Обложка для группы ВК: как сделать шапку сообщества, размеры
Обложка для групп ВКонтакте появилась ещё в 2016 году. Она стала альтернативой вертикальной аватарке. По словам представителей соцсети, обложки сообществ дают больше возможностей для творческих экспериментов. На них вы можете разместить не только привлекательные фотографии, но и надписи, логотип, дополнительные призывы к действию.
Благодаря этому материалу, вы научитесь делать красивые и запоминающиеся обложки для группы ВКонтакте. Вам не придётся осваивать тонкости графических редакторов, скачивать программное обеспечение и покупать лицензию. Яркий дизайн для сообщества ВКонтакте легко сделать с помощью бесплатных онлайн-инструментов.
Получайте до 18% от расходов на контекст и таргет!Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.

- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Читайте также: 10 лучших курсов по веб-дизайну
Какой должен быть размер обложки в ВК
Рекомендованный размер обложки для группы ВКонтакте — 1590×400 пикселей. Однако владельцы сообществ могут использовать графику и других размеров. Например, во время просмотра страницы паблика с компьютера обложка отображается в размере 795×200 пикселей. Для пользователей мобильных устройств «шапка» сообщества подстраивается под размер экрана.
Пользователи смартфонов видят «обрезанную» версию обложек сообществ — по бокам срезается по 190–200 пикселей. При создании графики для паблика ВКонтакте не забывайте об этой особенности, иначе призыв к действию или логотип будет обрезаны, а это негативно скажется как на бренде, так и на конверсии.
Если вы сделали фотографию или нашли в фотобанке картинку, которая идеально описывает ваш бизнес, но не соответствует рекомендованным размерам ВКонтакте, не расстраивайтесь. Такую графику тоже можно поставить на обложку сообщества — просто укажите видимую область и обрежьте картинку во встроенном редакторе соцсети.
Это интересно: Как самому раскрутить группу в ВК
Что должно быть на обложке сообщества
Создавая «шапку» для группы ВКонтакте, помните о том, что на ней должна присутствовать только основная информация и ничего лишнего. Если вы принимаете клиентов в офисах, обязательно укажите на обложке адреса, телефоны и график работы филиалов. Если вы собираетесь продавать через паблик какие-либо товары, например, оригинальные мягкие игрушки, продемонстрируйте их в «шапке».
Воспользуйтесь следующей памяткой, если не знаете, какие элементы разместить на обложке сообщества:
- Заголовок.
 Не переусердствуйте с креативом. Потенциальные подписчики должны сразу понять по заголовку, куда они попали и какую полезную информацию в паблике они могут почерпнуть.
Не переусердствуйте с креативом. Потенциальные подписчики должны сразу понять по заголовку, куда они попали и какую полезную информацию в паблике они могут почерпнуть. - Подзаголовок. С его помощью вы можете расшифровать или дополнить заголовок. Старайтесь быть лаконичными в формулировках.
- Логотип. Если у вашей компании есть красивый и качественный логотип, разместите его в «шапке» группы. Этот элемент повысить узнаваемость вашего бренда.
- Контактные данные. Телефон или email тоже можно указать на обложке группы. Например, если вы занимаетесь доставкой еды на дом и у вашей компании есть единый телефон для приёма заказов, разместите его в «шапке».
- Фото ЦА. Ещё один способ донести до будущего подписчика, что ему будет полезна группа. Однако перед тем как разместить фотографию или картинку с ЦА, не забудьте провести анализ и составить портреты потенциальных клиентов.
- Фото продукта.
 Если вы собираетесь продавать через паблик товары, используйте качественные фотографии продукции в «шапке».
Если вы собираетесь продавать через паблик товары, используйте качественные фотографии продукции в «шапке».
Чтобы вы лучше поняли, как правильно оформить обложку группы ВКонтакте, посмотрите на удачные и неудачные примеры.
Это интересно: Лучшие виджеты для сообщества ВКонтакте
Примеры хороших и плохих обложек для шапки группы ВКонтакте
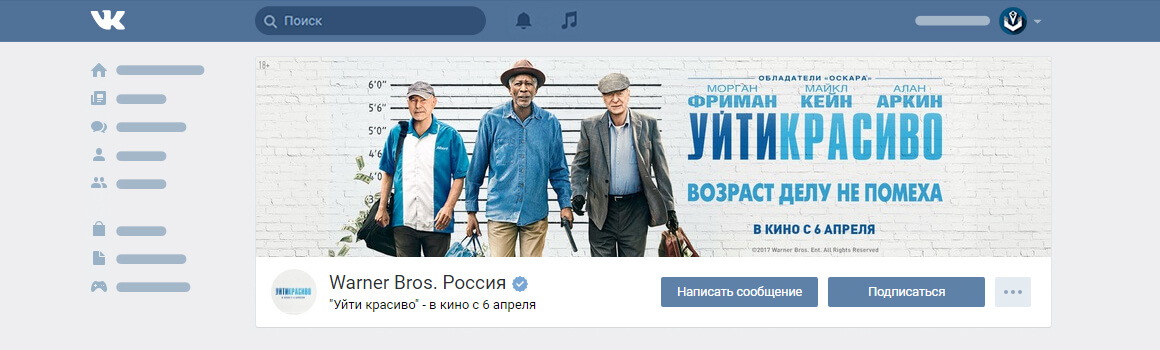
Начнём с удачных примеров. Владельцы этого паблика сделали графику на славу — на обложке присутствует заголовок, подзаголовок, логотип, контактные данные, УТП и призыв к действию.
Ещё один пример удачной обложки. «Шапка» не перегружена информацией — на ней присутствует только заголовок, логотип и фотографии товара. Детальная информация о деятельности сообщества размещена в статусе.
Лаконично, просто и со вкусом. На обложке нет ничего лишнего. Все нужные данные — часы и график работы, адрес, контактные телефоны — указаны в информации сообщества.
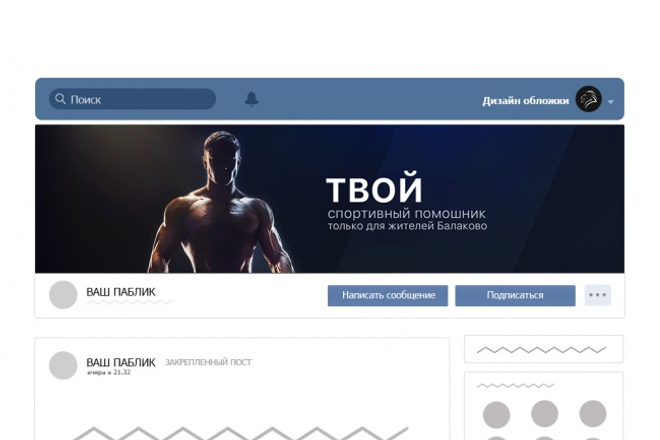
Не совсем удачный пример обложки группы ВКонтакте. Да, в «шапке» есть контактные телефоны, заголовок и подзаголовок, логотип и УТП. Вот только не совсем понятно, в каких городах работает компания и какие услуги оказывает. Нет расшифровки и в статусе сообщества. Будущим подписчикам придётся читать текст в информации паблика, чтобы понять нужны ли им услуги компании или нет.
Ещё один пример неудачной обложки. Администратор сообщества решил уместить всю информацию в «шапку» и получил в итоге убийственную смесь. Более того, на смартфоне обложка обрезается по бокам — пользователь не увидит список с ассортиментом, контактные данные и часть логотипа.
Теперь, когда вы примерно поняли, как сделать обложку группы ВК и что на ней разместить, пора переходить к практике. А поможет вам в этом простой и бесплатный онлайн-редактор Canva.
Статья в тему: Полное руководство по редактору статей ВКонтакте
Как создать обложку для ВК в Canva
Чтобы зарегистрироваться в сервисе,
Чтобы сделать обложку, переходим на главную страницу сериса: canva. com и активируем 30 дневный бесплатный период (позже подписку можно отменить и пользоваться сервисом бесплатно). Для входа можно использовать Google-аккаунт или профиль на Facebook.
com и активируем 30 дневный бесплатный период (позже подписку можно отменить и пользоваться сервисом бесплатно). Для входа можно использовать Google-аккаунт или профиль на Facebook.
Шаг 1. После авторизации в Canva приступайте к созданию обложки. Сделать это можно двумя способами — вручную, указав размеры «шапки». Когда вы нажмёте на кнопку «Создать обложку для группы ВК», Canva откроет новый шаблон с рекомендуемыми размерами — 1590×400 пикселей — и вариантами макетов.
Шаг 2. Если вы не знаете, что разместить на обложке, поэкспериментируйте с бесплатными макетами. Примерьте варианты обложек, попробуйте изменить цвет фона, положение надписей, рамок и логотипов.
Шаг 3. Чтобы поменять фон обложки, загрузите в редактор своё изображение, кликнув по иконке «Загрузки» и нажав на кнопку «Загрузить собственные изображения».
После заливки изображения в сервис, кликните по картинке. Она «упадёт» поверх дизайна. Чтобы сделать её фоном, зажмите левую кнопку мыши и потяните изображение вниз. Если вас не устраивает видимая область на обложке, кликните дважды по фону и переместите изображение так, как вам нужно. Нажмите на галочку сверху, чтобы сохранить изменения.
Чтобы сделать её фоном, зажмите левую кнопку мыши и потяните изображение вниз. Если вас не устраивает видимая область на обложке, кликните дважды по фону и переместите изображение так, как вам нужно. Нажмите на галочку сверху, чтобы сохранить изменения.
Шаг 4. Чтобы наложить текст на обложку, кликните по иконке «Текст» и ознакомьтесь с типами надписей и шрифтами.
Для любой надписи вы можете определить шрифт, кегль, цвет, межбуквенный и междустрочный интервал. Не бойтесь экспериментировать — все изменения легко удалить сочетанием клавиш Ctrl+Z.
Шаг 5. Когда обложка будет готова, сохраните изображение, кликнув по кнопке «Скачать» в верхней части меню.
Сервис предложит выбрать формат — PNG, JPG и PDF (стандартный и для печати). Для ВКонтакте лучше использовать первые два формата.
Останется лишь кликнуть на кнопку «Скачать», и через несколько секунд готовая обложка окажется на вашем компьютере.
Читайте также: Как красиво оформить группу в ВК
Как добавить и установить обложку в группу ВКонтакте
Чтобы загрузить обложку в сообщество, кликните по пункту «Управление» и перейдите в настройки.
Пролистайте страницу до пункта «Обложка сообщества» и нажмите на «Загрузить».
ВКонтакте предложит выбрать файл на компьютере и загрузить его. После выбора и загрузки обложки не нужно сохранять изменения — это происходит автоматически.
Не так давно представители ВКонтакте анонсировали ещё один яркий способ оформления сообществ — живые обложки. Скорее всего, они со временем вытеснят обычный статический дизайн. Живые обложки представляют собой коллаж из сменяющихся изображений (до 5 штук) или коротких видео. Они отображаются в мобильных приложениях для iOS и Android.
Сейчас использовать живые обложки могут только верифицированные сообщества, которые смогли получить огонь Прометея. Однако недавно администрация ВКонтакте порадовала владельцев пабликов хорошей новостью — к концу января попробовать новый дизайн смогут все без исключения.
Размеры оформления контента ВКонтакте — CheckROI
Чтобы сделать пост Вконтакте интересным нужно написать классный текст, выбрать цепляющее фото и опубликовать в соответствующем сообществе. Как правильно оформить публикацию ВК, чтобы текст выглядел гармонично, а фото не потеряло качество? Об этих и других особенностях читайте в статье.
Как правильно оформить публикацию ВК, чтобы текст выглядел гармонично, а фото не потеряло качество? Об этих и других особенностях читайте в статье.
Размеры для сообщества (группы) ВКонтакте
Большинство пользователей Вконтакте проводят время, читая стену и обсуждения в пабликах. Чтобы их заинтересовать, всё должно быть оформлено красиво и правильно.
- Аватарка. Максимальный размер картинки ВКонтакте для аватара — 200х500 пикселей, для миниатюры — 200х200 пикселей. При загрузке файла большего разрешения, отобразится только его часть. Миниатюра выбирается из фрагмента аватара. Полный размер можно увидеть, кликнув по аватарке. Допустимые форматы фото JPG, GIF или PNG.
При наличии обложки группы будет отображаться только миниатюра аватара. В мобильной версии, с обложкой или без, отображается только миниатюра.
- Аватарка. Максимальный размер картинки ВКонтакте для аватара — 200х500 пикселей, для миниатюры — 200х200 пикселей. При загрузке файла большего разрешения, отобразится только его часть. Миниатюра выбирается из фрагмента аватара. Полный размер можно увидеть, кликнув по аватарке. Допустимые форматы фото JPG, GIF или PNG.
Рекомендация! Размещайте логотип сообщества в границах миниатюры, так как она точно отображается на всех устройствах.
- Обложка (шапка) группы. В полной (компьютерной) версии сайта размер шапки группы Вконтакте составляет 1590х400 пикселей. Выберите нужный фрагмент, при загрузке картинки большего параметра.
В мобильной версии ВК обложка обрезается по бокам на 197 пикселей. Размер видимой части обложки ВК составляет 1196х400. При создании шапки учитывайте зону отображения элементов приложения (боковые кнопки, индикаторы устройства). Размер зоны занимает 83 пикселя сверху и по 140 пикселей с боков.
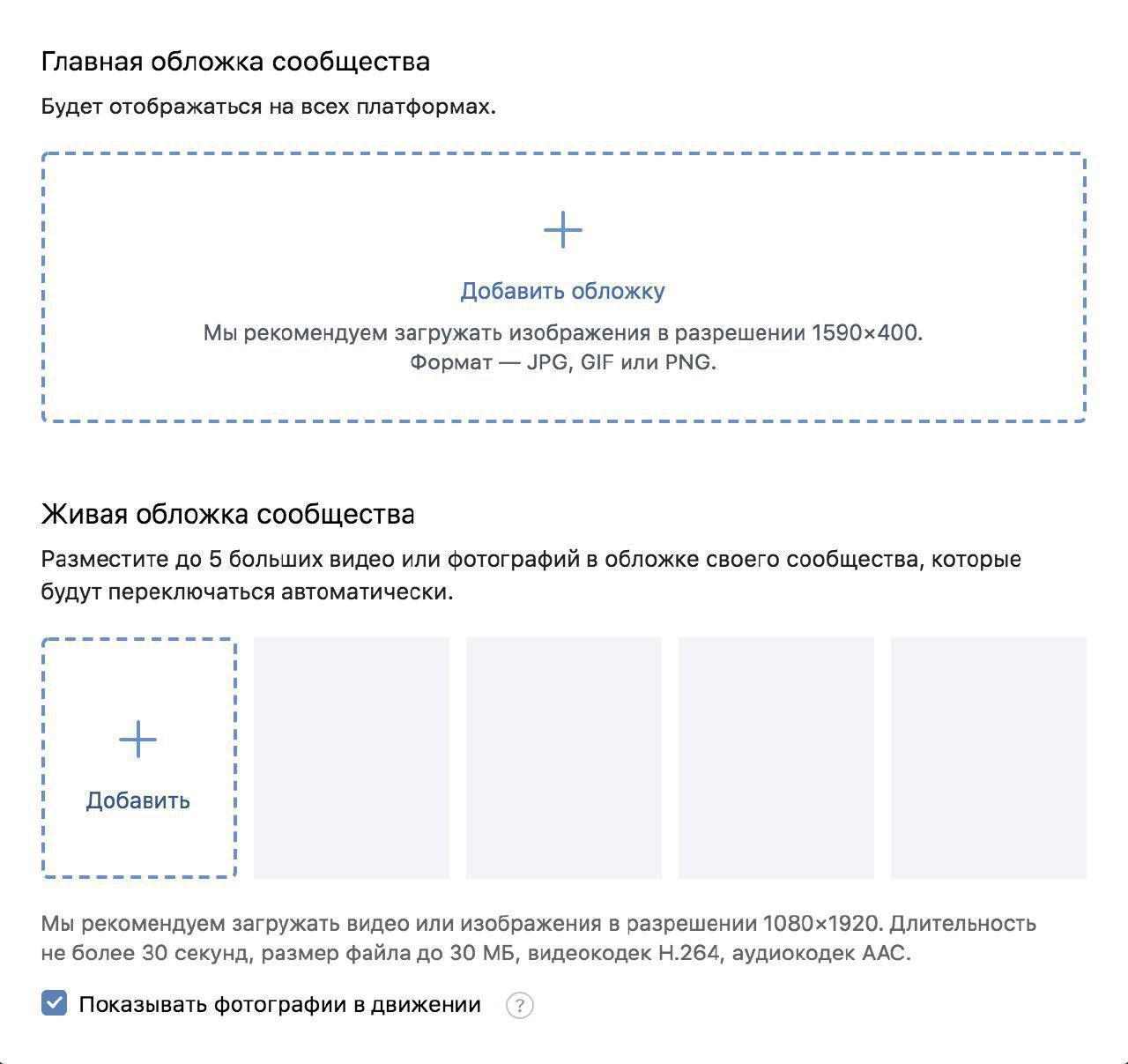
При желании добавьте «живые» обложки, которые могут содержать в себе:
- От 1 до 5 изображений, размером 1080х1920 пикселей. Смена картинок происходит автоматически. Доступна функция автоувеличения.
- От 1 до 5 видеороликов, размером 1080х1920 пикселей. Файлы загружаются в формате MP4 (видеокодек H.264, аудиокодек AAC), размером не более 30Мб и продолжительностью до 30 секунд. Смена роликов происходит в автоматическом режиме.
Важно! «Живые» обложки отображаются только в мобильных приложениях.
- Свёрнутая обложка — отображается при входе в группу.
- Развёрнутая обложка — отображается после клика по свёрнутой обложке.
Ниже представлены размеры отображения обоих видов обложек.
- Изображения для записей ВКонтакте. Они бывают двух видов:
- Квадратные — минимальный размер 510х510 пикселей.
- Прямоугольные — минимальный размер высоты 510 пикселей, соотношение сторон 3:2.
При загрузке с меньшим разрешением картинка будет сужена сверху и с правой стороны.
Видеозаписи. Рекомендованный размер для загрузки роликов — 1280х720 пикселей (HD качество). Увеличение или уменьшение параметров видео отразится на чёткости отображения. Размер файла не должен превышать 5Гб.
Допустимые форматы для загрузки — AVI, MP4, 3GP, MPEG, MOV, FLV, WMV.
Размеры меню сообщества. Оптимальный размер картинки меню — 376х256 пикселей. Текст меню не должен превышать 19 символов.
Размер обложки для статей
Рекомендуемый размер — 510х286 пикселей. Учитывайте, что часть изображения будет закрыта текстом (название, автор статьи), кнопками «Читать» и «Сохранить в закладках».
Учитывайте, что часть изображения будет закрыта текстом (название, автор статьи), кнопками «Читать» и «Сохранить в закладках».
Размеры для витрины товаров
Оптимальный размер фото Вконтакте для товаров — 1000х1000 пикселей. Загрузить можно до 5 фотографий. Витрина сообщества состоит из блока с тремя товарами.
Размеры для историй
Для историй используйте рекомендованные значения:
- Изображения — размер фотографий 1080х1920 пикселей.
- Видео — размер роликов 720х1080 пикселей. Продолжительность видео 15 секунд, а размер не более 10Мб. Формат загружаемого файла MP4 (видеокодек H.264, аудиокодек AAC).
Для качественного отображения используйте вертикальный формат медиафайлов.
Обложка фотоальбома
Рекомендуемый размер обложки ВК — 1200х800 пикселей. Учитывайте, что внизу будет отображено название альбома и количество фотографий.
В мобильной версии обложка будет обрезана.
Размеры Сниппетов
Сниппет — специальный блок, добавленный к записи и содержащий ссылку на внешние ресурсы. Рекомендуемый размер — 537х240 пикселей.
Рекомендуемый размер — 537х240 пикселей.
Переход по ссылке осуществляется кликом по картинке.
Размеры рекламных баннеров
Тизеры — рекламные блоки, расположенные с левой стороны под основным меню ВКонтакте. По размерам делятся на:
- Большой тизер — 145х165 пикселей
- Маленький тизер — 145х85 пикселей
Промопост с кнопкой — то же, что и сниппет (537х240 пикселей).
Промопост-баннер — используется тот же формат изображения, что и для записи сообщества.
Размеры баннеров для промо-постов Вконтакте
Карусель
Оптимальный размер изображения в карусели — 600х600 пикселей, с загрузкой до 10 фотографий.
Рекомендация по загрузке изображений
Для загрузки фото используйте Flash-загрузчик. С его помощью можно сохранить большое количество фото в альбом и ускорить этот процесс. При неправильном выборе размера фото его качество может пострадать. Это происходит потому, что слишком большие иллюстрации (5000×3000 пикселей) сжимаются и после загрузки выглядят размытыми. Если наоборот, картинка небольшая (1920×1080 пикселей) резкость может повыситься. Чтобы избежать такого эффекта, используйте фото, разрешение которого не превышает 1280х1024 пикселей. Это оптимальный размер, который не изменяется ВКонтактом после загрузки.
Если наоборот, картинка небольшая (1920×1080 пикселей) резкость может повыситься. Чтобы избежать такого эффекта, используйте фото, разрешение которого не превышает 1280х1024 пикселей. Это оптимальный размер, который не изменяется ВКонтактом после загрузки.
Поделитесь материалом в соцсетях — обсудите его с друзьями и коллегами!
подробное руководство по дизайну сообществ ВК
Социальная сеть Вконтакте давно перестала быть всего лишь местом общения и поиска друзей. Сейчас это полноценная платформа для продажи товаров, услуг, продвижения компаний. Оформление групп, сообществ, пабликов Вконтакте – важнейший маркетинговый инструмент. Качественный дизайн страницы формирует доверие потребителей к компании. Перед запуском таргетированной рекламы, рекомендуем убедиться в том, что группа оформлена красиво, навигация продумана, а заказ товаров и услуг удобен.
Размеры изображений для Вконтакте с учетом нового дизайна
Не так давно команда социальной сети Вконтакте запустила новую версию сайта с измененным дизайном. Из-за обновления изменились параметры и принцип отображения аватарок, фотографий, товаров и меню групп. Чтобы группа выглядела стильно на любом устройстве, рекомендуем воспользоваться памяткой и скорректировать размеры изображений.
Из-за обновления изменились параметры и принцип отображения аватарок, фотографий, товаров и меню групп. Чтобы группа выглядела стильно на любом устройстве, рекомендуем воспользоваться памяткой и скорректировать размеры изображений.
Актуальные размеры изображений ВК
Рассмотрим каждый элемент подробнее.
Аватар сообщества
200х200 px — минимальный допустимый размер аватарки для групп Вконтакте. При загрузке изображений меньшего размера, сеть выдает ошибку с рекомендациями по исправлению.
Ошибка: изображение меньше 200х200 px
200х500 px — максимальный рекомендуемый размер изображений для аватара. Но при загрузке картинок до 7000 px ошибку не выдает. Лучший вариант — 200х300 px.
Пример
Загружаем изображение размером 200х800 px, с соотношением сторон 2:8. Файл успешно загружается, сайт не выдает никакой ошибки. Но требует выделить активную область изображения, которую и будет видеть пользователь. Здесь возникает проблема: выделить всю картинку нельзя, использовать получиться только область размером 200х500 px. Важно учитывать этот параметр при составлении технического задания для дизайнера.
Здесь возникает проблема: выделить всю картинку нельзя, использовать получиться только область размером 200х500 px. Важно учитывать этот параметр при составлении технического задания для дизайнера.
Соотношение сторон аватара ВК
Прикрепленные изображения
После обновления дизайна социальной сети, многие пользователи столкнулись с тем, что прикрепленное изображение занимает не всю ширину ленты: остается кусок пустого пространства справа. Раньше картинки к постам растягивались автоматически, заполняя всю ширину. Теперь ширина ленты фиксирована, поэтому минимальная ширина изображения — 510 px. Лучше всего смотрятся квадраты и прямоугольники альбомной ориентации.
Пример
Возьмем изображение в форме квадрата с размером сторон 510 px. Добавив его к посту, мы увидим, что изображение отлично выглядит как в ленте полной версии сайта, так и в приложении. Фотография полностью заполняет пространство по ширине, не оставляя белых промежутков.
Изображение 510х510 px в ленте новостей
Не хуже, но немного по-другому выглядит прямоугольная фотография с шириной 510 px.
Изображение альбомной ориентации с шириной 510 px
Недостаток прямоугольного изображения виден в ленте на мобильных устройствах: фотография занимает меньше месте, а следовательно, привлекает меньше внимания пользователей.
Разница между квадратным и прямоугольным изображением в мобильной ленте ВК
Нельзя назвать это различие критичным, но пользователям мобильного приложения намного привычней видеть фотографии квадратной формы (как в Instagram).
Изображения к публикациям со ссылкой
При добавлении ссылки к посту ВК автоматически прикрепляет изображение из описания публикуемой странички.
При вставке ссылки в текст поста автоматически подтягивается заголовок и изображение
Информацию о заголовке, фотографию сеть берет из кода разметки Open Graph:
В строке «image» хранится изображение с котиком
При отсутствии информации в коде Open Graph, ВК берет данные из мета-тегов: Title, Description, а в качестве иллюстрации подтягивает первое изображение из статьи. Вы можете легко заменить фотографию, нажав на стрелочки под надписью «Ссылка».
Вы можете легко заменить фотографию, нажав на стрелочки под надписью «Ссылка».
Подбираем иллюстрацию к посту с ссылкой
Чтобы добавить свою иллюстрацию из сохраненных файлов или с компьютера, кликаем на значок фотокамеры.
Добавляем собственную иллюстрацию к посту с ссылкой
Как и ко всем другим изображения есть требования к минимальному размеру: 573х240 px. Можно загрузить картинку большего размера, но важно соблюдать рекомендуемые пропорции 2,2:1.
Рекомендуемое соотношение сторон для иллюстрации к посту со ссылкой
Блок с товарами
Минимальный размер изображений для обложки товара 400 px, максимальный — 7000 px по ширине или высоте. Лучше всего выглядят фотографии квадратного размера 1000х1000 px. У каждого товара есть обложка и 3 фотографии, которые показываются при открытии товара.
Блок товаров фитнес-клуба
Вики-страницы
Чтобы обложка вики-страницы выглядела в ленте органично, нужно подобрать изображение с шириной не менее 610 px. Картинки большего размера автоматически сжимаются до рекомендуемого.
Картинки большего размера автоматически сжимаются до рекомендуемого.
Пример
Если добавить на вики-страницу картинку размером 1366х768 px, не скорректировав размер, то изображение некрасиво растянется.
Изображение сильно растянулось из-за того, что ширина автоматически скорректировалась до 610 px, а высота осталось неизменной.
Если изменить размеры вручную, то изображение будет выглядеть намного привлекательней.
Вручную откорректированное изображение с правильными размерами
Оформление вики-страниц рассмотрим подробнее чуть ниже.
Как сохранить исходное качество изображений Вконтакте
Чтобы ускорить загрузку страниц и контента, ВК сжимает изображения при загрузке. Независимо от того, добавляете вы фотографии на свою личную страницу или загружаете новую аватарку в бизнес-группу, качество будет снижаться. Особенно заметно сжимание картинок темного цвета.
Пример
Сжатие изображение при загрузке в ВК
Как избежать снижения качества?
За рекомендацией пришлось обратиться в поддержку соцсети, т.к. в открытом доступе такой информации нет. Представитель команды посоветовал следовать такому алгоритмы: открыть изображение в программе Photoshop, в меню выбрать команду «Сохранить для Web» — настройки качества 100% — галочка напротив строки «Преобразовать в sRGB».
Сохраняем изображение в Photoshop
Выполнив все рекомендации поддержки, мы заметили, что изображение все равно сжимается. Не так сильно, но все же заметно. Чтобы сохранить исходное качества, оптимально будет делать изображение в два-три раза больше требуемого размера. Тогда сжатие будет минимально заметно.
Пример
Если требуется подготовить аватар группы размером 200х500 px, то размер исходной картинки должен быть около 400х1000 px. Для меню 510х400 px, лучшим вариантом будет исходник 1200х800 px.
Для меню 510х400 px, лучшим вариантом будет исходник 1200х800 px.
Картинка на фоне темно-синего цвета, которую мы использовали чуть раньше, имеет исходный размер 510х350 px. Чтобы добиться лучшего качества, мы увеличили ее размер в два раза, а затем сохранили в Photoshop по совету поддержки. Вот результат:
Выглядит лучше, но не идеально
Что же делать? Будем использовать то, что есть и учитывать особенности соцсети. Чтобы изображение выглядело лучше, заменим темно-синий фон белым, а текст сделаем синим. На светлом фоне сжатие изображений не так заметно.
Выглядит намного лучше
Дизайн шапки группы Вконтакте
Шапка группы — это первый элемент, который замечает пользователь, заходя на вашу страничку. Важно, чтобы это пространство было использовано с максимальной пользой. Можно считать, что шапка — это первая точка контакта потребителя с вашим брендом. Есть несколько вариантов оформления шапки, рассмотрим подробнее каждый из них на примерах крупных компаний.
Есть несколько вариантов оформления шапки, рассмотрим подробнее каждый из них на примерах крупных компаний.
1. Обложка сообщества + закрепленный пост
После обновления дизайна владельцам сообществ стал доступен новый элемент оформления — обложка. Размер изображения — 1590х400 px. Чтобы добавить обложку нужно зайти в настройки группы и нажать «Загрузить».
Загрузка обложки сообщества
Никаких ограничений по содержанию нет. Можно написать название компании, УТП, добавить слоган, вывести текущую акцию.
Обложка группы Вегетарианские рецепты: привлекательное фото, название и слоган.
Обложка Сбербанк: информация о ближайшем мероприятии
Закрепленный пост обычно продолжает тему, начатую в обложке. Например, в случае со Сбербанком — рассказывает более подробно о Зеленом Марафоне.
2. Обычное текстовое описание
Ряд брендов не используют обложку и закрепленные посты, чтобы посетители могли сразу увидеть информацию о группе и ссылку на сайт.
Текстовое описание популярного издания о стартапах – vc.ru
Описание группы клуба Фильм про
3. Текст + хэштеги
Работают хэштеги или нет — вопрос очень спорный. С одной стороны, мы видим, что даже такой гигант как Instagram уделяем им внимания, вводя новую функцию — подписка на хэштеги. С другой стороны, ни одного кейса от специалистов на эту тему нам не встречалось. Сообщества добавляют хэштеги в описание, чтобы страница получала больший вес при поиске внутри сети по соответствующим запросам.
Описание с хэштегами, журнал WebDesignMagazine
Описание с хэштегами, смартфон Nokia Lumia
4.
 Описание через вики-страничку
Описание через вики-страничкуБлок с текстовым описанием ограничивает владельцев групп определенным количеством знаков. Чтобы рассказать о своем бренде, услуге или товаре подробно, с картинками, ссылками и качественным оформлением, некоторые используют вики-странички. В пост добавляется ссылка на вики-страничку с подробным описанием и картинка с призывом.
Группа предпринимателя, идущего к своей цели
Нажав на кнопку «Просмотреть», пользователь попадает на вики-страничку с подробной информацией о проекте.
Вики-страница с описанием проекта
5. Без шапки
Этот вариант отлично подходит тем группам, которые ничего не продают и делают ставку исключительно на контент. Пользователь, попадая в группу, сразу видит последние записи на стене.
Группа без шапки – PSD’ец
Группа с пустым описанием Atmospheric Bass Music
6.
 Открытое меню
Открытое менюОткрытое меню отличается тем, что пользователь сразу видит его содержание. Чтобы добиться такого эффекта, нужно создать изображение дублирующее пункты вики-странички. При нажатии будет раскрываться вики-меню идентичное изображению.
Картинка, дублирующая пункты меню
При нажатии пользователь открывает вики-страницу с меню группы:
Кликабельное меню с идентичными разделами
Еще один пример
Кнопки на картинке не кликабельны, а вот при нажатии на «Просмотреть» откроется полноценное меню:
Пример открытого меню
7. Закрытое меню
Закрытое меню отличается тем, что пользователь не видит на картинке его пункты. Обычно на анонсе пишут что-то вроде «Меню», «Навигация», «Все материалы в одном месте» или «Жми сюда».
Закрытое меню Lady’s Club
Меню Motion Hub
По большому счету, вы можете написать на картинке что угодно. Но стоит позаботиться о том, чтобы пользователь понимал, зачем ему кликать именно сюда. Вот несколько интересных вариантов.
Но стоит позаботиться о том, чтобы пользователь понимал, зачем ему кликать именно сюда. Вот несколько интересных вариантов.
Пост-меню паблика Мой компьютер
Закрытое меню группы английского языка
Меню интернет-магазина для девушек CosmoMarket
8. Меню слитое с аватаркой
Этот вариант предполагает оформление меню и аватарки группы в едином стиле. Не просто в одном цвете и с одинаковым шрифтом, а так, чтобы один элемент был продолжением другого. Выглядит стильно и органично.
Слитное меню сообщества вики-разметки
Меню группы о помаде для увеличения губ
9. Спрятанное меню
Этот вариант можно сделать только в группе. Для публичных страниц такой метод не доступен. Вместо картинки-анонса размещается ссылка на навигационную страничку. Главное достоинство — экономия места. Посетители видят и информацию о бренде, и ссылку на меню. Минус — не всем пользователям очевидно, что по ссылке можно перейти.
Главное достоинство — экономия места. Посетители видят и информацию о бренде, и ссылку на меню. Минус — не всем пользователям очевидно, что по ссылке можно перейти.
Бренд одежды Oodji. Чтобы открыть меню, надо нажать на ссылку «Меню группы #oodji»
Само меню
Пример уже открытого меню Спортмастера
10. Изображение
Подходит для информирования аудитории о текущей акции, новых товарах, условиях доставки, скидках или уникальном предложении вашей организации.
Сообщество Лайфхакерша разместило картинку с призывом, но кнопка не клибабельна
Comedy Radio анонсирует запуск приложения
11. Изображение и аватар в едином стиле
Напоминает слитное меню, но изображение не кликабельно. Аватар и картинка выглядят как единый рисунок, лишь разделенный белой полосой. Визуально очень привлекательно.
Аватар и картинка выглядят как единый рисунок, лишь разделенный белой полосой. Визуально очень привлекательно.
Империя пиццы и суши информирует о режиме работы, дает контакты для заказа
Coca-Cola использует красивую картинку со слоганом
12. Гифка как продолжение аватара
Потрясающий вариант, который еще не успел надоесть пользователям! Гифка с автоматическим воспроизведением является продолжение аватара, собирая шапку группы в единую композицию. При этом часть композиции — статична, а часть — подвижна. Выглядит оригинально, завораживающе и привлекательно.
Оригинальная шапка группы Тоталь
13. Автоматически воспроизводимое видео
Еще один способ добавить интерактивности сообществу — разместить видео в шапке. С 2015 года видео в шапке начинают воспроизводится автоматически. Движущие элементы в кадре всегда привлекают больше внимания, чем статичное изображение. Видео проигрывается без звука, поэтому не вызовет раздражения у посетителей.
Движущие элементы в кадре всегда привлекают больше внимания, чем статичное изображение. Видео проигрывается без звука, поэтому не вызовет раздражения у посетителей.
Как сделать, чтобы видео включалось само?
Нужно соблюсти всего лишь 3 условия:
- Загрузить нужный ролик через ВК — видео, загруженные через Ютуб или Вимео не включаются автоматически.
- Дополнить видео можно только текстом. Прикрепить ссылку или картинку не получится.
- После загрузки видео нужно опубликовать на стене, а затем закрепить пост.
Видео с упражнениями в сообществе Лайфхакер
Coca-Cola делится любимыми рекламными видео
13. Популярная запись
Выберите самый популярный пост вашего сообщества с максимальным количеством лайков и репостов. Закрепите его. Так новые посетители сразу получат доступ к вашему лучшему материалу. И, вполне вероятно, поделятся им на своей страничке, увеличив охват записи.
Страница Рецепты, пост с огромным количеством репостов
Группа Идеи дизайна интерьера закрепили кладезь материалов о ремонте. Посмотрите, сколько репостов и лайков!
14. Действующие акции
Чтобы максимально оперативно донести до покупателей информацию о скидках, акциях, новых товарах или подарках, разместите ее в шапке группы. Это первый элемент, который видит пользователь, когда заходит в группу. Но чтобы получить хороший охват, разместите запись сначала в ленте на несколько часов, а затем закрепите в шапке. Не все пользователи заходят в группу, большая часть из них получает информацию из ленты новостей.
Сеть баров Killfish рассказывает об акции
Интернет-магазин напоминает о скидках
Сбербанк использует вовлекающий инструмент — тест на финансовую грамотность. Скидку получают только те, кто наберет определенное количество баллов. Благодаря тому, что пользователь немного потрудился и поиграл одновременно, скидка кажется более ценной.
Скидку получают только те, кто наберет определенное количество баллов. Благодаря тому, что пользователь немного потрудился и поиграл одновременно, скидка кажется более ценной.
Интерактивный тест от Сбербанка
15. Анонсы мероприятий
Думаем, вы уже догадались, что шапка — это отличное место для размещения актуальной информации. Поэтому просто посмотрим интересные примеры.
Группа сериала Теория большого взрыва анонсирует новый сезон
Группа Пилот разместила в шапке график концертов
16. Розыгрыши
Сеть Детский мир разыгрывает запас подгузников
Лотерея Столото дарит Айфон
17. Опросы
Мини-исследование Gillette
Опрос на странице ресторана
18.
 Объявления
ОбъявленияОбъявление выделено словом «Важно» на красном фоне
Суши Терра информирует о временных неполадках
19. Вакансии
Ресторан ищет официантов
20. Ссылки на другие соцсети
Инфографика в примерах делится ссылкой на свой профиль в Перископе
Студии Дениса Каплунова ссылается на аккаунт в Пинтересе
21. Продажа товаров/услуг
Группа по оформлению групп «Вконтакте» предлагает свои услуги
Сервис Церебро.Таргет предлагает подключиться
22. Самый популярный продукт
Популярный товар магазина 24shop
23.
 Отзывы клиентов/покупателей
Отзывы клиентов/покупателейОтзыв — самый сильный инструмент повышения доверия
Как сделать привлекательный аватар
Аватар сообщества — это еще один важный элемент оформления группы Вконтакте. Он оказывает влияние на привлечение пользователей из поиска по группам, из блока «Интересные страницы» других пользователей, рекомендаций. Рассмотрим основные критерии эффективного аватара.
1. Миниатюра
Если вы принимаете решение разместить текст на миниатюре, то он должен быть достаточно крупным.
Пример неудачных надписей — слишком мелко
Примеры удачных надписей — текст крупный
Лучше, чтобы надпись помещалась внутри миниатюры
Примеры неудачных аватаров — текст не помещается внутри миниатюры
Надпись внутри выглядит опрятней
Важно, чтобы пользователь с первого взгляда мог разобрать, что изображено на картинке.
Очень странные аватарки. Некоторые сообщества развлекательного характера делают это специально, чтобы человек зашел посмотреть, что же там такое.
Примеры удачных решений — все четко и понятно
Если есть возможность, то лучше не используйте стоковые, заезженные картинки. Такие аватарки снижают доверие пользователей.
Крупные компании никогда не используют бесплатные или стоковые картинки
Подбирайте яркие цвета, чтобы миниатюра выделялась на фоне конкурентов.
Не совсем корректный пример) На фоне ярких аватарок бледная выделяется, но в ленте пользователя такая миниатюра останется незамеченной.
Хороший способ выделится — использовать стиль минимализм. Отсутствие текста, 1-2 цвета, простые формы выделят вас на фоне кричащих конкурентов.
Анти-минимализм — куча картинок, надписей, шум
Стильно и аккуратно
Если вам нужно привлечь внимание к своей группе, подключите эмпатию. Подумайте, что вас самих заставляет переходить в группу? Как вы выбираете, на что кликать, а на что нет? Вот, например, один из довольно старых приемов — красный огонек, имитирующий новое сообщение. До сих пор вызывает желание перейти по ссылке. Некоторые рефлексы сильнее разума.
Подумайте, что вас самих заставляет переходить в группу? Как вы выбираете, на что кликать, а на что нет? Вот, например, один из довольно старых приемов — красный огонек, имитирующий новое сообщение. До сих пор вызывает желание перейти по ссылке. Некоторые рефлексы сильнее разума.
Красный огонек как часть аватара
Нельзя сказать, что этот прием 100% сработает. Но если хорошо подумать, можно подобрать оптимальный вариант именно для вашей ниши и аудитории. Вот, например, стильный и оригинальный вариант:
Черный круг вместо миниатюры на первом месте и черный круг внутри белого на втором. Однозначно вызывает интерес.
2. Текст на миниатюре
Хоть миниатюра и не отличается крупными размерами, ее можно использовать для информирования о самых главных преимуществах компании. Рассмотрим популярные варианты.
Анонс нового продукта/услуги/события
Анонс нового сезона, коллекции, премьеры всегда привлекает внимание любителей новинок
Ваше УТП
Выберите одно преимущество: круглосуточно, дешево, быстро и т. д.
д.
Контакты
Поможет тем, кто уже готов купить, быстро найти ваш номер
Супер цены
Если у вас крутая цена — пишите ее прямо на миниатюре
Бесплатная доставка
Особенно актуально для ресторанов доставки еды
Часто компании с бесплатной доставкой добавляют эту информацию в название группы через | от названия самой организации.
Не стесняйтесь рассказывать о бесплатных услугах
Акции и скидки
-50% выглядит органично и привлекательно
Розыгрыши
Ну как пройти мимо потенциальной халявы?
Вакансии
Соцсети — хороший вариант поиска лояльных сотрудников
Держите в голове вашу цель и портрет ЦА, а вдохновение придет во время работы над оформление группы.
3. Продающий дизайн аватара
Сам аватар играет еще большую роль, чем миниатюра. От его качества зависит впечатление клиента о вас, как о компании, которой стоит или не стоит доверять свои деньги. Собрали шесть основных правил по дизайну аватара.
- Качество изображения должно быть высоким. Плохая картинка сразу оттолкнет посетителя. Кратко: делайте размер в два-три раза больше рекомендуемого, чтобы не было искажения качества после сжатия.
- Следуйте единому стилю. Идеально — аватар и меню в фирменном стиле компании. Хорошо — в единой цветовой гамме с пересекающимися элементами. Такое сочетание меню и аватара выглядит эффектно.
- Аватар и миниатюра могут быть разными.
 Выделите на аватаре область, которую будете использовать в качестве миниатюры, а остальное изображение сделайте в другом стиле.
Выделите на аватаре область, которую будете использовать в качестве миниатюры, а остальное изображение сделайте в другом стиле. - Делите аватар на части. Верхняя — под миниатюру, нижняя — под остальную информацию.
- Добавьте призыв к действию. Нарисуйте стрелочку, указывающую на кнопку «Подписаться» или «Написать сообщение». Не все пользователи знают, что можно писать сообщения группе.
- Оставьте немного пространства. Слишком большое количество информации воспринимается как шум: мозг не может выделить что-то одно и предпочитает вообще ничего не воспринимать.
Аватар и меню группы Аудиокниги
Аватар и меню в едином стиле, группа Лучшее
Знаменитый аватар группы Палата №6 оригинально сочетается с меню
Примеры гармоничного сочетания
Разделенные на части аватары
Аватары со стрелочками
Слишком много информации
Благодаря свободному пространству, информация считывается легче
Важные элементы аватара
Окончательное решение о размещении тех или иных элементах на аватаре следует принимать исходя из специфики бизнеса, ниши и аудитории. Собрали список элементов, встречающихся чаще всего.
Собрали список элементов, встречающихся чаще всего.
Адрес сайта
Актуально для интернет-магазинов
Контакты и режим работы
Подойдет доставкам, ресторанам, магазинам
Розыгрыши призов/скидки
Имеет смысл, если акция длится дольше 1-2 недель
Топ-товар или новинка
Или товар, который вы хотите вывести в топ 😉
Условия доставки
Кратко: по всей России, бесплатно, круглосуточно
Дополнительные сервисы
Например, реклама мобильного приложения
УТП
Пишите о своем уникальном торговом преимуществе
Новинки/анонсы
Актуально для кинотеатров, магазинов одежды, музыкальных исполнителей
Официальное сообщество
Если у вас есть значок «официальное сообщество» от ВК — расскажите об этом
Расписание/график
Подойдет для певцов, гастролирующих театров, цирков
Ссылки на другие аккаунты
Лучше, конечно, разместить активную ссылку, но так тоже можно
Подробное описание
То, что не влезло в заголовок: слоган, девиз
Награды
Признанный лидер отрасли? Победитель конкурса? Укажите это!
Пишите все, что считаете важным для покупателей.![]() Но не забывайте оставлять свободное пространство.
Но не забывайте оставлять свободное пространство.
Как объединить аватар и меню
Чтобы сделать аватар и меню из одного изображения, рекомендуем использовать Photoshop или аналогичную программу для обработки фото. Всего 9 шагов.
- Используйте шаблон. Ширина 510 px для меню и 200 px для аватара. Или 1200 px для меню и 400 px для аватара.
- Подберите качественное изображение, скачайте его на ваш компьютер. Откройте картинку в программе.
- Скопируйте и вставьте в шаблон. Откорректируйте положение картинки так, как собираетесь ее нарезать.
- Нанесите эффекты, добавьте надписи и все, что посчитаете нужным.
- Чтобы часть изображения, расположенная в месте пробела не исчезала, сдвиньте ее как на гифке:
- Откройте инструмент «Раскройка», затем «Фрагменты по направляющим».
- Уберите лишнее и подкорректируйте изображение.

- Сохраните изображение. Файл — Сохранить для Web — 100% качество.
- Найдите изображения на своем компьютере. Обычно все рисунки из Фотошопа сохраняются в отдельной папке. Добавьте аватар и анонс для меню.
Объединенные меню и аватар, сделанные по шаблону из статьи
В шаблоне вы можете изменить высоту аватара. По умолчанию стоит 500 px.
Здесь высота картинки 340 px
Как правильно оформлять картинки для постов в ВК
Придумать фирменную фишку для оформления постов в ВК не так просто, как кажется на первый взгляд. Нужно учесть и эстетическую составляющую, и функциональную, и продающую. Чтобы найти свой стиль, рекомендуем посмотреть, что делают другие. Собрали немного примеров для вдохновения.
Нетология оформляет посты в едином стиле
Оригинальные посты компании Knorr
Пример сочетание эстетики и функциональность в группе Факт дня
Три разных, но перекликающихся типа постов в группе Интернет-маркетинг от А до Я
Оформлять картинки каждый раз по-новому было бы слишком трудозатратно. Поэтому обычно используют 2-3 шаблона, в которых легко заменить текст, изображение, поменять цвета. Создать такие шаблону не сложно, потому как все известные стили базируются всего на семи приемах.
Поэтому обычно используют 2-3 шаблона, в которых легко заменить текст, изображение, поменять цвета. Создать такие шаблону не сложно, потому как все известные стили базируются всего на семи приемах.
1. Затемнение/осветление изображения
Делает текст более читаемым за счет контрастности надписи к фону.
Пример из паблика Почему я этого не знал?
Тот же прием в группе Цитаты и статусы
Осветление фона в Adme
Осветление от Павла Деева
2. Контрастная фигура
Надпись размещается на отдельной однотонной фигуре (круг, полоска, треугольник) контрастной по отношению к цвету текста.
Гармоничное изображение
Контраст от Cossa
Brain Academy, хамелеон и синяя полоса
3.
 Выделение текста построчно
Выделение текста построчноКаждая строка текста выделяет контрастной полоской. Выглядит стильно.
Мудрость от Adme
Бизнес цитаты
4. Нарезка изображений
Одна часть картинки заменяется нейтральным фоном, на котором размещается текст
Правильное образование
Реклама астрологического теста
5. Замутнение
Изображение немного размывается с помощью инструмента «Расфокусировка», а текст остается в фокусе и выглядит более четко.
fishki.net
Автор неизвестен
6. Изображение с нейтральным фоном
На некоторых картинках есть будто специально отведенное место для текста. Подбирайте такие иллюстрации для мотивационных постов.
Пинтерест Милы Корниенко
Хорошо сказано
7. Тень, обводка
Выделите текст с помощью темной тени или белой обводки.
Простые мудрости
1001 мем
fishki.net
Рекомендуем также добавлять к каждой картинке логотип вашей компании, водяной знак или адрес страницы/сайта. Так вы не только повысите узнаваемость торговой марки, но и обезопасите контент от использования конкурентами. Постарайтесь гармонично вписать логотип в изображение.
Где искать изображения хорошего качества?
Используйте сервис бесплатных фотографий — https://www.pexels.com. Вбивайте ключевое слово на английском и смело используйте любое изображение. Авторы не против. Если не нашли подходящее, попробуйте поискать в Гугл или Яндекс. Выставите фильтр по размеру, цвету. Но обязательно проверяйте тип лицензии, чтобы не нарушить авторские права.
Как делать крутые картинки без дизайнера и Фотошопа?
Не всегда нужны навыки профессионального дизайнера. Сейчас есть множество сервисов с готовыми шаблонами, крутыми шрифтами и иконками. С их помощью вы сможете самостоятельно создавать оригинальные изображения к постам Вконтакте.
1. Fotor.com
Выбирайте раздел Design — крайний справа.
Нужный нам раздел
Выбираем соцсеть для которой будем делать картинку: Инстаграм – квадраты, Фейсбук – прямоугольники.
Есть и другие форматы, но эти два подходят лучше всего
Кликаем, открывается окно с шаблонами. В левой части экрана выбираем самый подходящий вариант. Не все шаблоны бесплатны, но выбрать есть из чего.
Шаблоны с бриллиантом — платные
Вместо фоновой картинки сервиса подставляем свою.
Добавьте свои изображения, нажав на большой значок плюса в правой верхней части экрана.
Вставляем, корректируем размер, пишем свой текст. Если нужно — добавляем логотип.
Редактура текста
Готовое изображение сохраняем на компьютер: нажимаем на значок дискеты — выбирает формат — готово.
Готово! Вы восхитительны.
2. Canva.com
Один из наших любимых сервисов. Нужно зарегистрироваться через Фейсбук или Гугл+, но оно того стоит.
Окошко регистрации, Canva
Можно выбрать изображение под соцсети или задать собственный размер, что позволяет создавать здесь не только картинки к постам, но и обложки, аватарки, шапки.
Шаблоны для Инстаграм и ВК
Выбираем шаблон поинтересней и удаляем стандартный фон.
Здесь сотни красивейших шаблонов
Чтобы добавить свою картинку, переходим во вкладку Uploads, загружаем с компьютера. Меняем текст, шрифты, размеры, добавляем лого, иконки, фигуры, полоски.
Жмем на Download, выбираем формат и скачиваем
Сохраняем красивую картинку в свои файлы. Всё!
Как видите, создавать крутые картинки для постов можно и без дизайнера.
Что лучше: прикрепленные изображения или встроенные?
Когда вы создаете запись со ссылкой (например, публикуете анонс своей новой статьи из блога), у вас есть два возможных варианта действия: первый – использовать встроенное изображение из сниппета, и второй – прикрепить отдельную картинку. Чтобы было понятней, покажу на примере.
Слева – встроенная картинка, справа – загруженная
Главное отличие в том, что картинка из сниппета меньше по размеру, но зато кликабельна. Загруженная картинка будет больше, но при клике будет открываться изображение, а не ссылка. Если загрузить свою картинку с компьютера, то придется прописывать ссылку в тексте поста. А в случае со встроенным изображением ссылку вставлять не нужно. Кроме того, встроенная картинка не очень хорошо выглядит на экране смартфонов. Сравним на примерах.
Загруженные изображения на экране Айфон 5
А вот так выглядят встроенные картинки:
Абсолютно нечитаемо
|
Если ваша аудитория предпочитает мобильные устройства, выбирайте загружаемые картинки. Если десктопные – используйте встроенные. |
В случае с вики-страницами вариант только один: загружаемое отдельно изображение. Оно становится кликабельным автоматически.
Пример со страницы Интернет-маркетинг от А до Я
Как использовать вики-разметку в Вконтакте
Вики-разметка, с одной стороны, самый сложный инструмент оформления групп Вконтакте, а с другой, самый увлекательный и интересный. Рассмотрим определение, которое дает сама соцсеть вики-разметке.
|
Вики-разметка — это язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. |
Вики-разметка позволяет публиковать объемные статьи с качественной версткой: заголовками, выделением текста жирным шрифтом, курсивом, подчеркиванием, фотографиями. Также разметка позволяет создавать удобные, красочные навигационные меню.
У социальной сети Вконтакте есть собственный HTML-редактор, позволяющий пользоваться возможностями вики-разметки.
HTML-редактор Вконтакте
Чтобы научиться работать с разметкой, изучите материалы по приведенным ниже ссылкам.
- Вики-разметка Вконтакте. Это официальное сообщество, полностью посвященное вики-страницам. Здесь публикуют подробные инструкции, шаблоны, рассматривают крутые примеры. Есть раздел обсуждений, где каждый пользователь может получить ответ на свой вопрос.
- Вики Док. Новый проект, помогающий изучить тему с нуля. Большая часть материалов в формате видео. Есть статьи с необычными фишками и нестандартными решениями.
Как создать вики-страницу Вконтакте самостоятельно
Чтобы самостоятельно создать вики-страницу Вконтакте, нужно сделать всего три действия:
- Скопировать эту ссылку в блокнот или любой текстовый редактор: http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
- Найти ID своей группы, для которой создается страничка, и вставить его вместо XXX в скопированной ссылке. Вместо «Название_страницы» вписать понятное название. Для нашего примера мы впишем «Навигационно меню». В итоге должна получиться ссылка как на картинке. Копируем ее и вставляем в адресную строку браузера.
Ссылка на вики-страницу
3. Нажимаем ввод и переходим к наполнению страницы
Как узнать ID своей группы в Вконтакте
Если вы когда-то меняли ссылку группы на более читаемую, то нужно зайти в группу, нажать «Записи сообщества» и посмотреть на ссылку в адресной строке браузера.
Раздел Записи сообщества
ID — это цифры после слова «wall-» и до знака вопроса.
Стрелочка указывает на ID
Более простой способ – установить приложение «Узнать ID». Найдите его в каталоге приложений и добавьте в левое меню для быстрого доступа.
Приложение для поиска ID
Как ограничить права на редактирование
Чтобы не попасть в неприятную ситуацию, нужно ограничить права доступа к редактированию страницы. В левом нижнем углу каждой вики-страницы есть кнопка «Доступ к странице».
Доступ к странице
Стандартно просмотр доступен всем пользователям, а редактирование только администраторам сообщества.
Стандартные настройки доступа
Несмотря на такие настройки по умолчанию, иногда случаются неприятные казусы и все пользователи получают доступ к редактированию. В том числе и конкуренты и шутники. Однажды такую оплошность допустили сотрудники МТС, а пользователи не смогли не воспользоваться таким шансом.
Одна из самых безобидных шуток
Как открыть режим кода
Режим кода при создании и редактировании вики-страниц используется чаще всего. Чтобы перейти в него нажмите на значок < > в верхнем правом углу.
Переключение режимов в вики-редакторе ВК
Как форматировать текст
Форматировать текст проще в визуальном режиме. Выглядит как любой другой текстовый редактор. Но есть ограничение — нельзя менять размер шрифта. Что выделить заголовки или важную информацию, используйте теги h2, h3, h4 и курсивное выделение.
Форматируем текст в визуальном режиме
Если нужно больше вариантов форматирования текста, то перейдите в режим кода и используйте специальные теги. Подробный список тегов можно посмотреть в официальном руководстве.
Теги форматирования в режиме кода
Как вставить ссылку в текст на вики-странице ВК
Ссылку можно вставить в режиме кода, используя шаблон [ссылка на статью|текст ссылки].
Пример вставки ссылки
Ссылки, ведущие на внешние сайты, открываются в новом окне, а вот ссылки на страницы Вконтакте — в этом же. Что не всегда удобно для пользователей. Чтобы ссылка на вики-странице открывалась в новом окне, нужно использовать ее короткий вариант.
Перейдите в «Сокращатель ссылок Вконтакте». Вставьте нужную ссылку в окошко, скопируйте короткий вариант и добавьте его на вики-страницу.
Сокращатель ссылок от ВК
Готово! Теперь ссылка будет открываться в новом окне
Как добавить картинку в вики-страницу
Проще добавлять изображения в режиме кода. Потому что визуальным режим не всегда корректно работает, растягивает, центрирует картинки по своему желанию. Перейдите в режим кода, нажмите на иконку фотоаппарата, выберите нужное изображение на компьютере. После загрузки вы сможете отредактировать размеры фотографии.
Добавляем картинку на вики-страницу
Как добавить видео на вики-страницу
Загрузить видео с компьютера сразу на вики-страницу не получится. Сначало его нужно добавить в свои видеозаписи, а лишь затем на страницу.
Загружаем видео на вики-страницу
Сделать видео больше нельзя, такой функции почему-то не предусмотрено. Но можно немного схитрить. Сделать скриншот первого кадра видео такого размера, какой вам нужен. Затем добавить по центру изображения иконку «Play», добавить изображение на вики-страницу и прописать ссылку на видео.
Обычно пользователи догадываются, что нужно нажать на картинку
Как добавить ссылку на картинку в вике-странице
Чтобы добавить ссылку, которая будет открывать по клику на картинку, нужно перейти в режим кода, загрузить фотографию и немного отредактировать код:
- После второго знака | вставить нужную ссылку, предварительно сократив.
- Выровнять изображение по центру, левому или правому краю.
- Проверить размеры изображения: ширина не более 610 px.
Вот что получается в результате
Как создать навигационное меню Вконтакте
Создать красивое меню под силу каждому, кто умеет читать. Хоть на первый взгляд это кажется очень сложным, немного разобравшись, вы убедитесь, что никаких специальных навыков не потребуется. Чтобы сделать крутое меню понадобится желание разобраться, несколько свободных часов и немного информации.
Как посмотреть код вики-страницы любой группы
Начнем с информации. Перед тем, как приступить к созданию своего меню, найдите примеры, которые нравятся вам, кажутся стильными и удобными. Затем установить приложение «Исходный код страницы». С его помощью можно будет просмотреть код любой вики-страницы, проанализировать его и даже скопировать.
Чтобы посмотреть код, нужно:
- запустить приложение;
- выбрать тип сообщества;
- добавить ссылку на него и нажать «Просмотр»;
- выбрать интересующую страничку и нажать «Просмотр кода».
Все вики-страницы группы Киномания
По какому принципу создаются меню Вконтакте
Простое меню легко создать, используя картинки и ссылки, как мы уже научились делать выше. Меню из нескольких пунктов со ссылками можно создавать прямо в визуальном режиме. По большому счету, вы просто добавляете несколько картинок и вставляете ссылки на них.
Меню, созданное за 5 минут
Код этого меню
Вариант немного посложнее:
Меню Motion Hub
Простые меню создаются по следующему принципу: подбираем или создаем картинку с основными пунктами/разделами. Добавляем эту картинку в Фотошоп, делим на части с помощью инструмента «Раскройка». Каждая часть картинки будет выполнять функцию кнопки, ведущей на определенный раздел группы. После раскройки загружаем изображения в редактор вики-страниц и добавляем к каждой части ссылку на какой-либо раздел.
Получается вот так
А вот код этого меню
Первое время будет казаться, что код выглядит как послание инопланетян. Но присмотревшись, вы увидите, что в тексте просто нет четких пробелов. А строчки повторяются: код картинки, ссылка, размеры. Это самый простой вариант. Рассмотрим еще несколько.
Меню в один столбик
Меню в один столбик подойдет большинству групп: выглядит аккуратно на всех устройствах, дает нужную информацию.
Danone и Lady’s club
Danone и Lady’s club — мобильная версия
Код этих страниц
Код включает в себя минимум параметров: код картинки, ее размер, специальный тег nopadding, убирающий отступы между картинками, и ссылки на разделы. Тег center выравнивает каждую картинку по центру, а вот команда option здесь лишняя — никакой функции не выполняет.
|
Для создания меню в один столбик, достаточно научится добавлять картинки на вики-страницу, вставлять ссылки и использовать простые теги. |
Меню в два столбика
Отличается от предыдущего варианта тем, что столбиков два и есть пробелы между картинками. Отлично выглядит на десктопное версии Вконтакте.
Интересное меню сообщества Книги
А вот как выглядит на мобильном
Рассмотрим код этого типа меню. Обратите внимание на часть под серой полоской.
Код этого меню
С первого взгляда кажется очень сложным. Но такое ощущение создается из-за использования латинице и кириллице в каждой строчке, На самом деле, код не сложнее, чем у меню с одним столбиком: картинки, ссылки и размеры. Не используется тег nopadding, поэтому между картинками есть отступы.
|
Меню в два столбика так же просто создать, как меню в один столбик. Главное — подобрать такой размер картинок, который будет отображаться одинаково хорошо в мобильной и десктопной версиях. |
Отображение меню в мобильной версии
Чтобы меню хорошо выглядело в любой версии социальной сети, необходимо сделать так, чтобы картинки уменьшались в соответствии с шириной экрана, а не переносились на новую строку. На примерах ниже не самый удачный вариант отображения на мобильниках.
Десктопная версия меню группы Империя кино
Мобильная версия этого же меню
Десктопная версия меню группы Пальчики оближешь
Неправильный перенос этого же меню на мобильниках
А вот пример правильной верстки:
Отображение на компьютерах
На смартфонах
Как адаптировать меню под смартфоны?
Чтобы адаптировать меню под экраны смартфонов, нужно соблюсти два условия.
- Использовать табличную верстку с фиксированной шириной ячеек.
- Добавлять картинки квадратной или прямоугольной формы с шириной не превышающей 190 px для меню в три столбика, не более 150 px для меню в четыре столбика, не более 110 px для меню в пяти столбиков. Не рекомендуем использовать более пяти столбиков, потому что будет слишком мелко на экранах мобильников.
Как сделать табличную верстку?
Табличная верстка — это способ создания вики-страницы, при котором все элементы верстаются как таблица. Подробную инструкцию можно изучить в официальном руководстве. Рассмотрим лишь суть метода и некоторые примеры.
Для табличной верстки используют специальные теги:
Теги для табличной верстки
Код табличной верстки
Чтобы сверстать адаптивное меню, нужно заметить слово «ячейка» на картинку со ссылкой и тегом.
Десктоп – слева. Мобильная версия – справа
Вот код этого меню в текстовом варианте:
|
{|fixed nopadding noborder |~190px 190px 190px |- |[[photo258316413_430862279|190px;nopadding| ]] |[[photo258316413_430862290|190px;nopadding| ]] |[[photo258316413_430862307|190px;nopadding| ]] |- |[[photo258316413_430862332|190px;nopadding| ]] |[[photo258316413_430862349|190px;nopadding| ]] |[[photo258316413_430862372|190px;nopadding| ]] |} |
Важно, прописать для каждого столбца таблицы параметр ширины. В примере с тремя столбиками ширина 190 px. Для меню с четырьмя столбиками параметры ширины будут выглядеть так: |~150px 150px 150px 150px.
Теги nopadding и noborder позволяют убрать рамку вокруг изображения и отступы между ними. Если вы планируете создать меню в три столбика, просто скопируйте код из примера, вставьте свои картинки и ссылки.
Адаптивное меню в четыре столбика
Создается практически также как и меню в три столбика. Рассмотрим пошаговый алгоритм.
- Выбираем изображение и нарезаем его на квадраты со сторонами по 150 px.
- Наносим текст, добавляем эффекты и сохраняем как для Web.
- Добавляем картинки в вики-страницу, прописываем теги и размеры.
- Проверяем, как меню выглядит на компьютере и смартфоне.
С помощью инструмента «Раскройка»
Создаем нужное количество квадратиков
Не красоты ради, примера для
Код меню в четыре столбика
Меню на смартфоне
Примечания к адаптивной верстке
- Проверьте, чтобы всю текстовую информацию было хорошо видно на небольшом экране мобильника. Понажимайте на все активные элементы, чтобы убедиться в правильности ссылок. Если выглядит слишком мелко, измените количество столбцов в таблице и увеличьте размер картинок.
- Вместо квадратов можно использовать прямоугольники, главное соблюдать рекомендуемую ширину. Учтите, что все картинки должны быть одинаковы по размеру.
- Можно использовать разные фигуры, если помнить о размерах.
Меню группы Стартап Академия
Все картинки одного размера
Меню с разными фигурами
Как проверить адаптивность верстки
Вики-страницы довольно капризный инструмент. При его использование очень легко допустить ошибку и потерять результаты многочасовой работы. Поэтому важно все время проверять, как выглядит меню на разных устройствах. Чтобы сделать это быстро, не тратя время на поиски мобильников с разными размерами экрана, воспользуйтесь одним из двух методов.
Метод №1
Используйте браузер Google Chrome. Вставьте адрес вашей вики-страницы в адресную строку и добавьте в его начало m.
Проверяем верстку в мобильной версии
Кликните правой кнопкой мыши в любой части страницы и выберите «Просмотреть код» — «Планшеты и смартфоны».
Смотрим, как выглядит на планшетах и телефонах
Укажите устройство, которое вас интересует:
Выбираем конкретное устройство
Методы №2
Установите плагин для Google Chrome Resolution Test. Перейдите в мобильную версию Вконтакте. Нажмите на иконку и выберите или пропишите размеры экрана, которые вас интересуют.
Проверяем адаптивность
Заключение
Ух! Поздравляю, вы дочитали до конца. Материал получился очень объемным, но это еще не вся информация об оформлении групп Вконтакте. Тем не менее, рассмотренных пунктов достаточно, чтобы создать стильное, запоминающиеся и удобное сообщество. Если у вас есть свои лайфхаки и фишки, поделитесь в комментариях в нашей группе Вконтакте.
Разметка шаблонов для оформления групп в социальных сетях (Вконтакте, Facebook, Youtube)
Красивое оформление пабликов и групп в социальных сетях — необходимость. Исследования утверждают, что при прочих равных клиент отдаст предпочтение паблику с более привлекательным дизайном. Хоть привлекательность и субъективный фактор. Оформляя свои группы и помогая друзьям, я столкнулся с тем, что каждый раз вспоминать рекомендуемые размеры неудобно. Сначала я записал их в заметки, а позже решил сделать себе шаблоны, которыми и делюсь с вами. В архиве три шаблона: для ВК, Фейсбука и Ютуба. Файлы в формате PSD (Photoshop). Они имеют рекомендованный размер и уже расставленные направляющие под разные размеры экранов (настольные компьютеры и мобильные девайсы).
Разметка для шапки группы/паблика Вконтакте
Социальная сеть Вконтакте дает рекомендуемые размеры обложки 795×200 px или 1590×400 px для экранов повышенной чёткости. Макет сделан для экранов высокой четкости. Хочу сразу предупредить, что на мобильных устройствах шапка обрезается по краям и немного сверху. Об этом ВК ничего не пишут при загрузке обложки. Методом научного тыка я определил ширину безопасной области в 1200 px (внутренние направляющие макета). Если окажется, что я все же промахнулся, сообщите мне в комментариях. Поправлю.
UPD. Новое обновление ВК существенно упростило работу с обложками. Сейчас можно не бояться, что на разных размерах экранов обложка будет выглядеть не так, как вы ожидаете. Рекомендуемое соотношение сторон для обложки — 3:1 (например, 1500 х 500 px). Для мобильной версии используйте вертикальный формат 1080 х 1920 px.
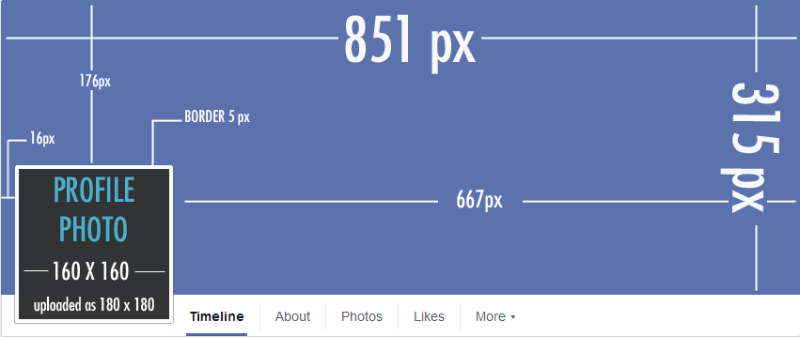
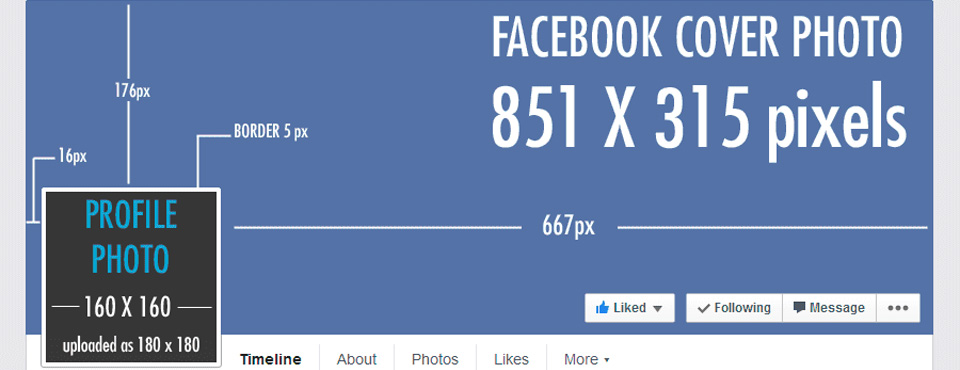
Разметка обложки группы/паблика Facebook
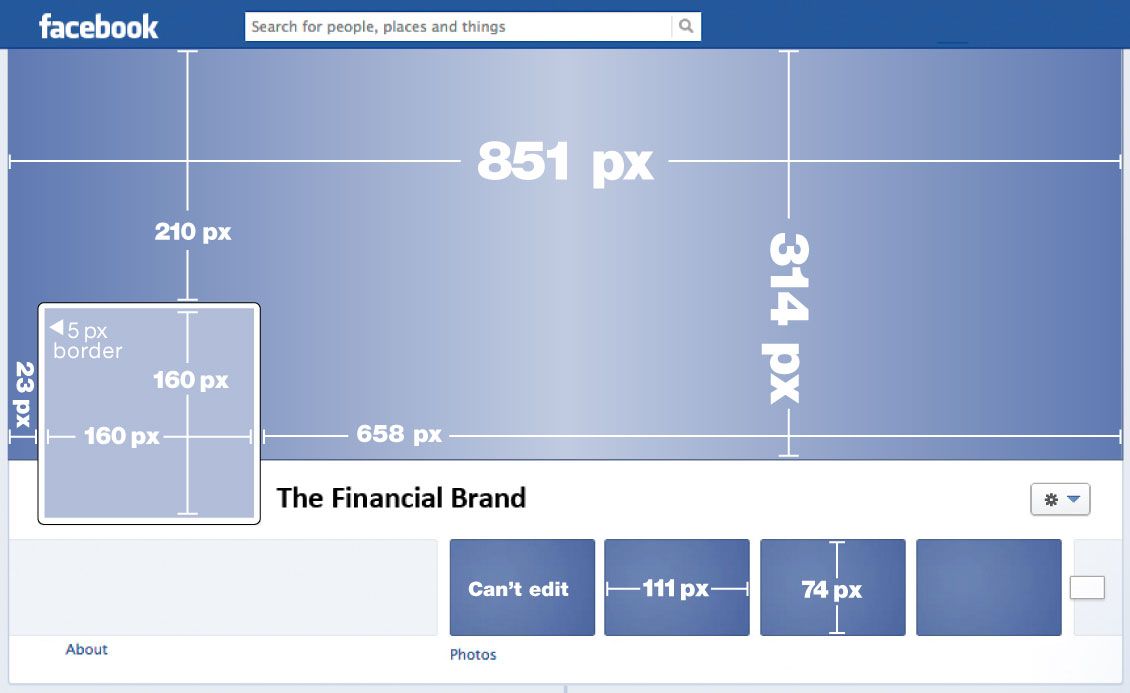
У Фейсбука с рекомендациями вообще интересно. В разделе поддержки указаны следующие размеры для обложек:
- 820×312 px для настольных компьютеров,
- 640×360 px для мобильных устройств,
- 851х315 px а вот этот размер считается у них оптимальным и самым быстрозагружаемым.
Почему-то для мобильных размер больше, чем рекомендуемый размер обложки для ПК. В макете сделал размер 851х360.
Разметка обложки канала Youtube
С Youtube все достаточно удобно. Рекомендуемые размеры обложки канала следующие:
- 2560х1440 px для телевизоров,
- 2560х423 px для настольных компьютеров и ноутбуков,
- 1855×423 px для планшетов,
- 1546×423 px для мобильных.
Тут, как и в случае с ВК, не совпадают размеры под мобильные устройства. Научным тыком я не занимался, но рекомендую от внутренних направляющих делать поля побольше. Если что-то размещаете в центре, размещайте по ширине на три четверти. Думаю, не промахнетесь. И так же буду благодарен, если поделитесь в комментариях размерами из личного опыта. На этом все. Надеюсь, вам пригодится. Спрашивайте в комментариях, если что-то неясно. Успехов вам в творчестве!
Скачать макеты
как сделать привлекательный дизайн сообщества Вконтакте
Создание сообщества «Вконтакте» является неотъемлемой частью продвижения бренда в социальных сетях, поскольку дизайн сообщества и постов — первое, на что обращают внимание пользователи, перейдя на страницу бренда. Поэтому при оформлении важно не просто соблюсти размеры и форматы изображений, но и отразить философию и ценности бренда, а также донести полезную для клиента информацию.
Оформление шапки профиля
Обложка группы — горизонтальное фото, изображение или заставка, расположенная в шапке профиля. Заставки разделяются на подвижные и статичные. Размер обложки для десктопов и мобильных приложений отличается по размеру.
Следует придерживаться мобильной версии, поскольку большинство пользователей просматривают сообщества с телефона.
Динамическая обложка ВКонтакте представляет изображение с набором виджетов, которые отображают информацию в режиме реального времени. Например, можно настроить отображения погоды, курс валют, вывести статистику по самому активному участнику группы или имениннику.
В отличии от динамической обложки, живая обложка не несет в себе практическую роль и создается в качестве «украшения» сообщества и доступна только на мобильных устройствах. Живая обложка — набор изображений или видео до пяти штук, которые сменяют друг друга в заданном порядке.
Статичная обложка несет информационную функцию. Цель — донести информацию, которая зацепит внимание человека, посетившего страницу. На обложке можно разместить: название, номер телефона, часы работы и другие сведения. Некоторые компании специально не оставляют в шапке закрепленных постов, а сразу формируют описание сообщества с ссылкой на сайт. Существует практика описания страницы хештегами, чтобы сделать её более релевантной и поднять выше в поисковой выдаче, но практическая польза такого описания не доказана.
Гифка и аватар одним изображением — автоматически проигрывающаяся гифка составляет единую композицию с изображением на аватаре сообщества. Такой вариант выигрышно смотрится на десктопных версиях. Здесь не обязательно нужна информационная составляющая. Данный способ оформления выбирают скорее для придания странице «изюминки».
Навигационное меню
Независимо от направления сообщества, будь то паблик или продающая страница, встает проблема удобного поиска важной информации. Решит задачу навигации по странице — меню группы. Чтобы создать навигационное меню, необходимо:
- Зайти в сообщество.
- На основной странице выбрать «Меню» и нажать кнопку «Настроить».
- Создать кнопку, нажав «Новая ссылка».
- Загрузить обложку, картинку, которая будет отображаться в графе меню.
- Дать название кнопке.
- Установите ссылку.
- Сохранить внесенные изменения.
- Повторить приведенный алгоритм действий для каждой кнопки навигации.
Такое меню называют открытым. Оно достаточно простым и рассчитано небольшое количество пунктов меню.
Если пунктов больше пяти, то лучше воспользоваться закрытым меню сообщества. Оно также базируется на основе вики-поста. Нажатие кнопки раздела раскрывает подпункты. Важно сделать меню интуитивно понятным, чтобы пользователь догадался, где искать необходимую информацию.
Аватар — прямоугольное или квадратное изображение, играющее роль обложки на главной странице. Лучше загружать изображение в высоком разрешении, чтобы сохранить качество. Группа выглядит более эстетично, когда аватар сочетался с основной шапкой сообщества, имеет одинаковую цветовую гамму и шрифт. Аватар на странице и его изображение в миниатюре могут различаться, но должны сохранять направленность. На аватаре дополнительно можно разместить контактную информацию: ссылку на сайт, адрес, телефон, но стоит помнить, что слишком перегружать изображение не стоит. Лучшее решение — оставить больше визуальной составляющей.
Также не стоит забывать о миниатюре аватара и при его создании придерживаться нескольких правил:
- Шрифт должен быть достаточно крупным и читабельным и не выходить за пределы миниатюры.
- Изображение должно быть различимо и узнаваемо.
- Желательно, не использовать стоковые изображения, поскольку они могут встречаться в других группах и тем самым уменьшают доверие.
- Лучше избегать монохромных аватаров, так как они могут теряться на фоне более ярких конкурентов.
- Самый популярный стиль для аватара на данный момент — минималистичный, простой и понятный.
Для привлечения большего внимания на миниатюре аватара можно разместить анонсы мероприятий или преимущества компании.
Чтобы страница стала эффектной и функциональной можно создать слитный аватар и меню. Для этого потребуются минимальные познания Adobe Photoshop или других типовых фоторедакторов. Необходимо:
- Открыть изображение, которое хотим использовать в меню, в фоторедакторе.
- Скопировать изображение и вставить так, как бы хотели его разрезать.
- Добавить графические элементы, текст.
- Выбирать инструмент «Раскройка» и нажать на кнопку «Фрагменты по направляющим».
- Удалить лишние фрагменты и подредактировать уже имеющиеся
- Сохранить получившиеся изображения и загрузить на страницу группы.
Закрепленный пост
Закрепленный пост — первая запись на стене сообщества, которую видит посетитель страницы. В нем может содержаться описание группы, конкурсная активность, информация об акции. Другими словами — любая важная информация, которую наверняка должен увидеть посетитель страницы.
Закрепленный пост может выполнять несколько функций: привлечение аудитории, прирост продаж и лояльность аудитории.
- Если требуется повысить продажи, то следует закрепить информацию о скидках, привлекательных акциях.
- Для повышения лояльности аудитории, можно разместить информацию о компании, красивый видеоролик с описанием компании.
- Если стоит задача привлечения аудитории, то можно разместить в закрепленном посте конкурсную активность, полезный контент.
- Чтобы раскрыть подробнее информацию об услуге или продукте, можно использовать разнообразные фото или видео элементы в закрепленном посте.
Виджеты помогают создать интерактивность в сообществе и выполнить необходимое действие всего в один клик. С помощью виджетов можно: оставить отзыв, принять участие в конкурсе, получить купон на скидку и многое другое.
Оформление постов
Оформление постов Вконтакте, на первый взгляд, не является большой проблемой, но имеет множество нюансов. Для начала, важно продумать стиль группы. Если шапка профиля выдержана в определенной цветовой гамме, то и в постах следует её придерживаться. Можно разработать шаблоны визуальных элементов сообщества. Многие компании также предпочитают брендировать изображения.
Чтобы избежать огромных раскрывающихся лонгридов в сообществе, Вконтакте используется особый формат постов — статьи. Для его размещения нужно воспользоваться вшитым редактором.
Описание сообщества
Описание сообщества даёт краткую информацию о деятельности и направленности группы. Важно помнить, что ни одно сообщество не может охватить всех пользователей, поэтому описание следует составлять исходя от запросов целевой аудитории и ориентироваться на нее в первую очередь. Описание должно быть лаконичным, но при этом информативным. Если краткое описание дать не получается, то самым правильным решением будет включить основную информацию до строчки «показать полностью». Не стоит делать текст слишком сухим и официальным, лучше разбавить его разговорным стилем.
Для повышения вовлеченности аудитории используется обсуждение в группе. Обсуждения бывают как открытыми, которые могут инициировать любые участники группы, так и закрытые, которые могут создавать только администраторы. В обсуждении можно создать конкурсы, игры и другую активность для увеличения вовлеченности пользователей.
Вконтакте позволяет красиво и целостно оформить текст. Чтобы избежать огромных полотен буквенных ссылок, при оформлении текста принято прятать их в текст. Делается это с использованием знаков, таких как «@» и «*» или при помощи «горячих» клавиш Ctrl+k.
Оформление раздела «товары» на странице сообщества позволяет потенциальному покупателю ознакомиться с нужными позициями, не выходя из группы. Не нужно включать в него все товары, которые можете предложить. Оптимально будет ограничиться только самыми популярными в средней ценовой категории, чтобы не отпугнуть потенциального покупателя. Раздел «товары» включаются в настройках во вкладке «управление сообществом». Далее во всплывающей форме нужно заполнить все необходимые данные и запустить виджет.
При оформлении страницы важно помнить все актуальные размеры изображений «Вконтакте», ниже приведен перечень размеров, которых нужно придерживаться:
Секреты оформления
В завершение статьи поделимся секретами оформления продающих сообществ в ВК. Первое, о чем хотелось бы упомянуть — кнопка «действие». Обязательно используйте ее, поскольку она располагается на видном месте, рядом с кнопкой «подписаться», и дает ряд возможностей для интерактивности и повышения показателя конверсий группы. Подключить кнопку «Действия» можно в разделе «Управление» в сообществе.
Далее хотим поделиться удачными примерами красивого оформления группы VK:
Вконтакте дает много возможностей для оформления страницы бренда и управления сообществом. Важно понимать, цели создания и ведения группы компании.
Узнайте больше о нашем подходе к SMM
Размеры для ВК: обложки, меню, баннеры, реклама | Александра Цыкунова
Размеры визуальных элементов группы (паблика) ВКонтакте Обложка для PC и ноутбукаПолный размер обложки для компьютеров и ноутбуков составляет 1590 на 400 пикселей.
О Обложка для мобильных устройствРазмер загружаемой обложки для мобильных устройств такой же, как обложки для PC — 1590 на 400 пикселей, т.е. загружать вам все равно придется такую же обложку, как и для PC. Но разница между мобильной версией и PC в том, что в мобильной версии видна только часть обложки с размером 1196 на 400 пикселей, а края по 197px не видны вообще. Еще нужно учитывать бар с иконками (время, уровень заряда,уровень сети и т.д.) в верхней видимой части обложки, который может занимать 83px и боковые кнопки приложения, которые также могут занимать 140px по краям.
Ж Живая обложка сообществаВК рекомендует загружать видео или изображения в разрешении 1080 на 1920px. Длительность не более 30 секунд, размер файла до 30 МБ, видеокодек H.264, аудиокодек AAC.
Размер аватараМинимальный размер аватара, который без обложки, составляет от 200 на 200px до 200 на 500px. (500 — максимальная высота при ширине 200px, высоту можно уменьшать до 200px, но не меньше). Максимальный размер: 2800 на 7000px.
Размер нового менюРазмер обложки нового меню составляет 376 на 256px
Видимая часть текст в меню состаляет до 19 символов включая пробелы (если ваше словосочетание будет больше 19 символов, часть будет не видна).
Р Размер обложки для товаровОптимальный размер изображения для товаров составляет 1000 на 1000px. Также к каждому товару можно добавить всего 5 изображений (включая превьюшное).
В Виджет вертикальныйРазмер вертикального виджета составляет 320 на 480px, но можно и больше соблюдая пропорции.
Б Баннер (обложка) для статьи оформленной в редактореРазмеры могут пригодится для тех, кто накладывает на изображение свой логотип или фирменные элементы.
Б Баннеры для оформления постов в сообществеЕсли хотите сделать квадратный баннер, чтобы он занимал всю ширину и высоту отведенную под баннер для публикации, берите размер 510 на 510px. Если сделаете размер меньше 510px по ширине, баннер будет сужаться с правой стороны.
Если будете делать прямоугольный баннер, берите ширину в 510px и высоту меньше 510px. Например, 510 на 500 пикселей, 510 на 490px, 510 на 400px и т.д.
Выше указаны оригинальные размеры ВКонтакте (510px), но я рекомендовал бы брать размеры в 2 раза больше, не 510px, а 1020px, например. При этом не забывайте сохранять пропорции.
Размер обложки для альбомовЕсли решите поставить обложку для альбома ВКонтакте, берите размер 1000х660px и не ошибетесь. Но учитывайте, что снизу на обложке будет название альбома с указанием количества загруженных фотографий с затемнением, поэтому следует отступить 170px от нижней части обложки
Р Рекламные размеры ВКонтактеТ ТизерыРазмер таргетинговых баннеров в левой колонке (под меню) составляет: 145 на 165px и 145 на 85px
П Промопост с кнопкой и промопост со ссылкой на внешний источникРазмер для промопоста с кнопкой и для рекламы ссылки на внешний источник один и тот же — 537 на 240px
У Универсальный промопостЭтот формат оформляется как обычная запись. Можно использовать до 10 изображений, видео, текст, опросы. Поэтому можно использовать квадратные и прямоугольные изображения. Для прямоугольного изображения рекомендуется соотношение сторон 3:2.
Р Реклама в историяхКонструктор автоматически подгоняет изображения под пропорции экрана мобильного. Лучше брать вертикально ориентированные изображения с минимальным размером 720 х 1280 рх. Можно и меньше, но конструктор «съест» качество.
К КарусельОптимальный размер изображения в карусели 600x600px.
Как добавить обложку в группу ВКонтакте
Рады приветствовать вас на страничке нашего социального журнала ПрофиКоммент. Речь в данной статье пойдет о том, как добавить обложку в группу ВК.
Если у вас есть группа, то вы, соответственно, хотите, чтобы она была привлекательной, чтобы новые люди добавлялись, а те, кто уже являются участниками – не уходили и были активными. Так ведь? Для этого необходима грамотная обложка. Как выглядит группа с обложкой?
Рис 1. Так выглядит группа ВКонтакте с обложкойО некоторых секретах создания УДЕРЖИВАЮЩЕЙ и ПРОДАЮЩЕЙ обложки для группы вконтакте мы поговорим в конце статьи.
Обложка вконтакте должна цеплять и удивлятьА для начала нам с вами необходимо пройти несколько технических шагов, чтобы научиться добавлять заставку для группы в контакте. Поэтому мы подготовили для вас полную пошаговую инструкцию.
Как загрузить обложку в группу вкВсе вроде бы просто, но после смены дизайна у контакта много что поменялось, поэтому для многих найти эту заветную кнопочку создания и загрузки шапки не так легко. Тем более что эта функция и есть – нововведение после смены дизайна ВКонтакте.
Чтобы создать обложку, необходимо зайти в вашу группу. Вы должны быть владельцем или администратором группы, чтобы иметь возможность делать такие действия. Найдите справа под рисунком группы кнопочку с троеточием. Кликните по ней, чтобы высветились ссылки с управлением. Кликните по ссылке «Управление сообществом».
Рис2. Где находится кнопочка вконтакте «Управление сообществом»После этого вы переместитесь в панель управления вашей группой. Здесь вы автоматически попадете в раздел «Настройки». Если вы вдруг окажетесь в другом разделе, то вам необходимо оказаться именно здесь:
Рис 3. Настройка группы вконтактеЭто раздел для нас самый главный. Здесь перед вами уже находится заветная функция, чтобы загрузить обложку сообщества. Вот она:
Рис 4. Как загрузить обложку ВКонтактеОднако это еще не всё. Дальше мы расскажем о еще одной возможности управления обложкой, поэтому советуем читать дальше. Итак, вы нажали «Загрузить»:
Рис 5. Окно загрузки для обложки сообществаВыберите на компьютере выбранное фото. Рекомендуем использовать фотографию с высоким разрешением, чтобы она выглядела четко, а не расплывалась. После этого, выберете область, которая наиболее приемлема для вас:
Рис 6. Выбор области рисунка для шапки группыВы можете выбрать любую область картинки, увеличивая или уменьшая поле выделения. Чем выше качество фотографии (большое разрешение), тем четче будут выглядеть маленькие области, так как в итоге, даже выбранный маленький рисунок будет растянут на большую шапку:
Рис 7. Область изображения можно выбрать любого размераТеперь давайте посмотрим, как это будет выглядеть. Когда вы выберете необходимую область, просто кликните «Сохранить и продолжить». Сначала у вас появится сообщение о том, что изображение успешно загружено. Но это еще не все. Необходимо нажать на кнопочку «Сохранить», как показано на рисунке, иначе у вас ничего не получится. Многие видят сообщение о том, что изображение загружено и сразу переходят в группу, что вводит потом в заблуждение типа «А где же шапка?». Поэтому, повторимся, кликаем «Сохранить»:
Рис 8. Не забудьте нажать СОХРАНИТЬ после загрузки изображенияКогда вы нажмете «Сохранить», визуально ничего не изменится. Но вы можете уже проверить, что получилось. Для того, чтобы перейти в группу, ссылка на неё располагается здесь, над подразделом «Настройки»:
Рис 9. Как из раздела настроек перейти в группуВот что у нас получилось. На скриншоте вы можете увидеть, что наша шапка получилась немного размытая.
Рис 10. Для обложки группы ВК необходимо использовать изображение высокого разрешенияЭто потому, что мы выбрали очень маленькую область картинки, а картинка имела небольшое разрешение. Чтобы у вас все было четко, используйте фото с большим разрешением либо соблюдайте точные размеры. Точные размеры шапки для группы вконтакте 1590х400 пикселей.
Ещё по теме:
Чтобы показать дополнительные фишки по работе с шапкой группы вконтакте, у нас как раз появился повод, чтобы сменить изображение. У вас может появиться необходимость поменять фото, либо удалить его, либо редактировать, и эти настройки, на первый взгляд, спрятаны от глаз. Но как только вы наведете курсор мыши на шапку, перед вами появятся всплывающие кнопочки:
Рис 11. Как редактировать, изменить или удалить обложку группы ВконтактеКогда вы будете наводить на них мышкой, будут всплывать подсказки, что именно эти кнопочки значат. Но, если вдруг у вас есть какие-то ограничения в браузере для сплывающих окон и подсказок, то эти кнопочки значат следующее:
Рис 12. Описание значков редактирования обложкиМы сделаем следующее. Мы отредактируем наше изображение, чтобы оно было четким, поэтому нажмем на кнопочку редактирования обложки. Кстати, в правом нижнем углу вы можете картинку, при желании, повернуть. По завершении выбора области нажмите «Сохранить и продолжить»:
Рис 13. Как повернуть изображение на этапе загрузки картинки для обложкиТеперь наша группа имеет яркую и четкую обложку (заставку, шапку, как угодно это можно называть):
Рис 14. Обложка высокого разрешения выглядит четко и привлекательноТеперь поговорим немного о коммерческих тайнах и расскажем некоторые секреты, как вы можете сделать свою обложку не только красивой, но еще и продающей ваши товары, услуги, либо привлекающей как можно больше людей, чтобы они хотели остаться, попав в вашу группу. Как сделать видимый для всех фон для группы в контакте на все 100? Поэтому следующая тема будет называться:
Пользуетесь контактом на работе с ПК? Тогда вам может быть интересна статья:
Как ВКонтакте стать невидимкой
Как правильно сделать шапку для паблика в вк
Как показывает наша практика, людям нравятся неожиданности. Неожиданная фантазия, неожиданный рекламный дизайн – все это толкает человека к получению удовольствия. Когда человек видит перед собой необычную игру слов или необычное сочетание картинок, он начинает восхищаться этим, а значит, он автоматически начинает УВАЖАТЬ идею создателей, и, соответственно, саму группу и то, что в этой группе пишут. Давайте мы продемонстрируем вам такую фишку. Возможно, вы уже с этим сталкивались и тоже удивлялись этому:
Обложка, комбинированная с закрепленным фото: Рис 15. Оригинальное комбинирование шапки и фото в закрепленной записи — ПРИМЕР №1Или так:
Рис 15. Оригинальное комбинирование шапки и фото в закрепленной записи — ПРИМЕР №2Такой дизайнерский подход к оформлению группы удивительным образом притягивает новую аудиторию и заставляет новых людей быть в группе активными. Потому что репостить записи к себе на стену – круто! Как закрепить запись на стене, мы расскажем в одной из следующих статей.
Обложка в стиле трендовПомните о том, что мир меняется каждый день. Что такое тренды? Говоря простым языком, это угги, потом лабутены, теперь брюки в обтяжку с открытой щиколоткой (модный тренд 2017 года). Или, например, тренд смартфонов, планшетов, а не обычных мобильных телефонов. Тренды меняются очень быстро, так как прогресс не стоит на месте. Если вы будете использовать модные тенденции в оформлении обложки группы, вы тоже поведете людей за собой. Например:
Рис 17. Удачные обложки с использованием модных тенденций — популярный мультфильм, спорт, мобильное устройство, образ жизни, графические эффектыОтрицательная обложкаОбложка может как заинтересовать человека, так и оттолкнуть. Поэтому не допускайте таких ошибок, как создание спамных обложек. Что такое спамная обложка? Это обложка, которая настоятельно просит вступить в группу. Такие просьбы уже оскомину набили рядовому пользователю интернета. Чем больше вы будете просить добавиться людей, тем меньше их останется с вами.
Рис 18. Не призывайте на изображении обложки добавиться в группу — это отталкиваетТакже не следует использовать обложку для размещения перечня услуг, с номерами телефонов, адресами сайтов. На сайт человек все равно не перейдет, переписывая адрес в поисковую строку, а по телефону он не станет звонить, пока не разберется глубже, что вы предлагаете. В интернете такая подача схожа с раздачей листовки на улице, когда её насильно стараются навязать, дать в руки. Но в интернете отказ получить легко – человек просто закрывает группу и уже не возвращается, потому что главная цель обложки – это ПОНРАВИТЬСЯ!
Нужно привлечь человека виртуальным гостеприимством. Будто вы виртуально позволяете человеку войти и почувствовать себя, как дома.
Немного юмора для понятия ДухаА если со входа вы не предложите человеку раздеться, присесть, начнете назидательно просить его купить у вас что либо, то он сразу развернется и уйдет. Это обычная реакция человека. Это психология поведения потребителя товаров, услуг и всевозможных мелких предложений.
Рис 19. Пример заспамленой обложки. Телефоны, призыв вступить, адрес сайта — все большим шрифтом.Однако, использовать адреса и телефоны на обложке можно, если визуально они занимают не более, чем 10% от всего изображения. Когда они органично вписываются в дизайн, являются видимыми, но не перетягивают все внимание на себя. Пример адекватной обложки:
Рис 20. Пример наиболее удачной обложки СО ВКУСОМ. Телефон, адрес внизу обложки под органично оформленным брендом.Придерживаясь вышеописанных рекомендаций, вы сможете не только сделать свою группу современной, но и превзойдете конкурентов. Когда ваша группа будет заметно набирать популярность, и, соответственно, платежеспособную аудиторию, вы поймете, что не зря прочитали данную статью. Хотите заработать ВКонтакте на группе или узнать про другие способы? Тогда читайте:
Зачем нужна группа ВКонтакте
Группа ВКонтакте – это современный способ продвижения. Он позволяет продвигать товары и услуги, а также зарабатывать на рекламе. Раскрученный паблик ВКонтакте может принести много денег, если вы правильно преподнесете с помощью него свои предложения. Паблики ВКонтакте отлично подходят всем, кто зарабатывает в интернете или в оффлайне (то есть за пределами интернета). Группа Вконтакте проста в настройке.
Группа ВКонтакте — это одновременное слияние сайта, форума и чата. Потому что в группе можно не только добавить описание, размещать фотографии, но и поддерживать активную связь с пользователями, отвечать на их вопросы и проводить опросы. С помощью группы ВКонтакте можно поддерживать свой бренд, продвигая его в массы.
Самые популярные группы в социальной сети ВКонтакте – это всевозможные лайфхаки, музыка и мотиваторы. Вспомните, как часто вы залипаете на стенах таких групп, прокручивая бесконечные прикольные картинки. Если вы этого не делаете, то это должно стать для вас открытием. Наиболее часто залипает на таких пабликах молодежная аудитория. Будьте в тренде, и тогда вы станете такими же популярными.
Если у вас есть сайт или вы только планируете его создать, то группа ВКонтакте – это дополнительное привлечение новой аудитории, которая пользуется только социальной сетью ВКонтакте и что-либо ищет не через поиск Яндекса или Гугла, а пользуется именно поиском самой социальной сети. Поэтому создание группы ВКонтакте – необходимость продвижения вашего бизнеса. 30% аудитории пользуется исключительно социальной сетью ВКонтакте, отдавая предпочтение именно этому ресурсу.
Обложка для группы ВКБ: как сделать и поставить шапку сообщества
Обложка для групп ВКонтакте появилась еще в 2016 году. Она стала альтернативой вертикальной аватарке. По словам представителей социальной сети, обложки сообществ дают больше возможностей для творческих экспериментов. На них можно разместить не только привлекательные фото, но и надписи, логотипы, дополнительные призывы к действию.
Благодаря этому материалу вы научитесь делать красивые и запоминающиеся обложки для своей группы ВКонтакте.Вам не придется осваивать тонкости работы с графическими редакторами, скачивать программное обеспечение и покупать лицензию. Яркий дизайн для сообщества ВКонтакте несложно сделать с помощью бесплатных онлайн-инструментов.
Какой должен быть размер обложки в ВК
Рекомендуемый размер обложки для группы ВКонтакте — 1590 × 400 пикселей. Однако владельцы сообщества могут использовать графику других размеров. Например, при просмотре страницы сообщества с компьютера обложка отображается в размере 795 × 200 пикселей.Для пользователей мобильных устройств заголовок сообщества настраивается под размер экрана.
Универсальная обложка, которая будет одинаково отображаться как на компьютерах, так и на мобильных устройствах.
Пользователи смартфонов видят «обрезанную» версию обложек сообществ — по бокам обрезано 190-200 пикселей. Создавая графику для издателя ВКонтакте, не забывайте об этой функции, иначе призыв к действию или логотип будут обрезаны, а это негативно скажется как на бренде, так и на конверсии.
Если вы сделали фото или нашли в фотобанке картинку, которая отлично описывает ваш бизнес, но не соответствует рекомендованному размеру ВКонтакте, не расстраивайтесь. Такую графику также можно разместить на обложке сообщества — достаточно указать видимую область и обрезать картинку во встроенном редакторе социальной сети.
Что должно быть на обложке вашего сообщества
Создавая «шапку» для группы ВКонтакте, помните, что в ней должна быть только основная информация и ничего лишнего.Если вы принимаете клиентов в своих офисах, не забудьте указать на обложке адреса филиалов, номера телефонов и часы работы. Если вы собираетесь продавать какие-либо товары, например оригинальные мягкие игрушки, продемонстрируйте их на обложке.
Используйте следующую памятку, если не знаете, какие элементы добавить на обложку сообщества:
Заголовок. Не переусердствуйте с творчеством. Потенциальные подписчики должны сразу понять из заголовка, откуда они взяли и какую полезную информацию они могут узнать от издателя.
Подзаголовок. Вы можете использовать его для расшифровки или дополнения названия. Постарайтесь быть краткими в формулировках.
Логотип. Если у вашей компании красивый и качественный логотип, разместите его в «шапке» группы. Этот элемент повысит узнаваемость вашего бренда.
Контактная информация. Номер телефона или адрес электронной почты также могут быть указаны на обложке группы. Например, если вы занимаетесь доставкой еды на дом и у вашей компании есть единый номер телефона для приема заказов, поместите его в «шапку».
CA фото. Еще один способ сообщить вашему будущему подписчику, что группа будет ему полезна. Однако перед тем, как разместить фотографию или изображение своего центра сертификации, не забудьте проанализировать и составить портреты потенциальных клиентов.
Фотография товара. Если вы собираетесь продавать товары через широкую публику, используйте качественные фотографии товаров в «шапке».
Чтобы лучше понять, как правильно оформить обложку группы ВКонтакте, взгляните на удачные и неудачные примеры.
Примеры хороших обложек для шапки группы ВКонтакте
Начнем с успешных примеров. Владельцы этой публикации сделали великолепную графику — на обложке есть заголовок, подзаголовок, логотип, контактная информация, UTP и призыв к действию.
Еще один пример удачного прикрытия. «Заголовок» не перегружен информацией — в нем только заголовок, логотип и фото товара. Подробная информация о деятельности сообщества размещена в статусе.
Теперь, когда вы примерно разобрались, как сделать обложку группы ВК и что на нее надеть, пора переходить к практике. В этом вам поможет простой и бесплатный онлайн-редактор Canva.
Как создать обложку ВК в Canva
Чтобы подписаться на услугу,
Чтобы создать обложку, перейдите на главную страницу сервиса: canva.com и активируйте 30-дневный бесплатный период (позже вы сможете отменить подписку и пользоваться сервисом бесплатно).Вы можете использовать свою учетную запись Google или профиль Facebook для входа в систему.
Шаг 1 . После входа в Canva приступайте к созданию обложки. Сделать это можно двумя способами — вручную, указав размер «заголовка». Когда вы нажимаете кнопку «Создать обложку для группы ВК», Canva откроет новый шаблон с рекомендуемыми размерами — 1590 × 400 пикселей — и вариантами макета.
Step 2: Если вы не знаете, что надеть на обложку, поэкспериментируйте с бесплатными макетами.Примерьте варианты обложки, попробуйте изменить цвет фона, а также положение букв, рамок и логотипов.
Шаг 3: Чтобы изменить фон обложки, загрузите изображение в редактор, щелкнув значок «Загрузить» и нажав кнопку «Загрузить собственные изображения».
После заливки образа в сервис нажимаем на изображение. Он «упадет» поверх дизайна. Чтобы сделать его фоном, зажмите левую кнопку мыши и перетащите изображение вниз. Если вас не устраивает видимая область на обложке, дважды щелкните фон и переместите изображение так, как хотите.Щелкните галочку вверху, чтобы сохранить изменения.
Шаг 4: Чтобы нанести текст на обложку, щелкните значок «Текст» и проверьте типы подписей и шрифтов.
Вы можете определить шрифт, размер точки, цвет, межбуквенный и межстрочный интервалы для любого заголовка. Не бойтесь экспериментировать — все изменения легко удалить с помощью Ctrl + Z.
Шаг 5. Когда обложка будет готова, сохраните изображение, нажав кнопку «Загрузить» вверху меню.
Сервис предложит выбрать формат — PNG, JPG и PDF (стандартный и для печати). Для ВКонтакте лучше использовать первые два формата.
Осталось только нажать на кнопку «Загрузить», и через несколько секунд обложка будет на вашем компьютере.
Как добавить и установить обложку в группе ВКонтакте
- Чтобы загрузить обложку в сообщество, нажмите «Управление» и перейдите в настройки.
- Прокрутите вниз до «Обложка сообщества» и нажмите «Загрузить».
ВКонтакте предложит выбрать файл на компьютере и загрузить его. После выбора и загрузки обложки сохранять изменения не нужно — это происходит автоматически.
Не так давно представители ВКонтакте анонсировали еще один яркий способ оформления сообществ — живые обложки. Скорее всего, они со временем вытеснят привычный статичный дизайн. Живые обложки — это коллаж из меняющихся изображений (до 5 штук) или коротких видеороликов. Они отображаются в мобильных приложениях для iOS и Android.
Теперь только проверенные сообщества, которые смогли получить огонь Прометея, могут использовать живые укрытия. Однако на днях администрация «ВКонтакте» порадовала владельцев пабов хорошей новостью — к концу января все без исключения смогут опробовать новый дизайн.
Меню для группы Вконтакте Пошаговая инструкция. Основы оформления групп в ВКонтакте с использованием вики-разметки
Красивое украшение Сообщество ВКонтакте — это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании.Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы тоже согласны на вашу работу. Чтобы этого не произошло, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размер и принципы отображения изображений.Памятка, которая будет дана ниже, соответствует всем нововведениям и содержит в себе время, следующее за этим моментом.
А теперь подробнее по каждому пункту.
Размер аватара ВК
Минимальный размер аватара — 200 на 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите такую ошибку:
Максимальный размер аватара — 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны.Главное, чтобы соотношение их партий не превышало 2: 5.
Покажи на примере.
У меня есть образ. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако я все еще не могу использовать это изображение, потому что «Контакт» не позволяет мне выделить его полностью.
Крышка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Примечание: в мобильной версии А в приложениях отображается не полная версия обложки, а только ее 1196 часть размером 400 пикселей.Посмотрите, как он вырезан в мобильном приложении:
Чтобы этого не произошло, разместите основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «контакта» ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются в прежнем виде. Поэтому, если вы хотите, чтобы ваше изображение полностью занимало отведенное в ленте новостей место, его ширина должна быть не менее 510 пикселей.Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Поэтому я покажу вам на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, очень хорошо будет смотреть новостную ленту на всех устройствах:
Но выглядит как горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, изображение (по высоте) тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не очень критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае это будет немного комфортно.
Изображения к публикациям со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не зарегистрирован, заголовок берется из метагеги Title, а изображение — из статьи.При этом его легко изменить — либо выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к своей статье — 537 на 240 пикселей. Однако вы можете загружать и изображения большего размера, если соблюдена пропорция.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе — 510 на 286 пикселей.Лучше, если он будет темного цвета и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для рассказов
Размер для фото — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики видео:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек;
- звук aAC.
В рассказах нужно использовать фото и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент могут добавляться только большими сообществами, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать невозможно.
Размер обложки для фотоальбома
Размер картинки для видео
1280 при 720 пикселях.
Вики-страница
Ширина области содержимого Wiki-страницы составляет 607 пикселей.Если вы загрузите изображение большего размера, оно автоматически загрузит 400 пикселей в ширину. Пример: у меня есть изображение размером 1366 для 768. Если я добавлю его на вики-страницу, то окажется, что:
Для изменения размера картинки нужно нажать и выставить нужные значения:
Как работать с вики-страницами, я подробно расскажу чуть ниже. Поэтому на этом они не остановятся.
Как сделать, чтобы картинки «ВКонтакте» не лазили? Влияние фона и размера на качество изображения.
Если вы хоть раз пробовали загружать изображения «ВКонтакте» (неважно, была ли это картинка аватара или просто фотография из вашего путешествия), то наверняка вы уже знаете, что у них есть свойство, к которому можно прикоснуться. Особенно это заметно на темном (а особенно на красном) фоне и когда картинки не слишком большие. Пример:
Как сделать, чтобы качество снимков не портилось?
Чтобы изображение не лазило (точнее было, но в гораздо меньшей степени), необходимо сделать его в 2-3 раза больше желаемого размера.Например, если нам нужно сделать аватар размером 200 на 500 пикселей, мы сделаем снимок размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берем 1020 на 800.
Изображение на темно-синем фоне, которое я привел чуть выше, имеет размер 510 на 350. Я сделал его вдвое больше (1020 на 700) и сохранил. Вот что из этого вышло:
Как исправить? Ответ очень прост — нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом.Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то вам нужно немного изменить цветовую гамму. Например, фон сделан белым, а текст — синим:
Как сделать головной убор
Шапка вашей публичной страницы или группы — это первое, что видят пользователи, которые приходят к вам в гости. В большинстве случаев в этом месте есть меню навигации, основанное на публикациях, некоторых интересных сообщениях или важных объявлениях.Давайте посмотрим на примеры использования этого пространства различными компаниями.
Крышка
Не так давно ВКонтакте представило обновление — теперь на страницы можно загружать большие и красивые обложки (1590 на 400 пикселей). Для этого зайдите в настройки и нажмите кнопку Загрузить.
На обложке можно разместить все что угодно: начиная от названия и девичьей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
Рекомендую особое внимание обратить на возможность динамического покрытия.О том, как это работает, в каких целях можно использовать и с какими сервисами устанавливать, читайте в нашей статье.
Примеры динамических крышек:
Обложка + Описание сообщества + Ссылка на сайт
Некоторые компании специально не закрепляют в шапке какие-либо посты, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страниц Hashtegi, которые им присущи.Это сделано для того, чтобы страница имела более четкую релевантность и чтобы она находилась над ней при поиске соответствующих запросов. Честно говоря, не знаю, работает этот метод или нет. Кейс по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Исправлен пост, рассказывающий о какой странице
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-поста или статьи горелку в редакторе, с яркой картинкой на анонсе. который будет призывать пользователей нажимать на него.Пример такого поста:
А вот что видит пользователь после того, как перейдет по ссылке:
Открыто групповое меню
Открытое меню Я вызываю такое меню, сразу видно из каких пунктов оно состоит. То есть картинка-анонс вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят то, чего ждут от них внутри. Покажи на примере.
Вот какой фиксированный пост в шапке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же вики-пост, что и в предыдущем абзаце, только анонс — это картинка, на которой нет пунктов меню.Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация для публикации материалов».
Но что мы видим, когда я нажимаю на него:
Кстати, стоит отметить, что это не единственные варианты. На самом деле на этой картинке можно написать что угодно. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что после этого ждет. Пример:
Меню переходов для группы
Мужское меню — это когда изображение в анонсе вашего меню представляет собой одно изображение с аватаром.Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как оно выглядит красиво.
Гифка и Аватар в одном изображении
А вот этот вариант оформления шапки меня очень восхитил. Автоматически проигрываемые гифки сливаются с аватаркой в единую композицию и привлекают внимание пользователя, даже если на ней нет никакой информации.
Кстати, я заметил этот пример у SMM-маркетолога Сергея Шмакова. Итак, за находку выражаю огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страниц такого функционала нет).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Плюс этого метода дизайна в том, что пользователям видна основная информация сообщества, и если они хотят использовать меню, им достаточно одного щелчка. Однако здесь есть небольшой минус — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было зафиксировано в начале страницы.
Видео с автоматическим воспроизведением
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение — как только пользователь заходит на вашу страницу, прикрепленное к шапке видео начинает воспроизводиться автоматически.С таким приемом можно привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и в то же время не раздражать тех, кому не нравится, когда он навязывает свой контент, ведь видео воспроизводится без звука. и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите ролик к записи и закрепите эту запись на вершине сообщества.
- Кроме ролика к пластинке ничего не прикреплять. Только видео и текст по желанию.
- Видео надо скачивать «ВКонтакте» — сторонние плееры не поддерживаются.
Запись, получившая много репостов
Еще один способ продуктивно использовать место в шапке страницы — исправить один из ваших самых успешных постов — тот, который уже набрал и продолжает получать большое количество лайков и решений. Зачем это делать, думаю всем понятно — чем больше репостов, тем больше покрытие, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Скидки и акции
Корпуса, отзывы покупателей
Рекламные приложения
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки. По сути, на обложке и в фиксированном посте можно размещать любую информацию: вакансии, объявления, ссылки на лучшие товары и т. Д.Так что не ограничивайтесь приведенными выше примерами. Включите фантазию и используйте дизайн своего сообщества для достижения своих целей.
Что должен Аватар
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает поставленных целей. Разберем во всех деталях, как должно быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие. Начнем с миниатюр.
Миниатюрный аватар
- Текст на миниатюрном аватаре должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за рамки миниатюр.
- Пользователи должны четко понимать, что изображено на аватаре.
- По возможности лучше не использовать стоковые иллюстрации, так как они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком гибким и скучным, иначе он потеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньшего размера текст, тени, градиенты и не несущие никакой смысловой нагрузки элементов. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если у вас есть цель привлечь внимание пользователя и выделиться на фоне других аватаров в ленте, вам придется включить фэнтези. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот я, например, уже когда-то привлекал аватарки с горящим светом, который обычно означает, что пришло новое сообщение.Это очень старый прием, но он почему-то до сих пор влияет на меня — когда я увижу подобный свет, я обязательно удалю ему глаза.
Я не спорю, что эта техника будет работать с вашей страницей. Мысль, которую я хочу передать, заключается в том, что способов выделиться очень и очень нужно просто задать этот вопрос и проявить немного творчества. Например, еще одна интересная идея, о которой я сам вряд ли мог подумать:
Аватар — черный круг: большой и маленький.Казалось бы, зачем вообще это делать? Но когда вы покидаете список сообществ, такие аватары привлекаются к себе, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюрном аватарке
Несмотря на то, что миниатюра Аватара имеет очень маленький размер, ее можно использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Рассмотрим несколько вариантов:
Объявление о новом продукте / Услуги / События
Преимущества компании / Услуги / Страницы
Телефон предприятия
Выгодные цены
Бесплатная доставка
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют в название самой группы, чтобы пользователи обязательно обратили на это внимание.
Акции
Соревнования
Вакансий
Какой должен быть Аватар?
Я посмотрел, какой должен быть эскиз аватара и какой текст на нем можно разместить. А теперь перейдем к аватарке сами. Полная версия Аватар будет отображаться только в сообществе, в котором не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватарка должна быть качественной. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу вкратце — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватарка была объединена из меню: была такая же цветовая гамма, были такие же шрифты, элементы и т. Д. Благодаря этому шляпа ваших страниц будет выглядеть более аккуратно и профессионально. Пример:
- Аватар и сам миниатюрный аватар могут быть разными.Например, можно нарисовать на аватаре круг, расположить его как угодно, выбрать эту область в качестве миниатюры, а остальная часть аватара выполнена в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или отправить сообщение компании представителю, вы можете разместить внизу аватара, соответствующего действию, и поддерживать его, указывая на кнопку со стрелкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавляйте в него только самые важные предметы и обязательно проследите, чтобы между ними был воздух.
Другой вариант — разделить аватар на две части. Один — для миниатюр, а второй — для всего остального аватара.
Какую информацию можно разместить на аватаре?
На самом деле на аватарке можно разместить все, что угодно. В отличие от миниатюр здесь действительно есть где пожарить. Главное не злоупотреблять 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / Акции
Самые покупаемые товары / Новинка
информация о доставке
Рекламное мобильное приложение
Основные преимущества компании / страниц / товаров и др.
Обновить ассортимент / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Подсумок
В общем, на аватаре можно размещать абсолютно любую информацию.Я привел только некоторые идеи, чтобы вы могли видеть, что делают другие, и вдохновлять их примерами. Что ж, держите в голове основные рекомендации: аватарка должна быть качественной, шрифт крупный, а между элементами больше воздуха.
Как создать аватарку и меню для джиггинга
Для того, чтобы объединить аватар и меню, вам понадобится программа Adobe Photoshop или ее аналог. Я объясню весь процесс на примере «Фотошопа». Итак, начнем.
- Скачайте шаблон для «Фотошопа», который я специально подготовил для этой статьи.В обычном размере (меню — 510 пикселей по ширине, аватар — 200) или в увеличенном (меню — 1020 пикселей по ширине, аватар — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и разместите так, как хотите вырезать.
- Добавить эффекты, текст, графику и т. Д.
- Если вы не хотите потерять часть изображения (в этом пространстве размером 50 пикселей), сдвиньте его вправо, как показано на следующем Gif:
- Выберите инструмент «Вырезание» и нажмите кнопку «Фрагменты на направляющей».
- Удаляем ненужные фрагменты (щелчок правой кнопкой мыши — «Удалить фрагмент») и корректируем существующие (щелчок правой кнопкой мыши — щелкаем в пустом месте — берем нужную область и растягиваем до нужного размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в то место, где вы сохранили картинки (рабочий стол или какую-то конкретную директорию), и найдите там папку с названием «Изображения».Именно там будут ваши изображения. Теперь осталось только вылить их на страницу.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но это значение может быть меньше. Например, как на странице «Wiki-разметка»:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзыв, открыть поиск по сообществу, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как выглядят виджеты на странице ВКонтакте:
Как выдавать изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством превосходства, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (мне, кстати, тоже наплевать).Поэтому давайте подробно рассмотрим, как это делается, на примерах успешных компаний.
Кстати, обратите внимание практически на все известные компании ВКонтакте, брендирующие свои изображения, т.е. добавляющие небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши копии изображений. Стоит ли это делать, каждый решает сам. Единственное, что бы посоветовали посоветовать: если вы все же решили это сделать, постарайтесь, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение потеряет свой привлекательность.
Где взять хорошие изображения?
В нашем блоге есть хорошая статья на эту тему — «». Все они бесплатные, но какая-то регистрация. Если ничего подходящего для себя не подберете, попробуйте поискать по ключевому слову + обои (или, если по-английски, обои). Обычно в таком запросе есть качественные изображения. Но здесь нужно быть внимательным и проверить тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и еще не готовы выделить время для его разработки, вы можете воспользоваться услугами, в которых уже есть готовые выкройки картинок для разных социальных сетей:
1.Fotor.com.
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только те шаблоны, на которых нет значка диамомана.
Вставляем его в шаблон, выбираем левой кнопкой мыши, выбираем слой (значок Sandworm) и нажимаем на Move to Bottom. Таким образом, наша картинка вернется на задний план, а все надписи нанесены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок в виде дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти» для загрузки.
2. canva.com.
Еще одна услуга, которая поможет красиво оформить ваш образ. Он работает по тому же принципу, что и предыдущий. Регистрация в сервисе (вы можете использовать свою учетную запись google + или электронную почту).
Мы выбираем вашу деятельность. Шаг, на котором вас просят пригласить друзей, мы пропускаем. Попадаем в главное меню, где выбираете запись в Facebook, если нам нужна прямоугольная фотография, или запись в Instagram — если квадратная.
Выбираем шаблон (если в шаблоне стоит отметка «бесплатно», значит, он бесплатный), меняем текст.
При необходимости вы загружаете свое изображение, настраиваете размеры, меняете текст, шрифт и макет надписи.После этого нажмите кнопку «Скачать», выберите формат изображения и сохраните его на свой компьютер или любое другое устройство.
Как оформлять статьи в редакторе
В последнее время во «ВКонтакте» можно делать свои статьи в специальном редакторе. Для создания статьи необходимо нажать на букву «Т»:
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще этот термин слышен.Поэтому я дам определение специально для вас, которое дает «контакт».
РазметкаWika — это язык разметки, который используется для создания текста на веб-сайтах (обычно относится к классу Wiki-проекта) и позволяет упростить доступ к возможностям языка hTML. На нашем сайте вики-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам нужно создать большую статью с разным форматированием текста (полужирным шрифтом, выделением, заголовками и т. Д.) Или добавить к ней графику или просто создать красочное меню навигации в соответствии с вашим сообществом — Wiki незаменима.
Точно так же и WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, а «контакт» имеет свой собственный редактор для создания и редактирования вики-страниц. Выглядит он так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Чуть ниже я подробно просканирую, как работать в этом редакторе, но сначала прошу добавить две ссылки в закладки. Они помогут вам в изучении вики-разметки.
И сегодня я решил продолжить эту тему и поговорить о том, как создать графическое меню в контакте с . Ведь не каждый вебмастер, желающий красиво оформить свою группу, оформляет текстовое меню. Теперь, пожалуй, более актуально графическое меню, поскольку различные изображения воспринимаются гораздо лучше посетителей, чем текстовые ссылки. Да и с помощью графики можно найти что-нибудь красивое и красочное.
С чего начать?
Ну для начала естественно стоя с подбором подходящей графики или рисовать меню с нуля.Конечно, не каждый может нарисовать меню с нуля. Но проблема решена, как и во всемирной паутине, полной различных графиков, как бесплатных, так и платных, с помощью которых можно составить плановую. На этом этапе я не буду вдаваться в подробности, так как картинки в сети найти несложно, а вот рисовать я не умею. Сразу начну с того, что у нас уже есть подходящая графика, а что делать дальше непонятно?
После того, как скачали или нарисовали меню, нужно его вырезать. Для чего это? Это необходимо для создания отдельных ссылок, для того или иного изображения.Так как, если наше меню полностью в группе, то больше одной ссылки не работает, либо я чего-то не знаю. Кроме того, наше меню нужно настраивать по размеру, то есть необходимо учитывать, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальные будут либо обрезаться, либо гонять в размерах, которые вы указываете при создании меню в группе, при этом изображение может растягиваться или наоборот сжиматься, что может испортить первоначальную задумку. Также стоит учесть, что, например, для горизонтального меню нам придется перемещаться по ширине 370 пикселей, иначе меню не строится по горизонтали.
Итак, покажу, например, самые обычные кнопки. Все манипуляции с графикой буду проделывать с помощью фотошопа, так что вам рекомендую его использовать. После того, как с размерами разобрались, осталось меню вырезать. Для этого можно использовать удобный инструмент «Раскрой».
Просто выберите этими инструментами необходимые области, например:
И за исключением веб-устройств.
В появившемся окне мы можем выбрать формат изображения, его качество и многое другое.В этом случае я выберу формат: jpeg и лучшее качество, а остальное оставлю как есть, а графическое меню ВКонтакте сохраню.
Заходим на страницу нашей группы. И делаем некоторые подготовительные действия: в управлении сообществом подключаем «Материалы», сохраняем. Если на данном этапе что-то непонятно, то прочтите статью, про текстовое меню ВКонтакте, там все подробно, про это сказано.
После этого нам нужно скачать наши картинки, которые мы получили при нарезке меню.То есть нажмите «Добавить фото».
После загрузки картинок можно переходить к созданию меню. Для этого нажмите «Редактировать» рядом со свежими новостями.
А теперь вы можете добавить код нашего меню. В моем случае это будет выглядеть так:
[] [] []Итак, разберемся подробнее что к чему:
… — Эти теги выравнивают наше меню по центру. Если их убрать, меню визжит к левому краю.фото-48249652_297601976 — Путь к нашей картинке. Путь формируется следующим образом: Номер альбома_номер самой фотографии. Как найти путь к нашему имиджу? Все очень просто. Заходим в фотоальбом, в котором находятся наши картинки, и нажимаем на нужное изображение. Тогда в адресной строке мы увидим полный путь к нашему изображению.
130x46px; nopadding; — Параметры изображения: 130x46px; — Ширина и высота нашей картинки (может отличаться от размера самой стены) — для вертикального меню контакта CCC указывать не обязательно; nopadding; — Без пробелов — при использовании этой опции все пробелы (отступы) удаляются, а изображения объединяются в одно.
Вот что я сделал:
Горизонтальное меню ВКонтакте сделано по принципу. Единственное отличие состоит в том, что при написании кода новые пункты меню не нужно переносить в новую строку. И также не забывайте, что при таком расположении картинок мы можем использовать ширину всего 370 пикселей. Я почти не исправил приведенный выше код и получил:
[] [] []
А это выглядит так:
И еще хотелось бы добавить: Бывают ситуации, когда нам нужно вставить картинку в меню, но это не должна быть ссылка.Он должен выполнять роль украшения. Для этого достаточно использовать опцию «NOLINK». Наглядный пример: такое же горизонтальное меню, только первая кнопка не является активной ссылкой, а представляет собой простую картинку.
[] [] []
Ну в принципе и все. Как видите, графическое меню ВКонтакте несложное, главное его нарисовать. А потом, используя все знания, полученные в этой статье, вы сможете составить лучшее меню для своей группы ВКонтакте.И хочу отметить, что горизонтальное и вертикальное меню можно совмещать, тем самым добиться абсолютной уникальности.
Теперь любые манипуляции в группах ВКонтакте (меню, навигация, нумерация страниц, новости и т.д.) для этого будут намного проще, достаточно изучить мой видеокурс по техническим секретам групп ВКонтакте. Вы просили видеоуроки, а я записал целый видеокурс — забирайте !!!
Удачных экспериментов!
На вопрос «Как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-дизайнера или мастера, вникнуть в какие-то тонкости вопроса и все делать самому.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите.
Итак, вот три пути создания меню:
Каждый из них, конечно же, имеет свои достоинства и недостатки. О первых двух расскажем чуть подробнее. А для тех, кто все же решится пойти по третьему пути и все сделает самостоятельно, мы написали подробное руководство (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видео, а не читать длинные тексты, есть видео:
Путь №1. Заказать Создание меню от специалиста-дизайнера
Достоинства этого метода относительны скорость и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но некорректное меню (основные ошибки мы подготовили при создании меню). Кроме того, нужно найти исполнителя. Здесь мы можем порекомендовать поискать его на KWORK.Сервис RU, в разделе «Дизайн-группы в сообществах».
Путь # 2. Использование онлайн-дизайнера
Здесь мы, конечно, рекомендуем нашего дизайнера, на сайте которого вы сейчас находитесь. Вы можете попробовать это бесплатно. Оплата производится только в том случае, если результат устраивает и вы решите скачать получившееся меню в своей группе. Достоинства этого пути — самый быстрый. Кроме того, при необходимости вы всегда можете быстро отредактировать и перезапустить свое меню за половину стоимости создания. Это удобнее, чем искать дизайнера каждый раз, когда нужно, например, добавить или удалить пункт из меню.Минусы кстати — здесь придется немножко поработать, но поработать самому.
Путь № 3. Делай все сам
Преимущества этого пути очевидны: он бесплатный, и вы конвертируете новые навыки. Минусы такие: нужны навыки и довольно долго (на первое время). Вот что вам потребуется:
- Уметь уверенно пользоваться графическим редактором. Например, фотошоп. При оформлении меню нужно будет сначала сделать изображение правильных размеров (до пикселя, без «примерно»!), А потом правильно его обрезать (разбить на фрагменты)
- Уметь вникать в инструкцию и читать их внимательно
- Не сдавайтесь и не отчаивайтесь, если что-то не сработает с первого раза
Если вы думаете, что вам всем по плечу, то приступим.
Шаг №0. Общая информация о том, как устроено меню
Меню для группы составляется из вики-страниц, создание которых поддерживает ВК. Wiki-страницы — это специальные страницы, которые можно создавать только публично. От обычных постов они отличаются тем, что могут использовать так называемую разметку Wiki. Эта разметка представляет собой специальный код, который преобразуется в дополнительные объекты форматирования. Чтобы было понятнее объясните. Например, в обычных сообщениях можно использовать только простой текст, а разметка вики позволяет выделять части текста жирным шрифтом или курсивом.То есть она вводит дополнительные функции регистрации. В частности, возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования используются для создания общедоступного меню ВКонтакте. Как именно мы расскажем ниже.
Шаг 1. Подготовительный этап
Если у вас уже работает группа, рекомендуем создать новую. Для тестирования и экспериментов. Иначе в процессе обучения вы рискуете не заметить своих подписчиков странными и ненужными обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер, с которым контактирует. Зайдите в свою группу и нажмите «записи сообщества» (если в группе нет записей, то вместо «записей сообщества» будет «нет записей»). Вы перейдете на новую страницу с этим типом типа:
https://vk.com/wall Xxx ? Собственный = 1
Вместо Ххх У вас будет набор цифр (и только цифр!).Это идентификатор вашего сообщества. Например, в нашей тестовой группе это 154457305.
Теперь давайте создадим новую вики-страницу в группе. Для этого сделайте ссылку такого типа:
http://vk.com/pages?Oid=- ID_Group & p =. Navigation_strant
http://vk.com/pages?Oid=- 154457305 & p =. Меню
Откройте полученную ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу).Все, вы создали вики-страницу с заголовком «Меню» (если, конечно, не указали «Меню» в качестве имени страницы в ссылке). Вы должны увидеть такой текст: «Страница меню пуста. Заполните содержимое». В правом верхнем углу есть значок «карандаш» (). Щелкните по нему, чтобы перейти к редактированию страницы.
Редактор ВИК-страниц ВКонтакте имеет два режима: графический и режим разметки. Переключайте режимы с помощью кнопки в правом верхнем углу редактора (). Когда кнопка подсвечена синим цветом, это означает, что включен режим разметки.Режим визуального редактирования удобнее, т.к. позволяет обойтись без знания синтаксиса вики-разметки, но его функциональность крайне ограничена: в ней можно делать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки режима редактирования находится кнопка для вызова справочной информации с помощью Wiki-разметки (). Очень полезная штука, особенно для новичков. Второй момент, на который следует обратить внимание — это адрес страницы Вики.В адресной строке браузера вы увидите что-то вроде этого:
http://vk.com/page- ID_Group _ Xxx ? ACT = Edit & section = Edit
Часть адреса перед знаком «?» — Это адрес вашей вики-страницы. Запишите где-нибудь: В ВК нет возможности увидеть список своих вики и ссылки на них. Чтобы перейти к желаемой, вам необходимо знать ее адрес или снова воспользоваться ссылкой на Wiki-страницу.Использование последнего способа Имейте в виду, что страницы, если они уже существуют, не создаются повторно.
Шаг №2. Делаем простое меню для группы ВКонтакте
Итак, у нас есть вики «Меню». Переключитесь в режим разметки редактора и добавьте следующий код:
Нажмите кнопку «Предварительный просмотр», расположенную под редактором. Вы должны увидеть список из трех ссылок. Первые два являются внешними и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка внутренняя. Она ведет в Паблик ВК с ID «1» (это официальная группа ВК для разработчиков).Если у вас в превью отображается код, а не ссылки (которые можно нажимать) — значит вы ввели код в режиме визуального редактирования , а не в режиме разметки. Будь осторожен!
Обращаем ваше внимание, что внешние ссылки на код Viki-VC оформляются одинарными скобками, а внутренние — двойными. В этом случае внутренние ссылки ВК указываются не как обычный адрес сайта, а как указатель на конкретный объект ВК. Например, указатель на группу имеет такую запись:
клуб. ID_Group
Во «ВКонтакте» есть указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т. Д. Каждый указатель имеет свою форму записи. Позже мы воспользуемся некоторыми из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую страницу навигации. Это не что иное, как простейшее меню для группы ВКонтакте . Конечно, это не графическое меню, но даже оно может справиться с основной задачей меню — быстро отправить пользователей в публичное место прямо.Как сделать графическое меню мы рассмотрим чуть позже.
А теперь давайте разберемся, как и где можно использовать вики-страницы.
Шаг №3. Где можно разместить вики-страницы vkontakte
Основных мест два: вы можете создать сообщение со ссылкой на вики-страницу или разместить его в разделе «Материалы» вашего сообщества.
Начнем сначала. Начать добавлять новую запись На стене вашей группы. Сначала прикрепите к нему любую фотографию. Лучше сделать большую фотографию, ширина которой больше высоты.Затем вставьте ссылку на созданную запись на созданную вами вики-страницу с помощью простейшего меню. Именно ее мы попросили вас записать чуть раньше. Напомним, ссылка имеет такой вид ( у вас будут другие номера ):
http://vk.com/page-121237693_72827423.
Теперь удалить текст Ссылки из поля ввода. Сама ссылка от этого никуда не исчезнет. Но если вы оставите адрес ссылки в текстовом поле, он будет отображаться в сообщении как текст.Опубликуйте сообщение, перезапустите страницу браузера с главной страницей вашей группы и защитите созданный пост. Еще раз перезапустите страницу. В результате этих манипуляций у вас должно получиться примерно такое:
Кликните по фото в фиксированном посте: появится ваша вики с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к сообщениям. В частности, на стационарный пост. Второе место, где можно использовать вики-разметку, — это раздел «Материалы».
Зайдите в Настройки сообщества и найдите там управление сообществом. Отметьте «Материалы» как «ограниченные». Теперь новый элемент появится вверху главной страницы вашего сообщества. Он находится справа от пункта «Информация». При первом включении материалов в группе этот пункт называется «Свежие новости». Вот как это выглядит:
Перейти к этой новинке. Нажмите на крик «Редактировать». В результате вы попадете в уже знакомый вам редактор Wiki-страниц. Единственное отличие — есть поле для ввода названия страницы.Измените его из «Свежих новостей» в «Меню2». IN mode режим редактирования изображения Введите следующий код:
«» «Версия меню для раздела» Материал «» «
[]
Preview (там будут уже знакомые нам ссылки) и сохраните страницу . По сути, эта страница является главной (корневой) вики-страницей вашей группы. Правда, особого практического смысла в этом отличии от других вики-страниц нет.
Зайдите на главную страницу Его группы, перезагрузите ее и посмотрите, что получилось .Рекомендуем смотреть свою группу из мобильного браузера и из ВК. Вы заметите, что везде расположение элементов и логика работы немного отличается. Надо хорошо понимать, что к чему и где это проявляется.
Мы узнали, что меню можно разместить в двух местах. Желательно сделать это и в виде фиксированной записи и в разделе «Материалы». Запомните два нюанса:
- Фиксированную запись увидят 98% ваших посетителей, а в раздел Материалы попадут только 25-40% самых любопытных, а также приверженцев старых пользователей вашей группы, знающих что там есть что-то полезное.
- Фиксированная запись с картинкой для вызова меню может быть дополнена текстом. Так вы не потеряете эту особенность закрепленной записи. Но и перебарщивать тоже не стоит: чем больше текста, тем ниже ссылка на открытие вашего меню.
Разметка Wika не самый мощный инструмент и не самый удобный. Его функциональность очень ограничена. К тому же он разрабатывался еще на заре развития ВКонтакте и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках.Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как Бог возлагает на душу». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Это работает так: пользователь открывает (например, используя ссылку на изображение в сообщении) первую вики-страницу. И у него есть ссылки на другие вики-страницы. При нажатии на эти ссылки откроется соответствующая вики-страница. Таким образом можно создавать довольно сложные и многоуровневые меню и, например, инструкции.Однако мы не советуем вам слишком сильно заниматься этим без необходимости.
Шаг №4. Как сделать меню в группе ВКонтакте. Graphic
Итак, основные принципы усвоены. Перейдем к оформлению графического меню. Сразу оговорюсь, что нас устроит простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «Нет, я хотел меню суперустановки» и закрывайте это руководство. Теперь объясните почему.
Во-первых, переход от простого к сложному обычно является наиболее эффективным способом овладения новыми знаниями.Научившись составлять относительно простое меню, вы освоите 90% техник создания меню для групп ВК.
А во-вторых, как мы уже сказали, вики ВКонтакте появилась в те времена, когда о мобильных приложениях мало кто вообще слышал. Наше условно «простое» меню будет работать корректно и качественно везде: в браузерной версии ВК, в мобильных браузерах И, наконец, в приложении. Многие «сложные» меню этим похвастаться не могут. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при просмотре в официальном приложении в контакте с.Чаще всего будет лучше остановиться на таком варианте меню. Да, есть вполне подходящие реализации меню. Вы можете поэкспериментировать с ними. Но наш опыт показывает, что они практически не добавляют реальной выгоды в виде конверсий, покупок и репутации. А проблемы — вполне могут.
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первый будет вести на главную страницу Яндекса, а второй — в группу VKontakte Team.
Вертикальное графическое меню в ВК — изображение, вырезанное на полосе.Эти бэнды размещаются друг в друге с помощью разметки на странице вики. На некоторых из этих «полосок» прописаны ссылки. При нажатии на такое изображение происходит переход по ссылке, по сути, с этой ссылки. Одна полоска — это одно звено. Некоторым полосам (например, промежуточным, которые расположены между элементами) наоборот назначается отсутствие референса. Такие полосы становятся «незапираемыми».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Для начала нужно нарисовать меню.Его ширина должна быть строго 600px (пикселей). По высоте рекомендуется делать меню не более 900 пикселей. Лучше всего сохранять результат в формате PNG, в крайнем случае — в формате JPG. Воспользуйтесь знакомыми и удобными инструментами для рисования (например, Photoshop или GIMP). Результат здесь на 95% зависит от ваших творческих и технических навыков. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Навыков хватит максимум на пару часов. В Интернете огромное количество справочной и обучающей информации.Кроме того, возможность хотя бы использовать графический редактор очень и очень полезна для публичных администраторов. Зря не потратишь.
- Далее рисунок из меню разрезается на горизонтальные полосы. Сделать это можно любым удобным для вас способом: от обычного множества фотошопов до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимой поисковой системе. Не будем подробно описывать техническую часть процесса резки: способов десятки, одни подходят для одних пользователей, а для других не подходят.При резке необходимо соблюдать одно простое правило: высота одной полосы не должна быть меньше 60px . В противном случае у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: т. Н. «Белые полосы» между изображениями.
- Нарезанные «полоски» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае альбом с нарезанными частями меню должен быть в открытом доступе .В противном случае те пользователи, для которых недоступны изображения из альбома, не увидят ваше меню!
- Компилируется код вики-разметки, который вставляется на нужную вики-страницу.
- Группа размещает фиксированный пост со ссылкой на вики-страницу с меню. О том, как делается такой пост. Подробно мы писали выше. Кроме того, код (с небольшими изменениями) можно добавить на корневую вики-страницу (пункт справа от пункта «Информация» появляется при разрешении раздела «Материалы».Подробнее — см. Выше).
А теперь подробнее займемся загрузкой частей меню и кода Wiki. Мы подготовили для вас. Имеет два каталога: «1» и «2». Первый содержит части самого примитивного и простого варианта слайсера для нашего меню — на две части. Скачайте архив, скачайте изображения (1.png и 2.png) из каталога «1» в новый альбом (дома или в группе).
У нас две «полоски»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «ВКонтакте»).Оба являются эталонными изображениями. В вики-разметке это делается с помощью кода этого типа:
«ССЫЛКА» — Это целевая ссылка. Например, https://yandex.ru/. Помимо обычного внешнего вида Эта ссылка может быть указанием на объект ВКонтакте: пост, страницу пользователя или группу. Например, после нажатия кнопки переход в Сообщество ВКонтакте можно указать как его адрес (https://vk.com/team) и указатель на него (Club22822305). В принципе разницы не будет.Внешние ссылки (те, которых нет на ресурсах ВК) мы рекомендуем вырезать через
Учитывая, что это меню находится не в группе, а на странице (Public) ВКонтакте, я решил показать вам, как все это делается! Давно уже колотили вопросами: как сделать меню в паблике, как сделать так, чтобы меню было открыто, как сделать клип и т.д .. вот инструкция!
Итак, как вы можете сделать меню на общедоступной странице в контакте с ? Все мы знаем, что возможность добавления встроенного вики-меню составляет только в группе , о которой я писал и.Но как сделать меню в пабле, если в настройках нет такой функции? Для пытливого ума и никаких ограничений! Вот так выглядит меню в нашей корпоративной публике:
Меню в публичном доступе? Проще простого!
Перечитайте еще раз Статьи: А, теперь мы воспользуемся этими знаниями!
3 шага к красивому публичному меню!Вы наверное уже догадались, что в основе такого меню лежит … прикрученный пост с внутренней страничкой! Лично мне такой способ очень нравится, даже в группе своего блога я отказался вставлять и использовать именно «Меню во взрыве».А теперь дам четкую инструкцию «как это сделать»!
Шаг № 1: Создайте внутреннюю страницу менюИтак, чтобы меню в нашей группе было создано на отдельной внутренней странице. И как вы помните, в публичных видео у нас нет возможности добавить меню, но мы пойдем разными путями и создадим внутреннюю страницу. Чтобы создать его, мы должны правильно прописать адрес в строке браузера. Вот шаблон ссылки:
Вариант 1: (Нормальный)
http: // vk.com / pages? Oid = Xxx & p =. Navigation_strant
, где xxx — идентификатор вашей публичной страницы,
и «Имя Савраиста» — любое слово на этой странице будет называться
Вариант 2: (облегченный, но)
Итак, мы создаем вики-страницу и заполняем ее так же, как если бы мы заполняли меню для группы. То есть прописываем туда все изображения и переходы. У нас должно получиться примерно следующее:
Это вики-код меню
Внимание! Если вы до сих пор не умеете создавать визуальные меню в контакте, повторяю, статья! Если все в порядке.Что у вас получится, как на подобной картинке:
А это готовая страница меню
Шаг 2: Создайте сообщение на стенеТеперь надо добавить наше меню на стену сообщества ВКонтакте. Для этого скопируйте ссылку на внутреннюю страницу и добавьте ее в сообщение, например:
Наверное, вы уже знаете, ссылка на пост прикрепляется автоматически и после прикрепленной ссылки от переноса адреса страницы вы можете удалить.Если вы опубликуете ссылку, меню на стене не появится, а просто будет ссылка, щелкнув по которой человек попадет в наше меню. Это просто пол корпуса! Нам нужно, чтобы меню было заметно и висело в триале, т.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» поста (прикрепленная страница останется) и добавить к посту картинку , которую увидят подписчики. Фишка в том, что если в одной записи есть ссылка и изображение, то при нажатии будет выполнено изображение по ссылке ! Все гениальное всего!
Картинка может частично или полностью повторять само меню, тут вам уже решать.Если вы заказываете публичное меню, то вам понадобится баннер, т.е. картинка, которая будет висеть в клипе. Вот что мы получаем при публикации поста:
Картинка повторяет меню и привлекает внимание посетителей к странице
Наконец-то мы все готовы и вывешиваем пост с картинкой и ссылкой на стену! Теперь нам нужно перенести это в шапку группы, закрепить пост по главному, что-то сделать… Для этого нажимаем на дату / время поста (для каждого поста есть дата публикации), попадаем на внутреннюю страницу поста, листаем ее вниз и ищем кнопку «Исправить» «Смотреть в картинку, которую нужно найти:
Нажмите на эту кнопку и обновите страницу. Вуаля, все готово! Наслаждайтесь красивым меню!
vk.com/frilkacom
Вы даже можете подобрать картинку, которая стала бы продолжением вашего аватара — такой дизайн выглядит очень красиво.
Итак, за три несложных шага нам удалось создать красивое меню, которое можно использовать в любом сообществе ВКонтакте!
У меня все есть! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
Социальные сети давно вошли в жизнь большинства людей и являются ее важной составляющей. Многим даже удается создать в них свой виртуальный бизнес: накрутка лайков, подписчиков, продажа товаров из других стран и копирайт.Практически у всех есть группа. И как донести до пользователей быстрее, чем это делает человек или даже целая организация? Создайте специальное меню, в котором будет самая необходимая информация. И именно здесь нам нужна разметка вики. Как сделать групповое меню ВК? Что к этому добавить? В статье рассмотрим создание и примеры.
Что такое разметка вики?
Как сделать групповое меню ВК? Разметка Wika — хороший помощник! Это очень эффективный и удобный способ создать группу в социальной сети «ВКонтакте».Эта разметка по принципу действия очень напоминает код hTML. Но для людей, не имеющих отношения к программированию, это будет более понятно за счет простоты реализации. Свое название Wiki-разметка получила благодаря Википедии, где многие пользователи впервые смогли ознакомиться с основными особенностями ее функционирования. Разметка Wika позволяет людям без знаний в области программирования быстро и легко составлять внешний вид Группы:
- Создавать графические спойлеры и таблицы.
- Форматирование текста и изображений.
- Работа с якорами и ссылками.
Как сделать групповое меню ВК? Рекомендации так необходимы, но в целом это можно понять с помощью хорошего руководства. Если говорить о HTML, то для изучения и работы с ним нужно было сидеть несколько дней, а то и неделю. Разметка Wika с хорошей памятью требует совсем немного времени. Как его создать? Какие есть подходы? Итак, поговорим о технологиях, а кто это сделал? Разберемся, как сделать групповое меню ВК.Уорд Каннингем впервые ввел понятие «вики» (в переводе с гавайского означает «быстрый»).
Wikic Marking Methods
Вам нужно задать себе не только вопрос: «Как сделать меню в группе в ВК», но и уточнить, как это реализовать. Вы можете выбрать несколько способов. Каждый из них зависит от направления и целей группы. Итак, что может быть:
- Если в группе есть социальные направления, можно создать текстовое меню. Преимущества ему дает более серьезный внешний вид.
- Торгово-развлекательные группы желательно делать ставку на графическое меню. Использование изображений позволит вам привлечь внимание пользователя к тому, что следует иметь в виду. Использование такого подхода позволит вам также сделать пребывание в группе более приятным и расслабляющим.
В качестве примера работы будет рассмотрена работа с картинками и фотографиями, как составлять таблицы, вставлять ссылки, открываться и многое другое. Конечно, это не все функционально, но так и с довольно значительным масштабом можно будет оформить меню своей группы.
Работа с изображениями
Как сделать меню в группе в ВК, что было бы красиво? В социальной сети «Вконтакте» вставка фото или картинки с использованием вики-разметки предоставляется только в тех случаях, когда они загружены в фотоальбомы сайта. Итак, заходим в него, выбираем желаемое фото и копируем его адрес. Например, пусть это будет так: Photo12345_67890. Теперь надо разобрать его на дубль должен получиться такой результат: []. А что, если к тексту или ссылке нужно прикрепить фото или картинку? А может есть желание немного отредактировать внешний вид? Тогда в этом поможет следующее: необходимо, чтобы файл был такого типа — [[Photo12345_67890 | Опции | текст / ссылка]].Вместо последних трех слов подставляется то, что нужно. Текст — Пишем то, что нужно. В особых пояснениях вроде бы не надо. Ссылка с английского переводится как ссылка. Он указывается для того, чтобы машина пользователя знала, куда ей нужно идти. Параметры — здесь могут быть установлены следующие значения:
- Обычный — Ссылка на изображение оформлена в виде текста, на ней нет изображения.
- NOBORDER — рамка убрана возле фото.
- Коробка — Изображение открывается в окне.
- NOLINK — Ссылка на фото убрана.
- Nopadding — пробелы между изображениями не отображаются.
- NNNXYYYPX или NNNPX — укажите размер картинки в пикселях. Первый вариант обеспечивает ширину и высоту. При желании можно «сжать» картинку. А второй вариант предусматривает редактирование ширины.
Как создавать таблицы с помощью вики-разметки?
Обычно и графическое, и текстовое меню требуют наличия элемента, позволяющего подавать данные в удобном виде, а именно таблицы.Без них во Вконтакте будет небольшая группа. Чтобы создать таблицу в разметке вики, вы должны использовать определенный набор символов. Предлагаем ознакомиться, за какой функционал они отвечают:
- (| — Так обозначено начало таблицы. Без него невозможно обойтись при создании данного элемента невозможно, это обязательный атрибут.
- | — Используется для придания ячейкам эффекта прозрачности.
- | + — Используя этот набор символов, имя таблицы вызывается в центре.Это не обязательный атрибут, но ставить его следует сразу после знаков, обозначающих начало.
- | — — Так указывайте новые строки (в том числе для ячеек).
- ! — Придает темный цвет. В случае эго необходимо использовать знак из пункта №2.
- |) — набор знаков, обозначающих конец таблицы. Это необязательный атрибут. Но все же рекомендуется использовать его, чтобы не допустить ошибки.
Как происходит наполнение ячеек? Все данные, которые в них должны быть указаны, ставятся после знаков |.Если вы хотите отделить ячейки одна от другой, необходимо просто продублировать ее таким образом: ||. Все сказанное до этого момента может показаться не слишком ясным, но теперь это будет исправлено на примере.
Создание группового меню в социальной сети «ВКонтакте» с использованием вики-разметки: Пример реализации
Здесь будут использоваться параметры NOBORDER и NOLINK. Они уберут рамку картинки и ссылку. Также изображения будут изменены в размере, а вторая строка ячеек будет иметь темную заливку из-за использования атрибута !.А вот и сам пример:
{|
| —
|
| —
! [] !!
| —
|
[[Новости науки | Новости]]
[[Открытия]]
|
[[Конференция]]
[[Разработка]]
[[Книги]]
[[Симпозиумы]]
|
Разделы:
[[Медицина | 1]] | [[Физика | 2]] | [[Математика | 3]] | [[Экономика | 4]]
[Химия | 5]] | [[Биология | 6]] | [[Программирование | 7]] | [[Электрооборудование | 8]]
| —
|}
Как видите, ответ на вопрос: «Как сделать меню в группе в ВК?» Очень просто.
Важность вики-разметки в продвижении вашего проекта
Использование этих разработок позволяет придать группе свой атмосферный вид и создать ощущение комфорта. Конечно, для полноценного дизайна было бы больше возможностей задать тематику страницы, но в социальной сети это пока не реализовано. Поэтому вы знаете, что читаете эти строки, что вам неинтересно, как сделать меню в группе в ВК.
Заключение
Теперь, теперь читатели знают, как сделать меню в группе ВК, чтобы оно было красивым.Как видите, эта функция полезна и в то же время проста в реализации. Но прежде чем создавать меню, нужно подумать, что и как оно должно быть организовано и что должно быть выделено. В конце концов, неправильная оптимизация может только ухудшить ситуацию.
Руководство по настройке фан-страницы и группы ВКонтакте • Runetology.com
Важно максимально использовать потенциал, который ВКонтакте дает вашему бизнесу. Каждая кампания в социальных сетях должна начинаться с правильной подготовки фан-страницы / группы.
В этом тексте я опишу несколько шагов по созданию сообщества ВКонтакте:
Вы предпочитаете смотреть видео? Посмотрите этот контент на Youtube:Все еще не знаете, какой тип сообщества выбрать — фан-страницу или группу? Это видео может помочь вам:
Шаг 1. Загрузите свой логотип
Первое, что вам нужно сделать, это загрузить свой логотип.
- Нажмите кнопку Загрузить фото справа.
- Выберите файл с логотипом. Рекомендуется использовать квадратное изображение.
- Выберите правильное положение вашего логотипа и Сохраните .
- Теперь выберите область для миниатюры круга. Миниатюра будет использоваться для сообщений сообщества, комментариев и списков. Он также будет использован при загрузке изображения обложки.
Шаг 2. Загрузите обложку
- Щелкните три точки под логотипом и выберите Управление сообществом .
- Теперь выберите Обложка сообщества -> Загрузить .
- Ваша обложка должна быть прямоугольной, а рекомендуемые размеры — 1590 × 400 пикселей. Выберите файл с обложкой, загрузите его и сохраните. Теперь верхняя часть вашего сообщества должна выглядеть так:
Шаг 3. Измените основные данные о сообществе
- Теперь давайте введем описание вашей фан-страницы. Он может содержать текст, ссылки и смайлы.
- Затем вы можете выбрать свой Тип сообщества : группа может быть открытой, (чтобы каждый мог ее найти и присоединиться), закрытой, (пользователи могут присоединиться к ней, если они получат приглашение или отправят запрос), или частной (поэтому никто не может найти его через окно поиска, и только управление группой может пригласить пользователя присоединиться к нему).В случае фан-страницы у вас может быть только открытая фан-страница , поэтому в настройках такой опции нет.
- Выберите короткую ссылку для вашего сообщества. Если адрес есть, забирать можно. Постарайтесь сделать ссылку короткой и удобной для пользователей. Это может быть ваш бренд или любое ключевое слово, связанное с вашими продуктами или бизнесом.
- По завершении нажмите Сохранить .
Шаг 4. Измените дополнительные настройки
Общие настройки:
- Выберите тему вашего сообщества.
- Оставьте без изменений параметр возрастного ограничения, если вы не собираетесь публиковать контент только для взрослых (например, эротический контент, нецензурные слова, отсылки к наркотикам, изображение / описание жестокости или насилия). Помните, что если вы выберете вариант 16 или 18 лет и старше , ваше сообщество будет исключено из поиска ВКонтакте.
- Добавьте свой веб-сайт URL.
Группа
В случае группы вы можете указать свое местонахождение (офис, адрес магазина и т. Д.)
Fanpage
В случае фан-страницы вы можете указать дату основания вашего бизнеса.
Шаг 5. Настройте сообщество Разделы
Теперь настроим все разделы вашего сообщества (фото, видео, обсуждения и т. Д.).
Группа
Настройки разделов группы выглядят так:
Fanpage
И настройки разделов фан-страниц такие:
Как видите, в случае фан-страницы вы можете включить / отключить только определенный раздел, а для группы вы также можете выбрать один из различных вариантов — Disabled , Open , Limited .И Restricted , в случае настенных настроек.
5.1 Стенка
Стена ВКонтакте — это, по сути, место, где вы публикуете свой контент.
ГруппаСтена вашей группы может быть:
- Отключено — постов не будет.
- Откройте — вы, ваши администраторы и каждый пользователь можете публиковать сообщения на стене и комментировать их.
- Limited — только вы и ваши администраторы можете публиковать сообщения, пользователи могут только комментировать их (рекомендуется, если вы не планируете размещать пользовательский контент).
- Ограничено — только вы и ваши администраторы можете публиковать сообщения, комментарии отключены.
Fanpage
Как видно на скриншоте выше, нет никаких настроек для Fanpage Wall. Но вы можете отключить комментарии (см. Следующий шаг «Комментарии»).
5.2 Ссылки
Группа
Вы не можете редактировать этот раздел.
Fanpage
Вы можете отключить раздел ссылок (не рекомендуется).
5,3 Фото
Это раздел для ваших фотоальбомов.Если у вас есть коммерческое сообщество, это обычное дело для ВКонтакте, когда вы используете его как каталог своих товаров. Не стесняйтесь создавать альбомы по категориям, ссылаться на «Женская одежда», «Мужская одежда» и т. Д.
Группа
В группе может быть:
- Отключено — фото раздела не будет.
- Открыть — каждый пользователь может создавать новые фотоальбомы.
- Limited — вы и ваши администраторы можете создавать новые фотоальбомы (рекомендуется).
Fanpage
Вы можете включить или отключить раздел с фотографиями на фан-странице.Включено означает, что только ваши администраторы могут создавать новые альбомы и загружать фотографии.
5.4 Видео
Похож на раздел фотографий, но позволяет загружать собственные видео, создавать прямые трансляции или добавлять видео из других источников, таких как Youtube, Vimeo и т. Д.
Группа
Видео раздела может быть:
- Отключено — раздела видео не будет.
- Открыть — каждый пользователь может добавлять новые видео.
- Limited — только ваши администраторы могут добавлять новые видео (рекомендуется).
Fanpage
Раздел видео на фан-странице можно только включить или отключить. Когда он включен, только ваши администраторы могут добавлять новые видео.
5.5 Аудиофайлы
Как вы, наверное, слышали, у ВКонтакте есть собственный музыкальный раздел. Пользователи могут загружать музыку, аудиокниги или любые аудиофайлы. Артисты также делятся своей музыкой в ВК.
Если вы думаете, что это может быть хорошим источником дополнительного контента для вашего сообщества, вы можете включить раздел аудио. Затем вы можете загружать свои собственные аудиофайлы или добавлять музыку с музыкальной платформы ВКонтакте с помощью окна поиска, создавать списки воспроизведения, а затем добавлять их в свои сообщения.
Группа
Аудио раздел может быть:
- Отключено — аудио раздела не будет.
- Открыть — каждый пользователь может добавлять новые аудиофайлы.
- Limited — только ваши администраторы могут добавлять новые аудиофайлы (рекомендуется).
Fanpage
Аудио раздел Fanpage можно только включить или отключить. Когда он включен, только ваши администраторы могут добавлять новые аудиофайлы.
5.6 Документы
Этот раздел доступен только для группы .Он позволяет вам и вашим пользователям загружать любые документы. Обычно мы используем его для загрузки оферты компании, правил обслуживания и правил продвижения, на всякий случай.
Размер файла не должен превышать 200 МБ и иметь следующие расширения: doc, docx, xls, xlsx, ppt, pptx, rtf, pdf, png, jpg, gif, psd, djvu, fb2, ps и другие форматы. Ваш документ должен соответствовать законам об авторских правах.
Группа
Раздел документов может быть:
- Отключено — раздела документов не будет.
- Открыть — каждый пользователь может добавлять новые документы.
- Limited — только ваши администраторы могут добавлять новые документы (рекомендуется).
5.7 Обсуждение
Это один из самых важных разделов для любого коммерческого сообщества. Пользователи ВКонтакте любят просматривать обсуждения и проверять любые мнения и отзывы клиентов.
Рекомендую добавить как минимум две темы: Обзоры и Вопросы и ответы. Позвольте вашим клиентам поделиться своим мнением о вашем бизнесе, продуктах и услугах.Это определенно поможет другим принять решение о покупке вашей продукции.
Группа
Доска обсуждений в группе может быть:
- Отключено — доски обсуждений не будет.
- Открыть — каждый пользователь может начать новую тему.
- Limited — только ваши администраторы могут создавать новые темы (рекомендуется).
Если у вас есть группа, вы можете разместить доску обсуждений прямо над стеной (рекомендуется) или на правой боковой панели.
Fanpage
Доска обсужденийFanpage может быть только включена или отключена. На фан-странице вы можете разместить доску обсуждений только на правой боковой панели.
5.8 Вики-блок
Этот раздел доступен только для группы . Блок Wiki позволяет вам создавать дополнительные страницы внутри вашего сообщества и заполнять их текстом и мультимедиа. Лучший пример использования вики-блока — дополнительное меню. Короткая анимация ниже показывает все возможности, которые она дает:
Как нетрудно догадаться, создание вики-меню занимает много времени.Поэтому я предлагаю тратить свое время на это только после того, как вы установили остальные разделы и построили свою аудиторию в ВК.
Группа
Вики-раздел может быть:
- Отключено — не будет блока вики (рекомендуется).
- Открыть — каждый пользователь может создавать новые страницы с помощью блока вики.
- Limited — только ваши администраторы могут создавать вики-блок.
5.9 События
Этот раздел доступен только на страницах .Когда у вас есть фан-страница, вы можете выбрать себе организатора мероприятия (встречи, конференции, концерта и т. Д.). В этом случае все ваши события будут отображаться на правой боковой панели вашей фан-страницы:
5.10 Места
Этот раздел доступен только на страницах . Он позволяет вам добавлять адреса ваших магазинов, ресторанов, офисов и т. Д. Адреса будут показаны на правой боковой панели вашей фан-страницы.
5.11 Контакты
Этот раздел доступен только на страницах .Позволяет добавить контактную информацию вашего менеджера: профиль ВКонтакте (если хотите), должность, телефон, электронную почту. Контактная информация будет отображаться на правой боковой панели вашей фан-страницы:
5.12 Продукты
И последний раздел «Товары» обычно коммерческий. Это позволяет вам добавлять свои продукты или услуги. При включении вы увидите дополнительные настройки:
Как настроить раздел товаров:
- Выберите регионы доставки.
- Выберите, хотите ли вы, чтобы пользователи оставляли комментарии над вашими продуктами.
- Выберите валюту (рекомендуется российский рубль. См. Мой пост о местной платежной системе Яндекс.Кассы).
- Выберите контактное лицо (один из ваших администраторов).
- Добавьте описание вашего магазина.
Шаг 6. Разрешить комментарии пользователей
Как я уже описал в шаге 5.1, при настройке стены группы вы можете выбрать, будет ли стена открыта / ограничена (комментарии разрешены) или ограничены (комментарии отключены). В случае фан-страницы вы не можете изменить настройки своей стены (она всегда включена и открыта), но вы можете выбрать, включены или отключены комментарии.
- Щелкните Управление сообществом -> Комментарии .
- Выберите Отзыв: Включить комментарии
- Оставьте фильтр ненормативной лексики включенным.
- Если вы хотите отфильтровать любые комментарии, вы можете включить фильтр ключевых слов и ввести ключевые слова.
Шаг 7. Включите личные сообщения сообщества
Личные сообщения — один из важнейших способов общения с вашими клиентами.Пользователи ВК часто спрашивают о ценах и условиях доставки, не читая информацию на вашей фан-странице или в разделе товаров, так что будьте готовы.
Дополнительная опция — добавить виджет сообщений ВКонтакте на свой сайт, чтобы пользователям ВК не приходилось писать вам электронную почту или покидать ваш сайт — они могут написать вам сообщение через чат ВКонтакте. В этом случае вы получите сообщение, как будто они отправят его прямо на вашу фан-страницу.
Здесь вы можете найти информацию о виджете сообщений ВКонтакте.
***
Это обязательные настройки ВКонтакте, с которых мы обычно начинаем кампании наших клиентов.Конечно, крайне важно иметь стратегию контента, разработанную специально для ВКонтакте, чтобы алгоритмы новостной ленты увеличили ее органический охват. А затем начать свою рекламную кампанию с использованием правильных рекламных инструментов, которые я описал в моем Руководстве по рекламе ВКонтакте. Но тем не менее, если вы новичок в ВКонтакте, начните с этих простых шагов, описанных выше.
Спасибо за прочтение! Есть вопросы? Пожалуйста, оставьте комментарий ниже.размеров изображений в социальных сетях 2020-2021 — Большой список
Социальные сети время от времени обновляются быстро, добавляя новые возможности, новые функции и даже удаляя некоторые вещи.Чтобы правильно управлять своим присутствием, вам необходимо знать возможные размеры и типы, которые вы можете загружать, поэтому мы составили для вас список размеров изображений в социальных сетях на 2020-2021 годы.
Это руководство предоставит вам размеры и форматы, которые вы можете использовать, прежде чем загружать их в социальные сети. Важно отметить, что каждая социальная сеть отличается от другой социальной сети, и поэтому изображения должны соответствовать каждой сети, чтобы представить ее наиболее представительным образом. Ниже приведен список размеров изображений в социальных сетях:
Определения
Прежде чем мы начнем показывать вам размеры и изображения, мы кратко расскажем вам обо всех видах изображений в социальных сетях.
Изображение на обложке
Изображение на обложке — это изображение в верхней части бизнес-страницы, которое должно характеризовать атмосферу на странице. Вы можете добавить фото команды, официальный логотип или любое другое изображение соответствующей тематики.
Изображение профиля
Фотография профиля — это изображение, которое появляется рядом с изображением объекта и похоже на ваше личное изображение профиля, оно должно быть частью вашего бренда. Обратите внимание, что он будет отображаться везде, где вы публикуете или комментируете. Хорошая идея — убедиться, что ваш бренд можно идентифицировать по этому изображению.
Изображение сообщения
Когда вы загружаете изображение как сообщение в социальной сети.
Ссылка на сообщение
Когда вы делитесь ссылкой на сообщение в социальной сети.
Facebook Размеры изображений
Facebook — крупнейшая социальная сеть, многие люди используют эту социальную сеть, и поэтому очень важно максимально сопоставить изображения.
1. Размеры изображений бизнес-страницы Facebook
Здесь вы можете найти размер изображений вашей бизнес-страницы в Facebook.
Изображение обложки на бизнес-странице
- Размер изображения обложки на Facebook должен составлять 820 пикселей в ширину и 312 пикселей в высоту (этот размер изображения будет отображаться на странице).
- Вы можете загрузить изображение большего размера с соотношением сторон 2,628: 1.
- Смартфоны будут отображать размер 640 пикселей в ширину и 360 пикселей в высоту. Если вы используете текст или логотип, вам нужно их центрировать.
- Настоятельно рекомендуется использовать формат PNG, особенно если вы используете логотип или текст на этом изображении.
- Для быстрой загрузки Facebook рекомендует формат sRGB JPG размером менее 100 килобайт.
Изображение профиля на бизнес-странице
- Размер изображения профиля Facebook должен быть не менее 180 пикселей в ширину и 180 пикселей в высоту (этот размер изображения будет отображаться на странице).
- Вы можете загрузить изображение большего размера с соотношением сторон 1: 1.
- Смартфоны будут отображать размер 128 пикселей на 128 пикселей.
- Если вы загрузите изображение в виде прямоугольника, оно будет вырезано в квадратную форму.
- Миниатюра будет иметь размер 40 на 40 пикселей в форме круга (вы можете центрировать логотип в пределах радиуса до 20 пикселей).
Сообщение с изображением на бизнес-странице
- Рекомендуемый размер сообщения с изображением должен быть 1200 пикселей в ширину и 630 пикселей в высоту.
- Изображение в ленте новостей и на странице будет отображаться с шириной 476 пикселей и масштабом до 1: 1,5.
Сообщение со ссылкой на бизнес-странице
- Рекомендуемый размер ссылки сообщения с изображением должен быть 1200 пикселей в ширину и 630 пикселей в высоту.
- Изображение будет отображаться с шириной 476 пикселей и высотой 248 пикселей (на бизнес-странице 450X235).
- Маленькое квадратное изображение в ленте новостей и на странице будет отображаться размером 158 на 158 пикселей. Это изображение появится, если размер изображения на сайте меньше 600 пикселей в ширину и 315 пикселей в высоту.
2. Размеры изображений группы Facebook
Здесь вы можете найти размер изображений групп в Facebook
Изображение обложки в группе
- Размер изображения обложки в Facebook должен быть 820 пикселей в ширину и Высота 428 пикселей (это размер изображения, которое будет отображаться на странице).
- Вы можете загрузить изображение большего размера с соотношением сторон 1,91: 1.
- Рекомендуемый размер изображения обложки в группе — 1640 пикселей в ширину и 956 пикселей в высоту.
3. Размеры изображения события Facebook
Здесь вы можете найти размер изображений событий на Facebook
Обложка события
- Размер изображения будет отображаться на странице события, который составляет 500 пикселей шириной и высотой 262 пикселя (рекомендуется загружать изображение шириной 1200 пикселей и высотой 630 пикселей).
- Размер изображения должен быть не менее 400 пикселей в ширину и 150 пикселей в высоту.
- Если вы поделитесь событием: изображение в ленте новостей и на странице Facebook будет отображаться как 476 пикселей в ширину и 248 пикселей в высоту.
4. Размеры изображения профиля, страницы, мессенджера и групповой истории в Facebook
- Рекомендуем загружать изображение шириной 1080 пикселей на высоту 1920 пикселей.
- Типы форматов изображений: JPG, PNG.
5. Размеры изображений опросов на странице Facebook
- Размеры изображений опросов должны быть квадратными, и рекомендуется загружать более 236 пикселей на 236 пикселей (это размер для отображения).
- Тип изображения может быть PNG. JPG, TIFF или анимированное изображение в формате GIF.
6. Размеры изображений товаров на странице Facebook
- Размеры изображений товаров должны быть 1024 на 1024 пикселя или больше.
- Изображение должно быть квадратным на белом фоне.
7. Размеры изображения публикации вакансии на странице Facebook.
- Минимальный размер изображения должен быть 400 пикселей в ширину и 208 пикселей в высоту.
- Рекомендуемый размер сообщения о вакансии с изображением должен быть 1200 пикселей в ширину и 630 пикселей в высоту.
LinkedIn Размеры изображений
LinkedIn — крупнейшая бизнес-социальная сеть от Microsoft. Вот размеры изображений, которые подходят для их новой страницы компании.
Изображение обложки на странице компании
- Размер изображения обложки на странице компании должен составлять 1536 пикселей в ширину и 768 пикселей в высоту.
- Минимум изображения обложки на странице компании должно быть 1192 пикселей в ширину на 220 пикселей в высоту (это размер, который будет отображаться).
- Максимальный размер не может превышать 8 мегабайт.
- Разрешены форматы PNG или JEPG.
Изображение профиля на странице компании
- Размер изображения профиля должен быть 300 пикселей на 300 пикселей (минимум).
- На странице компании размер отображается как 120 пикселей на 120 пикселей.
- Миниатюра будет иметь размер 40 на 40 пикселей.
- Разрешены форматы PNG или JEPG.
Сообщение с изображением на странице компании
- Рекомендуемый размер ссылки сообщения с изображением должен быть 1200 пикселей в ширину на 627 пикселей в высоту (1.Соотношение 91: 1).
- На бизнес-странице изображение отображается как 520 пикселей в ширину на 272 пикселей в высоту.
- В ленте новостей изображение будет отображаться как ширина 555 пикселей на высоте 368 пикселей.
- Изображение должно быть не менее 200 пикселей в ширину.
Сообщение со ссылкой на странице компании
- Рекомендуемый размер ссылки сообщения с изображением должен быть 1200 пикселей в ширину и 627 пикселей в высоту (соотношение 1,91: 1).
- На бизнес-странице изображение отображается как 520 пикселей в ширину на 272 пикселей в высоту.
- Изображение будет отображаться как 520 пикселей в ширину и 272 пикселей в высоту.
- Изображение должно быть не менее 200 пикселей в ширину.
- Уменьшенное квадратное изображение появится, если ширина изображения ссылки меньше 470 пикселей.
Обзорное изображение
- Это изображение появляется, если вы включили опцию «Страницы карьеры» за определенную плату.
- Это изображение должно быть 360 пикселей в ширину и 120 пикселей в высоту (минимум).
Вкладка «Жизнь» (оплачивается)
- Эти фотографии появляются, если вы включили опцию «Страницы карьеры» — за плату.
- Разрешены форматы PNG или JPEG.
- Изображение главного героя
- Должно быть 1128 пикселей в ширину и 376 пикселей в высоту, что также является минимумом.
- Вы также можете встроить видео YouTube.
- Изображения «пользовательские модули»
- Должны быть 502 пикселей в ширину и 282 пикселей в высоту, это также минимум.
- Фотографии компании
- Рекомендуется для ширины 900 пикселей и высоты 600 пикселей.
- Минимум: 264 пикселя в ширину и 176 пикселей в высоту.
Размеры изображения Twitter
Twitter — это другая социальная сеть. Цель целевой аудитории — знакомиться с новыми людьми и быть в курсе того, что происходит сейчас в мире, как источник новостей.
Обложка
- Размер изображения объекта в профиле должен составлять 1500 пикселей в ширину на 500 пикселей в высоту.
- Изображение будет отображаться шириной 1500 пикселей и высотой 420 пикселей.
- Типы форматов изображений могут быть JPG, PNG и даже GIF (но не анимированные).
- Размер изображения не должен превышать 10 МБ.
Изображение профиля
- Размер изображения объекта должен быть 400 пикселей в ширину на 400 пикселей в высоту.
- Размер будет 200 пикселей на 200 пикселей.
- Увеличенное изображение будет отображаться как 40 на 40 пикселей.
- Типы форматов изображений могут быть JPG, PNG и даже GIF (но не анимированные).
Опубликовать с изображением на странице профиля
- Изображение отображается как 506 пикселей в ширину.
- Изображения могут быть размером до 15 МБ на настольном компьютере и до 5 МБ на мобильном телефоне.
Опубликовать со ссылкой на странице профиля
- Изображение будет отображаться как 506 пикселей в ширину на 254 пикселей в высоту.
Google Plus Размер изображения
Google Plus — это социальная сеть от Google.
Обложка на бизнес-странице
- Размер тематического изображения на бизнес-странице должен составлять 1080 пикселей в ширину и 608 пикселей в высоту.
- Минимум 480 пикселей в ширину на 270 пикселей в высоту.
- Максимум 2120 пикселей в ширину и 1192 пикселей в высоту.
- Размер изображения не должен превышать 20 мегабайт.
- Типы форматов изображений: JPG, PNG.
Фотография профиля на бизнес-странице
- Изображение профиля на бизнес-странице должно быть 250 пикселей в ширину на 250 пикселей в высоту.
- Минимум 120 пикселей в ширину на 120 пикселей в высоту.
- Увеличенное изображение будет отображаться как 36 пикселей на 36 пикселей.
- Типы форматов изображений могут быть JPG, PNG или даже GIF.
Опубликовать с изображением на деловой странице
- Ширина изображения на деловой странице будет 528 пикселей.
- Изображение будет отображаться в ленте новостей шириной 376 пикселей.
- Высота зависит от рисунка.
- Максимум 2048 пикселей в ширину на 2048 пикселей в высоту.
Опубликовать ссылку на бизнес-странице
- Ширина изображения на бизнес-странице будет 528 пикселей.
- Изображение будет отображаться в ленте новостей шириной 376 пикселей.
- Высота зависит от рисунка.
Pinterest Размеры изображения
Pinterest — это идея, основанная на социальных сетях, очень подходящая для розничных магазинов.
Изображение профиля
- Размер изображения профиля составляет 165 пикселей на 165 пикселей.
- Максимум 10 мегабайт.
- Увеличенное изображение будет отображаться как 40 на 40 пикселей.
Изображение булавки (изображение публикации)
- На бизнес-странице и на главной странице ширина составляет 236 пикселей.
- Типы форматов изображений могут быть JPG, PNG или даже GIF.
Пин-ссылка (ссылка для публикации)
- На бизнес-странице и на главной странице ширина составляет 236 пикселей.
Размеры изображений WhatsApp
WhatsApp — крупнейшее приложение для обмена сообщениями в мире. Он позволяет общаться между пользователями, создавать группы и многое другое. Вы также можете создать бизнес-аккаунт WhatsApp.
Изображение профиля личного / рабочего
- Размер изображения профиля — 192 на 192 пикселя.
- Типы форматов изображений: JPG, PNG.
Изображение профиля группы
- Размер изображения профиля составляет 192 пикселя на 192 пикселя.
- Типы форматов изображений: JPG, PNG.
Размер изображения в Instagram
Instagram — это социальная сеть Facebook, основанная на обмене изображениями. Вы также можете настроить бизнес-аккаунт в Instagram. Кроме того, у нас есть статья о загрузке изображений в Instagram с компьютера.
Изображение профиля
- Размер изображения профиля составляет 152 на 152 пикселя.
- Миниатюра будет отображаться размером 32 на 32 пикселя.
- Типы форматов изображений: JPG, PNG.
Post Image
- Рекомендуем загрузить изображение 1080 пикселей в ширину и 1080 пикселей в высоту.
- На бизнес-странице ширина составляет 302 пикселя, а при увеличении изображение отображается 600 пикселей.
- На главной странице ширина 600 пикселей.
- Типы форматов изображений: JPG, PNG.
История в Instagram
- Рекомендуем загрузить изображение 1080 пикселей в ширину на 1920 пикселей в высоту.
- Типы форматов изображений: JPG, PNG.
Размеры изображения YouTube
YouTube — это социальная сеть, принадлежащая Google, основанная на обмене видео.
Обложка в канале
- Минимальный размер тематического изображения на бизнес-странице должен составлять 2048 пикселей в ширину и 1152 пикселей в высоту.
- Рекомендуем загрузить изображение размером 2560 пикселей в ширину на 1440 пикселей в высоту.
- Зона безопасности для мобильных устройств также составляет: 1546 пикселей в ширину на 423 пикселей.
- Максимальная ширина — 2560 пикселей.
- Размер изображения не должен превышать 6 мегабайт.
Фотография профиля на канале
- Изображение профиля на бизнес-странице должно быть 800 пикселей в ширину на 800 пикселей в высоту.
- Если вы свяжете свою страницу Google Plus с каналом YouTube. Изображение будет взято со страницы Google Plus.
- Изображение будет отображаться 98 пикселей на высоте 98 пикселей.
- Вы можете загружать файлы в следующих форматах: JPG, GIF, BMP или PNG.
Размеры изображений Tumblr
Tumblr — это социальная сеть, основанная на блогах.
Изображение профиля
- Изображение профиля на бизнес-странице должно быть 128 или 128 пикселей в ширину.
- Размер изображения будет примерно 64 на 64 пикселя.
- Максимальный размер загружаемого файла составляет 10 МБ.
- Вы можете загружать файлы в следующих форматах: JPG, GIF, BMP или PNG.
Post Image
- Рекомендуется загружать изображение размером 1280 пикселей в ширину и 1920 пикселей в высоту.
- На бизнес-странице изображение будет иметь ширину 500 пикселей и 750 пикселей.
- Максимальный размер загружаемого файла составляет 10 МБ.
- Анимированное изображение в формате GIF может иметь размер до 1 МБ и ширину до 540 пикселей.
Размеры изображения ВКонтакте
ВКонтакте (или ВКонтакте) — одна из крупнейших социальных сетей в российском регионе, мало чем напоминает Facebook.
Изображение обложки на бизнес-странице
- Рекомендуемый размер для загрузки — 1590 пикселей в ширину и 400 пикселей в высоту.
- Изображение будет отображаться на бизнес-странице с шириной 796 пикселей и высотой 200 пикселей.
- Вы можете загружать файлы в форматах JPG, GIF или PNG.
Фотография профиля на странице компании
- Изображение профиля будет отображаться на странице компании 50 пикселей на 50 пикселей.
- Максимальная площадь изображения на странице составляет 200 пикселей в ширину и 500 пикселей в высоту.
Изображение сообщения
- На бизнес-странице ширина составляет 510 пикселей.
Ссылка на публикацию
- На бизнес-странице ширина составляет 510 пикселей, а высота — 308 пикселей.
OK Размеры изображения
Ok (или Одноклассники) — еще одна одна из крупнейших социальных сетей в российском регионе.
Фотография профиля на странице компании
- Изображение профиля будет отображаться на странице компании размером 288 пикселей на 288 пикселей.
Изображение сообщения
- Ширина бизнес-страницы составляет 546 пикселей.
Ссылка для публикации
- На бизнес-странице ширина составляет 546 пикселей, а высота — 272 пикселей.
Заключение
Размеры изображений в социальных сетях важны для вас, чтобы вы могли адаптировать свой брендинг к своей целевой аудитории в социальной сети. Важно убедиться, что изображения оптимально и профессионально подходят как к атмосфере, так и к вашей социальной сети и бренду.
Если у вас есть дополнительные вопросы, вы можете оставить комментарий под статьей или связаться с нами, если вам нужно одно из наших решений, например маркетинг в социальных сетях, спонсируемая реклама и многое другое.
Раскрутка группы ВК: раскручиваем
Взгляды: 2079 Соломоно Социальная сеть ВКонтакте входит в 6 лидеров и при этом занимает первые места по популярности.Сначала это была «социальная сеть», где люди разговаривали, искали друзей, обменивались информацией, слушали музыку и просто расслаблялись, но со временем сеть стала мощным инструментом развития бизнеса (как и все).
На сегодняшний день миллионы компаний укрепляют свой бренд и увеличивают продажи за счет продвижения группы в ВК, так почему бы этим не воспользоваться. Поговорим о том, как продвигать свою группу в ВК, как оформить группу ВК, которая будет автоматически увеличивать количество подписчиков.
Планирование
Берем блокнот, лист бумаги или открываем EverNote в телефоне и «зарисовываем» контент-план. Чтобы определить характер контент-плана, нужно определить целевую аудиторию и понять, будет ли интересна информация этой категории людей.
Рекомендации к контент-плану:
- 20% реклама
- 40% развлекательный контент
- Полезное содержание 40%
Общинного типа
Перед перемещением группы в ВК вам также необходимо решить, какой тип страницы будет актуален для вашей компании.Если вы хотите взаимодействовать с участниками, обсуждать и комментировать продукты, то создайте сообщество «Группа», если вы просто хотите делиться новостями или информацией — создайте «Публичную страницу», для конференций, встреч, вечеринок, концертов создайте «Событие» ».
Описание к странице
После того, как вы нажали кнопку «Создать страницу», заполните все поля: описание, которое будет отображаться в поиске, адрес вашего сайта, обложка, темы сообщества, день рождения и т. Д. Также в настройках вы можете установить возрастное ограничение , если это актуально.
Как украсить группу в ВК
Это важный момент, который изначально определит, станет ли ваша группа популярной, поэтому мы делаем все аккуратно и правильно.
Размер изображения
1. На аватарку нужно загрузить картинку размером 200х200 пикселей, не меньше. Максимальный размер изображения — 200х500, соответственно соотношение сторон от 2 до 5.
2. Размер обложки для сообщества: 1590x400px.
3. Размер картинки для постов со ссылкой 537х240пикселей, можно и больше, если соблюдать пропорции.
4. Размер обложки для фотоальбома — 1200 x 800 пикселей
5. Размер изображения для видео — 1280 x 720 пикселей
Расскажи друзьям
После того, как вы сделаете несколько красивых постов на странице — поделитесь страницей с друзьями. Попросите друзей подписаться на страницу с помощью личных сообщений. Также в личном кабинете в графе «Место работы» укажите адрес вашей группы.
Что опубликовать
Как было сказано в самом начале статьи, для успешного продвижения группы ВК необходимо опубликовать:
1.Интересный контент
2. Полезное содержание
Составьте контент-план на месяц вперед, запланируйте график публикаций. Только регулярные публикации принесут больше подписчиков. Идеи для публикаций можно посмотреть в нашей предыдущей статье «17 идей для постов в Instagram»
Личные истории
Если вы читали книгу Майкла Хаята «Платформа. Как стать заметным в Интернете», то уже знаете, что ваш бренд должен тесно переплетаться с вами. Вы должны быть открыты для своих подписчиков, и только тогда они действительно полюбят ваш продукт.Будь собой и расскажи мне, как у тебя был не очень удачный день, но в итоге все проблемы остались позади и т. Д.
Таймер для проводки
Эта функция используется большинством диспетчеров CMM и не зря. Вы можете запланировать публикацию на определенное время, и в это время запись будет автоматически опубликована на странице. Планирование поможет вам выиграть немного личного времени.
Как собирать идеи для контента
Это еще одна важная часть на этапе «как зарегистрировать группу ВК».Соберите самые важные темы, которые интересуют людей: спорт, интерьер, кулинария, туризм, отдых, книги, фильмы, музыка, жизнь, инфографика и т. Д. На основе этих тем вы можете составить себе достойный контент-план. Также оценивайте конкурентов, смотрите, что они публикуют на своих страницах, и делайте заметки.
Взаимодействуйте со своей аудиторией
Создавайте обсуждения, комментируйте записи и фотографии и мотивируйте своих подписчиков участвовать в обсуждениях. Чем больше действий будет на вашей странице, тем лучше будет прогресс группы.
Создавайте онлайн-консультации, отвечайте на вопросы в разделе FAQ, узнавайте у их подписчиков их собственное мнение.
Несколько лайфхаков по генерации контента
Попросите ваших покупателей снимать фотоаппарат для распаковки заказа в вашем интернет-магазине. Попросите сделать видеообзор продукта для получения поощрительных призов или скидок. Как вариант, вы можете дать клиенту определенную сумму, на которую он сможет совершить покупки в вашем интернет-магазине. Соревнования тоже хорошо работают.Для участия в конкурсе вашим подписчикам необходимо будет сделать репост, разместить публикацию и подписаться на страницу или группу.
Второй совет — писать провокационные заголовки. В сети можно найти 1000 и 1 рецепт написания маркетинговых заголовков, главное уловить принцип.
Используйте хэштеги, чтобы переместить группу в ВК. Хештеги помогают пользователям быстрее находить вашу страницу. Удачи!
для социальных сетей на 2021 год: обязательные размеры изображений!
Ищете полную шпаргалку по социальным сетям ?
Я искал когда-либо и никогда не нашел ни одного, который был бы полностью правильным.Так что я сделал свой!
Вот лучшее руководство по размеру социальных сетей на 2021 год.
Просто, но точно! Устаревшая инфографика по-прежнему широко публикуется, несмотря на дезинформацию.
К сожалению, даже крупные компании, которые зарабатывают мегабаксы на продаже SaaS, сегодня опубликовали неверную информацию .
Вот оптимальных обновленных размеров социальных сетей по состоянию на май 2021 года.
Полная таблица в конце сообщения. Войдите в систему как член, чтобы получить бесплатную распечатку!
Я включил ВСЕ основные размеры для Facebook, Pinterest, Instagram, Twitter, LinkedIn И YouTube в таблицу.Вы найдете примечания о соотношении сторон и максимальном размере файла, если они известны.
Размеры TikTok, Tumblr, Tinder, MeWe и Meetup (НОВИНКА!) Указаны в конце этого сообщения, но не в таблице.
Платформы перечислены в порядке интереса моей аудитории, и я добавил оглавление, если вам нужен быстрый ответ. Вы найдете это под важными кроссплатформенными рекомендациями ниже.
Пожалуйста, оставьте комментарий, если необходимо исправить. Я обновлю как можно быстрее!
Совместимые кроссплатформенные размеры изображений в социальных сетях
Вот краткое изложение некоторых важных размеров фотографий в социальных сетях.
Лучший размер для постов с изображениями
Квадрат 1200 пикселей идеально подходит для постов в Facebook и Instagram. Он также хорошо работает для сообщений в LinkedIn — и может работать для Twitter, если вы держите какой-либо шрифт или другие важные элементы подальше от верхней и нижней части изображения.
Квадрат — это соотношение сторон 1: 1 .
Квадраты также можно разместить в Pinterest. Протестируйте их по сравнению с рекомендуемыми выводами 2: 3 и посмотрите, как квадраты подходят вашей аудитории.
Если Pinterest — ваша основная платформа, попробуйте изображения 2: 3 на Facebook, так как они там тоже работают.На самом деле, мне нравится влияние этих высоких изображений на Facebook.
Хотите освещать как Instagram, так и Pinterest? Попробуйте соотношение сторон 4: 5. Это мой любимый размер для IG, так как он занимает всю доступную высоту в ленте. Обратите внимание, что он по-прежнему будет обрезан до квадрата в галерее вашего профиля.
Лучший размер для сообщений со ссылками
Facebook, Twitter и LinkedIn все рекомендуют изображение с соотношением сторон 1,91: 1. Вы должны включать это изображение формы в каждое сообщение и страницу в блоге!
Twitter называет 1200 x 628 пикселей, а LinkedIn говорит 1200 x 627.
Обновление: Facebook теперь говорит 1200 x 630, но эти 2 или 3 пикселя в любом случае не повредят. Думаю, они просто пытаются поймать?
Умножьте ширину области содержания вашего блога на 0,524, чтобы получить высоту изображения. Поскольку моя область содержимого имеет ширину 720 пикселей, для меня получается 720 x 377 пикселей.
Как получить изображения такого размера?
Q: Есть ли у вас рекомендации для , как получить фотографии этих желаемых размеров? Я использую iPhoto и не могу получить точные размеры, которые вы описываете.
A: Вы можете использовать бесплатный онлайн-редактор фотографий, например pixlr.com. В качестве альтернативы вы можете использовать онлайн-редактор изображений, в котором для вас уже настроено множество размеров!
Два самых простых, которые я нашел, — это Stencil и Snappa . Выберите шаблон размера, выберите или загрузите фотографию, и она автоматически изменится по размеру. Отрегулируйте обрезку по своему желанию.
У обоих есть бесплатный вариант или бесплатная пробная версия. В платных тарифных планах есть потрясающая функция мгновенного изменения размера, поэтому вы можете создавать изображения идеального размера для любой сети! Посмотрите это на Трафарете ниже.
Раскрытие информации: Если вы обновитесь для получения дополнительных функций, я могу получить небольшую комиссию. Я рекомендую только то, что пробовал, и думаю, вам понравится!
• • • Нажмите здесь, чтобы попробовать Stencil БЕСПЛАТНО • • •
Размеры изображения Facebook 2021
«Новый Facebook» уже здесь!
Думаю, я был последним человеком на планете, который, наконец, переключился на него 1 декабря 2020 года.
Хорошая новость в том, что изменения размера изображения незначительны — обычно несколько пикселей здесь и там на различных обложках .
Прочтите этот раздел ниже, чтобы ознакомиться с обзором всех размеров FB.
Нужны подробности? Щелкните ссылки, чтобы просмотреть подробные статьи о конкретных фотографиях на обложках и многом другом.
Погрузитесь в то, что вам больше всего нужно, или откройте весь массив на нескольких новых вкладках (не забудьте щелкнуть правой кнопкой мыши, чтобы открыть вкладки, чтобы не потерять свое место).
Facebook Размер обложки фото
В августе 2018 года Facebook применил шаблоны страниц в зависимости от типа вашего бизнеса, например «Услуги», «Ресторан» или «Магазин».
Но это не повлияло на размеры изображений. Фотографии на обложке остались прежними.
Хотите один размер для всех обложек Facebook? Используйте пропорцию 16: 9 и позвольте обрезать .
Этот размер отлично подходит для мобильных страниц. Вы должны разрешить обрезку сверху и снизу на рабочем столе, поэтому не размещайте текст или другие важные элементы рядом с верхней и нижней частью.
Это соотношение работает до: 1200 x 675, 1640 x 923 или 1920 x 1080.Твой выбор!
Я всегда рекомендую использовать увеличенное изображение для наилучшего качества. Хотя FB иногда указывает минимальные размеры, необходимые для загрузки, современные дисплеи имеют такое высокое разрешение, что изображения низкого качества уже не справляются. Иди БОЛЬШОЙ!
Добавлено в июне 2017 г .: Вы можете использовать видео в качестве обложки.
Расскажите больше о своей истории
Вместо обложки теперь вы можете использовать видео. Это может быть 20-90 секунд и должно быть не менее 820 x 312 пикселей.
Для получения подробной информации о различных размерах и обрезках обложек Facebook см. Связанные сообщения:
➔ Размер обложки страницы Facebook: 820 x 312 для настольных ПК / 640 x 360 для мобильных устройств | Оптимизируйте обложку страницы Facebook для настольных компьютеров и для мобильных устройств!
➔ Размер обложки группы в Facebook: минимум 1640 x 856 | Оптимизируйте фото обложки группы Facebook для мобильных и настольных компьютеров.
➔ Размер фотографии на обложке мероприятия Facebook: 1200 x 628, подробности см. В публикации: Обложка мероприятия Facebook для настольных и мобильных устройств
Другие важные размеры изображений Facebook
Для получения дополнительной информации см. Связанные сообщения.
➔ Facebook Размер фото профиля: отображает 170 x 170 на странице | Сделать лучшее изображение профиля в Facebook
➔ Размер предварительного просмотра ссылки на Facebook: мин. 600 x 315 | Как получить БОЛЬШУЮ миниатюру ссылки
➔ Facebook Размер фото для публикации: на стене, 476 x разная высота, чем больше, тем лучше качество.
Re минимальный размер настенного столба, я надеюсь, что вы уже используете фотографий большего размера, чем минимальный! Для сообщений с фотографиями в Facebook работает разрешение до 2048 x 2048.
Хотите больше о качестве изображения Facebook, типах файлов, сжатии и т. Д.?
ПОДРОБНЕЕ: Почему Facebook портит качество изображения? И как этого избежать!Маркетологам нужен любой размер изображения для Facebook.
Да, это еще не все!
Найдите подробную информацию о круглых изображениях профиля, размерах видео, историях, «Нашей истории», услугах страниц и объявлениях о вакансиях.
Плюс инфографика ВСЕХ размеров рекламы на Facebook!
ПОДРОБНЕЕ: Facebook Image Dimensions 2021 Complete GuideПрикрепите шпаргалку по размерам изображений Facebook и продолжайте читать.
Pinterest Размеры изображения 2021
Новинка 2020 года: обложки для профилей. Но будьте осторожны! С конца 2020 года, если вы загрузите изображение обложки, вы больше не сможете вернуться к коллажу пинов.
Обложки профиля Pinterest могут быть изображением или видео.
Ваше изображение или видео будет обрезано до стандартного соотношения сторон 16: 9 в формате YouTube.
Размер, который я вижу на своем дисплее Retina, составляет 1440 x 810 пикселей, поэтому вы можете использовать его, если хотите создать изображение и обрезать его перед загрузкой.
Однако, если у вас просто горизонтальная фотография, вы можете легко обрезать или панорамировать изображение, чтобы оно соответствовало соотношению сторон 16: 9 после загрузки.
Вы также можете загрузить свою обложку Facebook для этого использования, если это необходимо для вашей учетной записи Pinterest.
Будьте проще. Я бы не стал использовать видео на YouTube, когда много чего происходит.Слайд-шоу из фотографий работает хорошо!
Помните, что главная достопримечательность — это ваши пины, и , которые видео профиля будут воспроизводиться без звука, когда ваш профиль загружается.
Характеристики обложки профиля Pinterest:
Изображения: Формат изображения 16: 9 высокое разрешение JPG, PNG или GIF до 10 МБ.
Видео: Формат изображения 16: 9 MOV или MP4 до 2 ГБ и 5 минут.
НОВЫХ обложек для профилей Pinterest будут выпущены в 2020 году. Используйте изображение или видео с соотношением сторон 16: 9.Пин-новости на 2021 год: Pinterest рекомендует использовать более крупные и качественные изображения.
И они подкрепляют это предупреждением! Некоторые пользователи получают уведомление о том, что их размеры пина не оптимальны:
После выбора ширины сохраните размеры пина в следующих пропорциях:
- 1: 1 или квадрат
- 1: 1,5 или немного высокий (Pinterest говорит оптимально)
- 1: 2,1 или средней высоты
В этой статье подробно рассказывается о размере пина и о том, как обеспечить быструю загрузку веб-сайта с большими изображениями.
ПОДРОБНЕЕ: лучшие размеры выводов Pinterest на 2021 годPinterest покрывает доски : Pinterest продолжает приуменьшать акцент на досках, удаляя функцию Showcase и на странице досок (хотя вы все еще можете видеть доски на странице «Сохранено» вкладка).
Если они вам действительно нужны, сделайте их КВАДРАТНЫМИ и как минимум 340 x 340 пикселей. Квадрат 600 или даже 1000 пикселей будет лучше.
➔ Размер фотографии профиля Pinterest: 180 x 180 или больше.
➔ Максимальная ширина вывода при нажатии: зависит от просматриваемого устройства.
➔ Покрытие платы: рекомендуется минимум 340 x 340.
➔ Минимальный размер изображения, которое можно закрепить: 100 x 200 (я больше не могу это проверить).
Закрепите шпаргалку по размерам изображений Pinterest и читайте дальше.
Размеры изображений в Instagram 2021
Посты в Instagram больше не ограничиваются квадратом! Однако ваши изображения по-прежнему будут обрезаны до квадрата в галерее страницы вашего профиля.
➔ Профиль Instagram Размер фото: минимум 110 x 110 | Сделайте фото в своем профиле IG
➔ Размер фото в Instagram: минимальная ширина 1080 для наилучшего качества
➔ Размер фото в Instagram в альбомной ориентации: пропорция 1,91: 1 или 1080 x 566.
➔ Размер портретной фотографии в Instagram: пропорция 4: 5, или 1080 х 1350.
ПОДРОБНЕЕ: какой размер изображения в Instagram лучший в 2021 году? Полное руководствоПрикрепите шпаргалку по размерам изображений в Instagram и читайте дальше.
Twitter Размер изображения 2021
Новинка прошлого года: раздражающий заголовок Twitter, который можно было обрезать 100 разными способами, стал одной стандартной формы и размера для каждого устройства и ширины браузера (август 2019 г.). Он больше не реагирует, но сохраняет статическое соотношение сторон 3: 1.
Размер изображения в твиттере изменился в 2017 году. Даже в 2021 году оно по-прежнему цитируется неверно почти везде.Читайте прямую совок.
Что Twitter говорит о размерах изображений?
➔ Размер заголовка Twitter: 3: 1 или 1500 x 500 пикселей | Бесплатный шаблон заголовка Twitter
➔ Размер профиля Twitter: 1: 1 или 400 x 400 пикселей
➔ Размер изображения в твиттере: 16: 9 или 1200 x 675 пикселей
➔ Размер изображения карты Twitter: 1,91: 1 или 1200 x 628 пикселей
Изображения в твиттере не имеют пропорции 2: 1! Если вы разместите такой размер, края будут обрезаны в потоке.
Изображения твитов по-прежнему будут отображаться полностью при нажатии, поэтому вы можете использовать квадрат для переносимости в социальных сетях, но они будут обрезаны в ленте на мобильном устройстве.
Размеры твитов с несколькими изображениями
- Для двух изображений изображения будут располагаться рядом, оба с соотношением сторон 7: 8.
- Для трех изображений будет одно изображение с соотношением сторон 7: 8 слева и два изображения с соотношением сторон 4: 7 вверх по правой стороне изображения.
- Для четырех изображений в сетке будет четыре изображения с соотношением сторон 2: 1.
Закрепите шпаргалку по размерам изображений Twitter и продолжайте читать.
Размеры изображений в LinkedIn 2021
Размер изображения обложки страницы в LinkedIn
Обновлено в январе 2020 г. «Страницы LinkedIn» ранее назывались «страницами компаний».
Согласно LI: «Страницы LinkedIn — это следующее поколение страниц компаний LinkedIn. Страницы были перестроены с нуля… » source
НО сами LinkedIn по-прежнему называли СТАРЫЙ (неправильный) размер обложки НОВОГО изображения в своей справочной документации!
Когда вы перейдете на свою страницу для загрузки этого баннера, вы увидите рекомендуемый размер: 1 128 x 191 пиксель.
Поскольку на экранах Retina ширина изображения обложки превышает 1128 пикселей, я рекомендую вам удвоить эти пиксели для получения красивого изображения с высоким разрешением.
Я создал тестовое изображение с разрешением 2256 x 382 пикселей и поделился результатами ниже.
Ширина этого тонкого изображения почти в 6 раз превышает высоту. Но на iPad он разрезан снизу до разреза, ширина которого в 10 раз превышает высоту!
Учитывайте перекрывающийся логотип, который занимает большую часть экрана iPhone, и вы остаетесь с кусочком изображения, которое оставляет мало места для разработки чего-либо.
К сожалению, вам придется что-то создать и протестировать на разных устройствах, если в нем есть важные элементы, которые нужно показать. Или подумайте об этом как о «фоновом» изображении, в котором нет лиц, шрифтов или других элементов, которые плохо смотрелись бы при кадрировании на разных устройствах.
Что рекомендует LinkedIn:
Изображение обложки, возможно, придется подогнать под размер экрана, что может потребовать обрезки изображения по горизонтали или вертикали. Мы рекомендуем загружать высококачественное изображение с как можно меньшим количеством текста, чтобы обеспечить оптимальное отображение на всех устройствах и экранах всех размеров.Допустимые форматы изображений для загрузки: PNG или JPEG.
У вас есть возможность перемещать эту обложку при загрузке.
Остерегайтесь обрезки изображения обложки страницы LinkedIn и наложения логотипа на различных представлениях.Личный профиль LinkedIn
Эти сводящие с ума отзывчивые фоновые изображения (баннер / фотография на обложке) в личных профилях были сброшены в августе 2017 года. Новый рекомендуемый размер — 1584 в ширину на 396 в высоту. Это в точности пропорция 4: 1.
Вы также можете кадрировать, фильтровать и корректировать фотографию после загрузки в LinkedIn.
Советы от LinkedIn:
Если ваше фоновое изображение выглядит размытым или пиксельным, выберите изображение с размером файла, максимально близким к максимальному (8 МБ), поскольку изображения с файлами большего размера обычно выглядят лучше. Фотографии также будут выглядеть лучше, чем изображения с логотипами.
Ссылка LinkedIn обмен изображениями
Делитесь ссылками на статьи и сообщения блога в LinkedIn?
Для вашего профиля или страницы изображения «Поделиться ссылкой» для LinkedIn точно соответствуют изображениям для Facebook и Twitter.
1.91: 1 — правильное соотношение сторон. LinkedIn сообщает:
При добавлении пользовательских изображений в обновление страницы с помощью URL-адреса учитывайте следующие рекомендации по отображению изображений:
- Используйте соотношение сторон 1,91: 1 (1200 × 627 пикселей).
- Изображение должно быть более 200 пикселей в ширину.
- Если ширина вашего изображения меньше 200 пикселей, оно появится в виде эскиза в левой части сообщения.
- Примечание. Это неприменимо, если вы публикуете только изображение или изображение и текст. Изображение будет увеличено по размеру корма.
- Изображения на мобильных устройствах не обрезаются. Изображения других соотношений будут отображаться полностью с тонкими белыми отступами.
Размер изображения публикации в LinkedIn
Размер фотографии в LinkedIn определить сложно. Похоже, что форма немного выше, чем раньше, но, похоже, никто не согласен с размером (см. Это обсуждение). Если вы найдете кого-то, кто делает цитаты с картинками специально для размера LinkedIn, разве вы не сообщите нам об этом?
Одна женщина предложила 792 x 528 пикселей.Я проверил, и на компьютере и на мобильном телефоне он выглядел одинаково. Однако, когда вы нажимаете на рабочий стол, он становится намного больше. Я увеличил размер вдвое для большей ясности.
Мне нравится квадрат для переносимости между платформами.
Квадрат размером 1200 x 1200 лучше всего выглядит на настольном компьютере, но в мобильной ленте он обрезается до горизонтального положения. Размер доли ссылки работает лучше всего там.
Определите, как большая часть вашей аудитории использует LI, и сделайте соответствующий выбор.
Обзор изображения LinkedIn
Максимальный размер файла 8 МБ и тип файла должен быть PNG, JPEG или GIF.
➔ Фотография обложки профиля LinkedIn: 1584 в ширину на 396 в высоту. Это в точности пропорция 4: 1.
➔ Изображение профиля LinkedIn: для LI загрузите любой размер от 400 x 400 пикселей до 20 000 x 20 000 пикселей.
➔ Доля ссылок на сообщения в блоге LinkedIn: 1200 x 627 пикселей.
➔ Поделиться фотографиями в LinkedIn: квадрат 1200 x 1200 лучше всего смотрится на компьютере, а 1200 x 627 — на мобильном устройстве.
➔ Размер обложки страницы LinkedIn: 1,128 x 191 пикселей.
➔ Размер логотипа LinkedIn: 300 х 300 кв. Больше никаких горизонтальных.
Больше изображений компаний и страниц вакансий в LinkedIn можно найти здесь.
Закрепите шпаргалку по размерам изображений в LinkedIn и продолжайте читать.
Размеры изображения YouTube
➔ Размер изображения канала YouTube: 2560 x 1440 | Щелкните правой кнопкой мыши, чтобы загрузить шаблон
➔ Обязательно проверьте шаблон, так как кадрирование широко варьируется от телевизора к мобильному и настольному
➔ Миниатюра видео: 1280 x 720
➔ Значок канала: 800 x 800
ПОДРОБНЕЕ: Как сделать Лучшие миниатюры YouTubeРазмеры изображений Tumblr
Трудно найти размеры изображений для этой платформы, и одна из причин может заключаться в том, что они довольно произвольные.Разные темы могут сильно отличаться.
Я не использую Tumblr и решил не добавлять его в шпаргалку, так как не знаю, изменится ли что-нибудь.
Вот отличный обзор размеров Tumblr , предложенный читателем Моргана Джонсон:
Хотя все темы разные, наиболее распространенные размеры по-прежнему отображают сообщения шириной 500 и 400 (и большинство тем «фотография» отображают все с шириной 1280 , или даже самое высокое разрешение).
Тем не менее, все, что находится в ленте панели мониторинга, отображается как 540 и имеет его размер.Ограничения по размеру также увеличились до 10 МБ для изображений и предположительно до 3 МБ для анимированных изображений в формате .gif (однако анимированные GIF-файлы на tumblr просто не работают, лучше всего «нацеливаться» на 1-3 МБ.) лучший опыт и наибольшее разнообразие тем на выбор, если они создают изображения шириной 500 или 400. Однако тем, кто планирует продвигать себя и получить подписчиков на tumblr, следует создавать изображения, предназначенные для отображения на 540. Те Конкретным пользователям также следует обратить пристальное внимание на следующую новую функцию:
Tumblr реализовал «всплывающую панель с заголовком», которая работает как мобильная тема и позволяет пользователям настольных компьютеров быстро просматривать блог, не покидая его. приборная панель.Заголовок отображается в «различных размерах» с соотношением сторон 16: 9. Как правило, он отображается с разрешением 1240 x 700 для настольных браузеров, но оптимизирован для мобильных устройств с разрешением 640 x 360.
(Он также может отображать анимированные изображения в формате gif с теми же ограничениями по размеру, что и сообщения. Однако по моему личному опыту я не могу заставить анимировать заголовок, если он превышает 1,5 МБ.)
Также стоит отметить, что пользователи которые решили оставить тему по умолчанию, отображают в своем блоге тот же заголовок размером 3000 x 1055 и отображают сообщения шириной 540.~ MJ
Размеры изображений в TikTok
Это просто.
Видео будет иметь стандартную форму 9:16 (обязательно снимайте телефон вертикально).
Допускаются более короткие, вплоть до квадрата, но с черной рамкой сверху и снизу.
Мех! Стань высоким.
Если вы создаете графику для слайд-шоу, используйте размер IG Stories 1080 x 1920.
Оставьте поля 150 пикселей сверху и снизу и поля по 64 пикселей с каждой стороны для наложения текста TikTok.
➔ Размер аватара в TikTok: 200 x 200.JPG, PNG. Минимальный размер — 20 x 20.
➔ Размер видео в TikTok: 1080 x 1920. Размер файла: 287,6 МБ (iOS) и 72 МБ (Android). MP4, MOV.
➔ Размер видеообъявлений TikTok: 720 x 1280 пикселей / 640×640 пикселей / 1280 x 720 пикселей. Размер файла: 500 МБ. MP4, MOV, MPEG, 3GP, AVI.
Размеры фотографий Tinder
Нет, я не использую Tinder, но из-за популярности этой статьи Google отправляет сюда поисковиков для размеров фотографий Tinder.
Никто не разочарует, я добавляю их для вас!
Tinder требует, чтобы фотографии были обрезаны до квадрата для загрузки.
Согласно Photofeeler, на iPhone 6 требуемый размер пикселей Tinder составляет 640 x 640.
Однако при прокручивании экрана он будет увеличен и отображен с разрешением 600 x 848 пикселей. Это соотношение сторон составляет 1: 1,325 или 7:10.
Точное количество пикселей зависит от устройства зрителя.
Я предлагаю начать с фотографии, на которой ваше лицо не заполняет квадрат из стороны в сторону, так как вы можете предвидеть, что эти стороны будут обрезаны при смахивании колоды.
И не используйте фотографию, на которой ваше лицо находится далеко в стороне, так как вы потеряете часть лица при прокручивании колоды.
Или вы можете использовать такое приложение, как Square Instapic, которое добавит границы по бокам вашего портретного портрета, чтобы сделать его квадратным.
Кстати, 8 x 10 — это стандартная портретная форма. Так что не совсем у Tinder 7 x 10, но близко. 🙂
Вот как ваше изображение Tinder обрезается при прокручивании колоды.MeWe размеры изображений
MeWe предоставляет ограниченную информацию о лучших размерах изображений для своей платформы.
Оптимальный размер баннера / обложки — 945 x 320 пикселей. Это примерно в 3 раза шире, чем высота.
Для оптимальной фотографии профиля они предлагают 144 x 144 пикселей. Если у вас есть изображение большего размера, я не думаю, что вы должны уменьшить его до этого размера. Я уменьшим его до нужного размера дисплея. источник
Что касается сообщений, MeWe сообщает нам, что вы можете безопасно обмениваться фотографиями, видео, документами, голосовыми сообщениями, чатами с двойной камерой MeWe, GIF-изображениями, мемами, рисунками, исчезающим контентом, историями и многим другим — но они не подскажите нам о лучших размерах.
Экономьте время и перенаправляйте контент из других сетей, которые вы используете.
Максимальный размер файла, который вы можете загрузить, составляет 500 МБ, вне зависимости от того, есть у вас платная учетная запись или нет. Это относится к видео, фотографиям, документам, аудиофайлам и всему остальному, что вы можете загрузить.
Если у вас есть какие-либо советы по поводу изображений MeWe, оставьте, пожалуйста, комментарий!
Размеры изображений Meetup
Читатель предложил это, и после минутного размышления я согласился:
Что может быть более социальным, чем платформа для встреч IRL?
Meetup — это все о группах и их мероприятиях.Конечно, у вас также будет фото профиля. Вы можете установить один для своего профиля учетной записи и другие для своих групп, если хотите.
Фотография профиля вашей учетной записи будет использоваться по умолчанию для профилей вашей группы. После установки фотографии профиля группы изменение фотографии профиля вашей учетной записи не приведет к обновлению профиля вашей группы.
Вы можете обновить фото профиля каждой группы по отдельности.
Фотографии профилей Meetup имеют соотношение 1: 1. Например, квадратное фото размером 400 пикселей в высоту и 400 пикселей в ширину будет работать.Или любой размер JPG или PNG, если размер файла не превышает 10 МБ.
Логотипы групп Meetup такие же, рекомендуется 400 x 400.
Фотографии на обложке группы Meetup — это простой способ выделить вашу группу и привлечь потенциальных участников.
Используйте фотографию в формате JPG, PNG или неанимированном GIF с соотношением сторон 16: 9. Идеальные размеры для групповой обложки — 600 x 338. Максимальный размер файла — 10 МБ.
Если вы устанавливаете обложку впервые, вы должны установить ее с компьютера.
- Перейти на главную страницу своей группы
- Если вы только начинаете и у вас еще нет групповых фотографий, выберите Загрузить фотографию.
- Если у вас уже есть групповые фотографии, выберите Изменить фотографию.
- Здесь вы можете либо Выбрать из существующего , либо Загрузить фотографию , если вы хотите что-то новое.
- Выберите новую обложку и обязательно Сохраните ваши изменения. источник
Логотип спонсора Размеры изображения 120 x 90.
На странице мероприятия Meetup представлена фотография , в идеале 580 x 320. Просто убедитесь, что вы сделали горизонтальный снимок для лучшего эффекта.
Фотоальбом мероприятия Meetup — это краудсорсинговый банк памяти для группы.
Когда событие запланировано, фотоальбом создается автоматически. Организаторы групп, соорганизаторы и помощники организаторов также могут создавать новые фотоальбомы в разделе «Фотографии» группы. Все участники могут загружать фотографии в альбом, но не могут создавать новый альбом. источник
Единственное требование — чтобы фотографии событий были в формате JPG или PNG и размером менее 10 МБ каждая.
Шпаргалка по социальным сетям 2021: Заключение
Теперь, когда у вас есть размеры, какие изображения вы должны публиковать?
• • • НАЖМИТЕ, чтобы получить БЕСПЛАТНОЕ руководство по содержанию в социальных сетях! • • •
Надеюсь, мои шпаргалки вам пригодятся! Сообщите мне, если ваш опыт отличается.
Участники: загрузите версию для печати, войдя в систему (Или получите бесплатное членство здесь, !)
Помогите бороться с распространяемой дезинформацией.Размер имеет значение!
Прикрепите и поделитесь этим полным обновленным шпаргалкой в социальных сетях со своими друзьями и подписчиками.
Logic Pro Vintage B3 Roland VK — режим Korg CX
В таблице показаны назначения MIDI-контроллеров, когда режим MIDI установлен на Roland VK или Korg CX. Выберите любую настройку, если вы используете тяговый орган Roland VK или Korg CX-3 в качестве пульта дистанционного управления для Vintage B3.
Номер контроллера | Режим MIDI VK или CX: назначенный параметр | ||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
70 | тяга 16 ‘ | ||||||||||||||||||||||
72 | дышло 8′ | ||||||||||||||||||||||
73 | дышло 4 ‘ | ||||||||||||||||||||||
74 | 2 / 3 ‘ | ||||||||||||||||||||||
75 | тяговая штанга 2′ | ||||||||||||||||||||||
76 | тяговая штанга 1 3/5 ‘ | ||||||||||||||||||||||
78 | дышло 1′ | ||||||||||||||||||||||
Шкаф ротора | |||||||||||||||||||||||
80, 92 | Медленный / Тормозной / Быстрый | ||||||||||||||||||||||
81 | Медленный / Тормозной | ||||||||||||||||||||||
Reverb | 92 | ||||||||||||||||||||||
Вибрато | |||||||||||||||||||||||
85 | Вибрато верхнее вкл. / Выкл. | ||||||||||||||||||||||
86 | выкл. | ||||||||||||||||||||||
Ударный | |||||||||||||||||||||||
94 | вкл / выкл | ||||||||||||||||||||||
95 | 95 | 9292 9292 9292 9292 0 9292 9292 92920 9292 92Объем | |||||||||||||||||||||
103 | Перкуссия Тим e | ||||||||||||||||||||||
Эквалайзер | |||||||||||||||||||||||
104 | EQ Low | ||||||||||||||||||||||
105 | EQ 9292 9292 9292 9292 929 929 929 929 929 929 929 929 929 929 | ||||||||||||||||||||||
107 | Уровень EQ | ||||||||||||||||||||||
Wah | |||||||||||||||||||||||
108 | Wah Mode | 0000000000 92||||||||||||||||||||||
110 | Тип искажения | ||||||||||||||||||||||
111 | Привод искажения | ||||||||||||||||||||||
122 112 | |||||||||||||||||||||||
112 0122129 | 113 | Уровень щелчка | |||||||||||||||||||||
114 | Уровень щелчка Off | ||||||||||||||||||||||
Баланс | 92
000 | 116 Нижний объем 117 Объем педали Ротор Fast Rate
| 92|||||||||||||||||||||

 Не переусердствуйте с креативом. Потенциальные подписчики должны сразу понять по заголовку, куда они попали и какую полезную информацию в паблике они могут почерпнуть.
Не переусердствуйте с креативом. Потенциальные подписчики должны сразу понять по заголовку, куда они попали и какую полезную информацию в паблике они могут почерпнуть. Если вы собираетесь продавать через паблик товары, используйте качественные фотографии продукции в «шапке».
Если вы собираетесь продавать через паблик товары, используйте качественные фотографии продукции в «шапке». Выделите на аватаре область, которую будете использовать в качестве миниатюры, а остальное изображение сделайте в другом стиле.
Выделите на аватаре область, которую будете использовать в качестве миниатюры, а остальное изображение сделайте в другом стиле.