SEO-оптимизация изображений и картинок для сайта
Полная инструкция по SEO-оптимизации изображений на сайте. Узнайте как правильно заполнять атрибуты Alt и Title у картинок для поисковой оптимизации сайта под Яндекс и Google. Почему SEO-оптимизированные изображения важны для повышения релевантности и представления сайта в поиске? Обо всем подробнее в данной статье.
Содержание статьи
Изображения, gif-анимации и прочая графика является таким же важным элементом контента, как и текст. Правильная оптимизация изображений способна не только упростить и ускорить работу вашего сайта, сделать его более доступным для посетителей с разного рода ограничениями, но и привлечь дополнительный трафик на сайт, сделать его более релевантным пользовательским запросам.
Почему SEO-оптимизация изображений важна?
Прежде всего, изображения — это точно такой же индексируемый поисковыми системами контент, как и текст. Этот контент используется в формировании расширенных сниппетов и, конечно же, участвует в представлении сайта в сервисах «Картинки» соответствующий поисковых систем.
К слову, сервис Яндекс.Картинки является вторым сервисом Яндекса по посещаемости после web-поиска. Он содержит в себе около 10 миллиардов документов и ежедневно предоставляет более чем 5 миллионам пользователей доступ к проиндексированным графическим материалам.
SEO-оптимизация изображений — это достаточна простая для понимания работа, которая поможет вашему сайту:
- Повысить релевантность страниц поисковым запросам;
- Привлечь трафик из сервисов поиска по картинкам;
- Улучшить скорость загрузки страниц и поведенческие факторы ранжирования;
- Стать более доступным для пользователей с техническими или физиологическими ограничениями.
Чтобы понять суть SEO-оптимизации изображений, необходимо немного вникнуть в работу поисковых алгоритмов ранжирования, выбора оригинальных изображений среди множества дубликатов и оценки их релевантности.
Как Яндекс и Google индексируют картинки?
Изображение в HTML-коде любого документа выглядит подобным образом:
<img src="https://naked-seo.ru/wp-content/uploads/2018/09/images-seo-optimization.jpg" alt="SEO-оптимизация изображений" title="SEO-оптимизация изображений и картинок для сайта">
Технологии поисковых систем еще не настолько развиты, чтобы считывать образы с самих изображений, поэтому основой поиска изображений остается текст. Изначально текстовая информация на странице и в атрибутах изображения передает поисковикам данные о содержимом той или иной картинки на сайте. Поисковой робот создает миниатюру данного изображения и сравнивает ее со схожими изображениями для определения дубликатов. Склейка дубликатов делается для того, чтобы выдача была максимально разнообразной, качественной и репрезентативной запросам пользователей.
Не так важна техническая составляющая и методология определения дублирующихся изображений, как результат который вебмастеры и пользователи получают на выходе. Давайте остановимся на самых интересных моментах алгоритма с точки зрения простого оптимизатора:
- Текст. Самым значимым сигналом для определения содержимого изображения является текст. Описание изображения и атрибуты очень важны, так как на основании их и ближайшего текста около картинки, микроразметки поисковый алгоритм понимает суть контента, и использует эти данные в дальнейшем для определения уникальности изображения и необходимости добавления его в выдачу.
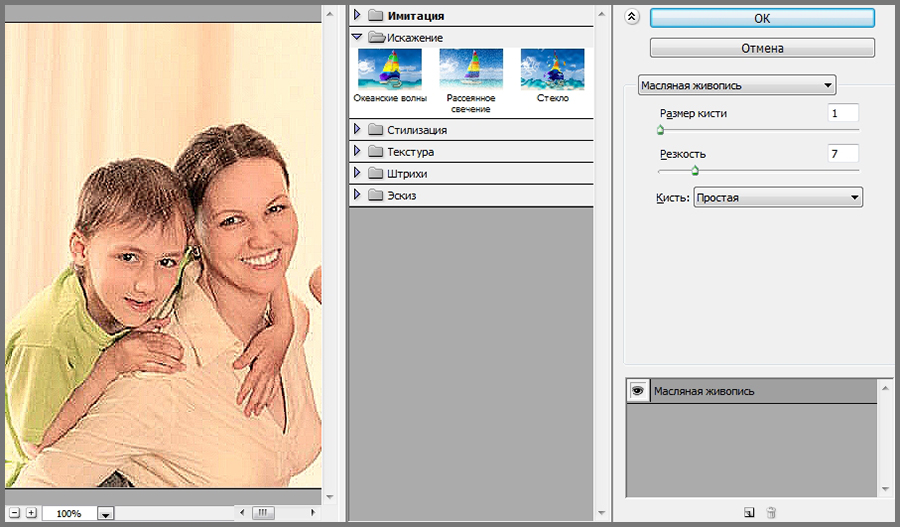
- Искажения. Поисковые системы давно научились определять разного рода кропы, ресайзы, вращения, искажения и модификации изображений. Данные манипуляции не помогут Вам повысить уникальность картинок, поэтому следует использовать данные приемы только в целях дизайна.
- Пользовательская составляющая. При ранжировании изображений в выдаче учитываются пользовательские запросы и опыт взаимодействия с картинками. Алгоритм является самообучаемым и учитывает интерес пользователей, количество кликов и их поведение в отношении тех или иных документов. Другими словами, чем популярнее изображение, чем больше пользователей в сети им делятся и проявляют к нему интерес, тем выше вероятность что изображение не только попадет в выдачу, но и займет там более высокие позиции по соответствующим запросам.
- Время. Время обнаружения изображения поисковым роботом не является решающим сигналом в определении оригинальности. Данный показатель учитывается, но является гораздо более слабым по отношению к тексту и пользовательским интересам.
- Соответствие текста и изображения. Поисковые системы определяют содержание изображения на основе текста, далее сравнивают текст вашего изображения с текстом всех дублирующихся изображений в сети до определенной степени схожести. Далее на основе всех текстовых данных всех дубликатов определяются наиболее релевантные слова для конкретного изображения, и опираясь на наибольшее текстовое соответствие выборке определяется релевантный вариант ключевого запроса, наиболее часто встречающийся во всех дубликатах. Наибольшее соответствие этому запросу повышает вероятность попадания именно вашего изображения в выдачу.
- Качество, размер. Вполне логично, что поисковые системы добавляют в выдачу наиболее качественные изображения с наибольшим размером. Однако, чтобы не создавать избыточной потери трафика для пользователей учитываются изображения в среднем до 4-6 мб.
- Водяной знак. Наличие water mark не влияет на оценку изображения. Поисковые системы с высокой степенью точности умеют определять дубликаты даже при наличии водяных знаков.
Стоит отметить, что современные алгоритмы не совершенны, и порой в выдачу попадает дублирующийся, либо скопированный графический контент. Кроме того, существуют проблемы с индексированием изображений и определением ближайшего текста у молодых сайтов. Зачастую Яндекс использует текст около изображений в категориях, рубриках, а не в самой статье или странице, где расположен оригинал изображения. Вследствие этого в выдачу попадают изображения, но с нерелевантными описаниями и ссылочными анкорами. У Google в этом плане алгоритм работает лучше, и допускает меньше ошибок.
Если вам интересно подробнее узнать о алгоритме работы поискового робота картинок Яндекс, советуем вам посмотреть данное видео:
Что касается юридической стороны вопроса использования изображений, то она требует отдельной статьи с множеством тонкостей и нюансов, но сейчас не об этом. Данная статья посвящена SEO-оптимизации изображений, и опускает вопрос авторских прав.
Чек-лист: 10 пунктов SEO-оптимизации изображений
Давайте рассмотрим практическую сторону вопроса и разберемся, что конкретно необходимо делать для SEO-оптимизации изображений на вашем сайте.
1. Формат изображений
Поисковая система Google поддерживает индексацию следующих форматов графики: JPEG, PNG, BMP, GIF, WebP и SVG. Яндекс индексирует JPEG, PNG и GIF. Соответствующие форматы представлены в фильтре на странице выдачи Картинок.
Также стоит помнить, что поисковые системы могут медленно индексировать, либо игнорировать маленькие изображения до 150 px ширина/высота, фоновые изображения встроенные с помощью css, либо изображения, выводимые на сайт с помощью скриптов (лайтбоксы, слайдеры). В большей степени это касается Яндекса. Поисковая система может воспринимать данные изображения как элемент дизайна.
В web-е появляются новые поддерживаемые форматы, которые позволяют создавать более сжатые изображения без визуальной потери качества. Сюда относятся, например, JPEG-XR, FLIF, WebP и другие. На сегодняшний день не все браузеры поддерживают данные форматы, поэтому лучше всего свой выбор остановить на всем известной четверке:
- JPG;
- PNG;
- GIF;
- SVG — для элементов дизайна.
Данные форматы графики поддерживаются всеми браузерами, устройствами и приложениями. Они отлично индексируются поисковыми системами. С помощью дополнительного софта, который мы рассмотрим далее, JPG и PNG можно эффективно сжимать без потери качества.
2. Качество изображения
Поисковые системы считают оригиналами изображения с наивысшим разрешением и с наилучшим качеством. Контент предназначен, в первую очередь, для пользователей, поэтому поисковики стараются представлять среди множества дубликатов контент наилучшего качества.

Одинаковые изображения разного качества при увеличении
Добивайтесь оптимального соотношения между весом и качеством изображений. Сжатие, независимо от того, используете вы уникальный контент или контент из интернета, позволит увеличить скорость загрузки страниц у пользователей.
3. Размер и вес изображений
При одинаковой степени сжатия, чем меньше разрешение изображения, тем меньшим будет его вес. Использование большого количества изображений на странице с высоким разрешением может существенно понизить скорость загрузки. Отображайте для пользователей изображение в том размере, которое с помощью функционала сайта они могут увидеть. Нет необходимости публиковать на странице изображения в размере 1000х500 px, если максимальные размер визуального отображения для пользователей составляет 500х250 px.
Если вы публикуете на своем сайте уникальный контент, к которому больше нет доступа ни у кого другого, то в вопросе определения оптимального разрешения необходимо руководствоваться целями проекта. Если, к примеру, речь идет о изображениях товаров, то в каталоге и на самой карточке товара можно использовать кропы изображений, которые сегодня создает практически каждая CMS. Это позволит значительно увеличить скорость загрузки страниц. А при зуме уже подставлять оригинальное разрежении, чтобы пользователи могли рассмотреть каждую деталь товара в высоком качестве.

Zoom картинок делается с помощью JavaScript, что может воспрепятствовать индексированию оригинала Яндексом. Но это не имеет значения, так как при условии уникальности меньшая версия изображения и так попадет в поиск из вашего сайта. Так что пользователи при поиске конкретного артикула в Картинках будут видеть изображение с url вашего сайта.
На информационных сайтах необходимо использовать то разрешение изображения, в котором оно будет представлено на сайте. Для дисплеев с ретиной или 4k разрешением при необходимости добавляйте изображения в размере 2x и настройте отображение разных вариантов картинки в зависимости от типа дисплея пользователя.
4. Содержание изображения
Поисковые системы используют для определения содержимого изображения текст из атрибутов, текст вокруг изображения, а также подпись под изображением. Обращайте особое внимание, чтобы содержимое изображения и этот текст имели наивысшую степень соответствия. Это поможет пользователям проще воспринимать контент на ваших страницах, а также даст поисковым роботам картинок информацию о изображениях. При ранжировании изображений в Картинках приоритет имеет то изображение, которое наиболее соответствует общим ключевым словам из выборки по всем дубликатам в интернете.
Например, наше изображение в Google Картинках по запросу «факторы ранжирования Яндекс» включает в себя общий запрос и участвует в выдаче. При этом изображение взято из группы ВК с неоригинальным размером, вероятно, по мере обхода страниц сайта роботом и нахождения оргинального размера, изображение в выдаче будет заменено.

Изображение по запросу «факторы ранжирования Яндекс» в Google Картинках
В Яндексе изображение ведет непосредственно на страницу сайта и использует описание изображение из атрибута Alt.

Изображение по запросу «200 факторов ранжирования Яндекс» в Яндекс Картинках
Основное изображение не является оригинальным и было взято из интернета с последующей графической обработкой и добавлением подписи на темном фоне, однако, как вы видите, оно участвует в выдаче картинок и может привлекать дополнительный трафик на сайт при высоком соответствии пользовательских запросов семантическому окружению изображения.
5. Название изображения
Поисковые системы могут учитывать названия изображений в определении их релевантности. Поэтому старайтесь не использовать в именах файлов спецсимволы и случайно сгенерированные буквы наподобие Zsndfsl_wetw.jpg или 23485792345.png. Также не стоит использовать в названиях графики кириллицу и пробелы. Называйте изображения латинскими буквами с использованием дефисов или нижних подчеркиваний, например, iphone.jpg или lamborgini-diablo.png. Если в название необходимо добавить русское слово, используйте транслитерацию, например, kupalnik.jpg.
Указывайте в названии файлов максимально релевантный текст содержимому изображения.

Правильное название изображения с использование транслита
Человекопонятные названия файлов удобны для пользователей, если они захотят поделиться ссылкой на ваше изображение или сохранить его локально на свой компьютер. При этом если вы описываете конкретные товарные модели в интервент-магазине, лучше указывать артикул или модель изображения, например, iphone-x.jpg или puhovik-wm180501.jpg.
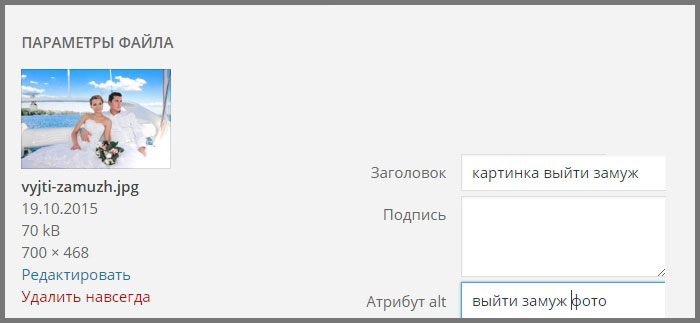
6. Атрибуты изображений Alt и Title
Alt — атрибут изображения, который содержит альтернативное текстовое описание. Содержимое атрибута Alt отображается вместо изображения, если при его загрузке возникла ошибка. Выглядит это следующим образом:

Кроме того, содержимое тега Alt используется устройствами воспроизведения для людей с ограниченными возможностями, например, глухих или глухонемых. Пустое содержимое атрибута Alt не передаст данной категории людей никакой информации о ваших изображениях.
Правильное заполнение атрибута Alt может повысить релевантность страниц, а также самих изображений в выдаче Картинок. Атрибут является одним из самых сильных сигналов для поисковых систем в определении содержимого изображения. Alt должен содержать в себе точную и короткую информацию о изображении. Старайтесь делать альтернативный описание не более 50-60 символов.
Атрибут title — заголовок изображения. Он отображается как всплывающая подсказка при наведении курсора на картинку. Данный атрибут в отличие от Alt является необязательным в изображении. Его использование может дать пользователю дополнительную информацию о графическом контенте. Если в HTML-коде страницы изображение заключено в тег <a>, т.е. является ссылкой, использовать атрибут title необходимо в теге <a>.
7. Sitemap.xml и robots.txt для изображений
Для того, чтобы поисковые системы могли индексировать изображения, им должен быть предоставлен доступ к соответствующим директориям, в которых эти изображения располагаются. Если изображения вашего сайта не попадают в Картинки поисковиков, проверьте ваш файл robots.txt на предмет закрытия от индексации директивой Disallow папок с изображениями.
В дополнение к основной карте сайта Google рекомендует добавлять карту изображений sitemap-image.xml. Ее синтаксис выглядит подобным образом:

xml карта изображений Google
Поисковые системы индексируют изображения и без отдельной xml карты, но именно Google может это делать более эффективно при ее наличии.
Если вы планируете создать sitemap-image.xml, то укажите два разных пути к карте сайта для разных User-agent Яндекс и Google. В файле robots.txt пропишите для User-agent: Yandex ссылку на основную карту сайта, а для User-agent: Googlebot ссылку на карту сайта, которая будет содержать в себе ссылки на основную карту сайта со страницами и карту сайта с изображениями.
Например:
User-agent: Googlebot
Sitemap: https://naked-seo.ru/sitemap-google.xml
User-agent: Yandex
Sitemap: https://naked-seo.ru/sitemap.xml
8. Микроразметка
Данные из микроразметке могут использоваться поисковыми системами для определения релевантности изображений поисковым запросам. Добавьте данные ImageObject для изображений на вашем сайте. Использование микроразметки SchemaOrg позволит не только повысить видимость вашего сайта в сервисах поиска по Картинкам поисковых систем, но и улучшит отображение сайта при шэринге в социальных сетях, позволит повысить его шансы на получение расширенных сниппетов.
Документация по внедрению микроразметки http://schema.org/ImageObject
9. Уникальность
Уникальность является одним из самых значимых критериев попадания картинки в выдачу сервисов поисковых систем. Поисковики любят не только уникальные тексты, но и графику, и стараются представлять пользователям максимально разнообразную выдачу без дублирующихся материалов.
Приобрести уникальные изображения вы можете в фотобанках, которые специализируются на продаже графического контента, либо создать изображения самостоятельно, отредактировав бесплатные изображения в интернете с помощью графических редакторов.
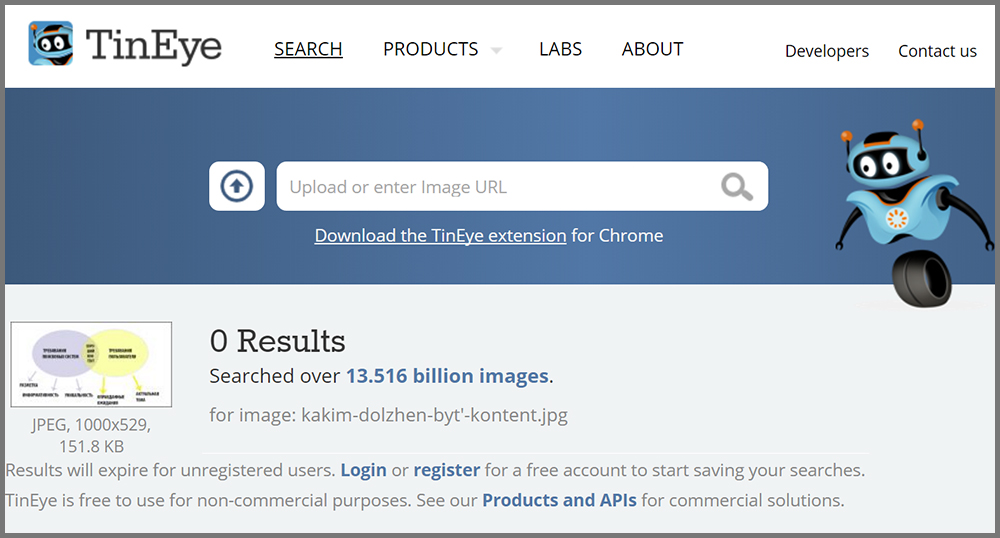
Проверить уникальность картинки вы можете с помощью сервисов Яндекса и Google «поиск по картинке», либо с помощью сервиса Tineye.

10. Контекст использования
Помните, мы писали ранее, что поисковые системы определяют релевантность изображения на основе семантики всех дубликатов? Пришло время сделать небольшое исключение. Семантика вашего изображения, выбивающаяся из общей семантики всех дубликатов также может попасть в выдачу с картинками при условии высокой пользовательской активности. Чем популярнее в целом будет ваш контент, чем больше пользователей его будут читать, делиться им, тем выше вероятность использования ваших изображений в выдаче Яндекс и Google картинок.
Инструменты для оптимизации изображений
Оптимизация и сжатие изображений позволит вам значительно ускорить работу вашего сайта. Это положительно скажется на поведенческих факторах ранжирования и повысит позиции вашего сайта в выдаче. Вот несколько сервисов, которые помогут вам оптимизировать изображения без визуальной потери качества:
1. TinyPNG. Простой и бесплатный инструмент, который позволяет оптимизировать изображения в форматах jpg и png без потери качества. Сжатие уменьшает размер изображения до 90%. На TinyPNG можно одновременно загрузить до 20 изображений, максимальный вес которых может быть не более 5 мб. Для более расширенных возможностей предусмотрена платная версия.

2. Compressor. Схожий сервис с высокой степенью сжатия изображений, который поддерживает 4 графических формата: JPEG, PNG, GIF, SVG. Позволяет сжимать анимацию и SVG типом компрессии Lossy, jpg и png типом компрессии losseless, экономя до 90% места в ваших медиапапках.

3. Jpegmini. JPEGmini-это технология оптимизации фотографий, которая уменьшает размер файла фотографий JPEG до 5 раз, сохраняя при этом разрешение и качество исходных фотографий. Сервис позволяет сжимать только JPEG изображения.

4. ImageOptim. Онлайн-сервис и локальная утилита для работы на MacOS. ImageOptim поддерживает 4 самых популярных web-формата изображений: JPEG, SVG , GIF и PNG. Помимо сжатия самих изображений сервис удаляет мета-данные о изображениях: координаты GPS, серийный номер камеры, авторов и т.д. Эти данные порой добавляют графике излишний вес.

5. Kraken.io. Это надежный, сверхбыстрый оптимизатор изображений и компрессор с лучшими в своем классе алгоритмами, который поддерживает пакетную обработку фотографий, в том числе, по url-адресу сайта, но только на платной версии. В бесплатной версии доступно сжатие JPEG, SVG , GIF и PNG форматов с возможной детализацией параметров.

Как искать картинки в интернете для сайта?
Поиск Google и Яндекс. Самый простой и распространенный способ поиска картинок — это выдача поисковых систем. Google позволяет отфильтровать изображения с лицензией на использование, чтобы в дальнейшем избежать проблем с авторскими правами. Минусом данного метода поиска является высокая степень дублирования материалов. В выдаче поисковых систем по картинкам сложно найти малоиспользуемую в сети графику.

Платные Фотобанки. Depositphoto, Shutterstock и другие фотобанки предоставляют возможность вебмастерам приобретать графические материалы на платной основе. Данные материалы могут быть ранее куплены другими компаниями или оптимизаторами, поэтому часть из них уже можно найти в сети. Минусом является достаточно высокая стоимость контента.

Pexels. Сервис предоставляет высококачественные и полностью бесплатные стоковые фотографии под собственной лицензией. Все фотографии отлично размечены тегами и разбиты по тематическим категориям, что делает их поиск простым и удобным. Библиотека графического хостинга включает в себя несколько сотен тысяч изображений, и каждый день пополняется новыми материалами.

Unsplash. Сервис содержит более 550 000 бесплатных фотографий высокого разрешения и предоставляет абсолютно бесплатный доступ к ним. Все фотографии, опубликованные на Unsplash, могут быть использованы бесплатно как в коммерческих, так и некоммерческих целях.

Stocksnap. Все фотографии используются в рамках творческих объединений — СС0. Эта лицензия позволяет загружать, копировать, изменять и распространять фотографии, даже в коммерческих целях без всяких разрешений. Stocksnap имеет удобную навигацию, категорийность изображений. Не самый большой графический хостинг, однако, в нем можно найти много редко используемых материалов.

Burst. Еще одна платформа с удобным поиском и рубрикацией высококачественных и трендовых изображений с возможностью бесплатного использования в коммерческих и некоммерческих целях. Относительно небольшой графический хостинг, включает в себя мене 100 000 изображений. Однако их качество привлекает многих вебмастеров.

Reshot. Еще один хостинг графики, предоставляющий возможность бесплатного использования и преобразования контента. Содержит множество уникальных и высококачественных материалов, однако, не отличается удобной систематизацией контента. Поиск изображений возможен только по форме на сайте.

Pixabay. Содержит фото, иллюстрации, векторную графику и видео, в том числе, в 4k разрешении с возможностью бесплатного использования и редактирования. Позволяет отсортировать изображения по фотографам, альбомной ориентации, категории, размеру и преобладающей цветовой гамме. Содержит более 800 000 картинок.

Выводы
Итого, для эффективной SEO-оптимизации изображений необходимо:
- Использовать индексируемые поисковыми системами форматы фалов;
- Размещать на сайте сжатые изображения без визуальной потери качества в соответствие с тем разрешением, в котором они представлены на сайте;
- Добавлять на сайт уникальные или переработанные графические материалы;
- Прорабатывать атрибуты, описания и текст вокруг изображений;
- Называть файлы в соответствие с содержимым картинок;
- Добавить sitemap-image.xml на сайт для Google;
- Внедрить на сайт микроразметку SchemaOrg;
- Открывать для индексации медиафайлы в robots.txt;
- Использовать бесплатные стоки картинок и инструменты по их оптимизации.
При создании и использовании изображений необходимо помнить, что, в первую очередь, контент вашего сайта предназначен для пользователей. И если ваш контент будет нравиться им, с высокой долей вероятности поисковые системы его тоже оценят!
Подписывайтесь на блог, делитесь статьей в социальных сетях, задавайте свои вопросы в комментариях и делитесь своим мнение по поводу SEO-оптимизации изображений.
Поделитесь статьей в социальных сетях:SEO оптимизация изображений — Как получать трафик за счет SEO оптимизации изображений |
На продвигаемый сайт можно привлекать дополнительный трафик за счет поисковой оптимизации изображений.Также изображения можно использовать для продвижения страницы сайта (используя схему с редиректом), подробности — далее.
Трафик на сайте влияет на конверсии и на позиции сайта в выдаче поисковой системы. Например, в расчете индекса качества для сайтов Яндекс определил трафик как один из главных параметров оценки сайта. Рекомендованное чтиво про индекс качества сайта на сайте MegaIndex по ссылке далее — Яндекс показал поисковым оптимизаторам Х.
Обычно проект по поисковой оптимизации сайта выглядит следующим образом:
- Внедрили адаптивную верстку сайта;
- Ускорили загрузку страниц;
- Переработали заголовки;
- Переработали мета-теги;
- Добавили перелинковку используя совместимые товары для коммерческих сайтов или страницы «вы смотрели» для сайтов информационной тематики;
- Улучшили представление контента: характеристики, фотографии;
- Создали дополнительные эффективные лендинги;
- Создали систему скидок для коммерческих типов сайтов, запустили e-mail рассылки для любых типов сайтов.
Но полный спектр комплекса мер по поисковой оптимизации значительно шире. Например, в поисковой оптимизации есть понятие SEO friendly images.
Рассмотрим тему оптимизации изображений в плане продвижения в поисковой выдачи и привлечения трафика.
SEO оптимизация изображений
Изображения могут быть дополнительным источником трафика для продвигаемого сайта.
Оптимизируйте свои страницы и изображения на них так, чтобы их можно было найти в поиске по картинкам. Для этого следуйте приведенным ниже рекомендациям.
Поисковая оптимизация изображений проводится для привлечения трафика на сайт из выдачи поиска по изображениям.
У поисковых систем Google и Яндекс есть специальные системы поиска по изображениям:
Основной целевой аудиторией являются обычные пользователи и редакторы сайтов, которые часто использует сервис при поиске изображений для своих сайтов.
Google позиционирует поиск по изображениям как поиск, позволяющий находить в интернете информацию, представленную визуально, то есть как отдельную поисковую систему.
SEO продвижение картинок нужно для улучшения ранжирования в приведенных выше поисковых системах.
Поиск по изображениям развивается.
Например, в Google теперь выводятся расширенные подписи к изображениям.

Также в поисковой выдаче появился еще один контекстный элемент. По определенным поисковым запросам в выдаче добавлена разметка с использованием значков, например значки — «рецепт», «видео», «товар».
Чтобы контекстный элемент значка выводился рядом с изображением необходимо использовать структурированные данные.
Список структурированных данных, поддерживаемых поисковой системой Google:
Обновления подчеркивают тот факт, что Google развивает поиск по изображениям, делая инструмент полезным. По причине улучшения качества поисковой системы, растет популярность инструмента среди пользователей и, как следствие, увеличивается потенциальный трафик и эффект от поисковой оптимизации.
- Заполнение каких именно атрибутов изображений влияет на ранжирование в поиске по картинкам;
- Влияют ли анкорные ссылки на продвижение изображений;
- Передаются ли заполненные атрибуты изображений как текстовые вхождения в анкор-лист документа.
Для ответа на вопросы экспертами был проведен эксперимент.
Как проводился эксперимент
- Имя файла изображение;
- Alt описание изображения;
- Title изображения;
- Longdesc;
- Name;
- Окружающий текст;
- Title страницы;
- Внутренние анкоры на страницу;
- Внутренние анкоры на изображение;
- Внешние анкоры на страницу;
- Внешние анкоры на изображение;
- Свойства изображения;
- Атрибуты на стороннем сайте.
Далее было проверено, находятся ли изображения через поисковые системы по внесенным ключевым фразам.
Поисковая система применяет определенный алгоритм оценки к найденным изображениям, которые размещены на продвигаемых сайтах.
Из эксперимента путем реверс-инжиниринга можно определить принцип работы поискового алгоритма, который относится к изображениям.
В зависимости от поисковой системы были получены разные результаты.
Выводы собраны в отчет и приведены далее.
Выводы
Вывод для системы поиска по изображениям от Google:

Выводы для системы поиска по изображениям от Яндекс:

Выводы для поисковой системы Google:

Выводы для поисковой системы Яндекс:

Основные выводы о поисковой оптимизации изображений для поисковой системы Google следующие:
- В Google факторы для одного изображения становятся документными — влияют сразу на все изображения страницы;
- Атрибут alt учитывается в основной выдаче как текст;
- Учитывается имя изображения.
Основные выводы о поисковой оптимизации изображений для поисковой системы Яндекс следующие:
- В Яндекс обнаружено всего 5 факторов: атрибуты на стороннем сайте, title страницы, title изображения, окружающий текст, alt изображение;
- Атрибуты изображений никак не влияют на основную выдачу.
Больше рекомендаций по оптимизации изображения в следующем списке:
- Для продвижения изображений, добавляйте на сайт большие изображения. Исходя из практики, большие изображения ранжируются лучше;
- Правильно размещайте изображения в тексте страницы и подбирайте для изображений содержательные заголовки, названия файлов и подписи. Google извлекает информацию о теме изображения из контента на странице, включая заголовки картинок и подписи к ним. Размещайте изображения рядом с текстом, к которому они относятся. Соответственно, при продвижении картинок не используйте галереи;
- Добавьте описания изображений в атрибуты alt. Определяя тему изображения, Google учитывает описания в атрибутах alt, а также результаты распознавания образов и контент страницы. Но не злоупотребляйте ключевыми словами, поскольку манипуляция производит неблагоприятное впечатление на пользователей и может быть воспринято поисковой системой как спам;
- Используйте файлы Sitemap для изображений.
Содержание alt картинки должно состоять из ключевых слов.
Длина SEO альт текста для изображения должна быть от 3-4 слов, но не более 250 символов. Согласно тестам, текст за пределами 250 символов не учитывается.
Если на продвигаемом сайте есть визуальный контент, предназначенный для просмотра исключительно взрослыми, рекомендуется размещать подобные изображения отдельно, иначе из поисковой выдачи могут быть исключены все изображения. Например: google.com/disallow/image.jpg.
Большие изображения могут оказывать нагрузку на открытие страницы, снижать скорость загрузки, снижая позиции по мобильной выдаче. Но проблема легко решается при помощи оптимизации растровых изображений, использования системы адаптивности и тега picture. Пример кода:
<picture> <source media="(min-width: 800px)" srcset="head.jpg, head-2x.jpg 2x"> <source media="(min-width: 450px)" srcset="head-small.jpg, head-small-2x.jpg 2x"> <img src="head-fb.jpg" srcset="head-fb-2x.jpg 2x" alt="a head carved out of wood"> </picture>
Добавлю, что помимо названий файлов, Google при обработке визуального контента учитывает пути в URL. Старайтесь придерживаться логической структуры в уровнях URL.
Продвижение сайта за счет использования изображений
Если описанный выше комплекс мер по поисковой оптимизации изображений выполнен, изображения с продвигаемого сайта могут появиться в топе выдачи поиска по изображениям.
При создании контента авторы часто обращаются к поиску по изображениям.
Найденные изображения размещаются в контенте.
Обычно в целях экономии пространства на хостинге, изображения не скачиваются, а размещаются по ссылке.
Размещенное по ссылке изображение также является ссылкой и передает статический вес. Также, в случае использования alt текста, передается и анкорный вес.
Соответственно, продвигая изображения в поиске по картинкам можно ожидать:
- Прирост трафика;
- Прирост статического веса;
- Прирост анкорного веса.
Порядочные авторы размещают подпись к изображению, указывая и ссылку на сайт источник, откуда взято изображение. Ссылкой может быть и само изображение.
Подобные данные поддаются анализу. Используя MegaIndex можно провести выгрузку всех внешних ссылок для сайта и с пометкой о зоне размещения ссылки.
Например, можно находить ссылки-картинки.
Также можно узнать о зоне размещения ссылки:
- Ссылка в основном контенте страницы;
- Ссылки в комментариях.
Выгрузить все внешние ссылки можно используя онлайн сервис или API.
Выгрузка через API происходит посредством использования методов, полный список методов доступен по следующей ссылке — MegaIndex API.
Пример запроса к API для сайта indexoid:
http://api.megaindex.com/backlinks?key={ключ}&domain=indexoid.comПример запроса к API для сайта wixfy с запросом внешних ссылок по анкору wix:
http://api.megaindex.com/backlinks?key={ключ}&domain=wixfy.com&anchor=wixВыгрузку внешних ссылок можно сделать онлайн, через сервис.
Ссылка на сервис — Внешние ссылки.
Пример:

Если на изображение размещено много ссылок, можно использовать редирект для передачи веса с изображения на документ.
Достаточно для адреса изображения настроить 301-ый редирект.
С дисконтом вес от ссылок на изображение будет передан целевой странице.
Комментарии экспертов
Комментарии экспертов по теме оптимизации картинок далее.

Михаил Шакин
1. Да, внутреннюю оптимизацию изображений провожу для каждого продвигаемого сайта в обязательном порядке. Это позволяет продвигаемым страницам быстрее загружаться.Оптимизацию картинок делаю по двум направлениям — уменьшаю размер для ускорения скорости загрузки и делаю SEO оптимизацию (заполняю атрибут alt и title изображений, прописываю название картинки).
Для тех картинок, которые нужно продвинуть в поисковой выдаче, использую их вставку на других сайтах, а также по мере необходимости размещаю ссылки, которые ведут непосредственно на саму картинку плюс задействую соцсети.
2. Для оптимизации изображений я пробовал самые разные решения. В итоге использую платный сервис optipic.io. Он позволяет оптимизировать все изображения на сайте в фоне. Можно сделать настройки, чтобы качество практически не ухудшалось.

Дмитрий Севальнев
1. Для клиентов на SEO проводится базовая оптимизация под вертикальный поиск изображений.
Сюда входит: атрибуты alt и title, окружающих текст изображений.Вообще тема продвижения изображений в этом вертикальном поиске особенно актуальна в «картиночных» тематиках, где много трафика приходится на yandex.ru/images/ и аналогичные поисковые системы.
Сюда можно отнести: одежду, обувь, свадебные платья, украшения,…
2. Фундаментальное продвижение в поиске по картинкам можно рассматривать как отдельную услуг.
Оптимизация для поиск по картинкам в Яндексе и Google — существенно отличаются.Особое внимание следующим факторам:
— Индексации изображений. Часто наблюдаются сложности из-за использования галерей.
— Окружение картинки: от текста-описания, до тега Title самой станицы.
— Размеру картинки в пикселях.
— Атрибутам картинки: alt, title.Если речь о конкурентных тематиках, то на первую роль выходит:
— Растиражированность изображения (часто используемые изображения — всегда ранжируются выше, а приоритет отдается источнику с максимальным размером).
— Вес изображения и его пропорции.
— Ссылки на страницу и картинку (но тут требуется быть осторожным, прямые текстовые ссылки могут сильно понизить картинку в поиске Google, тут есть свои хитрости =)

Константин Розенштраус-Макаров
Мы находимся не в той нише, где мы можем получить большой поисковый трафик благодаря изображениям (это хорошо работает для ecommerce — особенно одежда, обувь — те вещи, у которых внешний вид — решающий фактор).Единственное потенциальное направление — это продвижение шаблонов для рассылки, которые доступны у нас в сервисе. Но поскольку конверсия шаблонов в пользователя сервиса достаточно низкая, а количество шаблонов ограничено — мы не делаем на этом акцент. ALT текст для превью шаблона — единственное, что обязательно делаем.
Диана Мельник
При проведении тех. аудита сайта, мы обязательно проверяем, оптимизированы ли изображения под поисковые системы. Грамотная и правильная оптимизация изображений может помочь повысить рейтинг сайта в поисковиках, оптимизировать скорость загрузки сайта. Кроме того, что нужно прописывать атрибут alt и title для каждого изображения, важно также не забывать о формате, размере, тексте около картинки, уникальности изображения; можно ставить внешние ссылки на изображения, добавить карту сайта для изображений и ещё много другого. Обращайтесь в нашу компанию и мы проведём комплексный аудит и оптимизацию вашего сайта.
Андрей Воропаев
1. Да конечно проводим, делаем. С учетом того что изображения могут быть очень «тяжелыми» для веба, а это влияет на скорость загрузки сильно, делать это нужно обязательно «маст хев»Так как скорости и мощности многим позволяют загружать/редактировать изображения порой диву даешься насколько огромные и тяжелые изображения. Кроме того что они огромны по разрешению и размера файла, бывает совсем не соответствуют размерам для отображения. Современные технологии, HTML позволяют при этом все отобразить как нужно. Часто вебмастер очень неряшливо относится к картинкам, фотографиям, логотипам, иконкам и т.п.
Это все усложняет загрузку в разы что отображается в конце концов на удобстве использования, что влияет на ПФ-факторы и на позиции в конце-концов тоже
2. Оптимизируем часто если это немного онлайн сервисами. Так же важно что бы изображение было нужного размера по ширине-высоте, если так приходится обрабатывать изображения, тут много ручного труда, что бы визуально фото, иконка, лого не стали хуже смотреться.
SEO оптимизация изображений на сайте. 7 основных правил



Оптимизированная картинка — Зелёное яблоко
Ни для кого уже не секрет, что оптимизируя для поисковиков контент страницы не стоит забывать и об изображениях на этой странице. Особенно полезно это для т.н. узконишевых сайтов, содержание которых предполагает наличие что-либо поясняющих тематических изображений.
SEO оптимизация изображений на сайте особенно хорошо влияет на трафик с Google (на начальном этапе и при наличии большого числа картинок), т.к. Гугл шустрее всех индексирует картинки. Помнится, у меня был сайт на садово-огородную тему, картинки с которого залетали в индекс Гугла вскоре после публикации статей и давали первый, вполне качественный трафик.
В данной статье я бы хотел описать все известные мне способы качественной оптимизации изображений.
1) Атрибут alt у тега Img
Всегда необходимо заполнять данный атрибут (альтернативный текст):


Что туда прописать? Проще всего — то, что изображено на картинке. Но бывает так, что изображение не имеет чёткой смысловой нагрузки (например, обучающие схематичные картинки, с указанием что да как делать — как на этом сайте). В этом случае весьма полезно прописать в alt точный или разбавленный ключевой запрос статьи. Но всё это качественно влияет на оптимизацию, только если картинки окружены тематичным текстом.
2) Окружить изображение тематичным текстом
Здесь всё очень просто — поисковики пока что не могут вообще (или не могут как следует) определить содержание картинки, потому вывод о том, что картинка релевантна тому или иному запросу при поиске по картинкам они делают из контекста, т.е. текста, который окружает картинку. Данное правило работает в связке с предыдущим.
3) Заключить картинку в тег А
Будет очень хорошо, если картинка заключена в ссылку, значение атрибута href которой равно значению атрибута src картинки (в WordPress это уже сделано по умолчанию). Т.е. при клике на картинку в статье должна открываться страница с этой картинкой. В коде это выглядит примерно так:


4) Подпись под изображением
Наличие небольшого тематичного текста очень близко с тегом картинки. Опять же, в сайтах, созданных WordPress всё это реализуется довольно просто — достаточно добавить подпись к изображению в редакторе. Вообще данный пункт аналогичен п.2. Тем не менее, он помогает, если на странице находится большое количество изображений.
5) Атрибут Title для тега Img
Этот пункт не так важен при SEO оптимизации изображений на сайте, но лишним не будет. В атрибут Title можно поместить примерно то же, что и в Alt. В коде это будет выглядеть примерно так:


В WordPress’е всё это предусмотрено редактором.
6) Атрибут Title для тега «А» в который заключена картинка
Аналогично п.5, но теперь Title прописывается в тег ссылки, содержащей в себе изображение. Если не лень — можно использовать, но особо критичного ничего не произойдёт, если отказаться от этого. В коде это будет выглядеть так:


7) Логичные названия файлов картинок
Что это значит? Если на картинке изображено яблоко, то назвать файл лучше так: «apple.jpg», а ещё лучше использовать транслитерацию: «yabloko.jpg». Не нужно называть файлы «4234234.png», «H653AB.jpg» и т.п.
Этот пункт довольно важен при оптимизации изображений, т.к., как я писал выше, поисковики плохо или совсем не распознают содержимое картинок, поэтому логичные названия файлов изображений намекают поисковым системам на определённое содержимое картинки.
Если на картинке не понятно что изображено (см. п.1), то и файл картинки следует назвать разбавленным ключевым запросом. Вот пример из моей статьи про обзор и регистрацию на Futubra.com:


Пример SEO оптимизации изображения на сайте (из статьи про регистрацию на Futubra.com)
В данном примере файл называется «futubra-com-registraciya-300×174.jpg».
Раньше я делал транслит вручную, потом надоело, написал скрипт для автоматизации этого процесса на локальном компьютере. Потом мне надоело каждый раз запускать Денвер ![]()
Стоит ещё добавить, что на веб-ресурсе следует использовать небольшие изображения популярных форматов — .jpg,.png,.gif. Не надо грузить всякие .tiff и прочие «тяжёлые» картинки, т.к. они, возможно, не попадают в индекс поисковых систем. А главное — тормозят загрузку страниц сайта и уменьшают лояльность пользователей. И, тем самым, ухудшают поведенческие факторы.
Если всё подытожить, то правильный SEO-код картинки может выглядеть так:


Таким образом, занимаяcь продвижением сайта, необходимо помнить и о SEO-оптимизации изображений. При грамотном исполнении это даёт неплохой быстрый трафик с поиска по картинкам.
 Loading…
Loading… 
Оптимизация изображений на сайте для поисковых систем 🎁
11 марта 2019
997
Время чтения ≈ 6 минут

Для получения максимального эффекта SEO-работы над сайтом должны затрагивать каждый элемент страницы, в том числе и графическое оформление. Ведь оно не только влияет на релевантность, но и повышает восприятие контента. Сегодня мы откроем вам несколько секретов о том, как улучшить видимость вашего ресурса поисковыми системами с помощью оптимизации изображений.
Почему важно оптимизировать изображения
Часто случается так, что портал не входит в ТОП по «ключам», но при этом по графике он находится в числе первых. Безусловно, это увеличивает трафик, ведь вместе с ссылками тот же самый Google или Яндекс выдает информацию в виде картинок, соответствующих запросу.
Особенно важен этот метод оптимизации для интернет-магазинов и любых других коммерческих ресурсов. Ведь пользователям гораздо удобнее просматривать фотографии товара, чем читать о них текст.
Также ни для кого не секрет, что даже самая грамотная и интересная статья, размещенная на странице без изображений, будет выглядеть непривлекательно. Ведь, первое на что обращает внимание посетитель ресурса — графическая составляющая. Она делает контент полноценным, а страница тем самым открывается намного быстрее.
Для ранжирования сайта поисковыми роботами этот фактор также является немаловажным. Наличие картинки повышает ценность ресурса для ботов, в отличие от сайтов, на которых размещен один лишь текст.
Рекомендации для эффективной оптимизации графики
Иллюстрации — это неотъемлемая составляющая любой веб-площадки. Но успех они принесут только при правильном их использовании. О чем мы сейчас и поговорим.
1. Выбираем формат
Среди всего разнообразия лучше всего остановиться на форматах, которые поддерживаются самыми известными браузерами.

Правильно определите соотношения формата с возможностями и нуждами сайта.
Применение популярных веб-форматов изображений зависит от конкретных задач:
- JPEG — для фотографий и других изображений;
- GIF — если необходим анимированный файл;
- PNG — в случае, когда в картинке важную роль играют маленькие детали либо необходима прозрачность фона.
2. Корректируем вес и размер изображения
Долгая загрузка чревата потерей значительной части посетителей. Предотвратить это можно, если избавить графику от лишнего веса. Для это существуют специальные онлайн-сервисы (ImageOptim, TinyJpg) или устанавливаемые утилиты (PngQuant, FileOptimizer) для оптимизации , которые уменьшают размеры с сохранением качества файла.
Но следует учитывать и обратную сторону медали. Когда поисковые системы находят дубли, они отдадут предпочтение самой большой иллюстрации. В таком случае можно разместить картинку в полном формате на отдельной странице, которая будет открываться по ссылке, оставив в исходнике превью.
Следите за тем, чтобы миниатюра не была менее 150-200 пикселей, так как боты могут решить, что это элемент дизайна.
Однако не стоит крупный файл сжимать до маленьких размеров. Ведь тогда на его загрузку будет уходить больше времени, не говоря о том, что само изображение может исказиться.
3. Выполняем текстовую оптимизацию
Идеальная статья на странице, написанная по всем критериям качества и дополненная графическими составляющими, ценится поисковыми роботами намного выше. Главное, чтобы картинка характеризовала всю страничку в целом, либо дополняла отдельную часть текста, рядом с которой она помещена.
Конечно, поисковики умеют распознавать содержимое, но пробелы в информации они заполняет текстовой частью. Поэтому фотография, которая окружена подходящими по смыслу словами, значительно повышает релевантность ресурса.
Подпись под фотографией — это еще один вариант, как можно окружить ее текстом. Такой способ полезен, если текстовой составляющей на страничке мало, а графики, наоборот, достаточно. SEO-оптимизация изображений проникла и в подписи. Предложение должно включать в себя ключевые слова, так как именно по ним определяется соответствие файла контенту.
Ну и не стоит забывать о грамотном имени файла изображения. Например, если изображено дерево, значит подписать его нужно «derevo.jpg». Такое название становится намного информативнее, нежели если бы оно имело вид «1234.jpg». Переименовать файл можно при его сохранении на компьютер, либо в HTML-коде в системе управления сайтом.
4. Прописываем атрибуты для картинок
К текстовой оптимизации относятся и заполнение атрибутов «alt» и «title».

Так атрибуты alt и title выставляются в панели WordPress
Alt — это альтернативное описание файла, которое предоставляет информацию о графике, если она вдруг не загрузилась.
В коде это выглядит так:
<img src=”seo-оптимизация” alt=”подпись к изображению”>
Важно вписывать достоверные данные о содержимом в пределах 50-60 знаков. Альты должны отличаться между собой и включать в себя запросы.
Тайтл показывается в виде всплывающей подсказки. В нем прописывается дополнительная информация о фотографии. В ссылке все это размещается под тегом <а>.
5. Настраиваем индексацию
Все наши усилия по оптимизации будут впустую, если в файле robots.txt присутствуют такие строки:
- Disallow: /bitrix/images;
- Disallow: *png.
Это означает, что сайт ограничивает доступ к папке с картинками, либо закрывает определенный формат (png) от индексирования. Проверить это помогут такие ресурсы, как Google Search Console или Яндекс Вебмастер.
6. Добавляем изображения в Sitemap
Этот способ оптимизации помогает поисковикам лучше изучить страницу и добавить ее в индекс. А вам, в свою очередь, создать отдельную карту сайта для фото. Отметим, что здесь прописываются не ссылки, а теги, что дает ботам дополнительную информацию об иллюстрациях.
Составить Sitemap можно вручную, либо используя плагины CMS. В случае с WordPress, подойдет, например, Yoast SEO.
7. Храним изображения на одном сервере с сайтом
Размещение картинок на стороннем ресурсе — заманчивый способ сэкономить место на своем хосте. Однако если нагрузка на выбранных площадках резко возрастет, иллюстрации начнут долго грузиться, что влечет за собой потерю значительной части посетителей.
Ценность ресурса повышается, если графические составляющие держать на одном сервере вместе с остальными файлами. Чтобы сохранить место, можно уменьшить вес иллюстрации. С таким методом вы точно будете уверены, что контент на ваших страницах будет отображаться как положено.
Заключение
Грамотная оптимизация изображений для сайта не представляет никаких сложностей. Однако это занятие не для ленивых: прописать alt и title ко всем файлам, проверить расположение графики и правильно заполнить URL — все это требует времени. Но в любом случае, ваши усилия точно окупятся, и платформа получит неплохой дополнительный трафик.
Оцените материал:
[Всего голосов: 3 Средний: 5/5]Как оптимизировать фото и привлекать трафик из поиска по картинкам
* Обновление
Визуальный контент привлекает внимание пользователей к публикациям, позволяет быстрее передавать информацию и увеличивает читабельность материалов. Кроме этого, он служит дополнительным источником органического поискового трафика.
Чтобы привлекать посетителей из поиска по картинкам, маркетолог должен оптимизировать фотографии и элементы страницы. Эти действия не только генерируют трафик, но и повышают скорость загрузки сайта и улучшают юзабилити.

Размер имеет значение
Программисты стараются создавать максимально функциональные приложения, используя минимально необходимый объем кода. Дизайнеры добиваются визуальной привлекательности сайта, не перегружая его лишними графическими элементами. Используя фотографии для визуализации публикаций и привлечения трафика, маркетолог должен использовать минимально возможный размер картинок без ущерба для качества восприятия.
Размер фотографии прямо не влияет на позицию ресурса в выдаче поиска по картинкам. Однако слишком большие картинки уменьшают скорость загрузки страницы. А поисковые системы учитывают этот показатель при ранжировании сайтов в общей выдаче. Скорость загрузки даже относится к критически важным факторам ранжирования, когда речь идет о привлечении мобильного трафика.
Обработка изображений с помощью нейросетей: 5 необычных сервисовОднако ни в коем случае не стоит сводить суть оптимизации фото к уменьшению их размера до минимума. Публикуя фотографии, решите, насколько маленькой может быть фотография без потери визуальной привлекательности страницы. «Яндекс», Google и другие поисковые системы ценят эстетичные публикации. При этом они заботятся, чтобы в погоне за эстетичностью сайты не становились сильно «тяжелыми».

Не ищите универсального рецепта, который поможет вам раз и навсегда определить подходящий размер фотографии. Скорость загрузки страниц зависит от целого ряда факторов, включая особенности CMS, скорость работы и текущую нагрузку на сервер и т.п. Поэтому маркетолог должен выбирать оптимальный размер картинок для каждого сайта.
Следующие сервисы понадобятся вам для проверки скорости загрузки страницы и автоматического изменения размера фото:
- Google PageSpeed Insights. Крупнейшая поисковая система мира разработала этот сервис, чтобы помочь вебмастерам управлять скоростью загрузки страниц.
- Compressor.io. Бесплатный набор инструментов, позволяющий уменьшить размеры фото для увеличения скорости загрузки страниц.
После определения оптимального размера фото для вашего сайта приступайте непосредственно к поисковой оптимизации картинок.
Сколько стоит оптимизированное фото
Если верить пословице, одна картинка стоит тысячи слов. Однако это правило работает только в том случае, если пользователи видят эту картинку на странице выдачи. Кроме того, цена фото повышается, если оно помогает продвигать бизнес в целом.
Представьте себе сайт юридической компании. Как вы считаете, сумеет ли организация данного профиля получить выгоду от продвижения с помощью картинок? Или она просто потратит время и деньги, чтобы поставить галочку в маркетинговом плане и отчитаться перед инвестором об использовании модного способа раскрутки?
А теперь представьте ресурс, который зарабатывает на трафике, например, продает баннерную рекламу с оплатой за показы. Этот сайт заинтересован в привлечении трафика практически любыми средствами. Привлекая пользователей с помощью поиска по картинкам, владелец сайта фактически обменивает возможность просмотреть и скопировать уникальные качественные фото на просмотры рекламы.
Если вы решили, что продвижение с помощью фотографий принесет выгоду вашему бизнесу, приступайте к поисковой оптимизации картинок. Обратите внимание на перечисленные ниже компоненты оптимизации.
Как продвигаться по низкочастотным запросамУникальность фотографий
Вы вряд ли попадете в топ выдачи поиска по картинкам, если используете для продвижения растиражированные фотографии из фотобанков. Поисковые системы обычно не ставят на высокие позиции в выдаче сайты, которые копируют чужой контент и не предлагают пользователям добавленной стоимости. Это справедливо в отношении всех типов контента, включая изображения.
Использование неуникальных фотографий может особенно помешать продвижению интернет-магазинов. Опубликовав изображение товара, позаимствованное на сайте производителя, они вряд ли могут рассчитывать на место в топе выдачи. Дело в том, что сотни других магазинов наверняка уже опубликовали эти же фото. Если вы хотите привлекать посетителей из поиска по изображениям, используйте уникальные фотографии.
Обратите внимание, заслуженный инженер Google Мэтт Каттс утверждает, что использование изображений из фотобанков не оказывает негативного влияния на позиции ресурса в естественной выдаче. Крупнейшая поисковая система обращает внимание на качество и ценность контента в целом.
Название фотографий
Публикуя фотографии, корректно называйте файлы. Например, если вы делитесь с пользователями изображением смартфона Samsung Galaxy Note 10+, логично, если файл с его изображением называется samsung-galaxy-note-10plus.jpg, а не abracadabra2244.jpg.
Поисковые системы используют названия файлов, чтобы определять, что изображено на картинках. Вам выгодно, чтобы «Яндекс» и Google поняли, что на фото изображен именно Samsung Galaxy Note 10+, а не какая-то abracadabra.
17 нейросетей для создания и обработки изображенийАтрибут alt
Многие маркетологи знают о важности атрибута alt, однако большинство специалистов используют его неверно. Они стремятся вписать в данный атрибут как можно больше ключевых слов.
Обратите внимание, атрибут alt формирует описание изображения, которое отображается на странице, если фотография по каким-то причинам не загружается. Поэтому постарайтесь с помощью 4-6 слов (125 символов) максимально точно указать, что изображено на фотографии. Впишите в атрибут alt ключевое слово, если это можно сделать естественно.
Например, если вы публикуете фото вышеупомянутого смартфона, в атрибут alt можно вписать следующее: смартфон Samsung Galaxy Nexus (черный). Представьте, как будет выглядеть ваша страница, если пользователь вместо фотографии увидит что-то вроде «купить смартфон недорого в Москве».
Атрибут title
Этот атрибут отвечает за текст, который видит пользователь при наведении курсора мыши на изображение. Поисковые системы не учитывают его при ранжировании ресурсов, поэтому некоторые маркетологи не обращают на него внимания. Однако этот атрибут все-таки следует использовать. Во-первых, отображение текста с описанием при наведении курсора на картинку улучшает юзабилити ресурса. Во-вторых, если сегодня поисковые системы не учитывают атрибут title при ранжировании, это не значит, что они не изменят своей позиции в будущем.

Контент страницы
Ранжируя ресурсы в поиске по изображениям, поисковые системы учитывают не только факторы, связанные непосредственно с фото. Поисковики оценивают страницу с фотографией в целом, включая текстовые описания, подпись к картинке и т.п. Они стремятся определить релевантность картинки запросу пользователя, а это сложно сделать только с помощью названия файла и атрибута alt.
Например, страница, на которой опубликована только фотография упомянутого выше смартфона, вряд ли будет ранжироваться выше страницы с этим же фото и полезным для аудитории описанием гаджета.
Поисковые системы нуждаются в контексте, который позволяет ранжировать фото в поиске по изображениям. Этим контекстом является текстовый контент. Поэтому иллюстрируйте тексты фотографиями и окружайте фотографии хорошими текстами.
Оптимизация сайта под голосовой поискСемантическая разметка
Крупнейшие поисковые системы мира, включая «Яндекс» и Google, используют стандарт Schema.org для структурирования веб-страниц и улучшения результатов поиска. Используйте разметку Schema.org для изображений, чтобы улучшить результаты ранжирования ресурса в поиске по картинкам. Для этого заполните на сайте поля «URL изображения», «Миниатюра», «Название», «Подпись», «Описание», «Высота» и «Ширина». Более подробно об этом можно почитать в документации «Яндекс.Вебмастера».
Как быстро оптимизировать все фото на сайте
Уделяйте повышенное внимание оптимизации фото, если продвижение в поиске по изображениям выгодно для вашего бизнеса. Начните с определения оптимального размера публикуемых картинок для вашего сайта. После этого приступайте собственно к поисковой оптимизации.
Публикуйте только уникальные фото. Корректно заполняйте атрибуты alt и title. Окружайте фотографии качественным и полезным текстом. Не забывайте про семантическую разметку. Оптимизация каждой фотографии отнимет у вас несколько минут. Представьте, сколько времени вы потратите, чтобы оптимизировать 1000 изображений. Если хотите решить эту задачу быстро, уделяйте время каждой фотографии во время публикации.
Адаптация материала Image Optimization: How to Rank on Image Search by Dave Davies.
Крутой сайт, годный контент или картинки оптимального размера сами по себе не гарантируют успех для бизнеса. Этого реально добиться только комплексным продвижением в интернете, которым занимаются в TexTerra.
kak-optimizirovat-foto-i-privlekat-trafik-iz-poiska-po-kartinkamSeо-оптимизация изображений, картинок, фото – мета-теги, улучшение скорости загрузки
Нет голосов
4 Окт 2017
Очень часто в процессе внутренней оптимизации сайта картинкам уделяется мало внимания. И напрасно, ведь их оптимизация помогает повысить релевантность и поднять трафик с сервисов Яндекс и Гугл Картинки. Безусловно, речь идет об уникальном контенте, чужие фото вряд ли дадут хороший эффект, а вот наказать за их использование вас могут легко. Если своих у вас нет, можно купить их в фотобанке и обязательно поставить водяной знак – логотип своей компании, он не должен закрывать важные места, но и вырезать или затереть его должно быть сложно – так вы обезопасите себя от воровства.

Cео-оптимизация картинок поэтапно
Очевидно, что картинка не должна искажаться, растягиваться или распадаться на пиксели, качество должно быть высоким. Если вы фотографируете самостоятельно, необходимо выставить правильную резкость и баланс белого. Фото лучше всего делать без вспышки, при естественном дневном свете. Если речь идет о товаре, то фон должен быть светлым. Людей лучше всего фотографировать на однотонном фоне. При работе с мелкими товарами (например, бижутерия) необходимо использовать макросъемку.
Пара слов о формате – используйте jpg или png. Другие – более тяжеловесны и не всегда корректно отображаются. Анимированные картинки часто определяются как баннеры или элементы верстки.
Теперь зададим размер изображения. Оно не должно быть меньше 150 пикселей. Крупные изображения должны отображаться в превью и открываться в отдельном окне. При помощи стилей такие картинки уменьшать не стоит, иначе замедлится скорость загрузки сайта. Маленькая хитрость: загружайте на сайт немного сжатые изображения, и если их у вас украдут, то вы сможете выложить оригинал. Таким образом, для поисковых систем станет ясно, у кого больше прав на картинку.
Далее нужно прописать название картинки. Оно должно быть понятным и отображать суть изображения: например, не «99458754DSCIM», а «optimizacija-izobrazhenij» — обязательно транслитом. Впоследствии из этого названия формируется ссылка на картинку.
На сайте нужно заполнить атрибуты alt и title тэга img (русским текстом). Альтернативный текст (alt) должен быть понятным и содержать вхождение ключевого слова. Он не должен быть слишком длинным – 3-8 слов вполне достаточно. Alt нужно заполнять обязательно, по нему поисковые системы распознают, что изображено на картинке. А в title можно добавить дополнительное описание для картинки, оно не должно совпадать с содержимым alt, но частично включать в себя слова из этого атрибута. Также можно заполнить Description изображения, но если данные тэг уже заполнен для страницы, то можно это не делать.
Все эти данные можно заполнить заранее, до загрузки на сайт – в этом вам помогут различные программы и сервисы. Но обязательно проверьте этот способ на небольшом количестве картинок, поскольку при загрузке на сайт может ничего не сохраниться – не все эти программы работают идеально.
Если времени в обрез – сделайте подпись для людей на 150-200 зн., тогда поисковый робот сможет использовать её. Это, конечно, не то, но лучше чем ничего.
Роботу поможет найти ваши картинки атрибуты «HEIGHT» и «WIDTH» (высота и ширина), поскольку в сервисах картинок пользователи могут искать информацию по этим параметрам.
Маленькая хитрость: расположите картинки рядом с заголовками h2-h6 – поисковые системы придают им больше веса.
В итоге получится так:
<img title=»как сделать SEO-оптимизацию картинок пошагово» src=»http://site.ru/optimizacia-kartinok.jpg» alt=»SEO оптимизация картинок» />
Описанные выше методы подходят как для продвижения в Яндексе, так и в Гугле.
Оптимизация картинок для улучшения скорости загрузки
Теперь поговорим о технической оптимизации изображений, что не менее важно для SЕО.
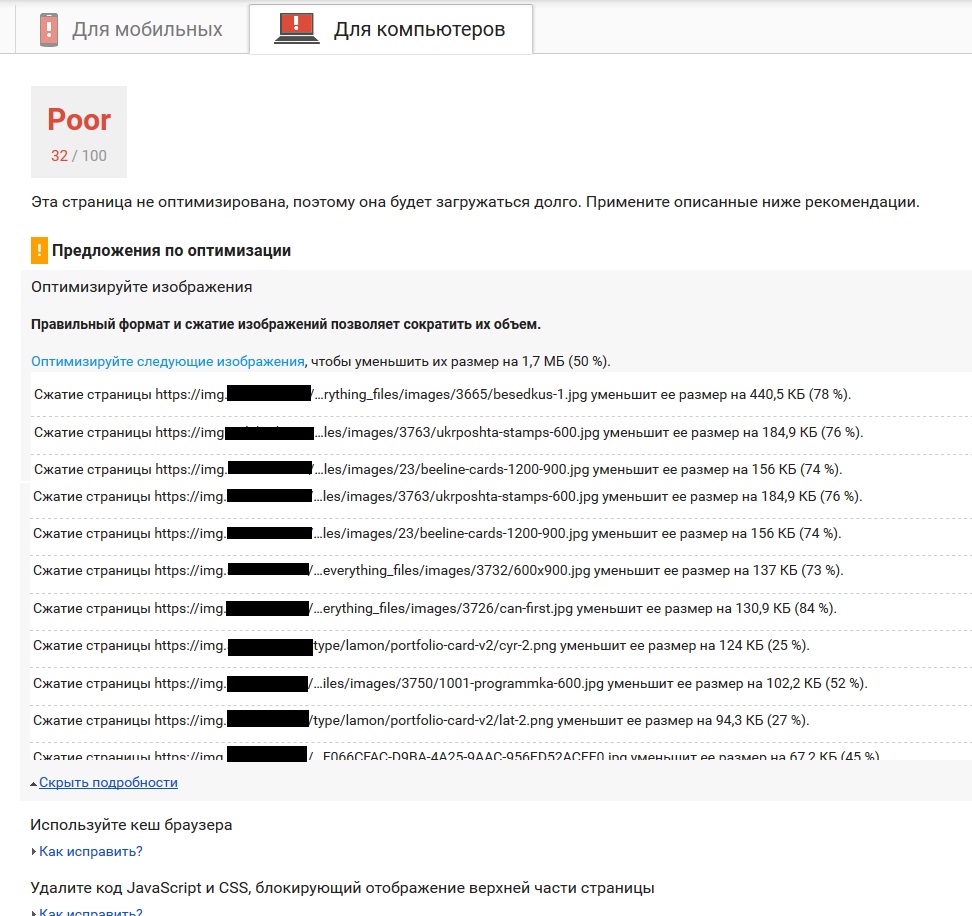
- Очевидно, что большие картинки «утяжеляют» сайт и он будет долго грузиться. Чтобы понять, сколько у вас на странице картинок, требующих сжатия, воспользуйтесь Google Pagespeed Insights:

Там же вы можете скачать оптимизированные медиа-файлы. Но перед загрузкой на сайт обязательно откройте их и посмотрите. Иногда сервис сжимает настолько сильно, что картинки распадаются на пиксели.
- Старайтесь не использовать формат gif и заменять его на png. А png, в свою очередь, можно сжать при помощи различных онлайн-сервисов, которые вы легко сможете найти сами. Большие изображения следует перевести в jpg и тоже сжать с максимальным сохранением качества.
Кроме того, при работе с этим форматом используйте последовательные изображения вместо базовых. Что это значит: первые загружаются постепенно, с увеличением качества, а вторые – по частям. И если у пользователя медленный интернет, то он всё равно разглядит, что изображено на последовательном изображении, а базовое – вряд ли будет ждать.
Также из них нужно вычистить всю лишнюю информацию (теги, дата фото и т.п.). Это добавляет ненужной тяжести.
- Вместо того чтобы использовать масштабирование (когда для большой картинки в административной панели сайта задается намного меньший размер), загружайте сразу небольшие и средние фото.
- При работе в Фотошопе у вас может сохраниться ненужная информация в слоях. И там, где с виду прозрачно, на самом деле может быть занято и объем изображения от этого увеличится. Перед добавлением на сайт проверьте картинку и удалите лишнее.
- Также советуем уменьшить количество изображений. Это не значит, что нужно удалить картинки, просто скомпонуйте несколько картинок в одну. Что это дает, ведь суммарный объем остается таким же? Да, но при загрузке каждого изображения поступает запрос к серверу и на его обработку уходит некоторое время. Когда картинка одна – получается быстрее.
При выполнении всех этих рекомендаций вам помогут различные онлайн-сервисы и программы, в них несложно будет разобраться даже новичку. В общем, ничего сложного, только придется потратить время, но это того стоит – в результате страницы будут грузиться быстро, и вы получите дополнительный трафик с Яндекс и Гугл Картинок.
ОЦЕНИТЕ СТАТЬЮ :
Тематика статьи:
#Поисковое продвижение #Копирайтинг
Изображения для SEO продвижения — Академия SEO (СЕО)
Изображения для SEO
Во время оптимизации контента сайта некоторые их владельцы совершенно забывают о том, что состояние каждого опубликованного изображения для SEO-продвижения также очень важно. Если этому моменту уделить достаточно внимания, можно получить неплохой прирост пользователей на Ваш сайт из раздела «Картинки» в поисковой системе.
SEO оптимизация изображений не так уж сложна, как может показаться на первый взгляд. Достаточно понять какими характеристиками должны обладать seo-картинки, чтобы они смогли попасть в ТОП соответствующего раздела поисковика.
Уникальность изображения для SEO
Первое и самое важное – Ваши изображения должны быть уникальными. То есть они не должны быть нигде больше опубликованы, кроме Вашего сайта. В идеале нужно нанять штатного фотографа или самому взяться за фотоаппарат, и таким образом, создавать уникальный графический контент.
К сожалению не каждый может себе это позволить. В этом случае приходится хитрить – на помощь приходит поисковая оптимизация картинок, которые Вам не принадлежат.
Вот самый простой рецепт для этого:
- Найти нужное Вам изображение в поиске по картинкам.
- Проверить его на уникальность (например, онлайн-сервисом TinEye). Если этот показатель будет близок к нулю, но все же будут варианты дублирования, переходим к следующему шагу.

- Попытаться выполнить оптимизацию изображений (сделать уникальными) с помощью графических редакторов (зеркальное отображение, поворот на несколько градусов, кадрирование, применение различных графических фильтров и т. д.).
- Повторно проверить каждое полученное изображение. Если показатель повторяемости будет равен нулю, значит Вам удалось получить SEO-изображение.

Но не забывайте, что оптимизация картинок для сайта этим способом не дает 100% гарантии и существует вероятность того, что кто-то проделает с данным изображением подобные действия и в будущем оно может утратить свою уникальность.
Правильное название SEO-изображения
Имеется в виду название самого графического файла. Оно должно состоять из букв латинского алфавита. Между словами желательно использовать дефис.
Название должно соответствовать заголовку страницы с добавлением слова «фото» или «картинка». Если изображений много, можно называть их в соответствии с ключевыми фразами, которым присутствуют на страничке. SEO оптимизация фото напрямую зависит от выполнения таких казалось бы несущественных рекомендаций.
Alt и title тоже важны
Именно благодаря правильному заполнению параметров alt и title осуществляется продвижение картинок выше среди других графических результатов поиска, где на них может наткнуться возможный посетитель для Вашего сайта. Эти два описания SEO-фотографий не должны быть одинаковыми и повторять основной заголовок странички. С ними следует поступать, как и с названием самого файла. Взять ключевую фразу, добавить к ней «картинка» (например, в title) и «фото» (alt).

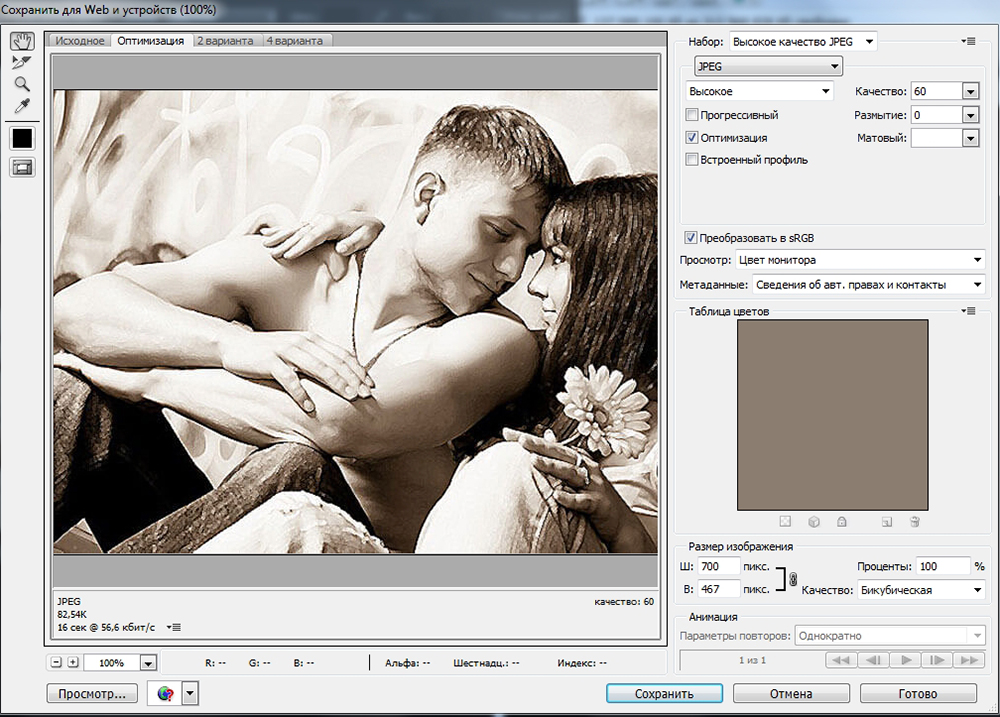
Оптимизация размера картинок
Не самый важный момент, но на него также стоит обратить внимание. Изображения в слишком высоком качестве и большом размере повлияют на скорость загрузки странички в целом.
Следует выбрать один размер для всех SEO-фотографий (хотя бы ширину, например, 700 пикселей) и заранее подгонять их под него в любом графическом редакторе. При публикации также нужно следить, чтобы размер соответствовал. Поскольку они могут масштабироваться в зависимости от параметров, которые Вы задаете при вставке.
Оптимизация изображений для сайта предполагает подходящий вес, который меняется в зависимости от их качества. Желательно сжимать их, используя специализированные онлайн-ресурсы или все те же графические редакторы. Например, в Photoshop для этого используется функция «Сохранить для Web».

Тематика
SEO- фото должны по смыслу соответствовать тематике страничек, на которых будут использоваться. Также возле картинки должен присутствовать подходящий по смыслу текст. Если еще и атрибут alt будет соответствует этой теме, это положительным образом повлияет на продвижение изображений и релевантность страницы в целом.
Итоги
SEO оптимизация изображений играет далеко не последнюю роль в продвижении сайтов. К тому же это положительно влияет на приток посетителей. Время, затраченное на уникализацию картинок, правильные названия файлов , заполнение атрибутов alt и title – сравнительно небольшая цена, которую однозначно стоит платить, учитывая получаемую в итоге пользу.