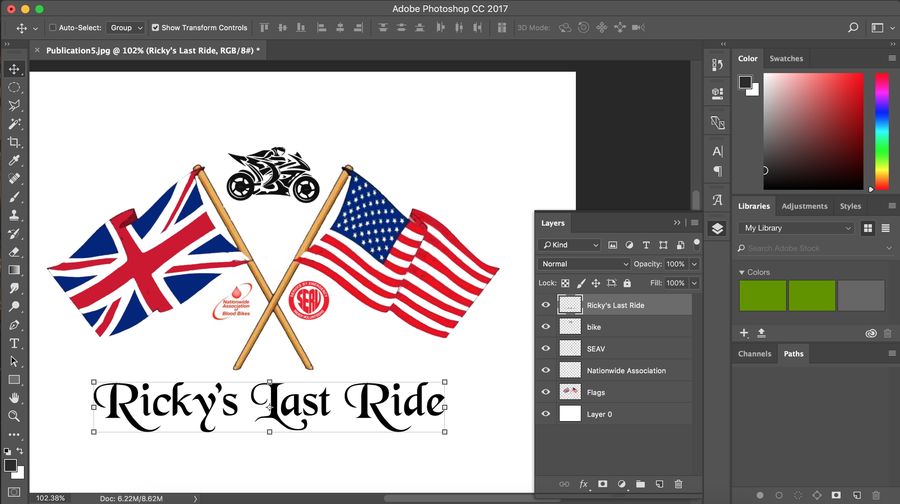
Как создать логотип в Фотошопе
Разработку логотипов принято считать сферой деятельности профессиональных художников-иллюстраторов и дизайн-студий. Однако бывают случаи, когда дешевле, быстрее и эффективнее оказывается создать логотип своими силами. В этой статье рассмотрим то, как это можно сделать с помощью многофункционального графического редактора Photoshop CS6
Создание логотипа в Фотошопе
Photoshop CS6 идеально подходит для создания логотипов благодаря функциям свободного рисования и редактирования фигур, а также возможности добавления готовых растровых изображений. Послойная организация элементов графики позволяет работать с большим количеством объектов на холсте и оперативно их редактировать.
Примечание: Если Photoshop отсутствует на вашем компьютере, установите его согласно инструкции, которая приведена в этой статье.
После установки программы можно приступать к рисованию логотипа.
Примечание: Процедура создания логотипа, показанная далее — это лишь один из множества возможных примеров. Мы просто показываем что и как можно сделать в Photoshop для решения имеющейся задачи, взяв, а точнее, создав в качестве основы максимально простой рисунок. И когда мы пишем — переместите фигуру так-то, увеличьте ее или уменьшите, задайте такой-то цвет — это не значит, что и вы должны действовать точно так же со своим рисунком. Все зависит от предпочтений и/или требований.
Этап 1: Настройка холста
Перед тем как сделать логотип, зададим параметры рабочего холста в Фотошопе CS6. Выбираем «Файл» — «Создать». В открывшемся окне заполняем поля. В строке  Разрешение лучше выставить как можно выше — 300 точек/сантиметр будет оптимальным. В строке «Содержимое фона» выбираем «Белый». Нажимаем ОК.
Разрешение лучше выставить как можно выше — 300 точек/сантиметр будет оптимальным. В строке «Содержимое фона» выбираем «Белый». Нажимаем ОК.
Этап 2: Рисование свободной формы
- Вызываем панель слоев и создаем новый слой.
Панель слоев можно активировать и скрыть горячей клавишей F7.
- Выбираем инструмент «Перо» в панели инструментов слева от рабочего холста.
Чертим свободную форму, после чего редактируем ее узловые точки с помощью инструментов «Угол» и «Стрелка».
Следует заметить, что рисование свободных форм — не самая простая задача для новичка, однако, овладев инструментом «Перо», вы научитесь красиво и быстро рисовать что угодно.
Подробнее: Инструмент Перо в Фотошопе — теория и практика
- Щелкнув правой кнопкой мыши по образовавшемуся контуру, нужно выбрать в контекстном меню «Выполнить заливку контура».

Затем следует выбрать цвет для заливки.
Цвет заливки можно назначить произвольно. Окончательные варианты цветов можно подобрать в панели параметров слоя.
Этап 3: Копирование формы
Чтобы быстро скопировать слой с залитым контуром формой, выделяем его, на панели инструментов нажимаем «Перемещение» и, с зажатой клавишей «Alt», двигаем фигуру в сторону. Повторяем этот шаг еще один раз. Теперь мы имеем три одинаковых фигуры на трех разных слоях, которые создались автоматически. Нарисованный контур можно удалить.
Этап 4: Масштабирование элементов на слоях
Выделив нужный слой, выбираем в меню 
Примечание: Трансформацию можно активировать сочетанием клавиш Ctrl+T
На глаз или более точно подобрав оптимальную форму фигур, выделяем слои с ними, щелкаем правой кнопкой мыши в панели слоев и объединяем все выделенные нами. После этого с помощью уже известного инструмента трансформации увеличиваем фигуры соразмерно холсту.
Этап 5: Заливка фигуры
Теперь нужно задать слою индивидуальную заливку. Щелкаем правой кнопкой на слое и выбираем «Параметры наложения». Заходим в бокс «Наложение градиента» и выбираем тип градиента, которым заливается фигура. В поле «Стиль» ставим «Радиальный», задаем цвет крайних точек градиента, настраиваем масштаб. Изменения мгновенно отображаются на холсте. Экспериментируйте и остановитесь на приемлемом варианте.
Этап 6: Добавление текста
Самое время добавить свой текст в логотип. В панели инструментов выбираем инструмент «Текст».
В панели слоев автоматически создался текстовый слой. Для него можно задавать такие же параметры наложения, как и для других слоев.
Итак, наш логотип готов! Осталось выполнить его экспорт в подходящем формате. Фотошоп позволяет сохранить изображение в большом количестве расширений, среди которых самые популярные PNG, JPEG, PDF, TIFF, TGA и прочие.
Заключение
Вот мы и рассмотрели один из способов самостоятельного создания логотипа. Нами было применено свободное рисование и послойная работа. Попрактиковавшись и ознакомившись с другими функциями Фотошопа, через некоторое время вы сможете рисовать логотипы красивее и быстрее. Как знать, может это станет вашим новым бизнесом!
Читайте также: Программы для создания логотипов
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать логотип для сайта — 5 способов
Здравствуйте, уважаемые блоггеры, сайтовладельцы и веб-строители, сегодняшний пост только для вас! Поговорим о том, как сделать логотип для сайта.
Вообще, удивительно, как быстро интернет изменил наш мир. Еще лет 8-10 назад свои логотипы были только у крупных компаний или раскрученных торговых марок. А владельцы среднего и мелкого бизнеса ограничивались «кричащим» названием типа «Мир окон», «Азбука мебели» и прочими «Империями». Кстати, у нас в Самаре до сих пор есть сеть магазинов «Планета Секонд-хенд», и это название приводит в дикий восторг всех моих иногородних друзей.
Но всемирная сеть и в этом вопросе перевернула все с ног на голову. Если у вас есть хотя бы один домен, наверняка вы уже задумывались над тем, как написать его красиво. И это правильно.
1. Бесплатные онлайн сервисы
Самый простой, быстрый и совершенно бесплатный способ — сгенерировать логотип с помощью бесплатного сервиса. В буржунете таких сайтов пруд-пруди, может быть, есть и в рунете, но я пока не нашла.
- www.logaster.ru — очень удобный и простой онлайн генератор логотипов. Всего за несколько минут можно создать красивый логотип, а затем скачать его во всех популярных форматах. Есть возможность бесплатного и платного скачивания логотипов.
- cooltext.com — можно создать текстовый логотип с анимацией, правда, не знаю, зачем.
- www.onlinelogomaker.com — довольно приличный набор иконок, но большинство из них выглядят простовато.
- logotypecreator.com — сервис генерирует несколько абстрактных вариантов, которые потом можно доработать и скачать.

- www.logoease.com — есть возможность редактировать не только текст, но и размер, положение и цвета иконки.
Плюсы: не нужны особые знания и опыт работы в графических редакторах, простой логотип можно сделать буквально за несколько минут.
Минусы: ограниченный набор графических элементов, везде кроме www.logaster.ru отсутствуют кириллические шрифты.
2. Нарисовать в фотошоп
В сети есть море уроков по созданию красивых текстов в Фотошоп. Остается только выбрать подходящий вам по стилю и следовать пошаговым инструкциям.
Сайты, где можно найти такие уроки:
Плюсы: дешево совсем бесплатно и сердито. Результат зависит только от вашего усердия и фантазии.
Минусы: если раньше вы не работали в программе Фотошоп, придется повозиться и потратить на создание логотипа много времени.
3. Платные онлайн сервисы
На этих сайтах создать логотип можно совершенно бесплатно, а вот чтобы скачать и использовать его по назначению, придется заплатить.
- www.logaster.ru — уже был в списке бесплатных сервисов, но варианты логотипов с большим размером доступны после оплаты.
- logotypecreator.com — некоторые (а точнее, самые красивые) варианты логотипов на этом сайте доступны только после оплаты.
- logoyes.com
- www.logomaker.com
Плюсы: есть очень интересные идеи, стоит попробовать эти сервисы даже если вы не собираетесь ничего там покупать. Можно создать набросок логотипа, заскринить его и отправить дизайнеру, лучшего ТЗ не придумаешь.
Минусы: дорого, если учесть, что такой же логотип при желании может создать каждый, даже ваш конкурент.
4. Купить готовый логотип
Если есть деньги, но нет времени искать дизайнера, писать ТЗ и проверять работу, можно купить готовый логотип на стоковом сайте. Например:
Чтобы можно было вписать в лого свой домен, при покупке выбирайте векторный формат (обычно он самый дорогой).
Плюсы: Экономим время и получаем профессиональный результат.
Минусы: Опять же, отсутствие уникальности. В некоторых случаях можно выкупить права на изображение, но если кто-то уже успел сделать логотип по этому шаблону, отозвать их лицензию вы не сможете.
5. Заказать у фрилансера
И наконец, самый правильной с моей точки зрения вариант — зайти на биржу фриланс и поручить создание логотипа профессионалам. Здесь правда возникает другой вопрос, как найти хорошего дизайнера, который учтет все пожелания, не пропадет после получения предоплаты и не будет драть с вас в три шкуры? И однозначного ответа вы не найдете, потому что лентяи и кидалы постоянно совершенствуют свое «мастерство».
Я выбираю исполнителя по таким критериям:
- в портфолио есть работы, которые я бы купила
- нет отрицательных отзывов
- был на сайте сегодня/вчера, максимум неделю назад
Обычно я не создаю проект, а сама рассылаю сообщения 3-5 фрилансерам, которые подходят под эти требования. Кратко описываю задачу и прошу указать стоимость и сроки выполнения заказа.
Среди тех, кто отвечает в течении одного-двух дней выбираю фрилансера, чьи работы, расценки и сроки понравились больше всего. Дальше остается только заполнить бланк технического задания (его должен прислать дизайнер) и начать сделку.
Каким должен быть логотип сайта
У хорошего логотипа должно быть три главных качества: лаконичность, читаемость, идея. Не нужно нагромождать кучу элементов (особенно мелких), не стоит использовать рукописные шрифты. Ваш посетитель не будет всматриваться в шапку сайта часами, он может увидеть ее краем глаза. И если человеку достаточно одного взгляда на логотип, чтобы понять, о чем этот сайт, то вы потрудились на славу!
Еще несколько полезных сервисов для ваших сайтов:
Создание логотипа в Photoshop — doodle
Рисовать мы будем логотип. В данном уроке нету ничего сложного или чего-то очень особенного, необычного, за то вы повторите как работать с векторами…
Я специально вам показал что можно просто изменять форму векторных
фигур — это для того, чтобы вы не зацикливались на одном и том же.
Логотип для сайта в фотошопе
1. Сначала создадим текстуру, которую мы будем использовать в этом уроке. Для этого создайте файл с размерами 1×2 px. Возьмите карандаш (Pencil Tool) и закрасьте чёрным цветом верхний квадратик:
2. В главном меню выберите Edit —> Define Pattern:
Вводим название текстуры, жмём Ok и закрываем окно, не сохраняя (оно нам не понадобится).
3. Снова создадим новое изображение размерами с ваш будущий логотип. Затем выбираем инструмент Rounded Rectangle Tool, радиус скругления ставим 15 пикселей (Radius: 15px) и, зажав кнопку Shift, рисуем такой квадрат (Shift мы зажали чтобы получить стороны одинакового размера):
4. Сейчас выберите инструмент Add Anchor Point Tool и со всех четырёх сторон по центру добавьте по одной точке:
5. Выбираем Direct Selection Tool и передвигаем созданные точки к центру фигуры:
Вот что должно получиться:
6. Добавим к слою эффектов (зайдём в Layer Style). Для этого на панели слоёв Layers кликните правой клавишей на слое с фигурой и выберите пункт Blending Options. Там перейдите на вкладку Drop Shadow (отбрасывание тени) и выставьте следующие значения:
Добавим к слою эффектов (зайдём в Layer Style). Для этого на панели слоёв Layers кликните правой клавишей на слое с фигурой и выберите пункт Blending Options. Там перейдите на вкладку Drop Shadow (отбрасывание тени) и выставьте следующие значения:
7. Добавим внутреннее свечение — вкладка Inner Glow:
8. На вкладке Stroke добавим обводку:
9. Ну и добавим градиент (вкладка Gradient Overlay):
Ниже представлены подробные настройки градиента (чтобы открыть это окошко с настройками, кликните по полосе справа от надписи Gradient), красным цветом я написал шестнадцатеричные значения цветов для соответствующих квадратиков:
Везде жмём Ok и смотрим на результат:
10. Создайте копию этого слоя. Для этого перетащите слой на иконку создания нового слоя, или на панели слоёв кликните по слою правой клавишей, там выберите пункт Duplicate Layer:
11. Очистите настройки слоя, для чего на панели кликните по слою правой клавишей и выберите пункт Clear Layer Style:
Очистите настройки слоя, для чего на панели кликните по слою правой клавишей и выберите пункт Clear Layer Style:
12. Зайдите в Layer Style на вкладку Inner Shadow (самозатенение) и выставьте следующие параметры:
13. Затем добавьте внешнее свечение (вкладка Outer Glow):
14. Добавьте градиент (Gradient Overlay):
Со следующими подробными настройками:
15. Добавьте обводку (Stroke):
Обводка в виде градиента со следующими настройками:
Жмём Ok и получаем примерно такой результат:
16. Сделаем копию только что созданного слоя. Сбросьте его настройки (Clear Layer Style), затем непрозрачность Fill поставьте в 0%:
17. Зайдите в Layer Style на вкладку Pattern Overlay и выберите в качестве градиента градиент, который мы с вами создали в первых пунктах урока:
Жмём Ok и получаем штриховку следующего вида:
18. Инструментом Ellipse Tool нарисуйте в углу маленький кружок:
Инструментом Ellipse Tool нарисуйте в углу маленький кружок:
19. Зайдите в Layer Style этого слоя с кружком и добавьте небольшую тень:
20. Добавьте градиент:
Со следующими настройками:
После этого кружок должен стать таким:
21. Сделайте три копии слоя с кружком и разместите их в других углах логотипа:
22. Напишите внутри какой-либо текст, желательно покороче — одну или две буквы, а можно рисунок векторный простенький вставить (или нарисовать):
23. Переходим в Layer Style на вкладку Drop Shadow и там сделаем так:
24. На вкладке Inner Glow вот так:
25. На вкладке Stroke добавьте обводку:
26. Ну и добавьте градиент:
Градиент со следующими настройками:
Жмём Ok и наш текст станет металлическим:
27. Зажмите клавишу Ctrl и на панели слоёв Layers кликните по верхнему слою, чтобы создать выделение. Затем выберите заливку (инструмент Paint Bucket Tool), создайте новый слой и залейте выделение белым цветом:
Затем выберите заливку (инструмент Paint Bucket Tool), создайте новый слой и залейте выделение белым цветом:
28. Не убирая выделения выберем инструмент Elliptical Marque Tool, затем зажимаем Alt и создаём овальное выделение как я показал ниже:
29. Инвертируйте выделение (Shift + Ctrl + I или в меню: Select —> Inverse) и нажмите клавишу Delete чтобы удалить выделенную часть слоя:
30. К этому слою добавьте маску, для этого на панели слоёв Layers кликните по верхнему слою, а затем по кнопке Add vector mask (кнопка в виде прямоугольника, внутри которого круг):
31. Слой разделился на две части — сам слой и маска. Сейчас выбираем градиентную заливку (Gradient Tool), тип заливки — чёрная, плавно переходящая в белую, и заливаем ею нашу маску слоя снизу вверх:
Вы видите окончательный вариант логотипа — я тут ещё добавил название сайта.
Логотип можно доработать и усложнить, например, с помощью кисточек, или можно в начале форму логотипа сделать не такую, а что-нибудь более оригинальное.
В общем, подключите свою фантазию…
Делаем логотип в Adobe Photoshop CS6 Make the logo in Adobe Photoshop CS6. Как создать логотип самостоятельно от идеи до воплощения.
В зависимости от ваших художественных талантов, создание логотипа может быть чем-то, что вы можете сделать даже во сне, а может быть и тем, что обеспечит вам бессонницу. Если вы один из тех, кто затрудняется придумывать и рисовать картинки, эта статья для вас. В статье специалист из Логастер расскажет вам, как пошагово создать логотип — от выбора идеи, до выбора формата готового файла. Возможно, ваш логотип не выиграет никаких наград, но, по крайней мере, у вас будет неплохой логотип, который вы сможете разместить на своем сайте или визитной карточке. Итак, начинаем! Шаги с 1 по 4 посвящены «мозговому штурму» при создании лого. Шаги с 5 по 7 научат нас создавать дизайн логотипа, включая такие аспекты как выбор формы, шрифта, цвета. А в Шаге 8 мы узнаем как создать окончательный дизайн в виде готового файла.
А в Шаге 8 мы узнаем как создать окончательный дизайн в виде готового файла.
Статистика создания логотипов
Прежде чем мы перейдем к советам как создать логотип, мы хотели бы предоставить статистику о логотипах топовых брендов. Вот несколько ключевых моментов, которые вы, возможно, захотите изучить при разработке.
Шаг 1. Поиск идеи для вашего логотипа
Онлайн галереи логотипов, такие как Logogala.com и LogoFury.com — отличные места, где можно почерпнуть вдохновение от дизайнеров.
Посмотрите на логотипы других компаний, похожих на ваши. Спросите себя, что вам нравится и не нравится в них. Что работает, а что нет, но не копируйте дизайн – просто найдите то, что вам нравится, и следуйте этому стилю в собственной разработке. Ваша цель должна заключаться в том, чтобы придумать дизайн логотипа, который расскажет кто вы, что делаете, как это делаете, и для кого кто вы это делаете.
Еще один способ найти идею для логотипа – сделать несколько набросков будущего логотипа. Напишите название вашего логотипа в разных стилях и шрифтах, нарисуйте разные символы, иконки – одним словом все, что связано с вашей компанией и продуктом/услугой. Возможно, один из таких набросков станет основой вашего логотипа.
Напишите название вашего логотипа в разных стилях и шрифтах, нарисуйте разные символы, иконки – одним словом все, что связано с вашей компанией и продуктом/услугой. Возможно, один из таких набросков станет основой вашего логотипа.
Шаг 2. Подумайте о вашей целевой аудитории
Логотип создается не потому что так нужно или модно. Логотип должен нести определенную функцию, пользу компании. Поэтому на начальном этапе создания логотипа следует четко представлять, кто ваши клиенты, что им нравиться, какие качества вашей компании они ценят. Выяснить это необходимо для создания логотипа, который будет вызывать те чувства и эмоции, которые вам нужны и таким образом создавать положительный бренд вашей компании. Для этого вы можете задать себе 11 вопросов , на которые нужно ответить перед созданием логотипа
Шаг 3. Придерживайтесь принципов и правил создания логотипов
Чтобы логотип получился действительно эффективным, нужно следовать определённым правилам. Узнать подробную информацию о принципах создания логотипа вы можете в статье , ниже мы выбрали наиболее важные принципы с кратким описанием.
Логотип должен быть простым : Простой дизайн логотипа позволяет легкого распознавать его и позволяет логотипу быть универсальным и запоминающимся.
Логотип должен быть запоминающимся : Эффективный дизайн логотипа должен быть запоминающимся и это достигается за счет оригинальности логотипа, который будет выделяется среди других.
Логотип должен быть долговечным : Логотип должен выдержать испытание временем — не терять своей эффективности под влиянием моды или каких-либо других кратковременных явлений, быть с заделом «на будущее» и эффективным через через несколько лет. Например, известные компании не создают новый логотип, а лишь немного улучшают его, делая его более современным.
Логотип должен быть универсальным : Качественный логотип всегда отлично смориться в любой среде и в любом виде.
Шаг 4. Нарисуйте несколько эскизов логотипа
Наброски — это быстрый и легкий способ перенести идеи из головы на бумагу. Поэтому после того как вы собрали все идеи, возьмите бумагу и карандаш и нарисуйте несколько примеров логотипа. Если вы не умеете рисовать карандашом, вы можете использовать графические программы такие как Illusrtator, Photoshop. Если и они не под силу, используйте онлайн лого конструкторы. С их помощью можно подыскать нужную иконку или шрифт для логотипа.
Если вы не умеете рисовать карандашом, вы можете использовать графические программы такие как Illusrtator, Photoshop. Если и они не под силу, используйте онлайн лого конструкторы. С их помощью можно подыскать нужную иконку или шрифт для логотипа.
Шаг 5. Выберите форму логотипа
Форма логотипа имеет психологическое воздействие на людей. С помощью определенных форм можно вызывать нужные чувства и эмоции. Например, квадрат символизирует стабильность и постоянство, треугольник силу и знание. Как выбирать нужную форму логотипа? Посмотрите на картинку от Logowiks ниже и выберите подходящую исходя из особенностей вашего бизнеса.
Шаг 6. Определитесь с цветом логотипа
При выборе цвета для вашего логотипа подумайте о том, какой цвет отражает индивидуальность вашей компании. Например, если ваша компания веселая, креативная и яркая, рассмотрите использование желтых или оранжевых оттенков в своем логотипе. С помощью инфографики ниже вы сможете подобрать цвет логотипа, исходя из тематики вашего бизнеса. Щелкните по картинке, чтобы посмотреть ее в большем размере.
Щелкните по картинке, чтобы посмотреть ее в большем размере.
Наконец, подумайте о том, какие цвета используют ваши конкуренты. Это важно для того, чтобы выделятся на их фоне. Иногда, выбор цвета, который является противоположностью цвета вашего главного конкурента, может помочь клиентам различать вас.
Также не забудьте подумать о функциональном влиянии цвета на такие моменты, как читаемость, зрительное напряжение, привлечения внимания. Для этого следуйте правилам ниже:
1. Придерживайтесь 2-х основных цветов, и не используйте более 4-х. Небольшое количество позволяет добиться желаемого эффекта.
2. Выберите только 1 или 2 основные цвета, а остальные должны быть дополнительными цветами едва различимыми.
3. Не поддавайтесь искушению добавить больше цветов – используйте вместо этого больше оттенков.
4. Обеспечьте достаточно белого пространства, чтобы глаза могли оставаться расслабленными.
Полезные сервисы для подбора цвета
Поиск нужного цвета дело не из легких. К счастью, есть много онлайн сервисов, которые помогут вам с подбором цветов для логотипа.
К счастью, есть много онлайн сервисов, которые помогут вам с подбором цветов для логотипа.
Kuler.adobe.com
Сервис от Adobe предоставляет большую библиотеку готовых цветовых схем и также с помощью специального цветового колеса можно подобрать цвета, которые будут сочетаться с нужным цветом. Подробное видео как работать с Kuler.adobe.com
Сolorscheme.ru
Это русскоязычный сервис для подбора цветов и генерации цветовых схем. Сервис работает аналогично как Kuler.adobe.com, но возможностей немного меньше. Подробное видео как работать с Сolorscheme
Шаг 7. Выберите шрифт для логотипа
Выбор шрифта является важным аспектом дизайна логотипа. Правильный шрифт может подчеркнуть достоинства вашей компании, а неправильный сделать логотип нечитабельным и свести на нет все ваши усилия в создании положительного образа компании. В тоже время, среди тысячи самых разнообразных и таких привлекательных шрифтов, как же найти именно тот, идеальный для вашего логотипа? Щелкните по картинке, чтобы посмотреть ее в большем размере.
Вот несколько простых советов, которые помогут вам в этом деле: Избегайте популярных шрифтов Да, ваш офисный пакет Microsoft Office включает в себя набор шрифтов. Проблема в том, что он также есть и у всех остальных. Поэтому использовать шрифт из библиотеки вашей ОС будет плохая идея. Аналогично действует правило и для популярных общедоступных шрифтов. Будьте вне времени Если кажется, что все вдруг используют определенный стиль шрифта (такой, как повсеместно используемый сейчас Sketch Block), продолжайте поиски. Ищите оригинальные шрифты, которые будут выделять ваш логотип. Помните, шрифт и логотип в целом должны выдержать испытание временем. Тренды приходят и уходят, и вот уж чего вам точно не надо, так это вложить немалое количество своего времени и денег в дизайн, который устареет чуть ли не за ночь.
Выбирайте читабельный шрифт. Текст логотипа должен отлично выглядеть, а тем более читаться в малом размере. Проверьте, как шрифт будет отображаться в разных размерах. Дайте немного пространства Великий джазовый трубач Майлз Дэвис однажды сказал, что ноты, которые вы не играете, так же важны, как те, которые вы играете. Поэтому при выборе шрифта логотипа необходимо учитывать расстояние между символами (кернинг). Слишком большое расстояние может сделать логотип “разбросанным” и бессвязным, а слишком малое может сделать его неразборчивым.
Дайте немного пространства Великий джазовый трубач Майлз Дэвис однажды сказал, что ноты, которые вы не играете, так же важны, как те, которые вы играете. Поэтому при выборе шрифта логотипа необходимо учитывать расстояние между символами (кернинг). Слишком большое расстояние может сделать логотип “разбросанным” и бессвязным, а слишком малое может сделать его неразборчивым.
Используйте индивидуальность шрифта. Ваш логотип — это лицо вашего бренда. Он стоит под номером 1 в списке точек прикосновения вашей компании с обществом. Поэтому при выборе шрифтов подумайте об особенностях характера вашего бренда и о том, что вы хотите при помощи вашего шрифта донести. Это скорость, сила, надежность, доступность или внимание к деталям? Стиль и индивидуальность шрифта поможет добиться многого в создании качественного логотипа.
Полезные сайты для поиска шрифтов
Среди популярных сервисов для поиска шрифтов можно выделить следующие.
MyFonts.com
MyFonts является одним из тех мест, где можно найти все бесплатные шрифты сразу. Кроме того, есть и платные уникальные шрифты.
Кроме того, есть и платные уникальные шрифты.
Fonts-online.ru
Некоторые шрифты на сайте распространяются бесплатно, но за использование его в коммерческих целях необходимо покупать лицензию.
Webfont.ru
Каталог бесплатных шрифтов (есть кириллические). Есть поиск и фильтр по семействам шрифта.
Также смотрите подборку из 200 бесплатных шрифтов для создания логотипов.
Шаг 8. Создайте окончательный дизайн
После того как вы сделали несколько набросков логотипа, вам нужно перейти к его непосредственному созданию. Вы можете сделать это 3 способами: — создать логотип самостоятельно в графической программе; — создать логотип с помощью онлайн генератора логотипов; — используйте онлайн-инструмент для создания логотипов.
Создать логотип самостоятельно
Если вы выбрали этот способ, вам нужно определиться с программой для рисования, например Adobe Illustrator и/или Adobe Photoshop.
Adobe Illustrator — это векторная программа для рисования. Ее часто используют, чтобы рисовать иллюстрации, схемы и логотипы. Уроки создания логотипа с помощью Adobe Illustrator:
Ее часто используют, чтобы рисовать иллюстрации, схемы и логотипы. Уроки создания логотипа с помощью Adobe Illustrator:
Adobe Photoshop является самой популярной программой для редактирования фотографий и растровых изображений. Ее диапазон использования — от полнофункционального редактирования больших фотографий до создания сложных цифровых картин и рисунков. Уроки создания логотипа с помощью Adobe Photoshop:
Создание логотипов с помощью онлайн генератора логотипов
Онлайн генераторы логотипов это неплохой вариант, если у вас нет навыков и знаний для самостоятельного создания логотипов и не хватает ресурсов (времени, денег). Мы собрали несколько онлайн сервисов, которые пригодятся вам при создании логотипов.
Logaster.ru
Русскоязычной онлайн генератор логотипов, с поддержкой кириллицы в логотипах. Процесс создания логотипа с помощью этого сервиса мы описали ниже. Уточним только, что после создания логотипа, вы можете скачать файлы в растровых (PNG и JPEG) и векторных форматах (SVG и PDF). Также вы можете сделать визитные карточки, конверты, бланки, фавикон на основе созданного логотипа.
Также вы можете сделать визитные карточки, конверты, бланки, фавикон на основе созданного логотипа.
Zillion Designs
Это простой инструмент для создания логотипов. Вы можете создать свой логотип всего за 3 шага, аналогично Логастеру. В Zillion Designs вы самостоятельно выбирайте все элементы логотипа — картинку, цвет, шрифт. После успешного создания логотипа, вы можете скачать файл в форматах EPS, JPEG и PNG.
Hipster Logo Generator
Интересный сервис для создания логотипа. Этот сервис полон различных инструментов и настроек, так что вы сможете создать логотип, который будет выглядеть именно так, как вы хотите. С помощью Hipster Logo Generator можно создавать простые, но интересные логотипы. Есть и недостатки — редактировать элементы нельзя, кроме того интерфейс на английском.
Как создать логотип онлайн
Создадим пример логотипа с помощью сервиса Logaster. Зайдите на главную страницу сервиса и кликните “Создать логотип ”.
Введите текст логотипа и выберите тематику. Жмем «Далее».
Жмем «Далее».
Сервис предложит десятки вариантов логотипа. Выбирайте понравившийся и кликните на него.
Если нужно сделать правки, например, изменить текст, цвет, иконку, шрифт, и т.д, то кликните “Редактировать лого”.
Используйте инфографику по подбору цветов, чтобы выбрать подходящий шрифт под ваш вид деятельности. Аналогично используйте советы для выбора шрифта. Если вы довольны логотипом, кликните “Сохранить”. Скачайте логотип бесплатно (в малом размере) или за $9,99 полноразмерный.
Кроме логотипа вы также можете создать и другую продукцию. Например, визитную карточку или бланк.
Продолжайте прислушиваться
После того, как ваш логотип будет создан, важно оставаться открытым для отзывов. Для этого покажите логотип тестовой группе людей, которые соответствуют профилю вашего клиента. Вы можете показать им несколько вариантов дизайна или только тот, который по вашим ощущениям является самым сильным вариантом. Спросите их нравиться ли им логотип, какие эмоции он взывает. Если ответы вас устраивают — поздравляем! Вы создали отличный логотип. Если нет, возможно, вам стоит доработать дизайн логотипа.
Если ответы вас устраивают — поздравляем! Вы создали отличный логотип. Если нет, возможно, вам стоит доработать дизайн логотипа.
Выбирайте правильный формат файлов для логотипа
Ваш логотип может быть сохранен в двух форматах. Один известен как векторный, а другой как растровый. Вам нужны файлы логотипа как в одном, так и другом формате. Векторный формат (PDF, CDR, EPS, SVG) используют для редактирования логотипа, а также для масштабирования, печати. Растровый формат (PNG, JPEG) используется для работы в Интернете. Например, для размещения вашего логотипа на сайте, соцсетях, в подписи к электронной почте. Для работы с вектором используют такие программы как Corel, Adobe Illustrator, Inkscape (бесплатная программа), для растра — Adobe Photoshop, Pint.Net и другие.
Вот и все! Надеюсь, наша статья оказалась полезной. Не забудьте написать, какие у вас есть советы при создания логотипа и поделится ссылкой на статью в социальных сетях.
Каждая уважающая себя современная компания заботится о своём имидже, поэтому она создаёт и впоследствии поддерживает условия, направленные на постоянное улучшение имиджа, что способствует привлечению большого количества клиентов.
Важнейшей частью имиджа является логотип, просматривая который клиент формирует своё первоначальное представление о компании. Логотип представляет собой уникальное изображение, состоящее из рисунков, текстовой информации или одновременно этих двух составляющих.
Создать логотип и визитку компании можно, воспользовавшись возможностями графического редактора Adobe Photoshop . Создание простого варианта является совершенно несложным и увлекательным творческим процессом, но настоящие профессионалы знают секреты, как сделать логотип в Фотошопе, чтобы его можно было использовать даже при печати больших плакатов.
Создать простой логотип компании под силу всем, кто освоит основы работы с графическим редактором Adobe Photoshop и изучит рекомендации настоящих профи, как создать логотип в Фотошопе.
Разновидности логотипов
Прежде чем приступить к созданию логотипа, важно уточнить, каким он должен быть, к какой разновидности должен относиться. Графические дизайнеры выделяют три их разновидности.
Первая заключается в создании простого варианта, сопровождаемого только определённой текстовой информацией. Чаще всего за основу берут название компании и красиво прорисовывают буквы. Профессионалы рассматривают эту разновидность как самую простую для создания, но при этом достаточно строгую. Безусловно, надпись должна сопровождаться креативностью, иначе привлечь внимание потребителей вряд ли удастся.
Второй разновидностью являются графические изображения, рисунки, при создании которых могут использоваться конкретные предметы , а также абсолютная абстракция. Важно только, чтобы графический вариант позволял клиенту самостоятельно понять, какую деятельность осуществлять организация, представленная таким логотипом.
К третьей разновидности относятся смешанные логотипы, успешно сочетающие в себе текстовую информацию и графическое изображение. Такой вид является самым сложным, поскольку важно не просто соединить два графических элемента, а красиво их скомбинировать. Графические дизайнеры, имеющие достаточный практический опыт, предпочитают всё-таки смешанный тип, поскольку именно он позволяет максимально проявить творчество.
Графические дизайнеры, имеющие достаточный практический опыт, предпочитают всё-таки смешанный тип, поскольку именно он позволяет максимально проявить творчество.
Процесс создания простого варианта
Если начинающий графический дизайнер желает совершенствовать свои навыки работы с Adobe Photoshop, ему полезно изучить информацию, как сделать логотип в Фотошопе.
Первоначально следует запустить сам графический редактор Adobe Photoshop, после этого создать новый документ. Программа запросит указать требования к этому документу. Пользователь обязательно указывает ширину и высоту логотипа в пикселях, а также пиксельное разрешение графического объекта.
Теперь, когда документ создан, следует открыть инструмент «Текст» и с его помощью написать любые слова, используя разные варианты шрифта, подбирая оптимальный вариант.
Готовый текст нельзя просто так оставить в покое, лучше всего подвергнуть его креативному видоизменению. В частности, при помощи различных эффектов текст можно сопроводить тенью, дополнительным объёмом, подсветкой. Также можно видоизменять размер букв, их направление, угол наклона.
Также можно видоизменять размер букв, их направление, угол наклона.
Создать графический элемент в Фотошопе тоже несложно. На панели меню можно найти инструменты, которые позволяют с большой лёгкостью нарисовать круг, прямоугольник, многоугольник.
Если очень хочется, чтобы фигура имела необычные формы, следует в меню «Редактирования» найти пункт «Трансформация», кликнув по которому появляются дополнительные инструменты, позволяющие изменять внешние очертания выбранной ранее фигуры.
После того как графический элемент принял желаемые очертания, можно направить действия на изменения стиля. Кликнув по меню «Стиль слоя», откроется диалоговое окно, в котором поочерёдно выбираются пункты «Тени» и «Тиснения», в которых устанавливаются по собственному усмотрению различные параметры. Хорошо то, что в диалоговом окне встроена опция предварительного просмотра, благодаря чему можно сразу же вносить корректировки.
Смешанный логотип получается путём наложения на графический рисунок текстовой информации. В завершение остаётся только сохранить полученный результат, выбрав правильное расширение. Специалисты рекомендуют использовать расширение PNG.
В завершение остаётся только сохранить полученный результат, выбрав правильное расширение. Специалисты рекомендуют использовать расширение PNG.
Осуществив хотя бы раз собственноручно создание логотипа, станет абсолютно понятно, как делать логотипы в Фотошопе, поэтому в дальнейшем такие навыки будут уже только оттачиваться, а уровень мастерства повышаться.
Основы создания сложного логотипа
Научившись создавать простые варианты, пользователь может продолжить совершенствование своих практических навыков, переходя к созданию сложных логотипов, к которым относятся анимированные и векторные разновидности.
Цели создания векторной разновидности
Применение простых фигур, шрифтов позволяет создать растровый логотип, который вполне успешно будет смотреться на мониторе. Его можно внедрять на сайт компании, распечатывать визитки.
Однако разочарование может возникнуть, как только компания пожелает использовать этот логотип для печати огромных плакатов, календарей, светящихся вывесок. В этом случае необходимо увеличить готовое изображение, но при первой попытке осуществления этого пользователь мгновенно заметит явную потерю качества.
В этом случае необходимо увеличить готовое изображение, но при первой попытке осуществления этого пользователь мгновенно заметит явную потерю качества.
Векторный логотип представляет собой комплексную математическую информацию об очертаниях изображения. Используя векторный логотип, изображение можно увеличивать до любых размеров.
В связи с этим, желая стать профессиональным графическим дизайнером, следует знать, как нарисовать логотип в Фотошопе, сопровождая его векторным изображением .
Создание анимированной разновидности
В зависимости от того, для каких целей создаётся логотип, графический дизайнер может определиться с тем, какой разновидности отдать предпочтение. В частности, если логотип планируется разместить в шапке сайта, лучше всего отдать предпочтение анимированной разновидности, которая способна максимально привлечь внимание посетителей.
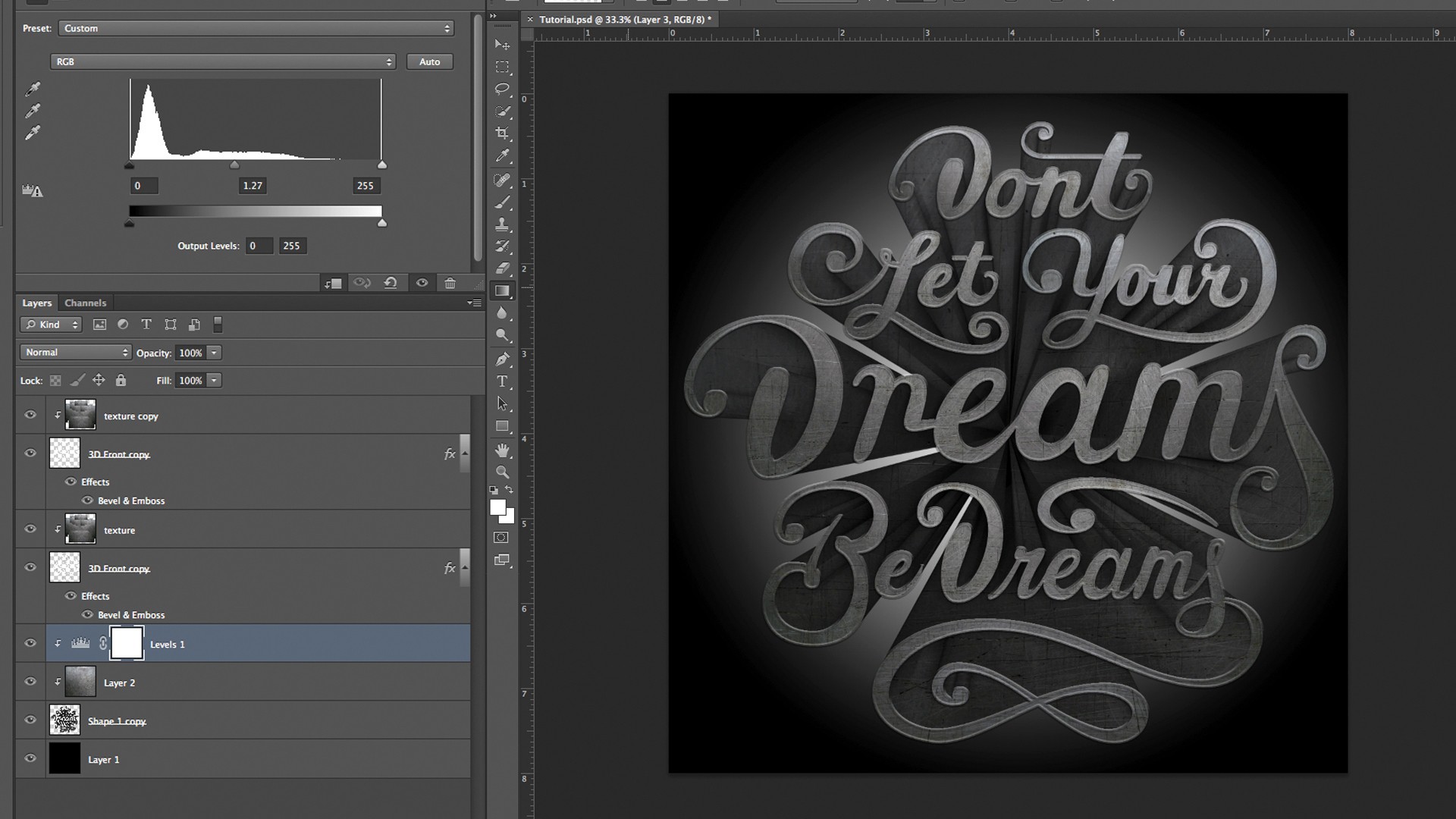
Прежде чем запустить процесс анимирования, следует создать простой логотип, текст которого должен находиться на отдельном слое.
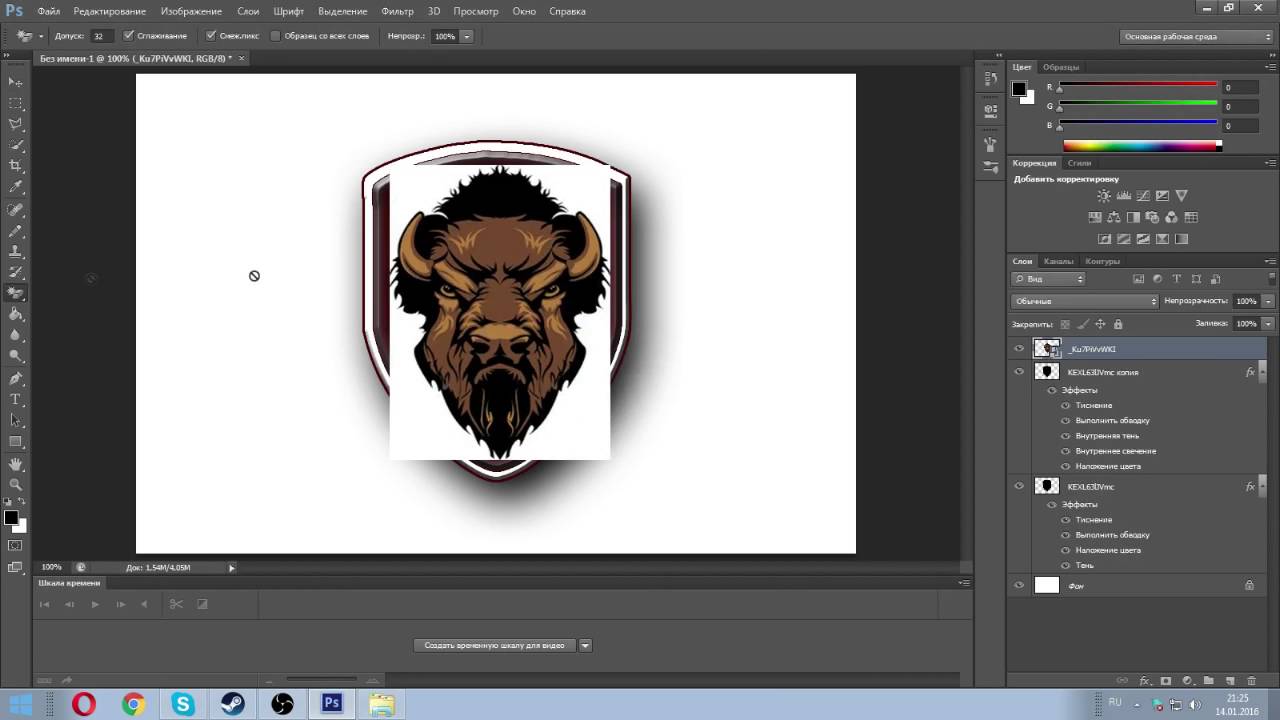
Нажав на такой слой, дизайнер должен перейти в раздел меню «Окно», после этого найти подменю «Рабочая среда», а затем кликнуть по пункту «3D». Проделав такие нехитрые действия правильно, слой с текстовой информацией мгновенно превратится в 3D-объект.
Теперь на появившейся 3D-панели следует найти слой с текстовой информацией, кликнуть по нему, чтобы внести изменения в его свойства. В частности, следует изменить параметры глубины экструзии и снять галочки, установленные на параметрах тени.
На панели временной шкалы следует найти и кликнуть пункт «Создать временную шкалу для видео». После этого все имеющиеся слои будут отображены в качестве отдельных видеослоёв.
Вызвав свойства первого слоя, следует выбрать параметр «Положение 3D Сцены», после этого запустить секундомер и определить при помощи синего указателя продолжительность анимации.
Далее на 3D-панели следует перейти в слой «Сцена», там внести изменения в координаты оси Y, установив параметр полного угла (360 градусов). После такой корректировки можно убедиться, что изображение начинает вращаться.
После такой корректировки можно убедиться, что изображение начинает вращаться.
Итак, создание логотипа под силу всем, кто способен проявить терпение, усидчивость, настойчивость, а также ориентирован на постоянный творческий процесс. Стать востребованным веб-дизайнером можно, только если научиться создавать логотипы различных уровней сложности, удовлетворяя запросы потребителей.
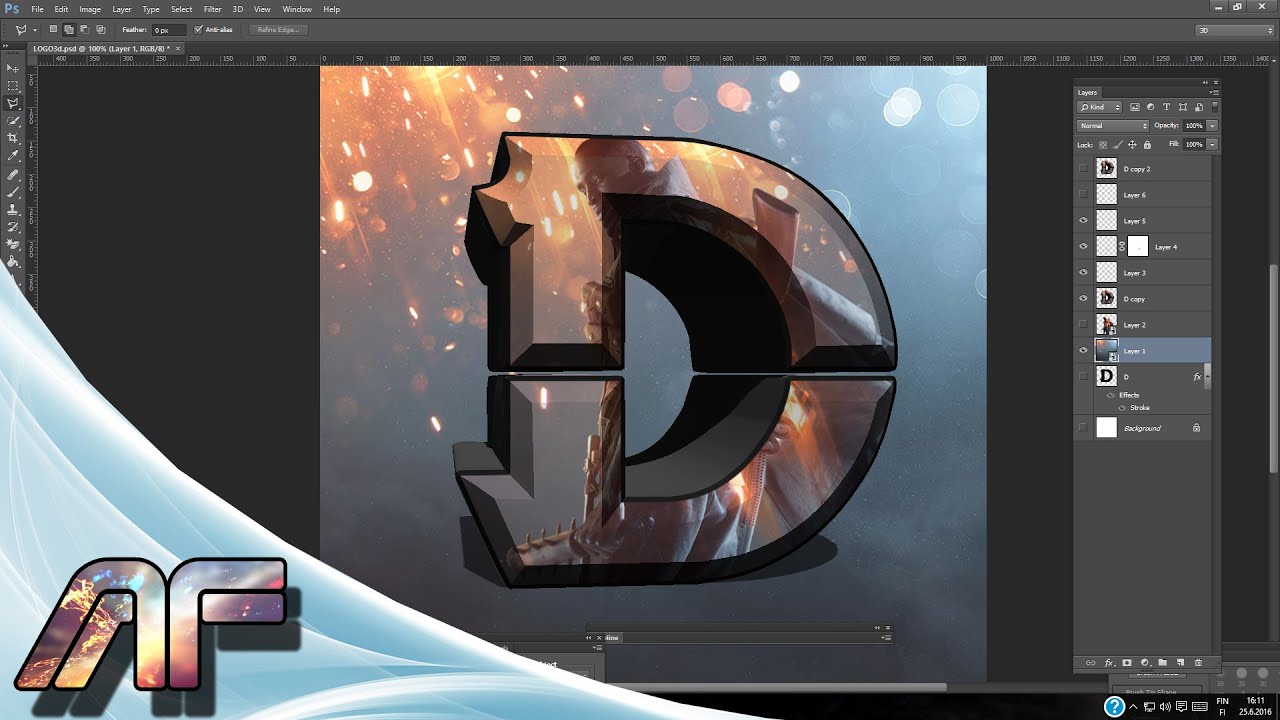
В этом уроке мы будем создавать логотип с эффектом анимации. Чтобы создать такой логотип нам потребуется Фотошоп версии CS6.
Конечный результат:
Используемый ресурс:
- Логотип
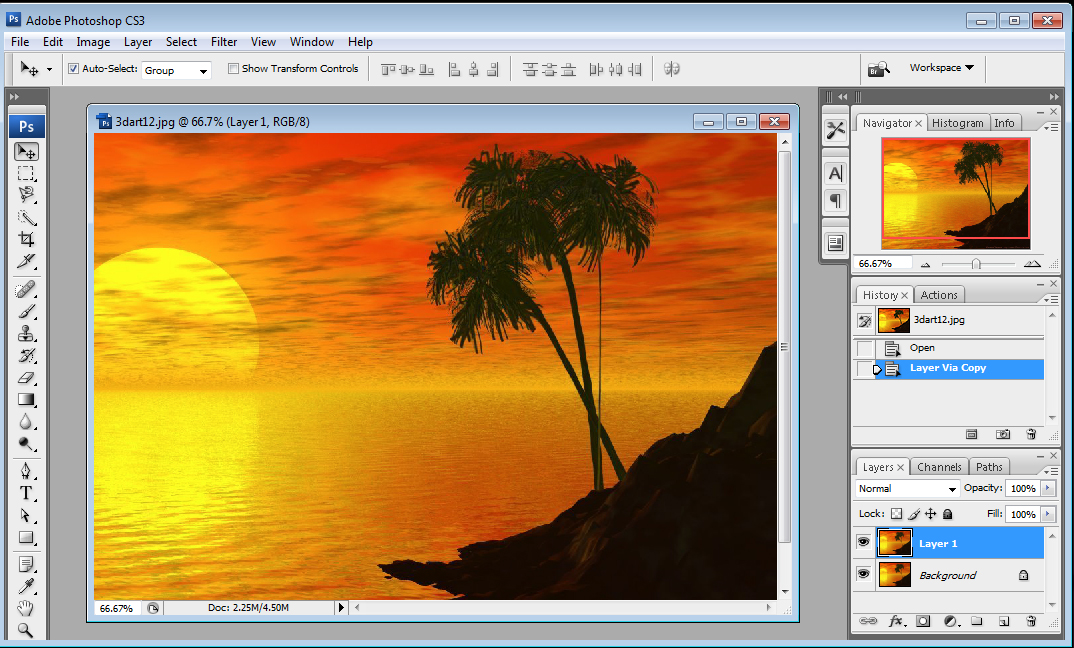
Откройте выбранное вами изображение с логотипом в Фотошоп, я выбрал такое. Обратите внимание, что фон, на котором расположен логотип, прозрачный — это важный момент в работе с 3D. Нет необходимости уменьшать размер изображения на данном этапе, мы сделаем это в конце урока, когда будем сохранять его в виде анимации.
Воспользуйтесь инструментом Crop Tool (C) (Рамка) и увеличьте размер изображения таким образом, чтобы со всех сторон надписи было больше свободного пространства. Для сохранения изменений, нажмите Enter.
Для сохранения изменений, нажмите Enter.
Инструментом Rectangular Marquee Tool (M) (Прямоугольная область) выделите только текст envato. Затем добавьте к этому слою маску, нажав на значок Add Layer Mask (Добавить слой-маску) в нижней части панели слоев. В результате сам логотип исчезнет.
Переименуйте слой с текстом на Text, продублируйте Ctrl + J и назовите копию Leaf. Перейдите на маску слоя Leaf и инвертируйте цвета Ctrl + I, в результате текст и логотип будут находиться на разных слоях.
Выберите слой Leaf, перейдите в меню Layer > Layer Mask > Apply (Слой — Слой-маска — Применить) и примените маску к слою с изображением — это позволит нам удалить часть изображения, скрытую под маской.
Теперь перейдите в меню 3D > New 3D Extrusion From SelecteD Layer (3D — Новая 3D-экструзия из выделенного слоя). После этого у вас должны открыться все панели 3D. Если у вас что-то не получилось, то открыть данные панели вы можете, зайдя в меню Window > Workspace > 3D (Окно – Рабочая среда — 3D). Теперь слой Leaf должен преобразоваться в 3D объект.
Теперь слой Leaf должен преобразоваться в 3D объект.
Перейдите на панель 3D и выберите объект Leaf, который обозначен значком звезды. Далее перейдите на панель Properties (Свойства), измените значение параметра Extrusion Depth (Глубина экструзии) на 35 и отключите опции Catch Shadows (Захват тени) и Cast Shadows (Наложить тени).
Теперь нам нужно переместить объект Leaf в центр документа. Но для начала правильно разместите камеру. На панели 3D выберите слой Current View (Текущий вид), а на панели Properties (Свойства) в параметре View (Вид) выберите Top (Сверху).
Переместите объект Leaf в центр документа при помощи экранных рычагов управления 3D объектом. Центр обозначается пересечением красной (ось X) и синей (ось Y) линиями.
На данный момент мы видим наш рабочий холст сверху. На панели Properties (Свойства) выберите Default Camera (По умолчанию), чтобы камера вернулась в начальную позицию. Обратите внимание, что сам логотип находится в неправильном положении. Мы это сейчас исправим.
Мы это сейчас исправим.
Для изменения положения логотипа мы будем использовать инструменты для редактирования камеры в верхней панели меню, в результате мы без особого труда сможем вернуть логотип в начальную позицию. Теперь нам нужно двигать саму камеру, а не объект, как мы делали в раннее.
Теперь мы приступим к анимации. Нажмите Create Video Timeline (Создать временную шкалу для видео) на панели Timeline (Временная шкала). Чтобы отобразить эту панель перейдите в меню Window > Timeline (Окно — Временная шкала).
Обратите внимание, все слои стали отражаться на временной шкале в виде отдельных видео-слоев. На данный момент у нас два видео-слоя.
Чтобы анимировать логотип, нам нужно перейти к его свойствам в временной шкале. Чтобы отобразить все свойства, которые могут быть анимированы, сделайте клик по маленькой стрелочке слева от названия видео-слоя. На данный момент нас интересует опция 3D Scene Position (Положение 3D сцены).
Нажмите на значок секундомера для включения анимации ключевых кадров. Это позволит нам добавить наш первый ключевой кадр в временную шкалу (обозначается желтым ромбиком).
Так как ключевой кадр анимации включен, то программа Фотошоп автоматически добавит ключевой кадр, когда будут внесены изменения в положение сцены (или вращение). Перед тем как перейти к вращению сцены, мы должны указать время продолжительности анимации. Для этого необходимо переместить индикатор текущего времени (обозначен синим слайдером) в другую точку на временной шкале.
Вернитесь на панель 3D, сделайте активным слой Scene (Сцена), а затем перейдите на панель Properties (Свойства). Нажмите на значок Coordinates (Координаты) и на оси Y измените значение угла на 360 градусов, что позволит вращать сцену вокруг оси Y на 360 градусов.
После проделанных действий на временной шкале должен быть добавлен ключевой кадр. При помощи ползунка текущего времени (обозначен голубым слайдером), передвигая его вперед и назад, вы можете просмотреть процесс движения анимации 3D объекта. Так как наш логотип расположен в центре, то он будет вращаться на месте.
Так как наш логотип расположен в центре, то он будет вращаться на месте.
Наша задача заключается в том, чтобы логотип постоянно вращался вокруг своей оси и все время показывал только свою переднюю часть. Для этого на панели слоев продублируйте слой Leaf. Обратите внимание, дублированный слой с логотипом появится в временной шкале.
Теперь передвиньте временной индикатор в то место, где логотип делает три четверти оборота вокруг своей оси.
Переместите курсор на начало видео-слоя копии логотипа. После того, как курсор изменится на значок в виде квадратной скобки с двумя стрелочками, переместите слой к красной линии. Данный видео-слой обрежется, а анимация будет начинаться после трех четвертей оборота.
Теперь очистим первую часть анимации, в которой наш объект делает одну четверть поворота. Для этого перейдите на видео-слой Leaf и переместите его конец к красной линии, смотрите изображение ниже.
Наконец, видео-слой Leaf copy сдвиньте к красной линии на временной шкале. Удостоверьтесь, что данная анимация непрерывна.
Удостоверьтесь, что данная анимация непрерывна.
Прежде чем мы продолжим создание анимации, нам нужно указать программе Фотошоп, какие именно кадры мы хотим использовать. Передвигая временной индикатор, определите, в какой момент логотип совершит полный оборот. Теперь переместите ползунок к красной линии под временной шкалой к найденной отметке. В результате в анимации будут отражены только те кадры, которые мы указали.
Сохранение анимации
Работа с анимацией завершена, теперь нам нужно сохранить анимированный логотип в виде файла используя формат gif. Вот два способа. Первый — быстрое сохранение файла, но качество будет плохое. Второй — на сохранение уйдет больше времени, но файл gif получится высокого качества.
Теперь рассмотрим эти способы подробнее. Первый: зайдите в меню File > Save for Web (Файл — Сохранить для web и устройств). В данном способе сохранения пропускается период рендеринга и сохраняются кадры так, как они располагаются в анимации. Опираясь на изображение ниже, измените следующие настройки:
Опираясь на изображение ниже, измените следующие настройки:
Вот результат сохранения, используя первый способ:
Суть второго способа заключается в рендеринге анимации. Это нужно для того чтобы улучшить качество при сохранении файла gif. Перейдите в меню File > Export > Render Video (Файл — Экспортировать — Просмотреть видео). Установите такие параметры: Photoshop Image Sequence (Последовательность изображений Фотошоп) и Ray Traced Final (Окончательная трассировка лучей). Таким образом, логотип в виде анимации будет сохранен на отдельных кадров. Остальные настройки смотрите на изображении ниже.
После прохождения и сохранения рендеринга, мы можем открыть кадры и сохранить их в анимацию. Для этого перейдите в меню File > Open As (Файл — Открыть как) и укажите папку, в которую вы сохраняли кадры. Выберите первое изображение и активируйте опцию Image Sequence (Последовательность изображений) в нижней части окна. Нажмите кнопку Open (Открыть), затем должно отобразиться диалоговое окно, в котором нужно нажать ОК.
После проделанных действий сохраненные кадры появятся на временной шкале в виде новой анимации.
Для сохранения анимации в формате gif, нужно просто повторить действия которые мы выполняли раннее.
В результате нехитрых манипуляций у нас получился довольно стильный анимированный логотип.
Здравствуйте. Вы глубоко ошибаетесь, если считаете, что создание логотипа, это совсем несложная работа. Дизайн логотипа, в комплексе, должен содержать в себе несколько вещей, про которые дизайнер не должен забывать на протяжении всей работы по созданию логотипа: информационная составляющая, простота создания, узнаваемость бренда. Если соединить все элементы в одном логотипе, то логотип будет работать на вас.
В этом уроке, на основе данного материала , мы, с помощью Пера и кривых, создадим логотип автосервиса в винтажном стиле в Adobe Photoshop CS6.
Шаг 1
Для начала, мы разбираем информационную составляющую будущего логотипа. Учитывая, что мы делаем логотип для автосервиса, первое, что приходит в голову — автомобиль. Чтобы не нагружать лого посторонними деталями, мы возьмем за основу изображение того же автомобиля. По мне, так потребитель сразу обратит внимание на такую вывеску, чем успеет прочитать надпись на соседнем, конкурирующем, автосервисе, без логотипа. Чтобы придать динамичности изображению, используем прерывистые линии по обеим сторонам.
Чтобы не нагружать лого посторонними деталями, мы возьмем за основу изображение того же автомобиля. По мне, так потребитель сразу обратит внимание на такую вывеску, чем успеет прочитать надпись на соседнем, конкурирующем, автосервисе, без логотипа. Чтобы придать динамичности изображению, используем прерывистые линии по обеим сторонам.
Шаг 2
В создании логотипа важную роль может сыграть такая простая фигура, как круг, или в нашем случае овал. При том, что он вполне подходит к ретро стилю, он еще и отделит логотип от текста. И красиво и практично.
Шаг 3
Переходим к самой сути создания, подбираем текст и рисуем автомобиль. В нашей работе, правильно подобранные слова, такие как «Premium Quality» (Высокое качество) и «Car Service» (Автосервис) могут очень сильно облегчить понимание логотипа, придать ощущение профессионализма. Ниже представлены два эскиза. Выберем второй вариант, так как он проще выглядит, а простота нам на руку.
Шаг 4
В данном шаге уделим внимание центральной композиции и главной составляющей логотипа — автомобиль. Еще раз напомните себе, при рисовании скетча, что не стоит усложнять мелкими деталями модель. Посмотрите в интернете изображения автомобилей, срисовывайте, комбинируйте варианты. Для придания ощущения скорости, увеличьте капот модели. И, наконец, когда логотип будет готов для оцифровки, перейдем к следующей цепочке шагов урока.
Еще раз напомните себе, при рисовании скетча, что не стоит усложнять мелкими деталями модель. Посмотрите в интернете изображения автомобилей, срисовывайте, комбинируйте варианты. Для придания ощущения скорости, увеличьте капот модели. И, наконец, когда логотип будет готов для оцифровки, перейдем к следующей цепочке шагов урока.
Шаг 5
Запустите Adobe Photoshop CS6, создайте новый документ File — New (Файл — Новый), Ctrl + N .
Настройки нового документа: ширина 800 pt (пунктов), высота 800 pt (пунктов), разрешение 300 пикселей на дюйм, цветовой режим CMYK .
Шаг 6
Отсканировав ваш эскиз логотипа, нарисованного карандашом на бумаге, вставьте его в новый документ, используя его как подложку. Непрозрачность слоя уменьшите до 70% . под слоем с эскизом создайте новый слой, залейте его белым цветом. В Палитре Слоев, для удобства, заблокируйте слой с рисунком. Для иных действий, всегда создавайте Новый слой, чтобы в дальнейшем не путаться в Фигурах и Контурах.
Шаг 7
Выберите инструмент Pen Tool (P) (Инструмент «Перо»), настройте инструмент, как на изображении ниже. Обведите основные контуры автомобиля. Далее, некоторые фигуры можно будет залить цветом одним щелчком мыши, благо Adobe Photoshop, начиная от версии CS6 стал ближе к Контурам, догоняя Adobe Illustrator.
Шаг 8
Настроив иначе инструмент Pen Tool (P) (Инструмент «Перо»), начинаем рисовать фигуры.
Шаг 9
Добавляйте понемногу черные фигуры корпуса и белые овалы автомобильных колес и фары. И когда уже модель будет готова, понадобиться соединить все фигуры вместе. Перво-наперво, следует убедиться, что все слои на своих местах. Например, слой с белой фарой должна находиться выше слоя с черным бампером. Таким образом, вырежем отверстие в фигуре. Объедините необходимые слои, бампер и фару, Ctrl + E . Образуется один слой, но с двумя мобильными фигурами. Выделите контуры инструментом Path Selection Tool (A) (Инструмент «Выделение контура»), и в настройках инструмента нажмите на Subtract from Shape Area (Вычесть переднюю фигуру), затем Merge Shape Components (Объединить компоненты фигуры).
Добавляя фигуры, редактируя контуры и объединяя все воедино, добиваемся следующего результата. Конечно, попотеть придется, смотря, как набита у вас рука, в работе с инструментами касаемо контуров.
Шаг 10
Создайте вокруг автомобиля овальную фигуру, залейте ее черным цветом, без контура. Дублируйте слой и с помощью Свободного трансформирования Ctrl + T , уменьшите немного второй овал. Таким образом, в Палитре слоев у вас будет один большой овал, а выше овал поменьше. Объедините эти слои в один. С помощью инструмента Path Selection Tool (A) (Инструмент «Выделение контура») выделите оба овала и выберите в настройках инструмента Exclude Overlapping Shapes (Исключить перекрывающиеся фигуры).
Шаг 11
С помощью инструмента Rectangle Tool (U) (Инструмент «Прямоугольник») создайте прямоугольник, наклоните, используя Свободную трансформацию, верхушку влево, чтобы получился параллелограмм. Создайте два дубликата, у первого немного увеличьте ширину. Второй отредактируем иначе. Инструментом Direct Selection Tool (A) (Инструмент «Стрелка») выберите правую верхнюю точку параллелограмма и тащите ее вправо до тех пор, пока данный угол не встанет в 90 градусов, перпендикулярно нижней правой точки контура, как показано на изображении ниже.
Второй отредактируем иначе. Инструментом Direct Selection Tool (A) (Инструмент «Стрелка») выберите правую верхнюю точку параллелограмма и тащите ее вправо до тех пор, пока данный угол не встанет в 90 градусов, перпендикулярно нижней правой точки контура, как показано на изображении ниже.
Шаг 12
Дублируя, изменяя размеры и положения данных линий, добьемся следующего результата. По желанию, линии и овал вокруг автомобиля, можно объединить в одну фигуру (в один слой).
Шаг 13
Добавим больше информации в наш логотип — создадим Текст! Для верхней части больше подойдет жирный шрифт, притягивающий на себя внимание. Шрифт нижней части подберем потоньше. Для надписи «Premium Quality» выберем из
Важная часть имиджа компании – это логотип. Чаще всего он представляется как некое уникальное изображение с текстом. Рассмотрим самый простой способ создания логотипа посредством всем известного графического редактора – Adobe Photoshop CS6.
Для начала сконцентрируйте всё свое внимание на организации, для которой, собственно говоря, и будет создаваться отличительный знак. К примеру, у вас имеется небольшой имиджмейкерский бизнес – салон красоты или косметический кабинет. Найдите в интернете изображение, которое могло бы подойти в качестве основного элемента для вашего логотипа, – к примеру, это фотография девушки с красивой свадебной прической.
Запустите редактор в работу, откройте выбранный файл с помощью команды «Файл» → «Открыть…» и сразу обратите внимание на палитру цветов. По умолчанию – это белый и черный.
К примеру, у вас имеется небольшой имиджмейкерский бизнес – салон красоты или косметический кабинет. Найдите в интернете изображение, которое могло бы подойти в качестве основного элемента для вашего логотипа, – к примеру, это фотография девушки с красивой свадебной прической.
Запустите редактор в работу, откройте выбранный файл с помощью команды «Файл» → «Открыть…» и сразу обратите внимание на палитру цветов. По умолчанию – это белый и черный. Активируйте на палитре «Коррекция» значок «Инверсия» либо щелкните по иконке создания нового корректирующего слоя и выберите из списка пункт «Инвертировать».
Активируйте на палитре «Коррекция» значок «Инверсия» либо щелкните по иконке создания нового корректирующего слоя и выберите из списка пункт «Инвертировать».
Сделать самостоятельно более сложный логотип, где используется множественное наложение различных объектов, слоев и эффектов, получается не у всех, но для профессиональных веб-дизайнеров нет ничего невозможного.
Как создать логотип в фотошопе самому. Создание логотипа в фотошопе
Важная часть имиджа компании – это логотип. Чаще всего он представляется как некое уникальное изображение с текстом. Рассмотрим самый простой способ создания логотипа посредством всем известного графического редактора – Adobe Photoshop CS6.
Чаще всего он представляется как некое уникальное изображение с текстом. Рассмотрим самый простой способ создания логотипа посредством всем известного графического редактора – Adobe Photoshop CS6.
 Выберите категорию и непосредственно сам фильтр – здесь можете вдоволь поэкспериментировать. Допустим, вами определен фильтр «Эскиз» с эффектом «Рваный края» – настройте параметры с помощью ползунков и сохраните результат.
Теперь примените к изображению специальный цветовой эффект – преобразуйте его в противоположный цвет. Активируйте на палитре «Коррекция» значок «Инверсия» либо щелкните по иконке создания нового корректирующего слоя и выберите из списка пункт «Инвертировать».
Объедините видимые слои через меню «Слои» → «Объединить видимые» либо комбинацией «Shift» + «Ctrl» + «E», а следом сразу же создайте новый слой «Shift» + «Ctrl» + «N».
Залейте «Слой 1» светло-коричневым цветом – активируйте инструмент «Заливка», определите ее цвет на палитре цветов и выполните заливку, щелкнув инструментом по фоновому изображению.
Далее на палитре слоев установите режим «Светлее» и наложите его на слой с помощью команды в выпадающем списке. Затем объедините слои: «Shift» + «Ctrl» + «E».
Теперь перейдите непосредственно к созданию логотипа.
Выберите категорию и непосредственно сам фильтр – здесь можете вдоволь поэкспериментировать. Допустим, вами определен фильтр «Эскиз» с эффектом «Рваный края» – настройте параметры с помощью ползунков и сохраните результат.
Теперь примените к изображению специальный цветовой эффект – преобразуйте его в противоположный цвет. Активируйте на палитре «Коррекция» значок «Инверсия» либо щелкните по иконке создания нового корректирующего слоя и выберите из списка пункт «Инвертировать».
Объедините видимые слои через меню «Слои» → «Объединить видимые» либо комбинацией «Shift» + «Ctrl» + «E», а следом сразу же создайте новый слой «Shift» + «Ctrl» + «N».
Залейте «Слой 1» светло-коричневым цветом – активируйте инструмент «Заливка», определите ее цвет на палитре цветов и выполните заливку, щелкнув инструментом по фоновому изображению.
Далее на палитре слоев установите режим «Светлее» и наложите его на слой с помощью команды в выпадающем списке. Затем объедините слои: «Shift» + «Ctrl» + «E».
Теперь перейдите непосредственно к созданию логотипа. Откройте с помощью команды «Файл» → «Создать…» новый документ произвольного размера с разрешением 72 пикселей/дюйм. Посредством инструмента «Горизонтальный текст» введите название «вашего салона». На панели параметров поэкспериментируйте с выбором шрифта и размера.
Придайте названию индивидуальный стиль – щелкните два раза на текстовом слое и в диалоговом окне «Стиль слоя» выставите нужные параметры.
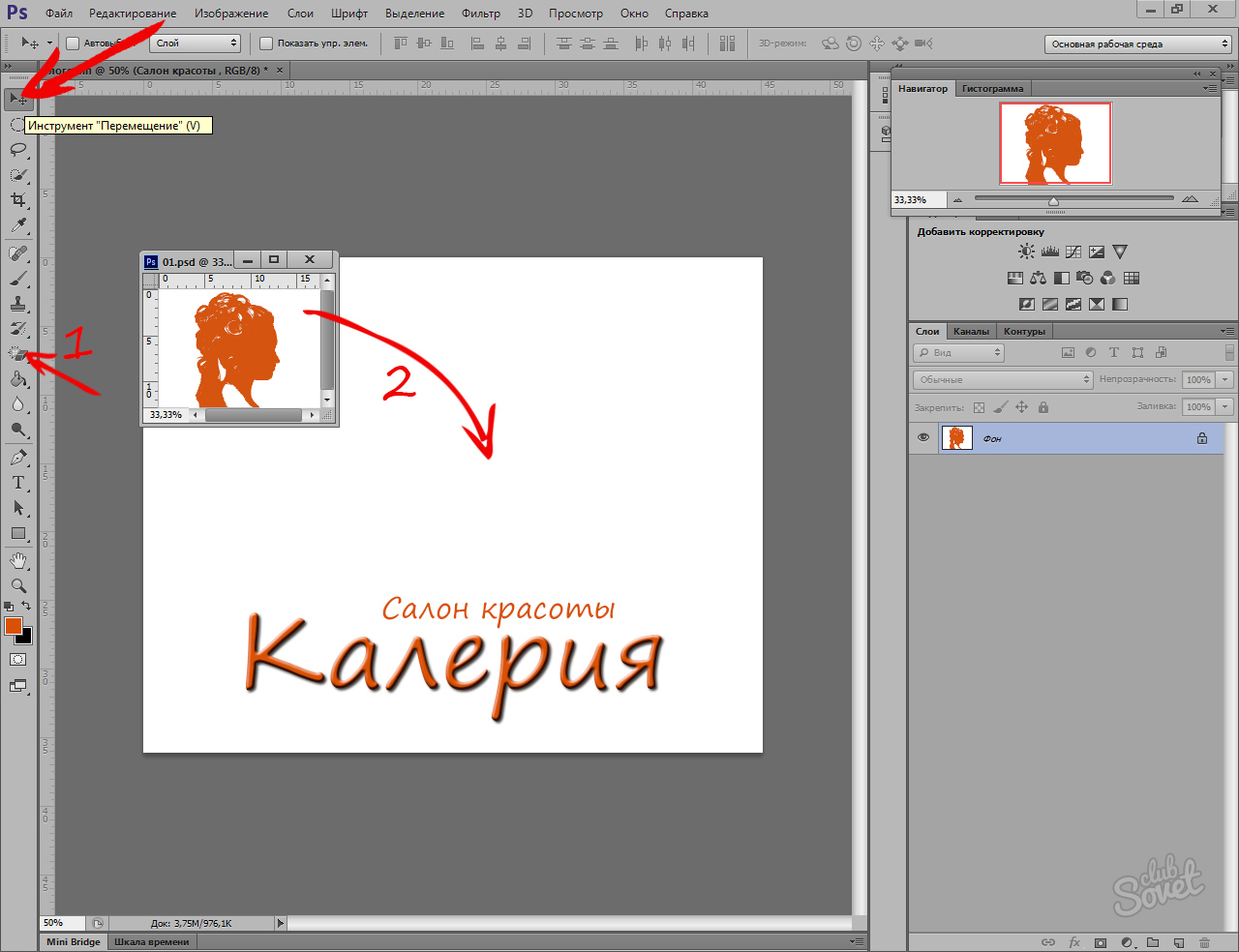
С помощью инструмента «Волшебный ластик» избавьтесь от белого фона на эскизе, а затем перетащите силуэт девушки в рабочее окно логотипа.
Откройте с помощью команды «Файл» → «Создать…» новый документ произвольного размера с разрешением 72 пикселей/дюйм. Посредством инструмента «Горизонтальный текст» введите название «вашего салона». На панели параметров поэкспериментируйте с выбором шрифта и размера.
Придайте названию индивидуальный стиль – щелкните два раза на текстовом слое и в диалоговом окне «Стиль слоя» выставите нужные параметры.
С помощью инструмента «Волшебный ластик» избавьтесь от белого фона на эскизе, а затем перетащите силуэт девушки в рабочее окно логотипа.В прошлый раз мы выяснили, что оказывается в Фотошопе можно сделать, пусть с небольшими изощрениями, визитку. В этот раз мы выясним, что Фотошоп способен и на вполне рабочий и пригодный для заказчика Логотип.
Логотип — вектор или растр?
Масса заказчиков под логотипом подразумевает не более чем картинку, которую они смогут посмотреть на своем компьютере. Основная проблема начинается тогда, когда заказчик, налюбовавшись на логотип в своем мониторе решает пустить его в дело. Например напечатать большой плакат размером с дом. Помнится именно такой плакат когда то вывешивал сайт Delfi. Или сделать светящуюся вывеску для своего магазина. Или напечатать календари с большим красивым логотипом, горячим, из под лапы дорогого дизайнера.
Например напечатать большой плакат размером с дом. Помнится именно такой плакат когда то вывешивал сайт Delfi. Или сделать светящуюся вывеску для своего магазина. Или напечатать календари с большим красивым логотипом, горячим, из под лапы дорогого дизайнера.
Дело в том, логотипы делаются в векторе. Конечно, так было не всегда. Во времена моей бабушки логотипы рисовали художники и иллюстраторы на огромных холстах. В современном компьютерном мире растровый логотип — мертвый логотип. Его можно, разве что уменьшить если он большой или распечатать как есть. Векторный логотип — математическая информация о контурах логотипа. Его можно легко увеличить для печати на любой поверхности, его можно загрузить в Автокад, в спец машину по резке бумаги, в машину по выпиливанию фигур из материала.
Любая крупная компания в современном мире имеет брендбук и стратегию продвижения логотипа. То есть серию принятых внутри компаний правил позиционирования логотипа. Каким он должен быть? Что с ним можно делать. Где его можно печатать цветным, где его можно печатать стилизованным, где черно белым. Некоторые компании допускаю стилизацию, некоторые запрещают. Но в любом случае логотип начинается с простой черно-белой векторной формы. Затем идет фирменный стиль, затем идет стилизация.
Где его можно печатать цветным, где его можно печатать стилизованным, где черно белым. Некоторые компании допускаю стилизацию, некоторые запрещают. Но в любом случае логотип начинается с простой черно-белой векторной формы. Затем идет фирменный стиль, затем идет стилизация.
Соглашусь, что некоторым компаниям, не выходящим за рамки веб пространства может никогда не понадобиться логотип в векторе, так как их лого не будет покидать пределы баннеров и шапки веб сайта. Однако при выходе в полиграфию и реальный мир вектор неизбежен.
Создаем лого в Фотошопе
В этом уроке-воркшопе по созданию лого в Фотошопе я использую свой старый логотип AQ, который я создавал для одного приятеля. Помню, мы договорились о бартере, я ему логотип и дизайн для CMS, он мне движок сайта и верстку. Правда, после того как я свою часть выполнил, ему показалось отличной идеей исчезнуть и не отвечать, вместо того чтобы сказать «Извини, совсем нет времени делать верстку». Данный логотип представляет из себя ряд простых овальных яйцеобразных объектов. Фотошоп представляет нам ряд весьма скудных инструментов для работы с векторными путями. К счастью, этих скудных инструментов вполне достаточно чтобы сделать 60% существующих логотипов, если не больше. Я начну с создания форм, буду ссылаться на другие уроки, которые помогут вам создать мой логотип, и конечно в конце урока каждый сможет скачать мой PSD фаил со всеми слоями.
Фотошоп представляет нам ряд весьма скудных инструментов для работы с векторными путями. К счастью, этих скудных инструментов вполне достаточно чтобы сделать 60% существующих логотипов, если не больше. Я начну с создания форм, буду ссылаться на другие уроки, которые помогут вам создать мой логотип, и конечно в конце урока каждый сможет скачать мой PSD фаил со всеми слоями.
Рисуем основные фигуры
Выберите инструмент Ellipce Tool и нарисуйте обычный эллипс. На панели настроек обязательна опция Shape Layer . И если вы не знаете что это, почитайте мою статью о . Если коротко, эта опция создает векторные контуры в виде векторной маски со слоем заливки. И именно так вектор отображается в Фотошопе.
Выберите другой инструмент Direct Selection Tool , он выделяет конкретные векторные точки и может изменять направление их направляющих. Кликните им по эллипсу. Затем выделите две средние точки, верхнюю и нижнюю. Чтобы выбрать сразу 2 точки, жмите SHIFT . Когда 2 точки выделены, потяните их назад, чтобы элипс принял яйцеподобную форму. Первая форма готова.
Когда 2 точки выделены, потяните их назад, чтобы элипс принял яйцеподобную форму. Первая форма готова.
Как залить цветом? Найдите слой овала на панели слоев Layers . Кликните по иконке заливки, в появившемся окне выберите цвет.
Продублируйте получившееся яйцо. Layer > Dublicate Layer . Выберите его на панели слоев и трансформируйте Edit > Free transform . Если вы не понимаете что происходит, читайте мою статью . Если коротко, Free Transform позволяет изменять форму чего угодно, на почти что угодно. Просто нажмите SHIFT , чтобы изменять форму пропорционально, и потяните за край рамки в сторону уменьшения. Залейте форму светло голубым цветом.
Опять продублируйте яйцо, опять воспользуйтесь Edit > Free transform , но на этот раз просто сожмите яйцо по вертикали. Затем выберите Direct Selection Tool , опять выделите средние точки, и измените длину направляющих каждой из точек. Это уменьшит угол наклона между точками. Поздравляю, мы воссоздали форму яйца. И это первый шаг на пути создания логотипа в Фотошопе. Перейдем к буквам. Это яйцо залить нужно белым цветом.
Поздравляю, мы воссоздали форму яйца. И это первый шаг на пути создания логотипа в Фотошопе. Перейдем к буквам. Это яйцо залить нужно белым цветом.
Рисуем буквы в Фотошопе
Выберите самое первое яйцо и продублируйте слой. Поместите его на самый верх и воспользуйтесь Edit > Free transform чтобы уменьшить его размер, до размера буквы, которая поместится внутри яйца. Не выключайте Free transform , потяните за средние якоря, чтобы расширить яйцо по вертикали.
Опять продублируйте это яйцо Layer > Dublicate Layer , опять выберите инструмент Free Transform и уменьшите данный слой зажав SHIFT на клавиатуре, чтобы уменьшение было равномерным. Залейте получившуюся фигуру белым цветом и при необходимости, а она скорее всего возникнет, трансформируйте её ещё раз по вертикали и горизонтали, чтобы получить визуально равномерный контур буквы, вместо сужающегося по краям.
Опять продублируйте голубое яйцо от буквы Q и переместите его в левую сторону. Это будет основой для буквы А . Для начала разверните его в другую сторону Edit > Transform Path > Horisontal и сожмите его по горизонтали, чтобы придать более сжатую форму и при необходимости воспользуйтесь Direct Selection Tool , чтобы изменить фигуру точечно, например увеличить угол овала удлинив направляющие по краям.
Это будет основой для буквы А . Для начала разверните его в другую сторону Edit > Transform Path > Horisontal и сожмите его по горизонтали, чтобы придать более сжатую форму и при необходимости воспользуйтесь Direct Selection Tool , чтобы изменить фигуру точечно, например увеличить угол овала удлинив направляющие по краям.
Снова продублируйте этот овал, уменьшите размер, залейте белым, при необходимости сожмите по вертикали, чтобы контур буквы А получился равномерным.
Осталось дорисовать часть буквы Q . Выберите инструмент Rectangle Tool и нарисуйте небольшой прямоугольник. Залейте его белым цветом и поместите под букву Q . Продублируйте, и уменьшите его при помощи Free Transform , затем поместите выше буквы Q . Наш логотип в Фотошопе близится к завершению.
Создаем сложную векторную фигуру в Фотошопе
А теперь внимание. До сих пор мы играли в кружки. Сейчас будет нечто по сложнее. По крайней мере для моих пальцев, чтобы все это описать. По непонятным мне причинам вектор в фотошопе считается самой сложной темой. Я уверен что самая сложная тема в Фотошопе это Анимация и 3D, но никак не вектор. Если вы совсем не разбираетесь вам помогут мои статьи , и , но больше всего для понимания следующих процессов, вам поможет моя статья так как именно этими режимами мы будем пользоваться все оставшееся время.
По крайней мере для моих пальцев, чтобы все это описать. По непонятным мне причинам вектор в фотошопе считается самой сложной темой. Я уверен что самая сложная тема в Фотошопе это Анимация и 3D, но никак не вектор. Если вы совсем не разбираетесь вам помогут мои статьи , и , но больше всего для понимания следующих процессов, вам поможет моя статья так как именно этими режимами мы будем пользоваться все оставшееся время.
Выберите на слоях внешний голубой овал от буквы А . Теперь выберите инструмент Path Selection Tool и кликните по овалу. Овал будет выделен. А на слоях вы увидите, что ваша векторная маска подсветилась. Это потому что теперь мы работаем внутри векторной маски этого слоя. Далее предупреждаю, не пользуйтесь инструментом Move Tool , он управляет слоями. Используйте только Path Selection Tool , который с виду выглядит как черная стрелочка, но управляет не слоем целиком, а только векторным контуром в маске.
Выделите инструментом Path Selection Tool овал, затем Edit > Copy и Edit > Paste . Визуально ничего не произошло, но мы скопировали контур и теперь на маске их два. Второй контур не виден, так как находится в том же месте где первый. Это легко исправить. Кликните по контуру Path Selection Tool и перетащите его. Затем используйте Free transform чтобы деформировать контур. Я достаточно серьезно изменил форму овала, воспользовавшись не только Free transform но и Edit > transform Path > Warp
Визуально ничего не произошло, но мы скопировали контур и теперь на маске их два. Второй контур не виден, так как находится в том же месте где первый. Это легко исправить. Кликните по контуру Path Selection Tool и перетащите его. Затем используйте Free transform чтобы деформировать контур. Я достаточно серьезно изменил форму овала, воспользовавшись не только Free transform но и Edit > transform Path > Warp
Повторите всю операцию. Выделите второй контур инструментом Path Selection Tool , нажмите SHIFT . На курсоре Path Selection Tool появится плюсик. Теперь передвиньте контур и он скопируется. И это второй способ дублировать контуры. B в этот раз я опять воспользовался трансформацией через Warp чтобы ещё сильнее изогнуть овал.
Теперь выделите инструмент Rectangle Tool . Визуально ничего не изменилось. Но обратитесь к панели настроек Rectangle Tool . Скорее всего там выбрана опция Create Shape New Layer . Воспользовавшись Rectangle Tool вы просто создадите другой слой с новой векторной маской. А мы этого не хотим. Мы хотим рисовать только на одном слое. Переключитесь в панели настроек на опцию Add to Shape Area (+) Эта настройка добавляет векторные пути на уже созданные векторные маски. Осталось только выделить правильную векторную маску на нужном векторном слое. Нарисуйте 2 прямоугольника.
Воспользовавшись Rectangle Tool вы просто создадите другой слой с новой векторной маской. А мы этого не хотим. Мы хотим рисовать только на одном слое. Переключитесь в панели настроек на опцию Add to Shape Area (+) Эта настройка добавляет векторные пути на уже созданные векторные маски. Осталось только выделить правильную векторную маску на нужном векторном слое. Нарисуйте 2 прямоугольника.
Осталось собрать из всей этой горы нормальную фигуру и для этого мы воспользуемся режимами Add, Subtract, Exclude и Intersect . Настройка — Subtract превращает векторную фигуру в «вырезающую» векторную фигуру. Как в букве 0 присутствует 2 контура. Но один внешний, заполняющий, а второй, поменьше, вырезающий. Вот и выберите инструментом Path Selection Tool большой прямоугольник и овал, и переключитесь в настройках на Subtract from Shape Area (-)
Для точности выберите инструмент Rectangle Tool , в настройках поставьте Subtract from Shape Area (-) и отрежьте ещё один кусочек от буквы А . Затем выберите инструмент Direct Selection Tool , кликните по верхнему углу узкого прямоугольника, выделите векторную точку и потяните её вниз. Фигура приобрела смысл. И если все правильно, вы только что научились делать логотип в Фотошопе с нуля.
Затем выберите инструмент Direct Selection Tool , кликните по верхнему углу узкого прямоугольника, выделите векторную точку и потяните её вниз. Фигура приобрела смысл. И если все правильно, вы только что научились делать логотип в Фотошопе с нуля.
Сливаем векторные слои
Сливаем в несколько ином смысле. Я не собираюсь растеризовать слои, которые мы старательно отрисовывали в векторе. Но посмотрите что происходит на рабочей области. Что представляют собой наши векторные фигуры? По большей части это куча овалов, которые налезая друг на друга создают видимости сложных фигур. А на деле у нас только одна сложная фигура, буква А . Мы видим Q , но только потому что белый овал поверх голубого овала, а хвостик буквы Q пересекает основное яйцо, кажется будто в этом месте яйцо прерывается, чтобы дать хвостику Q выйти за пределы, но на самом деле белый прямоугольник визуально закрывает яйцо.
С одной стороны сойдет и так, а с другой стороны, каждая из этих фигур при сохранении в PDF создаст маску с растровой заливкой, которая будет встроена внутрь. Мы получим целую кучу слоев, маски которых будут перекрывать друг друга. Такой фаил будет больше весить, а в хаосе слоев невозможно разобраться, поэтому я предлагаю создать всего 3 сложные фигуры, вместо 104-х простых.
Мы получим целую кучу слоев, маски которых будут перекрывать друг друга. Такой фаил будет больше весить, а в хаосе слоев невозможно разобраться, поэтому я предлагаю создать всего 3 сложные фигуры, вместо 104-х простых.
Начнем с буквы А , которая уже сложная, но белый овал сверху по прежнему существует в виде второго слоя, закрывающего часть буквы А . Выделите инструментом Move Tool маску белого овала, находящегося выше буквы А . Затем выделите векторный контр инструментом Path Selection Tool . Скопируйте его Edit > Copy . Теперь кликните по маске слоя буквы A сделайте Edit > Paste скопированного контура. Мы внедрили контур в маску буквы А , осталось задать ему правильные настройки и эти настройки — Subtract from Shape Area (-) Теперь вы можете смело удалить ненужный овал выше, у вас появилась сложная фигура. При уверенности что вы более не будете менять контуры, выделите инструментом Path Selection Tool все контуры буквы A и слейте их нажав кнопочку Combine на панели настроек.
Проделайте тоже самое с буквой Q . Выделите белый хвостик и белый овал и скопируйте контуры внутрь основного голубого контур от буквы Q . Смените их настройки на Subtract from Shape Area (-) Затем скопируйте и видимую часть хвостика. И я бы слил буквы A и Q , так как они не предназначены для того чтобы находиться по отдельности друг от друга. В ходе подобной работы может оказаться ситуация, когда у вас внутри одной маски будет добавляющий контур, и скрывающий. И скрывающий будет перекрывать добавляющий. Вот что происходит на самом деле. Вырезающий контур вырезают добавляющий потому что находится выше по иерархии. На самом деле все эти контуры находятся не на одной плоскости. Конечно, в фотошопе нет «Слоев» контуров, ими невозможно управлять так как в Иллюстраторе. Все что мы можем сделать, это вырезать контур и скопировать его назад. Тогда он появится выше всех остальных контуров.
Аналогичную работу проделайте с контурами большого яйца чтобы в итоге получить всего 2 слоя — внешняя темно голубая полоска и внутренняя светло голубая. И мне кажется, мы только что нарисовали логотип в векторе при помощи Фотошопа. Осталось только сохранить его в формат PSD , EPS или PDF.
И мне кажется, мы только что нарисовали логотип в векторе при помощи Фотошопа. Осталось только сохранить его в формат PSD , EPS или PDF.
Печать логотипа
В плане печати логотипа важны цвета. Работайте в цветовом режиме CMYK , Image > Mode > CMYK о котором вы подробно можете почитать в моей статье , чтобы узнать, как готовить графику для печати почитайте статью . Если вы уверены, что логотип создается прежде всего для Веб контента я все равно посоветовал бы вам добиться максимально ярких цветов в CMYK , а затем уже переводить логотип в RGB для использования в веб. В таком случае вы будете уверены в том, что логотип будет выглядеть одинаково как на печати так и в интернете. И я надеюсь, что теперь вы сможете сами создать вполне профессиональный в техническом плане логотип.
Сегодня мы будем обсуждать вопрос о том, как сделать логотип в Фотошопе. Сразу стоит сказать, что в статье не будут даны точные инструкции. Так как каждый человек имеет свой вкус и мировоззрение касательно красоты. Цель данной статьи: предоставить вам рекомендации и напутствия, которые помогут самостоятельно создать свой индивидуальный логотип. Ведь невозможно предугадать интересы каждого читателя. Далее вы узнаете, в Фотошопе с помощью простого набора инструментов.
Так как каждый человек имеет свой вкус и мировоззрение касательно красоты. Цель данной статьи: предоставить вам рекомендации и напутствия, которые помогут самостоятельно создать свой индивидуальный логотип. Ведь невозможно предугадать интересы каждого читателя. Далее вы узнаете, в Фотошопе с помощью простого набора инструментов.
1 способ
С его помощью мы в Фотошопе с использованием обычного инструмента под названием «горизонтальный текст» (T). Для этого понадобится новое изображение (Ctrl + N). Размер можно выставить в произвольном порядке (желательно не менее 500х500 пикселей). На панели инструментов выберите «горизонтальный текст» (T). Сделайте вставку с фразой с произвольным содержанием. Напишите, например, свое имя. Это и есть простейший пример логотипа. Но, естественно, нам этого недостаточно. Чтобы это исправить, нужно добавить некоторые эффекты, например тень. Для этого щелкаем правой кнопкой мыши по нашему слою с текстом и выбираем «параметры наложения» (1 пункт). В новом окне мы увидим множество параметров, находим «тень». В дополнительном меню выставляем интересующий вас цвет и размер в пикселях. Также мы можем добавить внутреннюю тень, контур, узоры и другие интересные эффекты.
В новом окне мы увидим множество параметров, находим «тень». В дополнительном меню выставляем интересующий вас цвет и размер в пикселях. Также мы можем добавить внутреннюю тень, контур, узоры и другие интересные эффекты.
2 способ
Теперь мы делаем логотип в Фотошопе через инструмент «произвольная фигура». Если в первом случае мы акцентировали внимание только на тексте, то сейчас будем использовать совсем иной подход. В стандартном наборе программы Photoshop у нас есть скудный комплект фигур. Но существует множество альтернативных источников этого контента. Без особого труда вы можете «добыть» тысячи разнообразных вариантов. Здесь мы можем использовать те же самые тени и свечение. Также рекомендуется использовать фильтры, которые находятся в верхней части экрана.
3 способ
Ранее изложенные способы помогут вам придумать логотип на ходу, экспериментируя с различными параметрами, фигурами и шрифтами. Но если у вас в голове есть примерный набросок и первоначальный эскиз, то тогда вам поможет произвольное рисование. Допустим, вы сделали рисунок на бумаге. Теперь вам надо перенести его в электронный вид. Если в вашем логотипе присутствует только строгие линии, используйте инструмент «Линии» (U). Если большая часть рисунка выполнена в неординарном стиле, то на помощь придут «карандаш» и «кисть». Больше практикуйтесь и экспериментируйте, и тогда ваши старания не пропадут даром.
Допустим, вы сделали рисунок на бумаге. Теперь вам надо перенести его в электронный вид. Если в вашем логотипе присутствует только строгие линии, используйте инструмент «Линии» (U). Если большая часть рисунка выполнена в неординарном стиле, то на помощь придут «карандаш» и «кисть». Больше практикуйтесь и экспериментируйте, и тогда ваши старания не пропадут даром.
Заключение
Вопрос о том, как сделать логотип в Фотошопе, уже множество раз обсуждался. И есть большое количество разногласий по поводу его изготовления. Но все соглашаются с тем, что логотип должен быть у каждого человека, компании, фирмы и т.д. всегда индивидуальным. А если он будет одинаковым у тысячи пользователей, то смысл работы теряется. Рекомендуется просто учиться и применять приемы оформления, но не полностью копировать чужие дизайны. Вопрос о том, как сделать логотип в Фотошопе, не может быть полностью раскрыт в нескольких страницах, поэтому данная статья лишь поверхностно познакомила вас с этим процессом.
В зависимости от ваших художественных талантов, создание логотипа может быть чем-то, что вы можете сделать даже во сне, а может быть и тем, что обеспечит вам бессонницу. Если вы один из тех, кто затрудняется придумывать и рисовать картинки, эта статья для вас. В статье специалист из Логастер расскажет вам, как пошагово создать логотип — от выбора идеи, до выбора формата готового файла. Возможно, ваш логотип не выиграет никаких наград, но, по крайней мере, у вас будет неплохой логотип, который вы сможете разместить на своем сайте или визитной карточке. Итак, начинаем! Шаги с 1 по 4 посвящены «мозговому штурму» при создании лого. Шаги с 5 по 7 научат нас создавать дизайн логотипа, включая такие аспекты как выбор формы, шрифта, цвета. А в Шаге 8 мы узнаем как создать окончательный дизайн в виде готового файла.
Статистика создания логотипов
Прежде чем мы перейдем к советам как создать логотип, мы хотели бы предоставить статистику о логотипах топовых брендов. Вот несколько ключевых моментов, которые вы, возможно, захотите изучить при разработке.
Шаг 1. Поиск идеи для вашего логотипа
Онлайн галереи логотипов, такие как Logogala.com и LogoFury.com — отличные места, где можно почерпнуть вдохновение от дизайнеров.
Посмотрите на логотипы других компаний, похожих на ваши. Спросите себя, что вам нравится и не нравится в них. Что работает, а что нет, но не копируйте дизайн – просто найдите то, что вам нравится, и следуйте этому стилю в собственной разработке. Ваша цель должна заключаться в том, чтобы придумать дизайн логотипа, который расскажет кто вы, что делаете, как это делаете, и для кого кто вы это делаете.
Еще один способ найти идею для логотипа – сделать несколько набросков будущего логотипа. Напишите название вашего логотипа в разных стилях и шрифтах, нарисуйте разные символы, иконки – одним словом все, что связано с вашей компанией и продуктом/услугой. Возможно, один из таких набросков станет основой вашего логотипа.
Шаг 2. Подумайте о вашей целевой аудитории
Логотип создается не потому что так нужно или модно. Логотип должен нести определенную функцию, пользу компании. Поэтому на начальном этапе создания логотипа следует четко представлять, кто ваши клиенты, что им нравиться, какие качества вашей компании они ценят. Выяснить это необходимо для создания логотипа, который будет вызывать те чувства и эмоции, которые вам нужны и таким образом создавать положительный бренд вашей компании. Для этого вы можете задать себе 11 вопросов , на которые нужно ответить перед созданием логотипа
Логотип должен нести определенную функцию, пользу компании. Поэтому на начальном этапе создания логотипа следует четко представлять, кто ваши клиенты, что им нравиться, какие качества вашей компании они ценят. Выяснить это необходимо для создания логотипа, который будет вызывать те чувства и эмоции, которые вам нужны и таким образом создавать положительный бренд вашей компании. Для этого вы можете задать себе 11 вопросов , на которые нужно ответить перед созданием логотипа
Шаг 3. Придерживайтесь принципов и правил создания логотипов
Чтобы логотип получился действительно эффективным, нужно следовать определённым правилам. Узнать подробную информацию о принципах создания логотипа вы можете в статье , ниже мы выбрали наиболее важные принципы с кратким описанием.
Логотип должен быть простым : Простой дизайн логотипа позволяет легкого распознавать его и позволяет логотипу быть универсальным и запоминающимся.
Логотип должен быть запоминающимся : Эффективный дизайн логотипа должен быть запоминающимся и это достигается за счет оригинальности логотипа, который будет выделяется среди других.
Логотип должен быть долговечным : Логотип должен выдержать испытание временем — не терять своей эффективности под влиянием моды или каких-либо других кратковременных явлений, быть с заделом «на будущее» и эффективным через через несколько лет. Например, известные компании не создают новый логотип, а лишь немного улучшают его, делая его более современным.
Логотип должен быть универсальным : Качественный логотип всегда отлично смориться в любой среде и в любом виде.
Шаг 4. Нарисуйте несколько эскизов логотипа
Наброски — это быстрый и легкий способ перенести идеи из головы на бумагу. Поэтому после того как вы собрали все идеи, возьмите бумагу и карандаш и нарисуйте несколько примеров логотипа. Если вы не умеете рисовать карандашом, вы можете использовать графические программы такие как Illusrtator, Photoshop. Если и они не под силу, используйте онлайн лого конструкторы. С их помощью можно подыскать нужную иконку или шрифт для логотипа.
Шаг 5. Выберите форму логотипа
Выберите форму логотипа
Форма логотипа имеет психологическое воздействие на людей. С помощью определенных форм можно вызывать нужные чувства и эмоции. Например, квадрат символизирует стабильность и постоянство, треугольник силу и знание. Как выбирать нужную форму логотипа? Посмотрите на картинку от Logowiks ниже и выберите подходящую исходя из особенностей вашего бизнеса.
Шаг 6. Определитесь с цветом логотипа
При выборе цвета для вашего логотипа подумайте о том, какой цвет отражает индивидуальность вашей компании. Например, если ваша компания веселая, креативная и яркая, рассмотрите использование желтых или оранжевых оттенков в своем логотипе. С помощью инфографики ниже вы сможете подобрать цвет логотипа, исходя из тематики вашего бизнеса. Щелкните по картинке, чтобы посмотреть ее в большем размере.
Наконец, подумайте о том, какие цвета используют ваши конкуренты. Это важно для того, чтобы выделятся на их фоне. Иногда, выбор цвета, который является противоположностью цвета вашего главного конкурента, может помочь клиентам различать вас.
Также не забудьте подумать о функциональном влиянии цвета на такие моменты, как читаемость, зрительное напряжение, привлечения внимания. Для этого следуйте правилам ниже:
1. Придерживайтесь 2-х основных цветов, и не используйте более 4-х. Небольшое количество позволяет добиться желаемого эффекта.
2. Выберите только 1 или 2 основные цвета, а остальные должны быть дополнительными цветами едва различимыми.
3. Не поддавайтесь искушению добавить больше цветов – используйте вместо этого больше оттенков.
4. Обеспечьте достаточно белого пространства, чтобы глаза могли оставаться расслабленными.
Полезные сервисы для подбора цвета
Поиск нужного цвета дело не из легких. К счастью, есть много онлайн сервисов, которые помогут вам с подбором цветов для логотипа.
Kuler.adobe.com
Сервис от Adobe предоставляет большую библиотеку готовых цветовых схем и также с помощью специального цветового колеса можно подобрать цвета, которые будут сочетаться с нужным цветом. Подробное видео как работать с Kuler.adobe.com
Подробное видео как работать с Kuler.adobe.com
Сolorscheme.ru
Это русскоязычный сервис для подбора цветов и генерации цветовых схем. Сервис работает аналогично как Kuler.adobe.com, но возможностей немного меньше. Подробное видео как работать с Сolorscheme
Шаг 7. Выберите шрифт для логотипа
Выбор шрифта является важным аспектом дизайна логотипа. Правильный шрифт может подчеркнуть достоинства вашей компании, а неправильный сделать логотип нечитабельным и свести на нет все ваши усилия в создании положительного образа компании. В тоже время, среди тысячи самых разнообразных и таких привлекательных шрифтов, как же найти именно тот, идеальный для вашего логотипа? Щелкните по картинке, чтобы посмотреть ее в большем размере.
Вот несколько простых советов, которые помогут вам в этом деле: Избегайте популярных шрифтов Да, ваш офисный пакет Microsoft Office включает в себя набор шрифтов. Проблема в том, что он также есть и у всех остальных. Поэтому использовать шрифт из библиотеки вашей ОС будет плохая идея. Аналогично действует правило и для популярных общедоступных шрифтов. Будьте вне времени Если кажется, что все вдруг используют определенный стиль шрифта (такой, как повсеместно используемый сейчас Sketch Block), продолжайте поиски. Ищите оригинальные шрифты, которые будут выделять ваш логотип. Помните, шрифт и логотип в целом должны выдержать испытание временем. Тренды приходят и уходят, и вот уж чего вам точно не надо, так это вложить немалое количество своего времени и денег в дизайн, который устареет чуть ли не за ночь.
Аналогично действует правило и для популярных общедоступных шрифтов. Будьте вне времени Если кажется, что все вдруг используют определенный стиль шрифта (такой, как повсеместно используемый сейчас Sketch Block), продолжайте поиски. Ищите оригинальные шрифты, которые будут выделять ваш логотип. Помните, шрифт и логотип в целом должны выдержать испытание временем. Тренды приходят и уходят, и вот уж чего вам точно не надо, так это вложить немалое количество своего времени и денег в дизайн, который устареет чуть ли не за ночь.
Выбирайте читабельный шрифт. Текст логотипа должен отлично выглядеть, а тем более читаться в малом размере. Проверьте, как шрифт будет отображаться в разных размерах. Дайте немного пространства Великий джазовый трубач Майлз Дэвис однажды сказал, что ноты, которые вы не играете, так же важны, как те, которые вы играете. Поэтому при выборе шрифта логотипа необходимо учитывать расстояние между символами (кернинг). Слишком большое расстояние может сделать логотип “разбросанным” и бессвязным, а слишком малое может сделать его неразборчивым.
Используйте индивидуальность шрифта. Ваш логотип — это лицо вашего бренда. Он стоит под номером 1 в списке точек прикосновения вашей компании с обществом. Поэтому при выборе шрифтов подумайте об особенностях характера вашего бренда и о том, что вы хотите при помощи вашего шрифта донести. Это скорость, сила, надежность, доступность или внимание к деталям? Стиль и индивидуальность шрифта поможет добиться многого в создании качественного логотипа.
Полезные сайты для поиска шрифтов
Среди популярных сервисов для поиска шрифтов можно выделить следующие.
MyFonts.com
MyFonts является одним из тех мест, где можно найти все бесплатные шрифты сразу. Кроме того, есть и платные уникальные шрифты.
Fonts-online.ru
Некоторые шрифты на сайте распространяются бесплатно, но за использование его в коммерческих целях необходимо покупать лицензию.
Webfont.ru
Каталог бесплатных шрифтов (есть кириллические). Есть поиск и фильтр по семействам шрифта.
Также смотрите подборку из 200 бесплатных шрифтов для создания логотипов.
Шаг 8. Создайте окончательный дизайн
После того как вы сделали несколько набросков логотипа, вам нужно перейти к его непосредственному созданию. Вы можете сделать это 3 способами: — создать логотип самостоятельно в графической программе; — создать логотип с помощью онлайн генератора логотипов; — используйте онлайн-инструмент для создания логотипов.
Создать логотип самостоятельно
Если вы выбрали этот способ, вам нужно определиться с программой для рисования, например Adobe Illustrator и/или Adobe Photoshop.
Adobe Illustrator — это векторная программа для рисования. Ее часто используют, чтобы рисовать иллюстрации, схемы и логотипы. Уроки создания логотипа с помощью Adobe Illustrator:
Adobe Photoshop является самой популярной программой для редактирования фотографий и растровых изображений. Ее диапазон использования — от полнофункционального редактирования больших фотографий до создания сложных цифровых картин и рисунков. Уроки создания логотипа с помощью Adobe Photoshop:
Уроки создания логотипа с помощью Adobe Photoshop:
Создание логотипов с помощью онлайн генератора логотипов
Онлайн генераторы логотипов это неплохой вариант, если у вас нет навыков и знаний для самостоятельного создания логотипов и не хватает ресурсов (времени, денег). Мы собрали несколько онлайн сервисов, которые пригодятся вам при создании логотипов.
Logaster.ru
Русскоязычной онлайн генератор логотипов, с поддержкой кириллицы в логотипах. Процесс создания логотипа с помощью этого сервиса мы описали ниже. Уточним только, что после создания логотипа, вы можете скачать файлы в растровых (PNG и JPEG) и векторных форматах (SVG и PDF). Также вы можете сделать визитные карточки, конверты, бланки, фавикон на основе созданного логотипа.
Zillion Designs
Это простой инструмент для создания логотипов. Вы можете создать свой логотип всего за 3 шага, аналогично Логастеру. В Zillion Designs вы самостоятельно выбирайте все элементы логотипа — картинку, цвет, шрифт. После успешного создания логотипа, вы можете скачать файл в форматах EPS, JPEG и PNG.
После успешного создания логотипа, вы можете скачать файл в форматах EPS, JPEG и PNG.
Hipster Logo Generator
Интересный сервис для создания логотипа. Этот сервис полон различных инструментов и настроек, так что вы сможете создать логотип, который будет выглядеть именно так, как вы хотите. С помощью Hipster Logo Generator можно создавать простые, но интересные логотипы. Есть и недостатки — редактировать элементы нельзя, кроме того интерфейс на английском.
Как создать логотип онлайн
Создадим пример логотипа с помощью сервиса Logaster. Зайдите на главную страницу сервиса и кликните “Создать логотип ”.
Введите текст логотипа и выберите тематику. Жмем «Далее».
Сервис предложит десятки вариантов логотипа. Выбирайте понравившийся и кликните на него.
Если нужно сделать правки, например, изменить текст, цвет, иконку, шрифт, и т.д, то кликните “Редактировать лого”.
Используйте инфографику по подбору цветов, чтобы выбрать подходящий шрифт под ваш вид деятельности. Аналогично используйте советы для выбора шрифта. Если вы довольны логотипом, кликните “Сохранить”. Скачайте логотип бесплатно (в малом размере) или за $9,99 полноразмерный.
Аналогично используйте советы для выбора шрифта. Если вы довольны логотипом, кликните “Сохранить”. Скачайте логотип бесплатно (в малом размере) или за $9,99 полноразмерный.
Кроме логотипа вы также можете создать и другую продукцию. Например, визитную карточку или бланк.
Продолжайте прислушиваться
После того, как ваш логотип будет создан, важно оставаться открытым для отзывов. Для этого покажите логотип тестовой группе людей, которые соответствуют профилю вашего клиента. Вы можете показать им несколько вариантов дизайна или только тот, который по вашим ощущениям является самым сильным вариантом. Спросите их нравиться ли им логотип, какие эмоции он взывает. Если ответы вас устраивают — поздравляем! Вы создали отличный логотип. Если нет, возможно, вам стоит доработать дизайн логотипа.
Выбирайте правильный формат файлов для логотипа
Ваш логотип может быть сохранен в двух форматах. Один известен как векторный, а другой как растровый. Вам нужны файлы логотипа как в одном, так и другом формате. Векторный формат (PDF, CDR, EPS, SVG) используют для редактирования логотипа, а также для масштабирования, печати. Растровый формат (PNG, JPEG) используется для работы в Интернете. Например, для размещения вашего логотипа на сайте, соцсетях, в подписи к электронной почте. Для работы с вектором используют такие программы как Corel, Adobe Illustrator, Inkscape (бесплатная программа), для растра — Adobe Photoshop, Pint.Net и другие.
Векторный формат (PDF, CDR, EPS, SVG) используют для редактирования логотипа, а также для масштабирования, печати. Растровый формат (PNG, JPEG) используется для работы в Интернете. Например, для размещения вашего логотипа на сайте, соцсетях, в подписи к электронной почте. Для работы с вектором используют такие программы как Corel, Adobe Illustrator, Inkscape (бесплатная программа), для растра — Adobe Photoshop, Pint.Net и другие.
Вот и все! Надеюсь, наша статья оказалась полезной. Не забудьте написать, какие у вас есть советы при создания логотипа и поделится ссылкой на статью в социальных сетях.
Каждая уважающая себя современная компания заботится о своём имидже, поэтому она создаёт и впоследствии поддерживает условия, направленные на постоянное улучшение имиджа, что способствует привлечению большого количества клиентов.
Важнейшей частью имиджа является логотип, просматривая который клиент формирует своё первоначальное представление о компании. Логотип представляет собой уникальное изображение, состоящее из рисунков, текстовой информации или одновременно этих двух составляющих.
Создать логотип и визитку компании можно, воспользовавшись возможностями графического редактора Adobe Photoshop . Создание простого варианта является совершенно несложным и увлекательным творческим процессом, но настоящие профессионалы знают секреты, как сделать логотип в Фотошопе, чтобы его можно было использовать даже при печати больших плакатов.
Создать простой логотип компании под силу всем, кто освоит основы работы с графическим редактором Adobe Photoshop и изучит рекомендации настоящих профи, как создать логотип в Фотошопе.
Разновидности логотипов
Прежде чем приступить к созданию логотипа, важно уточнить, каким он должен быть, к какой разновидности должен относиться. Графические дизайнеры выделяют три их разновидности.
Первая заключается в создании простого варианта, сопровождаемого только определённой текстовой информацией. Чаще всего за основу берут название компании и красиво прорисовывают буквы. Профессионалы рассматривают эту разновидность как самую простую для создания, но при этом достаточно строгую. Безусловно, надпись должна сопровождаться креативностью, иначе привлечь внимание потребителей вряд ли удастся.
Безусловно, надпись должна сопровождаться креативностью, иначе привлечь внимание потребителей вряд ли удастся.
Второй разновидностью являются графические изображения, рисунки, при создании которых могут использоваться конкретные предметы , а также абсолютная абстракция. Важно только, чтобы графический вариант позволял клиенту самостоятельно понять, какую деятельность осуществлять организация, представленная таким логотипом.
К третьей разновидности относятся смешанные логотипы, успешно сочетающие в себе текстовую информацию и графическое изображение. Такой вид является самым сложным, поскольку важно не просто соединить два графических элемента, а красиво их скомбинировать. Графические дизайнеры, имеющие достаточный практический опыт, предпочитают всё-таки смешанный тип, поскольку именно он позволяет максимально проявить творчество.
Процесс создания простого варианта
Если начинающий графический дизайнер желает совершенствовать свои навыки работы с Adobe Photoshop, ему полезно изучить информацию, как сделать логотип в Фотошопе.
Первоначально следует запустить сам графический редактор Adobe Photoshop, после этого создать новый документ. Программа запросит указать требования к этому документу. Пользователь обязательно указывает ширину и высоту логотипа в пикселях, а также пиксельное разрешение графического объекта.
Теперь, когда документ создан, следует открыть инструмент «Текст» и с его помощью написать любые слова, используя разные варианты шрифта, подбирая оптимальный вариант.
Готовый текст нельзя просто так оставить в покое, лучше всего подвергнуть его креативному видоизменению. В частности, при помощи различных эффектов текст можно сопроводить тенью, дополнительным объёмом, подсветкой. Также можно видоизменять размер букв, их направление, угол наклона.
Создать графический элемент в Фотошопе тоже несложно. На панели меню можно найти инструменты, которые позволяют с большой лёгкостью нарисовать круг, прямоугольник, многоугольник.
Если очень хочется, чтобы фигура имела необычные формы, следует в меню «Редактирования» найти пункт «Трансформация», кликнув по которому появляются дополнительные инструменты, позволяющие изменять внешние очертания выбранной ранее фигуры.
После того как графический элемент принял желаемые очертания, можно направить действия на изменения стиля. Кликнув по меню «Стиль слоя», откроется диалоговое окно, в котором поочерёдно выбираются пункты «Тени» и «Тиснения», в которых устанавливаются по собственному усмотрению различные параметры. Хорошо то, что в диалоговом окне встроена опция предварительного просмотра, благодаря чему можно сразу же вносить корректировки.
Смешанный логотип получается путём наложения на графический рисунок текстовой информации. В завершение остаётся только сохранить полученный результат, выбрав правильное расширение. Специалисты рекомендуют использовать расширение PNG.
Осуществив хотя бы раз собственноручно создание логотипа, станет абсолютно понятно, как делать логотипы в Фотошопе, поэтому в дальнейшем такие навыки будут уже только оттачиваться, а уровень мастерства повышаться.
Основы создания сложного логотипа
Научившись создавать простые варианты, пользователь может продолжить совершенствование своих практических навыков, переходя к созданию сложных логотипов, к которым относятся анимированные и векторные разновидности.
Цели создания векторной разновидности
Применение простых фигур, шрифтов позволяет создать растровый логотип, который вполне успешно будет смотреться на мониторе. Его можно внедрять на сайт компании, распечатывать визитки.
Однако разочарование может возникнуть, как только компания пожелает использовать этот логотип для печати огромных плакатов, календарей, светящихся вывесок. В этом случае необходимо увеличить готовое изображение, но при первой попытке осуществления этого пользователь мгновенно заметит явную потерю качества.
Векторный логотип представляет собой комплексную математическую информацию об очертаниях изображения. Используя векторный логотип, изображение можно увеличивать до любых размеров.
В связи с этим, желая стать профессиональным графическим дизайнером, следует знать, как нарисовать логотип в Фотошопе, сопровождая его векторным изображением .
Создание анимированной разновидности
В зависимости от того, для каких целей создаётся логотип, графический дизайнер может определиться с тем, какой разновидности отдать предпочтение. В частности, если логотип планируется разместить в шапке сайта, лучше всего отдать предпочтение анимированной разновидности, которая способна максимально привлечь внимание посетителей.
В частности, если логотип планируется разместить в шапке сайта, лучше всего отдать предпочтение анимированной разновидности, которая способна максимально привлечь внимание посетителей.
Прежде чем запустить процесс анимирования, следует создать простой логотип, текст которого должен находиться на отдельном слое.
Нажав на такой слой, дизайнер должен перейти в раздел меню «Окно», после этого найти подменю «Рабочая среда», а затем кликнуть по пункту «3D». Проделав такие нехитрые действия правильно, слой с текстовой информацией мгновенно превратится в 3D-объект.
Теперь на появившейся 3D-панели следует найти слой с текстовой информацией, кликнуть по нему, чтобы внести изменения в его свойства. В частности, следует изменить параметры глубины экструзии и снять галочки, установленные на параметрах тени.
На панели временной шкалы следует найти и кликнуть пункт «Создать временную шкалу для видео». После этого все имеющиеся слои будут отображены в качестве отдельных видеослоёв.
Вызвав свойства первого слоя, следует выбрать параметр «Положение 3D Сцены», после этого запустить секундомер и определить при помощи синего указателя продолжительность анимации.
Далее на 3D-панели следует перейти в слой «Сцена», там внести изменения в координаты оси Y, установив параметр полного угла (360 градусов). После такой корректировки можно убедиться, что изображение начинает вращаться.
Итак, создание логотипа под силу всем, кто способен проявить терпение, усидчивость, настойчивость, а также ориентирован на постоянный творческий процесс. Стать востребованным веб-дизайнером можно, только если научиться создавать логотипы различных уровней сложности, удовлетворяя запросы потребителей.
Как создать простой логотип в фотошопе
Фотошоп может сделать гораздо больше, чем просто редактировать фотографии
, Это не так мощно, как Illustrator или InDesign
но он все еще более чем способен к простой работе над дизайном. Сегодня я собираюсь показать вам, как сделать простой геометрический логотип в Photoshop.
Чистые, современные логотипы легко создавать и отлично выглядеть. Если у вас небольшой бизнес и вы не можете позволить себе профессионального дизайнера
, имеет смысл собрать что-то вместе. Я собираюсь создать образец логотипа для своего бизнеса в сфере приключенческой фотографии. Затем вы можете использовать все инструменты и трюки, которые я покажу, чтобы сделать свои собственные.
В коротком скриншоте ниже вы можете увидеть, как я работаю над процессом создания моего нового логотипа; продолжайте читать, чтобы точно узнать, что я делаю.
Придумывать идеи
Самая сложная часть дизайна логотипа — это хорошие идеи. Зимой я делаю много приключенческих фотографий, поэтому я хотел, чтобы мой логотип отражал это. Я провел мозговой штурм по различным концепциям и придумал идею использовать простые геометрические треугольники в качестве гор. Это придаст моему логотипу чистый, современный вид, сохраняя при этом атмосферу на открытом воздухе, которую я хотел.
Когда вы придумываете идеи для своего логотипа, подумайте, что вы хотите, чтобы он представлял. Нарисуйте несколько идей на листе бумаги — это быстрее, чем в Photoshop — и поиграйте с разными формами. Круги, квадраты, треугольники и другие, более сложные формы легко работать и комбинироваться в Photoshop. Я просто использую три треугольника, но вы можете использовать любую комбинацию фигур, которая вам нравится.
Как только вы поймете, каким должен быть логотип, самое время перейти к Photoshop.
Шаг первый: настройка холста
Начните с создания нового документа. Для своего логотипа я создал холст размером 1000 на 1000 пикселей. Это дает мне достаточно гибкости, чтобы работать через пару различных конфигураций.
Далее вам нужно создать несколько направляющих, чтобы упростить размещение элементов логотипа. Идти к Вид> Новое руководство и создать как горизонтальный а также вертикальный вести в 50%. Вы можете создать больше руководств, если вам нужно.
Вы можете создать больше руководств, если вам нужно.
Шаг второй: построение базовой формы
Для этого логотипа я использую три прямоугольных треугольника. Самый простой способ их создания — начать с квадрата.
Выберите Инструмент Прямоугольник (его сочетание клавиш U) и убедитесь, форма выбран. Удерживать сдвиг ключ, чтобы ограничить пропорции и нарисовать квадрат примерно в 220 пикселей в любую сторону на холсте.
Затем возьмите Pen Tool и нажмите на нижнюю правую опорную точку квадрата, который вы только что нарисовали. Это удалит опорную точку и превратит фигуру в прямоугольный треугольник.
Используйте сочетание клавиш Command- или Control-T превратить треугольник. Поверните его так, чтобы прямой угол был направлен вверх.
С помощью инструмента перемещения (сочетание клавиш В) расположите треугольник так, чтобы его правый угол находился в центре холста.
Шаг третий: позиционирование фигур
Теперь, когда базовый треугольник построен, выберите его и продублируйте (Command или Control + J) дважды.
Возьмите одну из копий и с помощью инструмента перемещения расположите ее так, чтобы ее левый угол находился в центре холста, касаясь другого треугольника.
Выберите другую копию и трансформируйте ее так, чтобы она была на 125% больше по вертикали и по горизонтали. С Переехать инструмента, расположите его так, чтобы его основание было совмещено с двумя другими треугольниками, а его верхний угол был расположен на центральной направляющей.
Шаг четвертый: раскраска фигур
Чтобы создать ощущение глубины, я хочу, чтобы горы ближе были темнее, чем горы на расстоянии. Выберите Прямоугольник инструмент, а затем выберите один из передних треугольников. Изменить его заполнить а также Инсульт в черный. Сделайте то же самое для другого треугольника переднего плана.
Для фонового треугольника измените его заполнить а также Инсульт в темно-серый. я использовал # 404040. Если фоновый треугольник появляется над любым из треугольников переднего плана, перетащите его в конец стека слоев.
Шаг пятый: добавление текста
С фактической формой логотипа пришло время добавить текст. С помощью текстового инструмента (сочетание клавиш T) щелкните где-нибудь на холсте и введите название своего бизнеса; для меня это Гарри Гиннесс фотография.
Выровняйте текст по центру и выберите шрифт, который соответствует вашему внешнему виду. я пошел с Готэм Болд во всех кепках. С Переехать а также преобразование инструменты, расположите текст так, чтобы он работал с логотипом.
Чтобы закончить и связать текст и логотип, я изменил цвет фотография к тому же темно-серому я использовал для большого треугольника.
Шаг шестой: попробуйте разные варианты
Секрет хорошего дизайна логотипа состоит в том, чтобы пробовать множество различных вариаций. Вы вряд ли впервые наткнетесь на идеальный логотип. Когда я работал над этим логотипом, я попробовал множество других вариантов, связанных с той же идеей. Вы можете увидеть их ниже.
Некоторые варианты будут работать, некоторые не будут. Хитрость заключается в том, чтобы объединить все биты, которые работают. Как только вы сделали свой первый вариант, вернитесь и посмотрите, какие изменения вы можете внести. Если вы использовали цвет, попробуйте его черно-белым. Если вы только что использовали контуры, попробуйте их с формами и наоборот. Продолжайте экспериментировать, пока не получите что-то удивительное.
Завершение
Photoshop — очень мощная программа, с которой вы мало что можете сделать. Создание простого логотипа использует только часть доступных инструментов дизайна. Если вы заинтересованы в изучении более продвинутых дизайнерских навыков, посмотрите эти великолепные курсы
,
Я хотел бы видеть любые логотипы, которые вы создаете, следуя этой статье. Поделитесь ими и задайте любые интересующие вас вопросы в комментариях ниже.
Поделитесь ими и задайте любые интересующие вас вопросы в комментариях ниже.
Как сделать логотип в фотошопе
Логотип присутствует на всех продуктах компании и должен производить хорошее впечатление на клиента, быть ярким и запоминающимся. Чтобы его сделать можно использовать программу Фотошоп – разнообразие техник и инструментов позволяет создавать впечатляющие графические работы.
Прежде, чем приступить к созданию лого, следует проработать концепцию дизайна. Лаконичные формы и простые цвета лучше, чем перегруженная графикой конструкция – такие варианты лучше выглядят на визитках и корпоративных продуктах, формируют впечатление о фирме как о надежном и серьезном предприятии.
В данном уроке мы рассмотрим создание логотипа из полигонов – это соответствует современным тенденциям в веб-дизайне, выглядит ярко и стильно, но при этом не слишком вычурно. Такое логотип может быть у студии по веб-дизайну, фотоателье, предприятия, связанного с цифровыми технологиями.
Итак, начнем с создания нового документа. Назначим ему размеры 400 на 400 пикселей.
Активируйте инструмент Pen Tool или Ручка и начинайте рисовать многоугольники. Их можно сгруппировать разными способами – заключить в сферическую форму или хаотично набросить друг на друга. В итоге получаем следующее изображение:
Здесь полигоны тесно прилегают друг к другу и расположены беспорядочно, но в пределах одной формы.
Тут между полигонами есть зазор, они расположены таким образом, что формируют трехмерную сферу:
А на этом изображении полигональные фигуры сгруппированы в абстрактную форму, будто сконструированную из оригами.
Таким образом, подобная техника позволяет бесконечно экспериментировать с новыми фигурами в процесс создания собственного уникально логотипа. Также можно в готовой фигуре менять заливку всех ее составляющих с помощью панели слоев:
Обратите внимание, программа как бы заливает каждый новый слой определенным цветом, а фигуры, которые мы рисуем, выступают в роли масок, сообщающих, какие области экрана будут скрыты. Поэтому если вы удалите векторную маску, вся рабочая поверхность экрана окрасится в цвет удаленной фигуры.
Поэтому если вы удалите векторную маску, вся рабочая поверхность экрана окрасится в цвет удаленной фигуры.
Далее выбираем шрифт для названия компании на нашем логотипе. Можно воспользоваться уже имеющимися шрифтами, либо скачать бесплатный шрифт с какого-либо сайта.
Активируем инструмент Текст и внизу фигуры пишем название компании выбранным шрифтом. В нашем случае это шрифт Аmble размером 14 пт жирного начертания (Bold)/
Результат:
Это один из примеров, по такой технологии можно сделать любой другой вариант.
Создайте стильный значок в Adobe Photoshop
Значки — отличный способ отобразить информацию в любом блоге или на веб-сайте. Благодаря своей привлекательности они мгновенно привлекают внимание посетителей. В наши дни в Интернете есть много ресурсов для обычных значков; однако всегда хорошо сделать свое собственное. Таким образом, вы можете адаптировать его к потребностям вашего текущего проекта. Итак, сегодня я покажу вам, как сделать стильный значок в Adobe Photoshop с помощью простого пошагового подхода.
Итак, сегодня я покажу вам, как сделать стильный значок в Adobe Photoshop с помощью простого пошагового подхода.
Ресурсы:
Картонная текстура бумаги
Давайте сначала посмотрим на наш окончательный результат:
Шаг 1
Создайте новый документ шириной 600 пикселей и высотой 650 пикселей в Adobe Photoshop.
Шаг 2
Залейте фон цветом #ededef с помощью инструмента Paint Bucket Tool.
Шаг 3
Теперь установите # 01c1f2 в качестве цвета переднего плана, выберите инструмент «Многоугольник» и используйте настройки, показанные ниже, чтобы нарисовать базовую форму значка.
Шаг 4
Откройте файл с текстурой картона, скопируйте и вставьте его прямо над слоем с фигурой. Теперь, чтобы ограничить текстуру только формой, щелкните слой текстуры, удерживайте кнопку «Control» на клавиатуре и щелкните миниатюру слоя с фигурой. Затем щелкните значок «Добавить маску слоя» в нижней части панели слоев. Измените режим наложения слоя текстуры на «Перекрытие».
Шаг 5
Теперь продублируйте слой-фигуру, выбрав «Слой»> «Дублировать слой».Поместите копию слоя с фигурой под исходной формой, перетащите ее немного вниз и измените ее цвет. Это добавит вашему значку ощущения «толщины».
Шаг 6
Затем с помощью инструмента «Эллипс» нарисуйте круг, используя цвет # ea2c46. Затем продублируйте этот слой, раскрасьте его цветом # c81b33, поместите ниже исходного слоя с кругом и перетащите немного вниз.
Примените текстуру картона к переднему кругу так же, как мы делали в шаге 4.
Шаг 7
Нарисуйте еще один круг поменьше, используя инструмент «Эллипс», как показано ниже.
Шаг 8
Теперь я сделаю вышитый круг. Выберите инструмент «Кисть», откройте панель кистей и выберите параметры, указанные ниже.
Теперь выберите инструмент «Эллипс», щелкните значок «пути» на верхней панели параметров и нарисуйте круг на новом слое. Затем щелкните правой кнопкой мыши и выберите вариант «обводка контура». Выберите «кисть» в окне контура мазка.После этого нажмите Удалить, чтобы избавиться от круглой рамки.
Шаг 9
Затем мы создадим ленту позади значка. Создайте новый слой; поместите его прямо над фоном. Теперь выберите инструмент Rounded Rectangle Tool, чтобы нарисовать фигуру, показанную ниже. Затем щелкните правой кнопкой мыши и выберите параметр «Растрировать слой».
Теперь выберите инструмент «Прямоугольник», чтобы нарисовать квадрат, и поверните его с помощью инструмента «Свободное преобразование» (Ctrl + «T»). Также растрируйте этот слой. Теперь нажмите Ctrl + <эскиз вашего квадратного слоя>, чтобы сделать выделение вокруг квадрата.Теперь щелкните слой с прямоугольником с закругленными углами и выберите «Редактировать»> «Очистить». Таким образом вы получите красивую ленту, как показано ниже.
Шаг 10
Немного поверните ленту с помощью инструмента Free Transform Tool. Теперь выберите инструмент Elliptical Marquee Tool, чтобы сделать отверстие в верхней части ленты. Вы можете сделать это, выделив круг на слое ленты и нажав «Правка»> «Очистить».
Шаг 11
Теперь, чтобы сделать серебряное кольцо вокруг этого нового отверстия, сделайте круг больше, чем первое отверстие на новом слое, используя инструмент Elliptical Marquee Tool.Залейте его пока любым цветом. На новом слое нарисуйте еще один круг примерно того же размера, что и исходное отверстие. Теперь нажмите Ctrl + <эскиз слоя с кругом размером с дырочку>, чтобы выделить вокруг него. Затем щелкните слой с большим кругом и выберите «Редактировать»> «Очистить». Теперь дважды щелкните этот слой с кольцом и примените следующие настройки для наложения градиента.
Шаг 12
Чтобы сформировать подвесную петлю, выберите жесткую круглую кисть размером 3 пикселя.Затем выберите инструмент «Эллипс» с выбранной опцией «Пути» и нарисуйте эллипс. После этого щелкните правой кнопкой мыши и выберите «Обводка контура»> «Кисть». Теперь сотрите часть, которая должна быть за лентой, как показано ниже.
Шаг 13
Теперь дважды щелкните слой ленты, чтобы открыть окно стиля слоя. Используйте следующие настройки для тени.
После этого щелкните правой кнопкой мыши слой ленты и выберите вариант «копировать стиль слоя».Затем щелкните правой кнопкой мыши на слоях shape1 copy, shape2 и loop и выберите опцию «вставить стиль слоя», чтобы применить один и тот же эффект тени ко всем этим слоям.
Шаг 14
Дублируйте слой с лентой и нажмите Ctrl + «U», чтобы открыть окно «Оттенок / Насыщенность». Используйте следующие настройки, чтобы установить оттенок и насыщенность.
Поместите этот недавно созданный слой с лентой ниже исходного слоя с лентой, немного поверните его и уменьшите его непрозрачность до 20%, чтобы получить красивый эффект тени.Сотрите верхнюю часть этого нового слоя, как показано ниже.
Шаг 15
А теперь добавим текст на этот значок. Создайте новый слой, выберите инструмент «Текст» и введите текст. Используйте цвет #eeeeee для текста.
Шаг 16
Примените следующие настройки, чтобы создать тень на текстовом слое (ах).
Шаг 17
Теперь мы добавим текст по круговой траектории. Выберите инструмент Ellipse Tool.Обязательно щелкните значок «Пути» на верхней панели параметров и нарисуйте круг на новом слое. Теперь выберите инструмент «Текст» и подведите курсор к только что нарисованному кругу; вы заметите изменение курсора в тот момент, когда он коснется этого круга. Теперь введите свой текст: он должен следовать по круговой траектории, как показано ниже.
Вы заметите две фигуры по обе стороны от круглого текста. С левой стороны есть знак «X», который указывает точку, с которой должен начинаться текст.В правой части текста есть знак «O», обозначающий конец. Итак, отрегулировав эти две точки, вы можете соответствующим образом расположить текст. Используйте инструмент выбора пути, чтобы переместить эти две точки по мере необходимости.
Шаг 18
Теперь, чтобы добавить текст в нижнюю половину круга, нарисуйте еще один круг и введите свой текст. Теперь выберите инструмент Path Selection Tool и перенесите его на текст. На нем должна быть стрелка, указывающая внутри круга; просто перетащите текст внутри круга.После этого отрегулируйте начальную и конечную точки текста, чтобы расположить его по центру, как на шаге 17.
Шаг 19
Примените те же настройки тени, которые использовались на шаге 16, к этим новым слоям с круглым текстом.
Шаг 20
Создайте новый слой; выберите инструмент «Многоугольник» со следующими настройками, чтобы нарисовать звезду.
Дублируйте слой со звездой несколько раз и расположите звезды, как показано ниже.
Шаг 21
Выберите инструмент «Линия», чтобы нарисовать небольшую горизонтальную линию, продублируйте ее и разместите линии, как показано ниже.
Шаг 22
Щелкните один из слоев со звездой и примените следующие настройки тени.
Скопируйте и вставьте настройки стиля этого слоя на все оставшиеся слои со звездой и слои с горизонтальными линиями.
Шаг 23
Дублируйте слой с висящей петлей, сделайте новую копию черным, расположите ее под углом и уменьшите непрозрачность этого слоя до 20%, чтобы сформировать красивую тень, как в шаге 14.
Шаг 24
Дублируйте слой копии shape2 и поместите новую копию под слоями значка. Измените цвет на # 000000 и уменьшите его непрозрачность до 15%. Перетащите его вниз и наружу, чтобы сформировать тень значка, как показано ниже.
Вот и все! Надеюсь, вам понравился урок и вы узнали что-то полезное. Буду ждать ваших отзывов. Повеселись!
Сделайте свой логотип трехмерным с помощью Photoshop
В этом уроке мы не объяснили, как создать логотип, но как преобразовать его в трехмерную форму с помощью Photoshop.И в качестве примера, чтобы упростить задачу, я также включаю файл с логотипом .psd просто.
Это учебное пособие представляет собой тематическое исследование, поэтому оно может отличаться от других форм логотипов. Так что возьмите основные моменты этого урока и примените их к своему логотипу. Давайте начнем!
Предварительный просмотр окончательного изображения
Давайте посмотрим, что мы будем создавать
До
После
Подробности руководства
- Программа: Adobe Photoshop CS2 (минимальная)
- Сложность: новичок — Intermediete
- Расчетное время выполнения: 60 минут
Шаг 1
Прежде чем мы начнем, вы можете загрузить исходный логотип, который мы будем использовать в этом руководстве, здесь:
Logo Basic (2712 загрузок)
Дублируйте слой «Луна1», щелкнув правой кнопкой мыши на этом слое и выберите «Дублировать слой», затем дайте имя «Луна2» и нажмите «ОК».Или вы можете использовать эту команду «Ctrl» + «J» на клавиатуре.
Шаг 2
Перетащите слой «Moon2» немного влево вниз и сделайте цвет более ярким # 0077a2
Шаг 3
Используя «Pen Tool (P)», мы немного изменим концы слоя-фигуры «Moon2».
Шаг 4
Добавить стиль слоя
Шаг 5
Теперь мы добавим эффекты света на объект с помощью кисти. Сначала нам нужен новый слой (пожалуйста, создайте слой), дайте имя «свет», затем установите слой смешивания «Overlay»
И выберите кисть диаметром 125 пикселей, жесткостью 0% и цветом #fff
выберите слой «Moon2», нажмите «ctrl» + «щелкните левой кнопкой мыши на миниатюре векторной маски», а затем вернитесь к слою «light» и задайте краске его края.
Затем снимите выделение и выберите слой «Moon1», нажмите «ctrl» + «alt» + «левый щелчок по миниатюре векторной маски» на слое «Moon2», а затем вернитесь к слою «light» и дайте краски. , как показано ниже
Шаг 6
Теперь добавьте стиль слоя на слой «Moon1»
Шаг 7
Используя «инструмент эллипса», мы создадим эффект тени, сначала создайте овальную форму с цветом # 000 высотой 27 пикселей и шириной 355 пикселей
Затем выполните преобразование из вектора в объект, нажав правой кнопкой мыши на слое и выбрав «Растеризовать слой».
После этого сделайте объект размытым, используя размытие по Гауссу с радиусом 10 пикселей
дополнительно уменьшить непрозрачность слоя до 30%
Шаг 8
СЕЙЧАС мы отредактируем слой «СИНИЙ», добавим стиль слоя
Так будет так
Шаг 9
Дублируйте слой «СИНИЙ» и сдвиньте немного вниз, затем измените стиль слоя
Так будет так
Шаг 10
Дублируйте слой «СИНИЙ», а также слой «СИНЯЯ копия», который мы сделали ранее, затем выберите оба слоя и объедините их.
После этого возвращаемся и меняем непрозрачность на 20%
Шаг 11
Повторите шаги с 8 по 10, чтобы изменить слой «ЛУНА», и результат будет таким, как показано ниже.
Шаг 12
Щелкните «Layer 0», используя инструмент «Градиент», затем добавьте синий цвет (# 48d7ff) в фоновый слой
Результат
Надеюсь, вам понравился этот урок, и вы довольны своим результатом!
Скачать PSD файл
Не стесняйтесь загрузить файл psd (или исходный файл): Простой 3D-логотип (1552 загрузок)
Создайте значок в Photoshop
В этом уроке мы узнаем, как создать великолепный значок с лентами и эффектом стежка в Photoshop.Мы будем использовать текстуры и различные варианты смешивания, чтобы добиться этого эффекта.
Подробное описание учебника
Программа: Photoshop CS5
Расчетное время завершения: 30 минут
Учебные материалы
В этом руководстве использовались следующие ресурсы:
Гранж текстуры
Шаг 1
Создайте новый документ шириной 1400 пикселей и высотой 1000 пикселей.
Шаг 2
Прежде всего, сделаем фон. Создайте новый слой, перейдя в Layer> New> Layer. Залейте его цветом # bdb293, используя инструмент «Ведро с краской». Теперь откройте текстуру дерева, скопируйте и вставьте ее на новый слой. Установите режим наложения на Hard light и уменьшите непрозрачность этого слоя до 75%. Перейдите в Filter> Texture> Texturizer, чтобы добавить больше характера к этому слою текстуры. Затем нажмите Фильтр> Мазки кистью> Брызги и получите красивый фон, чтобы двигаться дальше.
Шаг 3
Давайте начнем рисовать основную форму нашего значка. Для этого выберите инструмент эллипс и нарисуйте 3 круга разного размера, я обозначил их как основной круг, средний круг и передний круг. Залейте их разными оттенками любого цвета. У вас должно получиться что-то подобное до сих пор.
Шаг 4:
Теперь мы добавим текстуру нашему значку. Откройте гранжевую текстуру, скопируйте и вставьте ее на новый слой чуть выше базового слоя с кругом.Щелкните слой текстуры, а затем нажмите Ctrl + слой с базовым кругом. Затем нажмите «Добавить маску слоя». Таким образом, текстура будет ограничена только этим базовым кругом. Теперь выберите слой текстуры и установите режим наложения на перекрытие и уменьшите заливку этого слоя текстуры до 80%. Повторите тот же шаг, чтобы придать текстуру среднему и переднему кругу.
Шаг 5
Пришло время стилизовать эти круги, чтобы добавить глубины. Для этого выберите базовый круг, перейдите в Слой> Стиль слоя> Параметры наложения и используйте следующие настройки, чтобы получить эффект, как показано ниже.
Шаг 6
Используйте следующие настройки стиля слоя для среднего круга.
Шаг 7
Для переднего круга используйте отображаемые значения.
Шаг 8
Теперь мы собираемся создать вышитый круг, чтобы сделать наш значок более привлекательным. Используйте для этого цвет # d36b42. Выберите инструмент кисти и откройте панель кистей. Затем используйте настройку, показанную ниже, для стежков.
После этого создайте новый слой, выберите инструмент «Перо» и нарисуйте круг, используя инструмент «Перо», затем щелкните правой кнопкой мыши> Обводка контура> Кисть, а затем снова щелкните правой кнопкой мыши и выберите вариант удаления контура. Теперь нажмите «Слой»> «Стиль слоя»> «Тень». Так получится красивый сшитый круг.
Шаг 9
Пора добавить текст на наш значок. Итак, введите свой текст с помощью инструмента ввода шрифта и цвета по вашему выбору. Поиграйте немного с параметрами наложения, чтобы придать тексту больше характера.
Я написал текст шаблона качества по кругу. Для этого выберите инструмент «Эллипс» и нажмите на вариант контура на верхней панели инструментов, а затем нарисуйте круг. Теперь выберите инструмент «Текст» и переместите его к только что нарисованному кругу; теперь все, что вы печатаете, будет по кругу. Чтобы текст был написан в нижней половине круга, как показано, выберите инструмент выделения контура, переместите его к тексту и просто перетащите его внутри круга. Мы заметим 2 точки на круге, x и a?. Здесь x показывает начальную точку текста, а? означает, что ваш текст будет заканчиваться здесь.так тащить? сначала до конца нижней половины круга, а затем перетащите x в начало нижней половины круга. Вот и все. Кроме того, я сделал звездочки и линию для улучшения отображения текста.
Шаг 10А теперь сделаем ленту для нашего значка. Выберите инструмент «Перо», чтобы нарисовать ленту. Затем щелкните по нему правой кнопкой мыши и выберите «Обводка контура».
Теперь снова щелкните правой кнопкой мыши путь и выберите Сделать выделение и залейте его цветом # 024678.
Шаг 11 Теперь добавьте к нему гранжевую текстуру, используя ту же технику, что описано в шаге 4, и используйте настройки, показанные ниже, для стилизации слоя.
После этого добавьте к нему стежки так же, как описано в шаге 8. Но здесь у вас уже есть необходимые настройки кисти стежка. Итак, просто нарисуйте границы для вашей ленты с помощью инструмента «Перо» и примените кисть. Мы все закончили.
Надеюсь, вам понравился этот урок. Не забывайте делиться своими мыслями. Что ж, скоро вернусь с чем-нибудь интересным.
Никакая часть этих материалов не может быть воспроизведена каким-либо образом без явного письменного согласия Entheos.Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
Как сделать логотип прозрачным в Photoshop: пошаговое руководство
Прежде чем вы начнете делать логотип прозрачным в Photoshop, вам нужно выбрать логотип, который вы будете в дальнейшем изменять. Многие пользователи пользуются услугами профессиональных создателей логотипов, когда им нужен уникальный логотип для фотографии. Когда вы создаете логотип в Photoshop, вы получаете файл, который может служить сообщением бренда для вашего сайта, целевой страницы, учетной записи в социальных сетях и т. Д.
Как сделать логотип прозрачным в Photoshop за 5 шагов
Люди учатся делать прозрачный логотип в Photoshop по нескольким причинам. Наиболее частая проблема заключается в том, что цвет логотипа и цвет веб-сайта противоречат друг другу, что снижает визуальную привлекательность контента.
Другой распространенной проблемой является то, что логотип отвлекает внимание зрителей от изображений на вашем веб-сайте. Чтобы помочь вам разобраться в процессе и сделать всю работу максимально удобной, ниже я подробно опишу все этапы.
1. Откройте логотип
.Откройте свой логотип в Photoshop, щелкнув « Файл »> « Открыть » в верхнем меню. Выберите файл с логотипом. Вы увидите выбранный логотип в рабочей области, чтобы можно было перейти к настройкам. Выберите на панели инструмент Magic Want.
2. Разблокировал логотип
Довольно часто логотип блокируется на панели « Layers ».Конечно, вам нужно разблокировать его, чтобы продолжить редактирование. Ознакомьтесь с советами о том, как разблокировать слой в Photoshop, если у вас возникнут проблемы.
3. Удалите фон
После того, как вы выбрали часть логотипа, которая должна быть прозрачной, вам нужно удалить фон. Выберите белый фон и нажмите Del (Удалить).
Добавьте новый слой и выберите инструмент Magic Want . Выберите часть логотипа, которую хотите сделать прозрачной.Откройте настройки Magic Want и выберите соответствующий вариант.
Теперь прозрачная часть станет более заметной.
4. Очистка
Возможно, вам придется повторить шаги выбора и удаления для других областей фотографии. Во многом это зависит от элементов, из которых состоит ваш логотип. Используйте инструмент Magic Want и кнопку Del (Удалить), чтобы удалить остатки белого фона.
5. Сохраните как изображение PNG
Теперь вы знаете, как сделать логотип прозрачным в Photoshop. Сохраните полученный файл как изображение PNG. Щелкните « файл »> « экспорт »> « быстрый экспорт как PNG ».
Если вам нужно отменить выбор в Photoshop, нажмите « Command + D » для Mac или « Control + D » для Windows.
Как вариант, вы можете нажать «Файл» в верхнем меню, выбрать « Сохранить как »> и выбрать «PNG (*.PNG) из списка опций. Нажмите « Сохранить », чтобы завершить процесс.
Сохранение логотипа как изображения PNG является выгодным вариантом, поскольку такие файлы сохраняют прозрачность и отлично подходят для сжатия. Напротив, изображения в формате JPEG не сохраняют прозрачность.
Если вы столкнулись с трудностями при обучении сделать прозрачный логотип в Photoshop или хотите получить быстрый результат, обращайтесь к профессионалам. Специалисты не только сделают фон логотипа прозрачным, но и могут украсить его творческими или даже сюрреалистическими элементами.
Как применить логотип в Photoshop
Использование прозрачного логотипа также является отличной идеей, если вы хотите защитить свои фотографии водяными знаками или, по крайней мере, минимизировать вероятность того, что третьи лица будут использовать ваши работы без вашего разрешения. Это более трудоемкое, но полезное занятие.
1. Откройте образ
.Перейдите к « Файл »> « Поместить встроенный », чтобы открыть файл.
2. Добавьте логотип к вашему изображению
Добавьте логотип к выбранной фотографии. Используйте метод перетаскивания, чтобы переместить или изменить его размер. Я решил оставить логотип в левом нижнем углу, чтобы не отвлекать внимание от основных объектов.
Если у вас есть логотип с белым фоном, выберите слой с логотипом на панели «Слои» и выберите « Darken » в поле « Blending mode ». Таким образом, вы удалите белый фон.
3. При необходимости измените свой логотип
Перейдите на панель «Слои», выберите логотип и настройте прозрачность в соответствии с вашими потребностями.
Вы можете добавить к изображению шрифт, цветовые элементы и географическую информацию, а также отредактировать и выделить текст для более запоминающегося вида. Если результат вас устроит, нажмите Enter.
Создание правильного логотипа для веб-сайта, визиток и т. Д. — непростая задача, так как вам нужно что-то, связанное с вашим брендом, но аккуратно оформленное и запоминающееся.Иногда проще всего добиться желаемого результата, изменив цвет логотипа или сделав фон прозрачным.
Когда все настройки будут выполнены, сохраните файл для использования в будущем.
Бесплатные инструменты
Если вам не хватает навыков для создания логотипа с нуля, просто скачайте эти шаблоны дизайна логотипа и используйте их в качестве основы для своих экспериментов. Все шаблоны разделены на фотожанры, такие как портретная фотография, фотография продукта, пейзажная фотография и другие.Все логотипы доступны в виде файлов .psd, что позволяет изменять фон.
Полный мастер-класс по дизайну логотипов: Adobe Photoshop
Сделаем изучение Photoshop увлекательным!
Мы создали простой и увлекательный пошаговый практический подход к Photoshop, который вы найдете легким и захватывающим!
Этот курс представляет один из членов нашей команды, который является экспертом по Photoshop: Женевьева, она делает процесс обучения ярким и легким.Привет и добро пожаловать на этот курс, где я собираюсь показать вам от начала до конца, как создать 12 логотипов в Photoshop!
Мы разработали простой и увлекательный пошаговый практический подход к созданию логотипов, который вы найдете простым и увлекательным! Этот курс представляет один из членов нашей команды, который является нашим экспертом по Photoshop: Genevieve . Она делает процесс обучения представительным и легким для понимания:
Мы начнем с изучения основ текстовых логотипов и Powerful Icons , как включить существующие значки в нашу работу, а также использовать текст и цвета для создать свой собственный.Затем мы погрузимся в создание универсального логотипа Stamp или Emblem , стандартного стандарта в разработке логотипов. Вы можете использовать его как надежный шаблон для подстановки и действительно сделать его своим.
Я покажу вам шаг за шагом, как создать великолепный логотип с двойной экспозицией всего из 2 предметов, убрав загадку от инструмента клонирования и режимов наложения .
Мы закончим, создав 3 потрясающих логотипа в винтажном стиле — логотипы, которые вы увидите, используют очень похожие идеи, но выглядят совершенно иначе, открывая мир крутых творческих идей и направлений.
Каким бы красивым и необычным ни был наш дизайн, все это не сложно! Я тщательно разработал этот курс для начинающих, чтобы мы могли развивать свои навыки по мере совместного выполнения проектов.
Я знаю, насколько впечатляющим может быть Photoshop, когда вы только начинаете. Моя цель — передать инструменты и уверенность в том, чтобы попробовать что-то самостоятельно, подбадривая вас с помощью очень простых в использовании руководств. В процессе работы я буду указывать на советы и приемы, которым я научился за эти годы, чтобы действительно упростить ваш рабочий процесс.
Я предоставил все файлы проекта, которые использую, чтобы вы могли построить именно то, что я создаю. Если вы хотите использовать их для своих собственных иконок и идей, покажите мне, что вы сделали!
Так что, если вы хотите сразу погрузиться в работу и приступить к созданию своего первого потрясающе выглядящего логотипа, увидимся внутри!
Женевьева
Как создать логотип с винтажным значком с помощью Illustrator и Photoshop — Medialoot
Навык, необходимый всем хипстерам
Вы когда-нибудь задумывались, как создать эти потрясающие ретро-значки, которые так популярны в настоящее время? С помощью Illustrator удивительно легко создать свой собственный уникальный фирменный стиль и добавить аутентичные штрихи в Photoshop.
Шаг 1
Запустите Illustrator и создайте новый пустой документ.Шаг 2
Используйте инструмент «Прямоугольник», чтобы заполнить холст черным фоном.Шаг 3
Заблокируйте фоновый слой, чтобы избежать его случайного выбора, и создайте новый пустой слой для работы. Затем с помощью текстового инструмента введите название своего бренда. Используемый шрифт — Nevis Bold.Шаг 4
С помощью инструмента «Эллипс» нарисуйте овал в центре документа.Шаг 5
Используйте инструмент «Текст на контуре» и щелкните снаружи овальной формы. Введите текст своего утверждения и используйте маркеры начала и конца, чтобы выровнять текст по центру верхнего края пути.Шаг 6
Текст заявления здесь визуально немного завышен, поэтому сдвиньте его вниз примерно на 40 пикселей или столько, сколько необходимо.Шаг 7
Нарисуйте небольшой круг размером 7 x 7 пикселей слева от текста заявления. Залейте его цветом # c49c71, который является образцом по умолчанию в Illustrator и будет нашим цветом выделения.Шаг 8
Дублируйте маленький кружок с правой стороны текста, чтобы сбалансировать его.Шаг 9
С помощью инструмента «Линия» или «Прямоугольник» нарисуйте тонкую линию в 3 пикселя с выделенным цветом под названием вашего бренда.Шаг 10
Создайте еще один текстовый слой примерно на таком же расстоянии ниже линии, как линия от названия бренда. Введите текст слогана, шрифт скрипта — Lavandria.Шаг 11
Создайте два текстовых слоя по обе стороны от названия бренда и введите год основания вашего бренда, например «19» слева и «88» справа, для 1988 года.Шаг 12
Было бы неплохо добавить значок чего-то, связанного с брендом, так как это логотип мясника, мы могли бы нарисовать тесак для мяса. Начните с простого прямоугольника и закруглите верхний левый угол на 6 пикселей. Примените обводку в 2 пикселя, используя цвет выделения, и установите выравнивание внутри.Шаг 13
Нарисуйте еще один прямоугольник для ручки ножа для мяса. Скруглите верхний правый и нижний правые углы, как показано на скриншоте:Шаг 14
С помощью инструмента «Линия» нарисуйте тонкую линию в 1 пиксель на лезвии ножа для мяса.Шаг 15
Используйте инструмент «Эллипс», чтобы нарисовать круг с выровненным центром обводки в 1 пиксель.Шаг 16
Теперь логотип должен выглядеть примерно так:Шаг 17
Теперь давайте перейдем к Photoshop и сделаем некоторые последние штрихи. Выделите все в Illustrator и скопируйте в буфер обмена. Затем создайте новый пустой документ в Photoshop с теми же размерами, что и ваш документ Illustrator, и с черным фоном.Шаг 18
Добавьте текстуру дерева и уменьшите непрозрачность примерно до 25%, чтобы она была едва заметна.На Medialoot доступно множество действительно отличных текстур дерева, вот ссылка для загрузки текстуры из пакета Antique Wood Textures.Шаг 19
Затем вставьте дизайн логотипа и выберите опцию Smart Object. При необходимости вернитесь в Illustrator, выберите все и сначала скопируйте в буфер обмена.Шаг 20
Наконец, чтобы придать логотипу эффект потертости, мы применим маску текстуры гранжа. Выберите гранжевую текстуру и поместите ее на холст. Опять же, на Medialoot доступно множество действительно отличных текстур, вот ссылка для загрузки текстуры из пакета Gritty Grunge Textures.Шаг 21
Полностью уменьшите насыщенность и отрегулируйте уровни, чтобы удалить некоторые серые полутона. Затем выделите все и скопируйте черно-белую гранжевую текстуру.Шаг 22
Выберите слой с логотипом «Векторный смарт-объект», перейдите в меню «Слой»> «Маска слоя» и нажмите «Показать все». На панели слоев выделите только что созданную миниатюру пустой маски. Откройте панель «Каналы» и щелкните значок глаза, чтобы сделать маску смарт-объекта видимой, и вставьте гранжевую текстуру. Затем щелкните значок глаза еще раз, чтобы скрыть канал маски смарт-объекта.Результат
После применения маски слоя гранжа ваш логотип должен выглядеть примерно так. Довольно мило, да?Руководство для начинающих по созданию простого текстового логотипа для веб-сайта
Каждому хорошему веб-сайту или бизнесу нужен логотип.
Логотип — это визуальная подсказка, которая помогает идентифицировать ваш бренд. Это также улучшает ваш имидж, заставляет вас выглядеть профессионально и помогает воспринимать вас серьезно.
Вспомните каждый раз, когда проезжаете мимо «золотых арок» — вы узнаете, что там есть ресторан McDonalds, просто взглянув на их логотип!
Но у большинства людей, запускающих сайты или онлайн-бренд, нет логотипа или больших денег, чтобы платить за него.Вы можете легко обратиться к дизайнеру и заплатить сотни или даже тысячи долларов, но если вы знаете, что хотите, и это базовый уровень, , почему бы не создать самому простой текстовый логотип?
Ниже приводится простое руководство для начинающих по созданию супер-простого, но чистого и аккуратного логотипа, который можно загрузить на свой веб-сайт.
Это очень просто, все, что вам нужно, — это копия Adobe Photoshop или вы можете создать учетную запись Canva. Если у вас нет Photoshop, вы можете платить за него менее 15 долларов в месяц или даже просто загрузить 30-дневную пробную версию просто для создания этого логотипа — , в то время как Canva бесплатна, но имеет меньше возможностей.
Во-первых, вот видео
Я записал этот процесс и снял его на видео, объясняя его по ходу дела. Я рекомендую посмотреть видео, чтобы лучше понять, что происходит.
Есть два варианта: в этом посте для создания вашего логотипа:
Также вот список , где можно найти уникальные шрифты для вашего логотипа!
Обратите внимание: Воспроизводя любые видео на этой странице, вы тем самым даете согласие на использование файлов cookie YouTube.
Как создать текстовый логотип в Photoshop
Подпишитесь на мой канал на YouTube здесь
Итак, приступим.
Откройте Photoshop, перейдите в Файл -> Создать, чтобы создать изображение. Жесткого правила не существует, но если вы хотите создать что-то и для социальных сетей, и для веб-сайта, выберите разрешение 1080 x 1080 пикселей с опциями фона «прозрачный» (как показано ниже), а затем нажмите «Создать».
При выборе параметра «Прозрачность» будет получен клетчатый фон вместо плоского фона.Но мы действительно хотим создать слой с цветом на нем, который представляет цвет, который логотип будет располагаться сверху на вашем веб-сайте. Он может быть зеленого, черного, белого или любого цвета — здесь мы можем убедиться, что логотип читается на фоне этого цвета.
Итак, откройте окно настройки «Слои» (если его там нет, перейдите в верхнее меню и выберите «Окна» -> «Слои». Выберите свой слой (или создайте новый, щелкнув простой квадрат с помощью ‘+ ‘войдите в него. Возьмите инструмент «Ведро с краской» и залейте его.
В этом уроке я выбрал белый цвет.
Выберите шрифт
Прежде чем принимать какое-либо решение, просто помните — это логотип, поэтому текст должен быть четким, разборчивым и соответствовать теме вашего бренда (ваша отрасль, цвета и т. Д.). Если вы управляете сайтом, посвященным антиквариату, не найдите футуристический шрифт, который выглядит так, как будто он принадлежит к Star Trek или наоборот.
Прежде всего, вы можете найти шрифт в Photoshop, набрав название своей компании и прокручивая шрифты. для этого щелкните инструмент «Текст» на левой панели инструментов, щелкните документ и начните вводить текст, затем выберите текст, который муравей нужно изменить.Затем щелкните раскрывающееся меню шрифтов и пролистайте его, пока не найдете шрифт, который вам нравится (ниже).
Конечно, вы можете не найти шрифт, который вам нравится, поэтому вам придется немного поискать в Интернете.
Вот несколько бесплатных веб-сайтов, которыми вы можете пользоваться:
Конечно, если вам нужен больший выбор, вы можете купить шрифты на Fonts.com.
Просто убедитесь, что лицензии на найденные шрифты предназначены для коммерческого использования.
На многих из этих веб-сайтов вы действительно можете ввести собственный текст, и он покажет вам все шрифты, доступные с использованием этой строки текста.Таким образом, вы можете предварительно просмотреть шрифт перед его загрузкой:
После того, как вы нашли шрифт и загрузили его, вам необходимо установить шрифт (у Da Font есть некоторые инструкции здесь, но если вы используете ПК, просто разархивируйте шрифты, выделите их и нажмите «установить») и вернитесь в Photoshop. и выберите его в раскрывающемся списке шрифтов (как описано ранее).
Вы можете просто поэкспериментировать, выбрать шрифт и посмотреть, как он выглядит, а затем выбрать другой — это так просто.
Немного переупорядочивайте и стилизуйте вещи
Но логотип не ограничивается строкой текста, существует множество различных способов расположить текст или слова в целом, чтобы добиться максимального эффекта.Например, я возьму слова из «Primal Food» и разделю их на два отдельных слоя. Вы можете сделать это, продублировав слой (перетащите слой за квадратный значок «+» в окне настройки слоев. Просто удалите часть «Food Co.» из одного текстового поля, затем выберите другое и удалите другой текст ( Primal) вы создадите 2 текстовых слоя.
У вас есть два отдельных текстовых слоя, которыми вы можете управлять. Может быть, вы хотите изменить цвет, отрегулировать расстояние между буквами или что-то еще, чтобы добиться желаемого эффекта — просто выделите (с помощью текстового инструмента) текст, который вы хотите изменить, и включите поле стиля символов справа
Вы можете немного поиграть с настройками на поле персонажа, они довольно просты.Вверху вы можете выбрать название и стиль шрифта, ниже — параметры размера, интервала, цвета, высоты и т. Д. Поиграйте, поэкспериментируйте, и вы быстро узнаете, что каждая кнопка делает с выбранным вами текстом.
После того, как вы получили текст так, как вы хотите, вы можете просто перемещать объекты и размещать их там, где хотите.
Начните перемещать объекты, щелкнув текст, который вы хотите отредактировать, используя текстовый инструмент, упомянутый несколько раз выше. Затем просто перейдите в раскрывающееся меню «Редактировать» -> «Свободное преобразование».
Как показано ниже, вы увидите поле, которое позволяет вам изменять размер, захватывая любой из небольших прямоугольников, прикрепленных к границе, перемещать, просто щелкая и перетаскивая внутри поля, или вращать, щелкая и перетаскивая за пределы поля.
Просто переместите и расположите текстовые слои в нужном положении и размере. Вы можете изменить цвет текста и цвет фона (возьмите ведро с краской, упомянутое ранее, залейте нижний цветной слой желаемым цветом).
Я изменил раскладку, поменял местами цвета и пошел дальше.Я также решил изменить шрифт слова «Primal»
Если вы хотите, вы можете добавить Drop Shadow (в окне слоев щелкните правой кнопкой мыши текстовый слой и перейдите в «Параметры наложения» — внизу слева есть раздел Drop Shadow, который вы можете отметить и отрегулировать, щелкнув слово » Drop Shadow ». Попробуйте другие области, если хотите самостоятельно изучить эффекты.
Когда вы будете счастливы, у вас должно быть что-то похожее на это (но ваш собственный дизайн)
Когда вы будете довольны, мы сохраним этот логотип для двух целей: фото для идентификатора в социальной сети и для навигации по сайту.
Перейдите в «Файл» -> «Сохранить для Интернета и устройств», в раскрывающемся списке выберите JPG и отрегулируйте слайд качества до тех пор, пока тонкий комплект не будет выглядеть четким, не являясь огромным файлом (более 120 КБ или около того для веб-сайта).
Это отсортированное изображение в социальных сетях. Давай взглянем на логотип для своего веб-сайта.
Вам нужно будет удалить фон, поэтому перейдите в окно настройки слоев, щелкните значок глаза слева от слоя с цветом фона. Затем выберите свой квадратный инструмент выделения на левой панели инструментов, выберите область, которую нужно обрезать.
В главном меню выберите «Изображение» -> «Обрезать.
Снова сохранение в Интернете! на этот раз выберите PNG 24 с включенной прозрачностью.
Логотип готов!
Теперь вы можете загрузить свой PNG в область логотипа или заголовка вашей темы и выбрать JPG для социальных сетей. Готово! Обязательно сохраните файл как PSD (Файл -> Сохранить как) для будущего редактирования и обновлений.
Это было несложно, правда? Довольно просто и отличное начало изучения Photoshop.
Создание логотипа в Canva
Недавно я создал тот же процесс для Canva, простой и бесплатной онлайн-программы. Вы можете проверить процесс в этом видео:
Подпишитесь на мой канал на YouTube здесь
Теперь у вас есть простой текстовый дизайн логотипа!
Он не получит никаких наград, но станет хорошей отправной точкой для вашего сайта.