| Пушистый текст | |
Очень простой урок с использованием готовых операций (action) в Фотошоп. | |
| Водяной текстовый эффект | |
Простой урок по Фотошопу для придание тексту небольшой “влажности”, которая приукрасить короткую надпись. | |
| Радужный эффект для текста | |
Этот не сложный урок покажет вам как с помощью градиентов и фильтра размытие сделать яркий, радужный текст. | |
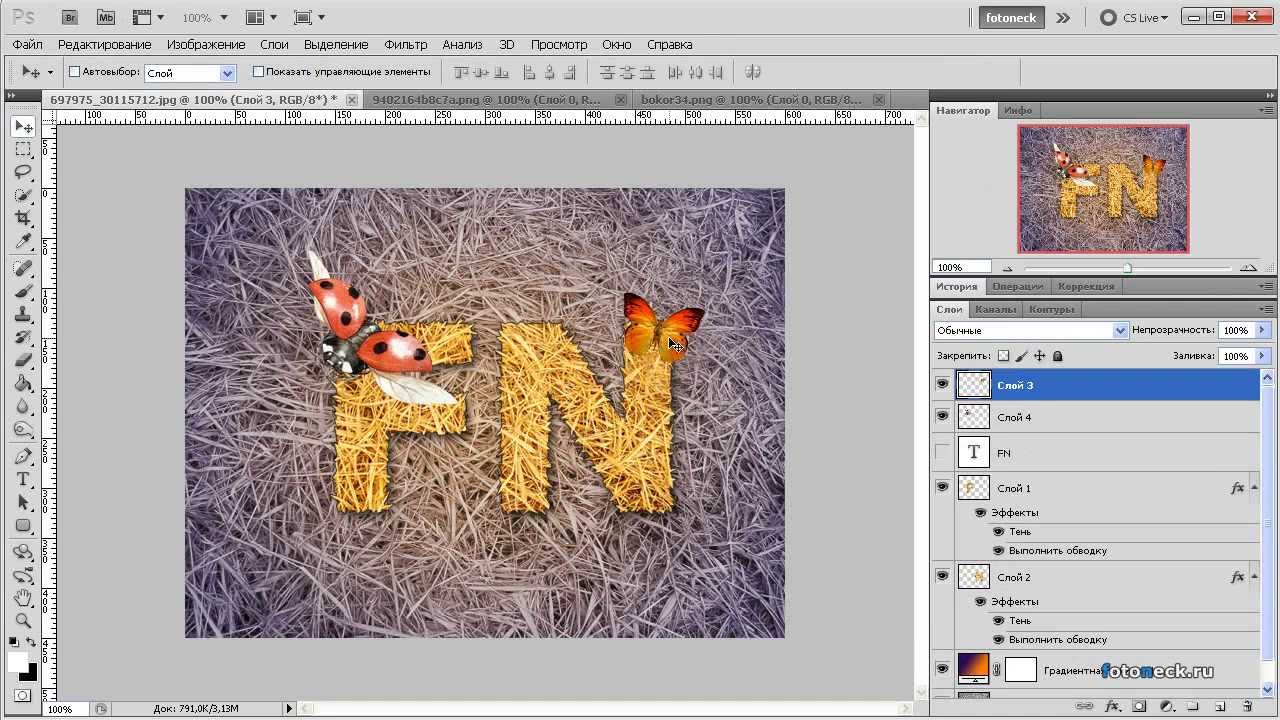
| Золотой текст в Фотошопе | |
В этом не сложном уроке мы узнаем как с помощью стилей и градиента сделать золотой текст в Фотошопе | |
| Текст на гламурных сердцах | |
В этом уроке мы создадим красивое глянцевое сердце в виде кулона с текстовым эффектом на День Святого Валентина.  Вам потребуется около получаса свободного времени и немного терпения, в результате вы получите отличную картинку для поздравления своей второй половинки. Для примера мы взяли слово “LOVE”, но вы можете использовать любое другое, на пример имя любимой или любимого. Вам потребуется около получаса свободного времени и немного терпения, в результате вы получите отличную картинку для поздравления своей второй половинки. Для примера мы взяли слово “LOVE”, но вы можете использовать любое другое, на пример имя любимой или любимого. | |
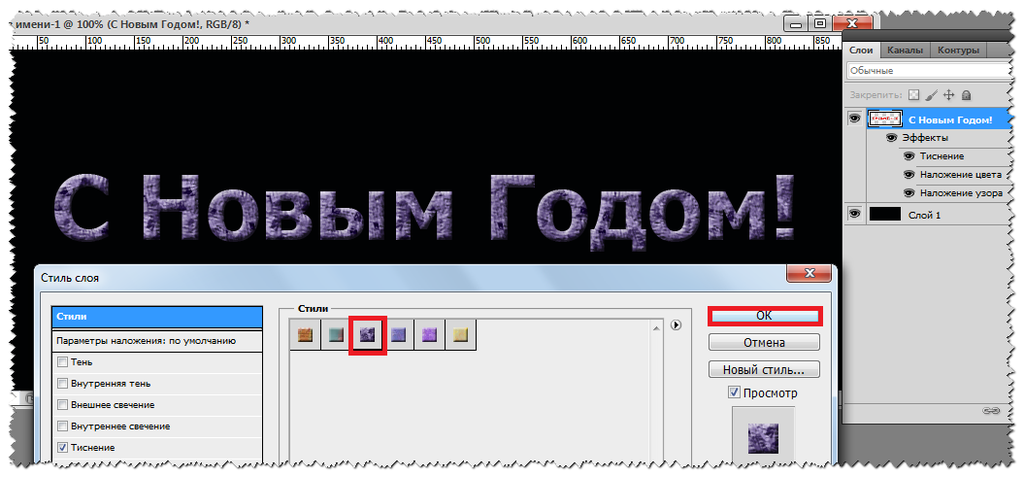
| Новогодняя открытка | |
В этом предновогоднем уроке мы с вами сделаем праздничную открытку, которая украсит любое поздравление. Выполняя этот не сложный урок мы советуем вам немного поэкспериментировать с настройками, что позволит вам обрести ещё больше опыта в работе с Фотошопом, а так же получить более красивый результат, чем у нас. | |
| Текст из нити накаливания в лампочке | |
Этот урок покажет вам как без особых усилий изменить вид нити накала в обычной лампочке на текст, который вам нужен.  В результате вы получите достаточно интересный эффект, для улучшения реалистичности текст будет не очень хорошо читаем. Не бойтесь экспериментировать. В результате вы получите достаточно интересный эффект, для улучшения реалистичности текст будет не очень хорошо читаем. Не бойтесь экспериментировать. | |
| Романтичный текст в Фотошопе | |
В этом не сложном уроке вы сможете создать красивый текст с цветочный центром в золотой оправе. Используя данный метод оформления текста, описанный в этом уроке вы сможете сделать прекрасные открытки для своих любимых. |
Практическая работа в Adobe Photoshop «Работа с текстом»
Практическая работа
Работа с текстом
Цель:
научиться редактировать текст в текстовых слоях;
создать и редактировать текст, а также применять эффекты слоя;
сохранять документ в файл.
Создание текстового слоя
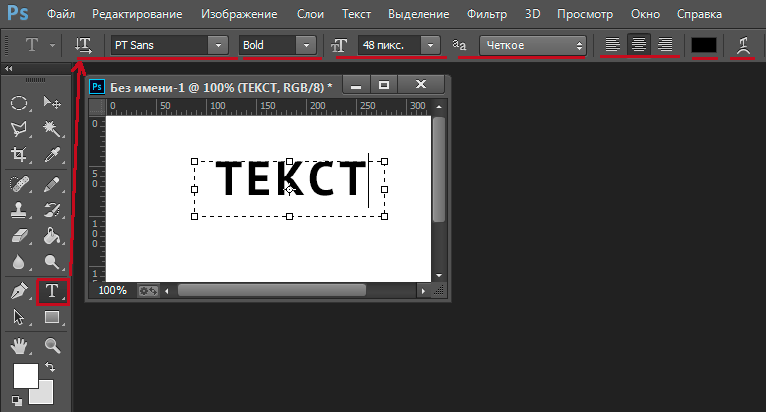
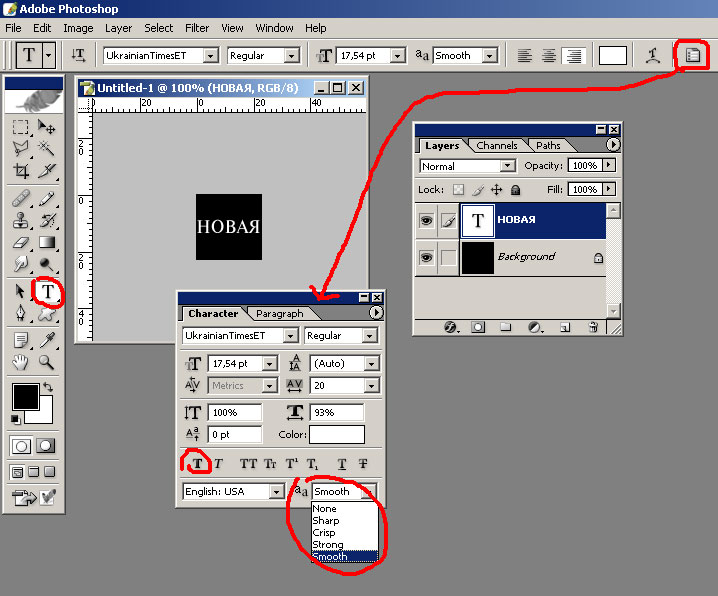
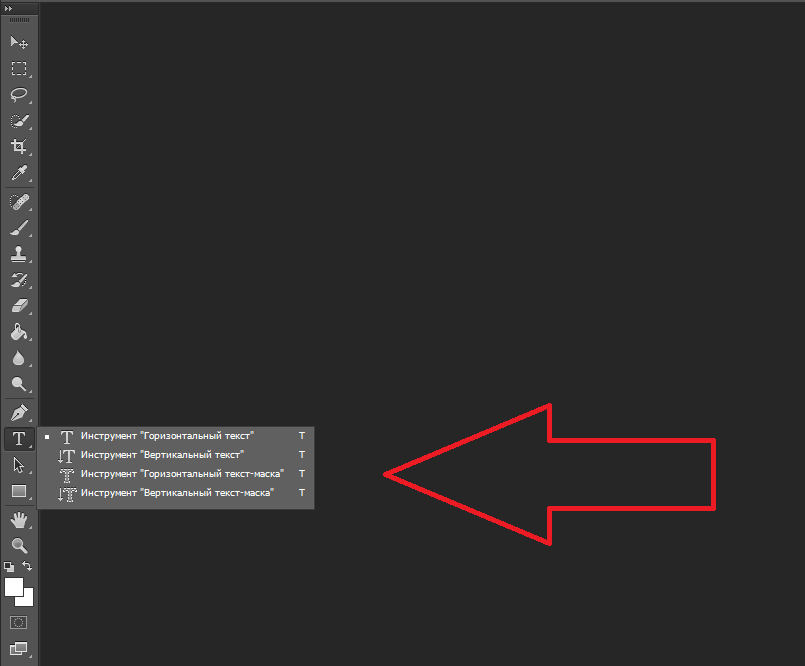
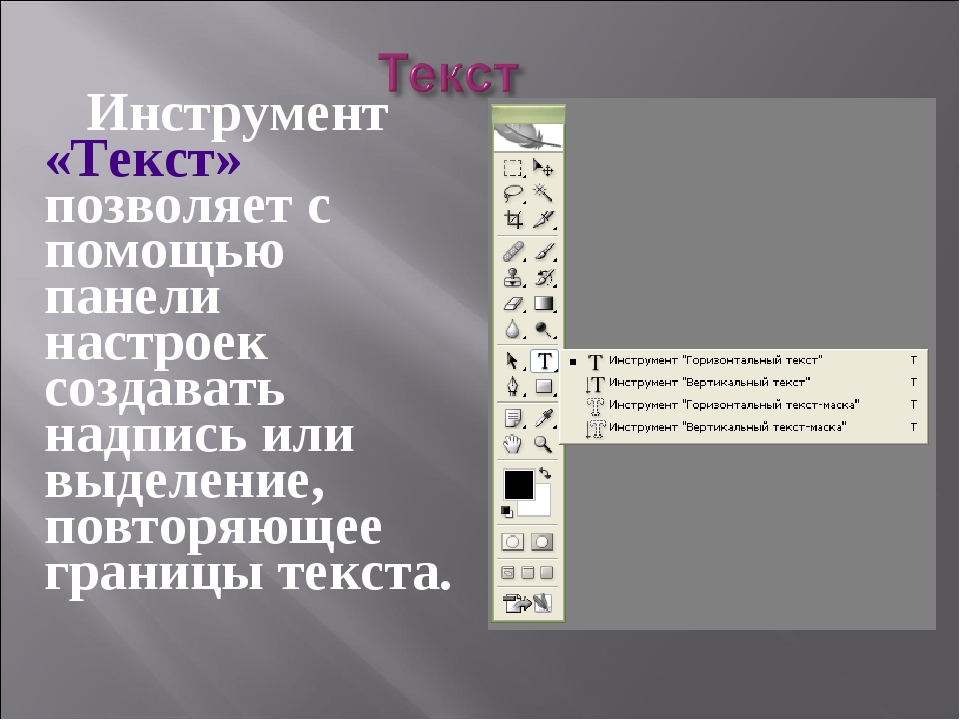
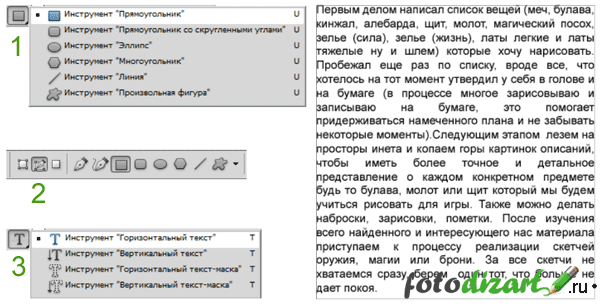
Текст создается и редактируется на особых текстовых слоях. Чтобы создать новый текстовый слой, выберите стандартный инструмент для работы с текстом (рис. 1), после чего щелкните мышью по изображению в том месте, где должен располагаться текст.
Чтобы создать новый текстовый слой, выберите стандартный инструмент для работы с текстом (рис. 1), после чего щелкните мышью по изображению в том месте, где должен располагаться текст.
Рис. 1.. Инструмент Текст
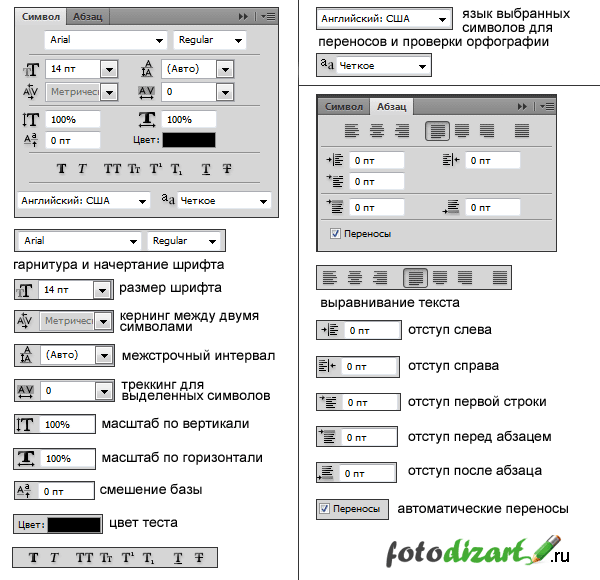
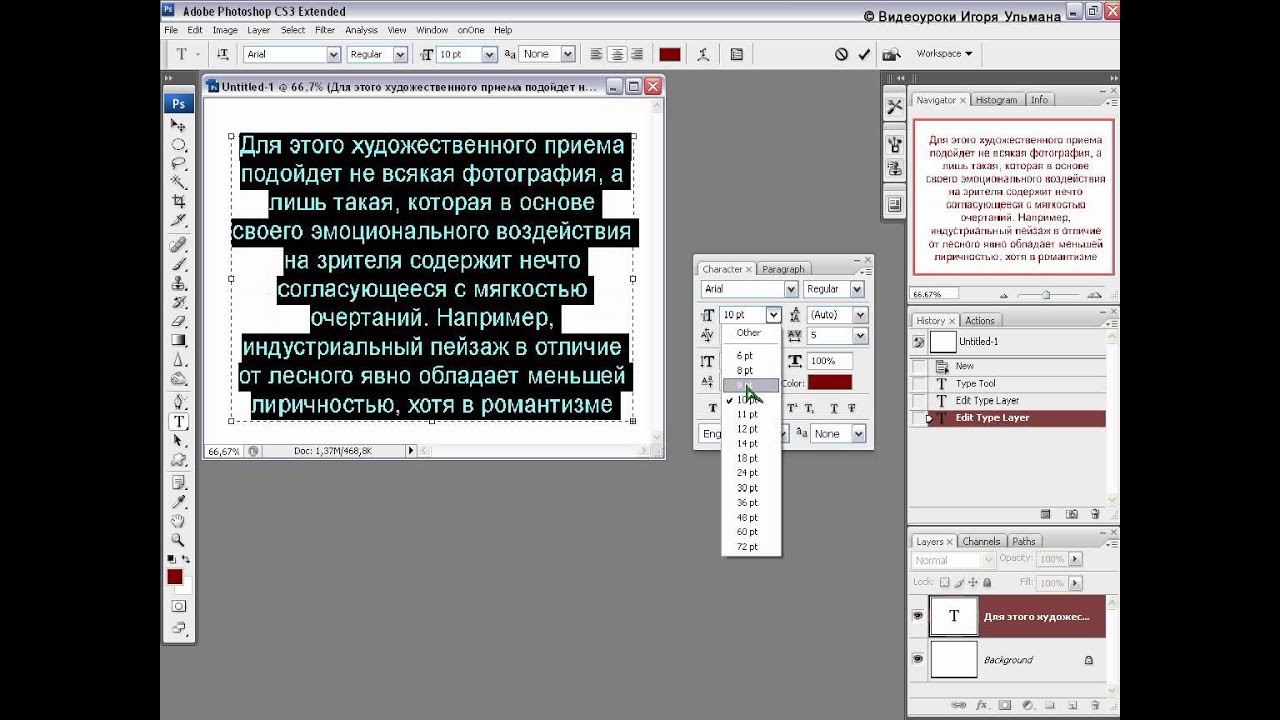
Выбрав инструмент Текст и щелкнув мышью в любом месте страницы, вы можете приступать непосредственно к вводу текста. В этом случае настройка вводимого текста осуществляется при помощи панели управления (рис.2.73)
При вводе текста в палитре слоев появляется слой со значком «Т». Имя слоя представляет собой начало вашего текста.
Помните, если вы в дальнейшем будете редактировать введенный текст, то изображение необходимо сохранять в форматах, поддерживающих слои: PSD, TIFF, PDF. Если же вы сохраняете изображение для Web, выбрав формат JPG или GIF, то стоит сохранить копию изображения в формате PSD, чтобы не терять возможность редактировать введенный текст.
Начертания шрифта:
Regular — нормальный; Italic — курсив; Bold — жирный; Bold Italic — жирный курсив. Русский язык — шрифт System (не обязательно – Т.Б.)
Редактирование текста
Чтобы перейти к редактированию текста, щелкните по значку «Т» в соответствующем слое в палитре слоев. При этом будет автоматически выбран инструмент Текст, и вам будут доступны стандартные приемы редактирования, использующиеся во всех редакторах, работающих с текстом: выделение, копирование, вставка, удаление, форматирование и др.
Управлять процессом редактирования вы будете при помощи панели управления (см. рис. 2.73).
К текстовым слоям вы можете применять различные эффекты, такие как тень, рельефность и пр.
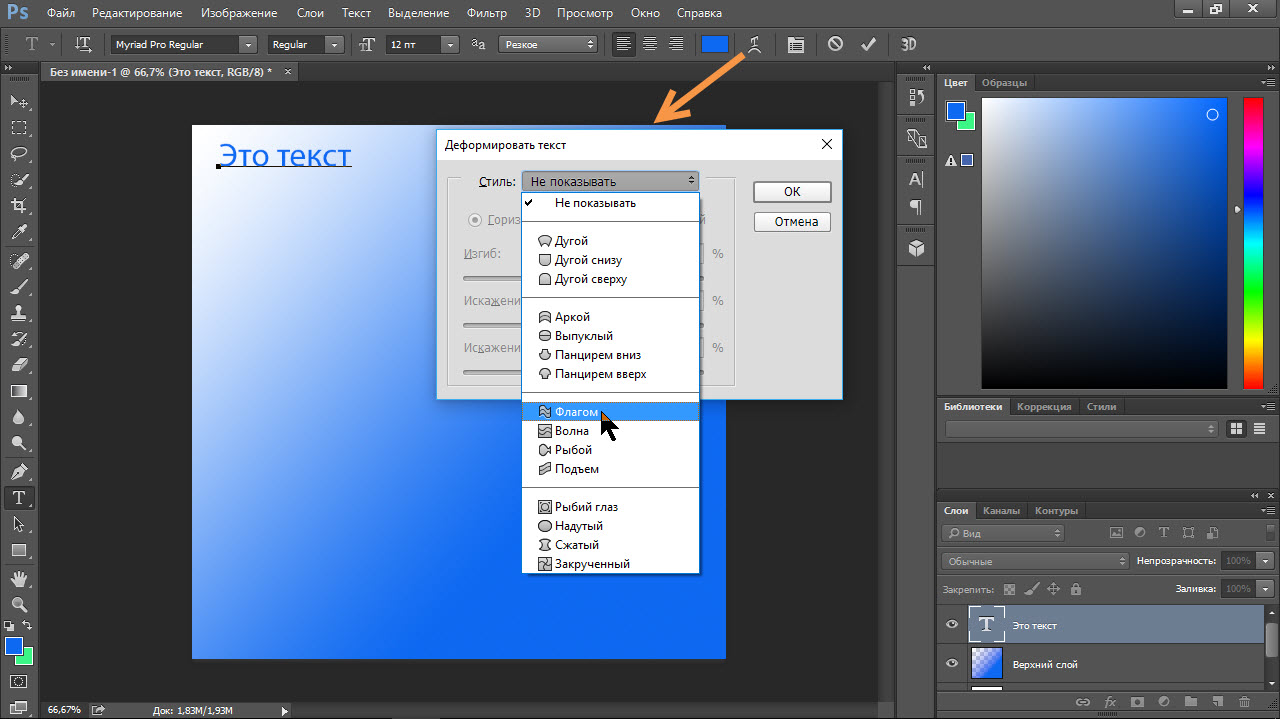
Кроме того, можно видоизменять текст с помощью функции Искажение текста, которую можно вызвать с панели управления, нажав на ней на кнопку с изображение «Т».
Задание 1. Создание визитной карточки. Применение к тексту эффектов слоя.
Рис. 2. Визитная карточка
I Создайте свою визитную карточку, подобную той, которая изображена на рисунке, размер изображения – 500х300. Для этого:
Нарисуйте визитную карточку прямоугольной формы, задайте цвет фона вашей будущей визитной карточки.
Создайте три отдельных слоя с вашими фамилией, именем и отчеством. Подберите параметры шрифта по своему усмотрению.
Создайте новый слой. Назовите его Оформление. Придумайте и нарисуйте декоративные элементы визитной карточки.
Добавьте информацию о себе (телефон, электронный адрес, место учебы, увлечения и т. п.). Каждую строчку делайте в отдельном текстовом слое.
Нарисуйте в верхнем левом углу окружность, написав на нем номер группы. Вы можете использовать эффекты слоя применительно как к элементам оформления (круги, линии и пр.

Под окружностью напишите название учреждения латинскими буквами «ПКТиМ», используя функции Искажение текста.
II. Созданные изображения сохраните в формате, поддерживающем слои на вашем рабочем диске под именем Визитка.
Ввод текста по контуру объекта в Photoshop. Работа с текстом (кернинг и трекинг)
Ввод текста по контуру объекта в Photoshop. Работа с текстом (кернинг и трекинг)
Если до сих пор, мы уделяли больше внимания размещению текста на контуре и контуру, что, несомненно, важно, то сейчас мы поговорим о самом тексте, его редактировании и настройках.
Глядя на текст можно увидеть, что расстояние между буквами у слов, из которых он состоит, разное, как, например, здесь:
В таких случаях, появляется необходимость, обратится к диалоговому окну работы с текстом. Об этом окошке упоминалось в самом начале разговора о вводе текста по контуру (траектории):
Данное окошко содержит больше функциональных возможностей для тонкой настройки (регулировки) текста, как в целом, так и воздействия на отдельные буквы (символы), их расположение относительно других букв, чем нижняя лента главного меню:
Конечно же, с помощью настроек в этом окне, мы можем воздействовать на любой введённый текст, а не только на тот текст, который имеет заданную нами траекторию.
Чаще всего текст, введённый по контуру, требует комплексного подхода к его регулировке. Особенно в случаях сложных контуров. Почему же я так настойчиво и с самого начала разговора о тексте, введённом по контуру, употребляю термин регулировка текста, а не редактирование?
В моём понимании редактирование — это, в каком-то смысле работа над ошибками, выравнивание предложений на строке, да и самого текста в целом на листе. Работа с размером, цветом, типом шрифта. Сюда же я отношу и абзацы, красную строку и междустрочный интервал, а также выделение жирным отдельных слов (символов), если хочу сделать акцент, а также работу с заголовками и другое редактирование, очень вписывающиеся в перечень, приведённый выше.
Ну, а регулировка текста, опять же, как я воспринимаю её сам для себя, полагаясь на собственные ощущения, представляет техническую и творческую составляющую работы с текстом и в большей степени относится к воздействию, с помощью настроек и инструментов на отдельные слова, символы (буквы).
Если говорить кратко, то для меня редактирование текста ассоциируется с текстовыми редакторами, а его регулировка с графическими программами и в таких случаях, как например наш, — ввод текста по контуру (траектории).
Вернёмся к окошку работы с текстом и уделим внимание кернингу и трекингу, как основным нашим помощникам в выравнивании расстояния между буквами (символами):
Щёлкнув по кнопке со стрелочкой на правом крае строки «ввода/выбора» значений, мы можем делать выбор в раскрывающемся окошке значений. Это касается и кернинга и трекинга. На примере выбора значений кернинга, посмотрим на это окошко и на сами значения:
В самой верхней части окошка значений нам предлагается сделать выбор типа кернинга, — метрический или оптический. Выбор делать не обязательно, так как в автоматическом режиме вводимый нами текст пишется программой с метрическим кернингом. Кернинг представляет собой индивидуальное расстояние между двумя буквами (символами).
Выбор же оптического кернинга хорошо делать тогда, когда одна буква написана, например, шрифтом «Arial», а другая, «Gothic». Другими словами имеют различные формы. Ну, а трекинг — это равнозначное распределение выделенных букв (символов), или можно сказать растягивание слова путём увеличения расстояния между буквами, причём без изменения имеющегося кернинга. Если кернинг между буквами одного слова различен, то изменив трекинг, различия кернинга сохранятся.
Другими словами имеют различные формы. Ну, а трекинг — это равнозначное распределение выделенных букв (символов), или можно сказать растягивание слова путём увеличения расстояния между буквами, причём без изменения имеющегося кернинга. Если кернинг между буквами одного слова различен, то изменив трекинг, различия кернинга сохранятся.
Давайте на примере слова «труда» из нашего текста, посмотрим, как влияет изменение значения трекинга на расстояние между буквами в слове и текст в целом. Для этого нам нужно слово «труда» выделить. На панели инструментов выберем инструмент «Текст» и, убедившись в том, что в окошке слоёв текстовый слой выделен, обычным щелчком мышки установим курсор перед буквой «Т» слова «труда»:
Итак, курсор мигает перед буквой «Т». Теперь мы нажимаем левую кнопку мыши и удерживая её, начинаем перемещать мышь в правую сторону, выделяя, таким образом, саму букву «Т» и все идущие после неё буквы, то есть буквы «р», «у», «д», «а»:
Если делать выделение, двигаясь, справа налево, неудобно, то выделяем с лева на право. Важно выделение сделать. Без выделения букв (символов) изменение значений трекинга не представляется возможным.
Важно выделение сделать. Без выделения букв (символов) изменение значений трекинга не представляется возможным.
Замечательно! Выделение сделано и самое время, выбрать значение трекинга. Наведение курсора мыши на кнопку со стрелочкой в правой части строки значений и выдерживание несколько секундной паузы позволит вызвать строку-подсказку, подтверждающую то, что мы в нужном месте:
Со спокойной душой щёлкнем по кнопке и в открывшемся окошке остановим свой взгляд на самом большом положительном значении, то есть на «200», но делать щелчок выбора этого значения делать повременим:
А посмотрим на местоположение текста относительно точек контура, на которые указывают стрелки:
Ну а теперь, щелчком левой кнопки мыши, наконец, сделаем выбор значения «200» и посмотрим, что произойдёт со словом «труда» и текстом в целом:
Такое большое значение трекинга мы выбрали для того, чтобы лучше видеть происходящие изменения. Как мы заметили, изменения происходят сразу же после выбора нужного значения, — клавишу «Enter» мы не нажимаем.
Давайте сбросим выделение обычным щелчком мышки в месте на холсте, свободном от контура и текста. Итак, мы видим, что слово «труда» растянулось, то есть расстояния между буквами увеличились:
Видим мы и то, что текст «не посмел» перепрыгнуть за крайнюю левую точку (она же начальная точка ввода текста). А вот крайняя правая точка, на которую указывала стрелка, была «накрыта» буквой «а» из слова «сюда». Эта точка была выбрана произвольно и играла роль помощника в наблюдении за поведением текста.
Таким образом, на примере регулировки трекинга, мы выяснили, что изменяя значения кернинга или трекинга надо помнить о том, что текст в целом, тоже будет смещаться по линии контура. И в нашем примере, смещение произошло только в правую сторону, и лишь по той причине, что до конечной точки ввода текста ещё оставалось расстояние, ну или свободное место на контуре.
Теперь посмотрим на само слово «труда». Мы видим, что первоначально большее расстояние между буквами «р» и «у» относительно расстояний между другими буквами слегка «стёрлось», и уже не так «режет» глаз.
Подбирая подходящие значения трекинга, мы можем влиять на расстояние между словами. То есть на то расстояние между словами, которое образуется, когда мы при печати текста используем клавишу пробела (Space bar). Давайте попробуем повлиять на расстояние между словами «текст» и «любой». Давайте сделаем выделение пустоты между этими двумя словами:
Затем сделаем выбор значения, не вызывая окошко значений, а выделив в строке значений цифру «0» (ноль):
Введём по выделению большое значение «500», чтобы лучше видеть изменения:
Снимем выделение и посмотрим без него:
А теперь, что касается кернинга. Для изменения значений кернинга выделять буквы (символы) не нужно.
Регулировка расстояния между буквами (символами), осуществляется путём установки курсора до буквы или (и) после буквы, а затем подбирается нужное значение. Как и в случае с трекингом, выбранное значение сразу же применяется и нажатие каких-то дополнительных кнопок и клавиш не требуется.
Чтобы не получить «двойку по русскому» и для простоты восприятия, продолжу слова из которых состоит наш текст, называть просто словами. На примере слова «Без» отрегулируем кернинг. Мы уже давно обратили внимание на то, что «дела с расстоянием» у букв «Б» и «е» совсем плохи, — они слились:
Давайте поставим курсор между ними и введём значение кернинга «300»:
Если сравнивать полученное расстояния с расстоянием между буквами «е» и «з», то виден перебор. Уменьшим значение в два раза:
Надо признать, что тоже не очень-то получилось. А теперь поставим курсор между буквами «е» и «з», а значение выберем «55»:
Как мне кажется, попали в самую тютельку.
Конечно, текст в таком ужасном виде оставлять нельзя. С ним ещё нужно поработать. Но задача, по знакомству с кернингом и трекингом, а также их регулировкой, выполнена.
Хочется сказать ещё несколько слов о том, что значения кернинга и трекинга мы можем задавать свои, то есть отличные от тех, что предлагаются в окошках выбора значений. При этом мы должны соблюдать условие целых чисел, дробные значения, как например, «10,3», «26,7» или «100,5», программой не воспринимаются.
При этом мы должны соблюдать условие целых чисел, дробные значения, как например, «10,3», «26,7» или «100,5», программой не воспринимаются.
Оставить комментарий
Работа с текстом в Adobe Photoshop
Работа с текстомНам предстоит — это
познакомиться с
совершенно новым типом
слоёв: текстовыми слоями
Работа с текстом
Основы работы с
текстом
исправить или изменить,
созданную инструментом
Горизонтальный текст-маска,
надпись в дальнейшем —
невозможно
два основных типа
инструментов: создающие
текстовый слой, и создающие
выделение в форме текста
Работа с текстом
Два вида текста
Артистик текст
В Adobe Photoshop
текст может быть
двух видов
Параграф текст
Работа с текстом
Текстовый слой
Текстовый слой в Adobe Photoshop —
это просто набор инструкций: как
текст нужно разместить в данном
месте, и как его оформить.
Преимущества текстового
слоя:
— Редактируемость
— Качество
— Конвертируемость
Недостатки текстового
слоя:
— Поддерживает не все
эффекты
— Привязан к шрифтам
Работа с текстом
Настройки текста
Работа с текстом
Настройки текста
Работа с текстом
Настройки на уровне
символов
Настройки на уровне символов
можно применить к одному или
нескольким символам; настройки
на уровне абзацев нельзя
применить к одному или двум
символам — их можно применить
только к большому фрагменту
текста.

Работа с текстом
Настройки на уровне
символов
Настройки на уровне символов
можно применить к одному или
нескольким символам; настройки
на уровне абзацев нельзя
применить к одному или двум
символам — их можно применить
только к большому фрагменту
текста.
Работа с текстом
Анти-алиасинг
(пиксельное сглаживание)
Работа с текстом
Настройки на уровне абзацев
настройки абзацев применяются
не к отдельным символам,
а к целым абзацам текста
Работа с текстом
Два способа автоматической
вёрстки
Adobe Photoshop предлагает два
метода вёрстки текста, между
которыми можно переключаться
с помощью меню палитры Абзац
Работа с текстом
Искажения текста
позволяет взять целый
текстовый слой и исказить его
особым образом — выгнуть
дугой, или скрутить в спираль
Звездный текст
Практика
Adobe Photoshop 5.0: работаем с текстом | Мир ПК
С одной стороны, написав пару строчек текста, можно изменять слова, шрифт, межстрочные интервалы.
 Допустимо даже комбинировать атрибуты форматирования внутри отдельного текстового блока. В общем, пользователь волен делать с текстом все то, что предусмотрено в обычных офисных приложениях и издательских системах. С другой стороны, остается доступным огромный арсенал средств, позволяющих профессиональному художнику превратить обычную надпись в произведение искусства.
Допустимо даже комбинировать атрибуты форматирования внутри отдельного текстового блока. В общем, пользователь волен делать с текстом все то, что предусмотрено в обычных офисных приложениях и издательских системах. С другой стороны, остается доступным огромный арсенал средств, позволяющих профессиональному художнику превратить обычную надпись в произведение искусства.До сих пор, чтобы снабдить рисунок текстом, приходилось идти на различные ухищрения: запускать MS Word, делать в нем необходимую надпись, а затем использовать сочетание клавиш + для копирования изображения в буфер обмена Windows и последующей вставки его в графический редактор. Между тем не все пользователи знают, что в Аdobe Photoshop 5.0 можно избежать подобных трудностей. Правда, справедливость требует отметить недостатки текстового инструмента. Но их не лишена ни одна программа.
Во-первых, текст набирается и форматируется в отдельном диалоговом окне, т. е. с ним нельзя работать непосредственно в окне изображения. Это довольно неудобно хотя бы потому, что не понятно, как готовый текст расположится на рисунке. Конечно, есть возможность предварительного просмотра, но необходимость каждый раз нажимать соответствующую кнопку не очень приятна.
Это довольно неудобно хотя бы потому, что не понятно, как готовый текст расположится на рисунке. Конечно, есть возможность предварительного просмотра, но необходимость каждый раз нажимать соответствующую кнопку не очень приятна.
Во-вторых, текст в окне изображения состоит из пикселов, а потому зависит от выбранного разрешения. Это ограничение гораздо серьезнее.
Растровый шрифт
| Для создания надписи на воздушном шаре потребовалось меньше минуты |
Графический редактор, какие бы дополнительные инструменты он не предлагал и как бы не назывался, остается графическим редактором. Шрифт в нем — это набор стандартных рисунков, которые вставляются в редактируемое изображение, т. е. текст рассматривается (а также отображается и выводится на принтер) как набор пикселов и по сути не отличается от фона, на который его нанесли. Это накладывает некоторые ограничения на размер и разрешение шрифта. (При условии, что вы хотите, чтобы текст можно было прочесть.)
(При условии, что вы хотите, чтобы текст можно было прочесть.)
Если выбранный шрифт слишком мелкий, то текст расплывается и становится нечитаемым.
Чтобы добиться идеального «объектно-ориентированного текста», приходится импортировать изображение в программу Adobe Illustrator или аналогичную ей.
| Та же надпись, но уже на другом изображении с сохраненным фоном. Несколько различных эффектов украсили рисунок |
Однако в Adobe Photoshop 5.0 с текстом можно делать такие вещи, о которых в Adobe Illustrator даже мечтать не приходится.
В Adobe Photoshop шрифт хранится в специально выделенном для него слое, поэтому менять его параметры не сложно. Например, чтобы отрегулировать прозрачность шрифта, достаточно изменить значение параметра Opacity («Прозрачность») в меню Layers —> Layers Options («Слой —> Установки слоя»). Это позволяет создавать просто потрясающие эффекты наложения.
Кроме того, предусмотрена работа с текстом как с выделенным фрагментом изображения. Можно, скажем, текст из одного файла скопировать в другой. При этом настройки имеющихся слоев (задний план и проч.) исходного изображения (из которого производится копирование) переносятся в новый. Выполняя эту операцию, необходимо использовать режим смешивания Multiply из меню Layers («Слой»).
Текстовый инструмент
Для создания нового текста используется стандартный инструмент: экранная кнопка с буквой «Т». После щелчка мышью в том месте изображения, где должен располагаться центр надписи, автоматически создается новый слой. В появившемся диалоговом окне Type Tool («Инструмент печати») вводится текст, при этом видно, как он выглядит на белом фоне. Но переместив диалоговое окно в какой-либо угол экрана, можно оценить, как набранная фраза смотрится на самом изображении. Именно в этом окне нужно выбирать шрифт, устанавливать его размер (Size), цвет, расположение текста (справа, в центре, слева), межстрочный интервал (Leading) или базовую линию (Baseline).
Текстовый слой Photoshop отмечает буквой «T» в названии. Буква эта говорит о том, что, с одной стороны, текст можно редактировать, а с другой — некоторые приемы редактирования, применяемые на уровне пикселов, запрещены.
Однако если выполнить конвертирование текстового слоя в стандартный слой (с помощью команды Render Layer), то надписи можно закрашивать, смазывать, создавать градиентное заполнение, применять те или иные фильтры и т. д.
Таким образом, в Adobe Photoshop 5.0 к тексту можно применять все те эффекты, что и к обычному слою. Но следует помнить, что после конвертирования редактировать сам текст (т. е. заменять, скажем, одну букву на другую) уже нельзя — для программы текст с этого момента становится частью изображения.
Выделение текста
Adobe Photoshop 5.0 предусматривает два способа работы с текстом: создание нового текста и редактирование уже существующего. И в том, и в другом случае необходимы специальные инструменты.
| Стандартное окно для ввода и редактирования текста |
При вводе текста можно комбинировать различные атрибуты его форматирования. На это, конечно, можно смотреть по-разному. Преимущества заключаются в большей управляемости и гибкости работы. Главный же недостаток в том, что многим пользователям более ранних версий программы придется отвыкать вводить текст небольшими фрагментами, применяя к ним конкретные параметры форматирования. Зато следует быть готовыми к выполнению некоторых дополнительных операций.
На это, конечно, можно смотреть по-разному. Преимущества заключаются в большей управляемости и гибкости работы. Главный же недостаток в том, что многим пользователям более ранних версий программы придется отвыкать вводить текст небольшими фрагментами, применяя к ним конкретные параметры форматирования. Зато следует быть готовыми к выполнению некоторых дополнительных операций.
Чтобы что-то отредактировать, это «что-то» сначала надо выделить, как в MS Word. Вообще, окно ввода и редактирования текста очень приближено к окну MS Word. Тот, кому приходилось иметь дело с текстовым процессором, быстро адаптируется к этой функции в Photoshop.
Выделенный текст легко заменить, введя новый с клавиатуры. Предусмотрено также изменение различных параметров выбранного фрагмента: можно вырезать, копировать или вставлять слова, используя комбинации + X, C или V. При этом не забыто и сочетание клавиш, отменяющее последние сделанные изменения: + Z.
Особое внимание стоит обратить на очень удобную опцию Baseline. Благодаря ей можно опускать или поднимать выделенный текст относительно базовой линии. Для того чтобы поднять фрагмент на определенное число пикселов, следует просто ввести требуемое значение с клавиатуры. Аналогично можно опустить часть текста, только при этом необходимо перед цифрой поставить знак «минус». Допустимо не вводить цифры, а просто использовать комбинацию клавиш + + . А если к этой комбинации прибавить , приращиваться (или вычитаться) будет сразу по 10 пикселов.
Благодаря ей можно опускать или поднимать выделенный текст относительно базовой линии. Для того чтобы поднять фрагмент на определенное число пикселов, следует просто ввести требуемое значение с клавиатуры. Аналогично можно опустить часть текста, только при этом необходимо перед цифрой поставить знак «минус». Допустимо не вводить цифры, а просто использовать комбинацию клавиш + + . А если к этой комбинации прибавить , приращиваться (или вычитаться) будет сразу по 10 пикселов.
| Результат изменения параметра Baseline. Знаки степени и умножения, напечатанные в окне для ввода текста, были выделены и подняты на нужную высоту |
Три безымянные пиктограммы под кнопкой Cancel («Отмена») хорошо знакомы практически любому пользователю. Они точная копия кнопок выравнивания текста в MS Word и выполняют те же действия: выравнивание по центру, левому или правому краю.
| Вертикально введенный текст |
В окне редактирования текста, рядом с пунктом Anti-aliased («Сглаживание») по умолчанию стоит галочка. Чтобы понять, что именно она изменяет, достаточно ввести какое-нибудь слово, затем убрать эту галочку. Текст станет значительно «грубее». Таким образом, эта опция сглаживает «шероховатости» символов.
Чтобы понять, что именно она изменяет, достаточно ввести какое-нибудь слово, затем убрать эту галочку. Текст станет значительно «грубее». Таким образом, эта опция сглаживает «шероховатости» символов.
Кстати, писать в Photoshop 5.0 можно не только слева направо, но и сверху вниз. Для этого используется команда меню: Layer —> Type —> Vertical («Слой —> Тип —> Вертикальный»). Между прочим, этот прием совсем не новый: он давно используется в японской версии Photoshop. Теперь его просто перенесли в стандартный пакет.
Маска текста
Инструмент «Маска текста» создает контуры выделения в форме символов и работает так же, как и любой другой инструмент выделения: «волшебная палочка», «лассо» и др. Чтобы переключиться на него, достаточно нажать + T в тот момент, когда активен обычный текстовый инструмент, и удерживать до тех пор, пока не появится всплывающая панель с кнопками, одна из которых нарисована пунктиром. Существует и другой способ: выберите в раскрывающемся меню панели инструментов кнопку, на которой пунктиром нарисована буква «Т».
| Создание надписи с помощью маски текста |
Если требуется маска для вертикального текста, то указанную комбинацию клавиш нажмите дважды.
Следует учесть, что при работе с маской текста отсутствует возможность редактирования, и если необходимо поправить текст, придется отменить выбранное действие, внести исправления и уже после этого вернуться к маске.
Нажав на экранную букву «Т», щелкните в том месте изображения, где должен располагаться верхний левый угол надписи. После этого в появившемся диалоговом окне введите текст надписи. Затем щелкните на кнопке «ОК». На рисунке появится контур набранного текста. Теперь, используя мышь, можно вращать маску, изменять размеры и форму. Для этого выберите команду меню Select —> Transform Selection («Выделить —> Модифицировать») и, удерживая клавишу , оттяните углы маски. Чтобы сделать маску невидимой, нажмите на + J. После этого создайте новый слой. Выберите необходимый цвет (или изображение), которое и будет заполнять маску текста.
Выберите необходимый цвет (или изображение), которое и будет заполнять маску текста.
Итог
Итак, Adobe Photoshop 5.0 предоставляет внушительное число инструментов для творческой работы с текстом. Успех их применения зависит от знания ряда «потайных» настроек и… от богатства фантазии пользователя.
ОБ АВТОРЕ
Максим Образцов — дизайнер, e-mail: [email protected], http://thorn.4all.ru
| Действия | Результат |
| + | Выделение текста справа налево или слева направо |
| Двойной щелчок мышью | Выделить все слово |
| + | Переместить курсор влево или вправо на одно слово |
| + + | Выделить слово слева или справа от курсора |
| + | Выделить верхнюю или нижнюю строку |
| Щелчок мышью на первом символе, +щелчок на последнем символе | Выделить диапазон символов |
| +А | Выделить весь текст |
Урок 15.
 Текст | Студия дизайна и уроков Photoshop Светланы Васильевой
Текст | Студия дизайна и уроков Photoshop Светланы ВасильевойВы узнаете:
- Как Photoshop проверяет орфографию.
- Как установить новые шрифты.
- Как деформировать текст.
- Как расположить текст на заданной траектории.
- Как вписать текст в любую фигуру.
- Как создать текст из фотографии инструментом Туре Mask (Текст-маска).
- Как преобразовать текст в фигуру.
- Как влияет текст на восприятие всего изображения.
Связь текста с изображением
С момента, когда вы решили добавить к изображению текст, о вашей работе уже можно судить хорошая она или плохая с точки зрения графического дизайна.
Взаимосвязь между текстом и изображением может выражаться по-разному и отношение к шрифту должно быть разным:
- Изображение первично, а текст лишь дополняет его (например, подпись к комиксам).
Если изображение несет на себе главную нагрузку, то лучше сделать текст нейтральным, чтобы он не отвлекал на себя внимание, или постараться придать ему вид того времени и места которое показано на изображении.
- Текст – это часть изображения (например, название работы, автор или пояснение, вставленное в картину).
- Текст первичен, т. е. он несет информацию, а изображение лишь дополняет его (например, название сайта или текст на обложке журнала). Если текст является главным объектом, то он должен максимально соответствовать изданию, сайту, журналу и т.д., а фон должен гармонировать с текстом, подчеркивая и дополняя его.
- Текст не несет в себе никакого смысла, а является своеобразной массой, из которой создано некое изображение (аппликации из газет). Здесь характер шрифта и стиль картины не должны вступать в противоречие.
Советы при работе со шрифтами:
- Не растягивайте текст ни по горизонтали, ни по вертикали. Если нужно заполнить текстом пространство, лучше увеличьте его масштаб, подберите другой шрифт, или измените начертание на bold(жирный).
- Не используйте более двух разных шрифтовв одной работе.
 Лучше выбирайте разные начертания одного шрифта (прямое, курсив, жирное и полужирное).
Лучше выбирайте разные начертания одного шрифта (прямое, курсив, жирное и полужирное). - Дайте больше воздуха изображению, не забивайте его текстом слишком плотно.
- Рамки и обводки используйте с осторожностью. Шрифт может превратиться в нечитаемое месиво. Допустим, вы добавили текст к изображению, и хотите его немного приукрасить. Хорошую композицию никакие обводки не улучшат, а плохую могут испортить еще больше.
- Существуют шрифты, которые лучше использовать только в латинских буквах: Book Antiqua, Palatino Linotype и Garamond, для кириллических используйте Verdana, Arno Pro, Garamond Premier Pro, Calibri и Georgia. А так же использование шрифтов Arial, Comic Sans не являются признаком хорошего тона, да и Time New Roman достаточно приелся из-за частого употребления.
Создать текст в Photoshop очень легко.
В программе есть два вида инструментов для работы с текстом. Щелкните по значку Туре (Текст) в палитре инструментов и вы легко найдете Туре (Текст) и Type Mask (Маска текста). Эти инструменты позволяют поместить текст в изображение, однако, принцип действия у них разный.Рассмотрим каждый из них подробнее:
Эти инструменты позволяют поместить текст в изображение, однако, принцип действия у них разный.Рассмотрим каждый из них подробнее:
Панель параметров инструмента Туре (Текст).
Меню настроек начинается с кнопки переключения ориентации текста с горизонтального на вертикальный. Можно выбрать горизонтальный или вертикальный текст. Если вы вводите текст с помощью инструмента Type (Текст), Photoshop автоматически создает новый слой и размещает текстовую надпись именно в этом слое. Появляясь на экране, надпись автоматически закрашивается текущим основным цветом (если в текущий момент вы работаете в полностью прозрачном слое, Photoshop не будет создавать новый слой.)
Далее идет список Sentthefontfamily(Задайте гарнитуру), в котором вы выбираете название шрифта. Чтобы изменить шрифт выделите его, зажав левую кнопку мыши, и выберите в списке другой шрифт. Выделив шрифт в списке, можно просматривать другие варианты, используя стрелки вверх и вниз на клавиатуре.
Следующий список позволяет выбрать начертание шрифта: жирный, полужирный, курсивный; Затем идет окно выбора Размера шрифта, а за ним окно определяющее Способ сглаживания. Три кнопки выравнивания текста; Выбор цвета; Деформация ; Последним идет значок вызова палитры Символ .
Ограничивающая рамка для ввода текста.
Если вы хотите, чтобы текст был набран
в ограничивающей рамке, то выбрав инструмент Type (Текст), щелкните левой кнопкой мыши, и, не отпуская ее, растяните рамку до нужного размера и можете набрать или вставить скопированный текст. Можете не беспокоиться – текст не выйдет за границы рамки. Обращаю ваше внимание, что на клавиатуре две клавиши Enter, и они по‑разному влияют на текст. Enter (в секции букв) переносит текст на новую строку. Enter (в секции цифр) – это выход из режима набора текста. Если курсор будет в середине текста, а вы нажмете Enter(в секции букв), то вся правая часть переместится на новую строчку. Для подтверждения набора текста и выхода из режима набора нажмите значок в панели параметров или клавишу Enter на клавиатуре (из секции с цифрами). Для отмены ввода текста нажмите Esc или значок .
Для отмены ввода текста нажмите Esc или значок .
Коррекция текста
Если в процессе работы вы заметили ошибку в тексте, или же Вам нужно подкорректировать ранее введенный текст, выберите инструмент Туре (Текст) и слой с текстом. Подведите курсор к тексту, и когда курсор изменит свой вид, нажмите левую кнопку мыши. Теперь вы в режиме редактирования. Стрелками на клавиатуре или мышкой переместите курсор к ошибочной букве, нажмите DEL и наберите нужный текст. Так же, находясь в этом режиме, вы можете выделить кусок текста, зажав левую кнопку мыши. Произведите необходимые изменения. Если вам нужно добавить текст, передвиньте курсор в конец текста и продолжите набор.
Photoshop может проверять орфографию
Для этого выберите текстовый слой. Выделите текст или слово или просто поместите курсор внутрь набранного текста. Выберите меню Edit (Редактирование) – Check Spelling (Проверка орфографии) или выберите тот же пункт, нажав правую кнопку мыши.
Установка шрифтов:
Если вы скачали или купили новый шрифт, то его нужно установить в папку Windows/Fonts. Для того чтобы это сделать: закройте все открытые приложения (Word, Outlook, Photoshop….)
выберите в меню Пуск – Настройки – Панель управления – Шрифты.
В открывшемся окне, в меню – файл, выберите: установить шрифт, укажите путь к файлу со шрифтом и нажмите OK.
Если нужно установить сразу несколько шрифтов, используйте клавишу Ctrl для выбора.
Eсли файл шрифта заархивирован (имеет расширение zip, rar), то предварительно распакуйте его в какую-нибудь другую папку.
Однажды я установила сразу 2000 бесплатных шрифтов и Photoshop перестал загружаться, пришлось потратить несколько часов, чтобы вылечить компьютер от этой гадости. Мой вам настоятельный совет: никогда не устанавливайте много шрифтов сразу, используйте программы-менеджеры и загружайте шрифты по мере необходимости. И еще, начиная с CS3, зайдите в меню Edit (Редактирование) – Preferences (Установки) – Type (Шрифты) и уберите галочку с опции Enable Missing Gliph Protection (Включить защиту отсутствующих глифов). По умолчанию эта галочка
По умолчанию эта галочка
в программе установлена, и каждый раз, когда в тексте появляется шрифт, которого нет на компьютере, PhotoShop меняет его на другой шрифт по своему желанию.
Текст можно вписать в фигуру.
Если навести курсор в середину контура фигуры, то он примет вид взятого в круглые кавычки курсора – это значит, что текст будет вставляться строго во внутреннее пространство контура. Правый клик – удалить контур или Ctrl+H. Преимуществом инструмента Туре (Текст) является то, что текст автоматически создается на новом слое. Значит, его легко перемещать независимо от других слоев. Не забывайте, что чем больше слоев в документе, тем больше размер файла.
К сожалению, не во все фигуры можно вписать текст. Например, у вас не получится вставить текст в фигуры треугольника и двух звездочек из обычного набора. Но вы можете сами создать нужную фигуру и вписать в нее текст.
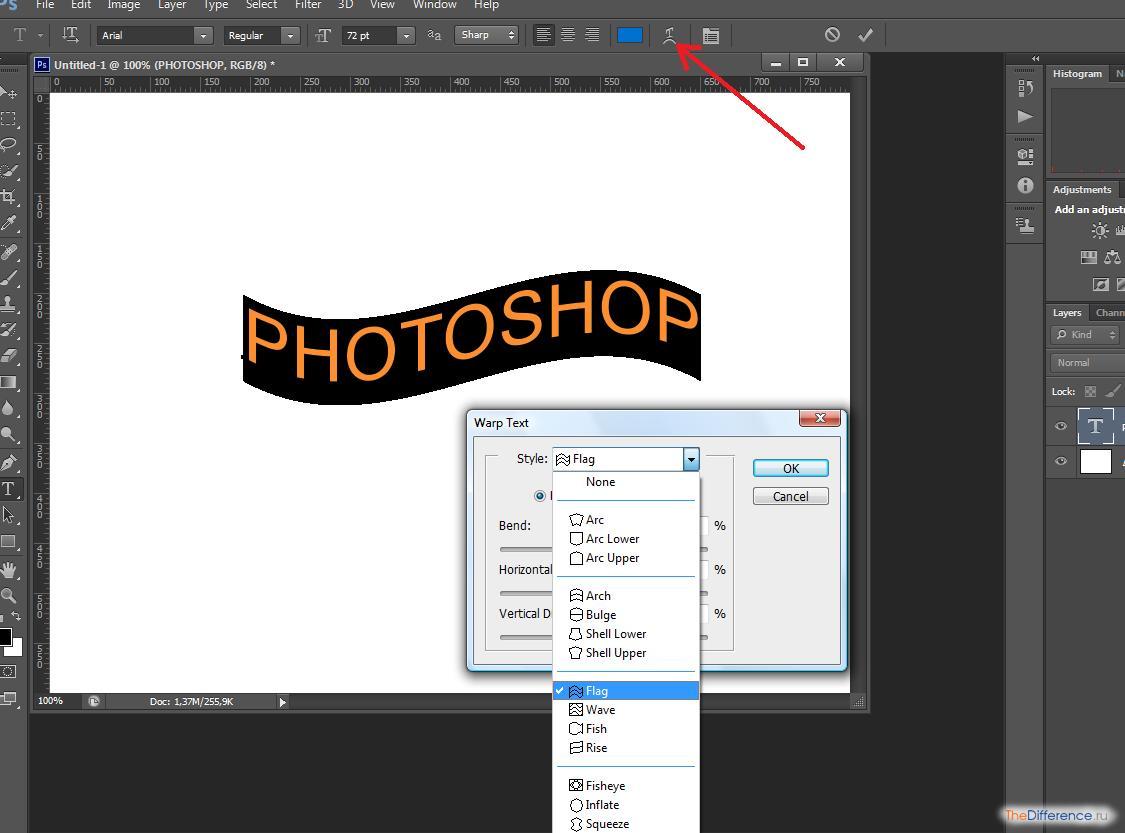
Деформация текста
Warptext (Деформировать текст) . С помощью этого параметра можно выгибать текст или придавать ему форму. В выпадающем меню Style (Стиль) вы найдете много разных вариантов, регулируя параметрами Вend (Изгиб) и Horizontal Distortion, Vertical Distortion (горизонтальное и вертикальное искажение) можно изменять выбранный стиль.
С помощью этого параметра можно выгибать текст или придавать ему форму. В выпадающем меню Style (Стиль) вы найдете много разных вариантов, регулируя параметрами Вend (Изгиб) и Horizontal Distortion, Vertical Distortion (горизонтальное и вертикальное искажение) можно изменять выбранный стиль.
Расположение текста на заданной траектории.
У инструмента Type есть интересная функция: если подвести курсор мыши к любому контуру, то он примет вид перечеркнутого волнистой линией курсора.
Выберите в меню параметров инструмента Type (Текст) форматирование по левому краю. Щелкните курсором по контуру и напишите текст. Чтобы перевернуть текст по внутреннему пути, выберите Трансформация – Отразить по горизонтали или вертикали.
В зависимости от того, что вы выберете, результат будет разный. Применив к тексту переключатель с горизонтального на вертикальный шрифт, можно увидеть, как буквы перестроятся друг за другом. Выбрав инструмент Стрелка, текст можно передвигать по контуру
и отражать по горизонтали и вертикали. Этого же эффекта можно добиться, если, работая инструментом Type (Текст) нажать Ctrl и подвигать текст (курсор примет вид I с маленькой стрелочкой). Контур можно редактировать, текст будет послушно следовать по пути.
Этого же эффекта можно добиться, если, работая инструментом Type (Текст) нажать Ctrl и подвигать текст (курсор примет вид I с маленькой стрелочкой). Контур можно редактировать, текст будет послушно следовать по пути.
Если в меню параметров инструмента Type (Текст) выбрать форматирование по центру , то щелкнув курсором по кривой, появятся ограничители и . Текст можно будет расположить на кривой лишь в пределах этих меток.
В палитре Символ можно отрегулировать положение текста относительно базовой линии. Если выбрать отрицательное значение, то текст сместится ниже линии контура.
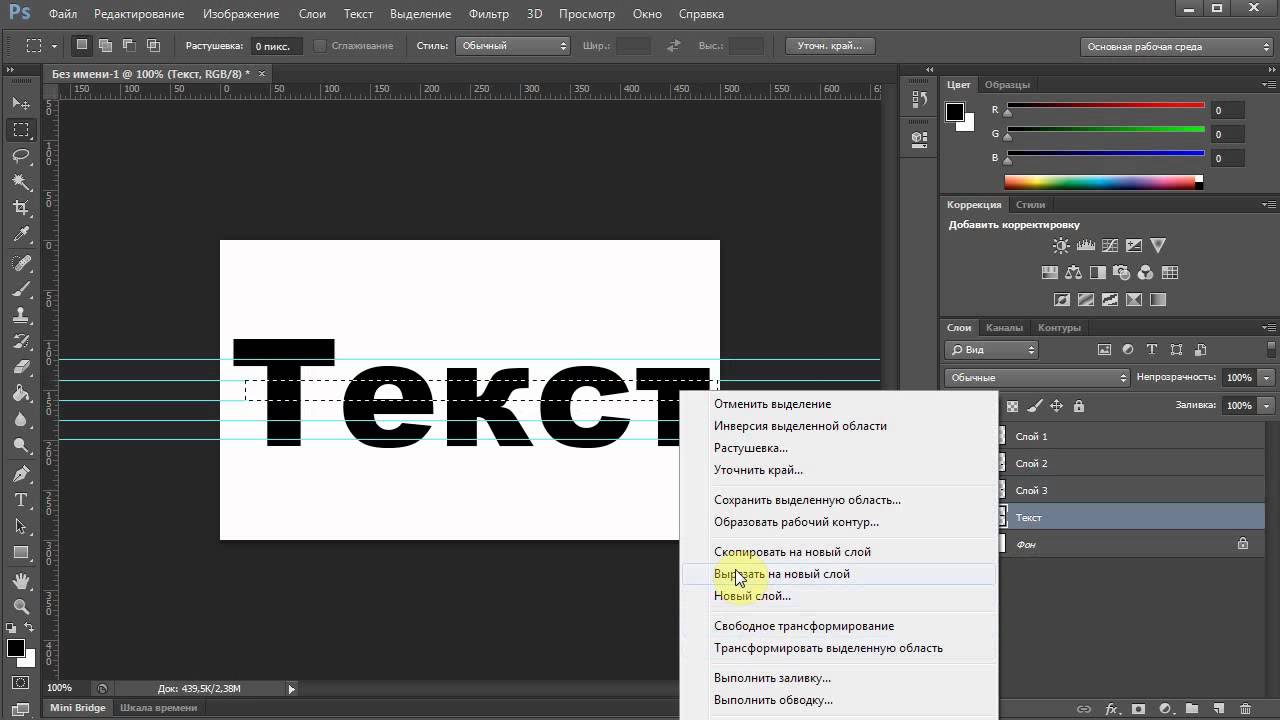
Инструмент Type Mask (Текст-маска)
При помощи этого инструмента на экране создается выделенная область, обводящая введенный текст. Чтобы закрасить текст, вам придется залить выделенную область инструментом ведерко Paint Bucket (Заливка) или закрасить ее кистью.
Если вы теперь отмените выделение, текст зафиксируется на фоновом изображении. Перемещать его по экрану станет невозможно. Чтобы этого избежать создайте новый слой, и уже в нем наберите текст, тогда его легко можно будет передвигать по экрану.
Чтобы этого избежать создайте новый слой, и уже в нем наберите текст, тогда его легко можно будет передвигать по экрану.
Инструментом Туре Mask (Текст-маска) можно создать текст из изображения. Для этого наберите слово поверх фона, подобрав шрифт и размер, нажмите два раза Enter (из секции с цифрами) или значок в виде галочки Commit any current edits (Применить) на панели инструментов. Получится выделение из текста. Нажмите правую кнопку мыши и выберите в контекстном меню Layer via copy (Скопировать на новый слой). Теперь его можно передвинуть на нужное место и применить к нему подходящие стили (тень, тиснение и т.д.).
Также допускается изменять содержание текста, применять к нему разные эффекты слоя, изменять режим смешивания и уровень непрозрачности. Что же можно сделать с редактируемым текстовым слоем? Можно применить фильтры, очертить текст или заполнить его градиентом или рисунком. Чтобы осуществить эти операции, необходимо преобразовать текстовый слой в растровый формат с помощью команды меню Layer (Слой) – Rasterize (Растрировать) – Туре (Текст) или выбрать этот пункт в контекстном меню правой кнопки мыши.
После растеризации текстового слоя можно изменить его с учетом перспективы. Для этого в меню Edit (Редактирование) – Transform(Трансформация) выберите Perspective (Перспектива). Потянув за опорные точки, задайте верхнюю и нижнюю границу перспективы. Для выхода из режима трансформации нажмите Enter.
Текст можно преобразовать в фигуру.
Для этого в контекстном меню правой кнопки мыши
выберите Converttoshape (Преобразовать в кривые). Возьмите инструмент Direct selection (Стрелка) и щелкните им по контуру. Появятся опорные точки, которые можно редактировать. Придайте тексту новую форму.
Если программа укажет на ошибку, что использован «псевдокурсивный» или «псевдополужирный» стиль, и преобразовать в кривые невозможно, то нажмите правую кнопку мыши и снимите галочки с этих названий. Так же можно снять выделения с этих значков в меню Символ.
Вопросы:
- Что нужно сделать с текстовым слоем, чтобы местами подкрасить буквы кистью, не растрируя слой?
– Convert to shape (Преобразовать в кривые), затем применить инструмент кисть.
– Создать новый слой над слоем с текстом, создать Clipping mask (Обтравочную маску), применить инструмент кисть.
– Make Work Path (Создать рабочий контур), затем применить инструмент кисть.
– Добавить к слою маску – Reveal All (Показать все), затем применить инструмент кисть.
– В настройках текста включить опцию Non-rasterize (Не растрировать).
- Какой функции для работы с текстом нет в настройках символа, абзаца и меню Редактирование?
– Проверка орфографии.
– Перевод текста из нижнего регистра в верхний.
– Зачеркнутый стиль.
– Автоматическая расстановка переносов.
– Создание текста вдоль кривой.
Домашнее задание
1. Вставьте текст в любую фигуру, а также напишите текст по контуру.
2. Инструментом Туре Mask (Текст-маска) создайте текст из любого изображения.
3. Напишите текст и преобразуйте его в фигуру. Инструментом Direct selection (Стрелка) деформируйте текст.
Инструментом Direct selection (Стрелка) деформируйте текст.
Создаём грязный потрескавшийся текст в Фотошоп — Работа с текстом — Photoshop — Каталог статей
Дополнительные материалы:
Шрифт
Текстура с трещинами
Кисти с эффектом грязи
Кисти в виде трещин
Шаг 1. Начнем с создания нового документа с черным фоном. Размер выбирайте на свое усмотрение. Загружаем в Фотошоп текстуру с трещинами и выделяем часть:
Копируем (CTRL+C) и вставляем (CTRL+V) выделенную область на наш документ, мягким ластиком (E) удаляем некоторые части текстуры, чтобы добавить глубины изображению:
Добавляем корректирующие слои к слою с текстурой:
Black and White (Черно-белый)
Levels (Уровни)
И получаем вот такой эффект:
Шаг 2. Используем загруженный шрифт, чтобы напечатать текст в центре полотна:
Используем загруженный шрифт, чтобы напечатать текст в центре полотна:
Применяем к текстовому слою режими смешивания Layer — Layer Style (Слой — Стиль слоя):
Drop Shadow (Тень)
Bevel and Emboss (Фаска и тиснение)
Gradient Overlay (Перекрытие градиентом)
Stroke (Обводка)
Уменьшаем непрозрачность слоя с текстом примерно до 50% и получаем такой результат:
Дублируем текстовый слой (CTRL+J) и увеличиваем непрозрачность копии до 100%, слегка перемещаем ее вверх и влево, чтобы создать 3D-эффект:
Шаг 3. Теперь мы можем добавить эффекта грязи на текст. Загружаем выделение текста, кликнув по миниатюре слоя, затем создаем новый слой над всеми предыдущими и кистью в виде грязи рисуем по тексту:
Не переусердствуйте с добавлением эффекта:
Мы также можем воспользоваться этой техникой для создания трещин на тексте, как показано ниже:
Для лучшего результата, размер кисти должен соответствовать размеру букв:
Результат:
Шаг 4. Теперь мы можем добавить немного эффекта крови на текст. Для этого мы можем воспользоваться кистью в виде грязи темно-красного цвета. Создаем новый слой и рисуем пятна крови:
Теперь мы можем добавить немного эффекта крови на текст. Для этого мы можем воспользоваться кистью в виде грязи темно-красного цвета. Создаем новый слой и рисуем пятна крови:
Мы также можем добавить эффект стекающих капель крови. Создаем новый слой и кистью красного цвета рисуем большую точку, как показано ниже:
Используем Filter — Liquify (Фильтр — Пластика), чтобы деформировать красную точку и сформировать каплю:
Присоединяем ее к тексту и корректируем размер с помощью трансформации (CTRL+T):
Затем меняем режим смешивания слоя на Color Burn (Затемнение основы) и получаем вот такой результат:
Дублируем (CTRL+J) слой с каплей несколько раз и располагаем копии в разных местах текста (корректируем их размер):
Шаг 5. Теперь давайте добавим световой эффект на тексте. Создаем новый слой над всеми предыдущими и мягкой кистью (В) белого цвета делаем один клик:
Создаем новый слой над всеми предыдущими и мягкой кистью (В) белого цвета делаем один клик:
Затем сжимаем ее с помощью трансформации (CTRL+T):
Дублируем (CTRL+J) этот слой и поворачиваем на 90 градусов:
Объединяем эти два слоя вместе и располагаем, как показано ниже:
Шаг 6. Мы почти закончили! Объединяем все слои вместе и применяем фильтрSmart Sharpen (Умная резкость), чтобы увеличить резкость текста. Затем создаем корректирующий слой Selective Color (Выборочная коррекция цвета):
Совет: установите непрозрачность корректирующего слоя примерно на 50% для создания более мягкого эффекта
Добавляем корректирующие слои Curves (Кривые) и Levels (Уровни), чтобы добавить контрастности и глубины тексту:
Curves (Кривые)
Levels (Уровни)
Редактируем маску корректирующих слоев:
Как вы видите ниже, теперь текст стал более контрастным и кровь выглядит реалистичнее:
И мой финальный результат:
Автор: PSD Vault
Переводчик: Макс Енин
Ссылка на источник
Учебник по текстовым эффектам Photoshop от Джона Форсайта
Используете старую версию Photoshop? Эти инструкции предназначены для вас:
Готовы начать? Установить текстовые эффекты очень просто! Из этого туториала Вы узнаете, как это сделать.
Совет: Перед тем, как начать, разархивируйте zip-файл текстовых эффектов (тот, который включен в приветственное письмо) в удобное место, затем выполните следующие действия. Если вы еще не купили текстовые эффекты, вы можете получить их здесь.
Шаг 1:
Откройте Менеджер настроек Photoshop из меню «Правка».
Совет. Эти снимки экрана сделаны на Mac, но инструкции также работают с Windows.
Шаг 2:
Выберите «Стили» из раскрывающегося списка и нажмите «Загрузить».
Совет: В Photoshop текстовые эффекты называются «стилями слоя».
Шаг 3:
Откройте коллекцию, которую хотите использовать, из папки «эффекты», затем закройте Preset Manager, нажав «Готово».
Совет: Ваши текстовые эффекты хранятся в файлах, которые заканчиваются на «.asl «
Теперь, когда вы установили эффекты, вот краткое введение в их использование.
Примечание: Вам понадобится открытая палитра «Слои», чтобы продолжить. Если он скрыт, его можно отобразить, выбрав «Слои» в меню «Окно».
Если он скрыт, его можно отобразить, выбрав «Слои» в меню «Окно».
Шаг 1:
Начните с использования инструмента «Текст», чтобы создать новый текстовый слой.
Выберите слой, затем щелкните его правой кнопкой мыши и выберите «Параметры наложения».
Совет: Вы можете применить эту технику к любому слою, а не только к тексту! Попробуйте применить его к фигурам или примените эффект к пустому слою, а затем нарисуйте его кистью.
Шаг 2:
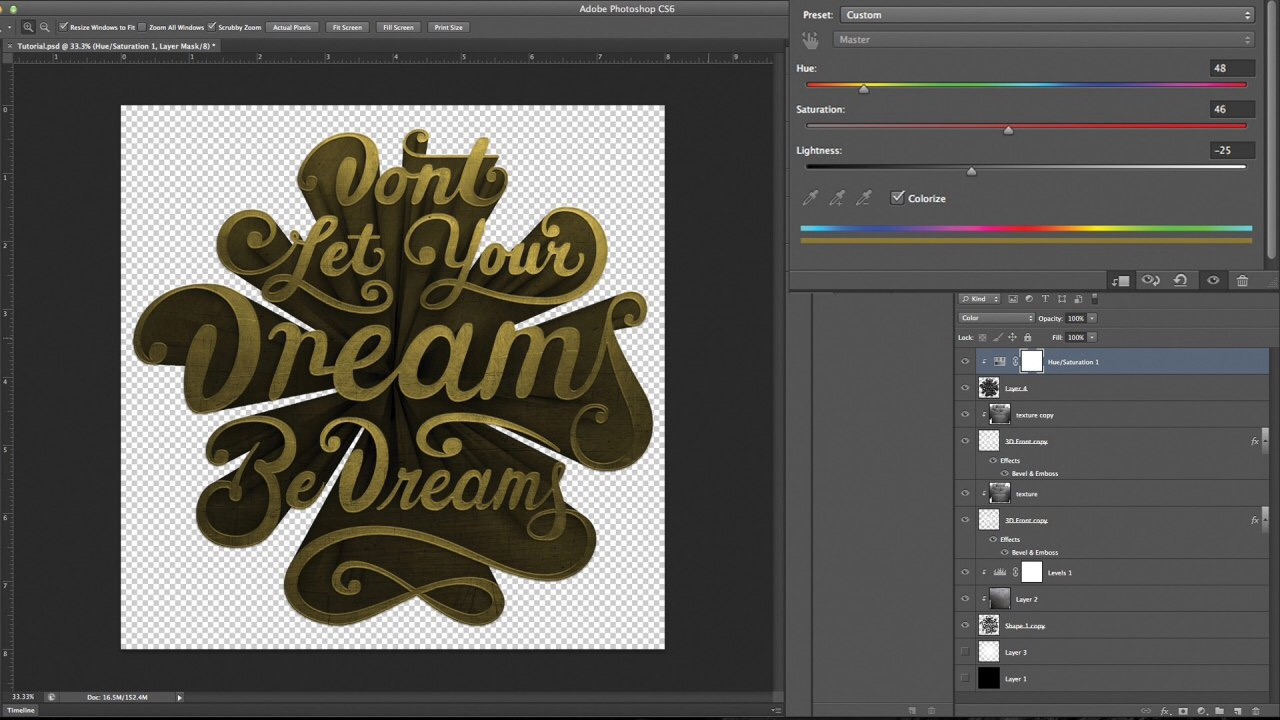
Выберите «Стили» в меню слева и выберите эффект, который вы хотите применить к вашему тексту.Совет: Не стесняйтесь изменять цвета, настраивать тень и т. Д. (Просто щелкните меню слева, чтобы увидеть настройки). Помните, все регулируется!
Шаг 3:
Когда внешний вид вас устраивает, нажмите OK, и ваш текст должен выглядеть примерно так:
Совет: Вы можете вернуться в «параметры наложения» в любое время, чтобы изменить или настроить эффекты.
… Готово! Это действительно все, что нужно! Обязательно поэкспериментируйте с настройками на втором шаге, там есть много интересных вариантов для настройки ваших эффектов.
— Джон Форсайт
Оттава, Канада
PS: Есть вопросы? Просто отправьте мне электронное письмо: [email protected]
PPS: Если вы случайно оказались на этой странице, и вам интересно, где получить эти эффекты, просто нажмите здесь!
Copyright © 2021 John ForsythePhotoshop, Adobe и родственные марки являются зарегистрированными товарными знаками Adobe Systems Inc.
Как скопировать текст из фотошопа в текстовый редактор?
Как скопировать текст из Photoshop в текстовый редактор? — СуперпользовательСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
- 0
- +0
- Авторизоваться Подписаться
Super User — это сайт вопросов и ответов для компьютерных энтузиастов и опытных пользователей.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 31к раз
У меня есть файл Photoshop, в котором есть текстовый слой с очень длинным абзацем. Я хотел бы скопировать и вставить текст в редактор, где я пишу разметку XHTML, вместо того, чтобы переписывать ее.
Я хотел бы скопировать и вставить текст в редактор, где я пишу разметку XHTML, вместо того, чтобы переписывать ее.
Как я могу это сделать? Ctrl + C и Ctrl + V не работает.
У меня Photoshop CS4.
Персиковый62844 серебряных знака1818 бронзовых знаков
Создан 13 ноя.
1 Найдите текстовый слой в списке слоев.Дважды щелкните значок слоя (с буквой «T» на нем). Это автоматически выделит текст в слое. Затем вы можете использовать функцию копирования и вставки (Control-C для копирования).
** Это можно сделать, только если текст еще не преобразован в пиксели. Так что пока вы этого не сделали, это будет работать.
Создан 13 ноя.
Вам следует использовать инструмент «Текст» (ярлык «T»), тогда Photoshop даст вам руку для редактирования текста, позволяя копировать / вырезать / вставлять.
В случае, если он не протянет вам руку, то это, вероятно, не текст, и вы не сможете этого сделать.
Создан 13 ноя.
Убедитесь, что в Photoshop включен буфер обмена. Перейдите в Edit> Preferences> General.
Перейдите в Edit> Preferences> General.
Убедитесь, что в области «Общие» установлен флажок «Экспортировать буфер обмена».
Создан 23 мая ’10 в 21:22
Сначала выберите текстовый слой в палитре слоев. Затем Ctrl-A, чтобы выделить все.Ctrl-C, чтобы скопировать.
Создан 13 ноя.
Wallykwallyk1,127 серебряных знаков1818 бронзовых знаков
Окольный способ добиться этого — сохранить файл в формате pdf, а затем скопировать оттуда текст. На всякий случай выберите «Сохранить возможности редактирования в Photoshop» в параметрах сохранения.
На всякий случай выберите «Сохранить возможности редактирования в Photoshop» в параметрах сохранения.
ответ дан 3 июн ’10 в 12:31
отключить автоматический выбор срезов при использовании первого левого элемента управления (черная стрелка)
Создан 24 сен.
Я случайно нашел другую причину, когда искал ту же проблему:
Когда вы копируете текст со специальными символами, он не работает, как в этом примере с французским «spécial», в противном случае он работает, если он «специальный».
Создан 23 мая.
1 Очень активный вопрос . Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов.Суперпользователь лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все куки Настроить настройки
6 причин неровного текста в Photoshop и способы их устранения
Вы работаете над текстом в Photoshop для своей фотографии. Дела идут отлично … пока вы не поймете, что ваш текст ужасно пикселизирован! Почему? Возможно, вы даже раньше создавали именно этот тип файла, и у вас не было этой проблемы. Почему текст теперь пиксельный?
Дела идут отлично … пока вы не поймете, что ваш текст ужасно пикселизирован! Почему? Возможно, вы даже раньше создавали именно этот тип файла, и у вас не было этой проблемы. Почему текст теперь пиксельный?
Есть несколько вещей, которые могут вызвать пиксельный текст в Photoshop. Хорошая новость в том, что есть несколько простых исправлений. Прочтите, чтобы узнать все о том, что такое пиксели, что может вызвать пиксельный текст в Photoshop и как это исправить.
Что такое пиксели в Photoshop?
Изображения в Photoshop на самом деле состоят из миллионов крошечных цветовых образцов.Каждый крошечный квадрат отображается в цвете, соответствующем этой части изображения. Эти строительные блоки называются «элементами изображения» или для краткости пикселями.
При просмотре изображения в Photoshop с нормальным увеличением 100% или меньше отдельные пиксели слишком малы, чтобы глаз мог их различить. Каждый квадрат имеет только один цвет, но поскольку они такие крошечные, если смотреть с нормального расстояния, кажется, что цвета на изображении сливаются вместе и создают сцену, подобную той, что мы видим в реальном мире.
Увеличьте масштаб на несколько сотен процентов, попробуйте 500%, и вы увидите цветные квадраты, составляющие изображение.
Вы также можете заметить, что каждый квадрат имеет светло-серый контур. Это пиксельная сетка Photoshop, которая помогает пользователям видеть пиксели по отдельности.
Если не нравится, можно выключить. Просто перейдите в «Просмотр» в строке меню, затем «Показать» и снимите флажок «Пиксельная сетка».
Расчет количества пикселей
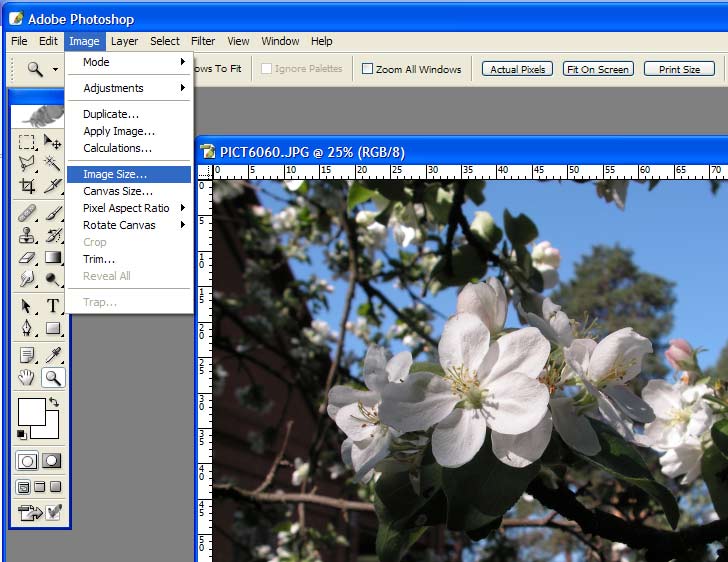
Как узнать, сколько пикселей в вашем изображении или документе? Высота и ширина изображения в пикселях называется размерами в пикселях.Вы можете найти их, проверив размер изображения.
Перейдите в раздел Изображение и выберите Размер изображения. Это откроет диалоговое окно, в котором вы увидите размеры. Существует несколько вариантов просмотра размера изображения, например дюймов или процентов, поэтому убедитесь, что в раскрывающихся меню установлены пиксели.
Вы увидите, сколько пикселей соответствует высоте и ширине изображения. Например, 5472 x 3648 пикселей. Умножьте высоту на ширину, и вы получите 19 961 856 пикселей. Очевидно, что вы не сможете различить отдельные пиксели, если не будете смотреть их с большим увеличением или очень большого размера.
Например, 5472 x 3648 пикселей. Умножьте высоту на ширину, и вы получите 19 961 856 пикселей. Очевидно, что вы не сможете различить отдельные пиксели, если не будете смотреть их с большим увеличением или очень большого размера.
Работа с текстом в Photoshop
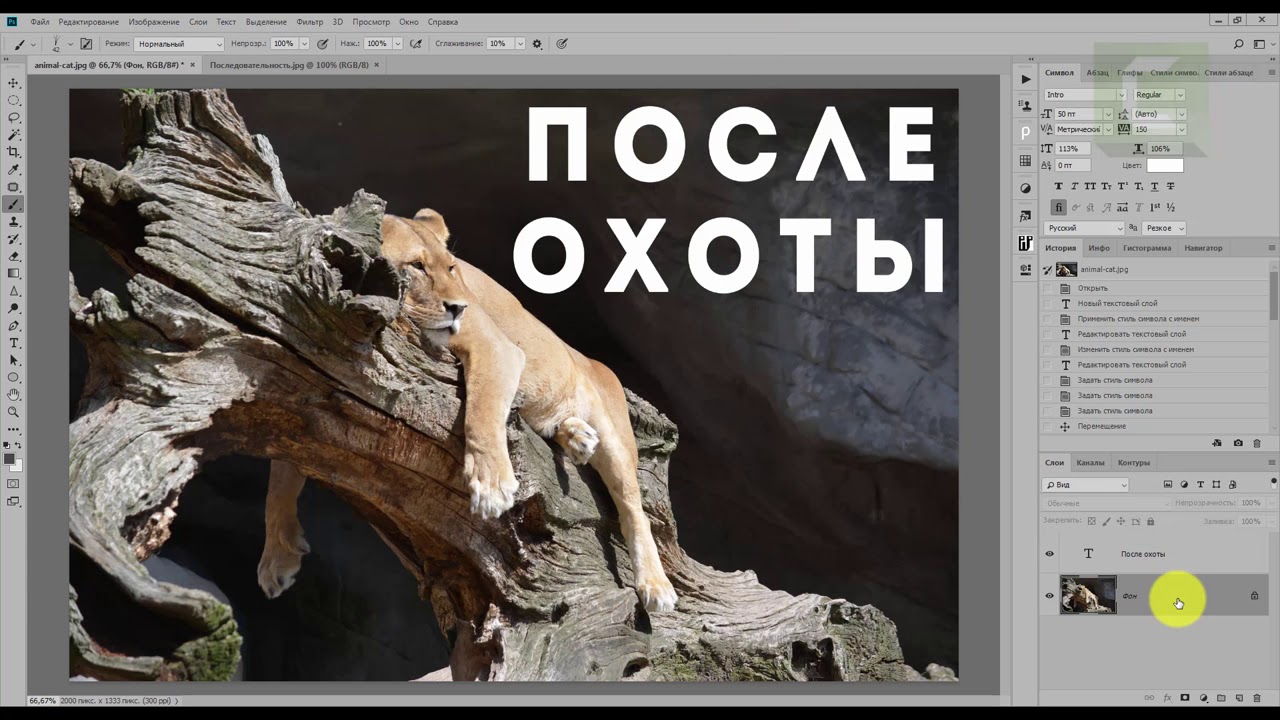
Совместное использование текста и графики или изображений — отличный способ создать убедительное заявление. Просто ознакомьтесь с утверждением ниже. Фотография медведя добавляет мощный удар, который невозможно передать словами.
Хотя Photoshop не идеальная программа для работы с текстом, она полезна для объединения текста и графики вместе. В частности, это нравится фотографам, потому что они уже знают, как использовать Photoshop, и им не нужно беспокоиться об изучении новой программы, такой как Illustrator.
Работать с текстом в Photoshop очень просто. Выберите инструмент «Текст», который выглядит как буква T, на панели инструментов. Кроме того, для открытия инструмента просто нажмите «t» на клавиатуре.
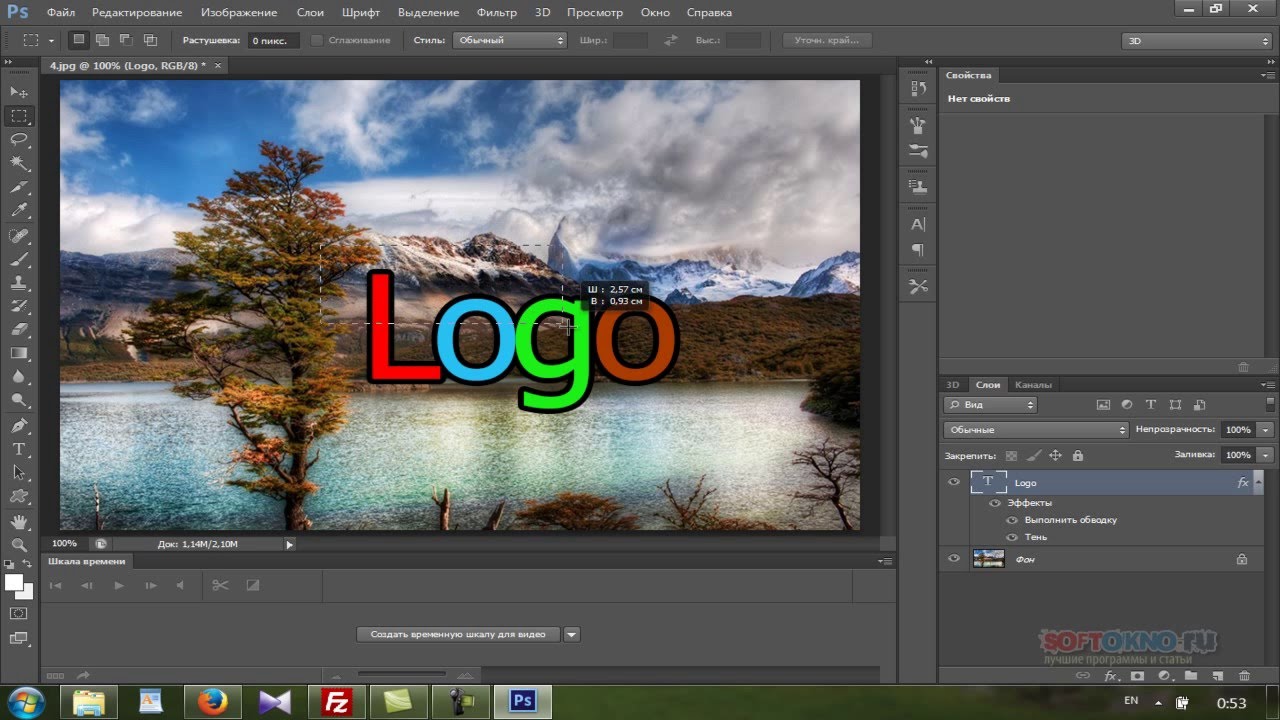
В верхней части экрана вы увидите панель управления для инструмента «Текст». Имеются раскрывающиеся меню, которые позволяют выбрать стиль и размер шрифта, а также добавить такие эффекты, как курсив и полужирный шрифт. Вы также можете выбрать цвет, выбрав палитру цветов и выбрав нужный цвет в диалоговом окне.
После того, как вы выбрали настройки, вы готовы добавить текстовое поле. Просто щелкните и перетащите документ. Откроется новый текстовый слой, и вы можете начать вводить текст, чтобы добавить желаемый текст.
В зависимости от дизайна вам может быть проще создать несколько текстовых полей. Таким образом, вы можете изменять положение слов и применять эффекты независимо, что упрощает визуализацию изменений.
Чтобы перемещаться между текстовыми слоями, просто дважды щелкните слой, с которым хотите работать. Затем вы можете внести необходимые изменения в форматирование, цвет и размер.
Растеризация текста
Текст изначально не отображается в Photoshop в виде пикселей. Таким образом, чтобы использовать некоторые эффекты в Photoshop, такие как фильтры, вы должны сначала растрировать текст.
Таким образом, чтобы использовать некоторые эффекты в Photoshop, такие как фильтры, вы должны сначала растрировать текст.
Растеризация преобразует текст в формат пикселей. После того, как текст будет растеризован, вы больше не сможете вносить изменения в форматирование, поэтому вам следует сначала убедиться, что у вас есть все, как вы хотите, и избегать растеризации, если это вообще возможно.
Если вы попытаетесь сделать что-нибудь, что требует растеризации, появится предупреждение о том, что текст необходимо сначала растеризовать.Вы можете продолжить, и программа выполнит растеризацию текста или отменить, чтобы вернуться.
Что такое пикселизация?
А как насчет того, когда вы можете видеть пиксели или их эффект неровностей, особенно вокруг изгибов букв? Это называется пикселизацией. Это не выглядит очень хорошо или очень профессионально.
Если вы не уверены, что мы имеем в виду, вспомните старую 8-битную версию Mario и другие видеоигры. Помните, как все было в виде блоков и очень мало деталей? Это потому, что при существовавших тогда технологиях количество пикселей было крайне ограничено.Таким образом, каждый квадрат был большим, а края были очень очевидными.
Помните, как все было в виде блоков и очень мало деталей? Это потому, что при существовавших тогда технологиях количество пикселей было крайне ограничено.Таким образом, каждый квадрат был большим, а края были очень очевидными.
Иногда в Photoshop текст может выглядеть как что-то вроде тех старых персонажей видеоигр. Очевидно, это не идеально.
Прочтите, чтобы узнать о причинах, почему это происходит, и о том, как это исправить.
Почему возникает пикселизация 1. Документ слишком мал
Чем больше размер документа в Photoshop, тем больше пикселей для работы.Например, документ размером 1200 × 1200 дает вдвое больше пикселей, чем документ размером всего 600 × 600. Вы по-прежнему получите квадратный документ, но теперь, когда вы добавляете текст, достаточно пикселей для правильного отображения шрифта.
Конечно, небольшой документ — не всегда проблема. Или вы не сможете увеличить размер. Давайте продолжим.
Еще одна вещь, о которой следует помнить, — это увеличение. Любой текст, каким бы четким и чистым он ни был, станет пиксельным, если вы посмотрите на него со слишком большим увеличением.
Проверьте вкладку вверху, и вы увидите имя документа вместе с процентом. Чтобы получить реальный вид документа, вы должны смотреть на него с увеличением 100% или меньше. При 300% или 400% все будет выглядеть неровно и ужасно.
3. СглаживаниеСглаживание помогает сгладить неровные края изображения. Ту же идею можно применить и к работе со шрифтами.
Чтобы установить сглаживание, выберите инструмент «Текст».Справа от раскрывающихся меню типа и размера шрифта вы увидите раскрывающееся меню с пометкой aa.
Если выбрано «Нет», шрифт будет иметь самую четкую пикселизацию. Другие параметры Sharp, Crisp, Strong и Smooth размывают пикселизацию и делают ее менее заметной на расстоянии. Гладкий — обычно лучший выбор, но вы можете попробовать другие и посмотреть, как они влияют на шрифт.
Гладкий — обычно лучший выбор, но вы можете попробовать другие и посмотреть, как они влияют на шрифт.
Помните, что если шрифт сильно увеличен, вы все равно увидите пикселизацию и увидите, где сглаживание размыло его.Но как только вы уменьшите масштаб, вы увидите более плавные края шрифта.
4. Стиль шрифтаНе забывайте, что некоторые шрифты специально предназначены для отображения пиксельных изображений. Такой шрифт может понадобиться дизайнеру при создании рекламы видеоигры в старом стиле или чего-то подобного.
Если вы выбрали шрифт, который должен выглядеть пиксельным, вам будет сложно сгладить его даже с помощью всех советов в этой статье.
У других шрифтов неровные края, хотя они не обязательно должны выглядеть пиксельными.Если это шрифт, который вам просто нужно использовать, но вы хотите его сгладить, вы можете попробовать растеризовать шрифт и добавить фильтр размытия по Гауссу. Это не будет выглядеть идеально, но в некоторой степени уменьшит эффект неровностей.
Если этот метод не работает, вы можете попробовать еще кое-что. Это может быть громоздко в зависимости от ваших настроек, но вы можете попробовать нарисовать текст самостоятельно с помощью инструмента «Перо».
Однако самым простым решением этой причины пикселизации является выбор другого шрифта.В Photoshop есть из чего выбрать, поэтому найти тот, который подойдет для ваших целей, не составит особого труда.
5. Фильтр эффекта пикселизацииТакже существует небольшая вероятность того, что фильтр эффекта пикселизации был установлен где-то в процессе. Шрифт должен быть растеризован, прежде чем фильтр вступит в силу, поэтому вероятность того, что это произойдет случайно, невелика.
Однако это может случиться, поэтому об этом следует знать.
Чтобы найти фильтр пикселизации, наведите указатель на «Фильтр» в главном меню и спустившись до «Пикселизация».
6. Photoshop как программа Photoshop работает в пикселях, и иногда может не быть способа избежать пикселизации. Например, вам может понадобиться работать с настолько маленьким размером, что пикселирование будет появляться всегда, независимо от того, что вы делаете.
Например, вам может понадобиться работать с настолько маленьким размером, что пикселирование будет появляться всегда, независимо от того, что вы делаете.
В этом случае для создания текста может быть лучше выбрать другую программу, например Illustrator. Illustrator работает с векторами, а не с пикселями, полностью избегая проблемы пикселизации.
Если вам все еще нужно работать над проектом в Photoshop, вы даже можете создать текст в Illustrator и сохранить файл.Затем откройте его в Photoshop, чтобы продолжить работу. Перенос его в Photoshop снова привнесет немного пикселизации, но это лучше, чем если бы текст был создан в самом Photoshop.
Исправление пиксельного текста в Photoshop не должно быть сложным
Вот и все! Шесть причин, которые могут вызвать проблемы с пиксельным текстом в Photoshop. К счастью, их исправления не слишком сложные, и, надеюсь, что-то из этого списка устранило вашу конкретную проблему.
Ищете другие советы, подсказки или приемы Photoshop? Ознакомьтесь с этими 5 необходимыми приемами Photoshop для каждого фотографа. Наша команда экспертов по фотографии усердно работает, отвечая на все ваши вопросы о фотографии!
Наша команда экспертов по фотографии усердно работает, отвечая на все ваши вопросы о фотографии!
Нанесение текста на контур или форму в Adobe Photoshop CC
Точно так же, как в Illustrator можно печатать по контуру, вы можете сделать то же самое с помощью Adobe Photoshop. Вы не ограничены заранее заданными формами; вы можете создавать собственные контуры для текста в Photoshop с помощью инструмента «Перо».
Инструкции в этой статье применимы к Photoshop CC 2019, но все последние версии Photoshop предоставляют возможность ввода текста по контуру.
Как создать контур или форму для текста в Photoshop CC
Чтобы нанести текст на контур в Photoshop:
Выберите один из инструментов фигуры на панели инструментов.
Вы также можете использовать инструмент «Перо» .
Нарисуйте путь для текста. Когда палитра Properties открывается после того, как вы отпускаете кнопку мыши, установите цвет Fill на None и Stroke Color на Black .

Выберите инструмент Текст , , а затем щелкните путь, по которому вы хотите начать печатать.
Вы можете ввести текст выше или ниже пути. Переместите курсор туда, где вы хотите разместить текст, и щелкните, когда он изменится на двутавровую балку с пунктирным кругом вокруг нее.
Установите для текста значение Выровнять по левому краю , а затем введите свой текст.
Настройте шрифт, размер и цвет текста на панели параметров инструмента.
Выберите инструмент выделения Paths (черная стрелка под инструментом Text tool ), а затем щелкните и перетащите текст вдоль пути, чтобы установить его на место.
Текст будет обрезан, если вы переместите его за пределы видимой области. Чтобы исправить это, нажмите на маленький кружок и перетащите его дальше по пути.
Чтобы переместить текст над контуром, отрегулируйте смещение базовой линии в палитре символов .

Если палитра символов не отображается, выберите Windows > Character , чтобы открыть ее.
Чтобы удалить нарисованный путь, выберите его с помощью инструмента Path Selection tool и нажмите Delete на клавиатуре.
Вы также можете переместить весь путь с прикрепленным шрифтом с помощью любого инструмента. Используйте инструмент «Прямое выделение» , чтобы изменить форму пути.
Все инструменты шрифта работают с шрифтом на контуре или в форме.Ваш текст полностью редактируется, и хотя он может выглядеть неровным на экране, он будет распечатан нормально.
Спасибо, что сообщили нам!
Расскажите почему!
Другой Недостаточно деталей Сложно понятьТонкая настройка текста по ширине в Photoshop
Мне нравится использовать выровненный по ширине текст для ведения журнала на моих макетах, потому что он имеет чистый, обтекаемый вид. Выровненный по ширине текст размещается таким образом, чтобы левая и правая стороны текстового блока имели прямой край. Вы можете выбрать несколько вариантов выравнивания текста по ширине в панели «Абзац» в Photoshop, но я почти всегда выбираю Выровнять по ширине до последнего левого .Если панель «Абзац» не отображается, выберите «Окно»> «Символ», чтобы сделать ее видимой.
Обоснование работает путем корректировки пробелов между словами в каждой строке, чтобы все строки были одинаковой длины. Когда абзацы широкие, дополнительный интервал обычно незаметен, но когда вы выравниваете узкий абзац по ширине, дополнительный интервал может оставить в тексте огромные пробелы. В этом руководстве мы рассмотрим несколько способов, как это исправить.
Выровненный по ширине текст размещается таким образом, чтобы левая и правая стороны текстового блока имели прямой край. Вы можете выбрать несколько вариантов выравнивания текста по ширине в панели «Абзац» в Photoshop, но я почти всегда выбираю Выровнять по ширине до последнего левого .Если панель «Абзац» не отображается, выберите «Окно»> «Символ», чтобы сделать ее видимой.
Обоснование работает путем корректировки пробелов между словами в каждой строке, чтобы все строки были одинаковой длины. Когда абзацы широкие, дополнительный интервал обычно незаметен, но когда вы выравниваете узкий абзац по ширине, дополнительный интервал может оставить в тексте огромные пробелы. В этом руководстве мы рассмотрим несколько способов, как это исправить.- Дефисы — это самый простой способ минимизировать проблему, хотя я предпочитаю не использовать их в блоках ведения журнала.
- Регулировка размера шрифта и отслеживания может улучшить интервал между словами.
- Добавляйте дополнительные прилагательные в свой дневник в нужных местах.

Если описанные выше методы вам не подходят, у меня хорошие новости! Вы можете настроить параметры выравнивания, чтобы решить проблему.
Сначала выделите текст, а затем выберите Выравнивание в меню панели «Абзац».
Это откроет панель «Выравнивание», которая позволит вам больше контролировать то, как Photoshop размещает буквы и слова и как масштабирует символы.На скриншоте ниже показаны настройки по умолчанию. Обратите внимание на неровные промежутки между некоторыми словами в абзаце.- Интервал между словами — это интервал между каждым словом.
- Расстояние между буквами — это расстояние между буквами.
- Glyph Scaling контролирует ширину символов.
- Интерлиньяж контролирует пробелы между строками.
Хотя в мире типографики предпочтительнее регулировать интервалы между словами, а не буквы, я получил желаемые результаты, слегка изменив интервал между буквами.Выбранные вами настройки будут различаться в зависимости от используемого шрифта, а также от размера шрифта и текстового поля. Если вы решите изменить межбуквенный интервал, сохраняйте разницу между минимальным и максимальным процентами как можно меньше, иначе разница в межбуквенном интервале от строки к строке может выглядеть хуже, чем большие пробелы, которые вы пытаетесь исправить! Играйте с числами, пока не будете удовлетворены результатами.
Если вы решите изменить межбуквенный интервал, сохраняйте разницу между минимальным и максимальным процентами как можно меньше, иначе разница в межбуквенном интервале от строки к строке может выглядеть хуже, чем большие пробелы, которые вы пытаетесь исправить! Играйте с числами, пока не будете удовлетворены результатами.
На снимке экрана ниже показано, как внесенные мной изменения помогли сделать интервал между словами более естественным.
Выровненный по ширине текст может придать вашему журналу более понятный вид и идеально подходит для использования с журнальными статьями, карманными страницами и шаблонами с прямоугольным блоком текста. Нам бы очень хотелось, чтобы на ваших страницах было показано, как вы используете выравнивание текста в галерее Scrap Girls! Статья, написанная Эйприл Мартелл Учебное пособие, написанное с использованием Photoshop CS6 с Windows 7Перспективный текст — Планета Photoshop
Допустим, вы хотите создать текст, который выглядит так, как будто он исчезает вдалеке. Если вы заметили, вы не можете преобразовать текст с помощью функции преобразования перспективы. Если вы растрируете шрифт перед его преобразованием, текст будет выглядеть размытым. Это похоже на настоящую проблему, которая мешает вам создать такой эффект. Однако есть способ сделать это, и мы рассмотрим его на этой неделе.
Если вы заметили, вы не можете преобразовать текст с помощью функции преобразования перспективы. Если вы растрируете шрифт перед его преобразованием, текст будет выглядеть размытым. Это похоже на настоящую проблему, которая мешает вам создать такой эффект. Однако есть способ сделать это, и мы рассмотрим его на этой неделе.
Сначала давайте создадим текст. Я использовал Impact.
Мы хотим превратить этот текст в форму.Это позволит нам трансформировать его форму так, как мы захотим. Мы можем исказить его и придать ему перспективу. Для этого перейдите Layer -> Type -> Convert to Shape. После этого у нас больше не будет возможности редактировать текст. Поэтому убедитесь, что у вас есть текст именно так, как вы хотите, прежде чем делать это.
Выше показано, как будет выглядеть ваш холст после преобразования текста в форму.
Теперь мы трансформируем его. Перейдите в Edit -> Transform -> Perspective. Возьмите верхний или нижний левый угол поля трансформации. Потяните ручку на углу вверх или вниз в зависимости от того, какой угол вы выбрали. Это применит преобразование перспективы к текстовой фигуре.
Потяните ручку на углу вверх или вниз в зависимости от того, какой угол вы выбрали. Это применит преобразование перспективы к текстовой фигуре.
Теперь, когда это сделано, нам нужно будет растрировать форму, чтобы удалить путь формы.Перейдите Layer -> Rasterize -> Shape. Это создаст действительно растеризованное изображение.
Обратите внимание, какой чистый и четкий текст после этого. Если бы мы растрировали текст до того, как преобразовали его, мы бы получили нечеткие края. Сначала мы преобразуем наш текст в векторную форму, чтобы этого не произошло.
Это отличный маленький трюк, которому вы, вероятно, когда-нибудь найдете применение.Я использовал его несколько раз в прошлом. Это займет всего секунду, но это сделает конечный продукт намного лучше, если вы сначала трансформируете форму, а не растеризуете, а затем трансформируете.
Как исправить проблемы с размером шрифта в Photoshop
Таким образом, текст изображения слишком большой или маленький. Вот как вы можете решить проблемы с размером шрифта в Photoshop, так что продолжайте читать.
Вот как вы можете решить проблемы с размером шрифта в Photoshop, так что продолжайте читать.
Как исправить проблему с размером текста в Photoshop?
1.Выберите параметр «Сбросить символ»
Сначала выберите параметр Сбросить символ , чтобы сбросить все параметры текста до их значений по умолчанию. Это отменит любые настройки, которые могли повлиять на рендеринг и масштабирование шрифтов.
Вы можете вернуть параметры текста по умолчанию, щелкнув Окно , выбрав Символ и нажав кнопку раскрывающегося меню в верхнем правом углу панели символов. Просто выберите Сбросить символ , чтобы восстановить параметры по умолчанию.
2. Скачать официальную версию Photoshop
Вы можете зарегистрироваться для получения бесплатной 7-дневной пробной версии, в течение которой вы можете сколько угодно тестировать продукт без ограничений.
Установите программу на свой компьютер и убедитесь, что вы сначала удалили ту версию Photoshop, которая у вас уже была, а затем перезагрузите компьютер.
Загрузка официальной версии Adobe Photoshop может помочь, заменив все поврежденные установочные файлы, уже имеющиеся в вашей системе, как при обычной бесплатной переустановке.
Adobe Photoshop
Избавьтесь от проблем с размером шрифта и обязательно загрузите официальную версию Photoshop.3. Обновите Photoshop
ОбновленияPhotoshop могут исправить проблемы с размером шрифта и другие ошибки. Чтобы проверить наличие обновлений Photoshop, нажмите Справка и выберите Обновления . Затем откроется небольшое окно, информирующее вас, доступны ли новые обновления или нет.
4. Измените единицы измерения на пиксели
- Щелкните меню Photoshop Edit и выберите Preferences , чтобы развернуть подменю.
- Выберите Единицы и линейки из подменю, чтобы открыть окно, показанное непосредственно ниже.
- Выберите пикселя в раскрывающемся меню Тип.

- Нажмите кнопку OK , чтобы применить новые настройки.
Разрешение изображения может иметь большое влияние на размер текста, если вы используете единицы измерения точек. Разрешение изображения регулирует количество пикселей, представляющих значение точки шрифта.
Таким образом, текст вашего изображения может показаться слишком большим, потому что изображение имеет высокое разрешение PPI.Чтобы получить более согласованный размер шрифта, переключите точки на пиксельные единицы, как описано выше.
5. Отмените выбор параметра Resample Image
- Нажмите Изображение и Измените размер в Photoshop.
- Выберите Image Resize , чтобы открыть окно прямо под ним.
- Снимите флажок Изменить размер изображения , если выбран этот параметр.
- Введите точные размеры изображения в поля Ширина и Высота. Вы можете найти подробную информацию о размерах изображения, щелкнув правой кнопкой мыши файл в проводнике и выбрав Свойства и выбрав Подробности .




 Лучше выбирайте разные начертания одного шрифта (прямое, курсив, жирное и полужирное).
Лучше выбирайте разные начертания одного шрифта (прямое, курсив, жирное и полужирное).