VK cover template # 2 — CODESELLER
Данный шаблон подойдет для сообществ таких тематик, как: обувь, одежда, мода, интернет-магазин и других схожих тем.
Что входит в этот шаблон:
✓ Главная обложка
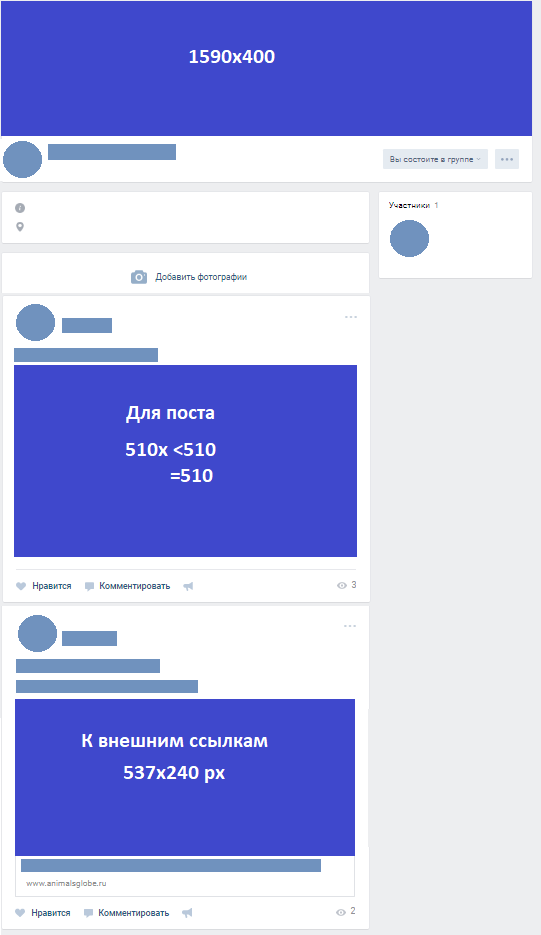
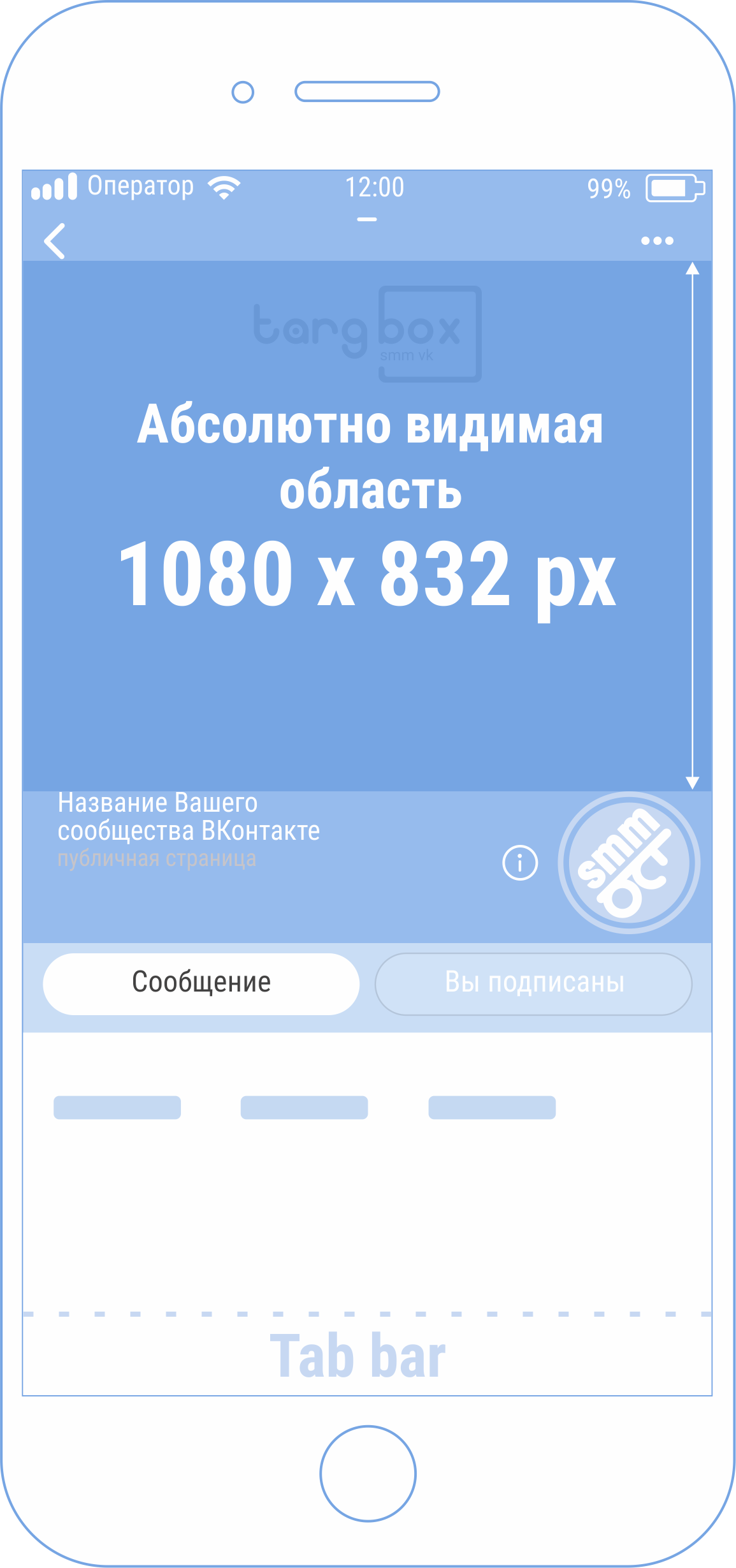
— Размер: 1590×400 px, видимая зона для мобильной версии 1196×400 px. Шаблон обложки подстроен под рекомендуемые размеры изображений, для оформления сообществ ВКонтакте и имеет размер 1590×400 px. — чтобы при загрузке/установке ее в группу vk качество обложки/картинки не портилось. Пользователи смартфонов видят «обрезанную» версию (по бокам срезается по 197 px.), а также сверху примерно 83 рх. занимает полоска с индикаторами связи, уровня заряда и прочих элементов — это все также учтено в шаблоне данной обложки.
Демо шаблона обложки:
✓ Аватар сообщества — миниатюра аватара (круглый и квадратный варианты)
— Размер аватара: 420х420 pх. — это, как уже сказано выше, необходимая мера для улучшения качества изображения после его загрузки и обработки ВК (размер отображения аватара в группе — 200х200 pх.
Демо шаблонов аватара:
Как использовать/редактировать шаблон?
✓ Шаблон залит в формате .PSD и открывается с помощью программы Photoshop — сразу после открытия готов к редактированию. При редактировании, вам необходимо будет поменять название группы/сообщества, ее слоган/описание и дополнительную информацию, или удалить какой-то лишний текст (на обложке должна присутствовать только основная информация и ничего лишнего). Также возможно, вам потребуется скачать шрифты, которые используются в шаблоне, но отсутствуют на вашем компьютере, в ином случае Photoshop самостоятельно изменит шрифт на имеющийся у вас и максимально схожий с оригинальным. Цвет шаблона обложки (и плашки расположенной по центру) можете подогнать под тон своего сайта или-же под цвет установленного вами нового фона (фото или любого другого изображения).
 NET Этого вполне хватит, чтобы отредактировать шаблон так, как вам нужно. Для добавления на обложку (и аватар группы) красивого объемного текста (путем добавления новых слоев), можно воспользоваться бесплатными онлайн-генераторами текста (ссылки внутри архива).
NET Этого вполне хватит, чтобы отредактировать шаблон так, как вам нужно. Для добавления на обложку (и аватар группы) красивого объемного текста (путем добавления новых слоев), можно воспользоваться бесплатными онлайн-генераторами текста (ссылки внутри архива).В шаблоне задействовано изображение/фото взятое из свободных общедоступных источников для бесплатного использования. Вы можете заменить его на свое — это может быть ваше фото (или вашего изделия), стоп-кадр вашего видеоролика или просто скачанная со стока тематическая картинка, которая лучше всего олицетворяют ваш бренд. Если у вас нет своих подходящих фотографий, то поищите их на фотостоках (сайты с бесплатными изображениями), там можно найти идеальный образ для обложки своего сообщества ВК. Ссылки на сайты/фотостоки, для поиска нужных/подходящих фотографий, также имеются внутри архива данного товара.
Условия поддержки: На форуме товара
Контактные данные: Личные сообщения
Авторство: Товар опубликован его непосредственным автором
Помните! Данный продукт защищён авторским правом, его нарушение влечёт за собой административную и уголовную ответственность.
Автор публикации
не в сети 2 месяца
юрий
215Комментарии: 237Публикации: 15Регистрация: 21-12-2014
Оформление паблика или группы ВК в 2020 году
Привлекательное и продуманное оформление сообщества ВК повышает доверие и притягивает дополнительное внимание к проекту. Именно поэтому стоит тщательно подходить к дизайну каждого элемента внешнего вида будущего паблика.
В связи с нестихающий популярностью социальных сетей, бизнес начал активную экспансию площадок данного вида. Создание собственного представительства на каждой из них — задача первостепенная. И чтобы удовлетворить потребности коммерческих проектов, дать им возможность наладить эффективное взаимодействие с клиентами, администрация Вконтакте регулярно вводит всё новые инструменты кастомизации.
Оформление паблика ВК
 Она должна включать явные элементы: логотип, товарный знак, фирменную расцветку или другие атрибуты, присущие вашему бизнесу. Это же касается и аватарки коммерческого аккаунта. Если вы желаете продвигать собственный бренд, необходимо использовать все имеющиеся в вашем распоряжении инструменты.
Она должна включать явные элементы: логотип, товарный знак, фирменную расцветку или другие атрибуты, присущие вашему бизнесу. Это же касается и аватарки коммерческого аккаунта. Если вы желаете продвигать собственный бренд, необходимо использовать все имеющиеся в вашем распоряжении инструменты.Размер аватарки группы ВК
Аватар регулярно будет появляться на виду у ваших потенциальных клиентов. Для него используются стандартные логотипы, стилизованные под конкретную социальную сеть.
Минимальный размер изображения, используемого в качестве аватара, составляет 200×200 пикселей. Как правило, используются значительно более крупные картинки, чтобы после сжатия они казались чётче.
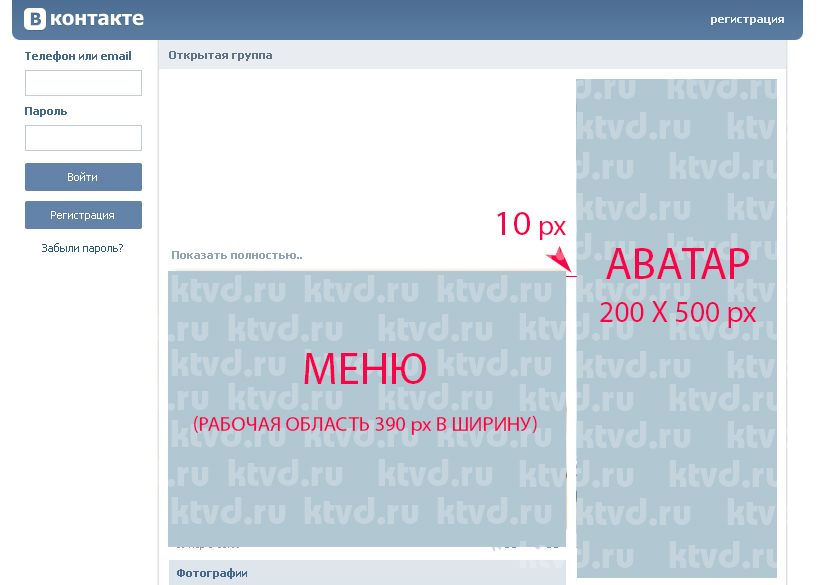
Это подводит нас к обозначению максимально допустимых размеров аватарки, которые составляют 7000×7000 пикселей. Вы можете использовать не квадратные изображения. Предельное соотношение ширины к высоте 2×5 (например, 200-ширина и 500-высота). Если загруженная вами картинка превышает допустимые размеры, обрезать её вы сможете прямо внутри редактора.
В качестве миниатюры придётся использовать круглое изображение, которое вырезается из вашей аватарки. Необходимо заранее продумать, как именно будет выглядеть эта часть логотипа. Ведь она, фактически, станет вашей визитной карточкой.
Подумайте о том, чтобы включить в содержание аватарки информацию об услугах или другие важные сведения о вашей деятельности. Правильное оформление может задать тон всему вашему дальнейшему общению с клиентами. Хотите ли вы сделать его строгим и деловым, или весёлым и дружественным. Цветовая гамма при этом имеет не меньшее значение, чем содержание.
Обложка для группы ВК
Это верхний баннер, который видят все посетители вашей группы. Наиболее крупный и заметный элемент. Разместите на нём свой слоган, опишите миссию, которую ставит перед собой компания. Можно также указать контакты и изображения наиболее популярных товаров, ставших олицетворением бренда.
Если вы хотите сделать обложку для группы ВК онлайн бесплатно, то можете обрезать практически любое подходящее изображение прямо внутри встроенного редактора. Кроме того, вы сможете использовать несколько простых инструментов, позволяющих внести финальные правки.
Кроме того, вы сможете использовать несколько простых инструментов, позволяющих внести финальные правки.
Стоит помнить, что шапка для группы ВК должна иметь определённые размеры: 1590×400 пикселей. Именно такой формат рекомендует Вконтакт. Но помните и о мобильной версии, которая обрежет примерно по 200 пикселей с каждого бока. Заранее подумайте о том, что размещается по краям вашей обложки, и как она будет смотреться без них.
Оформление группы Вконтакте новый дизайн
Немаловажным этапом развития сообществ компании является и периодическое обновление различных логотипов. Если вы решили вдохнуть новую жизнь в свой паблик, придать ему более современный и и притягательный вид, можно воспользоваться динамической или “живой” обложкой.
Динамическая обложка
Фактически это привычные по формату изображения, включающие определённые динамические элементы. Вы можете демонстрировать там аватары последних подписавшихся или прокомментировавших ваши записи. Для реализации подобного элемента вам, перво-наперво, нужно будет подготовить шаблон, на который впоследствии накладываются динамические составляющие.
Для реализации подобного элемента вам, перво-наперво, нужно будет подготовить шаблон, на который впоследствии накладываются динамические составляющие.
Живая обложка
Оформление страницы ВК для вашего проекта может стать отправной точкой в успешном бизнесе. И живая обложка поможет вам в достижении успеха. В ней вы сможете совместить нарезки фото или видео, которые будут сменять друг друга. Звук, разумеется, добавить не получится. Социальная сеть присваивает таким элементам динамические составляющие. Фото будут наплывать на пользователя, а при наведении — раскроются на весь экран.
К сожалению, просмотр такого чуда доступен только с мобильных устройств. Поэтому стоит заранее предусмотреть, какие варианты будут отображаться для различных категорий пользователей.
Для создания живых обложек рекомендуется использовать обычное видео до 30 Мбайт — 1080 на 1920 пикселей. Вам придётся уложиться ещё и в ограничение по длительности, которое составляет 30 секунд. Всегда помните, что в оформлении нет мелочей.
Оформление меню
Ещё один важный атрибут успешного сообщества — грамотно составленное меню. Оно включает в себя краткий приветственный текст, внутренние и внешние ссылки и небольшие изображения. Используя набор из небольших картинок, сгруппированных в грамотную композицию, вы сможете привлечь внимание посетителей и возбудить в них интерес к вашему бренду.
Обложки статей
Современные реалии заставляют владельцев собственных пабликов придавать значение и таким элементам, как обложки. Ведь после появляется такого инструмента, как Лонгриды, все неожиданно решили его использовать. При оформлении помните, что автоматический белый текст читается хорошо только на тёмных изображениях.
Заключение
Внешний вид успешного сообщества Вконтакте состоит из целого набора различных элементов. Вам придётся продумывать и воплощать каждый из них по отдельности. Но помните, что вместе они должны взаимодополнять друг друга и выглядеть согласовано.
Но помните, что вместе они должны взаимодополнять друг друга и выглядеть согласовано.
самое подробное руководство в рунете для группы или публичной страницы. Размер аватарки для группы вконтакте
Люди используют аватарки, чтобы идентифицировать себя в интернет-пространстве, выделиться и выразить свое мироощущение. Особенно популярно создание аватаров для контакта. Однако, не менее важно подобрать концептуальный аватар для форума, аськи (ICQ) или блога. Порой бывает сложно найти красивую, интересную и уникальную аватарку.. Причем уникальность гарантирована, так как все аватарки делаются из ваших собственных фотографий или картинок. И что немаловажно, тут каждый может сделать аватар бесплатно .
?
Сервис предоставляет вам широчайший выбор аватаров. Наиболее сильными сторонами сервиса является большой набор эффектов и возможность делать как статичные, так и анимированные аватары. Большинство анимационных эффектов не имеют бесплатных аналогов. Разве что, вы сможете сделать похожий gif аватар на заказ. Мы же предоставляем вам возможность создать анимированный аватар бесплатно онлайн и без регистрации всего за несколько кликов!
Разве что, вы сможете сделать похожий gif аватар на заказ. Мы же предоставляем вам возможность создать анимированный аватар бесплатно онлайн и без регистрации всего за несколько кликов!
Не доверяй создание аватаров никому, когда можно сделать аватар самому!
?
У нас вы найдете более 70 шаблонов аватаров с крутыми эффектами. Все они с легкостью могут быть применены к вашему фото. Представляете, фотография разлетается на мельчайшие кусочки, превращается в комбинацию нулей и единиц как в Матрице или загорается огнем! Вы даже сможете сделать себе аватар из фильма «Аватар»!:)
После применения понравившегося эффекта идет процесс настройки. Вы можете подписать аватарку голубым блестящим текстом. Он переливается на анимированной аватарке и становится статичным на аватарке без анимации. Так можно сделать аватар с именем (ником) или аватар с надписью. На сайт вы можете создать аватар из двух фото или даже из пяти, используя шаблоны аватаров из категории «Забавные слайдшоу». Если же вы хотите создать офигенный прикол с лицевым фото, то выбирайте шаблоны из категории «Анимированные эмоции». Всего за несколько секунд вы сможете вызвать улыбку на лице у человека на фото!
Если же вы хотите создать офигенный прикол с лицевым фото, то выбирайте шаблоны из категории «Анимированные эмоции». Всего за несколько секунд вы сможете вызвать улыбку на лице у человека на фото!
Продвинутая технология распознавания лица позволяет получить неповторимые аватары. Чего только стоит анимированный эффект пролетания сквозь собственный глаз!
Сделайте себе улётную, современную, яркую и запоминающуюся аватарку бесплатно прямо сейчас!
Секреты Вконтакте – это новый цикл публикаций блога, в которых я раскрою тонкости создания сообществ и групп социальной сети Вконтакте. Я покажу вам как технические так и организационные моменты. Вместе мы научимся создавать красивые и популярные сообщества в крупнейшей социальной сети рунета. Кстати, если у вас еще нет сообщества Вконтакте, смотрите это видео.
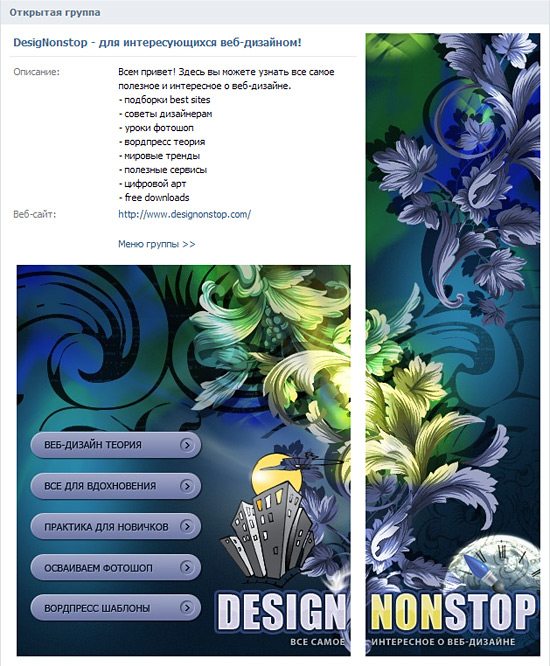
Сегодня я покажу, как создать красивый единый блок “Аватар+Меню”. Вы наверняка видели вот такие красиво оформленные группы, где меню и аватар представляют собой одну картинку.
Смотрится весьма красиво, не правда ли? Не смотря на кажущуюся сложность сделать такой блок в своей группе сможет каждый. При этом вам не нужно знание секретов Фотошопа . Я покажу, как сделать это в обычном графическом редакторе Paint , который есть на каждом компьютере.
Итак, нам понадобятся:
- картинка, из которой мы сделаем аватарку группы и меню;
- графический редактор Paint;
- программка Rect, для измерения ширины и высоты меню.
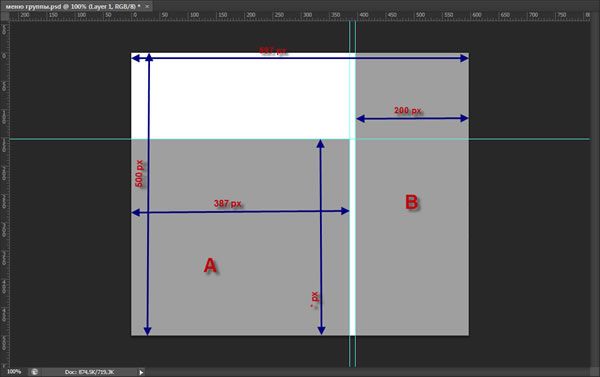
Открываем редактор Paint и нашу заготовленную картинку. Картинка должна быть не более 799 px по высоте и не менее 600 px по ширине. Стрелкой №1 на скриншоте я указал место, где можно глянуть текущие размеры картинки. А стрелкой №2 – инструмент, которым можно эти размеры изменить.
Получив подходящие нам размеры картинки, вырезаем из нее аватарку. Для этого используем инструмент “Выделить” (стрелка №3). Выделяем область шириной 200 px (стрелка №4 показывает, где можно следить за шириной выделяемой области). Вырезаем эту часть картинки (стрелка №5).
Вырезаем эту часть картинки (стрелка №5).
Не закрывая текущий Paint, запускаем еще один. Вставляем в него нашу вырезанную часть картинки. Это и будет аватаркой нашей группы Вконтакте. Делаем на ней привлекательно-завлекательные надписи и сохраняем как изображение в формате PNG.
После этого аватар уже можно загрузить в нашу группу Вконтакте.
Теперь нам необходимо узнать точный размер блока меню. Для этого воспользуемся полезной и простой программкой для вебмастера Rect . Программа не требует установки, не создает и не модифицирует никакие файлы. >>> Скачать программку Rect
Идем на страницу нашей группы и замеряем расстояние в пикселях от кромки поля с заголовком “Обсуждения” или “Опросы” (смотря что у вас будет идти первым после ссылки на меню группы) до нижнего края аватарки. Ширину и высоту программа Rect нам покажет посредине окошка. Кстати, ширина блока меню должны быть исключительно 388 пикселей.
Итак, нужная в данном случае высота – 295 пикселей. Кстати, советую вам заранее подготовить описание вашей группы, потому как от его объема будет зависеть высота блока меню.
Кстати, советую вам заранее подготовить описание вашей группы, потому как от его объема будет зависеть высота блока меню.
Возвращаемся в Paint с оставшейся картинкой и вырезаем из правого нижнего угла блок меню размером 388*295 пикселей.
Вставляем вырезанную картинку в заранее открытый новый Paint и вписываем в нее текст ссылок меню. Как оформить текст, смотрите сами. Редактор позволяет вставлять различные фигуры и маркеры. Я же придерживаюсь мнения, что секрет хорошего дизайна – это минимализм, будь то Вконтакте или обычный сайт. По этой причине я использую обычный подчеркнутый текст. Именно такими мы привыкли видеть ссылки.
Теперь уже знакомыми нам инструментами “Выделить” и “Вырезать” выделяем и вырезаем каждый пункт меню. Вставляем картинку каждого пункта в новый Paint и сохраняем как изображение в формате PNG.
Итого, у нас должно получится 5 картинок, составляющие одно целое. Почему пять, если ссылок 4? Нижнюю часть я вырезал как отдельную картинку без ссылки. Эти картинки мы загружаем в отдельный альбом нашей группы Вконтакте . Они нам очень скоро понадобятся.
Эти картинки мы загружаем в отдельный альбом нашей группы Вконтакте . Они нам очень скоро понадобятся.
Переходим на главную страницу группы и жмем на ссылку “Редактировать” в строке меню. Она должна появиться там при наведении курсора мышки.
В редакторе меню включаем режим wiki-разметки. И вписываем туда следующие строки.
UPD: Внимание! Сейчас, чтобы все отображалось корректно, необходимо поменять местами тег nopadding и размеры картинки. Точку с запятой соответственно ставить после размеров картинки.
Каждая строка соответствует одной из составных картинок блока меню.
В коде я выделил:
- розовым – id картинки. Где его взять? В адресной строке вашего браузера при просмотре картинки.
- зеленым – размеры картинки и команда “nopadding”, которая показывает картинку без отступов.
- желтым – ссылка на желаемую страницу группы.
Наличие такого меню, конечно же, не является причиной популярности сообщества.![]() Но, на мой взгляд, делают страницу группы гораздо приятнее для участников и гостей. Кстати, если вы только начинаете свой путь администратора Вконтакте, вам будет полезна публикация Администратор социальных сетей .
Но, на мой взгляд, делают страницу группы гораздо приятнее для участников и гостей. Кстати, если вы только начинаете свой путь администратора Вконтакте, вам будет полезна публикация Администратор социальных сетей .
Данное руководство не актуально для публичных страниц Вконтакте. Рекомендую воспользоваться этим мануалом для пабликов –
Если вы создали свою группу, то при ее оформлении важно создать красивую аву, которая будет привлекать подписчиков. Для того чтобы она была уникальная, некоторые владельцы сообществ заказывают ее у специалистов, которые разрабатывают специальный дизайн под эту группу. Без навыков и специальных программ выполнить такую работу будет трудно. Поэтому заказ аватарки сообщества будет связан с затратами. Если все же вы сами решили создать ее, то это можно сделать проще.
Сначала обратим внимание на подбор широкоформатной картинки для вашего сообщества. Данное обновление появилось недавно, и большинство сообществ выбирают именно этот дизайн группы.
Для начала вам необходимо найти красивую картинку, которая будет соответствовать тематики вашей группы. В этом может помочь поисковик картинок в Яндексе или Google. Например, вас интересует тематика путешествий. Для этого в поисковике наберите ключевое слово «путешествие» или по-английски «traveling». Затем выберите наиболее подходящую для вас широкоформатную картинку, которая будет подходить к вашей теме. Старайтесь выбирать картинки с высоким разрешением, так как качественный рисунок будет выгладить более привлекательно.
После того как вы найдете подходящий рисунок, сохраните его на компьютер в максимальном разрешении. Затем перейдите в свою группу, в раздел «управление сообществом». В данном разделе выберите «настройки группы». Здесь вам будет доступна возможность загрузить «обложку сообщества». Нажмите на вкладку «загрузить», и выберите тот рисунок, который вы загрузили для этого.
После сохранения данная обложка появится в шапке вашей группы.
Настройка старого образца аватарки
Хотя многие пользуются новой функцией широкоформатной обложки , все же некоторым владельцам групп более подходит устаревший режим оформления.
Для этого также необходимо сначала найти подходящий рисунок в интернете, и сохранить его на жесткий диск. Далее зайдите в группу, и на месте, где должна располагаться аватарка сообщества, нажмите на вкладку «загрузить фотографию», и выберите скаченную вами картинку.
После того как рисунок загрузится, вы можете выбрать область в этой картинке, которая будет отображаться в аве. Далее нажмите на вкладку «сохранить и продолжить».
Даже если вы собираетесь использовать обновленный вариант широкоформатной обложки, вам все равно необходимо сначала добавить стандартную аву, так как именно эта картинка будет отображаться под всеми записями вашего сообщества.
Всем привет, с вами Роман Литвинов, дизайнер команды Ardens.pro. Сегодня я к вам пришел с гайдом-туториалом, как создать единый блок аватара и меню Вконтакте (единым целым). Для начала примеры на что это будет похожим.
Примеры:
Разметка аватара для группы Вк
Для старта нам нужна сетка. Чтобы её сделать, мы делаем скриншот страницы группы и забрасываем в проект, в моем случае в Photoshop.
Чтобы её сделать, мы делаем скриншот страницы группы и забрасываем в проект, в моем случае в Photoshop.
После чего сочетанием клавиш CTRL+R вызываем линейки и расставляем направляющие по краям аватара и закрепа. Для того, чтобы вытянуть направляющую, нужно зажать ЛКМ на линейке и потянуть в сторону нашего макета.
Размер аватара, который мы видим в браузере без масштабирования, 200х500 пикселей. А закреп в таком виде 395х237 пикселей.
Порезка
Мы сделали разметку, теперь приступим к порезке. Почему сейчас? Да потому, что это уже почти конец моего гайда.
Для порезки нам нужен инструмент «Раскройка» (в англ. версии «Slice tool»)
С помощью этого инструмента делаем нарезку по нашим направляющим, конкретно внутри аватара и закрепа по краям.
Должно получиться так.
Далее удаляем наш скриншот со слоев и приступаем к проекту. Разрабатывать оформление мы не будем, но я покажу что получится. Забросим в наш проект фотографию девушки. Для нас главное попасть в область порезки аватара и закрепа.
Для нас главное попасть в область порезки аватара и закрепа.
После работы над нашим дизайном сохраняем порезанные части с помощью CTRL+SHIFT+ALT+S или Файл->Сохранить для web…
В данном окне с зажатым Shift выбираем наш аватар и закреп нажимаем сохранить
Но тут тоже еще не все. В появившемся окне, пункт фрагменты, выбрать «Только выделенные фрагменты» и нажать сохранить. После чего фотошоп отрежет из всего макета область с аватаром и закрепом.
В папке куда мы сохраняли порезку мы увидим примерно такое.
Единый блок аватара и меню для группы Вконтакте
Смело заливаем наш аватар и закреп в тестовую группу, чтобы посмотреть результат
Вот так, благодаря таким действиям у вас получится единый блок аватара и меню в группах Вконтакте.
Завершение
Надеюсь мой мини-гайд был полезен и вас получится сделать ваши группы более красивыми и запоминающимися.
Полезные статьи на похожей тематики:
Забавное видео (местами и не поймешь «фотошоп» или нет)
Внимание конкурс:
Подарю набор стикеров на выбор тому, кто повторит данный урок, и у него получится сделать аватар и закреп одним целым 😉
Ставьте лайки, оставляйте комментарии, бросайте маффины или помидоры в нашей группе
При создании паблика в популярной сети ВКонтакте новички часто задают себе вопрос, как сделать аватарку и обложку отличимую от других, ведь правильное оформление это уже половина успеха. Многие создатели групп ВК обращаются к дизайнерам, в особенности, если тематика созданной группы относится к продажам какого-либо продукта. Впрочем, и аватарку для ВК и обложку можно создать и самому, через Paint, или Photoshop.
Многие создатели групп ВК обращаются к дизайнерам, в особенности, если тематика созданной группы относится к продажам какого-либо продукта. Впрочем, и аватарку для ВК и обложку можно создать и самому, через Paint, или Photoshop.
Главное не забывать о нескольких простых правилах:
Как таковых специализированных программ для создания аватарок не существует, но можно использовать обычные графические редакторы.
Создание аватарки через Фотошоп
Чтобы сделать большую аватарку в группе Вконтакте в Photoshop необходимо придерживаться следующего алгоритма:
Создание аватарки через Paint
Для создания красивой аватарки для группы ВК можно использовать Paint:
Как сделать аватарку онлайн
Неплохим сервисом для создания обложки и аватарки онлайн является сайт Canva . Он достаточно прост в пользовании и прекрасно подойдет новичкам.
Для начала нужно зарегистрироваться на сайте, это можно сделать через социальные сети, аккаунт в Гугле, Facebook или почту.
После того как регистрация будет выполнена нужно выбрать пункт настройки высоты и ширины шаблона — 240×450. Можно приступать к оформлению.
Пользователь может обратить внимание на пункт «создание шаблона соц. сетей », но это не подходит для ВК, там уже установлены размеры, впрочем, изменение шаблона возможно, если получить платную подписку, бесплатная возможна в течение 30 дней. Но даже в этом случае редактирование размера не будет полным, а представленным из списка различных макетов.
Для создания обложки выполняем несколько простых шагов:
Шаблоны для группы
Шаблоны для групп Вк можно найти на таких сайтах как:
Создание обложки онлайн
Теперь узнаем, как сделать длинную аватарку или обложку Вконтакте. Включаем сайт Canva , о котором говорилось раньше. Выбираем размеры шаблона 1590×400. Выходит длинный горизонтальный белый лист. Затем подбираем макет.
Мы выбрали макет с возможностью добавления нескольких фотографий . Посередине можно поместить название группы , или лозунг, а по краям красивые изображения.
Посередине можно поместить название группы , или лозунг, а по краям красивые изображения.
Выделяем файл без картинки кликнув на него и вверху можно будет выбрать фильтр . После того как обложка готова остается скачать ее на сайт.
Советы по правильному оформлению группы ВКонтакте
Оформление группы ВКонтакте: с чего начать?
Социальная сеть ВКонтакте является одной из самых популярных российских площадок.
Привлекает пользователей и быстрый доступ к общению с друзьями, и возможность легко продвинуть свои товары, услуги. Развивать бизнес через ВКонтакте очень удобно, ведь мы все больше и больше проводим времени в соцсетях. Учитывая, что современный человек тратит на это занятие около двух часов в день, можно предположить, что созданная группа позволит большому количеству людей быстро узнать о ваших товарах или услугах полезную для себя информацию. Но просто создать группу, это ещё полдела. Необходимо правильно ее оформить, чтобы она запоминалась, цепляла взгляд, создавала нужное настроение.
Итак, Вам кажется, что оформление вашей группы не на высшем уровне? Не знаете, как привлечь людей в группу вк? Просто прочитайте нашу статью и последуйте советам, и Вы увидите, как всё изменится.
После того, как вы создадите группу, все изменения в ее оформлении вы можете производить в разделе «Настройки».
Прежде всего вам необходимо будет определиться с обложкой.
Ведь это то, что первым бросается в глаза, запоминается и в целом визуализирует то, чему посвящён паблик. Изображение будет стоять в «шапке» группы, от него зависит, захочется ли потенциальному клиенту листать дальше и знакомиться с вашими объектами продажи. То есть обложка формирует первое представление о вашей группе, презентует и продаёт. От нее зависит многое.
- Изображение должно быть высокого качества или разрешения. Минимальный формат – 1590х400 пикселей, а лучше, если будет больше.
Изображение с разных устройств выглядят неодинаково. Оно может растянуться или сжаться, так что нужно сделать все, чтобы обложка была пригодна к просмотру с телефона, ноутбука, планшета. А на случай, если адаптировать не удастся, следует название, слоган или важную контактную информацию разместить ближе к центру, чтобы потери были минимальными.
А на случай, если адаптировать не удастся, следует название, слоган или важную контактную информацию разместить ближе к центру, чтобы потери были минимальными. - Интерактивность. За последний год во ВКонтакте произошёл ряд изменений, в том числе и в оформлении групп. Теперь обложка может представлять собой отрывок из видео или живую картинку-гифку. Такой ход заставляет взгляд задержаться чуть больше. Инструкцию по созданию видео-обложки читайте на нашем сайте
Аватар не обязательно должен совпадать с обложкой. Включите воображение. Картинки могут отвечать одной тематике или пересекаться между собой. Чаще всего аватар выглядит как миниатюра.
Миниатюра – это маленький кружок, который высвечивается при поиске группы среди других сообществ.
Пожалуй, главный совет здесь – правильно выбрать изображение. Учитывайте, что оно будет очень маленькое и с трудом различимое. Лучше ставить что-то минималистичное, не перегруженное, лучше использовать букву, значок или логотип. Это и будет впоследствии ассоциироваться с вашим брендом.
Это и будет впоследствии ассоциироваться с вашим брендом.
Вы можете использовать уже существующий или же обратиться к дизайнеру за разработкой своего собственного. Шанс, что уникальная картинка запомнится надолго, куда выше.
Вы можете разработать единую концепцию группы, сделать и обложку, и аватар в одном стиле. Это пойдёт на пользу. Группа будет выглядеть гармонично. Также нелишним окажется, если аватар группы, как нечто «особенное» будет выделяться из столбца других групп. Естественно, качество изображения должно быть очень высоким, чтобы посетителю вашего паблика не пришлось вглядываться в пиксели. Максимальный размер аватара – 200 на 500 пикселей.
Ничуть не менее важная часть, чем обложка. Название это суть вашего бизнеса, оно должно быть лаконичным, емким, запоминающимся, легко воспринимаемым, наконец, интригующим. Оно должно с одной стороны, давать представление о том, что вы предлагаете, а с другой стороны интриговать. Но не утомлять! Максимальная длина названия сообщества – 48 знаков.
Лучше, чтобы название соответствовало теме. Так будет проще найти вашу группу среди массы остальных. Допустим, человек решил заказать веганский торт на день рождения. Он так и будет вбивать в поиске групп: «Веганские торты в городе N». О языке.
Название не обязательно должно быть на русском, многие компании дают своим группам названия на английском языке. Придумайте что-то особенное, не переходя грани. Это не должен быть ребус, который клиенту придётся разгадывать.
Также отталкивайтесь от аудитории. Допустим, если вы даёте видеоуроки по вязанию, и вашей целевой аудиторией являются русскоговорящие женщины за 50 лет, название лучше будет восприниматься на русском языке, чтобы всем все было понятно. Также шрифт должен быть читабельным. Без излишней вычурности и не сильно мелкий. Названию группы должно быть понятным.
Дайте понять клиентам, чем вы занимаетесь. Очень часто информация выглядит размыто, а что за товар или услуга предлагаются – непонятно. Во избежание недоразумений дайте описание, которое точно отображает направление вашей деятельности. Некоторые пишут краткую историю создания компании, или то, как бренд был придуман. Пишут и то, какие цели преследуются.
Некоторые пишут краткую историю создания компании, или то, как бренд был придуман. Пишут и то, какие цели преследуются.
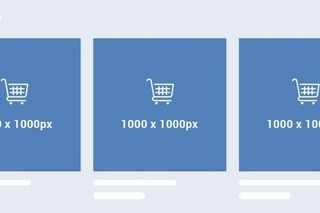
Первый и самый главный – это раздел «товары». Очень удобная функция. Вместо того, чтобы переходить на сайт и ждать, пока он загрузится, покупатель может прямо в группе просмотреть все товары, имеющиеся в наличии. Здесь вам необходимо будет загрузить фотографии товаров или услуг, указать все, что нужно будет знать клиенту. Содержание, описание, цену, стоимость доставки, размер и т. д.
Второй виджет – это пожертвование или «донат». Главной целью является поддержка администратора (иными словами – владельца) группы. Очень часто хороший контент и оригинальные идеи поддерживаются «копеечкой». Вам остаётся лишь настроить электронный кошелёк, куда будут поступать деньги.
Следующее дополнение, о котором мы будем говорить, это рассылка сообщений. Как правило, это сообщения информационного или рекламного характера. Это могут быть статьи и выдержки, касающиеся области вашего бизнеса, тесты, опросы или же информирование о грядущих акциях, распродаже или даже конкурсе. Такие сообщения всегда интересно изучать.
Такие сообщения всегда интересно изучать.
Статус группы это текстовое описание под названием, максимальной длиной в 140 знаков.
Это не совсем то же, что и статус на личной странице ВКонтакте, где можно написать цитату, освещающую вашу личную жизнь. Обычно указываются преимущества, почему вы лучшие. Контакты тоже пишут здесь. Оставьте свои контакты, для того, чтобы клиент мог с вами связаться в любой момент. Лучше указывать не только мобильный номер, но и почту, а также ссылки на другие соцсети, сайт и контакты компании. Если это не интернет-проект, то и адрес не будет лишним. Расскажите об акциях и скидках, если они постоянные. Разместите их расписание, уточните условия участия.
Чаще всего в закрепленном посте рассказывается о группе более подробно. Можно написать большой крутой текст с ссылками, красивыми фотографиями, музыкой и даже видео. Либо закреплённая запись может быть посвящена приближающемуся событию, конкурсу, акции. Она размещается, чтобы посетители не прошли мимо и ничего не пропустили. Также можно закрепить самую популярную, а значит, и самую интересную для потенциальных клиентов запись. Или же меню сообщества, если у вас таковое имеется.
Также можно закрепить самую популярную, а значит, и самую интересную для потенциальных клиентов запись. Или же меню сообщества, если у вас таковое имеется.
Имеется в виду веб-приложение сообщества. Это для более продвинутых. Оно расширяет возможности, даёт чуть больше преимуществ, таких как чат для подписчиков, или в случае, если вы продаёте услугу, возможность на неё записаться. Перейти в приложение можно по ссылке, как правило, размещаемой в группе.
В ссылках вы можете упомянуть любую другую группу, страницу или сайт. Обычно это делается на правах взаимной рекламы и поддержки. Как правило, это паблики схожей тематики и направленности. Нажав на кнопку «Добавить ссылку» и вставив в пустую строку нужный вам адрес, далее необходимо указать роль группы, сайта или человека. Вы можете написать «идейный вдохновитель» или «создатель», это зависит от вас.
В настройках выбираете «управление сообществом» – «добавить обсуждение». Далее придумываете тему или название. Обсуждения нужны в Любой развивающейся публичной группе. В них участники паблика задают вопросы, обмениваются мнениями, делятся историями. Там вы можете узнать болевые точки подписчиков, их мнение о ваших продуктах или услугах. Таким образом, люди как бы дают вам «обратную связь», необходимую для трезвой оценки и дальнейшего развития.
В них участники паблика задают вопросы, обмениваются мнениями, делятся историями. Там вы можете узнать болевые точки подписчиков, их мнение о ваших продуктах или услугах. Таким образом, люди как бы дают вам «обратную связь», необходимую для трезвой оценки и дальнейшего развития.
Вас также может заинтересовать статья про способы, благодаря которым люди подпишутся на вас
Подводя итог, отметим, что создание группы во ВКонтакте – наиболее легкий способ охватить большую аудиторию потенциальных клиентов, а также привлечь новых людей. И все – совершенно бесплатно. Грамотное оформление группы позволяет рекламировать и продавать быстро и легко. А сам процесс оформления не только не утомляет, но и доставляет эстетическое удовольствие.
самое подробное руководство в РУнете — Лидзавод
Красивое оформление страницы «Вконтакте» – это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если страница оформлена непрофессионально, ваши потенциальные клиенты вполне логично могут сделать вывод о том, что вы и к своей работе относитесь так же халатно. Чтобы этого не происходило, позаботьтесь о том, чтобы ваша страница «Вконтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читайте ниже.
Чтобы этого не происходило, позаботьтесь о том, чтобы ваша страница «Вконтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читайте ниже.
Материал объемный, поэтому мы разделили руководство на следующие разделы:
- Все о размерах изображений «Вконтакте» с учетом нового дизайна
- Как сделать так, чтобы изображения «Вконтакте» не ужимались
- Как оформить шапку страницы
- Каким должен быть аватар
- Как создать слитные аватар и меню
- Как оформить изображения к постам
- Что лучше: прикрепленные изображения или встроенные?
- Как пользоваться вики-разметкой
- Как создать навигационное меню
Размеры изображений «Вконтакте» с учетом нового дизайна
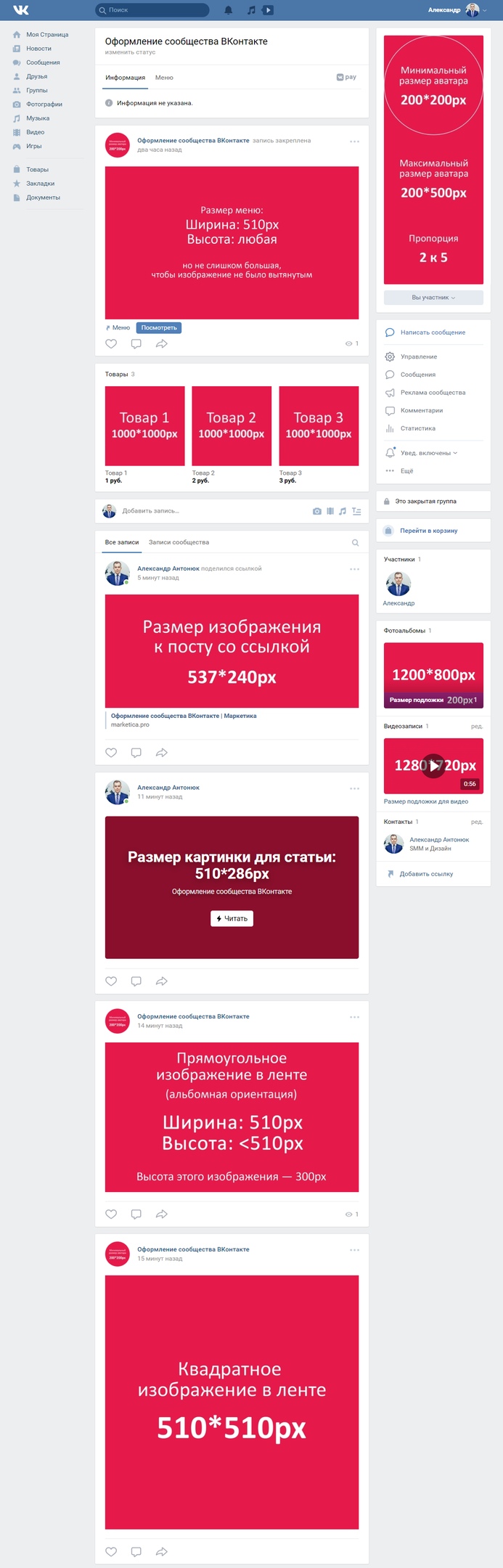
Некоторое время назад разработчики социальной сети «Вконтакте» запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе размеры, актуальные на данный момент времени.
Новые размеры изображений в социальной сети «Вконтакте»
А теперь давайте более подробно по каждому пункту.
Аватар
Минимальный размер аватара – 200 на 200 пикселей. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите вот такую ошибку:
Изображения, размер которых составляет менее 200 на 200 пикселей, загружать в социальную сеть «Вконтакте» нельзя
Максимальный размер аватара – 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера – до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Покажу на примере.
У меня есть изображение. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако использовать это изображение я все равно не могу, т.к. «Контакт» не позволяет мне выделить его полностью.
Максимальное соотношение сторон аватара – 2 к 5. И даже если вы захотите сделать эту область больше, у вас ничего не получится
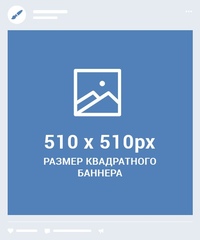
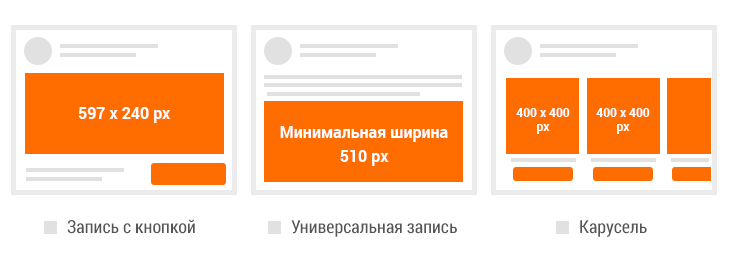
Прикрепленные изображения
В обновленном дизайне «Контакта» ширина ленты новостей стала фиксированной. Это значит, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Это значит, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит слегка запутано 🙂 Поэтому покажу на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, оно будет очень хорошо смотреться в ленте новостей на всех устройствах:
Изображение со сторонами 510 пикселей полностью заполняет отведенное ему место в ленте новостей и отлично смотрится не только на десктопах, но и на мобильных
А вот так смотрится горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
На десктопах – все хорошо, а вот на смартфонах – слегка мелковато
Как вы видите, чем уже изображение (по высоте), тем мельче оно смотрится в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Чтобы убедиться в этом, посмотрите на картинку ниже:
На смартфонах квадратное изображение смотрится лучше
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно рассмотрят ваше изображение, просто во втором случае им будет немного комфортней.
Изображения к постам со ссылкой
Изображения к постам со ссылкой – это изображения, которые автоматически «подтягиваются» к посту, когда вы вставляете в него ссылку. Вот как это выглядит:
Я вставила ссылку на пост – автоматические «подтянулось» изображение, заголовок и описание
Все эти данные берутся из кода разметки Open Graph:
Изображение с кошкой прописано в коде разметки Open Graph
Если Open Graph не прописан, заголовок и описание берутся из метатегов Title и Description, а изображение – из статьи. При этом, его можно легко изменить – либо выбрать другое изображение из статьи с помощью специальных стрелочек:
Выбираем подходящую картинку
Либо загрузить свое:
Загружаем свою картинку
Минимальный размер изображения, которое вы можете использовать в качестве анонса к вашей статье, – 537 на 240 пикселей. Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция (~2,2 к 1).
Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция (~2,2 к 1).
Соотношение сторон изображения, которое вы можете использовать в качестве анонса
Вики-страница
Чтобы изображение занимало всю ширину вики-страницы, оно должно быть не менее 610 пикселей в ширину. Вы можете взять картинку и большей ширины, но тогда она автоматически уменьшится до нужного размера.
Пример: у меня есть изображение размером 1366 на 768. Если я его добавлю на вики-страницу и не изменю размеров, получится вот что:
Ширина автоматически уменьшилась до 610 пикселей, а высота осталась прежней. В итоге, изображение исказилось
А если я вручную подредактирую эти размеры, то станет все как надо:
Правильные размеры – ровное изображение
О том, как работать с вики-страницами, я подробно расскажу чуть ниже. Поэтому здесь останавливаться на этом моменте не будем.
Как сделать так, чтобы изображения «Вконтакте» не ужимались
Если вы когда-нибудь пробовали загружать изображения «Вконтакте» (неважно, была ли это картинка на аватар или просто фотография с вашего путешествия), то наверняка уже знаете о том, что они имеют свойство ужиматься. Особенно это заметно на темном (и особенно, на красном) фоне и когда у картинки не слишком большой размер. Пример:
Особенно это заметно на темном (и особенно, на красном) фоне и когда у картинки не слишком большой размер. Пример:
Вроде бы и незаметно, но все равно раздражает 🙂
Как сделать так, чтобы качество картинок не портилось?
Чтобы изображение не ужималось (точнее, ужималось, но в гораздо меньшей степени), необходимо делать его в 2–3 раза больше нужного размера. Например, если нам нужно сделать аватар размером 200 на 500 пикселей, берем картинку размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берем – 1020 на 800
Изображение на темно-синем фоне, которое я привела чуть выше, имеет размер 510 на 350. Я сделала его в два раза больше (1020 на 700) и сохранила по такому же принципу, как рекомендуют специалисты «Контакта». Вот, что из этого получилось:
Качество стало лучше, но легкая рябь все равно сохранилась
Как это исправить? Ответ очень прост – нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом. Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то нужно слегка изменить цветовую гамму. Например, фон сделать белым, а текст – синим:
Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то нужно слегка изменить цветовую гамму. Например, фон сделать белым, а текст – синим:
Не видно ни одного пикселя!
Как оформить шапку страницы
Шапка вашей публичной страницы или группы – это первое, что видят пользователи, которые заходят к вам в гости. В большинстве случаев в этом месте размещают навигационное меню по материалам паблика, какие-то интересные посты или важные объявления. Давайте рассмотрим на примерах, как различные компании используют это пространство.
Обложка + закрепленная запись
Недавно «Вконтакте» ввели обновление – теперь на страницы можно загружать большие и красивые обложки (1590 на 400 пикселей). Чтобы сделать это, перейдите в настройки и нажмите кнопку «Загрузить».
Чтобы загрузить обложку, нужно перейти в настройки сообщества
На обложке вы можете разместить все, что угодно: начиная с названия и девиза вашей компании, заканчивая всевозможными акциями и предложениями.
Стандартное описание
Некоторые компании специально не прикрепляют к шапке никаких постов, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Страница популярного ресурса о стартапах и бизнесе – vc.ruОписание с хэштегами
Некоторые компании добавляют в стандартное описание страницы хэштеги, которые ее характеризуют. Делается это для того, чтобы у страницы была более четкая релевантность, и чтобы за счет этого она находилась выше в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот способ или нет. Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.
Описание страницы с помощью вики-поста
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-пост с яркой картинкой на анонсе, которая будет призывать пользователей кликнуть по ней. Пример такого поста:
Пример такого поста:
А вот что видит пользователь после того, как он кликнет по ссылке:
Красиво оформленная страница с текстом о создателе паблика
Меню группы открытое
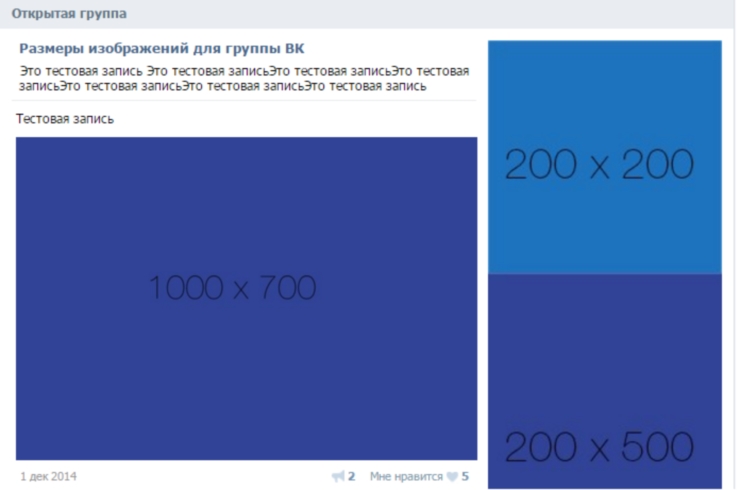
Открытым меню я называю такое меню, по которому сразу видно, из каких пунктов оно состоит. То есть картинка-анонс вики-поста полностью дублирует его содержимое. Таким образом, пользователи сразу видят то, что их ожидает внутри. Покажу на примере.
Вот как выглядит закрепленный пост в шапке страницы Flatro:
Меню страницы Flatro
Меню группы закрытое
Закрытое меню – это тот же самый вики-пост, как и в предыдущем пункте, только на анонсе стоит картинка, на которой нет пунктов меню. Обычно на ней пишут: «Меню», «Навигационное меню» или «Навигация по материалам паблика».
Страница интернет-магазина «Lady’s Club» А вот что мы видим, когда кликаем по нему:Кстати, стоит отметить, что это далеко не единственные варианты. По сути, на этой картинке вы можете написать все, что угодно. Главное, чтобы пользователю хотелось по ней кликнуть, и он понимал, что его после этого ждет. Вот несколько примеров такого оформления:
По сути, на этой картинке вы можете написать все, что угодно. Главное, чтобы пользователю хотелось по ней кликнуть, и он понимал, что его после этого ждет. Вот несколько примеров такого оформления:
Слитное меню
Слитное меню – это когда картинка на анонсе вашего меню составляет с аватаром одно изображение. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как это красиво выглядит.
Скрытое меню
Скрытое меню доступно только для групп (у страниц такого функционала нет). Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было размещено в самом верху страницы.
Гифка и аватар одним изображением
А вот этот вариант оформления шапки меня действительно сильно восхитил. Автоматически проигрываемая гифка сливается с аватаром в единую композицию и приковывает внимание пользователей, даже несмотря на то, что на ней нет вообще никакой информации.
Специалисты компании «Тоталь» создали очень креативную шапку для своей страницы «Вконтакте»Кстати, этот пример я подсмотрела в группе SMM-маркетолога Сергея Шмакова, а ему, в свою очередь скинул его Владимир Калаев, создатель сервиса Pepper Ninja. Так что, за находку выражаем благодарности им 🙂
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «Вконтакте» появилось интересное нововведение – как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически. С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и при этом, не раздражать тех, кто не любит, когда ему навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепить ролик к записи и закрепить эту запись вверху сообщества.
- Кроме ролика, к записи больше ничего не должно быть прикреплено. Только видео и текст по желанию.
- Видео должно быть загружено «Вконтакте» – сторонние плееры не поддерживаются.
Запись, которая получает много репостов
Еще один способ продуктивно использовать место в шапке вашей страницы – это закрепить в нее один из своих самых удачных постов – тот, который уже набрал и продолжает набирать большое количество лайков и расшариваний. Зачем это делать, думаю, всем понятно – чем больше репостов, тем больше охват, тем больше подписок получает страница.
Страница «Рецепты». Обратите внимание на количество репостов закрепленного поста. Впечатляет, не правда ли? Страница «Идеи дизайна интерьера». В шапке закреплена типичная power page: 9 альбомов с огромным количеством идей для ремонта в квартире. Таким постом грех не поделиться!
Таким постом грех не поделиться!Анонсы новых клипов, альбомов, мероприятий
А страница популярной группы «Пилот» публикует в шапке анонс нового альбомаПрезентация новых товаров/услуг
Скидки и акции
Вы запустили выгодную акцию или дарите большие скидки при заказе определенных товаров? Шапка вашей страницы «Вконтакте» – лучшее место для того, чтобы рассказать всем об этом. Ведь этот пост сразу бросается в глаза, а это значит, что вы сможете донести свою информацию до максимально большого количества подписчиков.
Группа интернет-магазина Wildberries. Такие скидки, что даже Русалочка в шоке!Кейсы, отзывы клиентов
Аудиоотзывы на странице сообщества LPgeneratorРеклама приложения
Comedy Radio информирует своих подписчиков о том, что у них есть приложение для смартфоновРозыгрыши
Правила сообщества
Ссылки на другие соцсети
Я перечислила далеко не все варианты оформления шапки. По сути, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами, приведенными выше. Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
д. Так что не ограничивайтесь примерами, приведенными выше. Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
Каким должен быть аватар
Аватар – это не только красивое изображение с логотипом вашей компании, а рабочий инструмент маркетолога, с помощью которого он добивается поставленных целей. Давайте разберем во всех подробностях, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Миниатюра аватара
- Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.
Вряд ли пользователи смогут прочитать то, что написано на этих миниатюрах
А вот здесь все видно просто замечательно
- Текст не должен выходить за пределы миниатюры.
Понятно, что не критичный момент, но все-равно выглядит неаккуратно
Согласитесь, на такие миниатюры смотреть приятней
- Пользователям должно быть понятно, что изображено на аватарке.

- Пользователям должно быть понятно, что изображено на аватарке.
Мужчина с какой-то колбасой… Штуковина, похожая на унитаз… Я очень извиняюсь перед создателями сообществ, но это первые ассоциации, которые пришли мне на ум
А вот здесь никаких ассоциаций, т.к. совершенно ясно, что изображено на этих картинках
- По возможности лучше не использовать стоковые изображение, т.к. они часто понижают доверие к компании.
Вы когда-нибудь видели, чтобы крупные компании использовали некачественные стоковые изображения?
- Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
Неудачный пример 🙂 Я специально подобрала яркие миниатюры, чтобы был виден контраст, но получилось так, что она, наоборот, выделяется. В ленте будет по-другому, поверьте 🙂
- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих никакой смысловой нагрузки элементов.
 Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих никакой смысловой нагрузки элементов.
Слишком много шума и мелких картинок
А вот здесь все просто и аккуратно
- Если перед вами стоит цель привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот меня, например, уже который раз привлекают аватарки с горящим огоньком, который обычно указывает на то, что пришло новое сообщение. Это очень старый прием, но на меня он почему-то до сих пор воздействует – когда вижу подобный огонек, обязательно задержу на нем взгляд.
Я не утверждаю, что этот прием будет работать и с вашей страницей. Мысль, которую я хочу донести, заключается в том, что способов выделиться очень и очень много, просто нужно задаться этим вопросом и проявить немного креативности. Вот, например, еще одна интересная идея, до которой я сама вряд ли бы додумалась:
Аватарка представляет из себя черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда листаешь список сообществ, такие аватарки приковывают к себе внимание, потому что они сильно отличаются от всех остальных.
Казалось бы, зачем вообще это делать? Но когда листаешь список сообществ, такие аватарки приковывают к себе внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Анонс нового продукта/услуги/события
Анонс приближающегося события может вызвать у пользователя любопытство и желание перейти в группу
Преимущества компании/сервиса/страницы
Миниатюра аватара имеет малый размер, но ваше самое главное преимущество на ней точно поместится
Номер телефона компании
Эта информация, скорее всего, не привлечет подписчиков в вашу группу, но зато им не придется тратить время на поиск контактов
Выгодные цены
Выгодные цены – главный мотиватор для многих пользователей
Бесплатная доставка
Бесплатная доставка – тоже очень сильное преимущество
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют и в само название группы, чтобы пользователи точно обратили на него внимание.
Бесплатная доставка идет в названии страницы
Акции
Чем выгоднее предложение, тем больше пользователей вы сможете привлечь в свою группу
Конкурсы
Ну кто не хочет новенький «Айфон» или бесплатный билет на концерт или в театр?
Вакансии
Если очень нужны новые сотрудники, можно вынести эту информацию на миниатюру аватара
Ну а дальше сами 🙂 Подумайте, какой цели вы хотите добиться с помощью аватара, и действуйте. Вдохновения я вам уже подкинула.
Каким должен быть сам аватар?
Мы рассмотрели, какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь давайте перейдет к самому аватару. Итак, каким должен быть аватар, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писала чуть выше. Для тех, кто пропустил эту часть, скажу вкратце – размер аватара должен быть в 2-3 раза больше того, что вы запланировали.

- Желательно, чтобы аватар сочетался с меню: был такой же цветовой гаммы, имел те же самые шрифты, элементы и т.д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально. Несколько примеров:
- Аватар должен быть качественным. О том, как этого добиться, я писала чуть выше. Для тех, кто пропустил эту часть, скажу вкратце – размер аватара должен быть в 2-3 раза больше того, что вы запланировали.
- Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать на аватаре круг, оформить его так, как вам нравится, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле.
Если у «Кока-Колы» весь аватар был красным, было бы не очень красиво…
Еще один вариант – поделить аватар на две части. Одна – для миниатюры, а вторая – для остальной части аватара.
Разделите ваш аватар на две части: одну используйте под миниатюру, а вторую – под любое другое изображение или информацию
- Для того чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить в самом низу аватарки соответствующий призыв к действию и сопроводить его указывающей на кнопку стрелочкой.

- Для того чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить в самом низу аватарки соответствующий призыв к действию и сопроводить его указывающей на кнопку стрелочкой.
Некоторые пользователи не знают, что можно отправить сообщение компании, или просто не замечают этой кнопки. С помощью аватарки можно обратить на это их внимание
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет смотреться перегруженным и неопрятным. Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».
И вроде бы вся информация нужная, но аватарки смотрятся перегруженными и неаккуратными
А вот здесь все оформлено более аккуратно, хотя информации тоже достаточно
Какую информацию можно разместить на аватаре?
По сути, на аватаре можно разместить все, что угодно. В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим 🙂
Домен сайта
Ничего лишнего – название компании и адрес ее сайта в интернете
Телефон/адрес/время работы
Когда контактная информация размещена на аватаре страницы, не нужно делать лишних кликов – все и так на виду
Конкурсы/акции
Чем больше людей узнает о том, что вы проводите конкурс или акцию, тем больше участников вы получите
Самые покупаемые товары/новинки
Самые продаваемые товары нужно продвигать с двойным усердием
Информация о доставке
Возможность доставки товара в твой город – фактор, который сильно влияет на решение о покупке
Реклама мобильного приложения
Если не рекламировать свое мобильное приложение, пользователи просто не узнают о его существовании. Так почему бы не сделать это на аватарке?
Так почему бы не сделать это на аватарке?
Главные преимущества компании/страницы/товара и т.д.
Есть чем гордиться? Не скрывайте своих преимуществ!
Обновление ассортимента/новое творчество и т.д.
Аватар – прекрасное место для анонса ваших новинок
Информация о том, что ваше сообщество является официальным
«Вконтакте» много сообществ на одни и те же тематики, с одними и теми же названиями. Поэтому, если ваше сообщество является официальным, имеет смысл об этом всем рассказать
Информация о предстоящих мероприятиях
Эта информация очень важна для ваших подписчиков и должна быть на виду
Адреса аккаунтов в других социальных сетях
Если у вас есть активные страницы в других соцсетях, расскажите о них своим подписчикам. Вдруг, они захотят на вас подписаться?
Расширенное описание страницы
В заголовок все не влезет, поэтому можно написать основные характеристики вашей страницы на аватарке
Хвасты
Ваша компания имеет премии и сертификаты качества? Ваши пользователи просто обязаны знать об этом!
Вообще, на аватаре можно размещать абсолютно любую информацию.![]() Я привела лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну, и держите в голове основные рекомендации: аватар должен быть качественным, шрифт – крупным, а между элементами побольше «воздуха».
Я привела лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну, и держите в голове основные рекомендации: аватар должен быть качественным, шрифт – крупным, а между элементами побольше «воздуха».
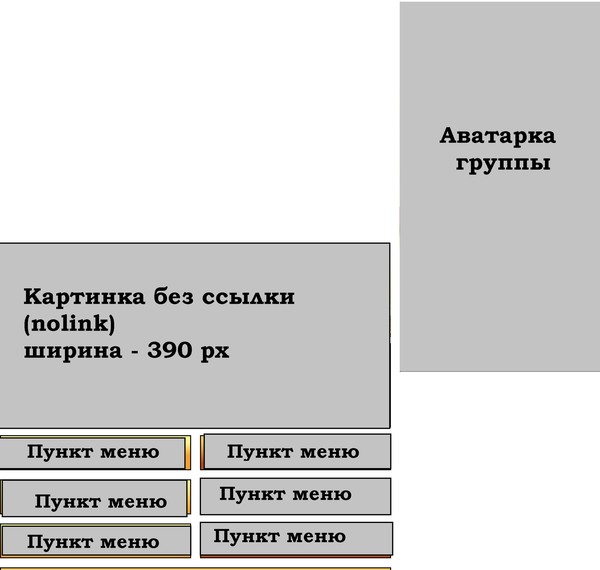
Как создать слитные аватар и меню
Для того чтобы сделать слитные аватар и меню, вам потребуется программа Adobe Photoshop или ее аналог. Я буду объяснять весь процесс на примере «Фотошопа». Итак, поехали.
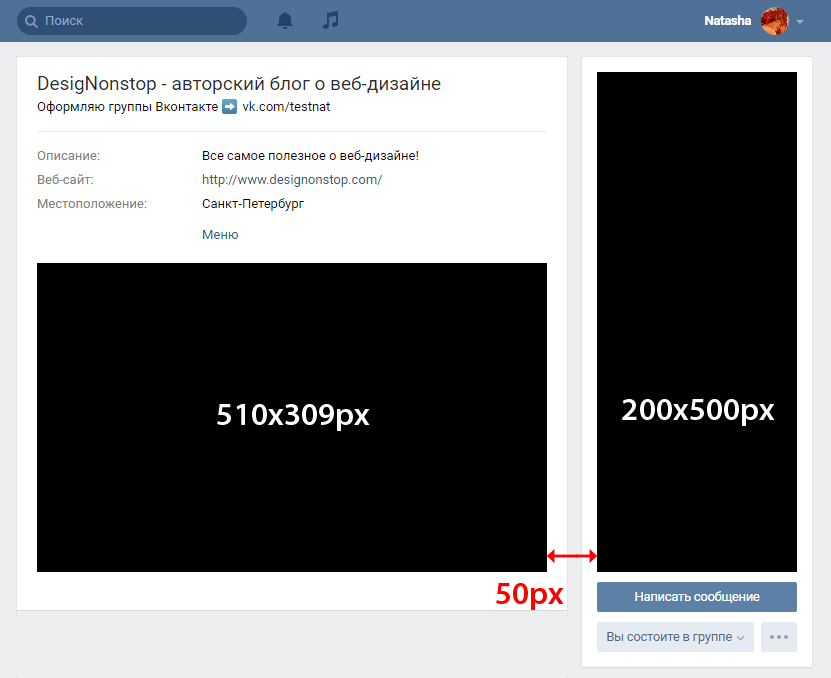
- Скачайте шаблон для «Фотошопа», который я специально подготовила для этой статьи. В обычном размере (меню – 510 пикселей в ширину, аватар – 200) или в увеличенном (меню – 1020 пикселей в ширину, аватар – 400).
- Откройте изображение, которое вы хотите взять в качестве основы.
- Скопируйте его, вставьте в шаблон и расположите его так, как вы бы хотели его разрезать.
- Добавьте эффекты, текст, графику и т.д.
- Если вы не хотите, чтобы терялась часть изображения (в том пробеле, который составляет 50 пикселей), сдвиньте ее вправо так, как показано на следующей гифке:
- Выберите инструмент «Раскройка» и нажмите на кнопку «Фрагменты по направляющим».

- Удалите лишние фрагменты и подредактируйте уже имеющиеся.
- Зайдите в раздел «Файл» и выберите команду «Сохранить для Web».
- Перейдите в место, куда вы сохранили картинки (рабочий стол или какая-то конкретная директория), и найдите там папку под названием «Images». Именно там и будут ваши изображения. Теперь остается только залить их на страницу.
Слитные меню и аватар, созданные мной специально для этой статьи
P.S. Высоту аватара можно менять по вашему усмотрению. Я взяла максимальный размер – 500 пикселей, но у вас это значение может быть и меньше. Например, как на странице
Как оформить изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
И вот вам сразу несколько примеров для вдохновения:
Стиль оформления страницы интернет-университета «Нетология» Стиль оформления страницы бренда «Knorr»Красиво, не правда ли? Как вы уже поняли из скриншотов выше, каждая из этих страниц имеет в своем арсенале несколько готовых шаблонов, в которых они лишь меняют текст и, при необходимости, цвета. Вы тоже можете создать для себя такие шаблоны. Делается это довольно просто, т.к. весь дизайн картинок для анонсов основывается на одних и тех же приемах.
Прием №1. Затемнить или осветлить изображение, чтобы на нем хорошо читался ваш текст
Изображение взято со страницы «Adme»Прием №2. Создать область контрастного цвета и сделать на ней надпись
Источник изображения, к сожалению, неизвестен, т.к. нашла изображение на своем компьютере
Изображение взято со страницы «Сossa» Изображение взято со страницы «Brain Academy»Прием №3.
Прием №4. Разделить картинку на две части
К сожалению, я забыла, откуда я взяла это изображение, а поиск по картинкам результата мне не дал…
Прием №5. Сделать изображение мутным
Изображение взято из просторов интернета, оригинальный источник найти не удалось
Прием №6. Выбирать такие изображения, где есть место для надписи
Прием №7. Добавить тень, свечение или обводку к вашему тексту
Изображение взято со страницы «1001 мем»Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему – «40 источников бесплатных фото для вашего блога». Они все бесплатные, но какие-то – требуют регистрации. Если не подберете для себя ничего подходящего, попробуйте искать по ключевому слову + обои (или, если на английском, wallpaper). Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1. Fotor.com
Переходим по ссылке и выбираем раздел Design.
Главная страница сервиса Fotor. Выбираем раздел Design
Далее кликаем либо по Facebook Post (если нам нужно прямоугольное изображение), либо по Instagram post (если квадратное).
Если нужен квадрат, выбираем Instagram. Если прямоугольник – Facebook
После этого в левой части экрана выбираем шаблон, который нас интересует. Обратите внимание, бесплатно предоставляются только те шаблоны, на которых нет значка в виде алмазика.
Fotor предоставляет достаточно большой выбор готовых шаблонов
Далее удаляем картинку, которая идет фоном, и загружаем свою.![]()
Чтобы загрузить свою картинку, жмем на кнопку Import photos в правом верхнем углу экрана
Вставляем ее в шаблон, меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Редактируем картинку на свое усмотрен
Затем жмем на иконку в виде дискеты, выбираем формат изображения, качество и сохраняем рисунок себе на компьютер.
Сохраняем готовое изображение себе на компьютер
Готово!
2. Canva.com
Еще один сервис, который поможет красиво оформить свое изображение. Работает он по такому же принципу, как и предыдущий. Регистрируемся в сервисе (можно использовать свой аккаунт в Facebook или Google+).
Регистрация в сервисе Canva
Выбираем раздел Social Media (если хотим квадратную картинку) или Facebook Post (если прямоугольное).
Разделы меню, которые нас интересуют
Выбираем шаблон, удаляем фон.
В «Канве» очень много красивых шаблонов
Переходим в раздел Uploads, загружаем свое изображение, добавляем его в наш шаблон, подгоняем размеры, меняем текст, шрифт и расположение надписи.
Загружаем свою картинку с помощью кнопки Upload your own images
Жмем кнопку Download, выбираем формат картинки и сохраняем ее себе на компьютер.
Сохраняем готовое изображение себе на компьютер
Готово!
Как оформлять статьи в редакторе
С недавнего времени «ВКонтакте» можно верстать статьи в специальном редакторе. Чтобы создать статью, необходимо нажать на букву «Т»:
Редактор очень прост в использовании, поэтому я не буду на нем долго останавливаться. Лучше дам ссылку на официальное руководство ВК. Держите — «Как пользоваться редактором статей».
Как пользоваться вики-разметкой
Ну вот мы и подошли к самому интересному и одновременно сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще впервые слышат этот термин. Поэтому специально для вас я приведу определение, которое дает сам «Контакт».
Вики-разметка — язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам необходимо создать большую статью с различным форматированием текста (жирный шрифт, подчёркивание, заголовки и прочее) или добавить к ней графику, либо просто создать красочное навигационное меню по вашему сообществу — wiki незаменима.
На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам необходимо создать большую статью с различным форматированием текста (жирный шрифт, подчёркивание, заголовки и прочее) или добавить к ней графику, либо просто создать красочное навигационное меню по вашему сообществу — wiki незаменима.
Точно также как у WordPress (или любой другой CMS) есть HTML-редактор, с помощью которого вы создаете статьи, так и у «Контакта» есть свой редактор для создания и редактирования вики-страниц. Выглядит он вот так:
Обычный редактор, чем-то даже похож на Microsoft Word
С помощью этого редактора создаются навигационные меню, а также статьи с картинками, видео и аудиозаписями. Чуть ниже я разберу подробно, как работать в данном редакторе, но сначала я прошу вас добавить себе в закладки две ссылки. Они вам очень помогут в изучении вики-разметки.
- Вики-разметка Вконтакте. Официальное сообщество, посвященное использованию вики-разметки.
 В нем есть все, что нужно для того, чтобы освоить этот язык: полезные руководства, примеры, обсуждения, в которых вы можете задать свой вопрос и посмотреть, с какими проблемами столкнулись другие пользователи.
В нем есть все, что нужно для того, чтобы освоить этот язык: полезные руководства, примеры, обсуждения, в которых вы можете задать свой вопрос и посмотреть, с какими проблемами столкнулись другие пользователи. - Вики Док. Пока еще немногочисленное, но очень перспективное сообщество, в котором публикуются видео и статьи, дополняющие официальную документацию по вики-разметке. Проект, в основном, рассчитан на опытных пользователей, но, мне кажется, он будет полезен и новичкам.
Как создать вики-страницу
Для того чтобы создать новую вики-страницу, вам необходимо:
- Скопировать в адресную строку своего браузера вот такую ссылку: http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
- Вместо ХХХ вписать ID своей страницы, а вместо фразы «Название_страницы» – заголовок статьи (на русском или на английском, разделяя слова нижним подчеркиванием). В итоге у вас должна получиться вот такая ссылка:
Ссылка для создания новой вики-страницы с заголовком «Навигационное меню»
Как узнать ID вашей страницы
Есть два способа.
Первый. Зайдите на вашу страницу и кликните по фразе «Записи сообщества».
Переходим в «Записи сообщества»
Цифры, которые будут идти в открывшейся ссылке до вопросительного знака, и будут вашим ID.
ID страницы – это цифры, на которые указывает желтая стрелочка
Второй способ. Воспользуйтесь приложением «Узнать ID». Добавьте его в левое меню вашего аккаунта, и процедура поиска ID станет гораздо короче и приятней.
Просто вставляем ссылку на аккаунт и нажимаем кнопку «Узнать»
Как закрыть доступ к редактированию страницы
У каждый вики-страницы есть настройки доступа. Находятся они в нижнем левом углу редактора:
Настройки доступа к вики-странице
По умолчанию там стоят вот такие параметры:
Просматривать страницу может кто угодно, а вот редактировать – только избранные
Но иногда случаются ошибки: кто-то случайно нажал не ту кнопку, забыл нажать кнопку «Сохранить» и т.д. Таких ошибок желательно избегать. Особенно, если у вас большое сообщество с активными подписчиками, как, например, у компании «МТС». Буквально недавно с этой компанией произошел курьезный случай: каким-то случайным образом у их меню открылись доступы к редактированию для всех пользователей, и те не упустили шанс этим воспользоваться 🙂
Можете почитать об этом поподробней на сайте vc.ru, вот ссылка – «Пользователи устроили флешмоб на вики-разметке сообщества МТС во «ВКонтакте» благодаря доступу на редактирование». Доступы быстро закрыли, но некоторые остряки все же успели оставить свой след в истории. Почитайте! Статейка коротенькая.
Пользователи не упустят возможности поиздеваться над вашей компанией, пусть даже по-доброму
Как перейти в режим кода
Дальше я буду очень часто говорить о том, что нужно перейти в режим кода. Поэтому давайте я вам сразу покажу, как это делается, чтобы потом к этому больше не возвращаться.
Чтобы перейти в режим кода и обратно в визуальный редактор, нужно нажать на иконку с тегом, на которую указывает желтая стрелочка
Как отформатировать текст
Текст вики-страницы, в основном, форматируется с помощью редактора. Интерфейс практически такой же, как в ворде, поэтому, думаю, объяснять здесь почти нечего. Единственное, что стоит сказать, – на вики-странице нельзя изменить размер шрифта. Вместо этого необходимо использовать теги h2, h3, h4, выделение жирным или курсивом.
Форматирование текста с помощью визуального редактора
Ну а если такого форматирования вам не хватает, вы можете перейти в режим кода и вручную отформатировать нужный вам текст с помощью следующих тегов:
Теги для редактирования текста вики-страницы
Как вставить ссылку в текст
Чтобы вставить ссылку в текст, нужно перейти в режим вики-разметки и воспользоваться следующим шаблоном: [ссылка на статью|текст ссылки].
Квадратная скобка открывается, ссылка, вертикальная палочка, текст ссылки, квадратная скобка закрывается
Если ссылка ведет на внешний сайт, она автоматически открывается в новом окне. Но если она ведет на одну из страниц «Вконтакте» – она будет открываться в том же окне, даже несмотря на то, что зачастую это оказывается очень неудобно.
Так как же сделать так, чтобы ссылка открывалась в новом окне?
Есть очень простой способ – «Сокращатель ссылок Вконтакте». Получите короткий вариант вашей ссылки и вставьте в вики-пост. После этого она будет всегда открываться в новом окне.
Сокращаем ссылку с помощью специального сервиса
И вставляем ее в вики-пост. Готово!
Как добавить изображение
Чтобы добавить изображение, необходимо воспользоваться иконкой в виде фотоаппарата. Я рекомендую вам это делать сразу в режиме кода, т.к. при загрузке изображений «Контакт» почему-то всегда выравнивает их посередине и делает размером 400 пикселей в ширину (хотя оригинал может быть больше), и в любом случае приходится лезть в код и прописывать нужные размеры. А так можно сэкономить время.
Загружаем изображение и устанавливаем нужные размеры
Как добавить видео
Чтобы добавить видео, необходимо сначала загрузить его к себе в видеозаписи и только потом добавлять на вики-страницу.
Добавляем видео
К сожалению, вики-разметка не позволяет увеличить размер видео. Не знаю, по какой причине, но данная функция в ней не предусмотрена. Поэтому, если вы хотите увеличить его размеры, придется пойти на небольшую хитрость – сделать псевдо-предпросмотр. Что это значит? Вы делаете скриншот вашего видео (нужного вам размера), добавляете на него кнопку Play и ставите на эту картинку ссылку на ваше видео.
Видя такую картинку, пользователи сразу понимают, что нужно нажать на кнопку Play и начнется видео
Готовый шаблон с такой картинкой вы можете скачать здесь.Чуть выше мы уже разобрали, как добавить картинку в вики-пост, а теперь давайте рассмотрим, как поставить на нее ссылку. Делается это очень просто. После того как вы перешли в режим кода и загрузили фотографию, вам нужно:
- Вставить после второго знака | ссылку на ваше видео: либо на Youtube или другой сторонний видеохостинг, либо на видео из самого «Контакта». Но лучше, конечно, чтобы пользователь не покидал социальной сети. Так ему будет удобней.
- Сделать выравнивание (посередине, слева или справа).
- Указать реальный размер картинки (помните: ее ширина не должна превышать 610 пикселей).
В итоге получается вот такая красота
Как создать навигационное меню
Если вы думаете, что создать красивое навигационное меню могут только те люди, которые хорошо разбираются в дизайне и верстке, вы ошибаетесь. На своем опыте я убедилась в том, что для этого не нужно обладать никакими специальными навыками. Достаточно иметь интерес к этой теме, желание разобраться и немного свободного времени. В остальном вам помогут многочисленные руководства, которые можно найти в сети.
Как посмотреть вики-код любой страницы
Прежде чем перейти к описанию самого процесса создания меню, мне хотелось бы порекомендовать вам приложение, которое сильно поможет вам в изучении вики-разметки. Называется оно «Исходный код страницы». С помощью него вы можете просматривать код вики-страниц абсолютно любого сообщества (если, конечно, эти данные специально не скрыли от вас, но такое случается крайне редко). Чтобы получить код, нужно выполнить следующие действия:
- Открыть приложение
- Выбрать тип сообщества, которое вас интересует (страница, группа или встреча)
- Вставить ссылку на сообщество и нажать кнопку «Просмотр»
- Найти в списке нужную страницу и кликнуть по фразе «Просмотр кода».
По какому принципу создаются меню
Если меню простое (состоит из отформатированного текста со ссылками и пары картинок), то вы его создаете по такому же принципу, как и любую вики-статью. Зачастую для этого даже нет необходимости переходить в режим кода – все делается в визуальном редакторе.
Пример такого меню:
Страница, которую я создала менее чем за 5 минут
А вот код этой страницы:
Код простейшего меню
Как видите, все очень просто. Такое меню может создать абсолютно каждый.
А вот чуть более сложный вариант:
Такие меню делаются по следующему принципу: вы создаете в «Фотошопе» картинку, делите ее на части с помощью инструмента «Раскройка», а потом заливаете получившиеся картинки в вики-пост и добавляете к ним ссылки.
Меню одно, а картинок десять
В коде это выглядит вот так:
С первого взгляда, кажется, какая-то неразбериха. Но если присмотреться, можно понять, что на самом деле все просто: в коде прописаны 10 изображений со ссылками, просто между ними нет отступов
Ну как? Еще не устали от моих объяснений? 🙂 Тогда продолжаем дальше. С принципами создания меню мы разобрались. Теперь давайте разберем более подробно, как создавать разные типы меню.
Простое меню в один столбец
Такой тип меню подойдет тем компаниям, которые не планируют размещать много информации: всего один столбец и несколько строчек, между которыми нет отступов. Смотрятся такие меню аккуратно на всех устройствах, а между тем, верстка у них очень простая.
Те же самые менюшки, только уже на мобильном
А вот код этих страниц:
Вики-код меню страницы Danone и Lady’s Club
Как видите, код очень простой. Он состоит всего из нескольких составляющих: изображение, размер изображения, тег nopadding (чтобы между картинками не было отступов) и ссылка. Тег center в первом примере выравнивает изображение посередине, а тег option во втором примере вообще указывать необязательно.
Вывод: чтобы создать простое меню в один столбец, нужно знать одну единственную вещь – как залить в вики-статью изображение и поставить на него ссылку. А этот момент мы уже подробно разобрали в одном из пунктов выше.
Простое меню в два столбца
Этот тип меню очень похож на предыдущий, только здесь не один столбец, а два, а также есть отступы между картинками. На десктопах оно смотрится очень хорошо:
Навигационное меню сообщества «Книги»Впрочем, как и на мобильных:
На маленьких экранах пункты этого меню автоматически переносятся на новую строчку
А теперь давайте посмотрим на код этой страницы. На верхнюю часть пока не смотрите, там используется табличная верстка, мы ее разберем чуть ниже. Пока изучите только тот код, который находится под серой линией.
Код навигационного меню страницы «Книги»
Из-за того, что в коде много непонятных символов (так отображаются ссылки, написанные кириллическим шрифтом), кажется, что он слишком сложный, но это не так. На самом деле, здесь все та же картина, как и в предыдущих пунктах: картинки идут друг за другом, у них указан размер и стоит ссылка. Между ними образуется отступ, т.к. у картинок не прописан тег nopadding. Если бы этот тег прописали, они «слиплись» бы друг с другом.
Вывод: простое меню в два столбца практически ничем не отличается от меню с одним столбцом. Единственное, на что здесь стоит обратить внимание – это ширина картинок. Нужно выбрать такой размер, чтобы они хорошо смотрелись как на компьютерах, так и на мобильных.
Мобильная верстка
Варианты меню, которые я привела чуть выше, хорошо отображаются как на десктопах, так и на мобильных устройствах. Объясняется это тем, что они состоят из 1 или 2 столбцов. В первом случае картинка просто уменьшается до ширины экрана смартфона. А во втором происходит перенос картинки на новую строку. А что делать, если вам необходимо сделать больше столбцов? Например, как это сделано в меню страницы «Империя кино»:
Вот так смотрится меню на экране десктопа. Красиво, не правда ли?
А вот что происходит с этим же меню на мобильном телефоне разрешением экрана 320 на 240:
Ячейки начинают скакать, оставляя между собой некрасивое пустое место
Вот еще пример. Невероятно красивое меню сообщества «Пальчики оближешь»:
А вот во что оно превращается на мобильных:
Между ячейками появляются какие-то странные белые полосы
А вот пример идеальной верстки на примере меню официального сообщества по вики-разметке:
Отображение на ПК
Отображение на мобильном устройстве
Все красиво и ровненько, с какого бы устройства вы это меню не открыли.
Как этого добиться?
Чтобы ваше меню адаптировалось под размеры мобильного устройства, необходимо соблюдать два условия:
- Использовать табличную верстку с фиксированной шириной ячеек.
- Разрезать меню на одинаковые квадраты или прямоугольники шириной не более 190 пикселей (если 3 столбца), 150 пикселей (если 4 столбца) и 110 пикселей (если 5 столбцов). Больше столбцов, как мне кажется, смысла делать нет, т.к. на мобильных они будут смотреться очень и очень мелко.
Что такое табличная верстка
Табличная верстка – это когда все элементы меню верстаются как таблица. Очень подробно о том, как создавать таблицы с помощью вики-разметки, написано в официальном руководстве. Я не буду дублировать эту информацию, только объясню самую суть и сразу перейду к примерам.
Итак, чтобы заверстать таблицу, нужно использовать следующие теги:
Теги, которые используются для создания таблицы
Вот пример простейшей таблицы и ее код:
Простая таблица, выполненная с помощью вики-разметки
Адаптивное меню верстается точно таким же образом, только вместо слов «ячейка» добавляем изображение со ссылкой и тегами.
Десктоп – слева. Мобильная версия – справа
Код, который я прописала для создания этого меню:
{|fixed nopadding noborder
|~190px 190px 190px
|-
|[[photo258316413_430862279|190px;nopadding| ]]
|[[photo258316413_430862290|190px;nopadding| ]]
|[[photo258316413_430862307|190px;nopadding| ]]
|-
|[[photo258316413_430862332|190px;nopadding| ]]
|[[photo258316413_430862349|190px;nopadding| ]]
|[[photo258316413_430862372|190px;nopadding| ]]
|}
Обратите внимание, в коде прописана ширина каждого столбца таблицы, а их всего три (каждый по 190 пикселей). Если у вас будет 4 столбца, вам нужно будет прописать фиксированную ширину 4 раза и т.д. Также посмотрите, пожалуйста, на наличие тегов nopadding и noborder. Они нужны для того, чтобы вокруг изображений не было рамки (noborder), а между ними – пробелов (nopadding). В общем, если ваше меню будет примерно таким же, как мое, можете просто скопировать код и вставить в него свои картинки и ссылки 🙂
Еще один пример: адаптивное меню из 4 столбцов
Здесь алгоритм действий абсолютно такой же, как и в предыдущем пункте. Но все же рекомендую вам его изучить, чтобы закрепить пройденный материал 🙂
- Нарезаем изображение на ровные квадраты со сторонами 150 пикселей (можно и не на квадраты, но мне так удобней, главное, чтобы ширина была не более 150 px).
Выбираем инструмент «Раскройка»
И делим изображение на нужное количество частей
- Добавляем текст, оформляем дизайн и жмем «Сохранить для Web».
Меню не очень красивое получилось, но я и не старалась :Р
- Загружаем изображения «Вконтакт», прописываем необходимые теги.
Код моего навигационного меню
- Готово! Наслаждаемся красивым меню, которое одинаково красиво смотрится как на компьютерах, так и на мобильных.
Навигационное меню на мобильном устройстве с экраном 320 на 240 пикселей
Несколько дополнений к этому разделу
Дополнение 1: когда будете продумывать дизайн, убедитесь в том, что ваш текст легко читается на смартфонах, а по кнопкам можно попасть без труда. Проведите несколько тестов. Возможно, четырех ячеек в ряду окажется для вас много. Тогда возьмите три, две, а может быть даже одну.
Дополнение 2: несмотря на то, что оба тестовых меню я порезала на квадраты, необязательно использовать именно эту фигуру. Главное, чтобы эти картинки были одинаковыми и не превышали обозначенный мной выше размер. Пример такого меню:
В том месте, где две картинки идут в один ряд, они все одинакового размера – 290 на 80 пикселей
Дополнение 3: меню, состоящее из одинаковых, идеально выровненных фигур, иногда смотрится скучновато. Поэтому, если вы хотите его разнообразить, используйте разные фигуры.
Картинки снизу выглядят как прямоугольники, но их можно поделить на два квадрата, а потом на каждый из них поставить ссылку
Как быстро проверить наличие багов в мобильной верстке?
Когда верстаешь вики-страницы, необходимо постоянно проверять то, как они смотрятся на разных устройствах. Это можно сделать вручную, собрав у своих друзей и коллег всевозможные гаджеты, а можно никого не беспокоить и сделать это с помощью специальных приложений и сервисов.
Способ №1:
- Установите и запустите браузер Google Chrome.
- Зайдите на вики-страницу и поставьте букву m c точкой в ее адрес.
Переходим на мобильную версию сайта «Вконтакте»
- Сделайте правый щелчок мышью в любом месте страницы и выберите команду «Посмотреть код».
- Нажмите на иконку, на которую указывает желтая стрелка.
Жмем на иконку с изображением планшета и мобильного
- Выберите устройство, которое вас интересует.
Из списка устройств выбираем то, которое нас интересует
- На всякий случай обновите страницу, чтобы все элементы загрузились без ошибок.
Способ №2:
- Установите плагин для Google Chrome Resolution Test.
- Перейдите в мобильную версию «Контакта».
- Кликните по иконке и выберите размер, который вас интересует (либо добавьте свои размеры).
Смотрим отображение верстки на различных устройствах
Заключение
Материал получился объемным (почти 50 тысяч знаков) и, как мне кажется, очень полезным. Возможно, некоторые моменты, касаемые вики-разметки, остались мною нерассмотренными, т.к. эта тема крайне обширна и одной статьей здесь не обойдешься. Но всеми основными принципами, идеями и лайфхаками я с вами поделилась, и мне было бы очень приятно, если бы вы оценили мой труд комментом или репостом.
Источник: Текстерра
Как создать красивую группу в вк. Дизайн группы ВКонтакте: полное руководство по дизайну
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: как привлечь внимание подписчиков и полюбить их бренд».
Группа в ВК — это ваше лицо, поэтому дизайн группы ВКонтакте требует особого внимания. Конечно, вы можете заказать дизайн группы ВКонтакте у специалистов. В этом случае стоимость будет зависеть от объема работ и специфики.В среднем сложный дизайн группы в контакте с макетом меню и другими серверами стоит от 1000 руб. И выше. Если вы сами интересуетесь дизайном группы ВКонтакте, то эта статья для вас. Во-первых, это абсолютно реально.
Размеры товара
Ниже представлена памятка с габаритами оформления группы ВК, а точнее ее основных элементов.
Разбираем каждый элемент индивидуально:
Изготовление шапки
Дизайн группы ВК немыслим без шапки.Ответ на вопрос, как оформить группу в контакте, обязательно должен начинаться с шапки. Чаще всего в шапке размещается реклама, меню навигации и самые интересные посты. Самый рациональный способ — сделать чепчик в виде чехла. Дизайн группы в ВК под новый дизайн позволяет добавлять большие и привлекательные обложки. Для этого нажмите «Загрузить» напротив «Обложки сообщества», как показано на рисунке:
Вот несколько вариантов, которые можно разместить в шапке:
Аватар
Думаете, как красиво оформить группу в контакте? Тогда не игнорируйте кропотливую работу над аватаркой.Это эффективный маркетинговый инструмент, при грамотном использовании которого можно добиться желаемого результата.
Хорошая миниатюра аватара соответствует следующим критериям:
- Текст на нем крупный и хорошо виден, легко читаемый.
- Изображение и текст понятные, не пытайтесь втиснуть в аватарку слишком много.
- Лучше использовать исходный образ, сделанный вами, но не скачанный.
- Используйте яркие цвета, чтобы выделиться на фоне остальных изображений, умело используйте контраст.
- Аватарки, выполненные в стиле минимализм, смотрятся эффектно: минимум текста и лишних деталей, максимум красоты и простоты.
- Включите воображение, чтобы привлечь и заинтересовать пользователя — черный квадрат, горящий значок сообщения и т. Д.
А вот несколько вариантов размещения информации в миниатюре: анонсы, преимущества, контакты, низкие цены, акции, конкурсы и так далее.
Требования к аватарам:
- Качество.Для этого используйте изображения в 2-3 раза больше необходимого размера.
- Единый стиль. Все элементы должны сочетаться по цветовой гамме и общему стилю.
- Разнообразие. Лучше, если эскиз и сам аватар будут разными изображениями.
На сам аватар можно поставить домен официального сайта компании, название бренда, логотип, контакты, часы работы, информацию о проводимых конкурсах и акциях, наиболее востребованные товары, информацию о доступном мобильном приложении, вашем основные преимущества, анонсы событий и тд.
Виджеты
Это обязательная часть оформления группы в ВК. С их помощью пользователю удобно выполнять полезные для вас действия: подписываться, участвовать в конкурсе, оформлять заказ, писать комментарий и так далее.
Картинки для постов
Лучше всего, когда посты сопровождаются изображениями в едином стиле. Это придает группе оригинальность и креативность. Вот несколько отличных примеров:
Как видно из примера, компании создают уникальные шаблоны оформления для группы ВК, а точнее изображения к ее постам, а потом просто добавляют / модифицируют их.Сделать такой шаблон довольно просто, вот несколько хитростей:
Для создания качественных и привлекательных картинок, которые помогут сделать красивый дизайн для группы Kkontakte, рекомендуется использовать Photoshop. Если вы являетесь владельцем данной программы, воспользуйтесь одним из упрощенных аналогов программы: Fotor.com или Canva.com.
Редактирование статей
Как создать группу ВК? Отредактируйте статьи в нем с помощью редактора, вы можете найти его по следующему значку:
О том, как работать с редактором статей в ВК, мы писали в другой статье.
Разметка вики
Как создать группу в ВК с помощью вики-разметки? Это самая сложная и в то же время самая интересная часть. Вики-разметка — это специализированный язык для работы с текстами на веб-сайтах, который облегчает доступ к функциям языка HTML. При установлении контакта в группе разметка вики используется для форматирования текстового материала, добавления к нему изображений и разработки меню навигации. В этом случае используется специализированный редактор ВКонтакте.
Давайте разберемся, как создать вики-страницу: откройте браузер и вставьте ее в адресную строку: http: // vk.com / pages? oid = 111 & p = Created_page, где «111» — это идентификатор группы, а «Created_page» — это название статьи со словами, написанными через символы подчеркивания. Часто мы переключаемся в режим кода, поэтому сразу посмотрим, как это сделать:
Текст форматируется в простом и понятном редакторе, похожем на слово. Но в нем нет возможности менять шрифты, вместо них используются теги: h2, h3, h4, жирный и курсив.
При необходимости вы можете вставить ссылку в текст через шаблон: [ссылка на статью | текст ссылки].
Чтобы вставить картинку, нажмите на иконку камеры, удобнее это делать в кодовом режиме, что позволит сразу прописать нужные размеры и поместить изображение посередине.
Есть более сложные версии:
Здесь сначала делается изображение в Photoshop, которое затем делится на части с помощью «Вырезки», затем готовые изображения вставляются в вики-сообщение и к ним прикрепляются ссылки.
Важно закрепить разработанное меню в шапке страницы: сначала делаем меню в макете вики, а потом сохраняем ссылку на него.После этого вставьте эту ссылку в сообщение, как показано:
Теперь делаем изображения для меню и добавляем их в пост, убираем ссылку из специального поля для текста и нажимаем «Отправить».
Осталось только прикрутить столб.
Вместо вывода
Несколько советов по созданию группы ВКонтакте:
- Когда вы разрабатываете дизайн (неважно, используете ли вы старую версию или думаете, как оформить группу Вконтакте в новом дизайне), всегда думайте, как он будет выглядеть в мобильной версии, будь то все понятно и удобно.
- Не бойтесь экспериментировать и разрабатывать решения, которые не используют конкуренты. Это только плюс.
- Абсолютно ровное и симметричное меню иногда выглядит утомительно, поэтому не зацикливайтесь на идеальных формах.
Надеемся, этот материал о том, как сделать дизайн группы Вконтакте, будет вам полезен. Спасибо, подписчики!
Сегодня мы снова вернемся к теме создания групп ВКонтакте. Ранее мы уже узнали. Сегодня мы научимся делать графическое меню с фиксированным верхним баннером и ссылкой на внутреннюю страницу с расширенными пунктами меню.В общем, на внутренней странице может быть любая информация. Особенно удобно разместить, например, каталоги с ассортиментом товаров. И раскрывающееся, и закрепленное меню имеют свои плюсы и минусы. Основным недостатком выпадающего меню является то, что по умолчанию оно находится в закрытом состоянии. Но тогда вы можете разместить на нем сразу несколько ссылок.
Закрепленное меню По общему впечатлению выглядит более эффектно, но может иметь только одну ссылку, ведущую либо на внутреннюю страницу ВКонтакте, либо на внешний сайт (причем ссылка будет на внешний сайт, а не с изображения) но из текстовой ссылки под изображением).Также из очевидных минусов то, что на мобильных устройствах графическое меню представлено в виде обычной записи в ленте, стоящей сверху, а не в виде закрепленной рядом с аватаркой. В целом, при выборе конструкции стоит учесть эти нюансы. Итак, давайте посмотрим, как создается закрепленное верхнее меню со ссылкой на внутреннюю страницу.
Оформляю группы ВКонтакте
Качественный дизайн групп ВКонтакте и пабликов, закрепленное меню, выпадающее меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Step 1
Создайте новый документ в Photoshop размером примерно 900×700 пикселей, залейте его белым цветом. Теперь нам нужно вырезать в слое два окна, через которые будет просматриваться сам графический дизайн. Сначала выделите прямоугольник размером 200×500 пикселей (аватар) и нажмите Del. Затем выберите прямоугольник размером 510×352 (совместите его с нижней линией аватара и сделайте расстояние между фигурами 50 пикселей), а также нажмите Del.
После очередного обновления дизайна ВКонтакте (31.10.2016) размеры баннера стали 510×307 (а не 510×352).
Step 2
Теперь под белым слоем кладем какую-нибудь отдельную картинку, которая ляжет в основу дизайна.
Step 3
После этого дополняем картинку различными элементами — логотипом, текстовыми надписями и кнопкой, предлагающей щелкнуть по меню. Затем сохраняем на компьютер две отдельные картинки — одну аватарку (справа), второе меню с кнопкой клика (слева).
Step 4
Также в Photoshop мы создаем графическое меню, состоящее из нескольких пунктов.Ширина этого меню должна составлять 600 пикселей, высота — по вашему желанию, в зависимости от количества пунктов. В помощь воспользуйтесь уроком «».
Step 5
Разрезаем наше меню на несколько горизонтальных полос в соответствии с количеством пунктов меню. Сохранить как отдельные файлы.
Step 6
Заходим в нашу группу Вконтакте, нажимаем на «Управление сообществом» (при нажатии на три точки под аватаркой открывается выпадающее меню) и проверяем правильность настроек. Группа должна быть открытой, и материалы тоже открытыми.
Шаг 7
Теперь загрузите новый аватар. Переместите мышь на место аватара и выберите «Обновить фото» во всплывающем меню. Мы загружаем правую фотографию из шага 3, растягиваем область выделения вверх и вниз до краев изображения, нажимаем «Сохранить» и затем выбираем область для круглой миниатюры.
Шаг 8
Теперь вам нужно создать внутреннюю страницу. Как это сделать, подробно рассказано в уроке. Другой альтернативный способ создания внутренней страницы описан в уроке «» на шагах 5 и 6.
Шаг 9
После того, как мы создали внутреннюю страницу, можно переходить к ней. Для этого щелкните раскрывающееся меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовал его в «Меню») и щелкните там ссылку «Меню». После этого мы перейдем на только что созданную пустую страницу.
Step 10
Теперь нам нужно создать графическое меню из пяти пунктов. Для этого мы загружаем наши пять фотографий из Шага 5 в групповой альбом. Щелкаем по иконке камеры и скачиваем нарезанные картинки с компьютера.Картинки будут где-то храниться на серверах ВКонтакте со ссылкой на группу, поэтому создавать отдельный альбом для нарезанных картинок не нужно. Вам необходимо загрузить изображения в вики-макеты.
Шаг 11
Теперь в макете вики создадим графическое меню. Очень важно создать его в макете вики (значок в правом верхнем углу двух треугольных скобок), а не в режиме визуального редактирования. См. Шаг 4 и Шаг 5 урока «» для получения дополнительной информации о создании кода в вики-разметке.Также есть шаблон кода для вставки. Если все сделано правильно, у вас должно получиться готовое графическое меню, как на рисунке ниже.
Шаг 12
Теперь возвращаемся на главную страницу группы, берем url-адрес нашей внутренней страницы (он должен быть такого типа https://vk.com/page-78320145_49821289) и вставляем в окно, где находится новость. создано. Окно должно автоматически присоединиться со ссылкой на эту самую внутреннюю страницу. После этого перемещаем курсор на метку «Прикрепить» и прикрепляем к записи фотографию, а именно нашу картинку слева из шага 3.После этого стираем строчку из URL внутренней страницы, оставляя пустое место. Важный! На этом шаге установите флажок (если такие права есть, в основном для групп с открытой стеной) в чекбоксе «От имени группы». Если этот флажок не установлен, запись не может быть исправлена. В конце нажмите «Отправить».
Шаг 13
Наведите курсор на три точки рядом с заголовком сообщения и выберите пункт «Закрепить» в раскрывающемся списке. Соответственно, при необходимости новости тоже откладываются.
Step 14
Есть один нюанс. Иногда после того, как вы открепите новость, она уходит далеко вниз по ленте в соответствии с датой создания, и ее бывает сложно найти снова. Поэтому лучше сразу записать где-нибудь url закрепленной новости. Для этого наведите курсор на время создания новости и нажмите на ссылку.
Step 15
Сейчас обновляем главную страницу группы. Наше графическое меню будет вверху рядом с аватаркой.И когда вы нажимаете на картинку, мы попадаем на внутреннюю страницу с меню из пяти пунктов.
Несколько советов, как сделать дизайн группы ВКонтакте эффективным. Изучите принципы правильного оформления элементов коммерческого сообщества, чтобы оно стало стабильным источником прибыли для вашего бизнеса.
Вы научитесь правильно ставить задачи по оформлению группы ВКонтакте перед своими сотрудниками или фрилансерами. Вы можете контролировать процесс работы и оценивать конечный результат не только с эстетической точки зрения, но и с учетом способности созданного дизайна превращать посетителей в клиентов.
С чего начать работу над дизайном?
Начать разработку дизайна группы ВКонтакте с определения целевой аудитории , выявления их желаний и потребностей. Вы должны четко понимать, кому и как вы будете продавать тот или иной товар или услугу.
Изучите своих конкурентов. Логично, что конкуренты уже прошли этап поиска целевой аудитории. Вам необходимо проанализировать свои сайты и группы в социальных сетях.Это поможет определить аудиторию, на которую ориентированы тексты на сайтах ваших конкурентов.
Определите сильные и слабые стороны вашего предложения по сравнению с предложениями на рынке. Запишите 3-5 преимуществ вашего бизнеса. Это может быть: бесплатная доставка, гарантия 5 лет, опытные специалисты, широкий ассортимент и т. Д.
Сделайте свое предложение На основе исследований целевой аудитории и сайтов конкурентов. Это название аватарки или обложки группы ВКонтакте.Он играет огромную роль в принятии решения о дальнейшем изучении контента сообщества. Ваше предложение должно четко определять тему, быть простым и понятным любому посетителю. При его составлении думайте о пользе клиента, а не о продукте.
Люди не хотят покупать товар / услугу — им нужно решение своих проблем.
Все это подготовительные шаги, которые необходимо выполнить перед началом работы над дизайном группы ВКонтакте.Они определяют контент, который будет размещен в макете дизайна.
Важные элементы в дизайне групп ВКонтакте
С содержанием определились, теперь пора узнать рекомендации по оформлению элементов группы. Разберем только самое необходимое: аватар и миниатюру, обложку, баннер для фиксированного поста и меню.
Аватар
Разместите на нем свое предложение, чтобы спровоцировать посетителей на целевое действие. Кроме того, аватар должен содержать контактную информацию, по которой с вами можно связаться, изображение продукта или тематическую иллюстрацию услуг.
Используйте только высококачественные изображения и забудьте о картинках из бесплатных фотостоков. Искать изображения для эффективного оформления группы ВКонтакте нужно на сайтах pinterest.com, freepik.com, flaticon.com или, на крайний случай, google.ru. Но лучше выбирать изображения на платных фотостоках. Вводите поисковые запросы только на английском языке. Если у вас возникли трудности с английским, то смело используйте переводчик Google.
А чтобы вам было проще принять правильное решение, мы даем 500 рулей для оформления меню каждому, кто перешел по указанной ссылке.Для получения скидки достаточно ввести код HWC1817-500- в меню при отправке заявки.
Тема данной статьи — новый дизайн ВКонтакте. Снова изменилось, теперь в группе можно установить горизонтальное покрытие. Оформлять свое сообщество ВК с такой шапкой намного интереснее. Откровенно говоря, знания фотошопа здесь не требуются. А сделать красивую картинку без особых навыков можно даже в PowerPoint, Fotor, Canva, Pixlr Editor.
Зайдя в группу, вы заметите, что в этих группах стали видны кнопки «Записанная запись», «Информация» и «Нажать меню».И раньше они были спрятаны. Естественно сразу пошло все оформление групп.
Скачать новую обложку
А теперь разберемся, как включить возможность установки горизонтального заголовка. Нажимаем на кнопку «Управление».
Далее нажимаем на последнюю и загружаем новую обложку группы ВКонтакте. Здесь вы понимаете, что скачиваемый файл может быть любого размера! Но не меньше, чем размер 1590 × 400 пикселей.Создайте прототип обложки в любом редакторе. Затем мы можем выбрать и сохранить область, соответствующую требованиям ВК. Вот подсказка, где найти изображение обложки и какой редактор использовать для
.Чем интересен новый дизайн ВКонтакте?
Главное: больше места для информации. Теперь здесь вы можете написать название группы, цель ее создания, призыв к действию и так далее. Такой дизайн будет логически законченным и более функциональным. Но можно оставить старый дизайн, это дело вкуса каждого.
Когда вы разглядите горизонтальную крышку, то заметите, что внутреннее меню теперь как-то выпадает из общего контекста. Думаю, лучше бы картинку поправить, чтобы в меню выходить. И используйте его для размещения вики-страниц в группе.
В то же время хотелось бы, чтобы разработчики добавили еще несколько возможностей для установки красивого перехода на страницу Wiki.
Хочу отметить, что с 2016 года разработчики социальной сети Вконтакте активно пытаются создать эту сеть для продвижения своего бизнеса.Сделать удобнее для бизнеса или еще чего. На мой взгляд, это очень хорошо и очень популярно среди многих интернет-предпринимателей.
Но самое главное, на мой взгляд, нужно внимательно отнестись к системе «Баны», чтобы предприниматели могли спокойно работать, не мешая тем пользователям, которые пришли повеселиться в соцсети.
Как сделать обложку группы ВКонтакте онлайн
Включите свое творчество и выберите то, что вам больше нравится — горизонтальная обложка или привычный дизайн Вконтакте.Создание онлайн и установка нового чехла пошагово проиллюстрировано в видео под статьей.
П.С. Надеюсь, эта информация будет вам полезна.
P.S.S. Включайте свое творчество и удачи во все ваши начинания!
В этой статье мы пошагово рассмотрим, как правильно создать, настроить и эффективно спроектировать сообщество ВКонтакте
Здание сообщества
Создать сообщество ВКонтакте можно, перейдя в «группы», «управление» », Вкладка« Создать сообщество ».
Представление и тема сообщества
Для начала вам необходимо определить тип сообщества в зависимости от ваших целей и выбрать тему сообщества.
Групповой дизайн
После выбора типа сообщества можно переходить к самому главному, это к дизайну. Дизайн вашего сообщества — это своего рода визитная карточка компании, в зависимости от того, насколько качественный дизайн, ваши потенциальные подписчики сделают выводы о вашей работе.
Вы можете скачать обложку, зайдя в «настройки», затем нажав «скачать».
На обложке можно разместить:
- заголовок
- логотип
- девиз
- контактную информацию
- акции или призыв к действию
Важный момент: Обложка — это первое, что видит клиент, когда он переходите в свою группу, поэтому обложка должна быть яркой и привлекать внимание.
Обложка в сообществе МТС
Обложка в сообществе Тинькофф Банк
Обложка в сообществе HeadShot
Размеры изображений для дизайнерского сообщества ВКонтакте.
Размер обложки для группы ВКонтакте 1590x400px
Размер эскиза аватара — 200 пикселей по кругу
Также ВКонтакте недавно представила динамические обложки для сообществ. Обложки
Dynamic обладают очень богатым функционалом, с помощью которого вы можете привлечь к обложке последнего подписчика, лучшего комментатора, настроить смену фона по своему желанию, добавить виджет погоды, времени и многое другое.
Сообщество Описание
В описании главное — максимально кратко описать основные преимущества компании.
Важный момент: Вам не нужно записывать все, что ваша компания делала, делает или будет делать. Никто не прочитает длинное описание. У вас есть несколько секунд, чтобы привлечь внимание, прежде чем клиент начнет смотреть сообщения на стене сообщества. Поэтому описание должно содержать только ключевые моменты, отражающие суть сообщества / компании.
Lifehack: Для того, чтобы описание сообщества было более детальным (с фотографиями, ссылками и красивым макетом), нужно поместить вики-пост в фиксированную запись, в которой будет яркая картинка и призыв к действию.
Примеры сообщений вики:
Групповой аватар
Аватар сообщества — важная деталь в общем построении высококачественного дизайна, в этой статье мы выделили несколько очень важных моментов, которые необходимо учитывать аккаунт при создании аватара сообщества.
Учитывая то, что сейчас в основном используют обложки сообщества, сам автор в группе отображается в виде эскиза. Поэтому здесь мы поговорим о том, насколько важно составить миниатюрную аватарку.Как упоминалось выше, размер миниатюры аватара представляет собой круг диаметром 200 пикселей.
- Текст
Если вы размещаете текст на эскизе аватара, важно, чтобы он был большим и не выходил за пределы аватара. - Понимание
На аватаре нужно разместить изображение, на котором будет понятно, что изображено. - Минимализм
Чтобы ваш аватар выглядел актуальным, вы можете сделать его в стиле минимализма: меньше слов и лишних элементов, которые практически не имеют смысла.Миниатюра аватара должна быть максимально простой и удобочитаемой. - Чтобы привлечь внимание
Чтобы эскиз аватара привлек внимание. Расставить его нужно так, чтобы он не был слишком белым и скучным, иначе он потеряется на фоне более красочных аватарок конкурентов.
- Текст
Что разместить на миниатюре аватара?
Рассмотрите возможность использования миниатюры аватара как способа привлечь последователей в сообщество.
Настройки сообщества
Перейдя на вкладку «Управление сообществом», вы можете найти короткий адрес страницы и предоставить дополнительную информацию.
Далее во вкладке «ссылки» укажите ссылки на вашу страницу в других социальных сетях и ссылку на ваш сайт.
Во вкладке «разделы» включите необходимое. Удобнее установить ограниченную стену сообщества, чтобы в дальнейшем не загребать ее от публикации спам-ботов.
Включите продукты, если ваше сообщество продает товары или услуги.
Вы также можете добавлять приложения в сообщество и настраивать их для своих целей. Например, приложение «Приложения» наиболее удобно для работы с лидами. Это онлайн-запись и прием заказов. Или, например, приложение «Карты» с адресами ваших магазинов, офисов, мероприятий. Используя приложение Купить билет, вы можете продавать билеты на мероприятия прямо на странице сообщества, т.е. подписчики / клиенты смогут купить билет, не заходя на ваш сайт.
Wiki-меню — красивое и информативное
Это еще один способ показать уникальность вашего сообщества, привлечь внимание клиентов, а также структурировать услуги, товары и всю информацию о странице. Кроме того, с помощью вики-меню вы можете настроить прямые ссылки для перехода непосредственно на веб-сайт компании.
Примеры вики-меню:
Вы можете увидеть подробное руководство по созданию вики-меню здесь —
реактивная акция — npm
Кнопки публикации в социальных сетях и количество публикаций для React.
Переходите с v2 на v3? Прочтите журнал изменений.
Переходите с v1 на v2? Прочтите примечания к миграции.
Возможности
- нет загрузки внешнего скрипта, т.е. нет зависимостей от SDK
- открывает всплывающее окно общего доступа
- кнопки общего доступа для:
- Facebook Посланник
- Твиттер
- Телеграмма
- ВК
- Одноклассники
- Tumblr
- Почта.Ru
- Живой Журнал
- Viber
- Рабочее место
- Строка
- Карман
- Instapaper
- Хатена
- электронная почта
- акция составляет
- ВК
- Одноклассники
- Tumblr
- Хатена
- значок социальных сетей включен в библиотеку
- поддерживает также пользовательские значки
Демо
Посмотреть демонстрацию
Чтобы запустить демонстрацию: клонировать репо и запустить npm install && npm run run-demos и откройте http: // localhost: 8080 .16.3.
Версия 4.x.x : совместима с React> = 16.3.
API
Кнопки Поделиться
import {
EmailShareButton,
FacebookShareButton,
HatenaShareButton,
InstapaperShareButton,
LineShareButton,
LinkedinShareButton,
LivejournalShareButton,
MailruShareButton,
OKShareButton,
PinterestShareButton,
PocketShareButton,
RedditShareButton,
TelegramShareButton,
TumblrShareButton,
TwitterShareButton,
ViberShareButton,
VKShareButton,
WhatsappShareButton,
Рабочее место
} от "react-share"; Подставка для кнопки «Поделиться»
| Необходимый реквизит | Опциональные стойки | |
|---|---|---|
| Все | дочерние элементы (строка / элемент): узел React url (строка): URL-адрес общей страницы | отключено (bool): отключает действие щелчка и добавляет класс «отключен» disabledStyle (объект, по умолчанию = {непрозрачность: 0.6} ): Отключен стиль windowWidth , windowHeight (число, по умолчанию для всех кнопок общего доступа): размеры открытого окна перед OnClick ( () => Promise / () = > void ): принимает функцию, которая возвращает обещание, которое должно быть выполнено перед вызовом onClick . Если вы не вернете обещание, немедленно вызывается onClick . openShareDialogOnClick (логический): открыть диалоговое окно по щелчку.По умолчанию true , кроме EmailShareButton onShareWindowClose ( () => void ): принимает функцию, которая будет вызываться после закрытия диалогового окна общего доступа. resetButtonStyle (логическое, по умолчанию = true ): сбросить стиль элемента кнопки . Предпочтительно установить на false , если вы хотите настроить стиль кнопки. |
| EmailShareButton | – | тема (строка): заголовок общей страницы тело (строка): электронная почта, будет добавлена к URL-адресу. разделитель (строка, по умолчанию = "" ): отделяет текст от URL-адреса |
| FacebookShareButton | – | цитата (строка): цитата, которая будет использоваться вместе со ссылкой. hashtag (string): хэштег, указанный разработчиком для добавления к общему контенту. У людей по-прежнему будет возможность удалить этот хэштег в диалоговом окне. Хэштег должен включать хэш-символ. |
| FacebookMessengerShareButton | appId (строка): идентификатор приложения Facebook | redirectUri (строка): URL-адрес для перенаправления после совместного использования (по умолчанию: общий URL-адрес). от до (строка): идентификатор пользователя получателя. После появления диалогового окна отправитель может указать дополнительных людей в качестве получателей. |
| HatenaShareButton | – | заголовок (строка): заголовок общей страницы |
| InstapaperShareButton | – | заголовок (строка): заголовок общей страницы описание (строка): Описание общей страницы |
| LinkedinShareButton | – | заголовок (строка): Заголовок общей страницы сводка (строка): Описание общей страницы источник (строка): Источник содержимого (например,грамм. название вашего веб-сайта или приложения) |
| LineShareButton | – | заголовок (строка): заголовок общей страницы |
| LivejournalShareButton | – | заголовок (строка): заголовок общей страницы описание (строка): Описание общей страницы |
| MailruShareButton | – | title (строка): Заголовок общей страницы description (строка): Описание общей страницы imageUrl (строка): Абсолютная ссылка на изображение, которое будет опубликовано |
| OKShareButton | – | заголовок (строка): заголовок общей страницы описание (строка): Описание общей страницы изображение (строка): абсолютная ссылка на изображение, которое будет опубликовано |
| PinterestShareButton | media (строка): абсолютная ссылка на изображение, которое будет закреплено | описание (строка): Описание общего носителя. |
| PocketShareButton | – | заголовок (строка): заголовок общей страницы. Обратите внимание, что если Pocket обнаруживает тег заголовка на сохраняемой странице, этот параметр будет проигнорирован и вместо него будет использоваться тег заголовка сохраненной страницы. |
| RedditShareButton | – | заголовок (строка): заголовок общей страницы |
| TelegramShareButton | – | заголовок (строка): заголовок общей страницы |
| TumblrShareButton | – | заголовок (строка): заголовок общей страницы тегов : ( Массив <строка> ) заголовок (строка): Описание общей страницы тип сообщения (строка, по умолчанию = ссылка ) |
| TwitterShareButton | – | заголовок (строка): заголовок общей страницы через : (строка) хэштеги (массив): хэштеги связанные (массив): учетные записи, чтобы рекомендовать следующие |
| ViberShareButton | – | заголовок (строка): заголовок общей страницы разделитель (строка), по умолчанию = "" : отделяет заголовок от URL-адреса |
| VKShareButton | – | title (строка): Заголовок общей страницы image (строка): Абсолютная ссылка на изображение, которое будет опубликовано noParse (логическое): Если true, VK не будет получать информацию об URL. noVkLinks (логическое значение): Если передано значение true, в открытом окне не будет ссылок на профиль пользователя.Только для мобильных устройств |
| WeiboShareButton | – | заголовок (строка): заголовок общей страницы изображение (строка): абсолютная ссылка на изображение, которое будет опубликовано |
| WhatsappShareButton | – | заголовок (строка): заголовок общей страницы разделитель (строка, по умолчанию = "" ): отделяет заголовок от URL-адреса |
| WorkplaceShareButton | – | цитата (строка): цитата, которая будет использоваться вместе со ссылкой. hashtag (string): хэштег, указанный разработчиком для добавления к общему контенту. У людей по-прежнему будет возможность удалить этот хэштег в диалоговом окне. Хэштег должен включать хэш-символ. |
Количество акций
import {
FacebookShareCount,
HatenaShareCount,
OKShareCount,
PinterestShareCount,
RedditShareCount,
TumblrShareCount,
VKShareCount
} от "react-share"; Все компоненты подсчета акций принимают только одну обязательную опору: url , который является
URL, которым вы делитесь. className prop не является обязательным.
Пример:
Если вы хотите отобразить что-либо еще, кроме счетчика,
вы можете предоставить функцию как дочерний элемент, который принимает shareCount как
аргумент и возвращает элемент:
{shareCount => {shareCount} }
Иконы
import {
EmailIcon,
FacebookIcon,
FacebookMessengerIcon,
HatenaIcon,
InstapaperIcon,
LineIcon,
LinkedinIcon,
LivejournalIcon,
MailruIcon,
OKIcon,
PinterestIcon,
PocketIcon,
RedditIcon,
TelegramIcon,
TumblrIcon,
TwitterIcon,
ViberIcon,
VKIcon,
WeiboIcon,
WhatsappIcon,
WorkplaceIcon
} от "react-share"; Реквизит:
размер: Размер значка в пикселях (число)round: отображать круглые или прямоугольные значки (bool)borderRadius: разрешить закругленные углы при использовании прямоугольных значков (число)bgStyle: настройка стиля фона, e.грамм.залив(объект)iconFillColor: настроить цвет заливки значка (строка, по умолчанию = ‘белый’)
Пример:
О семантическом управлении версиями
В этой библиотеке используется стандартное соглашение semver. Однако кнопки общего доступа и счетчики подвержены множеству изменений, которые не контролируются этой библиотекой. Например: если Facebook решит существенно изменить или отказаться от своего API, эта библиотека не получит значительного увеличения версии только из-за этого.Помните об этом, когда планируете обслуживание вашего приложения.
Лицензия
MIT
Иконы
Пути к значкам, предоставленные: реагировать-социальные-иконки.
Регистрация пользователя, форма входа, профиль пользователя и членство — ProfilePress (ранее WP User Avatar) — плагин WordPress
Современный плагин членства и профиля пользователя WordPress
ProfilePress (ранее WP User Avatar) — это легкий плагин для членства, который позволяет создавать красивые профили пользователей, каталоги участников и форму регистрации пользователя внешнего интерфейса, форму входа, сброса пароля и редактирование информации профиля.Это также позволяет защитить конфиденциальный контент и контролировать доступ пользователей.
Наш конструктор форм с перетаскиванием упрощает создание форм. Это идеальное решение для создания онлайн-сообществ и сайтов членства, где пользователи могут легко зарегистрироваться или зарегистрироваться, чтобы стать участниками.
Веб-сайт | Дополнения | Документация | Поддержка
Отличные характеристики профильного пресса
Пользовательские формы внешнего интерфейса
Создавайте потрясающие формы входа, регистрации пользователей, сброса пароля и редактирования профиля с помощью наших перетаскиваемых и расширенных конструкторов.Вашим участникам никогда не придется видеть вашу админ-панель WordPress. Все обрабатывается во внешнем интерфейсе.
- Формы регистрации пользователей — Разрешите пользователям регистрироваться через настраиваемую форму регистрации.
- Формы входа и сброса пароля — Разрешить пользователям входить в систему и сбрасывать свои пароли.
- Панель управления пользователя — страница «Моя учетная запись» и формы редактирования профиля, позволяющие пользователям управлять данными своего профиля и настройками учетной записи.
- Автоматический вход и перенаправление — Автоматический вход пользователей в систему после регистрации и перенаправление после входа, выхода и сброса паролей.
- Добавьте ссылки для входа, выхода, регистрации и профиля в меню навигации вашего веб-сайта, которое будет меняться в зависимости от того, вошел пользователь в систему или нет.
Профили пользователей и каталоги участников
Добавьте на свой сайт красивые профили пользователей, отображающие их изображения и информацию, а также создайте каталоги участников с возможностью поиска и фильтрации, позволяющие пользователям находить друг друга.
Мы также предоставляем шорткоды для отображения аватаров пользователей и позволяем пользователям загружать изображения своих профилей из внешнего интерфейса вашего сайта.
Конструктор форм с расширенными возможностями и перетаскиванием
Мы избавились от проблем при создании профилей пользователей, каталогов участников и форм с помощью нашего интуитивно понятного конструктора перетаскивания.
Мы также предоставляем расширенный конструктор форм, который дает вам гибкость для создания форм любого типа. Зная HTML, вы кодируете форму в сочетании с нашими выразительными шорткодами, делаете ее красивой с помощью CSS, а все остальное мы берем на себя.
Настраиваемые готовые шаблоны
Больше никогда не начинать с нуля.ProfilePress поставляется с несколькими красивыми настраиваемыми готовыми шаблонами для профиля пользователя, каталога участников и форм, которые помогут вам сэкономить еще больше времени.
Ограничение доступа и содержимого
ProfilePress дает вам детальный контроль над тем, какой контент могут видеть ваши пользователи, на основе ваших правил защиты. Вы можете ограничить доступ к страницам, дочерним страницам, сообщениям, настраиваемым типам сообщений, категориям, тегам и настраиваемым таксономиям в зависимости от их ролей пользователей и статуса входа в систему.
ProfilePress также позволяет:
- Отключите панель администратора и ограничьте доступ к панели управления WordPress в зависимости от ролей пользователей.
- Перенаправьте страницу входа по умолчанию WordPress (wp-login.php) на страницу пользовательского входа, страницу регистрации и страницу сброса пароля.
Настройщик электронной почты
Настройте шаблоны электронных писем для каждого электронного письма, которое может быть отправлено пользователям и администраторам. У вас также есть возможность изменить имя отправителя и адрес электронной почты, а также активировать и деактивировать тип электронной почты, который можно отправить.
Мощные премиум-аддоны
Расширьте возможности ProfilePress с помощью наших мощных дополнений.
- Настраиваемые поля — собирайте дополнительную информацию от пользователей помимо стандартных данных профиля.
- Подтверждение электронной почты — убедитесь, что зарегистрированные пользователи подтверждают свои адреса электронной почты, прежде чем они смогут войти в систему.
- Модерация пользователей — Решите, одобрять ли новых зарегистрированных пользователей или нет. Вы также можете заблокировать и разблокировать пользователей в любое время.
- Social Login — Разрешите пользователям регистрироваться и входить на ваш сайт через Facebook, Twitter, Google, LinkedIn, GitHub и VK.
- Вход без пароля — Разрешите пользователям входить на ваш сайт с помощью одноразового URL-адреса, отправленного на их адреса электронной почты.
- WooCommerce — Управляйте полями выставления счетов и доставки WooCommerce, заменяйте логин WooCommerce и редактируйте формы учетной записи на страницах оформления заказа и «Моя учетная запись» на страницы ProfilePress.
- Google reCAPTCHA — Защитите свои формы от спама и атак ботов.
- Site Creation — Разрешите пользователям создавать новые сайты в многосайтовой сети с помощью регистрационной формы, поддерживаемой ProfilePress.
- Mailchimp — Подпишитесь на свою аудиторию Mailchimp при регистрации и автоматически синхронизируйте изменения профиля с Mailchimp.
- Campaign Monitor — подписывайте участников на списки Campaign Monitor, когда они регистрируются, и автоматически синхронизируйте изменения профиля с Campaign Monitor.
- BuddyPress Profile Sync — это дополнение обеспечивает двустороннюю синхронизацию между полями профиля WordPress и расширенным профилем BuddyPress.
- Присоединяйтесь к группам BuddyPress — разрешите пользователям выбирать группы BuddyPress, к которым они будут присоединяться во время регистрации.
- Akismet — Блокируйте спам и регистрации пользователей ботов с помощью Akismet и сохраняйте безопасность своего членского сайта.
- Polylang — Создание многоязычных форм входа, регистрации, сброса пароля и редактирования профиля.
Что дальше
Если вам нравится этот плагин, попробуйте другие наши продукты:
- MailOptin — Создание всплывающих окон и форм подписки для сбора подписчиков на рассылку новостей по электронной почте. Интегрируется с Mailchimp, ConvertKit, Infusionsoft, ActiveCampaign, Campaign Monitor, Constant Contact и другими.
Оптимизация приложений VK / VKR и DX12 / DXR с использованием графики Nsight: метрики расширенного режима GPU Trace
Многие инструменты анализа производительности графического процессора основаны на механизме захвата и воспроизведения, при котором кадр сначала захватывается (либо в памяти, либо на диск), а затем многократно воспроизводится для профилирования.Nsight Graphics: GPU Trace отличается тем, что он напрямую профилирует кадры, генерируемые живым приложением, без каких-либо ограничений на идентичность последующих кадров. Такой подход делает инструмент проще, чем профилировщики на основе воспроизведения, и, следовательно, с меньшей вероятностью выйдет из строя по мере развития графических API-интерфейсов.
В своем выступлении на GDC 2019 мы показали, как применить нисходящий метод сортировки производительности P3 для оптимизации любой рабочей нагрузки графического процессора DX12 с помощью GPU Trace. Год спустя с выпуском Nsight Graphics 2020.2, инструмент претерпел существенные изменения. Во-первых, теперь он официально поддерживает Vulkan API (и все расширения, включая VK_NV_ray_tracing). Во-вторых, у него есть новый «Расширенный режим», который фиксирует дополнительные показатели по последующим кадрам и представляет их в едином представлении.
В частности, в версии 2020.2 метрики расширенного режима:
- Все SM Warp-Issue-Stall Причины («Почему у меня высокие задержки варпа?»)
- Все SM Warp-Launch-Stall Причины низкий? »)
- L1TEX Hit Rate (« Следует ли мне увеличить пространственную локальность доступа к L1TEX? »)
- A L2-трафик с разбивкой по исходным модулям (« Какие модули GPU вызывают большую часть трафик памяти L2 / VRAM? »)
В этом посте мы покажем, как применить метод P3, используя пример оптимизации производительности из Wolfenstein: Youngblood (VKR).
Захват данных трассировки графического процессора с метриками расширенного режима
Для захвата данных трассировки графического процессора из приложения VK или DX12 необходимо сначала запустить приложение через Nsight Graphics и убедиться, что инструмент готов к захвату. Затем из одного игрового сеанса можно сделать несколько снимков.
Запуск приложения через GPU Trace
Для захвата трассировки графического процессора с новыми метриками расширенного режима:
- Запустить Nsight Graphics 2020.2.
- Создайте проект (или используйте Quick Launch ).
- Выберите Подключить .
- В разделе Параметры запуска трассировки графического процессора , для набора метрик выберите Метрики расширенного режима .
- Задайте путь к вашему файлу DX12 или VK EXE.
- (Необязательно) Задайте рабочий каталог и аргументы командной строки.
- Выберите Запустить трассировку графического процессора .
Вот некоторые примечания по использованию показателей расширенного режима:
Чтобы убедиться, что трассировка графического процессора успешно подключилась к приложению, вы можете с помощью ALT-Tab вернуться в Nsight Graphics и убедиться, что вы видите кнопку Generate GPU Trace Capture :
Рисунок 2.Графический процессор Trace готов к захвату.Захват трассировки графического процессора
Когда вы будете готовы сделать свой первый захват трассировки графического процессора, выполните следующие действия:
- Убедитесь, что ваше приложение работает в полноэкранном режиме и не скрыто никаким другим окном.
- Попробуйте заморозить рендеринг (приостановив игровое время, не перемещая камеру и, возможно, отключив оптимизацию, которая амортизирует работу над несколькими кадрами).
- Нажмите F11, чтобы запустить захват.
- Подождите не менее 30 секунд, а затем нажмите ALT-Tab, чтобы вернуться к Nsight Graphics.
- Если 30 секунд недостаточно, подождите, пока все данные будут захвачены и объединены.
- Выберите Открыть .
Теперь вы можете сделать столько дополнительных захватов, сколько необходимо, чтобы изучить влияние любого изменения на производительность графического процессора.
Применение метода P3 в GPU Trace
Когда GPU Trace открывает захват, начальный вид для кадра из Wolfenstein: Youngblood RTX:
выглядит следующим образом. Рисунок 3.Первоначальный вид кадра в трассировке графического процессора с включенными метриками расширенного режима.Перед тем, как взять записи трассировки графического процессора из игрового сеанса, мы сделали следующее, введя консольные переменные в игре:
- Приостановлено игровое время
- Пропущены все команды обновления / сборки структуры ускорения трассировки лучей
Это то, что вы все равно захотите сделать, чтобы сравнить два захвата до и после внесения изменений в шейдеры. Еще более важно устранить различия между кадрами в рабочих нагрузках при захвате метрик расширенного режима, поскольку они захватываются из отдельных кадров в виде графиков метрик.
Выбор рабочей нагрузки графического процессора для изучения
В этом вызове vkQueueSubmit самая длинная рабочая нагрузка графического процессора — это отражения с трассировкой лучей ( MRB_RT_REFLECTIONS / TRACERAYS ), занимающие 5,18 мс (42% от основного вызова QueueSubmit ) в этом кадре с синхронизацией на RTX 2080 с синхронизацией.
Дважды щелкните эту рабочую нагрузку на временной шкале, и инструмент приблизит эту рабочую нагрузку. Показатели на правой панели обновляются до соответствующего временного диапазона:
. Рисунок 4.После увеличения рабочей нагрузки (RT Reflections).Проверка показателя активности графического процессора в%
Теперь, когда мы выбрали рабочую нагрузку, на которой нужно сосредоточиться, мы можем применить метод P3 (Peak Performance Percentage). Первый шаг — посмотреть на метрику GPU Active% :
Рисунок 5. Дерево решений метода P3 (слайд из доклада GDC 2019). Эта метрика подсчитывает процент времени, в течение которого Graphics / Compute Engine или Copy Engine активны, а функция GPU Trace отображает его на графике метрики GPU Active .В этой рабочей нагрузке GPU Active составляет 100,0% (как и ожидалось, поскольку это единственный vkCmdTraceRaysNV ):
Если бы это значение было ниже 95%, мы бы знали, что было 5% времени, когда графический процессор был полностью бездействующим. Возможно, имеет смысл переключиться на использование Nsight Systems, чтобы выяснить, что на стороне процессора ограничивает производительность.
Анализ единиц максимальной производительности
Следующим шагом метода P3 является рассмотрение показателя Максимальная пропускная способность на единицу графического процессора, отсортированных в порядке убывания:
Рисунок 7.Второй шаг метода P3: просмотр показателей максимальной пропускной способности.В трассировке графического процессора они показаны на графике Unit Throughputs и в разделе Summary на правой панели:
Рисунок 8. Графики и сводные данные о пропускной способности устройства.Как видно на вкладке Summary , показатели максимальной пропускной способности (также известные как Top SOL% ) на единицу графического процессора для рабочей нагрузки RT Reflections составляют:
- видеопамяти: 30.9%
- SM: 25,1%
- L2: 19,2%
- L1TEX: 15,1%
- PCI: 3,3%
Чтобы скопировать и вставить имена и значения метрик, выберите несколько строк, щелкните правой кнопкой мыши и выберите Скопируйте .
Показатель% пропускной способности верхнего устройства — это VRAM, и он очень плохой (<< 60%), поэтому в соответствии с методом P3 эта рабочая нагрузка ограничена задержкой VRAM, и вам следует уменьшить количество обращений к VRAM, чтобы ускорить ее.
Рисунок 9. Достижение конечного узла дерева решений метода P3.Чтобы достичь этого, мы хотим знать, какие обращения к VRAM выполняются этой рабочей нагрузкой. На всех графических процессорах NVIDIA, по крайней мере, после Fermi, весь трафик VRAM проходит через кеш L2, поэтому мы можем использовать метрики L2, чтобы понять, какие запросы поступают во VRAM.
Давайте воспользуемся новыми метриками расширенного режима Распределение трафика L2 по источникам . Выберите режим для изучения, щелкнув его на временной шкале. На правой панели на вкладке Metrics введите «srcunit» в поле поиска.Инструмент отображает показатели в порядке убывания:
Рисунок 10. Распределение трафика L2 по источникам.Это значение L2 Srcunit TEX Read означает, что 85,6% байтов, переданных через кэш L2, возникли в результате чтения L1TEX. Итак, мы знаем, что лучший способ уменьшить количество обращений к VRAM — это уменьшить количество байтов чтения, запрашиваемых L1TEX.
Теперь давайте посмотрим на коэффициенты попаданий L1TEX и L2, выполнив поиск «попаданий» на вкладке Метрики :
Рисунок 11.Показатели посещаемости L1TEX и L2.Мы видим, что значение L1TEX Sector Hit Rate составляет 75,0%, а значение L2 Read Rate Hit Rate из L1TEX составляет 49,8%. Эта низкая частота совпадений L2 означает, что операции чтения L1TEX перегружают кэш L2, что обычно происходит из-за того, что размер рабочего набора для одновременно выполняющихся операций чтения L1TEX намного больше, чем размер кеша L2.
Применение оптимизации
Оказалось, что самые популярные шейдеры этой рабочей нагрузки RT Reflections извлекали все 2D-текстуры с жестко заданным в 0 для простоты уровнем MIP, потому что это было самым простым способом получить RT Reflections от земли.
Хорошо известный способ уменьшить размер рабочего набора L2 для выборок 2D-текстуры — использовать MIP-отображение, потому что только те уровни MIP, к которым осуществляется доступ, являются резидентными в L2, а более грубые уровни занимают меньше байтов. MIP-карты уже были заполнены движком, поэтому все, что нам нужно было сделать, это заменить жестко запрограммированный MIP = 0 некоторым динамическим уровнем MIP.
Как вы можете видеть в презентации, Отражения с трассировкой лучей в Wolfenstein: Youngblood ( бесплатная учетная запись GTC Digital требуется ), мы в конечном итоге реализовали приближение динамического уровня детализации, вдохновленное стратегиями уровня детализации текстуры для трассировки лучей в реальном времени. Томас Акенин-Мёллер и другие авторы.Приблизительный уровень MIP для этого поста является функцией:
- Расстояние от начала луча до начала координат камеры
- Расстояние от начала луча до точки попадания
- Шероховатость материала в начале луча
- Постоянное смещение LOD текстуры для дальнейшего повышения производительности
До и после сравнения
Мы реализовали динамический уровень детализации MIP в шейдерах попаданий. После того, как мы были довольны визуально, мы сделали еще пару захватов трассировки графического процессора из того же игрового сеанса, все еще с приостановленным игровым временем, пропущенными обновлениями структуры ускорения RT и статической камерой.Единственным изменением между двумя захватами была функция вычисления уровня MIP (LOD = 0 по сравнению с динамическим).
С динамическим MIP LOD:
- Коэффициент совпадения чтения L2 из L1TEX значительно улучшился (с 50% до 83%), что имеет смысл, поскольку выборка более грубых уровней MIP уменьшает размер рабочего набора L1TEX, резидентного в L2.
- L1TEX Sector Hit Rate также немного улучшился (с 75% до 80%), что имеет смысл, потому что отображение MIP улучшает локальность доступа, когда соседние пиксели выбирают больше соседних текселей.
- В результате было получено 12% -ное увеличение рабочей нагрузки RT Reflections (5,18 -> 4,64 мс) в этом кадре.
Теперь сравним записи до и после записи непосредственно в GPU Trace, выбрав Trace Compare… :
Рисунок 12. Окно настройки сравнения трассировки.Поиск «пропускной способности» в поле Metrics Search на правой панели заставляет инструмент отображать все показатели пропускной способности на единицу и на каждую подсистему% для текущей рабочей нагрузки:
Рисунок 13.Показатели максимальной пропускной способности до и после захвата.Мы видим, что Пропускная способность верхнего блока после захвата:
- SM: 28,6% (было 25,1%)
- L2: 17,7% (было 19,2%)
- L1TEX: 17,1% (было 15,1%)
- VRAM: 11,3% (было 30,9%)
- PCI: 3,2% (было 3,3%)
Таким образом, рабочая нагрузка по трассировке лучей была в основном ограничена задержкой VRAM и больше не ограничивается, потому что значение VRAM теперь далеко не является высшим показателем пропускной способности.Пропускная способность L2 немного снизилась, что имеет смысл, потому что меньше запросов от L1TEX к L2 из-за немного увеличенной скорости попадания L1TEX.
SM теперь является устройством с максимальной пропускной способностью с низким процентом пропускной способности SM (<< 60%). Для дальнейшей оптимизации мы должны спуститься вниз по другой ветви дерева решений метода P3 и попытаться увеличить занятость деформации SM или уменьшить задержку деформации SM. Более раннее увеличение занятости деформации SM могло привести к замедлению из-за увеличения давления VRAM, в то время как сосредоточение внимания на высокой задержке памяти (и, следовательно, задержке деформации) имело больше шансов окупиться.
Заключение
Если вы разработчик графики и хотите понять ограничения производительности кадра, вы можете начать с запуска игры с Nsight Graphics: GPU Trace с включенными метриками расширенного режима, а затем использовать метод P3 для определения основных ограничителей производительности этого нагрузка.
Благодарности
Я хотел бы поблагодарить Дана Элифаз и Ассаф Паги за то, что они сделали возможным добавление метрик в расширенном режиме в GPU Trace, а также Авинаша Балига, Аурелио Рейса и Себастьяна Домина за их поддержку.
Как удалить свою группу ВК, если вы ее создатель. Как удалить созданную мной группу ВКонтакте Как удалить группу в новом контакте
Очень часто пользователи социальной сети ВКонтакте сталкиваются с вопросом, как удалить группу в контакте, которая им по разным причинам не нужна. Если у вас также возникнут трудности с удалением группы, предлагаем вашему вниманию наглядную пошаговую инструкцию с прикрепленными изображениями, которые вы можете увеличить, щелкнув по ним мышью.В этом нет ничего сложного, и к концу статьи вы в этом убедитесь.
Многие пользователи Вконтакте хотят попытать счастья: они создают группы и пытаются их раскрутить, но не всем это удается, отсюда и возникает вопрос , как удалить группу Вконтакте .
Известно, что удаление группы возможно только теоретически.
Вы не можете полностью удалить группу, но можете:
- удалить всех членов группы
- ограничить доступ к ней
Итак, группа кажется удаленной и существует на тот случай, если вы захотите к ней вернуться.
Итак, давайте рассмотрим наиболее возможные способы ликвидации группы.
Для остановки активности в группе необходимо:
- Перейти на свою страницу
- Открыть список групп
- Найти сообщество для удаления
- Очистить весь список участников группы
- Удалить себя из группы
- Затем появится предупреждение о том, что в группе не найдено ни одного участника.
- Сохраняем все манипуляции:
- Вкладка Инфо — Сохранить
- Далее ограничиваем доступ к сообществу.
- Зайдите на главную страницу и нажмите на надпись «Выйти из группы»
- Подтвердите выход.
Пожалуй, это самый реальный способ удалить группу Вконтакте.
Второй более простой способ удаления группы
Необходимо переименовать группу например в названии написать «Группа не существует». А после этого дождитесь, пока администрация соц. сеть обратит на это внимание. Но не исключено, что страница останется незамеченной.
Лучше всего ограничить доступ к нему при создании группы или сообщества, тогда вы сможете подтвердить членство каждого человека. Таким образом вы защитите свою группу от ненужных или нежелательных людей. Ведь много участников не всегда полезно, потому что они могут распространять спам и прочую ненужную информацию.
Прежде чем удалять группу, хорошенько подумайте и взвесьте все за и против. После закрытия группы вы можете потерять важные данные и контакты. И вы не сможете их восстановить!
Если эта статья вам помогла или понравилась, не забудьте поставить лайк , это поможет другим пользователям найти ее быстрее.И я могу узнать, что вас интересует больше всего, чтобы подготовить и написать еще больше интересных и полезных статей! С уважением, Вячеслав.
Практически все пользователи контакта зарегистрированы в различных группах, а некоторые даже создали свои. Если вы столкнулись с вопросом, что вам нужно удалить группу, но вы не знаете, как удалить группу в контакте, который вы создали сами (то есть это ваша). Он может мешать вам на странице или по какой-то причине стал ненужным.Тогда читайте ниже, как это сделать правильно.
Прежде чем я начну рассказывать вам, как удалить свою группу в контакте, прочтите некоторую полезную информацию. Возможно, вы спешите удалить группу из контакта? Допустим, вы создали группу для своей фирмы, которая продает мебель в вашем городе, но решили закрыть бизнес и удалить группу. И вы не думаете, что эту группу можно продать вашим конкурентам или использовать для нового бизнеса, чем вы решили заняться в будущем. Вы можете зарабатывать деньги на группах, например, делать объявления о скидках, которые есть или будут в вашем городе.Также группу можно бесплатно передать другому человеку, написав в группе, что вы передадите ее любому желающему.
Для выхода из группы необходимо быть ее администратором (лидером). Если вы хотите удалить группу только со своей страницы, перейдите на нее и нажмите ссылку «Мои группы» в главном меню слева — в вертикальном списке. Справа нажмите на группу, которую хотите покинуть.
Открывается нужная вам группа. В правом верхнем углу под аватаркой (изображение группы) нажмите ссылку «Выйти из группы».
После этого появится предупреждение, в котором вас уведомят о том, что вы хотите покинуть группу. Для подтверждения нажмите «Выйти из группы».
Вот и все, вы больше не состоите в этой группе и она не будет отображаться на вашей странице.
Как удалить группу в контакте в пару кликов
Если вы хотите удалить группу совсем, а именно прекратить ее существование в контакте, то это делается иначе. Для этого войдите в нужную группу (только ту, администратором которой вы являетесь).В правом верхнем углу под аватаркой (основная картинка группы) найдите первую фразу «Управление сообществом» и нажмите на эту ссылку.
Вы увидите список параметров, которые необходимо изменить.
Вы пишете название группы всякой тарабарщиной, потому что если мы удалим ее полностью, сохранить изменения будет невозможно.
Удалите «Описание сообщества».
Удалите «Тема», выделив ее и нажав кнопку «Удалить».
Удалите название сайта в строке «Сайт».
В столбце «Местоположение» выберите «Не выбрано».
В пунктах «Стена», «Фото», «Видеозаписи», «Аудиозаписи», «Документы», «Обсуждения». «Материалы», везде выставляем параметры — «Выкл.» Или «Выкл.».
В пункте «Тип группы» выберите «Закрытая».
Не покидая вкладки «Управление сообществом», щелкните столбец «Участники», чтобы удалить всех участников (в последнюю очередь — себя).
Напротив фото каждого участника нажмите на строчку «Удалить из сообщества».
Вы возвращаетесь в главное меню группы. Если вы не знаете, как это сделать, нажмите на название группы (оно находится слева вверху, рядом со значком сайта Вконтакте).
Вам просто нужно удалить себя из группы.
В правом верхнем углу под аватаркой найдите ссылку «Выйти из группы», нажмите на нее.Все, вы больше не являетесь участником группы, она будет автоматически удалена с вашей страницы. В группе больше нет участников, она закрытая, а значит, больше в нее никто не может попасть.
Теперь вы знаете, как удалить группу в контакте, если вы ее создатель. Как вы понимаете, удаление группы из контакта на самом деле не произошло, так как у контакта нет этой функции. Вероятно, это сделано для безопасности руководителей команд. Ведь идеальной защиты не бывает, и если взломать страницу менеджера, хакеры получают доступ к его группам.Таким образом, они могут удалить группу за несколько минут.
До свидания!
Кто не понимает, как удаляются группы в контакте, смотрите видео:
Кто-то просто создает группу в социальной сети «Вконтакте», а кто-то в этот же момент приходит к выводу, что созданное им сообщество совершенно бесполезно, и его нужно как можно скорее удалить. Так устроен мир: течение времени и изменение интересов побуждают человека к новым действиям.Даже в цифровой сфере жизненная философия не изменилась. И Интернет не исключение.
Итак, уважаемый читатель, если вы относитесь ко второй категории владельцев групп в социальной сети ВКонтакте, то есть хотите предать забвению продукт социальной активности, который кропотливо создавался днями, месяцами, а может и годами. , тогда эта инструкция для вас. Решили удалить группу Вконтакте — пусть так и будет.
Как удалить большую группу?
Труд, несомненно, облагораживает человека, только если он на благо.Это значит, что если в сообществе, например, 2 тысячи участников, сотни фотографий, десятки видео и множество «веток» форума, то избавляться от созданной группы самостоятельно не совсем целесообразно, хотя в принципе это и есть возможный.
Не торопитесь засучивать рукава! Для начала попробуйте обратиться в техподдержку Вконтакте. Доверьтесь администраторам социальной сети, возможностей гораздо больше, чем у обычного пользователя. Справедливо предположить, что для того, чтобы полностью удалить организованное вами сообщество, им достаточно нажать одну кнопку (образно говоря).
- Войдите в свой аккаунт Вконтакте.
- Щелкните страницу в горизонтальном меню в разделе «Справка».
- Под надписью «Здесь можно проинформировать …» введите в поле запрос на удаление собственной группы. Выразите свою волю как можно короче и ясно. Например: «Пожалуйста, удалите мою группу (+ ссылка на нее)».
Если админы Вконтакте окажут вам поддержку, то есть ответят на ваш запрос, группа скоро исчезнет.И вам больше не нужно будет ломать голову над тем, как удалить группу ВКонтакте — от нее останутся только воспоминания — и все.
Что ж, если ваши «мольбы» не будут услышаны, воспользуйтесь методом, описанным ниже.
Как самому удалить группу Вконтакте
Самостоятельность — хорошая черта. Хотел — создал, хотел — уничтожил, если конечно силой. Другими словами, если у вас небольшое сообщество, вы можете удалить его исключительно своими силами, не прибегая к внешней, а тем более потусторонней помощи.
1. Перейдите на страницу «В контакте», перейдите к группе, которую хотите удалить.
2. Перед тем, как удалить группу Вконтакте, необходимо удалить из нее весь контент: фотоальбомы, документы, видео, ссылки, обсуждения и т. Д.
Совет! Просмотрите содержимое перед удалением. Возможно, среди загруженных материалов есть ценная для вас информация (фото, видео, текстовые файлы, цифровые копии в формате pdf). Его легко скачать с сервера ВКонтакте с помощью специальных программ, а также браузерных приложений (надстроек).
3. На главной странице группы в правой панели (под аватаркой) перейдите в раздел «Управление сообществом».
4. Щелкните вкладку Информация.
5. Отключите отображение содержимого на стене сообщества. Рядом с каждым элементом («Фото», «Видео» и т. Д.) Установите значение «Отключено».
6. В столбце «Тип группы» укажите «Частная».
8. В том же разделе (Управление сообществом) перейдите на вкладку Участники.И удалите всех участников (кнопка «Удалить из сообщества» напротив аватара). Если у вас были помощники администраторов, нажмите на подраздел «Менеджеры» и таким же образом освободите их от обязанностей — администрирования группы.
Внимание! Ни в коем случае не удаляйте себя из группы на этом этапе, иначе вы потеряете права администратора и соответственно не сможете удалить ее из социальной сети.
9. После очистки списка участников еще раз проверьте настройки и затем удалите себя из сообщества.Для этого нажмите в функциональном меню (правая панель под аватаркой) «Выйти из группы».
10. Зайдите на свою страницу «Вконтакте» и откройте «Мои группы». Если процедура удаления прошла правильно, сообщество не будет в списке групп. Также попробуйте найти группу через внутренний поиск в социальной сети; система должна сообщить, что такого сообщества нет.
Вот и все! Теперь ваша некогда горячо любимая, а может, и не очень любимая группа в социальной сети «Вконтакте» благополучно ушла в небытие.
Удачи и приятного пребывания в Интернете! Кто знает, может, удалив эту группу, вы создадите новую — даже лучше предыдущей — более красочную и интересную.
Безоблачное настроение, искатели новой актуальной информации!
Со страниц блога сегодня вы узнаете, как удалить группу ВКонтакте. Этот процесс намного проще и быстрее, чем.
Обычная ситуация — когда ранее значимое сообщество становится ненужной обузой.Поскольку ВКонтакте не предоставлял пользователям специальной функции по удалению сообществ, возникает очевидный вопрос — как удалить созданную мной группу?
Советую рассмотреть и другие варианты помимо удаления, так как в развитие и создание паблика вкладываются такие ценные ресурсы, как время, силы, внимание. По сути, вы собираетесь стереть этот концентрат своей творческой силы. Возможно, лучше преобразовать его во что-нибудь другое.
Передача управления
Вы можете передавать права лицам, заинтересованным в дальнейшем развитии созданного.Таким образом, ваши усилия никуда не денутся, что приятно.
Изменение направления
Если тема или мероприятие перестали быть актуальными, то вы можете просто изменить их. Да, много подписчиков уйдет от вас, но будут те, которые останутся.
Продажа
Отличный вариант, при большом количестве участников (от 1000 человек) продать комьюнити заинтересованным лицам.
Я не создатель — какие есть варианты?
Допустим, вы полны решимости избавиться от ненужного сообщества.Сразу отвечу на частый вопрос — можно ли его удалить, если я не создатель и не имею прав администратора?
Нет, в этом случае ничего не поделаешь.
ВКонтакте позаботились о защите владельцев: если создатель покинет группу, он может вернуться в нее, и его права будут автоматически восстановлены. Даже если он закрытый или частный, исключений нет.
Удаление общедоступной
Если вы управляете общедоступной, вам сначала необходимо передать созданную страницу в группу.
Это делается так.
Шаг 1. Зайдите на свою страницу ВКонтакте, перейдите на вкладку «Группы».
Шаг 2. Перейдите в раздел «Управление» и найдите нужное сообщество в открывшемся списке. Войдите в это.
Шаг 3. Под аватаркой нажмите на три точки, которые раскрывают меню допустимых действий. Самая последняя опция — «Перевести в группу». Не стесняйтесь нажимать.
Шаг 4. Изучаем уведомление с сайта о переводе страницы.Делать это можно не чаще одного раза в 30 дней. Мы согласны.
Шаг 5. Готово. Заголовок под аватаром должен измениться на «Вы являетесь участником» вместо «Вы подписаны».
Теперь вы можете ликвидировать свое сообщество. Для этого следуйте дальнейшим инструкциям.
Справка техподдержки
Владельцам тысяч пабликов настоятельно советую, если у вас есть сильное желание быстро и безвозвратно стереть свое творение, сначала обратитесь в службу поддержки ВКонтакте.
Просто откройте вкладку «Помощь» и коротко, убедительно, лаконично попросите вас о помощи с этой проблемой. Если администраторы будут любезны, вы сможете сэкономить массу драгоценного времени.
Шаги удаления вручную сообщества
Этап 1. Заходим в группу, которую нужно удалить.
Этап 2. Очищаем поле контакта — для этого нажимаем на раздел с соответствующим названием справа под аватаркой. Затем нажмите крестик рядом с каждым контактом, который нужно удалить.
Этап 3. Снова нажмите на три точки под аватаром, в раскрывающемся списке выберите «Управление сообществом».
Этап 4. Попадаем в основной раздел настроек. Здесь в первую очередь меняем тип — на «Приватный».
Это сделано для того, чтобы никто не мог попасть в него или подать заявку на членство. До того, как произойдет полное исчезновение из системы, сообщество будет вам видно, поскольку вы являетесь его создателем.
Если вы сохраните ссылку на свое сообщество и после всех манипуляций кликните по ней, вы можете в этом убедиться. Для всех остальных группа не будет видна и полностью исчезнет как из поиска ВКонтакте, так и из поисковых систем Яндекс и Google.
Этап 5. Теперь очищаем содержимое. Если материала очень много, пропустите этот шаг, поскольку он не является ключевым, но он ускоряет процесс удаления. Лучше удалить все — альбомы, музыку, посты на стене, аватарку, обложку, документы, видео.
Этап 6. Участников. Их придется удалять вручную, поэтому при тысячах подписчиков стоит хотя бы попытаться привлечь администрацию ВК. Или, как вариант, передать право собственности кому-то другому.
Возвращаемся в «Управление сообществом», переходим во вкладку «Участники». Щелкните крестик рядом с каждым именем, чтобы удалить человека. Если помимо вас есть и другие администраторы, то сначала нужно отозвать их права, нажав на кнопку «Понизить», а затем на обычный крестик.
Этап 7. После того, как в сообществе остались только вы, оно очищено от ненужной информации и закрыто от посторонних глаз, остается последний акт — покинуть группу и никогда в нее не возвращаться. Сохраните ссылку на страницу сообщества, если хотите отследить, когда она полностью исчезнет.
Удалить с телефона
Все этапы ликвидации группы могут быть успешно и быстро проведены по телефону. В мобильной версии интерфейс и расположение элементов немного другое, но в остальном все то же самое.
Чтобы открыть меню управления, щелкните значок шестеренки и затем выполните шаги, описанные выше.
Заключение
Теперь у вас есть информация, как удалить свое сообщество ВКонтакте. Эти знания обязательно пригодятся в будущем, если вы часто будете иметь дело с этой социальной сетью. Но помните, что помимо удаления есть и другие способы избавиться от однажды созданного паблика.
Вот и все, цените старания, мыслите шире и пусть вам сопутствует удача!
В настоящее время различные сообщества и группы в социальной сети ВК очень популярны и востребованы.Дело в том, что благодаря им многие продвигают свои группы и зарабатывают на них деньги.
К сожалению, не у всех есть время и тем более деньги на развитие сообщества. По этой причине многие пользователи решают его удалить. Но как удалить сообщество Вконтакте? А теперь поговорим.
Как удалить сообщество Вконтакте?
Перед тем, как удалять свое детище, подумайте, действительно ли вы этого хотите. Ведь не всем удается с первого раза.К тому же на развитие любой группы уходит много времени. Если вы твердо уверены, что хотите попрощаться с сообществом раз и навсегда, то переходите к основным шагам.
Вверху экрана вы найдете пункт «Управление». При нажатии на нее ваше сообщество появится перед вами.
Зайдите в него и выберите раздел «Управление сообществом», который находится в правой части экрана.
Тогда вам нужно будет удалить всю информацию, которая есть в сообществе.То есть в настройках выберите опцию «Отключено» и сделайте тип сообщества «Закрытым», а при желании можете выбрать «Приватное». Как вам удобно. После всех этих действий сохраните.
Затем, если в вашей группе были участники, то вы должны удалить всех, кто там есть. В настройках есть раздел «Участники». После удаления всех останется только владелец.
Когда закончите со всем этим, нажмите кнопку «Выйти из группы», которая также находится сбоку.
После предпринятых действий это сообщество будет ликвидировано. Теперь вы знаете, как удалить сообщество ВКонтакте, если вы творец.
Как создать группу или сообщество?
Если в начале статьи мы говорили о том, как удалить сообщество, которое он сам создал, то в этом разделе мы поговорим о том, как его открыть. Давайте начнем!
После того, как вы зашли на свою страницу, вам необходимо перейти в раздел «Группы».
В верхнем углу экрана выберите «Создать сообщество».
Вы увидите уведомление, в котором вы должны выбрать тему вашего сообщества.
Определившись с темой, нужно будет подумать о названии сообщества. Выберите, в каком формате статьи будут публиковаться в группе и т. Д. После того, как вы заполнили все поля, нажмите кнопку «Создать сообщество». После этого появится окно, в котором вам постараются помочь создать интересный и необычный контент.
Инструкции
- Итак, после того, как сообщество было создано, нужно добавить в него фотографию, то есть аватарку;
- Затем добавьте описание;
- Чтобы участники поняли, о чем ваше новое детище, нужно опубликовать хотя бы несколько публикаций;
- После этого перейдите в раздел «Управление сообществом», который находится в правом углу экрана;
- Для того, чтобы у вас были первые участники, вам нужно об этом рассказать.А кто может быть лучше твоих друзей? Поделитесь ссылкой, и они поделятся ею со своими друзьями;
- Ну, а когда закончите, приглашайте знакомых, друзей и даже подписчиков.
Теперь вы знаете, как не только удалить сообщество, но и как его создать. Как вы могли заметить, все эти занятия не отнимут у вас много времени. Мы надеемся, что эта статья смогла вам помочь.
Здравствуйте, друзья! В этой небольшой статье я расскажу об удалении моей группы ВКонтакте.Забегая вперед скажу, что полностью удалить сообщество не получится, оно будет существовать, пока администрация не удалит его. Но чтобы администрация взялась за этот процесс, необходимо будет предпринять определенные действия, о которых мы сейчас и поговорим.
Что нужно сделать, чтобы удалить удаленное сообщество ВКонтакте?
2. После этого заходим в «Мои группы» и ищем свои.
3. Как найдете, зайдите в него.
4. Теперь перейдите на вкладку «Управление сообществом».
5. Во вкладке «Информация» установите следующее:
- Стена: Закрыта;
- Фото: ограничено;
- Видеозаписи, Аудиозаписи, Документы, Обсуждения, Материалы, ставим «Выкл»;
- Тип группы: Закрытая или частная.
6. После того, как вы установите те же параметры, перейдите во вкладку «Участники» и удалите всех участников до одного, кроме нас самих.
7. В вашем сообществе остался только один участник, и это вы.Теперь и вам нужно выйти из этого. На главной странице нажмите вкладку «Вы член группы», после чего появится дополнительное меню, в котором нажмите «Выйти из группы».
Как я уже говорил в самом начале статьи, данные действия не удаляют группу полностью, она должна быть стерта администрацией, и это может занять некоторое время. Не знаю точно, сколько нужно времени, всегда по разному.
Если вам невыносимо и вы хотите удалить его поскорее, то вы можете написать в службу поддержки ВК и попросить администрацию сделать это как можно быстрее.Если вы обратитесь в службу поддержки, то ни в коем случае не покидайте сообщество, чтобы администрация увидела, что вы являетесь создателем, и тогда ваш запрос законен, так сказать. Но опять же, лично я этот метод не тестировал, поэтому не скажу, работает он или нет. Если кто проверяет, то напишите, пожалуйста, в комментариях, что произошло.
Доброго времени суток, дорогие друзья. Дмитрий Костин снова с вами, и сегодня я хотел бы затронуть еще одну довольно важную тему социальной сети ВКонтакте.Дело в том, что бывают случаи, когда человек создает сообщество, а потом по каким-то причинам просто перестает им руководить. И не зря такие ненужные группы нужно удалять, но как это сделать, ведь такой кнопки нет ни в одном из меню сообщества?
Легко, но удалить будет сложнее. Да, конкретного способа стереть сообщества с лица земли нажатием одной кнопки нет, но все же есть способ удалить группу ВКонтакте, которую он сам создал.Причем этот метод является официальным. Готовый? Давайте тогда!
- Прежде всего, если у вас есть публичная страница, то вам обязательно нужно передать ее в группу. Как это сделать? Все очень просто. Нажмите на многоточие (меню «Действия») под аватаром сообщества, затем выберите «Перенести в группу» из раскрывающегося списка. Затем вам нужно будет подтвердить перевод, используя код, отправленный вам в SMS на номер вашего мобильного телефона. Все.
- Затем вернитесь в настройки (в меню «Действия»), только теперь выберите пункт Управление сообществом.
- Там нужно будет стереть описание, удалить тему, сайт и желательно изменить название на «Удалено» или что-то в этом роде.
- Теперь спуститесь ниже и измените все параметры (стена, фотографии, аудиозаписи, видеозаписи и т. Д.) На «Отключено» и установите тип группы на «Приватная». Приватный тип — основная причина, по которой нам пришлось перенести публичный в группу. Теперь никто не сможет найти эту группу и взаимодействовать с ней.
- Если у вас мало участников, удалите их всех.А если их достаточно, можно оставить как есть. Ничего плохого. Конечно, есть разные программы и скрипты для массового удаления людей, но вы будете использовать это на свой страх и риск. Если бы это было легко, то здесь будет немного сложнее.
- Конечно, обязательно удалите аватарку сообщества.
- А теперь самое главное. Удалите себя из группы. Да, просто нажмите «Выйти из сообщества» … После этого вы увидите знак, говорящий, что вы являетесь администратором, и если вы выйдете, вы больше не сможете управлять группой.Несмотря на это предупреждение, удалите.
Все хорошо. Этой группы не будет в списке ваших сообществ, вы не найдете ее и при поиске, так как, поставив приватный тип, вы скрыли ее от глаз человека, и она доступна только по ссылке.
Так как теперь не будет администратора, описания, все будет отключено и активности не будет, администрация уберет эту группу из поля зрения за ненадобностью. И тот факт, что вы также переименовали его в удаленный, ускорит этот процесс.
Ну хватит. Этот вопрос больше не должен вас беспокоить). Надеюсь, вам понравилась моя статья сегодня. Если да, не забудьте поделиться статьей в социальных сетях, а также подписаться на обновления в моем блоге. Что ж, на сегодня я прощаюсь с тобой. Я с нетерпением жду встречи с вами снова. Пока-пока!
С уважением, Костин Дмитрий.
Практически все пользователи контакта зарегистрированы в различных группах, а некоторые даже создали свои. Если вы столкнулись с вопросом, что вам нужно удалить группу, но вы не знаете, как удалить группу в контакте, который вы создали сами (то есть это ваша).Он может мешать вам на странице или по какой-то причине стал ненужным. Тогда читайте ниже, как это сделать правильно.
Прежде чем я начну рассказывать, как удалить свою группу в контакте, прочтите некоторую полезную информацию. Возможно, вы спешите удалить группу из контакта? Допустим, вы создали группу для своей фирмы, которая продает мебель в вашем городе, но решили закрыть бизнес и удалить группу. И вы не думаете, что эту группу можно продать вашим конкурентам или использовать для нового бизнеса, чем вы решили заняться в будущем.Вы можете зарабатывать деньги на группах, например, делать объявления о скидках, которые есть или будут в вашем городе. Также группу можно бесплатно передать другому человеку, написав в группе, что вы передадите ее любому желающему.
Для выхода из группы необходимо быть ее администратором (лидером). Если вы хотите удалить группу только со своей страницы, перейдите на нее и нажмите ссылку «Мои группы» в главном меню слева — в вертикальном списке. Справа нажмите на группу, которую хотите покинуть.
Открывается нужная вам группа. В правом верхнем углу под аватаркой (изображение группы) нажмите ссылку «Выйти из группы».
После этого появится предупреждение, в котором вас уведомят о том, что вы хотите покинуть группу. Для подтверждения нажмите «Выйти из группы».
Вот и все, вы больше не состоите в этой группе и она не будет отображаться на вашей странице.
Как удалить группу в контакте в пару кликов
Если вы хотите удалить группу совсем, а именно прекратить ее существование в контакте, то это делается иначе.Для этого войдите в нужную группу (только ту, администратором которой вы являетесь). В правом верхнем углу под аватаркой (основная картинка группы) найдите первую фразу «Управление сообществом» и нажмите на эту ссылку.
Вы увидите список параметров, которые необходимо изменить.
Вы пишете название группы всякой тарабарщиной, потому что если мы удалим ее полностью, сохранить изменения будет невозможно.
Удалите «Описание сообщества».
Удалите «Тема», выделив ее и нажав кнопку «Удалить».
Удалите название сайта в строке «Сайт».
В столбце «Местоположение» выберите «Не выбрано».
В пунктах «Стена», «Фото», «Видеозаписи», «Аудиозаписи», «Документы», «Обсуждения». «Материалы», везде выставляем параметры — «Выкл.» Или «Выкл.».
В пункте «Тип группы» выберите «Закрытая».
Не покидая вкладки «Управление сообществом», щелкните столбец «Участники», чтобы удалить всех участников (в последнюю очередь — себя).
Напротив фото каждого участника нажмите на строчку «Удалить из сообщества».
Вы возвращаетесь в главное меню группы. Если вы не знаете, как это сделать, нажмите на название группы (оно находится слева вверху, рядом со значком сайта Вконтакте).
Вам просто нужно удалить себя из группы.
В правом верхнем углу под аватаркой найдите ссылку «Выйти из группы», нажмите на нее.Все, вы больше не являетесь участником группы, она будет автоматически удалена с вашей страницы. В группе больше нет участников, она закрытая, а значит, больше в нее никто не может попасть.
Теперь вы знаете, как удалить группу в контакте, если вы ее создатель. Как вы понимаете, удаление группы из контакта на самом деле не произошло, так как у контакта нет этой функции. Вероятно, это сделано для безопасности руководителей команд. Ведь идеальной защиты не бывает, и если взломать страницу менеджера, хакеры получают доступ к его группам.Таким образом, они могут удалить группу за несколько минут.
До свидания!
Кто не понимает, как удаляются группы в контакте, смотрите видео:
Gdf в штаб-квартире Ювентуса, Аньелли, Недвед, Паратичи — Ultima Ora находится под следствием
(ANSA) — ТУРИН, 26 НОЯБРЯ — Финансовая полиция проводит обыски в помещениях, принадлежащих «Ювентусу» в Турине и Милане. Fiamme Gialle восстанавливает документы, связанные с куплей-продажей прав на спортивные соревнования и подготовкой финансовой отчетности за 2019-21 годы.
По имеющимся данным, в расследовании участвуют шесть подозреваемых. Это президент Андреа Аньелли, вице-президент Павел Недвед и бывший руководитель спортивного направления Фабио Паратичи. Среди подозреваемых также трое финансовых руководителей, двое из которых больше не работают в клубе «Ювентус».
Расследование, получившее название «Prisma», началось в мае 2021 года и было поручено группе магистратов из группы по экономике, состоящей из заместителей прокурора Чиро Санториелло, Марио Бендони и помощника прокурора Марко Джанольо.Под увеличительным стеклом следователей финансовая отчетность компании, утвержденная с 2019 по 2021 год, касается как покупки и продажи прав на спортивные выступления игроков, так и регулярного формирования финансовой отчетности.
«В настоящее время деятельность направлена на установление гипотезы о преступлении ложных сообщений от листинговых компаний и выставления счетов за несуществующие транзакции высшему руководству и менеджерам в области управления бизнесом, финансами и спортом», — поясняет доверенность Турина в примечании.«Рассматриваются различные операции по передаче профессиональных игроков и услуги, оказываемые некоторыми агентами, участвующими в соответствующих посредниках». извлекли выгоду из совершения определенных правонарушений ».
Обыск проводился на закрытой фондовой бирже, чтобы защитить финансовый рынок, поскольку «Ювентус» является котирующейся компанией. Консоб и федеральная прокуратура, созданная при Итальянской федерации футбола (FIGC), были уведомлены о проводимых мероприятиях. (РУЧКА).

 А на случай, если адаптировать не удастся, следует название, слоган или важную контактную информацию разместить ближе к центру, чтобы потери были минимальными.
А на случай, если адаптировать не удастся, следует название, слоган или важную контактную информацию разместить ближе к центру, чтобы потери были минимальными. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
 В нем есть все, что нужно для того, чтобы освоить этот язык: полезные руководства, примеры, обсуждения, в которых вы можете задать свой вопрос и посмотреть, с какими проблемами столкнулись другие пользователи.
В нем есть все, что нужно для того, чтобы освоить этот язык: полезные руководства, примеры, обсуждения, в которых вы можете задать свой вопрос и посмотреть, с какими проблемами столкнулись другие пользователи.