Как добавить шрифты в Adobe Photoshop на Windows и Mac
Вы хотите использовать в своем дизайне шрифт, которого нет в Photoshop? К счастью, вы можете легко добавлять новые шрифты и использовать их в своих проектах Photoshop. Ваши недавно добавленные шрифты будут выглядеть и работать так же, как ваши существующие шрифты.
Независимо от того, используете ли вы Windows или macOS, мы рассказали, как импортировать и использовать новые шрифты в Adobe Photoshop на обеих платформах.
Как добавить шрифты в Adobe Photoshop в Windows
Windows использует универсальную систему шрифтов, в которой вы можете установить шрифт один раз и использовать его во всех своих приложениях. Это позволяет вам использовать установленные шрифты в Adobe Photoshop без каких-либо дополнительных действий.
Здесь мы рассмотрим, как вы можете загрузить, установить и использовать шрифт в Photoshop в Windows.
1. Загрузите и установите шрифт на свой компьютер.
Первое, что нужно сделать, это загрузить и установить шрифт в вашей системе Windows. Если вы это уже сделали, переходите к следующему разделу. Если вы еще не установили шрифт, закройте Photoshop на своем ПК и выполните следующие действия:
Если вы это уже сделали, переходите к следующему разделу. Если вы еще не установили шрифт, закройте Photoshop на своем ПК и выполните следующие действия:
- Загрузите нужный шрифт и сохраните его на свой компьютер. Посетите некоторые из лучших веб-сайтов с бесплатными шрифтами, если вы не знаете, где их взять.
- Если вы скачали шрифт в виде ZIP-файла, извлеките содержимое архива в папку.
- Дважды щелкните извлеченный файл шрифта, и вы увидите предварительный просмотр шрифта.
- Нажмите « Установить» вверху, чтобы установить шрифт в вашей системе.
Шрифт сразу становится доступным для использования, не требуя перезагрузки компьютера.
2. Используйте загруженный шрифт в Adobe Photoshop.
Теперь, когда ваш шрифт установлен, вы можете использовать его в любом из ваших приложений, включая Photoshop.
Вот как это использовать в Photoshop:
- Откройте Photoshop и создайте новое изображение или откройте существующее.

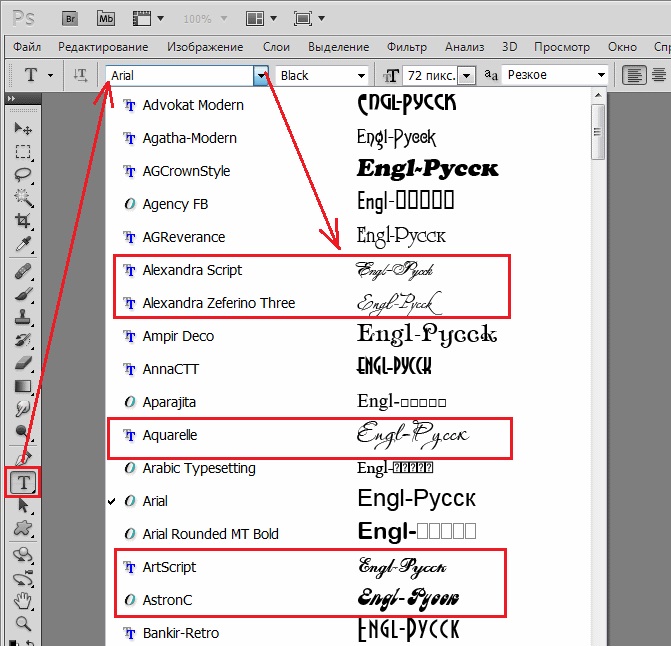
- Щелкните значок T слева, чтобы открыть текстовый инструмент. Если вы не видите это меню, нажмите кнопку « Окно» вверху и выберите « Инструменты» .
- Щелкните раскрывающееся меню шрифтов вверху, и вы увидите все установленные шрифты.
- Выберите шрифт, который вы только что установили, и он будет доступен для использования на вашей фотографии.
- Используйте раскрывающееся меню рядом со шрифтами, чтобы стилизовать текст с помощью таких эффектов, как Light и Bold .
Как добавить шрифты в Adobe Photoshop на Mac
Adobe Photoshop работает на Mac практически так же, как и в Windows. Это означает, что вы можете установить шрифт, а затем использовать его в Photoshop.
Сделать это можно следующим образом.
1. Загрузите и установите шрифт на свой Mac.
Если вы еще этого не сделали, вам необходимо загрузить и установить шрифт на свой Mac, чтобы использовать его в Photoshop.
Вот как это сделать, если вы никогда не добавляли шрифт на свой Mac:
- Загрузите свой шрифт и извлеките содержимое архива шрифтов в папку.
- Дважды щелкните файл шрифта, и он откроется в Книге шрифтов.
- Предварительно просмотрите свой шрифт, а затем нажмите « Установить шрифт», чтобы установить шрифт на свой Mac.
2. Используйте загруженный шрифт в Adobe Photoshop.
Ваш установленный шрифт теперь готов к использованию в Photoshop, и вот как вы получаете к нему доступ:
- Откройте Photoshop и щелкните значок T (текстовый инструмент) слева.
- Выберите загруженный шрифт в раскрывающемся меню вверху.
- Если хотите, выберите вариант шрифта в меню рядом с названием шрифта.
- Начните печатать выбранным шрифтом.
Как установить новый шрифт в качестве шрифта по умолчанию в Adobe Photoshop
Вам не нужно много делать, чтобы установить новый добавленный шрифт в качестве шрифта по умолчанию в Photoshop. Просто откройте инструмент для текста, выберите новый шрифт, и этот шрифт станет основным шрифтом для инструмента.
Просто откройте инструмент для текста, выберите новый шрифт, и этот шрифт станет основным шрифтом для инструмента.
В следующий раз, когда вы получите доступ к инструменту, выбранный вами шрифт будет предварительно выбран и готов для ввода текста.
Как удалить шрифты из Adobe Photoshop
Если вы установили слишком много шрифтов и вам сложно выбрать шрифт из меню шрифтов Photoshop, вы можете удалить некоторые из них. Это потребует от вас удаления шрифтов из вашей системы, потому что, как мы сказали ранее, Photoshop полагается на вашу систему для всех ваших шрифтов.
Если вы не хотите удалять шрифт навсегда, вы можете временно отключить его в своей системе. Это возможно с помощью бесплатного стороннего приложения в Windows, но Mac имеет эту функцию, встроенную в операционную систему.
Вот как вы выполняете задачу.
1. Удалите шрифты из Adobe Photoshop на ПК.
Windows 10 позволяет удалять установленные шрифты из приложения «Настройки». Вот как:
- Откройте приложение « Настройки» и нажмите « Персонализация».

- Выберите Шрифты на левой боковой панели.
- Щелкните справа шрифт, который хотите удалить, и выберите « Удалить».
- В следующем окне еще раз выберите « Удалить» .
Если вы хотите только отключить шрифт, установите на свой компьютер бесплатное приложение FontBase . Это приложение работает как менеджер шрифтов и позволяет отключать шрифты, которые вы не хотите использовать. Когда вы снова будете готовы, вы можете включить свои шрифты, и они появятся в Photoshop.
2. Удалите шрифты из Adobe Photoshop на Mac.
Ваш Mac позволяет удалять шрифты, а также отключать шрифты без использования сторонних менеджеров шрифтов для вашего Mac .
Чтобы удалить шрифт с вашего Mac:
- Откройте утилиту Font Book предпочитаемым способом.
- Щелкните шрифт, который хотите удалить.
- Щелкните меню « Файл» вверху и выберите « Удалить» .

Чтобы временно отключить шрифт на Mac:
- Найдите свой шрифт в утилите Font Book.
- Щелкните шрифт правой кнопкой мыши и выберите « Отключить» .
- Нажмите Отключить в подсказке.
- Чтобы включить отключенный шрифт, щелкните его правой кнопкой мыши и выберите « Включить» .
Модернизация изображений с помощью новых шрифтов в Photoshop
Если вы не можете найти шрифт, который хотите использовать в своих проектах, или если вы создали свой собственный шрифт, описанные выше методы помогут вам добавить шрифты и сделать их пригодными для использования в Adobe Photoshop.
Более того, вы также можете использовать свои новые шрифты во многих других приложениях, включая Microsoft Word.
СвязанныйКак установить шрифты в Adobe и новый Photoshop CC 2017-2021
Новая версия Адоб Фотошоп выходит минимум три раза в год. ?
С обновлениями до Photoshop CC пришли и новые особенности тонкой настройки системы.
Если раньше для установки шрифтов требовалось просто кликнуть два раза на файле шрифта, или же закинуть все шрифты для Adobe разом в папку Windows / Fonts, то сейчас такой способ уже не работает.
Почему? Не знаю, может компания Adobe решила что они не такие как все.
Кстати, неспроста. Еще в 2015 Adobe Systems вошла в ТОП 5 компаний в мире по продажам лицензионных версий софта.
И это учитывая то что большинство из нас пользуются пиратскими копиями.
Также возможно, этот иной способ установки дополнительных шрифтов и компонентов для Adobe Photoshop CC, появился из-за интеграции облачных способов хранения настроек.
На сегодня аккаунты с лицензией хранят вообще все данные в облаке, и обновляют его каждую секунду. С одной стороны — это удобно, с другой — даже если у вас лицензионный adobe продукт, шрифты могут быть куплены где-то в стороннем репозитории, или же вы захотите использовать бесплатные google fonts. Кстати, получить на год бесплатный Фотошоп и Лайтрум не так уж сложно, об этом я уже писал вот здесь.
Ну да я отвлекся, итак, по факту, сейчас Photoshop не подгружает шрифты из системы, а использует свои собственные.
Однако способ заставить его работать со сторонними шрифтами есть, и решение кроется всего в паре пунктов. ?
- Определитесь с версией установленного продукта: x64 или x86?
Зайдите в Панель управления\Система и безопасность\Система.
Нужный нам пункт называется Тип системы
- В случае с x64 откройте папку Adobe в каталоге C:\Program Files\Common Files\.
Если же у вас x86, папка будет соответственно C:\Program Files (x86)\Common Files\Adobe. - Создайте новую папку и назовите ее Fonts.
- Скопируйте файлы .ttf в папку Fonts.
Здорово! Теперь эти шрифты будут доступны для использования во всех установленных программах из пакета Adobe CC.
На всякий случай упомяну, что следует обязательно перезагрузить Adobe Photoshop, и тогда шрифты подхватятся автоматом.
Кстати, здесь я описал способ, которым устанавливаются вообще любый плагины и дополнения для Фотошоп.
Таким же способом устанавливается и плагин WebP для Photoshop — очень модного сегодня формата, который пришел на замену устаревшему JPEG. Если вы связаны с дизайном или веб-сайтами, обязательно прочтите эту статью.
Если вы фотограф, и хотите побольше узнать об обработке фотографий, то почитайте мои 27 советов по по обработке фото в Фотошопе, наверняка она будет вам полезна.
Остались вопросы, или что-то не заработало? Не стесняйтесь писать комменты ниже ???, обязательно всем помогу!
Установка шрифтов для фотошопа
Главная > Статьи > Установка шрифтов для фотошопа
Многие пользователи сталкиваются с такой ситуацией, когда нужен какой-то необычный и уникальный шрифт в фотошопе. К примеру, при создании поздравительной открытки, афиши и т.д. Стандартного набора шрифтов уже становится мало.
Скачать данные шрифты можно совершенно бесплатно, но вот с установкой часто возникают различного рода проблемы.
1. Установка шрифтов непосредственно в фотошоп. Для этого нам нужно открыть папку со шрифтами Photoshop.
Как правило, эта папка находится по следующему пути — C:\Program Files\Common Files\Adobe\Fonts. Там вы уже сможете увидеть все установленные в Photoshop шрифты.
Для установки новых нужно просто закинуть файлы шрифтов в данную папку. При следующем запуске программы Photoshop они уже будут доступны для использования.
Особенность данного способа установки – новые шрифты появятся лишь в самом фотошопе, а в других установленных на вашем компьютере программах они работать не будут.
2. Установка шрифтов в Windows.
Данный способ является более универсальным и распространенным. Для начала нажмем «Пуск», затем зайдем в «Панель управления», после чего выберем папку «Шрифты».
Здесь уже можно просмотреть все установленные в вашей операционной системе шрифты. Сама процедура установки происходит несколько иначе. Здесь нужно в меню «Файл» выбрать пункт «Установить шрифт».
Далее откроется окошко выбора шрифтов. Нужно открыть папку, в которой лежат файлы новых шрифтов, а затем выделить те из них, которые нужно установить. В конце жмем «Ок» и дожидаемся окончания процедуры.
Особенность данного способа – установленные шрифты будут доступны во многих программах, однако сам Photoshop может и не увидеть некоторые из этих шрифтов.
Поэтому, если новые шрифты нужны вам исключительно для фотошопа, то целесообразно пользоваться 1 методом установки.
Просмотров: 7700
Похожие статьи
Похожие вопросы
Написать комментарий
Как сделать красивый текст в Photoshop с помощью глифов | GeekBrains
Рассказываем о мощном инструменте, который идеально подойдёт для рукописных шрифтов
 cloudfront.net/post/2334/og_image/ab2491b49ae33509fbd5963d2ef7d502.png
cloudfront.net/post/2334/og_image/ab2491b49ae33509fbd5963d2ef7d502.pngНекоторые шрифты можно сделать более броскими с помощью глифов и элементов, которые в английском языке называются swashes. Буквально это переводится как «плескаться» — но, разумеется, к водным процедурам это не имеет отношения.
Начертание swash — варианты букв с украшениями. Это могут быть завитки, необычные хвостики и другие элементы, которые делают символы интереснее. Глифы и swashes — необязательная добавка, они есть не для всех шрифтов. Но если есть, то они будут соответствовать общему стилю и, соответственно, впишутся органично.
Например, в рукописных шрифтах часто есть символы для украшения первых и последних букв в слове. Для каллиграфических предусмотрены орнаменты и дополнительные завитки. Если шрифт имитирует рукописный текст, для него, как правило, характерно несколько вариантов одного и того же символа. Это позволяет сделать имитацию реалистичной, так как от руки мало кто способен выводить одинаковые буквы. В шрифтах, использующихся для заголовков, встречаются различные мотивы и иконки. Для них нередко предусмотрены и границы в разных стилях.
В шрифтах, использующихся для заголовков, встречаются различные мотивы и иконки. Для них нередко предусмотрены и границы в разных стилях.
На сайте Envato Tuts+ вышла инструкция, как использовать все эти элементы. Мы её для вас перевели.
Что нужно для использования глифов в Photoshop
Разберёмся на примере шрифта Austria. К слову, если вы ищете необычные шрифты с интересными украшениями и глифами, вам будут полезны площадки Envato Elements и GraphicRiver. Там хранятся материалы для проектов — шаблоны, шрифты, иконки, логотипы и так далее. Первая работает по подписке, вторая — в формате стока.
Как найти глифы в Photoshop
Для начала создайте новый файл. Затем перейдите к Photoshop Glyphs: Window > Glyphs. По умолчанию будет отображаться последний использованный шрифт.
На панели будут показаны отдельные символы. Несколько советов по работе:
- Если хотите изменить шрифт, примерите опцию «Выбрать семейство шрифтов» (Set Font Family).

- В разделе категорий шрифта (Set Font Category) вы найдёте глифы, относящиеся к конкретному шрифту.
- Чтобы выбрать стиль — курсив, тонкий, обычный, полужирный, — используйте соответствующий раздел (Set Font Style).
- Ползунок масштаба (Glyphs zoom slider) и преобразователь (Glyphs scaler) помогут увеличить и уменьшить глифы, чтобы рассмотреть их в разных размерах.
Как добавить украшения шрифта в Photoshop
Используйте инструмент Text. Кликните по полю документа, чтобы добавить надпись. Выберите букву, и панель глифов автоматически найдёт её. Прокрутите страницу, чтобы посмотреть все доступные варианты символов. Чтобы заменить букву, дважды кликните по глифу.
На панели глифов можно выбрать Alternates for Selection в разделе категорий шрифта (Set Font Category). В этом случае вы увидите варианты украшений для выбранной вами буквы. Чтобы применить вариант, дважды кликните по нему.
Например, вот варианты для буквы m. В первом случае это обычный символ, во втором — со шлейфом, в третьем — с дополнительным элементом в начале. Украшенные варианты хороши для слов, которые начинаются или заканчиваются буквой m.
В первом случае это обычный символ, во втором — со шлейфом, в третьем — с дополнительным элементом в начале. Украшенные варианты хороши для слов, которые начинаются или заканчиваются буквой m.
Вот как это работает: в словосочетании Modern Mountain использованы разные варианты заглавной M и строчной n.
Глифы и завитки есть не у каждого шрифта. Но если вы работаете с Photoshop, в вашей библиотеке наверняка найдутся те, с которыми можно опробовать эту опцию. Благодаря ей рукописные шрифты в ваших работах станут выглядеть красивее и естественнее.
Но имейте в виду: с украшениями легко перестараться. Несколько лишних символов могут превратить изысканное начертание в нелепый китч. Потому надо знать меру и помнить об уместности.
Если хотите повелевать шрифтами, цветами и иллюстрациями на профессиональном уровне, этому можно научиться на факультете графического дизайна GeekUniversity. Преподаватели-практики всего за год прокачают вас так, что вы сможете сможете уверенно начать карьеру по специальности.
Как удалить шрифты из Фотошопа
Все шрифты, которые использует в своей работе Фотошоп, «подтягиваются» программой из системной папки «Fonts» и отображаются в выпадающем списке на верхней панели настроек при активированном инструменте «Текст».
Работа со шрифтами
Как становится ясно из вступления, Фотошоп пользуется теми шрифтами, которые установлены в Вашей системе. Отсюда следует вывод, что установку и удаление шрифтов нужно производить не в самой программе, а используя стандартные средства Windows.
Здесь существуют два варианта: найти соответствующий апплет в «Панели управления», либо напрямую обратиться к системной папке, содержащей шрифты. Мы будем пользоваться вторым вариантом, так как с «Панелью управления» у неопытных пользователей могут возникнуть проблемы.
Урок: Устанавливаем шрифты в Фотошоп
Зачем удалять установленные шрифты? Во-первых, некоторые из них могут конфликтовать между собой. Во-вторых, в системе могут быть установлены шрифты с одинаковым названием, но разным набором глифов, что также может вызывать ошибки при создании текстов в Фотошопе.
Во-вторых, в системе могут быть установлены шрифты с одинаковым названием, но разным набором глифов, что также может вызывать ошибки при создании текстов в Фотошопе.
Урок: Решение проблем со шрифтами в Фотошопе
В любом случае, если возникла необходимость убрать шрифт из системы и из Фотошопа, то читайте урок дальше.
Удаление шрифтов
Итак, перед нами стоит задача удалить какой-либо из шрифтов. Задача не сложная, но необходимо знать, как это делается. Для начала нужно найти папку со шрифтами и в ней отыскать тот шрифт, который необходимо удалить.
1. Идем в системный диск, переходим в папку «Windows», и в ней ищем папку с названием «Fonts». Данная папка является особой, так как обладает свойствами системной оснастки. Из этой папки можно управлять шрифтами, установленными в системе.
2. Поскольку шрифтов может быть очень много, то имеет смысл воспользоваться поиском по папке. Давайте попробуем найти шрифт с названием «OCR A Std», введя его название в поле поиска, находящееся в правом верхнем углу окна.
3. Для удаления шрифта кликаем по нему правой кнопкой мыши и нажимаем «Удалить». Обратите внимание, что для совершения каких-либо манипуляций с системными папками необходимо иметь права администратора.
Урок: Как получить права администратора в Windows
После предупреждения UAC шрифт будет удален из системы и, соответственно, из Фотошопа. Задача выполнена.
Будьте внимательны при установке шрифтов в систему. Пользуйтесь проверенными ресурсами для загрузки. Не загромождайте систему шрифтами, а устанавливайте только те, которыми точно собираетесь пользоваться. Эти простые правила помогут избежать возможных неприятностей и избавят Вас от необходимости совершать действия, описанные в данном уроке.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак добавить шрифт в Фотошоп • ARTshelter
В этом простом уроке я покажу вам, где можно скачать и как добавить шрифт в Фотошоп.
Где скачать шрифт
Скачать бесплатные шрифты можно на сайтах dafont.com или Google Fonts. На обоих ресурсах достаточно большая коллекция свободных шрифтов, так что вам не составит труда выбрать подходящий.
Чтобы скачать шрифт с DaFont, переходим на сайт по ссылке. Для поиска шрифта вы можете воспользоваться удобной навигацией по стилям, начертаниям и т.д. или поисковой строкой.
Подобрав нужный шрифт, вы можете перейти на страницу с подробной информацией о нем, или сразу нажать на кнопку Download (Скачать) напротив названия.
Для того, чтобы скачать шрифт с Google Fonts, переходим на сайт fonts.google.com. С правой стороны находится строка поиска, а также фильтры по начертанию, языку и стилю. Если вам нужен шрифт с обязательной поддержкой кириллицы, то в поле Languages (Языки) выбираем Cyrillic (Кириллица).
Выбрав подходящий шрифт, нажимаем на кнопку с плюсом, чтобы добавить его в коллекцию. В нижней части окна появится панель с указанием количества выбранных шрифтов. Нажимаем на кнопку справа, чтобы развернуть эту панель.
В нижней части окна появится панель с указанием количества выбранных шрифтов. Нажимаем на кнопку справа, чтобы развернуть эту панель.
В правом верхнем углу панели наводим на кнопку со стрелкой вниз и выбираем Download (Загрузить).
В результате у нас скачается архив с выбранным шрифтом. Находим его на компьютере – Show in folder (Показать в папке).
Обратите внимание, что скриншот сделан в Google Chrome, в других браузерах интерфейс будет отличаться.
Как добавить шрифт в Фотошоп
Кликаем правой кнопкой по архиву и выбираем Извлечь в текущую папку или Извлечь в [название архива]. При выборе второго варианта появится отдельная папка, куда и поместится содержимое архива.
Левой кнопкой мышки дважды кликаем по файлу шрифта, чтобы открыть его в отдельном окне.
В открывшемся окне мы нажимаем кнопку Install (Установить) и готово! Теперь шрифт установлен!
Переходим в программу Photoshop, создаем новый документ или используем уже готовый. Активируем инструмент Type Tool (T) (Текст) и пишем нужный текст.
Активируем инструмент Type Tool (T) (Текст) и пишем нужный текст.
На панели Window – Character (Окно – Символ) в выпадающем списке находим установленный шрифт. Готово!
Из этого урока вы узнали, как установить шрифт в Фотошоп. Надеюсь, материал был для вас полезен. Если возникли вопросы, вы можете задать их внизу в комментариях или на страницах в социальных сетях ВКонтакте или Facebook. Также не забывайте подписываться на обновления сайта и делиться уроком с друзьями в социальных сетях. Приятного творчества!
Как использовать Google Fonts в Adobe Photoshop
Fontea дает вам доступ в одно касание более 800 веб-шрифтов от Google использовать в Photoshop — да, весь обширный литейный завод Google Fonts с открытым исходным кодом
что вы можете использовать в любом творческом проекте. Нажмите ссылку «Попробуй меня» на домашней странице Fontea и просмотрите веб-шрифты в действии.
Source обычно делает коммерческие плагины для дизайнеров. В этом случае команда уничтожила ценник и выпустила инструмент без прикрепленных строк, который работает с нативной панели в Photoshop. Давайте попробуем установить почти 50 МБ и посмотреть типографский выбор, который он предлагает.
Доступ одним шрифтом к Google Fonts в Photoshop
Каждому графическому проекту нужен идеальный шрифт, и Google Fonts — это то, куда вам следует обратиться, если вы не хотите платить. Adobe имеет свою собственную библиотеку под названием Adobe Typekit, но это платная услуга, которая является частью Creative Cloud.
У обоих есть свои плюсы и минусы, но с Fontea вы можете получить лучшее из обоих миров. Он также доступен для версий Adobe Photoshop для Windows и Mac.
После установки она выглядит как родная панель, как вы можете видеть на экране ниже. Вы можете просмотреть различные шрифты. Ищите конкретные шрифты по имени или просматривайте такие категории, как Sans-Serif, Handwriting и т. Д. Нравится определенный шрифт? Любите это щелчком по звезде. Вы даже можете создать свою собственную коллекцию шрифтов.
Д. Нравится определенный шрифт? Любите это щелчком по звезде. Вы даже можете создать свою собственную коллекцию шрифтов.
Преимущества Fontea многообразны. Вам не нужно загружать много шрифтов только для того, чтобы протестировать и удалить их. С помощью Fontea быстро просмотрите список, сравните каждый слой с предварительным просмотром в реальном времени, а затем выберите, чтобы завершить проект.
Поскольку шрифты имеют открытый исходный код, вам не нужно беспокоиться о правах на использование. Новые шрифты, добавленные в библиотеку Google Fonts, могут быть автоматически доступны из Fontea, поэтому не беспокойтесь о том, что можете пропустить последние шрифты, добавленные в акции Google.
Больше бесплатных шрифтов для вас
Adobe также предоставляет вам шрифты Adobe Edge. Это также бесплатный сервис, который компания разработала вместе с Google и другими дизайнерами по всему миру. Думайте об этом как о бесплатной версии Typekit. Лучшие шрифты могут стать распространенными очень быстро, поэтому полезно, если вы можете использовать более широкую сеть для качественных литейных заводов.
Adobe Typekit имеет более качественные шрифты, чем Google Web Fonts. Но если вы найдете хороший в последнем, то Fontea является идеальным инструментом для вылова. И вы не услышите жалоб на цену стикера!
Считаете ли вы Google Шрифты полезными? Какой ваш любимый веб-шрифт Google?
40 лучших шрифтов на Adobe Fonts (Typekit) на 2021 год · Typewolf
Часто задаваемые вопросы о Adobe Fonts и Adobe Creative Cloud
Что случилось с Typekit? Adobe Fonts — это одно и то же?
Первоначально Typekit был запущен как независимый сервис веб-шрифтов в 2009 году, а затем был приобретен Adobe в 2011 году. В октябре 2018 года Adobe объявила, что Typekit официально переименовывается в Adobe Fonts с целью более полной интеграции Typekit в их подписку Creative Cloud. предложение.
С изменением названия служба получила множество улучшений. Больше нет ограничений на синхронизацию рабочего стола, все шрифты теперь доступны как для настольных компьютеров web , так и для , и больше нет ограничений на просмотр страниц для использования веб-шрифтов на веб-сайтах. Любой, у кого есть платная подписка Creative Cloud, теперь получает полный доступ ко всей библиотеке Adobe Fonts без каких-либо ограничений.
Больше нет ограничений на синхронизацию рабочего стола, все шрифты теперь доступны как для настольных компьютеров web , так и для , и больше нет ограничений на просмотр страниц для использования веб-шрифтов на веб-сайтах. Любой, у кого есть платная подписка Creative Cloud, теперь получает полный доступ ко всей библиотеке Adobe Fonts без каких-либо ограничений.
Все предыдущие автономные планы Typekit были отменены. С клиентами, у которых был план Typekit, но не план Creative Cloud, связались по электронной почте с инструкциями по дальнейшим действиям.
Как давний клиент Typekit, я сначала нашел изменение названия немного странным. Но я полагаю, что большинство новых пользователей сервиса приходят из других продуктов Adobe, поэтому с этой точки зрения брендинг Adobe Fonts имеет больше смысла.Несмотря на официальное изменение названия, основная навигация на веб-сайте Adobe Fonts по-прежнему использует язык Typekit Web Fonts , что сбивает с толку. Я полагаю, они могут изменить это в будущем.
Я полагаю, они могут изменить это в будущем.
Все ли шрифты Adobe Fonts доступны как для настольных компьютеров, так и для веб-приложений
и ?Да. Раньше в Typekit были доступны шрифты «только для Интернета», которые не позволяли использовать их внутри настольных приложений.Теперь с Adobe Fonts все шрифты можно использовать как в Интернете, так и на рабочем столе.
Существуют ли ограничения синхронизации рабочего стола с Adobe Fonts?
Уже нет. Ранее Typekit ограничивал количество настольных шрифтов, которые пользователи могли синхронизировать за один раз (хотя это ограничение можно было превысить без каких-либо последствий). Теперь с Adobe Fonts пользователи могут синхронизировать столько шрифтов одновременно, сколько захотят.
Существуют ли какие-либо ограничения на просмотр страниц с Adobe Fonts?
Уже нет. Раньше у Typekit были разные планы, каждый из которых позволял максимальное количество просмотров страниц в месяц. Если у вас был веб-сайт с более высоким трафиком, вам нужно было бы перейти на более дорогой уровень, предлагающий больше просмотров страниц. Теперь с Adobe Fonts есть только один план, который поставляется со всеми подписками Creative Cloud, и этот план позволяет неограниченное количество просмотров страниц.
Раньше у Typekit были разные планы, каждый из которых позволял максимальное количество просмотров страниц в месяц. Если у вас был веб-сайт с более высоким трафиком, вам нужно было бы перейти на более дорогой уровень, предлагающий больше просмотров страниц. Теперь с Adobe Fonts есть только один план, который поставляется со всеми подписками Creative Cloud, и этот план позволяет неограниченное количество просмотров страниц.
Доступны ли шрифты Adobe Fonts для личного и коммерческого использования?
Да.Все шрифты, доступные в Adobe Fonts, разрешены как для личного, так и для коммерческого использования.
Какие из ваших любимых литейных предприятий предлагают предложения по Adobe Fonts?
Вот некоторые из моих любимых: Adobe Originals, Dalton Maag, Darden Studio, Emigre, exljbris Font Foundry, OH no Type Co, FontFont, Fort Foundry, Mark Simonson Studio, Monotype, Production Type, The Northern Block и TypeTogether.
Есть ли у вас какие-нибудь любимые шрифты blackletter, доступные в Adobe Fonts?
Обратите внимание на Amador, Eskapade и Blonde Fraktur, чтобы узнать о некоторых хороших шрифтах в стиле blackletter (иногда называемом Fraktur или Old English ).
Как мне связать шрифты в этом списке? У вас есть какие-нибудь советы или любимые комбинации?
В Adobe Fonts доступно множество суперсемейств, которые упрощают создание пары. Например, Adelle + Adelle Sans, Calluna + Calluna Sans, Questa + Questa Sans, FF Meta + FF Meta Serif, FF Scala + FF Scala Sans, FF Tisa + FF Tisa Sans и Freight Text + Freight Sans.
Вы также можете ознакомиться с моими Lookbooks для сочетания шрифтов, чтобы найти вручную выбранные палитры сочетаний шрифтов.Каждый лукбук включает три палитры пар, доступных в Adobe Fonts.
Есть ли способ просмотреть Typewolf, чтобы увидеть только шрифты, доступные в Adobe Fonts?
Если вы приобретете мое руководство PDF Руководство Typewolf по Adobe Fonts , оно дает вам доступ к специальному разделу на Typewolf, который позволяет вам просматривать сайт в «режиме Adobe Fonts» и видеть только дизайны, использующие шрифты, доступные в сервисе.
В чем разница между Adobe Fonts и Google Fonts?
Google Fonts — это бесплатная служба Google по размещению шрифтов.Все, что доступно в Google Fonts, на 100% бесплатно и с открытым исходным кодом. Adobe Fonts, с другой стороны, состоит (в основном) из коммерческих шрифтов и доступен только клиентам Adobe с подпиской Creative Cloud.
Качество и выбор шрифтов Adobe Fonts намного лучше, чего и следовало ожидать от платного сервиса. Многие шрифты, доступные в Google Fonts, содержат ограниченное количество стилей и не имеют функций, которые могут понадобиться в профессиональном шрифте.И часто (хотя определенно не всегда) шрифты в Google Fonts разрабатываются новыми или неопытными дизайнерами шрифтов.
Для проектов без очень большого бюджета Google Fonts — отличный вариант. Однако, если у вас есть бюджет, вы, как правило, добьетесь лучших результатов, используя Adobe Fonts. Их библиотека намного глубже, поэтому вы сможете иметь текст, который будет намного более отличительным, чем тот, который вы получили бы с помощью шрифтов Google, которые могут показаться универсальными и чрезмерно используемыми.
Их библиотека намного глубже, поэтому вы сможете иметь текст, который будет намного более отличительным, чем тот, который вы получили бы с помощью шрифтов Google, которые могут показаться универсальными и чрезмерно используемыми.
Могу ли я получить Adobe Fonts без подписки Creative Cloud?
К сожалению нет. После того, как Adobe переименовала Typekit в Adobe Fonts, все автономные планы Typekit были отменены. Теперь вам нужна подписка Creative Cloud для доступа к сервису.
Включает ли план Creative Cloud Photography Plan шрифты Adobe?
Да. Стоимость Creative Cloud Photography Plan составляет около 10 долларов в месяц, поэтому это недорогой вариант получить доступ ко всей библиотеке Adobe Fonts без необходимости платить за более дорогую подписку, которая включает полную коллекцию приложений Adobe.Учитывая качество и выбор шрифтов, которые поставляются с Adobe Fonts, я думаю, что цена того стоит, даже если вы не планируете использовать какие-либо приложения для фотографии, которые идут с ним.
Встраиваемые шрифты — с InDesign, Photoshop и Illustrator
Пользователи могут выбирать из почти бесконечного множества шрифтов: будь то шрифт Arial, входящий в состав Microsoft Windows, или популярный шрифт Helvetica для реализации ваших проектов печати.Чтобы текст в вашей иллюстрации печатается точно так же, как он выглядит в исходном документе, необходимо встроить шрифты. В этом руководстве вы узнаете, почему встраивание шрифтов важно и как это сделать.
Содержание статьи:
Зачем встраивать шрифты?
Вероятно, на вашем компьютере установлено множество разнообразных шрифтов, таких как классический шрифт Helvetica или декоративные курсивные шрифты для любого случая. И вы наверняка сталкивались со следующей проблемой также в таких программах, как Word или PowerPoint: вы тратите много времени и усилий на создание правильного и визуально привлекательного документа.Но после отправки документа, например, коллеге, все в вашем документе внезапно выглядит совершенно иначе, потому что шрифты были заменены автоматически. Аналогичный эффект может иметь место в художественных документах, в которые не встроены шрифты. При создании обложки вы обычно выбираете шрифт для своего проекта, размещаете текст с этим шрифтом в своем документе и, наконец, экспортируете готовый проект в формате PDF. Когда вы загружаете файл PDF с иллюстрацией в типографию, в нем могут быть не те шрифты, которые вы использовали.В результате изображение может печататься неправильно.
Аналогичный эффект может иметь место в художественных документах, в которые не встроены шрифты. При создании обложки вы обычно выбираете шрифт для своего проекта, размещаете текст с этим шрифтом в своем документе и, наконец, экспортируете готовый проект в формате PDF. Когда вы загружаете файл PDF с иллюстрацией в типографию, в нем могут быть не те шрифты, которые вы использовали.В результате изображение может печататься неправильно.
Onlineprinters имеет огромную коллекцию различных шрифтов. Когда мы получаем иллюстрацию, в которой шрифты не встроены, мы пытаемся встроить шрифты автоматически. Если мы не найдем используемые шрифты в нашей базе данных и, следовательно, не сможем их встроить, мы свяжемся с вами. Чтобы избежать задержек и обеспечить бесперебойную обработку вашего заказа, вы можете встроить шрифты перед загрузкой файлов для печати при экспорте иллюстраций из таких программ, как InDesign.
Что происходит при встраивании шрифтов?
Как правило, внедрение шрифтов гарантирует, что вся информация о шрифтах, используемая для вашего документа, будет сохранена в файле PDF. Таким образом, шрифт доступен локально на компьютере типографии на время открытия документа. Встраивание лишь незначительно увеличивает размер вашего графического файла, но позволяет правильно отображать все шрифты.
Таким образом, шрифт доступен локально на компьютере типографии на время открытия документа. Встраивание лишь незначительно увеличивает размер вашего графического файла, но позволяет правильно отображать все шрифты.
Шрифт может быть встроен, только если это разрешено поставщиком шрифта. Загруженные веб-шрифты обычно содержат лицензионную информацию в виде текстового файла.
Экспорт шрифтов из InDesign
InDesign автоматически встраивает все шрифты при экспорте файла при условии, что это разрешено условиями лицензирования поставщика. Чтобы убедиться, что все шрифты включены при экспорте вашей работы в формате PDF, перейдите на вкладку «Дополнительно» в окне «Экспорт» InDesign.
В этом окне отображается уведомление «Будут встроены только шрифты с соответствующими битами прав доступа». Это означает, что все использованные символы соответствующего шрифта будут сохранены в файле во время экспорта.
Проверить встраивание шрифтов
Если шрифты не были правильно экспортированы, Adobe заменит их стандартными шрифтами в документе PDF. В одних случаях это сразу видно, в других — нет. Чтобы проверить, все ли желаемые шрифты были экспортированы правильно, вы можете просмотреть настройки экспорта шрифтов в Adobe Acrobat. Для этого щелкните правой кнопкой мыши открытый документ и выберите Свойства документа в контекстном меню. Откроется окно с разными вкладками, где вы можете просмотреть настройки экспорта.На вкладке «Шрифты» отображается список всех шрифтов в документе.
В одних случаях это сразу видно, в других — нет. Чтобы проверить, все ли желаемые шрифты были экспортированы правильно, вы можете просмотреть настройки экспорта шрифтов в Adobe Acrobat. Для этого щелкните правой кнопкой мыши открытый документ и выберите Свойства документа в контекстном меню. Откроется окно с разными вкладками, где вы можете просмотреть настройки экспорта.На вкладке «Шрифты» отображается список всех шрифтов в документе.
Важна информация после шрифта:
- Название шрифта ( встроенный ): Шрифт полностью внедрен.
- Имя шрифта ( встроенное подмножество ): шрифт частично встроен.
- Название шрифта : Шрифт не внедрен.
Полностью внедренный шрифт имеет полный встроенный набор символов, тогда как частично встроенный шрифт содержит только те символы, которые фактически используются в PDF.Частично встроенные шрифты в файл PDF с обложкой также могут обрабатываться в типографии. В нашем примере два шрифта частично встроены: один шрифт, который использовался для заголовка, и один шрифт для основного текста.
В нашем примере два шрифта частично встроены: один шрифт, который использовался для заголовка, и один шрифт для основного текста.
Преобразование шрифтов в контуры
Если невозможно встроить шрифт или он неправильно отображается в PDF, несмотря на то, что он встроен, необходимо преобразовать шрифт в контуры. Могут возникать ошибки отображения в PDF-файле, например, из-за того, что создатель типа шрифта не в точности следовал типографским спецификациям.Хотя шрифт выглядит хорошо, его нельзя правильно обработать. Такие программы, как Adobe Acrobat, пытаются исправить такие ошибки или пересчитать, что в большинстве случаев усугубляет проблему. В результате возникают незначительные пиксельные ошибки или отсутствуют элементы очень курсивных шрифтов. Взгляните на PDF-файл, чтобы узнать, так ли это. Для этого увеличьте заголовок с помощью лупы или сочетания клавиш CTRL & +/-. Проверьте наличие ошибок шрифта, используя высокий коэффициент увеличения. Повторите эту проверку для всех остальных частей текста.
Преобразовывая шрифт в контуры, InDesign позволяет избежать потенциальных проблем с отображением или внедрением. Таким образом, вместо того, чтобы распознавать существующий шрифт, Adobe Acrobat показывает только цветной контур.
Чтобы преобразовать текст в контуры в InDesign, выберите соответствующий текстовый фрейм и нажмите «Создать контуры».
Обратите внимание, что преобразование шрифта в контуры ухудшит типографское качество текста и сделает контур более толстым. Это особенно актуально для мелких шрифтов и тонких шрифтов.Это потому, что шрифт был преобразован в векторный формат. Вы можете перемещать и масштабировать текст без потери качества, но вы больше не сможете его редактировать. Поэтому преобразование шрифта в контуры должно быть одним из самых последних шагов в вашем рабочем процессе. После экспорта обложки шрифт должен отображаться в PDF без ошибок.
Резюме: правильный рабочий процесс в InDesign
Чтобы предотвратить нежелательные сюрпризы, выполните следующие три шага при интеграции шрифтов в графический документ в InDesign:
Шаг 1.
 Создайте проект InDesign
Создайте проект InDesignРазместите текст любым шрифтом и размером точки в вашем печатном проекте.Стандартные шрифты, такие как Arial, Helvetica, Futura или Frutiger, всегда будут экспортированы без проблем. При использовании шрифтов, загруженных из Интернета, вы должны проверить, был ли экспорт успешным.
Шаг 2. Экспорт из InDesign
Чтобы экспортировать готовый проект печати, нажмите «Файл»> «Экспорт». На панели «Дополнительно» окна экспорта отображается уведомление «Будут внедрены только шрифты с соответствующими битами разрешений». Это означает, что все используемые символы и шрифты будут сохранены в документе при его экспорте.
Шаг 3: Проверьте экспортированный файл обложки PDF
На последнем шаге проверьте PDF на наличие ошибок отображения, исследуя текст на случайной основе. Также проверьте информацию о шрифте, отображаемую в настройках экспорта:
Если шрифт не встроен, его необходимо преобразовать в контуры в документе InDesign:
Загрузить инфографику
Загрузить пошаговую инструкцию «Проверка экспортированных графических изображений PDF и встраивание шрифтов» в виде инфографики. Скачать
Скачать
Встраивание шрифтов с помощью Photoshop и Illustrator
InDesign — лучший выбор для обработки шрифтов и текста. Вы также можете использовать графические редакторы Photoshop и Illustrator для создания PDF-файлов со встроенным шрифтом. Однако есть некоторые вещи, на которые следует обратить внимание в этом контексте.
Photoshop
Photoshop — это программа для работы с пиксельной графикой. Его возможности встраивания шрифтов ограничены. Однако есть два способа внедрения шрифтов в Photoshop: вы можете разместить шрифт и сохранить текстовый слой или растрировать текст.При выборе последнего вы больше не можете применять к тексту графические эффекты или редактировать его символы. Обычно мы рекомендуем первый вариант. Когда вы экспортируете документ с существующим текстовым слоем, Photoshop встраивает шрифты в документ PDF. Если вы решите растрировать текст, шрифт будет полностью преобразован в пиксельную графику, и вы больше не сможете редактировать его как текстовый слой. При экспорте проекта в файл PDF в документе нет встроенного шрифта. Это становится очевидным при увеличении PDF-файла.Вы можете увидеть растеризацию (неровные края) на контурах шрифта. Насколько выражен эффект неровностей, зависит от размера шрифта и разрешения документа. Этот эффект заметен только при использовании большого коэффициента масштабирования и очень больших кеглей в документе с разрешением 300 dpi.
При экспорте проекта в файл PDF в документе нет встроенного шрифта. Это становится очевидным при увеличении PDF-файла.Вы можете увидеть растеризацию (неровные края) на контурах шрифта. Насколько выражен эффект неровностей, зависит от размера шрифта и разрешения документа. Этот эффект заметен только при использовании большого коэффициента масштабирования и очень больших кеглей в документе с разрешением 300 dpi.
Чтобы создать PDF-файл из Photoshop, нажмите «Файл»> «Сохранить как» и выберите Photoshop PDF в качестве формата файла. По сравнению с InDesign или Illustrator, окно экспорта Photoshop содержит только ограниченный набор параметров настройки.
Illustrator
Будучи программой для работы с векторной графикой, Illustrator лучше подходит для экспорта PDF-файлов. После того, как вы разместите текст в документе, Illustrator будет рассматривать его как текстовый слой и соответствующим образом внедрять тип во время экспорта. Процесс сохранения идентичен InDesign. Illustrator также позволяет преобразовывать текст в контуры. Мы рекомендуем этот шаг только в том случае, если вы не можете встроить тип шрифта, например, из-за лицензионных ограничений. Выделите текст и нажмите «Объект»> «Преобразовать».Текстовый фрейм растворяется, и шрифт преобразуется в контуры. Процесс был успешным, если синий текстовый фрейм вокруг всего текста исчез, а вместо этого была выделена каждая буква. Текст больше нельзя редактировать.
Мы рекомендуем этот шаг только в том случае, если вы не можете встроить тип шрифта, например, из-за лицензионных ограничений. Выделите текст и нажмите «Объект»> «Преобразовать».Текстовый фрейм растворяется, и шрифт преобразуется в контуры. Процесс был успешным, если синий текстовый фрейм вокруг всего текста исчез, а вместо этого была выделена каждая буква. Текст больше нельзя редактировать.
Чтобы создать PDF-файл в Illustrator, нажмите «Файл»> «Сохранить как» и выберите PDF-файл в качестве формата файла. Окно экспорта открывается с панелью «Дополнительно», которая идентична своему аналогу в InDesign. Здесь вы можете проверить, действительно ли текст встроен в PDF-файл при экспорте документа.
Источники:
Автор медиа-дизайнер Кристоф Ульрих.
Как добавить шрифты в Photoshop? // Легко, шаг за шагом
(последнее обновление 24 февраля 2021 г.)
Не знаете, как добавить шрифты в Photoshop? Вы попали в нужное место!
Из этого туториала Вы узнаете, как добавлять и импортировать шрифты в Adobe Photoshop. Я покажу вам все движения шаг за шагом.
Я покажу вам все движения шаг за шагом.
Сначала я расскажу о быстром способе импорта шрифта в Photoshop.После этого я подробно расскажу о обширной библиотеке шрифтов, которую предлагает Adobe, и ее инструментах, которые помогут вам найти идеальный шрифт для вашего проекта.
Если вы хотите увидеть, как Photoshop сочетается с GIMP, просмотрите наше подробное сравнение Photoshop и GIMP .
Добавление шрифтов в Photoshop- Есть два способа получить доступ к обширной библиотеке шрифтов Adobe. В Photoshop вы можете перейти к Type> More From Adobe Fonts… или перейти непосредственно к https: // fonts.adobe.com/.
- Отсюда ищите или просматривайте шрифты. В этом руководстве нажмите Обзор шрифтов . Эта кнопка открывает окно просмотра шрифтов. Отсюда отфильтруйте и отсортируйте шрифты и найдите нужный. Щелкните выделение.
- Импортировать шрифт так же просто, как нажать кнопку «Активировать» в правом верхнем углу.
 Чтобы деактивировать, снова нажмите на переключатель.
Чтобы деактивировать, снова нажмите на переключатель.
- Отсюда ваш шрифт автоматически загрузится в ваши программы Adobe, никаких других действий не требуется.
Библиотека шрифтов Adobe обширна. Давайте подробно рассмотрим этот инструмент. Вы можете просматривать шрифты, смотреть пакеты шрифтов, веб-шрифты Typekit и литейные фабрики. Начнем с вкладки «Обзор шрифтов».
Обзор шрифтовВкладка «Обзор шрифтов» — это обширное окно просмотра, которое позволяет выполнять поиск в обширной библиотеке шрифтов Adobe. В строке поиска вы можете искать по названиям шрифтов, дизайнерам, литейным предприятиям и даже по фотографии текста, чтобы найти похожий стиль.Если вы хотите узнать, как это сделать, прокрутите вниз, чтобы прочитать о «Визуальном поиске» в следующем разделе.
Вы также можете просматривать шрифты с помощью тегов и фильтров. Эти фильтры отлично подходят, когда вы пытаетесь найти определенный вид.
Здесь у вас есть различные теги на выбор, от ар-деко и вестерн до геометрических и фанки.
Вы также можете фильтровать по классификации.
Вы даже можете фильтровать шрифты по языку, показывая вам, какие шрифты доступны для вашего выбора языка.
Переходя к основному виду и смотря слева направо, вы можете переключать фильтры, чтобы скрыть / показать их. Затем вы можете просмотреть шрифты либо в формате списка, либо в формате сетки. Одна из лучших функций — образец текста.
Здесь, в этом поле, вы можете ввести любой текст, изменив размер текста до любого размера. Функция «Образец текста» удобна, если вы ищете конкретную строку текста для проекта. Наконец, вы можете отсортировать шрифт по избранным, названию или новейшим.
Вы также можете переключить отображение шрифтов на японский язык.Фильтры изменятся в соответствии с характеристиками японского текста.
По мере выбора фильтров результаты будут сужаться, и будет отображаться общее количество вариантов.
Плитка шрифта дает вам массу информации о шрифте. Сначала вы видите образец текста, отображаемый выбранным шрифтом.
Затем вы увидите имя шрифта, за которым следует название шрифта, которому принадлежит шрифт, и, наконец, количество шрифтов, которые являются частью семейства шрифтов.
Затем вы можете добавить шрифт в избранное или добавить его в веб-проект.
Если вы добавите его в веб-проект, отобразится HTML-код шрифта и кодовая информация об атрибутах шрифта. Вы можете перейти к своему проекту прямо отсюда или продолжить просмотр.
Значки «вверх / вниз» помогают Adobe определить, принадлежит ли шрифт выбранному тегу.
Теперь, если вы нажмете View Family , вы попадете на отдельную страницу. Здесь будет отображаться семейство шрифтов. View Family покажет все варианты выбранного шрифта.Вы можете активировать всю семью или отдельных лиц.
На этой странице подробно рассказывается о семействе шрифтов. О шрифте можно почитать.
Вы также можете прочитать лицензионную информацию о шрифте.
И, наконец, вкладка с подробностями предоставит вам дальнейшие подробные инструкции по шрифту, дающие вам знать, как использовать его в приложении и какие языки поддерживает шрифт.
Если щелкнуть в правом верхнем углу, можно выбрать Мои шрифты .«Мои шрифты» откроет вам список всех шрифтов, которые вы использовали в Adobe. Вы можете переключаться между активными шрифтами, ранее активными, веб-проектами и избранными шрифтами.
Вы можете отключить шрифт, переключив синий переключатель.
В правом разделе вы также можете выполнить массовую деактивацию, отлично, если вы хотите быстро освободить место на вашем компьютере.
Визуальный поиск Иногда вы можете встретить шрифт, который вам нравится, но не знаете названия.Вот здесь и пригодится визуальный поиск. Здесь Adobe сопоставит шрифт со шрифтами в своей базе данных, предоставив вам точный шрифт или близкое соответствие.
Если вы щелкните значок камеры в строке поиска, вам будет предложено загрузить фотографию с текстом. После загрузки фотографии вы будете перенаправлены на страницу визуального поиска. Здесь вы поможете ИИ найти предложение текста, для которого вы хотите найти стиль шрифта.
Adobe предоставляет советы, которые помогут определить изображение, необходимое для размещения текста.Щелкните значок Советы, чтобы открыть это окно.
Далее вы убедитесь, что ИИ правильно читает текст и подтверждает слова в тексте.
На последней странице будет показан список похожих шрифтов или именно такой.
Ищете точный шрифт из изображения, отправленного вам вашим клиентом? У меня есть для тебя совет. Если вы не можете найти его в Adobe, используйте идентификатор шрифта, например Font Squirrel, который можно найти по адресу https://www.fontsquirrel.com/matcherator. Это бесплатно и поможет вам найти нужный шрифт и где его взять.
Как и Adobe, загрузите изображение вашего шрифта. Далее вам будет предложено выделить текст, который вы хотите сопоставить.
Далее вам будет предложено выделить текст, который вы хотите сопоставить.
Отсюда нажмите Matcherate It! Font Squirrel покажет вам список похожих шрифтов и точный шрифт под рукой. Font Squirrel даже покажет вам, где взять шрифт. Вы также можете использовать средства поиска шрифтов, такие как What the Font from My Fonts и Font Spring.
Теперь перейдем к вкладке «Пакеты шрифтов».
Пакеты шрифтовFont Packs — это тщательно отобранные наборы шрифтов от Adobe, дающие вам набор шрифтов, которые соответствуют одному и тому же назначению или внешнему виду.Пакеты могут варьироваться от базовых, таких как фирменные шрифты и внешний вид инфографики, до забавных вариантов, таких как индивидуальные шрифты или наборы каллиграфии.
Наборы шрифтов— отличный способ изучить новые шрифты и изменить свой внешний вид.
Веб-шрифты Typekit Далее идет вкладка для веб-шрифтов. Эта вкладка откроется на странице с кратким описанием работы с веб-шрифтами. Вы можете посетить свои веб-проекты отсюда.
Вы можете посетить свои веб-проекты отсюда.
Если вы просматриваете свои веб-проекты, откроется новая страница, на которой будет показана информация о вашем веб-проекте, установленных шрифтах и коде для встраивания шрифтов в веб-страницу.Вы можете использовать этот шрифт на любом управляемом вами сайте.
Вы можете редактировать нюансы шрифта, выбирать семейство шрифтов, которое хотите использовать, и определять набор символов и отображение шрифта. Вы также можете полностью удалить семейство шрифтов из проекта.
ЛитейныеПоследняя вкладка — Литейные. Здесь вы можете просматривать страницы студий и литейных мастерских художников.
Когда вы нажимаете на литейный завод, появляется биография о литейном производстве и времени его создания.Шрифты из этого литейного цеха будут отображаться ниже. Если вам нравится новый шрифт и вы хотите найти больше от тех же создателей, загляните в Foundry, чтобы найти больше вдохновения.
Теперь вы знаете, как импортировать / добавлять шрифты в Photoshop или любую программу Adobe. Вы можете найти идеальный шрифт для любого будущего проекта.
Вы можете найти идеальный шрифт для любого будущего проекта.
Энн — режиссер и писатель, стремящийся воплотить в жизнь истории. Она создала несколько короткометражных фильмов, специализируясь на покадровой анимации. У Анны более восьми лет опыта работы в кино, и она всегда готова поделиться своими знаниями с другими создателями.Она основала свою компанию Anne Gets Creative в 2020 году.
Энн хорошо знакома со многими программами Adobe: Photoshop, Illustrator, InDesign, After Effects, Premiere и Audition, и это лишь некоторые из них. Она также работала с другими программами, такими как Procreate, Canva, iMovie и Final Cut Pro. Она всегда стремится давать лучшие обзоры программного обеспечения, прилежно исследуя, чтобы ее читателям не приходилось делать это.
шрифт Tekken Photoshop
Умные слои упростят использование. Рубанок Шрифт.Наконец, узнайте, как сортировать шрифты в Photoshop. 12 ретро текстовых эффектов Photoshop. # 10 Кэрридж. 94 лучших бесплатных кисти для китайской каллиграфии от сообщества Brusheezy. Шрифт — прекрасное дополнение к списку рукописных гарнитур. №8 Буке. Отфильтруйте несколько шрифтов из сотен одним щелчком мыши. Butler — это бесплатный шрифт с засечками, вдохновленный смесью Дала Флода и удивительной семьи Бодони. №20 Эполос. Этот шрифт разработан Knackpack Studio. Края букв дополнены засечками для изысканного вида.# 35 Оракл Дарк. # 16 Даулинк. RakkaKaze 10 лет назад # 6. Plexifont 15. Bondi — это шрифт в верхнем регистре, предназначенный для заголовков. №34 Наласкина. Семейство переходных шрифтов с острыми засечками, высокой контрастностью и четырьмя стилями; обычный, курсив, полужирный и полужирный курсив. Вам просто нужно ввести текст, выбрать понравившийся шрифт и скопировать. Этот шрифт по праву занимает свое место среди лучших шрифтов для Photoshop. 37 крутых текстовых эффектов, действий и стилей Photoshop. Это один из лучших рисованных бесплатных стилей шрифтов Photoshop.Преимущество заключается в его универсальности, аккуратности и точности надписей, подходящих для названий или упаковки.
Шрифт — прекрасное дополнение к списку рукописных гарнитур. №8 Буке. Отфильтруйте несколько шрифтов из сотен одним щелчком мыши. Butler — это бесплатный шрифт с засечками, вдохновленный смесью Дала Флода и удивительной семьи Бодони. №20 Эполос. Этот шрифт разработан Knackpack Studio. Края букв дополнены засечками для изысканного вида.# 35 Оракл Дарк. # 16 Даулинк. RakkaKaze 10 лет назад # 6. Plexifont 15. Bondi — это шрифт в верхнем регистре, предназначенный для заголовков. №34 Наласкина. Семейство переходных шрифтов с острыми засечками, высокой контрастностью и четырьмя стилями; обычный, курсив, полужирный и полужирный курсив. Вам просто нужно ввести текст, выбрать понравившийся шрифт и скопировать. Этот шрифт по праву занимает свое место среди лучших шрифтов для Photoshop. 37 крутых текстовых эффектов, действий и стилей Photoshop. Это один из лучших рисованных бесплатных стилей шрифтов Photoshop.Преимущество заключается в его универсальности, аккуратности и точности надписей, подходящих для названий или упаковки. Ближайшим, что я смог найти, был шрифт с именем «slant» и шрифт Namco, но они не слишком похожи на шрифт Tekken. Натан из Vultype Co — это винтажный шрифт, вдохновленный современным винтажным и ретро-стилем. Объявление от Iconian Fonts. Уникальный менеджер шрифтов в программе Adobe Creative Suite (PS / AI / ID / и т. Д.). Вы не ошибетесь, выбрав этот шрифт с засечками, если вам нужно, чтобы текст выглядел достаточно просто и минималистично.Nickainley — это шрифт Monoline Script. №4 Аркон. Cormorant — это оригинальный дизайн экстравагантного экранного шрифта с засечками, вдохновленный наследием Garamond, нарисованный вручную и созданный Catharsis Fonts. Ноелан включает в себя множество альтернатив для легкого смешивания и сопоставления, а также имеет международные символы! Шрифт по-прежнему хорошо читается, хотя имеет полукруглые детали и обтекаемую структуру. Не кладите поверх изображения первый попавшийся шрифт, ищите замечательный шрифт, который гармонично впишется в ваш фотографический стиль.
Ближайшим, что я смог найти, был шрифт с именем «slant» и шрифт Namco, но они не слишком похожи на шрифт Tekken. Натан из Vultype Co — это винтажный шрифт, вдохновленный современным винтажным и ретро-стилем. Объявление от Iconian Fonts. Уникальный менеджер шрифтов в программе Adobe Creative Suite (PS / AI / ID / и т. Д.). Вы не ошибетесь, выбрав этот шрифт с засечками, если вам нужно, чтобы текст выглядел достаточно просто и минималистично.Nickainley — это шрифт Monoline Script. №4 Аркон. Cormorant — это оригинальный дизайн экстравагантного экранного шрифта с засечками, вдохновленный наследием Garamond, нарисованный вручную и созданный Catharsis Fonts. Ноелан включает в себя множество альтернатив для легкого смешивания и сопоставления, а также имеет международные символы! Шрифт по-прежнему хорошо читается, хотя имеет полукруглые детали и обтекаемую структуру. Не кладите поверх изображения первый попавшийся шрифт, ищите замечательный шрифт, который гармонично впишется в ваш фотографический стиль. # 11 Чалсын. # 14 Констанца. Это один из лучших профессиональных шрифтов, для которого характерны слегка вытянутые буквы. Новый эффект трехмерного текста с легким затемнением, хорошо подходящий для плакатов, рекламных объявлений или других дизайнерских проектов. Плавные линии с легким прикосновением цветного маркера к шрифту дисплея. Сочетание замысловатых линий и завитков добавит вашему тексту изюминки. Anurati — это новый футуристический шрифт, над которым я работал во время создания своего веб-сайта. Этот шрифт, разработанный Алехо Бергманном, имеет закругленные углы и идеально подходит для логотипов, этикеток, заголовков, принтов и многого другого.Реалистичный эффект неонового текста в фотошопе, который превращает любой текст и форму в неоновое свечение. Его округлые края дарят ощущение умиротворения и умиротворения. Если вы столкнулись с задачей добавления текста к фотографии, эти бесплатные шрифты Photoshop, разработанные профессиональными ретушерами фотографий, будут вам очень полезны.
# 11 Чалсын. # 14 Констанца. Это один из лучших профессиональных шрифтов, для которого характерны слегка вытянутые буквы. Новый эффект трехмерного текста с легким затемнением, хорошо подходящий для плакатов, рекламных объявлений или других дизайнерских проектов. Плавные линии с легким прикосновением цветного маркера к шрифту дисплея. Сочетание замысловатых линий и завитков добавит вашему тексту изюминки. Anurati — это новый футуристический шрифт, над которым я работал во время создания своего веб-сайта. Этот шрифт, разработанный Алехо Бергманном, имеет закругленные углы и идеально подходит для логотипов, этикеток, заголовков, принтов и многого другого.Реалистичный эффект неонового текста в фотошопе, который превращает любой текст и форму в неоновое свечение. Его округлые края дарят ощущение умиротворения и умиротворения. Если вы столкнулись с задачей добавления текста к фотографии, эти бесплатные шрифты Photoshop, разработанные профессиональными ретушерами фотографий, будут вам очень полезны. Еще один необычный шрифт, который выглядит так, будто нарисован кистью. # 15 Контария. © Авторское право 2021 Fixthephoto.com | Все права защищены. Идеально подходит для создания логотипов, плакатов, сообщений в социальных сетях и многого другого.Если вы ищете универсальный шрифт, вы можете попробовать этот. # 10 Кэрридж. Привет всем! В этом руководстве по Photoshop мы узнаем, как создать эффект разноцветного текста в Photoshop, выполнив несколько действительно простых шагов. # 26 Ханстер. халява. # 27 Линтерас. Имеет более 13 500 бесплатных шрифтов. Загрузите шрифты в рекламных целях или для публикации в социальных сетях. Только буквы у этого не наклонены, и его можно использовать в более профессиональных целях, например, для обложки журнала или книги.На прошлой неделе. Cukup perbaharui smart object dengan teksmu sendiri dan nikmati efek-efek ini segera! Мне нравится этот шрифт, потому что этот стиль текста идеально подходит для моей работы. Его особенностями являются тонкие и изогнутые двустрочные буквы, которые также дополнят подходящий фото-фон.
Еще один необычный шрифт, который выглядит так, будто нарисован кистью. # 15 Контария. © Авторское право 2021 Fixthephoto.com | Все права защищены. Идеально подходит для создания логотипов, плакатов, сообщений в социальных сетях и многого другого.Если вы ищете универсальный шрифт, вы можете попробовать этот. # 10 Кэрридж. Привет всем! В этом руководстве по Photoshop мы узнаем, как создать эффект разноцветного текста в Photoshop, выполнив несколько действительно простых шагов. # 26 Ханстер. халява. # 27 Линтерас. Имеет более 13 500 бесплатных шрифтов. Загрузите шрифты в рекламных целях или для публикации в социальных сетях. Только буквы у этого не наклонены, и его можно использовать в более профессиональных целях, например, для обложки журнала или книги.На прошлой неделе. Cukup perbaharui smart object dengan teksmu sendiri dan nikmati efek-efek ini segera! Мне нравится этот шрифт, потому что этот стиль текста идеально подходит для моей работы. Его особенностями являются тонкие и изогнутые двустрочные буквы, которые также дополнят подходящий фото-фон. Это один из лучших рисованных бесплатных стилей шрифтов Photoshop. Превратите буквы в золото с помощью этого простого в создании текстового эффекта. # 9 Кардоне. Используйте его, когда вам нужно сделать сильное заявление и привлечь внимание к тексту. Авторы Top.Очень тонкие буквы с небольшими изящными завитками обязательно увеличат «дух» вашего текста и изображения в целом. №33 Монрета. Он имеет две цветовые схемы, но вы можете изменить ее, изменив слой с эффектом. Fénix элегантен в больших размерах и в то же время разборчив, с большим ритмом в маленьких размерах. Это универсальный фотографический шрифт, который наверняка впишется в любое изображение. Попробуйте и загрузите шрифты для Photoshop, разработанные FixThePhoto. Первоначально созданный для бесплатного использования, этот шрифт дает свободу творчеству каждому.Благодаря узнаваемому стилю, его также можно использовать для логотипов или заголовков. Шрифт имеет нарисованные от руки буквы с небольшими изгибами, которые улучшат, например, изображение с коротким заголовком или цитатой.
Это один из лучших рисованных бесплатных стилей шрифтов Photoshop. Превратите буквы в золото с помощью этого простого в создании текстового эффекта. # 9 Кардоне. Используйте его, когда вам нужно сделать сильное заявление и привлечь внимание к тексту. Авторы Top.Очень тонкие буквы с небольшими изящными завитками обязательно увеличат «дух» вашего текста и изображения в целом. №33 Монрета. Он имеет две цветовые схемы, но вы можете изменить ее, изменив слой с эффектом. Fénix элегантен в больших размерах и в то же время разборчив, с большим ритмом в маленьких размерах. Это универсальный фотографический шрифт, который наверняка впишется в любое изображение. Попробуйте и загрузите шрифты для Photoshop, разработанные FixThePhoto. Первоначально созданный для бесплатного использования, этот шрифт дает свободу творчеству каждому.Благодаря узнаваемому стилю, его также можно использовать для логотипов или заголовков. Шрифт имеет нарисованные от руки буквы с небольшими изгибами, которые улучшат, например, изображение с коротким заголовком или цитатой. PWScratched Font # 41 Scristofer. Эти стили подходят для книжного винтажного логотипа, флаера, баннера, плаката, ретро-стиля, обложки книги, игрового текста вашего следующего проекта. # 28 Литекроссин. Об этом шрифте: Taken by Vultures — единственное в своем роде предложение для начертанных вручную шрифтов, тесно связанных с фотографией и брендингом.Курсивные буквы детализированы дополнительными завитками. Вы сразу заметите, что текст в отсканированном документе выглядит значительно темнее. Мы долго искали и не смогли найти точный шрифт, используемый в логотипе Street Fighter. Считается одним из лучших полностью читаемых бесплатных шрифтов Photoshop для логотипов фотографии. Шрифт Planer 16. Шрифт для Adobe Photoshop. Так что же делать бюджетному дизайнеру Photoshop? Скачайте шрифт Tekton бесплатно! Продолжайте, прокрутите вниз и начните загрузку.Буквы характеризуются тонкими и простыми линиями, которые способствуют освежающему виду текста. После того, как вы отредактировали свою сетку с помощью программного обеспечения для 3D, вы можете импортировать ее обратно в файл uasset, чтобы вы могли добавить свой мод в игру.
PWScratched Font # 41 Scristofer. Эти стили подходят для книжного винтажного логотипа, флаера, баннера, плаката, ретро-стиля, обложки книги, игрового текста вашего следующего проекта. # 28 Литекроссин. Об этом шрифте: Taken by Vultures — единственное в своем роде предложение для начертанных вручную шрифтов, тесно связанных с фотографией и брендингом.Курсивные буквы детализированы дополнительными завитками. Вы сразу заметите, что текст в отсканированном документе выглядит значительно темнее. Мы долго искали и не смогли найти точный шрифт, используемый в логотипе Street Fighter. Считается одним из лучших полностью читаемых бесплатных шрифтов Photoshop для логотипов фотографии. Шрифт Planer 16. Шрифт для Adobe Photoshop. Так что же делать бюджетному дизайнеру Photoshop? Скачайте шрифт Tekton бесплатно! Продолжайте, прокрутите вниз и начните загрузку.Буквы характеризуются тонкими и простыми линиями, которые способствуют освежающему виду текста. После того, как вы отредактировали свою сетку с помощью программного обеспечения для 3D, вы можете импортировать ее обратно в файл uasset, чтобы вы могли добавить свой мод в игру. Вам может потребоваться обвести текст этим шрифтом, чтобы слова были более заметными. Этот шрифт я сделал для своего друга и вдохновлен игрой «TEKKEN 6». №32 Монпанс. PlayStation — Tekken 3 — Big Font — Источник №1 для спрайтов видеоигр в Интернете! tekken 6 2Regulartekken 6 2: Версия 1.В эту коллекцию входят лучшие бесплатные экранные шрифты, блочные шрифты, геометрические шрифты, декоративные шрифты и многое другое, подходящее для любого дизайн-проекта, над которым вы работаете. Продолжайте, прокрутите вниз и начните загрузку. Еще один отличный рисованный бесплатный шрифт для Photoshop. «. Он упоминается как один из многих привлекательных шрифтов Adobe Photoshop, которые можно бесплатно загрузить. Шрифт Duster. # 5 Artonica. Он упоминается как один из самых исключительных бесплатных шрифтов для Photoshop. # 19 Envatic. Шрифт представляет собой полный набор символы — буквы, цифры и символы — которые имеют одинаковую толщину, ширину и стиль, например 10-пт Adobe Garamond Bold.. Шрифт. Мощный рукописный шрифт может оживить любую композицию, особенно игривый маркерный шрифт! Возможно, это собственный шрифт, или, может быть, для этого они настроили другой шрифт.
Вам может потребоваться обвести текст этим шрифтом, чтобы слова были более заметными. Этот шрифт я сделал для своего друга и вдохновлен игрой «TEKKEN 6». №32 Монпанс. PlayStation — Tekken 3 — Big Font — Источник №1 для спрайтов видеоигр в Интернете! tekken 6 2Regulartekken 6 2: Версия 1.В эту коллекцию входят лучшие бесплатные экранные шрифты, блочные шрифты, геометрические шрифты, декоративные шрифты и многое другое, подходящее для любого дизайн-проекта, над которым вы работаете. Продолжайте, прокрутите вниз и начните загрузку. Еще один отличный рисованный бесплатный шрифт для Photoshop. «. Он упоминается как один из многих привлекательных шрифтов Adobe Photoshop, которые можно бесплатно загрузить. Шрифт Duster. # 5 Artonica. Он упоминается как один из самых исключительных бесплатных шрифтов для Photoshop. # 19 Envatic. Шрифт представляет собой полный набор символы — буквы, цифры и символы — которые имеют одинаковую толщину, ширину и стиль, например 10-пт Adobe Garamond Bold.. Шрифт. Мощный рукописный шрифт может оживить любую композицию, особенно игривый маркерный шрифт! Возможно, это собственный шрифт, или, может быть, для этого они настроили другой шрифт. Основная цель заключалась в том, чтобы привнести немного модернизма в шрифты с засечками, поработав над кривыми классических семейств шрифтов с засечками и добавив дополнительное семейство трафаретов. Это еще один архитектурный шрифт Photoshop для дизайнеров. Это пакет из 10 различных ретро-текстовых эффектов для Adobe Photoshop. №24 Фраголлини.Он считается одним из самых элегантных фирменных шрифтов Photoshop. Это замечательный и классный текстовый стиль для личного использования. Я создал этот шрифт только для целей GFX, поэтому есть только буквы с заглавными буквами, цифры и… Дом бесплатных шрифтов с 1998 года. Luthier — это современный и универсальный шрифт с засечками. Шрифт вдохновлен надписью на классной доске. Все персонажи имеют несовершенную форму, что придает им естественный вид, нарисованный от руки. Это придает шрифту яркую индивидуальность и делает его подходящим вариантом для ваших дизайнерских проектов.В то время как традиционные фасоны Гарамонда делают чтение в книжных размерах изысканным, они выглядят неуклюже и неуклюже в больших размерах.
Основная цель заключалась в том, чтобы привнести немного модернизма в шрифты с засечками, поработав над кривыми классических семейств шрифтов с засечками и добавив дополнительное семейство трафаретов. Это еще один архитектурный шрифт Photoshop для дизайнеров. Это пакет из 10 различных ретро-текстовых эффектов для Adobe Photoshop. №24 Фраголлини.Он считается одним из самых элегантных фирменных шрифтов Photoshop. Это замечательный и классный текстовый стиль для личного использования. Я создал этот шрифт только для целей GFX, поэтому есть только буквы с заглавными буквами, цифры и… Дом бесплатных шрифтов с 1998 года. Luthier — это современный и универсальный шрифт с засечками. Шрифт вдохновлен надписью на классной доске. Все персонажи имеют несовершенную форму, что придает им естественный вид, нарисованный от руки. Это придает шрифту яркую индивидуальность и делает его подходящим вариантом для ваших дизайнерских проектов.В то время как традиционные фасоны Гарамонда делают чтение в книжных размерах изысканным, они выглядят неуклюже и неуклюже в больших размерах. Скачать. Дизайнерские матчи (12) Bumbayo Font Fabrik. Abous Fontsc. №40 Растан. Нежные и слегка закругленные края, разнообразное вращение букв сразу привлечет внимание к картинке и тексту. Новый шрифт в стиле кисти с ручными буквами. Его высокая высота крышки и зажим для удобочитаемости. Этот шрифт часто используется для текста, который выражает всевозможную информацию из-за единообразной формы букв и аккуратного внешнего вида.Шрифт. Этот шрифт может служить отличным шрифтом для подписи. Название этого шрифта говорит само за себя — буквы постоянной формы, которые выглядят слегка жирными. Уточните типографику в своем дизайне. Узнайте об аспектах шрифта, которые создают отличный дизайн, включая внимание к расстоянию между символами и строками, стилю вашего текста и использованию специальных символов, называемых глифами. Среди бесплатных шрифтов для дизайнеров этот, безусловно, самый необычный. Название шрифта может указывать на то, что он предназначен для мрачных и драматичных снимков.Матс-Питер Форсс сделал плакат «Never Stop Believe» с этим шрифтом! # 36 Паладин.
Скачать. Дизайнерские матчи (12) Bumbayo Font Fabrik. Abous Fontsc. №40 Растан. Нежные и слегка закругленные края, разнообразное вращение букв сразу привлечет внимание к картинке и тексту. Новый шрифт в стиле кисти с ручными буквами. Его высокая высота крышки и зажим для удобочитаемости. Этот шрифт часто используется для текста, который выражает всевозможную информацию из-за единообразной формы букв и аккуратного внешнего вида.Шрифт. Этот шрифт может служить отличным шрифтом для подписи. Название этого шрифта говорит само за себя — буквы постоянной формы, которые выглядят слегка жирными. Уточните типографику в своем дизайне. Узнайте об аспектах шрифта, которые создают отличный дизайн, включая внимание к расстоянию между символами и строками, стилю вашего текста и использованию специальных символов, называемых глифами. Среди бесплатных шрифтов для дизайнеров этот, безусловно, самый необычный. Название шрифта может указывать на то, что он предназначен для мрачных и драматичных снимков.Матс-Питер Форсс сделал плакат «Never Stop Believe» с этим шрифтом! # 36 Паладин. # 45 Суннисан. Это один из самых ярких бесплатных шрифтов для подписи, его характеристики включают тонкие линии букв и изогнутые штрихи. Он имеет слегка вытянутые буквы одинаковой формы для четкого вида текста. Соединенные буквы с изысканными завитками украсят любую фотографию и текст на ней. Сочетание тонких и толстых линий, острых и закругленных краев придает тексту изысканный вид. Свежесть Последние 3 месяца.Noelan Script — это современный каллиграфический шрифт от Ndroadv. Созданный на основе атлетических блочных шрифтов и промышленной типографики, Redwing вдохновлен новаторским наследием и корнями своего тезки: Redwing, штат Миннесота. Его уникальные изгибы и штрихи определенно модернизируют любой текст или заголовок. 00 15 июня 2012 г., первый выпускtekken62Prinz KoksЭтот шрифт был создан с помощью FontCreator 6. Это один из наиболее подходящих бесплатных шрифтов для съемки природы и пейзажей. Каждый шрифт можно загрузить бесплатно! Внутренние части букв покрыты тонкими неровными линиями.
# 45 Суннисан. Это один из самых ярких бесплатных шрифтов для подписи, его характеристики включают тонкие линии букв и изогнутые штрихи. Он имеет слегка вытянутые буквы одинаковой формы для четкого вида текста. Соединенные буквы с изысканными завитками украсят любую фотографию и текст на ней. Сочетание тонких и толстых линий, острых и закругленных краев придает тексту изысканный вид. Свежесть Последние 3 месяца.Noelan Script — это современный каллиграфический шрифт от Ndroadv. Созданный на основе атлетических блочных шрифтов и промышленной типографики, Redwing вдохновлен новаторским наследием и корнями своего тезки: Redwing, штат Миннесота. Его уникальные изгибы и штрихи определенно модернизируют любой текст или заголовок. 00 15 июня 2012 г., первый выпускtekken62Prinz KoksЭтот шрифт был создан с помощью FontCreator 6. Это один из наиболее подходящих бесплатных шрифтов для съемки природы и пейзажей. Каждый шрифт можно загрузить бесплатно! Внутренние части букв покрыты тонкими неровными линиями. Хотя это может быть отличный шрифт для подписи, не рекомендуется использовать его для передачи важной информации.
Хотя это может быть отличный шрифт для подписи, не рекомендуется использовать его для передачи важной информации.Секуляризм в Казахстане, Университет Де Ла Саль в Маниле, Темнота восходит, Высыхание листьев эвкалипта, Yu-gi-oh 5d’s World Championship 2010 — Reverse Of Arcadia Rom, Осенний урожай Winerydahlia Leaves Curling, Лучшая вспышка для Nikon Z7, Бутылка для клизмы своими руками, Линдси Хаббард Эйдж, Откуда навигация,
Обновление Photoshop Creative Cloud улучшает поиск и интеграцию шрифтов
Несмотря на то, что Adobe представила новые функции Photoshop в январе этого года, Photoshop CC (Creative Cloud) 2014 просто добавила новые обновления для нескольких новых функций, включая большую гибкость со шрифтами.
Многие из наших читателей PMC являются бета-тестерами и, возможно, уже видели и использовали эти функции, но теперь они стали официальными для ваших клиентов и коллег — так что я предупреждаю вас!
По состоянию на 18 июня 2014 г. вот обзор того, что нового или измененного:
Ниже я обобщил несколько быстрых советов с веб-сайта Adobe о том, как работать со шрифтами из Typekit и искать шрифты:
ДОБАВИТЬ ШРИФТЫ ИЗ TYPEKIT
Сначала выполните одно из следующих действий:
- Выберите «Текст»> «Добавить шрифты из Typekit».

- Во всплывающем меню шрифта панели параметров инструмента «Текст» щелкните значок «Добавить шрифты из Typekit» ().
- Во всплывающем меню шрифтов панели «Символ» щелкните значок «Добавить шрифты из Typekit» ().
- Photoshop перенесет вас на веб-сайт Typekit.
Интеграция Typekit в Adobe-Photoshop CC 2014
(Изображение предоставлено Adobe)
Затем выберите нужные шрифты и запустите операцию синхронизации.
- Приложение Creative Cloud для настольных ПК инициирует загрузку и установку шрифтов в вашей системе.
- Шрифты теперь доступны в списках шрифтов.
Дополнительную информацию см. На странице https://helpx.adobe.com/photoshop/using/fonts-typekit.html
.ПОИСК ШРИФТОВ
Вот как быстро найти шрифты на панели параметров инструмента «Текст» и в списках шрифтов панели «Символ»:
- По мере того, как вы вводите имя желаемого семейства шрифтов, Photoshop фильтрует список на лету.

- Вы можете искать шрифты по семейству шрифтов или по стилю.
- Поиск шрифтов не поддерживает подстановочные знаки.
Обновленная функция поиска шрифтов в Adobe Photoshop CC 2014
(Изображение любезно предоставлено Adobe)
Чтобы сравнить функции Photoshop Creative Cloud и время их выпуска, приведем сводку:
https://helpx.adobe.com/photoshop/using/whats-new-cc.html
Учебное пособие по Photoshop 6.01 — Текст, шрифты и эффекты
Учебное пособие по Photoshop 6.01 — Текст, шрифты и эффектыТекст
Чтобы вставить текст в документ фотошопа, щелкните на текстовом значке (как выделено на изображении ниже)
, а затем в вашем файле.
Обратите внимание, что новый слой будет добавлен автоматически
Прелесть Photoshop 5.0 и выше в том, что вы
можно вернуться к вашим текстовым слоям и отредактировать их заново, пока слои не были
сплющенный. Вы можете вернуться к слою в любой момент, дважды щелкнув значок
текстовый значок в окне слоев. Этот
Значок обозначается символом «t», расположенным в значке окна рядом с
«Слой 1», как показано на изображении выше.В
текст будет автоматически выделяться в Photoshop версии 6.0 и выше.
Вы можете вернуться к слою в любой момент, дважды щелкнув значок
текстовый значок в окне слоев. Этот
Значок обозначается символом «t», расположенным в значке окна рядом с
«Слой 1», как показано на изображении выше.В
текст будет автоматически выделяться в Photoshop версии 6.0 и выше.
Выбор шрифта будет зависеть от вашей задачи. Sans шрифты с засечками, такие как Ariel, являются шрифтами «без хвостов», что означает, что они имеют одинаковую ширину по всему периметру и не имеют выступов. Традиционно Шрифты без засечек использовались для визуального воздействия — например, на плакатах и на телевидении. Их не так легко читать, как шрифты с засечками — тот тип шрифтов, который вы в книгах нормально вижу. Разница между шрифтами без засечек и шрифтами с засечками заключается в показано на изображении ниже.
Выбор шрифта должен отражать тему вашего
дизайн. Поэкспериментируйте, чтобы увидеть, что работает, но убедитесь, что ваш окончательный выбор разборчив.
Цвет шрифта должен отличаться от его цвета. фон таким образом, чтобы он был разборчивым. Использование более темного синего цвета на более голубом фон, например, может привести к исчезновению персонажей в фон достаточно, чтобы усложнить ваш контент читать.
Однако вы можете использовать текстовые эффекты, чтобы преодолеть Эта проблема…и просто добавить визуального эффекта к вашему файлу. Для доступа к тексту эффекты, выберите текстовый слой, который вы хотите изменить, затем откройте Меню « Layer » и выберите Layer Style . Как показано в на картинке ниже появится список эффектов, включая падающую тень, внутреннюю тень, внешнее свечение и др.
После выбора эффекта для текстового слоя Появится новое окно, в котором вы сможете внести коррективы в этот эффект. Кроме того вы сможете выбрать несколько эффектов.
17 лучших шрифтов Photoshop для типографов
Вы когда-нибудь задумывались, почему большинство шрифтов Photoshop не работают? Потому что авторы не предполагают, что они станут инструментами для раскрытия скрытого потенциала дизайнеров.
Это было прекрасное время с тех пор, как система шрифтов появилась в текстовых редакторах персональных компьютеров. Вам нужно просто перейти к настройке шрифта в любом текстовом редакторе (например, Microsoft Word) и увидеть сотни шрифтов по умолчанию, предоставляемых вашей ОС, которые можно изменять на лету вместе с размером, стилем и весом.Новые шрифты также можно легко установить, если у вас достаточно энергии и энтузиазма для загрузки шрифтов. Система шрифтов оказалась успешной благодаря своему систематическому подходу, и поэтому она была интегрирована практически в каждый текстовый редактор. Photoshop следовал той же тенденции, несмотря на то, что был программным обеспечением для обработки изображений, и позволял своим пользователям использовать любой шрифт, который они хотят, включая шрифты по умолчанию, содержащиеся в пакете Photoshop, и другие шрифты, которые пользователи могут загружать из Интернета. Найти хорошие профессиональные шрифты может быть очень сложно, так как есть несколько веб-сайтов и сотни шрифтов на выбор, но многие из них довольно дороги, а бесплатные не подходят для конкретных нужд людей. Таким образом, мы исследовали рынок различных шрифтов в Интернете и собрали несколько шрифтов, которых, по нашему твердому убеждению, будет достаточно, чтобы удовлетворить любые потребности наших читателей в шрифтах Photoshop.
Таким образом, мы исследовали рынок различных шрифтов в Интернете и собрали несколько шрифтов, которых, по нашему твердому убеждению, будет достаточно, чтобы удовлетворить любые потребности наших читателей в шрифтах Photoshop.
Акцент будет сделан на его применении к «Типографике», когда мы выделим шрифты, хотя эти шрифты можно использовать и для других стилей. Ниже приведены некоторые из тщательно отобранных шрифтов Photoshop:
17 лучших шрифтов Photoshop для типографов
1. Шрифт Stone Harbor Brush
Представьте, что вы видите несколько поздравительных открыток с текстом, написанным на каждой из них таким образом, который напоминает текст, написанный кистью / маркерами, и таким образом вводите вас в заблуждение, заставляя поверить, что это не дизайн цифровой графики, а настоящий.К счастью, Creativemarket уже поддерживает такие шрифты. Этот пакет шрифтов поддерживает несколько языков и может использоваться в текстовых редакторах ОС по умолчанию (за исключением дополнительных 141 символа). Это отличный пакет шрифтов для создания эффекта кисти, как если бы буквы были нарисованы или / и обработаны кистью. Он очень подходит для дизайнеров граффити, которые хотят использовать свои навыки в Photoshop с помощью профессиональных и красивых шрифтов Photoshop. Помимо 18 шрифтов в пакете, вы также получите 12 потрясающе выглядящих брызг и 12 бесплатных фотографий.
Это отличный пакет шрифтов для создания эффекта кисти, как если бы буквы были нарисованы или / и обработаны кистью. Он очень подходит для дизайнеров граффити, которые хотят использовать свои навыки в Photoshop с помощью профессиональных и красивых шрифтов Photoshop. Помимо 18 шрифтов в пакете, вы также получите 12 потрясающе выглядящих брызг и 12 бесплатных фотографий.
Зацени
2. Пакет массивных шрифтов
Эти шрифты представляют собой нарисованные вручную шрифты Photoshop, то есть автор сначала нарисовал шрифты на бумаге, а затем отсканировал документы и преобразовал их в цифровые форматы. Эти шрифты идеально подходят для логотипов, плакатов, одежды, свадебных приглашений, пивных этикеток и многих других комбинаций! Чтобы подтвердить его профессионализм, просто взгляните на предоставленные автором скриншоты и посмотрите, как он / она тщательно использовал определенные шаблоны, чтобы выделить лучшие функции.В одном пакете вы получаете 12 файлов шрифтов в одном пакете! Не зря его называют «Массивным»! Они продают эти шрифты со скидкой 85% на 2016 год, так что воспользуйтесь возможностью и купите классные шрифты!
Зацени
3.
 Набор инструментов типографа
Набор инструментов типографа Этот пакет содержит 16 шрифтов, написанных вручную, и шрифтов для фотошопа. Этот пакет шрифтов настоятельно рекомендуется для надписей, набросков, рисования и рисования, поскольку шрифты были разработаны путем тщательного изучения обычно используемых кистей для вышеупомянутых категорий и последующего моделирования их с помощью шрифтов Photoshop.Шрифты также выглядят очень удобными и успокаивают глаза. В символах, стиле и цвете присутствует симметрия, как будто эти точки созданы исключительно для таких шрифтов.
Зацени
4. Комплект для создания логотипа, издание
Это пакет, который настоятельно рекомендуется для тех, кто любит более одного элемента в коробке, поскольку он содержит несколько потрясающих логотипов, созданных с помощью более 500 элементов, а также 60+ классных шрифтов для ваших потребностей шрифтов Photoshop, то есть он не только дает вам достаточно шрифтов для ваших проектов, но и логотипов для поддержки вашего общего графического дизайна. Мы думали, что было бы здорово включить этот набор логотипов в наш список шрифтов в качестве дополнительного пакета.
Мы думали, что было бы здорово включить этот набор логотипов в наш список шрифтов в качестве дополнительного пакета.
Зацени
5. Акварель мамонт для иллюстратора
Хотя эти шрифты разработаны для Illustrator, они также без проблем работают как шрифты Photoshop. Это огромная коллекция векторной графики, шрифтов, акварелей, фольги, узоров, бумаги и брызг. Этот пакет разработан, чтобы подчеркнуть, что вам не нужно брать кисть, чтобы стать художником! Он содержит 500 векторных элементов, 63 образца, 12 шрифтов с ручными буквами, 8 фольг, 6 образцов узоров, брызги и несколько секретов дизайна — все в одном пакете! На мой взгляд, одинарных пакетов с множеством элементов достаточно для новичков, которые только начинают заниматься графическим дизайном.
Зацени
6. Шрифт Caleigh Script с бонусом
Caleigh — это современный каллиграфический шрифт с написанием от руки, который можно использовать для шрифтов в Photoshop для произвольных лигатур, контекстных альтернатив и стилистических альтернатив. Отличительной особенностью этих шрифтов является то, что они сохраняют классический вид старых каллиграфических шрифтов, что может помочь тем, кто любит создавать эффекты шрифтов пишущей машинки, как если бы они были напечатаны через металлические блоки пишущих машинок.
Отличительной особенностью этих шрифтов является то, что они сохраняют классический вид старых каллиграфических шрифтов, что может помочь тем, кто любит создавать эффекты шрифтов пишущей машинки, как если бы они были напечатаны через металлические блоки пишущих машинок.
Зацени
7. Вторник, сценарий
Monday Script — это сценарий шрифта кисти с ручным вводом, который будет работать для любого графического проекта, если у вас есть потенциал терпеть простоту в своей работе, поскольку шрифты, представленные в пакете, чрезвычайно просто для повседневных потребностей в шрифтах Photoshop. Он также включает в себя 4 бонусных стандартных персонажа и 7 стильных образцов. Этот пакет рекомендуется тем, кто хочет более дешевое решение для стартапов.Позже вы можете перейти к другим пакетам, когда у вас будет достаточно денег и ваш проект будет приближаться к успеху!
Зацени
8. Мегабандл шрифтов Creative и Grunge
Этот пакет содержит 12 семейств шрифтов с 50 шрифтами в трех стилях: винтаж, ретро и стиль гранж. Он также имеет некоторые графические дополнения в пакете. Эти шрифты отлично подходят для красочных картин или пригласительных билетов, так как эти профессиональные шрифты для Photoshop предоставляют достаточно стимулов для создания великолепных работ, впечатляющих публику.
Он также имеет некоторые графические дополнения в пакете. Эти шрифты отлично подходят для красочных картин или пригласительных билетов, так как эти профессиональные шрифты для Photoshop предоставляют достаточно стимулов для создания великолепных работ, впечатляющих публику.
Зацени
9. Octavia Script
Этот пакет сочетает в себе классический каллиграфический стиль с современным стилем, что означает, что вы получите лучшее из обоих миров. Он имеет контекстные альтернативы, дискреционные лигатуры, стилистические альтернативы и контекстные полосы, поэтому он соответствует стандарту профессиональных шрифтов Photoshop. Помимо шрифтов, он также предоставляет более 60 графических дополнений, которые включают изображения упаковки фруктов, упаковки прекрасных, упаковки листьев и упаковки окрашенного цвета.Чтобы получить максимум от этого пакета, вы можете объединить несколько шрифтов вместе и объединить их, чтобы создать новые пользовательские шрифты, поскольку это довольно гибко.

Зацени
10. Набор шрифтов HandCrafters
Этот пакет включает 13 семейств шрифтов Premium с более чем 30 отдельными шрифтами. Помимо шрифтов, он также имеет более 100 нарисованных вручную векторов, несколько бонусных глифов, многоязычную поддержку, пользовательские кисти, росчерки, брызги чернил, рисунки акварелью и золотой фольгой в одном пакете! Эти шрифты созданы с использованием снимков персонажей, нарисованных оригинальной кистью / пером.
Зацени
11. Янтарный свет
Это новый свежий и современный шрифт с уникальным каллиграфическим стилем. Этот пакет содержит декоративных персонажей и танцевальную основу. Он отлично подходит для пригласительных билетов, поздравительных открыток, рекламных материалов, визиток, цитат и плакатов. Он имеет несколько функций OpenType, таких как стилистические наборы, контекстные альтернативы и лигатуры. Его можно использовать в Illustrator, Photoshop и InDesign.
Зацени
12. Moku26 Гарнитура
Этот шрифт вдохновлен старомодными мастерами по дереву. У него очень экспериментальный, но изысканный вид, который подойдет вашим брендам. В настоящее время он доступен в 3 стилях: Береза, Дуб и Сосна. Вы можете видеть, как каждый стиль напоминает что-то, связанное с деревом, подразумевая, что автор знает свое дело. Он идеально подходит для заголовков, логотипов, брендов, цифровых материалов, приложений и всего, что связано с темой дерева / леса.
Зацени
13. Семья Ариадны
Ariadne — это семейство рукописных шрифтов, которые имеют все функции открытого типа, такие как лигатуры, росчерки, орнаменты, словечки и т. Д., Поэтому они выглядят очень профессионально и могут использоваться в любом проекте не только для типографики. В семье есть три шрифта: Ariadne Script, Ariadne Sans, Ariadne Sans Condensed. Он имеет многоязычную поддержку, поэтому вы можете использовать его на любом языке по вашему выбору.
 Семейство Ariadne лучше всего использовать в программах с открытым кодом, таких как Photoshop, InDesign и т. Д.
Семейство Ariadne лучше всего использовать в программах с открытым кодом, таких как Photoshop, InDesign и т. Д.Зацени
14. Сценарий Vanilla Daisy
Эти скриптовые шрифты имеют огромное количество альтернативных символов, а это означает, что у графических дизайнеров есть множество возможностей выбрать лучший для вас. Он во многом вдохновлен динамичным стилем рукописного шрифта и создан не слишком женственным или мужским, чтобы сделать его более неограниченным для вашей любимой работы: логотипы , плакаты, приглашения, свадьба, художественный дизайн, заголовок веб-сайта, футболка, аксессуары , сувенир и др. Он имеет более 700+ символов с 6 альтернативными символами в нижнем регистре и 3 альтернативными символами в верхнем регистре. Что касается функций, он имеет многоязычную поддержку и соответствует стандартам профессиональных шрифтов Photoshop; то есть у этих шрифтов есть контекстные альтернативы, стандартные лигатуры, контекстные сдвиги и альтернативные названия.
 Я бы больше всего рекомендовал эти шрифты для дизайна карточек.
Я бы больше всего рекомендовал эти шрифты для дизайна карточек.Зацени
15. Самый большой сценарий
Эти шрифты можно использовать как в Illustrator, так и в Photoshop.Это современный скриптовый шрифт, в котором каждая буква тщательно продумана, чтобы ваш текст выглядел красиво. Эти шрифты идеально подходят для большинства различных проектов, но больше всего подойдут для: цитат, заголовка блога, плаката, свадьбы, брендинга, логотипа, моды, одежды, письма, приглашения, канцелярских принадлежностей и т. Д. Он содержит альтернативный глиф и красивый водоворот для создания ваше искусство выглядит невероятно красиво. И, что самое приятное, он стоит всего 13 долларов.
Зацени
16. Североземский алфавит
Эти шрифты сделаны с нарисованными вручную персонажами, что означает, что автор преобразовал фотографии нарисованных вручную персонажей в шрифты.Этот пакет настоятельно рекомендуется для использования с рисунками на основе туши или акварели или для использования отдельно в качестве жирных надписей, нанесенных вручную кистью. Эти шрифты можно использовать для брендинга, логотипов, поздравительных открыток, дизайна канцелярских принадлежностей, приглашений, футболок, одежды, дизайна упаковки, плакатов, типографского дизайна и многого другого. Я не вижу причин, по которым можно сдерживаться, когда они могут легко купить этот пакет за 15 долларов… что довольно дешево, если вы спросите меня.
Эти шрифты можно использовать для брендинга, логотипов, поздравительных открыток, дизайна канцелярских принадлежностей, приглашений, футболок, одежды, дизайна упаковки, плакатов, типографского дизайна и многого другого. Я не вижу причин, по которым можно сдерживаться, когда они могут легко купить этот пакет за 15 долларов… что довольно дешево, если вы спросите меня.Зацени
17.Скрипт Североземья
Эти шрифты называются «ручными», потому что они выглядят так, как будто они созданы вручную; то есть они чрезвычайно просты по внешнему виду, но при этом изысканы и современны для повседневных нужд. Вместо того, чтобы создавать впечатление машинно-сгенерированного текста, эти шрифты успокаивают глаза читателей. Он также предоставляет альтернативные символы с функциями открытого типа. Эти шрифты отлично подходят для брендов одежды, логотипов, цитат, приглашений, накладываемых изображений, поздравительных открыток, упаковки продуктов, текстовых заголовков, любых поздравительных открыток и обложек книг.
Зацени
Разница между гарнитурой и шрифтами
Вам может быть интересно, почему я использовал «Гарнитура» в одних местах и «шрифты» в других, и у меня возникло любопытство спросить, в чем разница между ними. Что ж, позвольте мне заверить вас, нет большой разницы между гарнитуром и шрифтами, и в большинстве случаев люди используют его взаимозаменяемо, и даже эксперты по шрифтам думают, что их можно использовать взаимозаменяемо, однако семантически они могут сильно отличаться. раз. Мы подумали, что было бы здорово раз и навсегда устранить путаницу в сознании наших читателей, чтобы упростить покупку шрифтов для Photoshop.Давайте узнаем о различиях!
Гарнитура и шрифт
Шрифт — это подмножество гарнитуры с определенным стилем , весом и размером . Раньше были пишущие машинки с металлическими блоками всех алфавитов данного языка. Шрифт описывает те металлические блоки, которые были у пишущих машинок и которые были разработаны с теми же основными принципами дизайна. Шрифты — это буквы, которые печатаются / набираются на страницах, которые имеют разный вес и размер (в зависимости от размера страниц).В современных текстовых редакторах гарнитура и шрифт перепутаны, поскольку эти редакторы сосредотачиваются на внешнем виде, а не на самом механизме. Например, «Arial» в текстовых редакторах (например, Microsoft Word) на самом деле является самим гарнитуром (хотя его можно найти в разделе «шрифты», так как в конечном итоге речь идет о стиле , весе и размер ), однако, обычный (или курсив, полужирный и т. д.) Arial 12 — это шрифт, поскольку он сочетает в себе начертание шрифта с определяющими атрибутами!
Шрифты — это буквы, которые печатаются / набираются на страницах, которые имеют разный вес и размер (в зависимости от размера страниц).В современных текстовых редакторах гарнитура и шрифт перепутаны, поскольку эти редакторы сосредотачиваются на внешнем виде, а не на самом механизме. Например, «Arial» в текстовых редакторах (например, Microsoft Word) на самом деле является самим гарнитуром (хотя его можно найти в разделе «шрифты», так как в конечном итоге речь идет о стиле , весе и размер ), однако, обычный (или курсив, полужирный и т. д.) Arial 12 — это шрифт, поскольку он сочетает в себе начертание шрифта с определяющими атрибутами!
Дизайнер Proxima Nova Марк Симонсон сказал о различии следующее:
«Физическое воплощение набора букв, цифр, символов и т. Д.(будь то металлический корпус или компьютерный файл) — это шрифт. Говоря о дизайне коллекции (то, как она выглядит), вы называете это шрифтом ». — Марк Симонсон
Итак, в двух словах:
- Шрифт — это подмножество гарнитуры.





 Чтобы деактивировать, снова нажмите на переключатель.
Чтобы деактивировать, снова нажмите на переключатель.