Как сделать водяной знак онлайн
 Привет друзья, сегодня я хочу поговорить с вами о создании водяного знака на картинки. Часто бывают случаи, когда необходимо, нанести водяной знак на изображение в виде текста или логотипа компании/бренда. В первую очередь это нужно для большей узнаваемости вашего имени, такая себе скрытая реклама, во-вторых, небольшая защита авторских прав. Процесс нанесения водяного знака, который мы с вами будем разбирать на самом деле очень простой. Необходимо выбрать несколько картинок и вариант водяного знака – текстовый или графический.
Привет друзья, сегодня я хочу поговорить с вами о создании водяного знака на картинки. Часто бывают случаи, когда необходимо, нанести водяной знак на изображение в виде текста или логотипа компании/бренда. В первую очередь это нужно для большей узнаваемости вашего имени, такая себе скрытая реклама, во-вторых, небольшая защита авторских прав. Процесс нанесения водяного знака, который мы с вами будем разбирать на самом деле очень простой. Необходимо выбрать несколько картинок и вариант водяного знака – текстовый или графический.
Ну, давайте обо все по-порядку:
Picmarkr.com — сервис создания водяных знаков
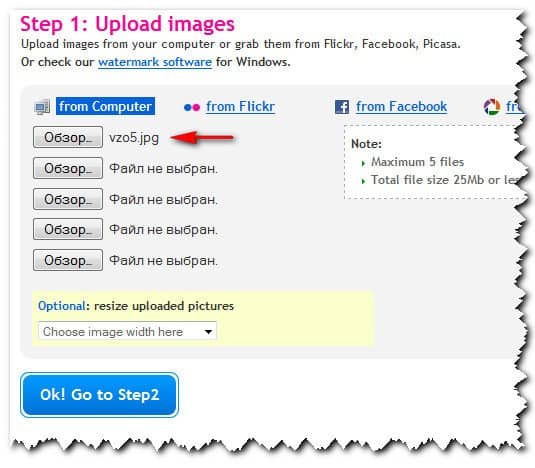
Для нанесения водяного знака мы будем использовать on-line сервис picmarkr.com, и хотя он полностью англоязычный, процесс нанесения полностью понятен. Итак, переходим по ссылке и в открывшемся окне нажатием кнопки Обзор выбираем необходимую картинку для нанесения знака.

Сервис позволяет одновременно загрузить 5-ть картинок, что удобно при большом объеме изображений (работа со скриншотами, например). Под формой для загрузки изображений есть опция выбора необходимого размера на выходе. Вы можете выбрать подходящий для вас.
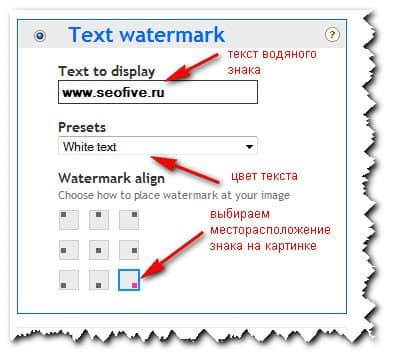
После того как мы выбрали изображения, нажимаем кнопку Ok! Go to Step2 и переходим к следующему шагу. В появившемся окне будет 3 варианта нанесения водяного знака. В первом окне — Text watermark можно нанести текстовый знак с указанием цвета и месторасположения. Вводите в поле Text to display – необходимый текст, в строке Presets – выбираете цвет заливки (можно и без нее), самого текста и в области Watermark align выбираете место на картинке для вашего знака.

Во втором окне Image watermark можно сделать водяной знак онлайн с помощью логотипа. Для этого выбираем кнопкой Обзор, выбранный вами логотип и загружаем его, нажав кнопку Upload. После чего, выбираем месторасположения логотипа на картинке.

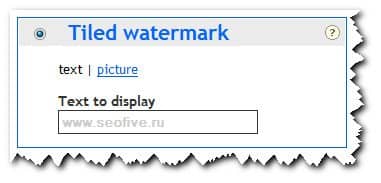
В третьем окне Tiled watermark можно нанести знак полностью по всей картинке в ряды. Это можно сделать как для текстового варианта, так для графического. Для текстового варианта в строке text пишем текст знака, для графического варианта выбираем picture и загружаем выбранный вами логотип.

После того, как вы определились с необходимым типом знака, загрузили картинку и выбрали вариант, как сделать водяной знак, жмите кнопку Continue (справа внизу под картинкой) и после этого кнопку Download images to computer. Все, работа выполнена, вот как выглядит, к примеру, картинка с нанесением логотипа по всему рисунку.

Вот такой замечательный сервис полностью отвечающий на вопрос — как сделать водяной знак онлайн, мы разобрали сегодня. Если знаете, подобные сервисы, пишите в комментариях.
- 5
- 4
- 3
- 2
- 1
Правило третей в фотографии — где и как разместить водяной знак
Содержание:
- Водяной знак: что это такое, примеры, лучшее место для размещения
- Что такое правило третей и как им пользоваться?
- Как разместить водяной знак на фото?
Как только цифровая фотография попала в интернет, встал вопрос о том, как защитить изображения от кражи. В сообществе фотографов золотым стандартом стало оставлять на изображениях узнаваемую “подпись” — водяной знак, который будет указывать на авторство.
Если изображение все-таки попадет на сторонний ресурс, водяной знак сыграет маркетинговую роль: поможет потенциальным клиентам идентифицировать автора и связаться с ним.
В этой статье мы расскажем, как используя правило третей правильно разместить водяной знак на фото и защитить свою работу от кражи.
Водяной знак: что это такое, примеры, лучшее место для размещения
Водяной знак (от англ. “watermark») – это символ или надпись на иллюстративном материале (фотографиях, изображениях, pdf-документах), которая указывает на авторство или владельца этого изображения. Обычно водяной знак делают полупрозрачным, чтобы не портить изображение под ним.
Фотографы чаще всего используют минималистичные водяные знаки.
В ТОП-5 входят:
- имя и фамилия автора или правообладателя, набранные одним из стандартных шрифтов;
- использование графического логотипа;
- текстовый логотип: надпись, содержащая фамилию автора и адрес сайта, на котором размещено портфолио и способы связи;
- комбинированный логотип, состоящий из иконки и название компании;
- подпись автора.
Приложив усилия для создания удачного кадра, стоит позаботиться о его защите от несанкционированного использования. Самый простой способ — создать информативный, запоминающийся, но не подавляющий основное изображение водяной знак.
А чтоб снимок оставался привлекательным и эстетически, и коммерчески, важно соблюдать баланс размера и точки размещения вотермарка. Слишком мелкий неконтрастный водяной знак сводит на нет всю цель, большой текстурный – «перекрикивает» фото под ним, забирая фокус на себя.
Оптимальным будет соотношение от 1:10 до 1:7. Например, для фото 1080 х 1080 px будет достаточно водяного знака шириной 108-150 px.
Тем не менее рекомендуем ориентироваться на собственные ощущения. Если вотермарк сразу бросается в глаза, как инородный фокус, стоит его уменьшить или добавить прозрачности. В идеале, водяной знак должен быть заметен только тем, кто ищет информацию об авторе намеренно.
Лучше всего размещать длинные текстовые водяные знаки вертикально – иначе взгляд сразу же зацепится за текст. Графические водяные знаки обычно размещают горизонтально в одном из нижних углов фотографии.
Начинающим специалистам при размещении вотермарка рекомендуем ориентироваться на правило третей. Этот универсальный композиционный прием поможет подготовить качественное коммерческое изображение с водяным знаком.
Как сделать брендированный водяной знак?
Создайте логотип в онлайн-сервисе Logaster за несколько минут, и используйте его в качестве подписи для своих фотографий.
Что такое правило третей и как им пользоваться?
Правило третей – это «золотой стандарт», который помогает создать идеально сбалансированные снимки. Скорее всего, в меню камеры или смартфона вы видели настройку, которая выводит на экран сетку из 4 пересекающихся линий. Это правило третей в действии.
Три горизонтальные и три вертикальные линии делят поле снимка на 9 равных прямоугольников и создают четыре точки пересечения. Эти точки называют еще «точками интереса» — к ним тяготеет взгляд человека при взгляде на изображение. То есть, разместив ключевые элементы фото в этих точках, вы выстроите снимок в соответствии с реальным восприятием человеческого зрения.

Источник — Denis Kudryavtzew
Разместив объекты сверху, снизу, слева или справа от центра фотографии, вы получите идеально сбалансированный снимок с выстроенной композицией!
Горизонтальные линии помогут выстроить пропорции неба и ландшафта, неба и моря, дороги и полей за ней – всего, что размещено горизонтально относительно фотографа. Вертикальные линии сориентируют во взаимном размещении строений, деревьев, людей.
Важно помнить, что водяной знак не является элементом композиции фото, поэтому уравновешивать его с другими частями изображения не стоит. Размещая вотермарк в одной из четырех фокусных точек или на линиях, создающих баланс, вы рискуете превратить водяной знак из маркетингового инструмента в основную достопримечательность.
Чтобы не испортить фотографию, рекомендуем нарушать правило третей и размещать логотип, подпись или адрес сайта вне точек пересечения и линий разделения. Так вы сохраните композицию изображения и дадите возможность наблюдателям насладиться магией кадра.
Как разместить водяной знак на фото?
С помощью Adobe Photoshop
Для начала работы нужно:
- логотип на прозрачном фоне в формате .png или .svg;
- фото, которое нужно брендировать;
- графический редактор Adobe Photoshop.
Если нанести логотип на фото нужно один раз, будет достаточно открыть в редакторе 2 вкладки одновременно – для изображения и для лого – и перетащить логотип на фотографию. По желанию можно изменить размер и уровень прозрачности водяного знака.
Чтобы каждый раз не искать файл с логотипом, вы можете создать из него кисть и добавлять водяной знак на любое изображение в один клик.
Для этого откройте файл с логотипом и создайте еще один новый файл «Файл» — «Создать». Выберите свойства нового файла: размер чуть больше вашего логотипа, разрешение 300 dpi и прозрачный фон. Нажмите «Ок».
Вернитесь к файлу с логотипом, скопируйте слой с помощью команды «Ctrl+C», а потом вставьте в только что созданный файл с помощью команды «Ctrl+V». Отцентрируйте лого, по необходимости измените размер, уменьшите прозрачность или добавьте текст.
В верхнем меню выберите «Редактировать» — «Определить кисть». Назовите кисть понятным для вас именем и сохраните ее.
Теперь достаточно зайти в панель с кистями, выбрать свой логотип и нанести на любое изображение в один клик.
С помощью сервиса Watermark
Это способ для тех, кто не умеет работать в графическом редакторе или не хочет устанавливать Фотошоп ради возможности наложения на фото водяного знака.
На сайте есть возможность добавить водяной знак бесплатно на пять фотографий. Если нужно обработать больше изображений, купите платный пакет за $6,99 и работайте с неограниченным количеством файлов одновременно!
Нажмите на зеленую кнопку «Enter» по центру сайта, далее выберите способ загрузки изображения для нанесения лого – с компьютера, из облачного хранилища, с Facebook.
Когда фото загрузится, наведите на него курсор и выберите «Edit» — «Watermark» — «Logo».

Выберите логотип на компьютере, дождитесь загрузки на сервер.
Дальше вы можете:
- вращать и центрировать лого;
- убирать фон и устанавливать прозрачность от 0% до 100%;
- оставлять один водяной знак или замостить ним все изображение;
- добавить линии любого цвета по диагонали изображения для лучшей защиты.
Когда водяной знак готов, нажмите «Apply». Система спросит, хотите ли вы сохранить этот водяной знак для дальнейшего использования («Save as Template» (Сохранить как шаблон), «Skip» (пропустить)). Закончив обработку, нажмите «Finish» и выберите следующее действие с файлом – «Скачать на компьютер» или «Экспортировать на e-mail», облачные хранилища или «Flickr».
Существуют и другие онлайн редакторы, с помощью которых можно брендировать коммерческие изображения. Но если вы хотите получить изображения с водяным знаком быстро и бесплатно, лучшего способа, чем Adobe Photoshop, нет.
В целом, единого мнения по поводу того,использовать вотермарк или нет. Это, безусловно, хороший способ брендировать визуальный контент или оставлять узнаваемую подпись, но надеяться на то, что водяной знак защитит вас от кражи авторских материалов, не стоит.
Скачать изображение через исходный код сайта можно всегда, но распространение иллюстраций с водяным знаком может послужить рекламой для автора или правообладателя. Если распространение нежелательно, вотермарк станет подтверждением ваших прав и даст возможность обратится к владельцу стороннего сервиса с просьбой об удалении изображения.
В случае отсутствия реакции пишите официальное письмо хостеру о том, что у него размещен сайт, нарушающий авторские права. Не помешает отправить жалобу и в Google — заполните простую форму, чтобы поисковая система удалила спорный контент или закрыла доступ к нему.
Но если вы решите использовать вотермарк, найдите оптимальный цвет, размер и расположение – это сделает водяной знак помощником, это сделает водяной знак вашим помощником и не превратит во врага для сторонних наблюдателей.
Как создать водяной знак? #2
Инструменты, которые Вам понадобятся

1. Бумага
Подойдёт бумага распространённого формата А4 (210 × 297 мм), используемая для печати на принтере.
Важно, чтобы лист был однотонным, неисписанным, неиспользованным с обеих сторон, а также не мятым и не имел выделяющейся фактуры. Иначе контрастные цветовые переходы, складки, рельеф и текст, просвечивающийся с обратной стороны, могут «ввести в заблуждение» трассировщик и усложнить последующую оптимизацию векторного изображения.
Подбирайте бумагу так, чтобы цвет материала, которым Вы будете рисовать, как можно сильнее контрастировал с цветом бумаги. Например, я использую обычную белую бумагу для принтера, так как рисую тёмными материалами. Если бы я рисовал белой краской, то выбрал бы чёрную или тёмно-коричневую бумагу. Такой подход поможет программе аккуратнее выполнить трассировку.
Для сложных рисунков удобно использовать бумагу для рисования. Она продаётся отдельными листами или сшитой в скетчбуки. Такая бумага, чаще всего, имеет желтоватый тон и менее гладкую фактуру, чем «принтерная» бумага.
Используйте тот формат бумаги – больше, равный или меньше А4 – который покажется Вам наиболее удобным. Возможно, Вам проще рисовать в малом масштабе на небольшом листе, или наоборот в большом масштабе на крупном листе. Выбирая формат бумаги, помните о том, что рисунок должен либо поместиться в кадр (если Вы будете фотографировать картинку), либо в сканер (если будете сканировать). Также, если Вы планируете оцифровывать рисунок с помощью сканера, то старайтесь рисовать крупнее, что обеспечить достаточную точность трассировки. Например, для рукописного текста «Mark Laptenok» ширина надписи равная 8,5 сантиметрам является приемлемой для сканирования и последующей векторизации, а 3 сантиметра – неприемлемой.
2. Графитовый карандаш или гелевая ручка, или маркер
Подберите тот инструмент, который будет оставлять на бумаге однородный след.
Если Вы планируете рисовать графитовым карандашом, то не используйте стирательную резинку, чтобы не накладывать линии друг на друга и не повреждать поверхность бумаги. Вместо корректирования рисуйте заново в чистом месте листа. Если на листе не осталось свободного места, то не переворачивайте его, а возьмите новый.
Мне нравятся графитовые карандаши, потому что я чувствую, как карандаш оставляет след. Они различаются по твёрдости1. Слишком твёрдый карандаш может оставлять либо глубокий след, повреждая поверхность бумаги, либо неконтрастный, «жидкий», след. Тем не менее, твёрдыми карандашами удобно рисовать тонкие линии. Мягкий карандаш быстро стачивается (в процессе рисования линия утолщается) и оставляет контрастный, «жирный», след. При этом, сила нажатия может быть достаточно слабой, чтобы рисунок чётко выделился на светлом фоне.
Также, для измерения рисунка Вам понадобится линейка с сантиметровой шкалой. Результаты измерений пригодятся Вам на одном или нескольких шагах: во время сканирования (или фотографирования) и подготовки растрового изображения к трассировке.
3. Цифровой фотоаппарат или сканер
Фотоаппарат или сканер поможет оцифровать – «перенести» в компьютер в виде растрового изображения в одном из соответствующих форматов: RAW, JPEG, TIFF или BMP – рисунок, выполненный на бумаге.
Подойдёт любой цифровой фотоаппарат, объектив которого способен сфокусироваться на небольшом расстоянии от листа бумаги.
В зависимости от возможностей фотоаппарата сохранять снимки можно как в формате RAW, так и в JPEG. Выбирайте тот формат, с которым Вам удобнее обходиться. В пошаговой инструкции я покажу, как оцифровывать рисунок с помощью трёх распространённых типов камер: фотоаппарата, встроенного в мобильное устройство (снимки буду сохранять в формате JPEG), компактной камеры (снимки буду сохранять, также, в формате JPEG) и зеркального фотоаппарата (снимки буду сохранять в формате RAW).
Помимо фотоаппарата с установленными картой памяти и заряженным аккумулятором либо приготовьте USB-провод, с помощью которого можно скопировать снимки на жёсткий диск компьютера, либо считывающее устройство (на англ. card reader), поддерживающее тот тип карт памяти, которые используются в Вашем фотоаппарате.
Если Ваш фотоаппарат оборудован креплением к штативу, и Вы располагаете последним, также, пусть штатив будет поблизости. Я опишу порядок съёмки как «с рук», так и с применением опоры.
Планшетный сканер – отдельное устройство или встроенное в многофункциональное устройство – отлично справиться с задачей оцифровывания.
Если выбирать между сканером и фотоаппаратом, то в большинстве случаев я выберу сканер, потому что последний быстрее и проще настроить для решения рассматриваемой задачи. Я покажу эту особенность в пошаговой инструкции. Однако, если формат рисунка велик (больше формата сканера), то фотоаппарат в данном случае станет незаменимым помощником. Дополнительно, камера, способная сохранять изображения в формате RAW, при корректно выбранных условиях освещения и экспозиции, а также грамотной редакции RAW-изображения обладает преимуществом перед неспециализированным планшетным сканером: позволяет создавать качественный материал для трассировки и, как следствие, получать векторное изображение, более приближенное к исходному рисунку.
Как я отмечал в первой части урока, если у Вас есть графический планшет, то ни бумага, ни инструменты для письма, ни фотоаппарат или сканер Вам не понадобятся. Открывайте графический редактор векторных изображений (о нём я скажу в следующем пункте), выбирайте инструмент, выполняющий функцию свободного рисования, и создавайте основу будущего водяного знака прямо в редакторе.
Несмотря на то что для современного фотографа наличие графического планшета желательно, я буду рассматривать тот случай, в котором Вы располагаете минимальным набором техники: компьютером и фотоаппаратом. Даже сканер – это уже дополнение. Хотя, он встречается в домашней или офисной обстановке, по моим наблюдениям, чуть чаще, чем графический планшет.
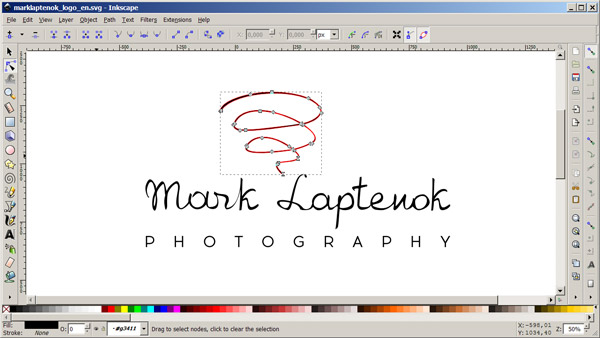
4. Графический редактор векторных изображений Inkscape

Inkscape – бесплатная программа, предназначенная для оперирования векторными изображениями. С помощью неё можно не только выполнять векторизацию и оптимизировать векторные изображения, но и редактировать последние и сохранять результат в виде растрового изображения в формате PNG-24. Также, применительно к задаче, рассматриваемой в настоящем уроке, программа подходит для оформления водяного знака, в частности, придания ему универсальности.
Распространяется через официальный сайт проекта.
Программа поддерживает операционные системы семейства Windows и Mac OS, то есть является кроссплатформенным приложением.
Интерфейс современной версии доступен на нескольких языках, в том числе на русском и английском. Настроить язык интерфейса можно внутри установленной программы, нет необходимости отдельно устанавливать определённую локализованную версию.
Я буду демонстрировать, как создавать водяной знак, с помощью версии 0.91 с англоязычным интерфейсом, установленной на компьютер под управлением операционной системы Windows. В пошаговой инструкции приведу в скобках аналогичные наименования команд и клавиш на русском языке.
В качестве альтернативы рассмотренной программе выступает программный комплекс CorelDRAW Graphics Suite, который включает, в частности, графический редактор CorelDRAW и модуль для трассировки растровых изображений CorelTRACE.
Комплекс является платным программным обеспечением. Тем не менее, полнофункциональная 30-ти дневная пробная версия доступна для скачивания (без регистрации и дополнительных «телодвижений») с официального сайта разработчика, компании Corel, с интерфейсом на русском языке или с интерфейсом на английском языке.
В отличие от Inkscape CorelDRAW Graphics Suite может функционировать в рамках лишь операционной системы семейства Windows, а также является достаточно громоздким комплексом: имеет больший объём дистрибутива, устанавливается дольше, обладает большим количеством приложений и дополнительных модулей, а также разнообразием параметров трассировки, в котором легко запутаться без предварительной подготовки. Тем не менее, модуль CorelTRACE позволяет выполнять векторизацию гибко, предоставляет пользователю широкие и глубокие возможности. Трассировка растровых изображений – это искусство. В опытных руках CorelDRAW Graphics Suite может раскрыть её тонкости.
Продолжительное время я применял CorelDRAW в решении задачи, рассматриваемой в настоящем уроке. Это происходило до тех пор, пока я не подыскал более эффективный и удобный инструмент. Им оказалась для меня Inkscape. Поэтому я поделюсь с Вами опытом взаимодействия с последней.
5. Графический редактор растровых изображений Adobe Photoshop (дополнительно)
Применение Photoshop не является обязательным ни в создании основы водяного знака, но в универсализации последнего. Скорее, Photoshop в рассматриваемой методике выступает в роли дополнительного инструмента, его применение избыточно.
Если Ваш водяной знак не требует оформления (то есть задача заключается в том, чтобы лишь получить цифровое изображение рисунка и сохранить его в формате, пригодном для дальнейшего использования) или если средства Inkscape будут достаточными для того, чтобы придать марке нужное Вам оформление, то сохранение водяного знака в форматах PNG и PDF Вы сможете осуществить, не выходя за пределы Inkscape. Это удобно – выполнять «компьютеризированные» этапы рассматриваемого процесса с помощью одной бесплатной кроссплатформенной программы с англоязычным или русскоязычным интерфейсом на выбор!
Тем не менее, в настоящем уроке я отвожу Photoshop отдельные шаги в инструкции. Я использую программу в сканировании, для преобразования RAW-фотографии в JPEG-изображение, оформления основы в соответствии с выбранной мной идеей в качестве примера, гибкого преобразования готового водяного знака в формат PNG, а также сохранения марки в формате PSD.
Также, Photoshop обеспечит мне поддержку на тот случай, если рисунок, запечатлённый в JPEG-снимке или сканкопии, я посчитаю нужным предварительно отредактировать: подготовить к трассировке – чтобы результат последней получился более качественным, и мне не пришлось тратить много времени на оптимизацию векторного изображения.
Я буду использовать версию CC 2014.2.2 с англоязычным интерфейсом, в которую установлен программный модуль Camera Raw версии 8.7.1. В пошаговой инструкции аналогичные наименования команд и клавиш на русском языке, традиционно, приведу в скобках.
Завершаю обзор инструментов, необходимых для создания водяного знака.
Выберите идею, определите удобные для Вас инструменты. Когда будете готовы, создайте свой собственный графический водяной знак. Пошаговую инструкцию, которую охватывают текущая и несколько следующих частей настоящего урока, я подготовил, чтобы помочь Вам в этом.
Пошаговая инструкция
Покажу, как добиться такого результата:

1 шаг. Рисую основу

Беру подготовленный лист бумаги, несколько одинаковых карандашей, кладу перед глазами набросок будущего водяного знака.
Рисую несколько раз текст «Mark Laptenok». Даже, если в какой-то момент получаю приемлемый вариант, продолжаю рисовать. Важно иметь выбор перед глазами.
После рисования 3-10 проб останавливаюсь и помечаю, например, «галочкой» или восклицательным знаком, наиболее подходящий вариант. Если десяти повторений было недостаточно, то выполняю ещё 3-10 рисунков одного и того же элемента.
Покончив с одним элементом, рисую следующий.
С учётом того, что спираль находится в составе готового водяного знака, сохранённого в векторном изображении, я не буду рисовать её заново. Также, надпись «photography» я создам позже, «внутри» графического редактора.
Замечания:
Рукописный текст в примере – «Mark Laptenok» – состоит из двух элементов. Если у меня получается красиво нарисовать первое слово, а второе выходит недостаточно хорошо, я отмечаю наилучший вариант первого слова. Затем выполняю 3-10 рисунков только второго слова. В графическом редакторе я смогу собрать отдельные элементы в одном водяном знаке. Другими словами, можно разбить первоначальный логический элемент ещё на несколько элементиков и рисовать каждый элементик по отдельности. Тем не менее, чем больше элементов, тем больше времени занимает их балансировка, комбинирование относительно друг друга.
Если Вы, как и я, рисуете карандашом, следите за уровнем сточенности графитовой сердцевины. Особенно аккуратным следует быть с мягкими карандашами. Поэтому либо периодически останавливайтесь и затачивайте карандаш, либо подготовьте (заточите) несколько одинаковых по мягкости карандашей. В последнем случае, как только толщина линии слишком сильно «уклоняется» от первоначальной, кладите сточенный карандаш и берите новый, чтобы не прерываться в рисовании и не «упустить линию».
Помечайте пробы, которые Вы выбрали, чтобы не запутаться. Надпись «Mark Laptenok» я выполнял около 30-ти раз до тех пор, пока не подобрал оптимальное начертание. Все варианты заняли у меня полтора листа формата А4. Благодаря пометкам на отсканированных листах я быстро нашёл варианты, с которыми продолжил работать в графическом редакторе.
Обратите внимание, стирательную резинку я намеренно не использую. Причины озвучил ранее. Уберите её в стол, чтобы она Вас не соблазняла.
Рисуйте в том масштабе, в котором Вам удобно. Если масштаб большой, то подготовьте несколько одинаковых пишущих инструментов и несколько чистых листов бумаги. Планируя выполнять рисунки в большом масштабе, предварительно примите во внимание способ, которым Вы будете оцифровывать изображение. Один рисунок целесообразно оцифровывать целиком, поэтому подберите формат бумаги, который будет удобно сканировать или фотографировать.
Если Вы хотите отсканировать свои рисунки, то перейдите к следующему шагу. Если Вы планируете их сфотографировать, то продолжите с 5-ого шага.
2 шаг. Сканирую рисунок. Подготовка

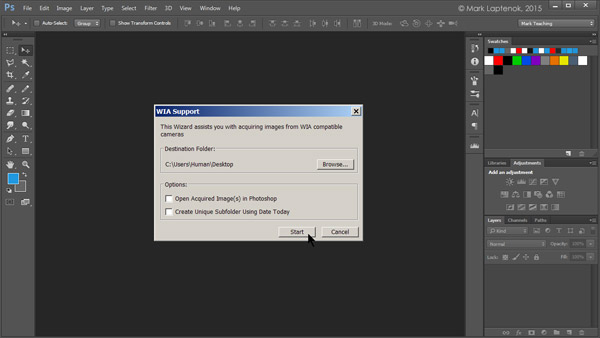
Кладу лист с рисунком в сканер и запускаю Photoshop.
Выбираю в главном меню команду «File» («Файл») > «Import» («Импортировать») > «WIA Support» («Поддержка WIA2»).
В появившемся диалоговом окне с заголовком «WIA Support» нажимаю кнопку «Browse…» («Обзор…»). Всплывает окошко с заголовком «Обзор папок». Указываю в окошке место на компьютере, в которое программа сохранит сканкопии (растровые изображения в формате BMP). Выбираю «Рабочий стол» и нажимаю кнопку «OK». Окошко исчезает.
В окне «WIA Support» снимаю «галочки» напротив параметров «Open Acquired Image(s) in Photoshop» («Открыть полученные изображения в программе Photoshop») и «Create Unique Subfolder Using Date Today» («Создать уникальную подпапку с указанием текущей даты в её имени»).
Нажимаю кнопку «Start» («Старт»), расположенную в нижней части окна. Последнее исчезает.
Появляется диалоговое окно с заголовком «Выбор устройства». В списке по центру окна выбираю пиктограмму с названием сканера. К моему компьютеру подключён один сканер, поэтому список состоит из одного элемента. Нажимаю кнопку «OK», расположенную в нижней правой части окна. Последнее исчезает.
Замечания:
Убедитесь, что в операционную систему установлена управляющая программа сканера – драйвер – которая, распространяется производителем в комплекте с устройством или на официальном сайте. Также, проверьте, что сканер соединён с компьютером, и включено питание устройства. В противном случае при выполнении команды «WIA Support» может появиться сообщение, предупреждающее об отсутствии соединения со сканером.
Установите «галочку» напротив параметра «Open Acquired Image(s) in Photoshop», если Вы планируете отредактировать сканкопию рисунка в Photoshop. После сканирования растровое изображение автоматически загрузится в программу.
Параметр «Create Unique Subfolder Using Date Today» позволяет располагать сканкопии в отдельных папках, находящихся в том месте на компьютере, которое Вы предварительно выбрали. Если Вы планируете сканировать несколько листов или несколько раз один лист (создавать несколько проб, затем выбирать оптимальную для дальнейшей трассировки), то рекомендую для удобства «снять» галочку, чтобы сохранять все сканкопии в одной и той же папке.
Вы можете не использовать Photoshop для сканирования. В операционных системах семейства Widows существуют по крайней мере две дополнительных возможности для управления сканером.
Во-первых, Вы можете запустить аналогичный интерфейс, выбрав команду «Устройства и принтеры» в главном меню операционной системы – «Пуск». Также, эта команда доступна в панели управления Windows и называется «Просмотр устройств и принтеров». Выберите указанную команду. В окне с заголовком «Устройства и принтеры» найдите пиктограмму (или название) сканера, нажмите на ней (или на названии) правой кнопкой мыши и в появившемся контекстном меню выберите команду «Начать сканирование». Отобразится окно с заголовком «Новое сканирование», с помощью которого Вы можете управлять сканером. Большая часть содержимого окна отличается лишь внешне от содержимого интерфейса, вызываемого с помощью Photoshop. В течение следующих двух шагов я покажу это.
Во-вторых, Вы можете воспользоваться программным обеспечением, поставляемым в комплекте со сканером. «Родная» программа, обычно, позволяет управлять сканером более гибко. Тем не менее, возможностей стандартного интерфейса, чаще всего, достаточно.
Если Вашим компьютером управляет операционная система семейства Mac OS, то Вы можете отсканировать рисунки с помощью программы «Захват изображения». Подробнее о сканировании в среде Mac OS узнайте из официальной справочной статьи «Основы работы с Mac: использование сканера.
Результат сканирования целесообразно сохранять в форматах TIFF или BMP3.
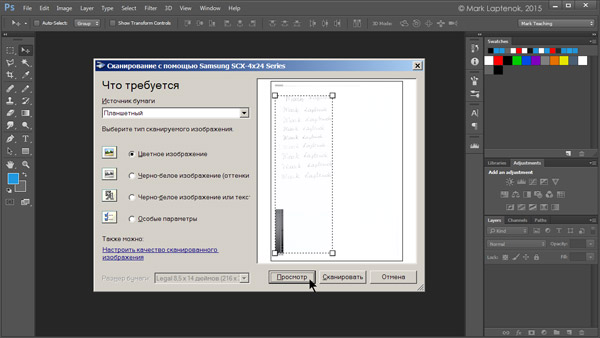
3 шаг. Выполняю предпросмотр перед сканированием

В появившемся диалоговом окне с заголовком «Сканирование с помощью [название сканера]» нажимаю на кнопку «Просмотр», расположенную в нижней части окна.
Сканер выполняет «черновое», быстрое, сканирование всего листа целиком.
В прямоугольной области предварительного просмотра, расположенной в правой части окна, отображается лист с рисунками. Программа автоматически определяет область сканирования, выделяя её прямоугольной рамкой со штриховой линией и четырьмя белыми квадратами по углам. Сейчас область сканирования охватывает все рисунки, но я оцифрую только определённый рисунок, который отметил на первом шаге как наиболее подходящий.
Замечания:
Если ориентация рисунка в окне предпросмотра неточная, например, изображение слегка повёрнуто или, вообще, располагается «вверх тормашками», то положение и ориентацию оцифрованного рисунка можно скорректировать либо на этапе редактирования сканкопии в графическом редакторе растровых изображений, либо после трассировки – в графическом редакторе векторных изображений. Второй путь предпочтительнее, так как при вращении (деформации) растрового изображения ухудшается качество последнего. Векторное изображение можно вращать сколько угодно – его качество останется исходным.
Вы можете сразу нажать кнопку «Сканировать», расположенную в нижней правой части окна «Сканирование с помощью [название сканера]». В этом случае сканер оцифрует весь лист со значениями параметров, установленными по умолчанию. Результат сохранит в BMP-изображении, расположенном в выбранном ранее месте на компьютере. В примере это место – «Рабочий стол».
Значения «по умолчанию» иногда не оптимальны для конкретного рисунка. В случае с простыми рисунками, в частности с рукописным текстом из примера, стандартные значения параметров сканирования позволяют получить результат, подходящий для аккуратной и быстрой трассировки. Поэтому, если Ваш рисунок – простой, является единственным на листе, и Вы хотите сэкономить несколько минут на данном шаге, то нажмите кнопку «Сканировать» вместо «Просмотр». Если результат трассировки Вас не устроит, то Вы можете вернуться к сканированию и аккуратно подобрать оптимальные значения параметров оцифровывания.
4 шаг. Оцифровываю рисунок, предварительно настроив параметры сканирования

Определяю область сканирования так, чтобы в неё попадал только последний сверху рисунок. Его я выбрал в качестве материала для трассировки.
Для этого подвожу курсор к верхнему левому квадрату, первый приобретает форму двусторонней стрелки. Нажимаю и удерживаю нажатой левую кнопку мыши, белые квадраты окрашиваются в чёрный цвет. Перемещаю курсор так, чтобы верхний левый угол области сканирования располагался у левого верхнего угла выбранного рисунка. Слегка смещаю курсор влево и вверх, чтобы включить в область сканирования чуть больше пространства «для манёвров». Слежу за тем, чтобы верхняя граница области сканирования находилась выше рисунка, не пересекала его, а левая граница – левее рисунка. Отпускаю кнопку мыши.
Аналогичные действия выполняю с правым нижним квадратом области сканирования. Перемещаю квадрат к нижнему правому углу рисунка и слежу за тем, чтобы правая и нижняя границы области сканирования располагались правее и ниже рисунка, соответственно.
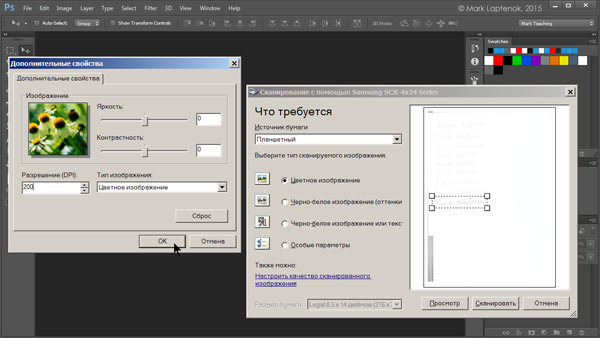
Нажимаю левой кнопкой мыши на текстовой ссылке «Настроить качество сканированного изображения».
В появившемся диалоговом окне с заголовком «Дополнительные свойства» проверяю, что значения параметров «Яркость» и «Контрастность» равны 0, а значение параметра «Разрешение (DPI)» увеличиваю до 200.
Нажимаю кнопку «OK», расположенную в нижней части окна. Последнее исчезает.
В окне «Сканирование с помощью [название сканера]» нажимаю на кнопку «Сканировать». Окно исчезает. Устройство выполняет «чистовое» сканирование и сохраняет результат в виде растрового изображения в формате BMP на Рабочем столе.
Сворачиваю главное окно Photoshop и оцениваю результат:

Оцифровывание прошло на достаточно качественном уровне. «Исчезающая» к правому краю горизонтальная палочка буквы «t» соответствует реальному рисунку, сохранился и «крючочек» на левом крае. Остальные линии достаточно точно повторяют рисунок. «Галочку» слева от текста, которой я пометил оптимальный вариант, я удалю после векторизации.
Замечания:
Вы можете не задавать точно область сканирования, вместо этого, например, сразу сканировать весь лист целиком. Сканировать лист целиком удобно, если он содержит один единственный – выбранный – рисунок. Если на листе располагаются несколько проб, и лишь какую-то из них Вы выбрали для трассировки (в примере именно такая ситуация), то перед трассировкой целесообразно кадрировать выбранную пробу – выделить нужный рисунок среди остальных изображений – с помощью интерфейса, управляющего сканером, или средствами Photoshop после сканирования. В противном случае трассировка «большой» сканкопии может происходить дольше, а векторное изображение – результат векторизации – будет содержать большое количество ненужных узлов. Оптимизация такого изображения может оказаться неудобной и затратной по времени.
Значение параметра «Разрешение4 (DPI)» следует подбирать аккуратно, так как выбор влияет на результат и скорость трассировки. Если значение будет недостаточно большим, то детализация растрового изображения будет низкой. Как следствие снизится точность трассировки. Если разрешение будет слишком большим, то аккуратность векторизации едва ли увеличится, но плотность расположения узлов и их общее количество в векторном изображении возрастёт. А чем плотнее располагается друг к другу узлы, чем детальнее изображаются простые линии, тем сложнее оптимизировать векторное изображение. Также, потребуется большее количество времени на векторизацию. Взгляните на результаты трассировки одного и того же рисунка, отсканированного с разными значениями параметра «Разрешение (DPI)»:

Верхнее векторное изображение (состоит из 387 узлов), которое создано по «растру», отсканированному с разрешением равным 300 точкам на дюйм, содержит отклонения от рисунка (отмечены красными окружностями). Двое из отклонений (незаконченная горизонтальная черта в букве «t» и отсутствие вертикальной палочки во второй букве «a») являются существенными. Их редактирование потребует определённого времени. Во втором сверху изображении (состоит из 297 узлов) неточностей меньше. Лишь одно из них: отсутствие соединения между буквами «t» и «e» – требует правки. При этом, в целом изображение достаточно аккуратно повторяет исходный рисунок. Второе снизу векторное изображение (состоит из 261 узла) содержит больше неточностей, и большинство из них требуют правки, потому что они нарушают «настроение», эмоциональную составляющую рисунка. Внизу – векторное изображение (состоит из 194 узлов) сильно отличается от исходного рисунка. Буквы выглядят угловатыми, их окончания резкими, словно текст написан подтекающей перьевой ручкой. Такой эффект противоречит моей идее создаваемого водяного знака, поэтому этот результат едва ли подходит для последующей трассировки.
Значение параметра «Разрешение (DPI)» следует подбирать, ориентируясь по размерах исходного рисунка в миллиметрах (или, если удобно, в сантиметрах, метрах и так далее). Например, ширина отсканированного рукописного текста (равная 8,5 сантиметрам) примерно в 3,5 раза меньше ширины листа формата А4. Для такого рисунка оптимальные значения лежат в пределах 150-200 точек на дюйм. Ту же надпись, выполненную маркером на весь лист формата А4, целесообразно сканировать со значением равным 150 точкам на дюйм. Ту же надпись, имеющую ширину в 3 раза меньшую, чем ширина отсканированного рукописного текста, и выполненную остро заточенным карандашом, следует сканировать со значением равным больше 300 точек на дюйм (450-600 точек на дюйм). Если Вам необходимо оцифровывать крохотные рисунки (как надпись в последнем примере), то выполните сканирование с помощью «родной» программы, входящей в комплект со устройством или распространяемой на официальном сайте производителя. Потому что стандартный интерфейс не позволяет выполнять сканирование со значением параметра «Разрешение (DPI)» большим, чем 300 точек на дюйм.
Если Ваш рисунок содержит значимые мелкие детали, то пробуйте сканировать с разрешением равным 200-300 точкам на дюйм. В противном случае достаточно 100-150 точек на дюйм. Если рисунок выполнен инструментом, оставляющим широкий след (например маркером), и, одновременно, нюансы следа малозначимы, то разрешение равное 50-100 точкам на дюйм имеет смысл выбирать, чтобы уменьшить количество узлов в векторном изображении и, как следствие, облег чить последующую оптимизацию. В противном случае достаточно 150 точек на дюйм.
В зависимости от метода трассировки следует с меньшим или с большим вниманием относится к значениям параметров «Яркость» и «Контрастность». Метод векторизации, который я применяю в рамках настоящего урока, позволяет достигнуть оптимального приближения к исходному рисунку, если значения обоих параметров равны 0. Более того, аккуратность трассировки снижается, если значения выбраны таким образом, что возникает одна из следующих ситуаций. Либо уменьшается контрастность между тоном фона (бумаги) и тоном рисунка, либо теряются детали исходного рисунка при повышении контрастности и/или яркости.
Однако, если применять другие методы трассировки, то, иногда, целесообразно провести тоновую коррекцию: отрегулировать яркость и контрастность сканкопии. Наилучших результатов здесь можно добиться, используя инструменты графического редактора, например Photoshop.
Если Вы хотите отредактировать сканированный рисунок (кадрировать и/или провести тоновую коррекцию), то перейдите к 7-ому шагу. Если хотите выполнить трассировку, то продолжите с 13-ого шага. В следующей части урока, шаги с 5-ого по 6-ой, я опишу оцифровывание рисунка с помощью фотоаппарата.
Примечание:
1 Графитовые карандаши средней твёрдости обозначают сочетанием латинских букв HB, мягкие карандаши – сочетанием цифры и буквы «B» (B, 2B, 3B и так далее), твёрдые карандаши – сочетанием цифры и буквы «H» (H, 2H, 3H и так далее). Карандаши, предназначенные для офисной работы, чаще всего, имеют среднюю жёсткость. Обратно к тексту.
2 Windows Image Acquisition (WIA) – программная технология, с помощью которой операционные системы семейства Windows взаимодействуют с устройствами, позволяющими создавать цифровые изображения, например со сканерами и цифровыми фотоаппаратами. Внешне эта технология проявляется как графический интерфейс (см. рисунок к шагу 3), с помощью которого пользователь может задействовать сканер или цифровую камеру, подключённую к компьютеру под управлением одной из современных операционных систем Windows. Обратно к тексту.
3 Формат растровых изображений BMP (аббр. от англ. bitmap – «битовая карта») является наиболее «натуральным», «первозданным» среди своих «братьев»: форматов JPEG, TIFF и других. Он позволяет хранить растровое изображение таким, какое оно есть по определению, и, соответственно, поддерживается практически любыми устройствами и программами, хоть каким-то образом связанными с отображением графической информации.
Если Вы хотите больше узнать о форматах цифровых изображений, особенно тех форматах, которые применяются в цифровой фотографии, обратитесь к шестой части серии статей «Основы фотографии». Обратно к тексту.
4 Разрешение – это параметр растровых изображений, который определяет степень «детальности» картинки. Измеряется в точках на дюйм (на англ. dots per inch – DPI) или в точках на сантиметр (на англ. dots per centimeter). Чем больше разрешение, тем меньше размер каждого элемента растрового изображения, и тем более мелкие детали содержит последний. Этот параметр имеет особое значение в сканировании и в печати изображений, так как определяет насколько «подробно» нужно передать некую исходную картинку. В первом случае – насколько «подробно» нужно оцифровать рисунок, во втором случае – насколько «подробно» нужно напечатать цифровое изображение.
Так как фотография – растровое изображение, то я уделяю пристальное внимание данному параметру в серии «Основы фотографии», а именно в шестой её части. Обратно к тексту.
Как сделать водяной знак в Ворде
При использовании текстового процессора Microsoft Word, в некоторых ситуациях, пользователям требуется вставить водяной знак на страницу документа в Ворде. Это могут быть образцы бланков или инструкций, другие документы, которые защищаются подобным образом от копирования или предупреждают об ограничении ответственности.
Водяной знак или подложка вставляются в виде текста или графического изображения. В большинстве случаев, в качестве подложки используется надпись в виде текста, логотип, эмблема и т. п.
Водяной знак в Word помогает привлечь внимание, например, текст со словом «образец», рекомендует пользователю правильно заполнить некий документ или бланк. В других случаях, подложка защищает документ от использования другими лицами, потому что на нем имеется водяной знак, свидетельствующий о принадлежности документа определенному лицу или организации.
Пользователю нужно в Word сделать подложку. Поэтому, возникает вопрос, как сделать водяной знак в Ворде, поставить подложку сразу на все страницы документа Word, или только на одну страницу.
В программе MS Word уже имеется стандартный набор подложек, которые можно использовать в разных ситуациях. Кроме того, пользователь может самостоятельно создать собственную подложку, которую вставит на страницу документа.
В этом руководстве вы получите инструкции, при помощи которых можно создать водяной знак в программах Word 2019, Word 2016, Word 2013, Word 2010, Word 2007.
Как в Ворде поставить водяной знак на всех страницах документа
Сейчас мы разберемся, как сделать подложку в Ворде, которая будет отображаться на всех страницах документа в едином стиле. Водяной знак можно нанести на текст в документе или на пустой лист.
В версиях Word 2007 и Word 2010 выполните следующее:
- В открытом документе Word откройте меню «Разметка страницы».
- Нажмите на кнопку «Подложка», которая находится в группе «Фон страницы».
В версиях Word 2013 и Word 2016 выполните действия:
- В документе Microsoft Word войдите в меню «Дизайн».
- В группе «Фон страницы» нажмите на кнопку «Подложка».
В текстовом редакторе Word 2019 пройдите следующие шаги:
- Откройте документ Ворд, войдите в меню «Конструктор».
- Нажмите на кнопку «Подложка», расположенную в группе «Фон страницы».


Откроется стандартные шаблоны, состоящие из нескольких групп:
- Заявления об отказе от ответственности (Заявления об ограничении ответственности).
- Конфиденциально.
- Срочно.
В каждой группе находится несколько готовых образцов, с определенным текстом и различным расположением водяного знака на странице.
- Если вас устраивает стандартный шаблон с полупрозрачным текстом, выберите подходящий вариант подложки.


- Данный водяной знак будет добавлен на все страницы в документе Word.


Как вставить водяной знак в Word пользовательского типа
Мы рассмотрели вставку стандартной подложки, но в большинстве случаев, пользователям требуется своя собственная текстовая надпись. Поэтому необходимо создать свою пользовательскую подложку, которую нужно вставить на страницы документа.
Для этого, потребуется предпринять следующие действия:
- Нажмите на кнопку «Подложка».
- В открывшемся меню выберите «Настраиваемая подложка…».


В окне «Печатная подложка», в разделе «Текст» необходимо выбрать нужные варианты:
- язык — язык, на котором будет написан текст;
- текст — текст подложки написанный заглавными или прописными буквами;
- шрифт — шрифт текста водяных знаков;
- размер — размер подложки относительно страницы документа;
- цвет — цвет текста подложки, по умолчанию используется серый полупрозрачный цвет;
- макет — расположение подложки: по диагонали или горизонтально.
- Выберите подходящие параметры, нажмите на кнопку «ОК».


- В итоге, на страницах документа появится подложка, созданная пользователем.


Как сделать водяные знаки в Word из изображений
В некоторых случаях, в качестве подложки нужно использовать изображение. В этом случае, вместо водяного знака из текста будет использоваться рисунок.
Пройдите шаги:
- Нажмите на кнопку «Подложка».
- В выпадающем меню нажмите на пункт «Настраиваемая подложка…».
- В окне «Печатная подложка» выберите опцию «Рисунок».
Здесь можно изменить масштаб изображения в процентах, по умолчанию выбран параметр «обесцветить».
- Нажмите на кнопку «Выбрать».


- Вставьте изображение с компьютера в документ Word.
- В окне «Печатная подложка» нажмите на кнопку «ОК».


Как переместить или уменьшить размер водяного знака в Word
Случаются ситуации, когда необходимо изменить размер подложки: уменьшить или увеличить водяной знак, или переместить его в определенное место на странице документа.
Нам потребуется использовать функцию работы с колонтитулами:
- Щелкните дважды левой кнопкой мыши на месте верхнего или нижнего колонтитула. После этого, подложку можно отредактировать.
- С помощью маркеров по краям водяного знака перетащите подложку (текст или рисунок) в нужное место на странице, увеличьте или уменьшите размер, по своему желанию.


Как добавить настраиваемый водяной знак в коллекцию подложек
Для того, чтобы постоянно не создавать настраиваемые подложки, используемые регулярно, которых нет в коллекции встроенных стандартных подложек, необходимо добавить пользовательские подложки в коллекцию программы.
Вам также может быть интересно:
Пройдите следующие шаги:
- Сначала создайте собственную подложку и добавьте ее в документ Word.
- Дважды кликните в верхней части страницы документа для открытия верхнего колонтитула.
- Наведите курсор мыши по водяной знак для его выделения.
- Откройте вкладку «Конструктор» («Дизайн», «Разметка страницы»), нажмите на кнопку «Подложка».


- В открытом меню нажмите на пункт «Сохранить выделенный фрагмент в коллекцию подложек…».


- В окне «Создание нового стандартного блока» дайте имя новой подложке, а затем нажмите на кнопку «ОК».


В коллекции подложек появится новая группа «Общие», в которой будут находиться пользовательские шаблоны водяных знаков.
Как вставить водяной знак в Word на одну страницу документа
Иногда, может потребоваться сделать подложку только на одну страницу в документе Word, оставив другие страницы документа без водяных знаков.
Вставка водяного знака в Word на одну страницу документа делается следующим образом:
- Войдите в меню «Макет» («Макет страницы»).
- В группе «Параметры страницы» нажмите на кнопку «Разрывы».
- В открывшемся меню «Разрывы разделов» нажмите на пункт «Следующая страница».


- Дважды щелкните по верхней части следующей страницы для того, чтобы в окне программы отобразились нижний и верхний колонтитулы.


- В группе «Переходы» нажмите на кнопку «Как в предыдущем разделе».


- Закройте окно колонтитулов, войдите в меню «Конструктор» («Дизайн», «Разметка страницы»).
- Нажмите на кнопку «Подложка», вставьте водяной знак на страницу документа.


В этой статье я рассказал о добавлении подложки для первой страницы документа. Если нужная страница для вставки водяного знака находится в середине документа, потребуется удалить колонтитулы с обоих сторон этой страницы.
Выводы статьи
Если возникает вопрос, как поставить водяные знаки в Word, пользователь может использовать в программе вставку подложки из текста или рисунка (изображения). По умолчанию, подложка вставляется во все страницы документа Word, имеется способ добавить водяной знак только на одну страницу документа.
Похожие публикации:
Как создать водяной знак? #9
В предыдущей части я скомпоновал все логические элементы, составляющие основу водяного знак или, если хотите, готовую марку.
Если созданное к текущему шагу векторное изображение и есть желаемый Вами результат, то пропустите следующий, 20-ый шаг.
Если Вы планируете наносить подготовленный водяной знак на фотографии с помощью фоторедактора, в частности, Adobe Lightroom, то перейдите к 21-ому шагу.
Если Вас интересует использование новой марки в различных целях и в различных масштабах, то перейдите к 22-ому шагу. Также, перейдите к указанному шагу если Вы планируете превратить созданную основу в универсальный водяной знак с помощью Photoshop.
20 шаг. Оформляю основу водяного знака средствами Inkscape

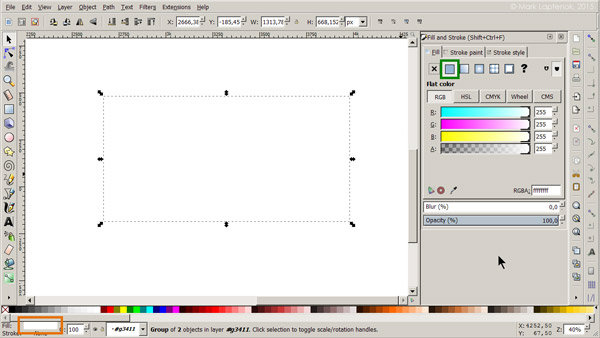
Рис. 1. Превращаю основу водяного знака в универсальную марку. Для этого сначала окрашиваю все объекты в белый цвет.
Подбираю оптимальный масштаб. Для этого впечатываю в поле, расположенное в правом нижнем углу главного окна программы, значение равное 40 и нажимаю на клавиатуре клавишу «Enter» («Ввод»). С помощью клавиши «Пробел» и мыши слегка смещаю основу к левому краю главного окна.
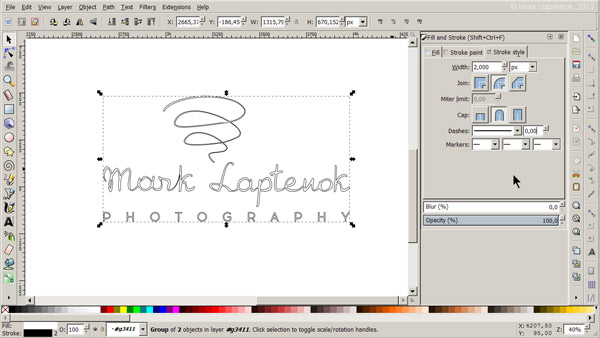
Окрашиваю области, ограниченные контурами, в белый цвет. Для этого выделяю основу водяного знака, затем навожу курсор на значение параметра «Fill» («Заливка»), расположенного в левом нижнем углу главного окна программы (на рисунке выше текущее значение рассматриваемого параметра выделено оранжевой рамкой). Дважды нажимаю левую кнопку мыши. В правой части главного окна появляется панель с заголовком «Fill and Stroke (Shift+Ctrl+F)» («Заливка и обводка (Shift+Ctrl+F)»). На вкладке «Fill» («Заливка») в первом ряду пиктограмм выбираю вторую слева картинку – «Flat color» («Сплошной цвет»), которая обозначает однородную заливку одним цветом. На рисунке выше кнопка, устанавливающая нужный вид заливки, обозначена зелёной рамкой.
Проверяю, что цвет заливки задаётся в цветовой модели RGB. Последовательно ввожу в поля параметров «R», «G» и «B» одно и то же значение равное 255. Убеждаюсь, что значение параметра «A» также ровно 255. Основа водяного знака «исчезает», сливаясь с белым фоном рабочего полотна, остаётся видимой лишь габаритная рамка.

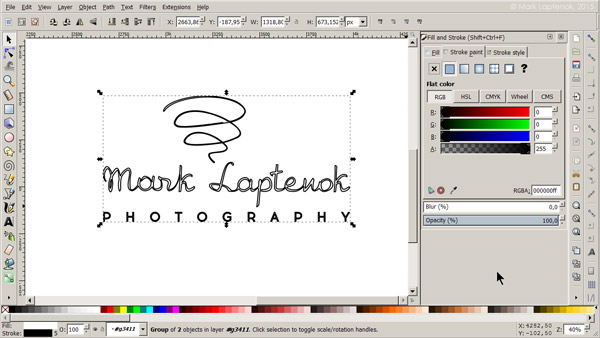
Рис. 2. Окрасив все элементы в белый цвет, создаю вокруг них чёрную обводку заданной толщины и формы.
Создаю и оформляю окантовку. Для этого в панели-окне «Fill and Stroke» («Заливка и обводка») перехожу на вкладку «Stroke paint» («Обводка») и в ряде пиктограмм, обозначающих различные виды окантовки, выбираю вторую слева картинку – «Flat color» («Сплошной цвет»). Ниже появляются параметры обводки, окрашиваемой равномерно. Проверяю, что цвет равен чёрному: значения параметров «R», «G» и «B» равны 0, а значение параметра «A» равно 255. Основа марки появляется, контуры окрашены в чёрный цвет, а внутренняя область залита белым цветом.

Рис. 3. Исходная толщина окантовки настолько большая, что линии, описывающие спираль, сливаются. Поэтому я вынужден уменьшить первую.
Настраиваю толщину линии и форму окантовки. Для этого перехожу на вкладку «Stroke style» («Стиль обводки»). Устанавливаю значение параметра «Width» («Толщина») равным 2 пикселям. Окантовка заметно утончается, теперь лучше просматриваются спираль и буквы слова «photography». Значения параметров «Join» («Соединение») и «Cap» («Концы»), нажав на кнопки на панели-окне, устанавливаю равными «Round join» («Скруглённое») и «Round cap» («Круглые»), соответственно. Значения остальных параметров оставляю без изменений.
В качестве заключительного действия по превращению основы водяного знака в универсальный марку создаю под контурами чёрную тень. Для этого, вначале, копирую основу. Проверяю, что последняя выделена, затем либо нажимаю на клавиатуре сочетание клавиши «Ctrl» и клавиши, обозначенной латинской буквой «C», либо навожу курсор на выделенную группу контуров и нажимаю правую кнопку мыши, а в появившемся контекстном меню выбираю команду «Copy» («Скопировать»). Устанавливаю курсор неподалёку от центра выделенного объекта. После, либо нажимаю на клавиатуре сочетание клавиши «Ctrl» и клавиши, обозначенной латинской буквой «V», либо нажатием правой кнопки мыши вызываю контекстное меню и выбираю в нём команду «Paste» («Вставить»). На рабочем полотне появляется копия основы водяного знака, отцентрированная относительно текущего положения курсора. При этом, объект-копия выделен.
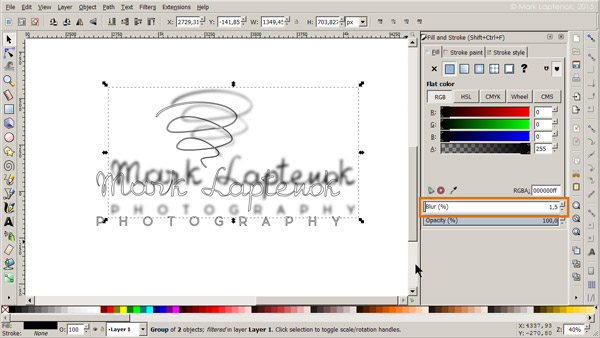
Затем, изменяю оформление дубликата. Перехожу на вкладку «Stroke paint» («Обводка»), расположенную в верхней части панели-окна «Fill and Stroke» («Заливка и обводка»). Последняя отображается в правой части главного окна программы. Отключаю окантовку, выбрав в первом ряде пиктограмм картинку с изображением чёрного крестика. Обращаю внимание на подтверждающее словосочетание «No paint» («Без заливки»), расположенное чуть ниже. Перехожу на вкладку «Fill» («Заливка») и устанавливаю значения параметров «R», «G» и «B» равными 0. Копия окрашивается в чёрный цвет. Спускаюсь ещё ниже и нахожу параметр «Blur» («Размывание»), обозначенный на рисунке 4 оранжевой рамкой. Сейчас значение рассматриваемого параметра равно 0,0. Навожу курсор строго на последнее и трижды нажимаю левую кнопку мыши, значение выделяется. Ввожу число 1,5 и подтверждаю его нажатием клавиши «Enter» («Ввод») на клавиатуре. Копия основы водяного знака размывается:

Рис. 4. Превращение дубликата в тень оригинала.
Располагаю копию-тень строго под основой водяного знака. Сперва, размещаю последнюю поверх копии. Для этого либо на клавиатуре нажимаю клавишу «End», либо в главном меню программы выбираю команду «Object» («Объект») > «Lower to Bottom» («Опустить на задний план»). Затем, включаю оригинальную группу контуров в выделение. Навожу курсор на любую букву в слове «photography», на клавиатуре нажимаю и удерживаю нажатой клавишу «Shift», нажимаю левую кнопку мыши. Вокруг основы водяного знака появляется индивидуальная габаритная рамка.
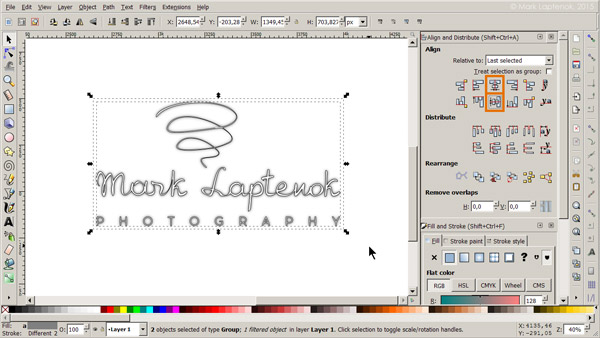
Центрирую копию относительно основы водяного знака. Для этого вызываю панель-окно «Align and Distribute» («Выровнять и расставить»), нажав на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «A», или выбрав в главном меню программы команду «Object» («Объект») > «Align and Distribute…» («Выровнять и расставить…»). Над панелью-окном «Fill and Stroke» («Заливка и обводка») появляется вызываемая элемент управления. Нажимаю в произвольной последовательности на кнопки, обозначенные на рисунке ниже оранжевыми рамками. В результате, копия основы водяного знака, образующая тень, размещается под оригинальной группой контуров:

Рис. 5. Выравнивание копии-тени и оригинала-основы относительно друг друга. Просто и точно это можно сделать с помощью команд, собранных на панели «Align and Distribute» («Выровнять и расставить»).
Группирую копию и оригинал, образующие вместе универсальный водяной знак. Для этого, не снимая множественного выделения, нажимаю на клавиатуре сочетание клавиши «Ctrl» и клавиши, обозначенной латинской буквой «G». Две индивидуальные габаритные рамки заменяет одна рамка.
Закрываю панели «Align and Distribute» («Выровнять и расставить») и «Fill and Stroke» («Заливка и обводка»), нажав в верхнем правом углу каждой панели на «крестике».
Сохраняю марку в «родном» формате Inkscape. Для этого либо на клавиатуре нажимаю сочетание клавиши «Ctrl» и клавиши, обозначенной латинской буквой «S», либо в главном меню программы выбираю команду «File» («Файл») > «Save» («Сохранить»).
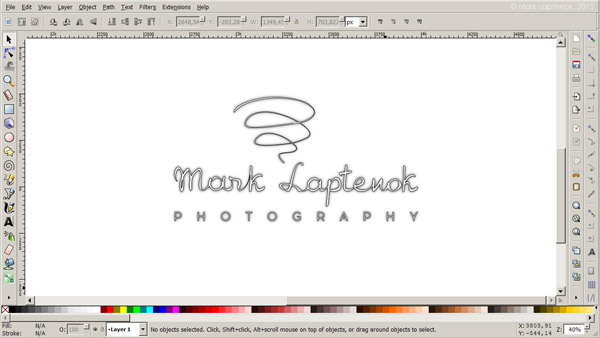
Снимаю выделение и центрирую водяной знак относительно рабочего полотна, чтобы оценить результат:

Рис. 6. Универсальный водяной знак в векторной форме, созданный средствами Inkscape.
Замечание:
Можно оформлять основу водяного знака неоднородно. Например, я мог бы выбрать толщину окантовки отдельного логического элемента – скажем, только спирали – равной 1 пикселю, остальные элементы окрасить не в белый, в синий цвет. Для этого достаточно выделить не группу контуров, а один или несколько независимых объектов, и изменять значения параметров, собранных на панели-окне «Fill and Stroke» («Заливка и обводка»).
Если Вы хотите оформить водяной знак средствами Photoshop, то пропустите следующий шаг и перейдите к 22-ому шагу, чтобы предварительно сохранить результат в формате PDF.
21 шаг. Сохраняю водяной знак в формате PNG-24

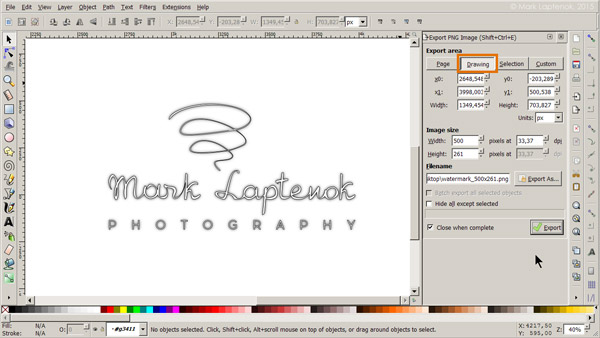
Рис. 7. Панель-окно «Export PNG Image» («Экспортировать в PNG»). Она содержит необходимые параметры для преобразования векторного изображения в растровое с последующим сохранением в формат PNG-24, удобный для нанесения водяного знака на фотографии и другие изображения с помощью, в частности, Lightroom.
Либо нажимаю на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «E», либо в главном меню программы выбираю команду «File» («Файл») > «Export PNG Image…» («Экспортировать в PNG…»). В правой части рабочего полотна появляется панель-окно с заголовком «Export PNG Image (Shift+Ctrl+E)» («Экспортировать в PNG (Shift+Ctrl+E)»).
Убеждаюсь, что на панели в разделе «Export Area» («Экспортируемая область») кнопка «Drawing» («Рисунок») нажата (последняя обозначена оранжевой рамкой на рисунке выше).
В поле параметра «Width» («Ширина») ввожу число 500, потому что мне нужна марка, пригодная для нанесения на фотографии, имеющим разрешение равное 2,16 мегапикселям. Значение в поле параметра «Height» («Высота») автоматически изменяется.
Нажимаю на кнопку «Export As…» («Экспортировать как…»), расположенную справа от поля параметра «Filename» («Имя файла»). В появившемся диалоговом окне с заголовком «Select a filename for exporting» («Выберите имя файла для экспорта») указываю на местоположение будущего PNG-изображения. Выбираю «Рабочий стол». В поле параметра «Имя файла» ввожу название – «watermark_500x261.png» – и нажимаю на кнопку «Сохранить», расположенную в правой нижней части окна. Последнее исчезает, а на панели «Export PNG Image» («Экспортировать в PNG») в поле параметра «Filename» («Имя файла») указывается полный путь к будущему PNG-файлу.
Устанавливаю «галочку» напротив параметра «Close when complete» («Закрыть по завершении»). Значения остальных параметров оставляю как есть.
Нажимаю на кнопку «Export» («Экспорт»), расположенную внизу панели. Последняя закрывается, а программа преобразует водяной знак в растровое изображение с поддержкой «прозрачных» пикселей, сохраняет последнее в формате PNG-24. Сворачиваю главное окно Inkscape, запускаю Lightroom и тестирую результат:

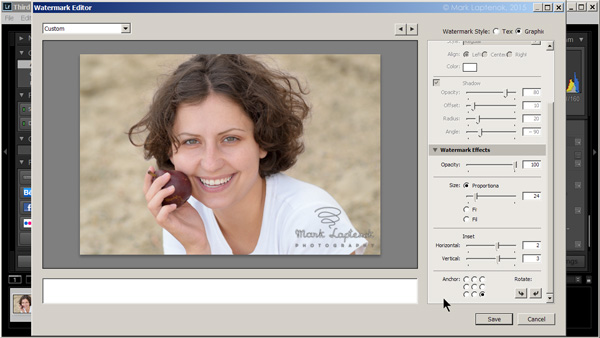
Рис. 8. Нанесение на фотографию водяного знака, полностью подготовленного в Inkscape и сохранённого в формате PNG-24, с помощью Lightroom.
Замечания:
Выбирая значения параметров «Width» («Ширина») и «Height» («Высота»), ориентируйтесь на цель, с которой Вы планируете использовать водяной знак, сохранённый в формате PNG. Если программе, с помощью которой Вы хотите маркировать изображения, придётся масштабировать Вашу марку, то качество последней, скорее всего, ухудшится. Так, для фотографии с размером длинной стороны равным 1800 пикселям я создал водяной знак, ширина которого равна 500 пикселям, и разместил его чуть меньше, чем на трети фотографии (см. рисунок выше).
Обратите внимание, Вы можете создавать PNG-изображения практически любого разрешения на основе водяного знака, хранящегося в векторной форме. При этом, учитывайте, что чем больше разрешение, тем больше времени потребуется программе на преобразование «вектора» в «растр». Например, мой компьютер сохранил водяной знак в виде PNG-картинки с шириной равной 10 000 пикселей за 50 секунд.
Если результат, полученный по завершении 21-ого шага, Вам подходит, и Вы хотите остановится на этом, то перейдите к заключительной части урока.
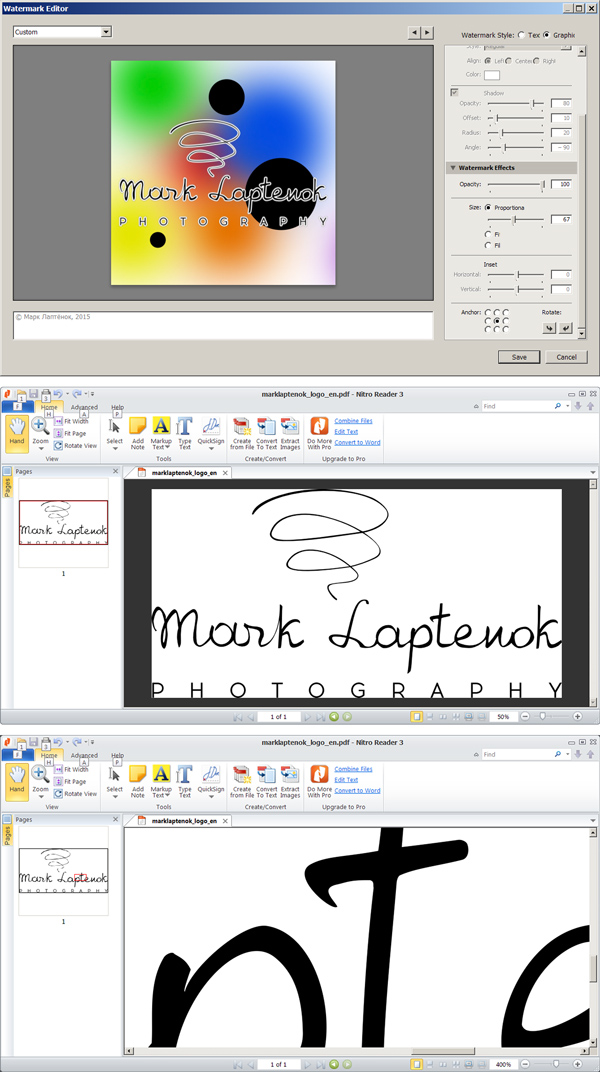
22 шаг. Сохраняю водяной знак в формате PDF

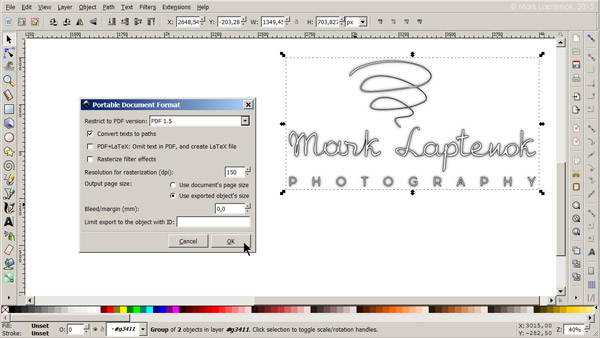
Рис. 9. Диалоговое окно, содержащее параметры преобразования исходного документа в формат PDF. Здесь находится важный параметр, который позволяет избежать возможных проблем с «читабельностью» шрифтов, используемых в сохраняемом векторном изображении.
Выделяю водяной знак.
Либо нажимаю на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «S», либо в главном меню программы выбираю команду «Save As…» («Сохранить как…»).
В появившемся диалоговом окне с заголовком «Select file to save to» («Выберите файл для сохранения») указываю на будущее месторасположение PDF-файла – «Рабочий стол». В ниспадающем списке параметра «Тип файла» выбираю значение «Portable Document Format (*.pdf)», в поле параметра «Имя файла» ввожу название будущего документа – «watermark.pdf». Значение параметра «Title» оставляю пустым. Нажимаю кнопку «Сохранить», расположенную в правой нижней части окна. Последнее исчезает.
В появившемся диалоговом окне с заголовком «Portable Document Format» проверяю, что напротив параметра «Convert texts to paths» («Текст в кривые Безье») установлена «галочка» и у параметра «Output page size» выбрано значение «Use exported object’s size».
Значения остальных параметров оставляю по умолчанию.
Нажимаю кнопку «ОК» в окне. Последнее закрывается, программа сохраняет векторное изображение в формате PDF.
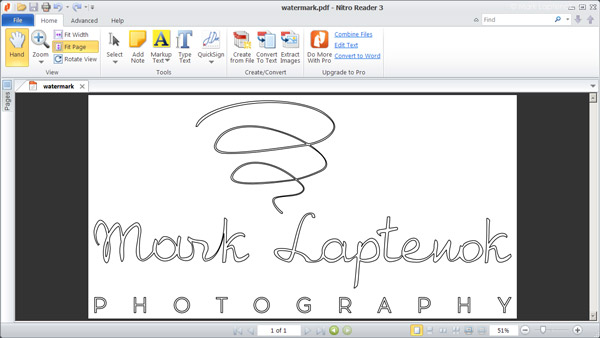
По завершении сворачиваю главное окно Inkscape и проверяю результат:

Рис. 10. Водяной знак, сохранённый в формате PDF. Обратите внимание, что тень, полученная с помощью параметра «Blur» («Размывание»), не сохранилась.
Замечания:
В иллюстрациях я использовал результат предыдущего, 21-ого шага. Если Вы пропустили последний, то нет повода для беспокойства. Процедура сохранения векторного изображения в формате PDF едина как для рассмотренного результата, так и для основы водяного знака, полученной в конце 19-ого шага.
«Галочка» напротив параметра «Convert texts to paths» («Текст в кривые Безье») сообщает программе о том, что требуется выполнить преобразование текстов-объектов в контуры. Другими словами, будущий PDF-файл будет содержать только контуры, даже в том случае, когда исходное векторное изображение содержит тексты-объекты. Это удобно, если Вы планируете копировать результат на другой компьютер: искажение изображения, связанное с отсутствием шрифтов, едва ли произойдёт.
PDF-файл позволяет хранить водяной знак в виде векторного изображения, то есть, в наивысшем качестве. Photoshop способен прочитать формат PDF. Поэтому Вы можете сохранить результат, полученный средствами Inkscape, и продолжить доводку марки или оформление основы водяного знака в среде Photoshop.
Если по завершении текущего шага полученный результат Вам подходит, то перейдите к заключительной части урока. Далее буду предполагать, что с помощью Inkscape я создал лишь основу водяного знака. Превращением её в универсальную марку займусь с 23-его шага инструкции, со следующей, десятой, части настоящего урока.
Как создать водяной знак? #11
Если Вы ознакомились с предыдущими 10-ю частями урока, то Вы уже знаете, как создать водяной знак практически любой сложности и подготовить его к применению в разнообразных областях. Пробуйте свои силы в Знакосоздании, если Вы этого ещё не делали.
В заключении приведу пять примеров того, как я и моя супруга используем марки, созданные по предложенной методике. К каждому примеру я приложу описание пути, приведшего к результату, трудностей, с которыми пришлось столкнуться, и «манёвров», позволивших обойти возникшие трудности.
Пример 1. Водяной знак как элемент оформления электронного портфолио

Рис. 1. Вверху – часть главной страницы моего электронного портфолио, обращённого к многонациональной аудитории; внизу – фрагмент главной страницы, на котором изображён логотип. Последний я приготовил из основы водяного знака, чтобы оформить Интернет-сайт.
Мне потребовалось проделать следующий путь, чтобы создать марку как элемент оформления моего электронного портфолио.
Сперва я выбрал идею. Она заключается в том, чтобы, во-первых, сделать свои имя и фамилию международным брендом, во-вторых, подчеркнуть стремление к индивидуальности, простоте и лаконичности в результатах своего труда; обозначить открытость и искренность в качестве ценностей в отношениях с клиентами и сотрудниками – всё за счёт применения рукописного шрифта в написании своего имени и фамилии, в-третьих, подчеркнуть профессионализм, выбрав плакатный шрифт для названия рода деятельности («photography», «фотография»), в-четвёртых, обозначить с помощью изображения спирали жизненную философию, которой придерживаюсь (цикличность развития). Чтобы гармонично включить марку в оформление электронного портфолио, цвета её линий и фона были подобраны в соответствии с цветовой схемой сайта.
Обрисовав идею, я выполнил несколько вариантов рукописного текста на бумаге, выбрал один вариант и сфотографировал его с помощью зеркального цифрового фотоаппарата и длиннофокусного объектива, предназначенного для макрофотографии. В съёмке использовал штатив и естественный рассеянный свет из окна.
Затем скадрировал фотографию, преобразовал цветное изображение в картинку в оттенках серого и настроил контраст последней так, чтобы сохранить детали своего почерка и, одновременно, отделить линии рисунка от бумажного фона. Всё это я проделал с помощью Camera Raw, так как результат съёмки сохранял в RAW-файле. Отредактировав снимок, преобразовал его средствами Camera Raw в TIFF-изображение.
На следующем этапе я трассировал TIFF-картинку с помощью Inkscape. После трассировки в течение достаточно длительного времени оптимизировал векторное изображение рукописного текста, потому что размеры «растра» были максимальными. Во время преобразования RAW-файла в картинку в формате TIFF я не уменьшал её размеры, надеясь, что так проведу трассировку наиболее аккуратно. Я ошибался. Векторное изображение, получившееся в результате трассировки, как следствие, оказалось слишком подробным: содержало большое количество избыточных узлов в полезных контурах. Тем не менее, за счёт грамотного фотографирования и вдумчивой обработки снимка, мне удалось избежать возникновения контуров-«шумов» в трассированном изображении.
Затем я отредактировал «вектор». Добавил к нему текстовую надпись, для которой заранее подобрал подходящий шрифт, и «спираль» – векторное изображение – скопировал из PDF-файла, содержащего готовый водяной знак. Последний я создал ранее по аналогичной методике с теми лишь отличиями, что сканировал, а не фотографировал рисунки и вместо Inkscape применял CorelDRAW. Скомпоновав объекты друг с другом, сохранил основу водяного знака в формате PDF.
Наконец, я открыл PDF-файл с помощью Photoshop, изменил чёрный цвет марки на голубой, воспользовавшись возможностями, которые предлагает стиль слоя (Layer Style), и создал чёрный фон-подложку с помощью корректирующего слоя «Чистый цвет» (Solid Color). Дополнительно, с помощью инструмента «Карандаш» (Pencil Tool) сделал толще на 1-2 пикселя линии некоторых букв в слове «photography», так как на изображении малых размеров линии едва просматривались, а увеличивать шрифт с точки зрения композиции было нецелесообразно.
Тестируя марку, изначально содержащую «прозрачные» пиксели, в различных Интернет-браузерах, я наблюдал визуальные искажения. Поэтому я решил исключить «прозрачные» пиксели из рисунка, создав фон-подложку чёрного цвета. Здесь препятствий не возникло, потому что фон страниц моего сайта окрашен в однородный чёрный цвет.
С помощью команды «Save for Web» («Сохранить для Веб») я попробовал сохранить результат в формате JPEG, так как водяной знак не содержал «прозрачных» пикселей. Однако, объём JPEG-файла оказался в несколько раз больше, чем объём изображения, сохранённого в формате PNG-8, при том же визуально воспринимаемом качестве. Подобрав оптимальное количество цветов в суженной палитре и уменьшив размер картинки до 180 пикселей по ширине, я добился того, что объём PNG-файла не превышал 6 килобайт. Мой сайт содержит логотип-марку на каждой странице, и электронное портфолио согласно своему назначению включает в себя другие изображения, более объёмные и образующие содержательную часть. Поэтому я старался уменьшить объём вспомогательной картинки до минимума, чтобы моим потенциальным клиентам было удобнее просматривать портфолио.
Так родились логотипы, которые Вы можете наблюдать на русскоязычной и англоязычной версиях моего сайта: http://marklaptenok.ru/ и http://marklaptenok.com/, соответственно.
В настоящее время аналогичную марку с вариациями в цвете линий и цвете фона я применяю в оформлении онлайн-тестов, которые провожу для участников своих занятий, и отснятых материалов, демонстрируемых клиентам через Интернет. Вариации марки я храню в одном PSD-файле: здесь несколько подложек различных цветов, несколько оформлений водяного знака, различающихся цветами линий и окантовками. При необходимости собираю готовую марку из отдельных элементов, каждый из которых располагается на отдельном слое, затем сохраняю её в подходящем формате и размерах.
Пример 2. Водяной знак для готовой «твёрдой» продукции

Рис. 2. Сверху – фотография штампа. Это силиконовое клише, прикреплённое к оснастке – твёрдой основе с рукояткой. Такие штампы изготавливают по векторным изображениям, которые необходимо предоставить в одном из распространённых форматов, например, CDR или PDF, организации-производителю штампов и печатей. Снизу – фотография отпечатков на бумаге, выполненных чернилами разного цвета.
Моя супруга заказала штамп, с помощью которого она наносит водяной знак на свои изделия. Клише было изготовлено по форме векторного изображения, предоставленного компании-изготовителю в формате CDR. Чтобы нанести водяной знак, достаточно протереть печатающую поверхность губкой, пропитанной чернилами нужного цвета, и с небольшим кратковременным усилием приложить штамп к поверхности изделия. Чернила, которыми располагает Виктория, предназначены для нанесения на тканевые, картонные и бумажные поверхности. Такие чернила можно приобрести в магазинах, поставляющих товары для творчества.
Векторное изображение готовилось следующим образом.
Вначале появилась идея: подкрепить название бренда «Lovely hands» (досл. с англ. «прекрасные ручки») изображением, которое бы символизировало рукоделие. Виктория взяла в одну руку кисть для рисования, а другой рукой сфотографировала композицию на своё мобильное устройство. Весь процесс занял пару минут и не потребовал специальной технической подготовки: сцену освещал естественный свет из окна, а фоном выступал рабочий стол, усыпанный материалами, то есть, фон не был однородным.
Снимок руки, держащей кисть, был импортирован в новый документ CorelDRAW. Виктория попробовала обрисовать сфотографированный контур руки с помощью контуров. Этот путь оказался малоэффективным, потому что моя супруга обладала к тому моменту недостаточно развитым навыком работы с, так называемыми, кривыми Безье1. Тогда она открыла фотографию с помощью Photoshop, создала новый пустой слой поверх слоя, содержащего снимок. Затем с помощью инструмента «Кисть» (Brush Tool) повторила формы руки, держащей кисточку, стараясь рисовать замкнутыми линиями для удобства последующих трассировки и редактирования «вектора». Виктория рисовала с помощью мыши, без применения графического планшета. В конце она отключила видимость слоя, содержащего фотографию, и сохранила контурный рисунок в формате TIFF.
TIFF-изображение было трассировано с помощью CorelTRACE – программного модуля, встроенного в современные версии CorelDRAW. Так появилось векторное изображение руки, держащей кисть. Далее Виктория подобрала готовый шрифт и создала надпись «lovely hands». Развив исходную идею, моя супруга задумала включить в название бренда слоган «Love by hands» (досл. с англ. «любить руками», смысловой перевод – «руками с любовью»). Чтобы реализовать задумку, было решено видоизменить вторую букву «l» так, чтобы она напоминала латинскую букву «b», а буквосочетание «ly hands» каким-то образом выделить.
Выделить группу букв отдельным цветом едва ли представлялось возможным, потому что вся поверхность клише равномерно обмазывалась в чернила одного цвета, и разграничение по цвету было сложно осуществить технически. Виктория преобразовала текст в кривые, чтобы свободно изменять форму букв, и скорректировала букву «l», сделав её похожей на букву «b». Затем, увеличив расстояние между внешними и внутренними контурами, образующими буквы в сочетании «ly hands», моя супруга сделала последнее более жирным. Чтобы два логических элемента: текст «lovely hands» и рисунок руки, держащей кисточку – образовывали композицию, Виктория добавила связующий элемент – овальную рамку, напоминающую по форме багет и декорированную округлыми простыми по форме полуокружностями – «лепестками». Такая рамка была подготовлена, также, средствами CorelDRAW2.
Завершив создание текстовой надписи и рамки, Виктория отрегулировала форму и толщину контуров, образующих руку и кисточку. Наконец, скомпоновала все объекты вместе.
После предварительного согласования макета с представителем организации-изготовителя все элементы водяного знака пришлось сделать чуть толще, чтобы рельеф силиконового клише сохранял упругость и оставался устойчивым к изнашиванию. Так как Виктория располагала векторным изображением, внести такие изменения не представляло большого труда и не вредило качеству изображения. Она передала изготовителю окончательный вариант макета, который сохранила в формате CDR – «родном» формате программы CorelDRAW.
В среде CorelDRAW версия, в которой сохраняется макет, влияет на возможность чтения передаваемого файла. Так, содержимое CDR-файла, сохранённого в программе версии X5, едва ли прочитается на компьютере, на котором установлена CorelDRAW версии X3. Однако, макет, сохранённый в версии X3, CorelDRAW версии X5 считает без проблем. Чтобы избежать неловких моментов с совместимостью, Виктория сохранила макет, адаптированный под одну из старых версий программы.
Так появился штамп.
С помощью штампа можно наносить водяной знак на тканевые и бумажные изделия, при наличии подходящих чернил – на керамические, пластиковые и металлические поверхности. А также маркировать изнаночные стороны фотографий, которые печатаются для выставок, на подарок или на продажу, чтобы не «нагружать» водяным знаком само изображение.
Пример 3. Водяной знак для цифровых изображений

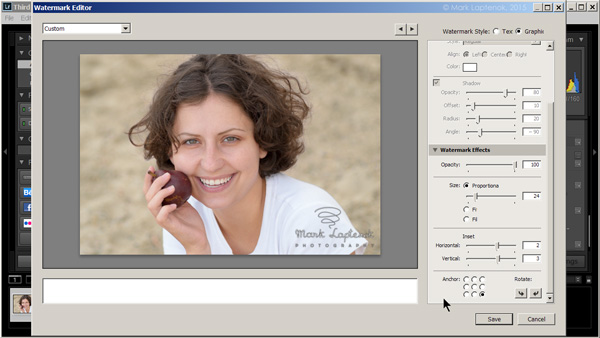
Рис. 3. Диалоговое окно «Edit Watermark» (с англ. «Редактирование водяного знака») в Adobe Lightroom. Универсальную марку, сохранённую в формате PNG, можно нанести на одну или несколько штук, десятков, сотен, тысяч фотографий средствами Lightroom.
Пожалуй, наиболее распространённая область применения графических водяных знаков – подписывание фотографий. Согласно моему опыту легче всего маркировать фотографии, применяя Lightroom и Photoshop.
В первом случае я использую растровое изображение в формате PNG-24. Мой водяной знак хранится в PSD-файле в нескольких вариациях. Выбирая нужную вариацию, я сохраняю её в подходящих формате и размерах с помощью инструмента «Save for Web» («Сохранить для Веб»). Несмотря на то что Inkscape, также, позволяет преобразовывать векторные изображения в формат PNG-24 и хранить несколько вариаций в одном файле (только в данном случае последний будет в формате SVG), мне удобнее выполнять процедуру преобразования с помощью Photoshop, которая здесь предлагает более широкий круг возможностей. Работая с одним и тем же файлом, я могу сохранить изображение в различных форматах: PNG-24, JPEG, PNG-8 – и предварительно быстро настроить оформление марки.
Во втором случае, чтобы нанести водяной знак на фотографию, я открываю её с помощью Photoshop в отдельной вкладке. Затем копирую в маркируемое изображением, параллельно открытое в Photoshop, слой, содержащий марку, или группу слоёв, содержащих слой-фон, слой с водяным знаком, слой с поправками и так далее. Описанную процедуру можно автоматизировать и, как следствие, маркировать одновременно несколько изображений.
Подробнее о способах нанесения готового графического водяного знака как с помощью Lightroom, так и средствами Photoshop узнайте из урока «Как нанести водяной знак? 3 инструмента».
Пример 4. Водяной знак для видеороликов

Рис. 4. Кадр из обучающего видеоролика. Водяной знак нанесён на несколько последовательностей кадров и расположен таким образом, чтобы не мешать зрителю воспринимать содержательную информацию: происходящее на рабочем полотне и интерфейс Photoshop.
Я использую графическую марку для подписывания видеороликов. Программа, с помощью которой выполняю монтаж, позволяет мне наносить водяные знаки в форматах JPEG и PNG, таким образом, поддерживает картинки с «прозрачными» пикселями. В виду того что в моём водяном знаке фон является прозрачным, я оформляю марку так, чтобы она читалась одновременно как на тёмном, так и на светлом фоне, и здесь же преобразовываю готовый вариант в формат PNG-24. Во время визуализации видеоролика изображение-марка становится неотъемлемой частью видеоряда. Поэтому исчезает необходимость в том, чтобы экономить на качестве изображения в угоду маленького объёма файла.
Важный момент в подготовке водяного знака для маркирования видеоряда заключается в универсализации. Картинка, на которую наносится водяной знак, постоянно меняется, поэтому марка должна одинаково хорошо читаться как на тёмном фоне, так и на светлом, как на фоне красного, так и на фоне зелёного цвета и так далее. Также, следует обращать внимание на композиционную составляющую. Например, если окрасить водяной знак в яркий, выбивающийся из цветовой схемы видеоряда, цвет, то последний может отвлекать внимание зрителя от главного – от содержания ролика. Поэтому я остановился на изображении в оттенках серого. К основе водяного знака, окрашенной в чёрный или белый цвет, я добавляю контрастную растушёванную окантовку. Реализацию этого приёма я продемонстрировал в предыдущей, десятой части , настоящего урока.
Дополнительно, чтобы не закрывать водяным знаком полезное изображение, я скрываю марку в течение большей части видеоролика, и периодически высвечиваю водяной знак на несколько секунд. В итоге марка решает свои задачи (указывает на автора и защищает видеоряд от копирования), но при этом делает это с уважением по отношению к зрителю: минимально и кратковременно рассеивает его внимание.
Ваш водяной знак может стать частью слайд-шоу, составленного из фотографий, или свадебного видеоролика, применяться как элемент заставки, титров или как традиционный водяной знак «внутри» видеоряда.
Пример 5. Водяной знак для рекламных материалов

Рис. 5. Вверху – водяной знак в формате PDF включён в макет рекламного проспекта, свёрстанного с помощью Adobe InDesign. Внизу – фрагмент макета с изображением марки. Обратите внимание, инструментами InDesign я придал водяному знаку рельефности.
Когда водяной знак (или его основа) хранится в формате PDF, то в таком виде марку удобно вставлять в макеты рекламных материалов: плакатов, баннеров, афиш, журналов, каталогов и так далее. На рисунке выше изображён макет, созданный с помощью Adobe InDesign – программы, предназначенной для вёрстки печатной продукции и электронных книг. Я спроектировал рекламный плакат для table tent – подставок из прозрачного пластика, в которые закрепляется лист формата А4 и визитные карточки. В макет добавил PDF-изображение водяного знака, что очень удобно. Теперь, изменяя размеры марки, на этапе проектирования это приходится делать часто, я едва ли беспокоюсь об ухудшении её качества. Водяной знак, будучи векторным изображением и упакованный в PDF-файл3, остаётся «вектором» после добавления в макет, проектируемый с помощью InDesign. Другими словами, для вёрстки рекламных материалов я применяю программу, которая поддерживает как векторные, так и растровые изображения, позволяя мне управлять (следить за) качеством добавляемых изображений и, в то же время, многократно изменять их размеры и положение относительно друг друга.
Аналогичным образом я создаю афиши больших размеров (например, более 1 метра в ширину): задействую в макетах водяные знаки, хранящиеся в формате PDF.
Если нужно «дооформить» марку, то это можно сделать инструментами, встроенными в InDesign или подобную программу для вёрстки.
Векторная форма для Вашего водяного знака открывает перед Вами разнообразные возможности: каких бы размеров ни требовалось напечатать, издать, маркированное изображение, водяной знак сохраняет своё первозданное качество.
С помощью InDesign и CorelDRAW я включаю водяной знак в оформление печатных портфолио, фирменной одежды, рекламных баннеров и плакатов, визитных карт, компакт-дисков с фотографиями, … Вы можете применить водяной знак в изготовлении неоновой вывески или рельефного знака из пластика и дерева для своей фотостудии, в создании фирменной упаковки и памятных сувениров.
Резюме
Я привёл пять примеров использования водяного знака, созданного «с нуля» собственными руками. Также, постарался обратить Ваше внимание на то, что в деятельности фотографа круг задач, которые марка может решать, широк. Прежде всего, водяной знак может стать элементом Вашего бренда, маркетинговым инструментом. Также, маркируя свои произведения, Вы проявляете толику уважительного отношения к своему зрителю, клиенту. Другими словами, устанавливая авторский знак, Вы показываете, что несёте ответственность за результаты своего труда.
Завершу урок двумя краткими рекомендациями. Старайтесь создавать понятные и лаконичные водяные знаки, согласующиеся с Вашим индивидуальным стилем в фотографии или в том виде изобразительного творчества (и искусства), которым Вы занимаетесь.4 Графический водяной знак едва ли заменит текстовую надпись с Вашим творческим псевдонимом или именем и фамилией, выполненную в одном цвете и простым шрифтом. Поэтому держите такую надпись, также, наготове.
Примечание:
1 Контуры или криволинейные формы, или пути (в терминологии компании Adobe; на англ. paths), образующие векторное изображение, создаваемые и модифицируемые с помощью Inkscape, CorelDRAW, Adobe Illustrator и других графических редакторов, представляют из себя набор кривых линий, задаваемых с помощью опорных точек. Именно такие опорные точки являются как кончиками рычагов, располагающихся в узлах контура, так и самими узлами. Перемещая опорные точки – кончики рычагов и узлы – Вы изменяете форму контура.
Пьер Этьен Безье (Pierre Étienne Bézier), инженер автомобилестроительной компании «Renault», и Поль де Кастельжо (Paul de Faget de Casteljau), математик и физик, трудившийся на компанию «Citroen», независимо друг от друга применили ранее известные математические результаты Сергея Натановича Бернштейна и создали в середине 20-ого века способ задания криволинейных форм для автоматизированного проектирования автомобильных кузовов. Со временем созданный способ – кривые, названные именем Безье, который их запатентовал первым – вышел за пределы автомобильного производства и широко распространился. Так, текст, который я в данный момент набираю в редакторе Microsoft Word, представлен кривыми Безье. Обратно к тексту.
2 Как и в Inkscape, и в других редакторах векторных изображений, в CorelDRAW существуют инструменты для быстрого и аккуратного создания геометрических фигур: в данном случае, овалов и дуг. Обратно к тексту.
3 Ранее, в девятой части настоящего урока, я продемонстрировал процедуру сохранения марки в формате PDF с помощью Inkscape. Обратно к тексту.
4 Из урока «Как придумать водяной знак?» Вы можете почерпнуть идеи собственного водяного знака и тактические приёмы, которые могут пригодиться в выборе наиболее подходящей идеи. Обратно к тексту.
