советы и хитрости — Stripo.email
Одна из самых серьезных проблем при создании электронных писем — правильно выбрать шрифт. Вес, высота, ширина, цвет, форма, интервал… Все ли здесь имеет значение? Да, важно все, но самое главное — выбрать читабельный шрифт.
В этой статье мы расскажем, как выбрать лучший профессиональный шрифт для рассылки.
Stripo делает работу со шрифтами писем очень простой
НачатьШрифты HTML-писем: основные правила, которые нужно соблюдать
При выборе оптимального шрифта следует учитывать три базовых правила:
1. Не используйте более двух шрифтов
Если вы используете слишком много шрифтов, ваше письмо будет выглядеть как минимум перенасыщенным, а в худшем — довольно раздражающим. Для одного письма достаточно одного или двух шрифтов. В идеале вообще используется всего один шрифт, но разных размеров: больший — для заголовков, а меньший — для остального контента.
2. Избегайте применения более двух стилей шрифта
При этом никогда не подчеркивайте текст и не используйте курсив — это противоречит правилам доступности писем.
3. Уделите особое внимание читабельности выбранного шрифта
Основной параметр шрифта вашего контента — читабельность. Это понятие означает возможность отличить одну букву от другой. Естественно, разборчивый текст лучше и быстрее читается, поэтому проверьте, все ли символы четкие, хорошо заметные и различимые.
Какой шрифт самый читаемый? В 2010 году Норберт Шварц и Хюнджин Сонг провели эксперимент по разборчивости шрифта. Результаты были впечатляющими: чтение курсивных и декоративных шрифтов отнимает почти вдвое больше времени, чем стандартных и легко читаемых:
И еще о разборчивости. .. Существуют два основных типа шрифтов: с засечками и без. Давайте посмотрим, какой из них лучше использовать для email-рассылок.
.. Существуют два основных типа шрифтов: с засечками и без. Давайте посмотрим, какой из них лучше использовать для email-рассылок.
Какой шрифт выбрать: с засечками или без?
Да, эти типы (гарнитуры) тоже влияют на разборчивость шрифтов электронных писем. В чем заключается разница между ними?
Шрифты Serif (с засечками) можно определить как шрифты с маленькой черточкой в конце каждого символа. Самые популярные шрифты с засечками — Times New Roman и Georgia.
Шрифты Sans Serif (без засечек) — это те, которые не имеют такой декоративной линии в конце символа. Самые популярные веб-безопасные шрифты такого типа — Arial, Trebuchet MS и Helvetica.
В ходе своего исследования я нашла ряд источников, которые утверждают, что шрифты с засечками лучше подходят для рассылок, но я с этим категорически не согласна. Если предположить, что письма просматриваются только в режиме онлайн на десктопных или мобильных экранах, то лучше всего использовать шрифты без засечек — такие символы проще читать с экрана.
Веб-безопасные шрифты
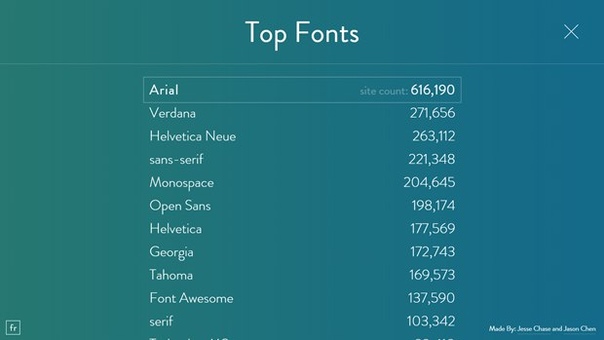
Итак, вот хит-парад 10 веб-безопасных шрифтов, которые можно использовать со 100% гарантией корректного отображения в пользовательских входящих:
1. Arial
Разработан в 1982 году, входит во все версии Microsoft, начиная с Windows 3, и в Apple Mac OS X. Отображается всеми почтовиками. Благодаря терминальным диагональным вырезам выглядит менее механическим по сравнению с другими шрифтами семейства Sans-Serif.
2. Helvetica
Один из самых популярных шрифтов без засечек. Имеет закругленные строчные буквы и широкие заглавные. Разработан в 1957 году.
3. Times New Roman
Имеет высокие строчные буквы, слегка сжатые, с короткими нисходящими и восходящими. Создан по заказу «The Times» в 1931 году.
4. Verdana
Разработан для чтения текста на экранах с низким разрешением. Основная особенность — высокие и широкие строчные буквы.
5. Courier / Courier New
Разработан в 1955 году, похож на Times New Roman, но настроен под моноширинный шрифт. Courier New имеет более тяжелые точки и запятые, чем оригинальный Courier. Является стандартным шрифтом для экранных надписей в киноиндустрии.
Courier New имеет более тяжелые точки и запятые, чем оригинальный Courier. Является стандартным шрифтом для экранных надписей в киноиндустрии.
6. Tahoma
Похож на Verdana, но имеет более узкие буквы, меньшие просветы и интервалы. Используется как дефолтный экранный шрифт для версий Windows 95, 2000 и XP.
7. Georgia
8. Palatino
Изначально разработан для заголовков, рекламы и прессы. Шире, чем другие олд-стайл шрифты с засечками.
9. Trebuchet MS
Имеет укороченные хвосты для некоторых букв. В жирном шрифте буквы заострены, а не закруглены, хотя точки в нижнем регистре закругленные. Выпущен в 1996 году.
10. Geneva
Редизайн шрифта Helvetica. Основное отличие — добавлен базовый набор лигатур.
Эти шрифты считаются самыми удобочитаемыми для электронной почты.
Кастомные шрифты
Бывает так, что вы хотите — или должны — использовать в письме собственный уникальный шрифт.
Напоминаем, что вы можете загружать кастомные шрифты в свой аккаунт Stripo и использовать их в рассылках.
Используйте кастомные шрифты в рассылках — соблюдайте стиль бренда
Присоединяйтесь к StripoНо при этом мы настоятельно рекомендуем предварительно тестировать их отображение в различных комбинациях почтовиков, девайсов и ОС. Это можно сделать при помощи нашего встроенного инструмента тестирования.
Важно отметить:
Если почтовый клиент не поддерживает какой-либо шрифт, то последний не будет отображаться неправильно — он просто будет заменен дефолтным шрифтом.
Вот список дефолтных шрифтов для самых популярных почтовиков:
-
iCloud Mail использует Helvetica в качестве дефолтного;
-
Gmail применяет Arial;
-
Microsoft Outlook самых доисторических версий часто использует Calibri;
-
Outlook 2007/2010/2013 использует Times New Roman как запасной.

Размер шрифта
Не существует такого понятия, как лучший размер шрифта. Дело в том, что разные шрифты часто имеют разную высоту символов. В результате один и тот же размер, к примеру 16 пикселей, выглядит очень неодинаково в зависимости от выбранного семейства шрифтов.
Я создала в редакторе Stripo специальный шаблон, который позволяет сравнить разные шрифты одних и тех же размеров. Вот результаты:
Выберите любой из них на ваш вкус и используете во всех электронных email-кампаниях, чтобы ваши письма всегда были разборчивыми и соответствовали стилю бренда.
Мы советуем сразу выбирать шрифты и их размеры, как только вы начинаете работу с новым шаблоном — настройки будут применены сразу ко всему письму. Это существенно сэкономит время, так как вы избавитесь от необходимости настраивать шрифт для каждой части письма.
Знаете ли вы, что в Stripo можно устанавливать разные размеры шрифтов для мобильных и десктопных устройств? Например, вы используете 14 пикселей для десктопной версии и 16 пикселей, если письмо открывается на смартфоне.
Настройка размера шрифта для десктопных устройств
-
войдите во вкладку «Оформление»;
-
перейдите в раздел «Общие настройки»;
-
выберите нужный шрифт в выпадающем меню. Кастомные шрифты, которые вы ранее добавили в свой профиль Stripo, тоже отобразятся в этом списке;
-
установите межстрочный интервал;
-
в разделе «Заголовки» нужно еще раз выбрать шрифт — возможно, он будет другим. Здесь же вы настраиваете размер шрифта для заголовков 1, 2 и 3;
Попробовать Stripo
Настройка размера шрифта для мобильных
-
зайдите во вкладку «Оформление»;
-
перейдите в раздел «Адаптивность»;
-
установите размеры шрифта для хедеров и футеров, областей контента, пунктов меню и кнопок.

Поработайте над отображением ваших писем на мобильных, и они будут легко читаемыми на любом устройстве
Присоединиться к StripoМежстрочный интервал
Межстрочный интервал — это расстояние между строками по вертикали. Он измеряется в процентах от размера шрифта.
Вы можете установить желаемый интервал для своих писем в тех же вкладках и разделах, в которых только что настроили размер шрифта.
Некоторые источники утверждают, что лучший межстрочный интервал — 150%.
Но если учесть рекомендации по доступности писем, то оптимальный интервал варьируется от 150% до 200%.
(текст письма с одиночным интервалом)
(текст письма с интервалом 1,6)
Ссылки
Не стоит использовать другой шрифт, чтобы привлечь внимание читателей к ссылкам. И ни в коем случае не добавляйте ссылки без анкорного текста. Текст анкора должен пояснять, куда ведет данная ссылка, и быть органичной частью текста. Избегайте слов «здесь» или «ссылка» в качестве анкорного текста. Они слишком короткие и слишком общие, чтобы быть интересными.
Они слишком короткие и слишком общие, чтобы быть интересными.
Одно из лучших решений — сделать ссылки того же цвета, что и логотип. Это выглядит великолепно, вот посмотрите:
(Источник: письмо от Epilepsy Foundation)
Можно также подчеркнуть ссылки, если вы посчитаете это нужным или если такие ссылки соответствуют дизайну вашего письма.
Хотя из соображений доступности писем мы очень не советуем подчеркивать ссылки — это дезориентирует людей с дислексией.
Кнопки
Кнопки — это те же ссылки, но в более интерактивной для пользователей форме. Лучше использовать в письмах и ссылки, и кнопки. Если вы добавляете ссылку, которая приведет читателей к статье в блоге, вы можете сделать ее текстовой. Но если ссылка нужна, чтобы попробовать ваш продукт, то лучше использовать кнопки.
Что касается цвета кнопок, каких-то определенных правил здесь нет. Мы советуем положиться на цветовую психологию и постараться не разрушить концепцию дизайна слишком «кричащей» цветопередачей.
То же относится и к шрифтам для кнопок: четких правил не существует. Просто убедитесь, что тексты кнопок достаточно разборчивы.
Убедитесь, что цвет текста гармонирует с цветом кнопки и что он достаточно заметный и читаемый. Также проверьте, правильно ли расположен текст на кнопке — он не должен выползать за ее края.
Вот тот случай, когда кнопка смотрится отлично:
(Источник: email-шаблон Stripo)
Важно отметить:
При помощи Stripo в кнопки можно даже добавлять пробелы, чтобы между текстом и границами кнопки оставалось свободное пространство. Это делает их более читабельными.
Как это сделать? Поработайте над параметрами внутренних отступов во вкладке «Кнопка».
Вы также можете отдельно настроить размер шрифта кнопок для мобильной версии.
Для этого вам нужно:
-
зайти во вкладку «Оформление»;
-
перейти в раздел «Адаптивность»;
-
установить размер текста кнопки, чтобы сделать его разборчивым на мобильных экранах.
 Оптимальный размер — 16px или крупнее;
Оптимальный размер — 16px или крупнее; -
включить «Кнопки на всю ширину», чтобы сделать кнопки шире на смартфонах. У полноразмерных кнопок больше шансов быть замеченными.
Делайте кнопки CTA заметными и интерактивными на любом устройстве
Присоединиться к StripoТекст поверх баннера
Это возможность использовать необычные и декоративные шрифты, которые вы не можете использовать как основной шрифт для текста. А поскольку текст поверх баннера является частью изображения, то он не утратит своей декоративности ни в одном почтовом клиенте. То есть здесь можно делать что угодно.
Обратите внимание, что при этом лучше выбирать разборчивый шрифт и не писать слишком много текста на баннере. Будьте лаконичны.
Впрочем, выбор зависит прежде всего от ваших идей и от стиля дизайна.
Использование декоративных шрифтов для баннера в Stripo
- после загрузки и редактирования изображения баннера кликните значок «Текст» над шаблоном, чтобы перейти к работе с текстом кнопки;
-
введите свой текст в поле «Заголовок» на баннере;
-
затем выделите текст баннера и выберите в выпадающем списке нужный шрифт.

Присоединиться к Stripo
Цвет шрифта
Здесь достаточно соблюдать всего два правила:
1. Придерживайтесь минимального количества цветов
Используйте только те цвета, которые присутствуют в цветовой схеме вашего бренда. Хотите использовать более трех цветов? Забудьте и думать об этой идее — она сделает текст нечитаемым.
Если вы хотите выделить какое-то предложение или фразу, просто используйте жирный шрифт: выделять другим цветом — так себе решение.
Пример удачного сочетания цветов в письме.
(Источник: письмо от Victoria’s Secret)
2. Используйте контрастные цвета
Если вы собираетесь использовать яркие цвета, как делают многие в праздничных рассылках — обязательно выбирайте контрастные. Не помещайте красный текст поверх зеленых кнопок, не используйте белый на сером. Это может показаться красивым для людей с хорошим зрением, но дальтоники могут вообще не разобрать текст.
Обычно дизайнеры используют для контента черный или темно-серый цвета, потому что их удобнее читать. Единственное исключение — если у вас черный фон. В этом случае используйте белый шрифт. Не используйте светло-серый, потому что его трудно читать.
HTML-теги для форматирования текста
Те email-маркетологи, которые предпочитают конструкторы шаблонов, могут форматировать текст прямо в этом инструменте.
Тем, кто любит кодировать письма с нуля, могут понадобиться следующие теги.
- для использования жирного шрифта:
<strong> text here </strong> or <b> text here </b>- для создания маркированного списка:
<ul>
<li> point 1 </li>
<li> point 2 </li>
<li> point 3 </li>
</ul>- для использования курсива:
<i> text here </i> or <em> text here <em>- для добавления мелкого текста тем же шрифтом, который вы используете:
<small> text here </small>- чтобы выделить текст желтой (по умолчанию) заливкой:
<mark> text here </mark>- а это — чтобы отметить абзац:
<p> text here </p>Написание текста справа налево
Более 550 миллионов человек говорят на языках, в которых используется написание справа налево. Скрипт RTL (Right to Left) — это нечто больше, чем просто обратный порядок слов.
Скрипт RTL (Right to Left) — это нечто больше, чем просто обратный порядок слов.
Например, здесь не нужно оборачивать числа, иностранные слова и т.д. Все знаки препинания, которые вы обычно ставите в конце строки, фактически начинают ее. Мы не будем вдаваться в подробности: вы можете ознакомиться со всеми рекомендациями по режиму RTL в нашем блоге, статья «Как с помощью Stripo писать текст письма справа налево».
В ней мы также рассказываем, как активировать опцию RTL в Stripo, чтобы вы могли использовать в рассылках RTL-скрипты без навыков программирования.
Создавайте письма в формате RTL максимально быстро
Присоединиться к StripoТребования к доступности
Если вкратце, то мы должны учитывать эти рекомендации по ряду причин:
-
чтобы люди с цветовой слепотой могли читать наши рассылки;
-
чтобы люди с нарушениями зрения могли слушать письма при помощи программ чтения экрана;
-
чтобы пользователи, которые очень заняты и проверяют почту во время вождения или приготовления еды, могли попросить Siri «прочитать» входящие сообщения и таким образом прослушать наши письма;
-
чтобы позволить читать наши рассылки дислексикам — многие люди, страдающие дислексией, не знают об этом, но чтение неадаптированных текстов для них совершенно невыносимо.

Итак, вот основные рекомендации по созданию доступных текстов писем:
-
Учитывайте цветовые контрасты.
-
Выравнивайте тексты по левому краю, чтобы облегчить восприятие текста дислексиками — избегайте выравнивания по центру.
-
Всегда добавляйте знаки препинания в конце каждого пункта маркированного списка. Да, это может противоречить правилам грамматики, но таким образом мы сделаем письма более разборчивыми — и по крайней мере одного человека счастливее.
-
Придерживайтесь размера шрифта 14 пикселей или больше.
-
Не подчеркивайте тексты.
-
Избегайте курсива. Если вам нужно выделить какую-либо часть текста, используйте только жирный шрифт!
-
Не используйте сплошной капс!
Подробности о том, как создать доступное письмо, вы узнаете в нашем блоге в специальной статье о доступности.
Какой шрифт лучше использовать для рассылок?
Не существует такого понятия, как лучший шрифт для Gmail, Outlook или любого другого почтового клиента. На самом деле все зависит от языка, на котором мы говорим. То есть можно сказать, что в разных странах предпочтения варьируются по причине языковых особенностей.
По результатам многочисленных экспериментов, проведенных маркетинговой командой eSputnik, лучшие шрифты для писем в русскоязычных странах — Arial и Tahoma. Arial — идеальный выбор для тех, кто проводит email-кампании на русском языке. Tahoma отлично смотрится как в массивных, богатых контентом письмах, так и в коротких сообщениях.
Helvetica — самый популярный шрифт в англоязычных странах. На втором месте Arial.
Чтобы выбрать наиболее разборчивый шрифт с учетом особенностей вашего алфавита, можно протестировать все веб-безопасные шрифты, как это сделали мы. Вы можете попросить друзей и коллег помочь вам с тестированием.
Я сделала в редакторе Stripo шаблон с одинаковым текстом и размером (18px), но разными шрифтами.
И вот результаты — просто сравните шрифты и выберите тот, который максимально соответствует вашим потребностям:
В завершение
Учитывая все вышеизложенное, мы можем сказать вот что: не существует профессиональных шрифтов, которые были бы читабельными и привлекательными на всех типах устройств. Всегда приходится выбирать:
-
Georgia и Times New Roman слишком узкие;
-
Courier New широкий… может быть, даже слишком широкий для электронного письма;
-
Arial легче, чем Helvetica;
-
Verdana и Tahoma невозможно различить.
И еще раз. Помимо правильного выбора шрифта, ни в коем случае нельзя забывать о вышеизложенных требованиях доступности.
Stripo предлагает множество веб-безопасных и декоративных шрифтов. Вы также можете загрузить собственные
Начать работуТОП приложения и хитрости [2019]
Применение красивых шрифтов для Инстаграма поможет не только украсить ваш профиль, но и поспособствует его продвижению. Красивое оформление сделает аккаунт уникальным.
Красивое оформление сделает аккаунт уникальным.
Мы подобрали для вас лучшие приложения со шрифтами для Инстаграма, удобные онлайн-сервисы и хитрости, как изменить шрифт в сторис, биографии (шапке профиля) и в постах.
Перейдем к сути!
Содержание:
Как сделать красивый шрифт в Инстаграме – способ для биографии и сторис
Прежде чем выбирать конкретный шрифт, нужно разобраться с тем, как можно изменить стандартный тип надписей в социальной сети.
Как известно, Инстаграм отличается довольно простым дизайном. В постах социальной сети нет встроенного функционала для оформления текста: нет разнообразий шрифтов, стикеров, меню форматирования.
Однако, находчивые пользователи нашли способ обойти запреты.
Ниже описаны три варианта изменения стандартного оформления – для историй, биографии и постов.
Истории (Stories)
Истории – это короткие моменты из жизни, которыми вы можете поделиться в Инстаграм.
Эта функция является одной из самых популярных на сайте. Вы выкладываете фото или видео с подписью, вопросом, голосованием, анимационными стикерами, а другие пользователи видят его в специальной ленте историй.
Такой контент доступен на протяжении 24-х часов с момента публикации. Затем истории автоматически удаляются или сохраняются в указанный автором альбом. Красивые сторис – это эффективный способ привлечь внимание к своему аккаунту. Поэтому важно не только проставлять геотеги и анимацию, но и сопровождать все это запоминающейся подписью.
Следуйте инструкции, чтобы добавить историю с новым шрифтом:
Шаг 1. Создайте бэкграунд для истории. Для этого выберите фото/видео из галереи или же сделайте их на камеру через Инстаграм;
Шаг 2.Нажмите на значок карандаша и введите нужный текст. Его можно сделать уникальным с помощью параметров изменения цвета, формы и свечения, которые доступны в соцсети. Однако, многие пользователи часто не обращают внимания на наличие такого функционала;
Однако, многие пользователи часто не обращают внимания на наличие такого функционала;
Шаг 3. Выберите цвет и форму надписи;
Шаг 4. Чтобы красиво выделить букву, нажмите на неё. Откроется меню настройки фона для конкретного символа. В результате, можно получить красивые и необычные надписи;
Чтобы добавить другой шрифт, необходимо использовать специальные приложения или онлайн-сервисы.
Их подборка представлена в следующих разделах.
Принцип работы такой: вы вводите нужный текст в программе или онлайн-сервисе, и он преобразуется в нужный вам шрифт. Затем вы копируете полученную надпись в свою историю и публикуете её.
Биография (Bio)
Биография (Bio) – это раздел в шапке Инстаграм-аккаунта.
С помощью внесения информации в биографию вы создаете базовое представление о себе у своих подписчиков. К примеру, в био можно указать ваш город, род деятельности, ссылку на сайт или любую другую информацию. 150 символов – это максимальный объем биографии.
К примеру, в био можно указать ваш город, род деятельности, ссылку на сайт или любую другую информацию. 150 символов – это максимальный объем биографии.
Этот раздел аккаунта тоже может быть украшен необычными шрифтами, но их размер, цвет или фон нельзя изменить, как это было описано выше для сторис. Шрифты для биографий тоже можно найти на онлайн-сервисах или в специальных программах.
Однако, сначала следует разобраться с тем, как изменить данные в биографии:
Шаг 1. С помощью мобильного приложения или веб-версии сайта зайдите на свою страницу в Инстаграм;
Шаг 2. Нажмите на кнопку «Редактировать профиль», которая расположена над областью с вашими постами;
Шаг 3. В новом окне появятся данные для редактирования. Необычные шрифты можно добавить только в поля «Имя» и «О себе». В других строках они будут автоматически превращены в стандартный шрифт;
Шаг 4. Скопируйте готовый текст со шрифтом и сохраните изменения. Также дополнить биографию можно с помощью эмоджи. Они тоже будут распознаваться сайтом.
Скопируйте готовый текст со шрифтом и сохраните изменения. Также дополнить биографию можно с помощью эмоджи. Они тоже будут распознаваться сайтом.
Дело сделано!
Посты
В постах шрифт менять нельзя. Пользователи могут только дополнить его яркими смайликами. Также, нельзя делать абзацы. Самые находчивые пользователи научились, как можно выделять текст курсивом и жирным.
Для этого нужно использовать специальные теги [B], [I], [U] или [S]. Пример написания текста в окне для добавления поста и то, как он будет отображаться, указаны ниже:
к содержанию ↑Где найти шрифты
Различные шрифты можно найти в специальных приложениях или на сайтах.
Обратите внимание! Есть шрифты, которые не отображают символы кириллицы. Поэтому лучше не скачивать целые архивы с сотнями вариантами оформления текста. В таком случае большинство из них не будут «видеть» русский язык.
Мы подобрали для вас несколько интересных приложений для смартфона со шрифтами для Instagram, которые поддерживают латиницу и кириллицу.
SnapSeed
SnapSeed – это одно из самых лучших дополнительных приложений для Инстаграма. С его помощью можно обрабатывать снимки, создавать красивые надписи и выбирать шрифты.
Возможности:
- Быстрое оформление поста или истории, а также их мгновенная публикация в Инстаграме;
- Создание надписей в геометрических фигурах;
- Настройка прозрачности текста;
- Настройка декоративных элементов.
AppForType
AppForType – бесплатная программа для Android и IOS, с помощью которой можно скопировать готовые декоративные надписи. Они имеют не только уникальный шрифт, но и графические элементы. Есть много бесплатных шаблонов, а есть дизайны, которые можно купить.
Возможности:
- Рисование текста от руки;
- Стилизация с помощью добавления логотипов, красивых эмоджи и анимации;
- Выбор шаблонов по темам;
- Настройка цвета текста.

Typorama
Typorama – это еще одно хорошее приложение для кастомизации вашего Instagram. Программа просто незаменима для тех, кто ежедневно постит много историй, фотографий и хочет разнообразить свой контент.
Возможности:
- Редактирование фотографий;
- Выбор шаблонов надписей;
- Изменение формы и цвета текста;
- Настройка градиента и прозрачности.
Font Candy
Font Candy – программа с современными стилями надписей в духе минимализма. В библиотеке вы найдете большое количество макетов, которые можно использовать в историях для Инстаграма, Ютуба и Фейсбука.
Возможности:
- Применение фильтров;
- Работа с графическими элементами;
- Выбор из более 50-ти шрифтов в модных сегодня стилях минимализм, винтаж, лофт.
Идем дальше!
Canva
Canva – это кроссплатформенный ресурс, который доступен в формате мобильного приложения и веб версии. С его помощью вы сможете создать красивый макет текста самостоятельно, придумать логотип и прочие графические элементы. Большинство шрифтов и базовых макетов бесплатные.
С его помощью вы сможете создать красивый макет текста самостоятельно, придумать логотип и прочие графические элементы. Большинство шрифтов и базовых макетов бесплатные.
Возможности:
- Абсолютно все шрифты поддерживают кириллицу, поэтому вам не придется долго искать подходящий макет или же переводить нужную фразу на английский;
- Красивые наборы макетов с возможностью их редактирования;
- Созданную надпись можно скопировать в любую социальную сеть.
Онлайн шрифты – как использовать
В специальных приложениях не всех шрифты поддерживают русский!
Если вы не хотите искать варианты надписей в специальных программах, можно использовать обычные онлайн-сервисы.
Есть и те, которые ориентированы только на «нашего» пользователя.
На них есть подборки со шрифтами, каждый из которых поддерживает русский язык.
Один из таких сервисов – это Online Letters. Чтобы начать работать с сайтом, достаточно выбрать нужную категорию шрифта в меню слева. Затем нужно выбрать стиль шрифта по превью.
Чтобы начать работать с сайтом, достаточно выбрать нужную категорию шрифта в меню слева. Затем нужно выбрать стиль шрифта по превью.
Нажмите на понравившийся тип надписи и в новом окне напечатайте свой текст. Он будет автоматически преобразован в нужный шрифт. Скопируйте результат. Теперь его можно вставить в текст поста, биографию, имя аккаунта или историю.
к содержанию ↑Заключение
Украсить свой аккаунт красивыми шрифтами сегодня может каждый пользователь Инстаграма. Нужно лишь выбрать удобный для вас вариант – онлайн-сервисы или программы для редактирования историй/постов.
Среди приложений рекомендуем выбирать те, которые также позволяют добавлять фильтры на фотографии, планировать внешний вид страницы. Так вы сможете оформить свою страницу как настоящий профессиональный блогер.
youtube.com/embed/mZgg4QrpQ1A?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Красивые шрифты для кс го. Меняем шрифты в кс го. Для чего он нужен
Многие хотят обновить что-либо стандартное в игре, не важно вы про игрок или обычный любитель покатать мм или порубиться на пабликах. Если многие опции можно редактировать, зайдя в настройки кс го , то некоторые изменить достаточно проблематично. Например, как поменять стандартный шрифт в кс го — законная ли это «операция»? Да, с помощью неё вы преобразите текстовое оформление в игре. Сегодня большинство знают, как изменить шрифт в cs go . Более того, это уже делается в автоматическом режиме.
Все шрифты кс го хранятся в папке Steam, поэтому без надобности их изменить не представляется возможным. Для этого есть необходимость в скачивании уже готовых специальных шрифтов и дальнейшей замены в библиотеке игры. Такие действия не повлекут за собой бан вашего аккаунта, поэтому изменяйте без какого-либо опасения.
Такие действия не повлекут за собой бан вашего аккаунта, поэтому изменяйте без какого-либо опасения.
Как найти и установить шрифт кс го
Готовые шрифты для кс го вы можете скачать на этом сайте . Там вы найдете полную базу всех имеющихся вариантов, которые уже протестированы на наличие вирусов. Удобно, что перед скачиванием шрифта, вы можете подробно увидеть то, как шрифт будет выглядеть в игре.
После выбора шрифта, скачайте его на ваш компьютер. Все необходимые файлы находятся в архиве с указанием полного пути при установке. Далее вам необходимо разархивировать и заменить в папке стим. Если возникнут проблемы, замените файлы вручную. Зайдите в папку Steam, выберите папку SteamApps/common и откройте папку КС ГО. Потом откройте путь resource-flash и положите туда два скачанных файла из архива. Сам архив уже содержит подробный путь, по которому вам необходимо произвести замену этих файлов, поэтому вы это сможете сделать меньше, чем за 2 минуты.
Как удалить скачанный шрифт и вернуть дефолтные настройки в кс го
Иногда бывают случаи, когда вам надоел какой-нибудь шрифт cs go и вы хотите изменить его на другой. Но сделать это не так просто. Для правильной установки шрифтов пропишите команду «steam://validate/730» в адресной строке браузера без кавычек, это операция вернёт стандартный шрифт. После этого вы можете заново скачать шрифт для кс го с сайта и установить как написано выше.
Но сделать это не так просто. Для правильной установки шрифтов пропишите команду «steam://validate/730» в адресной строке браузера без кавычек, это операция вернёт стандартный шрифт. После этого вы можете заново скачать шрифт для кс го с сайта и установить как написано выше.
Отметим, что подобные шрифты часто публикуют на других тематических ресурсах. Поэтому если вы собрались скачивать шрифты cs go, удостоверьтесь в том, что в архиве не содержится вирусов, просканируйте его. Если на вашем компьютере не установлен антивирус, используйте различные онлайн сервисы для сканирования.
Статьи для кс го sandwich 11.04.17 7 849 0
Всем привет, всем хлеб!. Сегодня речь зайдет о том, как поменять шрифт в кс го. Наверное каждый из Вас смотрел красивые мувики или просто видео на юутебе, где у игроков изрядно красивый шрифт. Вы скорей бежите открывать меню кс го в надежде, что сейчас поставите крутой шрифт, но вот не задача в меню выбрать шрифт нельзя. Что делать и как быть? Для начало давайте посмотри скриншоты, с красивыми шрифтами кс го, а после приступим к инструкции: «как поменять шрифт в кс го»
Что делать и как быть? Для начало давайте посмотри скриншоты, с красивыми шрифтами кс го, а после приступим к инструкции: «как поменять шрифт в кс го»
Если Вы решили кастомизировать свою любимую cs:go, то давайте же приступим к самой : «как поменять шрифт в кс го». Сперва нам нужно скачать сам шроифт, где его скачать? Я оставил внизу архив , в нём есть ссылка на сайт со шрифтами , от куда Вы сможете скачать шрифт для кс го. После того как скачали шрифт кс го, Вам нужно проделать легкие манипуляции.
Установка шрифта в кс го.
Вы скачали с сайта шрифт для кс го, открываете архив и видите папку steam, если Вы будете открывать папку за папкой, то у Вас получится путь куда нужно положить два файла из архива. То есть идём для начало в свой компьютер и открывает жесткий дикс, где установлен стим и кс го: Disk C:- Program Files-Steam — SteamApps — common — Counter Strike: Globalal Offensive , топаем дальше по папкам cs:go — resource — flash . Теперь мы смело открываем архив и идём по тем же самым папка до двух или четырёх файлов в папке flash . Переносим из архивной папки flash файлы в папку flash , где у Вас установлена cs:go.
Переносим из архивной папки flash файлы в папку flash , где у Вас установлена cs:go.
На этом установка шрифт кс го завершена. Вы можете зайти в игру и посмотреть, что у Вас получилось.
Как удалить шрифт, который Вы установили и вернуть стандартный.
Вы установили шрифт в кс го, на скриншоте он был идеальный он Вам полюбился, но зайдя в игру Вы ужасно разочаровались в нём, он Вам совсем не нравится. А может быть просто надоел новый шрифт и Вы хотите по играть со стандартным шрифтом. Всё что Вам нужно сделать это: зажмите кнопки: Win+R, у Вас откроется маленькое окошко, куда вы должны выписать: steam://validate/730 и нажать ок, стим проверит кэш и вернёт Вам стандартные шрифты кс го.
Если у Вас будут какие либо вопросы, смелей задавайте в комментариях. Мы решим обязательно решим Ваш вопрос!
Скачать файл:
Добро пожаловать на проект сайт. Сегодня будет необычный гайд по кс го, который возможно не всем понравится и не многие его будут использовать. Однако, полюбиться тем, кто любит копаться в игре изменять и предавать уникальность ей, если так можно сказать. Речь пойдёт о том, как поменять шрифт в кс го. К сожалению, это не делается в стандартных настройках cs:go. Такая модификация не прибавит Вам skill в игре, но это будет достаточно интересно смотреться, если Вы делаете скриншоты или же транслируете свою игру. Прежде, чем приступить к инструкции, предлагаю посмотреть на скриншот ниже, это измененный шрифт — csp_font. Как Вам? Если понравился, чуть позже Вы сможете скачать шрифт cs:go.
Однако, полюбиться тем, кто любит копаться в игре изменять и предавать уникальность ей, если так можно сказать. Речь пойдёт о том, как поменять шрифт в кс го. К сожалению, это не делается в стандартных настройках cs:go. Такая модификация не прибавит Вам skill в игре, но это будет достаточно интересно смотреться, если Вы делаете скриншоты или же транслируете свою игру. Прежде, чем приступить к инструкции, предлагаю посмотреть на скриншот ниже, это измененный шрифт — csp_font. Как Вам? Если понравился, чуть позже Вы сможете скачать шрифт cs:go.
Если Вы действительно решили кастомизировать свою игру, то давайте перейдём к инструкции. Отвечаю сразу на главный вопрос, где скачать шрифты кс го? В самом низу Вы сможете скачать мой шрифт и множество других вариантов, у каждого варианта есть своя картинка, чтобы облегчить Вам выбор.
Установка шрифта кс го:
Вы нашли себе потрясающий шрифт, скачали архив и в нём находиться два файла — fontlib_spddl.swf и fontmapping. cfg это стандартное название в движке. За частую скачанный файл имеет сам путь разложенный по папкам куда нужно выгрузить эти файлы, однако это бывает не всегда. Именно поэтому нам стоит открыть локальный диск, где находиться steam и сама игра. После переходим: Steam — SteamApps — common — Counter-Strike: Global Offensive, там открываем: cs:go — resource — flash, всё мы на месте. Там будет множество файлов, которые не стоит трогать. Возвращаемся в архив и перемещаем туда два файла, на просьбу заменить, заменяем. Некоторые шрифты, меняют не весь текст, а только местами. На этом установка завершена.
cfg это стандартное название в движке. За частую скачанный файл имеет сам путь разложенный по папкам куда нужно выгрузить эти файлы, однако это бывает не всегда. Именно поэтому нам стоит открыть локальный диск, где находиться steam и сама игра. После переходим: Steam — SteamApps — common — Counter-Strike: Global Offensive, там открываем: cs:go — resource — flash, всё мы на месте. Там будет множество файлов, которые не стоит трогать. Возвращаемся в архив и перемещаем туда два файла, на просьбу заменить, заменяем. Некоторые шрифты, меняют не весь текст, а только местами. На этом установка завершена.
Как вернуть стандартный текст?
Если по каким-то причинам Вас не устроили изменения Вы можете вернуть всё как было, не стоит переустанавливать counter strike: globalal offensive. Достаточно сделать пару легких движений и всё. Нажимаем на сочетание клавиш: Win+R, открывается окно с полем вводом, где нужно прописать: steam://validate/730 и нажимаем «ок». Данная команда проверяет кэш и после чего изменит Ваши изменённые файлы.
Я надеюсь Вам понравился данный гайд и вы внесете часть изменений самостоятельно. Если у Вас возникли проблемы, пишите в комментарии, постараюсь Вам помочь. Все добра, до скорых встреч!
Если надоели шрифты для CS: GO по умолчанию, то есть специальный сервис-сборник шрифтов на любой вкус: fonts.spddl.de .
Чтобы скачать шрифт, достаточно кликнуть по картинке с интересующим вас шрифтом, скачивание начнется автоматически. В ZIP-архиве вы найдете папку Steam.
Разархивируйте папку. Внутри расположены несколько подпапок. Кликайте до /flash. Внутри расположены файлы fontmapping.cfg и fontlib_spddl.swf. Скопируйте их и вставьте в свою папку /flash в Стиме. Расположена по пути:
\Steam\SteamApps\common\Counter-Strike Global Offensive\csgo\resource\flash
Не забудьте сделать резервную копию файла fontmapping.cfg!
Чтобы удалить шрифт из CS: GO перейдите по этой ссылке:
steam://validate/730
Сайт регулярно обновляется, самые новые шрифты располагаются внизу страницы. Поэтому если захотите самый оригинальный и неиспользованный шрифт, скачивайте один из тех, что находится ближе к подвалу страницы.
Поэтому если захотите самый оригинальный и неиспользованный шрифт, скачивайте один из тех, что находится ближе к подвалу страницы.
Можно кликнуть по кнопке “More examples” и подробнее ознакомиться с предлагаемым шрифтом: в меню игры, на экране загрузки карты и т.д.
Многие шрифты не оптимизированы под интерфейс CS: Global Offensive, поэтому возможны небольшие косяки: символы выходят из отведенных строчек, расползаются по монитору. Так что будьте внимательны перед установкой.
Не все шрифты оптимизированы под русский язык! Поэтому могут возникнуть проблемы с отображением. В таком случае удалите шрифт и замените на новый.
Шрифт меняется везде, кроме столбца с новостями игры.
Скачать шрифты
Предлагаем скачать один из 5 самых топовых шрифтов:
Видео-манул по установке шрифтов
Многие игроки стараются подстроить игру под себя. Добавляют различные настройки, покупают оружие или выигрывают на рулетке КС ГО, чтобы чувствовать себя лучше и круче всех. Идея персонализировать свой клиент игры посещает как новичков, так и уже более опытных игроков. Если многие параметры можно включать/отключать или же модифицировать прямо из настроек игры, то с другими придется хорошенько повозиться.
Идея персонализировать свой клиент игры посещает как новичков, так и уже более опытных игроков. Если многие параметры можно включать/отключать или же модифицировать прямо из настроек игры, то с другими придется хорошенько повозиться.
Смена шрифтов в CS:GO осуществляется очень просто. Изменить шрифт игры сможет любой пользователь, который немного знает о работе на компьютере. Несмотря на простую процедуру смены шрифта, данный пункт сильно влияет на визуальное оформление игры в целом. Также оформить визуальную картинку можно с помощью скинов, выиграть которые позволяет рулетка cs go (https://ruletka-cs-go.com) где принимают ставки от рубля. Надо будет хорошенько постараться чтобы найти для себя удобный шрифт, который поможет игроку лучше погрузится в матч и не будет привлекать на себе слишком много внимания.
Как произвести замену
Если для большинства настроек пользователю приходится вводить кучу команд для консоли, или же сидеть в настройках и искать нужный пункт и его оптимальный вариант, то со сменой шрифтов все куда проще. Файл где хранятся все шрифты игры расположен в папке Steam, и чтобы его изменить, достаточно скачать новый файл со шрифтом и изменить его в той самой директории.
Файл где хранятся все шрифты игры расположен в папке Steam, и чтобы его изменить, достаточно скачать новый файл со шрифтом и изменить его в той самой директории.
Стоит сразу заметить, что смена шрифта не имеет никакое отношение к читерству и других видов мошенничества. Шрифты, как и рулетка кс го легальны, и за их использование пользователь не получит от Valve Вак Бан. Так что все любители подстраивать свой игровой клиент полностью под себя, останутся довольны.
Откуда взять шрифты
В интернете существует масса сервисов, на которых находятся всевозможные шрифты для игры КС:ГО. Достаточно вбить запрос в любом поисковике и тут же пользователь найдет для себя подходящий ресурс. Также стоит заметить, что предпочтение стоит отдавать тем ресурсам, где перед тем как скачать файл, пользователь может посмотреть, как будет отображаться тот или иной шрифт. Совершив данное действие игрок сможет понять нравится ему шрифт или нет.
Как установить
После скачивания, пользователь получает архив, в котором находятся сами шрифты и документ с указанием директории, где нужно ставить файлы. Стоит скопировать скачанные файлы в новую папку, а уже из нее отправить их в папку…Steam/SteamApps/common/CS:GO/resource-flash. Выполнив эти действия пользователь получает игровой клиент КС:ГО с измененными шрифтами. Вы также можете попробовать сделать ставку на игровую рулетку и получить новые скины. Таким образом вы можете разнообразить игровой процесс.
Стоит скопировать скачанные файлы в новую папку, а уже из нее отправить их в папку…Steam/SteamApps/common/CS:GO/resource-flash. Выполнив эти действия пользователь получает игровой клиент КС:ГО с измененными шрифтами. Вы также можете попробовать сделать ставку на игровую рулетку и получить новые скины. Таким образом вы можете разнообразить игровой процесс.
Топ-10 хитростей в шрифтах WhatsApp 2021
Несмотря на то, что WhatsApp поддерживает голосовые и видео звонки, текстовые сообщения остаются его основной функциональностью. Будь то пожелания доброго утра, шутки, пересылки или важные сообщения — люди предпочитают отправлять их поверх текста. И какой лучший способ сделать их более мощными, используя форматирование текста?
Нет, мы говорим не об изменении текста в статусе WhatsApp, а о текстовых сообщениях. Здесь мы поделимся некоторыми полезными советами и рекомендациями по использованию шрифтов WhatsApp, чтобы добавить более драматический эффект в ваши сообщения.
Давай начнем.
1. Сделайте текст жирным
WhatsApp поставляется со встроенной функцией, которая позволяет вам сделать ваши сообщения жирным шрифтом. Вы можете сделать текст жирным, когда вам нужно выделить критическую точку.
Для этого добавьте звездочку (*) до и после сообщения. Например, в сообщении Android лучше, чем iOS, если вы хотите выделить слово лучше, вам нужно написать это так: Android * лучше *, чем iOS. Как только вы это сделаете, вы увидите, что текст теперь выделен жирным шрифтом. Нажмите на Отправить.
2. Сделать текст курсивом
Точно так же, если вы хотите сделать текст курсивом, вы можете сделать это тоже. Курсив текста полезен, когда вы хотите подчеркнуть важную часть.
Для этого добавьте подчеркивание (_) до и после текста. Например, в сообщении «Будь осторожен», слово «осторожно» будет выделено курсивом.
3. Зачеркнутое сообщение
Иногда вы хотите создать впечатляющий эффект вычеркивания текста, чтобы представить исправление или итерацию. Это возможно, добавив удар через ваше сообщение.
Чтобы добавить строку в ваше сообщение, поместите тильду (~) с обеих сторон слова (ей). Допустим, вы хотите написать, что Instagram — лучшая социальная сеть, вырезав Facebook. Вам нужно ввести такой текст: Facebook ~ Instagram — лучшая социальная сеть.
Также на
#Советы и хитрости
Нажмите здесь, чтобы увидеть нашу страницу статей Tips & Tricks4. Изменить шрифт
Помимо стандартного шрифта, WhatsApp также поддерживает шрифт Monospace. Однако в WhatsApp отсутствует глобальная настройка для изменения шрифта для каждого текста. Вам нужно изменить его индивидуально для каждого сообщения.
Чтобы сменить шрифт, заключите текст в три обратные галочки (« `). Вот как текст должен быть « `Как дела? ‘` «
Примечание . Не оставляйте пробелов между символами и текстом.5. Измените формат текста с помощью параметров WhatsApp
Вместо использования ярлыков для форматирования текста вы можете использовать встроенные настройки. На Android нажмите и удерживайте сообщение и выберите соответствующий вариант форматирования. Нажмите на значок из трех точек, чтобы просмотреть другие варианты. На iPhone коснитесь и удерживайте текст, а затем выберите параметр, в котором указано «BIU». Затем выберите форматирование: жирный, курсив, зачеркнутый и моноширинный.
6. Объедините параметры форматирования
Используете ли вы ярлыки или собственные настройки, вы можете комбинировать различные параметры форматирования для одного слова или предложения. Это означает, что вы можете сделать один и тот же текст жирным, курсивом и даже изменить его шрифт на Monospace.
Это означает, что вы можете сделать один и тот же текст жирным, курсивом и даже изменить его шрифт на Monospace.
Для этого заключите текст в соответствующие символы. Единственное, о чем вам нужно позаботиться, это их заказ. Символ, который был введен первым, будет закрыт последним. Например, в этом слове * ~ _disney_ ~ * мы сначала ввели звездочку. Теперь мы сейчас поставим это в конце.
Также можно использовать метод касания и удержания, чтобы изменить формат текста. Сначала выберите один вариант, затем снова выделите текст и выберите другой вариант.
Примечание. WhatsApp не поддерживает подчеркивание текста.Также на
10 советов и рекомендаций WhatsApp Group, которые должны знать все пользователи
7. Изменить размер шрифта WhatsApp
Вас беспокоит размер шрифта по умолчанию в WhatsApp? Ну, вы всегда можете изменить его размер. В отличие от других приложений, в которых размер шрифта ограничен шрифтом устройства, WhatsApp предлагает встроенные настройки для изменения размера текста.
Для этого выполните следующие действия:
Шаг 1. На вашем Android-устройстве откройте WhatsApp и коснитесь трехточечного значка в верхнем правом углу. Затем выберите Настройки из меню.
Шаг 2 : Зайдите в Чаты и нажмите на Размер шрифта. Выберите размер шрифта по вашему выбору из трех вариантов — маленький, средний и большой.
Совет для профессионалов: в той же настройке вы также можете изменить язык WhatsApp.8. Отправить красочные сообщения
Еще один трюк, который является эксклюзивным для устройств Android, — это возможность менять цвет текста. Тем не менее, WhatsApp официально не поддерживает эту функцию. Вам нужно скачать стороннее приложение под названием BlueWords. С помощью приложения вы можете сделать свой текст синим.
С помощью приложения вы можете сделать свой текст синим.
Скачать BlueWords
Загрузите приложение на свое устройство и введите текст, цвет которого вы хотите изменить, в области ввода текста. Затем нажмите «Синий» и коснитесь сообщения, чтобы скопировать его. Вернитесь в WhatsApp и вставьте скопированный текст.
Примечание: это не обязательно для получателя, чтобы иметь это приложение.9. Стильный шрифт
Хотя WhatsApp не поддерживает другие шрифты, кроме Monospace, вы также можете использовать вышеупомянутое стороннее приложение для изменения стилей шрифтов. Приложение предлагает много вариантов. Просто введите текст и скопируйте и вставьте его в WhatsApp.
В отличие от Instagram, который предлагает несколько стилей шрифтов для историй, WhatsApp не так уж круто. Хотя он позволяет вам изменить шрифт в текстовом состоянии, он не позволяет вам изменить шрифт в обычном состоянии. Однако вы можете использовать одно и то же приложение для изменения стиля шрифта в обоих типах состояния. Для этого скопируйте и вставьте текст из приложения в WhatsApp Status с помощью текстового инструмента.
Однако вы можете использовать одно и то же приложение для изменения стиля шрифта в обоих типах состояния. Для этого скопируйте и вставьте текст из приложения в WhatsApp Status с помощью текстового инструмента.
Также на
6 полезных приемов WhatsApp Forward, о которых вы должны знать
10. Тип с помощью Emojis
Поклонник смайликов? Возьмите эту любовь на уровень текста, набрав все в смайликах. Хотя это не очень хороший способ текстового сообщения, когда вы используете полные предложения, вы можете использовать его для специальных сообщений.
Вам необходимо загрузить стороннее приложение на Android-устройстве под названием Emoji Letter Maker. В приложении введите буквы и смайлики. Затем, используя значок настроек (плюс), измените его и поделитесь с другими на WhatsApp.
Скачать Emoji Letter Maker
Не так сложно
Так что это были некоторые из советов шрифтов, которые вы можете использовать для настройки вашего WhatsApp. Что касается настройки, WhatsApp позволяет вам делать и другие вещи. Например, вы можете изменить фон, установить пользовательские тоны уведомлений для контактов, установить другой тон для групп и даже изменить цвет подсветки уведомлений.
Лучшие и худшие шрифты на свете (и вот почему)
Шрифты— это один из наиболее важных вариантов дизайна, который нужно сделать при разработке фирменного стиля. Лучшие шрифты вызывают у вас ощущение, будто вы мгновенно подружились, а худшие шрифты — как незнакомец, который не оставит вас в покое.
С использованием лучших шрифтов ваш дизайн может стать произведением искусства. Иллюстрация Stormyfuego К счастью, в наши дни вы больше не ограничены шрифтами, предварительно загруженными в Microsoft Word. Есть тысячи хороших шрифтов, доступных для загрузки в Интернете, и мир талантливых дизайнеров, создающих собственные шрифты, столь же уникальные, как и бренды, которые их используют.Не каждый шрифт хорош. На самом деле, существует масса плохих шрифтов, скучных, неразборчивых и просто уродливых. Это не только наше мнение: есть научные причины, по которым одни шрифты выглядят красиво, а другие заставляют нас съеживаться.
Есть тысячи хороших шрифтов, доступных для загрузки в Интернете, и мир талантливых дизайнеров, создающих собственные шрифты, столь же уникальные, как и бренды, которые их используют.Не каждый шрифт хорош. На самом деле, существует масса плохих шрифтов, скучных, неразборчивых и просто уродливых. Это не только наше мнение: есть научные причины, по которым одни шрифты выглядят красиво, а другие заставляют нас съеживаться.
Чтобы помочь вам найти идеальный шрифт для вашего проекта, мы рассмотрим лучшие и худшие шрифты, а также то, что делает их эффективными (или нет).
Некоторые из лучших шрифтов
—
Что делает хороший шрифт?
– By thisisremedy
Несмотря на то, что они могут сильно отличаться друг от друга, лучшие гарнитуры имеют много общего.К ним относятся:
- Четный кернинг
- Последовательность
- Весы
- Разборчивость
Кернинг
Кернинг — это интервал между двумя символами. Слишком мало места, и шрифт нечитабелен, потому что буквы сдвинуты вместе. Слишком много места, и трудно сказать, предназначено ли оно для разделения букв или слов. Неравномерное расстояние от буквы к букве? Это просто выглядит неловко и некрасиво.
Слишком мало места, и шрифт нечитабелен, потому что буквы сдвинуты вместе. Слишком много места, и трудно сказать, предназначено ли оно для разделения букв или слов. Неравномерное расстояние от буквы к букве? Это просто выглядит неловко и некрасиво.
Futura и Helvetica — это два примера шрифтов, которые очень легко читать из-за их равномерного кернинга. Независимо от того, жирные буквы или тонкие, их расположение дает читателю ощущение четкого интервала.
Futura — чистый шрифт с ровным кернингомКонсистенция
Согласованность означает, что все буквы, цифры и любые другие используемые символы сохраняют одинаковый вид. Если буква «A» шрифта имеет засечки, мы ожидаем, что буква B также будет иметь засечки, и так далее.
Точно так же, если шрифт имеет толстые буквы с мягкими закругленными углами, но этот стиль не распространяется на цифры или знаки препинания, шрифт кажется непоследовательным и даже неполным.
У Mrs Eaves равномерное распределение резких краев и закругленных угловСбалансированные шрифты
Сбалансированное сочетание толстого и тонкого, тяжелого и легкого — важный компонент хорошего шрифта.
Didot — отличный шрифт, в котором используются резкие различия между толстыми и тонкими мазками, но при этом сохраняется баланс. Bodoni — еще один известный пример хорошо сбалансированного шрифта с его сильными, твердыми вертикальными штрихами и более светлыми арками и кривыми. Его засечки добавляют немного стильного стиля, который также ощущается как противовес, удерживающий буквы в вертикальном положении.
У Bodoni равномерное распределение веса, как у классного шрифтаРазборчивых шрифтов
И наконец, шрифт должен быть разборчивым.Шрифт, который вы не можете прочитать, подобен изображению, которое настолько загружено, что вы не можете понять, что это должно быть изображение. Чтобы проверить читаемость шрифта, напишите в нем несколько слов, убедитесь, что вы используете каждую букву и множество различных комбинаций букв. Увеличьте его, а затем уменьшите, чтобы увидеть, есть ли размер, при котором его трудно читать. Если вам нужен такой мелкий текст, выберите шрифт, который работает с таким размером.
Шрифты, которые выдержали испытание временем, такие как Garamond, остались популярными среди дизайнеров, поскольку они разборчивы в различных размерах, цветах и композициях. Шрифты без засечек особенно хороши в поддержании разборчивости независимо от контекста: отсюда стойкость таких шрифтов, как Helvetica.
Одни из худших шрифтов
—
Что делает шрифт плохим?
–
Есть много причин, по которым шрифт может быть плохим. Многие популярные шрифты исчерпаны.Шрифты, которые не соответствуют нашему внутреннему пониманию баланса, также воспринимаются как уродливые. Еще больше шрифтов не работают, потому что они слишком много, чтобы быть разборчивыми, в то время как у других есть обратная проблема: в них нет ничего уникального, поэтому они не выделяются. А еще есть шрифты, которые выглядят экзотично, но при этом выглядят такими же аутентичными, как меню Taco Bell. Давайте подробно разберем, как выглядят худшие шрифты.
Давайте подробно разберем, как выглядят худшие шрифты.
Использованные шрифты
Некоторые шрифты используются настолько часто, что стали универсальными.Некоторые известные примеры включают Copperplate Gothic, Brush Script и Souvenir. Brush Script был чрезвычайно популярен с 1940-х по 1960-е, до такой степени, что он до сих пор кажется устаревшим и чрезмерно используемым. Точно так же сувенир навсегда закрепился в нашем сознании как «рекламный шрифт 70-х».
Trajan Pro использовался на таком количестве постеров к фильмам и обложкам книг, что потерял свою привлекательность.Другие часто используемые ретро-шрифты, от которых, вероятно, стоит держаться подальше? FF Blur и Trajan Pro. Дело не в том, что это плохие шрифты сами по себе.Их делали так много раз, что они теряют всякую привлекательность.
Несбалансированные шрифты
Когда шрифт сбалансирован, мы читаем его как эстетичный.
Когда мы видим баланс, мы видим красоту. Когда мы видим дисбаланс, мы видим уродство, а когда шрифт полностью нейтрален, он читается как нечто среднее. via Peter Bil’ak
via Peter Bil’akВсе это означает, что вес шрифта — размещение его более толстых линий — распределяется таким образом, что кажется, что он не перевернулся бы, будь это материальный объект.
Возьмите три варианта Карлоффа, изображенного здесь, светила в области типографики, разработанного Питером Бил’аком, чтобы проверить свою гипотезу о том, что распределение веса шрифта определяет, находим ли мы его уродливым или красивым. Худшие шрифты несбалансированы, что делает их уродливыми.
Нечитаемые шрифты
Некоторые из худших шрифтов, такие как Jokerman, почти повсеместно не нравятся, потому что они несут в себе массу бесполезного чутья, отвлекающего зрителей от текста, который они пытаются прочитать.
Другой известный непопулярный и уродливый шрифт, Bleeding Cowboys, не нравится дизайнерам из-за его загруженности и непредсказуемости. Случайное выцветание букв? Откуда взялась эта линия и куда она пойдет?
Ковбои истекают кровью, и наши глаза тоже.Скучные шрифты
И еще есть шрифты, которые просто тусклые, что делает их плохим выбором. В этих шрифтах нет ничего особенного, потому что в них нет ничего выдающегося, точка.
В этих шрифтах нет ничего особенного, потому что в них нет ничего выдающегося, точка.
Arial — один из примеров шрифта, который мы все видели раньше миллион раз. Он выполняет свою работу, но не более того. Он ничего не добавляет к дизайну, он не дает значимой информации о бренде.
Хотя бывают случаи, когда скромный шрифт — это именно то, что вам нужно, существует множество хороших шрифтов, которые могут придать индивидуальность при переходе на задний план (см. Раздел о лучших шрифтах ниже). Обычный шрифт, такой как Times New Roman, настолько ничем не примечателен, что может отвлекать внимание.
Times New Roman широко распространен не только потому, что он отходит на второй план — он лишен какого-либо индивидуальности.Fauxotic ™ fonts
Некоторые из худших шрифтов компенсируют отсутствие индивидуальности имитацией личности. Comic Sans, например, не может вместить в себя супергеройский удар комиксов с буквами от руки. И если вы не пишете сценарий фильма, Курьер никого не обманывает, говоря, что ваш опус был написан на старинной пишущей машинке.
Некоторые шрифты кажутся экзотическими, имитируя элементы дизайна, связанные с определенными культурами.Папирус и Нойланд-Инлайн — одни из самых известных преступников. А буквы Бонзай имитируют мазки кисти, используемые в китайской каллиграфии, рукотворный характер которой теряется на статическом шрифте. Основная проблема с этими шрифтами заключается в том, что они выглядят единообразно и в лучшем случае кажутся дешевыми, а в худшем — культурно нечувствительными.
Шрифты, подходящие для других культур, в 21 веке кажутся непривлекательными и нечувствительнымиВыбор лучшего шрифта для вашего дизайна
—
Хотя плохие шрифты всегда являются плохим выбором, хороший шрифт автоматически не является хорошим выбором для вашего проекта.Правильный шрифт для вашего дизайн-проекта должен состоять из двух вещей:
- Хорошо продуманный и эстетичный вид
- Подходит для вашего бренда
 Дизайн логотипа Arthean
Дизайн логотипа ArtheanВ дизайне Arthean для Planet Diamonds мы видим прекрасный пример шрифта, который идеально подходит для его бренда. Planet Diamonds создает выращенные в лаборатории бриллианты для своей ювелирной линии, предоставляя экологически ориентированным потребителям еще один выход на рынок.С помощью угловатого минималистичного шрифта, который соответствует геометрическому логотипу компании, брендинг демонстрирует стремление Planet Diamonds использовать технологии для создания безупречных бриллиантов, не оказывая негативного воздействия на окружающую среду.
Различные шрифты и стили надписей передадут разное настроение бренда, который они представляют. Дизайн BLVARTКогда вы пытаетесь выбрать правильный шрифт для своего проекта, подумайте, что вы хотите передать в проекте. Подумайте, как образ вашего бренда трансформируется в различные типы ассоциаций шрифтов.
Как правило, шрифты с засечками, такие как Mrs Eaves и Baskerville, передают изысканность и неподвластную времени роскошь, поэтому они популярны среди более высококлассных брендов. С другой стороны, более повседневные, неформальные бренды, как правило, используют шрифты без засечек, такие как Akzidenz-Grotesk. Если индивидуальность вашего бренда требует рукописного стиля, вам может быть лучше получить индивидуальные надписи, чем выбирать унифицированный шрифт, имитирующий рисованный вид (см. Fauxoitc выше).
С другой стороны, более повседневные, неформальные бренды, как правило, используют шрифты без засечек, такие как Akzidenz-Grotesk. Если индивидуальность вашего бренда требует рукописного стиля, вам может быть лучше получить индивидуальные надписи, чем выбирать унифицированный шрифт, имитирующий рисованный вид (см. Fauxoitc выше).
. Также подумайте об ассоциациях, которые люди создают с определенными шрифтами.Любите их или ненавидьте их, мемы неразрывно связаны с Impact, так что этого шрифта следует избегать, если вы не стремитесь к ощущению мемов.
Итак, взгляните на каждый шрифт, который вы рассматриваете для своего дизайн-проекта, и спросите себя:
- Могу ли я легко прочитать?
- Подходит ли он моему бренду?
Если вы ответите «да» на оба вопроса, вы нашли свой шрифт! Если нет, продолжайте пробовать другие шрифты вместо них, пока не найдете тот, который лучше всего подходит для вашего бренда.
Лучшие шрифты стоят затраченных усилий
—
Со всеми замечательными шрифтами нет причин соглашаться на что-то меньшее, чем идеальный шрифт для вашего бренда.
Прочтите эти статьи, чтобы узнать больше о шрифтах для логотипа и о выборе шрифта для вашего логотипа.
Взгляните на все потрясающие шрифты, с которыми работают наши дизайнеры, и на то, как они их используют сейчас.
Хотите шрифт, который привлекает внимание?
Наши дизайнеры позаботятся о вас.
Эта статья была первоначально написана Алексом Бигманом и опубликована в 2012 году. Она была дополнена новыми примерами и информацией.
10 лучших шрифтов, которые понравятся графическим дизайнерам в 2021 году
Откройте для себя нашу десятку лучших шрифтов, которые будут очень популярны среди большинства графических дизайнеров в 2021 году.
В текущем году мы увидели множество интересных новых выпусков шрифтов — многие из них были показаны в наших подробных обзорах шрифтов. Мы хотели бы воспользоваться этой возможностью, чтобы поблагодарить вас за все отзывы, которые мы получили от многих графических дизайнеров и типографов со всего мира.Это очень помогает увидеть, что действительно популярно в данный момент, и предсказать, какими будут завтрашние тенденции в дизайне шрифтов.
Мы хотели бы воспользоваться этой возможностью, чтобы поблагодарить вас за все отзывы, которые мы получили от многих графических дизайнеров и типографов со всего мира.Это очень помогает увидеть, что действительно популярно в данный момент, и предсказать, какими будут завтрашние тенденции в дизайне шрифтов.
В соответствии с последними выпусками шрифтов, выпущенными одними из лучших литейных заводов, а также всеми отличными отзывами, которые мы получили о трендовых гарнитурах и высококачественных семействах шрифтов, мы представляем нашу подборку самых лучших шрифтов для графических дизайнеров в мире. 2021.
10. Абсолют гламура
Шрифт Glamour Absolute от Nicky Laatz. Дизайн Ники Лаатц, Glamour Absolute определенно был одним из самых популярных в этом году, и его популярность не ослабевает.Когда вы смотрите на этот шрифт, на самом деле нет необходимости в дополнительных словах, чтобы объяснить, почему этот шрифт сейчас так популярен. Glamour Absolute — это элегантный жирный шрифт с засечками, который сочетается как с современными, так и с винтажными изгибами. Таким образом, в этом шрифте есть все, чтобы сочетать классический винтажный стиль с современным колоритом. Glamour Absolute доступен на Creative Market и MyFonts — просто перейдите по следующим ссылкам.
Таким образом, в этом шрифте есть все, чтобы сочетать классический винтажный стиль с современным колоритом. Glamour Absolute доступен на Creative Market и MyFonts — просто перейдите по следующим ссылкам.
9. Хуана
Семейство шрифтов Juana от Latinotype.Juana был разработан Эли Эрнандесом в 2020 году для литейного производства Latinotype.Вдохновленный шрифтом Jazmín, Juana задумана как более развитый дизайн шрифта, сохраняя при этом типичную сущность оригинальной версии. Сильный контраст между толстыми и тонкими мазками создает гармоничный и стильный вид. Полное семейство содержит 8 начертаний плюс соответствующий курсив и альтернативную версию. Обширный набор символов Хуаны поддерживает более 200 языков на основе латиницы.
8. Брэндон Гротеск
Семейство шрифтов Brandon Grotesque от HVD Fonts. Brandon Grotesque из немецкого шрифтового завода HVD Fonts — один из наших давних фаворитов. Шрифт, разработанный Ханнесом фон Дёреном, был опубликован еще в 2010 году, но с годами не терял своей популярности. Многочисленные мелкие конструктивные особенности выделяют шрифт из общей массы современных шрифтов. Семейство включает шесть начертаний плюс соответствующий курсив. Вдохновленный геометрическим стилем шрифтов без засечек, которые были популярны в 1920-е и 30-е годы, Brandon Grotesque основан на геометрических формах, которые были оптически скорректированы для лучшей читаемости при любом размере шрифта и длине текста.Шрифты OpenType оснащены расширенным набором символов для поддержки языков Центральной и Восточной Европы, а также западноевропейских языков.
Многочисленные мелкие конструктивные особенности выделяют шрифт из общей массы современных шрифтов. Семейство включает шесть начертаний плюс соответствующий курсив. Вдохновленный геометрическим стилем шрифтов без засечек, которые были популярны в 1920-е и 30-е годы, Brandon Grotesque основан на геометрических формах, которые были оптически скорректированы для лучшей читаемости при любом размере шрифта и длине текста.Шрифты OpenType оснащены расширенным набором символов для поддержки языков Центральной и Восточной Европы, а также западноевропейских языков.
7. TT Norms Pro
Семейство шрифтов TT Norms Pro от TypeType. Благодаря чистому, современному дизайну, а также разнообразным типографским функциям и многочисленным возможностям использования TT Norms Pro стал одним из самых популярных на сегодняшний день шрифтов без засечек. Семейство состоит из 26 переработанных шрифтов, в том числе различной толщины, от тонкого до сверхчерного, с соответствующим курсивом, а также с дополнительными схемами и вариативными версиями. Кроме того, семейство оснащено 24 функциями OpenType и поддерживает более 260 языков (расширенная латынь, расширенная кириллица, греческий). Для некоторых языков дизайнеры подготовили локализованные версии форм некоторых персонажей. Чтобы узнать больше о бесчисленных новых функциях этого удивительного семейства шрифтов, просто нажмите на одну из следующих ссылок.
Кроме того, семейство оснащено 24 функциями OpenType и поддерживает более 260 языков (расширенная латынь, расширенная кириллица, греческий). Для некоторых языков дизайнеры подготовили локализованные версии форм некоторых персонажей. Чтобы узнать больше о бесчисленных новых функциях этого удивительного семейства шрифтов, просто нажмите на одну из следующих ссылок.
6. Богарт
Семейство шрифтов Bogart от Zetafonts.Разработанный в 2020 году Франческо Кановаро как личная дань уважения культовому шрифтовому дизайну низкоконтрастных толстых шрифтов в старом стиле, Bogart — это семейство шрифтов с засечками в стиле ретро, которое предлагает мутные, липкие формы.Этот шрифт имеет двадцать девять стилей (включая два бесплатных демонстрационных шрифта) и был опубликован Zetafonts. Вдохновленный различными знаковыми шрифтами, Франческо Кановаро сумел создать универсальный шрифт, воплощающий дух винтажной типографики. Все девять начертаний, а также соответствующий истинный курсив имеют расширенный набор символов из более чем 1600 знаков, охватывающий 219 языков, включая латинский, кириллический и греческий алфавиты. Различные функции OpenType включают альтернативные формы, дискреционные лигатуры, маленькие прописные буквы, стилистические наборы, позиционные числа, чувствительные к регистру, терминалы и начальные формы автомата перекоса.
5. Валки
Шрифт Valky от NEWFLIX.Bro.Разработанный и изданный студией NEWFLIX.Bro, Valky — это довольно уникальный винтажный шрифт с засечками с современными функциями. Элегантный дисплейный шрифт, состоящий из четырех толщин, включает несколько альтернативных глифов и орнаментов. Его набор символов поддерживает несколько языков. Valky хорошо подходит для разнообразных редакционных проектов, а также для разработки логотипов, брендинга, упаковки, заголовков журналов и многих других.
4. Одежда
Семейство шрифтов Apparel от Latinotype.В Apparel мы хотим познакомить вас с еще одним мастерски разработанным шрифтом с засечками от Foundry Latinotype. Семейство шрифтов Apparel, созданное дизайнерами Даниэлем Эрнандесом и Альфонсо Гарсиа, состоит из двадцати стилей, которые имеют некоторые общие характеристики с такими гарнитурами, как Times New Roman или Caslon. Одежда отличается современным, но в то же время классическим стилем. Его непринужденный характер, а также его средняя высота по оси x делают его идеальным выбором для заголовков и проектов брендинга. Семейство шрифтов Apparel поддерживает более 200 языков на основе латиницы.Кроме того, он также включает в себя базовый набор кириллицы, цифры старого стиля и выравнивания, дроби и альтернативы, а также другие функции OpenType.
3. Helvetica Now
Helvetica Now от Monotype.Наша тройка лучших шрифтов для использования в 2021 году начинается с Helvetica Now. В связи с требованиями современного графического дизайна и проектов по брендингу, культовый шрифт получил огромное обновление от литейной компании Monotype в 2019 году. С тремя оптическими размерами: Micro, Text и Display (состоящий из 48 шрифтов) — каждый отдельный символ в Helvetica Now был изменен. перерисованы и переоборудованы в соответствии с сегодняшними типографскими потребностями.В этом огромном семействе также есть множество новых функций. Чтобы узнать больше, просто нажмите на следующую ссылку.
2. Acumin Pro
Семейство шрифтов Acumin Pro от Adobe.Созданное главным дизайнером Adobe Робертом Слимбахом, Acumin представляет собой массивное и универсальное семейство шрифтов без засечек, которое можно использовать как для заголовков, так и для длинных текстовых разделов. Оборудованный 90 стилями, он был разработан специально для использования в информационном дизайне и во всем, что требует современного и чистого вида.С Acumin Pro дизайнер шрифтов Роберт Слимбах хотел создать шрифт, который привносит тонкий баланс в архитектурные и модульные формы неогротескных букв.
1. Futura Now
Futura Now от Monotype.В 2020 году шрифтовые дизайнеры Эдвин Шаар, Стив Маттесон, Терренс Вайнциерл, Хуан Вильянуэва и Monotype Studio переработали культовый шрифт Futura Пола Реннера. Их целью было вернуть столь необходимое человечество в мир геометрических шрифтов без засечек.Семейство шрифтов Futura Now включает 102 стиля, включая новые веса заголовка и текста, а также новые веса и стили Script и Display, а также новые декоративные варианты (контуры, инлайн, тени и заливка). Чтобы узнать больше, просто нажмите на следующую ссылку.
Это был наш выбор из десяти лучших шрифтов для графических дизайнеров в 2021 году. Вы можете найти гораздо больше исключительных шрифтов для любых нужд в нашей категории рекомендуемых шрифтов.
Подпишитесь на нашу рассылку!
20 лучших шрифтов для веб-сайтов в 2021 году (бесплатные и платные)
Мы обращаемся к специалистам по веб-дизайну , и маркетологам, которые расскажут нам об основных тенденциях в будущем.Ретро-гарнитуры. Объемные жирные буквы. Вариативные шрифты. С типографикой всегда происходит что-то новое.
Независимо от тенденций в области типографики, одно можно сказать наверняка: веб-дизайнерам нужен набор шрифтов, на которые они могут полагаться год за годом, веб-сайт за веб-сайтом.
К счастью, нам не нужно довольствоваться традиционными шрифтами, такими как Arial и Times New Roman, чтобы обеспечить удобный интерфейс. Принимая во внимание ключевые правила веб-типографики , есть несколько невероятных шрифтов, которые являются сложными, креативными и уникальными, не жертвуя качеством чтения.
Мы составили список из 20 лучших шрифтов для веб-сайтов. Здесь вы найдете сочетание бесплатных и платных шрифтов, а также некоторые из лучших веб-шрифтов для оптимального взаимодействия с пользователем. Мы также рассмотрим, что такое веб-шрифты и почему это важный фактор, который необходимо учитывать при выборе правильных шрифтов для вашего веб-дизайна.
20 лучших шрифтов для веб-сайтов
Abril Fatface
Прощай
Andika
Arvo
Canela
Centra No.1
Hatton
Lato
Linotype Didot
Lora
Open Sans
Opposit
0 Proxima
Propheta ProphetaProxima Soft
Recoleta
Roboto
Romana
Voyage
Что такое веб-безопасные шрифты?
При выборе шрифта для вашего веб-сайта, как правило, целью является использование шрифтов:
разборчивых,
доступных,
привлекательных,
релевантных,
и легких .
Есть еще одна черта, о которой следует помнить, — это кроссбраузерность .
По мере роста количества устройств и браузеров, которые потребители используют для доступа в Интернет, мы рискуем представить посетителям веб-сайта непоследовательное или неполное «лицо». Это связано с тем, что, если шрифт не предварительно установлен в браузере или операционной системе, посетителям, скорее всего, будет показан резервный шрифт или шрифт по умолчанию.
Однако веб-шрифты (обычно) принимаются повсеместно.Таким образом, большинство ваших посетителей будут видеть шрифты, которые вы им предназначаете, гарантируя, что ваш веб-дизайн будет выглядеть так, как задумано, в различных браузерах и на разных устройствах.
В то время как варианты веб-безопасных шрифтов обычно включают такие как Courier, Helvetica и Georgia, есть более увлекательные и смелые для работы. Вы найдете некоторые из них среди лучших шрифтов для веб-сайтов.
20 лучших шрифтов для веб-сайтов (бесплатные и платные)
1.
Abril FatfaceТип шрифта: Serif
Бесплатно / премиум: Бесплатно
Foundry or designer: Veronika Burian and Хосе Скаглионе из TypeTogether
Предыстория: Abril Fatface — это бесплатный шрифт, который является частью гораздо более крупного семейства премиальных шрифтов под названием Abril.
Семейство шрифтов в целом было переосмыслением классического информационного интерфейса для современных читателей. Однако этот конкретный шрифт выделяется среди членов своего семейства из-за более тяжелых («жирных») символов. Это потому, что шрифт Abril Fontface был вдохновлен текстом заголовка, который использовался на рекламных плакатах в 1800-х годах.
Когда вам следует его использовать: Если вы ищете способ добавить яркости новостному сайту, цифровому журналу или блогу, это будет чистый, но надежный выбор шрифта для ваших заголовков.
2.
ПрощайТип шрифта: Расширенный без засечек
Бесплатно / премиум: Премиум Литейная мастерская или дизайнер: Кеннет Кнутсен для Good Type Foundry
Предыстория: Прощайте, это так называемый расширенный шрифт. Это означает, что его символы очень широкие, что может заставить посетителей читать текст медленнее, чем обычно, что делает сообщение более запоминающимся.
Как довольно распространенный шрифт, Adieu обычно хорошо работает в логотипах и тексте заголовков веб-сайтов.Вдохновленные темами скорости и спорта, буквы отличаются высоким контрастом между толстыми и тонкими штрихами, создавая ощущение скорости.
Когда вам следует его использовать: Из-за ширины этого шрифта вы можете ожидать, что посетители будут читать ваши слова медленнее. Учитывая это, вам следует избегать использования этого шрифта для обычного текста абзаца и относить его только к своим заголовкам или логотипам.
3.
AndikaТип шрифта: Sans serif Бесплатно / премиум: Бесплатно Изготовитель или разработчик: SIL International
Предыстория: Andika — это шрифт, совместимый с Unicode, который был разработан для удобства чтения.Каждая буква имеет простой дизайн, и ее можно легко отличить от других букв, что позволяет избежать загромождения, которое может возникнуть при использовании шрифтов с засечками.
Andika имеет латинский и кириллический алфавиты.
Когда вам следует его использовать: Разработанный специально для начинающих читателей (т.е. детей и изучающих язык), Andika имеет и другие приложения. Согласно Accessibility and Usability в Penn State , он также полезен для посетителей веб-сайтов с нарушениями чтения, которым полезны веб-сайты с четкими и отчетливыми буквами.
4.
ArvoТип шрифта: Геометрический шрифт с засечками
Бесплатно / премиум: Бесплатно Литейное производство или дизайнер: Антон Коовит
Предыстория: Финское слово Arvo переводится как «число, ценность, ценность». Это имеет смысл, учитывая, что Arvo — это геометрический шрифт с плоскими засечками. Хотя шрифт имеет упорядоченный эстетический вид, тонкие штрихи придают ему немного преимуществ и выделяют его среди других шрифтов с засечками.Обратите внимание, например, на контраст, добавленный к цифрам, и небольшие дополнения к буквам «G», «c» и «s», которые отличают их от других букв.
Когда вы должны его использовать: Разработанный как для экрана, так и для печати, Arvo хорошо работает как дисплейный шрифт. Независимо от того, используете ли вы его для заголовка или основного текста, убедитесь, что геометрический стиль соответствует повествованию, которое сайт пытается рассказать.
5.
CanelaТип шрифта: Гибридный шрифт с засечками и без засечек
Бесплатно / премиум: Премиум Производитель или дизайнер: Miguel Reyes for Commercial Type
Предыстория: Canela — необычный шрифт, в котором используется гибридный подход.Благодаря классическому и современному дизайну типографики, а также соблюдению баланса между шрифтами с засечками и без засечек, полученный вид является уникальным и запоминающимся.
Когда вам следует его использовать: Шрифт впервые появился в журналах о моде и искусстве, поэтому есть что сказать об элегантном, но ультрасовременном стиле этого шрифта. Его поразительный вид делает его более подходящим для заголовков, а не для текста абзаца.
6.
Centra No.1Тип шрифта: Геометрический без засечек
Бесплатно / премиум: Премиум
Литейное производство или дизайнер: Джошуа Финкли с Лукасом Шарпом из Sharp Type
: В отличие от других модернистских шрифтов из жанра геометрического без засечек, Centra No.1 имеет современную окраску, отличающую его от таких известных шрифтов, как Futura и Century Gothic. Его текстуры и углы придают ему большую глубину, чем эти классические шрифты в стиле Баухауса.
Семейство шрифтов имеет восемь различных толщин. Самый тяжелый из семейства — Centra No. 1 Black, который идеально подходит для логотипов и заголовков. Тем не менее, Centra No. 1 Hairline, самый тонкий из семейства, выглядит почти как другой шрифт, поскольку отсутствие толщины упрощает стилизацию символов и лучше всего подходит для основного содержимого.
Когда вам следует его использовать: Если вам нужен универсальный шрифт, который может украсить различные части веб-сайта и его брендинг, Centra No. 1 может многое предложить. И из-за его модернистских тенденций вы можете ожидать, что этот будет выносливым.
7.
HattonТип шрифта: Sans serif
Бесплатно / премиум: Premium
Foundry или дизайнер: Сотрудничество между Pangram Pangram Foundry и Two Times Elliot Studio
Фон: Хаттон-Гарден — старый ювелирный район Лондона (а также бывший район, где работала дизайнерская студия).Чтобы отдать дань уважения знаменитому ювелирному кварталу, дизайнеры наделили свои шрифты такими же характеристиками, как и в окрестностях, в виде вывесок и гравюр.
От сверхлегкого до черного цвета шрифта, вы обнаружите, что каждый из них излучает атмосферу ручной рендеринга.
Когда вам следует его использовать: Этот уникальный шрифт может придать индивидуальности любому веб-сайту, помогая создать отличный визуальный язык и выделить ваш бренд.
8.
LatoТип шрифта: Sans serif
Бесплатно / премиум: Бесплатно
Литейное производство или дизайнер: Лукаш Дзедзич из tyPoland, при поддержке Google
Фон был разработан как фирменный шрифт для клиента, с которым работал дизайнер. Когда клиент передал его, дизайнер решил превратить его в общедоступный шрифт с открытым исходным кодом.
Дизайн передает ощущение гармонии и стабильности, что делает его чистым и ненавязчивым выбором, особенно при использовании в небольших размерах.При использовании для заголовков или другого более крупного текста выделяются тонкие характеристики. Неудивительно, что это третий по популярности шрифт Google .
Когда вам следует его использовать: Любой бизнес-сайт, который хочет казаться большим и заслуживающим доверия, выиграет от простоты и стабильности этого шрифта. Его нейтральность также позволяет легко сочетать его с другими, более сложными шрифтами.
9.
Linotype DidotТип шрифта: Serif
Бесплатно / премиум: Premium
Foundry или дизайнер: Firmin Didot (оригинальный дизайнер) и Adrian Frutiger для Linotype Studio and Foundry
Предыстория: Шрифт Didot получил свое название от известной семьи Didot, владевшей очень успешными типографиями и литейными цехами в Париже в 18-19 веках.Фактически, они были настолько успешными, что стали популярным типографом короля, а созданный ими шрифт Didot был использован в книге Вольтера La Henriade . Его современная версия также была использована для разработки «глазного» логотипа CBS.С тех пор он был переработан для цифровых ридеров и теперь является веб-шрифтом.
Когда вы должны его использовать: Это отличный шрифт с засечками для цифровых публикаций и блогов, которые хотят позаимствовать немного старой элегантности и применить ее к своему собственному сообщению.
10.
LoraТип шрифта: Serif
Бесплатно / премиум: Бесплатно
Литейная мастерская или дизайнер: Cyreal
Фон: Lora может показаться вашим стандартным шрифтом с засечками, но его корни берут начало в каллиграфии. Если вы присмотритесь, то заметите нарисованные вручную кривые, которые контрастируют с засечками и придают этому шрифту более художественный вид.
Доступный в четырех вариантах толщины, этот шрифт хорошо подойдет для основной части ваших страниц.
Когда вы должны его использовать: Творческим брендам — будь то писатели, агентства, уникальные витрины магазинов или другой бизнес с вычурной атмосферой — понравится стиль этого шрифта.
11.
Open SansТип шрифта: Sans serif
Бесплатно / премиум: Бесплатно Литейное производство или дизайнер: Стив Маттесон; по заказу Google
Предыстория: Open Sans основан на более раннем шрифте Google под названием Droid Sans, который был создан для смартфонов Android.Это немного более широкая версия этого шрифта, и его удобочитаемость была улучшена, поэтому он хорошо смотрится на всех экранах, даже в небольших размерах.
Не зря более 20 миллионов веб-сайтов используют этот шрифт, и это второй по популярности шрифт Google за все время.
Когда следует использовать: Это нейтральный шрифт. Если вы хотите, чтобы посетители любого типа чувствовали себя желанными гостями на вашем веб-сайте, этот простой и хорошо читаемый шрифт — разумный выбор.
12.
OppositТип шрифта: Sans serif
Бесплатно / премиум: Premium
Литейное производство или дизайнер: Кеннет Кнутсен для Good Type Foundry
Фон: Большинство шрифтов без засечек Opposit состоит из доминирующих горизонтальных штрихов, которые толще вертикальных.Этот необычный, высококонтрастный подход делает шрифт привлекательным, который обязательно будет выделяться, где бы он ни использовался.
Когда вам следует его использовать: Если вы хотите создать нетрадиционный фирменный стиль, вы можете подумать о добавлении этого уникального шрифта в свой логотип и / или изображение главной страницы. Используя вместе с более нейтральным шрифтом, вы можете добиться правильного визуального баланса.
13.
OptimaТип шрифта: Sans serif roman
Бесплатно / премиум: Premium
Литейная мастерская или дизайнер: Hermann Zapf for Linotype
Предыстория: Optima is a web Безопасный шрифт, вдохновленный классическими римскими надписями, с некоторыми индивидуальными штрихами.В то время как шрифт в римском стиле имеет традиционный широкий и насыщенный набор символов, вы заметите отклонения, такие как наклоненная заглавная буква «S» и расширенная буква «M», среди прочего.
Это очень популярный шрифт с широким спектром приложений. Мемориал ветеранов Вьетнама, Estée Lauder и президентская кампания Джона Маккейна использовали его.
Когда вам следует его использовать: Сочетая классический вид с чувством тепла и элегантности, Optima может быть хорошим выбором для определенных модных и косметических брендов или других, которые имеют традиционный вид.
14.
ProphetТип шрифта: Sans serif
Бесплатно / премиум: Premium
Литейная мастерская или дизайнер: Йоханнес Брейер, Фабиан Харб и Эркин Карамемет для фона DINAMO Studio83
: Шрифт Prophet выделяется среди других шрифтов — с засечками или без засечек — своими нерегулярными сокращениями и кривыми, черпая вдохновение из мира более экспериментальной типографики . Он основан на другом шрифте под названием Georgina, разработанном Джозефом Черчвордом.
Когда вам следует его использовать: Из-за срезанных углов по краям этот шрифт, вероятно, будет лучше всего работать с более короткими фрагментами текста и более крупными шрифтами, например, в главных изображениях вашей домашней страницы.
15.
Proxima NovaТип шрифта: Sans serif
Бесплатно / премиум: Premium (подписка Creative Cloud)
Foundry или дизайнер: Марк Симонсон из Mark Simonson Studio
Фон : Proxima Nova раньше использовалась как Proxima Sans, семейство шрифтов гораздо меньшего размера, использовавшееся в 90-х годах.В наши дни дизайнер построил это семейство геометрических шрифтов, которое включает восемь начертаний, три ширины и курсивные аналоги, в общей сложности 48 шрифтов.
Это один из самых полных шрифтов, с которыми вы столкнетесь, поэтому неудивительно, насколько он популярен в Интернете.
Когда вам следует его использовать: Это универсальный шрифт без засечек, который поставляется с большим количеством вариаций, которые можно подобрать по вашему желанию. Вы реально можете использовать это где угодно, но имейте в виду, что это чрезвычайно популярно, поэтому вы рискуете почувствовать себя немного перегруженным.Однако это безопасный и надежный выбор, и его всегда можно сочетать с другим шрифтом, чтобы было интересно.
16.
Proxima SoftТип шрифта: Sans serif
Бесплатно / премиум: Premium (подписка Creative Cloud)
Foundry или дизайнер: Марк Симонсон из Mark Simonson Studio
Фон : Дизайнер Proxima Nova решил, что необходима закругленная и более игривая версия Proxima Nova, и поэтому была создана Proxima Soft.Он поставляется с таким же обширным набором из 48 шрифтов и с поддержкой греческого и кириллического алфавитов.
Когда вам следует его использовать: Если вам нравится стиль Proxima Nova, но вы хотите что-то более мягкое и дружелюбное, вы можете использовать этот родственный шрифт.
17.
RecoletaТип шрифта: Serif
Бесплатно / премиум: Premium
Литейная мастерская или дизайнер: Хорхе Цистерна для Latinotype
Фон: Recoletface of adgefaces из 70-х все в одном лице.Хотя это не обязательно похоже на то, что мы традиционно считаем «ретро» типографикой, вы можете сказать, что оно пришло из другого времени, но в современной интерпретации.
Всего в этом семействе 15 шрифтов, что дает вам некоторую гибкость в том, где и когда вы можете его использовать.
Когда вам следует его использовать: Благодаря своему ретро-происхождению, Recoleta может хорошо подойти тем брендам, которые хотят, чтобы клиенты вернулись к добрым временам и оценят нежное воспоминание о них с помощью этого шрифта.Однако в сочетании с современным дизайном Recoleta может выглядеть очень модно.
18.
RobotoТип шрифта: Без засечек
Бесплатно / премиум: Бесплатно
Литейное производство или дизайнер: Кристиан Робертсон; по заказу Google
Предыстория: Roboto — шрифт Google №1, с которым вы, скорее всего, будете сталкиваться каждый день, поскольку он является системным по умолчанию для всех устройств Android, а также для продуктов Google, таких как Google Images, Google Maps, Google Play и YouTube.
Поскольку его идентичность так скрыта в Google, мы могли бы легко описать его так же, как и Google: он чистый, упрощенный, современный и непритязательный.
Когда вы должны его использовать: Это невероятно простой для чтения шрифт, и благодаря тому, что Google полагается на него, большинство потребителей уже привыкли к нему. Если ваш веб-сайт содержит много контента, который вы хотите, чтобы они прочитали, это может быть отличным выбором шрифта.
19.
RomanaТип шрифта: Serif roman
Бесплатно / премиум: Премиум
Литейное производство или дизайнер: Густав Шредер и Теофиль Бодуар; опубликовано Bitstream
Справочная информация: Romana — невероятно старый шрифт.Первоначально он был разработан во Франции в середине 19 века как попытка возродить старые римские шрифты. Затем он был адаптирован и расширен в конце 19 века.
Когда вам следует его использовать: Несмотря на то, что шрифт был модернизирован, этот шрифт все еще имеет старый и почти литературный вид. Вы захотите использовать этот шрифт для брендов, которые считают свой подход к бизнесу более традиционным и формальным.
20.
VoyageТип шрифта: Каллиграфический
Бесплатно / премиум: Премиум
Литейная мастерская или дизайнер: Джереми Шнайдер для VJ-Type
Предыстория: Voyage новейшие шрифты в этой подборке лучших шрифтов для веб-сайтов.Это также единственный по-настоящему каллиграфический шрифт в списке. Поскольку Voyage не слишком декоративен, как можно было бы ожидать от каллиграфического шрифта, он может хорошо вписаться в дизайн вашего веб-сайта, особенно при осторожном использовании в ограниченных случаях использования.
Voyage был создан, чтобы привнести авантюрный талант в большой шрифт на вашем сайте.
Когда вам следует его использовать: Это экранный шрифт, поэтому его лучше всего использовать в тексте заголовка, который должен немедленно привлечь внимание посетителей.
Заключение
Хорошо подобранная типографика не только делает интерфейс более привлекательным, но и повышает удобство использования веб-сайта, поэтому внимание к тому, какие шрифты мы используем, продолжает расти из года в год.
Но только потому, что вы должны быть осторожны с выбором шрифтов для своего веб-сайта, это не значит, что вы не можете получать от этого удовольствие. Существует множество красивых и удобных шрифтов, которые могут укрепить идентичность вашего бренда и при этом обеспечить разборчивость. С этим списком лучших шрифтов для веб-сайтов у вас будет множество вариантов для начала.
20 лучших веб-шрифтов HTML для использования в 2021 году — Учебники Hostinger
Шрифты играют большую роль в общей визуальной привлекательности веб-сайта.Тщательно подобранный шрифт поможет передать правильное сообщение и обеспечить единообразие брендинга.
Для этого отличный веб-шрифт должен быть читабельным и безопасным для Интернета, что означает, что он хорошо отображается на разных устройствах, браузерах и операционных системах.
Однако выбрать подходящий шрифт не всегда так просто. Часто можно встретить шрифты, которые выглядят привлекательно, но небезопасны в Интернете, и наоборот.
Чтобы помочь, мы составили список из 20 лучших веб-шрифтов HTML для вашего сайта.
Что такое безопасный для Интернета шрифт?
Веб-шрифты — это шрифты, которые предустановлены в большинстве операционных систем. Это гарантирует, что шрифты будут отображаться должным образом при доступе с различных устройств и браузеров.
Наиболее популярные примеры веб-шрифтов: Arial , Times New Roman и Helvetica .
Каковы категории шрифтов HTML?
В типографике каждый шрифт является членом одного из пяти семейств шрифтов, классифицированных в соответствии с их сходством дизайна.Их:
Курсив
Курсивные шрифты имитируют почерк, обычно буквы соединяются плавно и зацикленно.
Многие люди ассоциируют этот тип шрифта с индивидуальностью, выразительностью и каллиграфией. Лучше использовать этот тип шрифта для заголовков, слоганов и заголовков сообщений в блогах на своем веб-сайте, а не для основного текста. При использовании в качестве шрифта по умолчанию курсив может быть трудночитаемым.
Фэнтези
Семейство шрифтов Fantasy обычно имеет декоративные атрибуты, присутствующие на каждой букве.Популярные среди художественных произведений гарнитуры из этого набора шрифтов могут помочь мгновенно передать свой жанр и погрузить аудиторию.
Например, эта категория шрифтов широко используется в фэнтези и научно-фантастических фильмах, таких как «Звездные войны», «Гарри Поттер» и «Холодное сердце».
Serif
Самым заметным стилевым атрибутом шрифтов с засечками является наличие мелких дополнительных штрихов по краям букв. Первоначально этот стиль использовался для печати чернилами, но теперь он ассоциируется с чувством формальности и элегантности.
На веб-сайтахв основном используется шрифт с засечками для основного текста, поскольку он очень разборчив и помогает читателям быстро просматривать письменный контент.
Популярные шрифты Serif включают Times New Roman , Cambria и Garamond .
Без засечек
В отличие от категории шрифтов с засечками, шрифты без засечек не отображают дополнительных штрихов, прикрепленных к их буквам.
Большинство шрифтов этого семейства имеют одинаковую ширину, выглядя как современно, так и минималистично.
Шрифты без засечек различимы в любом размере, что делает их отличным выбором как для печатного контента, так и для цифрового использования.
Моноширинный
Каждая буква и символ в шрифте Monospace имеют одинаковую ширину.
Поскольку шрифты единообразны и легко различимы, они часто являются шрифтом по умолчанию для пишущих машинок и компьютерных терминалов.
20 лучших HTML-шрифтов, безопасных для Интернета
Ниже приведены 20 вариантов шрифтов HTML, которые можно использовать в Интернете, которые вы можете применить к своему контенту.
1. Arial
Arial — это универсальный шрифт без засечек в современном стиле. Каждая буква толстая и прочная, что обеспечивает чистый и минималистичный вид.
Arial был основным экранным шрифтом из-за его удобочитаемости при масштабировании до любого размера. Фактически, это шрифт по умолчанию для Документов Google.
Помимо этого, этот шрифт также популярен в печатных СМИ, таких как газеты и реклама.
В целом, если вы ищете классический шрифт, который подойдет для большинства веб-сайтов, Arial — отличный выбор.
2. Arial Narrow
Arial Narrow — один из 38 стилей семейства шрифтов Arial. По сравнению с оригинальным шрифтом, этот стиль предлагает гораздо более гладкий дизайн.
Буквы кажутся узкими и сжатыми, с небольшим промежутком между ними. Это делает Arial Narrow отличным выбором для минималистичных веб-сайтов.
Отличные варианты сочетания шрифтов включают более жирные шрифты без засечек, такие как Verdana и Geneva .
3. Время
Times — это хорошо читаемый шрифт с засечками благодаря его заметному контрасту и сжатому стилю.
Люди, как правило, знакомы с этим шрифтом, поскольку он используется в различных средствах массовой информации, от книг и приложений для обмена сообщениями до коммерческих издательских проектов.
Первоначально Times в основном использовалась в печатных СМИ, таких как газеты, и с тех пор стала ассоциироваться с журналистикой и академической литературой.
Таким образом, этот шрифт — идеальный выбор для создания знакомого и формального ощущения на вашем веб-сайте.
Кроме того, этот шрифт подходит для веб-сайтов с длинными блоками текста, таких как редакции в Интернете и блоги.
4. Times New Roman
Times New Roman — это вариант шрифта Times из шрифта с засечками.
Это популярный текстовый шрифт, широко используемый в печатных СМИ, таких как журналы и книги, но также очень популярный шрифт HTML из-за его универсальности и разборчивости.
Благодаря своему профессиональному стилю, Times New Roman стала любимым выбором для формального контента в новостных публикациях и образовательных веб-сайтах.
5.Helvetica
Helvetica — это универсальный шрифт HTML, поскольку его чистый дизайн подходит для любого типа дисплея.
Это популярный шрифт без засечек, используемый многими известными брендами. Например, Jeep, Microsoft, Motorola и BMW используют этот шрифт для своих логотипов.
Помимо этого, правительство США также использует Helvetica в своих налоговых формах.
Кроме того, этот тип шрифта предназначен для использования с небольшим размером, например для текста, отображаемого на электронных книгах и мобильных устройствах.
6. Курьер
Courier — самый известный шрифт в классификации slab serif — все операционные системы поставляются с ним заранее.
Этот HTML-шрифт также был стандартом для киносценариев. Поэтому, если ваш сайт имеет отношение к фильму, обязательно подумайте о добавлении Courier в дизайн вашего сайта.
Однако, поскольку этот шрифт классифицируется как декоративный, лучше всего ограничить его использование заголовками и заголовками.
7. Courier New
Этот шрифт является более тонкой и разборчивой альтернативой шрифту Courier .По этой причине в электронных устройствах используется в первую очередь Courier New .
Кроме того, этот шрифт также классифицируется как начертание пишущей машинки и отлично смотрится на веб-сайтах со старомодным дизайном.
Courier New доступен в четырех стилях: обычный, курсив, полужирный и полужирный курсив.
8. Вердана
Verdana — отличный экранный шрифт из-за его удобочитаемости при небольшом размере и при отображении на экранах с низким разрешением. В первую очередь это связано с его большой шириной и интервалом между символами.
Однако этот шрифт не ограничивается экранной типографикой. Например, известный мебельный бренд IKEA использует Verdana как для своего веб-сайта, так и для своих печатных каталогов.
Если вам нужен шрифт HTML с хорошей читабельностью, этот шрифт — отличный выбор.
9. Чандара
Candara впервые была представлена в массовом порядке в ОС Microsoft Vista для улучшения читаемости на ЖК-дисплеях.
Этот шрифт хорошо читается благодаря большому интервалу между символами, что делает его идеальным шрифтом для отображения.
Более того, Candara приобретает современный вид благодаря своим изгибам и открытым формам. Этот шрифт подходит для неформальных типографских настроек, таких как заголовки сообщений в блогах и слоганы на веб-сайтах.
10. Женева
Geneva предлагает чистый и современный вид благодаря неизменной длине, ширине и интервалам.
Шрифт универсален и широко используется как для отображаемого, так и для основного текста. Яркие цвета и тонкие штрихи делают этот шрифт удобочитаемым в любом размере — он предлагает большой интервал и одинаковую длину для обеспечения удобочитаемости.
11. Калибри
Calibri — широко используемый и популярный шрифт. Это шрифт по умолчанию для различных известных программ, таких как пакет Microsoft Office и Google Docs.
Этот шрифт в первую очередь выглядит современным и теплым благодаря округлым линиям и чистому стилю.
Кроме того, Calibri работает с широким спектром размеров текста. Он очень разборчивый и подходит как для цифровых, так и для экранных дисплеев.
Благодаря чистому дизайну этот шрифт подходит для всех типов веб-сайтов.
12. Оптима
Optima черпает вдохновение в классических латинских прописных буквах. Он используется для передачи элегантности с его щедрым интервалом и дополнительными штрихами.
В Optima у вас также есть возможность определить интервал между каждым символом.
Хотя все варианты интервала читабельны, установка более широкого интервала лучше дополнит этот шрифт.
Optima лучше всего подходит для демонстрации логотипов таких элитных брендов, как Estée Lauder и Marks and Spencer.
13. Камбрия
Благодаря очень равномерному расположению и пропорциям, Cambria был разработан для удобного чтения с экрана, даже когда он отображается в небольших размерах.
Этот шрифт очень разборчивый благодаря горизонтальным засечкам, которые значительно подчеркивают окончания каждого штриха.
Кроме того, Cambria очень универсальна. Вы можете комбинировать разные стили и использовать шрифт для заголовков, заголовков и основного текста.
Этот шрифт бывает обычного, полужирного, курсивного и полужирного курсива.
14. Гарамонд
Garamond классифицируется как старый шрифт с засечками.
Это классический шрифт, широко используемый как в печатных, так и в цифровых дисплеях, в том числе в книгах доктора Сьюза, томах о Гарри Поттере и логотипе Google.
Этот шрифт лучше всего подходит для добавления старинного, но вневременного нюанса на ваш сайт.
15. Perpetua
Perpetua — это строгий, классический и элегантный. Шрифт был создан английским скульптором, на которого оказали влияние памятники и мемориальные надписи.
Характеристики этого шрифта побудили Penguin Classics и Пенсильванский университет использовать Perpetua в своих публикациях.
В целом, образовательная или информационная страница может значительно выиграть от этого шрифта.
16. Монако
Monaco — это шрифт, который можно найти в приложениях MacOS X Terminal и Xcode.
Этот шрифт принадлежит к семейству моноширинных шрифтов и отличается подчеркнутым пиксельным дизайном.
Благодаря своему отличительному стилю, Monaco лучше всего использовать в декоративном тексте веб-сайтов, посвященных программированию или играм.
17. Didot
Didot — это шрифт в неоклассическом стиле с классическим дизайном в современной интерпретации.
Уникальный дизайн шрифта можно найти на CBS News и The Late Show со Стивеном Колбертом.
Этот шрифт известен своей высокой контрастностью и повышенным напряжением, что выделяет его. Если вы ищете отображаемый шрифт для заголовка, слогана или заголовков вашего веб-сайта, подумайте о Didot.
18. Кисть для текста
Brush Script — это современный шрифт, неформальный и непринужденный.
Отличается каллиграфическим стилем, основанным на технике рукописного ввода. Из-за этого Brush Script MT переводится в красивый, но читаемый дисплейный шрифт для вашего сайта.
Этот шрифт отлично подходит для целевых страниц и всплывающих окон информационных бюллетеней на веб-сайтах. Из-за природы его элементов не забывайте использовать этот шрифт экономно и большого размера.
19. Люцида Брайт
Lucida Bright классифицируется как плита с засечками. Это одна из версий шрифта Lucida с большей контрастностью.
Узкий шрифт позволяет эффективно использовать пространство и отлично подходит для деловых отчетов, документов или журналов.
Известный пользователь этого шрифта — журнал Scientific American.
20. Медь
Copperplate относится к монотонной группе и имеет только заглавные буквы. Лучше всего использовать его в качестве отображаемого шрифта для визитных карточек и фирменных бланков.
На странице веб-сайта этот шрифт может быть отличным вариантом для заголовков и заголовков.
Этот шрифт стал известен после того, как Who Wants To Be A Millionaire использовал шрифт в своей торговой марке.
Dishonorable Mention: Comic Sans
Comic Sans был основан на надписях из журналов комиксов и должен был быть дружелюбным и непринужденным.
Однако этот шрифт многие считают непрофессиональным и детским. Есть даже сообщество, которое поддерживает запрет Comic Sans как шрифта.
Причина, по которой этот шрифт не нравится глазу, заключается в плохом управлении визуальной согласованностью.Буквам не хватает единообразия в расстоянии, ширине и высоте.
Почему следует использовать веб-шрифт HTML?
Использование веб-шрифтов HTML имеет решающее значение для вашего веб-дизайна. Это обеспечивает единообразие текста на вашем веб-сайте на всех устройствах.
Без веб-шрифта HTML вы рискуете потерять посетителей, поскольку ваши шрифты могут отображаться как нечитаемые символы при доступе с неподдерживаемых устройств.
Вот несколько причин, почему вам следует использовать шрифт HTML для своего веб-сайта:
- Единый дизайн .Веб-шрифт HTML гарантирует, что выбранный вами шрифт будет правильно отображаться в любом браузере и на любом устройстве.
- Резервный шрифт . Если выбранный вами шрифт неправильно загружается в браузере пользователя, веб-шрифты HTML вернутся к шрифту по умолчанию, установленному на устройстве пользователя.
- Нет загрузки . Вы можете легко встроить HTML-шрифты из веб-безопасного поставщика шрифтов, такого как Google Fonts, в свой HTML-документ.
Как добавить шрифты HTML в WordPress?
Есть несколько способов добавить шрифты HTML в WordPress.В этом разделе мы рассмотрим два популярных метода:
Добавить шрифты HTML вручную
Добавление шрифтов вручную — отличный вариант, если вы не хотите использовать плагины или хотите добавить собственный шрифт на свой сайт WordPress.
Сначала выберите и загрузите пользовательский шрифт от поставщика веб-шрифтов, например Adobe Fonts, TypeNetwork или Fonts.
После того, как вы сделали выбор, конвертируйте шрифт в формат, удобный для использования в Интернете. Для этого вы можете использовать генератор веб-шрифтов.
После загрузки файла загрузите его в каталог wp-content / themes / your-theme / fonts .
Добавление шрифтов вручную с помощью HTML может быть проблемой, поскольку тег HTML является устаревшим тегом шрифта в HTML5. Вместо этого люди теперь используют свойства CSS для изменения свойств семейства шрифтов, цвета, начертания и других атрибутов шрифта.
Популярный метод улучшения стиля шрифта — использование встроенного CSS. Он добавляет стили к одному элементу HTML с атрибутом стиля CSS.
Вот пример того, как встроенный CSS может выглядеть как элемент HTML:
Встроенный CSS в красном цвете
Это абзац желтого цвета.
Добавление HTML вручную может сбивать с толку новичков. Поэтому изучение основ CSS и HTML может быть полезным.
Добавление шрифтов HTML с помощью плагинов
Существует множество плагинов для добавления HTML-шрифтов на ваш сайт WordPress. Однако мы сузили его до двух самых популярных вариантов.
Простые шрифты Google
Easy Google Fonts автоматически извлечет шрифты из каталога Google Fonts.Этот плагин также работает с любой темой WordPress.
Начните с установки и активации плагина. После этого перейдите к Внешний вид -> Настройте на панели администратора WordPress.
Оттуда выберите Типографика -> Типографика по умолчанию , и вам будут представлены текстовые элементы, такие как заголовки и абзацы.
Выберите элемент, который хотите стилизовать. Перейдите на вкладку Семейство шрифтов и щелкните раскрывающееся меню, чтобы выбрать шрифт.
После того, как вы выбрали шрифт, вы можете продолжить стилизацию толщины и стиля, размера шрифта и атрибута цвета, наблюдая изменения в реальном времени.
После того, как вы будете удовлетворены результатом, нажмите Опубликовать .
Использовать любой шрифт (UAF)
С помощью этого плагина загрузите любой пользовательский шрифт, и UAF автоматически преобразует его в веб-шрифт.
После установки плагина на панели администратора WordPress появится вкладка Use Any Font .Щелкните по нему и активируйте свой ключ API.
После завершения проверки добавьте файлы шрифтов .ttf , .otf и .woff и нажмите кнопку «Загрузить», чтобы позволить UAF преобразовать пользовательские шрифты в веб-шрифты.
Кроме того, UAF также совместим с Flatsome для настройки шрифтов в реальном времени на темах Flatsome.
Заключение
Использование веб-шрифта HTML сделает ваш сайт одинаковым на разных устройствах. Кроме того, это поможет создать профессиональный, формальный или элегантный вид веб-сайта в зависимости от используемого шрифта.
В этой статье мы предложили 20 лучших веб-шрифтов, которые помогут вам принять решение. Подведем итоги выбора:
- Arial — классический шрифт, который можно использовать на всех типах сайтов.
- Times New Roman — отличный вариант для новостных и образовательных сайтов.
- Cambria — универсальный вариант, в котором используются обычные, полужирные, курсивные и полужирные варианты.
- Monaco — если у вас есть веб-сайт о кодировании или играх, это отличный шрифт для декоративных текстов.
Имейте в виду, что каждый шрифт уникален, поэтому убедитесь, что вы выбрали тот, который является разборчивым и репрезентативным для вашего бренда.
Ирфан является членом команды разработчиков цифрового контента Hostinger. Он считает, что технологии и Интернет могут значительно улучшить нашу жизнь. Вот почему он делится своим опытом блоггера WordPress, чтобы обучать других. В свободное время Ирфан любит хорошие фильмы и книги.
Лучшие шрифты для книг
Вы не поверите, но за выбором лучших шрифтов для книг стоит наука.Подумайте обо всех местах, где вы сегодня видите шрифты. Будь то телефон, экран компьютера, книга, реклама, журнал или меню — почти каждую минуту дня вы тратите что-то на чтение. И, помимо меню вашего любимого ресторана, много думали о том, какой шрифт использовать.
Вообще говоря, есть две основные причины заботиться о лучших шрифтах для книг или всего, что будет прочитано. Их:
- Читаемость
- Берем «на сообщение».”
Мы рассмотрим каждую из этих причин, а также лучшие шрифты для книг, как для основного текста, так и для заголовков. Потом поговорим о том, где купить шрифты, если вы сами форматируете книгу.
Читаемость
Читаемость описывает степень визуального комфорта, который испытывает человек при чтении длинных отрывков или чтении в течение длительного периода времени. Читаемость зависит от разборчивости, т.е. от того, насколько легко можно отличить одну букву от другой.
ШрифтыФакторы, определяющие удобочитаемость шрифта, включают расстояние между буквами, высоту и толщину букв, а также размер шрифтов с засечками.
с засечками улучшают читаемость, поэтому их лучше использовать в основной части книги. «Засечки» — это декоративный штрих, заканчивающий каждый конец буквы (например, Times Roman ). Шрифты с засечками легче воспринимаются читателем, чем шрифты без засечек; штрих ведет взгляд читателя от одной буквы к другой.Засечки помогают объединить текст, облегчая глазу перемещение и распознавание одной буквы за другой, помогая глазу быстрее просматривать длинные отрывки текста.
Как указывает название «без засечек», это шрифты без декоративных элементов (например, Helvetica или Arial ). Читать строку текста, напечатанную без засечек, утомительнее. По этой причине шрифты без засечек следует зарезервировать для заголовков или другого ограниченного использования. Тем не менее, сколько книг вы видели со шрифтом без засечек в основной части, потому что автор предпочел это именно так?
Выбор шрифта — это лишь один из аспектов набора текста, который может улучшить читаемость.
Подробнее об этом читайте в разделе «Что такое набор текста и почему он важен?»
«На сообщении»
Какое сообщение пытается передать ваша книга? Что вы хотите, чтобы читатель почувствовал?
Автор хочет, чтобы текст не только читался, но и выглядел привлекательно и приветливо. В зависимости от жанра и темы книги могут быть и другие послания, например загадочные, романтические, веселые, преобразующие, деловые и т. Д.
Как для печатных, так и для цифровых книг шрифт является частью сообщения. Книжные дизайнеры изучают рукопись, чтобы почувствовать тон письма, прежде чем выбрать шрифт для текста. Правильный шрифт текста для книги может дополнить сообщение автора. Если он подходит, читатель, вероятно, даже не заметит; чтение будет легким и просто «плавным». Напротив, неправильный выбор шрифта может вызвать неприятные ощущения.
Представьте себе книгу, призванную вызывать у читателя эмоции, а основной текст — Helvetica! Поговорим о простуде! Читатель почувствует, что сообщение неверное, и, вероятно, даже не поймет, почему.Это причины, по которым компании тратят так много денег на получение «правильной» печатной рекламы, гарантируя, что они посылают сообщение, которое побудит потребителей покупать.
Лучшие шрифты для основного текста
Как вы увидите, разработчики шрифтов, появившихся после изобретения печатного станка, кое-что знали о удобочитаемости. Шрифты, которые мы используем сегодня, как правило, были созданы в 14-17 веках или, по крайней мере, основаны на этом классическом стиле.
Мы опросили наших книжных дизайнеров, и один из лучших вариантов для основной части книги — это дружелюбный и теплый «Caslon.”
Caslon относится к семейству шрифтов, впервые разработанных в 1722 году английским гравером Уильямом Каслоном I. Он широко использовался Британской империей и во всех американских колониях, и фактически был использован для принятия Декларации независимости! Caslon продолжает оставаться одним из самых популярных шрифтов сегодня с множеством ответвлений, версий и интерпретаций. При использовании в основном тексте этот шрифт создает приятное ощущение удобочитаемости. Это дает ощущение человеческого прикосновения, тепла и знакомства.Caslon — хороший выбор не только для исторических романов, но и в любое время, когда хочется прочного и надежного ощущения.
Другие хорошие варианты шрифтов:Garamond — Разработанный в 16 веке парижским гравером Клодом Гарамондом, это популярный шрифт для книг.
Дженсон — более позднее дополнение к миру шрифтов, Дженсон был разработан специально для Adobe Systems, но основан на лице текста, вырезанном Николасом Дженсоном в Венеции около 1470 года.Дженсон считается хорошо читаемым шрифтом.
Minion — Точно так же Minion был создан в 1990 году для Adobe Systems и, как и другие читаемые шрифты, основан на классическом стиле шрифта.
Palatino — Этот шрифт, выпущенный в 1949 году, предназначался в основном для заголовков и коротких строк текста, таких как объявления, приглашения и т.п. Тем не менее, он стал популярным для книжного текста и был изменен для улучшения читаемости.
Лучшие шрифты для заголовков, названий глав и других целей
Хотя шрифты без засечек следует зарезервировать для заголовков и заголовков, это не означает, что вы можете использовать только шрифтов без засечек .Здесь у вас есть свобода действий.
Для заголовков вы можете выбирать из множества шрифтов без засечек; иногда к шрифту с засечками добавляется дополнительный шрифт без засечек. В качестве альтернативы вы можете выбрать более жирную версию шрифта с засечками, используемого для основного текста.
Небо — предел для заголовков глав, если заголовок читается и отображается в сообщении. Скриптовые шрифты не всегда подходят для заголовков глав, так как многие из них слишком декоративны, чтобы их можно было прочесть. Также держитесь подальше от шрифтов, которые можно назвать «клише», например Comic Sans или Papyrus. Вам также понадобится шрифт хотя бы полужирный, чтобы выделяться на странице.
Четкий, чистый шрифт без засечек лучше всего подходит для номеров и заголовков рисунков, таблиц, иллюстраций.
Боковые панели и выноски должны иметь шрифт, отличный от основного — вариант того же шрифта без засечек, который используется для заголовков рисунков, может быть хорошим выбором. Отложите выноски и боковые панели с линией, декоративными кавычками или росчерками и не забудьте оставить много белого пространства.
Как выбрать шрифт
Имея все эти возможности, как выбрать лучшие шрифты для своей книги?
Думайте, как книжный дизайнер, и учитывайте послание и тон вашей книги.Создайте несколько образцов страниц, на каждой из которых будет использоваться свой шрифт.
Если вы хотите сравнить шрифты в Интернете, я предлагаю использовать сайт MyFonts.com. На этом сайте вы можете протестировать шрифты перед их покупкой. Просто введите название шрифта, который вы ищете, в поле поиска вверху страницы. Затем введите образец текста в поле «Введите свой текст».
Еще одно слово о выборе шрифтов: не выбирайте слишком много!
Используйте одно семейство шрифтов (i.е., основной шрифт, который вы используете для основного текста, плюс полужирный или полужирный вариант и курсивный вариант), а также шрифт без засечек для заголовков. Вы можете выбрать соответствующий шрифт для заголовков глав, но это должно быть все! Использование слишком большого количества шрифтов, а также чрезмерного использования полужирного шрифта, курсива и подчеркивания, кричите «любитель!» Будь проще; держите это профессионально.
И хотя мы говорим о выделении жирным шрифтом, курсивом и подчеркиванием, редко когда возникает необходимость в подчеркивании слов в книге. Жирный шрифт следует зарезервировать для заголовков.Курсив может использоваться для выделения (например, чтобы добавить эмоции к выражению), иностранных слов, заголовков публикаций и т. Д.
Как покупать шрифты
Шрифты могут быть дорогими! Один из способов избежать этих расходов — поработать с дизайнером книг, у которого под рукой есть множество шрифтов.
Если вы сами форматируете свою книгу, вот пара советов:
- Избегайте загрузки бесплатных шрифтов. Вы не только можете подвергнуть свой компьютер заражению вирусами, это незаконно.Законно бесплатные шрифты, например, доступные через Google, предназначены для веб-сайтов и других цифровых приложений. Это так называемые веб-шрифты, и их качество не оптимально для печати. Вы не найдете в Google ни одного из лучших шрифтов для книг!
- Вам нужно будет приобрести все семейство шрифтов, чтобы иметь доступ к полужирному и курсивному начертанию. В Word можно произвольно выделять жирным шрифтом и подчеркивать любую строку текста; В программном обеспечении, используемом специально для полиграфического дизайна, таком как Adobe InDesign, дело обстоит иначе.Каждая версия шрифта — например, светлый, обычный, полужирный, полужирный и черный — физически отличается от шрифта. Если вы не приобретете жирную версию шрифта, вы не сможете ничего выделять жирным шрифтом!
Вы можете задаться вопросом, почему нельзя просто использовать те шрифты, которые идут в комплекте с Word: Times New Roman, Arial, Helvetica, Calibri и Cambria могут показаться вам знакомыми. Что ж, вы можете, если вы планируете форматировать свою книгу в Word и если вы следуете основным правилам выбора шрифта с засечками для основного текста и шрифта без засечек для заголовков и заголовков.
Однако я лично не рекомендую использовать Word для набора книги, так как программа плохо поддается правилам набора.
Все сводится к удобочитаемости. Лучшие шрифты для книг — наряду с дефисами, вдовами, сиротами, плотными и свободными линиями и всеми другими «правилами» набора — призваны гарантировать читателю оптимальные впечатления. Разумный выбор шрифтов и форматирование книги с учетом правил набора улучшат читаемость вашей книги и помогут гарантировать, что ваше сообщение будет получено громко и четко.
лучших шрифтов с засечками, которые привнесут нотку класса в ваш проект
Лучшее время для использования шрифтов с засечками
Прежде чем мы начнем изучать лучшие шрифты с засечками, давайте посмотрим, где и когда вы можете использовать типографику с засечками в своих творческих проектах. Как и большинство других шрифтов, вы можете использовать шрифты с засечками для логотипов, печати, веб-страниц и в бесчисленном множестве других сред.
Ключ к успеху — убедиться, что выбранный вами шрифт одновременно демонстрирует индивидуальность бренда и предлагает ясность.
Шрифтыс засечками уникальны, потому что они имеют «засечки», это, по сути, маленькие ножки, появляющиеся на определенных буквах, таких как нижняя часть буквы P или по бокам заглавной буквы T. Представьте Times New Roman, и у вас будет хорошая идея. как выглядит шрифт с засечками.
Профессиональные дизайнеры обычно используют шрифты с засечками в определенных сценариях, например:
ЛоготипыИспользование шрифта с засечками для логотипов — отличный способ передать чувство истории и авторитета.Хотя многие современные компании, такие как Google и Walmart, теперь отказались от шрифтов с засечками, многие премиальные бренды продолжают использовать эту типографику благодаря своей привлекательности.
В дизайне логотипа шрифты с засечками лучше всего работают, когда шрифт четкий и легко читаемый. Вы будете использовать этот шрифт, чтобы продемонстрировать авторитет. Журнал Time, например, является прекрасным примером компании с логотипом шрифта с засечками.
ШрифтыSerif также передают класс и качество. Премиальные бренды, такие как Prada и Rolex, используют шрифты с засечками, чтобы подчеркнуть свой «дизайнерский» статус.Если вы разрабатываете логотип для компании, продающей более дорогие продукты, шрифт с засечками — хороший выбор.
Полиграфический дизайнШрифты с засечками для полиграфического дизайна распространены во всем мире. Когда вы покупаете газету у кого-то вроде Washington Post, вы увидите шрифты с засечками в основном тексте, подзаголовках и заголовках.
И снова идея заключается в том, чтобы передать качество и класс. Производители газет должны заслужить доверие своих читателей, и их шрифт помогает им в этом.
Также довольно часто можно увидеть шрифт с засечками на печатных буквах и публикациях, созданных компаниями высокого класса. Если вы регулярно отправляете письма своим клиентам или распечатываете брошюры, демонстрирующие свои услуги, вы можете использовать шрифты с засечками.
ПарыБольшинство компаний используют более одного шрифта.
Например, на вашем веб-сайте вы можете использовать шрифт с засечками для заголовков и подзаголовков, но придерживаться более современного шрифта без засечек для центральной копии.
Слишком много засечек на одной странице может показаться утомительным. Однако в парах комбинации без засечек и засечек мгновенно привлекают взгляд вниз по странице и показывают клиентам, на чем следует сосредоточить свое внимание.
Некоторые дизайнеры даже используют шрифты с засечками с другой типографикой в логотипах, чтобы создать более сбалансированный и современный вид.
15 лучших шрифтов с засечками
Теперь мы готовы изучить одни из лучших шрифтов с засечками на рынке. Мы выбрали эти шрифты не только за их уникальную профессиональную привлекательность, но и за их удобочитаемость в различных условиях.
1. Macklin
Созданный Monotype и Malou Verlomme, Macklin — это элегантный шрифт «суперсемейства», который объединяет несколько популярных стилей в уникальную типографику.
Существует версия этого шрифта без засечек, но пока мы сосредоточимся на «отображаемом» шрифте с засечками, который выделяется тонкими кривыми и более толстыми линиями.
Согласно Monotype, концепция Macklin возникла в начале 19-го, -го, -го века, в Великобритании и Европе.
Работа Винсента Фиггинса вдохновила эту типографику, которая была основана на интенсивном периоде социальной эволюции, когда многие производители только начинали заменять традиционную каллиграфию более жирными плитами и засечками.
15 лучших шрифтов без засечек для печати, логотипов и веб-дизайна
Лучшие шрифты без засечек подчеркивают современность вашего бренда и придают глубину индивидуальности вашей компании.
Шрифты без засечек позволяют четко и стильно передать свое сообщение независимо от того, публикуете ли вы сообщения в блоге или рассылаете маркетинговые кампании по электронной почте.
Как известно большинству компаний, типографика — это лишь один из инструментов, с помощью которых вы можете выделить свой бренд на современном рынке. Подобно цветам вашего бренда, тону голоса или даже вашему логотипу, ваш выбор шрифта говорит кое-что важное о том, какую компанию вы возглавляете.
В то время как шрифты с засечками демонстрируют традиционные и классические ценности, шрифты без засечек являются более передовыми. Идеально подходящие для современных компаний, которые хотят продемонстрировать неформальное, дружелюбное и доступное изображение, шрифты без засечек работают в самых разных областях.
Давайте посмотрим на некоторые из лучших доступных сегодня шрифтов без засечек…
Когда использовать шрифты без засечек
У компаний есть множество вариантов типографики. От Times New Roman до Georgia Bold, от Helvetica до Georgia. Каждый найдет себе занятие по душе.
Шрифт без засечек — это очень специфический тип шрифта, разработанный без «засечек» или ножек, которые появляются на буквах шрифта «с засечками». Шрифты без засечек более мягкие, более округлые и очень удобные для чтения при любом размере.
По сравнению со своими аналогами, шрифты без засечек — это отказ от традиций в пользу современной четкости и эмоционального воздействия.
Компании, использующие лучшие шрифты без засечек, доступные сегодня, часто пытаются выглядеть более молодыми и доступными. В то время как шрифты с засечками выглядят резкими и авторитетными, буквы в шрифтах без засечек более игривые и плавные.
Вы можете использовать шрифты без засечек в:
Дизайн логотипаЛучшие шрифты без засечек для логотипов источают дружелюбный и современный вид.Если вам нравится идея выглядеть молодым, дальновидным и немного более увлекательным для вашей целевой аудитории, шрифты без засечек обычно являются хорошим выбором.
Шрифты без засечекс годами становятся все более популярными среди технологических компаний, поскольку они стремятся стать более доступными. Как, например, в Google. Отказ от более плотного шрифта с засечками может сделать вашу компанию более привлекательной.
Основной текстШрифт без засечек также является хорошим выбором для основного текста.Использование лучших шрифтов без засечек для печати или веб-контента облегчает пользователям сканирование вашей копии. Обычно шрифт без засечек читается легче, чем шрифт с засечками, потому что в нем меньше штрихов, привлекающих внимание.
Если вы создаете публикации о брендах или рассылаете информационный бюллетень, лучше всего использовать шрифт без засечек в качестве основного текста. Вы всегда можете использовать полужирные современные шрифты или шрифты с засечками для заголовков и подзаголовков, чтобы добавить контраст к тексту.
Интернет-контент Шрифтыбез засечек идеально подходят для гибкого цифрового мира, поскольку они хорошо переводятся в любой размер и на любую платформу.Поскольку эти варианты типографики очень четкие и разборчивые, вашей аудитории намного легче их правильно видеть, когда они находятся на меньшем экране.
Вы можете использовать шрифт san-serif во всем, от страницы о продукте до описания страницы продукта.
Большинство компаний также используют шрифты без засечек для рекламы через электронный маркетинг. Вы также заметите, что многие шрифты в социальных сетях тоже без засечек.
15 лучших шрифтов без засечек
Итак, какие шрифты без засечек можно назвать лучшими?
Очевидно, ваше мнение о том, какие шрифты являются наиболее убедительными, будет во многом зависеть от ваших личных предпочтений и ожиданий.Однако мы думаем, что следующие шрифты являются одними из самых привлекательных на рынке прямо сейчас.
1. Кодек
Отличный выбор для компании, которая ищет уникальный шрифт без засечек для технологической компании или современного бренда, Codec сразу привлекает внимание. В отличие от большинства гарнитур, этот продукт выделяется из толпы множеством «настроений» и весов шрифтов.
Шрифт Codec поступает от Zetafonts, шрифтовой фабрики в Италии, известной тем, что привносит романтику и уникальную привлекательность в свой элегантный выбор шрифтов.Пакеты кодеков имеют «холодную» версию, которая может быть идеальной для компаний, которые хотят выглядеть свежими, свежими и дальновидными.
Теплая версия немного мягче, с более плавными изгибами.
Обе версии отлично смотрятся на любом экране. Мы могли легко увидеть, как этот шрифт появляется в копии страницы блога или веб-сайта, или в заголовке при использовании с большим весом.
2. Neue Helvetica
Простота во всей красе, Neue Helvetica от Linotype — красивый шрифт без засечек с 59 вариантами стилей на выбор.Вы можете изучить все, от сверхлегких версий шрифта до более толстых и жирных блочных шрифтов для логотипов.
Шрифт Neue Helvetica — это международный шрифт, который работает с огромным количеством разных языков и алфавитов, включая традиционный китайский и японский.
Шрифт изначально был разработан Максом Мидингером и выпущен литейным заводом Haas Type в Швейцарии. С момента запуска шрифт Helvetica был преобразован широким кругом дизайнеров.
Этот шрифт также использовался командой Apple на странице настроек iPhone 4 и в содержимом устройства, что делает его отличным выбором для технических брендов.
3. Гилрой
Современный и привлекательный, Gilroy — один из лучших шрифтов без засечек, доступных на сегодняшний день, и отличный выбор для удобства чтения. Этот привлекательный шрифт легко читается на любом устройстве, он доступен в различных языковых вариантах и с несколькими уникальными алфавитами для изучения.
Шрифт без засечек Gilroy — это современный шрифт с геометрическими краями. Созданный как младший брат семейства шрифтов Qanelas, он включает в себя большой выбор из 20 начертаний и 10 подходящих курсивов.
Доступны светлые и очень жирные варианты шрифтов, а доступные украшения делают этот шрифт идеальным для редакционного дизайна и веб-вывесок.
Идеально подходящий для цифрового мира, Gilroy был бы фантастическим выбором для онлайн-публикации или бизнес-приложения.
4. Коко Шарп
Гладкий и легкий для чтения шрифт Coco Sans представляет собой геометрическое семейство шрифтов без шрифта с возможностью изменения высоты и веса для изучения. Доступный в огромном количестве вариантов, этот шрифт является одним из самых последних вариантов типографского проекта Coco.
Проект реализуется с 2013 года и вдохновлен стильной и современной модой Коко Шанель.
Нарисованный на классическом скелете без скелета, но улучшенный с визуальными исправлениями и гуманистическими пропорциями, шрифт Coco Sharp выглядит более теплым и дружелюбным на экране или странице. Закругленные углы Coco Gothic были заменены в Coco Sharp на большее определение для использования на веб-сайтах.
Как и во всех семействах Coco, решение Sharp поставляется с рядом альтернативных буквенных форм для выражения различных настроений и личностей.Это отличный шрифт для бизнеса с необычными краями.
5. FF DIN
Считающийся многими одним из самых красивых шрифтов DIN на рынке, шрифт без засечек FF DIN вызывает восхищение с его тонкими линиями и гладкими интервалами.
Шрифт, созданный Эриком Спикерманом, призван удовлетворить потребности дизайнеров, ищущих шрифт, способный легко вписаться в широкий спектр проектов. Этот шрифт Digital DIN идеально подходит для современного мира.
Семейство шрифтов FF DIN дебютировало в MoMA как часть установки стандартных отклонений для галереи современного дизайна.Этот тип также несколько эволюционировал с годами, добавляя новые греческие удлинители и веса.
В 2016 году появилась и арабская версия шрифта.
Это один из самых гибких шрифтов без засечек, которые мы видели сегодня. Если вы ищете что-то готовое, чтобы хорошо работать в любом пространстве, это может быть оно.
6. Montreux Sans Pro
Очень привлекательный и универсальный шрифт без шрифта, типографика Montreux Sans Pro универсальна и готова для любого цифрового проекта.Это семейство шрифтов на самом деле содержит 132 различных варианта дизайна, от самых толстых жирных шрифтов до самых легких альтернатив.
Этот продукт вдохновлен швейцарским дизайном, но придает уникальность сочетанию.
Красиво динамичный и доступный в различных стилях для разных компаний, Montreux может служить любому. Шрифт Classic отлично подходит для тех, кто хочет более нейтрального шрифта без засечек, а версия Grotesk предназначена для компаний, занимающихся архитектурой, технологиями и модой.
Существует также более игривая и округлая версия шрифта под названием Montreux Sans Jazz, которая идеально подходит для более веселого и легкомысленного стиля жизни.
7. Одри
Доступный по подписке Canva pro, Audrey — один из лучших шрифтов без засечек для компаний, создающих более женственный дизайн. В этом шрифте есть что-то удивительно теплое и игривое, что делает его привлекательным для любого стиля жизни, моды или косметического бренда.
Возможно, неудивительно, что дизайнер шрифта Кристина Пагнотта говорит, что при создании этого шрифта ее вдохновила Одри Хепберн.Легко увидеть, где проявляется вдохновение в гармоничных изгибах и мягких линиях.
Доступны также две версии шрифта: обычная и наклонная, в зависимости от требований.
Это шрифт, который наверняка пригодится в блогах, публикациях туристических компаний или косметических брендов. В нем есть мягкое чувство таинственности и приключений.
8. София Про
Еще один отличный пример одного из лучших шрифтов без засечек для современных брендов, Sofia Pro — гладкий, стильный и наполненный естественной привлекательностью.
Шрифт, который входит в библиотеку из шестнадцати вариантов, был специально разработан для цифрового мира, поэтому он хорошо работает на всем, от веб-сайтов до цифровых вывесок.
Это геометрический шрифт без шрифта, предлагающий фантастический поворот на старомодных изгибах и линиях геометрического рынка. Шрифт был впервые создан в 2009 году, но в 2012 году он был полностью переработан, чтобы сделать его более эффективным для цифрового мира.
Sofia Pro имеет более высокую высоту x, чем другие шрифты этого класса, чтобы облегчить чтение на крошечных экранах.
Чтобы обеспечить возможность работы с более широким выбором графических и редакционных проектов, Sofia Pro также предлагает выбор весов и альтернативных вариантов на выбор.
9. Futura
Futura — популярный выбор среди шрифтов без засечек для Интернета, печати и логотипов. Эта типографика началась с немецкого дизайнера Пауля Реннера. В 1927 году шрифт Пола был заказан литейным заводом Bauer для нового проекта, посвященного модернистскому жилью.
Шрифт был основан на геометрическом дизайне без засечек Баухауса, распространенном в период с 1919 по 1933 годы.
Используя основные геометрические формы и равномерно подобранные штрихи, шрифт Futura помогает устранить ненужный контраст. Нисходящие и восходящие элементы в буквах высокие, что создает красивый эффект неба.
Шрифт Futura отлично подходит для заголовков, и за эти годы появилось множество вариаций, в которых исходный шрифт использовался в качестве вдохновения.
Futura также появлялась в различных рекламных объявлениях и логотипах, таких как Domino’s Pizza, Absolut Vodka и Volkswagen, а также Nike.
10. Conneqt
Довольно уникальный вариант без засечек, Conneqt прекрасно подходит для логотипов и заголовков, которые требуют привлекательных символов. Шрифт Conneqt был специально разработан для минималистичных логотипов с отличным уровнем привлекательности для словесных знаков и слоганов.
Альтернативные варианты заглавных букв разделяют компоненты букв на геометрические формы для немедленного воздействия.
Conneqt в настоящее время доступен в пакете из 3 вариантов, хотя он также часто используется вместе со шрифтом Avox из того же семейства.Этот шрифт все еще очень новый, и первоначально он был разработан Романом Мелиховым, который хотел создать современный шрифт, чтобы выделить определенные фрагменты текста.
Несмотря на свою простоту, этот шрифт без засечек имеет дальновидную атмосферу, что делает его прекрасным для привлечения внимания.
11. Lufga
Lufga — это игривый шрифт, который обязательно привлечет внимание в самых разных средах. Если вам нужны лучшие шрифты без засечек для логотипов, это может быть одним из лучших вариантов для вас. Уникальные персонажи привносят тонкие нотки различия в определенные моменты ваших слов.
Lufga — это простой и изысканный шрифт, обеспечивающий очень современный и чистый внешний вид с некоторыми слегка ретро-тонами. Двухъярусная буква G и буква U без ножки обеспечивают мгновенную узнаваемость шрифта Lufga.
Существуют также различные стилистические варианты, которые помогут улучшить законченный вид.
Lufga отличается низкой контрастностью, минималистичным дизайном и большим количеством веса на выбор. Этот дизайн, созданный Адамом Лэддом, будет хорошо работать в ряде дизайнов логотипов и элементов веб-контента.
12. Avenir Next
Avenir Next — привлекательный шрифт без засечек, созданный в 1988 году и выпущенный компанией Linotype (филиал Monotype Corp). Шрифт Avenir представляет собой элегантный вариант классического шрифта. Команда хотела взять потрясающий шрифт sans и обновить его, чтобы он соответствовал новому рынку.
Шрифт без засечек Avenir Next поставляется с набором начертаний, чтобы конкурировать со всеми другими решениями без засечек. Есть масса различных весов и размеров на выбор, удобочитаемость экрана любого размера и множество альтернативных персонажей для изучения.
В целом, шрифт чистый, простой и отлично подходит для различных дизайнерских нужд.
Шрифт Avenir Next популярен в целом ряде современных ландшафтов. Компания LG использует Avenir Next на кнопках сотовых телефонов благодаря его удобочитаемости.
13. Caldina
Еще один отличный вариант среди лучших шрифтов без засечек, доступных сегодня, Caldina одновременно современный и игривый. В этом шрифте есть элементы, которые почти создают впечатление рукописного ввода.
Щелчки и кривые буквы черпают вдохновение из первых дней использования каллиграфических шрифтов, хотя эта типографика намного чище.
Шрифт Caldina также очень универсален, каждый глиф совершенствуется с различными парами кернинга. Есть фигурки старого образца, лигатуры, таблички и многое другое. Шрифт Caldina отлично подходит для отображения, но он также хорош и для основного текста.
Шрифт Caldina, доступный на разных языках и с разным весом, представляет собой гибкий шрифт, который может работать с широким спектром продуктов.
14. Плотный
Dense — универсальный шрифт от Charles Daoud, призванный придать визуальную привлекательность любому текстовому проекту. Минимальное расстояние между буквами в этом шрифте помогает создать современную и дальновидную эстетику.
Существует множество тонких и жирных вариантов на выбор, в зависимости от того, что вам нужно для вашего проекта, и вы можете комбинировать их вместе.
Dense — это тонкий шрифт, но он обладает большой и долговечной привлекательностью. Есть несколько вариантов заглавных букв, которые могут сделать этот шрифт хорошим выбором для логотипов и слоганов.Этот шрифт также будет хорошо работать при оформлении заголовков для публикаций.
Dense — привлекательный шрифт, который должен идеально сочетаться с другими, более рукописными или яркими типами шрифтов.
15. Visby
Visby — это геометрический шрифт без засечек, созданный мастером шрифтов Коннари Фагеном. По словам Коннари, этот дизайн был вдохновлен Арктикой. Этот профессиональный шрифт был вдохновлен абсолютной красотой региона, и в результате он хотел создать что-то свежее.
Несмотря на то, что Visby вдохновлен свежим воздухом Арктики, он имеет чудесно закругленные буквы, которые помогают сделать его более привлекательным и мягким на любом экране. Пакет доступных шрифтов хорошо работает во множестве проектов благодаря своей простоте.
В зависимости от выбранного веса вы можете использовать Visby в качестве центрального шрифта или типа заголовка.
Семейство шрифтов Visby было недавно обновлено и теперь включает более широкий диапазон наклонов и толщины, а также функции OpenType, включая лигатуры и альтернативы.
Удачи в поиске лучших шрифтов без засечек
Шрифтыбез засечек — отличное дополнение к любому дизайн-проекту. Каждый вариант, упомянутый выше, имеет ряд разновидностей и веса, поэтому вы можете использовать их для чего угодно, от заголовков до центральной копии вашего следующего блога.
Не забудьте ознакомиться с другими нашими статьями о шрифтах, чтобы получить больше вдохновения и рекомендаций.
Fabrik: Брендовое агентство нашего времени.
.


 Оптимальный размер — 16px или крупнее;
Оптимальный размер — 16px или крупнее;