Пазлы онлайн бесплатно — Создать свой пазл
Лидеры
Игрок M352560
star 23 654 765
Игрок M103268
star 18 226 512
Игрок M234328
star 18 191 018
star 13 139 416
Сергей Сокорев
star 13 000 220
star 11 196 340
Игрок M120027
star 10 260 241
Игрок M202773
star 10 041 660
star 9 517 480
Игрок M345496
star 8 914 916
star 8 280 626
Игрок M239578
star 7 832 584
star 7 540 049
Алексей Сыромятников
star 7 530 406
Игрок M397133
star 7 459 790
star 7 269 406
Игрок M237445
star 6 640 876
star 6 193 892
Игрок M74969
star 5 879 832
Игрок M310898
star
Создание интерактивного упражнения- онлайн пазла
Мастер-класс » Создание интерактивного упражнения- онлайн пазла «
Трушина Светлана ЮрьевнаУчитель музыки высшей квалификационной категории
Муниципальное бюджетное общеобразовательное учреждение
«Средняя общеобразовательная казачья школа»
с.Знаменка, Нерчинский район, Забайкальский край
Тема:
Создание интерактивного упражнения- онлайн пазла
Обучение действиям по созданию интерактивного пазла.
Задачи:
1. Научить созданию самостоятельного пазла из картинки
2. Передать личный опыт по предложенной теме
Данный мастер-класс поможет любую иллюстрацию превратить в пазл.
Предполагаемый продукт:
(2).png)
Открываются уже готовые образцы иллюстраций для пазлов. Можно выбрать любой по своему усмотрению.
.png)
Шаг 2
Появляется страница для создания своего пазла. Выбираем на компьютере заранее приготовленную картинку для интерактивного задания.
Для выполнения пазла приготовлена иллюстрация
.png)
Шаг 3
Иллюстрация загружена, определяем количество частей, в примере- 30. Выбираем любую форму будущего пазла. Нажимаем кнопку- создать.
.png)
Шаг 4
Картинка разделена на части, пазл готов.
.png)
Шаг 5
Можно воспользоваться заменой серого фона. В верхней панели выбираем- Поделиться, нажимаем- Встроить.
.png)
Шаг 6
Прокручиваем страницу вниз, под готовым упражнением нажимаем на выбор цвета- Background color.
.png)
Шаг 7
Для примера выбран жёлтый цвет фона пазла. Нажимаем- Ок( сохраняем)
.png)
Шаг 8
Пазл готов. Можно заранее создать пазлы для проведения уроков и сохранить их на странице своего портфолио. Такое творческое задание не требует наличия в кабинете интерактивной доски.
.png)
Шаг 9
Под пазлом копируем ссылку.
.png)
Шаг 10
В созданный инфоблок вставляем ссылку в окно для YouTube видео. Сохраняем- Ок.
.png)
Шаг 11
Наш пазл готов к выполнению интерактивного задания.
.png)

Пазлы онлайн! Играть бесплатно и без регистрации.
Пазлы — увлекательная игра и полезная тренировка
Добро пожаловать на сайт Online-Puzzle.Ru! У нас есть пазлы онлайн для малышей, школьников и взрослых. Мы подготовили очень много разных категорий, чтобы вы могли в любое время с удовольствием в пазлы играть онлайн бесплатно.
Для начала хотим рассказать, благодаря кому сейчас каждый может пазлы собирать онлайн бесплатно без регистрации. Эта небольшая история наверняка будет интересна любителям компьютерных забав. Знатоки говорят, что первые игры у людей появились вместе с зарождением человечества. Долгое время для развлечения использовали лишь природные материалы, потом появились бумажные карты, игральные кости, изготовленные вручную игрушки. А в XVIII веке изобретательный англичанин разрезал на кусочки географическую карту и получились первые в мире пазлы. Головоломка понравилась людям, стала невероятно популярной. Но довольно долго была дорогим удовольствием для избранных, пока не появилась возможность играть в пазлы онлайн бесплатно. Мы рады, что сейчас можем предложить каждому посетителю нашего сайта выбирать категории, создавать свои пазлы в конструкторе и играть в пазлы онлайн бесплатно без регистрации. Добро пожаловать в увлекательный мир полезных игр!
Вам нравится любоваться невероятными природными красотами, предпочитаете игры с автомобилями и самолетами или мечтаете совершить виртуальное путешествие с аквалангом на морское дно? Нет ничего невозможного! На Online-Puzzle.Ru можно любые пазлы онлайн собирать бесплатно. У нас есть категории для малышей 3, 4, 5 лет, для школьников и взрослых.
Яркие и красивые пазлы собирать онлайн настолько увлекательно, что такая игра позволяет приятно проводить время, где бы вы ни находились. Застряли в автомобильной пробке или скучаете перед отправкой поезда? Начинайте прямо сейчас в пазлы играть онлайн — время пролетит незаметно, вы получите массу удовольствия и позитивных эмоций. Уже собрали все картинки в любимой категории? Выбирайте любую другую или загружайте свою картинку в конструктор и создавайте новые пазлы. Уверены, что вам так понравится в игры онлайн играть бесплатно пазлы, что вы будете постоянно заходить на Online-Puzzle.Ru. А чтобы не искать каждый раз в поисковике сайт пазлы, сохраните адрес в закладках. Любимая игра в пазлы собирать бесплатно онлайн теперь доступна круглосуточно с любого смартфона или компьютера!
На нашем сайте вы найдете самые лучшие пазлы онлайн, сможете принять участие в соревновании на звание лучшего игрока, получить призы и подарки. Готовы приступить? Тогда начинайте в пазлы играть онлайн бесплатно прямо сейчас.
Картинка — пазл МК | Страна Мастеров
Поделиться:
Попросила меня Игнатович Лиля (https://stranamasterov.ru/user/209868) рассказать, как сделать картинку — пазл без фотошопа.
Поэтому я сделала МК по созданию в Word.
Всё что нужно для работы: компьютер, хорошее настроение и немножко терпения.
Вот такая картинка получится в итоге.
Тут https://stranamasterov.ru/node/648495 я писала,как делать конверты таким способом.
Эта работа ещё проще.
Берём изображение — это мой первый рисунок на планшете)))) Проба пера так сказать)
Создаём новый документ — выбираем картинку — копировать — вставить
Необязательно, но мне так удобнее
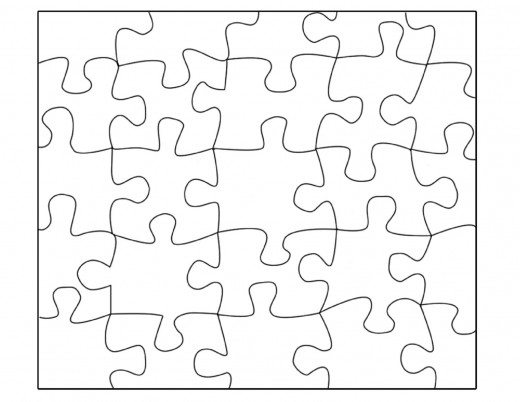
Выбираем сетку пазлов (шаблон есть ниже или найдите в иннете). Добавляем изображение с сеткой пазлов,
опять же положение «перед текстом»
Установить прозрачный цвет — кликаем по сетке и изображение станет прозрачным.
теперь поправим яркость/контрастность
Это результат.






Сетки пазлов.
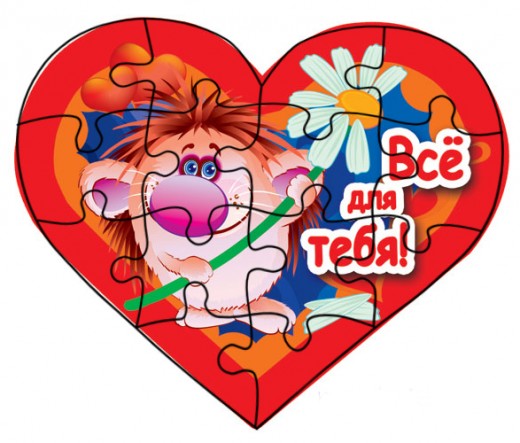
Образцы использования вот такие валентинки, интересно, думаю, будет собирать картинку))






Вот и всё. Надеюсь, понятно. Если что, спрашивайте)
Как сделать пазл из фотографии? Урок Photoshop — Российское фото
В этом уроке мы рассмотрим простой способ создания пазла из фотографии в Photoshop. Полезно знать, что в Photoshop имеется специальный фильтр Texturizer с бесплатной текстурой, созданной специально для этих целей. В нашем уроке мы будем пользоваться инструментом Pen Tool.
Мы будем обрабатывать эту фотографию:
Оригинальный снимок
А вот как он будет выглядеть в виде пазла:
Фотография после создания спецэффекта
Давайте начнем!
Шаг 1: Создаем копию слоя Background
Открыв фотографию в Photoshop, первым делом создадим копию слоя Background, в котором сейчас находится наш снимок. На данный момент, это единственный слой. Создав его копию, мы сможем производить любые действия, не нанося вреда оригиналу, который будет храниться в слое Background, к которому можно будет вернуться при необходимости. Простейший способ сделать копию — нажать Ctrl+J (Win) / Command+J (Mac). После этого в панели слоев у нас появился второй слой. Слой Background с оригиналом находится внизу, а копия, автоматически названная «Layer 1», располагается выше:
Панель слоев с новым слоем «Layer 1» над слоем Background.
Шаг 2: Назовем новый слой «Puzzle».
При работе в Photoshop вам не помешает привычка давать слоям говорящие имена. Пока у вас всего несколько слоев, это может казаться не особенно нужным, но иногда в работе накапливается 50-100 слоев или даже больше, так что если все они будут называться «Слой 1», «Слой 56», «Слой 83 Копия 4», вы можете запутаться. Поскольку в «Layer 1» мы будем создавать пазл, то, щелкнув прямо по имени слоя, назовем его «Puzzle»:
Меняем название слоя с «Layer 1» на «Puzzle»
Нажмите Enter (Win) /Return (Mac), чтобы ввести новое имя.
Шаг 3: Под слоем «Puzzle» добавляем новый пустой слой
Теперь добавим под слоем «Puzzle» новый слой (он будет размещаться между «Puzzle» и Background). В настоящий момент в панели слоев выбран слой «Puzzle». Об этом говорит его синяя подсветка. Обычно при добавлении нового слоя в Photoshop он автоматически располагается над выделенным слоем, так что если щелкнуть по иконке New Layer, которая находится в нижней части панели слоев, сейчас, то новый слой окажется выше слоя «Puzzle». Нажмите на иконку New Layer, удерживая Alt (Win) /Option (Mac):
Нажимаем на иконку New Layer, удерживая Alt (Win) /Option (Mac)
Клавиши Ctrl/Command дают команду добавлять новый слой под тем, который активен в настоящий момент. Новый пустой слой отобразился в панели слоев. Он опять получил название «Layer 1» и располагается между «Puzzle» и Background layer:
Между «Puzzle» и Background появился новый пустой слой
Шаг 4: Зальем новый слой черным цветом
Этот слой станет фоном для нашего спецэффекта, и в качестве цвета фона мы зададим черный. По крайней мере, на ближайшее время. Иными словами, зальем слой черным цветом. В Photoshop для этого есть специальная команда, она называется Fill. Ее можно найти в меню Edit в верхней части экрана. Открыв его, выберите Fill:
Откройте Edit > Fill
Появится диалоговое окно Fill. В опции Contents в верхней части этого окна выберите черный цвет (Black) и нажмите OK, оно закроется.
В опции Contents выбираем Black
Пока вы не видите изменений, потому что слой «Puzzle» в данный момент скрывает из вида все остальное, но на миниатюре слоя «Layer 1» в панели слоев видно, что он теперь залит черным цветом:
Миниатюра слоя «Layer 1» залита черным
Мы только что рекомендовали переименовывать слои, так что после двойного щелчка по названию слоя «Layer 1» мы введем новое имя — «Background color»:
Назовем новый слой «Background color»
Шаг 5: Снова переходим в слой «Puzzle»
Теперь мы займемся рисованием самого пазла, но для этого нужно выбрать соответствующий слой. У нас сейчас активен слой «Background color», а нужен «Puzzle», так что щелкнем по его названию в панели слоев:
Выберите «Puzzle» в панели слоев
Теперь мы готовы к созданию пазла!
Шаг 6: Открываем диалоговое окно «Texturizer»
Как мы уже сказали в начале урока, благодаря наличию в Photoshop специальной текстуры нам практически ничего не придется делать. Хотя эта текстура уже есть на вашем жестком диске, в Photoshop она еще не загружена, по крайней мере, по умолчанию. Нам придется сделать это самим, но сначала надо открыть фильтр Photoshop Texturizer, для чего в меню Filter в верхней части экрана выберите Texture, а затем Texturizer:
Открываем Filter > Texture > Texturizer
Шаг 7: Загружаем текстуру «Puzzle»
Откроется большое диалоговое окно Texturizer: слева будет окно предварительного просмотра, а справа — опции фильтра. Надо загрузить текстуру «Puzzle», которая появилась у вас на жестком диске при установке Photoshop. Для этого нажмите на стрелочку справа от окошка выбора текстуры — появится меню с единственной опцией: Load Texture (загрузка текстуры). Выберите ее:
Нажимаем на стрелочку справа от окошка выбора текстуры и выбираем опцию «Load Texture»
Откроется диалоговое окно Load Texture, где можно выбрать текстуру. Нужная нам текстура «Puzzle» находится в директории Photoshop — там, куда вы его устанавливали. На PC (Windows) по умолчанию это диск C. Откройте его, а потом — папку Program Files. В ней вы найдете папку Adobe, а в ней — папку Photoshop. Конкретное название папки зависит от вашей версии Photoshop. Если вы работаете в Photoshop CS3, установив его в папку по умолчанию, то папка с программой будет находиться по адресу C:\Program files\Adobe\Photoshop CS3.
Если у вас Mac, все немного проще. Папка Photoshop находится на жестком диске в директории Applications. Но, опять же, конкретное название папки зависит от версии Photoshop.
Найдите и откройте эту папку. Внутри нее есть папка Presets. Откройте ее и найдите папку Textures. В ней находятся все установленные текстуры Photoshop. Выбор довольно большой, но для нашего спецэффекта понадобится лишь текстура Puzzle. Щелкните по ней и загрузите, нажав кнопку Load.
Находим папку Texture в директории Photoshop и выбираем текстуру Puzzle
Шаг 8: Настраиваем опции текстуры
После загрузки текстуры Puzzle в опции Texture диалогового окна Texturizer должно быть выбрано Puzzle. Если этого по какой-либо причине не произошло, выберите текстуру Puzzle из списка. Затем, ориентируясь на окно предварительного просмотра, расположенного слева, отредактируйте опции текстуры. Настройки в первую очередь зависят от оригинальной фотографии и от желаемого размера кусочков пазла. Мы хотим сделать элементы пазла как можно больше, так что опцию Scaling увеличим до 200%. Опция Relief, которая находится ниже, определяет рельефность кусочков пазла. Установим значение 6. Опять же, вы можете сделать и по-другому. И, наконец, опция Light, определяющая местоположение источника света на вашем паззле. Выберем правый верхний угол (Top Right):
Регулируем настройки текстуры, ориентируясь на окно предварительного просмотра
Когда вы нажмете OK, диалоговое окно закроется, и на вашей фотографии появится текстура. Вот что получилось у нас:
Снимок стал похож на собранный пазл
Главное мы сделали, но предлагаем убрать несколько элементов, чтобы казалось, будто сборка еще в процессе.
Шаг 9: Выбираем инструмент Pen Tool
Мы дошли до той части урока, в которой важно умение пользоваться инструментом Pen Tool в Photoshop. Это связано с тем, что нам предстоит обводить отдельные кусочки паззла, а они очень рельефные. Можно попробовать выделить их с помощью другого инструмента, например, Lasso Tool или Polygonal Lasso Tool, но выглядеть это будет, скорее всего, небрежно. А инструмент Pen Tool специально предназначен для рисования кривых линий, и результат будет куда лучше.
Если вы уже хорошо освоили Pen Tool, то этот урок не представит для вас труда, поскольку поняв, как работает этот инструмент, работать с ним очень просто. Прежде чем воспользоваться инструментом Pen Tool, его нужно выбрать, так что либо возьмите его с панели инструментов, либо просто нажмите букву P на клавиатуре:
Выбираем инструмент Pen Tool
Шаг 10: В панели опций выбираем «Paths»
Выбрав инструмент Pen Tool, проверьте, выбрана ли в панели опций в верхней части экрана опция Paths, поскольку мы будем рисовать контур, а не векторную фигуру и не фигуру на основе пикселей:
В панели опций выбираем «Paths»
Шаг 11: Обводим контур вокруг какого-нибудь кусочка пазла
С помощью Pen Tool обведем любой кусочек пазла. Мы как будто вырежем его из картинки, создав ощущение, будто он завис в воздухе над картинкой и вот-вот встанет на место. Выбирайте любой кусочек. Возьмем тот, который находится над правым глазом мальчика (для зрителя он слева). Обводите его, добавляя опорные точки и маркеры направления, пока не получите целый контур. Можно увеличить масштаб, нажав Ctrl+пробел (Win) /Command+пробел (Mac) — временно активизируется инструмент Zoom Tool, и, сделав несколько щелчков по кусочку, вы можете увеличить его до удобного размера. Возможно, на скриншоте контур виден не слишком хорошо, так что мы обведем его кружочком:
Вокруг одного из элементов пазла теперь нарисован контур
Шаг 12: Превращаем контур в выделение
Нарисовав контур вокруг одного кусочка, нажмите Ctrl+Enter (Win) / Command+Return (Mac). Теперь сплошной контур превратился в контур выделения:
Нажав «Ctrl+Enter» (Win) / «Command+Return» (Mac) мы сделали из контура выделение
Шаг 13: Переносим выделенный кусочек в отдельный слой
Вырежем выделенный кусочек пазла из слоя «Puzzle» и перенесем его в отдельный слой, после чего на его месте в слое «Puzzle» останется дырка. В панели слоев до сих пор должен быть выбран слой «Puzzle». В меню Layer в верхней части экрана выберите New и Layer via Cut:
Открываем Layer > New > Layer via Cut
Выделение вырезается из слоя «Puzzle» и переносится в собственный слой, который появился в панели слоев над «Puzzle». Кусочек теперь располагается в верхнем слое, который Photoshop снова назвал «Layer 1». Мы дадим ему новое имя — «First puzzle piece»:
Обведенный кусочек паззла теперь находится в отдельном слое, расположенном над слоем «Puzzle»
Шаг 14: Перемещаем и поворачиваем кусочек пазла при помощи Free Transform
Расположим кусочек пазла так, словно он вот-вот встанет на место. Запустите инструмент Photoshop Free Transform, нажав Ctrl+T (Win) / Command+T (Mac), и вокруг кусочка пазла появится прямоугольник с манипуляторами. Щелкнув снаружи этого прямоугольника, поверните его. Потом нажмите внутри прямоугольника и с помощью мыши переместите его в другое место. Поскольку зрителю должно оставаться понятно, где этому кусочку место, не поворачивайте его слишком сильно и не отодвигайте чересчур далеко.
Обратите внимание, что участок, где этот кусочек находился раньше, теперь залит черным. Это связано с тем, что мы проделали в слое «Puzzle» дыру, сквозь которую проступает черный слой «Background color»:
Мы повернули и сдвинули кусочек пазла при помощи Free Transform
Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform.
Шаг 15: Добавляем тень
Чтобы вырезанный кусочек выглядел более объемным и казалось, что он парит в воздухе над пазлом, можно добавить тень. Нажмите на иконку Layer Style в нижней части панели слоев и выберите из появившегося списка вариант Drop Shadow:
В списке стилей слоев выбираем «Drop Shadow»
Откроется диалоговое окно Layer Style, опции Drop Shadow находятся в средней колонке. Снизим значение Opacity для тени примерно до 60%, чтобы она была не слишком темной. Уберите галочку перед Use Global Light и установите угол (Angle) 120°. Увеличьте показатель Distance примерно до 16 пикселей, и Size — тоже примерно до 16 пикселей. Как обычно, в каждом конкретном случае эти показатели могут варьироваться:
Меняем опции, обведенные красным кружочком
Закончив, нажмите OK, и диалоговое окно Layer Style закроется. Вот как выглядит наша фотография после того, как мы сделали тень:
Шаг 16: Снова переходим в слой «Puzzle»
Один кусочек мы вырезали и как бы вынули его из пазла. Другой предлагаю убрать целиком. У нас должен быть выбран слой «Puzzle» — щелкните по его названию в панели слоев:
Выбираем слой «Puzzle»
Шаг 17: С помощью Pen Tool рисуем контур вокруг другого кусочка пазла
Точно также обведите инструментом Pen Tool еще один кусочек на выбор:
С помощью Pen Tool рисуем контур вокруг другого кусочка пазла
Шаг 18: Превращаем контур в выделение
Как и в прошлый раз, нажимаем «Ctrl+Enter» (Win) / «Command+Return» (Mac) и делаем из контура выделение:
Превращаем контур в выделение
Шаг 19: Удаляем выделенный участок
Этот кусочек пазла мы просто удалим, нажав Delete на клавиатуре. Кусочек исчезнет, а в слое «Puzzle» образуется еще одна дыра, сквозь которую виден черный цвет фона:
С помощью кнопки Delete удаляем кусочек пазла из фотографии
Чтобы убрать контур выделения, нажмите Ctrl+D (Win) / Command+D (Mac). Вот что получилось у нас после удаления одного кусочка:
С помощью кнопки Delete удаляем кусочек пазла из фотографии
Удалите еще несколько кусочков, либо оставив их парить над фотографией (Шаги 11-15), либо же убрав их полностью (Шаги 16-19). Вырезая или удаляя каждый новый кусочек, всегда возвращайтесь в слой «Puzzle».
Так выглядит наш пазл без нескольких деталей:
Для полноты картины вырезаем или убираем еще несколько элементов пазла
Шаг 20: Обводим контур по краю пазла (по желанию)
Последние шаги выполнять не обязательно, но лично мы хотим сделать интересную рамку, убрав кусочки пазла, попавшие на границу кадра. Если у вас есть желание сделать также, нужно с помощью Pen Tool нарисовать неразрывный контур по границе тех элементов, которые проходят по границе кадра, как у меня. Поскольку на скриншоте такой контур виден не очень хорошо, мы выделим его желтым цветом:
Рисуем рельефный контур по краям пазла, используя Pen Tool
Шаг 21: Превращаем контур в выделение
Закончив, нажимаем «Ctrl+Enter» (Win) / «Command+Return» (Mac) и делаем из контура выделение:
Нажав «Ctrl+Enter» (Win) / «Command+Return» (Mac) мы сделали из контура выделение
Шаг 22: Инвертируем выделение
Поскольку мы хотим удалить кусочки пазла, идущие по краю, выделить нам нужно их. А в данный момент у нас выделено все, кроме них. Так что инвертируем выделение, то есть, снимем его с того участка, который выделен сейчас, выделив то, что в данный момент не выделено. Для этого откройте меню Select в верхней части экрана и выберите Inverse.
Инвертируем выделение, открыв Select > Inverse
Теперь выделены все кусочки, лежащие по краю:
Теперь выделен не центр, а края кадра
Шаг 23: Удаляем края
Теперь у нас выделены те элементы пазла, что проходят по краю. Убедившись, что в панели слоев выделен слой «Puzzle», удалите их с помощью кнопки Delete. Чтобы убрать контур выделения, нажмите Ctrl+D (Win) / Command+D (Mac).
Края пазла пропали
Если вам кажется, что белый фон будет лучше черного, выберите слой «Background color» и в меню Edit в верхней части экрана выберите Fill. Откроется диалоговое окно. В опции Contents вместо черного цвета выберите белый (White) и закройте окно, нажав ОК.
Чтобы сменить цвет фона на белый, открываем слой «Background color» и выбираем команду Fill в меню Edit, а в открывшемся окне выбираем White в опции Contents
Фон становится белым:
Делаем белый фон
Шаг 24: Добавим тень от всего пззла (по желанию)
Это необходимо только в том случае, если вы поменяли цвет фона с черного на белый. Предлагаем добавить легкую тень от пазла. Если фон у вас остался черным, тень на нем не будет видна, так что этот шаг можно пропустить. Чтобы сделать тень, в панели слоев выбираем «Puzzle», потом щелкаем по иконке Layer Style, которая находится в нижней части панели слоев, и в списке выбираем Drop Shadow:
Переходим в слой «Puzzle», нажимаем на иконку Layer Styles и выбираем «Drop Shadow»
Снова откроется диалоговое окно Layer Style, где опции Drop Shadow находятся в средней колонке. Opacity понижаем до 60%, чтобы тень была не слишком броской, убираем галочку перед Use Global Light, а значение Angle задаем 120°. Остальные опции можно оставить, как есть:
Меняем опции тени, которую будет отбрасывать пазл
Закончив, нажмите OK, и диалоговое окно Layer Style закроется. Вот и все! Добавив к пазлу тень, мы закончили работу над спецэффектом:
Пазл, созданный в Photoshop
Готово!
Источник — photoshopessentials.com
Бесплатные пазлы онлайн без регистрации. Время для пазлов!
Бесплатные пазлы онлайн без регистрации. Время для пазлов!
|
||||||||||||||||||||||||||||||
Пользуясь сайтом time4puzzle.com, вы автоматически соглашаетесь с правилами сервиса.
Если вы не согласны с правилами, вам следует отказаться от использования сайта. Спасибо
© 2010 2020 time4puzzle.com
Как своими руками сделать пазл из фотографии
В этом уроке мы рассмотрим простой способ создания пазла из фотографии в Photoshop. Полезно знать, что в Photoshop имеется специальный фильтр Texturizer с бесплатной текстурой, созданной специально для этих целей. В нашем уроке мы будем пользоваться инструментом Pen Tool.
Мы будем обрабатывать эту фотографию:
Оригинальный снимок
А вот как он будет выглядеть в виде пазла:
Фотография после создания спецэффекта
Давайте начнем!
Шаг 1: Создаем копию слоя Background
Открыв фотографию в Photoshop, первым делом создадим копию слоя Background, в котором сейчас находится наш снимок. На данный момент, это единственный слой. Создав его копию, мы сможем производить любые действия, не нанося вреда оригиналу, который будет храниться в слое Background, к которому можно будет вернуться при необходимости. Простейший способ сделать копию — нажать Ctrl+J (Win) / Command+J (Mac). После этого в панели слоев у нас появился второй слой. Слой Background с оригиналом находится внизу, а копия, автоматически названная «Layer 1», располагается выше:
Панель слоев с новым слоем “Layer 1″ над слоем Background.
Шаг 2: Назовем новый слой “Puzzle”.
При работе в Photoshop вам не помешает привычка давать слоям говорящие имена. Пока у вас всего несколько слоев, это может казаться не особенно нужным, но иногда в работе накапливается 50-100 слоев или даже больше, так что если все они будут называться «Слой 1», «Слой 56», «Слой 83 Копия 4», вы можете запутаться. Поскольку в «Layer 1» мы будем создавать пазл, то, щелкнув прямо по имени слоя, назовем его «Puzzle»:
Меняем название слоя с “Layer 1″ на “Puzzle”
Нажмите Enter (Win) /Return (Mac), чтобы ввести новое имя.
Шаг 3: Под слоем “Puzzle” добавляем новый пустой слой
Теперь добавим под слоем “Puzzle” новый слой (он будет размещаться между “Puzzle” и Background). В настоящий момент в панели слоев выбран слой “Puzzle”. Об этом говорит его синяя подсветка. Обычно при добавлении нового слоя в Photoshop он автоматически располагается над выделенным слоем, так что если щелкнуть по иконке New Layer, которая находится в нижней части панели слоев, сейчас, то новый слой окажется выше слоя “Puzzle”. Нажмите на иконку New Layer, удерживая Alt (Win) /Option (Mac):
Нажимаем на иконку New Layer, удерживая Alt (Win) /Option (Mac)
Клавиши Ctrl/Command дают команду добавлять новый слой под тем, который активен в настоящий момент. Новый пустой слой отобразился в панели слоев. Он опять получил название «Layer 1» и располагается между «Puzzle» и Background layer:
Между «Puzzle» и Background появился новый пустой слой
Шаг 4: Зальем новый слой черным цветом
Этот слой станет фоном для нашего спецэффекта, и в качестве цвета фона мы зададим черный. По крайней мере, на ближайшее время. Иными словами, зальем слой черным цветом. В Photoshop для этого есть специальная команда, она называется Fill. Ее можно найти в меню Edit в верхней части экрана. Открыв его, выберите Fill:
Откройте Edit > Fill
Появится диалоговое окно Fill. В опции Contents в верхней части этого окна выберите черный цвет (Black) и нажмите OK, оно закроется.
В опции Contents выбираем Black
Пока вы не видите изменений, потому что слой “Puzzle” в данный момент скрывает из вида все остальное, но на миниатюре слоя “Layer 1″ в панели слоев видно, что он теперь залит черным цветом:
Миниатюра слоя “Layer 1″ залита черным
Мы только что рекомендовали переименовывать слои, так что после двойного щелчка по названию слоя “Layer 1″ мы введем новое имя — “Background color”:
Назовем новый слой “Background color”
Шаг 5: Снова переходим в слой “Puzzle”
Теперь мы займемся рисованием самого пазла, но для этого нужно выбрать соответствующий слой. У нас сейчас активен слой “Background color”, а нужен “Puzzle”, так что щелкнем по его названию в панели слоев:
Выберите “Puzzle” в панели слоев
Теперь мы готовы к созданию пазла!
Шаг 6: Открываем диалоговое окно “Texturizer”
Как мы уже сказали в начале урока, благодаря наличию в Photoshop специальной текстуры нам практически ничего не придется делать. Хотя эта текстура уже есть на вашем жестком диске, в Photoshop она еще не загружена, по крайней мере, по умолчанию. Нам придется сделать это самим, но сначала надо открыть фильтр Photoshop Texturizer, для чего в меню Filter в верхней части экрана выберите Texture, а затем Texturizer:
Открываем Filter > Texture > Texturizer
Шаг 7: Загружаем текстуру “Puzzle”
Откроется большое диалоговое окно Texturizer: слева будет окно предварительного просмотра, а справа — опции фильтра. Надо загрузить текстуру “Puzzle”, которая появилась у вас на жестком диске при установке Photoshop. Для этого нажмите на стрелочку справа от окошка выбора текстуры — появится меню с единственной опцией: Load Texture (загрузка текстуры). Выберите ее:
Нажимаем на стрелочку справа от окошка выбора текстуры и выбираем опцию “Load Texture”
Откроется диалоговое окно Load Texture, где можно выбрать текстуру. Нужная нам текстура “Puzzle” находится в директории Photoshop — там, куда вы его устанавливали. На PC (Windows) по умолчанию это диск C. Откройте его, а потом — папку Program Files. В ней вы найдете папку Adobe, а в ней — папку Photoshop. Конкретное название папки зависит от вашей версии Photoshop. Если вы работаете в Photoshop CS3, установив его в папку по умолчанию, то папка с программой будет находиться по адресу C:\Program files\Adobe\Photoshop CS3.
Если у вас Mac, все немного проще. Папка Photoshop находится на жестком диске в директории Applications. Но, опять же, конкретное название папки зависит от версии Photoshop.
Найдите и откройте эту папку. Внутри нее есть папка Presets. Откройте ее и найдите папку Textures. В ней находятся все установленные текстуры Photoshop. Выбор довольно большой, но для нашего спецэффекта понадобится лишь текстура Puzzle. Щелкните по ней и загрузите, нажав кнопку Load.
Находим папку Texture в директории Photoshop и выбираем текстуру Puzzle
Шаг 8: Настраиваем опции текстуры
После загрузки текстуры Puzzle в опции Texture диалогового окна Texturizer должно быть выбрано Puzzle. Если этого по какой-либо причине не произошло, выберите текстуру Puzzle из списка. Затем, ориентируясь на окно предварительного просмотра, расположенного слева, отредактируйте опции текстуры. Настройки в первую очередь зависят от оригинальной фотографии и от желаемого размера кусочков пазла. Мы хотим сделать элементы пазла как можно больше, так что опцию Scaling увеличим до 200%. Опция Relief, которая находится ниже, определяет рельефность кусочков пазла. Установим значение 6. Опять же, вы можете сделать и по-другому. И, наконец, опция Light, определяющая местоположение источника света на вашем паззле. Выберем правый верхний угол (Top Right):
Регулируем настройки текстуры, ориентируясь на окно предварительного просмотра
Когда вы нажмете OK, диалоговое окно закроется, и на вашей фотографии появится текстура. Вот что получилось у нас:
Снимок стал похож на собранный пазл
Главное мы сделали, но предлагаем убрать несколько элементов, чтобы казалось, будто сборка еще в процессе.
Шаг 9: Выбираем инструмент Pen Tool
Мы дошли до той части урока, в которой важно умение пользоваться инструментом Pen Tool в Photoshop. Это связано с тем, что нам предстоит обводить отдельные кусочки паззла, а они очень рельефные. Можно попробовать выделить их с помощью другого инструмента, например, Lasso Tool или Polygonal Lasso Tool, но выглядеть это будет, скорее всего, небрежно. А инструмент Pen Tool специально предназначен для рисования кривых линий, и результат будет куда лучше.
Если вы уже хорошо освоили Pen Tool, то этот урок не представит для вас труда, поскольку поняв, как работает этот инструмент, работать с ним очень просто. Прежде чем воспользоваться инструментом Pen Tool, его нужно выбрать, так что либо возьмите его с панели инструментов, либо просто нажмите букву P на клавиатуре:
Выбираем инструмент Pen Tool
Шаг 10: В панели опций выбираем “Paths”
Выбрав инструмент Pen Tool, проверьте, выбрана ли в панели опций в верхней части экрана опция Paths, поскольку мы будем рисовать контур, а не векторную фигуру и не фигуру на основе пикселей:
В панели опций выбираем “Paths”
Шаг 11: Обводим контур вокруг какого-нибудь кусочка пазла
С помощью Pen Tool обведем любой кусочек пазла. Мы как будто вырежем его из картинки, создав ощущение, будто он завис в воздухе над картинкой и вот-вот встанет на место. Выбирайте любой кусочек. Возьмем тот, который находится над правым глазом мальчика (для зрителя он слева). Обводите его, добавляя опорные точки и маркеры направления, пока не получите целый контур. Можно увеличить масштаб, нажав Ctrl+пробел (Win) /Command+пробел (Mac) — временно активизируется инструмент Zoom Tool, и, сделав несколько щелчков по кусочку, вы можете увеличить его до удобного размера. Возможно, на скриншоте контур виден не слишком хорошо, так что мы обведем его кружочком:
Вокруг одного из элементов пазла теперь нарисован контур
Шаг 12: Превращаем контур в выделение
Нарисовав контур вокруг одного кусочка, нажмите Ctrl+Enter (Win) / Command+Return (Mac). Теперь сплошной контур превратился в контур выделения:
Нажав “Ctrl+Enter” (Win) / “Command+Return” (Mac) мы сделали из контура выделение
Шаг 13: Переносим выделенный кусочек в отдельный слой
Вырежем выделенный кусочек пазла из слоя “Puzzle” и перенесем его в отдельный слой, после чего на его месте в слое “Puzzle” останется дырка. В панели слоев до сих пор должен быть выбран слой “Puzzle”. В меню Layer в верхней части экрана выберите New и Layer via Cut:
Открываем Layer > New > Layer via Cut
Выделение вырезается из слоя “Puzzle” и переносится в собственный слой, который появился в панели слоев над “Puzzle”. Кусочек теперь располагается в верхнем слое, который Photoshop снова назвал “Layer 1″. Мы дадим ему новое имя — «First puzzle piece»:
Обведенный кусочек паззла теперь находится в отдельном слое, расположенном над слоем “Puzzle”
Шаг 14: Перемещаем и поворачиваем кусочек пазла при помощи Free Transform
Расположим кусочек пазла так, словно он вот-вот встанет на место. Запустите инструмент Photoshop Free Transform, нажав Ctrl+T (Win) / Command+T (Mac), и вокруг кусочка пазла появится прямоугольник с манипуляторами. Щелкнув снаружи этого прямоугольника, поверните его. Потом нажмите внутри прямоугольника и с помощью мыши переместите его в другое место. Поскольку зрителю должно оставаться понятно, где этому кусочку место, не поворачивайте его слишком сильно и не отодвигайте чересчур далеко.
Обратите внимание, что участок, где этот кусочек находился раньше, теперь залит черным. Это связано с тем, что мы проделали в слое «Puzzle» дыру, сквозь которую проступает черный слой «Background color»:
Мы повернули и сдвинули кусочек пазла при помощи Free Transform
Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform.
Шаг 15: Добавляем тень
Чтобы вырезанный кусочек выглядел более объемным и казалось, что он парит в воздухе над пазлом, можно добавить тень. Нажмите на иконку Layer Style в нижней части панели слоев и выберите из появившегося списка вариант Drop Shadow:
В списке стилей слоев выбираем “Drop Shadow”
Откроется диалоговое окно Layer Style, опции Drop Shadow находятся в средней колонке. Снизим значение Opacity для тени примерно до 60%, чтобы она была не слишком темной. Уберите галочку перед Use Global Light и установите угол (Angle) 120°. Увеличьте показатель Distance примерно до 16 пикселей, и Size — тоже примерно до 16 пикселей. Как обычно, в каждом конкретном случае эти показатели могут варьироваться:
Меняем опции, обведенные красным кружочком
Закончив, нажмите OK, и диалоговое окно Layer Style закроется. Вот как выглядит наша фотография после того, как мы сделали тень:
16
Шаг 16: Снова переходим в слой “Puzzle”
Один кусочек мы вырезали и как бы вынули его из пазла. Другой предлагаю убрать целиком. У нас должен быть выбран слой “Puzzle” — щелкните по его названию в панели слоев:
Выбираем слой “Puzzle”
Шаг 17: С помощью Pen Tool рисуем контур вокруг другого кусочка пазла
Точно также обведите инструментом Pen Tool еще один кусочек на выбор:
С помощью Pen Tool рисуем контур вокруг другого кусочка пазла
Шаг 18: Превращаем контур в выделение
Как и в прошлый раз, нажимаем “Ctrl+Enter” (Win) / “Command+Return” (Mac) и делаем из контура выделение:
Превращаем контур в выделение — Сделать пазл
Шаг 19: Удаляем выделенный участок
Этот кусочек пазла мы просто удалим, нажав Delete на клавиатуре. Кусочек исчезнет, а в слое “Puzzle” образуется еще одна дыра, сквозь которую виден черный цвет фона:
С помощью кнопки Delete удаляем кусочек пазла из фотографии — Сделать пазл
Чтобы убрать контур выделения, нажмите Ctrl+D (Win) / Command+D (Mac). Вот что получилось у нас после удаления одного кусочка:
С помощью кнопки Delete удаляем кусочек пазла из фотографии — Сделать пазл
Удалите еще несколько кусочков, либо оставив их парить над фотографией (Шаги 11-15), либо же убрав их полностью (Шаги 16-19). Вырезая или удаляя каждый новый кусочек, всегда возвращайтесь в слой “Puzzle”.
Так выглядит наш пазл без нескольких деталей:
Для полноты картины вырезаем или убираем еще несколько элементов пазла — сделать пазлы из фотографий
Шаг 20: Обводим контур по краю пазла (по желанию)
Последние шаги выполнять не обязательно, но лично мы хотим сделать интересную рамку, убрав кусочки пазла, попавшие на границу кадра. Если у вас есть желание сделать также, нужно с помощью Pen Tool нарисовать неразрывный контур по границе тех элементов, которые проходят по границе кадра, как у меня. Поскольку на скриншоте такой контур виден не очень хорошо, мы выделим его желтым цветом:
Рисуем рельефный контур по краям пазла, используя Pen Tool — сделать пазлы из фотографий
Шаг 21: Превращаем контур в выделение
Закончив, нажимаем “Ctrl+Enter” (Win) / “Command+Return” (Mac) и делаем из контура выделение:
Нажав “Ctrl+Enter” (Win) / “Command+Return” (Mac) мы сделали из контура выделение — сделать пазлы из фотографий
Шаг 22: Инвертируем выделение
Поскольку мы хотим удалить кусочки пазла, идущие по краю, выделить нам нужно их. А в данный момент у нас выделено все, кроме них. Так что инвертируем выделение, то есть, снимем его с того участка, который выделен сейчас, выделив то, что в данный момент не выделено. Для этого откройте меню Select в верхней части экрана и выберите Inverse.
Инвертируем выделение, открыв Select > Inverse
Теперь выделены все кусочки, лежащие по краю:
Теперь выделен не центр, а края кадра — как сделать пазлы своими руками
Шаг 23: Удаляем края
Теперь у нас выделены те элементы пазла, что проходят по краю. Убедившись, что в панели слоев выделен слой “Puzzle”, удалите их с помощью кнопки Delete. Чтобы убрать контур выделения, нажмите Ctrl+D (Win) / Command+D (Mac).
Края пазла пропали — как сделать пазлы своими руками
Если вам кажется, что белый фон будет лучше черного, выберите слой “Background color” и в меню Edit в верхней части экрана выберите Fill. Откроется диалоговое окно. В опции Contents вместо черного цвета выберите белый (White) и закройте окно, нажав ОК.
Чтобы сменить цвет фона на белый, открываем слой “Background color” и выбираем команду Fill в меню Edit, а в открывшемся окне выбираем White в опции Contents
Фон становится белым:
Делаем белый фон — как сделать пазлы своими руками
Шаг 24: Добавим тень от всего пззла (по желанию)
Это необходимо только в том случае, если вы поменяли цвет фона с черного на белый. Предлагаем добавить легкую тень от пазла. Если фон у вас остался черным, тень на нем не будет видна, так что этот шаг можно пропустить.
Чтобы сделать тень, в панели слоев выбираем «Puzzle», потом щелкаем по иконке Layer Style, которая находится в нижней части панели слоев, и в списке выбираем Drop Shadow:
Переходим в слой “Puzzle”, нажимаем на иконку Layer Styles и выбираем “Drop Shadow”
Снова откроется диалоговое окно Layer Style, где опции Drop Shadow находятся в средней колонке. Opacity понижаем до 60%, чтобы тень была не слишком броской, убираем галочку перед Use Global Light, а значение Angle задаем 120°. Остальные опции можно оставить, как есть:
Меняем опции тени, которую будет отбрасывать пазл
Закончив, нажмите OK, и диалоговое окно Layer Style закроется. Вот и все! Добавив к пазлу тень, мы закончили работу над спецэффектом:
Пазл, созданный в Photoshop
Готово!
Научитесь обрабатывать быстро и качественно ваши снимки с курсом «Быстрая обработка фотографий в Photoshop от А до Я» Ссылка на курс: http://fedotovonline.ru/photoshop/special/
Источник — photoshopessentials.com






