Растровые объекты — Win32 apps
- Чтение занимает 4 мин
Оцените свои впечатления
Да Нет
Хотите оставить дополнительный отзыв?
Отзывы будут отправляться в корпорацию Майкрософт. Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Отправить
В этой статье
Microsoft DirectComposition — это механизм компоновки точечных рисунков. Он позволяет разработчикам приложений объединять несколько растровых изображений и манипулировать ими различными способами для достижения интересных визуальных эффектов и анимации в пользовательском интерфейсе приложения. В этом разделе описываются типы растрового содержимого, которое поддерживает DirectComposition.
Он позволяет разработчикам приложений объединять несколько растровых изображений и манипулировать ими различными способами для достижения интересных визуальных эффектов и анимации в пользовательском интерфейсе приложения. В этом разделе описываются типы растрового содержимого, которое поддерживает DirectComposition.
Растровое содержимое
Приложения предоставляют DirectComposition с растровым содержимым для создания и анимации путем создания визуальных объектов и установки свойства содержимого этих объектов. DirectComposition не предоставляет службы растрирования. Приложение должно использовать другую библиотеку растрирования с аппаратным ускорением, например Direct2D или Direct3D , для заполнения составных точечных рисунков. После составления DirectComposition передает составное растровое содержимое в Диспетчер окон рабочего стола (DWM) для отрисовки на экране.
Поддерживаемые типы растрового содержимого Microsoft DirectComposition поддерживает следующие виды точечных рисунков:
Растровые изображения видеопамяти
Растровое изображение видеопамяти можно растрово использовать в аппаратном обеспечении с помощью методов Microsoft DirectX (включая модель взаимодействия DX-to-GDI).
Видеоматериал
Приложения могут использовать DirectComposition для создания кадров видео, использующих цепочки подкачки DirectX без окон, привязанные к поверхности DirectComposition. По сути, DirectComposition считает содержимое видео последовательностью растровых изображений. DirectComposition не предоставляет средств для представления видеокадров.
DirectComposition поддерживает бесоконные цепочки подкачки, то есть цепочки подкачки, не привязанные к конкретному окну, и позволяет двум различным приложениям совместно использовать цепочки подкачки без окон через границы процесса. Совместное использование бесоконных цепочек подкачки позволяет выполнять видеосценарии, в которых цепочка буферов создается в одном процессе и используется с DirectComposition во втором процессе. Цепочки подкачки без окон создаются с помощью метода
Цепочки подкачки без окон создаются с помощью метода
Дополнительные сведения о цепочках подкачки DirectX см. в статье Общие сведения о DXGI.
Стерео содержимое
По сути, цепочка стереозвука состоит из поверхностей Microsoft DirectX Graphics Framework (DXGI), представляющих левый и правый каналы для стерео трехмерного содержимого. Если цепочка стереозвука используется в качестве ресурса точечного рисунка для визуального элемента, DirectComposition в стерео. Все нестерео-содержимое (содержимое Mono) считается идентичным левым и правым каналом. то есть для обоих каналов используется одно и то же содержимое растрового изображения. DirectComposition объединяет все содержимое левого и правого содержимого отдельно. Если устройство вывода не поддерживает стерео, DirectComposition рассматривает левый или правый канал (в зависимости от приложения) как содержимое Mono и объединяет его, используя только эти данные для ресурса точечного рисунка.
DirectComposition не поддерживает создание и обработку стерео-содержимого, а также не может повысить уровень цепочки Mono до пары стерео. Приложение должно выполнить эти задачи перед показом содержимого DirectX стерео в DirectComposition. Кроме того, приложение должно предоставлять смещения левого и правого канала для восприятия глубины; DirectComposition не может скорректировать значения левого и правого смещения канала, чтобы изменить воспринимаемую глубину стерео содержимого DirectX.
Стерео-содержимое DirectX состояло и сохраняется в DWM, когда доступно оборудование с поддержкой стерео.
Точечные рисунки окна
«Точечный рисунок» не является реальным точечным рисунком, но является заполнителем, который DirectComposition заменяет в режиме реального времени с помощью растрирования многоуровневого или дочернего окна верхнего уровня. Растровое изображение окна аналогично эскизу DWM, за исключением того, что эскиз может содержать вклады из многих окон, например принадлежащие дочерние окна, в то время как точечный рисунок окна DirectComposition всегда является представлением всего одного окна и его дочерних элементов.
Поскольку DirectComposition имеет доступ к областям перенаправления всех окон и всех визуальных деревьев, он может повторно использовать содержимое из одного окна в нескольких визуальных деревьях. Окно должно быть разслойно, поскольку в неслоеном окне отсутствует выделенная поверхность перенаправления и, следовательно, ее растрирование не всегда доступна для DirectComposition.
Чтобы использовать точечный рисунок окна, приложение связывает визуальный элемент с дескриптором окна (HWND). После этого DirectComposition повторно создает визуальный элемент при каждом изменении содержимого окна, включая изменение содержимого в результате изменений визуальных деревьев, связанных с окном. Другими словами, как эскизы DWM, точечные рисунки DirectComposition окна являются динамическими.
Связывание содержимого растрового изображения с визуальным элементом
Для всех трех видов точечных рисунков приложение может связать один и тот же точечный рисунок с несколькими визуальными элементами. Это означает, что одно выделение памяти может использоваться для отображения одного и того же содержимого несколько раз.
Это означает, что одно выделение памяти может использоваться для отображения одного и того же содержимого несколько раз.
Альфа-канал
Все точечные рисунки имеют формат 32 бит на пиксель (бит в пикселах), который включает восемь бит для прозрачности на пиксель. Однако приложение может указать, как DirectComposition должен использовать альфа-канал. В частности, DirectComposition может состоять из альфа-канала или вообще игнорировать альфа-канал. в этом случае точечный рисунок считается полностью непрозрачным.
В дополнительном режиме альфа-канала этот канал игнорируется, но значения красного, зеленого и синего интерпретируются как значения альфа для каждого канала вместо обычной интерпретации этих каналов как интенситиес Color. Этот режим удобен для визуализации с поддержкой ClearType, для чего требуются сведения о покрытии. чтобы использовать режим альфа для каждого канала, приложение должно сначала использовать Direct2D и DirectWrite для записи данных о покрытии в точечный рисунок.
В ситуациях, когда алгоритм ClearType неприменим, например, если точечный рисунок не соответствует разровну по осям и не должен быть нарисован на промежуточной поверхности, DirectComposition может использовать данные о покрытии в точечном рисунке для создания растрирования в градациях серого вместо этого автоматически и без дополнительных затрат.
Дополнительные сведения см. в описании параметра алфамоде функции Идкомпоситиондевице:: креатесурфаце или идкомпоситиондевице:: креатевиртуалсурфаце .
Основные понятия DirectComposition
%d0%a0%d0%b0%d1%81%d1%82%d1%80%d0%be%d0%b2%d1%8b%d0%b5 PNG, векторы, PSD и пнг для бесплатной загрузки
Мемфис дизайн геометрические фигуры узоры мода 80 90 х годов
4167*4167
поп арт 80 х патч стикер
3508*2480
Мемфис шаблон 80 х 90 х годов стилей фона векторные иллюстрации
4167*4167
поп арт 80 х патч стикер
3508*2480
green environmental protection pattern garbage can be recycled green clean
2000*2000
80 основных форм силуэта
5000*5000
поп арт 80 х патч стикер
2292*2293
80 е брызги краски дизайн текста
1200*1200
поп арт 80 х патч стикер
3508*2480
диско дизайн в стиле ретро 80 х неон
5556*5556
be careful to slip fall warning sign carefully
2500*2775
поп арт 80 х патч стикер
2292*2293
Мемфис шаблон 80 х 90 х годов на белом фоне векторная иллюстрация
4167*4167
Персонаж из партии 80 х годов
1200*1200
скейтборд в неоновых цветах 80 х
1200*1200
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
мемфис бесшовной схеме 80s 90 все стили
4167*4167
Ретро стиль 80 х годов вечеринка арт дизайн
1200*1200
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
80 скидка рекламный тег
1200*1200
номер 80 золотой шрифт
1200*1200
Модель буквы м в стиле 80 х
1200*1200
скидка 80 от вектор дизайн шаблона иллюстрация
4083*4083
80 летие векторный дизайн шаблона иллюстрация
4167*4167
скидки до 80 предписанию» векторный дизайн шаблона иллюстрация
4083*4083
мой мозг 80 шаблон дизайна футболки
5000*5000
be careful to fall prohibit sign slip careful
2300*2600
break split orange be
2000*2000
Неоновый эффект 80 х годов Ретро вечеринка арт дизайн
1200*1200
80 летнего юбилея векторный дизайн шаблона иллюстрация
4083*4083
Мода стерео ретро эффект 80 х годов тема искусства слово
1200*1200
80 летия золотой шар векторный дизайн шаблона иллюстрация
4083*4083
80 основных форм гранж
1200*1200
милая ретро девушка 80 х 90 х годов
800*800
Диско вечеринка в стиле ретро 80 х art word design
1200*1200
мемфис образца 80 s 90 стилей на белом фоневектор иллюстрация
4167*4167
скачать букву т серебро 80 х
1200*1200
Стиль ретро 80 х годов
1200*1200
Ретро ТВ игра 80 х годов в стиле арт дизайн
1200*1200
80 х годов ретро слово градиент цвета искусства
1200*1200
Элементы рок н ролла 80 х
1200*1200
80 е в стиле ретро мода цвет градиент арт дизайн
1200*1200
attention be careful cut icon danger
2500*2000
мемфис образца 80 s 90 стилейвектор иллюстрация
4167*4167
ретро стиль 80 х годов диско дизайн неон плакат
5556*5556
82 летняя годовщина векторный дизайн шаблона иллюстрация
4083*4083
рисованной радио 80 х
1200*1200
номер 82 золотой шрифт
1200*1200
Растровые данные
Цель: | Ознакомиться с растровыми данными и их использованием в ГИС. | |
Основные понятия: | Растр. пиксел, дистанционное зондирование, спутник, изображение, географическая привязка |
Обзор
В предыдущих разделах мы познакомились с векторными данными. В то время как векторные объекты используют геометрию (точки, линии, полигоны) для представления объектов реального мира, растровые данные применяют другой подход. Растр состоит из сетки пикселей (также называемых ячейками), каждый из которых содержит значение, описывающее состояние поверхности, охватываемой этой ячейкой (см. рисунок figure_raster). В этом разделе мы более подробно рассмотрим растровые данные, узнаем когда они полезны, а когда лучше использовать векторные данные.
Figure Raster 1:
Растр состоит из строк (идут слева направо) и столбцов (идут сверху вниз) пикселей (или ячеек). Каждый пиксель соответствует географической области, а его значение отражает некоторую характеристику этой области.
Подробно о растровых данных
Растровые данные используются в ГИС когда необходимо отобразить непрерывное по площади явление, которое нельзя легко разбить на векторные объекты. Когда мы знакомились с векторными данными, был показан рисунок figure_landscape. Точечные, линейные и полигональные объекты хорошо подходят для отображения некоторых объектов ладшафта, например деревьев, дорог и зданий. Другие объекты отобразить при помощи векторных объектов сложнее. Например, поля состоят из множества участков с разным цветом и плотностью покрытия. Можно было бы создать по одному полигону на каждое поле, но так мы потеряем большую часть информации из-за упрощения всех объектов в один полигон. Это происходит из-за того, что атрибуты векторного объекта применяются ко всему объекту, именно по этой причине вектор не лучший выбор для отображения разнородных (не идентичных) объектов. Другим решением была бы оцифровка каждого небольшого участка, отличающегося цветом травы и покрытием. Недостаток такого подхода в том, что потребуется очень много времени и сил для создания хорошего набора векторных данных.
Недостаток такого подхода в том, что потребуется очень много времени и сил для создания хорошего набора векторных данных.
Figure Landscape 1:
Некоторые объекты ландшафта легко представить в виде точек, линий и полигонов (например, деревья, дороги, дома). В других случаях это затруднительно. Например, как представить поля? В виде полигонов? А как тогда быть с различным цветом травы? В случае, если требуется отобразить большие площадные объекты с непрерывно меняющимися значениями, лучше всего использовать растры.
Решением этих проблем является использоваие растровых данных. Многие используют растровые данные в качестве подложки под векторные слои, чтобы улучшить восприятие содержащейся в них информации. Человеческий глаз очень хорошо распознает образы, поэтому использование изображения под векторными данными делает карты более понятными и удобочитаемыми. Растровые данные хорошо подходят не только для изображений реальной поверхности (например, спутниковые изображения или аэрофотосъемка), но и для отображения абстрактной информации. К примеру, растр может использоваться для визуализации тенденции осадкой на протяжении года, или для отображения вероятности пожара. В таких случаях каждая ячейка растра содержит некоторую величину, например вероятность возникновения пожара по десятибальной шкале.
К примеру, растр может использоваться для визуализации тенденции осадкой на протяжении года, или для отображения вероятности пожара. В таких случаях каждая ячейка растра содержит некоторую величину, например вероятность возникновения пожара по десятибальной шкале.
На рисунке figure_raster_types показано различие между изображением полученным со спутника и изображением, которое показывает результат расчетов.
Figure Raster Types 1:
Полноцветные растры (слева) полезны, так как позволяют увидеть детали, которые трудно отобразить в виде векторных объектов, но легко разобрать на растре. Растры также могут отображать не фотографическую информацию. Например, растровый слой справа показывает среднюю минимальную температуру в Восточно-Капской провинции в марте.
Географическая привязка
Географическая привязка это процесс определения точного расположения растра на поверхности Земли. Эта информация хранится вместе с самим изображением. Когда ГИС-приложение открывает снимок, информация о привязке используется для того, чтобы снимок отобразился на своем месте. Обычно привязка включает в себя координаты левого верхнего пикселя изображения, размер пикселей изображения по высоте и ширине, а также угле поворота (если он есть). ГИС-приложению достаточно этой информации чтобы обеспечить правильное отображение растровых данных. Часто информация о географической привязке содержится в небольшом текстовом файле, сопровождающем растр.
Обычно привязка включает в себя координаты левого верхнего пикселя изображения, размер пикселей изображения по высоте и ширине, а также угле поворота (если он есть). ГИС-приложению достаточно этой информации чтобы обеспечить правильное отображение растровых данных. Часто информация о географической привязке содержится в небольшом текстовом файле, сопровождающем растр.
Источники растровых данных
Растровые данные могут быть получены различными путями. Два наиболее распространенных — аэрофотосъемка и спутниковые снимки. В случае аэрофотосъемки самолет со специальной камерой пролетает над некоторой областью. Затем фотографии загружаются на компьютер и выполняется их привязка. Спутниковые снимки получаются когда спутник, находящийся на орбите посредством специальных сенсоров получает изображение земной поверхности над которой он пролетает. После того как изображение получено, оно отсылается на Землю при помощи радиосигналов. Сигналы принимаются специализированными приемными станциями, одна из них показана на рисунке figure_csir_station. Процесс получения растровых данных с самолета или спутника называют дистанционным зондированием.
Процесс получения растровых данных с самолета или спутника называют дистанционным зондированием.
Figure CSIR Station 1:
Центр космических исследований CSIP в Хартебестхуке близ Йоханнесбурга. Специальные антенны отслеживают проходящие над центром спутники и получают с них изображения посредством радиоволн.
Также растровые данные могут быть получены в результате вычислений. Например, страховая компания может взять статистику преступлений и создать растровую карту страны, показывающую уровень преступности в каждом регионе. Метеорологи (люди, изучающие погоду) могут создавать растры, показывающие среднюю температуру по региону, число осадко и преимущественное направление ветра, используя данные от погодных станций (см. рисунок figure_csir_station). В этих случаях используются такие методы анализа растров как интерполяция (которая рассматривается в разделе Пространственный анализ (интерполяция)).
Иногда растровые данные создаются из векторных данных, т. к. владелец этих данных может захотеть распространять их в удобном для использования формате. К примеру, компания имеющая информацию об автодорогах, железной дороге и кадастровых участках в векторном виде, может создать растровую версию этих наборов, чтобы сотрудники могли просматривать их в веб-браузере. В большинстве случаев такой подход имеет смысл только если атрибуты, необходимые пользователям, могут быть отображены на самой карте в виде подписей или условных знаков. Если пользователю необходимо работать с атрибутами данных, использование растровых форматов не лучший выбор, т.к. растры в подавляющем большинстве случаев не имеют связанных с ними атрибутов.
к. владелец этих данных может захотеть распространять их в удобном для использования формате. К примеру, компания имеющая информацию об автодорогах, железной дороге и кадастровых участках в векторном виде, может создать растровую версию этих наборов, чтобы сотрудники могли просматривать их в веб-браузере. В большинстве случаев такой подход имеет смысл только если атрибуты, необходимые пользователям, могут быть отображены на самой карте в виде подписей или условных знаков. Если пользователю необходимо работать с атрибутами данных, использование растровых форматов не лучший выбор, т.к. растры в подавляющем большинстве случаев не имеют связанных с ними атрибутов.
Пространственное разрешение
Каждый растровый слой в ГИС имеет пиксели (ячейки) фиксированного размера, которые и определяют его пространственное разрешение. Это хорошо заметно, если сначала посмотреть на изображение в мелком масштабе (см. figure_raster_small_scale), а затем перейти крупному (см. figure_raster_large_scale).
Figure Raster Scale 1:
Спутниковое изображение выглядит хорошо на мелких масштабах…
Figure Raster Scale 2:
…но при увеличении можно разглядеть отдельные пиксели, из которых состоит растр.
Пространственное разрешение определяется несколькими факторами. В случае данных дистанционного зондирования, пространственное разрешение обычно определяется возможностями сенсора, использовавшегося для получения изображения. Например, спутники SPOT могут выдавать изображения где каждому пикселю соответствуют участок размером 10 м x 10 м. Другие спутники, например MODIS, формируют изображения с разрешением 500 м на пиксель. При аэрофотосъемке, разрешение в 50 см. не такая уж и редкость. Изображения, у которых пикселям соответствует маленькие участки поверхности, называются снимками высокого разрешения, т.к. на них можно разглядеть больше деталей. Изображения, у которых пикселям соответствует большие участки поверхности называются снимками низкого разрешения, т. к. количество деталей на них весьма мало.
к. количество деталей на них весьма мало.
В случае растровых данных, полученных при помощи простарнственного анализа (как в упомянутой выше карте осадков), пространственное разрешение снимка определяется плотностью исходной информации. Так, если требуется создать карту осадков высокого разрешения, необходимо получить данные с большого числа близкорасположенных погодных станций.
При использовании данных высокого разрешения необходимо учитывать требования к дисковому пространству. Представьте себе растр размером 3 x 3 пикселя, каждый из которых содержит число, отражающее уровень осадков. Для хранения этой информации нам необходимо сохранить в памяти компьютера 9 чисел. Теперь представьте, что вам нужен растр на территорию Южной Африки с разрешением 1 км на пиксель. Площадь Южной Африки примерно 1,219,090 km 2. Это значит, что ваш компьютер должен сохранить более миллиона чисел на диске. Уменьшение размеров пикселя значительно увеличивает потребность в дисковом пространстве.
Изображения с низким разрешением могут быть полезны когда требуется работать с большими территориями и нет необходимости рассматривать какую-либо область в подробностях. Хорошим примером является карта облачности — полезно увидеть распределение облаков по стране. А изучение одного облака при большом увеличении никак не поможет в прогнозировании погоды!
С другой стороны, использование низкодетальных растров может быть неоправданным, если вас интересует относительно небольшая область, т.к. в этом случае вы скорее всего не сможете рассмотреть отдельные объекты.
Спектральное разрешение
Когда вы делаете снимок цифровой фотокамерой или камерой мобильного телефона, камера использует специальный сенсор для выделения красного, зеленого и синего цветов. При печати или выводе на экран, красная, зеленая и синяя (RGB) составляющие объединяются и вы видите изображение. Пока информация остаётся в цифровой форме, эти три составляющие хранятся в отдельных каналах.
Хотя наш глаз может воспринимать только волны, с длиной соответвтвующей цветам RGB, электронные сенсоры камер способны улавливать излучения, невидимые глазу. Разумеется, обычной фотокамере нет необходимости сохранять информацию о невидимой части спектра, так как большинство людей просто хочет смотреть на фотографии своей собаки или что там у вас снято. Растровые изображения, содержащие данные о невидимой части спектра называются мультиспектральными изображениями. В ГИС использование невидимой части спектра находит широкое применение, например, использование инфракрасной части спектра полезно при идентификации водных объектов.
Так как растры с несколькими каналами широко применяются в ГИС, растровые данные оченьчасто поставляются в виде многоканальных изображений. Каждый канал являтеся отдельным слоем. ГИС объединяет любые три канала и интерпретирует их как красный, зеленый и синий, так что человеческий глаз может их воспринимать. Число каналов растра также называют спектральным разрешением.
Если изображение состоит только из одного канала, говорят, что это изображение в оттенках серого. Такие растры можно «раскрашивать», чтобы подчеркнуть различия в значениях пикселей. Раскрашенные изображения обычно называют псевдоцветными.
Преобразование растра в вектор
Когда мы рассматривали векторные данные, было сказано, что растровые данные часто используются в качестве подложки, по которой затем выполняется оцифровка векторных объектов.
Другим подходом является использование специализированных компьютерных программ для автоматического распознавания объектов. Некоторые объекты на изображении, например дороги, характеризуются резким изменением цвета соседних пикселей. Программа анализирует такие изменения и в результате создаёт векторные объекты. Такой функционал, как правило, доступен в специализированных (и зачастую дорогих) ГИС-приложениях.
Преобразование вектора в растр
Иногда бывает полезно преобразовать векторные данные в растр. Побочным эффектом такого действия будет потеря атрибутивной информации, связанной с исходными векторными данными. Преобразование векторных данных в растр может быть полезным в случае, когда необходимо предоставить ГИС-данные пользователю не имеющему ГИС. При использовании обычных растровых форматов, человек получивший изображение, сможет легко просмотреть его на своем компьютере без необходимости устанавливать специальное ПО ГИС.
Побочным эффектом такого действия будет потеря атрибутивной информации, связанной с исходными векторными данными. Преобразование векторных данных в растр может быть полезным в случае, когда необходимо предоставить ГИС-данные пользователю не имеющему ГИС. При использовании обычных растровых форматов, человек получивший изображение, сможет легко просмотреть его на своем компьютере без необходимости устанавливать специальное ПО ГИС.
Анализ растров
Существует множество видов анализа, которые используют растровые данные и и не могут работать с векторными. К примеру, растры могут использоваться при моделировании потока воды по земле. А затем эта информация будет использована при построении водосборных бассейнов и сети потоков.
Растровые данные широко применяются в сельском и лесном хозяйтсве для управления растениеводством. Например, спутниковое изображение полей фермера поможет идентифицировать области с бедной растительностью с тем чтобы потом удобрять их интенсивнее. Лесники используют растровые данные для прогнозирования числа древисины, которую можно собрать на участке.
Лесники используют растровые данные для прогнозирования числа древисины, которую можно собрать на участке.
Растровые данные также очень важны при борьбе со стихийными бедствиями. Анализ цифровой модели рельефа (разновидности растров. где каждый пиксель содержит высоту над уровнем моря) может использоваться для поиска районов, которые могут быть затоплены. Это может потребоваться для выполнения целевый операций спасения или при оказании помощи наиболее пострадавшим районам.
Частые ошибки / о чем стоит помнить
Как мы уже горорили, высокодетальные снимки требуют больше дискового пространства.
Что мы узнали?
Подведём итоги:
Растровые данные это сетка пикселей одинакового размера.
Растры хорошо подходят для отображения непрерывных величин.
Размер пикселя определяет пространственное разрешение растра.
Растры могут состоять из нескольких каналов, охватывающих одну и ту же область, но содержащих разную информацию.

Если растр содержит каналы, соответствующие различным диапазонам спектра, он называется мультиспектральным.
Три канала мультиспектрального изображения могут интерпретерироваться как красный, зеленый и синий канал.
Одноканальные изображения называются изображением в оттенках серого.
ГИС может отображать однокальные изображения в оттенках серого как псевдоцветные.
Растры могут занимать много места на диске.
Попробуйте сами!
Вот некоторые идеи для заданий:
Обсудите с учащимися в каких ситуациях вы будете использовать растровые данные, а когда векторные.
Попросите учеников создать растровую карту школы, используя листы прозрачной пленки формата А4 с нанесенной на них сеткой. Наложите прозрачную пленку на топографическую карту или распечатанный аэрофотоснимок школы. Затем пусть каждый ученик или группа учеников закрасит своим цветом ячейки, соответствующие определенному виду объектов, например, здания, игровые площадки, спортивные поля, деревья, тропинки и т.
 д. Когда все будет сделано, совместите все листы и посмотрите на получившуюся карту школы. Какие объекты лучше всего отобразились на растре? Как повлиял размер ячеек на возможность представления различных типов объектов?
д. Когда все будет сделано, совместите все листы и посмотрите на получившуюся карту школы. Какие объекты лучше всего отобразились на растре? Как повлиял размер ячеек на возможность представления различных типов объектов?
Стоит учесть
Если у вас нет компьютера, можно продемонстрировать растровые данные при помощи ручки и бумаги. Нарисуйте сетку квадратов на листе бумаги, чтобы представить футбольное поле. Заполните ячейки сетки числами, показывающими состояние травы на поле. Если участок лишен растительности, поставьте 0. Если частично покрыт травой — задайте значение 1. Для полностью покрытых участков используйте значение 2. Теперь карандашами закрасьте ячейки, опираясь на их значения. Ячейки со значением два сделайте темно-зелеными, со значением 1 — более светлыми, а со значением 0 — закрасьте коричневым. Когда вы закончите, у школы будет растровая карта футбольного поля!
Дополнительная литература
Книги:
- Chang, Kang-Tsung (2006).
 Introduction to Geographic Information Systems. 3rd
Edition. McGraw Hill. ISBN: 0070658986
Introduction to Geographic Information Systems. 3rd
Edition. McGraw Hill. ISBN: 0070658986 - DeMers, Michael N. (2005). Fundamentals of Geographic Information Systems. 3rd Edition. Wiley. ISBN: 9814126195
Сайт: http://en.wikipedia.org/wiki/GIS#Raster
Работа с растровыми данными в QGIS подробно описана в Руководстве пользователя QGIS.
Что дальше?
В следующем разделе мы разберемся с топологией и посмотрим как взаимоотношения между векторными объектами могут использоваться для получения высококачественных данных.
Растровая и векторная графика. В чем разница?
Периодически мы слышим о том, что графика бывает векторной и растровой. Но не каждый сможет объяснить разницу между этими двумя понятиями. Возможно для человека, который работает с текстовыми редакторами и электронными таблицами, она и не важна, но если мы говорим о дизайне и графике, понимание различных способов построения изображений необходимо.
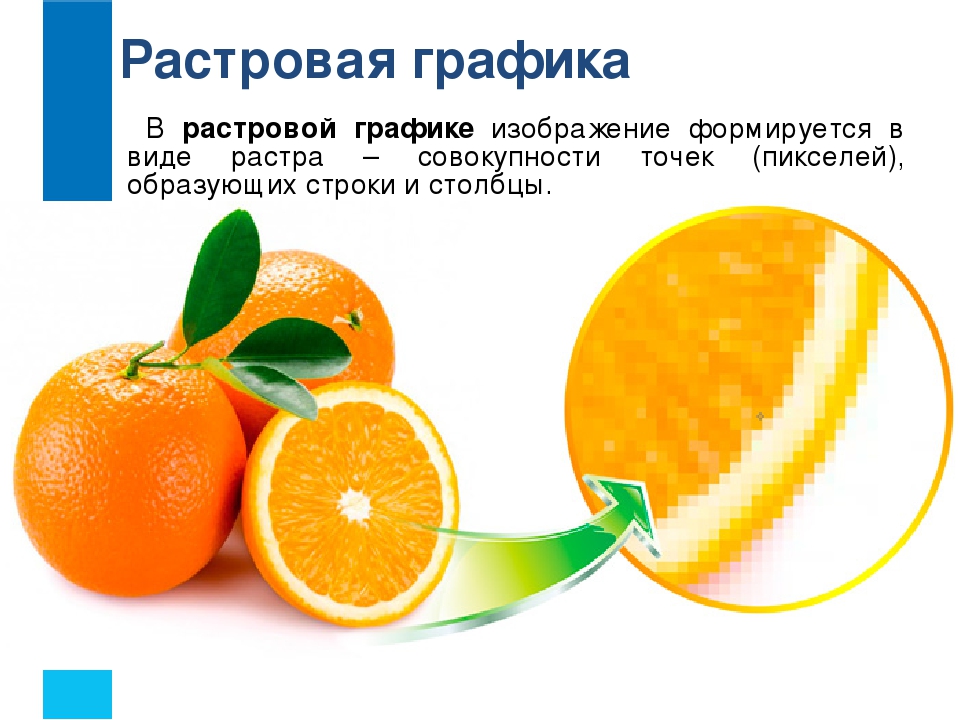
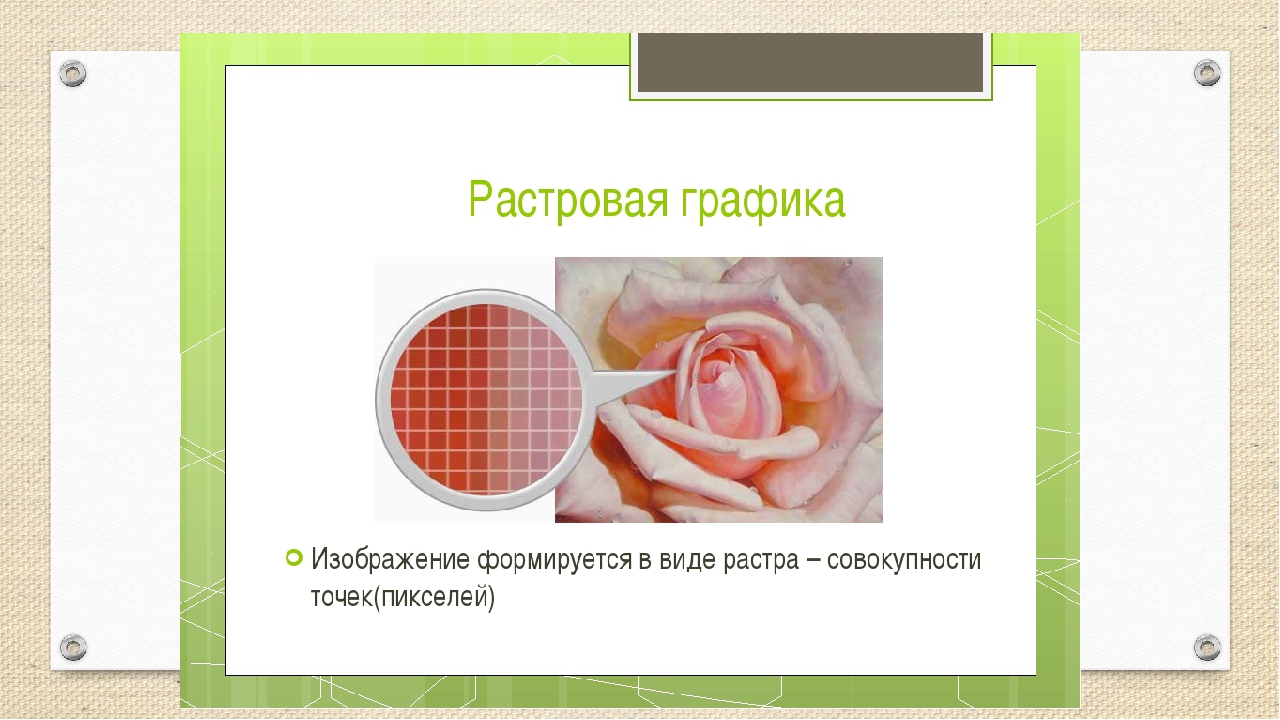
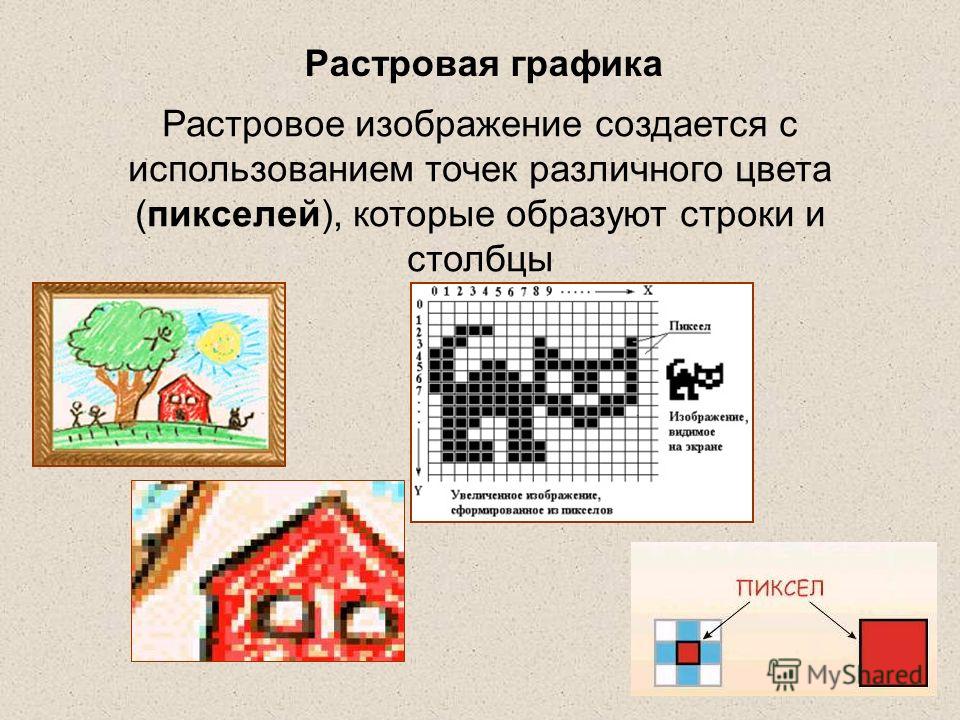
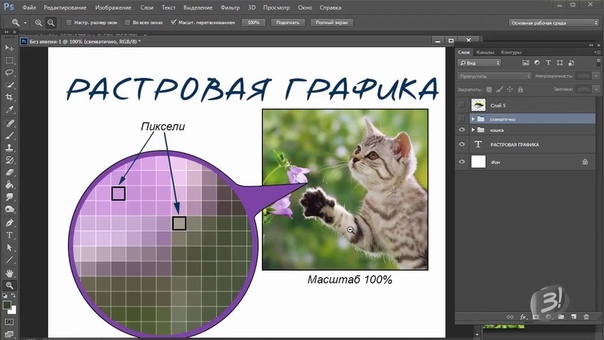
Растровая графика
Чтоб понять принцип построения растрового изображения, представьте себе лист масштабно-координатной бумаги (миллиметровки), каждая клеточка которого закрашена каким-то цветом. Такую клеточку называют пикселем.
Качество изображения называют разрешением. Его определяют количеством пикселей, которые как раз и формирует рисунок. Чем больше пикселей размещено на единице площади, тем выше разрешение, а следовательно выше и качество изображения. Например рисунок с разрешением 1280×1024 состоит из 1280 px по вертикали и 1024 px по горизонтали. Следует отметить, что в данном случае речь идёт о физическом размере изображения, а не о единице площади (дюйме, сантиметре и т.п.).
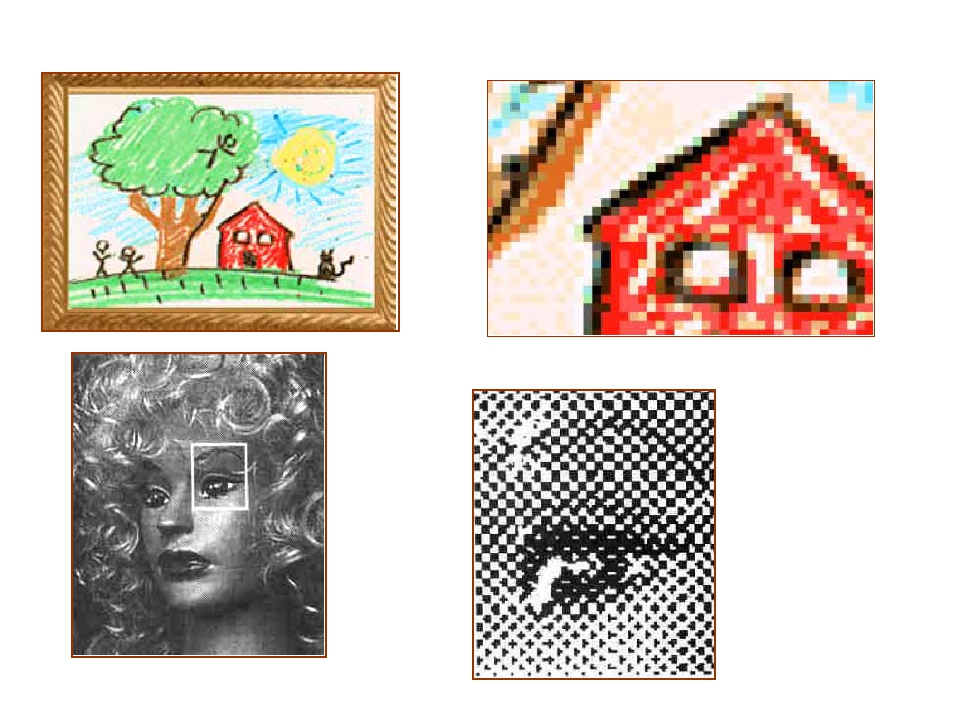
недостатком растровых изображений является заметное ухудшение качества при масштабировании (имеется ввиду увеличение размера изображения). Дело в том, что увеличивая (уменьшая) размер изображения, Вы увеличиваете (уменьшаете) размер каждого пикселя, что, при значительном масштабировании, позволяет их визуально определить.
Кроме того, наиболее часто к недостаткам растра относят: отсутствие возможности поворота рисунка на угол, отличный от 90* без заметного искажения самого рисунка, а также размер файла, который напрямую связан с качеством изображения.
Достоинства растровых картинок также бесспорны. В первую очередь это фотографическое качество получаемого изображения, способное передать всю гамму цветов и их оттенков.
Наиболее распространеным программным обеспечением для работы с растровыми изображениями является Adobe Photoshop.
Векторная графика
Построение векторного изображения основано на так называемых опорных точках, которые соединены между собой кривыми, определяемыми соответствующими математическими алгоритмами. Работая с векторным изображением, пользователь задаёт его опорные точки и характер векторных кривых между ними.
К преимуществам векторных изображений чаще всего относят простоту редактирования как рисунка в целом, так и его отдельных элементов, возможность как корректировки, так и значительного изменения размера изображения без потери качества (включая поворот на заданный пользователем угол) и изменения размера файла, а также небольшой размер файла.
Векторные изображения могут быть легко преобразованы в растровый формат любого разрешения.
Создание полноцветных векторных рисунков фотографического качества достаточно трудоемко и технически сложно, что существенно ограничивает возможности работы с целым рядом категорий изображений и является её основным недостатком.
Наиболее популярным программным обеспечением для работы с векторной графикой являются CorelDraw и Adobe Illustrator.
Плюсы и минусы
Растровые изображения
Плюсы: четко и максимально правдоподобно отображает оттенки цветов, их перетекание из одного в другой, а также тени.
Минусы: При увеличении заметно теряет в четкости и выглядит не качественно.
Применение: Применяются, как правило, при работе с фотографиями и другими изображениями с насыщенной цветовой гаммой и плавными переходами цвета. Активно применялась при дизайне сайтов, иконок приложений. Правда сейчас, когда flat- и material-дизайн стали так популярны, дизайнеры все чаще использую векторные программы для своих творений.
Правда сейчас, когда flat- и material-дизайн стали так популярны, дизайнеры все чаще использую векторные программы для своих творений.
Векторные изображения
Плюсы: масштабирование без потери четкости изображения. Малый размер изображений.
Минусы: очень сложно передать плавные переходы цвета и добиться фотографического качества.
Применение: Применяется при создании логотипов компаний, визиток, буклетов и иной печатной продукции. Также редакторы векторной графики незаменимы при создании новых, оригинальных шрифтов. Но и это еще не все. В редакторах векторной графики можно создавать прекрасные иллюстрации.
Чаще всего, дизайнеры совмещают эти типы графики, чтобы добиться максимального эффекта. Иногда лучше использовать растр, иногда — вектор. Надеемся, эта статья помогла вам немного лучше понять в чем разница между этими двумя типами изображений. Спасибо за внимание.
Источник: Блог Турболого
Подробнее о том что такое векторный логотип читайте здесь
2 bitmap%
Bitmap имеет базовый масштаб, который представляет собой количество пикселей
которые соответствуют единице рисования для растрового изображения, либо когда
растровое изображение используется в качестве цели для рисования или при отрисовке растрового изображения
в другой контекст. Например, в Mac OS, когда основной монитор
находится в режиме Retina, make-screen-bitmap возвращает растровое изображение,
шкала поддержки — 2,0. В Windows и Unix масштаб экрана
растровое изображение соответствует масштабу текста в масштабе всей системы (см. раздел «Разрешение экрана и масштабирование текста»).Монохромное растровое изображение всегда
имеет шкалу поддержки 1.0.
Например, в Mac OS, когда основной монитор
находится в режиме Retina, make-screen-bitmap возвращает растровое изображение,
шкала поддержки — 2,0. В Windows и Unix масштаб экрана
растровое изображение соответствует масштабу текста в масштабе всей системы (см. раздел «Разрешение экрана и масштабирование текста»).Монохромное растровое изображение всегда
имеет шкалу поддержки 1.0.
Растровое изображение можно преобразовать в байты png через файловый / конвертируемый протокол.
Если указаны ширина и высота: Создает новый
битовая карта. Если монохромный? верно, растровое изображение монохромное; если
монохромный? это #f и альфа? правда,
растровое изображение имеет альфа-канал; в противном случае растровое изображение будет цветным без
альфа-канал. Аргумент масштаба поддержки устанавливает
базовый масштаб растрового изображения, и он должен быть 1,0, если
монохромный правда.Исходное содержимое растрового изображения «пустое»: все белое и с
нулевой альфа-канал в случае растрового изображения с альфа-каналом.
Если предоставляется: создает растровое изображение из формата файла, где kind указывает формат. См. Подробности в загрузочном файле. Аргумент масштаба поддержки устанавливает масштаб поддержки растрового изображения, так что размер растрового изображения (как сообщается по get-width и get-height) — это потолок размера растрового изображения от деленного на бэк-шкала; шкала поддержки должна быть 1,0, если растровое изображение является монохромным или загружено маской.
Если предоставлена строка байтов битов: Создает монохромный растровое изображение из массива битовых значений, где каждый байт в битах задает восемь битов, а биты заполнения добавляются так, чтобы каждое растровое изображение строка начинается на границе символа. 1-битное значение указывает черный, а 0 означает белый. Если ширина раз высота больше 8-кратной длины битов, exn: fail: возникает исключение контракта.
См. Получить-данные-из-файла для информации о сохранении-данных-из-файла?
Изменено в версии 1. 1 пакета draw-lib: добавлена шкала поддержки.
необязательные аргументы.
1 пакета draw-lib: добавлена шкала поддержки.
необязательные аргументы.
Изменено в версии 1.17: Добавлено сохранение данных из файла?
Если растровое изображение имеет масштаб поддержки, отличный от 1.0 и немасштабированные? верно, то результат соответствует пиксели растрового изображения без учета шкалы поддержки.В этом случае, x, y, ширина и высота — это фактически в пикселях, а не в единицах рисования.
Изменено в версии 1.1 пакета draw-lib: Добавлен #: unscaled? необязательный аргумент.
Добавлен в версию 1.1 пакета draw-lib.
Если данные растрового изображения в этом растровом изображении были прочитаны из файла а данные сохранения из файла? прошел с истинное значение, когда оно было прочитано (либо в конструкторе или в load-файле), то этот метод возвращает содержимое загруженного файла в байтах.
(отправить растровое изображение, получить данные из файла)
→
(или / c (vector / c (или / c ‘unknown’ unknown / mask ‘unknown / alpha ‘ gif ‘gif / mask’ gif / alpha ‘jpeg’ jpeg / alpha ‘png’ png / mask ‘png / alpha ‘xbm’ xbm / alpha ‘xpm’ xpm / alpha ‘bmp’ bmp / alpha) (или / c (is-a? / C color%) #f) (и / c байтов? Неизменяемые?) #: неизменяемые? #T) #f)
 Иначе,
он возвращает #f.
Иначе,
он возвращает #f.Добавлен в версию 1.17 пакета draw-lib.
Получает глубину цвета растрового изображения, равную 1 для монохромное растровое изображение и 32 для цветного растрового изображения. Смотрите также is-color?. Возвращает низкоуровневый дескриптор содержимого растрового изображения. В настоящее время на всех платформы, ручка — это cairo_surface_t. Для созданного растрового изображения с make-bitmap, дескриптор — это именно Cairo поверхность изображения. Получает высоту растрового изображения в единицах чертежа (что совпадает с пикселей, если заданный масштаб равен 1.0).Возвращает растровое изображение маски, которое хранится с этим растровым изображением.
Когда файл GIF загружается с ‘gif / mask или
‘unknown / mask, и файл содержит прозрачный «цвет»,
растровое изображение маски генерируется для идентификации прозрачных пикселей. В
растровое изображение маски является монохромным, с белыми пикселями, где загруженное растровое изображение
везде прозрачные и черные пиксели.
Когда файл PNG загружается с ‘png / mask или ‘unknown / mask и файл содержит маску или альфа-канал, растровое изображение маски генерируется для идентификации маски или альфа-канала.Если файл содержит маску или альфа-канал только с крайними значения, растровое изображение маски монохромное, в противном случае — оттенки серого (представляет инвертированный альфа-канал).
Когда файл XPM загружается с ‘xpm / mask или ‘unknown / mask, создается растровое изображение маски, чтобы указать, какой установлены пиксели.
Когда ‘unknown / alpha и аналогичные режимы используются для загрузки растровое изображение, информация о прозрачности вместо этого представлена альфа канал, а не растровое изображение маски.
В отличие от альфа-канала растровое изображение маски не используется
автоматически путем рисования подпрограмм.Растровое изображение маски может быть извлечено
и предоставляется явно как маска (например, как шестой аргумент для
рисовать растровое изображение). Растровое изображение маски используется
save-файл при сохранении растрового изображения как png, если
маска имеет те же размеры, что и сохраненное растровое изображение. Растровое изображение маски
также используется автоматически, когда растровое изображение является меткой управления.
Растровое изображение маски используется
save-файл при сохранении растрового изображения как png, если
маска имеет те же размеры, что и сохраненное растровое изображение. Растровое изображение маски
также используется автоматически, когда растровое изображение является меткой управления.
Возвращает #t, если растровое изображение имеет альфа-канал, #f иначе.
Возвращает #f, если растровое изображение монохромное, #t в противном случае.
Загружает растровое изображение из формата файла, считываемого из in, если только растровое изображение было создано make-platform-bitmap, make-screen-bitmap, или make-bitmap в canvas% (в этом случае возникает исключение exn: fail: contract).
(отправить файл загрузки растрового изображения дюйм [ вид bg-color жалоба на сбой? #: save-data-from-file? save-data-from-file?]) → логическое? in: (или / c path-string? Input-port?)
вид :
(или / c ‘unknown’ unknown / маска ‘unknown / alpha ‘ gif ‘gif / mask’ gif / alpha ‘jpeg’ jpeg / alpha ‘png’ png / mask ‘png / alpha ‘ xbm ‘ xbm / alpha ‘xpm’ xpm / alpha ‘bmp’ bmp / alpha) = ‘неизвестно bg-color: (or / c ( is-a? / c color%) #f) = #f пожаловаться на сбой? : Any / c = #f сохранить данные из файла? : Any / c = #f
 Если растровое изображение используется
bitmap-dc% объект или элемент управления, данные изображения не
загружен. Растровое изображение меняет свой размер и глубину, чтобы соответствовать
загруженное изображение. Если при чтении формата файла возникла ошибка,
исключение возникает, только если жалоба на отказ? верно (что
не по умолчанию).
Если растровое изображение используется
bitmap-dc% объект или элемент управления, данные изображения не
загружен. Растровое изображение меняет свой размер и глубину, чтобы соответствовать
загруженное изображение. Если при чтении формата файла возникла ошибка,
исключение возникает, только если жалоба на отказ? верно (что
не по умолчанию).Аргумент kind указывает формат файла:
‘unknown —
исследует файл, чтобы определить его формат; создает монохромное или цветное растровое изображение без альфа-канала ‘unknown / mask —
как’ unknown, но см. get-loaded-mask ‘unknown / alpha —
like’ unknown, но если растровое изображение цвет, у него есть альфа-канал, а прозрачность в файле изображения записано в альфа-канале ‘gif —
загрузить файл растрового изображения GIF, создав цвет bitmap ‘gif / mask —
как’ gif, но см. get-loaded-mask ‘gif / alpha —
как’ gif, но с альфа-каналом ‘jpeg —
загрузить файл растрового изображения JPEG, создав цвет растровое изображение ‘jpeg / alpha —
как’ jpeg, но с альфа-каналом ‘png —
загрузить файл растрового изображения PNG, создав цвет или монохромное растровое изображение ‘png / маска —
как’ png, но смотрите get-loaded-mask ‘png / alpha —
как’ png, но всегда цветной и с альфа-канал ‘xbm —
загрузить файл растрового изображения X (XBM); создает монохромное растровое изображение ‘xbm / alpha —
как’ xbm, но создает цветное растровое изображение с альфа-каналом ‘xpm —
загрузить файл растрового изображения XPM, создав цвет bitmap ‘xpm / alpha —
как’ xpm, но с альфа-каналом ‘bmp —
загрузить файл растрового изображения Windows (BMP), создав цветное растровое изображение ‘ bmp / alpha —
как ‘bmp, но с альфа-каналом
Изображение XBM всегда загружается как монохромное растровое изображение. 1-битный
PNG в оттенках серого без маски или альфа-канала также загружается как
монохромное растровое изображение. Изображение в любом другом формате всегда загружается как
цветное растровое изображение.
1-битный
PNG в оттенках серого без маски или альфа-канала также загружается как
монохромное растровое изображение. Изображение в любом другом формате всегда загружается как
цветное растровое изображение.
Для загрузки PNG и BMP, если bg-color не #f, то это в сочетании с альфа-каналом или маской файла (если есть) при загрузке изображение; в этом случае отдельное растровое изображение маски не создается, и альфа-канал заполняет растровое изображение, даже если ‘unknown / mask, ‘png / маска указана для формата. Если формат указано как ‘unknown or’ png и bg-color не указан, файл PNG запрашивается для цвета фона, чтобы используется для загрузки, а белый используется, если цвет фона не задан. указано в файле.
Во всех режимах загрузки PNG, гамма-коррекция
применяется, когда файл предоставляет значение гаммы, в противном случае гамма
коррекция не применяется. Гамма-фактор текущего дисплея
определяется средой SCREEN_GAMMA
переменная, если она определена. Если предпочтения и переменная среды
оба не определены, используется значение по умолчанию, зависящее от платформы.
После создания растрового изображения можно использовать файл загрузки только если масштаб поддержки растрового изображения равен 1.0.
См. Получить-данные-из-файла для информации о сохранении-данных-из-файла?
Изменено в версии 1.17 пакета draw-lib: добавлено сохранение данных из файла?
Возвращает #t, если растровое изображение допустимо в том смысле, что изображение файл был успешно загружен. Если хорошо? возвращается #f, то рисование в или из растрового изображения не имеет никакого эффекта.Записывает растровое изображение в указанный файл или выходной поток.
Аргумент вида определяет тип создаваемого файла, один из:
‘png —
сохранить файл PNG ‘ jpeg —
сохранить файл JPEG ‘xbm —
сохранить файл растрового изображения X (XBM) ‘ xpm —
сохранить файл растрового изображения XPM ‘bmp —
сохранить файл растрового изображения Windows
Аргумент качества используется только для сохранения в формате jpeg, в
в этом случае он определяет компромисс между точностью изображения (высокая
качество соответствует содержимому растрового изображения% объекта больше
точно) и размер (низкое качество меньше).
При сохранении в формате png, если маска загружается возвращает растровое изображение того же размера, что и это, версия в оттенках серого включен в файл PNG как альфа-канал.
Монохромное растровое изображение, сохраненное как png без растрового изображения маски создает 1-битный файл PNG в оттенках серого (который при чтении с load-file, создает монохромное растровое изображение% объект.)
Если растровое изображение имеет масштаб поддержки, отличный от 1.0, то это эффективно конвертируется в один пиксель на единицу рисования до экономия разве немасштабированная? правда.
Изменено в версии 1.1 пакета draw-lib: Добавлен #: unscaled? необязательный аргумент.
Если растровое изображение имеет масштаб поддержки, отличный от 1.0 и немасштабированные? верно, то значения пикселей устанавливаются без учета шкала поддержки. В этом случае x, y, ширина и высота фактически выражаются в пикселях. единиц чертежа.
Изменено в версии 1.1 пакета draw-lib: Добавлен #: unscaled?
необязательный аргумент.
3,07 Растровое изображение и рисунок объектов
Любой дизайн в TactileView содержит два слоя: один является нижележащим растровым слоем, второй содержит редактируемые объекты, рисунки и текстовые метки, которые помещаются «поверх» растрового изображения.Оба слоя будут видны на ваших отпечатках, то есть объекты не нужно объединять для печати.
Ретушь
Вы можете использовать инструменты ретуширования (перо и ластик), чтобы рисовать линии от руки или стирать элементы на растровом изображении. Инструменты ретуширования не влияют на объекты и фигуры, и их необходимо сначала объединить с растровым изображением, чтобы (частично) стереть их. Вы можете узнать больше, прочитав раздел «Инструменты ретуширования (перо и ластик)».
Объединение объектов с растровым изображением
Редактируемые объекты могут быть объединены с растровым изображением в любое время.Чтобы объединить объект с растровым изображением, выберите его, а затем выберите значок «Слияние с растровым изображением» на второй вертикальной панели инструментов в левой части экрана или щелкните его правой кнопкой мыши и выберите «Слияние с растровым изображением» в контекстном меню. Вы также можете использовать Ctrl + B как ярлык для объединения объекта.
Вы также можете использовать Ctrl + B как ярлык для объединения объекта.
Маркеры редактирования (фиолетовые и / или красные квадраты вокруг объекта) исчезнут, и объект станет черным, и его больше нельзя будет редактировать. Теперь объект является частью растрового слоя в вашем дизайне, и его можно редактировать с помощью инструментов ретуширования.
Если вы случайно объедините редактируемый объект с растровым изображением, вы можете выбрать «Отменить» в меню «Правка», нажать Ctrl + Z или щелкнуть значок «Отменить» на панели инструментов в верхней части экрана, чтобы отменить это действие и восстановить редактируемый объект.
Обратите внимание, что когда вы применяете один из фильтров ко всему дизайну, все объекты будут объединены с растровым изображением. Если вы хотите, чтобы какие-либо объекты перестали быть редактируемыми, вы также можете применить фильтр локально к выбранной области.
См. Также: «Фильтры; редактирование импортированного изображения »и« Выбор области и редактирование частей дизайна »
Преобразование выделенной области в объект
Объекты, которые являются частью объединенного растрового изображения, отображаются черным цветом, и их невозможно выбрать. Чтобы преобразовать выделенную область в редактируемый объект, выберите значок «Выбрать область» на левой вертикальной панели инструментов или выберите «Выбрать область» в меню «Инструменты для рисования». Затем щелкните и перетащите мышь, чтобы выбрать прямоугольную область вокруг той части растрового изображения, которую вы хотите превратить в объект.
Чтобы преобразовать выделенную область в редактируемый объект, выберите значок «Выбрать область» на левой вертикальной панели инструментов или выберите «Выбрать область» в меню «Инструменты для рисования». Затем щелкните и перетащите мышь, чтобы выбрать прямоугольную область вокруг той части растрового изображения, которую вы хотите превратить в объект.
После выбора области она будет окружена черным пунктирным прямоугольником. Щелкните правой кнопкой мыши в любом месте выделенной области и выберите «Преобразовать в фигуру» или щелкните большой красный маркер на одной из сторон выделения. Выбранная область теперь преобразована в фигуру, которую можно редактировать так же, как и любой другой объект фигуры (изображение).
См. Также: «Выделение области и редактирование частей дизайна»
Bitmap Class — Aspose.Drawing для .NET
Инкапсулирует растровое изображение, которое состоит из данных пикселей для графического изображения и его атрибутов.Bitmap — это объект, используемый для работы с изображениями, определяемыми данными пикселей.
Сборка: Aspose.Drawing (в Aspose.Drawing.dll) Версия: 21.6.0.0 (21.6.0) Синтаксис
открытый класс Bitmap: Image
Тип Bitmap предоставляет следующие члены.
Конструкторы| Имя | Описание | |
|---|---|---|
| Растровое изображение (поток) | Инициализирует новый экземпляр класса Bitmap из указанного потока данных. | |
| Растровое изображение (строка) | Инициализирует новый экземпляр класса Bitmap из указанного файла. | |
| Растровое изображение (изображение) | Инициализирует новый экземпляр класса Bitmap из указанного существующего изображения. | |
| Растровое изображение (Int32, Int32) | Инициализирует новый экземпляр класса Bitmap с указанным размером. | |
| Растровое изображение (поток, логическое значение) | Инициализирует новый экземпляр класса Bitmap из указанного потока данных. | |
| Растровое изображение (строка, логическое значение) | Инициализирует новый экземпляр класса Bitmap из указанного файла. | |
| Растровое изображение (изображение, размер) | Инициализирует новый экземпляр класса Bitmap из указанного существующего изображения, масштабированного до указанного размера. | |
| Растровое изображение (Int32, Int32, PixelFormat) | Инициализирует новый экземпляр класса Bitmap с указанным размером и форматом. | |
| Растровое изображение (изображение, Int32, Int32) | Инициализирует новый экземпляр класса Bitmap из указанного существующего изображения, масштабируется до указанного размера. | |
| Растровое изображение (Int32, Int32, Int32, PixelFormat, Int32) | Инициализирует новый экземпляр класса Bitmap с указанным размером и данными пикселей. |
| Название | Описание | |
|---|---|---|
| Флаги | Получает целое число, представляющее поразрядную комбинацию ImageFlags для этого изображения. (Унаследовано от изображения.) | |
| FrameDimensionsList | Получает массив идентификаторов GUID, представляющих размеры фреймов в этом изображении. | |
| Высота | Получает высоту этого Bitmap в пикселях. (перекрывает высоту изображения) | |
| Горизонтальное разрешение | Получает горизонтальное разрешение этого изображения в пикселях на дюйм. (Унаследовано от изображения.) | |
| Палитра | Получает или задает цветовую палитру, используемую для этого изображения. (переопределяет ImagePalette.) | |
| Физический размер | Получает ширину и высоту этого изображения. (Унаследовано от изображения.) | |
| PixelFormat | Получает формат пикселей для этого изображения. | |
| PropertyIdList | Получает идентификаторы элементов свойств, хранящихся в этом изображении. (переопределяет ImagePropertyIdList.) | |
| PropertyItems | Получает все элементы свойств (части метаданных), хранящиеся в этом изображении. (переопределяет ImagePropertyItems.) | |
| RawFormat | Получает формат файла этого изображения. (заменяет ImageRawFormat.) | |
| Размер | Получает ширину и высоту этого изображения в пикселях. (Унаследовано от изображения.) | |
| Вертикальное разрешение | Получает разрешение этого изображения по вертикали в пикселях на дюйм. (Унаследовано от изображения) | |
| Ширина | Получает ширину этого Bitmap в пикселях. (перекрывает ширину изображения.) |
| Имя | Описание | |
|---|---|---|
| Клон | Создает точную копию этого изображения. (Унаследовано от изображения.) | |
| Клон (прямоугольник, формат пикселей) | Создает копию раздела этого Bitmap, определенного структурой Rectangle и с указанным перечислением PixelFormat. | |
| Клон (RectangleF, PixelFormat) | Создает копию раздела этого Bitmap, определенного с помощью указанного перечисления PixelFormat. | |
| Утилизация | Освобождает все ресурсы, используемые этим изображением. (Унаследовано от изображения.) | |
| Равно | (Унаследовано от Object.) | |
| Завершить | (Унаследовано от Object.) | |
| GetBounds | Получает границы изображения в указанном блоке. (Унаследовано от изображения.) | |
| GetFrameCount | Возвращает количество кадров указанного измерения. (Унаследовано от изображения.) | |
| GetFrameCountInternal | Возвращает количество кадров указанного измерения. (Переопределяет ImageGetFrameCountInternal (FrameDimension).) | |
| GetHashCode | (Унаследовано от Object.) | |
| GetPixel | Получает цвет указанного пикселя в этом Bitmap. | |
| GetPropertyItem | Получает указанный элемент свойства из этого изображения. (переопределяет ImageGetPropertyItem (Int32).) | |
| GetThumbnailImage | Возвращает эскиз этого изображения. (Унаследовано от изображения.) | |
| GetType | (Унаследовано от Object.) | |
| LockBits | Блокирует растровое изображение в системной памяти. | |
| Сделать прозрачным | Делает указанный цвет прозрачным для этого Bitmap. | |
| СделатьПрозрачный (цвет) | Делает указанный цвет прозрачным для этого Bitmap. | |
| MemberwiseClone | (Унаследовано от Object.) | |
| ReadArgb32Pixels | Считывает пиксели растрового изображения в формате ARGB32 в заданный массив. | |
| RemovePropertyItem | Удаляет указанный элемент свойства из этого изображения. (заменяет ImageRemovePropertyItem (Int32).) | |
| RotateFlip | Этот метод поворачивает, переворачивает или поворачивает и переворачивает изображение. (переопределяет ImageRotateFlip (RotateFlipType).) | |
| Сохранить (строка) | Сохраняет это изображение в указанный файл или поток. (Унаследовано от Image.) | |
| Сохранить (Stream, ImageFormat) | Сохраняет это изображение в указанном потоке в указанном формате. (Унаследовано от изображения.) | |
| Сохранить (String, ImageFormat) | Сохраняет это изображение в указанный файл в указанном формате. (Унаследовано от Image.) | |
| Сохранить (Stream, ImageCodecInfo, EncoderParameters) | Сохраняет это изображение в указанном потоке с указанными параметрами кодировщика и кодировщика изображения. (Унаследовано от Image.) | |
| Сохранить (String, ImageCodecInfo, EncoderParameters) | Сохраняет это изображение в указанный файл с указанными параметрами кодировщика и кодировщика изображений. (Унаследовано от изображения.) | |
| SaveAdd (EncoderParameters) | Добавляет фрейм в файл или поток, указанный в предыдущем вызове метода Save (String). Используйте этот метод для сохранения выбранных кадров из многокадрового изображения в другое многокадровое изображение.(Унаследовано от Image.) | |
| SaveAdd (Image, EncoderParameters) | Добавляет фрейм в файл или поток, указанный в предыдущем вызове метода Save (String). (Унаследовано от Image.) | |
| SaveInternal (Stream, ImageFormat, EncoderParameters) | Сохраняет это Bitmap в указанный поток в указанном формате. (переопределяет ImageSaveInternal (Stream, ImageFormat, EncoderParameters).) | |
| SaveInternal (String, ImageFormat, EncoderParameters) | Сохраняет это растровое изображение в указанный файл в указанном формате. (заменяет ImageSaveInternal (String, ImageFormat, EncoderParameters).) | |
| SelectActiveFrame | Выбирает фрейм, указанный размером и индексом. (Унаследовано от изображения.) | |
| SetPixel | Устанавливает цвет указанного пикселя в этом растровом изображении. | |
| SetPropertyItem | Сохраняет элемент свойства (часть метаданных) в этом изображении. (Переопределяет ImageSetPropertyItem (PropertyItem).) | |
| SetResolution | Устанавливает разрешение для этого растрового изображения. | |
| Набор Разрешение Внутреннее | Устанавливает разрешение для этого изображения. (Унаследовано от изображения.) | |
| ToString | (Унаследовано от Object.) | |
| UnlockBits | Разблокирует это растровое изображение из системной памяти. | |
| WriteArgb32Pixels | Записывает пиксели в растровое изображение. |
Вектор против растрового изображения | НаклейкаYou
Решение о том, какой тип изображения использовать, может показаться сложным для большинства людей, но есть простые способы определить разницу и определить, какое изображение вам следует использовать для какого типа проекта.Почти каждое цифровое изображение можно поместить в одну из двух категорий: растровые изображения (также известные как растры) и векторная графика. Проще всего думать о растровых изображениях — это, как правило, цифровые или отсканированные изображения. Рисунки, сделанные в Adobe Illustrator, Corel Draw или Inkscape, сохраняются как векторная графика.
Bitmap в основном используется для представления реальной жизни, тогда как вектор обычно используется для более абстрактных изображений, таких как логотипы. Эти два формата очень разные, но иногда конечные результаты могут быть похожими; абстрактное растровое изображение или реалистично выглядящий вектор не редкость.
Растровые изображения
Растровые изображения — это то, о чем большинство людей думают, когда думают о цифровом изображении. Они состоят из набора битов, составляющих изображение. Если вы когда-либо увеличивали фотографию до такой степени, что она выглядит как связка квадратов, значит, вы видели растровое изображение. Ниже приведено растровое изображение с увеличенной частью, чтобы показать, что мы имеем в виду.
Растровые изображения больше, чем их векторные копии, что наряду с потерей стабильности изображения при увеличении является двумя из их основных недостатков.Однако они представляют собой гораздо более простой вывод, и по большей части их легче создавать.
Типичные форматы файлов растровых изображений включают: bmp (устаревший), eps, gif, jpg, pdf, psd, tiff и png.
Векторная графика
Векторная графика полностью состоит из математически определенных точек и взаимодействий. Каждая линия состоит либо из набора точек с линиями, соединяющими все точки, либо из нескольких контрольных точек, соединенных кривыми Безье. Большинство векторов используют последний метод, поскольку он создает файлы меньшего размера и более гладкие изображения.Ниже представлено векторное изображение с линиями, составляющими изображение рядом с ним.
Векторные рисунки обычно представляют собой файлы меньшего размера, поскольку они содержат только данные, а не полные изображения. Векторные рисунки также можно масштабировать без потери качества, что делает их идеальными для логотипов компаний или других объектов, размер которых требует частого изменения. Их гораздо сложнее вывести, особенно если в ваш рисунок включено много мелких объектов.
Типичные форматы файлов векторов: eps, pdf, ai и svg
Надеюсь, эти советы помогут вам решить, какое изображение лучше всего подходит для ваших нужд, создаете ли вы пользовательский патч, пользовательскую этикетку или даже временную татуировку, всегда полезно использовать вектор, когда это возможно, таким образом вы можете масштабировать size, если вам нужно одно и то же изображение на наклейке на окно для гигантского окна и на пользовательской нашивке для униформы одновременно.Конечно, в StickerYou мы можем работать с изображениями любого типа, поэтому не стесняйтесь загружать свое изображение в своем формате, и мы сделаем ваше сообщение приклеенным. Любого размера, любой формы, любого количества.
Получите другие отличные идеи, вдохновение и выгодные предложения, доставленные прямо на ваш почтовый ящик, подписавшись на нашу рассылку здесь .
Записи в блоге StickerYou написаны и опубликованы членами команды StickerYou в нашей штаб-квартире, расположенной в прекрасном городе Торонто, Канада.
Объяснение: Растровое изображение по сравнению с векторной графикой | Советы
Все файлы компьютерной графики относятся к одной из двух категорий: растровая графика или векторная графика. Первый состоит из пикселей, второй — из линий и форм. Эти два типа графики также используются для разных целей и по-разному редактируются. Это руководство не только объяснит различия между растровыми и векторными изображениями, но также расскажет о ценности работы с каждым из них.
Что такое растровое изображение?
Источник изображения: prepressure.com
Растровые изображения (также известные как растровые изображения ) — это , состоящие из пикселей в сетке; каждый пиксель, содержащий значение цвета. Эти пикселя (сокращение от элементов изображения ) представляют собой крошечные отдельные цветные квадраты, которые расположены в сетке для формирования изображения. Растровое изображение легко идентифицировать, увеличивая изображение. Если вы достаточно увеличите фотографию, вы можете четко увидеть отдельные цветные точки, как вы можете видеть на изображении слева.
Термин bitmap буквально означает «карта битов». «Бит» — это, по сути, значение либо 0, либо 1. «Карта», следовательно, относится к тому, как эти биты расположены в прямоугольной сетке. В простейших изображениях, которые содержат только черное и белое, можно использовать всего 1 бит на пиксель. Однако в большинстве изображений используется более одного бита на пиксель — например, для изображения «истинного цвета» используется 24 бита на пиксель. Поэтому очень большое изображение с множеством цветов будет иметь очень большой размер файла .Для борьбы с этим растровые изображения могут быть уменьшены с использованием методов сжатия с потерями или без потерь .
Как создаются растровые изображения?
Когда вы делаете снимок с помощью цифровой камеры или сканируете рисунок на компьютер, вы создаете растровое изображение. Вы также можете создавать растровые изображения с помощью программного обеспечения, такого как Microsoft Paint и Adobe Photoshop . Когда вы редактируете растровое изображение, вы редактируете значения цвета отдельных пикселей. Это затрудняет редактирование отдельных элементов изображения.Проще редактировать растровое изображение в целом, например, редактируя его контрастность или яркость, или применяя фильтр (например, те, которые вы можете найти в Instagram).
В 1-битном изображении каждый пиксель либо черный, либо белый. Источник изображения: bbc.co.uk/education/guides
Какие характеристики определяют растровое изображение?
Растровые изображения характеризуются двумя параметрами: количеством пикселей (разрешением) и глубиной цвета на пиксель.
- Глубина цвета относится к информации, содержащейся в изображении.Например, 1-битное изображение означает, что пиксель может быть черным или белым. 8-битное изображение означает, что каждый пиксель может состоять из любого одного из 256 значений цвета (2 в степени 8). В изображениях с «истинным цветом» используется 24-битный RGB, в котором каждому красному, зеленому и синему компоненту отведено 8 битов.
8 бит для красного, зеленого и синего, всего 24 бита на пиксель
- Количество пикселей — это мера количества пикселей в данной области или плотности пикселей.Измеряется в пикселях на дюйм (PPI) или точках на дюйм (DPI). Разрешение изображения влияет на качество отображаемого или распечатываемого растрового изображения. Чем выше разрешение, тем менее очевидным будет пиксельный характер растрового изображения.
Размер растрового изображения тесно связан с разрешением графического дисплея — количеством пикселей, которое может отображать электронное устройство визуального отображения или принтер. Это связано с тем, что сами пиксели не имеют явного измерения. Качество печати или отображения растрового изображения зависит от разрешения устройства.Например, изображение ниже имеет такую же глубину цвета и информационное содержание. Однако меньшее изображение имеет размер 80 точек на дюйм, а большее — 30 точек на дюйм. Пикселизация более заметна на большом изображении.
Какое изображение имеет более высокое разрешение? (Это тот, что слева!) Источник изображения: paulbourke.net
Как хранятся данные растрового изображения?
Растровые данные могут храниться в различных форматах файлов. Существует формат файла BMP, который позволяет Windows отображать растровые изображения на любом устройстве.(Узнайте больше о преобразовании BMP в DXF.) Однако в этом формате файла отсутствует сжатие, и он, как правило, имеет большой размер и, следовательно, является в значительной степени устаревшим форматом файла. Многие из наиболее распространенных форматов файлов изображений, такие как JPEG, PNG, GIF и TIFF, хранят растровую графику. Однако, поскольку они используют сжатие, они обычно не называются растровыми изображениями, а вместо этого называются растровыми изображениями . Чтобы узнать больше о каждом формате файла, щелкните здесь, чтобы прочитать нашу инфографику о растровых и векторных изображениях.
Что такое векторная графика?
Источник изображения: serif.com
Векторная графика состоит из фигур, называемых объектами . Они могут включать строки , кривые , формы и текст . Векторные объекты не состоят из пикселей, а могут рассматриваться как набор инструкций. Эти «инструкции» содержат информацию о позиции объекта на изображении; ширина и длина строки , а также любая информация о цвете .Взятые вместе, эти объекты содержат информацию, необходимую для правильного отображения изображения на экране.
Ключевое различие между растровыми изображениями и векторными изображениями — это возможность редактировать отдельные элементы . Отдельные элементы в векторном изображении можно редактировать и преобразовывать отдельно. Это позволяет легко перемещать , , увеличивать, и вращать на каждый элемент — и многое другое. В растровом изображении это было бы почти невозможно. Другой отличительной особенностью векторной графики является их масштабируемость .Вы можете увеличить до или увеличить векторное изображение без потери качества. Возьмем, к примеру, изображение выше. Даже при увеличении изображение кажется четким, и все его детали сохранены.
Как создаются векторы?
Векторная графика создается в графических пакетах, таких как Adobe Illustrator, AutoCAD или Scan2CAD.
Как хранятся векторные данные?
Доступен широкий диапазон типов векторных файлов. Многие из них предназначены для определенного использования — например, DXF и DWG предназначены для использования в программах САПР, в то время как AI используется в основном с Adobe Illustrator.Веб-браузеры обычно не поддерживают широкий спектр файлов векторных изображений; Заметным исключением являются файлы масштабируемой векторной графики ( SVG ). Одним из наиболее известных типов векторных файлов на самом деле является PDF , хотя этот формат поддерживает только очень ограниченный диапазон векторных объектов, а также может поддерживать растровые элементы.
Используете векторные изображения в САПР? Ознакомьтесь с нашим сравнением форматов файлов DWG и DXF.
Сравнение растровой и векторной графики
| Растровое изображение | Векторная графика | |
|---|---|---|
| Описание | Состоит из пикселей | Состоит из математически определенных объектов |
| Размер | Занимают больше места для хранения и памяти, чем векторы.В файле должна храниться информация о каждом пикселе изображения. | Занимают меньше места и памяти, чем растровые изображения. В файле хранятся только детали объектов, которые не требуют много памяти |
| Зависимость от разрешения | Зависит от разрешения принтера или устройства отображения | Не зависит от разрешения |
| Масштабируемость | Не масштабируется. Пикселизация возникает при чрезмерном увеличении изображения | Масштабируемый |
| Редактируемые элементы | Отдельные пиксели | Индивидуальные объекты |
| Цвет | Может отображать очень подробные изображения, поскольку каждый пиксель представляет свой цвет.Глубина цвета может варьироваться от 2 цветов (1 бит) до более 16 миллионов (24 бит). | Ограниченные возможности цвета; не может отображать градиенты. Не подходит для фотореалистичных изображений. Наиболее подходит для изображений с небольшим количеством цветов. |
| Вычислительная мощность | Используйте меньше вычислительной мощности, чем векторы | Используйте больше вычислительной мощности, чем растровые изображения |
| Обычное применение | Фотографии, веб-страницы и многое другое. | Логотипы, архитектурные чертежи (изображения с ограниченной цветовой палитрой), проекты ЧПУ, инженерные чертежи и многое другое. |
Если вы выбираете один из типов графических файлов, вам следует задуматься над несколькими вопросами:
- Нужно ли изменить размер изображения?
- Должно ли изображение выглядеть фотореалистичным?
- Есть ли у вас ограничения на размер файла?
- Для чего вы используете изображение?
В большинстве дизайн-проектов используется комбинация векторных и растровых изображений.Например, веб-дизайнер может использовать векторный логотип при использовании растровых изображений для хранения фотографий и другой графики. Между тем архитекторы могут использовать как растровые, так и векторные элементы для создания чертежей и сохранять свои изображения в формате, поддерживающем оба (например, PDF).
Также возможно преобразовать растровую графику в векторную, используя процесс, называемый векторизация или трассировка изображения. Обычно это делается, когда пользователи хотят импортировать отсканированные чертежи в пакеты автоматизированного проектирования (САПР).Программные пакеты, такие как Scan2CAD, могут автоматически отслеживать линии, кривые и текст в изображении и воссоздавать растровую графику с использованием векторных объектов. Преобразование векторной графики в растровое изображение намного проще — вам просто нужно использовать команду Сохранить как в любом графическом пакете. Векторная графика преобразуется в растровую графику, поэтому ими можно легко делиться или использовать на веб-странице.
Как Scan2CAD и другие программы преобразования растров в векторные отслеживают изображения
Если вы хотите узнать больше о САПР, загляните в блог Scan2CAD.Мы охватываем широкий круг тем; от подробных объяснений до советов и рекомендаций для пользователей.
.


 д. Когда все будет сделано, совместите все листы и посмотрите на получившуюся карту школы. Какие объекты лучше всего отобразились на растре? Как повлиял размер ячеек на возможность представления различных типов объектов?
д. Когда все будет сделано, совместите все листы и посмотрите на получившуюся карту школы. Какие объекты лучше всего отобразились на растре? Как повлиял размер ячеек на возможность представления различных типов объектов? Introduction to Geographic Information Systems. 3rd
Edition. McGraw Hill. ISBN: 0070658986
Introduction to Geographic Information Systems. 3rd
Edition. McGraw Hill. ISBN: 0070658986


