Как подготавливать фотографии для Фотогалерей и Блога – Справочный центр Vigbo
Изображения — это неотделимая часть дизайна сайта. Но помимо внешнего оформления, изображения определяют вес вашего сайта и влияют на то, с какой скоростью будут загружаться страницы.
Для того чтобы добиться оптимального соотношения качества фотографий и при этом не ухудшить загрузку, необходимо правильно подготовить изображения перед добавлением их на ваш сайт.
В каком формате лучше сохранять изображения для сайта?
Мы поддерживаем два основных формата изображений: JPEG (JPG) и PNG. Также возможно добавление формата GIF на сайт, но изображения этого формата могут обрабатываться некорректно при загрузке.
JPEG является приоритетным, так как картинки такого формата легче сжимаются без потери качества, к тому же и вес их небольшой.
PNG формат используется для создания картинок с прозрачным фоном, маленьких изображений или изображений с небольшим количеством цветов. Существует две разновидности данного формата:
- PNG-8 — использует 256 цветов и ограниченную прозрачность, в сравнении с PNG 24.

- PNG-24 — использует 16 млн. цветов. Имеет гораздо больший вес по сравнению с PNG-8, зато есть возможность задать полупрозрачность пикселям;
Сложные изображения с плавными переходами цвета (градиентами, небом и т. д.) требуют палитр большего размера. Если ваше изображение состоит из небольшого количества цветов, большая палитра лишь увеличит размер изображения.
ВАЖНО: выбирайте при сохранении количество точек на дюйм — 72 dpi, а цветовой профиль — sRGB.
Вес
Чем легче картинка, тем быстрее она загружается. Вес зависит от трех параметров:
1. Размер изображения в пикселях (фотография размером 3000х2000 пикселей тяжелее, чем фото 300х200 пикселей).
2. Содержания самой картинки — чем больше на фото мелких деталей и цветов, тем больше она весит.
3. Степень ее сжатия (качество фото). Вы удивитесь, но сохранять изображение в наилучшем качестве — не всегда хорошая идея. Фоновые изображения и картинки, которым не обязательно иметь большое разрешение, можно сохранять в качестве чуть выше среднего, чтобы уменьшить размер файла и увеличить скорость загрузки сайта.
Фоновые изображения и картинки, которым не обязательно иметь большое разрешение, можно сохранять в качестве чуть выше среднего, чтобы уменьшить размер файла и увеличить скорость загрузки сайта.
Что происходит при загрузке изображения на сайт?
При загрузке изображения на сайт, система автоматически создает несколько копий фотографий в разном разрешении. В результате автоматического преобразования сохраняется три копии изображения с различной шириной:
- 500 пикселей
- 1000 пикселей
- 2000 пикселей.
При этом высота фотографии изменяется пропорционально ширине. Для посетителей вашего сайта на разных устройствах будут показаны фотографии в оптимальном размере.
Если ширина загружаемого изображения больше 2000 пикселей, то система автоматически выполнит оптимизацию. Т.е. если вы загружаете оригинал фотографии размером 5000 пикселей по ширине и объемом 2 мб, максимально используемая сайтом копия фото будет по ширине 2000 пикселей и объемом около 1 мб.
Так как программная оптимизация может повлиять на качество фото, то желательно избегать изображений, превышающих по ширине 2000 пикселей.
Мы рекомендуем подготовить фотографии заранее, перед загрузкой их на сайт. Самое оптимальное фото — это изображение не более 2000 рх по ширине и объемом не более 600 кб.
Получить оптимизированное изображение вы можете двумя способами:
- Оптимизация с помощью функции «Save for Web» графических редакторов (например, Adobe Photoshop, Gimp и т.д.). Можно использовать online-версию редакторов.
- Оптимизация с помощью сервисов или программ по оптимизации (например, tinypng.com). Если вы используете функцию «Save for Web» графических редакторов, то дополнительная оптимизация сторонним сервисом не нужна. Вы можете самостоятельно установить нужную степень сжатия (alt+shift+ctrl+S) и в настройках указать процент сжатия (оптимальное значение 89%) при сохранении фото и в большинстве случаев этого будет достаточно.

Какое количество фотографий можно загрузить на сайт?
Вы можете загрузить неограниченное количество фотографий на сайт, но всегда помните, что добавление большого количества фотографий в одну галерею приведет к уменьшению скорости загрузки сайта. Поэтому мы рекомендуем загружать
Оптимизация изображений в слайдере
В результате автоматического преобразования изображений для слайдера, дополнительно создается копия фотографии шириной 2560 пикселей.
Таким образом, если вы загружаете фотографию в слайдер размером 5000 пикселей по ширине и объемом 2 мб, максимально используемая сайтом копия фото будет по ширине 2560 пикселей и объемом около 1 мб.
Выводы. Вес изображений влияет на загрузку сайтов. Оптимизировав изображения, вы снизите вес и повысите быстродействие.
Оптимальные размеры картинок и фотографий для использования на сайтах, изменение размера и веса
Цифровые изображения имеют свои размеры и вес. Например, стандартное фото хорошего качества в формате JPEG может весить 5 MB мега байт и иметь размеры 4200х2800 px пикселей ширины и высоты. Стандартное же разрешение монитора тоже считается в пикселях. Самые популярные размеры — это 1024×768, 1152×864, 1280х960.
Теперь, если сопоставить разрешение монитора 1024х768 и размер картинки 4200х2800, то становится очевидным, что она более чем в 2 раза шире самого монитора, а значит браузер (Опера, Мозила и пр) будет сжимать картинку до нужных ему размеров, или появятся ползунки, и придется прокручивать её. Зависит от установок сайта. К тому же изменятся только видимые размеры картинки.
Зависит от установок сайта. К тому же изменятся только видимые размеры картинки.
Мы, конечно, можем впихать в наш сайт подобные габариты, но такие фото занимают много места на хосте т.к. весят много. Вдобавок тормозят браузеры и компьютер посетителей. Все это добро чрезвычайно долго открывается, что отпугивает немалую часть посетителей. Я, например, долго прогружаемые сайты закрываю и гуглю дальше.
Как узнать оптимальный размер картинки для той или иной статьи?
В принципе можно и на глаз, если размер монитора 1024х768, то возьмем примерные размеры поля браузера и вычтем из размера монитора. Поля сайта тоже вычтем, то получим примерно 900х700 +- px то есть, фото можно смело уменьшать до таких размеров. А вообще 600х400 самое оно.
Если вы хотите поместить картинку в определенное место на сайте, определенных размеров, то можно взять спец. инструмент для веб дизаинеров – линейка ( к примеру mySize ) и прям в браузере померить место, куда вы хотите вставить картинку.
Изменить размеры и вес фото можно в фотошопе.
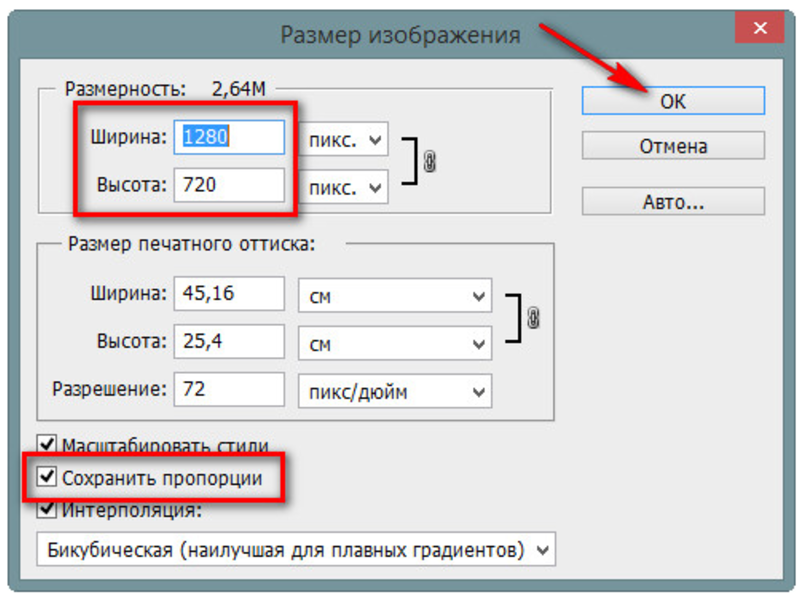
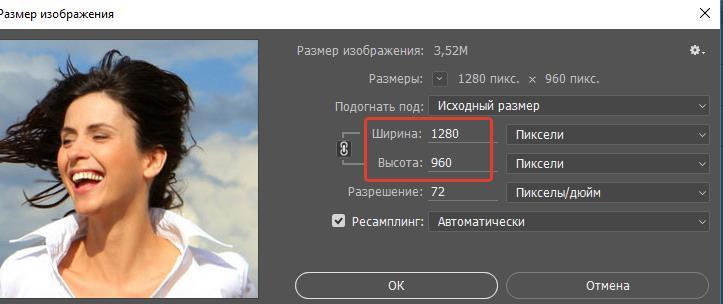
Размер изменяем таким образом. Image(Изображение) — Image Size – В полях width и height ставим нужные значения в пикселях, и в поле ниже constrain proportions(сохранять пропорции) ставим галочку. Скрин ниже.
Изменяя вес, мы изменяем качество изображения. Например с 5мb можно смело опускать качество до 50-200 кв, и на мониторе это будет не заметно. На некоторых картинках и при 15кв особо не заметны ухудшения. Зато места занимают в десятки раз меньше. Слева картинка сжатая — 500х630 26,7кб, справа нет — 1269х1600 1.35Мб. Вышло в 6 раз меньше. Если не придираться, то и не заметно.
Как изменить вес фото или картинки? Все просто. Меняется вес в фотошопе несколькими путями. 1) Просто изменить размер image- image size и если недостаточно уменшили, 2) File — Save for web & devices . Появится окошко с установками параметров, в верхнем правом будет ползунок Quality (качество), в нижнем левом показатель веса картинки. Качества ставите Low – низкое, следите на сколько уменьшается вес и возюкаете ползунок до нужного значения. Скрин ниже.
Появится окошко с установками параметров, в верхнем правом будет ползунок Quality (качество), в нижнем левом показатель веса картинки. Качества ставите Low – низкое, следите на сколько уменьшается вес и возюкаете ползунок до нужного значения. Скрин ниже.
Или можно таким образом. File — save as — появится список форматов, выберите например Jpeg далее жмём «сохранить», появится окошко JPEG options. Там в окошке image option будет ползунок, перемещая его увидите справа цифры — сколько весит.
Еще один способ сжать картинку разлицных форматов — это специальные сайты, веб сервисы например вот tinypng . com
Оптимальный размер фото для сайтов: пошаговая инструкция с фото
Оптимизация фотографий для публикации в интернете
Оптимизация графических файлов применяется в многих случаях, например, в web-дизайне – для уменьшения веса страниц; в компьютерных играх – чтобы уменьшить вес графики и увеличить скорость отображения; при загрузке фотографий в интернет – чтобы не перегружать сервер и экономить дисковое пространство хостинг-провайдера.
В данном материале я приведу пример как оптимизировать фото для загрузки в интернет. Статья будет полезна тем, кто впервые решил выставить на всеобщее обозрение свои фотографии.
В Сети интернет можно увидеть фотографии самого разного размера и качества, но чтобы эти самые размер и качество не жили как кошка с собакой, для этого их надо “подружить”, то есть оптимизировать.
Оптимизация фото для Web
Не берусь утверждать что изложенное в этой статье является единственным верным способом оптимизации изображений.
Всё что изложено ниже – лишь определение направления в какую сторону двигаться на первых порах, а дальше каждый сделает свой выбор самостоятельно.
Итак, открываем Photoshop, обрабатываем фото, вписываем информацию об авторском праве и т.
д. (окно информации об авторских правах ищем в меню Файл > Сведения о файле > Описание), см. рис.10
Обратите внимание
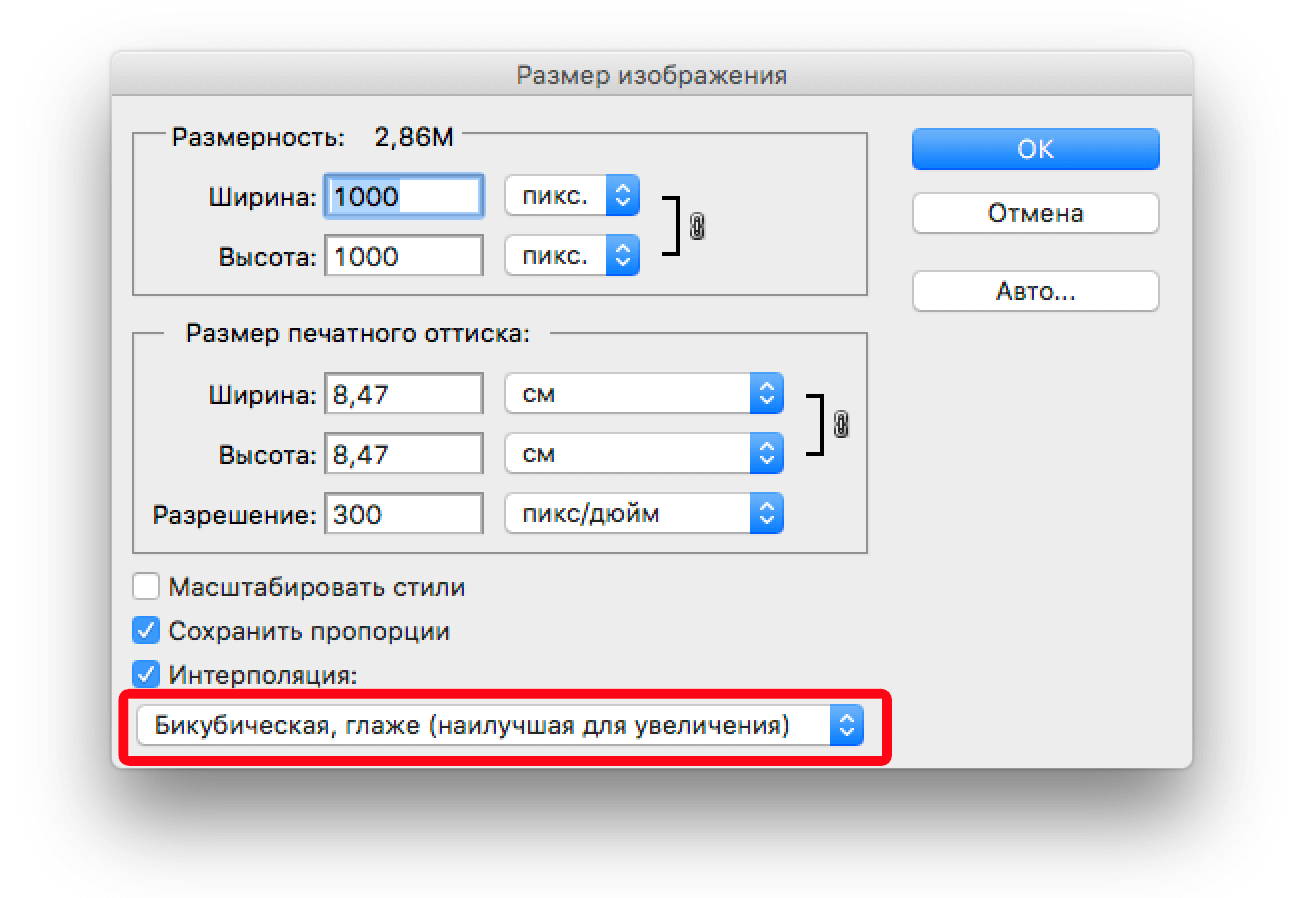
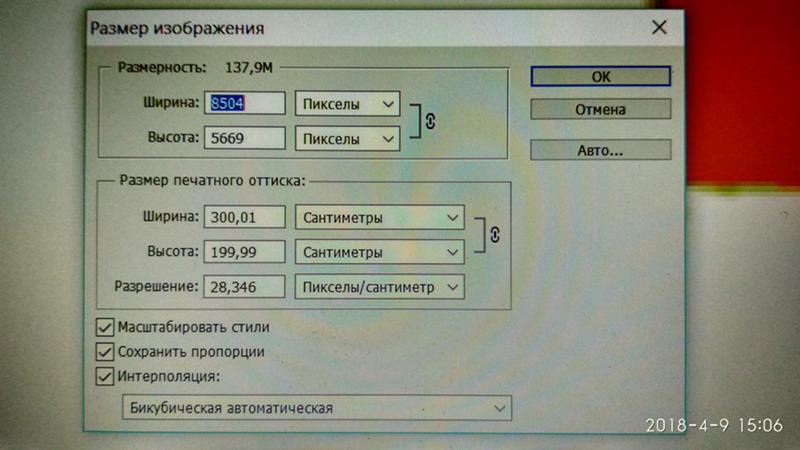
Прежде чем открывать окно оптимизации, необходимо задать размеры файла в окне редактора, и только после этого оптимизировать. Вызываем меню «Изображение», в выпавшем меню нажимаем «Размер изображения».
Вызываем меню «Изображение», в выпавшем меню нажимаем «Размер изображения».
В появившемся окне устанавливаем галочки как показано на фото внизу.
После этого необходимо установить разрешение. Я обычно устанавливаю значение 96 или 72.
Чтобы задать нужные геометрические параметры фотографии достаточно вписать числовое значение в любую из колонок размерность, так как стоит галочка сохранить пропорции – другой параметр изменится автоматически.
Обычно я устанавливаю ширину от 800 пикселей до 1000, так как это оптимальный размер файла при котором качество и вес фото наиболее сбалансированы. Многие фоторесурсы не принимают фотографии весом свыше 250 Kb.
Поэтому необходимо выбрать оптимальный размер файла, при котором не пострадает качество снимка.
Интерполяцию оставляем бикубическую (по умолчанию).
После нажатия кнопки Ok возвращаемся к фотографии, которая стала намного легче по весу и меньше по размеру. Выставив масштаб 100%, можем увидеть реальный размер фотографии которую вскоре увидят гости вашей страницы в интернете.
Выставив масштаб 100%, можем увидеть реальный размер фотографии которую вскоре увидят гости вашей страницы в интернете.
Для оптимизации фотографии переходим в меню «Файл», в выпавшем меню выбираем пункт «Сохранить для Web и устройств…»
В открывшемся окне появляется наша фотография которую будем оптимизировать для веб страниц. Сначала выбираем формат файла, в данном случае – Jpeg. Метод оптимизации – «Оптимизация», хотя вы можете выбрать «Прогрессивный» метод.
Важно
Если использовать «Прогрессивный» метод оптимизации, при открытии фотографии в браузере, она сначала откроется в виде мозаики или крупнокалиберных пикселей, после чего постепенно будет приобретать свой естественный вид.
При обычном методе «Оптимизация», файл открывается сразу в нормальном качестве, но не весь сразу а постепенно сверху вниз (построчно). Тут всё зависит от скорости интернета, чем выше скорость, тем быстрей этот процесс происходит.
После выбора метода оптимизации переходим к коррекции веса и качества фотографии. Ползунком «Качество» устанавливаем наиболее приемлемое для вас качество фото. Здесь я выставил 85, так как выбранное мной качество вмещается в 234 Kb., чего вполне достаточно… Скорость загрузки с сервера составила 43 секунды при довольно низкой скорости интернета – 56,6 кбит/с.
Ползунком «Качество» устанавливаем наиболее приемлемое для вас качество фото. Здесь я выставил 85, так как выбранное мной качество вмещается в 234 Kb., чего вполне достаточно… Скорость загрузки с сервера составила 43 секунды при довольно низкой скорости интернета – 56,6 кбит/с.
Вызвав меню «Выбрать скорость загрузки», можете выбрать любую из доступных вам скорость загрузки, но помните что не у каждого на сегодняшний день скорость интернета равна 2Mb/s.
Если возникла необходимость в дополнительной коррекции параметров фотографии, на панели «Размер изображения» есть уже знакомые нам инструменты…
Чтобы мир узнал какой камерой вы пользуетесь, и какие параметры настроек при съёмке используете – выбирайте пункт «Все» на панели «Метаданные».
Надеюсь, я достаточно подробно рассказал о процессе оптимизации, если нет – оставляйте ваши вопросы в комментариях. Удачи!
Источник: http://profoto.lviv.ua/foto-semka/optimizacija-foto-dlja-publikacii-v-internete.php
Зачем уменьшать фотографии для сайтов
Разрешение монитора компьютера задает верхний предел увеличения фотоснимка, а количество деталей на фотоизображении ограничивает его минимальные размеры.
Максимальные размеры фотографии
Качественное изображение на мониторе компьютера получается, только при условии отображения картинки по принципу: пиксель в пиксель, когда каждый пиксель графического файла отображается на экране одной точкой, как есть, без какой-либо интерполяции.
Для отображения картинки пиксель в пиксель, ее разрешение должно быть меньше разрешения монитора компьютера.
Сейчас большинство пользователей имеет мониторы с размерами экрана 17 или 19 дюймов, их разрешение составляет 1280×1024 точек.
А стало быть 1280×1024 пикселей и есть тот максимальный размер фотографии, который может отображаться на мониторе компьютера у большинства пользователей, без потери качества.
Совет
Изображение таких размеров будет занимать весь экран, а если оно открывается на сайте, нужно еще учесть толщину рамки окна, адресную строку и т. п. Поэтому на практике максимально допустимый размер картинки для сайта должен быть еще меньше. Ширина не должна превышать 1200, а высота 900 пиксель.
п. Поэтому на практике максимально допустимый размер картинки для сайта должен быть еще меньше. Ширина не должна превышать 1200, а высота 900 пиксель.
Для картинок таких размеров требуется или сильное сжатие, что приведет к заметной деградации изображения, или очень много времени для их перекачивания с сайта на компьютер пользователя.
Поэтому использовать такие большие картинки на сайте нужно в исключительных случаях, когда они того действительно заслуживают.
Обычно размер лучших фотографий для сайта следует ограничить 800 пикселей по длинной стороне кадра, а остальных 600 пикселей по длинной стороне кадра.
Почему нужно уменьшать картинки для сайта
Если выкладывать на сайт фотоснимки, сохранив их исходные размеры, какими их делают современные цифровые фотокамеры, то это не только потребует колоссального времени на их перекачку с сайта на компьютер пользователя, но, что еще важней, заметно ухудшит их качество, и прежде всего, резкость.
Ведь их уменьшение на экране монитора все равно произойдет, но будет уже не на столько качественным, как в том же Фотошопе или любом другом графическом редакторе. Все фотографии перед выкладыванием на сайт нужно обработать в графическом редакторе, по крайней мере, нужно уменьшить их размеры.
Все фотографии перед выкладыванием на сайт нужно обработать в графическом редакторе, по крайней мере, нужно уменьшить их размеры.
Это просто элементарная вежливость по отношению к посетителям сайта. Действительно, а почему они должны тратить время и трафик на перекачку ваших гигантских файлов, если, все равно, увидят их уменьшенными в несколько раз.
И так, если все ваши снимки действительно шедевры, и это вам сказал кто-нибудь посторонний и знающий, то уменьшайте их до размеров 800×600 пикселей. Если они нравятся не только вам, а хотя бы жене и лучшему другу, то уменьшайте их до 600×450 пикселей.
Если же ваши фотоснимки нравятся пока только вам, то будьте самокритичны и уменьшайте их до 400×300 пикселей. Кроме уменьшения размеров фотографии, перед ее выкладыванием на сайт, нужно еще выбрать режим сжатия самого графического файла, проще всего это сделать через меню Фотошопа – “Save for Web…
” И еще раз подчеркиваю, уже многие пользователи Интернета, в том числе и посетители сайта, хорошо разбираются в размерах и фотоизображения, и файла, в котором оно хранится, а потому попав на сайт обязательно отметят насколько вы грамотный и уважающий их человек. Не нужно демонстрировать гостям сайта, что вы до сих пор не научились мыть руки.
Не нужно демонстрировать гостям сайта, что вы до сих пор не научились мыть руки.
Источник: https://www.i-foto-graf.com/zachem_umenshat_fotografiju_dlja_sajta
Как оптимизировать фотографии для интернет-магазина: пошаговая инструкция и обзор сервисов
Изображение товара — первое, на что обращает внимание покупатель. Чтобы удержать это внимание, нужно сделать красивые фотографии. Но этого мало. Второй шаг — оптимизировать картинки так, чтобы смотрелось красиво и загружалось быстро. Статья об этом.
Какого размера должны быть изображения? Как сделать витрину интернет-магазина аккуратной и красивой? Как уменьшить картинку, но показать детали? Читайте и все узнаете.
Все примеры в статье сделаны в Фотошопе. Если у вас его нет, в конце мы предлагаем альтернативы.
Размеры и пропорции картинок
Размер
Наступило время высоких разрешений, больших экранов и скоростного интернета. Но это не значит, что не нужно заботиться об оптимизации картинок. Современные камеры делают крупные детальные изображения, пригодные для высококлассной печати. Скорее всего ваш фотограф приготовит вам именно такие снимки.
Современные камеры делают крупные детальные изображения, пригодные для высококлассной печати. Скорее всего ваш фотограф приготовит вам именно такие снимки.
Но для интернета слишком крупные изображения не всегда подходят. Они могут замедлять скорость загрузки, особенно если смотреть с телефона. Посетитель заскучает и уйдет из вашего магазина. Поэтому уменьшайте размер.
У картинки два размера:
- Пространство, которое она занимает на экране. Этот размер измеряется в пикселях (px) — точках, из которых состоит экран.
- Место, которое картинка занимает в памяти устройства.
 Память измеряется в килобайтах (kB).
Память измеряется в килобайтах (kB).
В Эквид-магазин можно заливать картинки любого размера, они всегда оптимизируются под ширину окна браузера и загружаются одинаково быстро.
Если ваш магазин не на Эквиде и вы не знаете, оптимизирует ли он размер картинок, не пожалейте времени и уменьшите изображения товаров примерно до 1000*1000 px. Такой размер достаточно велик, чтобы рассмотреть товар, и достаточно мал, чтобы быстро загружаться.
Чем больше физические размеры картинки, тем больше ей понадобится места в памяти, тем дольше она загружается. Чтобы решить эту проблему, были изобретены форматы файлов картинок со сжатием. Картинка сжимается за счет оптимизации данных о цветах.
Подходящий размер для фотографий товаров — 1000*1000 px на 200 kB
Однако сильное сжатие ухудшает «качество» картинки: появляется характерный шум или резкие переходы цветов. Чтобы такого не произошло, достаточно сохранить картинки в правильном формате. Для файла габаритов порядка 1000 px хорошим результатом будет вес в 200 kB. Как для этого выбрать формат, мы расскажем ниже.
Кадрирование
- Картинка стала меньше, но пропали мелкие элементы, которые я хотел показать!
Вы правы! Детали важны. Откадрируйте важные детали товаров, вырезав их из основного изображения. Залейте дополнительные картинки в галерею.
Откадрируйте важные детали товаров, вырезав их из основного изображения. Залейте дополнительные картинки в галерею.
Уменьшенное изображение и два кадра деталей с того же снимка
Миниатюры товаров
Мы разобрались с главным изображением товара, но для витрины нужны миниатюры. Об этом Эквид заботится сам. Миниатюры товаров создаются автоматически. Размер по умолчанию 230 px. Вы можете изменить его в настройках контрольной панели.
Если у вас не Эквид, сделайте миниатюры размером до 40-50 kB.
Пропорции
Исследования показали, что не любое соотношение сторон приятно глазу. С годами был определен «стандартный» набор пропорций, пользуюсь которыми вы всегда получите приятный результат: 1:1, 4:3, 3:2, 16:9.
Пропорции важны, они определяют облик вашего сайта. Пусть все картинки будут одинаковых пропорций. Это придаст витрине магазина аккуратный и профессиональный вид.
Click To Tweet
Если вы уже пробовали уменьшать изображения, то скорее всего заметили, что после уменьшения снимки «тускнеют». Они теряют свою резкость. Как сделать, чтобы фотографии «звенели»?
Они теряют свою резкость. Как сделать, чтобы фотографии «звенели»?
Простой способ
В большинстве современных редакторов при сохранении для Web можно задать новые размеры снимка и алгоритм уменьшения, который напрямую влияет на резкость. В Фотошопе установив правильные параметры (Image Size не больше 1000 px и Quality = Bicubic Sharper), мы получим результат, не нуждающийся в последующей корректировке.
Если изначальное изображение было очень большим, например более 5000*5000 px, не уменьшайте его сразу до нужного. Сделайте это в 2-3 этапа, поправляя после каждого резкость.
Способ для опытных
- Уменьшите картинку до нужного размера: Image → Image Size + выберите Bicubic Sharper.
- Копируйте изображение на второй слой (Layer → Duplicate Layer).
- Повысьте резкость второго слоя (Filter → Sharpen → Sharpen).
- Откорректируйте прозрачность слоя, чтобы отрегулировать резкость (в окне Layer → Opacity), и готово.
Маленькие хитрости:
- Второй слой наложите в режиме luminosity, это позволит избежать возникновения цветных ореолов.

- Нежелательную резкость уберите протерев второй слой стёркой (или маской).
Итак, вот что у нас получилось в сравнении с оригинальным изображением:
На тему резкости написано много статей, вы найдете их в поисковиках по запросу «как увеличить резкость фотографии».
Выбор формата
Ваша картинка обрела верные пропорции, уменьшена до нужного размера, контраст и резкость подобраны идеально, пришло время сохранить изображение. Нужно выбрать подходящий формат, чтобы получить максимальное качество при минимальном «весе».
Самые популярные форматы:
- GIF (англ. Graphics Interchange Format — «формат для обмена изображениями») способен хранить сжатые данные без потери качества в формате не более 256 цветов. Формат поддерживает анимационные изображения. Долгое время GIF был самым распространённым форматом в интернете, пока не был создан формат PNG.
- PNG (англ. portable network graphics) использует сжатие без потерь и хранит неограниченное количество цветов.

- JPEG (англ. Joint Photographic Experts Group, по названию разработчика) — самый распространенный формат для хранения фотографий и других изображений. Алгоритм JPEG позволяет сжимать изображение как с потерями, так и без потерь. Чем меньше потери, тем больше размер файла.
Фотография в формате JPEG с уменьшением степени сжатия слева направо. Источник: Wikipedia
Так что же выбрать?
Действуйте по следующему алгоритму:
- Если у вас фотография, выбирайте JPEG со значением качества порядка 50-80 единиц.
- Если иллюстрация с большими ровными заливками, JPEG не подойдет. На ровных поверхностях будут видны артефакты (искажения изображений). Выбирайте PNG.
- Анимированная картинка? Ваш выбор GIF.
И не используйте в интернете TIFF. Этот прекрасный формат создан для печати, но не подходит для web.
Сохранение фотографии в разных форматах. Файл JPEG самый «легкий»
А можно еще меньше? — Да!
Сжатие файлов без потери качества делают специальные сервисы: TinyJPG, JPEGmini, TinyPNG.
Если нет Фотошопа
У Фотошопа есть бесплатный онлайн редактор, в нем доступны базовые манипуляции с изображениями (например, обрезать картинку или изменить размер). Или можно купить минимальную версию за 644 рубля в месяц.
Для наших целей ничем не хуже бесплатные графические редакторы:
GIMP
Программа подходит для Windows, Mac и Linux. Есть всё необходимое для профессиональной обработки рисунков и фотографий: работа со слоями и масками, инструменты для цветокоррекции, ретуши и рисования. Gimp поддерживает все основные форматы графических файлов.
Paint.NET
Графический редактор для Windows. Простой, интуитивный и удобный интерфейс. Набор инструментов уступает Фотошопу, но для редактирования фотографий для интернет-магазина достаточно. Сохраняется вся история изменений, любое действие можно отменить. Редактор поддерживает работу со слоями, имеет большой набор инструментов и фильтров с гибкими настройками.
Редактор поддерживает работу со слоями, имеет большой набор инструментов и фильтров с гибкими настройками.
PicMonkey
Онлайн-редактор с простым интерфейсом. Есть все базовые функции: кадрирование, поворот картинки, управление резкостью, работа с цветом, выбор разрешения фотографии. Огромный набор фильтров от профессиональных (например, эффекта зернистости фотопленки) до шуточных (например, эффект облаков или зимы). Чтобы перейти на новую операцию, нужно сохранить или отменить предыдущую.
Большинство инструментов доступны бесплатно, но за некоторые продвинутые функции придется заплатить.
Pixlr
Бесплатный онлайн-редактор для новичков и профессионалов. По возможностям и интерфейсу напоминает Фотошоп. Есть все функции для цветокоррекции, рисования и обработки фотографий. Можно работать со слоями и использовать разные эффекты и фильтры.
Pixlr Editor поддерживает все популярные форматы изображений, доступен на русском языке.
Больше онлайн-редакторов в этом обзоре..jpg)
***
Обрезать, откадрировать, настроить резкость, выбрать формат, потестить редакторы… На первый взгляд сложновато. Не опускайте руки. Внешний вид магазина — то, ради чего стоит попотеть. После первых 10 фотографий вы будете делать все играючи.
Источник: https://www.ecwid.ru/blog/image-optimization-for-online-store.html
Как правильно оптимизировать изображение для сайта?
Здравствуйте друзья! Данная статья посвящена тому, как оптимизировать изображение для сайта. На самом деле эта процедура является целой наукой или искусством, включающим в себя сложнейшие алгоритмы сжатия файлов.
Но мы не полезем в самые дебри, так как нет определенного точного ответа как же лучше и правильнее всего оптимизировать конкретное изображение.
Обратите внимание
Раз Вы читаете эту статью, то наверняка Вы не является профессиональным фотографом или дизайнером. Вас лишь волнует вопрос где взять картинки для сайта и как правильно оптимизировать изображение для дальнейшего размещения его на блоге.
Правильно оптимизированная картинка на сайте это не только красиво и органично, но и бесплатный SEO способ привлечения трафика на Ваш сайт.
Основные правила как оптимизировать изображение для сайта
Я думаю, что Вы наверняка на некоторых сайтах наблюдали картину медленной (построчной) загрузки картинки. Такая медлительность загрузки страницы вызывает не только раздражение, но и желание уйти с сайта. Одной из наиболее вероятных причин является наличие на странице неоптимизированных изображений.
Большой размер файла загруженный на страницу сайта, будет являться тормозом для загрузки страницы.
Использование правильного формата
У любого файла есть свое расширение (буквы после точки в названии файла), указывающее на его формат. Наиболее популярными графическими форматами изображений являются JPEG, TIFF, PNG, GIF.
Каждый их указанных форматов по-своему отображаются на интернет сайте и влияет на скорость загрузки страницы.
Сразу отметем формат TIFF как наиболее громоздкий и тяжелый для загрузки сайта и остановим свой выбор на оставшихся.
Основные форматы изображений для сайта
Как правило для сайта используется формат JPEG, его алгоритм имеет наилучшую степень сжатия. Лично я на своем сайте использую именно этот формат.
Используйте оптимальный размер
Итак вы написали интересную статью (создали текстовый контент), и Вам нужно добавить тематические содержанию статьи картинки. Кто-то может позволить себе сделать самостоятельную фотосессию по той или иной теме, загрузить авторские фото, но большинство сайтов используют уже готовые картинки, которые уже были загружены кем-то ранее в интернет пространство.
Авторское фото
Современные цифровые фотоаппараты позволяют получать изображения огромного разрешения. Размер полученного файле может доходить до 10МБ и более.
Естественно выкладывать картинки в таком качестве на свой блог очень неразумно.
Если Вы желаете сохранить для истории Ваши шедевры можете воспользоваться различными облачными программами, например я пользуюсь сервисом для хранения фотографий Flickr.
Источник: https://leonov-do.ru/saitostroenie/dizajn-saitostroenie/optimizirovat-izobrazhenie-dlya-sajta.html
Оптимальный размер фото для сайтов: пошаговая инструкция с фото, как понять в пикселях размер для веб сайта
И снова здравствуйте, дорогие мои читатели. С вами на связи, Тимур Мустаев. Сегодня хочу отойти от основной темы и рассказать вам, про оптимальный размер фото для сайтов. Многие совершают грубейшие ошибки, когда публикуют фотографии, взятые сразу из фотоаппарата. Сегодня вы узнаете, как правильно подготавливать фотографии, для публикации на сайтах.
С чего все начинается?
Изображения, получаемые цифровой камерой, преобразуются в формат JPEG прямо в самом фотоаппарате. Там для этого есть аппаратный кодек.
Исходный формат RAW имеет слишком большой объем данных, хотя он и хранит максимум информации об изображении, о снятом кадре. Можно сказать, что это копия матрицы камеры на момент съемки.
Можно сказать, что это копия матрицы камеры на момент съемки.
Но в таком “сыром” виде его использовать нельзя. Поэтому RAW используют профессионалы, как отправную точку для дальнейшей обработки, – либо очень уж крутые фотохудожники, либо эксперты: в области науки, техники, криминалистики, или медицины. В тех случаях, когда надо вытянуть максимум качества из отдельного фрагмента изображения.
Большинство репортеров и даже художников довольствуются JPEG, настраивая камеру под свои цели. (Любой фотограф вам скажет – дайте мне светосилу, а зерно во вторую очередь. Поэтому огромный объектив с просветленной оптикой ценится больше, чем матрица с огромным разрешением.)
Но и в этом виде, фотографии весят очень прилично в мегабайтах. Производители камер ставят на первое место качество изображения, и оно кодируется у них в JPEG практически без сжатия, но с определенной обработкой, относящейся к конкретной модели камеры.
Делать веб-страницы с такими фотками, при всем их качестве, – дело неблагодарное. Они медленно грузятся.
Они медленно грузятся.
Скорость загрузки является одним из самых-самых важных параметров сайта, особенно коммерческого. Да и простые блоги быстро разочаруют своих поклонников, если появления какого-то интересного или интригующего фотосета придется ждать несколько десятков секунд или даже несколько минут. Так что тут важно, и что предпочесть, и как это сделать?
Давайте разберем по порядку.
Оптимальный размер изображения
Во-первых, не только текст, но и изображения индексируются поисковыми системами, которые предпочитают большие картинки маленьким. Значит, размер картинки целесообразно брать побольше. Но до каких пор?
Очевидно, что до размеров экрана устройства в пикселях. Это максимум, а еще на странице может быть использован двух- или даже трехколоночный макет. Много чего еще зависит от атрибутов тега img. Загруженное изображение может масштабироваться самим браузером, если это предписано в разметке страницы.
Во-вторых, разрешающая способность экрана на большинстве устройств 72 пикселя на дюйм или 96. Совершенно незачем пытаться отображать на таких экранах изображения с 300 пикселей на дюйм. Лишние пиксели будут просто усреднены и будет взята их проекция на один.
Совершенно незачем пытаться отображать на таких экранах изображения с 300 пикселей на дюйм. Лишние пиксели будут просто усреднены и будет взята их проекция на один.
Важно
А если мы попытаемся изобразить фото в масштабе 1:1 то получим огромное изображение с полосами прокрутки, то есть, сможем наблюдать только часть изображения одновременно.
Выходит, что зря грузилось много мегабайт? Выходит. Вот тут и открывается резерв для сжатия.
Процесс обработки
Есть много программ для работы с изображениями, в том числе и бесплатных. Но лучше, если мы сейчас возьмем какой-либо стандартный, общепризнанный редактор изображений. Например, Adobe Photoshop.
Фотошоп той или иной версии есть практически у всех, кто занимается сайтами, их созданием, поддержкой и продвижением и так далее.
Посмотрим на конкретном примере, как делается оптимизация фотографии, полученной с цифровой камеры, в редакторе Photoshop. В моей случае, я буду пользоваться Adobe Photoshop CS6 русской версией. Для тех шагов, которые мы с вами выполним, подойдет Photoshop любой версии. И так начнем.
Для тех шагов, которые мы с вами выполним, подойдет Photoshop любой версии. И так начнем.
1. Открываем фотографию в редакторе
Файл – Открыть. В появившемся окне выбираем нужную фотографию.
На рисунке мы берем фото, имеющее размер около 4,5 Мб. Этот файл у нас в формате JPEG, полученную с зеркальной фотокамеры.
2. Уменьшаем размер фотографии
- Разрешение, ставим 72 пикселя на дюйм, нам больше и не надо.
- Размер. Ширину ставим 800 пикселей, он автоматически назначит высоту, в данном случае, он поставил 533 пикселей, согласно пропорций фотографии.
Важно! Ставим все галочки, картинки. Это:
- Масштабировать стили;
- Сохранить пропорции;
- Интерполяция: Бикубическая автоматическая
3. Правильное сохранение
Здесь, мы будем сохранять, специально для веб публикаций. Для этого заходим, Файл – Сохранить для Web.
4. Выставляем качество
Но у нас остался еще вопрос качества. Какой размер фото считать разумным для загрузки? Ну, например, в пределах 200 Кбайт. Такие изображения являются вполне приемлемым компромиссом между качеством и размером.
Какой размер фото считать разумным для загрузки? Ну, например, в пределах 200 Кбайт. Такие изображения являются вполне приемлемым компромиссом между качеством и размером.
Выбираем «Высокое» качество 60%. У нас получилось в этом примере 193.5 Кбайт при качестве 60%. Ну и ладно. На вид обработанное изображение почти неотличимо от оригинала. Вот в таком самом виде его и сохраняем. Готово!
5. Проверим в браузере
И наконец, проверим, как будет выглядеть картинка в интернете. Для этого совсем не обязательно грузить ее на хостинг или даже прописывать в html-коде локальной странички. Достаточно просто открыть ее вашим браузером, как это показано на последнем рисунке.
На этом и все. Теперь вы можете выкладывать фотографию куда угодно, веб-сайт, социальные сети и так далее.
На этом я буду заканчивать. Теперь вы знаете, секрет правильного оптимального размера фотографии для веб-страниц. Надеюсь статья вам понравилась, и было бы здорово, если вы поделились в социальных сетях со статьей. Это лучший ваш подарок для меня.
Теперь вы знаете, секрет правильного оптимального размера фотографии для веб-страниц. Надеюсь статья вам понравилась, и было бы здорово, если вы поделились в социальных сетях со статьей. Это лучший ваш подарок для меня.
Всех вам благ, Тимур Мустаев.
Источник: https://consultantpravo.ru/ooo130/optimalnyj-razmer-foto-dlya-sajtov-poshagovaya-instrukciya-s-foto-kak-ponyat-v-pikselyax-razmer-dlya-veb-sajta/
Какие форматы товаров изображений нужны для Интернет-магазина?
Если вы провели фото-сессию товаров, и у вас уже есть солидная фото-база товаров перед вами всегда возникает вопрос: какой формат изображений для продуктов выбрать, в каком расширении хранить фото товаров, какие максимальные размеры фотографий можно использовать в своем магазине. Для начинающих владельцев Интернет-магазинов эти вопросы самые наболевшие.
Я хотел бы рассказать вам про типичные ошибки, которые начинают делать начинающие предприниматели.
Как сделать качественную фото-сессию вы уже знаете — прочитайте цикл моих статей «Как организовать фотосессию товаров для Интернет-магазина? качественная фотография товара-залог успеха»
Конечно, если вы потратили время и ресурсы на организацию фотосъемки товаров для магазина, у вас возникает желание защитить, или хотя бы, усложнить копирование конкурентами ваших фото. Для этого используется «водяные знаки» – это полупрозрачные логотипы или копирайт-надписи магазина поверх фотографий, например: – адрес магазина www.Moy-Magazom.com или его название “Мой магазин название”
Для этого используется «водяные знаки» – это полупрозрачные логотипы или копирайт-надписи магазина поверх фотографий, например: – адрес магазина www.Moy-Magazom.com или его название “Мой магазин название”
– логотип и УРЛ сайта (лого) + www.mymagazin.com
Ставят их так, чтобы было тяжело вырезать безболезненно. Обычно по центру, или так, чтобы «водяной знак» перекрывал сам товар.
Не ставьте «водяной знак» просто на белом фоне — его могут просто вырезать недобросовестные конкуренты, которые тоже захотят воспользоваться вашими качественными фото товаров.
Правильное расположение копирайта
Возможное расположение копирайта с лого магазина (позволяет и раскрутить вашу торговую марку, делает ее узнаваемую).
Копирайт очень просто вырезается различными графическими редакторами
Точно также, эта же рекомендация касается и обзоров продуктов. Можете поставить «водяной знак» и туда же.
Совет
Если уже у вас накопилось достаточное количество фотографий товаров для магазина — вы можете автоматизировать наложение «водяного знака» на них. Об этом я рассказывал в своей статье и видео-уроке «Как сделать копирайт на фото для 1000 картинок за 20 секунд для Вашего Интернет-магазина»
Об этом я рассказывал в своей статье и видео-уроке «Как сделать копирайт на фото для 1000 картинок за 20 секунд для Вашего Интернет-магазина»
Если вы используете магазин на платформе Престашоп, в админ-части уже есть модуль, который ставить водяные знаки в процессе добавления товаров. В этом случае, вам нужно включить его в магазине и добавить ваш прозрачный логотип, который будет накладываться.
Точно такая же функция уже есть в программе для управления магазином – Store Manager for PrestaShop (что это такое — смотрите в моей статье – «Управление интернет магазином с помощью Store Manager» )
С этими важными моментами я прояснил ситуацию, а теперь перейдем к самому важному!
В каком формате сохранять фото товаров?
Я не хотел бы утомлять вас знакомством с детальным описанием графических форматов, но постараюсь классифицировать нужные для вас.
Формат JPG или JPEG – используется в 90% на всех магазинах. За счет того, что изображение сжимается при сохранении, позволяет существенно экономить размер графических файлов.
А тут вытекает закон — меньше размер файла — быстрее передача его на броузер клиент. Следовательно ваш Интернет-магазин будет грузится быстрее, и вам не придется заставлять клиента ждать, пока загрузится витрина магазина со всеми товарами.
В большинстве всех популярных программах, которые работают с графическими файлами есть опция выбора величины сжатия фото. Тут я вас призываю не переборщить. Если вы захотите сжать фото изображение на 50% – конечно размер файла уменьшится, но и качество картинки очень сильно ухудшится. Не думаю, что покупатели захотят покупать товар с таким низкокачественным фото.
Оптимальным является качество сжатия равным70-85% для фотографий. Не ставьте 100 % – изображение будет очень большое по размеру, а разницы клиенты не почувствуют. При этом, магазин будет грузится дольше за счет больших размеров картинок в Кбайтах.
| Размер файла — 92 Кб | Размер файла — 48 Кб |
Не ставьте качество сохранения 50 и меньше — размер в Кб будет мал, но качество картинки будет хуже. Обратите внимание на текст, он уже начал портиться.
Обратите внимание на текст, он уже начал портиться.
| Размер файла — 48 Кб | Размер файла — 48 Кб |
Экспериментируя со сжатием вы сможете ускорить работу (показ товаров) для вашего магазина.
Если же вы хотите добавить фото с прозрачным фоном — вам нужен другой графический формат — PNG.
Формат PNG – это формат, аналогичный с GIF, однако он позволяет манипулировать со слоем прозрачности. Кстати, именно он нужен вам, если вы захотите использовать «водяные знаки».
Детальнее про формат PNG – на сайте Википедии
Минус этого формата — это форма сохранения данных с “без сжатия”. Хотя сжатие происходит по хитрому алгоритму Deflate. Размер фото продуктов для этого формата будет увеличиваться. За прозрачный фон и хорошую картинку придется расплачиваться.
За прозрачный фон и хорошую картинку придется расплачиваться.
Используйте формат PNG если вы должны показать четкие схемы или графически чертежи или логотипы. Этот формат не годится для показа товаров в виде фотографий.
Вы можете сами попробовать провести оптимизацию фото товаров через графические программы, например Adobe Photoshop (это платный редактор) или Pain.NET (это бесплатный редактор). Скачать Pain.NET вы можете по этой ссылке.
Смотрите видео пример, как забрать фон на фотографии товара.
Обратите внимание
Кстати, вам не нужно обязательно устанавливать сложные графические программы, чтобы производить манипуляции с файлами. Достаточно простых но надежных программ. Я их очень люблю, и работаю с ними уже более 8 лет
Например XnViewer – www.xnview.org
у него тоже есть функции выбора качества сохранения изображения и русский интерфейс.
Для массовых операций с фото товаров я рекомендую IrFanViewer. Маленькая, но очень полезная и мощная программа.
Вы можете скачать ее на сайте разработчика — www.irfanview.com
Эта программа умеет добавлять «водяные знаки», массово меняет размеры фото, или меняет формат всех выбранных фотографий с нужной степенью сжатия за пару кликов.
Привожу краткий видео-пример, как изменить много товаров в формат jpg и при этом изменить размер фотографии. Вы можете увидеть работу программы в оригинальном английском интерфейсе. Также есть возможность добавить и русский язык. Просто скачайте язык и добавьте его в папку программы – IrfanViewLanguages
Какой размер фотографий нужен для Интернет-магазина?
Некоторые мои клиенты делали фото размером 2560 х 1400 пикселей. Конечно, такой формат сможет показать все детали товара.
Но будьте реалистами, как много пользователей имеют мониторы с таким расширением? Кроме того, такие файлы очень больше по размеру, следовательно занимают по 2-3 Мбайта даже в формате Jpg и не помещаются на монитор пользователей. Я бы рекомендовал для себя хранить минимально доступный размер фото товаров 1000 х 700 пикселей.
Я бы рекомендовал для себя хранить минимально доступный размер фото товаров 1000 х 700 пикселей.
Почему так мало?
Во-первых, большинство современных ПК уже имеют подобные расширения экрана как оптимальные (1024 х 768). Добавьте сюда еще прокрутку, и панель закладок в броузере.
Этот размер фото позволит вам комфортно просматривать изображения всем клиентам. Хотя большинство движков магазинов позволяют масштабировать крупные изображения при загрузке, я бы держал 2 набора фотографий.
Важно
Набор 1 — для публикаций, для постеров, для дизайна — крупные фото, с высоким разрешением.
Набор 2 — специально для веб-сайтов и магазинов — уменьшенные размеры фото, оптимизированные для быстрой загрузки в Интернет.
На текущий момент (2013-2014 года) это разрешение 1280 x 1024 пикселей. Вы можете узнать стандартные расширения мониторов и подстраиваться под них.
Резюмируем:
Для фото товаров магазина используем JPG с степенью сжатия изображения 75 – 80%
Размеры фото должны быть до 1000 х 700 пикселей.
Если вам нужны фото с прозрачным слоем — используем формат PNG-24
Если вам нужно изменить размеры 1000 фото — используем массовые преобразования IrFanViewer
Если вы хотите удобно просмотреть все свои фото — используем XnViewer
Если вы хотите учиться дальше — читаем мои статьи 🙂
Что еще почитать из цикла “Как открыть Интернет-магазин?”
Колонка редактора сайта
Источник: https://www.emagazin.info/ru/format-foto-tovarov
Задаем фотографии оптимальный размер для интернета
Вы фотограф-профессионал. Или просто любитель. В любом случае, у вас есть много изображений и вы готовы с ними поделиться. Фотография скопирована на компьютер и вы готовы использовать ее в интернете: отправить друзьям по почте, либо выложить на какой-либо сайт.
Вы даже освоили фотошоп и подреактировали яркость и контраст, убрали лишние элементы. Остановитесь.
Наиболее часто допускаемая ошибка всех начинающих фотографов – это то, что при этом не используется, и не берется во внимание, такой важный параметр, как масштабирование снимка.
А в настоящее время проведение данной процедуры очень актуально, так как с каждым годом количество мегапикселей у фотокамер увеличиваются, и лишние мегабайты ваших фотографий при этом, становятся совсем не нужны. Ведь в интернете для обычного просмотра вовсе не обязательно, чтобы была видна каждая травинка или каждый лепесток на дереве.
Тем более если это портретная фотография, где лишние детали вообще несущественны. Достаточно общего вида полученного изображения, за исключением малого количества случаев, когда к работам действительно предъявляются большие требования. Но это совсем другая тема.
А если говорить о простом выкладывании фото в интернет для просмотра друзьями и близкими, то постарайтесь уменьшить изображение. Сделать это можно очень быстро и просто.
К примеру, если вы будете пользоваться программой из пакета Microsoft Office под названием Picture Manager, то уменьшить размер снимка можно сделать всего, лишь за парочку простых и понятных всем операций.
Picture Manager – одна из самых простых утилит, широко используемая для решения данной задачи.
Вы открываете в данной программе свое изображение, выбираете опцию «Изменить рисунки» и далее «Изменение размера» и далее в меню, обычно появляющемся справа, выбираете размер фотографии для различных случаев: веб, документ, сообщение.
Совет
Вам предлагаются стандартная высота и ширина в каждом из перечисленных случаев. Для использования в интернете выбираете соответственно «веб», для отправки сообщения посредством электронной почты – «сообщение» и для использования фотографии для различных документов, например, для вашего curriculum vitae – «документ».
Для того, чтобы уменьшить размер фотографии в фотошопе, необходимо зайти в меню “Image” и выбрать опцию “Image Size”.
После этого перед вами появляется диалоговое окно, которое предлагает выбрать подходящие вам размеры с учетом соблюдения пропорций “Constain Proportion” или без их учета.
Однако в последнем случае следует учесть, что полученное изображение может получить искажение при уменьшении размеров непропорционально.
Если вы спросите, какой стандартный приемлемый размер фотографий используется в интернете, то мы ответим, что на сайтах социальных сетей используются фото размером до 700 пикселей, для пересылки по электронной почте допустимы размеры до 1000 пикселей.
Источник: Масштабирование фотографии для веб ресурсов
Источник: https://seregaborzov.wordpress.com/stateiki/razmer-photo/
Оптимизация изображений для сайта
Каждый день мы видим огромное количество изображений в Интернете: просматривая соцсети, читая статьи, выбирая товары и даже не замечаем, насколько они влияют на наше внимание и выбор.
Какая из этих картинок привлекает больше внимания?
Больше всего лайков собрала статья с первой картинкой.
Картинки нужны и важны для продвижения в Сети. Если они подобраны правильно, то нам хочется прочитать статью, кликнуть на рекламу, узнать больше о предложении, да и просто подольше задержаться на сайте.
Поэтому, чтобы помочь вам привести пользователей на сайт, грамотно увлечь их содержимым сайта и подвести к выполнению целевых действий, мы подготовили данную статью с рекомендациями по выбору, оптимизации и размещению изображений.
Для чего нужны изображения
Давайте сначала определимся, что дают нам изображения:
- Помогают продвижению сайта
- При первом посещении страниц помогают понять тематику сайта и создать соответствующее настроение.
- Привлекают внимание к товарам или услугам, вызывают желание заказать.
- Становятся элементами навигации и помогают ориентироваться на сайте.
- Располагают к чтению текстов и облегчают их восприятие, так как позволяют разбавить длинные описания.
- Повышают доверие к компании и бренду, если речь идет о фотографиях офиса, процесса работы, сотрудников.
- Развлекают, особенно, если содержат юмор.
Прежде чем говорить о размещении и оптимизации картинок, разберемся, где и какие картинки нужны.
На каких страницах картинки необходимы
Выделим основные страницы сайта, где добавление изображений поможет вашему бизнесу.
1. Главная страница
Это лицо вашего сайта, первое, что видит посетитель. Поэтому, чтобы помочь понять пользователю, куда он зашел, необходимы изображения. Они должны подходить к тематике бизнеса и вызывать соответствующую эмоцию, настроение.
В первом экране лучше разместить широкоформатное изображение с кратким описанием деятельности компании. Главное, чтобы текст хорошо контрастировал с фоном и не перегружал фотографию. После текста можно разместить форму заказа консультации или ссылку на каталог.
Плохой пример: изображение больше ассоциируется с турагентством или блогом о путешествиях, но не с ремонтом квартир:
Обратите внимание
Вот пример правильного использования изображения в первом экране. Сразу понятно, чем занимается компания, можно быстро найти прайс-лист
Если вы хотите продающий первый экран, то вместо изображения можно разместить слайдер, где рассказать об акциях или новых товарах/услугах, тем самым сразу направив пользователя к совершению действий.
Каждый слайд должен кратко отражать суть предложения и вести на соответствующую страницу.
Пример, когда владелец сайта явно переборщил с креативом и только запутал пользователя.
Хороший пример: простой и понятный слайд на сайте Зоомагазина
В основной части страницы можно добавить блок с основными категориями товаров или видами услугами, с помощью соответствующих изображений.
Картинки должны быть небольшого размера и полностью кликабельными.
Пример использования изображений для категорий товаров:
Пример хорошо подобранных изображений для списка услуг:
В основном тексте на Главной лучше использовать иконки для выделения преимуществ компании.
Текст не должен быть длинным (рекомендуемый объём 1500-2000 символов), поэтому нет смысла «разделять» его изображениями.
Иконки следует выбирать в едином стиле и одного размера, тогда информация будет выглядеть аккуратно:
2. Страница о компании
Страница является продолжением Главной и закрепляет впечатление о компании.
Изображения должны максимально убедить пользователя, что вам можно доверять и у вас есть опыт. Для этого рекомендуем добавлять фотографии офиса, склада, автопарка и т. д., чтобы показать, где вы работаете и на чем.
Причем лучше не просто показать пустые здания, а сфотографировать процесс работы. Такие фотографии будут выглядеть живее и привлекательней.
Пример фотографии процесса работы:
Также хорошо повышают доверие фотографии сотрудников, которые можно дополнить контактами отделов.
Важно
Если компания большая, то покажите хотя бы основные лица компании:
Если у компании есть сертификаты, награды, то обязательно разместите их на данную страницу. Не забудьте добавить к ним подписи и возможность увеличить изображение
3.
 Страницы товаров
Страницы товаровКазалось бы, очевидно, но до сих пор некоторые интернет-магазины забывают про фото товаров на сайте, тем самым теряют клиентов.
Еще одна распространенная ошибка – добавлять только одну фотографию товара.
Покажите товар с разных ракурсов (не более 10 штук, не менее трех), чтобы пользователи смогли рассмотреть его с разных сторон. Так клиент быстрее примет решение о заказе.
Для таких изображений необходимо добавить возможность их увеличения.
Плохой пример использования фотографии. О том, как товар выглядит с других сторон, остается только догадываться.
И хороший пример того, как подробно показать товар
4. Портфолио
Этот пункт еще очевидней, чем предыдущий, и вроде его все стараются на сайт добавлять, но не всегда корректно.
Обязательно подписывайте изображения, указывая хотя бы примерную стоимость работы/проекта, чтобы клиенту было легче прицениться. Для большого количества фотографий добавляйте фильтры (например, по видам услуг) и отделяйте проекты друг от друга.
Хороший вариант деления работ: можно отфильтровать проекты по виду дизайна:
Когда изображения в общем списке, то пользователю сложнее в них ориентироваться и нет возможности указать в заявке, какой проект больше понравился.
Пример, как делать не нужно:
5. Блог
О том, для чего коммерческому сайту нужен блог, мы говорили ранее, но если кратко, то хорошо проработанные статьи покажут профессионализм вашей компании и помогут продавать товары или услуги.
Поэтому такой раздел надо делать максимально привлекательным. Ведь именно изображения разбавляют текст и помогают запомнить информацию.
Чтобы списки статей выглядели аккуратно, размещайте картинки одинакового размера для каждого материала.
Пример непривлекательного раздела статей:
С изображениями анонсы выглядят ярче:
В тексте статьи лучше разместить изображение, как минимум каждые 2 экрана текста, чтобы визуально разгрузить текст.
Фрагмент статьи с правильным использованием изображений:
Какими должны быть изображения
Правила общие для всех страниц, некоторые из них уже указаны выше, а также в статье «Добавляем картинки и видео на сайт: на что обратить внимание?» – прочитайте обязательно, но повторим их для закрепления информации.
Изображения должны:
- Соответствовать тематике и аудитории сайта, а также тексту рядом. Не путайте пользователей.
- Быть качественными. Фотографии с потерей резкости, мутные и содержащие «шум» только испортят впечатление о сайте и помешают клиенту выбрать товар.
- Быть реальными. Изображения из фотобанков кочуют с сайта на сайт, и пользователи уже легко узнают их и не верят им. Для статьи в блоге, конечно же, можно взять шаблонную картинку, но ни в коем случае не добавляйте ее на страницу о компании или в портфолио, и уж тем более для карточки товара.
- Быть без водяных знаков. Они не спасают от копирования и только портят изображения. Как уберечь фото и видео от копирования, читайте здесь.
- Быть в едином стиле. Понимаем, что для всего сайта сложно выполнить данное условие, но хотя бы для одной страницы они должны быть похожими: одинаковой ширины и выровнены по одной линии.

- Иметь небольшой вес, то есть быть размером не более 80-100 килобайт, чтобы не увеличивать время загрузки сайта. Исключение составляют увеличенные версии изображения, которые могут быть тяжелее.
- Быть в формате GIF, PNG или JPEG. Не рекомендуем использовать форматы BMP и TIFF, чтобы не было проблем с корректной загрузкой контента.
В дополнение к правилам рекомендуем посмотреть статью «На что люди обращают внимание при просмотре сайта».
Где брать изображения для сайта?
Итак, мы поняли, какие именно изображения нам нужны и как их правильно размещать на сайте, теперь рассмотрим источники их получения.
1. Услуги фотографа
Самый затратный, но и самый качественный источник изображений, если, конечно, у вас нет специалиста в штате.
Хотя бы раз он должен поработать у вас в компании, чтобы потом можно было разместить на сайте реальные фотографии офиса, процесса работы, сотрудников и т. д. Это касается тех компаний, которые не продают товары.
Для изображений товаров и речи быть не может на экономии, тут придется регулярно проводить фотосъемки, чтобы на сайте не было «пустых» карточек товара.
2. Фото производителей
Такой вариант подходит не для всех тематик, но если вы закупаете товар у крупных производителей, то у них наверняка уже подготовлены качественные изображения товаров.
3. Фотостоки и фотобанки
Есть платные и бесплатные. Это идеальное решение для блога, раздела новостей и акций. Главное, не выбирать давно приевшихся улыбающихся людей и белых человечков.
Список хороших фотостоков можно найти в данной статье.
Оптимизация изображений
При размещении изображений на сайт не стоит забывать об их оптимизации, которая способствует продвижению сайта. Если поисковым роботам грамотно подсказать, что находится на картинке, то после индексации изображения появятся в поиске. А это дополнительный трафик на ваш сайт.
Название изображений
Чтобы избежать проблем с отображением картинок на сайте, рекомендуем указывать название файлов только на латинице. Если есть сложности в транслитерации кириллицы, то поможет данный сервис.
Если есть сложности в транслитерации кириллицы, то поможет данный сервис.
Делайте названия понятными и информативными, а также убирайте нечитаемые символы. Используйте в названии ключевые слова, но только относящиеся к изображению, избегайте спама. Так вы сможете привлечь к изображению не только поисковых роботов, но и людей.
Примеры плохих названий:
- Kniga065745932.png – непонятные цифры
- IMG85416.jpg – неинформативный вариант
- kupit-sumka-nedorogo-gucci.jpg – спам
Хорошие варианты:
- kurtka-reebok-belaja-front.jpg
- kartina-mone-soroka.jpg
Атрибут alt
При размещении изображений в коде каждой картинки указывайте атрибут alt тега , в нем кратко описывайте, что изображено на картинке. Текст должен быть уникальным и содержать ключевые слова.
Текст должен быть уникальным и содержать ключевые слова.
Атрибут alt нужен поисковым системам и пользователям, у которых по каким-либо причинам не отобразилось картинка (на ее месте будет отображаться указанный текст).
Поэтому пишите в alt текст для людей, не стоит перечислять ключевые слова через запятую. В тексте можно использовать как кириллицу, так и латиницу.
Неудачные примеры alt:
- alt=”туфли pollini белые, черные, красные, фото, цена, отзывы” – снова спам
- alt=”блузка” – мало информации
- alt=”78823094093″ – неинформативный вариант
Правильное заполнение alt:
- alt=”кеды adidas зеленые”
- alt=”Сальвадор Дали Пейзаж близ Алепурдана”
Индексация
После размещения изображений обязательно проверьте в robots.txt, доступны ли к индексации страницы, на которых вы разместили картинки. Сами изображения тоже не должны быть закрыты от индексации. Подробнее о настройке robots. txt
txt
Заключение
Вот какую роль играют изображения на сайте, поэтому рекомендуем внимательнее относиться к их подбору и размещению. Если не уверены в своих силах, доверьте дизайн вашего сайта нам. Сделаем его уникальным и интересным для вашей аудитории. Подробнее об услуге
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна.
Источник: https://1ps.ru/blog/sites/bad-design/
Как уменьшить размер фото для размещения в интернете
Наверно многие сталкивались с тем, что не могут загрузить фото на сайт в интернете, потому что фотки, снятые на современный цифровой фотоаппарат, всегда большого размера и не очень подходят для загрузки в интернет без дополнительной обработки, т.е. уменьшения их. Следовательно нам надо уменьшить размер фотографии.
Существует огромное количество графических редакторов типа фотошоп, с помощью которых можно это легко сделать. Но если этих программ не оказалось под рукой, то тогда воспользуемся программой Paint, которая обычно установлена уже вместе с системой вместе Windows.
Для этого наш файл с фотографией щёлкаем правой мышкой, открывается меню: нажимаем левой мышкой “открыть с помощью”, открывается ещё меню: выбираем в меню программу Paint. Итак наше фото открыто програмой Paint.
(Кстати можно по другому сделать: сперва отрыть програму Paint, потом в верхнем меню Файл —> Открыть, ищем нашу фотку на компьютере и открываем её.
) Затем в верхнем меню нажимаем левой мышкой “Рисунок” далее в открывшемся меню “Растянуть/наклонить” или вместо этого нажимаем на клавиатуре одновременно две кнопки Ctrl W и открываются настройки “Растянуть” и ниже “Наклонить”. Нам нужно работать с настройками “растянуть”.
Совет
По умолчанию вы видите в настройках “100%” по горизонтали и вертикали. Уменьшаем фото, поставив на глазок 70% в окне “по горизонтали” и 70% в окне “по вертикали”. Затем нажимаем в этом окне “ОК” и смотрим на сколько уменьшилась фотка.
Если нас это уменьшение не устраивает, то в верхнем меню нажимаем “Правка”, затем отменить или вместо этого нажимаем на клавиатуре сразу две клавиши “Ctrl Z” и все ваши изменения в размере фото отменятся, т. е. фото будет прежнего размера. И теперь начинаем сначала подставлять цифры в процентах в окно “по горизонтали” и в окно “по вертикали. (В эти окна обязательно надо ставить одинаковые цифры, иначе изображение на фото исказится.)
е. фото будет прежнего размера. И теперь начинаем сначала подставлять цифры в процентах в окно “по горизонтали” и в окно “по вертикали. (В эти окна обязательно надо ставить одинаковые цифры, иначе изображение на фото исказится.)
После очередной попытки, когда вас размер фото устраивает, то в верхнем меню нажимаем “Файл” затем “Сохранить как”. У нас выскакивает окно сохранения файла.
Здесь надо внизу окна указать “имя файла” (латинскими буквами или цифрами) и тип файла, для интернета обычно подходит “JPG” или “JPEG”. Потом нажимаем кнопку справа “Сохранить”, предварительно запомнив в какую папку на компьютере вы сохранили своё фото.
Открываем эту папку на компьютере, находим эту фотку, которая уменьшилась в размерах и загружаем её на сайт в интернете.
Выше рассказано, как уменьшить фото у себя на компьютере, но это можно также сделать ниже в программе:
Для этого нажимаем Загрузить изображение с компьютера, выбираем изображение и нажимаем открыть. Теперь ваше фото находится в программе и с ним можно работать, в данном случае нам надо уменьшить размер.
Теперь ваше фото находится в программе и с ним можно работать, в данном случае нам надо уменьшить размер.
Нажимаем в верхнем меню Изображение —> Размер изображения. В табличке уменьшаем ширину или высоту изображения, например ширину поставим 900 и высота соответственно уменьшится (галочка Сохранить пропорции должна стоять. Нажимаем Да и фото уменьшилось в размерах.
Затем в верхнем меню нажимаем Файл –> Сохранить, в появившемся окне можно немного изменить качество изображения, но лучше оставить по умолчанию 80, формат оставить JPEG, имя файла можно оставить как есть или переименовать латинскими буквами или цифрами, но обязательно в конце имени файла добавить .jpg ( например файл назовём fotka.
jpg ) и затем нажимаем Да и сохраняем уменьшенную фотку у себя на компьютере, который потом легко загружаем на сайт в интернете.
Кроме уменьшения фото в этой программе можно изменить яркость, цветность, контрастность фото, применить многие спецэффекты.
Если что-то непонятно ниже в комментариях задавайте вопросы.
Поделитесь этой страничкой со своими друзьями.
Источник: http://www.videostart.ru/page/umenshenie-razmera-podgotovka-foto-dlja-interneta
Как правильно оптимизировать картинки для сайта
Постараюсь сделать краткую инструкцию по правильному использованию изображений на сайте.
Речь пойдет не об элементах дизайна, а о картинках в виде контента (фото, галереи, скриншоты, инструкции, сканы документов и т.д.).
Главная проблема – Контент-менеджер или сам заказчик получает фото для размещения на сайте и сразу загружает их на сайт.
Это проблема №1, потому что никто не смотрит, что там за фотки, какого они размера, веса и как называются, а это всё важные моменты, потому что:
- Размер фото не должен превышать ширину того блока, в котором изображение будет находиться, то есть, если это фото размещенное внутри статьи и его размер внутри контента будет 300px, то совершенно не нужно загружать фото шириной 5000px, если же это фото для слайдера или галереи, которая может использовать попап, тогда максимальная ширина фото будет соответствовать ширине экрана, я обычно задаю 1920px.

- Вес фоток не должен измеряться в Мегабайтах, оптимально, чтобы размер фоток был до 200 КБ, но может быть и больше в зависимости от размера и формата изображения. Но если фото весит больше 1Мб, тогда это проблема.
- Название фото должно быть прописано только латиницей без пробелов и спецсимволов. Нельзя использовать кириллицу, пробелы и спецсимволы, из-за того, что на различных хостингах с таким форматом могут возникнуть проблемы, и почти на всех хостингах после архивации-разархивации (при переносе или восстановлении из бекапа) кириллица будет преобразована в какие-то непонятные знаки, и пути к файлам, сохраненные в базе данных или прописанных в коде не будут соответствовать обновленным именам файлов… Только латиница.
Теперь представим ситуацию, что мы получили от заказчика 20 фоток, которые нужно добавить в галерею. Мы могли бы просто взять и сразу их загрузить, но вы уже начали читать эту статью и начали думать.
20 фоток весят 93МБ? Наверное, стоит уменьшить их вес. Ширина некоторых фото 5000px? Зачем, если галерея сайта ограничивает размер фото до 1200px. Все фотки имеют разные названия и, чаще всего, это набор символов и цифр, сгенерированный камерой и ничем не полезный ни для пользователя, ни для поисковых систем? Тогда лучше использовать простой шаблон в названии фоток с привязкой к какому-то событию или названию статьи.
[vc_message color=”alert-success”]Если, нужно изменить одно или два изображения, тогда это будет проще и быстрее сделать с помощью Photoshop, через CTRL+ALT+i поменять размер и сохранить результат для WEB через CTRL+ALT+SHIFT+S.[/vc_message]
Но у нас 20 фоток (а бывает и больше), тогда нужен инструмент для пакетного изменения изображений.
Пакетная обработка изображений.
С помощью программы FastStone Photo Resizer мы можем пакетно изменить размеры и названия для фоток. Скачать ее можно здесь faststone. org/FSResizerDownload.htm.
org/FSResizerDownload.htm.
Краткая инструкция:
- Добавляем файлы для обработки (1), выбираем папку для обработанных файлов (2), задаем новое имя для файлов (3) и задаем настройки для ресайза (4)
- В настройках для данного сайта я задаю ресайз до 1200px, потому что там галерея ограничивает размер фото до 1200, а, обычно, для галерей я задаю размер 1920
- На выходе получаем такие результаты:
как видим, общий вес был 93МБ, а стал 6Мб, что для 20 файлов довольно таки неплохо.
Данный результат неплох, но не идеален. Для того, чтобы Google Page Speed не ругался на вес фоток, мы их еще немного оптимизируем.
Для финальной оптимизации изображений отлично подойдет 1 из 2 онлайн ресурсов tinypng.com или kraken.io. Я сейчас пользуюсь, в основном, первым.
И это позволяет нам сжать фотки еще на 46% сохранив при этом еще 3МБ
По итогу, наша страница будет загружать пользователю не 93Мб больших изображений, а загрузит всего навсего 3Мб фоток нужного размера. Плюс экономится место на вашем хостинге, потому что 10 таких галерей и дешевый хостинг уже будет забит почти на 1 Гигабайт, тогда как 10 галерей по 3МБ займет всего 30МБ.
Плюс экономится место на вашем хостинге, потому что 10 таких галерей и дешевый хостинг уже будет забит почти на 1 Гигабайт, тогда как 10 галерей по 3МБ займет всего 30МБ.
В данной статье всего 4 картинки, но оптимизировав их через tinypng.com я уменьшил вес с 1370КБ до 350КБ, или на 75%, может и мелочь, но пользователю нужно будет загрузить на 1МБ меньше, значит страница загрузится быстрее.
[vc_message color=”alert-info”]Важно проверить качество изображений после всех процедур, так как могут появиться артефакты, тонкие линии могут размыться, а сложные рисунки с мелкими деталями могут поплыть. Поэтому, если вам качество графических материалов важнее их веса и скорости загрузки на сайте, тогда можно пропустить последний шаг.[/vc_message]
Чуть позже я еще напишу что-нибудь про альты и тайтлы, но неизвестно когда.
Оптимальный размер фото для сайтов: пошаговая инструкция с фото
И снова здравствуйте, дорогие мои читатели. С вами на связи, Тимур Мустаев. Сегодня хочу отойти от основной темы и рассказать вам, про оптимальный размер фото для сайтов. Многие совершают грубейшие ошибки, когда публикуют фотографии, взятые сразу из фотоаппарата. Сегодня вы узнаете, как правильно подготавливать фотографии, для публикации на сайтах.
Многие совершают грубейшие ошибки, когда публикуют фотографии, взятые сразу из фотоаппарата. Сегодня вы узнаете, как правильно подготавливать фотографии, для публикации на сайтах.
С чего все начинается?
Изображения, получаемые цифровой камерой, преобразуются в формат JPEG прямо в самом фотоаппарате. Там для этого есть аппаратный кодек.
Исходный формат RAW имеет слишком большой объем данных, хотя он и хранит максимум информации об изображении, о снятом кадре. Можно сказать, что это копия матрицы камеры на момент съемки.
Но в таком “сыром” виде его использовать нельзя. Поэтому RAW используют профессионалы, как отправную точку для дальнейшей обработки, – либо очень уж крутые фотохудожники, либо эксперты: в области науки, техники, криминалистики, или медицины. В тех случаях, когда надо вытянуть максимум качества из отдельного фрагмента изображения.
Большинство репортеров и даже художников довольствуются JPEG, настраивая камеру под свои цели.
(Любой фотограф вам скажет – дайте мне светосилу, а зерно во вторую очередь. Поэтому огромный объектив с просветленной оптикой ценится больше, чем матрица с огромным разрешением.)
Но и в этом виде, фотографии весят очень прилично в мегабайтах. Производители камер ставят на первое место качество изображения, и оно кодируется у них в JPEG практически без сжатия, но с определенной обработкой, относящейся к конкретной модели камеры.
Делать веб-страницы с такими фотками, при всем их качестве, – дело неблагодарное. Они медленно грузятся.
Скорость загрузки является одним из самых-самых важных параметров сайта, особенно коммерческого. Да и простые блоги быстро разочаруют своих поклонников, если появления какого-то интересного или интригующего фотосета придется ждать несколько десятков секунд или даже несколько минут. Так что тут важно, и что предпочесть, и как это сделать?
Давайте разберем по порядку.
Оптимальный размер изображения
Во-первых, не только текст, но и изображения индексируются поисковыми системами, которые предпочитают большие картинки маленьким. Значит, размер картинки целесообразно брать побольше. Но до каких пор?
Значит, размер картинки целесообразно брать побольше. Но до каких пор?
Очевидно, что до размеров экрана устройства в пикселях. Это максимум, а еще на странице может быть использован двух- или даже трехколоночный макет. Много чего еще зависит от атрибутов тега img. Загруженное изображение может масштабироваться самим браузером, если это предписано в разметке страницы.
Во-вторых, разрешающая способность экрана на большинстве устройств 72 пикселя на дюйм или 96. Совершенно незачем пытаться отображать на таких экранах изображения с 300 пикселей на дюйм. Лишние пиксели будут просто усреднены и будет взята их проекция на один.
А если мы попытаемся изобразить фото в масштабе 1:1 то получим огромное изображение с полосами прокрутки, то есть, сможем наблюдать только часть изображения одновременно.
Выходит, что зря грузилось много мегабайт? Выходит. Вот тут и открывается резерв для сжатия.
Процесс обработки
Есть много программ для работы с изображениями, в том числе и бесплатных. Но лучше, если мы сейчас возьмем какой-либо стандартный, общепризнанный редактор изображений. Например, Adobe Photoshop.
Но лучше, если мы сейчас возьмем какой-либо стандартный, общепризнанный редактор изображений. Например, Adobe Photoshop.
Фотошоп той или иной версии есть практически у всех, кто занимается сайтами, их созданием, поддержкой и продвижением и так далее.
Посмотрим на конкретном примере, как делается оптимизация фотографии, полученной с цифровой камеры, в редакторе Photoshop. В моей случае, я буду пользоваться Adobe Photoshop CS6 русской версией. Для тех шагов, которые мы с вами выполним, подойдет Photoshop любой версии. И так начнем.
1. Открываем фотографию в редакторе
Файл – Открыть. В появившемся окне выбираем нужную фотографию.
На рисунке мы берем фото, имеющее размер около 4,5 Мб. Этот файл у нас в формате JPEG, полученную с зеркальной фотокамеры.
2. Уменьшаем размер фотографии
Изображение – Размер изображения
Здесь выбираем:
- Разрешение, ставим 72 пикселя на дюйм, нам больше и не надо.

- Размер. Ширину ставим 800 пикселей, он автоматически назначит высоту, в данном случае, он поставил 533 пикселей, согласно пропорций фотографии.
Важно! Ставим все галочки, картинки. Это:
- Масштабировать стили;
- Сохранить пропорции;
- Интерполяция: Бикубическая автоматическая
3. Правильное сохранение
Здесь, мы будем сохранять, специально для веб публикаций. Для этого заходим, Файл – Сохранить для Web.
4. Выставляем качество
Но у нас остался еще вопрос качества. Какой размер фото считать разумным для загрузки? Ну, например, в пределах 200 Кбайт. Такие изображения являются вполне приемлемым компромиссом между качеством и размером.
Выбираем «Высокое» качество 60%. У нас получилось в этом примере 193.5 Кбайт при качестве 60%. Ну и ладно. На вид обработанное изображение почти неотличимо от оригинала. Вот в таком самом виде его и сохраняем. Готово!
Готово!
5. Проверим в браузере
И наконец, проверим, как будет выглядеть картинка в интернете. Для этого совсем не обязательно грузить ее на хостинг или даже прописывать в html-коде локальной странички. Достаточно просто открыть ее вашим браузером, как это показано на последнем рисунке.
На этом и все. Теперь вы можете выкладывать фотографию куда угодно, веб-сайт, социальные сети и так далее.
На этом я буду заканчивать. Теперь вы знаете, секрет правильного оптимального размера фотографии для веб-страниц. Надеюсь статья вам понравилась, и было бы здорово, если вы поделились в социальных сетях со статьей. Это лучший ваш подарок для меня.
Всех вам благ, Тимур Мустаев.
Какой оптимальный размер изображения для сайта
Главная / Разные уроки / Какой оптимальный размер изображения для сайта
Опубликовано 3 января 2021Изменен: 26 июня, 2021
Просмотров: 463
Оптимальный размер изображения для сайта должен иметь не только малый вес, но и правильное соотношение сторон для отображения на страницах, просматриваемых в разных браузерах и мониторах, включая мобильные телефоны.
Часто мы сталкиваемся с такой ситуацией, что при отображении нескольких картинок все они имеют разные размеры из-за неправильного соотношения сторон.
Особенно этим грешат сайты, где рекомендуется просмотреть или почитать похожие материалы по теме, в конце статьи или поста.
Разное соотношение сторон в картинкахДа, да и мой сайт, к сожалению, не является исключением. Вот именно поэтому я и хочу рассказать отчего так вышло и как решить данную проблему, чтобы в будущем не пришлось ничего исправлять. А для этого нужно найти тот оптимальный размер изображения для сайта.
Так почему картинки отображаются разными по размеру, в основном по высоте?
Все дело в теме оформления, или шаблоне сайта. У них у всех могут быть разные параметры отображения, которые заложили разработчики.
Лучше всего это рассматривать на примере популярного движка wordpress.
При загрузке изображения в систему, вордпресс генерирует еще несколько размеров. И количество их напрямую зависит от установленной по умолчанию темы оформления, или проще говоря, шаблона.
Допустим, что в выбранной теме оформления предусмотрен показ картинок в следующих местах:
- Слайдер в верхней части сайта, где размер картинок будет 728х420 px;
- В сайдбаре 280х310 px;
- Футере 1024х728 px;
- В конце поста 3 картинки 320х250 px;
- И т. Далее…
Сколько мест предусмотрено, столько и будет изображений генерировать система, для вывода в разных местах, с разными размерами.
Поэтому, когда мы загружаем одно изображение в систему, то система генерирует еще столько, сколько предусмотрено в теме оформления, плюс те картинки, которые генерируются по умолчанию, указанных в общих настройках.
Возьмем для примера картинку, предназначенную для слайдера 728х420. При увеличении данное изображение потеряет в качестве и будет либо плохо смотреться, либо расплывется до неузнаваемости, при отображении в футере, где у нас предусмотрен размер 1024х728 px.
Примерно так и произошло у меня на сайте. При смене темы оформления, у многих картинок нарушилась пропорциональность.
А теперь самое главное! Как узнать тот идеальный размер картинки или фото на «все времена»?
Оптимальный размер изображения для сайтаВ виду того, что все современные шаблоны и темы являются адаптивными под любые типы устройств, то и картинки в них смотрятся нормально, не вылезая за пределы страницы.
Что касается размеров, то на мой взгляд оптимальными размерами являются:
Ширина 1600 px;
Высота 1067 px;
Но скачанные картинки с разных фотобанков почти всегда требуют редактирования. Их размер может достигать в несколько мегабайт.
Никто не будет ждать пока такая картинка загрузится на странице сайта.
Подробнее: Как оптимизация изображений влияет на посещаемость сайта
Самый лучший способ подготовить изображение – это воспользоваться программой photoshop.
Как подготовить размер картинки в photoshopГлавным параметром здесь является соотношение сторон и в программе выставить их проще всего.
Возьмем инструмент «Прямоугольная область», в стилях выставим «Заданные пропорции», затем укажем ширину – 3, высоту – 2 и готово.
Выделим изображение. Если вся картинка вмещается в выделенную область, то все хорошо, если нет, значить копируем выделенную область, создаем новый документ и вставляем в него скопированную картинку.
размер 1600х1067 pxТакие пропорции подойдут для большинства изображений, используемых на сайтах.
Следующим этапом устанавливаем необходимую ширину и высоту. Ставим ширину в 1600 px. При данном соотношении сторон высота подставится автоматически.
Осталось разобраться с весом изображения. Чаще всего я сохраняю с параметрами, указанными на рисунке.
Сохранить для webНо, можно указать параметры немного ниже, если при этом не пострадает качество изображения.
Это и есть оптимальный размер изображения для сайта, а главное правильные пропорции.
Как узнать размер картинки на сайте
Самым распространенным способом является просмотр изображения в web-браузере, с помощью правой кнопки мыши, «открыть картинку в новой вкладке».
А если изображение скачано на компьютер, то размер картинки можно узнать с помощью свойств.
Для проектов, созданных на сервисах (wix, tilde и прочие), оптимальный размер изображения для сайта можно узнать в инструкции по добавлению контента.
Но если вы используете готовый движок (cms), то размер картинки знать обязательно и лучше его подготовить указанным выше способом.
Например, при выборе шаблонов, размер картинок можно посмотреть на демонстрационных сайтах точно так же в браузере.
Где скачать изображения для сайта
На мой взгляд, на данный момент самым безопасным вариантом использования картинок – это сервис pexels
Почему безопасным?
- Потому что скачивать все картинки можно бесплатно
- Обратные ссылки на источник ставить не обязательно
- Скачанные фотографии можно изменять и редактировать на свой вкус.
Еще несколько сайтов, где можно взять изображения для использования на сайте: Freepik, stockvault.
iconfinder — для поиска разного рода иконок.
Оптимальный размер изображения для сайта. Заключение
Любое скачанное изображение можно отредактировать данным способом, а при использовании правильного соотношения сторон, его можно уменьшать до любых размеров.
Самое главное, чтобы все картинки имели одинаковые размеры при загрузке в систему, тогда они будут отображаться правильно в любых местах страницы или всего шаблона.
Требования к фото на сайт. Оптимальный размер фото для сайта
Все слышали старую пословицу «Картина стоит тысячи слов». Стоит вспомнить о ней, когда речь идет о дизайне сайта и изображениях, которые вы используете.
Выбор изображений для сайта может быть очень сложной задачей — ведь нужно найти то, что создает правильное впечатление, точно передает общее настроение, показывает верный образ, ну и, конечно, повышает продажи.
Требования к изображениям для вашего сайта
1. Размер фото
Чем выше разрешение – тем лучше. Конечно, размеры изображения определяет дизайнер, но разрешение должно быть достаточно высоким. Хорошая, качественная иллюстрация выглядит впечатляюще, демонстрирует профессиональный подход к веб-дизайну и подчеркивает внимательное отношение к пользователю.
2. Релевантность
Ваши изображения должны соответствовать образу вашего бренда. Если вы продаете мебель премиум-класса, то изображения должны отражать это: быть стильными, качественными и соответствовать направлению работы компании. Согласитесь, было бы странно увидеть на сайте, продающем мебель, изображения лыжника на трассе. Посетители составляют мнение о бренде в большой степени именно по изображениям, размещенным на сайте, и нельзя это недооценивать.
3. Эффективность
Эффективное изображение – это призыв к действию, оно побуждает пользователя купить ваш товар. Но, размещая фотографию на сайте, не забывайте, что фото должно соответствовать действительности. Лучшим примером являются, бренды пищевой промышленности, такие как Burger King. Они размещают реальные фотографии своих блюд. Посмотрите на это фото и попробуйте сказать, что не хотите съесть эти вкуснейшие бургеры!
4. Эффектность
Изображения используются на сайтах для привлечения внимания. National Geographic размещает мощные снимки, которые притягивают взгляд и заставляют пользователя просматривать статьи. Эффектные фотографии усиливают контент на сайте и побуждают пользователя к действию.
5. Уникальность
Что делать, если ваш бренд предлагает услуги в нише, насыщенной конкурентами? В таких случаях вы должны использовать такие изображения, которые подчеркивают отличия вашего бренда от брендов конкурентов. Ваши фотографии должны сообщать целевой аудитории, что вы не такие, как ваши конкуренты и чем именно вы от них отличаетесь. Самый верный способ – это нанять профессионального фотографа. В некоторых случаях это может быть не практично с точки зрения затрат, но это действительно поможет вашему бренду выделиться.
6. Люди
Фотографии людей могут сильно повысить коэффициент конверсии вашего сайта. Но важно учитывать несколько факторов. Если вы берете фотографии со стоков, то они не должны быть распространенными. Если пользователи увидят на вашем сайте фото, которое используется на многих других сайтах, то эффект от фото будет прямо противоположным – конверсия упадет, так как подобные картинки значительно снижают уровень доверия к вашему сайту . Также на таких фотографиях должны быть изображена аудитория, которая приходит на ваш сайт. Люди подсознательно ассоциируют себя с человеком на изображении, это помогает им чувствовать себя более комфортно, повышает уровень доверия и повышает шанс покупки товара или услуги с вашего сайта.
7. Эмоциональность
У многих изображений есть эмоции, и они идеально подходят для повышения конверсии вашего сайта. Tackledirect — это магазин по продаже рыболовных товаров. На сайте используются изображения людей, с гордостью демонстрирующих свой улов. Справа от фото размещаются товары, которые есть на фотоснимке. «Какой рыбак откажется поймать большую рыбу? А наши товары помогут вам, так же как помогли им!»
Часто при создании сайта у клиента нет не только собственных изображений, но и даже идей о том, какими они должны быть, а ограниченность бюджета ставит дополнительные сложности в поисках подходящих иллюстраций. Но это не значит, что сайт с фотографиями с бесплатных стоков будет некрасивым или будет иметь высокий уровень отказов. В таких случаях стоит прислушиваться к мнению профессионала, создающего дизайн, ведь он в самую первую очередь заинтересован в красивом и качественном сайте.
Изображения на сайте – это гораздо больше, чем просто декоративный элемент. Подумайте о вашей целевой аудитории, просмотрите сайты ваших конкурентов, задумайтесь, кому и зачем вы продаете ваш продукт. Все это поможет вам осознать, какие именно иллюстрации нужны для вашего сайта. И, даже если у вас это не получится, то дизайнер всегда поможет вам с выбором.
Автор: Оля Кадыкова
Дата публикации: 01.12.18
Как оптимизировать изображения для лучшего веб-дизайна и SEO
Независимо от того, есть ли у вас бизнес-сайт, портфолио или интернет-магазин, стоит оптимизировать каждое загружаемое изображение.
Когда мы говорим о том, как «оптимизировать» изображения для Интернета, вы можете думать об этом тремя способами: 1) сделать изображения красивыми, 2) ускорить загрузку изображений и 3) упростить индексацию изображений для поисковых систем.
Большинство сообщений затрагивают тот или иной аспект оптимизации изображений, но в этом посте я расскажу обо всех.Еще лучше то, что вы можете оптимизировать изображения с помощью бесплатных, простых в использовании инструментов и конструктора веб-сайтов.
Узнайте, как запустить собственный веб-сайт сегодня!
1. Начните с высококачественных изображений
Стоковая фотография: Необязательно быть профессиональным фотографом, чтобы использовать отличные изображения на своем веб-сайте. Кажется, что с каждым днем появляется все больше сайтов с высококачественными стоковыми фотографиями, где вы можете скачать бесплатные фотографии для коммерческого использования. Вот некоторые из наших любимых:
- Pixabay
- Unsplash
- Изображения Barn
- PicJumbo
- SplitShire
- Little Visuals
- … а на веб-сайте Jimdo бесплатные стоковые изображения доступны прямо в вашей библиотеке изображений.
Когда вы загружаете изображение с веб-сайта стоковых фотографий, скорее всего, это будет действительно большой файл JPEG. Чтобы сжать его для своего веб-сайта, вам нужно уменьшить размер и загрузить меньшую версию (подробнее об этом ниже). Это хорошо. Идеально начинать с большого формата, потому что вы всегда можете уменьшить большое изображение. (Увеличить маленькое изображение не получится).
Создание собственных (более качественных) фотографий: Конечно, вы не можете использовать стоковые фотографии для всего (например, для вашей команды или продукта).Есть несколько простых приемов, чтобы ваши изображения выглядели хорошо освещенными и более профессиональными, даже без необычного оборудования для камеры (например, этот урок по созданию собственного светового короба).
Графика: Если вы ищете что-то более графическое, есть масса новых бесплатных онлайн-инструментов, которые вы можете использовать для создания собственной инфографики или фотографий с наложенными шрифтами. Мы любим Canva и PiktoChart.
Logo: Если вы ищете логотип, рекомендуем воспользоваться нашим Создателем логотипов.Вы можете попробовать это бесплатно.
Создайте логотип, который выделит ваш бизнес.
2. Используйте правильный тип файла: JPEG или PNG
Если вас интересуют различные файлы изображений, такие как JPG, PNG, GIF и SVG, знайте, что на своем веб-сайте вы, скорее всего, будете использовать формат JPEG (JPG) или PNG. У каждого есть свои плюсы и минусы, но для большинства случаев вы можете запомнить следующее:
- Фотографии следует сохранять и загружать в формате JPG. Этот тип файла может обрабатывать все цвета на фотографии в относительно небольшом эффективном размере файла. Используя JPEG, вы не получите огромный файл, который вы могли бы получить, если сохранили фотографию в формате PNG.
- Графика, особенно с большими плоскими областями цвета, должна быть сохранена как PNG. Сюда входят большинство дизайнов, инфографика, изображения с большим количеством текста и логотипы. PNG имеют более высокое качество, чем JPEG, но обычно имеют больший размер файла.Как и их родственники, файлы SVG, PNG имеют дело с областями цвета и текста с красивыми четкими линиями, поэтому вы можете увеличивать масштаб без потери качества. Они также поддерживают прозрачный фон (который вам понадобится, если вы используете логотип). Если у вас есть выбор, мы рекомендуем сохранять PNG как «24-битный», а не «8-битный» формат из-за лучшего качества и более богатого набора поддерживаемых цветов.
Узнайте, как запустить собственный веб-сайт сегодня!
Что делать, если вы используете фотографию с текстом поверх нее? Если большая часть изображения — фотография, выберите JPEG.
Большинство простых графических программ позволяют вам выбрать JPG или PNG, перейдя в «Сохранить как», «Экспорт» или «Сохранить для Интернета» и выбрав нужный тип. Существуют также бесплатные онлайн-инструменты на основе браузера, такие как Zamzar, которые конвертируют файлы за вас.
Вы можете преобразовать PNG в JPEG, но вы ничего не получите, преобразовав JPEG в файл PNG.Это потому, что файл JPG уже хранится в так называемом формате с потерями — данные изображения уже были потеряны при сжатии, поэтому вы не можете волшебным образом вернуть их.
3. Измените размер изображений для оптимизации скорости и внешнего вида страницы
С изображениями в Интернете вы хотите найти правильный баланс между размером и разрешением. Чем выше ваше разрешение, тем больше будет размер файла. В мире печати изображения с высоким разрешением — это хорошо. Но в Интернете большие изображения могут замедлить скорость загрузки страниц вашего сайта.Это отрицательно сказывается на опыте пользователей и, в конечном итоге, на вашем рейтинге в поисковых системах. Большие изображения и медленная загрузка особенно раздражают посетителей с мобильных устройств.
В этом посте я в основном продемонстрирую бесплатную версию Pixlr для браузера, которая представляет собой простой инструмент для базового редактирования изображений. Если вас интересуют другие инструменты, ознакомьтесь с нашей публикацией «Как редактировать фотографии без Photoshop».
Какой идеальный размер изображения для веб-сайта?
Как найти правильный баланс между размером и качеством? Во-первых, важно понимать, что когда дело доходит до изображений, «размер» — понятие относительное.То, что вам нужно для печати, обычно намного больше, чем то, что вам нужно для веб-сайта. Вот обзор трех основных аспектов, составляющих «размер»:
- Оптимальный размер файла: количество байтов, которое файл занимает на вашем компьютере. Это фактор, который может сильно замедлить работу вашего сайта. Изображение размером 15 МБ (мегабайт) огромно. Изображение размером 125 КБ (килобайт) намного более разумно. Если размер вашего файла действительно большой, это показатель того, что либо размеры вашего изображения слишком велики, либо разрешение слишком велико.
- Размер изображения: Фактические размеры вашего изображения в пикселях. Вы, вероятно, думаете о традиционных печатных фотографиях как о 4 × 6, 5 × 7 или 8 × 10. Но в Интернете высота и ширина измеряются в пикселях. Так, например, типичное изображение на веб-сайте или в блоге может иметь размер 795 × 300 пикселей.
- Разрешение для веб-изображений: Разрешение, оставшееся от мира печати, — это качество или плотность изображения, измеряемая в точках на дюйм (dpi). Профессиональному принтеру могут потребоваться изображения с разрешением не менее 300 точек на дюйм.Но большинство компьютерных мониторов отображают 72 dpi или 92 dpi , так что все, что выше, является излишним и делает ваше изображение излишне большим. Когда в программе проектирования есть опция «сохранить для Интернета», это означает сохранение ее с низким разрешением, подходящим для веб.
Как узнать размер файла, размер изображения и разрешение вашего изображения?
Вы можете узнать размер файла и размер изображения прямо на вашем компьютере. Если вы работаете на ПК, щелкните правой кнопкой мыши файл изображения, выберите «Свойства», а затем вкладку «Сводка».На Mac, удерживая Ctrl, щелкните файл изображения и выберите «Получить информацию».
Для определения разрешения требуется более продвинутая программа для обработки фотографий, такая как Photoshop, но большинство базовых программ редактирования изображений автоматически сохраняют изображения с более низким разрешением, подходящим для веб-технологий, что является лучшим разрешением для веб-изображений.
Краткое руководство по размеру изображения, размеру файла и разрешению
Теперь, когда вы знаете различные способы описания размера изображения, вот несколько практических правил, о которых следует помнить:
- Оптимальный размер файла: большие изображения или полноэкранные фоновые изображения должны быть не более 1 МБ .
- Большая часть другой небольшой веб-графики может иметь размер 300 КБ или меньше .
- Если вы используете полноэкранный фон, служба поддержки клиентов Jimdo рекомендует загружать изображение шириной 2000 пикселей.
- Разрешение для веб-изображений: если у вас есть опция, всегда «Сохранить для Интернета» , что придаст вашему изображению разрешение, удобное для веб.
- Вы можете уменьшить большое изображение, но очень сложно сделать маленькое изображение больше. Он будет выглядеть нечетким и пиксельным.
Хотите создать свой сайт-портфолио?
Что делать, если ваше изображение слишком велико для вашего сайта?
Если у вас есть хорошая цифровая камера, вы можете делать фотографии размером в несколько мегабайт — намного больше, чем нужно для вашего веб-сайта. Стандартные фотографии с высококачественных сайтов также обычно имеют файлы больших размеров. Если размер вашего изображения превышает 1 МБ, вы можете сделать следующее:
- Измените размер изображения. Если ваша фотография имеет ширину 5000 пикселей, вы можете легко изменить ее размер до 2000 пикселей, 1200 пикселей или даже меньше, в зависимости от того, как вы планируете использовать его на своем веб-сайте. Это значительно уменьшит размер файла. При изменении размера убедитесь, что сохранили пропорции, чтобы изображение не искажалось.
- Уменьшите разрешение. Большинство фотопрограмм автоматически сжимают разрешение вашего изображения до «удобного для Интернета» размера (72 dpi и 92 dpi соответственно). Вы также можете сделать это в Photoshop с помощью параметра «Сохранить для Интернета».Вы также можете «Сохранить как» во многих фотопрограммах, а затем оттуда отрегулировать уровень качества.
- Сожмите изображение с помощью бесплатной программы, например TinyPNG или TinyJPG. Оба варианта значительно уменьшат размер файла без ухудшения качества.
4. Сделайте изображения одинакового размера и стиля
Изображения на веб-странице будут выглядеть лучше, если вы используете одинаковый стиль и размер. Последовательность также поможет выровнять текст, столбцы и другую информацию на странице. Чтобы понять, что мы имеем в виду, взгляните на приведенные ниже примеры.
На первом, взятом с нашего вымышленного веб-сайта Make-Believe Coffee, все фотографии имеют разные размеры. Один ориентирован вертикально, а другие — горизонтально. Из-за этого страница выглядит неорганизованной.
В этом примере фотографии не соответствуют друг другу и имеют другой размер, поэтому страница выглядит немного неаккуратно.В следующем примере я обрезал каждую фотографию до более однородного размера 1000 × 760 пикселей. Верхняя фотография ярко-белой кофейной кружки показалась мне неуместной, поэтому я заменил ее на ту, которая по стилю и цвету была похожа на две мои другие фотографии. Я также экспериментировал с фильтрами изображений в Jimdo и накладывал на каждую фотографию тонкое наложение (вроде фильтра Instagram), чтобы придать им более единообразный вид.
В этом примере я выбрал фотографии одного стиля и обрезал каждую до одинакового размера. Это делает мою страницу более однородной.Поскольку все фотографии одного размера и одинаково ориентированы, все они идеально помещаются в одну колонку, а мои абзацы — в другую. Никаких корректировок и догадок не требуется!
И помните, что на веб-сайте Jimdo ваши изображения автоматически импортируются и идеально упорядочиваются, поэтому вам не нужно беспокоиться о своем дизайне.
Обрезка изображения в Pixlr, чтобы оно было такого же размера, как и другие мои изображения.Хорошо, теперь, когда размер ваших фотографий изменен и они отлично выглядят, как вы можете оптимизировать их для поисковых систем? На веб-сайтах Jimdo большая часть работы по SEO выполняется за вас, но есть еще несколько настроек, которые вы можете внести, чтобы оптимизировать свои изображения.
5. Назовите файл изображения правильно, чтобы помочь вашему SEO.
Большинство людей не задумываются о своих именах файлов. Они могут назвать фотографию «Photo1.jpg» или «Снимок экрана 2021-06-02 в 15.41.15». Если это звучит знакомо, найдите время, чтобы переименовать изображения, прежде чем загружать их на свой веб-сайт.Почему? Потому что это упрощает управление фотографиями. В зависимости от того, где изображения появляются в Интернете, это также может повысить ваш SEO.
Для единообразия используйте строчные буквы и цифры 0–9. Не используйте знаки препинания и пробелы. И лучше использовать дефисы, а не подчеркивания. (Подумайте, eiffel-tower.jpg , а не DSC12345.jpg ).
Примечание. На веб-сайтах Jimdo вам не нужно переименовывать все файлы на своем веб-сайте — просто обновите замещающий текст (см. Ниже).
6. Заполните свои подписи и альтернативный текст
Как только люди загружают изображение на свой веб-сайт, они часто забывают заполнить дополнительную информацию. Но так же, как и имя файла, эта информация дает вам дополнительные преимущества для SEO.
Alt-тегов (или альтернативного текста) не будут видны обычному посетителю, но они дают поисковым системам общее представление о том, о чем каждое изображение. Поэтому после того, как вы добавили изображение на свой сайт, обязательно заполните поле «Альтернативный текст» фразой, описывающей изображение, желательно с целевым ключевым словом.(Альтернативный текст также помогает посетителям с ослабленным зрением перемещаться по вашему сайту с помощью программного обеспечения на основе аудио, так что это хороший способ улучшить доступность сайта.)
Если это имеет смысл, также добавьте подпись к своему изображению, поскольку люди читают подписи к фотографиям больше, чем другой текст веб-сайта.
Не забудьте заполнить замещающий текст и подпись!Примечание. Заполнение тегов alt, имен и подписей полезно для SEO, но не пытайтесь использовать ключевые слова. Вы просто хотите точно описать изображение простым языком — добавление нерелевантных или повторяющихся ключевых слов приведет к штрафу со стороны поисковой системы.
7. Поместите изображение рядом с соответствующим текстом
Выбирайте изображения, которые связаны с тем, что говорится в тексте, а не с чем-то совершенно неожиданным. Изображение, окруженное релевантной информацией (со связанными ключевыми словами), будет лучше ранжироваться.
Этот совет также поможет вам избежать штампов из стоковых фотографий. Если ваш веб-сайт посвящен образованию, фотография яблока не поможет вам в SEO. Фотографии учителей, учеников и классных комнат будут более интересными для читателей и более релевантными для вашего предмета.
Резюме: Оптимизация изображения веб-сайта
Итак, давайте рассмотрим эти правила на примере с моего веб-сайта Make-Believe Coffee. Я нашла фотографию кофейной кружки на Unsplash. Когда я загрузил его, имя было «fN6hZMWqRHuFET5YoApH_StBalmainCoffee.jpg», и оно было 2509 x 1673 пикселей. Его размер составлял 586 КБ. Не ужасно, но все же намного больше, чем мне нужно, чтобы просто отобразить в виде небольшой фотографии на моей веб-странице. Поэтому для лучшей оптимизации изображения я бы сделал следующее:
- Переименуйте изображение во что-нибудь более понятное.Может быть, что-то вроде make-trust-coffee-cappuccino.jpg
- Используйте инструмент для работы с фотографиями, чтобы изменить размер и обрезать изображение до нужного мне размера. В этом примере я выбрал 1000 × 760. Если вам нужен квадрат, вы можете сделать 1000 × 1000.
- Убедитесь, что это правильный размер файла . Как только я обрезал его до желаемого размера и загрузил из фоторедактора, размер файла составил 117 КБ — отлично!
- Загрузите его на свой сайт и не забудьте заполнить замещающий текст! Я также добавил подпись на всякий случай.
Несмотря на то, что этот контрольный список может показаться слишком большим, он станет быстрее, когда вы привыкнете к процессу (и вы можете добавить эту страницу в закладки, чтобы к ней можно было вернуться).
Кроме того, выполнение этого шага улучшит внешний вид ваших изображений, поможет вашему веб-сайту быстрее загружаться и, в конечном итоге, принесет пользу вашему SEO. Приобретите правильные имиджевые привычки прямо сейчас, и вы получите выгоду от всего своего веб-сайта. Готовы начать? Создайте бизнес-сайт или сайт-портфолио с Jimdo уже сегодня!
Узнайте, как запустить собственный веб-сайт сегодня!
Как оптимизировать изображения для Интернета и производительности 2021
Поверьте, вы не хотите, чтобы Google ненавидел ваш сайт.К счастью, вы можете уменьшить размер файла изображения, чтобы повысить производительность своего сайта. Одна из проблем с их форматированием заключается в том, что модификации часто снижают их качество (что, в свою очередь, может заставить посетителя возненавидеть ваш сайт). Это не плохо, если вы не делаете их уродливыми. Есть несколько приемов и приемов, которые позволяют уменьшить размер файла изображения и при этом сохранить его достаточно красивым, чтобы с гордостью отображать его на своем веб-сайте. Итак, давайте посмотрим, как форматировать изображения, не делая их уродливыми, а также как оптимизировать изображения для Интернета и повысить производительность .
Что значит оптимизировать изображения?
Большие изображения замедляют работу ваших веб-страниц, что не дает оптимального взаимодействия с пользователем. Оптимизация изображений — это процесс уменьшения размера файла с использованием плагина или скрипта, что, в свою очередь, ускоряет время загрузки страницы. Обычно используются два метода сжатия с потерями и сжатия без потерь.
Преимущества форматирования изображений
Во-первых, зачем вам форматировать изображения? Каковы преимущества? Оптимизация изображений для повышения производительности дает множество преимуществ.Согласно HTTP Archive, по состоянию на ноябрь 2018 года изображений составляют в среднем 21% от общего веса веб-страницы. Поэтому, когда дело доходит до оптимизации вашего сайта WordPress, после видеоконтента изображения — это первое, с чего вам следует начать!
Это важнее скриптов и шрифтов. По иронии судьбы, хороший рабочий процесс оптимизации изображений — одна из самых простых вещей для реализации, но многие владельцы веб-сайтов упускают это из виду.
Среднее количество байтов на страницу (КБ)
Вот основные преимущества.
- Это улучшит скорость загрузки вашей страницы (см. Наш пример ниже, чтобы узнать, насколько это влияет на вашу скорость). Если ваша страница загружается слишком долго, ваши посетители могут устать ждать и перейти к чему-то другому. Дополнительные сведения об оптимизации времени загрузки страницы см. В нашем подробном руководстве по оптимизации скорости загрузки страницы.
- В сочетании с отличным плагином SEO для WordPress он улучшает ваше SEO. Ваш сайт будет занимать более высокое место в результатах поиска. Большие файлы замедляют работу вашего сайта, а поисковые системы ненавидят медленные сайты.Google также может быстрее сканировать и индексировать ваши изображения для поиска изображений Google. Хотите узнать, какой процент вашего трафика поступает из поиска картинок Google? Вы можете использовать плагин или сегмент Google Analytics для WordPress, чтобы проверить поисковый трафик изображений Google.
- Создание резервных копий будет быстрее.
- Файлы изображений меньшего размера используют меньшую полосу пропускания. Сети и браузеры это оценят.
- Требуется меньше места для хранения на вашем сервере (это зависит от того, сколько эскизов вы оптимизируете)
Как оптимизировать изображения для Интернета и производительность
Основная цель форматирования изображений — найти баланс между наименьшим размером файла и приемлемым качеством . Практически все эти оптимизации можно выполнить несколькими способами. Один из самых популярных способов — просто сжать их перед загрузкой в WordPress. Обычно это можно сделать с помощью таких инструментов, как Adobe Photoshop или Affinity Photo. Некоторые из этих задач также могут быть выполнены с помощью плагинов, о которых мы подробнее поговорим ниже.
Две основные вещи, которые следует учитывать, — это формат файла , и тип сжатия , который вы используете. Выбрав правильную комбинацию формата файла и типа сжатия, вы можете уменьшить размер изображения в 5 раз. Вам придется поэкспериментировать с каждым изображением или форматом файла, чтобы увидеть, какой из них работает лучше всего.
Выберите правильный формат файла
Прежде чем приступить к редактированию изображений, убедитесь, что вы выбрали лучший тип файла. Вы можете использовать несколько типов файлов:
- PNG — обеспечивает более высокое качество изображения, но также имеет больший размер файла.Был создан как формат изображения без потерь, хотя он также может быть с потерями.
- JPEG — использует оптимизацию с потерями и без потерь. Вы можете настроить уровень качества для получения хорошего баланса качества и размера файла.
- GIF — используется только 256 цветов. Это лучший выбор для анимированных изображений. Он использует только сжатие без потерь.
Есть несколько других, например JPEG XR и WebP, но они не поддерживаются всеми браузерами. В идеале вы должны использовать JPEG или JPG для изображений с большим количеством цветов и PNG для простых изображений.
(Рекомендуемая литература: JPG против JPEG: понимание наиболее распространенного формата файлов изображений)
Качество сжатия и размер
Вот пример того, что может случиться, если вы слишком сильно сжимаете изображение. Во-первых, используется очень низкая степень сжатия, что обеспечивает наивысшее качество (но больший размер файла). Во втором случае используется очень высокая степень сжатия, что приводит к очень низкому качеству изображения (но меньшему размеру файла). Примечание. Размер исходного изображения без изменений составляет 2,06 МБ.
Низкое сжатие (высокое качество) JPG — 590 КБ
Высокое сжатие (низкое качество) JPG — 68 КБ
Как видите, размер первого изображения выше составляет 590 КБ.Это довольно много для одной фотографии! Как правило, лучше всего, чтобы общий вес веб-страницы не превышал 1–2 МБ. 590 КБ уже будет четвертью этого объема. Второе изображение явно ужасно выглядит, но тогда оно всего 68 Кбайт. Что вы хотите сделать, так это найти золотую середину между степенью сжатия (качеством) и размером файла.
Итак, мы снова взяли изображение со средней степенью сжатия, и, как вы можете видеть ниже, качество сейчас хорошее, а размер файла составляет 151 КБ, что приемлемо для фотографии с высоким разрешением.Это почти в 4 раза меньше исходной фотографии с низким уровнем сжатия. Обычно для лучшей производительности более простые изображения, такие как PNG, должны иметь размер менее 100 КБ.
Среднее сжатие (отличное качество) JPG — 151 КБ
Оптимизация с потерями и оптимизация без потерь
Также важно понимать, что вы можете использовать два типа сжатия: с потерями и без потерь.
Lossy — это фильтр, который удаляет часть данных. Это приведет к ухудшению качества изображения, поэтому вам нужно быть осторожным с тем, насколько уменьшить изображение.Размер файла можно значительно уменьшить. Вы можете использовать такие инструменты, как Adobe Photoshop, Affinity Photo или другие редакторы изображений, чтобы настроить параметры качества изображения. В приведенном выше примере используется сжатие с потерями.
Lossless — это фильтр, сжимающий данные. Это не снижает качества, но требует, чтобы изображения были распакованы, прежде чем их можно будет визуализировать. Вы можете выполнить сжатие без потерь на рабочем столе с помощью таких инструментов, как Photoshop, FileOptimizer или ImageOptim.
Лучше поэкспериментировать со своими методами сжатия, чтобы увидеть, что лучше всего подходит для каждого изображения или формата. Если в ваших инструментах есть такая возможность, убедитесь, что вы сохранили изображение для Интернета. Это опция во многих редакторах изображений, которая позволит вам настроить качество, чтобы вы могли выполнить оптимальное сжатие. Вы потеряете часть качества, поэтому поэкспериментируйте, чтобы найти наилучший баланс, не делая изображения некрасивыми.
Инструменты и программы для оптимизации изображений
Существует множество инструментов и программ, как платных, так и бесплатных, которые вы можете использовать для оптимизации ваших изображений.Некоторые предоставляют вам инструменты для выполнения ваших собственных оптимизаций, а другие делают работу за вас. Мы лично большие поклонники Affinity Photo, так как это дешево и дает почти те же функции, что и Adobe Photoshop.
Сжатие фото в Affinity Photo
Вот некоторые дополнительные инструменты и программы, которые стоит попробовать:
Масштабирование изображений
Раньше было очень важно, чтобы вы загружали изображения для масштабирования и не позволяли CSS изменять их размер. Однако с WordPress 4 это уже не так важно.4 теперь поддерживает адаптивные изображения (не уменьшенные с помощью CSS). По сути, WordPress автоматически создает несколько размеров каждого изображения, загруженного в медиатеку. Включая доступные размеры изображения в атрибут srcset , браузеры теперь могут выбирать загрузку наиболее подходящего размера и игнорировать другие. См. Пример того, как на самом деле выглядит ваш код, ниже.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили наш трафик более чем на 1000%?
Присоединяйтесь к 20 000+ другим пользователям, которые получают нашу еженедельную новостную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчас Пример адаптивного изображенияsrcset в коде
Таким образом, с появлением все большего количества дисплеев HiDPI в настоящее время может быть хорошо найти золотую середину.Скажем, в 2 или 3 раза больше размера столбца или блока вашего сайта, но все же меньше исходного размера. Браузер покажет правильный вариант в зависимости от разрешения устройства.
Медиа-библиотека WordPress создает эскизы на основе ваших настроек. Однако оригинал до сих пор сохранился и не тронут. Если вы хотите изменить размер изображений и сэкономить место на диске, не сохраняя оригинал, вы можете использовать бесплатный плагин, например Imsanity.
Настройки мультимедиа WordPress
Imsanity позволяет вам установить предел работоспособности, чтобы все загружаемые изображения были ограничены разумным размером, который по-прежнему более чем достаточно для потребностей типичного веб-сайта.
Imsanity подключается к WordPress сразу после загрузки изображения, но до обработки WordPress. Таким образом, WordPress ведет себя точно так же во всех отношениях, за исключением того, что автор будет масштабировать свое изображение до разумного размера перед загрузкой.
Очистите медиабиблиотеку
Если вы ищете инструмент для экономии места и очистки медиатеки, вы можете использовать Media Cleaner для поиска неиспользуемых медиафайлов. Плагин просканирует все ваши медиафайлы и перечислит неиспользуемые на панели инструментов Media Cleaner, чтобы вы могли просматривать и удалять их.
Media Cleaner реализует интеллектуальную систему удаления мусора: когда файлы удаляются, они перемещаются в корзину. Таким образом, вы сможете некоторое время протестировать свой сайт и убедиться, что все в порядке. Если файл или медиа-запись отсутствуют, вы можете легко восстановить их одним щелчком мыши или просто очистить корзину, если вам все нравится.
Плагины для оптимизации изображений, которые вы можете использовать
К счастью, с WordPress вам не нужно выполнять все форматирование или сжатие вручную.Вы можете использовать плагины для автоматического выполнения хотя бы части работы за вас. Есть несколько плагинов, которые автоматически оптимизируют ваши файлы изображений по мере их загрузки. Они даже оптимизируют уже загруженные вами изображения. Это удобная функция, особенно если у вас уже есть веб-сайт с изображениями. Вот некоторые из лучших плагинов для форматирования изображений для повышения производительности.
Однако важно, чтобы вы не полагались исключительно на сами плагины. Например, вам не следует загружать изображения размером 2 МБ в медиатеку WordPress.Это может привести к очень быстрому израсходованию дискового пространства вашего веб-хоста. Лучший способ — заранее быстро изменить размер изображения в инструменте редактирования фотографий, а затем загрузить его и использовать один из следующих плагинов, чтобы уменьшить его еще больше.
Оптимизатор изображения Imagify
Плагин Imagify Image Optimizer
Imagify создан той же командой, которая разработала WP Rocket, с которым большинство из вас, вероятно, знакомо. Он совместим с WooCommerce, NextGen Gallery и WP Retina. Он также имеет функцию массовой оптимизации, и вы можете выбирать между тремя различными уровнями сжатия: нормальным, агрессивным и ультра.Он также имеет функцию восстановления, поэтому, если вы недовольны качеством, вы можете одним щелчком восстановить и повторно сжать на уровне, который лучше соответствует вашим потребностям. Есть бесплатная и премиум версия. Вы ограничены квотой 25 МБ изображений в месяц с бесплатной учетной записью.
С помощью этого плагина также можно избавиться от исходного изображения и изменить размер больших изображений.
Изменение размера изображений в Imagify
Imagify также сжимает изображения на своих сторонних серверах , а не на вашем, что очень важно с точки зрения производительности.Imagify не должен замедлять работу вашего сайта WordPress.
Оптимизатор изображения ShortPixel
Плагин ShortPixel
ShortPixel Image Optimizer — это бесплатный плагин, который будет сжимать 100 изображений в месяц и сжимать файлы нескольких типов, включая PNG, JPG, GIF, WebP и даже файлы PDF. Он будет выполнять сжатие изображений как с потерями, так и без потерь. Он преобразует CMYK в RGB. Он переносит ваши изображения и эскизы в облако для обработки, а затем возвращает их на ваш сайт для замены оригиналов.Он создает резервную копию исходных файлов, поэтому вы можете вручную восстановить их, если хотите. Он будет массово конвертировать файлы галереи. Нет ограничений на размер файла.
Optimole
Плагин Optimole
Optimole — это плагин WordPress для оптимизации изображений, который автоматически уменьшает размер ваших изображений без каких-либо дополнительных действий с вашей стороны. Он имеет большое преимущество, когда дело доходит до скорости загрузки вашего сайта, поскольку он полностью основан на облаке и никогда не обслуживает изображения, которые больше, чем они должны, иначе говоря, он отображает идеальный размер изображения для окна просмотра и браузера посетителя.
Кроме того, плагин обеспечивает ленивую загрузку и эффективную замену изображений — он снижает качество изображения, если у посетителя более медленное интернет-соединение, — что выделяет его из толпы. Он также автоматически определяет браузер пользователя и обслуживает WebP, если он поддерживается.
Все образы, сжимаемые Optimole, обслуживаются через быстрый CDN. Вы можете попробовать Optimole бесплатно или перейти на премиум-план, если вам нужна дополнительная пропускная способность и пространство для обработки.
EWWW Image Optimizer Cloud
Плагин EWWW Image Optimizer Cloud
EWWW Image Optimizer Cloud поможет вам сделать ваши изображения меньше, а ваш сайт быстрее и проще при запуске.Без ограничений по размеру и большой гибкости вы можете использовать настройки по умолчанию или полностью настроить плагин по своему вкусу. Все пользователи EWWW IO могут использовать Bulk Optimizer для сжатия своих существующих изображений или использовать режим списка библиотеки мультимедиа, чтобы выбирать определенные изображения для сжатия.
Дополнительные папки можно сканировать, чтобы убедиться, что каждое изображение на вашем сайте должным образом оптимизировано. EWWW IO даже позволяет конвертировать изображения в форматы следующего поколения, такие как WebP, или находить лучший формат изображения с опциями многоформатного преобразования.Сжатие изображений начинается всего с 0,003 доллара США за изображение.
API сжатия премиум-класса позволяет вывести сжатие на совершенно новый уровень без ущерба для качества, что открывает доступ к сжатию PDF и включает удобные 30-дневные резервные копии изображений. Функция ExactDN, стоимость которой начинается с 9 долларов в месяц, обеспечивает автоматическое сжатие (без необходимости сжатия на стороне сервера), автоматическое изменение размера и все преимущества CDN для более быстрых результатов и даже большей производительности для устройств любого размера.
Оптимизатор изображения Optimus
Плагин Optimus Image Optimizer
Оптимизатор изображений Optimus WordPress использует сжатие без потерь для оптимизации ваших изображений.Без потерь означает, что вы не увидите потери качества. Он поддерживает WooCoomerce и мультисайты, а также имеет приятную функцию массовой оптимизации для тех, у кого уже есть большие библиотеки мультимедиа. Он также совместим с плагином WP Retina WordPress. Есть бесплатная и премиум версия. В премиум-версии вы платите один раз в год и можете сжимать неограниченное количество изображений. Если вы объедините его с их плагином Cache Enabler, вы также можете погрузиться в изображения WebP, который является новым легким форматом изображений от Google.
WP Smush
Плагин WP Smush
WP Smush имеет как бесплатную, так и премиум-версию. Это уменьшит скрытую информацию из изображений, чтобы уменьшить размер без снижения качества. Он будет сканировать изображения и уменьшать их, когда вы загружаете их на свой сайт. Он также будет сканировать изображения, которые вы уже загрузили, и уменьшать их. Он может одновременно загрузить до 50 файлов. Вы также можете вручную смазать, если хотите. Он сместит типы изображений JPEG, GIF и PNG. Размер файла ограничен 1 МБ.
- Он совместим с некоторыми из самых популярных плагинов медиа-библиотеки, такими как WP All Import и WPML.
- Вся оптимизация изображений выполняется с помощью методов сжатия без потерь, что обеспечивает высокое качество изображения.
- Неважно, в каком каталоге вы сохраняете изображения. Smush находит и сжимает их.
- Smush имеет возможность автоматически устанавливать ширину и высоту для всех изображений, поэтому все ваши изображения будут изменены до одинаковых пропорций.
TinyPNG (также сжатые файлы JPG)
Плагин TinyPNG
TinyPNG использует сервисы TinyJPG и TinyPNG (бесплатная учетная запись позволяет сжимать около 100 изображений в месяц) для оптимизации изображений JPG и PNG.Он автоматически сжимает новые изображения и выполняет массовое сжатие существующих изображений. Он преобразует CMYK в RBG для экономии места. Он сжимает изображения JPEG до 60% и изображения PNG до 80% без видимой потери качества изображения. У него нет ограничения на размер файла.
ImageRecycle
ImageRecycle — плагин для оптимизации изображений и PDF
Плагин ImageRecyle — это автоматический оптимизатор изображений и PDF-файлов. Этот плагин ориентирован не только на сжатие изображений, но и на файлы PDF.Одна действительно удобная функция — это возможность установить минимальный размер файла для сжатия. Например, если у вас есть изображения размером 80 КБ, вы можете автоматически исключить их из сжатия. Это гарантирует, что изображения и файлы никогда не будут слишком сильно сжаты. Он также включает массовую оптимизацию и автоматическое изменение размера изображения. Примечание. У них есть бесплатная 15-дневная пробная версия, но это услуга премиум-класса, и изображения загружаются и сжимаются с помощью их серверов. Плата взимается не за месяц, а за общее количество сжатых изображений, начиная с 10 долларов за 10 000.
Оптимизация изображений для Интернета Пример использования
Мы решили провести собственное небольшое исследование и тесты, чтобы показать вам, насколько оптимизация изображений для Интернета может повлиять на общую скорость вашего сайта WordPress.
Несжатые JPG-файлы
Сначала мы загрузили на наш тестовый сайт 6 несжатых файлов JPG, каждый размером более 1 МБ. (См. Исходные файлы JPG без сжатия). Затем мы провели 5 тестов через Pingdom и взяли среднее значение. Как видно из приведенного ниже теста скорости, общее время загрузки составило 1.55 секунд, а общий размер страницы составил 14,7 МБ.
Тест скорости с несжатыми JPG-файлами
Сжатые JPG-файлы
Затем мы сжимали файлы JPG с помощью плагина Imagify WordPress, используя «агрессивную настройку». (См. Новые сжатые файлы JPG, которые по-прежнему выглядят так же красиво). Затем мы провели 5 тестов через Pingdom и взяли среднее значение. Как видно из приведенного ниже теста скорости, общее время загрузки сократилось до 476 мс, а общий размер страницы — до 2,9 МБ. Общее количество загрузок, равное , уменьшилось на 54.88% Размер страниц и уменьшился на 80,27% .
Тест скорости со сжатыми файлами JPG
Практически нет другой оптимизации, которую вы можете сделать на своем сайте, которая позволила бы вам сократить время загрузки более чем на 50%. Вот почему оптимизация изображений так важна, что весь процесс, описанный выше, был полностью автоматизирован плагином. Это невмешательский подход к более быстрому сайту WordPress. Единственная другая радикальная оптимизация, которую вы могли бы сделать, — это изменить хосты WordPress. Многие клиенты, которые переезжают в Kinsta, видят увеличение скорости более чем на 45%.Представьте себе, что вы переходите в Kinsta и оптимизируете свои изображения!
Оптимизируя изображения с помощью инструмента для редактирования фотографий или плагина WordPress, вы также можете исправить предупреждение «Оптимизировать изображения», которое появляется в Google PageSpeed Insights (как показано ниже).
PageSpeed Insights Предупреждение об оптимизации изображений
Если у вас есть другие предупреждения об оптимизации от инструментов тестирования скорости, обязательно ознакомьтесь с нашим сообщением в Google PageSpeed Insights и нашим подробным пошаговым руководством по Pingdom.
Мы широко использовали наши знания об эффективном управлении веб-сайтами и превратили их в электронную книгу и видеокурс.Нажмите здесь, чтобы загрузить Руководство по управлению 40+ сайтами WordPress от 2020 года!
Использование SVG
Еще одна рекомендация — использовать файлы SVG вместе с другими изображениями. SVG — это масштабируемый векторный формат, который отлично подходит для логотипов, значков, текста и простых изображений. Вот пара причин, почему:
- SVG автоматически масштабируются как в браузерах, так и в инструментах редактирования фотографий. Это мечта веб-дизайнеров и графических дизайнеров!
- Google индексирует SVG так же, как PNG и JPG, поэтому вам не нужно беспокоиться о SEO. SVG
- традиционно (не всегда) меньше по размеру, чем PNG или JPG. Это может ускорить загрузку.
Генки написал отличную статью, в которой сравнивает размер SVG, PNG и JPEG. Ниже приведены несколько выводов из его тестирования, в котором он сравнил три различных типа изображений.
JPG (оптимизированный размер: 81,4 КБ)
Изображение JPGPNG (оптимизированный размер: 85,1 КБ)
Изображение PNGSVG (оптимизированный размер: 6,1 КБ)
Изображение SVGКак вы можете видеть выше, SVG — это уменьшение размера файла на 92.51% по сравнению с JPG. А если сравнивать с PNG, 92,83%. Ознакомьтесь с нашим руководством о том, как использовать SVG на своем сайте WordPress.
Лучшие Лрактики
Вот несколько общих рекомендаций по оптимизации изображений для Интернета:
- Если используется плагин WordPress, использует плагин, который сжимает и оптимизирует изображения извне на своих серверах. Это, в свою очередь, снижает нагрузку на ваш собственный сайт.
- По возможности используйте векторные изображения вместе с PNG и JPG.
- Используйте CDN, чтобы быстро предоставлять свои изображения посетителям со всего мира.
- Удалите ненужные данные изображения.
- Обрежьте пустое пространство и воссоздайте его, используя CSS для заполнения.
- Максимально используйте эффекты CSS3.
- Сохраните изображения в нужных размерах. Хотя помните, что WordPress теперь поддерживает адаптивные изображения, чтобы обслуживать их, не изменяя их размер с помощью CSS.
- Всегда используйте формат файла .ico для вашего значка.
- Используйте веб-шрифты вместо размещения текста в изображениях — они выглядят лучше при масштабировании и занимают меньше места.
- Используйте растровые изображения только для сцен с большим количеством форм и деталей.
- Уменьшите битовую глубину до меньшей цветовой палитры.
- По возможности используйте сжатие с потерями.
- Поэкспериментируйте, чтобы найти лучшие настройки для каждого формата.
- Используйте GIF, если вам нужна анимация. (но сжимайте ваши анимированные GIF-файлы)
- Используйте PNG, если вам нужна высокая детализация и высокое разрешение.
- Используйте JPG для общих фотографий и снимков экрана.
- Удалите все ненужные метаданные изображения.
- Максимально автоматизируйте процесс.
- В некоторых случаях может потребоваться отложенная загрузка изображений для более быстрой визуализации первой страницы.
- Сохраняйте изображения как «оптимизированные для Интернета» в таких инструментах, как Photoshop.
- Используйте WebP в Chrome для обслуживания изображений меньшего размера.
После того, как вы отформатируете изображения для повышения производительности и следуете передовым практикам, ваш сайт будет больше нравиться поисковым системам, браузерам и сетям и будет быстрее загружаться для ваших читателей.О, и обязательно ознакомьтесь с нашим руководством по хотлинкингу, чтобы не дать людям украсть ваши изображения и трафик.
Вы отформатировали изображения для повышения производительности? Вы форматируете их вручную, используете плагин или и то, и другое? Вы бы порекомендовали другой инструмент или плагин? Есть что добавить? Сообщите нам о своих методах и лучших практиках в комментариях ниже!
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress.Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на масштабируемость, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Оптимизация размера и качества изображения для веб-сайтов фотогалереи
Каков наилучший размер и качество для загружаемых фотографий?
Это вопрос, который нам часто задают, и ответ зависит от нескольких факторов и компромиссов. Вы хотите, чтобы фотографии вашего веб-сайта выглядели великолепно, но не хотите, чтобы изображения загружались медленно.С увеличением скорости интернета и дисплеями, достигающими разрешения 5K, на веб-сайтах фотогалерей есть место для изображений более высокого качества при правильной оптимизации [см. Образец галереи]. В этом посте я порекомендую размер и настройки качества изображения, исходя из следующих предположений:
- Изображения оптимизированы для полноэкранного отображения при щелчке [всплывающего окна] без блокировки загрузки страницы.
- Подавляющее большинство посетителей вашего веб-сайта используют быстрое подключение к Интернету.
- Основная цель вашего веб-сайта — демонстрация фотографий, и ваши посетители знают об этом.
Важность оптимизации
Несмотря на то, что вы ориентируетесь на высококачественные изображения, все же важно оптимизировать изображения для Интернета. Большой размер файла может повлиять на медленное интернет-соединение, в то время как чрезмерные размеры могут повлиять на производительность, поскольку все эти пиксели должны отображаться на экране. Оптимальное качество и изменение размеров позволяют получать изображения высокого качества при разумных размерах файлов.
Рекомендации
Для тех, кто не хочет читать все подробности, вы можете просмотреть мои рекомендации ниже.
70%
65 — 75% / сжатие2560 пикселей
2048 — 2880 пикселей / длинная сторонаКачество 70%
Самым важным аспектом оптимизации является достаточное сжатие ваших изображений. Слегка уменьшив параметр «качество», вы значительно уменьшите размер файла. Большие изображения сжимаются особенно хорошо, и, поскольку они в основном уменьшаются, чтобы поместиться на экране, становится трудно обнаружить визуальную потерю качества. При уровне качества 65–75% вы достигнете отличного баланса между размером файла и визуальным качеством.
«Золотая середина» для оптимального размера файла может находиться где-то на уровне качества 70%.
Качество
против СжатиеПри сохранении изображений с настройкой «качество» вы, по сути, устанавливаете уровень сжатия. Высокое «качество» приводит к низкому сжатию и большому размеру файла, тогда как более низкое «качество» приводит к сильному сжатию и меньшему размеру файла. Более низкое «качество» не означает, что ваше изображение будет низкого качества. Пример
Качество 95%
vs 70%Ниже вы найдете два изображения с разрешением 2560 пикселей .Левое изображение сжимается с качеством 95%, , в результате получается размер файла 414 кбайт , а правое изображение сжимается с качеством 70%, что дает размер файла 151 кб . Это огромная трехкратная разница в размере файла. Вы легко видите разницу?
Как видите, важно применять правильное сжатие при сохранении изображений для Интернета. При небольшом уменьшении параметра «качество» вы можете вместо этого увеличить размер изображения. Если вы параноидально относитесь к понижению параметра «качество», вы все равно можете выводить файл разумного размера с уровнем качества до 85%, но с этого момента размер файла увеличивается экспоненциально.
Утилиты сжатия
Для тех, у кого еще нет собственного рабочего процесса для сохранения изображений для Интернета, проверьте эти бесплатные приложения. Даже если вы уже используете другое приложение, я рекомендую загрузить несколько уже сжатых изображений на kraken.io в режиме «без потерь», чтобы посмотреть, можно ли оптимизировать ваши файлы изображений.
- ImageOptim Mac
Мой личный фаворит. Мощные возможности сжатия и простота использования больше Установите уровень качества или отключите минимизацию с потерями.Добавьте свои изображения и вперед! - Kraken.io Web
Мощное веб-приложение с простым интерфейсом, которое позволяет загружать и сжимать изображения. - Image Resizer Windows
Простое, но эффективное приложение для Windows, которое может изменять размер и сжимать изображения.
Изменить размер Размеры 2560 пикселей
Вы можете легко загрузить изображения большего размера, если примените достаточное сжатие. Преимущество заключается в том, что большие изображения будут отлично смотреться на экранах с высоким разрешением, а признаки сжатия будут скрыты, когда изображения уменьшатся до размеров большинства экранов.
На какой размер изображения следует ориентироваться?
Нам, вероятно, следует ориентироваться на размеры изображения, соответствующие современным экранам с высоким разрешением. Он может варьироваться от 1920 x 1280, настольных мониторов до 15-дюймовых экранов Retina Macbook с разрешением 2880 x 1800 . Даже современные мобильные устройства, такие как iPhone 11, имеют разрешение экрана 2436 x 1125 . Имея это в виду, имеет смысл настроить таргетинг большие размеры изменения размера где-то между 2048 и 2880 пикселей .
пример Оптимальное 2560
против 4096 пикселейДва изображения, сжатые с качеством 70%, при этом размер левого изображения изменен до 2560 пикселей (377 кб), а размер правого изображения — 4096 пикселей (866 кб).Хотя небольшое количество посетителей на экранах 4K + может выиграть от изображения 4096 пикселей, это меньшинство не оправдывает увеличения размера файла на 230%. Изображения с разрешением 2560 пикселей удовлетворят 99% (или более) экранов всех размеров и по-прежнему будут отлично смотреться на экранах 4K +.
Должен ли я всегда изменять размер «длинной стороны» изображения?
При изменении размера на основе «длинной стороны» ваши вертикальные изображения часто будут выше, чем требуется, даже для широкоформатных экранов с высоким разрешением. Однако с вертикальными экранами мобильных устройств и планшетов, приближающимися к 3000 пикселей, кажется бессмысленным предполагать, что экраны с высоким разрешением всегда горизонтальны.Для обеспечения постоянства и перспективности размеров изображений лучше всего изменять размер изображений на основе «длинной стороны» изображения.
Как насчет экранов Retina и HiDPI?
Независимо от физического размера, многие современные экраны имеют высокую «плотность пикселей». Например, Retina Macbook 13 дюймов имеет разрешение экрана 2560 x 1600, но будет отображать «как» 1280 x 800. Однако, поскольку плотность пикселей удваивается, он будет поддерживать размеры изображения, соответствующие фактическому разрешению экрана в пикселях.
Что насчет уровней масштабирования фотографий?
Нереально стремиться к значимым уровням масштабирования для изображений, оптимизированных для Интернета.Вы должны ориентироваться на размеры изображения, которые позволяют отображать изображения в полноэкранном режиме для большинства разрешений экрана. Дополнительные уровни масштабирования потребуют излишне больших изображений с чрезмерными размерами файлов, что невыгодно для большинства посетителей.
Как большие изображения повлияют на маленькие экраны?
Изображения должны быть предоставлены в размерах, соответствующих разрешению экрана с некоторым запасом. Бессмысленно загружать изображение 2560 пикселей на экран, который способен только на 1280 пикселей. X3 уже обслуживает уменьшенные изображения, когда это необходимо.
Размер файла 200 — 700 кб
Размер файла может быть произвольным, поскольку степень сжатия зависит от уровня детализации, контраста и цвета каждой фотографии. Некоторые файлы будут просто больше, чем другие, и бессмысленно пытаться настроить одинаковый размер файла для всех фотографий. Однако вы должны иметь возможность ориентироваться на размеры файлов около 300 кб, для средних фотографий, достигая 800 кб или всего 100 кб.
пример Низкая детализация
против высокая детализацияДва изображения 2560 пикселей с качеством 70% .Из-за повторяющегося фона и низкого среднего уровня детализации изображение слева очень хорошо сжимается при 89 кб . Однако изображение справа выводит намного больше 535 kb из-за высокого уровня детализации и цвета.
Следует ли настроить качество для достижения определенного размера файла?
В некоторых случаях может потребоваться немного снизить качество фотографий с высокой детализацией, чтобы добиться приемлемого размера файла. Однако в большинстве случаев в этом нет необходимости.Хотели бы вы, чтобы эти фотографии отображались с более низким визуальным качеством только потому, что некоторые фотографии содержат много деталей?
Заключение
В заключение, кажется оптимальным увеличивать размеры изображения, если вы применяете достаточное сжатие. Размер изображений, измененных до 2560 пикселей при 70% качестве, будет удовлетворять требованиям современных экранов с высоким разрешением, при этом получаются файлы приемлемого размера в среднем 300 КБ.
70%
65 — 75% / сжатие2560 пикселей
2048 — 2880 пикселей / длинная сторонаFAQ
Следует ли удалять метаданные изображения при сжатии?
Тесты показывают, что при удалении метаданных IPTC и EXIF из больших изображений почти нет разницы.Максимум 1 кб. Кроме того, может понадобиться эта информация на сайте? Оставь это.
А как насчет формата изображений webp?
Некоторые из вас, возможно, слышали о формате изображений webp от Google и задаются вопросом, как он работает по сравнению с JPG. Тесты показывают, что формат webp имеет минимальную выгоду, когда дело касается фотографических изображений. Кроме того, многие браузеры пока не поддерживают webp. Основное преимущество формата webp в том, что он превосходит GIF и PNG для изображений в графическом стиле.
Актуальны ли DPI и PPI?
И DPI, и PPI не имеют отношения к изображениям, отображаемым на экранах, которые всегда будут использовать физические размеры каждого изображения в пикселях.Возможно, вам следует установить 72 dpi / ppi для изображений, экспортируемых для Интернета, но это не имеет никакого значения. Подробнее читайте на сайте photographyylife.com/dpi-vs-ppi.
Может ли программа загрузки X3 изменять размер и сжимать изображения?
Загрузчик X3 может изменять размер и сжимать изображения при загрузке. Это практично и предлагает приемлемые возможности изменения размера и сжатия. Однако, поскольку он запускается из браузера, он не такой мощный, как приложения для сжатия, упомянутые ранее в этом посте. Если вам требуется настраиваемый элемент управления, вы должны изменить размер и сжать изображения перед загрузкой.
Повлияет ли медленная загрузка изображений на SEO?
Скорость страницы — это фактор, используемый Google для ранжирования страниц, и, поскольку страница может содержать изображения, медленная загрузка изображений будет способствовать этому эффекту. Однако, когда ваши большие фотографии загружаются и появляются только при нажатии, они не повлияют на скорость загрузки страницы. Если вы встраиваете большие изображения прямо на страницу, становится все более важным, чтобы эти изображения были оптимизированы должным образом.
Образец галереи
Я загрузил множество изображений с размером 2560 пикселей, (длинная сторона) и сжатым с качеством 70% .Я думаю, вы обнаружите, что большинство изображений обеспечивает хороший баланс между размером файла и визуальным качеством, в том числе на экранах с высоким разрешением. Вы также можете заметить, что какие-либо признаки сжатия не видны при уменьшении изображения в браузере?
Как получить оптимальный размер изображения для Интернета [обновление 2018] · Блог Raygun
Как дизайнеры и разработчики, мы хотим, чтобы изображения на нашем веб-сайте были самого высокого качества и каждый раз казались кристально чистыми для конечного пользователя, независимо от устройства.Находясь в пространстве Real User Monitoring, мы часто получаем вопросы о том, каков оптимальный размер изображения для вашего веб-сайта.
Конечная цель здесь — обеспечить неизменное качество изображения и время загрузки для нашего конечного пользователя независимо от устройства.
Итак, имеет смысл начать с ваших конечных пользователей, не так ли?
Raygun позволяет с легкостью обнаруживать и диагностировать ошибки и проблемы с производительностью в вашей кодовой базе
На добавление Raygun в ваше программное обеспечение уходит несколько минут.Получайте уведомления о проблемах, влияющих на конечных пользователей, и повторяйте проблемы в 1000 раз быстрее, чем при использовании журналов и неполной информации от пользователей. Узнайте больше и попробуйте Raygun бесплатно в течение 14 дней .Создание оптимального размера изображения для вашего сайта
В Raygun мы считаем, что оптимизация пропускной способности вместо размера изображения делает ваш веб-сайт более согласованным для конечных пользователей и дает вам возможность более точно оценивать качество обслуживания клиентов.
На самом деле трудно добиться наилучшего размера изображения, если мы сосредоточимся только на размере.Как известно, одно и то же изображение может загружаться с разной скоростью в зависимости от многих переменных.
Хотя, как веб-профессионалы, мы хотим представить наши самые лучшие изображения, Надав Соферман, пишущий для Smashing Magazine, говорит, что «предоставление изображения самого высокого разрешения для всех пользователей» является ошибкой.
Он говорит:
«Владельцы веб-сайтов хотят, чтобы их сайт выглядел идеально на современных устройствах с высоким разрешением. Часто разработчики предоставляют всем одинаковую версию каждого изображения в высоком разрешении: все разрешения устройства, размеры окна браузера и соотношение пикселей устройства (DPR). ”
Надав Соферман
Итак, вместо того, чтобы просто отбрасывать произвольное значение и говорить, что оно слишком велико для изображения, я хочу углубиться в детали. Фактически, вы можете создать эти значения для себя, используя пропускную способность вашего клиента в качестве ориентира для определения оптимального размера изображения для вашего веб-сайта.
Таким образом, вы гарантированно предоставите своим конечным пользователям наилучшие возможности для каждого устройства.
Как определить идеальный размер изображения с использованием полосы пропускания
Первый шаг — всегда сжимать / gzip / и прогонять изображения в обычном процессе оптимизации перед их использованием в сети.Немного пожертвовать качеством ради изображения ¼ размер определенно того стоит в долгосрочной перспективе!
Однако после оптимизации ваши изображения могут по-прежнему загружаться медленно для некоторых пользователей, что приводит к увеличению пропускной способности. Нет смысла иметь веб-страницу с мегабайтами изображений, когда ваша целевая аудитория использует соединение 2G.
Оптимизация времени загрузки для всех посетителей, независимо от скорости соединения, является хорошей практикой. Аудитория каждого веб-сайта различна, поэтому один размер не подходит всем.
Сначала поймите свою аудиторию, а затем оптимизируйте.
Как рассчитать размер изображения в зависимости от пропускной способности
Большинство статей согласны с тем, что время загрузки в 3 секунды слишком велико, поэтому давайте стремимся к времени загрузки ~ 3 секунды.
Я просто собираюсь использовать скорости, предлагаемые опциями дросселирования сети Google Chrome, для разнообразия:
- 2g: 0,25 Мб / с
- 4g: 4 Мбайт
- Dsl: 2 МБс
- Wi-Fi: 30 Мбит / с
Теперь у нас есть скорости.Затем нам нужно найти общий размер страницы, чтобы получить оптимальный размер изображения для вашего веб-сайта.
В 2015 году средний размер страницы составил 2,3 МБ, что на 16% больше, чем в 2014 году. Следуя этой тенденции, можно с уверенностью сказать, что средний размер страницы в 2016/17 году будет около 2,7–3 МБ.
Продолжая усреднение, процент изображений на каждой странице также увеличился с большой скоростью, достигнув 64% от общего размера страницы, состоящей из изображений в 2015 году, на 2016/17 год.
Я собираюсь увеличить это число до 70%, так как число из года в год неуклонно растет.
Сравнение скорости загрузки со средним размером страницы позволяет нам нарисовать картину общих целей, к которым нужно стремиться, глядя на общий размер файла, доступный для выделения для изображений, — до точки.
Основываясь на скорости роста размеров страниц и процентной доле каждой страницы, состоящей из изображений, мы можем рассчитать доступную нам полосу пропускания.
Это будет применяться к разным пользователям при определенных подключениях (с ограничением времени загрузки в три секунды).
Это позволяет пользователям с высокоскоростным соединением загружать сайты очень быстро.Это увеличивает количество, которое они могут загрузить за три секунды.
Поэтому, чтобы противостоять этому, мы собираемся ограничить страницы максимальным размером 3 МБ.
(Примечание: затраченное время не учитывает задержки запросов (TTFB), которые различаются в зависимости от типа подключения.)
Время скачать 3мб по подключению
Пользователи с медленным подключением по-прежнему будут испытывать медленную работу, если вы им не поможете. Найдите время, чтобы понять вашу аудиторию здесь.
Основываясь на наших расчетах, мы можем определить, сколько каждый тип соединения может загрузить за 3 секунды:
- 2 г = 0,75 МБ / 3 с
- 4g = 12 МБ / 3 с
- DSL = 6 МБ / 3 с
- Wi-Fi = 63 МБ / 3 с
Если у ваших пользователей медленное соединение, страницы не могут быть очень большими, если вы хотите, чтобы они загружались менее чем за три секунды.
Если у ваших пользователей медленное соединение, страницы не могут быть очень большими, если вы хотите, чтобы они загружались менее чем за три секунды.Учитывая, что размер нашей страницы составляет всего 3 МБ, у нас есть достаточно места для перехода на некоторые из этих скоростей соединения.
Однако наша цель — максимально сократить время загрузки, поэтому я придерживаюсь ограничения в 3 МБ.
Если ваша аудитория не зацикливается на медленном соединении, вы можете попробовать поднять эту планку.
Ограничения на размер страницы для соединенийЕдинственное затронутое соединение — соединение 2G. Если бы ваши клиенты использовали это соединение, чтобы загрузить страницу менее чем за 3 секунды, вы бы хотели уменьшить общий размер страницы до 0.75 МБ в этом случае всего 0,525 МБ (525 КБ) изображений.
Знай своих пользователей!
Мы можем использовать приведенные выше расчеты в качестве руководства, чтобы учесть пропускную способность вашего конечного пользователя. Это дает вам гораздо более точный подход к повышению скорости загрузки страницы с помощью одной только оптимизации изображений. Оптимальный размер изображения для вашего веб-сайта будет меняться в зависимости от ваших потребностей и со временем.
В конце концов, чем больше вы понимаете своих конечных пользователей и то, как они используют ваши приложения, тем лучше вы можете предоставить их! Нет необходимости в больших размерах изображений, чтобы замедлить работу вашего сайта.
Узнайте, где находятся ваши конечные пользователи, скорость их подключения и какие изображения замедляют ваши страницы с помощью платформы Raygun Software Intelligence — вы можете воспользоваться бесплатной пробной версией здесь
Попробуйте эти полезные инструменты, чтобы улучшить взаимодействие с пользователем
-Чувствительный генератор точек останова изображения
-Быстро уменьшить размер файла изображения
-Raygun Мониторинг реального пользователя
Всегда актуальное руководство по размерам изображений в социальных сетях
Последнее обновление: 20 мая 2021 г.
Будь то продвижение бренда, видео, новости или даже мем, визуальный контент определяет ландшафт социальных сетей.Что стало настолько важным, так это эффективная передача вашего бренда в социальных сетях с помощью изображений и видео.
В этом быстро прокручиваемом мире социальных сетей визуальное лицо вашего бренда часто бывает первым, что видит ваша аудитория, и, возможно, единственной вещью, которую они запоминают. Трудно вырезать, вставить изображение и повторно использовать его во всех социальных сетях, если у вас нет такого инструмента, как Пейзаж.
Собственный инструментSprout Social можно бесплатно использовать для изменения размера, кадрирования и масштабирования размеров изображений в социальных сетях.А вместе с нашим инструментом изменения размера мы предоставили все конкретные размеры и несколько быстрых советов, которые помогут вам решить, какое изображение лучше всего подходит для каждой позиции.
Прежде чем мы перейдем к этому, вот несколько дополнительных ресурсов:
Простое управление мультимедийным контентом с Sprout Библиотека активовSprout упрощает публикацию и управление активами, предоставляя вам централизованное хранилище изображений, видео и текста.
Быстро создавайте, систематизируйте, редактируйте и публикуйте активы прямо из библиотеки активов, чтобы размещать фирменные, визуально привлекательные публикации для любой подключенной социальной сети.
Начать бесплатную пробную версию
Размер изображений в социальных сетях в одной сети
Эти ссылки упростят вам переход к определенным размерам изображений в социальных сетях для каждой сети:
Facebook Размер изображения
Facebook является крупнейшей социальной сетью в мире с 1,18 миллиарда активных пользователей в месяц. Один неудачный выбор изображения может означать разницу в привлечении и взаимодействии с этой огромной базой пользователей и полностью игнорироваться.
При выборе фотографий следует помнить, что существует разница между тем, как объекты будут отображаться на вашей личной шкале времени, и тем, как они будут отображаться в ленте новостей пользователя.Убедитесь, что вы выбираете размеры в зависимости от того, где вы хотите, чтобы большинство зрителей увидело ваше изображение.
Изображение профиля: 180 x 180 (отображение 170 x 170 на рабочем столе)
Скажите сыр: это будет фотография, представляющая вас или ваш бренд на Facebook. Это квадратная фотография, которая появляется на вашей временной шкале поверх обложки. Изображение вашего профиля также будет отображаться, когда вы публикуете сообщения на других стенах, комментируете сообщения или когда в вашем профиле выполняется поиск.
Рекомендации по изображению
- Должен быть не менее 180 x 180 пикселей.
- Фотография будет отображаться на странице в формате 170 x 170 пикселей на рабочем столе и 128 x 128 пикселей на смартфоне.
- Изображения профиля расположены на 16 пикселей слева и 176 пикселей от верхнего края обложки на рабочем столе.
- Изображения профиля расположены на 24 пикселя слева, 24 пикселя снизу и 196 пикселей сверху на вашей обложке на смартфоне.
- Миниатюра фотографии будет отображаться во всем Facebook с размером 32 x 32 пикселя.
Изображение профиля бизнес-страницы: 180 x 180 (отображается 170 x 170 на рабочем столе)
Facebook недавно изменил изображение профиля для бизнес-страниц, чтобы оно отображалось в левой части экрана.Новый внешний вид помогает бизнес-страницам Facebook выделяться среди личных аккаунтов. Однако размеры те же, но фото выглядит на странице немного иначе.
Рекомендации по изображению
- Должен быть не менее 180 x 180 пикселей.
- Photo будет отображаться на странице в формате 170 x 170 пикселей на рабочем столе, 128 x 128 на смартфонах и 36 x 36 на большинстве обычных телефонов.
- Миниатюра фотографии будет отображаться во всем Facebook с размером 32 x 32 пикселя.
- Изображения бизнес-страницы будут обрезаны по размеру квадрата.
Фото на обложке: 820 x 312
Ваша фотография на обложке Facebook будет отображаться только на вашей временной шкале Facebook, но она намного больше, чем изображение профиля, что дает вам больше свободы для выбора чего-то творческого. Если ваше изображение профиля может быть хорошим выбором для вашей фотографии или логотипа бренда, используйте это пространство, чтобы опубликовать что-то, что больше говорит о вас как о личности или как о бренде.
Рекомендации по изображению
- Отображается на странице с разрешением 820 x 312 пикселей.Все, что меньше, будет растягиваться.
- Минимальный размер 400 x 150 пикселей.
- Отображает с разрешением 820 x 312 пикселей на рабочем столе и 640 x 360 пикселей на смартфонах.
- Для достижения наилучших результатов загрузите файл sRGB JPG размером менее 100 КБ.
- Изображения с логотипом или текстом лучше всего использовать в качестве файла PNG.
- Размеры бизнес-страницы точно такие же, как у личных учетных записей.
Общее изображение: 1,200 x 630
Совместное изображение — одна из самых распространенных форм обмена на Facebook.Эти изображения всегда будут отображаться на вашей временной шкале, а в идеале они будут отображаться в большинстве лент новостей ваших подписчиков — хотя с уменьшением органического охвата маловероятно, что все увидят ваш пост. Чем больше людей взаимодействует с вашим постом, тем больше вероятность, что остальные ваши подписчики и их подписчики увидят эту активность.
Рекомендации по изображению
- Рекомендуемый размер загрузки 1200 x 630 пикселей.
- Отображается в ленте с максимальной шириной 470 пикселей (максимальное масштабирование составляет 1: 1).
- Отображается на странице с максимальной шириной 504 пикселя (максимальное масштабирование составляет 1: 1).
Общая ссылка: 1200 x 628
Еще один отличный инструмент в вашем поясе Facebook — это возможность поделиться ссылкой. Это очень похоже на публикацию общего изображения, но дает вам еще больше полей для работы. Вы можете создать общую ссылку с небольшим квадратным изображением слева и текстом справа или с большим прямоугольным изображением вверху с текстом под ним.
Рекомендации по изображению
- Рекомендуемый размер загрузки 1200 x 628 пикселей.
- Квадратное фото: минимум 154 x 154 пикселей в подаче.
- Квадратное фото: минимум 116 x 116 на странице.
- Прямоугольное фото: минимум 470 x 246 пикселей в подаче.
- Прямоугольное фото: минимум 484 x 252 на странице.
- Facebook масштабирует фотографии до минимальных размеров. Для получения лучших результатов увеличьте разрешение изображения в том же масштабе, что и минимальный размер.
Изображение события: 1920 x 1005 (рекомендуется)
Facebook Events помогают привлечь внимание пользователей и избавиться от шума на Facebook.Напоминания отправляются вашей аудитории, и важно иметь хорошее пространство с еще лучшим изображением. Убедитесь, что у вас есть подходящие размеры для обложки Facebook Event.
Рекомендации по изображению
- Facebook уменьшится до минимальных размеров: 470 × 174.
- Изображений в корме: 470 × 174.
Изображение для сбора средств: 800 x 300 (рекомендуется)
Facebook добавил возможность создавать сборщики средств для благотворительных организаций или личных целей.Фотография на обложке для этих сборщиков денег немного отличается от типичной фотографии на обложке Facebook, с минимальным размером 400 x 150. Однако лучший опыт для многих типов дисплеев будет происходить от изображения с более высоким разрешением.
Ищете размеры рекламы в Facebook?
Форматирование рекламыFacebook может быть даже сложнее, чем обычные сообщения, поэтому для получения дополнительных рекомендаций ознакомьтесь с нашим полным руководством для каждого размера рекламы Facebook!
Чтобы получить дополнительную информацию о размерах изображений для Facebook, посетите Справочный центр Facebook.
Twitter Размеры изображения
Не позволяйте его логотипу вводить вас в заблуждение — Twitter предназначен не только для птиц. Фактически, с 313 миллионами активных пользователей в месяц, Twitter является одной из социальных сетей, которые ваши клиенты будут чаще всего использовать для обсуждения вашего бренда. А недавно Twitter внес несколько больших изменений в свой общий макет.
Фотография профиля: 400 x 400 (дисплеи 200 x 200)
Фотография вашего профиля в Твиттере — это основное изображение, которое представляет вас или ваш бренд в сети.Многие люди увидят его на сайте в разных местах, поэтому убедитесь, что он самого высокого качества. Вот места, где ваша фотография профиля будет видна на сайте.
- На вашей странице: Самое большое изображение вашего профиля находится на вашей домашней странице, и его могут просматривать ваши подписчики, а также люди, которые наткнулись на вашу страницу.
- In-Stream: Уменьшенная версия вашего изображения профиля появляется в ленте подписчика в Twitter каждый раз, когда вы публикуете твит.Он также появляется в ленте подписчиков ваших подписчиков каждый раз, когда вы делаете ретвит.
- На кого подписываться: Изображение вашего профиля также будет отображаться рядом со ссылкой на вашу страницу в поле «На кого подписываться». Он расположен прямо справа от вашей ленты в твиттере. Выберите здесь узнаваемый образ.
Рекомендации по изображению
- Квадратное изображение рекомендуется 400 x 400 пикселей.
- Максимальный размер файла 5 МБ.
- Типы изображений: JPG, GIF или PNG.
Фотография заголовка: 1,500 x 500
Ваше фото в заголовке — это изображение, которое занимает верхнюю часть страницы вашего профиля в Twitter. Оно немного больше, чем фото в вашем профиле, поэтому обязательно сохраните его с максимально возможным разрешением. Поскольку у вас есть больше возможностей для творчества с этой картинкой, и она, вероятно, будет первым, что увидят ваши посетители, сделайте ее чем-то увлекательным.
Рекомендации по изображению
- Рекомендуется 1500 x 500 пикселей.
- Максимальный размер файла 5 МБ.
- Типы изображений: JPG, GIF или PNG.
Фотографии In-Stream и общие ссылки
Пользователи Twitter могут прикреплять фотографии к любому из своих твитов. В зависимости от того, прикрепляете ли вы одну фотографию, несколько фотографий или делитесь ссылкой, способ кадрирования и отображения фотографий в потоке может незначительно отличаться.
К счастью, в 2021 году Twitter произвел фурор с #Twittercropisgone, устранив иногда неблагоприятную автоматическую обрезку для вертикальных изображений, которые часто становились предметом мемов и шуток среди пользователей платформы.Слишком широкие или высокие изображения с необычными размерами все равно могут быть обрезаны, но для большинства изображений в стандартных размерах 4: 3 или 16: 9 (или близких к ним) вам не придется так сильно беспокоиться о центрировании объектов вокруг автоматической обрезки.
Ниже приведены некоторые рекомендации по достижению оптимального результата. Вы также можете предварительно просмотреть конечный результат в окне Compose Sprout перед публикацией.
Рекомендуемые размеры изображений по типам твитов:
- Изображение из твита с общей ссылкой: 1200 x 628 пикселей
- Твиттер, отправляющий одно изображение: 1200 x 675 пикселей (рекомендуется, но большинство изображений со стандартным соотношением сторон не будут обрезаны)
- Твиттер с двумя изображениями: 700 x 800 пикселей (оба изображения)
- Твиттер с тремя изображениями:
- Изображение слева: 700 x 800 пикселей
- Изображения справа: 1200 x 686 пикселей
- Твиттер с четырьмя изображениями: 1200 x 600 пикселей (на изображение)
- Четыре — максимальное количество изображений, доступных в одном твите
- Рекомендуемое соотношение сторон — 16: 9.
- Может редактировать изображения, если пишет в Твиттере из приложения Twitter для iOS или Android.
- Максимальный размер файла 5 МБ для фотографий и 5 МБ для анимированных GIF-файлов на мобильных устройствах и 15 МБ в Интернете.
Дополнительную информацию о фотографиях In-Stream можно найти в Справочном центре Twitter.
Размер изображения Instagram
Instagram — одна из самых популярных социальных сетей для обмена фотографиями. Это лучшее место для демонстрации вашего визуального творчества, вплоть до создания привлекательной сетки из последовательности миниатюр ваших фотографий.
Изображение профиля: 110 x 110
Instagram основан на визуальных эффектах, которые должны указывать на то, насколько важно следовать этим рекомендациям по размеру изображений. Убедитесь, что изображение вашего профиля узнаваемо, чтобы пользователям было еще проще найти вас с помощью поиска или изучения.
Рекомендации по изображению
- Отображается в вашем профиле с разрешением 110 x 110 пикселей.
- Квадратное фото: убедитесь, что соотношение сторон 1: 1.
Эскизы фотографий: 161 x 161
Когда кто-то заходит на вашу страницу, ему будет представлен весь ваш контент, упорядоченный по рядам миниатюр.Эти меньшие версии ваших изображений и видео будут расширяться при нажатии и включать место, где люди могут комментировать.
Рекомендации по изображению
- Миниатюры будут отображаться на странице с разрешением 161 x 161 пиксель.
- Квадратное фото: убедитесь, что соотношение сторон составляет 1: 1.
Размер фото: 1080 x 1080
Instagram — это изображения и видео, представленные в ленте ваших подписчиков. Фактически, фотографии в Instagram с более высоким разрешением, если они взяты из собственного приложения.Если вы решили загрузить фото или видео с любого другого устройства, разрешение будет намного ниже.
Рекомендации по изображению
- Размер изображений в Instagram увеличен до 1080 x 1080 пикселей.
- Instagram по-прежнему масштабирует эти фотографии до 612 x 612 пикселей.
- Отображается в ленте с разрешением 510 x 510 пикселей.
- Квадратные или прямоугольные фотографии: убедитесь, что соотношение сторон составляет от 1: 1 до 1,91: 1.
- Для портретных фотографий (4: 5) рекомендуемый размер 1080 x 1350 пикселей.
Истории в Instagram: 1080 x 1920
С более чем 300 миллионами пользователей в день Instagram Stories — популярный источник визуальных эффектов в приложении. Для публикации доступны как видео, так и изображения. И хотя эта функция должна быть недолговечной, вы можете загружать свой собственный контент.
Рекомендации по изображению
- Рекомендуемое разрешение: 1080 x 1920.
- Минимальное разрешение 600 x 1067.
- Соотношение сторон 9:16.
Для тех, кто ищет дополнительную информацию о размерах рекламы в Instagram, включая характеристики видео, ознакомьтесь с этим руководством!
LinkedIn Размеры изображений
LinkedIn — крупнейшая профессиональная сеть в мире, насчитывающая 467 миллионов зарегистрированных пользователей. Там, где другие социальные сети могут быть хорошими драйверами трафика и клиентов, LinkedIn — отличное место для вас, чтобы найти отличных сотрудников и связаться с другими лидерами отрасли.
Изображение личного профиля: 300 x 300 (рекомендуется)
LinkedIn начал использовать новый макет для личных профилей и сохранил логотип коробки со страницами компании (подробнее об этом ниже).Однако размеры личного профиля в LinkedIn очень просты. Это основное изображение, которое представляет вас в вашем личном профиле. Поэтому каждый раз, когда кто-то просматривает ваш профиль для получения краткой информации, это заметное изображение, которое представляет вас. Важно выбрать правильный размер.
Рекомендации по изображению
- Минимум 300 x 300 пикселей
- Максимальный размер файла 10 МБ.
- Типы изображений: L JPG, GIF или PNG.
Персональное фоновое изображение: 1584 x 396
Фоновое изображение LinkedIn — это новая функция вашего личного профиля.Немного сложнее найти что-то, что действительно подходит для этого места, но если вы все сделаете правильно, ваш профиль будет отлично выглядеть.
Рекомендации по изображению
- Рекомендуется 1584 x 396 пикселей.
- Максимальный размер 4 МБ.
- Типы изображений: JPG, PNG или GIF.
Изображение логотипа компании: 300 x 300
Один из двух логотипов бренда, которые вы должны загрузить в LinkedIn, — это стандартный логотип компании. Это более крупный из двух, и он будет отображаться рядом с названием вашего бренда на вашей домашней странице LinkedIn.Это изображение также появляется в разделе «Компании, за которыми вы можете следить». Чем привлекательнее фотография, тем выше вероятность, что у вас появятся подписчики.
- Рекомендуется 300 x 300 пикселей.
- Минимум 300 x 300 пикселей.
- Максимум 4 МБ (квадратный макет).
- Типы изображений: PNG, JPG или GIF.
Изображение на обложке компании: 1128 x 191 (рекомендуется)
В отличие от личного фонового изображения, фоновое изображение компании или стандартное бизнес-изображение занимает всю верхнюю часть страницы.Изображение кажется намного больше, чем личные размеры, что дает предприятиям немного больше места.
Рекомендации по изображению
- Рекомендуемый размер 1128 x 191.
- Максимальный размер файла 4 МБ.
- Типы изображений: PNG, JPG или GIF.
Общее изображение или ссылка: 1200 x 627 (рекомендуется)
Этот размер подходит для сообщений LinkedIn, содержащих фотографию или ссылку с изображением на сообщение в блоге или статью в ленте страницы вашей компании.
Рекомендации по изображению
- Рекомендуемый размер изображений или ссылок: 1200 x 627 пикселей в зависимости от масштабирования для мобильных устройств
- Типы изображений: JPNG, JPG или GIF.
Вкладка Life — основное изображение и фотографии компании
Вкладка «Жизнь» на страницах компаний в LinkedIn позволяет более подробно ознакомиться с повседневным опытом сотрудников вашей компании. В настоящее время вы можете загрузить здесь два типа изображений: основное изображение, которое служит героем и выделяет вашу страницу, и горизонтальная прокручиваемая галерея фотографий других компаний под ним.
Рекомендации по изображению
- Рекомендуемый размер для основного изображения : 1128 x 376
- Рекомендуемый размер для фотографий компании : 900 x 600
- Типы изображений: JPNG, JPG или GIF.
- Вкладка «Жизнь» отображается только в мобильном приложении, но не в мобильной веб-версии LinkedIn, поэтому точные размеры экрана зависят от устройства. Загрузите рекомендуемый размер для наилучшего восприятия.
Дополнительные сведения см. В справочном центре Linkedin.
Pinterest Размеры изображения
Pinterest может стать отличным социальным инструментом для привлечения реферального трафика на ваш сайт. В основном это связано с тем, что 90% страниц Pinterest являются внешними ссылками.
Поэтому для вас очень важно регулярно оптимизировать свою страницу Pinterest и использовать изображения подходящего размера для досок и контактов.
Изображение профиля: 165 x 165
При настройке учетной записи Pinterest у вас есть возможность сделать это с помощью Facebook, Twitter или электронной почты. Если вы выберете Facebook или Twitter, Pinterest загрузит изображение профиля, которое вы там установили.
Если вы пользуетесь электронной почтой или предпочитаете другую фотографию, вы также можете сделать это: просто загрузите квадратную фотографию (чем больше, тем лучше), и Pinterest изменит ее размер по размеру. Как и на других социальных сайтах, ваше изображение профиля в Pinterest должно быть чем-то тесно связанным с вами или вашим брендом.
Рекомендации по изображению
- Рекомендуемый размер: 165 x 165 пикселей
- Максимум 10 МБ.
- Типы изображений: JPG и PNG для изображений профиля.
Размеры штифта
Добавляя булавку на доску, важно помнить, что Pinterest устанавливает ограничение на ширину изображения, но не на длину. Это дает вам возможность добавить квадратную фотографию или фотографию, которая будет увеличена в масштабе. Просто не забывайте создавать большие изображения, потому что они добавляют больше ценности, а не только потому, что вы можете это делать.
Рекомендации по изображению
- Рекомендуется использовать соотношение сторон изображения от 2: 3 до 1: 3,5
- Расширенные булавки имеют минимальную ширину 600 пикселей, поэтому для сохранения соотношения сторон рекомендуется высота 900 пикселей.
Доска дисплея
Создание досок — одна из самых важных вещей, которыми вы можете заниматься в Pinterest. Важно убедиться, что вы используете изображение, которое идеально соответствует критериям размера. Важно не только выбрать фото, которое привлекает вашу аудиторию, но и то, что важно для этой конкретной доски.
Рекомендации по изображению
- 222 x 150 пикселей (большая миниатюра)
- 55 x 55 (уменьшенное изображение)
Дополнительную информацию см. В Справочном центре Pinterest.
Размер изображения YouTube
YouTube имеет более 1 миллиарда уникальных пользователей каждый месяц и доступен на сотнях миллионов устройств. Более миллиона брендов уже осознали, что YouTube — отличная возможность привлечь внимание своих поклонников.
Изображение профиля канала: 800 x 800
YouTube позволяет выбирать разные границы изображения профиля, но размеры остаются неизменными.Прежде чем выбирать границу, убедитесь, что на вашем YouTube настроено изображение профиля.
Рекомендации по изображению:
- Рекомендуется 800 x 800 пикселей.
- Типы изображений: JPG, GIF, BMP или PNG.
Обложка канала Фото: 2048 x 1152
Оживите свой канал YouTube неким «художественным оформлением». Когда пользователи переходят по вашим видео на YouTube на ваш канал, некоторые привлекательные изображения могут побудить их остаться на вашей странице подольше и посмотреть больше ваших видео.
Рекомендации по изображению:
- Рекомендуемое разрешение 2560 x 1440 пикселей.
- Безопасная зона для мобильных устройств и Интернета (без обрезки текста и логотипов) 1546 x 423 пикселей.
- Максимальный размер файла: 4 МБ.
- Типы изображений: JPG, GIF, BMP или PNG.
На разных устройствах
Существует множество различных платформ и устройств, на которых пользователи могут транслировать YouTube, поэтому важно, чтобы вы просмотрели свое объявление на разных устройствах и подтвердили, что наиболее важные части вашего изображения, такие как текст или логотипы, отображаются разборчиво в « безопасном » зона », отмеченная выше.
Дополнительную информацию можно найти в Справочном центре YouTube.
Загрузок видео: 1280 x 720 (минимум HD)
Загрузка вашего контента на YouTube — одна из важнейших составляющих вашего присутствия на сайте. Видео могут рассказать зрителям что-то о вас как о личности или продемонстрировать то, что может предложить ваш бизнес.
Видеоинструкции
- Видео должно иметь соотношение сторон 16: 9. Меньшие видео, такие как 4: 3, будут помещены в колонну.
Чтобы узнать больше о специфике оптимизации видео на YouTube или о размере видео в любой другой социальной сети, ознакомьтесь с нашим полным руководством по спецификациям видео в социальных сетях.
Google Мой бизнес Размер изображений
Google Мой бизнес стал важной платформой для компаний с местными обычными офисами, позволяющими получать информацию и проводить свою стратегию управления обзорами.
типов изображений для Google My Business:
- Логотип: Ваш узнаваемый логотип.Может быть доступно не для всех типов предприятий — подробности см. В рекомендациях Google.
- Фотография на обложке: Фотография вашей компании, которая обычно отображается первой. Выберите для этой фотографии фотографию, которая наилучшим образом отражает ваше место работы.
- Деловая фотография: Вы можете использовать другие ваши деловые фотографии, чтобы выделить различные элементы вашего бизнеса или офиса и показать, на что следует обращать внимание местным посетителям, когда они заходят.
Официальные рекомендации Google для всех трех типов изображений рекомендуют следующие спецификации для наилучшего отображения на платформе.
Рекомендации по изображению:
- Рекомендуемое разрешение: 720 x 720 пикселей
- Минимальное разрешение: 250 x 250 пикселей
- Максимальный размер файла: 5 МБ
- Формат: JPG или PNG.
Оптимизация изображения: 10 советов, которые нужно знать
Если вы управляете интернет-магазином, оптимизация изображений — это искусство, которым вы хотите овладеть.Оптимизация изображений является важной частью создания успешного веб-сайта электронной коммерции, от привлечения покупателей, просматривающих изображения Google, до сокращения времени загрузки сайта, поскольку фотография вашего продукта является краеугольным камнем вашего интернет-магазина.
Что такое оптимизация изображения?
Оптимизация изображений — это максимально возможное уменьшение размера файлов изображений без ущерба для качества, чтобы время загрузки страницы оставалось низким. Это также касается SEO изображений. То есть получение изображений продуктов и декоративных изображений для ранжирования в Google и других поисковых системах.
Вы когда-нибудь ломали голову над следующими вопросами?
- Почему при поиске изображений в Google фотографии моих продуктов не отображаются?
- Нужно ли мне добавлять атрибуты alt к моим изображениям?
- В чем разница между JPEG, GIF и PNG? Когда я должен использовать одно вместо другого?
Сегодня вы наконец-то получите ответы, потому что мы углубимся в эти и многие другие вопросы.
Вот как оптимизировать изображения для Интернета:
- Назовите изображения описательно и простым языком.
- Тщательно оптимизируйте атрибуты alt.
- Разумно выбирайте размеры изображения и ракурсы продукта.
- Уменьшите размер файла ваших изображений.
- Выберите правильный тип файла.
- Оптимизируйте свои эскизы.
- Используйте файлы Sitemap для изображений.
- Остерегайтесь декоративных изображений.
- Будьте осторожны при использовании сетей доставки контента (CDN).
- Проверьте свои изображения.
1. Назовите изображения описательно и простым языком
Действительно легко просмотреть сотни снимков продукта и сохранить имена файлов по умолчанию, присвоенные вашей камерой.
Когда дело доходит до SEO изображений, важно использовать релевантные ключевые слова, чтобы повысить рейтинг вашей веб-страницы в поисковых системах. Создание описательных, богатых ключевыми словами имен файлов имеет решающее значение для оптимизации изображений. Поисковые системы не только сканируют текст на вашей веб-странице, они также сканируют имена ваших файлов изображений.
Возьмем, к примеру, это изображение.
Вы можете использовать общее имя, присвоенное вашей камерой изображению (например, DCMIMAGE10.jpg). Однако было бы гораздо лучше назвать файл 2012-Ford-Mustang-LX-Red.jpg.
Подумайте о том, как ваши клиенты ищут товары на вашем веб-сайте. Какие шаблоны именования они используют при поиске? В приведенном выше примере покупатели автомобилей могут искать такие запросы, как:
- 2012 Красный Ford Mustang LX
- Ford Mustang LX Красный 2012
- Красный Ford Mustang LX 2012
Изучите аналитику своего веб-сайта, чтобы узнать, каким шаблонам ключевых слов следуют ваши клиенты. Определите наиболее распространенные шаблоны именования, которые они используют, и примените эту формулу к процессу именования файлов изображений.
Если вы не собираетесь использовать эти данные, просто используйте релевантные, полезные ключевые слова при именовании изображений (т. Е. Постарайтесь быть описательными).
Прочтите эти вопросы и ответы от Moz, чтобы понять важность стратегического наименования файлов изображений на вашем сайте. Это определенно может улучшить ваше SEO на странице, но также может помочь вашим страницам и изображениям занять более высокое место на страницах результатов поисковых систем (SERP).
Курс Shopify Academy: SEO для начинающих
Предприниматель и эксперт по Shopify Касандра Кэмпбелл делится своей трехэтапной структурой SEO, которая поможет найти ваш бизнес через поисковые запросы Google.
Запишитесь бесплатно2. Тщательно оптимизируйте атрибуты alt
Атрибуты Alt — это текстовая альтернатива изображениям, когда браузер не может их правильно отобразить. Они также используются для веб-доступности. Даже когда изображение визуализируется, если вы наведете на него курсор, вы увидите текст атрибута alt (в зависимости от настроек вашего браузера).
Атрибут alt также увеличивает SEO-ценность вашего сайта. Добавление соответствующих атрибутов alt, которые включают соответствующие ключевые слова к изображениям на вашем веб-сайте, может помочь вам повысить рейтинг в поисковых системах.Фактически, использование атрибутов alt, вероятно, является лучшим способом для отображения ваших продуктов электронной коммерции в изображениях Google и в веб-поиске.
Давайте посмотрим на исходный код атрибута alt.
Приоритет номер один, когда дело доходит до оптимизации изображений, — это заполнение каждого атрибута alt для каждого изображения продукта на вашем сайте.
Вот несколько простых правил для атрибутов alt:
- Опишите ваши изображения простым языком, точно так же, как вы делали это с именами файлов изображений.
- Если вы продаете продукты с номерами моделей или серийными номерами, используйте их в своих атрибутах alt.
- Не заполняйте атрибуты alt ключевыми словами (например, alt = «ford mustang muscle car buy now cheap best price on sale»).
- Не используйте атрибуты alt для декоративных изображений. Поисковые системы могут наказать вас за чрезмерную оптимизацию.
Наконец, всегда время от времени проводите проверку работоспособности. Просмотрите исходный код своих веб-страниц и проверьте, правильно ли заполнены ваши атрибуты alt.Вы будете удивлены тем, чего упускаете, когда двигаетесь со скоростью предпринимательства.
3. Правильно выбирайте размеры изображения и ракурс изображения
Это обычная практика, когда ваш продукт демонстрируется под разными углами. Возвращаясь к примеру Ford Mustang, вы не захотите показывать только один снимок автомобиля, особенно если вы пытаетесь его продать. Было бы в ваших интересах показать снимки:
- Интерьер.
- Задний, особенно воздушный спойлер.
- Диски.
- Двигатель … это все-таки Мустанг .
Лучший способ извлечь выгоду из этих дополнительных фотографий — заполнить свои атрибуты alt. Это можно сделать, создав уникальные атрибуты alt для каждого снимка продукта.
- 2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg -> используя атрибут alt: alt = «2012 Ford Mustang LX Red Leather Interior Trim»
- 2012-Ford-Mustang-LX-Red-Rear-View-Air-Spoiler.jpg -> используя атрибут alt для: alt = «Ford Mustang LX 2012 года красный воздушный спойлер заднего вида»
Ключевым моментом здесь является добавление описания к вашему базовому атрибуту alt, чтобы потенциальные поисковики попадали на ваш сайт. Если вы сделаете дополнительную работу, Google вознаградит вас поисковиками.
Предупреждение при увеличении изображений
Теперь вы можете захотеть предоставить своим посетителям более широкие просмотры, что может улучшить взаимодействие с пользователем, но будьте осторожны.
Что бы вы ни делали, не размещайте самое большое изображение на своей веб-странице, а просто уменьшайте размеры с помощью исходного кода.Это увеличит время загрузки вашей страницы из-за большего размера файла, связанного с изображением.
Вместо этого уменьшите изображение и предоставьте возможность просматривать увеличенное изображение во всплывающем окне или на отдельной веб-странице. Совет : Узнайте, как сделать изображения продуктов масштабируемыми в вашей теме с помощью jQuery image zoom.
4. Уменьшите размер файлов изображений
Рассмотрим это:
Итак, если у вас есть изображения, которые медленно «текут» по экрану и загружаются более 15 секунд? Что ж, вы можете поцеловать этого потенциального клиента на прощание!
Итак, что вы можете сделать?
Когда клиент заходит на ваш сайт, загрузка всего может занять некоторое время, в зависимости от размера ваших файлов.Чем больше размер файла, тем больше времени требуется для загрузки веб-страницы. (Примечание. Если вы продавец Shopify, мы автоматически сжимаем изображения, поэтому для вас это не должно быть проблемой.)
Если вы можете уменьшить размер файлов изображений на своей веб-странице и увеличить скорость загрузки страницы, меньше людей, посещающих ваш сайт, будут щелкать по нему.
Один из способов уменьшить размер файла изображения — использовать команду «Сохранить для Интернета» в Adobe Photoshop. При использовании этой команды вы хотите настроить изображение на минимально возможный размер файла, следя за качеством изображения.
- Качество: Найдите это в правом верхнем углу (т.е. 70).
- Формат файла: Найдите это в правом верхнем углу (например, JPEG).
- Оптимизация: Найдите этот флажок в правом верхнем углу (т.е. Оптимизировано).
- Цвет: Найдите этот флажок в правом верхнем углу (например, преобразовать в sRBG).
- Уменьшение размера и заточка: Найдите это в правом нижнем углу (т.е.е. W: и H :).
- Ожидаемый размер файла: Найдите это в нижнем левом углу (т. Е. 136,7 КБ).
Вы также можете выбрать вариант «Экспортировать как».
Как оптимизировать изображения без Photoshop
Если у вас нет Adobe Photoshop, вы можете использовать множество онлайн-инструментов для редактирования изображений. У Adobe даже есть бесплатное приложение для редактирования изображений для смартфонов и планшетов Photoshop Express. Этот инструмент не обладает всеми возможностями настольной версии Adobe Photoshop, но он охватывает все основы редактирования изображений и не требует затрат руки и ноги.
Другие впечатляющие онлайн-инструменты для редактирования изображений:
- PicMonkey был описан экспертами как «потрясающе отличный инструмент для редактирования фотографий».
- PIXLR очень удобен в использовании и поставляется со 100% бесплатным приложением для вашего смартфона, так что вы можете редактировать на ходу.
- Canva — еще один довольно продвинутый онлайн-редактор изображений.
Наконец, всегда есть GIMP. GIMP — это бесплатное приложение для редактирования изображений с открытым исходным кодом, которое можно запустить в Windows, Mac или Linux.Он может делать все, что умеет Photoshop, но имеет тенденцию быть немного более неуклюжим. Но для бесплатного приложения для редактирования изображений вы не сможете его превзойти.
Какого размера должны быть файлы изображений?
Для изображений электронной коммерции хорошее практическое правило — стараться, чтобы размер файла изображения не превышал 70 КБ. Иногда это может быть сложно, особенно для больших изображений.
5. Выберите правильный тип файла
Существует три распространенных типа файлов, которые используются для публикации изображений в Интернете: JPEG, GIF и PNG.
Давайте посмотрим на три типа файлов и их влияние на одно и то же изображение:
ИзображенияJPEG (или .jpg) относятся к устаревшему типу файлов. JPEG стал де-факто стандартным изображением в Интернете. Изображения JPEG могут быть значительно сжаты, что приводит к получению качественных изображений с небольшими размерами файлов. На изображении выше формат JPEG обеспечивает достойное качество при небольшом размере файла.
Изображения в формате GIF (.gif) имеют более низкое качество, чем изображения в формате JPEG, и используются для более простых изображений, таких как значки и декоративные изображения.GIF-файлы также поддерживают анимацию, как я уверен, вы знаете.
Что касается оптимизации изображений, GIF-файлы отлично подходят для простых простых изображений на веб-странице (которые включают всего несколько цветов). Но для сложных изображений и фотографий GIF-файлы не всегда так привлекательны. Особенно это актуально для больших изображений.
Мы можем обойтись без использования GIF в изображении MacBook выше, потому что фотография достаточно мала, чтобы GIF работал хорошо.
изображений PNG становятся все более популярными в качестве альтернативы GIF.PNG поддерживает намного больше цветов, чем GIF, и они не ухудшаются со временем при повторном сохранении, как это делают JPEG. Несмотря на то, что файлы типа PNG начинают использоваться все чаще, размеры файлов все еще могут быть намного больше, чем у изображений в формате JPEG.
Обратите внимание, что изображение PNG-24 более чем в три раза больше по размеру файла, чем PNG-8. Вот почему с PNG нужно быть очень осторожным.
Вот крайний пример, где размер файла изображения был постоянным и составлял 24 КБ для всех трех типов файлов:
Как видите, JPEG здесь явный победитель.Файлы GIF и PNG должны ухудшаться по качеству, чтобы размер файла оставался прежним.
Вот несколько советов, которые следует помнить при выборе типов файлов:
- В большинстве случаев в электронной торговле лучше всего подойдут файлы в формате JPEG. Они обеспечивают наилучшее качество при минимальном размере файла.
- Никогда не используйте GIF-файлы для изображений товаров большого размера. Размер файла будет очень большим, и нет хорошего способа его уменьшить. Используйте GIF-файлы только для миниатюр и декоративных изображений.
- PNG могут быть хорошей альтернативой как JPEG, так и GIF.Если вы можете получить фотографии продуктов только в формате PNG, попробуйте использовать PNG-8 вместо PNG-24. PNG превосходны как простые декоративные изображения из-за их чрезвычайно небольшого размера файла.
Большинство программ для редактирования изображений могут сохранять изображения в файлы любого из описанных выше форматов.
6. Оптимизируйте свои эскизы
Многие сайты электронной коммерции будут использовать миниатюрные изображения, особенно на страницах категорий. Они быстро демонстрируют продукты, не занимая при этом слишком много недвижимости.
Миниатюры — это здорово, но будьте осторожны; они могут быть тихими убийцами.Жертва? Скорость загрузки вашей страницы. Миниатюры обычно отображаются в критических точках в процессе покупки. Если они мешают быстрой загрузке страниц вашей категории, вы можете потерять потенциального клиента. (Примечание: продавцам Shopify не нужно беспокоиться об оптимизации миниатюр, мы позаботимся об этом за вас.)
Итак, что вы можете сделать?
- Уменьшите размер файлов эскизов. Возможно, здесь стоит позволить качеству снизиться в пользу меньшего размера файла.Помните, совокупное влияние ваших миниатюр будет иметь огромное влияние на время загрузки вашей страницы.
- Измените текст атрибута alt, чтобы не дублировать текст, который вы бы использовали для больших версий одного и того же изображения. Фактически, сделайте свой альтернативный текст совершенно другим. Последнее, что вам нужно, это индексировать миниатюру вместо более крупного изображения. Можно было бы сделать случай, чтобы полностью исключить альтернативный текст.
7. Используйте файлы Sitemap для изображений
Если на вашем сайте используются галереи Javascript, всплывающие окна с изображениями или другие «яркие» способы улучшить общее впечатление от покупок, карты сайта с изображениями помогут привлечь внимание Google к вашим изображениям.
Поисковые роботыне могут сканировать изображения, которые не вызываются специально в исходном коде веб-страницы. Итак, чтобы сканеры знали о неопознанных изображениях, вы должны указать их местоположение в карте сайта изображений.
В файл robots.txt можно вставить следующую строку, показывающую путь к карте сайта:
Карта сайта: http://example.com/sitemap_location.xml
Или вы можете отправить карту сайта в Google с помощью Search Console.
У Google есть много рекомендаций по публикации изображений, которые могут помочь вашему сайту занять более высокое место в поисковой выдаче.Кроме того, вы можете использовать карты сайта Google, чтобы предоставить Google больше информации об изображениях на вашем веб-сайте, что может помочь Google найти больше ваших изображений, чем если бы он был сам по себе.
Использование файлов Sitemap не гарантирует, что ваши изображения будут проиндексированы Google, но это, безусловно, положительный шаг на пути к поисковой оптимизации изображений. В Инструментах Google для веб-мастеров есть много предложений по правильному форматированию вашей карты сайта.
Для вас важно добавить определенные теги для всех ваших изображений. Вы также можете создать отдельную карту сайта, чтобы перечислять только изображения.Важно добавить всю необходимую информацию, используя определенные теги, в любые карты сайта, которые у вас есть или которые вы создадите. Следуйте этим рекомендациям Google при создании карты сайта с информацией об изображении.
8. Остерегайтесь декоративных изображений
Веб-сайты часто содержат набор декоративных изображений, таких как фоновые изображения, кнопки и границы. Все, что не связано с продуктом, можно считать декоративным изображением.
Хотя декоративные изображения могут добавить эстетической привлекательности веб-странице, они могут привести к большому комбинированному размеру файла и медленной загрузке.Поэтому вы можете рассмотреть возможность более пристального внимания к своим декоративным изображениям, чтобы они не повлияли на способность вашего веб-сайта превращать посетителей в клиентов.
Вы хотите проверить размеры файлов всех декоративных изображений на вашем сайте и использовать шаблон, который минимизирует размер файлов.
Вот несколько советов по уменьшению размеров файлов ваших декоративных изображений:
- Для изображений, образующих границы или простые узоры, сделайте их PNG-8 или GIF. Вы можете создавать красивые изображения размером всего несколько сотен байт.
- Если возможно, используйте CSS для создания цветных областей вместо изображений. По возможности используйте стили CSS для замены любых декоративных изображений.
- Внимательно посмотрите на это большое фоновое изображение в стиле обоев. Это могут быть огромные файлы. Уменьшите их как можно больше, не ухудшая качества изображения.
Чтобы уменьшить размер фонового изображения, вы можете использовать один прием: вырезать середину фонового изображения и сделать его однотонным или даже прозрачным.Это может существенно уменьшить размер файла.
9. Будьте осторожны при использовании сетей доставки контента (CDN).
Продавцам Shopify не нужно об этом беспокоиться, так как мы размещаем решение, но другим следует обратить пристальное внимание. Сети доставки контента (CDN) — это идеальное место для размещения изображений и других медиафайлов. Они могут увеличить скорость загрузки вашей страницы и помочь решить проблемы с пропускной способностью.
Единственный недостаток — это обратные ссылки. Как вы, возможно, знаете, обратные ссылки имеют решающее значение для SEO, и чем больше у вас обратных ссылок, тем лучше ваш сайт будет отображаться в поисковых системах.
Размещая изображения в CDN, вы, скорее всего, удаляете изображение из своего домена и размещаете его в домене CDN. Поэтому, когда кто-то ссылается на ваше изображение, он фактически ссылается на домен CDN.
Таким образом, лучшие практики:
- То, что что-то модно, не означает, что вы должны следить за ним, как овца. Сначала определите, действительно ли это лучший шаг для вашего бизнеса.
- Если ваш веб-сайт ежемесячно ведет кучу продаж, то CDN, скорее всего, будет хорошей идеей, поскольку он может помочь решить проблемы с пропускной способностью.
- Если прямо сейчас ваш сайт получает только тысячи посетителей в день, скорее всего, ваш текущий хостинг может справиться с нагрузкой.
Есть способы обойти проблемы SEO изображений, связанные с сетями CDN, но сначала убедитесь, что профессионал поможет вам разработать стратегию вашего шага.
10. Проверьте свои изображения
Весь смысл оптимизации ваших изображений состоит в том, чтобы помочь увеличить вашу прибыль. Мы говорили об уменьшении размеров файлов и о том, чтобы поисковые системы индексировали ваши изображения, но как насчет тестирования изображений, чтобы увидеть, что привлекает больше клиентов?
- Проверьте количество изображений продуктов на странице: Поскольку время загрузки является проблемой для некоторых сайтов электронной коммерции, не размещенных на хостинге, вы можете обнаружить, что уменьшение количества изображений на странице приведет к увеличению рейтинга кликов и продаж.Также возможно, что размещение большого количества изображений на странице улучшит пользовательский интерфейс и приведет к увеличению продаж. Единственный способ узнать это — протестировать.
- Проверьте, какие углы предпочитают ваши клиенты: Вы можете увидеть рост лояльности клиентов, предоставив просмотры, которые хотят видеть ваши клиенты. Отличный способ понять это — опросить своих клиентов о том, что им больше всего понравилось при просмотре снимков вашего продукта. Опрашивать своих клиентов и разговаривать с ними — это вообще отличная привычка.Тем не менее, проверьте тестированием.
- Проверьте, сколько товарных позиций у вас должно быть на страницах категорий: 10, 20, 100 товаров? Проверьте количество продуктов, которые вы указываете на страницах категорий, чтобы увидеть, что лучше всего подходит для ваших клиентов.
Сохранение красивых фотографий функционально
Теперь вопросы об изображениях для электронной коммерции не заставят вас думать часами.
Вы знаете некоторые стратегии SEO для изображений, которые помогут разместить фотографии вашего продукта в результатах поиска изображений Google.Вы знаете, как в полной мере использовать атрибуты alt. Вы знаете разницу между типами файлов и знаете, когда выбирать каждый вариант.
Тем не менее, оптимизация изображений является сложной задачей, и мы коснулись ее поверхности, поэтому не стесняйтесь оставлять любые вопросы, которые могут у вас возникнуть, в комментариях ниже.
Еще не создали свой магазин?
Нет проблем. Начните бесплатную 14-дневную пробную версию Shopify — кредитная карта не требуется!
Руководство по размеру изображений Twitter на 2021 год
- Идеальный размер изображения для заголовка Twitter — 1500 на 500 пикселей.
- Имейте в виду, что фотографии заголовков отображаются по-разному на разных устройствах. Вы можете столкнуться с кадрированием и около 60 пикселей как сверху, так и снизу фотографии заголовка, поэтому храните любую важную информацию ближе к центру.
- Не забывайте, что фотография вашего профиля также будет блокировать часть вашего заголовка в нижнем левом углу, поэтому не размещайте там ключевую визуальную информацию.
- Twitter поддерживает изображения в формате JPEG, GIF или PNG файл .
- Если у вас возникли какие-либо ошибки в процессе загрузки, убедитесь, что в вашем браузере установлена последняя версия , или попробуйте использовать другой браузер.
Отслеживание требований к размеру заголовка может быть немного сложным. Adobe Spark упрощает работу, предоставляя профессионально разработанные шаблоны, размер которых уже , чтобы соответствовать вашему фото заголовка . Найдите бесплатный шаблон , который соответствует вашему творческому видению, и настройте его до совершенства.Только не забудьте хранить всю важную визуальную информацию в центральной безопасной зоне.
Создайте свои изображения в Twitter прямо сейчас
2. Размер изображения профиля Twitter.
- Идеальный размер изображения для вашего профиля в Twitter — 400 на 400 пикселей.
- Изображение вашего профиля будет загружено в виде квадрата, но на самом деле оно отображается в виде круга по всему сайту. Убедитесь, что ваше изображение сохраняет свою целостность после обрезки до круга. Если вы потеряете какие-либо важные детали в процессе обрезки, попробуйте использовать другой.
- Twitter поддерживает изображения в форматах файлов JPEG, GIF или PNG .
- Максимальный размер файла для изображения профиля составляет 2 МБ.
Если вам нужны дополнительные инструкции по настройке вашего профиля, прочтите советы Twitter по его созданию. Или, если вам нужна помощь в устранении неполадок с загрузкой изображения профиля, ознакомьтесь с более подробными предложениями на странице справки Twitter.
Несмотря на то, что Adobe Spark поставляется с готовыми шаблонами размеров, которые вы можете выбрать, мы также знаем, что иногда у вас могут возникнуть особые творческие потребности, например фотография профиля Twitter.
Используйте параметр «Пользовательский размер» в разделе «Изменить размер» в рабочем пространстве Adobe Spark для ввода точных размеров в пикселях, дюймах или миллиметрах. В этом случае введите 400 на 400 пикселей, и вы получите идеальный холст для создания собственного изображения профиля.
Вы даже можете добавить в свой дизайн временный контурный рисунок круга (диаметром 400 пикселей), чтобы предсказать, где будет происходить обрезка, чтобы вы могли оптимизировать композицию изображения.
3.Размер изображения In-Stream в Twitter.
- Изображения In-Stream отображаются с соотношением сторон 16: 9 600 на 335 пикселей, можно щелкнуть и развернуть до 1200 на 675 пикселей .
- Это означает, что вы можете загрузить фотографию любой формы, будь то квадратная, вертикальная или горизонтальная. Он будет просто обрезан для предварительного просмотра в потоке размером 600 на 335 пикселей и отобразится полностью после нажатия.
- Для достижения наилучших результатов убедитесь, что размер вашего изображения не превышает 5 МБ.
- Twitter поддерживает встроенные изображения в форматах JPEG, GIF или PNG .
- Если вы загружаете GIF, выбирайте повторяющийся. Twitter поддерживает зацикливание GIF-файлов. Любые GIF-файлы, для которых не задан цикл, будут отображаться как статические изображения.
Хотите поделиться изображениями с вашими твитами? Начните работу с профессионально разработанными шаблонами Adobe Spark , которые помогут вдохновить вас на творчество.
Выбирайте из шаблонов, ориентированных на изображения, инфографики, рекламных акций и т. Д. Вы даже можете продублировать и изменить любой созданный вами шаблон для будущего использования, чтобы обеспечить единообразие в своем фиде.Изучите анимированных шаблонов в мобильном приложении Adobe Spark для более динамичного дизайна.
4. Размер изображения рекламы Twitter.
- Изображения в стандартных и рекламных твитах должны быть шириной не менее 600 пикселей . Для наивысшего качества стремитесь к чему-то ближе к 1200px. Допускается любая высота с соотношением сторон 1: 1 .
- На рабочем столе изображения принимаются в соотношении 2: 1 и 1: 1 . На мобильных устройствах изображения отображаются с соотношением сторон 16: 9 .
- Вы можете опубликовать до четырех фотографий в одном твите.
- Twitter поддерживает изображения In-Stream в форматах файлов JPEG, GIF или PNG .
- Для достижения наилучших результатов убедитесь, что размер вашего изображения не превышает 5 МБ.
- Анимированные GIF-файлы нельзя включать в твиты с несколькими изображениями.
Создавая графический контент для твитов и рекламных акций, не ищите ничего, кроме Adobe Spark Post. Войдите в рабочее пространство Adobe Spark и введите точные размеры в пикселях, дюймах или миллиметрах.Поищите в библиотеке шаблонов вдохновение или воспользуйтесь опцией «Макеты» , чтобы отформатировать свою композицию с помощью сочетания изображений, значков и текста.
5. Видеообъявления Twitter и размер эскизов.
- Когда дело доходит до видео в Твиттере, утвержденными типами файлов являются MP4 или MOV.
- Для достижения наилучших результатов убедитесь, что размер вашего видео не превышает 1 ГБ, и вы можете загружать только одно видео за твит.
- Идеальная длина видео составляет около 15 секунд или меньше с максимальной продолжительностью 2 минуты 20 секунд.
- Twitter рекомендует видео размером 1200 на 1200 пикселей или с соотношением сторон 1: 1, так как это будет выглядеть одинаково как на настольных, так и на мобильных платформах. Видео с соотношением сторон 16: 9, будь то вертикальное или горизонтальное, будет обрезано в ленте и отображаться полностью при расширении.
- Эскизы видео должны соответствовать соотношению сторон видео. Принимаются файлы JPEG или PNG.
Зайдите в Adobe Spark, чтобы сделать миниатюру видео с таким же соотношением сторон, чтобы оно соответствовало вашему видео.Добавьте изображения, значки и привлекающий внимание текст, чтобы создать миниатюру, которая хорошо отражает то, что есть в вашем видео.
6. Размер изображения карточек Twitter.
С помощью Twitter Cards вы можете использовать привлекательные изображения и видео для повышения конверсии, привлечения внимания или начала разговора со своей аудиторией. Есть несколько типов карт:
Карты веб-сайта используются для связи вашей аудитории с вашим веб-сайтом или целевой страницей. Обязательно включите в текст своего твита призыв к действию, чтобы направить свою аудиторию туда, куда вы хотите, чтобы они пошли.
Карты приложений используются для продвижения мобильного приложения в ленте Twitter и для связи вашей аудитории с приложением.
Карты прямых сообщений используются для мотивации пользователей начать разговор с чат-ботом вашего бренда в их почтовом ящике для прямых сообщений. Создание привлекательной карточки с использованием изображений или видео — ключ к началу этого преобразования.
- Идеальный размер изображения для карточек Twitter — 800 на 418 пикселей, соотношение 1,91: 1. Для карточек приложений можно выбрать размер 800 на 800 пикселей для соотношения 1: 1.
- Видео также можно использовать в Twitter Cards. Рекомендуемый размер видео Website Card — , 1200 на 1200 пикселей или соотношение сторон 1: 1 . Для карточки приложения и карточки прямого сообщения рекомендуемый размер составляет 640 на 360 пикселей для соотношения 16: 9 или 360 на 360 пикселей для соотношения 1: 1.
- Twitter поддерживает изображения в формате JPEG или PNG; GIF-файлы здесь запрещены .
- Для достижения наилучших результатов убедитесь, что размер вашего изображения не превышает 3 МБ.
- Утвержденные типы файлов: MP4 или MOV, в идеале размером менее 30 МБ и не более 1 ГБ, когда речь идет о видео.
- Твиттер рекомендует короткое видео для этих карт , поэтому старайтесь держать его менее 15 секунд .
- Для видео: разместите свой логотип в верхнем левом углу .
- Все видеоролики веб-сайта должны иметь скрытые субтитры или текстовые наложения .
Руководство по размерам изображений Twitter.
Начни с вдохновения.
Мы предлагаем вам тысячи профессионально разработанных шаблонов, чтобы вы никогда не начинали с чистого листа. Ищите по платформе, задаче, эстетике, настроению или цвету, чтобы вдохновение всегда было у вас под рукой. Когда вы найдете графику, с которой можно начать, просто коснитесь или щелкните, чтобы открыть документ в редакторе.
Сделайте ремикс, чтобы сделать его своим.
Есть много способов персонализировать шаблоны изображений Twitter. Измените копию и шрифт.Добавьте образы собственными снимками продуктов или фотографиями. Или просматривайте тысячи бесплатных изображений прямо в Adobe Spark. Уделите столько времени, сколько хотите, чтобы изображение было вашим собственным. В премиальном плане вы даже можете автоматически применять логотип, цвета и шрифты вашего бренда, так что вы всегда будете #onbrand.
Поднимите чутье.
С помощью эксклюзивных дизайнерских ресурсов Adobe Spark легко придать вашим проектам изюминку и индивидуальность. Добавляйте анимированные стикеры от GIPHY или применяйте текстовую анимацию для коротких графических видеороликов одним касанием.Мы позаботились обо всех скучных технических вещах, чтобы вы могли сосредоточиться на своем сообщении и стиле. Вы также можете добавить соавторов в свой проект, чтобы у вас было больше практических занятий, оживляющих ваши сообщения в Facebook.
Измените размер, чтобы контент стал еще шире.
Сохраняйте и делитесь своими проектами в Twitter.
Когда ваш дизайн будет завершен, нажмите эту кнопку публикации. Вы можете делиться своими проектами прямо в ленте Twitter или делиться ими в цифровом виде по электронной почте или по ссылкам. Или распечатайте свои проекты дома или на профессиональном принтере, чтобы превратить их в плакаты, флаеры или открытки.Adobe Spark сохраняет ваши дизайны, поэтому вы всегда можете вернуться к своим проектам, если вам нужно их обновить.
Пусть Adobe Spark станет вашим руководителем по творческому содержанию в Твиттере.
Twitter — это невероятный онлайн-мир для общения с друзьями, семьей, подписчиками и новой аудиторией. Twitter служит местом для впечатляющего оригинального контента, тенденций, движений и разговоров. Вносите свой вклад в сообщество, создавая красивый, интересный и достойный публикации контент. Adobe Spark поможет вам создать впечатляющий контент, упростив выполнение требований к размеру изображения с помощью готовых шаблонов и размеров холста.Гордитесь тем, что вы делаете, чтобы вы могли поделиться этим со всем миром. В мире, ориентированном на контент, приветствуется творчество, поэтому сделайте что-нибудь особенное.
.


 Память измеряется в килобайтах (kB).
Память измеряется в килобайтах (kB).