Как изменить размер пиксельной графики в фотошопе
Нужно изменить размер пиксельной графики? Узнайте, как увеличить ваши художественные работы и сохранить четкие и четкие формы с помощью Photoshop!
Из этого урока вы узнаете, как получить отличные результаты при изменении размера пиксельной графики в Photoshop! Пиксель-арт отличается от стандартных изображений и создает уникальные проблемы при изменении его размера. Обычно, увеличивая изображение и добавляя больше пикселей, Photoshop старается не давать результату выглядеть блочным и пикселированным, смешивая пиксели вместе и сглаживая все.
Но «блочный и пиксельный» — это весь смысл пиксельной графики! Итак, чтобы изменить размеры пиксельной графики, нам нужен способ для Photoshop просто добавить больше пикселей, и все. Вместо того, чтобы сглаживать вещи, нам нужно, чтобы формы и края рисунка выглядели четкими и четкими. На этом уроке я покажу вам, как это сделать.
Наряду с изменением размера пиксельной графики, я также использую эту же технику для изменения размера скриншотов, используемых в моих уроках. И вы можете использовать его для изменения размера любой графики, где вам нужно сохранить четкие, резкие края или читаемый текст. Чтобы получить наилучшие результаты на этом уроке, вы захотите использовать Photoshop CC , но подойдет любая версия Photoshop.
Я буду использовать этого маленького персонажа пиксельной графики, который я скачал с Adobe Stock :
Наш герой пиксельной графики. Предоставлено: Adobe Stock.
Это урок 7 в моей серии «Изменение размера изображения» . Давайте начнем!
Как увеличить пиксель арт в фотошопе
Вот персонаж, открытый в фотошопе. И, как вы можете видеть, он выглядит довольно маленьким:
Как сгладить пиксели в фотошопе cs6
В результате этого, края такого выделения станут лучше и естественнее сливаться с другими пикселями, выходящими за пределы границы выделения.
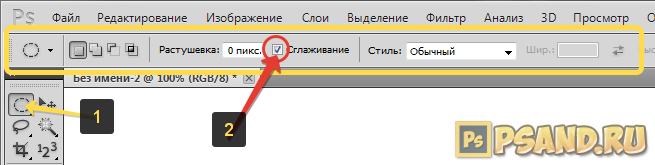
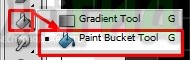
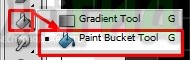
Данная настройка активируется на панели параметров следующих инструментов:

Почему именно эти инструменты?
Данная группа инструментов создает выделенную область, то есть некую замкнутую границу, при редактировании которой часто нужно, чтобы края оставались плавными, то есть сглаженными.
Но возникают вопросы, почему в этом списке нет инструментов Прямоугольная область и Быстрое выделение – ведь они тоже создают выделенную область!?
Я думаю следующее. Касательно Прямолинейного выделения, вспомните-ка как выглядят пиксели – они квадратные. Создавая прямоугольное выделение, границы всегда вертикальные и горизонтальные, углы четко повторяют форму пикселя, таким образом, мы не имеем дефекта, когда края прямоугольника могут быть резкими и рваными – они всегда прямые и ровные. Значит и сглаживание им совершенно не нужно.
Что касается Быстрого выделения, то там есть альтернативный параметр –
Постойте-ка – а Волшебный ластик то причем? Это совсем далеко от выделенной области! Верно. А вы не заметили, что Волшебный ластик и Волшебная палочка почти одно и тоже? Просто ластик сразу удаляет пиксели, а палочка их добавляет в выделение. А если это один и тот же принцип действия, то и сглаживание должно быть и там и там.
Как сделать сглаживание краев
Шаг 1 Выберите инструмент, которым вы будете создавать выделенную область.
Шаг 2 Поставьте галочку Сглаживание (Anti-alias) на панели параметров инструмента
Галочка ставится только перед тем, как будет создана выделенная область!
Рекомендуется ее вообще не снимать, поскольку преимущественно работать в фотошопе будете с плавными краями. Резкие же края вам нужны в редких и исключительных случаях.
Все! Теперь создайте выделенную область, и выполните все необходимые с ней действия. Фотошоп автоматически будет следить за краями, и править их в соответствии со своим алгоритмом. От вас больше ничего не зависит, и повлиять на этот процесс невозможно.
Для большего понимания вопроса нужен живой пример.
Допустим есть некое изображение, где нужно удалить фоновый цвет.

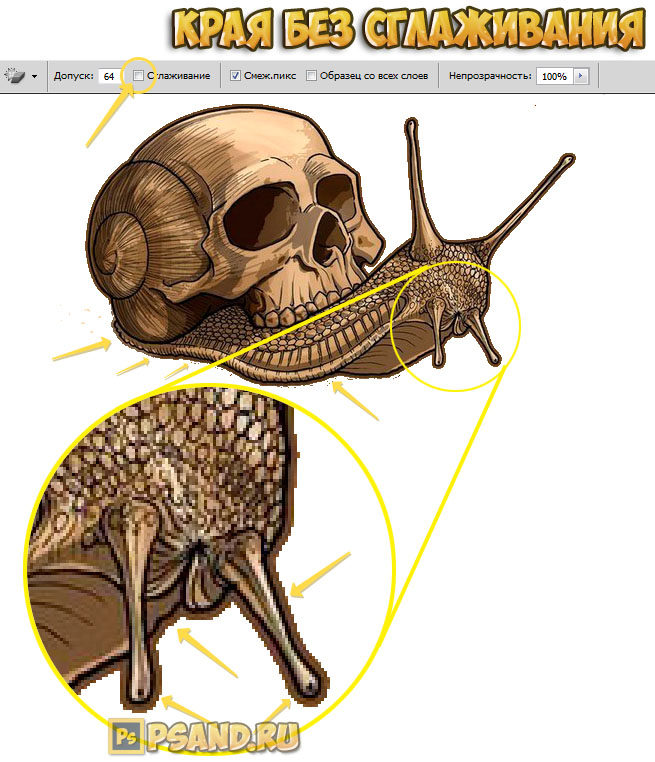
Выберу для этой цели инструмент Волшебный ластик. Так будут выглядеть края изображения, если не поставить галочку сглаживание:

Теперь тот же самый пример, но края будут сглажены:
Если вы часто работаете с изображениями или настраиваете дизайн сайта, то вам точно придется что-то вырезать из фотографий и, скорее всего, вы столкнетесь с грубыми и уродливыми краями. Но, все это можно легко исправить.
Хотите чтоб ваше изображение имела отличный вид даже после обработки и вырезания объектов? Дочитайте пост до конца, и вы узнаете несколько способов, как сгладить края в Фотошопе после вырезания.
Выбирайте правильные параметры настроек
Фотошоп имеет массу настроек, которые помогают решить разные задачи. Волшебная палочка и волшебный ластик имеют настройки, которые, при правильном использовании, помогут отредактировать изображение намного качественнее. Настройки «Anti-Alias» и «Tolerance» являются основными в данном случае.
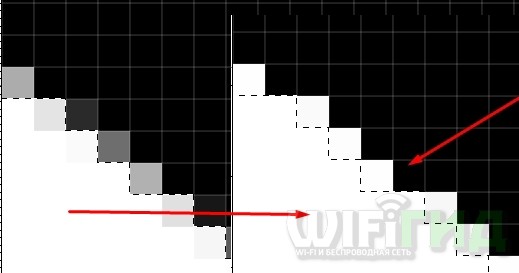
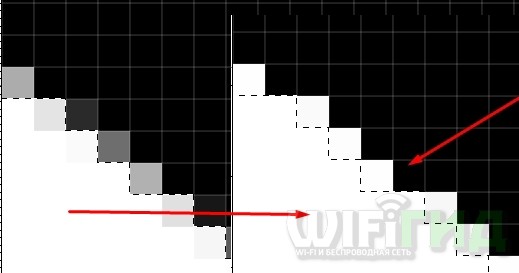
Tolerance регулирует чувствительность заполнения. Так, для левого изображения используется Anti-aliasing 5 и без сглаживания, в то время как для правого используется Anti-aliasing 40 со сглаживанием. Разница очевидна:

Использование правильных настроек поможет вам понять, как сгладить линии в Фотошопе, если не идеально, то максимально качественно.
Используйте инструмент «Уточнить край»
Как сгладить линии в Фотошопе с помощью инструмента «Уточнить край»?
- Во-первых, нужно отделить фона от объекта.

- Далее, чтоб обработать границы, выберите слой с объектом, зажмите CTRL + левая кнопка мышки и нажмите на миниатюру слоя.

- Чтоб использовать параметр

Только после выполнения данного шага, нужная для дальнейшей работы функция будет доступна.

- Выберите ее и введите оптимальные параметры.

- Остается только обрезать все лишнее. Для этого зажмите CTRL+SHIFT+I, далее DEL
Все, редактирование выполнено:

Эта же функция поможет, если вы думаете как сгладить углы в Фотошопе. Просто вводятся немного другие параметры.
Например, исходник имеет вид:

Выбираете уже известный нам инструмент «Уточнить край» и выставляете настройки:

В результате получаете:

P.S. Очень часто в Интернете можно встретить вопрос: «Как сгладить пиксели в Фотошопе?». На самом деле, если ответственно подойдете к выполнению предыдущих шагов, то не придется дополнительно заниматься сглаживанием пикселей. Работая с изображения, нужно помнить, что после обработки, все объекты на них должны выглядеть реалистично, и не отделяться от фона. Поэтому главное не перемудрить и не пытаться «изобрести колесо».
Новости TemplateMonster
Мы делаем все, чтобы с нами было не только продуктивно, но и понятно. Документации, туториалы, тексты, доступные умам разных уровней подготовки, сделают из вас настоящего профессионала.
Часто бывает, что выполненная фотография и всем хороша и постановкой и запечатленным моментом, но есть дефект в виде шумов. Особенно это портит портретную съемку. Это легко устранить. Открываем фото, где изображение подпорчено шумами. Также можно устранить и пиксельность, возникающую когда фотография сделана или сохранена в небольшом формате.
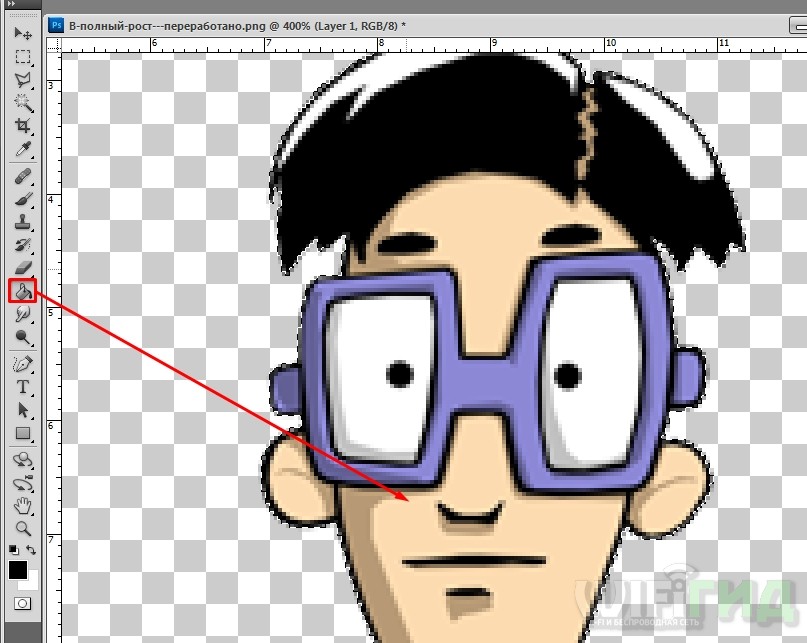
Фотография открыта и выбираем на панели инструментов «Размытие», как указано стрелочкой № 1. На панели параметров инструмента, как указано стрелочкой № 2 устанавливаем диаметр инструмента и жесткость. Жесткость лучше поставить на 1%. Если необходимо увеличить фотографию, то используйте комбинацию: нажатая клавиша Alt и колесико прокрутки на мышке (скроллинг): вверх прокрутка колесика увеличивает изображение, а вниз – уменьшает.
![]()
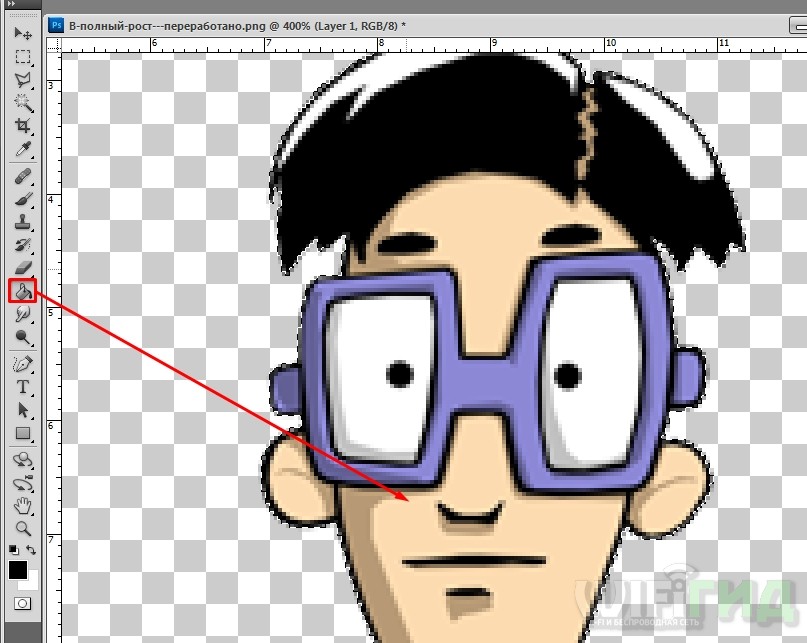
После того, как определены параметры инструмента «Размытие», левой кнопкой мыши закрашиваем кожу на лице, стараясь не заходить на те части, которые должны иметь резкость: очертания лица, глаза и др. Для того, чтобы было удобно работать, изменяйте диаметр инструмента «Размытие» и фотографию можно увеличивать или уменьшать при помощи выше указанной комбинации сочетания клавиши и мыши.
При помощи инструмента «Размытие» можно корректировать носогубные складки и морщины, при такой обработке лицо не будет выглядеть стертым, как если устранять естественные проявления на коже инструментом «Штамп».
![]()
На фото видно, что кожа девушки стала гладкой, и нет в этой области шумов и пиксельности. Можно сгладить подобные дефекты на заднем фоне.
Фотошоп Интерполяция / Фотошоп-мастер
Для увеличения или уменьшения размера изображения Фотошоп использует метод Интерполяции. Так, например, при увеличении изображения, Фотошоп создает дополнительные пиксели на основе значений соседних. Грубо говоря, если один пиксель черный, а другой белый, то Фотошоп вычислит среднее значение и создаст новый пиксель серого цвета. Некоторые виды интерполяции быстрые и некачественные, другие более сложные, но с помощью них достигаются хорошие результаты.
Для начала пойдем в главное меню Изображение – Размер изображения (Image – Image Size) или Alt+Ctrl+I.

Если вы кликните по стрелочке около параметра Ресамплинг (Resample Image), то в выплывающем окне появится несколько вариантов интерполяции:
- Автоматически (Automatic). Приложение Photoshop выбирает метод ресамплинга на основе типа документа и увеличения либо уменьшения его масштаба.
- Сохранить детали (с увеличением) (Preserve details (enlargement)). Если выбран этот метод, становится доступным ползунок Снижение шума для сглаживания шума при масштабировании изображения.
- Сохранение деталей 2.0 (Preserve Details 2.0). Этот алгоритм даёт очень даже интересный результат увеличения картинки. Конечно, детализация подробнее не становится, но та, что есть увеличивается довольно сильно не теряя чёткости.
- Бикубическая (с увеличением) (Bicubic Smoother (enlargement)). Хороший метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов.
- Бикубическая (с уменьшением) (Bicubic Sharper (reduction)). Хороший метод для уменьшения размера изображения на основе бикубической интерполяции с повышенной резкостью. Этот метод позволяет сохранить детали изображения, подвергнутого ресамплингу. Если интерполяция «Бикубическая, c уменьшением» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.
- Бикубическая (плавные градиенты) (Bicubic (smooth gradients)). Более медленный, но и более точный метод, основанный на анализе значений цвета окружающих пикселей. За счет использования более сложных вычислений бикубическая интерполяция дает более плавные цветовые переходы, чем интерполяция по соседним пикселам или билинейная интерполяция.
- По соседним пикселам (четкие края) (Nearest Neighbor (hard edges)). Быстрый, но менее точный метод, который повторяет пиксели изображения. Этот метод сохраняет четкие края и позволяет создать файл уменьшенного размера в иллюстрациях, содержащих несглаженные края. Однако этот метод может создать зубчатые края, которые станут заметными при искажении или масштабировании изображения, или проведении множества операций с выделением.
- Билинейная (Bilinear). Этот метод добавляет новые пиксели, рассчитывая среднее значение цвета окружающих пикселей. Он дает результат среднего качества.
Пример использования Бикубическая (с увеличением) (Bicubic Smoother (enlargement)):
Есть фото, размеры 600 х 450 пикселей разрешение 72 dpi

Нам нужно его увеличить. Открывает окно Размер изображения (Image Size) и выбираем Бикубическая (с увеличением) (Bicubic Smoother (enlargement)), единицы измерение – проценты.

Размеры документа сразу установятся на значения 100%. Далее будем постепенно увеличивать изображение. Измените значение 100% на 110%. Когда вы измените ширину, высота автоматически подгонится сама.

Теперь его размеры уже 660 х 495 пикселей. Повторяя данные действия можно добиться хороших результатов. Конечно, идеальной четкости нам добиться будет достаточно сложно, так как фото было маленькое и низкого разрешения. Но посмотрите, какие изменения произошли в пикселях.


Насколько большими мы можем делать фотографии благодаря методу интерполяции? Все зависит от качества фотографии, как оно было сделано и для каких целей вы его увеличиваете. Лучший ответ: возьмите и проверьте сами.
До встречи в следующем уроке!
Как убрать полупрозрачные пиксели в Фотошопе: пошаговая инструкция
Всем привет! В интернете почему-то нет четкого ответа на вопрос – как избавиться от полупрозрачных и скрытых пикселей. Проблема в том, что при сохранении рисунка или картинки в PNG у неё появляются скрытые полупрозрачные пиксели. Изначально они не видны при рисовании, но когда картинку заливаешь на фон, в игру или в приложение, то они начинают проявляться как «дырки» и просвечивать.
Плюс такие картинки весят больше. Я все же смог найти ответ на иностранных форумах. Конечно, там разобраны не все моменты, поэтому я решил написать свою подробную и краткую статью, где я все собрал воедино. Для работы нам понадобится любая версия Photoshop. Сначала я вам покажу, как определить и найти такие пиксели, а потом мы их уберем с рисунка.
Как определить наличие полупрозрачных пикселей.
Давайте кратко расскажу, про структуру прозрачного PNG файла. Сам рисунок сохраняется в 4 каналах:
- Red – красный слой.
- Green – зеленый слой.
- Blue – голубой слой.
- Но есть ещё один слой «Alpha», который как раз и отвечает за прозрачность.
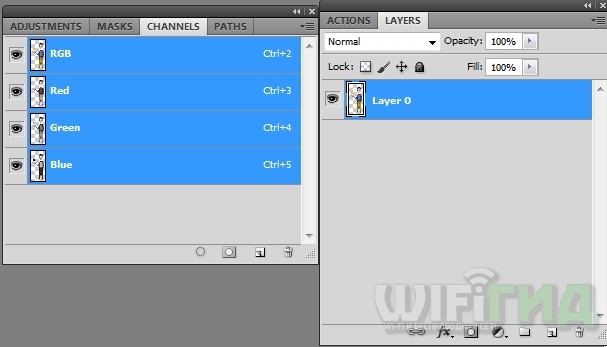
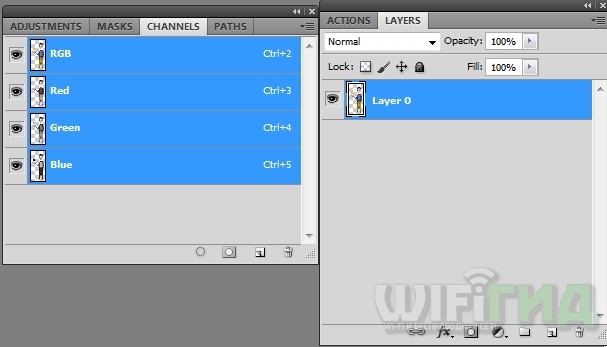
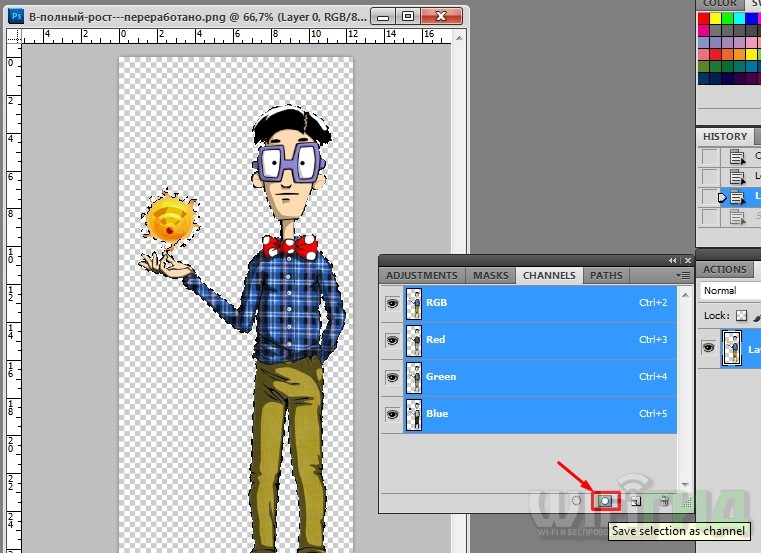
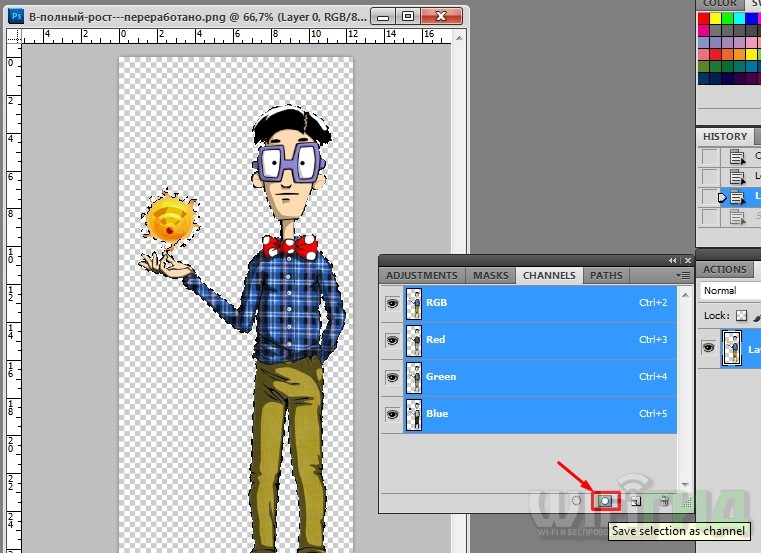
Наша задача увидеть этот слой и исправить его. Покажу на примере картинки «Ботана», который есть на нашей главной странице (если кому интересно можете посмотреть).
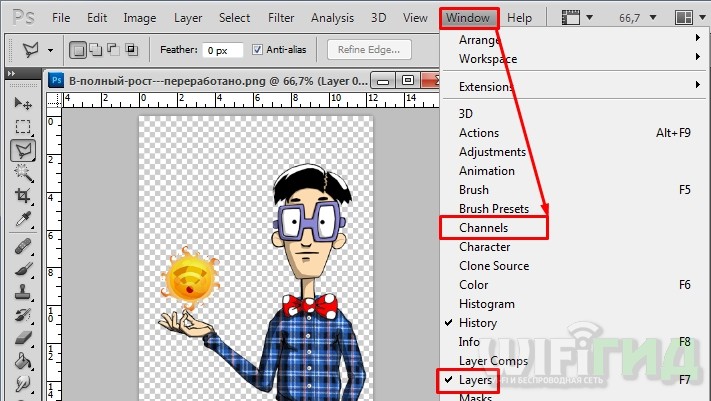
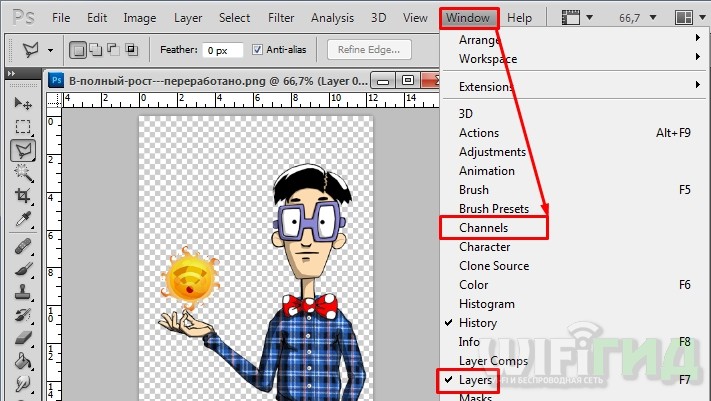
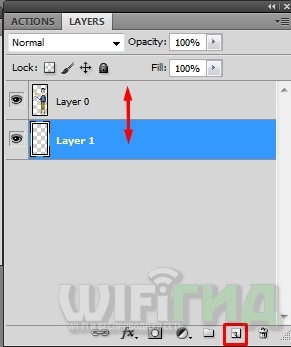
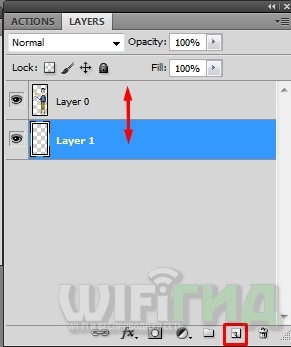
Для того, чтобы увидеть слой «прозрачности» нужно открыть окно «Каналы» – в верхнем меню открываем «Окно» (Window) и ставим галочку «Каналы» (Channels). Также убедитесь, чтобы стояла галочка «Слои» (Layers) – это окошко нам тоже понадобится.


Теперь у нас есть два рабочих окна, которые нам нужны, но в «Каналах» (Channels) нет альфа слоя.


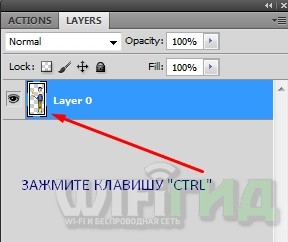
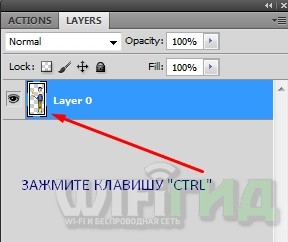
Чтобы он появился, нам нужно зажать клавишу «Ctrl» на клавиатуре и выбрать основной слой «Layer 0».


Мы выделили основной слой. Теперь в окне «Каналы» (Channels) станет активна кнопка «Save Selection as channel» – имеет вид темного квадрата со светлым кругом внутри.


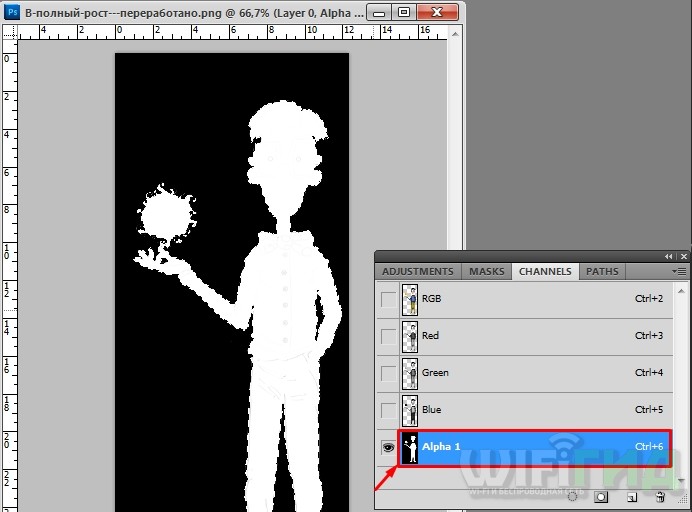
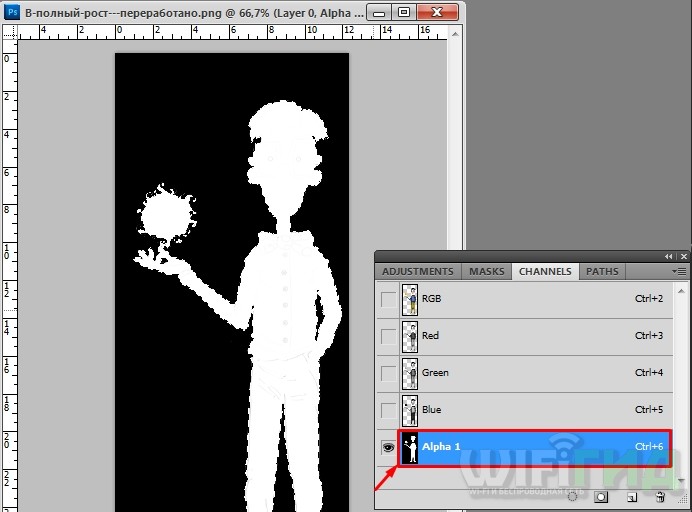
Появится «Alpha 1» канал – просто нажмите, чтобы на него посмотреть.


Вот это и есть нужный нам Alpha канал с прозрачностью. Черный цвет – показывает полную прозрачность. Белый – непрозрачные точки. А вот любой оттенок серого – это полупрозрачные пиксели, от которых нам теперь надо избавиться.


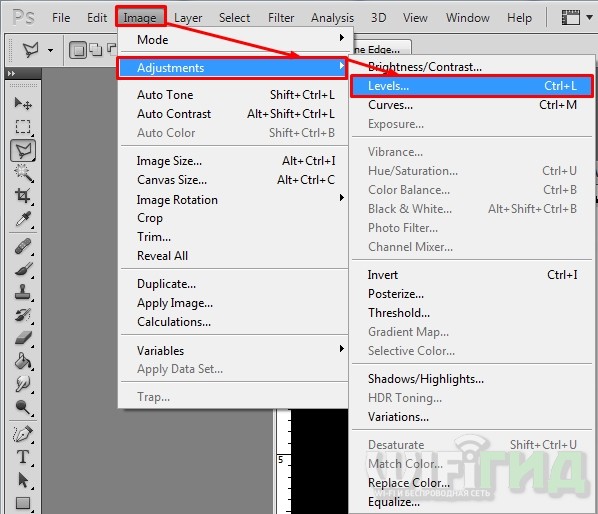
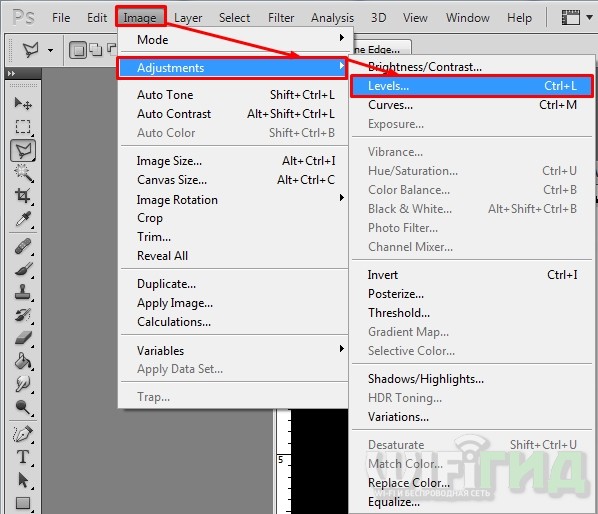
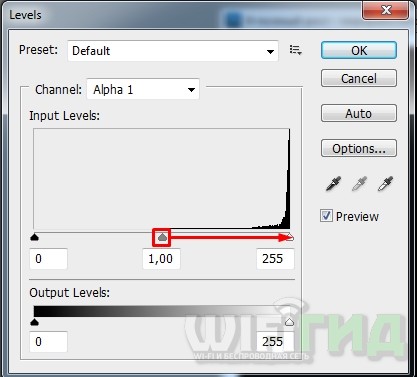
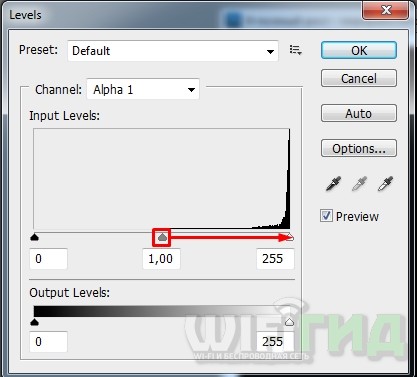
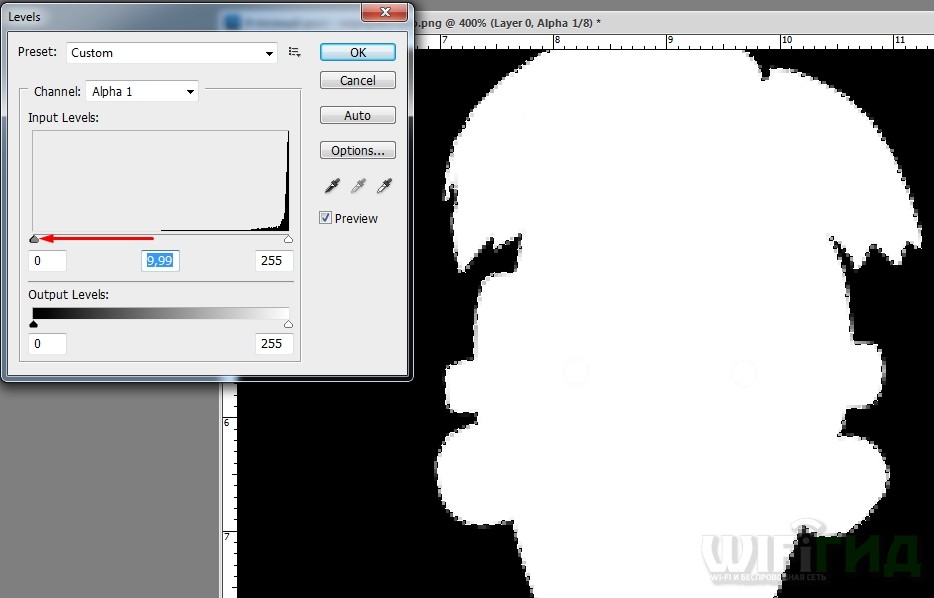
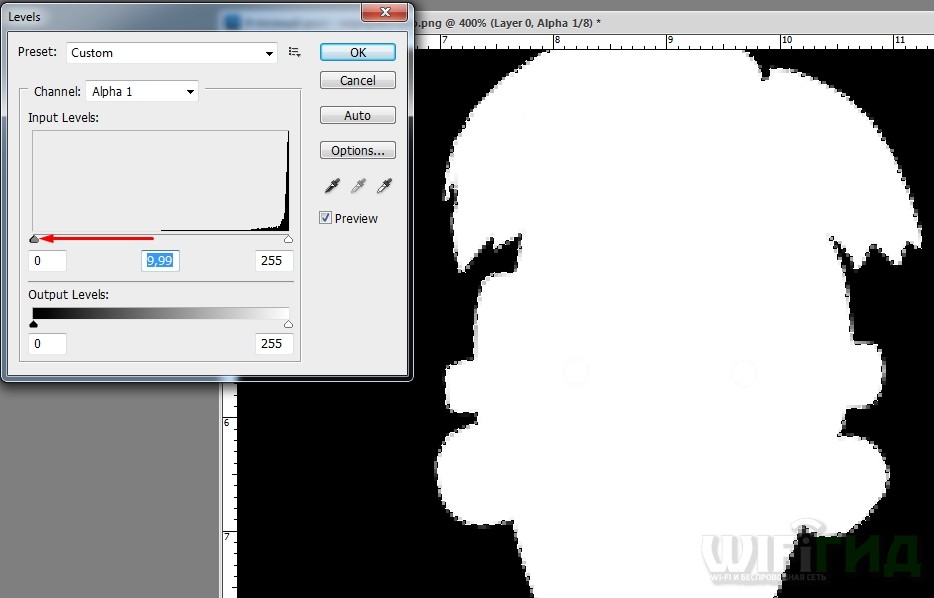
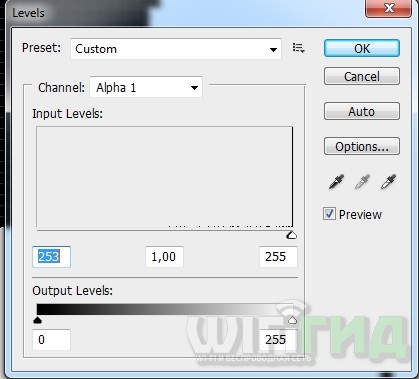
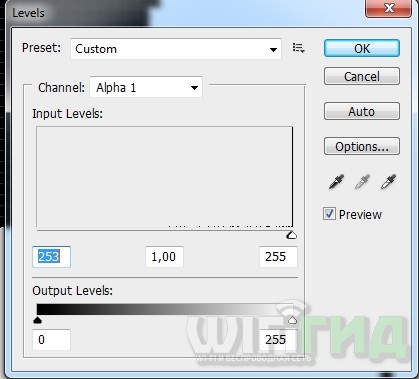
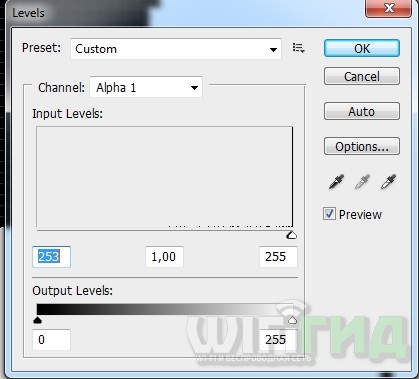
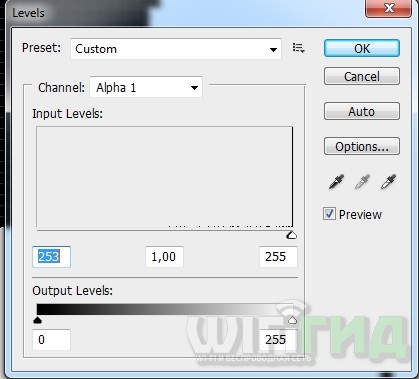
На глаз их достаточно сложно увидеть, но если вы хотите увидеть все полупрозрачные зоны, то нужно в верхнем меню открыть: «Изображение» (Image) – «Коррекция» (Adjustments) – «Уровни» (Levels).


Теперь средний бегунок, который стоит на значении один (1,00) переводим в самое правое состояние.


Теперь смотрим на картинку. Как видите полупрозрачных точки оказалось ещё больше, чем я думал. Помимо зрачков у меня они есть на очках и в волосах. Нажимать «ОК» не нужно, так как в таком случае мы их сделаем ещё более прозрачными.


План по избавлению
Итак, у нас есть два варианта:
- Избавиться только от внутренних точек, но саму кромку оставить с прозрачностью –тогда края останутся более мягкими. Такой вариант подойдет для больших картинок.
- Избавиться от всех полупрозрачных пикселей – тогда края будут рваными. Подходит для маленьких картинок. Например, в пиксельных играх.
Сначала мы сделаем жесткое выделение без использования ненужных точек. А потом зальем задний фон нужным цветом.
ШАГ 1: Жесткое выделение
1 Вариант: Выделение внутренних пикселей
Тут можно применить два способа:
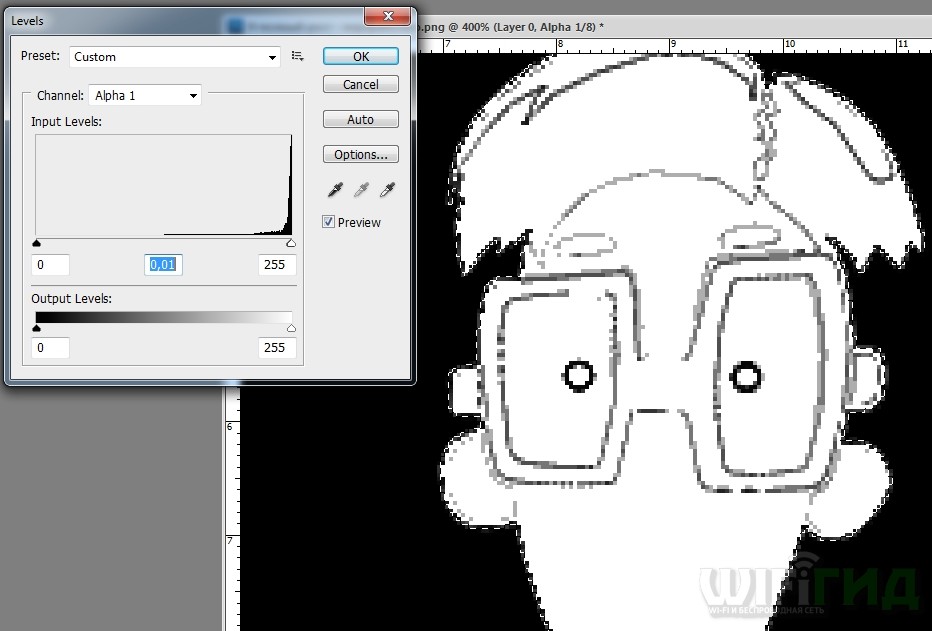
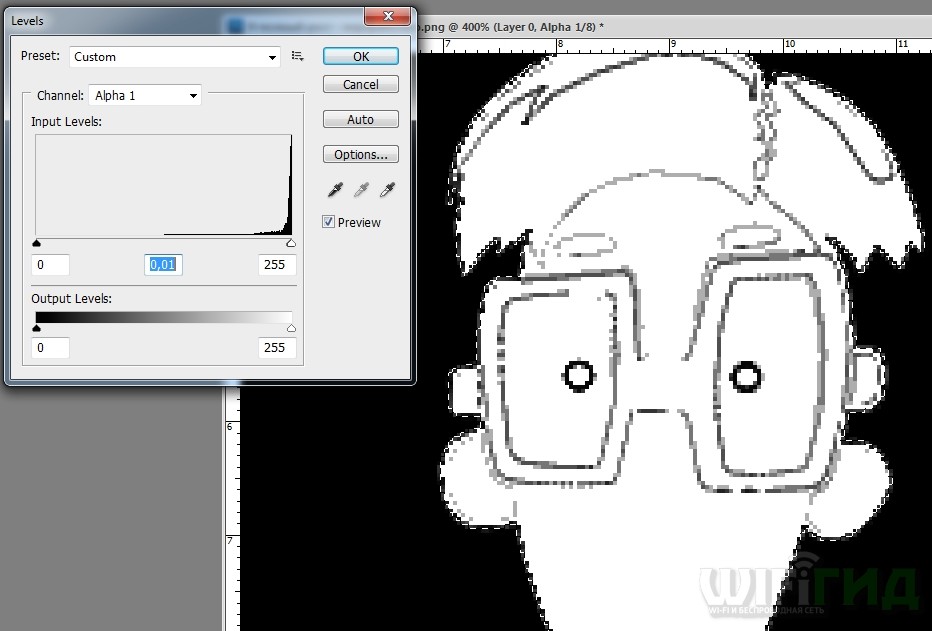
- Опять заходим в «Уровни» (Levels), как мы это делали ранее, но теперь мы тот же самый средний бегунок переводим в самую левую сторону.


- Второй вариант – это просто взять кисть, и закрасить выделение белым цветом.
ВНИМАНИЕ! Закрашивать нужно одним слоем – то есть в одно нажатие мышки. При повторных кликах рядом с кромкой вы будете терять полупрозрачные точки там, и края станут рваными.


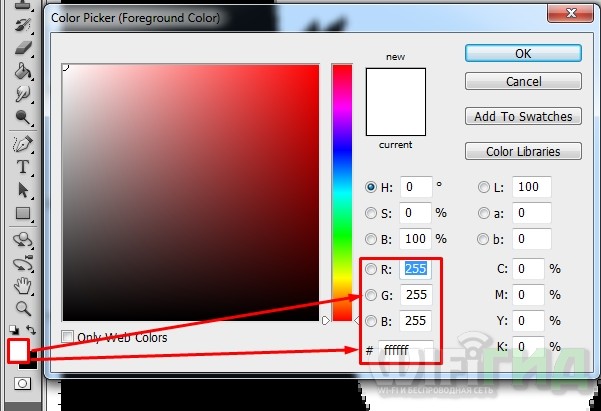
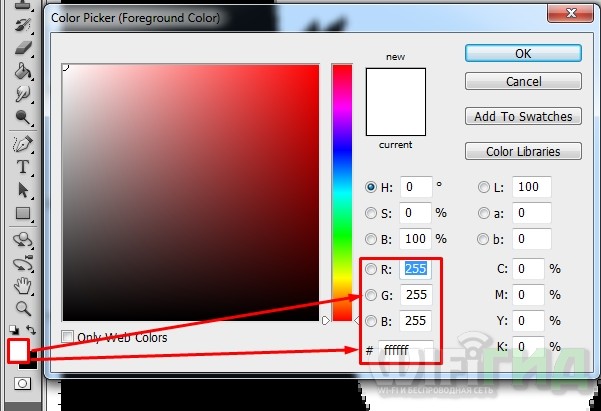
Обязательно проверьте, чтобы цвет был чисто белым – это можно сделать в окне «Цвет» (Color).


Или нажмите на сам цвет в палитре и посмотрите, чтобы стояли настройки:
- RGB – все на 255.
- # – ffffff.


Мы сделали выделение, теперь переходим ко второму шагу.
2 Вариант: Жесткое выделение всех полупрозрачных и непрозрачных пикселей
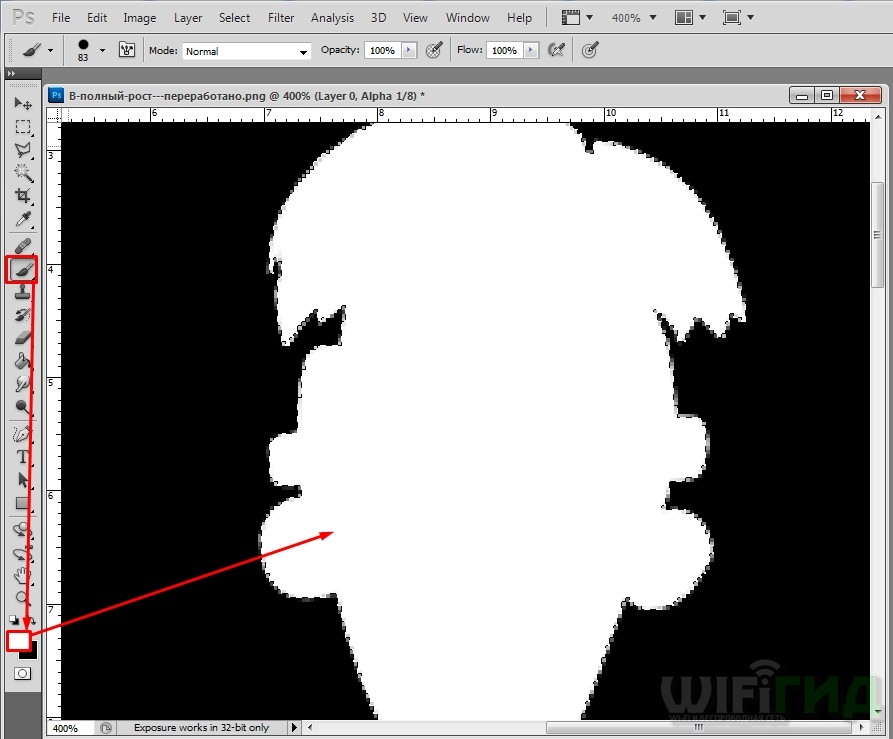
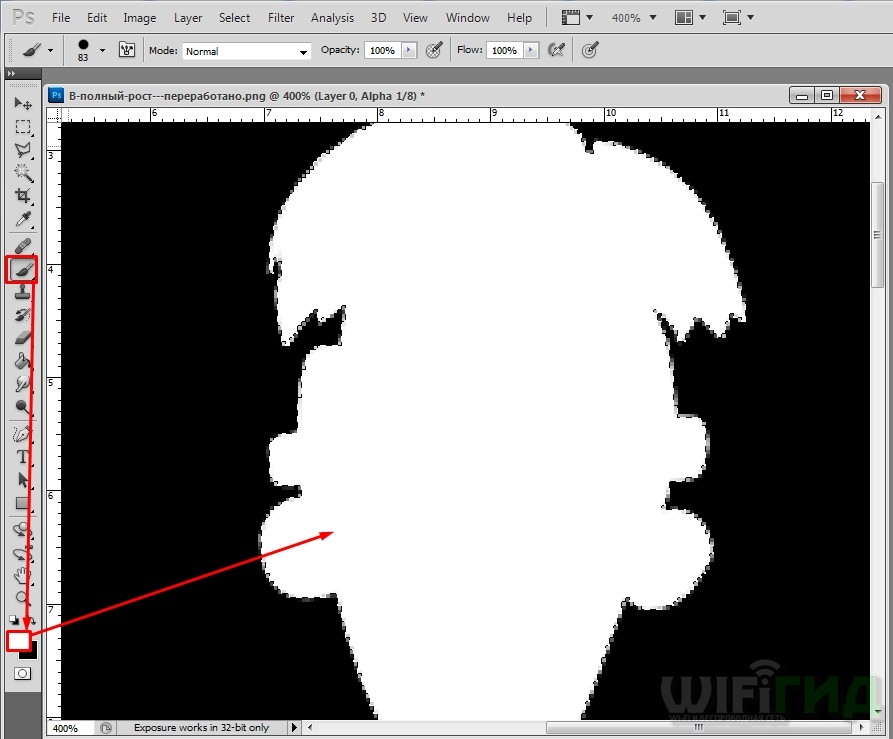
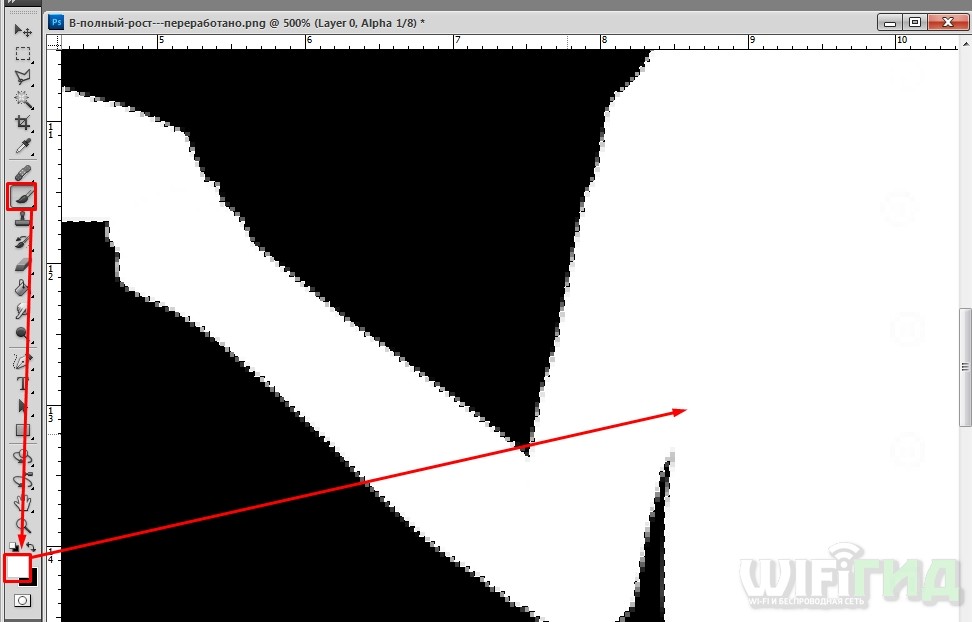
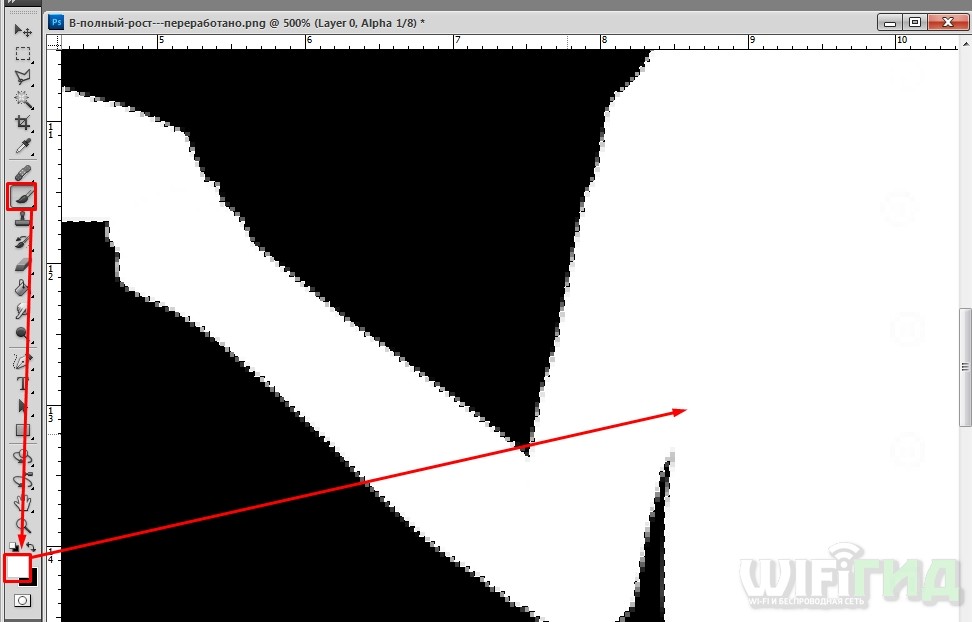
Здесь мы избавимся от всех ненужных точек – как от тех, которые находятся на кромке, так и внутри самой картинки. Возьмите кисть с белой краской и закрасьте все внутренние серые детали.


Теперь выберите инструмент заливка (G).


Приблизьте картинку так, чтобы были видны полупрозрачные пиксели у кромки. И начните кликать и заливать до тех пор, пока они не станут полностью черными.
СОВЕТ! Если серые точки все никак не хотят закрашиваться, то зажмите кнопку «Ctrl» и опять нажмите на «Alpha» канал. А после заливайте дальше.


По сути нам нужно постоянно выделять и заливать слой до тех пор, пока не останется серых пикселей. В самом конце на всякий пожарный я бы ещё зашел в «Уровни» – там нужно перетащить самый левый бегунок вправо.


Ещё раз выделите «Alpha» слой с помощью клавиши «Ctrl»
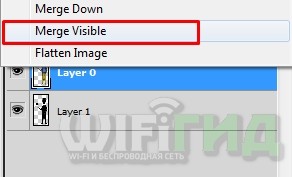
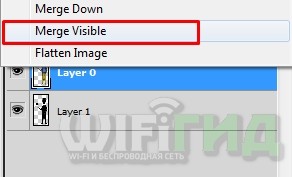
ШАГ 2: Заливка задника
Мы сделали жесткое выделение, теперь нам нужно перейти на саму картинку – просто кликните по основному слою левой кнопкой мыши, и «Alpha» канал пропадет.


Теперь нажмите на кнопку «Создать новый слой» (Create a new Layer) и поменяйте их местами так, чтобы основная картинка была выше. Выделяем наш дополнительный пустой слой.


Наша задача теперь сзади залить картинку сплошным цветом. Я выберу черный цвет, но вы можете выбрать любой другой. Лучше выбирать темные цвета. Ещё можно использовать телесный, если у вас на картинке человек. Но ещё раз повторюсь, старайтесь выбирать темный цвет, так как он будет лучше смотреться на любом фоне.


ПРИМЕЧАНИЕ! Если дырки слишком большие, то основной цвет может сильно просвечивать, тогда придется их закрашивать вручную, выделяя цвет ближайших непрозрачных точек. В общем смотрите по ситуации.
Теперь я расскажу об одной проблеме, с которой может столкнуться каждый. При заливке края станут более темными или смешаются с тем цветом, которые вы используете. В таком случае нам нужно уменьшить выделение на 2-3 пикселя, чтобы оставить в покое те прозрачные точки, которые мы оставили по краям. Сначала отмените последнее действие, нажатием на клавиши «Ctrl+Z».
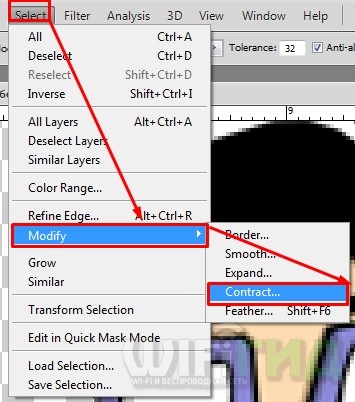
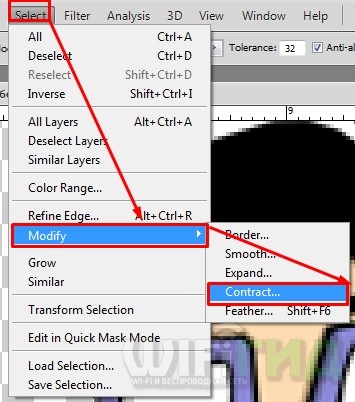
Для уменьшения выделения вверху выбираем: «Выделение» (Select) – «Модификация» (Modify) – Сжать (Contract).


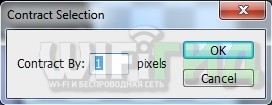
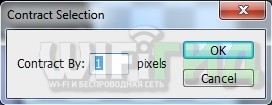
Так как я не знаю, сколько пикселей вы хотите оставить на кромке, то порекомендую поискать параметр самостоятельно. Мне хватило единицы. Обычно при рисовании этот параметр имеет значение 1-3.


Теперь опять заливаем основным цветом. Теперь осталось их объединить – в окне «Слои», нажмите правой кнопкой на любой и выберите «Слияние Видимых» (Merge Visible).


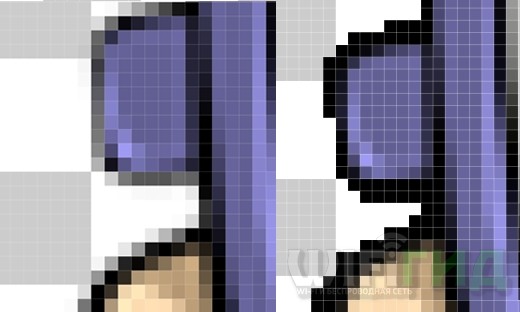
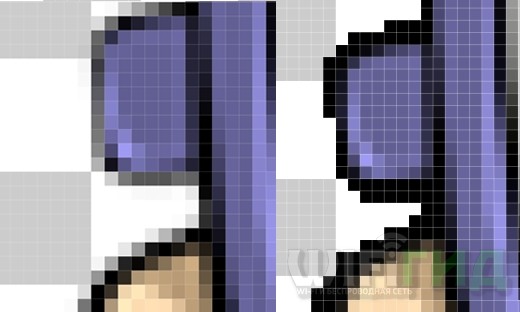
Результат
А теперь я покажу вам, какой результат получится при использовании двух способов:
- Слева – мы убрали все полупрозрачные пиксели внутри картинки, но оставили в кромке.
- Справа – мы убрали все полупрозрачные пиксели и оставили только прозрачные и непрозрачные.


Также вы можете посмотреть, что уменьшился размер файла. Конечно не так много, как хотелось бы, но для проектов, где таких картинок очень много, подобный способ может стать настоящим спасением.


Делаем квадратные пиксели гладкими в Photoshop | Малый бизнес
Большинство форматов цифровых изображений состоят из миллионов маленьких квадратов, называемых пикселями. Если качество изображения низкое или оно было чрезмерно увеличено, может возникнуть пикселизация, которая подчеркивает квадратные края пикселей, составляющих изображение. В Photoshop есть пара инструментов, позволяющих сглаживать участки пикселизации: инструмент «Размытие» и инструмент «Размытие».
Smudge Tool
Щелкните слой, содержащий пиксели, которые нужно сгладить.
Щелкните значок «Smudge» на главной панели инструментов. Инструмент «Размытие» напоминает руку с вытянутым пальцем и разделяет группу панели инструментов с инструментами «Размытие» и «Резкость». Если вы не видите инструмент «Размытие», щелкните значок «Размытие» или «Увеличить резкость», а затем щелкните значок «Размытие» во всплывающем меню.
Выберите кончик кисти, который вы хотите использовать, на панели параметров. Для меньших областей пикселизации и более точного управления выберите меньший кончик кисти.
Щелкните раскрывающееся меню «Интенсивность» на панели параметров и выберите интенсивность, с которой вы хотите применить эффект размытия.Думайте о силе в этом контексте как о величине давления, прикладываемого инструментом Smudge.
Щелкните и перетащите инструмент Smudge Tool на затронутую область изображения, чтобы сгладить его. Область, которую вы щелкнете, будет размазана по области, в которую вы перемещаете инструмент.
Инструмент размытия
Щелкните слой, содержащий пиксели, которые нужно сгладить.
Щелкните значок «Размытие» на главной панели инструментов. Значок «Размытие» напоминает небольшую каплю и разделяет группу на панели инструментов с инструментами «Размытие» и «Резкость».Если вы не видите значок «Размытие», щелкните значок «Размыть» или «Увеличить резкость», а затем щелкните значок «Размытие» во всплывающем меню.
Выберите кончик кисти, который хотите использовать. Кончики кистей перечислены на панели параметров. Чем больше кончик кисти, тем большую площадь вы сразу сглаживаете, но вы также теряете степень контроля по мере увеличения размера кончика кисти.
Щелкните раскрывающееся меню «Сила» и настройте силу размытия. Чем выше число, тем сильнее эффект размытия.
Щелкните и перетащите инструмент «Размытие» на область изображения, которую нужно сгладить.
.Как сгладить края в Photoshop (Перо Photoshop)
Иногда ваша задача при редактировании — создать составное изображение из двух разных элементов. Или убрать толпу перед Колизеем. Или создать красивую виньетку с изображением человека, которого вы уважаете.
Во всех этих случаях неизбежно возникает вопрос, как использовать сглаженные края в Photoshop. В частности, это умение необходимо для того, чтобы составное изображение выглядело естественно.(Для тех, кто интересуется забавными стилями коллажей, к вашим услугам базовая функциональность Paint.)
Чтобы удовлетворить эту потребность в гладких краях, мы разработали это пошаговое руководство. Проверьте это и узнайте, как использовать сглаженные края в Photoshop (или как растушевать в Photoshop). Для вашего удобства обычно проблемные шаги в разделах о растушевке краев (Photoshop) и уточнении гладких краев (Photoshop) сопровождаются ответами и полезными советами.
Итак, приступим к приятному, творческому и плавному процессу создания размытых краев на ваших фотографиях!
Этап 1.Извлечение фото: основные настройки
Чтобы начать смягчать края, вы должны создать правильное выделение для переднего плана. Для этого подойдет Refine Edge (Photoshop).
Примечание. «Уточнить край» может отсутствовать в более новых версиях Photoshop, поэтому наше руководство включает более сложный путь для доступа к инструменту «Уточнить край». В то же время некоторые люди пропускают этот шаг и сразу переходят к растушевке в Photoshop.
Выбор за вами.Просто имейте в виду, что чем лучше подготовлен исходный материал (в нашем случае — выбранное изображение), тем легче вы поместите его в новую фотографию.
Если вы хотите использовать функцию «Уточнить край», выполните следующие действия:
- Выберите меню Select и перейдите к Select and Mask . Или используйте инструмент быстрого выбора (например, Quick Selection, Magic Wand или Lasso ), затем выберите Select and Mask .
- Уточните свой выбор, используя функциональные возможности на панели свойств .
- Перейдите в режим просмотра, чтобы выбрать способ представления предварительного просмотра выделения ( Onion Skin , Marching Ants , Overlay , On Black , On White , Black & White или On Layers ) и используйте ползунок Непрозрачность , чтобы отрегулировать его.
- Используйте кисть Quick Selection , чтобы изменить выделение широкой кистью.
- Используйте кисть Refine Edge для точной настройки.
- Добавьте финальные улучшения с помощью инструмента Brush .
Этап 2. Растушевка краев (вариант в Photoshop): самый распространенный способ уточнить выделение.
Обычно растушевка Photoshop используется для смягчения перехода между выделенной областью и фоном. Этот инструмент отлично решает проблему использования гладких краев в Photoshop. Более того, большинство людей используют только этот инструмент и добиваются потрясающих результатов.
Так как же правильно и эффективно использовать перо в Photoshop? Это простое руководство и есть ответ:
- Первый способ — изменить настройки в Properties Menu после процесса маскирования.
- Вот результат, когда вы вставляете выделение на новый слой:
- Получите доступ к инструменту Marquee , чтобы сделать выделение, которое вы скопируете и вставите на новое изображение позже (завершите этот шаг, если вы пропустили предыдущий этап ). Какую форму шатра выбрать? Доступны два типа форм. Для прямоугольного и квадратного выделения лучше выбрать инструмент «Прямоугольная область». Для круглых изображений лучше подойдет параметр Ellipse Marquee.
- Перетащите курсор вокруг изображения, чтобы создать границу (пространство для этих гладких краев, которые предлагает Photoshop).
- Доступ к инструменту Feather с помощью параметра Изменить в главном меню Выбрать .
- Выберите значение пера Photoshop в диалоговом окне, введя число в поле Радиус пера .
Хотите знать, как правильно растушевать в Photoshop? Вводимый вами радиус растушевки определяет количество пикселей, на которое края вашего выделения будут смягчены.Так что не стесняйтесь играть с этими числами. Для хорошего начала выберите значение от 20 до 30.
Хотите знать, как лучше использовать гладкие края в Photoshop, если мягкие края становятся слишком широкими? В этом случае просто повторите предыдущий шаг, но теперь введите меньшее число. В противном случае можно оптимизировать слишком узкие края, используя более широкий радиус.
В результате этих действий вы получите виньетированное изображение.
В некоторых случаях этого будет достаточно. Однако для большинства целей редактирования требуется дальнейшее ретуширование фотографии после завершения корректировок с помощью пера Photoshop.Stage 3. Инструмент Photoshop Blur Tool (или как использовать сглаженные края в Photoshop как профессионал)
На продвинутом уровне инструмент размытия Photoshop — лучший метод для создания плавных переходов с точки зрения освещения и точного объединения двух изображений.
Так как же сделать так, чтобы Photoshop размыл края правильно?
1. Определите резкие края, удерживая Alt и используя колесо прокрутки мыши для увеличения. Вы все еще можете создавать размытие краев в Photoshop, если у вас нет мыши. В качестве альтернативы попробуйте инструмент Zoom , чтобы просмотреть края, которые необходимо улучшить.
2. Нажмите ] или [, чтобы отрегулировать размер кисти. Начните корректировать неправильные края. Как правильно выбрать размер кисти? Мы советуем выбирать размер, немного превышающий толщину края. Это приведет к точному размытию, не касающемуся окружающей области.
3. Используйте ползунок Strength .При выборе значения учтите следующее: чем выше процент, тем ярче становится приложение инструмента размытия Photoshop.
Этап 4. Оцените результат и подумайте о постобработке
Применяя к фотографии так много фокусов, важно останавливаться и оценивать результат каждого действия. Проверяйте, добились ли вы нужного эффекта на каждом этапе:
Stage 1 : Выбранный вариант полностью присутствует. Другими словами, вы выбрали достаточно области фотографии, чтобы не вырезать что-то важное после всех настроек. Stage 2 : края выделенных фрагментов оптимальной мягкости и не выглядят резкими. Stage 3 : Все детали на размытых краях опущены.
Если все в порядке, рассмотрите возможность постобработки. После того, как вы внесли так много важных настроек, все, что вам нужно, это простое редактирование, которое не ухудшит качество вашей фотографии. Мы рекомендуем проверить этот цветной редактор фотографий. В нем есть все, что вам нужно в бесплатной пробной версии, и множество замечательных идей для ваших фотографий в платной версии продукта.
 Люминар 3
Люминар 3 Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более

Этап 5.Если что-то пойдет не так, воспользуйтесь спасательным кругом!
Если вы понимаете, что после того, как потратили столько времени и сил на создание сглаженных краев в Photoshop, результат плохой, не расстраивайтесь слишком рано. На рынке есть несколько программ, которые проще в использовании и могут создавать плавные края такого же качества.
Здесь мы представим функциональные возможности Luminar. Фактически, Luminar может справиться со всеми задачами, которые мы описали выше — он даже поставляется с инструментом растушевки, который очень похож на перо Photoshop.
Среди множества фильтров в Luminar есть фильтр для размытия краев. Точнее, этот фильтр позволяет разделить изображение на слои и применить простые инструменты к каждому из них. Для получения дополнительной информации об этой технике ознакомьтесь с этим обзором.
Более того, в Luminar маскировать намного проще, чем в Photoshop. Чтобы оценить его простоту, прочтите этот обзор.
Покрывая все основные потребности для создания гладких краев, оставаясь простым и удобным, Luminar является спасательным средством для тех, кто борется с Photoshop.Не стесняйтесь использовать это!
 Люминар 3
Люминар 3 Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
 .
.Как изменить размер пиксель-арта в Photoshop
Нужно изменить размер пиксельной графики? Узнайте, как увеличить изображение и сохранить четкость и резкость блочных форм с помощью Photoshop!
Автор Стив Паттерсон.
Из этого урока вы узнаете, как добиться отличных результатов при изменении размера пиксельной графики в Photoshop! Пиксель-арт отличается от стандартных изображений и создает уникальные проблемы при изменении размера. Обычно при увеличении изображения и добавлении большего количества пикселей Photoshop пытается предотвратить появление блочного и пикселизированного результата, смешивая пиксели вместе и сглаживая все.
Но «блочная и пиксельная» — это весь смысл пиксельной графики! Итак, чтобы изменить размер пиксельной графики, нам нужно, чтобы Photoshop просто добавил больше пикселей, и все. Вместо того, чтобы сглаживать детали, нам нужно, чтобы формы и края изображения выглядели четкими и резкими. В этом уроке я покажу вам, как именно это сделать.
Наряду с изменением размера пиксельной графики, я также использую ту же технику для изменения размера снимков экрана, которая использовалась в моих уроках. И вы можете использовать его для изменения размера любой графики, где вам нужно сохранить четкие, резкие края или читаемый текст.Чтобы получить наилучшие результаты на этом уроке, вы захотите использовать Photoshop CC, но подойдет любая версия Photoshop.
Я буду использовать этот маленький персонаж в пиксельной графике, который я скачал из Adobe Stock:
Наш герой пиксельной графики. Предоставлено: Adobe Stock.
Это урок 7 из моей серии статей об изменении размера изображения. Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Как увеличить пиксельную графику в Photoshop
Вот персонаж, открытый в Photoshop.И, как видите, он выглядит довольно маленьким:
Пиксель-арт в исходном размере.
Шаг 1. Откройте диалоговое окно «Размер изображения».
Лучший способ увеличить пиксельную графику — использовать диалоговое окно «Размер изображения» в Photoshop. Чтобы открыть его, перейдите в меню Image в строке меню и выберите Image Size :
Переход к изображению> Размер изображения.
В Photoshop CC диалоговое окно включает удобное окно предварительного просмотра слева, а также параметры размера изображения справа:
Диалоговое окно «Размер изображения» в Photoshop CC.
Просмотр текущего размера изображения
Текущий размер изображения указан вверху. Рядом со словом Размеры мы видим, что моя работа довольно маленькая, с шириной и высотой всего 500 пикселей:
Текущие размеры изображения в пикселях.
Шаг 2: Включите опцию Resample
Допустим, мне нужно сделать своего персонажа намного крупнее. Может, я захочу использовать его в качестве плаката или фона рабочего стола. Для этого мне нужно увеличить иллюстрацию, добавив больше пикселей.
Во-первых, убедитесь, что параметр Resample в диалоговом окне превратился в в . Если Resample выключен, размеры в пикселях заблокированы, и все, что мы можем изменить, — это размер печати. Чтобы добавить или удалить пиксели, необходимо включить Resample:
.Resample должен быть включен.
Шаг 3: Введите процентное значение в поля Ширина и Высота
Вместо повышения разрешения пиксельной графики до определенного размера, лучший способ увеличить ее — использовать процентов .И чтобы избежать искажений и сохранить каждый блок в произведении искусства идеально квадратным, вы захотите придерживаться процентов, которые являются кратными 100 (т.е. 200%, 300%, 400% и т. Д.). Я увеличу изображение, установив для ширины и высоты на 400 процентов :
Увеличение ширины и высоты на 400 процентов.
Это увеличит размеры пикселей с 500 пикселей на 500 пикселей до 2000 пикселей на 2000 пикселей :
Новые размеры в пикселях после изменения размера изображения.
Изменение размера окна предварительного просмотра
Обратите внимание, что, увеличив ширину и высоту в 4 раза, изображение теперь слишком велико, чтобы поместиться в маленьком окне предварительного просмотра. Чтобы увеличить окно предварительного просмотра, я увеличу размер самого диалогового окна «Размер изображения», перетащив правый нижний угол наружу. Затем я нажимаю и перетаскиваю внутри окна предварительного просмотра, чтобы центрировать иллюстрацию внутри него:
Изменение размера диалогового окна «Размер изображения» для увеличения предварительного просмотра.
Дополнительные сведения: диалоговое окно «Размер изображения» в Photoshop CC — функции и советы
Проблема с изменением размера пиксельной графики
Пока все хорошо.Либо это? Если мы посмотрим на иллюстрацию в окне предварительного просмотра, мы увидим, что она выглядит неправильно. Вместо того, чтобы края вокруг форм выглядели четкими и резкими, они выглядели немного мягкими и размытыми:
После увеличения изображения края выглядят слишком мягкими.
И если мы присмотримся, мы увидим ореолов вокруг форм, особенно в более контрастных областях. Я увеличу масштаб изображения с помощью кнопок масштабирования в нижней части окна предварительного просмотра.И здесь при уровне масштабирования 400% отчетливо видны ореолы, особенно вокруг глаз персонажа:
При увеличении пиксель-арта формы размываются и вокруг них появляются ореолы.
Однако обратите внимание, что если вы щелкните и удерживайте на иллюстрации в окне предварительного просмотра, ореолы исчезнут, а края будут выглядеть очень резкими, что именно то, что мы хотим:
Пиксельная графика выглядит великолепно, когда вы нажимаете и удерживаете.
Но как только вы отпустите кнопку мыши, вы снова увидите ореолы:
Мягкость и ореолы возвращаются при отпускании кнопки мыши.
Метод интерполяции изображений
Причина в том, что, когда вы щелкаете и удерживаете в окне предварительного просмотра, вы видите изображение с повышенным разрешением до Photoshop применяет любую интерполяцию изображения . Интерполяция — это то, как Photoshop усредняет пиксели вместе и сглаживает результат. Когда вы отпускаете кнопку мыши, вы видите изображение с примененной интерполяцией. И именно метод интерполяции вызывает проблемы и создает эффект ореола.
Параметр Interpolation находится справа от параметра Resample. По умолчанию установлено значение Автоматически :
.Опция интерполяции изображения.
Обычно подходит настройка «Автоматически», поскольку она позволяет Photoshop выбрать лучший метод для работы. Но проблема здесь в том, что Photoshop предполагает, что мы изменяем размер стандартного изображения с большим количеством мелких деталей. Поэтому нужно выбрать метод, который сделает стандартное изображение красивым.Но тот же метод заставляет пиксельное искусство и подобные типы графики плохо выглядеть. Поэтому при повышении частоты дискретизации пиксель-арта нам нужно самостоятельно выбрать другой метод интерполяции.
Шаг 4: Установите метод интерполяции на ближайший сосед
Для этого нажмите на опцию Интерполяция, чтобы открыть список методов, из которых мы можем выбрать. Если вы используете Photoshop CC, то метод интерполяции, который Photoshop выбирает для повышающей дискретизации изображений, — это Сохранить детали . А в Photoshop CS6 он выбирает Bicubic Smoother .Но ни один из них не работает с пиксельной графикой:
Методы интерполяции Photoshop.
Чтобы повысить разрешение изображения без усреднения пикселей, вам нужен метод интерполяции: Ближайший сосед :
Выбор ближайшего соседа.
Как только вы выберете «Ближайший сосед», изображение в окне предварительного просмотра станет четким и резким! А если щелкнуть и удерживать в окне предварительного просмотра, а затем отпустить кнопку мыши, вы увидите, что на этот раз ничего не происходит.Изображение до выглядит столь же резким, а после применяется метод интерполяции.
Это потому, что теперь тот же метод интерполяции оба раза. Photoshop всегда изначально добавляет пиксели с помощью параметра «Ближайшее соседство». Но теперь, когда мы сами выбрали Nearest Neighbor, он не использует ничего, что могло бы ухудшить пиксельное искусство:
Nearest Neighbor идеально подходит для повышения разрешения пикселей.
Шаг 5: Нажмите ОК
Когда вы будете готовы повысить разрешение изображения, нажмите OK, чтобы принять настройки и закрыть диалоговое окно Размер изображения:
Нажмите «ОК», чтобы увеличить пиксельную графику и закрыть диалоговое окно «Размер изображения».
И теперь мой маленький герой пиксельной графики выглядит намного больше, но он по-прежнему сохраняет тот же блочный пиксельный вид, который мы ожидали:
Пиксельная графика с повышенным разрешением.
Как увеличить пиксельную графику — Краткое резюме
Прежде чем мы продолжим, давайте кратко подведем итоги шагов для получения наилучших результатов при увеличении пиксельной графики в Photoshop.
- 1. Откройте диалоговое окно Размер изображения (Изображение> Размер изображения).
- 2. Установите для ширины и высоты значение «Процент», а затем для достижения наилучших результатов выберите процентное значение, кратное 100 (200%, 300%, 400% и т. Д.).
- 3. Измените метод интерполяции на Ближайшее соседство.
- 4. Щелкните OK.
Загрузите это руководство в формате PDF для печати!
Как изменить размер пиксельной графики до точного
На данный момент мы узнали, что лучший способ увеличить пиксельную графику — это повысить ее дискретизацию с использованием процента, кратного 100. Но что, если вам нужно увеличить изображение до определенных размеров в пикселях, и вы не можете этого добиться, используя один из тех процентов?
Например, увеличив разрешение моего изображения на 400%, я увеличил ширину и высоту с 500 до 2000 пикселей:
Размеры улучшенного произведения искусства.
Но что, если мне нужно, чтобы ширина и высота были немного меньше, например 1600 пикселей? Если бы я увеличил размер своего изображения размером 500 x 500 пикселей на 300%, ширина и высота были бы всего 1500 пикселей, оставив его все еще слишком маленьким. А повышение частоты дискретизации на 400% сделало его слишком большим. Что мне действительно нужно, так это что-то среднее. В этом случае вам нужно изменить размер изображения за два шага .
Шаг 1. Повышение разрешения пиксельной графики в процентах
Во-первых, увеличьте разрешение пиксельной графики, используя процентное значение, кратное 100, что сделает его на больше , чем вам нужно.В моем случае я уже сделал это, повысив дискретизацию на 400%, так что первый шаг сделан.
Шаг 2. Снова откройте диалоговое окно «Размер изображения».
Затем измените его размер второй раз, на этот раз до , уменьшите масштаб до точных размеров в пикселях. Для этого снова откройте диалоговое окно Размер изображения, перейдя в меню Изображение и выбрав Размер изображения :
Переход к изображению> Размер изображения.
Шаг 3. Оставьте включенной опцию Resample
Убедитесь, что параметр Resample по-прежнему равен на , чтобы вы могли изменить количество пикселей:
Не снимая галочки с опции Resample.
Шаг 4. Установите ширину и высоту в пикселях
Введите точный размер в пикселей в поля Ширина, и Высота, . Я устанавливаю их оба на 1600 пикселей:
Ввод новых размеров в пикселях.
Шаг 5: Установите метод интерполяции на автоматический
И, наконец, хотя метод интерполяции ближайшего соседа отлично работает для апсэмплинга и пиксельной графики, вы не хотите использовать его при понижении дискретизации.Вместо этого для получения наиболее четких результатов снова измените метод интерполяции на Автоматический . Это вернет управление обратно в Photoshop, и при понижении разрешения изображений он автоматически выберет Bicubic Sharper :
Возврат метода интерполяции к автоматическому.
Когда вы будете готовы изменить размер изображения до точного размера, щелкните OK, чтобы закрыть диалоговое окно, и все готово:
Нажмите кнопку «ОК», чтобы уменьшить разрешение пиксельной графики.
И вот оно! Вот как добиться наилучших результатов при изменении размера пиксельной графики, снимков экрана или аналогичной графики в Photoshop! В следующем и последнем уроке этой серии мы рассмотрим лучший способ увеличения изображений в Photoshop CC с помощью новой функции, известной как «Сохранить детали 2.0»!
Или просмотрите предыдущие руководства из этой серии:
И не забывайте, что все наши руководства теперь доступны для загрузки в формате PDF!
.Как уменьшить пикселизацию в Photoshop | Малый бизнес
Зак Лаццари Обновлено 19 марта 2019 г.
Photoshop — золотой стандарт для редактирования фотографий и изображений, особенно для пиксельных изображений. Программа чрезвычайно мощная и способна манипулировать фотографиями множеством творческих способов. Он также работает как средство восстановления или улучшения качества изображения после съемки. Уменьшение пикселизации — это обычная потребность в улучшении качества фотографий с более низким разрешением.
Общие сведения о пикселизации
Пикселизация существенно снижает качество изображения при попытке увеличить фотографию. Пиксели не могут компенсировать расширение, и изображение становится размытым и искаженным. Пиксели — это маленькие точки, составляющие оцифрованное изображение. Попытка увеличить размер фотографии эффективно снижает разрешение.
Проблема чаще всего связана с подготовкой фотографий к печати. Фотография увеличивается в соответствии со стандартами печати, а качество резко падает, что снижает четкость, а в некоторых случаях делает фотографию слишком искаженной для достойной печати.На старых фотографиях, сделанных с помощью камер и телефонов с низким разрешением, эта проблема видна. К счастью, оцифрованная фотография может быть значительно улучшена с помощью процессов восстановления Photoshop.
Следует также отметить, что многие другие программы для редактирования фотографий способны уменьшить пикселизацию. Если у вас еще нет Photoshop, сначала подумайте об использовании бесплатной программы для редактирования фотографий. В остальном Photoshop — фантастический инструмент для уменьшения пикселизации изображения с низким разрешением.
Удалить пикселизацию в Photoshop
Photoshop может уменьшить пикселизацию и подправить изображение лучше, чем любая другая программа.Доступны бесплатные инструменты, и они эффективны, но Photoshop — лучший вариант, когда вам нужен результат максимально высокого качества.
Откройте Photoshop и откройте изображение в программе. Щелкните на опции Фильтр и резкость . Выберите Маска нерезкости , чтобы открыть ползунок. Отрегулируйте ползунок, чтобы повысить резкость изображения, пока оно не попадет в красивую визуальную точку. Это уменьшит пикселизацию. Сохраните изменения, чтобы распечатать изображение.
Вы также можете скрыть пикселизацию, замаскировав искажения слоем мягкого света поверх фотографии.Фактически вы создаете отдельный слой для достижения результата смягчения. Щелкните изображение правой кнопкой мыши и создайте новый слой. Выберите Blending Options из меню заголовка и щелкните Soft Light . Щелкните Фильтры и шум , затем Удалите пятна , чтобы открыть слайдер. Отрегулируйте ползунок, пока не исчезнет пикселизация. Затем нажмите на инструмент Яркость и контраст . Вы можете регулировать автоматически или вручную, чтобы найти правильный баланс.Сохраните изменения, чтобы завершить процесс.
Бесплатные инструменты редактирования
Выполните быстрый поиск в Интернете бесплатных инструментов для пикселизации, и вы найдете ряд опций для браузера. Многие предлагают возможность просто загрузить изображение, нажать кнопку обработки и загрузить новое изображение. У других есть ползунок специально для работы с пикселизацией.
Бесплатные инструменты чрезвычайно просты и могут существенно улучшить изображение. Однако вы не можете настроить освещение и использовать расширенные функции для подкраски фотографии с помощью многих из этих инструментов.
Плюсом является простота и экономия времени. Цена также правильная, когда вы получаете качественный сервис и нулевую стоимость. Установка не требуется, и вы можете быстро уменьшить пикселизацию прямо из стандартного веб-браузера.
Fotor — это обычный инструмент для корректировки пикселей. Photo Gimp и Microsoft Paint также могут уменьшить пикселизацию, предоставляя дополнительные инструменты редактирования, аналогичные тем, которые есть в Photoshop.
.