Как сделать рваные края в Фотошопе
Привет всем!
Существует множество способов сделать картинку уникальной.
Мне нравится делать в Фотошопе рваные края у картинки.
Сегодня я научу вас это делать. Не хочу для этого искать какие-то программы,которых в интернете много, а обратимся к нашему доброму, старому Фотошопу!
Разберем эту тему по пунктам и каждый из вас в конце приобретет новый навык!
Часто аналогичным способом оформляют скриншоты для статей сайта. Это придаёт снимку оригинальность.Собственно ,так Вы украсите скриншот или фото всего за несколько минут.
Как сделать рваные края в Фотошопе
Как и в каждом деле, если все выполнять по шагам и разобраться,не торопясь, эффект не заставит долго ждать!
Если вы постоянный читатель моего сайта, то у вас уже скорее всего есть программа Фотошоп и вы понемногу учитесь в ней работать
Поэтому, все подробности и детали сегодня упоминать не буду.
Открывайте программу Фотошоп и через меню Файл-Открыть… загружайте вашу картинку.
- Кликаем 2 раза левой кнопкой мыши по замочку(делаем так всегда),чтобы открепить слой и начать работать с ним.
- На панели выбирайте инструмент «Прямоугольная область» или Овал, выделяйте требуемую область на картинке.
3. Затем нажимаете — Быстрая маска ( или горячая клавиша Q).
Участок картинки, который вы выделили под изменение приобретет красный цвет (это как раз то место, где будут располагаться ваши рваные края.
4. Дальнейший шаг Галерея фильтров -Инструмент «Фильтр».
5.Вы попадёте на страницу с множеством разнообразных фильтров.Поиграйте с бегунками и выбирайте то,что нравится.
Для своего примера я выбрала-Штрихи – Разбрызгивание -Аэрограф.
После выбора настроек не забывайте нажать “Ок“.
Вновь возвращаемся на главную редактора Фотошопа.
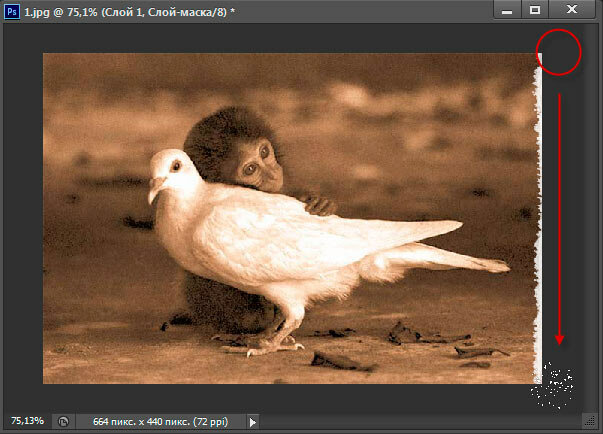
На картинке появились изменения вот такого вида.
6. Теперь надо выключить инструмент -Быстрая маска, просто кликните по ней повторно.
7. Затем пойдем -РЕДАКТИРОВАНИЕ-СКОПИРОВАТЬ или на клавиатуре клавиши Ctrl+C (копировать) и Ctrl+V (вставить)
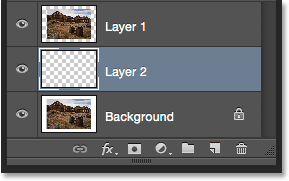
8. Теперь вы образовали новый,уже оборванный слой с применением фильтра.
Основной слой надо спрятать (нажав на глазик, который показывает видимость слоя).Далее выделить и нажать — Delete или на небольшую корзинку внизу окошка.Удалить основной слой.
Экспериментируйте,это не повредит вашему результату!
Сделайте заливку фона, инструмент-Заливка (горячая клавиша – G).
Есть и другие способы. Идем в СЛОИ( клик правой кнопкой мыши по слою ) и выбираем – СТИЛИ слоёв.
В новом окне, можно выполнить всевозможные настройки.
Сохраните изменения ,нажав “Ок”
Следующем шагом сохраняете картинку в формате PNG!
(Файл – Сохранить как…) или для Web.
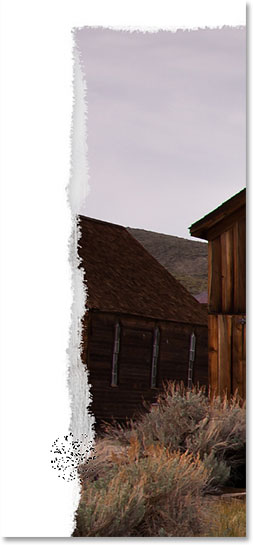
У вас будет своё,а у меня вышло вот так:
Как сделать рваные края в Фотошопе
вы теперь знаете.
В оформлении пустяков не бывает. Всегда сайт должен красиво смотреться.Чем интереснее и лучше и вы оформите свой сайт, тем подольше ваш читатель задержится у вас и, вполне вероятно, станет вашим покупателем.
И за счет наиболее привлекательного оформления интернет-сайта у вас прибавиться подписчиков.Вот такие технические приёмы оказывают большое влияние на заработок.
А теперь нажмите на маленькую кнопку соц. сетей внизу.
Пока,пока…
Эффект рваных краев в фотошопе… Очередная ступенька для чайника!
Привет всем!
Сегодня четвертый урок и я научу вас делать, так называемые «рваные картинки«… Мы не будем для этого использовать какие-то спецпрограммы, а обратимся к нашему старому и доброму Фотошопу!
Разберем эффект рваных краев в фотошопе по пунктам и каждый в конце обретет новый навык!
Если честно, то я вот заметил, что все, кто пишет на данную тематику — не особо всё расписывают, или что-то объясняют… Такое чувство, что они пишут сами для себя (или для умельцев своего уровня).
Их посты короткие и малоинформативные!
Я и сам не раз попадал на такие вот блоги… Да, вроде есть статья и результат на лицо! А как дойти этого результата — об этих подробностях они любят умалчивать…
Как сделать рваные края?
На самом деле здесь, как и в любом деле: если все разложить по полочкам и во всем разобраться — результат не заставит ждать!
Если вы мой постоянный читатель, то у вас уже наверняка есть сама программа и вы научились некоторым моментам работы в ней…
Поэтому, все эти мелочи сегодня затрагивать не будем!
Использование фильтров в фотошопе -именно благодаря этому способу, в данной статье, мы научимся делать эффект «рваные края»!
Есть еще масса способов, но сегодня мы о них вспоминать не будем…
Чего тянуть? Пора бы и к делу…
Открываем Фотошоп и с помощью меню Файл-Открыть… добавляем нашу экспериментальную картинку. Или смотрите рисунок:
P.S. Сэкономил немного на дисковом пространстве блога и взял картинку со старого поста…
Берем инструмент «Прямоугольная область» и с помощью него выделяем нужный участок на картинке:
P.S. Не обязательно брать для выделения прямоугольник! Вы можете взять и овал…
После выделения в панели инструментов нажимаем — Редактирование в режиме «Быстрая маска», или горячая клавиша Q:
Область картинки, которая пойдет под редактирование получит красный цвет (место, где и будут находится наши рваные края):
Следующий этап: Инструмент «Фильтр» — Галерея фильтров…:
В итоге мы попадаем на вот такую страницу:
P.S. Сделайте клик по картинке и она откроется в новом окне!
Заходим в категорию «Штрихи» — выбираете любой шрифт (как по мне, лучшие эти: Разбрызгивание и Аэрограф) — делаете настройки (Радиус разбрызгивания и Смягчение)…
Результат смотрите на окошке слева, если все нравится нажимаете «Ок«.
Также, можете поэкспериментировать и с другими фильтрами (там тоже есть эффекты рваных краев)…
И мы снова попадаем на главную страницу редактора Фотошопа и картинка приобретает уже вот такой вид:
Теперь, чтобы все окончательно закрепить и просмотреть финальный результат — выходим из инструмента «Быстрая маска»:
P.S. Кто не знает как отключить инструмент «Быстрая маска» — посмотрите выше как вы ее включили и просто сделайте по ней повторный клик…
Нажимаем на клавиатуре клавиши Ctrl+C (копировать) и Ctrl+V (вставить) — так мы создали дополнительный уже обрезанный с использованием нашего фильтра слой…
P.S. Есть и более долгий способ создания слоя… Я думаю, это вам не к чему!
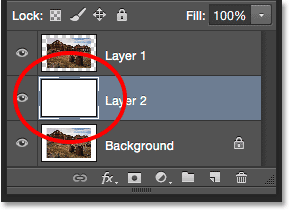
Первый слой можно скрыть (нажав на глаз, который указывает видимость слоя), или удалить его (выделить и нажать Delete, или на небольшую корзинку):
Как видите, результат на белом фоне незаметный…
Значит немного экспериментов не повредит!
Можно сделать заливку заднего фона, но здесь ей не место… А хотя, вроде неплохо получилось:
P.S. Выбор инструмента «Заливка» горячая клавиша — G…
Берем на вооружение другие методы: делаем клик правой кнопкой мыши по слою и выбираем — Параметры наложения…:
Перед вами появится новое окошко, где можно произвести различные настройки… У меня получилось вот так:
P.S. Сделайте клик по картинке и она откроется в новом окне!
После всех изменений нажимаете «Ок» и сохраняете картинку в формате PNG!(Файл — Сохранить как…)
А вот мой результат:
А теперь небольшой подарок!
Предлагаю вам установить специальный шрифт с рваными краями!
Что это такое? А вот смотрите:
Это шрифт под названием — 28 days later. Скачать его можете, кликнув по ссылке ниже:
28 days later скачать шрифт
Как правильно установить шрифты?
Шрифты устанавливаются не в саму программу фотошоп, а в систему нашего компьютера. Поэтому, их использование не ограничено только одной программой…
Итак, какие действия нужно произвести для добавления нового шрифта?
Заходим в системный диск нашего компьютера (зачастую это Локальный диск C
В последнюю папку (Fonts) перемещаем наш скачанный шрифт!
Примечания:
— шрифт применяется только для больших букв;
— все знаки препинания остаются без его внимания;
+ поддерживает кириллицу;
— некорректное отображение (к примеру, буква «Д» на рисунку выше)
Немного новостей с жизни блога….
Инвентаризация идет… Правда не такими большими шагами, как я хотел, но идет…
На это все тоже есть свои причины… К примеру, я создавал блог под заказ и т.д.
Из-за таких длительных задержек, я все-таки решил писать статьи…
Как я уже говорил и снова скажу: «Обо всем поведаю в своем отчете!».
Подписывайтесь на мой блог, читайте, комментируйте — вместе веселее!
Всем пока!
С вами был ваш любознательный Ёжик…
Рамка для фото — эффект рваных краёв
В программе Photoshop имеется достаточное количество предустановленных кистей, и мы воспользуемся одной из них.
На инструментальной панели выберите инструмент «Кисть» (Brush Tool).

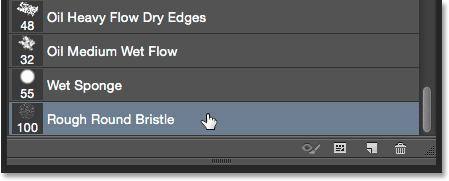
Идём во вкладку главного меню Окна —> Наборы кистей (Window —> Brush Presets) и выбираем последнюю кисть в списке, в наборе по умолчанию. В официальной русской версии эта кисть называется «Круглая с грубой щетиной, в английской — «Rough Round Bristle».

Примечание. Чтобы найти кисть по имени, нужно кликнуть по значку в правом верхнем углу диалогового окна «Набора кистей» и выбрать строку «Большие миниатюры и имена» (Large list).
Теперь нам нужно сделать основным чёрный цвет, для этого нажмите клавишу D. затем X.
Подготовка закончена, давайте рисовать. Для начала, я провожу краешком кисти от левого верхнего угла до левого нижнего:

Таким образом мажем кистью по всем краям фотографии. Собственно, вот и всё, края готовы:

И для завершения эффекта к верхнему слою применим стиль слоя «Тень» (Drop Shadow).
Вот как выглядит готовое изображение:

Примечание 2. В данном уроке я залил слой под фото белым цветом (средний в панели слоёв), но эффектнее будет смотреться не обязательно белый цвет, а цвет фона, на котором будет размещена фото. В примерах, показанных на странице, я залил этот слой цветом фона сайта.
Как создать эффект потрепанных краев фотографии в Фотошопе

Из этого урока вы узнаете, как сделать края фотографии истрепанными и выцветшими, придавая фотографии “состаренный” вид. Для создания эффекта мы будем использовать маски слоя, стили слоя и встроенные кисти Photoshop’а.
Шаг 1. Создание нового слоя.
Откройте изображение в Photoshop, затем дублируйте его


Шаг 2. Создание нового слоя.
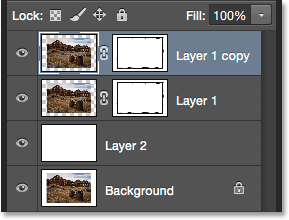
Вот так будет выглядеть теперь панель слои:

Шаг 3. Увеличение размера холста.
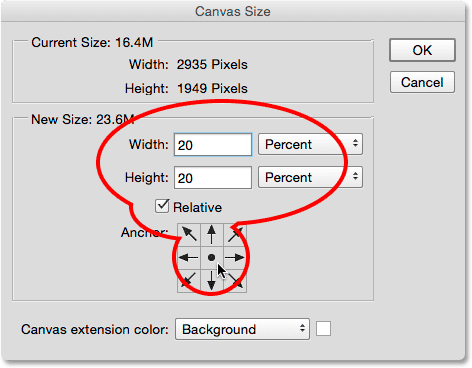
Нажмите Alt + Ctrl + C, чтобы открыть окно редактирования размера холста (Canvas Size).
Здесь убедитесь, что поставлена галочка Относительная (Relative), затем установите значения Ширина (Width) и

Шаг 4. Увеличение размера холста.
Нажмите ОК и вы увидите, что вокруг фото появилась широкая белая рамка:

Шаг 5. Добавление нового слоя и его заливка.
Далее создайте новый слой под самым верхним слоем, удерживая Ctrl и кликнув иконку Создать новый слой (Create a new layer) внизу панели Слои (Layers)

Шаг 6. Добавление нового слоя и его заливка.
Далее залейте этот слой белым цветом: основной цвет должен быть выбран белый – затем нажмите Alt + Delete.

Шаг 7. Добавление маски слоя.
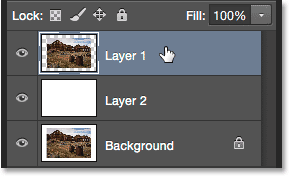
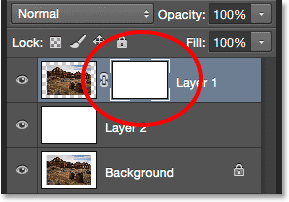
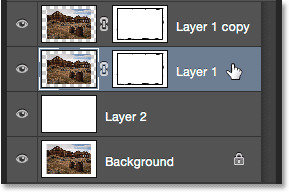
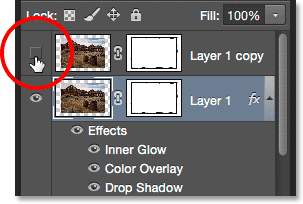
Кликните на верхний слой (рис.1)
и Добавьте маску слоя (Add Layer Mask), кликнув на соответствующую иконку (рис.2):

Шаг 8. Выбор кисти и рисование в маске.
Теперь возьмите Инструмент Кисть – Brush Tool (B) — рис.1
Затем кликните правой кнопкой мыши в любом месте холста внутри вашего изображения, промотайте виды кистей в самый низ и выберите кисть Круглая с грубой щетиной (Rough Round Bristle)


Шаг 9. Выбор кисти и рисование в маске.
Далее кликните по миниатюре маски, затем выберите Основным цветом (Foreground color) черный

Шаг 10. Выбор кисти и рисование в маске.
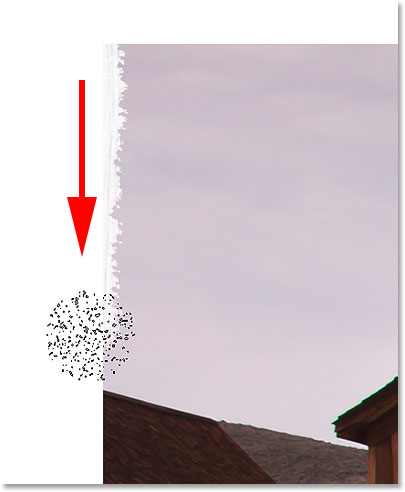
Теперь рисуйте кистью по краям фотографии

Шаг 11. Выбор кисти и рисование в маске.
Прокрашивайте край несколько раз, изменяя размер кисти (клавиша [ — уменьшает размер кисти, клавиша ] – увеличивает), чтобы край фото перестал быть виден.


Шаг 12. Выбор кисти и рисование в маске.
Продолжайте прокрашивать все края фото. Когда вы закончите, у вас должно получиться нечто подобное:

Шаг 13. Дублирование слоя.
Теперь выделите слой с маской и дублируйте его (Ctrl + J)

Шаг 14. Дублирование слоя.
Пока скройте видимость только что созданной копии слоя, кликнув на иконку “глаз” — рис.1
Теперь снова выберите активным оригинальный слой с маской — рис.2

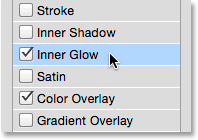
Шаг 15. Добавляем стиль слоя Наложение цвета (Color Overlay) .
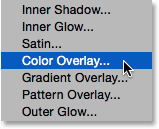
Кликните на иконку Добавить стиль слоя (Layer Styles) внизу панели Слои (Layers) и выберите в меню Наложение цвета (Color Overlay):

Шаг 16. Добавляем стиль слоя Наложение цвета (Color Overlay) .
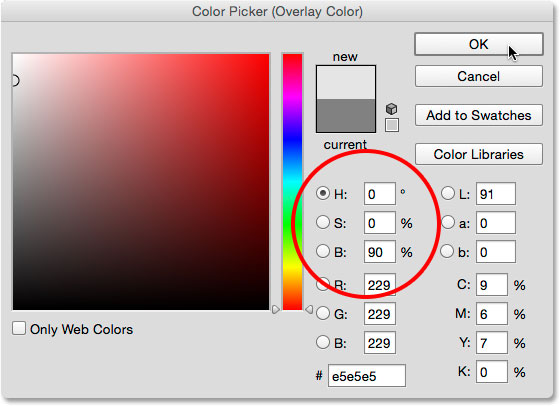
В открывшемся окне выберите светло-серый цвет #e5e5e5


Шаг 17. Добавляем стиль слоя Наложение цвета (Color Overlay) .
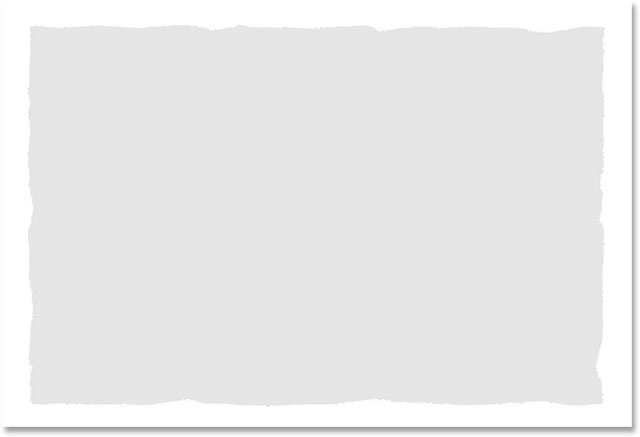
Нажмите ОК, но пока не закрывайте диалоговое окно Стиль слоя (Layer Style), пока ваше изображение будет выглядеть так:

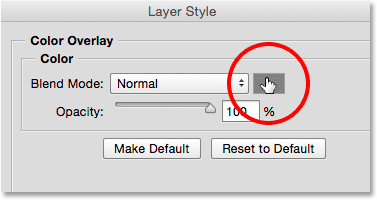
Шаг 18. Добавляем стиль слоя Внутреннее свечение (Inner Glow).
Итак, в окне Стиль слоя (Layer Style), поставьте галочку на стиле Внутреннее свечение (Inner Glow)

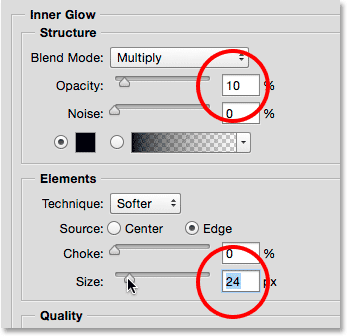
Шаг 19. Добавляем стиль слоя Внутреннее свечение (Inner Glow).
и установите настройки:
— режим наложения: Умножение (Multiply)
— Непрозрачность (Opacity): 10%
— Шум (Noise): 0%
— цвет (Color): #000000
— Метод (Тechnique): Мягче (Softer)
— Источник (Source): На краях (Edge)
— Стягивание (Choke): 0 %
— Размер (Size): 24 пикселя

Шаг 20. Добавляем стиль слоя Внутреннее свечение (Inner Glow).
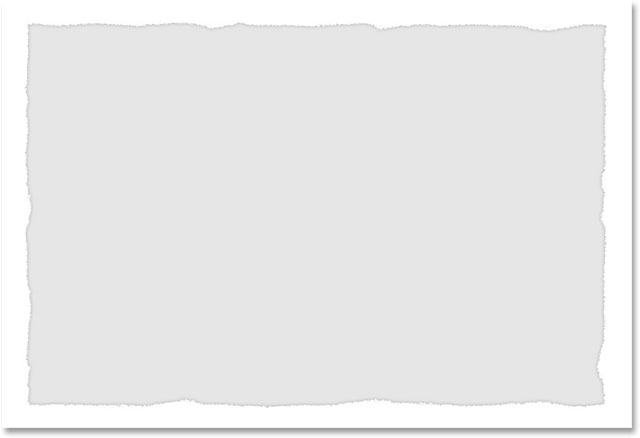
Примерно так будет выглядеть изображение:

Шаг 21. Добавляем стиль слоя Тень (Drop Shadow).
Теперь добавьте стиль Тень (Drop Shadow)

Шаг 22. Добавляем стиль слоя Тень (Drop Shadow).
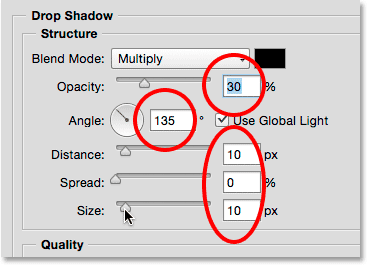
Установите настройки:
— режим наложения: Умножение (Multiply)
— Цвет (Color): черный
— Непрозрачность (Opacity): 30%
— Угол (Angle): 135°
— поставьте галочку Глобальное освещение (Use Global Light)
— Смещение (Distance): 10 пикселей
— Размах (Spread): 0 %
— Размер (Size): 10 пикселей
— Контур (Contour): Линейный (Linear)
— поставьте галочку в окошке Сглаживание (Anti-aliased)
— Шум (Noise): 0%
— поставьте галочку в окошке Слой выбивает тень (Layer Knocks Out Drop Shadow)

Шаг 23. Добавляем стиль слоя Тень (Drop Shadow).
Итак, мы применили все нужные стили слоя. Нажмите ОК.
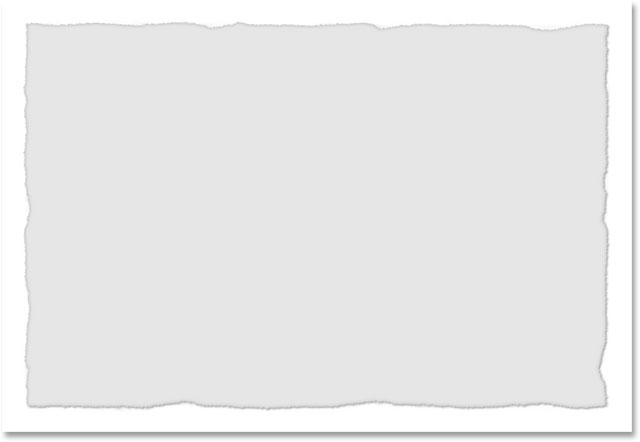
Вот так будет выглядеть ваше изображение:

Шаг 24. Включаем копию слоя и снова рисуем в маске.
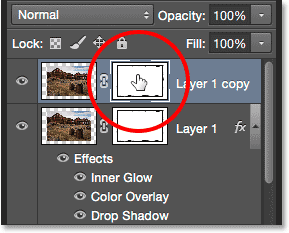
Включите видимость верхнего слоя

Шаг 25. Включаем копию слоя и снова рисуем в маске.
Кликните по миниатюре маски

Шаг 26. Включаем копию слоя и снова рисуем в маске.
И затем той же Кистью – Brush Tool (B) черного цвета, что и раньше скройте края фотографии еще больше:

Шаг 27. Включаем копию слоя и снова рисуем в маске.
Вот так будет выглядеть ваше изображение после выполнения этого шага:

Шаг 28. Рисуем в маске.
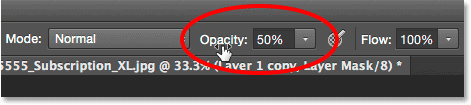
Теперь в настройках Кисти – Brush Tool (B) вверху уменьшите ее Непрозрачность (Opacity) до 50%

Шаг 29. Рисуем в маске.
Затем еще прокрасьте область краев фотографии:

Шаг 30. Рисуем в маске.
Примерно такой результат вы получите:

Шаг 31. Обрезаем холст.
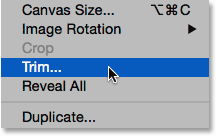
Итак, перейдите в меню Изображение > Тримминг (Image > Trim)

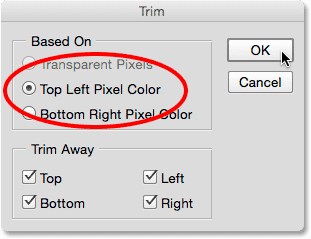
Шаг 32. Обрезаем холст.
В открывшемся диалоговом окне в разделе На основе (Based on) выберите пункт Верхнего левого окрашенного пиксела (Top Left Pixel Color), отметьте все галочки Сверху, Снизу, Слева, Справа (Top, Bottom, Left, Right) и нажмите ОК.

Шаг 33. Финальное изображение.
Белые края холста обрежутся и вы получите финальный результат:
Вот и все!
Ссылка на источник

рваные края Фотографии PNG | Векторы и PSD-файлы

крафт бумага
1200*1200

вектор чернила границы элементов
1200*1200

рваной бумаги пустой вектор коллекция белых рваной бумаги рваные края с тенью
5000*5000

рваная бумага пустой вектор рваные края с местом для текста баннер рваной страницы для Интернета и печати распродажа промо реклама презентация поврежденная рваная бумага для дизайна
5000*5000

вектор цветной записку ретро дизайн
1200*1200

тетради с рваными краями
5000*5000

вектор акварель элементов
1200*1200

рваные края
1200*1200

крафт бумага
2083*1565

крафт бумага
1200*1200

hd рваные края эффект
2000*2000

рваные края
5000*5000

Браун рваные края бумаги
2000*2000

Документ рваные края рамы
2000*2000

Синие и элегантные рваные края 24 солнечных терма холодная роса
150*150

рваные края эффект
2000*2000

Креативный китайский рваный край ретро стиль набора дизайнера плакат
640*853

рвать бумагу пробила дыру в силу рваные края
3000*3000

гофрированный картон вектор фон реалистичные текстуры разорвал картонные обои с рваными краями логистики сервис складской транспорт концепция векторные иллюстрации
5000*5000

голубое изумление в магазине собак поражает плакаты
1200*1200

фон вектор гофрированного картона реалистичные разорвал картонные обои с рваными краями элемент графического дизайна для плаката флаер реклама веб сайт векторные иллюстрации
5000*5000

фон вектор гофрированного картона реалистичные разорвал картонные обои с рваными краями элемент графического дизайна для плаката флаер реклама веб сайт векторные иллюстрации
5000*5000

вектор границы элементов
1024*1369

пергамент затенение
2000*2000

вектор чернила брызг эффект
1200*1200

крафт бумага
1200*1200

вектор синий акварель
1200*1200

крафт бумага
1200*1200

вектор чернила границы
1200*1200
Как сделать рваные края для картинки
При создании картинок иногда требуется такой спецэффект, как рваные края. Он несколько необычно смотрится, поэтому я посчитала нужным написать, как его достичь.
Для этого нам потребуется бесплатная программа Fast Stone Capture, (переводится, как быстрый захват изображения), которую можно скачать с сайта разработчика (http://www.faststone.org/download.htm). Будьте внимательны, так как в списке программ несколько, а нам нужна именно Fast Stone Capture. Итак, скачиваем, устанавливаем, запускаем. Ее преимуществом является маленький размер и малое потребление оперативной памяти.
Сама программа Fast Stone Capture умеет многое делать, основными функциями, которыми пользуюсь я, является снятие скриншотов (снимок экрана) любой формы и размеров, запись видео с экрана, редактирование картинок. В этой статье я расскажу именно за создание рваных краев. Итак, запустив саму программу, появляется панель инструментов.
Наводя указатель мышки на каждую кнопку, всплывает подсказка, поэтому Вы не потеряетесь, что именно Вам нажать. Сделать рваные края картинке можно и уже скачанной, либо сделать снимок (скриншот), и автоматически попадаем в режим редактора самой программы. Вверху на панели инструментов нам нужна кнопка «Край». Нажимаем и в открывшемся окне производим соответствующие настройки.
Здесь можно придать тень нужной глубины, указать наличие рамки, ее ширины, цвета. А рваные края можно указать с любой из сторон либо только с одной из них, а также глубину самого порыва (будут ли зубья слишком большими или сделать совсем маленькие). И нажать «Ок» для сохранения изменений. Затем сохраняем, и при сохранении можно указать формат. Кстати, можно сделать многослойное оформление краев. Сколько раз будете нажимать «Ок», столько и будет слоев.
В процессе работы будет все понятно, сама программа очень проста в применении. При желании можно открыть справку в программе и почитать инструкцию, очень доходчиво и с иллюстрациями. Недостатком программы я отмечаю то, что скриншот нельзя так просто отправить в виде ссылки, есть определенные трудности (нужно иметь свой FTP сервер). В таких случаях я пользуюсь программой Joxi, которая также бесплатна и проста в применении. Надеюсь, что я понятно изложила, как сделать картинке рваные края. Если у Вас остались вопросы, задавайте в комментариях.
Имитация фотографии с рваными краями
Для украшения изображений применяются различные техники, в том числе имитации. Рваные края – одна из них. Выполнить такой эффект можно двумя способами.
Первый способ
Открываем изображение (пример). Включаем «Вспомогательные элементы» и инструментом «Прямоугольная область» выделяем часть изображения, так чтобы был отступ от краев.
Включаем режим «Быстрой маски».
Заходим в «Галерею фильтров». Выбираем фильтр «Разбрызгивание». Если выставить минимальное «Смягчение», то края не будут слишком выраженными, если же напротив задать слишком высокое, то на краях не будет эффекта оторванных кусочков бумаги.
Выключаем режим «Быстрой маски», заходим во вкладку «Редактирование» копируем и вставляем выделенную часть изображения.
Возвращаем видимость исходному слою. И между двумя слоями: исходным и слоем со рваными краями создаем корректирующие слои, которые позволят создать различие между слоями.
Корректирующий слой «Кривые» чтобы затемнить исходное изображение и «Поиск цвета», чтобы поменять тональность.
РЕЗУЛЬТАТ
Также эффект рваных краев достигается при помощи других фильтров.
Фильтр «Аэрограф».
Получается такой результат.
Также применим фильтр «Рваные края».
РЕЗУЛЬТАТ
Второй способ
Делаем дубликат исходного слоя и нумеруем исходный слой – 1, а дубликат 2. Создаем два новых слоя и также нумеруем: 1 и 2.
Становимся на слой «1» и инструментом «Перо» делаем ломанную линию.
Предварительно настраиваем кисть: цвет, пиксели, тип (твердая).
Нажимаем правую кнопку мыши и в контекстном меню выбираем «Выполнить обводку контура».
Выбираем «Кисть».
Вокруг контура появится выделение.
Становимся на слой «2». При помощи инструмента «Выделение контура» сдвигаем контур влево.
Делаем обводку контура. Удаляем контур: правой кнопкой мыши нажать правой мыши по рабочему полю и выбрать в контекстном меню соответствующую функцию.
Снимаем видимость со слоев с цифрой «2» и становимся на слой «1» с линией. Инструментом «Быстрое выделение» выделяем линию.
Становимся на слой с фотографией. Удаляем выделенную область. Удалится область линии. После инструментом «Быстрое выделение» выделяем оставшуюся часть угла и удаляем.
Тоже самое проделываем со слоями с цифрой «2», сняв видимость со слоев с цифрой «1».
Возвращаем видимость слоям с фотографиями и между фотографиями настраиваем корректирующий слой «Кривые», который позволит создать разницу между слоями.
Снимаем поочередно видимость с каждого из слоев с фотографией и инструментом «Ластик» стираем тонкую полосу, оставшуюся после удаления уголка.
Получаем такой результат.
