Рамки для фото — Фоторамки онлайн LoonaPix
Преимущества использования фоторамок онлайн:- вставить фото в рамку, вероятно, самый простой способ сделать изображение уникальным
- гораздо более веселее поделиться с друзьями или семьей фотографей в рамке, чем просто фото
- современные редакторы фоторамок (включая LoonaPix) не требуют специальных навыков
- вам не нужны программы для редактирования фотографий, такие как Photoshop, просто вставьте фотор в рамку онлайн в вашем веб-браузере
- наш редактор фоторамок доступен для настольных компьютеров и мобильных телефонов
- вы можете скачать фотографию в рамке и распечатать
Есть также много других преимуществ. Но общий смысл в том, что на LoonaPix вы можете выбрать красивую фоторамку для любых случаев и останетесь довольны результатом.
Valentines Day holiday for sweethearts
Макс размер: 1000x1500px
Добавили: 47 раз с 08 Feb 2021
Последний:
24 мин. назад
назад
Вставить фото в рамку
✖
Valentines Day gift box with roses inside
Макс размер: 1060x1500px
Печать: 26x38cm, 10x15inch
Добавили: 68 раз с 08 Feb 2021
Последний: 1 мин. назад
Вставить фото в рамку
✖
Heart in rainbow colors
Макс размер: xpx
Печать: 0x0cm, 0x0inch
Добавили: 10 раз с 08 Feb 2021
Последний: 1 час назад
Вставить фото в рамку
✖
Peonies and white pigeons
Макс размер: 1000x1500px
Печать: 25x38cm, 10x15inch
Добавили: 34 раз с 08 Feb 2021
Последний:
11 мин. назад
назад
Вставить фото в рамку
✖
Calendar 2021. Eiffel tower
Макс размер: xpx
Печать: 0x0cm, 0x0inch
Добавили: 32 раз с 08 Feb 2021
Последний: 6 мин. назад
Вставить фото в рамку
✖
I love you. Garden roses
Макс размер: 1061x1500px
Печать: 26x38cm, 10x15inch
Добавили: 37 раз с 08 Feb 2021
Последний: 26 мин. назад
Вставить фото в рамку
✖
Valentines Day card with heart and roses
Макс размер: 1500x1061px
Печать: 38x26cm, 15x10inch
Добавили: 235 раз с 05 Feb 2021
Последний:
4 мин. назад
назад
Вставить фото в рамку
✖
Letter with words of love
Макс размер: 1500x1000px
Печать: 38x25cm, 15x10inch
Добавили: 93 раз с 05 Feb 2021
Последний: 3 час назад
Вставить фото в рамку
✖
Merry Christmas. Bright red ribbon
Макс размер: 1000x1500px
Печать: 25x38cm, 10x15inch
Добавили: 5095 раз с 14 Dec 2020
Последний: 45 мин. назад
Вставить фото в рамку
✖
Christmas decorations in the snow
Макс размер: 1438x1500px
Печать: 36x38cm, 14x15inch
Добавили: 5579 раз с 14 Dec 2020
Последний: 5 час назад
Вставить фото в рамку
✖
Calendar 2021.![]() Vintage blue flowers
Vintage blue flowers
Макс размер: 1500x1061px
Печать: 38x26cm, 15x10inch
Добавили: 3097 раз с 14 Dec 2020
Последний: 1 час назад
Вставить фото в рамку
✖
Calendar 2021. New Year decorations
Макс размер: 1061x1500px
Печать: 26x38cm, 10x15inch
Добавили: 4716 раз с 14 Dec 2020
Последний: 1 час назад
Вставить фото в рамку
✖
Calendar 2021. Metal ox in Christmas hat
Макс размер: 1061x1500px
Печать: 26x38cm, 10x15inch
Добавили: 5464 раз с 14 Dec 2020
Последний: 2 час назад
Вставить фото в рамку
✖
Father Christmas with Snow Maiden and gifts
Макс размер: 1060x1500px
Печать: 26x38cm, 10x15inch
Добавили: 4433 раз с 06 Dec 2020
Последний: 1 час назад
Вставить фото в рамку
✖
Макс размер: 1000x1500px
Печать: 25x38cm, 10x15inch
Добавили: 4278 раз с 06 Dec 2020
Последний: 5 час назад
Вставить фото в рамку
✖
Winter amusements. Snowman
Snowman
Макс размер: 1000x1500px
Печать: 25x38cm, 10x15inch
Добавили: 3046 раз с 06 Dec 2020
Последний: 2 час назад
Вставить фото в рамку
✖
Christmas decorations and gift boxes
Макс размер: 1500x1440px
Печать: 38x36cm, 15x14inch
Добавили: 7434 раз с 06 Dec 2020
Последний: 14 час назад
Вставить фото в рамку
✖
Christmas bag of gifts
Макс размер: 1000x1500px
Печать: 25x38cm, 10x15inch
Добавили: 7819 раз с 06 Dec 2020
Последний: 4 час назад
Вставить фото в рамку
✖
Merry Christmas 2021
Макс размер: 1500x1061px
Печать: 38x26cm, 15x10inch
Добавили: 10023 раз с 27 Nov 2020
Последний:
14 мин.
Вставить фото в рамку
✖
Calendar 2021. L.O.L. dolls
Макс размер: 1500x1061px
Печать: 38x26cm, 15x10inch
Добавили: 1918 раз с 27 Nov 2020
Последний: 1 час назад
Вставить фото в рамку
✖
Santa is on his way through winter forest
Макс размер: 1500x1060px
Печать: 38x26cm, 15x10inch
Добавили: 4209 раз с 27 Nov 2020
Последний: 5 час назад
Вставить фото в рамку
✖
Wonderful bouquet of red roses
Макс размер: 1500x1060px
Печать: 38x26cm, 15x10inch
Добавили: 2350 раз с 27 Nov 2020
Последний:
28 мин. назад
назад
Вставить фото в рамку
✖
Wedding rings, peonies and violin
Макс размер: 1000x1500px
Печать: 25x38cm, 10x15inch
Добавили: 2748 раз с 27 Nov 2020
Последний: 53 мин. назад
Вставить фото в рамку
✖
Two New Years glasses of champagne
Макс размер: 1500x1061px
Печать: 38x26cm, 15x10inch
Добавили: 6062 раз с 19 Nov 2020
Последний: 58 мин. назад
Вставить фото в рамку
✖
Calendar 2021. Winter forest
Winter forest
Макс размер: 1500x1061px
Печать: 38x26cm, 15x10inch
Добавили: 3900 раз с 19 Nov 2020
Последний: 21 час назад
Вставить фото в рамку
✖
Cute Ox with the Snowman and Xmas presents
Макс размер: 1061x1500px
Печать: 26x38cm, 10x15inch
Добавили: 8892 раз с 19 Nov 2020
Последний: 1 час назад
Вставить фото в рамку
✖
Santa and Snowman awaiting Christmas
Макс размер: 1500x1112px
Печать: 38x28cm, 15x11inch
Добавили: 10412 раз с 19 Nov 2020
Последний: 1 час назад
Вставить фото в рамку
✖
Calendar 2021. Year of metal ox
Year of metal ox
Макс размер: 1500x1061px
Печать: 38x26cm, 15x10inch
Добавили: 3508 раз с 19 Nov 2020
Последний: 2 час назад
Вставить фото в рамку
✖
Santa with reindeer and sleigh
Макс размер: 1117x1500px
Печать: 28x38cm, 11x15inch
Добавили: 8456 раз с 19 Nov 2020
Последний: 1 час назад
Вставить фото в рамку
✖
School colored pencils
Макс размер: 1500x1061px
Печать: 38x26cm, 15x10inch
Добавили: 669 раз с 18 Nov 2020
Последний: 6 час назад
Вставить фото в рамку
✖
Love heart and two candles
Макс размер: 1500x1114px
Печать: 38x28cm, 15x11inch
Добавили: 4853 раз с 18 Nov 2020
Последний:
17 мин.![]() назад
назад
Вставить фото в рамку
✖
Beautiful womens shoes
Макс размер: 1500x1000px
Печать: 38x25cm, 15x10inch
Добавили: 573 раз с 18 Nov 2020
Последний: 3 час назад
Вставить фото в рамку
✖
Classic frame with painted flowers
Макс размер: 1061x1500px
Печать: 26x38cm, 10x15inch
Добавили: 1660 раз с 18 Nov 2020
Последний: 35 мин. назад
Вставить фото в рамку
✖
Halloween ghosts party
Макс размер: 1425x1500px
Печать: 36x38cm, 14x15inch
Добавили: 1049 раз с 21 Oct 2020
Последний: 5 час назад
Вставить фото в рамку
✖
Halloween candy
Макс размер: 1400x1200px
Печать: 35x30cm, 14x12inch
Добавили: 1138 раз с 21 Oct 2020
Последний: 5 час назад
Вставить фото в рамку
✖
Halloween. Scary forrest
Scary forrest
Макс размер: 1500x1450px
Печать: 38x36cm, 15x14inch
Добавили: 2122 раз с 21 Oct 2020
Последний: 21 час назад
Вставить фото в рамку
✖
Зачем нужны бесплатные фоторамки онлайн
Рамки для фото используют для того, чтобы добавить особую атмосферу фотографиям. Персонализированные фоторамки могут многое рассказать о вас и вашем отношении к фотографии. LoonaPix предлагает Вам огромную коллекцию красивых рамок онлайн, чтобы вы точно нашли ту, которую искали. У нас вы можете легко добавить рамку онлайн, чтобы оживить ваши фотографии и быть уверенным, что все понимают, что вы хотите сказать.
Романтические фотографии с вами и вашими возлюбленными выглядят гораздо лучше, если оформлены с сердечками и цветами. И у нас очень много таких бесплатных фоторамок онлайн на сайте. Не имеет значения, по какому поводу вы делали фотографию — будьте уверены, что у нас вы найдете то, что вам нужно. Просто используйте LoonaPix.com, чтобы вставить фото в рамку, и радуйтесь полученному результату. Наша коллекция удовлетворит буквально каждого! Имейте ввиду — на LoonaPix одна из самых больших коллекций фоторамок онлайн, которую вы можете найти!
И у нас очень много таких бесплатных фоторамок онлайн на сайте. Не имеет значения, по какому поводу вы делали фотографию — будьте уверены, что у нас вы найдете то, что вам нужно. Просто используйте LoonaPix.com, чтобы вставить фото в рамку, и радуйтесь полученному результату. Наша коллекция удовлетворит буквально каждого! Имейте ввиду — на LoonaPix одна из самых больших коллекций фоторамок онлайн, которую вы можете найти!
Рамки для Фотошопа (png, psd): Детские
В данной публикации представлены различные детские рамки на прозрачном фоне, которые вы можете скачать и использовать в программе Photoshop для дальнейшей работы.
Примечание: Подробнее ознакомиться с тем, как работать с рамками в формате PNG/JPEG, вы можете в нашей статье – “Как вставить фото в рамку в Фотошопе”.
#1. Набор детских рамок
Kids Frames (by kikarr)
Количество фонов: 10 шт.
Формат файла фона: PNG
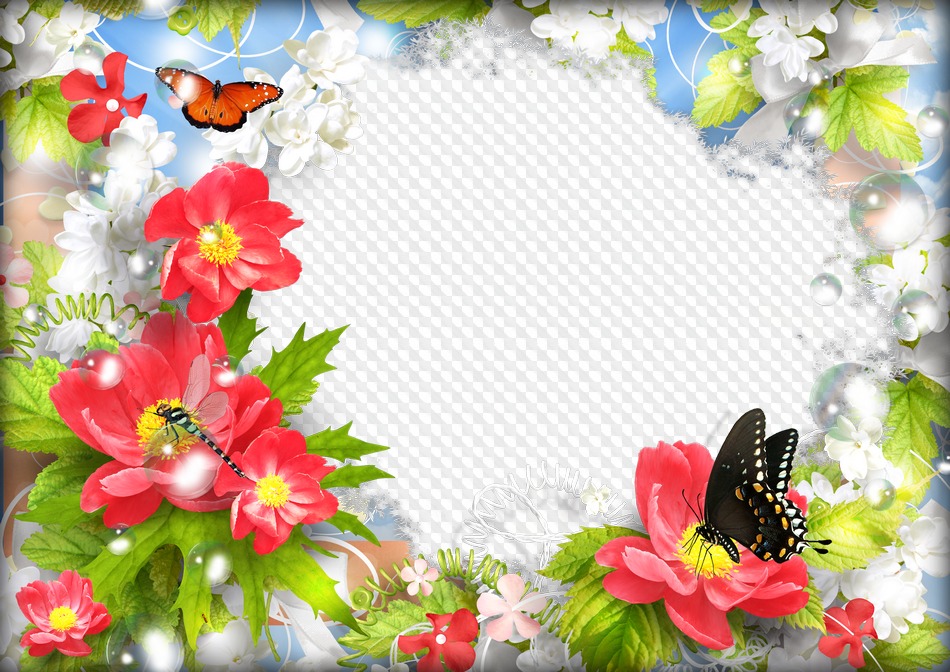
#2. Детская рамка c цветочками и бабочками
Children Frame 3 (by spidergypsy)
Количество фонов: 1 шт.
Формат файла фона: PNG
#3. Набор детских рамок с героями мультиков
Kids Frames (by Syedimran)
Количество фонов: 13 шт.
Формат файла фона: PNG
#4. Летняя детская рамка
Happy Summer Photo Frame (by Anavrin2010)
Количество фонов: 1 шт.
Формат файла фона: PSD
#5. Симпатичная детская розовая рамка с зайчиком
Cute Pink Bunny Frame (by TheKarinaz)
Количество фонов: 1 шт.
Формат файла фона: PNG
#6. Детская рамка с мультяшными героями
Cartoon Character Frame (by Anavrin2010)
Количество фонов: 1 шт.
Формат файла фона: PSD
#7. Набор детских рамок с игрушками
Kid Photo Frames
Количество фонов: 3 шт.
Формат файла фона: PNG
#8. Набор детских рамок в разных стилях
Baby Frames 1 (by roula33)
Количество фонов: 11 шт.
Формат файла фона: PNG
#9.
 Детская рамка с подсолнухами
Детская рамка с подсолнухамиSunflower Child Frame (by mysticmorning)
Количество фонов: 1 шт.
Формат файла фона: PNG
#10. Розовая детская рамка с красивыми узорами
Frame Pink Baw and Swirls (by Melissa-tm)
Количество фонов: 1 шт.
Формат файла фона: PNG
Рамки кадров и формы баллонов в adobe photoshop « Мангалекторий
Существуют различные программы для рисования комиксов и манги, но сегодня мы поговорим о наиболее распространённом графическом редакторе – Adobe Photoshop. Он многофункционален и может пригодиться в таком деле, как создание рамки кадра или формы баллона, о чём вам расскажет muha.
Многие художники предпочитают рисовать комиксы сразу в Photoshop ввиду его популярности. А поскольку эта программа создавалась в первую очередь для работы с фотографиями, то при рисовании в ней комикса встаёт вполне закономерный вопрос: «Как оптимально и быстро делать рамки кадров?» Оптимальный способ действительно есть. Рассмотрим всё по порядку.
Рассмотрим всё по порядку.
- Создаем лист нужного размера с разрешением 300 dpi минимум. Многие художники предпочитают 600 dpi, но стандарт для печати на офсетной или цифровой машине 300 dpi, поэтому этого более чем достаточно. Если же Вы рисуете мангу под печать на ризографе, то разрешение должно быть 600 dpi. Сам лист лучше делать не меньше А4. Уменьшить картинку всегда можно, а вот увеличить без потери качества уже не получится.
- Итак, лист создан. Теперь делаем набросок своей будущей страницы, на котором размещаем все кадры, сцены, расположение диалогов и звуков. Вот теперь и начинается самое интересное – рисование рамок. В Manga Studio это делается относительно просто, здесь же придется проявить смекалку.
- Можно просто провести ровные линии с помощью кисти с прижатой клавишей Shift. Но тогда могут быть неровные углы кадров, к тому же для исправления неудачной рамки придется все стирать и рисовать заново. Существует более простой и удобный способ – использование кривых.
 С помощью инструментов Rectangle Tool (U) или Pen Tool (P) рисуем примерное расположение рамок. Настройки инструментов показаны на картинке ниже (они одинаковы для любого инструмента).
С помощью инструментов Rectangle Tool (U) или Pen Tool (P) рисуем примерное расположение рамок. Настройки инструментов показаны на картинке ниже (они одинаковы для любого инструмента).
Если нужно сделать два кадра одинакового размера, можно просто скопировать созданный путь с помощью инструмента Path Selection Tool (A). Для изменения формы кадра или перемещения части узловых точек используется инструмент Direct Selection Tool (A).
Если на странице есть кадры, рамки которых наезжают на рамки других кадров, то их следует делать на отдельном слое путей. Слой создается в палитре Paths (Window > Paths).
4. Все кадры стоят на своих местах, значит можно делать обводку. Для этого берём инструмент Brush Tool (B) и выбираем кисть нужной формы и диаметра. Например, я часто использую обычную круглую кисть с диаметром 8-10 пикселей. Диаметр кисти равен ширине рамки кадра.
Диаметр кисти равен ширине рамки кадра.
Cоздаем отдельный слой для рамок. Затем выделяем все рамки с помощью инструмента Path Selection Tool (A), нажимаем правую кнопку мыши и выбираем в появившемся меню пункт Stroke Path (или Stroke Subpath, если выделены не все пути). В появившемся окне выбираем обводку кистью и убираем галочку с пункта Simulate Pressure (иначе обводка будет не равномерной, а постепенно утончающейся). Нажимаем ОК и вуаля: рамки готовы.
Чтобы нарисовать рамки, расположенные над другими рамками, мы создаем еще один слой и проделываем всю вышеописанную процедуру для другого слоя путей. Чтобы удалить линии, которые перекрываются верхними рамками, выделите еще раз путь верхней рамки, кликните по нему правой кнопкой мыши и выберите пункт Make selection (настройки указаны на картинке слева). Затем перейдите на слой нижних рамок и нажмите клавишу Delete – лишние линии будут стерты. Если пути больше не нужны, их можно удалить. Но лучше их оставить на случай, если понадобиться что-то изменить. Баллоны для текста я рисую таким же образом.
Если пути больше не нужны, их можно удалить. Но лучше их оставить на случай, если понадобиться что-то изменить. Баллоны для текста я рисую таким же образом.
5. Когда рамки готовы, можно начинать рисовать. Если выезжающие за пределы рамок элементы кадров раздражают и надоедает постоянно их стирать, можно сделать две вещи. Первая – просто выделить область кадра и рисовать внутри выделения.
6. Другой способ чуть сложнее, но эффективнее – область каждого кадра можно ограничить маской. Для этого активируем наши пути (вот для этого-то они и не удаляются), выбираем путь инструментом Path Selection Tool (A), нажимаем правую кнопку мыши и выбираем в появившемся меню пунктCreate vector mask. Маска будет создана для текущего кадра или группы. Все, что выходит за пределы маски, не будет отображаться. Саму маску можно редактировать простым ластиком или кистью.
Если Вы выбираете способ с масками, то путь каждого кадра следует рисовать на отдельном слое, поскольку маска создаётся для всех путей на текущем слое.
КАК РИСОВАТЬ БАЛЛОНЫ В ADOBE PHOTOSHOP
1. На панели слева выбираем инструмент Rectangle Tool (U), или Rounded Rectangle Tool, или Ellipce Tool, всё зависит от того, какой формы баллоны вы предпочитаете. Способ рисования ставим Path.
Для Rounded Rectangle Tool можно настроить размер закругления углов, это делается в окошке Radius в настройках инструмента.
2. Затем рисуем баллон вокруг готового текста. Размер баллона потом можно изменить, для этого нужно нажать правой кнопкой мыши на нужном пути и выбрать пункт Free Transform Path. Лучше не использовать это для прямоугольников с закруглёнными углами, радиус закругления тоже меняется.
3. Теперь выделяем пути с помощью инструмента Path Selection Tool (A), кликаем на них правой кнопкой мыши и выбираем пункт Stroke Path… В появившемся окне выбираем кисть для обводки и нажимаем OK.
Теперь баллоны имеют контур.
При обводке учитывается размер и цвет текущей кисти; Если нажать Simulate Pressure, то контур будет не замкнутым; Контур будет нарисован на текущем слое.
4. Затем снова вызываем контекстное меню и выбираем Make Selection.
Создаём слой под слоем с контуром баллонов и заливаем полученную область выделения любым цветом. Их потом можно будет легко перекрасить.
5. Убираем выделение и создаём новый слой для хвостиков. Берём инструмент Pen Tool (P). Затем рисуем путь для хвостов баллонов и обводим так же как обводили сами баллоны в пункте 3. Для завершения пути достаточно нажать ESC и можно рисовать следующий путь, он не будет связан с предыдущим. Неудавшиеся узловые точки можно потом поправить с помощью инструмента Direct Selection Tool (A).
6. Стираем всё лишнее со всех слоёв и склеиваем слои обводки баллонов и их хвосты. Затем красим хвосты вручную кистью либо с помощью выделения на слое с цветом баллонов. Баллоны готовы =) Остались мелочи.
Стираем всё лишнее со всех слоёв и склеиваем слои обводки баллонов и их хвосты. Затем красим хвосты вручную кистью либо с помощью выделения на слое с цветом баллонов. Баллоны готовы =) Остались мелочи.
7. Баллоны можно покрасить в нужный цвет, если это не было сделано. И добавить тексту эффекты (опять же по желанию).
Существует множество других способов рисования баллонов и это отнюдь не самый простой из них. Лучше всего рисовать баллоны от руки, но если хроническое криворукие не получается излечить, можно попробовать такой метод. А ещё можно рисовать мангу в Manga Studio…
Первая публикация: muha. Рамки кадров в Adobe Photoshop
Ruscomix magazine. – № 1. – 2011. С. 54-55.
Автор: muha
Бесплатные фоторамки и шаблоны для фотошопа
Мы рады вас приветствовать на своеобразном острове сокровищ сайта посвященного такой тематике, как РАМКИ ДЛЯ ФОТОГРАФИЙ! Здесь Вы имеете возможность бесплатно скачать рамки для фотографии и шаблоны для фотошопа! Вы являетесь простым любителем или же наоборот настоящим профессионалом по работе с Adobe Photoshop, тогда наш сайт для вас. Кроме того здесь возможно найти большое количество полезного, предназначенного для создания своего оригинального фотоальбом, вставить свою фотографию в рамочку или просто оформить его, сделать коллаж, задействовав в него несколько фотографий в качестве подарка друзьям и близким, а так же многое другое..
Кроме того здесь возможно найти большое количество полезного, предназначенного для создания своего оригинального фотоальбом, вставить свою фотографию в рамочку или просто оформить его, сделать коллаж, задействовав в него несколько фотографий в качестве подарка друзьям и близким, а так же многое другое..
Скачать бесплатно шаблон для фотошопа Маша и Медведь.
Файл: PSD | Многослойная | Размер: 7,5 МБ
Наш сайт предлагает удобную возможность просто и быстро выбрать, просмотреть и скачать любые шаблоны или фоторамки для оформления фотографий. Немаловажным преимуществом является тот факт, что сайт не требует регистрации и все файлы находятся в свободном доступе для каждого пользователя. Удобством для пользования сайта является простой в обращении навигатор и система поиска необходимого файла. На сегодняшний день фотошоп является одной из самых популярных программ среди пользователей
Скачать рамку для фотографий “Маша и Медведь” бесплатно
Прекрасная возможность проявить свой вкус, творческую фантазию или просто удивить друзей и знакомых, предоставляется сегодня для каждого. Нет ничего проще, чем оформить с помощью уже готовых разнообразных красочных фоторамок любую фотографию. Более того, все фоторамки поделены по категориям, в которых классифицируются по тематике рамки фотошоп для детских фото, свадебных, романтических, зодиакальных, школьных и т.п. Также предоставлены готовые шаблоны фотошоп для дипломов и благодарственных писем. Коллекция разнообразных полезностей регулярно обновляется, что гарантирует уникальные и неповторимо оформленные фото. Минимум затрат времени – максимум творчества и превосходный результат обеспечены!
Нет ничего проще, чем оформить с помощью уже готовых разнообразных красочных фоторамок любую фотографию. Более того, все фоторамки поделены по категориям, в которых классифицируются по тематике рамки фотошоп для детских фото, свадебных, романтических, зодиакальных, школьных и т.п. Также предоставлены готовые шаблоны фотошоп для дипломов и благодарственных писем. Коллекция разнообразных полезностей регулярно обновляется, что гарантирует уникальные и неповторимо оформленные фото. Минимум затрат времени – максимум творчества и превосходный результат обеспечены!
Шаблоны для фотошоп
Хотите ещё одну идею, как оригинально поздравить друзей или коллег. Благодарственное письмо от самого премьера никого не оставит равнодушным. Настоящая подпись и печать. Останется только слегка подправить текст и распечатать на принтере. И уверяю Вас, что ваш подарок не только удивит, но и принесёт много положительных эмоций , как Вам, так и вашим друзьям.
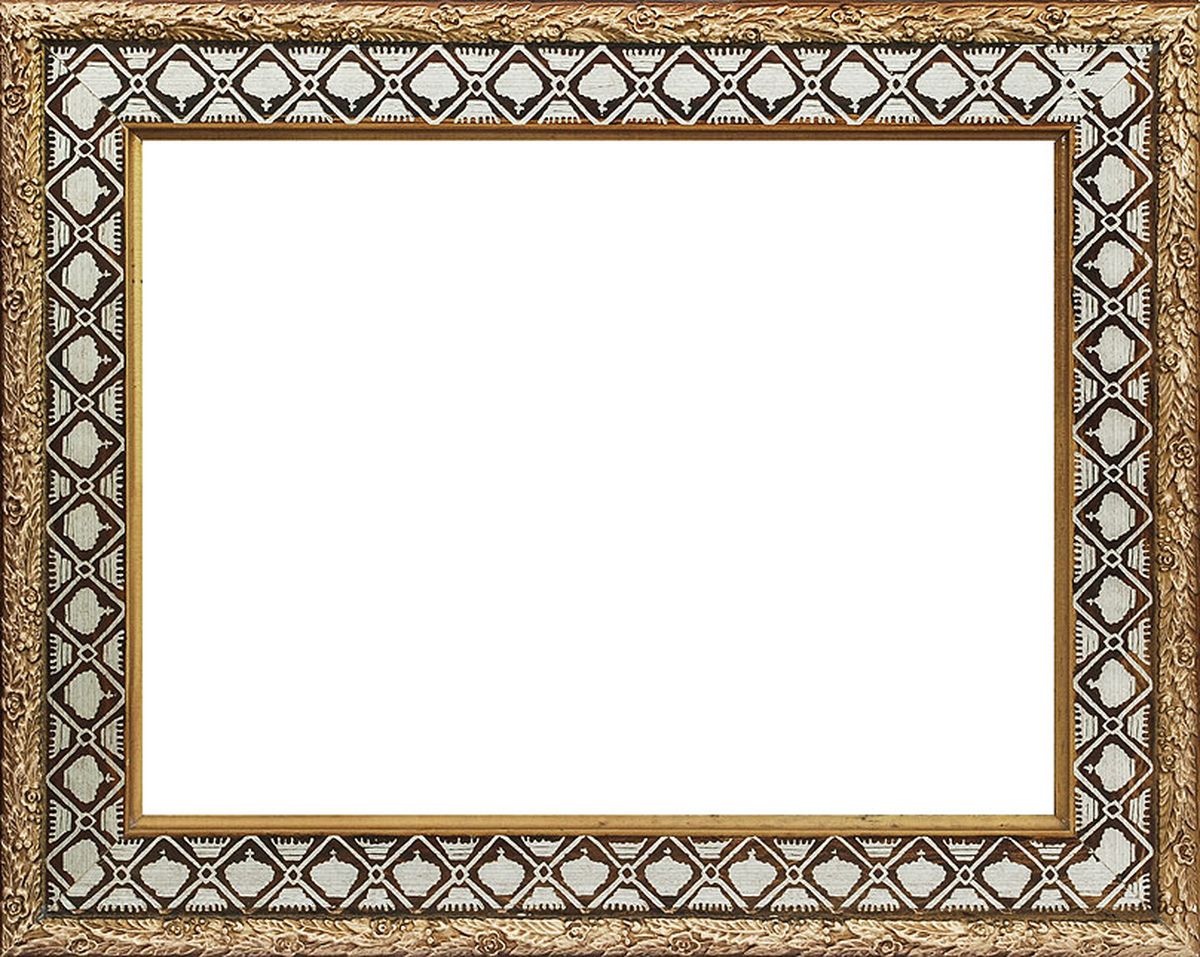
Скачать бесплатно винтажную рамку.
Файл: PSD | Многослойная | Размер: 8,9 МБ
Фотошоп и реклама
Современное общество достаточно сложно удивить любым рекламным приемом. И тут спасает фотошоп. Он позволяет создавать оригинальные яркие образы для креативных рекламных плакатов, афиш и листовок. Только таким путем можно добиться внимание людей, да и повседневная жизнь становится ярче.
Из-за удобства и неповторимости этой программы осваивают и успешно используют ее на достаточно высоком уровне не только дизайнеры, но и самые обыкновенные люди.
Совокупность фантазии, таланта и упорства помогут обыкновенные вещи наделить неким волшебством эстетики. Профессиональным пользователям фотошопа работу значительно облегчает наличие в сети огромного количества уже готовых рамок, шаблонов, клипартов и прочих составляющих. Но в тоже время это лишает работы дизайнеров индивидуальности. По этой причине многие предпочитаю самостоятельно делать зарисовки и создавать свои неповторимые шедевры.
Среди любителей искусства фотошоп особое место по востребованности занимают, конечно же, рамки. Они позволяют оформить любые фотографии в соответствии с выбранной тематикой, и превратить скучный семейный альбом в уникальную и неповторимую историю жизни. Пусть звучит пафосно, но тот, кто уже хоть раз попробовал создать свой собственный шедевр, согласится с вышесказанным.
Они позволяют оформить любые фотографии в соответствии с выбранной тематикой, и превратить скучный семейный альбом в уникальную и неповторимую историю жизни. Пусть звучит пафосно, но тот, кто уже хоть раз попробовал создать свой собственный шедевр, согласится с вышесказанным.
Самое интересное, что фотошоп предназначен не только для художественного оформления фотографий и прочего. С его помощью можно улучшить любое качество изображения, убрать ненужные детали и подчеркнуть отдельные моменты. Он способен любую картинку или фото поставить в один ряд с глянцевыми журналами. Конечно, еще один немаловажный момент, это то, чем фотографируют. Ведь от качества фотоаппарат зависит количество действий, которое можно совершить при помощи фотошопа. А, например, в рекламе, качество изображения играет далеко не последнюю роль.
Именно по этой причине профессиональные фотографы, да и «простые смертные» используют зеркалку – профессиональную цифровую фотокамеру. Только она способна передать все мелочи, из которых состоит фотографируемый предмет, а любую фотографию сделать живой, яркой и красочной. Обрабатывать такие фотографии в любом фоторедакторе – одно удовольствие.
Обрабатывать такие фотографии в любом фоторедакторе – одно удовольствие.
[ad] Empty ad slot (#1)!
Свадебный фотоальбом
Среди разнообразных событий в жизни каждого из нас, свадьба занимает одно из первых мест. Для того, чтобы сохранить воспоминания об этом знаменательном дне в памяти во всех подробностях принято не только запечатлевать эти моменты счастья, но и оформлять фотоальбомы. Думаю, Вы согласитесь, что приятно просматривать фотографии, вспоминая каждую мелочь и каждую улыбку. А фото, доставляющие радость, необходимо хранить в альбоме, который так же будет нравиться.
В альбоме, который с гордостью можно будет демонстрировать друзьям и близким. В настоящее время вариантов оформления свадебного альбома огромное количество. Кто-то предпочитает тематические фотоальбомы, купленные в магазине, а фотографии оформляют в фотоателье. А некоторые мужественно осваивают азы фотошопа и, например, скрапбукинга.
Фотошоп — это программа, доступная для любого пользователя. Можно приобрести лицензионную версию, а можно, как и большинство, скачать в интернете. Эта программа позволяет основательно преобразить Ваши свадебные фотографии – можно сменить фон, изменить угол наклона фотографии, добавить какие-либо украшения, убрать ненужные детали, исправить какие-то дефекты и многое другое. Достоинство этого дизайнерского софта в том, что можно не изобретать велосипед, а использовать готовые фотошаблоны, рамки и прочее, которые так же находятся в свободном доступе в интернете.Читать далее…
Можно приобрести лицензионную версию, а можно, как и большинство, скачать в интернете. Эта программа позволяет основательно преобразить Ваши свадебные фотографии – можно сменить фон, изменить угол наклона фотографии, добавить какие-либо украшения, убрать ненужные детали, исправить какие-то дефекты и многое другое. Достоинство этого дизайнерского софта в том, что можно не изобретать велосипед, а использовать готовые фотошаблоны, рамки и прочее, которые так же находятся в свободном доступе в интернете.Читать далее…
Если вы не владеете навыками программы Adobe Photoshop, вы можете посмотреть видеоурок: “Наглядный урок о том, как просто и быстро вставить фотографию в рамку”. Или выбрать фоторамку на нашем сайте и прислать свою фотографию на наш почтовый адрес. Наши специалисты совершено бесплатно выполнят ваш заказ. Подробнее…
5 файлов PSD| Размер архива: 362 Мб | Размер изображения: 4800 х 3200 х 400 pi
Скачать бесплатно с файлообменника Deposit Files
Анонсы статей на сайте:
Файл PSD* | Размер: 30 см х 20 см х 300 pi | Размер архива: 35 МБ| Многослойная | Скачать виньетку
Применение инструмента рамка
Инструмент, позволяющий обрезать фотографию до нужного размера это конечно же «Рамка» я уже касался темы его применения здесь в этом посте поговорим о нём подробно.
Выбрать инструмент рамка можно двумя способами – нажав клавишу (С) или на панели инструментов.
Как только будет сделан выбор инструмента вокруг изображения появится «Рамка обрезки» снабженная маркерами перемещения.
Возьмите мышкой любой маркер и перемещайте его изменяя размер рамки обрезки. Часть фотографии, находящаяся за её приделами станет темнее, именно она будет удалена из изображения
Обратите внимание на то что не обязательно начинать работу с рамкой обрезки из её начального положения вокруг фото. Кликните инструментом в любом его месте немного протяните и создайте таким способом собственную рамку в интересующем вас месте.
Выбор формы изображения
Фотошоп позволяет перемещать маркеры рамки обрезки в любом направлении для получения таких размеров как вы хотите. Однако есть и переустановленные стандартные размеры для фотографий. для фотографий. На панели параметров инструмента есть возможность их выбора с различными соотношениями сторон. Для примера я выберу популярный формат 16 на 9. Рамка сразу изменится согласно выбранным пропорциям.
Для примера я выберу популярный формат 16 на 9. Рамка сразу изменится согласно выбранным пропорциям.
Если есть необходимость обрезать фото с другими пропорциями можно использовать поля ввода указав нужные значения для ширины и высоты.
Изменение ориентации изображения
Чтобы развернуть рамку из горизонтального (альбомная) в вертикальный (книжная) и обратно используйте кнопку, показанную ниже.
Перемещение картинки внутри рамки
Чтобы переместить изображение внутри рамки обрезки кликните внутри неё удерживая кнопку мыши так чтобы внутри области оказались нужные вам части фото.
Использование сетки
Как только вы начинаете перемещать маркеры или картинку, внутри рамки сразу появляется сетка. По умолчанию это сетка 3 на 3 созданная программой по правилу третей согласно которому при обрезке вы должны расположить основной объект на фото в одном из участков образованных линиями сетки. На практике это не всегда так, количество ячеек всегда можно изменить обратившись к пункту Вид и подобрать сетку по своему усмотрению исходя из конкретных задач которые вы решаете работая с изображением.
Вы можете переключаться между пунктами этого списка при помощи клавиши(О) меняя сетки по ходу работы.
Ниже списка сеток расположены пункты, управляющие их отображением, название каждого говорит само за себя и думаю в пояснениях не нуждается.
Поворот изображения инструментом «Рамка»
В фотошопе есть несколько способов чтобы повернуть изображения используя инструмент рамка. Первый из них — поворот вручную. Просто перенесите курсор за пределы рамки обрезки, он примет вид изогнутой линии с двумя стрелками на концах нажмите кнопку мыши и поворачивайте в нужную сторону.
Автоматический способ заключается в использовании кнопки «Выпрямить» на панели параметров. Использовать её очень просто, кликните на одном конце изображения и проведите до другого появится прямая линия и вы увидите рядом с курсором значение в градусах на которое будет повёрнуто изображение.
После того как вы отпустите кнопку мыши изображение повернётся на нужный градус.
Отмена и принятие действия инструмента рамка
Все мы люди и все совершаем ошибки даже используя «Рамку», однако такой печали можно помочь. Отменить действие инструмента можно комбинацией клавиш (Ctrl+Z) или полностью удалить все действия с инструментом (рамку обрезки, соотношение сторон, поворот) нажав на кнопку сброса.
Если вы хотите отменить обрезку изображения используйте кнопку отмена.
В противном случае если вас всё устраивает примите обрезку нажав на клавишу (Enter) или на кнопку «Выполнить кадрирование».
Вот так легко и просто вы можете работать и настраивать инструмент «Рамка» для обрезки и выравнивания изображений
Применение инструмента
Познакомиться с применением инструмента рамка можно в этой статье
Обзор новых возможностей Adobe Creative Cloud / Программное обеспечение
Сервис Creative Cloud был запущен три с половиной года назад. Однако вторым его днем рождения можно считать май 2013 года, когда компания Adobe прекратила продажу пожизненных лицензий на программное обеспечение, полностью перейдя на распространение по подписке посредством сервиса Creative Cloud.
Понятно, что продажа права на временное использование программы — это совершенно новая модель бизнеса для компании. Поэтому неудивительно, что за те два года, которые прошли с момента полного перехода на Creative Cloud, компания Adobe вносила изменения в планы подписки. Например, после того, как был представлен план «Полный набор» стоимостью 50 долл. в месяц, включающий все приложения Creative Suite, оказалось, что далеко не все пользователи хотят платить за приложения, с которыми они никогда не работают. Поскольку среди поклонников программ Adobe очень много фотографов, компания позже предложила для них отдельный план. За 10 долл. в месяц фотографы получают право работать с Photoshop и всеми версиями Lightroom (настольной, мобильной и веб-сервисом). Кроме этого, существует возможность подписки на отдельные приложения и сниженная цена на полный набор программ для владельцев лицензий Creative Suite (действует только до конца мая).
Но переход на Creative Cloud не стоит расценивать лишь как отказ от стандартных лицензий. За новой моделью распространения привычных программ скрывается и совершенно новый подход к разработке и улучшению ПО.
За новой моделью распространения привычных программ скрывается и совершенно новый подход к разработке и улучшению ПО.
В былые времена новые версии приложений выходили примерно раз в полтора-два года. В процессе их подготовки разработчики тесно сотрудничали с маркетинговым отделом Adobe, ведь при выпуске очередного релиза нужно было обязательно представить как минимум пять знаковых нововведений. Тех самых, о которых можно снять видеопрезентации, рассказать на обложке коробочной версии приложения и о которых пресс-служба напишет в рекламных материалах, а журналисты — в обзорах. Эти новые функции обязательно должны были быть зрелищными, запоминающимися, то есть обеспечивать так называемый вау-эффект. Они должны привлечь новых покупателей и убедить владельцев старых версий программ купить новую лицензию.
Однако на деле часто бывало так, что именно широко разрекламированные новые функции редко использовались в повседневной работе. С другой стороны, старые пользователи жаловались, что служба поддержки обращает больше внимания на добавление разных «рюшечек», чем на улучшение самых востребованных инструментов приложений и на исправление ошибок.
Переход на модель распространения приложений по подписке дал возможность разработчикам уделять важным, но не слишком заметным вещам больше внимания. То есть фактически специалисты компании перестали тратить лишние ресурсы на яркие нововведения, которые не слишком востребованы в процессе повседневной работы, но которые хорошо продаются в яркой коробке. Вместо этого они сосредоточились на потребностях существующих пользователей, желая, чтобы последние были довольны и постоянно продлевали подписку.
Кроме этого, теперь обновления приложений выходят гораздо чаще чем один раз в полтора-два года. Как только какое-то улучшение готово, приложение тут же обновляется, и подписчики могут оценить улучшение сразу же, а не ждать выхода новой версии.
Поскольку с момента полного перехода на Creative Cloud прошло два года (а это — как раз период, с которым раньше обычно выходили новые версии программ), самое время посмотреть, что нового появилось в основных приложениях Adobe.
⇡#Библиотеки Creative Cloud
Сервис Creative Cloud вряд ли можно рассматривать только как набор отдельно взятых приложений. Компания Adobe не только продает право на использование ПО, но и работает над тем, чтобы пользователям было удобно задействовать инструменты разных программ. Одно из последних улучшений в этой области, реализованных в конце пришлого года, — появление компонента Creative Cloud Libraries.
Компания Adobe не только продает право на использование ПО, но и работает над тем, чтобы пользователям было удобно задействовать инструменты разных программ. Одно из последних улучшений в этой области, реализованных в конце пришлого года, — появление компонента Creative Cloud Libraries.
Библиотеки Creative Cloud включены в последние обновления Photoshop CC, Illustrator CC и InDesign CC для рабочего стола, а также входят в состав новых мобильных приложений. В настольных приложениях работать с библиотеками можно, отобразив панель Libraries, а в мобильных — выбрав соответствующий пункт меню. В приложении InDesign, в котором ранее существовали собственные библиотеки для хранения текстовых рамок, групп объектов и прочих элементов, есть средство для быстрого переноса данных в Creative Cloud Libraries.
С помощью библиотек можно быстро находить сохраненные кисти, цвета, текстовые стили, изображения, векторные элементы, после чего использовать в других проектах. При этом не имеет значения, в каком приложении и на какой платформе они были сохранены. К примеру, можно сохранить элемент в библиотеку в Illustrator, а затем поместить в проект Photoshop. При этом он будет преобразован в Smart Object.
К примеру, можно сохранить элемент в библиотеку в Illustrator, а затем поместить в проект Photoshop. При этом он будет преобразован в Smart Object.
Для синхронизации данных используется профиль Adobe ID.
При этом для локальной работы с библиотеками (например, для использования элементов библиотеки в разных настольных приложениях, запускаемых на одном ПК) постоянное наличие соединения с Интернетом не нужно, так как все элементы сохраняются на компьютере. Сеть понадобится только для доступа к сохраненным данным на других устройствах.
Для удобства работы с большими объемами данных предусмотрена возможность их организации по проектам, клиентам, содержимому или по другим критериям. По умолчанию в настольных приложениях организация автоматически выполняется по типу. При этом можно выбрать разные варианты отображения: эскизы или в виде списка.
Во втором случае рядом с сохраненным элементом можно будет увидеть информацию о том, в каком приложении он был сохранен. Кстати, поддерживается и быстрое редактирование элемента библиотеки прямо через панель Libraries. Интересно также, что при открытии библиотеки в мобильном приложении те элементы, которые в нем невозможно использовать, просто не отображаются.
Кстати, поддерживается и быстрое редактирование элемента библиотеки прямо через панель Libraries. Интересно также, что при открытии библиотеки в мобильном приложении те элементы, которые в нем невозможно использовать, просто не отображаются.
Как уже было сказано выше, на текущий момент из настольных приложений работу с Creative Cloud Libraries поддерживают Photoshop CC, Illustrator CC и InDesign CC. Кроме этого, библиотеки дают возможность активно задействовать мобильные приложения в повседневной работе. Например, в приложении Adobe Brush CC можно создавать собственные кисти и использовать их в Photoshop, Illustrator, Adobe Sketch.
Векторные формы, созданные на основе фотографий или других изображений в мобильном приложении Adobe Shape CC, могут при помощи библиотек быть переданы в Photoshop, Illustrator и в приложение Adobe Draw. Мобильное приложение Adobe Color CC дает возможность создавать цветовые темы на основе фотографий и других изображений, упорядочивать их и передавать для использования в настольных приложениях Photoshop, Illustrator, InDesign, а также в мобильных Sketch, Line и Draw.
Библиотеки также поддерживаются мобильными приложениями Adobe Line и Adobe Sketch, где можно с их помощью сохранять готовые проекты и затем открывать в Photoshop и Illustrator. Работа с библиотеками также возможна из браузера Adobe Assets, в котором можно упорядочивать элементы, удалять их, переименовывать и т.д.
Последний на сегодняшний день релиз Photoshop CC открывает возможность совместной работы над библиотеками. Доступ к библиотекам возможен не только для подписчиков Creative Cloud — чтобы получить доступ к общей библиотеке, достаточно иметь Adobe ID.
⇡#Основные улучшения в Photoshop СС
За минувший год Photoshop обновлялся четыре раза: в июне, в августе, октябре и декабре. Некоторые из этих обновлений мы уже рассматривали в материале «Обзор нововведений в Photoshop CC 2014: фунт изюма», а о самых последних поговорим ниже.
⇡#Функция Extract Assets для веб-дизайнеров
Еще лет пять назад при создании сайтов веб-дизайнеры могли ориентироваться на то, что большинство пользователей просматривает сайты с разрешением по ширине не менее чем 640 и не более чем 1240 пикселов. Сегодня все больше и больше людей заходят в Интернет с мобильных устройств, и не учитывать это при создании сайтов невозможно. Даже Google не так давно уведомил веб-мастеров, что будет учитывать совместимость с мобильными устройствами при ранжировании сайтов в результатах поиска. А как может Photoshop помочь веб-мастерам при подготовке изображений? Во-первых, стоит работать со всеми изображениями в проектах как со Smart Objects. Во-вторых, при подготовке разных вариантов верстки сайта здорово помогают композиции слоев. И наконец, в-третьих, для сохранения изображений вместо функции Save for web теперь можно использовать новую команду Extract Assets («Извлечение ресурсов»).
Сегодня все больше и больше людей заходят в Интернет с мобильных устройств, и не учитывать это при создании сайтов невозможно. Даже Google не так давно уведомил веб-мастеров, что будет учитывать совместимость с мобильными устройствами при ранжировании сайтов в результатах поиска. А как может Photoshop помочь веб-мастерам при подготовке изображений? Во-первых, стоит работать со всеми изображениями в проектах как со Smart Objects. Во-вторых, при подготовке разных вариантов верстки сайта здорово помогают композиции слоев. И наконец, в-третьих, для сохранения изображений вместо функции Save for web теперь можно использовать новую команду Extract Assets («Извлечение ресурсов»).
С ее помощью можно очень быстро экспортировать содержимое отдельных слоев или всего проекта в один из шести форматов: PNG8, PNG24, PNG32, JPG, GIF или SVG. Обратите особое внимание на SVG — этот формат хорош тем, что файлы масштабируются без потери качества и имеют небольшой размер. SVG отлично подходит для логотипов, иконок и прочих подобных элементов сайта.
Сохраняя графические элементы при помощи функции Extract Assets, можно автоматически переименовать файлы по заданной маске, а также одновременно сгенерировать до восьми файлов с разным разрешением. Также удобно, что еще до экспорта в окне предварительного просмотра можно увидеть размер выбранных элементов в мегабайтах.
⇡#Улучшенная поддержка 3D
Несмотря на то, что в ассортименте компании Adobe пока что нет 3D-редактора, с каждым годом она делает все больше и больше для того, чтобы привлечь к своим приложениям 3D-дизайнеров, аниматоров и всех остальных, кто связан с миром трехмерной графики. Так, за последний год в Photoshop реализовано немало улучшений, направленных именно на эту категорию пользователей.
Прежде всего, стоит отметить новые фильтры, предназначенные для быстрого создания карт рельефа и карт нормалей. И те и другие активно используются 3D-дизайнерами для создания текстур. Карта рельефа (Bump Map) дает возможность имитировать неровности и складки на поверхности объекта, а карта нормалей (Normal Map) — увеличивать детализацию поверхности за счет имитации освещения на неровных участках.
При помощи новых фильтров Generate Bump Map («Создать карту рельефа») и Generate Normal Map («Создать нормальную карту»), расположенных в категории 3D, можно создавать карты соответствующих типов на основе любого изображения.
Использование карты Normal Bump для имитации рельефа на 3D-поверхности
Кстати, карты нормалей и рельефа могут использоваться не только в трехмерной графике. Например, с помощью таких карт можно быстро создавать различные графические файлы с эффектом объема: листовки, открытки, презентации и пр.
К улучшениям, касающимся трехмерной графики, относится и появление новых форматов импорта и экспорта. Если в распоряжении пользователя есть файл PDF с внедренным 3D-объектом, то его теперь можно извлечь из файла и открыть в Photoshop. И наоборот: трехмерный объект может быть экспортирован в 3D PDF из графического редактора. Photoshop CC умеет открывать файлы в форматах VRML, IGES, U3D и PLY, экспортировать данные в форматы U3D и VRML.
В Photoshop CC реализована и поддержка популярного открытого формата Collada. В частности, используя файлы в этом формате, можно импортировать в графический редактор «кости». Иными словами, используя панель Animation, можно работать в Photoshop с отригенными анимированными персонажами. Установив персонаж в нужной позе, можно затем использовать ее в проекте или же подготовить для 3D-печати.
В частности, используя файлы в этом формате, можно импортировать в графический редактор «кости». Иными словами, используя панель Animation, можно работать в Photoshop с отригенными анимированными персонажами. Установив персонаж в нужной позе, можно затем использовать ее в проекте или же подготовить для 3D-печати.
Кстати, насчет 3D-печати. За последний год поддержка трехмерных принтеров в Photoshop была существенно улучшена. В частности, появился профиль для печати на 3D-принтере MakerBot Replicator пятого поколения, а при помощи новой функции Pack Objects On Ground Plane («Упаковать объекты на плоскости основания») теперь можно без проблем подготовить к трехмерной печати сразу несколько объектов. В последней версии Photoshop для принтеров FDM (Fused Deposition Modeling) предварительный просмотр стал более точным. Кроме этого, появилась возможность переключаться между режимами предпросмотра в окне настроек 3D-печати.
⇡#Новые функции Illustrator CC
Как и любое приложение, существующее и активно развивающееся на протяжении многих лет, Adobe Illustrator может похвастаться огромным числом самых разных инструментов. Тем не менее в новых релизах разработчики не только улучшают уже знакомые пользователям средства и интегрируют поддержку современных технологий, но и добавляют новые инструменты.
Тем не менее в новых релизах разработчики не только улучшают уже знакомые пользователям средства и интегрируют поддержку современных технологий, но и добавляют новые инструменты.
Так, в одном из последних обновлений Illustrator CC в приложение было добавлено сразу два новых инструмента для рисования: Curvature («Кривизна») и Join («Соединение»). Первый предназначен для быстрого и наглядного создания кривых и прямых линий. Его удобство в том, что для редактирования уже созданных объектов не нужно переключаться на работу с другими средствами приложения (хотя при желании это можно сделать). Инструмент Join используется для объединения неточно нарисованных контуров, которые могут пересекаться или немного не доходить друг до друга. При помощи нового инструмента можно быстро соединить контуры и обрезать ненужные сегменты. При этом их исходные траектории не изменяются.
Среди небольших улучшений хорошо знакомых пользователям инструментов стоит обратить внимание на Area-type («Текст в области»). Теперь при редактировании текста, созданного с его помощью, размер рамки автоматически изменяется. Благодаря этому текст никогда не выходит за область рамки. Впрочем, если по каким-то причинам вы находите это улучшение неудобным, автоматическое изменение размера рамки можно быстро отключить двойным щелчком по виджету рамки.
Теперь при редактировании текста, созданного с его помощью, размер рамки автоматически изменяется. Благодаря этому текст никогда не выходит за область рамки. Впрочем, если по каким-то причинам вы находите это улучшение неудобным, автоматическое изменение размера рамки можно быстро отключить двойным щелчком по виджету рамки.
И Photoshop, и Illustrator теперь отлично работают с сенсорными устройствами на базе Windows 8.1 (с Microsoft Surface Pro 3 и подобными). Сенсорный ввод можно использовать для навигации по изображению: при помощи жестов холст можно вращать, приближать, отдалять, перемещать и т.д. В Illustrator в сенсорном режиме удобно делать выделения, использовать новые инструменты Curvature и Join, рисовать круги, выполнять различные трансформации объектов. При этом использовать жесты одновременно с обычным вводом при помощи мыши или стилуса не получится, нужно выбрать только один из вариантов. Все инструменты приложения, оптимизированные для работы с использованием жестов, собраны в новой рабочей среде Touch («Сенсорное управление»).
⇡#Улучшения в InDesign CC
Интересно, что в рамках Creative Cloud возможен выпуск обновлений для отдельных приложений. То есть если разработчики, которые трудятся над улучшениями одной из программ, готовы представить пакет новинок, им не нужно ждать, пока к ним подтянутся те, кто работает над другими приложениями пакета. Например, для InDesign обновления выходили не только в июне и октябре 2014-го (как для других компонентов Creative Cloud), но и в феврале текущего года.
Для более удобной работы с цветами в InDesign появился новый инструмент Color Theme («Цветовая тема»). Обнаружить его можно на панели инструментов рядом с Eyedropper («Пипетка»).
Его основное предназначение — сохранение отдельных цветов или же тем, содержащих до пяти цветов, для использования в будущем. При этом, если переключиться на какое-то другое действие, а затем снова выбрать инструмент Color Theme, созданная ранее тема сохраняется. Для очистки ячеек панели достаточно нажать клавишу ESC. Интересно, что в процессе создания темы приложение автоматически генерирует ее другие варианты: с более темными, более светлыми, более насыщенными цветами и пр. Сохраненные темы могут быть добавлены на панель Swatches («Образцы») в виде отдельной группы. Кроме этого, инструмент поддерживает сохранение цветовых тем в библиотеке Adobe Color.
Интересно, что в процессе создания темы приложение автоматически генерирует ее другие варианты: с более темными, более светлыми, более насыщенными цветами и пр. Сохраненные темы могут быть добавлены на панель Swatches («Образцы») в виде отдельной группы. Кроме этого, инструмент поддерживает сохранение цветовых тем в библиотеке Adobe Color.
Одно из небольших, но очень полезных улучшений в последней версии InDesign связано с открытием документов в более ранних версиях приложения. До недавнего времени для того, чтобы файл, созданный в последней версии InDesign, мог быть открыт с помощью предыдущих релизов приложений, необходимо было сначала конвертировать его в формат IDML. Теперь все гораздо проще.
Если приложение определяет, что файл создан в более новой версии InDesign, выводится окно с предупреждением, после чего документ отсылается на сервис Creative Cloud, конвертируется там в формат нужной версии и сохраняется на локальном компьютере. Правда, не стоит забывать, что, если при создании файла были использованы какие-то новые возможности InDesign, они просто будут удалены.
Одно из небольших улучшений, которые делают повседневную работу с программой проще, касается создания таблиц. Вплоть до недавнего времени создание таблицы в InDesign было возможно лишь в том случае, если предварительно была добавлена текстовая рамка. Благодаря новой опции Create Table («Создать таблицу») этого лишнего шага можно избежать. Теперь достаточно указать необходимое число строк и столбцов, после чего таблица будет вставлена в нужное место документа. Старый способ добавления таблиц при этом тоже работает.
К небольшим, но полезным улучшениям также можно отнести новую опцию Ungroup Remembers Layers («Разгруппировать скопированные слои»). Она актуальна для тех, кто часто пользуются возможностью группировки элементов. В более ранних релизах InDesign при добавлении в группу элементов, которые находились на разных слоях, при их последующей разгруппировке они не возвращались на свои исходные слои и оставались на верхнем слое. Теперь же благодаря новой опции пользователь может решить, как ему удобнее: чтобы элементы возвращались на исходные слои или оставались на верхнем.
Наконец, еще одно небольшое улучшение, на которое стоит обратить внимание, связано с печатью документов. В окне печати теперь есть отдельная опция для распечатки текущей страницы. А это означает, что перед его открытием пользователю теперь не нужно искать номер страницы и вводить его в диалог печати вручную.
⇡#Заключение
В целом, если оценивать проделанную за два года работу по улучшению приложений и сравнивать текущие редакции программ Creative Cloud с последним релизом Creative Suite, можно сказать, что всех представленных нововведений однозначно хватило бы на полноценную новую версию. С другой стороны, бросается в глаза то, что очень многие улучшения теперь касаются не отдельных приложений, а всего семейства Creative Cloud (по крайней мере, основных компонентов пакета). Например, много внимания уделяется интеграции приложений через новый компонент библиотек, все время создаются новые мобильные приложения, которые дополняют настольные и предназначены для совместной работы с ними. Тем самым разработчики из Adobe как бы предлагают своим пользователям вылезти из скорлупы привычных приложений и инструментов, попробовать новые способы работы, задействовать в своих проектах современные технологии.
Тем самым разработчики из Adobe как бы предлагают своим пользователям вылезти из скорлупы привычных приложений и инструментов, попробовать новые способы работы, задействовать в своих проектах современные технологии.
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
Добавление рамки к фотографии с помощью Photoshop Action
Узнайте, как добавить рамку к фотографии в Photoshop с помощью Action. Мы можем использовать предварительно загруженные экшены Photoshop для создания фоторамки.С помощью Экшенов Photoshop мы можем мгновенно создать фоторамку.
Достаточно просто выбрать нужные кадры, затем нажать кнопку «Воспроизвести», и мы получим картинку с рамкой.
В Photoshop CS6 предусмотрено 14 действий с кадрами, включая рамку с разбрызгиванием, рамки обводки, уголки фотографий и другие.
Из этого туториала Вы узнаете, как сделать угловую фоторамку.
После применения действия «Уголки фото» оно автоматически сформирует слои.
Затем мы можем отредактировать кадр по своему желанию.
 Если вам понравилось это видео, я настоятельно рекомендую вам подписаться на мой канал на Youtube — PhotoEffect .
Если вам понравилось это видео, я настоятельно рекомендую вам подписаться на мой канал на Youtube — PhotoEffect .1. Откройте фото.
Выберите «Файл»> «Открыть» или нажмите сочетание клавиш Ctrl + O.
Откроется окно.
Просмотрите местоположение вашей фотографии, щелкните фотографию, а затем нажмите кнопку «Открыть».
Выберите «Файл»> «Открыть», чтобы открыть изображение.
2. Действие нагрузки.
Выберите меню «Окно»> «Действия» или просто нажмите клавиши клавиатуры Alt + F9.
Откроется окно «Действия» с действиями по умолчанию.
Загрузить действие, нажав Alt + F9.
3. Загрузить действия для фрейма.
Если Действия для кадра не отображаются, вам необходимо сначала загрузить его, щелкнув раскрывающийся список в правом верхнем углу панели «Действия», а затем выберите «Кадры».
Загрузить действие для фреймов.
4. Щелкните Уголки фотографий, затем щелкните Воспроизвести.
После загрузки действий для фрейма выберите один из фреймов, который вы хотите применить.
Я бы выбрал уголки фоторамки.
Щелкните углы фотографий, а затем нажмите кнопку «Воспроизвести» в нижней части панели «Действия».
Действие Уголки фотографий будет выполнено в Photoshop.
Всего за несколько секунд у вас будет фоторамка.
Выберите один кадр и нажмите кнопку «Воспроизвести».
5. Отредактируйте результат.
После выполнения действий слой панели сформирует несколько слоев в зависимости от выбранного вами типа фреймов.
В этом примере сформированы слой Photo Corners и новый фоновый слой.
Чтобы изменить цвет фона, щелкните новый фоновый слой и выберите «Правка»> «Заливка».
В раскрывающемся меню выберите цвет, затем выберите желаемый цвет.
Для изменения стиля просто дважды щелкните углы эскиза слоя фотографии, появится окно стиля.
При необходимости отредактируйте результаты действия.
Вот результат:
Лучшие бесплатные рамки для Photoshop: исследуйте эти рамки для редактирования фотографий
Поэкспериментируйте с этими бесплатными рамками для Photoshop, чтобы вдохнуть новую жизнь в старые фотографии.
Дополнительные руководства по редактированию фотографий
Поскольку многие из нас застряли внутри в обозримом будущем, вам может быть интересно, как вы можете продолжать экспериментировать со своей фотографией, когда вы не можете выйти и снимать новые проекты.К счастью, вы все еще можете получать удовольствие от фотографирования — вам просто нужно делать это в доме. Один из многих интересных проектов, которыми вы, возможно, захотите заняться, — это экспериментировать с редактированием.
• Подробнее: Все, что нужно фотографам для работы из дома
Существует множество предустановок, действий и текстур, которые вы можете использовать при редактировании, чтобы вывести его на новый уровень. Однако вы, возможно, еще не пробовали использовать рамки для Photoshop.
Однако вы, возможно, еще не пробовали использовать рамки для Photoshop.
Хотя, возможно, это не подходит для каждой ситуации, в последнее время кадры пережили возрождение с растущей настройкой историй Instagram.Многие фотографы с удовольствием помещают рамки поверх своих изображений, чтобы помочь им по-новому нарядить их для своих зрителей, не беспокоясь о том, что это может выглядеть странно в их основной ленте.
Даже если вы не являетесь поклонником Instagram, вы все равно можете экспериментировать и получать удовольствие с этими бесплатными кадрами для Photoshop, которые мы собрали.
Как использовать бесплатные рамки для Photoshop
Использовать бесплатные рамки для Photoshop очень просто. Каждый из перечисленных здесь фреймов имеет расширение.eps (или аналогичный), который по сути является форматом графического файла. Эти файлы великолепны, потому что вы можете масштабировать их, не беспокоясь о потере качества.
Чтобы использовать свободный кадр, вам сначала нужно открыть фоновое изображение, с которым вы хотите поэкспериментировать, а затем перетащить файл кадра . eps поверх него. Может появиться окно с вопросом, хотите ли вы преобразовать файл в смарт-объект, поэтому просто нажмите OK.
eps поверх него. Может появиться окно с вопросом, хотите ли вы преобразовать файл в смарт-объект, поэтому просто нажмите OK.
Большинство перечисленных здесь фреймов имеют несколько фреймов на одном изображении, поэтому просто используйте инструмент «Ластик», чтобы избавиться от всего, что, по вашему мнению, вам не нужно (может спросить, хотите ли вы «Растрировать смарт-объект», так что просто нажмите ОК).
Некоторые кадры поставляются без фона, поэтому вы можете просто изменить размер кадра до подходящего размера и готово. Однако у других будет фон, а это значит, что вам нужно будет перейти в меню «Режимы наложения» на панели «Слои».
Если рамка темного цвета на светлом фоне, вам нужно использовать параметр Затемнить. В качестве альтернативы, если рамка светлого цвета на темном фоне, вам необходимо использовать параметр «Светлее».
Подсказка! Если вам нравится дизайн рамки, но он не отображается на фотографии, просто перейдите в «Изображение»> «Коррекция»> «Инвертировать», чтобы изменить цвет рамки с черного на белый (или наоборот).
Используйте границы редактирования фотографий
Мы продемонстрируем каждую из границ, которые мы нашли на изображении ниже. Хотя некоторые из них могут подойти этому базовому снимку больше, чем другие, каждый пример просто дает вам общее представление о том, как этот кадр может подойти вашему изображению.
Не забывайте, что у каждого из этих кадров есть несколько вариантов, поэтому, если один бросится в глаза, щелкните, чтобы увидеть, какие другие варианты доступны!
(Изображение предоставлено Луизой Кэри)Лучшее на сегодняшний день Adobe Photoshop CC предлагает
01.Гранж-рамки для фотографий
(Изображение предоставлено Луизой Кэри)Верните его в 90-е с этими забавными рамками с эффектом гранж! Этот подобный наброску эффект идеально подходит для городских пейзажей или мрачных портретов.
Загрузите рамки для фотографий Grunge Photo Edge от Vecteezy
02. Набор декоративных рамок
(Изображение предоставлено Луизой Кэри) Эта красиво замысловатая рамка идеально подойдет для фото романтической пары, как и наша. Его квадратный формат лучше всего подходит для одинаково квадратного изображения.
Его квадратный формат лучше всего подходит для одинаково квадратного изображения.
Загрузите набор декоративных рамок от Vecteezy
03. Симпатичная схематичная рамка в виде листьев
(Изображение предоставлено Луизой Кэри)Этот очаровательный дизайн в виде каракулей в виде листьев идеально подойдет для истории в Instagram! Он также особенно подходит для семейных фотографий или детских портретов.
Загрузите Симпатичную схематичную рамку в виде листьев с Vecteezy
04. Декоративные квадратные рамки
(Изображение предоставлено Луизой Кэри)Этот сдержанный коричневый цвет придает нашей фотографии легкий эффект.Однако, если вы хотите изменить цвет, вы можете сделать это через Image> Adjustments> Hue / Saturation. Просто убедитесь, что вы выбрали слой кадра на панели «Слои».
Загрузите декоративные квадратные рамки с Vecteezy
05. Симпатичный набор рисованных каракулей
(Изображение предоставлено Луизой Кэри) Нам так понравился этот набор геометрических каракулей, что мы почти не могли решить, какой из них использовать на нашем фото! Этот треугольник великолепен, но вам обязательно стоит взглянуть и на другие.
Загрузите набор милых рисованных каракулей от Vecteezy
06. Набор квадратных рамок
(Изображение предоставлено Луизой Кэри)Эта традиционная рамка идеально подходит для тех, кто хочет получить классический эффект. Замысловатый дизайн дополнит любой образ.
Загрузите набор декоративных квадратных рамок с сайта Vecteezy
07. Квадратные элегантные рамки
(Изображение предоставлено Луизой Кэри)Эта рамка в виде мозаичной плитки не подойдет для каждой фотографии, но обеспечит максимальное впечатление при использовании с правильным изображением.
Скачать Square Elegant Frames от Vecteezy
Подробнее
Лучший бесплатный фоторедактор в 2020 году: бесплатное программное обеспечение, которое по-прежнему отлично работает
Лучшее облачное хранилище фотографий в 2020 году: сравнение бесплатных и платных вариантов
Лучшее бесплатное видео программное обеспечение для редактирования
Как установить набор кистей для рамок и границ Photoshop
Попробуйте перед покупкой. Загрузите любой продукт Adobe и получите бесплатную 30-дневную пробную версию.
Загрузите любой продукт Adobe и получите бесплатную 30-дневную пробную версию.
Как установить и использовать бесплатный набор кистей Photoshop Frames & Borders
Загрузите бесплатный набор кистей Frames & Borders (zip / 6.5 МБ)
В этом руководстве вы узнаете, как установить и использовать набор кистей Frames & Borders Free Brush Set (zip / 6,5 МБ) Стефани из Obsidian Dawn. Он также включает в себя советы по использованию определенных кистей из набора, чтобы добиться наилучшего результата!
Вы найдете описание каждой из 28 кистей в конце этого урока.
Если вы уже знаете, как устанавливать и использовать кисти Photoshop, перейдите к разделу «Использование кистей».
Извлечение ZIP-файла
После загрузки набора кистей поместите ZIP-файл в любое место на компьютере, где его будет легко найти, например, на рабочий стол. Используя выбранную вами утилиту для извлечения (теперь она есть в Windows — просто дважды щелкните файл), извлеките файл SS-frames. abr в Program Files> Adobe> Photoshop (независимо от используемой версии)> Presets> Brushes.
abr в Program Files> Adobe> Photoshop (независимо от используемой версии)> Presets> Brushes.
Загрузка набора кистей
Откройте Photoshop.Если она у вас уже была открыта только что, кисти не появятся автоматически, пока вы не закроете и не снова откроете программу, поэтому сделайте это сейчас. Чтобы убедиться, что ваша палитра инструментов видна, нажмите «Окно» в верхнем меню и убедитесь, что рядом с «Инструменты» стоит галочка. Если нет, щелкните по нему. В палитре инструментов щелкните инструмент «Кисть».
Как только вы это сделаете, вы увидите небольшое меню параметров инструмента кисти, расположенное чуть ниже верхнего меню. Рядом с эскизом текущей кисти, которую вы выбрали, есть маленькая стрелка вниз.Щелкните по нему, чтобы открыть окно выбора предустановок кисти.
В этом раскрывающемся меню вы увидите все кисти, которые являются частью выбранного вами набора кистей. В дальнем правом верхнем углу есть маленькая стрелка. Щелкните по нему.
Теперь вы просматриваете, среди прочего, все наборы кистей, которые установлены на вашем компьютере. Они перечислены чуть ниже раздела, в котором вы можете «Сохранить кисти …» и «Заменить кисти …» и т. Д. Название этого набора кистей — «SS-frames», так что ищите его, затем выберите его. нажав на нее.Photoshop спросит вас, хотите ли вы «Заменить текущие кисти на кисти из SS-frames.abr?»
Нажмите «ОК», и теперь вы должны увидеть несколько очень разных эскизов в средстве выбора предустановок кисти. Это кисти для рамок! Вы успешно загрузили набор кистей. Если вы не видите «SS-рамки» среди перечисленных доступных наборов кистей, значит, вы не распаковали файл ABR в правильный каталог.
Использование кистей
Использовать кисть Photoshop так же просто, как щелкнуть по холсту с выбранной кистью.Но они были созданы для обрамления изображений или фотографий, так что это еще не все. Начнем со свежего холста. В верхнем меню выберите «Файл»> «Создать». Сделайте ширину и высоту 800 пикселей, разрешение 72 пикселей / дюйм (должно быть по умолчанию), цветовой режим RGB и фоновое содержимое белым.
Сделайте ширину и высоту 800 пикселей, разрешение 72 пикселей / дюйм (должно быть по умолчанию), цветовой режим RGB и фоновое содержимое белым.
Нам нужно фото в рамку! Итак, в верхнем меню выберите «Файл»> «Открыть» и найдите фотографию, вокруг которой вы хотите поставить рамку. Как только вы найдете его, выберите «ОК», чтобы открыть его в Photoshop.В верхнем меню выберите Изображение> Размер изображения. Если ширина / высота ниже 600 пикселей или около того, ничего менять не нужно. Просто нажмите «ОК». Однако, если фотография больше этого размера, нам нужно немного уменьшить ее. Измените ширину (или высоту, в зависимости от того, что больше) на 600 пикселей и выберите «ОК».
Теперь нажмите CTRL-A (Mac: Cmd-A), чтобы «выбрать все», затем CTRL-C (Mac: Cmd-C), чтобы скопировать. Теперь нажмите CTRL-Tab (Mac: Cmd-Tab), чтобы вернуться к другому файлу, который мы только что создали, и CTRL-V (Mac: Cmd-V) для вставки.Это должно вставить вашу фотографию в середину созданного нами белого холста.
Чтобы создать рамку для этой фотографии с помощью одной из кистей из набора рамок, нам нужно убедиться, что эта кисть находится на отдельном слое. Для этого в верхнем меню нажмите «Окно» и убедитесь, что напротив «Слои» стоит галочка. Если этого не произошло, щелкните по нему.
Ваша палитра слоев теперь должна выглядеть примерно так, как на изображении справа.
Чтобы создать новый слой для кисти, нажмите кнопку «Создать новый слой» в нижней части палитры слоев.Это значок, который выглядит как страница с поднятым нижним левым углом и должен находиться слева от значка мусорного бака. На этом снимке экрана вы можете увидеть мой значок, который нависает над ним.
По умолчанию этот слой должен называться «Уровень 3» или как-то так. Но давайте переименуем его. Щелкните правой кнопкой мыши этот новый слой в палитре слоев и выберите «Свойства слоя». Когда Photoshop попросит вас, назовите его «Кисть» и нажмите «ОК». Пока мы это делаем, давайте также назовем слой с фотографией на нем. Щелкните правой кнопкой мыши на этом слое и выберите свойства слоя, затем назовите его «Фото» и нажмите «ОК».«Однако мы хотим работать над нашим слоем кисти прямо сейчас, поэтому щелкните левой кнопкой мыши на этом слое один раз, чтобы выбрать его.
Щелкните правой кнопкой мыши на этом слое и выберите свойства слоя, затем назовите его «Фото» и нажмите «ОК».«Однако мы хотим работать над нашим слоем кисти прямо сейчас, поэтому щелкните левой кнопкой мыши на этом слое один раз, чтобы выбрать его.
На палитре инструментов убедитесь, что у вас все еще выбран инструмент кисти. Щелкните маленькую стрелку, чтобы справа от миниатюры кисти, расположенной под главным меню в верхней части окна Photoshop (точно так же, как мы это делали ранее, когда загружали кисти). Просмотрите кисти рамок и решите, какую из них вы хотите использовать.
Моя фотография длиннее по горизонтали, чем по вертикали, поэтому я выбрал одну из более широких кистей, которые были созданы для пейзажной фотографии.(Обратите внимание, что большинство этих кистей одинаково хорошо подходят для горизонтальных или вертикальных фотографий — позже я объясню, как вы можете вращать кисть, чтобы работать с ними.)
Кисть, которую я использую, называется «веревка». -квадрат », и он сделан в виде веревки. После того, как вы выбрали кисть, вам нужно найти правильный размер. Вы можете переместить стрелку вверху окна выбора предустановок кисти вправо или влево или щелкнуть внутри текстового поля и ввести числовое значение.
-квадрат », и он сделан в виде веревки. После того, как вы выбрали кисть, вам нужно найти правильный размер. Вы можете переместить стрелку вверху окна выбора предустановок кисти вправо или влево или щелкнуть внутри текстового поля и ввести числовое значение.
Вы хотите убедиться, что внутренний край кисти покрывает всю фотографию.Чтобы увидеть размер кисти по отношению к фотографии, пока вы выбираете кисти и размеры, вы можете навести указатель мыши на фотографию, и Photoshop покажет вам схему того, какую область будет покрывать кисть. Видите схему кисти ниже?
После того, как вы выбрали размер кисти, вам нужно выбрать цвет. Для самой кисти мы будем использовать черный цвет. Зачем? Что ж, у большинства кистей в этом наборе будет какая-то прозрачная область, если бы вы просто щелкнули один раз на холсте, чтобы обрамить фотографию.Однако нам не нужна прозрачность. Мы не хотим видеть части фотографии под кистью — во всяком случае, не в большинстве случаев!
Итак, у нас будет слой, на котором мы применим кисть для обрамления фотографии, а затем у нас будет слой под ним, который добавляет любые цвета, которые мы хотим иметь, а также убираем эту прозрачность.
Итак, выберите черный цвет в качестве цвета переднего плана в нижней части палитры инструментов.
Наведите указатель мыши на холст, пока не убедитесь, что внутренний край кисти закрывает часть фотографии, которую вы хотите вставить в рамку, затем щелкните левой кнопкой мыши один раз.
Выбранная рамка должна появиться на холсте. В случае с веревкой, которую я использую, кисть чрезвычайно прозрачна, как вы можете видеть. Но следующий шаг исправит это.
На палитре инструментов выберите «Волшебная палочка». Это похоже на изображение слева.
Убедитесь, что слой «Кисть» все еще активен в палитре слоев, щелкнув по нему левой кнопкой мыши. Вернувшись на холст, щелкните по середине границы.
Это должно выделить пространство в середине кисти рамки.Удерживая SHIFT, щелкните за пределами границы. Удерживая Shift, вы добавляете к текущему выделению, поэтому теперь у вас должно быть выделено внутри и снаружи кадра. Другими словами, все, кроме самого кадра. Как это.
Как это.
В верхнем меню нажмите Select> Inverse. Или ярлык для этого — SHIFT-CTRL-I (Mac: Cmd-Shift-I). Теперь вместо выделения всей области за пределами кадра, у вас выделен сам кадр.
Тем не менее, мы хотим убедиться, что по краям кисти не выступает цвет, поэтому давайте нажмем Select> Modify> Contract в верхнем меню и выберем 1 пиксель.Нажмите «Хорошо». Это изменяет нашу область выделения так, чтобы она была меньше по всем краям на 1 пиксель.
На палитре инструментов выберите «Paint Bucket Tool». На палитре слоев щелкните слой «Фото». Снова нажмите кнопку «Создать новый слой» в нижней части палитры слоев, как мы это делали ранее.
Теперь щелкните этот слой правой кнопкой мыши и выберите «Свойства слоя» — назовите его «Цвет» и нажмите «ОК». Ваша палитра слоев должна теперь выглядеть примерно так, как на изображении справа.
Используя цвет по вашему выбору (в данном случае приятный средний коричневый), щелкните в выбранной области на холсте.Это должно заполнить область кисти цветом и убрать всю прозрачность, которая была ранее. CTRL-D (Mac: Cmd-D), чтобы отменить выделение области, которую вы ранее выбрали, чтобы вы могли лучше рассмотреть свою границу. У вас, скорее всего, останутся участки фотографии, выступающие по краям кадра. Не волнуйтесь, мы исправим это дальше!
CTRL-D (Mac: Cmd-D), чтобы отменить выделение области, которую вы ранее выбрали, чтобы вы могли лучше рассмотреть свою границу. У вас, скорее всего, останутся участки фотографии, выступающие по краям кадра. Не волнуйтесь, мы исправим это дальше!
В палитре инструментов еще раз выберите «Magic Wand Tool». Убедившись, что слой «Цвета» активен (щелкните по нему в палитре слоев), щелкните один раз где-нибудь в середине области границы.Теперь у вас должно быть выделено все пространство в середине границы, где находится фотография.
В верхнем меню нажмите Select> Modify> Expand и выберите 1 пиксель. Теперь нажмите SHIFT-CTRL-I (Mac: Cmd-Shift-I), чтобы инвертировать выделение. В палитре слоев щелкните свой слой «Фото», чтобы выбрать его. Нажмите УДАЛИТЬ, чтобы удалить края фотографии, которые выступают за рамку. CTRL-D (Mac: Cmd-D) для отмены выбора.
Вуаля! Теперь у вас есть рамка вокруг вашей фотографии.
Если вы хотите поиграть с тем, как выглядит граница, вы можете изменить непрозрачность слоя кисти (в палитре слоев, вверху справа) или изменить оттенок / насыщенность цветового слоя (Изображение> Коррекция> Цветовой тон / Насыщенность ). Вы также можете применять различные стили слоя, такие как тень, цветовой градиент или узор, к слою «Цвет» (внизу палитры слоев кнопка «Добавить стиль слоя» выглядит как буква «f» внутри темный кружок — вот где вы найдете все эти варианты).
Вы также можете применять различные стили слоя, такие как тень, цветовой градиент или узор, к слою «Цвет» (внизу палитры слоев кнопка «Добавить стиль слоя» выглядит как буква «f» внутри темный кружок — вот где вы найдете все эти варианты).
Если ваш цвет все еще немного выступает из-под слоя «Кисть», выберите инструмент «Волшебная палочка» и нажмите на холст где-нибудь в пределах самой цветной области. Щелкните SHIFT-CTRL-I (Mac: Cmd-Shift-I), чтобы инвертировать выделение.Выберите Select> Modify> Expand и выберите 1 пиксель. Затем нажмите УДАЛИТЬ. CTRL-D (Mac: Cmd-D), чтобы снять выделение и лучше рассмотреть его. Продолжайте делать это, пока не перестанет выступать цвет, увеличиваясь каждый раз на 1 пиксель. Вам даже не нужно делать это один раз, но каждая кисть индивидуальна, и это объясняет, как исправить это «на всякий случай».
Является ли рамка, которую вы хотите использовать, выше, чем ее ширина, а ваша фотография прямо противоположна? Нет проблем! Большинство этих бордюров можно вращать, и они все еще работают (кроме арки). Следуйте инструкциям в точности так, как написано выше, но сразу после того, как вы один раз щелкнете по холсту, чтобы использовать кисть, нажмите Edit> Transform> 90 ° CW. Затем продолжите обучение.
Следуйте инструкциям в точности так, как написано выше, но сразу после того, как вы один раз щелкнете по холсту, чтобы использовать кисть, нажмите Edit> Transform> 90 ° CW. Затем продолжите обучение.
Советы для особых кистей
Для большинства кистей из этого набора описанная выше процедура идеально подходит для кадрирования фотографий. Однако есть несколько кистей, которые требуют дополнительных пояснений.
Некоторые границы чисто черные, без градиентов серого на них.С этими границами вы можете свободно использовать кисть любого цвета, который вам нужен, без необходимости использовать слой «Color» под ней.
Кисти: декоративные1, декоративные3, декоративные5, диафильмы, гранж1, гранж2, штамп.
Вы можете увидеть пример справа. Это кисть «штамп».
Некоторые кисти, например, кельтская кисть, имеют «дырочки» или прозрачные участки. Возможно, вам не захочется создавать сплошной цветной слой, так как он будет виден сквозь эти маленькие отверстия. Вместо использования инструмента «ведро с краской» вы можете продублировать слой «Кисть» (щелкните правой кнопкой мыши слой «Кисть» и выберите «Дублировать слой»), CTRL-E (Mac: Cmd-E), чтобы объединить этот слой вниз. , а затем примените наложение цвета к этому слою (на палитре слоев нажмите кнопку «Добавить стиль слоя» — это выглядит как курсивная буква «f» внутри темного круга — и затем выберите «Наложение цвета»).
Вместо использования инструмента «ведро с краской» вы можете продублировать слой «Кисть» (щелкните правой кнопкой мыши слой «Кисть» и выберите «Дублировать слой»), CTRL-E (Mac: Cmd-E), чтобы объединить этот слой вниз. , а затем примените наложение цвета к этому слою (на палитре слоев нажмите кнопку «Добавить стиль слоя» — это выглядит как курсивная буква «f» внутри темного круга — и затем выберите «Наложение цвета»).
Еще одна идея, как работать с такими кистями: вы можете сделать так, чтобы фотография отображалась сквозь отверстия, а не через фон.Для этого вам нужно снова покончить со слоем «Color». Используйте кисть любого цвета вместо черного. Затем, когда придет время удалить края фотографии, вместо выделения внутренней части кадра используйте инструмент «волшебная палочка», чтобы выбрать внешнюю часть кадра. Увеличьте его на 1-2 пикселя, щелкнув Select> Modify> Expand. Затем выберите слой с фото и нажмите УДАЛИТЬ. У вас получится что-то вроде этого.
Кисти с прозрачностью / отверстиями: кельтские, декоративные1, декоративные2, декоративные3, декоративные4, декоративные4-инверсные, декоративные5, салфеточные.
Для гранжевых кистей края слишком неровные, чтобы использовать вышеупомянутый метод выделения для удаления краев фотографии. В случае использования кистей grunge1 и grunge2 я настоятельно рекомендую кадрировать фотографию вручную.
Используйте инструмент «Прямоугольная область», чтобы выделить как можно ближе к середине гранжевой границы, как я сделал здесь. После того, как вы создали прямоугольник, нажмите CTRL-SHIFT-I (Mac: Cmd-Shift-I), чтобы инвертировать выделение, а затем УДАЛИТЬ, чтобы удалить края фотографии.
И последнее — но не менее важное — у нас есть кисть Polaroid. Вы можете использовать кисть «Полароид — белый», чтобы создать белую рамку вокруг фотографии, а затем применить стили слоя, такие как тень, скос, тиснение и т. Д., Чтобы сделать его похожим на поляроид. Это вариант.
Но если вы хотите, чтобы он был более подробным, точно следуйте курсу этого урока, но используйте кисть «Polaroid — dark» для создания границы. Затем на слое «Color» сделайте его белым. Видите уровень детализации границы?
Видите уровень детализации границы?
Вот и все! Если у вас есть какие-либо вопросы об этом руководстве или о том, как использовать эти кисти, вы можете задать их на странице отзывов и запросов Стефани.
Если вы заинтересованы в загрузке пакета изображений для этих кистей, а не самих кистей, вы можете найти пакет изображений Frames & Borders здесь.
И, конечно же, вот ссылка на набор кистей Frames & Borders Free Brush Set (zip / 6.5MB). Ниже приводится полное описание того, что вы найдете внутри. Развлекайся!
Другие бесплатные кисти для Photoshop от Стефани
Мы собрали самые последние оригинальные кисти Стефани на специальной странице кистей для Photoshop Obsidian Dawn с большими изображениями для предварительного просмотра, чтобы дать вам представление о каждом наборе.Вы также найдете ее отличные случайные советы по использованию кистей Photoshop.
Photoshop CS5 и Photoshop CS5 Extended — Новые кисти для рисования
Adobe Photoshop CS5 предоставляет революционные возможности, помогающие создавать впечатляющие изображения. Уточните свой
изображения с помощью переработанных инструментов фотографии для удаления шума, добавления зерна и создания высокодинамичных
диапазон (HDR) изображений. Получите точные результаты при выборе сложных элементов.Удалите любой элемент изображения и
увидеть, как пространство заполняется почти волшебным образом. Рисуйте мазками с естественной текстурой и реалистичными цветовыми переходами. Узнайте больше о Photoshop CS5.
Уточните свой
изображения с помощью переработанных инструментов фотографии для удаления шума, добавления зерна и создания высокодинамичных
диапазон (HDR) изображений. Получите точные результаты при выборе сложных элементов.Удалите любой элемент изображения и
увидеть, как пространство заполняется почти волшебным образом. Рисуйте мазками с естественной текстурой и реалистичными цветовыми переходами. Узнайте больше о Photoshop CS5.
Программное обеспечение Adobe Photoshop CS5 Extended помогает создавать идеальные изображения
для печати, Интернета и видео. Наслаждайтесь всеми современными возможностями редактирования, композитинга,
и возможности рисования в стандартном Photoshop CS5, а также
высокая производительность благодаря кроссплатформенной поддержке 64-бит.Также создайте 3D-экструзии
для логотипов, графики и анимированной графики; редактировать 3D-объекты с помощью расширенных инструментов; а также создавать и улучшать контент на основе движения. Узнайте больше о Photoshop CS5 Extended.
Photoshop CS5 — Необычные эффекты рисования
С новой кистью Mixer Brush, функцией Bristle Tips и новым механизмом смешивания цветов Photoshop CS5 переопределяет способ рисования. Вы можете воспользоваться более естественными и реалистичными эффектами рисования, что упрощает использование ваших изображений и дизайнов в новых художественных направлениях.
Mixer Brush позволяет определить несколько цветов на одном кончике, а затем смешать и смешать их с нижележащими оттенками на холсте, достигая творческих результатов, которые не уступают традиционным средствам рисования. Начиная с фотооригинала, вы можете использовать сухую пустую кисть, чтобы смешать существующие цвета, одновременно добавляя живописный эффект к изображению.
Параметры Mixer Brush обеспечивают обширный контроль над влажностью цветов холста, скоростью загрузки, которая определяет количество краски, загруженной на кисть, скорость смешивания между цветами кисти и холста, а также то, заполняется ли кисть, очищается или и то и другое после каждый мазок картины.
В сочетании с этими новыми функциями смешивания Photoshop CS5 включает беспрецедентный контроль над характеристиками обводки инструментов рисования с помощью наконечников из щетины. Качество щетины определяет ключевые свойства щетины, такие как форма, длина, жесткость, толщина, угол и расстояние, которые влияют на то, как цвет накладывается на изображение при рисовании.
Функция предварительного просмотра щетинной кисти обеспечивает визуальное представление этих изменений, и вы можете сохранить конфигурацию ваших кончиков для использования в будущем, что позволит вам создать индивидуальную коллекцию щетинных кончиков для экспериментов при использовании инструментов кисти Photoshop.Прочтите обо всех новых функциях Photoshop CS5.
Вы можете перейти с любого Suite на любой Suite, так как больше нет ограничений. Клиенты могут перейти на комплекты CS5 с 3 версий назад. Клиенты могут даже уйти; перейти из Photoshop Extended в Photoshop или из Master Collection в другой Suite. Для получения полной информации о ценах на обновление отдельных продуктов CS5 посетите Adobe Store. Ознакомьтесь с ценами на CS5 в британской валюте в магазине Adobe UK Store. Посетите страницу специальных предложений Adobe, чтобы найти предложения.Сэкономьте 80% на Adobe Student Editions. Попробуйте перед покупкой — загрузите бесплатную пробную версию Photoshop CS5.
Для получения полной информации о ценах на обновление отдельных продуктов CS5 посетите Adobe Store. Ознакомьтесь с ценами на CS5 в британской валюте в магазине Adobe UK Store. Посетите страницу специальных предложений Adobe, чтобы найти предложения.Сэкономьте 80% на Adobe Student Editions. Попробуйте перед покупкой — загрузите бесплатную пробную версию Photoshop CS5.
Free Brush Set — Frames & Borders Free Brush Set — Описание кистей
Внутри набора Frames & Borders Free Brush Set (zip / 6.5MB) вы найдете 28 рамок и границ различной ширины и соотношения высоты, которые подходят для большинства стандартных размеры фото. Некоторые из кистей предназначены для пейзажных фотографий (шире, чем они высокие), а другие кисти предназначены для портретных фотографий (выше их ширины).Все они (кроме кисти «арка») можно вращать. Это оригинальные кисти Стефани из Obsidian Dawn, которые разрешены для коммерческого использования. Вот полный список бесплатных кистей в наборе:
Archway : каменная арка
Bamboo : бамбуковые палочки в форме рамки
Celtic : бордюр из кельтских узлов
Декоративный 1 : декоративный бордюр с петлями и точками
Декоративный 2 : бордюр с перекрещивающимися лентами
Декоративный 3 : бордюр с линиями и завитками по краям
Декоративный 4 : завитки и флер-де-лилии составляют это бордюр
Декоративный 4-инверсный : то же, что «Декоративный4», но с инвертированными цветами
Декоративный 5 : обрамление в классическом стиле с закругленными внутренними краями
Ромбы : бордюр из ромбов
Салфетка : это только внешняя бахрома кружевной салфетки
Ткань : ткань, разрезанная зигзагообразными ножницами и прошитая толстой нитью
Диафильм : пленка рамка поездки, чтобы фотографии выглядели как кинопленка или негатив
Frame1 : деревянная рамка с металлическими шипами — текстурированная и шероховатая
Frame2 : простая деревянная рамка
Frame3 : металлический орнамент или дерево) фоторамка
Гранж1 : шероховатая граница, довольно однородная
Гранж2 : шероховатая граница, которая может быть повсюду
Гранж-квадраты : граница, состоящая из шероховатых квадратов
Листья1 : обычная скошенная рамка, но с участком листьев в верхнем левом углу
Leaves2 : граница из виноградных лоз и листьев
Polaroid-dark : для использования с кистью темного цвета на белом фоне
Polaroid-white : более простая окантовка, предназначенная для использования с белой кистью
Ric-rac : окантовка из ric-rac, окантовка тканевого типа, используемая при шитье
Круг из веревки : веревка i n форма круга, который может использоваться в качестве границы
Квадрат из веревки : граница из веревки в форме квадрата
Блестки : граница, составленная из перекрывающихся блесток
Штамп : обрамление выполнено чтобы ваша фотография выглядела как штамп
Obsidian Dawn: Free Brushes by Stephanie Shimerdla
Здесь можно найти восхитительную коллекцию кистей для спецэффектов. Реалистичные изображения молний, пламени, пятен крови и многого другого.
Реалистичные изображения молний, пламени, пятен крови и многого другого.
Обсидиановый рассвет: бесплатные кисти Стефани Шимердла
Инструмент рамки Photoshop 2019 | Учебный курс Photoshop 2019
Инструмент рамки Photoshop 2019 великолепен, но, возможно, он не такой драматичный, как многие другие инструменты Photoshop.В нем нет ни «вау», как Liquify, ни красоты кистей, ни настройки цвета. Но у него есть фактор «практического использования», который позволяет сэкономить время. Инструмент «Рамка» идеально подходит для тех, у кого макет никогда не меняется, но часто меняет содержимое. Например, вы используете тот же размер и макет баннера для Facebook, но время от времени меняете изображение (все остальное остается неизменным, кроме изображения).
Работа с рамным инструментом
Инструмент «Рамка» находится на панели инструментов Photoshop.Просто щелкните значок рамки, чтобы активировать инструмент, затем вытяните рамку на документе. Затем вы можете изменять размер, вращать и использовать преобразование так же, как и любой другой объект.
Затем вы можете изменять размер, вращать и использовать преобразование так же, как и любой другой объект.
Пример макета страницы
В базовом макете страницы ниже вы можете увидеть два фрейма, расположенные один над другим с текстовыми полями справа. Вокруг верхнего кадра есть ограничивающая рамка, показывающая, что он активен в данный момент.
Щелкните рамку, чтобы активировать ее, затем перейдите в меню «Файл»> «Выбрать место».
Примечание!
В Photoshop есть два варианта размещения —
Место встроенное
Место связано
ИЛИ
Перетащите из источника изображения в рамку
Изображение переместится в рамку и автоматически примет метки преобразования (инструмент преобразования). Содержимое в рамке автоматически помещается как смарт-объект, что означает, что любые внесенные вами изменения не будут разрушительными.
Пример изображения внутри рамки
После того, как изображение будет помещено в рамку, появится второе окно.
Щелкните и перетащите, чтобы поместить изображение внутри рамки
Это изменит размер самого изображения, а не кадра
(На изображении выше — сама рамка выбрана)
Заменить содержимое в существующем фрейме
Весь смысл Frames в том, что контент можно обновлять в любое время.Все, что вам нужно, это перетащить изображение из CC Libraries или перетащить изображение из его источника и поместить его прямо в Frame . Вы также можете перетащить изображение прямо на слой кадра на панели «Слои».
Инструмент рамки для фотошопа
Советы и хитрости
Преобразование фигур и текстовых полей в рамку
Перейдите на панель слоев> Преобразовать в кадр
В новом поле Frame назовите новый Frame и задайте ширину и высоту.
Спасибо, что посетили мой сайт
Хорошего дня, хорошего дня
Как создать анимированный GIF в Photoshop
GIF, или «формат обмена графикой», представляет собой формат файла сжатого изображения, который позволяет использовать анимацию. Есть много способов создать GIF, но Photoshop работает быстро и легко, со встроенными инструментами для обработки изображений и анимации.
Есть много способов создать GIF, но Photoshop работает быстро и легко, со встроенными инструментами для обработки изображений и анимации.
Как и классическая анимация, анимированный GIF состоит из серии неподвижных изображений, воспроизводимых последовательно, чтобы создать иллюзию движения. Найдите GIF в Интернете и перетащите его в Photoshop, и вы увидите отдельные кадры, составляющие анимацию. Эти кадры — это то, что мы собираемся создать в этом руководстве, чтобы анимировать убийственный баннер рекламного GIF.
Узнайте, как я сделал этот GIF! Фото через Graham Wizardo.Без лишних слов, вот как создать анимированный GIF в Photoshop.
Шаг 1. Настройте размеры и разрешение документа Photoshop
– .
Настройте документ заранее. Даже если ваша единственная цель — создать GIF-файл, которым вы можете поделиться для своих друзей в социальных сетях, если размер ваших фотографий или видео будет определять размер вашего документа, это может сделать файл больше, чем вам нужно, что приведет к низкому качеству. GIF.В общем, для квадратного изображения подходит диапазон 600-800 пикселей.
GIF.В общем, для квадратного изображения подходит диапазон 600-800 пикселей.
Размеры
В этом проекте мы работаем с рекламным баннером в формате GIF со стандартными требованиями к размеру. Я выбрал макет 720 × 300. Убедитесь, что ваши единицы измерения указаны в пикселях.
Разрешение
Чтобы размер файла был как можно меньше, достаточно разрешения 150. Я выбрал 300, так как знаю, что мой GIF не будет таким большим.Убедитесь, что ваши единицы измерения — пиксели на дюйм.
Цветовой режим
Наконец, для экрана создаются анимированные GIF-файлы, поэтому установите цветовой режим на цвет RGB. Нажмите Create , чтобы открыть новый документ.
Шаг 2. Импортируйте файлы изображений в Photoshop
– Файл> Сценарии> Загрузить файлы в стек… Выберите «Обзор», найдите изображения, выровняйте их, если нужно, и нажмите «ОК».
Создание GIF из неподвижных изображений
Перейдите в File> Scripts> Load Files into Stack и нажмите кнопку Browse в появившемся окне Load Layers. Откроется окно Finder / Explorer, в котором вы можете найти свои файлы и выбрать все, что вам нужно. Когда вы закончите, нажмите Открыть , а затем ОК в следующем окне. Файлы будут импортированы в отдельный документ, из которого вы можете выбрать все слои и перетащить их в свой рабочий документ.
Откроется окно Finder / Explorer, в котором вы можете найти свои файлы и выбрать все, что вам нужно. Когда вы закончите, нажмите Открыть , а затем ОК в следующем окне. Файлы будут импортированы в отдельный документ, из которого вы можете выбрать все слои и перетащить их в свой рабочий документ.
Создание GIF из видео
Если вы конвертируете видео в GIF, выберите Файл> Импорт> Видеокадры в слои .
Шаг 3. Откройте окно временной шкалы
– Окно> Временная шкала Настройка окна временной шкалы для покадровой анимации
Перейдите в окно Window> Timeline .Это откроет панель в нижней трети холста. В центре панели щелкните стрелку, чтобы открыть раскрывающееся меню, и выберите Create Frame Animation .
Шаг 4. Преобразуйте слои в кадры
– . Если у вас уже подготовлены неподвижные изображения, щелкните значок меню гамбургера на шкале времени и выберите «Создать кадры из слоев»
. Ваш первый кадр уже будет настроен и состоит из всех видимых слоев (имеется в виду видимость слоя или значок глаза , включен) в вашем документе.Теперь все, что вам нужно сделать, это заполнить временную шкалу несколькими кадрами для имитации движения. Это можно сделать двумя способами: импортировать уже подготовленные кадры или создать анимацию с нуля в Photoshop. В этом разделе будет рассмотрен первый сценарий.
Ваш первый кадр уже будет настроен и состоит из всех видимых слоев (имеется в виду видимость слоя или значок глаза , включен) в вашем документе.Теперь все, что вам нужно сделать, это заполнить временную шкалу несколькими кадрами для имитации движения. Это можно сделать двумя способами: импортировать уже подготовленные кадры или создать анимацию с нуля в Photoshop. В этом разделе будет рассмотрен первый сценарий.
Если вы уже заранее настроили неподвижные последовательные изображения (или работаете с импортированными видеокадрами, см. Шаг 2), щелкните значок меню гамбургера в правом верхнем углу панели временной шкалы. Выберите Сделать кадры из слоев .Вы увидите, что шкала времени заполнится кадрами из ваших слоев.
Шаг 5. Дублируйте кадры для создания анимации
– Под временной шкалой находится панель инструментов, которая содержит (среди прочего) настройку цикла, кнопку предварительного просмотра и кнопку дублирования кадра.
Если вы не настроили неподвижные изображения заранее или вам нужно настроить части созданной вами анимации на шаге 4 вы можете создать анимацию вручную, кадр за кадром (именно так я и сделал свою анимацию). Для этого продублируйте последний кадр на временной шкале (щелкните значок выделенной страницы на панели инструментов под временной шкалой), внесите необходимые изменения в свое изображение и повторите.
Для этого продублируйте последний кадр на временной шкале (щелкните значок выделенной страницы на панели инструментов под временной шкалой), внесите необходимые изменения в свое изображение и повторите.
Например, моя анимация — это пара солнцезащитных очков, скользящих по глазам объекта. Для этого я продублировал рамку, переместил солнцезащитные очки на несколько пикселей вниз (сколько пикселей было вопросом проб и ошибок — подробнее об этом позже) и повторял этот процесс до тех пор, пока у меня не было примерно пятнадцати кадров, и солнцезащитные очки оказались там, где я хотел их, что привело к плавной анимации нисходящего скольжения.
Фото через Graham Wizardo.Шаг 6: Установите время задержки каждого кадра
— Настройку продолжительности можно найти внизу каждого кадра.
Вы можете найти таймер задержки внизу каждого кадра (время в секундах со стрелкой раскрывающегося списка рядом с ним).
Щелкните стрелку, чтобы открыть меню и выбрать время, в течение которого кадр будет отображаться на экране.
Вы можете установить продолжительность отдельных кадров или нескольких кадров одновременно, выбрав все нужные кадры и используя раскрывающееся меню для одного из них.
Совет: Большое количество кадров с короткими задержками является ключом к сглаживанию анимации, в то время как несколько кадров с длинными задержками создают резкий эффект покадровой анимации.
Шаг 7. Установите количество циклов анимации
–
Также на панели инструментов под шкалой времени находится настройка цикла.Вы можете настроить анимацию на цикл «Навсегда», «Один раз» или определенное количество раз.
Шаг 8. Предварительный просмотр и повторение анимации
–
Кнопка воспроизведения на панели инструментов окна временной шкалы позволяет предварительно просмотреть анимацию. Используйте это, чтобы убедиться, что ваша анимация правдоподобна и ведет себя должным образом. Если это не так, попробуйте поработать с задержкой или добавить больше кадров, пока не получите желаемый результат. И наоборот, это также отличное время для экспериментов с удалением как можно большего количества кадров, не нарушая иллюзию движения, чтобы получить минимально возможный размер файла.
И наоборот, это также отличное время для экспериментов с удалением как можно большего количества кадров, не нарушая иллюзию движения, чтобы получить минимально возможный размер файла.
Шаг 9. Экспортируйте документ Photoshop в формате GIF
— Файл> Экспорт> Сохранить для Интернета (устаревшая версия)…
Прежде всего, не забудьте сохранить рабочий PSD!
Когда вы будете готовы экспортировать окончательный файл GIF, выберите Файл> Экспорт> Сохранить для Интернета (устаревшая версия) . (Примечание: если вы работаете со старой версией Photoshop, скорее всего, это будет «Файл»> «Сохранить для Интернета и устройств»). Откроется окно экспорта.
Здесь много вариантов, но для наших целей нам понадобится лишь несколько.Сначала убедитесь, что вы установили тип файла GIF в раскрывающемся списке в правом верхнем углу. Остальные параметры, которые я выделил на изображении ниже, необязательны, но полезны для создания облегченного файла. Давайте теперь пройдемся по ним.
Обрезать размер файла
Ваша главная цель с остальными параметрами — уменьшить размер файла за счет уменьшения количества деталей в вашем GIF без ущерба для качества изображения. Помните, что большой размер файла означает медленное время загрузки, что может быть особенно неприятным для маркетинговых целей, таких как баннерная реклама, когда зритель не искал ваш контент и не ждал, пока он загрузится.Старайтесь оставаться ниже 1 МБ. На большинстве веб-сайтов можно увеличить размер до 5 МБ, но при этом нужно увеличить его. Вы можете увидеть размер вашего файла GIF в нижнем левом углу панели, содержащей изображение для предварительного просмотра.
На эти настройки следует обратить внимание в окне «Сохранить для Интернета».Уменьшить цветовую информацию
Ненужная информация о цвете — самая большая проблема, когда дело доходит до большого размера файла. Чтобы сократить его, отрегулируйте общее количество цветов в раскрывающемся списке с надписью «Цвета:» и уменьшите настройку дизеринга (смешение пикселей для создания бесшовного затенения) под ним. Внося изменения, следите за изображением предварительного просмотра вашего GIF-изображения слева, чтобы увидеть, как это влияет на разрешение.
Внося изменения, следите за изображением предварительного просмотра вашего GIF-изображения слева, чтобы увидеть, как это влияет на разрешение.
преобразовать в sRGB
sRGB, или «Стандартный RGB», имеет более узкий диапазон цветов, чем стандартный «Adobe RGB», поэтому обязательно установите этот флажок.
Сохранить
Когда вы будете довольны разрешением и размером файла, нажмите кнопку сохранения в нижней части окна. Чтобы убедиться, что все в порядке, вы можете просмотреть готовый файл GIF, перетащив его в поле URL браузера.
Моя готовая баннерная реклама GIF. Фото через Graham Wizardo.Шаг 10: Поделитесь своим готовым Photoshop GIF!
–
И вот, готовый GIF-файл, готовый к публикации во всемирной паутине. Теперь, когда у вас есть навыки создания базовой анимации Photoshop из видеороликов и неподвижных изображений, вы можете дарить подарки практически всем!
Хотя этот метод полезен для быстрых веселых GIF-файлов, GIF-файлы для профессиональных целей должны быть намного надежнее, чем моя глупая реклама солнцезащитных очков. Изучить программное обеспечение несложно, но сама анимация — сложная форма искусства, требующая практики и опыта. Когда вы будете готовы к созданию игры в формате GIF, убедитесь, что вы работаете с профессионалом.
Изучить программное обеспечение несложно, но сама анимация — сложная форма искусства, требующая практики и опыта. Когда вы будете готовы к созданию игры в формате GIF, убедитесь, что вы работаете с профессионалом.
Ищете профессиональную помощь в создании анимации?
Работайте с одним из наших талантливых дизайнеров!
Эта статья была первоначально написана Ребеккой Крегер и опубликована в 2013 году. Она была дополнена новой информацией и примерами.
Создание рамок для фотографий в Photoshop: часть 1
Недавно журнал Reader’s Digest попросил меня разработать фотореалистичную рамку для фотографий, в которую они могли бы помещать разные фотографии каждый месяц. Мне пришло в голову, что, используя смарт-объекты и экшен Photoshop для управления процессом, можно было бы создавать множество кадров с двух разных углов, и все они генерировались автоматически, просто перетаскивая изображение на каплю.
В части 1 этого урока я объясню, как создать фотореалистичную рамку и придать ей правую и левую перспективу. Во второй части я рассмотрю аспекты автоматизации.
Во второй части я рассмотрю аспекты автоматизации.
Шаг 1: Базовая рамка
Начните с рисования прямоугольника со слегка закругленными углами на новом слое и залейте его любым цветом. Затем сделайте внутри него прямоугольное выделение меньшего размера. Вы можете удерживать пробел во время рисования, чтобы перемещать его, что помогает выровнять его с рамкой.Когда он будет в центре, удалите эту область, чтобы создать основную форму вашей рамки.
Шаг 2. Добавление цвета
Чтобы придать цвет рамке, проще всего добавить новый стиль слоя («Слой»> «Стиль слоя»). Выберите «Наложение градиента» и щелкните образец «Градиент», чтобы открыть редактор градиентов.
Щелкните изображение ниже, чтобы увидеть увеличенную версию:
Шаг 3. Создайте градиент
Щелкните левую цветовую границу под полосой градиента и выберите темно-серый цвет, затем щелкните правую цветовую границу и сделайте ее светло-серой.Затем, удерживая Option / Alt, перетаскиваете каждую, чтобы дублировать ее. Перемежайте несколько из них по длине градиентной полосы.
Перемежайте несколько из них по длине градиентной полосы.
Шаг 4: Эффект градиента
Установите угол градиента примерно на 45 градусов, чтобы он не был чисто вертикальным, и вы получите начало блестящей рамки.
Шаг 5: Добавьте скос
Переключитесь на раздел «Скос и тиснение» диалогового окна «Стиль слоя» и добавьте внутренний скос. Выберите небольшой размер — всего несколько пикселей в ширину.В разделе Gloss Contour выберите N-образный контур, чтобы добавить детали к краю рамки.
Щелкните изображение ниже, чтобы увидеть увеличенную версию:
Шаг 6: Эффект скоса
Вот как теперь должна выглядеть рамка:
Этот скос добавляет блеск внутренним и внешним краям рамки, делая ее выглядят намного более трехмерными.
Шаг 7: Добавьте контур
Под заголовком раздела Bevel and Emboss с левой стороны шкалы Layer Style находится слово «Contour».Установите флажок рядом с ним, а затем в правой части диалогового окна выберите N-образный контур для еще большей детализации краев рамки.
Щелкните изображение ниже, чтобы увидеть увеличенную версию:
Шаг 8: Эффект контура
Вот как контур выглядит после его применения:
Вам не нужно добавлять этот шаг, если вы предпочитаете внешний вид рамка без нее — целиком на ваше усмотрение.
Шаг 9: Внутреннее крепление
Фотографии в хорошо оформленных кадрах имеют крепление, которое отодвигает изображение от рамки.Чтобы создать это, продублируйте внешнюю рамку, уменьшите ее и переместите за оригинал. Залейте светло-кремовым цветом и измените настройки стилей слоя, чтобы у них был только внутренний скос и небольшая тень.
Шаг 10: Добавьте перспективу
Чтобы создать вид в перспективе, сначала скройте белый фоновый слой, выберите все и выберите «Правка»> «Копировать объединенное». Когда вы вставляете, вы создаете составную часть рамы и ее крепления. Скройте оригиналы. Теперь перейдите в Edit> Free Transform и создайте перспективный вид кадра, удерживая Command / Ctrl для перетаскивания каждого углового маркера независимо.
Шаг 11: Нарисуйте тень
Чтобы создать тень, сначала используйте инструмент «Лассо», чтобы обвести область, которую она займет. Удерживайте Option / Alt, чтобы временно получить многоугольное лассо, поэтому вы можете просто щелкнуть каждый из четырех углов. Выберите «Выделение»> «Изменить»> «Растушевка», чтобы смягчить края. Я выбрал 8-пиксельное перо, но ваши настройки будут зависеть от размера вашего рисунка.
Шаг 12: Заливка тени
Создайте новый слой, переместите его за составной слой кадра и нажмите Option / Alt-Delete, чтобы залить выделение цветом переднего плана.(Он должен быть черным: если нет, нажмите D, чтобы установить цвета по умолчанию.) Если края выглядят слишком мягкими, отмените пару шагов и используйте меньший радиус растушевки.
Шаг 13: Смягчение тени
Вам нужна только слабая тень, исчезающая слева от кадра, и небольшая линия под ней. Уменьшите непрозрачность слоя с тенью и используйте большой мягкий ластик, чтобы растушевать тень. Я также удалил его из-за области изображения, но в этом нет необходимости, так как он все равно будет закрыт.
Я также удалил его из-за области изображения, но в этом нет необходимости, так как он все равно будет закрыт.
Шаг 14: Добавьте край
Этой рамке действительно нужна дополнительная сторона, чтобы она имела более реалистичную глубину. Выделите левую сторону кадра и скопируйте ее, затем искажите копию с помощью Free Transform, чтобы она соответствовала форме стороны. Немного затемните его, чтобы казалось, будто он поворачивает за угол.
Шаг 15: Варианты цвета
Объедините край с рамкой и продублируйте слой. (На этом этапе рекомендуется дать им имена.) При желании вы можете использовать «Изображение»> «Коррекция»> «Цветовой баланс», чтобы добавить красный и желтый, изменив цвет рамки с серебряного на золотой.
Шаг 16: Вариация текстуры
Вы можете сделать рамку как угодно. Здесь я добавил текстуру дерева поверх, установив режим Multiple, чтобы превратить оригинальную серебряную рамку в красное дерево. Я сохранил все три варианта как отдельные слои в одном файле Photoshop.
Я сохранил все три варианта как отдельные слои в одном файле Photoshop.
Шаг 17: Добавьте фотографию
Теперь вам нужен образец фотографии, чтобы заполнить рамку. Тема не имеет значения, но размер имеет значение: сделайте заметную ширину, например 1000 пикселей.Затем выберите «Слой»> «Смарт-объекты»> «Преобразовать в смарт-объект». Это важный шаг, поскольку он позволит вам отредактировать содержимое позже.
Шаг 18: Изменение перспективы
Переместите изображение за слои рамки и используйте Свободное преобразование, чтобы преобразовать его в перспективу: просто удерживайте Ctrl / Ctrl при перетаскивании каждого угла, чтобы он находился за пределами углов крепления.
Шаг 19: Дублируйте и отразите
Дублируйте все слои кадра вместе со слоем тени и используйте Edit> Transform> Flip Horizontal, чтобы дублированные слои смотрели в противоположном направлении.
Шаг 20: Отрегулируйте фотографию
Дублируйте слой с фотографией, но не переворачивайте его по горизонтали — это будет выглядеть неправильно. Вместо этого снова войдите в режим свободного преобразования. Поскольку фотография является смарт-объектом, она загрузится со всеми элементами управления в том виде, в котором вы их оставили в последний раз; все, что вам нужно сделать, это переместить их на новое место за креплением.
Вместо этого снова войдите в режим свободного преобразования. Поскольку фотография является смарт-объектом, она загрузится со всеми элементами управления в том виде, в котором вы их оставили в последний раз; все, что вам нужно сделать, это переместить их на новое место за креплением.
Шаг 21: Фотография, скорректированная
Теперь фотография будет выглядеть так: не перевернутая, а переконфигурированная, чтобы соответствовать перспективе новой рамы и крепления.
Шаг 22: Попробуйте фреймы
Вы можете включать и выключать каждый слой фрейма, чтобы увидеть, как они работают. Вот изображение с деревянной рамкой вместо серебряной.
Шаг 23. Поменяйте местами фотографию
Давайте попробуем поменять фотографию на другую. Откройте новую фотографию, выберите все и скопируйте, затем дважды щелкните любой из слоев с фотографиями в документе. Поскольку они являются смарт-объектами, они откроют новое окно . psb. Вставьте сюда свою новую фотографию, установите размер по размеру кадра, затем выберите «Сохранить», чтобы сохранить смарт-объект.
psb. Вставьте сюда свою новую фотографию, установите размер по размеру кадра, затем выберите «Сохранить», чтобы сохранить смарт-объект.
Шаг 24: Фотография, поменяна местами
И вот результат: новая фотография будет искажаться, чтобы соответствовать перспективе сцены. Из-за того, как работают смарт-объекты, версия, обращенная в другую сторону, также обновится до нового изображения.
Во второй части этого урока я покажу вам, как создать Photoshop Action и Droplet, которые автоматически генерируют шесть различных версий любой отдельной фотографии.
Анимация положения и непрозрачности слоев
Чтобы завершить последовательность анимации, вы добавите кадры, которые представляют переходные состояния изображения между двумя существующими кадрами.Когда вы изменяете положение, непрозрачность или эффекты любого слоя между двумя кадрами анимации, вы можете указать ImageReady использовать анимацию движения или автоматически создавать промежуточные кадры.
1 Убедитесь, что в палитре «Анимация» выбран кадр 1; затем выберите «Анимация» в меню палитры.
2 В диалоговом окне Tween установите следующие параметры (если они еще не выбраны):
• Во всплывающем меню «Анимация с» выберите «Следующий кадр».
• В разделе «Слои» выберите «Все слои».
• В разделе «Параметры» установите флажки «Положение» и «Непрозрачность». (Вы также можете выбрать Эффекты, чтобы равномерно изменять настройки эффектов слоя между начальным и конечным кадрами. Вы не выберете этот вариант сейчас, потому что вы не применили никаких эффектов слоя.)
• Щелкните OK, чтобы закрыть диалоговое окно.
ImageReady создает четыре новых переходных кадра на основе настроек непрозрачности и положения слоев в исходных двух кадрах.
Твин с: | Следующий кадр; | I 0K jjTS кадров, которые нужно добавить: | Отменить »|
Твин с: | Следующий кадр; | I 0K jjTS кадров, которые нужно добавить: | I Cancel »|
3 Во всплывающем меню« Зацикливание »в нижнем левом углу палитры« Анимация »выберите« Один раз ».
На палитре «Анимация» нажмите кнопку «Воспроизвести» (>), чтобы просмотреть анимацию в ImageReady.
Для Интернета: кадры анимации
Вы используете команду Tween, чтобы автоматически добавлять или изменять серию кадров между двумя существующими кадрами — равномерно варьируя атрибуты слоя (положение, непрозрачность или параметры эффекта) между новыми кадрами, чтобы создать видимость движения. Например, если вы хотите уменьшить яркость слоя, установите непрозрачность слоя в начальном кадре на 100%; затем установите непрозрачность того же слоя в конечном кадре на 0%.Когда вы выполняете промежуточную анимацию между двумя кадрами, непрозрачность слоя равномерно уменьшается по всем новым кадрам.
Термин «анимация движения» происходит от «промежуточного кадра», традиционного термина анимации, используемого для описания этого процесса. Анимация значительно сокращает время, необходимое для создания эффектов анимации, таких как постепенное появление или исчезновение, или перемещение элемента по кадру. Вы можете редактировать анимированные кадры по отдельности после их создания.
При выборе одного кадра вы выбираете, следует ли анимировать кадр с предыдущим или следующим кадром.Если вы выберете два смежных кадра, между ними будут добавлены новые кадры. Если вы выбираете более двух кадров, существующие кадры между первым и последним выбранными кадрами изменяются операцией анимации движения. Если вы выбираете первый и последний кадры в анимации, эти кадры рассматриваются как смежные, а кадры анимации движения добавляются после последнего кадра. (Этот метод анимации полезен, если для анимации задано несколько циклов.)
Примечание. Вы не можете выбрать несмежные кадры для анимации движения.-Из интерактивной справки по Adobe Photoshop 7.0
Продолжить чтение здесь: Сохранение прозрачности и подготовка к оптимизации
Была ли эта статья полезной?
.
 С помощью инструментов Rectangle Tool (U) или Pen Tool (P) рисуем примерное расположение рамок. Настройки инструментов показаны на картинке ниже (они одинаковы для любого инструмента).
С помощью инструментов Rectangle Tool (U) или Pen Tool (P) рисуем примерное расположение рамок. Настройки инструментов показаны на картинке ниже (они одинаковы для любого инструмента).