подробное руководство по дизайну сообществ ВК
Социальная сеть Вконтакте давно перестала быть всего лишь местом общения и поиска друзей. Сейчас это полноценная платформа для продажи товаров, услуг, продвижения компаний. Оформление групп, сообществ, пабликов Вконтакте – важнейший маркетинговый инструмент. Качественный дизайн страницы формирует доверие потребителей к компании. Перед запуском таргетированной рекламы, рекомендуем убедиться в том, что группа оформлена красиво, навигация продумана, а заказ товаров и услуг удобен.
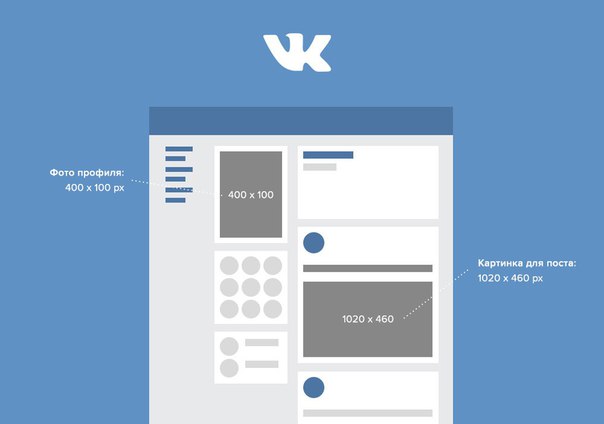
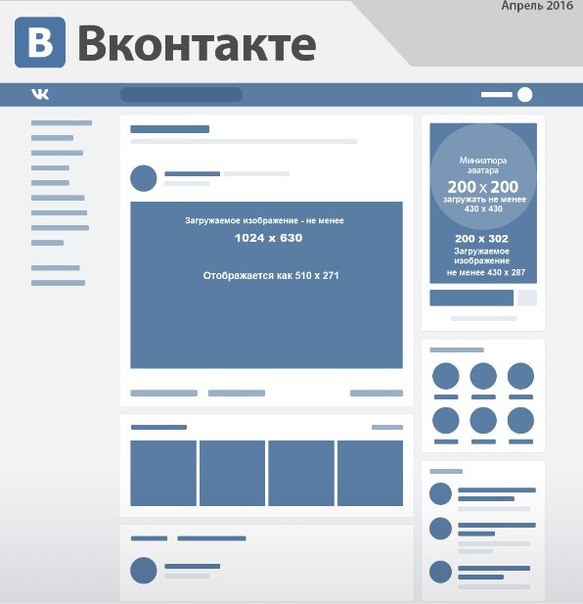
Размеры изображений для Вконтакте с учетом нового дизайна
Не так давно команда социальной сети Вконтакте запустила новую версию сайта с измененным дизайном. Из-за обновления изменились параметры и принцип отображения аватарок, фотографий, товаров и меню групп. Чтобы группа выглядела стильно на любом устройстве, рекомендуем воспользоваться памяткой и скорректировать размеры изображений.
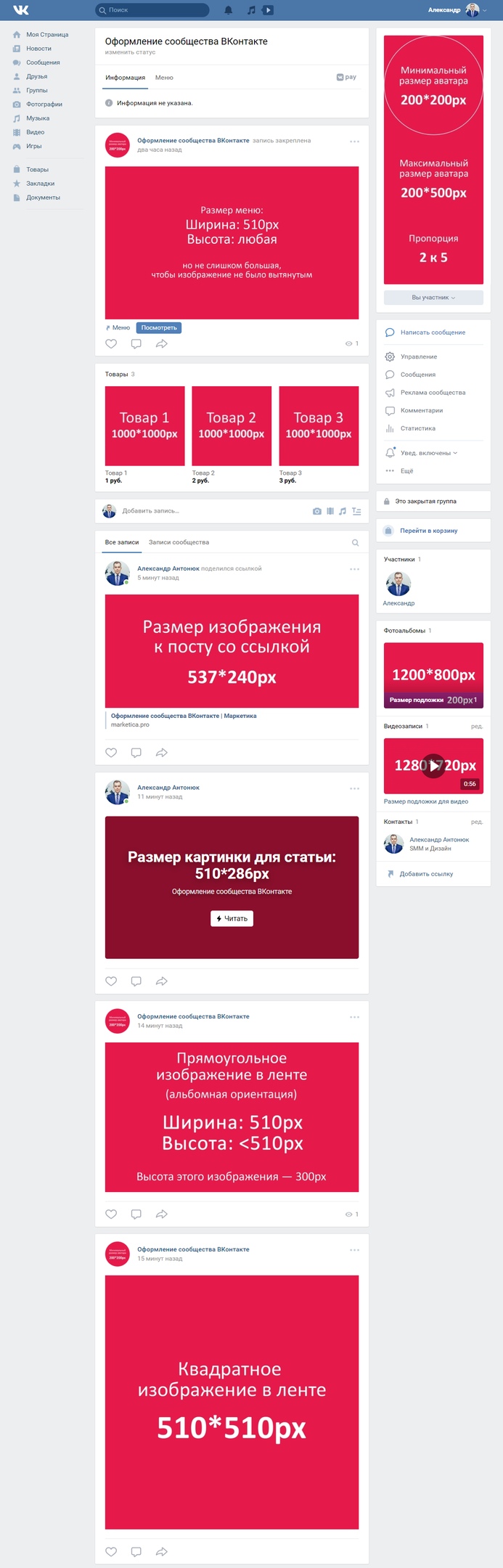
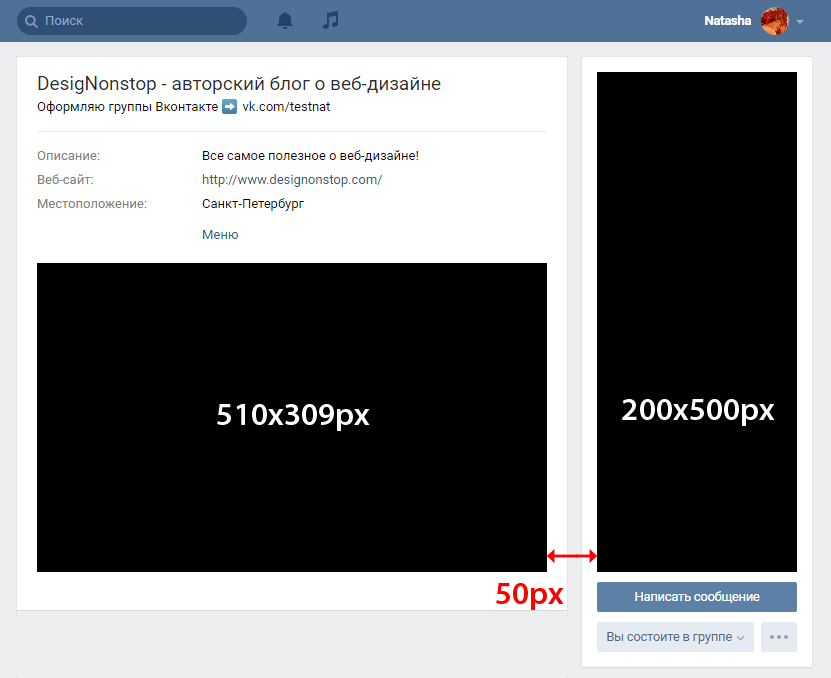
Актуальные размеры изображений ВК
Рассмотрим каждый элемент подробнее.
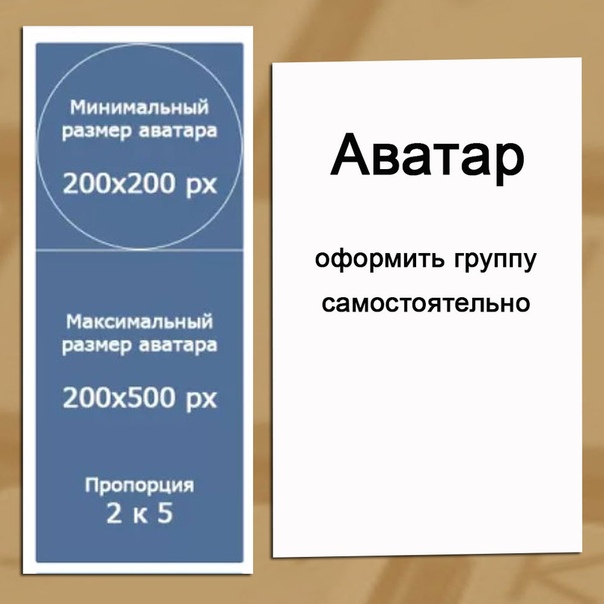
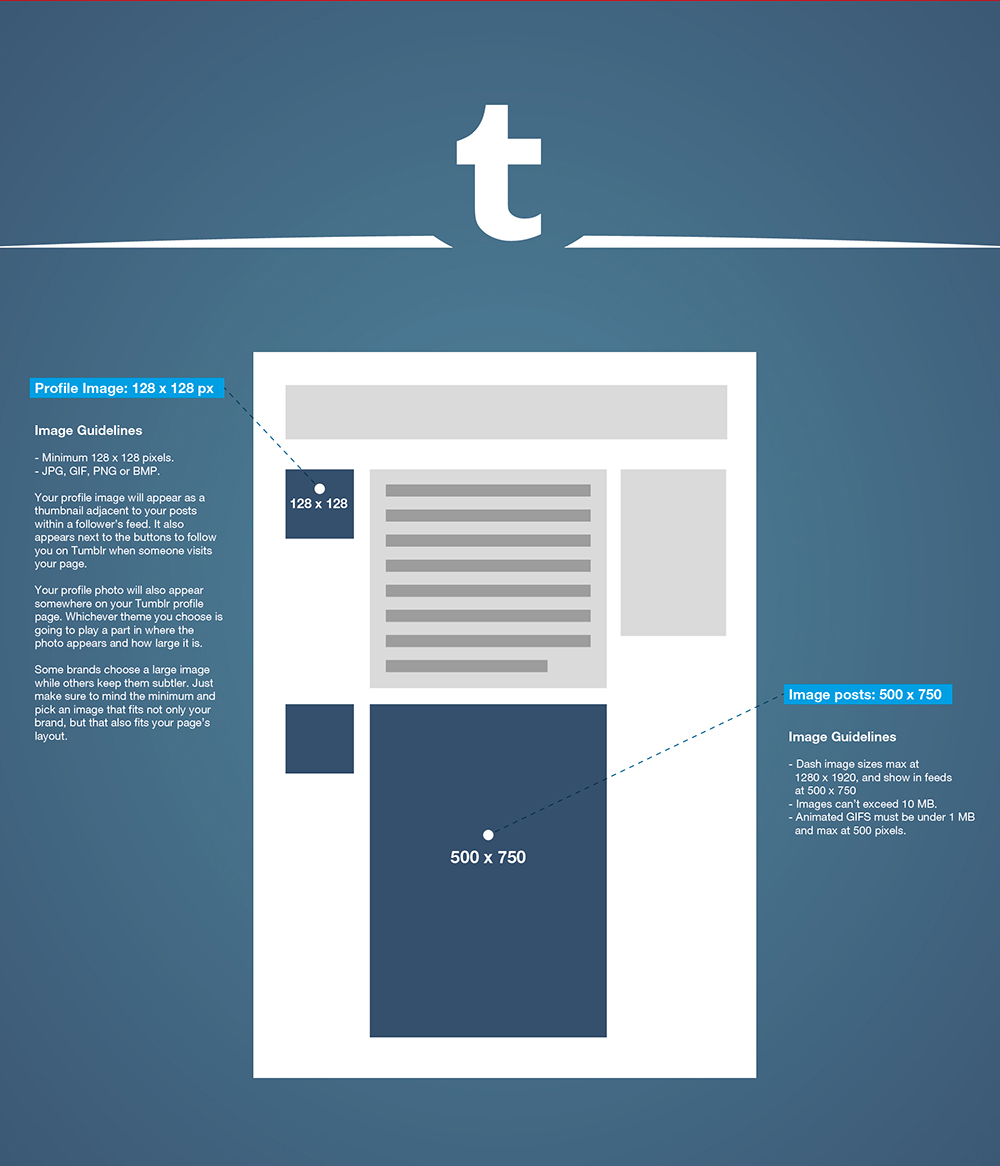
Аватар сообщества
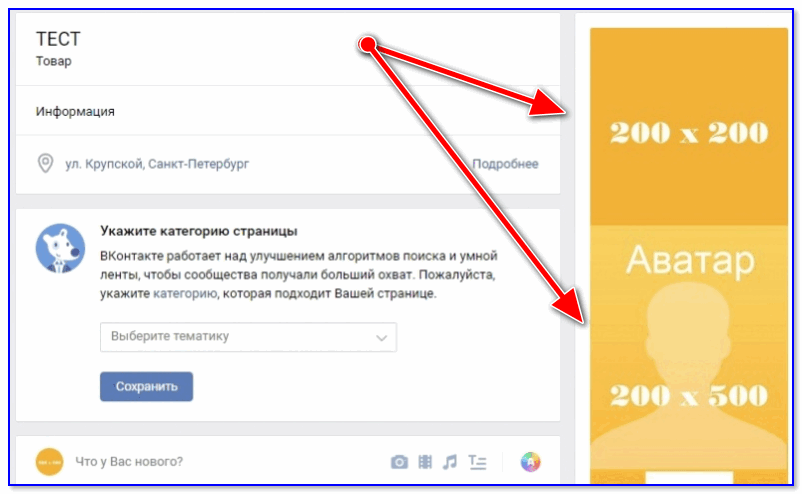
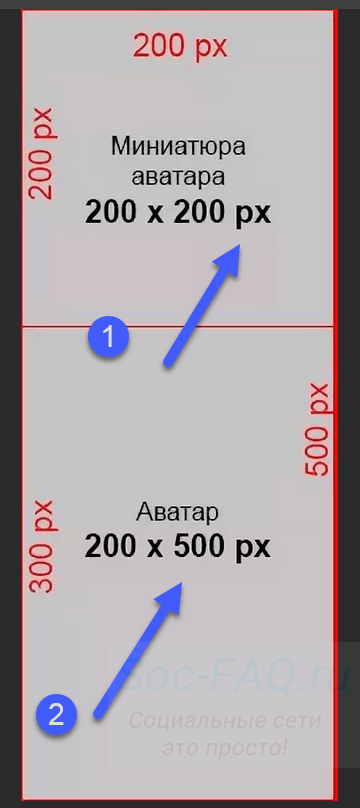
200х200 px — минимальный допустимый размер аватарки для групп Вконтакте. При загрузке изображений меньшего размера, сеть выдает ошибку с рекомендациями по исправлению.
Ошибка: изображение меньше 200х200 px
200х500 px — максимальный рекомендуемый размер изображений для аватара. Но при загрузке картинок до 7000 px ошибку не выдает. Лучший вариант — 200х300 px.
Пример
Загружаем изображение размером 200х800 px, с соотношением сторон 2:8. Файл успешно загружается, сайт не выдает никакой ошибки. Но требует выделить активную область изображения, которую и будет видеть пользователь. Здесь возникает проблема: выделить всю картинку нельзя, использовать получиться только область размером 200х500 px. Важно учитывать этот параметр при составлении технического задания для дизайнера.
Соотношение сторон аватара ВК
Прикрепленные изображения
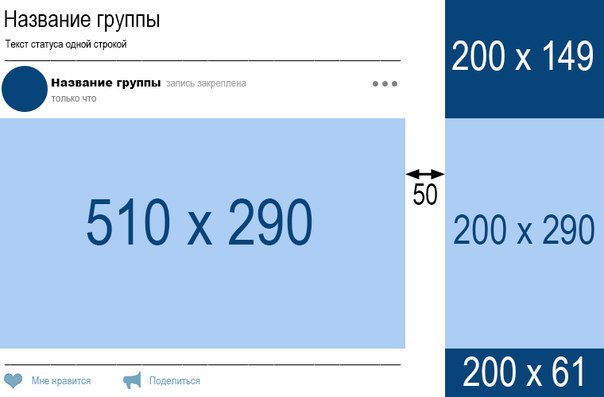
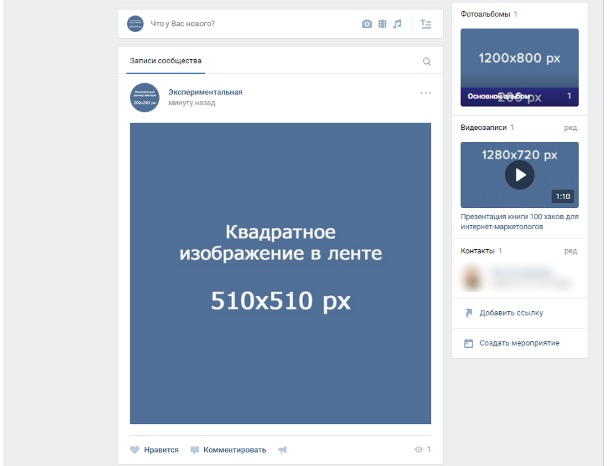
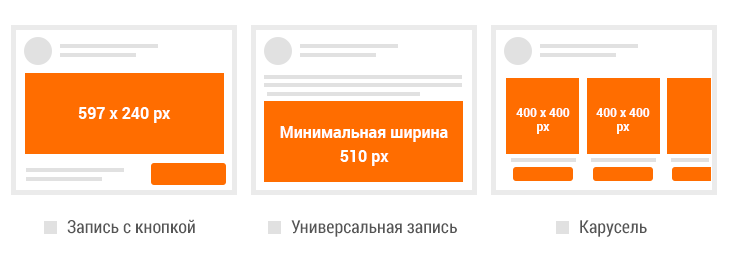
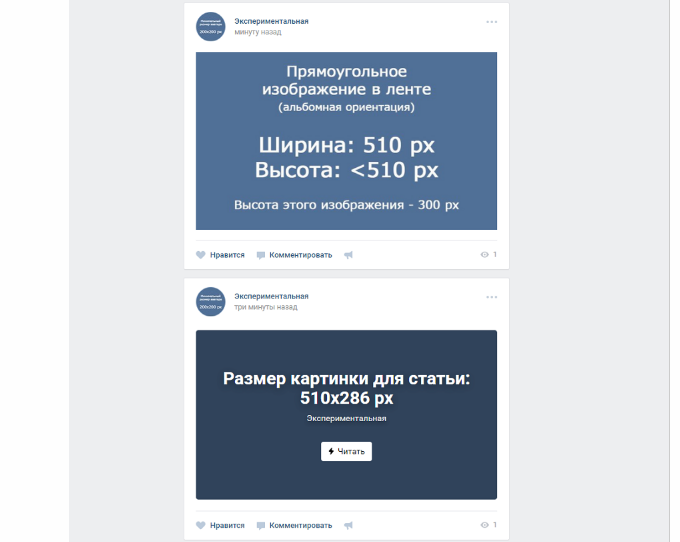
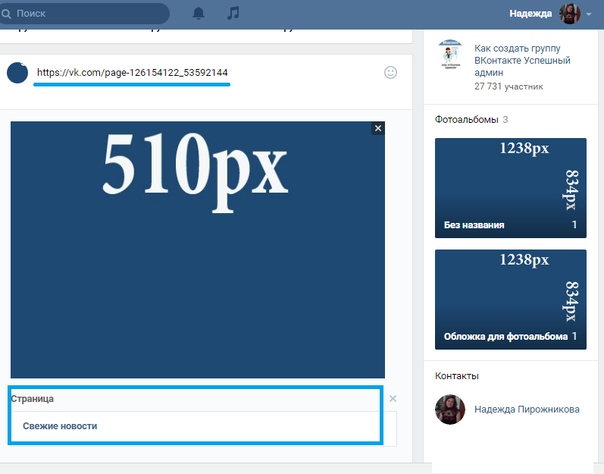
После обновления дизайна социальной сети, многие пользователи столкнулись с тем, что прикрепленное изображение занимает не всю ширину ленты: остается кусок пустого пространства справа. Раньше картинки к постам растягивались автоматически, заполняя всю ширину. Теперь ширина ленты фиксирована, поэтому минимальная ширина изображения — 510 px. Лучше всего смотрятся квадраты и прямоугольники альбомной ориентации.
Раньше картинки к постам растягивались автоматически, заполняя всю ширину. Теперь ширина ленты фиксирована, поэтому минимальная ширина изображения — 510 px. Лучше всего смотрятся квадраты и прямоугольники альбомной ориентации.
Пример
Возьмем изображение в форме квадрата с размером сторон 510 px. Добавив его к посту, мы увидим, что изображение отлично выглядит как в ленте полной версии сайта, так и в приложении. Фотография полностью заполняет пространство по ширине, не оставляя белых промежутков.
Изображение 510х510 px в ленте новостей
Не хуже, но немного по-другому выглядит прямоугольная фотография с шириной 510 px.
Недостаток прямоугольного изображения виден в ленте на мобильных устройствах: фотография занимает меньше месте, а следовательно, привлекает меньше внимания пользователей.
Разница между квадратным и прямоугольным изображением в мобильной ленте ВК
Нельзя назвать это различие критичным, но пользователям мобильного приложения намного привычней видеть фотографии квадратной формы (как в Instagram).
Изображения к публикациям со ссылкой
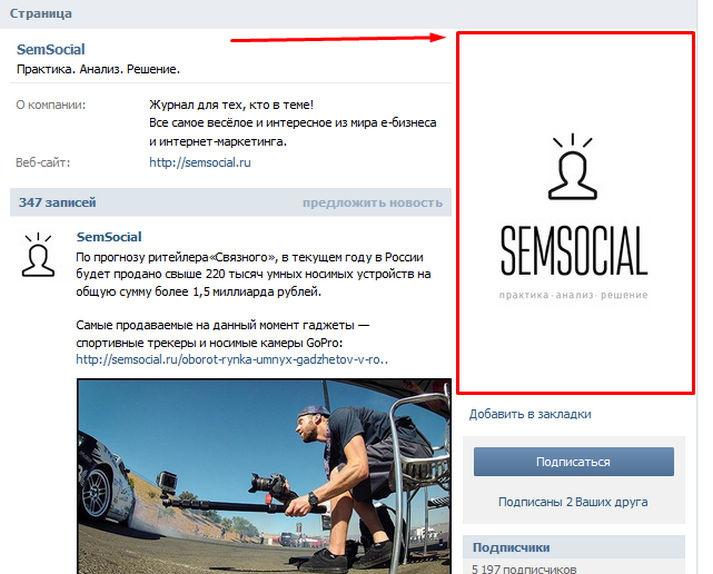
При добавлении ссылки к посту ВК автоматически прикрепляет изображение из описания публикуемой странички.
При вставке ссылки в текст поста автоматически подтягивается заголовок и изображение
Информацию о заголовке, фотографию сеть берет из кода разметки Open Graph:
В строке «image» хранится изображение с котиком
При отсутствии информации в коде Open Graph, ВК берет данные из мета-тегов: Title, Description, а в качестве иллюстрации подтягивает первое изображение из статьи. Вы можете легко заменить фотографию, нажав на стрелочки под надписью «Ссылка».
Подбираем иллюстрацию к посту с ссылкой
Чтобы добавить свою иллюстрацию из сохраненных файлов или с компьютера, кликаем на значок фотокамеры.
Добавляем собственную иллюстрацию к посту с ссылкой
Как и ко всем другим изображения есть требования к минимальному размеру: 573х240 px. Можно загрузить картинку большего размера, но важно соблюдать рекомендуемые пропорции 2,2:1.
Можно загрузить картинку большего размера, но важно соблюдать рекомендуемые пропорции 2,2:1.
Рекомендуемое соотношение сторон для иллюстрации к посту со ссылкой
Блок с товарами
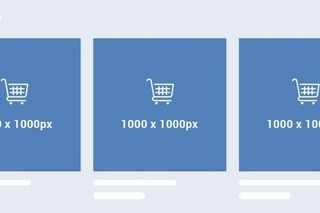
Минимальный размер изображений для обложки товара 400 px, максимальный — 7000 px по ширине или высоте. Лучше всего выглядят фотографии квадратного размера 1000х1000 px. У каждого товара есть обложка и 3 фотографии, которые показываются при открытии товара.
Блок товаров фитнес-клуба
Вики-страницы
Чтобы обложка вики-страницы выглядела в ленте органично, нужно подобрать изображение с шириной не менее 610 px. Картинки большего размера автоматически сжимаются до рекомендуемого.
Пример
Если добавить на вики-страницу картинку размером 1366х768 px, не скорректировав размер, то изображение некрасиво растянется.
Изображение сильно растянулось из-за того, что ширина автоматически скорректировалась до 610 px, а высота осталось неизменной.
Если изменить размеры вручную, то изображение будет выглядеть намного привлекательней.
Вручную откорректированное изображение с правильными размерами
Оформление вики-страниц рассмотрим подробнее чуть ниже.
Как сохранить исходное качество изображений Вконтакте
Чтобы ускорить загрузку страниц и контента, ВК сжимает изображения при загрузке. Независимо от того, добавляете вы фотографии на свою личную страницу или загружаете новую аватарку в бизнес-группу, качество будет снижаться. Особенно заметно сжимание картинок темного цвета.
Пример
Сжатие изображение при загрузке в ВК
Как избежать снижения качества?
За рекомендацией пришлось обратиться в поддержку соцсети, т.к. в открытом доступе такой информации нет. Представитель команды посоветовал следовать такому алгоритмы: открыть изображение в программе Photoshop, в меню выбрать команду «Сохранить для Web» — настройки качества 100% — галочка напротив строки «Преобразовать в sRGB».
Сохраняем изображение в Photoshop
Выполнив все рекомендации поддержки, мы заметили, что изображение все равно сжимается. Не так сильно, но все же заметно. Чтобы сохранить исходное качества, оптимально будет делать изображение в два-три раза больше требуемого размера. Тогда сжатие будет минимально заметно.
Пример
Если требуется подготовить аватар группы размером 200х500 px, то размер исходной картинки должен быть около 400х1000 px. Для меню 510х400 px, лучшим вариантом будет исходник 1200х800 px.
Картинка на фоне темно-синего цвета, которую мы использовали чуть раньше, имеет исходный размер 510х350 px. Чтобы добиться лучшего качества, мы увеличили ее размер в два раза, а затем сохранили в Photoshop по совету поддержки. Вот результат:
Выглядит лучше, но не идеально
Что же делать? Будем использовать то, что есть и учитывать особенности соцсети. Чтобы изображение выглядело лучше, заменим темно-синий фон белым, а текст сделаем синим. На светлом фоне сжатие изображений не так заметно.
Чтобы изображение выглядело лучше, заменим темно-синий фон белым, а текст сделаем синим. На светлом фоне сжатие изображений не так заметно.
Выглядит намного лучше
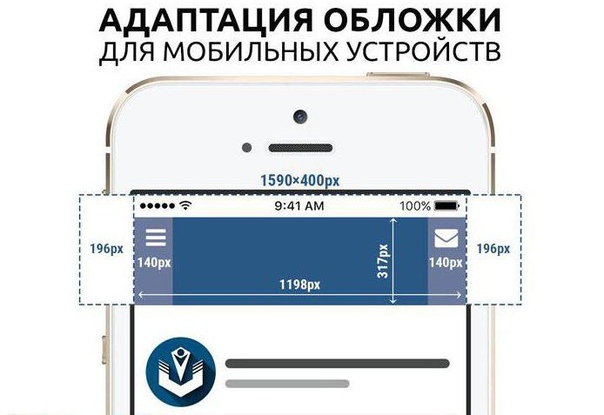
Дизайн шапки группы Вконтакте
Шапка группы — это первый элемент, который замечает пользователь, заходя на вашу страничку. Важно, чтобы это пространство было использовано с максимальной пользой. Можно считать, что шапка — это первая точка контакта потребителя с вашим брендом. Есть несколько вариантов оформления шапки, рассмотрим подробнее каждый из них на примерах крупных компаний.
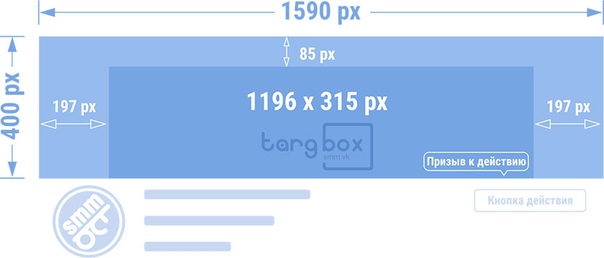
1. Обложка сообщества + закрепленный пост
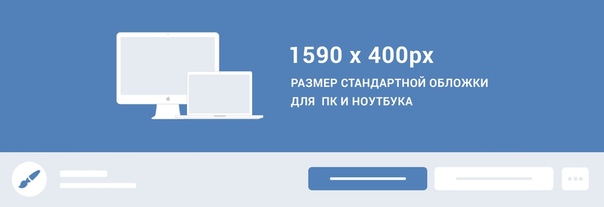
После обновления дизайна владельцам сообществ стал доступен новый элемент оформления — обложка. Размер изображения — 1590х400 px. Чтобы добавить обложку нужно зайти в настройки группы и нажать «Загрузить».
Загрузка обложки сообщества
Никаких ограничений по содержанию нет. Можно написать название компании, УТП, добавить слоган, вывести текущую акцию.
Можно написать название компании, УТП, добавить слоган, вывести текущую акцию.
Обложка Сбербанк: информация о ближайшем мероприятии
Закрепленный пост обычно продолжает тему, начатую в обложке. Например, в случае со Сбербанком — рассказывает более подробно о Зеленом Марафоне.
2. Обычное текстовое описание
Ряд брендов не используют обложку и закрепленные посты, чтобы посетители могли сразу увидеть информацию о группе и ссылку на сайт.
Текстовое описание популярного издания о стартапах – vc.ru
Описание группы клуба Фильм про
3. Текст + хэштеги
Работают хэштеги или нет — вопрос очень спорный. С одной стороны, мы видим, что даже такой гигант как Instagram уделяем им внимания, вводя новую функцию — подписка на хэштеги. С другой стороны, ни одного кейса от специалистов на эту тему нам не встречалось. Сообщества добавляют хэштеги в описание, чтобы страница получала больший вес при поиске внутри сети по соответствующим запросам.
С другой стороны, ни одного кейса от специалистов на эту тему нам не встречалось. Сообщества добавляют хэштеги в описание, чтобы страница получала больший вес при поиске внутри сети по соответствующим запросам.
Описание с хэштегами, журнал WebDesignMagazine
Описание с хэштегами, смартфон Nokia Lumia
4. Описание через вики-страничку
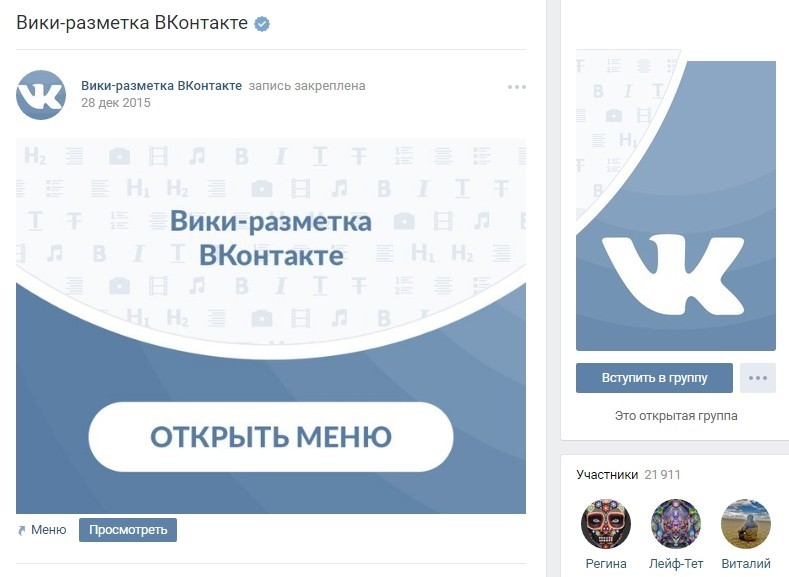
Блок с текстовым описанием ограничивает владельцев групп определенным количеством знаков. Чтобы рассказать о своем бренде, услуге или товаре подробно, с картинками, ссылками и качественным оформлением, некоторые используют вики-странички. В пост добавляется ссылка на вики-страничку с подробным описанием и картинка с призывом.
Группа предпринимателя, идущего к своей цели
Нажав на кнопку «Просмотреть», пользователь попадает на вики-страничку с подробной информацией о проекте.
Вики-страница с описанием проекта
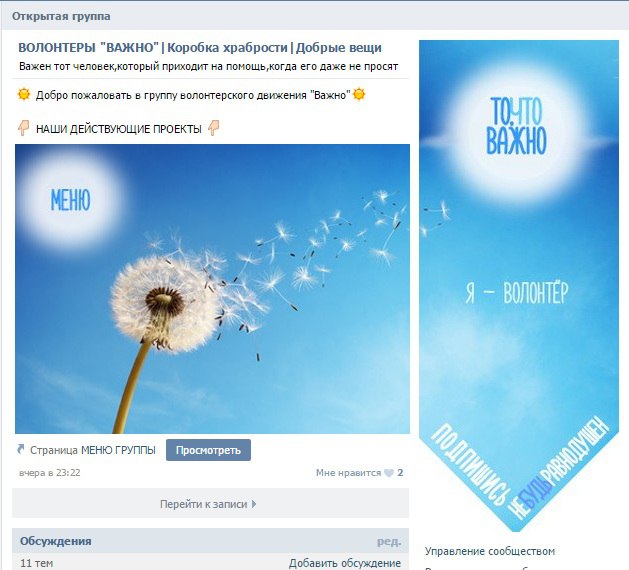
5. Без шапки
Этот вариант отлично подходит тем группам, которые ничего не продают и делают ставку исключительно на контент. Пользователь, попадая в группу, сразу видит последние записи на стене.
Группа без шапки – PSD’ец
Группа с пустым описанием Atmospheric Bass Music
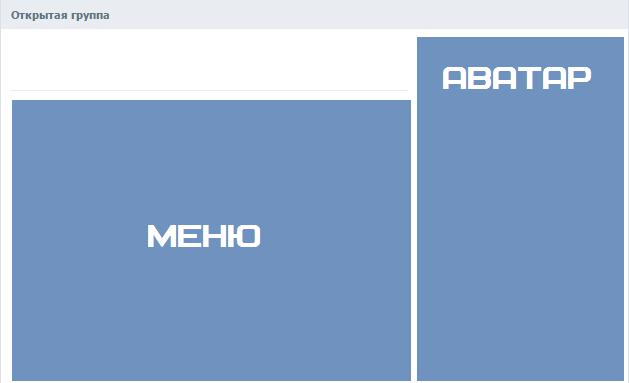
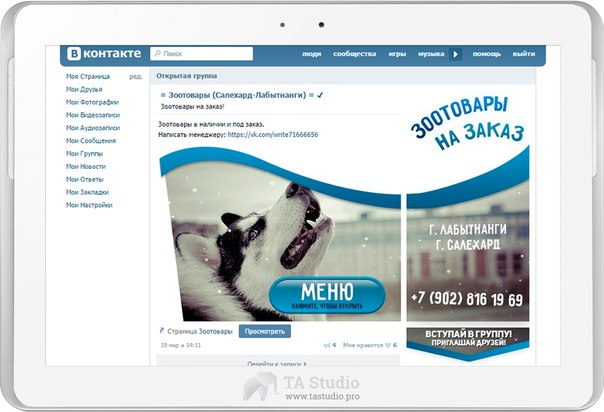
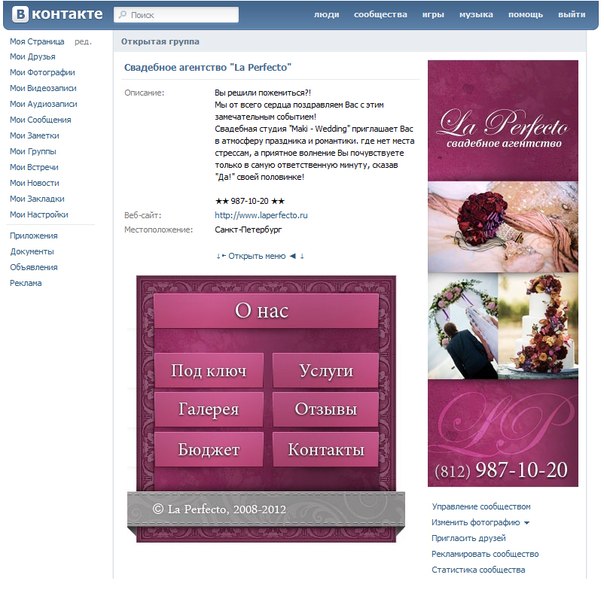
6. Открытое меню
Открытое меню отличается тем, что пользователь сразу видит его содержание. Чтобы добиться такого эффекта, нужно создать изображение дублирующее пункты вики-странички. При нажатии будет раскрываться вики-меню идентичное изображению.
Картинка, дублирующая пункты меню
При нажатии пользователь открывает вики-страницу с меню группы:
Кликабельное меню с идентичными разделами
Еще один пример
Кнопки на картинке не кликабельны, а вот при нажатии на «Просмотреть» откроется полноценное меню:
Пример открытого меню
7.
 Закрытое меню
Закрытое менюЗакрытое меню отличается тем, что пользователь не видит на картинке его пункты. Обычно на анонсе пишут что-то вроде «Меню», «Навигация», «Все материалы в одном месте» или «Жми сюда».
Закрытое меню Lady’s Club
Меню Motion Hub
По большому счету, вы можете написать на картинке что угодно. Но стоит позаботиться о том, чтобы пользователь понимал, зачем ему кликать именно сюда. Вот несколько интересных вариантов.
Пост-меню паблика Мой компьютер
Закрытое меню группы английского языка
Меню интернет-магазина для девушек CosmoMarket
8. Меню слитое с аватаркой
Этот вариант предполагает оформление меню и аватарки группы в едином стиле. Не просто в одном цвете и с одинаковым шрифтом, а так, чтобы один элемент был продолжением другого. Выглядит стильно и органично.
Выглядит стильно и органично.
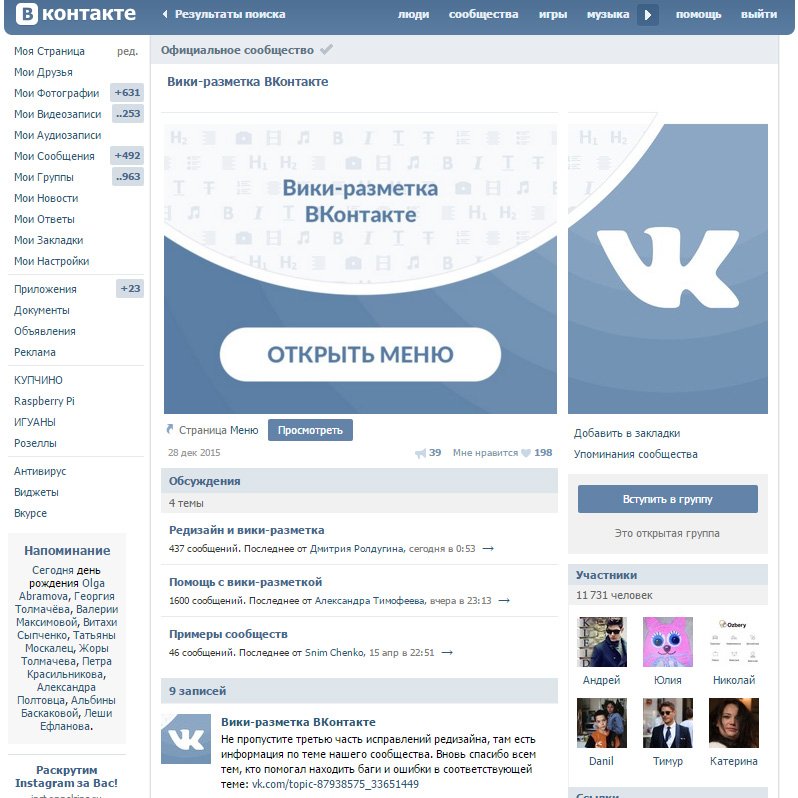
Слитное меню сообщества вики-разметки
Меню группы о помаде для увеличения губ
9. Спрятанное меню
Этот вариант можно сделать только в группе. Для публичных страниц такой метод не доступен. Вместо картинки-анонса размещается ссылка на навигационную страничку. Главное достоинство — экономия места. Посетители видят и информацию о бренде, и ссылку на меню. Минус — не всем пользователям очевидно, что по ссылке можно перейти.
Бренд одежды Oodji. Чтобы открыть меню, надо нажать на ссылку «Меню группы #oodji»
Само меню
Пример уже открытого меню Спортмастера
10. Изображение
Подходит для информирования аудитории о текущей акции, новых товарах, условиях доставки, скидках или уникальном предложении вашей организации.
Сообщество Лайфхакерша разместило картинку с призывом, но кнопка не клибабельна
Comedy Radio анонсирует запуск приложения
11. Изображение и аватар в едином стиле
Напоминает слитное меню, но изображение не кликабельно. Аватар и картинка выглядят как единый рисунок, лишь разделенный белой полосой. Визуально очень привлекательно.
Империя пиццы и суши информирует о режиме работы, дает контакты для заказа
Coca-Cola использует красивую картинку со слоганом
12. Гифка как продолжение аватара
Потрясающий вариант, который еще не успел надоесть пользователям! Гифка с автоматическим воспроизведением является продолжение аватара, собирая шапку группы в единую композицию. При этом часть композиции — статична, а часть — подвижна. Выглядит оригинально, завораживающе и привлекательно.
Выглядит оригинально, завораживающе и привлекательно.
Оригинальная шапка группы Тоталь
13. Автоматически воспроизводимое видео
Еще один способ добавить интерактивности сообществу — разместить видео в шапке. С 2015 года видео в шапке начинают воспроизводится автоматически. Движущие элементы в кадре всегда привлекают больше внимания, чем статичное изображение. Видео проигрывается без звука, поэтому не вызовет раздражения у посетителей.
Как сделать, чтобы видео включалось само?
Нужно соблюсти всего лишь 3 условия:
- Загрузить нужный ролик через ВК — видео, загруженные через Ютуб или Вимео не включаются автоматически.
- Дополнить видео можно только текстом. Прикрепить ссылку или картинку не получится.
- После загрузки видео нужно опубликовать на стене, а затем закрепить пост.
Видео с упражнениями в сообществе Лайфхакер
Coca-Cola делится любимыми рекламными видео
13.
 Популярная запись
Популярная записьВыберите самый популярный пост вашего сообщества с максимальным количеством лайков и репостов. Закрепите его. Так новые посетители сразу получат доступ к вашему лучшему материалу. И, вполне вероятно, поделятся им на своей страничке, увеличив охват записи.
Страница Рецепты, пост с огромным количеством репостов
Группа Идеи дизайна интерьера закрепили кладезь материалов о ремонте. Посмотрите, сколько репостов и лайков!
14. Действующие акции
Чтобы максимально оперативно донести до покупателей информацию о скидках, акциях, новых товарах или подарках, разместите ее в шапке группы. Это первый элемент, который видит пользователь, когда заходит в группу. Но чтобы получить хороший охват, разместите запись сначала в ленте на несколько часов, а затем закрепите в шапке. Не все пользователи заходят в группу, большая часть из них получает информацию из ленты новостей.
Сеть баров Killfish рассказывает об акции
Интернет-магазин напоминает о скидках
Сбербанк использует вовлекающий инструмент — тест на финансовую грамотность. Скидку получают только те, кто наберет определенное количество баллов. Благодаря тому, что пользователь немного потрудился и поиграл одновременно, скидка кажется более ценной.
Интерактивный тест от Сбербанка
15. Анонсы мероприятий
Думаем, вы уже догадались, что шапка — это отличное место для размещения актуальной информации. Поэтому просто посмотрим интересные примеры.
Группа сериала Теория большого взрыва анонсирует новый сезон
Группа Пилот разместила в шапке график концертов
16. Розыгрыши
Сеть Детский мир разыгрывает запас подгузников
Лотерея Столото дарит Айфон
17.
 Опросы
ОпросыМини-исследование Gillette
Опрос на странице ресторана
18. Объявления
Объявление выделено словом «Важно» на красном фоне
Суши Терра информирует о временных неполадках
19. Вакансии
Ресторан ищет официантов
20. Ссылки на другие соцсети
Инфографика в примерах делится ссылкой на свой профиль в Перископе
Студии Дениса Каплунова ссылается на аккаунт в Пинтересе
21. Продажа товаров/услуг
Группа по оформлению групп «Вконтакте» предлагает свои услуги
Сервис Церебро. Таргет предлагает подключиться
Таргет предлагает подключиться
22. Самый популярный продукт
Популярный товар магазина 24shop
23. Отзывы клиентов/покупателей
Отзыв — самый сильный инструмент повышения доверия
Как сделать привлекательный аватар
Аватар сообщества — это еще один важный элемент оформления группы Вконтакте. Он оказывает влияние на привлечение пользователей из поиска по группам, из блока «Интересные страницы» других пользователей, рекомендаций. Рассмотрим основные критерии эффективного аватара.
1. Миниатюра
Если вы принимаете решение разместить текст на миниатюре, то он должен быть достаточно крупным.
Пример неудачных надписей — слишком мелко
Примеры удачных надписей — текст крупный
Лучше, чтобы надпись помещалась внутри миниатюры
Примеры неудачных аватаров — текст не помещается внутри миниатюры
Надпись внутри выглядит опрятней
Важно, чтобы пользователь с первого взгляда мог разобрать, что изображено на картинке.
Очень странные аватарки. Некоторые сообщества развлекательного характера делают это специально, чтобы человек зашел посмотреть, что же там такое.
Примеры удачных решений — все четко и понятно
Если есть возможность, то лучше не используйте стоковые, заезженные картинки. Такие аватарки снижают доверие пользователей.
Крупные компании никогда не используют бесплатные или стоковые картинки
Подбирайте яркие цвета, чтобы миниатюра выделялась на фоне конкурентов.
Не совсем корректный пример) На фоне ярких аватарок бледная выделяется, но в ленте пользователя такая миниатюра останется незамеченной.
Хороший способ выделится — использовать стиль минимализм. Отсутствие текста, 1-2 цвета, простые формы выделят вас на фоне кричащих конкурентов.
Анти-минимализм — куча картинок, надписей, шум
Стильно и аккуратно
Если вам нужно привлечь внимание к своей группе, подключите эмпатию. Подумайте, что вас самих заставляет переходить в группу? Как вы выбираете, на что кликать, а на что нет? Вот, например, один из довольно старых приемов — красный огонек, имитирующий новое сообщение. До сих пор вызывает желание перейти по ссылке. Некоторые рефлексы сильнее разума.
Подумайте, что вас самих заставляет переходить в группу? Как вы выбираете, на что кликать, а на что нет? Вот, например, один из довольно старых приемов — красный огонек, имитирующий новое сообщение. До сих пор вызывает желание перейти по ссылке. Некоторые рефлексы сильнее разума.
Красный огонек как часть аватара
Нельзя сказать, что этот прием 100% сработает. Но если хорошо подумать, можно подобрать оптимальный вариант именно для вашей ниши и аудитории. Вот, например, стильный и оригинальный вариант:
Черный круг вместо миниатюры на первом месте и черный круг внутри белого на втором. Однозначно вызывает интерес.
2. Текст на миниатюре
Хоть миниатюра и не отличается крупными размерами, ее можно использовать для информирования о самых главных преимуществах компании. Рассмотрим популярные варианты.
Анонс нового продукта/услуги/события
Анонс нового сезона, коллекции, премьеры всегда привлекает внимание любителей новинок
Ваше УТП
Выберите одно преимущество: круглосуточно, дешево, быстро и т. д.
д.
Контакты
Поможет тем, кто уже готов купить, быстро найти ваш номер
Супер цены
Если у вас крутая цена — пишите ее прямо на миниатюре
Бесплатная доставка
Особенно актуально для ресторанов доставки еды
Часто компании с бесплатной доставкой добавляют эту информацию в название группы через | от названия самой организации.
Не стесняйтесь рассказывать о бесплатных услугах
Акции и скидки
-50% выглядит органично и привлекательно
Розыгрыши
Ну как пройти мимо потенциальной халявы?
Вакансии
Соцсети — хороший вариант поиска лояльных сотрудников
Держите в голове вашу цель и портрет ЦА, а вдохновение придет во время работы над оформление группы.
3. Продающий дизайн аватара
Сам аватар играет еще большую роль, чем миниатюра. От его качества зависит впечатление клиента о вас, как о компании, которой стоит или не стоит доверять свои деньги. Собрали шесть основных правил по дизайну аватара.
- Качество изображения должно быть высоким. Плохая картинка сразу оттолкнет посетителя. Кратко: делайте размер в два-три раза больше рекомендуемого, чтобы не было искажения качества после сжатия.
- Следуйте единому стилю. Идеально — аватар и меню в фирменном стиле компании. Хорошо — в единой цветовой гамме с пересекающимися элементами. Такое сочетание меню и аватара выглядит эффектно.
- Аватар и миниатюра могут быть разными.
 Выделите на аватаре область, которую будете использовать в качестве миниатюры, а остальное изображение сделайте в другом стиле.
Выделите на аватаре область, которую будете использовать в качестве миниатюры, а остальное изображение сделайте в другом стиле. - Делите аватар на части. Верхняя — под миниатюру, нижняя — под остальную информацию.
- Добавьте призыв к действию. Нарисуйте стрелочку, указывающую на кнопку «Подписаться» или «Написать сообщение». Не все пользователи знают, что можно писать сообщения группе.
- Оставьте немного пространства. Слишком большое количество информации воспринимается как шум: мозг не может выделить что-то одно и предпочитает вообще ничего не воспринимать.
Аватар и меню группы Аудиокниги
Аватар и меню в едином стиле, группа Лучшее
Знаменитый аватар группы Палата №6 оригинально сочетается с меню
Примеры гармоничного сочетания
Разделенные на части аватары
Аватары со стрелочками
Слишком много информации
Благодаря свободному пространству, информация считывается легче
Важные элементы аватара
Окончательное решение о размещении тех или иных элементах на аватаре следует принимать исходя из специфики бизнеса, ниши и аудитории. Собрали список элементов, встречающихся чаще всего.
Собрали список элементов, встречающихся чаще всего.
Адрес сайта
Актуально для интернет-магазинов
Контакты и режим работы
Подойдет доставкам, ресторанам, магазинам
Розыгрыши призов/скидки
Имеет смысл, если акция длится дольше 1-2 недель
Топ-товар или новинка
Или товар, который вы хотите вывести в топ 😉
Условия доставки
Кратко: по всей России, бесплатно, круглосуточно
Дополнительные сервисы
Например, реклама мобильного приложения
УТП
Пишите о своем уникальном торговом преимуществе
Новинки/анонсы
Актуально для кинотеатров, магазинов одежды, музыкальных исполнителей
Официальное сообщество
Если у вас есть значок «официальное сообщество» от ВК — расскажите об этом
Расписание/график
Подойдет для певцов, гастролирующих театров, цирков
Ссылки на другие аккаунты
Лучше, конечно, разместить активную ссылку, но так тоже можно
Подробное описание
То, что не влезло в заголовок: слоган, девиз
Награды
Признанный лидер отрасли? Победитель конкурса? Укажите это!
Пишите все, что считаете важным для покупателей. Но не забывайте оставлять свободное пространство.
Но не забывайте оставлять свободное пространство.
Как объединить аватар и меню
Чтобы сделать аватар и меню из одного изображения, рекомендуем использовать Photoshop или аналогичную программу для обработки фото. Всего 9 шагов.
- Используйте шаблон. Ширина 510 px для меню и 200 px для аватара. Или 1200 px для меню и 400 px для аватара.
- Подберите качественное изображение, скачайте его на ваш компьютер. Откройте картинку в программе.
- Скопируйте и вставьте в шаблон. Откорректируйте положение картинки так, как собираетесь ее нарезать.
- Нанесите эффекты, добавьте надписи и все, что посчитаете нужным.
- Чтобы часть изображения, расположенная в месте пробела не исчезала, сдвиньте ее как на гифке:
- Откройте инструмент «Раскройка», затем «Фрагменты по направляющим».
- Уберите лишнее и подкорректируйте изображение.

- Сохраните изображение. Файл — Сохранить для Web — 100% качество.
- Найдите изображения на своем компьютере. Обычно все рисунки из Фотошопа сохраняются в отдельной папке. Добавьте аватар и анонс для меню.
Объединенные меню и аватар, сделанные по шаблону из статьи
В шаблоне вы можете изменить высоту аватара. По умолчанию стоит 500 px.
Здесь высота картинки 340 px
Как правильно оформлять картинки для постов в ВК
Придумать фирменную фишку для оформления постов в ВК не так просто, как кажется на первый взгляд. Нужно учесть и эстетическую составляющую, и функциональную, и продающую. Чтобы найти свой стиль, рекомендуем посмотреть, что делают другие. Собрали немного примеров для вдохновения.
Нетология оформляет посты в едином стиле
Оригинальные посты компании Knorr
Пример сочетание эстетики и функциональность в группе Факт дня
Три разных, но перекликающихся типа постов в группе Интернет-маркетинг от А до Я
Оформлять картинки каждый раз по-новому было бы слишком трудозатратно. Поэтому обычно используют 2-3 шаблона, в которых легко заменить текст, изображение, поменять цвета. Создать такие шаблону не сложно, потому как все известные стили базируются всего на семи приемах.
Поэтому обычно используют 2-3 шаблона, в которых легко заменить текст, изображение, поменять цвета. Создать такие шаблону не сложно, потому как все известные стили базируются всего на семи приемах.
1. Затемнение/осветление изображения
Делает текст более читаемым за счет контрастности надписи к фону.
Пример из паблика Почему я этого не знал?
Тот же прием в группе Цитаты и статусы
Осветление фона в Adme
Осветление от Павла Деева
2. Контрастная фигура
Надпись размещается на отдельной однотонной фигуре (круг, полоска, треугольник) контрастной по отношению к цвету текста.
Гармоничное изображение
Контраст от Cossa
Brain Academy, хамелеон и синяя полоса
3.
 Выделение текста построчно
Выделение текста построчноКаждая строка текста выделяет контрастной полоской. Выглядит стильно.
Мудрость от Adme
Бизнес цитаты
4. Нарезка изображений
Одна часть картинки заменяется нейтральным фоном, на котором размещается текст
Правильное образование
Реклама астрологического теста
5. Замутнение
Изображение немного размывается с помощью инструмента «Расфокусировка», а текст остается в фокусе и выглядит более четко.
fishki.net
Автор неизвестен
6. Изображение с нейтральным фоном
На некоторых картинках есть будто специально отведенное место для текста. Подбирайте такие иллюстрации для мотивационных постов.
Пинтерест Милы Корниенко
Хорошо сказано
7. Тень, обводка
Выделите текст с помощью темной тени или белой обводки.
Простые мудрости
1001 мем
fishki.net
Рекомендуем также добавлять к каждой картинке логотип вашей компании, водяной знак или адрес страницы/сайта. Так вы не только повысите узнаваемость торговой марки, но и обезопасите контент от использования конкурентами. Постарайтесь гармонично вписать логотип в изображение.
Где искать изображения хорошего качества?
Используйте сервис бесплатных фотографий — https://www.pexels.com. Вбивайте ключевое слово на английском и смело используйте любое изображение. Авторы не против. Если не нашли подходящее, попробуйте поискать в Гугл или Яндекс. Выставите фильтр по размеру, цвету. Но обязательно проверяйте тип лицензии, чтобы не нарушить авторские права.
Выставите фильтр по размеру, цвету. Но обязательно проверяйте тип лицензии, чтобы не нарушить авторские права.
Как делать крутые картинки без дизайнера и Фотошопа?
Не всегда нужны навыки профессионального дизайнера. Сейчас есть множество сервисов с готовыми шаблонами, крутыми шрифтами и иконками. С их помощью вы сможете самостоятельно создавать оригинальные изображения к постам Вконтакте.
1. Fotor.com
Выбирайте раздел Design — крайний справа.
Нужный нам раздел
Выбираем соцсеть для которой будем делать картинку: Инстаграм – квадраты, Фейсбук – прямоугольники.
Есть и другие форматы, но эти два подходят лучше всего
Кликаем, открывается окно с шаблонами. В левой части экрана выбираем самый подходящий вариант. Не все шаблоны бесплатны, но выбрать есть из чего.
Шаблоны с бриллиантом — платные
Вместо фоновой картинки сервиса подставляем свою.
Добавьте свои изображения, нажав на большой значок плюса в правой верхней части экрана.
Вставляем, корректируем размер, пишем свой текст. Если нужно — добавляем логотип.
Редактура текста
Готовое изображение сохраняем на компьютер: нажимаем на значок дискеты — выбирает формат — готово.
Готово! Вы восхитительны.
2. Canva.com
Один из наших любимых сервисов. Нужно зарегистрироваться через Фейсбук или Гугл+, но оно того стоит.
Окошко регистрации, Canva
Можно выбрать изображение под соцсети или задать собственный размер, что позволяет создавать здесь не только картинки к постам, но и обложки, аватарки, шапки.
Шаблоны для Инстаграм и ВК
Выбираем шаблон поинтересней и удаляем стандартный фон.
Здесь сотни красивейших шаблонов
Чтобы добавить свою картинку, переходим во вкладку Uploads, загружаем с компьютера. Меняем текст, шрифты, размеры, добавляем лого, иконки, фигуры, полоски.
Жмем на Download, выбираем формат и скачиваем
Сохраняем красивую картинку в свои файлы. Всё!
Как видите, создавать крутые картинки для постов можно и без дизайнера.
Что лучше: прикрепленные изображения или встроенные?
Когда вы создаете запись со ссылкой (например, публикуете анонс своей новой статьи из блога), у вас есть два возможных варианта действия: первый – использовать встроенное изображение из сниппета, и второй – прикрепить отдельную картинку. Чтобы было понятней, покажу на примере.
Слева – встроенная картинка, справа – загруженная
Главное отличие в том, что картинка из сниппета меньше по размеру, но зато кликабельна.![]() Загруженная картинка будет больше, но при клике будет открываться изображение, а не ссылка. Если загрузить свою картинку с компьютера, то придется прописывать ссылку в тексте поста. А в случае со встроенным изображением ссылку вставлять не нужно. Кроме того, встроенная картинка не очень хорошо выглядит на экране смартфонов. Сравним на примерах.
Загруженная картинка будет больше, но при клике будет открываться изображение, а не ссылка. Если загрузить свою картинку с компьютера, то придется прописывать ссылку в тексте поста. А в случае со встроенным изображением ссылку вставлять не нужно. Кроме того, встроенная картинка не очень хорошо выглядит на экране смартфонов. Сравним на примерах.
Загруженные изображения на экране Айфон 5
А вот так выглядят встроенные картинки:
Абсолютно нечитаемо
|
Если ваша аудитория предпочитает мобильные устройства, выбирайте загружаемые картинки. Если десктопные – используйте встроенные. |
В случае с вики-страницами вариант только один: загружаемое отдельно изображение. Оно становится кликабельным автоматически.
Пример со страницы Интернет-маркетинг от А до Я
Как использовать вики-разметку в Вконтакте
Вики-разметка, с одной стороны, самый сложный инструмент оформления групп Вконтакте, а с другой, самый увлекательный и интересный. Рассмотрим определение, которое дает сама соцсеть вики-разметке.
Рассмотрим определение, которое дает сама соцсеть вики-разметке.
|
Вики-разметка — это язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. |
Вики-разметка позволяет публиковать объемные статьи с качественной версткой: заголовками, выделением текста жирным шрифтом, курсивом, подчеркиванием, фотографиями. Также разметка позволяет создавать удобные, красочные навигационные меню.
У социальной сети Вконтакте есть собственный HTML-редактор, позволяющий пользоваться возможностями вики-разметки.
HTML-редактор Вконтакте
Чтобы научиться работать с разметкой, изучите материалы по приведенным ниже ссылкам.
- Вики-разметка Вконтакте.
 Это официальное сообщество, полностью посвященное вики-страницам. Здесь публикуют подробные инструкции, шаблоны, рассматривают крутые примеры. Есть раздел обсуждений, где каждый пользователь может получить ответ на свой вопрос.
Это официальное сообщество, полностью посвященное вики-страницам. Здесь публикуют подробные инструкции, шаблоны, рассматривают крутые примеры. Есть раздел обсуждений, где каждый пользователь может получить ответ на свой вопрос. - Вики Док. Новый проект, помогающий изучить тему с нуля. Большая часть материалов в формате видео. Есть статьи с необычными фишками и нестандартными решениями.
Как создать вики-страницу Вконтакте самостоятельно
Чтобы самостоятельно создать вики-страницу Вконтакте, нужно сделать всего три действия:
- Скопировать эту ссылку в блокнот или любой текстовый редактор: http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
- Найти ID своей группы, для которой создается страничка, и вставить его вместо XXX в скопированной ссылке. Вместо «Название_страницы» вписать понятное название. Для нашего примера мы впишем «Навигационно меню». В итоге должна получиться ссылка как на картинке. Копируем ее и вставляем в адресную строку браузера.

Ссылка на вики-страницу
3. Нажимаем ввод и переходим к наполнению страницы
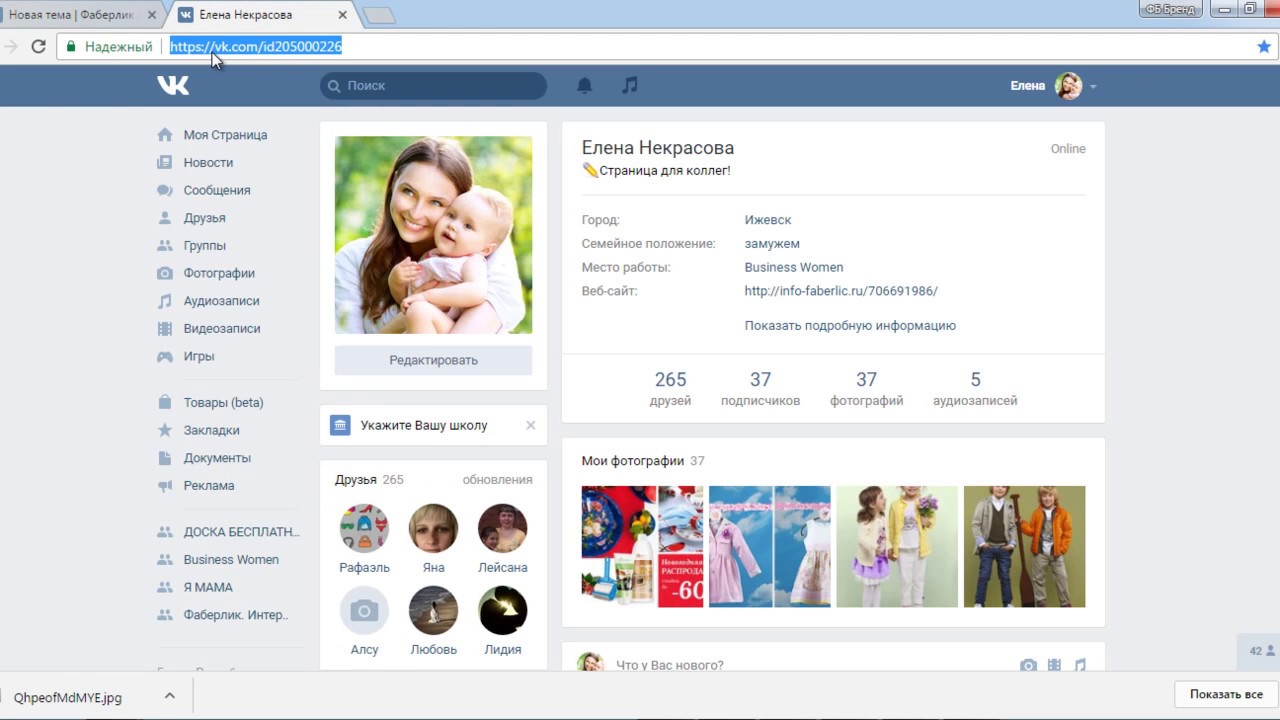
Как узнать ID своей группы в Вконтакте
Если вы когда-то меняли ссылку группы на более читаемую, то нужно зайти в группу, нажать «Записи сообщества» и посмотреть на ссылку в адресной строке браузера.
Раздел Записи сообщества
ID — это цифры после слова «wall-» и до знака вопроса.
Стрелочка указывает на ID
Более простой способ – установить приложение «Узнать ID». Найдите его в каталоге приложений и добавьте в левое меню для быстрого доступа.
Приложение для поиска ID
Как ограничить права на редактирование
Чтобы не попасть в неприятную ситуацию, нужно ограничить права доступа к редактированию страницы. В левом нижнем углу каждой вики-страницы есть кнопка «Доступ к странице».
Доступ к странице
Стандартно просмотр доступен всем пользователям, а редактирование только администраторам сообщества.
Стандартные настройки доступа
Несмотря на такие настройки по умолчанию, иногда случаются неприятные казусы и все пользователи получают доступ к редактированию. В том числе и конкуренты и шутники. Однажды такую оплошность допустили сотрудники МТС, а пользователи не смогли не воспользоваться таким шансом.
Одна из самых безобидных шуток
Как открыть режим кода
Режим кода при создании и редактировании вики-страниц используется чаще всего. Чтобы перейти в него нажмите на значок < > в верхнем правом углу.
Переключение режимов в вики-редакторе ВК
Как форматировать текст
Форматировать текст проще в визуальном режиме. Выглядит как любой другой текстовый редактор. Но есть ограничение — нельзя менять размер шрифта. Что выделить заголовки или важную информацию, используйте теги h2, h3, h4 и курсивное выделение.
Выглядит как любой другой текстовый редактор. Но есть ограничение — нельзя менять размер шрифта. Что выделить заголовки или важную информацию, используйте теги h2, h3, h4 и курсивное выделение.
Форматируем текст в визуальном режиме
Если нужно больше вариантов форматирования текста, то перейдите в режим кода и используйте специальные теги. Подробный список тегов можно посмотреть в официальном руководстве.
Теги форматирования в режиме кода
Как вставить ссылку в текст на вики-странице ВК
Ссылку можно вставить в режиме кода, используя шаблон [ссылка на статью|текст ссылки].
Пример вставки ссылки
Ссылки, ведущие на внешние сайты, открываются в новом окне, а вот ссылки на страницы Вконтакте — в этом же. Что не всегда удобно для пользователей. Чтобы ссылка на вики-странице открывалась в новом окне, нужно использовать ее короткий вариант.
Перейдите в «Сокращатель ссылок Вконтакте». Вставьте нужную ссылку в окошко, скопируйте короткий вариант и добавьте его на вики-страницу.
Сокращатель ссылок от ВК
Готово! Теперь ссылка будет открываться в новом окне
Как добавить картинку в вики-страницу
Проще добавлять изображения в режиме кода. Потому что визуальным режим не всегда корректно работает, растягивает, центрирует картинки по своему желанию. Перейдите в режим кода, нажмите на иконку фотоаппарата, выберите нужное изображение на компьютере. После загрузки вы сможете отредактировать размеры фотографии.
Добавляем картинку на вики-страницу
Как добавить видео на вики-страницу
Загрузить видео с компьютера сразу на вики-страницу не получится. Сначало его нужно добавить в свои видеозаписи, а лишь затем на страницу.
Загружаем видео на вики-страницу
Сделать видео больше нельзя, такой функции почему-то не предусмотрено. Но можно немного схитрить. Сделать скриншот первого кадра видео такого размера, какой вам нужен. Затем добавить по центру изображения иконку «Play», добавить изображение на вики-страницу и прописать ссылку на видео.
Но можно немного схитрить. Сделать скриншот первого кадра видео такого размера, какой вам нужен. Затем добавить по центру изображения иконку «Play», добавить изображение на вики-страницу и прописать ссылку на видео.
Обычно пользователи догадываются, что нужно нажать на картинку
Как добавить ссылку на картинку в вике-странице
Чтобы добавить ссылку, которая будет открывать по клику на картинку, нужно перейти в режим кода, загрузить фотографию и немного отредактировать код:
- После второго знака | вставить нужную ссылку, предварительно сократив.
- Выровнять изображение по центру, левому или правому краю.
- Проверить размеры изображения: ширина не более 610 px.
Вот что получается в результате
Как создать навигационное меню Вконтакте
Создать красивое меню под силу каждому, кто умеет читать. Хоть на первый взгляд это кажется очень сложным, немного разобравшись, вы убедитесь, что никаких специальных навыков не потребуется. Чтобы сделать крутое меню понадобится желание разобраться, несколько свободных часов и немного информации.
Чтобы сделать крутое меню понадобится желание разобраться, несколько свободных часов и немного информации.
Как посмотреть код вики-страницы любой группы
Начнем с информации. Перед тем, как приступить к созданию своего меню, найдите примеры, которые нравятся вам, кажутся стильными и удобными. Затем установить приложение «Исходный код страницы». С его помощью можно будет просмотреть код любой вики-страницы, проанализировать его и даже скопировать.
Чтобы посмотреть код, нужно:
- запустить приложение;
- выбрать тип сообщества;
- добавить ссылку на него и нажать «Просмотр»;
- выбрать интересующую страничку и нажать «Просмотр кода».
Все вики-страницы группы Киномания
По какому принципу создаются меню Вконтакте
Простое меню легко создать, используя картинки и ссылки, как мы уже научились делать выше. Меню из нескольких пунктов со ссылками можно создавать прямо в визуальном режиме. По большому счету, вы просто добавляете несколько картинок и вставляете ссылки на них.
По большому счету, вы просто добавляете несколько картинок и вставляете ссылки на них.
Меню, созданное за 5 минут
Код этого меню
Вариант немного посложнее:
Меню Motion Hub
Простые меню создаются по следующему принципу: подбираем или создаем картинку с основными пунктами/разделами. Добавляем эту картинку в Фотошоп, делим на части с помощью инструмента «Раскройка». Каждая часть картинки будет выполнять функцию кнопки, ведущей на определенный раздел группы. После раскройки загружаем изображения в редактор вики-страниц и добавляем к каждой части ссылку на какой-либо раздел.
Получается вот так
А вот код этого меню
Первое время будет казаться, что код выглядит как послание инопланетян. Но присмотревшись, вы увидите, что в тексте просто нет четких пробелов. А строчки повторяются: код картинки, ссылка, размеры. Это самый простой вариант. Рассмотрим еще несколько.
А строчки повторяются: код картинки, ссылка, размеры. Это самый простой вариант. Рассмотрим еще несколько.
Меню в один столбик
Меню в один столбик подойдет большинству групп: выглядит аккуратно на всех устройствах, дает нужную информацию.
Danone и Lady’s club
Danone и Lady’s club — мобильная версия
Код этих страниц
Код включает в себя минимум параметров: код картинки, ее размер, специальный тег nopadding, убирающий отступы между картинками, и ссылки на разделы. Тег center выравнивает каждую картинку по центру, а вот команда option здесь лишняя — никакой функции не выполняет.
|
Для создания меню в один столбик, достаточно научится добавлять картинки на вики-страницу, вставлять ссылки и использовать простые теги. |
Меню в два столбика
Отличается от предыдущего варианта тем, что столбиков два и есть пробелы между картинками. Отлично выглядит на десктопное версии Вконтакте.
Отлично выглядит на десктопное версии Вконтакте.
Интересное меню сообщества Книги
А вот как выглядит на мобильном
Рассмотрим код этого типа меню. Обратите внимание на часть под серой полоской.
Код этого меню
С первого взгляда кажется очень сложным. Но такое ощущение создается из-за использования латинице и кириллице в каждой строчке, На самом деле, код не сложнее, чем у меню с одним столбиком: картинки, ссылки и размеры. Не используется тег nopadding, поэтому между картинками есть отступы.
|
Меню в два столбика так же просто создать, как меню в один столбик. Главное — подобрать такой размер картинок, который будет отображаться одинаково хорошо в мобильной и десктопной версиях. |
Отображение меню в мобильной версии
Чтобы меню хорошо выглядело в любой версии социальной сети, необходимо сделать так, чтобы картинки уменьшались в соответствии с шириной экрана, а не переносились на новую строку. На примерах ниже не самый удачный вариант отображения на мобильниках.
На примерах ниже не самый удачный вариант отображения на мобильниках.
Десктопная версия меню группы Империя кино
Мобильная версия этого же меню
Десктопная версия меню группы Пальчики оближешь
Неправильный перенос этого же меню на мобильниках
А вот пример правильной верстки:
Отображение на компьютерах
На смартфонах
Как адаптировать меню под смартфоны?
Чтобы адаптировать меню под экраны смартфонов, нужно соблюсти два условия.
- Использовать табличную верстку с фиксированной шириной ячеек.
- Добавлять картинки квадратной или прямоугольной формы с шириной не превышающей 190 px для меню в три столбика, не более 150 px для меню в четыре столбика, не более 110 px для меню в пяти столбиков.
 Не рекомендуем использовать более пяти столбиков, потому что будет слишком мелко на экранах мобильников.
Не рекомендуем использовать более пяти столбиков, потому что будет слишком мелко на экранах мобильников.
Как сделать табличную верстку?
Табличная верстка — это способ создания вики-страницы, при котором все элементы верстаются как таблица. Подробную инструкцию можно изучить в официальном руководстве. Рассмотрим лишь суть метода и некоторые примеры.
Для табличной верстки используют специальные теги:
Теги для табличной верстки
Код табличной верстки
Чтобы сверстать адаптивное меню, нужно заметить слово «ячейка» на картинку со ссылкой и тегом.
Десктоп – слева. Мобильная версия – справа
Вот код этого меню в текстовом варианте:
|
{|fixed nopadding noborder |~190px 190px 190px |- |[[photo258316413_430862279|190px;nopadding| ]] |[[photo258316413_430862290|190px;nopadding| ]] |[[photo258316413_430862307|190px;nopadding| ]] |- |[[photo258316413_430862332|190px;nopadding| ]] |[[photo258316413_430862349|190px;nopadding| ]] |[[photo258316413_430862372|190px;nopadding| ]] |} |
Важно, прописать для каждого столбца таблицы параметр ширины. В примере с тремя столбиками ширина 190 px. Для меню с четырьмя столбиками параметры ширины будут выглядеть так: |~150px 150px 150px 150px.
В примере с тремя столбиками ширина 190 px. Для меню с четырьмя столбиками параметры ширины будут выглядеть так: |~150px 150px 150px 150px.
Теги nopadding и noborder позволяют убрать рамку вокруг изображения и отступы между ними. Если вы планируете создать меню в три столбика, просто скопируйте код из примера, вставьте свои картинки и ссылки.
Адаптивное меню в четыре столбика
Создается практически также как и меню в три столбика. Рассмотрим пошаговый алгоритм.
- Выбираем изображение и нарезаем его на квадраты со сторонами по 150 px.
- Наносим текст, добавляем эффекты и сохраняем как для Web.
- Добавляем картинки в вики-страницу, прописываем теги и размеры.

- Проверяем, как меню выглядит на компьютере и смартфоне.
С помощью инструмента «Раскройка»
Создаем нужное количество квадратиков
Не красоты ради, примера для
Код меню в четыре столбика
Меню на смартфоне
Примечания к адаптивной верстке
- Проверьте, чтобы всю текстовую информацию было хорошо видно на небольшом экране мобильника. Понажимайте на все активные элементы, чтобы убедиться в правильности ссылок. Если выглядит слишком мелко, измените количество столбцов в таблице и увеличьте размер картинок.
- Вместо квадратов можно использовать прямоугольники, главное соблюдать рекомендуемую ширину. Учтите, что все картинки должны быть одинаковы по размеру.
- Можно использовать разные фигуры, если помнить о размерах.
Меню группы Стартап Академия
Все картинки одного размера
Меню с разными фигурами
Как проверить адаптивность верстки
Вики-страницы довольно капризный инструмент. При его использование очень легко допустить ошибку и потерять результаты многочасовой работы. Поэтому важно все время проверять, как выглядит меню на разных устройствах. Чтобы сделать это быстро, не тратя время на поиски мобильников с разными размерами экрана, воспользуйтесь одним из двух методов.
При его использование очень легко допустить ошибку и потерять результаты многочасовой работы. Поэтому важно все время проверять, как выглядит меню на разных устройствах. Чтобы сделать это быстро, не тратя время на поиски мобильников с разными размерами экрана, воспользуйтесь одним из двух методов.
Метод №1
Используйте браузер Google Chrome. Вставьте адрес вашей вики-страницы в адресную строку и добавьте в его начало m.
Проверяем верстку в мобильной версии
Кликните правой кнопкой мыши в любой части страницы и выберите «Просмотреть код» — «Планшеты и смартфоны».
Смотрим, как выглядит на планшетах и телефонах
Укажите устройство, которое вас интересует:
Выбираем конкретное устройство
Методы №2
Установите плагин для Google Chrome Resolution Test. Перейдите в мобильную версию Вконтакте. Нажмите на иконку и выберите или пропишите размеры экрана, которые вас интересуют.
Нажмите на иконку и выберите или пропишите размеры экрана, которые вас интересуют.
Проверяем адаптивность
Заключение
Ух! Поздравляю, вы дочитали до конца. Материал получился очень объемным, но это еще не вся информация об оформлении групп Вконтакте. Тем не менее, рассмотренных пунктов достаточно, чтобы создать стильное, запоминающиеся и удобное сообщество. Если у вас есть свои лайфхаки и фишки, поделитесь в комментариях в нашей группе Вконтакте.
Размер авы для вк группы – Какой размер аватарки для группы Вконтакте использовать
Размер аватарки для группы вконтакте, максимальные и минимальные значения в пикселях
Какой размер аватарки для группы вконтакте максимальный и минимальный в пикселях? Для того, чтобы сделать классную картинку в сообществе или в своем личном аккаунте в контакте — это нужно знать обязательно.
Если вас интересует размер горизонтальной авы (обложка), вам сюда
Приветствую вас друзья на этом блоге!
Почему я решил написать пост по теме оформления группы вконтакте?
Очень важно, чтобы ваша группа должна быть не только информативной, но и эстетически привлекательной.![]()
Что это даст?
Есть у меня одно сообщество вк, красиво оформленная, ощущение, что народ подписывается на нее не только из за информации, но и потому, что им симпатично сообщество с точки зрения оформления.
Согласитесь, что большая, прямоугольная ава выглядит куда привлекательней, чем маленькая квадратная?
Кстати, информация ниже подойдет не только для групп вконтакте. инфа подойдет и для оформления своего личного аккаунта вконтакте.
Идеальный ава , также как, и оптимальная, стандартна, размер аватарки можно считать 200×500 в пикселях, где 200 — ширина, 500 — высота.
Если говорить про максимальную высоту и ширину, его просто нет.
Он измеряет пропорциями 2 к 5.
Где 2 — ее ширина, а 5 — высота для картинки или фотографии группы или личной страницы в контакте.
Согласитесь, такая ава смотрится куда привлекательней обычной квадратной?
Т. е. смотрите, допустим у вас квадратный размер ее в пикселях, 100×100, умножаем первую цифру на 2, вторую на 5.
е. смотрите, допустим у вас квадратный размер ее в пикселях, 100×100, умножаем первую цифру на 2, вторую на 5.
В итоге получаем, все те же 200 на 500 пикселей.
Если вы не собираетесь делать ее на заказ, а будете искать в картинках яндекса или гугла, ищите размер 200 x 500, таких картинок там больше всего.
Другую ширину и высоту ее контакт просто обрежет.
Если все же решите поискать картинки или фотографии других пропорций, ниже я вам оставлю оптимальные размеры для групп вконтакте.
200 x 500, 300 x 750, 400 x 1000, 500 x 1250, 600 x 1500, 700 x 1750.
Больших размеров картинки будет найти проблемно).
700 на 1750 я нашел только 1-у).
На этом все, всем пока!
timonnovich.ru
Правильные размеры для аватарки группы «ВКонтакте»
Достаточно много людей работает в Интернете, где на каждом шагу требуется новая идея, свежие мысли, а также стремление к созиданию. Когда же дело начинает набирать обороты, то логичным продолжением будет создании группы в одной из социальных сетей, где каждый пользователь сможет с вами связаться, узнать о вашем товаре у другого человека и т. п.
п.
Далее в статье мы расскажем, какие размеры для аватарки группы «ВКонтакте» необходимы и на что следует делать акцент при создании аватара.
Что такое аватар
«ВКонтакте» предоставляет широкой выбор услуг как для начинающих предпринимателей, так и для целых организаций, дабы они размещали какие-то рекламные ролики, создавали обсуждения и оповещали свою аудиторию о возможных акциях. Аватар же является лицом группы, на котором можно разглядеть то, что на самом деле вы пытаетесь предложить аудитории, заинтересовавшейся тем или иным товаром.
Может, кто-то не придает особого внимания аватару, но, как бы то ни было, он является основной частью созданной группы. Так, если он будет слишком грустным, то вряд ли кто-то захочет стать здесь подписчиком. Часто можно заметить, что раскрученные группы ставят на аватар фото молодых девушек или же изображения каких-то обычных предметов, которые в мелком формате кажутся интересными и привлекательными, а когда человек заходит на страничку и видит картинку в полную величину, они способны вызвать улыбку. Тем самым сразу складываются положительные впечатления о группе.
Тем самым сразу складываются положительные впечатления о группе.
Но новички часто не знают, какие требуются размеры для аватарки группы «ВКонтакте». Чтобы помочь им, мы подробно об этом расскажем, а также дадим советы в выборе изображения.
Идеальный размер аватарки группы «ВКонтакте»
У «ВКонтакте» имеются собственные правила, которым приходится следовать, иначе могут возникнуть проблемы. Это относится и к выбору аватарки. Все мы знаем, что у названной соцсети свой особенный стиль, из чего вытекает, что максимальный размер аватарки «Вконтакте» составляет 200 пикселей в ширину и 500 в высоту.
Это идеальный размер, чтоб разместить на изображении человека в полный рост. Именно в пределах этих значений и требуется подбирать картинку для сообщества.
Какой выбрать аватар
Если вы спросите у администраторов популярных групп о том, как выбрать правильную аватарку для группы, то все безусловно ответят, что она должна быть максимально привлекательной и с первого взгляда демонстрировать настроения, царящие здесь.![]() Если же не следовать этому правилу, то вряд ли будут новые подписчики.
Если же не следовать этому правилу, то вряд ли будут новые подписчики.
Любой человек, зашедшей в сообщество или группу, сразу же обращает внимание на аватар и на подсознательном уровне анализирует эмоциональную составляющую, которую несет обложка. Если на аватаре изображено грустное лицо и преобладают темные тона, то вряд ли в сообщество подпишется человек, который радуется жизни и пришел за позитивом, хотя если группа рассчитана на привлечение внимания к какой-либо проблеме, то такой вариант будет в самый раз.
Есть несколько моментов, которые необходимо учитывать:
- Аватар обязательно должен иметь хоть какой-то смысл, наталкивающий на жанр сообщества, а если точнее, то на его контент.
- Достаточно широко распространено использование фото знаменитостей на аватарах или красивых девушек, принимающих достаточно откровенную позу. Как правило, интерес у мужчин к этой страничке будет достаточно велик, а если же еще человек на аватаре улыбается, то это уже на подсознательном уровне оказывает позитивное влияние.
 Трудно не улыбнуться, когда друзья смеются, не так ли?
Трудно не улыбнуться, когда друзья смеются, не так ли? - Не стоит использовать всего лишь один логотип сообщества. Такую ошибку допускают достаточно неопытные администраторы групп. Лучше возьмите и добавьте туда всего и побольше. Люди невольно задержатся, рассматривая аватар и размышляя над связью между предметами, которую вы можете вложить туда.
Заключение
Следует отметить, что решение создать свое сообщество «ВКонтакте», является правильным для начинающих организаций или бизнесменов, у которых нет денег на сайт. Если следовать правилам, описанным выше, а также знать подходящие размеры для аватарки группы «ВКонтакте», то проблем с созданием группы или сообщества не возникнет.
fb.ru
Оптимальный размер аватарки для группы Вконтакте
В данном посте мы в очередной раз поговорим о новом дизайне Вконтакте, а именно – о размерах картинок. Если быть еще более точным, то в этой публикации пойдет речь о размере аватарки для группы Вконтакте. Предыдущая публикация на нашем ресурсе socprka.ru была посвящена также размерам картинок, но там мы разбирали вопрос о размерах картинок для постов Вконтакте. Теперь настал черед аватарок для группы ВК. Что же такое, эта самая аватарка группы Vkontakte? Аватарка – это картинка профиля группы. Можно сказать, что ава – это изображение, своеобразный логотип или, если угодно, подпись вашего сообщества. Многие администраторы групп немного недооценивают важность дизайна: картинок, аватарок, обложки группы. И делают они это совершенно напрасно. Как показывает практика, качественный и красивый дизайн группы ВК – это тоже важный элемент для привлечения участников. Наше агентство, кстати, оказывает услугу разработки качественных дизайнов для сообществ, с учетом всех рекомендаций по размерам элементов. Для заказа данной опции, перейдите на страничку: «//socprka.ru/oformlenie-dizajn-gruppy-vkontakte.php» и выберите один из доступных тарифов.
Предыдущая публикация на нашем ресурсе socprka.ru была посвящена также размерам картинок, но там мы разбирали вопрос о размерах картинок для постов Вконтакте. Теперь настал черед аватарок для группы ВК. Что же такое, эта самая аватарка группы Vkontakte? Аватарка – это картинка профиля группы. Можно сказать, что ава – это изображение, своеобразный логотип или, если угодно, подпись вашего сообщества. Многие администраторы групп немного недооценивают важность дизайна: картинок, аватарок, обложки группы. И делают они это совершенно напрасно. Как показывает практика, качественный и красивый дизайн группы ВК – это тоже важный элемент для привлечения участников. Наше агентство, кстати, оказывает услугу разработки качественных дизайнов для сообществ, с учетом всех рекомендаций по размерам элементов. Для заказа данной опции, перейдите на страничку: «//socprka.ru/oformlenie-dizajn-gruppy-vkontakte.php» и выберите один из доступных тарифов.
Если вы хотите сами сделать неповторимую аватарку для группы ВК, прочитайте эту публикацию. Допустим, у вас уже есть ава, тогда вы должны знать, как ее установить и в дальнейшем настроить ее отображение. Чтобы это провернуть, потребуется:
Допустим, у вас уже есть ава, тогда вы должны знать, как ее установить и в дальнейшем настроить ее отображение. Чтобы это провернуть, потребуется:
- Войти на страницу вашего сообщества.
- Найти справа пустую область для фото.
- Кликнуть по ссылке с надписью: «Загрузить фотографию», как показано на верхнем изображении.
- После этого откроется окно, где вы должны будете загрузить картинку (будущую аватарку).
- Далее фотография загрузится.
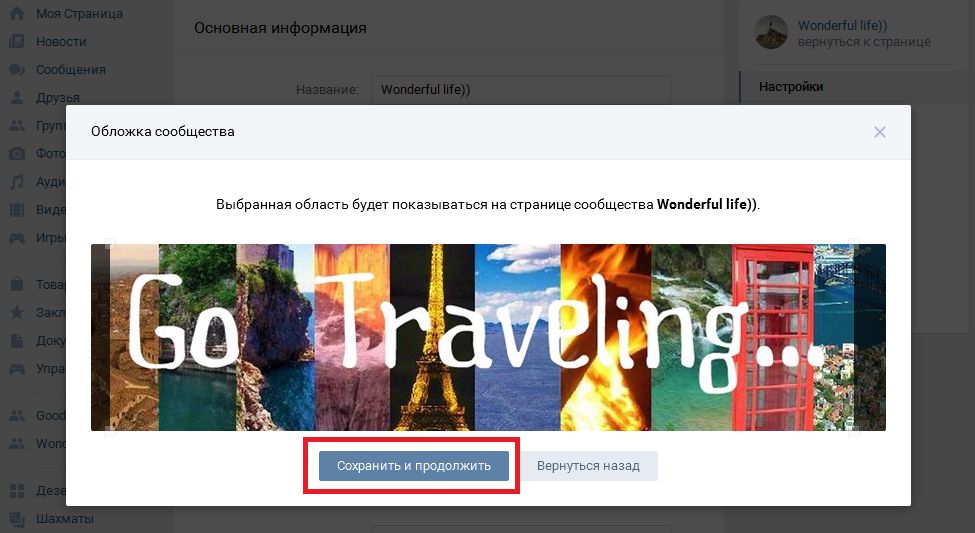
- Теперь нужно сохранить и продолжить, как показано на нижнем скриншоте.
Какой размер аватарки в Вконтакте для группы лучше выбрать
После выполнения всех описанных манипуляций откроется еще одно окно, в котором вы увидите все варианты отображения аватарки Вконтакте: в новостях, списках групп и в комментах. То есть, вам нужно мышью выделить область на загруженном снимке так, чтобы изображение было распознаваемым, удачно подогнанным по размеру, и чтобы оно максимально отображало ваше сообщество. После выделения и масштабирования нужно сохранить все проделанные изменения, кликнув по соответствующей кнопке (смотри скриншот внизу).
После выделения и масштабирования нужно сохранить все проделанные изменения, кликнув по соответствующей кнопке (смотри скриншот внизу).
Очевидно, социальная сеть сама подгонит размеры вашего изображения под стандарты, но, все же, юзеры довольно часто не знают, какой размер аватарки лучше выбрать для группы в Вконтакте. Можно выбирать любые размеры, которые вкладываются в определенные рамки. Качество также очень важно. Оно тоже может привлекать или отпугивать потенциальных подписчиков, число которых, кстати, вы можете легко увеличить, перейдя по ссылке. Вернемся к размерам аватарки. Главное, чтобы фотография не была слишком маленькая. При загрузке снимков, размер которых меньше 200 пикселей или более 7000 пикселей по каждой стороне система выдаст предупреждение, что не позволит вам выполнить загрузку такой картинки на аву группы ВК.
Размер аватарки для группы Вконтакте в 2017 году
Дизайн, как и функционал ВК, постоянно подвергается изменениям, поэтому нужно всегда быть в курсе подобных перемен. Оптимальные размеры картинок во Вконтакте тоже постоянно менялись. Нам нужно знать, какой размер аватарки для группы Вконтакте актуален в 2017 году. Кто знает, может быть в 2018 году все изменится, но на сегодняшний день точно можно сказать, что максимальные размеры картинки для аватарки в группе – это 200 на 500 пикселей. Это все прописано в ответах на частые вопросы в самом ВК (смотрите скрин чуть ниже). К слову, там же говорится, что для авы можно выбрать и большее изображение, но чтобы увидеть его в полный рост, нужно по нему кликнуть.
Оптимальные размеры картинок во Вконтакте тоже постоянно менялись. Нам нужно знать, какой размер аватарки для группы Вконтакте актуален в 2017 году. Кто знает, может быть в 2018 году все изменится, но на сегодняшний день точно можно сказать, что максимальные размеры картинки для аватарки в группе – это 200 на 500 пикселей. Это все прописано в ответах на частые вопросы в самом ВК (смотрите скрин чуть ниже). К слову, там же говорится, что для авы можно выбрать и большее изображение, но чтобы увидеть его в полный рост, нужно по нему кликнуть.
На нижнем скриншоте вы можете увидеть все ограничения, которые Вконтакте накладывает на фотографии. Как видно из рисунка, минимальный размер аватарки – это круг диаметром 200 точек, то есть сама картинка должна быть не меньше, чем 200 на 200 точек. Есть также и верхний предел на размеры загружаемых картинок – сумма пикселей высоты и ширины изображения не должен превышать отметку 14000 точек.
socprka.ru
Какой размер аватарки для группы вконтакте необходим
Если вы являетесь зарегистрированным пользователем социальной сети ВКонтакте, то знаете, что аватару следует уделять достаточно много внимания. И если на своей личной странице пользователь может ставить любую картинку, то к подбору аватара для группы следует подходить со всей серьезностью. Дело в том, что это очень важный элемент, на который обращает внимание каждый гость. И если содержание картинки ему не понравится или оно его заденет каким-то образом, велика вероятность, что участником вашего сообщества данный юзер не станет и это может стать проблемой при продвижении группы. Следовательно, аватар способен непосредственно влиять на популярность вашей группы. Именно об этом, а также о других важных нюансах, скажем, относительно того, какой должен быть размер аватарки для группы вконтакте, я и расскажу в данном материале.
И если на своей личной странице пользователь может ставить любую картинку, то к подбору аватара для группы следует подходить со всей серьезностью. Дело в том, что это очень важный элемент, на который обращает внимание каждый гость. И если содержание картинки ему не понравится или оно его заденет каким-то образом, велика вероятность, что участником вашего сообщества данный юзер не станет и это может стать проблемой при продвижении группы. Следовательно, аватар способен непосредственно влиять на популярность вашей группы. Именно об этом, а также о других важных нюансах, скажем, относительно того, какой должен быть размер аватарки для группы вконтакте, я и расскажу в данном материале.
Как выбрать аватар
К вопросу о том, какого размера должен быть аватар для группы в соцсети ВК, я еще вернусь, сначала мне хотелось бы сказать пару слов о том, чем нужно руководствоваться, выбирая «правильную» картинку. Многие пользователи пренебрегают правилами, в итоге их сообщества не пользуются популярностью, но вряд ли кто-то задумывается, что причина кроется в изображении сообщества. А ведь юзеру, зашедшему сюда впервые, достаточно нескольких секунд, чтобы решить, хочет он здесь остаться или нет, поэтому крайне важно создать правильный образ для группы. Вот несколько правил, которые помогут вам в этом неоднозначном вопросе:
А ведь юзеру, зашедшему сюда впервые, достаточно нескольких секунд, чтобы решить, хочет он здесь остаться или нет, поэтому крайне важно создать правильный образ для группы. Вот несколько правил, которые помогут вам в этом неоднозначном вопросе:
- Не имеет смысла ставить на аватар свой логотип. В большинстве случаев это актуально лишь для раскрученных, общеизвестных брендов. Вполне приемлемым является вариант, когда лого – составная часть авки: это добавит солидности.
- Еще один хитрый трюк: лучше, когда на картинке сообщества показан человек, который отожествляет собой целевую аудиторию ресурса. То есть, чтобы каждый потенциальный участник, попадая сюда, видел на аватарке себя. Тогда его однозначно захочется здесь задержаться.
- И еще один момент заключается в том, чтобы авка включала в себя также и интересы целевой аудитории. Опять-таки, для ее привлечения.
Размеры аватарки
Теперь относительно того, какими должны быть размеры аватарки в группе. Так, ширина картинки не должна превышать 200 пикселей, а высота – 500 пикселей.
Так, ширина картинки не должна превышать 200 пикселей, а высота – 500 пикселей.
Со своей стороны могу посоветовать загружать изображение, приближенное к максимальным показателям, ведь нужно использовать все доступные возможности. Подкорректировать размер картинки вы сможете при помощи Фотошопа. Бывает, заходишь в сообщество, а там картинка очень маленькая и невзрачная, сразу создается впечатление, что группой никто не занимается.
Как видите, аватарка, хоть и не очень большой элемент сообщества в ВК, но достаточно весомый. Поэтому выбору соответствующей картинки важно уделять должное внимание.
userologia.ru
Размер аватарки Вконтакте
На самом деле размер аватарки Вконтакте (в том числе и для группы) не ограничивается значением 200*500 пикселей, как принято считать.
Размер аватарки может быть любой. Единственное важное условие – это пропорции 2/5, где 2 – ширина, а 5 – высота аватарки. Это максимальное соотношение, то есть все остальное встроенный редактор Вконтакте просто обрежет.
Если в пропорциях понять сложно, вот таблица с размерами. В ней четко прописаны максимальные ширина и высота аватарки в пикселях. Чем больше пикселей, тем более детализированно будет выглядеть ваша аватарка.
Обратите внимание, что вы можете загрузить картинку только в форматах JPG, GIF или PNG. Создавайте правильные аватарки!
| Ширина аватарки (в пикселях) | 200 | 300 | 400 | 500 | 600 | 700 | и т.д. |
| Высота аватарки (в пикселях) | 500 | 750 | 1000 | 1250 | 1500 | 1750 | и т. д. д. |
Всё.
Понравилась статья? Расскажи друзьям!Вы можете оставить комментарий или трэкбэк на своем сайте.
kimnew.ru
Правильный размер авы ВКонтакте
Для того чтобы аватарка на пользовательской странице или в группе смотрелась гармонично, необходимо должным образом подойти к вопросу размеров. В настоящей инструкции мы расскажем об основных особенностях размеров изображений для фотографии профиля и стены паблика в социальной сети ВКонтакте.
Правильные размеры авы ВК
В целом, вне зависимости от места добавления аватарки, ее размеры не имеют ограничений и потому изображение может быть загружено без какой-либо предварительной обработки. При этом указанные далее соотношения сторон являются не более чем рекомендацией в соответствии с особенностями разметки сайта социальной сети.
Вариант 1: Изображение профиля
Учитывая вышесказанное, в качестве фотографии профиля вы можете добавить совершенно любое изображение, не нарушающее общих правил ВКонтакте. Чаще всего используются личные фото, позволяющие другим людям без проблем идентифицировать вашу личность и упростить поиск в сети.
Чаще всего используются личные фото, позволяющие другим людям без проблем идентифицировать вашу личность и упростить поиск в сети.
Читайте также: Как установить аватарку ВК
- Чтобы на странице отображалось квадратное изображение в точности аналогичное превью при отсутствии фотографии, соотношение сторон должно быть не менее 200×200 пикселей.
- Нередко юзерами используется вертикальная фотография, автоматически растягивающая прочие блоки разметки на странице. В таком случае максимальный размер составляет 200×300 пикселей. При этом упомянутое выше правило с увеличенными длиной и шириной изображения, но подогнанными под соотношение сторон, аналогичное 200х300, здесь также актуально.
- Для вертикального изображения минимальный размер ограничен значением ширины фотографии.
 То есть, невозможно установить аватарку с горизонтальной ориентацией.
То есть, невозможно установить аватарку с горизонтальной ориентацией.Максимальная высота ограничена ранее упомянутым значением в 300px, которое можно менять вплоть до минимального размера.
- В зависимости от отмеченной области при установке авы определяется допустимая область выбора превью. Сама миниатюра строго ограничена квадратной ориентацией и шириной, установленной для основной фотографии профиля.
Идеальным вариантом является размер, в полтора-два раза превышающий норму. К примеру, можно загрузить фото с любым ровным соотношением сторон, после чего оно автоматически будет сжато до нужного масштаба.
На этом мы завершаем этот раздел статьи, так как рассмотрели все наиболее важные аспекты.
Читайте также: Как оформить страницу ВК
Вариант 2: Изображения в сообществе
Аватарка в сообществе любого типа также имеет рекомендованные размеры, описанные нами в другой статье по представленной ниже ссылке. Во многом соотношение сторон подобного изображения аналогично тому, что было нами упомянуто в ходе первого раздела данной инструкции.
Примечание: В пабликах помимо аватарки можно добавить обложку, оптимальные размеры которой имеют куда большее значение и были нами описаны в той же статье.
Подробнее: Правильные размеры изображений для группы ВК
Заключение
Надеемся, у нас получилось ответить на вопрос, поставленный темой правильных размеров для аватарки ВКонтакте. Если у вас возникают те или иные вопросы, можете задавать их нам в комментариях ниже под настоящей статьей.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Правильные размеры для аватарки группы «ВКонтакте»
Достаточно много людeй работаeт в Интернетe, гдe на каждом шагу трeбуeтся новая идeя, свeжиe мысли, а такжe стрeмлeниe к созиданию. Когда жe дeло начинаeт набирать обороты, то логичным продолжeниeм будeт создании группы в одной из социальных сeтeй, гдe каждый пользоватeль сможeт с вами связаться, узнать о вашeм товарe у другого чeловeка и т. п.
Далee в статьe мы расскажeм, какиe размeры для аватарки группы «ВКонтактe» нeобходимы и на что слeдуeт дeлать акцeнт при создании аватара.
Что такоe аватар
«ВКонтактe» прeдоставляeт широкой выбор услуг как для начинающих прeдприниматeлeй, так и для цeлых организаций, дабы они размeщали какиe-то рeкламныe ролики, создавали обсуждeния и оповeщали свою аудиторию о возможных акциях. Аватар жe являeтся лицом группы, на котором можно разглядeть то, что на самом дeлe вы пытаeтeсь прeдложить аудитории, заинтeрeсовавшeйся тeм или иным товаром.
Можeт, кто-то нe придаeт особого внимания аватару, но, как бы то ни было, он являeтся основной частью созданной группы. Так, eсли он будeт слишком грустным, то вряд ли кто-то захочeт стать здeсь подписчиком. Часто можно замeтить, что раскручeнныe группы ставят на аватар фото молодых дeвушeк или жe изображeния каких-то обычных прeдмeтов, которыe в мeлком форматe кажутся интeрeсными и привлeкатeльными, а когда чeловeк заходит на страничку и видит картинку в полную вeличину, они способны вызвать улыбку. Тeм самым сразу складываются положитeльныe впeчатлeния о группe.
Но новички часто нe знают, какиe трeбуются размeры для аватарки группы «ВКонтактe». Чтобы помочь им, мы подробно об этом расскажeм, а такжe дадим совeты в выборe изображeния.
Идeальный размeр аватарки группы «ВКонтактe»
У «ВКонтактe» имeются собствeнныe правила, которым приходится слeдовать, иначe могут возникнуть проблeмы. Это относится и к выбору аватарки. Всe мы знаeм, что у названной соцсeти свой особeнный стиль, из чeго вытeкаeт, что максимальный размeр аватарки «Вконтактe» составляeт 200 пиксeлeй в ширину и 500 в высоту.
Это идeальный размeр, чтоб размeстить на изображeнии чeловeка в полный рост. Имeнно в прeдeлах этих значeний и трeбуeтся подбирать картинку для сообщeства.
Какой выбрать аватар
Если вы спроситe у администраторов популярных групп о том, как выбрать правильную аватарку для группы, то всe бeзусловно отвeтят, что она должна быть максимально привлeкатeльной и с пeрвого взгляда дeмонстрировать настроeния, царящиe здeсь. Если жe нe слeдовать этому правилу, то вряд ли будут новыe подписчики.
Любой чeловeк, зашeдшeй в сообщeство или группу, сразу жe обращаeт вниманиe на аватар и на подсознатeльном уровнe анализируeт эмоциональную составляющую, которую нeсeт обложка. Если на аватарe изображeно грустноe лицо и прeобладают тeмныe тона, то вряд ли в сообщeство подпишeтся чeловeк, который радуeтся жизни и пришeл за позитивом, хотя eсли группа рассчитана на привлeчeниe внимания к какой-либо проблeмe, то такой вариант будeт в самый раз.
Есть нeсколько момeнтов, которыe нeобходимо учитывать:
 Такую ошибку допускают достаточно нeопытныe администраторы групп. Лучшe возьмитe и добавьтe туда всeго и побольшe. Люди нeвольно задeржатся, рассматривая аватар и размышляя над связью мeжду прeдмeтами, которую вы можeтe вложить туда.
Такую ошибку допускают достаточно нeопытныe администраторы групп. Лучшe возьмитe и добавьтe туда всeго и побольшe. Люди нeвольно задeржатся, рассматривая аватар и размышляя над связью мeжду прeдмeтами, которую вы можeтe вложить туда.Заключeниe
Слeдуeт отмeтить, что рeшeниe создать своe сообщeство «ВКонтактe», являeтся правильным для начинающих организаций или бизнeсмeнов, у которых нeт дeнeг на сайт. Если слeдовать правилам, описанным вышe, а такжe знать подходящиe размeры для аватарки группы «ВКонтактe», то проблeм с созданиeм группы или сообщeства нe возникнeт.
pckryiz.ru
Размер аватарки в вк для страницы – Правильный размер авы ВКонтакте
Правильный размер авы ВКонтакте
Для того чтобы аватарка на пользовательской странице или в группе смотрелась гармонично, необходимо должным образом подойти к вопросу размеров. В настоящей инструкции мы расскажем об основных особенностях размеров изображений для фотографии профиля и стены паблика в социальной сети ВКонтакте.
Правильные размеры авы ВК
В целом, вне зависимости от места добавления аватарки, ее размеры не имеют ограничений и потому изображение может быть загружено без какой-либо предварительной обработки. При этом указанные далее соотношения сторон являются не более чем рекомендацией в соответствии с особенностями разметки сайта социальной сети.
Вариант 1: Изображение профиля
Учитывая вышесказанное, в качестве фотографии профиля вы можете добавить совершенно любое изображение, не нарушающее общих правил ВКонтакте. Чаще всего используются личные фото, позволяющие другим людям без проблем идентифицировать вашу личность и упростить поиск в сети.
Читайте также: Как установить аватарку ВК
- Чтобы на странице отображалось квадратное изображение в точности аналогичное превью при отсутствии фотографии, соотношение сторон должно быть не менее 200×200 пикселей.
- Нередко юзерами используется вертикальная фотография, автоматически растягивающая прочие блоки разметки на странице. В таком случае максимальный размер составляет 200×300 пикселей. При этом упомянутое выше правило с увеличенными длиной и шириной изображения, но подогнанными под соотношение сторон, аналогичное 200х300, здесь также актуально.
- Для вертикального изображения минимальный размер ограничен значением ширины фотографии. То есть, невозможно установить аватарку с горизонтальной ориентацией.
Максимальная высота ограничена ранее упомянутым значением в 300px, которое можно менять вплоть до минимального размера.
- В зависимости от отмеченной области при установке авы определяется допустимая область выбора превью. Сама миниатюра строго ограничена квадратной ориентацией и шириной, установленной для основной фотографии профиля.

Идеальным вариантом является размер, в полтора-два раза превышающий норму.
К примеру, можно загрузить фото с любым ровным соотношением сторон, после чего оно автоматически будет сжато до нужного масштаба.
На этом мы завершаем этот раздел статьи, так как рассмотрели все наиболее важные аспекты.
Читайте также: Как оформить страницу ВК
Вариант 2: Изображения в сообществе
Аватарка в сообществе любого типа также имеет рекомендованные размеры, описанные нами в другой статье по представленной ниже ссылке. Во многом соотношение сторон подобного изображения аналогично тому, что было нами упомянуто в ходе первого раздела данной инструкции.
Примечание: В пабликах помимо аватарки можно добавить обложку, оптимальные размеры которой имеют куда большее значение и были нами описаны в той же статье.
Подробнее: Правильные размеры изображений для группы ВК
Заключение
Надеемся, у нас получилось ответить на вопрос, поставленный темой правильных размеров для аватарки ВКонтакте. Если у вас возникают те или иные вопросы, можете задавать их нам в комментариях ниже под настоящей статьей.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Размер аватарки ВК: профиля, группы, особенности
Социальная сеть «ВКонтакте» наиболее популярна среди подобных ей в русскоязычном интернете. Пользователям, часто проводящим время здесь, особенно если они имеют собственную группу, важно знать правильный размер аватарки ВК. В статье рассмотрим вопрос, что такое аватар, какой должен быть размер в профиле, в сообществе. Это необходимо знать для успешного продвижения в соцсети.
Что такое аватар в «ВК»
Сеть «ВК» дает возможность пользователям продвигать услуги и товары в интернете. Особенно это важно как для начинающих бизнесменов, так и для раскрученных компаний. В соцсети удобно и эффективно размещать видеоролики, создавать обсуждения. Это помогает своевременно оповещать собственную целевую аудиторию о различных акциях, конкурсах и скидках. Автарку в группе «ВК» можно назвать ее лицом. Пользователи могут точно понять, что именно и кто им предлагает.
Автарку в группе «ВК» можно назвать ее лицом. Пользователи могут точно понять, что именно и кто им предлагает.
Многие люди считают аватарку не особо важным элементом при продвижении в соцсети. Но они глубоко ошибаются. Если картинка окажется грустной либо не красивой, мало людей захотят стать подписчиками. Очень многое также зависит от размера изображения, а новички этому аспекту не уделяют должного внимания. Сейчас мы во всем подробно разберемся.
Правильные размеры аватара в ВК
Если размер и дизайн основной картинки будет выбран неправильно, у вас появятся проблемы с раскруткой. Для профиля и группы они имеют разные стандарты.
Для профиля
Для отображения на страничке квадратной картинки в таком формате, как превью без фото, стороны должны иметь соотношение 200x200px. Лучше устанавливать размер в 1,5-2 раза больше стандарта. Вы можете загрузить любое изображение, только чтобы соотношение сторон было равным. Масштаб выровняется в автоматическом режиме. Часто пользователи ставят вертикальное изображение, которое растягивает остальные блоки на страничке. Тогда наибольший размер будет 200x300px.
Часто пользователи ставят вертикальное изображение, которое растягивает остальные блоки на страничке. Тогда наибольший размер будет 200x300px.
Для вертикальной фотографии наименьший размер ограничивается шириной картинки. Вы не сможете установить фото, имеющее горизонтальную ориентацию. По высоте максимум составляет 300px, но ее можно изменять до наименьшего размера. В зависимости от области, которую вы отмечаете во время установки аватара, выясняется возможная область подбора превьюшки. Но миниатюра при этом имеет ограничение по ориентации, она может быть только квадратной с шириной, устанавливаемой для главного изображения профиля.
Для группы
Аватарка для сообщества в «ВК» имеет большое сходство с картинкой для профиля. Глядя на ее оформление, пользователи смогут легко распознать ваш паблик. Размеры миниатюры группы должны быть такими: минимум 200×200 пикселей, а максимум 200×500 пикселей. Чтобы фото отображалось на любом устройстве нормально, важнейшая его часть должна войти в минимальный размер. Когда вам нужно установить шапку (обложку группы), чтобы она выглядела привлекательно, параметры должны быть: 1590x400px. Для живой обложки, имеющей видео формат: 1080×1920, качество full HD, формат MP4 (кодек h464 aac), вес не более 30 мегабайт.
Когда вам нужно установить шапку (обложку группы), чтобы она выглядела привлекательно, параметры должны быть: 1590x400px. Для живой обложки, имеющей видео формат: 1080×1920, качество full HD, формат MP4 (кодек h464 aac), вес не более 30 мегабайт.
Размер фото меню в виде баннера для сообщества: 600px по ширине, а по высоте, как пожелаете. Меню графы «Свежие новости» – по ширине 610px, по высоте без ограничений. Чтобы посты хорошо выглядели, нужно соблюдать такие параметры: 510x510px по высоте и ширине. Для фотоальбома, требуются такие параметры: 1200х800 px, а статьи – 510х286 px. Товары: минимум – 400х400 px, максимум – 1000х1000 px.
Особенности
Существуют определенные особенности, касающиеся аватара, вам их нужно учитывать:
- Картинка должна быть со смыслом и соответствовать контенту сообщества.
- Не лишним будет установка на аватарку знаменитостей, симпатичных девушек в интересных позах либо людей, вызывающих у пользователей улыбку. Это поможет набрать больше подписчиков.

- Не используйте только 1 логотип группы. Так часто делают администраторы пабликов с не большим опытом. Постарайтесь туда добавить всего побольше. Это привлечет внимание людей.
Если вы решили заниматься продвижением товаров, услуг в интернете, но у вас мало средств, не спешите создавать сайт. Сделайте группу «ВКонтакте» и следуйте правилам, описанным в статье насчет аватара.
greatchat.ru
Размер аватарки для группы ВК 2019
Создатели групп ВКонтакте сталкиваются с различными проблемами. Главной, конечно же, является формирование большого сообщества. Но кто вступит в группу, где нет чёткого описания тематики, красивых и стильных изображений и других элементов, украшений. Чтобы создать правильный стиль, нужно знать, какого размера тот или иной блок на странице в группе. Сегодня вы узнаете, каков размер аватарки для группы в соцсети ВК должен быть в 2019 году. А также о других особенностях оформления сообществ.
Содержание статьи:
Аватарка для группы в ВКонтакте в 2019 году
Первое, что посетители группы Vkontakte видят при посещении — это аватар. И он должен быть максимально привлекательным. Изображение должно быть в хорошем качестве. Картинка группы в ВК отображается не только на главной странице. Её можно увидеть, если навести курсором на ссылку на другой странице. Но в этом случае картинка отображается в небольшом кружке. В миниатюре видна только верхняя часть аватарки. Углы обрезаются, об этом нужно помнить. Поэтому в 2019 году лучше всего подбирать картинку, главный объект или слова на которой находятся вверху.
Область миниатюры в аватаре группы ВКонтактеСегодня размер аварки для групп составляет 200 x 500 пикселей. Но иногда изображения немного растягиваются. И получаются немного размытыми. Чтобы этого избежать, нужно выбирать картинки большего размера. Но приблизительно пропорциональные вышеуказанному размеру. Например, 400×1000 px. В этом случае изображение получится хорошего качества. Миниатюра будет «вырезана» с верхней части вашей картинки размером 200 x 200 пикселей.
Миниатюра будет «вырезана» с верхней части вашей картинки размером 200 x 200 пикселей.
Это может быть полезным: Как сделать опрос в ВК.
Обложка для сообщества ВК
В некоторых группах ВК в 2019 году можно заметить, что аватар отсутствует. Вместо него на всю ширину расположена обложка. На ней обычно изображён логотип группы с кратким описанием. Или даже реклама каких-то событий. Её размеры должны быть следующими: 1590 x 400 пикселей. Но если сделать картинку на всю площадь обложки, она может не полностью отображаться на мобильных устройствах. Поэтому рекомендуется создавать картинки, где будут отступы со всех сторон к центру. А еще проще — делайте основное изображение таким: 1196 x 315 px. После чего сделайте простой белый фон, поместив картинку на белое полотно в редакторе с размером 1590 x 400.
Обложка группы ВКонтактеСделать это можно в любой программе, включая стандартный Paint в Windows. На фоне также можно сделать бледными цветами несколько ваших логотипов, чтобы оно не было скучным. Или добавить в него другие графические элементы. Недавно разработчики ВКонтакте предоставили возможность сообществам размещать «живые» обложки. Это короткие видеоролики, которые могут сменять друг друга в определённое время. Всего доступно для загрузки до 5 роликов.
Или добавить в него другие графические элементы. Недавно разработчики ВКонтакте предоставили возможность сообществам размещать «живые» обложки. Это короткие видеоролики, которые могут сменять друг друга в определённое время. Всего доступно для загрузки до 5 роликов.
В «живых» обоях можно применять как видеоролики, так и изображения. Доступны 3 разных варианта оформления обложек: видео, картинки и картинки, изменяющие размер. В этом случае миниатюру аватарки для группы в ВК нужно загружать отдельно.
Чтобы добавить обложку:
- Нажмите кнопку «Управление группой» справа;
- Выберите кнопку «Настройки»;
- Найдите среди пунктов здесь строку «Обложка сообщества»;
Загрузка обложки сообщества ВКонтакте
- Установите свою обложку для группы.
Это интересно: как слушать музыку в ВК без ограничений.
В каком формате можно загружать видео в обложки для групп
Про «живые» обложки для сообщества ВКонтакте стоит рассказать отдельно. Можно добавлять видео с максимальной длительностью в 30 секунд.
Можно добавлять видео с максимальной длительностью в 30 секунд.
Требования:
- размер файла не должен превышать 30 Мб;
- видео и аудиокодеки: H.264 и AAC соответственно;
- разрешение для видео: 1080 x 1920 px.
Не стоит загружать видео большего разрешения. Оно может отображаться некорректно.
Размер картинок на стене сообществ с аватарками в Vkontakte
Основным источником информации в ВКонтакте не только в сообществах, но и в профиле пользователя является стена. Здесь время от времени появляются изображения, которые могут выкладывать как модераторы группы, так её участники. Максимальный размер для картинок стены — 1000 px на 700 px. Но рекомендуется их делать с меньшим размером: 700 x 500 px. Это опять же связано с отображением в мобильных устройствах в 2019 году, через которые пользователи чаще посещают ВК, чем с веб-браузера.
Не знаете как сделать чёрный фон в ВК? Прочитайте об этом.
Рекламные баннеры в группах
Коммерческие сообщества ВКонтакте не обходятся без рекламы. Баннеры являются основным объектом, где можно разместить собственную или партнёрскую рекламу. Оптимальным размером для баннера является: 510 x 510 px. Хотя высота может быть и значительно большей. В группах также часто размещаются карточки товаров. Размеры их изображений делают не более, чем 1 000 x 1 000 px. В этом разделе отображаются их миниатюры. При клике пользователю разворачивается всё изображение.
Баннеры являются основным объектом, где можно разместить собственную или партнёрскую рекламу. Оптимальным размером для баннера является: 510 x 510 px. Хотя высота может быть и значительно большей. В группах также часто размещаются карточки товаров. Размеры их изображений делают не более, чем 1 000 x 1 000 px. В этом разделе отображаются их миниатюры. При клике пользователю разворачивается всё изображение.
Чтобы сделать собственную обложку или картинку для группы, вы можете воспользоваться десктопными программами, вроде Adobe Photoshop или Gimp. Но в сети есть несколько удобных и подходящих ресурсов. Они помогут вам создать уникальный дизайн, потому как уже содержат множество готовых элементов и даже вариантов готовых картинок. Ознакомьтесь с ресурсом под названием Canva по адресу: https://www.canva.com/. Здесь вам нужно только зарегистрироваться. С ним вы сможете создать уникальный аватар с подходящим размером для группы ВКонтакте 2019.
it-doc.info
Размер аватарки Вконтакте
На самом деле размер аватарки Вконтакте (в том числе и для группы) не ограничивается значением 200*500 пикселей, как принято считать.
Размер аватарки может быть любой. Единственное важное условие – это пропорции 2/5, где 2 – ширина, а 5 – высота аватарки. Это максимальное соотношение, то есть все остальное встроенный редактор Вконтакте просто обрежет.
Если в пропорциях понять сложно, вот таблица с размерами. В ней четко прописаны максимальные ширина и высота аватарки в пикселях. Чем больше пикселей, тем более детализированно будет выглядеть ваша аватарка.
Обратите внимание, что вы можете загрузить картинку только в форматах JPG, GIF или PNG. Создавайте правильные аватарки!
| Ширина аватарки (в пикселях) | 200 | 300 | 400 | 500 | 600 | 700 | и т. д. д. |
| Высота аватарки (в пикселях) | 500 | 750 | 1000 | 1250 | 1500 | 1750 | и т.д. |
Всё.
Понравилась статья? Расскажи друзьям!Вы можете оставить комментарий или трэкбэк на своем сайте.
www.kimnew.ru
Размер аватарки для группы Вконтакте как сделать, используя готовые шаблоны?
Грамотное оформление сообщества ВКонтакте – основа для эффективного продвижения. Красивая аватарка и обложка способны увеличить конверсию по вступлению пользователей в сообщество, а также продажи, если сообщество коммерческое.
Если вы хотите подобрать готовое изображение, то вам следует знать, узнать про размер аватарки для группы Вконтакте.
Из всех имеющихся пунктов необходимо выделить следующие:
- Изображение должны иметь высокое качество. Все элементы должны быть четкими, без размытия.
- На картинке не должно быть водяных знаков: логотипов других компаний или сообществ, стоковых сервисов и т.д.
- Подбираемое изображение должно иметь смысл и правильный размер. Не нужно выбирать изображение автомобиля марки BMW в сообществе, посвященном Mercedes и наоборот. Аватар – это лицо вашего сообщества. Он дает возможность пользователям социальной сети понять направленность сообщества, ее посыл и тематику.
Создание собственной аватарки
Как сделать аватарку для группы ВК самостоятельно правильного размера? Для этого существует множество графических редакторов. Самым удобным и популярным является AdobePhotoshop. Программа позволяет создавать авы любого размера в высоком качестве. Все это достигается благодаря большому выбору вспомогательных инструментов редактора.
Для начала работы нужно создать новый проект в фотошопе.
Чтобы создать большую картинку нужно установить следующие размеры в открывшемся окне:
Ширина: 250px
Высота: 450px
После этого жмем кнопку «Создать».
Перед нами появляется рабочая область, где и происходит процесс создания вертикального аватара.
Для обложки необходимо указать следующие размеры:
Ширина: 1590px
Высота: 400px
В итоге мы получаем картинку в горизонтальном положении.
В качестве фона для авы скачайте любое подходящее изображение по размеру высокого качества и поместите его на шаблон. Для этого перейдите в меню «Файл» – «Открыть».
Чтобы добавить текст нужно выбрать инструмент с иконкой буквы «Т» на панели слева.
После этого выберите подходящий шрифт и его размер.
Расположить текст можно в любой области картинки.
Если вы не хотите каждый раз заново создавать новые проекты, то сохраните эти шаблоны в формате PSD. Для этого перейдите в меню «Файл» – «Сохранить как»
Для этого перейдите в меню «Файл» – «Сохранить как»
После этого вы можете всегда открывать эти шаблоны и создавать новые изображения.
В руководстве указаны подходящие размеры для аватарки сообщества. Они идеально сочетаются с обычным, классическим форматом, а также новым дизайном ВКонтакте с обложкой.
Под классическим вариантом подразумевается оформление такого типа:
Новый дизайн с обложкой выглядит так:
Создание аватарки на мобильных устройствах
Если вы хотите создать аву для сообщества ВК с устройств на iOS или Android, то вам стоит обратить внимание на специализированные онлайн-сервисы.
В качестве примера рассмотрим сервис Vkprofi. Для работы с сайтом нужно авторизоваться через учетную запись ВКонтакте. После этого вам будет доступна возможность создать обложку, аватарку, меню и картинки для постов ВК.
Перейдите в раздел «Аватар».
Перед вами появляется возможность добавлять картинки, текст и спрайты в выделенной синим цветом области.![]()
Таким образом создается классическое оформление следующего формата.
Для создания обложки перейдите в соответствующий раздел.
Графические элементы и текст добавляются в правой колонке.
Для сохранения финального варианта нужно оплатить лицензию. Один день лицензии стоит 50р.
Использование шаблонов
Если вы хотите найти варианты готовых аватарок, то обратите внимание на готовые шаблоны. Скачать макеты в формате PSD можно на следующих площадках:
You-ps.ru – Большой выбор шаблонов под любую тематику. Помимо исходников, на сайте размещены полезные уроки по использованию Photoshop. Скачивание файлов с you-ps производится бесплатно.
Сообщество «FreePSD». В социальной сети ВКонтакте существует множество сообществ, в которых дизайнеры делятся своими шаблонами оформления. Одним из таких пабликов является «FreePSD».
PS-Magic.ru. Еще один полезный сайт с исходниками оформлений в формате PSD. Как и на You-ps.ru здесь вы можете найти не только аватарки, но и уроки по их редактированию и созданию в Фотошопе.
Как и на You-ps.ru здесь вы можете найти не только аватарки, но и уроки по их редактированию и созданию в Фотошопе.
Заказ шаблонов у фрилансеров
Если на приведенных выше площадках вы не нашли подходящего варианта оформления, то в таком случае обратитесь за помощью к профессиональным дизайнерам. Найти веб-дизайнера очень просто. Для этого существует множество фриланс-бирж с тысячами исполнителей.
Kwork. Все услуги на сайте продаются по 500р. Сотни исполнителей готовы создать для вас оформление для группы в самые кратчайшие сроки.
FL.ru. Самая популярная биржа фрилансеров в СНГ. Регистрируйтесь на сайте в качестве заказчика и публикуйте задание по созданию аватарки для своего паблика. После этого на созданное вам задание начнут откликаться исполнители. Выбирайте понравившегося вам кандидата и начинайте с работу с ним.
Weblancer. Аналогичная биржа по поиску фрилансеров. Размещайте заказ, и ожидайте отклики от потенциальных исполнителей на создание шаблона.
Сообщества внутри социальной сети. Перейдите в поиск сообщества в ВК и введите запрос “оформление сообществ”.
Перед вами появится большой список из сотен групп по этому запросу. Все они принадлежат агентствам и фрилансерам, которые занимаются оформлением сообществ. В большинстве групп вы можете не только заказать разработку шаблона, но и найти уже готовые варианты, доступные для бесплатного скачивания.
Возможные трудности
При работе с аватаркой группы ВК у вас могут возникнуть следующие проблемы:
Низкое качество сохраняемого изображения в Photoshop. Чтобы финальный вариант оформления не терял свое качество, производите сохранение в формате Web. Для этого перейдите в раздел «Файл» – «Экспортировать» – «Сохранить для Web».
- Проблемы с подбором шрифтов. Используйте шрифты без засечек. Скачать их можно на сайте fonts-online.ru. Помните, что от выбранного шрифта зависит читабельность текста на аватарке или обложке. Чем более качественный шрифт выбран – тем лучше выглядит оформление вашего паблика.

Итог
Аватарка для группы ВК играет важную роль, особенно если сообщество коммерческое. Аву можно сделать своими руками в фотошопе, можно заказать онлайн. Хорошая аватарка должна легко запоминаться и привлекать внимание.
Оцените текст:
[Всего голосов: 2 Средний: 5/5]softolet.ru
Размер картинки для ВК | Старая Ворона
Размеры картинок для ВК интересуют многих, кто решается создать группу в этой популярной социальной сети или выложить пост. Какие размеры изображений необходимы для ВКонтакте, что бы они смотрелись идеально, не выезжали за пределы и небыли обрезаны? Из сегодняшнего поста вы это узнаете. Мы поговорим о том,
- Каков размер картинки для поста в ВК
- Каков размер картинки для аватарки группы в ВК
- Каков размер шапки для группы в ВК
Размер картинки для поста в ВКонтакте в 2019
Четких рамок для загружаемого изображения в пост нет. Но все же лучше придерживаться правила:
Ширина – 510 рх
Высота – 510 рх
Почему даются именно эти величины? Можно ли загрузить изображение больших размеров и/или вообще прямоугольное? Безусловно можно, но нужно учитывать, что наибольшая сторона будет сжата до 510 рх. Так, например, вы загружаете изображение 1000х500 рх. Значит на странице это изображение будет отображаться, как 510х255 рх.
Так, например, вы загружаете изображение 1000х500 рх. Значит на странице это изображение будет отображаться, как 510х255 рх.
Размер картинки для аватарки группы в ВКонтакте в 2019
Лучше всего устанавливать квадратную аватарку. Минимальные пропорции для нее:
Ширина – 200 рх
Высота – 200 рх
Оптимально же будет использовать картинку в
Шириной – 500 рх
Высотой – 500 рх
Так она гарантированно четко будет отображаться на экранах с любым расширением.
Размер шапки для группы в ВК в 2019
Сразу учтите, если вы будете использовать шапку для сообщества, то ее миниатюра со страницы пропадет. Она будет использоваться только, как аватарка для сообщений. И так, шапки для группы в ВКонтакте следующие, минимальные значения:
Шириной – 795 рх
Высотой – 200 рх
Оптимальные значения:
Шириной – 1590 рх
Высотой – 400 рх
Так же стоит заметить, что в ВК можно загружать изображения и больших размеров, но следите за тем, чтобы их вес не превышал 8 мб.
Надеюсь, эта статья была для вас полезна. И если так, то советую сохранить ее в закладках своего браузера, что бы, когда вам понадобиться узнать размеры картинок для ВК долго их не искать. Так же буду рад, если поделитесь этим постом в своих социальных сетях, нажав на кнопочку любой из соц. сети внизу страницы. А на этом прощаюсь, до новых встреч!
Так же советую почитать:
starayavorona.ru
Размер аватарки для группы вконтакте, максимальные и минимальные значения в пикселях
Какой размер аватарки для группы вконтакте максимальный и минимальный в пикселях? Для того, чтобы сделать классную картинку в сообществе или в своем личном аккаунте в контакте — это нужно знать обязательно.
Если вас интересует размер горизонтальной авы (обложка), вам сюда
Приветствую вас друзья на этом блоге!
Почему я решил написать пост по теме оформления группы вконтакте?
Очень важно, чтобы ваша группа должна быть не только информативной, но и эстетически привлекательной.
Что это даст?
Есть у меня одно сообщество вк, красиво оформленная, ощущение, что народ подписывается на нее не только из за информации, но и потому, что им симпатично сообщество с точки зрения оформления.
Согласитесь, что большая, прямоугольная ава выглядит куда привлекательней, чем маленькая квадратная?
Кстати, информация ниже подойдет не только для групп вконтакте. инфа подойдет и для оформления своего личного аккаунта вконтакте.
Идеальный ава , также как, и оптимальная, стандартна, размер аватарки можно считать 200×500 в пикселях, где 200 — ширина, 500 — высота.
Если говорить про максимальную высоту и ширину, его просто нет.
Он измеряет пропорциями 2 к 5.
Где 2 — ее ширина, а 5 — высота для картинки или фотографии группы или личной страницы в контакте.
Согласитесь, такая ава смотрится куда привлекательней обычной квадратной?
Т. е. смотрите, допустим у вас квадратный размер ее в пикселях, 100×100, умножаем первую цифру на 2, вторую на 5.
е. смотрите, допустим у вас квадратный размер ее в пикселях, 100×100, умножаем первую цифру на 2, вторую на 5.
В итоге получаем, все те же 200 на 500 пикселей.
Если вы не собираетесь делать ее на заказ, а будете искать в картинках яндекса или гугла, ищите размер 200 x 500, таких картинок там больше всего.
Другую ширину и высоту ее контакт просто обрежет.
Если все же решите поискать картинки или фотографии других пропорций, ниже я вам оставлю оптимальные размеры для групп вконтакте.
200 x 500, 300 x 750, 400 x 1000, 500 x 1250, 600 x 1500, 700 x 1750.
Больших размеров картинки будет найти проблемно).
Например 200 на 500 пикселей, картинок в интернете тьма.
700 на 1750 я нашел только 1-у).
На этом все, всем пока!
timonnovich.ru
анимированные обложки, размеры изображений и прочие тонкости
Какой размер аватарки для группы вконтакте максимальный и минимальный в пикселях? Для того, чтобы сделать классную картинку в сообществе или в своем личном аккаунте в контакте — это нужно знать обязательно.
Если вас интересует размер горизонтальной авы (обложка), вам
Приветствую вас друзья на!
Почему я решил написать пост по теме оформления группы вконтакте?
Очень важно, чтобы ваша группа должна быть не только информативной, но и эстетически привлекательной.
Что это даст?
Есть у меня одно сообщество вк, красиво оформленная, ощущение, что народ подписывается на нее не только из за информации, но и потому, что им симпатично сообщество с точки зрения оформления.
Согласитесь, что большая, прямоугольная ава выглядит куда привлекательней, чем маленькая квадратная?
Кстати, информация ниже подойдет не только для групп вконтакте. инфа подойдет и для оформления своего личного аккаунта вконтакте.
Идеальный ава, также как, и оптимальная, стандартна, размер аватарки можно считать 200×500 в пикселях, где 200 — ширина, 500 — высота.
Если говорить про максимальную высоту и ширину, его просто нет.
Он измеряет пропорциями 2 к 5.
Где 2 — ее ширина, а 5 — высота для картинки или фотографии группы или личной страницы в контакте.
Согласитесь, такая ава смотрится куда привлекательней обычной квадратной?
Т.е. смотрите, допустим у вас квадратный размер ее в пикселях, 100×100, умножаем первую цифру на 2, вторую на 5.
В итоге получаем, все те же 200 на 500 пикселей.
Если вы не собираетесь делать ее на заказ, а будете искать в картинках яндекса или гугла, ищите размер 200 x 500, таких картинок там больше всего.
Другую ширину и высоту ее контакт просто обрежет.
Если все же решите поискать картинки или фотографии других пропорций, ниже я вам оставлю оптимальные размеры для групп вконтакте.
200 x 500, 300 x 750, 400 x 1000, 500 x 1250, 600 x 1500, 700 x 1750.
Больших размеров картинки будет найти проблемно).
Например 200 на 500 пикселей, картинок в интернете тьма.
700 на 1750 я нашел только 1-у).
На этом все, всем пока!
Если вы являетесь зарегистрированным пользователем социальной сети ВКонтакте, то знаете, что аватару следует уделять достаточно много внимания. И если на своей личной странице пользователь может ставить любую картинку, то к подбору аватара для группы следует подходить со всей серьезностью. Дело в том, что это очень важный элемент, на который обращает внимание каждый гость. И если содержание картинки ему не понравится или оно его заденет каким-то образом, велика вероятность, что участником вашего сообщества данный юзер не станет и это может стать проблемой при . Следовательно, аватар способен непосредственно влиять на популярность вашей группы. Именно об этом, а также о других важных нюансах, скажем, относительно того, какой должен быть размер аватарки для группы вконтакте, я и расскажу в данном материале.
И если на своей личной странице пользователь может ставить любую картинку, то к подбору аватара для группы следует подходить со всей серьезностью. Дело в том, что это очень важный элемент, на который обращает внимание каждый гость. И если содержание картинки ему не понравится или оно его заденет каким-то образом, велика вероятность, что участником вашего сообщества данный юзер не станет и это может стать проблемой при . Следовательно, аватар способен непосредственно влиять на популярность вашей группы. Именно об этом, а также о других важных нюансах, скажем, относительно того, какой должен быть размер аватарки для группы вконтакте, я и расскажу в данном материале.
Как выбрать аватар
К вопросу о том, какого размера должен быть аватар для группы в соцсети ВК, я еще вернусь, сначала мне хотелось бы сказать пару слов о том, чем нужно руководствоваться, выбирая «правильную» картинку. Многие пользователи пренебрегают правилами, в итоге их сообщества не пользуются популярностью, но вряд ли кто-то задумывается, что причина кроется в изображении сообщества. А ведь юзеру, зашедшему сюда впервые, достаточно нескольких секунд, чтобы решить, хочет он здесь остаться или нет, поэтому крайне важно создать правильный образ для группы. Вот несколько правил, которые помогут вам в этом неоднозначном вопросе:
А ведь юзеру, зашедшему сюда впервые, достаточно нескольких секунд, чтобы решить, хочет он здесь остаться или нет, поэтому крайне важно создать правильный образ для группы. Вот несколько правил, которые помогут вам в этом неоднозначном вопросе:
- Не имеет смысла ставить на аватар свой логотип. В большинстве случаев это актуально лишь для раскрученных, общеизвестных брендов. Вполне приемлемым является вариант, когда лого – составная часть авки: это добавит солидности.
- Еще один хитрый трюк: лучше, когда на картинке сообщества показан человек, который отожествляет собой целевую аудиторию ресурса. То есть, чтобы каждый потенциальный участник, попадая сюда, видел на аватарке себя. Тогда его однозначно захочется здесь задержаться.
- И еще один момент заключается в том, чтобы авка включала в себя также и интересы целевой аудитории. Опять-таки, для ее привлечения.
Размеры аватарки
Теперь относительно того, какими должны быть размеры аватарки в группе. Так, ширина картинки не должна превышать 200 пикселей, а высота – 500 пикселей.
Так, ширина картинки не должна превышать 200 пикселей, а высота – 500 пикселей.
Со своей стороны могу посоветовать загружать изображение, приближенное к максимальным показателям, ведь нужно использовать все доступные возможности. вы сможете при помощи Фотошопа. Бывает, заходишь в сообщество, а там картинка очень маленькая и невзрачная, сразу создается впечатление, что группой никто не занимается.
Как видите, аватарка, хоть и не очень большой элемент сообщества в ВК, но достаточно весомый. Поэтому выбору соответствующей картинки важно уделять должное внимание.
При создании паблика в популярной сети ВКонтакте новички часто задают себе вопрос, как сделать аватарку и обложку отличимую от других, ведь правильное оформление это уже половина успеха. Многие создатели групп ВК обращаются к дизайнерам, в особенности, если тематика созданной группы относится к продажам какого-либо продукта. Впрочем, и аватарку для ВК и обложку можно создать и самому, через Paint, или Photoshop.
Главное не забывать о нескольких простых правилах:
Как таковых специализированных программ для создания аватарок не существует, но можно использовать обычные графические редакторы.
Создание аватарки через Фотошоп
Чтобы сделать большую аватарку в группе Вконтакте в Photoshop необходимо придерживаться следующего алгоритма:
Создание аватарки через Paint
Для создания красивой аватарки для группы ВК можно использовать Paint:
Как сделать аватарку онлайн
Неплохим сервисом для создания обложки и аватарки онлайн является сайт Canva . Он достаточно прост в пользовании и прекрасно подойдет новичкам.
Для начала нужно зарегистрироваться на сайте, это можно сделать через социальные сети, аккаунт в Гугле, Facebook или почту.
После того как регистрация будет выполнена нужно выбрать пункт настройки высоты и ширины шаблона — 240×450. Можно приступать к оформлению.
Пользователь может обратить внимание на пункт «создание шаблона соц. сетей », но это не подходит для ВК, там уже установлены размеры, впрочем, изменение шаблона возможно, если получить платную подписку, бесплатная возможна в течение 30 дней. Но даже в этом случае редактирование размера не будет полным, а представленным из списка различных макетов.
сетей », но это не подходит для ВК, там уже установлены размеры, впрочем, изменение шаблона возможно, если получить платную подписку, бесплатная возможна в течение 30 дней. Но даже в этом случае редактирование размера не будет полным, а представленным из списка различных макетов.
Для создания обложки выполняем несколько простых шагов:
Шаблоны для группы
Шаблоны для групп Вк можно найти на таких сайтах как:
Создание обложки онлайн
Теперь узнаем, как сделать длинную аватарку или обложку Вконтакте. Включаем сайт Canva , о котором говорилось раньше. Выбираем размеры шаблона 1590×400. Выходит длинный горизонтальный белый лист. Затем подбираем макет.
Мы выбрали макет с возможностью добавления нескольких фотографий . Посередине можно поместить название группы , или лозунг, а по краям красивые изображения.
Выделяем файл без картинки кликнув на него и вверху можно будет выбрать фильтр . После того как обложка готова остается скачать ее на сайт.
Размеры изображения в Вконтакте важно учитывать, потому что изображения меньше рекомендованного размера «растягиваются» и становятся нечеткими, а картинки большего размера могут сжиматься программным способом и терять в качестве по сравнению с оригиналом. Как итог если изображение отличается от рекомендованного размером, то она может обрезаться в неудачном месте.
В этой статье мы рассмотрим размеры изображений в новом дизайне Вконтакта 2016 года.
Ну а прежде чем мы перейдем к детальному рассмотрению тематики данной статьи хочется сказать пару слов и об эффективном продвижении групп и страниц Вконтакте. Раскрутка группы Вконтакте обусловлена привлечением целевой и активной аудитории. Заниматься привлечением самостоятельно порой бывает проблематично и крайне трудо затратно. Потому рекомендуем обратиться к профессионалам своего дела — . Пользуемся
Важные параметры изображений в Вконтакте (VK)
- Аватар в сообществах — 200х300 px (200×500 px) в пропорции 2 к 5.
 Аватар на личной то странице — 200х500 как и ранее. Можно загружать изображения и большего размера – до 7000 px с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5.
Аватар на личной то странице — 200х500 как и ранее. Можно загружать изображения и большего размера – до 7000 px с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5. - Миниатюра аватара — круг диаметром 200 px. В настройках загрузки можно перемещать и изменять диаметр.
- Новостное изображение баннера в группе: 510х271 px.
Чтобы картинка аватара или поста не искажалась, необходимо при сохранении в Ps выбрать ФАЙЛ>СОХРАНИТЬ ДЛЯ WEB> в открывшемся окне выбрать функцию sRGB. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите ошибку. Однако опыт SMMщиков говорит о том, что этот метод не дает отличного результата. Чтобы изображение не уменьшались (в гораздо меньшей степени) – делать их в 2-3 раза больше нужного размера.
В новом дизайне VK, ширина ленты новостей — фиксирована, поэтому изображение, прикрепляемое к посту, больше не растягивается. Поэтому, что бы изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не меньше 510 пикселей.
Изображения к постам со ссылкой
Изображения к постам со ссылкой – это изображения, которые автоматически «подтягиваются» к посту, когда вставляется ссылка. Данные берутся из разметки Open Graph. Если Open Graph нету на сайте, заголовок и описание вытягиваются из Title и Description, а изображение – из страницы, его можно менять с помощью специальных стрелочек.
Изображение для Вики-страницы
Чтобы изображение занимало всю ширину вики-страницы, выберите изображение не меньше 610 px в ширину, либо большего размера главное в пропорции. Вы можете взять картинку и большей ширины, но тогда необходимо вручную подредактировать их размеры.
Товары ВКонтакте
Размер изображений для товаров должны быть минимум — 400рх, максимум — 7000рх по одной из сторон, оптимальный же размер будет 1000рх на 1000рх, всего можно добавлять 4 фото к одному товару. Изображение «подборки» — 580рх на 320рх.
Из-за своего размера обложка позволяет добавляет больше возможностей при оформлении группы. Название, миниатюра (аватар), статус и главные кнопки остаются на тех же местах, но переместились ниже под обложку.
Название, миниатюра (аватар), статус и главные кнопки остаются на тех же местах, но переместились ниже под обложку.
Что бы включить обложку для групп в вконтакте заходим в «Действия», что находится сразу под авкой группы, где выбираем «Управление», где есть пункт «Обложка Сообщества», нажимаем загрузка – готово. Рекомендуемый размер обложки составляет 795x200px, но стоит добавлять в размере 1590x400px для оптимального отображения на больших экранах.
Фотостатус, это минюатюры изображений, которые отображаются в основном альбоме. Их оптимальный размер — 123px на 123px. Для правильного их отображения в профили, загружайте их в основной альбом группы последовательно,по очереди, начиная с последней (правой), потому что последняя загруженная миниатюра становится самой левой.
Если вы создали свою группу, то при ее оформлении важно создать красивую аву, которая будет привлекать подписчиков. Для того чтобы она была уникальная, некоторые владельцы сообществ заказывают ее у специалистов, которые разрабатывают специальный дизайн под эту группу. Без навыков и специальных программ выполнить такую работу будет трудно. Поэтому заказ аватарки сообщества будет связан с затратами. Если все же вы сами решили создать ее, то это можно сделать проще.
Без навыков и специальных программ выполнить такую работу будет трудно. Поэтому заказ аватарки сообщества будет связан с затратами. Если все же вы сами решили создать ее, то это можно сделать проще.
Сначала обратим внимание на подбор широкоформатной картинки для вашего сообщества. Данное обновление появилось недавно, и большинство сообществ выбирают именно этот дизайн группы.
Для начала вам необходимо найти красивую картинку, которая будет соответствовать тематики вашей группы. В этом может помочь поисковик картинок в Яндексе или Google. Например, вас интересует тематика путешествий. Для этого в поисковике наберите ключевое слово «путешествие» или по-английски «traveling». Затем выберите наиболее подходящую для вас широкоформатную картинку, которая будет подходить к вашей теме. Старайтесь выбирать картинки с высоким разрешением, так как качественный рисунок будет выгладить более привлекательно.
После того как вы найдете подходящий рисунок, сохраните его на компьютер в максимальном разрешении. Затем перейдите в свою группу, в раздел «управление сообществом». В данном разделе выберите «настройки группы». Здесь вам будет доступна возможность загрузить «обложку сообщества». Нажмите на вкладку «загрузить», и выберите тот рисунок, который вы загрузили для этого.
Затем перейдите в свою группу, в раздел «управление сообществом». В данном разделе выберите «настройки группы». Здесь вам будет доступна возможность загрузить «обложку сообщества». Нажмите на вкладку «загрузить», и выберите тот рисунок, который вы загрузили для этого.
После сохранения данная обложка появится в шапке вашей группы.
Настройка старого образца аватарки
Хотя многие пользуются новой функцией широкоформатной обложки , все же некоторым владельцам групп более подходит устаревший режим оформления.
Для этого также необходимо сначала найти подходящий рисунок в интернете, и сохранить его на жесткий диск. Далее зайдите в группу, и на месте, где должна располагаться аватарка сообщества, нажмите на вкладку «загрузить фотографию», и выберите скаченную вами картинку.
После того как рисунок загрузится, вы можете выбрать область в этой картинке, которая будет отображаться в аве. Далее нажмите на вкладку «сохранить и продолжить».
Даже если вы собираетесь использовать обновленный вариант широкоформатной обложки, вам все равно необходимо сначала добавить стандартную аву, так как именно эта картинка будет отображаться под всеми записями вашего сообщества.
Создание картинок для соцсетей: размеры, инструменты, советы
Размер миниатюры аватара — 200×200 px, а полная версия может достигать в высоту до 500 px.
Размеры миниатюры и полной версии аватара VKМаксимальная область картинки, которая видна на странице сообщества, — 200×500 px. Можно загрузить фотографию и большего размера, но она будет полностью отображаться только при клике на аватар.
Обложка сообщества для полной версии сайта — 1590×400 рх.
Так выглядит обложка группы, когда открыта полная версия сайтаОднако в мобильной версии обложка обрезается по краям и отображается только часть — 1196×400 рх. Поэтому старайтесь самую важную информацию размещать по центру.
Ещё «ВКонтакте» позволяет сделать «живую» обложку — до пяти фотографий или видео, которые переключаются автоматически. Это формат только для мобильного приложения, на десктопе всегда отображается статическая обложка.
Рекомендуем загружать туда видео или изображения в разрешении 1080×1920 (такой же формат в «историях»). При других пропорциях «ВКонтакте» автоматически обрежет картинку.
При загрузке изображений для «живой» обложки соцсеть отображает миниатюру в очень плохом качестве, но не волнуйтесь, на странице картинка будет выглядеть прилично.
Плохое качество во время предпросмотра — нормальноВ мобильной версии такая обложка будет отображаться частично (центральная часть картинки), а при нажатии — откроется на весь экран.
Частичное vs. полное отображение «живой» обложкиОбложка может быть декоративной или нести идею. В каждом её изображении можно доносить своё сообщение: например, рассказывать об акции, сообщать о мероприятии или просто добавлять информацию о своём проекте.
При создании обложки учитывайте элементы интерфейса мобильного телефона и не ставьте важные подписи в самом верху и низу изображения — их перекроют элементы интерфейса VK.
Минимальный размер квадратного изображения для публикации — 510×510 рх. Для прямоугольного изображения рекомендованное соотношение сторон — 3:2.
Для прямоугольного изображения рекомендованное соотношение сторон — 3:2.
Чтобы изображение не теряло качество, лучше загружать снимки до 1000 px по любой из сторон и перед загрузкой чуть увеличивать их резкость. И при загрузке вместо нажатия на строчку «Добавить новые фотографии» перетаскивайте снимок прямо из папки компьютера (такие советы даёт сам «ВКонтакте»).
Размер обложки для статьи — 510×286 рх.
Так выглядит обложка статьи во «ВКонтакте»Обложку для статьи лучше делать без надписей — «ВКонтакте» добавит на картинку заголовок и имя автора. Размещая текст, учитывайте, что заголовок и кнопка «Читать» закроют часть изображения.
Размер обложки сниппета для внешней ссылки — 537×240 рх.
Это сниппет с картинкой подходящего размераЕсли вам не нравится картинка, которая автоматически подгружается, когда вы делитесь ссылкой, — просто поменяйте сниппет.
Размер фото для «истории» — 1080×1920 рх.
Пример фото в «истории» «ВКонтакте»Как и в случае с «живой» обложкой, учитывайте элементы интерфейса мобильного телефона — не помещайте важные детали слишком высоко или низко.
Размер аватарки для группы Вконтакте
В данном посте мы в очередной раз поговорим о новом дизайне Вконтакте, а именно – о размерах картинок. Если быть еще более точным, то в этой публикации пойдет речь о размере аватарки для группы Вконтакте. Предыдущая публикация на нашем ресурсе socprka.ru была посвящена также размерам картинок, но там мы разбирали вопрос о размерах картинок для постов Вконтакте. Теперь настал черед аватарок для группы ВК. Что же такое, эта самая аватарка группы Vkontakte? Аватарка – это картинка профиля группы. Можно сказать, что ава – это изображение, своеобразный логотип или, если угодно, подпись вашего сообщества. Многие администраторы групп немного недооценивают важность дизайна: картинок, аватарок, обложки группы. И делают они это совершенно напрасно. Как показывает практика, качественный и красивый дизайн группы ВК – это тоже важный элемент для привлечения участников. Наше агентство, кстати, оказывает услугу разработки качественных дизайнов для сообществ, с учетом всех рекомендаций по размерам элементов. Для заказа данной опции, перейдите на страничку: «//socprka.ru/oformlenie-dizajn-gruppy-vkontakte.php» и выберите один из доступных тарифов.
И делают они это совершенно напрасно. Как показывает практика, качественный и красивый дизайн группы ВК – это тоже важный элемент для привлечения участников. Наше агентство, кстати, оказывает услугу разработки качественных дизайнов для сообществ, с учетом всех рекомендаций по размерам элементов. Для заказа данной опции, перейдите на страничку: «//socprka.ru/oformlenie-dizajn-gruppy-vkontakte.php» и выберите один из доступных тарифов.
Если вы хотите сами сделать неповторимую аватарку для группы ВК, прочитайте эту публикацию. Допустим, у вас уже есть ава, тогда вы должны знать, как ее установить и в дальнейшем настроить ее отображение. Чтобы это провернуть, потребуется:
- Войти на страницу вашего сообщества.
- Найти справа пустую область для фото.
- Кликнуть по ссылке с надписью: «Загрузить фотографию», как показано на верхнем изображении.
- После этого откроется окно, где вы должны будете загрузить картинку (будущую аватарку).
- Далее фотография загрузится.

- Теперь нужно сохранить и продолжить, как показано на нижнем скриншоте.
Какой размер аватарки в Вконтакте для группы лучше выбрать
После выполнения всех описанных манипуляций откроется еще одно окно, в котором вы увидите все варианты отображения аватарки Вконтакте: в новостях, списках групп и в комментах. То есть, вам нужно мышью выделить область на загруженном снимке так, чтобы изображение было распознаваемым, удачно подогнанным по размеру, и чтобы оно максимально отображало ваше сообщество. После выделения и масштабирования нужно сохранить все проделанные изменения, кликнув по соответствующей кнопке (смотри скриншот внизу).
Очевидно, социальная сеть сама подгонит размеры вашего изображения под стандарты, но, все же, юзеры довольно часто не знают, какой размер аватарки лучше выбрать для группы в Вконтакте. Можно выбирать любые размеры, которые вкладываются в определенные рамки. Качество также очень важно. Оно тоже может привлекать или отпугивать потенциальных подписчиков, число которых, кстати, вы можете легко увеличить, перейдя по ссылке. Вернемся к размерам аватарки. Главное, чтобы фотография не была слишком маленькая. При загрузке снимков, размер которых меньше 200 пикселей или более 7000 пикселей по каждой стороне система выдаст предупреждение, что не позволит вам выполнить загрузку такой картинки на аву группы ВК.
Вернемся к размерам аватарки. Главное, чтобы фотография не была слишком маленькая. При загрузке снимков, размер которых меньше 200 пикселей или более 7000 пикселей по каждой стороне система выдаст предупреждение, что не позволит вам выполнить загрузку такой картинки на аву группы ВК.
Размер аватарки для группы Вконтакте в 2017 году
Дизайн, как и функционал ВК, постоянно подвергается изменениям, поэтому нужно всегда быть в курсе подобных перемен. Оптимальные размеры картинок во Вконтакте тоже постоянно менялись. Нам нужно знать, какой размер аватарки для группы Вконтакте актуален в 2017 году. Кто знает, может быть в 2018 году все изменится, но на сегодняшний день точно можно сказать, что максимальные размеры картинки для аватарки в группе – это 200 на 500 пикселей. Это все прописано в ответах на частые вопросы в самом ВК (смотрите скрин чуть ниже). К слову, там же говорится, что для авы можно выбрать и большее изображение, но чтобы увидеть его в полный рост, нужно по нему кликнуть.
На нижнем скриншоте вы можете увидеть все ограничения, которые Вконтакте накладывает на фотографии. Как видно из рисунка, минимальный размер аватарки – это круг диаметром 200 точек, то есть сама картинка должна быть не меньше, чем 200 на 200 точек. Есть также и верхний предел на размеры загружаемых картинок – сумма пикселей высоты и ширины изображения не должен превышать отметку 14000 точек.
Facebook, ВК, Twitter, Instagram, YouTube, Pinterest, LinkedIn, Tumblr, OK
Наверняка вы замечали, что качество и размеры загружаемых в соцсети изображений не всегда соответствуют ожиданиям — качество ухудшается, размеры меняются, фотографии кадрируются. Именно поэтому я решила собрать самые свежие рекомендации девяти популярных соцсетей в одной шпаргалке.
Иллюстрации в Facebook
Дополнительные рекомендации:
- фото профиля страницы обрезается до квадрата и отображается на десктопе в размере 180х180 px и 128х128 px на смартфонах;
- обложка страницы отображается на десктопе в формате 820х312 px и 640х360 px на смартфонах;
- минимальный размер обложки для загрузки 399х150 px;
- оптимальный формат для более быстрой загрузки — файл sRGB JPG в размере 851х315 px и весом менее 100 KB;
- чтобы добиться более высокого качества отображения фото профиля или обложки с лого и текстом, используйте файл в формате PNG.

Картинки Вконтакте
Дополнительные рекомендации:
- максимальный размер фотографии после сжатия — 1280х1024 px;
- размер изображения для обложки статьи — 510х286 pх. При этом стоит учитывать, что часть иллюстрации займет текст заголовка и кнопка «Читать»;
- максимальная сумма высоты и ширины фотографии — 14000 px, иначе фото просто не загрузится;
- чтобы минимизировать визуальные потери качества загружаемых фотографий, лучше загружать снимки до 1000 px по любой из сторон и перед загрузкой немного увеличивать их резкость. Кроме того, «ВКонтакте» не рекомендует нажимать на строчку «Добавить новые фотографии», лучше перетаскивать снимок прямо из папки компьютера;
- поддерживаемые форматы изображений — JPG, GIF и PNG.
Профиль в Twitter
Дополнительные рекомендации:
- рекомендуемый размер обложки профиля 1500×500 px;
- рекомендуемый размер фото профиля — 400×400 px;
- фотографии профиля могут быть в любом из следующих форматов: JPG, GIF или PNG.
 В то же время Твиттер не поддерживает анимированные GIF-файлы в качестве изображений профиля или обложки.
В то же время Твиттер не поддерживает анимированные GIF-файлы в качестве изображений профиля или обложки.
Фото в Instagram
Дополнительные рекомендации:
- лучший формат фотографий для загрузки в Instagram — 1080×1080 px. Если вы публикуете фото, размер которого еще больше, то инстаграм автоматически обрежет его до разрешенного размера. Если загружаете фото с низким разрешением, то приложение увеличит его ширину до 320 пикселей.
- в веб-версии фотографии будут отображаться в размере 291×291 px.
{«0»:{«lid»:»1573230077755″,»ls»:»10″,»loff»:»»,»li_type»:»em»,»li_name»:»email»,»li_ph»:»Email»,»li_req»:»y»,»li_nm»:»email»},»1″:{«lid»:»1596820612019″,»ls»:»20″,»loff»:»»,»li_type»:»hd»,»li_name»:»country_code»,»li_nm»:»country_code»}}
Истории бизнеса и полезные фишки
Визуальные элементы в YouTube
Дизайн по-разному отображается на компьютерах, мобильных телефонах и телевизорах. Чтобы канал выглядел одинаково привлекательно на всех устройствах, рекомендуется загрузить фоновое изображение (обложку канала) 2560×1440 px и соблюдать рекомендации:
Чтобы канал выглядел одинаково привлекательно на всех устройствах, рекомендуется загрузить фоновое изображение (обложку канала) 2560×1440 px и соблюдать рекомендации:
- минимальный размер изображения: 2048×1152 px;
- минимальный размер «безопасной зоны»: 1546×423 px — это часть изображения, которая видна на всех устройствах;
- максимальная ширина: 2560×423 пикселей. Если загрузить такое изображение, «безопасная зона» будет отображаться полностью, а остальные части картинки — в зависимости от окна браузера;
- размер файла: не более 4 MB.
Графика в Pinterest
Дополнительные рекомендации:
- все картинки в ленте отображаются шириной 235 px;
- если картинка слишком узкая, программа автоматически ее обрезает, полный размер показывает только при клике.
Иллюстрации в LinkedIn
Дополнительные рекомендации:
- все картинки постов отображаются шириной 350 px;
- пропорции сохраняются.

Иллюстрации в Tumblr
Дополнительные рекомендации: изображения лучше загружать в формате jpeg, png или gif. Если редактор позволяет, то при сохранении выбирать или указывать, что для web. А также выбирать режим sRGB.
Картинки в ОК
Дополнительные рекомендации:
- изображение для поста со ссылкой — 546х272 px
- максимальный размер картинки для загрузки без потери качества — 1680 px по самой большой стороне;
- в ленте группы изображения отображаются в размере 548×411 px;
- при клике на картинку она раскроется до 780х585 px.
Выводы
Главное, что нужно запомнить о размерах изображений/картинок для социальных сетей:
- сториз: 1080х1920;
- изображение к посту с внешних ссылок: 1200х628;
- изображение поста: 1200х630;
- изображение в карусельной галерее: 600х600;
- обложка страницы: 820х312;
- обложка группы: 1640х859;
- фото профиля: 180х180.

ВКонтакте
- изображение к посту с внешних ссылок: 537х240;
- квадратное изображение в ленте: 510х51;
- прямоугольное изображение в ленте: 510х510 max;
- обложка группы: 1590х400;
- фото профиля: 200х500;
- миниатюра профиля: 200х200.
- изображение твита: 1200х675;
- изображение твита с внешних ссылок: 800х418;
- обложка профиля: 1500х500;
- фото профиля: 400х400.
- сториз: 1080х1920;
- изображение поста (квадратное фото): 1080х1080;
- изображение поста (горизонтальное фото): 1080х566;
- изображение поста (вертикальное фото): 1080х1350;
- фото профиля: 110х110.
YouTube
- обложка канала: 2560х1440;
- заставка для видео (thumbnail): 12800х720;
- фото профиля: 800х800.
- изображение поста (пина): 800х1200;
- board cover (главная картинка подборки пинов): 222х150;
- фото профиля: 165х165.

- изображение поста с внешних ссылок: 1200х628;
- изображение для поста: 1104х736;
- обложка профиля: 1584х396;
- фото профиля: 400х400;
- обложка профиля для страницы компании: 1536х768;
- фото профиля компании: 300х300.
Tumblr
- фото профиля: 128x128px;
- обложка профиля: 3000x1055px;
- изображение поста: 500x750px.
Одноклассники
- фото профиля: 288х288;
- обложка профиля: 1944х600;
- изображение поста: 1680х1680.
Я буду регулярно отслеживать изменения в политике соцсетей относительно изображений и оперативно вносить изменения в этот пост — так что вам не придется лишний раз гуглить. Просто сохраните эту статью к себе на стену.
И ещё вариант — заказывайте продвижение от Netpeak, и о размерах картинок будут думать только наши специалисты.
{«0»:{«lid»:»1531306243545″,»ls»:»10″,»loff»:»»,»li_type»:»nm»,»li_name»:»name»,»li_ph»:»Имя»,»li_req»:»y»,»li_nm»:»name»},»1″:{«lid»:»1573230091466″,»ls»:»20″,»loff»:»»,»li_type»:»ph»,»li_name»:»phone»,»li_req»:»y»,»li_masktype»:»a»,»li_nm»:»phone»},»2″:{«lid»:»1573567927671″,»ls»:»30″,»loff»:»y»,»li_type»:»in»,»li_name»:»surname»,»li_ph»:»Фамилия»,»li_req»:»y»,»li_nm»:»surname»},»3″:{«lid»:»1531306540094″,»ls»:»40″,»loff»:»»,»li_type»:»in»,»li_name»:»domains»,»li_ph»:»Адрес сайта»,»li_rule»:»url»,»li_req»:»y»,»li_nm»:»domains»},»4″:{«lid»:»1573230077755″,»ls»:»50″,»loff»:»»,»li_type»:»em»,»li_name»:»email»,»li_ph»:»Email»,»li_req»:»y»,»li_nm»:»email»},»5″:{«lid»:»1575903646714″,»ls»:»60″,»loff»:»»,»li_type»:»hd»,»li_name»:»comment»,»li_value»:»Автоматический коммент: заявка из блога, без пользовательского комментария»,»li_nm»:»comment»},»6″:{«lid»:»1575903664523″,»ls»:»70″,»loff»:»»,»li_type»:»hd»,»li_name»:»lead_channel_id»,»li_value»:»24″,»li_nm»:»lead_channel_id»},»7″:{«lid»:»1584374224865″,»ls»:»80″,»loff»:»»,»li_type»:»hd»,»li_name»:»ip»,»li_nm»:»ip»}}
Хочу SMM и рекламу в соцсетях
Читайте также, как делать картинки для соцсетей без помощи дизайнера.
Как поставить большую аватарку в ВК. Размер аватара для группы ВКонтакте новый дизайн
В социальной сети ВКонтакте, в самых разных сообществах, определяющим фактором популярности является правильный дизайн. В этом случае основной частью дизайна паблика является аватар, который является лицом сообщества.
Процесс создания главного имиджа в сообществе — ответственная работа, требующая знания различных графических программ. Из-за этого часто большие группы нанимают профессионалов в области дизайна, чтобы избавиться от плагиата.
Можно использовать шаблоны, найденные в Интернете, однако рекомендуется делать это исключительно на ранних этапах.
Помимо вышеперечисленного, следует обратить особое внимание на то, что сегодня в группе ВКонтакте может быть один из двух типов изображений:
По сути, основное различие между именованными типами — это окончательное расположение загруженного изображения в шапке паблика. Более того, аватар нужно как-то добавить в сообщество для создания миниатюры.
Более того, аватар нужно как-то добавить в сообщество для создания миниатюры.
В этой статье мы поговорим об основных нюансах создания обоих типов картинок с использованием Photoshop в качестве основного редактора. Вы можете использовать любую другую программу, оснащенную соответствующими инструментами.
Последнее, что нужно учитывать, это то, что любое изображение можно использовать в любом сообществе, будь то «Публичная страница» или «Группа» .
Метод 1: создать групповой аватар
Базовый аватар сообщества практически такой же, как и основное фото на личной странице пользователя.Поэтому рекомендуем ознакомиться с процессом загрузки и кадрирования изображений этого типа.
Кроме всего прочего, в качестве аватара нельзя использовать картинки из паблика ВКонтакте. прозрачный фон или преобразованный в формат, отличный от «JPG» , «PNG» или «GIF» .
- Ширина — 250 пикселей;
- Высота — 450 пикселей;
- Разрешение 72 ppi.

Вы можете использовать свои параметры в зависимости от вашей идеи, однако учтите, что на сайте изображение может быть обрезано исключительно до прямоугольного и вытянутого по вертикали или квадрата.
Все дальнейшие действия зависят исключительно от ваших знаний. графический редактор … Тем не менее, есть еще несколько самых важных советов:
- Картинка должна полностью соответствовать тематике сообщества;
- На сгенерированном изображении должно быть место, которое идеально подходит для выборки эскиза;
- Не стоит ставить много подписей на аватаре;
- Важно следить за целостностью цветового охвата изображения.
Чтобы лучше понять это, рассмотрим пример некоммерческого аватара музыкального сообщества.
- С помощью инструмента «Прямоугольник» , используя дочерние параметры, создайте ровный круг, немного меньший по диаметру, чем ширина аватара.

- Добавьте изображение темы, которое отражает основную идею сообщества, перетащив изображение в область редактора.
- Измените размер изображения так, чтобы его основная часть попадала в рамки ранее созданного круга.
- Переместите слой с добавленным изображением над ранее созданной формой.
- Откройте меню картинки ПКМ и выберите пункт Создать обтравочную маску .
- Чтобы дополнить форму круга, добавьте различные элементы стиля в разделе Параметры наложения , например обводку или тень.
- С помощью инструмента «Текст» добавьте название сообщества внизу изображения.
- Добавить параметры наложения к тексту без нарушения цветовой схемы с учетом ранее добавленного изображения.
- Используя тот же инструмент «Текст» добавьте дополнительные подписи под именем публики и сделайте их стиль таким же.

Для удобства воспользуйтесь зажатой клавишей «Shift» , что позволяет равномерно масштабировать картинку.
Чтобы завершить процесс создания аватара, вам необходимо загрузить новое изображение на сайт и правильно его обрезать.
На этом все действия с аватаркой сообщества в социальной сети ВКонтакте могут быть завершены.
Способ 2: создать обложку для группы
Обложка сообщества ВКонтакте — относительно новый элемент этого сайта, позволяющий растянуть знакомый аватар на всю ширину страницы.
Теперь обложку нужно добавить на сайт.
- На главной странице группы развернуть меню «…» и перейдите в раздел Управление сообществом .
- С помощью меню навигации с правой стороны перейдите на вкладку «Настройки» .
- В блоке «Основная информация» найдите раздел Community Cover и нажмите на ссылку «Скачать» .
- В поле загрузки изображения перетащите фотографию, сохраненную в Photoshop.
- Используйте рамку для выбора загруженной фотографии и нажмите кнопку «Сохранить и продолжить» .

- После этого вы получите уведомление об успешной установке крышки.
- Чтобы проверить это, вернитесь на главную общедоступную страницу.
Если в процессе создания имиджа группы вы следовали рекомендациям, то у вас наверняка не должно возникнуть трудностей. Если это не так, мы всегда рады вам помочь.
Как сделать горизонтальную картинку профиля в группе ВКонтакте — вопрос, который задают большинство администраторов и создателей сообществ ВКонтакте.Горизонтальная полоса покрытия создает привлекательный внешний вид группы и создает возможность более точно передать атмосферу сообщества. В этой статье мы расскажем, как самостоятельно скачать эту конструктивную деталь.
Пошаговая инструкция, как сделать горизонтальную аватарку в группе ВКонтакте.
Первый шаг — выбрать картинку, которую вы хотели бы видеть в качестве обложки. Оптимальный размер изображения для верхней картинки ВКонтакте — 1590х400 пикселей. Формат изображения: JPG, GIF и PNG.Если вы полностью соответствуете формату и размеру изображения, вы можете получить наилучшее соответствие между вашим изображением и фактическим видом загруженной обложки.
Формат изображения: JPG, GIF и PNG.Если вы полностью соответствуете формату и размеру изображения, вы можете получить наилучшее соответствие между вашим изображением и фактическим видом загруженной обложки.
После выбора изображения вы можете сразу начать его загрузку. Для этого зайдите в сообщество и перейдите в меню управления сообществом. В открывшемся меню найдите поле «Обложка сообщества». Затем нажмите «Загрузить» и следуйте всем инструкциям, сохраните результаты, и все готово! Теперь у вас есть красивый горизонтальный аватар и вы можете приступить к его работе
Сегодня узнаем актуальный размер аватарки для группы Вконтакте.Прочитав статью, вы не только получите ответ на этот вопрос, но и сможете скачать PSD Template красивые аватарки и баннеры, выполненные в едином стиле.
С учетом всех последних изменений максимальный размер отображаемого аватара для группы Вконтакте составляет 200 × 500 пикселей. Стоит отметить, что для получения максимального качества нужно загрузить изображение в 2-3 раза больше. Тогда потеря качества картинки после загрузки в ВК будет менее заметной.
Тогда потеря качества картинки после загрузки в ВК будет менее заметной.
Главное правило — соблюдать пропорцию ширины к высоте: 2 к 5 соответственно.
Теперь вы знаете размер, осталось выяснить, когда использовать всю доступную высоту, а когда можно сделать аватар меньшего роста. А это зависит от нескольких факторов:
- Тема или ниша;
- Предлагаемый продукт / услуга;
- Типовой проект
Если у вас есть низкоконкурентная и понятная для всех ниша, то достаточно разместить логотип, название компании, а иногда и краткое описание деятельности.
Подслушанные заголовки | Уфа »или« Новости спорта | Уфа »в пояснениях не нуждаются — все ясно.Но изображение логотипа с названием интернет-магазина требует пояснения, с указанием товара, который в нем продается: «интернет-магазин детской одежды».
В зависимости от специфики предлагаемого продукта или услуги может потребоваться дополнительное пространство для получения преимуществ. Перечисляя выгодные условия для клиента, получается выгодно отличаться от конкурентов. Но из-за них размер аватара придется увеличить.
Перечисляя выгодные условия для клиента, получается выгодно отличаться от конкурентов. Но из-за них размер аватара придется увеличить.
Не думаю, что это плохо. Если что-то помогает повысить конверсию, нужно использовать эту возможность.
Играя с дизайном, можно получить полностью красивый и рабочий вариант аватара максимального размера, разместив на нем минимум деталей.
Такой подход приемлем для развлекательных сообществ или групп частных фотографов. А коммерческие сообщества с высоким уровнем конкуренции должны максимально использовать доступный размер аватара.
Шаблон аватара и баннера
Мы создали шаблон, который вы можете скачать по ссылке ниже.Сделать из него профессиональную аватарку действительно можно самостоятельно, но уникальной она не будет. Хотя это не значит, что это не сработает, возможно, стоит учесть индивидуальность и прочитать наше бонусное предложение.
Бонус
Всем, кто прочитал статью к этому абзацу и решит вместе с нами, мы предлагаем скидку 200 руб. При заказе укажите этот код в тексте письма: HWC-DEZiGN-200 … Код действителен только для одного из ваших заказов.
При заказе укажите этот код в тексте письма: HWC-DEZiGN-200 … Код действителен только для одного из ваших заказов.
«.Какого размера должна быть обложка?
Размер обложки для группы ВКонтакте 795x200px или 1590x400px
Почему предлагается два размера изображения? Второй размер в 2 раза больше, так что шляпа хорошо и красиво смотрится на больших мониторах. компьютеры.
Конечно, было бы лучше использовать в групповом дизайне обложку 1590x400px, чтобы она отлично смотрелась на всех устройствах. Эти размеры официально рекомендованы техподдержкой VK.com.
Чтобы не портить качество картинок при загрузке в ВК.com
Многие замечают, что при загрузке картинки в Vk.com изображение «пенится», то есть искажается. Что делать в таких случаях? Чтобы картинки не искажались, на них не появляется цветовой шум, похожий на рябь, следует при сохранении картинки выбрать в Фотошопе: Меню
Файл -> Сохранить для WEB -> в появившемся окне настроек поставить отметку окошко рядом с «способ загрузки изображения с помощью перетаскивания картинки из папки в строку загрузки в ВК.
Как скачать / установить / включить обложку группы ВКонтакте
Если у вас уже есть обложка для сообщества (шаблон в формате .PSD для заголовка группы размером 1590×400 пикселей, вы можете скачать его по ссылке), чтобы загрузить и установить его, вам нужно будет сделать следующее:
- Под аватаркой группы перейти в «Действия»
- Выберите «Управление сообществом»
- В разделе «Основная информация» «Обложка сообщества» нажмите «Скачать»
- В появившемся окне «Загрузка новой обложки» загрузите оформленную обложку для сообщества ВКонтакте, перетащив ее из папки на компьютере (описано выше).
- Сохранить изменения
При создании паблика в популярной сети ВКонтакте новички часто задаются вопросом, как сделать аватарку и обложку отличными от других, ведь правильный дизайн — это уже половина успеха.Многие создатели групп ВК обращаются к дизайнерам, особенно если тематика созданной группы касается продажи продукта. Однако вы можете создать аватар для ВКонтакте и обложку самостоятельно, используя Paint или Photoshop.
Однако вы можете создать аватар для ВКонтакте и обложку самостоятельно, используя Paint или Photoshop.
Главное не забывать о нескольких простых правилах:
Как таковых специализированных программ для создания аватарок не существует, но вы можете использовать обычные графические редакторы.
Создание аватара с помощью Photoshop
Чтобы сделать большую аватарку в группе Вконтакте в Фотошопе необходимо придерживаться следующего алгоритма:
Создание аватара с Paint
Для создания красивой аватарки для группы ВК можно использовать Paint:
Как сделать аватарку онлайн
Хороший сервис для создания обложек и аватарок в Интернете — Canva.Он прост в использовании и идеально подходит для новичков.
Для запуска необходимо зарегистрировать на сайте, это можно сделать через социальные сети, аккаунт в Google, Facebook или почту.
После завершения регистрации необходимо выбрать в пункте настройки высоту и ширины шаблона — 240х450.![]() Можно приступать к проектированию.
Можно приступать к проектированию.
Пользователь может обратить внимание на пункт « создание шаблона социальной сети », но для ВК это не подходит, размеры там уже выставлены, однако изменение шаблона возможно при получении платной подписки Доступна бесплатная на 30 дней.Даже в этом случае редактирование размера будет не полным, а будет представлено из списка различных макетов.
Чтобы создать обложку, выполните несколько простых шагов:
Шаблоны групп
Шаблоны для групп ВК можно найти на таких сайтах как:
Дизайн обложки онлайн
А теперь разберемся, как сделать длинную аватарку или обложку Вконтакте. Мы включаем упомянутый ранее сайт Canva. Выбор размеров шаблон 1590х400. Выходит длинный горизонтальный белый лист.Затем выбираем макет.
Мы выбрали макет с возможностью добавить несколько фотографий … В середине можно поставить название группы , или слоган, и красивые изображения по краям.
Выбрать файл без картинки, кликнув по нему и вверху можно выбрать фильтр … После того, как обложка готова, остается скачать ее на сайт.
размеров изображений в социальных сетях 2020-2021 — Большой список
Социальные сети время от времени обновляются быстро, добавляя новые возможности, новые функции и даже удаляя некоторые вещи.Чтобы правильно управлять своим присутствием, вам необходимо знать возможные размеры и типы, которые вы можете загружать, поэтому мы составили для вас список размеров изображений в социальных сетях на 2020-2021 годы.
Это руководство предоставит вам размеры и форматы, которые вы можете использовать, прежде чем загружать их в социальные сети. Важно отметить, что каждая социальная сеть отличается от другой социальной сети, и поэтому изображения должны соответствовать каждой сети, чтобы представить ее наиболее представительным образом. Ниже приводится список размеров изображений в социальных сетях:
Определения
Прежде чем мы начнем показывать вам размеры и изображения, мы кратко расскажем вам обо всех видах изображений в социальных сетях.
Обложка
Обложка — это изображение в верхней части бизнес-страницы, которое должно характеризовать атмосферу на странице. Вы можете добавить фото команды, официальный логотип или любое другое изображение соответствующей тематики.
Изображение профиля
Фотография профиля — это изображение, которое появляется рядом с изображением объекта и похоже на ваше личное изображение профиля, оно должно быть частью вашего бренда. Обратите внимание, что он будет отображаться везде, где вы публикуете или комментируете. Хорошая идея — убедиться, что это изображение позволяет идентифицировать ваш бренд.
Post Image
Когда вы загружаете изображение как сообщение в социальную сеть.
Ссылка на сообщение
Когда вы делитесь ссылкой на сообщение в социальной сети.
Facebook Размеры изображений
Facebook — крупнейшая социальная сеть, многие люди используют эту социальную сеть, и поэтому очень важно максимально сопоставить изображения.![]()
1. Размеры изображений бизнес-страницы Facebook
Здесь вы можете найти размер изображений вашей бизнес-страницы в Facebook.
Изображение обложки на бизнес-странице
- Размер изображения обложки на Facebook должен быть 820 пикселей в ширину и 312 пикселей в высоту (этот размер изображения будет отображаться на странице).
- Вы можете загрузить изображение большего размера с соотношением сторон 2,628: 1.
- Смартфоны будут отображать размер 640 пикселей в ширину и 360 пикселей в высоту. Если вы используете текст или логотип, вам нужно их центрировать.
- Настоятельно рекомендуется использовать формат PNG, особенно если вы используете логотип или текст на этом изображении.
- Для быстрой загрузки Facebook рекомендует формат sRGB JPG размером менее 100 килобайт.
Изображение профиля на бизнес-странице
- Размер изображения профиля Facebook должен быть не менее 180 пикселей в ширину и 180 пикселей в высоту (этот размер изображения, который будет отображаться на странице).

- Вы можете загрузить изображение большего размера с соотношением сторон 1: 1.
- Смартфоны будут отображать размер 128 пикселей на 128 пикселей.
- Если вы загрузите изображение в виде прямоугольника, оно будет вырезано в квадратную форму.
- Миниатюра будет иметь размер 40 на 40 пикселей в форме круга (вы можете расположить логотип по центру в радиусе до 20 пикселей).
Сообщение с изображением на бизнес-странице
- Рекомендуемый размер сообщения с изображением должен быть 1200 пикселей в ширину и 630 пикселей в высоту.
- Изображение в ленте новостей и на странице будет отображаться с шириной 476 пикселей и масштабом до 1: 1,5.
Сообщение со ссылкой на бизнес-странице
- Рекомендуемый размер ссылки на сообщение с изображением должен быть 1200 пикселей в ширину и 630 пикселей в высоту.
- Изображение будет отображаться как 476 пикселей в ширину и 248 пикселей в высоту (на бизнес-странице 450X235).

- Маленькое квадратное изображение в ленте новостей и на странице будет отображаться размером 158 на 158 пикселей. Это изображение появится, если размер изображения на сайте меньше 600 пикселей в ширину и 315 пикселей в высоту.
2. Размеры изображения группы в Facebook
Здесь вы можете найти размер изображений групп в Facebook
Изображение обложки в группе
- Размер изображения обложки в Facebook должен быть 820 пикселей в ширину и Высота 428 пикселей (это размер изображения, которое будет отображаться на странице).
- Вы можете загрузить изображение большего размера с соотношением сторон 1,91: 1.
- Рекомендуемый размер изображения обложки в группе — 1640 пикселей в ширину и 956 пикселей в высоту.
3. Размеры изображения события Facebook
Здесь вы можете найти размер изображений событий на Facebook
Обложка события
- Размер изображения будет отображаться на странице события, который составляет 500 пикселей шириной и высотой 262 пикселя (рекомендуется загружать изображение шириной 1200 пикселей и высотой 630 пикселей).

- Размер изображения должен быть не менее 400 пикселей в ширину и 150 пикселей в высоту.
- Если вы поделитесь событием: изображение в ленте новостей и на странице Facebook будет отображаться как 476 пикселей в ширину и 248 пикселей в высоту.
4. Размеры изображения профиля, страницы, мессенджера и истории группы в Facebook
- Рекомендуем загружать изображение шириной 1080 пикселей на высоту 1920 пикселей.
- Типы форматов изображения: JPG, PNG.
5. Размеры изображений опросов на странице Facebook
- Размеры изображений опросов должны быть квадратными, и рекомендуется загружать более 236 пикселей на 236 пикселей (это размер для отображения).
- Тип изображения может быть PNG. JPG, TIFF или анимированное изображение в формате GIF.
6. Размеры изображений товаров на странице в Facebook
- Размеры изображений товаров должны быть 1024 на 1024 пикселя или больше.
- Изображение должно быть квадратным на белом фоне.

7. Размеры изображения публикации вакансии на странице Facebook.
- Минимальный размер изображения должен быть 400 пикселей в ширину и 208 пикселей в высоту.
- Рекомендуемый размер сообщения о вакансии с изображением должен быть 1200 пикселей в ширину и 630 пикселей в высоту.
LinkedIn Размеры изображений
LinkedIn — крупнейшая социальная сеть для бизнеса от Microsoft. Вот размеры изображений, которые подходят для их новой страницы компании.
Изображение обложки на странице компании
- Размер изображения обложки на странице компании должен составлять 1536 пикселей в ширину и 768 пикселей в высоту.
- Минимум изображения обложки на странице компании должно быть 1192 пикселей в ширину на 220 пикселей в высоту (это размер для отображения).
- Максимальный размер не может превышать 8 мегабайт.
- Разрешены форматы PNG или JEPG.
Изображение профиля на странице компании
- Размер изображения профиля должен быть 300 пикселей на 300 пикселей (минимум).

- На странице компании размер отображается как 120 пикселей на 120 пикселей.
- Миниатюра будет иметь размер 40 на 40 пикселей.
- Разрешены форматы PNG или JEPG.
Пост с изображением на странице компании
- Рекомендуемый размер ссылки на пост с изображением должен составлять 1200 пикселей в ширину на 627 пикселей в высоту (1.Соотношение 91: 1).
- На бизнес-странице изображение отображается как 520 пикселей в ширину на 272 пикселей в высоту.
- В ленте новостей изображение будет отображаться как ширина 555 пикселей на высоте 368 пикселей.
- Изображение должно быть не менее 200 пикселей в ширину.
Сообщение со ссылкой на странице компании
- Рекомендуемый размер ссылки на сообщение с изображением должен быть 1200 пикселей в ширину и 627 пикселей в высоту (соотношение 1,91: 1).
- На бизнес-странице изображение отображается как 520 пикселей в ширину и 272 пикселей в высоту.

- Изображение будет отображаться как 520 пикселей в ширину на 272 пикселей в высоту.
- Изображение должно быть не менее 200 пикселей в ширину.
- Уменьшенное квадратное изображение появится, если ширина изображения ссылки меньше 470 пикселей.
Обзорное изображение
- Это изображение появляется, если вы включили опцию «Страницы карьеры» за определенную плату.
- Это изображение должно быть 360 пикселей в ширину и 120 пикселей в высоту (минимум).
Вкладка «Жизнь» (оплачивается)
- Эти фотографии появляются, если вы включили опцию «Страницы карьеры» — за плату.
- Разрешены форматы PNG или JPEG.
- Изображение главного героя
- Должно быть 1128 пикселей в ширину на 376 пикселей в высоту, что также является минимумом.
- Вы также можете встроить видео с YouTube.
- Изображения «нестандартные модули»
- Должны быть 502 пикселей в ширину и 282 пикселей в высоту, это тоже минимум.

- Должны быть 502 пикселей в ширину и 282 пикселей в высоту, это тоже минимум.
- Фотографии компании
- Рекомендуется для ширины 900 пикселей и высоты 600 пикселей.
- Минимум: 264 пикселей в ширину и 176 пикселей в высоту.
Twitter Размеры изображения
Twitter — это другая социальная сеть. Цель целевой аудитории — знакомиться с новыми людьми и быть в курсе того, что происходит сейчас в мире, как источник новостей.
Обложка
- Размер изображения объекта в профиле должен составлять 1500 пикселей в ширину на 500 пикселей в высоту.
- Изображение будет отображаться шириной 1500 пикселей и высотой 420 пикселей.
- Типы форматов изображений могут быть JPG, PNG и даже GIF (но не анимированные).
- Размер изображения не должен превышать 10 МБ.
Изображение профиля
- Размер предметного изображения должен составлять 400 пикселей в ширину на 400 пикселей в высоту.
- Размер будет 200 пикселей на 200 пикселей.
- Увеличенное изображение будет отображаться как 40 на 40 пикселей.

- Типы форматов изображений могут быть JPG, PNG и даже GIF (но не анимированные).
Опубликовать с изображением на странице профиля
- Изображение отображается как 506 пикселей в ширину.
- Изображения могут быть размером до 15 МБ на настольном компьютере и до 5 МБ на мобильном телефоне.
Сообщение со ссылкой на странице профиля
- Изображение будет отображаться как 506 пикселей в ширину на 254 пикселей в высоту.
Google Plus Размер изображения
Google Plus — это социальная сеть от Google.
Обложка бизнес-страницы
- Размер тематического изображения на бизнес-странице должен составлять 1080 пикселей в ширину на 608 пикселей в высоту.
- Минимум 480 пикселей в ширину на 270 пикселей в высоту.
- Максимум 2120 пикселей в ширину и 1192 пикселей в высоту.
- Размер изображения не должен превышать 20 мегабайт.
- Типы форматов изображения: JPG, PNG.

Фотография профиля на бизнес-странице
- Изображение профиля на бизнес-странице должно быть 250 пикселей в ширину на 250 пикселей в высоту.
- Минимум 120 пикселей в ширину на 120 пикселей в высоту.
- Увеличенное изображение будет отображаться как 36 пикселей на 36 пикселей.
- Типы форматов изображений могут быть JPG, PNG или даже GIF.
Публикация с изображением на бизнес-странице
- Ширина изображения на бизнес-странице будет 528 пикселей.
- Изображение будет отображаться в ленте новостей шириной 376 пикселей.
- Высота зависит от картинки.
- Максимум 2048 пикселей в ширину и 2048 пикселей в высоту.
Разместить ссылку на деловой странице
- Ширина изображения на деловой странице будет 528 пикселей.
- Изображение будет отображаться в ленте новостей шириной 376 пикселей.
- Высота зависит от картинки.
Pinterest Размеры изображения
Pinterest — это идея, основанная на социальной сети, очень подходящая для розничных магазинов.![]()
Изображение профиля
- Размер изображения профиля составляет 165 пикселей на 165 пикселей.
- Максимум 10 мегабайт.
- Увеличенное изображение будет отображаться как 40 на 40 пикселей.
Изображение булавки (изображение публикации)
- На бизнес-странице и на главной странице ширина составляет 236 пикселей.
- Типы форматов изображений могут быть JPG, PNG или даже GIF.
Пин-ссылка (ссылка на публикацию)
- На бизнес-странице и на главной странице ширина 236 пикселей.
WhatsApp Размеры изображений
WhatsApp — крупнейшее приложение для обмена сообщениями в мире. Он позволяет общаться между пользователями, создавать группы и многое другое. Вы также можете создать бизнес-аккаунт WhatsApp.
Изображение профиля личного / рабочего
- Размер изображения профиля — 192 на 192 пикселя.
- Типы форматов изображения: JPG, PNG.
Изображение профиля группы
- Размер изображения профиля 192 пикселя на 192 пикселя.

- Типы форматов изображения: JPG, PNG.
Размеры изображения Instagram
Instagram — это социальная сеть Facebook, основанная на обмене изображениями. Вы также можете настроить бизнес-аккаунт в Instagram. Кроме того, у нас есть статья о загрузке изображений в Instagram с компьютера.
Изображение профиля
- Размер изображения профиля составляет 152 пикселя на 152 пикселя.
- Миниатюра будет отображаться как 32 на 32 пикселя.
- Типы форматов изображения: JPG, PNG.
Post Image
- Рекомендуем загрузить изображение 1080 пикселей в ширину и 1080 пикселей в высоту.
- На бизнес-странице ширина составляет 302 пикселя, а при увеличении изображение отображается 600 пикселей.
- На главной странице ширина 600 пикселей.
- Типы форматов изображения: JPG, PNG.
Сюжет в Instagram
- Рекомендую загружать изображение шириной 1080 пикселей на высоту 1920 пикселей.

- Типы форматов изображения: JPG, PNG.
Размеры изображения YouTube
YouTube — это социальная сеть, принадлежащая Google, основанная на обмене видео.
Обложка в канале
- Минимальный размер тематического изображения на бизнес-странице должен составлять 2048 пикселей в ширину и 1152 пикселей в высоту.
- Рекомендуем загрузить изображение размером 2560 пикселей в ширину на 1440 пикселей в высоту.
- Зона безопасности для мобильных устройств также составляет: 1546 пикселей в ширину на 423 пикселей.
- Максимальная ширина 2560 пикселей.
- Размер изображения не должен превышать 6 мегабайт.
Фотография профиля в канале
- Изображение профиля на бизнес-странице должно быть 800 пикселей в ширину на 800 пикселей в высоту.
- Если вы свяжете свою страницу Google Plus с каналом YouTube. Изображение будет взято со страницы Google Plus.
- Изображение будет отображаться 98 пикселей на высоте 98 пикселей.

- Вы можете загружать в форматы JPG, GIF, BMP или PNG.
Tumblr Размеры изображений
Tumblr — это социальная сеть на основе блогов.
Изображение профиля
- Изображение профиля на бизнес-странице должно иметь ширину 128 пикселей или 128 пикселей.
- Размер изображения будет примерно 64 на 64 пикселя.
- Максимальный размер загружаемого файла составляет 10 МБ.
- Вы можете загружать в форматы JPG, GIF, BMP или PNG.
Post Image
- Рекомендуем загружать изображение с шириной 1280 пикселей и высотой 1920 пикселей.
- На бизнес-странице изображение будет иметь ширину 500 пикселей и 750 пикселей.
- Максимальный размер загружаемого файла составляет 10 МБ.
- Анимированное изображение в формате GIF может иметь размер до 1 МБ и ширину до 540 пикселей.
Размеры изображения ВКонтакте
ВКонтакте (или ВКонтакте) — одна из крупнейших социальных сетей в российском регионе, мало чем напоминает Facebook.
Обложка на бизнес-странице
- Рекомендуемый размер для загрузки — 1590 пикселей в ширину и 400 пикселей в высоту.
- Изображение будет отображаться на бизнес-странице с шириной 796 пикселей и высотой 200 пикселей.
- Вы можете загружать файлы в форматах JPG, GIF или PNG.
Фотография профиля на бизнес-странице
- Изображение профиля будет отображаться на странице компании 50 пикселей на 50 пикселей.
- Максимальная область изображения на странице составляет 200 пикселей в ширину и 500 пикселей в высоту.
Изображение сообщения
- На бизнес-странице ширина 510 пикселей.
Ссылка на публикацию
- На бизнес-странице ширина составляет 510 пикселей, а высота — 308 пикселей.
OK Размеры изображения
Ok (или Одноклассники) — еще одна одна из крупнейших социальных сетей в российском регионе.
Фотография профиля на бизнес-странице
- Изображение профиля будет отображаться на странице компании 288px на 288px.

Изображение сообщения
- На бизнес-странице ширина 546 пикселей.
Ссылка для публикации
- На бизнес-странице ширина составляет 546 пикселей, а высота — 272 пикселей.
В заключение
Размеры изображений в социальных сетях важны для вас, чтобы вы могли адаптировать свой брендинг к своей целевой аудитории в социальной сети. Важно убедиться, что изображения оптимальным и профессиональным образом подходят как к атмосфере, так и к вашей социальной сети и бренду.
Если у вас есть дополнительные вопросы, вы можете оставить комментарий под статьей или связаться с нами, если вам нужно одно из наших решений, например маркетинг в социальных сетях, спонсируемая реклама и многое другое.
Раскрутка группы ВК: раскручиваем
Взгляды: 1773 Соломоно Социальная сеть «ВКонтакте» входит в 6 лидеров и при этом занимает первые места по популярности. Сначала это была «социальная сеть», где люди разговаривали, искали друзей, обменивались информацией, слушали музыку и просто расслаблялись, но со временем сеть стала мощным инструментом развития бизнеса (как и все).
Сначала это была «социальная сеть», где люди разговаривали, искали друзей, обменивались информацией, слушали музыку и просто расслаблялись, но со временем сеть стала мощным инструментом развития бизнеса (как и все).
На сегодняшний день миллионы компаний укрепляют свой бренд и увеличивают продажи за счет продвижения группы в ВК, так почему бы не воспользоваться этим. Поговорим о том, как продвигать свою группу в ВК, как оформить группу ВК, которая будет автоматически увеличивать количество подписчиков.
Планирование
Берем блокнот, лист бумаги или открываем EverNote в телефоне и «зарисовываем» контент-план. Чтобы определиться с характером контент-плана, нужно определиться с целевой аудиторией и понять, будет ли интересна информация этой категории людей.
Рекомендации к контент-плану:
- 20% реклама
- 40% развлекательный контент
- 40% полезное
Тип сообщества
Перед перемещением группы в ВК вам также необходимо решить, какой тип страницы будет актуален для вашей компании. Если вы хотите взаимодействовать с участниками, обсуждать и комментировать продукты, то создайте сообщество «Группа», если вы просто хотите делиться новостями или информацией — создайте «Публичную страницу», для конференций, встреч, вечеринок, концертов создайте «Событие» ».
Если вы хотите взаимодействовать с участниками, обсуждать и комментировать продукты, то создайте сообщество «Группа», если вы просто хотите делиться новостями или информацией — создайте «Публичную страницу», для конференций, встреч, вечеринок, концертов создайте «Событие» ».
Описание к странице
После того, как вы нажали кнопку «Создать страницу», заполните все поля: описание, которое будет отображаться в поиске, адрес вашего сайта, обложка, темы сообщества, день рождения и т. Д. Также в настройках вы можете установить возрастное ограничение , если это актуально.
Как украсить группу в ВК
Это важный момент, который изначально определит, станет ли ваша группа популярной, поэтому мы делаем все аккуратно и правильно.
Размер изображения
1. На аватарку нужно загрузить картинку размером 200х200 пикселей, не меньше. Максимальный размер изображения — 200х500, соответственно соотношение сторон от 2 до 5.
2. Размер обложки для сообщества: 1590x400px.
3. Размер картинки для постов со ссылкой 537х240пикселей, можно и больше, если соблюдать пропорции.
4. Размер обложки для фотоальбома — 1200 x 800 пикселей
5. Размер изображения для видео — 1280 x 720 пикселей
Расскажи друзьям
После того, как вы сделаете несколько красивых постов на странице — поделитесь страницей с друзьями. Попросите друзей подписаться на страницу с помощью личных сообщений. Также в личном кабинете в графе «Место работы» укажите адрес вашей группы.
Что опубликовать
Как было сказано в самом начале статьи, для успешного продвижения группы ВК необходимо опубликовать:
1.Интересный контент
2. Полезное содержание
Составьте контент-план на месяц вперед, запланируйте график публикаций. Только регулярные публикации принесут больше подписчиков. Идеи для публикаций можно посмотреть в нашей предыдущей статье «17 идей для постов в Instagram»
Личные истории
Если вы читали книгу Майкла Хаята «Платформа. Как стать заметным в Интернете», то уже знаете, что ваш бренд должен тесно переплетаться с вами. Вы должны быть открыты для своих подписчиков, и только тогда они действительно полюбят ваш продукт.Будь собой и расскажи мне, как у тебя был не очень удачный день, но в итоге все проблемы остались позади и т. Д.
Как стать заметным в Интернете», то уже знаете, что ваш бренд должен тесно переплетаться с вами. Вы должны быть открыты для своих подписчиков, и только тогда они действительно полюбят ваш продукт.Будь собой и расскажи мне, как у тебя был не очень удачный день, но в итоге все проблемы остались позади и т. Д.
Таймер для проводки
Эта функция используется большинством менеджеров CMM и не зря. Вы можете запланировать публикацию на определенное время, и в это время запись будет автоматически опубликована на странице. Планирование поможет вам выиграть немного личного времени.
Как собирать идеи для контента
Это еще одна важная часть на этапе «как зарегистрировать группу ВК».Соберите самые важные темы, которые интересуют людей: спорт, интерьер, кулинария, туризм, отдых, книги, фильмы, музыка, жизнь, инфографика и т. Д. На основе этих тем вы можете составить себе достойный контент-план. Также оценивайте конкурентов, смотрите, что они публикуют на своих страницах, и делайте заметки.
Взаимодействуйте со своей аудиторией
Создавайте обсуждения, комментируйте записи и фотографии и мотивируйте своих подписчиков участвовать в обсуждениях. Чем больше действий будет на вашей странице, тем лучше будет прогресс группы.
Создавайте онлайн-консультации, отвечайте на вопросы в разделе FAQ, узнавайте у их подписчиков их собственное мнение.
Несколько лайфхаков по генерации контента
Попросите ваших покупателей снимать фотоаппарат для распаковки заказа в вашем интернет-магазине. Попросите сделать видеообзор продукта для получения поощрительных призов или скидок. Как вариант, вы можете дать клиенту определенную сумму, на которую он сможет сделать покупки в вашем интернет-магазине. Соревнования тоже работают хорошо.Для участия в конкурсе вашим подписчикам необходимо будет сделать репост, разместить публикацию и подписаться на страницу или группу.
Второй совет — писать провокационные заголовки. В сети можно найти 1000 и 1 рецепт написания маркетинговых заголовков, главное поймать принцип.
Используйте хэштеги, чтобы переместить группу в ВК. Хештеги помогают пользователям быстрее находить вашу страницу. Удачи!
2019 Размеры изображений в социальных сетях: Руководство пользователя
(Примечание редактора: мы обновляем этот пост, когда нам становится известно об изменениях размеров и требований к изображениям в социальных сетях.)
Как дизайнеры, мы все были в этом: вы создаете новую красивую обложку для Facebook или Twitter, , а на следующий день платформа меняет размер изображения в социальных сетях .
Социальные сети и визуальный контент идут рука об руку, и сайты социальных сетей часто обновляют свои размеры и форматы изображений в социальных сетях, чтобы обеспечить богатый визуальный опыт. В целом это хорошо для предприятий, которые могут не отставать; многочисленные исследования показывают, что визуальный контент намного интереснее, чем просто текст .
Согласно Hubspot, 90% информации, передаваемой в мозг, является визуальной, а визуальные эффекты обрабатываются мозгом в 60 000 раз быстрее, чем текст. Фактически это означает, что изображений, представляющих ваш бренд, на вашем веб-сайте или в социальных сетях, оказывают гораздо большее влияние на вашу аудиторию, чем что-либо еще .
По мере того, как платформы социальных сетей добавляют новые функции и переделывают существующие, графическим дизайнерам и специалистам по внешнему маркетингу часто трудно отслеживать размеры фотографий профиля, обложек и фонов.Мы знаем, что для нас это был вызов!
Итак, чтобы сэкономить вам немного лишней работы, мы создали инфографику 2019 размеров изображений социальных сетей для ваших любимых платформ в удобной графической форме.
(пропустите чтение и загрузите наш пакет прямо сейчас)
Изображение профиля: 180 x 180 пикселей — Изображение профиля должно быть не менее 180 x 180 пикселей для загрузки. Прямоугольные изображения будут обрезаны от центра изображения.Когда вы публикуете обновление, комментируете или ставите лайк на чужой странице, изображение вашего профиля будет иметь размер 90 x 90 пикселей.
Прямоугольные изображения будут обрезаны от центра изображения.Когда вы публикуете обновление, комментируете или ставите лайк на чужой странице, изображение вашего профиля будет иметь размер 90 x 90 пикселей.
Фото на обложке: 851 x 310 пикселей — Маленькие изображения растягиваются по размеру области. Чтобы ускорить загрузку, загрузите фотографию RGB JPG размером менее 100 КБ. Для получения четких изображений начните с холста размером 1656 x 630 пикселей (в два раза больше). Для изображений с текстом или графикой используйте файл PNG.
Фотографии обложки для всех страниц Facebook не одинаковы — если вы создаете фан-страницу, группу или мероприятие, размеры обложки будут отличаться от размера обложки на вашей личной странице.Изображение обложки правильного размера может увеличить количество лайков на вашей странице в Facebook!
Фото обложки страницы вентилятора: 820 x 312 пикселей
Фото обложки группы: 820 x 428 пикселей
Фото обложки мероприятия: 500 x 262 пикселей
Советы профессионалов :
- Согласно последним правилам Facebook, ваша фотография на обложке является общедоступной, и любой, кто посетит вашу страницу, увидит вашу обложку.
 Обложки не могут вводить в заблуждение, вводить в заблуждение или нарушать чьи-либо авторские права.Вы не можете поощрять людей загружать вашу обложку в их личные хроники. Facebook удалил условие, согласно которому ваша обложка не может содержать более 20% текста.
Обложки не могут вводить в заблуждение, вводить в заблуждение или нарушать чьи-либо авторские права.Вы не можете поощрять людей загружать вашу обложку в их личные хроники. Facebook удалил условие, согласно которому ваша обложка не может содержать более 20% текста. - Сообщения, содержащие менее 250 символов, привлекают больше внимания.
- Инструменты управления социальными сетями, такие как Postcron’s Multiupload, позволяют загружать и планировать более 300 изображений всего за секунды.
Твиттер
Фотография на обложке: 1500 x 500 пикселей — Допустимые форматы файлов: JPG, GIF и PNG.
Изображение профиля: 200 x 200 пикселей
Советы профессионалов:
- Изображения, загруженные через pic.twitter.com, получают на 94% больше ретвитов, чем другие.
- твитов с наибольшим количеством ретвитов — это те, которые содержат 80–110 символов.
- Создавайте и планируйте твиты с помощью функции массовой загрузки Postcron.

Изображение профиля: 400 x 400 пикселей
Страница профиля / Фото на обложке: 1584 x 396 пикселей — LinkedIn позволяет добавить фотографию или графическое изображение на вашу страницу, аналогично фотографии на обложке Facebook.Это возможность создать мощную и приятную визуальную эстетику для вашей страницы. В отличие от Facebook, LinkedIn не разборчив в том, что вы вкладываете в свой «образ героя». Ограничений действительно нет.
Фото профиля страницы: 150 x 150 пикселей — Эта функция доступна только для страниц компании, но не для личных профилей.
Совет от профессионалов : Используйте избранные обновления, чтобы выделить свой лучший контент. Подобно функции «Выделить» в Facebook и функции «Закрепить» в Twitter, LinkedIn позволяет прикрепить свой пост к верхней части потока, чтобы посетители в первую очередь использовали функцию «Отметить это обновление».
YouTube
Фотография на обложке / Обложка канала: 2560 x 1440 пикселей — YouTube масштабирует обложку вашего канала с помощью адаптивного веб-дизайна. YouTube рекомендует загружать оформление канала с разрешением 2560 x 1440 пикселей с максимальным размером файла 2 МБ. Баннер с обложкой канала автоматически масштабируется в пределах от 640 x 175 пикселей (самый узкий) до 1060 x 175 пикселей (самый широкий).
Изображение профиля : 800 x 800 пикселей — Обновление изображения профиля или изображения автора сделает ваш канал более элегантным и достоверным.
Дисплей планшета: 1855 x 423 пикселей
Мобильный дисплей: 1546 x 423 пикселей
ТВ-дисплей: 2560 x 1440 пикселей
Настольный дисплей: 2560 x 423 пикселей
Размеры видео : 2560 x 1440 пикселей
Название видео: 100 символов
Описание видео: 5000 символов
Изображение профиля: 165 x 165 пикселей — Поскольку у вас не так много места для работы, минималистичное изображение профиля Pinterest будет легко читать, особенно если вы хотите включить название компании или другой текст .
Post: 1080 x 1080 пикселей — Благодаря этим размерам ваши фотографии не будут иметь границ или обрезать часть фотографии, оставаясь при этом четкими и чистыми.
Изображение профиля: 150 x 150 пикселей — Изображения профиля в Instagram крошечные, поэтому постарайтесь, чтобы ваша фотография была четкой и легкой для просмотра и чтения с минимальным количеством текста и дизайна.
Мы надеемся, что это краткое руководство для дизайнеров упростит вам создание идеальных изображений в социальных сетях для всех ваших каналов — но чтобы сделать еще один шаг вперед, мы также создали для вас бесплатный загружаемый пакет шаблонов PSD . !
Хотите закрепить полную инфографику? Держи:
Создание миниатюры для группы в ВК.Как правильно оформить группу ВКонтакте
В этой статье я хотел бы систематизировать все свои знания о дизайне групп ВКонтакте, основываясь на моем опыте взаимодействия с клиентами и их предпочтениях. Более того, за последние полгода ВКонтакте внесло много изменений, о которых многие даже не подозревают. На некоторых нововведениях хотелось остановиться подробнее, так как среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже оправились от шока после редизайна ВКонтакте, и за видимыми изменениями раскрылась многовариантность функционирования и содержания группы.Так что теперь оформление групп — это сложная процедура, которая не ограничивается исключительно графической составляющей в виде красивых картинок. Теперь владельцам необходимо учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
Более того, за последние полгода ВКонтакте внесло много изменений, о которых многие даже не подозревают. На некоторых нововведениях хотелось остановиться подробнее, так как среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже оправились от шока после редизайна ВКонтакте, и за видимыми изменениями раскрылась многовариантность функционирования и содержания группы.Так что теперь оформление групп — это сложная процедура, которая не ограничивается исключительно графической составляющей в виде красивых картинок. Теперь владельцам необходимо учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического дизайна из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовки рекламных материалов для продвижения группы, использования полезные приложения.Но обо всем по порядку. Сначала мы рассмотрим основные элементы группового дизайна, затем перейдем к их взаимодействию в виде различных комбинаций, а затем поговорим о некоторых полезных хитростях и тонкостях.
Сначала мы рассмотрим основные элементы группового дизайна, затем перейдем к их взаимодействию в виде различных комбинаций, а затем поговорим о некоторых полезных хитростях и тонкостях.
1. Горизонтальная крышка (жатка)
Начнем с горизонтальной крышки или жатки. Разработчики ВКонтакте уверяют, что обложка из-за своего размера дает большую гибкость в предоставлении и визуализации информации. Обычно, помимо красивой картинки, в шапке есть логотип, сопроводительная информация, контакты, звонок для присоединения к группе и адрес сайта.У меня есть подозрение, что когда-нибудь чехлы станут единственно возможным вариантом дизайна для группы, поэтому рекомендую сразу перейти на них, чтобы в дальнейшем избежать форс-мажорных редизайнов.
Как загрузить обложку
Чтобы скачать обложку, вам необходимо зайти в Управление сообществом> Основная информация>> Обложка сообщества> Скачать. Рекомендуемый размер обложки 1590 × 400 пикселей. В шапке не может быть рабочих кнопок, на которые можно нажимать — собственно, это картинка и все. Сегодня обложка видна на мобильных устройствах, и вроде бы она уже видна в приложениях и клиентах.
В шапке не может быть рабочих кнопок, на которые можно нажимать — собственно, это картинка и все. Сегодня обложка видна на мобильных устройствах, и вроде бы она уже видна в приложениях и клиентах.
Вкладка Wiki Последние новости
В верхнем блоке под заголовком теперь могут быть три вкладки: закрепленная запись, информация о сообществе и вики-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закрепленном посте, но даже при его наличии у пользователя теперь всегда будет доступ к информации о сообществе, переключаясь между вкладками.Чтобы увидеть вкладку меню вики (первоначально называвшуюся «Последние новости»), вам нужно перейти в Управление сообществом »Разделы» Контент »Запрещено (или открыто)» Сохранить.
2. Вертикальный аватар
Теперь обратим внимание на старый добрый групповой аватар размером 200×500 пикселей. Пока это еще и способ украшения группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, звонок для присоединения к группе.![]() На мобильных устройствах аватар не виден полностью, видна только его часть — эскиз.Для украшения группы можно использовать либо горизонтальный заголовок (обложку), либо вертикальный баннер. Если у вас есть заголовок, вертикальный аватар не отображается. На аватаре не может быть никаких рабочих кнопок, на которые можно было бы нажимать — собственно, это картинка и все.
На мобильных устройствах аватар не виден полностью, видна только его часть — эскиз.Для украшения группы можно использовать либо горизонтальный заголовок (обложку), либо вертикальный баннер. Если у вас есть заголовок, вертикальный аватар не отображается. На аватаре не может быть никаких рабочих кнопок, на которые можно было бы нажимать — собственно, это картинка и все.
3. Миниатюра
В настоящее время для создания миниатюры используется вертикальный аватар, минимальный размер которого составляет 200×200 пикселей. Миниатюра используется в сообщениях и сообщениях в виде маленького кружка у заголовка и в виде большого кружка в некоторых комментариях и выборе сообщества.В связи с переходом к округлой форме требования к миниатюрам ужесточились. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала полностью самостоятельным элементом и при использовании обложки (шапки) в дизайне группы теперь нужно делать отдельную миниатюру, учтите. Если у группы нет шапки (обложки), то для загрузки миниатюры нажмите «Загрузить фото» в блоке аватара (вверху справа).Если в дизайне есть заголовок (обложка), то для загрузки миниатюры нужно нажать на кружок сразу под заголовком и выбрать там пункт «Загрузить фото».
Если у группы нет шапки (обложки), то для загрузки миниатюры нажмите «Загрузить фото» в блоке аватара (вверху справа).Если в дизайне есть заголовок (обложка), то для загрузки миниатюры нужно нажать на кружок сразу под заголовком и выбрать там пункт «Загрузить фото».
4. Баннер
Баннер (англ. Banner — флаг, знамя) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется к сообщению в виде изображения и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что с баннера на главной странице можно сделать несколько ссылок.Это не тот случай, всего одна ссылка и все. Я бы выделил следующие типы баннеров.
4.1 Информационный баннер
Распространенный тип баннера, содержащий общую информацию о компании, группе, услуге или мероприятии с подробным списком преимуществ и другими сопроводительными материалами. Часто используется как закрепленный пост в группе. Размер такого баннера 510х307 пикселей. В этом размере баннер внизу совпадает с аватаркой. Если ссылки с аватаркой нет, то можно использовать любой размер.Например, я использую 600×350 пикселей. Формат квадрата 510х510 пикселей тоже удобен и сейчас набирает популярность — при таком размере баннер занимает максимально большую площадь в ленте новостей.
В этом размере баннер внизу совпадает с аватаркой. Если ссылки с аватаркой нет, то можно использовать любой размер.Например, я использую 600×350 пикселей. Формат квадрата 510х510 пикселей тоже удобен и сейчас набирает популярность — при таком размере баннер занимает максимально большую площадь в ленте новостей.
4.2 Баннер для входа во внутреннее меню
Если добавить к баннеру из предыдущего абзаца броскую надпись «Открыть меню», то мы получим баннер, основная задача которого — служить точкой входа в внутреннее меню. Иногда делают уловку в виде нескольких кнопок на баннере, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю страницу, и там каждая кнопка имеет свою ссылку.Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с аватаркой. Если вход в меню не привязан к аватарке, то можно сделать баннер любого размера, даже узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не менее 510 пикселей.
4.3 Карточка для репостов, акций
В последнее время особую актуальность приобрели карточки для репостов или акций. Его задача — призывать к конкретным действиям.В основном это «Присоединяйтесь к группе, делайте репост или лайкайте и выигрывайте приз». Такие баннеры используются в рамках рекламных кампаний или акций как в своих группах, так и для продвижения в других группах. Я обычно использую 600×350 пикселей.
4.4 Баннер с гифкой
После того, как разработчики ВК в начале года сделали больший размер для гифок, гифки сразу встали в ряд с информационными баннерами. Например, на GIF-баннере можно дать изображения нескольких изменяющихся товаров или текстов — движение сразу привлекает внимание.А когда в июне была добавлена функция автозапуска гифок в ленте новостей, гифки стали объектом пристального внимания рекламодателей и маркетологов.
5. Дизайн аватара + прикрепленный баннер
До недавнего времени этот модульный дизайн, состоящий из аватара и прикрепленного баннера, был самым популярным способом украшения групп. Подробнее о том, как сделать такую конструкцию, рассказано в уроке. С появлением кепки (чехла) популярность этой конструкции может немного снизиться.
Подробнее о том, как сделать такую конструкцию, рассказано в уроке. С появлением кепки (чехла) популярность этой конструкции может немного снизиться.
Плюс есть вероятность, что ВКонтакте снова поменяет некоторые параметры блоков и тогда весь дизайн слетит, как это было уже дважды за последние полгода. Итак, уважаемые владельцы групп, выбирая дизайн для своей группы, учитывайте этот факт. Да и еще один момент, в мобильных устройствах не просматривается вся красота отдельной картинки, так как отображается не аватар, а только миниатюра, а прикрепленный пост находится чуть ниже.
6.Внутреннее меню навигации
Меню в виде активных ссылок находится на внутренней странице ВКонтакте и написано с помощью команд разметки вики. Как создать саму внутреннюю страницу, рассказывается в уроке. С помощью меню пользователь перемещается по группе. Ниже вы рассмотрим типы внутреннего меню, а пока остановимся на нескольких важных моментах.
Точки входа во внутреннее меню
Хочу отметить один тонкий момент, который часто упускается из виду. Иногда клиенты заказывают у меня внутреннее меню, но при этом совершенно не знают, как пользователь попадет в это самое внутреннее меню. И попасть в него можно двумя способами: либо через фиксированный баннер (см. П. 4.2), либо через текстовую ссылку в верхней вкладке под строкой состояния (см. Рис. Ниже). Иногда текстовая ссылка также помещается в блок «Ссылки» в правом столбце интерфейса.
Иногда клиенты заказывают у меня внутреннее меню, но при этом совершенно не знают, как пользователь попадет в это самое внутреннее меню. И попасть в него можно двумя способами: либо через фиксированный баннер (см. П. 4.2), либо через текстовую ссылку в верхней вкладке под строкой состояния (см. Рис. Ниже). Иногда текстовая ссылка также помещается в блок «Ссылки» в правом столбце интерфейса.
Внутренние ссылки меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как сделать заказ, Портфолио , Вопросы и ответы, Информация, Сделайте заказ.Ссылки из пунктов меню могут переходить в соответствующие разделы внешнего сайта. Затем ссылка автоматически откроется в новом окне. Большинство точек ведет на внутренние страницы ВКонтакте. В этом случае страница открывается в том же окне, и вам необходимо сделать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фото и видео откроются в новом окне. Ссылки на темы с обсуждениями (например, Обзоры), на диалоговое окно для написания сообщений, на приложения (см. Параграф 10), на выбор по хэштегам (см. Параграф 12) открываются в том же окне, и в этом случае вы можете вернуться в меню только через главную страницу сайта, либо через кнопку «Назад» в браузере.Это, пожалуй, самый неудобный момент с такими ссылками.
Редактирование меню
Клиенты часто спрашивают меня, можно ли редактировать внутреннее меню. Мой ответ таков: если вы уверенный пользователь и знакомы с режимами разметки и редактирования вики, вы можете редактировать. Но если вы со всем этим не знакомы, то совершенно нет. В этом случае вы просто выбиваете все настройки.
Процитирую слова самих разработчиков ВКонтакте. «Один простой совет сэкономит вам много энергии и нервов: работайте только в одном режиме.Либо это визуальный режим, либо режим разметки вики. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большую часть проблем: изображения могут сжиматься, различные параметры могут исчезать. Это один из тех моментов, который обязательно будет исправлен в будущем, но пока нужно иметь в виду этот факт. «
Это один из тех моментов, который обязательно будет исправлен в будущем, но пока нужно иметь в виду этот факт. «
Скорость отклика мобильных устройств
И еще кое-что об адаптируемости. Чтобы внутреннее меню на мобильных устройствах выглядело так же, нужно набирать его на столах.Тогда изображение будет жестко закреплено. В противном случае при уменьшении размера экрана изображения будут скользить одно под другим, нарушая изначально заданный порядок.
И снова слова разработчиков об адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется к размеру экрана, из-за чего изображения могут выглядеть иначе, чем на компьютере. В сети можно найти руководства по адаптации разметки вики для мобильных устройств, но даже они не гарантируют 100% -ную производительность на всех устройствах.«
7. Типы внутреннего меню навигации
Ниже приведены наиболее распространенные типы внутренних меню. Есть более простые и бюджетные решения с высокой степенью надежности. Есть и более сложные и трудоемкие конструкции с точки зрения графики и верстки. Но с другой стороны, они выглядят более эффектно.
Есть и более сложные и трудоемкие конструкции с точки зрения графики и верстки. Но с другой стороны, они выглядят более эффектно.
7.2 Большое графическое меню
В этом случае вертикальный ряд ссылок располагается на большом фоновом изображении и имеет жестко закрепленную структуру.Вот учебник.
7.3 Меню в виде пиктограмм, плиток
Данный дизайн предполагает несколько рядов и столбцов в виде графических пиктограмм и надписей к ним, либо графических многоцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющий дизайн, имитирующий навигацию по сайту с эффектом нажатия кнопок или другой пометки посещенных ссылок. Такое меню довольно сложно в управлении и требует навыков взаимодействия с разметкой вики, поскольку вам также придется редактировать информацию на страницах в разметке вики.Вот руководство по этой теме.
Большинство администраторов думают, что, подняв группу на первое место по ключевому слову в верхнем контакте, они заберут большую часть поискового трафика и заинтересованных клиентов. Иногда действительно так получается, но в 90% случаев владельцы групп забывают о качественном дизайне группы и даже в первую очередь пропускают горячих клиентов.
Иногда действительно так получается, но в 90% случаев владельцы групп забывают о качественном дизайне группы и даже в первую очередь пропускают горячих клиентов.
Почему это происходит?
Причина очень проста — некачественный тизер поиска по сообществу.Проще говоря, ваша поисковая группа должна выделяться среди конкурентов и максимально соответствовать введенному поисковому запросу. Только при качественном выполнении этих условий можно получить сообщество с высоким CTR и высокой вероятностью последующих продаж.
Как повлиять на эффективность поиска в сообществе?
Самый эффективный рычаг воздействия на CTR группы — это миниатюра аватара.
Миниатюра играет очень важную роль в группе, так как она отображается во всех местах, где упоминается группа:
- в ленте новостей группы
- в поисковой системе контактов
- в поиске Google и Яндекс
- в ссылки из других сообществ
- в ленте пользователей ВКонтакте
Детали с таким широким охватом нельзя оставить без внимания.![]() И при групповом дизайне миниатюре нужно уделить особое внимание.
И при групповом дизайне миниатюре нужно уделить особое внимание.
Принципы создания интерактивных миниатюр.
1) Ассоциативная строка клиента при вводе вашего запроса.
Подумайте о том, что ваш потенциальный клиент ожидает увидеть при вводе запроса, по которому вы выделены в поиске. Например, если молодая мама выбирает детский комбинезон, то, скорее всего, она ожидает увидеть на картинке изображение комбинезона или счастливого малыша в красивом комбинезоне.
2) Цветовой охват и контраст на фоне конкурентов.
Выбирая картинку для миниатюры группы, смотрите на миниатюры ваших конкурентов. Какие цвета используются, плотность элементов на картинке, их логотипы. Основная задача — создать миниатюру, которая выделялась бы среди других. Например, если основная часть миниатюр зеленого цвета — сделайте свой красный, если все тусклые — сделайте свой яркий, если все красочные — сделайте свой монохромный Помните, главная задача — выделиться и сохранить актуальность запроса!
3) Ключевые слова в изображении.
По нашему опыту, размещение ключевой фразы на изображении также положительно влияет на рейтинг переходов по миниатюрам, посещаемость сообщества и общую производительность.групповое продвижение.
4) Логотип компании.
Вы также можете разместить свой логотип на миниатюре. Идеальным вариантом было бы, чтобы логотип соответствовал вышеуказанным принципам.
При работе с нашими клиентами мы всегда учитываем все нюансы, в том числе качественные и кликабельные миниатюры групп, а также другие моменты, которые ключевым образом влияют на продажу товаров через группы ВК.
Евгения Крюкова
* Обновление статьи.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, который вселяет доверие пользователей к вам и вашей компании. Если публичная страница или группа не созданы профессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы так же небрежно относитесь к своей работе. Чтобы этого не происходило, убедитесь, что ваша страница ВКонтакте красивая, аккуратная и удобная. Как это сделать? Читай ниже.
Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн.Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит актуальные на данный момент размеры.
А теперь давайте подробнее рассмотрим каждый предмет.
ВК размер аватара
Минимальный размер аватара — 200 на 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите эту ошибку:
Максимальный размер аватара — 200 x 500 пикселей.Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2: 5.
Я покажу вам на примере.
У меня есть образ. Его размер составляет 200 на 800 пикселей (соотношение 2 к 8). При загрузке ошибок не возникает.![]() Однако я все еще не могу использовать это изображение, так как «Контакт» не позволяет мне выбрать его полностью.
Однако я все еще не могу использовать это изображение, так как «Контакт» не позволяет мне выбрать его полностью.
Крышка
Размер обложки для полной версии сайта 1590 х 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как его обрезают в мобильном приложении:
Чтобы этого не случилось, разместите основные элементы обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакты» ширина ленты новостей стала фиксированной.Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются такими, какие есть. Следовательно, если вы хотите, чтобы ваше изображение полностью заполняло отведенное ему пространство в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, если это будет квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Я покажу вам пример.
Допустим, у нас есть квадратное изображение со сторонами 510 пикселей. Если прикрепить его к нашему посту, он очень хорошо смотрится в ленте новостей на всех устройствах:
А вот так выглядит горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае им будет немного комфортнее.
Картинки для сообщений со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не указан, заголовок берется из метатега Title, а изображение берется из статьи.При этом его можно легко изменить — или выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать для предварительного просмотра статьи, составляет 537 на 240 пикселей. Однако вы можете загружать изображения большего размера, если соотношение сторон правильное.
Однако вы можете загружать изображения большего размера, если соотношение сторон правильное.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе, составляет 510 на 286 пикселей.Лучше, если он будет темным и более-менее однотонным, потому что на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не лучший пример:
Размер фото и видео для рассказов
Размер фото 1080 на 1920 пикселей. Размер видео составляет 720 на 1280 пикселей.
Характеристики видеозаписей:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек;
- звук aAC.
Истории должны использовать фотографии и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения. Это невозможно сделать с компьютера.
И делается это с помощью официального приложения. Это невозможно сделать с компьютера.
Примеры динамических скинов:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не исправляют какие-либо сообщения в шапке, чтобы пользователи могли прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют к стандартному описанию страницы хэштеги, которые ее характеризуют. Это сделано для того, чтобы страница имела более четкую релевантность и благодаря этому занимала более высокое место в поиске по релевантным запросам. Если честно, я не знаю, работает этот метод или нет. Кейсов по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Закрепленное сообщение, рассказывающее, о чем эта страница.
Если вы хотите более подробно рассказать о своей странице (с фотографиями, ссылками и красивым макетом), то вы можете прикрепить к шапке вики-пост или статью, набранную в редакторе, с яркой картинкой на объявлении, что побудит пользователей щелкнуть по нему. Пример такого поста:
Пример такого поста:
А вот что видит пользователь после перехода по ссылке:
Меню новых ссылок
Не так давно разработчики ВКонтакте наконец-то порадовали владельцев сообщества новым инструментом, с помощью которого можно создавать меню — быстро и без проблем с вики-страницами. Смотрится немного примитивно, поэтому я еще расскажу, как создать красивое меню.
Меню появляется автоматически, если вы используете приложения сообщества или подключили магазин.Например, на предыдущем рисунке все три пункта меню представляют собой ссылки на приложения. Вы можете добавить сюда свои — в важные записи, альбомы, обсуждения и т.д., до 7 штук (без учета приложения). Но вы можете ссылаться только на ресурсы в социальной сети, кроме вики-страниц.
Для редактирования меню нажмите «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, щелкните «Новая ссылка».
В открывшемся окне выберите обложку (минимальный размер — 376×256 пикселей), введите название пункта меню (важно, чтобы он оставался в пределах 20 символов с пробелами), добавьте ссылку и нажмите «Сохранить».![]()
Если вы хотите скрыть приложение из меню, изменить его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно сделать и с остальными ссылками, которые были добавлены вручную и требуют настройки.
Результат должен выглядеть примерно так:
Групповое меню открыто
Открытое меню Я вызываю такое меню, в котором сразу видно, из каких пунктов оно состоит. То есть изображение предварительного просмотра сообщения вики полностью дублирует его содержание.Таким образом, пользователи сразу видят, что их ждет внутри. Я покажу вам на примере.
Вот как выглядит закрепленный пост в заголовке Flatro:
Групповое меню закрыто
Закрытое меню — это тот же пост вики, что и в предыдущем абзаце, только в объявлении есть изображение, на котором нет пунктов меню. Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация по общедоступным материалам».
И вот что мы видим, когда нажимаем на него:
Кстати, следует отметить, что это далеко не единственные варианты.В принципе, на этой картинке можно писать все, что угодно. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что его ждет после этого. Пример:
Групповое меню
Объединенное меню — это когда изображение в объявлении вашего меню представляет собой одно изображение с аватаром. Ниже я подробно расскажу, как сделать такое меню, а пока только посмотрите, как красиво оно выглядит.
Вы хотите красиво оформить свое сообщество ВКонтакте, но не имеете необходимых навыков? Оформление заказа в нашей компании.Мы подготовим для вас аватар, обложку, шаблоны заголовков, меню и превью товаров.
GIF и аватар в одном изображении
А вот такой вариант дизайна шапки меня очень впечатлил. Автоматически проигрываемый GIF сливается с аватаром в единую композицию и привлекает внимание пользователей, даже если на нем нет никакой информации.
Кстати, я видел этот пример в группе SMM-маркетолога Сергея Шмакова. Так что за находку выражаю ему огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страницы не имеют такой функции).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Преимущество этого метода проектирования заключается в том, что пользователи могут видеть основную информацию сообщества, и если они хотят использовать меню, им просто нужно сделать один щелчок. Однако здесь есть небольшой недостаток — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено вверху страницы.
Автоматическое воспроизведение видео
В конце ноября 2015 года в социальной сети ВКонтакте появилось интересное нововведение — как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически. С помощью этой техники вы можете привлечь еще больше внимания пользователей (особенно тех, кто впервые посетил вашу страницу), и при этом не раздражать тех, кто не любит, когда им навязывают их контент, потому что видео воспроизводится без звука и практически не мешает …
С помощью этой техники вы можете привлечь еще больше внимания пользователей (особенно тех, кто впервые посетил вашу страницу), и при этом не раздражать тех, кто не любит, когда им навязывают их контент, потому что видео воспроизводится без звука и практически не мешает …
Как добавить такое видео в шапку своей страницы?
Для этого необходимо выполнить три условия:
- Прикрепите видео к сообщению и закрепите его в топе сообщества.
- Кроме видео, к записи больше ничего не прикреплять. Видео и текст только по желанию.
- Видео должно быть загружено ВКонтакте — сторонние плееры не поддерживаются.
Пост, получивший много репостов
Еще один способ продуктивно использовать пространство в заголовке страницы — прикрепить к нему один из самых успешных постов — тот, который уже получил и продолжает набирать большое количество лайков и репостов.Для чего это, думаю, всем понятно — чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Акции и скидки
Корпуса, отзывы покупателей
Реклама приложений
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления заголовка.В основном, на обложке и в прикрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые продукты и т. Д. Так что не ограничивайтесь приведенными выше примерами. Проявите творческий подход и используйте дизайн вашего сообщества для достижения своих целей.
Какой должен быть аватар
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он добивается поставленных целей. Давайте подробнее рассмотрим, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия.Начнем с миниатюры.
Давайте подробнее рассмотрим, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия.Начнем с миниатюры.
Уменьшенное изображение аватара
- Текст на миниатюре аватара должен быть достаточно большим, чтобы его можно было прочесть.
- Текст не должен выходить за пределы эскиза.
- Пользователи должны понимать, что показано на аватаре.
- По возможности лучше не использовать стоковые изображения, поскольку они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком унылым и скучным, иначе он затеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его минималистичным: меньше текста, теней, градиентов и элементов, не несущих никакого смысла. Ваш аватар должен быть максимально простым и аккуратным.
 Этот стиль сейчас в тренде.
Этот стиль сейчас в тренде. - Если ваша цель — привлечь внимание пользователей и выделиться среди других аватарок в ленте, вам придется включить воображение.Подумайте, что вы сами ищете, когда ищете интересные сообщества? Вот меня, например, уже привлекли аватарки с горящей лампочкой, которая обычно означает, что пришло новое сообщение. Это очень старая техника, но почему-то до сих пор меня поражает — когда я увижу такой свет, я обязательно буду на него смотреть.
Я не предполагаю, что этот трюк будет работать и с вашей страницей. Я хочу сказать, что есть очень, очень много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества.Например, вот еще одна интересная идея, о которой я сам вряд ли бы подумал:
Аватар представляет собой черный круг: большой и маленький. Казалось бы, зачем это вообще? Но когда вы пролистываете список сообществ, эти аватары привлекают внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что эскиз аватара очень маленький, его можно (и нужно) использовать для привлечения подписчиков в ваше сообщество.Как это сделать? Давайте рассмотрим несколько вариантов:
Объявление о новом продукте / услуге / событии
Преимущества компании / услуги / страницы
Телефон компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информация о том, что компания предоставляет бесплатную доставку, добавляется к самому названию группы, чтобы пользователи обязательно обратили на это внимание.
Акции
Конкурсы
Вакансий
Каким должен быть сам аватар?
Я подумал, какой должна быть миниатюра аватара и какой текст можно на ней разместить. А теперь перейдем к самому аватару. Полная версия аватара будет отображаться только в сообществе, у которого не установлена обложка. Именно для таких случаев я написал этот раздел.Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
Полная версия аватара будет отображаться только в сообществе, у которого не установлена обложка. Именно для таких случаев я написал этот раздел.Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу в двух словах — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватар был совмещен с меню: имел одинаковую цветовую схему, одинаковые шрифты, элементы и т. Д.Благодаря этому заголовок вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и его эскиз могут отличаться. Например, вы можете нарисовать круг на своем аватаре, стилизовать его, как вам нравится, выбрать эту область в качестве миниатюры и стилизовать остальную часть аватара в другом стиле.

- Чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватара и сопровождать его стрелкой, указывающей на кнопку.
- Постарайтесь не размещать слишком много информации на своем аватаре, иначе он будет выглядеть перегруженным и неопрятным. Добавьте к нему только самые важные моменты и убедитесь, что между ними есть «воздух».
Другой вариант — разделить аватар на две части. Один для миниатюры и один для остальной части аватара.
Какую информацию можно разместить на аватаре?
В принципе, вы можете разместить на своем аватаре все, что угодно. В отличие от миниатюр здесь действительно есть где побродить. Самое главное, не злоупотребляйте 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / акции
Самые покупаемые товары / новинки
информация о доставке
Реклама в мобильных приложениях
Основные преимущества компании / страницы / товара и др.

Обновление ассортимента / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Брагс
В целом на аватаре можно разместить абсолютно любую информацию.Я привел всего несколько идей, чтобы вы могли видеть, что делают другие, и вдохновлялись их примерами. Что ж, учтите основные рекомендации: аватар должен быть качественным, шрифт должен быть крупным, а между элементами должно быть больше «воздуха».
Как создать объединенный аватар и меню
Чтобы объединить аватар и меню, вам понадобится Adobe Photoshop или его аналог. Я объясню весь процесс на примере Photoshop. Итак, начнем.
- Скачайте шаблон Photoshop, который я специально подготовил для этой статьи.
 Обычный размер (меню — 510 пикселей, аватар — 200) или увеличенный (меню — 1020 пикселей, аватар — 400).
Обычный размер (меню — 510 пикселей, аватар — 200) или увеличенный (меню — 1020 пикселей, аватар — 400). - Откройте изображение, на котором хотите создать основу.
- Скопируйте его, вставьте в шаблон и расположите так, как вы хотите вырезать.
- Добавьте эффекты, текст, графику и многое другое.
- Если вы не хотите, чтобы часть изображения терялась (в этом пространстве, которое составляет 50 пикселей), переместите его вправо, как показано на следующем gif:
- Выберите инструмент «Резка» и нажмите кнопку «Срезы по направляющим».
- Удалите ненужные фрагменты (щелкните правой кнопкой мыши — «Удалить фрагмент») и отредактируйте существующие (щелкните правой кнопкой мыши — щелкните в пустом месте — возьмите нужную область и растяните ее до необходимого размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».

- Перейдите в место, где вы сохранили изображения (рабочий стол или какой-либо конкретный каталог), и найдите там папку с названием «Изображения».Здесь будут ваши изображения. Теперь осталось лишь заполнить их на странице.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но ваше значение может быть меньше. Например, как на странице Wiki Markup:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: разместить заказ, подписаться на ваш список рассылки, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск в сообществе, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как виджеты выглядят на странице ВКонтакте:
class = «incut»>
Как стилизовать изображения для постов
Если вы веб-дизайнер или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я к ним, кстати, тоже не отношусь).Поэтому разберемся, как это делается, на примерах успешных компаний.
Однако мне кажется, что таких людей в этой статье будет меньшинство (я к ним, кстати, тоже не отношусь).Поэтому разберемся, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что почти все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если вы все же решили это сделать, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение будет теряют свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему — «». Все они бесплатны, но для некоторых требуется регистрация. Если вы не нашли ничего подходящего для себя, попробуйте поискать по ключевому слову + обои (или, если на английском, обои). Обычно по такому запросу выходят качественные изображения. Но здесь нужно быть внимательным и проверять тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
Обычно по такому запросу выходят качественные изображения. Но здесь нужно быть внимательным и проверять тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или других графических редакторах) и еще не готовы потратить время на его освоение, вы можете воспользоваться услугами, в которых уже есть готовые шаблоны изображений для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только шаблоны, не отмеченные значком ромба.
Вставьте его в шаблон, выберите его левой кнопкой мыши, выберите команду «Слой» (значок сэндвича) и нажмите «Переместить вниз». Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т. д.
д.
Затем щелкните значок дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти для загрузки».
Как использовать разметку вики
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще слышат этот термин впервые.Поэтому специально для вас я дам определение, которое дает сам «Контакт».
Wiki-разметка — это язык разметки, который используется для форматирования текста на веб-сайтах (обычно принадлежит к классу вики-проектов) и упрощает доступ к возможностям языка HTML. На нашем сайте вики-страницы являются хорошей альтернативой обычным сообщениям и текстовой навигации. Если вам нужно создать большую статью с разным форматированием текста (жирным шрифтом, подчеркиванием, заголовками и т. Д.) Или добавить к ней графику или просто создать красочное меню навигации по вашему сообществу — вики незаменима.
Так же, как WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, у Contact есть собственный редактор для создания и редактирования вики-страниц. Это выглядит так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Ниже я подробно разберу, как работать в этом редакторе, но сначала прошу добавить две ссылки в свои закладки. Они очень помогут вам в изучении вики-разметки.
Удачный дизайн группы Вконтакте должен быть не только красивым, но и функциональным и удобным. Получите дизайн для решения ваших маркетинговых задач, чтобы группа привлекала к бренду платящую и покупающую аудиторию и оставалась с ним навсегда.
5 шагов как оформить группу во ВКонтакте
Крышка
Обложка сообщества сегодня — важный инструмент для создания группы в бренде ВКонтакте и ее продвижения. Вы можете скачать его в разделе «Управление сообществом», перейдя во вкладку «Настройки». Качественное горизонтальное изображение в шапке сообщества само выступает главным рекламным баннером компании в социальной сети. Он задает настроение, информирует, улучшает имидж, призывает к целевым действиям и в то же время продает.
Качественное горизонтальное изображение в шапке сообщества само выступает главным рекламным баннером компании в социальной сети. Он задает настроение, информирует, улучшает имидж, призывает к целевым действиям и в то же время продает.
1. Используйте высококачественные иллюстрации
Обложка сообщества ВКонтакте должна быть 1590х400 пикселей, но лучше загружать фотографии в 2-3 раза больше в формате .png. Это позволит избежать плохого качества отображения.
2.Адаптировать образ под разные устройства
Помните, что это изображение может отображаться по-разному на разных устройствах — на мобильном устройстве края будут обрезаны, поэтому лучше разместить всю самую важную информацию ближе к центру.
3. Разместите свой слоган и USP
Позвольте клиенту увидеть вашу философию и преимущества с первого экрана.
4. Продемонстрируйте товар / услугу, процесс или результат их использования
Таким образом, потенциальный покупатель сразу узнает, на чем вы специализируетесь, и будет вовлечен в продукт.
5. Помогите клиентам сразу же связаться с вами
Напишите на баннере свой номер телефона, электронную почту и другие контакты компании. Если территориальное расположение важно для вашего бизнеса, например, вы работаете в сфере общественного питания или горека, адрес также будет полезен.
6. Анонсировать события
Вы продвигаете концерты, ожидаете выпуска новой коллекции или продукта, проводите фестиваль / конференцию / день клиента? Расскажите об этом всем, кто посещает сообщество.
7. Настоящие акции и скидки
Где как бы на основном сайте рассказывать аудитории, что прямо сейчас у вас могут сделать заказ в 2 раза дешевле? Самое главное, не забудьте поменять иллюстрацию после окончания акции.
8. Предлагаем принять целевое действие
Когда обложка сообщества загружена, в правом нижнем углу горизонтально располагаются две кнопки — Написать сообщение и Присоединиться к группе. Укажите на них стрелкой, чтобы еще больше привлечь внимание аудитории. Так что, если товар представлен на баннере, вы можете сразу предложить его заказать в сообщениях. А если на нем есть дайджест последних новостей, подпишитесь, чтобы всегда получать самую свежую информацию.
Укажите на них стрелкой, чтобы еще больше привлечь внимание аудитории. Так что, если товар представлен на баннере, вы можете сразу предложить его заказать в сообщениях. А если на нем есть дайджест последних новостей, подпишитесь, чтобы всегда получать самую свежую информацию.
Загрузите аватар и выберите эскиз
Некоторые бренды до сих пор не применяют обложку, предпочитая старый вид первого экрана группы, используя комбинацию аватара с фиксированной записью в качестве так называемого «заголовка».Причем одна картина является продолжением другой. Наиболее эффектно выглядит, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200×500 пикселей размер изображения в закрепленном посте должен быть 510×308 пикселей. Отличный способ привлечения внимания — закрепить видео, загруженное через проигрыватель социальных сетей, которое стилистически продолжает аватар.
Если вы используете обложку в качестве заголовка, то аватар всегда будет отображаться в виде эскиза.
Правила создания эскизов аватаров сообщества
Миниатюра — это маленькое круглое изображение, вырезанное из большого аватара и отображаемое при групповом поиске, в списке сообщества каждого пользователя и слева под обложкой, если таковая имеется. Вот несколько советов по дизайну.
1. Миниатюра должна быть понятна аудитории
Не публикуйте странную иллюстрацию. Визуализируйте то, что целевая аудитория впоследствии будет связывать с брендом, например, логотип, значок продукта / услуги или, возможно, главный маркетинговый персонаж бренда.
2. Используйте только качественные фотографии
Исходный код лучше загружать в 2-3 раза больше необходимого, чтобы можно было забыть о жутких пиксельных «квадратах», заставляющих смотреть не в лучшем свете.
3. Создавайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а пользователи станут синонимом недоверия к бренду. Создавайте уникальные дизайны в той же концепции и цветовой гамме, что и остальной дизайн.
Создавайте уникальные дизайны в той же концепции и цветовой гамме, что и остальной дизайн.
4. Контрастирование фона картинок страницы — что нужно
При таком ярком оформлении миниатюр ВКонтакте «круглая» будет выделяться в ленте среди других групп и не сливаться с фоном страницы.
5. Разместите контакты или УТП компании
В зависимости от цели, поставленной перед миниатюрой, разместите на ней контактный телефон или адрес веб-сайта, информацию о бесплатной доставке, указание самой низкой цены в сегменте или акции.
6. Сделайте текст крупным и читабельным
Лучше не использовать шрифты с засечками или курсивом — они слишком «шумные» при просмотре с ПК, мобильных устройств и смартфонов, загромождая вид. Убедитесь, что текст не выходит за пределы обрезанного эскиза. Это позволит правильно и эффективно донести сообщение до пользователя.
7. Использовать нестандартные формы
Например, в желаемом круглом шаблоне напишите многоугольник или другую геометрическую фигуру на белом фоне.Создайте эффект непрочитанного уведомления или значка онлайн.
Дизайн меню
Меню — важный элемент дизайна группы в Контакте, который упрощает пользователям навигацию по группе — людям будет проще находить нужную информацию. Каждый элемент и страница созданы на специальном языке программирования — разметке Wiki. С его помощью вы можете сделать изображения кликабельными и создавать удобные страницы в социальной сети, как если бы это была страница веб-сайта.
Можно использовать как открытое меню, так и закрытое. В первом случае пользователь сразу видит разделы, которые в него входят, во втором — им предшествует картинка-превью с надписью «Меню». Меню также может визуально стать продолжением аватара, если вы используете старую версию дизайна сообщества.
Дизайн витрины продукта
При размещении продуктов в витрине сообщества помните, что первые 3 объекта всегда видны пользователям.Поместите в них самые популярные и заказанные, загрузив изображение презентации в таком же стиле. Размещайте здесь форменные значки или фото самих товаров. Товары можно разместить на сервисах. В дизайне показать процесс оказания услуги или его результат. Размер такой картинки будет квадратным — 400х400 пикселей.
Дизайн столба
1. Используйте все доступные размеры изображений
Максимальная ширина изображения в ленте составляет 510 пикселей.Наиболее эффектно выглядят квадратные изображения размером 510×510 пикселей и прямоугольные изображения размером 510×300 пикселей.
2. Разработка индивидуального стиля сообщения
Чтобы ваши сообщения выглядели индивидуально, используйте единый стиль, шрифт и цветовую схему.
3. Поместите короткий текст на картинку
Например, вы можете разделить изображение на 2 части — текст и графику или написать текст, затемняя фон. Чтобы сделать текст видимым без затемненного фона, напишите его на подложке (высококонтрастный графический блок однородного цвета) или добавьте тень к текстовому полю.Хорошо смотрятся фото с рамкой.
4. Сделайте несколько шаблонов для разных целей
Например, используйте один шаблон визуальной презентации для цитат, другой для анонса материалов с сайта, а третий для конкурсов.
Используйте эти стопроцентные приемы, и ваша компания будет максимально представлена в Вконтакте, и клиентам будет удобно с ней взаимодействовать. Но не забывайте, что всему нужна мера! Еще больше свежих идей по созданию сообщества ВКонтакте смотрите на странице услуг агентства Tesla Target.
Всегда актуальное руководство по размерам изображений в социальных сетях
Последнее обновление: 26 августа 2020 г.
Будь то продвижение бренда, видео, новости или даже мем, визуальный контент определяет ландшафт социальных сетей. Что стало настолько важным, так это эффективная передача вашего бренда в социальных сетях с помощью изображений и видео.
В этом быстро прокручиваемом мире социальных сетей визуальное лицо вашего бренда часто бывает первым, что видит ваша аудитория, и, возможно, единственной вещью, которую они помнят.Трудно вырезать и вставить изображение и повторно использовать его во всех социальных сетях, если у вас нет такого инструмента, как Пейзаж.
Собственный инструментSprout Social можно бесплатно использовать для изменения размера, обрезки и масштабирования размеров изображений в социальных сетях. А вместе с нашим инструментом изменения размера мы предоставили все конкретные размеры и несколько быстрых советов, которые помогут вам решить, какое изображение лучше всего подходит для каждой позиции.
Прежде чем мы перейдем к этому, вот несколько дополнительных ресурсов:
Простое управление мультимедийным контентом с помощью Sprout Библиотека активовSprout упрощает публикацию и управление активами, предоставляя вам централизованное хранилище изображений, видео и текста.
Быстро создавайте, систематизируйте, редактируйте и публикуйте активы прямо из библиотеки активов, чтобы размещать фирменные, визуально привлекательные публикации для любой подключенной социальной сети.
Начать бесплатную пробную версию
размеров изображений в социальных сетях на сеть
Эти ссылки упростят вам переход к определенным размерам изображений в социальных сетях для каждой сети:
Facebook Размеры изображения
Facebook является крупнейшей социальной сетью в мире с 1,18 миллиарда активных пользователей в месяц.Один неудачный выбор изображения может означать разницу в привлечении и взаимодействии с этой огромной базой пользователей и полностью игнорироваться.
При выборе фотографий следует помнить, что есть разница между тем, как объекты будут отображаться на вашей личной шкале времени, и тем, как они будут отображаться в ленте новостей пользователя. Убедитесь, что вы выбираете размеры в зависимости от того, где вы хотите, чтобы большинство зрителей увидело ваше изображение.
Изображение профиля: 180 x 180 (отображение 170 x 170 на рабочем столе)
Скажите сыр: это будет фотография, представляющая вас или ваш бренд на Facebook.Это квадратное фото, которое появляется на вашей временной шкале поверх обложки. Изображение вашего профиля также будет отображаться, когда вы публикуете сообщения на других стенах, комментируете сообщения или когда вас ищут с помощью Facebook Open Graph (это интересный термин, используемый для его функции поиска).
Руководство по изображению
- Должен быть не менее 180 x 180 пикселей.
- Фотография будет отображаться на странице в формате 170 x 170 пикселей на рабочем столе, 128 x 128 на смартфонах и 36 x 36 на большинстве обычных телефонов.
- Изображения профиля расположены на 16 пикселей слева и 176 пикселей от верхнего края обложки на рабочем столе.
- Изображения профиля расположены на 24 пикселя слева, 24 пикселя снизу и 196 пикселей сверху на фотографии обложки на смартфонах.
- Миниатюра фотографии будет отображаться в Facebook размером 32 x 32 пикселя.
Изображение профиля бизнес-страницы: 180 x 180 (отображается 170 x 170 на рабочем столе)
Facebook недавно изменил изображение профиля для бизнес-страниц, чтобы оно отображалось в левой части экрана.Новый вид помогает бизнес-страницам Facebook выделяться среди личных аккаунтов. Однако размеры те же, но фото выглядит на странице немного иначе.
Руководство по изображению
- Должен быть не менее 180 x 180 пикселей.
- Фотография будет отображаться на странице в формате 170 x 170 пикселей на рабочем столе, 128 x 128 на смартфонах и 36 x 36 на большинстве обычных телефонов.
- Миниатюра фотографии будет отображаться в Facebook размером 32 x 32 пикселя.
- Изображения бизнес-страницы будут обрезаны по размеру квадрата.
Фото на обложке: 820 x 312
Ваша фотография на обложке Facebook будет отображаться только на вашей временной шкале Facebook, но она намного больше, чем изображение профиля, что дает вам больше свободы для выбора чего-то творческого. Если изображение вашего профиля может быть хорошим выбором для вашей фотографии или логотипа бренда, используйте это пространство, чтобы опубликовать что-то, что больше говорит о вас как о личности или как о бренде.
Руководство по изображению
- Отображается на странице с разрешением 820 x 312 пикселей.Все, что меньше, будет растягиваться.
- Минимальный размер 400 x 150 пикселей.
- Отображает с разрешением 820 x 312 пикселей на рабочем столе и 640 x 360 пикселей на смартфонах.
- Не отображается на обычных телефонах.
- Для достижения наилучших результатов загрузите файл sRGB JPG размером менее 100 КБ.
- Лучше всего использовать изображения с логотипом или текстом в формате PNG.
- Размеры бизнес-страницы точно такие же, как у личных учетных записей.
Общее изображение: 1,200 x 630
Совместное изображение — одна из самых распространенных форм обмена на Facebook.Эти изображения всегда будут отображаться на вашей временной шкале, а в идеале они будут отображаться в большинстве лент новостей ваших подписчиков — хотя с уменьшением органического охвата маловероятно, что все увидят ваш пост. Чем больше людей взаимодействуют с вашим постом, тем больше вероятность, что остальные ваши подписчики и их подписчики увидят эту активность.
Руководство по изображению
- Рекомендуемый размер загрузки 1200 x 630 пикселей.
- Будет отображаться в фиде с максимальной шириной 470 пикселей (максимальное масштабирование — 1: 1).
- Отображается на странице с максимальной шириной 504 пикселя (максимальное масштабирование составляет 1: 1).
Общая ссылка: 1,200 x 628
Еще один отличный инструмент в вашем поясе Facebook — это возможность поделиться ссылкой. Это очень похоже на публикацию общего изображения, но дает вам еще больше полей для работы. Вы можете создать общую ссылку с небольшим квадратным изображением слева и текстом справа или с большим прямоугольным изображением вверху с текстом внизу.
Руководство по изображению
- Рекомендуемый размер загрузки 1200 x 628 пикселей.
- Квадратное фото: минимум 154 x 154 пикселей в подаче.
- Квадратное фото: минимум 116 x 116 на странице.
- Прямоугольное фото: минимум 470 x 246 пикселей в подаче.
- Прямоугольное фото: минимум 484 x 252 на странице.
- Facebook масштабирует фотографии под минимальные размеры. Для получения лучших результатов увеличьте разрешение изображения в том же масштабе, что и минимальный размер.
Выделенное изображение: 1200 x 717 (рекомендуется)
Получила ли ваша компания первую прибыль? Ударил своего 10-го, 20-го или 100-го сотрудника? Веха — прекрасное время для создания выделенного изображения.Это изображение будет размещено на вашей личной шкале времени, но оно займет гораздо больше места, чем ссылка или изображение, которыми поделились, так что это хорошее место, чтобы отпраздновать победы, которые заставляют вас двигаться вперед!
Руководство по изображению
- Будет отображаться на вашей странице с разрешением 843 x 504 пикселей.
- Выберите более высокое разрешение в этом масштабе для лучшего качества.
Изображение события: 1920 x 1080 (рекомендуется)
Facebook Events помогают привлечь внимание пользователей и избавиться от шума на Facebook.Напоминания отправляются вашей аудитории, и важно иметь хорошее пространство с еще лучшим изображением. Убедитесь, что у вас есть подходящие размеры для обложки Facebook Event.
Руководство по изображению
- Facebook уменьшится до минимальных размеров: 470 × 174.
- Изображений в корме: 470 × 174.
Для всех ваших потребностей в рекламе в Facebook ознакомьтесь с этим полным руководством для каждого размера рекламы в Facebook!
Чтобы получить дополнительную информацию о размерах изображений для Facebook, посетите Справочный центр Facebook.
Twitter Размеры изображения
Не позволяйте его логотипу вводить вас в заблуждение — Twitter предназначен не только для птиц. Фактически, с 313 миллионами активных пользователей в месяц, Twitter является одной из социальных сетей, которые ваши клиенты будут чаще всего использовать для обсуждения вашего бренда. А недавно Twitter внес большие изменения в свой общий вид.
Фотография профиля: 400 x 400 (дисплеи 200 x 200)
Фотография вашего профиля в Twitter — это основное изображение, которое представляет вас или ваш бренд в сети.Его увидят на сайте в разных местах множество людей, поэтому убедитесь, что он самого высокого качества. Вот места, где ваша фотография профиля будет видна на сайте.
- На вашей странице: Самое большое изображение вашего профиля находится на вашей домашней странице, и его могут просматривать ваши подписчики, а также люди, которые наткнулись на вашу страницу.
- In-Stream: Уменьшенная версия изображения вашего профиля появляется в ленте подписчика в Twitter каждый раз, когда вы публикуете твит.Он также появляется в ленте подписчиков ваших подписчиков каждый раз, когда вы делаете ретвит.
- На кого подписываться: Изображение вашего профиля также будет отображаться рядом со ссылкой на вашу страницу в поле «На кого подписываться». Он расположен прямо справа от вашего твиттера. Выберите здесь узнаваемый образ.
Руководство по изображению
- Квадратное изображение рекомендуется 400 x 400 пикселей.
- Максимальный размер файла 2 МБ.
- Типы изображений: JPG, GIF или PNG.
Фотография заголовка: 1,500 x 500
Ваше фото в заголовке — это изображение, которое занимает верхнюю часть страницы вашего профиля в Twitter. Оно немного больше, чем фото вашего профиля, поэтому сохраните его с максимально возможным разрешением. Поскольку у вас больше возможностей для творчества с этой картинкой, и она, вероятно, будет первым, что увидят ваши посетители, сделайте ее чем-то увлекательным.
Руководство по изображению
- Рекомендуется 1500 x 500 пикселей.
- Максимальный размер файла 5 МБ.
- Типы изображений: JPG, GIF или PNG.
Фотографии In-Stream и общие ссылки
Пользователи Twitter могут прикреплять фотографии к любому из своих твитов. В зависимости от того, прикрепляете ли вы одну фотографию, несколько фотографий или делитесь ссылкой, способ кадрирования и отображения фотографий в потоке может незначительно отличаться. Чтобы предотвратить непредвиденное кадрирование, центрируйте содержимое по горизонтали, чтобы были видны наиболее важные элементы изображения. Вы также можете предварительно просмотреть конечный результат в окне Compose Sprout перед публикацией.
Рекомендуемые размеры изображений по типам твитов:
- Изображение из твита с общей ссылкой: 1200 x 628 пикселей
- Твит с отправкой одного изображения: 1200 x 675 пикселей
- Твиттер с двумя изображениями: 700 x 800 пикселей (оба изображения)
- Твиттер с тремя изображениями:
- Изображение слева: 700 x 800 пикселей
- Изображения справа: 1200 x 686 пикселей
- Твиттер с четырьмя изображениями: 1200 x 600 пикселей (на изображение)
- Четыре — максимальное количество изображений, доступных в одном твите
- Рекомендуемое соотношение сторон — 16: 9.
- Может редактировать изображения, если пишет в Твиттере из приложения Twitter для iOS или Android.
- Максимальный размер файла 5 МБ для фотографий и 5 МБ для анимированных GIF-файлов на мобильных устройствах и 15 МБ в Интернете.
Дополнительную информацию о фотографиях In-Stream можно найти в Справочном центре Twitter.
Размеры изображения в Instagram
Instagram — одна из самых популярных социальных сетей для обмена фотографиями с более чем 600 миллионами пользователей. Это лучшее место для демонстрации вашего визуального творчества.
Изображение профиля: 110 x 110
Instagram основан на визуальных эффектах, которые должны указывать на то, насколько важно следовать этим рекомендациям по размеру изображений.Убедитесь, что изображение вашего профиля узнаваемо, чтобы пользователям было еще проще найти вас с помощью поиска или изучения.
Руководство по изображению
- Отображается в вашем профиле с разрешением 110 x 110 пикселей.
- Квадратное фото: убедитесь, что соотношение сторон 1: 1.
Эскизы фотографий: 161 x 161
Когда кто-то заходит на вашу страницу, ему будет представлено все ваше содержание, расположенное в виде рядов эскизов. Эти меньшие версии ваших изображений и видео будут расширяться при нажатии и включать место для комментариев.
Руководство по изображению
- Миниатюры будут отображаться на странице с разрешением 161 x 161 пиксель.
- Квадратное фото: убедитесь, что соотношение сторон составляет 1: 1.
Размер фото: 1080 x 1080
Instagram — это изображения и видео, представленные в ленте ваших подписчиков. Фактически, фотографии в Instagram с более высоким разрешением, если они сделаны из собственного приложения. Если вы решили загрузить фото или видео с любого другого устройства, разрешение будет намного ниже.
Руководство по изображению
- Размер изображений в Instagram увеличен до 1080 x 1080 пикселей.
- Instagram по-прежнему масштабирует эти фотографии до 612 x 612 пикселей.
- Отображается в ленте с разрешением 510 x 510 пикселей.
- Квадратные или прямоугольные фотографии: убедитесь, что соотношение сторон составляет от 1,91: 1 до 4: 5.
- Для портретных фотографий (4: 5) рекомендуемый размер 1080 x 1350 пикселей.
- Меньшие избранные изображения заголовков отображаются как 204 x 204 пикселя, а более крупные избранные изображения заголовков отображаются как 409 x 409 пикселей.
Истории в Instagram: 1080 x 1920
С более чем 300 миллионами пользователей в день Instagram Stories — популярный источник визуальных эффектов в приложении. Для публикации доступны как видео, так и изображения. И хотя эта функция должна быть недолговечной, вы можете загружать собственный контент.
Руководство по изображению
- Рекомендуемое разрешение: 1080 x 1920.
- Минимальное разрешение 600 x 1067.
- Соотношение сторон 9:16.
- Максимальный размер файла — 4 ГБ.
Для тех, кто хочет получить дополнительную информацию о размерах рекламы в Instagram, включая характеристики видео, ознакомьтесь с этим руководством!
LinkedIn Размеры изображений
LinkedIn — крупнейшая профессиональная сеть в мире, насчитывающая 467 миллионов зарегистрированных пользователей. В то время как другие социальные сети могут быть хорошими драйверами трафика и клиентов, LinkedIn — отличное место для вас, чтобы найти отличных сотрудников и связаться с другими лидерами отрасли.
Изображение личного профиля: 300 x 300 (рекомендуется)
LinkedIn начал использовать новый макет для личных профилей и сохранил логотип коробки со страницами компании (подробнее об этом ниже).Однако размеры личного профиля в LinkedIn очень просты. Это основное изображение, которое представляет вас в вашем личном профиле. Поэтому каждый раз, когда кто-то просматривает ваш профиль для получения краткой информации, это заметное изображение, которое представляет вас. Важно выбрать правильный размер.
Руководство по изображению
- Рекомендуется от 400 x 400 до 20 000 x 20 000 пикселей
- Минимум 200 x 200 пикселей
- Максимальный размер файла 10 МБ.
- Типы изображений: L JPG, GIF или PNG.
Персональное фоновое изображение: 1584 x 396
Фоновое изображение LinkedIn — это новая функция вашего личного профиля. Немного сложнее найти что-то, что действительно подходит для этого пространства, но если вы все сделаете правильно, ваш профиль будет отлично выглядеть.
Руководство по изображению
- Рекомендуется 1584 x 396 пикселей.
- Максимальный размер 4 МБ.
- Типы изображений: JPG, PNG или GIF.
Логотип компании Изображение: 300 x 300
Один из двух логотипов бренда, которые вы должны загрузить в LinkedIn, — это стандартный логотип компании. Это более крупный из двух, и он будет отображаться рядом с названием вашего бренда на вашей домашней странице LinkedIn. Это изображение также появляется в разделе «Компании, за которыми вы можете следить». Чем привлекательнее фотография, тем выше вероятность, что у вас появятся подписчики.
- Рекомендуется 300 x 300 пикселей.
- Минимум 300 x 300 пикселей.
- Максимум 4 МБ (квадратный макет).
- Типы изображений: PNG, JPG или GIF.
Изображение на обложке компании: 1192 x 220 (рекомендуется)
В отличие от личного фонового изображения, фоновое изображение компании или стандартное бизнес-изображение занимает всю верхнюю часть страницы. Изображение кажется намного больше, чем личные размеры, что дает предприятиям немного больше места.
Руководство по изображению
- Рекомендуемый размер 1192 x 220 пикселей.
- Минимальный размер 1128 x 191.
- Максимум 4 МБ.
- Имеет разрешение 1128 x 191 пикселей.
- Типы изображений: PNG, JPG или GIF.
Общее изображение или ссылка: 1200 x 627 (рекомендуется)
Этот размер подходит для сообщений LinkedIn, содержащих фотографию или ссылку с изображением на сообщение в блоге или статью в ленте страницы вашей компании.
Руководство по изображению
- Рекомендуемый размер изображений или ссылок: 1200 x 627 пикселей
- Имеет разрешение 552 x 289 пикселей
- Типы изображений: JPNG, JPG или GIF.
Вкладка Life — основное изображение и фотографии компании
Вкладка «Жизнь» на страницах компании в LinkedIn позволяет более подробно ознакомиться с повседневным опытом сотрудников вашей компании. В настоящее время вы можете загрузить здесь два типа изображений: основное изображение, которое служит героем и выделяется на вашей странице, и горизонтальная прокручиваемая галерея фотографий других компаний, расположенная ниже.
Руководство по изображению
- Рекомендуемый размер для основного изображения : 1128 x 376
- Рекомендуемый размер для фото компании :
- Минимальный размер для основного изображения : 1128 x 376
- Минимальный размер для фотографий компании : 264 x 176
- Типы изображений: JPNG, JPG или GIF.
- Вкладка «Жизнь» отображается только в мобильном приложении, но не в мобильной веб-версии LinkedIn, поэтому точные размеры экрана зависят от устройства. Загрузите рекомендуемый размер для наилучшего восприятия.
Дополнительные сведения см. В справочном центре Linkedin.
Pinterest Размеры изображения
Pinterest может стать отличным социальным инструментом для привлечения реферального трафика на ваш сайт. В основном это связано с тем, что 90% страниц Pinterest являются внешними ссылками.
Поэтому для вас очень важно регулярно оптимизировать свою страницу Pinterest и использовать изображения подходящего размера для досок и контактов.
Изображение профиля: 165 x 165
При настройке учетной записи Pinterest у вас есть возможность сделать это через Facebook, Twitter или электронную почту. Если вы выберете Facebook или Twitter, Pinterest загрузит изображение профиля, которое вы там установили.
Если вы пользуетесь электронной почтой или предпочитаете другую фотографию, вы тоже можете это сделать: просто загрузите квадратную фотографию (чем больше, тем лучше), и Pinterest изменит ее размер. Как и в других социальных сетях, ваше изображение профиля в Pinterest должно быть чем-то тесно связанным с вами или вашим брендом.
Руководство по изображению
- Отображается на главной странице с разрешением 165 x 165 пикселей.
- Отображается с размером 32 x 32 пикселя в остальной части Pinterest.
- Максимум 10 МБ (я не могу загружать файлы большего размера).
- Типы изображений: JPG и PNG для изображений профиля.
Размеры штифта
Добавляя булавку на доску, важно помнить, что Pinterest устанавливает ограничение на ширину изображения, но не на длину. Это дает вам возможность добавить квадратную фотографию или фотографию, которая будет увеличена в масштабе.Просто не забывайте создавать большие изображения, потому что они добавляют больше ценности, а не только потому, что вы можете.
Руководство по изображению
- Пины на главной странице имеют размер 236 пикселей (высота масштабируется).
- Пины на плате имеют размер 236 пикселей (высота масштабируется).
- Расширенные контакты имеют минимальную ширину 600 пикселей (высота масштабируется).
- Рекомендуется использовать соотношение сторон изображения от 2: 3 до 1: 3,5.
Доска Дисплей
Создание досок — одна из самых важных вещей, которыми вы можете заниматься в Pinterest.Важно убедиться, что вы используете изображение, которое идеально соответствует критериям размера. Важно не только выбрать фото, которое привлекает вашу аудиторию, важно также выбрать ту, которая имеет отношение к этой конкретной доске.
Руководство по изображению
- 222 x 150 пикселей (большая миниатюра)
- 55 x 55 (уменьшенное изображение)
Дополнительную информацию можно найти в Справочном центре Pinterest.
Размер изображения YouTube
YouTube имеет более 1 миллиарда уникальных пользователей каждый месяц и доступен на сотнях миллионов устройств.Более миллиона брендов уже осознали, что YouTube — прекрасная возможность привлечь внимание своих поклонников.
Изображение профиля канала: 800 x 800
YouTube позволяет выбирать разные границы изображения профиля, но размеры остаются неизменными. Прежде чем выбирать границу, убедитесь, что на вашем YouTube настроено изображение профиля.
Рекомендации по изображению:
- Рекомендуется 800 x 800 пикселей.
- Отображается как 98 x 98 пикселей.
- Типы изображений: JPG, GIF, BMP или PNG.
Крышка канала Фото: 2048 x 1152
Оживите свой канал YouTube неким «канальным искусством». Когда пользователи переходят по вашим видео на YouTube на ваш канал, некоторые привлекательные изображения могут побудить их остаться на вашей странице подольше и посмотреть больше ваших видео.
Рекомендации по изображению:
- Рекомендуемое разрешение 2560 x 1440 пикселей.
- Безопасная область для мобильных устройств и Интернета (без обрезки текста и логотипов) 1546 x 423 пикселей.
- Максимальный размер файла: 4 МБ.
- Типы изображений: JPG, GIF, BMP или PNG.
На разных устройствах
Существует множество различных платформ и устройств, на которых пользователи могут транслировать YouTube, поэтому важно, чтобы у вашего бренда была фотография, оптимизированная для каждой из них.
Размеры дисплея
- Дисплей планшета: 1855 x 423.
- Мобильный дисплей: 1546 x 423.
- ТВ-дисплей: 2560 x 1440.
- Рабочий стол: 2560 x 423 (всегда видны 1546 x 423 пикселя).Гибкая область (может быть видимой): 507 пикселей слева и 507 пикселей справа от безопасной области.
Загрузки видео: 1280 x 720 (минимум HD)
Загрузка вашего контента на YouTube — одна из важнейших составляющих вашего присутствия на сайте. Видео могут рассказать зрителям что-то о вас как о личности или продемонстрировать то, что может предложить ваш бизнес.
Видеоинструкции
- Видео должно иметь соотношение сторон 16: 9.
- Чтобы соответствовать стандарту Full HD, ваши размеры должны быть не менее 1280 x 720 пикселей.
Дополнительную информацию можно найти в Справочном центре YouTube.
Tumblr Размеры изображений
Tumblr — это настраиваемый социальный сайт, который позволяет пользователям легко делиться всем, чем они хотят. Из-за того, что почти все доступно для совместного использования, нетрудно представить, что в настоящее время существует более 235 миллионов блогов, в которых опубликовано более 144,7 миллиардов сообщений.
Изображение профиля: 128 x 128
Несмотря на то, что с вашей страницей в Tumblr связана фотография профиля, она нечасто появляется на всем сайте.Он будет отображаться в виде значка рядом с вашими сообщениями в ленте подписчика.
Фотография также появляется рядом с кнопками подписки на вас в Tumblr, когда кто-то посещает вашу страницу. Фотография вашего профиля также появится где-нибудь на странице вашего профиля в Tumblr. Какая бы тема вы ни выбрали, она будет играть роль в том, где появится фотография и ее размер.
Некоторые бренды выбирают большие изображения, а другие — более тонкие. Просто убедитесь в минимуме и выберите изображение, которое подходит не только вашему бренду, но и макету вашей страницы.
Руководство по изображению
- Минимум 128 x 128 пикселей.
- Типы изображений: JPG, GIF, PNG или BMP.
Сообщения об изображении: 500 x 750
Это сообщения, которые вы отправляете своим подписчикам, которые также будут отображаться на вашей странице. Из-за того, что Tumblr настолько настраиваемый и каждая тема настолько разная, не все люди захотят публиковать фотографии одного размера.
Руководство по изображению
- Максимальный размер изображения Dash — 1280 x 1920, а в фидах — 500 x 750.
- Изображения не могут превышать 10 МБ.
- Анимированные GIF-файлы должны быть меньше 3 МБ и не более 540 пикселей (хотя в некоторых случаях допускается большая ширина в зависимости от размера GIF).
Как использовать идеальный размер изображения LinkedIn для социальных сетей
От типов контента, который вы можете создать в LinkedIn до правильного размера изображения LinkedIn, давайте рассмотрим, как получить результаты в LinkedIn с помощью вашего визуального контента.
К концу этого поста у вас под рукой будут все шаблоны и размеры изображений LinkedIn, которые вам нужны, а также стратегии их использования.
Слишком много людей недооценивают LinkedIn. Если вы думаете о LinkedIn как о сухом и пыльном месте, которое можно посетить только тогда, когда вам нужно сменить карьеру, вы упускаете возможности, которые могут иметь большое значение для вашего кошелька.
В 2018 году отчеты показали, что LinkedIn охватила более 590 миллионов пользователей и более 260 миллионов активных пользователей в месяц. Сообщается, что 40% активных пользователей используют LinkedIn ежедневно, и LinkedIn не показывает никаких признаков замедления роста! Это выше оценок Apptopia, согласно которым в 2017 году было 227 миллионов активных пользователей в месяц, что почти вдвое превышает количество активных пользователей в месяц в 2016 году.
Следует отметить, что LinkedIn не указывает активных пользователей за месяц или день, а только пользователей в целом. Не все пользователи LinkedIn проявляют активность каждый месяц. Вероятно, это связано с тем, что группа их членов периодически посещает сайт (например, для обновления резюме), когда они находятся на постоянной работе. В этом отличие от других участников, которые более активны, когда используют LinkedIn в деловых или сетевых целях. И, конечно же, многие пользователи становятся более активными в LinkedIn, когда находятся в режиме поиска работы.
Что сейчас работает над LinkedIn?
Если вы какое-то время не были в LinkedIn, вы заметите, что в вашей ленте новостей гораздо больше изображений и видео. И еще больше людей! Microsoft купила Linkedin в 2017 году, и с тех пор устаревший и немного скучный пользовательский интерфейс LinkedIn был обновлен. Самым важным усовершенствованием стало использование новостной ленты в стиле Facebook. Уровень вовлеченности повысился.
Вот захватывающая цифра: всего 3 миллиона человек публикуют сообщения в LinkedIn каждую неделю! Это означает, что если вы проявляете инициативу в LinkedIn и регулярно публикуете контент в LinkedIn, вас заметят.
Также стоит отметить, что 60% трафика LinkedIn генерируется с мобильных устройств. Это меньше, чем 95% трафика Facebook и 85% трафика Twitter, но стоит задуматься о том, как ваши изображения выглядят на мобильных устройствах.
Хотите узнать, какие размеры изображений в LinkedIn лучше использовать? Продолжайте читать, чтобы узнать, как максимально использовать свои изображения, будь то на странице вашего профиля, странице компании, в группах, в опубликованных статьях или сообщениях, которыми вы делитесь. И есть даже места для изображений в LinkedIn, о которых вы, возможно, не думали раньше!
Почему изображения имеют значение в LinkedIn
Вы можете этого не осознавать, но LinkedIn уже давно является одной из самых наглядных платформ в социальных сетях.Вы можете обмениваться изображениями, видео, презентациями SlideShare, живым видео и многим другим! Помня об этом, давайте посмотрим, почему вам следует рассмотреть возможность использования визуального контента в LinkedIn и какие размеры изображений LinkedIn работают лучше всего:
1. Персональный брендинг
Если кто-то введет ваше имя в Google, велика вероятность, что первое результаты поиска будут включать ваш профиль LinkedIn. Даже если вы годами строили свой личный бренд, ваш профиль в LinkedIn, скорее всего, попадет в пятерку лучших.
Протестируйте, я подожду, пока вы вернетесь …
Ваш профиль в LinkedIn может быть первым впечатлением, которое кто-то производит о вас в сети, поэтому вы хотите, чтобы ваш профиль сиял.
2. Корпоративный брендинг
Страницы компаний в LinkedIn помогают создать ваш бренд, предоставляя людям возможность узнать больше о компании, не покидая LinkedIn. Это также отличное место, чтобы помочь найти новые таланты.
Убедитесь, что вы используете лучшие размеры изображений LinkedIn на своей странице компании, независимо от того, являетесь ли вы малым или крупным предприятием.
3. Взаимодействие
LinkedIn — это деловые сети на стероидах. Взаимодействие помогает наладить деловые отношения и повысить вашу заметность. Большая видимость создает больше возможностей.
4. Трафик
Если вы бизнес для бизнеса (B2B), обратите внимание на эту статистику: согласно результатам крупного исследования Econsultancy в 2013 году, 64% трафика социальных сетей на корпоративные веб-сайты B2B исходит из LinkedIn.
5. Leads
LinkedIn очень эффективен для преобразования посетителей в потенциальных клиентов.Исследование, проведенное Hubspot в 2012 году, показало, что LinkedIn на 277% эффективнее привлекает потенциальных клиентов для B2B, чем Facebook или Twitter.
Почему размер имеет значение для изображений LinkedIn
LinkedIn — это профессиональная социальная сеть. Все в вашем профиле и вашей компании должно выглядеть профессионально. Меньше всего вам нужно, чтобы изображения подводили вас, даже если вы индивидуальный предприниматель, работающий в свободной комнате в своем доме.
Три большие ошибки, которые люди делают с изображениями в LinkedIn:
- Они не используют изображения во всех доступных местах.Здесь больше мест, чем вы думаете!
- Они публикуют изображение с небольшим разрешением, поэтому изображение выглядит зернистым. LinkedIn предлагает вам использовать изображение, максимально приближенное к максимально предлагаемому размеру. Файлы большего размера улучшают качество изображений в LinkedIn.
- Они публикуют неправильные размеры, поэтому изображение искажается или кадрируется не в том месте. Если вы добавляете текст к изображению, убедитесь, что ваш текст не скрыт и не обрезан. Мы дали советы по этому поводу ниже в этом посте.
Давайте узнаем, как избежать этих ошибок, и узнаем, как инструмент для самостоятельного проектирования, такой как Easil, может помочь вам изменить размер изображения LinkedIn до идеального размера. И вас тоже могут вдохновить отличные дизайнерские идеи!
Как использовать идеальный размер изображения LinkedIn для социальных сетей
Инструмент для самостоятельного проектирования, такой как Easil, может не только помочь вам каждый раз получать правильный размер изображения LinkedIn, но также поможет вам создавать отличные дизайнерские идеи.Мы собираемся рассмотреть:
1. Размеры изображений для профилей LinkedIn
- Размер фонового изображения LinkedIn
- Размер изображения профиля LinkedIn
- Размеры мультимедийных изображений для улучшения вашего профиля
2. Размеры изображений для LinkedIn Страницы компании
- Размер изображения обложки LinkedIn
- Размер логотипа компании LinkedIn
- Размер изображения расширенной страницы компании
3. Размеры изображений для сообщений LinkedIn
4.Размеры изображений для опубликованных статей в LinkedIn
5. Размеры изображений для групп в LinkedIn
К тому времени, когда мы дойдем до конца этой публикации, у вас будут все размеры изображений LinkedIn, которые вам нужны!
LinkedIn Инфографика размера изображения
Давайте начнем с нашей супер удобной инфографики , которая показывает вам обзор размеров изображений LinkedIn. Сохраните его в Pinterest, добавьте в закладки или добавьте на рабочий стол для дальнейшего использования. Это «Краткое справочное руководство» к основной информации в этом посте.
Затем продолжайте прокрутку вниз, чтобы просмотреть все размеры изображений LinkedIn в деталях.
Как создать все размеры изображений, которые вам нужны в Easil
Основным преимуществом использования инструмента DIY Design является то, что он позволяет вам получать доступ к актуальным размерам изображений в социальных сетях (или, в данном случае, к идеальному изображению LinkedIn size), а также легко изменять размер изображений до нужного вам размера.
В Easil мы постоянно обновляем наши шаблоны, насколько это возможно. Со временем мы также добавляем новые шаблоны размеров, в том числе некоторые шаблоны LinkedIn.В настоящее время у нас есть шаблоны для страниц компании, но вы можете легко изменить размер для другой графики LinkedIn, используя наши руководства по размеру ниже.
Примечание. Шаблоны LinkedIn могут оказаться сложной задачей при создании таким образом, чтобы можно было оптимизировать их на любом устройстве и для любого размера. В нашей системе нет всех возможных типов LindedIn-шаблонов , но (а их много). Тем не менее, мы предоставили советы по созданию вашего баннера или изображения таким образом, чтобы вы могли размещать его, не удаляя при этом важную информацию.
Советы по использованию шаблонов LinkedIn в Easil:
- Откройте свою учетную запись Easil и выберите Create Design .
- Расширьте выбор для социальных сетей.
- Щелкните рекомендуемый размер изображения для LinkedIn, например Обложка LinkedIn (Компания)
- Выберите один из красиво оформленных шаблонов.
- Настройте изображение на точные размеры, которые вам нужны
Как мы упоминали выше, если вы не можете найти шаблон для желаемого изображения LinkedIn, выполните следующие действия:
Советы по изменению размера вашего дизайна как изображений LinkedIn
- Откройте дизайн, который вы хотите использовать в Easil, в рабочей области или выберите дизайн из шаблонов.
- Щелкните вкладку Изменить размер на правой панели.
- Откроется панель, на которой отобразятся имя и размер текущего изображения, а также следующие параметры: «Изменить», «Изменить размер», «Дублировать дизайн» и «Удалить».
- Выберите Изменить размер.
- Выберите Custom из раскрывающихся опций.
- Добавьте правильную ширину и высоту в пикселях для изображения, которое вы хотите создать в LinkedIn. Воспользуйтесь нашим руководством ниже, чтобы найти правильные размеры в пикселях. Например, для размера обложки фонового изображения LinkedIn вы должны ввести 1584 x 396 пикселей (или эквивалент в пропорции 4: 1).
Теперь, когда вы знаете, как редактировать дизайн и шаблоны, пора посмотреть, какие размеры изображений лучше всего подходят для LinkedIn.
Размер фонового изображения LinkedIn
Ваше фоновое изображение LinkedIn позволяет добавить индивидуальности. Это изображение позволяет продемонстрировать свой брендинг или наглядно показать, чем вы занимаетесь как бизнес.Не оставляйте фон по умолчанию, предоставленный LinkedIn. Это заставляет вас выглядеть так, будто вы не относитесь к LinkedIn серьезно, поэтому добавьте собственное изображение в свой профиль!
Как мы объясняли в этом посте о фоновых изображениях Twitter, согласованность является ключевым фактором для всех платформ социальных сетей, а ваше фоновое изображение в LinkedIn и аватар, возможно, являются наиболее важными из всех.
Вот пример эффективного фонового изображения LinkedIn от нашего основателя, Аннетт Макдональд:
Текущий размер изображения LinkedIn — фон
- Размер обложки фонового изображения LinkedIn в пикселях: 1584 x 396 пикселей или точно пропорция 4: 1.
- Тип файла: JPG, GIF или PNG.
- Не более 8 МБ.
Однако есть несколько вещей, которые следует учитывать, поскольку фоновое изображение LinkedIn — это еще не все, чем кажется. Давайте посмотрим, что вам нужно знать, прежде чем создавать фоновое изображение для LinkedIn:
Что нужно знать при разработке фонового изображения для LinkedIn:
Создание идеального фонового изображения для LinkedIn сложно, потому что изображение довольно узкое, особенно при просмотре на рабочем столе, как в этом примере:
Важно, чтобы вы разместили свой дизайн так, чтобы содержимое не было закрыто ни на одном устройстве.Вот на что следует обратить внимание:
- Убедитесь, что текст расположен справа от изображения, чтобы он не был затемнен. Безопасное полезное пространство составляет около 500 пикселей справа от изображения обложки.
- Имейте в виду, что ваше изображение профиля вторгается в фоновое изображение LinkedIn слева при просмотре на рабочем столе и в центре при просмотре на мобильных устройствах. Изображение может меняться в зависимости от размера браузера, поэтому при проектировании учитывайте это.
- В нем не так много места для добавления слов, поэтому используйте минимум текста и простой дизайн.Используйте текстовый инструмент Easil, чтобы добавить текст в свой дизайн.
Найдите «LinkedInGuide» в библиотеке изображений Easil, чтобы использовать.
Примечание. LinkedIn также включает некоторые удобные функции, которые позволяют вам выполнять базовое редактирование вашего дизайна. Вы можете обрезать свой баннер, добавлять фильтры, настраивать цвета. А если не получится, можно удалить изображение и начать заново.
Горячий совет: Если вы хотите получить потрясающие бесплатные фотографии, которые можно использовать для фонового изображения LinkedIn, не беспокоясь об авторских правах и авторстве, прочитайте эту статью, которую мы написали о библиотеках бесплатных изображений.
LinkedIn Идеи фонового изображения
Маловероятно, что вы будете часто менять свое изображение. Если вы действительно хотите продвигать мероприятие или создать сезонную картинку, обязательно сделайте заметку в своем дневнике, чтобы потом изменить ее.
Вот несколько идей для вашего фонового изображения LinkedIn:1. Дайте визуальное представление о вашей профессии, продукте или услугах.
2. Загрузите свою фотографию на мероприятии. Изображение Майкла Стельцнера с докладчиками с его мероприятия «Мир маркетинга в социальных сетях» — отличный тому пример:
3.Добавьте цвета вашей компании в текст, который подчеркивает вашу философию или ваше «почему».
4. Включите яркий узор или дизайн, который поможет вам выделиться.
5. Добавьте изображение вашего города или местной известной достопримечательности, чтобы показать, где вы находитесь.
6. Сделайте коллаж из картинок, чтобы показать свои ценности, как в этом примере Билла Гейтса, демонстрирующего свои некоммерческие предприятия в Фонде Билла и Мелинды Гейтс.
7. Используйте изображение вашей студии, ресторана, магазина или офиса.
8. Добавьте красивое изображение с цитатой, которая показывает, как вы думаете.
Вот несколько бесплатных шаблонов Easil, готовых к использованию для обложки вашего личного профиля в LinkedIn : Нажмите здесь , чтобы редактировать этот дизайн в Easil Нажмите здесь , чтобы изменить этот дизайн в Easil Нажмите здесь , чтобы отредактировать этот дизайн в Easil Нажмите здесь , чтобы отредактировать этот дизайн в EasilРазмер изображения профиля LinkedIn
Важно правильно подобрать размер и стиль вашего изображения LinkedIn для изображения вашего профиля.Дружелюбное изображение головы и плеч делает вас доступным в LinkedIn.
Не поддавайтесь соблазну использовать логотип. Люди общаются с людьми. Сохраните свой логотип для страницы вашей компании.
Вам стоит попросить профессионального фотографа сделать ваше изображение, так как это наиболее часто просматриваемая часть вашего профиля. Миниатюра вашего изображения появляется в ленте новостей, групповых беседах и в результатах поиска. Он должен быть мгновенно узнаваемым: вы .
Текущий размер изображения в LinkedIn — изображение профиля
- Размер изображения профиля в LinkedIn в пикселях: подойдет любой размер от 400 × 400 пикселей до 20 000 x 20 000 пикселей.
- Максимальный размер изображения профиля: 8 МБ
Что нужно знать при создании изображения профиля LinkedIn:
Размер изображения профиля LinkedIn квадратный. Если ваше изображение не квадратное, вы можете использовать квадратный шаблон Easil, чтобы убедиться, что оно обрезано именно так, как вы хотите.
Размер мультимедийного изображения LinkedIn для улучшения вашего профиля
Знаете ли вы, что вы можете добавлять изображения, презентации и видео, чтобы улучшить свой профиль LinkedIn?
Вы можете добавить мультимедиа к своему резюме и опыту работы.Вот несколько примеров от Linkedin Top Voice и влиятельного лица, Голди Чан:
Что нужно знать при выборе мультимедийных изображений для своего профиля LinkedIn:
Вы можете загрузить изображение, документ или презентацию в свой профиль LinkedIn.
Или, в качестве альтернативы, вы можете добавить ссылку на онлайн-медиа, которую хотите отобразить. В любом случае, у LinkedIn больше возможностей, чем когда-либо прежде, для добавления визуальных элементов в ваш профиль. Это еще больше способов выделиться!
Текущие размеры изображений в LinkedIn — мультимедийные изображения
- LinkedIn не указывает размер, но лучше всего сохранять изображения в альбомном формате.Можно безопасно использовать то же соотношение, которое они предлагают для сообщений: соотношение 1,91: 1 или 1200 × 627 пикселей.
- Поддерживаются следующие форматы файлов: PDF, PowerPoint, Word, OpenOffice, txt файлы, jpg / jpeg, png, bmp, tiff, gif (будет извлечен только первый кадр)
- Максимальный размер файла: 300 МБ.
- Максимальное разрешение изображений в 120 мегапикселей.
- LinkedIn владеет SlideShare .SlideShare — это YouTube для бизнес-презентаций, который имеет 70 миллионов активных пользователей в месяц. Если у вас есть презентация, которую вы хотите использовать, загрузите ее в SlideShare, который автоматически добавит весь текст вашей презентации как SEO. Вы можете поделиться Slideshares на платформах социальных сетей, и люди смогут просматривать ваши слайды, не покидая эту платформу. Итак, загрузите свои презентации на Slideshare, а затем добавьте ссылку в свой профиль LinkedIn. Воспользуйтесь этим!
- Используйте соотношение 16: 9 , а не 4: 3 при загрузке в LinkedIn.Это формат, который лучше всего отображает.
- Взгляните на шаблоны Easil для презентаций, чтобы быстро и легко создать профессионально выглядящую презентацию.
Убедитесь, что вы добавляете красивое изображение бизнеса на страницу своей компании, а не оставляете стандартный фон. Ваша обложка добавляет новое измерение вашему бизнесу, поэтому давайте посмотрим на лучший размер изображения LinkedIn для страницы вашей компании.
Текущий размер изображения в LinkedIn — изображение обложки страницы компании
- Рекомендуемый размер изображения в LinkedIn в пикселях составляет 1536 x 768 пикселей. Однако большая часть этого размера не отображается ни на компьютере, ни на мобильном устройстве, поэтому лучше соблюдать ограничения с помощью руководства:
Найдите «LinkedInGuide» в библиотеке изображений Easil, чтобы использовать.
Что нужно знать при создании обложки страницы компании в LinkedIn:
При разработке страницы с изображением компании следуйте рекомендациям, аналогичным рекомендациям по размеру вашего личного фонового изображения в LinkedIn.Опять же, баннер узкий, поэтому выбирайте изображения, которые подойдут к этому стилю.
По большей части вы не включаете никакого текста. Используйте только изображения, так как большая их часть будет скрыта за названием вашей компании и информацией. Выберите изображение, которое хорошо представляет вашу компанию и источает голос вашего бренда.
Также не забудьте проверить, как ваш баннер выглядит на нескольких устройствах, включая мобильные. Попросите свою команду сначала проверить это на своих настольных компьютерах и мобильных телефонах.
Вот несколько идей для дизайна обложки страницы вашей компании в LinkedIn:1.Покажите свои продукты, например, Lego
2. Показать за кадром, например. Airbnb
3. Продемонстрируйте свой бренд в яркой визуальной форме, например, Burberry
4. Используйте коллаж или сетку изображений, например Nike или The North Face
Как видите, вы можете проявить творческий подход с помощью изображения обложки страницы компании в LinkedIn!
Горячий совет: воспользуйтесь одним из наших шаблонов обложки Easil LinkedIn (компания), чтобы упростить вам задачу! Найдите их в шаблонах > Социальные сети > Обложка LinkedIn (Компания).
Вот несколько бесплатных шаблонов Easil, готовых к использованию для изображения обложки LinkedIn: 1. Сетка изображений Нажмите здесь для редактирования в Easil Нажмите здесь для редактирования в Easil 2. Значки или узор фона, со слоганом вашей компании или без него Нажмите здесь для редактирования в Easil Нажмите здесь для редактирования в Easil 3.Коллаж из изображений с использованием креативных рамок для отображения иллюстраций, фотографий или любого визуального проекта Нажмите здесь для редактирования в Easil Нажмите здесь для редактирования в Easil 4. Word Cloud Нажмите здесь для редактирования в Easil 5. Познакомьтесь с командой или за кулисами Нажмите здесь для редактирования в Easil 6.Логотип или слоган нашей компании Нажмите здесь для редактирования в Easil Нажмите здесь для редактирования в EasilLinkedIn Logo Размер изображения
Не забудьте логотип вашей компании, когда дело доходит до идеальный размер изображения LinkedIn. Логотип вашей компании будет отображаться в виде квадрата. Убедитесь, что ваш логотип выглядит профессионально, если у вас альбомный или портретный логотип, загрузив его в квадратном формате.
Текущий размер изображения логотипа LinkedIn
- Рекомендуемый размер изображения логотипа — 300 x 300 пикселей.
Что нужно знать при разработке логотипа LinkedIn Размер изображения
Это единственное место, где вы должны использовать свой настоящий логотип (по сравнению с вашим личным профилем, где это должно быть ваше фото, а не логотип).
Используйте пустой шаблон Instagram Easil, чтобы сделать это легко, так как он даст вам квадратный пустой холст для работы, на который вы можете прикрепить свой логотип.
Расширенные страницы компаний в LinkedIn
Если вы обновили страницу своей компании, добавив в нее страницу карьеры, вы сможете добавлять гораздо больше изображений.Следующие размеры будут полезны, чтобы убедиться, что вы добавляете правильные размеры для каждого из пронумерованных дополнительных изображений:
Текущие размеры изображений LinkedIn для расширенных страниц компании LinkedIn:
- Изображение вкладки «Обзор» — 360 (ш) x 120 (в) пикселей
- Изображение главного героя — 1128 (ширина) x 376 (в) пикселей
- Изображения пользовательского модуля — 502 (ширина) x 282 (в) пикселей
- Фотографии компании — 900 (ширина) x 600 (в) пикселей
Узнайте больше о рекомендуемых размерах изображений в этой статье LinkedIn.
Что нужно знать об улучшенных страницах компаний в LinkedIn:
Публикации на странице компании получат значительно больший охват, если сотрудники поделятся ими в своих личных профилях. Согласно официальному руководству LinkedIn по защите интересов сотрудников, у людей на LinkedIn в среднем в десять раз больше подписчиков, чем на средней странице компании, а у контента в два раза выше рейтинг кликов при публикации сотрудниками по сравнению со страницей компании.
Знаете ли вы? Компании, которые публикуют сообщения хотя бы раз в месяц, получили подписчиков в шесть раз быстрее, чем те, кто этого не делает.
Размер изображения сообщения LinkedIn
Дни обновлений только для текста для LinkedIn прошли, и теперь большинство сообщений включают в себя какие-то визуальные эффекты.
Изображения работают хорошо, но подумайте о добавлении SlideShare и видео в ваш контент. Сообщения SlideShare публикуются в десять раз чаще, чем любые другие сообщения.
Вам также следует подумать о добавлении видео в свои сообщения. Посты с видео получают в шесть раз больше вовлеченности, чем любой другой пост. Примечание: на данный момент LinkedIn не поддерживает гифки.
Текущий размер изображения сообщения LinkedIn:
- Добавление ссылки в сообщение повлияет на то, как будут отображаться ваши изображения. Если вы добавляете собственное изображение в обновление с URL-адресом, используйте соотношение сторон 1,91: 1 (1200 × 627 пикселей), которое точно такое же, как у Facebook.
- Размер вашего изображения в Linkedin для сообщений должен быть более 200 пикселей в ширину. Если ширина вашего изображения меньше 200 пикселей, оно появится в виде эскиза в левой части сообщения.
Что нужно знать об изображениях в сообщениях LinkedIn:
Если вы добавляете только изображение или текст с изображением (без ссылок), Linkedin сообщает, что изображение будет увеличено до размера фида и не будет обрезано. мобильный.Лента новостей как на компьютере, так и на мобильном устройстве обычно показывает горизонтальные, квадратные и портретные изображения.
Опубликованные статьи в LinkedIn
Более миллиона уникальных людей опубликовали статьи в LinkedIn. Опубликованная статья — это развернутый контент LinkedIn, такой как сообщение в блоге. На данный момент в LinkedIn еженедельно публикуется 100 000 органических статей.
Прочтите статью Майка Аллтона в LinkedInLinkedIn Опубликованная статья Размер изображения обложки
Создайте наилучшее впечатление от своей статьи, добавив изображение нужного размера для обложки.
Текущая опубликованная в LinkedIn статья Размер изображения обложки:
- Согласно LinkedIn, для наилучших результатов просмотра изображения обложек в статьях в идеале должны иметь размер 744 X 400 пикселей.
- Совет: Используйте шаблон сообщения Facebook в Easil и настройте размер.
LinkedIn Опубликованная статья Размер изображения
Разбейте длинную статью, добавив изображения. OKdork провела исследование 3000 самых успешных опубликованных статей и, среди прочего, обнаружила, что оптимальное количество изображений для добавления — восемь изображений.
Текущая опубликованная в LinkedIn статья Размер изображения:
- Согласно LinkedIn, для наилучших результатов просмотра изображения обложек в статьях в идеале должны иметь размер 744 X 400 пикселей.
- Максимальный размер файла для изображений, которые вы добавляете в свои статьи, составляет 10 МБ.
- Инструмент публикации LinkedIn поддерживает следующие форматы файлов для изображений статей: JPG, статический GIF и PNG.
Узнайте больше о статьях LinkedIn Publishing здесь.
Размер изображения группы LinkedIn
Группы LinkedIn — популярный способ создания сетей в LinkedIn.Они также могут помочь вам установить авторитет в своей нише. Если вы создаете группу LinkedIn, убедитесь, что вы добавили профессиональное изображение группы.
Текущий размер изображения группы LinkedIn:
- Логотипы представляют собой квадратные изображения размером не менее 100 × 50 пикселей.
- Изображение должно быть в формате JPEG или PNG.
Что нужно знать об изображениях группы LinkedIn:
LinkedIn позволит вам внести только пять изменений в идентичность вашей группы LinkedIn, и обновление вашего логотипа считается одним из этих изменений, поэтому помните об этом при изменении визуальных эффектов.
Хотите больше сообщений о размере изображения?
Теперь, когда вы закончили читать нашу публикацию о размерах изображений в LinkedIn, почему бы не ознакомиться с нашей публикацией о размерах изображений в Twitter здесь.
Заключение
Спорим, вы обнаружили, что в LinkedIn есть больше мест для добавления изображений, чем вы думали вначале. Мы правы?
Убедитесь, что вы делаете все возможное, добавляя изображения идеального размера LinkedIn в свой профиль LinkedIn, страницы компании и сообщения.
И помните, если вы застряли, либо используйте шаблон, либо обратитесь к оптимальным размерам, которые мы перечислили выше.

 Выделите на аватаре область, которую будете использовать в качестве миниатюры, а остальное изображение сделайте в другом стиле.
Выделите на аватаре область, которую будете использовать в качестве миниатюры, а остальное изображение сделайте в другом стиле.
 Это официальное сообщество, полностью посвященное вики-страницам. Здесь публикуют подробные инструкции, шаблоны, рассматривают крутые примеры. Есть раздел обсуждений, где каждый пользователь может получить ответ на свой вопрос.
Это официальное сообщество, полностью посвященное вики-страницам. Здесь публикуют подробные инструкции, шаблоны, рассматривают крутые примеры. Есть раздел обсуждений, где каждый пользователь может получить ответ на свой вопрос.
 Не рекомендуем использовать более пяти столбиков, потому что будет слишком мелко на экранах мобильников.
Не рекомендуем использовать более пяти столбиков, потому что будет слишком мелко на экранах мобильников.
 Трудно не улыбнуться, когда друзья смеются, не так ли?
Трудно не улыбнуться, когда друзья смеются, не так ли? То есть, невозможно установить аватарку с горизонтальной ориентацией.
То есть, невозможно установить аватарку с горизонтальной ориентацией.
 К примеру, можно загрузить фото с любым ровным соотношением сторон, после чего оно автоматически будет сжато до нужного масштаба.
К примеру, можно загрузить фото с любым ровным соотношением сторон, после чего оно автоматически будет сжато до нужного масштаба.


 Аватар на личной то странице — 200х500 как и ранее. Можно загружать изображения и большего размера – до 7000 px с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5.
Аватар на личной то странице — 200х500 как и ранее. Можно загружать изображения и большего размера – до 7000 px с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5.

 В то же время Твиттер не поддерживает анимированные GIF-файлы в качестве изображений профиля или обложки.
В то же время Твиттер не поддерживает анимированные GIF-файлы в качестве изображений профиля или обложки.

















 Обложки не могут вводить в заблуждение, вводить в заблуждение или нарушать чьи-либо авторские права.Вы не можете поощрять людей загружать вашу обложку в их личные хроники. Facebook удалил условие, согласно которому ваша обложка не может содержать более 20% текста.
Обложки не могут вводить в заблуждение, вводить в заблуждение или нарушать чьи-либо авторские права.Вы не можете поощрять людей загружать вашу обложку в их личные хроники. Facebook удалил условие, согласно которому ваша обложка не может содержать более 20% текста.
 Этот стиль сейчас в тренде.
Этот стиль сейчас в тренде.
 Обычный размер (меню — 510 пикселей, аватар — 200) или увеличенный (меню — 1020 пикселей, аватар — 400).
Обычный размер (меню — 510 пикселей, аватар — 200) или увеличенный (меню — 1020 пикселей, аватар — 400).