%PDF-1.5 % 2 0 obj > /Metadata 4 0 R /Pages 5 0 R /StructTreeRoot 6 0 R /Type /Catalog >> endobj 4 0 obj > stream

Творческим ребятам: разбираем основы компьютерной графики | GeekBrains
Руководитель GeekSchool Даша Голованова рассказала об отличиях растровой графики от векторной на примерах работ учеников онлайн-школы
https://gbcdn.mrgcdn.ru/uploads/post/2675/og_image/5a0dae158009a49d44d53a8622cd574c.png
Привет! C вами Даша Голованова — руководитель онлайн-школы GeekSchool.
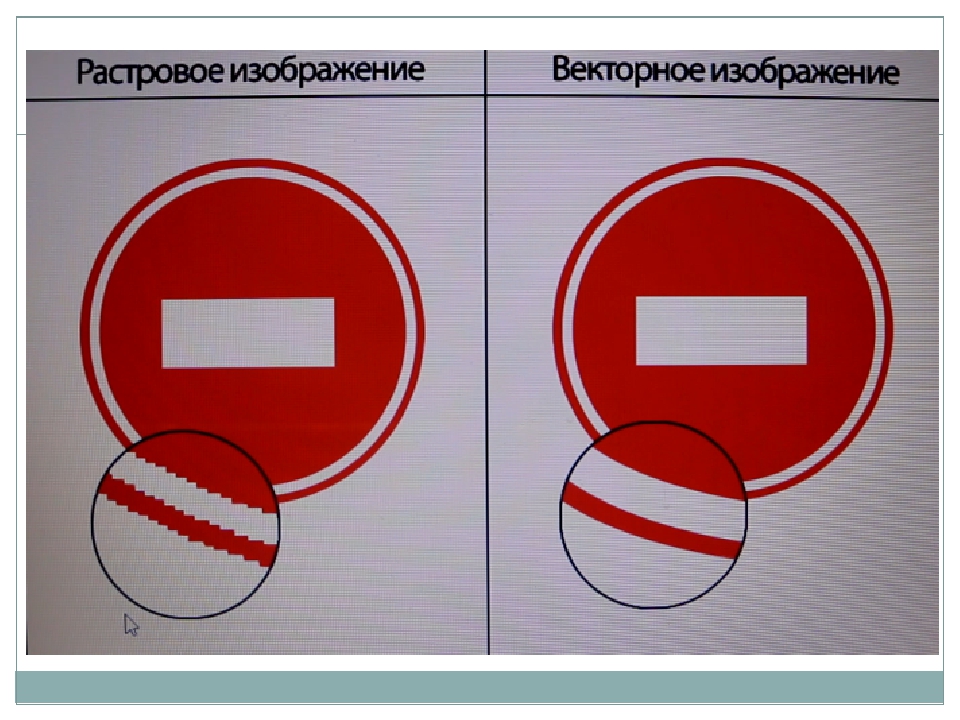
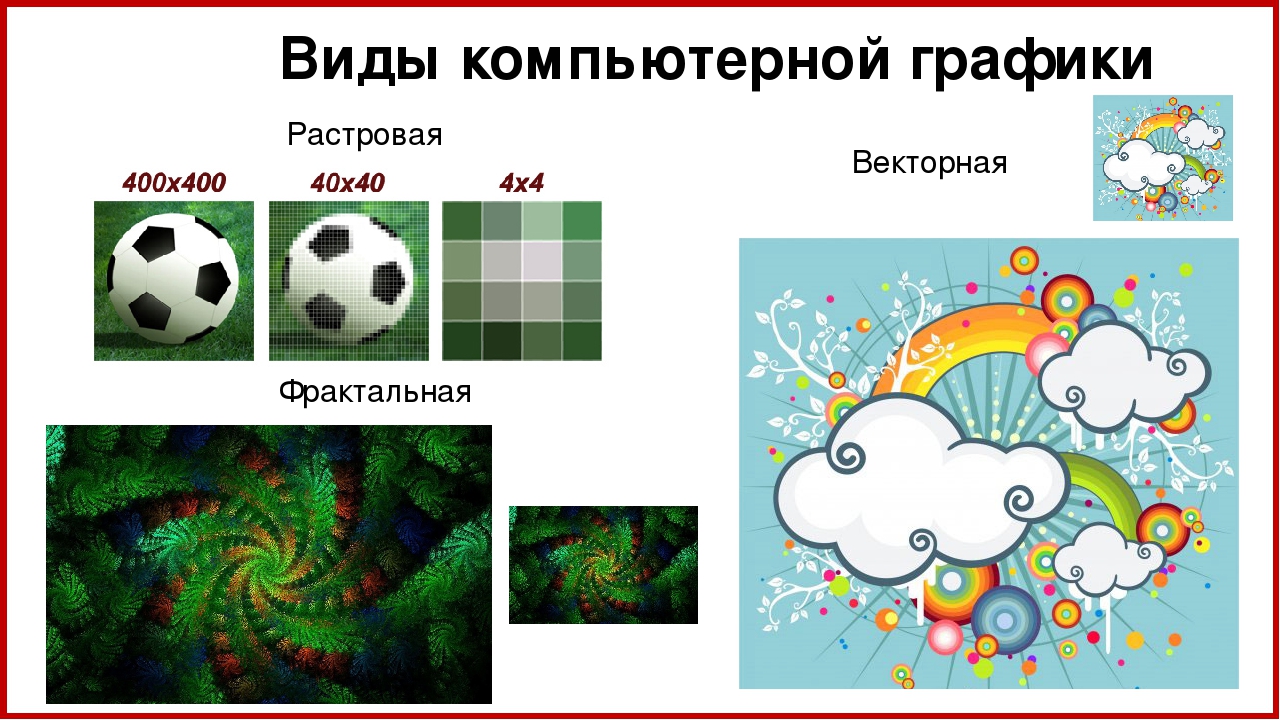
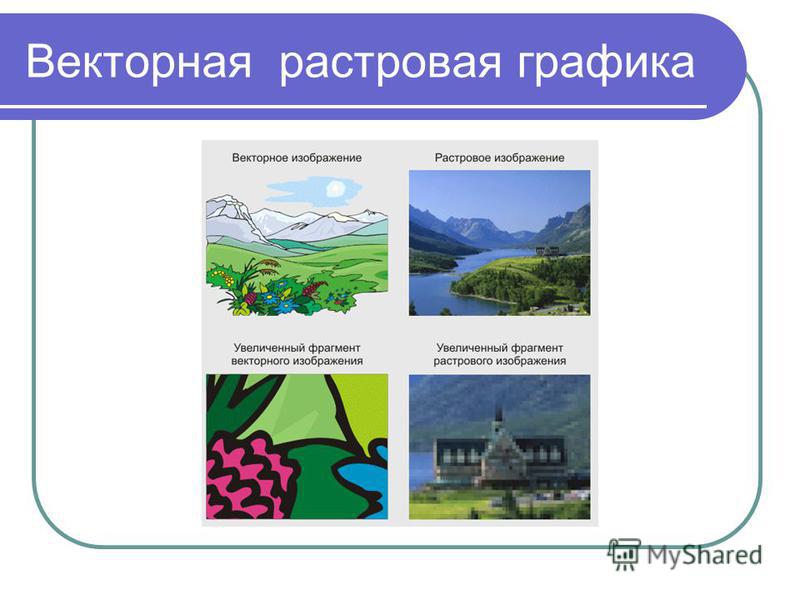
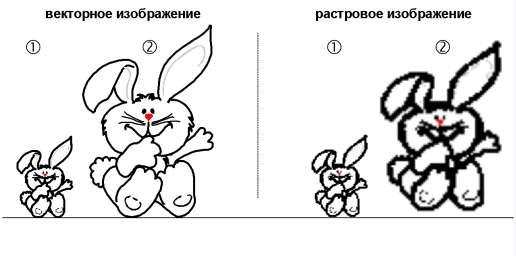
Сегодня расскажу немного о компьютерной графике. Есть растровая и векторная графика — они разные, хотя иногда их сложно отличить.
Растровая графика
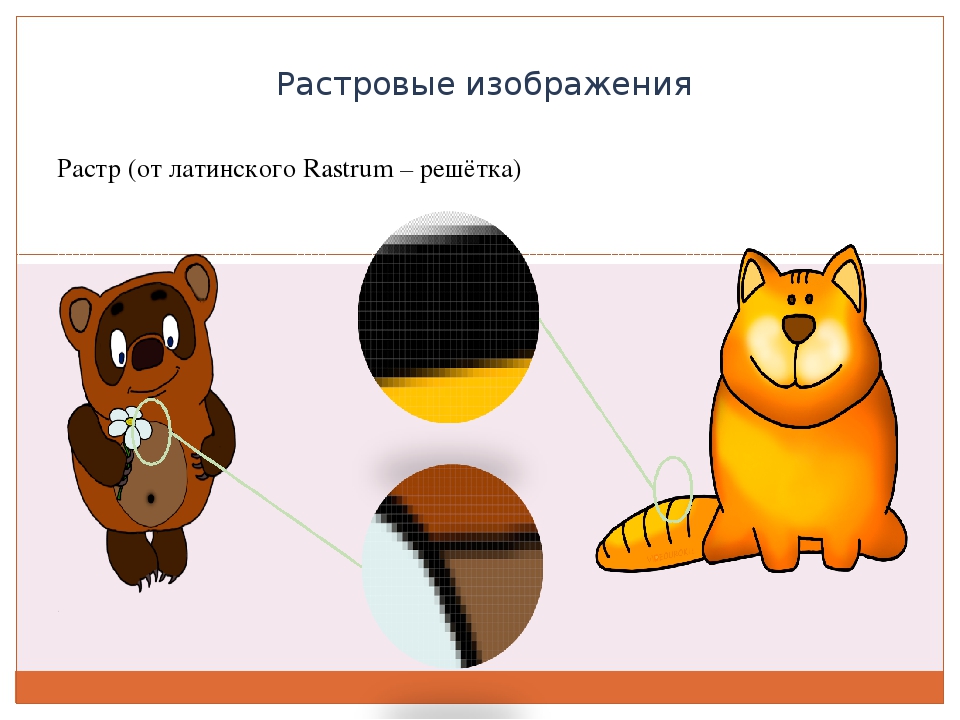
Мы с ней сталкиваемся каждый день. Сфотографировал котика, нарисовал цветочек на компьютере, отсканировал документы — всё это сохраняется в виде растрового рисунка. Без растровой графики мы не смогли бы пересылать друг другу картинки и видео.
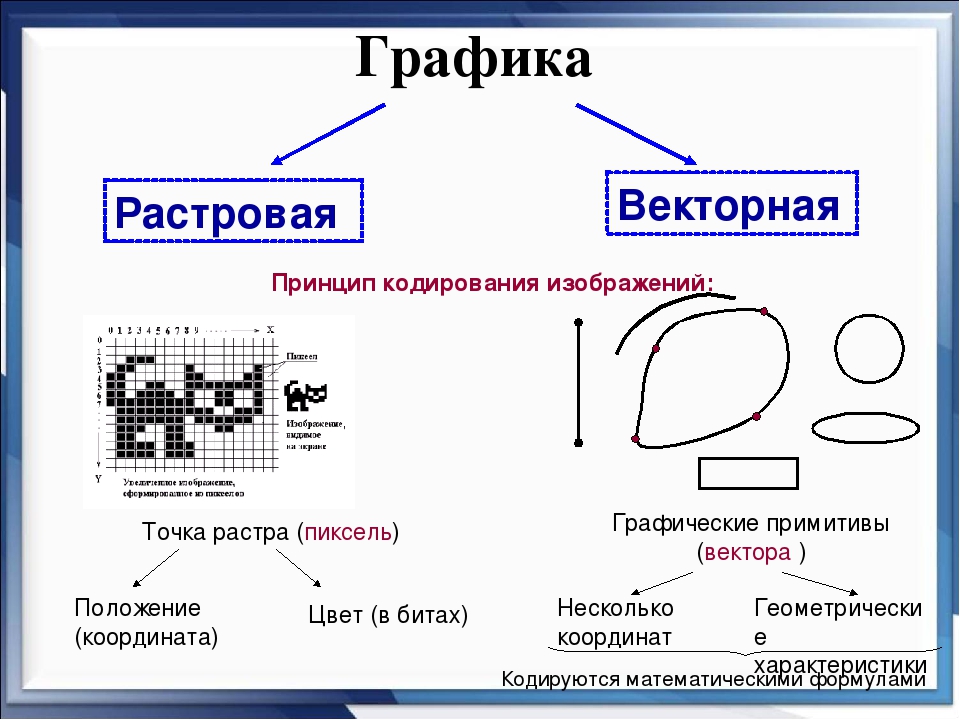
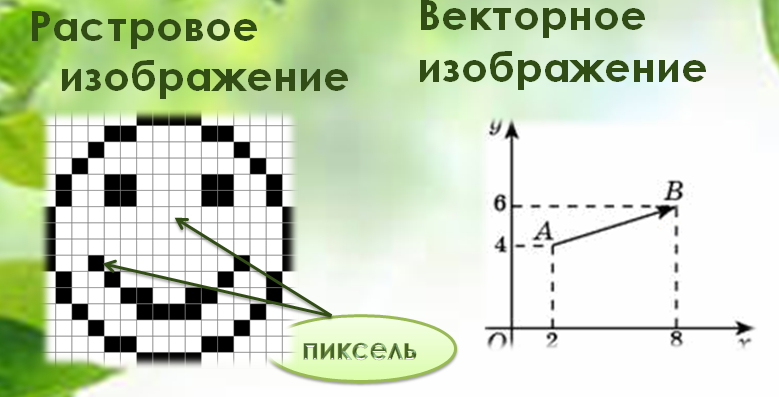
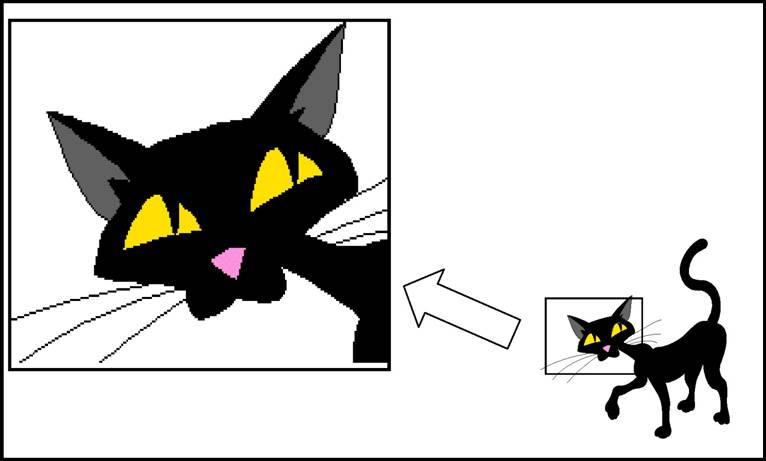
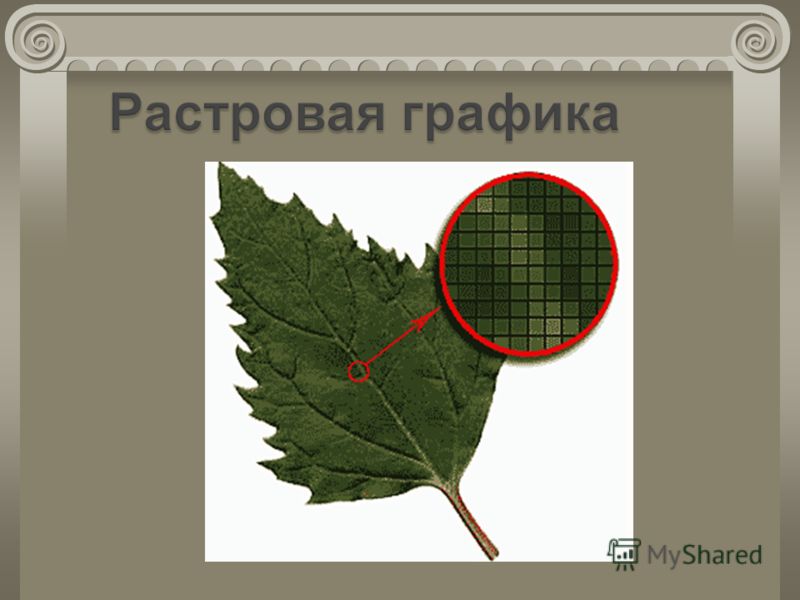
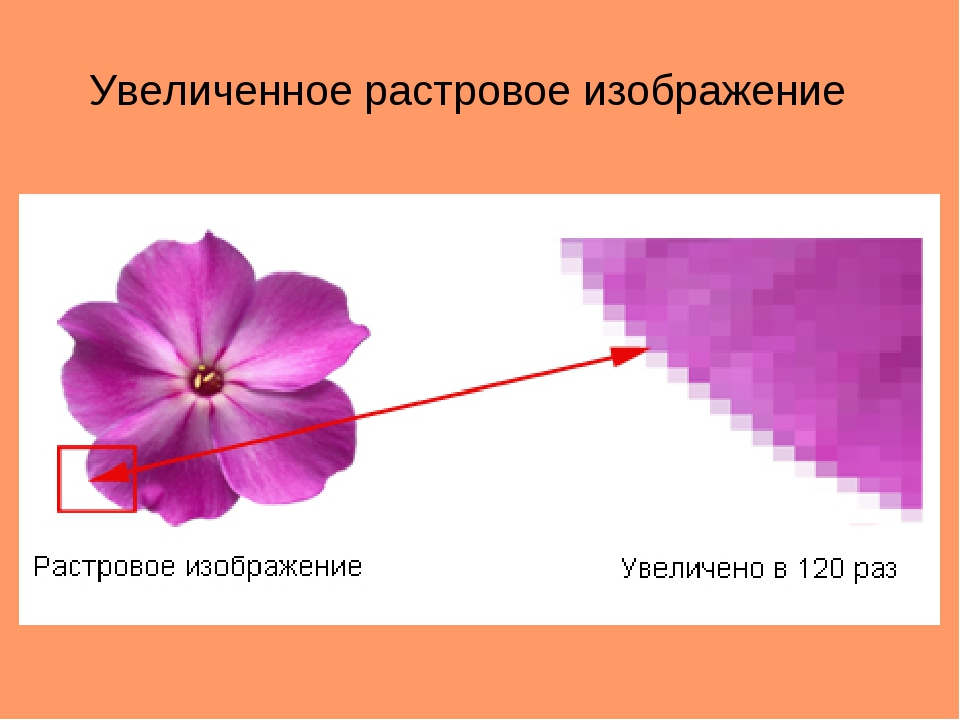
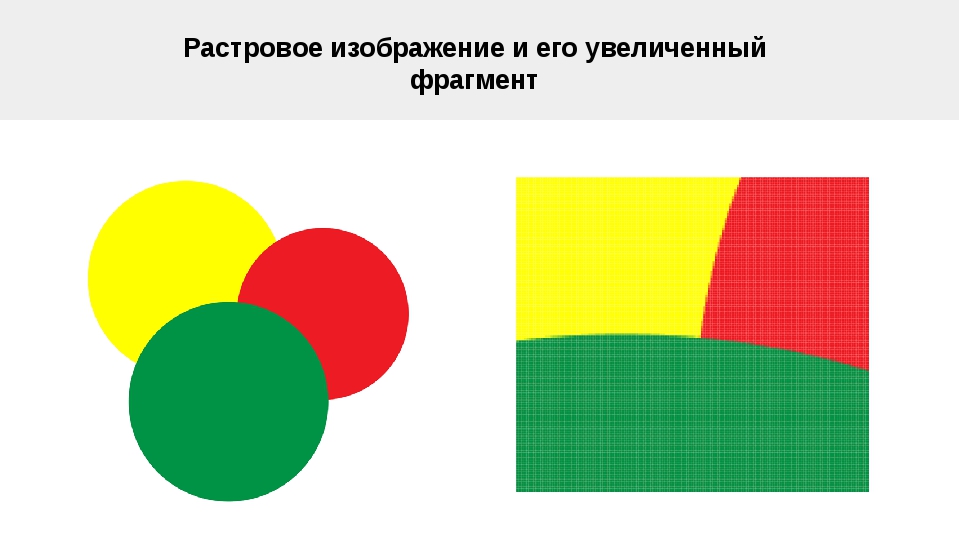
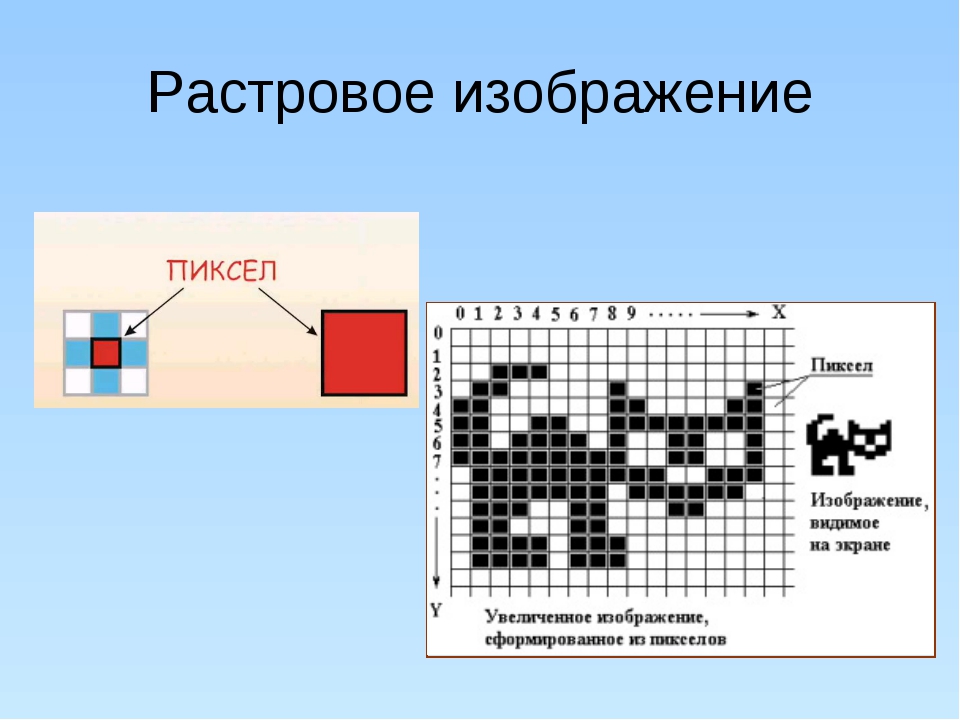
Растровый рисунок состоит из маленьких кирпичиков — пикселей. У каждого пикселя свой оттенок: благодаря этому переходы между пикселями выглядят плавно, мы их не замечаем. Можно сказать, что растровый рисунок похож на мозаику, только сделанную на компьютере.
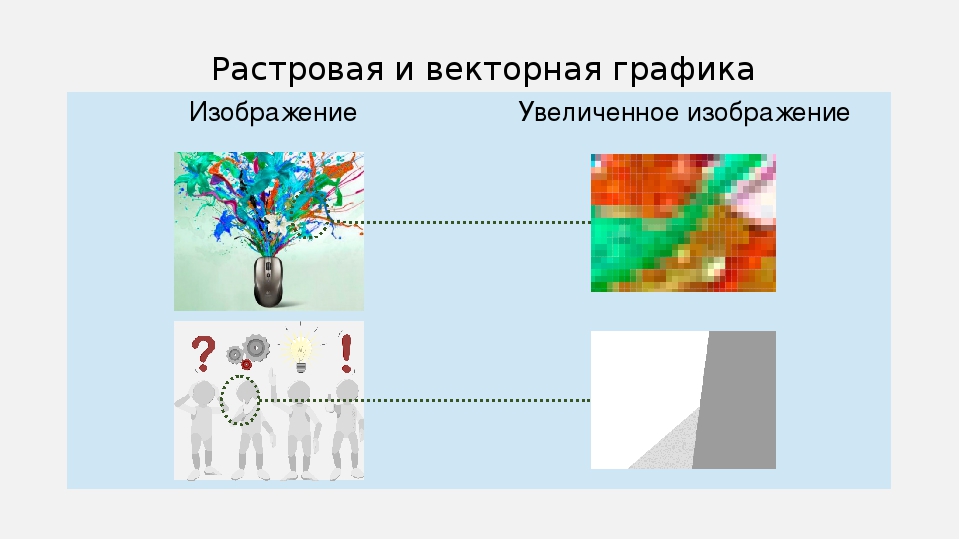
Вот рисунок нашей ученицы Жени, здесь 200 тысяч пикселей! Если мы начнём увеличивать рисунок, то постепенно увидим каждый пиксель.
Векторная графика
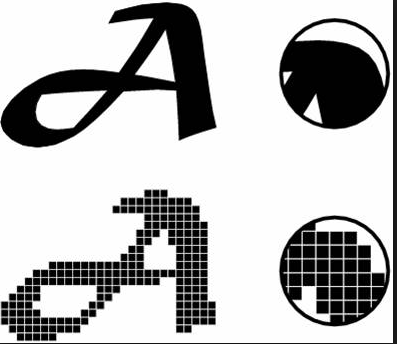
А у векторной графики совсем нет пикселей, она вся состоит из математических формул. Хорошо, что мы не видим формулы: они нужны только компьютеру.
Пример векторного рисунка — буквы на экране. Когда мы делаем буквы жирными или косыми, мы говорим компьютеру: измени рисунок букв. Компьютер использует математические формулы и изменяет рисунок: наклоняет, увеличивает толщину, меняет цвет букв. Мы сразу видим результат.
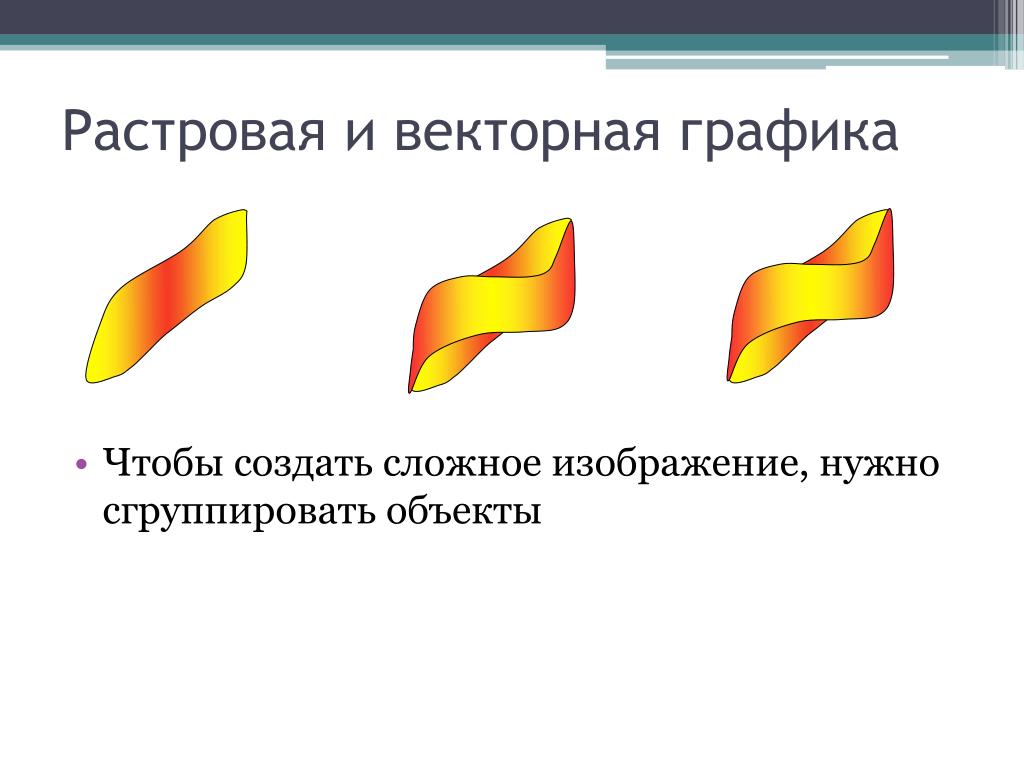
В векторной графике можно нарисовать что угодно: буквы, персонажей, растения, дома, деревья. Когда мы создаём векторный рисунок, мы работаем с геометрическими фигурами: линиями, прямоугольниками, кругами. Мы не просто водим кисточкой, а ещё конструируем рисунок, собираем его из разных фигур.
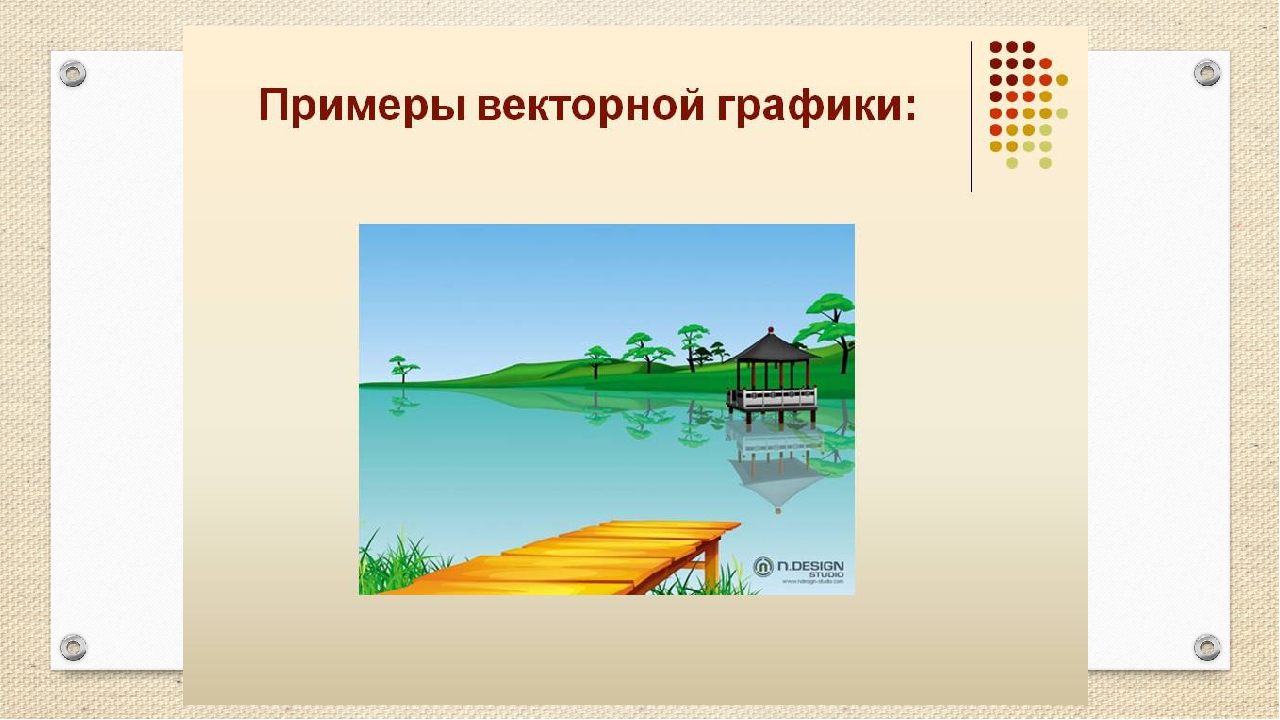
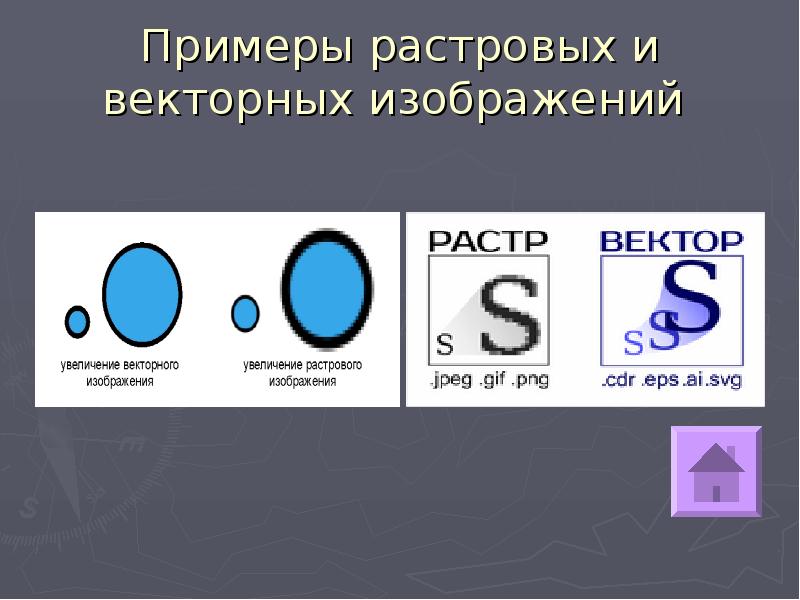
Векторная графика очень полезна: можно нарисовать персонажа, увеличить его в несколько раз и распечатать — рисунок будет выглядеть идеально.
Ребята от 6 до 12 лет могут стать настоящими художниками на курсе компьютерной графики GeekSchool. За три месяца онлайн-школы они не только хорошо разберутся в растровой и векторной графике, но ещё освоят графические редакторы.
Презентация «Растровая и векторная графика»
Презентация на тему: Растровая и векторная графикаСкачать эту презентацию
Скачать эту презентацию
Обработка графических изображений 5informatika.net
№ слайда 2 Описание слайда:Компьютерная графика – специальная область информатики, изучающая методы, средства создания и обработки изображений с помощью программно-аппаратных вычислительных комплексов. Компьютерная графика — является инструментом визуализации информации.
Компьютерная графика — является инструментом визуализации информации.
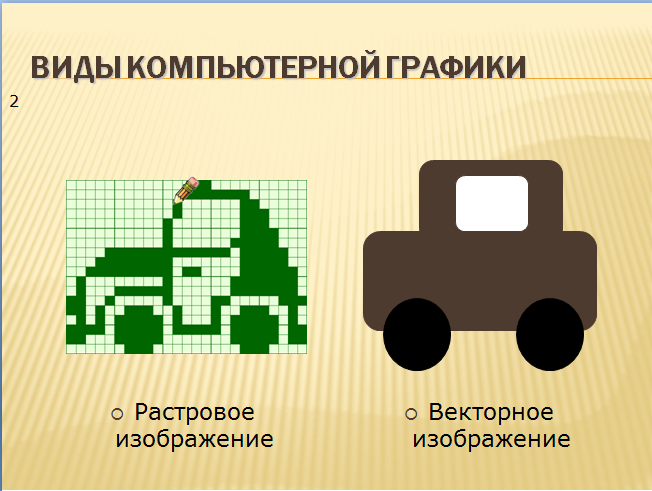
В зависимости от способа формирования изображений компьютерную графику подразделяют: Растровая графика. Векторная графика. Трехмерная графика. Фрактальная графика.
Растровая графика применяется при разработке электронных и полиграфических изданий. Растровое изображение представляет собой мозаику из очень мелких элементов – пикселей.
№ слайда 5 Описание слайда: № слайда 6 Описание слайда:Пиксель это- Наименьший элемент изображения на экране компьютера (видеопиксель) Отдельный элемент растрового изображения (пиксель) Точка изображения, напечатанного на принтере (точка)
Для изображения одного пикселя на экране компьютера может быть использован один или несколько видеопикселей.
Экран дисплея разбит на фиксированное число видиопекселей, которые образуют графическую сетку (растр) из фиксированного числа строк и столбцов. Размер графической сетки обычно представляется в форме NxM, где N – количество видеопикселей по горизонтали, а М – по вертикале.
На современных дисплеях используются, следующие размеры сетки: 640х480, 800х600, 1024х768, 1240х1024 и др
№ слайда 10 Описание слайда:В случае черно-белого изображения каждая точка экрана может иметь одно из двух состояний (черное или белое), то есть для хранения ее состояния необходимо 1 бит. То есть растровое черно-белое изображение состоящее из 600 строк и 800 точек в каждой строке (600х800) весит 60 000 байт (58,6Кб).
№ слайда 11 Описание слайда:Цветные изображения формируются в соответствии с двоичным кодом цвета каждой точки, хранящимся в видеопамяти.
Качество растрового изображения определяется разрешающей способностью экрана и глубиной цвета.
№ слайда 13 Описание слайда:Каждый цвет можно рассматривать как возможное состояние точки, тогда количество цветов, отображаемых на экране монитора, может быть вычислено по формуле: N=2I
Например, если цвет одного пикселя определяется 2 битами, то мы имеем 4 (22) возможных комбинаций из 0 и 1: 00, 01, 10, 11. То есть можно закодировать 4 цвета. Если глубина цвета 24 бита, то изображение имеет 16 777 216 различных цветовых оттенков.
Рассчитаем объем растрового файла с разрешением 800х600 глубиной цвета 24 бит на точку 800* 600* 24 = 11520000 бит = 1440000 байт = 1406,25 Кбайт = 1.37 Мбайт.
Для хранения растровых изображений требуется большой объем памяти.
№ слайда 17 Описание слайда: № слайда 18 Описание слайда: № слайда 19 Описание слайда:Растровые изображения имеют ограниченные возможности при масштабировании, вращении и других изображениях.
№ слайда 20 Описание слайда:Растровое изображение предоставляет изображение фотографического качества.
№ слайда 21 Описание слайда:Растровые изображения могут быть легко распечатаны на принтере.
Векторная графика Программные средства для работы с векторной графикой предназначены для создания иллюстраций. Изображения векторной графии создаются с помощью графических примитивов.
№ слайда 23 Описание слайда:Векторные изображения не печатаются, качество не гарантировано. Векторная графика не позволяет получит изображения фотографической точности.
№ слайда 24 Описание слайда:Векторные изображения, занимают относительно небольшой объем памяти компьютера. Векторные рисунки могут легко масштабированы без потери качества.
№ слайда 25 Описание слайда:Сравнение растровой и векторной графики Критерий сравнения Растровая графика Векторная графика Способ представления изображения Изображение строится из множества пикселей Изображение описывается в виде последовательности команд Представление объектов реального мира Эффективно используется для представления реальных объектов Не позволяет получать изображение фотографического качества Качество редактирования изображения При масштабировании и вращении изображения возникают искажения Легко преобразуются без потери качества Особенности печати Легко распечатываются Не печатаются, качество не гарантировано Объем памяти для хранения Для хранения растровых изображений требуется большой объем памяти Векторные изображения занимают относительно небольшой объем памяти.
Цветовые модели можно разделить на три класса: Аддитивные – основанные на сложении цветов Субтрактивные – основанные на вычитании цветов Перцепционные – основанные на восприятии (перцепция – чувственное восприятие, отражение вещей в сознании через органы чувств)
№ слайда 27 Описание слайда:Аддитивная цветовая модель: Аддитивную цветовую модель принято обозночать аббревиатурой RGB (red-красный, Green – зеленый, Blue – синий). Пользователь может формировать собственную палитру цветов комбинируя 256 оттенков красного, зеленого и синего цветов (256*256*256=16777216 цветов)
№ слайда 28 Описание слайда: № слайда 29 Описание слайда:Субтрактивная цветовая модель Субтрактивную цветовую модель принято обозночать аббревиатурой CMYK (Cyan — голубой, Magenta — пурпурный, Yellow — желтый, blacK — черный).
Перцепционная цветовая модель HSB – Hue – цветовой тон, оттенок, Saturation – насыщенность, контрастность, Brightness – яркость. HSV – Hue – цветовой тон, Saturation – насыщенность, Value – величина яркости. HLS – Hue – цветовой тон, Lightness – освещенность, Saturation – насыщенность.
№ слайда 32 Описание слайда:Растровые форматы В файлах растровых изображений запоминаются: Размер изображения – количество видеопикселей в рисунке по горизонтали и вертикали; Битовая глубина – число битов, используемых для хранения цвета одного видиопикселя; Данные описывающие рисунок (цвет каждого видеопикселя рисунка), а также некоторая дополнительная информация.
№ слайда 33 Описание слайда:TIFF- поддерживают большинство редакторов растровой графики и настольных издательских систем, редакторы векторной графии, поддерживающие растровые объекты. Рекомендуется для использования при работе с издательскими системами. PSD – собственный формат программы Adobe Photoshop.Данный формат сохраняет изображение с большим количеством рабочей информации, которая использовалась при создании изображения. BMP – формат хранения растровых изображений в операционной системе Windows. Он поддерживается всеми графическими редакторами, работающими под Windows. Рекомендуется для хранения и обмена данными с другими приложениями. JPEG –формат растровых графических файлов, который реализует эффективный алгоритм сжатия (метод JPEG) для отсканированных фотографий и иллюстраций. Алгоритм сжатия позволяет уменьшить объем файла в десятки раз, однако приводит к необратимой потере части информации. Поддерживается приложениями для различных операционных систем. Используется для размещения графических изображений на Web-страницах в Интернете. GIF – Растровый формат с 256 количеством цветов и достаточной степенью сжатия файлов. Применяется только в электронных документах.
Рекомендуется для использования при работе с издательскими системами. PSD – собственный формат программы Adobe Photoshop.Данный формат сохраняет изображение с большим количеством рабочей информации, которая использовалась при создании изображения. BMP – формат хранения растровых изображений в операционной системе Windows. Он поддерживается всеми графическими редакторами, работающими под Windows. Рекомендуется для хранения и обмена данными с другими приложениями. JPEG –формат растровых графических файлов, который реализует эффективный алгоритм сжатия (метод JPEG) для отсканированных фотографий и иллюстраций. Алгоритм сжатия позволяет уменьшить объем файла в десятки раз, однако приводит к необратимой потере части информации. Поддерживается приложениями для различных операционных систем. Используется для размещения графических изображений на Web-страницах в Интернете. GIF – Растровый формат с 256 количеством цветов и достаточной степенью сжатия файлов. Применяется только в электронных документах. Включает алгоритм сжатия без потерь информации, позволяющий уменьшить объем файла в несколько раз. Рекомендуется для хранения изображений, создаваемых программным путем (диаграмм, графиков и так далее) и рисунков (типа аппликации) с ограниченным количеством цветов (до 256). Используется для размещения графических изображений на Web-страницах в Интернете. PNG — формат растровых графических файлов, аналогичный формату GIF. Рекомендуется для размещения графических изображений на Web-страницах в Интернете. WMF — универсальный формат векторных графических файлов для Windows-приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery. EPS — формат векторных графических файлов, поддерживается программами для различных операционных систем. Рекомендуется для печати и создания иллюстраций в настольных издательских системах. CDR — оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики CorelDraw. Если вы собираетесь работать с графическим файлом только в одном данном приложении, целесообразно выбрать оригинальный формат.
Включает алгоритм сжатия без потерь информации, позволяющий уменьшить объем файла в несколько раз. Рекомендуется для хранения изображений, создаваемых программным путем (диаграмм, графиков и так далее) и рисунков (типа аппликации) с ограниченным количеством цветов (до 256). Используется для размещения графических изображений на Web-страницах в Интернете. PNG — формат растровых графических файлов, аналогичный формату GIF. Рекомендуется для размещения графических изображений на Web-страницах в Интернете. WMF — универсальный формат векторных графических файлов для Windows-приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery. EPS — формат векторных графических файлов, поддерживается программами для различных операционных систем. Рекомендуется для печати и создания иллюстраций в настольных издательских системах. CDR — оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики CorelDraw. Если вы собираетесь работать с графическим файлом только в одном данном приложении, целесообразно выбрать оригинальный формат. Если же предстоит передавать данные в другое приложение, другую среду или иному пользователю, стоит использовать универсальный формат. Форматы GIF и JPEG используются преимущественно в Интернет.
Если же предстоит передавать данные в другое приложение, другую среду или иному пользователю, стоит использовать универсальный формат. Форматы GIF и JPEG используются преимущественно в Интернет.
Векторные форматы: Векторный формат хранит не коды пикселей, а параметры алгоритмов построения графических объектов. Различные векторные форматы отличаются набором команд и способом их кодирования. Поэтому изображение созданное в одном векторном редакторе, как правило не конвертируется в формат другой программы без погрешностей.
№ слайда 35 Описание слайда:WMF – стандартный векторный формат операционной системы Windows. Служит для передачи векторов через буфер обмена. Пользоваться этим форматом не рекомендуется. В сохраненном рисунке искажается цвет, и он не поддерживает растровых объектов.
№ слайда 36 Описание слайда:Универсальные форматы Большинство векторных форматов поддерживают и растровые объекты. Это позволяет комбинировать векторную и растровую графику внутри одного рисунка. Универсальные форматы позволят открыть документы, представленные в данных форматах в любых графических и издательских программах.
Это позволяет комбинировать векторную и растровую графику внутри одного рисунка. Универсальные форматы позволят открыть документы, представленные в данных форматах в любых графических и издательских программах.
EPS – рабочий формат программы Adobe Illustrator. Этот формат поддерживается большинством векторных графических редакторов. Экранное изображение недостаточно точно отображает реальное и требует специальных просмотрщиков. СDR – рабочий формат векторного редактора CorelDraw. Многие программы могут импортировать файлы CDR. PDF – является аппаратно-независимым, то есть вывод изображений допустим на любых устройствах.
№ слайда 38 Описание слайда:Компьютерная графика Графические редакторы – это инструменты, с помощью, которых пользователь создает и редактирует изображение на компьютере.
Особенности редакторов растровой и векторной графики.

Векторное изображение — это тип изображения, которое состоит из объектов, описанных математически. Свойства этой фигуры не будут изменяться при увеличении, поскольку фигура состоит из кривых. Каждая точка этой фигуры имеет свои координаты, на этом фигура и основана, то есть заданы координаты точек, а между ними могут быть расположены различные кривые. Их «искривленность» зависит от свойств точек. Кривые могут иметь только цвет и толщину.
Плюсы векторных изображений:
— гибкая масштабируемость, можно изменять размеры изображений без потери его визуальных качеств;
— максимальная точность построенного изображения (координаты точек, между которыми могут быть проведены кривые, могут иметь точность до сотых доль микрона) ;
— файл с векторным изображением имеет гораздо меньший размер по сравнению с растровым изображением;
— рисунок имеет высокое качество при печати, особенно это хорошо заметно на хороших принтерах при качественной печати;
— возможность редактирования всех частей векторного изображения;
— простой экспорт векторного рисунка в растровый.
Минусы векторных изображений:
— отсутствие реалистичности у векторных рисунков. Реалистичность достигается путем применения различных сложных цветовых схем;
— невозможность использования эффектов, которые можно применять в растровой графике;
— практически полная невозможность экспорта растрового рисунка в векторный;
Растровое изображение — это изображение, в основе которого стоит таблица. Ячейки таблицы — это пикселы. Пиксел — это еденица измерения размеров растрового изображения. Один пиксел — это одна клеточка в растровом изображении. Соответственно растровые изображения состоят из пикселов, только они настолько малы, что в нормальном виде их трудно разлечить. Каждый пиксел растрового изображения имеет следующие свойства: цвет и координаты расположения пиксела.
Плюсы растрового изображения:
— высокая реалистичность изображения;
— на растровом изображении может быть изображено все, что угодно: как снимок с фотокамеры, так и нарисованное на компьютере изображение;
— к растровым изображениям можно применять самые разнообразные эффекты;
— растровые форматы рисунков используются при создании вэб-страниц в Интернете;
Недостатки растровых изображений:
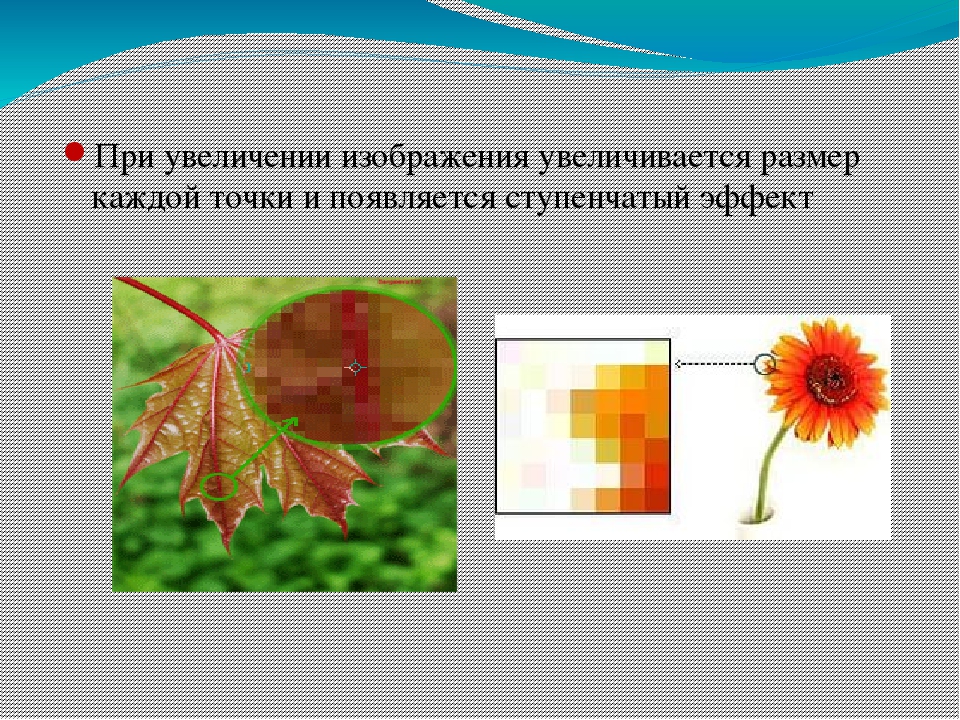
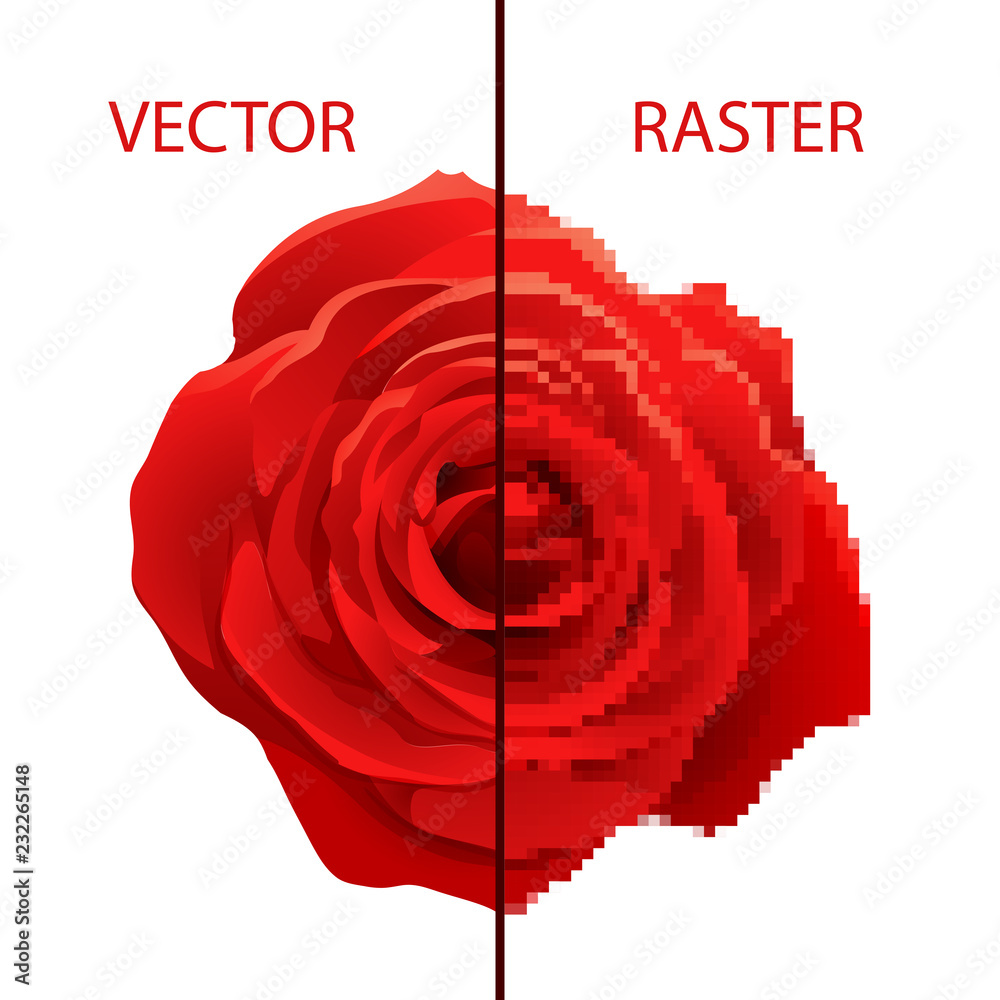
— растровые изображения плохо масштабируются, можно уменьшить изображение, однако увеличить его без потери качества невозможно (к потери качества относиться заметное увеличение размытия изображения после увеличения рисунка) ;
— нельзя разбить растровое изображение на части и редактировать их;
— файл с растровым изображением имеет больший размер по сравнению с векторным.
4. Решение простейших примеров. Решение уравнений в Mathcad.
Цветовые модели. Аддитивная цветовая модель. Формирование оттенков в модели RGB
Цветовая модель (цветовое пространство) – способ описание цвета с помощью количественных характеристик. В цветовой модели каждому цвету нужно нужно поставить в соответствующую, строго определенную точку.
Любая цветовая модель должна отвечать трем требованиям:
1) Однозначно определять цвет, независимо от используемого устройства
2) Точно задавать диапазон воспроизводимых цветов, т.к. никакое множество цветом не является бесконечным
3) Учитывать механизм восприятия цветом – излучение и отражение.
Аддитивные – основанные на сложении излучения (излучаемые цвета). Модель RGB.
Red Green Blue – одна из наиболее распространенных и часто используемых моделей, и она базируется на трех основных цветах.
Каждая из вышеперечисленных составляющий может варьироваться в пределах от 0 до 255, образовывая различным цветам и обеспечениям, таким образом, доступ ко всем 16. 7 млн.
7 млн.
Матричная алгебра в Mathcad.
Субтрактивная цветовая модель. Формирование цветовых оттенков в модели CMYK.
Все цветовые модели делятся на 3 категории: Аддитивные, субтрактивные, перцепциональные
Субтрактивные – основаны на вычитании цветов (отраженные цвета). Это модель СМУК.
Субтрактивная цветовая модель СМУК описывает синтез печатных красок: синей(Cyan), пурпурной(Magenta), желтой (Yellow), и черной (Black). Эта цветовая модель имитирует возможность принтера, но на мониторе цвета выглядят так же, как при печати.
Знакомство с настольной издательской системой Microsoft Publisher. Возможности программы
Программа Microsoft Publisher представляет собой настольную издательскую систему, содержащую множество различных шаблонов. С помощью этой программы можно создать газеты, брошюры, визитные карточки, открытки, объявления, подарочные сертификаты, а также веб-страницы, для создания которых в Publisher включено множество готовых макетов. И как только вы овладеете основными навыками для начала работы с публикацией и для ее изменения, вы сможете применять эти навыки к публикациям любого типа. ста. Команды выравнивания и создания списков и пр.
И как только вы овладеете основными навыками для начала работы с публикацией и для ее изменения, вы сможете применять эти навыки к публикациям любого типа. ста. Команды выравнивания и создания списков и пр.
Работа с этими панелями осуществляется точно так же, как и в любом другом приложении пакета Microsoft Office (не позднее версии Microsoft Office 2003) и многих других программ операционной системы Windows. Любую из панелей инструментов можно вызвать или скрыть, используя последовательность команд меню (Вид Панели инструментов).
С левой стороны расположена панель объектов. Перечислим основные из них:
Выбор объектов – позволяет выделить объекты в публикации для их последующего редактирования. Надпись – позволяет вставить в публикацию текстовую область. Вставить таблицу – размещает в публикации таблицу с заданными параметрами. Вставить объект WordArt – позволяет разместить в публикации текстовый элемент WordArt. Рисунок – позволяет вставить в публикацию рисунок из файла или из библиотеки Microsoft. Линия – позволяет разместить в публикации прямую линию. Стрелка – позволяет разместить в публикации прямую стрелку. Овал – позволяет разместить в публикации овальную область. Прямоугольник – позволяет разместить в публикации прямоугольную область. Автофигуры – позволяет разместить в публикации различные автофигуры (линии, выноски, многоугольники, элементы блок-схем и др.).
Линия – позволяет разместить в публикации прямую линию. Стрелка – позволяет разместить в публикации прямую стрелку. Овал – позволяет разместить в публикации овальную область. Прямоугольник – позволяет разместить в публикации прямоугольную область. Автофигуры – позволяет разместить в публикации различные автофигуры (линии, выноски, многоугольники, элементы блок-схем и др.).
Справа от панели объектов расположена область задач.
Рисунок 5 Область задач
В области задач находятся настройки, позволяющие настроить различные параметры публикации: Параметры страницы – в этом разделе в зависимости от типа шаблона публикации выполняются различные настройки. Например, для бюллетени
предлагается выбрать тип страницы и количество колонок на ней. Для открытки – возможность выбора объектов из библиотеки публикации. Цветовые схемы – в этом разделе предлагается выбрать набор цветов для оформления публикации или создать свою цветовую схему. Шрифтовые схемы – в этом разделе предлагается выбрать шрифты для публикации или создать свой набор шрифтов. Стили – этот раздел позволяет настроить и применить к объектам публикации стили. Фон – в этом разделе предлагается выбрать параметры фоновой заливки для страниц публикации. Диспетчер графики – этот раздел показывает список использованных в публикации графических объектов. и пр.
Шрифтовые схемы – в этом разделе предлагается выбрать шрифты для публикации или создать свой набор шрифтов. Стили – этот раздел позволяет настроить и применить к объектам публикации стили. Фон – в этом разделе предлагается выбрать параметры фоновой заливки для страниц публикации. Диспетчер графики – этот раздел показывает список использованных в публикации графических объектов. и пр.
Не стоит без необходимости изменять выбранный формат, и не нужно менять его для разных типов документов, тогда все ваши документы – от конвертов и визитных карточек до каталогов услуг и буклетов – будут оформлены в едином стиле.
Основная часть окна программы Publisher отведена непосредственно рабочей области, в которой расположены все объекты публикации (заголовки, текст, изображения, таблицы и пр.)
Форматы графических файлов.
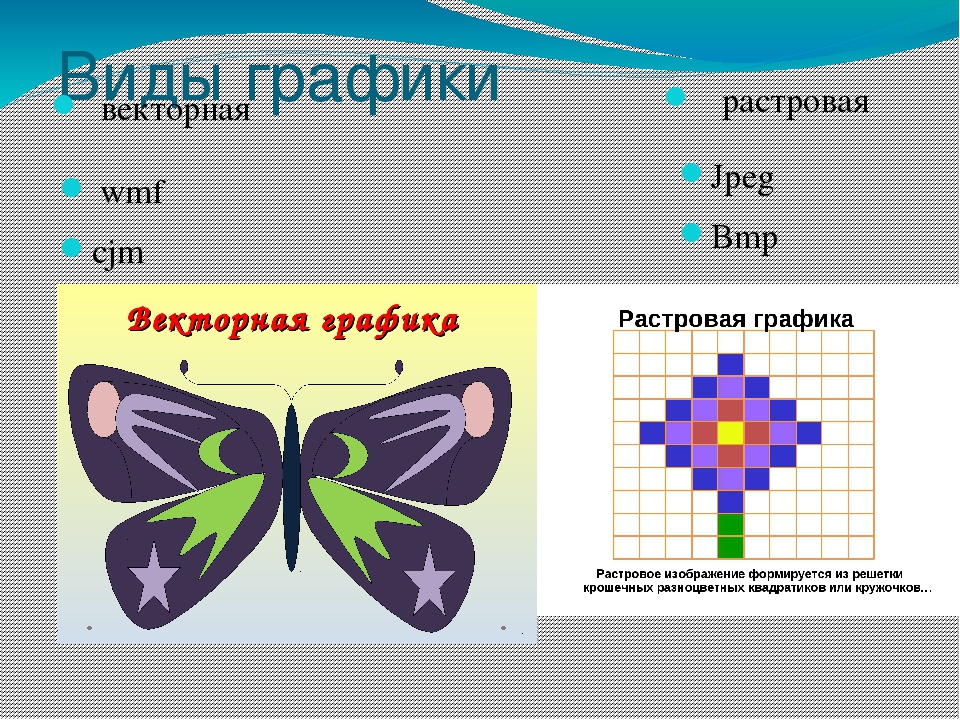
Существуют два типа графических файлов, это растровый и векторный, которые имеют различные форматы.
растровому графическому файлу соответствуют форматы *. bmp, *.tif, *psd, *.gif, *.png, *.jpg;
bmp, *.tif, *psd, *.gif, *.png, *.jpg;
векторному графическому файлу соответствуют форматы *.wmf, *.eps, *.cdr, *.ai
Знание форматов файлов – являются основой работы с цифровыми фотографиями т.к. они определяют способ хранения информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия). Сжатие применяется для растровых графических файлов, так как они имеют обычно достаточно большой объем. Сжатие графических файлов отличается от их архивации с помощью программ-архиваторов (гаг, zip, arj и пр.) тем, что алгоритм сжатия включается в формат графического файла.
Основные форматы графических файлов
RAW
В переводе с английского — сырой. Формат использующийся в процессе обработки фотографий, содержит необработанную информацию, поступающую напрямую с матрицы фотокамеры и не имеющий чёткой спецификации. Эти файлы не обрабатываются процессором камеры (в отличие от JPG) и содержат оригинальную информацию о съемке. RAW может быть сжат без потери качества. В отличие от JPG, который был обработан в камере и уже сохранен с сжатием данных – RAW дает широчайшие возможности по обработке фотографии и сохраняет максимальное качество.
RAW может быть сжат без потери качества. В отличие от JPG, который был обработан в камере и уже сохранен с сжатием данных – RAW дает широчайшие возможности по обработке фотографии и сохраняет максимальное качество.
Другими словами, под форматом RAW понимаются данные, полученные напрямую с матрицы без обработки.
Разные производители фототехники используют разные алгоритмы для создания RAW в своих камерах. Каждый производитель придумывает собственное разрешение для своего RAW-файла – NEF, NRW – Nikon; CRW, CR2 – Canon.
JPEG (или JPG)
Это самый распространенный формат графических файлов. Свою популярность JPEG заслужил гибкой возможностью сжатия данных. При необходимости изображение можно сохранить с максимальным качеством. Либо сжать его до минимального размера файла для передачи по сети. При сохранении JPEG-файла можно указать степень качества, а значит и степень сжатия, которую обычно задают в некоторых условных единицах, например, от 1 до 100 или от 1 до 10. Большее число соответствует лучшему качеству, но при этом увеличивается размер файла. Обыкновенно, разница в качестве между 90 и 100 на глаз уже практически не воспринимается.
Большее число соответствует лучшему качеству, но при этом увеличивается размер файла. Обыкновенно, разница в качестве между 90 и 100 на глаз уже практически не воспринимается.
В JPEG применяется алгоритм сжатия с потерей качества. Что это нам дает? Явный минус такой системы – потеря качества изображения при каждом сохранении файла. С другой сжатие изображения в 10 раз упрощает передачу данных. На практике, сохранение фотографии с минимальной степенью сжатия не дает видимого ухудшение качества изображения. Именно поэтому JPG – самый распространенный и популярный формат хранения графических файлов.
TIFF (Tagged Image File Format)
Формат TIFF — формат хранения растровых графических изображений. Изначально был разработан компанией Aldus в сотрудничестве с Microsoft для использования с PostScript. Он позволяет сохранять фотографии в различных цветовых пространствах (RBG, CMYK, YCbCr, CIE Lab и пр.) и с большой глубиной цвета (8, 16, 32 и 64 бит). TIFF используется при сканировании, отправке факсов, распознавании текста, в полиграфии, широко поддерживается графическими приложениями. Имеется возможность сохранять изображение в файле формата TIFF со сжатием и без сжатия. Степени сжатия зависят от особенностей самого сохраняемого изображения, а также от используемого алгоритма. В отличии от JPG, изображение в TIFF не будет терять в качестве после каждого сохранения файла. Но, к сожалению, именно из-за этого TIFF файлы весят в разы больше JPG.
Имеется возможность сохранять изображение в файле формата TIFF со сжатием и без сжатия. Степени сжатия зависят от особенностей самого сохраняемого изображения, а также от используемого алгоритма. В отличии от JPG, изображение в TIFF не будет терять в качестве после каждого сохранения файла. Но, к сожалению, именно из-за этого TIFF файлы весят в разы больше JPG.
PSD (Photoshop Document)
Photoshop Document (PSD) — оригинальный растровый формат хранения графической информации, использующий сжатие без потерь, созданный специально для программы Adobe Photoshop и поддерживающий все его возможности. Он позволяет сохранять растровое изображение со многими слоями, любой глубиной цвета и в любом цветовом пространстве. Чаще всего формат используется для сохранения промежуточных или итоговых результатов сложной обработки с возможностью изменения отдельных элементов. Так же PSD поддерживает сжатие без потери качества. Но обилие информации, которое может содержать PSD файл, сильно увеличивает его вес.
BMP (Bit MaP image)
Bit MaP image (BMP) — универсальный формат растровых графических файлов, используется в операционной системе Windows. Этот формат поддерживается многими графическими редакторами, в том числе редактором Paint. Рекомендуется для хранения и обмена данными с другими приложениями. Формат BMP один из первых графических форматов. Его распознает любая программа работающая с графикой. BMP хранит данные с глубиной цвета в данном формате от 1 до 48 бит на пиксель, максимальные размеры изображения 65535×65535 пикселей. На данный момент формат BMP практически не используеться ни в интернете (JPG весит в разы меньше), ни в полиграфии (TIFF справляеться с этой задачей лучше).
GIF (Graphics Interchange Format)
формат хранения растровых графических изображений. Формат GIF способен хранить сжатые данные без потери качества в формате до 256 цветов. Включает алгоритм сжатия без потерь информации, позволяющий уменьшить объем файла в несколько раз. Изображение в формате GIF хранится построчно, поддерживается только формат с индексированной палитрой цветов. Рекомендуется для хранения; изображений, создаваемых программным путем (диаграмм, графиков и так далее) и рисунков (типа аппликации) с oгpaниченным количеством цветов (до 256). Используется для размещения графических изображений на Web-страницах в Интернете.
Изображение в формате GIF хранится построчно, поддерживается только формат с индексированной палитрой цветов. Рекомендуется для хранения; изображений, создаваемых программным путем (диаграмм, графиков и так далее) и рисунков (типа аппликации) с oгpaниченным количеством цветов (до 256). Используется для размещения графических изображений на Web-страницах в Интернете.
PNG (Portable network graphics)
Растровый формат хранения графической информации, использующий сжатие без потерь. PNG был создан как для улучшения, так и для замены формата GIF графическим форматом, не требующим лицензии для использования. В отличии от GIF, у PNG есть поддержка альфа-канала и возможность хранить неограниченное количество цветов. PNG сжимает данные без потерь, что делает его очень удобным для хранения промежуточных версий обработки изображений. Используется для размещения графических изображений на Web-страницах в Интернете.
JPEG 2000 (или jp2)
Графический формат, который вместо дискретного косинусного преобразования, характерного для JPEG, использует технологию вейвлет-преобразования, основывающуюся на представлении сигнала в виде суперпозиции некоторых базовых функций — волновых пакетов. В результате такой компрессии изображение получается более гладким и чётким, а размер файла по сравнению с JPEG при одинаковом качестве уменьшается ещё на 30%. Говоря простым языком, при одинаковом качестве размер файла в формате JPEG 2000 на 30% меньше, чем JPG. При сильном сжатии JPEG 2000 не разбивает изображение на квадраты, характерные формату JPEG. К сожалению, на данный момен этот формат мало распространён и поддерживается только браузерами Safari и Mozilla/Firerox (через Quicktime).
В результате такой компрессии изображение получается более гладким и чётким, а размер файла по сравнению с JPEG при одинаковом качестве уменьшается ещё на 30%. Говоря простым языком, при одинаковом качестве размер файла в формате JPEG 2000 на 30% меньше, чем JPG. При сильном сжатии JPEG 2000 не разбивает изображение на квадраты, характерные формату JPEG. К сожалению, на данный момен этот формат мало распространён и поддерживается только браузерами Safari и Mozilla/Firerox (через Quicktime).
WMF (Windows MetaFile)
Универсальный формат векторных графических файлов для Windows-приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery.
CDR (CorelDRaw files)
Оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики CorelDraw.
AI (AdobeIllustrator files)
Оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики AdobeIllustrator.
EPS (Encapsulated PostScript)
Формат векторных графических файлов, поддерживается программами для различных операционных систем.
Векторная и растровая графика — Компьютерная графика
Тема 1 «Особенности технологии компьютерной графики».
Для создания изображений применяются 2 технологии компьютерной графики:
1) векторная графика, в которой изображения строятся из векторов-линий;
2) растровая графика, в которой изображения строятся из точек.
Векторная графика
Назначение:
1) для обработки готовых рисунков и документов с целью улучшения их качества
2) для создания высококачественной рекламной продукции
3) для создания таблиц и графиков в документах
4) для создания иллюстраций, использующихся в полиграфической печати и мультимедийных электронных документах
5) для оформления иллюстраций к техническим книгам
6) для разработки иллюстративного материала для создания web-страниц.
Наиболее распространенными векторными графическими программами являются Visio, Illustrator, Corel Draw.
Векторные изображения – это рисунки, созданные с помощью графических объектов, которые можно описать математическими формулами. Каждое векторное изображение состоит из множества объектов – прямых и кривых линий, геометрических фигур. Все объекты называются векторами. Нарисовав круг с определенным радиусом, его можно произвольно перемещать, изменять цвет и размеры. Программа при этом будет выполнять преобразования, исходя из формы объекта, качество изображения будет оставаться неизменным. В файле с данными будут находиться формулы.
Векторные изображения на любом оборудовании воспроизводятся с максимальным качеством. Векторные программы являются наилучшим средством для создания высококачественных графических объектов, для которых важное назначение имеет сохранение четких контуров независимо от размера изображения. Каждый создаваемый контур представляет собой независимый объект, который можно перемещать, масштабировать, изменять. Векторная графика экономна в плане дискового пространства, необходимого для хранения изображения. Это связано с тем, что не само изображение, а некоторые основные данные и формулы, используя которые программа всякий раз воссоздает изображение заново. Описание цветовых характеристик незначительно увеличивает размер файла.
Это связано с тем, что не само изображение, а некоторые основные данные и формулы, используя которые программа всякий раз воссоздает изображение заново. Описание цветовых характеристик незначительно увеличивает размер файла.
Векторная графика использует максимальные возможности разрешающей способности устройств ввода-вывода: принтеров и дисплеев. Векторная графика может включать в себя и изображения растровой графики. Важным преимуществом программ векторной графики являются развитые средства интеграции изображений и текста.
Разрешение векторных изображений.
Так как дисплей и принтер являются растровыми устройствами, то при передаче на них объектов векторной графики над ними выполняются операции растеризации. При выполнении этой операции линии векторного объекта разбиваются на небольшие прямолинейные отрезки. Чем меньше длина таких отрезков, тем более точно передается форма кривых линий, но при этом увеличивается количество элементарных отрезков, что существенно повышает сложность кривых линий. Если кривая линия окажется слишком сложной, то при ее растрировании может возникнуть ошибка, в результате которой эта кривая не будет напечатана. В связи с этим существует параметр, который называется разрешение на выходе векторных изображений и измеряется в количестве элементарных отрезков на дюйм и обозначается dpi. При передаче векторного изображения на монитор или принтер каждый элементарный отрезок соответствует нескольким точкам этих устройств и воспроизводится как растровое изображение.
Если кривая линия окажется слишком сложной, то при ее растрировании может возникнуть ошибка, в результате которой эта кривая не будет напечатана. В связи с этим существует параметр, который называется разрешение на выходе векторных изображений и измеряется в количестве элементарных отрезков на дюйм и обозначается dpi. При передаче векторного изображения на монитор или принтер каждый элементарный отрезок соответствует нескольким точкам этих устройств и воспроизводится как растровое изображение.
Недостатки:
1) векторная графика достаточно жесткая и ограничена в художественных живописных средствах
2) в программах векторной графики невозможно создавать и обрабатывать фотоизображения (вставлять можно)
3) векторный принцип описания изображений не позволяет автоматизировать ввод графической информации со сканера или цифровой камеры
Растровая графика. (Photoshop)
Назначение:
1) для открытия и редактирования различных типов цифровых изображений, в том числе фотографий
2) для выполнения цветовой коррекции изображения
3) для создания иллюстраций, использующихся в полиграфической печати и мультимедийных электронных документах
4) для разработки иллюстративного материала для создания web-страниц.
Особенности:
Растровые изображения – это изображения, построенные из отдельных цветных точек, которые называются пикселями. Растровое изображение представляет собой единый объект. Качество зависит от размера изображения. Каждый пиксель имеет строго определенное положение и цвет. Когда растровое изображение сохраняют в файле, то в нем находится массив из цветовых кодов для каждого пикселя. При обработке растровых изображений редактируются не конкретные объекты и контуры, а цветовые коды пикселей. Размер файла с растровым изображением зависит от количества пикселей. Растровые изображения обеспечивают достаточно высокую точность передачи цветов и полутонов. Поэтому они являются оптимальным средством представления фотографий. Качество растрового изображения напрямую зависти от разрешающей способности оборудования. Для представления растровых изображений всегда используется фиксированное число пикселей. Некорректная обработка растровых изображений, например произвольное изменение его размера или печать с более высоким разрешением, может привести к тому, что мелкие детали будут потеряны, а границы объектов будут неровными. Растровая графика реализует автоматизацию ввода изображений со сканера или цифровой фотокамеры. Растровая графика позволяет создавать в изображении различные фотоэффекты (размытость, зернистость и т. д.).
Растровая графика реализует автоматизацию ввода изображений со сканера или цифровой фотокамеры. Растровая графика позволяет создавать в изображении различные фотоэффекты (размытость, зернистость и т. д.).
Разрешение растровых изображений.
Каждое растровое изображение содержит фиксированное количество пикселей. Поэтому для определения высоты и ширины такого изображения используется количество пикселей, располагающихся соответственно вдоль его вертикальной и горизонтальной границ. От количества пикселей в изображении и характеристик конкретного монитора зависит, каков будет размер этого изображения на экране. Растровое изображение сохраняется в виде групп пикселей с фиксированным разрешением. Разрешение изображения определяется плотностью пикселей в документе, измеряется плотностью пикселей на дюйм и обозначается ppi. Растровое изображение с высоким разрешением содержит больше пикселей, которые при этом имеют меньшие размеры, чем в аналогичном изображении с низким разрешением.
Рассмотрим пример изображения размером 1×1 дюйм. Предположим, что разрешение равно 72 ppi. Тогда данное изображение будет содержать следующее количество пикселей: 1*72 × 1*72 = 5184 пикселя. Если изображение 1×1 дюйм будет иметь разрешение 300 ppi, то будет содержать 90000 пикселей. За счет использования большего числа пикселей высокое разрешение позволяет получать при печати изображений более мелкие детали и более тонкие цветовые переходы. При более высоком разрешении кодируется большее количество пикселей, поэтому размер файла будет больше. Выбор оптимального разрешения зависит от того, на каком дисплее оно будет отображаться или на каком принтере будет напечатано. Если разрешение изображения ниже, чем разрешение принтера, то качество печати будет низким. Это связано с большим размером пикселей в этом случае.
Если разрешение изображения много выше, чем разрешение принтера, то печатная иллюстрация будет распечатана с максимальным качеством, которое позволяет получить принтер. При этом объем файла, где храниться изображение, будет тем больше, чем больше разрешение. Большой объем файла в свою очередь снижает скорость печати и скорость передачи файла по сети.
При этом объем файла, где храниться изображение, будет тем больше, чем больше разрешение. Большой объем файла в свою очередь снижает скорость печати и скорость передачи файла по сети.
Недостатки:
1) объем файла для хранения изображения определяется произведением площади изображения на разрешение и на глубину цвета. Поэтому для повышения качества изображения увеличивают разрешение, что приводит к увеличению объема файла.
2) при повороте растрового изображения с четкими тонкими вертикальными линиями на небольшой угол происходит искажение линий. Это означает, что при любых трансформациях (поворотах, масштабировании, наклонах) в растровой графике невозможно обойтись без искажений. Для получения качественной печатной иллюстрации или качественного изображения на экране монитора необходимо, чтобы разрешение растрового изображения на или разрешение на выходе для векторного изображения были несколько ниже, чем собственное разрешение принтера или монитора.
Урок 22Компьютерная графика и области ее применения.
 Понятие растровой и векторной графики
Понятие растровой и векторной графики §18. Компьютерная графика
§21. Растровая и векторная графика
Компьютерная графика
Основные темы параграфа:
— история компьютерной графики;
— научная графика;
— деловая графика;
— конструкторская графика;
— иллюстративная графика;
— трехмерная графика;
— компьютерная анимация.
Изучаемые вопросы:
— История компьютерной графики
— Области применения компьютерной графики.
— Два принципа представления изображения.
— Растровая графика
— Векторная графика.
В наше время редко найдется школьник, который бы не играл в компьютерные игры или хотя бы не видел, как в них играют другие. На экране монитора, как на телеэкране, бегают человечки, летают самолеты, мчатся гоночные машины. .. Чего только нет! Причем качество цветного изображения на современном персональном компьютере бывает лучше, чем у телевизора.
.. Чего только нет! Причем качество цветного изображения на современном персональном компьютере бывает лучше, чем у телевизора.
Раздел информатики, занимающийся проблемами создания и обработки на компьютере графических изображений, называется компьютерной графикой.
Как же получаются все эти «картинки» на экране компьютера? Вы уже хорошо знаете, что любую работу компьютер выполняет по определенным программам, которые обрабатывают определенную информацию. Монитор — это устройство вывода информации, хранящейся в памяти компьютера. Значит, и «картинки» на экране — это отображение информации, находящейся в компьютерной памяти.
История компьютерной графики
Результатами расчетов на первых компьютерах являлись длинные колонки чисел, напечатанных на бумаге. Для того чтобы осознать полученные результаты, человек брал бумагу, карандаши, линейки и другие чертежные инструменты и чертил графики, диаграммы, чертежи рассчитанных конструкций. Иначе говоря, человек вручную производил графическую обработку результатов вычислений. В графическом виде такие результаты становятся более наглядными и понятными. Таково уж свойство человеческой психики: наглядность — важнейшее условие для понимания.
Иначе говоря, человек вручную производил графическую обработку результатов вычислений. В графическом виде такие результаты становятся более наглядными и понятными. Таково уж свойство человеческой психики: наглядность — важнейшее условие для понимания.
Возникла идея поручить графическую обработку самой машине. Первоначально программисты научились получать рисунки в режиме символьной печати. На бумажных листах с помощью символов (звездочек, точек, крестиков, букв) получались рисунки, напоминающие мозаику. Так печатались графики функций, изображения течений жидкостей и газов, электрических и магнитных полей (рис. 4.1).
С помощью символьной печати программисты умудрялись получать даже художественные изображения. В редком компьютерном центре стены не украшались распечатками с портретами Эйнштейна, репродукциями Джоконды и другой машинной живописью.
Затем появились специальные устройства для графического вывода на бумагу — графопостроители (другое название — плоттеры). С помощью такого устройства на лист бумаги чернильным пером наносятся графические изображения: графики, диаграммы, технические чертежи и пр. Для управления работой графопостроителей стали создавать специальное программное обеспечение.
С помощью такого устройства на лист бумаги чернильным пером наносятся графические изображения: графики, диаграммы, технические чертежи и пр. Для управления работой графопостроителей стали создавать специальное программное обеспечение.
Настоящая революция в компьютерной графике произошла с появлением графических дисплеев. На экране графического дисплея стало возможным получать рисунки и чертежи в таком же виде, как на бумаге с помощью карандашей, красок, чертежных инструментов.
Рисунок из памяти компьютера может быть выведен не только на экран, но и на бумагу с помощью принтера. Существуют принтеры цветной печати, дающие качество рисунков на уровне фотографии.
Приложения компьютерной графики очень разнообразны. Для каждого направления создается специальное программное обеспечение, которое называют графическими программами, или графическими пакетами.
Научная графика
Это направление появилось самым первым. Назначение — визуализация (т. е. наглядное изображение) объектов научных исследований, графическая обработка результатов расчетов, проведение вычислительных экспериментов с наглядным представлением их результатов (рис. 4.2).
е. наглядное изображение) объектов научных исследований, графическая обработка результатов расчетов, проведение вычислительных экспериментов с наглядным представлением их результатов (рис. 4.2).
Деловая графика
Эта область компьютерной графики предназначена для создания иллюстраций, часто используемых в работе различных учреждений. Плановые показатели, отчетная документация, статистические сводки — вот объекты, для которых с помощью деловой графики создаются иллюстративные материалы (рис. 4.3).
Программные средства деловой графики обычно включаются в состав табличных процессоров (электронных таблиц), с которыми мы познакомимся позже.
Конструкторская графика
Она применяется в работе инженеров-конструкторов, изобретателей новой техники. Этот вид компьютерной графики является обязательным элементом систем автоматизации проектирования (САПР). Графика в САПР используется для подготовки технических чертежей проектируемых устройств (рис. 4.4).
4.4).
Графика в сочетании с расчетами позволяет проводить в наглядной форме поиск оптимальной конструкции, наиболее удачной компоновки деталей, прогнозировать последствия, к которым могут привести изменения в конструкции. Средствами конструкторской графики можно получать плоские изображения (проекции, сечения) и пространственные, трехмерные изображения.
Иллюстративная графика
Программные средства иллюстративной графики позволяют человеку использовать компьютер для произвольного рисования и черчения подобно тому, как он это делает на бумаге с помощью карандашей, кисточек, красок, циркулей, линеек и других инструментов. Пакеты иллюстративной графики не имеют какой-то производственной направленности, поэтому они относятся к прикладному программному обеспечению общего назначения.
Простейшие программные средства иллюстративной графики называются графическими редакторами. Подробнее о графических редакторах речь пойдет ниже.
Трехмерная графика
Трехмерной графикой (3D-графикой) называют технологию, позволяющую получать на устройствах вывода компьютера объемные изображения. Программы для работы с трехмерной графикой называют программами трехмерного моделирования. Эти программы позволяют создавать высококачественные изображения, очень похожие на фотографии. В самом названии «трехмерный» заложено указание на то, что объект рассматривается в трех измерениях (ширина, высота и глубина). В то же время экранное изображение трехмерных объектов, как и печатное, является всего лишь их двумерным образом. Эти образы на экране выглядят вполне реально благодаря наличию источников света, естественной окраске, присутствию теней и бликов, придающих изображению глубину и делающих его визуально правдоподобным (рис. 4.5).
Таким образом, основная задача пользователя программы трехмерного моделирования — создать сцену — совокупность образов трехмерных объектов.
Широкое применение 3D-графика находит в архитектурном и техническом проектировании, рекламе, кинематографии, различных учебных и тренажерных системах, компьютерных играх.
Создание изображений в программах трехмерного моделирования состоит из пяти этапов.
1. Моделирование — создание формы трехмерного объекта.
2. Наложение материалов. Материалы — краски и текстуры, которыми покрываются объекты. Кроме того, материалы определяют такие свойства объектов, как шероховатость, блеск, прозрачность.
3. Расстановка источников света. Освещение придает сцене ощущение объемности и реальности, так как источники света способны создавать тени, когда их лучи падают на объекты.
4. Установка камер. Программы трехмерного моделирования предоставляют возможность рассматривать сцену через виртуальную съемочную камеру (фотоаппарат). Камера может устанавливаться в разных позициях, что дает возможность отражать сцену в различных ракурсах.
5. Визуализация — формирование изображения. Визуализация выполняется специальным программным обеспечением и может занимать довольно продолжительное время, зависящее от сложности сцены и быстродействия компьютера. Именно на этом этапе программа рассчитывает и наносит на изображение все тени, блики и отражения объектов.
На первых четырех этапах используются законы векторной графики. В результате визуализации создается растровое изображение.
Компьютерная анимация
Получение движущихся изображений на мониторе компьютера называется компьютерной анимацией. Слово «анимация» означает «оживление».
В недавнем прошлом художники-мультипликаторы создавали свои фильмы вручную. Чтобы передать движение, им приходилось делать тысячи рисунков, отличающихся друг от друга небольшими изменениями. Затем эти рисунки переснимались на кинопленку. Существуют системы, в которых используется покадровая анимация, основанная на ключевых (наиболее важных) кадрах. Компьютерный художник создает на экране лишь изображения объектов в ключевых кадрах, а все положения объектов в промежуточных кадрах рассчитываются специальными программами.
Компьютерный художник создает на экране лишь изображения объектов в ключевых кадрах, а все положения объектов в промежуточных кадрах рассчитываются специальными программами.
Такая работа связана с расчетами, опирающимися на математическое описание данного типа движения. Полученные рисунки, выводимые последовательно на экран с определенной частотой, создают иллюзию движения (рис. 4.6).
Многие современные анимационные фильмы создаются в технологии трехмерной графики. В некоторых игровых фильмах наряду с «живыми» артистами и реальными декорациями участвуют персонажи, созданные на компьютере. Одним из первых известных фильмов такого рода были «Звездные войны». Многие компьютерные игры построены в технологии 3D-анимации.
В начале появления 3D-анимации такая работа была по силам только суперкомпьютерам. Позже для персональных компьютеров были разработаны устройства под названием 3D-акселераторы (ускорители трехмерной графики). На современных ПК эти устройства делают доступными для пользователей трехмерные игры.
Коротко о главном
Компьютерная графика — область информатики, занимающаяся проблемами получения различных изображений (рисунков, чертежей, мультипликации) на компьютере.
Для создания графических изображений требуется специальное программное обеспечение — графические пакеты.
Основные области применения компьютерной графики: научная графика, деловая графика, конструкторская графика, иллюстративная графика, трехмерная графика.
Компьютерная анимация — это получение движущихся изображений на экране монитора.
Вопросы и задания
1. Что называют компьютерной графикой?
2. Каким способом создавали рисунки на ЭВМ до появления аппаратных и программных средств компьютерной графики?
3. На какие устройства производится вывод графических изображений?
4. В чем преимущество графического дисплея перед другими устройствами графического вывода?
5. Опишите основные области применения компьютерной графики.
Опишите основные области применения компьютерной графики.
6. Что такое компьютерная анимация?
Растровая и векторная графика
Основные темы параграфа:
— два принципа представления изображения;
— растровая графика;
— векторная графика.
Изучаемые вопросы:
— История компьютерной графики
— Области применения компьютерной графики.
— Два принципа представления изображения.
— Растровая графика
— Векторная графика.
Два принципа представления изображения
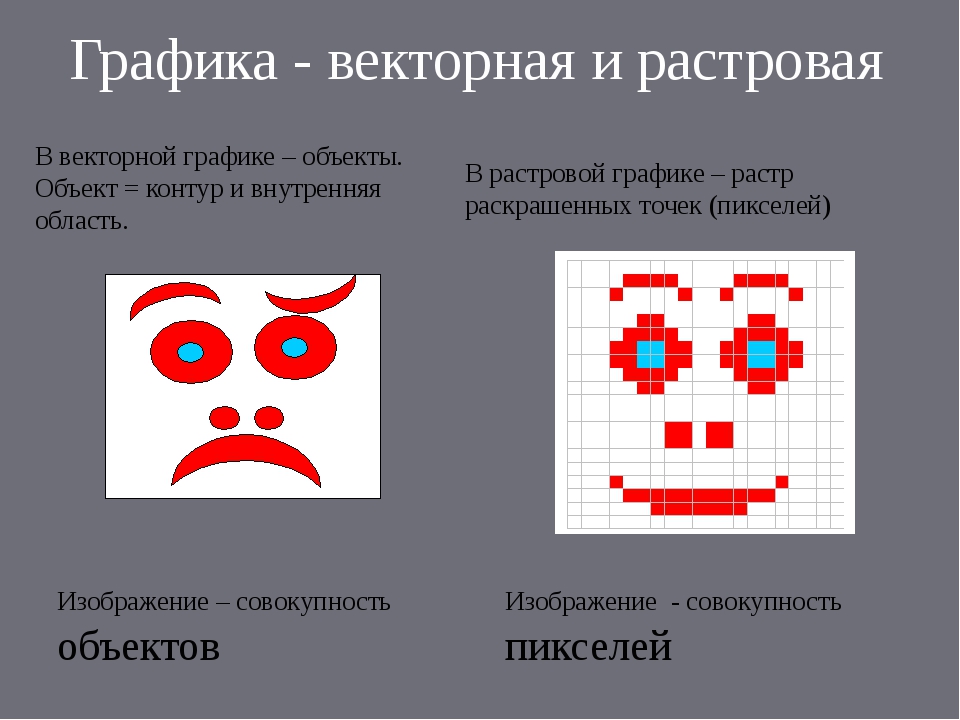
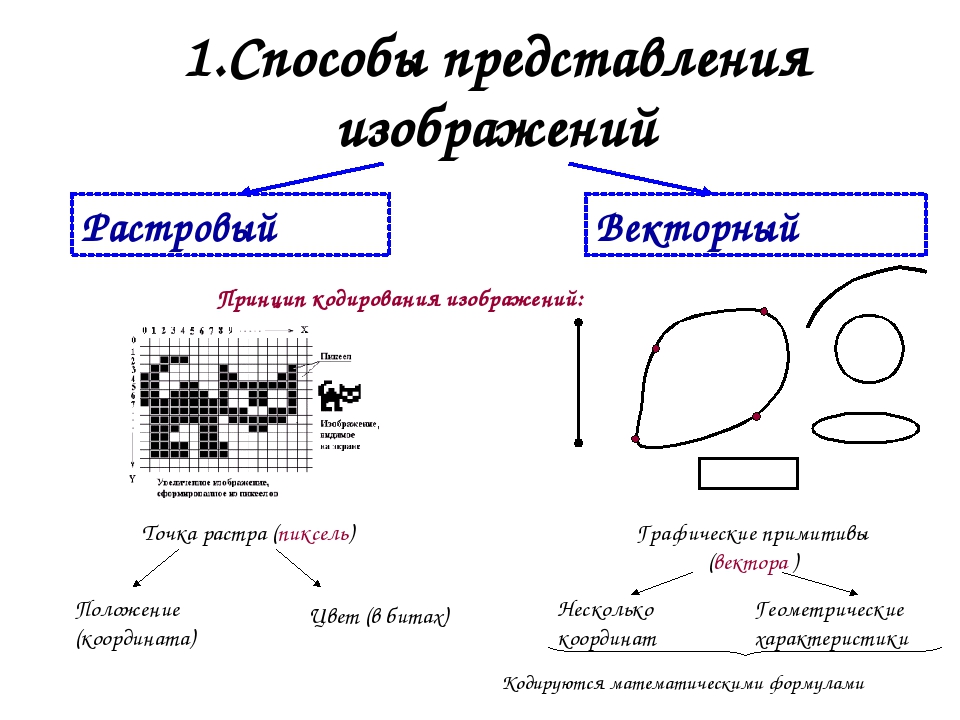
В компьютерной графике существуют два различных подхода к представлению графической информации. Они называются, соответственно, растровым и векторным. С растровым подходом вы уже знакомы. Суть его в том, что всякое изображение рассматривается как совокупность точек разного цвета. Векторный подход рассматривает изображение как совокупность простых элементов: прямых линий, дуг, окружностей, эллипсов, прямоугольников, закрасок и пр. , которые называются графическими примитивами.
, которые называются графическими примитивами.
В растровой графике графическая информация — это совокупность данных о цветах пикселей на экране. В векторной графике графическая информация — это данные, однозначно определяющие все графические примитивы, составляющие рисунок.
Положение и форма графических примитивов задаются в системе графических координат, связанных с экраном. Обычно начало координат расположено в верхнем левом углу экрана. Сетка пикселей совпадает с координатной сеткой. Горизонтальная ось X направлена слева направо; вертикальная ось Y — сверху вниз.
Отрезок прямой линии однозначно определяется указанием координат его концов; окружность — координатами центра и радиусом; многоугольник — координатами его вершин; закрашенная область — граничной линией и цветом закраски и пр.
Для примера рассмотрим «маленький монитор» с растровой сеткой размером 10 х 10 и черно-белым изображением. На рисунке 4.11 одна клетка соответствует пикселю. Приведено изображение буквы «К». Для кодирования изображения в растровой форме на таком экране требуется 100 битов (1 бит на пиксель).
На рисунке 4.11 одна клетка соответствует пикселю. Приведено изображение буквы «К». Для кодирования изображения в растровой форме на таком экране требуется 100 битов (1 бит на пиксель).
На рисунке 4.12 этот код представлен в виде битовой матрицы, в которой строки и столбцы соответствуют строкам и столбцам растровой сетки (1 обозначает закрашенный пиксель, а 0 — незакрашенный).
В векторном представлении буква «К» — это три линии. Всякая линия описывается указанием координат ее концов в таком виде:
ЛИНИЯ (X1,Y1,X2,Y2)
Изображение буквы «К» на рис. 4.11 описывается следующим образом:
ЛИНИЯ (4,2,4,8)
ЛИНИЯ (5,5,8,2)
ЛИНИЯ (5,5,8,8)
Для цветного изображения кроме координат указывается еще один параметр — цвет линии.
Для создания рисунков на компьютере используются графические редакторы. Графические редакторы бывают растровыми и векторными *. Графическая информация о рисунках, созданных с помощью редактора, сохраняется в файлах на диске. Существуют разнообразные форматы графических файлов. Их также можно разделить на растровые и векторные форматы. Растровые графические файлы хранят информацию о цвете каждого пикселя изображения на экране. В графических файлах векторного формата содержатся описания графических примитивов, составляющих рисунок.
Графические редакторы бывают растровыми и векторными *. Графическая информация о рисунках, созданных с помощью редактора, сохраняется в файлах на диске. Существуют разнообразные форматы графических файлов. Их также можно разделить на растровые и векторные форматы. Растровые графические файлы хранят информацию о цвете каждого пикселя изображения на экране. В графических файлах векторного формата содержатся описания графических примитивов, составляющих рисунок.
*
Графический редактор Paint является растровым, a CorelDraw — векторным.
Растровая графика
Растровые графические редакторы называют программами «картинного стиля», поскольку в них есть инструменты, которые используют художники при рисовании картин: «кисти», «краски», «ластики» и др. При создании растрового изображения пользователь словно водит кистью по «электронному полотну», закрашивая каждый пиксель рисунка, или стирает закраску пикселей, используя «ластик».
При вводе изображений с помощью сканера (фотографий, рисунков, документов) также формируются графические файлы растрового формата. При выводе таких изображений на экран достигается их высокое качество (рис. 4.13). Это основное достоинство растровой графики.
Основной недостаток растровой графики — большой размер графических файлов. Простые растровые картинки занимают несколько десятков или сотен килобайтов. Реалистические изображения, полученные с помощью сканеров с высокой разрешающей способностью, могут занимать несколько мегабайтов. По этой причине информация в файлах растрового формата, как правило, хранится в сжатом виде. Для сжатия графической информации используются специальные методы, позволяющие сократить ее объем в десятки раз.
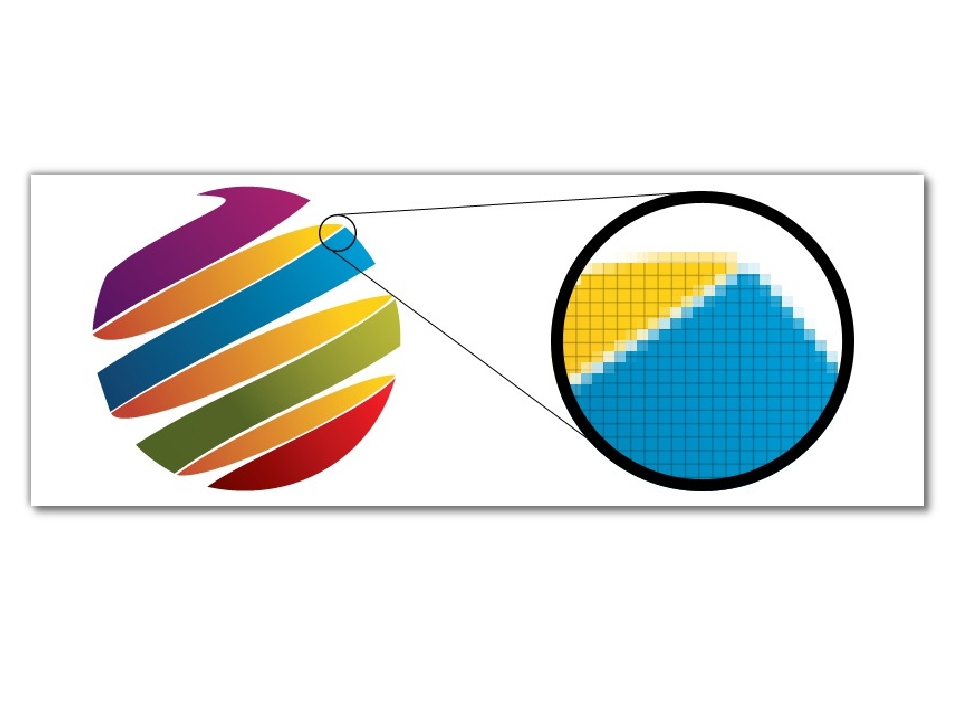
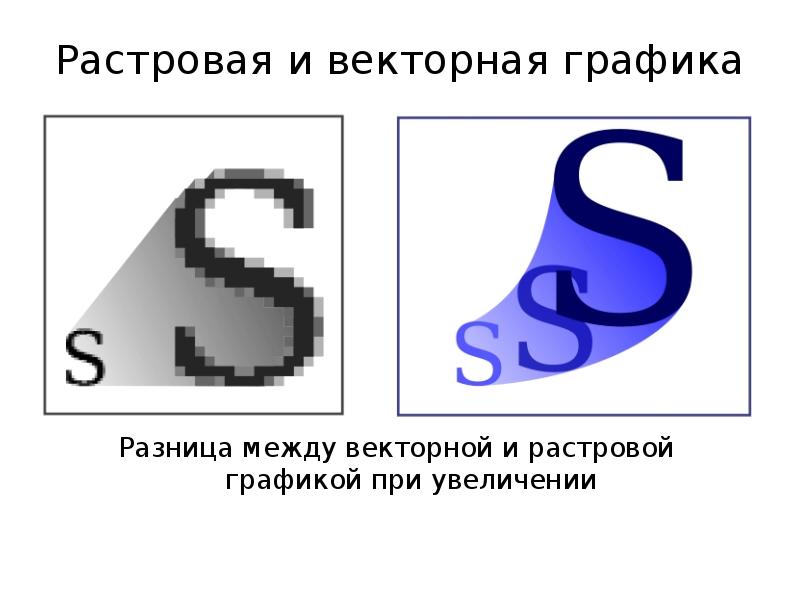
Еще одним недостатком растровых изображений является их искажение, возникающее при изменении размеров, вращении и других преобразованиях. Картинка, которая прекрасно выглядела при одном размере, после масштабирования или вращения может потерять свою привлекательность. Например, в областях однотонной закраски могут появиться ненужные узоры; кривые и прямые линии могут приобрести пилообразную форму и т. п.
Например, в областях однотонной закраски могут появиться ненужные узоры; кривые и прямые линии могут приобрести пилообразную форму и т. п.
Векторная графика
Векторные изображения получаются с помощью графических редакторов векторного типа — редакторов иллюстративной графики. Эти редакторы предоставляют в распоряжение пользователя набор инструментов и команд, с помощью которых создаются рисунки. Прямые линии, окружности, эллипсы и дуги являются основными компонентами векторных изображений. Одновременно с процессом рисования специальное программное обеспечение формирует описания графических примитивов, из которых строится рисунок. Эти описания сохраняются в графическом файле.
На рисунке 4.14 показан экран векторного редактора OpenOffice.org Draw (ОС Linux).
К достоинствам векторной графики можно отнести следующие ее свойства.
Графические файлы векторного типа имеют относительно небольшие размеры. Рисунки, состоящие из тысяч примитивов, занимают дисковую память, объем которой не превышает нескольких сотен килобайтов. Аналогичный растровый рисунок требует в 10 — 1000 раз большую память.
Аналогичный растровый рисунок требует в 10 — 1000 раз большую память.
Векторные изображения легко масштабируются без потери качества. Чтобы изменить размер векторного рисунка, нужно исправить его описание. Например, для увеличения или уменьшения эллипса достаточно в его описании изменить координаты левого верхнего и правого нижнего углов прямоугольника, ограничивающего эллипс. И снова для рисования объекта будет использовано максимально возможное число пикселей.
Следует понимать, что различие в представлении графической информации в растровом и векторном форматах существует лишь для файлов. При выводе на экран любого изображения в видеопамяти формируется информация, содержащая данные о цвете каждого пикселя экрана.
Коротко о главном
Существуют два подхода к представлению изображения на компьютере: растровый и векторный.
Растровая графическая информация — это сведения о цвете каждого пикселя при выводе изображения на экран.
Векторная графическая информация — это описания графических элементов (примитивов), из которых составлен рисунок: прямых линий, дуг, эллипсов, прямогоугольников, закрасок и пр.
Растровые графические редакторы формируют графические файлы с данными растрового типа. Векторные редакторы формируют графические файлы векторных форматов.
При сканировании изображений формируется графическая информация растрового типа.
Растровый формат позволяет получать изображения фотографического качества; растровые графические файлы имеют большой размер и обычно подвергаются сжатию.
Файлы векторного формата относительно невелики. Векторное изображение хорошо поддается растяжению и сжатию, не теряя при этом качества.
Вопросы и задания
1. В чем разница между растровым и векторным способами представления изображения?
2. Что такое графические примитивы?
3. Какая информация хранится в файлах растрового типа и в файлах векторного типа?
Какая информация хранится в файлах растрового типа и в файлах векторного типа?
4. Что такое система графических координат?
5. С помощью каких средств (программных, технических) получается растровая и векторная графическая информация? Подготовьте доклад.
6. Какой способ представления графической информации экономнее по использованию памяти?
7. Для чего производится сжатие файлов растрового типа?
8. Как реагируют растровые и векторные изображения на изменение размеров, вращения?
9. Получите растровые коды и векторы описания для изображения букв «Н», «Л», «Т» на черно-белом экране с графической сеткой размером 8 x 8.
Электронное приложение к уроку
| Вернуться к материалам урока | ||||
| Презентации, плакаты, текстовые файлы | Ресурсы ЕК ЦОР | |||
| Видео к уроку |
Cкачать материалы урока
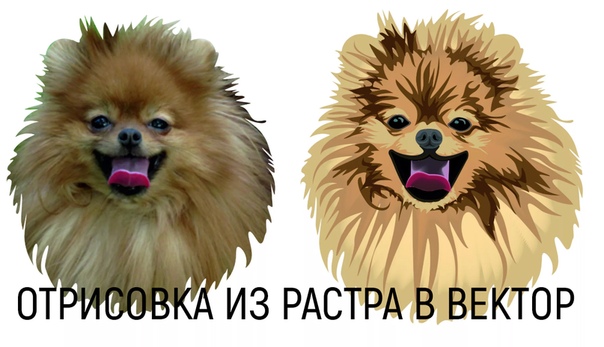
Перевод растровой графики в векторную.
 Как из растрового изображения сделать векторное
Как из растрового изображения сделать векторноеВекторные изображения обладают рядом преимуществ перед растровыми, в частности, такие изображения при масштабировании не теряют качества.
Существует несколько способов превратить растровое изображение в векторное, но все они не дают удовлетворительного результата, кроме одного. В этом уроке создадим векторное изображение в Фотошопе.
В качестве подопытного имеем вот такой логотип всем известной социальной сети:
Для создания векторного изображения нам вначале нужно создать рабочий контур, а потом из этого контура определить произвольную фигуру, которую можно будет растягивать как угодно без потери качества.
Для начала обведем логотип контуром при помощи инструмента «Перо» .
Существует одно правило: чем меньше опорных точек в контуре, тем качественнее получится фигура.
Сейчас покажу, как этого добиться.
Итак, берем Перо и ставим первую опорную точку. Первую точку желательно ставить в угол. Внутренний или внешний – неважно.
Первую точку желательно ставить в угол. Внутренний или внешний – неважно.
Затем ставим вторую точку в другой угол и, не отпуская кнопку мыши, тянем луч в нужную сторону, выгибая контур. В данном случае потянуть нужно вправо.
Луч должен полностью уйти в опорную точку.
Используя этот прием, обводим весь логотип. Для закрытия контура необходимо поставить последнюю опорную точку туда же, где ставили первую. Встретимся по завершению этого увлекательного процесса.
Контур готов. Теперь нажимаем правой кнопкой мыши внутри контура и выбираем пункт «Определить произвольную фигуру» .
В открывшемся окне даем какое-нибудь название новой фигуре и нажимаем ОК .
Векторная фигура готова, можно пользоваться. Найти ее можно в группе инструментов «Фигуры» .
Решено было для проверки нарисовать огромную фигуру. Оцените четкость линий. Это часть клюва птички. Размеры изображения – на скриншоте.
Размеры изображения – на скриншоте.
Это был единственно верный способ создать векторное изображение в Фотошопе.
Прочитав данный Фотошоп урок, вы узнаете, как обычное растровое изображение преобразовать в вектор.
Результат, которого мы будем добиваться сегодня:
Начнем мы с выбора фотографии, я выбрал . Вы можете выбрать любую другую фотографию. Удобней всего использовать вырезанное изображение или на белом/черном фоном.
Продублируйте слой с фотографией и назовите слои Girl 1 Layer и Girl 2 Layer соответственно. Можете сохранить копию оригинала. Убедитесь, что у вас выбран первый слой, перейдите во вкладку Image >Adjustments (Изображение — Коррекция), выберите Threshold (Порог) и установите значение в зависимости от размера изображения.
Цвет переднего плана измените на черный, фоновый — на белый. К второму слою примените Photocopy (Ксерокопия) для этого перейдите во вкладку Filter > Sketch (Фильтр – Эскиз).
Для него же установите режим наложения Умножение, затем слейте два слоя.
Для полученного слоя снова используйте коррекцию Порог, настройки смотрите на изображении ниже.
При помощи фильтра Diffuse (Диффузия) сгладьте края вектора, для этого зайдите в Filter > Stylize (Фильтр — Стилизация).
Наша фотография преобразовалась в вектор. Теперь воспользуйтесь кистью черного цвета, чтобы закрасить все пробелы и инструментом Заливка, чтобы её раскрасить. При помощи кистей я украсил фон.
В итоге у нас получилось векторное изображение.
Этот онлайн-сервис вначале описывался как бесплатный, но в данный момент за него нужно платить. В бесплатном варианте есть ограничение на количество обрабатываемых изображений и на результат лепиться логотип сервиса.
Нашел вчера замечательный онлайн-инструмент для перевода растровых изображений в векторные . Такой замечательный, что чесно говоря и рассказывать о нем, даже Вам Уважаемый Читатель, жалко:(
Только безграничная преданность идеалам блогера заставила меня превозмочь жадность и настучать (какое многогранное слово) этот пост:)
Для тех кто не знает в чем отличия между растровыми и векторными изображениями — небольшая справка:
Все графические форматы поделены на два типа — растровые и векторные. Каждый имеет свои преимущества и недостатки. Растровые рисунки более приближены к реальному изображению, с ними легче работать. Можно сказать, что они представляют из себя снимок реального изображения с фиксированной точностью. Векторные же — это воплощение чистой художественной абстракции. По своей природе они близки к рисункам художников. Векторные рисунки компактны и универсальны. Представляя из себя по сути идею, того что должно быть изображено, они без потерь проходят любые трансформации, в отличие от растровых которые теряют качество практически при любом изменении. Одним из замечательных свойств векторных рисунков есть то что их можно увеличивать до огромнейших размеров без потери качества изображения.
Каждый имеет свои преимущества и недостатки. Растровые рисунки более приближены к реальному изображению, с ними легче работать. Можно сказать, что они представляют из себя снимок реального изображения с фиксированной точностью. Векторные же — это воплощение чистой художественной абстракции. По своей природе они близки к рисункам художников. Векторные рисунки компактны и универсальны. Представляя из себя по сути идею, того что должно быть изображено, они без потерь проходят любые трансформации, в отличие от растровых которые теряют качество практически при любом изменении. Одним из замечательных свойств векторных рисунков есть то что их можно увеличивать до огромнейших размеров без потери качества изображения.
James Diebel и Jacob Norda из Стенфордского университета сделали онлайн-сервис VectorMagic который может очень даже испортить настроение разработчикам платных средств (Adobe Live Trace и Corel PowerTRACE ) для перекодировки рисунков bitmap в векторный формат. Не верите — посмотрите результаты сравнения вышеупомянутых программ с VectorMagic.
Не верите — посмотрите результаты сравнения вышеупомянутых программ с VectorMagic.
Сервис работает достаточно быстро (делаем небольшую скидку на сложность преобразования) а результаты просто шокирующие. Я испытал VectorMagic с несколькими изображениями, и результаты оказались самыми лучшими. VectorMagic имеет хорошую систему автоматического определения характеристик изображения и подстраивает параметры трансформации, так что пользователю в принципе не нужно знать ничего особенного о самом процессе.
В качестве исходных изображений можно использовать изображения в формате JPG, GIF, PNG, BMP и TIFF . На выходе в зависимости от желания можно получить рисунок в трех разных вариантах качества векторизации и в трех разных форматах: EPS, SVG и PNG . После завершения процесса векторизации допускается переход на повторение процесса с другим качеством (как большим, так и меньшим) и небольшое редактирование.
Рассмотрим перевод изображения на примере:
1. Идем на сайт VectorMagic и загружаем рисунок. Для загрузки изображения используйте кнопки “Обзор ” и “Upload “:
Идем на сайт VectorMagic и загружаем рисунок. Для загрузки изображения используйте кнопки “Обзор ” и “Upload “:
2. После загрузки веб-приложения появиться окошко с предположением о том, чем является наш рисунок — фотографией (художественным рисунком), логотипом с размытыми краями или четким логотипом. Можно согласится с программой, а можно выбрать все вручную. Проявим немного самостоятельности и выберем определим рисунок как фотографию:
… после чего нажмем на кнопочку “Next ” в правом нижнем угле окна.
3. На следующей странице выбираем качество выходного изображения. Я выбрал самое лучшее:
Жмем “Next ” и переходим к следующему пункту.
4. Здесь нужно будет немного подождать. По окончанию процесса перевода видим два изображения — слева наше растровое, а справа — полученное в результате перевода (векторное):
Справа размещены кнопки для быстрой переконвертации изображения с средним и меньшим качеством, а также кнопка для перехода в онлайн-редактор рисунка. Кстати — конвертация в другом качестве может принести неожиданные результаты. Сравните — изображение в высоком, среднем и низком качестве (именно в таком порядке):
Кстати — конвертация в другом качестве может принести неожиданные результаты. Сравните — изображение в высоком, среднем и низком качестве (именно в таком порядке):
Мне кажется что в среднем качестве выглядит получше. Поэтому всегда лучше поэксперементировать.
Некоторые из результатов моих экспериментов (нажмите для увеличения):
Вот и все… Разве что будет наверное нелишним упомянуто то что это онлайн-приложение сделано в формате flash , поэтому если у вас нет плагина Flash player — пришло время его установить.
Насколько часто возникает необходимость выполнения подобного действия, отлично знают те, кто профессионально и полупрофессионально работает с графикой. Собственные коллекции векторных изображений так же никогда не помешают тем, кто ведет Интернет-ресурс с графическими материалами.
Дело в том, что векторные изображения хороши возможностью их увеличения практически до любого размера (разрешения) из сущей миниатюры, поэтому их крайне удобно использовать при создании, например, плакатов. И, к слову, увеличенное изображение при этом не потеряет в качестве. В то время как изображение JPEG достаточно увеличить всего вдвое, и, скорее всего, картинка уже станет нечеткой.
И, к слову, увеличенное изображение при этом не потеряет в качестве. В то время как изображение JPEG достаточно увеличить всего вдвое, и, скорее всего, картинка уже станет нечеткой.
Конвертировать JPEG в векторное изображение может целый ряд платных программ. Тем не менее, большинство из них крайне дороги в соотношении с ограниченным объемом цветовой гаммы, которую они способны воспроизводить. Но существует изумительно простая методика, которую использует бесплатная программа Inkscape (ее можно совершенно официально легально скачать с открытого ресурса inkscape.org), с хорошей способностью воспроизводить цветные изображения.
Сложность использования: умеренная.
Создаем собственные векторные картинки для клипарта бесплатно. Процесс:
1. Скачиваем Inkscape — свободно распространяемую бесплатную программу — с официального ресурса. Сайт в основном на русском языке, прямо на главной странице жмем «Download Now» — в настоящий момент доступна русскоязычная версия 0.48.1.Обычным путем устанавливаем программу на свой компьютер (займет около 4 минут).
2. Запускаем программу.
3. Выбираем в полосе меню пункт «File» («Файл»), затем в открывшемся списке пункт «Import» («Импортировать»; Импорт или загрузка изображения).
4. В открывшемся окне найдите папку, в которой хранится файл JPEG, который вы хотите конвертировать в векторное изображение. Выберите файл и нажмите «OK» («Открыть»).
4.а. Выберите в появившемся маленьком окошке «Внедрить» или «Связать» растр. В первом варианте вы получите новый (итоговый) независимый (самостоятельный) векторный файл, с которым сможете работать свободно, во втором варианте исходный JPEG файл вам придется таскать вместе со связанным с ним итоговым векторным, что неудобно. Но в первом случае размер файла будет больше.
5. После того, как изображение загрузится, если оно еще не выделено (в зависимости от используемой версии программы), необходимо кликнуть на него — навести курсор и кликнуть левой кнопкой мыши (т. е. выбрать изображение, выделить его). После клика изображение будет окружено группой стрелок. Если вы не выделите изображение, его превью (предпросмотр перед конвертацией) не появится в окне «Trace Bitmap» (Схематичное изображение графического объекта), и вы не сможете конвертировать JPEG или любой другой формат изображения в векторное.
Если вы не выделите изображение, его превью (предпросмотр перед конвертацией) не появится в окне «Trace Bitmap» (Схематичное изображение графического объекта), и вы не сможете конвертировать JPEG или любой другой формат изображения в векторное.
5.а. Кликая на изображение в последней версии программы вы так же сможете выбирать формат стрелок — для увеличение картинки, либо для поворота/наклона.
6. В полосе меню сверху выберите «Path» («Контур»), затем в открывшемся списке «Trace Bitmap» («Векторизовать растр»).
7. Выберите опцию «Colors» («В цвете») в левом нижнем углу, затем несколько раз увеличьте число «Scans» («Сканирований») и кликните на кнопке с названием «Update» («Обновить»), располагающейся под превью изображения. Увеличение количества сканирований повышает разрешение изображения, что в свою очередь повышает размер файла и время, необходимое на формирования итогового, перекодированного изображения. Поэкспериментируйте с данными настройками, чтобы получить то итоговое изображение, которое оптимально устроит вас для заданных целей в сочетании размер-качество. Не забывайте нажимать кнопку «Update» каждый раз, когда вы изменяете что-то в настройках. По получению нужного результата в превью, нажмите «ОК», подождите пока изображение перекодируется, затем закройте малое окно.
Не забывайте нажимать кнопку «Update» каждый раз, когда вы изменяете что-то в настройках. По получению нужного результата в превью, нажмите «ОК», подождите пока изображение перекодируется, затем закройте малое окно.
7.а. Для того, чтобы после нажатия кнопки ОК в окне «Векторизовать растр» сменить количество сканирований, необходимо!создать новый файл и начать весь процесс заново!, а не менять в текущем варианте, т. к. изменения на итоговой картинке НЕ ОТОБРАЗЯТСЯ!
8. Сохраните итоговое изображение в одном из форматов, соответствующих векторной картинке. Для большинства программ, комплексов и приложений, в которых вы можете захотеть в последствии использовать полученное изображение, прекрасно подойдет EPS формат.
Это исходник (48,3 Кб):
Это итоговое изображение с выполнением только перечисленных выше действий (при максимальном количестве сканирований 256, без прочих настроек, получаем вот такой вариант, файл размером 2,9 Мб — он перекодирован обратно в JPEG, чтобы можно было представить здесь, на сайте, как пример):
И вот такой вариант при 256, если увеличить размер картинки, увеличить порог и убрать сглаживание (7,25 Мб):
Т. е. программа выполняет свои функции на отлично, если немного поиграть с настройками!
е. программа выполняет свои функции на отлично, если немного поиграть с настройками!
Дополнения:
— Чтобы выполнить векторную конвертацию, вам не нужно многое знать о программе Inkscape. Все функции в основном автоматизированы. Программа предлагает массу дополнительных опций, которые вы можете использовать, чтобы посмотреть потенциальные изменения при тех или иных действих, но для главной задачи они вам не понадобытся. В любом случае, по желанию их будет не сложно освоить методом научного тыка, все достаточно интуитивно понятно.
Если у вас на компьютере установлен Adobe Illustrator версии CS2 или выше, используйте функцию «Live Trace» (Интерактивное отслеживание). В версиях ниже CS2 аналогичная функция носит название «Autotrace» (Автоматическое отслеживание).
Нередко возникает необходимость перевода растрового изображения в векторное.. Этот процесс называется трассировка. В принципе, трассировать можно любое растровое изображение, однако результат будет напрямую зависеть от его качества. Обычно трассировку применяют в отношении изображений только с однотонными цветами и с предельно четкими контурами, так как наличие градиентных или просто сложных цветов приводит к формированию очень большого числа векторных контуров. Также данный прием иногда может использоваться в случае имитации живописи на основе обычной фотографии.
Обычно трассировку применяют в отношении изображений только с однотонными цветами и с предельно четкими контурами, так как наличие градиентных или просто сложных цветов приводит к формированию очень большого числа векторных контуров. Также данный прием иногда может использоваться в случае имитации живописи на основе обычной фотографии.
{mosloadposition debug}
Разберем подробнее процесс трассировки в программе Adobe Illustrator.
Проведения трассировки осуществляется с помощью команд из меню Объект — Быстрая трассировка. При этом могут быть разные варианты проведения векторизации.
Давайте выберем быструю трассировку с возможностью корректировки параметров — это способ получения векторного изображения требуемого в данном конкретном случае качества. Осуществляется командой Объект — Быстрая трассировка — Параметры трассировки.
В открывшемся окне можно выбрать стиль трассировки в списке Стилей либо самостоятельно произвести настройку параметров, либо использовать оба этих способа.
Какие же можно использовать стили?
6 Цветов — предназначен для трассировки цветных эмблем и простых иллюстраций;
16 Цветов — ориентирован преимущественно на векторизацию сложных цветных эмблем и более сложных иллюстраций, хотя может использоваться и для пастеризации фотографий;
Фотография низкого качества — применяется при трассировке таких фотографий, где воспроизведение деталей нежелательно;
Фотография высокого качества — предназначен для векторизации фотографий с высокой степенью детализации;
В градациях серого — отвечает за трассировку изображений, в результате которой должен быть получен векторный рисунок в различных оттенках серого цвета;
И др.
Давайте выполним трассировку черно-белого контурного изображения.
Выполним Объект — Быстрая трассировка — Параметры трассировки. Чтобы сразу наблюдать за процессом установим флажок предпросмотра.
Так как у нас черно-белое контурное изображение — выберем стиль Технический рисунок. Обратите внимание, что на рисунке сразу отобразились изменения.
Цветовой режим — черно-белое.
Параметр Изогелия — отвечает за степень детализации. Соответственно чем больше будет установлено его значение, тем больше мелких деталей будет учитываться при трассировке.
И еще один параметр, на который стоит обратить свое внимание это Минимальная площадь. Любая область пикселов, по размеру меньшая, чем указанная здесь, будет восприниматься как шум и выбрасываться при векторизации.
Так как на этой картинке на шапочке у девочки есть много мелких точек, чтобы они были учтены при трассировке Параметр Минимальная площадь я уменьшила до 2 пикселей.
Когда все настройки установлены, жмем Трассировка.
Трассировка цветного изображения.
Это цветное изображение с однотонными цветами и четкими контурами.
Выберем стиль 16 цветов. Видим, что не все основные цвета были учтены, но это нетрудно поправить, увеличив значение параметра Максимальное число цветов. Так же немного увеличим параметр Минимальная площадь, для устранения цифрового шума.
Жмем трассировка.
Трассировка изображений с высокой детализацией.
При попытке трассировки фотографий высокого качества позволяет получить имитацию рисунков, выполненных в живописной технике.
Выполним Объект — Быстрая трассировка — Параметры трассировки.
Выбираем стиль… Здесь можно просто поэкспериментировать. Просто выбрать любой из стилей и посмотреть как он изменить фотографию.
Например, выберем — Фотография высокого качества и нажмем трассировка. Фотография стала похожа на постельный рисунок.
Специально для Ячайник , Елена Долженкова.
Raster (Bitmap) против Vector
Существует два основных типа файлов изображений: растровые и векторные. Растровые изображения создаются с помощью программного обеспечения на основе пикселей или захватываются камерой или сканером. Они чаще встречаются, например, jpg, gif, png, и широко используются в Интернете. Векторная графика — это математически определенные фигуры, созданные с помощью векторных программ, и они не так распространены; используется в САПР / проектировании, 3D-анимации и графическом дизайне для процессов воспроизведения изображения на объекте, таких как гравировка, травление, вырезание трафаретов.
При использовании растровой программы вы рисуете изображение, и это похоже на погружение кисти в краску и рисование. Вы можете смешивать цвета, чтобы смягчить переход от одного цвета к другому. РИС.1
При использовании векторной программы вы рисуете контур фигур : и это похоже на создание изображения с плитками всех форм и размеров. например форма глаз, форма носа, форма губ. Каждая из этих фигур, называемых объектами, отображается по одному цвету.РИС.2
Многие изображения могут быть созданы с помощью растровой или векторной программы и выглядят одинаково в обеих программах. Изображения с тонкими переходами одного цвета в другой — это изображения, которые будут выглядеть по-разному, поскольку векторные программы должны создавать отдельную форму для каждого оттенка цвета. РИС.3
В некоторых векторных программах есть возможность создавать цветовые градиенты внутри одной формы, но на самом деле это растровые эффекты.Векторная графика с градиентами содержит как векторные, так и растровые элементы и не подходит для процессов, требующих 100% истинного векторного искусства, таких как резка или гравировка.
Фотографии являются растровыми изображениями и, вероятно, являются лучшим примером изображений, полностью состоящих из смешения цветов — или смешения оттенков в случае черно-белых фотографий — и эти изображения выглядят очень по-разному, когда они нарисованы в векторном формате. Щелкните здесь, чтобы увидеть примеры.
Растровые изображения состоят из пикселей.Пиксель — это одна точка или наименьший элемент в устройстве отображения. Если вы увеличите масштаб до растрового изображения, вы можете увидеть множество маленьких квадратов.
Векторные изображения — это математические вычисления от одной точки до другой, образующие линии и формы. Если вы увеличиваете векторную графику, она всегда будет выглядеть одинаково.
Растровое изображение имеет определенное количество пикселей. Если вы увеличиваете файл изображения без изменения количества пикселей, изображение будет выглядеть размытым.Когда вы увеличиваете файл, добавляя больше пикселей, пиксели добавляются случайным образом по всему изображению, что редко дает хорошие результаты.
При увеличении векторной графики математические формулы остаются неизменными, визуализируя одну и ту же визуальную графику независимо от размера. Векторная графика может быть масштабирована до любого размера без потери качества.
Векторная графика масштабируется
Поскольку векторная графика не состоит из пикселей, она не зависит от разрешения.Векторы можно масштабировать до любого размера без потери качества. Векторы могут быть напечатаны любого размера и с самым высоким разрешением, которое позволяет принтер или устройство вывода.
Простое редактирование цвета
Многоцветное векторное изображение можно легко заменить на ограниченную цветную графику. Ограниченные цвета часто требуются для некоторых процессов, таких как вышивка, виниловые вывески по трафарету и специальные рекламные предметы (например, логотипы, напечатанные на чашках, ручках, бутылках и т. Д.)
Векторный контур / каркас
Векторные программы отображают изображение в том виде, в каком мы его обычно видим, и они также позволяют нам просматривать векторный контур или каркас каждого объекта.Этот векторный контур / каркас важен для некоторых компаний, потому что он определяет оборудование, которое они используют для создания своей продукции, например, для гравировки и резки знаков. Для некоторых из этих процессов также важно, чтобы векторные контуры не были слишком сложными.
Для целей классификации я назвал вышеупомянутое: фотореалистичный вектор, векторная иллюстрация и векторный штриховой рисунок.
1. Фотореалистичный вектор: Фотография векторизована с использованием автоматизированного инструмента и множества цветов, чтобы изображение было более похожим на оригинал.Мы редко автоматически отслеживаем фотографии и не рекомендуем это делать. Это пример того, что обычно не работает. обычно не работает, поскольку он слишком сложен для процессов, которые управляются векторным контуром, таких как гравировка и специальные знаки. Это векторное изображение можно использовать в CMYK или цифровой печати, но фотографии лучше всего печатать как есть: растровые изображения. Учить больше.
2. Векторная иллюстрация + растровые эффекты. Это упрощенный рисунок, нарисованный от руки. Цветовые переходы могут быть созданы в векторных программах, но на самом деле это растровых эффектов , поэтому это изображение НЕ является 100% векторным.Растровые эффекты будут отображаться в виде прямоугольных или квадратных «квадратов» при импорте графики в специальное программное обеспечение. Это изображение также не подходит для процессов, которые руководствуются векторным контуром. Образцы.
3. Векторная «штриховая графика». Это 100% вектор; ОТСУТСТВИЕ ЦВЕТНЫХ СМЕСЕЙ. Схема / каркас приемлемы для всех процессов. Образцы
Подробнее о векторном преобразовании фотографий
Распространенное использование векторной графики
Векторная графика обычно используется для логотипов, иллюстраций, технических чертежей, трехмерной графики и анимации.
Мы предоставляем векторные рисунки для следующих услуг:
- Специальная печать: например, кофейные кружки, фрисби, кузи
- Знаки и знамена: резные, пескоструйные, резные
- Гравировка
- Офорт
- Штамповка металла
- Лазерная гравировка или лазерная резка
- Декали, этикетки, наклейки
- Широкоформатная печать
Пиксельные изображения представляют и редактируют фотографии и похожие на фотографии изображения лучше, чем векторные программы, поскольку они могут использовать большое количество пикселей разных цветов.Располагая пиксели и медленно увеличивая или изменяя цвет или оттенок соседних с ними пикселей, он создает тонкую градацию от одного цвета к другому: приятные и плавные переходы цветов.
Размеры растровых изображений измеряются в пикселях. Поскольку растровые изображения не могут быть увеличены без потери качества, принтеры требуют, чтобы вы предоставляли им файлы правильного размера: 1. размер, с которым вы хотите напечатать изображение, и 2. разрешение в пикселях для этого конкретного проекта.Разрешение в пикселях — это количество пикселей в каждом дюйме, которое называется ppi (пикселей на дюйм).
Насколько большое растровое изображение можно напечатать — и сохранить его качество — зависит от двух факторов:
- пиксель размер изображения (например, 6824 пикселя в ширину на 2345 пикселей в высоту)
- пикселей разрешение : пикселей на дюйм (ppi), сколько пикселей на дюйм требуется конкретному принтеру
У разных типов печати разные требования к разрешению.В среднем:
Для печати на бумаге требуется минимум 300 ppi
Для рубашечных принтеров требуется минимум 240 пикселей на дюйм
Широкоформатные принтеры (баннеры, рекламные щиты) сильно различаются, потому что это также зависит от расстояния, с которого будет просматриваться вывеска — может быть от 20 до 200
Как определить, какого размера должно быть растровое изображение для печати:
Умножьте разрешение, необходимое для области печати.Пример:
Если для принтера требуется минимум 300 пикселей на дюйм и вы хотите напечатать изображение в области шириной 5 дюймов, умножьте 300 пикселей на 5 дюймов = 1500. Ваше изображение должно быть не менее 1500 пикселей в ширину.
Можно ли увеличить размер и разрешение растрового изображения в пикселях? Растровые изображения содержат определенное количество пикселей в пределах каждого дюйма. Изображение 72 ppi имеет 72 пикселя на каждый дюйм. Изображение 300 ppi имеет 300 пикселей на дюйм.Когда от вас требуется предоставить файл изображения «большого или высокого разрешения» (определенного размера), изображение должно быть создано или отсканировано с таким или большим размером (как для размера , так и для требуемого разрешения. ) E.G. Если вам нужно напечатать изображение шириной 2 дюйма и требуется 300 пикселей на дюйм, ваше изображение должно быть создано, сфотографировано или отсканировано с разрешением не менее 600 пикселей (2 x 300 пикселей на дюйм).
После того, как изображение будет создано в определенном размере, вы не сможете использовать это изображение в большем размере без потери качества.Когда вы вручную увеличиваете разрешение с помощью такой программы, как Photoshop, Photoshop случайным образом добавляет пиксели, и результатом, скорее всего, будет изображение с высоким разрешением и плохим качеством.
Пример растрового изображения ниже:
Как определить размер изображения, которое можно напечатать в хорошем качестве:
Разделите размер изображения в пикселях на разрешение, требуемое вашим принтером.Пример:
Если изображение имеет ширину 1024 пикселя и для принтера требуется 300 пикселей на дюйм (1024 ÷ 300) = изображение может быть напечатано с шириной 3,413 дюйма.
Если я создаю новый дизайн, какое программное обеспечение мне следует использовать; Растр или вектор?
Это зависит от самой конструкции. Если на нем будут фотографические элементы с непрерывными тонами и смешанными цветами, вам, вероятно, лучше использовать программу рисования. Если вы хотите, чтобы ваш дизайн выглядел как рисунок или иллюстрация с четким контрастом между элементами дизайна, используйте векторную программу.
В идеале компания, у которой есть дизайн логотипа с фотографическими элементами, также имеет вторичную упрощенную версию своего логотипа в векторном формате, которая может использоваться для тех специальных предметов, которые требуют векторной графики, таких как плоттеры, граверы, виниловые вывески, рекламные специальности предметы (чашки, ручки, бутылки с логотипом компании) Образец ниже:
Сводка растров и векторов
Растр (Bitmap)
• На основе пикселей
• Растровые программы, наиболее подходящие для редактирования фотографий и создания изображений с непрерывным тоном и мягкими переходами цветов
• Не оптимальное масштабирование — изображение должно быть создано / отсканировано с желаемым размером использования или более
• Большие размеры и подробные изображения равны файлам большого размера
• Сложнее распечатать растровые изображения, используя ограниченное количество плашечных цветов
• Некоторые процессы не могут использовать растровые форматы
• В зависимости от сложности изображения преобразование в вектор может занять много времени.
• Растровые изображения являются наиболее распространенным форматом изображений, включая: jpg, gif, png, tif, bmp, psd, eps и pdf, полученные из растровых программ.
• Распространенные растровые программы: программы для редактирования / рисования фотографий, такие как Photoshop и Paint Shop, GIMP (бесплатно)
Вектор
• Фигуры на основе математических расчетов
• Векторные программы лучше всего подходят для создания логотипов, рисунков и иллюстраций, технических чертежей.Для изображений, которые будут применяться к физическим товарам.
• Возможность масштабирования до любого размера без потери качества
• Независимо от разрешения: печать любого размера / разрешения
• Большая векторная графика поддерживает небольшой размер файла
• Количество цветов можно легко увеличить или уменьшить в соответствии с бюджетом печати
• Векторная графика может использоваться для многих процессов и легко растеризована для использования во всех процессах
• Легко конвертируется в растр
• Это не лучший формат для изображений с непрерывным тоном со смешанными цветами или для редактирования фотографий
• Общий формат файлов векторной графики: ai, cdr, svg, eps и pdf из векторных программ
• Распространенные векторные программы: программы для рисования, такие как Illustrator, CorelDraw, Inkscape (бесплатно)
DPI по сравнению с PPI
DPI — точек на дюйм
Это количество чернильных точек, которое принтер нанесет на каждый пиксель вашего изображения.DPI устанавливается фактическим принтером, и графический дизайнер не может манипулировать им.
PPI — пикселей на дюйм
Цифровые растровые изображения измеряются в пикселях или элементах изображения. Сколько пикселей на дюйм определяется устройством, с помощью которого вы создаете цифровое изображение: камерой, сканером или графическим программным обеспечением, и может быть изменено с помощью программного обеспечения для редактирования фотографий / красок.
Все изображения на этом веб-сайте были растеризованы для отображения в Интернете.
EPS вектор?
Векторизация изображений с помощью цветовых переходов
Векторизация фотографий
Оттенки серого по сравнению с линейным рисунком
Объяснение векторных и растровых
Последнее обновление 12 июня 2016 г.
Для новичков: векторные vs.растровые файлы
Если вы новичок в цифровом искусстве, возможно, вы слышали эти термины, но, возможно, вы не совсем понимаете или не знаете, что и когда использовать. Вот краткое изложение различий между этими двумя типами изображений.
РАСТР
Растровые изображения, также называемые растровыми изображениями или растровой графикой, состоят из пикселей . В большинстве программ для рисования от руки используется растр, хотя в некоторых также используется вектор. Фотографии, отсканированные и оцифрованные или снятые с цифровой камеры, являются растровыми.
Растровое изображение: фотография лотоса
Пиксели — это крошечные квадраты, выраженные в точках на дюйм, также называемые точками на дюйм (ppi или dpi). Каждый пиксель можно редактировать. Используя Photoshop или другой редактор изображений, вы можете увеличить масштаб и увидеть отдельный пиксель.
Чтобы понять пиксели, представьте себе портрет Чака Клоуса, состоящий из крошечных квадратов, края которых невидимы, если не смотреть очень близко. Чтобы увидеть пиксели, вам нужно увеличить изображение.
Изображение 6 ″ x 6 ″ с разрешением 300 точек на дюйм составляет 1800 x 1800 пикселей или 324 000 000 миллионов пикселей! Это много информации.Компьютер справится с этим без проблем.
Ранние компьютерные игры создавались с использованием пиксельной графики, которая имела приятный игрушечный вид, популярность которого вновь проявилась в таких фильмах, как Wreck-it Ralph.
Онлайн-изображения обычно имеют размер 72 ppi (часто называемый dpi — хотя эти термины используются как синонимы, есть некоторое различие в значении, но люди это знают и поймут). Для печати изображений обычно используется 300 пикселей на дюйм. Изображение с очень высоким разрешением может составлять 600 пикселей на дюйм.
Растровые изображения нельзя увеличивать без потери некоторой информации, что приводит к нечетким, «пиксельным» изображениям.Большие изображения с высоким разрешением могут замедлить работу компьютера, особенно если вы используете много слоев в программе для рисования. Несмотря на неудобства, рисование от руки с использованием растровой графики больше похоже на рисование на бумаге, чем рисование в векторе.
Типы файлов растровых изображений (это не все, но основные):
jpg (jpeg), gif, png, psd, tiff
Растровые программы включают Photoshop, Sketchbook, Gimp.
(См. Нашу вводную статью о художественных планшетах)
Использование растровых файлов
Фотографии и цифровые рисунки и картины обычно растровые.Большинство произведений искусства в Интернете — это растровые изображения или векторные изображения, которые были растрированы, потому что браузеры не отображают векторные файлы. Сканеры выводят изображения в растр. Большая часть цифровых иллюстраций от руки выполняется в растровом формате.
Цифровая растровая живопись, выполненная в Krita. Изображение предоставлено: David Revoy / Blender Foundation (собственная работа) [CC BY 3.0 (http://creativecommons.org/licenses/by/3.0)] через Wikimedia Commons. Страница
Плюсы: ощущается и выглядит как рисунок от руки, может редактировать пиксели, не требует особого обучения для начала, большинство людей может открывать файлы для просмотра.Минусы: большие размеры файлов в высоком разрешении, увеличение изображений создает пикселизацию, не может редактировать линии.
ВЕКТОР
Векторные изображения не состоят из точек. Они сделаны из дорожек. Компьютер использует математику для создания изображения, которое вы рисуете, в виде каркаса.
Размер векторных изображений можно изменять без потери информации. Их можно очень сильно взорвать, и они будут выглядеть так же. Векторное искусство имеет тенденцию выглядеть гладким, простым и геометрическим. Он может напоминать вырезанную бумагу. Некоторые художники могут создавать векторные изображения, чтобы в них было столько же деталей, как и в любом другом, и это вовсе не выглядело простым.
Когда вы создаете векторную графику, вы манипулируете точками.Векторное искусство поддается работе пером или мышью. Это похоже на работу в коллаже, где вы создаете фигуры и перемещаете их, объединяете или вычитаете. При затенении, если вы увеличиваете масштаб, вы сможете почувствовать, что градации цвета на самом деле представляют собой отдельные формы.
Некоторые векторные программы: Adobe Illustrator, CorelDraw, Inkscape, Flash, Autocad
Flash — это программа для векторной анимации. Вы также можете использовать его для рисования неанимированного искусства.
Autocad — это программа для создания векторных чертежей, используемая архитекторами и инженерами.
Многие художественные программы теперь позволяют использовать как векторные, так и растровые изображения — например, если вы работаете в Photoshop и вам нужно открыть файл Illustrator, вы открываете его как Smart Image. Manga Studio позволяет использовать как растровые, так и векторные изображения.
Логотипы как примеры векторных иллюстраций
Что делать, если вы работаете с клиентом, который не понимает разницы?
Клиенты часто не понимают разницы. Это не наша работа как художников — объяснять им это, наша работа — понимать, чего они хотят.Однажды у меня был клиент, который попросил меня выполнить работу, требующую предоставления детальных изображений «в векторе». Эта работа включала в себя много рисования от руки, что у меня лучше получается в растре. Сначала я подумал о преобразовании моих растровых изображений в векторные, что не сработало бы.
Но потом я понял, что, возможно, они имели в виду только искусство, размер которого можно было бы легко изменить, и они знали, что это делает векторная графика. Поэтому я спросил их, подходят ли файлы Photoshop высокого разрешения (TIFF или JPG), и они ответили утвердительно. Уф! Помните, что клиенты не всегда знают терминологию, поэтому старайтесь общаться четко.
Растр в вектор: автоматическая трассировка
Изображение после автоматической трассировки и преобразование в вектор
Вы можете «автоматически отслеживать» растровые изображения в векторных программах, таких как Adobe Illustrator, то есть преобразовывать их в векторные, но если оставив все цвета, вы получите очень большой файл, слишком сложный для некоторых целей. Если вы не используете все цвета, вы увидите границы между цветами невооруженным глазом. Поэтому при печати фотографий или подробных растровых изображений лучше оставить их как растровые.Обратный путь, преобразование вектора в растр, не сильно меняет изображение.
Векторизованная фотография уменьшена до 10 цветов
Использование векторных файлов
Большинство логотипов и текста создаются в растровом формате. Шрифты можно редактировать в векторе. Графические дизайнеры широко используют векторную графику. По мере усложнения программного обеспечения иллюстраторы все чаще используют векторную графику даже для детализированного изображения.
Некоторые типы векторных файлов:
AI, CDR (Corel Draw), иногда EPS
Плюсы: Увеличивается, хорошо печатается, можно сделать красивую иллюстрацию без хороших навыков рисования (я не имел в виду это отрицательно), меньший размер файла.Можно изменить ширину линии и характеристики после рисования линии.
Минусы: сложно получить много деталей, крутая кривая обучения, не каждый может открыть их, чтобы просмотреть.
Векторная иллюстрация художника Джанни Хо. Она делает его похожим на растр.
Оба типа файлов поддерживают слои. Как и в случае с растром, некоторые векторные программы поддерживают чувствительность к давлению.
Хотите попробовать?
Если вы хотите попробовать бесплатные векторные и растровые программы, Inkscape — это универсальная и увлекательная векторная программа.GIMP — бесплатную растровую программу, которую часто сравнивают с Photoshop. Существуют бесплатные векторные приложения и приложения для рисования для планшетов.
Можно сказать, что растр используется для «рисования», а вектор для «рисования» или дизайна, если только вы не один из тех художников, которые могут сделать вектор похожим на растр или на традиционные носители.
Векторные и растровые изображения:
(Посещено 1231 раз, 1 посещение сегодня)
Резюме
Название статьи
Для новичков: векторные и растровые
Описание
Введение в векторные и растровые изображения, что они используются в цифровом искусстве и фотографии, программном обеспечении, плюсах и минусах, а также примерах.
Автор
Таблетки для художников
Название издателя
Таблички для художников
Vector Art VS. Растровое искусство
Определение
Векторная графика состоит из точек, линий и фигур, которые можно редактировать до мельчайших деталей.
Например, на этом цветке вы можете легко отредактировать темно-зеленые области, чтобы они были толще по краям, выбрав несколько узлов и перетащив их влево.
Растровое изображение состоит из пикселей, которые представляют собой маленькие цветные точки.Прекрасным примером растрового изображения является фотография, сделанная на ваш смартфон. Изображение состоит из миллионов пикселей, образующих формы и цвета. Это крупный план того, как пиксели выглядят по сравнению с узлами в векторном изображении. Пиксели можно редактировать, но это требует гораздо больше усилий и навыков.
Векторная графика с четкими линиями готова к печати на баннерах, футболках, флаерах и многом другом. Его можно увеличивать или уменьшать без потери качества.
Напротив, растровое изображение размытое и имеет низкое разрешение, подходящее только для просмотра на экране или в Интернете. Он не будет печатать хорошо, а качество только ухудшится при увеличении.
Типы файлов
Наиболее распространенными типами векторных файлов являются:
Наиболее распространенные типы растровых файлов:
Типы файлов, помеченные знаком *, могут содержать как векторную, так и растровую графику.
Некоторые клиенты могут быть не знакомы с разницей между векторной графикой и растровой графикой, поэтому важно дважды проверить файл, чтобы убедиться, что это за тип. Для получения дополнительной информации посмотрите наш учебник «Как анализировать и исправлять изображения, полученные от клиентов».
Приложения CorelDRAW Graphics Suite
CorelDRAW — это прежде всего программа для работы с векторной графикой. Вы можете использовать его для создания векторных логотипов, рисунков, баннеров, дизайнов футболок, канцелярских товаров, брошюр и многого, многого другого.
Corel PHOTO-PAINT — это программное обеспечение на основе пикселей, которое можно использовать для изменения растровых изображений и фотографий.
Как легко отличить векторную графику от растровой
Вектор
- Простые формы
- Минимум цветов, минимальное затенение
- Легко меняйте цвета
- Увеличение без потери качества
Растр
- Фото
- Неровные края при увеличении
- Много цветов и штриховок
- Веб-изображения на 99% растровые
Спасибо за просмотр! Мы надеемся, что вы нашли это руководство полезным, и будем рады услышать ваши отзывы в разделе комментариев ниже.И не забудьте посетить наши страницы в социальных сетях и показать нам, чему вы научились, поделившись с нами своими фотографиями, видео и творческими проектами.
Что такое растровая и векторная графика?
Растровое изображение и векторное изображение — это два разных типа файлов изображений в графическом дизайне. Итак, это две простые, но сложные формы, используемые в компьютерной графике.
Что такое определение растровых и векторных изображений? Думаю, вы видели произведения искусства как в рисовании, так и в иллюстраторах.Растровые программы похожи на рисование, а векторные программы — на рисование иллюстратора. Когда вы используете растровую программу, это приводит к погружению кисти в краску и рисование.
В отличие от растровой программы, когда вы используете векторную программу, вы будете рисовать контуры фигур, что означает, что векторная программа работает с линиями и фигурами. Хотите узнать об этом больше?
Хорошо, я подробно описываю все о растровой и векторной графике, давайте посмотрим на это,
Что такое растровое изображение?Растровая графика, также известная как растровые изображения, представляет собой сетку из отдельных цветных пикселей.Вы можете найти растровое изображение с таким количеством квадратных пикселей (например, мозаику), и они организованы для создания растровых изображений.
Возможно, вы знакомы со словом «разрешение», «высокое разрешение» и т. Д.. Вы когда-нибудь хотели понять, что это за разрешение? Разрешение — это тоже пиксели, а пиксели — это заданная сетка точек, поэтому, когда мы говорим «изображения с высоким разрешением», это означает, что изображение содержит большее количество пикселей на единицу.
Например, изображение размером 500 × 700 пикселей означает, что изображение содержит 500 пикселей по вертикали и 700 пикселей по горизонтали.Разрешение растровых изображений измеряется в масштабе dpi (точек на дюйм).
Чем больше dpi, тем лучше разрешение. Люди не смогут заметить пиксели, пока вы можете видеть их, увеличивая изображение на экране.
Изменение размера растрового изображения — это сжатие или растяжение самих пикселей. Растровая графика широко используется для фотографий, отсканированных изображений или детализированных изображений .
Raster Программа использует Adobe Photoshop и GIMP, и можно использовать эту программу в разработке веб-сайтов , приложениях , значках , баннерной рекламе и других целях.
Масштабируемость растрового изображения
Мы знаем, что качество растровых изображений зависит от PPI (пикселей на дюйм). Качество напечатанного растрового изображения зависит от двух основных факторов:
1. Размер изображения в пикселях.
2. Разрешение в пикселях требуется конкретному принтеру.
Когда вы определяете разрешение в любом устройстве вывода, что вы думаете, что файлы имеют вечные спецификации? Нет, это выходная мощность устройства.
Представьте, что вы собираетесь напечатать брошюру , для которой требуется фоновое изображение , включая размер 8,5 × 11 дюймов. Тогда изображение должно быть не менее 2550 пикселей в ширину и 3300 пикселей в высоту с разрешением 300 PPI.
Прежде всего, растровые изображения нельзя масштабировать до большего размера, а если они масштабируются, оно теряет качество и становится размытым, потому что все пиксели становятся больше, но их можно уменьшить.
Разрешение растрового изображения
Растровое изображение приходит и отображается с определенным разрешением.Разрешение — это не что иное, как миллионы квадратных пикселей. Чем выше разрешение, тем большее количество пикселей было использовано для его формирования.
Итак, размер растрового изображения всегда был фиксированным. Однако изображения с высоким разрешением следует использовать только на том устройстве, которое может их отображать.
Размер файла растрового изображения
Растровое изображение имеет разные типы файлов, например,
· PNG
· JPEG
· ГИП
· TIFF
· PSD
Как определить наилучший размер печати для растрового изображения?Если для принтера требуется минимум 300 точек на дюйм и вы хотите напечатать изображение в области шириной 5 дюймов, умножьте 300 пикселей на 5 дюймов = 1500.Ваше изображение должно быть не менее 1500 пикселей в ширину.
Что такое векторное изображение?
Векторная графика — это форма, противоположная растровой. Мы знаем о растровых изображениях и их структуре из вышеупомянутого обсуждения, теперь мы узнали бы о векторном изображении.
Тип векторное изображение работы практически не отличается от растрового изображения. В то время как растровые изображения состоят из пикселей или точек, векторные изображения основаны на математических формулах, определяющих точки, линии, кривые, контуров, .
В векторном изображении использовались математические вычисления для перехода от одной точки к другой, чтобы принять форму, а также раскрасить изображение. увеличение векторного изображения не вызывает резких ощущений, потому что оно состоит из настоящих геометрических примитивов, поэтому они могут представлять более структурированное изображение.
Как правило, векторная графика менее детализирована , она содержит меньше градиентов и меньше разнообразия цветов . Векторная графика широко используется для создания таких версий изображений, которые необходимо использовать в разных размерах.
В векторной графике можно легко сохранить четкие, резкие края изображения, даже если оно значительно увеличено. Без потери качества векторы можно бесконечно масштабировать и лучше всего использовать их для логотипа , иллюстрации , гравировки , травления , продукта, иллюстрации и т. Д.
Масштабируемость векторного изображения
Неважно, насколько вы увеличиваете или уменьшаете масштаб или сколько раз вы меняли свой размер , векторные изображения не теряют своего качества и резкости.
Векторные изображения быстро и идеально масштабируются, а также гораздо более универсальны и гибки, чем растровые изображения. Поскольку векторные изображения формируются с помощью математических уравнений, вы можете изменить их размер, просто пересчитав уравнение и сохранив четкие, резкие края.
Математическая формула
Когда растровые изображения строятся на основе разрешения, векторные изображения не имеют к этому никакого отношения. Он поставляется с множеством геометрических и математических формул и форм, которые вычисляют размер изображения.векторная графика не зависит от разрешения .
Размер файла векторного изображения. Общие типы файлов векторных изображений:
.· EPS
· AI
· SVG
· ЭСКИЗ
Векторные программы включают иллюстратор Adobe, эскиз, CorelDRAW.
Разница между растровой и векторной графикойРастр и вектор — две разные стороны графического дизайна .Их структура и вид работы практически не отличаются друг от друга. Здесь я попытался сосредоточить внимание на некоторых основных отличиях, преимуществах и недостатках.
Растр
● Растр на основе пикселей
● Подходит для фотографий, редактирования фотографий и отсканированных изображений
● Невозможно увеличить
● Растр включает большие файлы
● Растровые изображения являются наиболее распространенными форматами изображений, такими как PNG, JPG, PSD и т. Д.
● Подходит для рисования и детального редактирования
● Некоторые процессы не могут использовать растровую программу
Вектор
● Вектор — это математическая формула, основанная на
● Лучше всего подходит для создания логотипов, иллюстраций, иллюстраций и т. Д.
● Можно масштабировать до любого размера без потери качества
● Векторные изображения можно распечатать любого размера и разрешения
● Векторная графика включает небольшие файлы
● Векторная графика может использоваться для всех процессов
● Типы файлов векторных изображений: eps, ai, pdf, SVG и т. Д.
● Подходит для чертежа
● Легко конвертируется в растр
ПримечаниеНаконец, пора заканчивать обсуждение.изображения, будь то растровые или векторные, имеют свои уникальные качества и цели. но важно знать, когда следует выбирать растр и наоборот. растровые изображения лучше всего подходят для фотографий, а векторные лучше всего подходят для логотипов , иллюстраций, гравюр, гравюр, произведений искусства и т. д.
Но в большом количестве, растровых и векторных сервисов сейчас обычно используются для восстановления изображений, логотипов и баннеров, которые постепенно исчезают из-за использования после многих лет.
Векторная программа настолько эффективна в этом вопросе, что может превратить старые и безжизненные изображения в светящиеся.Раньше я разъяснял оба из них в этой статье, а теперь пришло время использовать их в своих интересах.
Raster vs Vector and Kestrel’s Drawing Apps
- Опубликован:
- Длина: 980 слов
- Время чтения: 5 минут
У меня есть два приложения, которые я использую для рисования на своем iPad: Procreate и Concepts. Несмотря на то, что они оба являются приложениями для рисования, они принципиально отличаются друг от друга и, следовательно, отличаются друг от друга по-разному.
Примечание. Оба приложения доступны для Android и iOS. Если вы хотите узнать больше о том, почему я использую iPad вместо планшета Surface или Android, прочтите этот пост.
Я разбил этот пост на следующие разделы. Не стесняйтесь пропустить вперед, если есть одна область, которую вам больше всего интересно прочитать:
- Растр против вектора
- Procreate
- Концепции
- Заключение
Растр против вектора
Существует два формата цифровых изображений: растровый и векторный.Эти форматы принципиально разные, отличаются друг от друга и должны использоваться для разных целей. Позвольте мне начать с объяснения разницы между ними.
Растровые иллюстрации или изображения состоят из пикселей. Каждый пиксель — это крошечный блок пространства, содержащий один цвет, а каждое растровое изображение может состоять из тысяч или миллионов пикселей. (Если вы слышали термин «разрешение», который относится к растровым изображениям, таким как фотографии. Чем больше пикселей в изображении, тем выше его разрешение и, следовательно, тем больше деталей оно содержит.)
В качестве примера возьмите эту фотографию моих собак, Ревана (на переднем плане) и Оби (на заднем плане):
Когда дело доходит до рисования в цифровом виде, растровые приложения больше всего похожи на рисование с использованием традиционных средств массовой информации. Представьте, что вы используете карандаш, чтобы нарисовать круг на листе бумаги. Круг теперь является постоянной частью этой бумаги; единственный способ изменить его внешний вид — это стереть его и нарисовать новую линию или закрыть другим материалом.
Так же работает рисование в растровом приложении.Если вы нарисуете круг на холсте в растровом приложении, этот круг будет зафиксирован на месте, если вы его не сотрете или не закрасите.
С другой стороны, векторные изображения состоят из линий и форм. В векторной графике нет пикселей, поэтому у векторной графики нет разрешения. Его можно изменить на любой размер, большой или маленький, без потери качества.
Это векторный рисунок Оби, который я нарисовал.
Представьте, что у вас есть чистый лист бумаги и моток пряжи. Вы можете «нарисовать» круг, уложив на бумагу отрезок пряжи в форме круга.Если вы хотите изменить внешний вид круга, вы можете подтолкнуть или потянуть «линию» пряжи или даже поднять ее и полностью удалить. Дело в том, что круг пряжи можно менять на 100% практически любым способом, который вы можете себе представить.
Возможность редактирования — одно из самых больших преимуществ рисования в векторных приложениях. Каждую нарисованную линию можно выбрать и ее можно толкать, тянуть, наклонять, масштабировать, вращать или переворачивать любым удобным для вас способом. Эта гибкость поразительна и определенно имеет свое применение, но она не так близка к ощущению использования реальных медиа, как при рисовании с помощью растрового приложения.
Procreate
Procreate — это растровое приложение. Каждый новый файл начинается с пустого холста. Существуют десятки различных «кистей», имитирующих реальные медиа (аэрограф, масло, акрил, пастель, цветной карандаш, карандаш, ластик и т. Д.). Это настолько близко, насколько художник может приблизиться к использованию традиционных художественных медиа на цифровом устройстве.
Поскольку Procreate основан на растре, он идеально подходит для создания подробных полноцветных изображений. Складки кистей позволяют создавать множество различных визуальных эффектов, от простых до драматических.Он имеет эффекты фильтра и полную цветовую палитру. И последнее, но не менее важное: Procreate имеет функцию перетаскивания цвета, которая позволяет «перетаскивать» и «опускать» цвет в любом месте холста. Приложение автоматически определяет область и заполняет ее этим цветом.
Лично я использую Procreate для рисования своих портретов. В некоторых моих лоскутных одеялах изображены люди. Любые участки кожи (лицо, руки, пальцы и т. Д.) Рисуются вручную в Procreate, а затем печатаются на ткани с помощью Spoonflower.
Вот пример.Изображение слева — это портрет Линка, который я нарисовал. Изображение справа — это фотография Линка в готовом лоскутном одеяле.
Примечание. Procreate доступен только на iOS. Если вы используете планшет Android, попробуйте ArtRage.
Почему концепции?
Concepts, в отличие от Procreate, представляет собой приложение для векторного рисования.
В Concepts можно выбирать, изменять и редактировать каждый штрих карандаша. Вы можете делать с ними все, что хотите. Если кривая недостаточно изогнута, просто перетащите ее в нужную форму.Нужно сделать несколько копий? Выберите то, что вы нарисовали, и коснитесь дубликата. Возможности безграничны, что делает Concepts намного проще в использовании, чем Procreate, когда дело доходит до наброска идеи или отслеживания фотографии.
Кроме того, эскизы в Concepts можно экспортировать как SVG. SVG — это стандартизированный векторный формат файла, который может быть открыт любым векторным программным обеспечением на рынке (например, Adobe Illustrator, Affinity Designer или Inkscape, и т.д.). Это дает еще больше возможностей редактирования.
Примечание. Приложение Concepts доступно как для iOS, так и для Android.
Заключение
Истина не является ни Procreate, ни Concepts не является окончательным решением. Лучше всего использовать оба приложения, потому что они превосходны в разных областях. Вот пример:
Если я хочу отследить изображение, я использую Concepts, потому что это намного проще, чем Procreate. Если я хочу добавить цвет к моему эскизу, я копирую свой рисунок из Concepts в Procreate, потому что Concepts не имеет возможности перетаскивать цвет.
Разберитесь в обоих приложениях и переключитесь между ними, чтобы получить по-настоящему лучший и наиболее эффективный опыт рисования.
векторных изображений в глубину | Растровая и векторная графика
Векторная программа не выполняет рендеринг изображений попиксельно.
В программе создания растровых изображений квадрат состоит из тысяч точек. В векторной программе один и тот же квадрат будет состоять всего из четырех точек, по одной в каждом углу.Эти «векторные точки» в основном позволяют вашему компьютеру играть в Connect the Dots. Каждая векторная точка содержит информацию, сообщающую вашему компьютеру, как соединить каждую точку прямыми или изогнутыми линиями и каким цветом заливать замкнутую форму.
На распечатанном изображении векторные точки будут невидимы.
Поскольку компьютер должен хранить в своей памяти только четыре точки, ему намного проще редактировать векторные изображения.
Если вы измените размер векторного изображения, оно практически не потеряет деталей.Векторные точки расходятся, и компьютер просто перерисовывает изображение. Вы можете легко раскрасить или перекрасить векторное изображение с помощью программы для рисования. Векторные изображения также могут приводить к более плавным линиям, потому что линии не нарисованы от руки.
Однако векторные изображения имеют некоторые недостатки. Обычно они залиты сплошным цветом или градиентом, но не могут отображать пышную глубину цвета растра. Они также лучше работают с прямыми линиями или широкими кривыми.
Программы для рисования, такие как Adobe Illustrator и Macromedia Freehand, в основном используют векторный режим рисования, чтобы обеспечить масштабируемость и четкость линий.
Вы никогда не делаете логотипы в фотошопе, если все, что вы делаете, не размещено в сети или не в цвете — даже в этом случае это редкость.
Вот логотип, который вам легко узнать. Вы можете подумать, что это фотошоп, но все в векторе. Каждая линия — это просто точка, соединенная с углом кривой, вектором. Таким образом вы сможете масштабировать их до размера луны и не потеряете ни одной детали. Если кривая замкнута (оба конца соединяются), вы можете залить ее цветом. Множество разных слоев с замкнутой кривой, расположенные друг над другом, могут имитировать градуированный экран или цветовую шкалу, как это сделал бы Photoshop.Вы не можете делать действительно сложные или фотореалистичные вещи в векторе, не потратив на это несколько дней, но в логотипе вы все равно хотите простоты.
Ниже представлен каркас логотипа, за которым следует тот же вектор, залитый цветами.
векторных изображений или растровых изображений В чем разница между ними?
В этой неделе обучающие веб-курсы новейший инструктор Бангкока Дэниел рассказывает об одном из фундаментальных знаний, которые должен знать каждый, кто изучает Photoshop и Illustrator.Разница между векторной графикой и растровым изображением.
Для многих этот вопрос можно перефразировать как «в чем разница между Adobe Photoshop и Illustrator?».
Многие люди знакомятся с графикой на компьютере с помощью Adobe Photoshop. Это мгновенно, весело, и вы можете использовать свои фотографии в качестве отправной точки.
Часто Adobe Illustrator рассматривается как более специализированный, и многие обычные пользователи не очень-то вовлечены в него. Обе программы предназначены для разных, но взаимодополняющих целей, и знание того, когда использовать ту или другую или обе, приведет к лучшим результатам.
Начнем с объяснения различных методов рисования.
Растровое изображение осенних листьев Крупным планом, виден каждый отдельный пиксель
Растровые изображения
Photoshop создает растровую графику и управляет ею. Растровая графика, также известная как растровая графика, представляет собой цифровое изображение, которое может отображаться на экране. Он состоит из пикселей, которые представляют собой цветные точки.
Это идеальный метод рисования фотоизображения на экране, поскольку каждый пиксель имеет собственное значение цвета.Растровая графика зависит от разрешения — это означает, что ее нельзя увеличить без потери качества.
Из-за этой потери качества изображения выглядят пиксельными (неровный квадрат, который вы видите, когда растровое изображение слишком сильно увеличено).
Векторная графика
В Illustrator используется векторная графика. Единый вектор — это линия между двумя точками.
Векторы могут использоваться для создания фигур, линий, многоугольников, фактически любой формы, которую только можно вообразить. Программное обеспечение рассматривает это как математическую формулу — например, пользователь создает линию под углом 45 ° от точки A к точке B на расстоянии 50 мм и шириной 2 мм.
Программа рисует линию на основе этих данных, а не каждого пикселя. Следовательно, векторная графика бесконечно масштабируема — если она имеет длину 50 мм или 5 метров, соотношение между точками всегда будет одинаковым.
Вот почему векторная графика всегда используется при создании логотипа. Дизайнер может создать векторный логотип, который затем может быть применен к чему угодно, от визитной карточки до вывески здания с
без потери качества. Однако вектор не может использоваться для эффективного рисования фотоизображений.
Выше мы можем видеть диаграмму, показывающую разницу между линией под углом 45º, нарисованной с использованием растрового изображения и вектора. Как вы можете, векторные изображения можно бесконечно масштабировать, тогда как растровые изображения при увеличении становятся пиксельными.
Хотя эти два метода очень разные, Photoshop и Illustrator понимают их оба. Векторы, созданные в Illustrator, можно импортировать в Photoshop, а изображения Photoshop можно размещать в Illustrator.
Какая программа для чего лучше?
Photoshop лучше всех обрабатывает изображения, но также очень хорош в создании графики для веб-сайтов и баннеров.Его текстовые инструменты хороши для элементов с низким разрешением, таких как заголовки веб-сайтов, кнопки, баннеры, и предлагают инструменты для создания псевдонимов, благодаря которым шрифт хорошо смотрится на экранах и дисплеях.
Illustrator лучше подходит для рисования сложных форм, иллюстраций и макетов одностраничных документов.
Инструменты шрифтов в Illustrator обеспечивают больший контроль.
Текстовые и векторные формы будут намного резче, чем их растровые эквиваленты, когда вывод в больших размерах, а размеры файлов намного меньше.
