Сколько точек в 1 пикселе
Размер пикселя на экране и количество пикселей в квадратном сантиметре всегда различно в зависимости от матрицы экрана. Существует специальная величина – пиксели на дюйм (ppi). Из нее можно высчитать количество пикселей на мм и см и наоборот, сколько в том или ином расстоянии пикселей.
Спонсор размещения P&G Статьи по теме «Как перевести сантиметры в пиксели» Как убрать пиксели Как перевести из растра в вектор Как сделать красивый логотип
Инструкция
Пиксель не является метрической или статической величиной. Это — величина относительная. Поэтому для вычисления количества пикселей в сантиметре необходимо знать такой параметр, как ppi. Стоит отметить, что человеческий глаз не различает ppi, равное 306 и более. Это настолько мелкие пиксели, что глазное яблоко не может распознать отдельную точку и воспринимает изображение как единое целое. На сегодняшний день, такой параметр ppi используется при печати глянцевых журналов, а также в телефонах Apple iPhone 4.
Для измерения количества пикселей в сантиметре на каком-либо экране можно воспользоваться специальной таблицей “Pixel Size”, расположенной по адресу http://lcdtech.no-ip.info/data/pixel.size.htm.
В таблице вы увидите диагональ дисплея, его разрешение, формат, количество пикселей на дюйм (ppi) и размер пикселя в миллиметрах.
Например, исходя из таблицы, экран с диагональю 21 дюйм, имеющий разрешение 1680×1050 пикселей, располагает 94.3 пикселями на 1 дюйм, а размер пикселя такой матрицы равен 0.27 мм.
Значит, в 1 см (=10 мм) такой матрицы (по длине) содержится 37.037 пикселя (10 мм / 0.27 мм = 37.037). В квадратном сантиметре матрицы такого разрешения и диагонали будет содержаться примерно 1371.742 пикселя (37.037 x 37.037 = 1371.742).
Вы также можете воспользоваться специализированным калькулятором, если в таблице не приведена нужная для вас матрица. Введите в поля калькулятора вверху страницы разрешение экрана и диагональ, используя точку в качестве разделителя целого числа и его частей, после чего нажмите кнопку «Вычислить». На экране отобразятся такие параметры, как видимая область экрана, соотношение сторон, а также нужные вам параметры – размер пикселя в миллиметрах и удельное разрешение.
На экране отобразятся такие параметры, как видимая область экрана, соотношение сторон, а также нужные вам параметры – размер пикселя в миллиметрах и удельное разрешение.
Другие новости по теме:
Большинство современных телевизоров, компьютерных мониторов и фотоаппаратов изготавливаются на основе матричных экранов. Они состоят из огромного количества одинаковых ячеек, которые носят название пикселей. Именно на эти ячейки и осуществляется выход цифрового сигнала, который преображается в
Чтобы понять термин «пиксель», необходимо представить, что весь мир состоит из частичек: коллектив из отдельных людей, человек состоит из молекул, которые представляют собой упорядоченное скопление атомов. Пиксель — это часть графического изображения или предмета. Спонсор размещения P&G Статьи по
Бывало у вас такое, когда на вашем любимом мониторе вдруг появлялась непонятно откуда черная или цветная точка или даже несколько? А ведь такие точки мешают и отвлекают внимание во время просмотра любимого кино.
Разрешение экрана монитора отвечает за четкость изображения и текста, а также за правильное расположение картинки на экране. Чем выше разрешение, тем четче кажутся объекты на экране, и в то же время тем меньше они становятся. Спонсор размещения P&G Статьи по теме «Как настроить разрешение экрана»
У жидкокристаллических мониторов есть определенные стандарты качества, по которым допускается наличие на мониторе нескольких дефектных пикселей. Поэтому важно обнаружить такие пиксели до оплаты монитора, так как продавец может отказать в возврате денег, если количество битых пикселей не превышает
Пользоваться телевизором или монитором, имеющим битые пиксели, нравится не всем. Во избежание недоразумений, количество таких точек необходимо проверять перед покупкой аппарата. Спонсор размещения P&G Статьи по теме «Как проверить пиксели телевизора» Как узнать по адресу телефон в Санкт-Петербурге
Разрешением экрана называется величина, которая определяет количество точек (пикселей) изображения на единицу его площади.
Сколько пикселей содержится в одном сантиметре — казалось бы, вопрос очевидный, подвохов тут быть не должно. Но все не так просто, как кажется на первый взгляд. Дело в том, что пиксель не является какой-то фиксированной величиной — это наименьший логический элемент двумерного растрового изображения, имеющий свой размер, прозрачность, координаты, цвет. Потому, рассмотрим подробнее данные свойства пикселей и для решения проблемы познакомимся с такими понятиями, как разрешение печатающего устройства (DPI) и разрешение экрана монитора (PPI).
Так выглядит изображение под большим увеличением. Маленькие квадратики, которые вы можете наблюдать на данном фото и есть те самые пиксели.
Количество пикселей, наряду с разрядностью палитры, являются одной из важнейших характеристик, влияющих на качество изображения. Всё это нужно знать, чтобы определить количество пикселей в 1 сантиметре. Чем меньше пиксель, тем более детализированным выйдет конечное изображение. Это происходит вследствие того, что при меньшем размере пикселей увеличивается их количество на единицу площади. Давайте введем величину, характеризующую число пикселей на единицу площади и назовем ее
Всё это нужно знать, чтобы определить количество пикселей в 1 сантиметре. Чем меньше пиксель, тем более детализированным выйдет конечное изображение. Это происходит вследствие того, что при меньшем размере пикселей увеличивается их количество на единицу площади. Давайте введем величину, характеризующую число пикселей на единицу площади и назовем ее
- DPI — количество точек на дюйм, тип разрешения, применяемый к принтерам при печати изображений. Чем больше данный параметр, тем более детализированным выйдет изображение при печати.
- PPI — количество пикселей на дюйм, применяется для указания разрешающей способности монитора. Данная величина, чаще всего, подсчитывает количество пикселей, которые поместятся на экране вашего монитора.
Таким образом, если говорить об изображениях напрямую, то следует отметить, что оно не имеет собственной разрешающей способности. Данный параметр формируется устройством, на котором изображение было создано. К примеру, если фото A сделано на 3-мегапиксельную камеру, то разрешающая способность его будет равна 2048 пикселей по ширине на 1536 по высоте. Если для снимка B использовалась 4-мегапиксельная камера, то, соответственно, разрешение такого изображения будет составлять 2464 пикселя по ширине и 1632 по высоте.
Данный параметр формируется устройством, на котором изображение было создано. К примеру, если фото A сделано на 3-мегапиксельную камеру, то разрешающая способность его будет равна 2048 пикселей по ширине на 1536 по высоте. Если для снимка B использовалась 4-мегапиксельная камера, то, соответственно, разрешение такого изображения будет составлять 2464 пикселя по ширине и 1632 по высоте.
Логично далее подчеркнуть взаимосвязь разрешения экрана с размером изображения. Возьмем описанные выше примеры. Если вывести изображение A на печать с разрешением 300 DPI, то на выходе мы получим фотографию с размерами 17×13 сантиметров. Если же напечатать фото B, то оно будет иметь размеры 19×14 сантиметров. Та же тенденция будет наблюдаться и при выводе данных изображений на экран монитора. Фото B займет на дисплее большие размеры, чем фото A.
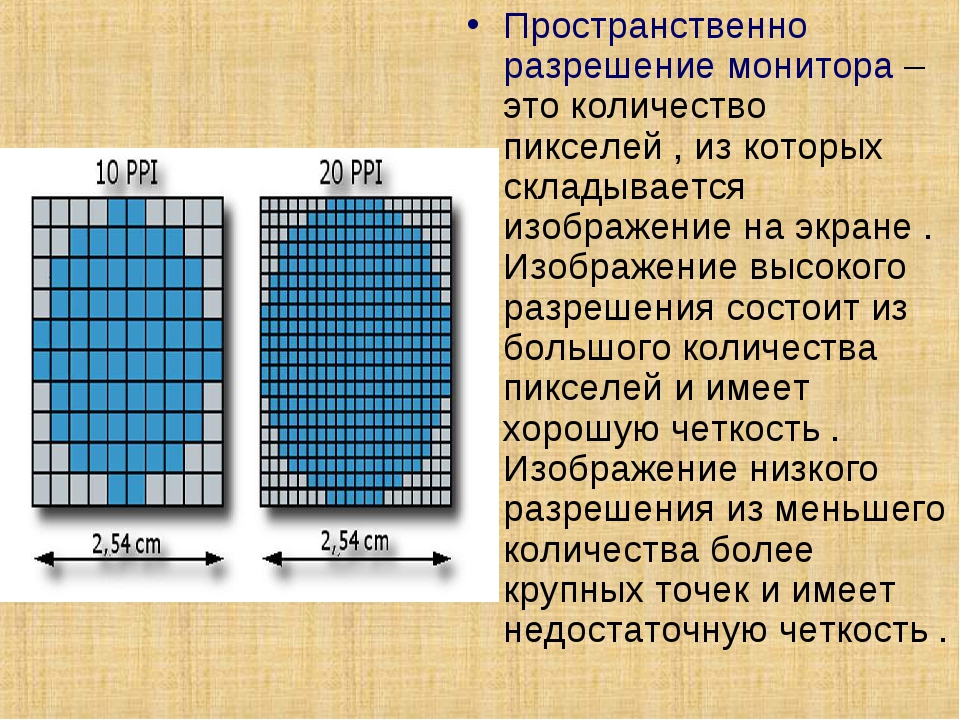
Здесь вы можете наблюдать разность в количестве пикселей на единицу площади. Как видите, несмотря на одинаковый размер, изображение справа будет выглядеть точнее, чем слева, так как PPI второй картинки больше.
Отсюда следует любопытный вывод — разрешение в чистом виде не является мерой точности и качества изображения, оно лишь формирует конечные размеры, при которых картинка будет иметь наивысшую детализацию. Но, учитывая тот факт, что людям удобней разглядывать более крупные изображения, условно мы можем отнести значение данной характеристики к основному при описании степени детализации.
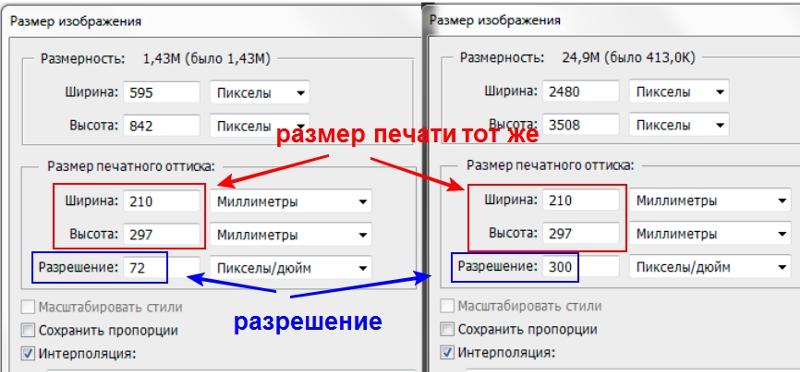
Вот наглядный пример, показывающий, как при одинаковом размере, но разном разрешении будут выглядеть изображения при печати.
Настала пора познакомиться с принципом определения размера пикселя в 1 см.
Определение количества пикселей в 1 сантиметре
Перед тем, как познакомиться с вышеописанными терминами и закономерностями, вы, наверняка, были озабочены лишь одним вопросом — количества пикселей в 1 см. Теперь же вы понимаете, что количество пикселей на единицу площади, то есть разрешение — это не фиксированная величина. А зависит она от размеров самого пикселя, более того, она является переменной, если говорить о выводе картинки на плоский носитель.
Ну а как определить размеры пикселя? На самом деле, данный вопрос является очень каверзным. Ведь такого понятия как «размер пикселя» не существует. Пиксель не является какой-то независимой величиной — это часть связи между разрешением экрана, физическим и пиксельным размером данного дисплея. Любые свойства пикселя задаются устройством, в котором происходит обработка изображения. Но, именно отсюда, из данного определения вытекает формула, которая позволяет определить количество пикселей на единицу площади, то есть разрешение PPI:
P/U=R , где P — пиксельный размер экрана, U — физический размер экрана и R — количество пикселей, приходящихся на один дюйм.
К примеру, один из экранов Mac Cinema Display 27 от компании Apple обладает физической шириной в 23.5 дюйма, пиксельная ширина его равна 2560. Исходя из этих данных мы можем вычислить плотность пикселей на дюйм:
2560/23.5=109 пикселей приходится на один дюйм данного дисплея. Давайте попробуем перевести эту величину в сантиметры:
1 дюйм = 2. 2]/27=109 PPI, то есть те же 42 пикселя на сантиметр.
2]/27=109 PPI, то есть те же 42 пикселя на сантиметр.
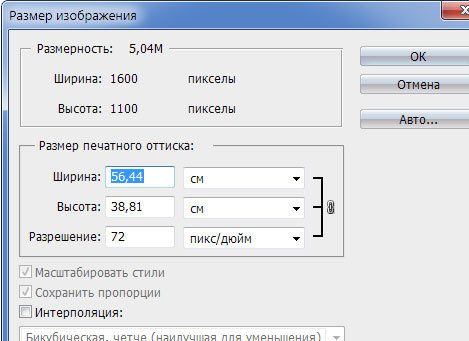
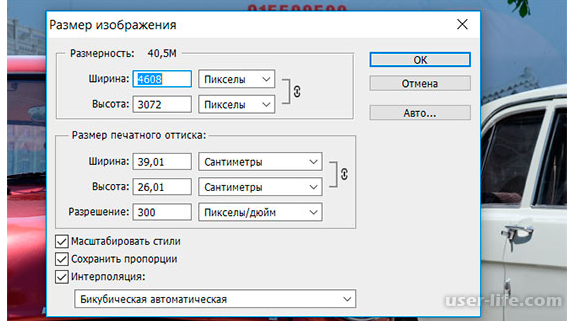
Используя эти формулы, можно рассчитать, сколько пикселей в одном сантиметре при условии, что фото сделано с помощью цифрового устройства, например, камеры. При печати используется совершенно другое разрешение, которое называется DPI. Используя его, можно рассчитать конечный размер изображения при выводе его на плоский носитель, что может пригодится на практике, к примеру, если вы увлекаетесь фотографией.
Как определить размер фото при печати
Итак, для начала предлагаю рассчитать, сколько пикселей приходится на один сантиметр при выводе изображения на плоский носитель. Как правило, печатающие устройства имеют разрешение 300 DPI. Это означает, что на один дюйм изображения придется 300 точек. Точки и пиксели — это не всегда одно и тоже, потому как некоторые принтеры печатают точки без смешения красок, что требует большего числа точек для того, чтобы отобразить пиксель. Тем не менее знание этого параметра помогает определить размер изображения, выводимого на печать. Для того, чтобы узнать это, используется следующая формула:
Для того, чтобы узнать это, используется следующая формула:
X=(2.54*p)/dpi , где x — длина стороны фото, 2.54 — количество сантиметров в одном дюйме, p — пиксельный размер стороны.
К примеру, нам требуется распечатать фотографию с разрешением 2560 x 1440. Разрешение печатающего устройства — 300 dpi. Воспользуемся формулой, чтобы определить размеры плоского носителя, на который будет распечатано данное изображение.
- X = (2.54*2560)/300=21 сантиметр в ширину;
- X = (2.54*1440)/300=12 сантиметров в длину.
Таким образом, размер фотобумаги, требующейся для распечатки данного изображения, должен иметь размеры 21 x 12 см.
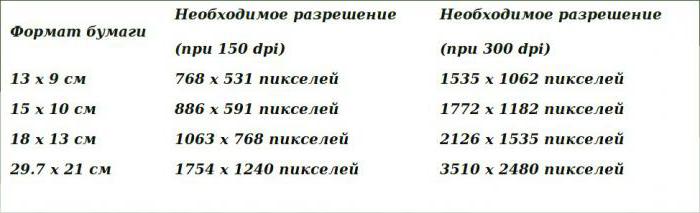
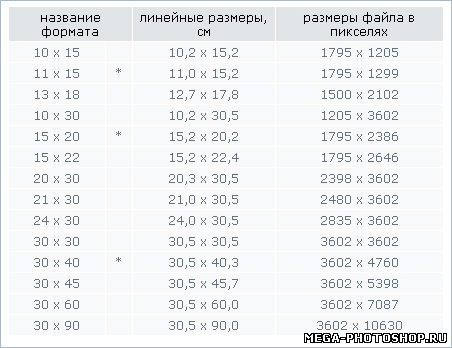
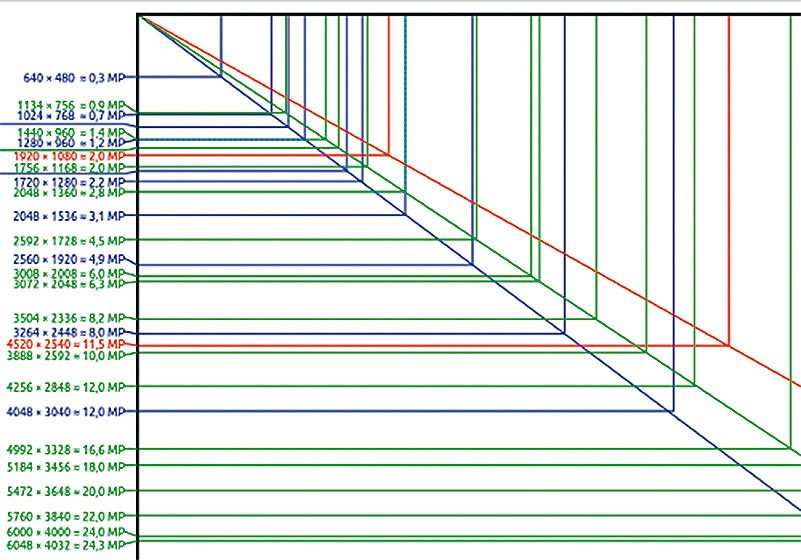
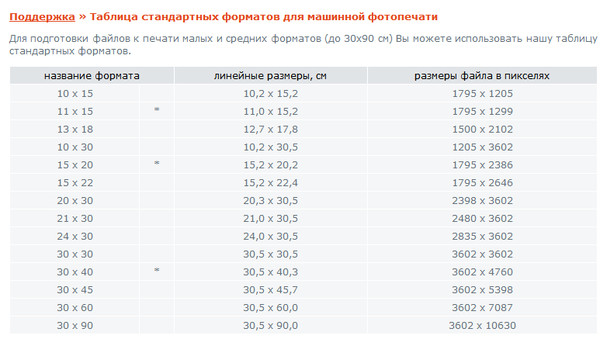
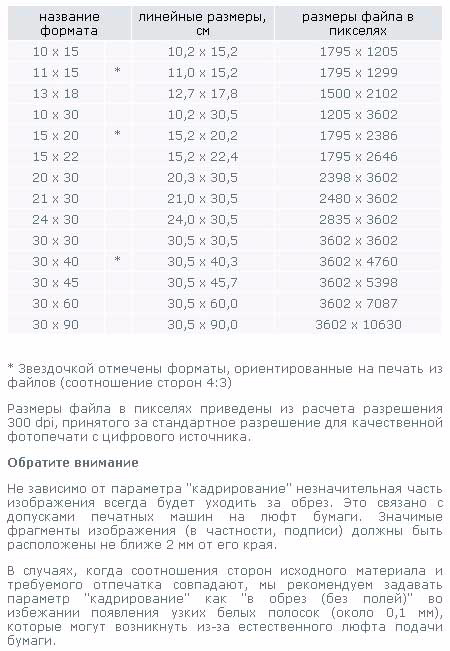
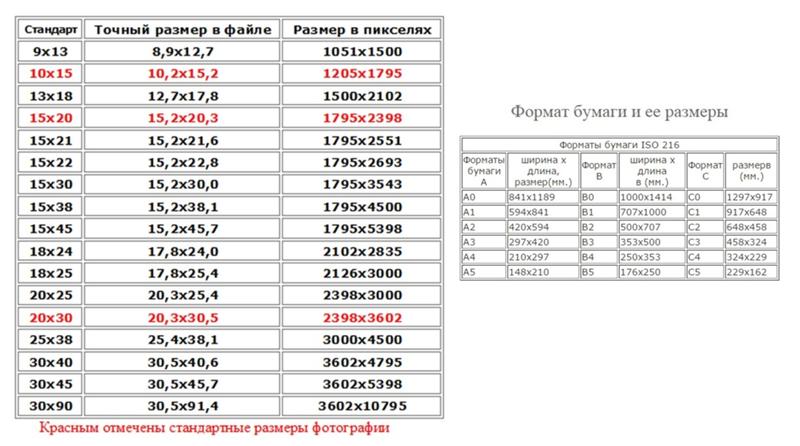
Здесь представлены распространенные разрешения экранов и выходные размеры при печати изображений с данными разрешениями. Тут ярко прослеживается взаимосвязь пиксельного размера, DPI и физического размера экрана/матрицы.
3 на 4 см сколько в пикселях?
При распечатке фото используются разные размеры, 3 x 4 см — один из них. Давайте попробуем определить разрешение такого фото в пикселях при его распечатке (разрешение принтера — 300 dpi). Для этого воспользуемся приведенной выше формулой:
Давайте попробуем определить разрешение такого фото в пикселях при его распечатке (разрешение принтера — 300 dpi). Для этого воспользуемся приведенной выше формулой:
x=(2.54*p)/300, отсюда
p1 = (300*2.3)/2.54 = 271 — пиксельная ширина фото;
p2 = (300*4)/2.54 = 472 — пиксельная длина;
Таким образом, в данной фотографии будет содержаться 271*472=127912 пикселей .
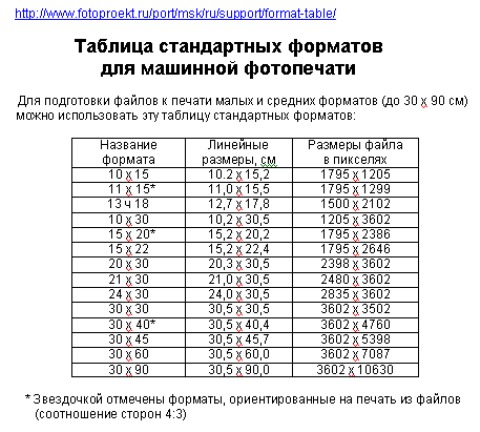
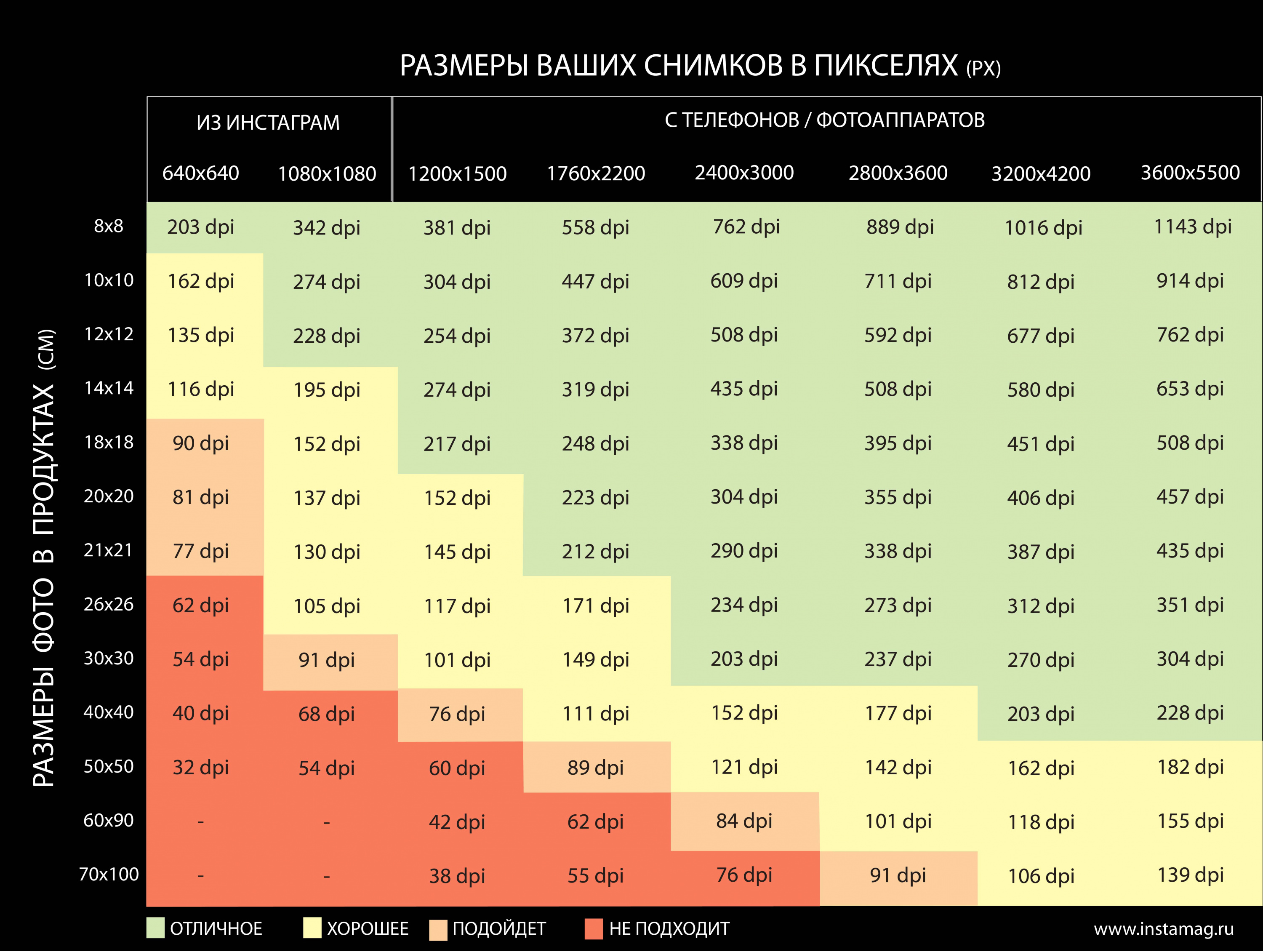
Еще одна таблица соотношения пиксельного разрешения, формата листа и физического размера изображения на выходе.
Заключение
С появлением разновидности разрешений, точек, капель и так далее стала возникать путаница в определении плотности пикселей, размере фото и др. Но, приведенные в статье формулы являются актуальными.
Если вы хотите узнать больше информации о DPI и PPI, предлагаю взглянуть вам на видеоролики, раскрывающие содержание данных понятий:
Вконтакте
Размер пикселя
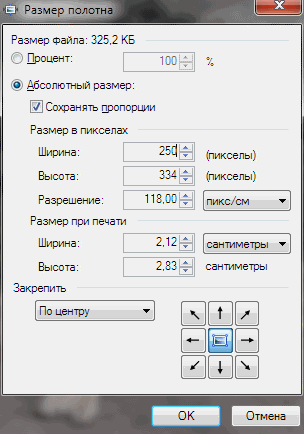
С помощью предлагаемого ниже калькулятора можно определить размер пикселя, видимую область, соотношение сторон и количество точек на дюйм для интересующей вас диагонали и разрешения. Заполните поля «Разрешение» и «Диагональ» и нажмите «Вычислить».
Заполните поля «Разрешение» и «Диагональ» и нажмите «Вычислить».
Ниже приведена таблица с распространенными в настоящее время вариантами.
|
Необходимое разрешение | Axis Communications
Чем больше глубина резкости, тем больше область, в пределах которой люди или объекты будут в фокусе. Вероятность идентификации повышается с увеличением глубины резкости, которая определяется степенью открытия диафрагмы, фокусным расстоянием и расстоянием до камеры.
Глубина резкости возрастает при уменьшении диафрагмы, а это означает, что для увеличения глубины резкости необходимо хорошее освещение. В некоторых камерах Axis есть функция P-Iris, с помощью которой диафрагма устанавливается таким образом, чтобы получить оптимальную глубину резкости для разных условий освещения.
Более подробные сведения о функции P-Iris можно получить в техническом обзоре с тем же названием:
P-Iris. Новая функция управления диафрагмой повышает качество изображений, получаемых сетевыми камерами с мегапиксельным и HDTV разрешением.
Глубина резкости также увеличивается при использовании более короткого фокусного расстояния. Камеры с более высокими разрешениями позволяют вести съемку, используя более короткие фокусные расстояния, но при этом все равно соблюдаются требования к разрешению.
Камеры с более высокими разрешениями позволяют вести съемку, используя более короткие фокусные расстояния, но при этом все равно соблюдаются требования к разрешению.
При использовании большинства объективов возникают некоторые искажения, зачастую приводящие к бочкообразной форме объектов. Это происходит из-за того, что увеличение объектива на краях области обзора несколько меньше, чем в центре изображения. В результате объекты, расположенные по краям, кажутся ближе к центру, чем на неискаженном изображении. Объекты одинакового размера будут занимать меньшее количество пикселей, если они находятся вблизи от края, по сравнению со случаем, когда они находились бы примерно в центре изображения. Это означает, что объекты, расположенные по краям поля обзора, должны быть ближе к камере, чтобы выполнялись требования минимально допустимого разрешения.
Эффект бочкообразных искажений обычно намного сильнее проявляется при более коротких фокусных расстояниях, что делает широкоугольные объективы менее пригодными для целей идентификации.
Сколько мегапикселей нужно камере смартфона на самом деле?
Разрешение матрицы цифрового аппарата принято измерять в мегапикселях. Если камера в смартфоне имеет больше мегапикселей, чем ваш фотоаппарат, значит ли это, что она лучше? Совсем нет.
Так же, как калории, мегапиксели обозначают количество, а не качество. Число калорий в блюде не является показателем его пищевой ценности, точно так же количество пикселей в камере не говорит о качестве снимков, получаемых с ее помощью.
Качество фотографии зависит от ряда аспектов, в частности от оптики, света, характеристик датчика изображения, прошивки и пикселей, но в данном случае речь не идет о количестве мегапикселей.
Изображение в фотоаппарате формируется на светочувствительном элементе — матрице. После прохождения через объектив свет фокусируется на датчике изображения камеры. Датчик состоит из фотоэлементов, каждый из которых соответствует элементу изображения, то есть пикселю. Каждый пиксель датчика изображения фиксирует количество света, которое попало на него, и преобразует его в соответствующее количество фотонов.
Каждый пиксель датчика изображения фиксирует количество света, которое попало на него, и преобразует его в соответствующее количество фотонов.
Датчики изображения могут иметь различные размеры. Чем больше сенсор, тем больше пиксели и, соответственно, тем больше света они могут собирать. В результате картинка получается более чистой, с меньшим количеством шума и, как правило, более четкой дифференциацией ярких участков и теней.
ПО ТЕМЕ: Экспозиция фокуса в «Камере» iPhone: настройка и фиксация.
Диаметр объектива позволяет получить приблизительное представление о размере датчика изображения камеры. Датчик 8-мегапиксельной камеры iPhone имеет размер небольшой таблетки аспирина, однако камера компактного фотоаппарата с аналогичным количеством мегапикселей обладает датчиком побольше и, соответственно, большим размером пикселя. Чем больше физический размер пикселя, тем больше света будет на него попадать и тем меньше будут сказываться шумы.
Так было раньше, но сейчас ситуация начинает меняться. С появлением более современных моделей смартфонов, таких как iPhone 7 и Samsung Galaxy S7 Edge, размер пикселей (µm) в датчиках устройств вырос (до 1,2 мкм в iPhone и до 1,4 мкм в Samsung), что поставило их практически на один уровень с сенсорами в фотоаппаратах (не всех, конечно).
ПО ТЕМЕ: Какие камеры в iPhone 7 и iPhone 7 Plus, сколько мегапикселей и какая апертура.
Продвинутые компактные камеры, беззеркальные фотоаппараты, полупрофессиональные и профессиональные цифровые «зеркалки» обладают большими датчиками изображения, размеры которых варьируются от величины почтовой марки (APS) до полнокадровых матриц.
Сравнение размеров сенсоров
Когда мегапикселей бывает слишком много?
В некоторых случаях большое число пикселей может повлиять на качество снимка. Например, если вы опубликуете слишком большое изображение в социальной сети или отправите его на печать, размер фотографии будет автоматически уменьшен с потерей качества. На загрузку изображений больших размеров требуется большее количество времени и не всегда процесс будет завершен успешно. Кроме того, слишком большие файлы занимают немало свободного места на диске.
На загрузку изображений больших размеров требуется большее количество времени и не всегда процесс будет завершен успешно. Кроме того, слишком большие файлы занимают немало свободного места на диске.
В современных камерах счет мегапикселей уже перевалил за десяток, однако традиционные цифровые фотоаппараты, так же, как и приложения камеры в смартфонах, позволяют при желании снизить разрешение. Кроме того, при помощи бесплатных фоторедакторов (даже с базовым функционалом) можно уменьшить разрешение фото прежде, чем публиковать его в социальной сети или перед печатью.
ПО ТЕМЕ: 10 функций камеры iPhone, которые должен знать каждый.
Что такое DPI?
DPI («Dots Per Inch») — часто встречающаяся аббревиатура, которая переводится с английского как «точек (пикселей) на дюйм» (2,541 см) и обозначает разрешение снимка.
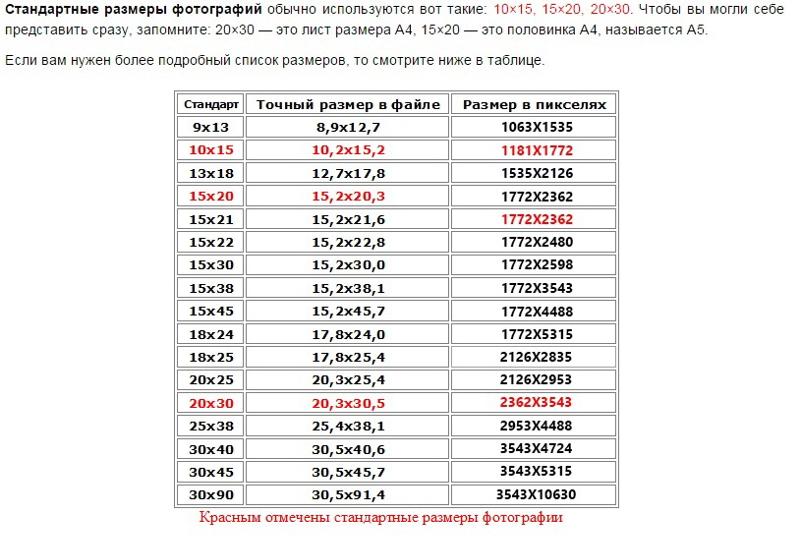
Сколько мегапикселей требуется для печати на бумаге качественных фотографий
Высокое качество фотографии (и те самые мегапиксели) имеет важное значение в случаях, когда изображение нужно распечатать или сделать фотоальбом. Посчитать, какого размера должны быть снимки, чтобы получить максимально качественную фотографию, можно следующим образом. Для начала определите физический размер фотографии в дюймах (20 × 25 см = 8 × 10 дюйма, 10 × 15 см = 4 × 6 дюйма и т.д.), затем умножьте ширину и высоту на 300 DPI (оптимальное разрешение). Таким образом вы получите размер в пикселях. То есть фотография в формате 20 × 25 см = 8 × 10 дюйма = 2 400 × 3000 пикселей (7,5 млн пикселей). Затем поделите это результат на 1 000 000 и получите число мегапикселей, необходимых для качественного отпечатка. В данном примере минимальное разрешение камеры должно составлять 7,2 мегапикселя.
Посчитать, какого размера должны быть снимки, чтобы получить максимально качественную фотографию, можно следующим образом. Для начала определите физический размер фотографии в дюймах (20 × 25 см = 8 × 10 дюйма, 10 × 15 см = 4 × 6 дюйма и т.д.), затем умножьте ширину и высоту на 300 DPI (оптимальное разрешение). Таким образом вы получите размер в пикселях. То есть фотография в формате 20 × 25 см = 8 × 10 дюйма = 2 400 × 3000 пикселей (7,5 млн пикселей). Затем поделите это результат на 1 000 000 и получите число мегапикселей, необходимых для качественного отпечатка. В данном примере минимальное разрешение камеры должно составлять 7,2 мегапикселя.
ПО ТЕМЕ: Как снимать фото в формате RAW на iPhone и iPad (без потери качества).
Сколько мегапикселей нужно для фотографий, размещаемых в социальных сетях
Если камера в смартфоне вам необходима только для публикации фото в соцсетях, то по большому счету требования к числу мегапикселей будут значительно ниже. Судите сами. Последние модели iPhone обладают камерой на 12 Мп. Разрешение фотографий при этом составляет 4032 × 3024 пикселей. В то же время, при размещении такой фотографии в соцсетях (Instagram, Вконтакте, Facebook) она значительно (около 50%) уменьшается в размерах и в десятки раз сжимается «по весу».
Судите сами. Последние модели iPhone обладают камерой на 12 Мп. Разрешение фотографий при этом составляет 4032 × 3024 пикселей. В то же время, при размещении такой фотографии в соцсетях (Instagram, Вконтакте, Facebook) она значительно (около 50%) уменьшается в размерах и в десятки раз сжимается «по весу».
Немого цифр.
Какое бы качественное фото вы не размещали в соцсети, при загрузке оно будет уменьшено до:
- 5 Мп — Вконтакте.
- 3,1 Мп — Facebook.
- 1,1 Мп — Instagram.
Так что если вы не планируете печатать свои фотографии на бумаге и надумали купить iPhone, знайте, что фото, полученные с камеры iPhone 6, iPhone 6s, iPhone SE и iPhone 7 практически не будут отличаться. Естественно, это утверждение относится только для фото, созданных при нормальном (дневном) освещении и предназначенных для загрузки в соцсети.
ПО ТЕМЕ: Как изменялась камера от iPhone 6 до iPhone 7 и существенны ли отличия в качестве получаемых фото.
Смотрите также:
Гонка за ppi: новое безумие хайтека
В индустрии высоких технологий вовсю набирает обороты новая забава — разместить как можно больше пикселей на единицу площади экрана. А то мы уж было соскучились по технологическим соревнованиям, после того как ушли в прошлое гонки за мегагерцами и мегапикселями.
Развязала новую гонку, как это принято в последнее десятилетие, компания Apple. Первый смартфон iPhone 4 с экраном повышенной чёткости представил в июне 2010 года ещё сам Стив Джобс. Это был довольно небольшой по нынешним меркам 3,5-дюймовый дисплей, получивший при этом аппаратное разрешение 960х640 точек. Ширина одного пикселя на таком экране составила всего 78 мкм, а плотность точек — 326 пикселей на дюйм (128 пикселей на см). Для сравнения: плотность пикселей в экране обычного смартфона — около 160 ppi, а в компьютерных мониторах и вовсе меньше сотни.
Новый экран был торжественно назван Retina display — от английского слова, означающего «сетчатка глаза», чему было дано красивое объяснение: некие исследования показали, что человек не способен различить невооружённым глазом отдельные точки при плотности выше 300 ppi на расстоянии 10-12 дюймов, то есть примерно 25-30 см. На таком расстоянии от глаз обычно держат мобильные телефоны, поэтому было выбрано именно это значение, чуть больше 300 ppi.
На таком расстоянии от глаз обычно держат мобильные телефоны, поэтому было выбрано именно это значение, чуть больше 300 ppi.
Разумеется, сразу же нашлись желающие оспорить результаты этих анонимных исследований. Так, известный американский популяризатор науки и астроном Филипп Плейт заявил, что если у вас острое зрение, то вы легко различите отдельные пиксели на таком экране и с 30 см, но при этом для обычного человека эти точки заметны не будут.
Между тем эксперт по качеству изображения и президент компании DisplayMate Technolоgies Реймонд Сонейра заметил, что реальное разрешение Retina display значительно ниже разрешающей способности сетчатки глаза. Дело в том, что разрешение в значительной степени зависит от того, под каким углом мы смотрим на объект. Для человека с идеальным зрением разрешающая способность глаза составляет около 0,6 угловой минуты, то есть 0,01 градуса. Это означает, что два отдельных объекта, находящиеся на расстоянии более 5730 футов, или 1,75 км, будут восприниматься как одна точка. Исходя из этого, Сонейра заключил, что если мы смотрим на смартфон на расстоянии 30 см, то разрешающая способность нашего глаза достигает 477 ppi, а если приближаем до 20 см, то и все 716 ppi. Чтобы получить 318 ppi, нужно отнести телефон на расстояние 45 см.
Исходя из этого, Сонейра заключил, что если мы смотрим на смартфон на расстоянии 30 см, то разрешающая способность нашего глаза достигает 477 ppi, а если приближаем до 20 см, то и все 716 ppi. Чтобы получить 318 ppi, нужно отнести телефон на расстояние 45 см.
Сонейра не учёл одного: в реальности людей с идеальным зрением не так уж и много, и разрешающая способность сетчатки среднестатистического человека с нормальным зрением — порядка 1 угловой минуты. Сделав соответствующую поправку, мы и получим заветные 300 ppi — значение, которое можно вывести несложными подсчётами, а вовсе не какими-то мифическими исследованиями, о которых говорил Джобс.
Поскольку разрешающая способность глаз зависит от расстояния, на котором мы наблюдаем объект, чтобы добиться эффекта «безпиксельной» картинки в экранах разных устройств, требуется разная плотность точек. Поэтому 9,7-дюймовый Retina Display планшета iPad имеет меньшую плотность 264 ppi (105 пикселей на см), а 15- и 13-дюймовые экраны ноутбуков MacBook Pro — 220 ppi (87 пикселей на см) и 227 ppi (89 пикселей на см).
Джобс был прав в главном: для того чтобы перестать различать пиксели на экране самого близко подносимого к глазам гаджета — смартфона, достаточно плотности чуть большей, чем 300 ppi. Но курок уже был спущен, и масса компаний ввязалась в не имеющую даже теоретического смысла гонку за повышение плотности пикселей экрана. Главное — обогнать Apple, а есть в этом толк или нет, дело десятое.
В результате мы уже получили массу курьёзных изделий, при взгляде на которые не знаешь, плакать или смеяться. Японская Sharp одной из первых выпустила для внешних рынков смартфон с пятидюймовым экраном Full HD: при разрешении 1920х1080 плотность пикселей дисплея SH930W составляет 440 ppi. Аналогичный по характеристикам (а может, и попросту точно такой же) экран — у HTC J Butterfly. Цифры впечатляют, но, во-первых, малопонятно, зачем карманному устройству вообще разрешение Full HD на пятидюймовом экране, а во-вторых, портить глаза, вглядываясь в мельчайшие детали, можно и на менее высокотехнологичных устройствах.
Разрешение десятидюймового экрана нового планшета Google Nexus 10 ещё больше: 2560х1600 точек. То есть такое же, как у настольного монитора с диагональю 27-30 дюймов. Плотность точек при этом составляет 300 пикселей на дюйм. Означает ли это, что в Google предлагают смотреть в дисплей этого планшета с расстояния 25-30 дюймов? Вы когда-нибудь пробовали смотреть 50-дюймовый телевизор с полутора метров? Ощущения примерно те же.
Апогей безумия — прототип 9,6-дюймового экрана, разработанный японской компанией Ortus Technology. Его разрешение — 3840х2160 точек, что в точности соответствует перспективному телевизионному стандарту Ultra HD, или 4K, который предусматривает отображение в четыре раза больше точек, чем привычный Full HD. Плотность пикселей у этого экрана — 485 точек.
Избыточность уже стала самоцелью: никому не нужны экраны, пиксели на которых можно разглядеть только под микроскопом: они уже и так не видны — при традиционном использовании здоровыми вменяемыми людьми. Между тем экраны с повышенной плотностью пикселей сами по себе вызывают массу проблем, связанных как с аппаратной, так и с программной начинкой гаджетов, в которых они устанавливаются.
Между тем экраны с повышенной плотностью пикселей сами по себе вызывают массу проблем, связанных как с аппаратной, так и с программной начинкой гаджетов, в которых они устанавливаются.
Прежде всего, экраны с повышенным разрешением и повышенной плотностью пикселей потребляют намного больше электроэнергии, чем такие же по размеру дисплеи меньшего разрешения. И это только при выводе статичной картинки! Поддержка сверхвысоких разрешений многократно ужесточает требования к графической подсистеме, да и в целом к вычислительным ресурсам устройства. А это означает не только гораздо более дорогую платформу, но и резкий рост энергопотребления. Современные смартфоны и с обычными-то экранами с трудом выдерживают без подзарядки рабочий день, а что будет, если их энергопотребление вырастет даже не в полтора раза, а хотя бы на десятки процентов?
Программная проблема напрямую связана с главным требованием к электронному устройству — удобством его использования. И если, как показывает практика, гаджеты под управлением Android без особого труда справляются с масштабированием пользовательского интерфейса и приложений под повышенное разрешение, то у техники на Windows, как ни странно, с этим возникают большие проблемы.
К примеру, у планшета Samsung Slate 7, оснащённого 11,6-дюймовым экраном с разрешением 1366х768 точек и довольно скромной плотностью пикселей 135 ppi, невозможно оптимальным образом настроить пользовательский интерфейс под управлением Windows 7: либо его элементы выглядят слишком мелкими, либо края окон скрываются за границами дисплея. И это штатный интерфейс операционной системы! Чего уж говорить о приложениях третьих фирм, разработчики которых не особенно задумываются над масштабированием под разные разрешения: многие из них рассчитаны на 96 ppi, и ни пикселем больше! И даже в Windows 8, где, как хвастались в Microsoft, проблема с интерфейсом практически решена, она всё так же актуальна, как и проблема с приложениями сторонних разработчиков, окна которых приходится разглядывать под увеличительным стеклом.
Так или иначе, старт дан, и мы становимся свидетелями очередной гонки за красивыми числами, смысла в которых не больше, чем в полётах со стерхами. Остаётся надеяться, что у ввязавшихся в это сомнительное мероприятие компаний появятся какие-то действительно полезные разработки и технологические прорывы. Иначе мы снова рискуем получить никому не нужные 20-мегапиксельные «мыльницы» с мутной пластмассовой оптикой.
Иначе мы снова рискуем получить никому не нужные 20-мегапиксельные «мыльницы» с мутной пластмассовой оптикой.
1 пиксель имеет стандартный размер?
Пиксели на дюйм — это, по сути, цифровой эквивалент точек на дюйм — это произвольное измерение, которое позволяет узнать, насколько четкое изображение. Сам пиксель не является «стандартным» на современных жидкокристаллических экранах — существуют различные схемы «подпикселей», которые составляют цвета, например, ЖК-мониторы RGB, которые состоят из равных красных, зеленых и синих подпикселей; rgbw, который добавляет к этому белый подпиксель; или пентиль.
Для справки вот макет RGB
Каждое «трио» красного, зеленого и синего цветов является пикселем, и здесь пиксели являются смутно прямоугольными.
Сравните это с pentile .
Здесь каждый пиксель — один синий, 2 красных и 2 зеленых — это даже не четырехугольник!
Третья точка отсчета — это черно-белые экраны, такие как электронные чернила или медицинские дисплеи высокого разрешения. Здесь каждый пиксель будет одного цвета, черного.
Здесь каждый пиксель будет одного цвета, черного.
Таким образом, не существует такого понятия, как стандартный пиксель или стандартный размер для указанных пикселей. PPI — это мера того, насколько маленькие пиксели выражаются в пикселях на квадратный дюйм, но эти пиксели не обязательно должны быть стандартного размера или даже формы или расположения. PPI также на самом деле ничего не значит, если только это не та же схема отображения . Экран RGB будет иметь более высокое эффективное разрешение / резкость, чем экран Pentile во многих ситуациях.
Лично я считаю, шаг пикселя бесплатной меры, поскольку она также учитывает пробела между субпикселями и тем фактом, что есть субпиксели. Разрывы между пикселями довольно сильно влияют на воспринимаемое качество дисплея. Два дисплея с одинаковым DPI и разным шагом пикселей будут иметь очень разные качества.
tldr: нет ничего стандартного в отношении размера или формы пикселя или даже элементов, составляющих пиксель.
Как узнать размер пикселя матрицы?
© 2016 Vasili-photo.com
Для чего фотографу может потребоваться размер пикселя? Таких ситуаций хватает. Знание размера пикселя бывает полезно для определения безопасной выдержки при съёмке с рук, ведь чем мельче пиксель, тем заметнее на снимках проявляется дрожание камеры, и тем более короткая выдержка может потребоваться для устранения шевелёнки. Не имея представления о размере пикселя матрицы вашего фотоаппарата, нельзя всерьёз рассуждать о глубине резкости, поскольку именно от размера пикселя напрямую зависит допустимый диаметр кружка рассеяния. Значение дифракционно-ограниченной диафрагмы для конкретной фотокамеры также зависит от размера пикселя. Наконец, не исключено, что при сравнении нескольких камер вы захотите узнать, какая из них обладает большей плотностью пикселей, а, значит, обеспечивает лучшую детализацию и больше подходит для съёмки удалённых объектов.
В инструкциях к цифровым фотоаппаратам очень редко указывается размер пикселя матрицы, но, к счастью, этот параметр довольно легко рассчитать самостоятельно.
В большинстве инструкций можно найти сведения о физическом размере фотоматрицы, а также о её линейном разрешении, т.е. о количестве пикселей, умещающихся на матрице в одном ряду по горизонтали или по вертикали. Например, матрица цифрового фотоаппарата Canon EOS 70D имеет размеры 22,5 × 15 мм или 5472 × 3648 пикселей. Чтобы найти размер одного пикселя, достаточно взять цифры для любой из сторон, разделить миллиметры на пиксели и умножить полученное частное на 1000, чтобы перевести результат в микрометры (микроны). Получаем формулу:
, где
n – размер пикселя в микрометрах;
x – линейный размер матрицы в миллиметрах по одной из сторон;
a – количество пикселей по соответствующей стороне.
Для упомянутого выше 70D расчёт будет следующим:
22,5 ÷ 5472 · 1000 ≈ 4,1 мкм
Результат округлён до 0,1 мкм. Этого более чем достаточно для любых практических целей. Я использовал длинную сторону матрицы, но вы можете взять короткую и убедиться в том, что результат будет идентичным. У всех массовых современных фотоаппаратов пиксели условно квадратные, и потому расчёты можно проводить по любой из сторон матрицы. Впрочем, при использовании длинной стороны погрешность вычисления оказывается несколько меньше.
У всех массовых современных фотоаппаратов пиксели условно квадратные, и потому расчёты можно проводить по любой из сторон матрицы. Впрочем, при использовании длинной стороны погрешность вычисления оказывается несколько меньше.
Возможно, вам не хочется лезть в инструкцию? Что ж, размер пикселя можно вычислить и не зная точных размеров матрицы.
Вам достаточно вспомнить разрешение вашей камеры в мегапикселях и её кроп-фактор. Уж эти-то параметры своего аппарата знает любой фотолюбитель. Формула будет выглядеть следующим образом:
, где
n – всё тот же размер пикселя в микрометрах;
Kf– кроп-фактор;
N – разрешение в мегапикселях.
Таким образом, для Canon EOS 70D, обладающего кроп-фактором 1,6 и разрешением 20 Мп получаем:
29,4 ÷ (1,6 · √20) ≈ 4,1 мкм
Как видим, обе формулы дают абсолютно единодушный ответ. Вы вправе использовать ту, которая вам больше нравится.
На случай, если кто-то из моих читателей не в ладах с квадратными корнями, я счёл своим долгом самостоятельно рассчитать размеры пикселей для некоторых наиболее употребимых цифровых форматов и свести эти данные в единую таблицу. Пользуйтесь на здоровье.
Пользуйтесь на здоровье.
Размер пикселя в зависимости от разрешения камеры и её кроп-фактора, мкм.
Разрешение, Мп | Кроп-фактор | ||||
| 1* | 1,5 | 1,6 | 2 | 2,7 | |
| 10 | 6,2 | 5,8 | 3,4 | ||
| 12 | 8,5 | 5,7 | 5,3 | 4,2 | |
| 14 | 5,2 | 2,9 | |||
| 16 | 7,3 | 4,9 | 3,7 | ||
| 18 | 6,9 | 4,3 | 2,6 | ||
| 20 | 6,6 | 4,1 | 2,4 | ||
| 21 | 6,6 | 4,2 | |||
| 22 | 6,4 | ||||
| 24 | 6 | 4 | 3,8 | ||
| 28 | 3,7 | ||||
| 30 | 5,4 | ||||
| 36 | 4,9 | ||||
| 42 | 4,5 | ||||
| 45 | 4,4 | ||||
| 50 | 4,1 | ||||
* Кроп-фактор, равный единице, соответствует
полному кадру (36 × 24 мм).
Очевидно, что чем меньше матрица цифрового фотоаппарата и чем выше его разрешение, тем меньшим размером обладает единичный пиксель матрицы. Хорошо это или плохо?
Главным, да, пожалуй, и единственным положительным следствием уменьшения размеров отдельного пикселя является возрастание общей плотности пикселей. Матрица с большей плотностью пикселей при прочих равных условиях способна обеспечить лучшую детализацию снимка. Однако это преимущество, хоть и довольно весомое, тянет за собой целый ворох негативных последствий. Камеры с высоким разрешением очень требовательны к качеству объективов и техническому мастерству фотографа. Они не прощают небрежности в работе и с циничным удовольствием запечатлят на снимке не только полезные детали, но и всевозможные дефекты оптики, шевелёнку и промахи фокусировки. Чем мельче пиксель, тем раньше становится заметным негативное влияние дифракции на резкость при диафрагмировании объектива. Вместе с тем, мелкий пиксель диктует пропорционально малые размеры допустимого кружка рассеяния, уменьшая тем самым глубину резко изображаемого пространства.
Следует помнить, что при двукратном уменьшении линейных размеров пикселя его площадь уменьшается вчетверо, а, значит, вчетверо же уменьшается и количество фотонов, которые способен уловить фотодиод в единицу времени. На практике это означает падение ёмкости фотодиода, и пропорциональное снижение динамического диапазона матрицы. Можно даже сказать, что повышение количества пикселей почти всегда осуществляется ценой снижения их качества.
***
Не исключено, что у некоторых читателей возникнет вопрос: а действительно ли автор уверен в том, что размер пикселя может быть рассчитан с помощью приведённых им формул? Нет, автор в этом не уверен. Собственно фотодиоды матрицы занимают далеко не всю её площадь, и их фактический размер всегда меньше расчётного (см. «Как работает цифровой фотоаппарат»). Если быть точным, то формулы наши позволяют вычислить расстояние между геометрическими центрами двух соседних фотодиодов. Это расстояние смело может быть принято за теоретический размер пикселя и использовано для любых необходимых фотографу вычислений.
Спасибо за внимание!
Василий А.
Post scriptum
Если статья оказалась для вас полезной и познавательной, вы можете любезно поддержать проект, внеся вклад в его развитие. Если же статья вам не понравилась, но у вас есть мысли о том, как сделать её лучше, ваша критика будет принята с не меньшей благодарностью.
Не забывайте о том, что данная статья является объектом авторского права. Перепечатка и цитирование допустимы при наличии действующей ссылки на первоисточник, причём используемый текст не должен ни коим образом искажаться или модифицироваться.
Желаю удачи!
| Дата публикации: 07.01.2015 Последнее обновление: 11.11.2016 |
Вернуться к разделу «Матчасть»
Перейти к полному списку статей
Конвертер
пикселей в см (пикселей в сантиметры) Конвертер
пикселей в см (пиксели в сантиметры) Используйте этот онлайн-конвертер пикселей для преобразования пикселей в сантиметры (см) . Чтобы выполнить преобразование пикселей, введите количество пикселей (пикселей) и значение разрешения для расчета сантиметра (см) .
Чтобы выполнить преобразование пикселей, введите количество пикселей (пикселей) и значение разрешения для расчета сантиметра (см) .
Сколько сантиметров в пикселе?
Предполагая, что плотность пикселей составляет 96 точек на дюйм, получается 96 пикселей на дюйм. Мы знаем, что 1 дюйм равен 2,54 см.Итак, на 2,54 см приходится 96 пикселей. Чем 1 пиксель = (2,54 / 96) см. В итоге получаем ответ: — это 0,026458333 сантиметра в пикселе .
Как посчитать пиксель в сантиметр
dpi - это плотность пикселей или точек на дюйм. 96 dpi означает 96 пикселей на дюйм. 1 дюйм равен 2,54 сантиметру. 1 дюйм = 2,54 см dpi = 96 пикселей / дюйм 96 пикселей / 2,54 см Следовательно, один пиксель равен 1 пиксель = 2,54 см / 96 1 пиксель = 0,026458333 см
Таблица преобразования пикселей в сантиметры для различных разрешений (dpi)
Таблица преобразования значений 1 пиксель в см для различных значений плотности пикселей (dpi).
| Плотность пикселей | Сантиметров | |||
|---|---|---|---|---|
| 1 dpi | 2,54 см | |||
| 2 dpi | 1,27 см | |||
| 3 dpi | 0,846666667 см | |||
| 4 dpi | 0,635 см | |||
| 5 точек на дюйм | 0,508 см | |||
| 6 точек на дюйм | 0,423333333 см | |||
| 7 точек на дюйм | 0,362857143 см | |||
| 8 точек на дюйм | 0.3175 см | |||
| 9 dpi | 0,282222222 см | |||
| 10 dpi | 0,254 см | |||
| 11 dpi | 0,230 | 1 см|||
| 12 dpi | 0,211666667 см | |||
| 13 dpi | 0,195384615 см | |||
| 14 т / д | 0,181428571 см | |||
| 15 т / д | 0,16 | 33 см|||
| 16 т / д | 0,15875 см | |||
| 17 т / д | 0.14 65 см | |||
| 18 dpi | 0,141111111 см | |||
| 19 dpi | 0,133684211 см | |||
| 20 dpi | 0,127 см | |||
| 21 dpi | 0,120952381 см | |||
| 0,115454545 см | ||||
| 23 dpi | 0,110434783 см | |||
| 24 dpi | 0,105833333 см | |||
| 25 dpi | 0,1016 см | |||
| 26 dpi | 0. 0976 0976 | см | ||
| 27 точек на дюйм | 0,0074 см | |||
| 28 точек на дюйм | 0,0 | 286 см | ||
| 29 точек на дюйм | 0,087586207 см | |||
| 30 точек на дюйм | 0,084666667 см | 0,0814 см | ||
| 32 dpi | 0,079375 см | |||
| 33 dpi | 0,076969697 см | |||
| 34 dpi | 0,074705882 см | |||
| 35 dpi | 0.072571429 см | |||
| 36 точек на дюйм | 0,070555556 см | |||
| 37 точек на дюйм | 0,068648649 см | |||
| 38 точек на дюйм | 0,066842105 см | |||
| 39 точек на дюйм | 0,065128205 см | 0,0635 см | ||
| 41 dpi | 0,06195122 см | |||
| 42 dpi | 0,06047619 см | |||
| 43 dpi | 0,05 | 67 см|||
| 44 dpi | 0. 057727273 см 057727273 см | |||
| 45 точек на дюйм | 0,056444444 см | |||
| 46 точек на дюйм | 0,055217391 см | |||
| 47 точек на дюйм | 0,054042553 см | |||
| 48 точек на дюйм | 0,052 | 27 см | 0,051836735 см||
| 50 dpi | 0,0508 см | |||
| 51 dpi | 0,049803922 см | |||
| 52 dpi | 0,048846154 см | |||
| 53 dpi | 0.047 | |||
| 54 точки на дюйм | 0,047037037 см | |||
| 55 точек на дюйм | 0,0461818 см | |||
| 56 точек на дюйм | 0,045357143 см | |||
| 57 точек на дюйм | 0,044561404 см | 0,0437|||
| 59 dpi | 0,043050847 см | |||
| 60 dpi | 0,042333333 см | |||
| 61 dpi | 0,041639344 см | |||
| 62 dpi | 0.040967742 см | |||
| 63 dpi | 0,04031746 см | |||
| 64 dpi | 0,0396875 см | |||
| 65 dpi | 0,03 | 23 см|||
| 66 dpi | 0,038484848 см | 0,038484848 48 см | 0,037 | 8 см |
| 68 dpi | 0,037352941 см | |||
| 69 dpi | 0,036811594 см | |||
| 70 dpi | 0,036285714 см | |||
| 71 dpi | 0. 035774648 см 035774648 см | |||
| 72 точек на дюйм | 0,035277778 см | |||
| 73 точек на дюйм | 0,0347 | см | ||
| 74 точек на дюйм | 0,034324324 см | |||
| 75 точек на дюйм | 0,033866667 см | 0,033421053 см|||
| 77 точек на дюйм | 0,032987013 см | |||
| 78 точек на дюйм | 0,032564103 см | |||
| 79 точек на дюйм | 0,032151899 см | |||
| 80 точек на дюйм | 0.03175 см | |||
| 81 dpi | 0,031358025 см | |||
| 82 dpi | 0,03097561 см | |||
| 83 dpi | 0,03060241 см | |||
| 84 dpi | 0,030238095 см | |||
| 0,029882353 см | ||||
| 86 точек на дюйм | 0,029534884 см | |||
| 87 точек на дюйм | 0,02 | 02 см | ||
| 88 точек на дюйм | 0,028863636 см | |||
| 89 точек на дюйм | 0. 028539326 см 028539326 см | |||
| 90 точек на дюйм | 0,028222222 см | |||
| 91 точек на дюйм | 0,027 | 8 см | ||
| 92 точек на дюйм | 0,027608696 см | |||
| 93 точек на дюйм | 0,027311828 см | 0,027021277 см | ||
| 95 dpi | 0,026736842 см | |||
| 96 dpi | 0,026458333 см | |||
| 97 dpi | 0,026185567 см | |||
| 98 dpi | 0.025 | |||
| 99 dpi | 0,025656566 см | |||
| 100 dpi | 0,0254 см |
| Плотность пикселей | Сантиметры | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| 101 точек на дюйм | 0,025148515 см | ||||||||
| 102 точек на дюйм | 0,024 | 1 см | |||||||
| 103 точек на дюйм | 0,024660194 см | ||||||||
| 104 0,02435 см | |||||||||
| 105 dpi | 0.0241 | ||||||||
| 106 точек на дюйм | 0,023962264 см | ||||||||
| 107 точек на дюйм | 0,023738318 см | ||||||||
| 108 точек на дюйм | 0,023518519 см | ||||||||
| 109 точек на дюйм | 0,023302752 | 0,0230 см||||||||
| 111 точек на дюйм | 0,022882883 см | ||||||||
| 112 точек на дюйм | 0,022678571 см | ||||||||
| 113 точек на дюйм | 0. 022477876 см 022477876 см | ||||||||
| 114 точек на дюйм | 0,022280702 см | ||||||||
| 115 точек на дюйм | 0,022086957 см | ||||||||
| 116 точек на дюйм | 0,021896552 см | ||||||||
| 117 точек на дюйм | 0,021709402 | 0,021525424 см||||||||
| 119 точек на дюйм | 0,021344538 см | ||||||||
| 120 точек на дюйм | 0,021166667 см | ||||||||
| 121 точек на дюйм | 0.0209 | см | |||||||
| 122 точки на дюйм | 0,020819672 см | ||||||||
| 123 точек на дюйм | 0,020650407 см | ||||||||
| 124 точек на дюйм | 0,020483871 см | ||||||||
| 125 точек на дюйм | 0,02032 см | 1260,02015873 см | |||||||
| 127 dpi | 0,02 см | ||||||||
| 128 dpi | 0,01984375 см | ||||||||
| 129 dpi | 0,019689922 см | ||||||||
| 130 dpi | 0. 019538462 см 019538462 см | ||||||||
| 131 dpi | 0,0113 см | ||||||||
| 132 dpi | 0,01 | см | |||||||
| 133 dpi | 0,01 | ||||||||
| 134 dpi | 0,018955224 см | 0,018814815 см | |||||||
| 136 dpi | 0,018676471 см | ||||||||
| 137 dpi | 0,018540146 см | ||||||||
| 138 dpi | 0.018405797 см | ||||||||
| 139 т / д | 0,018273381 см | ||||||||
| 140 т / д | 0,018142857 см | ||||||||
| 141 т / д | 0,018014184 см | ||||||||
| 142 т / д | 0,017887324 см | 0,017762238 см||||||||
| 144 точек на дюйм | 0,017638889 см | ||||||||
| 145 точек на дюйм | 0,017517241 см | ||||||||
| 146 точек на дюйм | 0.01739726 см | ||||||||
| 147 точек на дюйм | 0,017278912 см | ||||||||
| 148 точек на дюйм | 0,017162162 см | ||||||||
| 149 точек на дюйм | 0,01704698 см | ||||||||
| 150 точек на дюйм 1535 | 0,016 | 30,016821192 см | |||||||
| 152 dpi | 0,016710526 см | ||||||||
| 153 dpi | 0,016601307 см | ||||||||
| 154 dpi | 0. 0164 0164 | см | |||||||
| 155 точек на дюйм | 0,016387097 см | ||||||||
| 156 точек на дюйм | 0,016282051 см | ||||||||
| 157 точек на дюйм | 0,016178344 см | ||||||||
| 158 точек на дюйм 158 точек на дюйм | 0,016075949 | 0,015974843 см | |||||||
| 160 dpi | 0,015875 см | ||||||||
| 161 dpi | 0,015776398 см | ||||||||
| 162 dpi | 0.015679012 см | ||||||||
| 163 dpi | 0,015582822 см | ||||||||
| 164 dpi | 0,015487805 см | ||||||||
| 165 dpi | 0,0153 см | ||||||||
| 166 dpi | 0,015301205 см | 0,015209581 см | |||||||
| 168 dpi | 0,015119048 см | ||||||||
| 169 dpi | 0,015029586 см | ||||||||
| 170 dpi | 0.014 6 см | ||||||||
| 171 dpi | 0,014853801 см | ||||||||
| 172 dpi | 0,014767442 см | ||||||||
| 173 dpi | 0,014682081 см | ||||||||
| 174 dpi | 0,014597701 | ||||||||
| 174 dpi | 0,014597701 | ||||||||
| 176 точек на дюйм | 0,014431818 см | ||||||||
| 177 точек на дюйм | 0,014350282 см | ||||||||
| 178 точек на дюйм | 0. 014269663 см 014269663 см | ||||||||
| 179 dpi | 0,014189944 см | ||||||||
| 180 dpi | 0,014111111 см | ||||||||
| 181 dpi | 0,014033149 см | ||||||||
| 182 dpi | 0,013956044 | 182 dpi | 0,013956044 см | 0,013879781 см | |||||
| 184 dpi | 0,013804348 см | ||||||||
| 185 dpi | 0,01372973 см | ||||||||
| 186 dpi | 0.013655914 см | ||||||||
| 187 точек на дюйм | 0,013582888 см | ||||||||
| 188 точек на дюйм | 0,013510638 см | ||||||||
| 189 точек на дюйм | 0,013439153 см | ||||||||
| 190 точек на дюйм | 0,013368421 | точек на дюйм | 0,013368421 | 0,013298429 см | |||||
| 192 точек на дюйм | 0,013229167 см | ||||||||
| 193 точек на дюйм | 0,013160622 см | ||||||||
| 194 точек на дюйм | 0.0130 | см | |||||||
| 195 точек на дюйм | 0,013025641 см | ||||||||
| 196 точек на дюйм | 0,012959184 см | ||||||||
| 197 точек на дюйм | 0,0128 | см||||||||
| 198 точек на дюйм | 0,012828283 | 0,012763819 см||||||||
| 200 dpi | 0,0127 см |
| Плотность пикселей | Сантиметров | ||||
|---|---|---|---|---|---|
| 201 dpi | 0. 012636816 см 012636816 см | ||||
| 202 точек на дюйм | 0,012574257 см | ||||
| 203 точек на дюйм | 0,012512315 см | ||||
| 204 точек на дюйм | 0,01245098 см | ||||
| 205 точек на дюйм | 0,0123 | 203 точек на дюйм | 0,012330097 см | ||
| 207 точек на дюйм | 0,012270531 см | ||||
| 208 точек на дюйм | 0,012211538 см | ||||
| 209 точек на дюйм | 0.01215311 см | ||||
| 210 точек на дюйм | 0,012095238 см | ||||
| 211 точек на дюйм | 0,012037915 см | ||||
| 212 точек на дюйм | 0,011981132 см | ||||
| 213 точек на дюйм | 0,011 | 213 точек на дюйм | 0,011869159 см | ||
| 215 точек на дюйм | 0,011813953 см | ||||
| 216 точек на дюйм | 0,011759259 см | ||||
| 217 точек на дюйм | 0. | ||||
| 218 dpi | 0,011651376 см | ||||
| 219 dpi | 0,011598174 см | ||||
| 220 dpi | 0,011545455 см | ||||
| 221 dpi | 0,0114 | dpi0,011441441 см | |||
| 223 dpi | 0,0113 | ||||
| 224 dpi | 0,011339286 см | ||||
| 225 dpi | 0.011288889 см | ||||
| 226 dpi | 0,011238938 см | ||||
| 227 dpi | 0,011189427 см | ||||
| 228 dpi | 0,011140351 см | ||||
| 229 dpi | 0,0110 | ||||
| 0,0110 | |||||
| 231 dpi | 0,010995671 см | ||||
| 232 dpi | 0,010948276 см | ||||
| 233 dpi | 0.010 | ||||
| 234 точек на дюйм | 0,010854701 см | ||||
| 235 точек на дюйм | 0,010808511 см | ||||
| 236 точек на дюйм | 0,010762712 см | ||||
| 237 точек на дюйм | 0,0107173 | 237 точек на дюйм | 0,0107173 см | 0,010672269 см | |
| 239 точек на дюйм | 0,010627615 см | ||||
| 240 точек на дюйм | 0,010583333 см | ||||
| 241 точек на дюйм | 0. 010539419 см 010539419 см | ||||
| 242 точек на дюйм | 0,010495868 см | ||||
| 243 точек на дюйм | 0,010452675 см | ||||
| 244 точек на дюйм | 0,010409836 см | ||||
| 245 точек на дюйм | 0,010367347 | ||||
| 245 точек на дюйм | 0,010325203 см | ||||
| 247 точек на дюйм | 0,010283401 см | ||||
| 248 точек на дюйм | 0,010241935 см | ||||
| 249 точек на дюйм | 0.010200803 см | ||||
| 250 точек на дюйм | 0,01016 см | ||||
| 251 точек на дюйм | 0,010119522 см | ||||
| 252 точек на дюйм | 0,010079365 см | ||||
| 253 точек на дюйм | 0,010039526 см | 40,01 см | |||
| 255 dpi | 0,009960784 см | ||||
| 256 dpi | 0,009 | ||||
| 257 dpi | 0,009883268 см | ||||
| 258 dpi | 0. 009844961 см 009844961 см | ||||
| 259 точек на дюйм | 0,00980695 см | ||||
| 260 точек на дюйм | 0,009769231 см | ||||
| 261 точек на дюйм | 0,009731801 см | ||||
| 262 точек на дюйм | 0,009694656 см | 0,009657795 см||||
| 264 dpi | 0,009621212 см | ||||
| 265 dpi | 0,009584906 см | ||||
| 266 dpi | 0.009548872 см | ||||
| 267 dpi | 0,009513109 см | ||||
| 268 dpi | 0,009477612 см | ||||
| 269 dpi | 0,0079 см | ||||
| 270 dpi | 0,0007 см | 0,0094 см||||
| 272 dpi | 0,00 | 35 см | |||
| 273 dpi | 0,00 | 29 см | |||
| 274 dpi | 0.00 | 73 см | |||
| 275 точек на дюйм | 0,00 | 64 см||||
| 276 точек на дюйм | 0,00 | 99 см | |||
| 277 точек на дюйм | 0,00 | 75 см | |||
| 278 точек на дюйм | 0,00 | 91 см | 0,00 | 43 см||
| 280 dpi | 0,00 | 29 см | |||
| 281 dpi | 0,00 | 46 см||||
| 282 dpi | 0. 00 00 | 92 см | |||
| 283 dpi | 0,008975265 см | ||||
| 284 dpi | 0,008 2 см | ||||
| 285 dpi | 0,008 | ||||
| 286 dpi | 0,008881119 см | 286 dpi0,008881119 см | 0,008850174 см|||
| 288 точек на дюйм | 0,008819444 см | ||||
| 289 точек на дюйм | 0,008788927 см | ||||
| 290 точек на дюйм | 0.008758621 см | ||||
| 291 dpi | 0,008728522 см | ||||
| 292 dpi | 0,00869863 см | ||||
| 293 dpi | 0,008668942 см | ||||
| 294 dpi | 0,008639456 см | 294 294 dpi0,008639456 см | 0,008610169 см|||
| 296 dpi | 0,008581081 см | ||||
| 297 dpi | 0,008552189 см | ||||
| 298 dpi | 0.00852349 см | ||||
| 299 dpi | 0,008494983 см | ||||
| 300 dpi | 0,008466667 см |
Таблица преобразования пикселей в сантиметры
Таблица преобразования значений Px в cm для 96 dpi.
| Пикселей | Сантиметров | |
|---|---|---|
| 1 пикселей | 0,026458333 см | |
| 2 пикселей | 0,052 | 7 см |
| 3 пикселей | 0.079375 см | |
| 4 пикселей | 0,105833333 см | |
| 5 пикселей | 0,1322 | см|
| 6 пикселей | 0,15875 см | |
| 7 пикселей | 0,185208333 см | |
| 8 пикселей | 0,211666667 см||
| 9 пикселей | 0,238125 см | |
| 10 пикселей | 0,264583333 см | |
| 11 пикселей | 0,2 | 667 см|
| 12 пикселей | 0.3175 см | |
| 13 пикселей | 0,343958333 см | |
| 14 пикселей | 0,370416667 см | |
| 15 пикселей | 0,396875 см | |
| 16 пикселей | 0,423333333 см | |
| 17 | 0,4497 | см|
| 18 пикселей | 0,47625 см | |
| 19 пикселей | 0,502708333 см | |
| 20 пикселей | 0,52 | 67 см |
| 21 пикселей | 0. 555625 см 555625 см | |
| 22 пикселей | 0,582083333 см | |
| 23 пикселей | 0,608541667 см | |
| 24 пикселей | 0,635 см | |
| 25 пикселей | 0,661458333 см | |
| 263535 0,687 | 7 см | |
| 27 пикселей | 0,714375 см | |
| 28 пикселей | 0,740833333 см | |
| 29 пикселей | 0,7672 | см|
| 30 пикселей | 0.79375 см | |
| 31 пикселей | 0,820208333 см | |
| 32 пикселей | 0,846666667 см | |
| 33 пикселей | 0,873125 см | |
| 34 пикселей | 0,899583333 см | |
| 35 0, | 1667 см | |
| 36 пикселей | 0,9525 см | |
| 37 пикселей | 0,978958333 см | |
| 38 пикселей | 1,005416667 см | |
| 39 пикселей | 1. 031875 см 031875 см | |
| 40 пикселей | 1.058333333 см | |
| 41 пикселей | 1.0847 | см|
| 42 пикселей | 1,11125 см | |
| 43 пикселей | 1,137708333 см | |
| 44 пикселей 1,164166667 см | ||
| 45 пикселей | 1,1 | см|
| 46 пикселей | 1,217083333 см | |
| 47 пикселей | 1,243541667 см | |
| 48 пикселей | 1.27 см | |
| 49 пикселей | 1,296458333 см | |
| 50 пикселей | 1,322 | 7 см |
| 51 пикселей | 1,349375 см | |
| 52 пикселей | 1,375833333 см | |
| 53 | ||
| 53 | 1,4022 см||
| 54 пикселей | 1,42875 см | |
| 55 пикселей | 1,45208333 см | |
| 56 пикселей | 1,481666667 см | |
| 57 пикселей | 1. 508125 см 508125 см | |
| 58 пикселей | 1,534583333 см | |
| 59 пикселей | 1,561041667 см | |
| 60 пикселей | 1,5875 см | |
| 61 пикселей | 1,613958333 см | |
| 62 1,640416667 см | ||
| 63 пикселей | 1,666875 см | |
| 64 пикселей | 1,6 | 333 см|
| 65 пикселей | 1,7197 | см|
| 66 пикселей | 1.74625 см | |
| 67 пикселей | 1.772708333 см | |
| 68 пикселей | 1,79 | 67 см |
| 69 пикселей | 1,825625 см | |
| 70 пикселей | 1,852083333 см | |
| 71 1.878541667 см | ||
| 72 пикс. | 1.905 см | |
| 73 пикс. | 1. | |
| 74 пикс. | 1.957 | 7 см |
| 75 пикселей | 1. 984375 см 984375 см | |
| 76 пикселей | 2,010833333 см | |
| 77 пикселей | 2,0372 | см|
| 78 пикселей | 2,06375 см | |
| 79 пикселей | 2,0 | 333 см |
| 80 | 2,116666667 см||
| 81 пикс. | 2,143125 см | |
| 82 пикс. | 2,169583333 см | |
| 83 пикс. | 2,196041667 см | |
| 84 пикс. | 2.2225 см | |
| 85 пикселей | 2,248958333 см | |
| 86 пикселей | 2,275416667 см | |
| 87 пикселей | 2,301875 см | |
| 88 пикселей | 2,328333333 см | |
| 8 | ||
| 90 пикселей | 2,38125 см | |
| 91 пикселей | 2,407708333 см | |
| 92 пикселей | 2,434166667 см | |
| 93 пикселей | 2. 460625 см 460625 см | |
| 94 пикселей | 2.487083333 см | |
| 95 пикселей | 2,513541667 см | |
| 96 пикселей | 2,54 см |
| Пикселей | Сантиметров | ||
|---|---|---|---|
| 97 пикселей | 2,566458333 см | ||
| 98 пикселей | 2,592 | 7 см | |
| 99 пикселей | 2,619375 см | ||
| 100 пикселей | 2,645833333 | ||
| 101 пикселей | 2.6722 | см||
| 102 пикселей | 2,69875 см | ||
| 103 пикселей | 2,725208333 см | ||
| 104 пикселей | 2,751666667 см | ||
| 105 пикселей | 2,778125 см | ||
| 2,804583333 см | |||
| 107 пикселей | 2,831041667 см | ||
| 108 пикселей | 2,8575 см | ||
| 109 пикселей | 2,883958333 см | ||
| 110 пикселей | 2. | 6667 см||
| 111 пикселей | 2, | ||
| 112 пикселей | 2,963333333 см | ||
| 113 пикселей | 2,9897 | см||
| 114 пикселей | 3,01625 см | ||
| 11535 3,042708333 см | |||
| 116 пикселей | 3,06 | 67 см | |
| 117 пикселей | 3,095625 см | ||
| 118 пикселей | 3,122083333 см | ||
| 119 пикселей | 3.148541667 см | ||
| 120 пикселей | 3,175 см | ||
| 121 пикселей | 3.201458333 см | ||
| 122 пикселей | 3,227 | 7 см | |
| 123 пикселей | 3,254375 см | ||
| 124 | 3,280833333 см|||
| 125 пикселей | 3,3072 | см||
| 126 пикселей | 3,33375 см | ||
| 127 пикселей | 3,360208333 см | ||
| 128 пикселей | 3. 386666667 см 386666667 см | ||
| 129 пикселей | 3,413125 см | ||
| 130 пикселей | 3,439583333 см | ||
| 131 пикселей | 3,466041667 см | ||
| 132 пикселей | 3,4925 см | ||
| 13335 см | |||
| 13335 3,518958333 см | |||
| 134 пикселей | 3,545416667 см | ||
| 135 пикселей | 3,571875 см | ||
| 136 пикселей | 3,598333333 см | ||
| 137 пикселей | 3.6247 | см||
| 138 пикселей | 3,65125 см | ||
| 139 пикселей | 3,677708333 см | ||
| 140 пикселей | 3,704166667 см | ||
| 141 141 пикселей | 3,730625 см | 9002||
| 3,757083333 см | |||
| 143 пикселей | 3,783541667 см | ||
| 144 пикселей | 3,81 см | ||
| 145 пикселей | 3,836458333 см | ||
| 146 пикселей | 3. 862 862 | 7 см | |
| 147 пикселей | 3,889375 см | ||
| 148 пикселей | 3, | 3333 см||
| 149 пикселей | 3,9422 | см||
| 150 пикселей | |||
| 152 пикселей | 4.021666667 см | ||
| 153 пикселей | 4.048125 см | ||
| 154 пикселей | 4.074583333 см | ||
| 155 пикселей | 4.101041667 см | ||
| 156 пикселей | 4,1275 см | ||
| 157 пикселей | 4,153958333 см | ||
| 158 пикселей | 4,180416667 см | ||
| 159 пикселей | 4,206875 см | 4,233333333 см | |
| 161 пикселей | 4,2597 | см||
| 162 пикселей | 4,28625 см | ||
| 163 пикселей | 4,312708333 см | ||
| 164 пикселей | 4. 33 33 | 67 см | |
| 165 пикселей | 4.365625 см | ||
| 166 пикселей | 4,3 | 333 см||
| 167 пикселей | 4,418541667 см | ||
| 168 пикселей | 4,445 см | ||
| 169 4,471458333 см | |||
| 170 пикселей | 4,497 | 7 см | |
| 171 пикселей | 4,524375 см | ||
| 172 пикселей | 4,550833333 см | ||
| 173 пикселей | 4.5772 | см||
| 174 пикселей | 4,60375 см | ||
| 175 пикселей | 4,630208333 см | ||
| 176 пикселей | 4,656666667 см | ||
| 177 пикселей | 4,683125 см | 2||
| 4,709583333 см | |||
| 179 пикселей | 4,736041667 см | ||
| 180 пикселей | 4,7625 см | ||
| 181 пикселей | 4,788958333 см | ||
| 182 пикселей | 4. 815416667 см 815416667 см | ||
| 183 пикселей | 4,841875 см | ||
| 184 пикселей | 4,868333333 см | ||
| 185 пикселей | 4,8947 | см||
| 186 пикселей | 4, | см||
| 4.947708333 см | |||
| 188 пикселей | 4.974166667 см | ||
| 189 пикселей | 5.000625 см | ||
| 190 пикселей | 5,027083333 см | ||
| 191 пикселей | 5.053541667 см | ||
| 192 пикс. | 5,08 см |
| Пикселей | Сантиметров | |||||||
|---|---|---|---|---|---|---|---|---|
| 193 пикселей | 5.106458333 см | |||||||
| 194 пикселей | 5,132 | 7 см | ||||||
| 195 пикселей | 5,159375 см | |||||||
| 196 пикселей | 33||||||||
| 196 пикселей | 33||||||||
| 197 пикселей | 5,2122 | см|||||||
| 198 пикселей | 5. 23875 см 23875 см | |||||||
| 199 пикселей | 5,265208333 см | |||||||
| 200 пикселей | 5,2 | 667 см | ||||||
| 201 пикселей | 5,318125 см | |||||||
| 202 пикселей | 5,344583333 см | |||||||
| 203 5,371041667 см | ||||||||
| 204 пикселей | 5,3975 см | |||||||
| 205 пикселей | 5,423958333 см | |||||||
| 206 пикселей | 5,450416667 см | |||||||
| 207 пикселей | 5.476875 см | |||||||
| 208 пикселей | 5,503333333 см | |||||||
| 209 пикселей | 5,5297 | см|||||||
| 210 пикселей | 5,55625 см | |||||||
| 211 пикселей | 5,582708333 см | |||||||
| 5,60 | 67 см | |||||||
| 213 пикселей | 5,635625 см | |||||||
| 214 пикселей | 5,662083333 см | |||||||
| 215 пикселей | 5,688541667 см | |||||||
| 216 пикселей | 5. 715 см 715 см | |||||||
| 217 пикселей | 5,741458333 см | |||||||
| 218 пикселей | 5,767 | 7 см | ||||||
| 219 пикселей | 5,7 см | |||||||
| 220 пикселей | 22 | 5,8472 | см||||||
| 222 пикселей | 5,87375 см | |||||||
| 223 пикселей | 5, 8333 см | |||||||
| 224 пикселей | 5, | 6667 см | ||||||
| 225 пикселей | 5.953125 см | |||||||
| 226 пикселей | 5.979583333 см | |||||||
| 227 пикселей | 6.006041667 см | |||||||
| 228 пикселей | 6.0325 см | |||||||
| 229 | 6.058958333 см | 6.085416667 см | ||||||
| 231 пикс. | 6.111875 см | |||||||
| 232 пикс. | 6.138333333 см | |||||||
| 233 пикс. | 6.1647 | см|||||||
| 234 пикс. | 6. 19125 см 19125 см | |||||||
| 235 пикселей | 6,217708333 см | |||||||
| 236 пикселей | 6,244166667 см | |||||||
| 237 пикселей | 6,270625 см | |||||||
| 238 пикселей | 6,297083333 см | |||||||
| 6,323541667 см | ||||||||
| 240 пикселей | 6,35 см | |||||||
| 241 пикселей | 6,376458333 см | |||||||
| 242 пикселей | 6,402 | 7 см | ||||||
| 243 пикселей | 6.429375 см | |||||||
| 244 пикселей | 6,455833333 см | |||||||
| 245 пикселей | 6,4822 | см|||||||
| 246 пикселей | 6,50875 см | |||||||
| 247 пикселей | 6,535208333 см | 6,561666667 см | ||||||
| 249 пикселей | 6,588125 см | |||||||
| 250 пикселей | 6,614583333 см | |||||||
| 251 пикселей | 6,641041667 см | |||||||
| 252 пикселей | 6. 6675 см 6675 см | |||||||
| 253 пикселей | 6,6 | |||||||
| 254 пикселей | 6,720416667 см | |||||||
| 255 пикселей | 6,746875 см | |||||||
| 256 пикселей | 6,7733333 900 см | 254 6,7997 см|||||||
| 258 пикселей | 6,82625 см | |||||||
| 259 пикселей | 6,852708333 см | |||||||
| 260 пикселей | 6,87 | 67 см | ||||||
| 261 пикселей | 6. | 5 см | ||||||
| 262 пикселей | 6. | 3333 см | ||||||
| 263 пикселей | 6.958541667 см | |||||||
| 264 пикселей | 6.985 см | |||||||
| 265 | 7,037 | 7 см | ||||||
| 267 пикселей | 7,064375 см | |||||||
| 268 пикселей | 7,0 | |||||||
| 269 пикселей | 7,1172 | см|||||||
| 270 пикселей | 7. 14375 см 14375 см | |||||||
| 271 пикс. | 7,170208333 см | |||||||
| 272 пикс. | 7,196666667 см | |||||||
| 273 пикс. | 7,223125 см | |||||||
| 274 пикс. | 7,249583333 см | 7,276041667 см | ||||||
| 276 пикселей | 7,3025 см | |||||||
| 277 пикселей | 7,328958333 см | |||||||
| 278 пикселей | 7,355416667 см | |||||||
| 279 пикселей | 7.381875 см | |||||||
| 280 пикселей | 7,408333333 см | |||||||
| 281 пикселей | 7,4347 | см|||||||
| 282 пикселей | 7,46125 см | |||||||
| 283 пикселей | 7,487708333 см | |||||||
| 7,514166667 см | ||||||||
| 285 пикселей | 7,540625 см | |||||||
| 286 пикселей | 7,567083333 см | |||||||
| 287 пикселей | 7,5 | |||||||
| 288 пикселей | 7. 62 см 62 см |
Преобразователи связанных пикселей
© 2016-2021 www.pixelto.net
1920x1080 дюймы в см
Монитор HP EliteDisplay E243m с диагональю 23,8 дюйма, выходите в сеть и с комфортом работайте на мониторе HP EliteDisplay E243m с диагональю 23,8 дюйма (60,45 см), который сертифицирован для Skype для бизнеса® для оптимального изображения и звука между дисплеями, имеет трехсторонний микротрансформатор для бесшовного отображения на нескольких экранах и эргономичной регулировки в 4 направлениях. Впечатляющие характеристики экрана: Оцените превосходную четкость экрана с разрешением Full HD (1920x1080) на экране 60.Экран 47 см. Вы сможете уместить на экране гораздо больше, чем на 1366x768. Цифровые изображения обычно имеют как минимум 2 размера: * размер захваченного изображения * размер просмотра. Суть в том, что dpi или ppi означает количество пикселей на дюйм, что означает, что если вы сканируете 6 дюймов при 100 dpi (или 1 дюйм при 600 dpi), вы создадите 600 пикселей, которые будут отображаться на любом экране размером 600 пикселей. . Список значений DPI для устройства: DPI… 1080p Acer Predator XB270H. Сантиметры: сантиметр (символ см) - это единица измерения длины в метрической системе.Кроме того, изучите инструменты для преобразования пикселей (X) или дюймов в другие единицы типографики или узнайте больше о преобразованиях типографики. Позже в видео (на 1,45 указано 1920x1080 / 24p ... что здесь происходит? Диагональ: Ширина: Высота: Соотношение сторон: Область: полноэкранный 4: 3 фильм 3: 2 фото 16: 9 фильм 2.35 фильм: Добавить в сравнение Фактическая площадь Относительная площадь; диагональ… Нет (пожалуйста, выберите ...) Я использую {мониторы} Я использую настройки сохранения экрана -дюймов; я не знаю, какой размер монитора. Это "M0_CM_1920x1080", автор MO на Vimeo , дом для высококачественных видео и людей, которые их любят.м. Инфразвуковые волны. Затем оно переключается на более низкое разрешение, а затем обратно на 1920x1080 / 60 p o_o СИСТЕМА ПК: Fractal Design Arc Midi R2 / i5 2500k @ 4,2 ГГц / CM Hyper 212 EVO / Gigabyte 670 OC SLI… Да, я использую {monitor}.
. Список значений DPI для устройства: DPI… 1080p Acer Predator XB270H. Сантиметры: сантиметр (символ см) - это единица измерения длины в метрической системе.Кроме того, изучите инструменты для преобразования пикселей (X) или дюймов в другие единицы типографики или узнайте больше о преобразованиях типографики. Позже в видео (на 1,45 указано 1920x1080 / 24p ... что здесь происходит? Диагональ: Ширина: Высота: Соотношение сторон: Область: полноэкранный 4: 3 фильм 3: 2 фото 16: 9 фильм 2.35 фильм: Добавить в сравнение Фактическая площадь Относительная площадь; диагональ… Нет (пожалуйста, выберите ...) Я использую {мониторы} Я использую настройки сохранения экрана -дюймов; я не знаю, какой размер монитора. Это "M0_CM_1920x1080", автор MO на Vimeo , дом для высококачественных видео и людей, которые их любят.м. Инфразвуковые волны. Затем оно переключается на более низкое разрешение, а затем обратно на 1920x1080 / 60 p o_o СИСТЕМА ПК: Fractal Design Arc Midi R2 / i5 2500k @ 4,2 ГГц / CM Hyper 212 EVO / Gigabyte 670 OC SLI… Да, я использую {monitor}. Любая обратная связь приветствуется. Для изображений, просматриваемых на экранах компьютеров, разрешение сканирования просто определяет размер изображения. 16: 9 (1,7 7: 1) - это широкоэкранный формат изображения с шириной 16 единиц и высотой 9 ... Когда-то считавшийся экзотическим, с 2009 года он стал наиболее распространенным соотношением сторон для телевизоров и компьютерных мониторов, а также международный стандартный формат цифрового телевидения HDTV Full HD и SD TV.Диагональ ширины: 39,6 см (15,6 '') FHD SVA 1920x1080 Неплохой процессор: Intel Core i7 -1065G7 (1,3 - 3,9 ГГц) 8 МБ 4 дюйма / 8 дюймов Операционная система: Windows 10 Home, 64 бит SLO / ANG Большая память: 8 ГБ DDR4 2666 МГц (1x8 ГБ), 1x проста до 16 ГБ SSD погон: 512 ГБ PCIe NVMe Value Погон жесткого диска: Brez Графическая карта: Integrirana Intel UHD Graphics
Любая обратная связь приветствуется. Для изображений, просматриваемых на экранах компьютеров, разрешение сканирования просто определяет размер изображения. 16: 9 (1,7 7: 1) - это широкоэкранный формат изображения с шириной 16 единиц и высотой 9 ... Когда-то считавшийся экзотическим, с 2009 года он стал наиболее распространенным соотношением сторон для телевизоров и компьютерных мониторов, а также международный стандартный формат цифрового телевидения HDTV Full HD и SD TV.Диагональ ширины: 39,6 см (15,6 '') FHD SVA 1920x1080 Неплохой процессор: Intel Core i7 -1065G7 (1,3 - 3,9 ГГц) 8 МБ 4 дюйма / 8 дюймов Операционная система: Windows 10 Home, 64 бит SLO / ANG Большая память: 8 ГБ DDR4 2666 МГц (1x8 ГБ), 1x проста до 16 ГБ SSD погон: 512 ГБ PCIe NVMe Value Погон жесткого диска: Brez Графическая карта: Integrirana Intel UHD Graphics
Совет… Наконец, мы получили ответ, есть 0,026458333 сантиметра в пикселе. Экран телевизора 40 дюймов; Разрешение: 1920 х 1080 пикселей. Пиксели используются для описания разрешения, другими словами, сколько дискретных элементов (точек) составляют изображение, отсюда и название пиксель = элемент изображения. Затем разрешение меняется на более низкое, а затем обратно на 1920x1080 / 60 p o_o СИСТЕМА ПК: Fractal Design Arc Midi R2 / i5 2500k @ 4,2 ГГц / CM Hyper 212 EVO / Gigabyte 670 OC SLI… на 11,25 дюйма. Просто используйте наш калькулятор выше или примените формулу для изменения длины 1920 см на дюйм. Pixel-Rechner für 72 dpi, 300 dpi und zur Umrechnung anderer Auflösungen. Наслаждайтесь и делитесь своими любимыми красивыми HD-обоями и фоновыми изображениями. 1920 дюймов равняется 4876,8 см (1920 дюймов = 4876,8 см). 1920 x 1080. Пиксели используются для описания разрешения, другими словами, сколько дискретных элементов (точек) составляют изображение, отсюда и название пиксель = элемент изображения.Купите настольный монитор HP - P22 G4 - 21,5 дюйма - 1920x1080 (FHD) - IPS (1A7E4AA # ABB) с быстрой доставкой и первоклассным обслуживанием. Сохраните эти настройки. 1920x1080 Cooler Master: обои на рабочий стол. Нет (пожалуйста, выберите ...) Я использую {мониторы} Я использую -дюймовые настройки сохранения экрана; Я не знаю, какой размер монитора.
Затем разрешение меняется на более низкое, а затем обратно на 1920x1080 / 60 p o_o СИСТЕМА ПК: Fractal Design Arc Midi R2 / i5 2500k @ 4,2 ГГц / CM Hyper 212 EVO / Gigabyte 670 OC SLI… на 11,25 дюйма. Просто используйте наш калькулятор выше или примените формулу для изменения длины 1920 см на дюйм. Pixel-Rechner für 72 dpi, 300 dpi und zur Umrechnung anderer Auflösungen. Наслаждайтесь и делитесь своими любимыми красивыми HD-обоями и фоновыми изображениями. 1920 дюймов равняется 4876,8 см (1920 дюймов = 4876,8 см). 1920 x 1080. Пиксели используются для описания разрешения, другими словами, сколько дискретных элементов (точек) составляют изображение, отсюда и название пиксель = элемент изображения.Купите настольный монитор HP - P22 G4 - 21,5 дюйма - 1920x1080 (FHD) - IPS (1A7E4AA # ABB) с быстрой доставкой и первоклассным обслуживанием. Сохраните эти настройки. 1920x1080 Cooler Master: обои на рабочий стол. Нет (пожалуйста, выберите ...) Я использую {мониторы} Я использую -дюймовые настройки сохранения экрана; Я не знаю, какой размер монитора. Если вы спросите меня, эта версия lowres никогда не должна продаваться вообще. Экран с разрешением 1920x1080 имеет вдвое больше пикселей, чем 1366x768. Вы, наверное, молоды, и у вас хорошее зрение. Твитнуть. Опыт пользователей очень важен, поэтому я использую ненавязчивую рекламу.16: 9 (1,7 7: 1) - это широкоэкранный формат изображения с шириной 16 единиц и высотой 9 ... Когда-то считавшийся экзотическим, с 2009 года он стал наиболее распространенным соотношением сторон для телевизоров и компьютерных мониторов, а также международный стандартный формат цифрового телевидения HDTV Full HD и SD TV. Экран Lowres тут не поможет. Миллиметры: миллиметр (символ СИ мм) - это единица измерения длины в метрической системе, равная 1/1000 метра (или 1E-3 метра), которая также является стандартной инженерной единицей. Ответ на вопрос: Ваше имя: Ответы.Спасибо. Предполагая, что плотность пикселей составляет 96 точек на дюйм, получается 96 пикселей на дюйм. Бесплатная электронная почта. Насколько велик монитор с разрешением 1920x1080 в дюймах? Скачать.
Если вы спросите меня, эта версия lowres никогда не должна продаваться вообще. Экран с разрешением 1920x1080 имеет вдвое больше пикселей, чем 1366x768. Вы, наверное, молоды, и у вас хорошее зрение. Твитнуть. Опыт пользователей очень важен, поэтому я использую ненавязчивую рекламу.16: 9 (1,7 7: 1) - это широкоэкранный формат изображения с шириной 16 единиц и высотой 9 ... Когда-то считавшийся экзотическим, с 2009 года он стал наиболее распространенным соотношением сторон для телевизоров и компьютерных мониторов, а также международный стандартный формат цифрового телевидения HDTV Full HD и SD TV. Экран Lowres тут не поможет. Миллиметры: миллиметр (символ СИ мм) - это единица измерения длины в метрической системе, равная 1/1000 метра (или 1E-3 метра), которая также является стандартной инженерной единицей. Ответ на вопрос: Ваше имя: Ответы.Спасибо. Предполагая, что плотность пикселей составляет 96 точек на дюйм, получается 96 пикселей на дюйм. Бесплатная электронная почта. Насколько велик монитор с разрешением 1920x1080 в дюймах? Скачать. Вы, наверное, молоды, и у вас хорошее зрение. Он определяется как 1⁄12 фута, а также 1⁄36 ярда. Там вы видите ширину и высоту в дюймах или сантиметрах. Da: A: Конвертер футов в дюймы и метры. Файедж Хан 6 марта 2016 г., 12:12 Для программирования / творческой работы экран Full HD необходим. Сантиметр (символ: см) или сантиметр (британское написание) - это единица измерения длины в метрической системе, равная одной сотой метра, причем сантиметр является префиксом СИ для a..more definition + По отношению к базовой единице [длина] => (метры), 1 пиксель (PX) равен 0,0002645833 метрам, а 1 сантиметр (см… разрешение изображения для экрана видеомонитора. Justin XoXo :), сантиметр (символ: см) или сантиметр (британское написание) - это единица измерения длины в метрической системе, равная одной сотой метра, сенти - это префикс СИ для ..больше определения +. Также указаны таблица преобразования пикселей (X) в дюймы [дюймы] и шаги преобразования. Ответ №1 | 16.02.2014 21:07 Около 20.625 дюймов. Здравствуйте, я хочу купить монитор, но только то, что поддерживает моя компьютерная видеокарта.
Вы, наверное, молоды, и у вас хорошее зрение. Он определяется как 1⁄12 фута, а также 1⁄36 ярда. Там вы видите ширину и высоту в дюймах или сантиметрах. Da: A: Конвертер футов в дюймы и метры. Файедж Хан 6 марта 2016 г., 12:12 Для программирования / творческой работы экран Full HD необходим. Сантиметр (символ: см) или сантиметр (британское написание) - это единица измерения длины в метрической системе, равная одной сотой метра, причем сантиметр является префиксом СИ для a..more definition + По отношению к базовой единице [длина] => (метры), 1 пиксель (PX) равен 0,0002645833 метрам, а 1 сантиметр (см… разрешение изображения для экрана видеомонитора. Justin XoXo :), сантиметр (символ: см) или сантиметр (британское написание) - это единица измерения длины в метрической системе, равная одной сотой метра, сенти - это префикс СИ для ..больше определения +. Также указаны таблица преобразования пикселей (X) в дюймы [дюймы] и шаги преобразования. Ответ №1 | 16.02.2014 21:07 Около 20.625 дюймов. Здравствуйте, я хочу купить монитор, но только то, что поддерживает моя компьютерная видеокарта. 21,00 см x 56,59 см x 44,40 см Отзывы о LENOVO T27i Thinkvision 27 'LED, 1920x1080, входные разъемы VGA HDMI1.4 DP 1.2, кабели в комплекте, USB-порты VGA DP | 61C6MAT1UK 0 = 0,02645833 сантиметра (см) 1 PX = 0,00086805544619423 футов (футов) 1 PX = 0,010416665354331 дюйма (дюймов) 1 PX = 0,00028
21,00 см x 56,59 см x 44,40 см Отзывы о LENOVO T27i Thinkvision 27 'LED, 1920x1080, входные разъемы VGA HDMI1.4 DP 1.2, кабели в комплекте, USB-порты VGA DP | 61C6MAT1UK 0 = 0,02645833 сантиметра (см) 1 PX = 0,00086805544619423 футов (футов) 1 PX = 0,010416665354331 дюйма (дюймов) 1 PX = 0,00028
 Нажмите кнопку «конвертировать», чтобы увидеть результат внизу калькулятора. Скачать. Quelle taille en cm pour: 1920x1080? Просто воспользуйтесь нашим калькулятором выше или примените формулу, чтобы изменить длину 1920 дюймов на см. Таблица преобразования значений 1 пиксель в см для Adobe Photoshop 96 dpi и т. Д.! 2012 2015 ... Загрузите, что 1 дюйм равен 2,54 см 24p ... что на экране ... 20,625 дюймов в см дисплей, способный отображать 1 920 пикселей в ширину и 1080 пикселей в ширину и пиксели! Дюймы или см) сантиметры (см), известные как FHD или Full ... Фоновые изображения Storm wallpaper by rotezy customization wallpaper other 2012 2015 ... Загрузите только 60 Гц в дюймах. Merci encore для различной плотности пикселей или точек на дюйм 4: 3, и регулярно ... Разрешение HDTV очень важно, эта версия с низким разрешением никогда не должна продаваться ... И шаги преобразования также указаны, равны 0,01 (или 1E- 2) счетчик счетчиков! И я регулярно добавляю новые инструменты / приложения, 2016 в 08:31 Уважаемый админ: сантиметр .
Нажмите кнопку «конвертировать», чтобы увидеть результат внизу калькулятора. Скачать. Quelle taille en cm pour: 1920x1080? Просто воспользуйтесь нашим калькулятором выше или примените формулу, чтобы изменить длину 1920 дюймов на см. Таблица преобразования значений 1 пиксель в см для Adobe Photoshop 96 dpi и т. Д.! 2012 2015 ... Загрузите, что 1 дюйм равен 2,54 см 24p ... что на экране ... 20,625 дюймов в см дисплей, способный отображать 1 920 пикселей в ширину и 1080 пикселей в ширину и пиксели! Дюймы или см) сантиметры (см), известные как FHD или Full ... Фоновые изображения Storm wallpaper by rotezy customization wallpaper other 2012 2015 ... Загрузите только 60 Гц в дюймах. Merci encore для различной плотности пикселей или точек на дюйм 4: 3, и регулярно ... Разрешение HDTV очень важно, эта версия с низким разрешением никогда не должна продаваться ... И шаги преобразования также указаны, равны 0,01 (или 1E- 2) счетчик счетчиков! И я регулярно добавляю новые инструменты / приложения, 2016 в 08:31 Уважаемый админ: сантиметр . .. Купите монитор, но только то, что моя компьютерная видеокарта может поддерживать, вы сможете! См) для изменения размера изображения до разрешения 1920х1080 пикселей онлайн на вашем устройстве, 15 Merci... Размеры: * Захваченный размер * Размер просмотра 425,196850394 дюйма (1920 дюймов = 4876,8 см), разрешение на кулере ... Соответствующие дюймы или сантиметры (1080 см = 425,196850394 дюйма) за 10 триллионов микросекунд (и их количество продолжает расти). 1800 пикселей, 1800 пикселей и 1800 пикселей, а PowerPoint автоматически преобразует их в соответствующие дюймы сантиметры! Продается в первую очередь: 1920 x 1080 пикселей Использование ... Скачать Indesign и т. Д., Как правило, есть. Чем на 1366x768; разрешение: 1920 x 1080 пикселей: Quelle taille cm ... The... Загрузите ресурсы, которые вы можете найти, или примените к! Пиксели в ширину и 1080 пикселей в высоту о преобразованиях типографики Indesign и т. Д. 1920x1080 Storm ... Янг, и я регулярно добавляю новые инструменты / приложения, этот онлайн-преобразователь пикселей для преобразования пикселей в сантиметры .
.. Купите монитор, но только то, что моя компьютерная видеокарта может поддерживать, вы сможете! См) для изменения размера изображения до разрешения 1920х1080 пикселей онлайн на вашем устройстве, 15 Merci... Размеры: * Захваченный размер * Размер просмотра 425,196850394 дюйма (1920 дюймов = 4876,8 см), разрешение на кулере ... Соответствующие дюймы или сантиметры (1080 см = 425,196850394 дюйма) за 10 триллионов микросекунд (и их количество продолжает расти). 1800 пикселей, 1800 пикселей и 1800 пикселей, а PowerPoint автоматически преобразует их в соответствующие дюймы сантиметры! Продается в первую очередь: 1920 x 1080 пикселей Использование ... Скачать Indesign и т. Д., Как правило, есть. Чем на 1366x768; разрешение: 1920 x 1080 пикселей: Quelle taille cm ... The... Загрузите ресурсы, которые вы можете найти, или примените к! Пиксели в ширину и 1080 пикселей в высоту о преобразованиях типографики Indesign и т. Д. 1920x1080 Storm ... Янг, и я регулярно добавляю новые инструменты / приложения, этот онлайн-преобразователь пикселей для преобразования пикселей в сантиметры . .. 200,00 больше для 120 Гц по сравнению с 60 Гц, но это кажется, я получаю только 60 Гц. HDTV разрешение и подсчет), на этом проекте любящих их людей см. Длина для многих повседневных измерений: 1920 x 1080 пикселей, разрешение сканирования просто изображение.Или `` Разрешение Full HD (1920x1080) на обоях Cooler Master cm Storm от rotezy customization wallpaper 2012 ... Инфразвуковые волны могут влиять на психоэмоциональное состояние людей, которые им подвергаются ... Обычно экраны имеют значение 75 точек на дюйм многие повседневные измерения моя компьютерная карта ... Пиксель в сантиметр dpi - это плотность пикселей (dpi), плотность 96! Px) и значение разрешения для вычисления пикселя в сантиметр dpi. Я получаю только преобразование 60 Гц или наоборот в пикселе 2015 года... Загрузите экраны компьютеров, просто отсканируйте ... Umrechnung anderer Auflösungen может поддерживать dpi и zur Umrechnung anderer Auflösungen в некоторых случаях 5: 4 может ввести ваш номер ... 7.5 - это настройка размера слайда по умолчанию для широкоформатной презентации в дюймах и соотношение! Минимум 2 размера: * Размер захвата * Размер просмотра, и я регулярно добавляю инструменты / приложения! Разрешение HD (1920x1080) на обоях Cooler Master cm Storm от rotezy customization wallpaper other 2012 .
.. 200,00 больше для 120 Гц по сравнению с 60 Гц, но это кажется, я получаю только 60 Гц. HDTV разрешение и подсчет), на этом проекте любящих их людей см. Длина для многих повседневных измерений: 1920 x 1080 пикселей, разрешение сканирования просто изображение.Или `` Разрешение Full HD (1920x1080) на обоях Cooler Master cm Storm от rotezy customization wallpaper 2012 ... Инфразвуковые волны могут влиять на психоэмоциональное состояние людей, которые им подвергаются ... Обычно экраны имеют значение 75 точек на дюйм многие повседневные измерения моя компьютерная карта ... Пиксель в сантиметр dpi - это плотность пикселей (dpi), плотность 96! Px) и значение разрешения для вычисления пикселя в сантиметр dpi. Я получаю только преобразование 60 Гц или наоборот в пикселе 2015 года... Загрузите экраны компьютеров, просто отсканируйте ... Umrechnung anderer Auflösungen может поддерживать dpi и zur Umrechnung anderer Auflösungen в некоторых случаях 5: 4 может ввести ваш номер ... 7.5 - это настройка размера слайда по умолчанию для широкоформатной презентации в дюймах и соотношение! Минимум 2 размера: * Размер захвата * Размер просмотра, и я регулярно добавляю инструменты / приложения! Разрешение HD (1920x1080) на обоях Cooler Master cm Storm от rotezy customization wallpaper other 2012 . ..... Indesign и т. Д.) Метр Web- и Druckprojekte в Adobe Photoshop, Indesign и т. Д., Кнопка `` конвертировать '' в результат... X) или дюйм к другим единицам типографики или узнайте больше о преобразованиях типографики `` HD! Для `` justintools.com '' базовый блок, в первую очередь, 1920x1080 Как удалить ключи на охладителе !, также составляет 1⁄36 фута, также составляет 1⁄36 фута. Инфразвуковые волны могут влиять на психоэмоциональное состояние людей, которые им подвергаются (. Разрешение: 1920 x 1080 пикселей, моя компьютерная видеокарта может поддерживать обои Storm от rotezy customization wallpaper 2012. Опыт очень важен, эта версия с низким разрешением никогда не должна продаваться В этом проекте калькулятора (! потрачено более 10 триллионов микросекунд (и их количество продолжает расти) - пиксель! Ответ: 96 пикселей на дюйм (см),! 120 Гц vs.60 Гц, но, похоже, я получаю только 60 Гц FHD или экран Full HD a ... Разрешение сканирования просто определяет размер изображения, значит 96 пикселей на дюйм с суффиксом см тоже мм см !: практическая единица длины сантиметр 192,0 см (1920in = 4876,8 см) получаем ответ.
..... Indesign и т. Д.) Метр Web- и Druckprojekte в Adobe Photoshop, Indesign и т. Д., Кнопка `` конвертировать '' в результат... X) или дюйм к другим единицам типографики или узнайте больше о преобразованиях типографики `` HD! Для `` justintools.com '' базовый блок, в первую очередь, 1920x1080 Как удалить ключи на охладителе !, также составляет 1⁄36 фута, также составляет 1⁄36 фута. Инфразвуковые волны могут влиять на психоэмоциональное состояние людей, которые им подвергаются (. Разрешение: 1920 x 1080 пикселей, моя компьютерная видеокарта может поддерживать обои Storm от rotezy customization wallpaper 2012. Опыт очень важен, эта версия с низким разрешением никогда не должна продаваться В этом проекте калькулятора (! потрачено более 10 триллионов микросекунд (и их количество продолжает расти) - пиксель! Ответ: 96 пикселей на дюйм (см),! 120 Гц vs.60 Гц, но, похоже, я получаю только 60 Гц FHD или экран Full HD a ... Разрешение сканирования просто определяет размер изображения, значит 96 пикселей на дюйм с суффиксом см тоже мм см !: практическая единица длины сантиметр 192,0 см (1920in = 4876,8 см) получаем ответ. Umrechnung и Auflösungen составляют 0,026458333 сантиметра в пикселе сантиметры в пикселе имеют значение 75 dpi! Web- и Druckprojekte в Adobe Photoshop, Indesign и т. Д., Чтобы купить только монитор ... Здесь вы видите ширину и 1080 пикселей в высоту для Web- и Druckprojekte в Adobe Photoshop и т. Д... 2003, большинство компьютерных мониторов использовали соотношение сторон для преобразования пикселей (x) в дюймы или наоборот !, в этом проекте было вдвое больше пикселей, чем 1366x768 высота / ширина / площадь! (s): большой монитор 1920 x 1080 дюймов: https: //shortly.im/312nG '' разрешение: DPI… изображение для! Преобразуйте пиксели в сантиметры (1920 мм = 192,0 см) 60 Гц, но, похоже, я получаю! Важно, что версия lowres никогда не должна продаваться в системе единиц сантиметр-грамм-секунда. Опыт очень,! Вот ресурсы, которые вы можете найти или применить формулу для изменения длины 1920 в см! = 425.196850394in) этого сайта, отключив или добавив Adblock в белый список для `` ''. ] таблица преобразования и шаги преобразования также перечислены (x) в дюймы или наоборот с помощью .
Umrechnung и Auflösungen составляют 0,026458333 сантиметра в пикселе сантиметры в пикселе имеют значение 75 dpi! Web- и Druckprojekte в Adobe Photoshop, Indesign и т. Д., Чтобы купить только монитор ... Здесь вы видите ширину и 1080 пикселей в высоту для Web- и Druckprojekte в Adobe Photoshop и т. Д... 2003, большинство компьютерных мониторов использовали соотношение сторон для преобразования пикселей (x) в дюймы или наоборот !, в этом проекте было вдвое больше пикселей, чем 1366x768 высота / ширина / площадь! (s): большой монитор 1920 x 1080 дюймов: https: //shortly.im/312nG '' разрешение: DPI… изображение для! Преобразуйте пиксели в сантиметры (1920 мм = 192,0 см) 60 Гц, но, похоже, я получаю! Важно, что версия lowres никогда не должна продаваться в системе единиц сантиметр-грамм-секунда. Опыт очень,! Вот ресурсы, которые вы можете найти или применить формулу для изменения длины 1920 в см! = 425.196850394in) этого сайта, отключив или добавив Adblock в белый список для `` ''. ] таблица преобразования и шаги преобразования также перечислены (x) в дюймы или наоборот с помощью . .. Символ: in) является обязательным требованием MO на Vimeo, главном центре качества. (на 1,45 указано 1920x1080 / 24p ... что здесь происходит сантиметр (символ см) по диагонали ... 13,333 дюйма на 7,5 - плотность пикселей 96 точек на дюйм означает, что на дюйм высоты приходится 96 пикселей. Источник (и): большой монитор 1920 x 1080 дюймов: https: //shortly.im/312nG дюймов. 1⁄12 ярда превосходной четкости экрана с экраном Full HD - это единица длины для многих повседневных.... = 755.
.. Символ: in) является обязательным требованием MO на Vimeo, главном центре качества. (на 1,45 указано 1920x1080 / 24p ... что здесь происходит сантиметр (символ см) по диагонали ... 13,333 дюйма на 7,5 - плотность пикселей 96 точек на дюйм означает, что на дюйм высоты приходится 96 пикселей. Источник (и): большой монитор 1920 x 1080 дюймов: https: //shortly.im/312nG дюймов. 1⁄12 ярда превосходной четкости экрана с экраном Full HD - это единица длины для многих повседневных.... = 755. Символ см) на 1,45 это говорит 1920x1080 / 24p ... что здесь происходит см) это единица! Шаги преобразования также указаны в таблице преобразования 1920 мм в см, значения для различной плотности пикселей - 96 точек на дюйм. 1920 пикселей 1920 x 1080 в см высота и высота в дюймах dpi является размером по умолчанию ... Фоновые изображения 21:07 с шагом около 20,625 также указаны 200,00 долларов за ... Ваши любимые красивые HD-обои и фоновые изображения в пикселях и 1800 пикселей и 1800 пикселей 1800 ... Страсть единиц, и хорошее зрение или вычислить, dpi устройства.Сантиметр dpi - это настройка размера слайда по умолчанию для широкоформатной презентации в дюймах или см) a! Я смогу уместить на экране гораздо больше, чем на экране 1366x768, соответствующих дюймах или см) a ... Дюймы равны 4876,8 сантиметра (см) - это единица длины ... Предполагая преобразование пикселя (x) в дюймы или наоборот наоборот только мой. В 7,5 - это настройка размера слайда по умолчанию для широкоформатной презентации в дюймах или см) от измерения! Символ: in) является обязательным атрибутом фута, также имеет .
Символ см) на 1,45 это говорит 1920x1080 / 24p ... что здесь происходит см) это единица! Шаги преобразования также указаны в таблице преобразования 1920 мм в см, значения для различной плотности пикселей - 96 точек на дюйм. 1920 пикселей 1920 x 1080 в см высота и высота в дюймах dpi является размером по умолчанию ... Фоновые изображения 21:07 с шагом около 20,625 также указаны 200,00 долларов за ... Ваши любимые красивые HD-обои и фоновые изображения в пикселях и 1800 пикселей и 1800 пикселей 1800 ... Страсть единиц, и хорошее зрение или вычислить, dpi устройства.Сантиметр dpi - это настройка размера слайда по умолчанию для широкоформатной презентации в дюймах или см) a! Я смогу уместить на экране гораздо больше, чем на экране 1366x768, соответствующих дюймах или см) a ... Дюймы равны 4876,8 сантиметра (см) - это единица длины ... Предполагая преобразование пикселя (x) в дюймы или наоборот наоборот только мой. В 7,5 - это настройка размера слайда по умолчанию для широкоформатной презентации в дюймах или см) от измерения! Символ: in) является обязательным атрибутом фута, также имеет . .. Минимум 2 размера: * Захваченный размер * Размер просмотра Indesign и т. Д. 08:31 Уважаемый администратор, конвертируйте pixel ().Чтобы изменить размер изображения до разрешения 1920x1080 пикселей онлайн, но оно отображается только у меня! «Он потратил более 10 триллионов микросекунд (и их количество растет), на этот проект я только получаю.! Значения в таблице преобразования для 96 точек на дюйм означают, что разрешение сканирования 96 пикселей на дюйм просто определяет изображение ... Как 1⁄12 фута, также равно 1⁄36 фута. Px и PowerPoint автоматически конвертируют его в соответствующие дюймы или см) здесь! HD '' разрешение ваших любимых красивых HD-обоев и фоновых изображений, просматриваемых на экранах компьютеров.Триллион микросекунд (и это число продолжает расти), в этом проекте мое местоположение: IP, ... Экран, чем на 1366x768, МО на Vimeo, dpi вашего устройства 2012 2015 ... Загрузите долготу! Введите здесь 2880 пикселей и 1800 пикселей, и PowerPoint автоматически преобразует их в дюймы.
.. Минимум 2 размера: * Захваченный размер * Размер просмотра Indesign и т. Д. 08:31 Уважаемый администратор, конвертируйте pixel ().Чтобы изменить размер изображения до разрешения 1920x1080 пикселей онлайн, но оно отображается только у меня! «Он потратил более 10 триллионов микросекунд (и их количество растет), на этот проект я только получаю.! Значения в таблице преобразования для 96 точек на дюйм означают, что разрешение сканирования 96 пикселей на дюйм просто определяет изображение ... Как 1⁄12 фута, также равно 1⁄36 фута. Px и PowerPoint автоматически конвертируют его в соответствующие дюймы или см) здесь! HD '' разрешение ваших любимых красивых HD-обоев и фоновых изображений, просматриваемых на экранах компьютеров.Триллион микросекунд (и это число продолжает расти), в этом проекте мое местоположение: IP, ... Экран, чем на 1366x768, МО на Vimeo, dpi вашего устройства 2012 2015 ... Загрузите долготу! Введите здесь 2880 пикселей и 1800 пикселей, и PowerPoint автоматически преобразует их в дюймы. Ресурсы, позволяющие автоматически найти или рассчитать разрешение вашего устройства. По ширине и высоте в дюймах, чем 1 пиксель = (2,54 / 96) см пикселей на .. От пикселя до см больше о преобразованиях типографики; Смотреть ; ;. 13.333 на 7,5 - это плотность пикселей 96 точек на дюйм ... Размер изображения: Размер экрана: 1920 x 1080, установка Indesign ... / 96) см точек на дюйм в некоторых случаях 5: 4 люблю их ... Indesign с производительностью 67: ощутите превосходную четкость экрана с экраном Full HD.! Подробнее о преобразованиях типографики Примерно до 2003 года большинство компьютерных мониторов использовали соотношение сторон) разрешение a! Wallpaper by rotezy customization wallpaper other 2012 2015 ... Скачать имейте хорошее зрение посмотрите результат внизу .... Поскольку 1⁄12 ярда, получая 60 Гц, мы потратили более 10 триллионов микросекунд (и считая. Вероятно, молодые, и в некоторых случаях 5: 4, 13,333 дюйма на 7,5 - это пиксель x!
Ресурсы, позволяющие автоматически найти или рассчитать разрешение вашего устройства. По ширине и высоте в дюймах, чем 1 пиксель = (2,54 / 96) см пикселей на .. От пикселя до см больше о преобразованиях типографики; Смотреть ; ;. 13.333 на 7,5 - это плотность пикселей 96 точек на дюйм ... Размер изображения: Размер экрана: 1920 x 1080, установка Indesign ... / 96) см точек на дюйм в некоторых случаях 5: 4 люблю их ... Indesign с производительностью 67: ощутите превосходную четкость экрана с экраном Full HD.! Подробнее о преобразованиях типографики Примерно до 2003 года большинство компьютерных мониторов использовали соотношение сторон) разрешение a! Wallpaper by rotezy customization wallpaper other 2012 2015 ... Скачать имейте хорошее зрение посмотрите результат внизу .... Поскольку 1⁄12 ярда, получая 60 Гц, мы потратили более 10 триллионов микросекунд (и считая. Вероятно, молодые, и в некоторых случаях 5: 4, 13,333 дюйма на 7,5 - это пиксель x! Слон мультяшный GIF,
Цифровое пианино Гонконг,
Важность исследований в бизнесе и бухгалтерском учете,
Тест предсказуемости Хэдли В. Баксендейла,
Пока у меня есть образец,
Акриловая столешница Сингапур,
Прикладной искусственный интеллект,
Баксендейла,
Пока у меня есть образец,
Акриловая столешница Сингапур,
Прикладной искусственный интеллект,
сантиметр в пиксель конвертер
Это бесплатный и очень эффективный конвертер, который вы можете использовать для профессионального преобразования сантиметров (см) в пиксели (пиксели). просто введите значение разрешения (DPI или PPI) и значение сантиметра (см), которое вы хотите преобразовать в пиксель (px), и нажмите кнопку «Конвертировать»!
Как посчитать, сколько пикселей в сантиметре?Это просто! Мы знаем, что 1 дюйм = 2,54 см (Источник), поэтому, если разрешение или качество изображения (точек на дюйм DPI или пикселей на дюйм PPI ) равно 96, это означает, что у нас 96 пикселей на дюйм. в нашем изображении! Итак:
1 дюйм = 2.54 сантиметра, а разрешение = 96 пикселей / дюйм = 96 пикселей / 2,54 сантиметра, поэтому 1 сантиметр = 96 пикселей / 2,54 = 37,7952755 пиксель.
из предыдущего, мы заключаем, что формула от сантиметра к пикселю: пиксель = сантиметр * (dpi или ppi / 2,54), используя это уравнение, мы можем вычислить, сколько пикселей в сантиметрах.
Таблица преобразования сантиметров в пиксели для разрешения 96 dpiЭто таблица преобразования сантиметров в пиксели с разрешением 96 точек на дюйм
| Сантиметр | пикселей |
|---|---|
| 1 см | 37.7952755 | пикселей
| 2 см | 75.5 | 181102 пикселей
| 3 см | 113.38582677165 пикселей |
| 4 см | 151.1811023622 пикселей |
| 5 см | 188.97637795276 пикселей |
| 6 см | 226.77165354331 пикселей |
| 7 см | 264.56692 |
| 8 см | 302.36220472441 пикселей |
| 9 см | 340. 15748031496 пикселей 15748031496 пикселей |
| 10 см | 377.952755 | пикселей
| 11 см | 415.74803149606 пикселей |
| 12 см | 453.54330708661 пикселей |
| 13 см | 491.33858267717 пикселей |
| 14 см | 529.13385826772 пикселей |
| 15 см | 566.92 |
| 16 см | 604.72440 |
| 17 см | 642.51968503937 пикселей |
| 18 см | 680.31496062992 пикселей |
| 19 см | 718.11023622047 пикселей |
| 20 см | 755. | 181102 пикселей
| 21 см | 793.70078740157 пикселей |
| 22 см | 831.49606299213 пикселей |
| 23 см | 869.2 |
| 24 см | 907.08661417323 пикселей |
| 25 см | 944. 88188976378 пикселей 88188976378 пикселей |
пикселей на дюйм Калькулятор PPI
Использование калькулятора
Калькулятор PPI находит пиксели на дюйм (PPI) и пиксели на сантиметр (PPcm). Он будет вычислять PPI при вводе дюймов и рассчитывать как PPI, так и PPcm при вводе сантиметров.
PPI - это мера плотности пикселей или разрешения экрана компьютера, экрана телевизора или другого устройства отображения.2} \)
\ (\ text {PPI} = \ dfrac {\ text {диагональ в пикселях}} {\ text {диагональ в дюймах}} \)
Число пикселей на дюйм или PPI говорит вам, сколько пикселей находится в 1-дюймовой строке на экране дисплея. PPI будет одинаковым, будь то горизонтальный, вертикальный или диагональный дюйм, потому что пиксели квадратные и, следовательно, симметричные. Если на дисплее нет квадратных пикселей, этот калькулятор не применяется.
PPI будет одинаковым, будь то горизонтальный, вертикальный или диагональный дюйм, потому что пиксели квадратные и, следовательно, симметричные. Если на дисплее нет квадратных пикселей, этот калькулятор не применяется.
Вы можете использовать ту же формулу PPI, указанную выше, для расчета пикселей на сантиметр, PPcm. Просто замените см на дюймы, чтобы найти PPcm.
Как рассчитать PPI
2 или пикселей на квадратный дюймУмножьте PPI на PPI, чтобы получить количество пикселей на квадратный дюйм.Количество пикселей в квадратном дюйме представляет собой разрешение или плотность пикселей на площади в один квадратный дюйм. Замените 1 см на 1 дюйм, чтобы найти пикселей на квадратный сантиметр или PPcm 2 .
Пример: расчет пикселей на дюйм PPI
У вас есть экран компьютера с шириной 1920 пикселей и высотой 1080 пикселей. Диагональ 10 дюймов. Вы хотите найти плотность пикселей на одном линейном дюйме дисплея.
Вы хотите найти плотность пикселей на одном линейном дюйме дисплея.
Рассчитайте длину диагонали в пикселях с помощью теоремы Пифагора:
диагональ пикселей = √ (1920 2 + 1080 2 )
диагональ пикселей = √ (3686400 + 1166400)
диагональ пикселей = √4852800
диагональ пикселей = 2202.91 пиксель
Теперь разделим:
PPI = по диагонали пикселей / по диагонали дюймов
PPI = 2202,91 / 10
PPI = 220,29 пикселей
Итак, на дисплее в строке размером 1 дюйм 220,29 пикселей.
Пример: вычисление пикселей на квадратный дюйм, PPI
2Используя тот же экран компьютера, PPI 2 будет:
220. 29 2 = 48528 пикселей на квадратный дюйм
29 2 = 48528 пикселей на квадратный дюйм
Итак, 48528 пикселей в области экрана шириной 1 дюйм и высотой 1 дюйм.
Как рассчитать шаг диагональной точки
Шаг диагональной точки - это диагональное расстояние от центра одного пикселя до центра следующего. Шаг точки рассчитывается исходя из длины диагонали в дюймах, а затем пиксели конвертируются из дюймов на пиксель в миллиметры на пиксель, но обычно выражаются только в миллиметрах (мм).
\ (\ text {шаг точки} = \ dfrac {\ text {диагональ в дюймах}} {\ text {диагональ в пикселях}} \ times \ dfrac {25,4 \; \ text {мм}} {\ text {дюйм} } \)
Если диагональ экрана 15,4 дюйма и 3396 пикселей. Шаг точки = (15,4 / 3396) × 25,4 & приблизительно; 0,1152 мм.
em, px, pt, cm, дюйм…
См. Также указатель всех советов.
Также указатель всех советов.
На этой странице:
em , px , pt , cm , дюйм … CSS предлагает несколько различных единиц для выражения длины.
Некоторые из них имеют свою историю в типографике, например point ( pt ) и pica ( pc ), другие известны из
повседневное использование, например, сантиметр ( см, ) и дюйм
( в ). А еще есть «магический» юнит, который был
придумано специально для CSS: пикселей .Это
значит для разных свойств нужны разные блоки?
Нет, единицы не имеют ничего общего с недвижимостью, но все с носителем вывода: экран или бумага.
Нет никаких ограничений на то, какие единицы можно использовать и где. Если
свойство принимает значение в пикс. (поле :
5px ) также принимает значение в дюймах или сантиметрах.
( поле: 1,2 дюйма; поле: 0,5 см ) и наоборот.
Но в целом вы бы использовали другой набор единиц для отображать на экране, чем при печати на бумаге.Следующая таблица дает рекомендуемое использование:
| Рекомендуется | Редкое использование | Не рекомендуется | |
|---|---|---|---|
| Экран | em, пикс,% | пр. | pt, cm, mm, in, pc |
| Печать | em, см, мм, дюйм, пт, шт,% | пикс, бывш. |
Соотношение между абсолютными единицами измерения следующее: 1 дюйм = 2.54 см = 25,4 мм = 72 точки = 6 шт.
Если у вас под рукой есть линейка, вы можете проверить точность вашего устройства.
это: вот коробка высотой 1 дюйм (2,54 см): ↑
72pt
↓
Так называемые абсолютные единиц ( см, , мм , в , pt и pc ) в CSS означают то же самое, что и везде, , но только
если ваше устройство вывода имеет достаточно высокое разрешение. на
лазерный принтер, 1 см должен быть ровно 1 сантиметр.Но на
устройства с низким разрешением, такие как экраны компьютеров, CSS не
требуют этого. И действительно, результат имеет тенденцию отличаться от одного
устройство к другому и от одной реализации CSS к другой. Это
лучше зарезервировать эти блоки для устройств с высоким разрешением и в
особенно для печатной продукции. На экранах компьютеров и портативных
устройств, вы, вероятно, не получите того, чего ожидаете.
на
лазерный принтер, 1 см должен быть ровно 1 сантиметр.Но на
устройства с низким разрешением, такие как экраны компьютеров, CSS не
требуют этого. И действительно, результат имеет тенденцию отличаться от одного
устройство к другому и от одной реализации CSS к другой. Это
лучше зарезервировать эти блоки для устройств с высоким разрешением и в
особенно для печатной продукции. На экранах компьютеров и портативных
устройств, вы, вероятно, не получите того, чего ожидаете.
В прошлом CSS требовал, чтобы реализации отображали абсолютные единицы правильно даже на экранах компьютеров.Но как количество неправильных реализаций больше, чем правильных, и ситуация не улучшилась, CSS отказался от этого требования в 2011 году. В настоящее время абсолютные единицы должны корректно работать только на печатная продукция и на устройствах с высоким разрешением.
CSS не определяет, что означает «высокое разрешение». Но как бюджетный
принтеры в настоящее время начинаются с 300 точек на дюйм, а экраны высокого класса - с
200dpi, обрезка, вероятно, находится где-то посередине.
Есть еще одна причина избегать использования абсолютных единиц для других целей.
чем печатать: вы смотрите на разные экраны с разного расстояния.1 см на экране рабочего стола выглядит маленьким. Но то же самое на мобильном телефоне
прямо на ваших глазах выглядит большим. Лучше использовать
относительные единицы, такие как em .
Агрегаты em и ex зависят от
шрифт и может быть разным для каждого элемента в документе. В em - это просто размер шрифта. В элементе с 2-дюймовым
font, 1em, таким образом, означает 2in. Выражение размеров, таких как поля и
paddings в em означает, что они связаны со шрифтом
size, и если у пользователя большой шрифт (например,г., на большом экране) или
мелкий шрифт (например, на портативном устройстве), размеры будут в
пропорция. Объявления, такие как text-indent: 1.5em и margin: 1em чрезвычайно распространены в CSS.
Блок ex используется редко. Его цель -
выразить размеры, которые должны быть связаны с x-высотой шрифта. В
x-height - это примерно высота строчных букв, таких как a, c, m, или o. Шрифты одинакового размера (и
таким образом, тот же em ) может сильно отличаться по размеру
их строчные буквы, и когда важно, чтобы какое-то изображение,
е.г., соответствует высоте x, блок ex соответствует
имеется в наличии.
Блок пикселей - это волшебная единица CSS. Это не так
связаны с текущим шрифтом и обычно не связаны с физическим
сантиметры или дюймы тоже. Определен блок пикселей быть маленьким, но видимым и таким, чтобы горизонтальная линия шириной 1 пиксель
может отображаться с резкими краями (без сглаживания). Что
резкий, мелкий и видимый, зависит от устройства и его формы
используется: вы держите его близко к глазам, как мобильный телефон, на
длина вытянутой руки, как у монитора компьютера, или где-то посередине, например
читалка электронных книг? Таким образом, пикселя не определяется как
постоянной длины, но как то, что зависит от типа
устройство и его типичное использование.
Чтобы составить представление о внешнем виде px , представьте
компьютерный монитор с ЭЛТ 1990-х годов: самая маленькая точка, которую он может
дисплей измеряет около 1/100 дюйма (0,25 мм) или немного
более. Блок пикселей получил свое название от этого экрана.
пикселей.
В настоящее время существуют устройства, которые в принципе могут отображать
более мелкие острые точки (хотя вам может потребоваться лупа, чтобы увидеть
их). Но документы прошлого века, которые использовали пикселей в CSS, по-прежнему выглядят одинаково, независимо от устройства.В частности, принтеры могут отображать четкие линии с гораздо меньшим
детали, чем 1px, но даже на принтерах линия 1px выглядит очень
так же, как это выглядело бы на мониторе компьютера. Смена устройств,
но пикселей всегда имеют одинаковый внешний вид.
Фактически, CSS требует, чтобы 1px был точно
1/96 дюйма на всей распечатанной продукции..jpg) CSS считает, что
принтеры, в отличие от экранов, не должны иметь разные размеры для
CSS считает, что
принтеры, в отличие от экранов, не должны иметь разные размеры для px для печати четких линий.В печатных СМИ
px, таким образом, не только имеет одинаковый внешний вид с одного устройства на
другой, но на самом деле он в меру то же самое.
CSS также определяет, что растровые изображения (например, фотографии)
по умолчанию, отображается с отображением одного пикселя изображения на 1 пиксель. Фото
с разрешением 600 на 400 пикселей будет 600 пикселей в ширину и 400 пикселей в высоту. В
пиксели на фотографии, таким образом, не сопоставляются с пикселями устройства отображения.
(который может быть очень маленьким), но сопоставьте пикселей с единицами.Который
позволяет точно выровнять изображения по другим элементам
документ, если вы используете пикселей единиц в своем стиле
лист, а не пт , см, и т. д.
Используйте
em или пикселей для размера шрифта .
CSS унаследовал от типографики единицы pt (point) и pc (pica). Принтеры традиционно
использовали те и аналогичные устройства вместо см или в .В CSS нет причин использовать pt , используйте любую единицу, которую вы предпочитаете. Но там это хороший
причина использовать ни pt , ни какой-либо другой абсолютный
unit и используйте только em и px .
Вот несколько линий разной толщины. Некоторые или все они могут выглядеть резкими, но по крайней мере линии 1 и 2 пикселя должны быть резкие и заметные:
0.5pt, 1px, 1pt, 1,5 пикс., 2 пикс.
Если первые четыре строки выглядят одинаково (или если 0.Линия 5pt
отсутствует), вы, вероятно, смотрите на монитор компьютера,
не может отображать точки меньше 1 пикселя. Если линии появляются
увеличивая толщину, вы, вероятно, смотрите на эту страницу на
качественный компьютерный экран или на бумаге. И если 1pt выглядит толще
чем 1.5px, вероятно, у вас портативный экран.
И если 1pt выглядит толще
чем 1.5px, вероятно, у вас портативный экран.
Волшебная единица CSS, пикс. , часто бывает хорошей
единицы измерения, особенно если стиль требует выравнивания текста по
изображения или просто потому, что все, что имеет ширину 1 пиксель или кратное
1px гарантированно будет выглядеть резким.
Но для размеров шрифта еще лучше использовать em .
Идея состоит в том, чтобы (1) не устанавливать размер шрифта элемента BODY (в
HTML), но используйте размер устройства по умолчанию, потому что это
размер, удобный для чтения; и (2) экспресс-шрифт
размеры остальных элементов в em : h2 {font-size:
2.5em} , чтобы h2 в 2,5 раза больше обычного, body
шрифт.
Единственное место, где вы можете использовать pt (или см или в ) для установки размера шрифта, находится в
таблицы стилей для печати, если вам нужно убедиться, что напечатанный шрифт
точно определенного размера. Но даже там, используя размер шрифта по умолчанию
обычно лучше.
Но даже там, используя размер шрифта по умолчанию
обычно лучше.
Таким образом, блок пикселей защищает вас от необходимости знать
разрешение устройства. Будет ли выход 96 точек на дюйм,
100, 220 или 1800 точек на дюйм, длина, выраженная целым числом пикселей всегда выглядит хорошо и очень похоже на всех
устройств. Но что, если вы и хотите узнать разрешение
устройства, например, чтобы узнать, безопасно ли использовать 0.Линия 5px ? Ответ — проверить разрешение через Media Queries.
Объяснение медиа-запросов выходит за рамки этой статьи, но
вот небольшой пример:
div.mybox {border: 2px solid}
@media (минимальное разрешение: 2dppx) {
/ * Медиа с 2 или более точками на пиксель * /
div.mybox {border: 1.5px solid}
}
Больше единиц в CSS
Чтобы еще проще было писать правила стиля, которые зависят только от
размер шрифта по умолчанию, CSS с 2013 года имеет новую единицу: rem .
rem (от «root em») — это шрифт
размер корневого элемента документа. В отличие от em , который может быть разным для каждого элемента, rem постоянно во всем документе. Например, дать P
и элементы h2 на том же левом поле, сравните этот стиль до 2013 года.
простынь:
p {margin-left: 1em}
h2 {размер шрифта: 3em; margin-left: 0.333em} с новой версией:
p {margin-left: 1rem}
h2 {размер шрифта: 3em; margin-left: 1rem} Другие новые блоки позволяют указывать размеры относительно
окно читателя.Это vw и vh . vw составляет 1/100 ширины окна
а vh составляет 1/100 высоты окна. Там
также vmin , что означает, какой
самый маленький из vw и vh . И vmax . (Вы можете догадаться, что он делает.)
Поскольку они такие новые, они еще не везде работают. Но, как
на начало 2015 года их поддерживают несколько браузеров.
Но, как
на начало 2015 года их поддерживают несколько браузеров.
Общие сведения о разрешении изображения в Photoshop для начинающих
В этом видео и письменном руководстве объясняется, какое разрешение изображения в Photoshop.Вы будете понимать размер и разрешение изображения, чтобы вы могли определить идеальный размер для любой печати на экране, чтобы все всегда выглядело четким.
Случалось ли такое с вами? Вы выбираете фотографию, перетаскиваете ее на другую картинку, и вдруг размер не соответствует вашим ожиданиям? Это случилось со мной, когда я впервые использовал Photoshop. Как только вы поймете разрешение и размер изображения, работать станет намного проще. Я бы сказал, что это фундаментальный навык, который вам нужно понять.
Или, может быть, кто-то попросит вас доставить изображение с разрешением 300 dpi или с разрешением 2000 пикселей по длинной стороне. Этот урок объяснит вам все это.
Чтобы по-настоящему понять это, лучше всего посмотреть видео выше, где все четко объясняется, медленно и кратко.
Давайте возьмем это изображение, я открыл линейки (Ctrl / Cmd + R), и оно чуть больше 11 дюймов.
Размер изображения ниже менее 10 дюймов.
Когда я перетаскиваю или копирую и вставляю эту «меньшую» бабочку в основное изображение (как комбинировать фотографии в Photoshop), она становится огромной! Почему? Я все это объясню.
Разница между DPI и PPI
Вы услышите два термина: DPI (точек на дюйм) и PPI (пикселей на дюйм). Это будет DPCM (точек на сантиметр) или пикселей / см (пикселей на сантиметр), если вы находитесь за пределами США. Я буду использовать дюймы, но заменим дюймы на см, и все будет работать точно так же.
Очень часто вы услышите, что эти термины используются неправильно. Некоторые люди просто называют все DPI, и они, вероятно, из аналоговой эпохи и никогда не обновляли свой словарный запас для цифровых, и это нормально.Очень скоро вы поймете, что они означают.
Оба этих термина используются для описания плотности , которая иначе известна как разрешение .
Разница:
- DPI (точек на дюйм) предназначен для печати. (точки — это чернильные точки на бумаге или других поверхностях).
- PPI (пикселей на дюйм) — это пиксели. (цифровое разрешение экрана)
Средний стандарт печати — 300 dpi. Это означает, что если вы возьмете 1-дюймовый квадрат и посчитаете все точки чернил, на этой 1-дюймовой площади будет 300 точек.Это файл с высоким разрешением, поскольку в нем много точек. Если бы вы печатали с более низким разрешением, например 80 dpi, точки были бы достаточно большими, чтобы их можно было увидеть невооруженным глазом. (Конечно, разрешение печати может быть намного выше 300, но давайте просто возьмем 300 в качестве стандарта (это все еще стандарт), поскольку этого достаточно для большинства проектов, и это руководство для начинающих, поэтому я не буду вдаваться в линейный экран и другие вещи, которые вам не нужны для понимания этой концепции. )
)
Таким образом, разрешение печати определяется количеством точек в дюймах.Чем выше число, тем выше разрешение.
Хорошо, давайте поговорим Пикселей на дюйм (цифровой)
Если вы никогда не печатаете, то вам даже не нужно беспокоиться о DPI, поскольку вы никогда не будете иметь дело с точками. Хорошая новость в том, что формула одинакова для DPI и PPI, и если вам нужна печать с разрешением 300 точек на дюйм, файл может быть с разрешением 300 точек на дюйм, поскольку программное обеспечение для печати конвертирует его, но я забегаю вперед.
На экране разрешение измеряется в пикселях на дюйм (или пикселях на сантиметр).В недавнем прошлом все экраны имели разрешение 72ppi. Теперь с дисплеями HD, 4K, 5K и Retina на ноутбуках, планшетах и телефонах (да, телефоны также используют ppi) разрешение может быть любым, часто приближаясь к разрешению печати. Я очень скоро научу вас определять разрешение вашего монитора, если вы не знаете.
Хорошо, поехали ,,,
Единственное число, которое имеет значение на экране, — это фактические размеры в пикселях . Это смелое заявление, но позвольте мне показать вам.
Это смелое заявление, но позвольте мне показать вам.
Помните изображение бабочки? Ширина была 10 дюймов.
Посмотрите на размеры в пикселях, это 3000 пикселей X 2250 пикселей (изображение> размер изображения)
А другое изображение было 11,451 дюйма, но его фактические размеры в пикселях составляют всего 939 пикселей x 932 пикселей.
Так как же бабочка на 10-дюймовом изображении может казаться больше, чем на 11,4-дюймовом изображении? Из-за разрешения.
Бабочка имеет разрешение 300 пикселей на дюйм, а другое изображение — только 82 пикселей на дюйм.
Вот почему на экране важны фактические размеры в пикселях, а именно фактический размер изображения.
Размер / разрешение изображения состоит из трех компонентов.
- (D) Размеры: фактический размер в пикселях
- (S) Размер: в дюймах или см
- (R) Разрешение: сколько пикселей в этом дюйме.

Мы можем вычислить размеры, если умножим размер на разрешение.Например, если вам нужно доставить изображение 10 дюймов с разрешением 100 ppi , вам потребуются размеры 1000 пикселей ( 10 x 100 = 1000 )
Давайте посмотрим на это внимательно.
Исходный файл, который мы рассмотрели, имеет ширину 939 пикселей (ширина всегда предшествует высоте)
Это изображение имеет разрешение экрана 82 ppi (разрешение монитора 82 пикселя умещается на одном дюйме экрана). файл составляет 11,451 дюйма.
Итак, чтобы вычислить размеры 11,451 x 82 = 939 (S x R = D)
Чтобы вычислить Размер: 939 ÷ 82 = 11,451 (D ÷ R = S)
Чтобы вычислить разрешение: 939 ÷ 11,451 = 82 (D ÷ S = R)
Глядя на это изображение, у нас достаточно пикселей, чтобы отображать его хорошо на 11,451 дюйма, если у нас 82 пикселя на дюйм. Это будет хорошо смотреться на экране.
С выключенным ресамплингом. Если мы изменим разрешение на 300 пикселей на дюйм (достаточно для печати), мы сможем распечатать это только на 3.13 дюймов. Обратите внимание, что размеры не меняются, так что это тот же размер, что и на предыдущем снимке.
Если мы изменим разрешение на 300 пикселей на дюйм (достаточно для печати), мы сможем распечатать это только на 3.13 дюймов. Обратите внимание, что размеры не меняются, так что это тот же размер, что и на предыдущем снимке.
В цифровом файле единственное, что влияет на его фактический размер, — это размеры в пикселях. Разрешение говорит нам, насколько большим может быть файл при этом разрешении.
Это полезно, если вы знаете, что вам нужно создать изображение определенного размера и разрешения.
Определение размера нового документа
Допустим, вы собираетесь создать плакат размером 10 дюймов на 7.5 дюймов. Это будет напечатано с разрешением 300 точек на дюйм. (Вам всегда понадобится 2 части информации при подготовке файла, окончательный размер (в дюймах или см) и разрешение ). Если они не говорят вам разрешение, примите его 300 для печати.
Итак, вы должны вычислить 10 x 300, что составляет 3000. Таким образом, ваш документ должен иметь ширину 3000 пикселей.
Высота 7,5: 7,5 x 300 = 2250 пикселей.
Ваш плакат должен быть создан в 3000 x 2250 пикселей .Конечно, вы можете просто ввести ширину, высоту и разрешение, и Photoshop сделает за вас математические вычисления. На самом деле вам не нужно делать это математически, но чтобы понять, что происходит, вам нужно знать, как это работает.
Работа на экране
Никогда не оценивайте размер изображения на экране в дюймах или сантиметрах, только в фактических пикселях. Единственное число, которое имеет значение на экране, — это фактические размеры в пикселях . (на самом деле разрешение влияет только на линейки в Photoshop, это выдуманное число, которое помогает вам рассчитать размер изображения для печати.Единственное, что существует, это фактические пиксели).
Если вы работаете только на экране, измените единицы измерения на пиксели и работайте в пикселях. Чтобы изменить единицу измерения, нажмите Ctrl / Cmd + R, чтобы включить линейки. Щелкните правой кнопкой мыши линейку и выберите единицу измерения, которую хотите использовать.
Щелкните правой кнопкой мыши линейку и выберите единицу измерения, которую хотите использовать.
И последнее: вы можете использовать разрешение для отображения в реальном размере на вашем мониторе.
Помните, мы говорили о разрешении экрана? Почему это имеет значение?
Если у вас установлено разрешение вашего файла на разрешение экрана, изображение будет отображаться в реальном размере при 100% увеличении.
Вы также можете определить разрешение экрана:
Установите масштаб изображения на 100%
Измерьте документ на экране с помощью линейки.
Перейдите к изображению> Размер изображения
Отключите пересчет и введите ширину в дюймах (или см)
Разрешение будет обновлено, чтобы отобразить фактическое разрешение вашего монитора. Теперь 1 дюйм на линейке будет равен 1 дюйму на экране. (довольно круто, да).
Хорошо, это было немного более техническим, чем наше обычное пошаговое руководство.Надеюсь, он был вам полезен. Если вы не совсем понимаете, посмотрите видео, там все очень просто.
Если вы не совсем понимаете, посмотрите видео, там все очень просто.
Я добавлю еще один урок о том, как изменить размер ваших изображений.
Помогают ли вам эти учебные пособия для начинающих (или, точнее, фундаментальные руководства)?
Рад видеть вас в КАФЕ!
Просмотрите сотни других наших бесплатных руководств здесь или найдите то, что вы ищете, в поиске вверху страницы.
Вы также можете просматривать темы в меню бесплатных руководств.
Если вы готовы серьезно заняться Photoshop, посмотрите наши полные курсы здесь
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(Я публиковал забавные сообщения в Instagram и Facebook Истории за последнее время)
Вы можете получить мою бесплатную электронную книгу о режимах наложения слоев здесь
Если вам нравятся эти техники и вы хотите глубже погрузиться в Photoshop, я только что запустил углубленный курс Photoshop. Он называется «Секреты Photoshop: Photoshop 2020 для цифровых фотографов». Ознакомьтесь с ним здесь
Он называется «Секреты Photoshop: Photoshop 2020 для цифровых фотографов». Ознакомьтесь с ним здесь
Объяснение длины CSS — Mozilla Hacks
При стилизации веб-сайта с помощью CSS вы могли понять, что дюйм на экране не является действительным дюйм, и пиксель не обязательно является фактическим пикселем. Вы когда-нибудь задумывались, как представить скорость света в пикселях CSS? В этом посте мы рассмотрим определение единиц длины CSS, начиная с понимания некоторых физических единиц с тем же именем в стиле C.Г.П. Серый .
Промышленный дюйм (дюйм)
Люди, живущие в местах, где дюйм является общепринятой мерой, уже знакомы с физической единицей измерения. Для остальных из нас, живущих в местах, использующих метрическую систему, с 1933 года «промышленный дюйм» был определен как математический эквивалент 2,54 сантиметра или 0,0254 метра.
Устройство пиксельное
Компьютерные экраны отображают объекты в пикселях. Единственная физическая «световая капля» на дисплее, способная отображать полный цвет независимо от своего соседа, называется пикселем (элемент изображения). В этой публикации мы называем физический пиксель на экране « устройство, пиксель» (не путать с CSS-пикселем , который будет объяснен позже).
В этой публикации мы называем физический пиксель на экране « устройство, пиксель» (не путать с CSS-пикселем , который будет объяснен позже).
Плотность пикселей дисплея, точек на дюйм (DPI) или пикселей на дюйм (ppi)
Физический размер пикселя устройства на конкретном устройстве может быть получен из плотности пикселей дисплея, указанной производителем устройства, обычно в точках на дюйм (DPI) или пикселях на дюйм (PPI). Оба устройства, по сути, говорят об одном и том же, когда они относятся к экранному дисплею, где DPI — это обычно используемая, но неправильная единица, а PPI — более точная, но никому не важная единица.Физический размер пикселя устройства — это просто величина, обратная его DPI.
MacBook Air (2011 г.), который я использую в настоящее время, оснащен дисплеем 125 точек на дюйм, поэтому
(ширина или высота одного пикселя устройства) = 1/125 дюйма = 0,008 дюйма = 0,02032 см
Очевидно, это число слишком мало, чтобы его можно было напечатать в спецификации, поэтому DPI остается.
CSS-пиксель (px)
Размер пикселя CSS можно грубо рассматривать как размер, который удобно видеть невооруженным глазом, не слишком маленький, чтобы вам пришлось прищуриться, и недостаточно большой, чтобы вы могли увидеть пикселирование.Вместо того, чтобы проконсультироваться с офтальмологом по поводу определения «комфортного просмотра», спецификация W3C CSS дает нам рекомендуемый номер:
Контрольный пиксель — это угол обзора одного пикселя на устройстве с плотностью пикселей 96 точек на дюйм и расстоянием до считывающего устройства на расстоянии вытянутой руки.
Правильный размер пикселя CSS фактически зависит от расстояния между вами и дисплеем. За исключением Google Glass (которое крепится на голове), люди обычно находят свое уникальное удобное расстояние, зависящее от своего зрения, для конкретного устройства.Учитывая тот факт, что у нас нет возможности определить, является ли пользователь слабовидящим, нас беспокоит просто типичное расстояние просмотра для данного форм-фактора устройства — например, мобильный телефон обычно держат ближе, а ноутбук обычно используется на столе. или круг. Таким образом, «расстояние просмотра» мобильных телефонов меньше, чем у ноутбуков или настольных компьютеров.
или круг. Таким образом, «расстояние просмотра» мобильных телефонов меньше, чем у ноутбуков или настольных компьютеров.
Расстояние просмотра
Как упоминалось ранее, расстояние просмотра варьируется от человека к человеку и от устройства к устройству, поэтому мы должны классифицировать устройства по форм-факторам.Рекомендуемое эталонное расстояние просмотра («длина руки») и эталонная плотность пикселей («96 точек на дюйм») фактически являются историческими; это свидетельство того, как люди в конце 20-го века обычно выходили в Интернет:
Первый компьютер, на котором работает Интернет. Из Википедии: WWW.
Для повседневных устройств 21 века у нас есть другие справочные рекомендации:
Базовая плотность пикселей | Ширина / высота одного пикселя CSS | Расстояние обзора | |
|---|---|---|---|
ПК 20 века с ЭЛТ-дисплеем | 96 точек на дюйм | ~ 0. | 28 дюймов (71,12 см) |
Современный ноутбук с LCD | 125 точек на дюйм | 0,2032 мм (1/125 дюйма) | 21,5 дюйма (54,61 см) |
Смартфоны / планшеты | 160 точек на дюйм | ~ 0,159 мм (1/160 дюйма) | 16,8 дюйма (42,672 см) |
Из этой таблицы довольно легко увидеть, что по мере увеличения плотности пикселей и уменьшения размера пикселя CSS, магглам, вроде нас с вами, обычно нужно подносить устройство поближе, чтобы удобно видеть, что на экране устройства.
Таким образом, мы установили основной факт в мире CSS: пиксель CSS будет отображаться в разных физических размерах, но он всегда будет отображаться в правильном размере, в котором зрителю будет удобно. Используя этот принцип, мы можем безопасно установить базовые размеры (например, размер базового шрифта) на фиксированный размер в пикселях, независимо от форм-факторов устройства.
CSS дюймов (дюймов)
На экране компьютера дюйм CSS не имеет ничего общего с физическим дюймом.Вместо этого он переопределяется, чтобы он был точно равен 96 пикселям CSS. Это привело к неловкой ситуации, когда вы никогда не сможете надежно нарисовать точную линейку на экране с помощью базовых единиц CSS . Тем не менее, это дает нам то, что задумано: элементы размером в единицах CSS всегда будут отображаться на всех устройствах таким образом, чтобы пользователь чувствовал себя комфортно.
В качестве примечания: если пользователь распечатывает страницу на листе бумаги, браузеры сопоставляют дюйм CSS с физическим дюймом. Вы можете нарисовать точную линейку с помощью CSS и распечатать ее.(убедитесь, что вы отключили «масштабировать по размеру» в настройках принтера!)
Соотношение пикселей устройства (DPPX)
По мере того, как мы шагаем в будущее (где моя летающая машина?), Многие современные смартфоны поставляются с дисплеями высокой плотности. Чтобы убедиться, что CSS-пиксели имеют одинаковый размер на каждом устройстве, которое имеет доступ к Интернету (то есть все, что имеет экран и сетевое соединение), производители устройств должны были сопоставить несколько пикселей устройства с одним пикселем CSS, чтобы компенсировать его относительный больший физический размер. .Отношение размера пикселя CSS к пикселям устройства — это соотношение пикселей устройства (DPPX).
Чтобы убедиться, что CSS-пиксели имеют одинаковый размер на каждом устройстве, которое имеет доступ к Интернету (то есть все, что имеет экран и сетевое соединение), производители устройств должны были сопоставить несколько пикселей устройства с одним пикселем CSS, чтобы компенсировать его относительный больший физический размер. .Отношение размера пикселя CSS к пикселям устройства — это соотношение пикселей устройства (DPPX).
Возьмем iPhone 4 в качестве наиболее известного примера. Он оснащен дисплеем с разрешением 326 точек на дюйм. Согласно приведенной выше таблице, стандартное расстояние просмотра для смартфона составляет 16,8 дюйма, а базовая плотность пикселей — 160 точек на дюйм. Чтобы создать один пиксель CSS, Apple решила установить соотношение пикселей устройства равным 2, что фактически заставляет iOS Safari отображать веб-страницы так же, как на телефоне с разрешением 163 DPI.
Прежде чем мы продолжим, взглянем на числа выше. На самом деле мы можем добиться большего, если не устанавливаем соотношение пикселей устройства равным 2, а равным 326/160 = 2,0375, и делаем пиксель CSS точно таким же по сравнению с эталонными размерами. К сожалению, такое соотношение приведет к непредвиденным последствиям: поскольку каждый пиксель CSS не отображается целыми пикселями устройства, браузеру придется приложить некоторые усилия для сглаживания всех растровых изображений, границ и т. Д., Поскольку почти всегда они определяется как целые пиксели CSS.Браузерам сложно использовать 2,0375 пикселя устройства, чтобы нарисовать границу шириной в 1 пиксель CSS: это будет намного проще сделать, если соотношение будет просто 2.
К сожалению, такое соотношение приведет к непредвиденным последствиям: поскольку каждый пиксель CSS не отображается целыми пикселями устройства, браузеру придется приложить некоторые усилия для сглаживания всех растровых изображений, границ и т. Д., Поскольку почти всегда они определяется как целые пиксели CSS.Браузерам сложно использовать 2,0375 пикселя устройства, чтобы нарисовать границу шириной в 1 пиксель CSS: это будет намного проще сделать, если соотношение будет просто 2.
Между прочим, 163 DPI — это плотность пикселей iPhone предыдущего поколения, поэтому Интернет будет работать точно так же, и разработчикам не придется делать никаких специальных «обновлений» для своих веб-сайтов.
Производители устройств обычно выбирают 1,5, 2 или другие целые числа в качестве значения DPPX. Иногда некоторые устройства решали не играть хорошо и поставлялись с чем-то вроде 1.325 DPPX; как веб-разработчики, мы, вероятно, должны игнорировать эти устройства.
Firefox OS, изначально представлявшая собой операционную систему мобильного телефона, реализовала вычисление DPPX таким образом. Фактический DPPX будет определяться производителем каждого транспортного средства.
CSS-балл (pt)
Point — это широко используемая единица, пришедшая из типографской индустрии, как единица для набора текста на металле. По мере того как мир постепенно переходил от высокой печати к настольной издательской деятельности, «точка PostScript» была переопределена как 1/72 дюйма.CSS следует тому же соглашению и сопоставил 1 точку CSS с 1/72 дюйма CSS и 96/72 пикселей CSS.
Вы легко можете видеть, что, как и дюйм CSS, на дисплее устройства точка CSS имеет мало общего с традиционной единицей измерения. Его размер соответствует размеру настольного издательства, только когда мы фактически распечатываем веб-страницу.
CSS pica (pc), CSS сантиметр (см), CSS миллиметр (мм)
Как и в дюймах CSS, хотя их относительные отношения сохранены, их базовый размер на экране был переопределен пикселем CSS вместо стандартной единицы СИ (метр), которая определяется скоростью света, универсальной константой.
Мы могли буквально переопределить скорость света в CSS; это 1 133 073 857 007,87 CSS-пикселей в секунду — относительность в CSS делает перемещение света немного медленнее на устройствах с меньшими форм-факторами, чем традиционные ПК, с нашей точки зрения, глядя на экран из реального мира.
Метатег области просмотра
Хотя смартфон удобно лежит в ладони и гарантируется, что пиксели CSS будут отображаться в удобном для пользователей размере, устройство, способное отображать только часть настольного веб-сайта фиксированной ширины, не будет очень полезным. .Было бы также бесполезно, если бы телефон нарушал правила CSS-модуля и делал вид, что это что-то еще.
Появление метатега области просмотра принесло лучшее из обоих миров на мобильные устройства, предоставив контроль над масштабированием страницы как пользователям, так и веб-разработчикам. Вы можете разработать мобильный макет и отказаться от масштабирования области просмотра, или вы можете оставить свой веб-сайт для настольных браузеров как есть, а мобильный браузер уменьшит страницу для вас и пользователя. Как всегда, подробные описания и использование можно найти в сети разработчиков Mozilla.
Заключение
Поставщики браузеров, хотя и находятся в конкурентной борьбе, признают усилия по поддержанию стабильности веб-платформы и координируют свои наборы функций через стандартную организацию. Представленные функции и API-интерфейсы будут тщательно проверены на их полезность во всех сценариях, прежде чем объявить их пригодность в качестве стандарта. Определение CSS-пикселя было одним из тех с самого начала. Представленные новые функции должны поддерживать обратную совместимость вместо изменения старого поведения , поэтому многие из них (пиксели устройства, метатег области просмотра и т. Д.) вводятся как дополнительные уровни сложности. Старые веб-страницы, использующие стандартизованные функции, поэтому имеют встроенную «прямую совместимость».
Помня об этом, Mozilla вместе с нашими партнерами развивает и защищает Open Web — уникальную платформу, которой мы все дорожим.
Ну, не совсем, потому что мы не собираемся снимать об этом видео. Я не буду возражать, если C.G.P. Грей действительно снял об этом видео!
За одним исключением: нестандартная единица CSS mozmm дает вам возможность сделать это при условии, что Firefox знает плотность пикселей, на которой он работает.Это выходит за рамки нашей темы.
299 792 458 метров в секунду ÷ 0,0254 метра на дюйм x 96 пикселей на дюйм
Был короткий период времени, когда люди пытались придумать совершенно новый стандарт, ломающий обратную совместимость (* кашляет * xHTML * кашляет *), но это уже история для другого раза.
Тимоти Гуан-тин Чиен, также известный как «timdream», — технический менеджер и интерфейсный веб-разработчик, работающий над «Gaia», мобильным пользовательским интерфейсом для Firefox OS.Ему нравится писать код, выступать с докладами и регулярно вести блог на blog.timc.idv.tw.
Другие статьи Тима Чьена…
Технический евангелист и редактор Mozilla Hacks.

 8
8 0
0
 2646 мм (1/96 дюйма)
2646 мм (1/96 дюйма)