Photoshop сглаживание краев. Как легко и быстро сгладить края в фотошопе после вырезания
Доброго всем времени суток. мои дорогие друзья и гости моего блога. Сегодня бы мне хотелось бы вам рассказать о том, как сгладить края в фотошопе после вырезания, так как если этого не сделать, то эти недочеты слишком бросаются в глаза, особенно после овального выделения или прямоугольного лассо.
Простое сглаживание
Начнем мы, пожалуй, с самого простого способа. Откройте два изображения (откуда будете вырезать и куда вставлять). В моем случае это будет невеста и пляж.
В конце можно еще сделать небольшую растушевку. Для этого снова идите в меню «Выделение» — «Модификация» , но теперь уже выбираете «Растушевка» . Здесь вам нужно поставить размеры самой растушевки. Но не ставьте слишком много. Посмотрите сами, сколько вам будет достаточно. Мне, например, хватило и 6, а кому-то может потребоваться 15. Экспериментируйте. Вы всегда сможете вернуться назад.
Уточнение края
Ну и теперь способ немного сложнее, но эффективнее.
В итоге у нас получается очень даже симпатичное изображение, без каких либо углов и зазоров. Все гладко и аккуратно. Это то, чего мы и добивались. Ну конечно вы можете сделать дальнейшую обработку изображения, но об этом в другой статье. Но самое главное, что вы теперь знаете, как сгладить края в фотошопе после вырезания.
Ну а на этом я свою сегодняшнюю статью буду заканчивать. Но если вы еще хотите хорошо подтянуть свои знания по фотошопу или изучить его с нуля, то рекомендую вам посмотреть эти классные видеоуроки . Все рассказано очень доступным языком и будет понятно любому уровню пользователя. Курс реально «Просто пальчики оближешь».
С уважением, Дмитрий Костин.
Хорошего всем времени дней. мои дорогие приятели и гости моего блога. Сейчас бы мне хотелось бы вам поведать о том, как сгладить края в фотошопе по окончании вырезания, поскольку в случае если этого не сделать, то эти недочеты через чур кидаются в глаза, в особенности по окончании круглого выделения либо прямоугольного лассо.
Простое сглаживание
Начнем мы, пожалуй, с самого несложного метода. Откройте два изображения (откуда станете вырезать и куда вставлять). В моем случае это будет пляж и невеста.
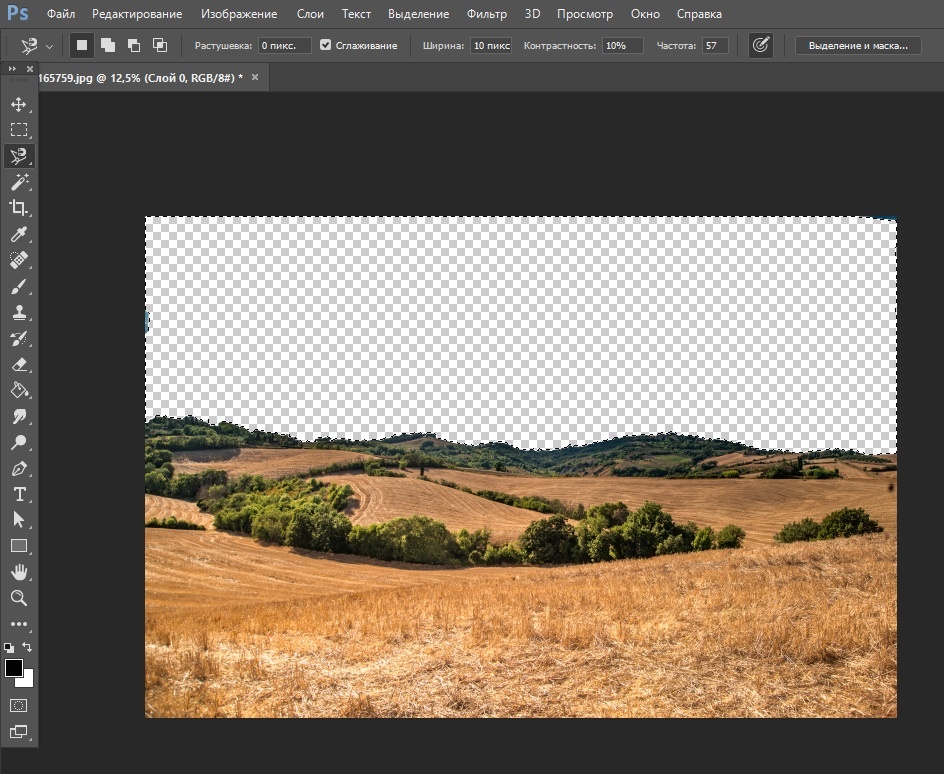
- Бережно выделите объект любым подходящим инструментом выделения, к примеру тем же прямоугольным лассо и перенесите его на слой с другим изображением. Мы такое уже проделывали, в то время, когда заменяли фон на картине в фотошопе. И как вы сможете подметить, отечественное вырезанное изображение будет легко косячным (не смотря на то, что не всегда). Останутся всякие углы, в следствии которых фотография будет смотреться неестественно.
- Сейчас, не снимая выделения, позовите меню «Выделение» — «Модификация» — «Сгладить». Если вы случайно сняли выделение, то не волнуйтесь. Легко зажмите клавишу CTRL и надавите левую кнопку мыши на слое с объектом. В этом случае он опять выделится.
- В открывшемся меню выберите таковой радиус, дабы он убрал все углы, но одновременно с этим не весьма их закруглял.
 Я для собственного случая забрал цифру 10, но у вас она может различаться. Затем края вправду удается сглаживать, а все неровности останутся за пределами пунктирной линии. Но и это еще не всё. Нам необходимо убрать все эти остатки.
Я для собственного случая забрал цифру 10, но у вас она может различаться. Затем края вправду удается сглаживать, а все неровности останутся за пределами пунктирной линии. Но и это еще не всё. Нам необходимо убрать все эти остатки. - Инвертируйте выделение (SHIFT+CTRL+I), дабы был выделен не сам объект, область около него. А сейчас клавишу DELETE, тогда все ненужные угловые подробности удалятся, а изображение станет ровным.
В конце возможно еще сделать маленькую растушевку. Для этого опять идите в меню «Выделение» — «Модификация», но сейчас уже выбираете «Растушевка». Тут вам необходимо поставить размеры самой растушевки.
Но не ставьте через чур много. Посмотрите сами, сколько вам хватит. Мне, к примеру, хватило и 6, а кому-то может потребоваться 15.
Экспериментируйте. Вы постоянно сможете возвратиться назад.
Уточнение края
Ну и сейчас метод мало сложнее, но действеннее. С данной функцией мы уже сталкивались, в то время, когда выделяли волосы в фотошопе. Но сейчас она нам понадобиться для несложного сглаживания.
Но сейчас она нам понадобиться для несложного сглаживания.
- Выделите объект любым инструментом.
- Для удобства имеете возможность выбрать различные режимы просмотра, к примеру «На тёмном», «Маска» либо «Марширующие муравьи». Я, к примеру, предпочитаю именно на тёмном. Но тут всё еще кроме этого зависит от самого изображения. Если оно будет через чур чёрное, то на тёмном фоне его ненужно ставить.
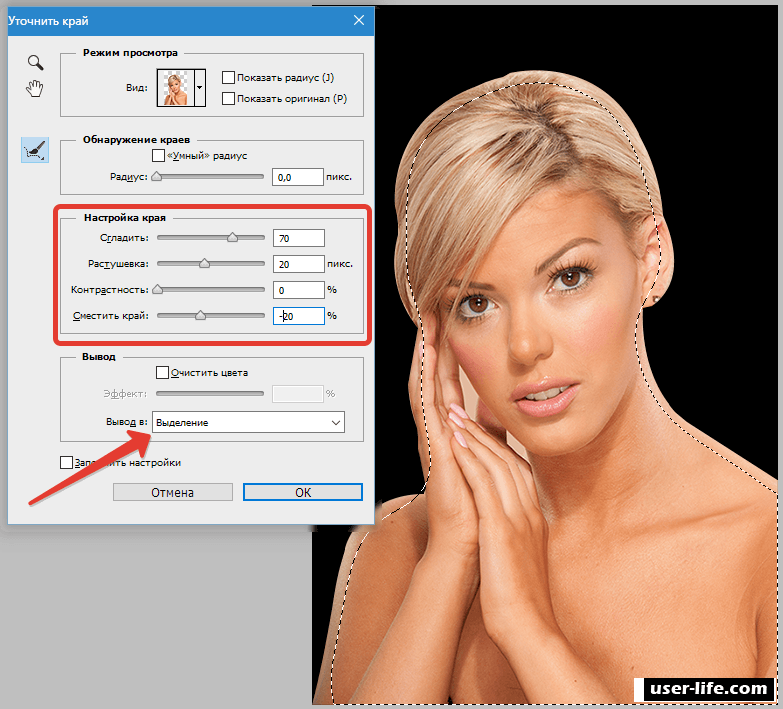
- Ну и сейчас вам необходимо будет поиграться в бегунками, дабы достигнуть нужного результата. За что отвечает растушёвка и сглаживание, вы уже осознали. Сместить край расширяет либо сужает область выделения. В собственном случае я поставил данный показатель на 10%. Смотрите как у вас изменяется картина и как сглаживаются края. Старайтесь не допускать, дабы просвечивался фон. Отыщите то положение, которое будет достаточным для устранения недостатков.

- Потом обратите внимание на пункт «Вывод». Он несёт ответственность за то, куда будет выведено итоговая картина. Имеете возможность сходу послать ее на новвый слой, но я советовал бы вам поставить режим «Выделение».
- Ну и в конце мы опять инвертируем выделение и убираем стираем все на слое, не считая отечественного объекта, посредством однократного нажатия на клавишу DELETE.
В итоге у нас получается весьма кроме того красивое изображение, без каких или зазоров и углов. Все гладко и бережно. Это то, чего мы и получали.
Ну само собой разумеется вы имеете возможность сделать предстоящую обработку изображения, но об этом в второй статье. Но самое основное, что вы сейчас понимаете, как сгладить края в фотошопе по окончании вырезания.
Ну а на этом я собственную сегодняшнюю статью буду завершать. Но если вы еще желаете прекрасно подтянуть собственные знания по фотошопу либо изучить его с нуля, то советую вам взглянуть эти классные видеоуроки. Все поведано весьма дешёвым языком и будет ясно любому уровню пользователя.
Курс реально «Легко пальчики оближешь».
А я буду стараться почаще выкладывать для вас занимательные статьи. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как вырезать объект предмет с картины или фотографии и отредактировать его в adobe photoshop cs6
Самые интересный результаты подобранные по Вашим интересам:
Хорошего вам времени дней, мои дорогие приятели. Христос Воскрес! Как ваши дела? Как ваше настроение? У меня хорошее! Чувствуется май. Но перейдем к…
Хорошего всем денечка, мои посетители и дорогие друзья моего блога. Время от времени появляется такое ощущшение, что на какой-нибудь фотографии очевидно…
Хорошего всем времени дней, мои дорогие приятели и гости моего блога. Сейчас я вам предлагаю опять мало поработать с изображениями, а конкретнее я вам…
Хорошего всем времени дней, мои читатели и дорогие друзья моего блога. С вами опять Дмитрий Костин, и если вы не забывайте, то в моей прошедшей статье я…
Хорошего вам дня, глубокоуважаемые визитёры моего блога. Здорово, что вы посетили мой блог, поскольку у меня имеется, что вам поведать. Раньше, в то…
Здорово, что вы посетили мой блог, поскольку у меня имеется, что вам поведать. Раньше, в то…
Хорошего всем времени дней, мои дорогие приятели и гости моего блога. Сейчас я желаю поведать вам, как убрать второй подбородок в фотошопе. Я знаю, что у…
Более плавным и ровным за счет удаления/добавления дополнительных пикселей или делая их полупрозрачными.
В результате этого, края такого выделения станут лучше и естественнее сливаться с другими пикселями, выходящими за пределы границы выделения.
Данная настройка активируется на панели параметров следующих инструментов:
- , в том числе Прямоугольное и Магнитное;
Почему именно эти инструменты?
Данная группа инструментов создает выделенную область, то есть некую замкнутую границу, при редактировании которой часто нужно, чтобы края оставались плавными, то есть сглаженными.
Но возникают вопросы, почему в этом списке нет инструментов и – ведь они тоже создают выделенную область!?
 Касательно Прямолинейного выделения, вспомните-ка – они квадратные. Создавая прямоугольное выделение, границы всегда вертикальные и горизонтальные, углы четко повторяют форму пикселя, таким образом, мы не имеем дефекта, когда края прямоугольника могут быть резкими и рваными – они всегда прямые и ровные. Значит и сглаживание им совершенно не нужно.
Касательно Прямолинейного выделения, вспомните-ка – они квадратные. Создавая прямоугольное выделение, границы всегда вертикальные и горизонтальные, углы четко повторяют форму пикселя, таким образом, мы не имеем дефекта, когда края прямоугольника могут быть резкими и рваными – они всегда прямые и ровные. Значит и сглаживание им совершенно не нужно.Что касается Быстрого выделения, то там есть альтернативный параметр – Жесткость кисти , она то и регулирует какими в итоге будут края. Причем эта настройка более гибкая, позволяющая регулировать эффект по 100% — шкале.
Постойте-ка – а то причем? Это совсем далеко от выделенной области! Верно. А вы не заметили, что Волшебный ластик и почти одно и тоже? Просто ластик сразу удаляет пиксели, а палочка их добавляет в выделение. А если это один и тот же принцип действия, то и сглаживание должно быть и там и там.
Как сделать сглаживание краев
Шаг 1
Выберите инструмент, которым вы будете создавать выделенную область.
Шаг 2 Поставьте галочку Сглаживание (Anti-alias) на панели параметров инструмента
Галочка ставится только перед тем, как будет создана выделенная область!
Шаг 3
Все! Теперь создайте выделенную область, и выполните все необходимые с ней действия. Фотошоп автоматически будет следить за краями, и править их в соответствии со своим алгоритмом. От вас больше ничего не зависит, и повлиять на этот процесс невозможно.
Для большего понимания вопроса нужен живой пример.
Допустим есть некое изображение, где нужно удалить фоновый цвет.
Выберу для этой цели инструмент Волшебный ластик . Так будут выглядеть края изображения, если не поставить галочку сглаживание:
Теперь тот же самый пример, но края будут сглажены:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Приветствую Вас. Один из часто задаваемых вопросов на моём сайте это – «Как сгладить края в Фотошопе после переноса изображения?» или «Как размыть края в Фотошопе?». По этому поводу хочу вам дать несколько советов.
По этому поводу хочу вам дать несколько советов.
Во-первых, если переносите изображение на изображение, то следите за тем, что бы у них обоих было примерно одинаковое качество. Так же можно переносить изображение с хорошим качеством на изображение с плохим качеством. Качество изображения зависит от количества пикселей, из которого оно состоит, и чем больше пикселей, тем лучше качество изображения. Знайте, если вы перенесёте хорошее изображение на плохое, то по размерам хорошее будет намного больше плохого. Это можно объяснить тем, что у хорошего изображения больше пикселей. А кажутся они в Фотошопе одинаковыми потому, что вы изменили размер окна и отдалили это фото или за вас это сделал Фотошоп для вашего удобства. Но в любом случае вам придётся редактировать размер перенесённого изображения, это можно сделать при помощи трансформации «Ctrl + T». Никогда не переносите маленькое изображение на большое. Если вы его будете увеличивать, то это будет выглядеть и некрасиво, и нереалистично, поскольку будет видна зернистость на перенесённом изображении, а большое останется хорошего качества.
Во-вторых, качественный перенос изображения зависит от качества выделения переносимого объекта. Так что ознакомьтесь с нашими уроками выделения и выделяйте качественно. Но если у вас вдруг что-то пошло не так и у вас всё-таки есть резкость на краях, то не расстраивайтесь мы и тут вам поможем!
Один очень интересный способ поможет нам справится с этой задачей. Он основан на работе инструмента «Размытие». Как и все другие инструменты находится в панели инструментов. Если же у вас её нет, то её и многие другие панели можно открыть в меню «Окно», которое находится сверху, поставив галочку напротив интересующего вас пункта. Инструмент «Размытие» изображен на панели инструментов как маленькая капелька и находится в одной ячейке вместе с инструментами «Резкость» и «Палец». Открыть ячейку и узнать какие в ней находятся инструменты, можно, нажав на неё правой кнопкой мыши.
У этого инструмента всего две основных настройки. Это: «Режим наложения», с помощью этой настройки вы можете создавать эффекты размытия, и «Интенсивность размытия», используя данную настройку можно регулировать силу размытия. Настройка «Режим наложения» имеет такой же принцип работы как уже известный нам «Режим наложения» в окне «Слои». Но в данном уроке нам понадобится режим наложения «Нормальный», а интенсивность «50%».
Настройка «Режим наложения» имеет такой же принцип работы как уже известный нам «Режим наложения» в окне «Слои». Но в данном уроке нам понадобится режим наложения «Нормальный», а интенсивность «50%».
На данном изображении мы видим чёткий край у перенесённой картинки. Чтобы от него избавится, сначала нам надо объединить слои с фоном и перенесённым на него изображением. Для этого нажмём на перенесённое изображение в окне слои, тем самый окрасив его в синий цвет. И нажать комбинацию клавиш «Ctrl + E». После чего наши слои сольются в один. Теперь приблизим наше изображение, подвигав рычажок в окне «Навигатор», для того чтобы лучше видеть места где требуется избавиться от резкого контура. Так же для того чтобы приблизить можно воспользоваться инструментом «Масштаб», он выглядит как лупа. Потыкав им по изображению, вы приблизите нужное вам место.
Теперь мы готовы работать с резкостью на краях. Выбрав инструмент «Размытие» и установив вышеупомянутые параметры, начинаем им водить по краю перенесённого изображения. После чего отдаляем и смотрим результат. У нас больше нет чёткого края, и для большего эффекта я решил добавить тень отбрасываемою девушкой. Это я сделал при помощи инструмента «Затемнитель».
После чего отдаляем и смотрим результат. У нас больше нет чёткого края, и для большего эффекта я решил добавить тень отбрасываемою девушкой. Это я сделал при помощи инструмента «Затемнитель».
Есть ещё один способ избавиться от чёткого края. Вернёмся к тому моменту до того как мы объединили слои. Берём ластик с мягкими краями и водим по краю перенесённого изображения. Как сделать ластик с мягкими краями описано в статье «Как сделать огненного человека?».
С поставленной задачей на сегодня мы справились и можем с гордостью сказать, что с резкими краями мы справились. Желаю вам удачи и только плавных переходов в вашей жизни!
Доброго времени суток, уважаемые читатели моего блога. Сегодня мы будем говорить про один очень важный момент. От того насколько качественно вы научитесь пользоваться функцией, о которой сегодня пойдет речь, зависит уровень вашего профессионализма. И несмотря на то, что публикации на похожую тему я уже писал неоднократно, эта статья тоже будет содержать в себе нечто новое.
Я расскажу вам о том, как сгладить края в Фотошопе, покажу как работать с готовой картинкой, края которой выглядят некрасиво, пиксельно, а также поведаю что делать с фото, чтобы после вырезания оно привлекательно выглядело и не выделялось из общей картины, когда нужно вставить объект в коллаж.
Работа с изображением
Итак, прежде всего нам нужно создать фон, на котором мы будет работать. Делается это очень просто через меню «Файл». Кстати, если вы захотите создать что-то красивое, то можете прочитать статью в моем блоге, где я привожу аж , которые помогут это сделать бесплатно.
Теперь мне нужно перенести картинку на основу. Вставляю я ее именно таким образом, из папки. Это . Хотите узнать более подробно почему – прочитайте статью на эту тему, где я рассказываю обо всех причинах.
После переноса, изображение выглядят коряво, все в пикселях. Как только вы нажмете Enter, ситуация автоматически изменится.
Можете сравнить.
Теперь мне нужно выделить девушку, чтобы уточнить край, который мы будет сглаживать и впоследствии вырезать. Для этого я использую инструмент быстрого выделения. На самом деле существует еще несколько методов , о том как ими пользоваться и для какой цели подходит каждый из них, я тоже уже рассказывал.
Если вы как и я, взяли кисть, то не забывайте, что увеличить или уменьшить ее диаметр можно при помощи кнопок «[», «]». На английскую раскладку переходить не обязательно.
Теперь нужно применить инверсию выделенной области. Это делается потому, что впоследствии мы будем вырезать этот объект. Если вы удалите фрагмент без инверсии, то исчезнет область внутри. В конкретном случае – барышня.
Если же примените инверсию, то покажете программе, что хотите выполнить изменения относительно фрагмента за этими рамками.
Сделать это можно сейчас или потом, после того как настроите параметры выделения. Нажимаем правой кнопкой мыши, выбираем опцию или временно пропускаем этот шаг.
Теперь выбираем «Выделение и маска». Это меню появляется после того как вы кликните правой кнопкой мыши в рабочем окне. В некоторых версиях Photoshop эта функция называется «Уточнить край».
Первым делом выравниваем линии при помощи параметра «Сгладить». Обратите внимание на ползающих муравьев по кромке объекта. Они начинают выпрямляться.
Следующую настройку не очень удобно выполнять не видя результат, исключительно по муравьям. Поменяйте тип отображения. Как вам будет удобнее. Попробуйте все варианты. В моем случае лучше всего подойдет «На слоях».
Дергаем ползунок «Растушевка». Чем меньше значение, тем лучше обхват участков, а значит вы смягчите края, результат будет размытым. Конечно же, речь сейчас о конкретном примере. Когда мы говорим про картинки, то первоочередную роль имеет исходник и результат, которого вы хотите добиться.
Так как моя картинка в серых тонах, то увеличение контраста пойдет ей только на пользу. Границы будут более четкими.
Границы будут более четкими.
Последняя опция не менее значимая, чем и все остальные. Вы определяете где будет проходить граница объекта: ближе к центру или дальше от него. Ну вот и все. Осталось только нажать ок.
Вот теперь, хотите вы того или нет, надо выполнить инверсию, иначе волшебства не произойдет. Ну а затем нажмите Delete на клавиатуре.
На картинке ниже вы можете посмотреть исходное изображение и какого результата я добился.
Чем больше я увеличиваю картинку, тем сильнее видна разница.
Вы можете посмотреть вот это обучающее видео, чтобы детально разобраться с настройками.
Несколько слов для тех, кто хочет большего
Ну а если вам хочется поскорее разобраться со всеми инструментами и самим находить способы решения той или иной проблемы, то вам, как никому, нужно знать максимум обо всех имеющихся инструментах.
Вы, например, знали, что есть в этой программе ? До него не так-то просто добраться, если действовать по наитию. Могу порекомендовать вам курс «Фотошоп с нуля в видео формате ». Благодаря ему вы будете знать куда больше и уже через месяц начнете работать в программе так, как это делают профессионалы.
Могу порекомендовать вам курс «Фотошоп с нуля в видео формате ». Благодаря ему вы будете знать куда больше и уже через месяц начнете работать в программе так, как это делают профессионалы.
Не верите? Просто попробуйте. Думаете, что вам это может не пригодиться? А между тем на подобных навыках тысячи людей организуют себе дополнительный заработок. Веб-дизайн – это всего лишь картинки, которые создают специалисты при помощи этой программы и отсылают заказчикам за большие деньги.
Скачайте бесплатный курс «Профессия веб-дизайнера за 10 дней » и узнайте все подробности.
До новых встреч и обязательно подписывайтесь на рассылку.
Как делать и что такое сглаживание краев в фотошопе
Операция сглаживание в фотошопе делает переход краев выделенной области более плавным и ровным за счет удаления/добавления дополнительных пикселей или делая их полупрозрачными.
В результате этого, края такого выделения станут лучше и естественнее сливаться с другими пикселями, выходящими за пределы границы выделения.
Данная настройка активируется на панели параметров следующих инструментов:
Почему именно эти инструменты?
Данная группа инструментов создает выделенную область, то есть некую замкнутую границу, при редактировании которой часто нужно, чтобы края оставались плавными, то есть сглаженными.
Но возникают вопросы, почему в этом списке нет инструментов Прямоугольная область и Быстрое выделение – ведь они тоже создают выделенную область!?
Я думаю следующее. Касательно Прямолинейного выделения, вспомните-ка как выглядят пиксели – они квадратные. Создавая прямоугольное выделение, границы всегда вертикальные и горизонтальные, углы четко повторяют форму пикселя, таким образом, мы не имеем дефекта, когда края прямоугольника могут быть резкими и рваными – они всегда прямые и ровные. Значит и сглаживание им совершенно не нужно.
Что касается Быстрого выделения, то там есть альтернативный параметр – Жесткость кисти, она то и регулирует какими в итоге будут края. Причем эта настройка более гибкая, позволяющая регулировать эффект по 100% — шкале.
Причем эта настройка более гибкая, позволяющая регулировать эффект по 100% — шкале.
Постойте-ка – а Волшебный ластик то причем? Это совсем далеко от выделенной области! Верно. А вы не заметили, что Волшебный ластик и Волшебная палочка почти одно и тоже? Просто ластик сразу удаляет пиксели, а палочка их добавляет в выделение. А если это один и тот же принцип действия, то и сглаживание должно быть и там и там.
Как сделать сглаживание краев
Шаг 1 Выберите инструмент, которым вы будете создавать выделенную область.
Шаг 2 Поставьте галочку Сглаживание (Anti-alias) на панели параметров инструмента
Важно!
Галочка ставится только перед тем, как будет создана выделенная область!
Рекомендуется ее вообще не снимать, поскольку преимущественно работать в фотошопе будете с плавными краями. Резкие же края вам нужны в редких и исключительных случаях.
Шаг 3
Все! Теперь создайте выделенную область, и выполните все необходимые с ней действия. Фотошоп автоматически будет следить за краями, и править их в соответствии со своим алгоритмом. От вас больше ничего не зависит, и повлиять на этот процесс невозможно.
Для большего понимания вопроса нужен живой пример.
Допустим есть некое изображение, где нужно удалить фоновый цвет.
Выберу для этой цели инструмент Волшебный ластик. Так будут выглядеть края изображения, если не поставить галочку сглаживание:
Теперь тот же самый пример, но края будут сглажены:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Сглаживание краев в веб-графике ( антиальясинг)
Продолжение публикации о «вежливости » программных продуктов на примерах из Windows Phone 7.9. Вежливая программа проницательна
Консьержка нью-йоркского отеля, где я часто останавливаюсь, заметила мой интерес к бродвейским постановкам. Теперь, когда бы я ни приехал, консьержка, причем без моего напоминания, вывешивает в моем номере удобный перечень идущих бродвейских постановок. Она была достаточно восприимчива, чтобы заметить мой интерес, что позволяет ей предупреждать мои желания и предоставлять мне нужную информацию еще до того, как я успею об этой информации задуматься. Консьержке достаточно несложно воспользоваться своей проницательностью, а я раз за разом останавливаюсь именно в этом отеле.Работая с приложением, я всегда разворачиваю окно во весь экран. Затем, при помощи панели задач я переключаюсь между окнами приложений. Однако мои приложения, похоже, не замечают этого, особенно новые. Мне часто приходится разворачивать окна этих приложений, хотя они должны были уже давно заметить мои недвусмысленные и ясные предпочтения. Другие пользователи предпочитают небольшие размеры окон, позволяющие видеть пиктограммы на рабочем столе.
Для программы не составило бы труда обнаружить предпочтения пользователя и в дальнейшем действовать адекватно.
Попытку сделать бизнес на анализе предпочтений пользователей, как мы все прекрасно знаем, делает уже не первый год компания Google. Хорошо или плохо это у неё получается — не мне и не сейчас судить, да и топик не об этом. Функциональность поискового детища Microsoft — Bing — пока настолько далека от хотя бы приемлимой, что на всех устройствах с WP7 для рынка РФ сама же Micorosoft заменяет эту поисковую машину на Yandex. Но оставим поиск… на нём свет клином не сошёлся.
Применительно к мобильным устройствам я бы ожидал, что в ответ на мой явно проявленный интерес к картографическому софту устройство бы само нашло и ненавязчиво предложило бы мне попробовать и другие приложения по этой же навигационной тематике. Заметив, что я скачал Fruit Ninja, проницательное устройство предложило бы мне попробовать другие игры со схожим гемплеем. Marketplace не умеет этого.
Приходится сделать вывод, что с обнаружением предпочтений пользователя (так же как и с описанным в п.1 интересом к пользователю вообще) у Windows Phone 7 дела обстоят, мягко говоря, никак. «Неуд. «
10. Вежливая программа уверена в себе
Я ожидаю от работников сферы услуг уверенности и смелости. Если они видят, как я выхожу из уборной с расстегнутой ширинкой, мне хотелось бы, чтобы кто-то быстро, ясно и ненавязчиво дал мне это понять, пока я не вышел на трибуну, чтобы произнести речь. Тут нужна смелость, но такая смелость оценивается по достоинству. Точно так же, если мой помощник не может забронировать мне билет на нужный рейс, я ожидаю, что он уверенно закажет билет на другой подходящий рейс, и мне не придется вдаваться в детали.Если я велю компьютеру уничтожить файл, я не хочу, чтобы он спрашивал у меня, уверен ли я. Разумеется, уверен, иначе бы я не просил это сделать. Я хочу, чтобы компьютер следовал своим убеждениям и просто удалил файл.
С другой стороны, если компьютер подозревает, что я мог ошибаться (а он это делает всегда), то должен предусмотреть ситуацию, когда я передумаю, и файл нужно будет полностью восстановить. В любом случае продукт должен быть уверен в собственных действиях, а не отмежевываться и не скулить, перекладывая ответственность на меня.
Мне часто случалось подолгу работать с документом, затем нажимать кнопку Print и уходить за чашкой кофе, предоставив принтер самому себе. Затем я возвращался и обнаруживал бессмысленный ужасный диалог в центре экрана с вопросом: «Вы уверены, что хотите печатать?» Подобные сомнения приводят в ярость и являются антитезой, полной противоположностью вежливого человеческого поведения.
Я уже упоминал про надоедливые диалоги в WP7: «Программа такая-то хочет отправить СМС. Разрешить? » Такое поведение можно расценить и как неуважение и недоверие к мнению пользователя, которое он уже высказал не раз и не два вполне определённо, но и как неуверенность Системы, которую она маскирует под заботу о пользовательской информации.
В Windows Mobile всё было проще: при установке система проверяла наличие сертификата от доверенного центра сертификации и, в случае отсутствия такового, выводила предупреждение: «Программа не имеет цифровой подписи. Устанавливайте её только в том случае, если доверяете разработчику. » Больши никаких вопросов не задавалось. Всё логично: доверяешь разработчику — пользуйся, но мы тебя предупредили! Причем, даже вполне честные и крупные разработчики не всегда тратили силы и деньги на сертфикацию, но это не было такой большой проблемой. Теперь всё «круче «: как я уже рассказывал чуть раньше, перед публикацией в Marketplace ВСЕ программы поголовно не только получают цифровую подпись, но еще и в обязательном порядке ТЕСТИРУЮТСЯ специально отобранными людьми. И всё равно система НЕ ДОВЕРЯЕТ этим приложениям и задаёт вопросы, перекладывая ответственность на пользователя, но при этом не доверяя и мнению пользователя, задвая одни и те же вопросы из раза в раз.
«Неуд без права пересдачи » Обеспечьте реальный контроль для приложений в Marketplace и на задвайте мне тупых вопросов.
11. Вежливая программа всегда сосредоточена
Если я заказываю салат в хорошем ресторане, мне приносят хороший салат. В плохом ресторане учиняется допрос: «Со шпинатом, Цезарь-салат или овощной? С луком? С гренками? С тертым сыром? Пармезан или романо? Полная порция или к обеду? Соус французский, итальянский, масло с уксусом, Тысяча Островов? Соус на тарелке? Подавать до или после главного блюда?» Даже самый требовательный гурман не настолько озабочен салатом, чтобы подвергаться такой мариновке, однако интерактивные системы ведут себя подобным образом постоянно. Приложение Adobe Photoshop печально известно своей способностью забрасывать пользователя многочисленными отвратительными и ненужными вопросиками, причем каждый появляется в отдельном диалоговом окне.Невежливые программы задают множество надоедающих вопросов. Потребность в выборе обычно не так велика, поэтому выбор становится не преимуществом, а сущей пыткой…
Я уже было хотел похвалить WP7 за отсутствие привычки предлагать излишне широкий выбор пользователю, но вспомнил про Мастер начальной настройки и понял, что захвалить WP7 всё-таки не получится.
Счастливы те пользователи, которым WP7 подарил «добрый друг «, но при этом и помог настроить! Тем же, кто самостоятельно проходит череду каверзных вопросов этого «Мастера «, чрезвычайно сложно понять, что же от него хотят. На изначальные проблемы со скудностью и неясностью требований этого Мастера накладываются еще «перлы «, разбросанные по всему устройству теми людьми, которые по наивности считают себя «переводчиками «. Вчитайтесь и оцените: «Касание кнопки «Принимаю » означает, что вы согласны с тем, что на ваш Windows Phone распространяются условия использования Windows Phone. » И что? Согласен ли я, что на мой Windows Phone распространяются его же условия? Да мне плевать! Распространяются они или НЕ распространяются… Я-то тут при чем? Моё-то какое дело? Чего от меня хотят? Оказывается, от меня хотят, чтобы я принял на себя обязательства соблюдать Лицензионное Соглашение… От поди ж ты…
Следующий экран не менее загадочен: «Настройка Windows Phone » с тремя большими кнопками: «Рекомендуемый «, «Пользовательский «, «SOS » и пояснением мелким текстом: «Включить передачу данных с передачей сведений об использовании телефона, работе сенсорной клавиатуры и отчётов от ошибках в корпорацию Microsoft для улучшения продуктов и услуг. « Здесь понять, что от меня хочет телефон, ещё сложнее. Включить передачу сведений об использовании телефона в Microsoft? О работе клавиатуры? На моём телефоне? Это что, легальный кейлогер? Даже мне, человеку, который уже более 10 лет занимается мобильной тематикой профессионально, очень сложно понять, что же такое хотела сообщить мне Система? А что уж говорить про неискушённых пользователей…
Пытаясь подстраховаться от возможных юридических проблем, составители этого с позволения сказать «Мастера » сделали его абсолютно непонятным для обычного пользователя. Те вопросы, которые он задаёт, и те варианты действий, что он предлагает, назвать «понятными » невозможно при всём желании. Продираться через череду его вопросов — занятие довольно неприятное и утомительное, хотя этих вопросов и не много.
К чести остальных разработчиков WP7, такого «частокола » невнятных вопросов я больше нигде не встретил в системе. Поэтому общую оценку по этому критерую оставлю как «Уд. «
12. Вежливая программа покладиста
Этот пункт довольно не прост для понимания, но затрагивает очень важные вещи, поэтому я приведу его с минимальными купюрами.
Когда системы ручной обработки информации преобразуются в компьютеризованные системы, практически всегда преобразование происходит с потерями. Компьютеризация ручных систем обычно необходима для повышения емкости, а не для изменения функциональности. Однако системы ручного труда обычно очень гибки, а этой функции непросто дать точное определение. Автоматическая система ввода заказов способна обработать на много миллионов больше заказов, чем человек, но клерк обладает способностью управлять системой.Проиллюстрировать отсутствие «покладистости » очень легко на примере штатной программы «Контакты «. Старая, очень старая болезнь, которую никто в Microsft, похоже, и не собирается решать: в эпоху, когда у почти каждого взрослого человека имеется по два (а то и больше) мобильных телефона, cистема WP7 не разрешит вам завести запись о контакте с двумя «мобильными » телефонами (или «домашними «, или «рабочими » не суть). По мнению WP7, у человека не может быть больше одного «персонального » адреса e-mail (или рабочего, или какого-либо другого). Программа Контакты просто не может себе представить, что возможны несколько полей, называемых одинаково. Каждый раз, заводя информацию о новом знакомом, мы вынуждены укладываться в «прокрустово ложе «, которое представляет из себя Телефонная книга. Так было всегда во всех Windows (буквально «от мала до велика «), и просвета тут не предвидится.После автоматизации его способность управлять системой исчезает. Практически не бывает автоматизированных систем, позволяющих внести элемент хаоса в процесс или воспользоваться каким-то преимуществом.
….
В компьютеризованной системе существует всего два состояния: отсутствие информации и полное соответствие информации формату. Промежуточные состояния не распознаются и не принимаются. В любой системе ручного труда существует важное, пусть и парадоксальное, состояние – не озвученное, не документированное, но фундаментальное – это состояние приостановки, когда транзакция может быть принята, даже не будучи полностью обработанной. Оператор-человек создает это состояние в своей голове, или на рабочем столе, или в кармане.
К примеру, цифровая система, прежде чем выдать накладную, требует предоставить информацию о покупателе и информацию о заказе. Клерк может просто поместить заказ на обработку, еще не имея полной информации о покупателе, а вот компьютеризованная система отклонит транзакцию, не желая продолжать работу без необходимых сведений.
Эту человеческую способность выполнять действия непоследовательно или до удовлетворения предварительных условий я называю «покладистостью». Покладистость обычно становится одной из первых жертв компьютеризации, а ее отсутствие – главная причина нечеловечности цифровых систем. Это естественный результат применения модели реализации. Программисты не видят причин для создания промежуточных состояний, поскольку компьютер в них не нуждается. Однако человек нуждается в возможности слегка изменять систему.
Большим преимуществом покладистой системы является сокращение числа ошибок. Разрешая присутствие в системе небольших временных ошибок и доверяя человеку их исправление до того, как они приведут к серьезным проблемам, мы избегаем ошибок более серьезных, имеющих далеко идущие последствия. Парадоксально, но жесткие правила компьютерных систем как раз и создаются для предотвращения таких мелких ошибок. Такие негибкие правила делают человека и программу врагами, поскольку человек не имеет возможности изменить работу программы и предотвратить серьезные ошибки, а потому вскоре перестает заботиться о защите программы от действительно колоссальных проблем. Если жесткие правила ограничивают гибких людей, проигрывают обе стороны. Ограничение деятельности людей всегда заканчивается плохо для бизнеса, а компьютерным системам в конечном итоге все равно приходится переваривать неверные сведения.
* * *
Покладистость – одно из немногих свойств вежливости человека, которое сложно встроить в компьютерную систему. Покладистость требует гораздо более тонких интерфейсов. Чтобы стать покладистой, система должна приоткрыть свои механизмы умеренно опытному наблюдателю. Клерк не может переместить форму заказа на вершину стопки, если не может видеть саму стопку, ее размер, границы, расположение. Необходимы инструменты, чтобы вытащить форму из электронной стопки и поместить ее на вершину. Эти инструменты должны быть видимыми, как в системе ручного труда, и тогда операция становится столь же простой, как перемещение листка бумаги. С физической точки зрения покладистость требует дополнительных механизмов для хранения записей, находящихся в состоянии ожидания, но ведь и функция отката операций имеет очень похожие потребности. Настоящая неприятность состоит в том, что такие инструменты допускают мошенничество и злоупотребления.…..
Положительное качество недокументированного использования, перевешивающее недостатки, заключается в том, что компьютер обладает мощью для перепроверки всех действий пользователя, способен подробно регистрировать их для внешнего наблюдателя. Принцип здесь очень простой: разрешайте пользователю делать, что ему угодно, но храните очень подробные записи об этих действиях, чтобы можно было с легкостью восстановить ход событий.
Особенно забавно то, что даже если запись о новом контакте я делаю на WP7 для учётной записи сервиса Google, который сам по себе совершенно спокойно переваривает и несколько мобильных телефонов, и несколько е-mail одного типа, устройство всё равно упрямится и строго требует от меня всё разложить по полочкам.
Второй образчик упрямства и отсутствия покладистости — программа Календарь. Попробуйте задать событие без окончания времени!.. А ведь это стандартная для человека ситуация: в большинстве случаев я иду на встречу еще не зная, когда точно она закончится. Если у меня нет следующих встреч или следующая встреча еще не скоро, я могу задержаться и «выпить чашечку кофе «. У программы Календарь нет для поля «Окончание встречи » значения «как получится «.
И самое интересное: попробуйте Календарю объяснить такое понятие как «встреча в течение дня «. Очень часто мы говорим своим коллегам: «Зайди ко мне в течение дня. Завтра мне надо будет сдавать отчёт и мне нужно с тобой обсудить один момент. » Программа Календарь умеет создавать приглашения на встречи, но категорически не умеет делать это «по-человечески «, с нечёткими, но такими привычными для нас критериями, как «в течение дня «, «на этой неделе «, или даже хотя бы более простыми «до четверга «. «Событие целого дня » — это совсем другое, тут идея в том, чтобы программа сама переносила такую «не чётко определённую » встречу на любое свободное время в течение указанного срока, выдавая мне вполне по-человечески понятное сообщение: «А сейчас самое время зайти в бухгалтерию, они просили это сделать сегодня в течение дня. » Если я попытаюсь создать в Календаре встречу продолжительностью «от понедельника до четверга » — она расползётся по всему моему Календарю и тут же начнёт истерически конфликтовать с другими, более короткими встречами. В Календаре начнётся бардак. Поэтому такие встречи мы даже не заносим в свой Календарь и в результате, вполне закономерно, забываем про них.
«Неуд » за отсутствие покладистости.
13. Вежливая программа даёт мгновенное удовлетворение
… Компьютеры не способны ровным счетом ни на что, пока вы не приложите гигантские усилия для написания программы. Разработчики программного обеспечения медленно усваивают этот принцип отложенного удовлетворения и потому склонны писать программы, ведущие себя таким же образом. Программы заставляют пользователей вводить все возможные сведения, прежде чем сделать даже самый крошечный объем работы. Веди себя подобным образом какой-либо человек, он бы вам очень не нравился.Мы можем сделать программы намного более вежливыми, предположив, что они работают на пользователя и предоставляют ему информацию, не требуя единомоментно значительных усилий. Возьмите хоть телевизор Теда – Тед должен иметь возможность смотреть программы без необходимости настраивать режимы.
Тут необходимо привести ещё одну цитату, из предшествующей главы под названием «Личные цели «, чтобы пояснить использованный термин «телевизор Теда «.
Для примера возьмем моего коллегу Теда. Он только что прислал мне по электронной почте сообщение, в котором жалуется на свой новый телевизор. Много неприятных часов он провел за чтением руководства, потому что иначе не мог настроить многочисленные режимы ящика……
Тед жаловался не на то, что не может смотреть новый телевизор, и не на то, что слишком много заплатил, и не на то, что не может воспользоваться новыми супервозможностями. Он жаловался на то, что телевизор заставил его чувствовать себя глупо. Конечно, Тед выразился иначе, ведь сама фраза «ящик делает из меня идиота» заставляет человека чувствовать себя глупо, но очевидно, что смысл письма был именно такой. Взаимодействуя с телевизором, он случайно делал ошибки. После подключения телевизора у него ушел час, чтобы получить хоть сколько-нибудь удовлетворительный результат. Процесс настройки режимов вряд ли можно назвать развлекательным…
Как бы мы спроектировали новый интерфейс для телевизора, вооруженные информацией о святости личных целей Теда? Во-первых, чтобы владелец быстро почувствовал, что он чего-то достиг, мы должны гарантировать, что телевизор будет хорошо работать сразу после включения. Не нужно, чтобы работали сразу все возможности, но какие-то должны работать, причем хорошо. Очевидно, этот первый тест на удовольствие невозможно пройти при помощи процесса настройки режимов. Разработчики программного обеспечения относятся ко всем режимам одинаково, а потому валят их в одну кучу. Однако мы можем с легкостью предположить, какими должны быть первичные настройки, что позволит телевизору выполнять базовые функции, а пользователю даст отсрочку в знакомстве с прочими, более сложными возможностями продукта. Необходимо вытаскивать параметры из кучи. Это не техническая задача, а простая перестановка приоритетов в проектировании.
Наш проект телевизора подпадает под определение успешного: Тед может вынуть телевизор из коробки, воткнуть его в розетку и сразу же довольно расслабиться в своем кресле, переключая каналы. Большинство практических целей достигнуто, а личным целям при этом ничто не вредит.
Проводя аналогию с «телевизором Теда «, можно со 100% уверенностью сказать, что Windows Phone 7 только в руках очень опытного пользователя способен дать «мгновенное удовлетворение «. Чтобы заставить систему работать хотя бы наполовину её возможностей, необходимо в обязательном порядке настроить аккаунт Windows Live ID. Тот пользователь, который понимает роль и значимость этого аккаунта, разумеется, сделает это в первую очередь (как и самостоятельно настроит WiFi), но пользователь, слабо понимающий о чём вообще идёт речь, скорее всего в диалоге Мастера начальной настройки с предложением настроить Windows Live ID нажмёт кнопку «не сейчас «. Этот диалог очень невнятно объясняет необходимость WLID и легко позволяет пропустить этот этап. А в результате пользователь получит систему с пустыми диалогами в приложениях и непонятной функциональностью. Да и вообще, устройство очень слабо и неохотно рассказывает о своих возможностях и откровенно не хочет помогать пользователю настроить себя «по полной программе «. Знаешь где искать Wi-Fi — настроишь (окошко с предложением настроить WiFi появится только при условии, что рядом есть бесплатная и не защищенная точка доступа). Знаешь, что такое и зачем нужны Facebook Chat или Windows Live Messenger — сможешь ими пользоваться, экономя на SMS, а иначе — раскошеливайся. SkyDrive — а это вообще что? А оно зачем? Система предпочитает отмалчиваться о своих возможностях. Какое уж тут «мгновенное » удовлетворение?
На WP7 нет ни одной преинсталлированной игры, чтобы можно было бы сразу, «из коробки «, ощутить мощность и динамику этой Системы, заявленной в качестве развлекательной. Сперва необходимо настроить аккаунт Windows Live ID, после чего самому искать либо в Marketplace, либо в Xbox Live что-либо достойное этой «новой игровой платформы «, но при этом есть шанс нарваться на гору «перделок » и «свистелок «, которые сразу способны разочаровать в выборе системы. Такой путь никак нельзя назвать «мгновенным «.
Та же история — с музыкой. На устройстве «из коробки » вы не найдёте ни одного саундрека, ни одного видеоролика, чтобы сразу оценить мультимедийные возможности устройства. Нажав тайл «Zune » вы получите только сообщение: «Здесь пусто. Подключите телефон к компьютеру и синхронизируйте музыку/видео «. Чтобы «насладиться » музыкой и видео, надо обязательно предварительно поставить на ПК программу Zune, подключить к этому ПК ваше устройство на WP7, настроить партнёрство, указать файлы для синхронизации и только после этого можно переходить к «наслаждению «… В странах, которые признаны более «правильными «, в Marketplace для покупки и скачивания доступны не только программы, но и музыка с подкастами — там можно получить доступ к мультимедиа контенту чуть быстрее, но снова — только через настройку Windows Live ID.
«Неуд » по мгновенности удовлетворения.
14. Вежливой программе можно доверять
Между друзьями устанавливается доверие благодаря взаимозависимости и готовности жертвовать собой. О каком доверии может идти речь, когда компьютеры ведут себя странно и с неохотой работают на пользователей? Я доверяю кассирше в банке – ведь она улыбается и знает мое имя. Но при этом всегда пересчитываю деньги, полученные от банкомата, просто потому, что не доверяю этой тупой машинеWindows Phone 7 не доверяет мне, как пользователю, и, соответственно, в ответ я мало в чём могу доверить ей. После того, как она красиво нарисовала процесс отправки нового сообщения не упомянув даже ни слова про то, что реального доступа к Интернет у неё нет, я окончательно понял, что доверять ей нельзя. Поэтому я перезваниваю людям: «Вы получили моё письмо, которое я отправил с мобильника 15 минут назад? » Я проверяю с «большого » ПК через WEB-интерфейс к Exchange засинхронизировались ли мои последние контакты, которые я создавал на устройстве, с сервером, и только после этого делаю Clean Reset, ибо никаких уведомлений об ошибках синхронизации устройство не выводит, а выводит только статус текущей синхронизации. Общаясь с человеком через Windows Live Messenger в поездке по городу я постоянно спрашиваю: «Последним было это сообщение? «, ибо никаких уведомлений о том, что часть сообщений пропущено, система не выдает, хотя и умеет выкидывать сообщения с прошедшего дня. Я всё время сам захожу в клиенты для Facebook и Twitter, ибо знаю, что система нотификаций работает отвратительно, и я не могу ей доверять.
Общая неотлаженность системы, проблемы в её функционировании, а, главное, отсутствие изначальной заботы о моих, пользователя, нуждах и, как следствие — крайне низкая интерактивность и «прозрачность » работы, делают систему WP7 грубой, невежливой и совершенно недружественной. Я не могу ей доверять, даже если очень этого хочу.
«Неуд » за отсутствие доверия.
Подведение итогов.
Итак, Алан Купер в 1999 году предложил оценивать вежливость программных продуктов по 14 критериям. Мы «пробежались » по такой «Новой и Современной » мобильной операционной системе, как Microsoft Windows Phone 7 выпуска 2010 (обновлена осенью 2011 года). Давайте посмотрим, что у нас получилось? Научились ли разработчики мобильных систем создавать по настоящему «вежливые » программные продукты?
| № | Критерий | Оценка | Балл |
| 1 | Вежливая программа интересуется мной | Неуд. | 2 |
| 2 | Вежливая программа относится ко мне уважительно | Неуд. | 2 |
| 3 | Вежливая программа обходительна | Неуд. | 2 |
| 4 | Вежливая программа ведёт себя разумно | Уд. | 3 |
| 5 | Вежливая программа предвидит мои потребности | Неуд. | 2 |
| 6 | Вежливая программа отзывчива | Неуд. | 2 |
| 7 | Вежливая программа не склонна делиться своими личными проблемами | Хор | 4 |
| 8 | Вежливая программа в курсе происходящего | Неуд. | 2 |
| 9 | Вежливая программа проницательна | Неуд. | 2 |
| 10 | Вежливая программа уверена в себе | Неуд. | 2 |
| 11 | Вежливая программа всегда сосредоточена | Уд. | 4 |
| 12 | Вежливая программа покладиста | Неуд. | 2 |
| 13 | Вежливая программа даёт мгновенное удовлетворение | Неуд. | 2 |
| 14 | Вежливой программе можно доверять | Неуд | 2 |
| Итого (средний балл): | 2,37 |
Общая оценка чуть-чуть поднимается над «Неудовлетворительно «. Говоря иными словами, Windows Phone 7 невежлива чуть менее чем полностью. Что же тогда удивляться тому, что обычные пользователи (не гики, и не «полюбившие по долгу службы «) всё никак не хотят оценить и «проголосовать рублём » эти устройства?
Если Система пренебрежительно относится к нуждам, желаниям и явно высказываемым предпочтениям пользователя, постоянно принуждает его к нелогичным и занудным действиям, отказывается помогать и проявлять хотя бы какую-нибудь смекалку, то трудно ожидать от пользователя любви к такой Системе. И совершенно не приходится ожидать, что человек, купивший такое устройство и столкнувшийся с наким невежливым поведением Системы, почувствует благодарность к разработчику и желание рекомендовать эту Систему своим друзьям и знакомым.
Заключительное слово я снова хочу предоставить Алану Куперу:
Программные продукты раздражают нас не отсутствием возможностей, но своей невежливостью. Как показывает этот перечень характеристик, вежливую программу обычно создать не сложнее, чем невежливую. Просто кто-то должен представить себе взаимодействия, эмулирующие качества восприимчивого и заботливого друга. Ни одна из характеристик не противоречит всем прочим, более прагматическим целям вычислительной техники на службе бизнеса. Более человечное поведение может стать и самым прагматичным.
До следующих встреч, друзья!
P.S. Для тех, кто не читал мои предыдущие заметки, хочу напомнить, что этот материал является дополнением к ранее опубликованному циклу заметок о проблемах в работе WP7 (заметки №№ раз, два и три), проблемах в интерфейсе Metro, анализу общих проблем использования системы различными типами пользователей и общему выводу, сделанному на базе всего ранее изложенного.
P.P.S. Еще раз хочу напомнить главное. Здесь, в своём блоге, я излагаю своё собственное мнение, которое никому не навязываю. Если вы имеете другое мнение — изложите его в комментариях или дайте ссылку. Я приветствую любое конструктивное обсуждение, но за мат и оскорбления тереть и банить буду беспощадно.
как это было. Несколько слов для тех, кто хочет большего
Доброго времени суток, уважаемые читатели моего блога. Сегодня мы будем говорить про один очень важный момент. От того насколько качественно вы научитесь пользоваться функцией, о которой сегодня пойдет речь, зависит уровень вашего профессионализма. И несмотря на то, что публикации на похожую тему я уже писал неоднократно, эта статья тоже будет содержать в себе нечто новое.
Я расскажу вам о том, как сгладить края в Фотошопе, покажу как работать с готовой картинкой, края которой выглядят некрасиво, пиксельно, а также поведаю что делать с фото, чтобы после вырезания оно привлекательно выглядело и не выделялось из общей картины, когда нужно вставить объект в коллаж.
Работа с изображением
Итак, прежде всего нам нужно создать фон, на котором мы будет работать. Делается это очень просто через меню «Файл». Кстати, если вы захотите создать что-то красивое, то можете прочитать статью в моем блоге, где я привожу аж , которые помогут это сделать бесплатно.
Теперь мне нужно перенести картинку на основу. Вставляю я ее именно таким образом, из папки. Это . Хотите узнать более подробно почему – прочитайте статью на эту тему, где я рассказываю обо всех причинах.
После переноса, изображение выглядят коряво, все в пикселях. Как только вы нажмете Enter, ситуация автоматически изменится.
Можете сравнить.
Теперь мне нужно выделить девушку, чтобы уточнить край, который мы будет сглаживать и впоследствии вырезать. Для этого я использую инструмент быстрого выделения. На самом деле существует еще несколько методов , о том как ими пользоваться и для какой цели подходит каждый из них, я тоже уже рассказывал.
Если вы как и я, взяли кисть, то не забывайте, что увеличить или уменьшить ее диаметр можно при помощи кнопок «[», «]». На английскую раскладку переходить не обязательно.
Теперь нужно применить инверсию выделенной области. Это делается потому, что впоследствии мы будем вырезать этот объект. Если вы удалите фрагмент без инверсии, то исчезнет область внутри. В конкретном случае – барышня.
Если же примените инверсию, то покажете программе, что хотите выполнить изменения относительно фрагмента за этими рамками.
Сделать это можно сейчас или потом, после того как настроите параметры выделения. Нажимаем правой кнопкой мыши, выбираем опцию или временно пропускаем этот шаг.
Теперь выбираем «Выделение и маска». Это меню появляется после того как вы кликните правой кнопкой мыши в рабочем окне. В некоторых версиях Photoshop эта функция называется «Уточнить край».
Первым делом выравниваем линии при помощи параметра «Сгладить». Обратите внимание на ползающих муравьев по кромке объекта. Они начинают выпрямляться.
Следующую настройку не очень удобно выполнять не видя результат, исключительно по муравьям. Поменяйте тип отображения. Как вам будет удобнее. Попробуйте все варианты. В моем случае лучше всего подойдет «На слоях».
Дергаем ползунок «Растушевка». Чем меньше значение, тем лучше обхват участков, а значит вы смягчите края, результат будет размытым. Конечно же, речь сейчас о конкретном примере. Когда мы говорим про картинки, то первоочередную роль имеет исходник и результат, которого вы хотите добиться.
Так как моя картинка в серых тонах, то увеличение контраста пойдет ей только на пользу. Границы будут более четкими.
Последняя опция не менее значимая, чем и все остальные. Вы определяете где будет проходить граница объекта: ближе к центру или дальше от него. Ну вот и все. Осталось только нажать ок.
Вот теперь, хотите вы того или нет, надо выполнить инверсию, иначе волшебства не произойдет. Ну а затем нажмите Delete на клавиатуре.
На картинке ниже вы можете посмотреть исходное изображение и какого результата я добился.
Чем больше я увеличиваю картинку, тем сильнее видна разница.
Вы можете посмотреть вот это обучающее видео, чтобы детально разобраться с настройками.
Несколько слов для тех, кто хочет большего
Ну а если вам хочется поскорее разобраться со всеми инструментами и самим находить способы решения той или иной проблемы, то вам, как никому, нужно знать максимум обо всех имеющихся инструментах.
Вы, например, знали, что есть в этой программе ? До него не так-то просто добраться, если действовать по наитию. Могу порекомендовать вам курс «Фотошоп с нуля в видео формате ». Благодаря ему вы будете знать куда больше и уже через месяц начнете работать в программе так, как это делают профессионалы.
Не верите? Просто попробуйте. Думаете, что вам это может не пригодиться? А между тем на подобных навыках тысячи людей организуют себе дополнительный заработок. Веб-дизайн – это всего лишь картинки, которые создают специалисты при помощи этой программы и отсылают заказчикам за большие деньги.
Скачайте бесплатный курс «Профессия веб-дизайнера за 10 дней » и узнайте все подробности.
До новых встреч и обязательно подписывайтесь на рассылку.
Как вы знаете, в графическом редакторе Photoshop можно выполнять огромное количество задач. Все они направлены на то, что удовлетворить современные запросы пользователей не только любительского, но и профессионального уровня. Одними инструментами смогут пользоваться юзеры начального уровня, которые только начинают знакомиться с Photoshop, другими – те, кто имеют определенные навыки.
Тему данного материала мне хотелось бы посвятить вопросу касательно того, как сгладить края в Фотошопе. Вопрос достаточно популярный и часто возникает у пользователей, поэтому следует уделить ему должное внимание, тем более что ничего сложного в этом нет.
Сглаживание
Думаю, многим знакома ситуация, когда у выделенной области возникают острые края, и их было бы неплохо как-то сгладить. Так вот, сделать это вполне реально, нужно лишь задействовать алгоритмы сглаживания и растушевки. Параметр сглаживания направлен на то, чтобы выровнять зубчатые границы предварительно выделенной области. В результате получается плавный переход между границей выделения и границей самого фона. Для того чтобы активизировать алгоритм сглаживания, руководствуйтесь несложными последовательными действиями:
- для начала выберите одну из следующих команд: , Полигональное лассо, Магнитное лассо, Овальная область либо же Волшебная палочка;
- теперь обратите внимание на горизонтальную Панель инструментов, которая находится в шапке программы. Там вы увидите небольшое поле с надписью «Сглаживание», поставьте рядом галочку;
- теперь просто создайте выделенную область в окне изображения.
Нюансы, которые следует учитывать при выполнении данных действий: алгоритм сглаживания можно применить исключительно к вышеназванным инструментам. Кроме того, флажок нужно установить до того, как начнете создавать выделение, если область уже выделена, данная команда к ней не применится, поэтому сначала нужно будет .
Растушевка
Алгоритм растушевки очень схож с предыдущим. Данный эффект позволяет размыть края, тем самым, создавая плавный переход между участками выделенной области и смежными с ней. Примечательно, что этот вид размытия границ приводит к уменьшению детализации краев выделенного участка. К слову, инструменты, к которым можно применить растушевку, те же самые, что и в случае со сглаживанием.
После того как вы определитесь с одним из перечисленных выше инструментов, в шапке Панели инструментов вы заметите пункт «Растушевка». Степень размытия вы должны варьировать самостоятельно, задавая значение в пикселях. Далее необходимо выбрать инструмент «Выделяющая кисть», выбрать мягкую кисточку и создать выделенную область в окне изображения.
Как видите, с помощью таких нехитрых правил вы легко и просто можете сгладить края в Photoshop. Надеюсь, у вас все получится!
25.07.2016 27.01.2018
В этом уроке вы узнаете, как в фотошоп сгладить острые углы у фигур.
Для начала, давайте создадим фигуру. Сделать это можно, выбрав в панели инструментов инструмент Произвольная фигура (Custom Shape Tool). Горячая клавиша вызова подменю инструментов для создания векторных фигур — U.
Для того, чтобы этот инструмент стал активным, есть два способа:
1. С зажатой клавишей Shift щелкнуть по группе инструментов и откроется подменю для выбора нужного инструмента;
2. Длинное нажатие левой кнопки мыши по группе инструментов также откроет подменю.
Загружаем в фотошоп все имеющиеся фигуры (щелкаем по миниатюре фигуры в верхней панели и нажимаем на «шестеренку» справа для открытия дополнительных настроек):
Из выпадающего списка выбираем фигуру с острыми уголками, например, такую звездочку с 10 углами:
При создании фигуры не забываем удерживать клавишу Shift — это поможет сохранить пропорции.
Теперь необходимо растрировать фигуру — щелчок правой клавишей мыши по слою с фигурой-Растрировать слой.
Радиус подбираем в зависимости от размера холста и желаемого результата, я выбрала 6 пикселей.
Теперь нам нужно загрузить выделение слоя с фигурой, для этого с зажатой клавишей Ctrl щелкните по миниатюре слоя с фигурой на панели слоев.
При активном выделении нажимаем кнопку «Уточнить край» (Refine Edge ):
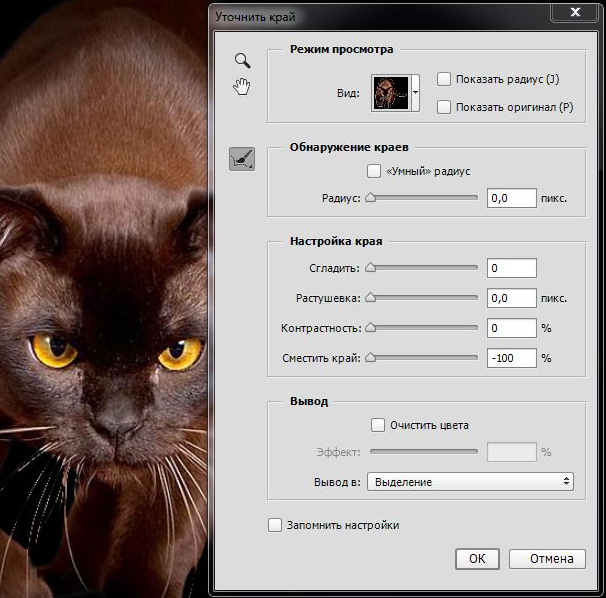
Откроется меню настроек, в котором нам нужно параметр Растушёвка (Feather) оставить на 0 , а параметр Контрастность (Contrast) увеличить максимально, до 100%. Параметр Сгладить (Smooth) настраиваем на свой вкус, именно он поможет скруглить углы фигуры. В случае с 10-гранной звездой я его выставила на максимум, у вас же могут быть совсем другие настройки.
В параметре Вывод в … оставляем настройку, установленную по умолчанию — выделение .
Нажимаем клавишу Enter для применения настроек. Создаем новый слой и при помощи инструмента Заливка (Paint Bucket Tool) или перейдя в меню Редактирование-Выполнить заливку заливаем выделение нужным цветом, например, черным , как на исходной фигуре. Отключаем видимость исходного слоя с фигурой и получаем вот такую фигуру со скругленными углами:
Вот и все. В этом уроке мы научились скруглять углы у фигур в фотошоп. Надеюсь, урок был вам полезен.
Доброго всем времени суток. мои дорогие друзья и гости моего блога. Сегодня бы мне хотелось бы вам рассказать о том, как сгладить края в фотошопе после вырезания, так как если этого не сделать, то эти недочеты слишком бросаются в глаза, особенно после овального выделения или прямоугольного лассо.
Простое сглаживание
Начнем мы, пожалуй, с самого простого способа. Откройте два изображения (откуда будете вырезать и куда вставлять). В моем случае это будет невеста и пляж.
В конце можно еще сделать небольшую растушевку. Для этого снова идите в меню «Выделение» — «Модификация» , но теперь уже выбираете «Растушевка» . Здесь вам нужно поставить размеры самой растушевки. Но не ставьте слишком много. Посмотрите сами, сколько вам будет достаточно. Мне, например, хватило и 6, а кому-то может потребоваться 15. Экспериментируйте. Вы всегда сможете вернуться назад.
Уточнение края
Ну и теперь способ немного сложнее, но эффективнее. С этой функцией мы уже сталкивались, когда . Но сегодня она нам пригодиться для простого сглаживания.
В итоге у нас получается очень даже симпатичное изображение, без каких либо углов и зазоров. Все гладко и аккуратно. Это то, чего мы и добивались. Ну конечно вы можете сделать дальнейшую обработку изображения, но об этом в другой статье. Но самое главное, что вы теперь знаете, как сгладить края в фотошопе после вырезания.
Ну а на этом я свою сегодняшнюю статью буду заканчивать. Но если вы еще хотите хорошо подтянуть свои знания по фотошопу или изучить его с нуля, то рекомендую вам посмотреть эти классные видеоуроки . Все рассказано очень доступным языком и будет понятно любому уровню пользователя. Курс реально «Просто пальчики оближешь».
С уважением, Дмитрий Костин.
Зачастую после вырезания объекта в его края могут оказаться не такими ровными, как нам хотелось бы. Решить эту проблему можно разными способами, но Фотошоп предоставляет нам один очень удобный инструмент, который вобрал в себя почти все функции по корректировке выделений.
Называется сие чудо «Уточнить край» . В этом уроке я расскажу, как сгладить края после вырезания в Фотошопе с его помощью.
В рамках данного урока показывать, как вырезать объекты, я не буду, поскольку на сайте такая статья уже присутствует. Прочитать ее можно, перейдя вот по этой ссылке .
Итак, предположим, объект мы уже отделили от фона. В данном случае это та же самая модель. Я ее специально поместил на черный фон для того, чтобы лучше понять, что происходит.
Как видим, у меня получилось довольно сносно вырезать девушку, но это не помешает нам изучить приемы сглаживания.
Итак, для того, чтобы поработать над границами объекта, нам необходимо его выделить, а если быть точным, то «загрузить выделенную область» .
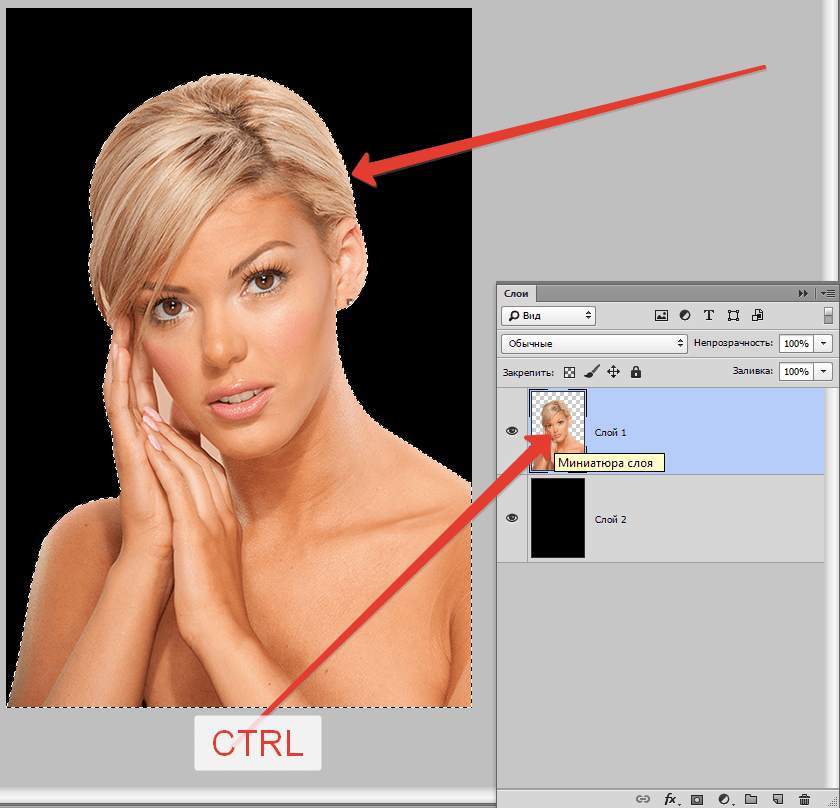
Переходим на слой с объектом, зажимаем клавишу CTRL и кликаем левой кнопкой мыши по миниатюре слоя с девушкой.
Как видим, вокруг модели появилось выделение, с которым мы и будем работать.
Теперь, для того, чтобы вызвать функцию «Уточнить край», нам вначале нужно активировать один из инструментов группы «Выделение» .
Только в этом случае кнопка, вызывающая функцию, станет доступной.
Нажимаем…
В списке «Режим просмотра» выбираем наиболее удобный вид, и приступаем.
Нам понадобятся функции «Сглаживание» , «Растушевка» и, возможно, «Сместить край» . Давайте по порядку.
«Сглаживание» позволяет сгладить углы выделения. Это могут быть острые пики или пиксельные «лесенки». Чем выше значение, тем больше радиус сглаживания.
«Растушевка» создает градиентную границу по контуру объекта. Градиент создается от прозрачного к непрозрачному. Чем выше значение, тем шире граница.
«Сместить край» перемещает край выделения в ту или иную сторону, в зависимости от настроек. Позволяет удалить участки фона, которые могли попасть внутрь выделения в процессе вырезания.
В учебных целях я выставлю значения побольше, чтобы видеть эффекты.
Ну чтож, идем в окно настроек и выставляем нужные значения. Еще раз повторю, что мои значения будут завышенными. Вы же подбирайте их под свое изображение.
Выбираем вывод в выделение и нажимаем ОК .
Выделение убираем комбинацией CTRL+D .
Ка видим, все очень сильно «сгладилось».
Несколько моментов в работе с инструментом.
Размер растушевки при работе с людьми не должен быть слишком большим. В зависимости от размера изображения 1-5 пикселей.
Сглаживанием также не стоит злоупотреблять, так как можно потерять некоторые мелкие детали.
Смещением края стоит пользоваться только при необходимости. Вместо этого лучше заново, более аккуратно, выделить объект.
Я бы выставил (в данном случае) такие значения:
Этого вполне достаточно, чтобы убрать мелкие огрехи вырезания.
Вывод: инструмент есть и инструмент довольно удобный, но не стоит слишком на него надеяться. Тренируйте свои навыки работы с пером, и Вам не придется мучить Фотошоп.
Вконтакте
Google+
Wi-FiЧто такое сглаживание?
Вы когда-нибудь пробовали играть на своем ПК в игру, которая была немного больше, чем могла бы выдержать ваша видеокарта? Вместо широких перспектив вы получили пиксельные края и блочные формы. Эти «неровности» обычно устраняются увеличением разрешения экрана.
Но это возможно не для всех.
Итак, если у вас более старый графический процессор или вы просто играете на установке, не предназначенной для игр, вот вам плохие новости: вы не можете достичь текстур высокого разрешения без компромисса в виде резкого замедления. в вашей игре.
Однако вы можете попробовать использовать сглаживание для улучшения графического разрешения без замедления. Узнайте больше о сглаживании и причинах его использования в этой статье.
Что такое сглаживание?
Сглаживание — это способ для вашего компьютера поиграть со всеми этими пикселями в компьютерных играх и сгладить их до графики, достойной этого века. Короче говоря, это настройка графики, которая помогает избавиться от неровностей.
Если вы запускаете игру с более высоким разрешением, вам повезло.Вы, вероятно, не знаете, что такое «джагги», и не видели его. Но некоторым геймерам приходится довольствоваться тем, что у них есть, и это может означать, что оборудование для игр с высоким спросом оказывается некачественным.
Подумайте об этом так…
Изображения в играх создаются путем наложения и выравнивания квадратных пикселей. Если у вас недостаточно высокое разрешение, вы можете увидеть неровные края или «неровности» изображений. Официально это называется «алиасинг», но геймерам больше нравятся «неровности» и «эффект лестницы». Так легче запомнить.
Итак, идут настройки сглаживания в графическом окне вашего ПК, чтобы избавиться от этого визуального уродства. Есть несколько способов, которыми ПК может обрабатывать сглаживание:
Типы сглаживания
Теперь, когда мы рассмотрели, что это такое, давайте рассмотрим два типа сглаживания, о которых вам нужно знать.
Пространственное сглаживание
Когда у вас есть изображение с низким разрешением, усеянное ступенями, пространственное сглаживание работает, чтобы заполнить пробелы, образованные этим низким разрешением, и устранить вид ступенчатой лестницы.
Он берет образцы цвета лишних пикселей из изображения с более высоким разрешением, делает образцы и уменьшает их до исходного разрешения. В результате получается изображение, в котором цвета пикселей усреднены из пикселей высокого разрешения, смешивая эти резкие края и делая их менее заметными.
Сглаживание постобработки
При использовании метода сглаживания постобработки сглаживание происходит после рендеринга изображения и размывает видимые края. Хотя сглаживание постобработки может устранить некоторые из этих неровностей, оно, как правило, делает ваши изображения размытыми.И чем более детализирована ваша игра, тем больше вы это заметите.
Однако, поскольку графический процессор определяет, где ему нужно размыть после рендеринга изображения, это происходит очень быстро и с меньшей нагрузкой на процессор. Так что все зависит от игрока и от того, что он предпочитает идти на компромисс.
Что такое сглаживание в Minecraft?
Дизайн Minecraft призван восходить к пиксельным героям ранних игр. Блочные сцены и персонажи нарисованы таким образом специально.Но псевдонимы могут привести к непреднамеренной «неровности» пиксельного мира Minecraft.
Если у вас Windows 10 или версия Minecraft для виртуальной реальности, на экране параметров вас ждет простое решение. Начиная с обновления 0.15.0, эти выпуски Minecraft имеют функцию сглаживания. Просто имейте в виду, что любая функция AA увеличивает нагрузку на ваш процессор. И, конечно же, есть фактор размытия.
Что такое сглаживание в играх?
Наложение или «ступенчатость» возникает при рендеринге изогнутых линий в играх для ПК и выглядит как лестница.Отсюда и термин «неровности» из-за неровных краев. На экране с высоким разрешением вы не заметите неровностей, потому что большое количество пикселей делает их менее заметными.
Однако на экранах с низким разрешением не хватает пикселей для сглаживания этих линий. И то, что должно быть плавными, изогнутыми линиями превращаются в ступени лестниц в стиле Лего.
Однако вывод с высоким разрешением — это еще не полный ответ.
Если вы запускаете игры со скоростью 120 кадров в секунду, изображение может выглядеть четким и ясным, но вы жертвуете вычислительной мощностью.И если ваше вычислительное оборудование не соответствует вашим разрешениям, вы наблюдаете резкое замедление до такой степени, что ваши игры становятся более удобными.
Решение проблемы «ступенек» с минимальной нагрузкой на процессор — сглаживание. Да, у этого метода есть некоторые недостатки, такие как размытость и снижение вычислительной мощности. Но это может по-прежнему иметь значительно меньшее влияние на производительность, чем запуск игры с самыми высокими настройками графики.
Что такое сглаживание в Photoshop?
Псевдонимы возникают не только в компьютерных играх.Вы также можете увидеть это при использовании изображений с низким разрешением в Photoshop. Этот зазубренный, похожий на ступеньку контур по краям гладкого изображения называется алиасингом. И в Photoshop есть решение для этого.
Чтобы использовать параметр сглаживания, выполните следующие действия:
- Перейдите на панель параметров и выберите Сглаживание .
- Выберите свой инструмент в рабочей области редактирования (Лассо, Волшебная палочка, Эллиптическая область, все работают со сглаживанием)
- Выберите изображение в окне изображения
- Размытие краев с помощью точек с помощью левой кнопки мыши или длинного штрихов, удерживая левую кнопку мыши нажатой
Сглаживание работает только по краям изображения.Если вам нужно сгладить края внутри изображения, вы можете использовать растушевку, чтобы размыть некоторые из этих грубых краев.
Что такое сглаживание в Illustrator?
Параметр сглаживания в Illustrator доступен при экспорте изображений в Интернет. Когда вы выбираете Сохранить для Интернета , становится доступным раскрывающееся меню Art Optimized. В нем у вас есть три варианта:
- None — не применять сглаживание к изображению
- Art Optimized — Применяет сглаживание или размытие вокруг любого рисунка на изображении
- Text Optimized — Применяет сглаживание или размытие вокруг любого текста на изображении
К сожалению, вы не можете применить сглаживание к изображению, над которым вы работаете в Illustrator.Но в большинстве случаев в этом нет необходимости, потому что линии кажутся плавными, когда вы работаете над ними.
Что такое фильтр сглаживания?
Сглаживание — это термин, используемый для разных целей.
Например, в области цифровой обработки сигналов это относится к аналоговому фильтру, который пропускает только определенную выборку желаемого диапазона частот.
Этот термин также используется в фотографии. Но в данном случае это оптический фильтр нижних частот или OLPF, который находится над датчиком изображения камеры.Его основная задача — отфильтровать интерференционные картины, которые потенциально могут испортить изображения. Подобно программному обеспечению для разрешения игр и редактирования фотографий, этот фильтр смягчает мелкие детали. Однако вместо краев фильтр сглаживания камеры пытается размыть детали высокочастотных узоров, чтобы избежать образования муара.
Что такое сглаживание в Genshin Impact?
В меню настроек в разделе Graphics у вас есть выбор из трех вариантов сглаживания в Genshin Impact:
- Нет — нет элементов сглаживания в игре
- TSAA — временное сглаживание, которое смотрит на ранее визуализированные кадры вместо одного изображения
- SMAA — метод постобработки сглаживания, который обнаруживает и применяет фильтры
Как правило, вы хотите, чтобы ваши графические настройки были на SMAA , если вы можете .Этот параметр дает вам лучшую графику при игре в Genshin Impact. Однако, если вы заметили падение FPS, вы можете снизить его до TSAA . Однако во время боя разница не очень заметна, поэтому, если вы ищете производительность, вы можете полностью отключить ее.
Дополнительные ответы на вопросы
Что такое сглаживание и сглаживание?
Наложение изображений в изображениях и играх для ПК возникает, когда края пикселей выглядят неровными, как лестница. Методы сглаживания обычно включают смягчение неровностей линий путем добавления затемненных пикселей или размытия краев изображения.
Что такое сглаживающая графика?
Наложение изображения возникает при недостаточной выборке отображаемых пикселей, из-за чего плавные линии выглядят неровными. Обычно он появляется по краям изображения и при использовании дисплеев с низким разрешением.
Из-за природы пикселей вы не можете создать графику со сглаживанием. Но вы можете использовать инструменты сглаживания, чтобы неровные линии выглядели плавными в играх и программах для редактирования фотографий.
Подходит ли сглаживание для FPS?
Короткий ответ: «Нет.”
Сглаживание связано со стоимостью, и обычно эта стоимость — вычислительная мощность. Чем выше вы подниметесь с уровнями метода сглаживания, тем сильнее будет падение производительности. Вам нужно будет решить, что важнее: молниеносный игровой процесс или эстетически приятная графика.
Или вы можете просто купить дисплей с более высоким разрешением. Просто убедитесь, что ваш процессор поддерживает дисплей с более высоким разрешением. В противном случае вы можете столкнуться с другими проблемами, такими как «разрыв экрана».
Какое использование сглаживания в играх?
Сглаживание сглаживает эти грубые края или «неровности» и делает графику более привлекательной.Конечно, за это приходится платить.
Методы сглаживания, такие как SMAA, могут сделать вашу игру потрясающей даже на дисплее с низким разрешением. Но в результате вы можете увидеть падение FPS, потому что сглаживание занимает много вычислительной мощности.
Должен ли я включать или выключать сглаживание?
Если ваши визуальные эффекты выглядят великолепно и у вас экран с высоким разрешением, вам не нужно включать параметры сглаживания. Сглаживание предназначено для людей, которые испытывают эти неприглядные «неровности» и хотят сгладить края своей графики.
Также имейте в виду, что когда дело доходит до компьютерных игр, сглаживание съедает вычислительную мощность. Если вы хотите перенести часть этого в графику, это ваш выбор. Но если вы хотите наскрести больше FPS, вы можете отключить его.
Что такое «неровности» и почему они возникают?
«Неровности» — это то, что происходит, когда вы видите края и углы пикселей на изображении. Представьте себе контур лестницы вместо плавных изгибов вокруг вашего любимого рисунка. И это происходит по разным причинам.
Первый и наиболее вероятный виновник — дисплей с низким разрешением. Для правильного рендеринга графики требуется X пикселей, но для работы с дисплеем с низким разрешением требуется только Y. Обычно включение графического параметра сглаживания помогает сгладить неровные края.
Сглаживать или не сглаживать, вот в чем вопрос
Сглаживание — большое дело для компьютерных геймеров и, в некоторой степени, художников-графиков. Есть плюсы и минусы использования инструментов сглаживания в обоих лагерях, но, в конечном итоге, решать вам.
Геймеры, использующие сглаживание, могут увидеть, как частота кадров падает до такой степени, что играть невозможно. Художники, использующие инструменты сглаживания, могут изменять изображения до такой степени, что они выглядят излишне обработанными.
Это, конечно, экстремальные ситуации, но дело в том, что за сглаживание приходится платить. Вам решать, сколько вы готовы заплатить.
Используете ли вы сглаживание в компьютерных играх или программах для редактирования фотографий? Расскажите нам об этом в разделе комментариев ниже.
Ускорьте свой Photoshop | Блог коктейлей
Ускорьте работу Photoshop
Вот несколько уловок и настроек, которые помогут повысить производительность Photoshop.
• Закройте неиспользуемые окна документов. Если вы не используете файл изображения активно, закройте его. Каждый открытый файл может занимать значительный объем памяти, что может быстро привести к замедлению работы.
• Уменьшите разрешение изображений. Работа с изображениями и файлами с более высоким разрешением требует больше ресурсов. Если вы все равно собираетесь сохранять версию изображения относительно низкого качества, уменьшите разрешение изображения до приемлемого уровня, чтобы получить хороший прирост скорости.
• Очистить историю и буфер обмена.Правка> Очистить> Все. Функция истории Photoshop полезна, но занимает много памяти. Если вы его не используете, очистка истории и буфера обмена освобождает ресурсы.
• Отключить анимированное масштабирование. Настройки> Общие> Анимированное масштабирование> Снимите флажок.
• Отключите быстрое панорамирование. «Настройки»> «Общие»> «Включено прокручивание пальцем»> «Снимите флажок».
• Установите режим рисования «Базовый». «Установки»> «Производительность»> «Настройки графического процессора»> «Расширенные настройки»> «Режим рисования»> «Базовый».
• Отключить сглаживание направляющих и путей. «Настройки»> «Производительность»> «Настройки графического процессора»> «Дополнительные настройки»> «Направляющие и пути сглаживания»> «Снимите флажок».
• Отрегулируйте использование памяти фотошопами. Предпочтения> Производительность> Использование памяти (настройте это в зависимости от объема физической памяти и индивидуальных потребностей, чем выше процент, тем лучше).
• Отключить предварительный просмотр изображений. «Настройки»> «Обработка файлов»> «Параметры сохранения файлов»> «Предварительный просмотр изображений»> «Никогда не сохранять».
• Используйте меньше видеопамяти для 3D-файлов. Настройки> 3D> Доступная VRAM для 3D> 30%, это особенно полезно для тех, кто использует компьютер с видеокартой, которая разделяет VRAM с основной RAM, например, некоторые модели MacBook, MacBook Air и Mac Mini.
• Следите за показателем эффективности. Внизу любого открытого окна Photoshop вы увидите индикатор «эффективности». Если он упадет ниже 100%, это означает, что вы используете рабочий диск (жесткий диск) в качестве памяти, и Photoshop будет работать медленнее.Решите эту проблему, выделив больше оперативной памяти или уменьшив количество открытых окон.
Убедитесь, что вы полностью закрыли Photoshop и перезапустили его, и вы увидите значительную разницу в производительности.
Информированный иллюстратор: плавные операции: сглаживание, интерполяция и дизеринг
Когда дело доходит до создания иллюстрированных изображений, один тип элемента, который важен в каждой иллюстрации и часто считается само собой разумеющимся, — это край. В мире нецифровой иллюстрации края создаются путем физического использования художественного материала, но в цифровом мире края должны создаваться виртуальным способом, чтобы имитировать нецифровой визуальный вид.Программы обработки изображений, такие как Adobe Photoshop, предоставляют как автоматизированные, так и определяемые пользователем способы управления или сглаживания краев. Итак, как и в случае с каждым аспектом цифрового изображения, иллюстратор имеет возможность влиять на внешний вид краев в своей работе. Для этого полезно знать, как визуализируются и отображаются цифровые края.
Сглаживание
Хорошее объяснение сглаживания начинается с хорошего описания сглаживания дисплея. По сути, алиасинг — это неровный или ступенчатый вид, который вызван отсутствием разрешения либо из-за ограничений в аппаратном устройстве, например дисплея, либо из-за ограничений размера файла в растровом документе.Сглаживание — это метод, который разработчики программного обеспечения адаптировали для уменьшения или устранения неровностей по краям, обманывая глаз зрителя. Это достигается путем создания убывающей серии шагов затенения между краями соседних цветов. См. ниже. Сглаживание также называют «сглаживанием».| Крупный план ступени лестницы с наложением красного цвета, сглаживание сглаживания синим цветом. |
| Отображение гор с псевдонимом.© 2012 Дон Ардай. |
| Рендеринг гор со сглаживанием. © 2012 Дон Ардай. |
| Крупным планом сглаженный край лепестка розы. |
Интерполяция
Сглаживание происходит посредством интерполяции элементов изображения, «пикселей». Думайте об интерполяции как об обмене местами и совместном использовании. Для улучшения цифрового визуального представления изображения на нашем мониторе используется метод интерполяции.Давайте назовем данные изображения образцом. Чтобы изображение отображалось лучше, компьютер преобразует изображение в более высокий образец, используя методы фильтрации, такие как сглаживание. Возможно, не случайно, что слово «интерполяция» имеет сходство с интерпретацией, потому что это своего рода то, что происходит при сглаживании. Программное обеспечение в случае документа или компьютерная видеокарта в случае дисплея интерпретирует цветовые отношения при попытке создать плавный переход между одним цветом и другим для визуализации краевых пикселей.Обычно это происходит автоматически, но иллюстраторы могут использовать ручные методы для управления внешним видом краев на своих иллюстрациях.Дизеринг
Дизеринг часто путают со сглаживанием, но на самом деле это совсем другое. Смешение чаще всего возникает в ситуациях с цветным изображением, когда цвета в изображении выходят за пределы диапазона цветов, доступных в устройстве отображения или вывода изображения. Когда это происходит, программа создает недоступный цвет, смешивая другие доступные цвета.Например, дизеринг может возникать, когда конкретный веб-браузер не поддерживает указанный цвет. Затем браузер попытается смешать запрошенный цвет, «размывая» пиксели, создавая комбинацию из других доступных цветов. Хотя дизеринг обычно не виден невооруженным глазом, он выполняется так же, как и «шум» (см. Ниже), и, как и шум, он может казаться слегка зернистым в крайнем случае.Некоторые приемы, выполняемые вручную
Растушевка — это смягчение краев смежных форм и цветов в изображении сверх стандартного уровня интерполяции.Adobe Photoshop дает вам возможность растушевать края выделения на изображении. Сглаженный край приводит к увеличению размытия краев и снижению контрастности краев между цветами. С помощью растушевки художник может управлять количеством пикселей, которые будут включены в растушевку. Результат растушевки аналогичен эффекту размытия по Гауссу. (См. Ниже.) Использование размытия по Гауссу или любой другой опции размытия в растровых программах означает принудительное смещение смежных цветов в один и в другой, создавая более плавный переход краев.Цвета в размытии по Гауссу дрейфуют случайным образом и нелинейно. Параметр размытия в движении для размытия по Гауссу ограничивает случайное цветовое распределение в определенном направлении. Размытие можно использовать для переопределения краев, а также для управления степенью резкости изображения.| Размытие по Гауссу, примененное к дополнительным цветам. |
| Размытие по Гауссу крупным планом. |
Шум
Шум — это преувеличенная форма дизеринга.Хотя в Photoshop это управляемая и очень полезная опция, шум и, в частности, случайный пиксельный шум, не обязательно считается хорошей вещью. Пиксельный шум — это неестественное или нежелательное изменение значения или цветовой информации в изображении. Шум имеет тенденцию ухудшать резкие края изображения, создавая эффект рассеяния случайных цветных пикселей. Таким образом, желтый цветок на фоне голубого неба может иметь синие пиксели, смешанные с желтыми. И цветок, и голубое небо могут иметь разбросанные красные пиксели.См. ниже. Фотографов обычно очень беспокоит шум, однако иллюстратору он может помочь создать желаемый, даже естественный цветовой эффект. Шум лучше всего применять на заключительном этапе перед публикацией иллюстрации. И после сохранения иллюстрация, в которую был добавлен шум, навсегда изменяется, поэтому всегда лучше сохранить иллюстрацию до использования шума, а затем сохранить версию с примененным шумом в виде отдельного файла.| Шум.Обратите внимание на добавление других цветных пикселей к исходной паре дополнительных цветов. |
| Шум крупным планом. |
| Заточена кромка. Обратите внимание на повышенный контраст по краям двух цветов. |
| Заточка кромок крупным планом. |
Понимая, как визуализируются края цифрового изображения, и используя эти ручные параметры для их уточнения, вы получите больший контроль над внешним видом вашей иллюстрации на печати или на мониторе.
Что такое сглаживание и как с его помощью мои проекты выглядят лучше?
Когда вы впервые начнете использовать такие программы, как Photoshop, Gimp или Paint Shop Pro, вы, вероятно, увидите множество вариантов сглаживания. Вы также, возможно, слышали об ограничениях изображений с псевдонимом или заметили те неровные и неровные края, которые иногда возникают при создании окружностей, кривых и диагональных линий. Все это связано с процессом, называемым псевдонимом, о котором вы узнаете в следующих разделах.Вы также узнаете о сглаживании, о том, что это такое и как с его помощью можно улучшить ваш дизайн.
Неровные, неровные края? Во всем виноват псевдоним!
Прежде всего, нам нужно понять, что такое алиасинг. Псевдонимы относятся к процессу выборки чего-либо наиболее плавным и непрерывным способом. Такие программы, как Photoshop, делают это с помощью серии дискретных измерений. Однако, если эти измерения будут менее точными, на изображении появятся артефакты. Псевдонимы — это причина, по которой вы иногда видите несовпадающие пиксели, которые не появляются на исходном изображении при сохранении.
Более простой способ подумать об этом — привести конкретный пример, например следующий: имея дело с объектами, которые движутся горизонтально и вертикально, вам не нужно беспокоиться о появлении нежелательных артефактов. Это потому, что для их демонстрации используются очень простые и полные измерения. Вот несколько фигур с псевдонимом, которые по-прежнему имеют четкий и чистый вид.
Когда вы начнете использовать формы с кривыми и диагональными линиями, большинство программ для рисования и редактирования изображений начнут создавать нежелательные артефакты в ваших изображениях.Это те странные, нежелательные и неровные края, которые вы найдете. Почему мы получаем неровные края? Что ж, взгляните на ограничения экрана вашего компьютера! Пиксели на вашем экране расположены в виде сетки, и поскольку вы не можете создавать полупиксели, ваш экран вынужден заполнять случайные пиксели здесь и там, где у вас было бы половину пикселя. Вот пример фигур с псевдонимом, которые содержат неровные неровные края. Вам нужно будет щелкнуть, чтобы увидеть его полноразмерное изображение!
Как вы можете видеть из двух примеров, кривая на самом деле не идеально создается на компьютере, а как бы подделана путем создания постепенной кривой, которая ниспадает вдоль пиксельной сетки.Однако даже на расстоянии все равно заметно, что это не идеальная форма.
Сглаживающие эффекты сглаживания
Сглаживание — это процесс, через который программа, такая как Photoshop, GIMP или Paintshop Pro, помогает сгладить неровные края. Это приводит к более чистому и гладкому изображению. Сглаживание может сделать диагональные линии более прямыми, а кривые — более плавными. Отвечая на вопрос «Что такое сглаживание?», Можно подумать о некоторых довольно полезных примерах.Мой самый любимый пример — это текст! Вот пример фрагмента текста с псевдонимом крупным планом.
А вот версия со сглаживанием. Как видите, Photoshop позволил сгладить текст, чтобы он выглядел более ровным.
Вот их сравнение. (Щелкните, чтобы увеличить)
Большинство настроек инструментов имеют параметры сглаживания, поэтому не забудьте проверить панели инструментов в предпочитаемой программе.Например, вот снимок экрана с опцией сглаживания Photoshop для инструмента Paintbucket.
Как это работает?
Как видите, сглаживание возникает, когда программа или графическая карта используют частично прозрачные пиксели для сглаживания грубых неровных краев изображения. На самом деле это оптическая иллюзия, поскольку она не создает изображения идеальной формы. Сужая способ перехода прозрачных пикселей от одной области к другой на вашем объекте, программа может заставить ваш глаз поверить в гладкие края изображения.Однако это приводит к более приятному общему виду, а также к более реалистичным 3D-изображениям.
Следует отметить, что формат, в котором вы сохраняете изображение, сильно влияет на то, насколько хорошо программа сможет это сделать. Изображения, сохраненные в формате JPEG, могут иметь сглаженные края, потому что это просто увеличивает прозрачность краевых пикселей объекта поверх фона. Изображения в формате GIF также могут быть сглажены, при условии, что объект, который вы сглаживаете, не превышает 256 цветов (максимальное количество цветов, разрешенное GIF за один раз), и при условии, что вы не пытаетесь что-то создать. с фактической прозрачностью или большим количеством кадров анимации.PNG — фантастический формат для изображений со сглаживанием, потому что даже при использовании без фона PNG могут использовать прозрачные пиксели без ограничений.
Ссылки
- Вся информация и все изображения предоставлены Эмбер Нили, которая имеет семилетний опыт работы в графическом дизайне.
PixelTango
Чтобы получить некоторую предысторию этой статьи, просто прочтите эти несколько строк, которые объясняют, что такое сглаживание:
В цифровой обработке сигналов пространственное сглаживание — это метод минимизации артефактов искажения, известный как наложение спектров при представлении изображения с высоким разрешением при более низком разрешении.Сглаживание используется в цифровой фотографии, компьютерной графике, цифровом аудио и многих других приложениях.
Итак, что это значит для нас, пользователей Photoshop?
При добавлении графики с помощью любого из векторных инструментов Photoshop предоставляет вам возможность сглаживания рендеринга растра. Это происходит только тогда, когда у вас выбрана опция «Fill Pixels», и очень важно, чтобы вы знали, что она существует.
Сглаживание можно включить или выключить при заливке пикселей с помощью любого из векторных инструментов.
Сглаживание дает нам преимущество в виде красивых и плавных кривых за счет добавления пикселей с меньшей непрозрачностью за пределы фактического рисунка. Это хорошо работает для векторов большого и среднего размера. Но когда дело доходит до действительно мелких деталей, вы можете немного больше контролировать сглаживание, чтобы графика выглядела четкой.
Возьмем этот пример.
Здесь мы работаем с более мелкой графикой, поэтому сглаживание по умолчанию заставит сглаженные пиксели переходить друг в друга, в результате чего получается жирный и размытый символ.
Описание проблемы
Происходит следующее: пиксели, являющиеся результатом сглаживания, будут смешиваться и создавать капли пикселей. Результирующие пиксели сглаживания всегда будут иметь более низкую непрозрачность, чем исходный рисунок — это дает нам золотой билет для управления этими пикселями.
Решение
Управляет пикселями, которые являются результатом процесса сглаживания.
Здесь средние тона контролируются простым корректирующим слоем Levels Adjustment Layer .Эффект применяется с постепенно увеличивающимися значениями, чтобы вы могли увидеть эффект.
Иллюстратор и смарт-объекты
При параллельной работе с Illustrator и Photoshop вы часто получаете смарт-объект (или растр смарт-объекта) в Photoshop. Когда вы импортируете векторную графику в Photoshop, вы получаете возможность использовать сглаживание или нет. Для логотипов, а также других векторов, которые предположительно имеют четкие края, этот вариант часто недостаточно гибок.
Здесь мы используем ту же технику с уровнями для управления полутонами правого логотипа. Слева вы видите векторный объект со сглаживанием по умолчанию.
Выводы
Антиалиас отличный. Без него все на экране компьютера выглядело бы резким. Иногда лучше без сглаживания, а иногда хуже, если вы его используете. Знания об управлении сглаживанием в Photoshop очень ценны, поскольку они сделают вашу графику еще лучше, если все будет сделано правильно.
Не многие люди думают об этом или даже заботятся об этом. Но теперь, по крайней мере, вы знаете об этом — и, надеюсь, вы также попытаетесь улучшить сглаживание, где это возможно 🙂
Вам понравилось это?
Поддержите нас, поделившись этой статьей со своими друзьями. Таким образом мы сможем создавайте больше подобного контента, и в конце концов мы все победители!
Об авторе
Mickel — это веб-креативщик, который постоянно ищет новые вызовы и предприятия.
Он является основателем PixelTango, а также агентства интерактивного веб-дизайна. Он также любит ди-джеев и продюсировать музыку под именем Allic.
Настройка визуализации шрифтов | Справка YouWorkForThem
При использовании шрифтов в настольных издательских приложениях, таких как Adobe Photoshop или Illustrator, вам необходимо проверить настройки сглаживания. Это позволит добиться наилучших общих результатов на основе вашего личного вкуса.
Например, мы иногда получаем вопросы в службу поддержки, которые спрашивают, почему шрифт «выглядит неровным» в Photoshop.Это потому, что настройки сглаживания были переключены на «Нет». Мы рекомендуем избегать выбора «Нет», если вы не пытаетесь увидеть, как ваш шрифт будет выглядеть в старых системах / дисплеях, таких как Windows 95 и т. Д.
Пример Adobe Photoshop
Пример панели инструментов Adobe Photoshop
Чтобы настроить параметры сглаживания шрифтов в Adobe Photoshop, вам сначала нужно открыть окно инструмента «Символ» (также доступное через верхнюю панель инструментов, когда используется инструмент «Текст»).
Найдите значок с двумя буквами «А», и рядом с ним будет раскрывающийся список. В раскрывающемся списке вы увидите: Нет , Sharp , Crisp , Strong, и Smooth . Каждый из них изменит способ отображения шрифта в приложении. Эти настройки также влияют на то, как шрифт отображается во время экспорта, например форматы изображений «Сохранить для Интернета» (jpg, png и т. Д.).
- Нет. только это делает; никакого сглаживания.Обычно это приводит к появлению «зубчатого» вида, конечно, в зависимости от шрифта.
- Sharp именно так, как говорится — он попытается дать вам самый четкий результат, что удобно при использовании шрифтов небольшого размера, например 9pt.
- Crisp похож на Sharp, но немного более гладкий. Это отличный вариант для шрифтов меньшего размера.
- Strong собирается немного увеличить общий вес шрифта, придав ему более смелый вид.
- Smooth приведет к более тяжелому и плавному рендерингу.(Этот параметр недоступен в последних версиях Adobe Illustrator.)
Идеального варианта не существует, и вы можете экспериментировать, в зависимости от вашего дизайна и проекта. Лично мы считаем, что вариант «Четкий» лучше всего подходит для шрифта размером менее 11 пт, а вариант «Сглаживание» — для заголовков большего размера (32 пт и выше). Иногда при размерах в 10-16 пт. range, мы обнаруживаем, что параметр «Сильный» дает нам параметр толщины шрифта, который может казаться отсутствующим в семействе шрифтов.(Например, если жирный шрифт слишком легкий, а ExtraBold слишком тяжелый, использование жирного шрифта с опцией «Strong» даст нам именно то, что мы ищем.)
Повторяю, если шрифт становится слишком светлым, слишком тяжелым или буквы прыгают, мы настоятельно рекомендуем вам просмотреть эти настройки. В большинстве случаев несколько секунд настройки этих параметров и размера шрифта с использованием десятичных значений (например, 12,1, 12,3, 12,6) дают почти идеальные результаты.
Каждая платформа и приложение будут отображать шрифты по-разному по множеству причин, не связанных с самим шрифтом.То, что прекрасно отображается в Photoshop в Macintosh OS X, может сильно отличаться от изображения в Photoshop в Windows 7.
Невозможно отключить сглаживание в инструменте «Ведро с краской»!
Вопрос по инструменту «Ведро с краской» и инструменту «Волшебная палочка»
Я пытаюсь изучить Marie-illustration с PS
У меня есть несколько вопросов, так как я новичок в этом
сначала на инструменте ведро с краской, вы можете видеть, сначала я делаю предварительный просмотр, затем заполняю с горшком с краской, но, как вы можете видеть, всегда есть белая линия
, поэтому мне нужно вручную закрасить, чтобы заполнить белую линию, нет ли регулировки, чтобы заливка не оставляла белых линий?
2-я проблема связана с инструментом быстрой волшебной палочки
Я делаю выделение для экспонирования и создаю новый слой, который заполняется цветом
, но, как вы можете видеть, например, я использую красный.
есть красная утечка, поэтому я должен вручную стереть, кто
есть также настройка для палочки инструмента, если вы заполните выделение цветом.
цвет не пересекал контурную линию
, поэтому мне просто любопытно, что вы можете изменить с помощью нескольких настроек или его обычных процедур, так что, что бы это ни потребовалось, вам нужно очистить самостоятельно
Спасибо
Photoshop — это более (или менее) штрихованный графический редактор (с горсткой векторных инструментов). Такие инструменты, как «ведро с краской», работают по парадигме растра.Вы можете установить допуск в параметрах панели инструментов, также он будет высоким (255), чтобы выбрать (или заполнить) всех пикселей слоя.
Если вы еще этого не сделали, попробуйте использовать Illustrator, потому что это векторный редактор; Вы можете изменять контуры и фоны произведений искусства на лету и развивать их, не теряя при этом качества.
Почему он не позволяет мне использовать инструмент «Ведро с краской» & quest;
Я только что загрузил Photoshop CC, но он не позволяет мне использовать инструмент «ведро с краской» — он отличается от CS4?
Какая операционная система?
У вас установлена последняя версия CC (2015.1,2?)
Нет ли инструмента для окраски кузова за рулем?
Проверьте ответ №2 в этой ветке
Как активировать ведро с краской вместо материала инструмента Drop в Photoshop CC 2015?
Где находится инструмент «ведро с краской» в недавнем обновлении Photoshop CC & quest;
Я только что обновил свой CC 2015 Photoshop на Mac, и инструмент «ведро с краской» исчез. Инструмент градиента все еще существует, но нет инструмента «ведро с краской».
Спасибо!
Привет Sandstar,
Вы найдете инструмент «ведро с краской» после инструмента «Ластик».
Смотрите скриншот:
Также убедитесь, что для доступа выбрана хорошая рабочая область (Essentials).
Сообщите нам, если это поможет.
С уважением
~ Мохит
Отсутствует ведро с краской
Привет
На несколько дней инструмент «ведро с краской» на моей панели инструментов исчез.У меня есть нечто большее, чем просто инструмент градиента, связанный с обычно отображаемым горшком с краской. Я искал везде, но не могу найти ведро с краской, как выполнить СБРОС.
Большое спасибо
Привет,.
Какую версию Photoshop вы используете?
Если вы используете более позднюю версию, выберите «Правка»> «Панель инструментов » в строке меню Photoshop.
Выберите восстановить настройки по умолчанию и убедитесь, что ни один из инструментов не отображается в дополнительных инструментах.
С уважением
Ассани
Не удерживайте клавишу и не нажимайте на градиент, чтобы выбрать инструмент «ведро с краской» & quest;
Я использую фотошоп впервые, так что это, возможно, глупый вопрос, но не эта маленькая стрелка на инструменте градиента, которая позволяет удерживать до, а затем выбрать инструмент ведро с краской.У меня есть только инструмент градиента, и я не могу выбрать что-то другое. Как я могу получить болеутоляющее ведро?
Спасибо!
Это не фотошоп. Что такое InDesign?
где находится инструмент ведро с краской на панели инструментов
, где находится инструмент «ведро с краской» на панели инструментов.
В моей версии краска находится в той же группе инструментов, что и «Градиент и падение 3D материала». Нажмите и удерживайте маленькие треугольники для разработки инструментов.
Нэнси О.
где находится ведро с краской и квест;
Я только что загрузил пробную версию Photoshop CC, и мне не удалось найти инструмент «Ведро с краской». Я попытался щелкнуть и навести курсор на инструмент градиента, но он тоже не отображается. Эта функция недоступна в бесплатной пробной версии, или я просто не могу что-то делать?
Он находится под инструментом градиента. Возможно, вам придется нажать и удерживать кнопку некоторое время, чтобы он мог появиться.
Я пытаюсь найти инструмент «ведро с краской» в новом розыгрыше для ipad & period; может кто-нибудь мне помочь & quest;
Я пытаюсь найти инструмент «ведро с краской» в новом розыгрыше для айпада. Кто-нибудь может мне помочь?
Вы имеете в виду приложение для iOS? Коснитесь ограниченного пространства одним из инструментов рисования, пока оно не заполнится.
Как сбросить настройки «ведро с краской» и квест;
Как сбросить настройки инструмента «Ведро с краской», чтобы восстановить плавное заполнение, которое было при настройке по умолчанию?
Привет и добро пожаловать на форумы.
Выполните шаги, показанные на скриншотах ниже, чтобы сбросить инструмент «ведро с краской»:
Выберите сегмент в инструментальной палитре, сначала
Выбрав инструмент «Ведро с краской», щелкните стрелку раскрывающегося списка рядом со значком «Ведро с краской», выделенным выше (1), чтобы установить параметры панели управления.
Затем нажмите всплывающую кнопку «Настройки» (2), как указано выше.
Щелкните «Reset Tool» в появившемся списке (как показано выше).
Это сбросит все изменения, внесенные вами в инструмент, и вернется к значению по умолчанию.
Почему сглаживание Illustrator CC экспортирует файлы в Photoshop & comma; даже при выключенном сглаживании & quest;
Привет всем
Я только что перешился на CC из CS5. Рабочий процесс «Моя иллюстрация» включает экспорт из Illustrator в Photoshop. Я отключаю сглаживание в параметрах экспорта в Photoshop, чтобы получить чистые углы.Например, черная линия 0,25 экспортирует ch как широкую черную линию пикселя.
При экспорте CC из Illustrator я выбираю «Нет» для сглаживания при экспорте, но в Photoshop сглаживание выполняется для искусства. Например, экспорт line noire.25 в PS в виде размытой линии в оттенках серого.
Я что-то пропустил или больше не могу экспортировать линию истинно зубчатого Illustrator в Photoshop?
Спасибо за любую помощь!
Эта проблема исправлена в версии Illustrator CC 2014.
Теперь я могу им пользоваться!
Объект, нарисованный карандашом, не заполняется инструментом «Ведро с краской»
Я рисую объект с помощью инструмента «Карандаш» в Flash CS5. Поскольку я использую несколько трассировок, я соединяю их все, нажимая на Edit, объединяю объекты , затем Union , объединяя черты в один объект. Но когда я пытаюсь заполнить его цветом, это не работает. Даже если я позабочусь о том, чтобы не было зазора.Несколько небольших областей, которые закрываются заливкой объекта цветом, но не знают, почему остальная часть объекта отказывается заливаться цветом.
Я возился и переключался между режимом рисования объекта и режимом рисования, но это больше не работает. Обычно, когда я использую инструмент «Кисть», у меня не возникает проблем с заливкой объекта цветами. Но по какой-то причине я не могу, когда использую карандаш! Помогите, пожалуйста!
Хорошо, подумай об этом. Если вы выберете своего персонажа и в свойствах спросите его шириной 3000, а затем увеличите масштаб до уровня за его ушами, вы увидите пробел.Прямо перед ушами есть еще одна щель.
Заполнение пробелов, о котором упоминал Крис, не срабатывает сразу, потому что ваши линии все еще находятся в странном объекте рисования, вы все еще оставили крошечные дыры. Вы можете выйти из этого режима, нажав «Разбить на части» и выбрать все. Области с промежутками сразу же заполняются снова, но функция заполнения небольших отверстий будет работать. Параметр размера зазора находится в инструментах вниз, когда выбрано ведро с краской.
Я собираюсь вставить изображение, которое показывает отличную супер-версию, где вы можете увидеть два пробела и увидеть, как заполнено правое поле, даже если есть пробел.
Есть ли способ улучшить работу инструмента «Ведро с краской» & quest;
Всякий раз, когда я пытаюсь наполнить что-то ведром с краской, этого не происходит, если меня не просят о чем-то, что всплывало внезапно. Так есть ли способ убедиться, что ведро с краской закрыто в целом?
Привет
Имеет опцию инструмента «Зазор» для инструмента «Размер ведра с краской», который может быть вам полезен.
Подробнее об этом можно узнать при использовании Flash Professional | Обводки, заливки и градиенты
Спасибо!
Мохан
Как пользоваться инструментом «Ведро с краской» & quest;
для моего класса, я должна нарисовать эту рыбу.на одном из шагов он сказал рисовать плавниками карандаша. затем он сказал использовать цвет. Инструмент «Заливка», но я не могу его. Цвет Я использовал все параметры, близость малых, средних и больших зазоров, и я все еще не могу его раскрасить. t — он подключается к отправная точка? Я просто прикрепил к туловищу рыбки. Я начал с 1-й части уже 3 раза, и мое терпение истощается.
Это может быть несколько вещей. Если вы ловите рыбу, тело — это символ, объект дизайна, группа, примитивная форма или что-то, что при нажатии на нее НЕ показывает форму в верхней части панели свойств, и тогда тело рыбы не является зазором на вашем конце .
Лучше всего скопировать контур плавника на отдельный слой. Скройте все остальные слои. Убедитесь, что плавник закрыт. затем заполните их.
Как отключить сглаживание в Adobe Illustrator cc 19 & period; 10
Здравствуйте.
Несколько недель назад я каким-то образом настроил Illustrator для предварительного просмотра растеризованных изображений без сглаживания. Но сегодня иллюстратор сказал мне: «Извините, но ваша конфигурация повреждена, и я сбросил значения по умолчанию.И я потратил несколько часов, пытаясь отключить сглаживание!
Я нашел, как отключить его для текста. Но мне нужно отключить его для ВСЕХ объектов в моем документе. Как я могу это сделать. Помогите, пожалуйста. «Где эта опция« отключить сглаживание везде »?»
Большое спасибо!
Филипп.
Настройки> Общие. Параметры в левом столбце.

 Я для собственного случая забрал цифру 10, но у вас она может различаться. Затем края вправду удается сглаживать, а все неровности останутся за пределами пунктирной линии. Но и это еще не всё. Нам необходимо убрать все эти остатки.
Я для собственного случая забрал цифру 10, но у вас она может различаться. Затем края вправду удается сглаживать, а все неровности останутся за пределами пунктирной линии. Но и это еще не всё. Нам необходимо убрать все эти остатки.