Классификация шрифтов. Вы сможете распознать характеристики… | by Виталий Шеянов
Главная «официальная» система классификации на сегодняшний день — система Vox-ATypI. Изначально составленная в 1954 году Максимильеном Воксом (Maxmilien Vox), в 1962 она была заимствована Международной Типографской Ассоциацией (Association Typographique Internationale — ATypI), которая внесла в нее небольшие поправки по включению в классификацию Гэльских шрифтов (семья шрифтов, разработанных для записи ирландского языка) как отдельной категории на конференции 2010 года. Согласно классификации Vox-ATypI, все шрифты разбиваются на 11 базовых категорий с дальнейшим делением внутри каждой отдельной категории. Отличный обзор этой классификации дает статья из Википедии.
Британские Стандарты Классификации Шрифтов, принятые в 1967 году, также основываются на классификации Вокса. По сравнению с последней они несколько упрощены и остаются неизменными с момента возникновения.
Роберт Брингхерст (Robert Bringhurst) в своей книге «Основы стиля в типографике», которая стала практически стандартом современной типографической литературы, группирует гарнитуры по категориям, близким к периодам в истории искусств — например, Барокко, Рококо, Романтизм и др. Будучи дизайнером книг, Брингхерст фокусируется на текстовых гарнитурах и практически игнорирует выделительные шрифты.
Будучи дизайнером книг, Брингхерст фокусируется на текстовых гарнитурах и практически игнорирует выделительные шрифты.
В этой статье объединено несколько различных методик систематизации и показано то, что по меньшей мере в общих чертах принимается в качестве признанной системы классификации шрифтов (хотя разумеется всегда будут те, кто будет придерживаться какого-нибудь крайне необычного метода классификации, или те, кто будет отрицать целесообразность использования какого бы то ни было метода в принципе).
Итак следуя естественному историческому развитию шрифтов, в начале рассматриваются стили гарнитур с засечками.
Засечки — обычно перпендикулярный штрих, которым начинается и заканчивается буква. Будучи придуманными еще во времена римлян в монументальном шрифте, выгравированном на камне, засечка была естественным способом плавно свести штрих на нет, заодно придав его окончанию четкость. Отсюда их собирательное название антиква от лат. antiquus — древний.
Также первым печатным шрифтом был шрифт с засечками — края засечек почти касались друг друга в печатных изданиях, тем самым как бы объединяя буквы в единое слово. Классический шрифт типографий предполагает использование засечек. Засечки бывают разных видов и стилей — прямоугольные, эллиптические, треугольные, овальные и так далее.
Классический шрифт типографий предполагает использование засечек. Засечки бывают разных видов и стилей — прямоугольные, эллиптические, треугольные, овальные и так далее.
Гуманистическая/Венецианская антиква (Humanist/Venetian)
Гуманистическая/Венецианская антикваВ эпоху Возрождения, итальянские культурные центры такие как Флоренция и Венеция противопоставляли себя средневековью и возрождали античность, что нашло отражение в типографии. Вместо использования готического письма или фактуры, начиная примерно в 1465г книгопечатники стали создавать шрифты имитирующие латинский почерк философов того времени, однако этот почерк шел от каролингского письма VIII–IX вв, которое в ту эпоху ошибочно принималось за подлинное письмо античности. Тем не менее из-за своего происхождения данные шрифты называются гуманистическими или венецианскими в дань духу времени и географии Ренессанса.
Характерные черты: Гуманистические гарнитуры очень каллиграфичны, ярко выраженная наклонная ось овала наиболее заметная в строчной “o”, наклонная перекладина буквы “e”, что сближает с манерой рукописного письма правши.
Пропорции знаков довольно широкие, знаки разноширинные. Засечки чуть прогнутые. Соотношение величины сточных и прописных близко к золотому сечению. Как правило, данные шрифты с мелкой высотой строчных и малым контрастом между основными и соединительными штрихами.
Однако, не все гуманистические гарнитуры были придуманы в эпоху Возрождения многие из них были созданы в более позднее время, например, Centaur(1914) и Adobe Jenson (1996). Adobe Jenson, представленный на иллюстрации выше, основывается на работах книгопечатника эпохи Ренессанса Николя Жансона (Nicolas Jenson), выдающегося типографа, переехавшего из родной Франции в Венецию и внесшего значительный вклад в дело книгопечатания и проектирования шрифтов. Существуют также и гуманистические гротески, рассматриваемые далее. И хотя эра гуманистических гарнитур была важной вехой в истории шрифтов, это был относительно короткий период, послуживший толчком к развитию более современных форм начертания букв.
Примеры гуманистических гарнитур: Adobe Jenson, Guardi, Arno, ITC Berkeley, Stempel Schneidler
Гаральды, Итало-французская антиква старого стиля (Garaldes)
Гаральды, Итало-французская антиква старого стиляЧасть антиквы старого стиля, оказывается гораздо ближе к современным шрифтам, нежели гуманистические гарнитуры. Термин «гаральд» — слово гибрид, составленное из имен двух выдающихся типографов периода конца XV середины XVI столетий, парижского словолитчика Клода Гарамона и венецианца типографа-издателя Альда Мануция. Изредка эту группу шрифтов называют «альдине» aldine по имени Мануция. Геральды охватывают исторический период до начала XVIII столетия, и шрифты, созданные в это время, демонстрируют удивительную живучесть.
Термин «гаральд» — слово гибрид, составленное из имен двух выдающихся типографов периода конца XV середины XVI столетий, парижского словолитчика Клода Гарамона и венецианца типографа-издателя Альда Мануция. Изредка эту группу шрифтов называют «альдине» aldine по имени Мануция. Геральды охватывают исторический период до начала XVIII столетия, и шрифты, созданные в это время, демонстрируют удивительную живучесть.
Характерные черты: Менее каллиграфичны, так как печатные шрифты постепенно перестают рассматриваться имитацией рукописного текста. Оси овалов стремятся к перпендикуляру хотя еще и остаются под острым углом к линии шрифта. Значимое отличие от гуманистических шрифтов перекладина строчной «e» становится параллельный линии шрифта. Засечки более длинные и острые, а символы более пропорциональные. Возрастают различия между основными и соединительными штрихами по всей вероятности благодаря развитию технологий печати.
В то время было создано огромное количество шрифтов использующихся и по сей день, либо как оцифрованные версии, либо как новые вариации на основе гарнитур того периода.
Примеры гаральдов: Caslon, Sabon, Palatino, Galliard, Janson (не путать с гуманистическим шрифтом Jenson).
Переходная антиква/ антиква барокко/ антиква реализма (Transitional)
Переходная антиква/ антиква барокко/ антиква реализмаПервая переходная антиква начала разрабатываться в 1692г, задолго до того как типографы перестали делать гаральды. В конце XVII века Людовик XIV как часть обновления Франции поручил Академии наук создать новый шрифт. Roman du Roi — шрифт на базе жесткой сетки, потребовал немало усилий, включавших работу специального комитета, в который входили и математик и инженер. Хотя начало разработки этого шрифта датируется 1692 годом, вся семья из 86 шрифтов была доработана только к 1745 году.
Двумя величайшими типографами того периода были Джон Баскервилль и Пьер Симон Фурнье. Баскервилль будучи предпринимателем в различных областях, в итоге заинтересовался типографским делом разработал собственный шрифт. За него Баскервилль пережил жесткую критику, противостояли которой лишь немногие друзья и сторонники его работ, среди которых был и Бенджамин Франклин.
Фурнье был среди тех типографов, которые хвалили шрифт Баскервилля особенно курсив. Фурнье получил признание при жизни, но несмотря на то, что для современников во Франции и за рубежом он был коммерчески успешным создателем шрифтов и основателем ряда типографий, нам он известен в первую очередь за изобретение типографского пункта как способа определения размеров шрифтов. Пьер Фурнье, по стечению обстоятельств полный тезка знаменитого виолончелиста XX века, также интересовался музыкой и разработал новый типографический стиль для печати нот.
Характерные черты: Сочетание особенностей шрифтов старого стиля, характерных для письма широким пером, и элементов нового стиля, форма которых связана с особенностями процесса гравировки по металлу. Оси овалов стали вертикальными, основные и соединительные штрихи подчеркнут контрастны. Нет каллиграфического влияния. Засечки приобретают плавность. Элементы шрифтов получают все большую отточенность форм.
Примеры: Joanna, Melior, Clearface и Mrs. Eaves
Eaves
Антиква нового стиля / Модерн / Романтическая антиква (Didone/Romantics/Modern Serif)
Антиква нового стиля / Модерн / Романтическая антикваКак ни странно, шрифты, которые мы называем антиквой нового стиля, впервые появились во второй половине XVIII века.
На протяжении XVIII и XIX веков во Франции жило и работало небольшое семейство потомственных типографов по фамилии Дидо (Didot). Одним из наиболее значимых членов этой семьи был Фирмен Дидо (Firmin Didot), который наряду с Джамбаттистой Бодони возвестил приход нового этапа в истории типографики и сейчас признан в качестве одной из ключевых персон этого этапа.
Во многом вдохновленные работой Баскервилля, Дидо и Бодони раздвинули границы привычного дизайна шрифтов. Оба будучи искусными мастерами и работая в похожих стилях, постепенно стали ожесточенными соперниками. Бодони полностью посвятил себя мастерству типографа и получил признание за красоту образцов своих гарнитур разработав 298 шрифтов. С другой стороны Дидо, в 1827г удалился от типографических работ занявшись политикой и литературой, а позднее в последние годы жизни написанием трагедий и литературной критикой.
Характерные черты антиквы нового стиля: Если в шрифте Baskerville наблюдался значительный контраст между основными и соединительными штрихами, то в антиквах нового стиля он достигает своего пика. Основные штрихи очень контрастны, соединительные имеют минимальную толщину. Оси овалов вертикальны, засечки длинные и тонкие, апертура — (степень открытости рисунка таких знаков, как «С» и им подобных) — как правило, мала (закрытая или полузакрытая апертура).
В совокупности данные характеристики создают весьма трудночитаемый визуальный ритм, и антиквы нового стиля плохо работают с большим объемом текста. Скорее с ними отлично смотрятся крупные надписи, такие как заголовки или тексты привлекающие внимание, так как эти характеристики делают упор на изяществе внешнего вида букв. Возможным исключением из правила является шрифт New Caledonia от Adobe, в котором смягчены некоторые крайние проявления антикв нового стиля, что позволяет ему сочетаться и с текстами достаточно больших размеров.
Примеры антиквы нового стиля: Bodoni, Didot, Basilia, Aviano, Walbaum, Ambroise, Scotch Roman.
Брусковая антиква (Stab Serif)
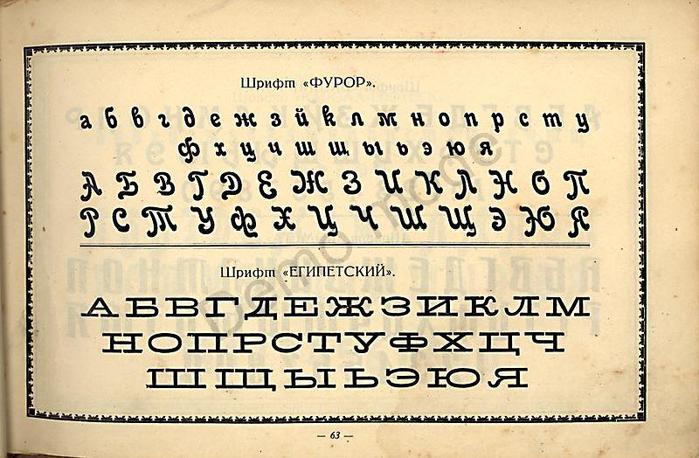
Брусковая антикваЭта часть рассказывающая про шрифты с засечками была бы не полной без упоминания брусковой антиквы. Данный вид легче всего отличить от других из-за характерного внешнего вида. Изначально созданные для рекламных целей, постеров и отображения на больших носителей в начале XIX века в Англии, Винсент Фиггинс (Vincent Figgins) считается создателем первого брускового шрифта, самая ранняя версия которого увидела свет в 1815 году и сразу стала предметом споров, поскольку часть типографов превозносила, а другая часть — ожесточенно критиковала новый стиль. В классификации VOX-ATypI брусковые шрифты так же называются “Механистическими” и “Египетскими” (согласно классификации Тибодо), в современных классификациях часто выделяют механистические и египетские шрифты как подгруппы брусковой антиквы.
Характерные черты: мощные засечки прямоугольной формы без скруглений (Abrupt serif) или с небольшими скруглениями в местах присоединения к основным штрихам, малым контрастом или полным отсутствием контраста между основными и соединительными штрихами, а также крупным очком строчных знаков.
Гарнитура Clarendon заметное ответвление в семействе брусковых шрифтов и имеет облегченный по сравнению с другими брусковыми шрифтами внешний вид, малый контраст и засечки с небольшим скруглением. Эти шрифты выглядят более легкими и дружественными читателю, нежели некоторые варианты новых гротесков с засечками (к последним можно отнести, например, шрифты геометрической конструкции с засечками без скругления).
Шрифт Sentinel (2009) и Belizio (1998) — примеры недавно созданных шрифтов, относящихся к собирательной группе Clarendon.
Самые ранние буквы без засечек известны еще со времен античной Греции 5 века до н.э., тем не менее в новое время первые рубленные шрифты были созданы не для латинского алфавита, а для использования в академических работах XVIII века по этрусской культуре.
Около 1748г оружейник и типограф Уильям Кэзлон создал первый известный этрусский шрифт без засечек для Оксфордского университета.
Еще одним нововведением тех времен была работа Валентина Гаюи в 1785г основавшего школу для слепых детей, а за год до этого разработавшего шрифт с тиснением для тактильных книг. Шрифт который наряду с его методом называется Haüy System и является ранней формой шрифта без засечек, хотя больше напоминает вертикальный курсив или несвязанный рукописный шрифт.
Шрифт который наряду с его методом называется Haüy System и является ранней формой шрифта без засечек, хотя больше напоминает вертикальный курсив или несвязанный рукописный шрифт.
Шрифт наносился тиснением и затем осторожно красился чернилами так чтоб его можно было прочитать и визуально. В дальнейшем данный метод был заменен Луи Брайлем, студентом школы Гаюи.
Тем временем Уильяму Кэзлону IV унаследовавшему типографию, приписывают первый шрифт без засечек для латинского алфавита, появившийся в 1816г только для заглавных букв.
По поводу стиля шрифта было много путаницы, в конце концов Винсент Фиггинс, назвал новый стиль sans serif, что сразу стало широко распространенным.
На первый взгляд шрифты без засечек не могут быть классифицированные так же как шрифты с засечками, тем не менее данные гарнитуры имеют достаточно много особенностей и в британской классификации делятся на четыре категории, с незначительными изменениями представленные ниже.
Старые гротески (Grotesque)
Старые гротескиСтарые гротески охватывают ранние рубленые шрифты разработанные в XIX веке и первом-втором десятилетиях XX века. Многие из этих шрифтов имеют только прописные буквы и некоторые из них используются по сей день. Эти гарнитуры обычно очень своеобразны, с различной насыщенностью вокруг полуовала символа и неравномерными кривыми.
Многие из этих шрифтов имеют только прописные буквы и некоторые из них используются по сей день. Эти гарнитуры обычно очень своеобразны, с различной насыщенностью вокруг полуовала символа и неравномерными кривыми.
Шрифт Monotype Grotesque (1926), созданный на основе гораздо более раннего Ideal Grotesque (1832), является прекрасным примером гротеска. Обратите внимание на грубые «а» и «г», квадратные полуовалы, скошенные углы на концах «J» и «S», и неравномерность шрифта в целом.
Характерные черты: Отличительный признак старых гротесков заглавная G со “шпорой” на конце, нога буквы R скругленная, хотя последнее не сильно прослеживается во многих шрифтах того периода. Толщина штрихов как правило слегка различна, но не настолько чтоб оказывать влияние на каллиграфию или логический узор.
В целом стиль гротеска стал более изощренными в течение 19-го века.
Примеры старых гротесков: Пожалуй, лучший образец этой категории появился у Бертольда 1896 выпуска Akzidenz-Grotesk, который, наряду с Schelter Grotesk (1886), служил в качестве прототипа для многих нео-гротесков рассматриваемых далее.
Любопытно, что Akzidenz-Grotesk был основан на Walbaum и Didot. Несмотря кажущиеся на первый взгляд различие, сравнение основных форм показывает, что они очень схожи.
Другие примеры: Franklin Gothic, Monotype Grotesque и Schelter Grotesk.
Новые гротески (Neo Grotesque)
Новые гротескиНео-Гротески, включают в себя множество наиболее часто используемых шрифтов без засечек. Данные гарнитуры логически развивались из старых гротесков потеряв по дороге многие из их особенностей. В частности это обычно закрытые одношириные шрифты почти без контраста с одночастотной конструкцией буквы “g”
Созданные, с акцентом на нейтральность и простоту, они были чрезвычайно популярны среди модернистов и остаются популярными по сей день. Несмотря на многочисленные претензии по поводу того что простота ведет к неразборчивости для основного текста, это не так. Тем не менее плотный вертикальный ритм и суженые овалы, надолго сдерживали применение новых гротесков от набора больших объемов текста.
В этом смысле 1957г стал важной вехой для новых гротесков, тогда вдохновленные Akzidenz-Grotes вышли в свет шрифты Univers, Folio и Neue Haas Grotesk. В дальнейшем в 1960г швейцарцы переименовали шрифт Neue Haas Grotesk в Helvetica один из самых известных и распространенный шрифтов всех времен и народов.
Характерные черты: Новые гротески это закрытые одноширинные шрифты почти без контраста, с крупным очком строчных знаков, сильно развитые по начертаниям. Верхние выносные элементы этих шрифтов равны росту прописных знаков. Как правило, в новых гротесках применяются наклонные начертания (не курсивные).
Примеры нео-гротесков: Квинтэссенцией новых гротесков конечно являются , конечно, Univers и бессмертный Helvetica, другие шрифты в этой категории FF DIN и его производные , так же Bell Gothic и его преемник Bell Centennial.
Гуманистические гротески (Humanist Sans Serif)
Гуманистические гротескиХарактерные черты: Основная характеристика гуманистического типа что с засечками что без — сильное каллиграфическое влияние, основывающие свои формы на происхождения от пера или кисти.
Это означает высокий контраст штрихов, как правило разношириные с не очень большим очком строчных, большинство этих шрифтов имеют настоящие курсивные начертания. Углы наклона знаков в курсивах могут быть малые или средние.
Другой интересной особенностью является, что их пропорции часто проистекают из римских надписей и начальных шрифтов с засечками, а не из засечек XIX века как у новых гротеcков. Из-за этого строчная «а» и «g» чаще двухчастотная. Все эти характеристики дают возможность более четко определить данный вид чем другие категории рубленых шрифтов.
Примеры гуманистических гротесков: Optima Германа Цапфа является одним из примеров, который ясно показывает каллиграфическое наследие и разницу между штрихами.
Другие представители гуманистических гротесков: Gill Sans, Frutiger, Myriad (1991), Trebuchet (1996) и Calibri (2005).
Геометрические гротескиГеометрические шрифты без засечек это именно то, что следует из их названия. Вместо нео-гротесков ведущих свое видообразование из старых рубленых шрифтов или гуманистических гротесков черпающих свое вдохновение из форм каллиграфии и гравировки форм, данный тип построен на простейших геометрических фигурах — окружности, квадрате, треугольнике. Появившись в 30-х годах XXв. в Германии под воздействием идеи конструктивизма и школы дизайна Баухауз (Bauhaus) Это, как правило, открытые неконтрастные разноширинные гротески.
Вместо нео-гротесков ведущих свое видообразование из старых рубленых шрифтов или гуманистических гротесков черпающих свое вдохновение из форм каллиграфии и гравировки форм, данный тип построен на простейших геометрических фигурах — окружности, квадрате, треугольнике. Появившись в 30-х годах XXв. в Германии под воздействием идеи конструктивизма и школы дизайна Баухауз (Bauhaus) Это, как правило, открытые неконтрастные разноширинные гротески.
Якоб Эрбар, чей одноименный шрифт Erbar считается первым геометрическим гротеском был основан на окружностях, выпущенный в 1920-е годы Erbar Grotesk предназначался для чтения. Однако из-за строго соблюдения геометрических форм данный тип шрифтов один из наименее разборчивых и как правило предназначен для плакатов и афиш.
Примеры геометрических гротесков: Futura Пауля Реннера, а так же шрифты Kabel, Avant Garde являются типичными примерами данного стиля. Gotham также вариация геометрического стиля хотя и менее строгая.
Существует еще множество других стилей, кроме обозначенных выше, в частности система VOX-ATypI предоставляет пять категорий калиграфических шрифтов (то есть типа, который является производным от ручной записи), но так как они в значительной степени говорят сами за себя, то далее будет предоставлено только краткое резюме данных типов.
Рукописные шрифты (Script)
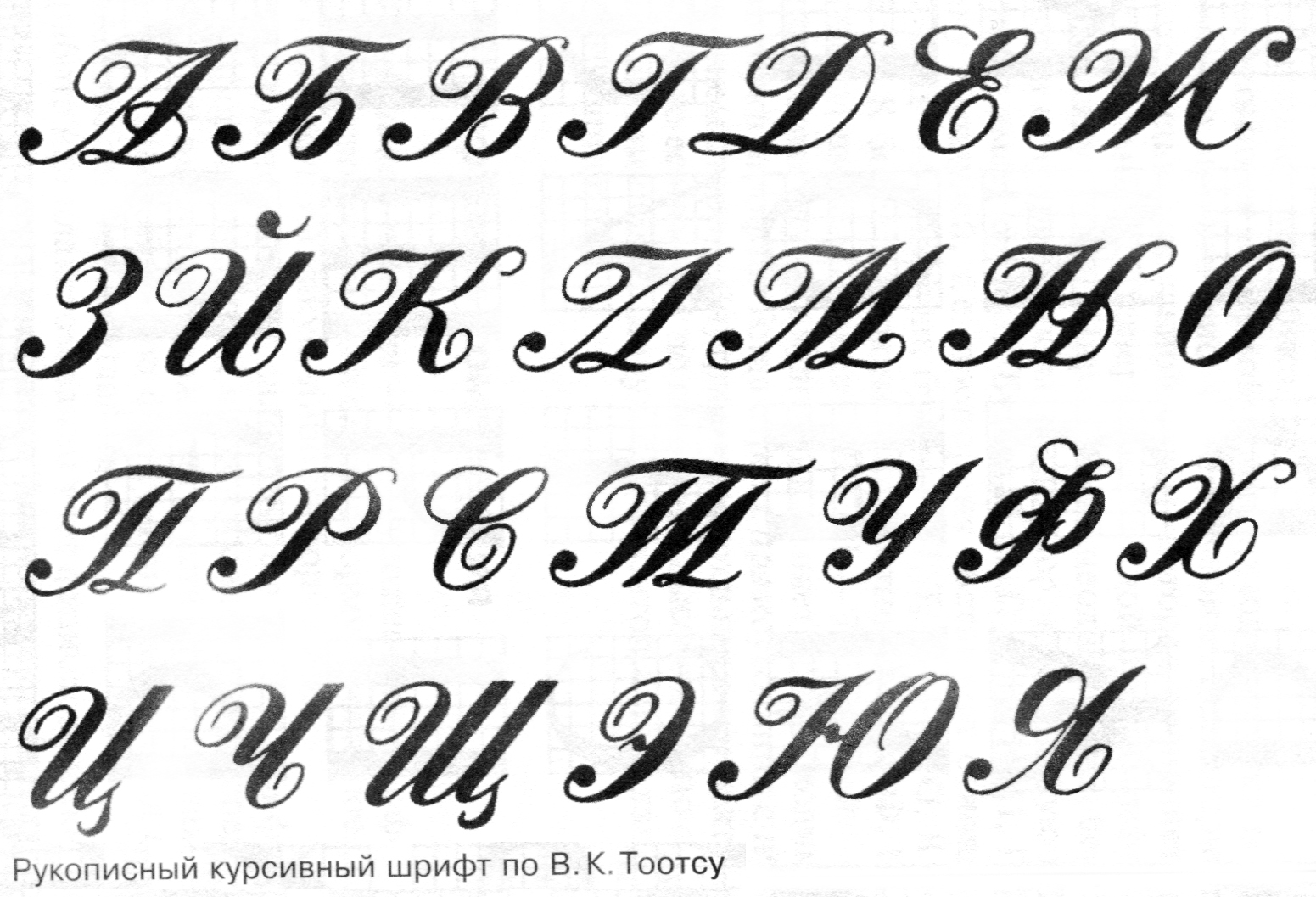
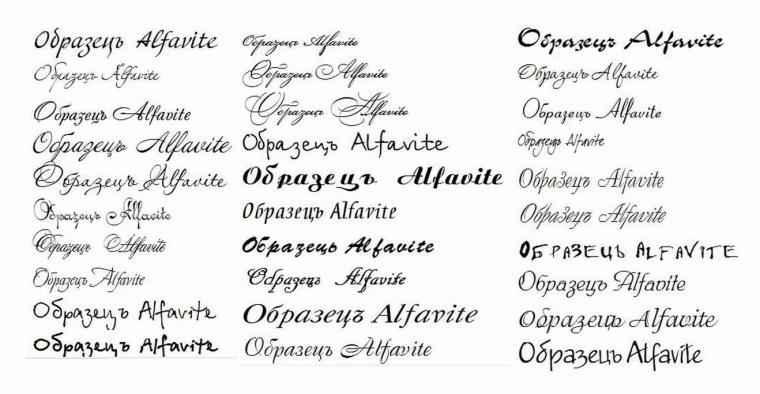
Рукописные шрифты это шрифты по рисунку имитирующих чей-то почерк или каллиграфический стиль. Рукописные шрифты делятся в зависимости от пишущего инструмента на шрифты, имитирующие письмо ширококонечным пером, остроконечным пером, кистью и другими инструментами (карандаш, фломастер, шариковая ручка и т.д.).
Кроме того, рукописные шрифты могут быть связные (где каждая буква соединяется с соседними) и несвязные (где каждая буква стоит отдельно). Возможны также промежуточные (полусвязные) формы, где соединяется только часть букв или буквы соединяются только с одной стороны. Рукописные шрифты применяются для афиш плакатов, титульных листов и для набора учебной литературы (прописи).
Варьируются от очень правильного — Мэтью Картера Snell Roundhand , названный в честь автора брошюры по чистописанию от 1694года и выпущенного в 1966г, до очень небрежного Ashley Script , от 1955г.
Глиптальные шрифты (Glyptal types)
Тип шрифтов, форма которых образована процессом вырезания букв из металла или другого твердого материала. Получили широкое распространение после изобретения в Европе набора подвижными литерами и книгопечатания.
Получили широкое распространение после изобретения в Европе набора подвижными литерами и книгопечатания.
Многие из этих шрифтов могут классифицироваться как шрифты с засечками, однако они имитируют процесс вырезания букв из металла или другого твердого материала при помощи долота. Часто такие шрифты содержат только заглавные буквы, засечки как правило небольшие отображающие особенность долбления, а не особенности дизайна. Trajan и Friz Quadrata являются прекрасными примерами этого стиля.
Акцидентные шрифты (Display)
Шрифты, предназначенные для набора титульных листов, ярлыков, афиш, плакатов, а также для шрифтовых выделений и т.п.
Акцидентные шрифты являются своего рода шрифтами не вписывающиеся ни в какие другие категории
Готическое письмо (Blackletter)
Собирательное название наборных шрифтов, по рисунку имитирующих средневековые рукописные почерки ширококонечным пером, распространенные в XIII-XVI веках главным образом в северной Европе. Их буквы характеризуются, как правило, узкими пропорциями, сильным контрастом, изломами штрихов, большой насыщенностью и высокой декоративностью.
Первые наборные шрифты XV века начиная с Гутенберга повторяли форму наиболее распространенных готических почерков и в дальнейшем применялись параллельно с наборной антиквой, практически выйдя из широкого употребления только в ХХ веке.
Гэльский шрифт (Gaelic)
Гэльский шрифт происходит от средневековых рукописей как «островной» вариант латинского письма, иногда называемый так же «кельтским». В Ирландии термин cló Gaelach употребляют как противоположный термину cló Rómhánach (романский шрифт). Печать этим шрифтом была общепринята в Ирландии до середины XX-го в. Сегодня же его используют преимущественно для декоративных целей; например, немало ирландских газет печатают свои названия на обложке гэльским шрифтом, также он популярен в названиях пабов, поздравительных открытках и рекламе. В 2010г в истему Vox-ATypI были внесены поправки, чтобы включить гэльские шрифты в особую категорию, названую их же имением.
Данная статья является только поверхностным срезом по теме и истории типографики латинского алфавита, который в свою очередь представляет собой только одну из многих систем письма.
Важно помнить и понимать что вышеизложенная классификация не может быть полной и всеобъемлющей, она как и любая система может быть поставлена под сомнение, а многие шрифты соединяют в себе характеристики сразу нескольких категорий.
Однако умение распознавать общие закономерности и отличительные характеристики шрифтов не будет лишнем и приведет только к большему успеху в дизайне и возможно для некоторых станет фундаментом для дальнейшего излучения типографии.
Некоторые шрифты, не внедренные, когда презентация PowerPoint 2010 или выше сохранена в более ранней форме
- Чтение занимает 2 мин
-
- Применяется к:
- PowerPoint for Microsoft 365, PowerPoint 2019, PowerPoint 2016, PowerPoint 2013, PowerPoint 2010
В этой статье
Симптомы
Открыв презентацию PowerPoint 2010 или более поздней, созданную на другом компьютере и сохраненную в формате «Презентация PowerPoint 97-2003» с внедренными шрифтами, вы можете обнаружить, что исходные шрифты заменены другими шрифтами.
Причина
Эта проблема возникает из-за того, что используемые шрифты являются либо ограниченными, либо не могут быть внедрены.
Обходной путь
Используя компьютер, на котором была создана презентация, выполните следующие действия, чтобы заменить шрифты с ограниченным доступом на шрифты, которые можно встраить:
- Откройте презентацию PowerPoint.
- В PowerPoint 2010 выберите файл > «Сохранить как». В PowerPoint 2007 выберите кнопку Microsoft Office и выберите «Сохранить как».
- В списке «Сохранить как тип» выберите презентацию PowerPoint и сохраните файл.
- Выберите > параметры файлов, а затем выберите «Сохранить».
- В разделе «Сохранить текость»
- Выберите «ОК», а затем выберите «Сохранить».

- Повторите шаги 2-6 необходимое количество раз, пока не сможете сохранить презентацию без получения предупреждения о внедренных шрифтах.
Если вы не является исходным создателем файла, но у вас есть шрифт, который необходимо изменить в существующем файле, с помощью следующих действий замените все экземпляры этого шрифта в файле.
- На вкладке «Главная»
- В списке «Заменить» выберите шрифт, а затем выберите похожий шрифт в списке With.
- Нажмите кнопку Заменить.
Дополнительная информация
Требуется дополнительная помощь? Зайдите на сайт сообщества Майкрософт.
Изменение шрифтов и цветов, используемых веб-сайтами
В этой статье описывается, как настроить отображение веб-страниц, выбрав предпочитаемые вами стили шрифтов и цвета.
Для изменения шрифта:
- Щёлкните по кнопке меню и выберите НастройкиНастройки.
- Выберите панель .
- Под надписью Шрифты и цвета используйте выпадающее меню для выбора шрифта и его размера по вашему желанию.
- Закройте страницу about:preferences. Любые сделанные изменения будут сохранены автоматически.
Нестандартные шрифты
Некоторые веб-сайты используют свои нестандартные шрифты. Чтобы их отключить:
- Щёлкните по кнопке меню и выберите НастройкиНастройки.
- Выберите панель .
- Под надписью
- В открывшемся диалоговом окне Шрифты снимите флажок Разрешить веб-сайтам использовать свои шрифты вместо установленных выше.
- Нажмите OK, чтобы закрыть окно Шрифты.

- Закройте страницу about:preferences. Любые сделанные изменения будут сохранены автоматически.
Другие параметры шрифтов
- Из выпадающего списка Шрифты для набора символов в диалоговом окне Шрифты, выберите язык группы/скрипта.
- Например, чтобы установить шрифты по умолчанию для Западноевропейских языков/скриптов (Латинский), выберите
- Например, чтобы установить шрифты по умолчанию для Западноевропейских языков/скриптов (Латинский), выберите
- Выберите, должен ли текст быть с засечками (например «Times New Roman») или без засечек (например «Arial»). Затем укажите размер шрифта, который вы хотите установить для пропорционального текста.
- Укажите шрифт, используемый с Засечками, без Засечек и Моноширинный шрифт. Вы также изменить размер для
Моноширинных шрифтов.
Также вы можете установить наименьший размер шрифта для веб-страницы. Это полезно для предотвращения использования сайтами чрезмерно маленьких шрифтов, которые едва читаемы.
- Кодировка текста для старых веб-страниц: Эта кодировка текста используется для старых веб-страниц, которые не указали свою кодировку.
Для изменения цвета шрифта:
- Щёлкните по кнопке меню и выберите НастройкиНастройки.
- Выберите панель .
- Под надписью Шрифты и цвета нажмите кнопку Цвета….
- Нажатие на любой из цветных прямоугольников покажет вам возможные цвета, из которых вы можете сделать выбор. Выберите цвет, который вы хотите, щёлкнув на один из цветных квадратов.
- Нажмите OK, чтобы закрыть окно Цвета.
- Закройте страницу about:preferences. Любые сделанные изменения будут сохранены автоматически.
Нестандартный цвет шрифта
Некоторые веб-сайты используют нестандартные цвета шрифтов. Чтобы их отключить:
- Щёлкните по кнопке меню и выберите НастройкиНастройки.

- Выберите панель .
- Под надписью Шрифты и цвета нажмите кнопку Цвета….
- В открывшемся окне в выпадающем списке Заменять цвета, указанные страницей, на выбранные мной выше цвета:
- Нажмите OK, чтобы закрыть окно Цвета.
- Закройте страницу about:preferences. Любые сделанные изменения будут сохранены автоматически.
Другие параметры для Цвета
Текст и фон: Здесь вы можете изменить цвет текста и фона по умолчанию для использования на веб-страницах, которые не указали эту информацию. Щёлкните по образцу цвета для выбора цвета из палитры.
- Использовать системные цвета: Проверьте этот параметрпараметр, чтобы использовать цвета, определенные в настройках операционной системы вместо цветов, указанных выше.
Цвет ссылок: Здесь вы можете изменить цвета по умолчанию для веб-ссылок. Щёлкните по образцу цвета для выбора цвета из палитры.
Щёлкните по образцу цвета для выбора цвета из палитры.
- Подчёркивать ссылки: По умолчанию, ссылки подчеркнуты на веб-страницах. Снимите этот флажокфлажок, чтобы отключить это. Обратите внимание, что многие сайты определяют свои собственные правила стиля и этот параметрпараметр не будет иметь никакого эффекта на этих сайтах.
- Заменять цвета, указанные страницей на выбранные выше цвета:
- Всегда: Выберите этот параметрпараметр, чтобы заставить все сайты, использовать цвета по умолчанию.
- Только с контрастными темами: Этот параметрпараметр заставит Firefox использовать цвета, указанные автором веб-страницы, кроме случаев, когда вы используете Высококонтрасные Темы WindowsLinux.
- Никогда: Выберите этот параметрпараметр, чтобы Firefox использовал цвета, указанные автором веб-страницы.
- Введите about:config в адресной строке и нажмите EnterReturn.

- Наберите browser*color в строке Поиска.
- Щёлкните правой кнопкой мышиУдерживая клавишу Control, щёлкните мышью по изменённым параметрам (отображаются жирным шрифтом).
- Выберите Сбросить.
- Введите about:config в адресной строке и нажмите EnterReturn.
Может появиться страница с предупреждением. Щёлкните по Я принимаю на себя риск!Принять риск и продолжить, чтобы перейти на страницу about:config. - Введите browser*color в строке Поиска.
- Шёлкните по кнопке Сбросить рядом с изменёнными параметрами (отображаются жирным шрифтом).
Firefox также включает в себя функцию масштабирования. Это позволяет увеличить размер текста на любой веб-странице. Дополнительные инструкции приведены в статье Размер шрифта и масштаб страниц — увеличьте размер веб-страниц.
Дополнительные инструкции приведены в статье Размер шрифта и масштаб страниц — увеличьте размер веб-страниц.
Как приручить шрифты
В процессе вывода макета из файлов PostScript и PDF часто возникают проблемы со шрифтами, вызванные ошибками при подготовке макета и генерации итоговых файлов. Как правило, погрешности связаны с незнанием некоторых особенностей работы со шрифтами. В данной статье мы рассмотрим эти нюансы и покажем, как избежать недоразумений. Хотя все объяснения построены на примере QuarkXPress, большую часть изложенного можно отнести и к другим программам верстки.
PostScript и TrueType
На рынке шрифтов в основном используются два формата: PostScript и TrueType. Сейчас формат используемого шрифта не столь критичен, так как различия в качестве вывода обычно весьма незначительны. Все же существует ряд технологических и исторических моментов, которые в макетах, предназначенных для высококачественного вывода в издательствах и сервисных бюро, склоняют чашу весов в сторону использования шрифтов PostScript.
Исторически так сложилось, что большинство издательств, печатных бюро и сервисных бюро предпочитают работать с шрифтовым форматом PostScript. Поэтому если в макете используются PostScript-шрифты (Adobe Type 1, Type 3), то в сервисном бюро проблем с ними возникнуть не должно. Связано это с тем, что большинство устройств вывода (фотонаборные автоматы, цифровые печатные машины и др.) получают на входе PostScript-данные. PostScript-данные генерируются на выходе программ верстки и иллюстративных пакетов (QuarXPress и др.), а это значит, что все элементы макета конвертируются в формат PostScript, и шрифты здесь не исключение. PostScript-шрифты построены на основе языка PostScript, и их конвертирование не вызывает сложности. В свою очередь, шрифты TrueType могут приводить к ошибкам, но происходит это в основном при использовании устройств вывода, поддерживающих PostScript Level 1 или PostScript Level 2. Новая же спецификация языка PostScript 3 непосредственно поддерживает работу со шрифтами TrueType, поэтому фотонаборные автоматы, поддерживающие PostScript 3, без особых затруднений выводят TrueType шрифты.
| Рис. 1а. «Фирменный» TrueType-шрифт |
| Рис. 1б. Кто это сделал? |
| Рис. 1в. Плоды «конверсии» |
Еще одна опасность, которая подстерегает пользователей TrueType, заключается в том, что многие шрифты этого формата, присутствующие в данный момент на рынке, получены в результате простой переделки или автоматического преобразования существующих PostScript-шрифтов. Качество таких шрифтов оставляет желать лучшего: в них слабо реализованы возможности кернинга (настройки межсимвольных интервалов), они могут неправильно выводиться на экран и печататься. Поэтому, если уж использовать шрифты TrueType, то только фирменные. Узнать происхождение TrueType шрифта можно в окне просмотра шрифта (рис. 1а). Если данные о фирме-производителе шрифта отсутствуют (рис. 1б) или имеется надпись Converted from (Преобразован из…) (рис. 1в), то такой шрифт явно не «чистых кровей» и использовать его не рекомендуется.
Узнать происхождение TrueType шрифта можно в окне просмотра шрифта (рис. 1а). Если данные о фирме-производителе шрифта отсутствуют (рис. 1б) или имеется надпись Converted from (Преобразован из…) (рис. 1в), то такой шрифт явно не «чистых кровей» и использовать его не рекомендуется.
Шрифты в EPS-файле
Большинство иллюстраций, подготовленных в Adobe Illustrator или CorelDraw, экспортируются в макет QuarkXPress через графический формат EPS. Если в иллюстрациях использовались текстовые объекты, то их необходимо конвертировать в кривые, исключая зависимость от шрифтов. Это особенно актуально для текстовых объектов, имеющих толстые контуры, сложные заливки или другие специальные модификации. Однако преобразование в кривые больших массивов текста, особенно малого кегля, нежелательно. В подобных случаях перед сохранением иллюстрации нужно обязательно задать внедрение шрифтов в EPS-файл (рис. 2а, б). При этом нужно помнить, что все шрифты TrueType будут автоматически конвертированы в формат PostScript Type 1, так как эти шрифты не могут быть непосредственно внедрены в файл EPS. Имена новых шрифтов Type 1 в EPS-файле будут такими же, как и у соответствующих шрифтов TrueType. Такое преобразование иногда может приводить к ошибкам и ухудшению качества при выводе. В Quark XPress есть возможность сохранять страницу или разворот макета в EPS-файле командой File, Save Page as EPS. Это делается, например, для вставки страницы одного макета как изображение в другой.
Имена новых шрифтов Type 1 в EPS-файле будут такими же, как и у соответствующих шрифтов TrueType. Такое преобразование иногда может приводить к ошибкам и ухудшению качества при выводе. В Quark XPress есть возможность сохранять страницу или разворот макета в EPS-файле командой File, Save Page as EPS. Это делается, например, для вставки страницы одного макета как изображение в другой.
| Рис. 2а. Окно сохранения EPS-формата в Adobe Illustrator |
| Рис. 2б. Окно экспортирования EPS-формата в CorelDraw |
При сохранении в EPS-файл шрифты, использованные при верстке данной страницы, не внедряются – в файл помещается лишь информация об именах шрифтов. Однако при выводе макета, содержащего такие EPS-файлы, в файл PostScript будут внедрены все шрифты, включая и те шрифты, информация об именах которых присутствует в EPS-файле. Такое внедрение будет возможно только если шрифты, на которые имеются ссылки в EPS-файле, установлены и доступны в системе. TrueType-шрифты в этом случае могут и не конвертироваться в PostScript Type 1. В этом случае они вкладываются в одну из «PostScript-оболочек» Type 42 или CIDFontType 2, представляющих собой специальные форматы PostScript-шрифтов, используемых для внедрения TrueType-шрифтов в PostScript-файл. Подробнее о форматах Type 42 и CIDFontType смотри ниже.
Такое внедрение будет возможно только если шрифты, на которые имеются ссылки в EPS-файле, установлены и доступны в системе. TrueType-шрифты в этом случае могут и не конвертироваться в PostScript Type 1. В этом случае они вкладываются в одну из «PostScript-оболочек» Type 42 или CIDFontType 2, представляющих собой специальные форматы PostScript-шрифтов, используемых для внедрения TrueType-шрифтов в PostScript-файл. Подробнее о форматах Type 42 и CIDFontType смотри ниже.
Внедрение шрифтов в PostScript-файл
При выводе макета в PostScript-файлы, необходимо настроить драйвер AdobePS так, чтобы в PostScript-файл были внедрены все имеющиеся в макете шрифты. Для этого необходимо в папке «Принтеры» вызвать свойства для принтера Acrobat Distiller, во вкладке Fonts – кнопку Send Fonts As (Послать шрифты как) и в полях Send PostScript fonts as (Послать PostScript-шрифты как) и Send TrueType fonts as (Послать TrueType-шрифты как) выбрать варианты, исходя из следующих рекомендаций.
| Рис. 3а (сверху), рис. 3б (снизу). Шрифты PostScript следует посылать в собственном формате, а TrueType – как Type42 |
PostScript-шрифты Adobe Type 1 и Type 3 могут быть непосредственно внедрены в PostScript-файл, не претерпевая никаких преобразований формата. В списке Send PostScript fonts (Послать шрифты PostScript) нужно выбрать вариант In Native Format (В «родном» формате) (рис. 3а). Со шрифтами TrueType более сложная ситуация. PostScript-драйвер может конвертировать TrueType-шрифты в формат PostScript Type 1 и Type 3 (вариант Outlines), или растрировать шрифт TrueType непосредственно в системе и внедрять растровую версию шрифта Type 3 (Вариант Bitmaps) (рис. 3б). Но эти два варианта имеют ряд недостатков. В первом случае недостаточно точное преобразования форм символов из режима квадратичных B-сплайнов (TrueType-шрифты) в режим кривых Безье (PostScript-шрифты) не позволяет получить максимально высокое качество при выводе. Во втором случае итоговые растровые шрифты будут излишне громоздкими, а результат при выводе также недостаточно высокого качества.
Во втором случае итоговые растровые шрифты будут излишне громоздкими, а результат при выводе также недостаточно высокого качества.
Существует еще один альтернативный вариант. Многие PostScript-интерпретаторы фотонаборных автоматов и других устройств вывода PostScript позволяют считывать данные TrueType-шрифтов и выполнять их растрирование. Но чтобы Postscript-интерпретатор мог прочитать TrueType-шрифт, он должен быть вложен в PostScript-«оболочку». В качестве такой оболочки предлагаются шрифты PostScript-формата Type 42 и CIDFontType 2, поддерживаемые языком PostScript Level 2 и 3. Причем шрифты TrueType нормального начертания конвертируются в шрифты Type 42, а шрифты TrueType других начертаний и декоративные шрифты конвертируются в CIDFontType 2. Таким образом, шрифты TrueType, предварительно преобразованные в шрифты Type 42 и CIDFontType 2, могут быть внедрены в PostScript-файл. Поэтому, если для вывода используется современное PostScript-устройство, поддерживающее как минимум PostScript Level 2, то в списке Send TrueType fonts нужно выбирать Type 42 (см. рис. 3б). В этом случае можно получить наилучшее качество вывода.
рис. 3б). В этом случае можно получить наилучшее качество вывода.
Существует одна тонкость, связанная с внедрением TrueType-шрифтов при употреблении форматов Type 42 и CIDFontType 2. PostScript-драйвер при генерировании PostScript-файлов внедряет шрифты TrueType в режиме частичного включения (Subset fonts). Это означает, что в файл PostScript будет внедрена информация только о тех символах шрифта, которые непосредственно представлены в макете. По сути, драйвер создает новый файл шрифта формата Type 42 или CIDFontType 2, содержащий реализованные в макете символы исходного шрифта TrueType, и внедряет его в файл PostScript. Имя этого шрифта отличается от имени шрифта TrueType. Например, шрифт CyrillicSans в PostScript-файле будет иметь имя MSTT31a235b92Tcc. Но при этом в новый файл шрифта добавляется информация об оригинальном имени шрифта TrueType. Это имя используется программой Acrobat Distiller при генерировании файла PDF из файла PostScript.
Проверить внедрение шрифтов в PostScript-файле можно с помощью специальных программ, таких как Markzware FlightCheck (www. markzware.com) или Extensis Preflight Pro (www.extensis.com). Обе программы выявляют ошибки в файлах на основе предпочтений, определяемых пользователем. Эти программы также привлекают для проверки файлов приложений (QuarkXPress, PageMaker) и файлов PDF.
markzware.com) или Extensis Preflight Pro (www.extensis.com). Обе программы выявляют ошибки в файлах на основе предпочтений, определяемых пользователем. Эти программы также привлекают для проверки файлов приложений (QuarkXPress, PageMaker) и файлов PDF.
Внедрение шрифтов в файл PDF
Перед преобразованием PostScript-файлов в формат PDF, необходимо настроить Acrobat Distiller, так чтобы все использованные шрифты в макете были внедрены в файлы PDF. Для этого в настройках Job Options (Settings (Настройки), Job Options (Опции задания)) во вкладке необходимо включить параметр Embed All Fonts (Внедрять все шрифты)(см. рис. 4).
| Рис. 4. Лучше включить полный набор символов |
Оба формата шрифтов (PostScript Type 1 и TrueType) могут внедряться в PDF-файл. Как было показано выше, шрифты TrueType должны быть конвертированы в шрифты Type 42. В этом случае PostScript-интерпретатор программы Acrobat Distiller сможет прочитать шрифты TrueType.
В этом случае PostScript-интерпретатор программы Acrobat Distiller сможет прочитать шрифты TrueType.
Параметр Subset All Embedded Fonts Below (Частичное включение для внедренных шрифтов) позволяет выполнить частичное внедрение шрифта (Subset fonts) (рис. 4). Включение данного параметра уменьшает размер PDF-файла, но несет ряд потенциальных проблем, с которыми можно столкнуться при последующей обработке PDF-файлов в Adobe Acrobat. Во-первых, редактирование текста в Adobe Acrobat инструментом TouchUP будет ограничено или вовсе невозможно. При попытке добавления символов в текст может оказаться, что информация о таком символе отсутствует во внедренном шрифте, и он не сможет отображаться на экране и печататься. Во-вторых, при объединении страниц разных PDF-файлов с помощью команды Document (Документ), Insert Pages (Вставить полосы), в результирующем PDF-файле может быть внедрено несколько версий одного и того же шрифта. Каждая версия явится отдельным шрифтом, содержащим информацию о части символов оригинального шрифта, что приведет к увеличению размера файла. Вывод: параметр Subset All Embedded Fonts Below в большинстве случаев нужно выключать, тогда в PDF-файл будут внедряться «полные» шрифты с информацией обо всех символах.
Вывод: параметр Subset All Embedded Fonts Below в большинстве случаев нужно выключать, тогда в PDF-файл будут внедряться «полные» шрифты с информацией обо всех символах.
Так как PostScript-драйвер при генерировании PostScript-файлов внедряет шрифты TrueType в режиме частичного включения, то в этом случае шрифты TrueType в файле PDF также будут иметь состояние частичного включения (Subset fonts).
Если используемый в макете шрифт по каким-либо причинам не был внедрен в файл PostScript, то Acrobat Distiller попытается найти недостающие шрифты по имени в доступных ему папках. Прежде всего, поиск производится в папке Acrobat 4.0\Resource\Font, где расположены 14 стандартных шрифтов, которые поставляются вместе с пакетом Adobe Acrobat. Чтобы Acrobat Distiller производил поиск и в системной папке «psfonts», где установлены шрифты PostScript, или в других папках, необходимо их указать, используя команду Settings (Параметры), Font Locations (Расположение шрифтов) (рис. 5).
5).
| Рис. 5. Покажите для Distiller, где искать шрифты |
Acrobat Distiller выполняет поиск по имени только PostScript-шрифтов, шрифты TrueType напрямую не поддерживаются и поиск их невозможен. Поэтому шрифты TrueType должны быть обязательно внедрены в файл PostScript путем конвертирования их или в формат PostScript Type 1, или Type 42 (CIDFontType 2), как было показано выше. Если шрифты TrueType все же отсутствуют в файле PostScript, то Acrobat Distiller будет искать в указанных ему папках шрифты PostScript, с именами, соответствующими именам шрифтов TrueType. И если они найдены, то автоматически внедряются в PDF файл, а вместо всех отсутствующих шрифтов будет использован стандартный Courier.
| Рис. 6. Шрифтов не хватает |
Такая проблема cо шрифтами TrueType возникнет при преобразовании в формат PDF EPS-файла, сохраненного в QuarkXPress командой File, Save Page as EPS. Так как в EPS-файле шрифтов нет (имеются лишь данные об их именах), Acrobat Distiller, выполнив поиск шрифтов по именам в доступных папках, сможет внедрить в PDF файл все найднные PostScript-шрифты Type 1. Вместо всех TrueType-шрифтов в файле PDF будет использован шрифт Courier. Таким образом, если предполагается сохранять страницы макета в EPS-файле с последующим конвертированием его в PDF, то использовать нужно только шрифтыPostScript. Иначе следует выполнить вывод в PostScript-файл всех EPS-файлов, размещенных в макете QuarkXPress как изображения, при этом не забывая, что все TrueType-шрифты, использованные при верстке «EPS-страниц», должны быть установлены в системе.
Так как в EPS-файле шрифтов нет (имеются лишь данные об их именах), Acrobat Distiller, выполнив поиск шрифтов по именам в доступных папках, сможет внедрить в PDF файл все найднные PostScript-шрифты Type 1. Вместо всех TrueType-шрифтов в файле PDF будет использован шрифт Courier. Таким образом, если предполагается сохранять страницы макета в EPS-файле с последующим конвертированием его в PDF, то использовать нужно только шрифтыPostScript. Иначе следует выполнить вывод в PostScript-файл всех EPS-файлов, размещенных в макете QuarkXPress как изображения, при этом не забывая, что все TrueType-шрифты, использованные при верстке «EPS-страниц», должны быть установлены в системе.
В процессе преобразования файла PostScript в формат PDF Acrobat Distiller может выдавать сообщения об ошибках и указывать предпринятые программой действия (рис. 6). Иногда ошибки со шрифтами могут даже приводить к завершению преобразования без создания файла PDF. Чтобы этого не происходило, нужно для параметра When Embedding Fails (При ошибке внедрения) выбрать состояние Warn and Continue (Предупредить и продолжать) (рис. 7).
7).
Что будет, если не внедрять шрифты в PDF-файл?
Если шрифт не был внедрен в файл PDF и не установлен в системе, то Adobe Acrobat, открывая такой файл, попытается временно заменить отсутствующий шрифт на новый, что выполняется с помощью технологии Multiple Master и имеющихся в PDF-файле данных о метрике отсутствующего шрифта. Новый шрифт создается на основе другого шрифта (типа Multiple Master), наиболее похожего на заменяемый шрифт. При такой замене не гарантируется точное соответствие вида нового шрифта старому, более того, шрифты (особенно декоративные) могут вообще по-другому выглядеть (рис. 7).
| Рис. 7. Результаты замены |
И самое главное: отсутствующие русские шрифты не могут быть заменены корректно, т. к. используемые по умолчанию Multiple Master шрифты Adobe Sans MM и Adobe Serif MM не поддерживают русский алфавит.
Проверка внедренных шрифтов в файл PDF Adobe Acrobat позволяет показать все используемые шрифты в файле PDF. Для этого можно воспользоваться командой File, Document Info, Fonts. В окне Font Info необходимо проверить, что шрифты внедрены, т. е. в поле Used Font (Используемые шрифты) все шрифты имеют режим Embedded или Embedded Subset (только для TrueType-шрифтов). Состояние замены шрифта Adobe Sans MM недопустимо.
Так же для проверки используемых шрифтов привлекаются специальные дополнения для Adobe Acrobat. Расширение Enfocus PitStop (www.enfocus.com) выполняет автоматическую предварительную проверку (preflight check) PDF-файла и показывает представленные в нем шрифты. Кроме того, оно может заменять проблемные шрифты на другие. Это особенно интересно в случае шрифтов TrueType. Их можно заменить на доступные шрифты PostScript Type 1 и, тем самым, исключить возможные проблемы при выводе.
В заключение
Конечно же, предвидеть и исключить все проблемы со шрифтами при подготовке макета к выводу невозможно. Но минимизировать вероятность их возникновения — основная задача создателя макета. Автор надеется, что рассмотренные нюансы работы со шрифтами при подготовке файлов PostScript и PDF-макета к выводу помогут читателям решить ее успешно.
Но минимизировать вероятность их возникновения — основная задача создателя макета. Автор надеется, что рассмотренные нюансы работы со шрифтами при подготовке файлов PostScript и PDF-макета к выводу помогут читателям решить ее успешно.
Сергей Фомин – преподаватель компьютерной графики в Центре Компьютерного Обучения при МГТУ им. Баумана.
Семейство шрифтов
Многие проблемы при использовании шрифтов вызваны неправильным обращением с их семействами. Семейством называется группа шрифтов, имеющих различные стили. В QuarkXPress доступ к стандартным стилям (Bold Italic, Bold-Italic) выполняется путем применения соответствующего стиля к тексту, форматированному обычным шрифтом. Другие специальные стили (Light, Medium, Demibold, Heavy, Oblique, Condensed и др.), если они имеются в семействе шрифтов, могут быть выбраны непосредственно из шрифтового меню, например BauhausC Light. Для некоторых шрифтов стандартных стилей в Mac OS используется этот же принцип выбора стиля. Такой выбор стиля в шрифтовом семействе не приводит к проблемам, так как, по сути, является выбором определенного шрифта из семейства. Этот же шрифт будет использован и при выводе макета. Назначение же стандартных стилей первым способом таит в себе потенциальную опасность. Необходимо знать, поддерживает ли данное семейство шрифтов стандартные стили, и если да, то какие. Подавляющая часть семейств шрифтов не поддерживает стандартный стиль Bold-Italic, а некоторые семейства состоят всего из одного шрифтового стиля и не имеют вариантов начертаний (например, Parsek).
Такой выбор стиля в шрифтовом семействе не приводит к проблемам, так как, по сути, является выбором определенного шрифта из семейства. Этот же шрифт будет использован и при выводе макета. Назначение же стандартных стилей первым способом таит в себе потенциальную опасность. Необходимо знать, поддерживает ли данное семейство шрифтов стандартные стили, и если да, то какие. Подавляющая часть семейств шрифтов не поддерживает стандартный стиль Bold-Italic, а некоторые семейства состоят всего из одного шрифтового стиля и не имеют вариантов начертаний (например, Parsek).
Какой же будет получен результат, если все же назначить стандартный стиль тексту, отформатированному шрифтом, не поддерживающим этот стиль. QuarkXPress успешно назначит выбранный стиль и покажет желаемый результат на экране. Однако при выводе макета в лучшем случае участок текста будет иметь заданное начертание, хотя и не высокого качества, реализованное за счет программной трансформации символов шрифта. В худшем случае начертание текста не изменится, а расстояние между символами претерпит изменения, чтобы соответствовать новому стилю. На самом деле QuarkXPress и менеджер шрифтов (такой как Adobe Type Manager (ATM)) «ошибочно» создают экранный шрифт в соответствии с требованиями изменения стиля. Когда же текст с реально несуществующим стилем выводится на печать, система не может найти файл шрифт, необходимый для вывода, и пересылает на вывод имеющийся стилевой вариант.
В худшем случае начертание текста не изменится, а расстояние между символами претерпит изменения, чтобы соответствовать новому стилю. На самом деле QuarkXPress и менеджер шрифтов (такой как Adobe Type Manager (ATM)) «ошибочно» создают экранный шрифт в соответствии с требованиями изменения стиля. Когда же текст с реально несуществующим стилем выводится на печать, система не может найти файл шрифт, необходимый для вывода, и пересылает на вывод имеющийся стилевой вариант.
Таким образом, перед назначением тексту стандартных начертаний Bold, Italic и Bold-Italic необходимо узнать, поддерживает ли выбранное семейство шрифтов данные начертания. Для этого можно воспользоваться менеджером шрифтов ATM или стандартными средствами просмотра шрифтов операционной системы.
Шрифтовые эффекты
Помимо назначения трех стандартных стилей, программа QuarkXPress предлагает также для оформления текста ряд шрифтовых эффектов: подчеркивание (underline), зачеркивание, (strike thru), контурный эффект (outline), эффект тени (shadow). Все эти специальные эффекты не требуют наличия соответствующего шрифта, а реализуются исключительно за счет программной обработки. Поэтому эффеты могут быть применены к любому шрифту.
Все эти специальные эффекты не требуют наличия соответствующего шрифта, а реализуются исключительно за счет программной обработки. Поэтому эффеты могут быть применены к любому шрифту.
Советы для использования — Stripo.email
Одна из самых сложных проблем при создании письма — правильный выбор шрифта. Вес, высота, ширина, цвет, форма, отступы… Действительно ли всё имеет значение? Да, имеет, но самое важное — выбрать такой шрифт, который будет хорошо читаемым; все остальные параметры шрифта являются второстепенными.
Посмотрите наше короткое видео о наилучших шрифтах для электронных писем, их типах, веб-безопасных шрифтах и применении декоративных шрифтов с помощью Stripo. И самое важное — о правильном выборе шрифта для ваших шаблонов.
youtube.com/embed/SEY2zX1QVxA?rel=0″/>
Как выбрать правильный шрифт?
Если вы полагаетесь только на свое мнение, есть риск обнаружить, что другие не разделяют ваши представления о наилучшем шрифте. И что ваше письмо будет выглядеть как сообщение из прошлого — или будет таким же удобным, как люди в общественном транспорте рано утром.
При выборе оптимального шрифта следует учитывать три базовых правила:
1. Не более двух шрифтов — причем, они должны дополнять друг друга
Если вы используете слишком много шрифтов, ваше письмо в лучшем случае будет выглядеть слишком сложным, а в худшем — раздражать. Достаточно одного или двух шрифтов для одного письма. В идеале достаточно использовать всего один шрифт, но разных размеров: больший — для выделения заголовка, а меньший — для остального контента.
2. Предварительно тестируйте кастомные шрифты на разных устройствах
Вы можете выбрать веб-безопасный шрифт и быть уверенным, что он будет отображаться одинаково у всех. Или добавить собственный шрифт — но в этом случае вам понадобится предварительный просмотр письма на нескольких устройствах, чтобы убедиться, что этот конкретный шрифт поддерживается всеми основными почтовиками.
Или добавить собственный шрифт — но в этом случае вам понадобится предварительный просмотр письма на нескольких устройствах, чтобы убедиться, что этот конкретный шрифт поддерживается всеми основными почтовиками.
3. Уделите особое внимание читаемости
Ключевой параметр шрифта вашего контента — удобочитаемость. В свою очередь, одно из важнейших условий удобочитаемости — разборчивость. Это не совсем одно и то же. В одном и том же шрифте некоторые символы могут быть разборчивыми, а другие — нет.
Разборчивость — это возможность отличить одну букву от другой. Естественно, разборчивый текст лучше и быстрее читается, поэтому убедитесь, что все символы видимы, четки и достаточно различимы.
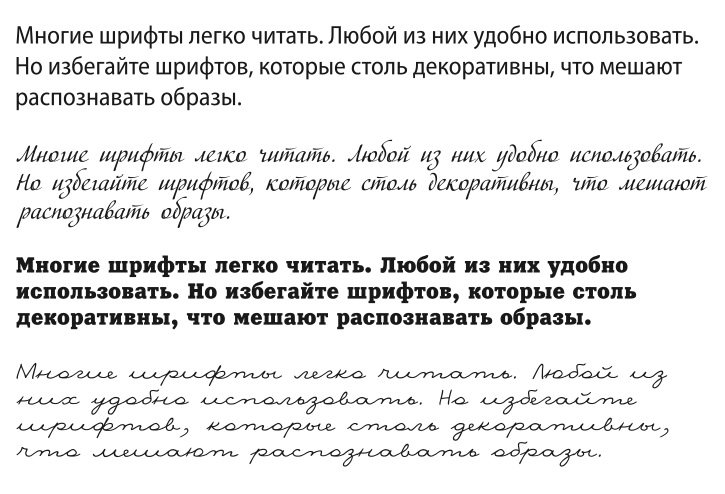
В 2010 году Норберт Шварц и Хюнджин Сонг провели эксперимент по разборчивости шрифта. Результаты были впечатляющими: чтение курсивных и декоративных шрифтов отнимает почти вдвое больше времени, чем стандартных и легко читаемых:
Веб-безопасные шрифты
Вот топ-10 лучших веб-безопасных шрифтов, также известных как email-безопасные. Вы можете использовать их со 100% гарантией корректного отображения в пользовательских входящих:
Вы можете использовать их со 100% гарантией корректного отображения в пользовательских входящих:
1. Arial
Разработан в 1982 году, входит во все версии Microsoft, начиная с Windows 3, и Apple Mac OS X. Отображается всеми почтовиками. Благодаря терминальным диагональным вырезам выглядит менее механическим по сравнению с другими шрифтами семейства Sans-Serif.
2. Helvetica
Шрифт без засечек, один из наиболее часто используемых шрифтов. Имеет закругленные строчные буквы и широкие заглавные. Разработан в 1957 году.
3. Times New Roman
Имеет высокие строчные буквы, слегка сжатые, с короткими нисходящими и восходящими. Создан по заказу «Таймс» в 1931 году.
4. Verdana
Разработан для чтения текста на экранах с низким разрешением. Главная особенность — высокие и широкие строчные буквы.
5. Courier / Courier New
Разработан в 1955 году, похож на Times New Roman, но настроен под моноширинный шрифт. Courier New имеет более тяжелые точки и запятые, чем оригинальный Courier. Является стандартным шрифтом для экранных надписей в киноиндустрии.
Является стандартным шрифтом для экранных надписей в киноиндустрии.
6. Tahoma
Похож на Verdana, но имеет более узкие буквы, маленькие просветы и интервалы. Используется как дефолтный шрифт экрана для версий Windows 95, 2000 и XP.
7. Georgia
Высокий нижний регистр, штрихи толще среднего, цифры легко сочетаются с текстом благодаря одинаковым размерам.
8. Palatino
Изначально разработан для заголовков, рекламы и прессы. Шире, чем другие олд-стайл шрифты с засечками.
9. Trebuchet MS
Имеет укороченные хвосты для некоторых букв. В жирном шрифте буквы заострены, а не закруглены, но при этом имеет закругленные точки в нижнем регистре. Выпущен в 1996 году.
10. Geneva
Редизайн шрифта Helvetica. Основное отличие — добавлен базовый набор лигатур.
Эти шрифты считаются наиболее удобочитаемыми для электронной почты.
Кастомные шрифты
Бывает так, что вы хотите — или должны — использовать в письме собственный уникальный шрифт. Например, чтобы соблюдать стиль бренда. Или сделать праздничное письмо для соответствующего случая.
Например, чтобы соблюдать стиль бренда. Или сделать праздничное письмо для соответствующего случая.
Напоминаем, что вы можете загружать кастомные шрифты в свой аккаунт Stripo и использовать для ваших кампаний.
Но при этом мы настоятельно рекомендуем предварительно тестировать их отображение разными почтовиками, девайсами и ОС. Вы можете сделать это с помощью нашего встроенного инструмента тестирования.
Используйте пользовательские шрифты в электронных письмах, чтобы оставаться полностью в брендовой стилистике.
ПрисоединитьсяВажно отметить:
Если почтовик не поддерживает определенный шрифт, последний не будет отображаться неправильно — он будет заменен дефолтным шрифтом.
Вот список дефолтных шрифтов для самых популярных почтовиков:
-
iCloud Mail использует Helvetica в качестве дефолтного.
-
Gmail применяет Arial.
-
Microsoft Outlook самых древних версий часто использует Calibri.

-
Outlook 2007/2010/2013 использует Times New Roman как запасной.
Какой шрифт выбрать: с засечками или без?
Еще один важный момент — выбор шрифта: с засечками или без. В чем разница?
Шрифты Serif (с засечками) можно определить как шрифты с маленькой черточкой в конце каждого символа. Самые популярные шрифты с засечками — Times New Roman и Georgia.
Шрифты Sans Serif (без засечек) — это те, которые не имеют такой декоративной линии в конце символа. Самые популярные веб-безопасные шрифты без засечек — Arial, Trebuchet MS и Helvetica.
В ходе своего исследования я нашла несколько источников, которые утверждали, что шрифты с засечками лучше подходят для электрнных писем — но я категорически не согласна. Если предположить, что письма просматриваются только в режиме онлайн на десктопных или мобильных экранах, то лучше всего использовать шрифты без засечек — такие символы легче читать с экрана.
Размер шрифта электронного письма
Если вы меняете шрифт, убедитесь, что выбранный вами не смотрится мельче предыдущего. Разные шрифты часто отличаются по высоте символов, поэтому один и тот же размер 14px на самом деле может быть разным в зависимости от выбранного семейства шрифтов.
Лучший размер шрифта для писем — 14px и крупнее для пользователей десктопных компьютеров и 16px для тех, кто использует мобильные устройства.
Чтобы настроить 14px для десктопной версии с помощью Stripo, вам нужно перейти во вкладку «Оформление» -> «Общие настройки».
Чтобы установить более крупный шрифт для мобильных устройств, перейдите в «Оформление» -> «Адаптивность».
Здесь вы можете настроить размеры шрифта для разных элементов: хедер, футер, основной текст контента, заголовки, кнопки и т. д., чтобы сделать шрифты HTML-письма разборчивыми на любом устройстве.
Использовать Stripo
С помощью Stripo я сделала шаблон, который позволяет сравнить разные размеры одних и тех же шрифтов. Вот результаты:
Вот результаты:
Межстрочный интервал
Межстрочный интервал — это расстояние по вертикали между строками. Он измеряется в процентах от размера шрифта.
Некоторые источники утверждают, что 150% — лучший размер межстрочного интервала.
Но с учетом рекомендаций по доступности он варьируется от 150% до 200%.
(текст с межстрочным интервалом, равным единице)
(текст с интервалом 1,6 строки)
Дополнительную информацию о доступности и способах тестирования писем на предмет доступности вы найдете в специальной статье нашего блога.
Ссылки в письмах
Не используйте другой шрифт, чтобы привлечь внимание читателей к ссылкам. И ни в коем случае не добавляйте ссылки без анкорного текста. Текст анкора должен пояснять, куда ведет данная ссылка, и быть органичной частью текста. Не используйте слова «здесь» или «ссылка» в качестве анкорного текста. Они слишком короткие и слишком общие, чтобы быть интересными.
Одно из лучших решений — сделать ссылки того же цвета, что и логотип. Это выглядит великолепно, вот посмотрите:
Никогда не подчеркивайте ссылки. Получатели с дислексией от этого теряются.
Кнопки в письмах
Кнопки — это те же ссылки, но в более интерактивной для пользователей форме. Лучше использовать в письмах и ссылки, и кнопки. Если вы добавляете ссылку, которая приведет читателей к статье в блоге, вы можете сделать ее текстовой, но если ссылка нужна, чтобы попробовать ваш продукт, то используйте кнопки.
Что касается цвета кнопок, каких-то определенных правил здесь нет. Но лучше полагаться на цветовую психологию и стараться не разрушать концепцию дизайна слишком «громкой» цветопередачей.
Для кнопок лучше всего подходят два шрифта: Georgia и Verdana. Также Georgia — отличное решение для заголовков и подзаголовков. Выглядит действительно круто!
Убедитесь, что цвет текста гармонирует с цветом кнопки и что он достаточно заметный и читаемый. Также проверьте, правильно ли расположен текст на кнопке — он не должен выходить за края.
Также проверьте, правильно ли расположен текст на кнопке — он не должен выходить за края.
Вот пример, когда кнопка смотрится отлично:
Важно отметить:
В Stripo вы можете даже добавить в кнопки пробелы. Это называется «внутренние отступы».
Это добавит дополнительное пространство между текстом и границей кнопки и сделает ее текст более разборчивым.
Вы также можете установить специальный размер шрифта кнопок для мобильной версии.
Для этого вам нужно:
-
перейти на вкладку «Оформление»-> «Общие настройки» -> «Адаптивность»;
-
установить размер текста кнопки, чтобы сделать его разборчивым на мобильных экранах. Оптимальный размер — 16px или крупнее;
-
включить «Кнопки на всю ширину», чтобы сделать кнопки шире на мобильных устройствах. У полноразмерных кнопок выше шансы быть замеченными.
Попробуйте Stripo
Текст поверх баннера
Это ваш шанс использовать необычные, рукописные или декоративные шрифты, которые вы не можете использовать в качестве основного шрифта для текста. Поскольку текст поверх баннера является частью изображения, вы можете делать что угодно.
Поскольку текст поверх баннера является частью изображения, вы можете делать что угодно.
Главное, о чем вы должны заботиться при создании баннера — как подчеркнуть индивидуальность бренда. Вы можете использовать любой шрифт, но лучше выбрать читабельный. И не пишите на баннере слишком много текста.
(Пример письма с легко читаемым шрифтом)
(Пример с декоративным шрифтом).
Какой выбрать? Все зависит от ваших идей и от стиля дизайна.
Подробности о создании баннеров с текстом поверх изображений и декоративными шрифтами вы найдете в нашей статье о баннерах.
Цвет шрифта письма
Здесь всего два правила, которым стоит следовать:
1. Придерживайтесь минимального количества цветов
Используйте только те цвета, которые присутствуют в цветовой схеме вашего бренда. Если вы хотите использовать более трех цветов, забудьте эту идею — она сделает текст нечитаемым.
Вы можете даже уменьшить количество цветов до двух, сделав хедер того же цвета, но выделив его другим размером или шрифтом.
Если вы хотите выделить какое-то предложение или фразу, просто используйте жирный шрифт: выделять другим цветом — так себе решение.
2. Используйте контрастные цвета
Если вы собираетесь использовать яркие цвета — многие из нас делают это в праздничных рассылках — обязательно выбирайте контрастные. Не помещайте красный текст поверх зеленых кнопок, не используйте белый на сером. Это может показаться красивым для людей с хорошим зрением, но дальтоники могут вообще не разобрать текст.
Как правило, дизайнеры используют для контента черный или темно-серый цвета. Это удобнее для чтения. Единственное исключение — если у вас черный фон. В этом случае используйте белый шрифт. Не используйте светло-серый, потому что его трудно читать из-за разных настроек диапазона контраста.
HTML-теги для форматирования текста
Обычно веб-безопасные шрифты прописаны в верстке CSS, так что это уже не совсем HTML, но есть несколько HTML-тегов форматирования текста. Я надеюсь, что вы их уже знаете. Но все же, вот они, на всякий случай:
Я надеюсь, что вы их уже знаете. Но все же, вот они, на всякий случай:
<strong> </strong> или <b> </b>
<ul>
<li>первый пункт</li>
<li>второй пункт</li>
<li>третий пункт</li>
</ul>- Для использования курсива, чтобы выделить текст:
<i> </i> или <em> <em>
<small> </small>
<mark> </mark>-
Чтобы отметить текст, который был удален, но не заменен:
<del> </del>
<p> </p>Рекомендации по доступности
Если вкратце, то мы должны учитывать эти рекомендации по нескольким причинам:
-
чтобы наши письма могли читать люди с цветовой слепотой;
-
чтобы дать возможность людям с нарушениями зрения слушать наши письма с помощью программ чтения экрана;
-
чтобы пользователи, которые очень заняты и проверяют почту во время вождения или приготовления пищи, могли попросить Siri «прочитать» входящие сообщения;
-
чтобы дислектикам было удобно читать наши письма — многие люди, страдающие дислексией, даже не знают об этом, но чтение неадаптированных текстов для них совершенно невыносимо.

Итак, вот рекомендации по доступности писем:
- Учитывайте контрастность цветов.
- Избегайте выравнивания по центру — выравнивание должно быть по левому краю.
- Всегда добавляйте знаки препинания в конце каждого пункта маркированного списка. Да, это может противоречить правилам грамматики, но таким образом мы сделаем письма более разборчивыми — и по крайней мере одного человека счастливее.
- Придерживайтесь размера шрифта 14px и крупнее.
- Не подчеркивайте текст.
- Избегайте курсива, если вам нужно выделить часть текста. Только жирный шрифт!
- Не используйте СПЛОШНОЙ КАПС!
Подробности о том, как создать доступное письмо, вы узнаете в нашем блоге в специальной статье о доступности. Проверьте доступность ваших писем с помощью Email on Acid.
Лучшие способы применения веб-безопасных шрифтов
Многочисленные эксперименты, проведенные маркетинговой командой eSputnik, показали, что лучшие шрифты для электронной почты — Arial и Tahoma. Arial признан самым убедительным шрифтом для тех, кто организовывает маркетинговые кампании. Tahoma отлично смотрится и в массивных, богатых контентом письмах, и в коротких сообщениях.
Arial признан самым убедительным шрифтом для тех, кто организовывает маркетинговые кампании. Tahoma отлично смотрится и в массивных, богатых контентом письмах, и в коротких сообщениях.
Я сделала шаблон в редакторе Stripo с одинаковым текстом и размером (18px), но разными шрифтами. В редакторе Stripo нет Palatino и Geneva, зато есть кастомные шрифты, например Roboto и Open Sans, которые используются как дефолтные некоторыми почтовиками.
И вот результаты — просто сравните эти шрифты и выберите тот, который максимально соответствует вашим потребностям:
Не тратьте время на поиск лучшего шрифта для Gmail, Outlook или любого другого почтовика, так как они заменяют неизвестные шрифты запасными. И, как мы уже говорили выше, у Gmail дефолтный шрифт Arial, Outlook заменяет на Times New Roman, а Mac OS X в любом непонятном случае использует Helvetica.
В завершение
Учитывая все вышесказанное, мы можем сказать, что не существует профессионально выглядящих шрифтов, которые были бы разборчивыми и привлекательными на всех типах устройств. Вы всегда должны выбирать:
Вы всегда должны выбирать:
-
Georgia и Times New Roman слишком узкие;
-
Courier New широкий… может быть, даже слишком широкий для электронного письма;
-
Arial легче, чем Helvetica;
-
Verdana и Tahoma невозможно различить.
Помимо правильного выбора шрифта, мы не должны забывать об изложенных выше требованиях доступности.
Stripo предлагает множество веб-безопасных и декоративных шрифтов. Вы также можете загрузить собственные.
Начать работуВариативные шрифты: прошлое, настоящее и будущее
Бьянка Бёрнинг, креативный директор дизайнерского бюро Dalton Maag, объясняет откуда пришло самое захватывающее нововведение в типографике, рассказывает об его устройстве, ключевых создателях и перспективах.
Когда появились вариативные шрифты и почему они стали так популярны только недавно?
Технология вариативных шрифтов на самом деле не так уж нова. Adobe и Apple независимо друг от друга разработали мастер-шрифты Multiple Master и вариации GX-шрифтов ещё в начале 1990-х годов. Обе разработки представляли собой технологии управления осями, сродни современным вариативным шрифтам. К 2000 году Adobe отказалась от шрифтов Multiple Master, а поддержка технологии GX изначально была минимальной. Всё изменилось, когда Apple, Adobe, Microsoft, Google и несколько независимых бюро и студий шрифтового дизайна, включая Dalton Maag, собрались вместе и анонсировали, что OpenType Font Variations (более известные как вариативные шрифты) будут добавлены в спецификацию OpenType в середине 2016 года.
Adobe и Apple независимо друг от друга разработали мастер-шрифты Multiple Master и вариации GX-шрифтов ещё в начале 1990-х годов. Обе разработки представляли собой технологии управления осями, сродни современным вариативным шрифтам. К 2000 году Adobe отказалась от шрифтов Multiple Master, а поддержка технологии GX изначально была минимальной. Всё изменилось, когда Apple, Adobe, Microsoft, Google и несколько независимых бюро и студий шрифтового дизайна, включая Dalton Maag, собрались вместе и анонсировали, что OpenType Font Variations (более известные как вариативные шрифты) будут добавлены в спецификацию OpenType в середине 2016 года.
С тех пор были созданы сотни вариативных шрифтов: некоторые экспериментальные, дабы понять, на что способны технологии, а другие — высокофункциональные, с целью повысить веб- производительность. Поддержка вариативных шрифтов за последние пару лет улучшилась: теперь они работают во всех основных веб-браузерах, операционных системах и приложениях: в Adobe InDesign, Illustrator, Photoshop и Sketch. У Figma и Quark Xpress поддержка в ближайших планах. Эти обновления сделали вариативные шрифты доступнее для дизайнеров.
У Figma и Quark Xpress поддержка в ближайших планах. Эти обновления сделали вариативные шрифты доступнее для дизайнеров.
Что касается Dalton Maag, мы экспериментировали с вариативными шрифтами с самого их появления. Наша первая библиотека вариативных шрифтов Venn вышла в 2018 году. С тех пор мы выпустили ещё три семейства: Objektiv, Mokoko и Aktiv Grotesk, а в следующем месяце увидит свет ещё одно. Вариативная типографика расширяет возможности наших клиентов — пользователей и дизайнеров — и позволяют им добиться своих целей, будь то очень выразительные и броские шрифты или простые и функциональные. Это привело к повышенному интересу к нашим библиотекам вариативных шрифтов, да и в общем, к большему числу разговоров о кастомных вариативных шрифтах.
Каких дизайнерских решений требует создание вариативных шрифтов?
Как и в случае со статическими шрифтами, два вариативных шрифта не могут быть идентичными — поэтому мы начинаем с определения требований. Анализируем цель, выразительность, доступность, функциональность, языки и многое другое. Отталкиваясь от этого, можно с уверенностью составить творческое тз. С вариативным шрифтом речь идёт не только о стиле и характеристиках, но и о параметрах дизайн-пространства и осей (вес, ширина, оптический размер, курсив или наклон).
Отталкиваясь от этого, можно с уверенностью составить творческое тз. С вариативным шрифтом речь идёт не только о стиле и характеристиках, но и о параметрах дизайн-пространства и осей (вес, ширина, оптический размер, курсив или наклон).
Если краткое описание довольно простое — например, акцидентный шрифт, который подстраивается под размеры упаковки — мы будем работать с осью ширины. Шрифт сможет вытягиваться от самого узкого до самого широкого значения (включая любые значения в промежутке). При другом тз может быть важнее другая ось. Например, если вы разрабатываете один вариативный шрифт для поддержки и заголовков, и основного текста в вебе, то работать нужно с осью оптического размера (она регулирует пропорции, контраст, вес штрихов и т. д.).
Разрабатывать целое семейство вариативных шрифтов с нуля проще, потому что работа начинается с одной общей канвы. И возможностей больше, потому что можно выжимать максимум из доступных технологий.
Мы сделали Aktiv Grotesk вариативным, потому что он прагматичный и рациональный, с небольшим намёком на тепло — такую комбинацию трудно найти в гротескных шрифтах. Мы хотели повысить его практичность за счёт вариативности: это позволило дизайнерам максимально эффективно использовать огромный диапазон весов, стилей и начертаний данного семейства. Например, в вебе можно использовать больше комбинаций весов и стилей, при этом не уменьшая скорость загрузки: у вариативных шрифтов информация, нужная для определения всего семейства, хранится в одном файле. Такой файл весит меньше, чем несколько файлов с отдельными шрифтами вместе взятые.
Мы хотели повысить его практичность за счёт вариативности: это позволило дизайнерам максимально эффективно использовать огромный диапазон весов, стилей и начертаний данного семейства. Например, в вебе можно использовать больше комбинаций весов и стилей, при этом не уменьшая скорость загрузки: у вариативных шрифтов информация, нужная для определения всего семейства, хранится в одном файле. Такой файл весит меньше, чем несколько файлов с отдельными шрифтами вместе взятые.
Будучи нашим самым большим семейством шрифтов с точки зрения поддержки начертаний, Aktiv Grotesk (кстати, скачать его бесплатную пробную версию можно здесь) станет нашим первым вариативным шрифтом, поддерживающим несколько мировых начертаний и алфавитов. Поначалу Aktiv Grotesk VF будет поддерживать только латиницу, но вскоре мы выпустим обновление для арабского алфавита, а затем — для тайского, греческого, иврита и кириллицы в течение 2020 года.
Как, по вашему мнению, это поменяет работу шрифтового дизайнера?
Вариативные шрифты дают больше пространства для принятия решений тем, кто с этими шрифтами работает.
Шрифтовые дизайнеры получили больше контроля над большим числом ситуаций. Раньше, если шрифт не подходил, его растягивали и сжимали, или даже обводили, если вес был не тот, что нужно. При создании вариативных шрифтов мы закладываем для этого возможности, нотеперь уже на наших условиях и с гораздо большей утончённостью, чем если бы вы вручную правили шрифты в специальном программном обеспечении.
Но я не думаю, что роль шрифтового дизайнера претерпевает серьёзные изменения. Мы по-прежнему предоставляем необходимый строительный материал для визуальной коммуникации и будем продолжать это делать, просто в другом формате.
Как вы думаете, это изменит то, как шрифты используются в дизайн-проектах?
Я думаю, что это даст дизайнерам больше возможности поставить типографику на первое место в брифах и при помощи вариативных шрифтов создавать новые визуальные вариации, не полагаясь на другие визуальные элементы. Также это должно дать людям больше свободы для экспериментов со шрифтами в цифровой среде, не беспокоясь об увеличении времени загрузки страницы. Надеемся, что это приведет к более интересным (с точки зрения типографики) дизайнам и более комфортному процессу чтения для пользователя.
Надеемся, что это приведет к более интересным (с точки зрения типографики) дизайнам и более комфортному процессу чтения для пользователя.
Помимо этого, у вариативных шрифтов есть перспектива стать гораздо более интерактивными, когда есть связь с реальными данными. Или шрифты можно будет проектировать так, чтобы они адаптировались к освещению в комнате, шуму, температуре, погоде, статистике и т. п., и изменяли свой стиль для более эффективной коммуникации.
Чьи ещё успехи в области вариативных шрифтов заслуживают внимания?
Гарнитура Cheee от OHNO, описанная как «высококонтрастная капля» — отличный пример того, что можно сделать с вариативными шрифтами за пределами использования пяти официальных осей, внесённых в спецификацию OpenType.
Ещё Дэвид Джонатан Росс свободно экспериментирует с вариативными шрифтами в рамках своего клуба «Шрифт месяца» (the Font of the Month Club). Вышедшая в январе 2020 года гарнитура Gimlet X-ray представляет собой экспериментальный шрифт, демонстрирующий внутреннюю механику вариативных шрифтов.
Кэсси Эванс из Clearleft — интересный человек, за чьим творчеством стоит следить, поскольку она комбинирует веб-анимацию с технологией вариативных шрифтов, исследуя её практичность и выразительность. Посмотрите, что она сделала с вариативным шрифтом Marvin от Матьё Триэя (Mathieu Triay).
Можете привести пример проектов, раскрывающих потенциал вариативных шрифтов?
За прошедший год вышло немало шрифтов, некоторые более сфокусированы на выразительности, другие — на функциональности. Кампания студии Dumbar «Города в движении» — отличный пример того, как вариативные шрифты выходят на первый план, вводят что-то неожиданное, и как они рушат ритм рекламы и интригуют прохожих.
Ещё новый сайт Its Nice That демонстрирует вариативные шрифты; название каждой статьи задаётся в LabilVariable, что в разной степени добавляет искажения для соответствия стилю контента.
Интересные примеры функциональных приложений есть и среди наших клиентов. Например, у REDspace — канадской компании по разработке программного обеспечения, которая создаёт крупномасштабные, гибкие и настраиваемые платформы для глобальных медиа-сетей (вроде WarnerMedia и ViacomCBS). Недавно они использовали вариативную версию нашего шрифта Objektiv на веб-сайте своего клиента. Целью было сократить время загрузки, количество HTTP-запросов и количество строк CSS без потери поддержки старых браузеров.
Недавно они использовали вариативную версию нашего шрифта Objektiv на веб-сайте своего клиента. Целью было сократить время загрузки, количество HTTP-запросов и количество строк CSS без потери поддержки старых браузеров.
Каково, по вашему мнению, будущее этой индустрии?
Поскольку всё больше и больше людей знакомятся с этой технологией и её преимуществами, я думаю, что будет гораздо больше практических применений. Например, единый файл шрифтов для упрощения иерархии при существенном сокращении времени загрузки страницы. Или создадут шрифт, который будет менять свой размер в зависимости от возраста читателя или его удаленности от экрана.
Я думаю, что по мере роста популярности вариативных шрифтов, появится больше официальных вариантов осей в спецификациях OpenType (и они будут полностью поддерживаться основными платформами). Это, в свою очередь, должно будет повысить уверенность в этой технологии и привести к дальнейшим экспериментам.
Мы пока увидели лишь малую часть того потенциала, на который способны вариативные шрифты в более интерактивных и захватывающих пространствах. Я думаю, что со временем мы увидим гораздо больший прогресс и больше экспериментов.
Я думаю, что со временем мы увидим гораздо больший прогресс и больше экспериментов.
Все кириллические шрифты 2019 года
Как обычно, мы разложили шрифты по полочкам, пользуясь исключительно собственными предпочтениями и представлениями о прекрасном.
шрифты с идеальной кириллицей;
шрифты с хорошей кириллицей;
суперакцидентные экспериментальные шрифты, в которых сложно оценивать качество кириллицы;
шрифты с кириллицей приемлемого качества;
шрифты с кириллицей, вызывающей вопросы;
шрифты, в которых кириллица не получилась совсем.
Мы рекомендуем пользоваться шрифтами из двух последних групп с большой осторожностью. Но напоминаем, что не существует абсолютно плохих шрифтов: даже самый «ужасный» шрифт в определённой ситуации может идеально выполнить задачу и оказаться лучше, чем самый «прекрасный».
Отдельно, в начале списка, мы разместили шрифты, вышедшие на type.today и tomorrow.type.today, а также шрифты с других площадок, к которым мы нарисовали кириллицу.
Составители: Илья Рудерман, Юрий Остроменцкий (CSTM Fonts)
Программирование: Давид Френкель
Продюсер: Михаил Березин
Шрифты вышедшие на type.today
Factor A by Ilya Naumoff Gauge Type Family by Alexander Tarbeev Gauge Letterpress by Alexander Tarbeev Halvar by Jakob Runge, Nils Thomsen, Lisa Fischbach, Paul Eslage Halvar Stencil by Jakob Runge, Nils Thomsen, Lisa Fischbach, Paul Eslage Proto Grotesk by Jean-Baptiste Levée, Cyrillic by Ilya Ruderman, Yury Ostromentsky
Шрифты вышедшие на tomorrow.type.today
Transgender Grotesk by Alexander Cherepanov Archaism by Nikita Kanarev Bramb by Valery Golyzhenkov Dusseldot by Ilya Bazhanov, Maks Barbulovic Epos by Denis Serebryakov Grafier by Alex Slobzheninov HealthGoth by Anna Seslavinskaya Nostra by Lucas Descroix ![Transgender Grotesk] Transgender by Alexander Cherepanov Uglaya by Valery Golyzhenkov
Другие релизы с участием CSTM Fonts
LL Akkurat by Laurenz Brunner (Lineto), Cyrillic by Ilya Ruderman, Yury Ostromentsky LL Brown by Aurèle Sack (Lineto), Cyrillic by Ilya Ruderman, Yury Ostromentsky LL Unica77 by Christian Mengelt (Team’77), Maurice Göldner (Lineto),Cyrillic by Ilya Ruderman, Yury Ostromentsky CSTM Xprmntl 03 by Yury Ostromentsky (CSTM Fonts)
Шрифты с идеальной кириллицей
Adelphi by Nick Job (Rosetta Type Foundry) Allium Rounded by Marie Otsuka, Cyrus Highsmith (Occupant Fonts) Brachetto by Roland Hüse CoFo Peshka by Contrast Foundry Displace Serif by Denis Serebryakov ![FS-Brabo] FS Brabo by Fernando Mello (Fontsmith) Grtsk by Ilya Naumoff, Benjamin Blaess
Le Murmure by Jérémy Landes, Cyrillic by Alex Slobzheninov Literata by Vera Evstafieva, Veronika Burian, Irene Vlachou, José Scaglione (TypeTogether) Nickel Gothic by David Jonathan Ross Refrigerator Deluxe by Mark Simonson Theodor by Philipp Neumeyer (Rüdiger) Zangezi Sans by Daria Petrova
Aeronautic by Letterhead Studio Aerostat by Letterhead Studio Atmosferico by Letterhead Studio Attraverso by Letterhead Studio Bloccato by Letterhead Studio Brutalino by Letterhead Studio Dicesimo by Letterhead Studio Documentarium by Letterhead Studio Generoso by Letterhead Studio Gibra by Letterhead Studio
Grosseto by Letterhead Studio Grossomagro by Letterhead Studio GuardiOla by Yuri Gordon( Letterhead Studio) Imperfect by Letterhead Studio Interchargeable by Letterhead Studio Lenivka by Yuri Gordon( Letterhead Studio) Panetteria by Letterhead Studio Passione Orribile by Letterhead Studio Pecorino by Letterhead Studio
Quando by Letterhead Studio Raffinata by Letterhead Studio Remarque Egyptian by Letterhead Studio Remarque Gothic by Letterhead Studio Remarque Latin by Letterhead Studio Samizdat by Letterhead Studio
Stoleshnikov by Yuri Gordon( Letterhead Studio) Tesa by Letterhead Studio Uglygothic by Letterhead Studio Vestimentarno by Letterhead Studio Zeppelino by Letterhead Studio
BC Baseliner by Simon Matejka (Briefcase Type Foundry), Cyrillic by Alexander Lubovenko (Paratype) Golos by Alexandra Korolkova, Vitaly Kuzmin (Paratype) Grrr by Dmitry Goloub, Alexandra Korolkova (Paratype) Illusion by Natalia Vasilyeva (Paratype) Journal Sans Old School by Natalia Vasilyeva (Paratype) PT Root UI by Vitaly Kuzmin (Paratype)
Шрифты с хорошей кириллицей
Adapter by William Montrose, Sláva Jevčinová (Rosetta Type Foundry) Adobe Handwriting Ernie by Ernest March Adobe Handwriting Frank by Frank Grießhammer Adobe Handwriting Tiffany by Tiffany Wardle de Sousa Amrys by Ben Jones (Monotype) Antonym by Gayaneh Bagdasaryan, Vyacheslav Kirilenko (Brownfox)
Apercu Condensed by The Entente (Colophon) Bitcrusher by Ray Larabie (Typodermic) Bree Cyrillic by José Scaglione, Veronika Burian (TypeTogether) Choowee by Vladimir Egoshin Closer Text by Andriy Konstantynov (Mint Type)
Ding Extra by Andrey Kudryavtsev (RodrigoTypo) Dodo by Alexander Bobrov (Indian Summer Studio) Handjet by David Březina (Rosetta Type Foundry) Kenyan Coffee Stencil by Ray Larabie (Typodermic) Lumios Marker by Elena Genova (My Creative Land) Ping by Peter Biľak, Nikola Djurek (Typotheque) RF Boris by Misha Panfilov (Russian Fonts) RF Takt by Misha Panfilov (Russian Fonts) Spaceland by Oleh Lishchuk (Pepper Type)
ALS Beast by Alexey Malkov (Art. Lebedev Studio) ALS Brevier by Konstantin Lukyanov (Art. Lebedev Studio) ALS Copycat by Ksenia Erulevich (Art. Lebedev Studio) ALS Hauss by Alexey Malkov (Art. Lebedev Studio) ALS Horizon by Taisiya Lushenko (Art. Lebedev Studio) ALS January by Konstantin Lukyanov (Art. Lebedev Studio) ALS Junior by Konstantin Lukyanov (Art. Lebedev Studio) ALS Kalamos by Michael Gorenshtein (Art. Lebedev Studio) ALS Wagon by Alexey Malkov (Art. Lebedev Studio)
Lebedev Studio) ALS Brevier by Konstantin Lukyanov (Art. Lebedev Studio) ALS Copycat by Ksenia Erulevich (Art. Lebedev Studio) ALS Hauss by Alexey Malkov (Art. Lebedev Studio) ALS Horizon by Taisiya Lushenko (Art. Lebedev Studio) ALS January by Konstantin Lukyanov (Art. Lebedev Studio) ALS Junior by Konstantin Lukyanov (Art. Lebedev Studio) ALS Kalamos by Michael Gorenshtein (Art. Lebedev Studio) ALS Wagon by Alexey Malkov (Art. Lebedev Studio)
Closer by Andriy Konstantynov (Mint Type) Cyntho Next Slab by Andriy Konstantynov (Mint Type) Cyntho Next by Andriy Konstantynov (Mint Type) Greenwich by Andriy Konstantynov (Mint Type) Ponzu by Andriy Konstantynov (Mint Type)
Суперакцидентные экспериментальные шрифты с кириллицей
Afform by Artemiy Kremer Forma Bold by Vladimir Kolomeytsev Fuller by Anton Popov Germanica by Sergey Maximov Handwrt by Alena Shulga Hrustal by Alexandr Bogomolov Matisse by Sergey Lytkin, Anton Popov Rever by Sasha Smirnov (Paratype)
Mc cutter by Mark Chernyshev ![Mc-worms-outline] Mc-worms outline by Mark Chernyshev ![Meteorito-Bold] Meteorito Bold by Katya Aleksandrova Moskek by Mark Chernyshev Naturalist by Sergey Maximov Ocbita by Artemiy Kremer Pitcrew by Anton Popov ![Potexa-Bold] Potexa Bold by Vladimir Kolomeytsev Siberia by Oleg Zhuravlev ![Tempo-Regular] Tempo Regular by Roma Lavrinenko Uncial by Roman Gruzdkov
314 bits by Lyudmil Dachev (Iam314) ALS Echelon by Daniil Vidmich (Art. Lebedev Studio) Base by Peter Bushuev (NaumType) Brozas by Viktor Pesotsky Concrete by Andrey Karter Double by Vladimir Anosov Drab by Viktor Pesotsky Drongo by Yury Veselov
Lebedev Studio) Base by Peter Bushuev (NaumType) Brozas by Viktor Pesotsky Concrete by Andrey Karter Double by Vladimir Anosov Drab by Viktor Pesotsky Drongo by Yury Veselov
Eskos by Viktor Pesotsky Etewut Sans by Alex Etewut (Etewut) Juxta Sans Mono by Peter Bushuev (NaumType) Juxta by Peter Bushuev (NaumType) KD Pempo by Zhalgas Kassymkulov (Kassymkulov Design) Marvin Visions by Mathieu Triay
Neue Machina by Pangram Pangram, Baugasm Pomidorko by Tony Sidachova Postertoaster by Vsevolod Abramov Roosk by Veneta Rangelova (DearType) SK Primo by Tikhon Reztcov Swampy by TimXez UNOVIS100 by Denis Masharov
Шрифты с кириллицей приемлемого качества
Alethia Next by Oleh Lishchuk (Pepper Type) Arkaim by Dima Pole Favorit Pro by Johannes Breyer, Fabian Harb, Erkin Karamemet,Immo Schneider, Robert Janes, Daniel Chessari, Cyrillic by Maria Doreuli, Liza Rasskazova Goldenbook by Mark Simonson Good Timing by Ray Larabie (Typodermic) Grafema LC by Jacklina Jekova (Letter Collective) Hegval Display by Mariya Pigoulevskaya (The Northern Block Ltd) Hubba by Dmitry Greshnev (Green Type)
Maecenas by Michał Jarociński (Dada Studio) Morpha by Elena Kowalski (Glen Jan) Naftera by Pablo Balcells (Graviton) Nudla by Elena Kowalski (Glen Jan) Omnes by John Hudson (Darden Studio) Palace of Sports by Stanislav Chiganov Refinery by Kimmy Kirkwood (Kimmy Design) Steelfish Rounded by Ray Larabie (Typodermic)
Intro Script by Ventsislav Dzhokov (Fontfabric) Mozer by Ani Petrova (Fontfabric) Noah by Svet Simov (Fontfabric) Panton Rust by Plamen Motev (Fontfabric)
Шрифты с кириллицей, вызывающей вопросы
Academy Sans by Jonas Hecksher (Playtype) Achates by Vassil Kateliev (Karandash) ALS Arc by Konstantin Lukyanov (Art. Lebedev Studio) ALS Mio by Mio Horii (Art. Lebedev Studio) Atenta by Elena Kowalski (Glen Jan) Bebas Neue Pro by Ryoichi Tsunekawa (Dharma Type) Binaria by Pablo Balcells (Graviton)
Lebedev Studio) ALS Mio by Mio Horii (Art. Lebedev Studio) Atenta by Elena Kowalski (Glen Jan) Bebas Neue Pro by Ryoichi Tsunekawa (Dharma Type) Binaria by Pablo Balcells (Graviton)
Dealerplate by Ray Larabie (Typodermic) Electronica by Pablo Balcells (Graviton) Fira Code by Nikita Prokopov Fits by Veneta Rangelova (DearType) Galderglynn 1884 by Ray Larabie (Typodermic) Genia by Akufadhl Grand Gothik by Panos Vassieou
![Hailgen] Hailgen by Akufadhl House Sans by Dan Jones (TypeUnion) Intensiva by Pablo Balcells (Graviton) Inter by Rasmus Andersson Jheronimus by Aleksey Popovtsev (Aronetiv) Kardinal by Ani Dmitrova Linear Sans / Radial by Milos Mitrovic Lumios Typewriter by Elena Genova (My Creative Land) Makro XM by Gumpita Rahayu (Tokotype) Masiva by Pablo Balcells (Graviton)
Point Soft by Natanael Gama (Ndiscover) Predictor by Stanislav Hatznik (Smartfont) Pricedown by Ray Larabie (Typodermic) TOMO Acuario by TOMO Fonts TOMO Bossa by TOMO Fonts TS Maka by Vitaliy Tsygankov Utily Sans by Alfonso García, Rodrigo Fuenzalida (Latinotype) Vocal by Ani Dmitrova
Cocogoose Classic by Francesco Canovaro (Zetafonts) Codec Pro by Francesco Canovaro (Zetafonts) Duepuntozero Pro by Francesco Canovaro (Zetafonts) Hagrid by Cosimo Pancini (Zetafonts) Iconic by Francesco Canovaro (Zetafonts) Kitsch by Francesco Canovaro (Zetafonts) Klein by Francesco Canovaro (Zetafonts) Lovelace by Cosimo Pancini (Zetafonts) Monterchi by Francesco Canovaro (Zetafonts) Tarif by Cosimo Pancini (Zetafonts)
Шрифты с неудачной кириллицей
Blacker Pro by Cosimo Pancini, Andrea Tartarelli (Zetafonts) CA Saygon by Stefan Claudius (Cape-Arcona) Etewut Serif by Alex Etewut (Etewut) FE Hero by Egor Stremousov Generisch Sans by Fadhl Waliy ul Haqq (Akufadhl) Ponder by Dan Jones (TypeUnion) Science Gothic by by Thomas Phinney, Vassil Kateliev, Brandon Buerkle Selectric Century by Linn Benton (Indian Summer Studio) Sigma by Gert Wiescher (Wiescher Design) Victor Mono by Rune Bjørnerås
Fontuna by Andriy Dykun (NREY) Gunhill by Andriy Dykun (NREY) Heartland by Andriy Dykun (NREY) ![Oblique Rain] Oblique Rain by Andriy Dykun (NREY) Ravenholm by Andriy Dykun (NREY) ![Sansterdam] Sansterdam by Andriy Dykun (NREY) Skiff by Andriy Dykun (NREY) Thephir by Andriy Dykun (NREY) Voguer Sans by Andriy Dykun (NREY) Waymar by Andriy Dykun (NREY)
Font Changer Online (𝓬𝓸𝓹𝔂 𝕒𝕟𝕕 𝖕𝖆𝖘𝖙𝖊 𝒻𝑜𝓃𝓉𝓈) — LingoJam
Хотите больше ር̻ዐ̻ዐ̻ረ̻ ㄒ 乇 乂 ㄒ ɛ̯ʄ̯ʄ̯ɛ̯ƈ̯ȶ̯ ร ̯, kaomojis ᕕ (ᐛ) ᕗ (҂⌣̀_⌣́) ʕ • ᴥ • ʔ, символов ☬✞ и других интересных вещей, меняющих шрифт? Нажмите здесь, чтобы посмотреть instafonts! Используйте кнопку с блестками для добавления эффектов.
Онлайн-программа для смены шрифтов
Как вы, наверное, уже заметили, этот переводчик позволяет изменять шрифт, используя символы Unicode. Вы можете использовать его для изменения шрифтов в своей биографии в Instagram, использования шрифтов в Roblox, изменения шрифтов в своих твитах или биографии Twitter — вы даже можете изменить шрифт в своих сообщениях в Facebook, чтобы они выделялись больше! Это будущее, люди.
Это дубликат моего переводчика Fancy Text Generator, потому что люди используют миллион различных поисковых запросов, чтобы попытаться найти то, что помогает им генерировать странные символы Unicode для представления своего текста. Надеюсь, это охватит приличную часть искателей, которые пропустили мой другой переводчик. Я все равно буду держать их синхронно, чтобы вы могли использовать то, что захотите 🙂
И если вы не знаете, что такое Юникод, то это крутой международный совет старейшин, который решает будущее смайликов, странных символов, специальных скриптовых алфавитов и почти любого другого текстового символа, которого нет на вашей клавиатуре. Все слушают этих мастеров, потому что они знают, что лучше для всех нас, включая Apple, Google и многие другие крупные компании. Я сделал «Переводчик эмодзи», который, на мой взгляд, довольно крутой, так что вам стоит проверить это, если вам нравятся эмодзи. Так что да, Unicode — это ceel, и может показаться, что вы меняете шрифты , но на самом деле вы меняете символы , которые существуют в стандарте Unicode.
Все слушают этих мастеров, потому что они знают, что лучше для всех нас, включая Apple, Google и многие другие крупные компании. Я сделал «Переводчик эмодзи», который, на мой взгляд, довольно крутой, так что вам стоит проверить это, если вам нравятся эмодзи. Так что да, Unicode — это ceel, и может показаться, что вы меняете шрифты , но на самом деле вы меняете символы , которые существуют в стандарте Unicode.
Возможно, вас заинтересуют смайлики Facebook — это огромный список всех смайликов с возможностью поиска, которые вы можете использовать в своих сообщениях и чатах на Facebook.
Обратите внимание, что это средство смены шрифтов также работает для таких игр, как PUBG, Free Fire и Roblox! Вы можете использовать его для добавления модных текстовых шрифтов к вашему имени пользователя / нику или в сообщениях чата 🙂
↓ Подробнее … ↓
Генератор шрифтов Instagram (𝓬𝓸𝓹𝔂 𝕒𝕟𝕕 𝓅𝒶𝓈𝓉𝑒) — IGFonts.io
Добро пожаловать! Этот сайт позволяет вам создавать текстовые шрифты, которые вы можете скопировать и вставить в свою биографию в Instagram. Это полезно для создания биосимволов Instagram, чтобы ваш профиль выделялся и имел немного индивидуальности.После ввода текста в поле ввода вы можете продолжать нажимать кнопку «Показать больше шрифтов», и она будет продолжать генерировать бесконечное количество различных вариантов шрифтов Instagram, или вы можете использовать один из «проверенных и надежных» шрифтов, таких как курсивный текст или другие стильные текстовые шрифты, то есть те, которые немного «аккуратнее», чем другие, потому что они используют набор символов, которые ближе к нормальному алфавиту и более последовательны по своему стилю.
Это полезно для создания биосимволов Instagram, чтобы ваш профиль выделялся и имел немного индивидуальности.После ввода текста в поле ввода вы можете продолжать нажимать кнопку «Показать больше шрифтов», и она будет продолжать генерировать бесконечное количество различных вариантов шрифтов Instagram, или вы можете использовать один из «проверенных и надежных» шрифтов, таких как курсивный текст или другие стильные текстовые шрифты, то есть те, которые немного «аккуратнее», чем другие, потому что они используют набор символов, которые ближе к нормальному алфавиту и более последовательны по своему стилю.
Сайт работает путем создания множества различных стилей с использованием большого количества различных символов Unicode.Так что технически вы на самом деле не генерируете шрифтов , но вместо этого, я думаю, вы могли бы сказать, что генерируете совместимые с Instagram глифы Unicode 🙂 Хотите узнать больше о Unicode? Читайте дальше …
Юникод
Компьютеры должны хранить все данные в двоичном формате, то есть с нулями и единицами. Итак, каждое письмо, которое вы сейчас читаете, хранится на моем сервере в виде нулей и единиц. Это должно пройти с моего сервера в ваш браузер, и ваш браузер должен понимать, что означают эти нули и единицы.На заре компьютерных технологий у каждого были свои представления о том, какие двоичные коды должны относиться к каким текстовым символам — не существовало универсального стандарта, в котором говорилось бы, что 01100001 = a, 01100010 = b и т. Д., Но это изменилось в 1980-х годах с образованием Юникод. Unicode — это международный орган по стандартизации, который работает над универсальной спецификацией текстовых символов. До появления Unicode у каждого были свои способы хранения и рендеринга текста, и поэтому, когда двум программам от разных программистов или организаций приходилось «разговаривать» друг с другом, им приходилось создавать «переводчик», чтобы они могли понимать какие коды относятся к каким текстовым символам.
Итак, каждое письмо, которое вы сейчас читаете, хранится на моем сервере в виде нулей и единиц. Это должно пройти с моего сервера в ваш браузер, и ваш браузер должен понимать, что означают эти нули и единицы.На заре компьютерных технологий у каждого были свои представления о том, какие двоичные коды должны относиться к каким текстовым символам — не существовало универсального стандарта, в котором говорилось бы, что 01100001 = a, 01100010 = b и т. Д., Но это изменилось в 1980-х годах с образованием Юникод. Unicode — это международный орган по стандартизации, который работает над универсальной спецификацией текстовых символов. До появления Unicode у каждого были свои способы хранения и рендеринга текста, и поэтому, когда двум программам от разных программистов или организаций приходилось «разговаривать» друг с другом, им приходилось создавать «переводчик», чтобы они могли понимать какие коды относятся к каким текстовым символам.
Unicode пришлось нелегко, потому что все различные организации не хотели менять всю свою систему только для того, чтобы соответствовать этой новой спецификации. Поэтому в Unicode пришлось ввести набор различных наборов символов для поддержки устаревших систем. Со временем количество символов выросло до десятков тысяч, а сегодня мы приближаемся к сотням тысяч. Смайлы также являются текстовыми символами, поэтому новые смайлы, которые появляются постоянно, выходят из рабочей группы Unicode.
Поэтому в Unicode пришлось ввести набор различных наборов символов для поддержки устаревших систем. Со временем количество символов выросло до десятков тысяч, а сегодня мы приближаемся к сотням тысяч. Смайлы также являются текстовыми символами, поэтому новые смайлы, которые появляются постоянно, выходят из рабочей группы Unicode.
Вот как мы закончили с таким большим и странным / забавным набором символов, и вот почему вы здесь! Я собрал кучу шрифтов для Instagram, с которыми должно быть весело играть и использовать для своей биографии. Вы можете смешивать и сочетать определенные части из разных стилей шрифта.
Текстовые шрифты или текстовые символы?
символа ASCII — это первые 128 символов Unicode, и это то, что вы сейчас читаете. Но в Юникоде гораздо больше 128 символов, и так уж получилось, что есть немало, которые немного похожи на обычный латинский алфавит (т.е. которые выглядят как английский текст). Мы можем использовать это в своих интересах для создания «псевдоалфавитов», которые напоминают обычный текст ASCII, но имеют определенные отличия — например, более жирный, курсивный или даже перевернутый! Эти «алфавиты» часто не идеальны — это, по сути, «хаки Unicode», которые используют преимущества различных символов из разных наборов на протяжении более 100 тысяч символов в стандарте.
Термин «шрифт» на самом деле относится к набору графики, которая соответствует некоторым или всем глифам Unicode.Вы, наверное, слышали о «Comic Sans» и «Arial» — это шрифты. То, что вы копируете и вставляете выше, на самом деле представляет собой символов , которые существуют в каждого шрифта . Таким образом, курсивный текст и другие причудливые буквы, которые вы видите выше, на самом деле являются отдельными символами , так же как «a» и «b» — это отдельные символы.
Копировать и вставить
Так почему это не имеет значения, что они разные персонажи? Какая разница? Ну ты вообще! Потому что, если бы они не были (т.е. если бы это были обычные шрифты), вы бы не смогли их скопировать и вставить! Вы не можете скопировать и вставить несколько Comic Sans в свою биографию в Instagram, потому что символы, которые вы копируете, будут просто обычными символами ASCII, и тот факт, что они отображаются одним шрифтом на одном веб-сайте, не означает, что они будет отображаться как тот же шрифт на другом — владелец веб-сайта решает, какие шрифты они используют на своем веб-сайте. Однако, если есть набор символов Юникода, которые выглядят как определенный шрифт или имеют определенный стиль (например, полужирный, курсив, курсив и т. Д.), То мы можем использовать их для «имитации» шрифта, который будет работать через различные веб-сайты, когда вы копируете и вставляете эти «шрифты».
Однако, если есть набор символов Юникода, которые выглядят как определенный шрифт или имеют определенный стиль (например, полужирный, курсив, курсив и т. Д.), То мы можем использовать их для «имитации» шрифта, который будет работать через различные веб-сайты, когда вы копируете и вставляете эти «шрифты».
Так что на самом деле, если бы я был действительно педантичным, этот сайт следовало бы назвать «псевдо-инстаграм-шрифтами». Но текущее название передает смысл, оно красивое и короткое 🙂 Так или иначе, поэтому вы можете скопировать и вставить эти шрифты в Instagram.
Совместимость
Последнее замечание: вы можете заметить, что некоторые стили шрифтов не работают в Instagram. К сожалению, Instagram отфильтровывает некоторые причудливые буквы и символы — вероятно, потому, что они не хотят, чтобы люди злоупотребляли определенными элементами Unicode, такими как чрезмерные диакритические знаки, используемые в шрифте «текст с ошибками», который вы увидите в списке.
Ладно, пока, ребята! Надеюсь, вы найдете все эти шрифты Instagram полезными! Вы можете продолжать нажимать кнопку «Показать больше», и она будет непрерывно рандомизировать все различные алфавиты символов в течение всего дня.Если у вас есть стильный текстовый шрифт, который вы создали, или вы хотите поделиться своим мнением, поделитесь им здесь. Я постоянно занимаюсь созданием новых веб-сайтов, поэтому, если у вас есть другие идеи для генераторов текста или текстовых шрифтов, не стесняйтесь поделиться ими. 𝒯𝒽𝒶𝓃𝓀𝓈 𝒻𝑜𝓇 𝓈𝓉𝑜𝓅𝓅𝒾𝓃𝑔 𝒷𝓎! ٩ (ᐛ) و
Обратите внимание, что этот сайт использует файлы cookie для персонализации контента и рекламы, для предоставления функций социальных сетей и для анализа веб-трафика. Для получения дополнительной информации нажмите здесь.
шрифтов Instagram (𝓬𝓸𝓹𝔂 𝕒𝕟𝕕 𝖕𝖆𝖘𝖙𝖊) 80+ био стилей!
Добро пожаловать в InstaFonts.io ! У нас есть более 90 био шрифтов, которые сделают вашу биографию такой необычной. Вы можете скопировать и вставить эти текстовые шрифты и использовать их не только в своей биографии в Instagram, но и во всем Интернете! Они особенно полезны на сайтах социальных сетей, которые не позволяют форматировать текст (например, жирным шрифтом, курсивом, подчеркиванием и т. Д.). Использование жирного текста, например, для выделения важных моментов в вашем сообщении, может помочь вам привлечь внимание читателей к важным частям (беглый просмотр — это новое «чтение» в эпоху Интернета).Стильные текстовые шрифты, подобные шрифтам этого веб-сайта, также удобны, чтобы просто привлечь внимание людей к вашему сообщению / твиту / и т. Д. в первую очередь. Insta Fonts в первую очередь был разработан, чтобы предоставить вам шрифты для вашей биографии в Instagram, но мы надеемся, что вы найдете его полезным и для других целей!
Вы можете скопировать и вставить эти текстовые шрифты и использовать их не только в своей биографии в Instagram, но и во всем Интернете! Они особенно полезны на сайтах социальных сетей, которые не позволяют форматировать текст (например, жирным шрифтом, курсивом, подчеркиванием и т. Д.). Использование жирного текста, например, для выделения важных моментов в вашем сообщении, может помочь вам привлечь внимание читателей к важным частям (беглый просмотр — это новое «чтение» в эпоху Интернета).Стильные текстовые шрифты, подобные шрифтам этого веб-сайта, также удобны, чтобы просто привлечь внимание людей к вашему сообщению / твиту / и т. Д. в первую очередь. Insta Fonts в первую очередь был разработан, чтобы предоставить вам шрифты для вашей биографии в Instagram, но мы надеемся, что вы найдете его полезным и для других целей!
Как это работает?
Вот краткое объяснение: ваша клавиатура скрывает от вас символы. На вашей клавиатуре всего около 100 символов, но это потому, что она больше не вмещается. На самом деле имеется десятков тысяч символов! Я не шучу.Изначально было 128 символов (читайте об ASCII), но затем был введен Unicode, который поддерживает неограниченное количество символов. С каждым годом стандарт Unicode расширяется и включает в себя все больше символов и эмодзи! Правильно, на самом деле смайлики — это просто текстовые символы! Было бы вполне правдоподобно иметь клавиатуру с клавишами для смайликов.
На самом деле имеется десятков тысяч символов! Я не шучу.Изначально было 128 символов (читайте об ASCII), но затем был введен Unicode, который поддерживает неограниченное количество символов. С каждым годом стандарт Unicode расширяется и включает в себя все больше символов и эмодзи! Правильно, на самом деле смайлики — это просто текстовые символы! Было бы вполне правдоподобно иметь клавиатуру с клавишами для смайликов.
Хорошо, на вашей клавиатуре намного больше символов, чем на клавиатуре, но как создать полужирный / курсив / необычный текст, который можно скопировать с этого сайта на другой? Что ж, среди этих десятков тысяч других символов есть целые наборы символов, похожие на алфавит на вашей клавиатуре.Некоторые из этих наборов символов были добавлены для математиков, лингвистов и других ученых, которые хотели иметь возможность выражать свои уравнения и формулы в своих электронных письмах друг другу (электронные письма изначально не имели форматирования текста), а другие наборы символов были введено для стран, в которых требуется их общение (например, латинские символы полной ширины для дополнения полноширинных японских символов). Вот как мы закончили со всеми этими прикольными текстовыми шрифтами. Конечно, многие из вышеперечисленных «шрифтов» не являются «правильными» наборами символов — они были объединены в набор, который чем-то напоминает алфавит.
Вот как мы закончили со всеми этими прикольными текстовыми шрифтами. Конечно, многие из вышеперечисленных «шрифтов» не являются «правильными» наборами символов — они были объединены в набор, который чем-то напоминает алфавит.
Хорошо, теперь перейдем к длинному объяснению: длинное объяснение начинается с международной организации под названием «Unicode». Это организация, которая занимается международными стандартами преобразования чисел в текстовые символы. Unicode был решением все более важной проблемы на заре вычислений и Интернета: как мой компьютер взаимодействует с другим компьютером на другом конце света, если этот компьютер «говорит на другом языке»? Одним из самых популярных «языков» в начале 1980-х (особенно в США) был ASCII — американский стандартный код для обмена информацией.ASCII был (и остается) простым набором правил преобразования для перехода от чисел к символам. В исходной спецификации ASCII было 128 символов — и это потому, что 128 — это наибольшее число, которое может быть представлено 7 битами. Но разве компьютеры не любят группы по 8 бит (то есть «байт»)? Да, но 8-й бит использовался для кодовых страниц, то есть остальные 128 символов (128 + 128 = 256 = максимальное число, которое вы можете сделать из 8 бит), которые использовались для конкретных целей.Бизнес может использовать их для своей собственной специальной кодировки, или целая страна может использовать их для нелатинских символов на своем языке. Но у этого подхода много проблем. Во-первых, многие языки (например, китайский) содержат более 128 символов. Во-вторых, что, если человек хочет иметь возможность читать / писать документ, содержащий символы из двух разных кодовых страниц? Нам нужно больше персонажей!
Но разве компьютеры не любят группы по 8 бит (то есть «байт»)? Да, но 8-й бит использовался для кодовых страниц, то есть остальные 128 символов (128 + 128 = 256 = максимальное число, которое вы можете сделать из 8 бит), которые использовались для конкретных целей.Бизнес может использовать их для своей собственной специальной кодировки, или целая страна может использовать их для нелатинских символов на своем языке. Но у этого подхода много проблем. Во-первых, многие языки (например, китайский) содержат более 128 символов. Во-вторых, что, если человек хочет иметь возможность читать / писать документ, содержащий символы из двух разных кодовых страниц? Нам нужно больше персонажей!
И вот Unicode решает все наши проблемы. В начале 1980-х годов группа выдающихся компьютерных ученых и инженеров собралась вместе, чтобы попытаться решить эту все более досадную проблему.Они изобрели кодировку, которая была обратно совместима с ASCII (абсолютное значение должно быть , поскольку никто не хотел переписывать все свои документы и программы для обработки новой кодировки). Таким образом, это означает, что спецификации Unicode и ASCII фактически идентичны для первых 128 символов. Таким образом, цепочка чисел в кодировке Unicode, представляющих буквы латинского алфавита (или любые другие символы из первых 128), может быть фактически прочитана программой, которая была разработана для чтения только символов ASCII.Но если бы в тексте Unicode были другие символы (вне диапазона 0–127), то ASCII-читатель его не понял бы.
Таким образом, это означает, что спецификации Unicode и ASCII фактически идентичны для первых 128 символов. Таким образом, цепочка чисел в кодировке Unicode, представляющих буквы латинского алфавита (или любые другие символы из первых 128), может быть фактически прочитана программой, которая была разработана для чтения только символов ASCII.Но если бы в тексте Unicode были другие символы (вне диапазона 0–127), то ASCII-читатель его не понял бы.
Хорошо, а какое отношение это имеет к шрифтам Instagram? Что ж, Unicode успешно запустил международный стандарт кодирования неограниченно большого набора новых символов. Это означало, что могут быть введены десятки тысяч новых персонажей — для любого языка и цели, которую может пожелать любой (включая современные потребности социальных сетей: смайлики!). И это привело к появлению многих символов, которые по ошибке или намеренно напоминали обычные символы, которые вы видите на клавиатуре.В Юникоде так много символов, что все время «обнаруживаются» все больше «причудливых текстовых шрифтов». Вы можете просто просмотреть символы Unicode и попытаться найти интересные символы, которые немного похожи на буквенно-цифровые символы, а затем создать свой собственный «текстовый шрифт».
Вы можете просто просмотреть символы Unicode и попытаться найти интересные символы, которые немного похожи на буквенно-цифровые символы, а затем создать свой собственный «текстовый шрифт».
Действительно ли это «шрифты»?
Ну, не совсем. Шрифт (или на самом деле «Гарнитура») — это то, что применяется к обычным символам, таким как те, которые вы сейчас читаете. Шрифт «трансформирует» «стиль» символов, но не меняет фактические символов вообще.Вот почему вы не можете просто скопировать и вставить текст, который вы читаете прямо сейчас, на веб-сайт социальной сети и ожидать, что шрифт будет «перенесен» вместе с символами. Однако, если вы скопируете 𝖙𝖍𝖎𝖘 𝖙𝖊𝖝𝖙, то он фактически скопирует «стиль», который, по-видимому, имеет эти символы. Это потому, что, как объяснялось ранее, эти причудливые символы на самом деле являются отдельными символами , а не теми же символами с применением определенного «стиля». Символы «е» и «𝖊» такие же разные, как «S» и «5». Они могут казаться похожими, но это совершенно разные персонажи.
Они могут казаться похожими, но это совершенно разные персонажи.
Какие шрифты будут работать в биографии?
Instagram заблокировал появление определенных персонажей в биографии, поэтому вы можете обнаружить, что некоторые из этих шрифтов не работают должным образом в Instagram. Трудно отслеживать, какие шрифты работают, а какие нет, в конкретный момент времени, поэтому мы включили все наши модные шрифты, и вы можете легко их протестировать, просто попытавшись поместить их в свою биографию и посмотреть, работает.То же самое касается и тех случаев, когда вы используете эти причудливые шрифты в Twitter, Tumblr, Amino, Discord или где-нибудь еще. Будет ли работать шрифт или нет, будет просто зависеть от того, решили ли разработчики платформы запретить использование символов шрифта.
Могу ли я использовать эти шрифты в других социальных сетях?
Да! Вы можете использовать их в Twitter, Facebook, Tumblr, Reddit, Amino, Discord, Spectrum, WhatsApp, WeChat, YouTube, QQ, SnapChat, Skype, VKontakte (VK), Pinterest, Taringa и других! По сути, везде, где вы можете опубликовать текст, есть приличное изменение: вы можете использовать эти стильные текстовые шрифты, чтобы украсить свои сообщения. Этот сайт называется Insta Fonts просто потому, что Instagram — одна из наиболее широко используемых платформ социальных сетей. Как я отмечал выше, на некоторых сайтах запрещены определенные символы Unicode, поэтому не все эти шрифты Unicode будут работать на всех сайтах.
Этот сайт называется Insta Fonts просто потому, что Instagram — одна из наиболее широко используемых платформ социальных сетей. Как я отмечал выше, на некоторых сайтах запрещены определенные символы Unicode, поэтому не все эти шрифты Unicode будут работать на всех сайтах.
Обратная связь
Есть отзывы для команды? Вы можете поделиться с нами здесь. Мы сделаем все возможное, чтобы в следующем обновлении ваши предложения были отражены на сайте. Спасибо, что посетили Insta Fonts!
Примечание: эта домашняя страница на самом деле просто заполнитель.Скоро вы сможете увидеть и еще шрифта — все они созданы такими же людьми, как вы, с помощью нашего необычного конструктора шрифтов! 🙂
Политика конфиденциальности
Безопасные веб-шрифты
Безопасные веб-шрифтыБезопасные веб-шрифты
Очень хорошее обсуждение истории шрифтов взято из http://www.xnet.se/xpo/typetalk/ и заархивировано здесь.
Другая страница сравнения шрифтов
это здесь,
архив здесь. На этом же сайте есть
более отлично
информация о шрифтах здесь,
архив здесь.
На этом же сайте есть
более отлично
информация о шрифтах здесь,
архив здесь.
Еще один документ с перекрестными ссылками на шрифты находится здесь.
Наиболее безопасными для использования являются:
Другие варианты, которые обычно работают на разных платформах:
- Палатино
- Garamond
- Книжник
- Avant Garde
Шрифты, которые работают в Windows и MacOS, но не в Unix + X:
- Вердана
- Грузия
- Comic Sans MS
- Требушет MS
- Arial Черный
- Удар
Обычные шрифты без засечек
Helvetica здесь дедушка, но Arial чаще встречается на современные ОС.
Helvetica
ABCDE abcde 012345 & *!,.
Helvetica — это шрифт без засечек. Это хороший выбор для краткости
текст, возможно, параграф или два в длину. Unix и Macintosh
на компьютерах всегда была Helvetica, и это родной шрифт
на принтерах PostScript.
Arial
ABCDE abcde 012345 & *!,.
Arial — почти копия Helvetica, но немного обновлена. Windows использует
Arial вместо Helvetica.
Обычные шрифты с засечками
Times — прародитель шрифтов с засечками, но Times New Roman — это чаще встречается в последних ОС.
раз
ABCDE abcde 012345 & *!,.
Times (также называемый Times Roman) — это традиционный шрифт с засечками.
шрифт. Он доступен на компьютерах Macintosh и Unix и является
основной шрифт PostScript. Times был разработан для использования в качестве газеты
текст столбца. Он имеет небольшой размер по сравнению с большинством других шрифтов.
Times New Roman
ABCDE abcde 012345 & *!,.
Times New Roman — это версия Times от Microsoft. Это доступно
на компьютерах Windows и большинстве компьютеров Macintosh.
Обычные моноширинные шрифты
Эти шрифты, разработанные для имитации машинописного вывода, часто используются
при написании кода. Курьер — дедушка, а последний
У ОС есть Courier New.
Курьер
ABCDE abcde 012345 & *!,.
Courier — традиционный моноширинный шрифт. Он доступен на
Компьютеры Macintosh и Unix и является основным шрифтом PostScript.
Courier New
ABCDE abcde 012345 & *!,.
Courier New — это версия Courier от Microsoft.Большинство Windows и
У компьютеров Macintosh будет Courier New.
Менее распространенные шрифты без засечек
Вердана популярна, но все еще новичок на сцене. Стиль Тахомы находится на полпути между Верданой и Ариалом. Comic Sans MS часто понравился за его неформальный вид. Avante Garde большой и просторный. Impact и Arial Black предназначены для заголовков и заголовки. Все шрифты в этом разделе страдают от Проблема в том, что на большинстве Unix-машин нет шрифтов.
Вердана
ABCDE abcde 012345 & *!,.
Примерно с 2000 г. до середины 2002 г. Microsoft распространяла набор
Шрифты, оптимизированные для Интернета, для бесплатного использования. Они перестали позволять
загружает, но по-прежнему поставляет шрифты с Windows. Вердана — это
замена без засечек. Его строчные буквы очень большие,
по сравнению с общим размером шрифта, что упрощает работу с текстом
читать в сети.
Вердана — это
замена без засечек. Его строчные буквы очень большие,
по сравнению с общим размером шрифта, что упрощает работу с текстом
читать в сети.
К сожалению, растяжение строчных букв Verdana имеет два недостатка. Одна проблема в том, что растянутые буквы не выглядят вполне правильно при печати — сравните их с Arial, так как пример.Другая проблема в том, что у некоторых людей нет Шрифт Verdana, и у этих людей могут возникнуть проблемы с чтением веб-страниц страница, которая использует Verdana. Проблема в том, что пока 9 пт Verdana читается, 9 pt Arial не читается, а человек, у которого нет Verdana, вероятно, будет иметь свою сеть браузер выберите Arial в качестве заменяющего шрифта.
Тахома
ABCDE abcde 012345 & *!,.
Tahoma — еще один веб-шрифт Microsoft. Это не так широко
доступны как Verdana или Arial.
Ариал Черный
ABCDE abcde 012345 & *!,.
Arial Black — это версия Arial, предназначенная для заголовков.
Comic Sans MS
ABCDE abcde 012345 & *!,.
Comic Sans MS — это шрифт без засечек с мягкими закругленными краями.
Удар
ABCDE abcde 012345 & *!,.
Impact — это шрифт Microsoft Web, предназначенный для заголовков.
Avant Garde
ABCDE abcde 012345 & *!,.
Авангард или вековая готика.Принтеры HP называют это Avant
Garde Gothic.
Менее распространенные шрифты с засечками
Georgia — это веб-оптимизированный шрифт с засечками, но он все еще новичок. Палатино такой же старый и устоявшийся, как и Times, но выглядит ужасно в недавнем Unix системы. Century Schoolbook, Garamond и Bookman кажутся доступны в системах Unix, но я не уверен, насколько широко они распространены находятся в системах Windows / Mac.
Грузия
ABCDE abcde 012345 & *!,.
Georgia — это шрифт Microsoft Web.В нем есть засечки, но также есть
большие строчные буквы, похожие на Verdana. Это приятно
читаемый экранный шрифт, но имеет те же проблемы, что и Verdana
есть: плохо выглядит в распечатанном виде, а постранично — для Грузии
будет плохо выглядеть при рендеринге в Times из-за разницы в
размер письма.
Палатино
ABCDE abcde 012345 & *!,.
Palatino — менее используемый шрифт с засечками. Он доступен на
Компьютеры Macintosh и Unix и является основным шрифтом PostScript. Это
доступен на компьютерах с Windows под другими названиями шрифтов.
Palatino изначально был разработан как дисплейный шрифт — для Например, для использования в надписях на знаках. Тем не менее, это обычно используется для установки основного текста.
Книжник
ABCDE abcde 012345 & *!,.
Книжник, также называемый Книжником Старого Стиля.
Не поставляется с WinXP. Поставляется с MS Office 2000.
Garamond
ABCDE abcde 012345 & *!,.
Garamond. Вариантов этого шрифта очень много.
Не поставляется с WinXP.
Учебник века
ABCDE abcde 012345 & *!,.
Century Schoolbook — это основной шрифт постскриптума. Ты не можешь полагаться на
он присутствует на компьютерах с Windows.
Не поставляется с WinXP.
Менее распространенные моноширинные шрифты
Андале Моно похож на Вердану и Джорджию; это новый шрифт,
не широко распространен и недоступен в Unix или на некоторых компьютерах с Windows.
Андале Моно
ABCDE abcde 012345 & *!,.
Andale Mono — еще один моноширинный шрифт Microsoft. Это
имеет некоторое сходство с Монако.Не поставляется с WinXP.
Fonts
FontsНастройка свойств шрифта будет одним из наиболее распространенных способов использования стиля. листы. К сожалению, не существует четко определенного и универсального принятая таксономия для классификации шрифтов и термины, относящиеся к одному семейство шрифтов может не подходить для других. Например, курсивом является обычно используется для обозначения наклонного текста, но наклонный текст также может быть обозначен как наклонный, наклонный, наклонный, курсивный или Курсов . Поэтому отобразить типичные свойства выбора шрифта для определенного шрифта.
Поскольку не существует общепринятой универсальной классификации шрифтов
свойства, необходимо выполнить сопоставление свойств с начертаниями шрифта
осторожно. Свойства сопоставляются в четко определенном порядке, чтобы
убедитесь, что результаты этого процесса сопоставления столь же согласованы, как
возможно через UA (при условии, что одна и та же библиотека начертаний шрифтов
подарен каждому из них).
- Пользовательский агент создает (или получает доступ) базу данных соответствующего CSS 2.1. свойства всех шрифтов, о которых знает UA.Если есть два шрифта с одинаковыми свойствами, пользователь агент выбирает один из них.
- Для данного элемента и для каждого символа в этом элементе UA собирает свойства шрифта, применимые к этому элементу. С использованием полный набор свойств, UA использует свойство font-family для выберите предварительное семейство шрифтов. Остальные свойства проверены против семьи в соответствии с критериями соответствия, описанными в каждое свойство. Если есть совпадения по всем остальным свойствам, тогда это совпадающее начертание шрифта для данного элемента или символа.
- Если в семействе шрифтов нет подходящего начертания шрифта обрабатывается на шаге 2, и если есть следующая альтернатива ‘font-family’ в наборе шрифтов, затем повторите шаг 2 со следующей альтернативой ‘семейство шрифтов’.
- Если есть совпадающее начертание шрифта, но оно не содержит глифа
для текущего персонажа, и если есть следующая альтернатива
‘font-family’ в наборах шрифтов, затем повторите шаг 2 со следующим
альтернативное «семейство шрифтов».

- Если в семействе, выбранном в пункте 2, нет шрифта, используйте «Font-family» по умолчанию, зависящий от UA, и повторите шаг 2, используя лучшее совпадение, которое может быть получено внутри шрифта по умолчанию.Если конкретный символ не может быть отображен с использованием этого шрифта, тогда UA может использовать другой означает определить подходящий шрифт для этого символа. UA должен отобразить каждый символ, для которого нет подходящего шрифта для видимого символа выбранный UA, предпочтительно глиф «отсутствующего символа» из одного из шрифты доступны для UA.
(Вышеупомянутый алгоритм можно оптимизировать, чтобы избежать повторного посещения свойства CSS 2.1 для каждого символа.)
Правила сопоставления по свойствам из (2) выше следующие:
- ‘font-style’ сначала пробуется.»Курсив»
будет удовлетворен, если в базе данных шрифтов UA есть лицо
помечены ключевым словом CSS «курсив» (предпочтительно) или «наклонный».
 В противном случае значения должны быть точно сопоставлены, иначе стиль шрифта не будет работать. Далее выполняется попытка
В противном случае значения должны быть точно сопоставлены, иначе стиль шрифта не будет работать. Далее выполняется попытка - ‘font-option’. Спички с маленькой заглавной буквы (1) a шрифт, помеченный как ‘small-caps’, (2) шрифт, в котором маленькие заглавные буквы синтезированный, или (3) шрифт, в котором все строчные буквы заменены на заглавные буквы. Шрифт с маленькими заглавными буквами может быть синтезирован электронное масштабирование заглавных букв обычного шрифта.’normal’ соответствует обычному варианту шрифта (без заглавных букв). У шрифта не может быть нормального варианта. Шрифт который доступен только в виде маленьких заглавных букв, должен выбираться как «нормальное» лицо или как «мелкое» лицо.
- ‘font-weight’ соответствует следующему, он будет никогда не подведи. (См. «Font-weight» ниже.)
- ‘font-size’ должен соответствовать в пределах
UA-зависимый запас допуска. (Обычно размеры масштабируемых шрифтов
округляются до ближайшего целого пикселя, а допуск для
растровые шрифты могут достигать 20%.
 ) Дальнейшие вычисления, например,
значениями ’em’ в других свойствах, основаны на
вычисленное значение ‘font-size’.
) Дальнейшие вычисления, например,
значениями ’em’ в других свойствах, основаны на
вычисленное значение ‘font-size’.
Значение свойства — это список названий семейств шрифтов с приоритетом. и / или родовые фамилии. В отличие от большинства других свойств CSS, значения компонентов разделены поставьте запятую, чтобы указать, что это альтернативы:
body {font-family: Gill, Helvetica, sans-serif}
Хотя многие шрифты содержат глиф «отсутствующий символ», обычно это открытый ящик, как следует из названия, это не должно быть считается совпадением для символов, которых нет в шрифте.(Должно, однако считается соответствием U + FFFD, «отсутствующий символ» код символа).
Существует два типа названий семейств шрифтов:
- <фамилия>
- Название выбранного семейства шрифтов. В последнем примере «Гилл» и «Helvetica» — семейства шрифтов.
- <родовое-семейство>
- В приведенном выше примере последнее значение является родовым именем семейства.
 В
определены следующие общие семейства:
В
определены следующие общие семейства:- ‘serif’ (напр.г., раз)
- ‘sans-serif’ (например, Helvetica)
- ‘курсив’ (например, Zapf-Chancery)
- «фэнтези» (например, вестерн)
- «моноширинный» (например, Courier)
Разработчикам таблиц стилей рекомендуется предлагать общее семейство шрифтов. в качестве последней альтернативы. Общие названия семейств шрифтов являются ключевыми словами и НЕ должны заключаться в кавычки.
Имена семейств шрифтов должны быть указаны в кавычках в виде строк или без кавычек в виде последовательности один или несколько идентификаторов.Это означает большинство знаков препинания и цифр в начале каждого токена должны экранировать имена семейств шрифтов без кавычек.
Например, следующие объявления недействительны:
семейство шрифтов: красный / черный, без засечек; семейство шрифтов: "Lucida" Grande, без засечек; семейство шрифтов: Кхм !, без засечек; семейство шрифтов: test @ foo, sans-serif; семейство шрифтов: #POUND, без засечек; семейство шрифтов: Hawaii 5-0, без засечек;
Если последовательность идентификаторов задана как имя семейства шрифтов,
вычисленное значение — это имя, преобразованное в строку путем объединения всех
идентификаторы в последовательности одиночными пробелами.
Чтобы избежать ошибок при экранировании, рекомендуется указывать шрифт в кавычках. фамилии, содержащие пробелы, цифры или знаки препинания символы кроме дефисов:
body {font-family: "New Century Schoolbook", serif}
<ТЕЛО>
Семейство шрифтов Имена , которые совпадают с ключевым словом
значение (‘наследование’, ‘с засечками’, ‘без засечек’, ‘моноширинный’, ‘фантазия’ и
‘cursive’) необходимо заключить в кавычки, чтобы избежать путаницы с ключевыми словами с
те же имена. Ключевые слова initial и default зарезервированы для
для будущего использования и также должны быть заключены в кавычки при использовании в качестве названия шрифта.UA должны
не рассматривать эти ключевые слова как совпадающие с ‘
15.3.1 Общие семейства шрифтов
Общие семейства шрифтов — это резервный механизм, средство
сохранение некоторых намерений автора таблицы стилей в худшем случае
когда нельзя выбрать ни один из указанных шрифтов. Для оптимального
типографский контроль, определенные именованные шрифты должны использоваться в
таблицы стилей.
Определено, что все пять семейств общих шрифтов существуют во всех Реализации CSS (они не обязательно должны отображаться на пять различных актуальные шрифты).Пользовательские агенты должны предоставлять разумные варианты по умолчанию для общих семейств шрифтов, которые выражают характеристики каждой семьи как нельзя лучше в пределах разрешено базовой технологией.
Пользовательским агентам рекомендуется разрешить пользователям выбирать альтернативные варианты универсальных шрифтов.
15.3.1.1
serif Символы шрифтов с засечками, как этот термин используется в CSS, имеют тенденцию
штрихи, расклешенные или сужающиеся концы или имеющие окончание с засечками
(включая плоские засечки).Шрифты с засечками обычно
пропорционально разнесены. Они часто демонстрируют большую разницу между
толстые и тонкие штрихи, чем шрифты из общего шрифта ‘sans-serif’
семья. CSS использует термин ‘serif’ для обозначения шрифта любого скрипта,
хотя другие имена могут быть более знакомыми для конкретных сценариев, например
как Mincho (японский), Sung или Song (китайский), Totum или Kodig (корейский). Любой шрифт, описанный таким образом, может использоваться для обозначения
родовое семейство ‘serif’.
Любой шрифт, описанный таким образом, может использоваться для обозначения
родовое семейство ‘serif’.
Примеры шрифтов, соответствующих этому описанию, включают:
| Латинские шрифты | Times New Roman, Бодони, Гарамонд, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit |
| Греческие шрифты | Bitstream Cyberbit |
| Кириллические шрифты | Adobe Minion Cyrillic, Excelsior Cyrillic Upright, Монотипия Альбион 70, Bitstream Cyberbit, ER Bukinist |
| Еврейские шрифты | New Peninim, Raanana, Bitstream Cyberbit |
| Японские шрифты | Рюмин Лайт-KL, Киокашо ИКА, Футо Мин A101 |
| Арабские шрифты | Bitstream Cyberbit |
| Шрифты Cherokee | Lo Cicero Cherokee |
15.3.1.2
sans-serif Глифы в шрифтах sans-serif, поскольку этот термин используется в CSS, обычно имеют обводку
простые окончания — с небольшим или без развальцовки, поперечного штриха или других
орнамент. Шрифты без засечек обычно
пропорционально разнесены. У них часто есть небольшие различия между толстыми
и тонкие штрихи по сравнению со шрифтами из семейства «serif». CSS использует
термин ‘sans-serif’ для применения к шрифту любого шрифта, хотя
другие имена могут быть более знакомы для конкретных сценариев, например
Готический (японский), Кай (китайский) или Патанг (корейский).Любой шрифт,
описанный таким образом, может использоваться для обозначения общего «без засечек»
семья.
Шрифты без засечек обычно
пропорционально разнесены. У них часто есть небольшие различия между толстыми
и тонкие штрихи по сравнению со шрифтами из семейства «serif». CSS использует
термин ‘sans-serif’ для применения к шрифту любого шрифта, хотя
другие имена могут быть более знакомы для конкретных сценариев, например
Готический (японский), Кай (китайский) или Патанг (корейский).Любой шрифт,
описанный таким образом, может использоваться для обозначения общего «без засечек»
семья.
Примеры шрифтов, соответствующих этому описанию, включают:
| Латинские шрифты | MS Trebuchet, ITC Avant Garde Gothic, MS Arial, MS Verdana, Univers, Futura, ITC Stone Sans, Gill Sans, Akzidenz Grotesk, Helvetica |
| Греческие шрифты | Attika, Typiko New Era, MS Tahoma, Monotype Gill Sans 571, Helvetica Greek |
| Кириллические шрифты | Helvetica Cyrillic, ER Univers, Lucida Sans Unicode, Bastion |
| Еврейские шрифты | Arial Hebrew, MS Tahoma |
| Японские шрифты | Shin Go, Heisei Kaku Gothic W5 |
| Арабские шрифты | MS Tahoma |
15.
 3.1.3 cursive
3.1.3 cursive Глифы курсивным шрифтом, как этот термин используется в CSS, обычно имеют либо присоединение штрихов, либо другие характеристики курсива, помимо тех курсивных шрифтов. Глифы частично или полностью связаны, и результат больше похож на рукописную ручку или кисть письмо, чем печатное письмо. Шрифты для некоторых скриптов, например Арабский, почти всегда пишется курсивом. CSS использует термин «курсив» для применять к шрифту для любого сценария, хотя другие названия, такие как Chancery, Кисть, Swing и Script также используются в названиях шрифтов.
Примеры шрифтов, соответствующих этому описанию, включают:
| Латинские шрифты | Caflisch Script, Adobe Poetica, Sanvito, Ex Ponto, Snell Roundhand, Zapf-Chancery |
| Кириллические шрифты | ER Architekt |
| Еврейские шрифты | Корсива |
| Арабские шрифты | DecoType Naskh, монотипия урду 507 |
15.
 3.1.4 fantasy
3.1.4 fantasy Fantasy шрифты, используемые в CSS, в первую очередь декоративные, а все еще содержащие представления символов (в отличие от Пи или Графические шрифты, которые не представляют символы).Примеры включают:
| латинские шрифты | Alpha Geometrique, Critter, Cottonwood, FB Reactor, Studz |
15.3.1.5
моноширинныйЕдинственным критерием моноширинного шрифта является то, что все глифы имеют одинаковую фиксированную ширину. (Это может сделать несколько скриптов, такие как арабский, выглядят очень своеобразно.) Эффект похож на ручной пишущая машинка, и часто используется для набора образцов компьютерного кода.
Примеры шрифтов, соответствующих данному описанию, включают:
| Латинские шрифты | Courier, MS Courier New, Prestige, Everson Mono |
| Греческие шрифты | MS Courier New, Everson Mono |
| Кириллические шрифты | ER Kurier, Everson Mono |
| Японские шрифты | Osaka Monospaced |
| Шрифты Cherokee | Эверсон Моно |
- «стиль шрифта»
Значение: нормальное | курсив | косой | наследовать Начальный: нормальный Применимо к: все элементы Унаследовано: да В процентах: N / A Медиа: визуальный Расчетное значение: как указано
Свойство font-style выбирает между обычным (иногда
называемые «римские» или «вертикальные»), курсив и наклонные начертания внутри
семейство шрифтов.
Значение ‘normal’ выбирает шрифт, который классифицируется как ‘normal’ в базе данных шрифтов UA, в то время как ‘oblique’ выбирает шрифт, который помечены как «наклонные». Значение «курсив» выбирает шрифт с меткой «курсив» или, если он недоступен, помеченный как «наклонный».
Шрифт, помеченный как «наклонный» в базе данных шрифтов UA, может фактически были созданы путем электронного наклона обычного шрифта.
Шрифты с наклонными, наклонными или наклонными названиями будут обычно обозначается как «наклонный» в базе данных шрифтов UA.Шрифты с Курсив, курсив или Курсив в их названиях будут обычно обозначается курсивом.
h2, h3, h4 {font-style: italic}
h2 em {font-style: normal}
В приведенном выше примере выделенный текст в ‘h2’ появится в нормальное лицо.
- ‘вариант шрифта’
Значение: нормальное | малые шапки | наследовать Начальный: нормальный Применимо к: все элементы Унаследовано: да В процентах: N / A Медиа: визуальный Расчетное значение: как указано
Другой тип вариации в семействе шрифтов — это маленькие заглавные буквы. В маленьком шрифте строчные буквы выглядят так же, как
прописные, но меньшего размера и с немного другими
пропорции. Свойство font-variant выбирает этот шрифт.
В маленьком шрифте строчные буквы выглядят так же, как
прописные, но меньшего размера и с немного другими
пропорции. Свойство font-variant выбирает этот шрифт.
Значение ‘normal’ выбирает шрифт, который не является шрифтом с маленькой буквы, ‘small-caps’ выбирает шрифт small-caps. Это приемлемо (но не требуется) в CSS 2.1, если шрифт с маленькими заглавными буквами создается с помощью обычный шрифт и замена строчных букв масштабированными прописными символы. В крайнем случае будут использоваться прописные буквы в качестве замена капельного шрифта.
В следующем примере элемент ‘h4’ набран маленькими заглавными буквами, с любыми подчеркнутыми словами наклонными и любыми выделенными словами внутри и наклонные малые заглавные буквы ‘h4’:
h4 {font-variant: small-caps}
em {font-style: oblique}
В семействе шрифтов могут быть и другие варианты, например
шрифты со старыми цифрами, прописными цифрами, сокращенные или
расширенные буквы и т. д. CSS 2.1 не имеет свойств, которые их выбирают.
Примечание: , поскольку это свойство приводит к тому, что текст преобразовано в верхний регистр, применяются те же соображения, что и для ‘text-transform’.
- ‘font-weight’
Значение: нормальное | жирный | смелее | зажигалка | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | наследовать Начальный: нормальный Применимо к: все элементы Унаследовано: да В процентах: N / A Медиа: визуальный Расчетное значение: см. Текст
Свойство font-weight выбирает толщину шрифта. В
значения от «100» до «900» образуют упорядоченную последовательность, где каждое число
обозначает вес, который по крайней мере такой же темный, как и его предшественник. В
ключевое слово «нормальный» является синонимом «400», а «жирный» — синонимом.
с «700». Ключевые слова, отличные от «обычного» и «жирного», были показаны
часто путают с названиями шрифтов, поэтому числовая шкала
выбран для списка из 9 значений.
В
значения от «100» до «900» образуют упорядоченную последовательность, где каждое число
обозначает вес, который по крайней мере такой же темный, как и его предшественник. В
ключевое слово «нормальный» является синонимом «400», а «жирный» — синонимом.
с «700». Ключевые слова, отличные от «обычного» и «жирного», были показаны
часто путают с названиями шрифтов, поэтому числовая шкала
выбран для списка из 9 значений.
p {font-weight: normal} / * 400 * /
h2 {font-weight: 700} / * полужирный * /
Значения «жирнее» и «светлее» выбирают вес шрифта, который относительно веса, унаследованного от родителя:
сильный {font-weight: bolder}
Шрифты (данные шрифта) обычно имеют одно или несколько свойств,
значения — это имена, которые описывают «вес» шрифта.Там
не имеет общепринятого универсального значения для этих названий веса. Их основные
роль состоит в том, чтобы различать лица разной темноты в одном
семейство шрифтов. Использование разных семейств шрифтов весьма разнообразно; Например,
шрифт, который можно было бы назвать жирным, можно описать как
быть Regular, Roman, Book, Medium, Semi- или DemiBold,
Жирный, или Черный, в зависимости от того, насколько черным «нормальное» лицо
шрифта в дизайне. Потому что нет стандартного использования
имен, значения свойств веса в CSS 2.1 даны на числовом
шкала, в которой значение «400» (или «нормальный») соответствует
«нормальное» текстовое лицо для этой семьи. Название веса, связанное с
это лицо обычно будет Книжный, Обычный, Римский, Обычный или
иногда Средний .
Потому что нет стандартного использования
имен, значения свойств веса в CSS 2.1 даны на числовом
шкала, в которой значение «400» (или «нормальный») соответствует
«нормальное» текстовое лицо для этой семьи. Название веса, связанное с
это лицо обычно будет Книжный, Обычный, Римский, Обычный или
иногда Средний .
Связь других весов внутри семейства с числовым значения веса предназначены только для сохранения порядка темноты в этой семье. Однако следующие эвристики показывают, как присваивание выполняется в этом случае:
- Если в семействе шрифтов уже используется числовая шкала с девятью значениями (как e.g., OpenType ), веса шрифтов должны быть сопоставлены прямо.
- Если есть лицо с надписью Medium и лицо с надписью Книжный, Обычный, Римский или Обычный, , затем Средний обычно присваивается «500».
- Шрифт с надписью «Полужирный» часто соответствует значению веса «700».

Как только веса семейства шрифтов сопоставлены с шкалой CSS, недостающие веса выбираются следующим образом:
- Если желаемый вес меньше 400, вес меньше желаемого веса проверяются в порядке убывания, за которым следуют веса над желаемый вес в возрастающем порядке, пока не будет найдено совпадение.
- Если желаемый вес больше 500, вес больше желаемого вес проверяется в возрастающем порядке, за которым следуют веса ниже желаемый вес в порядке убывания, пока не будет найдено совпадение.
- Если желаемый вес равен 400, сначала проверяется 500, а затем используется правило для желаемого веса менее 400.
- Если желаемый вес равен 500, сначала проверяется 400, а затем используется правило для желаемого веса менее 400.
Следующие два примера показывают типичные сопоставления.
Предположим, что у семейства «Гремучая змея» четыре веса, от самого легкого до самый темный: Обычный, Средний, Полужирный, Плотный.
| Доступные грани | Назначения | Заполнение отверстий | ||||
|---|---|---|---|---|---|---|
| «Rattlesnake Regular» | 400 | 100, 200, 300 | ||||
| «Rattlesnake Medium» | Rattlesnake Bold » | 700 | 600 | |||
| « Rattlesnake Heavy » | 800 | 900 |
Предположим шесть весов в
Семейство «Ice Prawn»: Book, Medium, Bold, Heavy, Black,
ExtraBlack. Обратите внимание, что в этом случае пользовательский агент
решил , а не присвоить числовой
значение «Ice Prawn ExtraBlack».
Обратите внимание, что в этом случае пользовательский агент
решил , а не присвоить числовой
значение «Ice Prawn ExtraBlack».
| Доступные грани | Назначения | Заполнение отверстий |
|---|---|---|
| «Ice Prawn Book» | 400 | 100, 200, 300 |
| «Ice Prawn Medium» | 500 | 500 | «Ice Prawn Bold» | 700 | 600 |
| «Ice Prawn Heavy» | 800 | |
| «Ice Prawn Black» | 900 | |
| (нет) |
Значения «жирнее» и «светлее» обозначают значения относительно
вес родительского элемента.На основе унаследованного значения веса
используемый вес рассчитывается с использованием приведенной ниже таблицы. Дочерние элементы
наследовать рассчитанный вес, а не значение «смелее» или «легче».
Дочерние элементы
наследовать рассчитанный вес, а не значение «смелее» или «легче».
| Унаследованное значение | жирнее | легче |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Приведенная выше таблица эквивалентна выбору следующей относительной жирности
или более светлое начертание, учитывая семейство шрифтов, содержащее обычные и полужирные начертания
наряду с худым и тяжелым лицом. Авторы, желающие более точного контроля
над точными значениями веса, используемыми для данного элемента, следует использовать
числовые значения вместо относительных весов.
Авторы, желающие более точного контроля
над точными значениями веса, используемыми для данного элемента, следует использовать
числовые значения вместо относительных весов.
Нет гарантии, что лицо будет темнее для каждого из значения ‘font-weight’; например, некоторые шрифты могут иметь только нормальное и жирное лицо, в то время как у других может быть восемь толщин лица. Нет никакой гарантии, как UA будет отображать шрифты внутри семейства. к значениям веса. Единственная гарантия — это то, что лицо заданной стоимости будет не менее темным, чем грани более светлых оттенков.
Размер шрифта соответствует квадрату em — концепции, используемой в типографике. Обратите внимание, что некоторые глифы могут выходить за пределы своих квадратов. Ценности имеют следующие значения:
- <абсолютный размер>
- Ключевое слово
— это указатель таблицы шрифтов. размеры рассчитываются и хранятся UA. Возможные значения: [xx-маленький | x-small | маленький | средний | большой | x-большой | xx-большой]
В следующей таблице приведены рекомендации для пользовательских агентов для абсолютного размера.
 отображение в заголовок HTML и абсолютные размеры шрифта.«Среднее» значение
размер шрифта, предпочитаемый пользователем, и используется в качестве справочного среднего значения.
отображение в заголовок HTML и абсолютные размеры шрифта.«Среднее» значение
размер шрифта, предпочитаемый пользователем, и используется в качестве справочного среднего значения.Значения абсолютного размера CSS xx-маленький x-маленький малый средний большой x-большой xx большой Размер шрифта HTML 1 2 3 4 5 6 7 Разработчикам следует создать таблицу коэффициентов масштабирования для ключевых слов абсолютного размера относительно «среднего» размера шрифта и конкретного устройства и его характеристик (например,г., разрешение устройства).
Для разных носителей могут потребоваться разные коэффициенты масштабирования. Также UA следует учитывать качество и доступность шрифтов, когда вычисление таблицы.
 Таблица может отличаться от одного семейства шрифтов
другому.
Таблица может отличаться от одного семейства шрифтов
другому.Примечание 1. Для сохранения читабельности UA применяет эти рекомендации, тем не менее, должны избегать создания размера шрифта в результате менее 9 пикселей на единицу EM на дисплее компьютера.
Примечание 2. В CSS1 предлагаемый коэффициент масштабирования между соседними индексами составил 1,5, что удобно для пользователя. оказался слишком большим. В CSS2 предлагаемый коэффициент масштабирования для экран компьютера между соседними индексами был 1,2, что еще создавало вопросы для небольших размеров. Опыт внедрения показал что фиксированное соотношение между соседними ключевыми словами абсолютного размера проблематично, и эта спецификация не рекомендует , а фиксированный коэффициент.
- <относительный размер>
- Ключевое слово
интерпретируется относительно таблица размеров шрифта и размера шрифта родительского элемента.  Возможное
значения: [больше | меньше]. Например, если родительский элемент
имеет размер шрифта «средний», значение «больше» сделает шрифт
размер текущего элемента должен быть «большим». Если размер родительского элемента
не близок к записи в таблице, UA может интерполировать между
записи в таблице или округлить до ближайшего. UA, возможно, придется
экстраполировать значения таблицы, если числовое значение выходит за пределы
ключевые слова.
Возможное
значения: [больше | меньше]. Например, если родительский элемент
имеет размер шрифта «средний», значение «больше» сделает шрифт
размер текущего элемента должен быть «большим». Если размер родительского элемента
не близок к записи в таблице, UA может интерполировать между
записи в таблице или округлить до ближайшего. UA, возможно, придется
экстраполировать значения таблицы, если числовое значение выходит за пределы
ключевые слова.
Длина и процентные значения не должны соответствовать таблице размеров шрифта учитывать при расчете размера шрифта элемента.
Отрицательные значения не допускаются.
Во всех остальных свойствах значения длины em и ex относятся к вычисленный размер шрифта текущего элемента. В свойстве font-size эти Единицы длины относятся к вычисленному размеру шрифта родительского элемента.
Обратите внимание, что приложение может повторно интерпретировать явный размер,
в зависимости от контекста. Например, внутри сцены VR шрифт может получить
разный размер из-за искажения перспективы.
Примеры:
п {размер шрифта: 16 пикселей; }
@media print {
p {font-size: 12pt; }
}
blockquote {font-size: больше}
em {font-size: 150%}
em {размер шрифта: 1.5em}
Свойство ‘font’: за исключением описанного ниже, сокращенное свойство для установка ‘стиль шрифта’, ‘вариант-шрифта’, ‘font-weight’, ‘размер шрифта’, ‘line-height’ и ‘font-family’ одновременно место в стиле лист. Синтаксис этого свойства основан на традиционном типографская сокращенная запись для установки нескольких свойств, связанных с шрифты.
Все свойства, связанные со шрифтом, сначала сбрасываются до исходных значений, включая перечисленные в предыдущем абзаце. Затем те свойства, которым заданы явные значения в Для этих значений устанавливается сокращение font.Для определения допустимых и начальных значений см. Ранее определенные свойства.
p {font: 12px / 14px sans-serif}
p {font: 80% sans-serif}
p {font: x-large / 110% "New Century Schoolbook", serif}
p {шрифт: жирный курсив, большой Palatino, serif}
p {font: normal small-caps 120% / 120% fantasy}
Во втором правиле процентное значение размера шрифта (‘80% ‘) относится к
к размеру шрифта родительского элемента. В третьем правиле строка
процент высоты относится к размеру шрифта самого элемента.
В третьем правиле строка
процент высоты относится к размеру шрифта самого элемента.
В первых трех правилах выше «стиль шрифта», «вариант шрифта» и font-weight явно не упоминаются, что означает, что они все три установлены на свое начальное значение («нормальное»). Четвертый набор правил font-weight на bold, font-style на italic и неявно устанавливает для ‘font-option’ значение ‘normal’.
Пятое правило устанавливает ‘font-option’ (‘small-caps’), ‘font-size’ (120% родительского шрифта), ‘line-height’ (120% раз размер шрифта) и «font-family» («фантазия»).Отсюда следует, что ключевое слово ‘normal’ применяется к двум оставшимся свойствам: ‘font-style’ и font-weight.
Следующие значения относятся к системным шрифтам:
- заголовок
- Шрифт, используемый для элементов управления с субтитрами (например, кнопок, раскрывающихся списков и т. Д.).
- значок
- Шрифт, используемый для обозначения значков.
- меню
- Шрифт, используемый в меню (например, в раскрывающихся меню и списках меню).

- окно сообщения
- Шрифт, используемый в диалоговых окнах.
- мелкая подпись
- Шрифт, используемый для обозначения небольших элементов управления.
- строка состояния
- Шрифт, используемый в строке состояния окна.
Системные шрифты можно устанавливать только целиком; то есть шрифт семья, размер, вес, стиль и т. д. настраиваются одновременно. При желании эти значения могут быть изменены индивидуально. Если нет шрифт с указанными характеристиками существует на данной платформе, агент пользователя должен либо разумно заменить (например, меньший версия шрифта ‘caption’ может использоваться для ‘small-caption’ font) или заменить шрифт по умолчанию пользовательского агента.Что касается обычных шрифтов, если для системного шрифта какие-либо отдельные свойства не являются частью доступных пользовательских настроек операционной системы, эти свойства должны быть установлены на их начальные значения.
Вот почему это свойство «почти» сокращенное свойство: system
шрифты могут быть указаны только с этим свойством, а не с самим ‘font-family’, поэтому ‘font’ позволяет авторам делать больше, чем
сумма его подсвойств. Тем не менее, индивидуальные свойства, такие как font-weight, по-прежнему имеют значения, взятые из системного шрифта, которые можно изменять независимо.
Тем не менее, индивидуальные свойства, такие как font-weight, по-прежнему имеют значения, взятые из системного шрифта, которые можно изменять независимо.
Пример (ы):
button {font: 300 italic 1.3em / 1.7em "FB Armada", sans-serif}
кнопка p {font: menu}
кнопка p em {font-weight: bolder}
Если шрифт, используемый для раскрывающихся меню в определенной системе оказался, например, уголь 9-point, весом 600, то P элементы, являющиеся потомками BUTTON, будут отображаться, как если бы это правило действовало:
кнопка p {font: 600 9px Charcoal}
Потому что сокращение «шрифт» свойство сбрасывает любое свойство, которому явно не присвоено значение к его начальному значению, это имеет тот же эффект, что и это объявление:
button p {
семейство шрифтов: Уголь;
стиль шрифта: нормальный;
вариант шрифта: нормальный;
font-weight: 600;
размер шрифта: 9 пикселей;
высота строки: нормальный;
}
Лучшие шрифты для книг
Верите вы или нет, но за выбором лучших шрифтов для книг стоит наука. Подумайте обо всех местах, где вы сегодня видите шрифты. Будь то телефон, экран компьютера, книга, реклама, журнал или меню — почти каждую минуту дня вы тратите что-то на чтение. И, кроме меню вашего любимого ресторана, много думали о том, какой шрифт использовать.
Подумайте обо всех местах, где вы сегодня видите шрифты. Будь то телефон, экран компьютера, книга, реклама, журнал или меню — почти каждую минуту дня вы тратите что-то на чтение. И, кроме меню вашего любимого ресторана, много думали о том, какой шрифт использовать.
Вообще говоря, есть две основные причины заботиться о лучших шрифтах для книг или всего, что будет прочитано. Их:
- Читаемость
- Быть «на сообщении».”
В следующих абзацах мы рассмотрим каждую из этих причин, а также лучшие шрифты для книг, как для основного текста, так и для заголовков. Затем мы поговорим о том, где купить шрифты, если вы сами форматируете книгу.
Читаемость
Читаемость описывает степень визуального комфорта, который испытывает человек при чтении длинных отрывков или чтении в течение длительного периода времени. Читаемость зависит от разборчивости, то есть от того, насколько легко можно отличить одну букву от другой.
ШрифтыФакторы, определяющие читаемость шрифта, включают расстояние между буквами, высоту и толщину букв, а также размер шрифтов с засечками.
с засечками улучшают удобочитаемость, поэтому их лучше использовать в основной части книги. «Засечки» — это декоративный штрих, которым заканчивается каждый конец буквы (например, Times Roman ). Шрифты с засечками проще для читателя, чем шрифты без засечек; штрих ведет взгляд читателя от одной буквы к другой.Засечки помогают объединить текст, облегчая глазу перемещение и распознавание одной буквы за другой, помогая глазу быстрее просматривать длинные отрывки текста.
Как указывает название «без засечек», это шрифты без декоративных элементов (например, Helvetica или Arial ). Чтение строки текста, напечатанного без засечек, более утомительно. По этой причине шрифты без засечек следует зарезервировать для заголовков или другого ограниченного использования. Тем не менее, сколько книг вы видели со шрифтом без засечек в основной части, потому что автор предпочел это именно так?
Выбор шрифта — это лишь один из аспектов набора текста, который может улучшить читаемость.
Подробнее об этом читайте в разделе Что такое набор текста и почему он имеет значение?
«На сообщении»
Какое сообщение пытается передать ваша книга? Что вы хотите, чтобы читатель почувствовал?
Автор хочет, чтобы текст не только читался, но и выглядел привлекательно и приветливо. В зависимости от жанра и темы книги могут быть и другие послания, например загадочные, романтические, веселые, преобразующие, деловые и т. Д.
Как для печатных, так и для цифровых книг шрифт является частью сообщения. Книжные дизайнеры изучают рукопись, чтобы почувствовать тон письма, прежде чем выбирать шрифт текста. Правильный шрифт текста для книги может дополнить сообщение автора. Если он подходит, читатель, вероятно, даже не заметит; чтение будет легким и просто «плавным». Напротив, неправильный выбор шрифта может вызвать неприятные ощущения.
Представьте себе книгу, призванную вызывать у читателя эмоции, а основной текст — Helvetica! Поговорим о простуде! Читатель почувствует, что сообщение неверное, и, вероятно, даже не поймет, почему. Это причины, по которым компании тратят так много денег на получение «правильной» печатной рекламы, гарантируя, что они посылают сообщение, которое побудит потребителей покупать.
Это причины, по которым компании тратят так много денег на получение «правильной» печатной рекламы, гарантируя, что они посылают сообщение, которое побудит потребителей покупать.
Лучшие шрифты для основного текста
Как вы увидите, разработчики шрифтов, появившихся после изобретения печатного станка, кое-что знали о читабельности. Шрифты, которые мы используем сегодня, как правило, были созданы в 14-17 веках или, по крайней мере, основаны на этом классическом стиле.
Мы опросили наших книжных дизайнеров, и один из лучших вариантов для основной части книги — это дружелюбный и теплый «Caslon.”
Caslon относится к семейству шрифтов, впервые разработанных в 1722 году английским гравером Уильямом Каслоном I. Он широко использовался Британской империей и во всех американских колониях, и фактически был использован для принятия Декларации независимости! Caslon продолжает оставаться одним из самых популярных шрифтов сегодня с множеством ответвлений, версий и интерпретаций. При использовании в основном тексте этот шрифт создает приятное ощущение удобочитаемости. Это дает ощущение человеческого прикосновения, тепла и знакомства.Caslon — хороший выбор не только для исторических романов, но и в любое время, когда требуется прочное и надежное чувство.
При использовании в основном тексте этот шрифт создает приятное ощущение удобочитаемости. Это дает ощущение человеческого прикосновения, тепла и знакомства.Caslon — хороший выбор не только для исторических романов, но и в любое время, когда требуется прочное и надежное чувство.
Garamond — Разработанный в 16 веке парижским гравером Клодом Гарамондом, это популярный шрифт для книг.
Jenson — более позднее дополнение к миру шрифтов, Jenson было разработано специально для Adobe Systems, но основано на лице текста, вырезанном Николасом Дженсоном в Венеции около 1470 года.Дженсон считается хорошо читаемым шрифтом.
Minion — Точно так же Minion был создан в 1990 году для Adobe Systems и, как и другие читаемые шрифты, основан на классическом стиле шрифта.
Palatino — Этот шрифт, выпущенный в 1949 году, предназначался в основном для заголовков и коротких строк текста, таких как объявления, приглашения и т. п. Однако он стал популярным для книжного текста и был изменен для улучшения читаемости.
п. Однако он стал популярным для книжного текста и был изменен для улучшения читаемости.
Лучшие шрифты для заголовков, названий глав и других целей
Хотя шрифты без засечек должны быть зарезервированы для заголовков и заголовков, это не означает, что вы можете использовать только шрифтов без засечек.Здесь у вас есть свобода действий.
Для заголовков вы можете выбрать любой из множества шрифтов без засечек; иногда шрифт с засечками имеет дополнительный шрифт без засечек. В качестве альтернативы вы можете выбрать более жирную версию шрифта с засечками, используемого для основного текста.
Небо — предел для заголовков глав, если заголовок читается и отображается в сообщении. Скриптовые шрифты не всегда подходят для заголовков глав, так как многие из них слишком декоративны, чтобы их можно было прочесть. Также держитесь подальше от шрифтов, которые можно назвать «клише», например Comic Sans или Papyrus. Вам также понадобится шрифт хотя бы полужирный, чтобы выделяться на странице.
Четкий, чистый шрифт без засечек лучше всего подходит для номеров и заголовков рисунков, таблиц, иллюстраций.
Боковые панели и выноски должны иметь шрифт, отличный от основного — вариант того же шрифта без засечек, который используется для заголовков рисунков, может быть хорошим выбором. Отложите выноски и боковые панели с линией, декоративными кавычками или росчерками и не забудьте оставить много белого пространства.
Как выбрать шрифт
С учетом всего этого, как выбрать лучшие шрифты для своей книги?
Думайте, как дизайнер книг, и учитывайте послание и тон вашей книги.Создайте несколько образцов страниц, на каждой из которых будет использоваться свой шрифт.
Если вы хотите сравнить шрифты в Интернете, я предлагаю использовать сайт MyFonts.com. На этом сайте вы можете протестировать шрифты перед их покупкой. Просто введите название шрифта, который вы ищете, в поле поиска вверху страницы. Затем введите образец текста в поле «Введите свой текст».
Еще одно слово о выборе шрифтов: не выбирайте слишком много!
Используйте одно семейство шрифтов (т.е.e., основной шрифт, который вы используете для основного текста, плюс полужирный или полужирный вариант и курсивный вариант) плюс шрифт без засечек для заголовков. Вы можете выбрать соответствующий шрифт для заголовков глав, но это должно быть все! Использование слишком большого количества шрифтов, а также чрезмерного использования жирного шрифта, курсива и подчеркивания, кричите «любитель!» Будь проще; держите это профессионально.
И хотя мы говорим о выделении жирным шрифтом, курсивом и подчеркиванием, редко когда возникает необходимость в подчеркивании слов в книге. Полужирный шрифт следует зарезервировать для заголовков.Курсив можно использовать для выделения (например, чтобы добавить эмоции к выражению), иностранных слов, заголовков публикаций и т. Д.
Как покупать шрифты
Шрифты могут быть дорогими! Один из способов избежать этих расходов — поработать с дизайнером книг, у которого под рукой есть множество шрифтов.
Если вы сами форматируете свою книгу, вот несколько советов:
- Избегайте загрузки бесплатных шрифтов. Вы можете не только подвергнуть свой компьютер воздействию вирусов, это незаконно.Законно бесплатные шрифты, например, доступные через Google, предназначены для веб-сайтов и других цифровых приложений. Эти шрифты называются веб-шрифтами, и их качество не оптимально для печати. Вы не найдете в Google ни одного из лучших шрифтов для книг!
- Вам нужно будет приобрести все семейство шрифтов, чтобы иметь доступ к полужирному и курсивному начертанию. В Word можно произвольно выделять жирным шрифтом и подчеркивать любую строку текста; В программном обеспечении, используемом специально для полиграфического дизайна, таком как Adobe InDesign, дело обстоит иначе.Каждая версия шрифта — например, светлый, обычный, полужирный, полужирный и черный — физически отличается от шрифта. Если вы не приобретете жирную версию шрифта, вы не сможете ничего выделять жирным!
Вы можете задаться вопросом, почему нельзя просто использовать те шрифты, которые идут в комплекте с Word: Times New Roman, Arial, Helvetica, Calibri и Cambria могут показаться вам знакомыми. Что ж, вы можете, если вы планируете форматировать свою книгу в Word и если вы следуете основным правилам выбора шрифта с засечками для основного текста и шрифта без засечек для заголовков и заголовков.
Что ж, вы можете, если вы планируете форматировать свою книгу в Word и если вы следуете основным правилам выбора шрифта с засечками для основного текста и шрифта без засечек для заголовков и заголовков.
Однако я лично не рекомендую использовать Word для набора книги, так как программа плохо поддается правилам набора.
Все сводится к удобочитаемости. Лучшие шрифты для книг — наряду с дефисами, вдовами, сиротами, четкими и свободными линиями и всеми другими «правилами» набора — призваны гарантировать оптимальное восприятие для читателя. Разумный выбор шрифтов и форматирование книги с учетом правил набора улучшат читаемость вашей книги и помогут гарантировать, что ваше сообщение будет получено громко и четко.
Второй взгляд на профессиональные бесплатные шрифты — Smashing Magazine
Когда-то профессиональные дизайнеры считали бесплатные шрифты с открытым исходным кодом чем-то вроде любительского, буквально за последние несколько лет они пережили своего рода ренессанс. Качество доступных бесплатных шрифтов резко повысилось. Откровенно говоря, бесплатных шрифтов не имеют хорошей репутации , и часто они являются подделкой тщательно созданных, уже установленных шрифтов. Так не пора ли профессиональным дизайнерам еще раз взглянуть?
Качество доступных бесплатных шрифтов резко повысилось. Откровенно говоря, бесплатных шрифтов не имеют хорошей репутации , и часто они являются подделкой тщательно созданных, уже установленных шрифтов. Так не пора ли профессиональным дизайнерам еще раз взглянуть?
Когда-то профессиональные дизайнеры считали бесплатные шрифты непрофессиональными, бесплатные шрифты с открытым исходным кодом пережили что-то вроде возрождения всего за последние несколько лет.Качество доступных бесплатных шрифтов резко повысилось. Откровенно говоря, бесплатных шрифтов не имеют хорошей репутации , и часто они являются подделкой тщательно созданных, уже установленных шрифтов. Так не пора ли профессиональным дизайнерам еще раз взглянуть?
Во-первых, история
В начале моей карьеры дизайнера, примерно в 2003 году, я хотел купить шрифт DIN для проекта на работе. Мой менеджер сразу же отказался от идеи платить за шрифт и вместо этого вручил мне компакт-диск с «5000 бесплатных шрифтов», сказав: «На этом компакт-диске есть все шрифты, которые могут понадобиться дизайнеру. Не нужно тратить деньги на покупку шрифтов! »
Не нужно тратить деньги на покупку шрифтов! »
Дополнительная литература по SmashingMag:
Я вставил компакт-диск в свой компьютер и нашел коллекцию самых ужасных шрифтов, которые вы только можете себе представить. Новинка и «ретро» шрифты. Жуткие шрифты Хэллоуина. «Техно» шрифты. Шрифты с буквами, изображающими кошек, позирующих в безумных позах. Шрифты с ужасным кернингом, отсутствующими глифами и нестабильным рендерингом. Шрифты доступны только одного веса без курсива.
Нигде не было найдено ни DIN, ни вообще любого шрифта, который действительно использовал бы профессиональный дизайнер.Чувствуя себя удрученным, я просто использовал Helvetica, потому что он действительно принадлежал нам.
Перенесемся в 2014 год. Когда я слышу слова «бесплатные шрифты», я все еще не могу не представить себе этот ужасный компакт-диск. Но с тех пор все полностью изменилось, и я на самом деле довольно часто использую бесплатные шрифты в своих проектах.
Откуда берутся бесплатные шрифты?
В прошлом бесплатные шрифты обычно поступали из одного из двух источников: дизайнеры-любители, которые создавали шрифты для развлечения или в качестве учебного опыта, и профессиональные дизайнеры шрифтов, которые бесплатно выпускали один вариант семейства шрифтов в качестве формы маркетинга. Идея заключалась в том, что люди вернутся, чтобы купить все семейство, как только они осознают ограниченную полезность шрифта без нескольких начертаний и курсива.
Идея заключалась в том, что люди вернутся, чтобы купить все семейство, как только они осознают ограниченную полезность шрифта без нескольких начертаний и курсива.
Почему так важно иметь несколько гирь, выделенных курсивом?
Для правильной настройки основного текста для семейства шрифтов требуются четыре варианта: обычный, курсив, полужирный и полужирный курсив. Шрифт, используемый в Интернете, который не включает эти четыре базовых варианта, неизбежно получит ужасное выделение жирным шрифтом и курсивом, создаваемое браузером, чего следует избегать любой ценой — на самом деле, есть способы избежать их навсегда. . Другие веса, такие как светлый и очень жирный, полезны для создания типографского контраста между элементами.
Бесплатные шрифты — это не то, чем они были раньше
В последнее время крупные компании, такие как Adobe и Google, заказывают шрифты для проектов с открытым исходным кодом и бесплатно публикуют их в Интернете. Профессиональные дизайнеры шрифтов также участвуют в проектах с открытым исходным кодом, делясь полными семействами шрифтов в Google Fonts.
Благодаря сообществу разработчиков ПО с открытым исходным кодом теперь доступны бесплатные шрифты, которые были бы счастливы использовать даже снобы типографики. Все следующие шрифты имеют разный вес с соответствующим курсивом.Они подходят как для заголовков, так и для основного текста, хорошо отображаются на экране и при небольшом размере.
Alegreya
Alegreya — отмеченный наградами шрифт с засечками, выбранный ATypI в качестве одного из 53 «шрифтов десятилетия» в конкурсе Letter.2. Он доступен бесплатно в Google Fonts, но, к сожалению, большинство дизайнеров не знают об этом. Я почти не вижу, чтобы Alegreya использовали где-нибудь в Интернете, и это досадно, потому что это действительно отличный шрифт. Alegreya был разработан с учетом печатного текста, но он также отлично подходит для чтения на экране.
Дизайнер Хуан Пабло дель Пераль утверждает, что при разработке курсива было потрачено столько же внимания и внимания к деталям, сколько и римскому, и это определенно видно — курсив особенно красив. Я надеюсь, что больше дизайнеров узнают об этом превосходном шрифте и мы увидим его более широкое использование в Интернете в 2014 году.
Я надеюсь, что больше дизайнеров узнают об этом превосходном шрифте и мы увидим его более широкое использование в Интернете в 2014 году.
Beef использует Alegreya для основного текста на своем веб-сайте, что придает ему величественный вид, который красиво контрастирует с использованием Avenir для заголовков.
Красивый жирный курсив Alegreya используется для заголовка в разделе вакансий Beef.
Source Sans Pro
Выпущенный Adobe в августе 2012 года, Source Sans Pro является первым шрифтом Adobe с открытым исходным кодом. Его дизайнер Пол Д. Хант был вдохновлен готикой начала 20-го века, такой как Franklin Gothic и News Gothic. На мой взгляд, Source Sans Pro кажется более современным, чем-то напоминающим FF Meta. Его предназначение — для пользовательских интерфейсов, поэтому он очень хорошо отображается при небольших размерах.Шрифт доступен в 6 впечатляющих толщинах, что делает его чрезвычайно универсальным.
CAST83 использует Source Sans Pro на своем веб-сайте, демонстрируя разнообразие семейства; большие заголовки задаются более легким шрифтом, тогда как более тяжелые заголовки используются для меньшего размера и устанавливаются в верхнем регистре, создавая отличный типографский контраст.
Plentific использует сверхлегкий и нормальный вес Source Sans Pro для создания контраста между разными уровнями заголовков.
Open Sans
Open Sans, разработанный известным шрифтовым дизайнером Стивом Маттесоном по заказу Google, является одним из наиболее широко используемых шрифтов с открытым исходным кодом в Интернете. Это шрифт по умолчанию для новой структуры Zurb Foundation 5, который используется на многих переработанных страницах Google. Я даже слышал, как Open Sans описывают как шрифт с «плоским дизайном». Пять начертаний с соответствующим курсивом делают этот гуманный шрифт без засечек полезным в самых разных ситуациях.
На веб-сайте Витора Андраде Open Sans используется очень сдержанно; минималистичный дизайн, основанный на шрифтах, не привлекает к себе внимания, выглядит очень нейтрально и акцентирует внимание на отличной работе, представленной на сайте.
Облегченный Open Sans используется для заголовков статей на веб-сайте The Industry.
Anonymous Pro
Anonymous Pro — это моноширинный шрифт, о котором я удивлен, о котором знают немногие дизайнеры, учитывая, что он был разработан Марком Симонсоном, шрифтовым дизайнером Proxima Nova. Моноширинные шрифты сейчас популярны среди дизайнеров, и Anonymous Pro — отличный вариант.
Inconsolata — гораздо более широко используемый моноширинный шрифт, также доступный в Google Fonts, но без курсива, как в Anonymous Pro.Использование моноширинного шрифта для основного текста — не всегда хорошая идея, но в правильном контексте это может сделать дизайн очень чистым и освежающе разреженным.
Пер Сандстрём использует Anonymous Pro большого размера для основного текста на своем веб-сайте, где он удивительно хорошо работает в паре с Futura для заголовков.
Anonymous Pro выделен жирным шрифтом для кнопок на веб-сайте Пера.
Дисплей Playfair
Дисплей Playfair — это высококонтрастный шрифт с засечками, разработанный Клаусом Эггерсом Соренсеном. Напоминающий Баскервиль, он черпает вдохновение в дизайне шрифтов конца 18 века. Несмотря на то, что он предназначен в первую очередь для заголовков и заголовков, три веса с совпадающим курсивом делают его также подходящим для коротких фрагментов основного текста. Для более длинных частей основного текста Playfair Display очень хорошо сочетается с Джорджией.
Напоминающий Баскервиль, он черпает вдохновение в дизайне шрифтов конца 18 века. Несмотря на то, что он предназначен в первую очередь для заголовков и заголовков, три веса с совпадающим курсивом делают его также подходящим для коротких фрагментов основного текста. Для более длинных частей основного текста Playfair Display очень хорошо сочетается с Джорджией.
Playfair Display имеет красивый курсивный вариант, который можно увидеть в заголовках на веб-сайте Boompa Records.
Полужирный шрифт Playfair Display используется в заголовках веб-сайта Digital Abstracts.
Roboto
Roboto обвиняется в том, что он является «Frankenfont» — гибридом Helvetica, DIN и Myriad. Я понимаю, откуда идет критика, но мне очень нравится Roboto. После этой статьи «Frankenfont» в Roboto были внесены обновления и улучшения, и я думаю, что шрифт отлично работает на экране при разных размерах и разрешениях устройств, что и является его целью.
Шрифт кажется знакомым, но все же обладает уникальным характером, чем больше вы на него смотрите. Семейство Roboto также включает в себя очень красивую плоскую версию, а также сокращенную версию.
Семейство Roboto также включает в себя очень красивую плоскую версию, а также сокращенную версию.
Я использую Roboto в своем побочном проекте Type & Grids, и шрифт прекрасно отображается на дисплеях с высокой плотностью изображения при небольших размерах.
Paone Creative использует легкий вес Roboto в своем разделе блога.
Lato
Lato по-польски означает «лето», и это название идеально подходит к этому теплому шрифту без засечек. Дизайнер Лукаш Дзедзич изначально разработал Lato как корпоративный шрифт для крупного клиента. После того, как клиент решил пойти в другом направлении дизайна, Лукаш выпустил шрифт для публичного использования.Лато выглядит очень скромным и непритязательным, когда его набирают в основной текст небольшого размера, но курсивный вариант отличительный и легко узнаваемый. Lato используется в последней теме WordPress по умолчанию, Twenty Fourteen, поэтому его популярность в Интернете обязательно возрастет.
Фрэнк Чимеро элегантно использует толщину линии роста волос в своей статье «Чего хотят экраны», задавая ее в верхнем регистре большого размера, необходимого для такого тонкого и хрупкого груза.
На веб-сайте AIGA «100 лет дизайна» используется настроенная версия Lato без точки i.
Merriweather
Разработанный Эбеном Соркин, шрифт Merriweather с засечками создан для чтения с экрана. Его высокая высота по оси x и массивные засечки обеспечивают отличную читаемость. Merriweather находится в стадии активной разработки, и в нее постоянно вносятся улучшения. Также доступна версия Merriweather без засечек, которая станет отличным компаньоном.
Диксон Фонг использует легкий вес Merriweather, что придает его дизайну элегантный вид.
Vtcreative демонстрируют легкий курсив Merriweather в нижнем колонтитуле.
Karla
Karla — это гротескный шрифт без засечек, разработанный Джонатаном Пинхорном, который полон характеров и причуд. Что-то в нем напоминает модный шрифт Apercu. Трекинг может быть немного шире для основного текста, и некоторые из кернинга могут быть немного нестабильными, но что-то в этом шрифте заставляет меня упускать из виду эти недостатки. Это идеальный шрифт, который добавит индивидуальности вашему дизайну.
Что-то в нем напоминает модный шрифт Apercu. Трекинг может быть немного шире для основного текста, и некоторые из кернинга могут быть немного нестабильными, но что-то в этом шрифте заставляет меня упускать из виду эти недостатки. Это идеальный шрифт, который добавит индивидуальности вашему дизайну.
Borsch, Vodka & Tears использует Karla для коротких пакетов основного текста на своем веб-сайте, и это работает очень хорошо.
Калин Накано демонстрирует нормальный и жирный вес Карлы на своем сайте портфолио.
Clear Sans
Clear Sans — это недавний вклад Intel в сообщество разработчиков шрифтов с открытым исходным кодом. Разработанный с учетом удобства чтения на экране, Clear Sans гордится своим однозначным дизайном персонажей. Например, к прописной «I» добавлены засечки, чтобы отличать ее от строчной «l». Это делает его отличным выбором для разработки пользовательского интерфейса, где ясность является ключевым моментом.Clear Sans в настоящее время недоступен через Google Fonts, поэтому дизайнерам, которые хотят использовать этот шрифт, придется разместить его самостоятельно.
Изящный и легкий Clear Sans используется для основного текста на веб-сайте Clear Sans.
Fira Sans
Разработанный для операционной системы Firefox, Fira Sans недавно был выпущен как бесплатный шрифт, доступный для общего пользования. Шрифт имеет много общего с FF Meta, что имеет смысл, поскольку Эрик Шпикерманн является разработчиком обоих.Редко можно найти бесплатный шрифт, созданный таким известным дизайнером шрифтов. Fira Sans также включает моноширинную версию под названием Fira Mono. Интересно, что веб-шрифт, используемый на официальной странице Fira Sans, — это Open Sans, а не Fira Sans. Вы могли подумать, что Mozilla захочет продемонстрировать свой новый шрифт на своем сайте.
Другие бесплатные шрифты, которые стоит приобрести
Не полагайтесь на бесплатные шрифты для каждого проекта
Какими бы хорошими ни были шрифты выше, дизайнеры не должны полностью полагаться на бесплатные шрифты.Бесплатные шрифты никогда не будут соответствовать качеству шрифтов, предлагаемых ведущими дизайнерами. По возможности используйте профессиональные шрифты в каждом проекте. Литейные предприятия нуждаются в поддержке сообщества дизайнеров, чтобы продолжать вводить новшества и производить отличные шрифты.
По возможности используйте профессиональные шрифты в каждом проекте. Литейные предприятия нуждаются в поддержке сообщества дизайнеров, чтобы продолжать вводить новшества и производить отличные шрифты.
При этом, если проекту требуются бесплатные шрифты, будь то из-за бюджетных ограничений или по другим причинам, тогда будьте спокойны, зная, что в вашем распоряжении постоянно растущий выбор шрифтов профессионального качества. Я постоянно обновляю тщательно подобранный список веб-шрифтов с открытым исходным кодом в моем побочном проекте Typewolf.Вы также можете подписаться на меня на @typewolf и посмотреть мой другой побочный проект, Type & Grids, в котором используются многие из шрифтов, представленных в этой статье.
Создание шрифта требует много времени, терпения и очень тяжелой работы, а шрифтовые дизайнеры должны быть вознаграждены за свою работу. Поэтому, если вы решите использовать бесплатный шрифт, пожалуйста, всегда убедитесь, что поддерживает шрифтовых дизайнеров , купив другие шрифты, которые они создали или пожертвовали для поддержки своих усилий.

 Пропорции знаков довольно широкие, знаки разноширинные. Засечки чуть прогнутые. Соотношение величины сточных и прописных близко к золотому сечению. Как правило, данные шрифты с мелкой высотой строчных и малым контрастом между основными и соединительными штрихами.
Пропорции знаков довольно широкие, знаки разноширинные. Засечки чуть прогнутые. Соотношение величины сточных и прописных близко к золотому сечению. Как правило, данные шрифты с мелкой высотой строчных и малым контрастом между основными и соединительными штрихами.







 В противном случае значения должны быть точно сопоставлены, иначе стиль шрифта не будет работать.
В противном случае значения должны быть точно сопоставлены, иначе стиль шрифта не будет работать. ) Дальнейшие вычисления, например,
значениями ’em’ в других свойствах, основаны на
вычисленное значение ‘font-size’.
) Дальнейшие вычисления, например,
значениями ’em’ в других свойствах, основаны на
вычисленное значение ‘font-size’. В
определены следующие общие семейства:
В
определены следующие общие семейства:
 отображение в заголовок HTML и абсолютные размеры шрифта.«Среднее» значение
размер шрифта, предпочитаемый пользователем, и используется в качестве справочного среднего значения.
отображение в заголовок HTML и абсолютные размеры шрифта.«Среднее» значение
размер шрифта, предпочитаемый пользователем, и используется в качестве справочного среднего значения. Таблица может отличаться от одного семейства шрифтов
другому.
Таблица может отличаться от одного семейства шрифтов
другому. Возможное
значения: [больше | меньше]. Например, если родительский элемент
имеет размер шрифта «средний», значение «больше» сделает шрифт
размер текущего элемента должен быть «большим». Если размер родительского элемента
не близок к записи в таблице, UA может интерполировать между
записи в таблице или округлить до ближайшего. UA, возможно, придется
экстраполировать значения таблицы, если числовое значение выходит за пределы
ключевые слова.
Возможное
значения: [больше | меньше]. Например, если родительский элемент
имеет размер шрифта «средний», значение «больше» сделает шрифт
размер текущего элемента должен быть «большим». Если размер родительского элемента
не близок к записи в таблице, UA может интерполировать между
записи в таблице или округлить до ближайшего. UA, возможно, придется
экстраполировать значения таблицы, если числовое значение выходит за пределы
ключевые слова.