code. На второй мы видим CSS код для вставки на сайт – вручную его редактировать нельзя:


Настраиваемые параметры на панели редактирования:
- Rotation – положение линий.
- Opacity – уровень прозрачности.
- Width — ширина.
- Gap – промежуток между линиями.
- Offset – смещение линий.
Поставив галочку у значения «Plaid» можно продублировать линии только с противоположной стороны – изображение становится клетчатым.
На вкладке «Stripes» можно добавлять и удалять линии, а на вкладке «Library» есть три готовых стиля, которые вы можете использовать. Каждая линия, то есть «Stripe», редактируется отдельно и накладывается на другую линию в зависимости от своего положения на панели – за счет этого и создается фон. Сохранить результат на компьютер можно только в формате PNG.


Адрес — patternizer.com/vh5
Сервис №2 — Creatr backgrounds


Следующий сервис ещё проще, чем предыдущий, но все равно с его помощью вы можете создать неплохой фон.
Сверху находится превью изображения, а чуть ниже панель с 12 готовыми шаблонами (пресетами). Настраиваемые параметры расположились в самом конце сайта:


- Size – размеры фона.
- Background – настройки цвета.
- Tittle – настройки текста (шрифт, цвет и размер).
- Border – настройки размера и цвета рамки (обрамления).
- Corner – настройка формы углов рамки.
Как видим, настроек действительно очень много, есть даже те параметры, которых не было в предыдущем сервисе – например, можно изменять положение градиента и добавлять текст. Однако существенным минусом является то, что всё корректируется вручную, и чтобы посмотреть изменения, необходимо каждый раз нажимать на кнопку «Create Image» — это просто неудобно.


Адрес — creatr.cc/backgrounds
Сервис №3 — Css-gradient


Процесс создания фона в данном сервисе начинается с редактирования положения и цветов градиента. Превью изображения находится справа, а панель с настройками слева.
В поле «Directions» можно менять направление градиента, а в поле «Colors» его цвета.
Изначально представлено только два стандартных значения – «Start color» и «End color». По желанию вы можете добавить еще позиции, нажав на значок «+».
Обратите внимание на то, что при клике на поле с кодом, где выбирается цвет градиента, не появляется графическое окно с палитрой. То есть, вы должны самостоятельно выставлять нужные вам значения и должны хотя-бы примерно представлять цветной диапазон HTML таблиц Hex и RGBA. Впрочем, можно воспользоваться вторым пунктом, а именно «Named» — появится список со всеми доступными цветами.
В пункте «Options for legacy browsers» настраиваются следующие параметры:
- Background color – тип фона, цвет.
- Align – выравнивание.
- Gradient Size – размер градиента.
В пункте «Extended IE/Opera compatibility» можно включить/отключить совместимость вашего фона с браузерами Opera, и Internet Explorer.
В самом конце сайта есть таблица совместимости с браузерами:




Адрес — display-inline.fr/projects/css-gradient
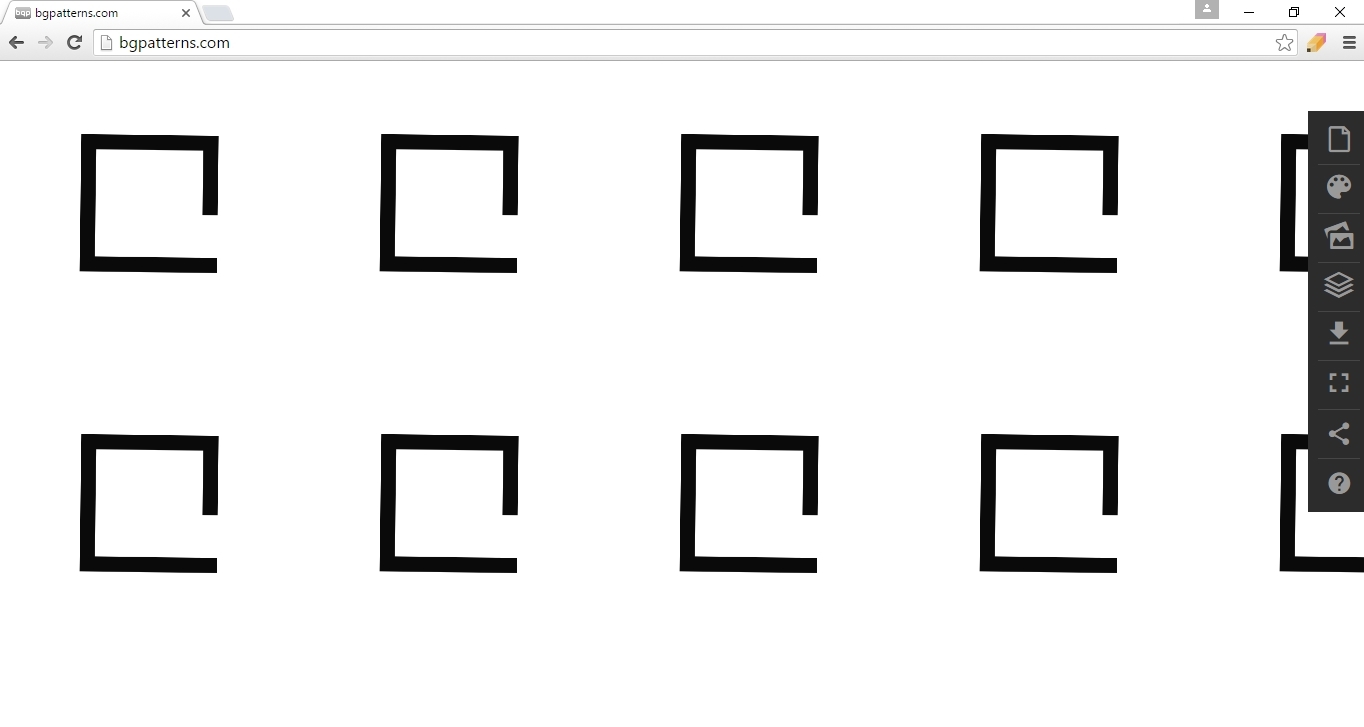
Сервис №4 — Bgpatterns


При переходе на сайт перед нами сразу появляется фон со случайно подобранным стилем – как видим, на нем есть очень красивые элементы. Панель для редактирования находится справа – она состоит из небольших иконок:
- New pattern — Создать новый фон.
- Colors — Настройки цвета.
- Add image -Добавить изображение.
- Set overlapping order — Убрать элементы.
- Download pattern — Загрузить фон.
- Toggle full screen mode — Развернуть редактор на весь экран.
- Share – поделиться изображением, «расшарить».
- Menu — описание элементов управления, информация о сайте.
Для того, чтобы добавить или удалить элемент, необходимо пройти на вкладку «Add image» — там есть 7 категорий, в каждой из которых вы найдете небольшие изображения. Кликнув по кнопке «Add custom image», можно загрузить картинку из памяти вашего компьютера.
Так как это фоновое изображение, все элементы добавляются группами, и передвигать их можно только все вместе, а не по одному – ещё их можно переворачивать и масштабировать. Данный инструментарий в полной мере позволяет выплнять функцию создания фона онлайн.
Чтобы процесс редактирования был более удобным, вы можете использовать комбинации клавиш для каких-то действий – это избавит вас от необходимости открывать панель с инструментами:




Адрес — bgpatterns.com
Технология быстрого создания фонов для 2D-игр на базе 3D-заготовок (48 часов разработки)
Вместо предисловия
Данная технология в свое время являлась чьим-то ноу-хау, но сейчас по прошествии нескольких лет решительно невозможно разобраться, кто является ее автором. Не смотря на то, что к ее использованию я пришел самостоятельно — не возьму на себя наглость утверждать, что именно я являюсь ее автором. Точно такими же авторами окажутся еще десятки, если не сотни людей, так как хорошие мысли, как правило, приходят во множество голов одновременно.
Перед тем как начать я хотел бы сделать акцент на двух положениях:
Первое. Мы исходим из того что читатель знаком с такими пакетами как 3D Studio MAX (либо любым другим пакетом трехмерного моделирования) и Photoshop (или любым его аналогом). В данном конкретном случае я собираюсь использовать терминологию этих двух пакетов. Однако, не смотря на это те же самые принципы можно использовать, пользуясь любым другим софтом.
Второе. В своей работе я всегда исхожу из одной простой истины: простота – залог успеха. И если первое положение предельно ясно, то второе я хотел бы раскрыть несколько шире. Начав, как это ни печально, именно с теории.
Я весьма относительный технарь и многие вещи, доступные другим технарям для меня — темный лес. Не смотря на это я считаю, что мастеру достаточно иметь один-два любимых инструмента, чтобы делать шедевры, а посредственности в свою очередь не хватит и чемодана этих инструментов, ибо за внешним лоском, эффектами и хитринками не будет, не души, не профессионализма.
Хочу также отметить, что я не причисляю себя к мастерам, которые делают шедевры. Данное примечание я делаю для тех злых людей, которые говорят (или скажут после публикации), что я заносчив, что меня занесло под небеса, и тех кто вместо того чтобы работать предпочитает злословить словно ябедник Кийр из моей любимой книги Оскара Лутса «Весна».
С преамбулами покончено перейдем к сути.
Я утверждаю и не беспочвенно, что хороший фон можно и нужно создавать не за неделю, не за пять дней и даже не за три. Чтобы сделать хорошую картинку для казуальной игры, без разницы i-spy это, match-3 или аркада, достаточно 48 часов. Разумеется, при условии того, что человек занимается работой, а не просиживанием штанов.
Прошу обратить внимание на иллюстрацию (см. выше). На мой взгляд, неплохой фон для 48 часов работы, не так ли? Теперь перейдем к технологии разработки таких фонов. Меня часто спрашивают «вы это все рисуете?». Я отвечаю – «частично да, частично нет… большая часть этой сцены 3D, но с мощным слоем пост-обработки». В этом случае человек обычно разочарованно протягивает «у-у-у… а я то думал это рисунок».
Давным-давно я огорчался, слыша это – теперь я знаю ответ. Мы делаем свою работу для того чтобы она радовала игрока. Мы делаем свою работу быстро потому, что жизнь коротка и за нее нужно очень многое успеть. Мы делаем свою работу любыми удобными нам способами (не противоречащими этике и законам) вовсе не потому, что у нас есть задача доказать кому-либо что мы можем нарисовать все что угодно. Мы не хотим ничего никому доказывать, кроме того, что мы можем, хотим, и умеем делать игры хорошо. На этом с теорией и вступлениями покончено – займемся, наконец работой.
Освещение и цвета заготовки
Как я уже говорил ранее, мы исходим из того, что читающие эту статью умеют держать в руках мышь и понимают толк в моделировании. Если вдруг случилось так и статью читает художник, который ни черта не смыслит в моделях – причин огорчаться нет. Существуют бесплатные библиотеки моделей (навскидку Turbosquid), из которых можно легко составить следующую сцену.
Допустим, вы сделали сцену, но не знаете, как ее осветить. Так же вы помните, что я посредственный технарь и ничего не умею. Знающие люди закидали бы вас настройками рендеров внешних и внутренних, с тысячами настроек и с пеной у рта доказывали бы что предложенный ими рендер – лучший.
Необходимое отступление: Давайте добавим к тому, что я посредственный технарь еще и то, что я не буду пичкать вас техническими терминами, в которых и сам мало что понимаю. Как мы знаем умные слова еще не признак ума – так давайте обучаться легко.
Вернемся к нашим источникам. Как до них добраться?
При запуске Макса (я уже давно привык называть его по имени) в стандартной конфигурации есть некая панель управления, которая находится справа. Там вы можете выбирать примитивы, кости, модификаторы, черта в ступе, источники све… ба, то что нужно. Источники света.
С чего начнем? Пожалуй с того что будет полегче. Т.е. со SkyLight. Смело кликайте на его кнопку и затем поместите его в любое место сцены. В этом его и прелесть. Затем… посетите это окошко, чтобы его активировать.
В открывшейся вкладке (панель с этими опциями находится наверху, под шапкой Макса) выберете пункт LightTracer и кликните, сразу после него вывалится окно (то что у меня на рисунке справа). Испугались?
А не надо пугаться. Вы уже сделали все что нужно. LightTracer – активен. Можете закрывать окно.
Разобравшись с этим источником освещения можете отрендерить сцену. Она будет выглядеть примерно так.
В том случае если вы использовали материал, который Макс назначает моделям по умолчанию когда на них нет текстур. А это, кстати, нам и нужно. Получилась очень пасмурная сценка. Осенний и дождливый денек. Но нам… нужно больше веселья и большей правдоподобности. Так бар выглядит когда все уходят домой.
Теперь нам нужно включить в баре лампы, чтобы посетителям, коли они будут, не было страшно. Любой Omni источник (а я думаю, что вы его уже поставили на сцену, пока я болтал) выставляется на сцену точно также. И с его настройками нам все-таки придется поработать. Выставьте источники света там, где они должны быть по уму, т.е. в зону прихожей, лампы и двух-трех мест чуть выше той зоны, что мы видим и давайте их настраивать.
Чтобы иметь возможность настраивать поставленный вами на сцену источник света войдите во вкладку Modify (на рисунке слева и далее слева-направо), выставьте источнику галочку чтобы он отбрасывал тени
Видите эти два круга вокруг источника света? Давайте назовем то, что находится внутри первого круга зоной максимального света, а то, что находится между первой зоной и вторым кругом – зоной затухания света. И все. Никаких больше умных слов.
В результате вы получите вот такую вот картинку. В том случае, если у вас не включен SkyLight. Страшно?
Мне тоже.
На вашей сцене есть два типа источников света. Мы разобрали и тот и другой. Вместе они образуют такой вот дуэт.
Это ваши Omni и ваш SkyLight. Поздравляю – мы закончили работу со светом. Теперь давайте немного оживим наши серые будни разноцветными материалами.
– Зачем, — спросите вы?
— А вы что собираетесь раскрашивать все это серое царство сами? – отвечу вопросом на вопрос я.
Как ясно можно видеть у нас есть группа моделей, залитая одним цветовым материалом. Нам необходимо разбить ее по цветам, чтобы затем было удобнее работать с текстурами. Как правило, я использую несколько цветов, чтобы разбить сцену по логическим материалам. Например, делаю белым цветом камень, желтым дерево, коричневым дерево другого типа. И т.д. Словом… нет никаких норм и ограничений по цветам. Единственно о чем стоит позаботиться так это о гармонии.
Как мы будем раскрашивать наши модели? Также просто. Никаких текстур – никаких настроек. Нажмите кнопку M или проследуйте во вкладку отображенную на рисунке. Теперь вы в редакторе материалов. Видите эти чудные шарики? Это то что нам нужно.
Кликните на диффузный цвет материала и в появившемся окне выберите нужный вам цвет. Нажмите Ok. Настройте таким образом нужное вам количество материалов-шариков, и назначьте на сцене их на модели. Это делается с помощь той маленькой иконки что обведена кружком. Да, совсем забыл, до этого, чтобы что-то получилось нужно хотя бы выбрать модель во вьюпорте.
В результате получится примерно такая вот картинка.
Уже совсем не плохо, правда? Дальше будет еще проще и еще красивее.
Я не зря говорил о простоте в самом начале. Категорически сопротивляюсь всему новому, я вполне комфортно чувствуя себя в старом. Это как удобная, но затертая до дыр рубашка. Лучшего и комфортного одеяния не придумаешь. Главное чтобы вас в этом тряпье ваша жена не увидела. У женщин несколько другие представления о том, как должен выглядеть мужчина. Собственно как и у нас о женщинах… тоже свои представления. Ничего удивительно. Ни одной Америки не было открыто.
Резюме:
Мои рассуждения о том, что мне нужно от 3D Studio Max сводились к следующему:
• Хочу, чтобы здесь было мягкое рассеянное освещение как в пасмурный день
• Хочу, чтобы здесь было несколько направленных источников света с жесткими тенями, чтобы подчеркнуть акценты.
Для первого случая я использовал SkyLight, для второго несколько источников типа Omni. Т.е. я обошелся стандартными средствами пакета, не прибегая ни к каким ухищрениям. Т.к. ухищрений я не люблю. Все должно быть просто. Дальше, что характерно будет еще проще.
Главное чтобы вы помнили, что одна из самых важных вещей в любой работе это свет и тень. Вторым пунктом пойдет логичность освещения. Ставьте (или рисуйте) его там, где оно уместно. Не надо тыкать источники освещения, где попало. Помните о гармонии. В нашей сцене светильников хоть и не видно, но находятся они в логичных местах не вызывая ощущения дискомфорта.
Это настольная лампа с желтым светом, две лампочки на стенах (значительно выше визуальной части сцены), один источник в дверях (все перечисленные источники света Omni с тенями, и тот самый SkyLight.
Настраивая интенсивность источников освещения, не забывайте о той самой гармонии. Не нужно ядерных взрывов и кислотных цветов. Помните, что на это будут смотреть, и смотреть будете не только вы.
Текстурирование
Теперь, когда мы разобрались со светом нам необходимо покрыть нашу сцену текстурами. «Вот те раз», — воскликнут иные, — «текстурирование… значит не обойтись без UVW-маппинга, разверток и прочих плясок с бубнами».
«Дудки» отвечу я вам. Не нужны никакие модификаторы, и отложите в сторону свои шаманские бубны. Ваше общение с пакетом трехмерного моделирования закончилось еще в прошлой главе. Это правда. Честно. Все остальное будет сделано вашими руками. Итак…
Для начала давайте осознаем тот факт, что с 3D мы уже больше не работаем и переберемся в Photoshop. Перед тем как начать работать я бы рекомендовал запомнить несколько вещей, которые лежат в основе этого способа разработки:
• Ваш рендер находится в самом первом и самом нижнем с точки зрения ориентации слое, все остальные накладываются сверху.
• Все фактуры, работу с тенью вы осуществляете через фильтры Overlay & Multiply – это необходимо для того чтобы ваш рендер был всегда виден, и чтобы в нем «на лету» можно было произвести любые изменения. В этом туториале заложена ситуация когда я «забыл» некие детали и потом за несколько минут интегрировал их в «сцену».
• Рекомендую работать в разрешении превышающем финальную картинку как минимум в два раза. Это позволяет работать с некоторыми вещами более небрежно, чем обычно, но при уменьшении это мало заметно. Т.е. большой размер как не странно – экономит вам время.
Теперь можно приступать. Все что вам нужно уяснить – каждому объекту требуется хорошо подобранная текстура, адекватная его сущности. Не «лепите» на каменные стены металл, а на металл дерево и все будет хорошо. Прошу обратить внимание на следующий рисунок.
Помимо картинки на ней присутствует квадрат обведенный белой рамкой. Это наша будущая текстура (разумеется ее накладывают без белой рамки, и да – она уже обработана инструментом Distort). Практически все текстуры накладываются мной в режиме наложения Overlay.
Для того чтобы ориентировать любую фотографию или текстуру так как это сделано у меня — воспользуйтесь инструментом Distort, его можно найти через меню Photoshop ветка которого выглядит следующим образом — Edit/Transform/Distort
Взглянем теперь на изображение выше. У каждого слоя есть свои режимы наложения. По умолчанию режим слоя выставлен на Normal. Мы меняем его на Overlay. У меня нет желания забивать вам голову пространными, а главное высосанными из пальца объяснениями как работает тот или иной режим наложения. Как говорит один из моих знакомых — не бойтесь экспериментировать.
Все что вам нужно знать, что Overlay перемножает освещенность и цвет, делая объект под ним светлее добавляя при этом к нему свою фактуру. Каково вам объяснение?
Ненаучно? Согласен.
Не технологично и без знания предмета? Съем и это. Суть от этого не изменится.
Чтобы усилить или ослабить тот или иной слой пользуйтесь его прозрачностью. Т.е Opaсity (ползунок уровня прозрачности находится справа от режима наложения, который вы только что выбирали). В случае если вы воспользуетесь уровнем прозрачности 100% — картинка может получиться слишком сочной. А нам нужно чтобы фактура была воздушной. Чтобы пол не отвлекал зрителя от игры света и тени, в тоже время «говоря» ему – смотри я деревянный.
Точно таким же способом вы накладываете все остальные текстуры получая на выходе следующую картинку.
Итак, что мы имеем? Забавно правда? Мы не умеем текстурировать, владеем всего одним инструментом Distort, но по нашей прихоти сцена обзавелась красивыми стенами, полом, барной стойкой и даже шикарными бочками из дубового дерева, и надо сказать… сцена уже выглядит неплохо. А мы, между прочим, еще даже не брались за планшет. Продолжаем детализировать? Уверяю вас – сейчас начнется самое вкусное.
Детализация
Следующим этапом будет мелкая детализация которая так радует глаз геймера. Относитесь к ней внимательно и с юмором. И то и другое игрок оценит в полной мере. Что понимается под детализацией? Обратите внимание на рисунок:
Что вы видите? Там появились узоры на кресле, роспись по дереву на барной стойке, наклейки на бутылках вина, обложки на книгах, и т.д. Как это делается? Очень просто. Либо интернет в помощь, либо банк собственных фотографий. И то и другое одинаково хорошо. Открываете «Google» и набираете в строке поиска «этикетки на вино».
Переключаетесь на вкладку «картинки», выбираете интересующую вас этикетку и отправляете в ваше рабочее окно через буфер обмена. После этого берете инструмент Distort добраться до которого можно через вкладки Edit/Transform/Distort и с помощью направляющих точек искривляете изображение так чтобы оно адекватно вписывалось в сцену. Накладываете его в любом удобном для вас режиме наложения. Просто? Просто. Тот же самый принцип используется для искажения в нужном направлении текстур которые мы накладывали на пол и на остальные объекты сцены.
Таким нехитрым методом вы оснащаете всю сцену мелкой детализацией. Кажется я еще что-то говорил про юмор? Да. Было дело. В свое время я часто откалывал шутки с целью проверить приемку того или иного заказчика. Что конкретно находилось на той или иной сцене я говорить не буду, попытайтесь найти на этой сцене что-нибудь знакомое самостоятельно.
Могу сказать лишь одно. Практически каждый мой фон или работа наполнены мини-трибьютами и гегами. Это повышает фан в том случае если ваша игра успешна. Вполне известно, что в старых играх до сих пор находят «пасхальные яйца» и, не смотря на прошедшие годы не устают их искать вновь и вновь. В «рамках проекта детализации» нам необходимо обзавестись такой вещью как столы и стулья.
В конце концов кабак это или танцпол? В пакете моделирования у меня были сделаны такие вот заготовки, и теперь пришло время примерить их на нашу сцену.
Столы мы кладем поверх наших слоев текстурирования и объектов, чтобы не ломать проделанную работу. Что мы видим? Наши столы уныло плавают в воздухе. Что мы забыли? Как минимум отекстурить их.
Все по-прежнему плохо. Почему? Правильно – мы забыли пересчитать свет в сцене. Возвращаемся в редактор моделирования и пересчитываем сцену. Поскольку все последующие слои (текстуры и объекты) накладывались у нас с помощью режимов наложения Overlay или Multiplay подмена самого нижнего слоя с нашим рендером никак не скажется на качестве картинки и нам ничего не придется переделывать. Если не верите, посмотрите на следующий рисунок.
Попутно с тенью на полу я прихватил из сцены забытую там дверь и раскрасил ее нашим с вами способом. Текстурами. Через уже столько раз упомянутый режим наложения (Overlay). Однако внимательные читатели заметят разницу во внешнем виде двери. Она со светом и бликами.
Прощу прощения, но я не удержался и почиркал по двери инструментом Dodge. Не увлекайтесь им сильно. Но помните что это быстрый способ «выжечь» любую поверхность. С помощью Dodge очень легко, а главное быстро можно делать бликующий металл.
Правда, я практически не пользуюсь им в своей работе. Разве что на последней стадии, когда все слои слиты в один. Дело в том, что для меня важно чтобы сцена до последнего момента сохраняла свои слои. Вдруг мне захочется подменить что-то внизу, как мы с вами уже проделали с дверью и тенью под столами? В этом случае придется снова махать кисточкой, и снова наносить блики металла Dodge’м.
Видно что я начал подправлять тень нанося ручные мягкие контуры под нужными мне объектами и что появилось отражение. Неужели опять задействован пакет трехмерного моделирования? Отнюдь. Я просто взял, отрезал стол, воспользовался уже упомянутым инструментом Distort и исказили картинку стола так чтобы он находился под столом реальным, зеркально снизу. Потом наложил этот искореженный стол в режиме Overlay с минимальной едва заметной прозрачностью. Потом подтер резинкой отражение там где оно мне было не нужно.
До сих пор я пользовался тремя инструментами. Это Distort для искажения фрагментов изображения в нужные мне ракурсы, это метод наложения слоев Overlay и Dodge. Ну хорошо, уговорили — была еще и резинка. Согласитесь не слишком масштабный арсенал? Я бы даже сказал простой и очень легкий для освоения. Постараюсь в плане легкости и простоты работы не разочаровывать вас и впредь.
Дополнительное освещение
Давайте зададимся вопросом… чего нам не хватает в этой сцене? Не дожидаясь предположений отвечу сам. Не хватает света. Световых акцентов. Сцена тихая, спокойная. В ней нет никакой живости. Этой живостью мы с вами и займемся… обратив внимания на рис. 9. Что это такое? Это черно белая маска света нарисованная вручную. Поверьте… чем колупаться с рендерами легче нарисовать свет самому. Кроме того этот свет в отличие от рендера всегда может быть отключен в виде слоя. Что если вы задумали сделать грозу на улице? Или проходящего мимо прохожего, который по маске стирает слой света, который затем начинает светить, как ни в чем не бывало?
На рисунке маска изображена черно-белой. Это сделано исключительно для того чтобы вы могли увидеть точную форму белой маски. В реальности черного цвета на маске нет. Только белая или желтоватая.
Во время наложения этот слой состоит из белого силуэта. Достаем уже знакомый и привычный Distort, и искривляем спрайт так чтобы он идеально вписался под окно. Меняем режим наложения с Normal на Overlay… и вуаля… на пол падает свет. Сцена стала лучше? Стала… но это далеко не предел. Все оставшееся время мы будем играться именно со светом, потому что работу по текстурированию и объектам мы уже давно закончили. Мы продолжаем работать со светом, и наносим кисточкой лучи света из окна. С понятно каким режимом наложения. Наверное, я уже с ним наскучил вам.
Теперь перейдем в нашу предпоследнюю главу. И доведем этот «рисунок» до конца.
Сколы, Эрозия, Элементы старения, Следы Жизни
Никакого эффектного появления и трюков не получилось. К сожалению, вы уже прочли заголовок. Поэтому неуместно будет таинственно спрашивать что же на самом деле отличает хороший фон от того что мы имеем, скучного и пресного. Ответ прост. См. шапку главы.
Немного восторженной теории. Никакой рендер не в состоянии заменить чувство меры, цвета и света имеющейся у хорошего художника. Никакой рендер не в состоянии сделать нужные акценты там, где это действительно нужно. Любой рендер на данном этапе развития это бездушный и очень честный парень. Он всегда норовит все сделать честно. А нам не нужно честно. Нам нужно интересно. Эффектно. Сказочно.
Однажды один художник показал мне один прием. «Сколы». Под ним он подразумевал любое старение металла. После этого мои металлы стали значительно лучше. Поскольку меня часто называют «ржавыми маньяком», «фоллаутистом», и многими другими прозвищами вы, наверное, догадаетесь, что я пошел значительно дальше сколов.
Мое мнение относительно дизайна тех или иных вещей в играх простое. Игроку не интересна честная белая стена. Ему интересна стена фактурная. Та, которая может его заинтересовать. Тоже самое относится и к остальным объектам. Они должны быть фактурны, интересны, они должны быть запоминающимися.
Возьмем две игры. Half-life 2 и F.E.A.R. В обоих играх используются normal-карты для создания рельефа и освещения. Только если в последней отключив эти карты мы вообще не увидим больше ничего (кроме уровня из картонок), то отключив тоже самое хозяйство в Half-life 2 мы получим практически туже чудную картинку что и была. Почему? Потому, что в Valve к делу подошли ответственно совместив две технологии, а не положившись на одну. В случае если не работает одна — вторая работает за двоих.
Normal-mapping там используется как вспомогательная технология. А в F.E.A.R. эта технология несущая. Т.е. без нее «картинки» практически нет. В чем преимущество Half-life 2 в данном случае?
В фото-текстурах изрядно обработанных руками, в цвете и свете на уровнях. Т.е. во всем том, что я отмечал особо в самом начале этого туториала.
Однако вернемся к нашим сколам. Давайте посмотрим на рисунок чуть выше. Что появилось? Появилось все. Появилась жизнь. Мелкие пылинки кружащиеся в лучах окна, потертый пол, дополнительные засветки на стенах, потертости на дереве, потертости на барной стойке, и т.д. Это я называю «финальным проходом». Когда художник проходит поверх сцены придирчивым взглядом и начинает наносить мелкую световую и эрозийную детализацию. Также это можно назвать «пост-обработкой».
Вряд ли я кого-то удивлю, если скажу что все эти пятнышки, потертости наносятся белым или приближенным к нему цветом на соответственный слой с режимом наложения Overlay.
Пост-обработка крупным планом
Все-таки хочется коснуться пост-обработки отдельно. Для этого я создал специальный укрупненный пример. На нем явно видно, что я имею в виду под этим емким термином. И давайте наконец закрепим пройденный материал. Обратим наши взоры на рисунок поди последний в этом сезоне.
Пошли… слева-направо:
1. Рендер сцены без каких-либо изменений основанный на разноцветных материалах и типовых источниках освещения.
2. Наложение фактур (Overlay)
3. Наложение сколов, потертостей, и прочего «эха войны» (Overlay)
3B. Белым показаны штрихи, которые наносятся поверх картинки
4. Еще больше потертостей, блики на бутылках, крупные блики на выпуклых частях стола.
5. Узоры нанесенные желтым цветом в режиме наложения Overlay, мелкие детали вроде болтов на полу, дырки в дереве, и аккуратные протертости вокруг них.
Вот и все… как выясняется сделать такой фон проще пареной репы. Все что необходимо, это вера в себя, внимание к мелочам, и практика. Практика, без которой хрен что получиться вообще.
Эпилог
Хочется отметить ряд вещей, которые не стоит забывать не при каких обстоятельствах, и которые собственно и составляют основу этого метода.
• Внимательно подбирайте цветовые схемы будущей работы, так чтобы они услаждали глаз, а не напрягали его.
• Помните о важности света и тени в любой работе. Без них ваша работа будет плоской и скучной.
• Аккуратно подбирайте адекватные для сцены фактуры. Ваша задача создать гармоничную картину, а не показать буйство материалов. Заметьте, на моей сцене фактуры во многих местах имеют достаточно бледный вид.
• Помните о процессах старения и эрозии, которые сопровождают вас вокруг. Чистые и стерильные предметы вы найдете только в больнице. Европейской разумеется.
• Внимательно подмечайте мелочи окружающие вас по жизни и переносите их в свои работы. Любая уместная мелочь делают вашу работу живее.
• Шутите и улыбайтесь, переносите свой юмор в работы. Юмор даже в хоррор проектах остается юмором. С юмором жить веселее.
• Overlay & Multiply – ваши лучшие друзья
Совет 1: Подготавливая фон, к примеру 800х600 лучше работать с исходным полотном большим по размеру хотя бы вдвое больше оригинала, т.е. 1600х1200. Это вызвано тем, что в работе с большим холстом вы можете позволить себе довольно сильные небрежности в штрихах, линиях и формах. Все это уйдет при уменьшении вашей картинки.
Совет 2: После уменьшения картинки во многих местах может возникнуть мыло. Те кто любят изображение четче могут воспользоваться фильтром Unsharp Mask он работает более корректно чем фильтр Sharpen, и имеет больше степеней настройки.
(Я, к примеру, ни одну из своих работ не оставляю без друга Unsharpa’а)
Кроме того помните, что залог успеха – простота. Простота выбранной технологии обеспечивает вам скорость. Простота обеспечивает вам удобство использования разработанного контента. Оставьте в стороне ваш чемодан с тысячей инструментов и поиски one-click плагина, или магического рендера который «сделает вам круто». Возьмите пару инструментов и отточите пользование ими до совершенства. Посмотрим… захочется ли вам после этого открывать свой старый чемодан.
Всем спасибо за внимание. Надеюсь данный туториал был вам полезен.
Дата последней правки в статье: 29 января 2016 года, 5:21.
В связи с поступившем сигналом о «пропаже» изображений из статьи, была проведена работа по их восстановлению. В ближайшее время они будут загружены на Хабр, чтобы в будущем подобные инциденты — не повторялись.
Как сделать фон из иконок (паттерн)? Подборка и сравнение онлайн-генераторов
Что такое паттерн?
Паттерн (в дизайне) — «бесконечный» фоновый рисунок, который состоят из повторяющихся элементов.
Паттерны в природе и быту встречаются довольно часто. Вот простые примеры:
пчелиные соты, рисунок обоев, узоры на постельном белье.
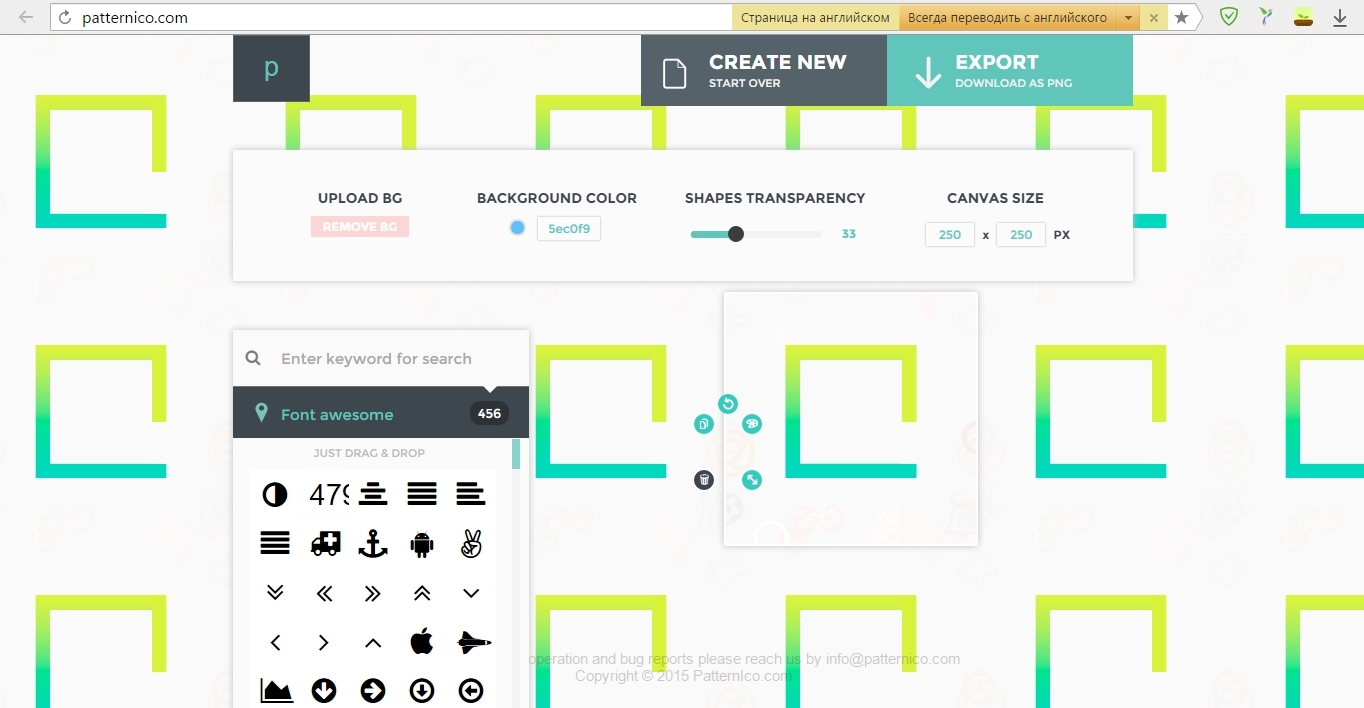
1. http://patternico.com/
- Функционал — 9 из 10
- Юзабилити — 7 из 10
- Дизайн — 8 из 10
- Иконок в комплекте — около 1000 шт.
Минусы:
Сервис кажется немного перегруженным, не совсем удобно вбивать размер иконок в поля.
Вывод:
Очень мощный редактор. Идеально подходит для тех случаев, когда требуется создать максимально «иллюстрированный» со множеством элементов паттерн.

2. http://bgpatterns.com/
- Функционал — 8 из 10
- Юзабилити — 9 из 10
- Дизайн — 8 из 10
- Иконок в комплекте — около 100 шт.
Минусы:
Малое количество иконок в комплекте. Чуть меньше возможностей по управлению каждым слоем в отдельности.
Вывод:
Максимально просто редактор. Идеально подходит для тех случаев, когда требуется создать не перегруженный и стильный паттерн
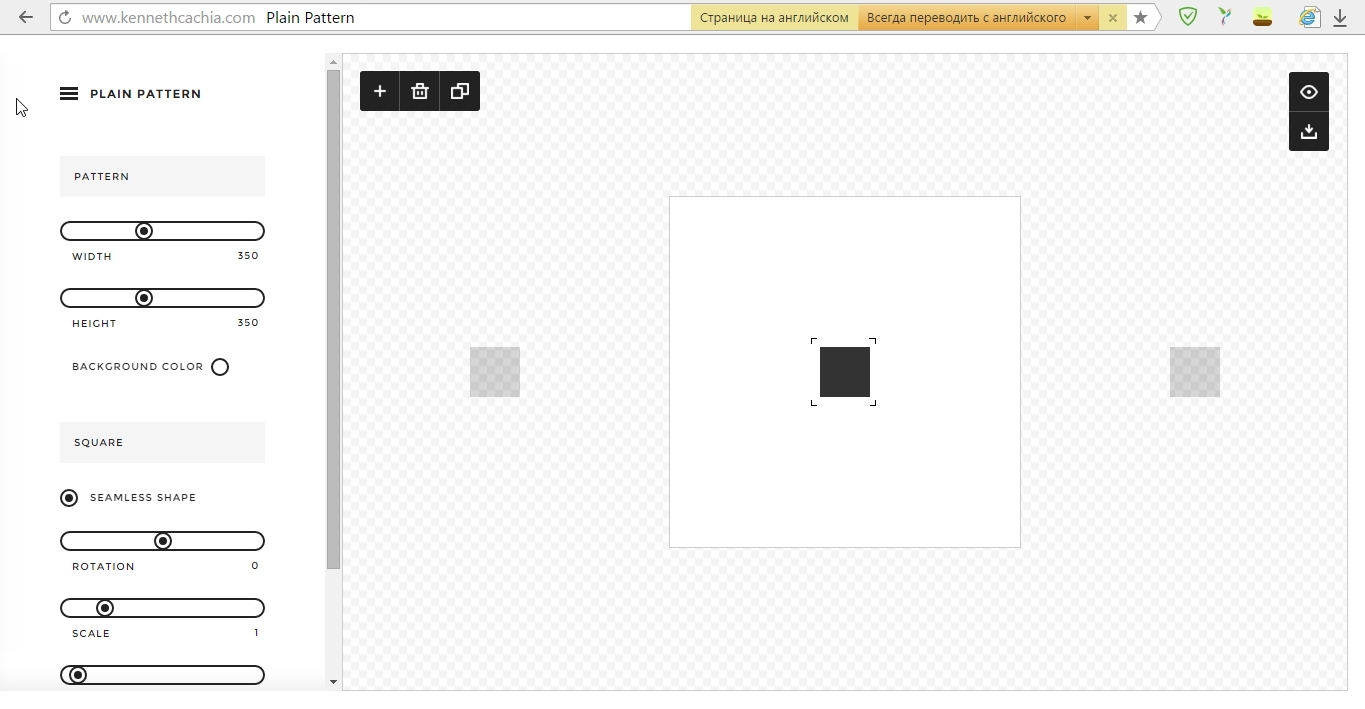
3. http://www.kennethcachia.com/plain-pattern/app/
- Функционал — 7 из 10
- Юзабилити — 9 из 10
- Дизайн — 9 из 10
- Иконок в комплекте — около 23 шт.
Минусы:
Очень мало стандартных иконок. Загрузка собственных только в формате .SVG.
Вывод:
Самый стильный и интуитивно понятный редактор в подборке, но имеющий определенные минусы.

Больше интересных постов о digital — https://vk.com/bilalovpro
Online сервисы для создания фона (background) для сайта / блога
Фон для сайта может внести в дизайн некую изюминку — будь то деревянный паркет, красивые узоры или что-то в этом роде. Удачно подобранный backgorund позволит вашему проекту выглядеть ярко и стильно. Я уже однажды говорил о том как задать фон для сайта через свойство CSS backgorund, теперь самое время рассказать о картинках, которые для этого фона можно использовать. Они, кстати, должны выглядеть так, чтобы при заполнении всего экрана изображение смотрелось цельно, без глюков, то есть узор должен определенным образом повторяться.
В сети есть около десятка сервисов (а может и больше), которые помогут вам сгенерировать правильный фон, задавая лишь некоторые его параметры — цвет, узор и т.п. Если у вас нет желания вникать во все азы Photoshop`а — воспользуйтесь одним из сайтов ниже.
Stripe Generator
Дословно название Stripe Generator переводится как «генератор полос» — в принципе, его оправдывает на все 100%. Вы можете выбрать расположение полос, расстояние между ними, их ширину, цвет, наличие тени — в общем, практически все:
Имеется также набор работ других пользователей, где можно посмотреть и выбрать лучшие, если самому нарисовать не очень получается.
StripeMania
Еще один сайт для поклонников полосок — StripeMania. Здесь используется немного другой принцип создания изображения — вы можете добавлять несколько разных цветовых решений для полосок. Если в первом сервисе указывается общий цвет для всех полос, то здесь можно сделать определенное число различных цветовых решений, которые будут повторяться.
Кроме того, есть и общие настройки — ширина и направленность полос, отступы между ними, цвет фона. Кстати можно задавать градиентный переход между двумя цветами одной полосы.
Tartanmaker
Сервис Tartanmaker имеет, пожалуй, самый оригинальный дизайн. Генерирует достаточно необычные узоры. Здесь также можно добавлять несколько своих цветов, которые таинственным образом переплетаются в конечном рисунке.
На первый взгляд, данный фон очень неплохо смотрелся бы на ретро сайте (особенно с применением винтажных кистей для Photoshop).
P.S. Если у вы ведете тематический блог о дизайне — предлагаю обменяться постовыми.
Создавая Новый Фон Слоя В Фотошопе
узнайте, как создать новый фоновый слой для документа Photoshop с нуля, и как сохранить ваши шаги в качестве действия экономии времени! Для Photoshop CS6, CC и более ранних версий Photoshop.
ранее мы узнали все о Photoshop фоновый слой и почему оно отличает нормальные слои. Поскольку фоновый слой служит фоном для нашего документа, есть определенные вещи, которые Photoshop не позволит нам сделать с ним. Наиболее важным из них является то, что мы не можем переместить содержимое фонового слоя, мы не можем переместить другие слои ниже фонового слоя, и так как фоновый слой не поддерживает прозрачность, мы не можем удалить пиксели из фонового слоя.
Если вы выполняете ретуширование изображения (корректируете экспозицию и контраст, корректируете цвета, удаляете дефекты кожи и т. д.), ограничения фонового слоя, вероятно, не будут проблемой. Но если вы создание фотоэффектов, комбинирование нескольких изображений вместе или выполнение любых действий, требующих большего контроля над исходной фотографией, открытой в документе, после чего фоновый слой может быстро стать проблемой.
давайте посмотрим на простой пример, чтобы показать вам, что я имею в виду. Вот изображение, которое я открыл в Photoshop. Я скачал это с Работы но вы можете легко следовать вместе с ваши собственные изображения:
 Исходное изображение.
Исходное изображение.всякий раз, когда мы открываем изображение, Photoshop автоматически помещает его на фоновый слой, как мы видим здесь, в моем панель «слои»:
 Панель слоев, отображающая изображение на фоновом слое.
Панель слоев, отображающая изображение на фоновом слое.допустим, я хочу, чтобы это изображение появилось перед белым фоном, а белый фон выступал в качестве границы вокруг фотографии. Звучит достаточно просто, правда? И все же, есть проблема. Так как мое фото настоящее is фон как разместить под документом другой фон? Ответ в том, что я не могу. Photoshop не позволяет размещать другие слои под фоновым слоем.
и предположим, что я также хочу добавить основную тень под изображением. Опять же, это звучит просто, но мы столкнулись с той же проблемой. Для того, чтобы тень была видна, под фотографией нужно что-то еще, но Photoshop не позволит нам разместить что-либо под фоновым слоем.
In действительно, если мы посмотрим на Стили Слоя значок (значок «fx») в нижней части панели слоев, на которую мы обычно нажимаем, чтобы добавить тень (а также любые другие эффекты слоя), мы видим, что значок неактивен. Photoshop не позволяет добавлять эффекты слоев в фоновый слой:
 Значок стили слоя в настоящее время недоступен.
Значок стили слоя в настоящее время недоступен.Итак, каково решение? Ну, решение действительно состоит из двух частей. Во-первых, нам нужно преобразовать наше исходный фоновый слой в обычный слой. Таким образом, у нас будет полный контроль над изображением, и мы сможем делать с ним все, что нам нужно. Во-вторых, нам нужно создать новый фоновый слой с нуля и разместить его под изображением.
к счастью, шаги для выполнения обеих этих вещей очень просты. Но даже простые вещи требуют времени. Итак, поскольку это то, что нам нужно сделать в Photoshop, а не выполнять шаги вручную каждый раз, мы пойдем через них когда-то здесь и сохранить их всех как action.
Что такое акция? В Photoshop действие представляет собой предварительно записанную последовательность шагов. Вы просто создаете новое действие, а затем записываете свои шаги. После этого, каждый раз, когда вам нужно выполнить те же шаги снова, а не делать их самостоятельно, вы просто играете в экшен и позволяете Photoshop делать работу за вас! В нашем случае здесь, как только мы записали шаги для создания нового фонового слоя, то в будущем, мы может позволить Photoshop создать один для нас, просто играя действие. Давайте посмотрим, как это работает.
Как Создать Фоновый Слой Action
Шаг 1: Проверьте Цвет Фона
когда мы создадим новый фоновый слой, Photoshop заполнит его текущим цвет фона. Поэтому, прежде чем мы пойдем дальше, и чтобы избежать неожиданных результатов, мы должны проверить, чтобы убедиться, что наш цвет фона установлен в цвет, который нам нужен.
мы можем видеть наши текущие цвета переднего плана и фона в цвета внизу панели инструментов. По умолчанию Photoshop устанавливает черный цвет переднего плана и белый цвет фона. Поскольку белый цвет является наиболее распространенным цветом фона, эти цвета по умолчанию отлично работают.
Если для цветов переднего плана и фона задано значение, отличное от значений по умолчанию, нажмите букву D на ваш клавиатура для быстрого сброса их (думаю, » D » для «цветов по умолчанию»):
 Образцы цветов переднего плана (верхний левый) и фона (нижний правый).
Образцы цветов переднего плана (верхний левый) и фона (нижний правый).Если вы предпочитаете заполнять фоновый слой черным вместо белого, сначала нажмите на букву D на клавиатуре, чтобы сбросить цвета переднего плана и фона по умолчанию (если требуется). Затем нажмите на букву X на клавиатуре, чтобы поменять их местами, который задает цвет фона для черный:
 Нажмите X, чтобы поменять цвета переднего плана и фона.
Нажмите X, чтобы поменять цвета переднего плана и фона.вы можете нажать X еще раз, если передумаете, чтобы поменять их обратно на настройки по умолчанию, что я и собираюсь сделать, потому что я хочу, чтобы мой фоновый слой был заполнен белым. В любом случае, просто убедитесь, что вы проверили цвет фона перед созданием фонового слоя.
Шаг 2: Откройте Панель Действий
записать наши действия, мы должны использовать в Photoshop действия. В отличие от панели «Слои», панель «действия» не является одной из панелей, которые Photoshop открывает для нас по умолчанию, поэтому нам нужно открыть ее самостоятельно.
подойти к окно на Меню в верхней части экрана. Здесь вы найдете список всех панелей, доступных в Photoshop. Выберите Панель «действия» из списка. Если вы видите галочку рядом с названием панели, это означает, что панель уже откройте где-нибудь на экране. Если флажок не отображается, выберите его:
 Перейдите в окно > действия.
Перейдите в окно > действия.откроется панель действий. Photoshop включает в себя набор действий по умолчанию, которые находятся в умно названном Действия По Умолчанию set. Вы можете вращать набор действий по умолчанию open, чтобы просмотреть действия внутри него, нажав треугольник слева от значка папки. Щелчок по треугольнику снова закроет набор:
 Просмотр действий Photoshop по умолчанию.
Просмотр действий Photoshop по умолчанию.Шаг 3: Создайте Новый Набор Действий
мы создадим наше собственное действие, и вместо того, чтобы добавлять его с помощью действий Photoshop по умолчанию, давайте создадим новый действие. Набор действий подобен папке, в которой хранятся действия. Создание различных наборов действий позволяет сохранять связанные действия вместе.
чтобы создать новый набор, щелкните Новые значок (значок папки) в нижней части панели действий:
 Щелкните значок новый набор.
Щелкните значок новый набор.откроется новое диалоговое окно, где мы даем название. Вы можете назвать его как угодно. Я назову свои «мои действия». Нажмите кнопку ОК, чтобы закрыть диалоговое окно:
 Именование нового набора действий.
Именование нового набора действий.новый набор действий появится под набором действий по умолчанию на панели действия:
 Добавлен новый набор.
Добавлен новый набор.Шаг 4: Создайте Новое Действие
теперь у нас есть наш набор, давайте создадим новое действие. Нажмите кнопку Новая Акция значок справа от нового значка набора:
 Щелкните значок новое действие.
Щелкните значок новое действие.откроется диалоговое окно новое действие. Дайте действию описательное имя. Я назову свой «новый фоновый слой». Затем, убедитесь, что Set опция (сокращенно Набор действий) прямо под ним отображается только что созданный набор действий, который в моем случае называется «Мои действия». Мы хотим убедиться, что действие будет помещено в правильный набор:
 Диалоговое окно новое действие.
Диалоговое окно новое действие.Шаг 5: Нажмите Кнопку «Запись»
когда будете готовы, нажмите запись кнопка, чтобы закрыть диалоговое окно и начать запись вашего действия:
 Нажмите кнопку Запись.
Нажмите кнопку Запись.Если мы посмотрим еще раз в панели действий, мы видим, что красный запись иконка была активирована, давая нам знать, что мы сейчас в режиме записи:
 Photoshop теперь в режиме записи.
Photoshop теперь в режиме записи.с этого момента Photoshop будет записывать все наши шаги, чтобы мы могли воспроизвести их позже. Но не беспокойтесь о том, сколько времени вам потребуется для выполнения шагов. Запись экшена в Photoshop не похожа на запись фильма. Другими словами, мы не запись в реальном времени. Photoshop записывает только сами шаги, а не время, необходимое для их выполнения. Так сидеть сложа руки, расслабиться, взять все необходимое время, и давайте записывать наши действия!
Шаг 6: Преобразование Фонового Слоя В Нормальный Слой
первое, что нам нужно сделать, это преобразовать наше нынешнее фоновый слой в обычный слой. Чтобы сделать это, подойдите к пласт меню в верхней части экрана, выберите новая, а затем выбрать слой из фона:
 Идя в Слой > Новый > слой из фона.
Идя в Слой > Новый > слой из фона.откроется диалоговое окно новый слой. Оставьте имя «Layer 0» и нажмите OK, чтобы закрыть диалоговое окно:
 Диалоговое окно новый слой.
Диалоговое окно новый слой.Если мы посмотрим на панели Layers, мы видим, что наш фоновый слой больше не является фоновым слоем. Теперь это обычный слой с именем «Layer 0». Пока что все хорошо:
 Фоновый слой будет преобразован в обычный слой.
Фоновый слой будет преобразован в обычный слой.Шаг 7: Добавить Новый Слой
Далее мы добавим новый слой, который станет нашим новым фоновым слоем. Нажмите кнопку Новый Слой значок в нижней части панели слоев:
 Щелкните значок новый слой.
Щелкните значок новый слой.Photoshop добавляет новый пустой слой с именем «Layer 1» над изображением:
 Панель слоев, отображающая новый пустой слой.
Панель слоев, отображающая новый пустой слой.Шаг 8: Преобразование Слоя В Фоновый Слой
преобразуем новый слой в фоновый. Вернись к пласт выберите новая и выберите фон из слоя:
 Идя в Слой > Новый > фон из слоя.
Идя в Слой > Новый > фон из слоя.пару вещей случится. Во-первых, как только мы преобразуем слой в фоновый, Photoshop автоматически перемещает слой из выше изображение для ниже изображение на панели «Слои». Это потому, что одно из основных правил фоновых слоев заключается в том, что они всегда должны быть нижним слоем в документе. Под фоновым слоем не могут отображаться другие слои.
во-вторых, если мы посмотрим на почву слоя эскиз слева от названия слоя мы видим, что Photoshop заполнил фоновый слой белый. Как мы узнали ранее, это потому, что Photoshop автоматически заполняет фоновый слой текущим цветом фона. В моем случае он был белым:
 Панель слоев, отображающая новый фоновый слой.
Панель слоев, отображающая новый фоновый слой.Шаг 9: Остановить Запись
на данный момент, мы сделали все, что нужно сделать. Мы преобразовали исходный фоновый слой в обычный слой и создали совершенно новый фоновый слой с нуля. Поскольку больше никаких шагов, чтобы закончить, давайте остановим запись действие, нажав на остановка иконка (квадрат) в нижней части панели действий:
 Щелкните значок остановить.
Щелкните значок остановить.шаги для создания нового фонового слоя теперь сохраняются как действие! Мы можем видеть шаги, перечисленные под названием действия. Однако нам не нужно их видеть, поэтому я собираюсь переключить действие, нажав треугольник иконка слева от его названия:
 Закрытие акции щелчок по треугольнику.
Закрытие акции щелчок по треугольнику.и теперь мы видим только название действия («Новый фоновый слой»), указанное в наборе «мои действия»:
 Панель действий после закрытия действия.
Панель действий после закрытия действия.Шаг 10: Вернуть Изображение
позволяет проверить наше новое действие, чтобы убедиться, что он работает. Для этого мы вернем изображение в исходное состояние, перейдя в меню в верхней части экрана и выберите Revert:
 Переход к файлу > вернуться.
Переход к файлу > вернуться.команда «вернуть» в Photoshop восстанавливает изображение либо до его ранее сохраненной версии, либо, как в нашем случае, до его оригинальной, недавно открытой версии. Если мы посмотрим на панель слоев, то увидим, что наше изображение снова стало фоновым слоем документа:
 Возвращен фоновый слой по умолчанию.
Возвращен фоновый слой по умолчанию.Шаг 11: Играть Действие
прежде чем мы испытаем действие, я иду к поменять цвет переднего плана и фона, нажав на букву X на моей клавиатуре так, что мой цвет фона теперь черный вместо белого:
 Устанавливаю черный цвет фона.
Устанавливаю черный цвет фона.давайте играть действие и посмотреть, что происходит. Чтобы воспроизвести его, нажмите на его имя в панели действий, чтобы выбрать его:
 Выбор действия «Новый фоновый слой».
Выбор действия «Новый фоновый слой».затем нажмите играть значок (треугольник), чтобы играть:
 Щелкните значок воспроизведения.
Щелкните значок воспроизведения.независимо от того, сколько времени потребовалось для записи шагов, Photoshop воспроизводит их мгновенно. И если мы снова посмотрим на панель слоев, то увидим, что все уже сделано! Исходный фоновый слой был преобразован в обычный слой с именем «Layer 0» и новый фоновый слой был создан и помещен под ним!
обратите внимание, что эскиз для моей новой Фоновый слой на этот раз заполняется черным вместо белого. Это потому, что я установил свой цвет фона на черный, прежде чем играть в действие:
 Панель «слои» после воспроизведения действия с цветом фона, установленным на черный.
Панель «слои» после воспроизведения действия с цветом фона, установленным на черный.Изменение Цвета Фонового Слоя
Если вы забыли проверить цвет фона перед воспроизведением действия и в конечном итоге с неправильным цветом для фона слоя, не беспокойтесь. Вы можете легко изменить свое цвет потом. Сначала убедитесь, что на панели «Слои» выбран фоновый слой. Затем поднимитесь к Edit в верхней части экрана и выберите заполнить:
 Идем в Edit > Fill.
Идем в Edit > Fill.Мне нужно, чтобы мой фоновый слой был белым, поэтому я установлю использовать в верхней части диалогового окна заливки Белый:
 Выбор нового цвета для фонового слоя.
Выбор нового цвета для фонового слоя.нажмите OK, чтобы закрыть диалоговое окно, после чего Photoshop заполнит фоновый слой выбранным цветом. Если мы снова посмотрим на миниатюру предварительного просмотра для моего фонового слоя, мы увидим, что он теперь заполнен белым:
 Цвет фона слоя был изменен с черного на белый.
Цвет фона слоя был изменен с черного на белый.конечно, мы еще не видели фоновый слой в документе, потому что фотография блокирует его из вида, поэтому я быстро изменю размер моей фотографии сначала выберите его слой (Layer 0) на панели слоев:
 Выбор слоя фотографии.
Выбор слоя фотографии.тогда я подойду к Edit в верхней части экрана и выберите Свободное Трансформирование:
 Перейдите в меню Правка > свободное преобразование.
Перейдите в меню Правка > свободное преобразование.эту тему Свободное Трансформирование box и ручки вокруг изображения. Я нажму и удержу Shift + Alt (Win)/Shift + Option (Mac) на моей клавиатуре, как я нажимаю на ручку в левом верхнем углу изображения и перетащите его внутрь, чтобы сделать фотографию немного меньше. Удерживая клавишу Shift при перетаскивании, я фиксирую соотношение сторон изображения при изменении его размера, в то время как клавиша Alt (Win) / Option (Mac) изменяет размер изображения из центра, а не из угла.
с изображением теперь меньше, мы можем видеть белый фон появляется в качестве границы вокруг него:
 Изменение размера изображения с помощью Free Трансформировать.
Изменение размера изображения с помощью Free Трансформировать.Я Enter (Win)/Return (Mac) на моей клавиатуре, чтобы принять преобразование и закрыть из Свободной команды преобразования. Затем я добавлю тень к изображению, щелкнув Стили Слоя значок в нижней части панели слоев. Это тот же значок, который был серым ранее, когда изображение было на фоновом слое:
 Щелкните значок стили слоя.
Щелкните значок стили слоя.Я выберу Тени из списка стилей слоя, который появляется:
 Выбор стиля слоя тени.
Выбор стиля слоя тени.откроется диалоговое окно Стиль слоя Photoshop, в котором заданы параметры тени в средней колонке. Я поставлю угол тени °135 так, что источник света идет от верхнего левого угла. Затем, поскольку я работаю над довольно большим изображением здесь, я установлю расстояние тени для 40 пикселей, а я в размере значение (которое управляет мягкостью теневых кромок)40 пикселей как хорошо. Наконец, я опущу прозрачность тени до 50%:
 Параметры тени в диалоговом окне Стиль слоя.
Параметры тени в диалоговом окне Стиль слоя.я нажму кнопку ОК, чтобы принять мои настройки и закрыть из диалогового окна, и вот мой окончательный результат с тени применяется:
 Окончательный результат после нанесения тени.
Окончательный результат после нанесения тени.эта последняя часть (изменение размера изображения и добавление тени) немного выходила за рамки этого учебника (поэтому я быстро ее просмотрел), но она послужила примером того, что мы могли бы сделать с изображением, что было бы невозможно, если бы само изображение оставалось фоновым слоем для документа. Преобразование изображения в обычный слой, а затем добавление нашего собственного, отдельного слоя фона ниже это освободило нас от ограничений фонового слоя, что облегчило достижение нашей цели.
и, поскольку мы записали эти шаги как действие, в следующий раз, когда нам нужно будет заменить фоновый слой по умолчанию новым, мы можем просто воспроизвести действие и позволить Photoshop выполнить всю работу! И вот оно у нас получилось!
куда идти дальше…
в следующем уроке в нашем Слои Обучения Руководство мы узнаем все об одном из самых экономит время функции в фотошопе, как открыть несколько изображений в виде слоев! Или, проверьте наш Основы Работы В Photoshop Раздел для более учебники!
Похожие записи
Создание фона для обоев на рабочий стол
Создаём новое квадратное изображение. Для того чтобы создать новое изображение, в выпадающем меню «Файл» выберите пункт «Создать…». Появится окно «Создать новое изображение». В данном окне задаём размер изображения в пикселях. Ширина 400, высота 400 пикселей.
Нажимаем ОК. В диалоговой панели слоёв появится один слой, который называется Фон. Зальём фон чёрным цветом. Можно выбрать цвет, используя квадратики выбора цветов на панели инструментов. Ближний к нам квадратик — цвет переднего плана. Задний квадратик — это цвет фона. С помощью двунаправленной стрелки их можно менять местами. Цвет переднего плана должен быть чёрным. Зажимаем левую кнопку мыши на чёрном квадратике и перетаскиваем его на изображение.
Создадим новый прозрачный слой через меню «Слой» или нажав на значок в панели слоёв. На панели слоёв нажмите кнопку «Создать новый слой и добавить его в изображение». Для того, чтобы узнать название того или иного инструмента, наведите на него курсор: появится небольшая подсказка и краткое описание его действия.
Нажимаем ОК. На панели слоёв появится новый прозрачный слой.
Для удобства в дальнейшей работе создадим направляющие. Идём в выпадающее меню «Изображения» → «Направляющие» → «Создать направляющую по %…».
Открывается окно. В «Ориентации» выбираем «Горизонталь». Задаём 50% и нажимаем ОК.
Таким же образом создаём вертикальную направляющую, выбрав в «Ориентации» пункт «Вертикаль».
Выбираем кисть в виде снежинки. На сайте большой выбор кистей. Можно скачать любую. Цвет переднего плана белый. Размер 250 пикселей. Я выбрала фрактальную кисть, напоминающую снежинку.
Этой кистью рисуем на прозрачном слое в центре, совместив центр снежинки с пересечением направляющих.
Удаляем слой с чёрным фоном, нажав на значок «Корзина». Остается один слой со снежинкой. К слою со снежинкой применим фильтр. Для этого идем в меню «Фильтры» → «Карта» → «Без швов».
Получаем такое изображение.
Создаём новое изображение, соответствующее разрешению экрана вашего монитора, например 1600 на 900 пикселей. Это будет Фон. Изменяем цвет переднего плана на желаемый цвет.
Выбираем, например, такой.
Этим цветом заливаем наше изображение.
Создадим ещё прозрачный слой.
Теперь откроем изображение со снежинкой. Идем в меню «Правка» → «Копировать». Изображение скопировалось в буфер обмена.
Переходим на изображение с розовым фоном. На панели инструментов выбираем инструмент «Плоская заливка» → «Текстурой» → «Буфер обмена» → «Всё выделение». Буфер обмена в диалоге текстур стоит на самом первом месте, и в нём скопированная текстура снежинки.
Щелкаем левой кнопкой мыши по изображению. Изображение заливается.
Если снежинки смотрятся бледно, можно создать копию слоя и объединить с её с предыдущим слоем (Правой кнопкой мыши на слое с копией и «Объединить с предыдущим»).
Фон можно залить любым цветом или текстурой, выбрав из имеющихся в наличии текстур.
Например, такой:
Или градиентом вот таким, например.
Направляющие не будут видны при сохранении. Но их можно и удалить через меню «Изображения» → «Направляющие» → «Удалить направляющие». Эти созданы для того чтобы провести линю градиента из центра.
Чтобы залить градиентом, на панели инструментов выбираем инструмент «Градиент». Форму выбираем по желанию линейную или радиальную и любой понравившийся градиент.
При выборе радиального градиента протягиваем линию из центра в угол.
Выбрав градиент как на скриншоте выбора (у меня их скачано на все случаи около тысячи), получился вот такой фон.
Сохраняем изображение. Идем в меню «Файл» → «Экспортировать». Открывается окно.
Выбираем папку, в которую будем сохранять. В поле «Имя» называем наше изображение. Нажимаем на крестик возле пункта «Выберите тип файла (По расширению)». В открывшемся списке выбираем «Изображение JPEG» и нажимаем «Экспортировать».
Открывается ещё одно окно.
Нажимаем «Экспорт». Теперь фон можно использовать в качестве обоев для рабочего стола компьютера (а если использовать другие кисти или клипарт на прозрачном фоне и этот фильтр, то можно найти и другое применение этому методу).