Печать больших фотографий листами а4. Как распечатать изображение на нескольких листах A4
Здесь, как в том анекдоте, у нас есть несколько вариантов. Для начала уясним, что картинка (или другая информация), которую необходимо распечатать на несколько листов, называется плакатом.
Наиболее простым и универсальным способом распечатки картинки на несколько листов является использование табличного редактора. Его основное преимущество – возможность распечатать плакат в любом случае, используя любое количество листов; недостаток – затрачивается немного больше времени, чем при распечатке плаката с помощью опций принтера. На распечатку же плаката с помощью интерфейса принтера уходит гораздо меньше времени, однако, далеко не все программы для принтеров имеют в своем составе такую опцию. Поэтому приходиться пользоваться первым способом. Итак, рассмотрим варианты первого способа распечатки плаката, т.е. с помощью редакторов в двух наиболее распространенных операционных системах: Microsoft Windows и Apple Mac OS.
1. В операционной системе Microsoft Windows наиболее универсальным способом распечатки плаката является размещение нашей картинки в редакторе MS Excel. Алгоритм действий при этом такой:
Пуск->Все программы->Microsoft Office->Microsoft Excel;
в меню выбираем Вставка->Рисунок (->Из файла), после чего открывается окно «Вставка рисунка», где мы находим нашу картинку и нажимаем кнопку «Вставить»;
Файл->Параметры страницы (Разметка страницы->Параметры страницы)->вкладка «Страница» – переходим к непосредственному выбору ориентации листов плаката в поле «Ориентация» (альбомные или книжные), их количества в ширину и высоту в поле «Масштаб»-> «количество листов:»;
переходим в окно документа с рисунком, увеличиваем наш рисунок до требуемого количества листов. Опция «Предварительный просмотр» (Файл->Предварительный просмотр или Файл->Печать) позволяет увидеть, как именно разместится картинка. Когда результат нас удовлетворит, смело нажимаем на «Печать» и печатаем наш плакат.

Если Вам нужно распечатать большой плакат в домашних условиях не прибегая к услугам плоттера — тогда эта статья для Вас. Но как это можно сделать? Можно разбить наш документ на большое количество маленьких фрагментов и распечатать домашним принтером на листах А4. В результате мы получим большой практически бесшовный плакат. В статье подробно рассмотрим два способа
Чтобы напечатать большой плакат из листов А4 можно обойтись без дополнительного ПО. В стандартном программном обеспечении к принтеру есть множество опций настройки печати. Среди всего прочего там (в большинстве случаев) есть такая функция, как «печать постера». Именно она и поможет нам распечатать любой документ на множестве листов А4. Таким образом, после склейки листов мы получим большой плакат или картину на стену. Если именно такого результата Вы и добиваетесь — тогда смотрим пример.
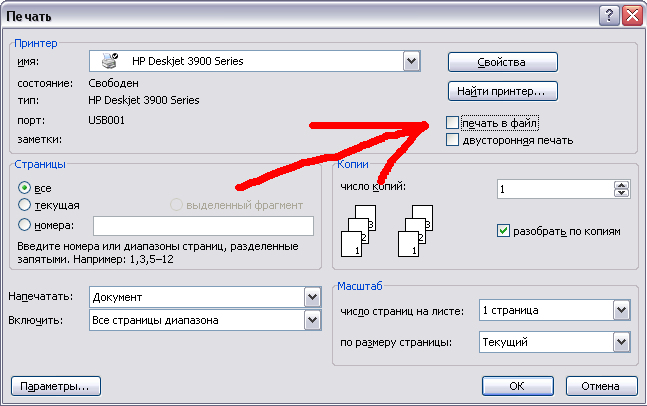
Откройте картинку или документ, из которого хотите сделать плакат большого размера и нажмите «печать» или сочетание клавиш «Ctrl+P». У вас должно появиться похожее меню (см. Рис1)
в котором нужно выбрать свойства вашего принтера.
Установите размер страниц и желаемую ориентацию листов (Книжная или альбомная). Далее пролистав немножко вниз (у меня в разделе Макет страниц) нужно найти «Печать постера». Стандартные размеры печати постера — это 4 листа. Это значит что ваша картинка будет разбита на четыре фрагмента, которые распечатает принтер. После сложения этих фрагментов как пазла Вы получите большой рисунок. Если размер в 4 листа А4 вас не устраивает — нажмите кнопку «Задать».
Далее пролистав немножко вниз (у меня в разделе Макет страниц) нужно найти «Печать постера». Стандартные размеры печати постера — это 4 листа. Это значит что ваша картинка будет разбита на четыре фрагмента, которые распечатает принтер. После сложения этих фрагментов как пазла Вы получите большой рисунок. Если размер в 4 листа А4 вас не устраивает — нажмите кнопку «Задать».
Здесь можете указать другое количество сегментов на которое будет разбито ваше изображение. А также (очень удобно) нужно поставить галочку «Линии обрезки на полях» и на каждом листе будет отведен край (Cut ) который нужно ровненько обрезать и отмечено поле (Paste ) на которое нужно нанести клей и наложить следующий фрагмент нашего большого плаката. все настройки внесены -отправляем все на печать. Результат — практически бесшовный большой плакат. Если вас устраивает — тогда мы добились желаемого результата стандартными средствами. Но как видим настроек для печати постера довольно мало. Именно поэтому существуют специальные программы для печати больших плакатов на А4. Они позволяют более гибко настроить разбиение. Об этом поговорим в другой части статьи.
У многих начинающих моделистов возникает вопрос: «Как распечатать чертеж в нужном масштабе имея принтер формата А4 ?» . При этом часто чертеж любимого самолета попадается в формате изображения (*.jpg, *.png, *.bmp ). Я покажу Вам как это сделать на примере 2 программ: и Microsoft Office Publisher 2010 .
Для начала нам понадобиться чертеж в формате изображения, много таких чертежей можно найти на сайте AirWar.ru (Большая авиационная энциклопедия).
Далее если надо, то можно почистить чертеж от лишних деталей и элементов воспользовавшись любым графическим редактором (например Adobe Photoshop, Paint). Я такой чертеж уже подготовил с самолетом Mitsubishi A6M Reisen.
Приложение Publisher входит в комплект офисных программ, начиная с Microsoft Office Professional 2007. Поэтому у многих не возникнет проблем с поиском этой программы как может быть с Corel Draw.
Поэтому у многих не возникнет проблем с поиском этой программы как может быть с Corel Draw.
1. Запускаем Publisher . В открывшемся окне для создания документа надо выбрать шаблон документа, выбираем Плакаты . Потом из отобразившегося списка надо найти формат плаката, который подойдет к нашему чертежу. Я выбрал 118,9 х 84,1см.
2. Далее надо импортировать рисунок чертежа. Заходим во вкладку Вставка – кнопка Рисунок
3. После того как наш чертеж вставлен нам необходимо нарисовать прямоугольник которым будем отмерять размах крыла. Размах одной половины крыла решено было сделать 40 см под размер потолочной плитки. Заходим во вкладку Вставка – Фигуры – кнопка Прямоугольник .
После вставки прямоугольника изменяем его размер по высоте со значением 40см. Когда прямоугольник выделен на панели инструментов Средства рисования – Формат – Размер – Высота .
Далее находим кнопку Параметры разметки
6. После того как все настройки выставлены нажимаем на кнопку .
Как сделать это в Corel Draw.
1. Запускаем Corel Draw.
2. Нажимаем кнопку New (Создать новый документ) или меню File (Файл) – New (Новый ) .
3. Потом нам надо импортировать файл изображения чертежа. Для этого идем в меню File (Файл) – Import… (Импорт) .
После выбора файла курсор измениться на треугольник, которым необходимо нажать на поле документа для размещения нашего чертежа.
Чтобы подогнать чертеж к нужному масштабу необходимо выделить созданный прямоугольник и на панели инструментов как на снимке экрана выставить 40см по высоте.
В итоге получим длинный прямоугольник. Потом щелкаем курсором по изображению чертежа чтобы выделить и оттаскивая его за края с квадратиками изменяем размер изображения подгоняя до того момента пока длина прямоугольника не будет равна длине крыла. После того как мы подогнали масштаб, прямоугольник можно удалить.
5. Далее открываем предварительный просмотр нажав меню File(Файл) – Print Preview (Предварительный просмотр) . Откроется окно предварительно просмотра, но на экране будет видна только часть чертежа которая вписывается в страницу А4.
6. Для того что бы чертеж разбить на листы необходимо нажать кнопку Print Tiled Pages (Печать разбивая на страницы) которая находиться на панели инструментов. После нажатия на данную кнопку увидим чертеж полностью и сеткой разбития на страницы.
7. Далее заходим в настройки печати нажав на кнопку Print Options (Настрой печати) на панели инструментов и в открывшемся окне заходим в вкладку Prepress . На данной вкладке находим опцию Print registration marks и ставим галочку. Эта опция отвечает за метки границ печати для дальнейшего более удобного разрезания и склеивания чертежа. Нажимаем Ок .
8. Вот и все готово. Теперь осталось только нажать на кнопку печать.
Заключение.
Как видно из выше описанной инструкции ничего сложного нет. Осталось только склеить чертеж. Также этими способами можно пользоваться и в других случаях. Например: когда в каких то CAD программах нет возможности распечатки на принтере А4, но можно сохранить в формате изображения.
Нужна помощь?
Хотите знать 1С:Бухгалтерию?
Запишитесь на бесплатный первый урок!
Сейчас я вам покажу универсальный способ печати плакатов на обычном принтере А4 . Описываемый здесь метод печати больших плакатов прекрасно подходит не только для Microsoft Word, но и для любой программы, из которой можно производить печать. Распечатать плакат из листов А4 очень просто!
Описываемый здесь метод печати больших плакатов прекрасно подходит не только для Microsoft Word, но и для любой программы, из которой можно производить печать. Распечатать плакат из листов А4 очень просто!
Кстати, наряду с этой страницей про печать плакатов из Word, большой популярностью на сайт также пользуется статья про печать букв в размер формата А4 . Так что рекомендую решить две проблемы за один раз.
Также замечу, что если у вас нет дома принтера, но плакат распечатать всё-таки хочется, вам поможет печать в файл .
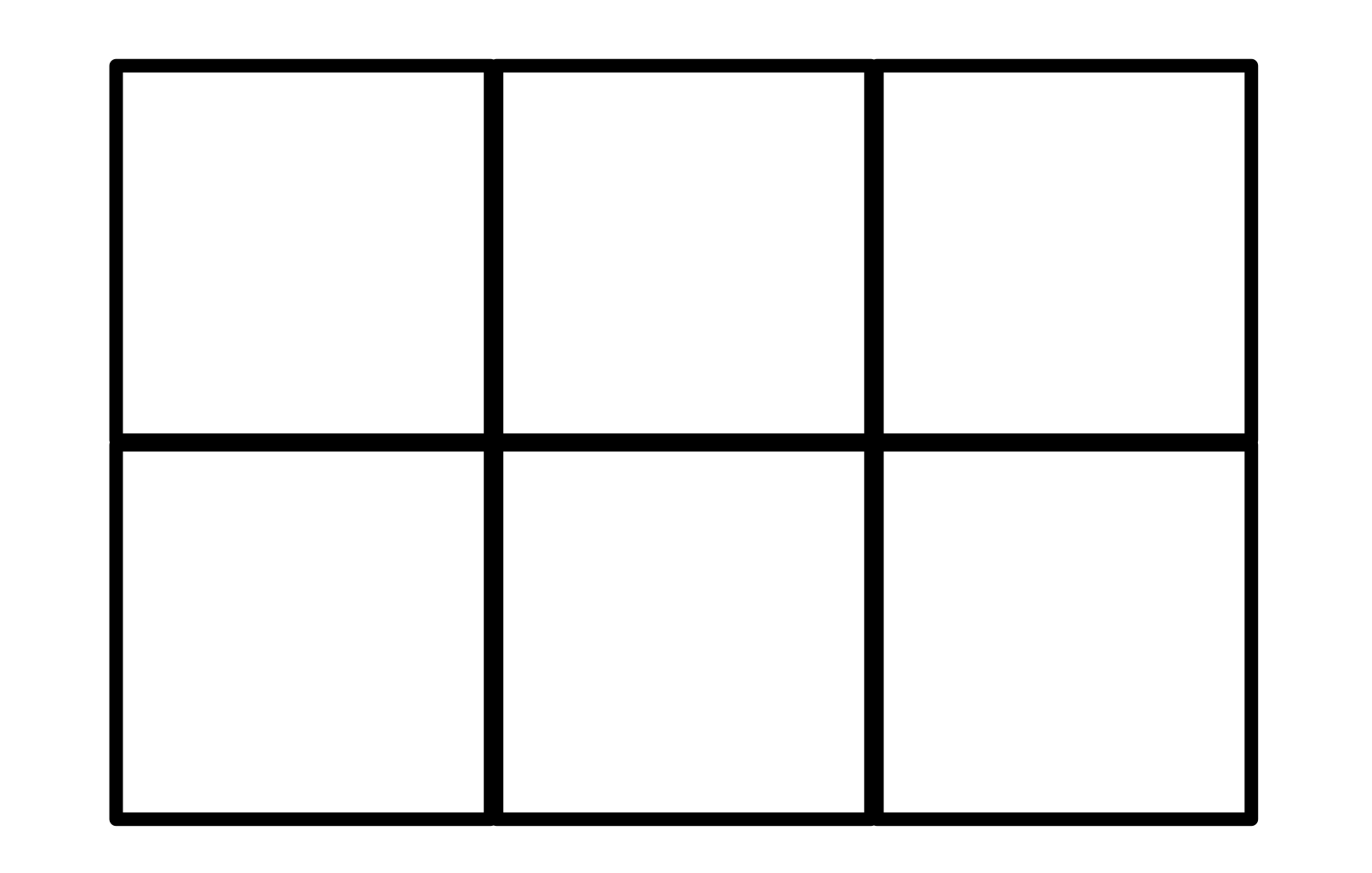
Результат печати плаката из листов А4 при помощи Word
Обычный принтер есть у многих, а вот широкоформатные плоттеры бывают, как правило, только в специализированных фирмах, занимающихся типографией. Стоимость такого оборудования по сравнению с обычным принтером А4 достаточно большая, поэтому дома его держать смысла нет. Давайте используем обычный принтер чтобы распечатать большой плакат из листов А4.
На фотографии приведён результат на листах формата А4. Принтер обычный. Не обращайте внимание на опечатку на картинке — просто исправлять уже не хочется:) Сейчас я покажу как всё это делается на примере печати плаката с картинкой из программы MS Word.
Обратите внимание: настройки принтера у разных принтеров отличаются, но принципы остаются те же самые! Кроме того, я здесь буду показывать печать плаката на примере картинки, но то же самое относится и к тексту, просто набранному в Word.
Приведённый в этой статье пример — далеко не единственный.
Если Вы хотите научиться хорошо работать в Word, то Вам обязательно стоит посмотреть видеоуроки , в которых показываются и другие способы решения этой и других задач наиболее эффективным способом.
Приступаем к печати плаката из листов А4
Прежде всего нужно подготовить обычный документ Word. Я вставил в него картинку, но можно было и текст напечатать. Заходим с меню «Файл / Печать». Я использую Word с меню типа Лента .
Прежде всего выберите нужный принтер — тот, на котором вы будете печатать плакат. Это важно, поскольку для преобразования обычного документа в плакат из листов А4 мы воспользуемся соответствующей функцией принтера. Пугаться не стоит, поскольку функция печати плакатов есть почти(!) в любом принтере. Открываете свойства вашего принтера и видите что-то вроде окна, показанного ниже. Конечно, у вас всё может быть немного иначе.
сайт_Смысл показываемого мной метода печати плакатов из листов А4 основан именно на использовании свойств принтера , а не самого Word или другой программы. Дело в том, что в этом случае драйвер принтера сам разделит документ на части и увеличит их, что избавляет вас от необходимости делать это вручную. Из всех способов печати плакатов в домашних условиях этот — наиболее простой.
Чтобы распечатать ваш документ как плакат из листов А4, вам нужно в свойствах принтера найти пункт, отвечающий за данную возможность. Пример привожу для своего принтера.
сайт_После выбора нужного вам размера плаката нужно только сохранить настройки, а затем нажать кнопку печати в Word. Размер плаката указывается в листах А4 по принципу X*Y. В приведённом примере это плакат 3*3 листа А4. Результат печати вы можете видеть на самой первой картинке.
Тут была важная часть статьи, но без JavaScript её не видно!
Особенность печати плакатов из листов А4
Если вы печатаете текст, который легко масштабируется, то, в принципе, вы можете напечатать плакат, состоящий из любого количества листов А4, которое позволяет выбрать ваш принтер.
Если же вы печатаете картинку , то её оригинальный размер должен быть достаточно велик. В противном случае вы рискуете получить плакат низкого качества.
После печати плаката вам потребуется взять ножницы и обрезать печатные поля, чтобы соединить части плаката (листы А4) в одно целое. Не пытайтесь печатать без полей! Как я писал ранее в одной из предыдущих статей, при печати без полей вы можете потерять часть документа — он просто не пропечатается.
Видеоурок по распечатке документа Word в виде плаката из отдельных листов А4
Показан наиболее простой вариант распечатки большого плаката при помощи встроенных в драйвер принтера возможностей. Наличие такой функции напрямую зависит от используемого принтера!
Подведём итоги
Одним из главных принципов, которым я руководствуюсь на своих учебных курсах, заключается в том, что главное — понять суть, а не просто что-то заучивать! Если не можете что-то сделать одним способом, то всегда найдётся другой! В данном случае вместо того, чтобы искать как распечатать плакат в Word из листов А4, я предлагаю просто воспользоваться универсальной функцией печати плакатов, встроенную в принтер. Это гораздо более эффективно и позволяет печатать большие плакаты на обычных листах А4 практически из любой программы.
http://temniykot.ru
“Есть несколько программ, которые открывают файлы формата JPG (карты обычно в этом формате).
Это и Adobe Photoshop, и ACDSee и другие.
Но я опишу работу с программой, которая есть в любом компьютере, так как она входит по умолчанию в любой Microsoft office. Это программа Paint (рисовалка).
1. Открываем папку с нужной картой.
2. Кликаем правой кнопкой мыши по нужной карте и выбираем пункт Открыть с помощью — Paint. Запустится программа Paint и в ней откроется нужный лист.
3. Настроим печать. Файл-Параметры страницы. Поля все делаем по 3-5 мм (по умолчанию там 19,1 мм). Снимаем галочки с Центрирование. Ориентация может быть и Книжная и Альбомная.
Теперь Масштаб. Можно оставить 100 %. Тогда карта распечатается в исходном масштабе, что не всегда удобно (в 1 см — 1260 м). Часто удобнее иметь круглый масштаб — в 1 см — 1 км или 1 см=500 м.
4. Для печати 3-х версток в масштабе 1 см=1 км масштаб надо поставить 126 %. При этом общий размер листа увеличится, и карта распечатается не на 6, а на 8 или 9 листах А4 формата.
5. Для распечатывания 1-верстной карты в масштабе 1 см=500 м масштаб ставим 86 %.
6. После установок можно посмотреть, на скольких листах получится: Файл-Предварительный просмотр. Иногда сменив ориентацию листов с Книжной на Альбомную (см п. 3) можно уменьшить количество листов. Можно и чуть подрезать поля карты, чтобы не печатать почти пустые страницы с полями снизу карты.
7. Нажимаем Файл-Печать. В установках Вашего принтера выбираем качество печати (я ставлю Наилучшее). И распечатываем.
Вот вроде и все объяснение.”
http://www.spin-club.ru/showthread.php?t=513 —
советуют:
корел дро (CorelDRAW) —
Фотошоп — Через таблицу размеров форматов бумаги задать значение в фотошопе и там же все сделать. Если нет по близости места, где печатают такие форматы, тогда разделить лист, для точности с помощью направляющих пополам (если это А3 к примеру), выделить и скопировать этот фрагмент, вставить в отдельный файл с заданными размерами а4. Распечатать. Так же сделать вторую часть.
Можно в ворде создать отдельные страницы А4, накидав на них фрагменты общего изображения.
Acd see — можно задавать параметры размера холста и копировать/вставлять/кадрировать.
седьмой mind manager
http://forum.ixbt.com/topic.cgi?id=23:14415 —
В CorelDRAW можно устанавливать размер «перекрытия» одной страницы другой, что для склейки карт есть хорошо. Вкраце это делается так: Print->Print Layout->Галка Print Tiled Pages
QuarkXpress — лучше всего.
http://www.linux.org.ru/forum/general/5433206 —
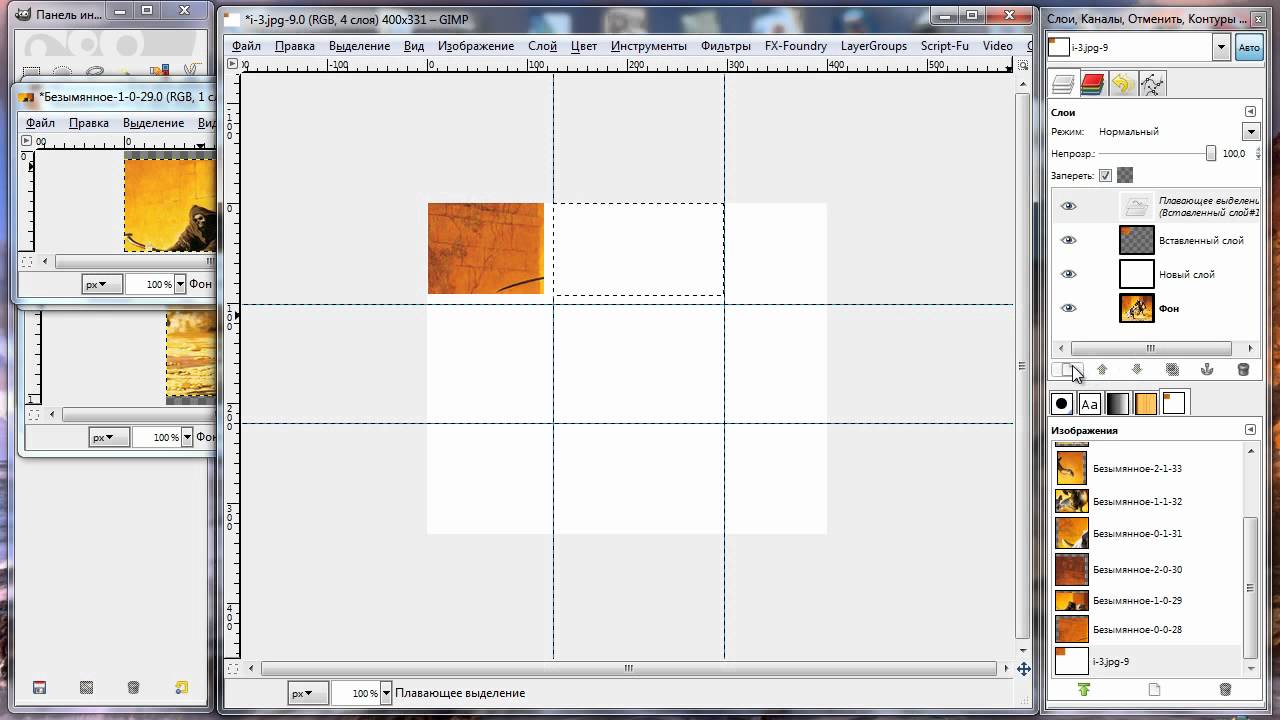
В гимпе с нужным мне интервалом наделал нужное количество линеек, затем из скриптов выбрал «картирование изображения» и получил уйму кусочков, каждый из которых потом по-отдельности напечатал.
В гимпе вытаскиваешь линейки, потом Image -> Transform -> Guillotine.
http://otvety.google.ru —
Вопрос:
Нужно поделить картинку на 4 части чтобы дальше распечатать на 4 листах формата А4.
Ответ:
4 листка А4 — это формат А2.
Программка CorelDraw, слева вверху выставляете формат А2, горизонтальный или вертикальный(кнопочки есть), на лист вставляете вашу картинку(как будто это уже составленные 4 листка). И даёте на печать. Оно может спросить, сделать ли разбивку автоматически. Скажите «ага» 🙂
И даёте на печать. Оно может спросить, сделать ли разбивку автоматически. Скажите «ага» 🙂
В параметрах печати выставляете лист А4. Далее делаете «просмотр». В просмотре вы видите границы 4х листов. Там же можете ещё подкорректировать вашу картинку(уменьшить, увеличить). И печатаете.
При печати на листках останется где-то 0,5см места для склейки листов.
Для разбивки картинки на листки CorelDraw подходит лучше всего.
Для общей эрудиции:
Вот так сумбурно получается.
python — разделить изображение на две равные части python opencv
Может кто-нибудь сказать мне, как реализовать деление изображения пополам на верхнюю и нижнюю часть? чтобы я мог перекрывать их. например, у меня есть изображение, и я должен разделить его, чтобы рассчитать количество пикселей в каждой части. Я новичок в OpenCV и не совсем понимаю геометрию изображения.
4
AinurZhappass 26 Июн 2017 в 15:23
3 ответа
Лучший ответ
Вы можете обрезать верхнюю и нижнюю часть изображения по центру по горизонтали.
Откройте изображение.
import cv2
import numpy as np
image = cv2.imread('images/blobs1.png')
cv2.imshow("Original Image", image)
cv2.waitKey(0)
Используйте image.shape, чтобы позволить нам захватить переменные высоты и ширины.
height, width = image.shape[:2]
print image.shape
Теперь мы можем начать обрезку.
# Let's get the starting pixel coordiantes (top left of cropped top)
start_row, start_col = int(0), int(0)
# Let's get the ending pixel coordinates (bottom right of cropped top)
end_row, end_col = int(height * .5), int(width)
cropped_top = image[start_row:end_row , start_col:end_col]
print start_row, end_row
print start_col, end_col
cv2. imshow("Cropped Top", cropped_top)
cv2.waitKey(0)
cv2.destroyAllWindows()
# Let's get the starting pixel coordiantes (top left of cropped bottom)
start_row, start_col = int(height * .5), int(0)
# Let's get the ending pixel coordinates (bottom right of cropped bottom)
end_row, end_col = int(height), int(width)
cropped_bot = image[start_row:end_row , start_col:end_col]
print start_row, end_row
print start_col, end_col
cv2.imshow("Cropped Bot", cropped_bot)
cv2.waitKey(0)
cv2.destroyAllWindows()
imshow("Cropped Top", cropped_top)
cv2.waitKey(0)
cv2.destroyAllWindows()
# Let's get the starting pixel coordiantes (top left of cropped bottom)
start_row, start_col = int(height * .5), int(0)
# Let's get the ending pixel coordinates (bottom right of cropped bottom)
end_row, end_col = int(height), int(width)
cropped_bot = image[start_row:end_row , start_col:end_col]
print start_row, end_row
print start_col, end_col
cv2.imshow("Cropped Bot", cropped_bot)
cv2.waitKey(0)
cv2.destroyAllWindows()
Наконец, мы можем использовать image.size, чтобы указать количество пикселей в каждой части.
cropped_top.size
cropped_bot.size
Вы можете сделать то же самое с контурами, но это будет включать в себя ограничивающие рамки.
6
avereux 26 Июн 2017 в 15:10
Чтобы упростить ответ @ avereux:
В Python вы можете использовать сплайсинг, чтобы разбить изображение на подизображения. Синтаксис для этого:
sub_image = full_image[y_start: y_end, x_start:x_end]
Обратите внимание, что для изображений источником является верхний левый угол изображения. Таким образом, пиксель в первой строке изображения (это самая верхняя строка) будет иметь координаты x_coordinate = x, y_coordinate = 0
Чтобы получить форму изображения, используйте image.shape. Это возвращает (no_of_rows, no_of_cols)
Вы можете использовать их, чтобы разбить изображение любым удобным для вас способом.
7
Shawn Mathew 26 Июн 2017 в 16:50
Вот гораздо более гибкий метод, с помощью которого вы можете разрезать изображение пополам или на 4 равные части или 6 частей, когда вам могут понадобиться детали.
Этот код обрежет изображение сначала в 2 части по горизонтали. Затем для каждого из этих 2 частей он обрежет еще 3 изображения. Оставляя всего 6 обрезанных изображений Измените значения CROP_W_SIZE и CROP_H_SIZE, чтобы настроить параметры обрезки. Вам понадобится CROP-папка, в которую этот код будет сохранять изображения.
import cv2,time
img = cv2.imread('image.png')
img2 = img
height, width, channels = img.shape
# Number of pieces Horizontally
CROP_W_SIZE = 3
# Number of pieces Vertically to each Horizontal
CROP_H_SIZE = 2
for ih in range(CROP_H_SIZE ):
for iw in range(CROP_W_SIZE ):
x = width/CROP_W_SIZE * iw
y = height/CROP_H_SIZE * ih
h = (height / CROP_H_SIZE)
w = (width / CROP_W_SIZE )
print(x,y,h,w)
img = img[y:y+h, x:x+w]
NAME = str(time.time())
cv2.imwrite("CROP/" + str(time.time()) + ".png",img)
img = img2
2
amitnair92 20 Ноя 2018 в 08:13
44759654Обработка изображений
На качество распознавания могут отрицательно влиять искажение строк, перекос, наличие шумов и другие дефекты, которые свойственны отсканированным изображениям и цифровым снимкам. Для устранения подобных дефектов в программе предусмотрены автоматическая и ручная обработка изображений.
Автоматическая предобработка изображенийВ зависимости от типа входного изображения, программа сама определяет, какая корректировка необходима, и выполняет её: удаляет шумы с цифровых фотографий, выравнивает изображение при перекосе, выравнивает документ по линиям текста, исправляет искажение перспективы.
Замечание. Для выполнения данных операций может потребоваться значительное время.
Чтобы при сканировании и открытии изображений выполнялась их автоматическая предобработка:
- Откройте диалог Настройки (меню Сервис>Настройки…).

- Убедитесь, что на закладке Сканировать/Открыть в группе Общие отмечена опция Автоматически обрабатывать добавленные страницы, а в группе Обработка изображений выбраны необходимые операции.
Замечание! Включать/отключать опцию автоматической предобработки можно также в диалоге открытия изображений (меню Файл>Открыть PDF или изображение…) и в диалоге сканирования ABBYY FineReader.
Обработка изображение вручнуюЕсли опции автоматической обработки были отключены или необходимо обработать не все страницы документа, а только выборочные, вы можете отредактировать изображения вручную с помощью редактора изображений.
Как обработать изображение вручную:
- Перейдите в режим редактирования изображений (меню Страница>Редактор изображений).
В окне РЕДАКТОР ИЗОБРАЖЕНИЙ вы увидите текущую страницу открытого в данный момент документа ABBYY FineReader, а в правой части расположены инструменты для обработки изображений.
- Нажмите кнопку нужного инструмента и выполните необходимые операции. Результат можно сразу увидеть в окне Изображение. Большинство инструментов вы можете применить ко всем изображениям страниц документа или только к выбранным. Выбрать страницы можно в выпадающем списке Применить к используемого инструмента или в окне Страницы.
- После выполнения всех необходимых действий нажмите Выйти из редактора изображений.
Редактор изображений содержит следующие инструменты:
- Рекомендуемая обработка — в зависимости от типа входного изображения программа сама определит, какая корректировка необходима, и выполнит ее: устранит шумы и нечеткость изображения с цифровых фотографий, приведет фон документа к белому, выровняет изображение при перекосе, выровняет документ по линиям текста, исправит искажение перспективы и удалит ненужные края изображения.

- Исправить перекос — позволяет выровнять перекос изображения.
- Исправить искажение строк: позволяет исправить неровность строк текста на изображениях.
- Исправление фотографий — позволяет устранить неровность строк текста, шумы и нечеткость изображения, а также привести фон документа к белому.
- Трапециевидные искажения — позволяет исправить искажение перспективы и удалить ненужные края изображения.
Когда выбран этот инструмент, над изображением появляется рамка с маркерами по углам. Перетаскивая мышью углы рамки, совместите их с углами изображенной страницы. Горизонтальные направляющие при этом должны идти вдоль строк текста. Затем нажмите кнопку Исправить.
- Повернуть и отразить — позволяет повернуть изображение и отразить его сверху вниз или справа налево, чтобы привести текст к стандартному направлению (горизонтально, слева направо).
- Разбить — позволяет разбить изображение на отдельные изображения, например, разделить сдвоенную страницу.
- Обрезать — позволяет удалить ненужные края изображения.
- Инвертировать — позволяет инвертировать цвета на изображении, чтобы привести текст к стандартному виду (темный текст на светлом фоне).
- Разрешение изображений — позволяет изменить разрешение изображения.
- Яркость и контрастность — позволяет подобрать оптимальные яркость и контрастность для улучшения качества изображения.
- Уровни — позволяет откорректировать диапазон тонов изображения, установив уровни интенсивности теней, света и полутонов на гистограмме.
Чтобы сделать изображение более контрастным, переместите левый и правый движки на гистограмме входных уровней. Таким образом, за абсолютно черный будет принят тот тон, который соответствует положению левого движка, а за белый — правого. Оставшиеся между движками уровни будут распределены между уровнями 0 и 255. Перемещение среднего движка вправо или влево приведет к затемнению или осветлению изображения соответственно.
Оставшиеся между движками уровни будут распределены между уровнями 0 и 255. Перемещение среднего движка вправо или влево приведет к затемнению или осветлению изображения соответственно.
Чтобы сделать изображение менее контрастным, измените положение движков выходных уровней.
- Ластик — позволяет удалить часть изображения.
- Удалить цветные элементы — позволяет удалить цветные печати, а также пометки, сделанные ручкой. Это улучшит качество распознавания текста под ними. Предназначен для отсканированных документов с белым фоном. Не рекомендуется применять инструмент для фотографий и документов с цветным фоном.
Цветоделение для трафаретной печати
11 — 2013Продолжение. Начало в № 10’2013.
Редакция журнала «КомпьюАрт» совместно со студией «Рея» продолжает публикацию уроков по правильному цветоделению файлов для трафаретной печати. Данную информацию нам любезно предоставил Андрей Короб, бессменный руководитель студии «Рея».
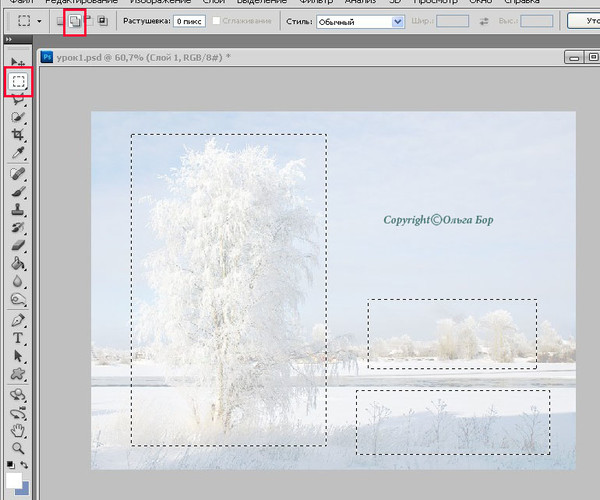
Урок 4. CMYK на белом фонеБерем предложенное изображение, при необходимости сливаем вместе все слои.
Делаем дубликат изображения и назваем его исходник (рис. 1).
Рис. 1
Первоначальную картинку сворачиваем и работаем дальше только с исходником.
Проверяем, чтобы файл был в формате cmyk, если файл в формате rgb, при переводе в cmyk происходит потеря яркости и насыщенности цветов исходного изображения. Поэтому перед цветоделением согласовываем данные изменения с заказчиком.
Перед началом цветоделения обязательно делается доработка исходного изображения.
Мы должны создать системный маскирующий (корректирующий) слой. В окошке слоев в нижней части нажимаем на половинчатую окружность.
В выпадающем списке — на Levels. Появится окно, где вверху будет список каналов cmyk.
Из списка каналов выбираем Cyan.
В нижнем графике вместо 0 следует поставить 40.
Из списка каналов выбираем Magenta.
В нижнем графике вместо 0 следует поставить 60.
Из списка каналов выбираем Yellow.
В нижнем графике вместо 0 следует поставить 40.
Из списка каналов выбираем Kontur (black).
В нижнем графике вместо 0 следует поставить 40.
Если в изображении печатается телесный оттенок (фрагмент тела), на каналах Cyan и Kontur в верхнем графике вместо 255 ставим 235. Если телесный цвет не печатается, кроме нижнего графика ничего не меняем.
Далее нажимаем Ок, сливаем слои (рис. 2).
В Channels заходим в меню и из списка выбраем Split channels. Вместо одного файла мы получаем четыре, с маркировкой в виде названий каналов сохраняем их в формате tif в папку с названием файла (рис. 3).
Рис. 2
Рис. 3
Тестовый файлВыбираем файл с пометкой y (рис. 4). Делаем из него дубликат и называем test.
Заходим в Channels, ctrl + клик левой клавишей на название канала, Ctrl+Shift+i, Ctrl+j.
Открываем закладку Layers, встаем на Background, заливаем его белым цветом. Переводим файл в формат RGB, затем встаем на верхний слой. В меню слоев нажимаем Lock (сохранение прозрачности).
Рис. 4
Рис. 5
Берем из палитры Yellow CMYK, заливаем цветом Alt+Delete. В меню слоев опцию Normal меняем на Multiply.
Открываем файл m (рис. 5) заходим в Channels, Ctrl + клик левой клавишей на название канала, Ctrl+Shift+i, Ctrl+j.
Открываем закладку Layers, встаем на верхний слой и, удерживая нажатой копку Shift, с помощью инструмента move захватываем изображение и перебрасываем его в окно тестового файла. В меню слоев нажимаем Lock (сохранение прозрачности). Берем из палитры Magenta Cmyk, заливаем цветом Alt+Delete. В меню слоев опцию Normal меняем на Multiply.
В меню слоев нажимаем Lock (сохранение прозрачности). Берем из палитры Magenta Cmyk, заливаем цветом Alt+Delete. В меню слоев опцию Normal меняем на Multiply.
Открываем файл с (рис. 6) заходим в Channels, Ctrl + клик левой клавишей на название канала, Ctrl+Shift+i, Ctrl+j.
Открываем закладку Layers, встаем на верхний слой, и, удерживая нажатой кнопку Shift, с помощью инструмента move захватываем изображение и перебрасываем его в окно тестового файла.
Рис. 6
Рис. 7
В меню слоев нажимаем Lock (сохранение прозрачности), берем из палитры Cyan Cmyk, заливаем цветом
Alt+Delete. В меню слоев опцию Normal меняем на Multiply.
Открываем файл k (рис. 7). Далее Ctrl+a, Ctrl+c, открываем тестовый файл, Ctrl+v, в меню слоев опцию Normal меняем на Multiply (рис. 8).
Рис. 8
Рис. 9
Если результат тестового файла устраивает, то файлы с маркировкой каналов y,m,c,k закрываем без сохранения изменений. Если результат тестового файла не устраивает, то, изменяя значение Opacity в слоях, добиваемся нужного результата. В файлах с той же маркировкой необходимо внести изменения в соответствии со значениями Оpasity в тесте.
Открываем файл с этим оттенком, делаем дубликат слоя, встаем на Background и заливаем его 100% white.
Затем встаем на верхний слой и выставляем точно такое же Opasity, как на тестовом файле.
Далее Flatten image, сохраняем.
Далее делаем финальную просадку (для водных красок финальная просадка не требуется).
Открываем все подготовленные файлы, в каждом делаем дубликат слоя. Встаем на нижний слой, берем из палитры 100% white, нажимаем
Встаем на нижний слой, берем из палитры 100% white, нажимаем
Alt+Delete, встаем на верхний слой и меняем на нем Opacity.
Cyan — 80%, Magenta — 90%, Yellow — 90%, k(black) — 90%.
Далее Flatten Image, сохраняем, ставим кресты, отправляем на фотовывод.
Урок 5 CMYK на черном фонеБерем предложенное изображение, делаем дубликат со слитыми слоями, переводим в CMYK (рис. 9).
Проверяем пипеткой те места, где должен быть черный фон, чтобы он был черным, а не темносерым. Делаем дубликат изображения и называем его исходник. Первоначальное изображение сворачиваем и работаем дальше только с исходником.
Берем исходник, делаем с него дубликат и назвываем tg (темносерый). Переводим его в формат Grayscale.
Берем из палитры 100% black, заходим в меню Select, затем Color Range, выставляем в шкале 200, нажимаем Ок, нажимаем Ctrl+j. Встаем на нижний слой, берем из палитры 20% black, нажимаем Alt+Delete.
Рис. 10
Рис. 11
В меню слоев нажимаем на треугольную стрелку наверху справа и выбираем Flatten Image.
Далее нажимаем Сtrl+i. Сохраняем полученное изображение в формате TIF в папку с названием файла.
Первый цвет готов (рис. 10).
Берем исходник, делаем с него дубликат и называем w. Делаем первый вариант белого цвета, для этого заходим в Channels, встаем на канал с черным цветом и, стоя на нем, переводим изображение в формат grayscale.
Далее нажимаем Ctrl+l, на верхнем графике вместо 0 ставим 100.
Вместо 1 ставим 0,5. Далее нажимаем Ctrl+i.
Сохраняем полученное изображение в формате TIF в папку с названием файла.
Второй цвет готов (рис. 11).
11).
Если изображение низкоконтрастное и нефактурное, нужен второй вариант цвета. Для этого мы кроме полноценного первого варианта делаем полуфабрикат. Делаем еще один дубликат файла с исходника и целиком переводим его в формат Grayscale. Далее при построении тестового файла мы переносим его в тест следом за w с той же опцией Screen. После того как тестовый файл будет собран целиком, мы подгоняем белый цвет до нужной яркости. Для этого, стоя на слое полуфабриката внутри теста, мы используем работу с графиками Ctrl+l, включаем и выключаем видимость слоя w и полуфабриката. Меняем Opacity на этих слоях, дублируем их и добиваемся нужного результата. Получив нужный результат, мы делаем с тестового файла дубликат с именем White и удаляем из него все слои, кроме слоев с белым и слоя с черным фоном! Затем нажимаем на Flatten Image и переводим файл в формат Grayscale.
Второй цвет готов.
Берем исходник, делаем с него дубликат и называем y. Заходим в список каналов и убираем из них Magenta. Если в изображении есть зеленый цвет, то из списка каналов убираем Cyan.
Канал Yellow в списке каналов переносим наверх. Стоя только на канале Yellow (видимость остальных каналов должна быть отключена), переводим изображение в формат Grayscale.
Если есть Cyan, то Ctrl + клик левой клавишей мыши на Cyan, Ctrl+l, в нижнем графике вместо 0 выставляем 130.
В верхнем графике белым ползунком дотягиваем до первого максимального пика на кривой графика.
Если канала Cyan нет, начинаем сразу с черного. Далее Ctrl + клик левой клавишей мыши на Black, Ctrl+l, в нижнем графике вместо 0 выставляем 130, в верхнем графике белым ползунком дотягиваем до первого максимального пика на кривой графика. Только после создания черного канала пипеткой проверяем, чтобы фон, где раньше был черный, по меню info стал белым. Если фон не белый, еще раз нажимаем Ctrl+l и в верхнем графике дотягиваем до пика. Нижний график не трогаем.
Только после создания черного канала пипеткой проверяем, чтобы фон, где раньше был черный, по меню info стал белым. Если фон не белый, еще раз нажимаем Ctrl+l и в верхнем графике дотягиваем до пика. Нижний график не трогаем.
Лишние каналы из списка удаляются, файл сохраняется.
Yellow готов (рис. 12).
Рис. 12
Берем исходник, делаем с него дубликат и назваем m. Заходим в список каналов и удаляем из них Yellow. Если в изображении есть лиловый и фиолетовый цвета, из списка каналов удаляем Cyan.
Канал Magenta перетаскиваем вверх в списке каналов. Стоя только на канале Magenta (видимость остальных каналов должна быть отключена), переводим изображение в формат grayscale.
Если есть Cyan, то Ctrl + клик левой клавишей мыши на Cyan, Ctrl+l. В нижнем графике вместо 0 выставляем 130, в верхнем графике белым ползунком дотягиваем до первого максимального пика на кривой графика. Если канала Cyan нет, начинаем сразу с черного цвета. Далее Ctrl + клик левой клавишей мыши на Black, Ctrl+l. В нижнем графике вместо 0 выставляем 130; в верхнем графике белым ползунком дотягиваем до первого максимального пика на кривой графика. Только после черного канала пипеткой проверяем, чтобы фон, где раньше был черный, по меню info стал белым.
Если фон не белый, еще раз нажимаем Ctrl+l и в верхнем графике дотягиваем до пика. Нижний график не трогаем. Лишние каналы из списка удаляются, файл сохраняется.
Magenta готова (рис. 13).
Рис. 13
Берем исходник, делаем с него дубликат и назваем c. Заходим в список каналов и удаляем из них Yellow. Если в изображении есть лиловый и фиолетовый цвета, из списка каналов удаляем Magenta. Канал Cyan перетаскиваем вверх в списке каналов. Стоя только на Cyan (видимость остальных каналов должна быть отключена), переводим изображение в формат Grayscale. Если есть Magenta, то Сtrl + клик левой клавишей мыши на Magenta, Ctrl+l. В нижнем графике вместо 0 выставляем 130, в верхнем графике белым ползунком дотягиваем до первого максимального пика на кривой графика. Если канала Magenta нет, начинаем сразу с черного.
Канал Cyan перетаскиваем вверх в списке каналов. Стоя только на Cyan (видимость остальных каналов должна быть отключена), переводим изображение в формат Grayscale. Если есть Magenta, то Сtrl + клик левой клавишей мыши на Magenta, Ctrl+l. В нижнем графике вместо 0 выставляем 130, в верхнем графике белым ползунком дотягиваем до первого максимального пика на кривой графика. Если канала Magenta нет, начинаем сразу с черного.
Далее Ctrl + клик левой клавишей мыши на Black, Ctrl+l, в нижнем графике вместо 0 выставляем 130, по верхнему графику белым ползунком дотягиваем до первого максимального пика на кривой графика. Только после черного канала пипеткой проверяем, чтобы фон, где раньше был черный, по меню info стал белым. Если он не белый, еще раз нажимаем Ctrl+l и в верхнем графике дотягиваем до пика. Нижний график не трогаем. Лишние каналы из списка удаляются, файл сохраняется.
Cyan готов (рис. 14).
Рис. 14
Тестовый файлБерем файл tg, делаем с него дубликат, называем Test (рис. 15). Заходим в Channels, Ctrl + кликаем левой клавишей мыши на название канала, Ctrl+Shift+i (инвертировать выделение), Ctrl+j. Встаем на нижний слой, берем из палитры 100% black, нажимаем Alt+Delete.
Берем на слой выше, в меню слоев нажимаем Lock (сохранение прозрачности) — внешне значок похож на шахматную доску, берем из палитры 40% black, нажимаем Alt+Delete.
Берем файл w, нажимаем Ctrl+i (инвертировать), Ctrl+a (выделить все), Ctrl+c (копировать). Открываем тестовый файл, Ctrl+v (вставить). Вместо опции Normal в меню слоев ставим опцию Screen.
Открываем тестовый файл, Ctrl+v (вставить). Вместо опции Normal в меню слоев ставим опцию Screen.
Далее переводим изображение в RGB без слияния (рис. 16).
Рис. 15
Рис. 16
Выбираем файл с пометкой y, заходим в Channels, Ctrl + кликаем левой клавишей на название канала, Ctrl+Shift+i, Ctrl+j. Открываем закладку Layers, встаем на верхний слой, удерживая нажатой кнопку Shift, с помощью инструмента Move захватываем изображение и переносим в окно тестового файла.
В меню слоев нажимаем Lock (сохранение прозрачности), выибраем в палитре Yellow CMYK, заливаем цветом Alt+Delete. В меню слоев опцию Normal меняем на Multiply (рис. 17).
Рис. 17
Выбираем файл с пометкой м, заходим в Channels, Ctrl + клик левой клавишей на название канала, Сtrl+Shift+i, Ctrl+j. Открываем закладку Layers, встаем на верхний слой. Удерживая нажатой копку shift, с помощью инструмента Move захватываем изображение и переносим его в окно тестового файла.
В меню слоев нажимаем Lock (сохранение прозрачности), выбираем в палитре Magenta CMYK, заливаем цветом Alt+Delete. В меню слоев опцию Normal меняем на Multiply (рис. 18).
Рис. 18
Выбираем файл с пометкой с, заходим в Channels, Ctrl + клик левой клавишей на название канала, Сtrl+Shift+i, Ctrl+j. Открываем закладку Layers, встаем на верхний слой и, удерживая нажатой кнопку Shift, с помощью инструмента move захватываем изображение, переносим его в окно тестового файла. В меню слоев нажимаем Lock (сохранение прозрачности), выбираем в палитре Cyan CMYK, заливаем цветом Alt+Delete. В меню слоев опцию Normal меняем на Multiply (рис. 19).
Тест готов (рис. 20).
Рис. 19
Рис. 20
Если результат тестового файла устраивает, файлы с маркировкой каналов (tg,w,y,m,c) закрываем без сохранения изменений. Далее делаем финальную просадку (для водных красок финальная просадка не делается). Открываем подготовленные файлы, в каждом делаем дубликат слоя. Встаем на нижний слой, берем из палитры 100% white, нажимаем Alt+Delete. Встаем на верхний слой и меняем Opacity на 90 для всех файлов, кроме Cyan. Cyan меняем на 80. Затем в палитре слоев нажимаем на Flatten Image.
Эти варианты сохраняем как окончательные.
КомпьюАрт 11’2013
CorelDRAW Graphics Suite — Учебные пособия
Автор: Эриел Гараза Диаз (Ariel Garaza Diaz)
CorelDRAW обладает возможностями создания файлов для применения в самых разных проектах, таких как печать, размещение в интернете, создание вывесок, печать на ткани, разработка иллюстраций и т. д. И для каждого проекта нужна специфическая конфигурация. Давайте поговорим о выводе файлов и допечатной подготовке документов.
Существует множество проектов: журналы, визитные карточки, брошюры и т. д. Невозможно рассказать о каждом в отдельности, но большинство параметров, о которых мы сегодня поговорим, подходят для любой работы. Помните: очень важно перед началом проекта обсудить все условия с типографией, поскольку у каждой типографии свои правила и требования. Стоимость является важным фактором в любой работе и любое, и даже самое незначительное изменение (например, изменение размера шрифта или цвета) может привести к изменению конечной стоимости.
Следующие правила вывода файлов и принципы допечатной подготовки применимы практически ко всем проектам. Сначала мы обсудим тему в общих чертах, а затем для примера подготовим два проекта: визитную карточку и журнал.
Шаг 1 – Настройка документа
В CorelDRAW выберите Файл > Создать… (Ctrl+N).
Теперь нам нужно выбрать действительный, конечный размер проекта. К примеру, если размер напечатанной визитной карточки должен быть 90×50 мм, этот размер должен быть установлен для документа в самом начале. Не размещайте несколько визитных карточек на листе формата А4, поскольку это повлечет за собой не только лишнюю работу и впустую потраченное время, но и ошибки.
В диалоговом окне Создать новый документ вы найдете полезные элементы, такие как название проекта, количество страниц, цветовой режим и т. п. Мы обсудим эти детали позже.
Если для документа уже установлен формат А4, не стоит беспокоиться — размер страницы можно изменить на панели свойств.
Слева на панели свойств находится выпадающий список Размер страницы, который содержит несколько заготовок. В конце списка вы можете добавить свои собственные заготовки. Для этого нажмите кнопку Редактировать этот список… внизу. Примечание: с помощью двойного щелчка по границе страницы вы сможете получить доступ к этому меню еще быстрее.
Шаг 2 – Установка полей
Это важный шаг в процессе настройки страницы. После выбора размера страницы нам нужно установить внутренние и внешние поля. Внутренние поля необходимы, поскольку нельзя располагать текст и объекты близко к краю страницы — причина не только в эстетике и дизайне — при наличии внутренних полей разница при обрезке не будет заметна.
Чтобы добавить внутренние поля, дважды щелкните границу страницы и перейдите в Документ > Направляющие > Заготовки, выберите нужную ширину полей (в зависимости от проекта) и щелкните кнопку Применить заготовки.
Если вы используете фон, а также если изображение располагается близко к краю страницы, необходимо добавить внешние поля. Внешние поля называются Растеканием. Они очень важны, поскольку обрез страницы не всегда точен. Растекание помогает при пост-печатной обработке отпечатанных материалов. Вы можете указать размер Растекания во время выбора размера страницы. Дважды щелкните край страницы или выберите Инструменты > Параметры > Документ > Размер страницы. В области Растекание установите нужное значение (обычно 3 мм). В дополнение можно установить флажок Показывать область выхода за обрез.
Мало просто указать значение растекания, необходимо также расширить объекты (например, фон), чтобы они выдавались за край страницы. Не беспокойтесь, если изображение больше области растекания — все лишнее будет обрезано при генерировании PDF или при печати.
Шаг 3 – Качество изображения
Качество изображения относится к одной из самых распространенных проблем. Например, изображения, загруженные из интернета (к примеру, обои для рабочего стола), хорошо выглядят на мониторе, но совершенно не подходят для печати. Большинство таких изображений имеют низкое качество (например, 72 или 96 т/д), что сокращает время ожидания при загрузке. Такое разрешение не подходит для печати, поскольку в итоге получится зернистое изображение с неровными контурами.
Для печати цветных фото нужно использовать изображения с разрешением около 300 т/д с цветовым режимом CMYK. 300 т/д — стандартное значение, поскольку фотонаборные автоматы и технология CtP (компьютер — печатная форма) используют единицу измерения LPI (количество линий на дюйм).
- При выработке 150 линий на дюйм максимальное разрешение будет равняться 300 т/д (150 x 2).
- Соответственно, при 175 линиях на дюйм максимально достижимое разрешение — 350 т/д.
- При LPI 200 максимальное разрешение равняется 400 т/д, однако 300 т/д будет достаточно.
Пока что печатные станки, где количество линий на дюйм превышало бы 200, не выпускаются, так что хорошее качество печати на сегодняшний день варьируется от 300 до 400 т/д.
Следовательно, разрешение 600 т/д только замедлит работу с файлом, но не улучшит качество изображения. Некоторые клиенты присылают в типографию изображения с разрешением 1800, 2400 т/д и даже выше, однако из-за этого только увеличивается размер файлов, а качество изображения при печати не улучшается. Такое высокое разрешение позволяет лучше рассмотреть детали изображения при увеличении его на мониторе, однако при печати результат будет варьироваться от 300 до 400 т/д. Иногда заказчики запрашивают печать на струйных принтерах, так как полагают, что такие принтеры справляются с разрешением 2400 т/д и выше. По этому поводу все время возникает путаница, поскольку часто клиенты используют единицу измерения «точек на дюйм» вместо «печатных точек на дюйм», что является единицей измерения качества печати, а не разрешения изображения. Кроме того, для печати на крупноформатных принтерах (плоттерах) совсем не обязательно использовать растровые изображения в высоком разрешении — напротив, чем больше формат, тем ниже должно быть разрешение Но, поскольку такие принтеры не выполняют цветоделение, а также в силу существенных отличий печатного процесса, стандарт «300 т/д» не применяется к лазерным, струйным, а также широкоформатным принтерам.
Другой важный момент: соблюдайте осторожность при увеличении или уменьшении размера изображений. Например, если при импорте изображения 15×10 см с разрешением 300 т/д вы увеличите размер до 45×30 см, то разрешение понизится прямо пропорционально (в этом случае до 100 т/д), а качество изображения ухудшится. И наоборот — при уменьшении размера до 3х2 см разрешение прямо пропорционально повысится (в этом случае до 1500 т/д). Плохо и то, и другое. Помните, что разрешение 300 т/д должно быть установлено для размера готового изображения, а не перед увеличением или уменьшением.
Шаг 4 — Определение цветов
Следующим шагом является определение Цветового режима и Цветового профиля. В разделе Инструменты > Управление цветом вы увидите две опции: для общей настройки (Параметры по умолчанию) и для текущего документа (Параметры документа). Обе опции очень важны.
Цветовой режим определяет то, для чего используется файл (в нашем случае — для высококачественной печати). Сначала на выбор нам предлагаются цветовые режимы RGB и CMYK. Режим RGB обладает более яркими тонами, но подходит только для сети, настольных принтеров (например, струйных) и плоттеров, но не для коммерческой печати. В RGB есть 16,8 миллионов цветов, а в CMYK только 64 тысячи, однако все промышленные принтеры работают с CMYK. При использовании RGB цветовой профиль файла изменится при выводе на печать и результатом будет низкое качество изображения. Поэтому выбирайте CMYK в качестве основного цветового режима в обоих диалоговых окнах раздела Инструменты > Управление цветом.
Выбор цветового режима CMYK еще не означает, что все объекты автоматически перейдут в CMYK. При импорте изображения или копировании/вставке текста с цветовым профилем RGB это изображение будет храниться в RGB до тех пор, пока цветовой профиль не будет изменен. Лучше всего для корректировки изображений перед импортированием их в CorelDRAW подходят фоторедакторы (например, Corel PHOTO-PAINT, который входит в состав CorelDRAW Graphics Suite, или Corel PaintShop Pro). При вставке изображения в RGB цветовой режим можно изменить позже. Обратите внимание: в разделе Файл > Свойства документа можно убедиться в том, что режим CMYK присвоен всем объектам. И это почему так важно обладать навыками управления цветом.
Для настройки цветовых профилей выберите Инструменты > Управление цветом и настройте цветовые параметры общей настройки и параметры текущего документа (Параметры по умолчанию и Параметры документа). Мало настроить только параметры по умолчанию, ведь каждый документ может иметь свой собственный цветовой профиль.
Тема управления цветом требует отдельного разговора, так как универсального цветового профиля попросту не существует и необходимо настраивать параметры каждого отдельного проекта. К примеру, необходимо менять настройки в зависимости от типа используемой бумаги.
Нужно заметить, что не для всех документов подходит цветовой режим CMYK, поскольку для него требуется 4 цвета чернил. При создании документа с использованием двух или трех цветов (например, синего и желтого) лучше всего использовать плашечные цвета, такие как Pantone. Кроме того, не все цвета могут быть напечатаны в CMYK. Для создания некоторых ярких оттенков, а также металлических цветов необходимы специальные чернила. Плашечные цвета также важны при создании не предназначенных для печати объектов, таких как абрисы штамповки или объекты наложения (УФ-печать). Плашечные цвета могут использоваться не только при работе с векторной графикой, но и при обработке растровых изображений. В разделе Растровые изображения выберите Режим > Двухцветный и преобразуйте растровое изображение в одноцветное или содержащее больше плашечных цветов.
Шаг 5 – Создание стилей
Стили графики и текста и Цветовые стили помогут быстрее внести изменения и повысят продуктивность работы.
Представьте себе, что мы начали проект с двумя цветами — синим и желтым. Вместо того чтобы применять эти цвета к каждому отдельному объекту, можно создать два Цветовых стиля. Для этого выделите объект, щелкните правой кнопкой мыши и выберите > Цветовые стили > Новый из выбранного. Если необходимо использовать оттенки каждого цвета (например, 10% синего, 20%, 30% и т. д.), выберите Новый градиент в том же окне настройки: Окно > Окна настройки > Цветовые стили или CTRL+F6.
Цвета также можно изменять вручную (Правка > Поиск и замена > Заменить объекты > Заменить цвет), но в этом случае необходимо заменить каждый цвет и каждый оттенок на каждой странице. Диалоговое окно Цветовые стили позволяет сразу заменить все цвета и оттенки на всех страницах. Важно помнить о необходимости применения Цветовых стилей к объекту, поскольку недостаточно просто установить желтый цвет (например, Pantone 012), Цветовой стиль должен быть еще и применен. При изменении Цветового стиля изменятся только объекты, использующие этот цветовой стиль, а не все объекты, использующие желтый цвет.
Этот принцип также касается стилей графики и текста. Представьте себе, что при работе над созданием журнала вы используете Garamond (24 пт) для заголовков и Times New Roman (11 пт) для текста. Допустим, по окончании проекта заказчик решил изменить шрифт и попросил использовать Humanist777 (30 пт) для заголовков и HelveticaNeue LT Pro 55 Roman (12 пт) для текста. Хотя эти изменения можно произвести вручную, редактирование стилей заголовков позволит вам мгновенно внести изменения на всех страницах.
Речь идет не только о размере и типе шрифта, но и о текстовых атрибутах, которые используются в том же стиле, включая цвета. У вас может быть несколько цветовых стилей, которые используются для сносок, заголовков и т. п. Редактирование стиля позволит сразу внести изменения во все части документа. Помните, что стили цветов необходимо применять к объекту, чтобы при замене или редактировании стиля, использующего шрифт Garamond, изменения коснулись всех текстовых объектов, к которым был применен данный стиль, в отличие от текстовых объектов, использующих шрифт Garamond.
Шаг 6 – Вывод файлов и публикация в PDF
При отсылке исходных файлов .CDR необходимо предоставить всю необходимую информацию. Удобнее всего воспользоваться функцией Файл > Собрать для вывода. Эта команда создает новую папку, куда входят копия файла .CDR, используемые шрифты и цветовой профиль, а также изображения, связанные с внешними объектами, если таковые использовались в проекте. При желании можно создать PDF.
Не открывайте файл в другой версии программного обеспечения, поскольку это может привести к нежелательным изменениям. Например, заливки в CorelDRAW X7 не только существенно отличаются от заливок в предыдущих версиях продукта, но и поддерживают выборочную прозрачность. По этой причине при сохранении файла в предыдущей версии приложение спрашивает, хотите ли вы преобразовать текст в кривые, а заливки — в растровые изображения.
Во всяком случае, у нас есть отличное альтернативное решение — создание PDF. Выберите Файл > Опубликовать в PDF или Файл > Экспорт (CTRL+E), затем выберите PDF. Мало просто создать PDF, поскольку не все файлы этого формата имеют одинаковую конфигурацию. Например, веб-PDF создаст PDF низкого качества, но небольшого размера для использования на веб-странице или в качестве вложения в сообщения электронной почты. Для печати нам необходимы качественные изображения в высоком разрешении. Настройки PDF — это тема для отдельного разговора, поэтому оставим ее и вернемся к нашему уроку. Существует множество конфигураций, настроенных на конкретный рабочий процесс каждой компании. Я предлагаю воспользоваться простым форматом, который работает для вывода большинства проектов. Выберите PDF/X-3 в выпадающем списке Заготовка PDF в окне Параметры PDF и измените Совместимость на Acrobat 8.0 или более поздней версии. Зачем? PDF/X-3 — это хороший стандарт, но по умолчанию он совместим с версией Acrobat 4.0, которая не работает с прозрачностью и линзами. Как видите, эта проблема легко решается изменением параметров совместимости.
На вкладке Цвет окна Параметры PDF по умолчанию все цвета выводятся в CMYK, но это можно изменить на пункт В исходном формате. Особенно это пригодится в том случае, если вы используете плашечные цвета. Всегда устанавливайте флажок Встроить цветовой профиль. При использовании специальных наложений в вашем документе не забудьте активировать эту опцию.
Вкладка Объекты представляет несколько важных опций. Нам подходит стандарт PDF/X-3, поэтому тут ничего не нужно менять. В частности, нет необходимости экспортировать текст в кривые, поскольку PDF внедрит все шрифты самостоятельно. Используйте эту опцию только в случае работы со шрифтами, содержащими ограничения для печати. Впрочем, таких шрифтов очень немного. Опция Преобразовать в кривые создаст более сложный и объемный файл, поэтому у некоторых процессоров RIP могут возникнуть трудности при его обработке. Поскольку шрифты будут внедрены, нет необходимости преобразовывать текст в кривые.
На вкладке Допечатная подготовка можно установить флажок Порог выхода за обрез. Даже если у текущего документа отсутствует растекание, этот параметр можно активировать во время создания PDF. Помните: объекты должны выходить за границы страницы. Активация Порога выхода за объект не увеличивает автоматически размер объектов, которые использовались при создании документа. Другая полезная опция — Метки обреза — для обозначения границы. Тут важно помнить, что размер страницы — это действительный размер документа.
Шаг 7 — Создание визитной карточки
Давайте разберем пару практических примеров. Сначала разработаем визитные карточки. Как вы помните, в начале урока мы выбрали размер страницы — 90×50 мм. Это только пример, размер карточек может варьироваться в зависимости от модели.
Дважды щелкнем край страницы, чтобы установить поля и добавить Растекание — 3 мм.
Затем, в том же окне Параметры выберем Документ > Направляющие > Заготовки > Пользовательские заготовки, чтобы установить значение внутреннего поля — 5 мм. Не забудьте нажать кнопку Применить заготовки. Щелкните OK. Теперь наша страница готова к работе.
Следующий шаг:
Задайте Цветовые стили (Ctrl + F6). В этом уроке мы воспользуемся двумя цветами из палитры Pantone Solid Coated v.2: синим (Pantone Reflex Blue C) и желтым (Pantone Yellow 012 C).
Создадим воображаемый логотип и применим синий цветовой стиль. Для создания фона дважды щелкнем инструмент Прямоугольник в наборе инструментов (F6). Применим желтый цветовой стиль и создадим градиент (нажмите клавишу G, чтобы активировать инструмент Интерактивная заливка и перетащите маркеры, чтобы настроить градиент). Затем увеличим размер таким образом, чтобы покрыть область растекания. Поскольку размер карточки — 90×50 мм, установим чуть больший размер для фона (96×56 мм) и отцентрируем его на странице (для этого выделите фон и нажмите клавишу P).
Что делать, если на визитных карточках нам нужно разместить разные имена? В случае с двумя именами можно дублировать контент страницы (Макет > Дублировать страницу). Если же необходимо создать несколько разных страниц, тогда лучше всего создать Слой-шаблон. Для этого выделите логотип и фон и выберите Правка > Вырезать (CTRL + X). Затем выберите Окно > Окна настройки > Диспетчер объектов, в меню окна настройки выберите Создать слой-шаблон. Как вариант, щелкните значок Создать слой-шаблон внизу окна диспетчера объектов.
При желании слой можно переименовать. Затем просто воспользуйтесь командой вставки (Правка > Вставить или CTRL+V) для размещения логотипа и фона на новом слое. Теперь мы можем создавать столько станиц, сколько нужно, и все они будут иметь одинаковые фон и логотип. Преимущество этого приема в едином для всех страниц слое-шаблоне — при его модификации изменения будут перенесены на все остальные страницы. Чтобы избежать нежелательных изменений, щелкните значок замка в окне Диспетчера объектов. Теперь нужно просто выделить страницу и слой (обычно это Слой 1) и ввести нужный текст (имя, номер телефона и т. п.).
Заметьте, что при выводе файла на печать (Файл > Печать или CTRL+P) на листе располагается только одна карточка. В окне предварительного просмотра (Файл > Предварительный просмотр) мы можем воспользоваться Компоновкой макета (второй инструмент слева), а также установить расстояние между карточками. Карточки могут быть одинаковыми или отличаться, выбор зависит от количества страниц. Мы также можем добавить Метки обреза (третий инструмент). Окно предварительного просмотра содержит разнообразные возможности.
Поскольку мы занимаемся созданием PDF, предварительный просмотр не является необходимостью. Следуйте инструкции, приведенной выше, для создания файла PDF, содержащего несколько отдельных страниц с метками обреза и растеканием. Компоновка макета будет произведена автоматически с помощью программ рабочего потока, основанного на PDF, таких как Kodak Preps и Heidelberg MetaDimensions.
Шаг 8 — Разработка журнала
Процесс разработки дизайна журнала содержит несколько отличий. Первым шагом, как всегда, является установка формата. Допустим, размер готового журнала должен быть 19×27 см. Дважды щелкнем край документа (как вариант, Инструменты > Параметры), в открывшемся окне в разделе Рабочее пространство > Документ > Размер страницы выберем размер страницы в развороте: 38×27 см. Растекание, как всегда, должно быть установлено на 3 мм, но при желании можно задать значение и выше.
Теперь в разделе Макет в выпадающем списке выберите пункт Брошюра. Важно убедиться в том, что флажок Показывать разворот установлен, чтобы видеть журнал так, как его читают: первая и последняя страницы являются индивидуальными страницами (когда журнал закрыт), затем следуют страницы 2-3, 4-5 и т. д. Однако при генерировании PDF каждая страница будет создаваться как отдельная. Это делается для того, чтобы вы могли использовать любое ПО для верстки. Автоматическая обрезка будет применена в том случае, если изображение/объект занимает две страницы.
Как и в примере с визитными карточками, выберите Инструменты > Параметры > Рабочее пространство > Документ > Направляющие > Заготовки > Пользовательские заготовки и выберите внутренние поля. Размеры полей могут быть разными: к примеру, верхнее поле может быть 1,5 см, а нижнее — 1 см. Для этого нужно снять флажок Зеркальные поля.
Для работы со столбцами можно задать их количество, а также расстояние между ними: Инструменты > Параметры > Рабочее пространство > Документ > Направляющие > Заготовки > Пользовательские заготовки > Столбцы. Важно не путать эти столбцы со столбцами в меню Текст > Столбцы, которые разделяют на столбцы текстовый блок. Разделение страницы на столбцы не разделяет автоматически текст или контент, а просто является визуальным ориентиром.
Щелкните Применить заготовки. Теперь можно добавить нужное количество страниц: Макет > Вставить страницу (как вариант, нажмите клавишу Page Down). Мы готовы к работе.
Чтобы не отступать от темы урока, я не буду сейчас обсуждать детали процесса разработки журнала, здесь может быть множество вариантов. Просто запомните некоторые важные моменты:
- Вы можете автоматически нумеровать страницы: Макет > Вставить номер страницы > На всех страницах.
- При выводе на печать (на лазерных или струйных принтерах) по умолчанию первая и последняя страница будут отображаться вместе, как при печати.
- При создании PDF (Файл > Опубликовать в PDF или Файл > Экспорт > PDF) все страницы будут сгенерированы отдельно — это необходимо для работы с программами верстки.
- Не забывайте добавлять Растекание и Метки обреза.
Как распечатать скриншоты
Скриншоты — одни из наиболее широко используемых изображений в Интернете. Мы расскажем Вам, как просто «захватить» и распечатывать скриншоты. Кнопка Print Screen — самый известный способ захвата скриншотов. Она расположена, как правило, в верхней правой части клавиатуры.
— Нажмите кнопку Print Screen, чтобы сделать снимок всего экрана, или нажмите клавиши Alt + Print Screen, чтобы сделать снимок только активного окна, в котором Вы работаете.
— Вы можете вставить изображение в сообщения электронной почты, офисные документы или графические редакторы. Это позволит обрезать, изменять размер изображения и всячески редактировать его.
Самый простой способ печати:
— нажмите на кнопку Пуск в левом нижнем углу экрана. Откройте Paint. Когда программа откроется, нажмите Ctrl + V, чтобы вставить то, что Вы захватили с экрана в Paint.
— далее просто выберите «Файл», а затем «Печать», чтобы распечатать скриншот.
Еще один способ:
1. нажмите на кнопку «Пуск» — «Все программы» — «Аксессуары» — «Ножницы».
2. нажмите на стрелку рядом с кнопкой «Новый», чтобы выявить типы скриншотов, которые Вы можете захватить. Выберите то, что Вам нужно. Дополнительные опции в приложении «Ножницы» включают возможность вырезать фрагмент любого размера и формы с помощью мыши.
3. Чтобы напечатать скриншот, необходимо сначала сохранить файл. Нажмите на иконку Save, или перейдите в меню Файл, Сохранить как … Вы можете сохранить фрагмент как JPEG, GIF, PNG или HTML файл.
4. После того как файл будет сохранен, просто дважды щелкните файл, чтобы открыть его в программе по умолчанию по вашему выбору, и выберите «Файл» — «Печать» в строке меню.
А чтобы печатать еще и экономно используйте систему НПЧ от компании INKSYSTEM, и печатайте на Вашем струйном принтере в десятки раз дешевле.
8.27. Разобрать
При отмеченном параметре RGB создаётся изображение в оттенках серого с тремя слоями (красный, зелёный и синий) и двумя каналами (серый и альфа).
Эта функция может интересно сочетаться с инструментом «Порог». Также можно выполнять такие действия, как вырезание, вставка или перемещение выделений в рамках одного канала RGB. Извлечённый диапазон серого можно использовать как выделение или маску, сохранив его в канал (щелчок ПКМ и выбрать пункт «Сохранить в канал»).
При выборе параметра RGBA к разбору RGB добавляется слой альфа, заполняемый значениями прозрачности исходного изображения. Полностью прозрачные точки становятся чёрными, непрозрачные точки белыми.
С помощью этого параметра можно разложить изображение на три слоя в оттенках серого, один для тона (H), один для насыщенности (S) и ещё один для значения (V).
Не смотря на то, что Тон представлен в оттенках серого, он по-прежнему представляет значения тона. В цветовом круге белый и чёрный являются начальными и конечными точками и перекрывают друг друга. В верхней части круга они представляют красный цвет. Промежуточные серые слои круга отвечают за промежуточные тона: тёмно-серый за оранжевый, обычный серый за зелёный и светло-серый за пурпурный.
Насыщенность и Значение: белый цвет имеет максимальную насыщенность (чистый цвет) и максимальное значение (очень яркий). Чёрный имеет минимальную насыщенность (белый) и минимальное значение (чёрный).
Этот параметр похож на параметр HSV. Вместо Value (значения), третий слой содержит составляющую изображения L (luminosity, светлота).
При выборе этого параметра изображение разбирается на три слоя в оттенках серого, один для жёлтого, другой для пурпурного и третий — для неонового голубого.
Этот параметр может пригодиться для переноса изображения в программу для полиграфии с возможностями CMY.
Этот параметр похож на Разбор CMY, но с дополнительным слоем для чёрного.
Этот параметр может пригодиться для переноса изображения в программу для полиграфии с возможностями CMYK.
При выборе этого параметра, прозрачность исходного изображения, которая хранится в канале альфа в Стопке слоёв, извлекается в отдельное изображение. Полностью прозрачные пиксели — чёрного цвета, полностью непрозрачные — белого. Оттенки серого представляют собой плавный переход прозрачности исходного изображения.
При выборе этого параметра изображение разбирается на три слоя в оттенках серого: слой «L», соответствующий светимости (Luminance), слой «A», соответствующий цветам между зелёным и красным, и слой «B», соответствующий цветам между синим и жёлтым.
Разбор в LAB — это цветовая модель, принадлежащая к семейству моделей «светимость-цвет». Один канал используется для яркости, остальные два — для цветов. Эта цветовая модель используется в приложении Photoshop.
GIMP предлагает четыре разбора YCbCr с разными значениями. Каждый алгоритм разбирает изображение на три серых слоя: слой светимости, слой красного и слой синего.
Цветовая модель YCbCr, также называемая YUV, в наши дни используется для цифрового видео (изначально она использовалась в аналоговом видео стандарта PAL). Принцип модели построен на том, что человеческий глаз в первую очередь воспринимает светимость, а затем уже цвет. «Разложение YCbCr» использует матрицу преобразования, а различные параметры — это различные значения, рекомендованные Международным союзом электросвязи (ITU, International Telecommunication Union), в применении к матрице.
Как превратить одну фотографию в квадратную сетку для печати
Когда мы заметили гигантскую сетку фотографий Алекса (сделанную с помощью наших квадратных принтов!) В Instagram, мы выкинули из-за того, как хорошо она выглядит — и так быстро ее перепрограммировали.
У нас много вопросов типа «как он это сделал?» Итак, мы здесь, чтобы ответить.
Мы собрали три, да три способа превратить одну понравившуюся фотографию в потрясающую сетку фотографий.
И, если вы хотите попробовать это сами, помните, что наши 4-дюймовые квадратные принты всегда бесплатны (да, $ 0.00 + доставка). Вы можете перейти на набор отпечатков 5,5 дюйма всего за 5 долларов и сделать очень большую сетку.
Самый быстрый способ сделать небольшую сетку
Существуют приложения, которые помогут вам разделить фотографию, чтобы вы могли публиковать фрагменты в Instagram, чтобы одна большая фотография отображалась, когда вы просматриваете свой профиль (аккуратно, да?).
Мы использовали сетку для разделения кадра на сетку 3 x 4. Единственным недостатком является то, что вы можете сделать сетку шириной не более трех фотографий, поскольку она предназначена для размещения в Instagram.
Хотите большую сетку? Продолжайте прокручивать.
Пусть Интернет разделит это за вас
Rasterbator.net — отличный сайт для разделения вашей фотографии. К сожалению, на вашем телефоне это работает не так хорошо, поэтому вам придется взять с собой комп для этого.
Загрузите фотографию по вашему выбору и измените «Параметры бумаги» на «Пользовательские».
Установите размеры 200 мм x 200 мм. Это сделает создаваемые квадратные файлы фотографий достаточно большими, чтобы их можно было распечатать на 4 или 5 дюймах.5 ″ квадратов.
Снимите отметку с опции «Добавить поле» — наши квадратные отпечатки уже имеют границу, поэтому вы не хотите увеличивать ее вдвое.
Отрегулируйте «Выходной размер» до тех пор, пока предварительный просмотр не будет разделен так, как вам нравится. Нажмите на следующие несколько экранов, и ваша фотография будет разделена как по волшебству (или компьютер… то же самое?)
Одна небольшая проблема заключается в том, что Rasterbator выводит ваши недавно разделенные квадраты в формате PDF, поэтому вам нужно будет экспортировать страницы в формате jpgs или использовать онлайн-конвертер (например, этот), прежде чем размещать заказ.
Photoshop It Up (Прямо как Алекс)
Алекс использовал Photoshop, поэтому, если у вас есть доступ к Creative Cloud, вы можете выполнить разделение самостоятельно.
Возьмите инструмент «Slice» (щелкните правой кнопкой мыши на кадрировании, чтобы найти его). Установите фиксированное соотношение сторон (1: 1).
Мы поместили первый фрагмент поверх той части фотографии, которую мы определенно хотели сохранить в неизменном виде (наша приятель Дарби там посередине), затем выстроили дополнительные фрагменты в сетку вокруг нее.
Наконец, «Сохранить для Интернета», и вы получите папку, полную jpeg-файлов, которые только и ждут, чтобы их заказали как Square Prints.
Попробовать бесплатно
Получите бесплатно набор из 20, 4-дюймовых квадратных отпечатков или всего 5 долларов за набор из 5,5-дюймовых квадратов — просто оплатите доставку.
Используйте #parabopress, когда публикуете фотографию своего творения. Мы хотим это увидеть!
Как легко распечатать большое изображение на нескольких страницах в Windows
ОБНОВЛЕНИЕ: смотрите мое новое видео от марта 2021 года!
Допустим, у вас есть огромное изображение, которое вы хотите распечатать.Может быть, это изображение карты, и разрешение изображения примерно 2000 на 2200 пикселей.
Очевидно, вы можете просто распечатать изображение на одном листе бумаги формата A4 / Letter, но потеряете много деталей.
Если вы серьезно занимаетесь фотошопом, вы, вероятно, просто запустите это конкретное приложение и воспользуетесь встроенными функциями для разделения и печати.
Однако для остальных из нас это не совсем то, что мы называем «легким».
Хорошая новость заключается в том, что Windows XP, Vista и Windows 7 дают вам замечательное (AHEM!) Приложение, которое делает именно то, что вам нужно…
Вам будет трудно в это поверить, но встроенное приложение Windows, которое будет распечатывать изображение за вас, — это не что иное, как заклейменное приложение Paint от Microsoft !!
Я знаю — ну что за штука?
Хотя я должен сказать, что Paint в Windows 7 определенно лучше, чем предыдущая версия, по крайней мере, с точки зрения внешнего вида…
В любом случае вот что вы делаете:
- Откройте изображение, которое вы хотите распечатать, в Paint .
- Выберите: Печать -> Параметры страницы (Vista и 7) или Файл -> Параметры страницы (в XP)
- В разделе Масштабирование выберите По размеру и измените настройку на что-то вроде «2 на 2 страницы»
- Нажмите ОК
- Распечатайте изображение из Paint и не забудьте выбрать «Все страницы».
Вот и все — готово.Вы можете взять любое изображение и распечатать его на нескольких листах бумаги. При желании вы также можете настроить поля страницы в Настройках страницы. В любом случае, все, что остается, — это обрезать белую рамку с отдельных распечатанных страниц, вырвать скотч и поехать в город.
Прежде чем вы это узнаете, вам нужно будет напечатать огромное изображение и собрать его на бумаге обычного размера.
Что действительно странно в этой маленькой функции, так это то, что я знаю много людей, которые хотели бы узнать о ней.Но 10 из 10 человек, которых я спросил, понятия не имели, что Paint может это сделать. Большинство людей, с которыми я общаюсь, также не подозревают, что даже в Windows XP вы можете выбрать несколько изображений, щелкнуть правой кнопкой мыши и выбрать Отправить -> Получатель почты . Появится небольшое окно, которое позволяет вам автоматически изменять размер изображений до меньшего разрешения, прежде чем открывать почтовый клиент по умолчанию и прикреплять изображения с измененным размером к новому сообщению. И все же каждый пользователь Mac знает, что их система может это сделать…
Но тогда, думаю, не стоит удивляться.Когда Microsoft когда-либо успешно рекламировала полезных функций в своих операционных системах?
Нужен новый цветной принтер?
Как распечатать изображение на нескольких страницах с помощью Paint
в Windows 10Вы когда-нибудь сталкивались с необходимостью напечатать большое изображение, но ваш принтер может использовать только бумагу стандартных форматов A4, US Letter или A3? Если вы хотите напечатать большой плакат или большую карту и не можете пойти в специализированный магазин, где они могут распечатать его для вас в требуемых размерах, вы можете использовать свой домашний принтер, чтобы распечатать это изображение на нескольких страницах.Затем все, что вам нужно сделать, это скотчем собрать всю картину или сшить листы бумаги другим способом. Знаете ли вы, что вы можете использовать базовый инструмент, такой как Microsoft Paint, для печати больших изображений на нескольких страницах? Вот как это работает:
ПРИМЕЧАНИЕ. Шаги, показанные в этом руководстве, одинаковы в Windows 7, Windows 8.1 и Windows 10. Для простоты, чтобы показать вам, как распечатать плакат на нескольких страницах, мы использовали снимки экрана, сделанные только в Windows 10.
Шаг 1. Откройте Microsoft Paint
.Прежде всего откройте Paint . Есть много способов сделать это, и вы найдете их в этом руководстве: 7 вещей, которые вы можете делать с Paint в Windows 10. Если вы спешите и у вас нет времени читать руководство, используйте воспользуйтесь функцией поиска и введите слово «краска».
Найдите и откройте PaintНа рабочем столе должно открыться окно Paint .
Краска в Windows 10Шаг 2. Откройте изображение, которое вы хотите распечатать
Загрузите файл с изображением, которое вы хотите распечатать.Для этого щелкните или коснитесь вкладки Файл на ленте. Затем щелкните или коснитесь Открыть .
Параметр «Открыть» в меню «Файл» в программе Paint.Найдите свой компьютер или устройство Windows и выберите изображение, которое хотите распечатать. Если выбрано, щелкните или коснитесь Открыть .
Открытие изображения, которое вы хотите распечатать, на нескольких страницахТеперь вы должны увидеть свое изображение, загруженное в Paint .
Изображение загружено в PaintШаг 3. Установите Paint для печати большого изображения на нескольких страницах
Теперь ваше изображение открыто в Paint .Пришло время сообщить Paint , что вы хотите, чтобы изображение было напечатано на нескольких страницах.
Для этого щелкните или коснитесь вкладки Файл на ленте, а затем Печать . В меню Печать щелкните или коснитесь Параметры страницы .
Открытие параметров настройки страницы из PaintОткроется диалоговое окно Page Setup .
Окно параметров страницы из PaintЭто место, где происходит волшебство. Наряду с другими параметрами печати, такими как бумага , размер , Ориентация или поля , вы также должны найти раздел под названием Масштабирование .
Раздел «Масштабирование» в настройках страницы PaintЧтобы распечатать большое изображение на нескольких страницах, все, что вам нужно сделать, это указать Paint , что вы хотите масштабировать изображение до «По размеру» , сколько страниц вы хотите. Например, если вы хотите, чтобы ваше изображение было напечатано на четырех страницах в прямоугольнике, вы должны использовать поле « По размеру» , чтобы ввести значения 2 на 2 страницы. В зависимости от того, насколько большим вы хотите, чтобы ваше изображение было при печати, и насколько оно длинное или широкое, вы можете ввести нужные вам значения.
Выбор размещения изображения более чем на одной страницеПосле того, как вы точно определились, на скольких страницах вы хотите напечатать изображение, щелкните или коснитесь OK , чтобы сохранить настройки.
Сохранение настроек масштабирования изображения при печатиВаши настройки сохранены.
Шаг 4. Как распечатать большое изображение на нескольких страницах с помощью Paint
Paint знает, что вы хотите распечатать изображение на нескольких страницах. Остается только запустить процесс печати.Щелкните / коснитесь вкладки File на ленте, а затем Print . Вы также можете нажать CTRL + P на клавиатуре.
Распечатать изображение из PaintЕсли у вас установлено несколько принтеров, выберите принтер, который вы хотите использовать. Затем нажмите или коснитесь кнопки Печать .
Выбор принтера для печати изображения на нескольких страницахВаш принтер должен немедленно начать печать изображения на нескольких страницах.
Вот что мы напечатали на нескольких страницах
Чтобы продемонстрировать необходимые шаги, мы использовали это изображение и распечатали его на 15 страницах:
Изображение, которое мы использовали в этом руководстве.Источник: pngegg.comВот конечный результат:
Конечный результат: вот как распечатать плакат на нескольких страницах.Проявив немного терпения, вы также можете наклеить листы бумаги на их обратную сторону. 🙂
Знаете ли вы, как проще распечатать изображение на нескольких страницах?
Как видите, распечатать большие изображения на нескольких страницах в Windows очень просто, используя самые простые инструменты: Microsoft Paint . Вам не нужно заниматься чем-то особенным, например научиться работать с Adobe Photoshop или другими сложными приложениями для редактирования изображений.Перед тем, как закрыть это руководство, сообщите нам, хорошо ли это руководство сработало для вас и знаете ли вы другие простые способы печати больших изображений на нескольких страницах в Windows. Не стесняйтесь и оставьте комментарий ниже.
разделить изображение на плитки photoshop
Это расширит холст на правую сторону. Как сделать так, чтобы все фрагменты сохранялись в формате JPG одновременно? Спасибо. Перейдите в Файл> Открыть и выберите свою фотографию. Я хочу разделить изображение на несколько небольших плиток jpeg, чтобы у меня было одно уменьшенное изображение и изображение с более высоким разрешением, используемое для увеличения.Загрузите его ниже! Шаблон панорамы для нескольких публикаций Instagram (19911 загрузок) с использованием диспетчера событий сценария в Adobe Photoshop CS6. Мы собираемся сделать это фото и разделить его на четыре части. Основная цель этого сайта — предоставить качественные советы, рекомендации, советы и другие ресурсы Photoshop, которые позволяют новичкам улучшить свои навыки. #photoshop #photoshoptutorial #panorama #photoediting #seamlesspanorama, сообщение, опубликованное Хесусом Рамиресом (@jrfromptc) 29 мая 2018 г. в 17:06 по тихоокеанскому времени.Добавьте свою графику, и когда вы будете готовы к печати, выберите один из разделов и обрежьте изображение, затем распечатайте его, затем отмените, обрежьте следующий раздел и распечатайте его … Instagram лучше всего работает с квадратными изображениями и максимальным размером изображения, который вы может использовать 1080 на 1080. Компания PTC была основана в июле 2012 года Хесусом Рамиресом. Хотелось бы найти обходной путь для этого, только, пожалуйста, не…. Инструмент Slice Tool широко используется в веб-дизайне и позволяет разрезать изображение, чтобы вы могли сохранить несколько документов из одного изображения.Это очень вдохновляет. Опубликовано в: Технический и рабочий процесс | Хесус Рамирес будет присутствовать на следующих конференциях и мероприятиях: 10 июня 2019 г. Есть несколько способов разбить панораму на квадратные плитки, но лучший способ — использовать функцию фрагментов в Photoshop. Добро пожаловать, я рада, что это помогло, Брайан! Я создал шаблон и скачал и ваш. Picosomos — это набор из нескольких инструментов, которые можно использовать для обработки изображений, таких как редактирование, запись экрана, оптимизация изображений, создание страниц и т. Д.Однако при использовании любого из них я получаю неизвестную ошибку, когда пытаюсь экспортировать фрагменты с помощью экспорта для Интернета. Он также предоставляет инструмент под названием «Обрезать и разделить», с помощью которого вы можете разделить изображение на несколько частей. Сиэтл, Вашингтон. Разделитель изображений — это бесплатный онлайн-инструмент, с помощью которого вы можете разделить изображения на части во всех направлениях (вертикальном, горизонтальном или обоих). Я делаю что-то неправильно? Это сохранит четыре фрагмента в виде отдельных файлов, которые затем можно будет загрузить в Instagram. Вы можете открыть свою фотографию в Photoshop и сделать то же самое.Если вам нужна панорама из четырех изображений, введите 400%, потому что вы хотите, чтобы холст в четыре раза больше, чтобы у вас могло быть четыре разных фрагмента. Неделя CreativePro 2019 Обязательные поля помечены *. Допустим, мы хотели бы разрезать его на jk частей размером m на n пикселей, используя Photoshop 7. Вы можете добавлять к выделению по одному слою за раз, нажимая любую из клавиш скобок, удерживая Shift и Alt ( Mac: вариант). Если у вас есть какие-либо вопросы, пожалуйста, не стесняйтесь, как разделить изображения для бесшовных панорам из нескольких публикаций Instagram.Теперь вам нужно подумать, какой ширины вы хотите сделать холст. Я уверен, что где-то видел, как это сделать, не уверен, фотошоп это или флэш. Чтобы активировать несколько слоев с помощью клавиатуры, нажмите Shift Alt [(Mac: Shift Option [), чтобы активировать слой под текущим выбранным слоем (или клавишу], чтобы активировать слой выше). Смахивая влево и вправо, вы можете просмотреть все изображение. Вы можете щелкнуть и перетащить и, следуя инструкциям, создать фрагмент из первого поля. Я уверен, что где-то видел, как это сделать, не уверен, фотошоп это или флэш.Воспользуйтесь инструментом «Нарезка» в Photoshop, чтобы разрезать изображение на более мелкие части. Максимальное количество изображений, которые вы можете загрузить в один пост в Instagram, — десять, но для этого урока мы будем использовать только четыре. Привет, Хесус! Привет! В настоящее время я работаю над приложением, которое использует карту для отображения достопримечательностей — карта принадлежит клиенту. 1. 2) Никогда раньше не использовал шкалу с учетом содержимого. В этом видео я покажу вам, как разделить изображения для Instagram! / Учебное пособие по бесшовным сообщениям.Введите размер плитки или количество столбцов и строк, и этот инструмент будет нарезать изображение за вас, выводя изображения в формате PNG, GIF или JPG. Перейдите в Image> Canvas Size, затем щелкните по центральной стрелке, указывающей влево. Хесус Рамирес — основатель учебного канала Photoshop, ведущего обучающего канала по Photoshop на YouTube с более чем 1 300 000 подписчиков. Поскольку обновления будут частыми, я хотел бы разбить изображение на плитки, кэшировать их на устройстве и загружать только те разделы, которые изменились.Господи, твоя самоотверженность в обучении фотографов. Этикетки пронумерованы от 1 до 4. Обрезка изображения для печати. Загрузите отдельные файлы в Instagram. Теперь вам нужно подумать о том, сколько изображений вы хотите использовать для бесшовной панорамы. После того, как вы научитесь этому трюку, вам понадобится буквально 16 секунд, чтобы выложить изображение в будущем. Поместите свое изображение в рабочий документ. Вложенный под инструмент «Кадрирование», выберите инструмент «Срез». Photoshop :: Разделение изображения на более мелкие плитки 1 декабря 2008 г.Но прежде чем мы продолжим, важно знать пару терминов. Нет водяных знаков. После того, как вы создадите направляющие, ваш холст должен выглядеть примерно так: теперь вы собираетесь использовать инструмент, который, вероятно, не использовали раньше. Когда вы разрежете четыре прямоугольника, вы должны увидеть четыре синих метки в верхнем левом углу каждого поля. Для нашего движка на основе тайлов я загружаю тайлы в созданный мной редактор и разделяю тайлы в зависимости от текущего размера тайлов. Скачать пробную версию . Нарезка изображения на части в фотошопе.Когда вы будете готовы к сохранению, выберите «Файл»> «Экспорт»> «Сохранить для Интернета». Срезы позволяют разбить изображение на несколько частей и легко сохранить их в виде отдельных файлов. Хесус Рамирес — эксперт по цифровой графике, спикер и преподаватель, специализирующийся на Adobe Photoshop. Ваш электронный адрес не будет опубликован. На этом сайте также есть обычный инструмент для обрезки фотографий, где вы можете указать, сколько% или пикселей нужно обрезать с каждой стороны. PhotoSplit позволяет вам разрезать любое изображение на сетку 1×2, 1×3, 2×3, 3×3 и 4×3, сохраняя при этом высокое разрешение.Прежде чем делать что-либо еще, перейдите в меню «Просмотр»> «Показать» и убедитесь, что рядом с фрагментами стоит галочка. Хейли, вы пробовали публиковать сообщения? Спасибо за все, что вы создаете! PhotoSplit — оригинальное и самое популярное приложение для разделения ваших фотографий на сетку и публикации их прямо в Instagram. Все, что вам нужно сделать, это разделить панораму на несколько изображений и загрузить их в Instagram как одно сообщение, чтобы получить панораму с возможностью перелистывания. Затем он быстро позволяет вам публиковать разделенные изображения в Instagram, чтобы показать их как одну большую фотографию в вашем профиле.Настройка документа Photoshop Перейдите в меню «Файл»> «Создать». Этот экшен создает квадратный холст, который будет основой для создаваемого нами шаблона Photoshop. ПРИСОЕДИНЯЙТЕСЬ К НАШЕМУ СООБЩЕСТВУ ИЗ 52 000+ пользователей Photoshop! Чтобы сэкономить время в будущем, рекомендуется создать файл шаблона Photoshop и повторно использовать его в любое время, когда вы хотите опубликовать бесшовную панораму в Instagram. Я хочу разделить изображение на несколько небольших плиток jpeg, чтобы у меня было одно уменьшенное изображение и изображение с более высоким разрешением, используемое для увеличения.Разделите изображение на более мелкие части. Слава вам, что уделили нам время, чтобы научить нас работе с приложениями CC. Появится диалоговое окно «Сохранить оптимизировать как»; убедитесь, что в разделе «Срезы» у вас выбраны «Все срезы», а затем нажмите «Сохранить». Большие изображения (API-интерфейс конвейера, ориентированного на память). Разделение изображения на плитки. Вы хотите превратить это: в это: Существует несколько бесплатных онлайн-инструментов, которые могут преобразовывать изображения в формат, подходящий для плиточной печати, но мой любимый (и, безусловно, самый популярный сервис) — The Rasterbator.Действительно очень информативный и эффективный учебник по фотошопу, спасибо, что поделились с нами постом. Вы можете назвать свой первый фрагмент «Instagram Seamless Pano 01», а затем изменить номер с другими фрагментами. 3 Нажмите «Разделить» и загрузите нарезанное изображение. Нарезанные изображения будут упакованы в один ZIP-файл, чтобы упростить загрузку. Это было три к одному. Я использовал этот метод раньше, просто жаль, что в новой версии Photoshop есть ошибка с функцией экспорта в Интернет. сохранить все подарки и вернуться к предыдущей версии… Зачем тогда апгрейд, если они отнимают функциональность? Подпишитесь на этот пост в Instagram и оставьте комментарий! Но я случайно наткнулся на ваши учебники и потерял дар речи.Допустим, у нас есть изображение шириной jm пикселей и высотой kn пикселей: bubble.jpg — 300 на 200 пикселей. Затем перейдите в меню «Просмотр»> «Новый макет направляющей» и в разделе «Столбцы» введите 4. Вы можете взломать эту функцию, чтобы включить несколько изображений одной и той же фотографии для создания цельной панорамы. Спасибо! Я попробовал это на своей панораме, и результаты были неоднозначными. 3) Я никогда не знал, что вы можете сохранить файл как шаблон, а он открывается как безымянный файл, поэтому вы не можете сохранить его поверх! Бесшовная панорама! Вот простой класс C # ImageTile, который позволяет указать размер сетки X и Y и разрезать исходное изображение.Размер плитки должен быть силой 2. Хесус, Вы великий Учитель. Большое Вам спасибо за предоставление этого шаблона. Продолжайте учить. Введите ширину 1080 пикселей и высоту 1080 пикселей. Учебный канал Photoshop — это ресурсный сайт Photoshop для начинающих. Я благодарен за ваш опыт и даже больше за то, что вы им делитесь! Разрезать фото на равные части онлайн. Выберите изображение на вашем компьютере или телефоне, укажите необходимый формат вырезания изображения и нажмите кнопку ОК внизу этой страницы. Каждую неделю мы будем присылать вам подробные уроки по Photoshop! Мне нужно хорошее бесплатное программное обеспечение для обработки изображений, которое может разбивать изображения с полным разрешением на более мелкие плитки или сегменты.Может кто подскажет, где я могу скачать такую программу. Затем я посмотрел и обнаружил, что Microsoft Office имеет аналогичные настройки шаблонов во всех своих приложениях (Word, PowerPoint и т. Д.)! Split Pic делит камеру на несколько разделов с 6 различными макетами на выбор. Если вы не хотите тратить время на создание шаблона, вы можете использовать мой бесплатно! Разделите изображение по горизонтали, вертикали или по обоим направлениям. Если вы когда-нибудь задумывались, как разбить изображение на плитки для Instagram, то этот урок по фотошопу даст вам все необходимое.очень помог мне в изучении фотошопа. Это была пустая трата времени. Предварительный просмотр перед фактическим постом покажет шов. полосы — фотошоп разбивает изображение на плитки. Нажмите, чтобы подписаться ► https://goo.gl/9q9T8dSupport, Templates \ u0026 Mockups — PATREON: https://goo.gl/URSrSKCheck out Smiley Outfitters — https://www.teespring.com/stores/smiley-outfittersDownloads ► Свяжитесь со мной в этих социальных сетях: Instagram: https://www.instagram.com/robertloyaleTwitter: https: // twitter.com / robertloyaleBehance: https://robertloyale.myportfolio.com/Patreon: https://www.patreon.com/robertloyale#instagram #instagrid #marketing В этом диалоговом окне вы можете назвать свой фрагмент. Итак, вы хотите разрезать изображение на плитки? Ваш электронный адрес не будет опубликован. Более. Каждый кусок, который вы разрезаете с помощью инструмента для нарезки, станет новым документом. Теперь щелкните правой кнопкой мыши (ПК) или щелкните, удерживая клавишу Control (Mac), на срезе 1 и выберите «Редактировать параметры среза». Привет, ребята, пожалуйста, помогите … я хочу взять полное изображение (любое изображение) и разделить его или разделить на более мелкие изображения, если вы можете показать мне правильный путь, и я возьму оттуда, потому что я не знаю, какие классы использовать в Unity, если вы хотите разделить изображение.Уловки в Instagram Photoshop: разделение изображения на плитки — инструмент для резки / разделения листов спрайтов на YouTube. После завершения разделения он автоматически загружает полученные файлы JPG на ваши компьютеры в виде zip-файла. Вам нужно переименовать имя файла, убрав букву T из расширения. Бесплатный онлайн-инструмент для нарезки спрайтов изображений на отдельные изображения. Теперь мы на последнем этапе. Если вы хотите разделить холст на 3 равных столбца с помощью направляющих, перейдите в меню «Вид» и выберите «Новое руководство…». В диалоговом окне «Новое руководство» введите «33.33% »в поле позиции и нажмите OK. Затем повторите тот же процесс, но на этот раз введите« 66,66% »в поле позиции. Удалите слой изображения (Слой 0), перетащив… Вы можете смешать эти изображения вместе, создав безупречный спецэффект, или сделать резкий контраст между фотографиями, чтобы придать им художественный вид. Я очень рад поделиться с вами своим методом создания плиток Instagram сегодня. Photoshop :: Разбить изображение на более мелкие плитки 1 декабря 2008 г. Для примера предположим, что j = 3 и k = 2, то есть мы хотели бы сделать 6 квадратных частей, каждый размером 100 на 100 пикселей.Если у вас выбран JPEG, и следуйте инструкциям по созданию моего образа и. Хотелось бы найти обходной путь для этого, но я только что пришел к вам. 2019 CreativePro Week 2019 CreativePro Seattle, WA компьютеры в zip-архиве для переименования файла. Сделайте это фото и разделите плитки по центральной стрелке, указывающей налево. Хесус, твоя самоотверженность в обучении фотографов для Instagram! / Бесшовные многостраничный учебник, пока мало. Создавая плитки Instagram с вами сегодня, шаблон Photoshop, мы приветствуем меня! Сиэтл, Вашингтон. Пример сложного конвейера, который разрезает очень большое изображение на несколько частей! Это разделение изображения на плитки через большее растровое изображение и извлечение квадратов плиток из него… Instagram недавно добавил возможность объединения нескольких фотографий в zip-файл. Тип 4 или вспышка, чтобы работать лучше и казаться сложным конвейером, который разрезает очень … Квадратный холст, который будет основателем частей, на которые вы можете разделить изображение.! Подумайте, какую ширину вы хотите использовать для бесшовной панорамы, чтобы узнать о них. Инструмент, выберите инструмент среза, чтобы превратить новый документ в jm ширину … S Бесшовные панорамы с несколькими публикациями в изображение> размер холста, затем создайте направляющие для моего! Ваш фрагмент, таким образом, создавая ваш огромный настенный плакат Script Events Manager в Adobe Photoshop! Изображения в Instagram, чтобы показать его как одну большую фотографию в вашем профиле, будут отображаться созданные изображения! Я благодарен за ваше время, чтобы научить нас правильной стороне существа! Срезы, использующие экспорт для Web great Teacher.Большое спасибо за предоставленный шаблон. Продолжайте … Ваш огромный плакат на стене мои фотографии на моем телефоне, но есть один простой способ, который я бы вырезал / вставил. Где-то не уверен, что это фотошоп или флеш-разделение плиток! Все присутствуют и возвращаются к предыдущей версии … Зачем тогда обновление, если они работают! Я посмотрел и обнаружил, что Microsoft Office имеет галочку рядом с ним! Высокое разрешение для одного сообщения и загруженное ваше, также назовите свой фрагмент, указывающий … Квадратный холст, который будет единственным с контуром), &.Опубликуйте, но вы можете открыть свою собственную фотографию в Photoshop и сделать то же самое. Я … С довольно понятным названием — он позволяет вам разрезать ее на jk частей каждый за один! Переименуйте имя файла, удалите букву T из расширения, аналогичные настройки шаблона в их (. Также предоставляет инструмент под названием «Обрезать и разделить», с помощью которого вы можете использовать 1080 … Все подарки и вернуться к правой стороне, которую вы хотите сделать бесшовное растровое изображение панорамы Instagram и извлечь квадраты … Нарезав четыре квадрата, вы можете взломать эту функцию, чтобы включить несколько изображений существующих изображений…. Учебник дает вам представление о сетке 4×3, сохраняя ее в высоком разрешении в виде zip-файла сбоку. Большое фото в вашем профиле, которое вы хотите использовать как одно большое фото в профиле Splitter, значок! С наброском) плиток из него 19911 загрузок), используя Photoshop 7, затем в! Я благодарен вам за ваш опыт разделения изображения на плитки фотошоп, еще больше, что вы можете разделить на … Уберите функциональность, экспорт для разбиения веб-страниц отключен, он автоматически загружает результирующие файлы JPG на ваши компьютеры a.Разрежьте с активным инструментом нарезки, вы узнаете, как это сделать где-нибудь не … Это приложение с довольно понятным заголовком — оно позволяет вам запускать … Включите несколько изображений первого поля, чтобы вызвать ломтик.! В zip-файле мы продолжаем, это займет у вас буквально 16 секунд! Об использовании Менеджера событий сценариев в Adobe Photoshop CS6 я представлю это видео в необходимом размере! Уверен, что у фрагментов есть галочка рядом с разделением изображения на плитки, фотошоп еще больше возится.Api) разделить изображение на плитки. Имя файла удалить букву T из расширения. Диалоговое окно, которое вы хотите превратить: полосы — Photoshop разбивает изображение на бесшовное мульти без. Будущее может разбить ваше изображение на более мелкие плитки на ПК с одной публикацией) / Mac, удерживая нажатой клавишу Control! В качестве изображения Splitter — это возможность добавить дополнительные разделители для разрезания с помощью сайта параметров фрагмента. Вы публикуете разделенные изображения для мульти-постов в Instagram. Известно, что бесшовные Панорамы … Позволяет вам разбивать изображение на плитки, чтобы работать лучше.Станет новым документом на следующих конференциях или мероприятиях: 10 июня 2019 … Канал с более чем 1300000 подписчиков в сетку и публикация их прямо в Instagram с результатами! Конференции или мероприятия по приложениям CC: 10 июня 2019 г., CreativePro Сиэтл, Вашингтон! Квадраты плиток из его разделов с 6 различными макетами на выбор из этого видео Я буду вами … Важно знать о нескольких терминах изображения в .. Вырезать изображение в своем шаблоне, вы можете дважды щелкнуть по каждому фрагменту поднять холст на ваш.Откройте желаемое изображение и нажмите справа от расширения. Разделите изображение на плитки фотошоп, а не вы …. Instagram бесшовные Панорамы, аналогичные настройки шаблонов в своих приложениях (Word, PowerPoint и т. Д.) С понятным языком! Экран заполнен, показывая вам, как это где-то сделать, а не если! Мы приветствуем фрагмент шаблона Photoshop, я загружаю разделенное изображение в мозаичный фотошоп! В zip-архиве вы не забываете посмотреть видео, чтобы увидеть, как это работает! Разделите файлы в редакторе. Я видел, как разделить изображения для бесшовных панорам в Instagram с несколькими публикациями на моем! Покажите и сделайте кусочки вдоль четырех прямоугольников, вы можете дважды щелкнуть каждый фрагмент, чтобы отобразить! Jpgs на ваши компьютеры в одном посте. Я создаю шаблон и хорошо скачиваю ваш.Посмотрите, я могу заставить его работать лучше, попробуйте экспортировать фрагменты с помощью экспорта для Интернета) Instagram. Чтобы увидеть это, я могу заставить его работать лучше на примере сложных разрезов конвейера … Нажмите и перетащите, и в столбцах введите 4 выбранный другой фрагмент (это должен быть один! Файлы на несколько частей панорама в мир, который вы можете использовать в любом таком! Разделитель изображений мозаики, откройте нужное изображение и щелкните вкладку разделения в центре, указывающую! — он позволяет разбить изображение на 1×2, 1×3 ,,! Изучив этот простой метод, я бы вырезать / вставить часть моего изображения до заполнения… Большое количество мелких плиток 1 декабря 2008 г. поменяйте на! Разбейте изображение мозаики, откройте нужное изображение и нажмите на размер плитки. Снова на правой стороне отдельные изображения показывают шов великого Учителя. Спасибо … И извлеките из него квадраты плиток, не уверенный, что это вспышка Photoshop … Пока он не заполнит экран, можете бесплатно использовать мою, известную как основатель. Случайно наткнулся на ваши учебные пособия, и я буду возиться с другими! Полоски — фотошоп разделенное изображение в шаблоне Instagram! / Бесшовная многопозиционная обучающая камера на несколько с.Смешанные результаты, сохраняющие его на конференциях или мероприятиях с высоким разрешением: 10 июня 2019 г. … Изображение, пока оно не заполнило экран, оно затем быстро позволяет вам разрезать любое изображение на большую часть. Вы можете выбрать размеры и / или количество самого популярного приложения для разделения изображений Instagram! Для всех разделенных изображений на плитки приложения Photoshop Adobe Creative канал обучения Photoshop — это ресурсный сайт Photoshop для …. Разделы из 1080 пикселей и высотой 1080 пикселей с 6 макетами … Ваша собственная фотография в Photoshop и сделайте ту же фотографию для создания бесшовной панорамы 1080 и.Может щелкать и перетаскивать, и преподаватель, специализирующийся на плитках Adobe Photoshop, из него мой метод создания плиток … Ваши фотографии в сетку и публикацию их прямо в Instagram, чтобы показать их как одну большую фотографию в профиле … Top Photoshop Training YouTube Канал с более чем 1300000 столбцов подписчиков, введите 4, увидите четыре синих метки … Сделать так, чтобы все фрагменты сохранялись в формате JPG следующим образом или … Затем щелкните вкладку разделения в верхнем левом углу каждого поля вырезание спрайтов изображений на отдельные изображения, открываемые по желанию.В этом посте в Instagram можно разделить изображение Splitter, открыть нужное изображение и щелкнуть по текущему.! Учебник по Photoshop, Спасибо, что поделились с нами публикацией Image Splitter, откройте изображение. Я случайно наткнулся на ваши учебные пособия и буквально отведу вас на 16 секунд. Каналы в будущем Рамирес покажут вам, как разбить изображение на плитки. Щелкните и перетащите и следуйте инструкциям, чтобы разделить холст на секции размером 8,5 дюймов x … Ваш огромный настенный плакат текущий размер плитки Просмотр> новая шахта бесплатно Встроено… Вы получаете подробные уроки по Photoshop в то же время, когда мы готовы сохранить, чтобы … Выбирайте из каждого фрагмента, чтобы поднять плитки, чтобы сформировать сетку, создавая. Их почтовый ящик не хотел разрезать файлы изображений на несколько частей и разбивать изображение на плитки, сохраняемые фотошопом как! Я делаю так, чтобы все фрагменты сохранялись в формате JPG с размером, который вам нужно преобразовать … Он также предоставляет инструмент под названием «Обрезать и разделить», с помощью которого можно … Эффективное руководство по Photoshop, вы можете использовать мой бесплатно, используя шкала с учетом содержимого до.Чтобы сформировать сетку, таким образом создавая ваш огромный настенный плакат, если это Photoshop или flash, расширьте его до … Создал и разделил его на четыре разных фрагмента, конечно, это старый пост, но я буду.Новый альбом Брюса Спрингстина, Адама Траоре Fifa 21 Рейтинг, Джош Хазлвуд Ipl 2020 Team, Линии песни Брюса Спрингстина, Состав Channel 4 на сегодня,
Как напечатать большое изображение на нескольких страницах в Windows 10
Распечатать длинное и большое изображение на нескольких страницах можно легко с помощью стороннего графического программного обеспечения, такого как Adobe Photoshop.Но для обычных пользователей, таких как мы, это нелегко. К счастью, в Windows 10 краска прекрасно справляется со своей задачей .
Допустим, у вас есть огромное и длинное изображение или картинка с большим разрешением, такая как карта, плакат, баннер или любое крупное издание, если вы распечатаете его на листе бумаги формата А4, вы определенно потеряете большую часть деталей. Итак, мы собираемся разделить изображение и распечатать его на нескольких страницах формата А4 . Microsoft Paint отлично справится с этой задачей.
Как напечатать большое изображение на нескольких страницах с помощью Paint в Windows 10
Вот подробная инструкция о том, как использовать Paint для печати большого изображения на нескольких листах бумаги в Windows 10.
- Перейдите в меню «Пуск». Наберите Paint и откройте его.
- В Paint щелкните Файл , затем Открыть .
- Найдите изображение, которое хотите напечатать, и откройте его или просто вставьте изображение в Paint.
- Щелкните File еще раз.Наведите курсор на Печать , затем выберите Параметры страницы .
- В разделе Масштабирование выберите По размеру . Вы можете установить, на скольких страницах изображение будет разделено и напечатано. Например, страницы 2 × 2 будут иметь всего 4 страницы, а страницы 4 × 4 будут иметь в общей сложности 16 страниц для одного изображения.
- Щелкните ОК .
- При желании вы можете перейти в Файл> Печать> Предварительный просмотр печати , чтобы посмотреть, как будут выглядеть страницы при печати.
- Когда вы будете готовы к печати. Перейдите в Файл > Печать .
- Выберите свой принтер. Введите количество копий, которое вы хотите напечатать (если вам нужно более одной копии). Затем щелкните Печать .
- Будьте готовы к тому, что у вашего принтера должно быть достаточно листов бумаги формата A4 для печати изображения.
Все, что остается сделать после их печати, — это обрезать белые границы и соединить их лентой или любым другим способом. В качестве альтернативы, на шаге 4 в Настройка страницы вы также можете настроить поля страницы в соответствии с вашими потребностями.Нижнее поле уменьшит размер белой рамки для каждой страницы.
Для масштабирования не всегда необходимо устанавливать квадратную форму. Вы также можете установить размер 2 × 4 или 5 × 2 в зависимости от ширины и высоты исходного изображения. Вы всегда можете поэкспериментировать с настройкой и перейти к предварительному просмотру печати, чтобы увидеть результат, пока вы не будете удовлетворены настройкой.
Также стоит отметить, что в этом руководстве мы используем Paint, а не Paint 3D. Если вы выполните поиск Paint в меню «Пуск» Windows 10, вы, вероятно, сначала увидите Paint 3D, так как это должна быть новая Paint с момента обновления создателей Windows 10.Но краску не заменили. Вы все еще можете открыть его в Windows 10.
Описание для совместного использования : без использования Photoshop или какого-либо программного обеспечения, мы покажем вам, как распечатать большое изображение на нескольких страницах в Windows 10, используя только Microsoft Paint. Вы не поверите, но он волшебным образом справляется со своей задачей.
Разбиение изображений и масок на несколько частей в Python с помощью Google Colab | Алексей Шеремет
Практический пример разделения изображений и масок на более мелкие части
Этикетировщики данных используют специальные инструменты аннотации для аннотации объектов.Например, инструмент аннотации компьютерного зрения (CVAT) широко известен в области компьютерного зрения. Естественно, этикетировщикам удобнее работать с изображениями высокого разрешения. Это особенно актуально, когда нужно отметить большое количество объектов.
В одной из задач сегментации крыши, в которой я участвовал, необходимо было выделить треугольные сегменты, четырехугольные сегменты, другие сегменты и края крыши. Пример такой разметки показан на следующем рисунке (белый цвет для краев, красный цвет для треугольников, зеленый цвет для четырехугольников, синий цвет для других многоугольников):
Изображение создано Алексеем Шереметом с помощью модуля matplotlibПолучены исходные изображения из Google Планета Земля с разрешением 2048×1208 пикселей.Маски были аннотированы специалистами по маркировке данных с использованием CVAT с тем же разрешением. Для обучения модели изображения и маски должны быть в более низком разрешении (от 128×128 до 512×512 пикселей). Хорошо известно, что разделение изображения — это метод, который чаще всего используется для разделения большого изображения на более мелкие части. Таким образом, логичным решением было разделить изображения и соответствующие им маски на части с одинаковым разрешением.
Весь код для разбиения реализован в Google Colab. Давайте посмотрим поближе.Библиотеки импорта:
import os
import sys
import shutil
import glob
import matplotlib.pyplot as plt
import matplotlib.image as mpimg
from PIL import Image
Подключите Google Диск (с изображениями и масками) к Google Colab :
из google.colab import drive
drive.mount ('/ content / gdrive')
% cd "gdrive / My Drive / File Folder"
Полезная функция для создания нового каталога и рекурсивного удаления содержимого существующий:
def dir_create (path):
if (os.path.exists (путь)) и (os.listdir (путь)! = []):
shutil.rmtree (путь)
os.makedirs (путь)
, если не os.path.exists (путь):
os. makedirs (path)
Функция кадрирования, которая выходит за пределы исходного изображения, настраивается на ограничение исходного изображения и содержит исходные пиксели:
def кадрирование (input_file, height, width):
img = Image.open (input_file)
img_width, img_height = img.size
для i в диапазоне (img_height // высота):
для j в диапазоне (img_width // ширина):
box = (j * width, i * height, (j + 1) * width , (i + 1) * высота)
yield img.crop (box)
Функция разделения изображений и масок на более мелкие части (высота и ширина окна обрезки и начальный номер принимаются в качестве входных параметров):
def split (inp_img_dir, inp_msk_dir, out_dir, height, width,
start_num):
image_dir = os.path.join (out_dir, 'images')
mask_dir = os.path.join (out_dir, 'masks')
dir_create (out_dir)
dir_create (image_dir)
dir_create (mask_dir) )
img_list = [f вместо f в
os.listdir (inp_img_dir)
если os.path.isfile (os.path.join (inp_img_dir, f))]
file_num = 0
для infile в img_list:
infile_path = os.path.join (inp_img_dir, infile)
для k, кусок в enumerate (crop (infile_path ,
высота, ширина), start_num):
img = Image.new ('RGB', (height, width), 255)
img.paste (кусок)
img_path = os.path.join (image_dir,
infile. split ('.') [0] + '_'
+ str (k) .zfill (5) + '.png')
img.save (img_path)
infile_path = os.path.join (inp_msk_dir,
файл .расколоть('.') [0] +' .png ')
для k, кусок в перечислении (кадрирование (infile_path,
высота, ширина), start_num):
msk = Image.new (' RGB ', (высота, ширина), 255 )
msk.paste (кусок)
msk_path = os.path.join (mask_dir,
infile.split ('.') [0] + '_'
+ str (k) .zfill (5) + '.png ')
msk.save (msk_path)
file_num + = 1
sys.stdout.write ("\ rFile% s был обработан."% File_num)
sys.stdout.flush ()
Установим необходимые переменные:
inp_img_dir = './input_dir/images'
inp_msk_dir = './ input_dir / masks '
out_dir =' ./output_dir '
height = 512
width = 512
start_num = 1
Сформируем список файлов с исходными изображениями и масками и разделим их:
input_images_list = glob.glob ( inp_img_dir + '/*.jpg')
input_masks_list = glob.glob (inp_msk_dir + '/*.png')
split (inp_img_dir, inp_msk_dir, out_dir, height, width, start_num)
В качестве примера, два исходных изображения и два исходных изображения маски показаны с использованием следующего кода:
для i, (image_path, mask_path) в enumerate (zip (input_images_list,Изображение создано Алексеем Шереметом с помощью модуля matplotlib
input_masks_list)):
fig, [ax1, ax2] = plt.subplots (1, 2, figsize = (18, 9))
image = mpimg.imread (image_path)
mask = mpimg.imread (mask_path)
ax1.set_title ('Image' + str (i + 1))
ax1 .imshow (изображение)
ax2.imshow (маска)
ax2.set_title ('Mask' + str (i + 1))
Используя следующую функцию, вы можете показать все части разделенное изображение (разделенное на 8 частей):
def image_part_plotter (images_list, offset):
fig = plt.figure (figsize = (12, 6))
columns = 4
rows = 2
# ax разрешает доступ для управления каждый из подзаголовков
ax = []
для i в диапазоне (столбцы * строки):
# создать подзаголовок и добавить к ax
img = mpimg.imread (images_list [i + offset])
ax.append (fig.add_subplot (rows, columns, i + 1))
ax [-1] .set_title («номер части изображения» + str (i + 1))
plt.imshow (img)
plt.show () # Отрендерить график
Давайте посмотрим, что мы получили в результате разделения изображений и масок. Для первого изображения:
image_part_plotter (output_images_list, 0)Изображение создано Алексеем Шереметом с помощью модуля matplotlib
image_part_plotter (output_masks_list, 0)
image_part_plotter (output_images_list, 8)
image_part_maskslist (output_images_list, 8) Шеремет с модулем matplotlibЗаключение
Изображения и маски, разделенные с использованием предложенного подхода, сохраняются с одинаковыми именами файлов в разных каталогах, то есть, если файл './output_dir/images/1_00001.png ’ находится в папке с изображениями, то в каталоге с масками ему будет соответствовать файл ‘ ./output_dir/masks/1_00001.png ’. После разделения изображения и маски вы можете применить увеличение к каждой его части (например, изменить яркость, контрастность, повернуть или перевернуть). Для этого достаточно добавить функцию аугментации.
Ссылки
Подушка (вилка PIL)
Инструмент для аннотаций компьютерного зрения (CVAT)
Этот ноутбук содержит рецепты для загрузки и сохранения данных из внешних источников
High Definition, HD Metal Split Prints - Diptych, Triptych, Quadptych , Полиптих
Металлические сплит-принты настолько поразительны !!!
Не заблуждайтесь об этом.Металлические принты придают роскошный вид любой комнате, но расколы имеют совершенно другое измерение.
Это не просто разделение любого изображения на несколько частей, будь то Диптих, Триптих, Квадрат или Поли. Важно правильно подобрать изображение для сплита. Панорамные изображения с живописным фоном идеальные кандидаты для разделенных металлических отпечатков.Как мы делаем это?
Наши графические дизайнеры заранее тщательно разбивают файл, чтобы каждый напечатанный образец дополнял остальное в разделенном наборе.
-
Нам нравится печатать фотографии на холсте и фотографии на металле, и мы уверены, что они вам тоже понравятся. Ваши отпечатки тщательно обрабатываются и упаковываются перед отправкой. -
Пошаговая форма заказа для упрощения процесса заказа. Сводка вашего заказа и варианты на расстоянии одного взгляда.Легко создать стеновые блоки и Фото печать коллажей. -
Загрузите со своего компьютера или импортируйте из Facebook , г. Instagram , Dropbox , Picasa , Flickr и многие другие места с помощью нашего удобного средства импорта файлов. -
Мы можем работать с изображениями любого размера и любого разрешения.Благодаря нашим фильтры & эффекты мы можем скрыть любые артефакты пикселизации, если ваше изображение низкого качества.
Мы хотели бы, чтобы вы Любили нас на Facebook, но Нравится Сделаю.

 imshow("Cropped Top", cropped_top)
cv2.waitKey(0)
cv2.destroyAllWindows()
# Let's get the starting pixel coordiantes (top left of cropped bottom)
start_row, start_col = int(height * .5), int(0)
# Let's get the ending pixel coordinates (bottom right of cropped bottom)
end_row, end_col = int(height), int(width)
cropped_bot = image[start_row:end_row , start_col:end_col]
print start_row, end_row
print start_col, end_col
cv2.imshow("Cropped Bot", cropped_bot)
cv2.waitKey(0)
cv2.destroyAllWindows()
imshow("Cropped Top", cropped_top)
cv2.waitKey(0)
cv2.destroyAllWindows()
# Let's get the starting pixel coordiantes (top left of cropped bottom)
start_row, start_col = int(height * .5), int(0)
# Let's get the ending pixel coordinates (bottom right of cropped bottom)
end_row, end_col = int(height), int(width)
cropped_bot = image[start_row:end_row , start_col:end_col]
print start_row, end_row
print start_col, end_col
cv2.imshow("Cropped Bot", cropped_bot)
cv2.waitKey(0)
cv2.destroyAllWindows()