Как подготавливать фотографии для Фотогалерей и Блога – Справочный центр Vigbo
Изображения — это неотделимая часть дизайна сайта. Но помимо внешнего оформления, изображения определяют вес вашего сайта и влияют на то, с какой скоростью будут загружаться страницы.
Для того, чтобы добиться оптимального соотношения качества фотографий и при этом не ухудшить загрузку, необходимо правильно подготовить изображения перед добавлением их на сайт.
В каком формате лучше сохранять изображения для сайта?
Мы поддерживаем два основных формата изображений, это JPEG (JPG) и PNG. Изображения других форматов могут обрабатываться некорректно.
JPEG является приоритетным, так как картинки такого формата легче сжимаются без потери качества, к тому же и вес их небольшой.
PNG формат используется для создания картинок с прозрачным фоном, маленьких изображений или изображений с небольшим количеством цветов. Существует две разновидности данного формата:
- PNG-8 — использует 256 цветов и ограниченную прозрачность, в сравнении с PNG 24.

- PNG-24 — использует 16 млн. цветов. Имеет гораздо больший вес по сравнению с PNG-8, зато есть возможность задать полупрозрачность пикселям;
Сложные изображения с плавными перехода цвета (градиентами, небом и т. д.) требуют палитр большего размера. Если ваше изображение состоит из небольшого количества цветов, большая палитра лишь увеличит размер изображения.
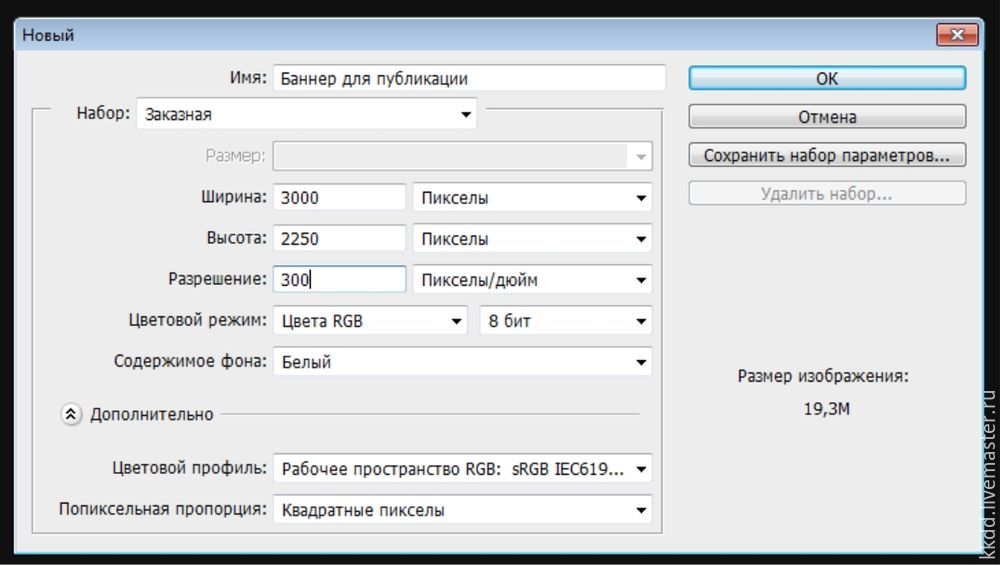
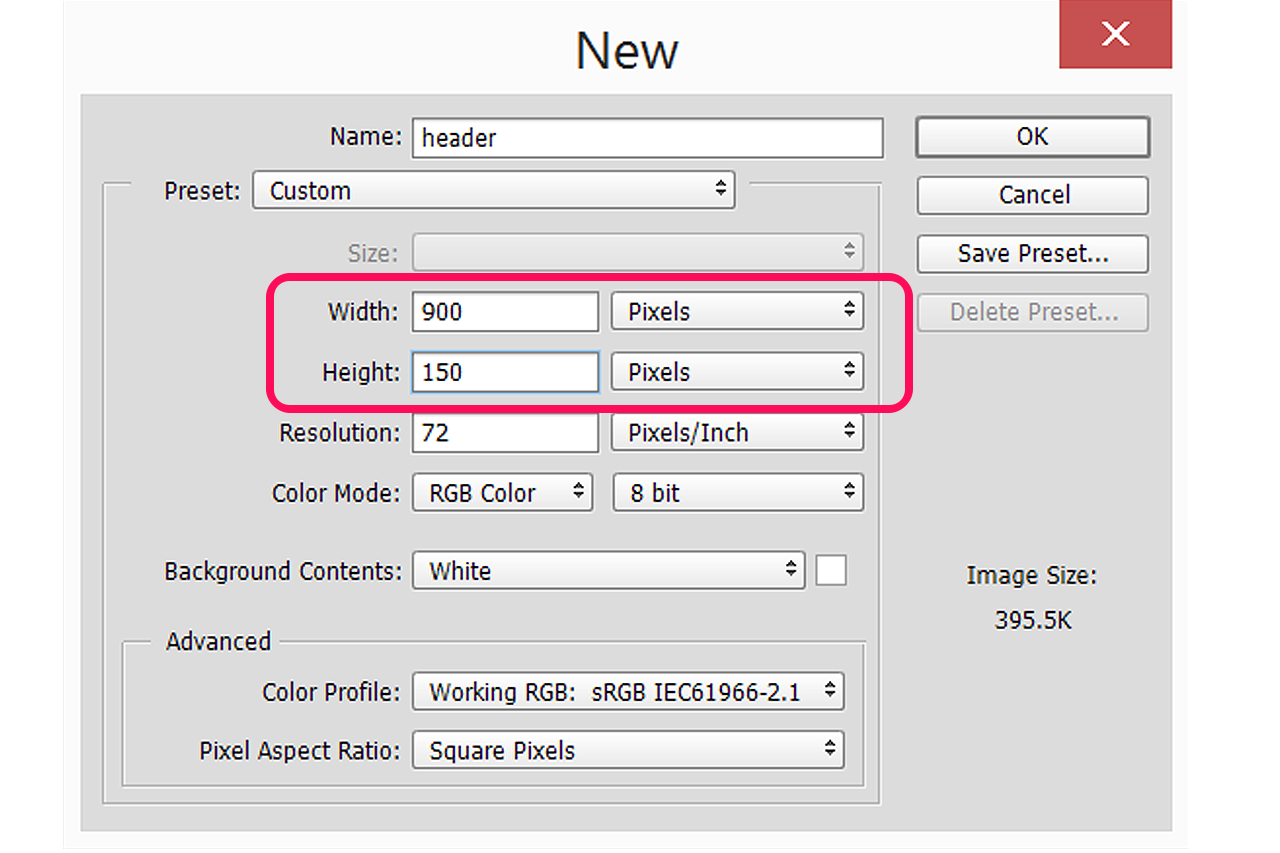
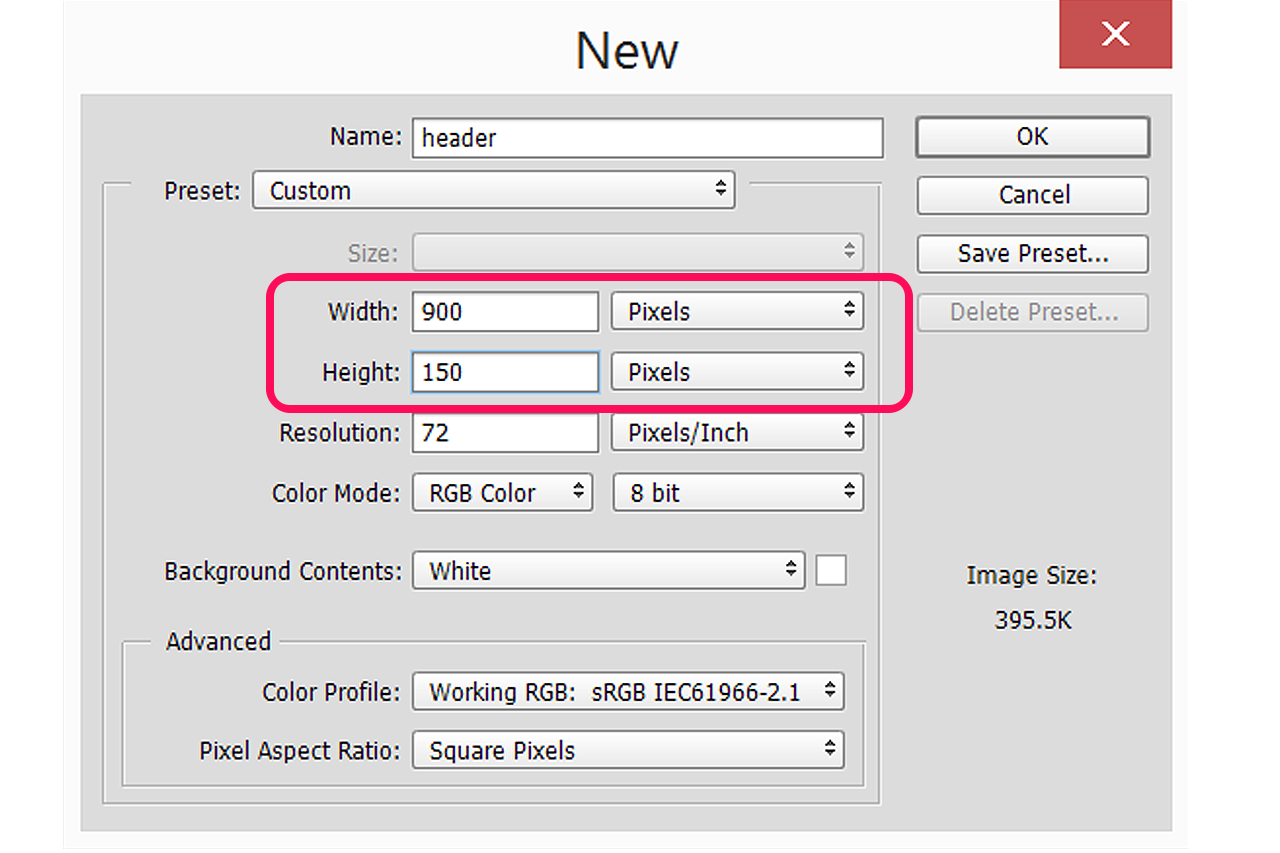
ВАЖНО: выбирайте при сохранении количество точек на дюйм — 72 dpi, а цветовой профиль — sRGB.
Вес
Чем легче картинка, тем быстрее она загружается. Вес зависит от трех параметров:
1. Размер изображения в пикселях (фотография размером 3000х2000 пикселей тяжелее, чем фото 300х200 пикселей)
2. Содержания самой картинки — чем больше на фото мелких деталей и цветов, тем больше она весит.
3. Степень ее сжатия (качество фото). Вы удивитесь, но сохранять изображение в наилучшем качестве — не всегда хорошая идея. Фоновые изображения и картинки, которым не обязательно иметь большое разрешение, можно сохранять в качестве чуть выше среднего, чтобы уменьшить размер файла и увеличить скорость загрузки сайта.
Фоновые изображения и картинки, которым не обязательно иметь большое разрешение, можно сохранять в качестве чуть выше среднего, чтобы уменьшить размер файла и увеличить скорость загрузки сайта.
Максимальный размер фото для добавления на сайт — до 10 Мб.
Что происходит при загрузке изображения на сайт?
При загрузке изображения на сайт, система автоматически создает несколько копий фотографий в разном разрешении. В результате автоматического преобразования сохраняется три копии изображения с различной шириной:
- 500 пикселей
- 1000 пикселей
- 2000 пикселей.
При этом высота фотографии изменяется пропорционально ширине. Для посетителей вашего сайта на разных устройствах будут показаны фотографии в оптимальном размере.
Если ширина загружаемого изображения больше 2000 пикселей, то система автоматически выполнит оптимизацию. Т.е. если вы загружаете оригинал фотографии размером 5000 пикселей по ширине и объемом 2 мб, максимально используемая сайтом копия фото будет по ширине 2000 пикселей и объемом около 1 мб.
Так как программная оптимизация может повлиять на качество фото, то желательно избегать изображений, превышающих по ширине 2000 пикселей.
Мы рекомендуем подготовить фотографии заранее, перед загрузкой их на сайт. Самое оптимальное фото — это изображение не более 2000 рх по ширине и объемом не более 600 кб.
Получить оптимизированное изображение вы можете двумя способами:
- Оптимизация с помощью функции «Save for Web» графических редакторов (например, Adobe Photoshop, Gimp и т.д.). Можно использовать online-версию редакторов;
- Оптимизация с помощью сервисов или программ по оптимизации (например, Tinypng.com или compress.io). Если вы используете функцию «Save for Web» графических редакторов, то дополнительная оптимизация сторонним сервисом не нужна. Вы можете самостоятельно установить нужную степень сжатия (alt+shift+ctrl+S) и в настройках указать процент сжатия (оптимальное значение 89%) при сохранении фото и в большинстве случаев этого будет достаточно.

Какое количество фотографий можно загрузить на сайт?
Вы можете загрузить неограниченное количество фотографий на сайт. Однако мы рекомендуем загружать не более 60 заранее оптимизированных фотографий
Оптимизация изображений в слайдере
В результате автоматического преобразования изображений для слайдера, дополнительно создается копия фотографии шириной 2560 пикселей.
Таким образом, если вы загружаете фотографию в слайдер размером 5000 пикселей по ширине и объемом 2 мб, максимально используемая сайтом копия фото будет по ширине 2560 пикселей и объемом около 1 мб.
Выводы. Вес изображений влияет на загрузку сайтов. Оптимизировав изображения, вы снизите вес и повысите быстродействие. Выбирайте правильный размер изображений. Размещая на сайте фотографии большего размера, вы вынуждаете пользователей скачивать лишние данные.
Требования к фото на сайт. Оптимальный размер фото для сайта
Все слышали старую пословицу «Картина стоит тысячи слов». Стоит вспомнить о ней, когда речь идет о дизайне сайта и изображениях, которые вы используете.
Выбор изображений для сайта может быть очень сложной задачей — ведь нужно найти то, что создает правильное впечатление, точно передает общее настроение, показывает верный образ, ну и, конечно, повышает продажи.
Требования к изображениям для вашего сайта
1. Размер фото
Чем выше разрешение – тем лучше. Конечно, размеры изображения определяет дизайнер, но разрешение должно быть достаточно высоким. Хорошая, качественная иллюстрация выглядит впечатляюще, демонстрирует профессиональный подход к веб-дизайну и подчеркивает внимательное отношение к пользователю.
2. Релевантность
Ваши изображения должны соответствовать образу вашего бренда. Если вы продаете мебель премиум-класса, то изображения должны отражать это: быть стильными, качественными и соответствовать направлению работы компании. Согласитесь, было бы странно увидеть на сайте, продающем мебель, изображения лыжника на трассе. Посетители составляют мнение о бренде в большой степени именно по изображениям, размещенным на сайте, и нельзя это недооценивать.
3. Эффективность
Эффективное изображение – это призыв к действию, оно побуждает пользователя купить ваш товар. Но, размещая фотографию на сайте, не забывайте, что фото должно соответствовать действительности. Лучшим примером являются, бренды пищевой промышленности, такие как Burger King. Они размещают реальные фотографии своих блюд. Посмотрите на это фото и попробуйте сказать, что не хотите съесть эти вкуснейшие бургеры!
4. Эффектность
Изображения используются на сайтах для привлечения внимания. National Geographic размещает мощные снимки, которые притягивают взгляд и заставляют пользователя просматривать статьи. Эффектные фотографии усиливают контент на сайте и побуждают пользователя к действию.
National Geographic размещает мощные снимки, которые притягивают взгляд и заставляют пользователя просматривать статьи. Эффектные фотографии усиливают контент на сайте и побуждают пользователя к действию.
5. Уникальность
Что делать, если ваш бренд предлагает услуги в нише, насыщенной конкурентами? В таких случаях вы должны использовать такие изображения, которые подчеркивают отличия вашего бренда от брендов конкурентов. Ваши фотографии должны сообщать целевой аудитории, что вы не такие, как ваши конкуренты и чем именно вы от них отличаетесь. Самый верный способ – это нанять профессионального фотографа. В некоторых случаях это может быть не практично с точки зрения затрат, но это действительно поможет вашему бренду выделиться.
6. Люди
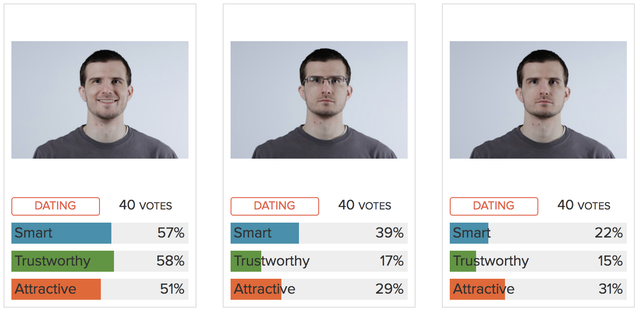
Фотографии людей могут сильно повысить коэффициент конверсии вашего сайта. Но важно учитывать несколько факторов. Если вы берете фотографии со стоков, то они не должны быть распространенными. Если пользователи увидят на вашем сайте фото, которое используется на многих других сайтах, то эффект от фото будет прямо противоположным – конверсия упадет, так как подобные картинки значительно снижают уровень доверия к вашему сайту .
7. Эмоциональность
У многих изображений есть эмоции, и они идеально подходят для повышения конверсии вашего сайта. Tackledirect — это магазин по продаже рыболовных товаров. На сайте используются изображения людей, с гордостью демонстрирующих свой улов. Справа от фото размещаются товары, которые есть на фотоснимке. «Какой рыбак откажется поймать большую рыбу? А наши товары помогут вам, так же как помогли им!»
Часто при создании сайта у клиента нет не только собственных изображений, но и даже идей о том, какими они должны быть, а ограниченность бюджета ставит дополнительные сложности в поисках подходящих иллюстраций. Но это не значит, что сайт с фотографиями с бесплатных стоков будет некрасивым или будет иметь высокий уровень отказов. В таких случаях стоит прислушиваться к мнению профессионала, создающего дизайн, ведь он в самую первую очередь заинтересован в красивом и качественном сайте.
В таких случаях стоит прислушиваться к мнению профессионала, создающего дизайн, ведь он в самую первую очередь заинтересован в красивом и качественном сайте.
Изображения на сайте – это гораздо больше, чем просто декоративный элемент. Подумайте о вашей целевой аудитории, просмотрите сайты ваших конкурентов, задумайтесь, кому и зачем вы продаете ваш продукт. Все это поможет вам осознать, какие именно иллюстрации нужны для вашего сайта. И, даже если у вас это не получится, то дизайнер всегда поможет вам с выбором.
Автор: Оля Кадыкова
Дата публикации: 01.12.18
Как подготовить фото для web-сайта
Размещение предметной фотографии на сайт процедура не сложная, но необходимо придерживаться некоторых рекомендаций, что бы не на вредить эффективности работы сайта.
Обычно, по итогам предметной съемки в профессиональной студии, заказчик получает фотографии в формате TIF с максимальным разрешением. Такие фотографии содержат максимальный объем информации, позволяющий использовать эти фото для решения широкого круга задач, от фото для карточки товара, до печати широкоформатного изображения для рекламного баннера.
Такие фотографии содержат максимальный объем информации, позволяющий использовать эти фото для решения широкого круга задач, от фото для карточки товара, до печати широкоформатного изображения для рекламного баннера.
Однако, загрузка фотографии на сайт в таком формате приведет к существенному увеличению времени загрузки страницы. Что бы избежать этого, необходимо максимально уменьшить объем файла при сохранении исходного качества изображения.
Давайте рассмотрим оптимальные параметры предметного фото и процедуру предварительной подготовки.
Рекомендуемые параметры фотографии для загрузки на сайт
1. Формат файла. Для сайта чаще всего используют растровые форматы JPEG и PNG.
JPEG – это наиболее популярный формат. При весьма большом сжатии объема этот формат позволяет отображать изображение при достаточно высоком качестве.
PNG – это растровый формат, позволяющий использовать изображение с прозрачным фотоном. Обычно используется в тех случаях, когда изображение товара нужно наложить на существующий фон.
Обычно используется в тех случаях, когда изображение товара нужно наложить на существующий фон.
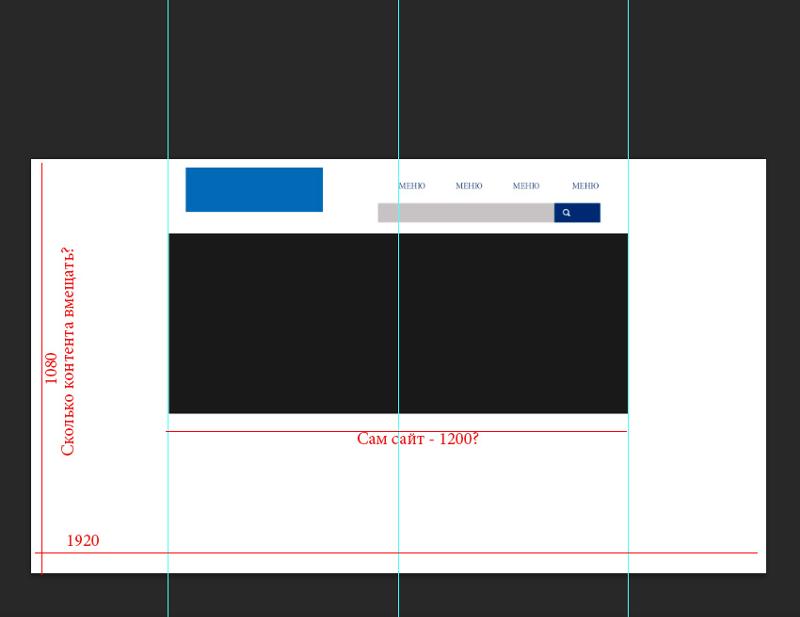
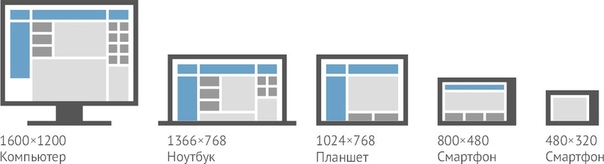
2. Размер изображения. Размер изображения для сайта зависит от заложенных в дизайне страницы размеров области размещения фотографии. Поскольку на сегодняшний день самое распространенное экранное разрешение 1024х768 пикселей, то делать фотографию больше этого размера не стоит.
3. Объем файла изображения. Рекомендуем использовать файлы изображений объемом не более 300кБ. Практика показывает, что этого размера достаточно для качественного отображения фотографии на страницах сайта.
Инструменты для подготовки предметного фото
Существуют различные графически программы, которые можно использовать для подготовки фотографий, но если не владеете навыками работы с такими программами, то мы рекомендуем FastStone Image Viewer. Эта программа позволяет просматривать изображения в различных форматах, выполнять различные преобразования изображений, проста и доступна к бесплатному использованию. Для загрузки этой программы нужно перейти на сайт www.faststone.org и выполнить не сложные действия по установке.
Для загрузки этой программы нужно перейти на сайт www.faststone.org и выполнить не сложные действия по установке.
В этой статье рассмотри процесс подготовки фотографии для загрузки на сайт с использованием программы FastStone Image Viewer версии 6.0.
Перед началом обработки фотографии рекомендуем сделать копию, так как оригинал фотографии вам может понадобиться для других задач. При этом в качестве имени файла копии фотографии рекомендуем задать имя изделия латинскими буквами.
Если оригинал у вас хранится с расширением TIF, а на сайт вы будете загружать фото в формате JPEG или PNG, то при создании копии сразу можно изменить формат, для чего откройте исходное фото в программу FastStone Image Viewer.
После загрузки выбранной фотографии в верхнем левом углу монитора можно увидеть характеристики изображения, в нашем примере это
«DSC_2300.tif (7360×4912 = 36,15MP, 439627KB)», где
DSC_2300.tif — имя файла фотографии в формате «TIF»
7360×4912 — размеры изображения в формате «ширина/высота) в пикселях
439627KB – объем файла
Для сохранения в новом формате с новым именем, активируйте боковое меню, переместив указатель мышки на левый край экрана монитора, выберите команду «Сохранить как» и в поле «Имя объекта:» укажите новое имя файла, а в поле «Тип файла:» выберите из меню соответствующий формат и нажмите кнопку «Сохранить».
В нашем примере имя объекта «sumka» и тип файла «JPG».
Если, после выполнения команды «Сохранить», загрузить полученную фотографию, то в верхнем левом углу отобразятся новые характеристики изображения
«sumka.jpg (7360×4912 = 36,15MP, 1554KB)»
Как видно объем файла стал заметно меньше, но фотография все еще не соответствует оптимальным параметрам для загрузки на сайт.
Этапы подготовки предметного фото для загрузки на сайт
Шаг 1. Обрезание (кадрирование) фотографии до нужного размера.
Цель этого этапа — установить соотношения сторон фотографии (ширина/высота) и изменить расположение изображение товара.
Открываем в режим просмотра исходную фотографию с расширением «JPG», активируем боковое меню и выбираем команду «Обрезка». В строке «Размер бумаги» необходимо задать параметры соотношения сторон.
Если данная фотография будет загружаться на весь экран монитора, то можно задать соотношение «16:9». Если же предполагается загрузка фото в выделенную область экрана, то необходимо задать соответствующие соотношения сторон.
Если же предполагается загрузка фото в выделенную область экрана, то необходимо задать соответствующие соотношения сторон.
После указания параметров в поле фотографии появится рамка, обозначающая границы обрезки. По периметру этой рамки, расположены квадратики с помощью которых можно изменять размеры рамки.
Для перемещения изображения товара, относительно выделенных границ, нужно указать курсором внутри рамки и удерживая левую кнопку мышки, переместить изображение в нужную сторону.
После подбора оптимальных параметров укажите кнопку «Обрезать».
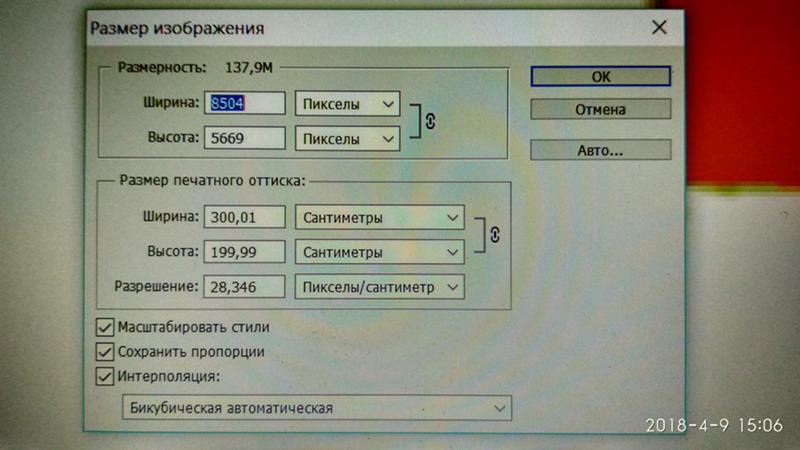
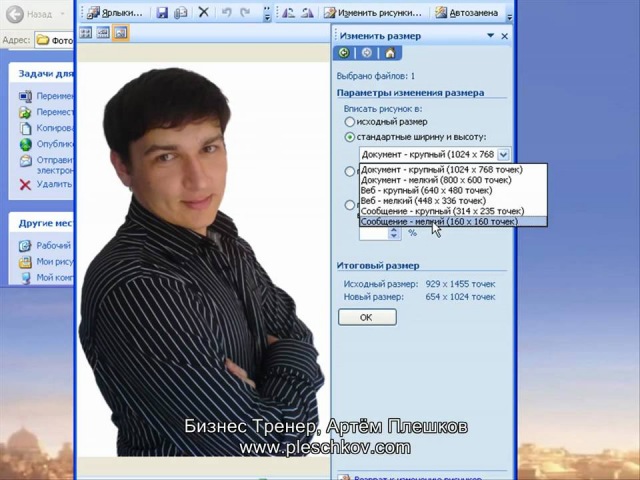
Шаг 2. Изменение размера изображения.
Выбираем в боковом меню команду «Изменить размер», в открывшемся окне выбираем раздел «Пикселы» и в поле строки «Ширина:» указываем значение 1024. Значение поля «Высота» вычисляется автоматически, в соответствии с соотношением сторон, заданных ранее. Для сохранения параметров, указываем на копку «ОК»
Шаг 3. Запись файла изображения в нужном формате и объеме.
Запись файла изображения в нужном формате и объеме.
В боковом левом меню выбираем команду «Сохранить как», указываем тип файла «JPEG» или «PNG» и нажимаем кнопку «Опции». В результате этого на экране появится новое окно (см.рис.4.) где появляется два снимка для сравнения качества изображения: исходное и новое, которое получится при новых параметрах.
Прежде чем менять параметры, нужно в поле «Субдискретизация цвета:» установить опцию «Нет», а в поле «Оптимизация Хаффмана:» убрать галочку.
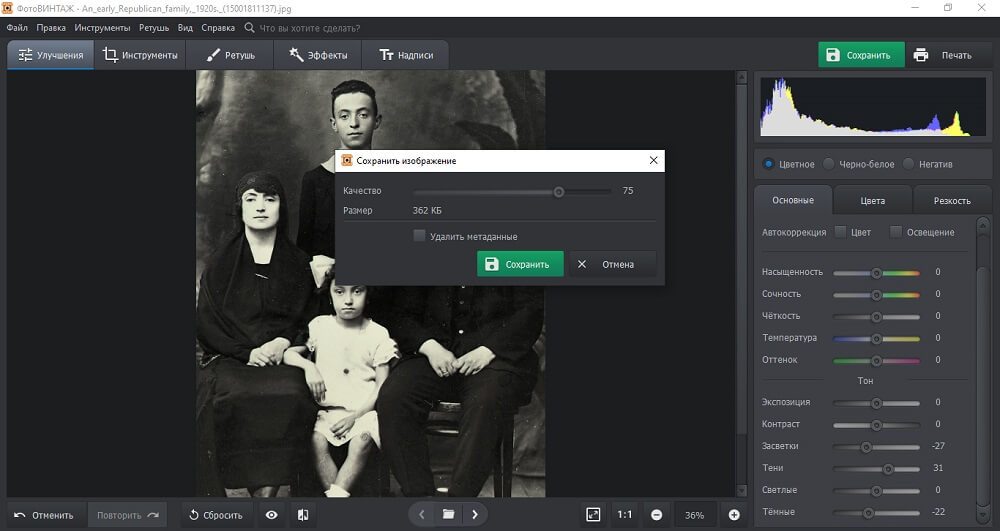
Теперь с помощью ползунка изменяем значение на линейке «Качество», пока не достигнем размера нового файла меньше 300КВ контролируя качество нового изображения.
В нашем примере при показателе качества 95 мы получили размер нового файла 109КВ при сохранении качества изображения исходного файла.
На этом завершаем подбор параметра качества, нажимаем кнопку «ОК» и возвращаемся в режим записи файла, где нам остается указать новое имя файла и нажать кнопку «Сохранить».
После выполнения этих не сложных действий мы получили фотографию товара, которая соответствует оптимальным параметрам для загрузки на сайт.
Оптимизация изображений для сайта, как уменьшить размер фото без потери качества ✔ PROject SEO
Нередко встречаются такие ситуации, когда при загрузке сайта «тормозит» проявление изображений. Происходит это потому, что фотографии недостаточно оптимизированы под работу того или иного конкретного ресурса. Устранить проблему можно при помощи оптимизации изображений. Под такие потребности имеется ряд сервисов, удобных в использовании и позволяющих сделать сайт быстрым.
Для чего необходимо оптимизировать изображения
Необходимость в подобной обработке изображений может быть вызвана несколькими причинами:
- с целью улучшения общей привлекательности контента. Многие посетители обращают внимание на графику и общую стилистику сайта. Чем ярче и информативнее изображения, тем больше шансов того, что взгляд посетителя зацепится за нужную информацию.
 Яркие картинки, которые хорошо оптимизированы, повышают лояльность и интерес посетителей сайта;
Яркие картинки, которые хорошо оптимизированы, повышают лояльность и интерес посетителей сайта; - с целью ускорения работы сайта. Обычно качественные изображения сказываются на скорости работы интернет – сайтов. Чем больше по объему картинка, тем медленнее работает ресурс. В интернете клиент не любит ждать, потому медленная загрузка сайта может негативно повлиять на лояльность посетителей.
Чтобы решить подобного рода проблему важно не только иметь подходящий инструмент редактирования фотографий, но и знать критерии, которым должен будет соответствовать итоговый файл.
Общепринятые требования к изображениям на сайтах
В данной категории выделяются три основных пункта, на которые стоит обращать внимание при работе с изображениями:
- качество;
- формат;
- размеры графических файлов.
Для более полного понимания картины стоит разобрать каждый пункт по отдельности с выяснением подводных камней.
Виды форматов изображений
В мире графики существует огромное количество вариантов формата изображений. Каждый из которых оптимизирован под конкретные ситуации. Наибольшей популярностью пользуются следующие варианты:
- JPEG – прекрасный вариант для веб ресурсов, чаще всего применяется для хранения изображения;
- BMP – еще один распространённый вариант хранения для файлов графического типа. В данном формате сжатие изображения отсутствует, потому фото получаются большого размера;
- GIF подразумевает формат фотографии в виде очень короткого видео или слайд – шоу;
- PNG – формат, достаточно востребованный среди сферы дизайна. Из-за наличия прозрачного фона вес файла может увеличиться. Что негативно скажется на оптимизации работы некоторых ресурсов;
- SVG – данный формат чаще всего используется при создании изображений векторного типа.
Стоит отметить, что поисковик Гугл способен идентифицировать все виды вышеуказанных форматов изображений. Поисковая система Яндекс больше всего ориентирована на работу с форматами JPEG, PNG, GIF.
Поисковая система Яндекс больше всего ориентирована на работу с форматами JPEG, PNG, GIF.
Сегодня с оптимизацией интернета изобретаются новые форматы картинок, не влияющих на скорость загрузки сайтов. Среди новых форматов популярность обрели JPEG-XR, WebP. При выборе новых форматов важно помнить, что пока еще не все браузеры и поисковые системы оптимизируются под работу с новыми форматами.
Качество загружаемых изображений
При работе с изображением важно помнить, что они предназначены для работы с целевой аудиторией сайта. Потому важно сделать их не только яркими и информативными, но еще и качественными. Очень важно обращать внимание на пропорциональность изображений. Оно не должно быть слишком растянутым или сжатым по одной из сторон. На картинках при этом не должны встречаться такие ошибки, как пикселизация, блеклость или мутность.
Нюансы размеров файла
Данный фактор работы с картинками можно рассматривать с двух основных позиций:
- длина и ширина фото, которые обозначаются в пиксельном варианте;
- вес файла картинки, измеряемый в мегабайтах.

С технической стороны вопроса оптимизировать картинки необходимо с целью уменьшения времени загрузки ресурса. Оптимизировать фото по длине и ширине необходимо таким образом, чтобы пропорции совпадали с желаемыми и удобными для клиентов и посетителей страницы. Некоторые современные сервера самостоятельно оптимизируют изображения оригиналов, создавая удобные версии для мобильного и десктопного вариантов.
Инструменты для качественной оптимизации изображений
В сети имеется достаточно широкое разнообразие методов работы с изображениями. На сегодняшний день популярны онлайн сервисы, декстоп приложения, а также программные коды, работающие внутри сайта.
Варианты онлайн инструментов
Данный вариант идеален при отсутствии необходимости кардинального изменения параметров длины и ширины картинки. Преимуществом большинства сервисов является бесплатность и доступность.
Данная платформа позволяет сжимать и оптимизировать бесплатно в месяц до 500 картинок. Данный вариант площадки отличается высокой скоростью работы и понятным интерфейсом. Один прием позволяет загрузить до 20 картинок размером не более 5 Мб. Готовые изображения можно загрузить на площадку Dropbox.
Данный вариант площадки отличается высокой скоростью работы и понятным интерфейсом. Один прием позволяет загрузить до 20 картинок размером не более 5 Мб. Готовые изображения можно загрузить на площадку Dropbox.
Compressor
Бесплатный удобный ресурс, оптимизированный на обработку изображений как с сохранением, так и с потерей качества. Неудобство в том, что сервис работает исключительно с форматами JPG и PNG. Процент сжатия возможен до 90%, но размеры оригиналов не должны превышать 10 Мб. Для грамотной работы с данным редактором важно усвоить несколько деталей и подводных камней:
- Сначала необходимо выбрать режим работы и загрузить необходимые файлы.
- После автоматической процедуры доступно сохранение файла в удобную папку на компьютере.
Данный ресурс пользуется спросом в случае необходимости быстрого сжатия большого количества файлов.
Image.online-convert
Данный продукт позволяет работать с исходниками в более, чем 120 форматах. Оптимизируются они под 20 наиболее востребованных вариантов. Пользователь может сам выбрать настройки и быстро произвести сжатие.
Оптимизируются они под 20 наиболее востребованных вариантов. Пользователь может сам выбрать настройки и быстро произвести сжатие.
Оптимизация фотографий на сервере ресурса
Некоторые мастера интересуются вопросом о том, как можно изменить размеры и прочие параметры фотографий, не загружая их по нескольку раз с сайта. На этот процесс уходит иногда гораздо больше времени, чем нужно. Для того, чтобы оптимизировать все изображения на ресурсе, которых может быть очень много, используются специальные плагины.
Минус данного способа в том, что за работу плагинов придется заплатить. Бесплатная версия большинства из них позволяет сжимать меньшее количество файлов, нередко с потерей качества. Большинство сервисов предназначено исключительно для работы на платформе WordPress.
Если такие варианты не подходят, рекомендуется поискать программы с возможностями работы под конкретные потребности владельцев сайтов. Нередко специалисты в таких случаях советуют просто скачать и перезалить уже готовые изображения на сайт, чем тратить время для поисков не всегда подходящих плагинов, например, для малых страниц.
Kraken
Данный плагин считается наиболее популярным для работы с изображениями непосредственно с сайта. После грамотной установки появляется возможность работы со всеми изображениями на ресурсе сразу.
Сначала пользователям дается 100 бесплатных мегабайт для работы с фотографиями, а далее за использование придется заплатить. Однако предоставляемый объем поможет владельцам серверов оценить удобство и необходимость доплаты. В случае некомфортной работы от нее можно отказаться, выбрав другой продукт. Данный сервис дает возможность работать с фотографиями как с сохранением, так и с потерей исходного качества. Уменьшить вес фотографий в Кракене можно с помощью следующего алгоритма действий:
- Для обеспечения связи потребуется предоставление плагину таких данных от сайта, как API Key и API Secret. Они вносятся в настройках в соответствующей строке. После процедуры будут загружены все данные об изображениях на ресурсе.
- После процедуры есть возможность оптимизации как отдельного фото на выбор, так и все файлы единым целым.

Для работы со всеми файлами сразу необходимо поставить галочку в строке File. После обработки изображений они автоматически сохранятся на ресурсе.
Imagify
Данный вариант идеален для сайтов, работающих на платформе WordPress. Помимо того, что он работает со всеми изображениями на ресурсе, также он сразу оптимизирует новые картинки под заданные шаблоны после загрузки. В плагине существует три основных варианта обработки фотографий:
- при нормальном варианте потеря качества не допускается, но и вес при таких параметрах уменьшается не на много;
- форма agressif считается самой востребованной среди пользователей, поскольку снижает вес изображений, при этом максимально сохраняя их качество;
- в режиме ультра происходит максимальный процесс сжатия картинок, качество при этом не сохраняется.
Процесс уменьшения фотографии в данном редакторе происходит при помощи следующего алгоритма шагов:
- После активации и установки плагина пользователю будет доступна стартовая страница ресурса.

- После прохождения всех указанных этапов можно приступать к обработке изображений.
- Необходимо выбрать режим оптимизации, а также при надобности дополнительные функции.
- Далее указать необходимые настройки, нажать сохранить и перейти в Bulk Optimization.
- На данной странице необходимо будет снова указать необходимый режим обработки и запустить IMAGIF’EM ALL.
После завершения процесса плагин сам откроет необходимую пользователю страницу для работы с изображениями.
Варианты декстоп приложений для работы с фотографиями
Данный вариант работы с фотографиями стоит применять лишь в тех случаях, когда необходимо поменять высоту или ширину изображения. В других случаях пользователям обычно достаточно онлайн ресурсов.
Adobe Photoshop
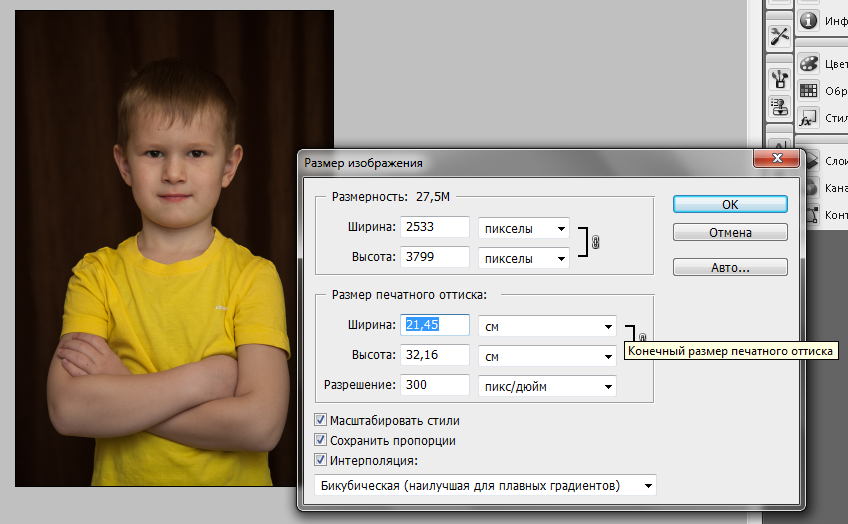
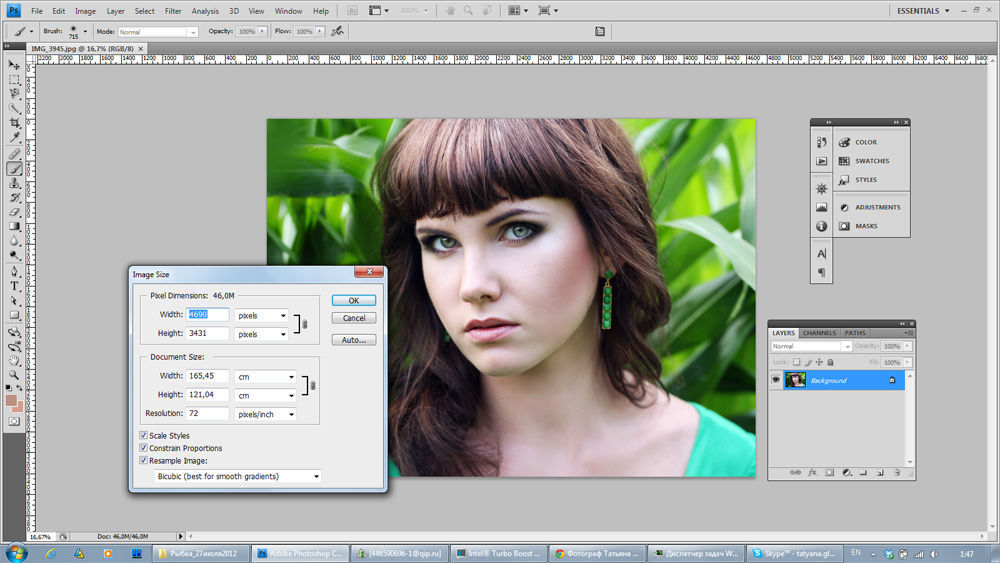
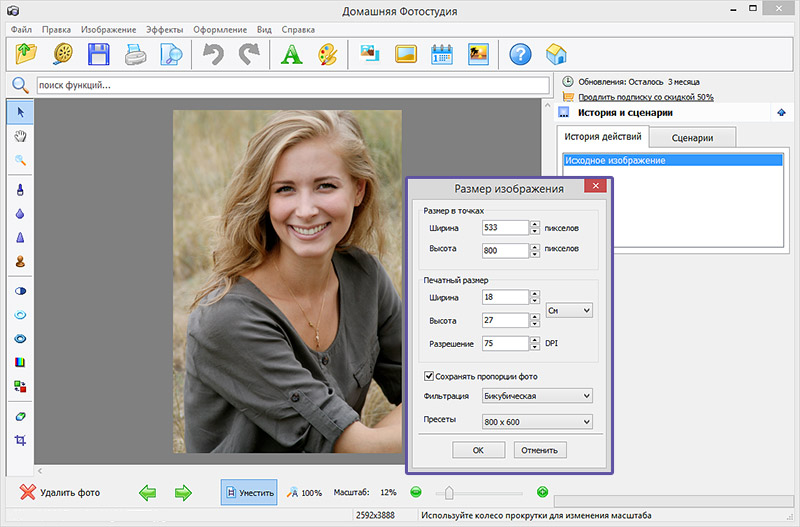
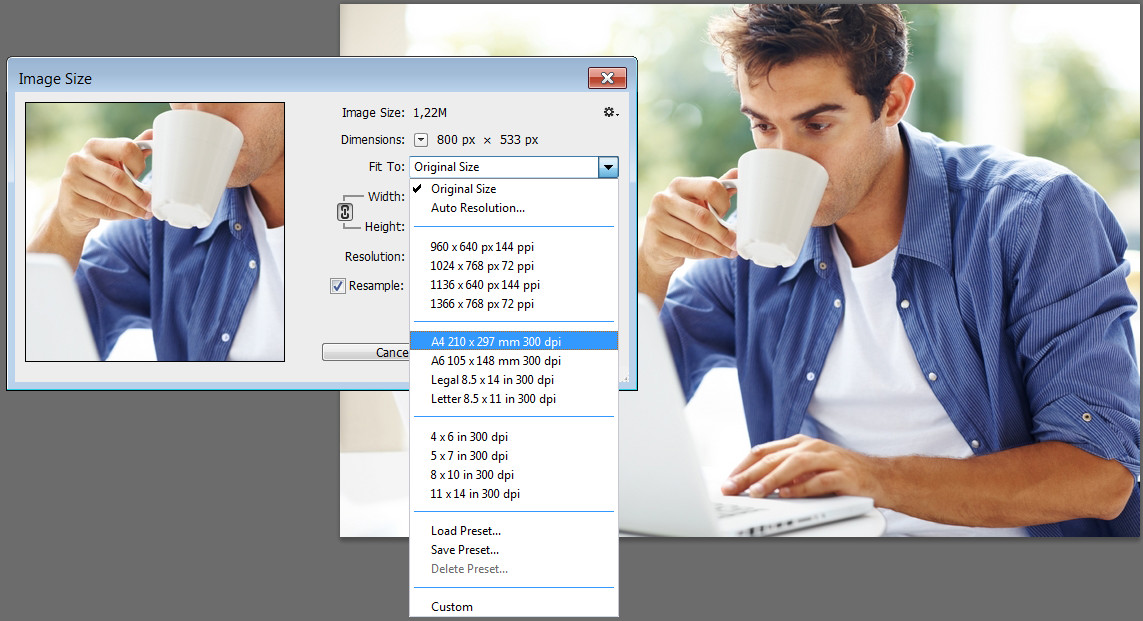
Данный сервис знает каждый дизайнер и разработчик. Его основным преимуществом является быстрота процесса обработки изображений. Необходимо для работы открыть программу, загрузить изображение. После чего пользователю открывается окно с наличием различных функций. Необходимо в подкатегории Изображения выбрать пункт Размер картинок.
После чего пользователю открывается окно с наличием различных функций. Необходимо в подкатегории Изображения выбрать пункт Размер картинок.
Далее прописывается конкретный размер, если нужно обработать изображение до конкретных пропорций. Далее надо нажать галочку в окне «Сохранение пропорций». Если размер изображения допускается нестандартный, можно снять галочку и указать свои предпочтения, после чего сохранить картинку. Если необходимо уменьшить общий вес картинок, можно сохранить их с помощью функции «Сохранить как для web-устройств».
Total Image Converter
При необходимости расширенного функционала выбранной программы можно обратить внимание на этот вариант. Основными преимуществами Total Image Converter клиенты считают:
- понятный интерфейс на русском языке;
- возможность обработки пакетов изображений за один раз;
- конвертация форматов.
Также пользователям предоставляется возможность конвертации форматов под свои потребности. Формат фото в данном редакторе изменяется с помощью двух простых шагов. После запуска программы слева появится окно, где нужно будет выбрать файл для конвертации. Далее в верхней строке указывается необходимый формат, после чего картинка сохраняется.
Формат фото в данном редакторе изменяется с помощью двух простых шагов. После запуска программы слева появится окно, где нужно будет выбрать файл для конвертации. Далее в верхней строке указывается необходимый формат, после чего картинка сохраняется.
Как можно убедиться, при помощи современных инструментов можно влиять на ключевые характеристики фотографий, оптимизируя работу сайта под конкретные задачи без потери качества изображений.
16.10.2019
557
Как ужимать картинки без потери качества? 4 лучших способа для ускорения вашего сайта
Изображения — важная часть контента на сайте. Они не только делают страницу красивее, но и могут сами стать источником трафика. Все говорят, что в первую очередь изображения должны быть яркими, сочными, чёткими, полезными и т.д. Это да, не поспоришь. Но важно, чтобы они не мешали быстрой загрузке сайта, которая, кстати, колоссально от них зависит. Поэтому сегодня мы будем разбираться, как сократить размер картинки без потери качества.
Не грузите полный размер
Нет смысла загружать на сайт картинку полного размера, чтобы потом её уменьшать. Так вы уменьшаете её только визуально, а вес остаётся огромным. Гораздо правильней будет подготовить картинку с нужным размером у себя на компьютере и только потом загрузить её на сайт.
Изображение должно иметь такой размер, с каким оно будет выводиться на странице. Если вам в статье нужна фотография размером 200х200 пикселей, то вариант загрузить её на сайт размером 2000х2000 пикселей и просто уменьшить — не самый оптимальный. Лучше сразу грузите её на сервер размером 200х200 пикселей.
Давайте разберём это на примере. Мне нужна картинка для статьи, и я хочу, чтобы она выводилась размером от одного края текста до другого. Как мне узнать точный размер?
Представим, что я хочу вставить вот эту картинку и понять, какой точно размер ей нужен. Для этого я должна выделить блок текста под ней.
Я захожу на страницу статьи, кликаю по тексту правой кнопкой мыши и выбираю «Исследовать элемент». У пользователей MacOS этот пункт меню называется «Показать программный код страницы». Теперь у нас появляется вот такая вставка с кодом:
У пользователей MacOS этот пункт меню называется «Показать программный код страницы». Теперь у нас появляется вот такая вставка с кодом:
Чтобы узнать параметры определённого элемента на сайте, мы должны выбрать вот этот инструмент выделения в левом углу страницы.
Теперь мы наводим мышку на нужный нам блок текста и — вуаля! Мы видим его размер. Нам интересна ширина контента, ведь высоту вы можете выбрать уже произвольно.
Теперь вы понимаете, как узнать нужный размер картинки. Не стоит заливать картинки больше требуемого, это будет только перегружать страницу.
5 лучших сервисов для сжатия картинки без потери качества
На установке нужного размера ваши действия не заканчиваются. Следующий пункт — сжатие изображения. Для этого существует масса бесплатных онлайн-сервисов. Например:
Tinypng
Сайт, которым пользуюсь лично я, называется Tinypng. Он совершенно бесплатный. Работает просто: загружаете картинки, а сервис ужимает их в среднем на 60-80% без потери качества.
Kraken.io
Следующий сервис, который даже популярнее, чем Tinypng, — это Kraken. Тут можно сжимать сразу несколько изображений, загружая ZIP архив или пользуясь импортом из Google диска или с Dropbox.
Compressor.io
Compressor.io — ещё один отличный сервис для сжатия изображений. Возможность массовой загрузки файлов тут отсутствует. Изображения уменьшаются в среднем на 60-80% без потери качества.
Imagecompressor.com
Сервис Imagecompressor.com отличается возможностью регулирования качества изображения. Происходит это обычным ползунком. На сервис можно за раз закинуть до 20 изображений.
Jpeg-optimizer.com
И последний, но не менее важный — Jpeg-optimizer.com. Дизайн может и не самый современный, зато со своими функциями сервис справляется на отлично. Он позволяет точно выставить уровень сжатия. Рекомендую для веб-страниц выставлять значение 80 в пункте «Compress Image».
Помимо сжатия тут можно ещё и сразу изменить размер изображения.
Выберите для себя один сервис и используйте его, прогоняя через него все изображения перед заливкой на сайт. Так вы уменьшите их размер больше, чем вдвое раз! Но и это ещё не всё.
Лучшие плагины для оптимизации изображений в WordPress
Теперь мы с нашей фотографией добрались аж до самой консоли сайта. Пусть она пройдёт ещё один фильтр — оптимизацию. В WordPress существует множество плагинов для выполнения этой функции. Сегодня я расскажу вам про лучшие пять:
EWWW Image Optimizer
EWWW Image Optimizer считается одним из лучших плагинов для оптимизации картинок. Он позволяет сделать разовое сжатие всех файлов (например, когда вы только установили плагин на сайт), а также выбирать картинки, которые оптимизироваться не будут. Это будет полезно, например, для сайтов с тематикой фотографии, когда важно не ухудшать качество снимков. Но в целом оптической разницы вы не заметите, зато сайт будет загружаться быстрее.
WP Smush
WPMU DEV предлагает сразу несколько плагинов для ускорения сайта. И WP Smush — часть этой группы. Он занимается сжатием изображений пачками либо в момент их загрузки на сайт. Есть платная и бесплатная версии, в бесплатной можно обрабатывать не более 50 изображений подряд. Поддерживаемые для оптимизации форматы: JPEG, PNG и GIF.
Optimus
Вот такой робот Optimus уменьшает размер изображений на 70%. Но у него есть ограничение — 100 kB. Он работает как с исходными изображениями, так и с только загружающимися на сайт.
TinyPNG
Бесплатный онлайн-сервис TinyPNG, о котором мы говорили выше, можно установить и в качестве плагина. Он сжимает файлы только форматов JPEG и PNG.
Short Pixel
Главное отличие плагина Short Pixel — возможность обработки PDF-файлов и совместимость с WooCommerce. В остальном он выполняет все те же функции, что и предыдущие сервисы.
Установите себе какой-то из этих плагинов для оптимизации изображений, и это уже ускорит работу вашего сайта.
Настройка lazy loading изображений
Есть ещё один способ ускорения сайтов при помощи оптимизации изображений. Это настройка отложенной или ленивой (lazy) загрузки. Такую функцию использует очень много сайтов.
Её работа заключается в том, что изображения грузятся не сразу вместе с открытием страницы, а по мере надобности: например, при скроллинге, при клике или в фоновом режиме.
Когда стоит настраивать отложенную загрузку?
- Если у вас на сайте много изображений.
- Когда картинки — основной контент.
- Когда сайт грузится очень медленно.
- Процент посетителей с мобильных устройств больше 50.
Когда не стоит настраивать отложенную загрузку? Если с изображений идёт хороший трафик. В остальных же случаях это пойдёт сайту только на пользу.
Как сделать отложенную загрузку изображений?
Для этого используется атрибут loading, он задаёт условия загрузки. Он устанавливается как для фотографий с тегом img, так и для медиа с тегом iframe.
Он устанавливается как для фотографий с тегом img, так и для медиа с тегом iframe.
Для отложенной загрузки (когда картинка грузится по мере необходимости) мы ставим параметр lazy:
<img src=»image.png» loading=»lazy» alt=»timeweb»>
Вот вы и узнали, как правильно оптимизировать картинки. Теперь они точно не заставят ваш сайт оставаться позади быстрых соперников! Пользуйтесь советами из статьи и ускоряйте свой ресурс. Удачи!
как выйти в топ поиска по картинкам
Иллюстрации и фотографии, использованные с умом, полезны не только для пользователей, но и для SEO. При правильном подходе к оптимизации изображений вы можете получать качественный трафик из Яндекс.Картинок или Google Images.
Важно не просто размещать картинки, а сделать так, чтобы поисковики могли понимать, что изображено на них, и показывать в ответ на соответствующие поисковые запросы.
Другая часть оптимизации — это сам подбор картинок, оптимизация их размеров и веса файлов. Изображения должны быть качественными, одинаково хорошо отображаться на всех устройствах и не замедлять загрузку страницы. Все это имеет значение для поведенческих факторов, которые учитываются поисковыми системами.
Изображения должны быть качественными, одинаково хорошо отображаться на всех устройствах и не замедлять загрузку страницы. Все это имеет значение для поведенческих факторов, которые учитываются поисковыми системами.
1. Используйте качественные и релевантные изображения
У изображения должна быть цель
2. Используйте оригинальные изображения по возможности
Как проверить картинку на оригинальность
Не используйте изображения, защищенные авторским правом
Картинки с фотостоков можно улучшить
3. Названия файлов важны: замените «DSC1234.jpg» на понятное название
Оптимизация фото для интернет-магазина
4. Выберите правильный формат изображения
5. Сжимайте изображения в меру: картинка не должна сильно терять в качестве
Насколько большими должны быть файлы изображений?
Как уменьшить вес изображений
Сервисы для сжатия картинок
Повышаем скорость загрузки за счет превью
6. Загружайте на сайт изображения точно по размеру
7. Используйте адаптивные картинки
Используйте адаптивные картинки
8. Заполните атрибуты title и alt
9. Создайте Sitemap-файл для изображений
10. Добавьте подписи к изображениям
11. Используйте микроразметку Open Graph и Twitter Card
Open Graph
Twitter Cards
12. Структурированные данные Schema.org — для лучшего отображения в поиске
13. Размещайте изображения на своем хостинге
Несколько слов от поисковых систем
Чек-лист: обязательные условия оптимизации картинок
1. Используйте качественные и релевантные изображения
Для того, чтобы изображения принесли пользу вам и вашему сайту, они должны быть качественными и релевантными.
Ваш Кэп.
Это правда. Релевантность картинок — один из самых важных факторов для поисковых систем. Убедитесь, что иллюстрации соответствуют теме статьи.
Размещайте изображения рядом с текстом, который они иллюстрируют.
Также важно качество картинки: размытые, нечеткие или плохо обрезанные изображения формируют плохое впечатление о сайте и продукте.
С другой стороны, яркие и качественные картинки хорошо влияют на поведенческие и социальные факторы. Они привлекают внимание пользователей, делают материалы более кликабельными и виральными. Репост с яркой привлекательной картинкой получит больше внимания в соцсетях.
Качественная картинка иллюстрирует и дополняет заголовок новости
У изображения должна быть цель
Изображения должны помогать рассказывать историю или упрощать что-то: например, наглядно объяснять идею, показывать какой-то предмет или процесс.
Если вы рассказываете пользователю о своем продукте (товаре или услуге), то логично разместить качественное изображение товара или фото предоставления услуги (например, результата).
Здесь показан конечный результат
А здесь — процесс работы
Также полезно использовать мини-инфографику, в которой наглядно показаны полезные статистические данные. Или скриншоты, которые помогают пользователю разобраться с настройками интерфейса сервиса.
Например, в блоге PromoPult мы часто рассказываем о работе с различными инструментами и наглядно показываем настройки с помощью скриншотов. На скриншоте — пример из статьи о частых ошибках в Google Analytics.
На скриншоте — пример из статьи о частых ошибках в Google Analytics.
Иллюстрации на абстрактные темы (например, SEO или личностный рост) трудно сделать действительно релевантными. Однако тут стоит хотя бы избегать растиражированных стоковых изображений и пользоваться всеми другими доступными способами оптимизации.
Например, это изображение очень симпатичное, но использовано уже на сотнях сайтов, посвященных фрилансу
Модуль SEO в системе Promopult: все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов. Гарантии, оплата работ в рассрочку.
2. Используйте оригинальные изображения по возможности
Для SEO также важно, чтобы изображения были оригинальными, а не скопированными с чужих сайтов. Поисковики ценят оригинальный, уникальный контент — и изображения в этом плане не исключение.
Поисковые системы могут определять дубли картинок и понимать, откуда они взяты. Поэтому перед тем как разместить у себя на сайте очередную стоковую фотографию, хорошенько подумайте.
Поэтому перед тем как разместить у себя на сайте очередную стоковую фотографию, хорошенько подумайте.
Как проверить картинку на оригинальность
- С помощью сервиса TinyEye.
TinyEye — бесплатный сервис для проверки уникальности картинки
Здесь можно загрузить изображение или указать ссылку на него. Сервис проверит его и выдаст 0 результатов, если изображение уникальное:
Если же картинка уже используется на каких-либо сайтах, то TinyEye покажет список этих сайтов:
- Проверить, есть ли изображение в индексе поисковых систем.
Например, загрузите фотографию в Яндекс.Картинках. Если в индексе поисковика ее нет, то вы увидите такое:
Если картинка есть в индексе, то Яндекс это покажет:
Не используйте изображения, защищенные авторским правом
В Рунете не слишком-то уважают авторские права на фотографии и пока еще можно (закрыв глаза, наступив на собственную совесть и найдя серьезное оправдание) пренебрегать правами на изображения. Но все же не надо так делать — правообладатель может обнаружить копию и порядком испортить вам жизнь. Да и вообще — надо уважать и сохранять авторские права.
Но все же не надо так делать — правообладатель может обнаружить копию и порядком испортить вам жизнь. Да и вообще — надо уважать и сохранять авторские права.
Если вы используете графический контент для коммерческих целей — используйте собственные изображения или изображения с открытой лицензией.
Подробнее о типах лицензий на изображения.
Найти изображения, которые могут использоваться в коммерческих целях, несложно с помощью расширенного поиска Google.
В Google Картинках вбейте поисковый запрос, а затем выберите Инструменты > Право на использование > С лицензией на использование (или С лицензией на использование и изменение).
Поиск картинок с открытой лицензией для коммерческого использования
О поиске бесплатных картинок можно почитать в справке Google.
Есть много фотостоков с качественными и небанальными фотографиями, доступными для коммерческого и некоммерческого использования. Список таких ресурсов — здесь.
Картинки с фотостоков можно улучшить
Картинку можно сделать более интересной и привлекательной с помощью несложной обработки и оформления.![]()
Например, вот такая картинка:
…обретает новую жизнь в блоге Максима Ильяхова с его фирменной оранжевой рамкой.
Для такого оформления необязательно быть мастером Фотошопа. Достаточно онлайн-сервисов, таких как Canva или Crello.
3. Названия файлов важны: замените «DSC1234.jpg» на понятное название
Чтобы выдать в ответ на запрос пользователя релевантную картинку, поисковые роботы используют все доступные текстовые элементы.
Помимо универсальных атрибутов title и alt (о которых мы еще поговорим) роботы Яндекса и Google обращают внимание на название загруженного файла. Название должно соответствовать содержимому картинки. Например, если на фотографии — шоколадный торт, то стоит заменить набор букв и цифр, автоматически сгенерированных камерой, на название:
Правильно
shokoladnyj_tort_s_kremom.jpg
Неправильно
DSC4980.jpg
Перед загрузкой файлов на сайт переименуйте их. Если это возможно, используйте в названии файла одно из целевых ключевых слов для этой страницы.
Название изображения должно быть небольшим и простым, содержать хотя бы одно ключевое слово, хорошо описывающее суть картинки.
Яндекс учитывает транслитерацию, поэтому смело можете называть файлы транслитом. Не стоит называть файлы кириллицей, так как роботы Google могут не распознать такое название. Плюс не все CMS корректно работают с кириллицей в названиях файлов и URL.
Хорошее название файла. Робот просканирует его и «поймет», что изображено на картинке
Такое название не дает никакой полезной информации поисковому роботу
Название файла ничем не поможет вашим посетителям, так как они его никогда не увидят (разве что захотят скачать вашу инфографику). Но правильное и релевантное название — это способ предоставить поисковым системам немного дополнительной информации о содержимом страницы.
Оптимизация фото для интернет-магазина
Если у вас интернет-магазин и вы размещаете много фотографий товаров, можно пойти еще дальше.
Допустим, вы продаете мужские кроссовки Nike. Вместо стандартного сгенерированного названия фото стоит сделать расширенное название файла с ключевиком.
Вместо стандартного сгенерированного названия фото стоит сделать расширенное название файла с ключевиком.
Подумайте о том, как пользователи ищут товары на вашем сайте. Какие шаблоны названий они используют при поиске? Люди, которые ищут эйр максы, могут вбивать поисковый запрос по-разному:
- кроссовки Nike air max мужские,
- мужские кроссовки air max Nike,
- мужские Nike air max,
- найки эйр макс
- и так далее.
Посмотрите, какие паттерны преобладают (просто проверьте это в аналитике). Возьмите тот шаблон, который встречается чаще всего, и используйте его как основу при создании названий для картинок.
Пропишите правила переименования картинок для контент-менеджера, если хотите оптимизировать их для продвижения интернет-магазина.
Если же вы не хотите настолько углубляться, просто убедитесь, что название описывает содержимое картинки и содержит релевантное ключевое слово.
4. Выберите правильный формат изображения
При выборе типа файла для картинок (как и при всей работе с картинками) важно соблюдать баланс между качеством и размером. «Легкое» изображение плохого качества создаст плохое впечатление и может стать причиной отказа от покупки или ухода посетителей с сайта. С другой стороны, высококачественная картинка в высоком разрешении может увеличить время загрузки страницы — вырастет процент отказов. Нужен баланс.
«Легкое» изображение плохого качества создаст плохое впечатление и может стать причиной отказа от покупки или ухода посетителей с сайта. С другой стороны, высококачественная картинка в высоком разрешении может увеличить время загрузки страницы — вырастет процент отказов. Нужен баланс.
Нет правильного или идеального формата для изображений. Все зависит от типа картинки и как вы планируете ее использовать.Чаще всего используются такие форматы: JPEG, PNG, GIF. Их поддерживают все браузеры и поисковые системы. Реже — SVG и WebP.
Вот несколько рекомендаций:
- Для интернет-магазинов оптимальный вариант — JPEG. Этот формат дает лучшее качество при наименьшем размере файла. Также рекомендуется использовать JPEG для больших фотографий или иллюстраций.
- PNG используйте, если нужно сохранить прозрачность фона. Остальные форматы не поддерживают эту возможность. Иногда PNG выигрывает у JPEG и по весу файла.
- Для логотипов и иконок используйте векторный SVG. С помощью CSS или JavaScript вы можете управлять картинками в формате SVG.
 Например, менять их размер без потери качества.
Например, менять их размер без потери качества.
Вместо JPEG и PNG можно использовать малоизвестный формат WebP. Этот формат сохраняет высокое качество при еще меньших размерах файла. Конвертировать фотографию в WebP можно с помощью Squoosh. Правда, есть нюанс — формат WebP не поддерживается браузером Safari.
5. Сжимайте изображения в меру: картинка не должна сильно терять в качестве
Стоит учитывать, что Google использует время загрузки страницы как один из факторов ранжирования.
Можно пойти двумя путями:
- Уменьшить вес файлов изображений на сайте.
- Оптимизировать способ отображения картинки — показывать превью.
Насколько большими должны быть файлы изображений?
Для интернет-магазинов, где на одной странице размещаются десятки (а то и сотни) изображений товаров, оптимальный размер изображения — до 70 КБ. Иллюстрации в статьях либо в других разделах сайтов (не каталоге) могут быть тяжелее, но не стоит заходить далеко и вывешивать картинки весом в десятки мегабайт.
Как уменьшить вес изображений
Изображение нужно сжать максимально, насколько это возможно сделать без видимой потери качества. Картинка должна оставаться четкой и неразмытой.
Вес изображения можно уменьшить при экспорте картинки в Фотошопе (Файл > Экспортировать > Сохранить для Web), просто снизив качество.
Что здесь можно сделать:
- Выбрать JPEG-формат.
- Немного снизить качество (до 60-80%).
- Изменить размеры изображения.
Для примера, картинка в формате PNG-8 и размером 3000х3000 пикселей занимает 2,18 Мб:
Неоптимизированная фотография
Сохраняем ее в JPEG, снижаем качество до 80%, а также уменьшаем размеры до 1500х1500 пикселей. Вес после оптимизации — 250,2 Кб.
Вес оптимизированной фотографии почти в 9 раз меньше
Сервисы для сжатия картинок
Если вы не мастер Фотошопа (и не купили лицензионную версию), можно воспользоваться одним из сервисов для сжатия картинок.
JpegMini — позволяет уменьшать вес картинок до 80%.
ImageOptim — десктопная программа для Mac. Позволяет оптимизировать картинки без потери качества. Программа удаляет из файла картинки метаданные: местоположение GPS, серийный номер камеры, данные о снимке и т.д. Работает с форматами JPEG, SVG , GIF и PNG.
Compressor — бесплатный онлайн-сервис. Может сжимать до 90%. Правда, в сервис нельзя загружать картинки весом более 10 Мб.
TinyPNG и TinyJPG — онлайн-сервисы для сжатия PNG и JPEG-изображений. Бесплатно можно одновременно загружать до 20 файлов весом до 5 Мб каждый. Степень сжатия — более 70%.
Compressjpeg — сервис для пакетной загрузки и оптимизации изображений (до 20 файлов одновременно).
ImageOptimizer — онлайн-сервис, с помощью которого можно уменьшить вес файла с помощью сжатия, а также уменьшить размеры изображения, задав ограничения по максимальной ширине и высоте.
После оптимизации изображений проверьте скорость загрузки страницы с помощью Google PageSpeed Insights.
Повышаем скорость загрузки за счет превью
Используйте уменьшенный вариант изображения (превью) для отображения по умолчанию. Просмотр изображения в полном размере — по клику на картинке.
Просмотр изображения в полном размере — по клику на картинке.
Уменьшенная версия изображения в карточке товара, размер — 245х245 пикселей. Вес файла — 6,5 Кб.
Изображение можно посмотреть в большем размере — 500х500 пикселей. Вес этого файла — 26,1 Кб.
Особенно важно оптимизировать вес картинок для просмотра с мобильных устройств. Количество мобильного трафика уже превышает десктопный, и поисковые системы в первую очередь проверяют, оптимизирован ли сайт под мобайл. «Тяжелые» картинки = низкая скорость загрузки сайта на смартфонах. Это негативно может сказаться на ранжировании страницы в мобильной выдаче.
Помните: каждая лишняя секунда загрузки обходится вам потерями трафика.
6. Загружайте на сайт изображения точно по размеру
Об оптимизации веса изображений мы уже рассказали, а сейчас поговорим о целесообразности загрузки больших изображений.
К примеру, вы загрузили картинку в размере 2500х1500 пикселей, а на странице она должна отображаться в размере 250х150 пикселей. Несмотря на то, что фактически показывается картинка небольшого размера, для ее отображения большое изображение должно загрузиться полностью. Если таких картинок на странице несколько — это может существенно повлиять на скорость загрузки.
Несмотря на то, что фактически показывается картинка небольшого размера, для ее отображения большое изображение должно загрузиться полностью. Если таких картинок на странице несколько — это может существенно повлиять на скорость загрузки.
Что с этим делать?
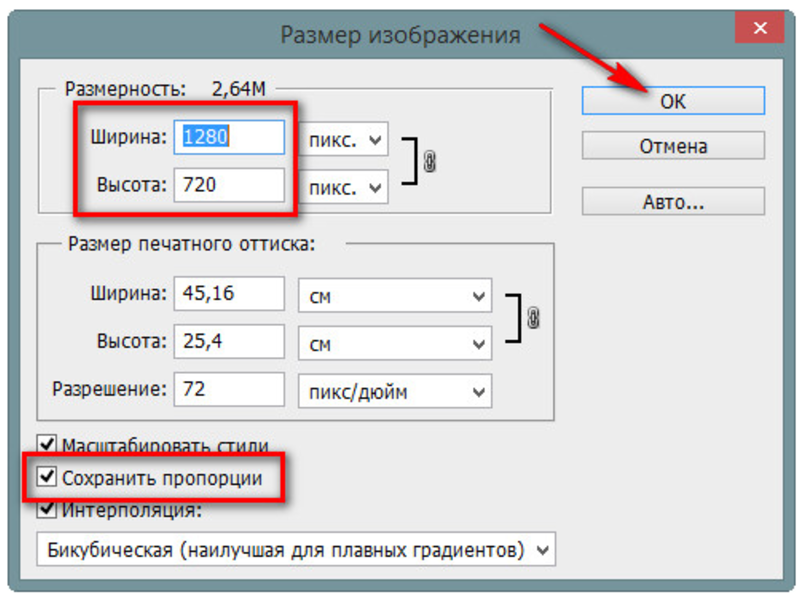
Создавайте изображения в том размере, в котором они должны отображаться на сайте. Размер можно изменить в Фотошопе. Выберите Изображение > Размер изображения:
Укажите нужное значение пикселей. Измените только одно значение (например, ширину). Значение высоты автоматически подстроится, сохраняя пропорции.
Посмотрите, как много лишнего «веса» картинки мы можем убрать таким способом:
Изменение размеров позволяет в 130 раз уменьшить вес файла с картинкой
Если не можете использовать Фотошоп, можно воспользоваться онлайн редакторами (например, PIXLR) или сервисами по обработке картинок. Например, ресайз картинок от Slide.ly позволяет подогнать иллюстрацию под форматы соцсетей или произвольный размер.
Пример
В карточках новостей картинки отображаются в уменьшенном виде. Смотрим код — изображение меньшего размера:
На странице новости отображается полноразмерная картинка большего разрешения:
Совет: если у вас в статье размещена большая детализированная инфографика или сложный скриншот, их также стоит разместить с превью и открывать оригинал по клику. Это не только снизит скорость загрузки, но и будет удобнее для посетителей, которые смогут рассмотреть все детали на большой картинке.
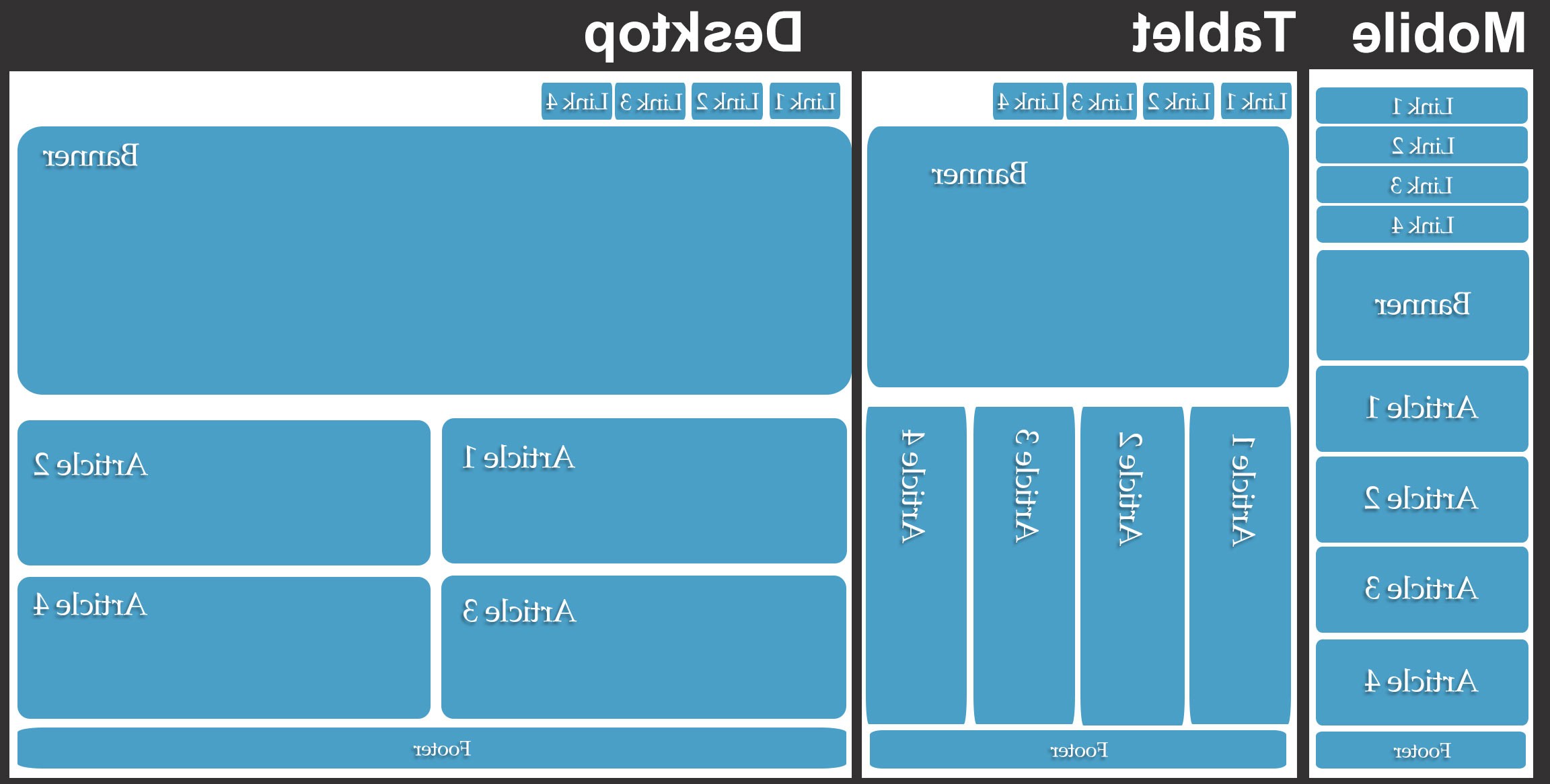
7. Используйте адаптивные картинки
Адаптивность — не роскошь, а необходимость. Важно, чтобы картинки корректно отображались на любых устройствах: от смартфонов до retina-дисплеев с высоким разрешением. Для этого размер картинок должен соответствовать размерам экрана устройства, с которого пользователь будет их просматривать.
Например, вы разместили фото в разрешении 800х400 пикселей:
- Один пользователь зайдет на сайт со смартфона, и фотография будет смотреться нормально.

- Другой пользователь использует iMac с retina-дисплеем. На таком дисплее картинка будет отображаться с существенной визуальной потерей качества.
Что можно сделать: загрузите несколько вариантов исходного изображения (в разных размерах) и показывайте для экранов с разным разрешением картинки соответствующих размеров.
Используйте для этого атрибут srcset. С его помощью можно указать в элементе <img> несколько версий одного изображения для экранов разных размеров.
Вот так выглядит html-код:
<img srcset="example-320w.jpg 320w,
example-480w.jpg 480w,
example-800w.jpg 800w"
src="example-800w.jpg" alt="адаптивная страница">
А так это реализовано у Лайфхакера, например:
В исходном коде страницы указаны ссылки на картинки разного размера для адаптации под различные устройства
8. Заполните атрибуты title и alt
Поисковые системы рекомендуют всегда заполнять атрибуты title и alt. Особенно это важно для страниц, контент которых состоит по большей части из изображений.
Особенно это важно для страниц, контент которых состоит по большей части из изображений.
Title предоставляет дополнительную информацию о картинке. Текст, указанный с помощью этого атрибута, показывается при наведении курсора на изображение:
При наведении курсора на картинку всплывает текст из атрибута title
Вот так выглядит код, в котором заданы атрибуты title и alt:
<img alt="Фото необычной островной кухни" src="https://designmyhome.ru/sites/default/files/styles/large/public/inline/images/14/neobychnaya_ostrovnaya_kuhnya.jpg" title="Необычная островная кухня">Атрибут alt — текстовая альтернатива для изображений. Используется для того, чтобы описать содержимое или суть картинки.
Если браузер по какой-то причине не может загрузить или отрисовать картинку — он покажет текст, который указан в этом атрибуте.
Картинка не грузится, но, по-крайней мере, можно понять о чем она
Нужно обязательно добавлять альтернативное описание картинки:
- Если картинка не загрузится, браузер покажет описание и пользователь сможет хотя бы понять, что он должен был увидеть.

- Полезно для ранжирования. Используйте ключевые слова в атрибутах. Это поможет поисковым роботам понять, что изображено на картинке, и затем предлагать ее в ответ на релевантный запрос пользователей в поиске по картинкам.
- Альтернативное описание может служить как анкор для внутренней ссылки, если изображение — это ссылка на другую страницу сайта.
Вот несколько простых правил для атрибутов alt:
- Заполняйте атрибуты alt для каждого изображения (особенно это касается фотографий товаров).
- Описание должно быть коротким, написано простым языком.
- Если вы продаете товары с номерами моделей или серийными номерами, используйте их в атрибутах alt.
- Размещайте в alt только те ключевые слова, которые относятся к изображению.
- Избегайте переспама.
Хороший пример того, как правильно заполнять атрибут alt, приводит Google в справке для вебмастеров:
9. Создайте Sitemap-файл для изображений
Чтобы убедиться, что поисковые роботы проиндексируют все изображения на страницах сайта, следует указать их в Sitemap-файле.
Это поможет поисковым роботам найти те изображения, которые иначе они бы не обнаружили (например, если изображения загружаются с помощью JavaScript).
Для картинок можно создать отдельный XML-файл или обновить существующую карту сайта.
В Sitemap-файле для изображений (в отличие от обычных XML-файлов) можно указывать URL с других доменов. Это позволяет использовать CDN (Content Delivery Network — сеть доставки контента) для размещения графических файлов.
Пример кода:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="https://www.yandex.ru/schemas/sitemap-image/1.1">
<urlv
<loc>http://example.com/primer.html</loc>
<image:image>
<image:loc>http://example.com/image.png</image:loc>
<image:geo_location>Карелия</image:geo_location>
</image:image>
</url>
</urlset>С помощью такого синтаксиса можно указать до 1000 изображений для одной страницы..jpg)
Подробнее о Sitemap-файлах для изображений: справка Google, справка Яндекс.
Для сайтов на WordPress есть специальный плагин Google XML Sitemap for Images, который автоматически создает Sitemap-файл для всех изображений, которые вы загружаете на сайт.
10. Добавьте подписи к изображениям
Подпись — это текст, сопровождающий изображение на странице. Например, так:
Так выглядят подписи к картинкам. Кстати, то, что вы сейчас читаете — тоже подпись
Почему важно добавлять подписи? Потому что люди обращают на них внимание при быстром сканировании страницы.
Подписи под изображениями читаются в среднем на 300% чаще, чем основной текст, поэтому отсутствие их или неправильное использование означает упущение возможности привлечь огромное количество потенциальных читателей (KissMetrics, 2012).
Что можно сделать в подписи:
- написать о том, что изображено на картинке или фотографии, особенно если это неочевидно или пояснение важно для статьи в целом,
- разместить дополнительную полезную информацию,
- добавить ключевое слово.

Подписи изображений также хорошо влияют на SEO. Дело в том, что поисковые роботы для понимания того, что изображено на картинке, учитывают контекст, в котором она размещена. То есть прилегающий к картинке текст — расположенный в непосредственной близости к картинке, играет значительную роль. Этот текст роботы используют для поиска изображений.
И все же главное, о чем нужно думать, — будет ли эта подпись полезна для пользователя. Размещайте в подписи важную информацию, которая относится к изображению. Также подписи важны для скриншотов интерфейсов или изображений, которые могут быть не всем понятны.
Пример уточняющей подписи в статье о карте сайта
Важно: чтобы подпись была в глазах поисковика не еще одной строкой основного текста, размещайте этот текст именно как подпись к картинке — большинство CMS позволяет это сделать.
Специальный класс для картинок с подписью
11. Используйте микроразметку Open Graph и Twitter Card
Микроразметки Open Graph и Twitter Cards нужны для того, чтобы настроить внешний вид поста в социальных сетях при репосте статьи с сайта.
Если вы публикуете на сайте интересный и полезный контент для пользователей, то вам обязательно нужно внедрить микроразметку.
И когда пользователи захотят поделиться статьей у себя в соцсетях:
- такой пост будет выглядеть привлекательно;
- подтянется нужная картинка с правильными размерами;
- ссылка будет иметь правильный заголовок и описание.
Это важно. Чем лучше будет выглядеть пост со ссылкой на ваш сайт — тем выше вероятность, что другие пользователи кликнут по нему и перейдут на сайт
Open Graph
Разметка Open Graph — разработка Facebook. Кроме Facebook, ее также используют несколько других соцсетей: ВКонтакте, Google+, Twitter, LinkedIn, Pinterest.
Вот как выглядит пост в Фейсбуке, если мы размещаем ссылку на статью с разметкой Open Graph:
А так — если на странице нет микроразметки:
Код микроразметки Open Graph для изображений выглядит так:
Микроразметка Open Graph в исходном коде страницы
Подробнее о микроразметке можно почитать в справке Яндекса, а также в официальном руководстве.
А еще у нас есть подробная статья о разметке Open Graph.
Twitter Cards
Twitter Cards отвечает за внешний вид постов в Твиттере. Если этой разметки нет, Твиттер использует Open Graph.
Так выглядит код с разметкой Twitter Cards:
Микроразметка Twitter Cards в исходном коде страницы
Подробнее о микроразметке Twitter Cards — в руководстве Твиттера.
Как добавить
Для сайтов на WordPress микроразметку можно добавлять автоматически с помощью плагинов Yoast SEO или All In One Seo Pack.
Также есть плагины и для других CMS:
Почему это хорошо для оптимизации: более привлекательные репосты в соцсетях дадут вам более качественный трафик на сайт.
12. Структурированные данные Schema.org — для лучшего отображения в поиске
Еще один вид микроразметки, который стоит использовать — Schema.org. С ее помощью вы можете точно указать поисковым системам, какой тип контента представлен на странице.
В основном Schema. org влияет на внешний вид сниппетов в поисковой выдаче, но также может учитываться и в поиске по картинкам.
org влияет на внешний вид сниппетов в поисковой выдаче, но также может учитываться и в поиске по картинкам.
Например, в Google Картинках изображения из карточек товаров (размеченных с помощью Schema.org) будут отображаться со специальным значком «Продукт»:
В Google Картинках поддерживаются структурированные данные для нескольких типов контента:
- товары,
- видео,
- рецепты.
Пример кода разметки для товара:
Разметка Schema.org для страницы товара
Подробнее о разметке можно почитать в справочных материалах Google:
13. Размещайте изображения на своем хостинге
Иногда изображения размещают на сторонних ресурсах (например, на хостингах для картинок Imgur, FactPic или других). Это делают для экономии места на собственном хостинге.
Такой вариант сопряжен с рисками — если фотохостинг будет перегружен трафиком либо изменит правила хранения и отображения картинок, иллюстрации на вашем сайте могут не загружаться или загружаться не все.
Лучше размещать все изображения на собственном веб-сайте. Воспользуйтесь рекомендациями по оптимизации размера файлов изображений, чтобы они загружались быстрее и не замедляли работу веб-страниц.
Сети доставки контента (CDN)
CDN — отличный вариант для того, чтобы не перегружать страницы своего сайта изображениями и другими медиафайлами. Сети доставки контента могут увеличить скорость загрузки вашей страницы и помочь решить проблемы с пропускной способностью.
Единственный недостаток — когда дело доходит до обратных ссылок. Картинка размещается на домене CDN. Поэтому когда кто-то ссылается на изображение с вашего сайта, он фактически ссылается на CDN. Таким образом ваш сайт недополучает ссылочную массу.
Рекомендации:
- Для крупных ресурсов с огромным количеством медиаконтента и миллионной посещаемостью можно использовать CDN, чтобы не терять трафик из-за медленной загрузки страниц.
- Сайты с ежедневной посещаемостью в несколько тысяч посетителей, скорее всего, могут справиться и без CDN.

Несколько слов от поисковых систем
Google рекомендует:
- Использовать только те изображения, которые вписываются в контекст страницы и дополняют остальное содержание по смыслу.
- Не использовать неоригинальные изображения.
- Размещать картинки рядом с релевантным текстом.
- Заполнять атрибуты alt.
- Уделять внимание качеству и содержанию страниц. Google учитывает качество информации с сайта при ранжировании картинок. А также может использовать фрагменты текста страницы в описаниях к изображению в Google Картинках.
- Прорабатывать структуру URL для изображений, так как кроме названий файлов картинок Google также учитывает пути в URL.
- Оптимизировать сайт под просмотр с мобильных устройств.
Яндекс рекомендует:
- Размещать качественные изображения.
- Уделять внимание качеству сайта в целом.
- Всегда прописывать атрибуты title и alt.
- Прилегающий к изображениям текст должен быть релевантным картинке.

Чек-лист: обязательные условия оптимизации картинок
- Размещайте только релевантные изображения. Они должны дополнять основной контент страницы или объяснять что-то быстрее и лучше, чем текст.
- Используйте оригинальные изображения или изображения с открытой лицензией. В России уже есть случаи, когда за использование чужих фотографий приходится выплачивать штрафы.
- Давайте файлам изображений понятные названия.
- Выбирайте оптимальный формат. Для большинства случаев подойдет JPEG.
- Сжимайте картинки, если визуально не будет заметно потерь качества.
- Загружайте изображения в тех размерах, в которых они будут отображаться на сайте.
- Для разных экранов — разные версии одного изображения.
- Обязательно прописывайте title и alt.
- Добавьте список изображений в Sitemap-файл.
- Подписывайте изображения, если это полезно для пользователей.
- Позаботьтесь о внешнем виде постов в соцсетях с ссылками на ваши статьи.
 Тут вам помогут OpenGraph и Twitter Cards.
Тут вам помогут OpenGraph и Twitter Cards. - Используйте Schema.org.
- Лучше размещать медиаконтент на своем хостинге. Если его слишком много — используйте CDN.
Как уменьшить размер изображения? Пять бесплатных онлайн- инструментов
Оптимизация является обязательным шагом при загрузке изображений на веб-сайты, публикации в социальных сетях, при отправке по электронной почте. Изменить размер JPG, PNG, GIF или BMP файлов можно с помощью бесплатных онлайн инструментов без необходимости установки какого-либо программного обеспечения.
Любое изображение состоит из большого количества точек – пикселей, каждый из которых имеет свой цвет. Для хранения каждого из этих пикселей обычно требуется 3 байта. Большое изображение может иметь миллионы пикселей, а информация о таком файле будет содержать миллионы байтов. Следовательно, отправка такого фото по электронной почте или же его загрузка получателем займет много времени.
Как уменьшить изображение?
Есть два основных способа решения данной проблемы. Первый способ – сжатие. Это уменьшит размер файла без необходимости изменения размера фотографии. Однако, из-за потери множества данных, качество картинки будет ухудшаться в зависимости от увеличения степени сжатия.
Первый способ – сжатие. Это уменьшит размер файла без необходимости изменения размера фотографии. Однако, из-за потери множества данных, качество картинки будет ухудшаться в зависимости от увеличения степени сжатия.
Второй способ – изменение размера изображения при помощи уменьшения количества пикселей. Этот способ не снижает качество картинки, хотя может привести к исчезновению некоторых очень мелких деталей в случае сильного уменьшения файла.
Например, изменение размеров фотографии 3000х2018 (1,46 мБ) до значений 1900х1278 уменьшит вес файла почти до 800 кБ. Полученное универсальное изображение с отличным качеством можно отправить своим друзьям, не затрачивая слишком много времени и интернет-трафика. Справиться с задачей оптимизации, а также сохранить полученные результаты в различных форматах помогут бесплатные онлайн-инструменты.
TinyPNG
TinyPNG – быстрый, простой инструмент для оптимизации картинок. Работает с PNG, JPEG файлами, используя интеллектуальные методы сжатия для минимизации потерь данных.
Работа приложения основана на выборочном сокращении количества цветов, которое помогает сжать изображение без заметного снижения качества. Все, что нужно сделать, это поместить исходные файлы в окно загрузчика программы и немного подождать. Загружать картинки можно по одной или несколько сразу. Оптимизированные фото будут уменьшены на 85 процентов и более!
Compressor.io
Это надежный инструмент, который работает с форматами PNG, JPEG, GIF, SVG.
Приложение использует два способа оптимизации: без потерь качества и с потерями. Первый способ поддерживает максимальное качество, незначительно уменьшая вес фотографии. Второй позволяет максимально сжать картинку (до 90%), однако исчезновение мелких деталей на ней будут более ощутимыми.
Чтобы использовать Compressor.io, надо нажать на кнопку «Try it» на главной странице, выбрать нужный вариант (без потерь или с потерями), перетащить фотографию. После этого программа покажет информацию о весе и сжатии, а также кнопки для загрузки снимков и возможность их отправки на Google Диск или Dropbox. Использовать Compressor.io можно бесплатно при условии загрузки снимков до 10 МБ.
Использовать Compressor.io можно бесплатно при условии загрузки снимков до 10 МБ.
Optimizilla
Сайт Optimizilla работает быстро, комбинируя методы оптимизации и сжатия с целью уменьшения веса картинок (используются форматы PNG, JPEG). Самый большой «плюс» программы – возможность одновременной обработки 20 снимков, а также отличная функция предварительного просмотра.
Когда процесс сжатия перемещенных в окно программы файлов подходит к концу, на экране появляется параллельное сравнение внешнего вида оригинального и оптимизированного изображений. Внимательно рассмотрев картинки с помощью функции увеличения масштаба, можно самостоятельно отрегулировать настройки качества, используя вертикальную шкалу справа.
Kraken.io
Это условно бесплатный веб-сервис, который стоит попробовать тем пользователям, которые серьезно относятся к качеству изображений, а также согласны заплатить небольшую сумму за пакетную оптимизацию и высококачественные результаты. Для сжатия исходного материала программа предлагает возможность выбора из трех передовых способов оптимизации: с потерями качества, без потерь, с настраиваемыми параметрами.
Для сжатия исходного материала программа предлагает возможность выбора из трех передовых способов оптимизации: с потерями качества, без потерь, с настраиваемыми параметрами.
Бесплатное использование инструмента возможно лишь при сжатии картинок размером до 1 МБ, загруженных по отдельности. Премиум-план разрешает пакетную загрузку, снимает ограничения на размер сжимаемых снимков, дает доступ к API, позволяет использовать плагин Kraken.io WordPress.
I Love IMG
При использовании бесплатного веб-сервиса I Love IMG возможна одновременная загрузка и обработка 15 картинок. Фотографии можно просто перетащить или добавить со своего компьютера, Google Drive или Dropbox. Инструмент поддерживает множество распространенных форматов, а также файлы RAW. Для загрузки большого количества снимков требуется регистрация.
В программе предлагается два варианта изменения размера: в процентах (25, 50 или 75), либо путем ввода точных цифровых данных ширины и высоты в пикселях. В дополнение к функции оптимизации программа имеет функции обрезки и конвертации изображений.
В дополнение к функции оптимизации программа имеет функции обрезки и конвертации изображений.
Заключение
В целом, каждый из рассмотренных веб-сервисов обеспечивает хорошую степень сжатия и сохранение качественных результатов. Выбор подходящего способа зависит от конкретных требований. Можно протестировать несколько онлайн-инструментов, чтобы увидеть, какой из них лучше всего подойдет для ваших изображений.
Как оптимизировать изображения для лучшего веб-дизайна и SEO
Независимо от того, есть ли у вас блог, интернет-магазин или обычный веб-сайт, на котором вы хотите выглядеть потрясающе, оптимизация каждого загружаемого изображения окупается.
Когда мы говорим о том, как «оптимизировать» изображения для Интернета, вы можете думать об этом тремя способами: 1) сделать изображения красивыми, 2) ускорить загрузку изображений и 3) упростить индексацию изображений для поисковых систем. .
Большинство сообщений посвящено тому или иному аспекту оптимизации изображения, но в этом посте я расскажу обо всех. Еще лучше то, что вы можете оптимизировать изображения с помощью бесплатных простых в использовании инструментов.
Еще лучше то, что вы можете оптимизировать изображения с помощью бесплатных простых в использовании инструментов.
1. Начните с высококачественных изображений
Stock photography: Необязательно быть профессиональным фотографом, чтобы использовать отличные изображения на своем веб-сайте. Кажется, что с каждым днем появляется все больше сайтов с высококачественными стоковыми фотографиями, где вы можете скачать бесплатные фотографии для коммерческого использования. Вот некоторые из наших фаворитов:
- Pixabay
- Unsplash
- Изображения Barn
- PicJumbo
- SplitShire
- Little Visuals
- … а с веб-сайтом Jimdo бесплатные стоковые изображения доступны прямо в вашей библиотеке изображений.
Когда вы загружаете изображение с одного из этих сайтов, скорее всего, это будет действительно большой файл JPEG. Чтобы сжать его для своего веб-сайта, вам нужно уменьшить размер и загрузить меньшую версию (подробнее об этом ниже). Хотя это нормально. Идеально начинать с большого формата, потому что вы всегда можете уменьшить большое изображение. (Увеличить маленькое изображение не получится).
Хотя это нормально. Идеально начинать с большого формата, потому что вы всегда можете уменьшить большое изображение. (Увеличить маленькое изображение не получится).
Создание собственных (более качественных) фотографий: Конечно, вы не можете использовать стоковые фотографии для всего (например, для вашей команды или продукта).Есть несколько простых приемов, позволяющих сделать ваши изображения хорошо освещенными и более профессиональными, даже без особой камеры (например, этот урок по созданию собственного лайтбокса).
Графика: Если вы ищете что-то более графическое, есть масса новых бесплатных онлайн-инструментов, которые вы можете использовать для создания собственной инфографики или фотографий с наложенными шрифтами. Мы любим Canva и PiktoChart. Если вы ищете логотип, рекомендуем воспользоваться нашим Создателем логотипов.
2.Используйте правильный тип файла: JPEG или PNG
Если вас интересуют различные файлы изображений, такие как JPG, PNG, GIF и SVG, просто знайте, что на вашем веб-сайте вы, скорее всего, будете использовать JPEG (JPG) или Формат PNG. У каждого есть свои плюсы и минусы, но в большинстве случаев вы можете помнить следующее:
У каждого есть свои плюсы и минусы, но в большинстве случаев вы можете помнить следующее:
- Фотографии следует сохранять и загружать в формате JPG. Этот тип файла может обрабатывать все цвета на фотографии в относительно небольшом эффективном размере файла. Используя JPEG, вы не получите тот огромный файл, который вы могли бы получить, если сохранили фотографию как PNG.
- Графика, особенно с большими плоскими областями цвета, должна быть сохранена как PNG. Сюда входят большинство дизайнов, инфографика, изображения с большим количеством текста и логотипы. PNG имеют более высокое качество, чем JPEG, но обычно имеют больший размер файла. Как и их родственники, файлы SVG, PNG имеют дело с областями цвета и текста с красивыми четкими линиями, поэтому вы можете увеличивать масштаб без потери качества. Они также поддерживают прозрачный фон (который вам понадобится, если вы используете логотип).Если у вас есть выбор, мы рекомендуем сохранять PNG как «24-битный», а не «8-битный» формат из-за лучшего качества и более богатого набора поддерживаемых цветов.

Сделайте свой бизнес онлайн с Jimdo.
Фотографии обычно следует сохранять в формате JPEG, но изображения, подобные этой, и логотипы следует сохранять в формате PNG.Что делать, если вы используете фотографию с текстом поверх нее? Если большая часть изображения — фотография, выберите JPEG.
Большинство простых графических программ позволяют вам выбрать JPG или PNG, перейдя в «Сохранить как», «Экспорт» или «Сохранить для Интернета» и выбрав нужный тип.Существуют также бесплатные онлайн-инструменты на основе браузера, такие как Zamzar, которые конвертируют файлы за вас.
Вы можете преобразовать PNG в JPEG, но ничего не получите, преобразовав JPEG в файл PNG. Это связано с тем, что файл JPG уже сохранен в так называемом формате с потерями — данные изображения уже были потеряны при сжатии, поэтому вы не можете волшебным образом вернуть их. Например, если у вас есть логотип только в формате JPG, вам нужно будет обратиться непосредственно к своему дизайнеру и попросить файл PNG из его исходной программы проектирования, а не пытаться реконструировать PNG из файла JPEG.
3. Измените размер изображений для оптимизации скорости и внешнего вида страницы.
С изображениями в Интернете вы хотите найти правильный баланс между размером и разрешением. Чем выше ваше разрешение, тем больше будет размер файла. В мире печати изображения с высоким разрешением — это хорошо. Но в Интернете изображения большого размера с высоким разрешением могут замедлить скорость загрузки страниц вашего сайта. Это вредит опыту ваших пользователей и, в конечном итоге, ухудшает рейтинг вашей поисковой системы. Большие изображения и медленная загрузка особенно раздражают посетителей с мобильных устройств.
В этом посте я в основном продемонстрирую бесплатную версию Pixlr для браузера, которая представляет собой простой инструмент для базового редактирования изображений. Если вас интересуют другие инструменты, ознакомьтесь с нашей публикацией «Как редактировать фотографии без Photoshop».
Бывают случаи, когда вам нужно использовать большие изображения на своем веб-сайте, например, для фона или главного изображения. Если вы используете некачественные изображения и попытаетесь увеличить их до достаточно большого размера, они будут выглядеть нечеткими.
Если вы используете некачественные изображения и попытаетесь увеличить их до достаточно большого размера, они будут выглядеть нечеткими.
Так как же найти правильный баланс между размером и качеством? Во-первых, важно понимать, что когда дело доходит до изображений, «размер» — понятие относительное.То, что вам нужно для печати, обычно намного больше, чем то, что вам нужно для веб-сайта. Вот обзор трех основных аспектов, которые составляют «размер»:
- Оптимальный размер файла: количество байтов, которое файл занимает на вашем компьютере. Это фактор, который может сильно замедлить работу вашего сайта. Изображение размером 15 МБ (мегабайт) огромно. Изображение размером 125 КБ (килобайт) намного более разумно. Если размер вашего файла действительно большой, это показатель того, что либо размеры вашего изображения слишком велики, либо разрешение слишком велико.
- Размер изображения: Фактические размеры вашего изображения в пикселях.
 Вы, вероятно, думаете о традиционных печатных фотографиях как о 4 × 6, 5 × 7 или 8 × 10. Но в Интернете высота и ширина измеряются в пикселях. Так, например, типичное изображение на веб-сайте или в блоге может иметь размер 795 × 300 пикселей.
Вы, вероятно, думаете о традиционных печатных фотографиях как о 4 × 6, 5 × 7 или 8 × 10. Но в Интернете высота и ширина измеряются в пикселях. Так, например, типичное изображение на веб-сайте или в блоге может иметь размер 795 × 300 пикселей. - Разрешение для веб-изображений: Разрешение, оставшееся от мира печати, — это качество или плотность изображения, измеряемая в точках на дюйм (dpi). Профессиональному принтеру могут потребоваться изображения с разрешением не менее 300 точек на дюйм.Но большинство компьютерных мониторов отображают 72 dpi или 92 dpi , так что все, что выше, является излишним и делает ваше изображение излишне большим. Когда в программе проектирования есть опция «сохранить для Интернета», это означает сохранение ее с низким разрешением, подходящим для веб.
Узнайте больше о веб-графике в нашем Руководстве для начинающих.
Как узнать размер файла, размер изображения и разрешение вашего изображения?
Размер файла и размер изображения можно узнать прямо на компьютере. Если вы работаете на ПК, щелкните правой кнопкой мыши файл изображения, выберите «Свойства», а затем вкладку «Сводка».На Mac, удерживая Ctrl, щелкните файл изображения и выберите «Получить информацию».
Если вы работаете на ПК, щелкните правой кнопкой мыши файл изображения, выберите «Свойства», а затем вкладку «Сводка».На Mac, удерживая Ctrl, щелкните файл изображения и выберите «Получить информацию».
Для определения разрешения требуется более продвинутая программа для обработки фотографий, такая как Photoshop, но большинство базовых программ редактирования изображений автоматически сохраняют изображения с более низким разрешением, подходящим для веб-приложений, что является лучшим разрешением для веб-изображений.
Шпаргалка по размеру изображения, размеру файла и разрешению
Теперь, когда вы знаете различные способы описания размера изображения, вот несколько практических правил, о которых следует помнить:
- Оптимальный размер файла: большие изображения или полный -экранные фоновые изображения должны быть не более 1 Мб .
- Большая часть другой небольшой веб-графики может иметь размер 300 КБ или меньше .

- Если вы используете полноэкранный фон, служба поддержки клиентов Jimdo рекомендует загружать изображение шириной 2000 пикселей.
- Разрешение для веб-изображений: если у вас есть опция, всегда «Сохранить для Интернета» , что придаст вашему изображению разрешение, удобное для веб.
- Вы можете уменьшить большое изображение, но очень сложно сделать маленькое изображение больше. Изображение будет нечетким и пиксельным.
Что делать, если ваше изображение слишком велико для вашего сайта?
Если у вас есть хорошая цифровая камера, вы можете делать фотографии размером в несколько мегабайт, что намного больше, чем нужно для вашего веб-сайта. Стандартные фотографии с высококачественных сайтов также обычно имеют файлы больших размеров. Если размер вашего изображения превышает 1 МБ, вы можете сделать несколько вещей:
- Изменить размер изображения. Если ваша фотография имеет ширину 5000 пикселей, вы можете легко изменить ее размер до 2000 пикселей, 1200 пикселей или даже меньше, в зависимости от того, как вы планируете использовать его на своем веб-сайте.
 Это значительно уменьшит размер файла. При изменении размера не забудьте сохранить пропорции, чтобы изображение не искажалось.
Это значительно уменьшит размер файла. При изменении размера не забудьте сохранить пропорции, чтобы изображение не искажалось. - Уменьшите разрешение. Большинство фотопрограмм автоматически сжимают разрешение вашего изображения до «удобного для Интернета» размера (72 dpi и 92 dpi соответственно). Вы также можете сделать это в Photoshop с помощью параметра «Сохранить для Интернета». Вы также можете «Сохранить как» во многих фотопрограммах, а затем оттуда настроить уровень качества.
- Сожмите изображение с помощью бесплатной программы, например TinyPNG или TinyJPG. Оба варианта значительно уменьшат размер файла без ухудшения качества.

4. Сделайте изображения одинакового размера и стиля.
Изображения на веб-странице будут выглядеть лучше, если вы используете одинаковый стиль и размер. Последовательность также поможет выровнять текст, столбцы и другую информацию на странице.Чтобы понять, что мы имеем в виду, взгляните на приведенные ниже примеры.
На первом, взятом с нашего вымышленного веб-сайта Make-Believe Coffee, все фотографии имеют разные размеры. Один ориентирован вертикально, а другие — горизонтально. Из-за этого страница выглядит неорганизованной.
В этом примере фотографии не совпадают и имеют другой размер, поэтому страница выглядит немного неаккуратно. В следующем примере я обрезал каждую фотографию до более однородного размера 1000 × 760 пикселей. Верхняя фотография ярко-белой кофейной кружки показалась мне неуместной, поэтому я заменил ее на ту, которая по стилю и цвету была похожа на две мои другие фотографии.Я также экспериментировал с фильтрами изображений в Jimdo и накладывал на каждую фотографию тонкое наложение (вроде фильтра Instagram), чтобы придать им более единообразный вид.
Так как все фотографии одного размера и одинаково ориентированы, все они идеально помещаются в одну колонку, а мои абзацы — в другую. Никаких корректировок или догадок!
И помните, что на веб-сайте Jimdo ваши изображения автоматически импортируются и идеально упорядочиваются, поэтому вам не нужно беспокоиться о своем дизайне.
Обрезка изображения в Pixlr, чтобы оно было того же размера, что и другие мои изображения.Хорошо, теперь, когда размер ваших фотографий изменен и они отлично выглядят, как вы можете оптимизировать их для поисковых систем? На веб-сайтах Jimdo большая часть работы по SEO выполняется за вас, но есть еще несколько настроек, которые вы можете внести, чтобы оптимизировать свои изображения.
5. Назовите файл изображения правильно, чтобы помочь вашему SEO.
Большинство людей не задумываются о своих именах файлов. Они могут назвать фотографию «Photo1.jpg» или «Снимок экрана 2018-06-02 на 3.41.15 ». Если это звучит знакомо, переименуйте изображения, прежде чем загружать их на свой веб-сайт. Зачем? Потому что это упрощает управление фотографиями. В зависимости от того, где изображения появляются в Интернете, это также может повысить эффективность вашего SEO.
Они могут назвать фотографию «Photo1.jpg» или «Снимок экрана 2018-06-02 на 3.41.15 ». Если это звучит знакомо, переименуйте изображения, прежде чем загружать их на свой веб-сайт. Зачем? Потому что это упрощает управление фотографиями. В зависимости от того, где изображения появляются в Интернете, это также может повысить эффективность вашего SEO.
Для единообразия используйте строчные буквы и цифры от 0 до 9. Не используйте знаки препинания и пробелы. И лучше использовать дефисы, а не подчеркивания. (Подумайте, eiffel-tower.jpg , а не DSC12345.jpg ).
Примечание. На веб-сайтах Jimdo вам не нужно переименовывать все файлы на своем веб-сайте — просто обновите замещающий текст (см. Ниже).
6. Заполните свои подписи и альтернативный текст
Когда люди загружают изображение на свой веб-сайт, они часто забывают заполнить дополнительную информацию. Но так же, как и имя файла, эта информация дает вам дополнительные преимущества для SEO.
Alt-теги (или альтернативный текст) не будут видны обычным посетителям, но они дают поисковым системам общее представление о том, о чем каждое изображение. Поэтому после того, как вы добавили изображение на свой сайт, обязательно заполните поле «Альтернативный текст» фразой, описывающей то, что показано на фотографии, предпочтительно с целевым ключевым словом.(Альтернативный текст также помогает посетителям с ослабленным зрением перемещаться по вашему сайту с помощью программного обеспечения на основе аудио, так что это хороший способ улучшить доступность сайта.) Вот еще несколько советов по написанию хороших альтернативных тегов.
Имена файлов и альтернативные теги особенно важны для SEO страниц продуктов. Если это имеет смысл, также добавьте подпись к своему изображению, поскольку люди читают подписи к фотографиям больше, чем другой текст веб-сайта.
Не забудьте заполнить замещающий текст и подпись! Примечание. Заполнение тегов alt, имен и подписей полезно для SEO, но не пытайтесь использовать ключевые слова. Вы просто хотите точно описать изображение простым английским языком — добавление нерелевантных или повторяющихся ключевых слов приведет к наказанию божеств поисковой машины.
Вы просто хотите точно описать изображение простым английским языком — добавление нерелевантных или повторяющихся ключевых слов приведет к наказанию божеств поисковой машины.
7. Поместите изображение рядом с соответствующим текстом.
Выберите изображения, которые связаны с тем, что говорится в тексте, а не что-то совершенно неожиданное. Изображение, окруженное релевантной информацией (со связанными ключевыми словами), будет иметь более высокий рейтинг.
Этот совет также поможет вам избежать штампов из стоковых фотографий. Если ваш веб-сайт посвящен образованию, фотография яблока не поможет вам в SEO.Фотографии учителей, учеников и классных комнат будут более интересными для читателей и более релевантными для вашего предмета.
Резюме: Оптимизация изображения веб-сайта для повышения качества и SEO
Итак, давайте рассмотрим эти правила на примере с моего веб-сайта Make-Believe Coffee. Я нашла фотографию кофейной кружки на Unsplash. Когда я загрузил его, имя было «fN6hZMWqRHuFET5YoApH_StBalmainCoffee. jpg», и оно было 2509 x 1673 пикселей. Его размер составлял 586 КБ. Не ужасно, но все же намного больше, чем мне нужно, чтобы просто отобразить в виде небольшой фотографии на моей веб-странице.Поэтому для лучшей оптимизации изображения я бы сделал следующее:
jpg», и оно было 2509 x 1673 пикселей. Его размер составлял 586 КБ. Не ужасно, но все же намного больше, чем мне нужно, чтобы просто отобразить в виде небольшой фотографии на моей веб-странице.Поэтому для лучшей оптимизации изображения я бы сделал следующее:
- Переименуйте изображение во что-то более понятное. Может быть, что-то вроде make-trust-coffee-cappuccino.jpg
- Используйте инструмент для работы с фотографиями, чтобы изменить размер и обрезать изображение до нужного мне размера. В этом примере я выбрал 1000 × 760. Если вам нужен квадрат, вы можете сделать 1000 × 1000.
- Убедитесь, что это правильный размер файла . Как только я обрезал его до нужного размера и загрузил из фоторедактора, размер файла составил 117 КБ — отлично!
- Загрузите его на свой веб-сайт и не забудьте заполнить замещающий текст! Я также добавил подпись на всякий случай.
Несмотря на то, что этот контрольный список может показаться большим, он станет быстрее, когда вы привыкнете к процессу (и вы можете добавить эту страницу в закладки, чтобы к ней можно было вернуться).
Кроме того, выполнение этого шага улучшит внешний вид ваших изображений, поможет вашему веб-сайту быстрее загружаться и, в конечном итоге, принесет пользу вашему SEO. Приобретите правильные имиджевые привычки сейчас, и вы получите выгоду от всего своего сайта.
Дополнительные советы можно найти в нашем Руководстве «Как создать веб-сайт»!
Сделайте свой бизнес онлайн с Jimdo.
Лучшие размеры изображений для вашего веб-сайта или блога
31 августа 2017
ПОЧЕМУ ВАЖЕН РАЗМЕР ИЗОБРАЖЕНИЯ?
Если вы загружаете на свой веб-сайт очень большие изображения, это приведет к медленной загрузке страницы. Это может привести к тому, что пользователи потеряют терпение и покинут ваш сайт. Это также может привести к тому, что Google снизит рейтинг вашего сайта и оставит вас вне результатов поиска.
Технически вы почти всегда можете загрузить изображение большего размера, чем необходимо, и ваша система управления контентом обработает его так, чтобы оно отображалось так, как если бы оно было идеального размера.
Однако ваша система управления контентом, вероятно, не будет изменять размер изображения до абсолютно оптимального размера, чтобы получить как наилучшее разрешение , так и минимальный размер файла .
Вы можете обнаружить, что ваша система управления контентом создала уменьшенные версии вашего изображения с небольшим размером файла, поэтому страница загружается быстро, но изображения получаются размытыми. И наоборот, вы можете обнаружить, что система управления контентом использует исходное загруженное вами изображение (которое может иметь огромный размер файла) и просто отображает его на меньшем экране.
Вот почему важно, чтобы вы выяснили (или выяснили), какой максимальный размер изображения может отображаться на вашем сайте, прежде чем подготовить изображения к загрузке.
ДЛЯ ЧЕГО ВЫ ИСПОЛЬЗУЕТЕ СВОИ ИЗОБРАЖЕНИЯ?
Сначала вам нужно точно знать, для каких целей нужны изображения. Возможно, вы думаете о фоновых изображениях обложек, изображениях баннеров, изображениях портфолио (с миниатюрами, изображениями среднего размера и увеличениями) или вы можете думать об изображениях для размещения в обычном текстовом контенте, таком как статьи. Я расскажу обо всех этих ситуациях и приведу несколько примеров, которые помогут вам принять решение.
Я расскажу обо всех этих ситуациях и приведу несколько примеров, которые помогут вам принять решение.
РАЗМЕР ИЗОБРАЖЕНИЯ ДЛЯ ИЗОБРАЖЕНИЙ ПОЛНОЭКРАННОЙ ОБЛОЖКИ
Если вы хотите, чтобы изображение покрывало экран сверху вниз и из стороны в сторону, независимо от размера экрана, вы должны использовать изображение с размером не менее 1500 × 740, если вы хотите видеть детали. 1900 × 900 даже безопаснее, и вы можете увеличить разрешение до 2500 × 1200, если хотите добиться высокой детализации на действительно больших экранах. Однако вы можете обойтись меньшими изображениями, если вы сосредоточены на содержании на переднем плане и вам не нужно, чтобы изображение на обложке было чем-то большим, чем импрессионистический фон.
Ниже приведены ссылки на три примера изображений обложек различных размеров (щелкните миниатюры, чтобы просмотреть веб-сайты, на которых они используются):
На веб-сайте Qualife Psychology используется изображение размером 1500 x 740 пикселей.
На веб-сайте Flaura Xia используется изображение размером 1824×1579 пикселей. Этот почти квадратный формат (после экспериментов) дает лучший результат на экранах с различной ориентацией (портрет / пейзаж).
На веб-сайте Flictions используется изображение, которое меньше, чем у большинства компьютерных экранов (800 × 450), поскольку оно используется в значительной степени как импрессионистское фоновое изображение, при этом гораздо более важным является фоновое изображение.
Еще одно важное соображение при выборе изображения для обложки — это то, что изображение почти никогда не будет видно целиком. Поскольку он будет просматриваться на устройствах, пропорции которых не соответствуют изображению, либо верхняя / нижняя области будут обрезаны, либо одна или обе стороны изображения будут обрезаны.
Рекомендуется создавать уменьшенные версии изображений обложек для мобильных устройств (1024 × 1024 — довольно безопасные минимальные размеры для всех мобильных устройств), и вы можете подумать о создании разных изображений для портретной и альбомной ориентации, если нет возможности получить ваше изображение будет хорошо смотреться в обоих направлениях.
Если вы используете компьютер для просмотра вышеуказанных веб-сайтов, попробуйте изменить размер окна браузера, чтобы увидеть, как само изображение автоматически обрезается, а затем просмотрите сайты на мобильных устройствах, чтобы увидеть, как там появляются те же изображения.
На изображении ниже показаны:
(i) четыре серые области, представляющие доступное пространство на экранах компьютеров, шириной 1024 пикселей (под зеленым), 1440 пикселей, 1680 пикселей и 2580 пикселей.
(ii) синий синий контур, представляющий размеры фонового изображения 1500×740 пикселей.Ясно, что вы хотели бы сделать более крупное фоновое изображение для сверхшироких экранов, если бы для этих пользователей было важно иметь четкие детали, но вы можете видеть, что изображение 1500×740 пикселей или немного больше является приличным размером обложки для работы с экранами компьютеров, которые ≤1920×1080 пикселей.
(iii) типичные области экрана, доступные для планшетов (зеленый) и мобильных телефонов (красный). Телефоны и планшеты, хотя и имеют меньшие размеры, обычно имеют более высокое разрешение, чем экраны большинства компьютеров, поэтому их размеры в пикселях здесь выглядят больше.Из этого вы можете получить представление о том, какая часть вашего изображения обложки может быть обрезана по бокам или сверху и снизу, когда устройство рассматривается в вертикальном или боковом режиме. Рекомендуется размещать важную часть изображения на обложке только в одной части изображения, чтобы не иметь значения, если часть изображения будет обрезана.
Телефоны и планшеты, хотя и имеют меньшие размеры, обычно имеют более высокое разрешение, чем экраны большинства компьютеров, поэтому их размеры в пикселях здесь выглядят больше.Из этого вы можете получить представление о том, какая часть вашего изображения обложки может быть обрезана по бокам или сверху и снизу, когда устройство рассматривается в вертикальном или боковом режиме. Рекомендуется размещать важную часть изображения на обложке только в одной части изображения, чтобы не иметь значения, если часть изображения будет обрезана.
Информацию о наиболее распространенных размерах экрана можно найти на этом веб-сайте: www.w3schools.com. Эта статистика меняется каждый год, с тенденцией к увеличению размеров экранов и / или экранов с более высоким разрешением.
РАЗМЕР ИЗОБРАЖЕНИЯ ДЛЯ ЧАСТИЧНЫХ ИЗОБРАЖЕНИЙ ЭКРАНА
Если на вашем веб-сайте будет изображение баннера, которое будет меньше половины высоты экрана (позволяющее посетителям видеть контент под баннером, как только они открывают ваш веб-сайт), вы можете сделать его максимальную высоту около 400 пикселей, поскольку Обычно экран компьютера имеет высоту менее 680 пикселей, доступную для просмотра содержимого страницы.
Рассмотрим следующие два примера (щелкните эскизы, чтобы просмотреть веб-сайты):
Для веб-сайта Wampler & Souder , поскольку баннер не растягивается по сторонам экрана (если экран не маленький), изображение не должно быть сверхшироким, чтобы иметь высокое разрешение на всех устройствах.Используемое изображение — 1217x382px.
Для веб-сайта Exile Trilogy изображение баннера достигает краев даже очень широких экранов, поэтому клиент сделал сверхширокую картину только для этой цели, сохраняя все важное визуальное содержание в центре изображения, чтобы не имеет значения, что он не отображается для большинства пользователей.
Фактическое изображение баннера для веб-сайта Exile Trilogy выглядит следующим образом (и имеет размер 2460×400 пикселей):
Как видите, самая важная визуальная информация сосредоточена в центре, а дополнительные детали по бокам поддерживают целостность изображения при просмотре полностью.
Мы сделали отдельную версию высотой 300 пикселей для планшетов и версию высотой 200 пикселей для мобильных телефонов. Вы можете создать правила в своих таблицах стилей, чтобы использовать разные изображения для разных устройств.
РАЗМЕР ИЗОБРАЖЕНИЯ ДЛЯ СОДЕРЖАНИЯ БЛОГА
Размеры изображений для вашего блога легко определить (по крайней мере, максимальный размер, который вам нужен), потому что вам просто нужно знать максимальную ширину области содержимого для содержимого вашего блога.
Например, максимальная ширина этого блога составляет 730 пикселей.Поэтому я делаю изображения шириной 730 пикселей и разрешаю стилям изменять размеры изображений в ответ по мере уменьшения экрана (путем изменения размера окна браузера или использования устройства с шириной экрана менее 730 пикселей). Вот пример изображения размером 730 x 222 пикселей:
При высоте 222 пикселей изображения достаточно, чтобы разбить текст и быть полностью видимым, позволяя читателю продолжить чтение, не теряя из виду, где они находятся. Вы можете использовать более высокие изображения, но помните об этом балансе, обеспечивающем визуальный интерес без потери целостности текста.Я стараюсь делать изображения высотой не более 400 пикселей.
Вы можете использовать более высокие изображения, но помните об этом балансе, обеспечивающем визуальный интерес без потери целостности текста.Я стараюсь делать изображения высотой не более 400 пикселей.
Есть блоги, в которых используется более широкая область для текста, но я не рекомендую этого делать, так как очень длинные строки текста трудно читать (оптимальная ширина строки на самом деле немного меньше, чем на этой странице). Если вам интересно прочитать об этом, вы можете начать здесь: Читаемость: оптимальная длина строки
Ниже приведены два изображения, которые будут отображаться с максимальной шириной около 335 пикселей (из-за способа, которым я их закодировал), но первое на самом деле почти в два раза больше размера файла второго:
Оба изображения имеют размер 1024×680 пикселей, но первое было сохранено с качеством 6 (и имеет размер 353 КБ), а второе было сохранено с качеством 3 (и представляет собой изображение 174 КБ).Если вам не нужно, чтобы ваше изображение отображалось в действительно большом размере с мелкими деталями, лучше загружать его с меньшим размером файла. Ваши страницы будут загружаться быстрее. Пока ваш сайт закодирован так, чтобы изображения отображались маленькими, вы можете использовать параметры качества изображения для достижения небольшого размера файла, даже если вы загружаете изображение большего размера.
Ваши страницы будут загружаться быстрее. Пока ваш сайт закодирован так, чтобы изображения отображались маленькими, вы можете использовать параметры качества изображения для достижения небольшого размера файла, даже если вы загружаете изображение большего размера.
РАЗМЕР ИЗОБРАЖЕНИЙ ДЛЯ СЛАЙД-ШОУ И ПОРТФОЛИО
Учитывая, что высота пространства, доступного для просмотра вашего веб-контента на большинстве экранов компьютеров, составляет менее 680 пикселей (после того, как адресная строка браузера, вкладки, закладки и т. Д. Заняли некоторое пространство), вам будет хорошо, если вы сделаете слайд-шоу или Основные изображения портфолио высотой 600 пикселей или меньше (я рекомендую оставить это значение на уровне 500-550 пикселей, чтобы дать немного передышки).Помните, что в вашем окне может быть другая информация, которую вы хотите отображать, и это может включать заголовок сайта и навигацию, а также могут включать подписи к изображениям и предыдущую / следующую навигацию.
Двумя возможными причинами для увеличения изображения слайд-шоу (возможно, 800-1000 пикселей) были бы либо включение увеличения (непосредственно из изображения, которое вы используете в слайд-шоу меньшего размера), либо отображение слайд-шоу в большем размере для доступные экраны гораздо большего размера.Слайд-шоу большего размера может хорошо работать с крупными предметами (например, пейзажами), но будьте осторожны, создавая слишком большие изображения небольших объектов (например, колец на ювелирном сайте). Все элементы вашего веб-сайта должны поддерживать приятные отношения друг с другом и с ожиданиями пользователей.
По любой причине стоит подумать о создании более одной версии вашего изображения для использования в разных ситуациях, а не просто загружать одно очень большое изображение, размер которого будет изменен системой, или вашими адаптивными стилями, отображающими изображение в меньших размерах. .Вы можете попросить своего дизайнера / разработчика закодировать свой сайт для такой точности изображения, и вы можете попросить его настроить ваш сайт так, чтобы он автоматически создавал нужные вам размеры из одного исходного изображения, если вы не хотите делать это вручную для всех ваших картинки.
Что бы вы ни выбрали, высота — это обычно размер всех ваших изображений для слайд-шоу или галереи, поскольку широкие или высокие изображения высотой 550 пикселей поместятся на экране компьютера, а адаптивный дизайн изменит размер ваших изображений. в любом случае помещаются внутрь небольших экранов.
Ниже приведены ссылки на три примера обработки основного изображения с использованием изображений разной высоты — 780 пикселей, 500 пикселей и 1600 пикселей (щелкните эскизы, чтобы просмотреть реальные веб-сайты):
В случае веб-сайта Exile Trilogy (первый пример), где пользователь прокручивает страницу вниз, чтобы видеть одно изображение за другим, был сделан выбор в пользу использования изображений на абсолютной максимальной высоте, которая могла бы поместиться на большинстве экранов компьютеров. (780 пикселей) в интересах отображения изображения с максимальной четкостью без необходимости увеличения.Показанное изображение имеет размер 1117 x 780 пикселей при просмотре на экранах компьютеров, но меньшие версии (916 x 640 пикселей и 640 x 447 пикселей) также были созданы для отображения на небольших экранах мобильных устройств.
В случае веб-сайта Harriet Young все изображения на страницах с одной раскраской были загружены с высотой 500 пикселей (с переменной шириной), но также было загружено гораздо большее изображение (в данном случае 1786×1411 пикселей, что составляет 4 МБ файл), чтобы пользователь мог щелкнуть изображение, чтобы увеличить детали (что очень важно для оценки этих картин).Создание двух разных размеров для этих изображений позволяет быстро загружать начальные страницы, предоставляя пользователям, которые действительно хотят видеть детали, возможность просматривать увеличенные изображения с высоким разрешением.
В случае веб-сайта John Scribner каждое изображение было загружено как изображение высотой 1600 пикселей, и это фактическое изображение, которое вы видите, когда открываете страницу, но с изображениями, уменьшенными таким образом, чтобы они отображались на высоте 450 пикселей в пределах страница. Причина, по которой этот выбор был сделан, заключалась в том, чтобы было проще и быстрее увеличивать масштаб, чем нажимать и ждать загрузки большего изображения (уровень детализации этих изображений также важен для оценки работы).
Самое важное — сначала решить, что для вас наиболее важно (убедиться, что пользователь видит детали изображений или приоритетность быстро загружаемых страниц; создание разных изображений для разных размеров экрана или упрощение жизни для себя и выбор одного размера использовать для всех и т. д.). Чем больше вы сможете достичь своих приоритетов, тем лучше, конечно, но вы обнаружите, что для их выполнения потребуется больше усилий.
РАЗМЕР ИЗОБРАЖЕНИЯ ЭТИКЕТКИ
Если вы создаете слайд-шоу или галерею изображений, вы также можете отобразить все портфолио на странице эскизов.
Здесь, опять же, даже если это потребует больше работы, рекомендуется создать дополнительную версию ваших изображений того размера, который вам нужен для миниатюр. Если вы используете систему управления контентом, вероятно, будет установлен размер миниатюр по умолчанию, который система сгенерирует для вас (и вы сможете настроить этот параметр на нужный размер). Если вы обнаружите, что сгенерированные системой эскизы ваших изображений выглядят размытыми (распространенная проблема), вы можете создавать свои собственные изображения меньшего размера.
Высота 100 пикселей раньше была размером по умолчанию для миниатюр (и было обычным делом использовать квадратную обрезку вашего изображения для создания однородной сетки, поэтому часто это было точно 100×100 пикселей).
Однако с этим размером может случиться то, что пользователь может почувствовать, что он видит ваше изображение, а не щелкнет мышью, чтобы просмотреть изображение большего размера, потому что на миниатюрах недостаточно деталей, чтобы их заинтересовать — когда большая версия изображения могут быть чем-то, что они хотели бы.
Я предпочитаю использовать большие изображения (высотой 150-200 пикселей) для миниатюр или, наоборот, миниатюры настолько маленькие, что они служат только для того, чтобы позволить пользователю идентифицировать изображение, к которому он хочет вернуться (обычно для навигации по миниатюрам под большим изображением / слайд-шоу).
Если у вас очень большие портфолио и вы не хотите, чтобы ваши страницы миниатюр загружались медленно, вам следует подумать о том, чтобы иметь около двенадцати миниатюр на странице (с предыдущей / следующей навигацией), если вы используете большие миниатюры или используете маленькие эскизы, если вы хотите, чтобы все эскизы были на одной странице.
Ниже приведены ссылки на три примера (щелкните эскизы, чтобы просмотреть реальные веб-сайты):
На веб-сайте David Harry миниатюры представляют собой обрезки размером 30×30 пикселей — слишком маленькие, чтобы действительно понять, о чем картина, но достаточно большие для использования в качестве навигации.
На веб-сайте Susan Katz эскизы представляют собой кадрированные изображения размером 100×100 пикселей — немного слишком малы, чтобы по-настоящему оценить каждую отдельную часть, но в этом случае пользователь перешел с предыдущей страницы, где сначала отображаются более крупные изображения и достаточно деталей. чтобы пользователь мог выбрать произведение по тематике.
На веб-сайте Wendy Widell Wolff оба эскиза имеют высоту 180 пикселей и также отображаются в своих полных пропорциях, а не обрезаны до квадратной версии.Если вы решите использовать неквадратные миниатюры, другой выбор, который вам нужно сделать, — это использовать ли нестандартную сетку (сохраняя интервал между миниатюрами одинаковым, но позволяя строкам заканчиваться неравномерно, как здесь), или центрировать каждую миниатюру внутри квадратное пространство в регулярной сетке (пример которого можно увидеть на веб-сайте Джона Скрибнера: Последние работы).
Надеюсь, этого достаточно, чтобы дать вам несколько идей. Перед тем, как решить, какие размеры изображения использовать, стоит потратить время на изучение веб-сайтов, содержание которых связано с вашим.
Следующее, что вам нужно знать, это как изменить размер изображений для достижения наилучшего качества и минимального размера файла, и я написал статью именно об этом здесь: Как изменить размер изображений для вашего веб-сайта в Photoshop
Подготовка файлов изображений перед загрузкой с помощью WordPress
На этой информационной панели вы можете увидеть, что файл изображения (grapes-file-information.png) имеет ширину 2000 пикселей и высоту 501 пикселей, а его размер составляет 120 КБ
.Размеры — Физический размер
Для большинства веб-сайтов убедитесь, что размер файла не превышает ширину веб-страницы.
Если вы планируете отображать изображения в полноэкранном режиме (например, широкое изображение, показанное выше), вы можете спланировать, чтобы ваши полноразмерные изображения были 1,280 пикселей, 1 920 пикселей или даже шире. Ваша тема WordPress обычно гарантирует, что большие изображения будут автоматически уменьшаться в размере, чтобы соответствовать их разрешению монитора каждого посетителя.
Ваша тема WordPress обычно гарантирует, что большие изображения будут автоматически уменьшаться в размере, чтобы соответствовать их разрешению монитора каждого посетителя.
Когда вы загружаете изображение, WordPress не только загружает исходное изображение, но и автоматически создает для вас три изображения с измененным размером:
- a Большая версия (по умолчанию 600 пикселей)
- Средняя версия (по умолчанию 300 пикселей)
- Миниатюра (по умолчанию 150 пикселей)
Таким образом, вы всегда можете использовать полноразмерное изображение, либо «Среднее», либо «Миниатюра».
Эти размеры файлов по умолчанию в WordPress можно изменить в разделе «Панель управления», «Настройки», «Медиа».
Размер файла
Это самая важная часть подготовки изображения для вашего сайта. Изображения с большим размером файла дольше загружаются в браузер посетителей и замедляют работу вашего сайта.
Для большинства «полностраничных» веб-изображений размер изображения должен составлять не более 80–100 КБ. Если изображение является лишь частью страницы (например, половиной ширины сообщения в блоге), то обычно достаточно 20–30 КБ.
Если изображение является лишь частью страницы (например, половиной ширины сообщения в блоге), то обычно достаточно 20–30 КБ.
Понижение качества изображения до 30-50% от оригинала обычно не имеет никакого значения, которое вы можете выбрать невооруженным глазом. Попробуйте и убедитесь.
Вы можете сбросить изображения с 2-3 Мбайт до 80-120 Кбайт и не увидеть никаких изменений в видимом качестве.
Чтобы убедиться, что изображения не были чрезмерно оптимизированы, откройте исходное изображение и оптимизированное изображение и просмотрите их рядом. Обратите внимание на любые «неровности» (пиксельные области). Если на вашем изображении есть участки неба (или области с широкой областью одного цвета) или тонкие линии (например, линии электропередач), пересекающие нейтральный фон, внимательно проверьте их, поскольку они часто являются первыми местами, где вы замечаете пиксели .
Инструменты подготовки изображений
Если вы загружаете изображения на свой компьютер и знакомы с их сжатием перед отправкой по электронной почте, то очень быстрый способ оптимизации изображений может заключаться в том, чтобы просто отправить их себе по электронной почте перед загрузкой в WordPress.
Автоматизированная подготовка
Если вы предпочитаете автоматизацию оптимизации каждого изображения вручную, вы можете установить плагин ShortPixel (используйте эту партнерскую ссылку для 100 бесплатных изображений в месяц), который будет автоматически оптимизировать каждое загружаемое изображение.Используйте настройку без потерь, чтобы получить результаты высочайшего качества.
Ручная подготовка
Вы можете использовать программу редактирования изображений, чтобы самостоятельно обрезать и изменять размер файлов изображений. Вот несколько вариантов бесплатного / начального уровня, которые вы можете попробовать:
- Mac : вы можете использовать приложение Preview на вашем Mac — используйте Инструменты, Настроить размер, а затем Экспорт, чтобы сохранить в формате JPG. Также у Ribbet есть отличный новый редактор изображений, который позволяет изменять размер JPG — загрузите его на свой Mac бесплатно.
 Доступна версия для веб-браузера, но для этого требуется использование Flash.
Доступна версия для веб-браузера, но для этого требуется использование Flash. - Mac / Windows: получите бесплатную подписку на Canva — это редактор изображений на основе браузера
- Windows : FastStone или PIXresizer (оба бесплатные)
Если вы хотите использовать более продвинутые инструменты редактирования, Photoshop — царь горы, но имейте в виду, что это перебор, если все, что вам нужно, — это изменять размер изображений для Интернета. Существуют варианты подписки на Photoshop, которые стоят около 12 долларов в месяц (ищите подписку на фотографию). Чтобы оптимизировать изображение с помощью Photoshop, вам необходимо научиться использовать средство «Размер изображения» и инструменты «Экспорт».
В большинстве случаев программы управления изображениями позволяют снизить качество изображения на процент. Если вы имеете дело с большими изображениями с высоким разрешением, вы обычно можете снизить их качество примерно до 30% от исходного, и не увидите большой разницы (если таковой имеется). Экспериментируйте сами.
Экспериментируйте сами.
Вот несколько снимков экрана, на которых ImageWell и Picturesque уменьшают размер файла до 30% от исходного.
Изменение размера изображений для Интернета — ВСЕ, что вам нужно знать
Недавно переименованное диалоговое окно «Экспорт как» (ранее известное как «Сохранить для Интернета») в Photoshop — это инструмент для сжатия и изменения размера изображений для Интернета.Он выводит файлы в один из четырех форматов: gif, png и jpg, а также, в последний раз, svg. Начнем с наиболее часто используемого формата — jpg. Это лучший формат для изображений с непрерывным тоном для Интернета. Их можно сильно сжать, сохранив при этом многие детали. Как отмечалось ранее, размер файла определяется двумя основными факторами — количеством пикселей в изображении и сжатием, применяемым при сохранении в формате jpg. «Экспорт как» предназначен для использования с изображениями, размер которых уже изменен, так как это в первую очередь инструмент сжатия, но даже если вы загрузите в него полноразмерное изображение, оно все равно загрузится после предупреждения, что оно не предназначено для этого. так.Затем вы также можете изменить размер изображения, но я предпочитаю сначала изменить размер изображения с помощью диалогового окна размера изображения, а затем сжать для Интернета с помощью «Экспортировать как».
так.Затем вы также можете изменить размер изображения, но я предпочитаю сначала изменить размер изображения с помощью диалогового окна размера изображения, а затем сжать для Интернета с помощью «Экспортировать как».
Базовый вариант сжатия представлен в виде ползунка, который вы устанавливаете от 0 до 100. В приведенном выше примере потребовалось изображение размером 410,7 КБ и уменьшилось до 74,1 КБ при 50% качестве. Насколько сильно вы сжимаете, зависит от вас, но я считаю, что лучший баланс между размером и качеством составляет около 50. Сжатие также будет зависеть от количества деталей в изображении (чем больше деталей, тем меньше возможная избыточность).Gif раньше был традиционным форматом для графики, такой как логотипы и тому подобное, поскольку они поддерживают прозрачность и меньшую цветовую палитру, но в наши дни png является форматом по умолчанию для таких типов файлов. PNG-файлы поддерживают прозрачность, что очень полезно в веб-дизайне, но PNG-файлы немного большие, даже вне диалогового окна «Экспортировать как». Тем не менее, есть способы еще больше уменьшить размер png, в том числе отличный небольшой онлайн-инструмент https://tinypng.com/, который сжимает файл png, сохраняя при этом прозрачность.Как правило, используйте jpgs для фотографий в Интернете и png для графики. Для более глубокого изучения этих форматов ознакомьтесь с этой отличной статьей на сайте sixrevisions.com
Тем не менее, есть способы еще больше уменьшить размер png, в том числе отличный небольшой онлайн-инструмент https://tinypng.com/, который сжимает файл png, сохраняя при этом прозрачность.Как правило, используйте jpgs для фотографий в Интернете и png для графики. Для более глубокого изучения этих форматов ознакомьтесь с этой отличной статьей на сайте sixrevisions.com
Как изменить размер фотографии для вашего веб-сайта
Вы никогда не догадаетесь, что наша команда поддержки считает вопросом №1, который они получают от наших клиентов.
Погодите, может, вы уже в этом разобрались, потому что читали заголовок этого поста.
Да, «Как я могу изменить размер этой фотографии для моего веб-сайта?» — это наша головная боль №1, и сейчас самое время предоставить руководство, которое упростит изменение размера для всех.Во-первых, вот несколько инструментов для редактирования фотографий, которые помогут вам в работе, если они вам понадобятся.
Но что это значит, когда кто-то говорит «Мне нужно изменить размер этой фотографии».
На самом деле это может иметь несколько разных значений.
1. Мое изображение не соответствует пространству.
Пример: этой странице требуется изображение размером 504 пикселей в ширину и 309 пикселей в высоту.
Предварительный просмотр (Mac):
Откройте файл, щелкните Инструменты> Настроить размер.
Это даст вам возможность изменить изображение до нужных размеров.
In Pixlr (бесплатное веб-приложение):
Найдите и откройте файл. Выберите Adjustments> Resize.
Введите размеры и сохраните пропорции. Сохранить.
Но подождите, а что, если:
2. Не могу просто поменять размеры!
А, вот и загвоздка. Иногда ваше изображение необходимо обрезать или скорректировать, прежде чем вы сможете изменить размер, чтобы ваши окончательные размеры были правильными.
Пример: это изображение 770 x 514, и чтобы изменить его размер до точного размера, например 504 x 309, мне придется обрезать.
(770×514 пикселей)
Ой! Оставайся со мной. Я покажу вам, как это получить:
(504×309 пикселей)
Предварительный просмотр (Mac):
Откройте файл, выберите «Инструменты»> «Настроить размер».
Сначала установите ширину. В этом примере я установил ширину 504 пикселей, но вы заметите, что высота составляет 336 пикселей.
Затем с помощью инструмента выделения выберите и обрежьте высоту до 309. При кадрировании это будет выглядеть так:
Вот как вы кадрируете и изменяете размер до необходимого размера. Примечание. Если вы начнете с изображения меньшего размера, вам понадобится нечто большее, чем это простое руководство. Итак, начните с большего изображения по размеру, чтобы обрезать и изменить размер.
Pixlr, MS Paint или Photoshop имеют очень похожие инструменты обрезки.
«Но подождите, я не это имел в виду!» ты говоришь. Вы действительно имеете в виду…
3.
 Размер моего файла слишком велик, и загрузка займет много времени.
Размер моего файла слишком велик, и загрузка займет много времени.Пример. Размер моего изображения составляет 900 КБ. Как сделать его меньше, чтобы оно загружалось быстрее?
файлов PNG или JPG могут быть довольно большими, но вы можете уменьшить размер файла несколькими способами. Если ваш файл очень большой, например 10 МБ, вам, вероятно, нужно выполнить шаг № 1 и проверить эти размеры. Если ваше изображение имеет ширину 3000 пикселей, вам следует уменьшить его до более удобного размера.
Далее убедитесь, что вы правильно сохранили изображение.Самый простой способ — использовать параметр «Сохранить для Интернета», если вы работаете в Photoshop или редакторе, в котором есть такая возможность.
Вот что я обычно делаю на своем Mac с помощью Preview.
Предварительный просмотр:
Откройте ваш файл. Выберите Файл> Экспорт.
Выберите JPEG в качестве типа файла и вручную установите качество, чтобы уменьшить размер еще больше. Сохранить.
Сохранить.
В приведенном ниже примере я начал с изображения PNG размером 346 КБ. Я уменьшил размер файла, экспортировав его в формате JPEG и вручную снизив качество до 37 КБ (но он все равно выглядит хорошо для Интернета!)
Тада! Теперь вы готовы играть и изменять размер изображений как профессионал.
Есть ли другие способы изменения размера, кадрирования или уменьшения / увеличения изображений для вашего веб-сайта?Рекомендации по размеру для публикации фотографий в Интернете
Когда вы публикуете фотографии в Интернете, вам не нужно столько пикселей, сколько требуется для печати. Эта тенденция также распространяется на изображения, которые будут отображаться только на экране, например в слайд-шоу или презентации.
Как уменьшить размер изображений для использования в Интернете
Когда вы размещаете свои фотографии в Интернете или отправляете их по электронной почте, чем меньше вы можете их получить, тем лучше для наиболее эффективного использования пропускной способности и места для хранения. Чтобы уменьшить размер фотографий для публикации в Интернете, можно сделать три вещи:
Чтобы уменьшить размер фотографий для публикации в Интернете, можно сделать три вещи:
- Обрезка: изменение размеров изображения путем удаления лишнего материала с периферии изображения.
- Изменить размер в пикселях: изменение размера изображения для удаления ненужных пикселей.
- Использовать сжатие: различные альтернативные форматы изображений обеспечивают эффективное уменьшение размера файла за счет точности изображения.
Поскольку количество пикселей на дюйм и точек на дюйм имеют значение только для размера и качества печати, для цифровых фотографий для Интернета вам нужно только смотреть на размеры в пикселях. Большинство 24-дюймовых настольных мониторов сегодня предлагают разрешение 1920 на 1080 пикселей, поэтому ваши изображения не должны быть больше этого размера для просмотра на экране. Ноутбуки и старые компьютеры будут иметь еще более низкое разрешение экрана, так что имейте это в виду.Чем меньше размер изображения в пикселях, тем меньше будет размер файла.
- При обмене фотографиями в Интернете средний размер 1200 на 800 пикселей является хорошим выбором.
- Если вы хотите еще больше уменьшить размер файла, уменьшите количество изображений до 800 на 600 или даже до 640 на 480.
- Если вы уверены, что ваши получатели или посетители веб-сайта не возражают подождать еще немного, вы можете захотеть до 2000 пикселей в ширину, но все, что больше этого, будет слишком большим, чтобы увидеть его на большинстве компьютерных мониторов без прокрутки или уменьшения на лету.
Сжатие файлов — еще один способ уменьшить ваши фотографии для использования в Интернете. Большинство камер и сканеров сохраняют файлы в формате JPEG, и этот формат использует сжатие файлов для уменьшения размера файла. Это стандартный формат файла, который может читать любой компьютер. Сжатие JPEG может применяться на различных уровнях, при этом качество изображения и размер файла имеют обратную зависимость. Чем выше степень сжатия, тем меньше размер файла и тем ниже его качество.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Трудно понятьШпаргалка по размерам изображений в социальных сетях на 2021 год
Последнее обновление: 4 декабря 2019 года
Платформы социальных сетей навсегда меняют размеры и форматы изображений, поэтому, чтобы держать вас в курсе, я воссоздал шпаргалку по размерам изображений в социальных сетях 2019 года и обновил ее до 2020.
Потребность в сильном присутствии в социальных сетях резко возросла в 2016 году и будет только расти в 2020 году. Вот почему вам действительно нужно идти в ногу со своими бизнес-профилями / брендами / личными профилями и оптимизировать их с помощью правильных изображений, чтобы представляю вас!
«Руководство по размерам изображений в социальных сетях на 2020 год» ниже объясняет, какие размеры лучше всего подходят для каждой социальной сети и какие типы изображений следует использовать. Здесь перечислены все основные платформы социальных сетей, чтобы вы были в курсе последних событий по оптимизации платформы социальных сетей.
Здесь перечислены все основные платформы социальных сетей, чтобы вы были в курсе последних событий по оптимизации платформы социальных сетей.
В этом году я добавил в список две новые платформы. Учитывая растущую популярность китайских социальных сетей, я правильно добавляю WeChat и Weibo.
Я также добавил в Ello размеры изображений в социальных сетях, так как я знаю, что некоторые из вас, ребята, начинают использовать эту платформу все больше и больше.
Также этот рисунок отображает определенные размеры, и мы также добавили несколько очень быстрых советов и идей, которые помогут вам решить, какую фотографию использовать на какой платформе социальных сетей.
Надеюсь, вы найдете этот рисунок таким же полезным, как и несколько последних, которые я делал в 2015, 2016, 2017, 2018 и 2019 годах
СКАЧАТЬ НОВУЮ ПЕЧАТЬ 2020 PDF
Удачи, народ! Получите оптимизацию изображений в социальных сетях :)!
Чтобы помочь вам в дальнейшем формировании аудитории в социальных сетях, почему бы не попробовать Sendible. com бесплатно (30 дней)
com бесплатно (30 дней)
Вы также получите дополнительную скидку 15% (эксклюзивно только для Makeawebsitehub.com) на все Отправляемые пакеты при регистрации по ссылке по этой ссылке
Поделитесь этим изображением на своем сайте
Укажите авторство для makeawebsitehub.com с этим изображением.
< br />
В связи с постоянно растущей потребностью в активном присутствии в социальных сетях вашего бизнес / бренда / личного профиля, так важно оптимизировать их с помощью правильных изображений, представляющих вас.
Чтобы помочь вам получить максимальную отдачу от своих профилей в социальных сетях, мы подготовили инфографику «Руководство по размерам изображений в социальных сетях 2019» , в которой указаны лучшие размеры изображений для каждой социальной сети и типов изображений; и убедитесь, что вы в курсе последних событий по оптимизации платформы социальных сетей.Этот рисунок будет постоянно обновляться, поэтому, если сети изменят свой формат, мы первыми покажем это на этом рисунке.
Мы не только перечисляем конкретные размеры, мы также добавили несколько очень быстрых советов и рекомендаций, которые помогут вам решить, какую фотографию использовать на какой платформе.

Вместе с мобильной революцией, спрос на социальные сети, вероятно, захватил мир!
Будь то бизнес, бренд или личный профиль, растет потребность в активности на сайтах социальных сетей.
Вы, вероятно, читаете эту статью, потому что ищете способы оптимизировать свое присутствие в социальных сетях.
И вы согласитесь, что изображения имеют сильное влияние на то, как ваш профиль в социальных сетях воспринимается или запоминается!
Но при таком большом количестве платформ социальных сетей, как вы запомните различные рекомендации по оптимизации размера изображений?
Отличный совет — добавить в закладки этот пост в блоге и связанную с ним инфографику, чтобы быть в курсе любых изменений правил оптимизации размера изображений в социальных сетях.
В этой статье мы излагаем краткое руководство по размерам изображений в социальных сетях на 2015 год для ведущих веб-сайтов социальных сетей.
Фотография профиля: 400 x 400 пикселей / Дисплеи с разрешением 200 x 200 пикселей (максимальный размер файла 100 КБ)
Часто говорят, что «первое впечатление — это последнее впечатление»!
Изображение вашего профиля в Твиттере — это ваш основной опознавательный знак, который будет виден всем.

Поскольку он представляет вас или ваш бренд, изображение должно быть самого высокого качества.
Фотография заголовка: 1500 x 500 пикселей (максимальный размер файла 10 МБ)
Вы можете использовать привлекательное креативное изображение для фотографии в заголовке с высоким разрешением на странице своего профиля в Twitter. В бизнесе фотография заголовка вашей страницы Twitter должна быть синхронизирована с вашим логотипом, слоганом и брендом.
In-Stream Photo: 440 x 220 пикселей (максимальный размер файла 5 МБ для фотографий и 3 МБ для анимированных GIF-файлов)
На этой платформе вы можете разместить до четырех изображений вместе со своими твитами. Для каждого изображения в потоке создается ссылка на изображение, которая занимает пространство символов Twitter. Вам просто нужно поддерживать соотношение изображений 2: 1, которое можно уменьшить до уменьшенной версии, чтобы эффективно соответствовать потоку ваших подписчиков.

Фотография на обложке: 820 x 310 пикселей (предпочтительный максимальный размер файла 100 КБ)
Вы можете редактировать и добавлять креативные изображения в качестве обложки, которая правильно представляет вас или ваш бизнес.- Отображение на странице с разрешением 820 x 310 пикселей
— Все, что меньше, будет растянуто.
— Минимальный размер 399 x 150 пикселей.
— Смартфоны отображаются как 640 x 360
— Для получения наилучших результатов загрузите файл RGB / JPG размером менее 100 КБ.
— Лучше всего использовать изображения с логотипом или текстом в формате PNG.
Изображение профиля: 180 x 180 пикселей
В отличие от фотографии на обложке, которая отображается только на вашей странице в Facebook, изображение вашего профиля в Facebook будет отображаться на вашей странице, в сообщениях, в которых вы комментируете, на графиках других пользователей, где вы публикуете сообщения, в результатах поиска Open Graph Facebook и так далее.

Общее изображение: 1200 x 630 пикселей
Вы можете вовлечь своих друзей или бизнес-последователей в содержательные беседы, поделившись полезными изображениями на своей временной шкале Facebook. Они появятся в лентах новостей ваших друзей и подписчиков. Проверьте этот пост для получения дополнительной информации о размерах изображений для Facebook
Общая ссылка: 1200 x 627
Требования к изображению:
— Рекомендуемый размер загружаемого изображения 1200 x 627
— Квадратное фото: минимум 154 x 154 пикселей в фиде.
— Квадратное фото: минимум 116 x 116 на странице.
— Прямоугольное фото: минимум 470 x 246 пикселей в подаче.
— Прямоугольное фото: минимум 484 x 252 пикселя на странице.
Facebook масштабирует фотографии до минимальных размеров. Для получения лучших результатов увеличьте разрешение изображения в том же масштабе, что и минимальный размер.

Изображение события: 1920 x 1080 пикселей
Рекомендации по изображению
— Facebook будет уменьшен до минимальных размеров: 470 × 174 пикселей.
— Отображает в ленте: 470 × 174 пикселей.
Выделенное изображение: 1200 x 717 пикселей
Рекомендации по изображению
— Будет отображаться на вашей странице с разрешением 843 x 504 пикселей.
— Выберите более высокое разрешение в этом масштабе для лучшего качества.
Изображение профиля: 250 x 250 пикселей
Опять же, это изображение будет вашей идентификационной информацией в сети Google+. Несмотря на то, что размеры указаны для квадратного изображения, ваше изображение профиля Google+ отображается в виде круга.Итак, вам нужно особенно позаботиться о том, чтобы ваше изображение выглядело без вырезания важных частей.
Изображение на обложке: 1 080 x 608 пикселей
В качестве обложки Google+ можно использовать большое изображение, представляющее ваш бренд, логотип и слоган компании.

Общее изображение: 497 x 373 пикселя
Вы можете делиться изображениями в своих сообщениях Google+ и указывать конкретные «круги», с которыми вы хотите поделиться изображением и для кого оно может быть более актуальным. Помните, что такие изображения (вместе с соответствующим текстом) могут появиться в поисковой системе Google по поисковым запросам, связанным с вашими публикациями или бизнесом.
Изображение профиля: 110 x 110 пикселей
Размер фото: 1080 x 1080 пикселей
Видео в рассказы: 750 x 1334 пикселей
В Instagram вы можете загрузить видео на свою временную шкалу или поделиться им с историями Instagram. Правильный размер будет зависеть от того, где вы его публикуете.
Максимальная продолжительность видео должна составлять 10 секунд.
Эскизы фотографий: 161 x 161 пиксель
Для всех типов изображений Instagram необходимо поддерживать соотношение сторон 1: 1.

Изображение профиля: 165 x 165 пикселей
Изображение профиля Pinterest может быть не так важно, как изображения профиля Facebook или Twitter. Однако вам все равно нужно использовать хороший. В конце концов, любой, кто заходит на вашу доску или фиксирует поиск по ключевым словам, вероятно, тоже взглянет на ваш профиль.
Board Display Image: 222 x 150 пикселей
Используйте привлекательные изображения для публикации на соответствующих досках Pinterest.
Размеры выводов: ширина 238 пикселей (с масштабированной высотой)
Хотя это размеры для ваших выводов Pinterest, расширенные выводы будут иметь минимальную ширину 600 пикселей.

Изображение профиля: 128 x 128 пикселей
Вы можете использовать красивое квадратное изображение профиля, которое визуально представляет вас или ваш бизнес в Tumblr.Он будет отображаться на странице вашего профиля рядом с кнопкой «следовать» за вами, когда кто-то заходит на вашу страницу, и в виде эскизов рядом с вашими сообщениями в лентах ваших подписчиков.
Сообщения с изображениями: 500 x 750 пикселей
Вы можете размещать изображения размером до 10 МБ (за исключением анимированных GIF-файлов, размер которых не должен превышать 1 МБ). Таким образом, вы можете загружать действительно качественные изображения для своих сообщений в Tumblr.
Изображение обложки канала: 2560 x 1440 пикселей (для настольных ПК), 1855 x 423 пикселей (для планшетов), 1546 x 423 пикселей (для смартфонов) и 2560 x 1440 пикселей (для телевизоров)
Размеры оптимизированы для различных платформ, так как видео YouTube часто транслируются с использованием любой из вышеупомянутых платформ.
Загрузок видео: 1280 x 760 пикселей
Вы знаете, что YouTube — это сайт для обмена видео, а не для обмена изображениями. Таким образом, вам необходимо поддерживать это разрешение (примерно 16: 9) для загружаемых видео.
Оптимизация размера изображения для LinkedInПерсональное фоновое изображение: 1584 x 396px
Стандартный логотип: 400 x 400 пикселей
Изображение профиля: 400 x 400 пикселей
— Рекомендуется от 400 x 400 до 20 000 x 20 000 пикселей
— Минимум 200 x 200 пикселей
— Максимальный размер файла 10 МБ / только файлы JPG, GIF или PNG
Фоновое изображение: 1536 x 768 пикселей
Рекомендуемое: 1536 x 768 пикселей.

Минимальный размер 1192 x 220.
Максимум 4 МБ.
Имеет размер 1400 x 425 пикселей.
Типы изображений: PNG, JPG или GIF.
Стандартный логотип: 400 x 400 пикселей
Рекомендации по изображениям
— рекомендуется 400 x 400 пикселей
(минимум 300 x 300 пикселей, размер изменен по размеру).
— Максимум 4 МБ (квадратный макет).
— PNG, JPG или GIF.
Один из двух логотипов бренда, которые вы должны загрузить в LinkedIn, — это логотип компании. Это более крупный из двух, и он будет отображаться рядом с названием вашего бренда на вашей домашней странице LinkedIn.Это изображение также появляется в разделе «Компании, за которыми вы, возможно, захотите подписаться», поэтому чем больше привлекает фотография, тем больше у нее подписчиков!
Бизнес / карьера Изображение на обложке: 974 x 330 пикселей
Требования к изображению:
Минимум 974 x 330 пикселей.
Максимум 2 МБ.
Пейзаж.

PNG, JPG или GIF.
Вверху этой страницы находится баннер, который больше любого другого изображения в LinkedIn. Вы можете использовать это пространство, чтобы выбрать изображение, которое обращается к вашей компании, чтобы привлечь несколько отличных потенциальных сотрудников.
Квадратный логотип: 60 x 60 пикселей
Рекомендации по изображению
— 60 x 60 пикселей (размер изменен по размеру).
— Максимум 2 МБ.
— PNG, JPG или GIF.
Это изображение бренда, которое появляется при поиске вашей компании. Убедитесь, что вы используете что-то узнаваемое для вашего бренда, чтобы клиенты знали, на какую компанию они хотят нажать.
Изображение бизнес-баннера: 646 x 220 пикселей
Требования к изображению
— Минимум 646 x 220 пикселей.
— Максимум 2 МБ.
— Пейзаж.
— PNG, JPG или GIF.
Баннерных изображений — одно из самых новых и самых заметных изображений, которые вы можете использовать в LinkedIn.

Стандартный логотип: 400 x 400 пикселей
Рекомендации по изображениям
— рекомендуется 400 x 400 пикселей
(минимум 300 x 300 пикселей, размер изменен по размеру).
— Максимум 4 МБ (квадратный макет).
— PNG, JPG или GIF.
Один из двух логотипов бренда, которые вы должны загрузить в LinkedIn, — это логотип компании. Это более крупный из двух, и он будет отображаться рядом с названием вашего бренда на вашей домашней странице LinkedIn. Это изображение также появляется в разделе «Компании, за которыми вы, возможно, захотите подписаться», поэтому чем больше привлекает фотография, тем больше у нее подписчиков!
Оптимизация размера изображения для Ello Изображение баннера: 2560 x 1440 пикселей
Изображение профиля: 360 x 360 пикселей
Фотография профиля: 200 x 200 пикселей
— Квадратное изображение — рекомендуется 200 x 200 пикселей.
— Для достижения наилучших результатов загрузите RGB.
— Изображения с логотипом или текстом, возможно, лучше всего в виде файла PNG.
Заголовок предварительного просмотра статьи: 900 x 500 пикселей
Изображение заголовка предварительного просмотра статьи занимает верхнюю часть сообщения в вашем аккаунте. Оно намного больше, чем другие миниатюры предварительного просмотра статьи, поэтому у вас будет гораздо больше возможностей для творчества с этим изображением. Поскольку это будет первое место, куда упадет взгляд посетителя, эти изображения, как правило, наиболее увлекательны.
— Рекомендуется 900 x 500 пикселей.
— Максимальный размер файла: 2 МБ.
— JPG, GIF или PNG.
— Для достижения наилучших результатов загрузите RGB.
— Изображения с логотипом или текстом, возможно, лучше всего в виде файла PNG.
Миниатюра предварительного просмотра статьи Изображение: 400 x 400 пикселей (отображается с разрешением 200 x 200 пикселей)
Миниатюра предварительного просмотра статьи загружена, но не должна отображаться в потоке опубликованных статей
— Квадратное изображение — рекомендуется 400 x 400 пикселей.

— Минимальный размер файла: 200 x 200 пикселей.
— JPG, GIF или PNG.
— Для достижения наилучших результатов загрузите RGB.
— Лучше всего использовать изображения с логотипом или текстом в формате PNG.
Статья Встроенное изображение: 400 пикселей x Любой размер пикселей
Отображает ширину 400 пикселей, но рекомендуется более высокое разрешение.
— Максимальный размер файла: 2 МБ.
— JPG, GIF или PNG.
— Для достижения наилучших результатов загрузите RGB.
— Лучше всего использовать изображения с логотипом или текстом в формате PNG.
Изображение на обложке: 920 x 300 пикселей
Рекомендуемое 920 x 300 пикселей.Максимальный размер файла 5 МБ. JPG, GIF или PNG.
Изображение профиля 200 x 200 пикселей (отображается с размером 100 x 100 пикселей)
Обрезано в виде круга, поэтому будьте осторожны при обрезке текста или логотипов.

Отображается по всему сайту как 100 × 100, 50 × 50, 30 × 30
Квадратное изображение — Рекомендуется 200 x 200 пикселей. Минимум 100 х 100 пикселей. JPG, GIF или PNG.
Баннер: 560 x 260 пикселей
Максимальный размер файла 5 МБ. JPG, GIF или PNG.
In-Stream: 120 x 120 пикселей
В одно сообщение можно загрузить до 9 изображений любого размера до 5 МБ, которые могут сопровождаться видео.
Сообщения с одним изображением имеют миниатюру предварительного просмотра, которая изменяет размер изображения до исходных пропорций, поэтому наибольший размер составляет 120 пикселей.
Предварительный просмотр конкурса: 640 x 640 пикселей
Предварительный просмотр конкурса в форме квадрата отображается с разрешением 288 x 288 пикселей на боковой панели главной страницы блога учетной записи и полноразмерным размером 640 x 640 пикселей на специальной странице конкурса. Это изображение можно загрузить независимо от развернутого плаката конкурса.

Квадратное изображение — 640 x 640 пикселей.Максимальный размер файла 5 МБ. JPG, GIF или PNG.
Оптимизация размера изображения для SnapchatГеофильтр: 1080 x 1920
Все фотографии, сделанные в приложении, имеют размер 1080 x 1920. Пользовательские гео-фильтры должны быть созданы в этом размере, чтобы их можно было правильно применить к фотографии, сделанной в приложении.
Для этой профессиональной платформы социальных сетей вы должны убедиться, что все ваши изображения содержат текст, чтобы добавить больше контекстов.
Кроме того, убедитесь, что вы проявляете творческий подход, чтобы продемонстрировать наиболее важные вещи о вашем бизнесе и бренде на изображении баннера, а также на обложке.
Это обязательно поможет вам связаться и привлечь больше профессионалов. Даже с точки зрения личного профиля вы можете максимально использовать возможности этой платформы, создавая креативные изображения, которые заставят профессионалов сесть и обратить на это внимание.

Если вам понравилась эта инфографика, обязательно ознакомьтесь с нашими популярными руководствами о лучших ноутбуках для графических дизайнеров, о том, как начать блог, о лучшем хостинге WordPress и лучшем программном обеспечении для электронного маркетинга.
Для получения дополнительных сведений о программном обеспечении Sendible для маркетинга в социальных сетях перейдите к нашему обзору Sendible , чтобы узнать, что мы думаем об этой услуге SMM.
Я также написал руководство по всем лучшим инструментам Instagram, которые помогут увеличить вашу аудиторию и взаимодействие с вашим брендом.
Следующие две вкладки изменяют содержимое ниже. Меня зовут Джейми Спенсер, и я потратил последние 5 лет на создание блогов. Я устал от 9-5, поездок на работу и никогда не видел свою семью, я решил, что хочу внести некоторые изменения, и запустил свой первый блог. С тех пор я запустил множество успешных нишевых блогов, и после продажи своего блога выживальщика решил научить других делать то же самое.




 Яркие картинки, которые хорошо оптимизированы, повышают лояльность и интерес посетителей сайта;
Яркие картинки, которые хорошо оптимизированы, повышают лояльность и интерес посетителей сайта;


 Например, менять их размер без потери качества.
Например, менять их размер без потери качества.



 Тут вам помогут OpenGraph и Twitter Cards.
Тут вам помогут OpenGraph и Twitter Cards.
 Вы, вероятно, думаете о традиционных печатных фотографиях как о 4 × 6, 5 × 7 или 8 × 10. Но в Интернете высота и ширина измеряются в пикселях. Так, например, типичное изображение на веб-сайте или в блоге может иметь размер 795 × 300 пикселей.
Вы, вероятно, думаете о традиционных печатных фотографиях как о 4 × 6, 5 × 7 или 8 × 10. Но в Интернете высота и ширина измеряются в пикселях. Так, например, типичное изображение на веб-сайте или в блоге может иметь размер 795 × 300 пикселей.
 Это значительно уменьшит размер файла. При изменении размера не забудьте сохранить пропорции, чтобы изображение не искажалось.
Это значительно уменьшит размер файла. При изменении размера не забудьте сохранить пропорции, чтобы изображение не искажалось. Доступна версия для веб-браузера, но для этого требуется использование Flash.
Доступна версия для веб-браузера, но для этого требуется использование Flash.