Векторная графика. Сравнение векторной и растровой графики
Векторная графика. Сравнение векторной и растровой графики| Цель урока:Иметь представление об особенностях растровых и векторных программ. | ||
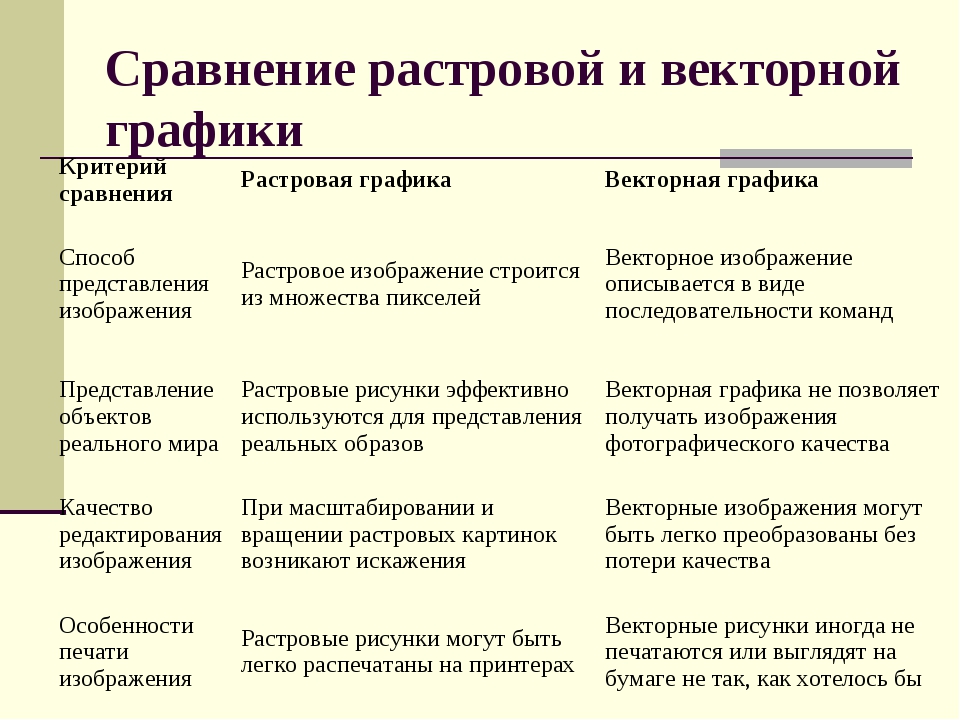
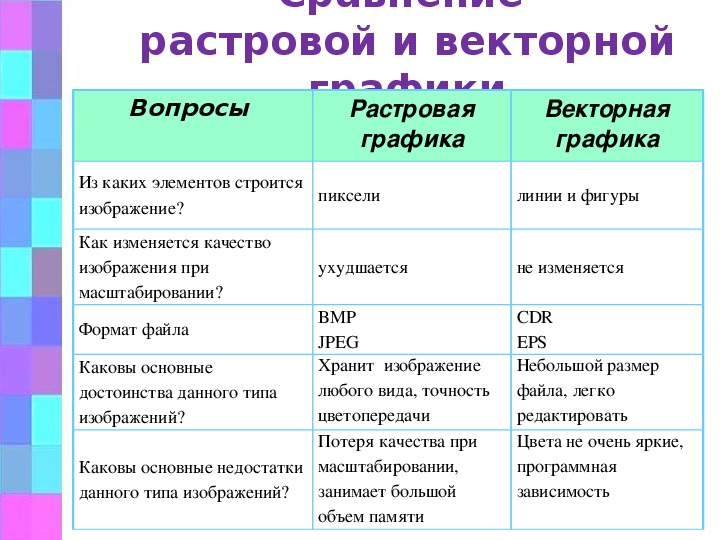
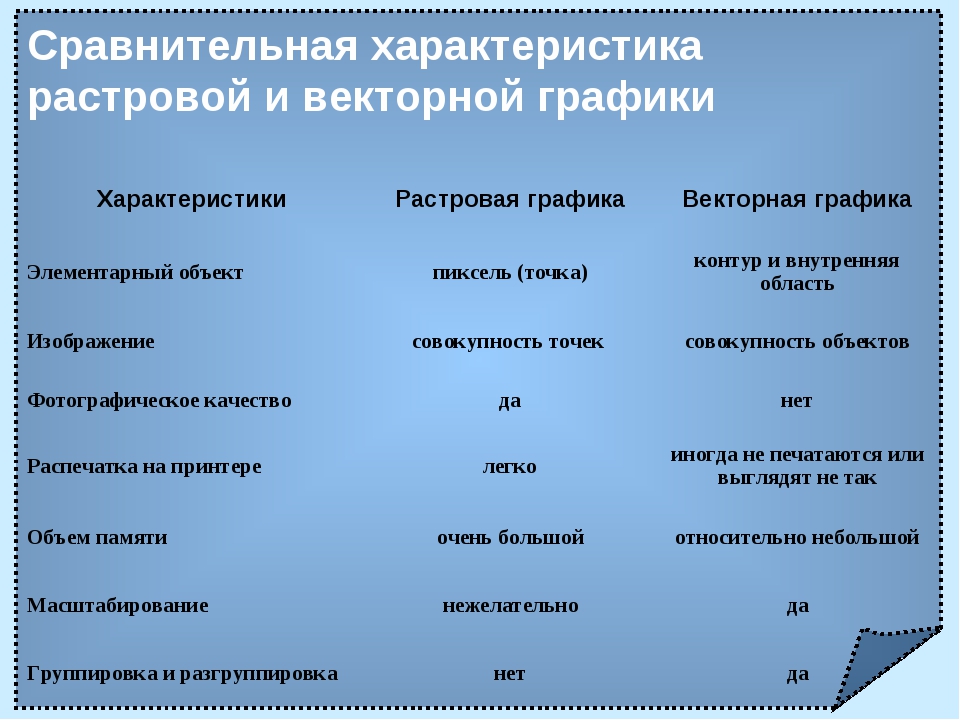
Критерий сравнений |
Растровая графика |
Векторная графика |
Способ представления изображения |
Растровое изображение стротся из множества пикселей | Векторное изображение описывается в виде последовательности команд |
Представление объектов реального мира |
Растровые рисунки эффектно используются для представления реальных образов | Векторная графика не позволяет получить изображения фотографического качества |
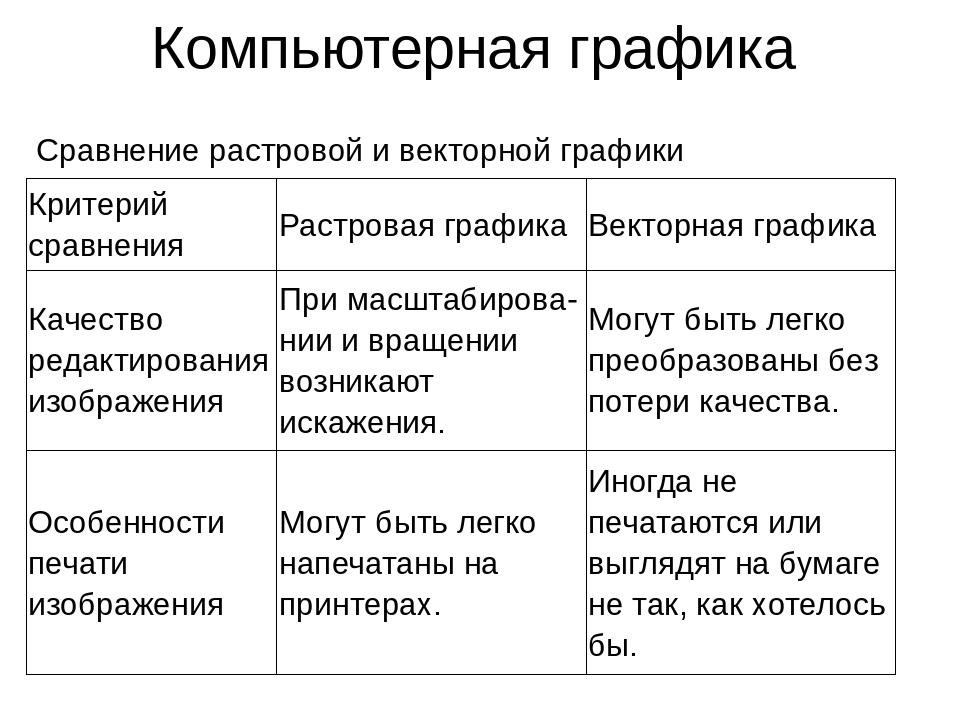
Качество редактирования изображения |
При масштабировании и вращении растровых картинок возникают искажения | Векторные изображения могут быть легко преобразованы без потери качества |
Особенности передачи изображения |
Растровые рисунки могут быть легко распечатаны на принтерах | Векторные рисунки иногда не печатаются или выглядят на бумаге не так, как хотелось бы |
Графические редакторы — это инструменты компьютерного художника, с помощью которых он создает и редактирует изображения. Перед художником стоит трудная задача — как из множества разнообразных программ
выбрать ту, которая наилучшим образом поможет справиться с конкретной задачей.
Перед художником стоит трудная задача — как из множества разнообразных программ
выбрать ту, которая наилучшим образом поможет справиться с конкретной задачей.
Если необходимо улучшить качество изображения, произвести монтаж или устранить дефекты фотографий — то обычно выбирают растровые графические
редакторы. Так как в основе работы данных редакторов лежит работа с пикселями.
Векторная и растровая графика 8 класс
Проект урока по информатике
в 8 классе по теме: «Компьютерная графика».
МОУ Унерская СОШ
Автор: Кудрявцева Наталья Юрьевна,
учитель информатики, I квалификационной категории.
Цель урока:Воспитательная: воспитание информационной культуры учащихся, внимательности, аккуратности, дисциплинированности, усидчивости.
Развивающая: развитие навыков и умений работы с графикой.
Обучающая: научить отличать векторную графику от растровой, ознакомить с преимуществами и недостатками каждой графики.
Концепция урока
Информатика – научная, техническая и технологическая дисциплина; занимается вопросами сбора, хранения, обработки и передачи данных, в том числе с помощью компьютерной техники. Изучая этот предмет, дети не просто узнают компьютер, но и погрузятся в мир программирования, информационных систем, управляющих систем, баз данных, искусственный интеллект.
Все это позволяет формировать у ребят такие качества как предприимчивость, способность быстро ориентироваться в сложных ситуациях, безошибочно принимать непростые решения, словом, работать творчески. Все эти знания по предмету необходимы для творческой личности.
Тип урока:
урок обобщения и систематизации знаний;
Форма организации учебной деятельности
Общеклассные учебные занятия с использованием элементов КСО и ИКТ.
Оборудование и оформление:
Компьютер;
Проектор;
Рабочая презентация на урок «Компьютерная графика»;
На доске записаны тема урока и эпиграф к уроку;
Раздаточный материал;
6. Карточки «мордашки»;
7. Рабочая карта урока.
Структура урока
№ п/п
Этапы урока
Деятельность учащихся
Время
Организационный момент, включающий психологический настрой учащихся на деятельность на уроке, сообщение темы урока.
Внимание детей: хлопки руками.
Приветствие.
Я все смогу, я все умею, у меня все получится.
2
Проверка домашнего задания.
Тест по пройденной теме M.O. Word.
4
Изучение нового материала
Учащимся раздаётся таблица и они самостоятельно заполняют её.
10
Закрепление изученного материала.
1.Во время подведения итогов урока проверяется заполнение таблицы.
2.По рисункам определить вид графики.
19
Физкультминутка.
Выполняет физические упражнения.
2
Подведение итогов. Рефлексия.
Обобщают полученные знания на уроке, высказывают свои суждения по уроку, оценивают свою работу на уроке.
4
Домашнее задание.
Записывают в дневник.
2
Самооценка настроения учащегося.
Оценивают свое настроение в конце урока по определённой шкале, предложенной учителем.
1
Планируемый результат
Учащиеся получат представление о видах графики.
Узнают о сферах применения
Научатся распознавать виды графики
Эпиграф к уроку
«Силу уму придают упражнения, а не покой».
Тема нашего урока: «Компьютерная графика».
Цель: познакомить учащихся с видами компьютерной графики.
Задачи урока:
Воспитательная: воспитание информационной культуры учащихся, внимательности, аккуратности, дисциплинированности, усидчивости.
Развивающая: развитие навыков и умений работы с графикой.
Обучающая: научить отличать векторную графику от растровой, ознакомить с преимуществами и недостатками каждой графики.
Ход урока:
Организационный момент.
Психологический настрой учащихся на уроке: Я все смогу, я все умею, у меня все получится.
Сообщение темы урока.
Учащиеся сами формулируют тему урока и задачи (слайд1, 2)
— Ребята, перед каждым из вас лежит рабочая карта урока, (см.
Рабочая карта урока.
«24» декабря 2010 г.
ФИ ученицы (ка)___________________________________________
Класс: 8.
Тема: «Компьютерная графика».
1. Тест по теме «Текстовый редактор».№2 Таблица «Сравнительная характеристика».
№3. К каким видам компьютерной графики относятся изображения
№4. Тест по «Видам компьютерной графики».
Высказываю свое мнение по поводу проведенного урока (участвую в рефлексии урока).
Оцениваю свое настроение в конце урока
Думаю: Достиг (ла) ли я цели данного урока?
Таблица по которой вы сможете оценивать себя самостоятельно каждое выполненное задание (ставим «+» за верно выполненное задание и «-» за неверно выполненное задание), в конце нашего урока при подведении итогов вы сможете самостоятельно выставить себе оценку.
III. Проверка домашнего задания.
№1. Тест по теме «Microsoft Office Word»:
1. Для того чтобы удалить пустую строку, надо нажать клавишу:
Для того чтобы удалить пустую строку, надо нажать клавишу:
пробела;
Delete;
Insert;
Enter.
2.Вставить рисунок можно:
перетаскиванием рисунка;
выполнением команды Вставка, Рисунок;
выполнением команды Формат, Рисунок.
3. Расширением текстового файла является:
1) com;
2) exe;
3) xls;
4) doc.
4. Режим предварительного просмотра служит для:
1)увеличения текста;
2)просмотра документа перед печатью;
3)вывода текста на печать;
4)изменения размера шрифта для печати.
5.Выполнение операции копирования становится возможным после:
установки курсора в определенное положение;
сохранение файла;
распечатки файла;
выделение фрагмента текста.
Ключ ответов: (Слайд 3)
Критерии оценки:1 ошибка – «4»
2 ошибок – «3»
3-5 ошибок – «2»
III. Изучение нового материала.
Изучение нового материала.
Сегодня на уроке мы научимся определять вид графики и какими графическими редакторами необходимо воспользоваться в конкретном случае.
(слайд 4 )Компьютерная графика — область информатики, изучающая методы и свойства обработки изображений с помощью программно-аппаратных средств.
Под видами компьютерной графики подразумевается способ хранения изображения на плоскости монитора.
Представление данных на компьютере в графическом виде впервые было реализовано в середине 50-х годов.
Машинная графика в настоящее время уже вполне сформировалась как наука. Существует аппаратное и программное обеспечение для получения разнообразных изображений — от простых чертежей до реалистичных образов естественных объектов. Машинная графика используется почти во всех научных и инженерных дисциплинах для наглядности восприятия и передачи информации. Машинная графика властно вторгается в бизнес, медицину, рекламу, индустрию развлечений. Применение во время деловых совещаний демонстрационных слайдов, подготовленных методами машинной графики и другими средствам автоматизации конторского труда, считается нормой. В медицине становится обычным получение трехмерных изображений внутренних органов по данным компьютерных томографов. В наши дни телевидение и другие рекламные предприятия часто прибегают к услугам машинной графики и компьютерной мультипликации. Использование машинной графики в индустрии развлечений охватывает такие несхожие области как видеоигры и полнометражные художественные фильмы.
Машинная графика властно вторгается в бизнес, медицину, рекламу, индустрию развлечений. Применение во время деловых совещаний демонстрационных слайдов, подготовленных методами машинной графики и другими средствам автоматизации конторского труда, считается нормой. В медицине становится обычным получение трехмерных изображений внутренних органов по данным компьютерных томографов. В наши дни телевидение и другие рекламные предприятия часто прибегают к услугам машинной графики и компьютерной мультипликации. Использование машинной графики в индустрии развлечений охватывает такие несхожие области как видеоигры и полнометражные художественные фильмы.
(Слайд 5) В зависимости от способа формирования изображений компьютерную графику подразделяют:
Учащимся раздаётся таблица и они самостоятельно заполняют её. Во время подведения итогов урока проверяется заполнение таблицы. Взаимопроверка
№2. Сравнительная характеристика
Растровое
изображение
Векторное
изображение
Базовые элементы
составляется из мельчайших точек пикселов) – цветных квадратиков одинакового размера.
состоит из контуров элементов (прямых, кривых линий, геометрических фигур), которые могут быть залиты цветом
Изображение
совокупность точек (матрица)
совокупность объектов
Применение
для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного перетекания полутонов. Например, для:
ретуширования,
реставрирования фотографий;
создания и обработки фотомонтажа, коллажей;
применения к изображениям различных спецэффектов;
после сканирования изображения получаются в растровом виде
для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений;
для построения чертежей, диаграмм, графиков, схем;
для рисованных изображений с четкими контурами,
не обладающих большим спектром оттенков цветов;
для моделирования
объектов изображения;
для создания 3-х мерных изображений;
Масштабирование
масштабируется с потерей качества
масштабируется без потери качества
Распечатка на принтере
легко
иногда не печатаются или выглядят не так
Фотографическое качество
лучше
плохое
Объем памяти
очень большой
относительно небольшой
Группировка и разгруппировка
Не разгруппировывается
да
Программные продукты
Paint
Adobe Photo Shop
Corel Draw
Adobe Illustrator
AutoCAD
Аналоги
близкими аналогами являются живопись, фотография
близкими аналогами являются слайды мультфильмов, представление математических функций на графике
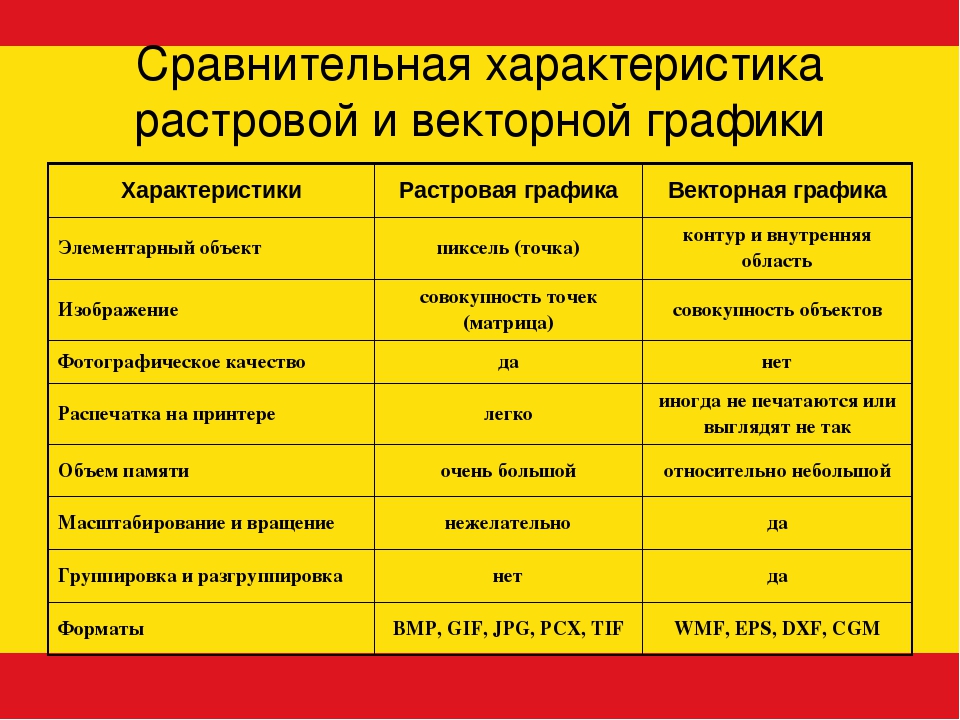
Форматы
BMP-
GIF
JPEG
JPG
VMF-
EPS
IV. Физкультминутка.
Физкультминутка.
Разминка для рук «Лягушка»
Раздаточный материал:
Растровое изображение
Растровое изображение составляется из мельчайших точек (пикселов) – цветных квадратиков одинакового размера. Растровое изображение подобно мозаике — когда приближаете (увеличиваете) его, то видите отдельные пиксели, а если удаляете (уменьшаете), пиксели сливаются.
Компьютер хранит параметры каждой точки изображения (её цвет, координаты). Причём каждая точка представляется определенным количеством бит (в зависимости от глубины цвета). При открытии файла программа прорисовывает такую картину как мозаику – как последовательность точек массива. Растровые файлы имеют сравнительно большой размер, т.к. компьютер хранит параметры всех точек изображения. Поэтому размер файла зависит от параметров точек и их количества:
от глубины цвета точек,
от размера изображения (в большем размере вмещается больше точек),
от разрешения изображения (при большем разрешении на единицу площади изображения приходится больше точек).

Чтобы увеличить изображение, приходится увеличивать размер пикселей-квадратиков. В итоге изображение получается ступенчатым, зернистым. Для уменьшения изображения приходится несколько соседних точек преобразовывать в одну или выбрасывать лишние точки. В результате изображение искажается: его мелкие детали становятся неразборчивыми (или могут вообще исчезнуть), картинка теряет четкость.
Растровое изображение нельзя расчленить. Оно «литое», состоит из массива точек.
Близкими аналогами являются живопись, фотография
Программы для работы с растровой графикой:
Paint, Adobe Photo Shop
Применение:
для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного перетекания полутонов. Например, для:
ретуширования, реставрирования фотографий;
создания и обработки фотомонтажа, коллажей;
применения к изображениям различных спецэффектов;
после сканирования изображения получаются в растровом виде
Векторное изображение
Если в растровой графике базовым элементом изображения является точка, то в векторной графике – линия. Линия описывается математически как единый объект, и потому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой графике. Линия – элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом. Простейшая незамкнутая линия ограничена двумя точками, именуемыми узлами. Все прочие объекты векторной графики составляются из линий. Например, куб можно составить из шести связанных прямоугольников, каждый из которых, в свою очередь, образован четырьмя связанными линиями. Возможно, представить куб и как двенадцать связанных линий, образующих ребра.
Линия описывается математически как единый объект, и потому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой графике. Линия – элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом. Простейшая незамкнутая линия ограничена двумя точками, именуемыми узлами. Все прочие объекты векторной графики составляются из линий. Например, куб можно составить из шести связанных прямоугольников, каждый из которых, в свою очередь, образован четырьмя связанными линиями. Возможно, представить куб и как двенадцать связанных линий, образующих ребра.
Компьютер хранит элементы изображения (линии, кривые, фигуры) в виде математических формул. При открытии файла программа прорисовывает элементы изображения по их математическим формулам (уравнениям).
При открытии файла программа прорисовывает элементы изображения по их математическим формулам (уравнениям).
Точка. Этот объект на плоскости представляется двумя числами (х, у), указывающими его положение относительно начала координат.
Прямая линия. Ей соответствует уравнение y=kx+b. Указав параметры k и b, всегда можно отобразить бесконечную прямую линию в известной системе координат, то есть для задания прямой достаточно двух параметров. Отрезок прямой. Он отличается тем, что требует для описания еще двух параметров – например, координат x1 и х2 начала и конца отрезка.
Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при помощи математических операций: параметры примитивов просто умножаются на коэффициент масштабирования.
Изображение может быть преобразовано в любой размер
(от логотипа на визитной карточке до стенда на улице) и при этом его качество не изменится.
Векторное изображение можно расчленить на отдельные элементы (линии или фигуры), и каждый редактировать, трансформировать независимо.
Векторные файлы имеют сравнительно небольшой размер, т.к. компьютер запоминает только начальные и конечные координаты элементов изображения -этого достаточно для описания элементов в виде математических формул. Размер файла как правило не зависит от размера изображаемых объектов, но зависит от сложности изображения: количества объектов на одном рисунке (при большем их числе компьютер должен хранить больше формул для их построения), характера заливки — однотонной или градиентной) и пр. Понятие «разрешение» не применимо к векторным изображениям.
Векторные изображения: более схематичны, менее реалистичны, чем растровые изображения, «не фотографичны».
Близкими аналогами являются слайды мультфильмов, представление математических функций на графике.
Программы для работы с векторной графикой:
Corel Draw, Adobe Illustrator, AutoCAD
Применение:
для создания вывесок, этикеток, логотипов, эмблем и пр.
 символьных изображений;
символьных изображений;для построения чертежей, диаграмм, графиков, схем;
для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов;
для моделирования объектов изображения;
для создания 3-х мерных изображений;
Провести сравнительный анализ векторной и растровой графики по таблице (см. Презентацию Слайды 7-31).
№3. Определение к каким видам графики относятся рисунки. (Слайд 32-47)
Растровоеизображение
Векторное
изображение
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Критерии оценки:
1-2 ошибки – «5»
3-4 ошибки – «4»
5-6 ошибок – «3»
7-14 ошибок – «2»
V. Физкультминутка для глаз.
Физкультминутка для глаз.
№4 Тест по теме «Компьютерная графика» (Слайды 48-55)
Изображения какой графики реалистичны, обладают высокой точностью передачи градаций цветов и полутонов
А) Растровая
В) Векторная
2. Изображения какой графики можно расчленить на составляющие элементы для их редактирования:
А) Растровая
В) Векторная
3. Изображения какой графики состоят из массива точек (пикселей):
А) Растровая
В) Векторная
4. Изображения какой графики масштабируются c потерей качества:
А) Растровая
В) Векторная
5. Файлы какой графики имеют большой размер:
А) Растровая
В) Векторная
6.К какой графике вы отнесете следующее изображение:
А) Растровая
В) Векторная
7. К какой графике вы отнесете следующее изображение:
К какой графике вы отнесете следующее изображение:
А) Растровая
В) Векторная
Поменяйтесь с соседом работами и проверьте тест. Поставьте оценки.
Критерии оценки:
0 ошибок – «5»
1 -2ошибки – «4»
3 ошибок – «3»
4-7 ошибок – «2»
(Слайд 55) Ключ ответов:
VI. Подведения итогов (рефлексия).
Вопросы:
Перечислите все виды графики
Какая графика устарела и практически не используется на сегодняшний день?
В чем преимущества растровой графики?
В чем недостатки растровой графики?
В чем преимущества векторной графики?
В чем недостатки векторной графики?
Какая графика используется при создании компьютерных игр?
— Прочитайте еще раз цели урока. Достигли ли вы предполагаемый результат?
Достигли ли вы предполагаемый результат?
VI I. Домашняя работа.
Привести примеры использования различных видов графики на 1 или 2 канале центрального телевидения. (творческая работа)
Создать изображение в пойнт (дифференцированный подход)
— Оценивание детьми своего настроения: прием «Мордашки»
Урок информатики по теме «Растровая и векторная графика»
Цели урока: организовать деятельность учащихся по восприятию, осмыслению материала на уроке и первичному запоминанию основных понятий: растровые и векторные изображения, пиксель, масштабирование, графические примитивы;

Форма урока: классно-урочная.
Место урока в учебном плане: первый урок по теме “Технология обработки графической информации”.
Структура урока:
- 1. Орг. момент.
- 2. Изучение нового материала (теоретическая часть), (слайды презентации). Презентация
- 3. Первичное закрепление знаний.
- 4. Д/з. Итог урока.
ХОД УРОКА
1. Проверьте, пожалуйста, готовность к уроку: учебник, тетрадь, дневник, пенал. Здравствуйте! Присаживайтесь!
2. Сегодня мы с вами приступаем к изучению следующей главы “Технология обработки графической информации”.
Одним из первых умений, которое приобретает
человек в своей жизни, порой ещё даже не
научившись говорить, является умение рисовать.
Мы рисуем на бумаге, на асфальте, на холсте, на
доске. Но в последнее время желающих рисовать всё
больше привлекает компьютер.
Но в последнее время желающих рисовать всё
больше привлекает компьютер.
Как вы думаете, почему?
Конечно. Мир компьютерной графики необъятен. Это и несколько миллионов цветов в палитре, это и возможность “оживить” картинку, это и различные эффекты, применить которые на обычной бумаге достаточно сложно или невозможно вообще. На компьютере можно дополнить понравившуюся картину великого художника своими персонажами, да ещё и заставить их двигаться. И всё это можно сделать, не имея специального образования!..
Мы с вами уже немного говорили о графической информации. В каких программах вы уже работали и создавали рисунки? (Paint, MS WORD)
Как вы думаете, делятся ли компьютерные изображения на различные типы или все они формируются одинаково? (Ответы детей)
Сейчас мы развеем ваши сомнения. Существует два типа графических изображений на компьютере: растровое и векторное.
Чем они отличаются, чем похожи, какое лучше: на
все эти вопросы мы постараемся ответить в конце
урока.
Итак, тема урока: “Растровая и векторная графика”. Откройте тетради, запишите дату и тему урока.
В течении урока мы с вами рассмотрим растровую и векторную графику и попробуем заполнить таблицу.
Растровая графика |
Векторная графика |
|
| Как формируется изображение? (Основной элемент) | ||
| Как изменяется в процессе масштабирования? | ||
| Область применения | ||
| Примеры графических редакторов |
Рассмотрите две картинки. Можете ли вы сразу
определить, где векторное, а где растровое
изображение?
Можете ли вы сразу
определить, где векторное, а где растровое
изображение?
Трудно.
Рассмотрим сначала растровое изображение. Как вы думаете, от какого слова происходит название растровое изображение? Что такое растр, пиксель? Мы можем придавать цвет группе пикселей или отдельно каждому?
Что такое процесс масштабирования? Что происходит при масштабировании растрового изображения? (Теряется качество изображения)
Для чего нужно растровое изображение человеку, где он применяет его?
Применение для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного перетекания полутонов. Например, для:
- ретуширования, реставрирования фотографий;
- создания и обработки фотомонтажа, коллажей;
- применения к изображениям различных спецэффектов;
- после сканирования изображения получаются в
растровом виде.

Второй вид изображения это векторное.
В растровой графике базовым элементом изображения является точка (пиксель), а что является основой векторной графики?
Векторное изображение формируется из объектов (точка, линия окружность, прямоугольник…- графические примитивы).
Что происходит при изменении масштаба, посмотрите на изображение… (качество изображения не меняется).
Применение:
- для создания вывесок, этикеток, логотипов, эмблем и символьных изображений;
- для построения чертежей, диаграмм, графиков, схем;
- для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов;
- для моделирования объектов изображения;
- для создания 3-х мерных изображений;
Мы с вами рассмотрели растровую и векторную
графику. Давайте вернёмся к нашей таблице и
постараемся её заполнить. У вас у каждого она
находиться на парте, положите её перед собой.
(параллельно с обсуждением, заполняют)
У вас у каждого она
находиться на парте, положите её перед собой.
(параллельно с обсуждением, заполняют)
Растровая графика |
Векторная графика |
|
| Как формируется изображение? (основной элемент) | Пиксель — минимальный участок изображения, цвет которого можно задать независимым образом. | Графические примитивы - точка, линия окружность, прямоугольник… |
| Как изменяется в процессе масштабирования? | Теряется качество изображения | Без потери качества |
| Область применения | Обработка изображения (фотомонтаж, коллаж), | Чертежи, схемы, логотипы…. |
| Примеры графических редакторов |
Последнюю строчку заполните дома после того как прочитаете §2.1 в ученике.
Давайте запишем домашнее задание. У: §2.1 читать, заполнить таблицу.
Растровое изображение представляет собой совокупность точек (пикселей) разных цветов, можно сравнить с построением изображения из мозаики.
Вся информация, которую обрабатывает компьютер, должна быть представлена двоичным кодом с помощью двух цифр: 0 и 1. Если 0 то точка не закрашена, если 1 то точка закрашена (пример чёрно-белого изображения).
Кодирование векторного изображения.
Для каждого примитива задаются координаты и цвет. Рассмотрим координаты.
Точка: (х, у)
Линия: (х1, у1)-координаты начала и (х2, у2) - координаты конца линии
Прямоугольник: задаётся координатами вершин, расположенных по диагонали (х1, у1) и
(х2, у2). Окружность: (х, у) координаты центра и
R-радиус.
Окружность: (х, у) координаты центра и
R-радиус.
Рассмотрим пример кодирования векторного изображения.
По имеющимся описаниям восстановите рисунки.
1. Прямоугольник (10, 50), (60, 20)
Прямоугольник (20, 70), (30, 50)
Прямоугольник (60, 80), (90, 20)
Прямоугольник (70, 70), (80, 50)
Окружность (30, 20), 10
Окружность (70, 20), 10
2. Установить 10, 20
Линия к 30, 50
Линия к 20, 50
Линия к 40, 80
Линия к 60, 50
Линия к 50, 50
Линия к 70, 20
Линия к 50, 20
Линия к 50, 10
Линия к 30, 10
Линия к 30, 20
Линия к 10, 20
Подведение итогов. Сегодня на уроке мы
с вами познакомились с растровой и векторной
графикой. Рассмотрели чем они отличаются. Можете
ли вы определить какая графика лучше? Конечно,
нет, т. к. область применения совершенно разные.
Для работы с фотографиями лучше растровая, а для
построения схем используют векторную.
к. область применения совершенно разные.
Для работы с фотографиями лучше растровая, а для
построения схем используют векторную.
Д/з.
Сравнение векторной и растровой графики
Векторная графика
Векторная графика представляет изображение как набор геометрических примитивов. Обычно в качестве них выбираются точки, прямые, окружности, прямоугольники, а также как общий случай, сплайны некоторого порядка. Объектам присваиваются некоторые атрибуты, например, толщина линий, цвет заполнения. Рисунок хранится как набор координат, векторов и других чисел, характеризующих набор примитивов. При воспроизведении перекрывающихся объектов имеет значение их порядок.
Растровая графика
Растровая графика всегда оперирует двумерным массивом (матрицей) пикселей. Каждому пикселю сопоставляется значение — яркости, цвета, прозрачности — или комбинация этих значений. Растровый образ имеет некоторое число строк и столбцов.
Без особых потерь растровые изображения можно только лишь уменьшать, хотя некоторые детали изображения тогда исчезнут навсегда, что иначе в векторном представлении. Увеличение же растровых изображений оборачивается «красивым» видом на увеличенные квадраты того или иного цвета, которые раньше были пикселями.
Суть принципа точечной графики: если надо закодировать какой-то объект, то на него «накладываем» сетку и создаем матрицу (таблицу) той же размерности, заполняя единицами ячейки, наложенные на объект, и нулями вне объекта. Если границы оригинального объекта параллельны границам ячеек сетки, получается идеальная матрица (bitmap) из нулевых и единичных битов, которая представляет закодированное изображение объекта. Если эту матрицу вывести на экран или принтер или на диск для хранения, то получим оттиск объекта. Таким образом, с помощью отдельных блоков можно закодировать изображение любого объекта — известный древний способ рисования по клеточкам!
Сравнение изображений векторной и растровой графики
Достоинства растровой графики:
- Каждый пиксел независим друг от друга.

- Техническая реализуемость автоматизации ввода (оцифровки) изобразительной информации. Существует развитая система внешних устройств для ввода изображений (к ним относятся сканеры, видеокамеры, цифровые фотокамеры, графические планшеты).
- Фотореалистичность (можно получать живописные эффекты, например, туман или дымку, добиваться тончайшей нюансировки цвета, создавать перспективную глубину и нерезкость, размытость и т.д.)
- Форматы файлов, предназначенные для сохранения точечных изображений, являются стандартными, поэтому не имеет решающего значения, в каком графическом редакторе создано то или иное изображение.
Недостатки растровой графики:
- Объём файла точечной графики однозначно определяется произведением площади изображения на разрешение и на глубину цвета (если они приведены к единой размерности). При этом совершенно неважно, что отображено на фотографии: белый снежный пейзаж с одиноким столбом вдалеке, или сцена рок-концерта с обилием цвета и форм.
 Если три параметра одинаковы, размер файла будет практически одинаковым.
Если три параметра одинаковы, размер файла будет практически одинаковым. - Сильные искажения при малейшей трансформации.
- Невозможность увеличения изображений.
Достоинства векторной графики:
- Векторная графика — очень экономичный способ кодирования. Она экономна в плане объемов дискового пространства, необходимого для хранения изображений: это связано с тем, что сохраняется не само изображение, а только некоторые основные данные, используя которые программа всякий раз воссоздает изображение заново. Кроме того, описание цветовых характеристик ненамного увеличивает размер файла.
- Свобода трансформации. Векторное изображение можно вращать, масштабировать без потери качества изображения. Объекты векторной графики просто трансформируются и ими легко манипулировать, что не оказывает практически никакого влияния на качество изображения.
- Аппаратная независимость. Векторная графика «работает» с идеальными объектами, которые сами приноравливаются к изменениям: можно не знать, для каких устройств делается тот или иной документ.
 Векторная графика максимально использует возможности разрешающей способности любого выводного устройства: изображение всегда будет настолько качественным, насколько способно данное устройство.
Векторная графика максимально использует возможности разрешающей способности любого выводного устройства: изображение всегда будет настолько качественным, насколько способно данное устройство.
Недостатки векторной графики:
- Программная зависимость. Каждая программа строит кривые Безье по своим алгоритмам. (Например, формат .cdr программы Corel Draw не описан и является нестандартным). Часто необходимо конвертирование. Каждая программа сохраняет данные в своем собственном формате, поэтому изображение, созданное в одном векторном редакторе, как правило, не конвертируется в формат другой программы без погрешностей. Некоторые эффекты, примененные в одном редакторе, не будут поддерживаться другими.
- Сложность векторного принципа описания изображения не позволяет автоматизировать ввод графической информации, хотя эта проблема активно и весьма успешно разрабатывается.
- Векторная графика действительно ограничена в чисто живописных средствах и не предназначена для создания фотореалистичных изображений.

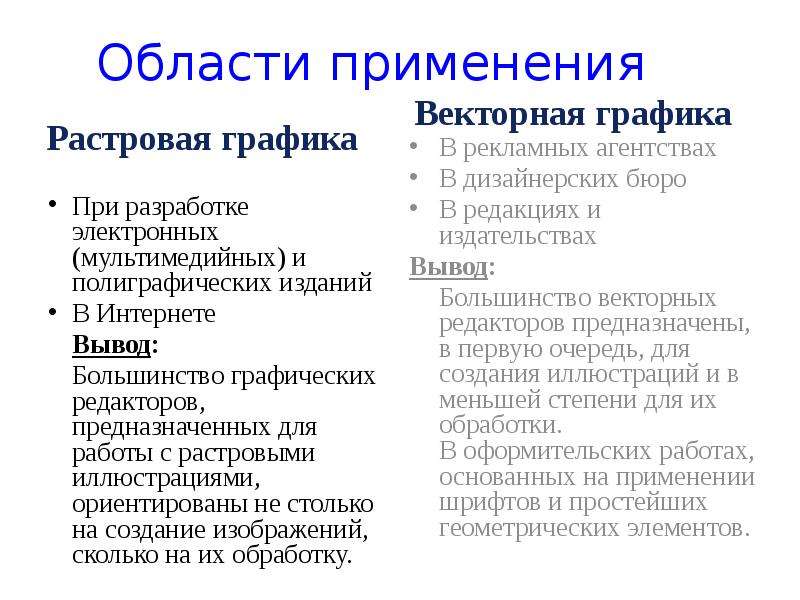
Вывод: Векторная графика и Растровая графика используются при разработке электронных (мультимедийных) и полиграфических изданий В Интернете.Большинство графических редакторов, предназначенных для работы с растровыми иллюстрациями, ориентированы не столько на создание изображений, сколько на их обработку. В рекламных агентствах В дизайнерских бюро В редакциях и издательствах. Большинство векторных редакторов предназначены, в первую очередь, для создания иллюстраций и в меньшей степени для их обработки. В оформительских работах, основанных на применении шрифтов и простейших геометрических элементов. Каждый сам для себя решает какое из направлений графики ему ближе, с чем будет удобнее работать для достижения определенных целей.
Используемые источники:
Преобразование растрового графика в таблицу данных / Хабр
Такие задачи иногда возникают. Например, совсем недавно мне в руки попали данные натурного эксперимента, проводившегося 10 лет назад. Те графики, которые мне необходимы, оказались оформлены в виде… обычных растровых *.bmp-файлов. Таблиц со значениями среди материала по эксперименту не оказалось. А таблицы значений очень бы пригодились, ведь эти данные надо сравнить с моими результатами моделирования, а потом оформить всё это дело на должном уровне.
Те графики, которые мне необходимы, оказались оформлены в виде… обычных растровых *.bmp-файлов. Таблиц со значениями среди материала по эксперименту не оказалось. А таблицы значений очень бы пригодились, ведь эти данные надо сравнить с моими результатами моделирования, а потом оформить всё это дело на должном уровне.
Эта проблема возникала ещё пару раз в прошлом. Например, когда я помогал моей любимой женщине делать курсовой по электрическим машинам — расчеты вели в Maple, а большинство расчетных данных имелись в учебнике Копылова в виде графиков. И это тоже растр. И много было попорчено крови, прежде чем нужные таблицы было вбиты нами в программу.
В общем, если у человека нет проблем, он их придумывает, чтобы успешно и героически их решать. Почесав затылок и вооружившись гуглом я стал искать не слишком болезненное решение задачи.
Понятно, что первый этап — растровые графики надо превратить в векторные. А из векторного формата, особенно если он открытый, числовые даные можно вытащить, маштабировать и превратить в таблицу.
Первым делом я опробовал Inkscape. Редактор этот я использую очень часто — несмотря на то что начало работы с ним давалось тяжело, на сегодня он — главный инструмент для рисования различных картин для статей, докладов и прочей научной документации.
Однако автоматические средства векторизации с задачей не справились, вернее справились, но не так как хотелось бы. Вполне возможно, что я не до конца разобрался с ними. В любом случае, попытки использовать Inkscape были оставлены на неопределенный срок и взор снова обратился к гуглу.
Ответ был найден… на ЛОРе! Ответом стал — Easy Trace Pro. По словам авторов эта программа — интелектуальный трассировщик картографических данных, и предназначена для векторизации карт.
Данная программа — проприетарное ПО для OS Windows, однако, вместе с платной версией 9 авторами предалагается полнофункциональная предыдущая версия — 7.99 для бесплатного скачивания и неограниченного использования. Кроме того, на сайте есть инструкция по запуску Easy Trace с помощью wine. Последнее я не пробовал — запустил виртуальную машину с виндой и установил бесплатную версию.
Последнее я не пробовал — запустил виртуальную машину с виндой и установил бесплатную версию.
Результат превзошел мои ожидания. Возможно, использованная техника это очередной «велосипед», но она дала свои плоды, и если Вам это тоже интересно — прошу под кат.
Итак, у нас есть растровый график. По хорошему для данного примера надо бы взять тот график по эксперименту, что вызвал весь сыр-бор. Но (не надо кидать в меня тапком) я не буду его публиковать. Данные переданы мне для личного использования, а разрешения на публикацию никто не давал, а я не спрашивал. Так что для иллюстрации решения задачи возьмем мой график, предварительно превратив его в растровый, например в тот же PNG. PNG взят, чтобы пощадить время и нервы моих читателей, для ускорения загрузки картинки.
Устанавливаем Easy Trace Pro и создаем там новый проект на основе растрового файла
Задаем единицы измерения и положение начала координат — я взял миллиметры и левый нижний угол
В итоге наш проект готов
Векторизация растра это процесс не исключающий ручной труд. Тем более здесь несколько графиков, мои данные эксперимента тоже были такого плана. Поэтому, первое что мы делаем — выбираем цвет, по которому будет производится трассировка
Тем более здесь несколько графиков, мои данные эксперимента тоже были такого плана. Поэтому, первое что мы делаем — выбираем цвет, по которому будет производится трассировка
Инструменты -> Трассировка -> Набор цветов
Мышинным курсором наводимся на нужный график и после появления в окошке у курсора нужного цвета кликаем.
На этом скрине курсор мыши не получился — видимо стесняется, но выбранный график видно на следующем скрине — он подсвечен розовым
Теперь будем трассировать. Руководство к программе я не читал, так что действовал на обум, и надо сказать, программа достаточно дружественна для нового пользователя
Инструменты -> Трассировка -> Криволинейная
После этого щелкаем курсором в начало графика
И программа чертит вдоль кривой графика довольно длинную линию, выбирая её из всего содержимого по заданному нами цвету. И останавливается только там, где её непонятно, куда идти дальше. На скриншоте видно — наткнулась на высокочастотную «мазню». Этот участок придется аккуратно пройти вручную
Этот участок придется аккуратно пройти вручную
После того как мы минуем его, трассировка уверенно рванет дальше, точно идя по кривой графика
и опять остановится. До конца идти придется вручную, но очевидно, что для достаточно гладких кривых, процесс будет проходить автоматически без помех.
После того как мы прошли весь график, у нас имеется векторная кривая, которую надо конвертировать в таблицу точек.
Файл -> Экспорт
В появившемся окне выбираем формат.
Надо сказать, выбор не велик, и единтвенная позиция, которая нас заинтересует это CSV, который можно будет открыть в Excel или LibreOffice Calc. Далее настраиваем параметры экспорта, в частности выбираем векторный слой, в котором расположен наш график
задаем имя файла
и обращаем внимание на тип разделителя колонок данных — запятая, что стоит по умолчанию, нас устроит
Всё, в файле graph.csv имеются данные, снятые с растрового графика.
Естественно, нас интересуют X, Y не в миллиметрах от левого нижнего угла, а единицы измерения, отложенные по осям. Кроме того, необходимо скорректировать положение начала координат. Этим мы займемся в LibreOffice Calc, хотя можно использовать и любое другое ПО, подходящее для обработки массивов данных.
Кроме того, необходимо скорректировать положение начала координат. Этим мы займемся в LibreOffice Calc, хотя можно использовать и любое другое ПО, подходящее для обработки массивов данных.
Открываем таблицу данных в LibreOffice Calc.
Здесь обращаем внимание на кодировку, язык выбираем «вражеский» — дабы разделителем целой и дробной части была точка. Импортируем таблицу начиная с 4-й строки, игнорируя два последних столбца с нулями. Жмем ОК и получаем таблицу данных.
Теперь скорректируем ноль. Для этого измерим, на каком расстоянии находится ноль от нижнего и левого края картинки. От левого очевидно на 15,325 мм, так как это первая точка графика. Вычитаем это значение из всех значений первого столбца.
Ордината первой точки тоже равна нулю, значит из второго столбца надо вычесть 69,342. Но это в данном случае. В противном случае, в Easy Trace есть линеечка, которой можно определить смещение нуля.
Готово, нуль находится там где надо. Теперь вычислим масштаб по осям. Обмерим линейкой ось времени и ось ординат. Выходит такой расклад: 20 секундам соответствует 184,4 мм оси абсцисс, а 600 килоньтонам — 80,4 мм оси ординат. По пропорции корректируем значения с столбца C и D нашей таблицы.
Обмерим линейкой ось времени и ось ординат. Выходит такой расклад: 20 секундам соответствует 184,4 мм оси абсцисс, а 600 килоньтонам — 80,4 мм оси ординат. По пропорции корректируем значения с столбца C и D нашей таблицы.
В общем, ура — у нас есть таблица данных, выдранная из растрового графика. Осталось проверить насколько это всё соответствует истине.
Для исходного графика из примера у меня имеются данные (сам же их и получил), поэтому я просто построю оба графика и мы сравним их
Совпадение хромает лишь в местах, где линия графика была смазана на растре, но при должной сноровке можно было подогнать её и получше.
Тем не менее, у нас есть таблица данных, которые можно строить в вектор, интерполировать, и обрабатывать так, как нам требуется.
Изложенный подход довольно бесхитростный и доступен каждому. Сам делаю это впервые, по первой сработавшей подсказке, поэтому могу не ориентироваться в технике подобных работ. Если читатель может предложить что-то более рациональное, то автор открыт для конструктивной критики.
Благодарю за внимание!
P.S.: Easy Trace Pro прекрасно запускается и работает под wine, так что необходимости в виртуальной Windows нет
Конспект урока «Сравнение растровых и векторных изображени»
(Г) Учащиеся в группах изучают свою тему, создают постер и защищают его.
(ФО) Взаимооценивание по методу «Две звезды, 1 пожелание)».
Рефлексия метод «Вопрос ответ»
— что такое компьютерная графика?
— какие типы графики существует?
— где применяется компьютерная графика?
— как характеризовать и сравнивать растровые и векторные изображения?
В течении урока мы с вами рассмотрим растровую и векторную графику и попробуем заполнить таблицу.
Растровая графика | Векторная графика | |
Как формируется изображение? (Основной элемент) | ||
Как изменяется в процессе масштабирования? | ||
Область применения | ||
Примеры графических редакторов | ||
Форматы |
Растровая графика. Растровое изображение хранится с помощью точек различного цвета (пикселей), которые образуют строки и столбцы. Каждый пиксель имеет определенное положение и цвет. Хранение каждого пикселя требует определенного количества битов информации, которое зависит от количества цветов в изображении.
Растровое изображение хранится с помощью точек различного цвета (пикселей), которые образуют строки и столбцы. Каждый пиксель имеет определенное положение и цвет. Хранение каждого пикселя требует определенного количества битов информации, которое зависит от количества цветов в изображении.
Пиксель — минимальный участок изображения, цвет которого можно задать независимым образом.
Качество растрового изображения зависит от размера изображения – пространственного разрешения (количества пикселей по горизонтали и вертикали) и количества цветов, которые можно задать для каждого пикселя.
Растровые изображения очень чувствительны к масштабированию (увеличению или уменьшению). При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется различимость мелких деталей изображения. При увеличении изображения увеличивается размер каждой точки и появляется ступенчатый эффект, который можно увидеть невооруженным глазом.
Векторная графика. Если в растровой графике базовым элементом изображения является точка, то в векторной графике – линия. Линия описывается математически как единый объект, и потому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой графике. Линия – элементарный объект векторной графики.
Если в растровой графике базовым элементом изображения является точка, то в векторной графике – линия. Линия описывается математически как единый объект, и потому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой графике. Линия – элементарный объект векторной графики.
Компьютер хранит элементы изображения (линии, кривые, фигуры) в виде математических формул. При открытии файла программа прорисовывает элементы изображения по их математическим формулам (уравнениям).
Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при помощи математических операций: параметры примитивов просто умножаются на коэффициент масштабирования.
Изображение может быть преобразовано в любой размер
(от логотипа на визитной карточке до стенда на улице) и при этом его качество не изменится.
Векторные файлы имеют сравнительно небольшой размер, т.к. компьютер запоминает только начальные и конечные координаты элементов изображения -этого достаточно для описания элементов в виде математических формул. Размер файла как правило не зависит от размера изображаемых объектов, но зависит от сложности изображения: количества объектов на одном рисунке Понятие «разрешение» не применимо к векторным изображениям.
Размер файла как правило не зависит от размера изображаемых объектов, но зависит от сложности изображения: количества объектов на одном рисунке Понятие «разрешение» не применимо к векторным изображениям.
Векторные файлы имеют сравнительно небольшой размер, чем растровые изображения, «не фотографичны».
Для обработки изображений на компьютере используются специальные программы — графические редакторы.
Графический редактор — это программа создания, редактирования и просмотра графических изображений.
Графические редакторы также можно разделить на две категории: растровые и векторные.
Растровые графические редакторы являются наилучшим средством обработки фотографий и рисунков, поскольку растровые изображения обеспечивают высокую точность передачи градаций цветов и полутонов.
Среди растровых графических редакторов есть простые, например стандартное приложение Paint, и мощные профессиональные графические системы, например Adobe Photoshop.
К векторным графическим редакторам относятся графический редактор, встроенный в текстовый редактор Word. Среди профессиональных векторных графических систем наиболее распространена CorelDRAW. Сюда также можно добавить Macromedia Flash MX.
Программы для работы с векторной графикой:
Corel Draw
Adobe Illustrator
Fractal Design Expression
Macromedia Freehand
Применение:
Ø для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений;
Ø для построения чертежей, диаграмм, графиков, схем;
Ø для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов;
Ø для моделирования объектов изображения;
Ø для создания 3-х мерных изображений;
Форматы графических файлов
Форматы графических файлов определяют способ хранения информации в файле (растровый или векторный).
Bit MaP image (BMP) — универсальный формат растровых графических файлов, поддерживается многими графическими редакторами.
Graphics Interchange Format (GIF) — формат растровых графических файлов. Рекомендуется для хранения изображений, создаваемых программным путем (диаграмм, графиков и так далее). Используется для размещения графических изображений на Web-страницах в Интернете.
Joint Photographic Expert Group (JPEG) — формат растровых графических файлов для отсканированных фотографий и иллюстраций.
Windows MetaFile (WMF) — универсальный формат векторных графических файлов для Windows-приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery.
CorelDRaw files (CDR) — оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики CorelDraw.
Что такое растровые данные?—Справка | ArcGIS for Desktop
В простейшем варианте растровые данные состоят из матрицы ячеек (или пикселов), которая организована в строки и столбцы (сетку), где каждая ячейка содержит значение, несущее некую информацию, например температуру. Растры – это цифровые аэрофотоснимки, спутниковые снимки, цифровые фотографии и даже сканированные бумажные карты.
Растры – это цифровые аэрофотоснимки, спутниковые снимки, цифровые фотографии и даже сканированные бумажные карты.
Данные хранятся в растровом формате, отображающем явление реального мира:
- Тематические данные (также именуемые дискретными) могут отображать, например типы землепользования или почвенные данные.
- Непрерывные данные содержат информацию о таких показателях, как температура, высота над уровнем моря, либо спектральную информацию – в случае с аэрофото- и космическими снимками.
- Изображения могут представлять собой, в том числе сканированные карты и фотографии зданий.
Тематические и непрерывные растры могут быть отображены как слои данных наряду с другой географической информацией на вашей карте, но обычно они используются в качестве исходных данных для осуществления пространственного анализа с помощью дополнительного модуля ArcGIS Spatial Analyst. Растровые изображения часто используются в качестве атрибутов в таблицах – они могут быть показаны вместе с вашими географическими данными и использоваться для передачи дополнительной информации о картографических объектах.
Подробнее о тематических и непрерывных данных
Если структура растра является простой, он может применяться для решения большого количества задач. В ГИС направления использования растровых данных можно разделить на четыре основные категории:
- Растры как базовые карты
Типичным использованием растровых данных в ГИС является их применение в качестве фонового для показа векторных слоев изображения. Например, ортофотоснимки, показываемые под другими слоями, будут свидетельствовать о том, что слои карты пространственно упорядочены и отображают реальные объекты, а также будут являться источником дополнительной информации. Существуют три основных типа растровых базовых карт – это ортотрансформированные аэрофотоснимки, спутниковые снимки и сканированные карты. Растр, показанный ниже, используется в качестве базовой карты для карты дорог.
- Растры как карты поверхности
Растры отлично подходят для показа данных, непрерывно изменяющихся в пространстве (поверхностей).
 Они являются отличным способом хранения непрерывного поля значений в виде поверхности. А кроме того, обеспечивают отображение поверхностей с использованием регулярно расположенных значений. Значения высоты, измеренные с поверхности земли, являются наиболее типичным источником материала для карт поверхностей. Однако для осуществления пространственного анализа могут использоваться и поверхности, отображающие значения количества выпавших осадков, температуры, концентрации, плотности населения и т.д. Расположенный ниже растр отображает рельеф: зеленым цветом показываются низкие участки, а красным, розовым и белым – ячейки, имеющие большие значения высоты.
Они являются отличным способом хранения непрерывного поля значений в виде поверхности. А кроме того, обеспечивают отображение поверхностей с использованием регулярно расположенных значений. Значения высоты, измеренные с поверхности земли, являются наиболее типичным источником материала для карт поверхностей. Однако для осуществления пространственного анализа могут использоваться и поверхности, отображающие значения количества выпавших осадков, температуры, концентрации, плотности населения и т.д. Расположенный ниже растр отображает рельеф: зеленым цветом показываются низкие участки, а красным, розовым и белым – ячейки, имеющие большие значения высоты. - Растры как тематические карты
Растры отображают тематические данные, которые могут быть получены путем анализа других данных. Типичным применением анализа является классификация спутникового изображения по типам землепользования. Как правило, во время этой процедуры значения яркости пикселов в различных каналах многозональных данных делятся на классы (например, по типам растительности) и классам присваиваются значения категорий.
 тематические карты могут также быть результатом операций геообработки, комбинирующих данные из различных источников: векторных, растровых и данных terrain. К примеру, можно обработать информацию с помощью модели геообработки с целью создания набора растровых данных, подходящего вам для решения конкретных задач. Ниже приведен пример классифицированного набора растровых данных по типам землепользования.
тематические карты могут также быть результатом операций геообработки, комбинирующих данные из различных источников: векторных, растровых и данных terrain. К примеру, можно обработать информацию с помощью модели геообработки с целью создания набора растровых данных, подходящего вам для решения конкретных задач. Ниже приведен пример классифицированного набора растровых данных по типам землепользования. - Растры как атрибуты объектов
Растры, использующиеся в качестве атрибутов объектов, – это цифровые снимки, сканированные документы и рисунки, имеющие отношение к какому-то географическому объекту или местоположению. Слой участков может сопровождаться сканированными юридическими документами, описывающими последние сделки, совершенные с участками, а слой со входами в пещеру – соответствующими изображениями, связанными с точечными объектами. Ниже представлено цифровое изображение большого старого дерева, использующееся в качестве атрибута слоя городского ландшафта.
С какой целью данные хранятся в растровом виде?
Иногда у вас не будет другого варианта, кроме как хранить ваши данные в растровом виде: например снимки доступны лишь в растровом представлении. Однако есть масса других объектов (например, точечных) и измерений (например, количества выпавших осадков), которые можно хранить не только в растровом, но и в векторном виде.
Однако есть масса других объектов (например, точечных) и измерений (например, количества выпавших осадков), которые можно хранить не только в растровом, но и в векторном виде.
Преимущества хранения данных в растровой форме:
- Простая структура данных – матрица ячеек со значениями координат и иногда связанных с атрибутивной таблицей
- Предназначенность для расширенного пространственного и статистического анализа данных
- Возможность отображения непрерывных поверхностей и осуществления их анализа
- Возможность хранения точек, линий, полигонов и поверхностей
- Возможность осуществления простых оверлеев с использованием сложных наборов данных
Есть, однако и иные соображения относительно хранения данных в растровом виде, которые, возможно, убедят вас хранить их в векторном виде. Например:
Подробнее об отображении объектов в наборе растровых данных
Основные характеристики растровых данных
В наборах растровых данных каждая ячейка, называемая пикселом, содержит значение. Значения ячеек могут отображать: категории классификации, значения показателей, высоту или спектральную яркость. Категориями классификации могут быть, например, типы землепользования (газоны, леса, дороги и др.) Значение какого-либо показателя несет информацию о земной гравитации, шумовом загрязнении или количестве выпавших осадков. Высота (расстояние) отображает высоту земной поверхности над уровнем моря, которая может использоваться для вычисления крутизны и направления склонов, свойств речных бассейнов и др. Спектральные значения мы видим в спутниковых и аэрофотоснимках – они соответствуют отражательной способности и цвету подстилающей поверхности.
Значения ячеек могут отображать: категории классификации, значения показателей, высоту или спектральную яркость. Категориями классификации могут быть, например, типы землепользования (газоны, леса, дороги и др.) Значение какого-либо показателя несет информацию о земной гравитации, шумовом загрязнении или количестве выпавших осадков. Высота (расстояние) отображает высоту земной поверхности над уровнем моря, которая может использоваться для вычисления крутизны и направления склонов, свойств речных бассейнов и др. Спектральные значения мы видим в спутниковых и аэрофотоснимках – они соответствуют отражательной способности и цвету подстилающей поверхности.
Значения ячеек растра могут быть положительные или отрицательные, целочисленные или с плавающей точкой. Целые значения обычно используются для показа категорий (дискретных данных), а значения с плавающей точкой – для отображения непрерывных полей. Для получения дополнительной информации о дискретных и непрерывных данных см. раздел Дискретные и непрерывные данные. Ячейки также могут иметь значение NoData, означающее отсутствие данных. Для получения информации о NoData обратитесь к разделу NoData в наборах растровых данных.
Ячейки также могут иметь значение NoData, означающее отсутствие данных. Для получения информации о NoData обратитесь к разделу NoData в наборах растровых данных.
Растры хранятся в виде упорядоченного списка значений ячеек, например: 80, 74, 62, 45, 45, 34 и т.д.
Территория (или поверхность), отображаемая ячейкой, имеет такую же ширину и высоту, поскольку представляет собой тот же самый участок поверхности, который показан на растре. К примеру, растр высот земной поверхности (т. е. ЦМР) может покрывать территорию в 100 кв. км. Если такой растр состоит из 100 ячеек, каждая ячейка будет отображать 1 кв. км (т.е. участок поверхности размером 1 км х 1 км).
Размеры ячеек могут быть большими или маленькими – в зависимости от того, насколько точно нужно передать поверхность и объекты на ней: это может быть кв. км, кв. футы и даже кв. см. Размер ячейки определяет, насколько качественно или, наоборот, грубо будут отображены объекты на растровом изображении. Чем меньше размер, тем более сглаженным и детализированным будет ваш растр. Однако с увеличением числа ячеек будет увеличиваться и длительность процесса, а также занимаемый растром объем дискового пространства. Если размер ячейки будет слишком большим, может потеряться часть информации и мелкие объекты могут пропасть с изображения. Например, если размер ячейки будет больше, чем ширина дороги, дорога на таком растре может не читаться. На расположенном ниже рисунке вы увидите, как простой полигональный объект будет отображаться в наборах растровых данных с различными размерами пикселов.
Однако с увеличением числа ячеек будет увеличиваться и длительность процесса, а также занимаемый растром объем дискового пространства. Если размер ячейки будет слишком большим, может потеряться часть информации и мелкие объекты могут пропасть с изображения. Например, если размер ячейки будет больше, чем ширина дороги, дорога на таком растре может не читаться. На расположенном ниже рисунке вы увидите, как простой полигональный объект будет отображаться в наборах растровых данных с различными размерами пикселов.
Местоположение каждой ячейки определяется строкой и столбцом матрицы, в которых расположена данная ячейка. По существу матрица представляет собой Декартову систему координат, в которой строки матрицы параллельны оси x, а столбцы – оси y. Номера строк и столбцов начинаются с 0. На показанном ниже примере, если растр находится в системе координат проекции Universal Transverse Mercator (UTM) и имеет размер ячейки, равный 100, то ячейка, находящаяся в пятой строке и первом столбце, будет иметь координаты x=300500, y=5900600.
Подробнее о преобразовании набора растровых данных
Часто вам необходимо будет задавать экстент растра. Экстент определяется верхней, нижней, левой и правой координатами прямоугольника, покрытого растром, как показано ниже.
Связанные темы
Отзыв по этому разделу?Raster vs Vector — Indy Imaging Inc.
Существует два типа файлов цифровой графики — растровые и векторные. Растровые изображения состоят из пикселей. Векторные изображения состоят из сотен тысяч крошечных линий и кривых (или путей) для создания изображения.
Обзор растра
Растровые изображения часто называют растровыми изображениями, потому что они состоят из миллионов крошечных квадратов, называемых пикселями. Вы можете определить растровое или растровое изображение, внимательно посмотрев на него.Если вы увеличите масштаб, вы сможете увидеть квадратные очертания каждого пикселя (особенно по краям, где есть резкие цветовые контрасты).
Растровые изображения обычно имеют больший размер файлов, чем их векторные изображения. Более высокие настройки PPI (пикселей на дюйм) также способствуют увеличению размера файлов, поскольку программное обеспечение должно отслеживать и иметь возможность отображать каждый пиксель. Размер файла может стать проблемой, если хранилище или пространство на сервере ограничены, или если файлы должны быть переданы в электронном виде.
Векторная графика
Векторные изображения, состоящие из тонких линий и кривых, известных как пути, основаны на математической теории. Векторная графика должна создаваться в компьютерном программном обеспечении, которое предназначено для создания этого замысловатого каркасного изображения, и каждая линия включает определенные положения узлов, положения узлов, длины линий и кривые.
Любой из линий и кривых на изображении можно присвоить значение цвета. Благодаря такому определенному шаблонному подходу к рисованию каждое изображение можно изменять и масштабировать многократно и без ограничений, не теряя разрешения или не становясь мутным или пиксельным.
Вы можете идентифицировать векторное изображение по его краям — векторное изображение всегда будет гладким, независимо от того, насколько оно велико или насколько близко вы увеличиваете масштаб. Текст — один из наиболее распространенных типов векторных изображений. Например, независимо от того, насколько вы увеличиваете размер шрифта, его внешний вид никогда не меняется.
Еще одно преимущество использования векторных изображений — это экономия размера файла. Поскольку файлы идентифицируются только математическими описаниями, а не отдельными пикселями, файлы часто намного меньше, чем файлы растровых копий.Поэтому векторные изображения часто легко передать с одного компьютера на другой и через Интернет.
Растр и вектор могут находиться в одном файле!
Хотя Adobe Illustrator в первую очередь является векторной программой, в ней доступны некоторые растровые элементы, такие как тени или внешнее свечение. Аналогичным образом, Adobe Photoshop теперь позволяет работать с векторными объектами (называемыми смарт-объектами) в рамках традиционно основанной на растре программы. Не путайте … эта дополнительная гибкость в программах проектирования по-прежнему не отменяет традиционную мудрость:
Не путайте … эта дополнительная гибкость в программах проектирования по-прежнему не отменяет традиционную мудрость:
Растр = фотографии = невозможно увеличить без размытия.
Вектор = шрифты / созданные в программе иллюстраций (AI) = возможность увеличения без потери качества
В статье объясняется, что такое векторная графика
Для чего используется векторная графика?
Векторная и растровая графика используются во многих областях, но есть тонкие нюансы и различия.
Веб-графика
Векторная графика.Поскольку векторная графика позволяет создавать четкие изображения, масштабируемые до любого размера, они идеально подходят для рисования любых веб-иллюстраций, включая значки, диаграммы, схемы и т. Д. Если вам нужны идеальные контуры без размытия, векторная графика — это то, что вам нужно. Проблема в том, что чем сложнее становится векторное изображение, тем оно тяжелее. Таким образом, использовать его на веб-сайте сложно с точки зрения скорости, несмотря на то, что качество векторной графики может быть гораздо более высоким.
Таким образом, использовать его на веб-сайте сложно с точки зрения скорости, несмотря на то, что качество векторной графики может быть гораздо более высоким.
Растровая графика также используется на веб-сайтах, но обычно требует большего внимания.Чаще всего растровое изображение используется в качестве фона или в виде картинок или фотографий в разделах страниц сайта. Для этого необходимо убедиться, что графика достаточно хорошего качества для отображения на устройствах с более высоким разрешением экрана. Растровая графика также требует оптимизации, чтобы размер изображений не был слишком большим и не перегружал страницу.
Графика в печати
Векторная графика — отличное решение для печати, опять же из-за ее масштабируемости без потери качества.Его главное преимущество в том, что созданное изображение можно разместить на печатных объектах любого размера, от визиток до рекламных щитов, и оно будет одинаково хорошо смотреться на любой поверхности. У каждой типографии чаще всего свои требования к графике для печати, а преимущество векторного формата в том, что вы можете менять настройки в зависимости от ситуации.
У каждой типографии чаще всего свои требования к графике для печати, а преимущество векторного формата в том, что вы можете менять настройки в зависимости от ситуации.
Растр в печати чаще всего используется в виде фотографий или картинок, но здесь также необходимо следить за тем, чтобы размер растрового изображения соответствовал размеру печати, поскольку, если изображение физически меньше требуемого формата печати, результат вас разочарует.
Графика на иллюстрации
Разница между векторной и растровой иллюстрацией в основном заключается в стиле создания изображения. Поскольку подробные и сложные иллюстрации чаще всего сохраняются в растровом формате, разница наблюдается еще на этапе создания внешнего вида рисунка. Растр позволяет добиться реалистичных цветовых переходов, подобных рисованию на бумаге или фотографиях, а вектор часто используется для более стилизованной графики с четкими линиями и формами.Однако современные программы для рисования помогают изменять векторную графику и добавлять к ней тени, эффекты и текстуры, что также позволяет добиться очень интересных результатов. Современная тенденция современных иллюстраторов — комбинировать в своих иллюстрациях векторную и растровую графику.
Современная тенденция современных иллюстраторов — комбинировать в своих иллюстрациях векторную и растровую графику.
Графика в мобильных приложениях и программах
Для рисования интерфейсов и иконок в приложении чаще всего используется векторная графика. Это позволяет облегчить вес самого приложения, а также оптимизировать работу интерфейса для дизайнеров и разработчиков.Растровая графика используется в интерфейсах в виде картинок, иллюстраций или фотографий. Вы можете использовать растровые значки и элементы интерфейса, но это добавляет в работу нюансы, такие как сохранение элементов нескольких размеров для отображения на устройствах с разным разрешением экрана.
Иллюстрации к статье созданы Максом Лазором и Евгением Бузуком.
Пересмотрено в марте 2021 г.
Добавление векторной графики в Интернет — Изучите веб-разработку
Векторная графика очень полезна во многих случаях — они имеют небольшие размеры файлов и хорошо масштабируемы, поэтому они не пикселизируются при увеличении или увеличении до большого размера. В этой статье мы покажем вам, как добавить его на вашу веб-страницу.
В этой статье мы покажем вам, как добавить его на вашу веб-страницу.
Примечание: Эта статья не предназначена для обучения вас SVG; что это такое и как добавить его на веб-страницы.
В сети вы будете работать с двумя типами изображений — растровых изображений и векторных изображений :
- Растровые изображения определяются с использованием сетки пикселей — файл растрового изображения содержит информацию, показывающую, где именно должен быть размещен каждый пиксель и какого именно цвета он должен быть.Популярные растровые веб-форматы включают Bitmap (
.bmp), PNG (.png), JPEG (.jpg) и GIF (.gif.) . - Векторные изображения определяются с использованием алгоритмов — файл векторного изображения содержит определения формы и пути, которые компьютер может использовать для определения того, как изображение должно выглядеть при визуализации на экране.
 Формат SVG позволяет нам создавать мощную векторную графику для использования в Интернете.
Формат SVG позволяет нам создавать мощную векторную графику для использования в Интернете.
Чтобы дать вам представление о разнице между ними, давайте рассмотрим пример.Вы можете найти этот пример в прямом эфире в нашем репозитории Github как vector-versus-raster.html — он показывает два, казалось бы, идентичных изображения рядом, красной звезды с черной тенью. Разница в том, что левый — это PNG, а правый — изображение SVG.
Разница становится очевидной при увеличении масштаба страницы — изображение PNG становится пиксельным при увеличении, поскольку оно содержит информацию о том, где должен быть каждый пиксель (и какого цвета). При увеличении размер каждого пикселя увеличивается, чтобы заполнить несколько пикселей на экране, поэтому изображение начинает выглядеть блочно.Однако векторное изображение по-прежнему выглядит красивым и четким, потому что независимо от того, какого оно размера, алгоритмы используются для обработки форм на изображении, а значения масштабируются по мере увеличения.
Примечание: На самом деле все изображения выше — это PNG-изображения, где левая звезда в каждом случае представляет растровое изображение, а правая звезда — векторное изображение. Опять же, перейдите к демонстрации vector-versus-raster.html для реального примера!
Более того, файлы векторных изображений намного легче, чем их растровые эквиваленты, потому что они должны содержать только несколько алгоритмов, а не информацию о каждом пикселе изображения по отдельности.
SVG — это язык на основе XML для описания векторных изображений. Это в основном разметка, как и HTML, за исключением того, что у вас есть много разных элементов для определения фигур, которые вы хотите отобразить в своем изображении, и эффектов, которые вы хотите применить к этим фигурам. SVG предназначен для разметки графики, а не содержимого. В самом простом случае у вас есть элементы для создания простых форм, например и . Более продвинутые функции SVG включают
Более продвинутые функции SVG включают (преобразование цветов с помощью матрицы преобразования), (анимация частей векторной графики) и (применение маски поверх изображения.)
В качестве простого примера следующий код создает круг и прямоугольник:
Это создает следующий результат:
Из приведенного выше примера может показаться, что SVG легко кодировать вручную. Да, вы можете вручную кодировать простой SVG в текстовом редакторе, но для сложного изображения это быстро становится очень трудным.Для создания изображений SVG большинство людей используют редактор векторной графики, такой как Inkscape или Illustrator. Эти пакеты позволяют создавать различные иллюстрации с помощью различных графических инструментов и создавать приближенные изображения фотографий (например, функция Trace Bitmap в Inkscape).
SVG имеет некоторые дополнительные преимущества помимо описанных выше:
- Текст в векторных изображениях остается доступным (что также приносит пользу вашему SEO). SVG
- хорошо поддаются стилизации / написанию сценариев, потому что каждый компонент изображения представляет собой элемент, который можно стилизовать с помощью CSS или создать сценарий с помощью JavaScript.
Так зачем кому-то использовать растровую графику вместо SVG? Что ж, у SVG есть некоторые недостатки:
- SVG может очень быстро усложняться, а это означает, что размеры файлов могут увеличиваться; сложные SVG-файлы также могут занимать значительное время обработки в браузере. SVG
- может быть сложнее создать, чем растровые изображения, в зависимости от того, какое изображение вы пытаетесь создать.
- SVG не поддерживается в старых браузерах, поэтому может не подходить, если вам нужно поддерживать старые версии Internet Explorer на вашем веб-сайте (поддержка SVG началась с IE9.
 )
)
Растровая графика, возможно, лучше подходит для изображений сложной точности, таких как фотографии, по причинам, описанным выше.
В этом разделе мы рассмотрим различные способы добавления векторной графики SVG на свои веб-страницы.
Быстрый способ:
img element Чтобы встроить SVG через элемент , вам просто нужно указать его в атрибуте src, как и следовало ожидать. Вам понадобится атрибут
height или width (или оба, если ваш SVG не имеет собственного соотношения сторон).Если вы еще этого не сделали, прочтите Изображения в HTML.

Плюсы
- Быстрый знакомый синтаксис изображений со встроенным текстовым эквивалентом, доступный в атрибуте
alt. - Вы можете легко превратить изображение в гиперссылку, вложив

- Файл SVG может быть кэширован браузером, что ускоряет загрузку любой страницы, использующей изображение, загруженное в будущем.
Минусы
- Вы не можете управлять изображением с помощью JavaScript.
- Если вы хотите управлять содержимым SVG с помощью CSS, вы должны включить встроенные стили CSS в свой код SVG. (Внешние таблицы стилей, вызванные из файла SVG, не действуют.)
- Вы не можете изменить стиль изображения с помощью псевдоклассов CSS (например,
: focus).
Устранение неполадок и кросс-браузерная поддержка
Для браузеров, не поддерживающих SVG (IE 8 и ниже, Android 2.3 и ниже), вы можете ссылаться на PNG или JPG из своего атрибута src и использовать атрибут srcset (который распознают только недавние браузеры) для ссылки на SVG. В этом случае только поддерживающие браузеры будут загружать SVG — старые браузеры вместо этого будут загружать PNG:

Вы также можете использовать SVG в качестве фоновых изображений CSS, как показано ниже. В приведенном ниже коде старые браузеры будут придерживаться понятного им PNG, в то время как новые браузеры будут загружать SVG:
. фон: url ("fallback.png ") центр без повтора;
фоновое изображение: url ("image.svg");
размер фона: содержать;
Как и метод , описанный выше, вставка SVG с использованием фоновых изображений CSS означает, что SVG не может управляться с помощью JavaScript, а также подчиняется тем же ограничениям CSS.
Если ваши SVG-файлы вообще не отображаются, возможно, ваш сервер настроен неправильно. Если проблема в этом, эта статья укажет вам верное направление.
Как включить SVG-код в свой HTML
Вы также можете открыть SVG-файл в текстовом редакторе, скопировать SVG-код и вставить его в свой HTML-документ — это иногда называют помещением вашего SVG в строку или встраивание SVG . Убедитесь, что ваш фрагмент кода SVG начинается с начального тега
Убедитесь, что ваш фрагмент кода SVG начинается с начального тега и заканчивается конечным тегом . Вот очень простой пример того, что вы можете вставить в свой документ:
Плюсы
- Включение SVG в строку сохраняет HTTP-запрос и, следовательно, может немного сократить время загрузки.
- Вы можете назначить
classes иids элементам SVG и стилизовать их с помощью CSS, либо внутри SVG, либо где бы вы ни поместили правила стиля CSS для своего HTML-документа.Фактически, вы можете использовать любой атрибут представления SVG в качестве свойства CSS. - Встраивание SVG — единственный подход, который позволяет вам использовать взаимодействия CSS (например,
: focus) и анимацию CSS на вашем изображении SVG (даже в вашей обычной таблице стилей). - Вы можете превратить разметку SVG в гиперссылку, заключив ее в элемент

Минусы
- Этот метод подходит только в том случае, если вы используете SVG только в одном месте. Дублирование делает обслуживание ресурсоемким.
- Дополнительный код SVG увеличивает размер вашего HTML-файла.
- Браузер не может кэшировать встроенный SVG, поскольку он кэширует обычные ресурсы изображения, поэтому страницы, содержащие изображение, не будут загружаться быстрее после загрузки первой страницы, содержащей изображение.
- Вы можете включить резервную копию в элемент
Как встраивать SVG в iframe
Вы можете открывать изображения SVG в браузере точно так же, как веб-страницы. Таким образом, встраивание SVG-документа с
Определенно не лучший способ выбрать:
Минусы
-
iframes, как вы можете видеть, имеют резервный механизм, но браузеры отображают откат только в том случае, если они вообще не поддерживаютiframes. - Более того, если SVG и ваша текущая веб-страница не имеют одного и того же происхождения, вы не можете использовать JavaScript на своей главной веб-странице для управления SVG.
В этом разделе активного обучения мы хотели бы, чтобы вы поигрались с SVG в свое удовольствие. В разделе Input ниже вы увидите, что мы уже предоставили вам несколько примеров для начала. Вы также можете перейти к Справочнику по элементам SVG, узнать больше о других игрушках, которые вы можете использовать в SVG, и попробовать их тоже. Этот раздел посвящен практике ваших исследовательских навыков и развлечениям.
Этот раздел посвящен практике ваших исследовательских навыков и развлечениям.
Если вы застряли и не можете заставить свой код работать, вы всегда можете сбросить его с помощью кнопки Reset .
Прямой вывод
Редактируемый код
Нажмите клавишу Esc, чтобы переместить фокус из области кода (Tab вставляет символ табуляции).
html {
семейство шрифтов: без засечек;
}
h3 {
размер шрифта: 16 пикселей;
}
.a11y-label {
маржа: 0;
выравнивание текста: вправо;
размер шрифта: 0,7 бэр;
ширина: 98%;
}
тело {
маржа: 10 пикселей;
фон: # f5f9fa;
}
const textarea = document.getElementById ('код');
const reset = document.getElementById ('сбросить');
const решение = document.getElementById ('решение');
константный вывод = document.querySelector ('. output');
пусть code = textarea.value;
пусть userEntry = textarea.value;
function updateCode () {
output.innerHTML = textarea.value;
}
reset.addEventListener ('щелчок', function () {
textarea.значение = код;
userEntry = textarea.value;
solutionEntry = htmlSolution;
solution.value = 'Показать решение';
updateCode ();
});
solution.addEventListener ('щелчок', function () {
if (solution.value === 'Показать решение') {
textarea.value = solutionEntry;
solution.value = 'Скрыть решение';
} еще {
textarea.value = userEntry;
solution.value = 'Показать решение';
}
updateCode ();
});
const htmlSolution = '';
let solutionEntry = htmlSolution;
textarea.addEventListener ('ввод', updateCode);
окно.addEventListener ('загрузка', updateCode);
textarea.onkeydown = function (e) {
if (e.keyCode === 9) {
e.preventDefault ();
insertAtCaret ('\ t');
}
if (e.keyCode === 27) {
textarea.blur ();
}
};
function insertAtCaret (text) {
const scrollPos = textarea.scrollTop;
let caretPos = textarea.selectionStart;
const front = (textarea.value) .substring (0, caretPos);
const back = (textarea.value) .substring (textarea.selectionEnd, textarea.value.length);
textarea.value = лицевая сторона + текст + обратная сторона;
caretPos = caretPos + текст.длина;
textarea.selectionStart = caretPos;
textarea.selectionEnd = caretPos;
textarea.focus ();
textarea.scrollTop = scrollPos;
}
textarea.onkeyup = function () {
if (solution.value === 'Показать решение') {
userEntry = textarea.value;
} еще {
solutionEntry = textarea.value;
}
updateCode ();
};
Эта статья предоставила вам краткий обзор того, что такое векторная графика и SVG, почему о них полезно знать и как включить SVG на свои веб-страницы.Он никогда не задумывался как полное руководство по изучению SVG, это просто указатель, чтобы вы знали, что такое SVG, если встретите его в своих путешествиях по сети. Так что не волнуйтесь, если вы еще не чувствуете себя экспертом по SVG. Мы включили несколько ссылок ниже, которые могут помочь вам, если вы хотите узнать больше о том, как это работает.
В последней статье этого модуля мы подробно рассмотрим адаптивные изображения и рассмотрим инструменты, которые есть в HTML, чтобы улучшить работу изображений на разных устройствах.
Разница между векторной и растровой графикой
Текстовые процессоры и приложения для работы с электронными таблицами или презентациями, хотя и подходят для создания файлов для офиса или Интернета, не рекомендуются для создания цифрового искусства для печати. В эту группу входят приложения Microsoft Office. Однако в некоторых случаях такие файлы могут быть преобразованы для обеспечения возможности использования.
Вот 2 примера увеличенного или увеличенного изображения. Вы заметите разницу в четкости.Приведенный ниже дизайн талисмана был разработан SpellBrand для клиента.
Векторная графика обычно создается с использованием программ рисования или иллюстраций (например, Adobe Illustrator) и состоит из математически определенных геометрических фигур — линий, объектов и заливок. Поскольку векторы влекут за собой как величину, так и направление, векторные элементы, таким образом, состоят из отрезков линий, длина которых представляет величину, а ориентация в пространстве представляет направление.
Векторная графика обычно легко модифицируется в приложении для создания и обычно не страдает от масштабирования (увеличения или уменьшения размера).Поскольку векторные элементы определены математически, масштабирование просто требует изменения их математического положения. Однако векторные файлы плохо поддерживают фотографические изображения и часто могут быть проблематичными для межплатформенного обмена. Векторная графика обычно сохраняется в формате EPS.
Это делает векторную графику идеальной для дизайна логотипов. Создание векторного логотипа сложнее, но усилия окупаются, когда файл векторного логотипа отправляется на типографию или изготовителю вывесок и т. Д.Векторный логотип можно увеличивать или уменьшать без потери качества, что обеспечит плавный переход между различными носителями.
Растровые графические изображения создаются цифровыми устройствами захвата изображений: цифровыми сканерами или цифровыми камерами, или программами редактирования пикселей (например, Adobe Photoshop). Растровые изображения состоят из матрицы (сетки) или растрового изображения элементов цифрового изображения (пикселей). Пиксели — это квадраты или прямоугольники, обозначенные как черный, белый, серый или цветной. Растровые изображения обычно сохраняются в формате TIFF, но также могут быть сохранены в формате EPS.
В то время как преобразование из вектора в растр легко выполнить, преобразование растра в вектор намного сложнее (и часто невозможно). Растровые изображения обычно легко распространяются на разных платформах, но изменить их бывает сложнее, чем векторную графику. Кроме того, на растровую графику влияет масштабирование.
Создание растрового логотипа с помощью Adobe Photoshop может быть идеальным решением для использования только в Интернете, но если вы серьезно относитесь к брендингу, то получившийся растровый файл логотипа PSD будет иметь ограниченное использование.При отправке на принтер или изготовителю вывесок и при попытке масштабирования растрового логотипа качество ухудшается и возникает пикселизация. Да, согласен, создание растрового дизайна логотипа в Photoshop позволит дизайнеру создавать потрясающие эффекты (такие как тени, скос, размытие и т. Д.). Но конечный результат будет иметь ограниченное применение.
Узнайте больше о различных форматах файлов изображений. Вот подробное объяснение векторной графики.
Векторные и растровые расширения файлов
Raster vs Vector: лучший формат изображения для печати | Блог
Джессика Голдсуорси 6 июля 2020 г. • Чтение займет 6 мин.
Джессика Голдсуорси — создатель контента в Square Signs, увлеченная всем, что связано с дизайном и декором интерьера.Ей нравятся проекты «сделай сам», она узнает что-то новое и всегда рада поделиться своими знаниями и опытом с другими.
Вы когда-нибудь задумывались, какой формат изображения лучше всего подходит для высококачественной печати? Или вы хотите для начала узнать разницу между растровой и векторной графикой?
В этом посте я расскажу о различных форматах изображений и о том, какой из них предпочтительнее для печати. Я также поделюсь некоторыми советами экспертов о том, какой формат использовать, если вы хотите печатать фотографии.Для начала давайте определим два термина — растровые и векторные изображения.
Растровые и векторные форматы изображений
Два основных формата изображений, о которых вам следует знать, — это растровый и векторный. Каждый из этих популярных форматов файлов изображений имеет свои собственные характеристики.
- Растровая графика (также называемая растровым изображением) состоит из прямоугольных пикселей. Каждый из них содержит один цвет. Они расположены в сетке, чтобы сформировать окончательное изображение.
- Векторная графика состоит из контуров, образующих различные формы, например многоугольники, которые в конечном итоге образуют изображение.Эти пути соединены точками, видимыми только при редактировании.
Растровые и векторные типы файлов
Оба формата имеют разные типы и расширения. GIF, JPEG (JPG), PNG и TIFF (TIF) — некоторые распространенные форматы растровой графики. Широко используются форматы векторной графики: SVG, EPS, PDF и AI. Созданные для разных целей, каждый из них имеет разные характеристики и способы использования.
Форматы растровой графики
Форматы векторной графики
Лучший формат изображения для печати
При таком большом количестве доступных форматов нелегко выбрать тот, который лучше всего подходит для вашего проекта.Итак, какой тип файла изображения лучше всего подходит для печати? Краткий ответ — векторные файлы.
Что касается разницы между растровой и векторной графикой, из определений можно сделать вывод, что все дело в том, как они сформированы. Последнее влияет на функцию, когда изображения увеличиваются или уменьшаются в размере.
Изображения в форматах растровой графики имеют ограниченное количество пикселей, каждый из которых имеет один цветовой оттенок. При уменьшении размера качество изображения не ухудшается.Но это не то, если нужно увеличить изображение. Чтобы заполнить добавленное пространство, растровые графические изображения делают пиксели больше и более размытыми. Вот почему ни один из форматов растровой графики не является лучшим форматом изображения для крупномасштабной печати.
Во многих случаях вам требуется крупномасштабная печать, поэтому очень важно понимать, как все это работает. Давайте рассмотрим преимущества и недостатки векторных файлов с точки зрения печати.
Преимущества векторной графики
- Независимость от разрешения — векторные файлы можно масштабировать, поэтому вы можете увеличивать их размер и при этом получать изображения высокого качества.
- Маленький размер файла — векторные файлы меньше по размеру, чем их растровые аналоги. Размер файла зависит от количества точек на изображении. Это, в свою очередь, зависит от форм и кривых, содержащихся в изображении.
- Редактируемость — векторные изображения легче редактировать по сравнению с изображениями в растровых форматах.
Недостатки векторной графики
- Векторная графика имеет один недостаток с точки зрения печати. Его форматы не подходят для сложных изображений, где цвета имеют первостепенное значение и могут различаться пиксель за пикселем.По этой причине цифровые фотоаппараты хранят фотографии в виде растрового изображения.
Векторная или растровая печать? Сравнивая приведенные мной факты о векторных файлах, становится очевидно, какой формат изображения является лучшим для крупномасштабной печати.
Однако при печати фотографий дело обстоит иначе. Посмотрим, какой вариант лучше для этого случая.
Лучший формат изображения для печати фотографий
При ознакомлении с недостатками векторных файлов для печати у вас может возникнуть очевидный вопрос — какой формат изображения лучше всего подходит для печати фотографий? Опять же, у меня короткий ответ — растровые файлы, такие как PNG или JPEG, в высоком качестве.Так выглядит фото, преобразованное в векторный файл:
Однако есть некоторые нюансы, которые необходимо знать перед тем, как приступить к печати фотографии.
- Чтобы не получить пиксельное печатное изображение, вам нужно изображение с высоким разрешением и минимум 300 точек на дюйм (точек на дюйм). Это зависит от многих факторов, таких как размер отпечатка, расстояние, с которого люди его увидят, и т. Д.
- Если вы хотите получить прозрачный фон, JPEG или другие растровые графические форматы не будут работать.Только формат PNG поддерживает прозрачный фон. Это особенно важно, если вам нужно напечатать фотографию на полупрозрачных материалах, таких как акрил.
Теперь, когда вы знаете, какой формат изображения необходим для вашего проекта, пора перейти и заказать печатную вывеску. Чтобы упростить процесс, мы создали бесплатный онлайн-инструмент, который позволяет загружать собственные изображения или выбирать один из готовых шаблонов. Отредактируйте изображения до совершенства и закажите печатную вывеску. Он прибудет прямо к вашему порогу в кратчайшие сроки! Вот что мы предлагаем:
- Бесплатный инструмент для создания, загрузки и редактирования дизайна вашего знака
- Шаблоны в 10 категориях от профессионалов
- Отправка на следующий день
Растровая и векторная графика: полное руководство по типам файлов
Эта статья была предоставлена Клаудией Джеффри.
Бизнес-логотип — это не просто символ, форма или персонаж, представляющий бренд. Это гораздо больше, чем просто знак идентификации. Успешный логотип производит сильное первое впечатление, придает вашему бизнесу индивидуальность и отличает ваш бренд от конкурентов.
Согласно статистике логотипов, опубликованной в Finance Online, 65% малых предприятий заявили, что были бы готовы заплатить до 500 долларов за новый логотип. 20% говорят, что были бы готовы заплатить 100 долларов, а 15% готовы платить сверх этого.Теперь, когда мы рассматриваем такие цифры, излишне говорить, что логотипы необходимы для идентичности бренда.
Источник изображения: financesonline.com/logo-statistics/
Предположительно, вы создали один из лучших логотипов в своем портфолио. Ваш заказчик не только согласился с дизайном, но и готов заплатить достаточно приличную сумму. Итак, последний шаг должен состоять в том, чтобы вы сохранили файл с логотипом и отправили его. Не совсем так! Если вы хотите предоставлять высококачественные профессиональные услуги, вам необходимо проделать еще немного работы.
Когда дело доходит до лучших практик в разработке логотипов, существует такое огромное разнообразие, что можно быстро запутаться в том, что подойдет вам. Но даже в этом пуле знаний, который есть в вашем распоряжении, легко заблудиться. Даже самые опытные дизайнеры и специалисты по фирменной графике согласятся, что в дизайне логотипов никогда не будет недостатка в изучении чего-то нового.
Как дизайнеру всегда лучше иметь в виду более широкую картину использования вашего логотипа.Логотип не будет использоваться как универсальный стикер. Он будет использоваться во многих различных ситуациях, например, в большем размере на рекламном щите или меньшем размере на упаковке продукта. Он может быть черно-белым на этикетке со штрих-кодом или может быть красочным на обложке журнала. Дело в том, что независимо от ситуации, в которой он может использоваться, хороший дизайнер сделает несколько копий дизайна, чтобы соответствовать каждому из этих случаев.
Таким образом, сохранение файла и его отправка может быть не последним шагом. Вы отправите несколько файлов, каждый из которых предназначен для определенной цели.Поэтому важно понимать, какие типы файлов вы используете и по какой причине. Существует две основные категории типов файлов логотипов: векторные и растровые.
Векторные файлы
Источник изображения: printcnx.com
Векторная графика или просто векторы — это тип компьютерного графического изображения, который определяется в терминах двухмерных указателей, соединенных линиями и кривыми, образуя множество различных форм. Каждый из таких указателей имеет свое определенное положение в соответствии с рабочей плоскостью x и осью y.Это помогает определить путь, который имеет различные свойства, такие как значения цвета обводки, формы, толщины, кривой и заливки. Поскольку они состоят из математически точных и точно рассчитанных точек, векторный файл можно масштабировать до любого размера без видимой потери качества.
Типы векторных файлов
Источник изображения: shutterstock.com
Векторные файлы — это тип файлов, который потребуется вашему клиенту, когда ему понадобится профессионально напечатать что-то в виде брошюр, стендов, плакатов, наклеек, листовок и т. Д.Векторные файлы — это единственный тип файлов, который легко преобразовать в файлы любого другого типа. Итак, если ваш клиент запросил только один тип файла, вы знаете, какой из них выбрать. В настоящее время векторы обычно можно найти во многих форматах графических файлов, таких как SVG, EPS, PDF и AI.
AI — Adobe Illustrator
Тип файла AI — это исходный и оригинальный проприетарный тип файла, разработанный Adobe Systems. Это одностраничный, редактируемый, рабочий файл, который еще предстоит преобразовать в окончательный формат.
PDF — формат переносимого документа
Один из двух обрабатываемых вариантов AI, PDF, быстро становится популярным форматом. Многие дизайнеры отдают предпочтение этому формату, поскольку его можно повсеместно просматривать на любом компьютере, смартфоне или планшете, на котором может быть установлен Adobe Acrobat или любой другой универсальный просмотрщик PDF. Возможности редактирования иллюстратора могут быть сохранены при сохранении формата. Следовательно, файл можно легко открывать и редактировать.
EPS — инкапсулированный PostScript
EPS — самый популярный и широко используемый формат векторных файлов.Причина того, что этот конкретный тип является наиболее популярным, заключается в том, что его может открыть самый широкий спектр программного обеспечения. От более старых версий Adobe Illustrator до продуктов, не входящих в линейку продуктов Adobe, таких как Corel Draw, все поддерживают векторные форматы файлов EPS. Как графический дизайнер, вы чаще всего видите, как клиенты запрашивают дизайн в формате EPS для печати.
SVG — Масштабируемая векторная графика
Несмотря на то, что вся векторная графика масштабируется, тип файла SVG индивидуально называется масштабируемой векторной графикой, поскольку этот формат можно легко использовать в Интернете.С появлением новых технологий с более высоким разрешением экрана SVG становится более коммерческим в использовании. Файл SVG гарантирует, что качество логотипа не будет нарушено независимо от того, на каком устройстве он просматривается. Формат файла SVG — единственный из множества не предназначенных для печати.
Векторная графика Цветовые варианты
Согласно недавно опубликованным статистическим данным о цветах логотипов, узнаваемость бренда увеличивается на 80% при использовании цветного дизайна логотипа.Если 90% самых известных брендов используют в своих логотипах только один или два цвета, то 33% из них используют только синий. С такими глубокими цифрами, указывающими на важность цветов для логотипов, можно с уверенностью сказать, что независимо от того, как вы создаете логотип или какой формат вы можете использовать, цвет играет жизненно важную роль в дизайне.
Файлы векторных логотипов — более современный вариант по сравнению с растровыми файлами. Поэтому у них есть наборы цветовых вариантов, которые делают дизайн логотипа более привлекательным. Обычно используемые наборы цветовых вариантов — CMYK, Pantone, Black и White.
Полноцветный — CMYK
CMYK обозначает четыре основных цветных головки, используемые при печати: голубой, пурпурный, желтый и черный. Эти цвета сгруппированы вместе, потому что они составляют полноцветную печатную страницу. Это стандартная четырехцветная версия для печати, которая обычно требуется вашему клиенту, когда логотип создается специально для печати на производственных этикетках. Однако один недостаток, связанный с CMYK, заключается в том, что от каждого тиража к другому будут небольшие различия в цвете.Поскольку четыре чернила разных цветов объединены в одну для создания полноцветной схемы, несколько тиражей могут привести к разделению цветов.
Pantone
Pantone — это специальные чернила, используемые в определенных случаях. Это всемирно признанная система цветовой кодировки. Его понимают и используют дизайнеры и производители полиграфической продукции. В основном Pantone похож на специализированную чернильную альтернативу CMYK для решения проблемы разделения цветов. Поскольку Pantone использует одну краску для процесса печати, цвета точно совпадают, независимо от того, как вы решите напечатать свой дизайн.
Одноцветный — черный
Согласно последним статистическим данным о цветах графики и логотипов, 85% ведущих брендов используют монотона для своих логотипов. Оттенки серого составляют 23% основных цветов, используемых брендами, помимо красного и синего. Таким образом, несмотря на то, что современные взгляды на дизайн логотипов противоречат черному, ведущие бренды по-прежнему используют одноцветные версии логотипов. Помимо внешней ценности, черный логотип отлично подходит для тиснения, лазерной резки и вывесок на одноцветных документах.
Белый
Многие дизайнеры не понимают, что в дизайне логотипа присутствуют монохромные или полутоновые оттенки, и нельзя разделить белый или черный. Однако эксперты из Crowd writer предполагают, что когда дело доходит до дизайна логотипа, одноцветная версия или изображение белого цвета — это то, что имеет цветной фон. Изображение размещается на цветном или сравнительно более темном фоне, где требуется лучший контраст. Неудача с белыми логотипами, которые делают их более неудобными в использовании, заключается в том, что они требуют больше работы, чем просто инвертирование цветов и сохранение файла.Могут быть дизайны, которые в цвете или линиях выглядят хорошо, но в перевернутом виде они просто выглядят некорректно. Поэтому всегда лучше иметь полное представление о цвете, если вы создаете белый логотип.
Растровые файлы
Источник изображения: printcnx.com
Растровые файлы, более известные как растровые изображения, более распространены и существенно отличаются от векторных файлов. Эти структуры данных точечной матрицы в основном представляют собой прямоугольную сетку пикселей, которую можно просматривать на экране монитора, на бумаге или на любом другом носителе отображения.Поскольку они в основном представляют собой набор пикселей, вы можете увеличить размер изображения своего логотипа. Однако они быстро становятся расплывчатыми или блочными, поэтому многие дизайнеры предпочитают векторные изображения растровым.
Типы растровых файлов
Источник изображения: colorexpertsbd.com
Растровые файлы в основном предназначены для пользователей компьютеров. Поэтому они сохраняются в формате JPEG, PNG или GIF.
JPG / JPEG — Объединенная группа экспертов по фотографии
Согласно Википедии, JPEG является наиболее широко используемым стандартом сжатия изображений в мире.В дополнение к этому, это наиболее часто используемый формат цифровых изображений. Сообщается, что с момента первого расчета в 2015 году создается миллиард изображений JPEG. Один из наиболее распространенных форматов изображений, JPEG, в основном встречается в Интернете. Эти цифровые изображения производятся в цифровом виде, что обеспечивает их хорошее сжатие без чрезмерного ухудшения качества изображения. JPEG предлагает сжатие без ухудшения качества изображения и поддерживает меньший размер файла, который не требует много времени для загрузки. Изображения JPEG также позволяют настраивать степень сжатия, чтобы пользователь мог определять качество изображения в соответствии со своими потребностями, понимая, что для этого может потребоваться больше места для хранения.
PNG — переносимая сетевая графика
Стандартный формат файлов растровой графики. Изображения PNG более известны тем, что обеспечивают прозрачный фон по сравнению с изображениями JPEG. PNG является более современным, чем форматы изображений JPEG или GIF, и был в основном создан как улучшенная и не запатентованная замена своим аналогам. Формат файла PNG стал чрезвычайно популярным среди дизайнеров логотипов, потому что он позволяет создавать цветные изображения на прозрачном фоне, что делает его идеальным для дизайна логотипов с вырезом.Поскольку формат стал более популярным, он представил множество творческих инноваций для разработчиков логотипов на различных платформах, таких как Adobe Illustrator и Photoshop.
GIF — формат обмена графикой
Это также изображения в растровом формате, такие как JPEG, и устаревшая версия PNG, но GIF в основном известны как «движущееся изображение». С момента появления этого формата, который так широко популярен, он использовался во многих способами и для множества разных пользователей. Однако это не рекомендуемый тип формата для дизайна логотипов, поскольку PNG был специально разработан для удовлетворения потребностей создателей логотипов.
Диапазон разрешения для растровых изображений
В отличие от векторных изображений, качество растровых изображений зависит от разрешения. Это означает, что их нельзя масштабировать до произвольно выбранных разрешений без ущерба для качества изображения. Поскольку это свойство сильно отличается от свойств векторных изображений, оно используется для более практического использования, например для фотографии и фотореалистичных изображений, чем по сравнению с векторной графикой, которая находит свое применение в верстке и графическом дизайне. Растровая графика позволяет использовать широкий спектр цветов из-за их неограниченной разрешающей способности.Просто нужно решить, насколько качество изображения имеет значение по сравнению с другими атрибутами.
Источник изображения: shopify.com
Создание адаптивных логотипов
В настоящее время вопрос заключается не только в выборе между растровой или векторной графикой и форматами файлов. Задача состоит в том, чтобы разработать логотип, который будет реагировать на все ситуации. Например, если логотип в основном будет использоваться в качестве уменьшенного изображения на обратной стороне упаковки, то, возможно, нет необходимости проходить процесс создания высококлассной версии.Но если есть необходимость в более крупном логотипе для использования на рекламных щитах, печати на обложках журналов, публикации в Интернете и даже на бирках продуктов, то потребуется дополнительная работа. Дизайнер логотипов должен создать несколько вариантов логотипа, которые подходят для всех ситуаций, чтобы им не приходилось вносить последовательные изменения одно за другим. Благодаря такому разнообразию форматов файлов, предназначенных для различных целей, дизайнерам стало проще создавать адаптивные логотипы.
–
Как бы мне ни нравился дизайн логотипов, мне не нравится сохранять каждый отдельный файл с логотипом после того, как работа будет одобрена.
Это однообразно и отнимает слишком много времени.
» Войти в Logo Package Express!
(получите скидку 20% с эксклюзивным кодом купона ниже)
Это потрясающее НОВОЕ расширение для Illustrator экспортирует пакеты логотипов всего за один клик.
Это очень быстро и значительно экономит время. Читайте дальше, чтобы узнать больше!
Создавайте, экспортируйте и сортируйте десятки файлов логотипов менее чем за 5 минут!
- Экспорт печатных и веб-логотипов менее чем за 5 минут
- Автоматическое создание всех цветовых вариаций вашего логотипа одним щелчком мыши (включая Pantone, CMYK и RGB)
- Мгновенно найдите наиболее подходящий цвет вашего логотипа по Pantone
- Одновременный экспорт всех компонентов вашего логотипа
- Создайте устойчивое к ошибкам и простое в использовании соглашение об именах и структуру папок для пакета логотипа вашего клиента.
» Узнать больше
Get Logo Package Express (скидка 20%!)
Я организовал эксклюзивную скидку для читателей Just Creative.Получите 20% скидку (20 долларов) на расширение, сделав его 79 долларов вместо 99.
Вы должны использовать ссылку ниже, чтобы получить скидку 20%, а не любую другую ссылку выше.
» Нажмите здесь, чтобы получить 20% скидку на Logo Package Express!
Требуется Adobe Illustrator CC 2018 или выше. Доступно на Mac и Windows.
_
Об авторе: Клаудиа Джеффри в настоящее время работает цифровым аналитиком в Crowd Writer, платформе для написания эссе.Она является внештатным графическим дизайнером и создателем логотипов с опытом работы во многих крупных корпорациях.
Vector vs Raster: в чем разница между типами пространственных данных ГИС?
Какие существуют типы данных ГИС?
Пространственные данные наблюдения сосредоточены на местах.
Каждый дом, каждое дерево, каждый город имеют свои уникальные координаты широты и долготы.
Двумя основными типами пространственных данных являются векторные и растровые данные в ГИС.Но в чем разница между растровыми и векторными данными?
Когда нам следует использовать растр, а когда — векторные функции? Узнайте больше о часто используемых моделях пространственных данных.
Векторные модели представляют собой точки, линии и многоугольники.
Векторные данные — это , а не , состоящие из сетки пикселей. Вместо этого векторная графика состоит из вершин и путей.
Три основных типа символов для векторных данных — это точки, линии и многоугольники (области).Поскольку картографы используют эти символы для представления реальных объектов на картах, им часто приходится принимать решение, основываясь на уровне детализации карты.
Точки — это координаты XY
Векторные точки — это просто координаты XY. Как правило, это широта и долгота с пространственной системой отсчета.
Когда объекты слишком малы для представления в виде полигонов, используются точки. Например, вы не можете увидеть границы города в глобальном масштабе.В этом случае карты часто используют точки для отображения городов.
Линии соединяют вершины
Векторные линии соединяют каждую вершину путями. По сути, вы соединяете точки в заданном порядке, и получается векторная линия , каждая точка которой представляет вершину.
Линии обычно представляют собой линейные объекты. Например, на картах реки, дороги и трубопроводы показаны в виде векторных линий. Часто на более загруженных магистралях есть более толстые полосы, чем на заброшенных дорогах.
С другой стороны, сети представляют собой линейные наборы данных, но они часто считаются разными.Это связано с тем, что линейные сети являются топологически связными элементами. Они состоят из развязок и поворотов с возможностью подключения.
Если вам нужно найти оптимальный маршрут с использованием сети транспортных линий, он будет следовать установленным правилам. Например, он может ограничивать повороты и движение на улицах с односторонним движением.
Полигоны соединяют вершины и замыкают путь
Когда вы соединяете набор вершин в определенном порядке и закрываете его, это теперь объект с векторным полигоном .При создании многоугольника первая и последняя пары координат совпадают.
Картографы используют многоугольники, чтобы показать границы, и все они имеют площадь. Например, площадь здания составляет квадратный метр, а у сельскохозяйственных полей — площадь посевных площадей.
Типы растров: дискретные и непрерывные
Растровые данные состоят из пикселей (также называемых ячейками сетки). Обычно они расположены на правильном расстоянии друг от друга и имеют квадратную форму, но это не обязательно. Растры часто выглядят пиксельными, потому что каждый пиксель имеет собственное значение или класс.
Например:
Каждое значение пикселя на спутниковом изображении имеет значение красного, зеленого и синего цветов. В качестве альтернативы каждое значение на карте высот представляет определенную высоту. Это может быть что угодно, от дождя до растительного покрова.
Растровые модели удобны для хранения постоянно меняющихся данных. Например, поверхности высот, температура и загрязнение свинцом.
Модели растровых данных делятся на 2 категории — дискретные и непрерывные.
Дискретные растры имеют разные значения
Дискретные растры имеют отдельные темы или категории. Например, одна ячейка сетки представляет класс земного покрова или тип почвы.
На дискретной растровой карте земельного покрова / использования вы можете выделить каждый тематический класс. Каждый класс можно отдельно определить, где он начинается и где заканчивается. Другими словами, каждая ячейка земного покрова может быть определена и заполняет всю площадь ячейки.
Дискретные данные обычно состоят из целых чисел для представления классов.Например, значение 1 может представлять городские районы, значение 2 — лес и так далее.
Непрерывные растры имеют постепенное изменение
Непрерывные растры (недискретные) представляют собой ячейки сетки с постепенно изменяющимися данными, такими как высота, температура или аэрофотоснимок.
Непрерывная растровая поверхность может быть получена из фиксированной точки регистрации . Например, в цифровых моделях рельефа в качестве точки регистрации используется уровень моря. Каждая ячейка представляет собой значение выше или ниже уровня моря.В качестве другого примера значения ячеек аспекта имеют фиксированные направления, такие как север, восток, юг или запад.
Явления могут постепенно изменяться вдоль непрерывного растра от конкретного источника . Растр, изображающий разлив нефти, может показать, как жидкость переходит от высокой концентрации к низкой. В источнике разлива нефти концентрация выше и распространяется наружу с уменьшающимися значениями в зависимости от расстояния.
Преимущества и недостатки векторных данных
Каковы преимущества использования векторных данных?
Поскольку векторные данные имеют вершины и пути, это означает, что графический вывод обычно более эстетичен.Кроме того, это обеспечивает более высокую географическую точность, поскольку данные не зависят от размера сетки.
Правила топологии могут помочь в обеспечении целостности данных с помощью векторных моделей данных. Мало того, сетевой анализ и операции близости используют векторные структуры данных.
Каковы недостатки использования векторных данных?
Непрерывные данные плохо хранятся и отображаются в виде векторов. Если вы хотите отображать непрерывные данные в виде вектора, это потребует существенного обобщения.
Хотя топология полезна для векторных данных, она часто требует интенсивной обработки.Любые изменения объектов требуют обновления топологии. Алгоритмы векторных манипуляций с множеством функций сложны.
Знаете ли вы?
Модель данных спагеттиМодель данных спагетти была одной из первых концептуальных моделей, добавляющих структуру к объектам в ГИС. Это была простая модель ГИС, в которой линии могут пересекаться без пересечения или топология без атрибутов.
В чем преимущества растра?
Формат растровой сетки — это модель данных для спутниковых данных и других данных дистанционного зондирования.Для положения растра понять размер ячеек просто.
Алгебра карт с растровыми данными обычно выполняется быстро и легко. В целом количественный анализ интуитивно понятен с дискретными или непрерывными растрами.
Какие недостатки у растра?
Поскольку размер ячейки влияет на качество графики, она может иметь пиксельный вид. Чтобы проиллюстрировать, линейные объекты и пути трудно отобразить.
Вы не можете создавать наборы сетевых данных или выполнять правила топологии для растров.Кроме того, у вас нет гибкости с таблицами атрибутов растровых данных.
Наборы растровых данных могут стать потенциально очень большими, поскольку они записывают значения для каждой ячейки изображения. По мере увеличения разрешения размер ячейки уменьшается. Но это происходит за счет скорости обработки и хранения данных.
Вектор против растра: типы пространственных данных
Не всегда просто, какой тип пространственных данных следует использовать для своих карт.
В конце концов, все сводится к тому, как картограф концептуализирует объект на своей карте.
- Хотите работать с пикселями или координатами? Растровые данные работают с пикселями. Векторные данные состоят из координат.
- Каков масштаб вашей карты? Vectors позволяет масштабировать объекты до размеров рекламного щита. Но вы не получите такой гибкости с растровыми данными .
- Есть ли у вас ограничения на размер файла? Размер растрового файла может быть больше по сравнению с наборами векторных данных с тем же явлением и площадью.
Есть некоторые особенности, о которых вам нужно подумать на этапе проектирования и концептуализации данных.
Структуры пространственных данных
Типы пространственных данных предоставляют информацию, необходимую компьютеру для восстановления пространственных данных в цифровой форме.
В растровом мире у нас есть ячейки сетки, представляющие реальные объекты. В векторном мире у нас есть точки, линии и многоугольники, состоящие из вершин и путей.
Как векторные, так и растровые данные имеют свои преимущества и недостатки.
Но не переживайте:
Потому что вы можете конвертировать вектор в растр.Наоборот.
Есть что добавить? Дайте мне знать, оставив комментарий ниже.
.

 символьных изображений;
символьных изображений;

 Если три параметра одинаковы, размер файла будет практически одинаковым.
Если три параметра одинаковы, размер файла будет практически одинаковым. Векторная графика максимально использует возможности разрешающей способности любого выводного устройства: изображение всегда будет настолько качественным, насколько способно данное устройство.
Векторная графика максимально использует возможности разрешающей способности любого выводного устройства: изображение всегда будет настолько качественным, насколько способно данное устройство.
 Они являются отличным способом хранения непрерывного поля значений в виде поверхности. А кроме того, обеспечивают отображение поверхностей с использованием регулярно расположенных значений. Значения высоты, измеренные с поверхности земли, являются наиболее типичным источником материала для карт поверхностей. Однако для осуществления пространственного анализа могут использоваться и поверхности, отображающие значения количества выпавших осадков, температуры, концентрации, плотности населения и т.д. Расположенный ниже растр отображает рельеф: зеленым цветом показываются низкие участки, а красным, розовым и белым – ячейки, имеющие большие значения высоты.
Они являются отличным способом хранения непрерывного поля значений в виде поверхности. А кроме того, обеспечивают отображение поверхностей с использованием регулярно расположенных значений. Значения высоты, измеренные с поверхности земли, являются наиболее типичным источником материала для карт поверхностей. Однако для осуществления пространственного анализа могут использоваться и поверхности, отображающие значения количества выпавших осадков, температуры, концентрации, плотности населения и т.д. Расположенный ниже растр отображает рельеф: зеленым цветом показываются низкие участки, а красным, розовым и белым – ячейки, имеющие большие значения высоты. тематические карты могут также быть результатом операций геообработки, комбинирующих данные из различных источников: векторных, растровых и данных terrain. К примеру, можно обработать информацию с помощью модели геообработки с целью создания набора растровых данных, подходящего вам для решения конкретных задач. Ниже приведен пример классифицированного набора растровых данных по типам землепользования.
тематические карты могут также быть результатом операций геообработки, комбинирующих данные из различных источников: векторных, растровых и данных terrain. К примеру, можно обработать информацию с помощью модели геообработки с целью создания набора растровых данных, подходящего вам для решения конкретных задач. Ниже приведен пример классифицированного набора растровых данных по типам землепользования. Формат SVG позволяет нам создавать мощную векторную графику для использования в Интернете.
Формат SVG позволяет нам создавать мощную векторную графику для использования в Интернете. )
)