Современные страницы и веб-части полностью реагируют на различные устройства, поэтому масштаб изображений, используемых в веб-частях, зависит от того, где они показаны, какой макет используется и какое устройство их просматривает. Например, современные страницы прекрасно смотрятся на мобильных устройствах, а автоматическое масштабирование изображений помогает создать привлекательный вид.
Какие размеры изображений лучше всего работают?
Из-за быстрой компоновки страницы не существует определенной высоты или ширины в пикселях, что гарантирует сохранение определенной фигуры на разных устройствах и макетах. Изображения автоматически меняются и обрезаются, чтобы демонстрировать наилучший результат на различных устройствах и макетах. Однако существуют некоторые рекомендации, которые помогут вам убедиться, что изображения хорошо смотрятся на страницах.
Поиск изображений наилучшего размера зависит от указанных здесь факторов.
-
Пропорции:отношение между высотой и шириной изображений
-
Макет столбца:тип и количество столбцов на странице
-
Макет веб-части:макет веб-части, в которой используется изображение
Пропорции
Пропорции — это отношение между шириной и высотой изображений. Обычно оно выражается в двух числах, таких как 3:2, 4:3 или 16:9. Ширина всегда является первым числом. Например, соотношение 16:9 может иметь ширину 1600 пикселей на 900 пикселей в высоту. Это может быть 1920 x 1080, 1280 x 720 или любые другие комбинации ширины и высоты, которые можно вычислить, равные 16:9. Калькуляторы пропорций можно найти в Интернете и некоторых средствах редактирования фотографий, чтобы определить пропорции изображений.
В большинстве случаев изображения в современных веб-частях лучше всего работают на разных макетах и устройствах с соотношением сторон 16:9 или 4:3 в зависимости от макета.
Макеты столбцов
На странице можно найти разделы с различными типами столбцов и макетами, такими как полно ширинные столбцы, один столбец, два столбца, три столбца, один третий левый и один третий правый столбец. Обычно изображения, которые должны заполнять ширину столбца, должны быть по крайней мере такой же ширины, как и в столбце, в котором они размещены. Например, изображение веб-части изображения в одном столбце должно иметь ширину не менее 1204 пикселей. Ниже указаны правила ширины для каждого макета столбца.
|
Макет |
Ширина в пикселях |
|
Столбец «Ширина» |
1920 |
|
Одна колонка |
1204 |
|
Два столбца |
586 в столбец |
|
Три столбца |
380 в столбец |
|
Третий левый столбец |
380 для левого столбца; 792 для правого столбца |
|
Один-третий правый столбец |
792 для левого столбца; 380 для правого столбца |
Из-за скорости реагирования страниц изображения в полношириных столбцах всегда будут отображаться на полноширивной странице с автоматической высотой в зависимости от размера экрана.
Высота изображений в других макетах столбцов будет зависеть от пропорций. Ниже указаны рекомендации по высоте и ширине для пропорций 16:9 и 4:3 (округлка вверх/вниз до ближайшего пикселя). Это помогает, например, сохранить ширину и высоту изображений с соответствующим масштабом для мобильных устройств.
|
ПРОПОРЦИИ МАКЕТ |
16 x 9 Ширина x высота в пикселях |
4 x 3 Ширина x высота в пикселях |
|---|---|---|
|
Одна колонка |
1204 x 677 |
1204 x 903 |
|
Два столбца |
586 x 330 |
586 x 439 |
|
Три столбца |
380 x 214 |
380 x 285 |
|
Третий левый столбец |
380 x 446 для левого столбца; 792 x 446 для правого столбца |
380 x 594 для левого столбца; 792 x 594 для правого столбца |
|
Один-третий правый столбец |
792 x 446 для левого столбца; 380 x 446 для правого столбца |
792 x 594 для левого столбца; 380 x 594 для правого столбца |
Макеты веб-части
Макеты в веб-частях, которые вы используете, также влияют на масштаб изображений.
Рассмотрим это изображение с исходными пропорциами 16:9:
Ниже показаны примеры рисунка, показанного в макете страницы с одной колонкой в разных веб-частях и макетах.
|
Веб-часть «Главного сайта» |
Для макетов плиток и слоев имеются следующие пропорции:
Ниже показан пример изображения, показанного в макетах «Слои» (сверху) и «Плитки» (внизу).
|
|
Веб-часть «Выделенное содержимое» |
16:9 — пропорции для макетов «Карусель», «Пленка» и «Карточки». Ниже показан пример изображения, показанного в макетах «Пленка» (сверху) и «Карточки» (внизу).
|
|
Веб-часть «Изображение» |
Изображения будут расширяться по ширине раздела, содержащего веб-часть. Ниже показан пример обрезных меток изображения (синие линии) в 4:3
|
|
Веб-часть «Галерея изображений» |
В разных макетах используются следующие пропорции:
Ниже показан пример изображения, показанного в макетах «Плитки» (сверху) и «Мозаика» (внизу).
|
|
Веб-часть «Новости»: |
В зависимости от макета, изображения в веб-части «Новости» могут быть 4:3, 16:9 или 21:9. Вот пример изображений в верхней истории и макете карусель.
|
|
Область заголовка страницы |
Изображения лучше всего выглядят, когда они имеют альбомную или соотношение сторон 16:9 или больше и имеют размер не менее 1 МБ. Кроме того, не забудьте установить фокальной точкой, чтобы сохранить наиболее важную часть рисунка в представлении, особенно если рисунок используется в эскизах, макетах новостей и результатах поиска. Пример (исходное изображение 16:9) с фокальной точкой на динамике.
|
|
Эскиз страницы |
Эскизы страниц можно вывести в таких местах, как результаты поиска, выделенное содержимое, новости и другие. По умолчанию эскизы выводится из области заголовка страницы или веб-части, которая находится в первом порядке на странице (например, слева вверху). Вы можете переопременить заданный по умолчанию и изменить эскиз страницы. При этом лучше использовать изображение с пропорцией 16:9. Пример (исходное изображение 16:9)
|
|
Веб-часть «Быстрые ссылки» |
Веб-часть «Быстрые ссылки» имеет шесть разных макетов.
Ниже показан пример изображения, показанного в макетах «Сжатая» (сверху) и «Пленка» (внизу).
|
Советы:
-
При добавлении изображения в область заголовка страницы или веб-части главного имиджегового рисунка также лучше всего установить его фокальной точкой. Дополнительные информацию о настройке фокальной точки для этих двух сценариев см. в веб-части «Изменение фокальной точки рисунка в веб-части «Главного имиджевного рисунка» и настройке области заголовка на странице.
-
Рекомендации по изображению в заглавной области сайта
Кроме страниц, может потребоваться добавить дополнительные логотипы или изображения. Ниже рекомендации по размеру этих элементов.
Ниже рекомендации по размеру этих элементов.
|
Элемент |
Описание |
Рекомендации Ширина x высота в пикселях |
|---|---|---|
|
Логотип сайта |
Логотип большего размера, который может быть не квадратным и прозрачным в зависимости от добавленного оформления |
192 x 64 Формат: PNG, JPEG, SVG (SVG не разрешено на сайтах, подключенных к группе) |
|
Эскиз логотипа сайта |
Эскиз квадратного логотипа, который используется при отправке логотипа сайта или в местах, где требуется использовать квадратный формат Это необходимый элемент. |
64 x 64 Формат: PNG, JPEG, SVG (SVG не разрешено на сайтах, подключенных к группе) |
|
Логотип сайта с расширенным макетом |
В расширенном макете загона имеется расширенная ширина логотипа сайта. |
300 x 64p Формат: JPEG, PNG, SVG |
|
Фоновое изображение расширенного макета |
Новое фоновое изображение, которое можно использовать с расширенным header. |
2560 x 164 Формат: JPEG, PNG |
Размеры экранов / Хабр
Планшеты и смартфоны оснащаются экранами с разными соотношениями сторон и разной плотностью пикселей, однако эти параметры редко указываются в технических характеристиках.
Попробуем разобраться со всеми хитростями, связанными с этими параметрами. Начнём с планшетов.
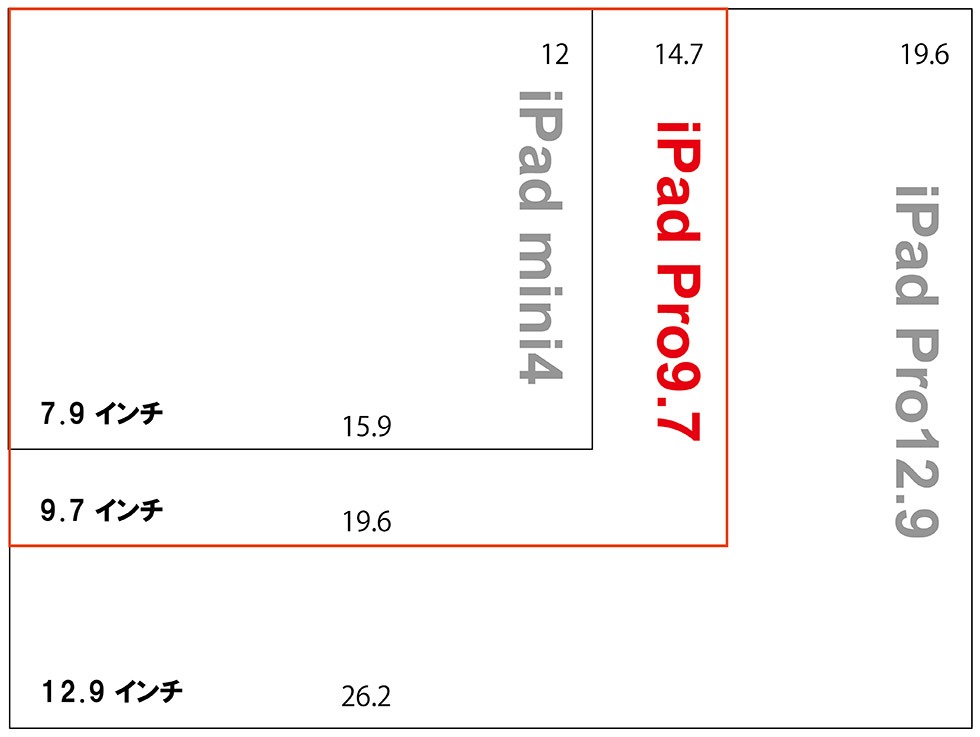
Вот соотношение размеров экранов, использующихся в большинстве современных планшетов.
Обратите внимание, насколько экран 8″ с соотношением сторон 4:3 визуально больше широкого экрана 7″. А широкий экран 10.1″ на сантиметр меньше экрана 9.7″ по высоте.
Я свёл в таблицу параметры экранов, чаще всего использующихся в планшетах.
Текст на экранах с низким PPI (количеством точек на дюйм) читается не комфортно. Я бы не стал покупать планшет с экраном, имеющим PPI ниже 150. Даже 164 PPI экрана iPad mini многим кажутся недостаточными. Отлично воспринимаются экраны с PPI больше 200.
Для меня было большим открытием, что экран 9.7″ 1024×768 имеет даже меньшее PPI, чем экран 7″ 800×480.
В современных смартфонах используются экраны с разными соотношениями сторон (3:2, 5:3, 16:9), однако все они довольно близки. На картинке я проиллюстрировал соотношение размеров экранов с одинаковой диагональю и разными соотношениями сторон.
Таблица экранов, используемых в смартфонах, выглядит внушительно.
Как можно увидеть из таблицы, экранов с низким PPI совсем немного. Конечно, не стоит покупать смартфон с экраном, имеющим плотность пикселей ниже 170 PPI. Но опять же лучше, чтобы эта цифра была выше 200.
У подавляющего большинства экранов пиксель квадратный, поэтому соотношение сторон экрана можно вычислить, зная количество точек в ширину и в высоту. Есть лишь два исключения — «неправильные» экраны планшетов с прямоугольными пикселями — 800×480 (должно было бы быть 800×500) и 1024×600 (правильно было бы 1024×640).
Я потратил вечер на создание этих картинок и таблиц прежде всего для себя. Надеюсь, что они окажутся полезными и вам.
Таблицы в файле excel: nadezhin.ru/lj/ljfiles/screen.xls
upd.: Таблицы разрешений и ppi множества устройств: en.wikipedia.org/wiki/List_of_displays_by_pixel_density
Калькулятор ppi: members.ping.de/~sven/dpi.html.
Размеры экрана Android в пикселях для ldpi, mdpi, hpdi? Oh! Android
Я прочитал 10 статей, но все еще не могу найти никакого отношения между ldpi, mdpi, hdpi и фактическими размерами в пикселях !? Может ли кто-нибудь дать простой ответ, пожалуйста (если он есть!)
Я в основном пытаюсь собрать заставку, которая должна работать на нескольких устройствах без растягивания – но я борюсь, поскольку все, что я пытаюсь, либо раздавлено, либо растянуто !?
Ldpi, mdpi и hdpi относятся к плотности экрана, что означает, сколько пикселей может вписаться в один дюйм.
Соотношение между пикселями между ними:
- Ldpi = 1: 0,75
- Mdpi = 1: 1
- Hdpi = 1: 1,5
- Xhdpi = 1: 2
- Xxhdpi = 1: 3
- Xxxhdpi = 1: 4
Поэтому давайте возьмем изображение размером около 100X100:
- Для mdpi он должен быть 100X100
- Для ldpi это должно быть 75X75
- Для hdpi должно быть 150X150
- Для xhdpi должно быть 200X200
- Для xxhdpi должно быть 300X300
- Для xxxhdpi должно быть 400X400
Таким образом, для экранов с одинаковым размером, но с разными DPI, все изображения кажутся одинаковыми по размеру на экране.
Также у вас есть несколько типов размеров экрана: маленький, обычный, большой, большой, и каждый из них может быть ldpi, mdpi, hdpi, xhdpi, xxhdpi (Nexus 10) или xxxhdpi.
Вы можете попытаться создать изображение заставки, которое соответствует каждому типу экрана, который дает вам 4 * 5 = 20 разных изображений (мне кажется, это очень важно).
Пока только Nexus 10 находится в категории xxhdpi.
Установите ImageMagick и используйте этот сценарий оболочки для генерации ваших файлов всплесков и значков для нескольких устройств – iOS, Android, Bada и Windows Phone. Вы можете использовать cygwin / gitbash, если находитесь в Windows
Я только что сделал, и я очень доволен этим 🙂
Размеры экрана находятся внутри скрипта и являются –
480x800 - screen-hdpi-portrait.png 320x200 - screen-ldpi-landscape.png 720x1280 - screen-xhdpi-portrait.png 320x480 - screen-mdpi-portrait.png 480x320 - screen-mdpi-landscape.png 200x320 - screen-ldpi-portrait.png 800x480 - screen-hdpi-landscape.png Определения:
- Xlarge экраны не менее 960dp x 720dp. Большие экраны составляют не менее 640dp x 480dp. Нормальные экраны не менее 470dp x 320dp. Маленькие экраны составляют не менее 426dp x 320dp. (Android в настоящее время не поддерживает экраны меньше этого.
 )
)
Кроме того, ознакомьтесь с этим блогером от Dianne Hackborne: http://android-developers.blogspot.com/2011/07/new-tools-for-managing-screen-sizes.html
Наверное, проще всего использовать представление изображения и установить для него значение типа CENTER_CROP. (Равномерно масштабируйте изображение (поддерживайте пропорции изображения), чтобы обе размеры (ширина и высота) изображения были равны или больше соответствующего размера представления).
Убедитесь, что вы используете тег src, а не устанавливаете фон.
<ImageView android:id="@+id/home_video_layout" android:src="@drawable/splash_image" android:layout_width="fill_parent" android:layout_height="wrap_content" android:scaleType="centerCrop" /> Обновлено:
Понимание плотности экрана и «dp»
Разрешение – это фактическое количество пикселей, доступных на дисплее, плотность – это количество пикселей в пределах постоянной области дисплея, а размер – это количество физического пространства, доступного для отображения вашего интерфейса. Они взаимосвязаны: увеличивайте разрешение и плотность вместе, а размер остается примерно одинаковым. Вот почему экран 320×480 на экране G1 и 480×800 на Droid имеет одинаковый размер экрана: на экране 480×800 больше пикселей, но это также более высокая плотность.
Они взаимосвязаны: увеличивайте разрешение и плотность вместе, а размер остается примерно одинаковым. Вот почему экран 320×480 на экране G1 и 480×800 на Droid имеет одинаковый размер экрана: на экране 480×800 больше пикселей, но это также более высокая плотность.
Чтобы удалить вычисления размера / плотности с рисунка, платформа Android работает везде, где это возможно, в единицах «dp», которые корректируются для плотности. В экранах средней плотности («mdpi»), которые соответствуют оригинальным телефонам Android, физические пиксели идентичны dp; Размеры устройств – 320×480 в любом масштабе. Более поздний телефон может иметь физико-пиксельные размеры 480×800, но быть устройством с высокой плотностью. Коэффициент преобразования от hdpi до mdpi в этом случае равен 1,5, поэтому для целей разработчика устройство составляет 320×533 в dp.
Я поддерживаю предыдущие ответы, но не забываю силу Draw9Patch или используя NinePatchDrawables
Они относятся к плотности пикселей экрана, а не к размеру экрана. Вам нужно заглянуть в спецификаторы размера экрана, такие как малый, средний, большой и xlarge, если вам действительно нужно изменить поведение на основе размера экрана в пикселях.
Вам нужно заглянуть в спецификаторы размера экрана, такие как малый, средний, большой и xlarge, если вам действительно нужно изменить поведение на основе размера экрана в пикселях.
В документах Android объясняется, какие плотности и размеры соответствуют этим идентификаторам.
У устройств Android могут быть разные соотношения ширины и высоты, в то время как ваше изображение имеет фиксированный. Если вы не хотите, чтобы ваше изображение растягивалось, вам нужно заполнить пробелы сверху и снизу или слева и справа.
Рекомендуемый минимальный размер изображений для разных мест размещения (в пикселях)
Рекомендуемый минимальный размер изображений для разных мест размещения (в пикселях)
Мы рекомендуем использовать изображения с наиболее высоким разрешением. Ниже указаны лишь минимальные требования к размерам в пикселях.
В Руководстве по рекламе на Facebook приведены полные требования к оформлению.
| Размер изображения в пикселях | |
| Лента Facebook | Минимальный размер изображений со ссылкой для показа на ПК — 479 х 246 пикселей. Минимальная ширина изображения для показа на мобильном устройстве — 320 пикселей. Рекомендуемый размер — 1 080 х 1 350 пикселей. Минимальная ширина изображения для показа на мобильном устройстве — 320 пикселей. Рекомендуемый размер — 1 080 х 1 350 пикселей. |
| Правый столбец на Facebook | Минимальный размер — 254 x 133 пикселя. Рекомендуемый размер — 1 200 х 1 200 пикселей. |
| Моментальные статьи на Facebook | Рекомендуемый размер изображений со ссылкой — 1 200 х 1 200 пикселей. |
| Facebook Marketplace | Рекомендуемый размер изображений со ссылкой — 1 200 х 1 200 пикселей. |
| Истории на Facebook | Рекомендуемый размер — 1 080 х 1 920 пикселей. |
| Истории в Instagram | Рекомендуемый размер — 1 080 х 1 920 пикселей. |
| Лента Instagram | Рекомендуемый размер — 1 080 х 1 350 пикселей. |
| Audience Network | |
| Нативная, баннерная и межстраничная реклама в Audience Network | Минимальный размер — 398 x 208 пикселей. Рекомендуемый размер изображений со ссылкой — 1 200 х 628 пикселей. |
| Messenger | |
| Истории в Messenger | Рекомендуемый размер — 1 080 х 1 920 пикселей. |
| Входящие в Messenger | Рекомендуемый размер — 1 200 х 1 200 пикселей. |
| Рекламное сообщение | Рекомендуемый размер изображений со ссылкой — 1 200 х 628 пикселей. |
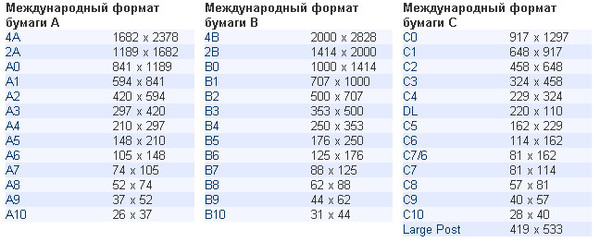
Макет визитки размеры в пикселях. Стандартный размер визитки
Многие клиенты при разговоре с сотрудником типографии часто попадают в непростую ситуацию, если речь заходит о формате изделия. Специалисты, как правило, оперируют стандартными международными размерами. В данной статье мы хотим немного подробнее рассмотреть, что такое стандартные размеры, как они выглядят и для чего применяются.
| формат | размер, мм |
|---|---|
| 4А0 | 1682 х 2378 |
| 2А0 | 1189 х 1682 |
| А0 | 841 х 1189 |
| А1 | 594 х 841 |
| А2 | 420 х 597 |
| А3 | 297 х 420 |
| А4 | 210 х 297 |
| А5 | 148 х 210 |
| А6 | 105 х 148 |
| А7 | 74 х 105 |
| А8 | 52 х 74 |
| А9 | 37 х 72 |
| А10 | 26 х 37 |
| формат | размер, мм |
|---|---|
| В0 | 1000 х 1414 |
| В1 | 707 х 1000 |
| В2 | 500 х 707 |
| В3 | 353 х 500 |
| В4 | 250 х 353 |
| В5 | 176 х 250 |
| В6 | 125 х 176 |
| В7 | 88 х 125 |
| В8 | 62 х 88 |
| В9 | 44 х 62 |
| В10 | 31 х 44 |
| формат | размер, мм |
|---|---|
| С0 | 841 х 1189 |
| С1 | 594 х 841 |
| С2 | 420 х 597 |
| С3 | 297 х 420 |
| С4 | 210 х 297 |
| С5 | 148 х 210 |
| С6 | 105 х 148 |
| С7 | 74 х 105 |
| С8 | 52 х 74 |
| С9 | 37 х 72 |
| С10 | 26 х 37 |
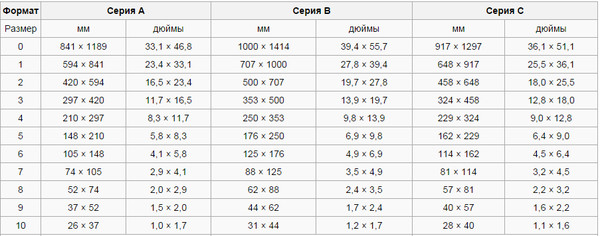
Стандартные размеры бумаги ISO серии А, В и С
В 1946 году двадцатью пятью национальными организациями по стандартизации была создана ISO. Аббревиатура расшифровывается как International Organization
for Standardization – Международная организация по стандартизации. Стандарты ISO носят рекомендательный характер. Стоит обратить внимание на то, что
более чем в 90 странах мира эти стандарты приняты в качестве национальных. В России некоторые из них приняты в качестве государственных (ГОСТ). ISO
разрабатывает стандарты во многих областях, но мы рассмотрим стандарты, относящиеся к бумаге:
Аббревиатура расшифровывается как International Organization
for Standardization – Международная организация по стандартизации. Стандарты ISO носят рекомендательный характер. Стоит обратить внимание на то, что
более чем в 90 странах мира эти стандарты приняты в качестве национальных. В России некоторые из них приняты в качестве государственных (ГОСТ). ISO
разрабатывает стандарты во многих областях, но мы рассмотрим стандарты, относящиеся к бумаге:
ISO 216 – стандарты бумаги серии А и В
ISO 217 – стандарты бумаги серии RA, SRA
ISO 269 – стандарты конвертов серии С
Размеры бумаги в полиграфии
Для использования бумаги в полиграфической промышленности стандарт ISO 217 устанавливает две серии размеров: RA и SRA. В этих сериях размеры листа
немного больше, чем в сериях А и В, чтобы типография могла разместить нужную техническую информацию. После подрезки получается готовое изделие
стандартного размера А или В. В России полиграфисты пользуются размерами бумаги, установленными в ГОСТ 5773-90. Прежде всего этот ГОСТ ориентирован
на книжно-журнальное производство, но бумагу стандартных размеров используют и для производства любой другой продукции.
Прежде всего этот ГОСТ ориентирован
на книжно-журнальное производство, но бумагу стандартных размеров используют и для производства любой другой продукции.
Книжные издания
| 600 x 900 | 1 / 8 | 60 x 90 / 8 | 220 x 290 | 205 x 275 |
| 840 x 1080 | 1 / 16 | 84 x 108 / 16 | 205 x 260 | 194 x 255 |
| 700 x 1000 | 1 / 16 | 70 x 100 / 8 | 170 x 240 | 158 x 230 |
| 700 x 900 | 1 / 16 | 70 x 90 / 8 | 170 x 215 | 155 x 210 |
| 600 x 900 | 1 / 16 | 60 x 90 / 16 | 145 x 215 | 132 x 205 |
| 600 x 840 | 1 / 16 | 60 x 86 / 16 | 145 x 200 | 130 x 195 |
| 840 x 1080 | 1 / 32 | 84 x 108 / 32 | 130 x 200 | 123 x 192 |
| 700 x 1000 | 1 / 32 | 70 x 100 / 32 | 120 x 162 | 112 x 158 |
| 750 x 900 | 1 / 32 | 75 x 90 / 32 | 107 x 177 | 100 x 170 |
| 700 x 900 | 1 / 32 | 70 x 90 / 32 | 107 x 165 | 100 x 155 |
| 600 x 840 | 1 / 32 | 60 x 84 / 32 | 100 x 140 | 95 x 130 |
Журнальные издания
| 700 x 1080 | 1 / 8 | 70 x 108 / 8 | 265 x 340 | 257 x 333 |
| 600 x 900 | 1 / 8 | 60 x 90 / 8 | 220 x 290 | 205 x 275 |
| 600 x 840 | 1 / 8 | 60 x 84 / 8 | 205 x 290 | 200 x 285 |
| 600 x 900 | 1 / 8 | 60 x 90 / 8 | 220 x 290 | 205 x 275 |
| 840 x 1080 | 1 / 16 | 84 x 108 / 16 | 205 x 260 | 192 x 255 |
| 700 x 1080 | 1 / 16 | 70 x 108 / 16 | 170 x 260 | 158 x 255 |
| 700 x 1000 | 1 / 16 | 70 x 100 / 16 | 170 x 240 | 158 x 230 |
| 600 x 900 | 1 / 16 | 60 x 90 / 16 | 145 x 215 | 132 x 205 |
| 840 x 1080 | 1 / 32 | 84 x 108 / 32 | 130 x 200 | 123 x 192 |
| 700 x 1080 | 1 / 32 | 70 x 108 / 32 | 130 x 165 | 125 x 165 |
Стандартные размеры конвертов
Размеры конвертов установлены в ISO 269 и разработаны на основании стандартных серий бумаги А и В
| формат | размер, мм | что помещается | |
|---|---|---|---|
| DL | 110 x 120 | 1/3 А4 | ГОСТ |
| C76 | 81 x 162 | 1/3 А5 | |
| C6 | 114 x 162 | А6 | ГОСТ |
| C65 | 114 x 229 | 1/3 А4 | |
| C5 | 162 x 229 | А5 | ГОСТ |
| C4 | 229 x 324 | А4 | ГОСТ |
| C3 | 324 x 458 | А3 | |
| B6 | 125 x 176 | С6 | |
| B5 | 176 x 250 | С5 | |
| B4 | 250 x 353 | С4 | ГОСТ |
| E3 | 280 x 400 | В4 | |
| K5 | 145 x 215 | ||
| K6 | 125 x 125 | ||
| K65 | 125 x 190 | ||
| K7 | 90 x 140 | ||
| K8 | 150 x 150 | ||
| K9 | 225 x 225 |
Размеры визитных карточек
Большинство стран мира используют метрическую систему измерений и придерживаются стандартов ISO в размерах бумаг. Однако в Великобритании и особенно
в США всё ещё широко распространена система, основанная на дюймах. Многим странам приходится сталкиваться с этими размерами, особенно при использовании
компьютерной техники. Часто американские названия форматов встречаются в настройках принтеров и графических пакетах, например, CorelDraw. Поэтому с ними
также полезно ознакомиться.
Однако в Великобритании и особенно
в США всё ещё широко распространена система, основанная на дюймах. Многим странам приходится сталкиваться с этими размерами, особенно при использовании
компьютерной техники. Часто американские названия форматов встречаются в настройках принтеров и графических пакетах, например, CorelDraw. Поэтому с ними
также полезно ознакомиться.
Английские и американские размеры бумаги и конвертов
На сегодняшний день нет стандартов на размеры визитных карточек. Вы можете выбрать наиболее удобный для вас размер. Тем не менее во многих странах сложилось внутреннее представление об удобной визитке, стандартных размеров которой придерживается большинство жителей. Кроме того, на устоявшийся размер визитки ориентируются производители другой продукции: визитниц, портмоне, конвертов под визитки, папок с местом под визитки и т.д. Ниже приведены размеры визиток, принятые в различных странах.
Мы надеемся, что наша статья поможет вам ориентироваться в сложном мире форматов и стандартов и облегчит общение с представителями типографии!
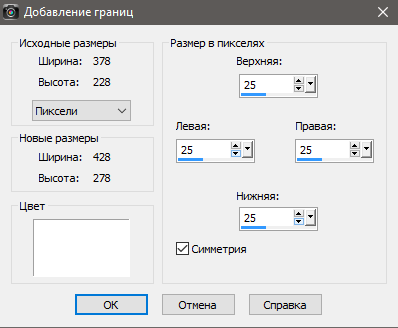
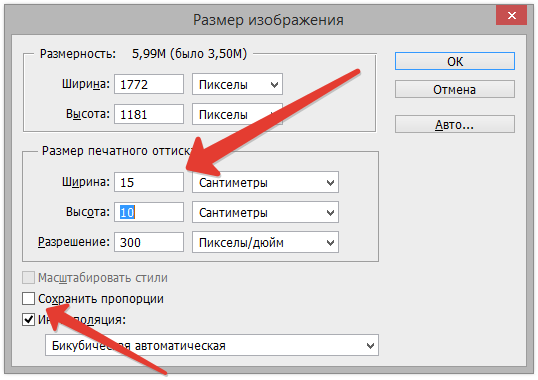
Размер готовой визитки в миллиметрах. Физический размер готовой визитки 90/50 мм (1063/591 px) , но размер файла макета должен быть на 2-4 мм больше, так как у каждой полиграфии разные размеры обрезка краев. На сегодняшний день современные полиграфии делают обрезку в 2 мм, соответственно размер разработанного макета должен быть 92/52 мм (1087/614 px) .
Физический размер готовой визитки 90/50 мм (1063/591 px) , но размер файла макета должен быть на 2-4 мм больше, так как у каждой полиграфии разные размеры обрезка краев. На сегодняшний день современные полиграфии делают обрезку в 2 мм, соответственно размер разработанного макета должен быть 92/52 мм (1087/614 px) .
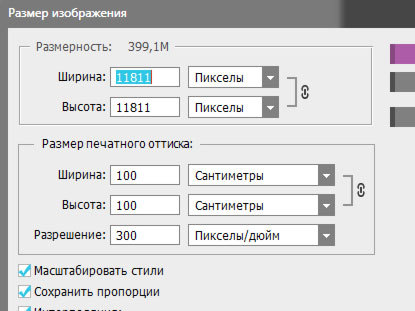
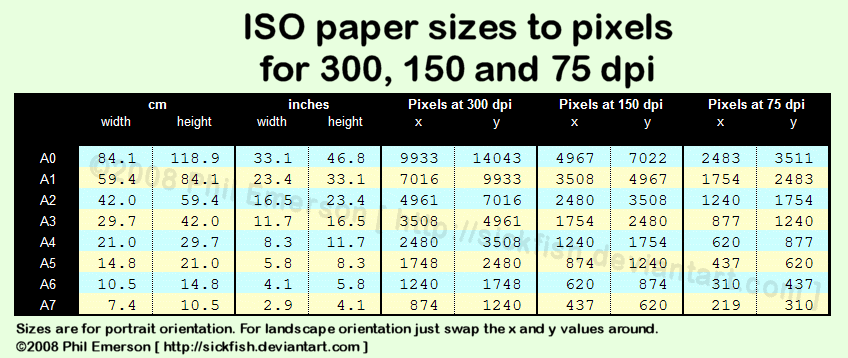
Количество пикселей на дюйм. Большинство полиграфий на сегодняшний день используют печатное оборудование с разрешение печати 300 пикселей на один дюйм . Этот формат обеспечивает отличное качество готовых визитных карточек. Разрешение 600 пикселей на дюйм используется реже, поскольку выигрыш в качестве небольшой, но такие визитки дороже в печати.
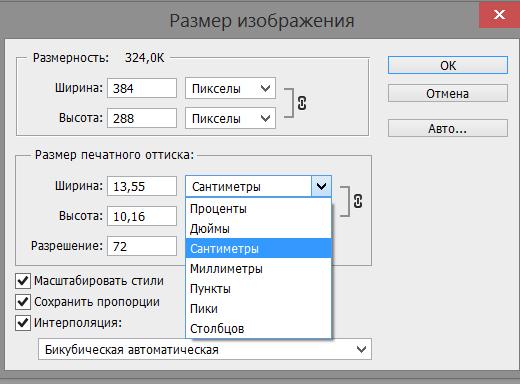
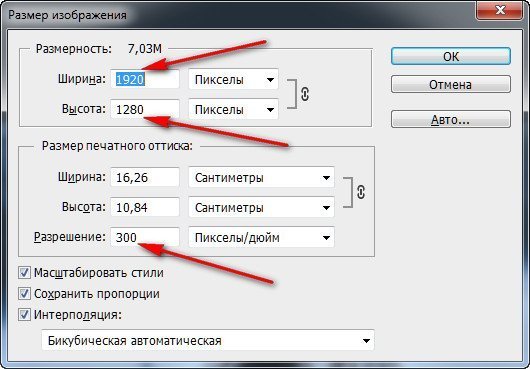
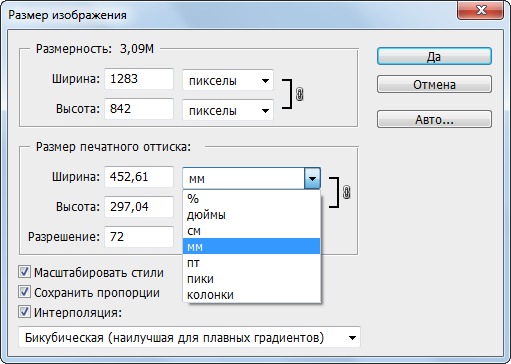
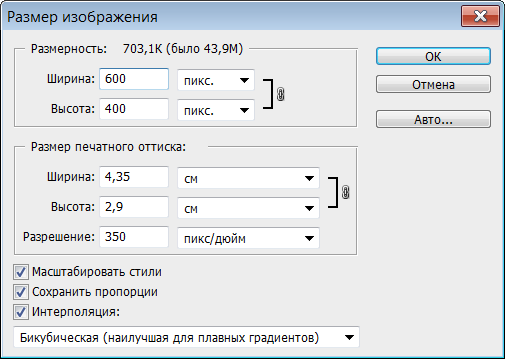
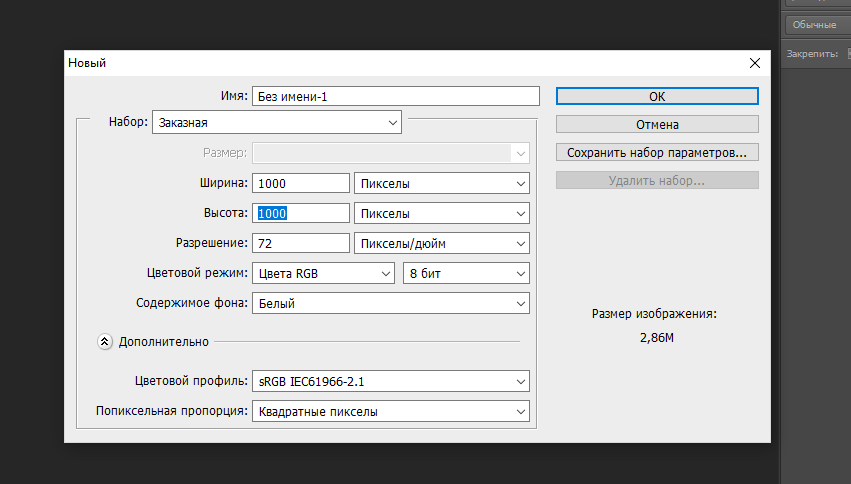
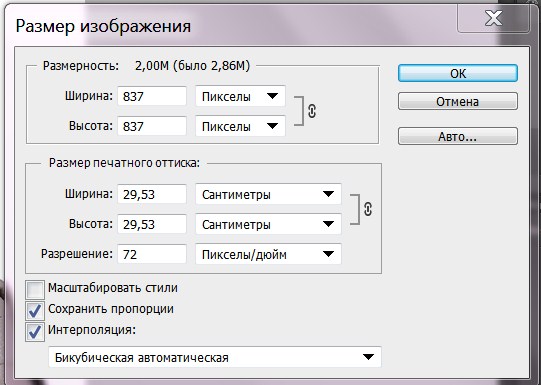
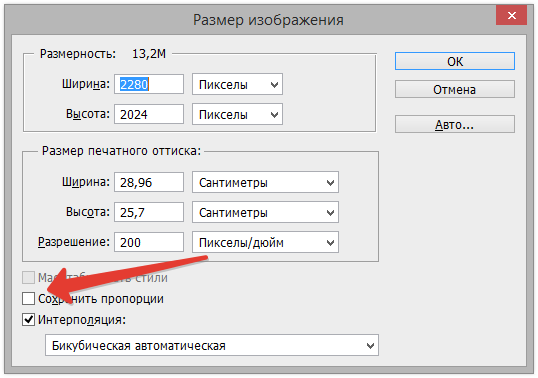
Разрешения в пикселях. В фотошопе (Photoshop) или других программах обработки изображений первым делом необходимо выставить количество пикселей на дюйм (обычно 300px/dpi). Далее размер изображения можно задать в пикселях сантиметрах или миллиметрах. Указавши размер, например в пикселях, программа (фотошоп) сама рассчитает размер в сантиметрах (см), или наоборот.
Формат файла изображения. Самые популярные форматы файлов макетов — *.tif, *.eps, *.pdf . Формат *.tif дает возможность безукоризненно и без потерь качества передать все оттенки и детали изображения, но при этом он прост в работе. Форматы *.eps и *.pdf имеют свои нюансы в сохранении готовых изображений (иногда очень даже запутанные), но при этом качество не лучше чем в формате *.tif, поэтому он пользуется большей популярностью. Но фото в *.tif занимают гораздо больше памяти, чем остальные, поэтому некоторые профессиональные дизайнеры или пользователи с ограниченной скоростью интернет или ограничениями в памяти компьютера иногда их используют.
Цветовая модель изображения. Большенство печатных предприятий требуют макеты с цветовыми параметрами изображение CMYK / 8 bit . Этот формат оптимально подходит для основной части принтеров и позволяет сохранить все свойства.
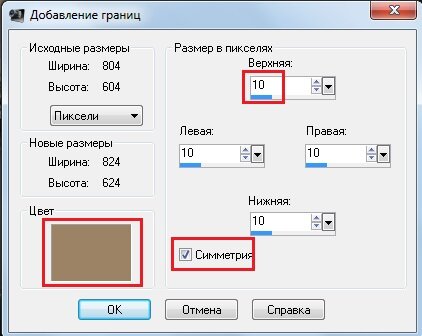
Края визитки: поскольку визитки на полиграфии печатаются не единично, а целым рулоном, их потом разрезают специальной машиной, которая имеет свои погрешности в резе (как и любое оборудование), поэтому на краях визитной карточки (3-5мм) желательно не размещать важные данные, телефоны, адреса или важные изображения с логотипами.
Советы про плотность бумаги, стилистику и стоимость визитных карточек
Заказывая печать визитных карточек следует обратить внимание на плотность бумаги. При печати цифровым способом (тиражи до 1000 шт.) часто люди из экономии выбирают фотобумагу или мелованную бумагу плотностью 200-250 грамм на метр квадратный. Визитки сделанные на фотобумаге или на мелованной бумаге имеют не серьезный вид и подвержены быстрому механическому износу.
При заказе печати визиток офсетным способом (тиражи от 1000 шт. на один макет) в Интернет-полиграфии оптовых цен Вам будет предоставлена только мелованная бумага самой высокой плотности 350 грамм на метр квадратный. По желанию визитки можно вскрыть односторонней глянцевой или двухсторонней матовой пленкой, что сделает их более презентабельными и долговечными.
Перед созданием макета визитной карточки нужно выбрать стиль подачи информации: графический или информационный. При попытке вместить на одной визитке (клочок бумаги площадью 9 на 5 см) большое количество изображений и текстов Вы получите, скорее всего обратный эффект – оттолкнете читателя. Так же не следует использовать более трех разных шрифтов и основных цветов в макете. Желательно выдерживать в одном стиле лицевую и оборотную стороны визитной карточки.
Так же не следует использовать более трех разных шрифтов и основных цветов в макете. Желательно выдерживать в одном стиле лицевую и оборотную стороны визитной карточки.
Стоимость печати цифровым (от 40 до 180 грн за 96 шт) и офсетным (от 95 до 280 грн за 1000 шт) способами отличается в разы. При этом качество офсетной печати зачастую выше цифровой. Нет смысла переплачивать за цифровую печать, если Вам не «горит» получить визитки именно сегодня. Более того, для заказа визиток в Интернет-полиграфии оптовых цен Вам не нужно приезжать в офис, достаточно сформировать задание на разработку макета или прислать готовый макет с указанием своих контактных данных на наш e-mail и менеджер полиграфии свяжется с Вами для уточнения деталей заказа. Сроки изготовления визиток офсетным способом в Интернет-полиграфии варьируются от 2 до 7 рабочих дней в зависимости от тиража и вида ламинации.
Изначально все визитки различались по своему размеру, а мужские карточки были немного больше, чем женские. Стандарт размера визитки — 9×5 см стал актуальным только с появлением визитниц, в которых кармашки для хранения карточек делаются единому шаблону. Соответственно, хранить в них слишком большие или маленькие визитки или неудобно, или попросту невозможно.
Стандарт размера визитки — 9×5 см стал актуальным только с появлением визитниц, в которых кармашки для хранения карточек делаются единому шаблону. Соответственно, хранить в них слишком большие или маленькие визитки или неудобно, или попросту невозможно.
Зачем надо знать стандартный размер визитки в пикселях
Стандартом по размеру визитки в пикселях в России принято считать значение 141,73×255,12 px . Почему важно знать его перед тем, как , и приступить к самостоятельному изготовлению дизайна? Все просто – пиксели – это основной фактор качества типографической печати. В программах фотошопа также можно встретить размер в пикселях 591×1063 px .
Небесполезно знать, что для женщин стандартный размер визитки в см до сих пор не является строго установленной величиной, и часто равняется 8×4 см. Связано это с маленькими отделениями для хранения карточек в кошельке.
Как подготовить к печати визитку нестандартного размера
Чтобы самостоятельно сделать и сохранить для печати макет визитки нестандартного размера, скачайте и установите на компьютер программу Мастер Визиток. Через основное меню введите новые данные на карточку, через вкладку «Дизайн» добавляются новые элементы оформления, сохранение макета делается при нажатии на иконку дискеты.
Через основное меню введите новые данные на карточку, через вкладку «Дизайн» добавляются новые элементы оформления, сохранение макета делается при нажатии на иконку дискеты.
Широкой популярностью среди путешествующих с деловыми целями пользуется евро размер визитки, который равняется 8,5×5,5 см . За рубежом его пытаются подогнать под размер банковских карточек и водительских удостоверений, и часто можно встретить звизитные карточки нестандартного для нас размера — 8,6×5,6 см .
Подготовить эти и любые другие форматы визитки не составляет особой сложности, если вы владеете навыками работы с Мастером Визиток. Рекомендуем вам освоить его функции через простые пошаговые инструкции.
Здравствуйте! Совсем недавно на ARTtime был небольшой урок, такой себе DEMO-пример по . Но как подметил один из мох читателей, я не написал требования к макетам при печати в полиграфии. Ну что же сегодня мы научимся это делать, а за одно и красивую визитку состряпаем 😉
Как правильно подготовить макет визитки для печати
Я перед написанием этой статьи хорошо подготовился, нашел более десятка типографий и разослал им письмо с просьбой предоставить мне требования для подготовки макета визитки. К сожалению, только две типографии прислали мне инструкцию, спасибо им 😉 А остальные – засранцы! Вдобавок, я нашел пару инструкций в интернете, как же без него.
К сожалению, только две типографии прислали мне инструкцию, спасибо им 😉 А остальные – засранцы! Вдобавок, я нашел пару инструкций в интернете, как же без него.
Итак, вот основные правила, касающиеся подготовки визитки:
- Во-первых, среднестатистический размер визитки должен составить 98 на 58 мм . Потом я скажу почему не 90 на 50.
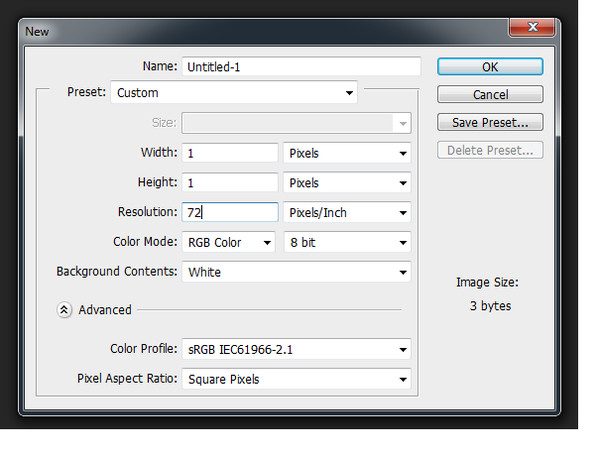
- Разрешение файла должно составлять 300-600 dpi . DPI – это у нас количество пикселей на 1 дюйм, чуть дальше я покажу, где его выставить.
- Цветовой режим выставляем CMYK, цветовой профиль CoatedFOGRA39
Вот наглядный пример.
После того, как мы создали документ, мы делаем визитку, но тут так же есть свои правила:
Немного о размерах визитки
Значит, что у нас получается, мы создали макет размером 98 на 58 мм . Но учтите, сама визитка, а точнее ее контент, должна уместиться в области 90 на 50 мм .На схеме выше можно увидеть фиолетовое и бирюзовое поле, между этими полями должен быть отступ в размере 4 мм . В эту область не должны попадать ни текст, ни графические элементы.За березовые поля необходимо вынести только фон, это будет область реза.
В эту область не должны попадать ни текст, ни графические элементы.За березовые поля необходимо вынести только фон, это будет область реза.
Еще стоит отметить, что при создании визитки, к шрифту не стоит применять какие-либо спецэффекты, разве что по минимуму. Если текст черный, то он должен быть черным на 100% без всяких переходов. Также не нужно делать жирный текст, если он мелкий.
Когда все готово, сохранить визитку можно в форматах TIFF , JPEG , PSD или векторном PDF . При сохранении в JPEG нельзя использовать сжатие. Но я советую сохранить в PSD . После можно смело идти в типографию.
Перед созданием макета советую проконсультироваться с типографией, все же у каждой разное оборудование и стандарты соответственно разные. Мои рекомендации подойдут большинству типографий.
Хитрые еноты с цветным принтером могут забыть о всех правилах и просто создать красивую визитку на свой вкус. И еще подмечу, что стопка визиток будет хорошим подарком для близких на какой-нибудь праздник 😉
Великолепного вам дня!
Знаете ли вы, что размер визитки может отличаться в разных странах? Официальных предписаний по этому поводу нет, но существуют определенные предпочтения и традиции, принятые в деловом мире.
Стандартный размер визитки для печати
- в сантиметрах – 5 * 9 см
- в пискселях (фотошоп, 300 dpi) – 591 * 1063 px
- в пикселях (иллюстратор) – 141,73 * 255,12 px
Стандарты размеров визиток для разных стран
Выбирая размер визитки в фотошопе, учтите, что карточки, изготовленные для Европы, не поместятся в портмоне партнеров из Китая или Гонконга. Порой различия в единицах измерения длины диктуют особенности полиграфии, которые и вызывают разницу в итоговых размерах. Стоит помнить об этом, чтобы не попасть в неловкую ситуацию.
В нашей стране, а также в Белоруссии, на Украине, других странах Восточной Европы и бывшего СССР, принят стандартный размер визитки в см – 5 * 9 см. Это самый популярный вариант визиток, и нам часто заказывают именно этот формат. Он распространен также в Израиле, соседней Финляндии и далекой Аргентине. На обычном листе бумаги А3Extra умещается 24 визитки. Поля при этом варьируются от 3 до 5 мм, а остальное пространство предназначено для размещения информации.
Американский стандарт
Существуют типовые стандарты, которых мы рекомендуем придерживаться, если ваш бизнес выходит на международный уровень. Так, например, в странах Северной Америки стандартный размер визитки – 50,8 * 88,9 мм. Казалось бы, небольшая разница, но карточка будет выделяться на общем фоне, не поместится в визитницу. Это может создать неудобства для партнеров и повредить репутации вашего предприятия. Отправляясь в США и Канаду, обратите внимание на размер визитки для печати, чтобы быть на высоте.
Восточные особенности
Выбирая размер визитки в пикселях, помните, что карточки, изготовленные для Европы, не поместятся в портмоне партнеров из Китая или Гонконга. Это связано с тем, что европейский стандарт изготовления визиток – 55 * 85 мм, а бизнесмены из Гонконга предпочитают заказывать визитные карточки с совсем иными параметрами – 54 * 90мм. Отдельно стоит упомянуть Японию. Визитки в этой стране отличаются от прочих. Японский формат карточки – 55 * 91 мм. Особенная страна – и правила делового этикета в ней тоже особые!
Особенная страна – и правила делового этикета в ней тоже особые!
Доверьтесь профессионалам
В Австралии и Новой Зеландии, а также странах Скандинавии – Швеции, Норвегии и Дании, в ходу еще один размер визитки в см – 5,5 * 9 см. Важно знать все эти тонкости при размещении заказа и не ошибиться с выбором. В этом вам помогут опытные консультанты, хорошо знающие особенности делового этикета разных стран.
Типография «Графикс В» изготавливает визитные карточки с индивидуальным дизайном, учитывая пожелания клиентов. Мы подскажем, какой стандартный размер визитки в пикселях принят в стране, сотрудничество с которой важно для вас, и подберем оптимальный вариант печати на плотной бумаге или дизайнерском картоне. Современное оборудование высокой мощности и качественные расходные материалы позволяют нам быстро напечатать тираж и отправить его заказчику. С нами вы всегда будете на высоте!
Размер | htmlbook.ru
В HTML размеры элементов или расстояния между ними задаются в пикселах или процентах. Пиксел — это элементарная точка на экране монитора, является относительной единицей измерения, ее величина зависит от установленного экранного разрешения и размера монитора. Возьмем, к примеру, популярное разрешение монитора 1024х768 пикселов. Картинка с такими же размерами будет занимать всю область экрана. Увеличив разрешение монитора до 1280х1024, мы, тем самым, уменьшим размеры изображения на экране.
Пиксел — это элементарная точка на экране монитора, является относительной единицей измерения, ее величина зависит от установленного экранного разрешения и размера монитора. Возьмем, к примеру, популярное разрешение монитора 1024х768 пикселов. Картинка с такими же размерами будет занимать всю область экрана. Увеличив разрешение монитора до 1280х1024, мы, тем самым, уменьшим размеры изображения на экране.
При использовании пикселов в качестве значений пишется только число без указания единиц, например:. В примере 6.2 приведено добавление изображения с заданными размерами.
Пример 6.2. Размеры изображения в пикселах
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Изображение</title>
</head>
<body>
<p><img src="images/figure.jpg" alt="Винни-Пух в гостях у Кролика"
hspace="4" vspace="4" border="2"></p>
</body>
</html>В данном примере рисунок имеет ширину 100 пикселов (width=»100″), высоту 111 пикселов (height=»111″), горизонтальный и вертикальный отступ по 4 пиксела (hspace и vspace) и толщину границы вокруг картинки 2 пиксела (border=»2″).
Процентная запись удачно дополняет пикселы, поскольку позволяет привязаться к размерам определенного элемента, к примеру, окна браузера. Так, если задать у картинки ширину 100%, то рисунок будет заполнять все свободное пространство окна по ширине. Браузер понимает, что речь идет о процентах, если после числа добавляется символ %, например:.
Размеры допустимо задавать только в целых числах. Это правило относится как к пикселам, так и процентам.
Учтите, что размер в процентах вычисляется от размеров родительского элемента, иными словами, контейнера, внутри которого располагается элемент. Если родитель явно не задан, тогда за отсчет принимается окно браузера. В примере 6.3 приведен код веб-страницы, в котором ширина элементов задается в процентах.
Пример 6.3. Размеры изображения в процентах
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Изображение</title>
</head>
<body>
<p><img src="images/figure. jpg" alt="Винни-Пух в гостях у Кролика"></p>
</body>
</html>
jpg" alt="Винни-Пух в гостях у Кролика"></p>
</body>
</html>В данном примере ширина картинки задана как 100%, при этом высота изображения явно не задается, поскольку она вычисляется автоматически. Вид страницы при таких размерах картинки показан на рис. 6.3.
Рис. 6.3. Изображение с шириной 100%
Обратите внимание, что в изображении появляются заметные искажения, это связано с увеличением картинки вопреки ее исходным размерам.
Как вы понимаете, ширина окна принимается за 100%, но ее легко превысить, причем ненароком. В частности, стоит только добавить в примере 6.3 к тегу <img> отступы по горизонтали (hspace=»10″) и ширина изображения станет 100%+20. Это в свою очередь приведет к появлению горизонтальной полосы прокрутки. Учитывайте этот нюанс при установке размеров элементов.
| 1. Ключ Концепты цифровой изображения дополнительный чтение | ПИКСЕЛЕЙ
РАЗМЕРЫ — горизонтальные и вертикальные измерения изображения, выраженные в
пикселей.Размеры в пикселях можно определить, умножив оба
ширина и высота в точках на дюйм. Цифровая камера также будет иметь пиксель
размеры, выраженные в количестве пикселей по горизонтали и вертикали
которые определяют его разрешение (например, 2048 на 3072). Рассчитать полученное dpi
разделив размер документа на соответствующий размер в пикселях
против которого он выровнен. Пример: Ан 8 »
документ размером 10 дюймов, сканированный с разрешением 300 точек на дюйм, имеет размер
© 2000-2003 Библиотека Корнельского университета / Исследовательский отдел |
Объяснение разрешения изображения, размеров пикселей и размера документа в Photoshop
Автор Стив Паттерсон.
Многие люди, новички в Photoshop или не знакомые с ним, сбиты с толку термином «разрешение изображения».
Вопрос : «Это как новогоднее постановление, когда я должен отказаться от чего-то в течение месяца?»
Ответ : «Нет, не такое решение. И я думаю, что вы действительно должны отказаться от чего-то дольше, чем на месяц. Но нет, это не то».
Вопрос : «Как насчет ,« решающего » проблему? Такое разрешение?»
Ответ : «Нет.Что ж, в том смысле, что понимание разрешения изображения определенно может решить множество проблем. Но на самом деле нет. «
Вопрос : «Хм … О, я знаю! Вы имеете в виду Prince & The Resolution из 80-х — Purple Rain, Let’s Go Crazy и тому подобное?»
Ответ : «Ммм… нет. И вы думаете о« революции », а не о разрешении. Тем не менее, нет, это тоже не то».
Итак, если это не то, от чего вы отказываетесь, не имеет ничего общего с решением проблемы и не связано с плачем голубей или вечеринками, как в 1999 году, тогда что такое «разрешение изображения»? Что ж, позвольте мне добавить туда еще одну вещь, к которой разрешение изображения не имеет никакого отношения, и именно так ваше изображение выглядит на экране вашего компьютера. Правильно, разрешение вашего изображения не имеет абсолютно ничего ничего общего с тем, как ваше изображение появляется на экране. Однако у него есть все, что связано с тем, как ваше изображение будет печататься.
Правильно, разрешение вашего изображения не имеет абсолютно ничего ничего общего с тем, как ваше изображение появляется на экране. Однако у него есть все, что связано с тем, как ваше изображение будет печататься.
Повторим еще раз. Разрешение изображения не имеет абсолютно никакого отношения к тому, как ваше изображение выглядит на экране. Все зависит от того, как он будет печататься. Давайте рассмотрим вещи дальше.
Загрузите это руководство в виде готового к печати PDF-файла!
Размер пикселей
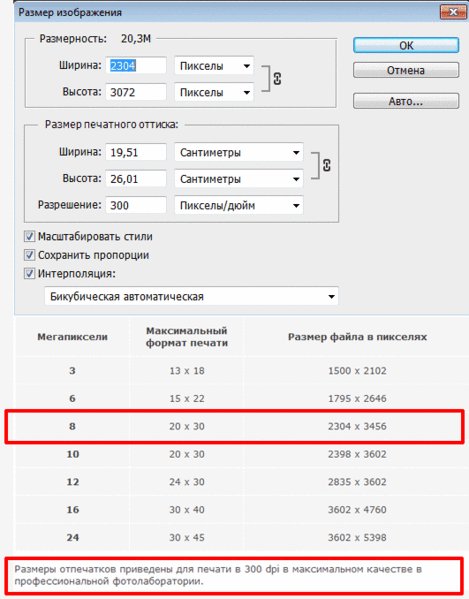
Вот фотография, которую я сделал однажды во время прогулки по парку.Я видел, как этот маленький парень (или девочка, кто знает) позировал мне на цветах, и случайно у меня под рукой оказался фотоаппарат. Между прочим, моя камера — 8-мегапиксельная, и причина, по которой я вам это говорю, будет вскоре объяснена.
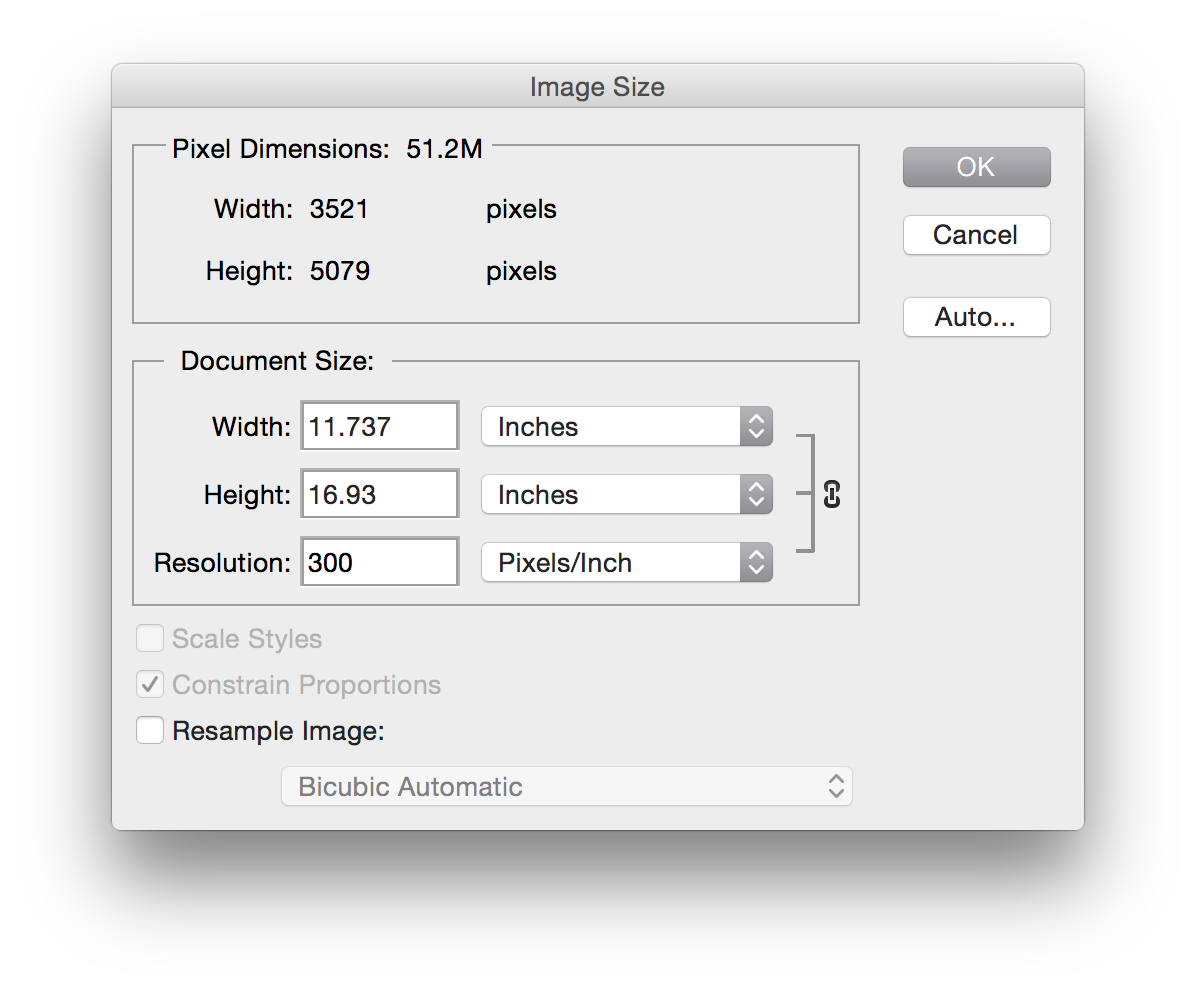
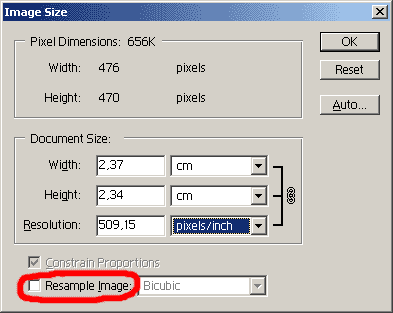
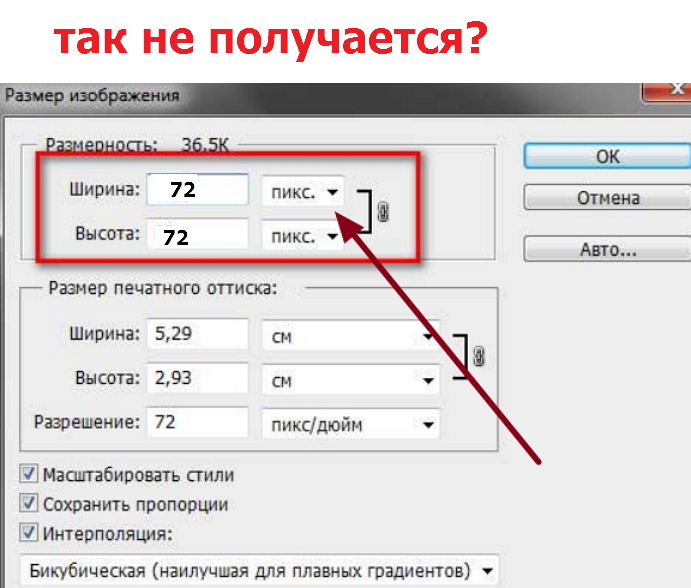
Очевидно, фотография, которую вы видите выше, является гораздо меньшей версией фотографии, поскольку версия в реальном размере будет слишком большой, чтобы поместиться на экране. Но давайте представим себе, что мы работаем с полноразмерной версией фотографии. Чтобы точно увидеть, насколько велика фотография, когда она открыта в Photoshop, мы можем просто перейти к меню Image в верхней части экрана и выбрать Image Size из списка опций, которые будут откройте диалоговое окно «Размер изображения» в Photoshop, как показано ниже.
Но давайте представим себе, что мы работаем с полноразмерной версией фотографии. Чтобы точно увидеть, насколько велика фотография, когда она открыта в Photoshop, мы можем просто перейти к меню Image в верхней части экрана и выбрать Image Size из списка опций, которые будут откройте диалоговое окно «Размер изображения» в Photoshop, как показано ниже.
Диалоговое окно «Размер изображения» может показаться немного пугающим и сбивающим с толку, но это не так, и на самом деле это довольно просто. Он разделен на две части: Pixel Dimensions и Document Size . На данный момент давайте проигнорируем часть размера документа и сосредоточимся только на размерах пикселей.
Термин «пиксельные размеры» здесь меня сбивает с толку, потому что звучит так, будто мы говорим о размерах каждого отдельного пикселя, а это не так.На самом деле Photoshop сообщает нам ширину и высоту нашего изображения в пикселях . Другими словами, сколько пикселей в нашем изображении слева направо и сколько пикселей в нашем изображении сверху вниз. Он также сообщает нам еще одну важную информацию — размер файла нашего изображения. Размеры и размер файла, показанные здесь, соответствуют полноразмерной версии фотографии выше (насекомое на цветке), прежде чем я изменил ее размер на что-то более подходящее для веб-страницы.Итак, Photoshop сообщает мне, что моя фотография имеет ширину 3456 пикселей и высоту 2304 пикселей. Другими словами, он содержит 3456 пикселей слева направо и 2304 пикселей сверху вниз. Чтобы точно определить, сколько пикселей у меня на фотографии, я могу просто умножить ширину на высоту, которая в данном случае составляет 3456 x 2304, что дает мне общую сумму 7 962 624 пикселей. Это очень много пикселей.
Другими словами, сколько пикселей в нашем изображении слева направо и сколько пикселей в нашем изображении сверху вниз. Он также сообщает нам еще одну важную информацию — размер файла нашего изображения. Размеры и размер файла, показанные здесь, соответствуют полноразмерной версии фотографии выше (насекомое на цветке), прежде чем я изменил ее размер на что-то более подходящее для веб-страницы.Итак, Photoshop сообщает мне, что моя фотография имеет ширину 3456 пикселей и высоту 2304 пикселей. Другими словами, он содержит 3456 пикселей слева направо и 2304 пикселей сверху вниз. Чтобы точно определить, сколько пикселей у меня на фотографии, я могу просто умножить ширину на высоту, которая в данном случае составляет 3456 x 2304, что дает мне общую сумму 7 962 624 пикселей. Это очень много пикселей.
Помните, ранее я упоминал, что камера, которую я использовал для этого фото, была 8-мегапиксельной камерой? Что ж, «MP» означает «мегапиксель», «mega» означает «миллион», поэтому «8MP» означает 8 миллионов пикселей. Это означает, что когда я делаю снимок цифровой камерой, фотография будет состоять из 8 миллионов пикселей (во всяком случае, примерно). Если у вас 5-мегапиксельная камера, ваши фотографии будут состоять из 5 миллионов пикселей. Камеры с разрешением 4 мегапикселя позволяют получать фотографии с разрешением 4 миллиона пикселей и т. Д. Итак, если мы еще раз взглянем на то, что раздел «Размеры пикселей» диалогового окна «Размер изображения» сообщает нам о моей фотографии выше, то в нем говорится, что моя фотография имеет размеры 3456 пикселей в ширину и 2304 пикселей в высоту, в общей сложности 7962624 пикселей, что чертовски близко к 8 миллионам, и поэтому моя камера может продаваться как 8-мегапиксельная.
Это означает, что когда я делаю снимок цифровой камерой, фотография будет состоять из 8 миллионов пикселей (во всяком случае, примерно). Если у вас 5-мегапиксельная камера, ваши фотографии будут состоять из 5 миллионов пикселей. Камеры с разрешением 4 мегапикселя позволяют получать фотографии с разрешением 4 миллиона пикселей и т. Д. Итак, если мы еще раз взглянем на то, что раздел «Размеры пикселей» диалогового окна «Размер изображения» сообщает нам о моей фотографии выше, то в нем говорится, что моя фотография имеет размеры 3456 пикселей в ширину и 2304 пикселей в высоту, в общей сложности 7962624 пикселей, что чертовски близко к 8 миллионам, и поэтому моя камера может продаваться как 8-мегапиксельная.
Вот что сообщает нам первая часть диалогового окна «Размер изображения» — ширина и высота нашего изображения в пикселях. Все идет нормально. Давайте теперь посмотрим на вторую часть диалогового окна, Размер документа, где мы действительно начинаем разбираться в разрешении изображения.
Размер документа
До сих пор, рассматривая разрешение изображения, мы исследовали первый раздел диалогового окна «Размер изображения» в Photoshop, «Размер в пикселях», который, в качестве краткого обзора, сообщает нам ширину и высоту нашего изображения в пикселях и сообщает us размер файла, который обычно выражается в МБ (мегабайтах или «миллионах байтов»).Здесь ничего страшно запутанного.
Второй раздел диалогового окна «Размер изображения» — это «Размер документа», который может немного сбивать с толку, но на самом деле не намного сложнее, чем раздел «Пиксельные размеры». Фактически, они двое идут рука об руку. Давайте взглянем на раздел «Размер документа», и к тому времени, когда мы закончим, вы должны будете иметь довольно хорошее представление о разнице между ними и о самом разрешении изображения.
Document Size идет рука об руку с Pixel Dimensions, но при этом полностью отделен от нее.«Господи, спасибо, это действительно прояснило ситуацию», — говорите вы. Я знаю, что это звучит сбивающе с толку, но на мгновение откройтесь мне. Обратите внимание, что внизу раздела «Размер документа» написано «Разрешение», а в поле «Разрешение» указано «72». Обратите внимание, что справа от него есть еще одно поле с надписью «пикселей / дюйм».
Я знаю, что это звучит сбивающе с толку, но на мгновение откройтесь мне. Обратите внимание, что внизу раздела «Размер документа» написано «Разрешение», а в поле «Разрешение» указано «72». Обратите внимание, что справа от него есть еще одно поле с надписью «пикселей / дюйм».
Это говорит нам о том, что когда мы идем напечатать фотографию, 72 пикселя из наших 3456 пикселей слева направо на нашей фотографии (ширина) и 72 пикселя из наших 2304 пикселей сверху вниз на нашей фотографии. (высота) будет напечатана на каждый дюйм бумаги.Вот что означает «разрешение изображения» — сколько пикселей вашего изображения слева направо и сколько пикселей сверху вниз будет напечатано на каждом дюйме бумаги. Конечно, дюйм — это квадрат, а это означает, что количество пикселей слева направо и сверху вниз всегда будет одинаковым, и поэтому в разделе «Размер документа» содержится только одно число для разрешения. Это число (здесь 72) представляет собой число слева направо и сверху вниз.
Итак, если у нас есть 3456 пикселей слева направо на нашей фотографии и 2304 пикселей сверху вниз на нашей фотографии, и у нас есть 72 пикселя на дюйм, перечисленных для разрешения нашего изображения, насколько большим будет наше изображение, если мы должны были это напечатать? Что ж, чтобы понять это, все, что нам нужно сделать, это разделить ширину и высоту нашего изображения (в пикселях) на разрешение печати (также в пикселях). Итак, давайте сделаем это:
Итак, давайте сделаем это:
3456 разделить на 72 = 48
2304 разделить на 72 = 32
После наших простых вычислений (да, я знаю, математика — отстой, но это несложно), мы обнаруживаем, что при разрешении печати 72 пикселя на дюйм наша фотография будет иметь ширину 48 дюймов на высоту 32 дюйма. Это огромное фото! Но постойте, разве мы где-то раньше не видели эти числа 48 и 32? Почему да, мы сделали. Взгляните еще раз на раздел Размер документа:
Посмотрите, какие значения он дает для ширины и высоты нашего изображения — 48 дюймов для ширины и 32 дюйма для высоты.Именно это мы и придумали, когда разделили количество пикселей в ширину и количество пикселей в высоту на 72 пикселя на дюйм (разрешение). И это действительно все, что есть разрешение изображения. Это то, сколько пикселей вашего изображения будет напечатано на каждом дюйме бумаги, что затем говорит нам, насколько большим будет изображение, когда оно будет напечатано.
Имейте в виду, что я продолжаю говорить «напечатано». Я не могу не подчеркнуть, и это причина номер один, почему так много людей не могут понять концепцию разрешения изображения, это разрешение означает абсолютно ничего , пока вы не перейдете к , напечатайте изображение.Он не имеет абсолютно ничего, ничего общего с тем, как ваше изображение появляется на экране.
Я не могу не подчеркнуть, и это причина номер один, почему так много людей не могут понять концепцию разрешения изображения, это разрешение означает абсолютно ничего , пока вы не перейдете к , напечатайте изображение.Он не имеет абсолютно ничего, ничего общего с тем, как ваше изображение появляется на экране.
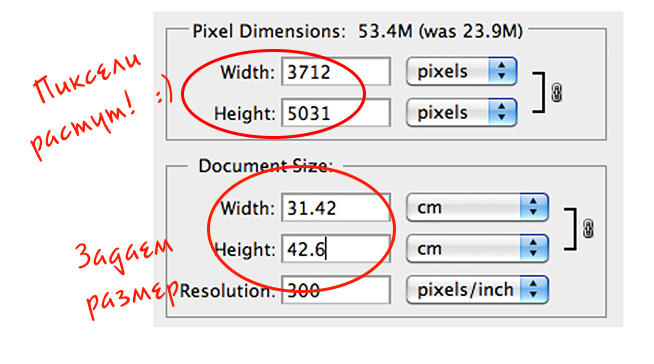
Просто чтобы доказать, что у меня ничего нет в рукаве, давайте изменим значение разрешения фотографии с 72 на, о, давайте сделаем его 300, что будет означать, что на каждый дюйм бумаги, когда мы пойдем на печать нашего изображения, 300 наших изображений пикселей будут напечатаны слева направо и снова 300 сверху вниз. Вы можете увидеть изменение на скриншоте ниже:
Теперь, поскольку 300 пикселей нашего изображения слева направо будут помещаться внутри каждого дюйма бумаги, а не только 72 пикселя, само собой разумеется, что не потребуется 48 дюймов бумаги, чтобы уместить всю ширину наше фото в.Точно так же, поскольку 300 наших пикселей сверху вниз будут помещаться внутри каждого дюйма бумаги, а не только 72 пикселя, все равно не нужно 32 дюйма бумаги, чтобы уместить всю высоту. Ради интереса давайте сами сделаем простую математику. Еще раз, все, что нам нужно сделать, это разделить ширину в пикселях и высоту в пикселях на разрешение в пикселях. Итак, давайте сделаем это:
Ради интереса давайте сами сделаем простую математику. Еще раз, все, что нам нужно сделать, это разделить ширину в пикселях и высоту в пикселях на разрешение в пикселях. Итак, давайте сделаем это:
3456 разделить на 300 = 11,52
2304 разделить на 300 = 7,68
По моим подсчетам, когда я беру 3456 пикселей в ширину и делю их на 300 пикселей на дюйм, получается 11.52 дюйма. Аналогично, 2304 пикселя в высоту, разделенные на 300 пикселей на дюйм, дают мне 7,68 дюйма. Другими словами, когда я беру свою фотографию шириной 3456 пикселей на высоту 2304 пикселей и распечатываю ее с разрешением 300 пикселей на дюйм, моя фотография будет иметь ширину 11,52 дюйма и высоту 7,68 пикселей. Давайте посмотрим, что нам говорит раздел «Размер документа». Я прав?
Похоже, мои математические навыки сильнее, чем когда-либо (хорошо, я использовал калькулятор). Photoshop показывает нам именно то, что мы ожидали, что при разрешении 300 пикселей на дюйм потребуется 11 пикселей. 52 дюйма в ширину и 7,68 пикселей в высоту для печати всей нашей фотографии.
52 дюйма в ширину и 7,68 пикселей в высоту для печати всей нашей фотографии.
Подводя итог, все «разрешение изображения» означает, сколько пикселей вашего изображения будет напечатано на каждом дюйме бумаги. Опять же, это никак не влияет на то, как ваше изображение отображается на экране, поскольку ваш монитор не имеет ничего общего с вашим принтером.
Размер пикселя
Есть еще один аспект, с которым связано разрешение изображения, и это размер пикселей при печати изображения. Это действительно имеет смысл.Дюйм — это дюйм — это дюйм. Размер дюйма всегда один и тот же. Это, ну, один дюйм. Итак, поскольку размер дюйма не может измениться, размер пикселей должен измениться. Например, чтобы уместить 300 пикселей на дюйм, вам понадобятся пиксели, которые будут значительно меньше, чем если бы вы хотели уместить только 72 пикселя на дюйм. Примерно так, как если бы вы хотели разместить 10 человек в телефонной будке, вам понадобились бы люди значительно меньше, чем если бы вы хотели разместить там только 3 человека. К счастью, вам не о чем беспокоиться. Photoshop позаботится об изменении размера пикселей за нас. Я просто хотел объяснить, что «разрешение изображения» на самом деле означает две вещи — количество пикселей на дюйм, которые будут напечатаны на бумаге, и размер этих пикселей. Как я уже сказал, Photoshop подбирает их размер за нас. Все, что нам нужно сделать, это убедиться, что мы используем правильное значение для «пикселей на дюйм».
К счастью, вам не о чем беспокоиться. Photoshop позаботится об изменении размера пикселей за нас. Я просто хотел объяснить, что «разрешение изображения» на самом деле означает две вещи — количество пикселей на дюйм, которые будут напечатаны на бумаге, и размер этих пикселей. Как я уже сказал, Photoshop подбирает их размер за нас. Все, что нам нужно сделать, это убедиться, что мы используем правильное значение для «пикселей на дюйм».
«Эй, погоди!» ты думаешь. «Правильное значение ?! Какое правильное значение? Есть реальное число, которое я должен использовать для разрешения« правильного »?!»
Да, конечно.Ну, в любом случае, если вас беспокоит качество изображения (и, конечно же, вы беспокоитесь). Мы рассмотрим «правильные» значения разрешения, которые нужно добавить для максимального качества изображения при печати, в следующем разделе — Как разрешение изображения влияет на качество печати .
| 75 точек на дюйм | 150 dpi | | |
| Самый низкий
Разрешение 250 X 375 пикселей 257 K OK для Интернета и электронной почты | 3. 33
в дюймах 33
в дюймах x 5 в дюймах | 1,67
дюймы x 2,5 дюйма | |
| Низкая
Разрешение 683 X 1024 пикселей 2 МБ Лучшее для Интернета при кадрировании | 9,11
размеры в дюймах x 13,65 дюймов | 4.55
дюймы x 6,83 дюймы | 2,23
дюймы x 3,41 дюйма |
| Средний
Разрешение 1366 X 2048 пикселей 8 МБ Лучшее для рисования / коллажей | 18,21 дюйма | 9. 11
размеры в дюймах 11
размеры в дюймах x 13,65 дюймов | 4,55
дюймы x 6,83 дюймы |
| Хорошо
Качество 2048 X 3072 пикселей 18 МБ Для большинства отпечатков | 27,31
дюймы x 40.96 дюймы | 13,65
дюймы x 20.48 дюймов | 6,83
дюймы x 10,24 дюйма |
| Высокая
Разрешение 2732 X 4096 пикселей 32 МБ BIG Используйте только по причине | 36,43
дюймы x 54,61 дюймы | 18,21
размеры в дюймах x 27.31 дюйм | 9,11
размеры в дюймах x 13,65 дюймов |
| Самый высокий
Разрешение 4200 X 6297 пикселей 75,7 МБ БОЛЬШОЕ — только для БОЛЬШИХ отпечатков | 56
в дюймах x 84 в дюймах | 28
размеры в дюймах x 42 дюйма | 14
дюймы x 21 дюймы |
Список размеров обрезки книг в мягкой обложке в пикселях
Детским авторам книг лучше использовать обрезку в пикселях, чем в дюймах, когда дело доходит до создания иллюстраций.
 Вот как они конвертируются.
Вот как они конвертируются.Знаете ли вы, какие размеры обрезки доступны в пикселях? При создании детской книжки с картинками есть о чем подумать. Иллюстрации, вероятно, будут самой дорогой и трудоемкой частью процесса, но также и самой важной. В конце концов, что такое книжка с картинками без картинок? Когда вы выбираете размер книги, важно подготовиться с умом. Если вы хотите самостоятельно публиковать материалы, то услуги печати по запросу станут ключевой частью вашей бизнес-стратегии.А услуги печати по запросу предлагают лишь небольшое количество форматов обрезки книг.
Преимущество услуги печати по запросу, такой как Kindle Direct Publishing, KDP или IngramSpark, заключается в отсутствии начальных инвестиций. Книги печатаются при заказе. Это правда, стоимость производства немного выше, а качество не такое хорошее, как у традиционного офсетного принтера. Однако вам не нужно заказывать оптом, находить место для хранения сотен (если не тысяч) книг или вручную рассылать их покупателям.
Поэтому, если вы хотите самостоятельно публиковать материалы с ограниченным бюджетом, вам следует подумать о выборе книги по размеру, который соответствует размерам, доступным в службе печати по запросу. Размеры обрезки Amazon — хорошее место для начала. В конце концов, это ваш самый вероятный путь для глобальных продаж. Однако в первую очередь Amazon заботится не о детских книжках с картинками, а об обычных учебниках. В результате информация, которую предоставляет Amazon — да и сами размеры обрезков — не оптимизированы для создателей детских книжек с картинками.Они не показывают размеры обрезки в пикселях.
Размеры обрезки детской книги в пикселяхНиже вы найдете таблицу, в которой подробно описаны основные размеры обрезки для печати по запросу, доступные через Amazon, KDP и Ingramspark. Разница с этой таблицей заключается в том, что вы также можете получить размер обрезки в пикселях при готовом к печати разрешении 300 dpi. Так почему это полезно?
Художники, иллюстраторы и дизайнеры обычно работают в пикселях, а не в дюймах. При заказе искусства вам нужно будет проинформировать художника о том, какой размер холста им следует использовать.Размер холста будет обрезанным в пикселях. Все ключевые изображения должны быть представлены на этом холсте, чтобы появиться на странице. Кроме того, чтобы изображение отображалось без пикселизации при печати, оно должно иметь разрешение 300 точек на дюйм (dpi). Таким образом, вы хотите, чтобы изображение было минимум 300 точек на дюйм при масштабировании до максимального размера обрезки. У нас есть целая статья о dpi, если вам нужно узнать больше.
При заказе искусства вам нужно будет проинформировать художника о том, какой размер холста им следует использовать.Размер холста будет обрезанным в пикселях. Все ключевые изображения должны быть представлены на этом холсте, чтобы появиться на странице. Кроме того, чтобы изображение отображалось без пикселизации при печати, оно должно иметь разрешение 300 точек на дюйм (dpi). Таким образом, вы хотите, чтобы изображение было минимум 300 точек на дюйм при масштабировании до максимального размера обрезки. У нас есть целая статья о dpi, если вам нужно узнать больше.
Четыре других момента, которые следует учитывать при выборе размера обрезки книги в пикселях:
- Если вы делаете изображение, которое будет занимать всю страницу, вам нужно будет добавить обрезку за обрез.Обрезка относится к части изображения, которая выходит за пределы обрезанного размера страницы. Это сделано для того, чтобы учесть небольшие движения печатной формы, чтобы избежать появления уродливой белой линии по краю изображения.
 Я предоставил размер пикселя с обрезкой в таблице ниже.
Я предоставил размер пикселя с обрезкой в таблице ниже. - Эти обрезные размеры относятся к одной странице книги. Поэтому, если вы хотите, чтобы изображение распространилось на две страницы, вам нужно будет отрегулировать размер холста в соответствии с ним.
- Крышка снова будет немного шире.Это потому, что обложка оборачивается по краю книги и по переплету. Насколько шире будет зависеть от номера страницы, но обычно составляет 100 пикселей или меньше. Так что учтите это при вводе в эксплуатацию обложки.
- Лично я делаю все свои работы как минимум в два раза больше минимальных размеров в пикселях, требуемых для желаемого размера обрезки. Затем я уменьшаю его до меньшего размера, необходимого для размещения книги. Это дает больше гибкости в дизайне. Я могу, например, увеличивать масштаб, не уменьшая dpi ниже 300.
| Дюймы | Сантиметры | Пикселей при 300 dpi | Пикселей с обрезом | |||||
|---|---|---|---|---|---|---|---|---|
| 5 x 8 | 12,7 x 20,32 | 1500 x 2400 2 | 1538 x 2400 2 | 1538 538 x 2400 2 | 1538 x 2400 x 7,81 | 12,9 x 19,8 | 1518 x 2343 | 1556 x 2381 |
| 5,25 x 8 | 13,335 x 20,32 | 1575 x 2400 | 1613 x 2438 | |||||
5. 5 x 8,5 5 x 8,5 | 13,97 x 21,59 | 1650 x 2550 | 1688 x 2588 | |||||
| 6 x 9 | 15,24 x 22,86 | 1800 x 2700 | 1838 x 2738 | |||||
| 6,14 x 9,21 | x 23,4 | 1842 x 2763 | 1880 x 2801 | |||||
| 6,69 x 9,61 | 17 x 24,4 | 2007 x 2883 | 2045 x 2921 | |||||
| 7 x 10 | 17,78 x 25,4 | 21004 3000 | 2138 x 3038 | |||||
| 7.44 x 9,69 | 18,9 x 24,6 | 2232 x 2907 | 2270 x 2945 | |||||
| 7,5 x 9,25 | 19,1 x 23,5 | 2250 x 2775 | 2288 x 2813 | |||||
| 8 x 10 | x 25,4 | 2400 x 3000 | 2438 x 3038 | |||||
| 8,25 x 6 | 20,955 x 15,24 | 2475 x 1800 | 2513 x 1838 | |||||
| 8,25 x 8,25 | 24,955 x 20,955 3 | 2475 | 2513 x 2513 | |||||
8. 5 x 8,5 5 x 8,5 | 21,59 x 21,59 | 2550 x 2550 | 2588 x 2588 | |||||
| 8,5 x 11 | 21,59 x 27,94 | 2550 x 3300 | 2588 x 3338 |
Old Mate Media предлагает художественные и дизайнерские услуги с дополнительной информацией о процессе. Вы также можете прочитать наше полное пошаговое руководство по созданию детской книжки с картинками. Что касается процесса дизайна, вы также можете найти ценность в нашем руководстве по верстке текста.
Размер области просмотра Google Pixel, разрешение, PPI, характеристики экрана и медиа-запросы CSS
Размеры Google Pixel
5,0 ДЮЙМ 5,66 x 2,74 x 0,33 дюйма
Разрешение Google Pixel
1080 x 1920 PX ~ 441 пикселей на дюйм
Окно просмотра Google Pixel
412 x 732 пикс. ~ 168 пикселей на дюйм
~ 168 пикселей на дюйм
Плотность пикселей Google
2.625 xxhdpi Дисплей Retina 2,625xСведения об ОС
Google Pixel был запущен в
Октябрь 2016 г.
Google Pixel есть
Android 7.1 (Nougat) и возможность обновления до Android 8.![]() 0 (Oreo)
0 (Oreo)
Размеры экрана
Размер экрана Google Pixel составляет 5,0 дюйма с ~ 69% от фактического размера устройства. Физические размеры для Устройство Google Pixel 5.66 x 2,74 x 0,33 ДЮЙМА или ( 143,8 х 69,5 х 8,5 мм).
Отображение единиц в следующем порядке: «Высота x Ширина x Толщина».Плотность пикселей экрана и соотношение пикселей CSS
«Пиксель» — это наименьшая единица / элемент любого дисплея.
Общее количество пикселей, которые умещаются на дюйм, называется «Плотностью экрана» или «Плотностью пикселей» и измеряется как «Пикселей на дюйм».
Плотность пикселей имеет ограничения для отображения пикселей на дюйм, в зависимости от различных размеров экрана. Когда количество пикселей на дюйм превышает ограничение на размер экрана, разрешение экрана увеличивается, но фактическая ширина / высота устройства в пикселях остается неизменной. Фактические пиксели устройства известны как пиксели, независимые от устройства, или соотношение пикселей CSS.
Разрешение Google Pixel составляет 1080 x 1920 PX с плотностью ~ 441 пиксель.
Размер области просмотра Google Pixel составляет 412 x 732 PX с фактической плотностью ~ 168 пикселей, что означает, что плотность пикселей дисплея составляет 2,625 xxhdpi.
Разрешение экрана и область просмотра
Сумма пикселей, отображаемых на устройстве, называется «Разрешение экрана». а сумма фактических пикселей любого устройства обозначается как «область просмотра».
а сумма фактических пикселей любого устройства обозначается как «область просмотра».
Google Pixel есть Размер физического экрана 5,0 дюйма и его разрешение составляет около 1080 x 1920 пикселей с плотностью пикселей около 441 PPI. Google Pixel имеет размер области просмотра 412 x 732 пикселей, а его соотношение пикселей составляет около 2,625.
Для лучшего понимания фактических размеров экрана, размеров области просмотра, разрешения экрана и их плотности щелкните здесь.
Медиа-запросы CSS
Google Pixel Media Queries (только для мобильных устройств)
@media only screen and (min-width: 412px) and (max-width: 767px) {/ * Your Styles . .. * /}
.. * /} Медиа-запросы минимальной ширины Google Pixel
@media only screen and (min-width: 412px) {/ * Your Styles... * /} Медиа-запросы Google Pixel с минимальной высотой
@media only screen and (min-height: 732px) {/ * Your Styles ... * /} Медиа-запросы Google Pixel в горизонтальной ориентации
@media only screen and (min-width: 732px) and (Ориентация: альбомная) {/ * Ваши стили ... * /} Медиа-запросы в портретной ориентации Google Pixel
@media only screen and (min-width: 412px) and (Ориентация: книжная) {/ * Ваши стили... * /} Медиа-запросы Google Pixel Retina
@media
только экран и (-webkit-min-device-pixel-ratio: 2. 625),
только экран и (min - moz-device-pixel-ratio: 2.625),
только экран и (-o-min-device-pixel-ratio: 2,625 / 1),
только экран и (min-device-pixel-ratio: 2,625),
только экран и (минимальное разрешение: 441dpi),
только экран и (мин-разрешение: 2.625dppx) {
/ * Здесь стили Retina * /
}
625),
только экран и (min - moz-device-pixel-ratio: 2.625),
только экран и (-o-min-device-pixel-ratio: 2,625 / 1),
только экран и (min-device-pixel-ratio: 2,625),
только экран и (минимальное разрешение: 441dpi),
только экран и (мин-разрешение: 2.625dppx) {
/ * Здесь стили Retina * /
}
Retina фактически основывается на соотношении пикселей устройства. Устройства в основном имеют 2-кратный или 3-кратный дисплей, поэтому вы можете использовать общие медиа-запросы Retina для отображения контента с высоким разрешением на всех типах устройств. Медиа-запросы Retina 2x и Retina 3x приведены ниже:
Retina 2x Media Query
@media
только экран и (-webkit-min-device-pixel-ratio: 2),
только экран и (min - moz-device-pixel-ratio: 2),
только экран и (-o-min-device-pixel-ratio: 2/1),
только экран и (min-device-pixel-ratio: 2),
только экран и (минимальное разрешение: 192dpi),
только экран и (минимальное разрешение: 2dppx) {
/ * Здесь стили Retina * /
}
Медиа-запрос Retina 3x
@media
только экран и (-webkit-min-device-pixel-ratio: 3),
только экран и (min - moz-device-pixel-ratio: 3),
только экран и (-o-min-device-pixel-ratio: 3/1),
только экран и (min-device-pixel-ratio: 3),
только экран и (минимальное разрешение: 384dpi),
только экран и (минимальное разрешение: 3dppx) {
/ * Здесь стили Retina * /
}
Google Pixel Технические характеристики
Заявление об ограничении ответственности: информация собрана с различных популярных веб-сайтов. Мы стараемся сохранить правильность информации.
Мы стараемся сохранить правильность информации.
Если вы обнаружите, что что-то не так, напишите нам [адрес электронной почты защищен]
Размер пикселей
Для преобразования дюймов в пиксели используется следующая формула:
пикселей = дюймы x
точек на дюймНапример, размер в пикселях листа бумаги 8,5 x 11 дюймов для принтера с разрешением 200 точек на дюйм можно рассчитать следующим образом:
Ширина: | пикселей = 8.5 х 200 пикселей = 1700 |
|---|---|
Длина: | пикселей = 11 x 200 пикселей = 2200 |
В следующей таблице указаны размеры пикселей для принтеров с разрешением 200 и 300 точек на дюйм:
дюймов | 200 точек на дюйм | 300 точек на дюйм |
0.125 | 25 | 37,5 |
0,25 | 50 | 75 |
0,375 | 75 | 112,5 |
0,5 | 100 | 150 |
0.625 | 125 | 187,5 |
0,75 | 150 | 225 |
0,875 | 200 | 300 |
1 | 225 | 337.5 |
1,125 | 250 | 375 |
1,375 | 275 | 412,5 |
1,5 | 300 | 450 |
1,625 | 325 | 487.5 |
1,75 | 350 | 525 |
1,875 | 375 | 562,5 |
2 | 400 | 600 |
2,125 | 425 | 637.5 |
2,25 | 450 | 675 |
2,375 | 475 | 712,5 |
2,5 | 500 | 750 |
2,625 | 525 | 787.5 |
2,75 | 550 | 825 |
2,875 | 575 | 862,5 |
3 | 600 | 900 |
3,125 | 625 | 937.5 |
3,25 | 650 | 975 |
3,375 | 675 | 1012,5 |
3,5 | 700 | 1050 |
3,625 | 725 | 1087.5 |
3,75 | 750 | 1125 |
3,875 | 775 | 1162,5 |
4 | 800 | 1200 |
4,125 | 825 | 1237.5 |
4,25 | 850 | 1275 |
4,375 | 875 | 1312,5 |
4,5 | 900 | 1350 |
4,625 | 925 | 1387.5 |
4,75 | 950 | 1425 |
4,875 | 975 | 1462,5 |
5 | 1000 | 1500 |
5,125 | 1025 | 1537.5 |
5,25 | 1050 | 1575 |
5,375 | 1075 | 1612,5 |
5,5 | 1100 | 1650 |
5,625 | 1125 | 1687.5 |
5,75 | 1150 | 1725 |
5,875 | 1175 | 1762,5 |
6 | 1200 | 1800 |
6,25 | 1250 | 1875 |
6.375 | 1275 | 1912,5 |
6.5 | 1300 | 1950 |
6,625 | 1325 | 1987,5 |
6,75 | 1350 | 2025 |
6.875 | 1375 | 2062,5 |
7 | 1400 | 2100 |
7,125 | 1425 | 2137,5 |
7,25 | 1450 | 2175 |
7.375 | 1475 | 2212,5 |
7,5 | 1500 | 2250 |
7,625 | 1525 | 2287,5 |
7,75 | 1550 | 2325 |
7.875 | 1575 | 2362,5 |
8 | 1600 | 2400 |
8.125 | 1625 | 2437,5 |
8,25 | 1650 | 2475 |
8.375 | 1675 | 2512,5 |
8,5 | 1700 | 2550 |
8,625 | 1725 | 2587,5 |
8,75 | 1750 | 2625 |
8.875 | 1775 | 2662,5 |
9 | 1800 | 2700 |
9,125 | 1825 | 2737,5 |
9,25 | 1850 | 2775 |
9.375 | 1875 | 2812,5 |
9,5 | 1900 | 2850 |
9,625 | 1925 | 2887,5 |
9,75 | 1950 | 2925 |
9.875 | 1975 | 2962,5 |
10 | 2000 | 3000 |
10,125 | 2025 | 3037,5 |
10,25 | 2050 | 3075 |
10.375 | 2075 | 3112,5 |
10,5 | 2100 | 3150 |
10,625 | 2125 | 3187,5 |
10,75 | 2150 | 3225 |
10.875 | 2175 | 3262,5 |
11 | 2200 | 3300 |
пикселей: размер имеет значение — IEEE Spectrum
В мире магии был Гудини, который первым изобрел трюки, которые используются до сих пор. А сжатие данных есть у Якоба Зива.
В 1977 году Зив, работая с Авраамом Лемпелем, опубликовал эквивалент книги Houdini on Magic : статья в IEEE Transactions по теории информации под названием «Универсальный алгоритм последовательного сжатия данных.«Алгоритм, описанный в статье, стал называться LZ77 — по именам авторов, в алфавитном порядке и по году. LZ77 не был первым алгоритмом сжатия без потерь, но он был первым, который мог творить чудеса в одном шаг.
В следующем году оба исследователя выпустили уточнение LZ78. Этот алгоритм стал основой для программы сжатия Unix, используемой в начале 80-х; WinZip и Gzip, появившиеся в начале 90-х; и форматы изображений GIF и TIFF. Без этих алгоритмов мы, скорее всего, отправили бы по почте большие файлы данных на дисках вместо того, чтобы отправлять их через Интернет одним щелчком мыши, покупать нашу музыку на компакт-дисках вместо потоковой передачи и просматривать каналы Facebook, в которых нет движущихся анимированных изображений.
Зив продолжал сотрудничать с другими исследователями по другим инновациям в области сжатия. Именно его полная работа, охватывающая более полувека, принесла ему Почетная медаль IEEE 2021 «За фундаментальный вклад в теорию информации и технологию сжатия данных, а также за выдающееся лидерство в исследованиях».
Зив родился в 1931 году в семье русских иммигрантов в Тверии, городе, который тогда находился в управляемой британцами Палестине, а теперь является частью Израиля. Электричество и гаджеты — и многое другое — очаровывали его в детстве.Например, играя на скрипке, он придумал схему, как превратить свой пюпитр в лампу. Он также попытался собрать передатчик Маркони из металлических частей фортепиано. Когда он подключил устройство, весь дом потемнел. Он так и не заставил этот передатчик работать.
Когда в 1948 году началась арабо-израильская война, Зив учился в средней школе. Его призвали в Армию обороны Израиля, и он недолго прослужил на передовой, пока группа матерей не провела организованные акции протеста, требуя отправить самых молодых солдат в другое место.Переназначение Зива привело его в израильские ВВС, где он прошел обучение на радарного техника. Когда война закончилась, он поступил в Технион — Израильский технологический институт, чтобы изучать электротехнику.
После получения степени магистра в 1955 году Зив вернулся в мир обороны, на этот раз присоединившись к Национальной исследовательской лаборатории обороны Израиля (ныне Rafael Advanced Defense Systems) для разработки электронных компонентов для использования в ракетах и других военных системах. Проблема заключалась в том, вспоминает Зив, что никто из инженеров в группе, включая его самого, не обладал более чем базовыми знаниями в области электроники.Их образование в области электротехники было больше сосредоточено на энергосистемах.
«У нас было около шести человек, и мы должны были учить себя сами, — говорит он. — Мы выбирали книгу, а затем вместе занимались, как религиозные евреи, изучающие еврейскую Библию. Этого было недостаточно».
Целью группы было построить телеметрическую систему с использованием транзисторов вместо электронных ламп. Им нужны были не только знания, но и запчасти. Зив связался с Bell Telephone Laboratories и запросил бесплатный образец ее транзистора; компания отправила 100.
«Это покрыло наши потребности на несколько месяцев, — говорит он. — Я считаю себя первым в Израиле, кто сделал что-то серьезное с транзистором».
В 1959 году Зив был выбран в качестве одного из немногих исследователей из оборонной лаборатории Израиля для обучения за границей. По его словам, эта программа изменила эволюцию науки в Израиле. Его организаторы не направляли отобранных молодых инженеров и ученых в определенные области. Вместо этого они позволяют им учиться в аспирантуре любого типа в любой западной стране.
«В то время для того, чтобы запустить компьютерную программу, нужно было использовать перфокарты, и я их ненавидел. Вот почему я не стал заниматься настоящей информатикой ».
Зив планировал продолжить работу в сфере связи, но его больше не интересовало только оборудование. Он недавно прочитал Теория информации (Прентис-Холл, 1953), одна из самых ранних книг по этой теме, написанная Стэнфордом Голдманом, и он решил сосредоточить внимание на теории информации. А где еще можно изучать теорию информации, кроме Массачусетского технологического института, где начинал пионер в этой области Клод Шеннон?
Зив прибыл в Кембридж, штат Массачусетс., в 1960 году. Исследование включало метод определения того, как кодировать и декодировать сообщения, отправляемые по зашумленному каналу, сводя к минимуму вероятность и ошибку и в то же время сохраняя простоту декодирования.
«Теория информации прекрасна, — говорит он. — Она говорит вам, что самое лучшее, что вы можете когда-либо достичь, и [она] говорит вам, как приблизиться к результату. наилучший возможный результат «.
Зив противопоставляет эту уверенность неопределенности алгоритма глубокого обучения.Может быть ясно, что алгоритм работает, но никто точно не знает, является ли это наилучшим возможным результатом.
Находясь в Массачусетском технологическом институте, Зив работал неполный рабочий день в оборонном подрядчике США. Melpar, где он работал над программным обеспечением для исправления ошибок. Он нашел эту работу менее красивой. «В то время для того, чтобы запустить компьютерную программу, нужно было использовать перфокарты, — вспоминает он. — И я их ненавидел. Вот почему я не углублялся в настоящую информатику».
Вернувшись в лабораторию оборонных исследований после двух лет в Соединенных Штатах, Зив возглавил Департамент связи.Затем в 1970 году вместе с несколькими другими сотрудниками он поступил на факультет Техниона.
Там он встретил Авраама Лемпеля. Эти двое обсуждали попытки улучшить сжатие данных без потерь.
Современным уровнем сжатия данных без потерь в то время было кодирование Хаффмана. Этот подход начинается с поиска последовательностей битов в файле данных, а затем их сортировки по частоте, с которой они появляются. Затем кодировщик создает словарь, в котором наиболее распространенные последовательности представлены наименьшим числом битов.Это та же идея, что и в азбуке Морзе: самая частая буква в английском языке, e, представлена одной точкой, в то время как более редкие буквы имеют более сложные комбинации точек и тире.
Кодирование Хаффмана, которое до сих пор используется в формате сжатия MPEG-2 и в формате JPEG без потерь, имеет свои недостатки. Требуется два прохода через файл данных: один для вычисления статистических характеристик файла, а второй — для кодирования данных. А хранение словаря вместе с закодированными данными увеличивает размер сжатого файла.
Зив и Лемпель задались вопросом, могут ли они разработать алгоритм сжатия данных без потерь, который работал бы с любыми типами данных, не требовал предварительной обработки и обеспечил бы наилучшее сжатие этих данных, цель, определяемую чем-то, известным как энтропия Шеннона. Было неясно, была ли вообще возможна их цель. Они решили выяснить.
Зив говорит, что они с Лемпелем «идеально подходили» для решения этого вопроса: «Я знал все о теории информации и статистике, а Абрахам хорошо разбирался в булевой алгебре и информатике.»
Эти двое пришли к идее, что алгоритм будет искать уникальные последовательности битов одновременно с сжатием данных, используя указатели для ссылки на ранее обнаруженные последовательности. Этот подход требует только одного прохода через файл, поэтому он быстрее, чем кодирование Хаффмана.
Зив объясняет это следующим образом: «Вы смотрите на входящие биты, чтобы найти самый длинный отрезок битов, для которого было совпадение в прошлом. Предположим, что первый входящий бит равен 1. Теперь, поскольку у вас есть только один бит, вы никогда не видели его в прошлом, поэтому у вас нет другого выбора, кроме как передать его как есть.»
«Но тогда вы получите еще один бит», — продолжает он. «Скажите, что это тоже 1. Итак, вы вводите в свой словарь 1-1. Скажем, следующий бит — 0. Итак, в вашем словаре теперь 1-1, а также 1-0 ».
Вот где появляется указатель. В следующий раз, когда поток битов включает 1-1 или 1-0, программное обеспечение не передает эти биты. Вместо этого он отправляет указатель на место, где эта последовательность впервые появилась, вместе с длиной совпадающей последовательности. Количество бит, которое вам нужно для этого указателя, очень мало.
«Теория информации прекрасна. Он говорит вам, что самое лучшее, что вы можете когда-либо достичь, и (он) говорит вам, как приблизиться к результату «.
«Это в основном то, что они делали при публикации TV Guide , — говорит Зив. «Они запускали синопсис каждой программы один раз. Если программа появлялась более одного раза, они не переиздали синопсис. Они просто сказали, вернитесь к странице x ».
Декодирование таким способом еще проще, потому что декодеру не нужно идентифицировать уникальные последовательности.Вместо этого он находит расположение последовательностей, следуя указателям, а затем заменяет каждый указатель копией соответствующей последовательности.
Алгоритм делал все, что планировали сделать Зив и Лемпель — он доказал, что возможно универсально оптимальное сжатие без потерь без предварительной обработки.
«В то время, когда они опубликовали свою работу, тот факт, что алгоритм был четким и элегантным и легко реализуемым с низкой вычислительной сложностью, был почти несущественным, — говорит Цачи Вайсман, профессор электротехники Стэнфордского университета, специализирующийся на теории информации.«Это было больше о теоретическом результате».
В конце концов, однако, исследователи осознали практическое значение этого алгоритма, говорит Вайсман. «Сам алгоритм стал действительно полезным, когда наши технологии начали работать с файлами большего размера, превышающими 100 000 или даже миллион символов».
«Их история — это история о силе фундаментальных теоретических исследований, — добавляет Вайсман. — Вы можете получить теоретические результаты о том, что должно быть достижимо, и спустя десятилетия человечество получит выгоду от реализации алгоритмов, основанных на этих результатах.»
Зив и Лемпель продолжали работать над технологией, пытаясь приблизиться к энтропии для небольших файлов данных. Эта работа привела к созданию LZ78. Зив говорит, что LZ78 кажется похожим на LZ77, но на самом деле сильно отличается, потому что он предвосхищает следующее. «Скажем, первый бит — это 1, поэтому вы вводите в словарь два кода, 1-1 и 1-0», — объясняет он. Вы можете представить эти две последовательности как первые ветви дерева ».
«Когда приходит второй бит, — говорит Зив, — если он равен 1, вы отправляете указатель на первый код, 1-1, а если он 0, вы указываете на другой код, 1-0.Затем вы расширяете словарь, добавляя еще две возможности к выбранной ветви дерева. Если вы будете делать это неоднократно, у последовательностей, которые появляются чаще, вырастут более длинные ветви «.
«Оказывается, — говорит он, — это был не только оптимальный [подход], но и настолько простой, что сразу стал полезным».
Джейкоб Зив (слева) и Абрахам Лемпель опубликовали алгоритмы сжатия данных без потерь в 1977 и 1978 годах, оба в IEEE Transactions on Information Theory.Эти методы стали известны как LZ77 и LZ78 и используются до сих пор. Фото: Якоб Зив / Технион
В то время как Зив и Лемпель работали над LZ78, они оба были в творческом отпуске из Техниона и работали в компаниях США. Они знали, что их разработка будет коммерчески полезной, и хотели запатентовать ее.
«Я работал в Bell Labs, — вспоминает Зив, — поэтому я подумал, что патент должен принадлежать им. Но они сказали, что невозможно получить патент, если это не аппаратное обеспечение, и им было не интересно пытаться.»(Верховный суд США не открывал дверь для прямой патентной защиты программного обеспечения до 1980-х годов.)
Однако работодатель Lempel, Sperry Rand Corp., был готов попробовать. Она обошла ограничение на патенты на программное обеспечение, создав оборудование, реализующее алгоритм, и запатентовав это устройство. Сперри Рэнд последовал этому первому патенту с версией, адаптированной исследователем Терри Велчем, под названием алгоритм LZW. Наибольшее распространение получил вариант LZW.
Зив сожалеет о том, что не смог запатентовать LZ78 напрямую, но, по его словам, «нам понравился тот факт, что [LZW] был очень популярен.Он сделал нас знаменитыми, и мы также получили удовольствие от исследований, к которым он нас привел «.
Одна из последующих концепций получила название сложности Лемпеля-Зива — меры количества уникальных подстрок, содержащихся в последовательности битов. Чем меньше уникальных подстрок, тем сильнее можно сжать последовательность.
Позднее эта мера стала использоваться для проверки безопасности кодов шифрования; если код действительно случайный, его нельзя сжать. Сложность Лемпеля-Зива также использовалась для анализа электроэнцефалограмм — записей электрической активности в головном мозге — для определить глубину анестезии, диагностировать депрессию и для других целей.Исследователи даже применили его для анализа популярных текстов песен, чтобы определить тенденции повторяемости.
За свою карьеру Зив опубликовал около 100 рецензируемых статей. Хотя работы 1977 и 1978 годов являются самыми известными, у теоретиков информации, пришедших после Зива, есть свои фавориты.
Для Шломо Шамаи, выдающегося профессора Техниона, статья 1976 года представила алгоритм Виннера-Зива, способ охарактеризовать пределы использования дополнительной информации, доступной декодеру, но не кодеру.Эта проблема возникает, например, в видеоприложениях, которые используют тот факт, что декодер уже расшифровал предыдущий кадр, и, таким образом, его можно использовать в качестве дополнительной информации для кодирования следующего.
Для Винсента Пура, профессора электротехники в Принстонском университете, это статья 1969 года, в которой описывается граница Зива-Закая, способ узнать, получает ли сигнальный процессор наиболее точную информацию из данного сигнала.
Зив также вдохновил ряд ведущих экспертов по сжатию данных на занятиях, которые он преподавал в Технионе до 1985 года.Вайсман, бывший студент, говорит, что Зив «глубоко увлечен математической красотой сжатия как способа количественной оценки информации. Получение у него курса в 1999 году сыграло большую роль в том, что я встал на путь моих собственных исследований «.
Не только он был так вдохновлен. «Я взял у Зива уроки теории информации в 1979 году, в начале учебы в магистратуре, — говорит Шамай. — Прошло более 40 лет, а я до сих пор помню этот курс. Это заставило меня задуматься над этими проблемами. проводить исследования и получать докторскую степень.Д. »
В последние годы глаукома лишила Зива большей части зрения. Он говорит, что статья, опубликованная в журнале IEEE Transactions on Information Theory в январе этого года, является его последней. Ему 89 лет.
«Я начал писать статью два с половиной года назад, когда у меня еще было достаточно зрения, чтобы пользоваться компьютером, — говорит он. — В конце концов Юваль Кассуто, младший преподаватель Техниона, завершил проект». В документе обсуждаются ситуации, в которых большие информационные файлы необходимо быстро передавать в удаленные базы данных.
Как объясняет Зив, такая потребность может возникнуть, когда врач хочет сравнить образец ДНК пациента с прошлыми образцами от того же пациента, чтобы определить, была ли мутация, или с библиотекой ДНК, чтобы определить, есть ли у пациента генетическое заболевание. Или исследователь, изучающий новый вирус, может захотеть сравнить его последовательность ДНК с базой данных ДНК известных вирусов.
«Проблема в том, что количество информации в образце ДНК огромно, — говорит Зив, — слишком много для того, чтобы сегодня ее можно было отправить по сети за считанные часы или даже, иногда, за дни.


 Вы можете изменить пропорции или обрезать рисунок вручную с помощью панели инструментов «Изображение», а также увеличить или увеличить изображение с помощью хи24-часового режима.
Вы можете изменить пропорции или обрезать рисунок вручную с помощью панели инструментов «Изображение», а также увеличить или увеличить изображение с помощью хи24-часового режима.

 Ниже советуем использовать пропорции.
Ниже советуем использовать пропорции.
 )
) jpg" alt="Винни-Пух в гостях у Кролика"></p>
</body>
</html>
jpg" alt="Винни-Пух в гостях у Кролика"></p>
</body>
</html> Я предоставил размер пикселя с обрезкой в таблице ниже.
Я предоставил размер пикселя с обрезкой в таблице ниже. .. * /}
.. * /}  625),
только экран и (min - moz-device-pixel-ratio: 2.625),
только экран и (-o-min-device-pixel-ratio: 2,625 / 1),
только экран и (min-device-pixel-ratio: 2,625),
только экран и (минимальное разрешение: 441dpi),
только экран и (мин-разрешение: 2.625dppx) {
/ * Здесь стили Retina * /
}
625),
только экран и (min - moz-device-pixel-ratio: 2.625),
только экран и (-o-min-device-pixel-ratio: 2,625 / 1),
только экран и (min-device-pixel-ratio: 2,625),
только экран и (минимальное разрешение: 441dpi),
только экран и (мин-разрешение: 2.625dppx) {
/ * Здесь стили Retina * /
}