Найти информацию об Adobe Type и о технологии шрифтов Adobe
Дополнительные сведения
Связывание со стилем используется со шрифтами всех форматов в стандартных приложениях Windows. Большинство приложений Windows показывают в меню шрифтов только «базовый шрифт» для любой группы шрифтов, связанной со стилем. При этом дополнительные шрифты, связанные со стилем, не будут отображаться отдельно в меню шрифтов этих приложений.
Возможность выбора шрифтов с привязкой к стилю напрямую (полужирный и курсивный) доступна только в нескольких приложениях Windows, в частности в тех приложениях, которые используют свои собственные механизмы для обработки шрифтов в обход операционной системы (включая Photoshop, Illustrator и InDesign). В обычных приложениях Windows для доступа к шрифтам с привязкой к стилю можно использовать только один способ — привязку к стилю. Эти шрифты не появляются в меню шрифтов автоматически. Если вы хотите работать с шрифтами, к которым можно получить доступ с помощью кнопок «Полужирный» и «Курсив» в этих приложениях, то единственный способ получить к ним доступ — использовать эти «привязки к стилю»; альтернативы этому способу нет.
Люди, привыкшие к операционной системе Mac OS (или приложениям, которые позволяют осуществлять прямой доступ к шрифтам, связанным со стилями), часто неправильно (1) ожидают, что вы можете всегда «выбрать напрямую» даже полужирный или курсивный шрифт с привязкой к стилю из меню шрифтов в любом приложении, (2) полагают, что есть что-то неправильное или неполноценное в использовании шрифтов через привязки к стилю.
Использование привязок к стилю в большинстве приложений имеет определенное ограничение, заключающееся в том, что если фактический шрифт, связанный со стилем, не существует, то операционная система Windows предоставит вам лишь имитированный приблизительный вариант шрифта без предупреждения о том, что для вашего «базового шрифта» был просто использован наклон или двойное начертание для имитации курсивного или полужирного шрифта. Без тщательного изучения (увеличения или печати изображения) определить разницу в изображении шрифта на экране может быть достаточно сложно.
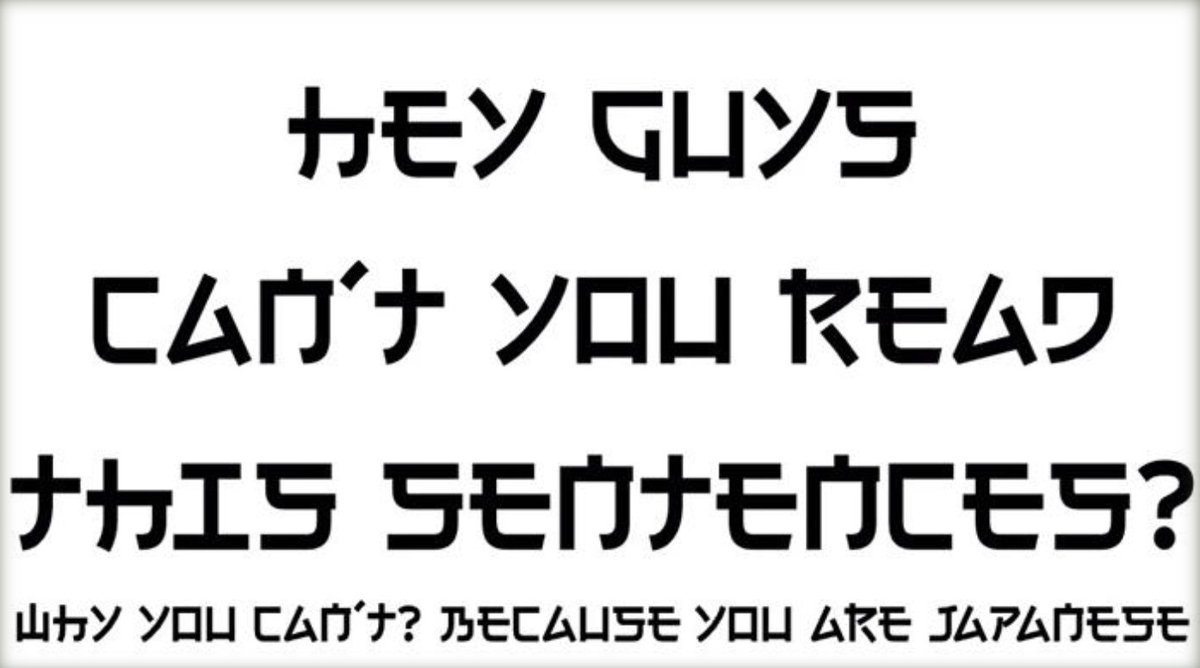
Необыкновенные приключения шрифта Helvetica в России
Arial*, Artsans*, Bastion*, BastionKontrast*, Cyrvetica*, Enciclopaedia*, Europa Grotesk, Geneva, Harmonica*, Helena*, Helga*, Helios*, Helvetica*, Hylvetica*, Kolomna*, Ladoga*, Letterica*, Megaron, Neue Haas Grotesk, Neue Helvetica*, Nimbus Sans*, Pragmatica*, Sans*, Sunny*, Swiss 721, Switzerland, Typ Helvetica*, Vanta*. Это разные шрифты? Или разные названия одного и того же шрифта? Или разные шрифты очень близкого рисунка? Если речь идет о латинской алфавитной основе, то, скорее, второе или третье. И, возможно, это абсолютно разные шрифты по рисунку, если говорить о кириллице. (В том-то и сложность, что шрифты, чьи названия помечены звездочкой, имеют кириллические версии).
На сервере отсутствуют начертания шрифтов.
Во второй половине 50-х годов швейцарская шрифтовая фирма Haas/Haas’sche Schriftgiesserei AG поручила своему постоянному дизайнеру Максу Мидингеру (Max Miedinger) переделать существующий шрифт Haas Grotesk, восходящий к гротескам XIX века, таким, как Akzidenz-Grotesk.
Сначала гарнитура имела только несколько прямых начертаний. Постепенно она стала разрастаться, в нее включались варианты разной насыщенности, узкие, широкие, а также наклонные начертания. Были разработаны и декоративные варианты: контурные начертания, с двойным контуром, трехмерные, оттененные, а также с закругленными концами штрихов.
Долгое время Helvetica была наиболее часто применяемым гротеском и самым популярным акцидентным шрифтом. В связи с этой популярностью в 1983 году фирма Linotype выпустила ее улучшенную версию, названную Helvetica Neue, то есть New Helvetica, которая состояла из невероятного на тот момент количества вариантов (51 начертание), включая сверхтонкие и сверхжирные. Helvetica Neue системно спроектирована, как Univers, она имеет двухзначную цифровую систему обозначений, что позволяет отличать одно начертание от другого.
С внедрением компьютерных настольных издательских систем слово Helvetica стало знакомо и каждому владельцу домашнего компьютера, поскольку этот шрифт, наряду с Times, был встроен в большинство операционных систем, текстовых редакторов и программ для верстки, от самых простых до профессиональных графических пакетов. При этом Helvetica продолжает широко применяться в типографике и рекламе.
Популярность этого шрифта заставила фирму Microsoft заказать фирме Monotype гротеск близкого рисунка под названием Arial, по насыщенности и ширине знаков совпадающий с Helvetica. Причины такого решения очевидны. Таким образом, шрифт, который мы сейчас находим в любом продукте фирмы Microsoft, был спроектирован, чтобы заместить Helvetica. И Microsoft не одинок: такие фирмы, как Agfa/Compugraphic, Autologic, Bitstream, Corel, Mannesmann-Scangraphic, Tegra/Varityper и другие создали свои версии Helvetica под названиями Helios, Geneva, Swiss 721, Switzerland, Europa Grotesk, Megaron и т. д. Нельзя сказать, что Helvetica — самая копируемая гарнитура среди латинских шрифтов, но благодаря своей популярности она, несомненно, относится к наиболее часто копируемым.
Причины такого решения очевидны. Таким образом, шрифт, который мы сейчас находим в любом продукте фирмы Microsoft, был спроектирован, чтобы заместить Helvetica. И Microsoft не одинок: такие фирмы, как Agfa/Compugraphic, Autologic, Bitstream, Corel, Mannesmann-Scangraphic, Tegra/Varityper и другие создали свои версии Helvetica под названиями Helios, Geneva, Swiss 721, Switzerland, Europa Grotesk, Megaron и т. д. Нельзя сказать, что Helvetica — самая копируемая гарнитура среди латинских шрифтов, но благодаря своей популярности она, несомненно, относится к наиболее часто копируемым.
Но это «латинские проблемы». Как же обстоит дело с кириллическими версиями Helvetica? Еще хуже, потому что их гораздо больше, чем латинских вариантов. И качество их, в отличие от латинских прототипов, варьируется сильнее: от вполне профессионально спроектированных шрифтов до совершенно чудовищных поделок, с которыми просто нельзя работать.
История
В России первые попытки кириллизировать Helvetica начались сразу после ее широкого распространения на Западе — с 60-х годов, то есть задолго до начала компьютерной эры.
Практически параллельно с этими попытками создать кириллическую Helvetica в СССР за рубежом началась разработка кириллических (и греческих) расширений настоящей наборной Helvetica, а также других распространенных на Западе шрифтов. Забавно, что эти два процесса шрифтотворчества развивались совершенно независимо друг от друга, что объясняется разделением тогдашнего мира на две противоборствующие системы.
Забавно, что эти два процесса шрифтотворчества развивались совершенно независимо друг от друга, что объясняется разделением тогдашнего мира на две противоборствующие системы.
Прежде всего разработкой кириллической Helvetica на основе соответствующей латиницы занялась сама компания Linotype. Приблизительно в 1970 году фирма выпустила несколько начертаний фотонаборной кириллической Helvetica, в конечном итоге их число достигло десяти (Light, Light Inclined, Upright, Inclined, Bold, Bold Inclined, Condensed, Bold Condensed, Black Condensed, Inserat). Эти шрифты использовались только на больших фотонаборных системах производства Linotype, например таких, как автоматы ряда Linotron и Linotronic, которые поставлялись в СССР. Пять начертаний этого шрифта (Upright, Inclined, Bold, Bold Inclined, Inserat) были позже переведены в цифровую форму и сейчас доступны в форматах TrueType и PostScript Type 1. На больших фотонаборных системах других фирм работали свои кириллические варианты Helvetica (например, кириллический Helios фирмы Agfa/Compugraphic, кириллическая Helvetica фирм Berthold, Photon и др.
Кириллическая Helvetica для современных компьютерных систем
После изобретения персонального компьютера и параллельно с внедрением в нашей стране настольных издательских систем, Интернета и прочих благ цивилизации возник вопрос о кириллических шрифтах для этих систем вообще и о Helvetica — одном из самых распространенных шрифтов — в частности.
Первые кириллические шрифты для ПК в нашей стране, как известно, сделали программисты, и это был не лучший их продукт. (Какой же российский программист 80-х годов не занимался кириллизацией Курьера, Helvetica и Times?) Впрочем, они сами очень быстро догадались, что получается что-то не то, и нашли более осмысленные занятия, поэтому кириллические шрифты первой волны мы рассматривать не будем. Тем более что эта шрифтовая самодеятельность происходила без всякого разрешения держателей авторских прав.
Кириллические шрифты второй волны (конца 80-х и начала 90-х годов), произведенные в России, в целом отличались сомнительным техническим качеством и несли на себе следы спешки. Это был период российского шрифтового бума, вызванного сразу несколькими причинами: перестройкой, технологической революцией, экономическими изменениями и отменой идеологических ограничений. Надо было срочно ликвидировать нехватку кириллических наборных шрифтов. Этим занялись многие — от профессионалов до случайных лиц и организаций, озабоченных возможностью заработать на дефиците шрифтов. Немногие из них пережили перестройку, и сейчас их имена (Alex Pandre, Apcom, InfoLada, NeaType, SignArt и др.) почти забыты, хотя шрифты их иногда всплывают. Надо сказать, что почти все более профессиональные фирмы (ParaGraph/ ParaType, TypeMarket, DoubleAlex, Tilde, Az-Zet, Intermicro, SoftUnion, «Ленполиграфмаш»), производящие шрифты сейчас или в недавнее время действовавшие на отечественном шрифтовом рынке, тоже начали свою работу вместе с перестройкой. Легальность разработок в тот период никого не беспокоила: шрифты передирали друг у друга, в лучшем случае меняя их названия. Что уж говорить о каких-то обязательствах перед иностранцами!
Немногие из них пережили перестройку, и сейчас их имена (Alex Pandre, Apcom, InfoLada, NeaType, SignArt и др.) почти забыты, хотя шрифты их иногда всплывают. Надо сказать, что почти все более профессиональные фирмы (ParaGraph/ ParaType, TypeMarket, DoubleAlex, Tilde, Az-Zet, Intermicro, SoftUnion, «Ленполиграфмаш»), производящие шрифты сейчас или в недавнее время действовавшие на отечественном шрифтовом рынке, тоже начали свою работу вместе с перестройкой. Легальность разработок в тот период никого не беспокоила: шрифты передирали друг у друга, в лучшем случае меняя их названия. Что уж говорить о каких-то обязательствах перед иностранцами!
В это же время наши зарубежные друзья тоже озаботились созданием для нас кириллических компьютерных шрифтов, в частности Helvetica. Наверное, первой среди них была американская фирма Casady & Greene, печально известная своим шрифтовым набором Glasnost, которая быстро сделала и Helvetica такого же качества. Несколько получше получились кириллические Helvetica у германских фирм MacCampus — шрифты Kolomna, Ladoga и URW — гарнитура Nimbus Sans, а также у американской фирмы Russian Type Foundry — семейство шрифтов Sunny. Самой лучшей кириллической Helvetica в это время была цифровая версия фотонаборного шрифта фирмы Linotype, она же была и «самой легальной». Авторы всех этих шрифтов нам неизвестны.
Самой лучшей кириллической Helvetica в это время была цифровая версия фотонаборного шрифта фирмы Linotype, она же была и «самой легальной». Авторы всех этих шрифтов нам неизвестны.
В России шрифтовой бум закончился приблизительно к 1994 году. Рынок кириллических шрифтов относительно заполнился, потребители стали обращать внимание на качество и искать новые шрифты. Процесс шрифтового производства и распространения перешел в нормальную стадию, которая продолжается и сейчас. Одновременно на Западе возник интерес к разработке нелатинских шрифтов (в том числе кириллических), вызванный распространением стандарта Unicode и внедрением Windows 95 и ее локализованных версий. В результате произошло если не слияние, то, во всяком случае, значительное сближение позиций восточных и западных проектировщиков кириллицы, что нельзя не признать нормальным.
Как они выглядят и чем отличаются?
Сейчас мы можем встретить вокруг примерно с десяток разных вариантов кириллической Helvetica. Самым распространенным шрифтом этого типа следует считать Arial Cyrillic фирмы Microsoft (он встроен в операционную систему Windows и ее приложения). Вторым по частоте встречаемости шрифтом этого семейства может считаться PT Pragmatica фирмы ParaType (ранее ParaGraph), поскольку он распространяется вместе с клавиатурным драйвером ParaWin и другими программными продуктами как для Windows, так и для Mac OS. На платформе Macintosh часто встречается шрифт Bastion фирмы DoubleAlex Team. Распространен и шрифт TM Helios фирмы TypeMarket, имеющий широкий ассортимент начертаний. Встречаются также варианты фирм Tilde (AG Letterica), SoftUnion (SU Cyrvetica, SU Helvetica), Intermicro (IM Helga, IM Vanta). Могут также появиться Helvetica Cyrillic и Helvetica Neue Cyrillic фирмы Linotype. Наиболее «законными» среди них должны считаться те кириллические шрифты, которые сделаны либо непосредственно фирмой — держателем авторских прав на латинскую версию, либо с ее разрешения. В нашем случае это Helvetica Cyrillic и Helvetica Neue Cyrillic фирмы Linotype.
Самым распространенным шрифтом этого типа следует считать Arial Cyrillic фирмы Microsoft (он встроен в операционную систему Windows и ее приложения). Вторым по частоте встречаемости шрифтом этого семейства может считаться PT Pragmatica фирмы ParaType (ранее ParaGraph), поскольку он распространяется вместе с клавиатурным драйвером ParaWin и другими программными продуктами как для Windows, так и для Mac OS. На платформе Macintosh часто встречается шрифт Bastion фирмы DoubleAlex Team. Распространен и шрифт TM Helios фирмы TypeMarket, имеющий широкий ассортимент начертаний. Встречаются также варианты фирм Tilde (AG Letterica), SoftUnion (SU Cyrvetica, SU Helvetica), Intermicro (IM Helga, IM Vanta). Могут также появиться Helvetica Cyrillic и Helvetica Neue Cyrillic фирмы Linotype. Наиболее «законными» среди них должны считаться те кириллические шрифты, которые сделаны либо непосредственно фирмой — держателем авторских прав на латинскую версию, либо с ее разрешения. В нашем случае это Helvetica Cyrillic и Helvetica Neue Cyrillic фирмы Linotype. Все остальные перечисленные шрифты с точки зрения авторского права не являются Helvetica, несмотря на качество разработки и степень близости рисунка.
Все остальные перечисленные шрифты с точки зрения авторского права не являются Helvetica, несмотря на качество разработки и степень близости рисунка.
Arial Cyrillic (Microsoft/Monotype, 1991)
Рассмотрение современных кириллических версий Helvetica лучше всего начать со шрифта Arial Cyrillic, в связи с его широким распространением и профессиональным качеством разработки (правда, это и не совсем Helvetica). Он прилично выглядит на экране компьютера (хотя у меня в прямом светлом прописная на экране сдвинута вправо, говорят, что сейчас это уже исправлено) и хорошо работает практически со всеми приложениями Windows, включая электронную почту. Для нужд обычного компьютерного пользователя качество этого шрифта вполне удовлетворительно, тем более что он поставляется вместе с программным обеспечением. Однако, если поглядеть на Arial поближе и более пристально, окажется, что его кириллическая часть не всегда адекватна латинице. (Собственно, латиница тоже не является шедевром шрифтового искусства, что, наверное, объясняется её происхождением, но сейчас мы это не обсуждаем. )
)
Основное начертание шрифтов не очень ровное по цвету: буквы У, ж, к светлее, чем нужно. Пропорции некоторых характерных знаков нарушены: К, Л, Ф, к слишком узкие, а Ж, л, ф слишком широкие. В буквах И, Й нарушено правильное распределение толщин штрихов: вертикальные слишком тонкие, а диагональные чересчур толсты (похоже на зеркальное отражение латинской N). Бросается в глаза различное решение строчных букв д и л. Свисающие элементы у букв Ц, Щ, ц, щ недостаточно высовываются вбок для текстового шрифта. Я, конечно, понимаю желание разработчиков внести существенную разницу в решение кириллических букв Ж, К, ж, к по сравнению с латинскими K, k, но все же для такого сурового шрифта они выглядят слишком витиевато.
Кириллический курсив Arialа выглядит гораздо сомнительнее. Это вообще очень трудная задача — создать настоящий курсив для кириллического гротеска, и нельзя сказать, что Monotype с ней справилась. Достаточно взглянуть на довольно корявые буквы б, в, г, д. Сочетание букв курсивной формы б, в, г, д, и, й, т, ц, ш, щ, и наклонных, особенно таких, как л, м, н, Ъ, ы, ь в тексте не производит впечатления единства. Жирные начертания имеют примерно те же недостатки, к которым прибавляются очень низкие и плоские полуовалы у Ъ, Ы, Ь, ъ, ы, ь, ъ, ы, ь и очень слабые акценты у Й, й, Й, й.
Достаточно взглянуть на довольно корявые буквы б, в, г, д. Сочетание букв курсивной формы б, в, г, д, и, й, т, ц, ш, щ, и наклонных, особенно таких, как л, м, н, Ъ, ы, ь в тексте не производит впечатления единства. Жирные начертания имеют примерно те же недостатки, к которым прибавляются очень низкие и плоские полуовалы у Ъ, Ы, Ь, ъ, ы, ь, ъ, ы, ь и очень слабые акценты у Й, й, Й, й.
Словом, Arial — почти хороший, профессионально разработанный шрифт для повседневного офисного употребления. Его не надо искать. Он имеет достаточную насыщенность и хорошо реализован технически, чтобы прилично выглядеть на экране и при печати на устройствах низкого разрешения. Им можно набирать тексты, не ставя перед собой художественных задач. В пользу Arialа говорит также то, что он поддерживает все языки, использующие кириллицу (украинский, белорусский, сербский, македонский, русский, болгарский), то есть его файлы по знаковому составу точно соответствуют стандарту. Что неудивительно, потому что стандарт ввела фирма Microsoft. О профессионализме разработчиков Arial можно судить по тому, что в курсивных начертаниях они применяют прямые дополнительные знаки, такие, как #, +, <, =, >, @, |, ©, ¤, ¦, ¶, ¬, ±, ®. Тем не менее лучше избегать шрифта Arial в графическом дизайне всех видов, художественной литературе и других текстах большого объема. Используйте его в своей программе. И уж конечно, всем противопоказано рассматривать увеличенные рисунки его букв. Во избежание порчи вкуса и настроения.
Что неудивительно, потому что стандарт ввела фирма Microsoft. О профессионализме разработчиков Arial можно судить по тому, что в курсивных начертаниях они применяют прямые дополнительные знаки, такие, как #, +, <, =, >, @, |, ©, ¤, ¦, ¶, ¬, ±, ®. Тем не менее лучше избегать шрифта Arial в графическом дизайне всех видов, художественной литературе и других текстах большого объема. Используйте его в своей программе. И уж конечно, всем противопоказано рассматривать увеличенные рисунки его букв. Во избежание порчи вкуса и настроения.
PT Pragmatica (ParaType/ParaGraph, дизайнер В. Ефимов, 1989-1994)
Pragmatica немного светлее и контрастнее Arialа. Она, как и Arial, является вариантом гарнитуры Helvetica, поэтому ее латинская часть не полностью совпадает с исходной версией. Среди характерных особенностей рисунка Pragmatica прежде всего бросается в глаза конструкция кириллических букв К, к, отличающихся от формы K в латинице и похожих на аналогичные буквы шрифта Univers, а также форма ее строчного ф, напоминающего окружность, пересеченную вертикальным штрихом, как в греческой букве «фи». Все остальные шрифты семейства Helvetica используют конструкцию кириллической ф из двух овалов. Pragmatica выпускается для всех форматов и платформ сразу в нескольких кодировках, включая, помимо кириллической, стандартную латинскую, центральноевропейскую, турецкую и азиатскую (для набора на языках народов Средней Азии, Поволжья, Сибири и Дальнего Востока). Кстати, в ее наклонных начертаниях применяются те же прямые формы знаков, как и в Arialе. С моей точки зрения, благодаря своему нейтральному рисунку Pragmatica подходит как для офисной переписки, так и для набора книг, газет и журналов, неплохо читается в мелких кеглях и в крупнокегельных рекламных надписях. Ее самый крупный недостаток — неполнота разработки, отсутствие многих необходимых начертаний, например, сверхсветлых, сверхжирных, наклонных, широких, узких, сверхузких. Сейчас она выпускается в десяти начертаниях: Extra Light, Book, Oblique, Medium, Bold, Bold Oblique, Book Condensed, Bold Condensed, Shadow, Shadow Oblique (две последних декоративные).
Все остальные шрифты семейства Helvetica используют конструкцию кириллической ф из двух овалов. Pragmatica выпускается для всех форматов и платформ сразу в нескольких кодировках, включая, помимо кириллической, стандартную латинскую, центральноевропейскую, турецкую и азиатскую (для набора на языках народов Средней Азии, Поволжья, Сибири и Дальнего Востока). Кстати, в ее наклонных начертаниях применяются те же прямые формы знаков, как и в Arialе. С моей точки зрения, благодаря своему нейтральному рисунку Pragmatica подходит как для офисной переписки, так и для набора книг, газет и журналов, неплохо читается в мелких кеглях и в крупнокегельных рекламных надписях. Ее самый крупный недостаток — неполнота разработки, отсутствие многих необходимых начертаний, например, сверхсветлых, сверхжирных, наклонных, широких, узких, сверхузких. Сейчас она выпускается в десяти начертаниях: Extra Light, Book, Oblique, Medium, Bold, Bold Oblique, Book Condensed, Bold Condensed, Shadow, Shadow Oblique (две последних декоративные). Pragmatica была задумана как отечественный аналог гарнитуры Neue Helvetica, но замысел реализован примерно на четверть, если говорить об ассортименте ее начертаний. Впрочем, расширение количества начертаний Pragmatica стоит в плане фирмы ParaType. Гарнитура распространяется этой фирмой и ее дилерами.
Pragmatica была задумана как отечественный аналог гарнитуры Neue Helvetica, но замысел реализован примерно на четверть, если говорить об ассортименте ее начертаний. Впрочем, расширение количества начертаний Pragmatica стоит в плане фирмы ParaType. Гарнитура распространяется этой фирмой и ее дилерами.
TM Helios (TypeMarket, дизайнеры А. Кустов, С. Шанович, 1994-1996)
Helios чуть-чуть темнее и шире Pragmatica. Латинские знаки этой гарнитуры весьма близки по рисунку к одной из версий латинской Helvetica. Характерной особенностью ее кириллицы (как и всех остальных хельветических шрифтов, кроме Arial и Pragmatica) является латинская форма буквы К и производных от нее Ж, ж, к, а также конструкция буквы ф из двух овалов. Главным достоинством TM Helios можно считать богатый набор начертаний (десять основных: Thin, Thin Italic, Light, Light Italic, Normal, Italic, Bold, Bold Italic, Black, Black Italic, десять узких и десять широких, совпадающих с основными по насыщенности; имеется, кроме того, три сжатых: Compressed, Extra Compressed, Ultra Compressed и пять декоративных: Shadow Condensed, Shadow Condensed Italic, Shadow Compressed, Outline Condensed, Outline Condensed Italic, а всего 38 начертаний). В наших условиях сделать столько начертаний в гарнитуре — это трудовой героизм, хотя каждое начертание разработано только в одной (кириллической) кодировке. Правда, курсивные начертания Helios на самом деле наклонные, включая и дополнительные знаки, такие, как #, +, <, =, >, @, |, ¤, ©, ¬, ®, ±, ·, ¶.
В наших условиях сделать столько начертаний в гарнитуре — это трудовой героизм, хотя каждое начертание разработано только в одной (кириллической) кодировке. Правда, курсивные начертания Helios на самом деле наклонные, включая и дополнительные знаки, такие, как #, +, <, =, >, @, |, ¤, ©, ¬, ®, ±, ·, ¶.
Не правда ли, забавно видеть наклонный плюс, знак равенства и буллит? Гарнитура распространяется фирмой TypeMarket, а также ParaType и ее дилерами.
AG Letterica (Tilde, дизайнер А. Гринбергс, 1991)
Letterica заметно уже рассмотренных выше шрифтов. Латинские знаки этой гарнитуры также весьма близки по рисунку к одной из версий латинской Helvetica. Характерной особенностью ее кириллицы (как и всех остальных хельветических шрифтов, кроме Arial и Pragmatica) является латинская форма буквы К и производных от нее Ж, ж, к, а также конструкция буквы ф из двух овалов. С моей точки зрения, конструкция букв Д, Л, д, л в этом шрифте не слишком удачна из-за вертикальных штрихов слева, поскольку их можно спутать с буквами П, п. Акценты в буквах Й, й слишком светлы как в светлых, так и — особенно — в жирных начертаниях. Letterica разработана в 18 начертаниях: четыре основных (Roman, Oblique, Bold, Bold Oblique), восемь узких (Condensed, Condensed Oblique, Condensed Bold, Condensed Bold Oblique, Extra Condensed, Extra Condensed Oblique, Extra Condensed Bold, Extra Condensed Bold Oblique) и шесть сжатых (Compressed, Compressed Oblique, Extra Compressed, Extra Compressed Oblique, Ultra Compressed, Ultra Compressed Oblique). Ее наклонные версии имеют тот же недостаток, что и версии Helios, — речь идет о дополнительных знаках. В России гарнитура Letterica распространяется фирмой ParaType и ее дилерами только в кириллической кодировке, но в Латвии фирма Tilde поддерживает стандартную латинскую и восточноевропейскую (балтийскую) кодировки.
Акценты в буквах Й, й слишком светлы как в светлых, так и — особенно — в жирных начертаниях. Letterica разработана в 18 начертаниях: четыре основных (Roman, Oblique, Bold, Bold Oblique), восемь узких (Condensed, Condensed Oblique, Condensed Bold, Condensed Bold Oblique, Extra Condensed, Extra Condensed Oblique, Extra Condensed Bold, Extra Condensed Bold Oblique) и шесть сжатых (Compressed, Compressed Oblique, Extra Compressed, Extra Compressed Oblique, Ultra Compressed, Ultra Compressed Oblique). Ее наклонные версии имеют тот же недостаток, что и версии Helios, — речь идет о дополнительных знаках. В России гарнитура Letterica распространяется фирмой ParaType и ее дилерами только в кириллической кодировке, но в Латвии фирма Tilde поддерживает стандартную латинскую и восточноевропейскую (балтийскую) кодировки.
SU Cyrvetica (SoftUnion, дизайнер Н. Всесветский, 1994)
Cyrvetica по уровню шрифтового дизайна кириллической части уступает Pragmatica, Helios и Letterica, хотя латинские знаки этой гарнитуры также весьма близки по рисунку к одной из версий латинской Helvetica. Ее кириллические буквы ж, к подозрительно напоминают латинскую букву k без верхнего выносного элемента. Буква У неустойчива и падает вправо, буква Ф имеет слишком малые выступы вертикального штриха вверх и вниз. Буквы Ч, ч слишком разные по конструкции, у букв Ъ, ъ очень короткий и незаметный горизонтальный штрих слева вверху. Верхний выносной элемент у буквы б недостаточно пластичен. Буква Я по конструкции напоминает отраженную зеркально латинскую R.
Ее кириллические буквы ж, к подозрительно напоминают латинскую букву k без верхнего выносного элемента. Буква У неустойчива и падает вправо, буква Ф имеет слишком малые выступы вертикального штриха вверх и вниз. Буквы Ч, ч слишком разные по конструкции, у букв Ъ, ъ очень короткий и незаметный горизонтальный штрих слева вверху. Верхний выносной элемент у буквы б недостаточно пластичен. Буква Я по конструкции напоминает отраженную зеркально латинскую R.
Гарнитура имеет 14 начертаний (Light, Light Oblique, Regular, Oblique, Bold, Bold Oblique, Extra Bold, Extra Bold Oblique, Narrow, Narrow Oblique, Narrow Bold, Narrow Bold Oblique, Outline, Open; 2 последние — декоративные). Наклонные версии Cyrvetica имеют тот же недостаток, что и версии Helios — неудачные дополнительные знаки. Судя по доступным мне файлам Cyrvetica, она разработана только для набора на русском и английском языках, то есть не полностью поддерживает кириллическую кодировку. Гарнитура распространяется фирмой SoftUnion, а также ParaType и ее дилерами.
Гарнитура распространяется фирмой SoftUnion, а также ParaType и ее дилерами.
IM Vanta (Intermicro, 1990)
Шрифтом Vanta, с моей точки зрения, вообще нельзя работать, настолько непрофессионально этот шрифт выполнен, но поскольку время от времени он вдруг всплывает, необходимо сказать о нем несколько слов. Он имеет 5 прямых начертаний (Extra Thin, Thin, Regular, Bold, Extra Bold). Это была попытка сделать кириллический прямой курсив, или минускулизовать строчные буквы кириллического алфавита. То есть вместо нашей буквы д (PT Pragmatica, Rus.) взята латинская g (Vanta, Lat.; д — Vanta, Rus.), вместо и, п, т (PT Pragmatica, Rus.) использованы латинские u, n, m (Vanta, Lat.; и, п, т — Vanta, Rus.). Особенно «хороша» буква л, вместо которой применено зеркальное отражение буквы n, это уж совершенно ни на что не похоже. В свое время в Болгарии были подобные попытки как бы латинизировать строчные буквы в кириллице, но у нас они никогда не имели успеха, хотя были гораздо профессиональнее. Остальные кириллические буквы Vanta, которые нельзя было вытащить из латиницы, а надо было рисовать, такие, как Д, Ж, И, Й, Л, У, Ф, Ц, Э, Я, б, г, ж, к, м, ф, ц, щ, э, я, выглядят не менее дико, так что у меня даже нет желания объяснять, почему они неправильные. И поскольку я никоим образом не могу никому рекомендовать этот шрифт, вопрос, где его взять, остается открытым.
Остальные кириллические буквы Vanta, которые нельзя было вытащить из латиницы, а надо было рисовать, такие, как Д, Ж, И, Й, Л, У, Ф, Ц, Э, Я, б, г, ж, к, м, ф, ц, щ, э, я, выглядят не менее дико, так что у меня даже нет желания объяснять, почему они неправильные. И поскольку я никоим образом не могу никому рекомендовать этот шрифт, вопрос, где его взять, остается открытым.
Helvetica Neue Cyrillic (Linotype, дизайнер А. Чекулаев, 1998)
Примерно два года назад фирма Linotype взялась за разработку кириллических версий своих шрифтов руками российского дизайнера Алексея Чекулаева. Уже выпущены новая версия кириллического шрифта Courier (четыре начертания), New Century Schoolbook Cyrillic (четыре начертания), Sabon Syrillic (четыре начертания), Optima Cyrillic (4 начертания), Univers Cyrillic (восемь начертаний), декоративные шрифты Shelley Cyrillic (три начертания), San Marco Cyrillic, Stencil Cyrillic, University Cyrillic, Wiesbaden Cyrillic. И наконец, в этом году выпущены шестнадцать начертаний гарнитуры Helvetica Neue Cyrillic (восемь прямых — от сверхсветлого до сверхжирного — и к ним наклонные). Нам остается только ждать, когда будут сделаны остальные тридцать пять начертаний настоящей, легальной Helvetica.
Нам остается только ждать, когда будут сделаны остальные тридцать пять начертаний настоящей, легальной Helvetica.
Шрифтовые пары | maximsoldatkin.com
Давайте сегодня поговорим про красивую типографику. В данном разделе расскажу про 4 основных способа для создания шрифтовой пары и расскажу, как это делается на практике, а также покажу примеры типографики. А именно поговорим о том, как создавать и составлять идеальные шрифтовые пары.
Шрифтовые пары для сайта
Поехали! Во-первых, стоит сказать. Что сайт – это текст. Когда мы заходим на страницу, большая часть того содержимого, за которым мы приходим, это текст. И поэтому умение подбирать и использовать шрифты – это важнейший навык для дизайнера.
Что же происходит на странице (рис.1) с точки зрения шрифтовой пары? Когда мы заходим на сайт, мы видим огромное количество сочетаний текста. Мы видим заголовки, видим какой-то основной текст, видим какие-то подписи, рядом какие-то примечания. Мы видим дату, допустим, видим «сегодня» написано совершенно другим шрифтом. Вот этот шрифт тоже отличается от заголовочного, например, и вот от этого. И как это все правильно сочетать – вопрос.
Мы видим заголовки, видим какой-то основной текст, видим какие-то подписи, рядом какие-то примечания. Мы видим дату, допустим, видим «сегодня» написано совершенно другим шрифтом. Вот этот шрифт тоже отличается от заголовочного, например, и вот от этого. И как это все правильно сочетать – вопрос.
Рис.1 Сочетание разных шрифтов на сайте
Если мы перейдем на сайт The New Yorker – здесь контраста гораздо больше (рис.2).
Рис.2 Сайт newyorker.com
Видим крупные заголовки, видим маленькие подписи, имя автора, написанное вообще жирным начертанием и очень черным. Видим основной текст, большую огромную красную строку и так далее. Здесь использован красный цвет (акциденция). Если мы перейдем в интерфейсы, то здесь контраст менее выражен (рис.3).
Рис.3 Интерфейс
Кстати, рекомендую посмотреть прямо сейчас:
Если на сайте New Yorker у нас был большой контраст, очень большая разница между размерами, между начертаниями, и шрифты разные, то в интерфейсах все гораздо, может быть, спокойней. Нам не всегда даже нужно вводить какой-то новый шрифт – иногда достаточно просто выделить заголовочек, и этого уже будет нам хватать. Либо выделить его жирным, либо вообще его сделать сереньким.
Нам не всегда даже нужно вводить какой-то новый шрифт – иногда достаточно просто выделить заголовочек, и этого уже будет нам хватать. Либо выделить его жирным, либо вообще его сделать сереньким.
Тут ключевое в том, чтобы было достаточное количество контраста. Чтобы он не был слишком большой или слишком маленький, чтоб его было достаточно нам для нашей конкретной ситуации.
При подборе шрифтовой пары для сайта шрифт может выступать в роли такого самостоятельного изображения, самостоятельного плаката. Допустим, как здесь (рис.4). Тоже мы заметим, что есть разница в начертаниях – этот шрифт с засечками, этот шрифт без засечек; цвет и так далее.
Рис.4 Шрифт как самостоятельное изображение
Главное правило, как я уже сказал – это достаточный контраст. Не слишком большой, не слишком маленький – тот, который нам нужен здесь и сейчас.
И 4 инструмента для создания шрифтовой пары – так называемые 4 способа, 4 инструмента, которыми мы можем влиять на контраст (рис. 5).
5).
Рис.5 4 инструмента создания шрифтовой пары
Во-первых, это, разумеется, шрифт. Это Антиква и Гротеск, например. Потому что между ними максимальный контраст. Антиква – это шрифт с засечками, Гротеск – это шрифт без засечек.
Так же мы можем использовать начертания как в рамках одного шрифта, так в рамках и разных шрифтов. К примеру, это обычное начертание (Regular), жирное и Italic.
Также важно сказать про размер. Желательно, чтобы у вас разница между вашими строками, вашим шрифтом была больше, чем 1,6. 1,6 – это цифра из пропорции золотого сечения. Используйте ее как просто коэффициент. То есть, если у вас есть какой-то текст, и вы хотите сделать какой-то заголовок к нему – умножьте размер этого текста на 1,6 и у вас получится размер заголовка. Если его будет достаточно, может быть, еще раз придется увеличить.
И, разумеется, цвет.
Давайте посмотрим, как это выглядит на примерах (рис.6).
Рис.6 Пример сочетания Baskerville и Gill Sans
Устоявшиеся шрифтовые пары
Есть, в принципе, устоявшиеся пары, которые можно брать и использовать. Например, Baskerville и Gill Sans. Видим жирное начертание в заголовке, шрифт с засечками, текст написан шрифтом без засечек. Также достаточный контраст – мы видим разницу между этими двумя шрифтами.
Например, Baskerville и Gill Sans. Видим жирное начертание в заголовке, шрифт с засечками, текст написан шрифтом без засечек. Также достаточный контраст – мы видим разницу между этими двумя шрифтами.
Также Garamond и Verdana (рис.7).
Рис. 7 Пример сочетания Garamond и Verdana
При подборе шрифтовой пары можно воспользоваться такими устоявшимися парами, например, Garamond для заголовков, Verdana очень хороший шрифт для набора основного текста – его комфортно читать. В то же время Garamond – он достаточно выразителен для заголовков.
Proxima Nova и Palatino – тут наоборот, мы используем Proxima Nova заголовки – это шрифт без засечек (рис.8). И Palatino, может быть, можно использовать для каких-то книжных наборов, для наборов, возможно, статей. Palatino + Proxima Nova (рис.9).
Рис.8 Пример сочетания Proxima Nova и Palatino
Рис.9 Пример сочетания Palatino и Proxima Nova
Еще один пример – PT Sans и PT Serif. Это шрифты, которые находятся в составе одной гарнитуры, то есть, так называемые шрифты одной природы. То есть, Sans в заголовке, Serif в основном тексте (рис.10).
Это шрифты, которые находятся в составе одной гарнитуры, то есть, так называемые шрифты одной природы. То есть, Sans в заголовке, Serif в основном тексте (рис.10).
Рис.10 Пример сочетания PT Sans и PT Serif
В чем прелесть использования гарнитуры в составе шрифтовой пары? В том, что шрифты – они похожи по своей природе: их делал один автор, у них одна единая концепция. У них есть, разумеется, отличия в начертании – здесь есть засечки, здесь нет, но они очень гармонично друг с другом сочетаются.
Helvetica + Times (рис.11).
Рис.10 Пример сочетания Helvetica и Times
И не забываем про то, что у нас может быть как наш основной блок написан, допустим, здесь гельветикой полностью, заголовки гельветикой, текст гельветикой, но Times я вот здесь использую для какой-то подписи. Использую, во-первых, шрифт с засечками, во-вторых, он начертанием italic и в третьих он другого цвета – он красного цвета (рис.11).
Рис. 11 Пример сочетания Times italic и Helvetica Neue
11 Пример сочетания Times italic и Helvetica Neue
Шрифтовая пара для сайта: где подобрать?
И напоследок – где брать шрифты. Сделайте просто скриншот – посмотрите потом по ссылкам (рис.12):
Рис.12 Где брать шрифты
- google.com/fonts/ — это каталог бесплатных шрифтов от Google
- typekit.com – похож по модели, по концепции. Мы можем оттуда брать шрифты и использовать их в web-е, например, сразу же.
- myfonts.com – огромная база шрифтов. Там очень много английских шрифтов, латиницы и, на самом деле, также есть и кириллица.
- paratype.ru – огромное количество российских шрифтов. Они не самые дешевые, но на сайте Paratype (у них в группе) часто бывают акции. Когда они запускают какой-то очередной новый шрифт, они его продают очень дешево. Поэтому имеет смысл подписаться на их группу в Facebook.
Главное правило здесь такое: до того, как вы начали дизайн, подберите шрифтовую пару. Это позволит вам не путаться в размерах в последующем, не думать каждый раз о том, какой шрифт здесь использовать, как здесь использовать. Лучше один раз это все определить (какой вы используете заголовок, подзаголовок, какие у них размеры) и дальше просто применять уже в своем макете.
Лучше один раз это все определить (какой вы используете заголовок, подзаголовок, какие у них размеры) и дальше просто применять уже в своем макете.
Поэтому ставьте палец вверх, если вы нашли для себя что-то полезное в этом видео. И напишите в комментариях, какие шрифты вы предпочитаете использовать в своих работах. Я, например, в последнее время использую Proxima Nova – интересно узнать, какие у вас любимые шрифты.
На этом все. Если тема типографики и вообще веб дизайна вам интересна — то советую посмотреть мой бесплатный мастер-класс по профессии веб дизайнера.
Материальный дизайн — Типографика — CSS-LIVE
Перевод раздела Typography официальной документации Google: http://www.google.com/design/spec/material-design/.
После релиза Android Ice Cream Sandwich, стандартным шрифтом, используемым в Android, стал Roboto. После релиза Froyo штрифт Noto стал стандартным шрифтом, используемым в Android для всех языков, не поддерживаемых шрифтом Roboto. Кроме того, Noto — это стандартный шрифт для всех языков в Chrome OS.
После релиза Froyo штрифт Noto стал стандартным шрифтом, используемым в Android для всех языков, не поддерживаемых шрифтом Roboto. Кроме того, Noto — это стандартный шрифт для всех языков в Chrome OS.
Содержание
Классификация языков
Системы письма можно разделить на 3 категории:
Английская и подобные ей: Латиница (кроме вьетнамского), греческий и кириллица, которые поддерживаются и Roboto, и Noto. Roboto был расширен и теперь полностью охватывает все символы латинского, греческого и кириллического шрифтов, определенных в стандарте Unicode 7.0. Количество поддерживаемых символов удвоилось, по сравнению с предыдущими релизами, с приблизительно 2000 до примерно 4000 символов.
Высокие: Системы письма, требующие увеличения высоты строки, чтобы уместить более крупные знаки, они включают в себя Языки Южной и Юго-восточной Азии, а также Среднего Востока, такие как арабский, хинди, телугу, тайский и вьетнамский. Noto поддерживает два значения насыщенности шрифтов этих языков.
Noto поддерживает два значения насыщенности шрифтов этих языков.
Плотные: Системы письма, требующие увеличения высоты строки, чтобы уместить более крупные знаки, они включают в себя китайский, японский и корейский. Noto поддерживает семь значений насыщенности шрифтов этих языков.
См. полный список в таблице категорий языков.
Гарнитура шрифта
Roboto
Шрифт Roboto был значительно доработан, чтобы быть пригодным к использованию на еще большем количестве платформ. Он стал немного шире и округлее, что придало ему большую четкость и более оптимистичный внешний вид.
Примеры использования Roboto
Буквы A-Z и цифры шрифта Roboto
Насыщенность шрифта Roboto
Шрифт Roboto имеет шесть значений насыщенности: Тонкий (Thin), Ненасыщенный (Light), Обычный (Regular), Средний (Medium), Насыщенный (Bold) и Черный (Black).
Насыщенность шрифта Roboto
Noto
Вертикальные метрики Noto совместимы с Roboto.
Примеры использования Noto Sans с английским алфавитом и CJK-алфавитами (китайский, японский и корейский)
Примеры использования Noto Sans с тайским и хинди (деванагари)
Насыщенность шрифта Noto
CJK-алфавиты (китайский, японский и корейский) Noto Sans имеют семь значений насыщенности: Тонкий (Thin), Светлый (Light), Полусветлый (DemiLight), Обычный (Regular), Средний (Medium), Насыщенный (Bold) и Черный (Black). Насыщенность Noto Sans CJK Regular и Roboto Regular одинакова.
Насыщенность шрифтов CJK-алфавитов Noto Sans
Шрифты Noto для тайского, деванагари и всех других широко используемых живых языков имеют насыщенность Обычный (Regular) и Насыщенный (Bold).![]()
Насыщенность шрифтов тайского и хинди (деванагари) алфавитов Noto Sans
Шрифты с хинтовкой
Хинтовка — это инструкции, встроенные в шрифт, указывающие, как нужно изменить (деформировать) символ, чтобы он выглядел лучше на экранах с низким разрешением. Побочным эффектом использования хинтовки является больший размер файла шрифта, чем его версия без хинтовки.
И Roboto, и Noto имеют версии с хинтовкой и без нее. Google рекомендует:
- Используйте версии без хинтовки в Android и Mac OS X, поскольку хинтовка в них не используется.
- Используйте шрифты с хинтовкой в Chrome OS, Windows и Linux.
Стек шрифтов
В свойствах элементов, используемых в Android и в вебе, стек шрифтов должен включать в себя Roboto, Noto, и затем sans-serif.
Стили
Одновременное использование слишком большого количества размеров и стилей шрифтов может поломать любую верстку. Типографическая шкала содержит ограниченный набор размеров шрифтов, которые хорошо сочетаются с сеткой любого макета.
Типографическая шкала содержит ограниченный набор размеров шрифтов, которые хорошо сочетаются с сеткой любого макета.
Эти размеры и стили были разработаны, чтобы сбалансировать плотность размещения контента и удобство чтения в среднестатистических условиях использования. Размеры шрифтов указаны в единицах измерения sp (масштабируемые пиксели), позволяя использовать режимы с крупными шрифтами для упрощения восприятия.
Английская и подобные ей системы письма
Латиница, греческий и кириллица.
Базовый набор стилей основан на типографической шкале 12, 14, 16, 20 и 34.
Примеры использования стиля Акцидентный (Display), английский язык
Примеры использования стиля Заголовок (Headline), английский язык
При использовании в форм-факторах текст, используемый на панели приложения, должен использовать стиль Титульнй (Title), Medium 20sp.
Примеры использования стиля Титульный (Title), английский язык
В особых сценариях используйте более крупный стиль Subhead, вместе меньшего стиля Основной (Body). Некоторые из этих сценариев включают в себя случаи, когда информация представляется небольшими фрагментами, либо когда заголовки стоят рядом с текстом, использующим стиль Основной (Body).
Примеры использования стиля Подзаголовок (Subhead), английский язык
Примеры использования стиля Основной (Body), английский язык
Примеры использования стиля Основной (Body), английский язык
Стиль Кнопка (Button) (Medium 14sp, все буквы заглавные) используется во всех кнопках. В тех языках, где используются заглавные буквы, текст кнопок должен быть написан заглавными. В языках, не использующих заглавные буквы, рассмотрите возможность использования цветного текста на плоских кнопках, чтобы отделить их от обычного текста.
Примеры использования стиля Кнопка (Button), английский язык
Плотные системы письма
Китайский, японский и корейский.
Насыщенность: Поскольку Noto CJK имеет семь значений насыщенности, соответствующих Roboto, используйте те же параметры насыщенности, что и в английском языке.
Размер шрифта: В стилях от Титульного (Title) до Подписи (Caption) размер шрифта на 1px больше, чем указанный для английского языка. В стилях крупнее Титульного (Title) можно использовать размер шрифта, используемый для английского языка.
Стили плотных систем письма
Пример, плотная система письма
Пример стиля Подзаголовок (Subhead), японский
Пример стиля Основной (Body), японский
Пример стиля Основной (Body 1), японский
Пример стиля Подзаголовок (Subhead), традиционный китайский
Пример стиля Основной (Body), традиционный китайский
Пример стиля Основной1 (Body1), традиционный китайский
Высокие системы письма
Языки Южной и Юго-восточной Азии, а также Среднего Востока, такие как арабский, хинди и тайский.
Насыщенность: Используйте значение насыщенности Regular, поскольку значение Medium в Noto отсутствует. Google рекомендует избегать использования насыщенности Bold, поскольку по отзывам носителей языка шрифт выглядит слишком тяжелым.
Размер шрифта: В стилях от Title до Caption размер шрифта на 1px больше, чем указанный для английского языка. В стилях крупнее Title можно использовать размер шрифта, указанный для английского языка.
Стили высоких систем письма
Пример, высокая система письма
Пример стиля Подзаголовок (Subhead), хинди
Пример стиля Основной (Body), хинди
Пример стиля Основной1 (Body1), хинди
Пример стиля Подзаголовок (Subhead), тайский
Пример стиля Основной (Body), тайский
Пример стиля Основной1 (Body1), тайский
Высота строки
Для достижения надлежащей читабельности и нужного тема высота строк была рассчитана исходя из индивидуального размера и насыщенности каждого из стилей. Перенос строк используется только в стилях Основной (Body), Подзаголовок (Subhead), Заголовок (Headline), и в более мелком Акцидентном (Display). Все остальные стили должны существовать только в виде одиночных строк.
Перенос строк используется только в стилях Основной (Body), Подзаголовок (Subhead), Заголовок (Headline), и в более мелком Акцидентном (Display). Все остальные стили должны существовать только в виде одиночных строк.
Английская и подобные ей системы письма
Типографика и высота строки в английском и подобная английскому
Примеры использования в паре
Примеры отдельного использования — Высота строки увеличена
Плотные и высокие системы письма
У всех стилей высота строки будет на 0.1em больше, чем у подобных английских языков. Английский и подобный английскому языки в основном используют лишь часть печатной строки, чаще всего — ее нижнюю часть, расположенную ниже уровня высоты символов нижнего регистра. Китайские, японские и корейские (CJK) идеографические символы используют всю высоту печатной строки. Символы в высоких шрифтах часто имеют длинные нижние и/или верхние выносные элементы. Для того, чтобы в шрифтах CJK донести те же дизайнерские идеи, что и в английском, и чтобы избежать потенциального обрезания текста двумя расположенными по соседству строками в высоких шрифтах, в высоких и в плотных системах письма высота строки должна быть больше, чем в английском.
Символы в высоких шрифтах часто имеют длинные нижние и/или верхние выносные элементы. Для того, чтобы в шрифтах CJK донести те же дизайнерские идеи, что и в английском, и чтобы избежать потенциального обрезания текста двумя расположенными по соседству строками в высоких шрифтах, в высоких и в плотных системах письма высота строки должна быть больше, чем в английском.
Высота строки в высоких и плотных системах письма
Пример использования различной высоты строк в паре, тайский и хинди
Пример использования различной высоты строк в паре, китайский и японский
Прочие типографические нормы
Цвета и контраст
Текст, цвет которого будет очень напоминать цвет фона, будет трудночитаемым. Текст с очень высоким контрастом тоже может быть трудночитаемым. Это особенно заметно в случаях, когда светлый текст расположен на темном фоне.
Для сохранения читабельности текст должен сохранять соотношение контраста не ниже 4.5:1 (рассчитывается исходя из уровня яркости). Предпочтительным является соотношение 7:1.
Данные цветовые комбинации также включают в себя соотношения контраста, подходящие для пользователей с нарушенным цветовосприятием.
Контраст при размещении на светлом фоне
Контраст при размещении на темном фоне
Контраст при размещении над изображением
Контраст при размещении над иллюстрацией
Крупный и динамический шрифт
Для достижения наилучшего пользовательского восприятия используйте динамический шрифт, а не одни лишь шрифты малого размера или обрезку крупноразмерного текста.
При правильном применении крупные шрифты могут делать приложения интереснее, видоизменять макеты и помогать пользователям быстрее усваивать контент.
Динамический шрифт позволяет использовать крупный шрифт, когда длина текста в макете неизвестна. Динамические размеры выбираются из типографической шкалы на основании доступного места и приблизительного значения величины букв.
Динамический шрифт
Применение в UI
Перенос строк
На изображениях показаны передовые методы переноса строк.
Правильно
Неправильно.
Не допускайте появления крупных пробелов и одиноко стоящих в строке слов. Старайтесь не помещать очень короткие слова, такие как предлоги, в конце строки. Хорошо продуманные переносы строк позволяют целиком избежать переноса слова по слогам.
Разрядка и кернинг
Длина строки
Примите во внимание следующий совет по достижению лучшей читабельности и длины строк от Baymard Institute:
«Если вы хотите оставить от чтения хорошие впечатления, используйте в строке около 60 символов. На каждой строке должно находиться правильное количество символов — это ключ к достижению читабельность вашего текста.»
На каждой строке должно находиться правильное количество символов — это ключ к достижению читабельность вашего текста.»
«Слишком длинная — если строка текста слишком длинная, взгляду пользователя будет трудно сфокусироваться на тексте. Это связано с тем, что большая длина затрудняет понимание того, где строка начинается, и где заканчивается. Кроме того, в крупных блоках текста может быть трудно найти следующую строку для продолжения чтения.»
«Слишком короткая — если строка слишком короткая, взгляду придется слишком часто возвращаться обратно, что сбивает читатетя с ритма. Слишком короткие строки тоже раздражают людей, заставляя их взгляд перескакивать на следующую строку, не успев закончить текущую (тем самым пропуская потенциально важные слова).»
Источник: «Читабельность: оптимальная длина строки,»
http://baymard.com/blog/line-length-readability
Идеальные длины строк для основного английского текста
Идеальные длины строк для коротких строк текста английского шрифта
Справочник по категориям языков
Для упрощения процесса локализации Google разделила языки на три категории: Английская и подобные ей системы письма, высокие системы письма и плотные системы письма.
Английская и подобные ей: Латиница (кроме вьетнамского), греческий, кириллица, иврит, армянский и грузинский.
Высокие: Системы письма, требующие увеличения высоты строки, чтобы уместить более крупные знаки, они включают в себя языки Южной и Юго-восточной Азии, а также Среднего Востока, такие как арабский, хинди, телугу, тайский и вьетнамский.
Плотные: Системы письма, требующие увеличения высоты строки, чтобы уместить более крупные знаки, но чьи метрики отличаются от высоких шрифтов. Включают в себя китайский, японский и корейский.
|
Код |
Значение |
Категория |
|
af |
Африкаанс |
Подобный английскому |
|
am |
Амхарский |
Подобный английскому |
|
ar |
Арабский (современный стандарт) |
Высокий |
|
az |
Азербайджанский |
Подобный английскому |
|
bg |
Болгарский |
Подобный английскому |
|
bn |
Бенгальский |
Высокий |
|
ca |
Каталонский |
Подобный английскому |
|
cs |
Чешский |
Подобный английскому |
|
cy |
Уэльский |
Подобный английскому |
|
da |
Датский |
Подобный английскому |
|
de |
Немецкий |
Подобный английскому |
|
el |
Греческий |
Подобный английскому |
|
en |
Английский (США) |
Подобный английскому |
|
en-GB |
Английский (Великобритания) |
Подобный английскому |
|
es |
Испанский (Европейский) |
Подобный английскому |
|
es-419 |
Испанский (Латинская Америка) |
Подобный английскому |
|
et |
Эстонский |
Подобный английскому |
|
eu |
Баскский |
Подобный английскому |
|
fa |
Персидский |
Высокий |
|
fi |
Финский |
Подобный английскому |
|
fil |
Филиппинский |
Подобный английскомуp> |
|
fr |
Французский (Европейский) |
Подобный английскому |
|
fr-CA |
Французский (Канадский) |
Подобный английскому |
|
gl |
Галисийский |
Подобный английскому |
|
gu |
Гуджарати |
Высокий |
|
hi |
Хинди |
Высокий |
|
hr |
Хорватский |
Подобный английскому |
|
hu |
Венгерский |
Подобный английскому |
|
hy |
Армянский |
Подобный английскому |
|
id |
Индонезийский |
Подобный английскому |
|
is |
Исландский |
Подобный английскому |
|
it |
Итальянский |
Подобный английскому |
|
iw |
Иврит |
Подобный английскому |
|
ja |
Японский |
Плотный |
|
ka |
Грузинский |
Подобный английскому |
|
kk |
Казахский |
Подобный английскому |
|
km |
Кхмерский |
Высокий |
|
kn |
Каннада |
Высокий |
|
ko |
Корейский |
Плотный |
|
ky |
Киргизский |
Подобный английскому |
|
lo |
Лаосский |
Высокий |
|
lt |
Литовский |
Подобный английскому |
|
lv |
Латвийский |
Подобный английскому |
|
mk |
Македонский |
Подобный английскому |
|
ml |
Малайялам |
Высокий |
|
mn |
Монгольский |
Подобный английскому |
|
mr |
Маратхи |
Высокий |
|
ms |
Малайский |
Подобный английскому |
|
my |
Бирманский (Мьянманский) |
Высокий |
|
ne |
Непальский |
Высокий |
|
nl |
Голландский |
Подобный английскому |
|
no |
Норвежский (Букмол) |
Подобный английскому |
|
pa |
Панджаби |
Высокий |
|
pl |
Польский |
Подобный английскому |
|
pt |
Португальский (Бразильский) |
Подобный английскому |
|
pt-PT |
Португальский (Европейский) |
Подобный английскому |
|
ro |
Румынский |
Подобный английскому |
|
ru |
Русский |
Подобный английскому |
|
si |
Сингальский |
Высокий |
|
sk |
Словацкий |
Подобный английскому |
|
sl |
Словенский |
Подобный английскому |
|
sq |
Албанский |
Подобный английскому |
|
sr |
Сербский (Кириллица) |
Подобный английскому |
|
sr-Latn |
Сербский (Латиница) |
Подобный английскому |
|
sv |
Шведский |
Подобный английскому |
|
sw |
Суахили |
Подобный английскому |
|
ta |
Тамильский |
Высокий |
|
te |
Телугу |
Высокий |
|
th |
Тайский |
Высокий |
|
tr |
Турецкий |
Подобный английскому |
|
uk |
Украинский |
Подобный английскому |
|
ur |
Урду |
Высокий |
|
uz |
Узбекский |
Подобный английскому |
|
vi |
Вьетнамский |
Высокий |
|
zh-CN |
Китайский (упрощенный, мандаринский) |
Плотный |
|
zh-HK |
Китайский (мандаринский, гонконгский) |
Плотный |
|
zh-TW |
Китайский (традиционный, мандаринский) |
Плотный |
|
zu |
Зулусский |
Подобный английскому |
Брендбук WWF
Основной логотип
Основной логотип состоит из двух элементов – изображения панды и букв «WWF». Логотип всегда должен отделяться от других объектов белым пространством определенного размера. Два элемента логотипа связаны воедино и не могут использоваться по отдельности. Эти элементы защищены законами об авторском праве и товарных знаках, и это отражено в логотипе.
Логотип всегда должен отделяться от других объектов белым пространством определенного размера. Два элемента логотипа связаны воедино и не могут использоваться по отдельности. Эти элементы защищены законами об авторском праве и товарных знаках, и это отражено в логотипе.
Минимальная ширина логотипа для публикаций — 10 мм
СкачатьКак размещать лого
Тематические логотипы
Помимо основного логотипа мы используем тематические логотипы со слоганом — СОХРАНИМ ПРИРОДУ ВМЕСТЕ и СПАСИБО ЗА ПОДДЕРЖКУ, а также логотипы с годом и типом издания (например, ОТЧЕТ, ОБЗОР, PROPOSAL и т. п.)
п.)
Логотип на заднюю обложку книг
На обороте каждой публикации мы размещаем описание WWF. Оно в краткой форме дает представление о том, кто мы такие. Возможны русскоязычный и англоязычный варианты.
СкачатьЛого партнерства
Когда WWF работает с партнером, и участие нас и партнера в проекте
равнозначно, мы размещаем оба логотипа на плашке так, чтобы они были
одинаковыми по размеру. Как и во всех остальных случаях, вместе с логотипами мы
размещаем краткую информацию о сути партнерства. Например: СОХРАНИМ ЛЕСА
ВМЕСТЕ! или СОХРАНИМ СЕВЕРНОГО ОЛЕНЯ ВМЕСТЕ!
Как и во всех остальных случаях, вместе с логотипами мы
размещаем краткую информацию о сути партнерства. Например: СОХРАНИМ ЛЕСА
ВМЕСТЕ! или СОХРАНИМ СЕВЕРНОГО ОЛЕНЯ ВМЕСТЕ!
В случаях корпоративного партнерства, когда компания дает нам средства на разные проекты, слева должна размещаться фраза СОХРАНИМ ПРИРОДУ РОССИИ ВМЕСТЕ и адрес сайта wwf.ru/help
СкачатьГрафика
Для изображения научно-статистической информации используйте графику, карты, диаграммы, дизайн которых специально разработан для WWF. Это поможет
сделать издания и презентации привлекательнее и понятнее для любой аудитории. СкачатьПалитра
Палитра WWF служит дополнением к основным двум цветам — черному и белому. Цвета палитры могут использоваться как по отдельности, так и в контрасте друг с другом, но не все одновременно.
Цвета палитры могут использоваться как по отдельности, так и в контрасте друг с другом, но не все одновременно.
Шрифты
- Шрифт WWF — для заголовков и слоганов
- Шрифт Georgia — для основного текста в публикациях
- Шрифт Open Sans — для подписей к рисункам, графикам и фотографиям
- Шрифт Arial — им можно заменить шрифт WWF и Open Sans в случаях, когда вышеуказанные шрифты не установлены на устройствах, где вы ведете презентацию, либо в документах Word и письмах электронной почты.
 Шрифт Arial также может быть использован в заголовках совместно с Georgia для усиления отдельных фрагментов текста
Шрифт Arial также может быть использован в заголовках совместно с Georgia для усиления отдельных фрагментов текста - Шрифт Arial Bold Condensed может использоваться в качестве замены шрифта WWF
This includes for example […] packages containing word lists or special fonts for your language.debian.org |
Например, к таким пакетам […] относятся пакеты со словарями или специальными шрифтами для вашего языка.debian.org |
In cooperation with national and international [. ..] ..]experts, UNESCO has been working […] to develop Unicode compatible fonts for the Armenian language and […]Mande languages and started […]testing the handbook for documenting endangered languages in South Asia. unesdoc.unesco.org |
В сотрудничестве с […]национальными и международными […] экспертами ЮНЕСКО занималась разработкой совместимых с уникодом шрифтов […]для армянского языка и языков […]манде и приступила к опробованию руководства по документированию языков Южной Азии, которые находятся под угрозой исчезновения. unesdoc.unesco.org |
RSTXPDF2UC […] Administration of TrueType Fonts for PDF Converter (Unicode) .enjoyops.de enjoyops.de |
RSTXPDF2UC Управление шрифтами TrueType для преобразователя [. ..] ..]PDF (уникод) . enjoyops.de enjoyops.de |
| Software tools and supporting fonts needed to use non-Latin languages/scripts […] in digital environments are under preparation […]along with user/developer documentation and web-based delivery mechanisms to promote worldwide distribution and uptake of these resources. unesdoc.unesco.org |
В процессе подготовки находятся […] инструменты программного обеспечения и поддерживающие их шрифты, необходимые для использования […]нелатинских […]языков/алфавитов в цифровых системах, а также документация для пользователей/разработчиков и механизмы распространения на основе веб-систем в целях содействия всемирному распространению и освоению этих ресурсов. unesdoc.unesco.org |
The engineers developed a graphical library to work with graphical display. library has got a convenient […] system for connecting required fonts, both monospace and proportional, […]that positively affected the ergonomics. promwad.com |
Для работы с графическим дисплеем […]разработана графическая […] библиотека с удобной системой подключения необходимых шрифтов, как моноширинных, […]так и пропорциональных, […]что положительно повиляло на эргономику. promwad.com |
Not only do you have the possibility to enter bit and word alarms for on/off or on-condition […]triggering, there is also the […] possibility to use different fonts and colour to indicate […]varying degrees of status and priorities. downloads. |
У вас есть не только возможность определять битовые и […]цифровые сигналы событий с различными […] условиями срабатывания, но и возможность использовать […]разные шрифты и цвета для индикации […]событий различных состояний и приоритетов. downloads.industrial.omron.eu |
The Resource Management plug-in allows […] the distribution of PCL/PS fonts, Colour Profiles, Macros […]to devices and is ideal for companies with their own font or logo. canon.co.za |
Подключаемый модуль управления ресурсами […] позволяет устанавливать шрифты PCL/PS, цветовые профили и […]макросы на устройства, что идеально […]для компаний с собственным логотипом или шрифтом. canon.am |
In addition to the printing presses, […] it combines the oldest Hebrew fonts, a magnificent library, a rich […]art collection presented in […]the original surroundings, and the entire archives of the Plantin business. visitflanders.us |
Помимо печатных прессов, здесь […] можно найти старейшие из шрифтов на иврите, великолепную библиотеку, […]богатую коллекцию произведений […]искусства, выставленную в естественной обстановке, и огромный архив записей семьи Плантен. visitflanders.ru |
MMS enriches your mobile messages the same way as e-mail […] lets you insert photos or change fonts and colors.moldcell.md |
MMS предлагает новый вид общения путем передачи мультимедийных сообщений. легко, как отправить обычное электронное письмо, прикрепляя к нему […] фотографию или выбирая определенный цвет и шрифт текста.moldcell.md |
| Since the fonts don’t exist as such anywhere else, they must be reproduced only from the chart. cysend.com |
Поскольку отдельные элементы не используются самостоятельно, они должны отображаться только в виде утвержденного макета. cysend.com |
| If you are using special fonts, enable the setting for embedding fonts when converting to PDF. canon.ie |
При использовании специальных шрифтов включите параметр встраиваемых шрифтов при преобразовании в PDF. canon.am |
Possessing basic knowledge of CSS will allow you to easily change the look and […] feel of the gallery (e.g. fonts, background, indents, page […]layout etc.). webasyst.net |
Изменить общий вид фотогалереи достаточно просто, обладая лишь […]базовыми знаниями о CSS (например, […] чтобы изменить основные шрифты, фон, отступы, расположение […]элементов на странице и т.д.). webasyst.ru |
| X servers, libraries, fonts, window managers, terminal emulators […] and many related applications. packages.debian.org |
X-серверы, библиотеки, шрифты, оконные менеджеры, эмуляторы [. ..] ..]терминалов и относящиеся к теме приложения. packages.debian.org |
If there is any technical problem, such as […] a lack of input methods or fonts for your language, do not […]hesitate to contact either through […]our community portal or on translatewiki.net. incubator.wikimedia.org |
При возникновении технических проблем, […]таких как отсутствие для […] вашего языка методов ввода или шрифтов, не стесняйтесь обращаться […]либо через наш портал сообщества, […]либо в службу поддержки translatewiki.net. incubator.wikimedia.org |
The “Style” tab is used for […] configuring size and type of used fonts and font and caption background colour. instalsoft.com |
Закладка “Стиль” позволяет […] конфигурировать размер и вид применяемого шрифта, а также цвет фона […]и надписей. instalsoft.com |
Its advanced head movement control produces an exceptionally high resolution image […] quality that can produce legible fonts as small as 2 points.duomedia.com |
Усовершенствованная система управления движением головки позволяет получить […]исключительно высокое качество изображений высокого разрешения, с […] возможностью разборчивой печати шрифтов размером 2 пт».duomedia.com |
He takes us back to Johannes Gutenberg’s 15th century innovation for casting reusable letters to produce cheaper [. ..] ..]books, but makes clear that Steve Jobs’ […] inclusion of a menu of fonts in his earliest Macintosh […]computers — thanks to a course […]in calligraphy he took at Reed College in the 1970s — was nearly as revolutionary. sokolniki.com |
Он возвращает нас в XV век, когда Иоганн Гутенберг ввёл новейшее изобретение для печатания более дешёвых […]книг — использование многоразовых […] литер, а также объясняет, что включение шрифтового […]меню Стивом Джоббсом в его ранние компьютеры […]Макинтош — спасибо курсам каллиграфии, которые он посещал в колледже Рид в 1970-х, — было практически таким же революционным открытием. sokolniki.com |
Inside the red field on the page are fixed places for the title and additional […] texts and, at the same time, specific types of fonts, colours and sizes. kovosvit.cz |
Внутри красного поля на странице […]выделены стандартные места для надписи и […] дополнительного текста а также здесь есть специфические типы шрифта, цвета и размеры.kovosvit.cz |
propose the […] inclusion of pan-national open fonts in the corresponding state […]standards (GOST). fennougria.ee |
ходатайствовать о введении […] общенациональных доступных шрифтов в соответствующие государственные […]стандарты (ГОСТ). fennougria.ee |
Now, you will be taken to a smart text editor where you are able to write […]down anything you want while adding […] smiles, comments, changing fonts and colors of your page or [. ..] ..]even add HTML code to it. en.artscad.com |
Затем открывается небольшой текстовый редактор в котором […]Вы можете написать все что пожелаете, […] добавляя смайлики, комментарии, изменяя шрифты и цвета или даже […]добавить HTML-код. ru.artscad.com |
In this case, contact the administrator of the […] printer to delete unnecessary fonts, forms, and storage data.risofrance.fr |
В этом случае, свяжитесь с […] администратором принтера для удаления лишних шрифтов, форм и сохраненных […]данных. risofrance.fr |
Today a genuine master of calligraphy can make a profound contribution to the cause of written language study [. ..] ..](paleography), in applied design, […] development of new digital fonts, development of aesthetics […]and respect for culture of native and foreign peoples. calligraphy-expo.com |
Сегодня настоящий мастер своими работами, умеренными экспериментами и наблюдением может внести огромный вклад […]в изучение письменности […] (палеографию), в прикладной дизайн, в создание новых компьютерных […]шрифтов, в развитие эстетики у […]общества и обучение уважению культуры как родного, так и других народов. calligraphy-expo.com |
This option is necessary […] if the default fonts have been modified.downloads.industrial.omron.eu |
Этот вариант загрузки требуется выбрать, если [. ..]
были изменены стандартные шрифты. ..]
были изменены стандартные шрифты.downloads.industrial.omron.eu |
In all official texts and mass-media publications, we use these quotation marks […] — « » (or » » in English texts) and the adopted fonts.2gis.ru |
Во всех официальных текстах и […] публикациях в СМИ мы используем данные кавычки — « » и шрифты, […]перечисленные в регламенте. 2gis.ru |
For displaying graphical TIFF files you […] don’t need any additional fonts, while the correct printing […]of blocks of text does not depend […]on the local settings of the operating system. print-driver.jp |
Для отображения графического файла […] TIFF не нужны дополнительные шрифты, а правильность распечатки [. ..] ..]текстовых блоков не зависит от […]региональных настроек операционной системы. print-driver.ru |
Any diversity of the […] density and size of the fonts used in the same text […]shall be minimised. 2gis.ru |
Разнообразие используемых в одном […] тексте вариантов плотности и размеров шрифта должно […]быть сведено к минимуму. 2gis.ru |
Building on Zebra’s range of robust kiosk printers for demanding applications, the KR403™ receipt printer offers a number of enhancements ranging from excellent print quality across a wide […]range of papers to expanded memory […] and a wide selection of fonts and barcodes – including […]the retail-industry-requirement of GS1 DataBar™ barcode. autoid.ee |
Принтер KR403™ для печати квитанций воплотил в себе все достоинства надежных систем печати Zebra для киосков и предлагает заметные преимущества: превосходное […]качество печати на бумаге разных […] видов, расширенную память и большой выбор шрифтов […]и типов штрих кода, включая печать штрих […]кода GS1 DataBar™, востребованного в системе розничной торговли. autoid.ee |
| Possibility to use custom fonts instead of the default ones: any ready font can be converted to be installed together with PiLoc with the special Fonts Compiler utility. penreader.com |
Возможность устанавливать дополнительные шрифты кроме шрифта по умолчанию: любой готовый шрифт может быть сконвертирован в формат PiLoc с использованием специальной утилиты Fonts Compiler. penreader.com |
The book touches upon the peculiarities of […]various font types and broad-nib pen techniques, and gives the […] review of the main historic forms of Latin and Cyrillic fonts.calligraphy-expo.com |
В книге излагаются сведения об оcобенностях выполнения различных […]видов шрифтов в технике ширококонечного пера, рассмотрены […] основные исторические формы латинских и кириллических шрифтов.calligraphy-expo.com |
Как установить шрифты MacOS в Ubuntu?
Операционная система MacOS — это произведение дизайнерского искусства и профессиональная работа специалистов по юзабилити. С этим, наверное, никто не будет спорить. На операционную систему от Apple равняются все производители других ОС и хотят быть на нее похожими.
В этой операционной системе используются очень качественные и красивые шрифты, которые неплохо смотрелись бы и в ОС Ubuntu. Устанавливаем шрифты MacOS в Ubuntu.
Устанавливаем шрифты MacOS в Ubuntu:
- Загружаем шрифты MacOS с сайта ITShaman:
# cd & wget http://itshaman.ru/file_download/9/macos_fonts.zip
- Разархивируем полученный архив со шрифтами MacOS и перемещаем их в директорию
# unzip -o macos_fonts.zip -d ~/.fonts/
- Обновляем записи в системе об установленных шрифтах:
# fc-cache -f -v
- Выбираем добавленные MacOS шрифты. Переходим в Система→Параметры→Внешний вид и устанавливаем шрифты согласно картинки:
После этого мы получаем красивые шрифты в графическом окружении Gnome операционной системы Ubuntu.
На прилавках магазинов очень много различных фотокамер. Они различаются по производителю: Nikon, Samsung, Pentax, Sony и т. д. Также существенным отличием является тип камеры. Бывают любительские («цифровые мыльницы»), полупрофессиональные и профессиональные. Эти названия говорят сами за себя, позволяя каждому купить фотоаппарат под свои нужды и деньги.
д. Также существенным отличием является тип камеры. Бывают любительские («цифровые мыльницы»), полупрофессиональные и профессиональные. Эти названия говорят сами за себя, позволяя каждому купить фотоаппарат под свои нужды и деньги.
Случайные 7 статей:
- Подборка из 8 тем значков для Ubuntu
- Учет трафика сетевого интерфейса в Linux с помощью vnstat
- Циклы в Oracle
- Проверка Linux на наличие руткитов
- Starus Partition Recovery — программа восстановления данных
- BolgenOS — новая операционная система
- Полуавтоматическая загрузка видео с Youtube в Ubuntu
Комментарии [11]
символьных кодов | Кириллица (нерусская)
Эта страница ориентирована на языки , отличные от русского , которые написаны кириллицей.
Языков, написанных кириллицей
Неудивительно, что многие языки бывшего Советского Союза написаны кириллицей или используют кириллицу в качестве одного из возможных доступных алфавитов. Некоторые языки включают славянские языки, такие как украинский , белорусский, болгарский, македонский , иногда сербский.
Некоторые языки включают славянские языки, такие как украинский , белорусский, болгарский, македонский , иногда сербский.
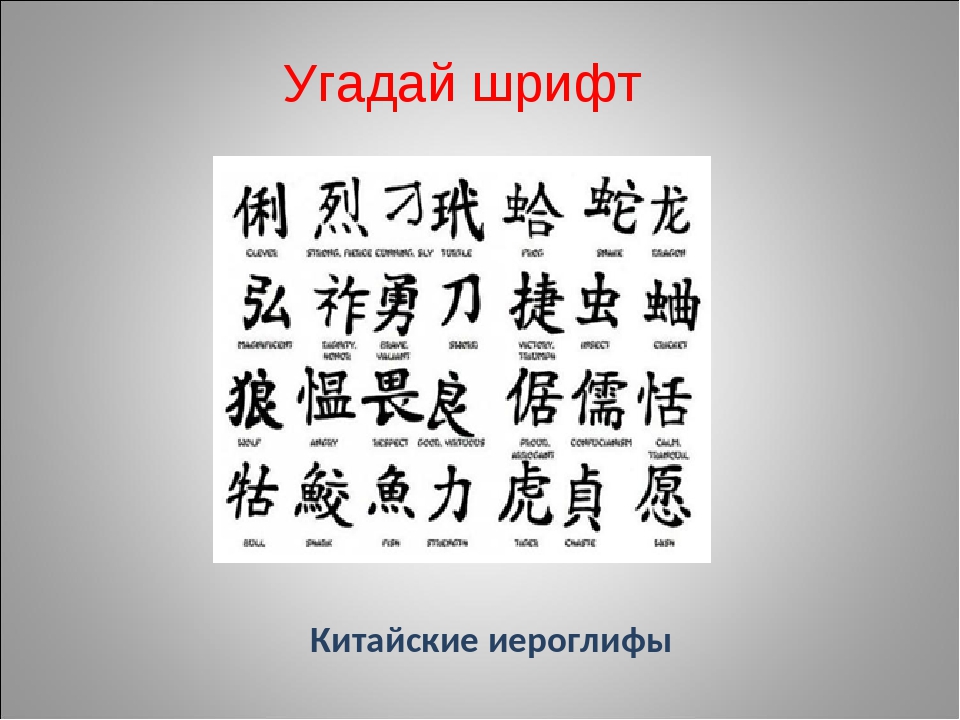
Однако кириллица также используется для неславянских языков Центральной Азии, таких как узбекский, казахский, киргизский, азербайджанский и другие. Многие из них являются тюркскими языками, но список охватывает широкий спектр языковых семей, включая кавказские, иранские, уральские, монгольские и несколько языков коренных народов Сибири.
Примечание: Некоторые языки в Центральной Азии могут быть написаны либо кириллицей, либо западным латинским алфавитом, либо даже арабским письмом, в зависимости от местонахождения конкретного сообщества носителей.
Рекомендации по шрифтам
Дополнительные кириллические буквы
Кириллица в целом включает буквы, не используемые в русском языке, но важные для других языков. Если вы работаете с языком, отличным от русского, важно иметь доступ к шрифтам, которые содержат эти символы. Шрифт, поддерживающий русский язык, может не поддерживать все лишние символы кириллицы.
Шрифт, поддерживающий русский язык, может не поддерживать все лишние символы кириллицы.
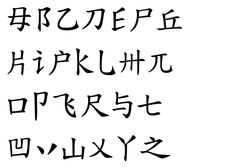
Тестовые символы
Примеры нерусских символов кириллицы приведены в таблице ниже.Вы можете увидеть дополнительные примеры на странице схемы кириллицы.
| Имя персонажа | Персонаж |
|---|---|
| Кирилическая прописная буква IE с тупым шрифтом | Ѐ |
| Кирилическая прописная буква DJE (сербский) | Ђ |
| Кирилическая прописная буква УКРАИНСКИЙ IE | Є |
| Кирилическая прописная буква NJE | Њ |
| Кирилическая заглавная буква ZHE с BREVE | Ӂ |
| КИРИЛИЧЕСКАЯ ЗАГЛАВНАЯ БУКВА GHE С ИНСУЛЬТОМ (Казахский / Среднеазиатский) | Ғ |
| Кирилическая заглавная буква МАЛЕНЬКАЯ ЮС (раннеславянская) | Ѧ |
Рекомендуемые шрифты
Шрифты ниже поддерживают широкий спектр символов, включая исторические символы и символы кириллических языков Центральной Азии.
Общие системные шрифты
Самая последняя версия этих шрифтов поддерживает
- Microsoft : Arial / Arial Unicode, Times New Roman, Calibri, Cambria
- Apple : Lucida Grande
- Прочие : Helvetica (Neue)
Сторонние шрифты
Центральноевропейские языки
Если вы работаете с такими языками, как русский, украинский, македонский или другими языками, более близкими к русскому, вы можете обнаружить дополнительные шрифты, которые поддерживают нужные символы, даже если они не включают все символы кириллицы.
Набор кириллица
Активация клавиатуры
И Windows, и Macintosh предоставляют широкий спектр утилит клавиатуры, которые можно активировать, чтобы позволить пользователю вводить текст на определенном кириллическом языке.
Обратите внимание, что во многих случаях макет будет совпадать с макетом, используемым в разных странах.
Если конкретный язык не поддерживается, вы можете проверить, был ли он разработан другим источником. Важно убедиться, что разработчик имеет репутацию в этой ситуации.
Важно убедиться, что разработчик имеет репутацию в этой ситуации.
Параметры транслитерированной клавиатуры
Если вы хотите использовать раскладку с транслитерацией (или фонетическую / QWERTY ), в которой кириллические буквы сопоставляются с ближайшим английским эквивалентом клавиатуры, варианты более ограничены.
Болгарский и украинский
- И Windows 10, и Macintosh предоставляют фонетическую клавиатуру для болгарского .
- Существуют также фонетические клавиатуры сторонних производителей для украинского языка.
Прочие опции
Одна из возможностей — использовать русскую клавиатуру или другую клавиатуру с транслитерацией и использовать другие методы для вставки дополнительных букв по мере необходимости.
Другой вариант — поиск транслитерированной клавиатуры был разработан и размещен в Интернете. Важно убедиться, что разработчик имеет репутацию в этой ситуации.
Веб-разработка и языковые коды
В этом разделе представлена информация, относящаяся к кириллице. Для получения общей информации о разработке веб-сайтов на языках, отличных от английского, см. Учебное пособие по кодированию или разделы «Веб-макет».Тестовый веб-сайт
Если все утилиты настроены правильно, ваш браузер
должен правильно видеть следующие тестовые страницы кириллицы.
Если эти сайты отображаются неправильно, см. Страницу настройки браузера для получения отладочной информации.
Кодировки
Unicode ( utf-8 ) является предпочтительной кодировкой для веб-сайтов, особенно потому, что она включает в себя все кириллические и не кириллические символы.
Выбранные языковые теги
Language Tags позволяют браузерам и другому программному обеспечению более эффективно обрабатывать русский текст. Ниже представлен список выбранных языков, написанных кириллицей.
-
ab(абхазский) -
ср(Авар) -
az(азербайджанский / азербайджанский) -
ba(Башкирский) -
be(Белоруссия / Белоруссия) -
bg(болгарский) -
cv(Чувашский) -
кк(казахский) -
кка(Ханты / Ханты / Остяк) -
кв(Коми) -
кы(Киргизская) -
лез(лезгинская) -
mk(македонский) -
mn(монгольский) -
mo(молдавский устарел =roрумынский) -
нив(нивх) -
oaa(Орок / Уилта) -
os(осетинский) -
ru(Русский) -
rue(русин) -
sr(сербский) -
тг(таджикский) -
tt(татарский) -
тк(туркменский) -
мкг(уйгурский) -
uk(украинский) -
uz(узбекский)
Коды скриптов
Некоторые языки в этом регионе могут быть написаны кириллицей или альтернативными шрифтами. Ниже приведены некоторые теги сценария ISO-15924, которые можно использовать для определения того, какой сценарий используется.
Ниже приведены некоторые теги сценария ISO-15924, которые можно использовать для определения того, какой сценарий используется.
- —
Cyrl(кириллица) - —
Latn(латиница / западное письмо) - —
Арабский(арабская графика) - —
Cyrs(старославянское письмо) - —
Glag(Glagoltic)
Примеры кода сценария
Для такого языка, как узбекский, который был написан тремя шрифтами (кириллица, арабский и латинский), коды будут:
-
uz-Cyrl(узбекский кириллицей) -
уз-арабский(узбекский по-арабски) -
uz-Latn(узбекский в западном / латинском алфавите)
Точно так же сербский в кириллице будет sr-Cyrl , а сербский в латинском алфавите будет sr-Latn.
Использование escape-символов Unicode
Если вы хотите ввести слово или короткую фразу, вы можете использовать коды объектов Unicode.
См. Блок-коды кириллицы в Юникоде или дополнительную информацию.
Ссылки
Языки Восточной Европы / Центральной Азии
Веб-лиография Университета Дьюка
Кириллические символы
Кириллические шрифты
Кириллица
Начало страницы
Кириллица азиатская кодировка Кириллица в азиатской кодировке (Windows PT CP 154, Macintosh PT CP 254), создано
by Paratype, поддерживает кириллические алфавиты азербайджанского, башкирского, бурятского,
Дунганский, калмыцкий, каракалпакский, казахский, киргизский, монгольский, таджикский, татарский, туркменский,
Тувинский, уйгурский и узбекский языки (NB!).Дополнительные буквы
используемые в этих языках занимают позиции сербского, македонского и
Украинские буквы, а также некоторые математические и другие символы. Паратип
шрифты также поддерживают позиции Unicode дополнительных букв кириллицы. Дополнительные буквы Ссылки
NB! азербайджанский, каракалпакский, татарский, туркменский и узбекский официально перешли на латинский алфавит. Переход на монгольский сценарий разрабатывается в Монголии.Азербайджанцы в Иране используют арабский язык, казахи и уйгуры в Китае — арабские и латинские шрифты. Создано [email protected] |
Азиатско-Тихоокеанский регион [APac] — латинские, кириллические и греческие шрифты
Этот шрифт включает поддержку латинского алфавита для пиньинь, Папуа-Новой Гвинеи, Филиппин, языков Индии, Китая и Мьянмы, а также других стран, в которых языки (например, китайские языки) написаны латинскими буквами. Есть несколько вариантов глифов, которые здесь не представлены.Например, некоторые языки Папуа-Новой Гвинеи используют один стиль of, а другие языки используют другой стиль. Неясно, какой из них наиболее распространен. На данный момент подмножество Азиатско-Тихоокеанского региона использует стиль заглавной буквы N. Мы можем изменить это, если узнаем, что другой стиль более распространен.
Неясно, какой из них наиболее распространен. На данный момент подмножество Азиатско-Тихоокеанского региона использует стиль заглавной буквы N. Мы можем изменить это, если узнаем, что другой стиль более распространен.
Этот набор шрифтов предназначен только для орфографического использования. Мы не добавили ничего в этот поднабор для использования в фонетике, транслитерации или транскрипции. Для этих целей используйте фонетическое подмножество [Phon].
Ниже приведен список всех символов азиатско-тихоокеанского подмножества:
| УСВ | Глиф |
|---|---|
| U + 0020 | |
| U + 0021 | ! |
| U + 0022 | « |
| U + 0023 | # |
| U + 0024 | $ |
| U + 0025 | % |
| U + 0026 | и |
| U + 0027 | ‘ |
| U + 0028 | ( |
| U + 0029 | ) |
| U + 002A | * |
| U + 002B | + |
| U + 002C | , |
| U + 002D | – |
| U + 002E | . |
| U + 002F | / |
| U + 0030 | 0 |
| U + 0031 | 1 |
| U + 0032 | 2 |
| U + 0033 | 3 |
| U + 0034 | 4 |
| U + 0035 | 5 |
| U + 0036 | 6 |
| U + 0037 | 7 |
| U + 0038 | 8 |
| U + 0039 | 9 |
| U + 003A | : |
| U + 003B | ; |
| U + 003C | < |
| U + 003D | = |
| U + 003E | > |
| U + 003F | ? |
| U + 0040 | @ |
| U + 0041 | А |
| U + 0042 | B |
| U + 0043 | С |
| U + 0044 | D |
| U + 0045 | E |
| U + 0046 | F |
| U + 0047 | G |
| U + 0048 | H |
| U + 0049 | I |
| U + 004A | Дж |
| U + 004B | К |
| U + 004C | L |
| U + 004D | M |
| U + 004E | N |
| U + 004F | O |
| U + 0050 | P |
| U + 0051 | Q |
| U + 0052 | R |
| U + 0053 | S |
| U + 0054 | т |
| U + 0055 | U |
| U + 0056 | В |
| U + 0057 | Вт |
| U + 0058 | X |
| U + 0059 | Я |
| U + 005A | Z |
| U + 005B | [ |
| U + 005C | \ |
| U + 005D | ] |
| U + 005E | ^ |
| U + 005F | _ |
| U + 0060 | ` |
| U + 0061 | а |
| U + 0062 | б |
| U + 0063 | c |
| U + 0064 | г |
| U + 0065 | e |
| U + 0066 | f |
| U + 0067 | г |
| U + 0068 | ч |
| U + 0069 | и |
| U + 006A | Дж |
| U + 006B | к |
| U + 006C | л |
| U + 006D | м |
| U + 006E | n |
| U + 006F | или |
| U + 0070 | с. |
| U + 0071 | q |
| U + 0072 | r |
| U + 0073 | с |
| U + 0074 | т |
| U + 0075 | u |
| U + 0076 | v |
| U + 0077 | Вт |
| U + 0078 | х |
| U + 0079 | л |
| U + 007A | z |
| U + 007B | { |
| U + 007C | | |
| U + 007D | } |
| U + 007E | ~ |
| U + 00A0 | |
| U + 00A1 | ¡ |
| U + 00A2 | ¢ |
| U + 00A3 | £ |
| U + 00A4 | ¤ |
| U + 00A5 | ¥ |
| U + 00A6 | ¦ |
| U + 00A7 | § |
| U + 00A8 | ¨ |
| U + 00A9 | © |
| U + 00AA | ª |
| U + 00AB | « |
| U + 00AC | ¬ |
| U + 00AD | |
| U + 00AE | ® |
| U + 00AF | ¯ |
| U + 00B0 | ° |
| U + 00B1 | ± |
| U + 00B2 | ² |
| U + 00B3 | ³ |
| U + 00B4 | ´ |
| U + 00B5 | µ |
| U + 00B6 | ¶ |
| U + 00B7 | · |
| U + 00B8 | ¸ |
| U + 00B9 | ¹ |
| U + 00BA | º |
| U + 00BB | » |
| U + 00BF | ¿ |
| U + 00C0 | А |
| U + 00C1 | Á |
| U + 00C2 | Â |
| U + 00C3 | Ã |
| U + 00C4 | Ä |
| U + 00C5 | Å |
| U + 00C6 | Æ |
| U + 00C7 | Ç |
| U + 00C8 | È |
| U + 00C9 | É |
| U + 00CA | Ê |
| U + 00CB | Ë |
| U + 00CC | Ì |
| U + 00CD | Í |
| U + 00CE | Î |
| U + 00CF | Ï |
| U + 00D0 | Ð |
| U + 00D1 | Ñ |
| U + 00D2 | Ò |
| U + 00D3 | Ó |
| U + 00D4 | Ô |
| U + 00D5 | Õ |
| U + 00D6 | Ö |
| U + 00D7 | × |
| U + 00D8 | Ø |
| U + 00D9 | Ù |
| U + 00DA | Ú |
| U + 00DB | Û |
| U + 00DC | Ü |
| U + 00DD | Ý |
| U + 00DE | Þ |
| U + 00DF | ß |
| U + 00E0 | à |
| U + 00E1 | á |
| U + 00E2 | â |
| U + 00E3 | ã |
| U + 00E4 | ä |
| U + 00E5 | å |
| U + 00E6 | æ |
| U + 00E7 | ç |
| U + 00E8 | и |
| U + 00E9 | é |
| U + 00EA | ê |
| U + 00EB | ë |
| U + 00EC | м |
| U + 00ED | – |
| U + 00EE | – |
| U + 00EF | мк |
| U + 00F0 | ð |
| U + 00F1 | — |
| U + 00F2 | х |
| U + 00F3 | — |
| U + 00F4 | ô |
| U + 00F5 | х |
| U + 00F6 | ö |
| U + 00F7 | ÷ |
| U + 00F8 | ø |
| U + 00F9 | ù |
| U + 00FA | ú |
| U + 00FB | û |
| U + 00FC | ü |
| U + 00FD | ý |
| U + 00FE | þ |
| U + 00FF | ÿ |
| U + 0100 | Ā |
| U + 0101 | ā |
| U + 0102 | Ă |
| U + 0103 | ă |
| U + 0106 | Ć |
| U + 0107 | ć |
| U + 0108 | Ĉ |
| U + 0109 | ĉ |
| U + 010A | Ċ |
| U + 010B | ċ |
| U + 010C | Č |
| U + 010D | č |
| U + 010E | Ď |
| U + 010F | ď |
| U + 0112 | Ē |
| U + 0113 | ē |
| U + 0114 | Ĕ |
| U + 0115 | ĕ |
| U + 0116 | Ė |
| U + 0117 | и |
| U + 011A | Ě |
| U + 011B | ě |
| U + 011C | Ĝ |
| U + 011D | ĝ |
| U + 011E | Ğ |
| U + 011F | ğ |
| U + 0120 | Ġ |
| U + 0121 | ġ |
| U + 0124 | Ĥ |
| U + 0125 | ĥ |
| U + 0128 | Ĩ |
| U + 0129 | ĩ |
| U + 012A | Ī |
| U + 012B | ī |
| U + 012C | Ĭ |
| U + 012D | ĭ |
| U + 0130 | из |
| U + 0134 | Ĵ |
| U + 0135 | ĵ |
| U + 0139 | Ĺ |
| U + 013A | ĺ |
| U + 013D | Ľ |
| U + 013E | ľ |
| U + 0143 | Ń |
| U + 0144 | ń |
| U + 0147 | Ň |
| U + 0148 | ň |
| U + 014A | Ŋ |
| U + 014B | ŋ |
| U + 014C | Ō |
| U + 014D | ō |
| U + 014E | Ŏ |
| U + 014F | ŏ |
| U + 0152 | Π|
| U + 0153 | œ |
| U + 0154 | Ŕ |
| U + 0155 | ŕ |
| U + 0158 | Ř |
| U + 0159 | ø |
| U + 015A | Ś |
| U + 015B | ś |
| U + 015C | Ŝ |
| U + 015D | ŝ |
| U + 015E | Ş |
| U + 015F | ş |
| U + 0160 | Š |
| U + 0161 | š |
| U + 0162 | Ţ |
| U + 0163 | ţ |
| U + 0164 | Ť |
| U + 0165 | ť |
| U + 0168 | Ũ |
| U + 0169 | ũ |
| U + 016A | Ū |
| U + 016B | ū |
| U + 016C | Ŭ |
| U + 016D | ŭ |
| U + 016E | Ů |
| U + 016F | ů |
| U + 0174 | Ŵ |
| U + 0175 | ŵ |
| U + 0176 | Ŷ |
| U + 0177 | ŷ |
| U + 0178 | Ÿ |
| U + 0179 | Ź |
| U + 017A | ź |
| U + 017B | Ż |
| U + 017C | ż |
| U + 017D | Ž |
| U + 017E | х |
| U + 0182 | Ƃ |
| U + 0183 | ƃ |
| U + 0184 | Ƅ |
| U + 0185 | ƅ |
| U + 018B | Ƌ |
| U + 018C | ƌ |
| U + 0197 | Ɨ |
| U + 019A | ƚ |
| U + 019C | Ɯ |
| U + 01BC | Ƽ |
| U + 01BD | ƽ |
| U + 01CD | Ǎ |
| U + 01CE | ǎ |
| U + 01CF | Ǐ |
| U + 01D0 | ǐ |
| U + 01D1 | Ǒ |
| U + 01D2 | ǒ |
| U + 01D3 | Ǔ |
| U + 01D4 | ǔ |
| U + 01D5 | Ǖ |
| U + 01D6 | ǖ |
| U + 01D7 | Ǘ |
| U + 01D8 | ǘ |
| U + 01D9 | Ǚ |
| U + 01DA | ǚ |
| U + 01DB | Ǜ |
| У + 01DC | ǜ |
| U + 01DE | Ǟ |
| U + 01DF | ǟ |
| U + 01E0 | Ǡ |
| U + 01E1 | ǡ |
| U + 01E2 | Ǣ |
| U + 01E3 | ǣ |
| U + 01E6 | Ǧ |
| U + 01E7 | ǧ |
| U + 01E8 | Ǩ |
| U + 01E9 | ǩ |
| U + 01F0 | ǰ |
| U + 01F4 | Ǵ |
| U + 01F5 | ǵ |
| U + 01F8 | Ǹ |
| U + 01F9 | ǹ |
| U + 01FA | Ǻ |
| U + 01FB | ǻ |
| U + 01FC | Ǽ |
| U + 01FD | ǽ |
| U + 01FE | Ǿ |
| U + 01FF | ǿ |
| U + 021E | Ȟ |
| U + 021F | ȟ |
| U + 0226 | Ȧ |
| U + 0227 | ȧ |
| U + 0228 | Ȩ |
| U + 0229 | ȩ |
| U + 022A | Ȫ |
| U + 022B | ȫ |
| U + 022C | Ȭ |
| U + 022D | ȭ |
| U + 022E | Ȯ |
| U + 022F | ȯ |
| U + 0232 | Ȳ |
| U + 0233 | ȳ |
| U + 023D | Ƚ |
| U + 0241 | Ɂ |
| U + 0242 | ɂ |
| U + 024A | Ɋ |
| U + 024B | ɋ |
| U + 024E | Ɏ |
| U + 024F | ɏ |
| U + 0268 | ɨ |
| U + 026B | ɫ |
| U + 026F | ɯ |
| U + 02BC | ʼ |
| U + 02C6 | ˆ |
| U + 02C7 | ˇ |
| U + 02C9 | ˉ |
| U + 02CD | ˍ |
| U + 02D0 | ː |
| U + 02D8 | ˘ |
| U + 02D9 | ˙ |
| U + 02DA | ˚ |
| U + 02DB | ˛ |
| У + 02DC | ˜ |
| U + 02EC | ˬ |
| U + 0300 | ◌̀ |
| U + 0301 | ◌ |
| U + 0302 | ◌̂ |
| U + 0303 | – |
| U + 0304 | ◌̄ |
| U + 0306 | ◌̆ |
| U + 0307 | ◌̇ |
| U + 0308 | ◌̈ |
| U + 030A | ◌̊ |
| U + 030C | ◌̌ |
| U + 0323 | ◌̣ |
| U + 0327 | ◌̧ |
| U + 034F | ◌͏ |
| U + 0358 | ◌͘ |
| U + 035E | ◌͞ |
| U + 0361 | ◌͡ |
| U + 1DC4 | ◌᷄ |
| U + 1DCA | ◌᷊ |
| U + 1E02 | Ḃ |
| U + 1E03 | ḃ |
| U + 1E04 | Ḅ |
| U + 1E05 | ḅ |
| U + 1E08 | Ḉ |
| U + 1E09 | ḉ |
| U + 1E0A | Ḋ |
| U + 1E0B | ḋ |
| U + 1E0C | Ḍ |
| U + 1E0D | ḍ |
| U + 1E14 | Ḕ |
| U + 1E15 | ḕ |
| U + 1E16 | Ḗ |
| U + 1E17 | ḗ |
| U + 1E1E | Ḟ |
| U + 1E1F | ḟ |
| U + 1E20 | Ḡ |
| U + 1E21 | ḡ |
| U + 1E22 | Ḣ |
| U + 1E23 | ḣ |
| U + 1E24 | Ḥ |
| U + 1E25 | ḥ |
| U + 1E26 | Ḧ |
| U + 1E27 | ḧ |
| U + 1E28 | Ḩ |
| U + 1E29 | ḩ |
| U + 1E2E | Ḯ |
| U + 1E2F | ḯ |
| U + 1E30 | Ḱ |
| U + 1E31 | ḱ |
| U + 1E32 | Ḳ |
| U + 1E33 | ḳ |
| U + 1E36 | Ḷ |
| U + 1E37 | ḷ |
| U + 1E38 | Ḹ |
| U + 1E39 | ḹ |
| U + 1E3E | Ḿ |
| U + 1E3F | ḿ |
| U + 1E40 | Ṁ |
| U + 1E41 | ṁ |
| U + 1E42 | Ṃ |
| U + 1E43 | ṃ |
| U + 1E44 | Ṅ |
| U + 1E45 | ṅ |
| U + 1E46 | Ṇ |
| U + 1E47 | ṇ |
| U + 1E4C | Ṍ |
| U + 1E4D | ṍ |
| U + 1E4E | Ṏ |
| U + 1E4F | ṏ |
| U + 1E50 | Ṑ |
| U + 1E51 | ṑ |
| U + 1E52 | Ṓ |
| U + 1E53 | ṓ |
| U + 1E54 | Ṕ |
| U + 1E55 | ṕ |
| U + 1E56 | Ṗ |
| U + 1E57 | ṗ |
| U + 1E58 | Ṙ |
| U + 1E59 | ṙ |
| U + 1E5A | Ṛ |
| U + 1E5B | ṛ |
| U + 1E5C | Ṝ |
| U + 1E5D | ṝ |
| U + 1E60 | Ṡ |
| U + 1E61 | ṡ |
| U + 1E62 | Ṣ |
| U + 1E63 | ṣ |
| U + 1E64 | Ṥ |
| U + 1E65 | ṥ |
| U + 1E66 | Ṧ |
| U + 1E67 | ṧ |
| U + 1E68 | Ṩ |
| U + 1E69 | ṩ |
| U + 1E6A | Ṫ |
| U + 1E6B | ṫ |
| U + 1E6C | Ṭ |
| U + 1E6D | ṭ |
| U + 1E78 | Ṹ |
| U + 1E79 | ṹ |
| U + 1E7A | Ṻ |
| U + 1E7B | ṻ |
| U + 1E7C | Ṽ |
| U + 1E7D | ṽ |
| U + 1E7E | Ṿ |
| U + 1E7F | ṿ |
| U + 1E80 | Ẁ |
| U + 1E81 | ẁ |
| U + 1E82 | Ẃ |
| U + 1E83 | ẃ |
| U + 1E84 | Ẅ |
| U + 1E85 | ẅ |
| U + 1E86 | Ẇ |
| U + 1E87 | ẇ |
| U + 1E88 | Ẉ |
| U + 1E89 | ẉ |
| U + 1E8A | Ẋ |
| U + 1E8B | ẋ |
| U + 1E8C | Ẍ |
| U + 1E8D | ẍ |
| U + 1E8E | Ẏ |
| U + 1E8F | ẏ |
| U + 1E90 | Ẑ |
| U + 1E91 | ẑ |
| U + 1E92 | Ẓ |
| U + 1E93 | ẓ |
| U + 1E97 | ẗ |
| U + 1E98 | ẘ |
| U + 1E99 | ẙ |
| U + 1EA0 | Ạ |
| U + 1EA1 | ạ |
| U + 1EA4 | Ấ |
| U + 1EA5 | ấ |
| U + 1EA6 | Ầ |
| U + 1EA7 | ầ |
| U + 1EAA | Ẫ |
| U + 1EAB | ẫ |
| U + 1EB8 | Ẹ |
| U + 1EB9 | ẹ |
| U + 1EBC | Ẽ |
| U + 1EBD | ẽ |
| U + 1EBE | Ế |
| U + 1EBF | ế |
| U + 1EC0 | Ề |
| U + 1EC1 | ề |
| U + 1EC4 | Ễ |
| U + 1EC5 | ễ |
| U + 1ECA | Ị |
| U + 1ECB | ị |
| U + 1ECC | Ọ |
| U + 1ECD | ọ |
| U + 1ED0 | Ố |
| U + 1ED1 | ố |
| U + 1ED2 | Ồ |
| U + 1ED3 | ồ |
| U + 1ED6 | Ỗ |
| U + 1ED7 | ỗ |
| U + 1EE4 | Ụ |
| U + 1EE5 | ụ |
| U + 1EF2 | Ỳ |
| U + 1EF3 | ỳ |
| U + 1EF4 | Ỵ |
| U + 1EF5 | ỵ |
| U + 1EF8 | Ỹ |
| U + 1EF9 | ỹ |
| U + 2000 | |
| U + 2001 | |
| U + 2002 | |
| U + 2003 | |
| U + 2004 | |
| U + 2005 | |
| U + 2006 | |
| U + 2007 | |
| U + 2008 | |
| U + 2009 | |
| U + 200A | |
| U + 200B | |
| U + 200C | |
| U + 200D | |
| U + 200E | |
| U + 200F | |
| U + 2010 | – |
| U + 2011 | – |
| U + 2012 | – |
| U + 2013 | – |
| U + 2014 | – |
| U + 2015 | – |
| U + 2018 | ‘ |
| U + 2019 | ’ |
| U + 201A | ‚ |
| U + 201B | ‛ |
| U + 201C | “ |
| U + 201D | ” |
| U + 201F | ‟ |
| U + 2020 | † |
| U + 2021 | ‡ |
| U + 2022 | • |
| U + 2024 | ․ |
| U + 2025 | ‥ |
| U + 2026 | … |
| U + 2027 | ‧ |
| U + 2028 | |
| U + 2029 | |
| U + 202A | |
| U + 202B | |
| U + 202C | |
| U + 202D | |
| U + 202E | |
| U + 202F | |
| U + 2039 | ‹ |
| U + 203A | › |
| U + 2060 | |
| U + 20AC | € |
| U + 2117 | ℗ |
| U + 2122 | ™ |
| U + 222B | ∫ |
| U + 2248 | ≈ |
| U + 2260 | ≠ |
| U + 25CC | ◌ |
| U + 2C60 | Ⱡ |
| U + 2C61 | ⱡ |
| U + 2C62 | Ɫ |
| U + A788 | ꞈ |
| U + A789 | ꞉ |
| U + A78B | Ꞌ |
| U + A78C | ꞌ |
| U + FB00 | ff |
| U + FB01 | f |
| U + FB02 | fl |
| U + FB03 | ffi |
| U + FB04 | ffl |
| U + FFFD | — |
точечный шрифт: Из России с типом
ParaType — крупнейший и самый известный производитель и дистрибьютор шрифтовой техники в России. Каталог ParaType, Цифровые гарнитуры: ParaType Originals 1984–2004 гг. , здоровенный том в твердом переплете с ярко-оранжевой обложкой, представляет собой крупный сборник шрифтов не только на кириллице, но и на латинском алфавите.
Каталог ParaType, Цифровые гарнитуры: ParaType Originals 1984–2004 гг. , здоровенный том в твердом переплете с ярко-оранжевой обложкой, представляет собой крупный сборник шрифтов не только на кириллице, но и на латинском алфавите.
Кириллица используется для многих языков: нескольких славянских языков (алфавит был создан в IX веке греческими миссионерами для славян), а также неславянских языков некоторых народов, встречающихся по всей Азии. Российской Империей, а затем Советским Союзом.Подобно тому, как латинский алфавит используется в английском и немецком, испанском и французском языках, кириллица используется в русском и сербском, болгарском и македонском языках.
Обложка каталога ParaType Originals .
Перевод форм
ParaType имеет давние отношения с несколькими литейными заводами западного типа. У ParaType и International Typeface Corporation более десяти лет была программа по созданию кириллических версий популярных начертаний ITC, таких как ITC Garamond и ITC New Baskerville. (Гарнитуры с корнями в стиле ар-нуво, такие как ITC Benguiat и ITC Korinna, были особенно популярны в Москве и Санкт-Петербурге в последнее десятилетие, потому что они напоминают стили букв, которые были модными незадолго до русской революции 1917 года. .) ParaType проделал аналогичную работу для Bitstream, Emigre и FontShop, среди прочих; например, все многочисленные веса и стили FF Meta доступны в кириллических версиях, созданных ParaType.
(Гарнитуры с корнями в стиле ар-нуво, такие как ITC Benguiat и ITC Korinna, были особенно популярны в Москве и Санкт-Петербурге в последнее десятилетие, потому что они напоминают стили букв, которые были модными незадолго до русской революции 1917 года. .) ParaType проделал аналогичную работу для Bitstream, Emigre и FontShop, среди прочих; например, все многочисленные веса и стили FF Meta доступны в кириллических версиях, созданных ParaType.
Латинская и кириллица версии FF Meta.
Если вы читаете язык, написанный кириллическими буквами, скорее всего, вы уже давно видели шрифты ParaType. Если вы графический дизайнер в России, то, конечно же, на вашей книжной полке есть каталоги ParaType. Но если вы западный дизайнер и не имеете клиентов в России, зачем вам этот каталог или шрифты в нем?
Русское творчество
Ответ исходит из множества оригинальных шрифтов, созданных ParaType или распространенных ParaType для других российских дизайнеров. (Существует отдельный каталог шрифтов, которые не разрабатываются в ParaType, но распространяются ими.) Сегодня обычной практикой при разработке цифрового кириллического шрифта является включение, по крайней мере, основных латинских символов, что придает шрифту большую гибкость в многоязычном мире. . Для западных дизайнеров это означает, что они могут обнаружить среди предложений ParaType новые шрифты, свежие и неизвестные их клиентам.
(Существует отдельный каталог шрифтов, которые не разрабатываются в ParaType, но распространяются ими.) Сегодня обычной практикой при разработке цифрового кириллического шрифта является включение, по крайней мере, основных латинских символов, что придает шрифту большую гибкость в многоязычном мире. . Для западных дизайнеров это означает, что они могут обнаружить среди предложений ParaType новые шрифты, свежие и неизвестные их клиентам.
Иногда эти начертания представляют собой оцифрованные версии шрифтов, разработанных в советские времена для старых полиграфических технологий в Полиграфмаш, государственном бюро шрифтового дизайна.New Journal — один из них: разработан в 1963 году Михаилом Ровенским в виде текста и дисплея (обычным, курсивом и жирным шрифтом) с небольшим, но заметным сужением вниз к вертикальным ножкам. В нижнем регистре эффект более выражен в кириллице, чем в латинице, потому что в нашем алфавите так много закругленных символов по сравнению с множеством вертикальных штрихов в строчной кириллице. Кириллица (курсив) в этом отношении ближе к латыни, с более округлыми формами букв. Используемый для западного языка, New Journal, вероятно, больше всего выглядит заглавными буквами.Есть некоторые латинские буквы, которые выглядят странно тесными, например, заглавная J и строчная g; но есть западные гарнитуры, которые обрабатывают эти буквы примерно так же.
Кириллица (курсив) в этом отношении ближе к латыни, с более округлыми формами букв. Используемый для западного языка, New Journal, вероятно, больше всего выглядит заглавными буквами.Есть некоторые латинские буквы, которые выглядят странно тесными, например, заглавная J и строчная g; но есть западные гарнитуры, которые обрабатывают эти буквы примерно так же.
New Journal с характерной конической ножкой.
Неудивительно, что латинские дополнения к кириллице не всегда примечательны. Банникова, семейство текстов и дисплеев, которое в каталоге ParaType описывается как «один из лучших оригинальных шрифтов советской типографики», явно интереснее кириллицы, чем латыни.Кириллица выглядит заметно темнее на странице и имеет более характерный характер из-за множества мелких деталей по высоте x и базовой линии, где более округлые строчные латинские буквы не имеют такого большого количества штрихов, с которыми можно работать. Дизайн был вдохновлен как русским шрифтом 18-го века, так и гуманистическим типом Возрождения — творчески смешанным наследием. Банникова изначально была спроектирована на Полиграфмаше в 1946-51 годах Галиной Банниковой; он был отредактирован и оцифрован в 2001 году Любовью Кузнецовой (которая также оцифровала «Новый журнал»).
Банникова изначально была спроектирована на Полиграфмаше в 1946-51 годах Галиной Банниковой; он был отредактирован и оцифрован в 2001 году Любовью Кузнецовой (которая также оцифровала «Новый журнал»).
Цифровая версия популярного шрифта, разработанного в конце 1940-х годов Галиной Банниковой.
На дисплее
Некоторые из оригинальных дисплеев в этом каталоге работают как с латиницей, так и с кириллицей. Трехглавный шрифт Олега Карпинского Dublon, разработанный для ParaType в 1994 году, удивительно своеобразен: геометрический шрифт в стиле Баухаус с причудливой белой строчкой, которая сжимается по мере увеличения веса шрифта, создавая эффект оп-арта.Карпинский разработал версию с засечками пятью годами позже, названную Dublon Brus, которая почти так же эффективна.
Члены бесплатного и премиум-класса видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.

Детали двух гирь Dublon, игриво-геометрический дисплей.
Отношения между российскими и западными литейными заводами возникли очень давно, и заимствования и подражание продолжались все это время, как и на Западе.Вы можете найти гарнитуры, похожие на Hermes от ParaType, в других каталогах шрифтов — жирный, сжатый, слегка квадратный шрифт без засечек, основанный на немецких моделях 19-го века, — но версия, оцифрованная Тагиром Сафаевым в 1993 году, происходит от шрифта, выпущенного до революции литейный завод Lange в Санкт-Петербурге, который, в свою очередь, основал свой дизайн на Hermes Grotesk, лице середины 19-го века из литейного завода Woellmer в Берлине. Этот прочный гротескный дисплей одинаково хорошо смотрится как с латинскими, так и с кириллическими буквами.
Гермес, основанный на русской интерпретации немецких типографий XIX века.
Откуда они?
Все шрифты, продаваемые в этом каталоге, имеют краткие примечания, объясняющие, кто их разработал, и, если они исторические, откуда они взялись. Эти примечания, как и большая часть основного текста книги, написаны на английском и русском языках. Отображение шрифтов также на английском и русском языках с наборами символов и строками отображения и (где необходимо) несколькими строками текста двух разных размеров.
Эти примечания, как и большая часть основного текста книги, написаны на английском и русском языках. Отображение шрифтов также на английском и русском языках с наборами символов и строками отображения и (где необходимо) несколькими строками текста двух разных размеров.
Пожалуй, самым выдающимся историческим достижением здесь является сочетание исследования и творческого мышления, которое дизайнер ParaType Владимир Ефимов вложил в разработку кириллической версии классического западного шрифта Kis / Janson. Janson от Bitstream, лицензированный ParaType, не является самой захватывающей версией шрифта Николаса Киса 17 века (который долгое время ошибочно приписывали Антону Янсону), но это честная и удобная версия. Чтобы создать свое кириллическое дополнение к нему, названное Kis, Ефимов вернулся к источникам и вообразил альтернативную историю развития шрифтов в России, где царь Петр Великий вместо того, чтобы получать посредственные голландские штамповщики, чтобы сделать свой переработанный «гражданский» шрифт для русского языка. language, пригласил лучших из тех, кто работал в то время в Голландии.Что, если бы Николай Кис сделал кириллицу? Как бы это выглядело? Как бы он совместил лучшее из западного шрифтового дизайна того времени с существующими традициями шрифта и почерка в России? Это то, что Ефимов придумал и создал, как совершенно новое текстовое лицо в старом стиле. Ни одна из этих историй не упоминается в каталоге, где просто говорится, что «кириллица была разработана в ParaType в 2001-02 годах Владимиром Ефимовым», но Ефимов описал всю предысторию проекта в эссе в книге, которую я редактировал. Тип языковой культуры .
language, пригласил лучших из тех, кто работал в то время в Голландии.Что, если бы Николай Кис сделал кириллицу? Как бы это выглядело? Как бы он совместил лучшее из западного шрифтового дизайна того времени с существующими традициями шрифта и почерка в России? Это то, что Ефимов придумал и создал, как совершенно новое текстовое лицо в старом стиле. Ни одна из этих историй не упоминается в каталоге, где просто говорится, что «кириллица была разработана в ParaType в 2001-02 годах Владимиром Ефимовым», но Ефимов описал всю предысторию проекта в эссе в книге, которую я редактировал. Тип языковой культуры .
Межкультурный ресурс
В дополнение к обширным показам латинских и кириллических шрифтов, каталог включает в себя ряд других алфавитов, оцифрованных в ParaType: арабский, армянский, грузинский, греческий и иврит. Сзади есть 40-страничный справочный раздел с иллюстрированным глоссарием шрифтов, сравнительным списком названий шрифтов, полными наборами символов, показанными по кодовым страницам, и даже краткими биографическими заметками о дизайнерах шрифтов, включая фотографии. К сожалению для большинства западных читателей, этот раздел полностью на русском языке; его по-прежнему интересно просматривать, и это полезный справочник по наборам символов на разных языках.
К сожалению для большинства западных читателей, этот раздел полностью на русском языке; его по-прежнему интересно просматривать, и это полезный справочник по наборам символов на разных языках.
Дизайн книги явно основан на дизайне, используемом FontShop для своего канонического FontBook в желтой обложке: высокий, узкий, хорошо переплетенный твердый переплет, четко организованный, визуально проиндексированный, вмещающий много полезной информации в компактную форму. Текст даже набран шрифтом FF Meta, как латиницей, так и кириллицей. Это хорошая модель для подражания.
Поднимая планку
ParaType начала свою деятельность в 1989 году как подразделение ParaGraph International и стала независимой компанией в 1998 году. Большинство основателей работали в Полиграфмаше, который в советские времена был единственным источником профессиональных шрифтов; молодые дизайнеры достигли совершеннолетия в более свободную посткоммунистическую эпоху.ParaType пытался и продолжает повышать и поддерживать уровень качества и профессионализма в дизайне русских шрифтов. Это, конечно, благо для российских графических дизайнеров, а также для обычных читателей всего, от книг до рекламных щитов, но это также является уникальным ресурсом для дизайнеров и типографов на Западе.
Это, конечно, благо для российских графических дизайнеров, а также для обычных читателей всего, от книг до рекламных щитов, но это также является уникальным ресурсом для дизайнеров и типографов на Западе.
подмножеств шрифтов — латинские, кириллические и греческие шрифты
Введение
ПрограммаSIL по программе Non-Roman Script Initiative создала очень комплексные шрифты для наборов символов латиницы и кириллицы.Charis SIL, Doulos SIL, Gentium Plus и Andika — очень большие шрифты, которые покрывают практически все потребности, которые мы знаем в мире латиницы и кириллицы. Сейчас, когда мы вступаем в эпоху использования мобильных телефонов и Интернета, возникает потребность в небольших и компактных шрифтах. Каждый из наших шрифтов превышает мегабайт, и это считается слишком большим для использования в мобильных телефонах.
Текущие коммерческие схемы поднабора шрифтов удаляют информацию интеллектуального шрифта из шрифта при поднаборе шрифта. Хотя это может быть приемлемо для большинства языков, мы считаем это неприемлемым, поскольку многие языки в мире требуют умного диакритического позиционирования над и / или под базовыми символами.Теперь мы создали подмножества наших шрифтов для разных регионов мира. Эти шрифты содержат как интеллектуальный код OpenType, так и Graphite. Каждый региональный шрифт содержит только те символы (и глифы), которые, как известно, используются в этом регионе мира. Мы попытались использовать наиболее распространенный глиф, необходимый для этого региона. Например, в Африке и некоторых частях Тихого океана наиболее распространенной формой для U + 014A является большая форма малого (Ŋ), а в Европе, Евразии и Америке глиф для Ŋ чаще всего основан на «N». ».
Хотя это может быть приемлемо для большинства языков, мы считаем это неприемлемым, поскольку многие языки в мире требуют умного диакритического позиционирования над и / или под базовыми символами.Теперь мы создали подмножества наших шрифтов для разных регионов мира. Эти шрифты содержат как интеллектуальный код OpenType, так и Graphite. Каждый региональный шрифт содержит только те символы (и глифы), которые, как известно, используются в этом регионе мира. Мы попытались использовать наиболее распространенный глиф, необходимый для этого региона. Например, в Африке и некоторых частях Тихого океана наиболее распространенной формой для U + 014A является большая форма малого (Ŋ), а в Европе, Евразии и Америке глиф для Ŋ чаще всего основан на «N». ».
Наши пакеты подмножеств шрифтов также содержат версии наших шрифтов .woff. Они особенно полезны в контексте использования мобильного телефона и Интернета. Дополнительную информацию об использовании шрифтов .woff можно найти здесь: Использование веб-шрифтов SIL.
Скачать
Подмножества шрифтов можно загрузить с главной страницы загрузки. Загружаемый файл содержит 64 шрифта; в каждом региональном подмножестве восемь шрифтов. Шрифты .ttf и .woff включены в загрузку.
Подмножества
За исключением фонетического шрифта [Phon] , подмножества шрифтов предназначены только для орфографического использования.Мы не добавили ничего в другие подмножества для использования в фонетике, транслитерации или транскрипции. Для этих целей используйте фонетический шрифт подмножества [Phon] .
Наши региональные подмножества следующие:
- Africa [Afr] — Мы надеемся, что этим шрифтом будут охвачены все языки Африки (использующие латиницу). В некоторых африканских языках используются необычные варианты глифов. Например, в некоторых африканских орфографиях используются буквы ʋ и Ʋ в форме буквы «v». В этом подмножестве используется глиф стандартной формы, поскольку он кажется наиболее распространенным.

Америка [Am] — Мы надеемся, что этим шрифтом будут охвачены все языки Северной и Южной Америки (использующие латиницу). Есть несколько вариантов глифов, которые здесь не представлены. Например, в некоторых языках Америки используется огонек в польском стиле, а в других — огонек в стиле Retrohook. На данный момент наше подмножество использует огонек в польском стиле.
Asia / Pacific [APac] — этот шрифт включает поддержку латинского алфавита для пиньинь, Папуа-Новой Гвинеи, Филиппин, языков Индии, Китая и Мьянмы, а также других стран, в которых языки (например, китайские языки) написаны латинскими буквами.Есть несколько вариантов глифов, которые здесь не представлены. Например, некоторые языки Папуа-Новой Гвинеи используют один стиль of, а другие языки используют другой стиль. Неясно, какой из них наиболее распространен. На данный момент подмножество Азиатско-Тихоокеанского региона использует стиль заглавной буквы N. Мы можем изменить это, если узнаем, что другой стиль более распространен.

Европа / Евразия [Eur] — этот шрифт включает поддержку латинского алфавита для Европы, Восточной Европы, Турции, Азербайджана, Казахстана, Кыргызстана и т. Д. — всех языков Европы и Евразии, использующих латинский алфавит.
Vietnam [Вьетнам] — этот шрифт включает поддержку латинского алфавита для традиционного вьетнамского языка (включая диакритические знаки вьетнамского стиля), а также несколько дополнительных символов, используемых языками меньшинств Вьетнама.
Phonetic [Phon] — этот шрифт предназначен для охвата всего IPA, других фонетических символов, транслитерации и транскрипции. Чтобы различать U + 0061 a и U + 0251 ɑ, наши курсивные фонетические шрифты требуют, чтобы U + 0061 a всегда было «двухэтажным a», а не «одноэтажным a».
Кириллица (основная) [Cyr] — этот шрифт содержит символы, используемые в кодовой странице 1251 (кириллица). Он должен подходить для русского и других крупных языков, в которых используется кириллица.

Расширенная кириллица [CyrE] — этот шрифт содержит все символы в блоках кириллицы (за исключением некоторых исторических символов). Он должен подходить для языков современного большинства и языков меньшинств.
Известные проблемы в подгруппах
U + 0327 COMBINING CEDILLA и U + 0328 COMBINING OGONEK неправильно позиционируется под некоторыми символами (такими как U + 014A LATIN CAPITAL LETTER ENG) в Graphite, но они работают в OpenType.Обычно это не должно быть проблемой, поскольку затронутые персонажи обычно не требуют седиль или огонек.
Альтернативная форма U + 0306 COMBINING BREVE должна отображаться в кириллическом стиле, когда она сочетается с кириллическими символами. Альтернативный вариант работает в OpenType, но не в Graphite.
В глифах следующих символов отсутствует основание «O» или «U» в Charis SIL Bold Italic:
- U + 1EDA ЛАТИНСКАЯ ЗАГЛАВНАЯ БУКВА O, РОГ И ОСТРЫЙ
- U + 1EDC ЛАТИНСКАЯ ЗАГЛАВНАЯ БУКВА O С РОГОМ И МОЩЬЮ
- U + 1EDE ЗАГЛАВНАЯ БУКВА O, РОГ И КРЮЧОК ВЫШЕ
- U + 1EE0 ЛАТИНСКАЯ ЗАГЛАВНАЯ БУКВА O, РОГ И ТИЛЬДА
- U + 1EE2 ЛАТИНСКАЯ ЗАГЛАВНАЯ БУКВА O, РОГ И ТОЧКА НИЖЕ
- U + 1EE8 ЛАТИНСКАЯ ЗАГЛАВНАЯ БУКВА U, РОГ И ОСТРАЯ
- U + 1EEA ЛАТИНСКАЯ ЗАГЛАВНАЯ БУКВА U с рогом и могилой
- U + 1EEC ЛАТИНСКАЯ ЗАГЛАВНАЯ БУКВА U, РОГ И КРЮЧОК ВЫШЕ
- U + 1EEE ЛАТИНСКАЯ ЗАГЛАВНАЯ БУКВА U, РОГ И ТИЛЬДА
- U + 1EF0 ЛАТИНСКАЯ ЗАГЛАВНАЯ БУКВА U С РОГОМ И ТОЧКОЙ НИЖЕ
- В глифах для следующих символов отсутствует основание «U» в Charis SIL Italic:
- U + 1EE9 СТРОЧНАЯ ЛАТИНСКАЯ БУКВА U, РОГ И ОСТРАЯ
- U + 1EEB СТРОЧНАЯ ЛАТИНСКАЯ БУКВА U с рогом и могилой
- U + 1EED СТРОЧНАЯ БУКВА U С РОГОМ И КРЮЧКОМ ВЫШЕ
- U + 1EEF СТРОЧНАЯ БУКВА U, РОГ И ТИЛЬДА
- U + 1EF1 СТРОЧНАЯ ЛАТИНСКАЯ БУКВА U с РОГОМ И ТОЧКОЙ НИЖЕ
рубин на рельсах — Любой шрифт для создания pdf, поддерживающий китайский язык и кириллицу.
 ..?
..?Хорошо, отвечу сам. В SuperUser я задал аналогичный вопрос (сосредоточившись на ответах более теоретически), и основным выводом был ответ, что:
Не существует единого шрифта, поддерживающего весь Unicode.
, но, к счастью, pdf поддерживает резервные шрифты, а также драгоценный камень креветки .
вот мое решение:
1 / установите резервные шрифты
kai = "# {Креветка :: BASEDIR} / data / fonts / gkai00mp.ttf "
action_man_path = "# {Prawn :: BASEDIR} / data / fonts / Action Man.dfont"
dejavu = "# {Креветка :: BASEDIR} /data/fonts/DejaVuSans.ttf"
font_families.update ("dejavu" => {
: normal => dejavu,
: italic => dejavu,
: bold => dejavu,
: bold_italic => дежавю
})
# Время определяется в креветках
font_families.update ("times" => {
: normal => "Times-Roman",
: italic => "Times-Italic",
: bold => "Times-Bold",
: bold_italic => "Times-BoldItalic"
})
font_families. update ("action_man" => {
: normal => {: file => action_man_path,: font => "ActionMan"},
: italic => {: file => action_man_path,: font => "ActionMan-Italic"},
: bold => {: file => action_man_path,: font => "ActionMan-Bold"},
: bold_italic => {: file => action_man_path,: font => "ActionMan-BoldItalic"}
})
font_families.update (
"kai" => {
: normal => {: file => kai,: font => "Kai"},
: жирный => кай,
: italic => kai,
: bold_italic => кай
}
)
update ("action_man" => {
: normal => {: file => action_man_path,: font => "ActionMan"},
: italic => {: file => action_man_path,: font => "ActionMan-Italic"},
: bold => {: file => action_man_path,: font => "ActionMan-Bold"},
: bold_italic => {: file => action_man_path,: font => "ActionMan-BoldItalic"}
})
font_families.update (
"kai" => {
: normal => {: file => kai,: font => "Kai"},
: жирный => кай,
: italic => kai,
: bold_italic => кай
}
)
и
def fallback_fonts
[«дежавю», «раз», «кай», «человек-действие»]
конец
2 / звонок
font ("Helvetica", размер: 14) do # ключевое слово "Helvetica" по умолчанию указано в креветке
текст «址 foo»,: fallback_fonts => fallback_fonts
конец
Здесь я просто использую шрифты, которые включены в Prawn по умолчанию, но таким образом вы можете добавить несколько шрифтов с разными кодировками и просто указать их как резервные
Например, вы можете поместить свои шрифты куда-нибудь в корневой каталог Rails и просто включить их оттуда
примечание шрифтом «Kai», я указываю тот же шрифт для обычного, курсива, полужирного, полужирного шрифта без стиля. Я делаю это специально. Из того, что я испытал, gkai00mp шрифт не имеет жирных или курсивных символов. Поэтому, когда отображается курсивный / полужирный символ, он будет напечатан в обычном стиле (что лучше, чем вообще не отображать).
Я делаю это специально. Из того, что я испытал, gkai00mp шрифт не имеет жирных или курсивных символов. Поэтому, когда отображается курсивный / полужирный символ, он будет напечатан в обычном стиле (что лучше, чем вообще не отображать).
Если я не укажу полужирный / курсивный шрифт для шрифта (например, «Кай») ..
font_families.update (
"kai" => {
: normal => {: file => kai,: font => "Kai"}
}
)
.. и вы пытаетесь визуализировать стиль char, который будет возвращаться к kai…
текст " 址 foo ",: fallback_fonts => fallback_fonts,: inline_format => true
… возьму
Креветка :: Ошибки :: UnknownFont in Foo
не известный шрифт.
, примечание 2: , если вы хотите поместить символы, отличные от ascii, в файл ruby, вам нужно поместить кодировку вверху файла
# кодировка: utf-8
класс Foo
. ..
конец
..
конец
это, однако, работает с Ruby 1.9. Исходный код Ruby 1.8.x может обрабатывать только ASCII (подробнее об этом в ruby 1.9 прохождение от P.C. но в Rails вы должны использовать I18n (интернационализация)
примечание 3
УPrawn действительно отличная документация, просто git clone prawn из github и проверьте ./manuals
Кодекс — Скрипты: RomanCyrillic St Font
«RomanCyrillic Std» — это шрифт Unicode, в т.ч. поддержка UC 13 (2020)
для Macintosh под управлением OS X и ПК с Windows — один файл, все платформы ..
Бесплатные загрузки для филологов и лингвистов из области славянской филологии, романской филологии, английских исследований, классической филологии, фонетики, общего языкознания, германской филологии, средневековья, ближневосточных и азиатских исследований, африканистов и т. Д.
«RomanCyrillic Std» содержит более 4 400 символов.
 Особенности:
Особенности:блоков Unicode, поддерживаемых в версии 4 шрифтов:
Документация
Полная иллюстрация всех таблиц Unicode, поддерживаемых шрифтом, доступна в отдельном документе (pdf).
Версия 2.2 шрифта также была предметом статьи автора.
Юридическая информация / Условия лицензирования / Lizenzbestimmungen
Все товарные знаки являются собственностью их владельцев и признаны должным образом.Они упоминаются здесь только для рекомендаций по набору.
Шрифт бесплатный для академического использования студентами и учеными. Это не является общественным достоянием. Все права на шрифт принадлежат автору. Коммерческое использование шрифтов запрещено . Шрифты не могут быть отражены на других сайтах и не могут быть включены в архивы шрифтов, компакт-диски, DVD-диски и т. Д. Для коммерческого использования у автора доступна специальная лицензионная версия, а также версия OpenType .otf тех же шрифтов. Загружая шрифт, вы соглашаетесь с вышеуказанными условиями лицензирования.
Загружая шрифт, вы соглашаетесь с вышеуказанными условиями лицензирования.
Der Font kann im akademischen Bereich frei benutzt werden, sie sind jedoch kein Public Domain-Font. Der Autor behält sich all Rechte an den Fonts und den Warenzeichen vor. Die Fonts dürfen nicht auf anderen Servern gespiegelt werden, в Font-Archive aufgenommen oder auf CD or DVD weiterverbreitet werden. Eine kommerzielle Nutzung des Font ist nicht gestattet. Коммерческие версии шрифтов в OpenType-Format bzw.mit einer kommerziellen Nutzungslizenz sind vom Autor erhältlich. Mit dem Herunterladen erkennen Sie die Lizenzbestimmungen für den Font ausdrücklich an.
Загрузить:
Драйверы клавиатуры
Обратите внимание, что шрифты не поставляются с драйверами клавиатуры для доступа ко всем многочисленным символам в нем! Пожалуйста, используйте собственные инструменты или драйверы клавиатуры для вашей вычислительной платформы.
Для церковнославянского языка международные пользователи Mac могут попробовать пакеты, указанные на странице Bukyvede.

 Шрифт Arial также может быть использован в заголовках совместно с Georgia для усиления отдельных фрагментов текста
Шрифт Arial также может быть использован в заголовках совместно с Georgia для усиления отдельных фрагментов текста The
The industrial.omron.eu
industrial.omron.eu
 Это так же
Это так же
 Подробнее см. Кириллица.
Азиатские кодовые страницы в FAQ шрифтового проекта VEDI. Высокого качества
шрифты для этой кодировки можно получить в Paratype
магазин шрифтов. Используйте тестовую страницу, чтобы проверить
поддерживает ли ваш шрифт эту кодировку. Специальная клавиатура
макеты (KeyAsian) предлагаются для Windows 95 и 98.
Подробнее см. Кириллица.
Азиатские кодовые страницы в FAQ шрифтового проекта VEDI. Высокого качества
шрифты для этой кодировки можно получить в Paratype
магазин шрифтов. Используйте тестовую страницу, чтобы проверить
поддерживает ли ваш шрифт эту кодировку. Специальная клавиатура
макеты (KeyAsian) предлагаются для Windows 95 и 98.



 update ("action_man" => {
: normal => {: file => action_man_path,: font => "ActionMan"},
: italic => {: file => action_man_path,: font => "ActionMan-Italic"},
: bold => {: file => action_man_path,: font => "ActionMan-Bold"},
: bold_italic => {: file => action_man_path,: font => "ActionMan-BoldItalic"}
})
font_families.update (
"kai" => {
: normal => {: file => kai,: font => "Kai"},
: жирный => кай,
: italic => kai,
: bold_italic => кай
}
)
update ("action_man" => {
: normal => {: file => action_man_path,: font => "ActionMan"},
: italic => {: file => action_man_path,: font => "ActionMan-Italic"},
: bold => {: file => action_man_path,: font => "ActionMan-Bold"},
: bold_italic => {: file => action_man_path,: font => "ActionMan-BoldItalic"}
})
font_families.update (
"kai" => {
: normal => {: file => kai,: font => "Kai"},
: жирный => кай,
: italic => kai,
: bold_italic => кай
}
)
 ..
конец
..
конец