Размеры для оформления группы ВКонтакте 2020
Актуальная информация по размерам всех элементов сообщества в ВКонтакте 2020:
Размер аватара
Минимальный размер для целого аватара — 200х500 px.
Размер миниатюры — 200х200 pх.
После загрузки фото в аватар, ВК предложит выбрать миниатюру, которая будет отображаться в «маленьком кругляшке», поэтому необходимо подобрать миниатюру так, чтобы пользователь мог ее разглядеть и понять, что в ней отображено.
Отображение аватара на мобильной и полной версиях, с обложкой и безЕсли в сообществе добавлена обложка, то в компьютерной и мобильной версиях сайта будет отображаться только миниатюра.
Если у сообщества нет обложки, то в полной версии сайта будет отображаться целый аватар, а в мобильной версии и приложениях — только его миниатюра.
Размер обложки для ПК
Размер обложки для ПК —
1590х400 рх.
 Размер обложки для ПК
Размер обложки для ПК Размер обложки для мобильной версии сайта
ВАЖНО: более 75% ежедневного трафика в ВК идет с мобильных устройств, поэтому необходимо учитывать элементы интерфейса мобильного телефона и сделать соответствующие отступы — 85 рх сверху и 140 рх по краям.
 Отступы в обложке для мобильных устройств
Отступы в обложке для мобильных устройствРазмер динамической обложки
Динамическая обложка — вид обложки, который занимает большую часть экрана при переходе в группу. Выглядит очень эффектно, но открывается только на мобильных устройствах.
 Размеры динамической обложки
Размеры динамической обложки Свёрнутая обложка — часть, которую пользователь видит, когда заходит в сообщество.
Развёрнутая обложка — часть, которая раскроется на весь экран после клика по свёрнутой обложке.
Размер изображений для записей
Минимальный размер для квадратного изображения в посте — 510х510 рх.
Для прямоугольного размера используйте соотношение сторон 3:2
Лично я использую для квадратного — 800х800 рх. или
1080х1080 рх. Для прямоугольных — 800х535 рх.
 Рекомендованные размеры для записей от ВК
Рекомендованные размеры для записей от ВКРазмер записи с кнопкой
Если вы добавите в запись ссылку на внешний сайт или на приложение ВКонтакте, то она будет отображаться специальный блоком — сниппетом, или проще говоря при нажатии на изображение, пользователь сразу перейдет по указанной ссылке.
Рекомендуемый размер изображения для записи с кнопкой — 537х240 рх.

Размеры обложки статьи
Размер изображения для обложки статьи — 510х286 pх.
Часть изображения скроет кнопка «Читать» и текст заголовка!
 Размер обложки статьи
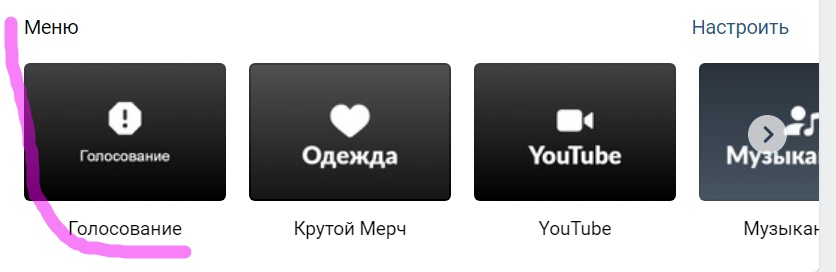
Размер обложки статьиРазмеры меню
Размер обложки меню — 376×256 px.
Видимая часть текста — до 19 символов с пробелами включительно. Если символов будет больше 19, то часть текста будет не видна.
 Размеры меню
Размеры меню Размер обложки товаров
Рекомендуемый размер изображений для товаров — 1000х1000 px.
 Размер обложки товаров
Размер обложки товаровРазмер обложки для фотоальбома
Рекомендуемый размер изображения для обложки альбома — 1200х800 рх.
В мобильной версии обложка будет отображаться меньше на 200 рх., то есть размер составит — 1200х600 рх.
 Размер обложки для фотоальбома
Размер обложки для фотоальбомаРазмер видеозаписей для сообщества
Минимальный размер для качественного отображения видео —
1280х720 рх.
Рекомендуемый размер для видео в высоком качестве — 1920х1080 рх.
 Размер видеозаписи
Размер видеозаписиРазмеры для историй
Размер для фотографий — 1080х1920 рх.
Размер для видео — 720х1280 рх.
Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 10 МБ;
- кодек h.264;
- звук AAC.
Используйте фото и видео вертикального формата.

Форматы для изображений и видеозаписей
Загружайте изображения в формате JPG, GIF или PNG.
Загружайте видео в форматах AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV, WEBM, VOB, RM, RMVB, M4V, MPG, OGV, TS, M2TS, MTS.
Понравилась статья? — Подпишись на рассылку от команды ADPORTS и получай полезные статьи по маркетингу каждую неделю
Оформления сообщества ВКонтакте: Гайд по размерам
Привет,дорогой друг,сегодня речь пойдет о социальной сети ВКонтакте,а точнее об оформлении своего сообщества ВКонтакте,сегодня я расскажу и покажу,какие размеры оптимальны для оформления сообщества социальной сети vk
Наверное сейчас у многих есть свое сообщество ВКонтакте
- Но когда человек видит не красивую сырую скучную страницу,он скорее всего у вас долго не задержится, так — как вероятно подумает,что сообщество заброшено владельцем:
Размер обложки ВКонтакте
 Размер обложки ВКонтакте 1590х400 пикселей.
Размер обложки ВКонтакте 1590х400 пикселей.Обложка ВКонтакте — это так называемая шапка/хедер сообщества, она находится в самом вверху сообщества:
В полной
- В мобильной версии ВКонтакте (приложениях) обложка сообщества будет обрезана слева и справа на 197/200 пикселей.
Все,что находится в диапазоне — этих 197/200 пикселей не будет видно на экранах смартфонов/мобильных устройств
 Пример обложки
Пример обложкиСовет: старайтесь нужную информацию размещать ближе к центру: (Так она точно будет видна со всех смартфонов)
- Рекомендация: Если вы сделали обложку в Photoshop сохраняйте через → сохранить для web — устройств.
А загружайте через перетягивания: Так ВКонтакте не режет картинку она не размывается.
Как установить свою обложку для сообщества ВКонтакте?
Чтобы установить свою собственную обложку в сообщество ВКонтакте: Зайдите с декстоп версии сайта либо в мобильном приложение ВКонтакте :
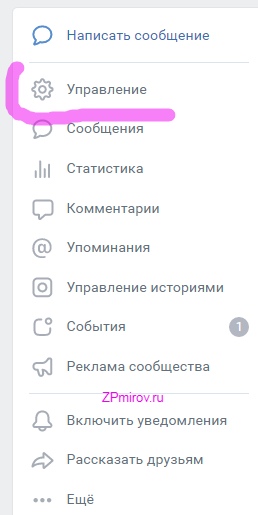
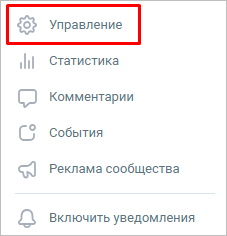
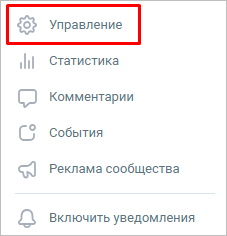
 Пункт управления
Пункт управления- Чтобы установить следуйте инструкциям на скриншотах

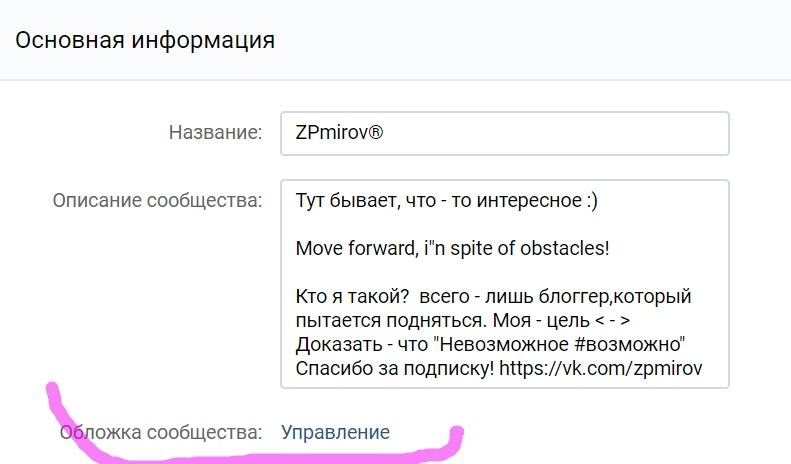
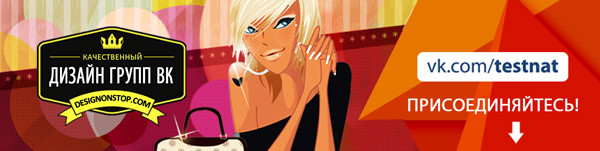
- Пункт Управление в правой части экрана (боковое меню). Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку загрузить (если нету обложки) управлять если обложка уже загружена.
 Управление обложкой ВКонтакте
Управление обложкой ВКонтакте- В отрывавшемся блоке можно установить обложку и живые обложки для мобильного приложения ВКонтакте.
- Загрузите уже ранее подготовленную обложку с размерами:
Размер Живых обложек ВКонтакте
 Живые обложки ВКонтакте
Живые обложки ВКонтакте- Живые обложки ВКонтакте: это либо короткие видео, либо статичные изображения,которые отображаются только в мобильных клиентах ВКонтакте: Размеры: 1080px1920
- Формат видеозаписей: Видеокодек: H.264, Аудиокодек AAC,формат mp4,не более 30 секунд
В живых обложка ВКонтакте можно:
- Загрузить 5 видеороликов (они будут сменятся как слайд)
- Загрузить 5 картинок (они будут меняться ) с эффектом увеличения,который отключается в настройках обложки
Размеры Аватара сообществе ВКонтакте

Аватар вы можете конечно выбрать абсолютно любой:
- Рекомендованный размер аватара социальной сетью ВКонтакте: Составляет: 200 на 500 пикселей,если аватар делается в Photoshop,то следует его сохранять через → сохранить для web — устройств (так вам удастся сохранить качество при загрузки.
Совет: Загружайте через → перетягивание (драг — друп) так ВКонтакте не режет изображение и не размоет его
Размер обложки для фотоальбома ВКонтакте
Альбом ВКонтакте, это такое место куда мы с вами загружаем мемы 🙂 хехе
 Фотоальбом ВКонтакте
Фотоальбом ВКонтакте- Минимальный размер рекомендованный социальной сетью ВКонтакте: 1200 на 800 пикселей,мы вам рекомендуем делать 1000 на 1000 пикселей
Совет: Основной контент на шаблоне, лучше располагать ближе к центру,иначе информация не будет видна.
Размер фото для историй ВКонтакте
 Пример истории в сообществе ВКонтакте
Пример истории в сообществе ВКонтактеИстории — новый способ делиться с друзьями фотографиями и короткими видеороликами , не публикуя их на своей странице.
Время жизни истории: 24 часа (сутки)
@ВКонтакте
Оптимальный размер: Для историй ВКонтакте: 1080 на 1920 пикселей (пример шаблон)
Размер обложки Поста ВКонтакте
 Пример обложки 1920 на 1080
Пример обложки 1920 на 1080Для постов Вконтакте тоже следует делать уникальные обложки:
Минимальный размер обложки поста: 510 на 510: Рекомендуем 1200 на 720
- Рекомендация: Если у вас свой собственный сайт, то вам следует делать обложку в разрешение 1920 на 1080, а вся нужная информация должна размещаться ближе к центру,иначе микроразметка Schema.org или Open Graph обрежет ваше изображение не так как вы захотели бы.
Размер меню ВКонтакте
 Новое меню ВКонтакте
Новое меню ВКонтакте- Меню — это недавно введенное в сообществах ВКонтакте вкладки ( менюшка) для внутренних ссылок ВКонтакте
Минимальный размер меню: 376 на 256 пикселей: [Вот — этот онлайн сервис] позволяет вам сделать меню быстро.
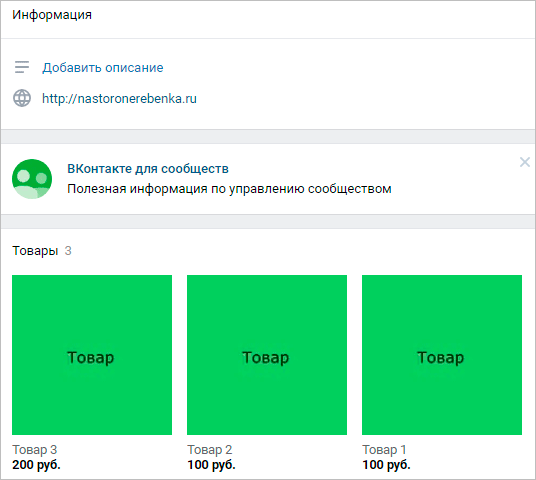
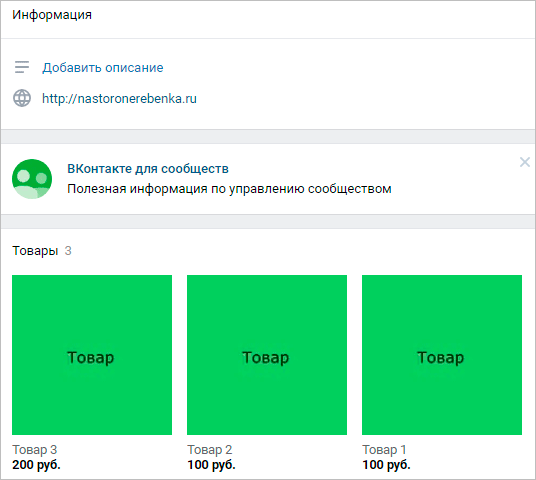
Размеры картинок для товаров ВКонтакте
 Товары ВКонтакте
Товары ВКонтакте- Вероятно, вы что — то продаете через ВКонтакте, из чего следует,что вы будете размещать товар в (раздел товары) поэтому вам следует соблюсти вот такие требования.
Оптимальный размер для товаров ВКонтакте: 1000 на 1000 пикселей.
В товары можно: загрузить до 5 изображений (включая превью)
Спасибо за просмотр! Поделись с другом 🙂
Просмотров 1 506
Как оформить группу ВКонтакте для себя и для бизнеса: пошаговое руководство
Здравствуйте, друзья.
Каждый, кто регистрируется в социальной сети, первым делом настраивает и оформляет свою персональную страницу, заполняет личные данные. Цели у всех разные, поэтому и подходы отличаются. Кто-то стремится написать о себе как можно больше, добавить актуальные фото, найти старых и новых друзей. Другие пользователи не любят шума и суеты, им не нужны новые контакты, они заходят в свой аккаунт почитать новости и поговорить с лучшим другом.
Но если вы создаете сообщество, то появляется цель привлечь в него как можно больше людей, которым интересна ваша тема. Поэтому подбирать название, работать над дизайном и наполнением нужно, ориентируясь на потребности посетителей. Сегодня мы разберемся, как оформить группу в ВК, чтобы произвести хорошее впечатление на целевую аудиторию и привлечь новых подписчиков.
Элементы оформления и их размеры
Когда вы создали паблик или группу, то видите перед собой пустой шаблон.


Давайте разберемся, какие блоки нам нужно проработать, чтобы получить привлекательную страницу.
- Фотография справа – это аватар группы, который будет показан в сообщениях и оповещениях подписчикам. Минимальный размер аватарки – 200×200 px, а максимальный – 200×500 px.


- Обложка – это баннер вверху экрана. Его габариты в полной версии ВКонтакте – 1 590 px в ширину и 400 px в высоту, в мобильном приложении – 1 196 px по горизонтали и 400 px по вертикали. Поэтому для корректного отображения на разных гаджетах не стоит размещать значимые элементы по бокам обложки.


- Информация о паблике. В этом разделе будут не картинки, а текст, который поможет посетителю понять, что это сообщество ему интересно.


- Для бизнеса обязательно нужен раздел «Товары». Он отображается под основной информацией, размер каждой фотографии минимум 400×400 px, максимум – 1 000×1 000 px. Читайте статью о том, как добавить товары в группу.


- Картинки к записям имеют максимальную ширину 510 px, в высоту они могут быть такими же или меньше. Размер изображения к посту со ссылкой – 537×240 px. Максимальная ширина иллюстраций на вики-страницах составляет 607 px.
- Фото- и видеоальбомы – это тоже элемент дизайна. Мы уже рассматривали, как создать альбомы во ВКонтакте. Здесь же я затрону только параметры обложки. Ее максимальный размер – 1 200×800 px, на главной отображается уменьшенный формат – 200×132 px.


С техническими параметрами мы определились. Теперь проработаем оформление основных разделов.
Аватар и миниатюра
Это изображение, которое является «лицом» сообщества. Его видят пользователи рядом с сообщениями от имени паблика и в перечне подписок. Задача этой картинки – привлекать внимание и быть узнаваемой.
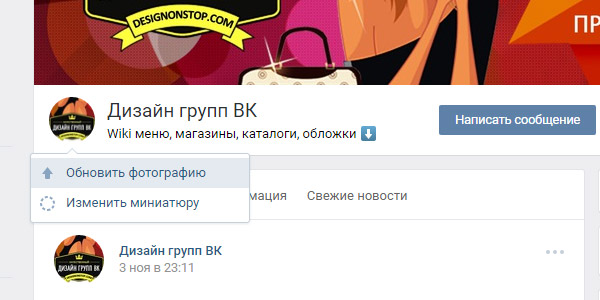
Я оформляю группу для родителей, и у меня есть готовый логотип. Сейчас посмотрим, как он будет выглядеть в качестве аватара. Для этого жмем «Загрузить фотографию» и выбираем нужную картинку.


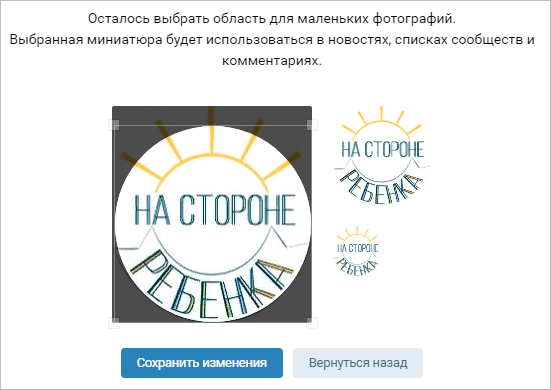
Мне не нравится, что изображение обрезается, поэтому я увеличиваю область просмотра, подтягивая ее за квадратики по краям.


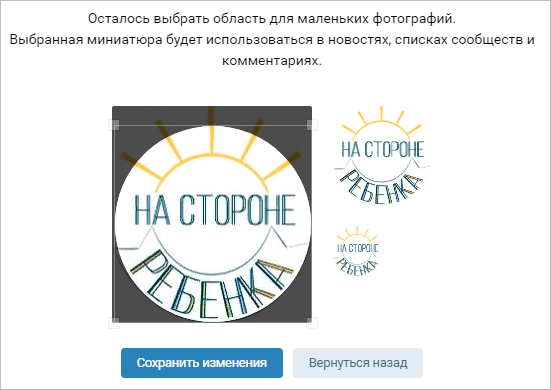
Теперь настраиваем миниатюру, которую будут видеть пользователи рядом с сообщениями. Желательно, чтобы текст был довольно крупным и не обрезался, иначе он не читается и выглядит неаккуратно.


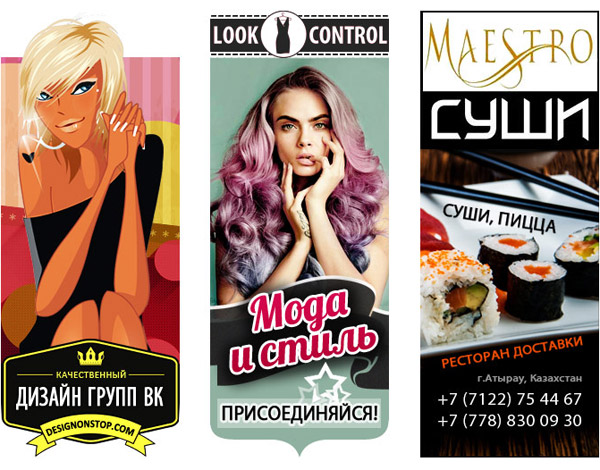
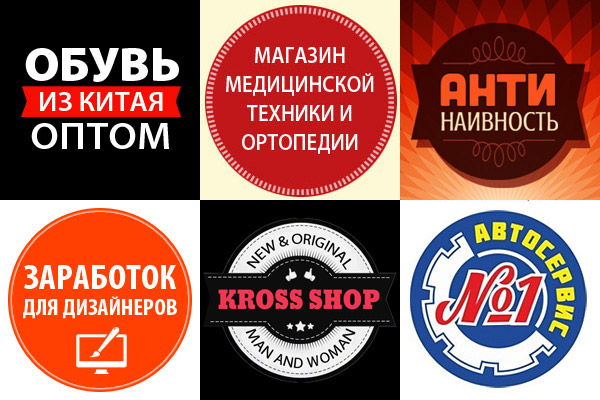
Надо признать, что мой аватар не идеален, лучше, если картинка будет на темном или ярком фоне. Но главное, чтобы вас узнавали. Если это логотип компании, то не надо его менять. Если же есть возможность выбирать, постарайтесь, чтобы главное фото паблика было оригинальным и выделялось среди конкурентов. Вот примеры выразительных изображений.


Можно разместить на аватаре короткую и полезную информацию:
- акции,
- телефон компании,
- анонс события,
- цену на основной продукт,
- вакансии,
- адрес сайта,
- координаты офиса,
- призыв подписаться.
Используйте все элементы оформления для привлечения посетителей и клиентов. Но не перегружайте их текстом, пишите только о главном.
Важно: изображение для аватара должно быть качественным, текст четким и довольно крупным.
Обложка
Этот элемент самый крупный и выразительный во всем оформлении страницы. Но учтите, что при его добавлении, аватар убирается из шапки страницы. Чтобы загрузить изображение заставки, зайдите в «Управление».


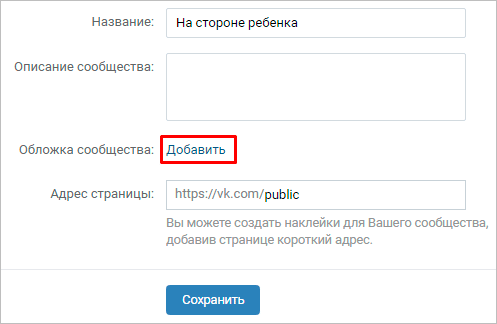
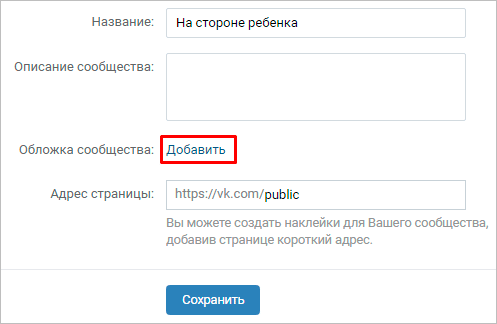
И рядом с надписью «Обложка сообщества» нажмите на надпись «Добавить».


В открывшемся окне нам предлагают 2 возможности: сделать обычную или «живую» обложку. Последний вариант предполагает, что вы загрузите до 5 фотографий и видеороликов, которые будут сменять друг друга в верхней части паблика. Я добавила обычную картинку.
После этого закрываем окно и обновляем страницу. Вот что у меня получилось.


Проверяем, как выглядит картинка в мобильном телефоне.


Если все устраивает, идем дальше. Чтобы обложка была более яркой и приносила пользу сообществу, а не просто красиво размещалась на странице, к ней можно добавить:
- призыв подписаться с яркой надписью или стрелочкой,
- анонс важного мероприятия,
- количество довольных клиентов,
- девиз компании,
- другую актуальную информацию.
В динамических шапках можно разместить также видеоролики, опросы, статистику.
Информация
Описание поможет посетителям понять, что полезного и интересного они получат, если подпишутся или вступят в группу. Также в этом разделе часто присутствует ссылка на сайт – основной веб-ресурс компании или организации. Если вы его не добавили сразу во время создания группы, сделайте это сейчас в разделе «Управление».
Чтобы добавить информацию о сообществе, просто нажмите на соответствующую надпись на главной странице.


В этом блоке нет возможности красиво оформить текст, но можно добавлять дополнительные полезные ссылки и хэштеги, чтобы повысить релевантность страницы в поиске. Когда текст готов, нажмите на «птичку» в правом верхнем углу.
Закрепленный пост
Правильно оформить группу – это значит сделать так, чтобы посетители сразу поняли, что здесь они получат интересную и нужную информацию. Для этого выберите яркий и полезный материал с привлекательным заголовком и закрепите его в самом верху ленты новостей.
Чтобы закрепить запись, после публикации наведите курсор на значок меню в правом углу и выберите нужное действие.


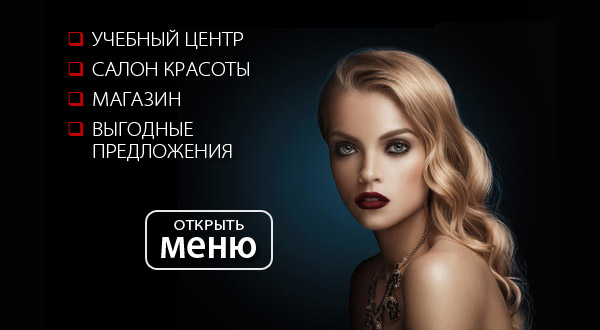
Зафиксированный в верхней части страницы пост может заменить описание сообщества. Его можно красиво оформить, разместить навигационное меню или полезные ссылки, прописать правила группы. Картинка может быть продолжением или дополнением к аватару, если не используется обложка. Посмотрите, как это выглядит на образце.


Еще один способ привлечь внимание посетителей – закрепить видео. Когда пользователь заходит в сообщество, этот ролик автоматически начинает воспроизводиться, но чтобы не быть слишком навязчивым, он прокручивается без звука. Если человек заинтересуется, то сам настроит громкость. Создать короткие видеоролики можно с помощью видеоконструктора Supa.
Что еще можно закрепить в шапке сообщества:
- самый популярный пост, который уже набрал много лайков и комментариев;
- анонс важного события;
- сообщение о скидках и акциях;
- розыгрыши;
- опросы;
- отзывы клиентов.
А также любую информацию, которая поможет удержать внимание посетителей и убедит их сделать действия на странице группы: подписаться, перейти по ссылкам, оставить заявку, поставить лайк, поделиться записью.
Советы по выбору и оформлению изображений
Чтобы изображение в публикации выглядело красиво и привлекало внимание, лучше всего сделать его максимального размера 510×510 px. Тогда оно будет хорошо смотреться и выделяться в ленте новостей на ПК и смартфонах. Ширину меньше, чем 510 px лучше не использовать.
Маленькая хитрость: чтобы качество картинок было максимально хорошим, берите размер в 2 раза больше возможного с сохранением пропорций. Например, нужно загрузить фото 510×510 px, значит, берем снимок размером 1 020×1 020 px.
Картинка с текстом
Если для оформления поста используется встроенный редактор, то лучше всего брать темную картинку и печатать на ней текст белого цвета. Так послание хорошо выделяется и читается.


Если текст набирается на однотонном фоне, то оптимальное решение – сделать наоборот – фон светлый, лучше белый, а текст яркий или темный. Есть и другие приемы для выделения текста на изображении:
- добавить эффекты: свечение, обводка;
- сделать форматирование: цвет фона под текстом, подчеркивание, выделение полужирным и курсивом;
- разделить картинку на 2 части и на одной из них сделать надпись;
- размыть фото;
- выбрать фотографии, на которых есть свободное место для текстового послания. Посмотрите пример на фото.


Полезные сервисы
Для оформления записей нужны качественные фотографии. Найти их вы можете на таких ресурсах:
- unsplash.com,
- rgbstock.com,
- bigfoto.com,
- picjumbo.com,
- freemediagoo.com,
- everystockphoto.com,
- wylio.com,
- pixabay.com,
- dreamstime.com,
- canweimage.com,
- littlevisuals.co,
- freerangestock.com,
- gratisography.com,
- imcreator.com,
- imagefree.com.
Для дополнительной обработки изображений желательно иметь навыки дизайнера, но есть сервисы, которые помогут, если вы новичок в этом деле. Хорошие ресурсы – fotor.com и canva.com.
Другие элементы оформления
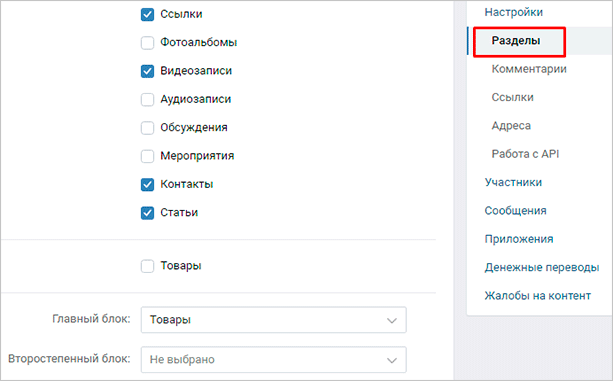
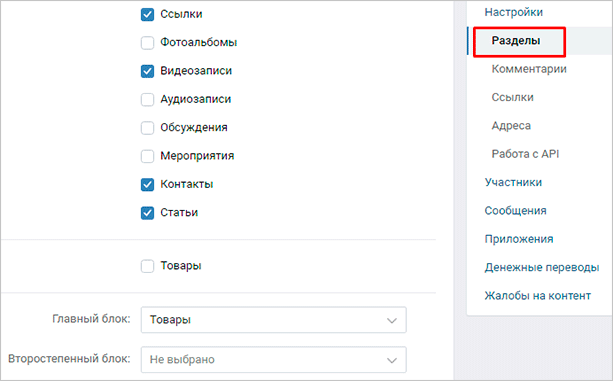
Мы разобрали основные блоки, которые нужно проработать, когда вы запускаете свое сообщество ВКонтакте. Если какие-то элементы не отображаются у вас на странице, зайдите в «Управление», «Разделы» и настройте показ нужных пунктов.


О дизайне страницы можно говорить, наверное, бесконечно. Но я ценю ваше время, поэтому только коротко перечислю еще некоторые элементы, которые можно добавить в свою группу:
- персональное приветствие,
- обсуждения,
- вики-страницы,
- навигационное меню,
- ссылки,
- тесты,
- подписку на рассылку,
- документы.
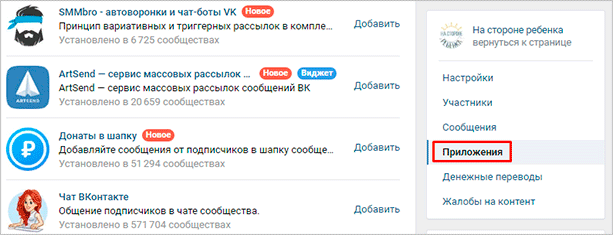
Зайдите в раздел «Управление», «Приложения». Здесь вы найдете много виджетов и полезных дополнений для сообществ.


Заключение
Мы рассмотрели основные моменты оформления группы во ВКонтакте. Не откладывайте в долгий ящик, начните работать над внешним видом сообщества как можно быстрее, чтобы привлечь подписчиков и клиентов в ваш бизнес. Если первый вариант дизайна будет не самым профессиональным или со временем надоест, оформление можно изменить. К тому же тренды постоянно меняются, а в социальной сети добавляются новые возможности.
Если у вас уже есть серьезный бизнес, и не хочется терять время на самостоятельную работу над сообществом, закажите готовый дизайн. Чтобы сделать это, посмотрите разные предложения, изучите портфолио дизайнеров, стоимость услуг и договоритесь о сотрудничестве.
При работе над пабликом не забудьте о полезном контенте и функциональных элементах. Они не менее важны, чем яркий внешний вид страницы. Поэтому рекомендую к прочтению руководство по стартовому наполнению сообщества.
Желаю вам сделать красивое и эффектное оформление группы ВКонтакте, которое будет радовать глаз и приводить подписчиков. Пишите ваши вопросы и идеи в комментариях. Подписывайтесь на обновления блога iklife.ru.
До новых встреч, друзья.
Оформление группы ВКонтакте: правила и примеры
Успешное оформление группы Вконтакте должно быть не только красивым, но ещё функциональным и удобным. Заставьте дизайн решать ваши маркетинговые задачи, чтобы группа привлекала платежеспособную и покупающую аудиторию к бренду и оставалась с ним навсегда.
5 шагов, как оформить группу в Контакте
Обложка
Обложка сообщества сегодня – важный инструмент оформления группы в Контакте бренда и её продвижения. Загрузить её можно в разделе ”Управление сообществом”, перейдя во вкладку “Настройки”. Высококлассное горизонтальное изображение в самой шапке сообщества играет роль главного промо-баннера компании в соцсети. Она задает настроение, информирует, повышает имидж, призывает к целевым действиям, продает одновременно.
7 советов по дизайну обложки

1. Используйте иллюстрации высокого качества
Обложка сообщества вконтакте должна быть размером 1590х400 пикселей, но лучше загружать фото в 2-3 раза больше в формате .png. Так удастся избежать некачественного отображения.
2. Адаптируйте изображение под разные устройства
Помните, что это изображение может показываться по-разному с разных устройств – на мобильных края будут обрезаться, поэтому лучше всю самую важную информацию размещать ближе к центру.
3. Разместите слоган и УТП
Пусть вашу философию а также преимущества клиент видит с первого экрана.
4. Отобразите товар/услугу, процесс или результат его использования
Так потенциальный заказчик сразу узнает, на чем вы специализируетесь и будет вовлечен в продукт.

5. Помогите клиентам сразу связаться с вами
Напишите на баннере телефон, e-mail, а также другие контакты компании. Если для вашего бизнеса важно территориальное расположение, например, вы представляется сферу общественного питания или horeca, адрес тоже будет не лишним.
6. Анонсируйте события
Продвигаете концерты, ожидается поступление новой коллекции или выход продукта, проводите фестиваль/конференцию/клиентский день? Расскажите об этом всем, кто заходит в сообщество.
7. Презентуйте акции и скидки
Где как ни на главной площадке сказать аудитории, что именно сейчас она может сделать у вас заказ в 2 раза дешевле? Главное, не забудьте поменять иллюстрацию после завершения срока действия предложения.
8. Предлагайте совершить целевое действие

При загрузке обложки сообщества в правом нижнем углу размещаются горизонтально две кнопки – Написать сообщение и Вступить в группу. Укажите стрелкой на них, чтобы дополнительно привлечь внимание аудитории. Так если на баннере показан товар – можно предложить сразу заказать его в сообщениях. А если на нем дайджест последних новостей – подписаться, чтобы всегда получать свежую информацию.
Загрузите аватар и выберите миниатюру
Отдельные бренды до сих пор не берут на вооружение обложку, предпочитая старый вид первого экрана группы, применяя в качестве так называемой “шапки” сочетание аватара с закрепленной записью. При этом одна картинка является продолжением другой. Наиболее эффектно при этом смотрится, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200х500 пикселей размер картинки в закрепленной записи необходимо сделать размером 510х308 пикселей. Отличный вовлекающий прием – закрепление загруженного через плеер соцсети видео, которое стилистически продолжает аватар.
Если же вы применяете в качестве шапки – обложку, аватар тогда всегда будет отображаться в виде миниатюры.
Правила оформления ВК миниатюры аватара сообщества
Миниатюра – это небольшое круглое изображение, которое кадрируется с большого аватара, и отображается в поиске по группам, в списке сообществ каждого пользователя и слева под обложкой, если такая имеется. Вот несколько советов по её дизайну.
1. Миниатюра должна быть понятна аудитории

Не стоит размещать кусок странной иллюстрации. Визуализируйте то, что впоследствии ЦА будет ассоциироваться с брендом, например логотип, иконку товара/услуги, а может главного маркетингового персонажа бренда.
2. Пускайте в ход только качественные фотографии
Лучше загрузить исходник в 2-3 раза больше требуемого размера, так о жутких пиксельных “квадратиках”, которые выставляют вас не в лучшем свете, можно будет забыть.
3. Разрабатывайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а у пользователей станут синонимом недоверия к бренду. Сделайте уникальные рисунки в единой концепции и цветах, что остальной дизайн.
4. Контрастные фону страницы картинки – то, что нужно
При оформлении ВК миниатюр так броско, “кругляшок” выделится в ленте среди других групп и не сольется с фоном страницы.

5. Разместите контакты или УТП компании
В зависимости от цели, поставленной для миниатюры, поместите на нее контактный телефон или адрес сайта, информацию о бесплатной доставке, указание на самую низкую цену в сегменте или акцию.
6. Сделайте текст крупным и читабельным
Лучше не применять шрифты с засечками или курсив – они слишком “шумят” при просмотре с экранов ПК, мобильных устройств и смартфонов, замусоривая вид. Проследите, чтобы текст не выходил за границы кадрированной миниатюры. Это позволит правильно и эффективно донести до пользователя сообщение.
7. Применяйте нестандартные формы
Например, в искомый круглый шаблон впишите многоугольник или другую геометрическую фигуру на белом фоне. Создайте эффект непрочитанного уведомления или графический значок “в сети”.
Разработайте меню

Меню – важный элемент оформления группы в Контакте, который облегчает навигацию пользователей по группе – людям будет удобнее находить нужную им информацию. Каждый элемент и страница создаются на специальном языке программирования – Вики-разметке. С помощью неё можно делать изображения кликабельными и верстать удобные страницы внутри соцсети так, как если бы это была страница сайта.
Можно использовать как меню открытого типа, так и закрытого. В первом случае пользователь сразу видит разделы, которые в него входят, во втором – им предшествует картинка превью с надписью “Меню”. Меню также может визуально стать продолжением аватара, в том случае, если вы применяете старый вариант оформления сообщества.
Разработайте витрину товаров
Размещая товары в витрине сообщества, помните, что пользователям всегда видны первые 3 объекта. Поместите в них самые популярные и наиболее заказываемые, загружая презентационное изображение в едином стиле. Опубликуйте здесь единообразные иконки или фотографии самих продуктов.В товары можно разместить услуги. В дизайне покажите процесс оказания услуги или ее результат. Размер такой картинки будет квадратным – 400х400 пикселей.

Оформление постов
1. Используйте доступные размеры изображений в полную силу
Максимальная ширина картинки в ленте – 510 пикселей. Наиболее эффектно смотрятся квадратные изображения 510х510 пикселей и прямоугольные – 510х300 пикселей.
2. Разработайте индивидуальный стиль постов
Чтобы посты выглядели индивидуально, придумайте единый стиль, шрифт и цветовую гамму.

3. Размещайте короткий текст на картинке
Например, можно поделить изображение на 2 части – текстовую и графическую или написать текст, затемнив при этом фон. Чтобы текст было видно без затемненного фона, напишите его на подложке (контрастный графический блок однородного цвета) или добавьте к надписи тень. Хорошо выглядят фотографии с рамкой.
4. Сделайте несколько шаблонов для разных целей
Например, для цитат применяйте один шаблон презентации визуальной информации, для анонса материалов с сайта – другой, а для конкурсов третий.
Используйте эти стопроцентные приемы, и ваша компания будет представлена Вконтакте наилучшим образом, а клиентам будет удобно взаимодействовать с ней. Но не забывайте, что во всем нужна мера! Посмотрите еще больше свежих идей для оформления сообщества ВК на странице услуг агентства Тесла Таргет.
Как оформить красиво группу в ВК

Привет, друзья! Сегодня мы с вами поговорим о том, как оформить группу в ВК красиво и наполнить её быстро нужным контентом, чтобы в дальнейшем продвигать нашу группу и зарабатывать на ней. После того, как мы с вами в предыдущей статье создали группу Вконтакте, мы переходим к наполнению группы Вконтакте. Это самая важная часть в создании своей группы Вконтакте, поэтому сегодня мы с вами подробно разберём эту тему и на практике будем наполнять группу контентом.
Как оформить группу в ВК
Для удобства, чтобы вы знали, какие использовать размеры для изображений для наполнения группы Вконтакте смотрите ниже на картинку:

Добавление аватара группы
Самое первое, что мы делаем, это придумываем аватарку для группы. Аватарка должна быть тематической (в тему). Например, если моя группа – «Маникюр Балашиха», значит на моей аватарке должны быть красивый маникюр на ногтях. Картинку ищем в картинках Гугла или Яндекса. Ищем самые яркие и привлекательные, чтобы цепляло глаз человека.
Аватарка должна быть качественная и она должна сочетаться с обложкой группы по цветовой гамме. На аватарке должна быть самая важная информация. Например:
- Номер телефона
- Адрес офиса
- Адрес сайта
- Название организации
- Преимущества компании
- Логотип компании
- Адрес страницы группы Вконтакте
![]()
Можно на аватарке добавить сверху текст, который можно сделать в редакторе Canva. Если вы не знаете, как пользоваться сервисом Canva, то смотрите эту видеоинструкцию.
Вот я выбрала нужную картинку и теперь эту картинку мы загрузим на аватарку. Для этого, мы заходим в нашу группу и нажимаем на аватарке «Загрузить фотографию»:

Далее вы выбираете файл для загрузки и нажимаете открыть:
![]()
Теперь вы выбираете миниатюру фотографии, которая будет видна в списке групп:
![]()
Картинка появится справа в углу группы:
![]()
В аватар можно добавлять изображения разных размеров. Минимальный размер аватара 200×200, а максимальный размер — 200×500. Ниже я дам вам несколько примеров таких аватаров. Вы можете выбрать тот, который вам нравится больше всего.
Минимальный размер аватарки 200×200:
![]()
Максимальный размер аватарки 200×500:
![]()
Добавление обложки в группу ВК
После добавления аватара группы, вы можете также сделать красивую горизонтальную обложку. Если вы хотите сделать в своей группе ВК такую же обложку, то смотрите пошаговую инструкцию в этой статье. Смотрите пример такой обложки на скриншоте ниже:

Размеры обложки 1590×400. Такую обложку вы можете тоже сделать в сервисе Canva. Если вы не знаете, как пользоваться этим сервисом, то смотрите видеоинструкцию ниже:
**
Помимо обычной обложки, вы можете сделать живую обложку ВК, которая будет менять картинки. Такие живые вы сможете легко сделать, прочитав эту статью.
Как настроить шапку группы
Для того, чтобы настроить шапку группы, нужно нажать под аватаркой группы кнопку «Управление»:

Перед вами появится форма для заполнения, где нужно прописать название группы, описание группы, тип группы, загрузить обложку и поменять адрес страницы, если нужно:

- Название группы вы придумываете так, чтобы в названии было ключевое слово вашей услуги или товара. Для подбора ключевых слов можете использовать сервис ЯндексВордстат.
- Описание группы вы пишете подробно о вашем товаре или услуге: кто вы, что предлагаете, что за товар/услуга, какие проблемы решает ваш товар/услуга.
- Тип группы вы можете выбрать открытый или закрытый. В открытую группу могут добавиться все пользователи социальной сети Вконтакте, а в закрытую группу пользователи подают заявку и вы её либо одобряете, либо нет.
- Обложку вы загружаете по этой видеоинструкции
- Адрес страницы вы можете поменять, просто удалив ID группы и написать своё название латинскими буквами (смотрите скриншот ниже):

После этого вы нажимаете на кнопку «Сохранить».
Чтобы проделать другие основные настройки группы, прочитайте эту статью.
Создание Вики страницы в группе Вконтакте
Для того, чтобы группа смотрела красиво и престижно, можно создать вики страницу с яркой картинкой и кнопкой, по которой гость группы должен кликнуть. Смотрите ниже пример такой страницы:

После того, как он кликнет по кнопке, он попадает вот на такую страничку:

Вики страница – это небольшой веб сайт вконтакте, который создаётся с помощью html кодов (wiki разметка). С помощью таких страниц можно создавать объёмные статьи с изображениями, видео, заголовками, кнопками и т.д. Также можно создавать красивые навигационные меню для групп и пабликов вконтакте, которые привлекают внимание.
Создать такую вики страничку можно очень легко с помощью одного сервиса, который называется Вики Постер.
Смотрите ниже видеоинструкцию по созданию вики страницы в этом редакторе:
**
Закрепление постов в группе
В любой группе Вконтакте, вы можете закрепить любой свой пост, чтобы он был всегда вверху в независимости от других следующих публикаций. Пример такого закреплённого поста посмотрите у меня в группе:

Закреплять в своей группе вы можете:
- Различные важные новости
- Презентации
- Конкурсы
- Анонсы
- Информацию о скидках или акциях
- Отзывы клиентов
- Кейсы
- Рекламу
- Правила группы
- Информацию о себе
- Различные объявления
Добавление фотографий в группу
Конечно, как же обойтись без фотографий. В свою группу мы можем разместить фотографии вашего товара/услуги, компании, сотрудников и т.д. Можно создать несколько альбомов, чтобы люди, зашедшие группу, могли посмотреть, что представляет из себя ваш товар или компания.
Для того, чтобы добавить фотографии в группу, нажмите на «Добавить фотографии»:

И теперь вам надо добавить фотографии,которые вы хотите добавить в группу. После того, как вы добавите фотографию в группу, она у вас появится в группе здесь:

После того, как вы добавите фотографию, у вас появится справа вверху кнопка «Альбомы«. Если вы хотите создать свой альбом, то вы нажимаете на кнопку «Альбомы«:

Далее вы нажимаете «Создать альбом» сверху:

После этого появляется окно с настройками, где вы должны указать название альбома и его описание, затем нажать на «Создать альбом«:

После того, как вы создали группу, теперь нужно добавить в неё фотографии:

После добавления фотографий в альбом, у вас появятся внизу вкладка «Фотоальбомы«:

Добавление видеозаписей в группу ВК
В свою группу ВК вы можете добавлять любые видеоролики, чтобы люди могли немного задержаться в вашей группе и посмотреть интересный контент.
Добавлять видеозаписи можно из Ютуба с помощью кнопки «Поделиться», либо можно сразу добавлять готовый ролик прям Вконтакте.
Давайте загрузим какой-нибудь ролик в группу для примера. Заходим в группу и нажимаем внизу страницы «Добавить видеозапись»:

Перед вами появится окошко, где вы должны выбрать файл несколькими способами. Можно добавить видео с компьютера, с другой группы Вконтакте или с другого сайта. Нажимаем «Выбрать файл»:

Теперь выбираем видео на копьютере и нажимаем «Открыть»:

Теперь пока наше видео загружается, мы заполним поля под видео с описанием и настройками. В описании мы можем оставить ссылки на свой товар или сайт. Либо какое-то подробное описание вашего товара/услуги. После редактирования нажимайте кнопку «Готово»:

Теперь ваша видеозапись должна появится в «Видеозаписи»:

Добавление обсуждений в группу Вконтакте
Следующим этапом будет добавление в группу обсуждений. Они нужны для того, чтобы человек, зашедший в группу получил дополнительную информацию о вас и о вашем продукте, а также в обсуждениях мог задать вам вопрос или оставить отзыв.
Темы для обсуждения могут быть:
- Вопрос-ответ
- Отзывы покупателей
- Обсуждения конкретного товара
- Правила группы
- Кейсы/Результаты
Добавляем обсуждение. Заходим в группу и нажимаем «Добавить обсуждение»:

Далее, перед вами появляется окошко, где вы должны написать заголовок и текст. Например, заголовок «Об авторе» и текст, где вы пишете о себе и нажимаете «Создать тему»:

Теперь в вашей группе появилась новая тема для обсуждений, где вы рассказываете о себе, о том, чем вы занимаетесь и что предлагаете:

Вот пример моих обсуждений в моей группе:

Виджеты в группе
Также в группе Вконтакте вы можете добавлять различные виджеты с помощью сервиса Senler. Они выглядят вот так:

Можете посмотреть мою видеоинструкцию по сервису Senler и сделать в своей группе такие же виджеты ( на 25 минуте рассказываю, как создать виджет в группе ВК).
Рассылка в группе Вконтакте
Ещё недавно появилась очень важная функция Вконтакте, как авторассылка. Теперь мы можем общаться со своими подписчиками не только по емейл письмам, но и по сообщениям Вконтакте. Такую авторасылку можно легко создать с помощью сервис Senler.
Чтобы зарегистрироваться в сервисе Senler нажмите здесь
Посмотрите моё видео по настройке авторассылки вконтакте, с помощью которой вы легко сможете настроить себе такую авторассылку.
Смотрите ниже:
**
Как писать посты в группе ВК
Самое, наверное, трудное для новичка, это писать посты и создавать контент. Это делать непросто, если ты этого никогда не делал. Вроде бы знания есть, а как это разложить в тексте не очень понятно. Чтобы писать посты, нужны хотя бы начальные знания по копирайтингу, чтобы людям хотелось читать ваши посты и их это увлекало.
Поэтому, изучите тему копирайтинга, написанию продающих текстов и сторителлинга и в путь!
Конечно, помимо продающих интересных постов, должны быть посты, где вы контактируете со своими подписчиками:
- Задавайте им вопросы, спрашиваете у них мнение, просите поддержку
- Не забывайте о подарках и акциях для подписчиков, чтобы у них было больше желания вас читать и покупать у вас ваш товар
- В своих постах не забывайте призывать их поставить лайк, поделиться информацией или написать комментарий
- Устраивайте для подписчиков разные вовлекающие конкурсы, например, лучшему комментатору давать какой-нибудь подарок или что ещё
Вот увидите, после таких действий, ваша группу будет очень активной и постоянно будут приходить новые подписчики и клиенты.
Если у вас нет идей для контента или вы не можете что-то придумать советую скачать бесплатную книгу моего коллеги Дмитрия Воробьёва «Генератор контента», где собрано более 100 идей для ваших постов.
Картинки для постов в группу ВК
Конечно, же очень важным моментом является изображения к постам, которые вы добавляете. Они должны быть качественные и не замыленные глазом. Очень часто владельцы групп добавляют в посты картинки с Яндекса или Гугла, которые уже намозолили всем глаза. Не советую это делать.
Ваши картинки должны быть уникальные. Возможно, там будет ваша фотография, ваш логотип, ваш продукт или можно совместить несколько картинок. Можно придумать определённый дизайн для своих картинок с помощью сервисов:
- Canva.com
- Crello.com
- desygner.com
Пример уникальной картинки в группе ВК:

Есть также специальные фотостоки, где вы можете бесплатно скачивать очень качественные и профессиональные фотографии. Вот список бесплатных фотостоков:
https://pixabay.com/
https://www.dreamstime.com
https://unsplash.com/
Home
http://imcreator.com
https://stockphotos.io/
https://foter.com/
Также можно создавать различные анимированные посты с помощью сервиса SUPA.
Смотрите здесь пример моего поста, который я создала с помощью сервиса SUPA.
Подробную видеоинструкцию по созданию такого поста в этом сервисе смотрите ниже:
**
Добавление товаров в группу ВК
Теперь мы с вами займёмся самым важным – добавлением товаров в группу ВК. В группе Вконтакте можно вполне сделать свой интернет магазин, добавив в него все свои товары, что делают многие владельцы интернет магазинов.
Если у вас есть свои товары для продажи, то вы вполне можете добавить туда их, установить на них цену и добавить описание к товарам. Перед этим проверьте в настройках, включена функция «Товары».
Итак, вы находите ниже справа в группе надпись: «Добавить товар»:

Теперь вам надо заполнить все поля по данному товару. Товаров вы можете добавлять сколько угодно и на главной странице группы всегда будут показываться последние три добавленные товара. После заполнения нажмите «Создать товар»:

Теперь товар появился в вашей группе Вконтакте:

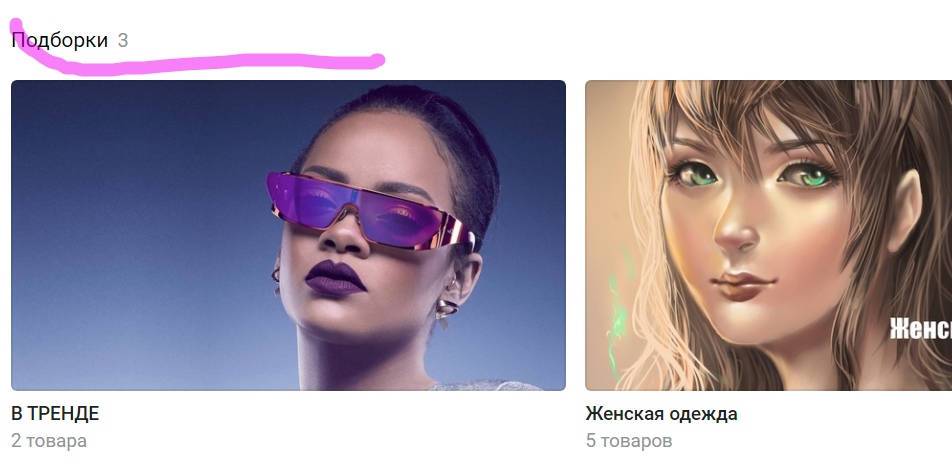
Если вы хотите, чтобы в группе были выставлены определённые товары, то вы заходите в «Товары» и создаёте подборку, куда добавляете эти три товара и они будут всегда на главной странице группы:

Добавление документов в группу Вконтакте
Также вы можете добавлять в группу ВК различные документы, которые могут посмотреть или изучить подписчики и посетители группы. Это могут быть каталоги товаров, различные инструкции, чек листы и многое другое.
Чтобы добавить документ в группу, нажмите «Добавить документ«:

Теперь нажимаете «Выбрать файл» в открывающемся окошке, прочитайте ограничения и заполните нужные поля в следующем окошке и нажмите «Сохранить«:

Теперь ваш документ появился в вашей группе и каждый из гостей или подписчиков смогут его просмотреть. Если вы указали в предыдущем окошке, что ваш документ открытый, то его смогут найти по поиску также те люди, которые заинтересованы в этой теме и попасть таким образом в вашу группу, что может стать частью продвижения вашей группы.
Добавление ссылок в группу вконтакте
Помимо всего этого, вы можете загружать различные свои ссылки на главную страницу группы, которые ведут на какой-либо ваш товар или подписную страницу, где человек сможет оставить свои данные.
Чтобы добавить такую ссылку, нажмите внизу группы «Добавить ссылку«:

Далее перед вами появится окно, где вы нажимаете опять «Добавить ссылку«:

И в следующем окошке вы вставляете свою ссылку и нажимаете «Сохранить«:

Теперь я могу вас поздравить, ваша группа Вконтакте готова к продвижению, вам осталось добавить несколько интересных постов с креативными картинками.
Надеюсь, эта статья была для вас полезной и вы смогли красиво оформить свою группу Вконтакте вместе со мной. Если у вас есть вопросы, пишите в комментариях. И напишите, что бы вы хотели видеть на моём блоге в качестве контента.
На этом всё, разрешите раскланяться. Обязательно подписывайтесь на новости моего Блога здесь, чтобы не пропускать мои новые полезные статьи на моём Блоге.
P.S. НЕ ЗАБУДЬТЕ скачать мой бесплатный pdf бонус 5 удалённых профессий будущего, где я рассказываю о тех удалённых профессиях, которые будут очень актуальны в нашем будущем и которые будут приносить самые большие доходы.
Благодарю вас за внимание!
Я вам желаю удачи и до встречи с вами в следующих моих статьях!
С любовью, Вера Ангел
Поделитесь статьей с друзьями в социальных сетях

Как правильно оформить группу ВКонтакте — основные элементы и полезные фишки | DesigNonstop
 В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовке промо материалов для продвижения группы, использования полезных приложений. Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная обложка (шапка)
Начнем, пожалуй, с горизонтальной обложки или шапки. Разработчики ВКонтакта уверяют нас, что обложка за счет своего размера дает большую маневренность по предоставлению и визуализации информации. Обычно, помимо красивой картинки в шапке располагается логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.




Больше примеров обложек
Как загрузить обложку
Чтобы загрузить обложку, нужно перейти в Управление сообществом >> блок Основная информация >> Обложка сообщества >> Загрузить. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.

Wiki вкладка Свежие новости
В верхнем блоке под шапкой теперь могут находиться три вкладки: закреплённая запись, информация о сообществе и wiki-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.

2. Вертикальный аватар
Теперь обратим внимание на старый добрый аватар для группы размером 200х500 пикселей. Пока он также является способом оформления группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.


Больше примеров аватаров
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружочка у заголовка и в в виде более крупного кружочка в некоторых выборках и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.

Как загрузить миниатюру
Миниатюра стала вполне себе самостоятельным элементом и при использовании обложки (шапки) в оформлении группы, теперь приходится делать отдельно миниатюру, имейте в виду. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».

4. Баннер
Баннер (англ. banner — флаг, транспарант) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется в виде картинки к записи и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главной странице с баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
4.1 Баннер информационный
Распространенный вид баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с развернутым перечнем преимуществ и прочими сопроводительными материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.

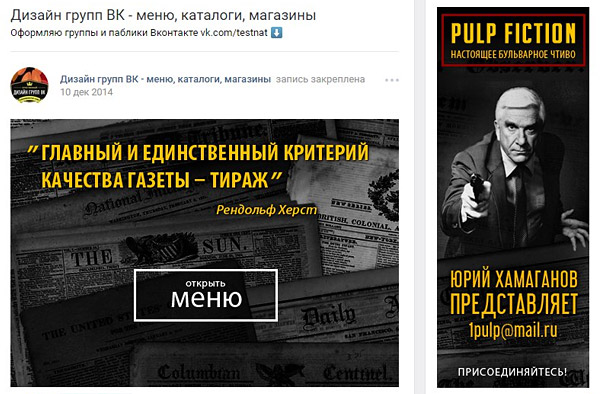
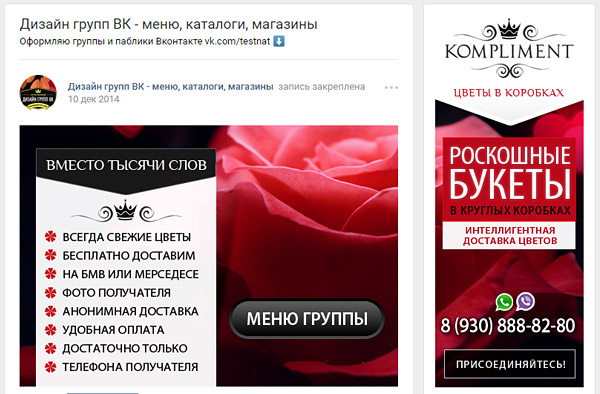
4.2 Баннер для входа во внутреннее меню
Если в баннер из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню. Иногда делают обманку в виде нескольких кнопок на баннер, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю станицу, а там уже каждая кнопка имеет свою собственную ссылку. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.

4.3 Карточка для репоста, акции
В последнее время особую актуальность приобрели карточки для репостов или акций. Ее задача — призыв к конкретному действию. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размеры 600х350 пикселей.

Больше примеров карточек для репостов
4.4 Баннер с gif анимацией
После того, как в начале года разработчики ВК сделали больший размер для gif картинок, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф баннере можно дать изображения нескольких сменяющихся товаров или текстов — движение сразу привлекает внимание. А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.

5. Конструкция аватар+закрепленный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и закрепленного баннера была самым популярным способом оформления групп. Более подробно о том, как делать такое оформление, расписано в уроке «Как оформить группу В Контакте с закрепленным верхним меню под новый дизайн ВК». С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Плюс, есть вероятность, что ВКонтакт опять поменяет какие-нибудь параметры блоков и тогда все оформление слетит, как это было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.


Больше примеров аватар плюс закрепленный баннер
6. Внутреннее навигационное меню
Меню в виде активных ссылок располагается на внутренней странице ВКонтакта и пишется с помощью команд wiki разметки. О том, как создать саму внутреннюю страницу расписано в уроке «Как сделать внутреннюю страницу для меню группы В Контакте». С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
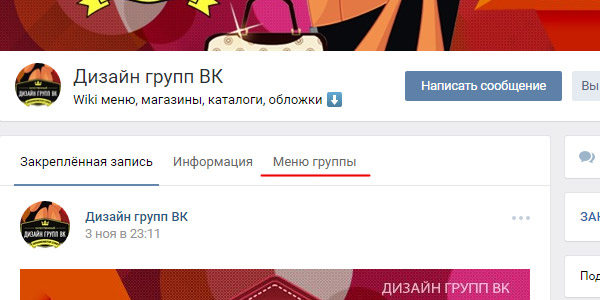
Точки входа во внутренне меню
Хочу отметить один тонкий момент, которому частенько не придают значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. А попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.

Ссылки внутреннего меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как заказать, Портфолио, Вопросы и ответы, Инфо, Сделать заказ. Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фотографиями и видео открываются в новом окне. Ссылки на топики с обсуждениями (например Отзывы), на диалоговое окошко для написания сообщений, на приложения (см. пункт 10), на выборку по хештегам (см. пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент при таких ссылках.
Редактирование меню
Часто меня клиенты спрашивают, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики разметкой и режимами редактирования, то вы можете редактировать. Но если же вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
Приведу слова самих разработчиков ВКонтакта. «Очень много сил и нервов Вам сэкономит один простой совет: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Адаптивность для мобильных устройств
И еще один момент про адаптивность. Чтобы внутреннее меню смотрелось одинаково на мобильных устройствах, нужно верстать на таблицах. Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размеров экрана, картинки имеют обыкновение съезжать одна под другую, нарушая изначально задуманный порядок.
Вот, опять таки, слова разработчиков на счет адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется под размер экрана, из-за этого изображения могут выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах.»
7. Виды внутреннего навигационного меню
Ниже представлены самые распространенные виды внутреннего меню. Есть более простые и бюджетные решения, обладающие высокой степенью надежности. И есть более сложные и трудоемкие конструкции в плане графики и верстки. Но зато они выглядят более эффектно.
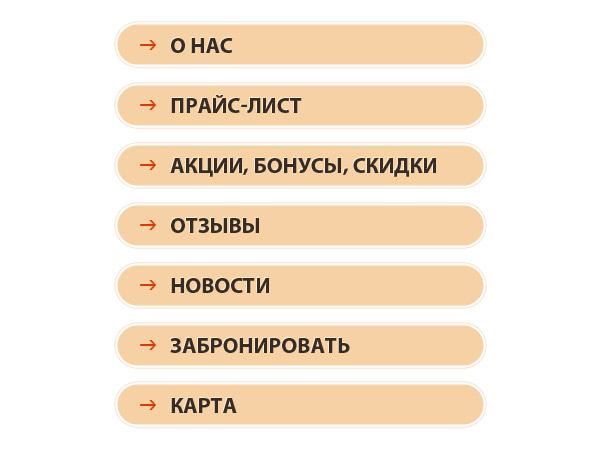
7.1 Простое кнопочное меню со ссылками
Такое меню представляет собой вертикальный ряд ссылок на графической подложке. Достаточно удобно добавлять новые пункты меню и ротировать их при необходимости. Вот урок Как в фотошопе создать несколько кнопок навигационного меню

7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большой фоновой картинке и имеет жестко закрепленную структуру. Вот урок Как создать красивое графическое меню ВКонтакте.

7.3 Меню в виде иконок, плиток
Данная конструкция предполагает несколько рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.

7.4 Динамическое меню с эффектом навигации
Очень впечатляющая конструкция, имитирующая навигацию по сайту с эффектом нажатия кнопок или прочей маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему Как ВКонтакте создать динамическое меню с эффектом навигации.

Больше примеров внутреннего меню
7.5 Текстовое меню
Самый простой и надежный способ для навигационного меню. Их минусов — отсутствие графики, из плюсов — простота в управлении.

8. Каталог товаров
Каталог товаров не относится к собственному функционалу ВКонтакта. Это структурированный список крупных категорий товаров или услуг, расположенный на отдельной wiki страничке. Ссылки с пунктов каталога могут вести либо на альбомы с фотографиями, либо на подборки товаров, либо на выборку по хештегам, либо на соответствующие разделы внешнего сайта. Визуально каталог может быть представлен в двух видах.
8.1 Каталог картинка плюс текст
Представляет собой ряды миниатюр с текстом под ним.

8.2 Каталог графический
Представляет собой ряды красивых графических карточек или иконок.

9. Витрина товаров
А вот витрина товаров — это уже специально разработанный для коммерческих групп собственный функционал ВКонтакта. Раньше владельцы групп использовали для этих целей альбомы с фотографиями товаров. Этот способ существует и сейчас. Но гораздо удобнее пользоваться витриной товаров.
Вся информация про товар будет представлена в одном месте, плюс появилась возможность добавлять несколько сопутствующих фотографий для товаров, также появилась ссылка связи с администратором или менеджером группы, и, наконец, информация об условиях оплаты и доставки товара также расположена в зоне видимости покупателя. Подробнее про витрину товаров расписано в этом уроке Как настроить витрину товаров в группе или паблике В Контакте
10. Приложения
Вообще, приложение — это специализированная программа от сторонних разработчиков, расширяющая, улучшающая или дополняющая собственный функционал ВКонтакта. После редизайна у групп ВКонтакта появилась вкладка «Приложения», где появляются очень даже симпатичные и полезные вещи — заявки, тесты, афиша мероприятий, анкеты, продажа билетов, рассылки сообщений, пожертвования. Рассмотрим некоторые из них.
10.1 Форма онлайн заказа
После установки приложения на главной странице группы под Сообщениями сообщества появляется кнопка с призывом совершить действие, например Заказать онлайн. При переходе посетитель переходит на интерактивную страничку где может выбрать пункты из списка, нажать на диалоговую кнопку с информацией, отметить нужные пункты, внести свою информацию (например фио, адрес итд), задать время и дату визита или посещения, задать категорию качества с помощью шкалы, написать развернутый ответ.
Можно маркировать поля как обязательные к ответу, а можно оставлять заполнение по желанию. Функционал достаточно гибок и разнообразен и подойдет по различные направления бизнеса, заточен под мобильные устройства. Особенно полезен для интернет магазинов и сферы услуг. Как это реализовано на практике, можно посмотреть у меня в группе.
10.2 Приложение для служб доставки еды.
Приложение позволяет принимать заказы и вести их учёт, не покидая ВКонтакте. Есть возможность создать индивидуальное меню с различными категориями, добавить специальные предложения и акции, настроить под себя оформление и обложку. Подробнее об этом приложении можно почитать здесь.
10.3 Пожертвования
Принимайте пожертвования от ваших подписчиков. Приложение позволяет интегрировать форму приема платежей от Яндекс.Денег, PayPal, Cloudpayments и информацию о вашем кошельке Qiwi в сообщество. Добавить приложение можно через Управление сообществом >> вкладка Приложения >> Пожертвования. Как это реализовано на практике, можно посмотреть у меня в группе.
11. Промо материалы для рекламы ВКонтакте
В связи с ростом всеобщей коммерциализации соцсетей очень часто у меня стали заказывать пакеты промо материалов для рекламы ВКонтакте. Реклама Вконтакте может быть двух видов — таргетинг и реклама в сообществах. Для рекламы в сообществах подходит карточка для репоста, описанная в пунктах 4.1 и 4.3.
А для таргетинга существуют специальные форматы рекламных объявлений. Подробнее об этом можно почитать в статье Форматы рекламных объявлений. Вкратце для таргетинга необходимы следующие форматы — простое изображение 145х85px, большое изображение 145х165px, для продвижения сообществ 145х145px, специальный формат 256х256px.
12. Хештеги
Хэштег — это специальная метка, с помощью которой можно искать записи на определённую тему. Для создания хэштега необходимо перед ключевым словом ввести знак # (решетка). Тогда слово, помеченное решеткой превращается в ссылку, перейдя по которой пользователь видит поисковую выдачу, где будут отображены записи с таким же хэштегом. Хэштеги ВКонтакте поддерживают как латиницу, так и кириллицу, пробелы в хэштегах ставить нельзя.
Также существуют локальные хешкеги (только для латиницы), осуществляющие поисковую выборку в пределах конкретного сообщества. Для этого после хештега добавляется символ @ и буквенный домен сообщества (не id). Например, хештег в моей группе #books@designnonstop — по этой ссылке будет выдаваться подборка постов про книги.
Основные параметры в организациях
Большая часть содержания
этой темы взято из этой книги:  |
© Авторские права Картер Макнамара, MBA, PhD, Authenticity Consulting, LLC.
Когда мы думаем о доме, мы обычно учитывать определенные особенности, например, сколько комнат цвет стен, наклон крыши и т. д. человек может учитывать следующие параметры при анализе организация.
Разделы этой темы включают
Структурные РазмерыКонтекстные измерения
Дополнительные взгляды на измерения организаций
Узнайте больше в блогах библиотеки, посвященных измерениям организаций
Помимо статей на этой странице, посетите следующие блоги, которые есть сообщения, связанные с Измерениями организаций. Сканируйте страницу блога чтобы увидеть различные сообщения. Также см. Раздел «Последние сообщения в блоге» на боковой панели. блога или нажмите «Далее» в нижней части сообщения в блоге.
Консультации библиотеки
Блог по организационному развитию
Блог руководства библиотеки
Библиотека
Блог некоммерческой организации по наращиванию потенциала
Также рассмотрите
Связанные темы библиотеки
Ричард Дафт в своей книге Организационные Теория и дизайн (Вест Паблишинг, Сент-Пол, Миннесота, 1992), организует эти измерения в категории структурных и контекстных.
Структурный размеры:
Централизация — степень рассредоточенности функций в организации, либо с точки зрения интеграции с другими функции или географически
Формализация — в отношении объема политик и процедур в организации
Иерархия — относительно степени и конфигурация уровней в структуре
Назначение — относительно того, насколько организационные процессы стандартизированы
Специализация — относительно того, в какой степени уточнены
Обучение — изменение масштабов деятельности по оснащению члены организации, обладающие знаниями и навыками для выполнения своих роли
Контекстный Размеры
Культура — общие ценности и убеждения всеми (обратите внимание, что культура часто определяется путем изучения норм или наблюдаемое поведение на рабочем месте)
Окружающая среда — г. характер внешних влияний и деятельность в политической, техническая, социальная и экономическая арены
Голы — уникальные общие приоритеты и желаемые конечные состояния организации
Размер — количество людей и ресурсов и их продолжительность в организации
Технологии — часто уникальные мероприятия необходимы для достижения целей организации, включая характер деятельности, специализация, тип необходимого оборудования / оборудования и т. д.
Дополнительные перспективы в отношении размеров организаций
Организационная ТеорияОрганизационная Строение
Матрица Менеджмент (Википедия)
Виртуальные корпорации И аутсорсинг: @BRINT ™
Решение кубика Рубика организационной структуры
По категории «Организационное развитие»:
Чтобы расширить свои знания по этой теме библиотеки, вы можете просмотреть некоторые связанные темы, доступные по приведенной ниже ссылке.Каждая из связанных тем включает бесплатные онлайн-ресурсы.
Также отсканируйте рекомендованные книги, перечисленные ниже. Они были выбраны за их актуальность и практический характер.
Связанные темы библиотеки
Рекомендуемые книги
.
Размеры организационной структуры
Дисциплины> Управление изменениями> Организационный дизайн> Размеры организационной структуры
Специализация | Стандартизация | Формализация | Централизация | Конфигурация | Традиционализм | Также
Вот ряд параметров или атрибутов, которые следует учитывать при проектирование организации.Это важно также во время стратегического планирования.
Специализация
Форма компании часто тесно связана с количеством и распределение ролей специалистов. «Птицы стая стекаются», как они говорят, а люди, изучавшие один и тот же предмет, любят работать друг с другом, поскольку они могут не только обсуждать общие проблемы, но и учиться у одного другой, как они профессионально развиваются. Хотя это не всегда необходимо, он также может быть полезным, если ваш менеджер понимает вас и вашу работу.
Следовательно, когда компании разделены на отделы, часто это обусловлено специализацией, и фирмы, которые имеют больше специализаций, будут иметь больше подразделений (и, возможно, подразделения тоже).
Стандартизация
Количество и контроль повторяемых процессов зависит от организации. в В классическом производстве сборочного цеха много стандартизированного. На с другой стороны, профессиональные организации, такие как консалтинговые агентства, будут иметь меньше контроля, и организации, которые работают гибко, будут иметь меньше стандартизация.
Формализация
Формализация того, что делается, похожа на стандартизацию, но больше касается количество письменных правил, политик, процедур и так далее. Это типично для большая бюрократия, где есть большой центральный аппарат, существование которого часто основывается на формулировании и соблюдении правил. Его также можно найти в строго регулируемая среда и где здоровье и безопасность находятся под угрозой, в том числе больницы и атомные электростанции.
Дилемма с формализацией заключается в том, что, хотя она обеспечивает последовательность и может помогают организации оставаться законной и безопасной, она также запрещает оригинальность и изменения, в результате чего формализованные организации могут стать бездумными и устаревший.
Централизация
В централизованной организации большая часть контроля осуществляется централизованно, с менеджеры и сотрудники компании, которые устанавливают правила и принимают ключевые решения.
В то время как централизация дает контроль, который позволяет выполнять общие действия, это лишает компании свободы из крайностей, где местные условия и клиенты могут потребовать альтернативных действий.
Повторяющаяся централизация и децентрализация — это образец фазы организационного роста и кризис, когда каждый реагирует на проблемы другого.
Конфигурация
Конфигурация компании — это количество иерархических уровней и диапазон управления. (сколько подчиненных у каждого руководителя).
Естественный подход к поддержанию контроля в компании — наличие менеджеров и подчиненных, но слишком много подчиненных трудно управлять, поэтому этот процесс продолжается в подразделении.Однако это создает свои проблемы и различные организационные формы использовались в Для того чтобы решить вопросы по настройке.
Традиционализм
В первоначальных организациях, которые обычно основывались на ремеслах, таких как строительство соломы, земледелие и каменная кладка, письменных правил было немного, а люди не умели ни читать, ни писать. Инструктаж и обучение проводились через структура мастер-ученик.
Хотя сейчас таких организаций стало меньше, важной переменной является количество информации и процессов, которые задокументированы, а не перорально.Небольшие компании с большей вероятностью сохранят это неформальность, особенно там, где они основаны на опыте и где они достаточно стабильны, чтобы сотрудники оставались там достаточно долго, чтобы учиться молчаливо и затем переходите к повторной передаче своих знаний.
См. Также
Мотивация, Мощность, Фазы организационного роста и Кризис
.Как использовать Adobe Dimension для дизайна упаковки
Хотите отобразить реалистичный дизайн упаковки, но не знаете, с чего начать? Узнайте, как использовать Adobe Dimension для создания реалистичных макетов пакетов всего за шесть шагов.
Дизайн упаковки — это дисциплина в рамках графического дизайна, которая занимается созданием и выбором упаковочных материалов, рисунков, цвета и силуэта, которые охватывают конкретный продукт. Баночка, в которой находится ваше любимое кокосовое масло, или коробка, закрывающая батончик шампуня, прошли обширный процесс разработки упаковки.
Упаковка продукта — это больше, чем просто эстетика; он также передает сообщение бренда, ингредиенты, инструкции, производство и многое другое. Упаковка предназначена для привлечения и просвещения потребителя.
 Изображение предоставлено Chaosamran_Studio.
Изображение предоставлено Chaosamran_Studio.Дизайн упаковки дает покупателю первое впечатление о продукте, выделяя его среди конкурентов бренда. Если конкуренты выставляют свои товары в ярких, привлекающих внимание цветах, выбор более нейтрального маршрута отделит ваш продукт от других.Помимо выделения среди конкурентов, дизайн упаковки также должен отражать идентичность бренда и иметь смысл для продукта. Успешная упаковка практична и функциональна с точки зрения транспортировки, хранения, демонстрации и конечного использования продукта.
 Изображение через DSDSK.
Изображение через DSDSK.При разработке продукта очень важно показать клиенту, как упаковка может выглядеть на самом деле. Такие программы, как Adobe Illustrator и Photoshop, отлично подходят для визуализации упаковки продукта в двухмерном пространстве, но Adobe Dimension выходит за рамки, отображая объекты и материалы в трехмерной среде.
Что такое Adobe Dimension?
Adobe Dimension — это программное обеспечение для 3D-моделирования, которое дизайнеры используют для создания фотореалистичных макетов продуктов, реализации брендов и уникальных композиций. Это программное обеспечение упрощает подготовку к съемкам продукта; вместо этого вы можете добавить 3D-объекты в данный документ и управлять материалами, цветом, освещением, горизонтом и т. д. всего несколькими щелчками мыши.

Трехмерный дизайн стал непреодолимой силой в мире дизайна.Вместо того, чтобы ограничивать композиции двумя измерениями, дизайнеры выходят из своих зон комфорта и воплощают жизнь в плоские конструкции. Создание дизайна в 3D также помогает клиентам визуализировать, как продукт может выглядеть в реальности.
Как создать простой макет продукта в измерении
Неотъемлемой частью брендинга является создание реалистичного макета продукта для представления клиентам. Хотя многие дизайнеры создают двухмерные макеты для большинства приложений, представление конкретного продукта в трехмерном пространстве отличает ваш макет от других.
 Изображение предоставлено createvil.
Изображение предоставлено createvil.В этом руководстве мы рассмотрим основные компоненты Adobe Dimension, от возможностей каждого инструмента до настройки световых эффектов — в дополнение к тому, как создать собственный макет продукта всего за шесть шагов.
Шаг 1. Отрегулируйте размер документа
Открыв программу Adobe Dimension, установите высоту и ширину документа. Активируйте инструмент Select and Move Tool (V), , щелкните и перетащите по периметру документа.Появится двусторонняя стрелка, позволяющая масштабировать размеры холста.

Если вы предпочитаете более точный метод установки значений высоты и ширины, перейдите на панель Properties , чтобы настроить размер холста, единицы измерения и разрешение. Укажите предпочтительные единицы измерения, затем введите значения высоты и ширины в поле Размер холста . Активируйте значок замка, чтобы ограничить значения; оставьте значок разблокированным, чтобы ввести специальные размеры. Установите разрешение 72 или 150 PPI для использования в Интернете.

Шаг 2: Установите горизонт и угол камеры
В трехмерном пространстве вам нужна линия горизонта, чтобы определять, как объекты удаляются в пространстве. В Dimension есть несколько инструментов, которые помогут вам точно определить углы вашего окружения. Обозначается символом вращения, инструмент Orbit Tool (1) позволяет перемещать угол камеры в трехмерном пространстве.

Расположенный под инструментом «Орбита» инструмент Pan (2), перемещает изображение камеры по горизонтали и вертикали, а инструмент Dolly Tool (3) позволяет увеличивать и уменьшать масштаб.Инструмент Horizon Tool (N) позволяет настраивать положение линии горизонта, перетаскивая вниз среднюю полосу или белый кружок, чтобы изменить угол линии горизонта.
Поэкспериментируйте с различными ракурсами камеры, чтобы найти ту, которая соответствует потребностям вашего продукта. Мне легче определить, под каким углом вы хотите просматривать 3D-объекты, прежде чем размещать продукты на холсте.
Шаг 3. Выберите и разместите 3D-ресурсы
Adobe Dimension содержит несколько бесплатных 3D-моделей, готовых к использованию в программе.Эти модели варьируются от банок до коробок и трехмерных фигур, обеспечивая хорошую основу для выбора объектов. Вы не ограничены размером и материалами, показанными на предварительном просмотре модели; Инструменты измерения позволяют изменять масштаб, материалы и цвет каждого 3D-объекта.

Просмотрите библиотеку моделей, затем щелкните и перетащите конкретную модель на холст. Я начинаю с Tall Box , затем настраиваю размеры и положение. Инструмент Select and Rotate Tool (R) вращает объект по осям X, Y и Z.Красная стрелка вращается по оси X, синяя стрелка — по оси Y, а зеленая стрелка — по оси Z.
При повороте объекта не поворачивайте его слишком сильно, чтобы объект оказался за горизонтом. Нажмите Command + Z по мере необходимости, чтобы отменить все вращения и другие манипуляции.

Затем инструмент Select and Scale Tool (S) манипулирует масштабом объекта по осям X, Y и Z. Это изменяет высоту, ширину и глубину продукта в трехмерном пространстве.Перетащите зеленый прямоугольник, чтобы увеличить масштаб по оси Y, красный прямоугольник, чтобы изменить ширину по оси X, и синий прямоугольник, чтобы изменить глубину по оси Z.
Желтый, голубой и пурпурный объединяют две соседние оси для более пропорционального масштабирования. Вы также можете обратиться к меню Properties справа, чтобы ввести конкретные значения Scale .

Наконец, инструмент Select and Move Tool (V) перемещает трехмерный объект по всем осям.Если вы перемещаете повернутый объект, стрелки будут меняться в соответствии с положением объекта.
Как всегда, поэкспериментируйте с тремя приведенными выше инструментами, чтобы получить хорошее представление о том, как каждый ведет себя на холсте.
Шаг 4: нанесение материалов и цвета
А вот и самое интересное; Здесь вы можете проявить творческий подход к материалам, цветам, вариантам логотипов и дизайну упаковки. В разделе материалов в начальных активах вы найдете различные текстуры, материалы продуктов и жидкости на выбор.
Просто активируйте форму, к которой вы применяете материал, затем нажмите на материал. Некоторые из них могут отображаться на холсте по-разному, но если вы переключитесь на Render Preview (\) , вы увидите, что материал отображается точно.

После того, как вы нашли материал или текстуру для своего продукта, настройте их дальше на панели Properties в правой части программы. Здесь вы можете наносить цвета, упаковку, логотипы и многое другое.

Нажмите на поле Base Color и импортируйте дизайн или выберите цвет из спектра. Используйте белые поля, чтобы изменить размер вашего дизайна на 3D-объекте, и удерживайте Shift клавишу , чтобы сохранить пропорции. Промойте и повторите шаги, описанные выше, если вы собираетесь добавить больше 3D-объектов, или, удерживая клавишу Option , перетащите курсор, чтобы дублировать объект.
Шаг 5. Добавьте элемент фона
Что такое дизайн макета продукта без фона? Прокрутите вниз до изображений в начальных активах и выберите из ряда бесплатных изображений или перейдите на панель Properties и импортируйте изображение или выберите цвет по вашему выбору.

Будьте избирательны при поиске изображения для фона; вы же не хотите, чтобы фон перекрывал дизайн-макет продукта. Перейдите к Render Preview , чтобы увидеть свой фон в действии.
Шаг 6. Отрегулируйте освещение
И последнее, но не менее важное: давайте добавим немного освещения к 3D-объектам. Прокрутите вниз до Lights в Starter Assets и нажмите на различные световые эффекты. Поиграйте с разными студийными источниками света и настройте каждый эффект, перейдя к Environment Light на панели Properties .

После того, как вы определились с настройками освещения, пора визуализировать 3D-объекты. Щелкните Render в левом верхнем углу программы и выберите Current View в настройках визуализации . Установите Качество на Низкое или Среднее , в зависимости от того, где будет отображаться рендер.
В разделе Export Format отметьте PSD или PNG, затем нажмите Render . В зависимости от используемого вами компьютера рендеринг может занять некоторое время.
Шаблон изображения мокапа через PictuLandra.
Хотите узнать больше о способах создания макетов ваших дизайнов? Посмотрите эти статьи:
.методов проектирования хранилищ данных — быстро меняющиеся размеры —
В своем последнем сообщении в блоге я показал, как фиксировать изменения для медленно меняющихся размеров. Сегодня мы увидим, как работать с быстро меняющимися размерами.Быстро меняющиеся размеры
Быстро меняющиеся измерения — это измерения, в которых значения атрибутов измерения часто меняются, что приводит к быстрому росту измерения, если вы спроектировали измерение так, чтобы фиксировать изменения как измерение Типа 2.Быстрый рост этого измерения повлияет на обслуживание и производительность по мере роста измерения. Давайте посмотрим на решения этой проблемы.
Миниатюрный (SCD тип 4)
Мини-измерения содержат быстро изменяющиеся атрибуты исходного измерения и обрабатываются как отдельное измерение. Это измерение будет связывать атрибуты вместе, а не рассматривать их как отдельные части данных. Таблица фактов затем может подключаться к мини-измерению на основе предоставленных данных или это мини-измерение может быть подключено к «родительскому» измерению с использованием суррогатного ключа в качестве атрибута SCD типа 1 или типа 2.
Пример этого можно увидеть в таблице клиентов, где клиент желает хранить информацию, которая может изменяться не реже одного раза в год, а в некоторых случаях — много раз в неделю. В таблице ниже мы видим, что клиент хочет зафиксировать следующие быстро меняющиеся атрибуты: возраст клиента, доход, количество покупок за весь срок, рейтинг, статус счета и кредитный рейтинг. 
Чтобы ограничить рост этой таблицы, мы можем удалить эти быстро меняющиеся атрибуты и переместить их в таблицу с именем DIM_CUSTOMER_ATTRIBUTE.
Поскольку существуют тысячи перестановок этих атрибутов, рекомендуется  объединить атрибуты. Например, мы можем захотеть разделить возраст на группы по 10 лет, доход — по 10 000 долларов, а пожизненные покупки и кредитный рейтинг — по 25, предоставив единое значение для других атрибутов, поскольку их количество ограничено. Вот частичный пример данных, которые могут храниться в таблице мини-измерения.
объединить атрибуты. Например, мы можем захотеть разделить возраст на группы по 10 лет, доход — по 10 000 долларов, а пожизненные покупки и кредитный рейтинг — по 25, предоставив единое значение для других атрибутов, поскольку их количество ограничено. Вот частичный пример данных, которые могут храниться в таблице мини-измерения.

Размер мусора
Если бы мы заботились только о статусе клиента (Сбор, Текущий, Платеж — Своевременно, Платеж — Поздний) из приведенного выше примера, измерение нежелательной почты могло бы быть лучшим решением.Измерение нежелательной почты — это измерение, содержащее один или несколько несвязанных атрибутов, которое используется, чтобы избежать большого количества внешних ключей в таблице фактов.
Заключение
Как видите, существует несколько решений для решения проблемы быстро меняющегося измерения. Самое важное, что нужно помнить, — это не торопиться и профилировать свои данные. Это поможет обеспечить гибкость и масштабируемость вашей модели для будущего роста и удовлетворения меняющихся потребностей бизнеса.
.