3 способа совмещения изображений в Фотошоп / Фотошоп-мастер
В этом уроке я покажу три простых способа совмещения двух изображений в программе Photoshop. Начнем с наиболее распространенного способа – с помощью опции «Непрозрачность» на панели слоев. Далее мы рассмотрим, как получить более интересные результаты, применяя режимы наложения. И в конце, мы изучим, как легко совместить два изображения с помощью маски слоя. Также я поделюсь быстрыми советами при изучении каждого способа, как увеличить скорость выполнения работы и получить наилучший результат.
Давайте начнем!
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Способ 1: Опция «Непрозрачность»
Первый способ, который мы рассмотрим для совмещения двух изображений, — это опция «Непрозрачность» (Opacity) на панели слоев. Ниже вы видите первое изображение:

Первое изображение. Источник: Adobe Stock.
А вот и второе изображение:

Второе изображение. Источник: Adobe Stock.
Если мы посмотрим на панель слоев, то увидим, что два изображения размещены на отдельных слоях. Изображение с пляжем – на слое заднего фона, а портрет девушки – на «Слое 1» (Layer 1) над ним:

На панели слоев каждое изображение представлено на отдельном слое.
Значение непрозрачности
Опция «Непрозрачность» (Opacity) расположена в правой верхней части панели слоев. По умолчанию, непрозрачность слоя равна 100%. Это означает, что активный выбранный слой («Слой 1» в нашем случае) полностью закрывает нижележащий слой.

Опция «Непрозрачность», по умолчанию, равна 100%
Опция «Непрозрачность» отвечает за степень прозрачности слоя. Просто уменьшая значение непрозрачности, мы делаем слой более прозрачным, тем самым, проявляя нижележащее изображение. Чем больше мы понизим непрозрачность, тем более бледным станет верхнее изображение и тем сильнее проявится нижнее изображение. В моем случае, я уменьшу непрозрачность со 100% до 75%:

Уменьшаем непрозрачность верхнего слоя до 75%
Это означает, что теперь 75% верхнего изображения смешалось с 25% нижележащего изображения. В нашем случае видно, что изображение с девушкой стало совмещаться с изображением с пляжем.

Результат понижения непрозрачности верхнего слоя до 75%
Если я хочу еще сильнее проявить нижележащее изображение, я могу просто далее понизить непрозрачность. Я уменьшу ее до 30%:

Установим непрозрачность верхнего слоя на 30%
При 30%-ной непрозрачности, мы сможем увидеть только 30% от верхнего изображения и 70% от нижнего, что создаст красивый эффект смешения. В своих работах вы можете регулировать значение непрозрачности, как пожелаете:

Результат понижения непрозрачности верхнего слоя до 30%
Быстрый совет: как устанавливать значение непрозрачности с помощью клавиш на клавиатуре
Далее я дам совет, как повысить скорость работы. Вы можете изменять значение непрозрачности слоя прямо с клавиатуры. Нажмите 1 для изменения значения на 10%, 2 – на 20%, 3 – на 30% и т.д. Нажмите быстро две цифры подряд для установки более точных значений (например, 2 и 5 – для 25%). Вы также можете нажать 0 – для установки 100% непрозрачности или быстро нажать два раза 0 – для 0%.
Способ 2: Режимы наложения
Второй способ, с помощью которого можно совместить два изображения – это использование режимов наложения слоя. Режимы наложения отлично подходят для совмещения изображений, особенно для совмещения фотографии и текстуры. Ниже представлен портрет мужчины, который я открыл в программе:

Первое изображение. Источник: Adobe Stock.
Я совмещу портрет с изображением текстуры:

Второе изображение. Источник: Adobe Stock.
И снова, если мы посмотрим на панель слоев, то увидим, что каждое изображение расположено на отдельном слое. Портрет размещен на слое заднего фона, а текстура – на слое над ним:

И снова на панели слоев видно, что каждое изображение размещено на отдельном слое
Параметр «Режимы наложения»
Режимы наложения в программе Photoshop – это различные способы взаимодействия слоев. Параметр

Параметр «Режимы наложения»
Кликните по слову «Обычные» (Normal), чтобы открыть меню, где представлены различные режимы наложения. Мы не будем рассматривать их все, более подробно я рассказал про них в уроке «Основные режимы наложения». Однако отмечу три наиболее известных и полезных режимов:

Результат применения режимов наложения: Умножение (слева), Экран (в центре), Перекрытие «справа»
Результаты, которые вы получите от применения различных режимов наложения, будут зависеть от исходных изображений. В моем случае, наилучший результат получился при использовании режима

Изменим режим наложения на «Мягкий свет»
Так же, как и режим «Перекрытие», «Мягкий свет» смешивает два изображения таким образом, чтобы повысить контраст в целом. Разница заключается в том, что режим «Мягкий свет» создает более мягкий и естественный эффект:

Результат после применения режим наложения «Мягкий свет»
Еще один режим наложения, который отлично подойдет для этих двух изображений – это режим «Разделить» (Divide):

Изменяем режим наложения на «Разделить»
Режим наложения «Разделить» относится к менее известным и более редко используемым режимам наложения. Но в моем случае он смотрится действительно превосходно:

Эффект наложения текстуры при выбранном режиме «Разделить»
Сочетание режимов наложения с уровнем непрозрачности
После того как вы выбрали режим наложения, вы можете достичь подходящего результата, настраивая нужный уровень непрозрачности, как мы рассмотрели ранее. Я оставлю режим наложения

Оставляем режим наложения установленным на «Разделить», и уменьшаем непрозрачность до 50%
И вот результат:

Сочетание режима наложения с уменьшенным уровнем непрозрачности дает нам менее выраженный эффект
Быстрый совет: как изменять режимы наложения с помощью клавиш на клавиатуре
Приведу еще один совет, как увеличить скорость работы и облегчить применение режимов наложения. Вы можете прокручивать и выбирать различные режимы наложения прямо с клавиатуры. Нажмите клавишу V, чтобы быстро выбрать инструмент  (Move Tool). Далее, нажмите и удержите клавишу Shift, и с помощью клавиш Плюс (+) и Минус ( — ) пролистайте список режимов наложения вверх или вниз. Это позволит вам быстро попробовать различные режимы и выбрать необходимый.
(Move Tool). Далее, нажмите и удержите клавишу Shift, и с помощью клавиш Плюс (+) и Минус ( — ) пролистайте список режимов наложения вверх или вниз. Это позволит вам быстро попробовать различные режимы и выбрать необходимый.
Способ 3: Использование маски слоя
Третий способ совмещения изображений, который мы рассмотрим в нашем уроке и который является наиболее популярным, — это применение маски слоя. В отличие от параметра «Непрозрачность слоя» и режимов наложения, которые совмещают изображения целиком, маски слоя позволяют нам выбирать и контролировать области изображений, которые мы хотим совместить. Использование масок слоя дают нам много возможностей, о которых не расскажешь за один урок. В моем случае, я познакомлю вас с основами применения масок слоя:
Вот первое изображение, с которым я буду работать:

Первое изображение. Источник: Adobe Stock
А вот второе изображение:

Второе изображение. Источник: Adobe Stock
И снова, если мы посмотрим на панель слоев, то увидим, что каждое изображение размещено на отдельном слое. Фотография одуванчика – на слое заднего фона, а изображение с девушкой – на «Слое 1» (Layer 1) над ним:

Каждая фотография на отдельном слое
Добавление маски слоя
Для того чтобы добавить маску слоя, сначала убедитесь, что активен верхний слой. Далее, кликните по иконке «Добавить маску слоя» (Add Layer Mask), расположенную в нижней части панели слоев:

Кликаем по иконке «Добавить маску слоя»
И рядом с миниатюрой слоя появилась миниатюра маски слоя:

Новая миниатюра маски слоя
Как работает маска слоя
Маски слоя управляют степенью прозрачности слоя, так же как и в случае с параметром «Непрозрачность», который можно увидеть на панели слоев. Но, в то время как параметр «Непрозрачность» влияет на степень прозрачности всего слоя, маска слоя позволяет нам устанавливать для отдельных областей слоя разную степень прозрачности. Другими словами, мы можем использовать маску слоя, чтобы одни области слоя показать, а другие скрыть, что замечательным образом подходит для совмещения изображений.
Маски слоя работают на основе черного и белого цветов. Любая область слоя, где маска слоя залита белым, остается видимой. А любая область слоя, где маска залита черным – спрятана из вида. Давайте рассмотрим, как можно быстро совместить два изображения, залив маску слоя черно-белым градиентом.
Выбор инструмента «Градиент»
Выбираем инструмент «Градиент» (Gradient Tool) на панели инструментов:

Выбираем инструмент «Градиент»
Выбираем черно-белый градиент
Выбрав инструмент «Градиент», переходим на панель настроек в верхней части экрана и кликаем по стрелочке справа от образца градиента:

Кликаем по стрелочке справа от образца градиента
В палитре градиентов выбираем черно-белый (Black, White) градиент, дважды кликнув по его миниатюре (третий слева в верхнем ряду):

Выбираем черно-белый градиент
Совмещение двух изображений
Убедитесь, что выбрана слой-маска, а не само изображение. Для этого кликните по миниатюре слой-маски и дождитесь, пока вокруг миниатюры не появится подсвеченная граница:

Кликаем по миниатюре, чтобы выбрать маску слоя
Далее кликните по самому изображению и, удерживая кнопку мышки нажатой, протяните черно-белый градиент. Помните, что черный цвет скрывает часть слоя, а белый – отображает. В моем случае, я хочу оставить левую сторону изображения (там, где девочка) видимой, поэтому левая часть маски должна быть белого цвета. Правую сторону изображения я хочу скрыть, поэтому ее надо закрасить в черный цвет. Поскольку градиент будет начинаться с чёрного цвета и заканчиваться белым, я кликну по правой стороне изображения и протяну курсор в горизонтальной плоскости. Чтобы линия направления была прямой, удерживайте нажатой клавишу Shift:

Примените черно-белый градиент к маске слоя справа налево
Когда вы отпустите кнопку мышки, программа Photoshop нарисует градиент на маске слоя и совместит два изображения вместе. Итак, нам стала видна девушка с верхнего изображения и одуванчики – с нижнего. Если вам не понравился результат, просто протяните по маске еще один градиент:

Теперь два изображения совмещены вместе
Просмотр маски слоя
Если мы посмотрим на миниатюру слой-маски на панели слоев, то увидим, где был нарисован градиент. Черная область справа – это область, где верхнее изображение скрыто из вида, позволяя тем самым проявиться изображению на слое заднего фона. А белая область слева показывает нам часть, где верхнее изображение остается видимым:

Миниатюра слой-маски отображает градиент
Мы также можем увидеть саму маску слоя в документе. Если вы нажмете и удержите клавишу Alt (Win) / Option (Mac), кликнув при этом по миниатюре маски слоя, то переключитесь на режим просмотра масок слоя в документе. Тогда станет проще и нагляднее понимать, что происходит. И снова, черная область справа отображает то место, где верхний слой скрыт из вида, а белая область слева – где он виден.
Также обратите внимание на серую область посередине, где градиент постепенно переходит из черного в белый. Эта область создает плавный переход между слоями, позволяя им соединиться в единое изображение без видимых границ. Для того чтобы обратно переключиться на режим просмотра изображений, снова нажмите и удержите клавишу Alt (Win) / Option (Mac) и кликните по миниатюре маски слоя на панели слоев:

Градиент от темного к светлому оттенку в середине позволяет двум изображениям соединиться в единое без видимых переходов
Быстрый совет: как включать и выключать маску слоя
И опять я дам небольшой совет по работе с масками слоя. Вы можете включать/выключать маску слоя, кликая по миниатюре маски слоя на панели слоев при нажатой клавише Shift. Кликните по миниатюре один раз, чтобы временно отключить маску и просмотреть весь слой. Красный крест, который появится на миниатюре, даст вам знать, что маска убрана. Кликните по миниатюре еще раз, удерживая нажатой клавишу Shift, чтоб снова включить маску слоя:

Нажмите клавишу Shift и кликните по миниатюре маски слоя для ее включения/отключения
И вот мы закончили! Мы с вами рассмотрели, как совместить два изображения в программе Photoshop, используя параметр «Непрозрачность», режимы наложения и маски слоя.
Автор: Steve Patterson
Автоматически объединить две картинки в одну онлайн
Обработка JPEG фотографий онлайн.
Главное нужно указать две картинки на вашем компьютере или телефоне, выбрать для них нужное расположение, нажать кнопку OK внизу страницы. Остальные настройки уже выставлены по умолчанию.
Пример из двух картинок, соединённых в одну на этом сайте:
Чтобы соединить 3 фотографии в одну – соедините сначала первые две, а затем уже две объединённые нужно соединить с третьей. Или ещё можно сделать простой фотоколлаж из нескольких фотографий.
Исходные изображения никак не изменяются. Вам будет предоставлена другая обработанная картинка.
1) Укажите 2 изображения в формате BMP, GIF, JPEG, PNG, TIFF:
2) Настройки объединения двух картинок
Сделать рядом по: горизонтали (вторая картинка справа)вертикали (вторая картинка снизу)
Автоматическая подгонка размеров: включена, картинка меньшего размера подстраивается под большую (по умолчанию)включена, картинка большего размера подстраивается под меньшуювключена, размер 1-й картинки подстраивается под размер 2-йвключена, размер 2-й картинки подстраивается под размер 1-йотключить (размеры обеих картинок останутся без изменений)
Повернуть 1-ю картинку: автоматически, на основе встроенной exif-информациина 90 градусов по часовой стрелкена 90 градусов против часовой стрелкина 180 градусов (перевернуть вверх ногами)не поворачивать, оставить как есть| Повернуть 2-ю картинку: автоматически, на основе встроенной exif-информациина 90 градусов по часовой стрелкена 90 градусов против часовой стрелкина 180 градусов (перевернуть вверх ногами)не поворачивать, оставить как есть
Обрезать 1-ю картинку в % (процентах)px (пикселях): cлева ; справа ; сверху ; снизу
Обрезать 2-ю картинку в % (процентах)px (пикселях): cлева ; справа ; сверху ; снизу
Отразить зеркально 1-ю картинку: нетда, по горизонтали (как в обычном зеркале)да, по вертикали| Отразить зеркально 2-ю картинку: нетда, по горизонтали (как в обычном зеркале)да, по вертикали
Оптимизация размера каждой картинки: отключенадо 10-ти мегапикселей (≈3651×2738)до 8-ми мегапикселей (≈3265×2449)до 5-ти мегапикселей (≈2581×1936)до 3-х мегапикселей (≈2000×1500)до 1-го мегапикселя (≈1154×866) (чтобы уменьшить размер после обработки)
3) Формат изображения на выходе
JPEG cтандартныйпрогрессивный с качеством (от 1 до 100)
PNG-24 (без сжатия, с поддержкой прозрачности)
Копировать EXIF и другие метаданные 1-й картинки? Да Нет
Обработка обычно длится 0.5-30 секунд.
20 ярких примеров гениального совмещения рисунков и реальных объектов
 https://twizz.ru/wp-content/uploads/2017/04/вкеагншгщ.jpg
https://twizz.ru/wp-content/uploads/2017/04/вкеагншгщ.jpgКристоф Ниман — графический дизайнер, иллюстратор и просто великолепный художник из Германии, который известен своими необычными, остроумными и экспериментальными работами. Он автор нескольких книг, имеет множество почетных наград, его рисунки представлены во многих известных журналах. В нашей сегодняшней подборке мы представляем вам его коллекцию инсталляций, где рисунки удачно совмещены с реальными объектами. Эстетическое наслаждение вам гарантированно!
1.


2.


3.


4.


5.


6.


7.


8.


9.


10.


11.


12.


13.


14.


15.


16.


17.


18.


19.


20.


Способы совмещения фотографий в одно изображение
Итак, мы имеем два совершенно независимых, не имеющих ничего общего между собой документа. Я хотел бы совместить фотографии из этих документов в один. Давайте рассмотрим несколько простых способов это сделать.
Способ 1: Перетаскивание (Drag and Drop)
Простое перетаскивание изображения из одного документа в другой — самый простой и наиболее распространенный способ перемещения изображений между документами в Photoshop. Осуществляется он с помощью инструмента «Перемещение» (Move Tool), который находится в самом верху панели инструментов:

При активном Move Tool, щелкните левой клавишей мыши по фотографии, которую вы хотите переместить, и удерживая клавишу нажатой, перетащите её в окно документа другой фотографии. Когда вы отпустите кнопку мыши, фотография переместится в другой документ. Я перенесу фото с каплями в документ с лицом женщины. Вот что у меня получилось:

Заметим, что Photoshop просто «уронил» перемещаемую фото в то место, где я отпустил кнопку мыши. Такой результат не очень хорош. Лучше перемещать фотографию с помощью Move Tool, предварительно зажав клавишу Shift. Переместите фото, отпустите клавишу мыши, и только потом отпустите клавишу Shift. Зажатая Shift даёт команду Photoshop разместить перемещаемое изображение в центре документа.
Отменим предыдущий шаг, нажав Ctrl+Z и снова попробуем перетащить фото, на этот раз удерживая Shift. Теперь фото с каплям воды разместилось по центру документа:

В панели слоёв отобразилось новое фото, расположенное выше фонового:

Быстрое перемещение выделенной области на другой документ
Это ещё одно применение метода «Drag and Drop». С помощью инструмента «Move Tool» можно перемещать не только целые изображения, но и локальные выделения. Я создал произвольное выделение на слое с фото с каплями с помощью инструмента «Прямолинейное лассо» (Poligonal Lasso Tool) и инструментом «Move Tool» перетаскиваю его на второй документ:

И вот что у меня получилось в результате:

Способ 2: Создание дубликата слоя
Если по каким-либо причинам метод «Drag and Drop» Вам не подходит, можно применить и другой способ перемещения. Он заключается в создании дубликата слоя.
Во-первых, кликните внутри документа, содержащего фотографию, которую вы хотите переместить, что сделает его активным. Я кликну по фото с каплями. Затем пройдите по вкладке главного меню Слой (Layer) и выберите строчку «Создать дубликат слоя» (Duplicate Layer):

Кроме того, Вы можете кликнуть правой клавишей мыши по слою в панели слоёв и выбрать строчку «Создать дубликат слоя» (Duplicate Layer) из контекстного меню. В любом случае, откроется диалоговое окно этой опции. Введите имя, с которым слой появится в целевом документе. Я ввёл «капли воды». Затем, в разделе «Назначение» (Destination) в нижней части диалогового окна, выберите имя документа, в который вы хотите переместить фотографию. У меня целевой документ называется «example1.jpg»:

Когда закончите, нажмите кнопку ОК, и Photoshop копирует фотографию из первоначального документа в целевой. В панели слоёв документа «example1.jpg» теперь находится новый слой «капли воды», и размещается он выше фонового слоя:

Способ 3: Скопируйте и вставьте (Copy And Paste)
Еще одним способом перемещения изображений между документами является стандартный метод «копировать-вставить», в народе именуемый «копипастой». Этот способ знаком любому пользователь компьютера.
Отличие его заключается в том, что перед копирование надо выделить документ с помощью Ctrl+A. Кроме того, выбрать всё изображение можно, если кликнуть по вкладке главного меню Выделение —> Всё (Select —> All). При выделении всего изображения, по периметру всего изображения появятся «марширующие муравьи».
Итак, шаги, необходимые для перемещения изображения из одного документа в другой:
- Нажимаем на перемещаемый документ для его активации
- Выбираем все пиксели изображения, нажав Ctrl+A или вкладка Select —> All
- Копируем изображение, нажав Ctrl+C
- Кликаем мышкой по целевому документу, т.е. по тому, в который мы будем вставлять изображение
- Нажимаем Ctrl+V
Ну и напоследок, давайте смешаем два наших изображения. Как Вы помните. у нас фото с каплями находится над фото с женщиной.
Для того, чтобы получить фотомонтаж — эффект лица женщины через стекло с каплями дождя — надо всего лишь применить к верхнему слою с каплями режим наложения «Мягкий свет» (Soft Light). Вот что у нас получилось в результате:

Итак, теперь мы знаем три способа совмещения фотографий в одну, и как сделать простой фотомонтаж с помощью изменений режимов наложения!
Оптические иллюзии. Двойственные изображения — О том, что мне интересно — LiveJournal
Двойственные изображения

Найди три лица.
«10 друзей». Сможешь ли ты найти десятого «друга»?

Найди на картине 9 лиц.
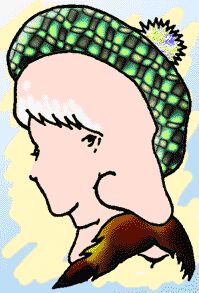
Что ты здесь видишь?
Голову осла или обнаженных девушек?
А кого ты увидел здесь?
Зайца или утку?
А что в первую очередь ты заметил на этом изображении?
Череп или влюбленную пару?
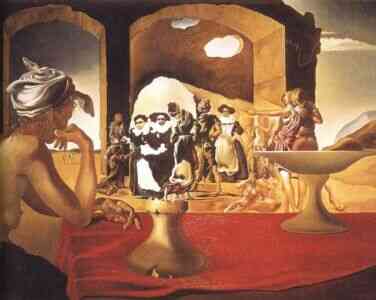
Найди бюст Вольтера.
Сальвадор Дали.
«Невольничий рынок с исчезающим бюстом Вольтера», 1940.
Сколько лиц ты здесь видишь?
«Дон Кихот».
Что ты видишь тут?
Осла или тюленя?
А теперь найди осла на этой картине.
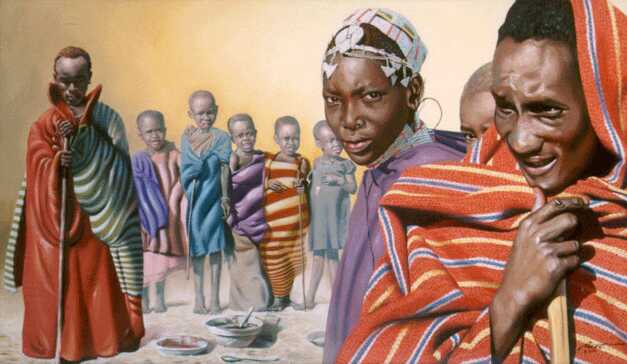
Какие два изображения совмещены теперь?
Лицо индейца и спина эскимоса.
О чем думает Эйнштейн?
Правильно, о девушках. Увидел?
А что ты видишь на этом портрете Зигмунда Фрейда?
Портрет Зигмунда Фрейда (известнейшего психоаналитика, занимавшегося в том числе объяснением природы сексуальности) или обнаженную девушку? 
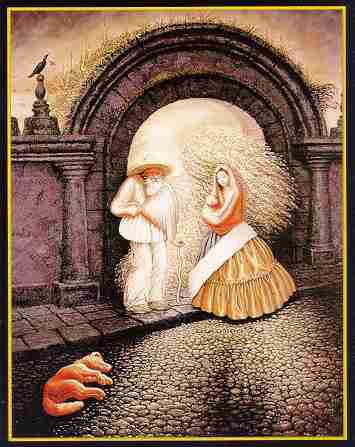
Что, по-твоему, изображено на этот раз?
Старик или влюбленные? Совершенно верно. И то и другое. 
Что ты здесь видишь?
Смерть или любующуюся собой даму?
Сколько здесь лиц: одно или два?
«Лицо фараона»
Заяц или уточка?
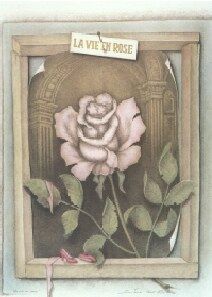
Это только лишь роза?
Посмотри внимательно на ее лепестки…и увидишь влюбленных.
«Сплетницы и сатана». Найди и то и другое.
Кого ты видишь?
Старика или ковбоя?

А кого ты смог увидеть здесь?
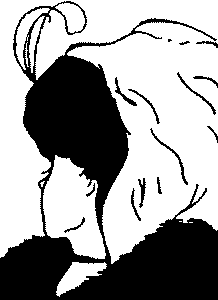
Молодую даму или старуху?
Какие два персонажа изображены на этот раз?
Замечательно. Молоденькая девушка и грустная старуха.
Вы видите лицо человека или надпись Liar ?
Идеальный пейзаж. Совмещение двух снимков

Пейзажная фотография целиком и полностью построена на передаче деталей, «разбросанных» по всей снимаемой сцене. Чтобы передать детали требуется соответствующая экспозиция. Однако, когда в пейзаже участвует небо, то поверхность земли изображается слишком тёмной. Особенно, когда вы фотографируете на рассвете или на закате.
Чтобы выровнять освещение вам либо потребуется воспользоваться градиентным фильтром во время съёмки, либо сделать два или более снимков с различной экспозицией, нормальной для отдельных частей снимаемой сцены, и на этапе обработки совместить их с помощью Photoshop.
Чтобы получить изображение, представленное выше, мы сделали два снимка. При создании первого мы настраивали экспозицию по небу, при создании второго – по ландшафту. Мы совместили исходные фотографии в Photoshop и получили точно такой же эффект, как если бы на этапе съёмки воспользовались градиентным фильтром.
Последний метод отличается рядом преимуществ. Можно сбалансировать не только экспозицию, но и баланс белого, например, «утеплив» передний план, или повысить чёткость изображения лишь тех объектов снимаемой сцены, которые нуждаются в этом.
Наибольшую часть тоновой и цветовой коррекции каждого снимка мы выполним с помощью программного модуля Adobe Camera Raw (ACR) перед тем, как совместить два изображения в Photoshop, используя маски слоёв.
Таким образом, для решения подобных задач задействуются два мощных инструмента. ACR лучше всего подходит для тоновой и цветовой коррекции изображений в формате RAW. А с помощью Photoshop можно совместить два или несколько изображений в одно, что нельзя реализовать в ACR.
По ходу нашего руководства мы представим целый ряд интересных приёмов: от аккуратного повышения резкости средствами ACR до настройки градиентных масок с помощью «Уровней» (Levels).
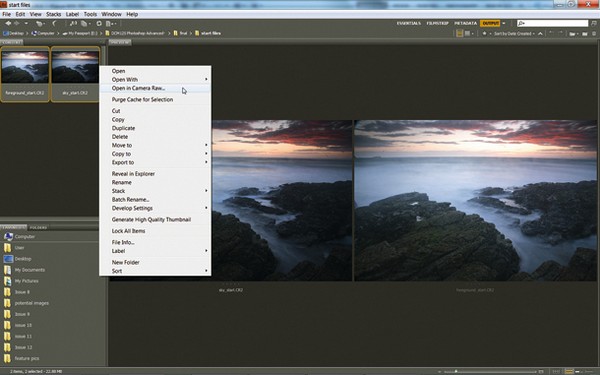
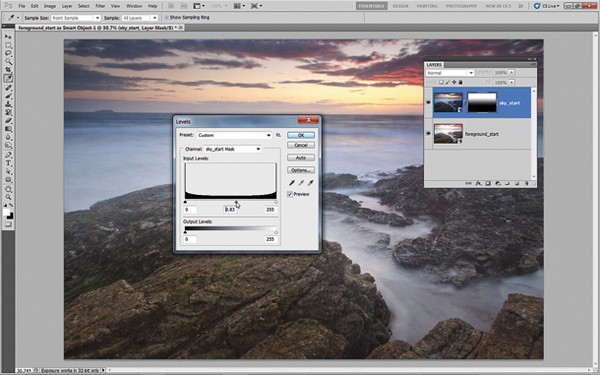
Шаг #1. Откройте исходные фотографии

Быстрее и проще всего это можно сделать с помощью Adobe Bridge.
Выберите исходные фотографии, удерживая нажатой клавишу «Ctrl» («CMD» на Mac) на клавиатуре и поочерёдно нажимая левой кнопкой мыши на них. Нажмите правой кнопкой мыши на снимках и в появившемся контекстном меню выберите «Открыть в Camera Raw» (Open in Camera Raw).
Фотографии в формате JPEG или TIFF открываются аналогичным способом.
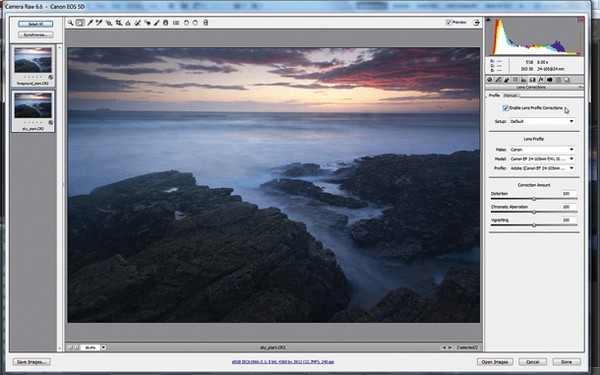
Шаг #2. Скорректируйте искажения объектива

Нажмите левой кнопкой мыши на кнопке «Выделить все» (Select All) в верхней-левой части окна программного модуля Camera Raw. Затем перейдите на панель «Коррекция искажений» (Lens Corrections).
Выберите вкладку «Профиль» (Profile) и установите «галочку» напротив параметра «Задействовать профиль коррекции» (Enable Lens Profile Corrections). Программа автоматически определит объектив, которым вы пользовались во время съёмки, и применит соответствующий профиль коррекции искажений.
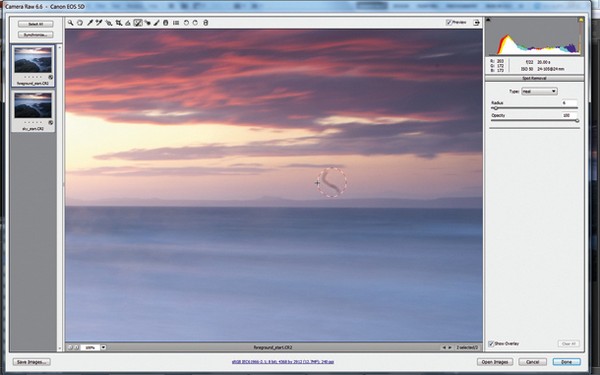
Шаг #3. Удалите косметические дефекты

Возьмите инструмент удаления дефектов (Spot Removal tool). Пиктограмма-кнопка расположена в верхней панели инструментов.
Убедитесь, что инструмент работает в режиме «Восстановление» (Heal). Масштабируйте обзор так, чтобы дефект хорошо просматривался на снимке. Нажмите левой кнопкой мыши на центре дефекта и, не отпуская кнопку, перемещайте курсор в сторону. Пусть дефект целиком попадает в пределы окружности. Отпустите кнопку мыши. Программа автоматически «восстановит» фрагмент изображения.
Просмотрите весь снимок и удалите аналогичным способом все «косметические» дефекты.
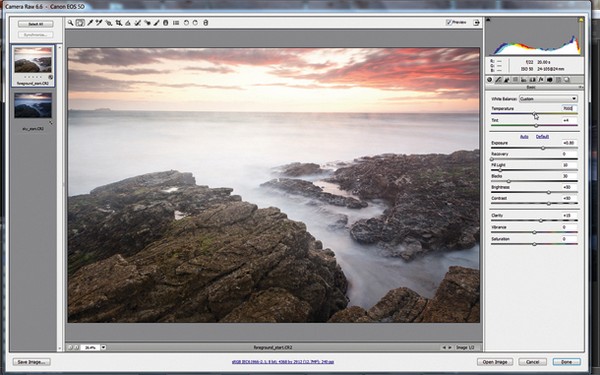
Шаг #4. Проведите тоновую коррекцию

Дважды нажмите левой кнопкой мыши на пиктограмме-кнопке «Рука» (Hand), чтобы масштаб обзора стал снова равным 100%, и вы бы смогли видеть изображение целиком. Выберите снимок, экспозиция которого настроена по ландшафту.
Перейдите на вкладку «Основные настройки» (Basic). Установите значения параметров «Экспозиция» (Exposure), «Заполнение светом» (Fill Light), «Чёрные» (Blacks), «Контрастность» (Contrast) и «Чёткость» (Clarity) равными +0.80, 10, +30, +50 и +15, соответственно.
- Прим. переводчика – в современных версиях Adobe Camera Raw вместо параметра «Заполнение светом» (Fill Light) можно воспользоваться параметром «Тени» (Shadows). Остальные одноимённые настройки будут работать несколько иначе в сравнении с прежними версиями программного модуля.
Значение параметра «Цветовая температура» (Temperature) установите равным 7000, чтобы добавить «тёплого» желтоватого цвета изображению скал.
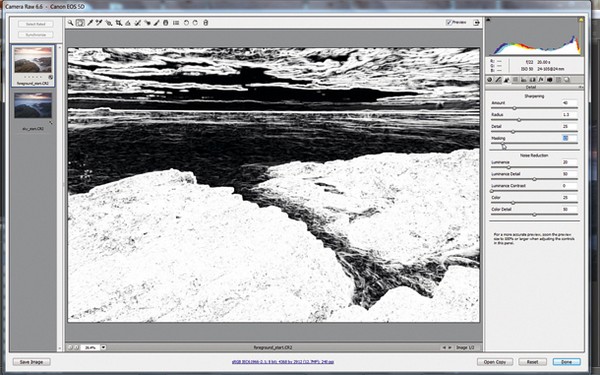
Шаг #5. Повысьте чёткость

Выберите вкладку «Детализация» (Detail). Установите значение параметра «Свечение (шума)» ((Noise) Luminance) равным 20. Значения параметров, управляющих чёткостью (Sharpening): «Степень» (Amount), «Радиус» (Radius), «Детализация» (Detail), – установите равными 40, 1.3, 25, соответственно.
Зажмите клавишу «Alt» на клавиатуре, чтобы контролировать изменения, и перемещайте ползунок параметра «Маскирование» (Masking) вправо. Например, до отметки 13.
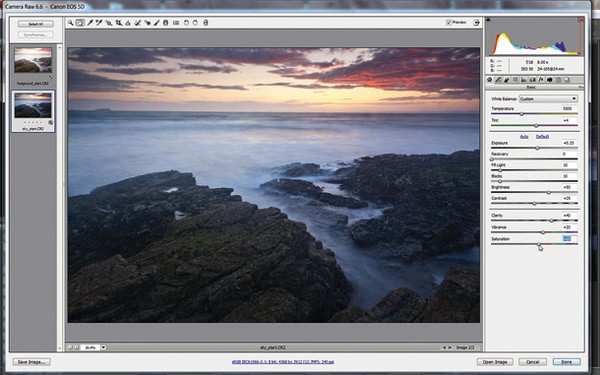
Шаг #6. Скорректируйте небо

Справа вверху выберите исходный снимок, на котором экспозиция настроена по небу (в нашем примере он называется «sky_before»). Перейдите на вкладку «Основные настройки».
Установите значения параметров «Экспозиция», «Заполнение светом», «Чёрные» и «Чёткость» равными +0.25, 10, 10 и +40, соответственно.
Значения параметров «Цветовая температура», «Вибрации» (Vibrance) и «Насыщенность» (Saturation) установите равными 5500, +20 и +10, соответственно.
Наконец нажмите на кнопку «Выделить все». Зажмите на клавиатуре клавишу «Shift» и нажмите левой кнопкой мыши на кнопке «Открыть объекты» (Open Objects).
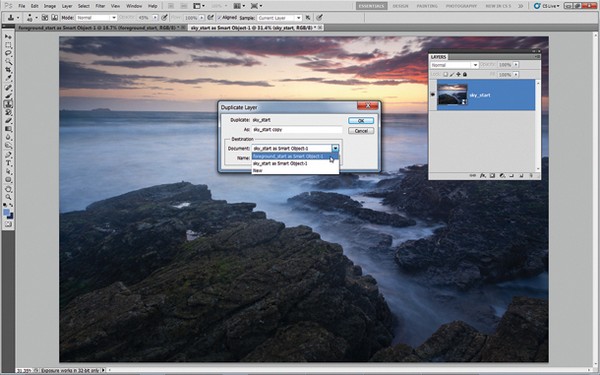
Шаг #7. Совместите исходные снимки

Два ваших исходных снимка откроются в Photoshop в виде смарт-объектов (Smart Object).
Выберите документ, содержащий снимок с нормально экспонированным небом. Нажмите на слое правой кнопкой мыши и выберите «Дублировать слой» (Duplicate Layer). В появившемся диалоговом окне выберите «пункт назначения», в какой документ дублировать выделенный слой: в ниспадающем списке (Destination Document) выберите смарт-объект, содержащий исходный снимок с нормально экспонированным ландшафтом. Нажмите «ОК».
Закройте документ, содержащий снимок с нормально экспонированным небом.
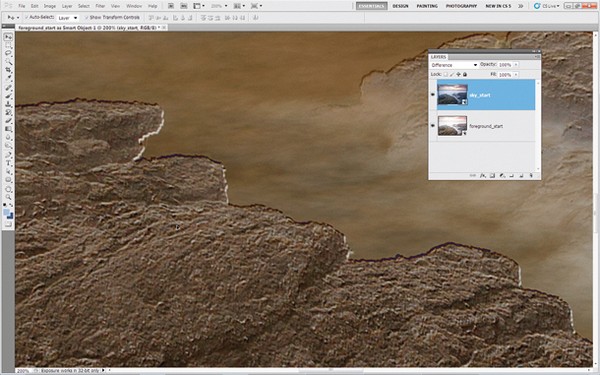
Шаг #8. Проверьте равномерность совмещения

Выберите в ниспадающем списке «Режим наложения» (Blending Mode), расположенном в верхней части панели «Слои» (Layers), режим «Разница» (Difference). Вы сможете проверить равномерность совмещения.
Масштабируйте обзор, чтобы край скалы бы хорошо виден. Выберите инструмент «Перемещать» (Move tool) и воспользуйтесь клавишами навигации на клавиатуре, чтобы в точности совместить верхний и нижний слои-изображения.
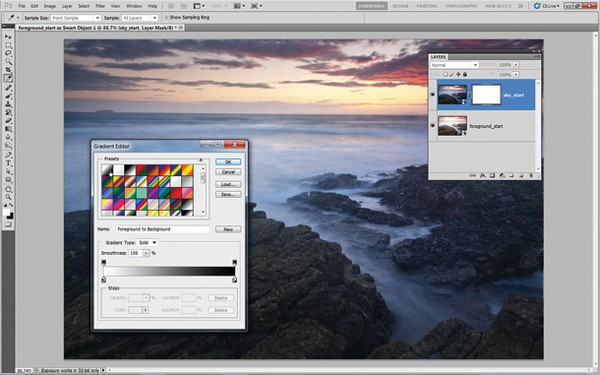
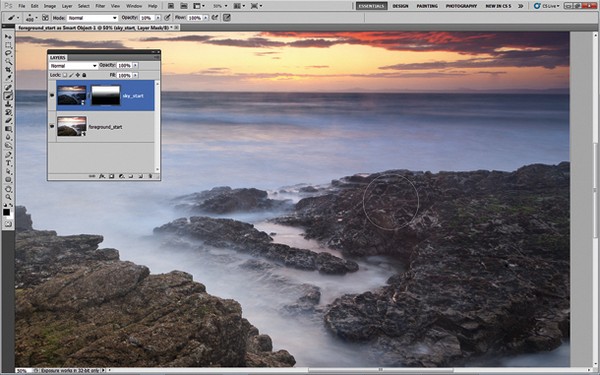
Шаг #9. Настройте градиент

Верните режим наложения для верхнего слоя к прежнему – «Нормальный» (Normal). Нажмите на кнопке-пиктограмме «Добавить маску слоя» (Add Layer Mask).
Возьмите инструмент «Градиент» (Gradient tool). Вверху в панели свойств нажмите левой кнопкой мыши на окошке для просмотра формы будущего градиента. Откроется диалоговое окно «Редактор градиента» (Gradient Editor).
Выберите первый шаблон «От основного цвета к второстепенному» (first Foreground to Background) и убедитесь, что установлен линейный стиль градиента (Linear Gradient style).
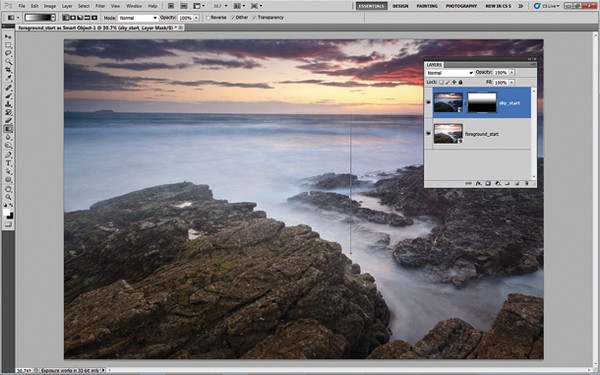
Шаг #10. Настройте режим наложения слоёв

Нажмите на клавиатуре клавишу «D», чтобы «обнулить» основной и второстепенный цвета до белого и чёрного, соответственно.
Удерживая нажатой клавишу «Shift» на клавиатуре, нажмите левой кнопкой мыши на изображении на уровне горизонта и, не отпуская кнопку мыши, перемещайте курсор вниз примерно до трети от нижнего края снимка.
Если сразу построить оптимальный градиент не удалось, то отмените предыдущее действие и повторите заново.
Шаг #11. Оптимизируйте градиент

Вы можете использовать Уровни, чтобы управлять переходом градиента.
Нажмите левой кнопкой мыши на маске верхнего слоя. Выберите в главном меню команду «Изображение» -> «Коррекция» -> «Уровни» (Image -> Adjustments -> Levels).
В появившемся окне перемещайте центральный маркер, расположенный под гистограммой, влево или вправо. Тем самым, вы можете смещать переход градиента вверх или вниз. В нашем случае мы остановились на значении 0.83.
Шаг #12. Оптимизируйте маску

Выберите инструмент «Кисть» (Brush) и установите жёсткость краёв (Hardness) равной какому-то значению в пределах 10%. Чтобы сделать это, нажмите правой кнопкой мыши в любом месте изображения и в появившемся диалоговом окне выберите нужную вам жёсткость кисти.
Нажмите на клавиатуре клавишу «D», затем «X». Основным цветом станет чёрный. Нажмите на клавиатуре клавишу «1», чтобы установить прозрачность кисти равной 10%.
Рисуйте по верхней части изображения, соответствующего скалам. Вы сможете восстановить их исходное, светлое изображение скал.
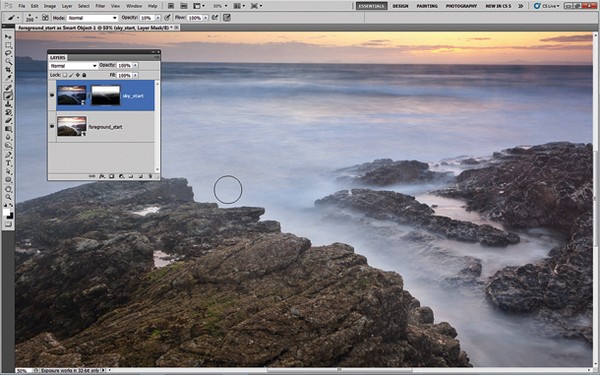
Шаг #13. Восстановите детали

Нажмите на клавиатуре клавишу «X», чтобы заменить основной цвет на белый. Теперь рисуйте по светлым областям, соответствующим морю. Они станут темнее, детали моря проявятся на итоговом изображении сильнее.
Используйте пиктограмму глаза, расположенную около верхнего слоя, чтобы периодически просматривать результат. Нажмите на ней левой кнопкой мыши, чтобы скрыть верхний слой. Снова нажмите на ней левой кнопкой мыши, чтобы сделать верхний слой видимым.
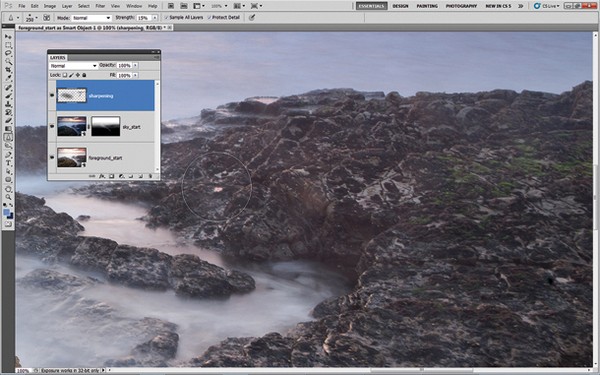
Шаг #14. Внесите последние штрихи

Нажмите на пиктограмме-кнопке «Создать новый слой» (Create New Layer), расположенной в нижней части панели «Слои».
Возьмите инструмент «Повысить резкость» (Sharpen tool). Установите значение параметра «Сила» (Strength) равным 15%. Убедитесь, что напротив параметров «Использовать все слои» (Sample All Layers) и «Сохранить детали» (Protect Details) установлены «галочки». Рисуйте по областям, соответствующим скалам, чтобы повысить их чёткость.
Если необходимо, добавьте корректирующие слои, чтобы сделать финальную тоновую и цветовую коррекцию.
Автор статьи: J. Meyer
Базовый рисунок. Построение предметов
Основы рисунка во всех подробностях. Научитесь базовым навыкам для любого рисования. Пятый поток.
Автор курса Александра Сухорукова — преподаватель рисунка и графики. А ещё и профессиональный скульптор. Она по умолчанию работает в объёме — видит и анализирует форму. На курсе передаст вам академический опыт доступным языком и будет лично проверять вашу практику.

ДЛЯ КОГО ЭТОТ КУРС
Курс подойдёт всем, кто хочет уверенно держать карандаш в руке. Вы делает первые шаги в обучении искусству, хотите восполнить пробелы в базовых знаниях, хотите научиться рисовать портрет и фигуру, но не хватает опыта в рисовании — этот курс для вас!

НА КУРСЕ ВЫ
- Научитесь понимать форму и раскладывать её на базовые элементы.
- Поймёте, что такое линейная перспектива, как создавать иллюзию объёмного предмета на плоском листе.
- Научитесь выполнять сквозной рисунок.
- Научитесь верно передавать пропорции методом визирования.
- Узнаете законы светотени и как правильно их использовать.
- Научитесь грамотно передавать различные виды освещения.
- Поймёте, как рисовать драпировку.
- Выполните большое количество учебных рисунков и итоговый натюрморт.

ПРОГРАММА КУРСА
Курс состоит из 3-х больших этапов с лекциями и домашними заданиями: сквозной рисунок, светотень и длительный рисунок.
ЭТАП I. СКВОЗНОЙ РИСУНОК
Урок 1. Форма — основа рисунка
✓ Силуэт и объёмная форма — в чём разница?
✓ Что такое сквозной рисунок.
✓ Как избежать частых ошибок.
✓ Базовые формы: куб, шар, цилиндр, конус.
✓ Обзор старых мастеров и современных иллюстраторов — раскладываем на простые формы бытовые предметы, животных и людей.

Урок 2. Линейная перспектива и построение куба
✓ Линия горизонта, точка схода и линейная перспектива.
✓ Учимся рисовать предметы на основе куба и параллелепипеда — множество бытовых предметов, например, мебель.
✓ Сквозной рисунок сложного предмета на основе куба с одной и двумя точками схода.

Урок 3. Перспектива круга
✓ Как изменяется круг при наклонах.
✓ Учимся изображать предметы на основе круга: цилиндры, конусы и шары в разных ракурсах.
Это поможет изобразить посуду (стаканы, кружки, вазы), деревья, колонны зданий, части тела животных и людей.

Урок 4. Рисунок деталей в перспективе
✓ Как правильно рисовать ручки и носики предметов.
✓ Как встраивать детали в рисунок и крепить их к поверхности.
✓ Наблюдаем за построением молочника и чайника с разными ручками и носиками в двух ракурсах.

Урок 5. Пропорции предметов. Метод визирования
✓ Тренируем глазомер: учимся определять, насколько один предмет уже, шире, выше другого.
✓ Метод визирования на практике.
✓ Рисуем натюрморт с помощью метода визирования.

Урок 6. Силуэт
✓ Что такое силуэт.
✓ Учимся изображать предмет так, чтобы его можно было «прочитать» по силуэту.
✓ Приёмы графической передачи объёма «от силуэта».
✓ Практикуемся на примере бытового и природного объектов: кувшина и рыбки.
Этот навык используется в рекламе, иллюстрации, особенно коммерческой, и в видеоиграх.

Урок7. Многообразие форм в одном предмете
✓ Разбираем сложные неочевидные формы на составные базовые.
✓ Учимся передавать их реалистично на бумаге.
✓ Тренируемся на примере животных (жука, жирафа), человека (схематично) и сложной техники (гольф-кар).

Урок 8. Расположение предметов в пространстве листа
✓ Расстановке предметов для создания иллюзии глубины рисунка.
✓ Расположение предметов с двух ракурсов.
✓ Как правильно изобразить предметы и расстояние между ними с учётом перспективного искажения.
✓ Распространённые ошибки.

ЭТАП II. СВЕТОТЕНЬ
Урок 9. Постановка штриха
✓ Переходим к умению передавать объём предмета тоном.
✓ Получаем советы о том, как правильно точить карандаши и какими материалами лучше рисовать.
✓ Выполняем упражнения на постановку руки.
✓ Узнаём, как штриховать правильно, чтобы рисунок был живым.

Урок10. Штрих по форме
✓ Учимся штриховать предметы по форме для достижения иллюзии объёма.
✓ Выполняем упражнение для тренировки этого навыка на примере натюрморта из трёх предметов разной формы.

Урок 11. Светотень
✓ Как свет распределяется по предметам разной формы.
✓ Находим на предмете свет, тень, полутень, блик, рефлекс; собственную и падающую тень, самое светлое и самое тёмное места.
✓ Учимся передавать все эти тоновые градации вместе с правильной штриховкой по форме.

УРОК 12. РАЗНЫЕ ИСТОЧНИКИ СВЕТА
✓ Узнаём, как ложится свет в зависимости от разных источников освещения.
✓ Рассматриваем три вида освещения: классическое освещение сбоку, контр-ажур, освещение сверху.
✓ Учимся рисовать предметы в разном освещении на примере сахарницы.

ЭТАП III. ДЛИТЕЛЬНЫЙ РИСУНОК
Урок 13. Поэтапный рисунок ткани
✓ Работаем над важным элементом натюрморта — драпировкой.
✓ Учимся передавать складки и объём ткани.
✓ Изучаем этапы работы над рисунком драпировки.
✓ Учимся правильному построению, наложению штриха и работе со светотенью в рисунке ткани.

Урок14.1. Поэтапный рисунок наттюрморта
Изучаем законы и средства композиции в натюрморте на примере картин мастеров.
Для нашего натюрморта мы выбрали:
- старую кофемолку,
- необычную тыкву,
- красную грушу,
- китайский чайничек.

Урок 14.2. Поэтапный рисунок натюрморта.
Делаем эскиз выбранной композиции, уточняем детали
Урок 14.3 Поэтапный рисунок натюрморта.
Выполняем построение драпировки и остальных элементов натюрморта
Урок 14.4. Поэтапный рисунок натюрморта.
Финальный этап работы: накладываем тон штрихами

КАК ПРОХОДИТ ОБУЧЕНИЕ
КУРС ПРОДЛЕН С УЧЕТОМ НОВОГОДНИХ ПРАЗДНИКОВ
- Вы смотрите лекции и выполняете задания по порядку.
- Каждое задание лично проверит Александра Сухорукова. После выполнения задания вы получите от неё текстовый или видеоответ.
- После окончания курса у вас останется постоянный доступ к видео-материалам.
- Внутри программы курса будет чат для участников и педагога.
- Если вы не успели закончить обучение, у вас будет возможность докупить занятия с педагогом.
