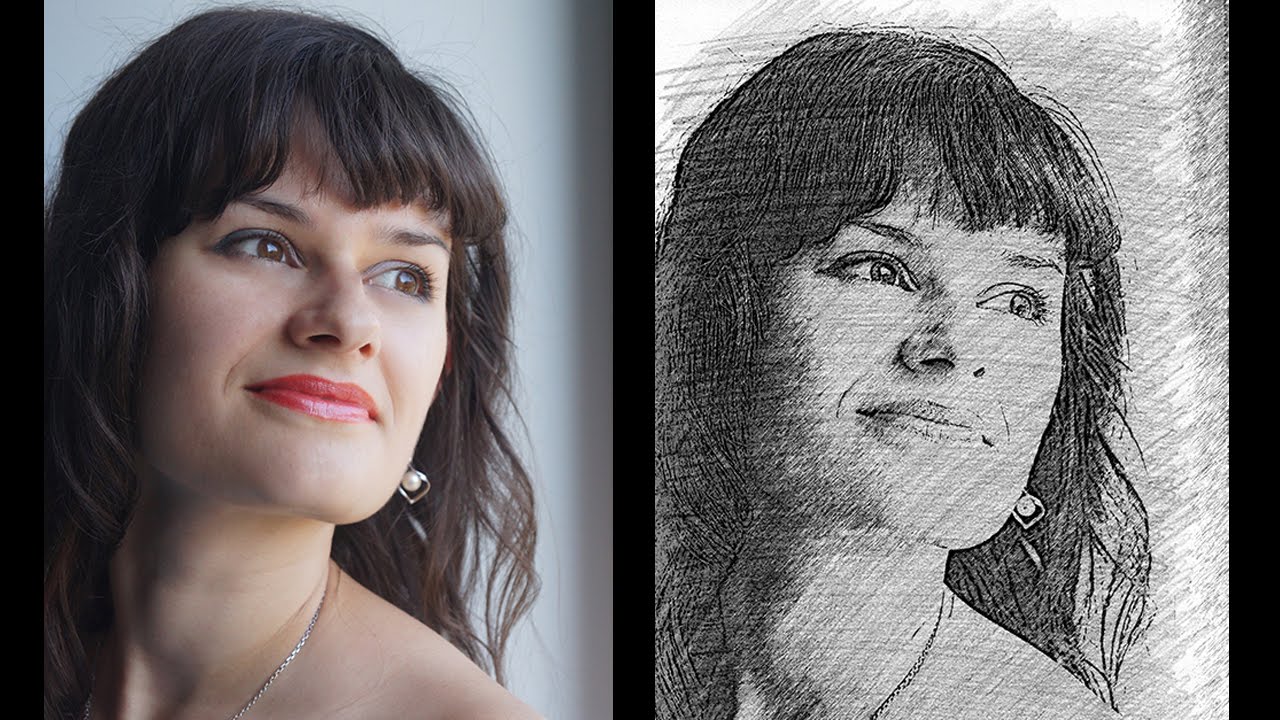
Как из фото сделать мультяшный рисунок | by PFY (Твой фотошоп)
Открываем снимок в Adobe Photoshop.
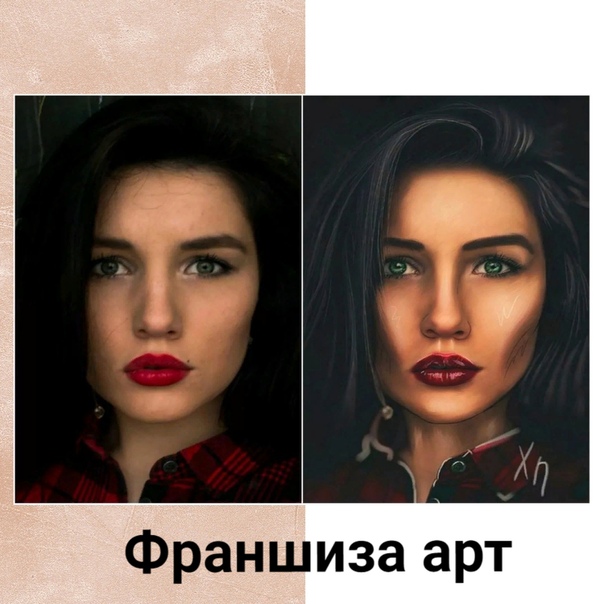
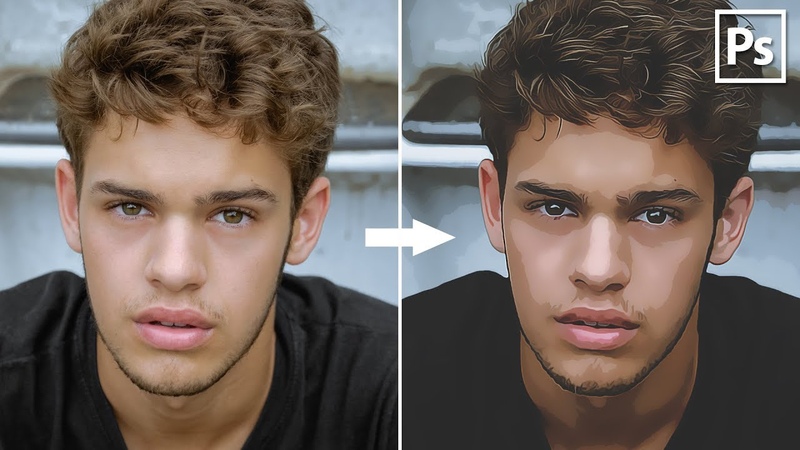
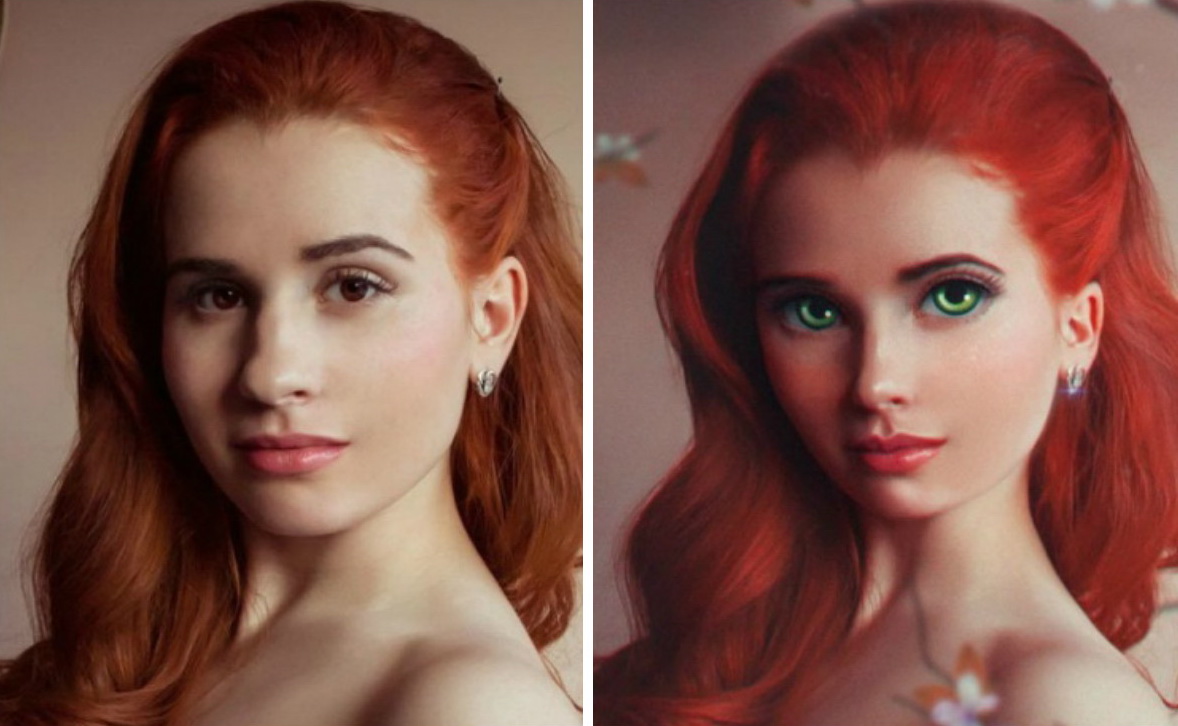
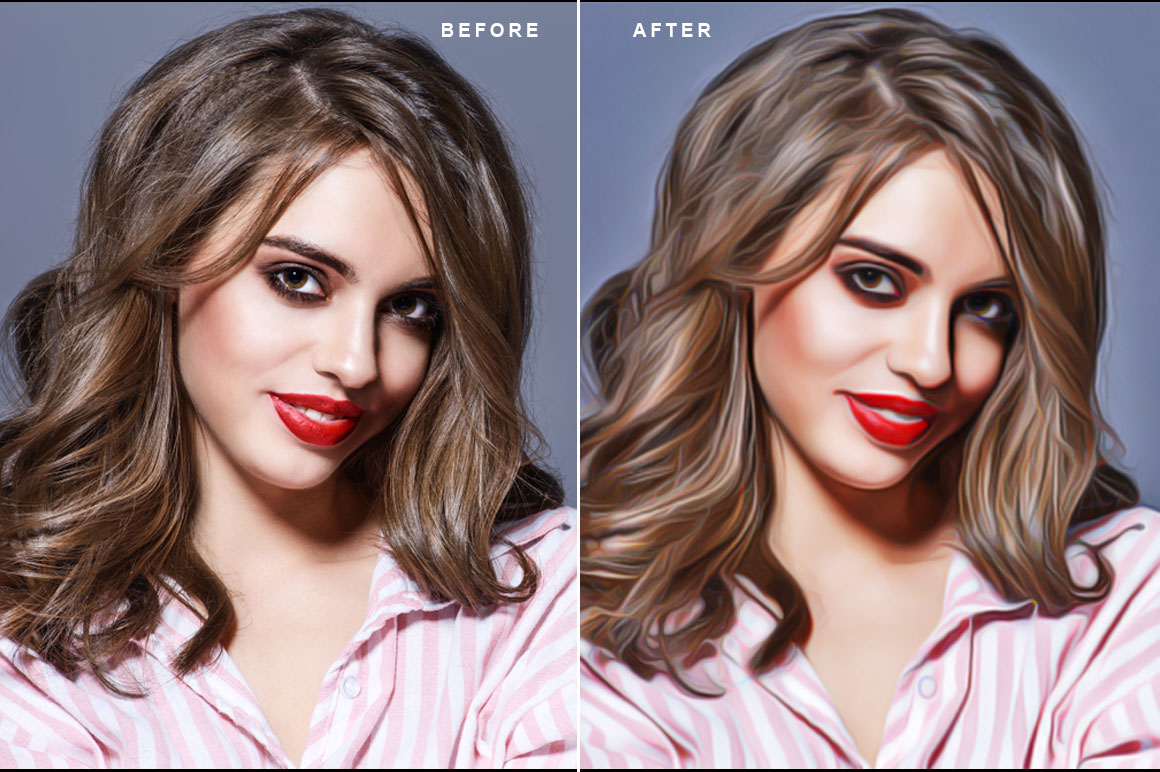
В отличие от фотографий, мультяшные рисунки имеют ограниченный набор цветов, характеризуются чёткими границами и небольшой постеризацией. Чтобы фото сделать мультяшным в Фотошопе, мы будем добавлять эффекты с помощью фильтров.
Сначала создадим копию исходного слоя, чтобы изменения не затрагивали оригинал. Воспользуемся командой Layer/«Слои» → Dublicate Layer…/«Создать дубликат слоя…» или просто перетащим пиктограмму слоя на иконку создания нового слоя в нижнем меню на панели слоёв.
Теперь воспользуемся фильтром Filter/«Фильтр» → Blur/«Размытие» → Smart Blur…/«Умное размытие…».
Наша задача — сделать цвета на фотографии более простыми и «плоскими», сгладить и размыть тональные переходы, которые есть на оригинальном снимке. Подбираем параметры размытия так, чтобы черты лица оставались узнаваемыми и довольно чёткими, а тональные переходы сглаживались. В качестве отправной точки можно использовать параметры, представленные на скриншоте.
В качестве отправной точки можно использовать параметры, представленные на скриншоте.
После того как изображение «сгладилось», через фильтр Smart Blur/«Умное размытие…» сделаем его ещё более контрастным с помощью уровней Image/«Изображение» → Adjustments/«Коррекция» → Levels/«Уровни».
Теперь создадим копию слоя Layer1 и воспользуемся фильтром Photocopy из группы Filter Gallery/«Галерея фильтров» (меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…»).
Нам нужно подобрать параметры фильтра таким образом, чтобы хорошо выделить основные линии на фотографии и сделать картинку похожей на карандашный набросок.
Вот так на этом этапе выглядят изображение и панель слоёв:
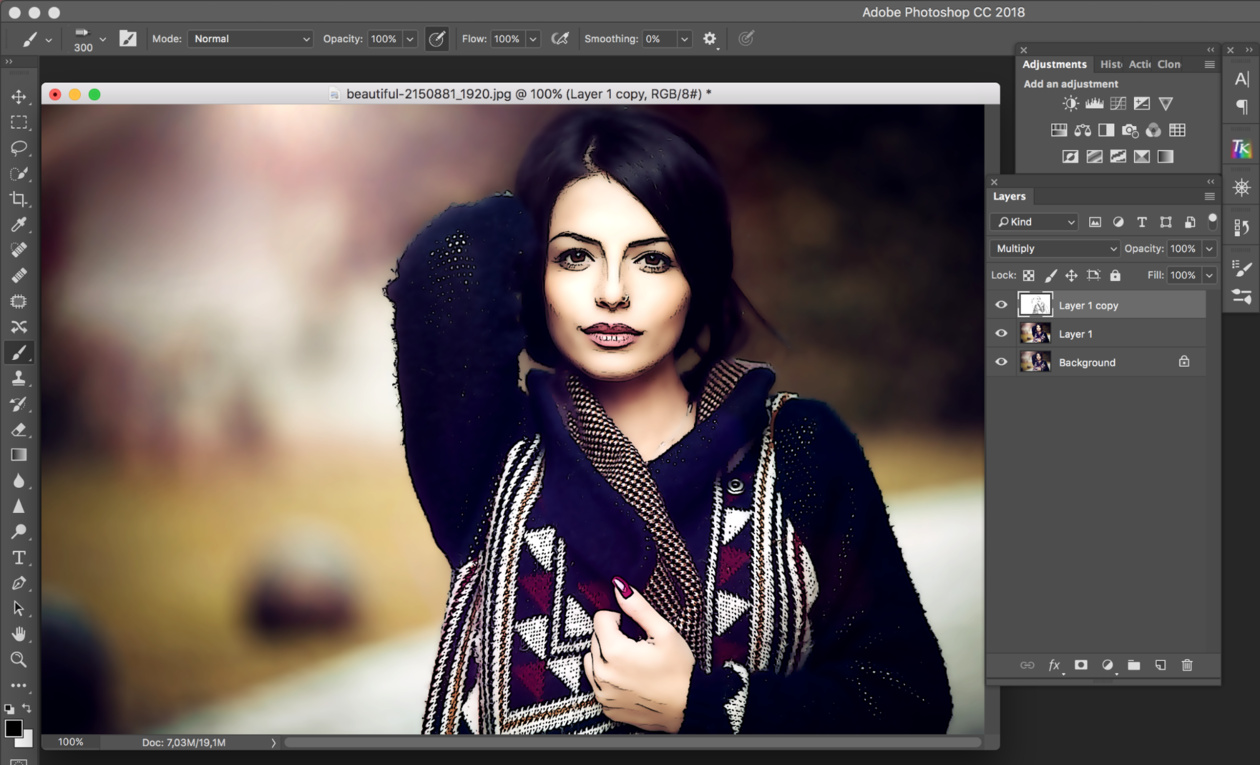
Ставим верхнему слою с наброском режим наложения Multiply/«Умножение».
Картинка начинает напоминать рисунок, но мы пойдём дальше.
Следующие шаги покажут, как в Фотошопе сделать из фотографии мультяшную картинку, которая будет напоминать рисунок из комикса.
Кликаем по слою Layer 1 (он находится в середине слоёв и является размытой копией базового). Применяем к нему фильтр Cutout/«Аппликация» из меню Filter/«Фильтр» → Filter Gallery/«Галерея фильтров».
Параметры фильтра подбираем на свой вкус. Нужно уменьшить количество тональных переходов и сделать границы цветов на снимке более явными, но при этом сохранить основные черты лица и узнаваемость фотографии.
Далее к этому же слою применяем фильтр Halftone Pattern/«Полутоновой узор» из той же панели фильтров. Подбираем параметры Size и Contrast.
Ставим слою Layer1 режим наложения Linear Light/«Линейный свет» и регулируем его непрозрачность.
У нас получилось так:
Итак, нам удалось сделать мультяшную картинку из фотографии в Фотошопе за три простых шага. Вы можете поэкспериментировать с другими настройками или другими фильтрами из наборов Sketch/«Эскиз» и Artistic/«Имитация» и создать свой «рецепт» стилизованной мультяшной фотографии.
Рисунок из фотографии — уроки фотошоп
Фотошоп рисунок из фото
28.07.2014
Сегодня я расскажу, как из фото сделать рисунок авторучкой на тетрадном листе.
Открываем фото в фотошоп. File / Open
Снимаем замочек со слоя, кликнув по нему дважды в панели Layers.
Затем добавим новый слой, нажав в панели «Слои» на иконку создания нового слоя.
Новый слой заливаем белым цветом ( сделать это можно заливкой или закрасить белой кистью)и перетаскиваем мышкой под слой с фото.
Переходим к слою с фотографий. Делаем его активным – он должен быть выделен синим цветом в панели Layers (слои).
Переводим фото из цветного в черно-белое изображение Image / Adjustments / Black & White
Если на фото присутствуют очень темные участки, то их можно немного осветлить при помощи инструмента Dodge.
Далее изменяем цвета – основной – черный, фоновый – белый.
Двигаем рычажки и настраиваем изображение.
Переходим в каналы.
Выбираем любой из каналов – у меня Red. Удерживая клавишу Ctrl кликаем по каналу данного слоя – он выделится движущимся пунктиром.
Переходим в слои. Нажимаем клавишу Delete и удаляем фон.
Теперь нам нужно сделать цветокоррекцию изображения – из черного – в синий. Нажимаем комбинацию Image / Adjustments / Color Balance… и делаем значения, как на фото.
Фотографию мы сделали, займемся фотоном и превратим его в тетрадный лист.
Для этого нам нужно загрузить паттерны с разлиновкой – скачать их можно здесь.
Кликаем дважды на слой с фоном, открываем окно Layer Style (стили слоя), находим Pattern Overlay. Выбираем из списка загруженные нами паттерны, выбираем паттерн с разлиновкой и двигая джойстик, регулируем и подбираем размер.
Лист мы разлиновали.
Добавим красные поля. Снова добавляем новый слой. Открываем линейку Ctrl+R. Выбираем инструмент кисть
Отступаем от правого края необходимое расстояние и вверху ставим точку кистью.
Теперь удерживая Shift снизу, соизмеряя расстояние по линейке, ставим внизу вторую точку – точки соединятся прямой линией.
Мы сделали в фотошоп рисунок из фото.
Copyright © Внимание! Сайт idei-photoshop.com защищен законом об авторском праве. Копирование материала может быть использовано только с разрешения администратора сайта и указанием активной ссылки на сайт.Все права защищены.
Источник: http://idei-photoshop.com/fotoshop-risunok-iz-foto/
Магия Photoshop: четыре способа превращения фотографии в картину
Превращение фотографии в картину — это одна из самых востребованных тем уроков по работе с графическими редакторами. Современные 2D-приложения столь совершенны, что дают возможность попробовать себя в роли настоящего художника даже тем, кто никогда не умел хорошо рисовать. Ползунки, флажки и прочие варианты настроек работают не хуже, чем палитра с красками и холст.
Современные 2D-приложения столь совершенны, что дают возможность попробовать себя в роли настоящего художника даже тем, кто никогда не умел хорошо рисовать. Ползунки, флажки и прочие варианты настроек работают не хуже, чем палитра с красками и холст.
Одно из подтверждений высокого интереса пользователей к теме рисования — появление в арсенале последней версии Photoshop фильтра Oil Paint («Масляная краска»), при помощи которого можно превратить изображение в картину за считаные секунды.
А при наличии современного графического адаптера — в режиме реального времени наблюдать за вносимыми изменениями в окне предпросмотра. Однако, как и любой другой инструмент, фильтр Oil Paint несовершенен. В частности, он не дает возможности по отдельности управлять величиной и характером мазков в разных частях изображения.
Поэтому другие методы для получения картины из фотографии остаются актуальными. В этом обзоре мы рассмотрим как Oil Paint, так и еще три способа получения этого эффекта.
⇡#Использование фильтра Oil Paint
Oil Paint — один из новых фильтров Photoshop CS6, задействующих движок Mercury Graphics Engine (MGE).
Последний использует технологии OpenGL и OpenCL и дает возможность заметно ускорить получение результата, перекладывая часть работы на GPU.
Впрочем, в отличие от некоторых других новых фильтров CS6, Oil Paint работает и со старыми видеокартами, однако в этом случае для вычислений используются только ресурсы процессора.
Для удобства команда для вызова фильтра Oil Paint вынесена прямо в меню Filter («Фильтр»).
Фильтр содержит шесть ползунков: четыре из них имеют отношение к параметрам кисти, а два — к настройке освещения. Ползунки Stylization («Стилизация») и Bristle Detail («Сведения о щетине») предназначены для добавления контрастности на имитируемые мазки кисти.
Они создают световые границы между каждой кривой или завихрением и тем самым делают эффект более выраженным.
Разница между этими двумя настройками в том, что первая добавляет дополнительный эффект хаотичности в рисунок, создаваемый мазками кисти, а вторая влияет в основном на контрастность.
Ползунок Cleanliness («Чистота») дает возможность изменять детализацию каждого мазка кисти. Высокие значения этого параметра соответствуют рисованию новой мягкой кистью, а при низких значениях можно получить эффект рисования уже загрязненной кистью со слипшимися щетинками — на изображении будет больше «зерна».
При помощи параметра Scale («Масштаб») можно, по сути, изменить размер кисти.
Что касается настроек, имеющих отношение к освещению, то Angular Direction («Под углом») определяет угол, под которым имитируемый свет достигает поверхности холста, что, в свою очередь, влияет на контраст между мазками. При изменении освещения мазки могут выглядеть яркими или, наоборот, темными. Параметр Shine («Блеск») задает общую выраженность эффекта.
⇡#Превращение фотографии в картину при помощи фильтров
 Секрет кроется в последовательном применении фильтров, которых в Photoshop великое множество.
Секрет кроется в последовательном применении фильтров, которых в Photoshop великое множество.Отметим, что настройки фильтров будут отличаться для изображений с разным разрешением, поэтому, возможно, вам нужно будет их корректировать. Мы приводим настройки для разрешения 1024×768.
Итак, после загрузки исходной картинки в Photoshop воспользуйтесь сочетанием клавиш CTRL+U, чтобы открыть окно Hue/Saturation («Цветовой тон/Насыщенность»). Увеличьте насыщенность изображения до сорока пяти.
Откройте галерею фильтров, выбрав ее в меню Filter («Фильтр»). Перейдите к фильтру Glass («Стекло»).
Поскольку мы хотим получить такое изображение, будто бы оно помещено на холсте, установите в его настройках тип текстуры, напоминающей холст (Canvas). Другие параметры стоит подбирать в зависимости от разрешения изображения.
Уменьшите искажения, задав более низкое значение параметра Distortion («Искажение»), и выберите небольшое значение параметра Smoothness («Смягчение»).
Нажмите на кнопку New effect layer («Новый слой эффектов») в нижней части окна галереи фильтров, чтобы добавить дополнительный слой для применения фильтра.
Назначьте фильтр Angled Strokes («Наклонные штрихи»). Он имитирует мазки кисти, нанесенные под определенным углом. Для параметра длины штриха (Stroke Length) установите значение 3, а значение параметра Sharpness («Резкость»), определяющего, насколько резким будет изображение, уменьшите до единицы.
Добавьте еще один слой эффекта с помощью той же кнопки New effect layer. Назначьте фильтр Paint Daubs («Масляная живопись»). Ключевой параметр настройки тут — тип кисти (Brush Type). В данном случае нужно выбрать тип Simple («Простая»), а затем уменьшить размер кисти до четырех и понизить значение Sharpness («Резкость»), чтобы мазки были менее четкими.
Создайте последний слой эффекта. Назначьте фильтр Texturizer («Текстуризатор»). Он добавляет на изображение текстуру холста. В его настройках выберите подходящий тип текстуры — Canvas («Холст»). Затем подберите масштаб текстуры (параметр Scaling) и ее рельефность (параметр Relief).
Затем подберите масштаб текстуры (параметр Scaling) и ее рельефность (параметр Relief).
Основная работа завершена. Чтобы применить фильтры к изображению, нажмите на кнопку OK. Осталось сделать мазки более четкими. Создайте копию слоя, воспользовавшись командой CTRL+J. Выберите команду обесцвечивания слоя Image → Adjustments → Desaturate («Изображение» → «Коррекция» → «Обесцветить»).
Теперь примените к верхнему слою фильтр Filter → Stylize → Emboss («Фильтр» → «Стилизация» → «Тиснение»). В его настройках уменьшите значение параметра Height («Высота») до единицы, а значение параметра Amount («Эффект»), наоборот, увеличьте до 500.
Для текущего слоя измените тип смешивания на Overlay («Перекрытие»). Готово!
⇡#«Нарисованная» картина маслом
А вот еще один интересный способ превращения любой фотографии в картину, написанную маслом. Он более трудоемкий, чем использование нового фильтра Oil Paint («Масляная краска»), но зато дает больше возможностей для творчества.
Откройте изображение.
Создайте новый слой и, выбрав инструмент Fill («Заливка»), залейте его белым цветом. Выберите инструмент Art History Brush («Архивная художественная кисть»). На палитре History («История») установите отметку Set the Source for History Brush («Определяет источник для архивной кисти»).
В настройках инструмента выберите кисть для рисования маслом 63 Oil Pastel («Широкий мазок масляной пастелью») и в поле Area («Диаметр») задайте для нее область распространения, равную тридцати.
Щелкните по изображению правой кнопкой мыши и уменьшите размер кисти и раскрасьте слой. Чем меньше размер, тем меньше будет размер мазка и тем более детальной будет картина.
Примените фильтр Filter → Sharpen → Unsharp Mask («Фильтр» → «Усиление резкости» → «Контурная резкость»), чтобы сделать мазки более выразительными. Увеличьте значение параметра Amount («Эффект»). Наконец, примените фильтр Texturizer («Текстуризатор»), чтобы создать иллюзию холста.
В Photoshop CS6 этого фильтра в меню Filter («Фильтр») по умолчанию нет, и он вызывается через Filter Gallery («Галерею фильтров»).
Выберите в списке Texture («Текстура») — Canvas («Холст») и, ориентируясь на окно предварительного просмотра, подберите значения параметров Scaling («Масштаб») и Relief («Рельеф»).
Теперь изображение выглядит как картина, написанная маслом.
⇡#Почти настоящая живопись в Photoshop
Большинство методов имитации живописи в Photoshop основано на применении определенной последовательности фильтров. Эти способы имеют один серьезный недостаток — они часто лишены индивидуальности художника. В этом уроке мы расскажем об одном методе имитации живописи, который позволит создать уникальную, единственную в своем роде картину на базе любой фотографии.
Секрет оригинальности изображений, получаемых с помощью данного метода, состоит в том, что пользователь сам наносит мазки произвольным образом. Но, чтобы нарисовать таким образом картину, совсем не обязательно обладать талантом художника.
Но, чтобы нарисовать таким образом картину, совсем не обязательно обладать талантом художника.
Итак, откройте изображение, которое послужит основой картины. Немного увеличьте размер холста. Для этого выполните команду Image → Canvas Size («Изображение» → «Размер холста»).
Выполните команду Edit → Define pattern («Определить узор»). Создайте новый слой и залейте его белым цветом, используя инструмент Fill («Заливка»). Сделайте его чуть-чуть прозрачным, уменьшив значение параметра Opacity («Непрозрачность») до 80%, чтобы сквозь верхний слой проглядывало исходное изображение.
Создайте новый слой и вооружитесь инструментом Pattern Stamp («Узорный штамп»). В списке образцов на панели инструментов выберите вариант, сохраненный ранее при помощи команды Define pattern («Определить узор»). Установите флажок Aligned («Выравн.») для правильного позиционирования мазков и флажок Impressionist (Effect) для придания им стиля импрессионизма.
Выберите одну из кистей в настройках инструмента Pattern Stamp («Узорный штамп»). Настройте ее профиль, используя настройки на палитре Brush («Кисть»).
Настройте ее профиль, используя настройки на палитре Brush («Кисть»).
Желательно, чтобы профиль был похож на мазок настоящей кисти — в нем должен проглядываться след от ворсинок и должна быть видна текстура холста. Начните рисовать прямо на изображении, короткими маленькими мазками.
Их можно накладывать совершенно произвольным образом, стараясь, чтобы на каждом мазке просматривался профиль кисти.
В процессе рисования картины размер кисти можно и даже нужно изменять. В тех участках изображения, где детализация низкая, например там, где небо или море, можно использовать кисти большего размера. В тех же участках, где много мелких деталей, лучше уменьшить размер используемой кисти, чтобы элементы картины были лучше обозначены на полотне.
Процесс создания картины занимает достаточно много времени, поскольку приходится уделять внимание каждой узнаваемой детали на изображении. Однако именно эта «ручная работа» и делает картину реалистичной. Положение мазков не поддается описанию каким-то алгоритмом, это исключительно работа художника. Когда светлых пятен на изображении не останется, можно сохранять результат.
Положение мазков не поддается описанию каким-то алгоритмом, это исключительно работа художника. Когда светлых пятен на изображении не останется, можно сохранять результат.
⇡#Заключение
В этой статье было рассмотрено несколько способов получения картины из фотографии в Adobe Photoshop, но существует и множество других программ, в которых можно достичь похожего эффекта. Среди них немало и бесплатных, например FotoSketcher.
Эта программа предлагает более двадцати стилей рисования, от акварельных красок и карандашного рисунка до создания мультяшного изображения. Каждый стиль имеет несколько настроек, при помощи которых можно влиять на внешний вид готовой «картины».
Несмотря на то, что средствами FotoSketcher можно быстро получить ряд интересных художественных эффектов, все-таки в программах такого рода не хватает свободы для реализации творческих идей.
Многие операции делаются по шаблону, и поэтому результат в большей или меньшей степени повторяет полученные ранее картины.
Так что Photoshop был, есть и остается главным инструментом для художника, работающего с цифровой живописью.
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
Источник: https://3dnews.ru/632563
Рисунок из фотографии в Photoshop CS3 :
Дело было так: вы свое время мы выпускали студенческую газету. Цветная печать была, само-собой, не по карману, печатали на ризографе. где качество фотографий было просто ужасным. Поэтому после первого же номера с нечто непонятным вместо лиц мы решили перейти на рисунки.
Конечно, что-то рисовали, но создавать рисунки на все 12 полос мы были не в состоянии, а потому научились быстренько создавать из фотографий рисунки. Конечно, к каждой фотографии нужен свой подход — что стереть, что оставить, ансколко вытянуть кривую и т.д. Но, главное, понять методику.
Итак, берем любую фотографию В данном случае, фотография известна любому, кто хоть раз заглядывал ко мне в профиль 🙂
Итак, первое, что делаем — дублируем слой.
Кликаем правой кнопкой мыши на уже имеющемся слое и выбираем «Создать дубликат слоя» (Ctrl+J позволяет проделать ту же операцию)
Итак, у нас есть второй слой, который мы обесцвечиваем. Для этого идем в меню: «Изображение» -> «Коррекция» -> «Обесцветить» (та же операция выполняется и по нажатию клавиш Shift+Ctrl+U)
Получили, собственно говоря, ту же самую фотографию, только черно-белую.
Затем мы создаем из этой черно-белой фотографии еще один слой (правой кнопкой по слою — «Создать дубликат слоя» или клавишами Ctrl+J).
А дальше очень ответственная операция. В новом третьем слое делаем «Изображение» -> «Коррекция» -> «Инверсия» (та же операция выполняется и по нажатию клавиш Ctrl+I) (в данном случае на скриншоте два слоя видно. но их должно быть три — просто у меня глючит что-то и упорно именно с этого меню не хочет делать нормальные скриншоты — вот только аська вылетела и скрин сделался — сам по себе 🙂
В результате применения инверсии получается вот такой негатив.
Теперь в этом слое мы выбираем «Линейный осветлитель» в режимах наложения слоев.
Ой! Вот тут главное — не пугаться. У нас получился абсолютно белый лист. Но на самом деле все не совсем такое,к аким кажется на первый взгляд. Давайте пойдем в меню «Фильтр» — > «Размытие» — > «Размытие по Гауссу».
Выбираем где-то около 10 радиус размытия. дело в том, что чем меньше, тем тоньше будут линии. Для моей фотографии мне показалось оптимальным поставить на 8. А, главное, рисунок наш проявился.
Далее нам следует усилить какие-то штрихи. Для этого берем инструмент кисть. Обязательно выставляем ей черный цвет. Непрозрачность где-то в районе 2%, а затем «подкрашиваем» те моменты, которые бы нам хотелось усилить.
Вот, собственно, результат моего закрашивания.
Чтобы осветлить какие-то моменты, стоит взять белую кисть, выставить напрозрачность уже где-то 10% и заретушировать участки, которые должны быть посветлее — ведь в карандашном рисунке может и не быть таких уж деталей. ну вот получился какой-то такой результат. Вроед бы нечего, но очень… невыразительно, блекло.
ну вот получился какой-то такой результат. Вроед бы нечего, но очень… невыразительно, блекло.
Идем в меню «Слой» -> «Новый корректирующий слой» -> «Кривые»
он предлагает нам создать корректирующий слой — соглашаемся, конечно.
И далее на открывшемся графике тянем вниз линию. Чем ниже потянем, тем более графичным будет рисунок. Он даже из карандашного может стать вполне угольным.
Теперь стоит добавить типа размытостей вокруг основного рисунка.
Только сначала объединим три слоя: черно-белый, инвертированный и с коррекрирующей кривой (выделяем нужные слои, удерживая Ctrl, а затем щелкаем правой кнопкой , выбирая в меню «Объединить слои»).
Дальше берем инструмент лассо (L), выставляем размытость 50 пикселей и выделаяем по контуру основной рисунок. Затем идем в меню «Выделение» -> «Инверсия» (Ctrl+Shift+I) и получается, что теперь выделен не внутри рисунок, а снаружи.
Теперь идем в меню «Фильтр» — > «Размытие» — > «Радиальное размытие». Выставляем следующие параметры:
Выставляем следующие параметры:
Ну вот, собственно, готово. Можно еще добавить текстуру на рисунок, если зайти в меню «Фильтр» -> «Текстура» — > «Текстуризатор/ Но в данном случае я этого не делала.
Конечно, не советую пытаться сделанные таким образом рисунки выкладывать в галерею изобразительного искусства — ибо они все равно достаточно сильно отличаются от настоящих профессиональных карандашных рисунков, но для того, чтобы порадовать близких или сделать в какой-то работе такой эффект — вполне подойдет.
Источник: http://vos.dviger.com/gallery/work/c_18141.html
Рисунок из фотографии, Уроки
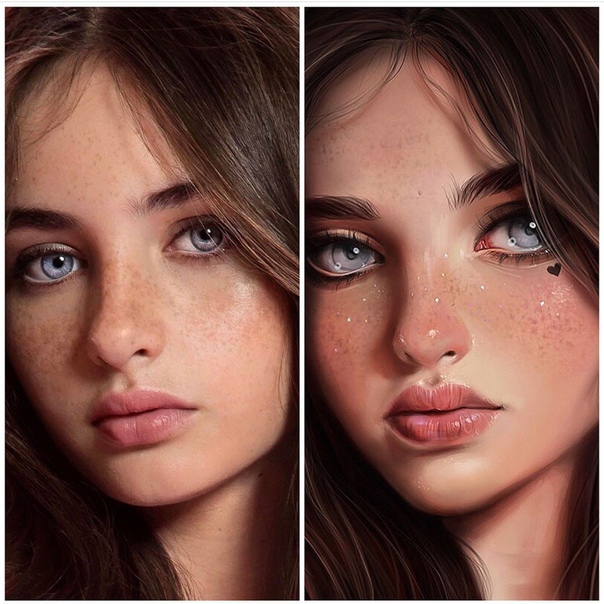
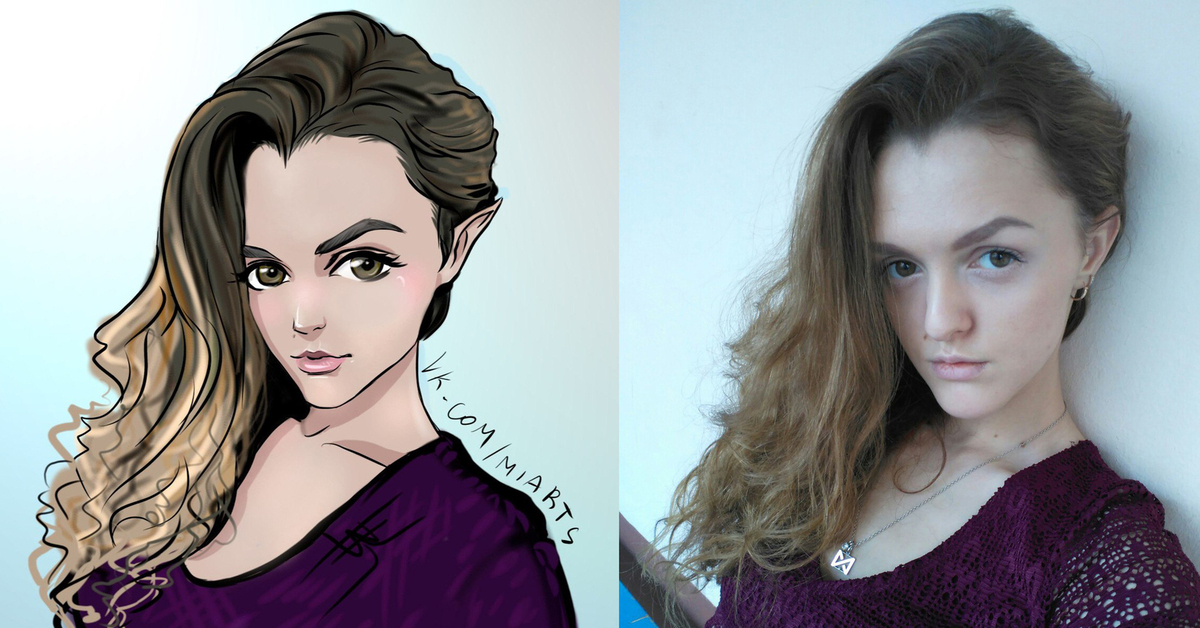
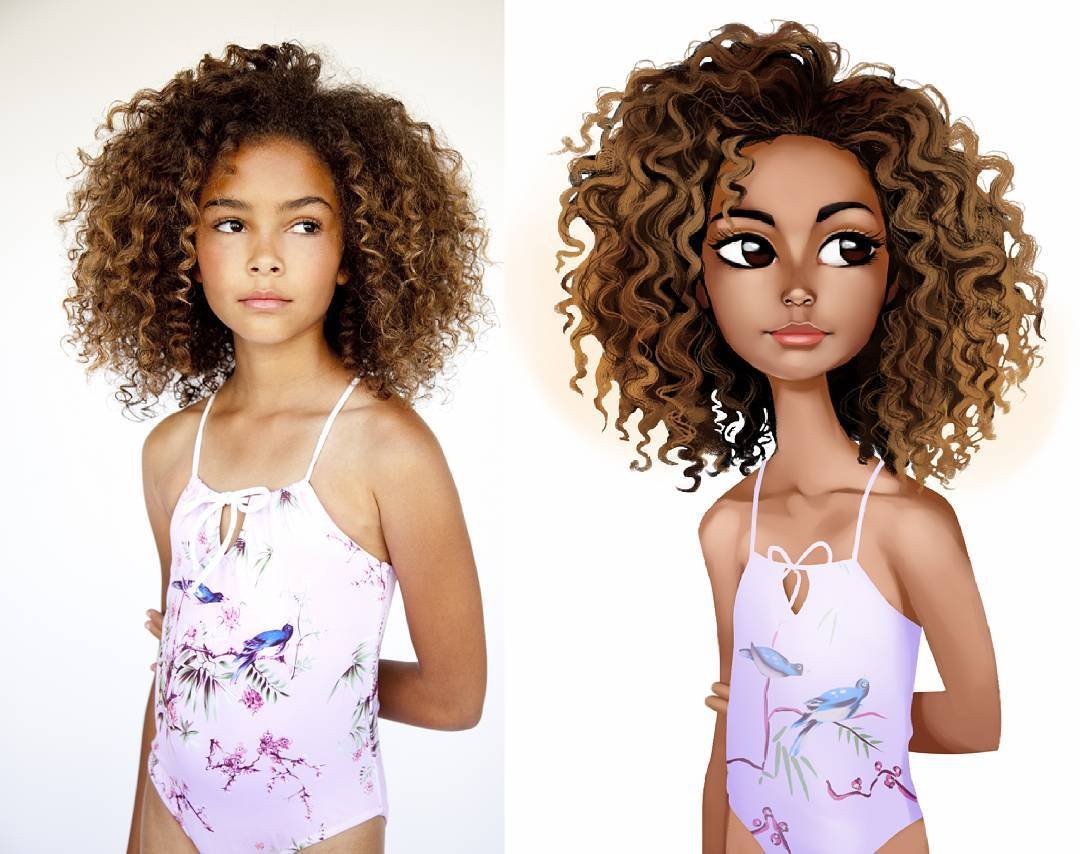
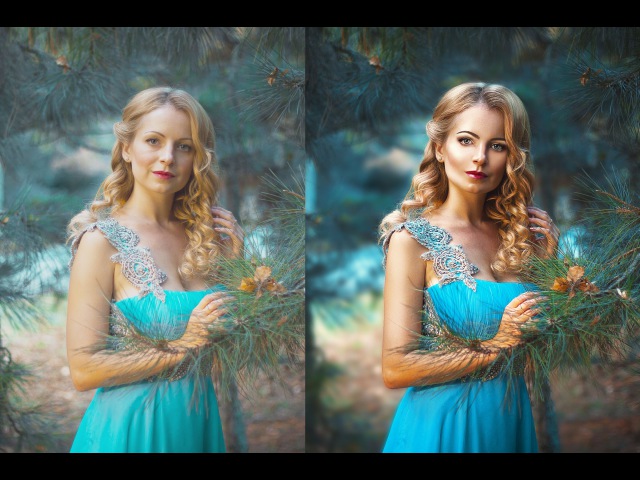
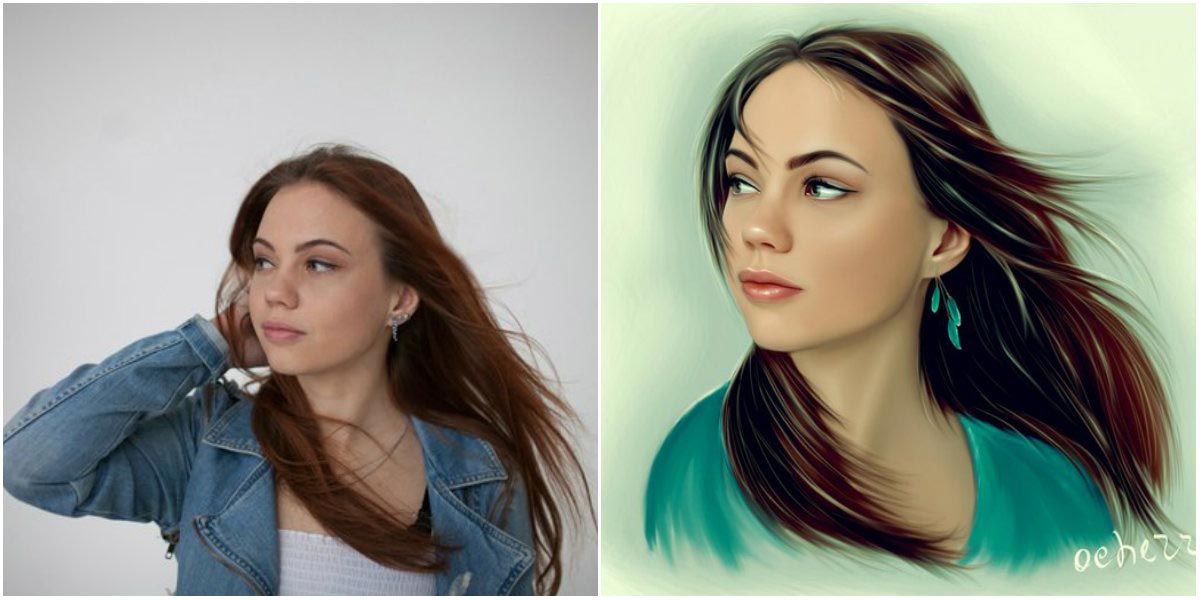
В нашем сегодняшнем уроке Фотошоп вы научитесь из простой фотографии создавать красивый яркий рисунок.
Мы будем использовать различные цвета палитры, соотношения света и тени для наиболее точной передачи черт и особенностей лица девушки.
Конечно, применение графического планшета значительно упрощает работу, но и обычная компьютерная мышь способна превратить ваше фото в качественный рисунок.
Превью финального результата:
Шаг 1
Для начала скачайте фотографию девушки с сайта «Stockvault» (в ресурсах урока) и откройте (Ctrl+O) ее в Фотошоп.
Шаг 2
Создаем Новый документ (Сtrl+N) в Фотошоп размером 9х12 дюймов, разрешением 150 пикселей на дюйм (рх/inch) c белым фоном. Вставляем фото с девушкой на наш документ.
Шаг 3
Создаем Новый слой (Ctrl+Shift+N) над слоем с фото. Называем слой «Контур». Можете для удобства работы воспользоваться сеткой. Для этого, перейдите в меню Просмотр-Показать-Сетку (View-Show-Grid). Снимите флажок с опции «Привязать к» (snap to) в меню Просмотр (View). Для увеличения изображения нажмите Ctrl+.
Активируйте жесткую круглую Кисть (Brush) маленького размера (при работе с планшетом используйте нажим пера) цвета # A23B03. Кистью на слое «Контур» аккуратно обрисовываем основные контуры лица девушки.
Шаг 4
Под слоем с контуром лица модели создаем Новый слой (Ctrl+Shift+N) и заполняем его (Edit-Fill… или Shift+F5) зеленым цветом # 174208.
Шаг 5
Кистью (Brush) черного цвета размером 400 рх закрасьте правый верхний, левый нижний углы и правую сторону снизу на зеленом слое.
Затем, инструментом Восстанавливающая Кисть (Healing Brush) с режимом смешивания Умножение (Multiplay), взяв за источник зеленый цвет фона (удерживая Alt, делаем клик, взяв образец) проводим по черным закрашенным местам холста.
В верхнем меню выполните настройки кисти: размер 188 рх, жесткость (hardness) 100%, интервал (spacing) 25%. Такой прием позволяет хорошо смешать цвета и сделать размытие, избежав пластикового эффекта, часто встречающегося при использовании фильтра «Размытие по Гауссу» (Gaussan Blur).
Шаг 6
Прежде чем начать работу над лицом, помните, что слой с контурами лица должен находиться всегда выше всех слоев для вспомогательного использования его в рабочем процессе. Если необходимо, вы можете в любой момент времени выключить или включить видимость слоя с контурами, ориентируясь на него.
Если необходимо, вы можете в любой момент времени выключить или включить видимость слоя с контурами, ориентируясь на него.
Cоздаем Новый слой (Ctrl+Shift+N или Layer-New Layer) под слоем «Контур» и называем его «Кожа». Этот слой будет базой для основного тона кожи лица. Выберите Кисть (Brush) 100% жесткости, размером 135 рх и закрасьте лицо цветом # E7B4B1. Очень важно, чтобы лицо было правильной формы, в противном случае результат будет выглядеть неправдоподобно.
Шаг 7
Создаем Новый слой (Ctrl+Shift+N или значок листа с согнутым краем внизу панели слоев) под слоем «Кожа» и называем его «Волосы». Закрасьте волосы девушки цветом # 3D0502, используя предыдущие настройки кисти.
Далее, образуем новый слой «Глаза» над слоем «Кожа». Используем нейтральный серый цвет кисти для закрашивания склер глаз.
Если же вы возьмете за основу белый цвет для склер, глаза будут слишком яркие и неестественные на нашем рисунке.
Шаг 8
Для создания слезного протока во внутреннем углу глаза используйте жесткую Кисть (Brush) цветом # 984340 размером 11 рх, непрозрачностью 65%.
Затем, возьмите Осветлитель (dodge tool) с мягкой кистью в диапазоне светов (highlight), размером 15 рх, с 11% экспозиции (Exposure), чтобы придать объем белку глаза. Не злоупотребляйте осветлителем, поскольку это может сделать вашу работу нереалистичной.
В области слезного протока также примените Осветлитель (dodge tool), но с 6% непрозрачностью (Opacity), чтобы добавить глубины взгляду.
Шаг 9
Для контура радужной оболочки глаза и зрачка используйте жесткую кисть (Brush) c предыдущими настройками цветом # 0D0302.
Шаг 10
Сделаем тень на радужке. Под слоем с контуром зрачка и радужки создаем новый слой (Ctrl+Shift+N) и инструментом «Овальное выделение» (Ellipse Marquee tool) создаем область по контуру радужной оболочки.
Выбираем Градиент (Gradient) c линейным стилем и заполняем выделение сверху-вниз, начиная от темного цвета # 061302 к светлым тонам # 061302, # 547131.
Далее, возьмите мягкую Кисть (Brush) c 45% непрозрачности (Opacity) цветом # 497D88 и проведите ей по нижней части радужки. Добавление этого синего оттенка сделает тень более глубокой.
Шаг 11
Теперь снова воспользуемся Осветлителем (Dodge Tool) с размером кисти 5 рх в диапазоне теней (shadows) на радужке глаза, делая ее более объемной.
Старайтесь избегать манга-стиля, при котором используется осветление центра зрачка, что делает взгляд плоским.
Если вы хотите добавить больше деталей, используйте зеленый цвет Кисти (Brush) c 45% непрозрачностью (Opacity) и маленьким размером на радужке, добавляя тоненькие полосы неровной формы. Не перестарайтесь с их количеством.
Шаг 12
Далее, сделаем аккуратную подводку вокруг глаза. Активируем Кисть (Brush) размером в 10 рх, 75% непрозрачности, с жесткими краями цветом # 1E2207. Выполняем обводку не совсем по краям век, а немного отступив, чтобы оставить нетронутой область внутреннего века.
Активируем Кисть (Brush) размером в 10 рх, 75% непрозрачности, с жесткими краями цветом # 1E2207. Выполняем обводку не совсем по краям век, а немного отступив, чтобы оставить нетронутой область внутреннего века.
Шаг 13
Для складки верхнего века используем Кисть (Brush) с настройками предыдущего шага.
Шаг 14
Закрасьте область между верхней границей глаза и складкой века цветом # 586452. Затем, возьмите Осветлитель (Dodge Tool) c мягкой кистью, размером в 21 рх, 11% непрозрачности, в режиме теней (Shadows).
Проведите им по внутреннему углу глаза, над обводкой и по направлению к внешнему углу. Затем, переключитесь на Затемнитель (burn tool) c мягкой кистью, размером 34 рх, 32% непрозрачности, в режиме средних тонов (midtones).
Затемните правую часть века ниже обводки и сверху нее, сделав красивую стрелку внешнего уголка. Подчеркните насыщенность обводки на левой стороне глаза.
Шаг 15
Активируйте инструмент Палец (smudge tool) c мягкой кистью, размером 25рх, интенсивности (strength) 25% и смягчите линии подводки.
Шаг 16
Чтобы нарисовать ресницы, используйте жесткую Кисть (Brush) цвета подводки # 1E2207, размером 7 рх с 75% непрозрачности. Создайте лишь впечатление ресниц, а не прорисовывайте каждую ресничку индивидуально. У основания века ресницы должны быть толще.
Шаг 17
Используем Осветлитель (dodge tool) еще раз для выделения основных деталей глаза. Кисть мягкая, размером 35 рх , 11% непрозрачности в режиме светов (highlights). Осветляем область в нижней части радужки, придавая ей выпуклый блестящий эффект.
Шаг 18
Создаем новый слой (Ctrl+Shift+N) и называем его «Брови». Тень же над самим глазом сделайте на слое «Глаз», что очень важно.
Для тени на правой части верхнего века выберите Кисть (Brush) размером 64 рх, 45% непрозрачности цветом # CD9987.
Далее, для рисования бровей выберите жесткую кисть (Brush) размером 6 рх и 80% непрозрачности цветом #552819. Используйте ту же технику, как при рисовании ресниц ( у основания волос толще, к краю тоньше).
Шаг 19
Закрасьте поверх волосков бровь мягкой Кистью (Brush) того же цвета (или чуть темнее) размером 78 рх, 21% непрозрачности. В центре брови выполняйте длинные штрихи, а по краям короткие.
Далее, кистью с теми же настройками, но цветом # EEE1C8 придайте объем бровям, осветляя их, начиная от середины и далее к внешнему краю. Такой прием позволяет визуально сделать глаз больше.
Этот этап может потребовать создания множества слоев, чтобы у вас получился реалистичный взгляд.
Шаг 20
Повторите этапы создания глаза и брови для другой стороны лица. Для внутреннего уголка второго глаза используйте мягкую Кисть (Brush) 13 рх, с 50% непрозрачности. Назовите слои с глазом и бровью «Глаз 2» и «Бровь 2».
Шаг 21
Создаем Новый слой (Layer-New Layer или иконка с согнутым листком внизу панели слоев) выше слоя «Кожа», но ниже слоев «Глаз» и «Глаз 2». Называем его «Нос».
Начните рисовать нос, выделяя темные зоны. Лучше всего это получится с жесткой Кистью (Brush) размером 56 рх и 50% непрозрачности цветом #A76662.
Далее, добавим оттенков средних тонов и света.
Как видите, я часто включаю видимость слоя с контурами лица для удобства работы. В данном случае мне нужно видеть правильное расположение носа по отношению ко рту. Вы можете использовать свой слой с контурами, когда вам это необходимо.
Шаг 22
Теперь, на Новом слое (Ctrl+Shift+N) придайте объем лицу, выделив его приподнятые области.
Активируйте мягкую Кисть (Brush) цветом #F0CCA1 размером 72 рх, 53% непрозрачности и проведите ей над бровями, под глазами и надо ртом.
Помимо этого, я взял оттенок красного # EA9382 и освежил некоторые места мягкой Кистью 350 рх, 25% непрозрачности, использовав его в зонах центра лба, правой щеки и подбородке.
На левой щеке используем светло-розовый цвет # E7B4B1.
Выделим ноздри при помощи жесткой Кисти (Brush) размером 10 рх, 45% непрозрачности цвета # 753D1D.
Шаг 23
Далее, обозначим на левой стороне носа темный контур цветом #753D1D, используя жесткую Кисть (Brush) 27 рх с 10% непрозрачности (наслаивая!! штрихи).
Шаг 24
Закончим работу над формированием линий носа и лица.
Для окончательного оформления носа берем Кисть (Brush) 85 рх с 8% непрозрачности цветом #B27556. Затемнение выполняем с левой стороны носа. Не забываем про области под ноздрями и внутри них, подчеркивая это углубление. Не перестарайтесь с количеством наносимого темного оттенка, иначе результат будет представлять собой зияющие отверстия.
Теперь обратимся к коррекции лица.
Выбираем Осветлитель (dodge tool) с кистью размером 375 рх, 6% экспозицией (exposure) в режиме средних тонов (midtones) и осветляем зоны над бровями, ртом и под глазами.
Далее, берем мягкую Кисть (Brush) цветом #B5836B, размером 180 рх с 6% непрозрачностью и оттеняем зону лба над правым глазом.
Шаг 25
Объединяем вместе слои с глазами и носом. Инструментом «Пипетка» (eyedropper tool) кликните в области под глазами, взяв образец цвета. Активируйте Кисть (Brush) c мягкими краями размером 45 рх и 20% непрозрачности и выровняйте кожу под глазами, осветлив ее.
Затем, возьмите Ластик (Eraser tool), лучше с жесткими краями, и короткими движениями удалите цветную дымку, окружающую лицо девушки. Это позволит сделать черты лица четче.
Шаг 26
Этот шаг будет итоговым в формировании линий лица. Выберите Осветлитель (Dodge) с мягкой кистью, размером 102 рх, с 22% экспозиции (exposure). Проведите инструментом по светлым областям лица (1,5 секунды в каждой области) и в зоне челюсти.
В финале, добавим глубины лицу при помощи Кисти (Brush) 102 рх, 40% непрозрачности цвета #BC8D72 на левой стороне лица, взяв за основу исходное фото. Смешайте темные участки со светлыми Кистью с предыдущими настройками, используя цвет #BC8D72.
Смешайте темные участки со светлыми Кистью с предыдущими настройками, используя цвет #BC8D72.
Шаг 27
Создаем Новый слой (Ctrl+Shift+N) выше всех слоев и называем его «Волосы». Установите цвет для Кисти (Brush) #430704 с размером 45 рх, жесткими краями и проведите кистью между лицом и плечом девушки, создавая впечатление перекинутых вперед волос. На этом пока оставим работу с волосами, вернемся позже.
Шаг 28
Приступим к оформлению губ. Создаем Новый слой (Layer-New Layer) выше слоя «Нос». Включите видимость слоя с контуром лица, чтобы облегчить работу над губами.
Начнем с верхней губы.
Для нее используем Кисть (Brush) c жесткими краями, 35 рх цветом # CA7072 (с нажимом пера на планшете). Закрасьте губу, начиная с верхнего контура. Затем, кистью того же размера, но цвета # B15A5C заполните верхнюю часть нижней губы и обведите ее.
Пипеткой (eyedropper tool) кликните по цвету верхней губы и заполните основное пространство нижней губы этим цветом.
Шаг 29
Подчеркните контур нижней губы и линию между губами Кистью (Brush) с жесткими краями, размером 14 рх, непрозрачностью 38% и цветом # 762A2C. Насыщеннее должна быть левая часть контура.
Шаг 30
Используя те же настройки кисти, но цвет # B35E5F, добавьте тень на губы.
Шаг 31
Снова с теми же параметрами кисти (Brush), но используя цвет # DA999A, добавьте блики на губы. Вы можете применить Осветлитель (Dodge Tool) в режиме светов (highlights), чтобы сделать блики ярче.
Шаг 32
Теперь применим Затемнитель (burn tool) на участках губ, имитируя тень и углубления c мягкой кистью. Используем размер кисти в 32 рх с 55% экспозицией (exposure) в режиме полутонов (midtones). Затемнение снова сосредоточьте на левой стороне губ.
Для складок губ примените Затемнитель (burn tool) с экспозицией 11% и размером, варьирующимся между 14 и 5 рх. Это позволит обеспечить реалистичность губ.
Это позволит обеспечить реалистичность губ.
Шаг 33
Далее, мы должны объединить созданные губы со всеми остальными чертами лица так, чтобы они не выглядели вставленными в рисунок. Для этого, создаем еще один слой (Ctrl+Shift+N) выше слоя «Губы» и называем его «Рот».
Чтобы выделить впадинку над центром губ, используем мягкую Кисть (Brush) размером 60 рх с 7% непрозрачностью цветом # DB8779. Я сделал это короткими тонкими штрихами на 10 слоях. Это позволит создать мягкие края губ.
Сделайте небольшой изгиб на правом краю губ той же кистью.
Для углубления загиба и складки между губами используйте Затемнитель (Burn tool) c мягкой кистью 35 рх, 62% экспозиции в режиме полутонов (midtones).
Мы закончили с губами и вот, что получилось:
Шаг 34
Теперь переходим непосредственно к волосам модели. Создаем Новый слой (Ctrl+Shift+N) выше слоя «Волосы» и называем его «Волосы светлые».
Этот этап является самой трудоемкой частью работы, но если вы все сделаете правильно, то результат будет достаточно реалистичным.
Начните рисовать волосы с зоны немного выше плеч. Используйте длинные тонкие штрихи, создавая впечатление каскада волос.
С правой стороны часть волос не включена в фотографию, поэтому и начинать рисовать в этом месте перекинутые через плечо волосы нужно за пределами холста, чтобы создать логичное их расположение. Сделайте некоторые волоски короткими, с сужающимися кончиками.
Используйте разные оттенки цвета фона волос, достигая их естественности. Добавьте немного коротких волосков спереди, используя цвет фона волос.
Шаг 35
Напоследок, добавьте темный оттенок для разделения волос цветом # 150201.
Используйте Кисть (Brush) с мягкими краями большого размера 70% непрозрачности, затем более детально прорисуйте Кистью размером 4 рх вокруг плеч и границы волос.
По завершении, выберите Ластик (Eraser) c жесткими краями и очистите лицо от лишних волосков.
Шаг 36
Вот почти и готов наш рисунок! Вы можете добавить несколько волосков на лицо девушки и сделать более объемным плечо. Для формирования плеча используйте оттенки светлого #ECC7B6 и темного #CB9C81 телесного цвета, полностью не закрашивая плечо, а оставив основной оттенок кожи на нем.
Благодарю вас за прочитанный урок! Надеюсь, у вас прекрасно получилось. Удачи!
Используемые материалы:
Источник: http://www.photoshop-info.ru/c117-398.html
Контурный рисунок из фотографии -Russian Photoshop Tutorial :: Melissa Evans
Tutorial Links: Page 1 | Page 2
Russian translation by VanVin
Line Art Tutorial Recommended for Intermediate Level Photoshop Users
Сразу хочу успокоить вас и сообщить, что для успешного применения описываемой техники совсем не обязательно уметь рисовать. В основном это – трассировка. Создание хорошего контурного рисунка c помощью данной техники занимает часы… и, если вы рас- считываете, что работа заключается в быстром применении нескольких фильтров, то этот урок – не для вас.
Для успешного выполнения урока вам необходимо уметь работать с инструментом Pen (перо).
PEN TOOL
Все описываемые действия выполнены в Photoshop CS3, поэтому, при рабте в других версиях диалоговые окна программы могут выглядеть несколько иначе.
1) Подготовка слоев
Откройте фотографию в Photoshop и переименуйте слой Background в «original». Если ваша фотография достаточно темная, сначала осветлите ее, чтобы черные контуры, кото- рые мы будем наносить поверх изображения, можно было бы различить на его фоне.
Отрегулируйте яркость (Brightness) изображения, используя команду Adjustments>Brightness/Contrast из меню Image.
Сдублируйте (Ctrl+J) исходный слой, назвав новый слой «top».
Создайте еще два новых слоя (меню Layer>New>Layer или Ctrl+Shift+N), разместив их под слоем top.
Залейте один из новых слоев (расположенный над слоем oroginal) белым, переимено- вав его на background, а второй оставьте прозрачным, задав для него имя line art.
Сделайте невидимыми слои background и top, щелкнув по соответствующим значкам с изображением глаза в палитре слоев. Ваша палитра слоев должна теперь выглядеть так:
2) Настройка инструмента Brush (кисть)
При создании контуров вам потребуется менять толщину штриха (line weight), для придания вашему рисунку «глубины» в соответствии с правилами пер- спективы – чем «ближе» расположена линия, тем толще она должна быть. Кроме того, параллельные линии при удалении от наблюдателя сближаются, а контуры – становятся тоньше. В несколько утриро- ванном виде эти правила можно проиллюстрировать рисунком, приведенным справа:
Области, находящиеся в тени, так же изображают с более толстыми контурами, чем освещенные объекты.
Все это вы можете изучить, рассматривая контур- ные рисунки и комиксы.
Еще одна техника контурного рисунка заключает- ся в том, что используются лишь линии с двумя ви- дами контуров – более толстыми прорисовываются внешние контуры объекта, а тонкими – внутренние.
Перейдем теперь непосредственно к настройке кис- ти (Paint Brush) и настроим ее так, чтобы штрихи, наносимые ею сужались от начала к концу.
Щелкните инстумент кисть, затем выберите вклад- ку Brushes (кисти) в правой верхней части экрана:
Конкретные настройки для вашей кисти будут меняться в зависимости от типа рисуемых контуров и, особенно, от диаметра кисти. Ниже представлен один из вариантов:
Теперь перейдем в раздел Shape Dinamics (динамическое изменение формы):
1. Задайте для параметра Control режим Fade (затухание)
2. Задайте желаемое значение затухания
3. Задайте Minimum Diametr (Минимальный диаметр)
(На скриншоте показаны значения Fade=250, Minimum Diameter=27%, но вы можете по- добрать другую комбинацию этих параметров, которая понравится вам больше – поэкспе- риментируйте с двумя этими значениями)
Выберите в качестве foreground colour (цвет переднего плана) – черный (быстро сделать это можно, нажав клавишу D – цвета по умолчанию)
3) Создание контуров (Paths)
Начнем с центра изображения, которым в данном случае является лицо. Поскольку в качестве примера была взята фотография Scarlett Johansson, начнем с губ.
Поскольку в качестве примера была взята фотография Scarlett Johansson, начнем с губ.
Только имейте в виду, что линия в точке, с которой начато построение контура, будет иметь наибольшую толщину, постепенно сужаясь к концу контура.
Убедитесь, что для инструмента Pen (перо) задан режим Create New Work Paths (Paths в Photoshop CS):
Создайте контур вокруг внешней части верхней губы, отрегулировав при необходимос- ти положение точек и расположение кривых участков инструментом Direct Selection Tool.
Когда вид контура вас удовлетворит, щелкните правой кнопкой мыши, не снимая выде- ления с конутура, и выберите в раскрывшемся меню пункт Stroke Path (обводка контура).
Щелкнув по пиктограмме глаза в палитре слоев, «верните» видимость слою background. Затем удалите вспомогательный контур (path), щелкнув правой кнопкой мыши и выбрав пункт delete path. Теперь ничто не мешает вам рассмотреть созданную линию. Если вы удовлетворены результатом, снова отключите видимость слоя background и переходите к созданию следующего контура. Если нет – вернитесь с помощью палитры History на ста- дию корректировки вспомогательного контура, нарисованного инструментом Pen и отре- гулируйте его:
Если нет – вернитесь с помощью палитры History на ста- дию корректировки вспомогательного контура, нарисованного инструментом Pen и отре- гулируйте его:
Кроме того, полученную линию можно подправить с помощью инструмента Eraser (ластик):
Для создания линий, тонких с обоих концов и утолщающихся к центру (как у внешнего контура нижней губы на рисунке) в настройках кисти (раздел Shape Dynamics) для пара- метра Control измените режим Fade на Pen Pressure со значением Minimum Diameter=1%:
Для таких линий при обводке их с помощью команды Stroke Path включайте режим Simulate Pressure (имитировать нажим).
Периодически включайте видимость слоя background, чтобы оценить результаты на чистом белом фоне.
Для создания очень толстых линий, таких, как контуры бровей, мы рисуем замкнутый (то есть, не имеющий разрывов) вспомогательный контур (path), и, при создании линии выби- раем не обводку вспомогательного контура (Stroke Path), а его заливку (Fill Path):
Для создания геометрических фигур – овалов, кругов, квадратов и т. п. – используйте со- ответствующие инструменты Ellipse Tool, Rectangle Tool:
п. – используйте со- ответствующие инструменты Ellipse Tool, Rectangle Tool:
С первого раза вышеописанная техника может показаться вам очень сложной, но, вы- полнив в ней несколько рисунков вы привыкните к ее использованию, и сможете работать достаточно быстро.
Tutorial Links: Page 1 | Page 2
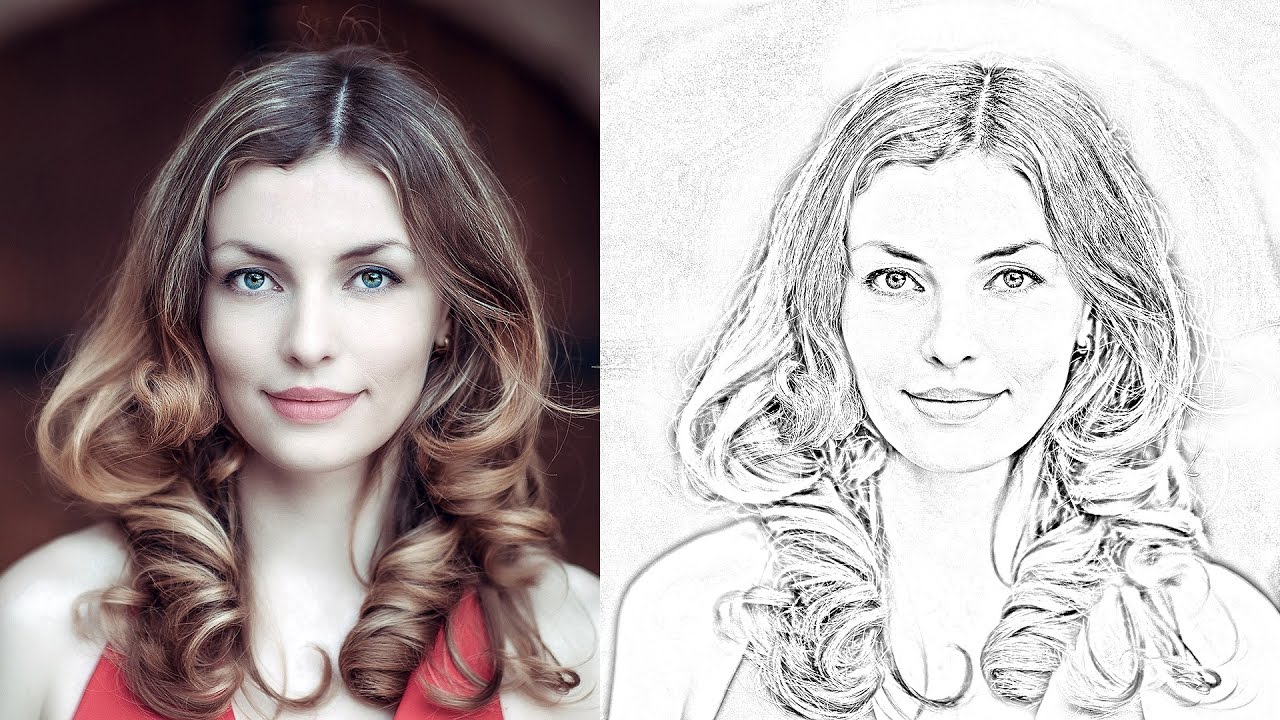
Имитация карандашного рисунка в Photoshop
В этом уроке будет рассказано как сделать из цветного изображение визуальный эффект карандашного рисунка, в качестве изображения можете использовать что угодно.
Возьмите любую понравившуюся вам картинку, желательно не меньше 600 пикселей по ширине, и с не совсем мелкими деталями. В данном уроке будет использована картина Фредерика Лейтона «Урок музыки».
Итак, приступим. Продублируем слой Ctrl+J и обесцветим его Image-Adjustment-Desaturate, вернитесь на базовое (нижнее) изображение и создайте новый слой, который окажется над ним. Перейдем на главное меню Edit-Fill, выберем 50% Gray и зальем новый слой серым цветом.
Перейдем на главное меню Edit-Fill, выберем 50% Gray и зальем новый слой серым цветом.
Оставаясь на том же слое, перейдем в Filters-Noise и в окне установим ползунок на 7, по Gaussian и проставленной птичкой на Monochromatic. Поднимемся на верхний обесцвеченный слой и продублируем его, затем перейдем в Layer-Layer Mask-Hide All. В режиме слое смените его на Darken. Запомните работу.
Спуститесь на нижний обесцвеченный слой и перейдите в Filter-Stylize-Glowing Edges и проставьте следующие параметры: Edge Width 1 Edge Brightness 7 Smoothness 11 Установите режим смешивания слоев Soft Light, прозрачность 50% и инвертируйте его Image-Adjustment-Invert. Как видите, у нас что-то проявляется, пока это только общие контуры.
А теперь начнется самое интересное. … Поднимитесь на замаскированный слой и щелкните на маску, затем выберите мягкую кисть примерно 50 пикселей диаметра и прозрачностью 20% и быстрыми круговыми движениями пройдитесь по центру изображения.
… Поднимитесь на замаскированный слой и щелкните на маску, затем выберите мягкую кисть примерно 50 пикселей диаметра и прозрачностью 20% и быстрыми круговыми движениями пройдитесь по центру изображения.
Теперь, когда мы определились с основным изображением, выберите жесткую кисть до 2 пикселя, прозрачность примерно до 15% и начинаем наносить штрихи создавая фон (не забывайте, что вы работаете в маске)
Спуститесь на слой ниже (контурный) и объедините его с серой подложкой Ctrl+E, теперь создайте еще один новый слой поверх всех слоев и объедините его с нашим основным рисунком Ctrl+E, при вопросе применить ли маску к изображению, нажмите Apply. В режиме слоев установите Normal, вы увидите, что части изображения стали ярче, а некоторые, которые отсутствовали — проявились, создайте маску этому верхнему слою, нажав на значок маски внизу панели и установив черный цвет и выбрав мягкую крупную кисть с прозрачностью не более 20% пройдитесь по ярким участкам изображения немного «погасив» их. Теперь избавьтесь от маски потянув ее на иконку мусорной корзины на панели, при вопросе применить ли маску к изображению, нажмите Apply и выбрав жесткую кисть диаметром в 2 пикселя и с прозрачностью до 20%, пройдитесь поверх основных контуров создавая непосредственные линии, но тем не менее постарайтесь не откланяться от рисунка. Поменяйте черный цвет на белый и снова нанесите штрихи и контуры. Продолжайте наносить штрихи, чередуя цвета, наносите белый там, где светлые участки и блики, и черные штрихи и контуры там, где хотите подчеркнуть линии и тона. Добавьте чуть контрастности Image-Adjustment-Brightness/Contrast. В итоге у нас получится вот такой карандашный рисунок.
Теперь избавьтесь от маски потянув ее на иконку мусорной корзины на панели, при вопросе применить ли маску к изображению, нажмите Apply и выбрав жесткую кисть диаметром в 2 пикселя и с прозрачностью до 20%, пройдитесь поверх основных контуров создавая непосредственные линии, но тем не менее постарайтесь не откланяться от рисунка. Поменяйте черный цвет на белый и снова нанесите штрихи и контуры. Продолжайте наносить штрихи, чередуя цвета, наносите белый там, где светлые участки и блики, и черные штрихи и контуры там, где хотите подчеркнуть линии и тона. Добавьте чуть контрастности Image-Adjustment-Brightness/Contrast. В итоге у нас получится вот такой карандашный рисунок.
Вообщем-то работа готова, и те кто не хочет разбавлять ее небольшой фантазией, может считать урок оконченным, но можно попробовать разнообразить ее. Итак, после многочисленных слоев и манипуляций с ними, в итоге мы имеем в работе два слоя: карандашный и оригинал картины. Добавьте маску карандашному слою, нажав внизу панели слоев на иконку маски и выбрав большую мягкую кисть примерно 30% прозрачности и установив черный цвет, пройдитесь по изображению девочки, ближе к ногам уменьшите прозрачность кисти, в районе мелких деталей уменьшите диаметр кисти. Еще немного подкорректируем штрихи, где-то добавим, где-то удалим и в итоге получилась вот такая работа. Посмотрите на нее издалека, она будто оживает за счет девочки.
Добавьте маску карандашному слою, нажав внизу панели слоев на иконку маски и выбрав большую мягкую кисть примерно 30% прозрачности и установив черный цвет, пройдитесь по изображению девочки, ближе к ногам уменьшите прозрачность кисти, в районе мелких деталей уменьшите диаметр кисти. Еще немного подкорректируем штрихи, где-то добавим, где-то удалим и в итоге получилась вот такая работа. Посмотрите на нее издалека, она будто оживает за счет девочки.
Источник: radioheads.net
Изготовление раскраски в Adobe Photoshop
Как сделать самостоятельно из фотографии рисунок для раскрашивания? Воспользуемся цифровым фотоаппаратом или камерой мобильного телефона и программой Adobe Photoshop.
Начнем с изготовления раскрасок сказочных персонажей, например для сказки Колобок нужна Лиса. Для того чтобы лиса была правдоподобной, идем делать ее фотографию в Государственный Дарвиновский музей. Находим персонаж в музее и фотографируем его на цифровую камеру. Приходим домой, открываем Adobe Photoshop и загружаем фото в программу.
Приходим домой, открываем Adobe Photoshop и загружаем фото в программу.
Используя сочетание клавиш Ctrl+J, создаем дубликат и начинаем его редактировать: создаем новый корректирующий слой «Кривые», используя соответствующий значок в панели «Коррекция».
Можно вызвать окно «Кривые», используя пиктограмму на панели «Слои».
В открывшемся окне «Кривые» подтягиваем кривую так, как представлено на рисунке (если при фотографировании было хорошее освещение, этот шаг можно пропустить).
Затем убираем контрастность фотографии, чтобы контуры при создании раскраски были видны более чётко. Используя пиктограмму «Стрелка влево» на панели инструментов «Коррекция», переходим на Яркость/Контрастность. Это также индивидуально для каждой фотографии. На корректирующем слое «Яркость / Контрастность» устанавливаем значения, например такие, как показано на рисунке:
Теперь можно объединить корректирующие слои со слоем Фон-копия. Зажав и удерживая клавишу Ctrl, нажимаем на верхние 3 слоя панели «Слои». Слои выделены. Объединяем их в один слой, используя горячие клавиши Ctrl+E и получаем следующее изображение (см. иллюстрацию).
Слои выделены. Объединяем их в один слой, используя горячие клавиши Ctrl+E и получаем следующее изображение (см. иллюстрацию).
Опять создаем дубликат полученного слоя, используя комбинацию клавиш Сtrl+J. Приступаем к получению раскраски. Увеличим резкость на краях. Для этого используем команду меню Фильтр=>Другое=>Цветовой контраст и устанавливаем подходяще значения радиуса, например, как показано на рисунке:
и получаем
При этом контуры должны быть четкими. Режим наложения слоя меняем на Перекрытие. Объединяем последние два слоя, используя команду Ctrl+E. Обесцвечиваем этот слой, используя команду меню Изображение => Коррекция => Черно-белое. В наборе параметров этой команды выбираем тот фильтр, при котором на картинке будут хорошо видны контуры, при этом они не будут сливаться с фоном или другими деталями. В данном случае подошел Высококонтрастный красный фильтр. Вот так выглядит наша будущая раскраска.
Делаем дубликат этого слоя. Устанавливаем в палитре инструментов основной цвет черный (000000), а фоновый белый (ffffff). И переходим к командам меню Фильтр => Эскиз => Ксерокопия. Двигая ползунки, добиваемся желаемого результата. Пока изображение будет немного загрязнено шумом.
Устанавливаем в палитре инструментов основной цвет черный (000000), а фоновый белый (ffffff). И переходим к командам меню Фильтр => Эскиз => Ксерокопия. Двигая ползунки, добиваемся желаемого результата. Пока изображение будет немного загрязнено шумом.
Подтвердив, получаем изображение:
Изменим режим наложения этого слоя на Линейный осветлитель. При этом пропадает большая часть шумов, но появляется другая проблема: местами черные контуры превращаются в серые. Это поправимо: создаем копию слоя с Линейным осветлителем, а затем меняем режим наложения на Мягкий или Жесткий свет. Затем создаем поверх всех слоев новый слой. Берем обычную круглую кисть с жёсткостью и непрозрачность 100 %. Цвет устанавливаем белый. Проводим кистью по тем местам, где вылезли ненужные черные точки. Раскраска по фотографии готова! Сохраняем на компьютере (Файл – Сохранить как).
Это всего лишь один из нескольких способов сделать из цветного рисунка/фотографии контурный, но он наиболее эффективный и простой.
Убираем фон. И вот уже наш сказочный персонаж готов перейти в книжку-раскраску или трафарет для вышивания.
Используя данный метод, можно получить разнообразные раскраски старинных русских народных промыслов, например:
Фрагменты деталей росписи можно использовать при изготовлении карнавальных костюмов «Золотой хохломы» или «Синей Гжели», а также при разработке цветочных аппликаций или трафаретов.
При подготовке были использованы материалы видеоуроков Елены Голоштенко
Материал подготовила методист Компанеец В.В.
Turn A Photo Into A Pattern Of Color Dots With Photoshop
В этом уроке я покажу вам, как с помощью Photoshop превратить фотографию в узор из цветных точек! Как мы увидим, для создания эффекта цветных точек достаточно одного из фильтров Photoshop, маски слоя и простого точечного рисунка, который мы создадим с нуля. Как только начальный эффект будет сделан, мы еще больше улучшим форму, насыщенность и яркость цветовых точек. Может потребоваться немного проб и ошибок, чтобы сопоставить размер точек с вашим конкретным изображением, поэтому, чтобы сохранить эффект гибким и редактируемым, мы воспользуемся смарт-объектами и смарт-фильтрами Photoshop. Я буду использовать Photoshop CC, но это руководство полностью совместимо с Photoshop CS6.
Как только начальный эффект будет сделан, мы еще больше улучшим форму, насыщенность и яркость цветовых точек. Может потребоваться немного проб и ошибок, чтобы сопоставить размер точек с вашим конкретным изображением, поэтому, чтобы сохранить эффект гибким и редактируемым, мы воспользуемся смарт-объектами и смарт-фильтрами Photoshop. Я буду использовать Photoshop CC, но это руководство полностью совместимо с Photoshop CS6.
Вот эффект «цветного точечного рисунка», который мы будем создавать:
Конечный результат.
Давайте начнем!
Как превратить фотографию в шаблон с цветными точками
Шаг 1: Откройте ваше изображение
Откройте изображение, которое вы хотите превратить в цветные точки. Я буду использовать эту фотографию, которую я скачал с Adobe Stock:
Исходное изображение. Фото предоставлено: Adobe Stock.
Шаг 2. Преобразование фонового слоя в смарт-объект
Если мы посмотрим на панель «Слои» , то увидим изображение на фоновом слое :
Панель «Слои», показывающая фотографию на фоновом слое.
Начните с преобразования фонового слоя в смарт-объект. Таким образом, фильтр, который мы будем использовать для создания цветного точечного рисунка, будет применен как редактируемый смарт-фильтр. Нажмите на значок меню в верхнем правом углу панели «Слои»:
Нажав на значок меню.
Выберите Преобразовать в смарт-объект из меню:
Выбрав «Преобразовать в смарт-объект».
Photoshop преобразует фоновый слой в смарт-объект и называет его «Слой 0»:
Фоновый слой теперь является смарт-объектом.
Дважды щелкните имя «Слой 0», чтобы выделить его, а затем переименуйте в «Фото». Нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять новое имя:
Придать смарт-объекту более полезное имя.
Шаг 3: Добавьте сплошной цвет заливки
Чтобы добавить цвет фона к эффекту цветных точек, мы будем использовать слой заливки «Сплошной цвет». Нажмите на значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои»:
Нажмите на значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои»:
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
Выберите Сплошной цвет из списка:
Добавление сплошного цвета заливки.
В палитре цветов выберите черный и нажмите «ОК». Ваш документ будет временно заполнен черным цветом:
Выбор черного цвета в палитре цветов.
Шаг 4: Перетащите слой заливки под изображение
Вернувшись на панель «Слои», слой надписи «Сплошной цвет» («Цветная заливка 1») появляется над изображением, поэтому он блокирует изображение из поля зрения. Нажмите на слой заливки и перетащите его вниз под слой «Фото». Когда под слоем «Фото» появится белая полоса выделения , отпустите кнопку мыши, чтобы поместить слой заливки на место:
Перетаскивание слоя заливки «Сплошной цвет» под изображением.
Теперь, когда слой заливки находится ниже слоя «Фото», ваше изображение снова будет видно в документе:
Слой заливки теперь является цветом фона для эффекта.
Шаг 5: примени фильтр мозаики
Перед тем, как создать точечный узор для эффекта, нам сначала нужно превратить наше изображение в цветные квадраты, и мы можем сделать это, используя фильтр Mosaic от Photoshop. Нажмите на слой «Фото», чтобы выбрать его:
Выбор слоя «Фото».
Перейдите в меню « Фильтр» в строке меню, выберите Pixelate , а затем выберите « Мозаика» :
Собираюсь Filter> Pixelate> Mosaic.
Это открывает диалоговое окно Мозаика. Опция Размер ячейки внизу контролирует размер квадратов. Следите за своим изображением при перетаскивании ползунка, чтобы настроить значение. Чем больше значение, тем больше квадраты. Квадраты со временем станут нашими цветными точками, поэтому выберите значение, основанное на размере точек, которые вы хотите получить для своего эффекта. В моем случае я установлю значение 60, но опять-таки оно будет зависеть от вашего изображения. Какое бы значение вы ни выбрали, запомните его или запишите, потому что оно понадобится вам при создании точечного шаблона. Нажмите OK, когда вы закончите:
Какое бы значение вы ни выбрали, запомните его или запишите, потому что оно понадобится вам при создании точечного шаблона. Нажмите OK, когда вы закончите:
Параметр «Размер ячейки» в диалоговом окне «Фильтр мозаики».
Вот эффект с применением фильтра «Мозаика», благодаря которому изображение выглядит очень пикселированным:
Изображение после применения фильтра Мозаика.
Поскольку мы применили фильтр «Мозаика» к смарт-объекту, он отображается как смарт-фильтр непосредственно под изображением на панели «Слои». Чтобы попробовать другое значение размера ячейки, дважды щелкните имя фильтра, чтобы снова открыть его диалоговое окно, внесите изменения и нажмите кнопку ОК.
Панель «Слои», отображающая умный фильтр «Мозаика».
Шаг 6: Создайте новый документ
Давайте создадим наш точечный узор. Для этого нам понадобится новый документ Photoshop. Перейдите в меню File и выберите New :
Идем в Файл> Новый.
В диалоговом окне «Новый документ» установите для параметра « Ширина и высота» то же значение, которое использовалось для размера ячейки в фильтре «Мозаика». В моем случае значение размера ячейки было 60, поэтому я установлю ширину и высоту на 60 пикселей (убедитесь, что тип измерения установлен на пиксели). Это создаст документ, который соответствует размеру квадратов. Не беспокойтесь о значении разрешения, но убедитесь, что для параметра Background Contents установлено значение White . Нажмите «Создать» (Photoshop CC) или «ОК» (CS6), чтобы создать новый документ:
Создание нового документа того же размера, что и квадраты.
Новый квадратный документ открывается на экране. Документ довольно маленький, поэтому временно переключитесь на инструмент «Масштаб », нажав и удерживая клавиши Ctrl + пробел (Win) / Command + пробел (Mac) на клавиатуре, а затем несколько раз щелкните внутри документа, чтобы увеличить его:
Новый квадратный документ.
Шаг 7: выберите инструмент Elliptical Marquee Tool
Выберите Elliptical Marquee Tool на панели инструментов. По умолчанию инструмент Elliptical Marquee Tool скрывается за инструментом Rectangular Marquee. Щелкните правой кнопкой мыши (Победа) / удерживая нажатой клавишу « Control» (Mac) на инструменте «Прямоугольная область», а затем выберите инструмент «Эллиптическая область» в раскрывающемся меню:
Выбор Elliptical Marquee Tool.
Шаг 8: Нарисуйте круговой выбор
Чтобы нарисовать точку, щелкните в верхнем левом углу документа и, удерживая нажатой кнопку мыши, перетащите по диагонали вниз в правый нижний угол. Чтобы сделать контур выделения идеальным кругом, нажмите и удерживайте клавишу Shift на клавиатуре при перетаскивании. Когда вы дойдете до правого нижнего угла, отпустите кнопку мыши, а затемотпустите клавишу Shift. Теперь у вас должен быть круговой выбор размером с сам документ:
Нажмите и удерживайте Shift, пока вы рисуете выделение, чтобы сделать его кругом.
Шаг 9: Заполните выделение черным
Нам нужно заполнить выделение черным. Поднимитесь в меню Edit и выберите Fill :
Собираюсь Правка> Заполнить.
В диалоговом окне «Заливка» установите для параметра « Содержание» значение « Черный» и нажмите кнопку «ОК».
Настройка содержимого на черный.
Фотошоп заполняет круг черным. Чтобы удалить контур выделения из круга, перейдите в меню « Выбор» и выберите « Отменить выделение» или нажмите клавиши Ctrl + D (Победа) / Command + D (Mac) на клавиатуре:
Круглый выбор теперь заполнен черным.
Шаг 10: инвертировать цвета
Подойдите к меню Image , выберите Adjustments , а затем выберите Invert :
Идем в Изображение> Настройки> Инвертировать.
Это инвертирует цвета, делая круг белым и область, окружающую его черным:
Документ после инвертирования цветов.
Шаг 11: Определите точку как образец
Чтобы превратить точку в узор, перейдите в меню « Правка» и выберите « Определить узор» :
Собираемся Правка> Определить шаблон.
Дайте новому шаблону имя. Поскольку мой документ имеет размер 60×60 пикселей, я назову его «Круг 60×60 пикселей». В конечном итоге вы можете создать больше круговых рисунков, каждый из которых имеет разные размеры, поэтому рекомендуется добавить размер в название. Нажмите OK, чтобы закрыть диалоговое окно Pattern Name:
Называя новый шаблон.
Шаг 12: Закройте документ
Закройте документ круга, зайдя в меню « Файл» и выбрав « Закрыть» . Когда Photoshop спросит, хотите ли вы сохранить документ, нажмите « Нет» (Win) / « Не сохранять» (Mac):
Идем в Файл> Закрыть.
Шаг 13: Добавьте маску слоя
Вернувшись в основной документ изображения, убедитесь, что на панели «Слои» выбран слой «Фото», а затем щелкните значок « Маска слоя» внизу:
Нажав на иконку Layer Mask.
Слой маски миниатюрами на слое «Фото» появляется. Обратите внимание, что миниатюра имеет белую рамку выделения вокруг нее, сообщая нам, что в настоящее время выбрана маска, а не сам слой:
Эскиз маски слоя.
Шаг 14: Заполните маску точечным рисунком
Нам нужно заполнить маску слоя нашим точечным узором. Подойди к меню Edit и еще раз выбери Fill . На этот раз установите для параметра « Содержимое» значение « Шаблон» , а затем щелкните миниатюру справа от слов « Пользовательский шаблон» :
Установка содержимого на шаблон и нажатие на миниатюру пользовательского шаблона.
Выберите точечный рисунок, который вы только что создали, нажав на его эскиз. Это должен быть последний эскиз в списке. Нажмите OK, чтобы закрыть диалоговое окно Fill:
Выбор точечного рисунка.
Photoshop заполняет маску слоя точечным рисунком, создавая наш первоначальный эффект цветных точек:
Результат после заполнения маски слоя точечным рисунком.
Я увеличу изображение немного ближе к изображению, чтобы мы могли лучше видеть, что происходит. Каждая точка в эффекте заполнена одним цветом благодаря фильтру «Мозаика», который мы применили ранее, в то время как черная область, окружающая каждую точку, находится в слое заливки «Сплошной цвет», расположенном под изображением:
Цветная точка эффект близко.
Пробовать точки разного размера (опционально)
Если вы думаете, что точечный рисунок меньшего или большего размера будет выглядеть лучше с вашим изображением, вот что вы делаете. Во-первых, с выбранной маской слоя, вернитесь в меню « Правка» , выберите « Заливка» , установите для параметра « Содержимое» значение « Белый» и нажмите кнопку «ОК». Это зальет маску белым цветом, удаляя текущий точечный рисунок. Дважды щелкните смарт-фильтр Mosaic на панели «Слои», чтобы заново открыть его диалоговое окно и при необходимости увеличить или уменьшить значение « Размер ячейки» . Запомните новое значение и нажмите кнопку ОК.
Запомните новое значение и нажмите кнопку ОК.
Вернитесь к шагу 6, чтобы создать новый документ того же размера, что и новое значение размера ячейки, а затем повторите шаги 7–12, чтобы создать новый точечный шаблон с новым размером. Пропустите Шаг 13, потому что вы уже добавили маску слоя. Перейдите вправо к шагу 14, чтобы заполнить маску новым рисунком.
Шаг 15: Добавьте обводку вокруг точек
Первоначальный эффект цветных точек завершен, но есть еще несколько вещей, которые мы можем сделать, чтобы улучшить его. Во-первых, чтобы выделить формы точек, мы добавим обводку вокруг них. Когда маска слоя по-прежнему выбрана, щелкните значок « Стили слоев» (значок « fx» ) внизу панели «Слои»:
Нажав на значок Стили слоя.
Выберите Stroke из списка:
Выбор эффекта слоя обводки.
Откроется диалоговое окно «Стиль слоя» с параметрами обводки в среднем столбце. Оставьте цвет установлен в черный , установите размер в 1 пиксель и установки для иллюминатора , а затем нажмите кнопку ОК:
Варианты инсульта.
Каждая точка теперь имеет тонкий черный штрих вокруг нее, делая круглые формы более очевидными:
Эффект с мазком, нанесенным на точки.
Чтобы сравнить эффект с обводкой и без нее, чтобы увидеть, какая версия вам больше нравится, щелкните значок видимости (глазное яблоко) слева от эффекта обводки на панели «Слои», чтобы включить или отключить обводку.
Нажав на значок видимости инсульта.
Шаг 16: добавь корректирующий слой Vibrance
Чтобы выделить цвета в точках, мы будем использовать корректирующий слой Vibrance. Щелкните значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои»:
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
Выберите Vibrance из списка:
Добавление корректирующего слоя Vibrance.
Элементы управления для корректирующего слоя Vibrance отображаются на панели « Свойства» в Photoshop . Увеличьте значение насыщенности до +20 :
Увеличьте значение насыщенности до +20 :
Увеличение значения насыщенности.
Цвета теперь выглядят богаче и ярче:
Эффект после увеличения насыщенности цвета.
Шаг 17: Осветлите изображение с помощью корректирующего слоя Levels
Наконец, одна потенциальная проблема с эффектом цветных точек состоит в том, что он имеет тенденцию затемнять все изображение, но мы можем легко сделать его более ярким, используя корректирующий слой Levels и режим смешивания слоев. Нажмите еще раз на значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои» и на этот раз выберите « Уровни» :
Добавление корректирующего слоя Levels.
Элементы управления для корректирующего слоя «Уровни» отображаются на панели «Свойства», но нам не нужно изменять какие-либо настройки. Вместо этого на панели «Слои» измените режим наложения корректирующего слоя «Уровни» с «Обычный» на « Экран» . Режим наложения экрана сделает изображение слишком ярким, поэтому уменьшите значение непрозрачности примерно до 25% :
Режим наложения экрана сделает изображение слишком ярким, поэтому уменьшите значение непрозрачности примерно до 25% :
Изменение режима наложения и непрозрачности корректирующего слоя «Уровни».
И с этим мы закончили! Здесь, после прояснения изображения, появляется последний эффект «фото в цветные точки»:
Конечный результат.
И там у нас это есть! Вот так можно превратить фотографию в узор из цветных точек с помощью Photoshop! Для аналогичного эффекта превратите свое изображение в реалистичную картину пуантилистов или в сетку цветных квадратов ! Или посетите наш раздел « Фотоэффекты » для получения дополнительных уроков по эффектам Photoshop!
как сделать живую картинку в фотошопе
Синемаграфия – это файл в gif-формате, который сочетает в себе статичную картинку и анимированную деталь. Идея создания этой техники принадлежит фотографам Джейми Бек и Кевину Баргу, которые использовали ее для обработки своих фоторабот в сфере моды и журналистики. В итоге получалась живая картинка, привлекающая пользователей сайтов больше, чем статичное изображение.
В итоге получалась живая картинка, привлекающая пользователей сайтов больше, чем статичное изображение.
Как сделать синемаграфию в фотошопе?
Уроков, как сделать синемаграфию в Adobe Photoshop, есть много, но они все разнятся между собой, и ни один целиком не подошел мне для реализации. Я покажу самый простой и оптимальный способ, который выбрала для себя. Работа велась в фотошопе версии СС 2015.
Последовательность работы:
- Итак, первое – выбираем для начала несложное видео, где можно вырезать кусочек без резких перемещений главного объекта и обилия подвижных дополнительных. Это условие нужно потому, что мы будем работать не над каждым кадром, а в группе. Закачать его с Youtube можно благодаря Savefrom или аналогичным приложениям.
- Открываем фотошоп. Выбираем рабочую среду – Движение и отмечаем в разделе меню Окно пункт Шкала времени, если он не отмечен.
 На панели нажимаем кнопку в виде ленты – Добавить объект.
На панели нажимаем кнопку в виде ленты – Добавить объект.
- Вырезаем из видео небольшой кусок (оптимально – 10-30 кадров, то есть достаточным будет фрагмент продолжительностью в 1 секунду).
- Сохраним его для себя: Файл-Экспортировать-Сохранить для WEB.
- Теперь заново открываем его в Adobe. На панели Шкала времени вы сразу же его увидите по кадрам, как и в слоях. “Слой 1” оставляем не тронутым, а остальные группируем (Зажимаем CTRL и выбираем объекты, а затем CTRL+G).
- Сразу же для этой группы применяем маску: Слои-Слой-маска-Скрыть все.
- Объект, который будет подвижным выделяем белым с помощью Кисти (непрозрачность 100%).
- Вверху на вкладке Слои нажимаем клавишу «Унифицировать видимость», в сплывающем окне подтверждаем – «Синхронизировать».

- Теперь, когда мы нажмем на панели Шкала времени клавишу Проиграть, то увидим эффект синемаграфии. Можно сохранять файл для WEB.
Если нас что-то не устраивает в получившемся синемаграфе, то можете на панели Шкала времени продублировать кадры, сделать их в обратном порядке или задать время продолжительности для каждого кадра. При сохранении файла можно также изменить размер изображения и задать постоянное повторение анимации. Надеюсь, что у вас получилось и вы поняли принцип работы синемаграфии!:)
Читайте также:
10 распространенных ошибок при работе в Photoshop
Цифровая живопись: текстурные кисти в Adobe Photoshop
Скачайте бесплатную книгу «Photoshop Tips and Tricks»
Карандашный рисунок по фотографии в Photoshop
В этом уроке я покажу вам, как создать реалистичный карандашный рисунок из фотографии в Photoshop.
Этот эффект очень прост; вы можете применить его практически к любому изображению, но имейте в виду, что он будет выглядеть лучше, если у вас есть объект с белым фоном или без фона.
Вы можете использовать собственное изображение, но имейте в виду, что вам может потребоваться ввести другие значения, чтобы они работали с вашим изображением.
Оставляйте комментарии или вопросы ниже и не забудьте подписаться!
Шаг 01 — Извлечение фона из переднего плана
Этот эффект работает лучше, когда вы извлекаете фон из переднего плана.
Для выбора объекта вы можете использовать инструмент «Быстрый выбор». Затем вы можете щелкнуть значок маски слоя, чтобы создать маску из выделения. Фон будет скрыт.
Шаг 02 — Преобразование фотографии в смарт-объект
Всегда полезно работать неразрушающим образом, чтобы вы всегда могли вернуться и отредактировать свои настройки позже.
Чтобы преобразовать слой в смарт-объект, щелкните слой правой кнопкой мыши и выберите « Преобразовать в смарт-объект ».
Шаг 03 — Создание основного эффекта рисования линий
Чтобы создать основной эффект рисования линии, сначала продублируйте смарт-объект, нажав Ctrl J (Mac: команда J).
Затем перейдите в Image> Adjustment> Invert.
Затем вы можете изменить режим наложения слоя на Color Dodge.
Чтобы сделать линии видимыми и создать эффект рисования линий, перейдите в Фильтр> Размытие> Размытие по Гауссу.
Шаг 04 — Использование угольного фильтра для добавления затенения
Дублируйте исходный смарт-объект, перейдите к
Установите режим наложения на «Умножение», чтобы сохранить темные пиксели и скрыть яркие.
Шаг 05 — Использование фильтра «Найти края» для добавления линий
Дублируйте исходный смарт-объект.
Затем обесцветьте слой, перейдя в Image> Adjustment> Black and White.
Затем перейдите в «Фильтр»> «Галерея фильтров» и выберите «Стилизация»> «Светящиеся края». Отрегулируйте соответственно.
Отрегулируйте соответственно.
Нажмите Ctrl I (Mac: Command I), чтобы инвертировать пиксели и сделать белые линии черными.
Чтобы черные линии оставались черными, установите Режим наложения на Умножение.
Посмотрите оригинальное руководство 2015 года здесь. Загрузите ресурсы для исходного руководства здесь:
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Рисование с эффектом фото Photoshop CC Урок
СОЗДАЙТЕ ЭТО ЭФФЕКТ БЫСТРО И ЭФФЕКТИВНО В PHOTOSHOP CC! | Мы расскажем, как настроить инструмент «Кисть» в Photoshop, чтобы быстро и легко создать этот настраиваемый эффект!
В этом уроке Photoshop CC мы научимся использовать инструмент «Кисть» на красочной фотографии, чтобы создать действительно крутой эффект, который можно очень легко настроить и изменить так, как вы хотите.Этот эффект был вдохновлен очень крутой кампанией, которую я видел на Behance: https://www. behance.net/gallery/50172833/Encore-Campaign-2016
behance.net/gallery/50172833/Encore-Campaign-2016
Обучающая запись Примечания:
Заявление об ограничении ответственности: это фактические заметки, которые я использовал для записи этого видео, и они написаны на языке, который вы понимаете или не понимаете.Надеюсь, вы найдете их полезными или крутыми.
- Открыть изображение
- Создайте выделение вокруг модели и сохраните его
- Возьмите кисть и установите цвет переднего плана на белый
- Откройте панель «Настройки кисти», установите флажок «Динамика формы» и установите для параметра «Управление дрожанием размера» значение «Давление пера».

- Перейдите к форме кончика кисти и установите размер кисти на 30 пикселей, убедитесь, что кисть имеет жесткие края, и уменьшите интервал до 0%
- Теперь используйте планшет с нажимом пера, чтобы создать белые полосы рисунков и крутых дизайнов, кружащихся вокруг фотографии, которую мы используем.
- Если у вас нет планшета для рисования, установите в раскрывающемся меню «Управление» значение «Затухание» и установите значение от 350 до 1500, в зависимости от того, какой длины вы хотите, чтобы линия была, так как она заканчивается ни к чему.
- Перейдите к полезным горячим клавишам, таким как размер кисти и ластик
- Используйте планшет или мышь, чтобы нарисовать линии и элементы искусства вокруг этой модели. Дудл по изображению
- Используйте функцию затухания, когда это необходимо, и наращивайте фрагменты изображения, а затем переносите их в изображение.Не все должно быть идеальным одноразовым рисунком.
- Замаскируйте эти рисунки на модель, используя выделение, которое мы создали ранее.

Превратите фотографию в эскиз для раскраски
Купить. Скачать. Создавать. Получите Adobe Photoshop прямо сейчас в магазине Adobe.
Уроки и видео по Photoshop CS4 можно найти на странице Руководства по Photoshop CS4.
Попробуйте перед покупкой . Загрузите любой продукт Adobe и получите бесплатную 30-дневную пробную версию .
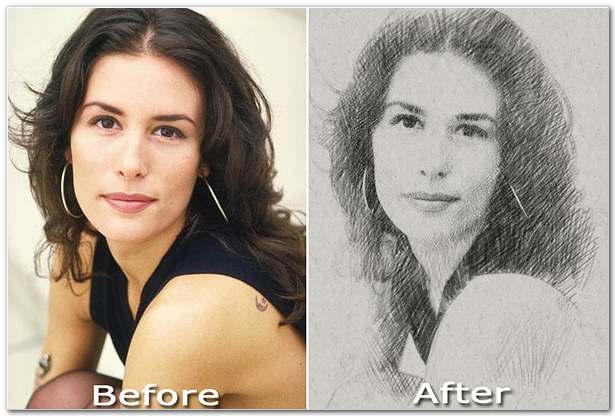
Превратите фотографию в эскиз для создания раскрасок
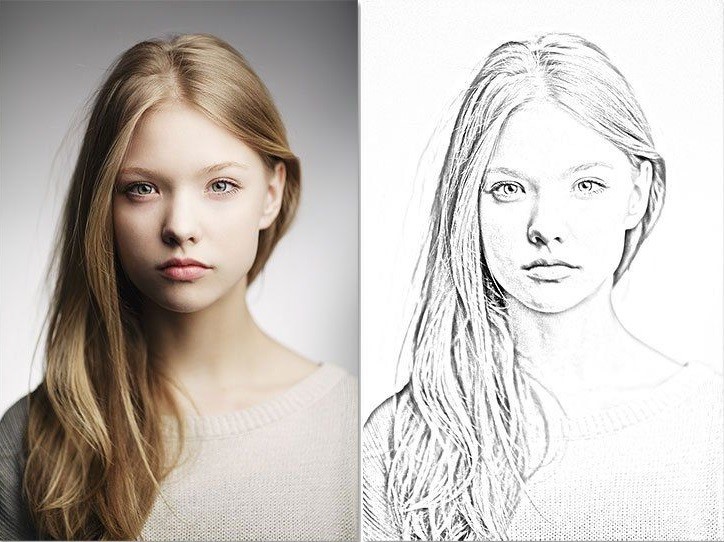
Хотите сделать несколько хороших книжек-раскрасок? Первый шаг — превратить фотографию в набросок, и мы сейчас этим и займемся. Это руководство довольно простое и состоит всего из 6 шагов.
Начните с выбранной фотографии. Подготовьте его так, чтобы размер и разрешение были именно такими, какими вы хотите видеть окончательный документ.
ШАГ 1. Дублируйте фоновый слой
Сначала продублируйте фоновый слой.Пройдите Layer> New> Layer через Copy . Теперь у нас есть 2 слоя, фоновый слой и слой 1.
Теперь у нас есть 2 слоя, фоновый слой и слой 1.
ШАГ 2 — Обесцветить фотографию
Выбрав слой 1, выберите Image> Adjustments> Desaturate . Это дает нам версию фотографии в оттенках серого.
ШАГ 3 — Дублирование слоя 1
На этом этапе вы должны продублировать слой 1. Выбрав слой 1, перейдите Layer> New> Layer via Copy . Теперь у нас есть 3 слоя: фоновый слой, слой 1 и слой 2.
Далее мы будем работать со слоем 2.
ШАГ 4 — Инвертировать слой 2
Выбрав слой 2, перейдите в Image> Adjustments> Invert . Это сделает вашу фотографию похожей на негатив.
ШАГ 5 — Измените режим наложения слоев на Color Dodge
В палитре слоев измените Layers Blend Mode для этого слоя (Layer 2) на Color Dodge . Это сделает вашу фотографию почти полностью белой, но не паникуйте! Все будет хорошо.
ШАГ 6 — Примените фильтр Gaussian Blur
Go Filter> Blur> Gaussian Blur . Когда появится диалоговое окно, начните с перемещения ползунка Radius Slider до упора влево. Как только вы это сделаете, вы можете начать медленно перемещать его вправо.
Когда появится диалоговое окно, начните с перемещения ползунка Radius Slider до упора влево. Как только вы это сделаете, вы можете начать медленно перемещать его вправо.
А вот и настоящая магия Photoshop — потому что, когда вы перемещаете ползунок, ваш набросок начинает появляться. На этом этапе найдите время, чтобы поэкспериментировать и убедиться, что вы получаете желаемый эффект.
Большие числа создают более выраженный эффект, но в какой-то момент это превратит ваш эскиз обратно в фотографию, которая вам не нужна, поэтому, когда вы достигнете этой точки, просто сдвиньте ползунок влево немного, и это должно сделай это!
Для моего эскиза яблока я использовал настройку Радиуса 9,8 пикселей.
Экспериментируйте с настройками
Этот метод также работает с фильтром размытия движения и фильтром радиального размытия. Я упоминаю об этом потому, что иногда изображение не работает должным образом, поэтому вам нужно попробовать разные методы.
Звонок всем Сезанну
А теперь распечатайте свои лучшие наброски и создайте несколько хороших книжек-раскрасок, затем дайте детям мелки и посмотрите, какие безумные шедевры они получат!
Создание эффекта тона сепии в Photoshop
Создание эффекта тона сепии довольно просто, поскольку Photoshop CS имеет настройку тона сепии в своей коллекции фотофильтров. Еще нет CS? Это руководство также включает альтернативный метод до CS.
Ночное видение — рецепт Photoshop
Устройства ночного видения (NVD) работают с использованием методов улучшения изображения или тепловидения.Какой бы метод ни использовался, фотографии с приборов ночного видения мгновенно узнаваемы по их зеленоватому свечению. Я обнаружил, что изображения ПНВ также имеют тенденцию содержать некоторый шум, некоторое размытие и более темные области вокруг границы. Поэтому я включу эти визуальные элементы в наш проект, чтобы добавить реализма.
Блог Photoshop предлагает последние новости Photoshop и цифровой фотографии, обновления программного обеспечения, советы и учебные пособия, а также случайные мысли от художника-графика, цифрового фотографа и эксперта по Photoshop Дженнифер Эппл.
Photoshop CS5 и Photoshop CS5 Extended — лучшие предложения от Adobe
Adobe Photoshop CS5 предоставляет революционные возможности, которые помогут вам создавать впечатляющие изображения. Уточните свой
изображения с помощью переработанных инструментов фотографии для удаления шума, добавления зерна и создания высокодинамичных
диапазон (HDR) изображений. Получите точные результаты при выборе сложных элементов. Удалите любой элемент изображения и
увидеть, как пространство заполняется почти волшебным образом.Рисуйте мазками с естественной текстурой и реалистичными цветовыми переходами. Узнайте больше о Photoshop CS5.
Программа Adobe Photoshop CS5 Extended поможет вам создавать идеальные изображения
для печати, Интернета и видео. Наслаждайтесь всеми современными возможностями редактирования, композитинга,
и возможности рисования в стандартном Photoshop CS5, а также
высокая производительность благодаря кроссплатформенной поддержке 64-бит. Также создайте 3D-экструзии
для логотипов, графики и анимированной графики; редактировать 3D-объекты с помощью расширенных инструментов; а также создавать и улучшать контент на основе движения.Узнайте больше о Photoshop CS5 Extended.
Также создайте 3D-экструзии
для логотипов, графики и анимированной графики; редактировать 3D-объекты с помощью расширенных инструментов; а также создавать и улучшать контент на основе движения.Узнайте больше о Photoshop CS5 Extended.
Найдите варианты обновления до CS5 и предложения Creative Suite 5 в Adobe Store . Ознакомьтесь с ценами на CS5 в британской валюте в магазине Adobe UK Store. Посетите страницу специальных предложений Adobe, чтобы узнать о последних предложениях. Сэкономьте 80% на Adobe Student Editions. Попробуйте перед покупкой — загрузите бесплатную пробную версию Photoshop CS5.
Adobe Creative Suite 5 Design Premium
Adobe Creative Suite 5 Design Premium ПО предоставляет вам свежие новые инструменты для творчества, а также
с возможностью быстрее воплощать идеи в печати и создавать интерактивный контент без написания
код. Plus Design Premium интегрируется с онлайн-сервисами Adobe CS Live для максимального увеличения
время разработки за счет оптимизации важных непроектированных задач.
Plus Design Premium интегрируется с онлайн-сервисами Adobe CS Live для максимального увеличения
время разработки за счет оптимизации важных непроектированных задач.
Adobe Creative Suite 5 Design Premium сочетает в себе Adobe InDesign CS5, Photoshop CS5 Extended, Illustrator CS5, Flash CS5 Professional, Dreamweaver CS5, Fireworks CS5 и Acrobat Pro с дополнительными инструментами и услугами. Загрузите бесплатную 30-дневную пробную версию CS5 Design Premium.
Учебные пособия по Photoshop CS5 и ресурсы CS5
В нашем Центре ресурсов Photoshop CS5 вы найдете бесплатные учебные пособия по Photoshop CS5 и загрузку бесплатной пробной версии Photoshop CS5.В нашем центре ресурсов Photoshop CS4 можно найти бесплатные уроки по Photoshop CS4.
Эксклюзивная скидка 15% на все плагины Topaz — используйте код купона PHOTOSHOPSUPPORT — включает пакеты и обновления
Введите наш эксклюзивный код скидки PHOTOSHOPSUPPORT во время процесса оформления заказа в Topaz Labs моментальная скидка 15% на любой продукт Topaz, включая наборы и обновления.
Плагины Topaz Labs Photoshop специально разработаны для расширения творческого набора инструментов фотографа за счет использования мощных разработок в области технологий обработки изображений.Фотографы во всем мире теперь пользуются преимуществами творческих эффектов экспозиции, художественного упрощения, уникальной обработки краев и первоклассного шумоподавления, предлагаемого в продуктах Topaz. Пакет плагинов для Photoshop Topaz — это сверхмощный пакет плагинов для Photoshop, который включает в себя следующие продукты Topaz:
Topaz Adjust
Создавайте потрясающие и динамичные изображения с помощью этого уникально мощного плагина, который обладает возможностями HDR и улучшает экспозицию, цвет и деталь.
Topaz Detail
Трехуровневый плагин настройки детализации, который специализируется на увеличении микроконтрастности и резкости без артефактов.
Topaz ReMask
Самая быстрая и эффективная программа маскирования и извлечения с уточнением маски в один клик.
Topaz DeNoise
Подключаемый модуль для высококачественного шумоподавления, который удаляет большинство шумов и цветовых шумов, сохраняя при этом большую часть деталей изображения.
Topaz Simplify
Обеспечивает творческое упрощение, художественные эффекты и акцентирование линий для легкого единственного в своем роде искусства.
Topaz Clean
Управляйте глубиной деталей ваших изображений с помощью обширных инструментов сглаживания, управления текстурой и улучшения краев.
Topaz DeJPEG
Значительно улучшает качество веб-изображений и других сжатых фотографий.
Узнайте больше о комплекте плагинов Topaz для Photoshop. Загрузите бесплатную пробную версию.
Эксклюзивное программное обеспечение onOne 15% Купон на мгновенную скидку
Введите наш эксклюзивный код купона на скидку — PSSPPT06 — во время процесса оформления заказа в onOne Software, чтобы получить мгновенную скидку 15% на любой продукт onOne. Это включает в себя Genuine Fractals и их потрясающий набор плагинов Photoshop.
Это включает в себя Genuine Fractals и их потрясающий набор плагинов Photoshop.
Новый Plug-In Suite от OnOne решает шесть наиболее частых проблем, с которыми фотографы сталкиваются в Photoshop. Этот пакет был удостоен награды «Выбор редактора» журнала American Photos Magazine за лучшее программное обеспечение для редактирования изображений. В набор подключаемых модулей входят:
Genuine Fractals Pro известен как фотографам, так и полиграфистам своим умением увеличивать изображения до более чем десятикратного их исходного размера, сохраняя при этом резкость и детализацию, с которых вы начали.Считайте это отраслевым стандартом изменения размера изображений.
Mask Pro используется для удаления твердых частиц, таких как волосы, дым и стекло, с сохранением мелких деталей. Вы выбираете, какие цвета оставить, а затем закрашиваете то, что вам не нужно.
PhotoTools Pro объединяет сотни высококачественных фотоэффектов в один удобный плагин. Это быстро и легко. Придает вашим фотографиям профессиональный вид.
PhotoFrame Pro позволяет улучшить ваши изображения с помощью сотен таких дизайнерских эффектов или просто вставить изображение в готовый макет в Photoshop, Lightroom или Aperture.
FocalPoint помогает контролировать фокусировку и минимизировать визуальный шум. Привлекайте внимание к конкретным точкам на изображениях, используя эффекты выборочной фокусировки, глубины резкости и виньетки.
PhotoTune позволяет сравнивать изображения бок о бок и легко корректировать цвета и улучшать их. PhotoTune оптимизирует динамический диапазон, цвет и резкость вашего изображения без необходимости знать все сложные элементы управления в Photoshop, такие как уровни и кривые.
Просто введите наш эксклюзивный код купона на скидку — PSSPPT06 — во время оформления заказа в onOne Software, чтобы получить мгновенную скидку 15% на любой продукт onOne.
Nik Software Мгновенная скидка 15% — Эксклюзивный купон 15%
Введите наш эксклюзивный код скидочного купона — NIKPSS — во время процесса оформления заказа в Nik Software для получения мгновенной скидки 15% на любой программный продукт Nik . Этот эксклюзивный код купона на скидку можно применить ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Этот эксклюзивный код купона на скидку можно применить ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Color Efex Pro
52 фотографических фильтра с более чем 250 эффектами для изображений профессионального качества.
Полностью оригинал. Совершенно незаменим.
Nik Software Color Фильтры Efex Pro — лучшие фотографические фильтры для цифровой фотографии. Отмеченные наградами фильтры Color Efex Pro широко используются многими современными профессиональными фотографами по всему миру для экономии времени и получения результатов профессионального уровня. Независимо от того, выберете ли вы Complete Edition, Select Edition или Standard Edition, вы получите традиционные стилизирующие фильтры, которые предлагают практически безграничные возможности для быстрого и простого улучшения и преобразования изображений.
Запатентованная технология U Point обеспечивает полный контроль для выборочного применения улучшений без необходимости использования каких-либо сложных масок, слоев или выделений. Управляйте цветом, светом и тональностью ваших изображений и создавайте уникальные улучшения с профессиональными результатами. С помощью 52 фильтров и более 250 эффектов в Color Efex Pro вы можете выполнять высококачественное ретуширование, цветокоррекцию и бесконечные творческие улучшения ваших фотографий. Загрузите бесплатную пробную версию.
Управляйте цветом, светом и тональностью ваших изображений и создавайте уникальные улучшения с профессиональными результатами. С помощью 52 фильтров и более 250 эффектов в Color Efex Pro вы можете выполнять высококачественное ретуширование, цветокоррекцию и бесконечные творческие улучшения ваших фотографий. Загрузите бесплатную пробную версию.
Viveza
Самый мощный инструмент для выборочного управления цветом и светом в фотографических изображениях без необходимости сложных выделений или масок слоев.
Два самых важных фактора в создании отличных фотографий — это цвет и свет. Овладеть искусством выборочного исправления или улучшения каждого из них теперь возможно для каждого фотографа без необходимости использования сложных масок или выделения или знания Photoshop на экспертном уровне. Благодаря интеграции отмеченной наградами технологии U Point, Viveza является самым мощным и точным инструментом для управления светом и цветом фотографических изображений.
U Point управляемые точки контроля цвета, размещаемые непосредственно на цветах или объектах изображения (таких как небо, кожа, трава и т. Д.), открывают простые в использовании элементы управления, которые фотографы могут использовать для быстрой настройки яркости, контрастности или цвета за долю времени, необходимого для других инструментов. С Viveza вы потратите больше времени на съемку фотографий и сэкономите часы на редактировании изображений. Загрузите бесплатную пробную версию.
Silver Efex Pro
Полная мощность и контроль для создания черно-белых изображений профессионального качества с помощью одного удобного инструмента.
Silver Efex Pro от Nik Software — это самый мощный инструмент для создания черно-белых изображений профессионального качества из ваших фотографий.Впервые в одном удобном инструменте собраны все передовые возможности и контроль, необходимые для профессиональных результатов.
Обладая запатентованной технологией Nik Software U Point для выборочного управления тональностью и контрастностью изображения, Silver Efex Pro включает расширенные алгоритмы обработки изображений для защиты от нежелательных артефактов, полную коллекцию имитированных типов черно-белой пленки, регулируемый переключатель тонирования традиционные методы тонирования, более 20 предустановленных стилей одним щелчком мыши и современный механизм воспроизведения зернистости, который помогает создавать черно-белые изображения высочайшего качества из ваших цветных изображений, предоставляя больше свободы для экспериментов.Загрузите бесплатную пробную версию, чтобы использовать Silver Efex Pro.
Введите наш эксклюзивный код купона на скидку — NIKPSS — во время оформления заказа в Nik Software, чтобы получить мгновенную скидку 15%. Этот эксклюзивный код купона на скидку можно применить ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Плагин Photoshop Masking Fluid Mask — эксклюзивная мгновенная скидка
Обзор Fluid Mask 4 1/2 из 5 звезд на MacWorld начинается с того, что этот плагин Photoshop упрощает извлечение фона, «и далее рекомендует последнюю версию, заявляя, что» Fluid Mask — очень эффективный инструмент для отделения объектов от их фона.Он предлагает множество полезных функций для решения практически любого сложного изображения, от тонких волос до сложной листвы. Онлайн-видеоуроки и интерактивные тренинги помогают упростить процесс обучения ».
Наши друзья из Vertus, создатели плагина Fluid Mask Photoshop, создали специальную эксклюзивную скидку на PhotoshopSupport.com. Перейдите на нашу страницу Fluid Mask, чтобы получить специальную , эксклюзивная ссылка со скидкой
Fluid Mask разработана для фотографов, редакторов изображений, графических дизайнеров и всех, кто серьезно относится к редактированию цифровых изображений.Благодаря оптимизированному интерфейсу и рабочему процессу Fluid Mask мгновенно показывает ключевые края изображения и предоставляет комплексные простые в использовании инструменты, которые работают с труднопроходимыми краями и сложными областями, такими как деревья и решетки. Fluid Mask также сохранит всю важную информацию о краях для вырезания профессионального качества. Перейдите на нашу страницу Fluid Mask для получения дополнительной информации.
Fluid Mask также сохранит всю важную информацию о краях для вырезания профессионального качества. Перейдите на нашу страницу Fluid Mask для получения дополнительной информации.
lynda.com Обучающая библиотека онлайн — просмотр бесплатных видеоклипов
Подписки на Lynda.com Онлайн-библиотека обучения предоставляет доступ в любое время к десяткам тысяч видеоуроков по Photoshop, Illustrator, Dreamweaver, веб-дизайну, цифровым изображениям, 3D, цифровому видео, анимации и многим другим темам. Смотрите бесплатные видеоклипы.
Менее чем за доллар в день участники имеют возможность оставаться в курсе событий и сохранять навыки, изучать инновационные и продуктивные методы, а также обрести уверенность и конкурентоспособность — и все это в своем собственном темпе. Премиум-подписки включают файлы упражнений инструкторов, чтобы участники могли следить за точными примерами на экране.Клиенты учатся в своем собственном темпе и могут останавливать, перематывать и воспроизводить сегменты столько раз, сколько необходимо. Просмотрите несколько бесплатных видеоклипов (высокое разрешение).
Просмотрите несколько бесплатных видеоклипов (высокое разрешение).
Знаете ли вы, что в Photoshop можно создать целый веб-сайт?
SiteGrinder Плагин Photoshop — мгновенное создание веб-сайтов
В мире веб-дизайна и разработки часто существует строгое разделение труда. Творческие профессионалы склонны придерживаться области Photoshop, в то время как тем, кто хорошо разбирается в написании сценариев, предоставляется задача реализовать свою работу.В самом деле, эти два царства сильно отличаются друг от друга, и любой из нас, даже смутно знакомый с ними, может легко подтвердить.
По сути, Photoshop — это дизайнерская студия без ограничений, предлагающая художнику, казалось бы, бесконечный набор творческих возможностей. С другой стороны, HTML, CSS, Java и тому подобное следуют строгим правилам взаимодействия, требующим от разработчика принятия во внимание любого количества эзотерических проблем, чтобы гарантировать правильное отображение дизайна в сети.
Превратите Photoshop в полноценный инструмент для веб-дизайна
SiteGrinder стремится преодолеть этот разрыв между дизайном и разработкой. По сути, SiteGrinder превращает Photoshop в простой в использовании и полнофункциональный инструмент веб-дизайна. С SiteGrinder дизайнеры теперь будут иметь свободу полностью дать волю своему творчеству, а затем, не пропуская ни секунды, перенести свои проекты в Интернет. SiteGrinder объединяет эстетические соображения с практическими соображениями и представляет собой удивительно мощный инструмент, который станет фантастическим дополнением к набору уловок любого веб-дизайнера.Версии разблокируемой демоверсии SiteGrinder для Mac OS X и Windows доступны для скачивания.
Основные навыки Photoshop CS4 — Авторы: Марк Галер и Филип Эндрюс
Наполненные красивыми изображениями, Photoshop CS4 Essential Skills проведет вас через проектную прогрессивную учебную программу, чтобы вы могли развить все необходимые навыки для творчески и профессионально улучшайте фотографии с помощью Photoshop CS4. Если вы начинающий профессионал или студент, изучающий фотографию, цифровую обработку изображений или дизайнерскую графику, вы будете поражены потрясающими результатами, которых вы можете достичь.DVD предоставляется бесплатно.
Если вы начинающий профессионал или студент, изучающий фотографию, цифровую обработку изображений или дизайнерскую графику, вы будете поражены потрясающими результатами, которых вы можете достичь.DVD предоставляется бесплатно.
Серия фотографий Essential Skills от Focal Press уникально предлагает структурированный опыт обучения для фотографов всех возрастов, включающий как основную теорию, так и множество бесценных практических и практических проектов — все от самых талантливых практикующих фотографов / педагоги в мире.
Прочтите 2 бесплатных примера глав:
Советы по ретушированию кожи в Photoshop CS4
Преобразование смарт-объектов в Photoshop CS4
Дополнительные уроки по Photoshop CS4 можно найти на нашей странице руководств по Photoshop CS4.
Прочтите 2 бесплатных примера глав из версии Adobe Photoshop CS3:
Регулировка экспозиции в Adobe Camera Raw CS3
Учебное пособие по Photoshop CS3 High Dynamic Range
Найти больше книг по Adobe Photoshop на Amazon. com
com
Найти все последние бестселлеры Photoshop по сниженным ценам на Amazon.com.
фото к художественному рисунку | Преобразование фотографии в эскиз
Введение:
В этом уроке мы научимся делать снимки и преобразовывать их в художественный набросок на бумаге.В этом уроке хорошо то, что все, что вам нужно, это фотография, нет необходимости загружать текстуры бумаги, так как они уже есть в Photoshop, чтобы вы могли их использовать. Это также отлично подходит для портретов людей.
Пошаговая инструкция:
1. Создайте новый документ в Photoshop. Выбирайте размеры исходя из того, какой будет размер фотографии.
2. Перейдите к слою> Новый слой заливки> Узор.
3. Нажмите ОК, когда появится всплывающее окно «Новый слой».
4.Щелкните значок «Узор» и выберите «Текстурированный бафф» (если узор «Текстурированный усиленный» не отображается, щелкните стрелку в правом верхнем углу всплывающего окна и выберите «Цветная бумага» из всплывающего списка.
5. Щелкните правой кнопкой мыши новый слой Pattern Fill из палитры слоев и выберите «Rasterize Layer».
6. Выберите Image> Adjustments> Hue / Saturation. Переместите ползунок насыщенности влево, чтобы уменьшить интенсивность цветной бумаги.
7.Теперь ваша текстура холста должна выглядеть примерно так, как показано на изображении ниже:
8. Скопируйте и вставьте фотографию на новый слой.
9. Перейти к изображению> Коррекция> Обесцветить.
10. Создайте дубликат слоя фотографии.
11. Перейти к изображению> Настройки> Инвертировать.
12. Щелкните правой кнопкой мыши новый дублированный слой на палитре слоев. Выберите «Осветление цвета».
13.Фотография станет полностью белой. Хорошо. Перейдите к шагу 14.
14. Перейти к фильтру> Размытие> Размытие по Гауссу.
15. С помощью ползунка «Радиус» добейтесь желаемого эффекта рисования.
16. Теперь ваше изображение должно выглядеть примерно так:
Теперь ваше изображение должно выглядеть примерно так:
17. Выберите оба слоя фотографии на палитре слоев и нажмите CTRL + E, чтобы объединить их.
18. Щелкните правой кнопкой мыши новый объединенный слой и выберите «Умножить» во всплывающем списке.
19. Белый фон будет удален и теперь должен выглядеть как прозрачный рисунок поверх текстуры бумаги.
20. Выберите Изображение> Коррекция> Цветовой баланс.
21. Отрегулируйте ползунки цвета для более точного соответствия цвету чернил, который вы хотите нанести на бумагу.
22. Выберите Изображение> Настройки> Яркость / Контрастность.
23. Отрегулируйте ползунки яркости и контрастности, чтобы сделать чернила темнее.
24. Когда вы закончите, у вас будет готовый рисунок на бумаге!
Adobe Photoshop Sketch в App Store
Вы художник в движении? Adobe Sketch сохраняет ваши творческие способности, куда бы вас ни привело вдохновение. Мы украли мощный движок кистей Photoshop и вложили его в ваш iPhone и iPad. Ручки, карандаши и акварель кажутся настоящими, в том числе фавориты мастера кисти Кайла Т. Вебстера. Создавайте на холстах с изменяемым размером вплоть до восхитительно печатаемых 8k. Хотите продвинуть свое искусство дальше? Отправляйте многослойные файлы в Adobe Photoshop CC или Adobe Illustrator CC одним касанием с помощью учетной записи Creative Cloud. Продемонстрируйте свой процесс цифрового рисования с помощью автоматически созданного покадрового видео.
Мы украли мощный движок кистей Photoshop и вложили его в ваш iPhone и iPad. Ручки, карандаши и акварель кажутся настоящими, в том числе фавориты мастера кисти Кайла Т. Вебстера. Создавайте на холстах с изменяемым размером вплоть до восхитительно печатаемых 8k. Хотите продвинуть свое искусство дальше? Отправляйте многослойные файлы в Adobe Photoshop CC или Adobe Illustrator CC одним касанием с помощью учетной записи Creative Cloud. Продемонстрируйте свой процесс цифрового рисования с помощью автоматически созданного покадрового видео.
Некоторые особенности:
• 24 встроенных кисти с регулируемым размером, цветом, непрозрачностью и настройками смешивания
• Воспользуйтесь тысячами кистей Photoshop, импортировав их в Sketch
• Увеличьте масштаб своих работ — до восхитительно распечатываемых 8k
• Смешивайте фотографии со слоями рисунка — переупаковывайте, переименовывайте, трансформируйте и объединяйте их
• Трафареты для обводки и штамповки кривых и основных форм, включая прямые линии и окружности
• Перспектива и сетки графиков для правильного выравнивания изображения
• Оптимизирован для Apple Pencil и iPad Pro
• Лицензионные изображения из Adobe Stock в Sketch
без лицензионных отчислений ——————————- —————————————-
БОЛЬШЕ ХРАНИЛИЩ (Опциональная покупка в приложении )
Если вам нужно дополнительное хранилище файлов Creative Cloud, вы можете приобрести дополнительные 20 ГБ за 1 доллар. 99 (долларов США) в месяц. Регулярный платеж автоматически взимается с вашей учетной записи iTunes. Чтобы прекратить обслуживание, просто перейдите в настройки своей учетной записи и отключите автоматическое продление как минимум за 24 часа до окончания расчетного периода. Пропорциональное распределение недоступно — если вы отключите автоматическое продление, обслуживание будет продолжаться до конца расчетного периода этого месяца.
99 (долларов США) в месяц. Регулярный платеж автоматически взимается с вашей учетной записи iTunes. Чтобы прекратить обслуживание, просто перейдите в настройки своей учетной записи и отключите автоматическое продление как минимум за 24 часа до окончания расчетного периода. Пропорциональное распределение недоступно — если вы отключите автоматическое продление, обслуживание будет продолжаться до конца расчетного периода этого месяца.
The Fine Print
Вам должно быть 13 лет и вы согласны с условиями и политикой конфиденциальности Adobe, которые можно просмотреть по адресу:
http://www.adobe.com/special/misc/terms.html
http://www.adobe.com/privacy/policy-linkfree.html
Не продавать мою личную информацию: https://www.adobe.com/privacy/ca-rights-linkfree.html
Используйте мобильных приложений и онлайн-сервисов Adobe требует регистрации для получения бесплатного Adobe ID. Для онлайн-сервисов Adobe требуется подключение к Интернету, они доступны не во всех странах и не на всех языках и могут быть изменены или прекращены без предварительного уведомления.
Если вам нравится Adobe Sketch, оставьте, пожалуйста, отзыв.Это действительно помогает!
[FREE ✨] Line Art Photoshop Tutorial & Action
Преобразование фотографии в штриховой рисунок с помощью Photoshop. И узнайте, как делать чистые линии с помощью нашего бесплатного экшена Photoshop.
Итак, как сделать линии в Photoshop ? Есть несколько методов создания штриховых рисунков в программе Photoshop .
- Нарисуйте линии вручную с помощью инструмента Brush Tool или Pen Tool (время: 30 минут)
- Используйте фильтр Photocopy , чтобы нарисовать линии в Photoshop (время: 10 минут).
- Воспользуйтесь нашим бесплатным экшеном Photoshop Line Art . Это самое быстрое решение (время: 1 минута)
Quick Line Art Photoshop TUTORIAL
В этом уроке вы узнаете, как создать эффект штрихового рисунка в Photoshop. Это очень полезно, если вы хотите преобразовать фотографию в рисунок.
Это очень полезно, если вы хотите преобразовать фотографию в рисунок.
Откройте фото в Photoshop . Фотография с чистым фоном, вероятно, лучший выбор.
Затем установите цвет фона на белый, а цвет переднего плана на черный.
Чтобы преобразовать фотографию в линейный рисунок, перейдите в Фильтр (Галерея фильтров)> Эскиз и выберите фильтр Фотокопия . Выбирайте размер детали в зависимости от размера вашего изображения. Для изображения размером до 1000 пикселей установите Detail на 2.
Затем перейдите в Filter> Stylize> Diffuse и выберите Mode Anisotropic .
Чтобы добавить контрастности штриховому изображению, добавьте настройку Levels .
Чтобы изменить цвет штрихового изображения, добавьте корректирующий слой Gradient Map . Используйте градиент от черного (цвет на ваш выбор) к белому.
Используйте градиент от черного (цвет на ваш выбор) к белому.
Как удалить фон с рисунка в Photoshop? Выделите все слои и объедините их. Затем добавьте маску слоя .
Чтобы удалить белый фон, выберите Изображение> Применить изображение .
Если вам интересно, как раскрасить внутри линий в Photoshop, ответ довольно прост.Создайте слой за слоем с линиями и используйте инструмент Brush Tool , чтобы раскрасить линии в Photoshop .
1. Экшен Photoshop «Штриховая графика» [Бесплатная загрузка✨]
Превратите фотографию в штриховой рисунок — простой способ! Итак, если вам нужен еще более быстрый способ преобразования фотографии в рисунок, вы можете использовать наш бесплатный экшен Photoshop.
Насколько мне известно, Photoshop — лучший инструмент для автоматического преобразования изображения в рисование линий. Итак, конвертируйте фото в штриховой рисунок за секунды.
Преобразование ручного рисунка в штриховой рисунок в экшене Photoshop (проверьте кнопку СКАЧАТЬ БЕСПЛАТНО ).
Создайте штриховых рисунков в Photoshop менее чем за минуту с помощью нашего линейного рисунка !
Описание предмета
Этот бесплатный набор содержит 2 экшена Photoshop для создания штриховых рисунков с отдельным фоном.
Как установить и использовать экшены Photoshop
Если вы никогда раньше не использовали экшены Photoshop и не знаете, как их использовать, уделите пару минут и ознакомьтесь с этими замечательными ресурсами:
Эффект рисования линий [видеоурок ]
Что входит в этот пакет
Пакет содержит два действия, которые помогут вам преобразовать изображение в штриховой рисунок . Давайте посмотрим, как сделать штриховой рисунок из фотографий или карандашных набросков. Так. Вот включенные экшены с линейным рисунком: от
Давайте посмотрим, как сделать штриховой рисунок из фотографий или карандашных набросков. Так. Вот включенные экшены с линейным рисунком: от
- от 1 до создать штриховой рисунок из фотографии . Превратите цветное изображение в черную линию. Черные линии отделены от фона. Измените цвет белого фона и цвета черных линий.
- 1 действие для создать чистую линейную графику из отсканированного изображения чертежа / линии / эскиза. Отделите отсканированный штриховой рисунок от фона на отдельном слое, чтобы вы могли раскрасить его под ним.
Как сделать штриховой рисунок из эскиза в Photoshop , если у вас нет навыков рисования? Или, что лучше всего превратить фото в рисование линий методом Photoshop ? Вы также можете задаться вопросом, как легко выделять линии в Photoshop ? Или как раскрасить отсканированный рисунок в Photoshop ?
Я видел многих людей, которые спрашивали, как отделить свой штриховой рисунок от фона или как очистить штриховой рисунок. Этим действием вы получите чистые черные линии на прозрачном фоне.
Этим действием вы получите чистые черные линии на прозрачном фоне.
Изолирование штриховых рисунков в Photoshop полезно для всех видов проектов. Итак, удалить белый фон с штрихового рисунка теперь очень просто — одним щелчком мыши!
Как оцифровать рисунок
Вот несколько полезных советов lineart для создания простых штриховых рисунков. Советы по рисованию линий помогут новичкам создать простой рисунок или действительно классный рисунок из своих фотографий или карандашных рисунков.
- Отсканированный чертеж. Чтобы оцифровать рисунок, сначала вы должны использовать сканер для сканирования карандашного наброска.Лучше установить разрешение не менее 600 dpi.
- Оцифровать чертеж. Второй шаг — сделать рисунок в Photoshop . Итак, откройте отсканированный рисунок в фотошопе.
- Чистые чертежи. Используйте экшен Photoshop , чтобы очистить эскиз и сделать фон белым.

- Линии утолщения. Чтобы затемнить линии, а также сделать их толще, используйте утолщенные линии в действии Photoshop.
- Раскрашиваем рисунок. Как раскрасить штриховой рисунок? Используйте инструмент «Кисть » и нарисуйте слой за штриховой графикой.
Как отделить линии от фона? Как удалить фон из отсканированного изображения с помощью Photoshop ?
Да, все эти вопросы решаются просто путем бесплатного скачивания и использования нашего экшена Photoshop .
Загрузите экшен Photoshop «Удалить белый фон».
Научиться делать рисунок прозрачным в Photoshop или как удалить белый фон в Photoshop не так-то просто, особенно если вы новичок.Приходится делать много ручных настроек и использовать фильтры.
Если у вас есть рисунки или наброски, нарисованные от руки, вы можете выделить линии на прозрачном фоне. Отсканированные изображения с прозрачным фоном полезны для раскраски штриховой графики или если вы хотите, чтобы заменили фон .
Как очистить отсканированный документ в Photoshop
Итак, вы знаете, как очистить отсканированные рисунки. Но с помощью этого действия можно также использовать для очистки отсканированного документа в Photoshop , очистки подписи и т. Д.
Преобразуйте рисунок руки в штриховой рисунок в Photoshop . Создавайте прозрачные линии с помощью этого полезного бесплатного экшена Photoshop, который, я надеюсь, вам понравится!
3. Утолщение линий в Photoshop [Бесплатная загрузка✨]
Вы также можете воспользоваться этим бесплатным экшеном, если хотите сделать линии утолщенными в Photoshop. Если этот экшен Photoshop создает изображение со слишком тонкими линиями, вы можете использовать этот новый экшен, чтобы сделать линии толще и темнее .
Итак, вы хотите преобразовать фотографию в штриховой рисунок всего за несколько секунд? Попробуйте наш экшен Line Art Photoshop , а затем этот экшен, чтобы увеличить толщину линии!
Чтобы сделать линию работающей в Photoshop , очень легко использовать наши экшены. Безусловно, самая быстрая и лучшая программа для рисования линий.
Безусловно, самая быстрая и лучшая программа для рисования линий.
Как масштабировать чертежи
Если вы хотите увеличить чертежи, вы можете использовать метод сетки. Чтобы добавить сетку в Photoshop, вы можете использовать наш бесплатный экшен Photoshop, который представляет собой простой в использовании генератор сетки для фотографий и рисунков.
Вы также можете добавить сетку к фотографии онлайн с помощью программы графического дизайна MockoFun.
4. Эффект контура портрета [Бесплатное действие✨]
С помощью этого действия вы можете сделать этот портретный портрет эффектом .Обведите изображение в фотошопе и сделайте крутые фотоэффекты.
Чтобы создать эффект контура изображения, выделите человека / объект, который вы хотите выделить. Затем создайте слой из выделенной области ( Control + J ) и примените к новому слою действие Photoshop со штриховой графикой.
Используйте наше изображение Outline в экшене Photoshop, если вы хотите добавить белый контур вокруг человека / объекта / и т. Д.
Д.
Другие ресурсы, которые могут вам понравиться:
Создание базового штрихового рисунка из ваших фотографий — Учебник по Photoshop :: Мелисса Эванс
Учебное пособие по рисованию линий, рекомендованное для пользователей Photoshop от начального до среднего уровня
Это руководство по Adobe Photoshop превратит ваши фотографии в штриховой рисунок всего за несколько быстрых шагов.Вы обнаружите, что этот урок подходит для большинства объектов!
Однако вы обнаружите, что этот метод плохо работает с фотографиями людей. Для этого вам нужно будет ознакомиться с руководством «Превратите фотографии людей в штриховые рисунки». Приступим…
1) Подготовка изображения
Сначала вы хотите изолировать объект и удалить остальную часть фотографии, то есть фон.
Чтобы вырезать пистолет, я использую инструмент Pen Tool . Теперь немного о том, как использовать инструмент «Перо» в Photoshop в нескольких предложениях. Это непросто… если вы никогда раньше не использовали инструмент «Перо», сначала выполните РУКОВОДСТВО ПО ИНСТРУМЕНТАМ ПЕРА.
Это непросто… если вы никогда раньше не использовали инструмент «Перо», сначала выполните РУКОВОДСТВО ПО ИНСТРУМЕНТАМ ПЕРА.
Не забудьте убедиться, что инструмент «Перо» настроен на создание рабочего пути См. Ниже.
Возьмите Pen Tool и создайте контур вокруг пистолета .
Теперь перейдите к палитре Paths . (В окне «Слои» есть 3 вкладки, поэтому щелкните вкладку «Пути», чтобы открыть палитру «Пути». См. Изображение ниже).
Загрузить путь как выделенный. (Нажмите кнопку с пунктирным кружком в нижней части палитры Контуры).См. Изображение выше.
Измените инструмент на инструмент «Перемещение» (нажмите клавишу V)
Скопируйте этот выбор. Ctrl + C
Вставить Ctrl + V
Вернитесь к палитре «Слои» и переименуйте этот новый слой в «пистолет».
Создайте новый слой ().
Залейте его белым.
Переименуйте его в «фон» и поместите под слоем «пистолет». См. Изображение ниже.
Наконец, убедитесь, что на вашем изображении нет цвета…
Изображение >> Настроить >> Обесцветить…
(Хотя обесцвечивание изображения не обязательно на 100%, вы обнаружите, что в целом вы добьетесь лучших результатов, если включите этот шаг).
2) Создание линий
Работая над слоем «пистолет», примените фильтр Smart Blur .
Фильтр >> Размытие >> Интеллектуальное размытие…
Установите для параметра «Качество » значение «Высокое» и для режима «Только граница» . Отрегулируйте ползунки для радиуса и порога, просматривая ВАШ предварительный просмотр. Когда вы добьетесь желаемого результата, нажмите ОК. Мои настройки показаны ниже.
Теперь инвертировать изображение
Изображение >> Настроить >> Инвертировать
Нанесите черную обводку на слой с «пушкой».
Правка >> Обводка…
Отрегулируйте ширину обводки в соответствии с ВАШИМ изображением и нажмите ОК.
Почти там…
Теперь, чтобы существующие линии немного выпрыгивали и выглядели более четко, используйте фильтр Края плаката
Фильтр >> Художественный >> Края плаката
Вы могли бы остановиться на этом, потому что сейчас он, вероятно, выглядит отлично, но давайте сделаем его фантастическим!
Примените фильтр «Вырез» с настройками, подобными показанным ниже.
Фильтр >> Художественный >> Вырез…
«О да»
Неизбежно у вас будет несколько нежелательных закорючек то тут, то там. Просто очистите их с помощью инструмента для рисования, если хотите, чтобы он был идеальным.
Вот и все!
Надеюсь, этот урок по Photoshop оказался для вас полезным. Не стесняйтесь обращаться ко мне через мою контактную страницу, если у вас есть какие-либо вопросы.

 Лист мы разлиновали.
Лист мы разлиновали.

 Кликаем правой кнопкой мыши на уже имеющемся слое и выбираем «Создать дубликат слоя» (Ctrl+J позволяет проделать ту же операцию)
Кликаем правой кнопкой мыши на уже имеющемся слое и выбираем «Создать дубликат слоя» (Ctrl+J позволяет проделать ту же операцию) На левой щеке используем светло-розовый цвет # E7B4B1.
На левой щеке используем светло-розовый цвет # E7B4B1. На панели нажимаем кнопку в виде ленты – Добавить объект.
На панели нажимаем кнопку в виде ленты – Добавить объект.