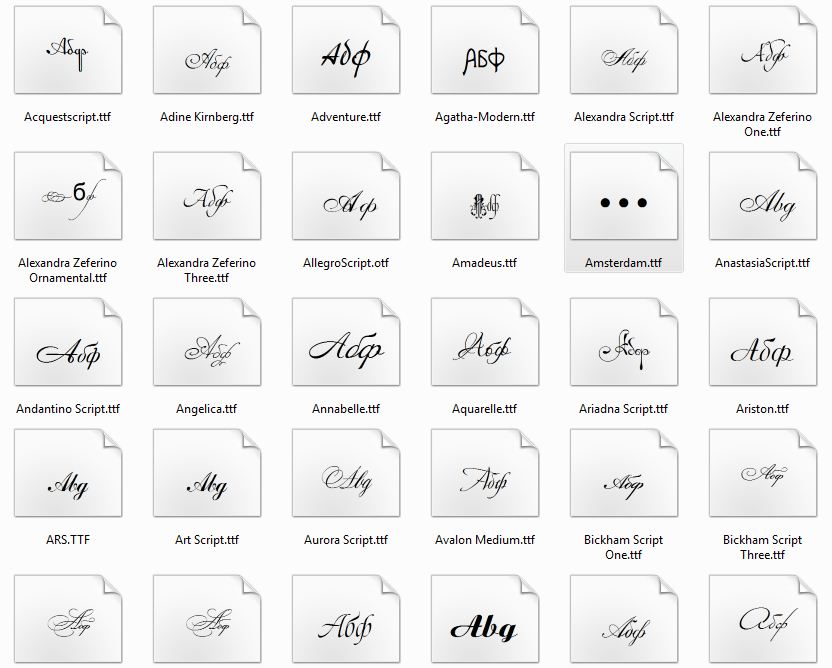
| В этом разделе Вы можете выбрать и скачать бесплатно шрифты для фотошопа. Большой выбор декоративных русских и латинских шрифтов. Как установить новый шрифт для фотошопа. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Страница 1 из 13 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Файл шрифта имеет расширение ttf или otf.
Установленный таким образом шрифт можно применять и в других программах, например в Word. |
Как делать красивый шрифт в фотошопе
Тема стилизации шрифтов неисчерпаема. Именно шрифты лучше всего подходят для экспериментов со стилями, режимами наложения, текстурирования и других способов украшения.
Желание как-нибудь изменить, улучшить надпись на своей композиции, возникает у каждого фотошопера при взгляде на невзрачные системные шрифты.
Стилизация шрифта
Как мы знаем, шрифты в Фотошопе (до сохранения или растрирования) являются векторными объектами, то есть, при любой обработке сохраняют четкость линий.
Сегодняшний урок по стилизации не будет иметь какой-либо четкой темы. Назовем ее «немного ретро». Просто поэкспериментируем со стилями и изучим один интересный прием наложения текстуры на шрифт.
Итак, давайте начнем сначала. А для начала нам потребуется фон для нашей надписи.
Создаем новый слой для фона и заливаем его радиальным градиентом так, чтобы в центре холста появилось небольшое свечение. Дабы не перегружать урок лишней информацией, читайте урок по градиентам.
Градиент, который использован в уроке:
Кнопка, которую следует активировать для создания радиального градиента:
С фоном мы еще поработаем, но в конце урока, чтобы не отвлекаться от основной темы.
Текст
C текстом также должно быть все понятно. Если не все, то читаем урок.
Если не все, то читаем урок.
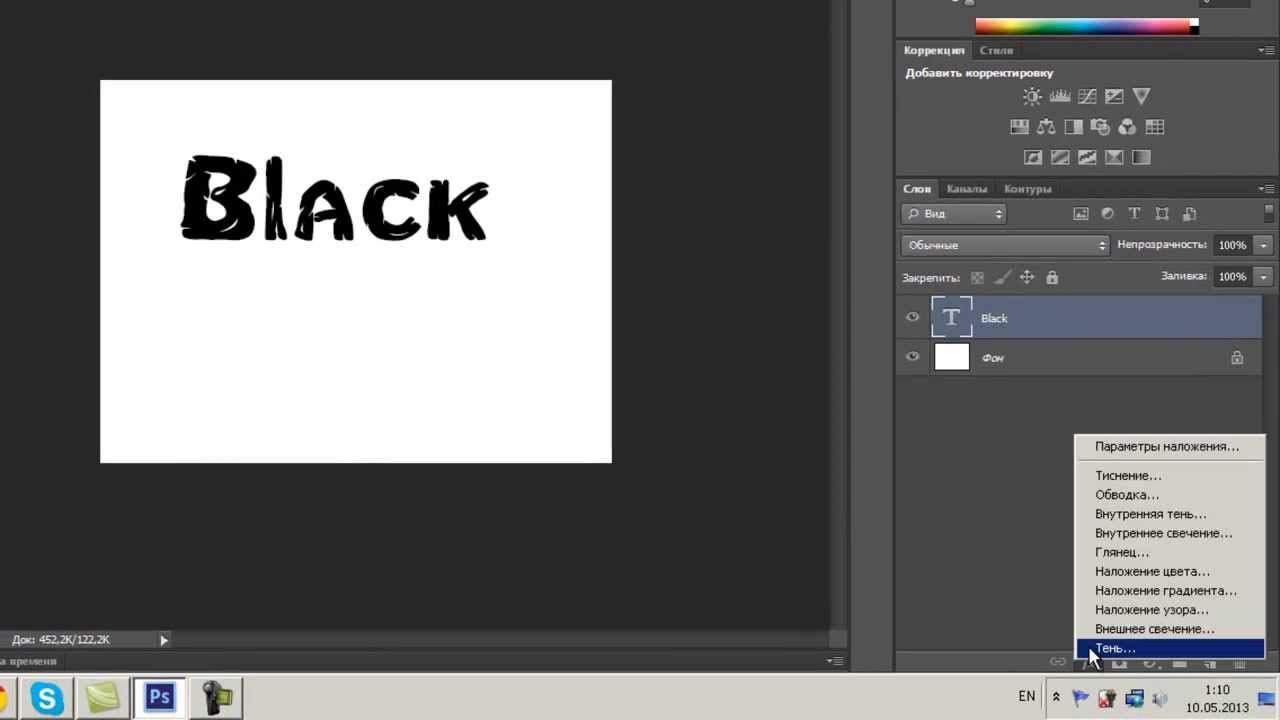
Создаем надпись нужного размера и любого цвета, так как от цвета в процессе стилизации мы избавимся полностью. Шрифт желательно подобрать с жирными глифами, например, Arial Black. В результате должна получиться примерно такая надпись:
Подготовительная работа окончена, переходим к самому интересному – стилизации.
Стилизация
Стилизация – процесс увлекательный и творческий. В рамках урока будут показаны только приемы, Вы же можете взять их на вооружение и ставить свои эксперименты с цветами, текстурами и прочим.
- Создаем копию текстового слоя, в дальнейшем она нам понадобится для наложения текстуры. Видимость копии отключаем и переходим обратно на оригинал.
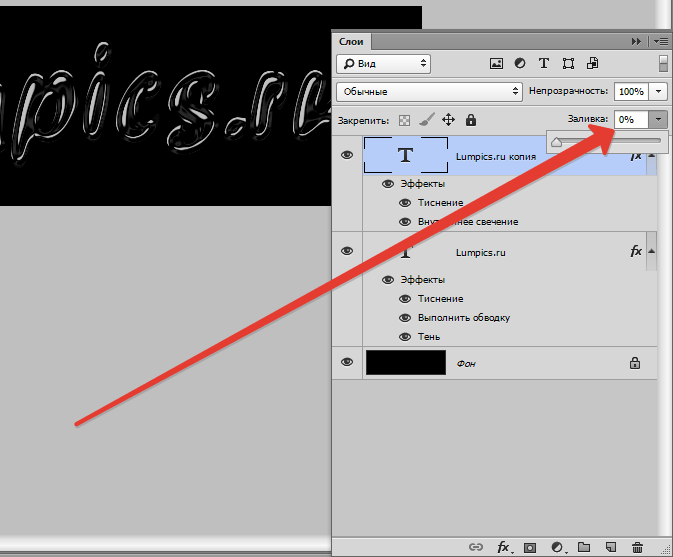
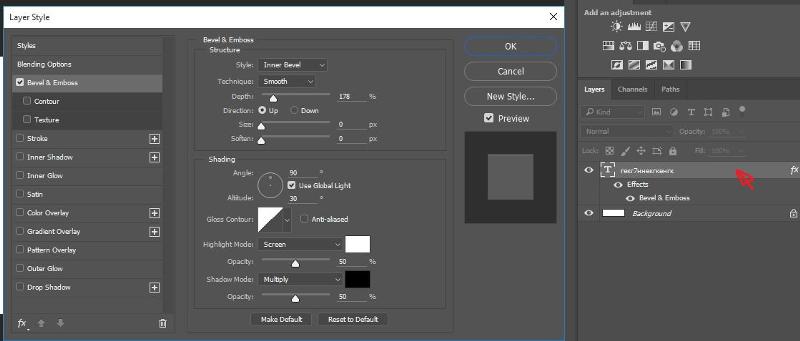
Два раза кликаем левой кнопкой по слою, открыв окно стилей. Здесь первым делом полностью убираем заливку.
Первый стиль – «Обводка». Цвет выбираем белый, размер в зависимости от размера шрифта. В данном случае – 2 пикселя. Главное, чтобы обводка была хорошо видна, она будет играть роль «бортика».
Главное, чтобы обводка была хорошо видна, она будет играть роль «бортика».
Следующий стиль – «Внутренняя тень». Здесь нас интересует угол смещения, который мы сделаем 100 градусов, и, собственно, само смещение. Размер выбирайте по своему усмотрению, только не слишком большой, это все-таки «бортик», а не «бруствер».
Далее следует «Наложение градиента». В данном блоке все происходит точно так же, как и при создании обычного градиента, то есть, кликаем по образцу и настраиваем. Кроме настройки цветов градиента больше ничего менять не требуется.
Настало время наложить текстуру на наш текст. Переходим на копию текстового слоя, включаем видимость и открываем стили.
Убираем заливку и переходим к стилю под названием «Наложение узора». Здесь выбираем узор, похожий на холст, режим наложения меняем на «Перекрытие», масштаб уменьшаем до 30%.
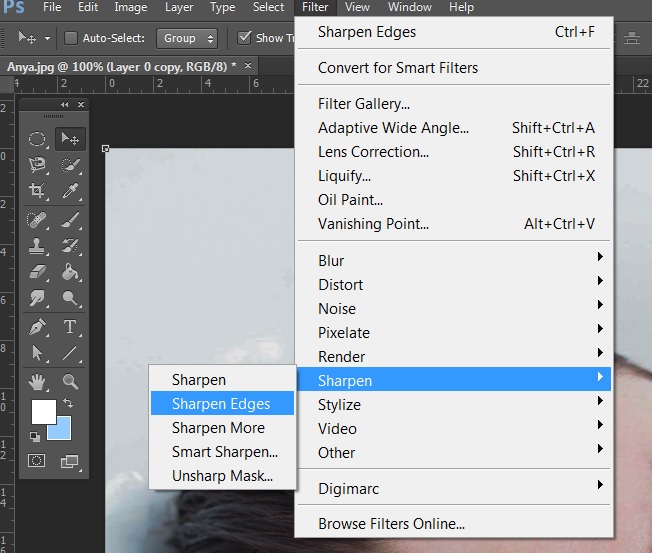
Нашей надписи не хватает только тени, поэтому переходим на оригинальный слой с текстом, открываем стили и переходим в раздел «Тень». Здесь руководствуемся только собственными ощущениями. Изменить нужно два параметра: Размер и Смещение.
Здесь руководствуемся только собственными ощущениями. Изменить нужно два параметра: Размер и Смещение.
Надпись готова, но осталось несколько штрихов, без которых работу нельзя считать завершенной.
Доработка фона
C фоном мы совершим следующие действия: добавим довольно много шума, а также придадим неоднородности окраске.
- Переходим на слой с фоном и создаем над ним новый слой.
Данный слой нам необходимо залить 50% серого цвета. Для этого нажимаем клавиши SHIFT+F5 и выбираем соответствующий пункт в выпадающем списке.
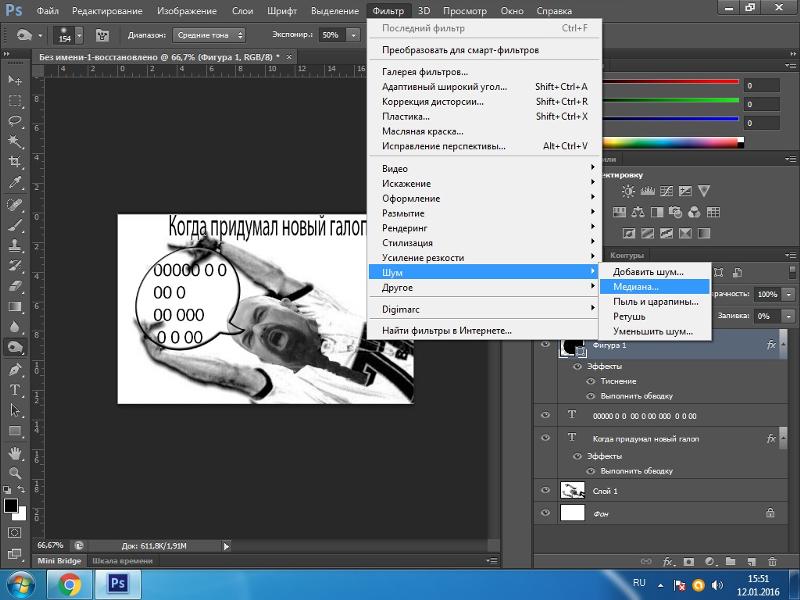
Далее идем в меню «Фильтр – Шум – Добавить шум». Размер зерна выбираем достаточно большой, примерно 10%.
Режим наложения для слоя с шумом необходимо заменить на «Мягкий свет» и, в случае, если эффект окажется слишком выраженным, снизить непрозрачность. В данном случае подойдет значение 60%.
Неравномерность окраски (яркости) также придадим при помощи фильтра. Находится он в меню «Фильтр – Рендеринг – Облака». Фильтр не требует настройки, а просто случайным образом генерирует текстуру. Для применения фильтра нам потребуется новый слой.
Находится он в меню «Фильтр – Рендеринг – Облака». Фильтр не требует настройки, а просто случайным образом генерирует текстуру. Для применения фильтра нам потребуется новый слой.
Снова меняем режим наложения для слоя с облаками на «Мягкий свет» и снижаем непрозрачность, на этот раз довольно сильно (15%).
С фоном мы разобрались, теперь он не такой «новенький», далее придадим всей композиции легкую винтажность.
Снижение насыщенности
На нашем изображении все цвета очень яркие и насыщенные. Это просто необходимо исправить. Сделаем это при помощи корректирующего слоя «Цветовой тон/Насыщенность». Данный слой необходимо создать в самом верху палитры слоев, чтобы эффект применился ко всей композиции.
1. Переходим на самый верхний слой в палитре и создаем ранее озвученный корректирующий слой.
2. Используя ползунки «Насыщенность» и «Яркость» добиваемся приглушения цветов.
На этом издевательства над текстом, пожалуй, закончим. Посмотрим, что у нас в итоге получилось.
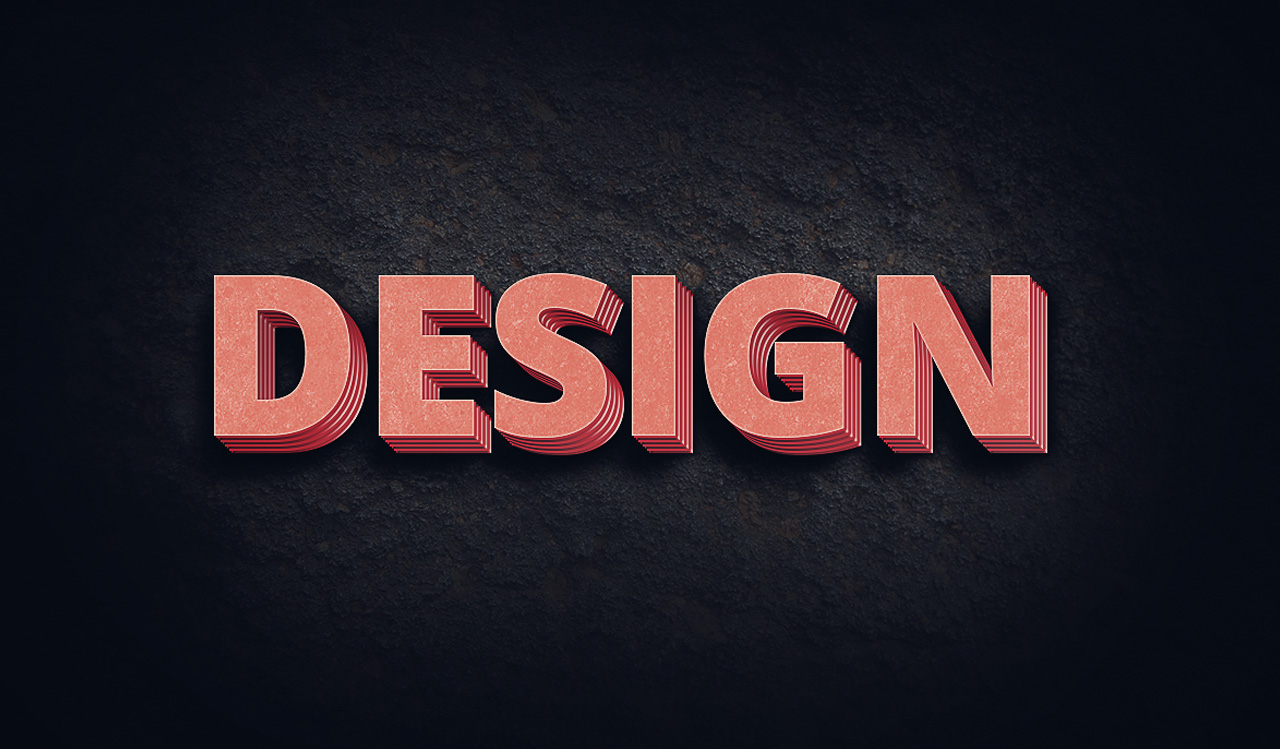
Посмотрим, что у нас в итоге получилось.
Вот такая симпатичная надпись.
Подведем итог урока. Мы с Вами научились работать со стилями текста, а также еще одному способу наложения текстуры на шрифт. Вся информация, которая содержится в уроке, не является догмой, все в Ваших руках.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Добавляем текст
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.

- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
Редактируем надпись
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки.
 Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле. - Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Эффекты
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.

- Переходим в «Параметры наложения».
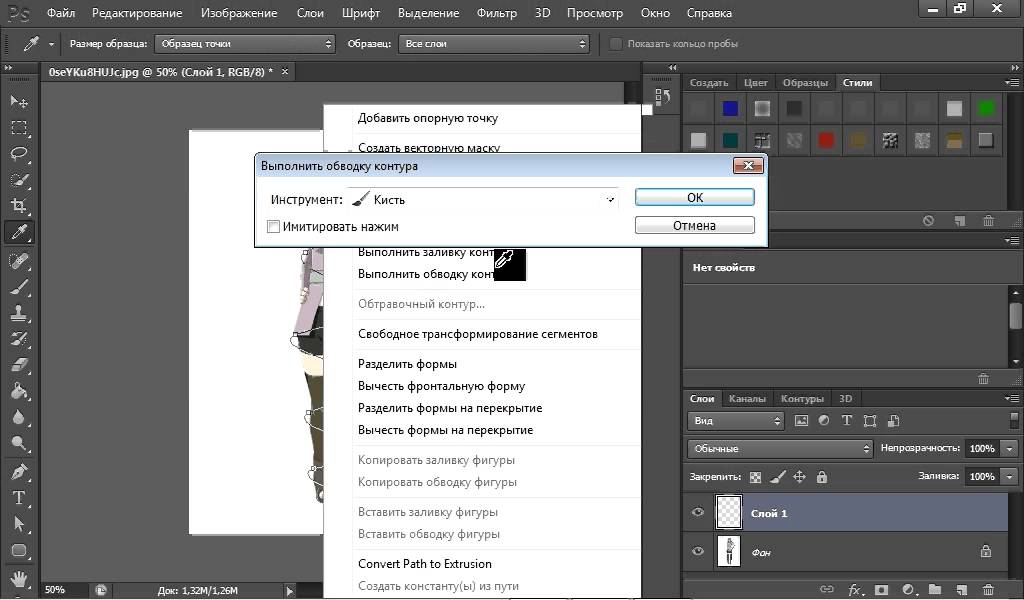
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Объём и деформация
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать».
Текст можно выстроить дугой, волной, аркой или любым другим способом.
Готовые стили
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
В Adobe Photoshop CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T».
 Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный». - Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость.
 Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка. - Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
com/embed/IAg6AlzVIS0?feature=oembed»/>
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями.
 В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Цветной текст в Adobe Photoshop CS6
В этом уроке мы будем создавать красочную надпись в Adobe Photoshop CS6. Урок достаточно простой и отлично подойдет для людей, которые только начинают осваивать фотошоп. Вы научитесь создавать узоры и применять их к фигурам, а также добавлять слой-маску.
Урок достаточно простой и отлично подойдет для людей, которые только начинают осваивать фотошоп. Вы научитесь создавать узоры и применять их к фигурам, а также добавлять слой-маску.
Конечный результат:
Создадите новый документ ( Ctrl + N ) с размером 1000px на 1000px ( цветной режим — RGB) при разрешении 72 точек / дюйм . Нажмите на значок Добавить стиль слоя в нижней части панели слоев и выберите Gradient Overlay (наложение градиента) .
Мы получили следующий фон:
Вставьте нужный текст. Выберите инструмент Horizontal Type Tool (T). Выберите шрифт, размер и цвет в панели Character panel (Символ) .
Нажмите на холсте и введите ‘2013 ‘. Нажмите Enter , чтобы применить настройки к тексту.
Нажмите на значок стиля слояв нижней части панели слоев и выберите Drop Shadow (тень).
Мы получили следующий результат:
Далее еще раз пишем наш текст, но делает так, чтобы каждая буква/цифра была помещена на отдельном слое. Слои должны быть растеризованы (щелкнуть правой кнопкой мыши по значку со слоем и нажать Rasterize). Поместить слои под самым первым текстом в панели слоев.
К каждому слою нужно применить фильтр Filter> Blur> Motion Blur .
Мы получили следующий результат:
На каждый слой для каждой буквы/цифры вставьте маску слоя, нажав на соответствующем значке на панели слоев. Выберите жесткую кисть черного цвета.
Закрасьте те участки, которые вы не хотите, чтобы были видны, делая размытие более гладким.
Создайте копию первого слоя, и поместите его поверх всех слоев. Выберите Free Transform (Ctrl + T) и переместите как на изображении ниже.
Нажмите на значке «Добавить стиль слоя» в нижней панели слоев и выберите Gradient Overlay.
Мы получили следующий результат:
С помощью инструмента Line Tool (U) нарисуйте много линий разных цветов и размера (#b5b62e, #f4ddbd, #9e436f, #6ebcc0, #999b1e, #cca1b5).
Объедините все слои с линиями в одну группу. Выберите инструмент Free Transform (Ctrl + T) и наклоните линии, как показано ниже.
Убедитесь, что в панели слоев активной является группа с линиями. Удерживая CTRL, щелкните на слое с текстом, чтобы получить следующее выделение.
Нажмите на значке «Добавить слой-маску» в нижней части панели слоев.
Выберите черную жесткую кисть.
Закрасьте линии, которые размещаются на других буквах.
Используя инструмент Horizontal Type Tool (T), на отдельном слое еще раз напишите вторую букву. В данном случае это будет буква «О».
Нажмите на значке «Добавить стиль слоя» в нижней части панели слоев и выберите Gradient Overlay.
Цвета: #7a5243 и #593c2c.
Мы получили следующий результат:
Затем отдельно вставить следующую цифру/букву ( цвет — # B3B631).
Далее мы будем создавать текстуру для второй буквы. Выбираем инструмент Ellipse Tool (U) и рисуем небольшое круг цветом # E7AFCA.
Нажмите на значок Добавить стиль слоя в нижней части панели слоев и выберите Обводка.
Мы получили следующий результат:
Таким образом, мы должны вставить круги различных цветов: # F9C379 , # B1B12D , # 4F9C92 , # 974970 , # C2D0AF . Размер обводки для все кругов будет одинаковой. Круги должны быть расположены на одинаковом расстоянии.
Объедините в группу все слои с кругами (так же мы сделали со слоями линий) (удерживая CTRL, выберите необходимые слои и перетащите их в новую группу). Убедитесь, что сейчас активна группа с кругами, дальше, удерживая CTRL, нажмите на значок слоя на слое с надписью, чтобы создать следующее выделение.
Убедитесь, что сейчас активна группа с кругами, дальше, удерживая CTRL, нажмите на значок слоя на слое с надписью, чтобы создать следующее выделение.
Примените маску слоя, нажав на соответствующей иконке в нижней части панели слоев:
Дальше создаем текстуру для цифры «1». С помощью инструмента Ellipse Tool (U) создаем много белых кругов.
Объединяем все круги в одну группу. Делаем уже знакомые шаги. Убедившись, что активной является группа с кругами, создаем выделение слоя с цифрой «1!.
К группе с белыми кругами добавляем маску, нажав на кнопке Add layer mask в нижней части панели слоев.
Создаем новый документ ( Ctrl + N ) размерами 20px на 20px( цветовой режим — RGB, разрешение — 72 пикс / дюйм). Используем инструмент
Дальше идем в
В поле «Заливка» устанавливаем значение 0% для слоя с нашей буквой. Добавляем следующие стили слоя:
Color Overlay (наложение цвета) .
Добавить Gradient Overlay(наложение градиента):
Pattern Overlay (Наложение узора). Среди узоров выберите ваш собственный узор.
Мы получили следующий результат:
Дальше вставляем текст с поздравительной надписью. Выберите инструмент Horizontal Type Tool (T). Откройте панель символ и выберите шрифт и нужный размер шрифта. В уроке был использован этот шрифт — Allura.
Сделайте надпись и нажмите Enter .
Создайте новый слой и выберите жесткую кисть белого цвета (Opacity — 10% ).
С помощью этой кисти нарисуйте осветление над нашими цифрами, как показано на рисунке ниже.
Установите режим смешивания этого слоя на Overlay (Перекрытие).
Создайте новый слой и выберите мягкую круглую кисть ( Opacity — 15% ).
Используйте эту кисть, чтобы еще раз нарисовать осветление над надписью «2013».
Для этого слоя значение Fill «Заливка» установите значение — 40%.
Чтобы немного сделать корректировку цвета, в панели слоев в нижней части нажмите на значок «Создать корректирующий слой» и выберите «кривые».
Мы получили следующий результат:
Дальше объединяем в одну группу наш корректирующий слой и слои, которые закрашены белой кистью (Создайте новую группу и перетащите в нее все вышеперечисленные слои).
Убедитесь, что эта группа активна, создайте выделение, кликнув на слое с белой надписью нашего цветного текста.
Нажмите на иконке «Добавить маску слоя» в нижней части панели слоев.
Автор урока — adobetutorialz.com
Перевод — Дежурка.
Возможно, вас также заинтересуют статьи:
Шрифты для Фотошопа русские
Начинаем серию записей, где будут представлены кириллические шрифты, которые можно использовать для написания русский букв в программе Adobe Photoshop. Скачать шрифты для Фотошопа можно бесплатно с ЯндексДиска по прямым ссылкам. Любой шрифт можно использовать в Фотошопе CS6, CS5, CS4, CS3, CS2 и любой другой версии.
Любой шрифт можно использовать в Фотошопе CS6, CS5, CS4, CS3, CS2 и любой другой версии.
Для установки шрифта для Adobe Photoshop, его следует скачать и переместить в папку со шрифтами на рабочем компьютере, где установлен сам Фотошоп. В Windows 7 это папка: C:\Windows\Fonts или Панель управления\Оформление и персонализация\Шрифты.
Русский шрифт Parnas Deco
Красивый русский шрифт для Фотошопа, который подойдёт для создания большинства печатных изданий и иллюстраций.
Скачать бесплатно русский шрифт для Фотошопа Parnas Deco: СКАЧАТЬ ШРИФТ (с ЯндексДиска)
Русский шрифт Pasadena Deco
Данный русский шрифт для Adobe Photoshop отличается начертанием и тем, что и прописные и заглавные буквы в шрифте преобразуются в один стиль с заглавными буквами.
Скачать бесплатно русский шрифт для Фотошопа Pasadena Deco: СКАЧАТЬ ШРИФТ (с ЯндексДиска)
Русский шрифт PosteRetro
Заглавные буквы в этом шрифте отличаются от прописных лишь добавлением теней. Размеры прописных и заглавных букв практически одинаковые.
Размеры прописных и заглавных букв практически одинаковые.
Скачать бесплатно русский шрифт для Фотошопа PosteRetro: СКАЧАТЬ ШРИФТ (с ЯндексДиска)
Русский шрифт Proletariat
В этом шрифте и прописные и заглавные буквы одинаковые.
Скачать бесплатно русский шрифт для Фотошопа Proletariat: СКАЧАТЬ ШРИФТ (с ЯндексДиска)
Русский шрифт New Record
Красивый русский шрифт для Adobe Photoshop, имитирующей письмо ручкой.
Скачать бесплатно русский шрифт для Фотошопа New Record: СКАЧАТЬ ШРИФТ (с ЯндексДиска)
Русский шрифт Rondo Twin
Скачать бесплатно русский шрифт для Фотошопа Rondo Twin: СКАЧАТЬ ШРИФТ (с ЯндексДиска)
Русский шрифт SambaC
Необычный шрифт, который отличает особенное начертание отдельных букв, в основном — согласные буквы.
Скачать бесплатно русский шрифт для Фотошопа SambaC: СКАЧАТЬ ШРИФТ (с ЯндексДиска)
Русский шрифт Severina
Простой русский шрифт для Photoshop с одинаковым начертанием заглавных и прописных букв.
Скачать бесплатно русский шрифт для Фотошопа Severina: СКАЧАТЬ ШРИФТ (с ЯндексДиска)
Русский шрифт Stradivari script
Не шрифт, а музыка! Красивые буквы, особенно строчные.
Скачать бесплатно русский шрифт для Фотошопа Stradivari script: СКАЧАТЬ ШРИФТ (с ЯндексДиска)
Как установить шрифт в Фотошоп
Чтобы добавить шрифты в редактор, их нужно иметь на своем компьютере. Просто скачайте их с любого сайта, предоставляющего такую возможность. Но будьте внимательны при выборе – далеко не все шрифты поддерживают кириллицу, то есть русский алфавит.
Чтобы шрифты корректно отображались в Adobe Photoshop, следует выбирать их с расширением .ttf (TrueType) либо .otf (OpenType), Из них самый распространенный первый.
Способы установки шрифтов
Устанавливаются шрифты в системную папку компьютера, иногда – в саму программу. Встречается противоречивая информация, куда их лучше добавлять. Одни утверждают, что не следует добавлять в системную папку, так как она переполняется, и все редакторы с текстовой поддержкой станут медленно работать. Другие считают, что не стоит перегружать Photoshop новыми установками, чтобы он быстрее работал. И те и другие правы – и редактор и ОС утяжеляются при большом объеме файлов. Чтобы этого не случилось, можно использовать специальные программы. Пусть каждый выбирает для себя оптимальный вариант.
Другие считают, что не стоит перегружать Photoshop новыми установками, чтобы он быстрее работал. И те и другие правы – и редактор и ОС утяжеляются при большом объеме файлов. Чтобы этого не случилось, можно использовать специальные программы. Пусть каждый выбирает для себя оптимальный вариант.
В любом случае скачанный из сети Интернет архив нужно предварительно разархивировать.
Собственный установщик шрифта
Метод безотказно работает в системах Windows и Vista.
Вариант 1. Открываем файл со шрифтом – вверху есть кнопка Установить. Нажимаем ее – шрифт попадает в системную папку и становится доступным для всех текстовых редакторов.
Если кнопка неактивна, значит такой шрифт уже есть в папке.
Вариант 2. Не открывая файл выделяем его, и правой кнопкой мыши вызываем контекстное меню. В нем выбираем команду Установить. Произойдет загрузка в системную папку.
Эти методы хороши, когда нужно вставить 1 – 3 шрифта. При большем их количестве лучше использовать другие способы.
В системную папку ОС
В системе ХР идем Пуск → Панель управления → Шрифты. В открывшемся окне: Меню → Файл → Установить шрифт. Появляется возможность найти нужный файл на компьютере. Находим и производим установку.
В ОС Windows библиотека шрифтов находится в папке Fonts, в которую можно попасть двумя способами. По пути:
- Пуск → Панель управления → Оформление и персонализация → Шрифты.
- Мой компьютер → Диск С → Windows → Fonts.
Если компьютер управляется MAC OS, папку Fonts нужно искать в каталоге Library.
В Linux-системах папка с тем же названием находится на уровень ниже — в каталоге share в фолдере usr. Путь будет таким: /usr/share/fonts.
Папку нашли. Открываем ее и вставляем шрифты.
Перетаскиванием. Рядом с папкой Fonts открываем папку со шрифтами. Выделяем нужный файл или несколько, зажимаем мышкой и тянем в Fonts.
Копированием. Выделяем нужные файлы, копируем их клавишами Ctrl+C или нажимаем на выделенное правой мышкой и в контекстном меню выбираем Копировать. Можно выбрать и команду Вырезать, если не собираетесь оставлять эти шрифты в этой папке.
Можно выбрать и команду Вырезать, если не собираетесь оставлять эти шрифты в этой папке.
Затем идем в папку Fonts, жмем правой мышкой на белое поле между файлами (не на файл!), выбираем команду Вставить.
Как установить шрифты в редактор Photoshop
В сам Фотошоп можно вставить файлы других форматов, не только TrueType.
Можно использовать способ копирования, описанный выше, с той разницей, что вставлять их нужно в системную папку самого редактора. Находится она по пути: диск С → Program Files → Common Files → Adobe → Fonts. Они будут работать в Photoshop, но для других программ останутся недоступными.
Совет: после установки шрифты в Фотошоп появятся сразу. Если этого не произошло, перезапустите редактор.
Использование менеджер-программ
Существуют различные проги, которые позволяют легко активировать большое количество шрифтов разных, даже нестандартных форматов, и деактивировать, когда они уже не нужны.
Основным из преимуществ можно назвать то, что они не создают нагрузку ни на операционную систему, ни на Photoshop. Вот названия некоторых из них:
Вот названия некоторых из них:
- Adobe Type Manager;
- Hpfonts;
- Adobe Type Manager Deluxe;
- Fonts Expert.
Стили для фотошопа — 20+ лучших наборов стилей
Тематика стилей для фотошопа (или как их называют Photoshop Layer Styles) в Дизайн Мании рассматривалась уже несколько раз. В далеком 2008 году публиковал пост про красивые стили для фотошопа где упомянуты наборы Modern Styles 268 (для фотошопа CS5 268 штук) + Chameleon style no.1 и no.2, а через год вышла заметка с бесплатными 220 стилями Amazing Photoshop Layer Styles. Более того градиентам и стилям посвящен специальный раздел блога — там найдете много интересного.
Сегодня, учитывая последние тенденции блога к увеличению числа материалов в подборках, хочу поделиться куда большим числом наборов стилей для фотошопа. Нашел в сети и отобрал более 20-ти лучших дизайнерских творений. По традиции для скачивания файлов кликаете по иллюстрациям к наборам, что ведут на сайты создателей — там уже есть ссылки для загрузки стилей.
Color Candy Photoshop Style
56 Photoshop layer styles
Simple Styles
Photoshop Style Full Set
Styles 03
Styles serious
Soft Styles
Vol.2 Styles
36 Random Styles
20 Photoshop CS styles
Thebrandyman Styles Pack
Ultime Photoshop Layer Style Collection
Pack 648 Styles
UI styles
42 Layer Styles for Button Design
Styles Photoshop
Web 2.0 Styles
PS styles
Pack — Intense Colour Styles
Web 2. 0 Layer Style Effects
0 Layer Style Effects
Glossy Button Photoshop Layer Styles
Ultimate Web 2.0 Layer Styles
В общем, стили для фотошопа есть разные: яркие, простые, с узорами, эффектами, темные и светлые и т.п. Установить некоторые из них можно простым перетаскиванием файла в фотошоп. Для других — заходите в раздел меню Edit, и запускаете Preset Manager. В открывшемся окне выбираете пункт Styles.
Загрузить новые стили можно с помощью кнопки Load, потом жмем Done.
Как видите, ничего сложного в этом нет. Возможно, вас также заинтересуют оригинальные стили для текстов в фотошопе. Все, рассмотренные выше, материалы позволяют даже начинающему пользователю создавать эффектные работы в графическом редакторе.
Как добавить шрифты в Photoshop
Шрифты в Photoshop: быстрые ссылки
Знание того, как добавлять шрифты в Photoshop, — это базовый, но жизненно важный навык, потому что почти каждый дизайн-проект содержит текст. Photoshop, возможно, не первое место для начинающих наборщиков, но у него есть возможность воспроизвести многие из лучших вариантов текста других приложений. Программное обеспечение сочетает эти возможности с собственными, более наглядными инструментами, позволяющими создавать новые и оригинальные проекты.
Photoshop, возможно, не первое место для начинающих наборщиков, но у него есть возможность воспроизвести многие из лучших вариантов текста других приложений. Программное обеспечение сочетает эти возможности с собственными, более наглядными инструментами, позволяющими создавать новые и оригинальные проекты.
Благодаря растущему спросу стало еще проще находить и приобретать новые шрифты.Ознакомьтесь с нашей подборкой лучших бесплатных шрифтов, шрифтов кисти и шрифтов для пишущей машинки, если вы хотите добавить в свою коллекцию.
В этой статье объясняется, как загрузить шрифт из онлайн-библиотеки и активировать его в Photoshop, а также рассмотрены любые проблемы с лицензированием, которые могут возникнуть в связи с этим. Получите Adobe Creative Cloud, чтобы начать работу в Photoshop, а также получите доступ к огромной библиотеке шрифтов, доступных в Adobe Fonts. Обратите внимание, что описанные ниже процессы основаны на современных операционных системах и могут немного отличаться от более старых версий.
Как добавить шрифты в Photoshop на Mac
01. Найдите и загрузите шрифт
Бесплатные онлайн-библиотеки шрифтов, такие как DaFont, могут быть хорошим местом для экспериментов, но убедитесь, что вы прочитали лицензионные соглашения перед использованием для работы с клиентами ( Изображение предоставлено: DaFont)Просмотрите выбранную библиотеку, чтобы найти шрифт, подходящий для вашего проекта. Большинство наиболее авторитетных сайтов предлагают варианты фильтрации, позволяющие сузить область поиска по определенным параметрам, таким как отображение только рукописных или декоративных шрифтов.Когда вы найдете вариант, который вас устраивает, нажмите кнопку загрузки. Убедитесь, что вы закрыли все активные приложения на этом этапе.
02. Найдите файл шрифта в системе.
Найдите файл шрифта в папке «Загрузки», скорее всего, с расширениями файла OTF или TTF (Изображение предоставлено Apple) Найдите файл шрифта в папке «Загрузки». Если папка заархивирована, дважды щелкните ее, чтобы получить доступ к содержимому. Если вы загрузили несколько шрифтов, каждый из них будет иметь свою отдельную папку.Двумя наиболее распространенными расширениями файлов шрифтов, на которые следует обращать внимание, являются OTF и TTF (дополнительную информацию см. В разделе ниже или в нашем руководстве по распространенным форматам файлов изображений).
Если вы загрузили несколько шрифтов, каждый из них будет иметь свою отдельную папку.Двумя наиболее распространенными расширениями файлов шрифтов, на которые следует обращать внимание, являются OTF и TTF (дополнительную информацию см. В разделе ниже или в нашем руководстве по распространенным форматам файлов изображений).
03. Установить шрифт
Дважды щелкните файл шрифта, чтобы открыть приложение Font Box и установить шрифт (Изображение предоставлено Apple)Чтобы установить шрифт в Photoshop, у вас есть три варианта:
Вариант 01 : Дважды щелкните файл шрифта, чтобы открыть приложение Font Box, где вы можете просто щелкнуть кнопку, чтобы установить шрифт, сделав его доступным во всех приложениях на вашем компьютере, а не только в Photoshop.
Вариант 02: Вручную скопируйте / переместите файлы шрифтов из папки Downloads в папку Users / Library / Fonts (чтобы сделать ее доступной для определенных, отдельных пользователей) или Library / Fonts (чтобы сделать доступной для всех пользователей).
Option 03: Чтобы использовать утилиту управления шрифтами, обратитесь к соответствующей документации за инструкциями по добавлению и активации шрифтов.
04. Выберите шрифт в Photoshop.
Откройте Photoshop и прокрутите вниз вкладку «Персонаж», пока не найдете нужный шрифт.Выберите его и используйте инструмент «Текст», чтобы добавить его в свой проект. Чтобы применить художественные эффекты к вашему тексту, вам может потребоваться сначала его растеризовать, что превратит текст в растровое изображение на основе пикселей. Как только вы это сделаете, вы больше не сможете редактировать текст.
Как добавлять шрифты в Photoshop в Windows
01. Найдите и загрузите шрифт
Убедитесь, что вы прочитали лицензионные соглашения, прежде чем использовать шрифты, загруженные из Интернета, для работы с клиентами (Изображение предоставлено: Font Squirrel) Существует множество онлайн-библиотек которые предоставляют вам широкий выбор шрифтов. Используйте их параметры фильтрации, чтобы сосредоточиться на желаемых стилях. Вы также можете загрузить шрифты из Microsoft Store. Нажмите кнопку загрузки и закройте все активные приложения.
Используйте их параметры фильтрации, чтобы сосредоточиться на желаемых стилях. Вы также можете загрузить шрифты из Microsoft Store. Нажмите кнопку загрузки и закройте все активные приложения.
02. Найдите файл шрифта в системе
Как добавить шрифты в Photoshop: Найдите файл шрифта в папке «Загрузки», скорее всего, с расширениями файла OTF или TTF (Изображение предоставлено Windows)Откройте папку «Загрузки» и прокрутите вниз в недавно добавленный файл шрифта. Если папка заархивирована, щелкните правой кнопкой мыши и выберите «Извлечь все», чтобы получить доступ к содержимому.Шрифты загружаются индивидуально, поэтому при загрузке нескольких шрифтов будет несколько папок. OTF и TTF — два наиболее распространенных расширения файлов шрифтов.
03. Установить шрифт
Как добавить шрифты в Photoshop: Щелкните правой кнопкой мыши файл шрифта и выберите «Установить» или дважды щелкните, чтобы открыть программу установки (Изображение предоставлено Windows) Существует три варианта установки шрифта в Photoshop в Windows.
Вариант 01: Щелкните правой кнопкой мыши файл шрифта и выберите «Установить», чтобы ваш шрифт стал доступным для всех приложений на компьютере, а не только для Photoshop.
Вариант 02: Щелкните меню Пуск> Панель управления> Оформление и персонализация> Шрифты. Вы можете просто скопировать и вставить новые файлы шрифтов в этот список активированных шрифтов.
Option 03: Чтобы использовать утилиту управления шрифтами, обратитесь к этой документации за инструкциями по добавлению и активации шрифтов.
04. Выберите шрифт в Photoshop.
Выбранный шрифт теперь должен быть доступен на вашем компьютере, поэтому откройте Photoshop и выберите его на вкладке «Персонаж».Если вы хотите добавить какие-либо художественные эффекты Photoshop, вам может потребоваться растрировать текст, превратив его в редактируемое растровое изображение на основе пикселей. Сначала убедитесь, что вас устраивает ваш текст, так как после этого вы не сможете его редактировать.
Лицензии шрифтов: что следует учитывать
Google Fonts предоставляет коллекцию шрифтов с открытым исходным кодом, которые можно использовать в частном или коммерческом порядке (Изображение предоставлено Google)Хотя бесплатные библиотеки шрифтов могут показаться безграничным шведским столом, это того стоит рассматривая лицензии, прежде чем заправлять.Поскольку каждый шрифт рассматривается как отдельная часть программного обеспечения, он связан одними и теми же лицензионными соглашениями при установке на ваш компьютер. Каждый шрифт поставляется с лицензией определенного типа, которую вы можете проверить в лицензионном соглашении с конечным пользователем, которое поставляется с любым загружаемым шрифтом.
Лицензия для настольного компьютера позволит вам установить шрифт на свой компьютер и использовать его в любом приложении, что позволяет использовать его в личных проектах, но проблемы возникают, когда вы беретесь за любую коммерческую работу.
Даже если шрифт рекламируется как бесплатно загружаемый, он может иметь ограничения в отношении коммерческой работы. Точно так же возможно, что кто-то может загрузить шрифт и описать его как «бесплатный» без разрешения первоначального дизайнера. При работе с клиентами обязательно проверьте лицензию на шрифт и при необходимости приобретите любые лицензии.
Точно так же возможно, что кто-то может загрузить шрифт и описать его как «бесплатный» без разрешения первоначального дизайнера. При работе с клиентами обязательно проверьте лицензию на шрифт и при необходимости приобретите любые лицензии.
Самый простой способ обойти это — использовать лицензирование с открытым исходным кодом. Их можно загрузить и использовать бесплатно, если вы не перепродаете и время от времени предоставляете кредит на использование. Хорошим примером является Google Fonts, популярная среди дизайнеров коллекция с открытым исходным кодом, которую можно использовать как в частном, так и в коммерческих целях.
Как добавлять шрифты в Photoshop: Adobe Fonts
Adobe Fonts доступны с любой подпиской Adobe CC. Доступ онлайн или через приложение (Изображение предоставлено Adobe) Еще один хороший ресурс для подписчиков Adobe CC — Adobe Fonts, который представляет огромный выбор шрифтов, разрешенных для личного и коммерческого использования, с полной интеграцией с CC. Если вы подключены к сети и вошли в CC, вы можете получить доступ к Adobe Fonts из приложения или онлайн.
Если вы подключены к сети и вошли в CC, вы можете получить доступ к Adobe Fonts из приложения или онлайн.
Если вы найдете шрифт, который вам нравится, вы можете просто щелкнуть ползунок, чтобы активировать отдельные шрифты или целые семейства.Они станут доступны во всех приложениях Adobe. При открытии проекта со шрифтами, которыми вы не владеете, вам будет предложена опция «Разрешение шрифтов», которая синхронизирует любые совпадающие шрифты из Adobe Fonts. Все шрифты включены в любую подписку CC, и нет ограничений на количество шрифтов, которые вы можете использовать одновременно.
OTF vs TTF
Из всех расширений, обозначающих файл шрифта, два наиболее распространенных — это TTF (шрифт TrueType) и OTF (шрифт OpenType). TTF — это более старый формат, который использует таблицы глифов для определения внешнего вида символов, в то время как OTF использует глифы вместе с таблицами компактного формата шрифтов, что дает возможность для файлов меньшего размера.Хотя шрифты OTF становятся все более популярными, TTF по-прежнему остается жизнеспособной альтернативой, и их легче создать, чем OTF.
Подробнее:
Скачать бесплатные шрифты Photoshop | 50 лучших бесплатных шрифтов Photoshop
Если вы столкнулись с задачей добавления текста к фотографии, эти бесплатные шрифты Photoshop, разработанные профессиональными ретушерами фотографий, будут вам очень полезны. Не кладите поверх изображения первый попавшийся шрифт, ищите замечательный шрифт, который гармонично впишется в ваш фотографический стиль.Для вашего удобства команда FixThePhoto выбрала лучшие бесплатные шрифты для Photoshop, подходящие для различных типов фотографии.
50 бесплатных шрифтов для Photoshop
№1 Акиметр. Шрифт состоит из простых, легко читаемых букв, которые подойдут для любого изображения, передающего важное сообщение. Края букв дополнены засечками для изысканного вида.
# 2 Apogear. Это лучший шрифт Photoshop, который можно применить, если вы хотите, чтобы текст выделялся.Он сочетает в себе толстые и тонкие линии с круглыми завитками.
Лучшие шрифты для фотографии — Выбор CreativeMarket
Загрузите шрифты в рекламных целях или для публикации в социальных сетях. Вы можете легко нанести текст на свои фотографии или дизайн в Ps.
Выберите шрифт, который соответствует вашему стилю и ощущениям от вашего искусства.
№ 3 Aquataken . Еще один чистый шрифт, с небольшими дополнительными засечками по краям букв.Это универсальный фотографический шрифт, который точно впишется в любое изображение.
# 4 Arcon. Это один из лучших профессиональных шрифтов с слегка вытянутыми буквами. Благодаря своей простоте он широко используется в печатных СМИ.
№ 5 Артоника. Считается одним из лучших полностью читаемых бесплатных шрифтов Photoshop для фотографий логотипов. Сочетание тонких и толстых линий, острых и закругленных краев придает тексту изысканный вид.
# 6 Необычные шрифты. Это бесплатный генератор шрифтов, который позволяет преобразовать текст в стильный шрифт прямо в браузере. Вам просто нужно ввести текст, выбрать понравившийся шрифт и скопировать
№7 Бардане. Если вы примените этот шрифт к своему тексту, он обязательно бросится в глаза. Необычное сочетание тонких и толстых мазков, изогнутых завитков и случайных линий, расположенных внутри, на или под буквами, гармонирует с любым творческим фото-фоном.
№8 Буке. Если вам нужно привлечь внимание к тексту или сделать его более заметным, этот шрифт подойдет идеально. Он имеет жирные и толстые буквы с изогнутыми штрихами, которые выглядят довольно привлекательно.
№ 9 Кардоне. Входит в список лучших шрифтов Photoshop. Этот шрифт часто используется для текста, который выражает всевозможную информацию, из-за согласованной формы букв и аккуратного вида.
№ 10 Карридж. Это один из лучших рисованных бесплатных стилей шрифтов Photoshop. Его уникальные изгибы и штрихи определенно модернизируют любой текст или заголовок.
№11 Чалсын. Это отличный шрифт с засечками для тех, кто ищет шрифты для логотипов фотографии. Буквы характеризуются тонкими и простыми линиями, которые делают текст более свежим.
№ 12 Читоса. Это один из самых узнаваемых шрифтов Photoshop для кистей.Смесь замысловатых линий и завихрений добавит вашему тексту изюминки.
№13 Чусарский. Вы не ошибетесь, выбрав этот шрифт с засечками, если вам нужно, чтобы текст выглядел достаточно просто и минималистично. Буквы средней толщины с четкими линиями впишутся в любой образ.
# 14 Констанца. Название этого шрифта говорит само за себя — буквы постоянной формы, которые выглядят слегка жирными. Этот шрифт с засечками рекомендуется использовать для заголовков, например, на сайтах.
Этот шрифт с засечками рекомендуется использовать для заголовков, например, на сайтах.
№ 15 Контария. Это один из наиболее подходящих бесплатных шрифтов для съемки природы и пейзажей. Его округлые края дарят ощущение покоя и спокойствия.
# 16 Даулинк. Геометрические длинные буквы шрифта дополнены тонкими и неровными мазками. Примените его, если вам нужно добиться гранжевого эффекта текста.
№ 17 Затмение. Если вы ищете бесплатные шрифты для дизайнеров, то это один из них. Нежные и слегка закругленные края, разнообразное вращение букв сразу привлечет внимание к картинке и тексту.
№ 18 Enjoyinalos. Еще один особенный шрифт, который выглядит так, будто нарисован кистью. Благодаря этому эффекту буквы содержат пробелы, но не усложняют чтение слов.
№ 19 Envatic. Это один из самых простых и разборчивых бесплатных шрифтов Photoshop. Аккуратные и точные буквы отлично будут смотреться на однотонных и монохромных изображениях.
Это один из самых простых и разборчивых бесплатных шрифтов Photoshop. Аккуратные и точные буквы отлично будут смотреться на однотонных и монохромных изображениях.
№20 Эполос. Он считается одним из самых элегантных фирменных шрифтов Photoshop. Буквы с точками по краям, красиво изогнутые длинные линии выглядят как настоящий почерк прошлых веков.
№ 21 Фантартика. Этот шрифт может служить отличным шрифтом для подписи.Соединенные буквы с изысканными завитками украсят любую фотографию и текст на ней.
№ 22 Пожарные. Среди лучших шрифтов для логотипов этот самый привлекательный. Благодаря своим особенностям, таким как неровные и слегка вытянутые буквы, этот шрифт эффективно используется для брендинга или упаковки.
№ 23 Фонтанце. Если вы ищете шрифты водяных знаков для фотографий, обратите внимание на этот. Его характеристики включают тонкие завитки и жирные буквы с отчетливыми пустыми линиями, которые можно найти в шрифте.
Его характеристики включают тонкие завитки и жирные буквы с отчетливыми пустыми линиями, которые можно найти в шрифте.
№ 24 Фраголлини. Шрифт навеян надписью на классной доске. Внутренние части букв покрыты тонкими неровными линиями. Вы можете применить этот шрифт к своим логотипам или для того, чтобы подчеркнуть название бренда.
№ 25 Готемика. Шрифт — прекрасное дополнение к списку рукописных шрифтов.Изысканные буквы с дополнительными завитками идеально впишутся в любой вид фотографии.
№ 26 Ханстер. Еще один отличный рисованный бесплатный шрифт для Photoshop. Буквы с тонкими штрихами и завитками подходят как для профессиональных, так и для повседневных целей.
№ 27 Линтерас. Шрифт представляет собой сочетание толстых и тонких линий с плавными изгибами. Буквы соединены и идеально подходят для применения к цитатам.
# 28 Litecrossin. Это очень минималистичный и легкий для чтения шрифт с чистыми линиями. Вам может потребоваться обвести текст этим шрифтом, чтобы слова были более заметными.
№29 Ломарин. Этот шрифт невероятно сочетает жирные буквы с слегка изогнутыми краями. Используйте его, когда вам нужно сделать сильное заявление и привлечь внимание к тексту.
№ 30 Меланна . Его можно охарактеризовать как один из самых изысканных бесплатных шрифтов для фотографии.Можно использовать буквы средней толщины с небольшими изгибами, чтобы выделить заголовок или цитату.
# 31 Средняя валентность. Это отличный бесплатный шрифт для Adobe Photoshop, немного похожий на Linteras. Но в этом шрифте буквы не связаны друг с другом, что делает его идеальным вариантом для заголовков, длинных или коротких.
№ 32 Монпанс. Среди бесплатных шрифтов для дизайнеров этот, безусловно, самый необычный. Буквы выглядят как настоящий, слегка неразборчивый почерк. Хотя это может быть отличным шрифтом для подписи, не рекомендуется использовать его для передачи важной информации.
Буквы выглядят как настоящий, слегка неразборчивый почерк. Хотя это может быть отличным шрифтом для подписи, не рекомендуется использовать его для передачи важной информации.
№ 33 Монрета. Если вы ищете универсальный шрифт, вы можете попробовать этот. Это шрифт с засечками, характеризующийся простыми и четкими буквами.
№ 34 Наласкина. Считается одним из лучших шрифтов для фотографов.Тонкие изящные буквы красиво сочетаются с любым фоновым изображением.
# 35 Оракл Дарк. Название шрифта может указывать на то, что он предназначен для мрачных и драматических снимков. На самом деле он вполне приемлем для различных целей из-за средней толщины букв с тонкими изогнутыми линиями.
# 36 Паладин. Этот шрифт входит в список лучших шрифтов для бесплатной загрузки. Преимущество заключается в его универсальности, аккуратности и точности надписей, подходящих для названий или упаковки.
№ 37 Патаганиар. Это один из самых фантастических бесплатных шрифтов для логотипов Photoshop. Его особенностями являются тонкие и изогнутые двустрочные буквы, которые также дополнят подходящий фото-фон.
№38 Президиум. Этот шрифт увеличивает список превосходных рисованных бесплатных шрифтов Photoshop. Курсивные буквы детализированы дополнительными завитками.
№ 39 Пурбанк. Охарактеризован как один из самых изысканных шрифтов фотографии. Сплошные, рукописные и слегка изогнутые буквы могут улучшить внешний вид любого текста.
№ 40 Растан. Он считается одним из многих привлекательных шрифтов Adobe Photoshop, которые можно бесплатно загрузить. Шрифт имеет нарисованные от руки буквы с небольшими изгибами, которые улучшат, например, изображение с коротким заголовком или цитатой.
№ 41 Скристофер. Как один из самых ярких бесплатных шрифтов для подписи, его характеристики включают тонкие линии букв и изогнутые штрихи.Благодаря узнаваемому стилю, его также можно использовать для логотипов или заголовков.
Как один из самых ярких бесплатных шрифтов для подписи, его характеристики включают тонкие линии букв и изогнутые штрихи.Благодаря узнаваемому стилю, его также можно использовать для логотипов или заголовков.
№ 42 Шрамель. Вам никогда не хватит минималистичных бесплатных шрифтов Photoshop с засечками. Простые и чистые буквы этого шрифта средней толщины подходят для текста на однотонном фоне.
№ 43 Сонтара. Этот шрифт по праву занимает свое место среди лучших шрифтов для Photoshop. Слегка закругленные буквы с изогнутыми краями определенно модернизируют внешний вид текста.
# 44 SpiritCon. Считается, что это один из лучших бесплатных шрифтов для дизайнеров. Очень тонкие буквы с небольшими изящными завитками обязательно увеличат «дух» вашего текста и изображения в целом.
№ 45 Суннисан. Еще один отличный шрифт среди упрощенных шрифтов для загрузки в Photoshop. Он имеет слегка вытянутые буквы одинаковой формы для четкого вида текста.
Он имеет слегка вытянутые буквы одинаковой формы для четкого вида текста.
# 46 Валенс. Этот шрифт дополняет список невероятных бесплатных шрифтов Photoshop. В глаза бросается смесь толстых и тонких мазков с округлыми закругленными краями.
№ 47 Винебарри. Шрифт имеет схожие характеристики с Valense. Только буквы у этого не наклонены и его можно использовать в более профессиональных целях, например, для обложки журнала или книги.
№ 48 Виолетта. Он считается одним из лучших бесплатных шрифтов для Photoshop.Его изящные изогнутые буквы напоминают ретро-почерк. Из-за его особенностей используйте этот шрифт, чтобы добиться впечатляющего эффекта.
№ 49 Виртуозо. Из названия ясно, что это один из самых необычных шрифтов с водяными знаками для фотографии. Вытянутые тонкие линии, большая разница между прописными и строчными буквами оставят неизгладимое впечатление.
№ 50 Юнграндер. Это один из тех бесплатных шрифтов для Adobe Photoshop, которые на первый взгляд могут показаться обычными. Но на самом деле в его простоте и небольших завитках есть определенное очарование, которое может броситься в глаза при правильном применении шрифта.
Попробуйте и загрузите шрифты для Photoshop, разработанные FixThePhoto. Возможно, вам придется пройти через приличное количество из них, чтобы найти самые замечательные и вдохновляющие шрифты, но не бойтесь экспериментировать.
10 лучших шрифтов Photoshop для использования в Creative Cloud
Типографика — одна из самых красивых и разочаровывающих частей графического дизайна.При правильном использовании гарнитуры могут иметь огромное влияние. К сожалению, верно и обратное. Имея это в виду, вот лучшие шрифты Photoshop, доступные в стандартной комплектации.
Выбор правильного семейства шрифтов
Когда вы ищете подходящее семейство шрифтов для использования — а доступно множество вариантов — как вы решите, какой из них подходит вам? Adobe Photoshop поставляется с различными встроенными шрифтами, полезными для любого случая, и мы постарались найти для вас лучшие.
Прежде чем мы начнем, если вы новичок в типографике, мы рекомендуем вам ознакомиться с нашим объяснением наиболее важных терминов в типографике. Это поможет вам понять, о чем мы говорим в оставшейся части статьи.
Это поможет вам понять, о чем мы говорим в оставшейся части статьи.
1. Times New Roman
Начнем с Times New Roman. Вы ищете шрифт, который легко читается или не слишком броский? Тогда Times New Roman — один из ваших лучших вариантов. Это один из наиболее широко доступных шрифтов, и Photoshop сделал нам всем солидно, включив его в программу.
Вы ищете шрифт, который легко читается или не слишком броский? Тогда Times New Roman — один из ваших лучших вариантов. Это один из наиболее широко доступных шрифтов, и Photoshop сделал нам всем солидно, включив его в программу.
Первоначально созданный в 1920-х годах, Times New Roman обычно используется для основного текста в газетах, журналах и книгах. Его отличает удобочитаемость и универсальный доступ ко всем цифровым программам.
Его отличает удобочитаемость и универсальный доступ ко всем цифровым программам.
2.Баскервиль
Другой «классический» шрифт, который поставляется с Photoshop, — это Baskerville: гладкая, немного «более легкая» альтернатива Times New Roman, с такими же удобочитаемыми способностями и консервативным использованием пространства. Когда вы его примените, он не займет много места на странице.
Когда вы его примените, он не займет много места на странице.
Хотя Баскервиль не так популярен, как Times New Roman, он одинаково хорошо подходит для основного текста и может использоваться как текст для вашего заголовка.В большем масштабе это выглядит хорошо.
3. Американская пишущая машинка
Американская пишущая машинка
Вы ищете шрифт с засечками, который хорошо работает как основной текст в абзаце? Хотите что-то более современное и непринужденное, чем Times New Roman? Американская пишущая машинка — хороший ответ на этот вопрос, она может придать вашим документам «ретро» вид.
4.Эдвардианский шрифт ITC
Теперь, когда мы изучили основы, что, если вам нужен шрифт, похожий на курсивный шрифт?
В Photoshop есть пара из них, но одним из лучших является ITC Edwardian Script: элегантный, хорошо сбалансированный шрифт, который отлично смотрится на приглашениях на свадьбу, открытках с благодарностями и приглашениях на вечеринки.
Однако мы не рекомендуем использовать его для основного текста, потому что он не такой разборчивый, как другие в этом списке.
5. Монтсеррат
Монтсеррат
Конечно, не все шрифты будут иметь «классический» вид, и вы этого не хотите.
Возможно, вы ищете шрифт для веб-дизайна, который хорошо смотрится на мобильных устройствах, или что-то более близкое к современным тенденциям дизайна.Одним из наиболее полезных шрифтов, попадающих в эту категорию, является Montserrat с жирным широким шрифтом, который делает его идеальным для заголовков и заголовков. Я использовал его на своем веб-сайте много лет.
Предупреждение — этот шрифт не подходит для основного текста.Его большие размеры означают, что это космический убийца.
6. Век готики
Век готики
Century Gothic — это шрифт без засечек с чистыми, более светлыми линиями по сравнению с чем-то вроде Montserrat. Вы можете использовать его для заголовков и заголовков, а если будете осторожны, то он также хорош для коротких абзацев. Но будьте осторожны, если эти абзацы будут слишком длинными, это сделает их трудными для чтения.
Вы можете использовать его для заголовков и заголовков, а если будете осторожны, то он также хорош для коротких абзацев. Но будьте осторожны, если эти абзацы будут слишком длинными, это сделает их трудными для чтения.
7.Helvetica
Трудно выбрать лучший шрифт, потому что их очень много. Некоторые из них также зависят от личного вкуса. Однако, если вы ищете простой современный шрифт, который работает практически со всеми дизайнами — от профессиональных отчетов до туристических брошюр — то лучше всего выбрать Helvetica.
Некоторые из них также зависят от личного вкуса. Однако, если вы ищете простой современный шрифт, который работает практически со всеми дизайнами — от профессиональных отчетов до туристических брошюр — то лучше всего выбрать Helvetica.
Helvetica — широко используемый шрифт, который славится своей универсальностью и удобочитаемостью. Он хорошо работает для заголовка, заголовков и основного текста, а поскольку буквы так красиво расположены, что сложно испортить ваш дизайн, как только вы их применили.
Он хорошо работает для заголовка, заголовков и основного текста, а поскольку буквы так красиво расположены, что сложно испортить ваш дизайн, как только вы их применили.
8.Фосфат
Лучше всего приберечь «фун» напоследок, верно? Мы знаем, ужасный каламбур, но иногда вам нужен задорный шрифт для рекламы. Одним из лучших вариантов, включенных в Photoshop, является Phosphate — жирный, широкий шрифт, идеально подходящий для привлекающих внимание заголовков на плакатах. Из-за его размера мы не рекомендуем использовать его для основного текста, но он отлично подходит для заголовков.
Одним из лучших вариантов, включенных в Photoshop, является Phosphate — жирный, широкий шрифт, идеально подходящий для привлекающих внимание заголовков на плакатах. Из-за его размера мы не рекомендуем использовать его для основного текста, но он отлично подходит для заголовков.
9.Баухаус 93
Ищете декоративный шрифт, который немного веселее, дружелюбнее и необычнее, чем Phosphate? Баухаус 93 сделает свое дело. Как и его более тяжелый сосед, этот шрифт большой и жирный, его лучше всего использовать для заголовков на плакатах и брошюрах.
Как и его более тяжелый сосед, этот шрифт большой и жирный, его лучше всего использовать для заголовков на плакатах и брошюрах.
10.Braggadocio
И последнее, но не менее важное: одним из лучших дизайнов с засечками в Photoshop является Braggadocio — смелый, гиперстилизованный шрифт, который сразу требует внимания. Это хорошо для игр с ретро-дизайном, но используйте его экономно. Слишком много, и ваш текст будет трудно читать.
Это хорошо для игр с ретро-дизайном, но используйте его экономно. Слишком много, и ваш текст будет трудно читать.
Какой шрифт в Photoshop вам подходит?
Теперь, когда вы познакомились со шрифтами, которые поставляются с Photoshop, вы должны попробовать их, чтобы увидеть, какой из них соответствует вашим личным вкусам.
Как упоминалось ранее, дизайн может быть субъективным, и могут быть некоторые шрифты, не вошедшие в этот список, которые, по вашему мнению, лучше подходят для ваших документов.Мы рекомендуем вам просмотреть их все и посмотреть, что лучше всего подходит для вас.
Если вы изучаете полный пакет типографики Photoshop и по-прежнему не удовлетворены доступными вариантами, вы всегда можете использовать сайт шрифтов для поиска и загрузки бесплатных семейств шрифтов. У нас есть список сайтов, которые помогут вам найти бесплатные шрифты в зависимости от внешнего вида.
У нас есть список сайтов, которые помогут вам найти бесплатные шрифты в зависимости от внешнего вида.
Беспроводные сети менее безопасны, чем проводные. Вот как скрыть свою сеть Wi-Fi от других и что вам следует знать.
Вот как скрыть свою сеть Wi-Fi от других и что вам следует знать.
Шианн имеет степень бакалавра дизайна и имеет опыт работы в подкастинге.Сейчас она работает старшим писателем и 2D-иллюстратором. Она освещает творческие технологии, развлечения и производительность для MakeUseOf.
Больше От Шианн ЭдельмайерПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как сочетать шрифты в Photoshop CC
В этом уроке вы узнаете, как сопоставить шрифты в Photoshop , чтобы использовать его в своих проектах.
Функция «Соответствие шрифтов» в Photoshop была представлена в выпуске CC 2015.5.
Match Font позволяет вам избавиться от догадок при идентификации определенных шрифтов и позволяет Photoshop CC делать всю тяжелую работу за вас.
Благодаря магии Adobe Sensei (искусственный интеллект Adobe) Photoshop использует интеллектуальный анализ изображений для определения шрифта, который используется на фотографии.
После того, как Photoshop проанализирует изображение с помощью технологии машинного обучения, вы получите набор совпадающих или похожих шрифтов со своего компьютера и библиотеки Typekit.
Подбор шрифтов в Photoshop из изображения
Шаг 01 — Откройте окно Match Font
При любом изображении с открытым текстом выберите Тип> Соответствие шрифту . Это откроет окно Match Font, и вы увидите рамку выбора над изображением.
Это откроет окно Match Font, и вы увидите рамку выбора над изображением.
Шаг 02 — Выделите текст с помощью поля выбора подходящего шрифта
Нажмите и перетащите угловые маркеры поля выбора, чтобы оно включало одну строку текста.Выберите один шрифт и стиль. Не смешивайте гарнитуры и стили в выбранном поле Match Font.
Кроме того, убедитесь, что вы точно обрезали рамку выделения по левому и правому краям текста.
Примечание : функция «Соответствие шрифта», классификации шрифтов и схожести шрифтов в Photoshop в настоящее время работает только для латинских / латинских символов.
Шаг 03 — Выберите шрифт в окне «Соответствие шрифтов»
После того, как вы поместите рамку выбора шрифта вплотную к тексту, Photoshop автоматически отобразит шрифты списка, похожие на шрифт на изображении, включая шрифты из Typekit.
шрифтов от Typekit необходимо будет синхронизировать с вашей учетной записью Creative Cloud.
Чтобы просматривать только шрифты, установленные на вашем компьютере, снимите флажок Показать шрифты, доступные для синхронизации из Typekit .
В результатах щелкните шрифт, ближайший к шрифту на изображении.
После того, как вы нажмете ОК, Photoshop выберет шрифт, на котором вы щелкнули.
Исправьте перспективу шрифтов, прежде чем найдете шрифты в Photoshop
Некоторые изображения могут быть слишком искажены или иметь слишком большой угол наклона, что затрудняет поиск шрифтов в Photoshop.
В приведенном ниже примере перспектива знака слишком велика, и команда «Подобрать шрифт» не будет работать.
Для такого изображения вы можете использовать инструмент Perspective Crop Tool (вложенный в Crop Tool ), чтобы исправить перспективу.
Просто нажмите и перетащите угловые ручки, чтобы согласовать угол с поверхностью, на которой расположен текст. Затем нажмите ввод (Mac: команда).
Затем нажмите ввод (Mac: команда).
После исправления перспективы выполните те же действия, что и в первом примере, чтобы подобрать шрифт.
Для лучших результатов используйте веб-сайт Typekit для сопоставления шрифтов
Вместо того, чтобы использовать Photoshop для поиска шрифтов, я недавно использовал веб-сайт Typekit.
Веб-сайт позволяет выполнять визуальный поиск (jpg, gif или png.) И обеспечивает лучший предварительный просмотр, чем Photoshop. Вы можете предварительно просмотреть шрифт с любой копией, которая вам нравится, и вы также можете настроить размер текста, что упрощает выбор шрифта, который лучше всего подходит.
Как и в Photoshop, убедитесь, что рамка выделения плотно прилегает к одной строке текста.Помните, что образцы, содержащие символы Aa – Zz, получат наилучшие результаты.
Как добавить шрифты в Photoshop (Mac и Windows)
Не нужно пугаться, когда дело доходит до добавления шрифтов в Adobe Photoshop для использования в проектах. Независимо от того, используете ли вы Mac или Windows, добавление шрифта в Photoshop может быть несложным процессом.
Независимо от того, используете ли вы Mac или Windows, добавление шрифта в Photoshop может быть несложным процессом.
Любой дизайнер должен будет регулярно работать с новыми шрифтами и типографикой, и знание того, как быстро заставить их работать в вашем дизайнерском приложении, является ключевой частью вашего рабочего процесса.
Сегодня мы расскажем, как добавлять шрифты в Photoshop (используя несколько различных методов), чтобы вы могли ускорить рабочий процесс как профессионал.
Добавить для добавления шрифтов в Photoshop
Хотя Adobe Photoshop — не лучший выбор для программного обеспечения для дизайна, когда дело касается документов с большим количеством текста, использование шрифтов и манипуляции с ними являются важной частью этого инструмента дизайна.
Независимо от того, создаете ли вы что-то с нуля или открываете документ откуда-то еще, возможность добавления шрифтов в Photoshop очень важна.К счастью, это тоже довольно просто. (Самым сложным может быть поиск файла шрифта, который необходимо установить. )
)
Обратите внимание, что все последующие инструкции добавят шрифты в Photoshop и на ваш компьютер в целом. Установка шрифтов — это универсальный процесс как на Mac, так и на ПК, поэтому шрифты будут доступны для использования во всем программном обеспечении.
Шрифты не переносятся из файла в файл или с устройства на устройство, поэтому наличие шрифтов, необходимых для установленных проектов, является необходимостью. Если это для вас в новинку, вот несколько способов сделать это.
Добавить шрифты из Adobe Fonts
Adobe Fonts, который недавно был переименован в Adobe Typekit, представляет собой набор лицензионных шрифтов, включенных в каждый план Adobe Creative Cloud. (Вероятно, именно так вы используете Photoshop.)
Каждый шрифт Adobe можно использовать для личного или коммерческого использования, и в коллекции доступны тысячи шрифтов. (Они время от времени меняются, поэтому помните, что шрифт может исчезнуть.)
Добавить шрифт из Adobe Fonts очень просто. При входе в Photoshop нажмите кнопку «Добавить шрифты» в меню персонажа. Убедитесь, что вы вошли в Creative Cloud, а затем выберите шрифты, которые хотите использовать.
При входе в Photoshop нажмите кнопку «Добавить шрифты» в меню персонажа. Убедитесь, что вы вошли в Creative Cloud, а затем выберите шрифты, которые хотите использовать.
Щелкните переключатель, чтобы активировать шрифты, и эти гарнитуры появятся в Photoshop (и другом программном обеспечении Adobe) для немедленного использования.
Примечание: Typekit не умер. Его только что переименовали в шрифтовое решение для веб-шрифтов от Adobe. Большинство дизайнеров по-прежнему используют Adobe Fonts и Typekit как взаимозаменяемые, и у вас все еще может быть значок Typekit, если вы не использовали последние обновления программного обеспечения.
Добавить шрифты из файла пакета
Довольно часто открывают файл дизайна, в котором отсутствуют шрифты. Файлы пакетов — простое решение этой дилеммы. (Обратите внимание, что если у вас еще не было лицензии на шрифт из файла пакета, разрешение на использование распространяется только на дизайн, с которым он был упакован. )
)
Чтобы получить доступ к этим шрифтам, откройте файл пакета и найдите папку «Шрифты документа». Установите необходимые шрифты из пакета, следуя приведенным ниже инструкциям для Mac или Windows.
Как установить шрифты на Mac
Mac OS имеет встроенную поддержку шрифтов Type 1, TrueType и OpenType. Перед установкой шрифта обязательно закройте все открытые приложения.
- Найдите файл, который хотите установить. (Общие типы файлов для шрифтов включают .TTF и .OTF.) Убедитесь, что файл шрифта распакован.
- Вариант 1. Скопируйте или переместите все файлы шрифтов в следующее место. Шрифты не должны находиться в папке назначения, а не во вложенной папке. Для всех пользователей компьютеров поместите шрифты в это место назначения: / Library / Fonts /.Чтобы установить шрифты для одного пользователя: / Users // Library / Fonts /
- Вариант 2. Дважды щелкните название шрифта. Он откроется в новом окне приложения Font Book. Щелкните установить шрифт.

Здесь вы можете найти инструкции по установке шрифтов в Photoshop из более ранних версий Mac OS.
Как установить шрифты в Windows
Windows поддерживает шрифты OpenType, PostScript Type 1 и TrueType. Перед установкой шрифта обязательно закройте все открытые приложения.
- Найдите файл, который хотите установить. Убедитесь, что файл шрифта разархивирован. Чтобы установить сразу несколько файлов, щелкните все нужные шрифты, удерживая клавишу Control или Shift.
- Щелкните правой кнопкой мыши отдельный шрифт или группу шрифтов и выберите «Установить».
Здесь вы можете найти инструкции по установке шрифтов в Photoshop из более ранних версий Windows.
Заключение
Добавление шрифтов — это обычно простой процесс. Просто убедитесь, что перед добавлением нового шрифта вы уверены, что у вас есть соответствующая лицензия на использование.(Многие варианты бесплатных шрифтов доступны только для личного использования, а не для коммерческих проектов. )
)
Самая большая разница между добавлением шрифтов из включенного инструмента, такого как Adobe Fonts, и другого источника заключается в том, как вы нажимаете для установки. Также существуют некоторые ограничения на количество гарнитур Adobe Fonts, которые вы можете установить одновременно.
Коллекции шрифтов
Это наша серия красивых, вдохновляющих коллекций шрифтов и гарнитур. В этих статьях используются жирные шрифты для плакатов, декоративные шрифты и все, что между ними! Найдите идеальный шрифт для своего следующего дизайн-проекта с помощью одной из этих коллекций.
Прочитать статью →Как получить доступ к функциям OpenType в Photoshop
Как получить доступ к функциям OpenType в Photoshop
Photoshop имеет надежную поддержку OpenType, хотя и не такую обширную, как Illustrator или Indesign. Доступ к нему довольно простой.
Доступ к нему довольно простой.
Сначала откройте панель персонажа, перейдите к типу> панели> панель персонажа. Оттуда вы можете сделать свой выбор. Мы пройдемся по ним по порядку.
Стандартные лигатуры — они встречаются в большинстве шрифтов, например лигатуры ff.
Контекстные альтернативы — используются для соединения букв вместе, например «in».
Дискреционные лигатуры — реже используемые лигатуры, больше для добавления стиля, а не для общей согласованности, как лигатуры st, показанные в примере, обычно наблюдаемые в шрифтах старой школы с засечками. Они также используются для соединения символов, особенно в скриптовых шрифтах.
Swashes — Это завитки, используемые для придания пикантности формам букв, часто в начале или в конце слов, особенно в шрифтах сценария.
Stylistic Alts — для изменения формы всего шрифта, часто с двойного на одинарный рассказ «а», или для отключения общего вида большинства гласных в скриптах. Их можно расширить до нескольких стилистических наборов, но в настоящее время они не поддерживаются в Photoshop.
Их можно расширить до нескольких стилистических наборов, но в настоящее время они не поддерживаются в Photoshop.
Titling Alts — они добавляют большие росчерки к персонажу или изменяют его высоту по оси x, выделяя его для заголовков. У вас есть несколько вариантов числительных, например порядковые для обозначения «1-й» или «2-й» с надстрочным индексом и дроби, которые правильно складывают дроби.
Это познакомит вас с основами OpenType. есть также кнопка « Smallcaps » в первой строке, которая будет использовать символы OpenType, если они доступны, или подделывать их, если нет.
Чтобы увидеть, что эти изменения делают со шрифтом, обязательно посмотрите наше видео выше.
Обновлено 11 октября 2018 г.
Как разместить изображение в тексте с помощью Photoshop CC и CS6
Автор Стив Паттерсон.
В этом уроке мы узнаем , как разместить изображение в тексте , одном из самых популярных и классических эффектов Photoshop. Как мы увидим, благодаря возможности обтравочных масок разместить изображение внутри текста с помощью Photoshop просто и легко. Здесь я буду использовать Photoshop CS6, но этот учебник также полностью совместим с Photoshop CC (Creative Cloud). Если вы используете старую версию Photoshop, обязательно ознакомьтесь с моим оригинальным руководством по размещению изображения в тексте.
Загрузите это руководство в виде готового к печати PDF-файла!
Вот изображение, которое я буду использовать (фотография гавайского пляжа с Shutterstock):
Исходное изображение.
А вот как то же изображение будет выглядеть внутри текста:
Окончательный результат.
Приступим!
Как разместить изображение в тексте с помощью Photoshop
Шаг 1. Дублируйте фоновый слой
Откройте изображение, которое вы хотите поместить в текст. Если вы посмотрите на недавно открывшееся изображение на панели «Слои», вы увидите изображение, расположенное на фоновом слое, который в настоящее время является единственным слоем в документе:
Если вы посмотрите на недавно открывшееся изображение на панели «Слои», вы увидите изображение, расположенное на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», показывающая изображение на фоновом слое.
Нам нужно сделать копию этого слоя. Поднимитесь к меню Layer в строке меню в верхней части экрана, выберите New , затем выберите Layer через Copy . Или вы можете выбрать ту же команду с клавиатуры, нажав Ctrl + J (Win) / Command + J (Mac):
Переход к слою> Новый> Слой через копирование.
Photoshop создает копию слоя, называет ее «Слой 1» и помещает непосредственно над фоновым слоем:
Копия слоя появится над оригиналом.
Шаг 2. Добавьте белый сплошной слой заливки
Затем давайте добавим один из слоев Solid Color Fill в Photoshop, чтобы использовать его в качестве фона для нашего эффекта. Щелкните значок New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите Solid Color в верхней части появившегося списка:
Выбор слоя заливки сплошным цветом.
Photoshop откроет палитру цветов , чтобы мы могли выбрать цвет, которым мы хотим заполнить слой.Я собираюсь использовать белый для цвета фона, введя значение 255 в поля R , G и B :
Значение 255 для значений R, G и B дает нам белый цвет.
Щелкните OK, чтобы закрыть палитру цветов. Вернувшись на панель «Слои», мы видим белый слой заливки сплошным цветом (названный «Цветовая заливка 1»), расположенный над двумя слоями изображения:
Панель «Слои», показывающая слой заливки сплошным цветом.
И поскольку слой Заливки находится над обоими слоями изображения, документ теперь временно залит белым:
Изображение временно скрыто слоем заливки.
Шаг 3. Перетащите слой сплошной заливки ниже слоя 1
Нам нужно переместить слой заливки сплошным цветом ниже слоя 1. Щелкните слой заливки сплошным цветом (убедитесь, что вы щелкнули по его маленькому значку образца цвета слева, не значку маски слоя справа), и, все еще удерживая кнопку мыши, перетащите слой вниз, пока не увидите полосу выделения между фоновым слоем и слоем 1:
Перетаскивание слоя заливки между фоновым слоем и слоем 1.
Отпустите кнопку мыши, когда появится полоса выделения, чтобы поместить слой заливки на место между двумя слоями изображения. Ваше изображение снова появится в окне документа:
Слой заливки теперь находится между двумя слоями изображения.
Шаг 4: Выберите слой 1
Щелкните верхний слой ( Layer 1 ) на панели Layers, чтобы выбрать его:
Выбор уровня 1.
Шаг 5. Выберите инструмент «Текст»
Мы готовы добавить наш текст. Выберите Photoshop Type Tool на панели инструментов в левой части экрана. Вы также можете выбрать инструмент «Текст», просто нажав на клавиатуре букву T :
Выберите Photoshop Type Tool на панели инструментов в левой части экрана. Вы также можете выбрать инструмент «Текст», просто нажав на клавиатуре букву T :
Выбор инструмента «Текст».
Шаг 6. Выберите шрифт
Выбрав инструмент «Текст», перейдите к панели параметров в верхней части экрана и выберите шрифт. Поскольку наша цель — разместить изображение внутри текста, обычно лучше всего подходят шрифты с толстыми буквами.Я собираюсь выбрать Arial Black, но, конечно, вы можете выбрать любой шрифт, который вам нравится. Пока не беспокойтесь о размере шрифта. Позже мы изменим размер шрифта вручную:
Выбор шрифта на панели параметров.
Шаг 7. Установите белый цвет шрифта
Этот следующий шаг не является абсолютно необходимым, но чтобы помочь нам увидеть текст по мере его добавления, давайте установим цвет шрифта на белый . Если для вашего шрифта уже задан белый цвет (или какой-либо другой цвет, который вы легко видите перед изображением), вы можете пропустить этот шаг. Чтобы изменить цвет шрифта, щелкните образец цвета на панели параметров:
Чтобы изменить цвет шрифта, щелкните образец цвета на панели параметров:
Щелкнув образец цвета.
Это снова открывает палитру цветов . Я выберу белый цвет так же, как и раньше, введя значение 255 для опций R , G и B . По завершении нажмите OK, чтобы закрыть палитру цветов:
.Установка значений R, G и B на 255.
Шаг 8. Добавьте текст
Выбрав инструмент «Текст», выбранный шрифт и установлен белый цвет шрифта, щелкните внутри документа и добавьте текст.Я наберу слово «HAWAII»:
Добавление моего текста.
Щелкните галочку на панели параметров, когда закончите, чтобы принять текст и выйти из режима редактирования текста:
Щелкните галочку.
Узнайте все о работе с шрифтом в Photoshop из нашего учебного пособия Photoshop Type Essentials!
Шаг 9: Перетащите слой с текстом ниже слоя 1
Если мы посмотрим на панель Layers, мы увидим наш недавно добавленный слой Type, расположенный над слоем 1, поэтому текст появляется перед изображением в документе:
Слой Type в настоящее время находится над изображением.
Нам нужно переместить его ниже слоя 1. Щелкните слой «Текст» и, не отпуская кнопку мыши, перетащите его вниз, пока не увидите полосу выделения между слоем 1 и слоем сплошной заливки:
Перетаскивание слоя с текстом под слой 1.
Отпустите кнопку мыши, когда появится полоса выделения, чтобы поместить слой Type на место:
Слой Type теперь находится под слоем 1.
Шаг 10: Снова выберите слой 1
Щелкните еще раз на Layer 1 , чтобы выбрать его и сделать активным:
Щелкните слой 1, чтобы выбрать его.
Шаг 11: Создание обтравочной маски
Выбрав слой 1, щелкните маленький значок меню в правом верхнем углу панели слоев:
Щелкните значок меню панели «Слои».
Выберите Create Clipping Mask из появившегося меню:
Выбор команды «Создать обтравочную маску».
Этот обрезает изображение на слое 1 с текстом на слое типа под ним, что означает, что только область изображения, которая находится непосредственно над фактическим текстом на слое типа, остается видимой, создавая иллюзию того, что изображение находится внутри текст. Остальная часть изображения теперь скрыта от просмотра, и на ее месте мы видим сплошной белый слой заливки:
Остальная часть изображения теперь скрыта от просмотра, и на ее месте мы видим сплошной белый слой заливки:
Остается видимой только область изображения, которая находится непосредственно над текстом.
Если мы снова посмотрим на панель «Слои», то увидим, что слой 1 смещен вправо с небольшой стрелкой, указывающей вниз на слой «Текст» под ним. Вот как Photoshop сообщает нам, что слой Type используется в качестве обтравочной маски для слоя 1:
.Панель «Слои», показывающая слой 1, обрезанный относительно слоя «Текст».
Связанное руководство: Как работают обтравочные маски в Photoshop
Шаг 12: Выберите слой типа
Щелкните слой Type , чтобы выбрать его и сделать активным:
Выбор слоя типа.
Шаг 13: Измените размер и переместите текст
Все, что осталось сделать, это переместить шрифт и изменить его размер, и мы можем сделать и то, и другое с помощью команды Photoshop Free Transform. Выбрав слой Type, перейдите в меню Edit вверху экрана и выберите Free Transform . Или нажмите Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы выбрать Free Transform с помощью сочетания клавиш:
Или нажмите Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы выбрать Free Transform с помощью сочетания клавиш:
Переход к редактированию> Свободное преобразование
Это помещает поле Free Transform и обрабатывает (маленькие квадраты) вокруг текста. Чтобы изменить его размер, просто нажмите и перетащите любой из маркеров. Если вы хотите изменить размер шрифта без искажения исходной формы букв, удерживайте нажатой клавишу Shift при перетаскивании любого из четырех угловых маркеров .Вы также можете изменить размер текста от его центра, удерживая клавишу Alt (Win) / Option (Mac) при перетаскивании. Наконец, чтобы переместить текст, щелкните внутри поля Free Transform и перетащите его на место с помощью мыши:
Перемещение и изменение размера текста с помощью Free Transform.
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из Free Transform:
Эффект после перемещения и изменения размера шрифта.
Шаг 14: Добавьте тень (необязательно)
Этот последний шаг не обязателен, но для завершения эффекта я добавлю тень. Если вы хотите продолжить, оставив активным слой «Текст», щелкните значок Layer Styles (значок «fx») в нижней части панели «Слои»:
Щелкните значок «Стили слоя».
Выберите Drop Shadow в нижней части появившегося списка:
Выбор эффекта слоя «Тень».
Откроется диалоговое окно «Стиль слоя», в котором в среднем столбце установлены параметры «Тень».Я уменьшу Opacity тени от значения по умолчанию 75% до 50% , чтобы уменьшить ее интенсивность, затем я установлю Angle тени на 120 ° . Я увеличу значение Distance до 30px и Size до 40px , но эти два значения во многом зависят от размера вашего изображения, поэтому вам, возможно, придется поиграть с ними самостоятельно, чтобы найти оптимальные настройки:
Параметры Drop Shadow.
Щелкните OK, чтобы закрыть диалоговое окно Layer Style, и все готово! Вот мой окончательный результат «изображение в тексте» после добавления тени к буквам:
Окончательный эффект.
И вот оно! В этом уроке мы узнали, как разместить изображение в одном слове или в одном слое типа. В следующем уроке вы узнаете, как разместить изображение сразу на нескольких текстовых слоях! Или посетите разделы «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
.


 Есть цифры, заглавные и прописные буквы, разделительные знаки. Текст, написанный пером.
Есть цифры, заглавные и прописные буквы, разделительные знаки. Текст, написанный пером. Есть цифры, большие и маленькие буквы, знаки препинания и арифметических действий. Прозрачные буквы, окруженные ореолом выбранного цвета.
Есть цифры, большие и маленькие буквы, знаки препинания и арифметических действий. Прозрачные буквы, окруженные ореолом выбранного цвета. Чтобы добавить его в коллекцию установленных на вашем компьютере шрифтов нужно выполнить такие действия:
Чтобы добавить его в коллекцию установленных на вашем компьютере шрифтов нужно выполнить такие действия:
 Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
 Текст можно выстроить дугой, волной, аркой или любым другим способом.
Текст можно выстроить дугой, волной, аркой или любым другим способом. Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный». Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT. Американская пишущая машинка
Американская пишущая машинка  Монтсеррат
Монтсеррат  Век готики
Век готики 