Редакторы инфографики онлайн – создаем презентацию
Одним из лучших, доступных в интернете бесплатных интерактивных редакторов инфографики является Infogr.am. Привлекательная анимация сопровождает создание графиков и размещение других элементов. Графики получаются интерактивными – например, можно задать описание, которое отображается при наведении указателя мыши на одну из представленных переменных. Благодаря этому, проекты созданные в сервисе динамичны, в отличие от обычной инфографики, которая основана на статических формах презентации.
Конечно, все анимации разработаны с использованием стандарта HTML5 – то есть не используется устаревший плагин Flash, так что они одниково хорошо работают на ПК и на мобильных платформах.
В диаграмму можно вставить целую таблицу Excel, что очень облегчает перевод в интернет-графики данных из документов MS Office. В платной версии сервиса (доступ стоит 15 долларов в месяц) к диаграмме можно подключить таблицу из Google Docs.
Первый онлайн график на сайте Infogr.am
Создание учетной записи в сервисе infogr.am сводится к вводу логина, пароля и адреса электронной почты.
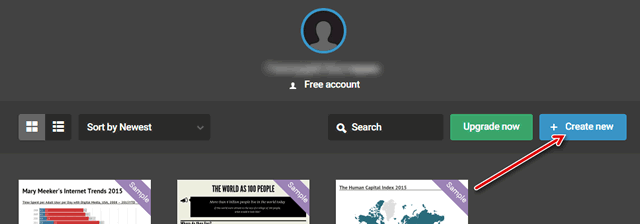
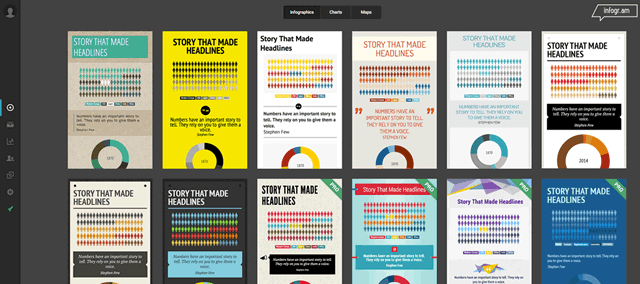
Чтобы создать инфографику, нажмите Create new. На следующем шаге выберите шаблон инфографика, который Вы хотите использовать. Проекты доступные в бесплатной версии вы найдете в первых трех рядах миниатюр.
С помощью вкладок, отображаемых в верхней части страницы, вы можете выбрать, например, шаблоны диаграмм, а затем выбрать тип диаграммы.


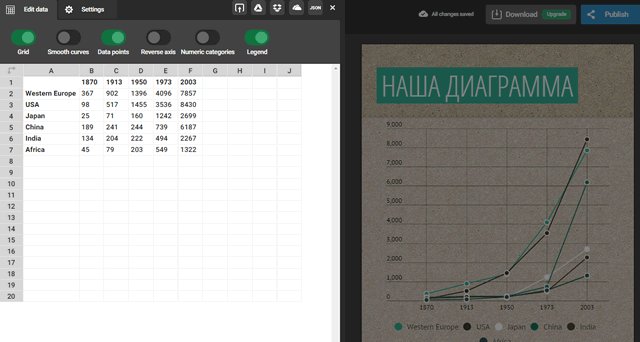
На шаблоне следует изменить основные элементы инфографики (название, диаграмму и т. д.). Чтобы изменить текст, щелкните по элементу два раза.
Редактор диаграмм соединен с листом электронной таблицы, в которую вы можете вставить данные из Excel. Вы также можете импортировать весь файл, нажав на значок Upload file.

Стиль диаграммы настраивается под выбранный шаблон. Его можно, однако, изменить в соответствии с вашими потребностями.
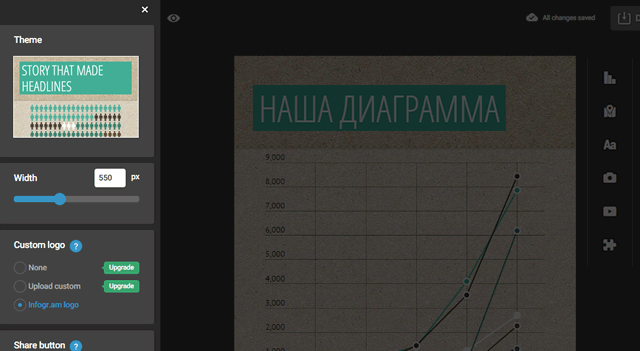
Нажмите Settings, чтобы войти в панель настроек, где вы найдете варианты цветов, а также ползунок, позволяющий настроить размер диаграммы.

К инфографике можно добавлять дополнительные элементы. Палитру модулей вы найдете с левой стороны. Помимо графиков (1) и текстовых полей (2) вы можете загрузить файл с фото (3) или вставить видео

Выберите место между блоками инфографики, в котором вы хотите добавить карту, и щелкните значок Add Map в контекстном меню, которое отобразится. Затем выберите тип карты (World), нажмите Insert, а затем нажмите два раза на карте на экране предварительного просмотра (Double click to edit), чтобы отредактировать и дополнить добавленную карту информацией, связанной с темой инфографики.
В колонке English title Вы можете выбрать названия стран, которые будут отмечены на карте. В свою очередь, в столбце Value введите числовое значение, которое будет отображаться при наведении курсора на страну мышкой. Столбец Label позволяет ввести текст, который будет отображаться вместо английского названия государства.
Когда инфографика наполнен контентом, необходимо настроить параметры презентации, чтобы настроить макет для веб-страницы. Для этого нажмите на значок Infograhic settings в главном окне редактора и, используя ползунок Width, настройте ширину для собственных нужд. С помощью платного аккаунта, вы можете добавить на инфографику, например, логотип собственного сайта.

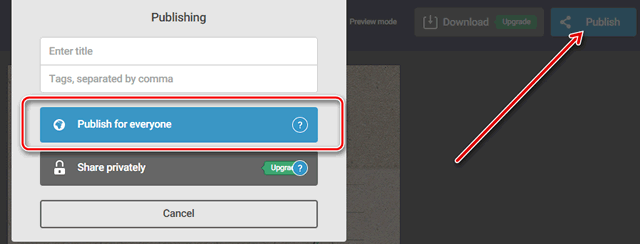
Если вы хотите просмотреть инфографику, нажмите на иконку с изображением глаза. Когда инфографика будет готова, нажмите кнопку Publish, а затем Publish for everyone. В окне, которое появится, вы найдете ссылки для своего проекта. Если вы хотите разместить созданную инфографику на своём сайте или блоге, нажмите на вкладку «Embed» и скопируйте HTML-код.
Создание инфографики на сайте Easel.ly
Онлайн редактор инфографики Easel.ly позволяет не только использовать готовые шаблоны, но также имеет мощный редактор, который позволяет создавать собственные проекты.
К вашим услугам огромная база графических элементов, из которых можно делать очень привлекательную инфографику. Помимо изображений, в качестве фона можно использовать профессионально подготовленную графику в виде иконок или символов, которые пригодятся во время иллюстрирования информации. Конечно, также доступен редактор карт, в который можно вставлять данные из Excel.
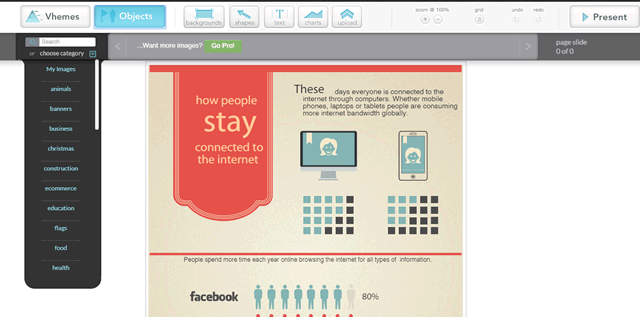
Открытие счета сводится к вводу e-mail и пароля. При входе в приложение вы можете выбрать один из доступных шаблонов или создать собственную инфографику с нуля, используя базу графических элементов сайта Easel.ly. Мы покажем второй из способов. На стартовой странице приложения, щелкните поле
Чтобы удалить видимые на панели элементы с описанием интерфейса, нажмите в меню Clear и нажмите кнопку с одноименным названием Clear. Теперь нажмите backgronuds, чтобы подобрать фон. В первую очередь, установите пропорции фона, в случае инфографики, которая будет прокручиваться по вертикали, а затем выберите фон и перетащите его в рабочую область.

Основные графические элементы, из которых вы можете построить свой проект, скрыты под кнопкой

Элементы из палитры можно добавить перетаскиванием в рабочую область. Чтобы на баннере поместить надпись, нажмите кнопку
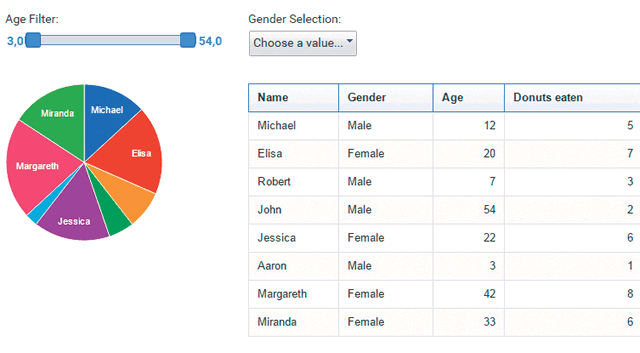
Для изменения данных в диаграмме нужно дважды щелкнуть предварительный просмотр. Данные можно скопировать из своей таблицы, но отсутствует возможность импорта файла Excel. После завершения редактирования инфографики нажмите Save, чтобы сохранить проект.
Для публикации вы можете скачать инфографику в виде файла PNG или PDF – нажмите
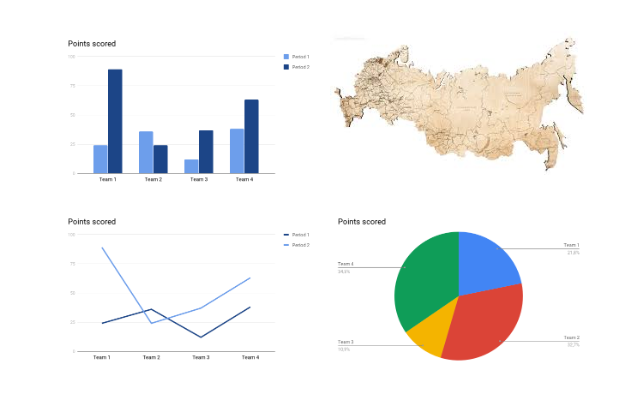
Инфографика в Google Developers Chart
Адрес: https://developers.google.com/chart/

Приложение, основанное на API Google JavaScript. Позволяет создавать различные графики и анимации, связанные с визуализацией данных, а также конструировать интерактивные диаграммы, которые пользователь может изменять в браузере, например, подставляя свои данные, либо выбрав диапазон данных для визуализации.
Диаграммы создаются с помощью кодирования и с помощью команд текстовых файлов HTML5. На сайте доступны подробные разъяснения по поводу определения стилей диаграммы. Большой помощью являются примеры графиков с исходным кодом.
Преимущество диаграмм, созданных с помощью приложения платформы Google Developers, является возможность полной интеграции визуализации данных с собственным контентом.
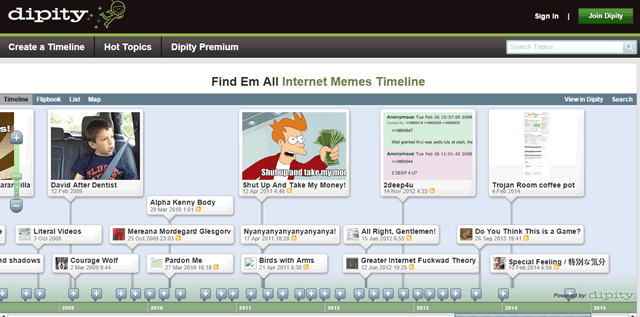
Dipity – интерактивная шкала времени
Адрес: http://www.dipity.com/

На сайте вы можете создать интерактивную шкалу времени
Правда, не хватает здесь инструментов для создания графиков, но их можно создать в другой программе и импортировать в виде графического файла.
Преимуществом являются альтернативные способы просмотра шкалы времени, например, в виде карусели изображений или списка. Готовую презентацию можно вставлять на веб-странице.
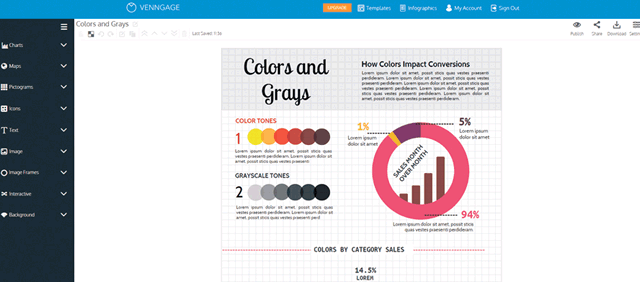
Venngage – анимированные графики
Адрес: http://venngage.com

Приложение предназначено для проектирования диаграмм и инфографике. Его преимуществом является очень понятный интерфейс редактора, а также большая база профессионально разработанных графических элементов.
Стоит обратить внимание также на обширную библиотеку заголовков для инфографики и большой выбор шрифтов. Готовые проекты получаются динамичными: при наведении указателя мыши на диаграмму запускается ненавязчивая анимация.
В инфографику можно встраивать мультимедиа. Разработчики предоставляют также модули, предназначенные для зондирования мнений интернет-пользователей.
Как сделать инфографику бесплатно и самому
Инфографика – самый простой вариант визуализации сложных схем, процессов, идей; сочетает в себе текст и рисунок. Подойдет даже тем, кто не умеет рисовать или пользоваться «Фотошопом».
В статье рассказываем, как сделать крутую инфографику, и даем 6 сервисов, которые вам в этом помогут.
В процессе выбора программ для создания инфографики мы придерживались следующих критериев:
- Бесплатная (или почти бесплатная).
- Находится в интернете.
- Простая в использовании.
- Классно, если работает по drag-and-drop.
- Не требует установки дополнительных программ.
Видео в тему:
Google Docs
Подходит для статистических данных. Если вам нужно наглядно показать, к примеру, какая доля домохозяек любит Филиппа Киркорова или сколько процентов водителей не пристегиваются за рулем, то Google Docs отлично справится с этой задачей.

Ease.ly
Простой в использовании англоязычный сервис. В бесплатной версии Ease.ly доступно:
- 10 готовых шаблонов.
- 65 инфографических символов и 25 фотографий.
- Экспорт jpeg низкого качества.
- 10 шрифтов.
- 4 вида графиков.
Схемы в итоге получаются наглядными и яркими.

Piktochart.com
На бесплатном тарифе Piktochart доступно:
- Множество графиков, картинок и фотографий.
- Десятки шаблонов.
- Сотни символов в разных стилях.
- Технология drag-and-drop.
- Шрифты.
Можно сохранить рисунок в виде файла с расширением png или в формате raw.

Canva
Интерфейс Canva напоминает Piktochart, шаблоны такие же, как на Ease.ly. Сервис дает много бесплатных инструментов:
- Шаблоны и фоны.
- Графики и диаграммы.
- Разные шрифты.
- Яркие картинки.
- Фотографии и графические символы.
- Сохранение рисунка в формате png.
В целом – круто. Что неудобно – бесплатные и платные инструменты находятся в одной куче.

Мы используем инфографику в клиентских проектах. Делаем от 5 дней, есть портфолио.
Visme.co
Англоязычный ресурс с простым интерфейсом. Бесплатные возможности Visme.co:
- Шаблоны и фоны.
- Возможность сделать видеоинфографику.
- Шрифты.
- Графики, диаграммы, схемы, карты.
- Графические картинки и фотографии.
- Сохранение в формате jpg.
Ничего сверх-крутого здесь состряпать не получится, но чисто для визуализации схем – подойдет.

«Следи за графиком»
Научная инфографика, пригодится для исследовательских работ и таких тематик, как медицина или онлайн-образование. Что здесь:
- Фоны и инфографические картинки.
- Схемы, диаграммы, графики.
- Шрифты.
- Сохранение в формате png.
Есть одно неудобство в сервисе «Следи за графиком» – при сохранении на картинке появляется лого сервиса.


P. S. Как сделать инфографику, если никогда этого не делал
Ваша задача – помочь читателю лучше понять тему. В этом помогут следующие рекомендации:
- Определитесь с идеей, упростите ее. Потом вернитесь и упростите еще раз.
- Оставьте самое главное и интересное. Текста не должно быть слишком много, в идеале он должен стремиться к нулю.
- Посмотрите на готовую схему, будет ли она понятна вашей аудитории. Если нет – переделайте.
- Объясните идею в инфографике с помощью сервисов из нашей подборки.
Если вы знаете другие бесплатные сервисы для создания инфографики – поделитесь с нами в комментариях.
«15 ошибок, из-за которых ваша инфографика остается незамеченной» kak-bystro-i-prosto-sozdat-khoroshuyu-infografikuТоп 10 бесплатных сервисов для создания инфографики
Инфографика — это визуализация данных, или (проще говоря) — искусство передать цифры статистики, информации, данных и знаний образным языком графики. Web Academy предлагает Вам подборку сервисов, которые помогут создать инфографику для Вашей компании, проекта или для Вас лично.
1. Piktochart
Piktochart — это приложение, с помощью которого любой человек, даже совершенно лишенный художественного таланта, сможет создать эффектную инфографику для использования в Интернете, презентациях и докладах. При этом ему не понадобятся никакие дорогостоящие профессиональные программы и специальные умения. Все, что необходимо – это современный браузер и соединение с сетью Интернет.Базовая версия бесплатна, расширенная обойдется в $29 в месяц. В бесплатной версии несколько довольно стильных шаблонов.
2. Сreately
Дизайн у Сreately, можно сказать, не очень современный. Поддерживает 7 языков, среди которых — русский. Больше можно использовать если нужно таблично выразить данные .
3. Infogr.am
Infogr.am – это онлайн-сервис для создания интерактивных визуализаций и инфографиков. Все, что нужно сделать, – это загрузить данные на сайт, сделать несколько щелчков мышью и автоматически создать из загруженных данных инфографику. После публикации на сайте вы можете встроить ее на своем собственном ресурсе, так же, как вы ставите на страницу видео из YouTube. Полученную картинку можно расшарить в Facebook, Twitter и Pinterest. Самое приятное здесь то, что совершенно не нужно программировать или понимать основы дизайна. Все очень просто и выглядит красиво.4. Visual.ly
У Visual.ly тоже есть ряд бесплатных тем для создания инфографики, но в большей степени это библиотека аккуратно отсортированных работ со всего мира. Сюда нужно ходить за вдохновением!
5. Google Charts
Google Chart позволяет строить 11 типов различных диаграмм. Вот они:- Линейный график
- Гистограмма
- Пузырьковый график
- Лепестковая диаграмма
- Японские свечи
- Диаграмма Венна
- QR-код
- Карта
- Формула
- Граф
- Круговая диаграмма

6. Vizualize.me
СервисТОП-10 лучших сервисов создания инфографики онлайн
 Инфографика набирает популярности, использование наглядных визуальных диаграмм и графиков все чаще встречается в блогах и на разных сайтах. Представляет ТОП-10 сервисов для инфографики от портала coba.tools.
Инфографика набирает популярности, использование наглядных визуальных диаграмм и графиков все чаще встречается в блогах и на разных сайтах. Представляет ТОП-10 сервисов для инфографики от портала coba.tools.

Онлайн-ресурс для создания инфографики. С его помощью удобно визуализировать презентации, доклады, статьи. Доступ к сервису возможен на разных устройствах. Сервис содержит множество готовых решений, форм, размеров, стрелок, линий и т.д. Все элементы можно настроить по собственному усмотрению, подобрать цветовую палитру и шрифты. Есть бесплатный пакет, где можно создавать до 60 картинок и до 25 фотографий.
Плюсы
Красочный дизайн, много вариантов.
Большая встроенная библиотека шаблонов.
Простой и удобный интерфейс.
Минусы
Невозможно сохранить промежуточные варианты разработки.
Англоязычный ресурс.

Простой сервис для инфографики, оформления отчетов или презентаций. Имеет встроенную библиотеку с большим числом шаблонов, разбитых по темам. Сервис имеет платную и бесплатную версии. Есть карты, иллюстрации, различные таблицы. Можно редактировать исходный вариант по собственному усмотрению, добавлять текст, изменять цвет, использовать всевозможные шрифты.
Плюсы
При бесплатном тарифе сохраняются все основные возможности сервиса.
Интеграция с Google Таблицами.
Интерактивные таблицы.
Минусы
Определен лимит на объем хранимых изображений.
Иногда появляются баги при работе с Chrome.

С помощью Infogram вы сможете рисовать диаграммы, онлайн-карты, интерактивные схемы. Реализован совместный доступ нескольких пользователей. Сервис облачный, с ним удобно работать с различных устройств. Есть возможность выбрать дизайн из предложенных вариантов, добавлять текст, картинки, видео. В библиотеке сервиса собраны множество фотографий, анимационных картинок. Можно самостоятельно загрузить свои изображения. Есть бесплатный тариф, рассчитанный на создание 10 собственных проектов.
Плюсы
Простота использования, не требует специальных знаний.
Возможна регистрация по профилю в соцсетях.
Большой выбор шаблонов.
Минусы
Бесплатная версия содержит ограниченное число шаблонов.
Не интегрируется с некоторыми средствами аналитики.

Сервис для создания портфолио, презентаций, фото-историй. Для пользователей представлены шаблоны, самостоятельно возможно скомпоновать отдельные элементы. Сервис позволяет изменять прозрачность изображений, вставлять видеофайлы. Есть бесплатная версия, ограниченная созданием одного проекта.
Плюсы
Сервис предлагает множество интересных дизайнерских решений.
Есть интеграция с сервисами аналитики.
Для создания качественной инфографики не требуются специальные навыки.
Минусы
Бесплатный тариф имеет ограничения.
Нельзя совместно работать.

Облачный сервис для формирования ленты хронологических событий. Зарегистрироваться удобно через электронную почту или социальные сети. Можно легко визуализировать даты, исторические события, бизнес-планы и т.д. Дизайн ленты подбирается по собственному усмотрению, есть несколько готовых вариантов. Цветовая гамма и текст позволяют разнообразить предложенные шаблоны. Есть бесплатный тариф и тестовый период.
Плюсы
Возможность вставлять фото и видео.
Реализован совместный доступ к проекту.
Русскоязычный ресурс.
Минусы
Ограничения при бесплатном тарифе.
Подходит не для всех платформ.

Бесплатный сервис для создания резюме с элементами инфографики. Регистрация через аккаунт в соцсетях. Удобно редактировать и добавлять необходимую информацию, картинки, подобрать понравившийся шрифт. Есть 6 базовых шаблонов, несколько цветовых решений. В резюме допустимо добавлять ссылки на сторонние ресурсы.
Плюсы
Бесплатный ресурс.
Наглядный конечный результат для поиска работы.
Удобный и простой ресурс.
Минусы
Только англоязычная версия.
Только под веб.

Онлайн сервис для различных диаграмм, блок-схем, карт, сетевых графиков, подходит для одновременной работы целой команды в режиме реального времени. Представлено множество готовых шаблонов. Всем пользователям доступен журнал внесенных изменений. Сервис интегрируется с разными облачными хранилищами и другими ресурсами.
Плюсы
Есть бесплатный тариф.
Совместный командный доступ.
Экспорт готового проекта для печати.
Минусы
Ресурс англоязычный.

Бесплатный ресурс для создания презентаций. Сервис содержит множество тем, шаблонов, заготовок. Можно добавлять текст, картинки, фото, анимацию, менять шрифты и цветовую гамму. Сервис работает офлайн, если сохранить файлы на ПК. Реализован совместный доступ к проектам. Все вносимые изменения автоматически сохраняются.
Плюсы
Программа русифицирована.
Автосохранение изменений.
Кроссплатформенность.
Минусы
Мало функциональных возможностей.
Иногда медленная работа сервиса.

Приложение для создания презентаций, входящее в любой пакет от Microsoft. Сервис имеет простой и интуитивно понятный интерфейс. Есть обучающая пошаговая инструкция. Пользователи могут добавлять изображения, текст, видеофайлы, анимацию. Доступно редактирование графики, изменение цвета, форматирование. Реализована совместная работа над проектами.
Плюсы
Сервис бесплатный для владельцев пакетов Microsoft.
Кроссплатформенный ресурс.
Есть встроенные шаблоны.
Минусы
Слишком стандартный вариант для проведения презентаций.

Веб-сервис для презентаций и инфографики. Можно выстраивать объекты по своему усмотрению, вставлять снимки, видео, тексты. В приложении есть множество готовых шаблонов, шрифтов, цветовых схем и различных эффектов. Возможен совместный доступ нескольких пользователей. Приложение имеет несколько тарифных планов, включая бесплатный. Осуществляется синхронизация на разных устройствах.
Плюсы
Вставка видео из YouTube.
Кроссплатформенность.
Инструкция пользования.
Минусы
Бесплатный тариф имеет ограничения, созданный в нем проект доступен всем.
Конечно, сервисов для создания инфографики множество — платных и бесплатных, онлайн и устанавливаемых приложений. Каждый может выбрать то, что ему больше нравится.
Читайте также
4 онлайн-сервиса с доступным функционалом
Проблема большинства сервисов для создания инфографики — они практически все платные, нет бесплатных режимов или нельзя сохранить результат в нужном формате.
Конечно, если вы занимаетесь графикой, и вам постоянно нужен такой сервис — логично заплатить за него и пользоваться всеми возможностями. Но бывает так, что инфографика нужна вам от случая к случаю: поставить в презентацию, добавить яркое пятно в статью, вывесить картинку со статистикой в соцсетях. Каждый раз регистрироваться под новым именем и пользоваться триалом — не очень удобно. А платить 30 долларов в месяц ради одной-двух картинок мало кто готов.
Мы отобрали 4 сервиса, в которых есть бесплатный режим с достаточным количеством инструментов, приличный набор кириллических шрифтов и возможность без проблем сохранять готовые инфографики.
1. Visme
www.visme.co
Англоязычный сервис, в котором можно создавать различную графику:
- презентации;
- документы;
- графику для печатных материалов;
- веб-графику и графику для соцсетей;
- инфографику.
Стоимость
У сервиса есть 3 группы тарифов: для личного пользования, для бизнеса и для образования.
В группе тарифов для личного пользования есть бесплатный тариф. В нем доступно:
- 100 Мб хранилища;
- часть шаблонов;
- часть графиков и виджетов;
- возможность создания до 5 проектов;
- возможность скачивания инфографики в JPG.
Доступ ко всем премиум-шаблонам и элементам можно получить за 39$/месяц.
Шаблоны
У Visme несколько сотен различных профессиональных шаблонов для инфографики. Шаблоны распределены по 23 категориям. В каждой из категорий есть от 1 до 20 шаблонов, которые доступны в бесплатном тарифе.
Создание инфографики
Для создания инфографики можно использовать готовый шаблон или начать с нуля.
По умолчанию размер чистого холста — 800 х 500 пикселей. В настройках «Canvas Size» можно задать другие параметры и изменить размеры.
Основные элементы, которые нужны для создания инфографики, сгруппированы в трех категориях: базовые, графика и данные.
Базовые элементы:
- Заголовки и текст. Есть различные варианты заголовков и текстовых блоков.
- Элементы визуализации статистики и фигуры.
Например, такие иконки людей для визуализации демографических данных. Количество иконок женщин и мужчин можно настроить при двойном клике на элемент.
- Графика и текст.
- Текстовые диаграммы.
Элементы можно группировать в блоки, чтобы зафиксировать расположение связанных между собой элементов. А предустановленные готовые блоки, наоборот, можно разгруппировать, чтобы убрать лишние элементы или изменить размеры.
Графика:
- 500+ тысяч фото (подтягиваются с Unsplash). Фото можно использовать как иллюстрацию в самой инфографике или установить в качестве фона.
Фотографии можно обрабатывать: накладывать фильтры, обрезать под рамки разных форм.
Также можно загрузить собственные фотографии или изображения.
- Иконки и геометрические формы. Всего в сервисе несколько тысяч иконок (29 категорий). В основном иконки доступны на платных тарифах, но часть иконок можно использовать бесплатно.
Данные:
Можно добавлять диаграммы и графики, блок-схемы, таблицы, карты мира или отдельных стран.
- Диаграммы и графики.
В сервисе есть 13 видов диаграмм для визуализации данных. Бесплатно можно пользоваться шестью видами.
Данные можно указать в табличке непосредственно в Visme при создании диаграммы, или импортировать. Есть два варианта импорта:
- из Гугл Таблиц. Для этого нужно открыть доступ к таблице и добавить ссылку в Visme.
- из Excel-файла.
- Карта мира или отдельных стран.
Шрифты
Основная часть шрифтов работает только в латинице. Для русского текста доступны:
- Arial,
- Open Sans,
- Roboto,
- Times New Roman,
- Trebuchet MS.
Остальные шрифты кириллицу не поддерживают и заменяются на Times New Roman.
Open Sans и Roboto — достаточно современные шрифты с большим количеством начертаний, так что их должно хватить для создания деловых иллюстраций.
На платном тарифе можно загружать собственные шрифты.
Экспорт готовой инфографики
Бесплатно
Платно
- PNG
- HTML5-документ
- PPTX (презентация PowerPoint)
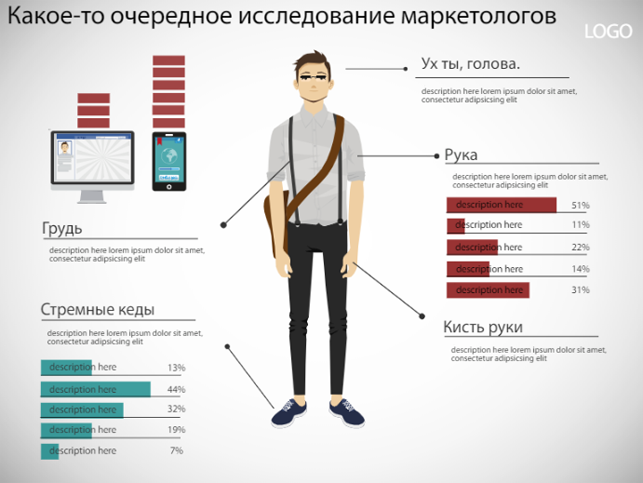
Вот такая инфографика получилась у нас:
Просто подключи PromoPult. Комплексное рекламное решение для малого и среднего бизнеса. Минимальные стартовые бюджеты, полный набор инструментов для всех каналов продвижения, глубокая автоматизация, кампании «под ключ».
2. Piktochart
piktochart.com
В этом сервисе также можно создавать различную графику:
- презентации;
- отчеты;
- постеры;
- инфографику;
- флаеры для печати.
Сколько стоит
Сервис платный. Минимальный тариф — 15$/месяц. Для некоммерческого использования можно купить лицензию на год за 39,99$.
Есть бесплатный тариф, а также 30-дневный пробный режим платного тарифного плана PRO.
Шаблоны
В бесплатном аккаунте доступно всего 12 шаблонов инфографики. На платных тарифах можно пользоваться базой из 800+ шаблонов, которая пополняется еженедельно.
Создание инфографики
Как и в Visme, для создания инфографики можно воспользоваться готовым шаблоном или же создать инфографику с нуля.
Нужный размер холста можно задать в пикселях. Или использовать холст стандартной ширины (800 px), а высоту изменить, потянув нижнюю часть холста.
Удобно, что можно создавать сразу несколько инфографик — добавлять страницы. Если вы делаете серию иллюстраций, вам будет несложно переносить повторяющиеся элементы и сохранить общий стиль.
Графика
35 категорий иконок и различных фигур. Есть черно-белые и цветные иконки. В бесплатном аккаунте доступны все иконки.
- Разделительные линии.
Можно настроить толщину линии, а также выбрать тип — сплошную или пунктирную.
- Фото и изображения.
Можно искать фото нужной тематики в базе Piktochart или Unsplash.
- Рамки для фотографий и изображений.
Также можно загружать собственные изображения. В бесплатном тарифе пользователю доступно 40 МБ для загрузки.
Фон инфографики можно залить сплошным цветом или использовать фоновую текстуру.
Текст и шрифты
В Piktochart можно добавлять заголовки четырех уровней и обычный текст. А также есть различные шаблоны текстовых блоков.
Кроме стандартных Arial и Times New Roman в сервисе нормально работают с кириллицей еще несколько шрифтов, например эти:
- Pacifico,
- Tahoma,
- Caveat,
- Impact,
- Open Sans,
- Bad Script,
- Verdana.
Данные
Можно добавлять графики и диаграммы — есть 14 видов. Данные можно указать в табличке при создании графика. Также поддерживается импорт из Excel или Гугл Таблиц.
Также в инфографику можно добавить карту мира, континента или конкретной страны.
Экспорт готовой инфографики
Бесплатно
- PNG,
- в нормальном или среднем качестве,
- логотип Piktochart внизу инфографики.
Платно
- PDF,
- в высоком качестве,
- без логотипа Piktochart.
Такая инфографика получилась у нас:
Контекст на профессиональном уровне и без агентства — в системе PromoPult. Автоматический подбор слов, автоматическая генерация объявлений, «умное» управление ставками. Готовые отраслевые решения. Статистика в реальном времени.
3. Cacoo
cacoo.com
Cacoo — это сервис для создания различных диаграмм, блок-схем и совместной работы над ними. Для примера, вот один из шаблонов Cacoo:

Хоть сервис и заточен именно под создание всяческих схем, он хорошо подходит и для других видов инфографики.
Преимущество Cacoo — командная работа и интеграция с облачными сервисами. Если вы готовите важную презентацию и требуется участие нескольких сотрудников — это очень удобно. Сервис хранит историю, позволяет писать комментарии и получать оповещения об изменениях. Конечно, командный тариф — не бесплатный, но это окупится. Есть также возможность онлайн-презентаций, причем зрители могут комментировать и задавать вопросы.
Сколько стоит
Есть платный и бесплатный тарифные планы. Чтобы пользоваться сервисом без ограничений по функционалу, нужно платить 4,95$/месяц. Командная работа стоит дороже.
Весь функционал сервиса можно «потрогать» в пробном режиме.
Шаблоны
В сервисе есть 126 шаблонов, большая часть которых — шаблоны диаграмм и блок-схем.
Создание инфографики
Размер холста по умолчанию — 8000 на 8000 пикселей. Его можно изменить, выбрав из стандартных форматов или установив пользовательские размеры.
Графика
- Есть коллекция различных фигур и пиктограмм.
Найти нужную пиктограмму можно с помощью поиска. К фигурам и пиктограммам можно добавлять тени.
- Есть инструмент для рисования линий, а также карандаш для произвольных рисунков.
- Можно импортировать изображения напрямую с компьютера, из Dropbox или других облачных сервисов, а также указать ссылку скриншота.
Шрифты
В Cacoo в кириллице доступны следующие шрифты:
- Georgia,
- Arial,
- Comic Sans,
- Trebuchet MS,
- Impact,
- Tahoma,
- Verdana,
- Courier,
- Segoe Print.
Данные
В сервисе доступно шесть вариантов графиков. Данные для графиков и диаграмм можно вводить вручную, или же импортировать из Excel/CSV-файлов, или Гугл Таблиц.
Экспорт готовой инфографики
Бесплатно
Платно
- PNG
- SVG
- PPT (презентация PowerPoint)
- PostScript
В пробном режиме платного тарифа доступны все варианты экспорта.
Такая инфографика получилась у нас:
Используйте технологию «Естественные ссылки» системы Promopult — и к вам придет заинтересованная аудитория, которая лучше ведет себя на сайте и конвертится в покупателей.
4. Canva
canva.com
Canva — один из самых популярных онлайн-редакторов фото и графики. В сервисе более 8000 шаблонов различных форматов: графика для соцсетей, блогов и другие виды иллюстраций.
Здесь есть более 110 шаблонов готовой инфографики на разные тематики, размерами 800 на 2000 px.
Сколько стоит
В бесплатном тарифном плане доступно 8000+ шаблонов графики, 1 ГБ места в хранилище для загрузок и элементов дизайна. Можно загружать собственные изображения, есть также доступ к базе бесплатных и платных фотографий и шаблонов (от 1$).
Платный тариф — от 12,95$/месяц на одного пользователя. Здесь уже нет ограничений по объему хранилища, доступна функция изменения размеров (этой функции нет в бесплатном тарифе, что не очень удобно, если в процессе создания инфографики вы понимаете, что высоты или ширины холста не хватает).
Можно настраивать размеры дизайна, мгновенно менять размеры уже готовых картинок.
Также в платном тарифе открывается доступ к 400 000 бесплатных фотографий, иллюстраций и шаблонов.
У платного тарифа есть 30-дневный пробный режим.
Выгодно то, что можно работать на бесплатном тарифе, но иногда оплачивать отдельные элементы — фотографии, шаблоны, декоративные блоки. При нечастом использовании сервиса это может оказаться самым экономным решением.
Создание инфографики
В Канве все шаблоны — с фиксированными размерами. Например, шаблон поста для Инстаграм — 1080 х 1080 пикселей. В бесплатном тарифном плане настраивать кастомные размер невозможно, поэтому при создании инфографики нужно рассчитывать сразу, какой размер холста потребуется.
Максимальный размер у шаблонов инфографики: 800 х 2000 пикселей.
Чтобы начать, не обязательно выбирать шаблон именно для инфографики. Можно взять любой, который подходит по размерам холста. Мы для примера взяли шаблон графики для Pinterest.
Графика
- Готовые шаблоны.
В Канве очень много красивых шаблонов. Их можно использовать не полностью, а позаимствовать некоторые элементы оформления.
В Канве есть своя база фотографий. На бесплатном тарифе доступно только несколько десятков фотографий, остальные платные (от 1$). Фото сгруппированы по тематическим категориям, есть поиск.
Можно загружать собственные фотографии, это ограничено лишь объемом хранилища.
- Графические элементы.
Фигуры, линии, диаграммы, значки и еще 40+ категорий с различными иконками и пиктограммами. Большинство из них платные, но есть и несколько бесплатных элементов.
Текст и шрифты
В Канве можно добавлять обычное текстовое поле или готовые текстовые блоки.
Канва — идеальный инструмент по части шрифтов. Здесь есть отдельно русские шрифты (их очень много в сравнении с предыдущими сервисами) и остальные (предназначенные только для латиницы).
Чтобы получить доступ к русским шрифтам, нужно выбрать русский язык в настройках, иначе кириллица скроется в общем списке.
Данные
В бесплатном режиме доступно несколько вариантов графиков и диаграмм. Данные для них можно ввести прямо в табличке или скопировать нужные строки из Гугл Таблиц или Excel и вставить в поле вставки данных.
Экспорт готовой инфографики
Бесплатно
- PNG,
- JPG,
- PDF,
- публикация в группе или на странице Facebook,
- публикация в Twitter, LinkedIn, Pinterest, Tumblr,
- отправить в Slack, WeChat.
Платно
- Все форматы из бесплатного режима,
- анимированный дизайн,
- PNG с прозрачным фоном.
В Канве у нас получилась такая лаконичная инфографика:
Бесплатного функционала сервисов достаточно для создания несложной графики. Если вы создаете инфографики часто — стоит оформить платную подписку и пользоваться неограниченным функционалом.
Как создать инфографику без дизайнера и бесплатно — Ringostat Blog
Инфографика — это красочный и наглядный способ подачи информации. Но как ее сделать, если в компании нет дизайнера или он занят более приоритетными задачами? Еще сложней, если у вас нет специального софта и навыков работы с ним. Но как показывает практика, это все и не обязательно. Делимся собственным опытом, как создать инфографику, имея минимум навыков и ресурсов.

1. Зачем вообще делать инфографику
Мозг устроен так, что визуальную информацию воспринимает и запоминает намного лучше, чем текстовую. В первом случае он воспроизводит ее с точностью 90%, а втором — всего 10%. Поэтому нет лучшего способа донести до аудитории нужный контент, чем представить его в виде инфографики. Особенно, если речь идет о сложной информации типа how to или содержащей множество цифр.
Хорошая инфографика объясняет сложное просто, часто с юмором, и создана на злободневную тему. Ее с большой вероятностью будут шерить, и она имеет все шансы на виральность.
Слово «инфографика» обладает почти магическим эффектом. Если оно стоит в заголовке статьи или теме рассылки — это повышает количество просмотров в первом случае и Open Rate во втором. Но пользуйтесь этим лайфхаком дозированно, иначе магия потеряет силу.
Что стоит учитывать
- Обычно создание инфографики отнимает много времени и ресурсов. Поэтому важно просчитать, насколько ожидаемый профит будет соразмерен вложениям. Одна из созданных нами инфографик — исследование по звонкам в разных тематиках. Ее не только взяли для публикации редакторы vc.ru, но и переопубликовали у себя другие издания. Это дало нам профит: повышение узнаваемости бренда и подтверждение экспертизы. В этом случае затраченные усилия полностью окупились.
- Если каждый пост оформлять в виде инфографики, это быстро надоест читателям. Поэтому формы подачи информации стоит чередовать, а этот формат использовать лишь там, где без него не обойтись.
- Даже при наличии дизайнера инфографику нельзя просто заказать и забыть о ней. Нужно составить составить подробное ТЗ, дождаться готовности, внести правки, перепроверить и т. д. Мы в отделе маркетинга Ringostat тоже с этим сталкивались. До того момента, пока не решили взять дело в свои руки.
Сейчас мы умеем создавать инфографику без привлечения специалистов, покупки софта — например, Adobe Photoshop, Illustrator или CorelDRAW. Даже особых навыков не нужно. Ниже мы расскажем, как это сделать.
Где можно использовать инфографику
- В статьях, мануалах, блогпостах, если нужно объяснить сложные вещи. Мы часто используем инфографику, чтобы показать, как работает тот или иной функционал нашего сервиса. Также она незаменима везде, где есть много цифр. Лучшего способа представить результаты исследований мы пока не нашли. Итоги года тоже содержали много цифр, поэтому мы подали их в виде инфографики:

- В соцсетях. Для создания вирусного контента, подачи информации с юмором, чтобы уйти от длинных текстовых «полотен». В эпоху переизбытка информации и клипового мышления, пользователи скорее рассмотрят изображение, чем станут читать длинный пост от компании.
- В рассылках. Здесь инфографика помогает выделиться на фоне остальных и сделать письмо необычным и запоминающимся. Обычно получатели просматривают рассылки по диагонали. Инфографика поможет вам подать информацию концентрированно, без лишних слов, дать читателям только цифры и факты. А яркие, контрастные элементы и кнопки позволят акцентировать внимание на главном, что вы хотите им донести.
 Главное здесь — не перестараться. Таких элементов может быть всего несколько, иначе вы получите «вырвиглазную», сложную для восприятия картину.
Главное здесь — не перестараться. Таких элементов может быть всего несколько, иначе вы получите «вырвиглазную», сложную для восприятия картину.
2. Как создать инфографику с помощью конструкторов и специальных сервисов
Конструкторы — это онлайн-инструменты для создания инфографики. Обычно обладают drag-and-drop функционалом, множеством настроек и адаптивных шаблонов, с которыми справится даже новичок.
Для создания самой простой инфографики по шаблону в конструкторе вы потратите не больше часа, даже если до этого не имели с ним дела вовсе. Почти все онлайн-конструкторы обладают схожим функционалом и возможностями. Поэтому выбирайте, исходя из предпочтений и простоты интерфейса.
Учитывайте задачу, которая стоит перед вами:
- если нужна простая инфографика по шаблону, выбирайте конструктор с большим их количеством;
- созданная по индивидуальному ТЗ — инструмент с большими возможностями для кастомизации;
- интерактивная — сервис, который предоставляет возможности для создания именно такой.
Перечислим несколько онлайн-конструкторов, которые мы протестировали на практике.
Easy.ly
Easy.ly — пожалуй, самый популярный онлайн-конструктор. Шаблоны, шрифты, иконки, указатели, разделители, цветовая палитра, фоны — здесь можно выбрать и кастомизировать все, что угодно. Интерфейс интуитивно понятен: есть главная страница с основными шаблонами, рабочее пространство с выбором фона, изображений, линий и т. д.

Сделано в Ease.ly за 30 минут
Правда, бесплатная версия ограничена 60 изображениями и 10 шрифтами. Для новичка и этого будет достаточно, но если планируете создавать инфографики регулярно, то есть шанс, что они станут однотипными.
Canva
Canva — крутой конструктор и, признаемся, наш любимый  Огромное количество бесплатных шаблонов инфографики, креативов, обложек для Facebook и Instagram, презентаций, постеров. Есть самые разные фигуры, стрелки, указатели, рамки. Вообще все, что нужно для создания если не самых крутых, то годных иллюстраций точно.
Огромное количество бесплатных шаблонов инфографики, креативов, обложек для Facebook и Instagram, презентаций, постеров. Есть самые разные фигуры, стрелки, указатели, рамки. Вообще все, что нужно для создания если не самых крутых, то годных иллюстраций точно.
Можно загружать свои изображения, выбирать цвет из палитры, изменять прозрачность, задавать свой размер и скачивать готовую инфографику в разных форматах. Интерфейс простой и понятный, в чем еще один плюс сервиса.
Работу с этим конструктором мы описали в статье «Как легко создавать иллюстрации для блогов, соцсетей и рассылок».

Создано в Canva за 30 минут
Piktochart
Piktochart — еще один неплохой онлайн-конструктор. С его помощью можно создавать инфографики, презентации, креативы. Есть возможность вставлять фоном не только изображения, но и видео. Правда, это может не только оживить инфографику, но и отвлечь от основного смысла.
Есть группы шаблонов: инфографики, презентации, креативы. Дашборд, на котором хранятся ваши работы — удобно, что их можно группировать в папки, и рабочая область. В бесплатной версии сильно ограничено количество линий, разделителей, изображений и т. д. Но есть возможность загружать свои.

Создано в Pictochart за 20 минут в качестве примера
3. Как создать инфографику своими руками
Создание инфографики полностью с чистого листа — это вариант для тех, кому недостаточно функционала онлайн-конструкторов и не подходят их стандартные шаблоны. Так делаем мы и сейчас разберем весь процесс пошагово на примере создания инфографики по исследованию по недвижимости.
Шаг 1. Соберите и подготовьте данные
Инфографика должна быть информативной. Недостающую цифру или факт нельзя заменить просто красивой картинкой, для данного формата это критично. Данные должны быть точными и, по возможности, уникальными — так вы завоюете интерес и доверие аудитории. Но и слишком разгоняться не стоит. С инфографикой работает то же правило, что и с текстом: чем короче и емче, тем лучше. Отбросьте лишнее: цифры, из которых нельзя сделать выводы, длинные пояснения, бесполезные факты.
Как делаем мы
Созданию инфографики предшествует процесс в несколько этапов:
- сперва определяемся с показателями;
- затем готовим базу данных и собираем информацию;
- обрабатываем сырые данные и систематизируем;
- анализируем.
Инфографику готовим только тогда, когда полностью готов финальный документ с результатами исследования и оформленными выводами.
Шаг 2. Определитесь с концепцией и стилем инфографики
Инфографика — это связная история, а не набор цифр, фактов и картинок. Все ее элементы должны объединяться общей идеей. Подобно хорошей истории, она должна увлечь и заставить дочитать до конца.
Сперва продумайте концепцию, определитесь, что вы хотите донести до аудитории и как. Выберите подходящий для вашей информации тип инфографики. Есть несколько общепринятых типов инфографики, из которых несложно выбрать вариант под конкретную задачу:

Источник
Несколько примеров оформления инфографики для вдохновения.
На этом же этапе определитесь с главной целью, целевой аудиторией и каналами дистрибуции инфографики. Для этого достаточно ответить на несколько простых вопросов.
- Какую функцию выполняет инфографика: информационную, развлекательную, рекламную, обучающую?
- Для кого вы ее делаете: для студентов, маркетологов, пользователей соцсетей, поклонников «Игры престолов»?
- Как будете доносить инфографику до аудитории? Например, опубликуете в соцсетях, на своем блоге, отдадите на публикацию в СМИ. Напечатаете на раздаточных материалах или в виде плаката, который можно повесить в офисе.
Как делаем мы
Наша инфографика — это результаты исследования по звонкам в тематике недвижимости. Целевая аудитория: маркетологи, которые работают в сфере недвижимости, и застройщики, которые хотят быть в курсе тенденций.
Тип инфографики — сравнение, т. к. мы сравниваем разные показатели. Размещаем ее на своем блоге + отправляем в виде пресс-релиза нишевым онлайн-ресурсам. А значит, готовим вертикальный формат, подходящий для страницы блога, которую скроллят вниз. И разбивку на блоки для СМИ, под каждым из которых можно добавить текстовое пояснение для издания.
Шаг 3. Нарисуйте прототип
Не пропускайте этот этап, в дальнейшем он сэкономит вам много времени. Перед созданием инфографики вы должны понимать, какие на ней будут элементы и как расположены, где разместите описание и т. д. Проще всего нарисовать наброски инфографики на специальной доске или в блокноте. Но можно использовать и специальные онлайн-сервисы для создания мокапов.
Как делаем мы
С помощью онлайн-сервиса moqups.com создаем дизайн-макет будущей инфографики. Схематически размещаем на нем все блоки, хедер, футер, изображения. Сервис удобен тем, что в нем можно быстро и бесплатно создавать макеты чего угодно: от инфографики и электронных писем до лендингов.
Макеты можно шерить другим пользователям, оставлять в них комментарии, примечания. После создания прототипа, мы уже понимаем, какой размер инфографики нужно задать и какие изображения подобрать.
Шаг 4. Подготовьте исходники
Фоновые изображения, иллюстрации, иконки и все то, что будете использовать для создания инфографики. Просто картинки из поиска не годятся. Как пишет сам Google, «у каждой из них есть законный владелец», который может пожаловаться на нарушение авторских прав.
Берем только те изображения, которые находятся в свободном доступе и разрешены для использования в коммерческих целях. Такие изображения можно найти на бесплатных стоках:
- Freepik — огромный сток с изображениями в разных форматах и с разбивкой на категории;
- Flaticon — сток с иконками в векторном формате, загружаются в png формате и на прозрачном фоне;
- Фотостоки:
Как делаем мы
Ищем изображения на Freepik и Flaticon. Обязательно смотрим, чтобы они сочетались по стилю, цветовой гамме и смыслу. Flaticon позволяет менять цвет изображения при загрузке, выбирать размер, зеркально отражать, передвигать.

Обрабатываем изображения в онлайн-фоторедакторе — в случае, если нужно убрать фон или использовать часть картинки, например, персонажа.
Шаг 5. Соберите инфографику
Все подготовительные шаги закончены, остался самый важный и интересный. Здесь пригодится созданный ранее макет, ведь вы уже будете знать, что и где размещать. Проследите, чтобы инфографика не получилась перегруженной. Оставьте больше свободного пространства и сделайте ее цельной, не требующей дополнительных текстовых пояснений.
Помните, что шерить ее, скорее всего, будут отдельной картинкой, и она должна быть понятной даже в отрыве от статьи или блогпоста. По этой же причине, не забудьте подписать инфографику и отметить своим лого.
Как делаем мы
Используем для создания инфографики самый неочевидный инструмент — Google Презентации. Он оказался удобнее других, протестированных нами. В нем можно задать размер полотна, использовать любой фон — как сплошной, так и градиентный. Нарисовать любые линии, разделители, фигуры, загрузить свои изображения, создать диаграммы, а затем все сохранить в удобном формате.
Поэтапно это строится так.
- Создаем в Google Slides новый документ. Для этого можно просто прописать в адресной строке slide.new.
- Задаем размер: Файл — Настройки — Размер — Другой. Размер указываем, исходя из требований площадки, на которой будем размещаться и предварительно созданного дизайн-макета.

- Наполняем инфографику: делим на блоки, задаем фон, размещаем изображения, диаграммы и подписи.

- Диаграммы импортируем с Google Spreadsheets через Вставка — Диаграмма — Из таблиц. Но предварительно они должны быть созданы там. Как это сделать — мы рассказывали в статье о визуализации данных в Google Таблицах.

- Сохраняем инфографику в нужном нам формате, проверяем, при необходимости вносим правки, публикуем.
- Вот и все — инфографика готова.
Вместо выводов
Мы поделились своим подходом, который позволяет нарисовать инфографику быстро, бесплатно и не привлекая к процессу дизайнера. Надеемся, какие-то из наших лайфхаков будут вам полезны. Ну а если у вас есть свои — делитесь ими в комментариях, нам очень интересно о них узнать 😉

Если вы нашли ошибку — выделите её и нажмите Ctrl + Enter или нажмите сюда.
Бесплатный конструктор инфографики — Venngage
- Условия использования
- Политика конфиденциальности
- О нас
- Вакансии
- Поддержка
- Сообщество
 ::after
English
Español
Français
Italiano
Português
Deutsche
Pусский
عربى
Dansk
Suomalainen
Norsk
Nederlands
Svenska
Polskie
Українська
ไทย
Tiếng Việt
Türkçe
中文
日本語
::after
English
Español
Français
Italiano
Português
Deutsche
Pусский
عربى
Dansk
Suomalainen
Norsk
Nederlands
Svenska
Polskie
Українська
ไทย
Tiếng Việt
Türkçe
中文
日本語© Copyright 2011-2020 Venngage Inc.


 Главное здесь — не перестараться. Таких элементов может быть всего несколько, иначе вы получите «вырвиглазную», сложную для восприятия картину.
Главное здесь — не перестараться. Таких элементов может быть всего несколько, иначе вы получите «вырвиглазную», сложную для восприятия картину. 

