Урок 13. Инструменты Warp (Деформация) и Puppet Warp (Марионеточная деформация).
Для просмотра видео нажмите на картинку.
Вы узнаете:
- Как самостоятельно загнуть уголок у фотографии.
- Как вызвать функцию трансформирования Warp (Деформация).
- Как деформировать сетку и смещать опорные точки.
- Как правильно наложить градиент на загнутый уголок.
- Как сделать поверхность уголка текстурной с помощью стилей слоя.
- Как пользоваться Puppet Warp (Марионеточной деформацией) в CS5.
- Как удалить фигуру с фона клавишей Del и функцией Content-Aware (С учетом содержания) в CS5.
Способы создания загнутого уголка в Photoshop
Начнем с обычной деформации. В этом уроке мы создадим загнутый уголок при помощи инструмента трансформирования Warp (Деформация). Существует довольно много разных способов добиться этого эффекта. Есть отличный плагин AV Bros Page Curl Pro 2.1, который справляется с этой задачей за пару кликов мышкой. При желании вы можете легко найти его в интернете. Метод, который предлагаю я тоже не сложный. И к тому же, с полученными знаниями вы сможете контролировать процесс и использовать эти знания не только для загибания уголков, но и для других деформаций и искажений изображения. А так как мы только что прошли тему инструменты Трансформации, то попробуем закрепить пройденный материал на практике.
Подготовка изображения к трансформированию
Выберите инструмент Rectangularmarquee (Прямоугольная область). Задайте Style (Стиль) Normal(Обычный).
Выделите правую часть изображения:
Наведите курсор на выделение, зажмите правую кнопку мыши и выберите Layer via copy (Скопировать на новый слой).
В палитре слоев появится новый слой. Щелкните по миниатюре слоя 1, зажав клавишу Ctrl, чтобы загрузить выделение.
Создайте еще один новый слой 2. Перетащите вновь созданный слой под слой 1. Воспользуйтесь инструментом Paint Bucket (Заливка), цвет заливки белый. Отмените выделение Ctrl + D или выберите в меню Select (Выделение) – Deselect (Отменить выделение)
Чтобы посмотреть результат перейдите на слой 1 и отключите, ненадолго, видимость верхнего слоя.
Деформируем сетку и смещаем опорные точки
Приступим к закручиванию угла. Нажмите Edit (Редактирование) – Transform (Трансформирование) – Warp (Деформация). Или комбинацию клавиш Ctrl + T для вызова режима Free Transform (Свободная трансформация) и в панели параметров щелкните по значку Деформация. Появится сетка с опорными точками. Можно перетаскивать опорные точки, сегмент ограничительной рамки или сетки, а также область внутри сетки. Возьмитесь за нижний правый узелок и потяните. Появятся усики, которыми отрегулируйте изгиб. Добейтесь нужного положения и нажмите
Чтобы отменить последнюю коррекцию, выберите в меню Edit (Редактирование) пункт Undo… (Отменить…) или нажмите Ctrl + Z. Но помните, что при трансформировании и деформации резкость растрового изображения (в отличие от формы или контура) ухудшается с каждым разом. Выполните несколько команд (поворот, масштабирование, деформация….) и только потом нажмите Enter, а не подтверждайте все преобразования по отдельности.
Как сделать поверхность уголка текстурной с помощью стилей слоя
Выберите инструмент Pen (Перо), в панели параметров отметьте Paths (Создать контур). Обведите уголок. Изучению инструмента Pen (Перо) мы посвятили несколько предыдущих уроков. Если вы новичок в Photoshop и начали изучать курс не с начала, советую вернуться к пропущенным темам. Напомню, что клавиша Alt – для образования угла, а клавиша Ctrl– для редактирования точек и направляющих.
Перейдите на вкладку Paths (Контуры). Щелкнув по рабочему контуру, переименуйте его. Затем нажмите значок , чтобы загрузить выделение. И вернитесь в палитру Layers (Слои). Скопируйте выделение на новый слой
Выберите инструмент ведро или Paint Bucket (Заливка), цвет заливки белый. Щелкните по выделенной области, что бы залить ее цветом. Дважды кликните мышкой по слою 3, откроется окно настройки Layer Style (Стиль слоя). Отметьте галочкой DropShadow (Тень), BevelandEmboss (Тиснение),
В настройках градиента установите режим Multiply (Умножение). Поменяйте величину угла, чтобы градиент располагался от сгиба к краю, уменьшите непрозрачность и измените масштаб. Затем отметьте галочкой PatternOverlay (Наложение узора), подберите подходящий рисунок, настройте Opacity (Hепрозрачность) и Scale (Масштаб). Нажмите ОК.
Opacity (Hепрозрачность)
Переключитесь на слой 1, дважды кликните по нему, чтобы войти в настройки LayerStyle (Стили слоя). В настройках PatternOverlay (Наложение узора) подберите рисунок на свой вкус, настройте непрозрачность и масштаб. В настройках Coloroverlay (Наложение цвета) щелкните по цветному квадратику выбора цвета и переместите курсор на фотографию. Курсор примет вид пипетки. Попробуйте взять пробы с разных участков изображения, остановите свой выбор на более подходящем цвете, настройте непрозрачность.
В заключении выполните сведение слоев и не забудьте сохранить.
Puppet Warp (Марионеточная деформация) в CS5
Фотография Натальи Белоусовой. Фотограф Надежда Глазова.
Откройте файл (гимнастика 012.jpg). Создайте копию документа (необязательно, но желательно), щелкнув по значку в палитре History (История). Это позволит сохранить исходное изображение. Создайте копию фонового слоя. Воспользуйтесь любым инструментом выделения и обведите фигуру девушки. Сохраните выделение как альфа-канал (необязательно). Для этого зайдите в палитру Chennel
Вернитесь в палитру Layers (Слои).
Выберите в меню Edit (Редактирование) – Puppet Warp (Марионеточная деформация). Выделенная область заполнится сеткой. Наведите курсор на сетку. Курсор примет вид булавки со знаком +. Каждый новый щелчок по сетке добавляет точку, щелчок по уже созданной точке активирует ее. Расставьте узловые точки: на кончиках кроссовок, на талии и в центре мячика. Узловые точки‑булавки отображаются желтыми кружочками.
Для вызова контекстного меню щелкните по булавке правой кнопкой мыши. Нажмите на булавку в центре мяча и, не отпуская кнопку мыши, потяните ее вниз. Другие части фигуры, закрепленные булавками, сдвигаться не будут. Расставьте дополнительные булавки, переместите их по вашему усмотрению, но так чтобы наклон выглядел естественно. Выбрать сразу несколько булавок можно, удерживая нажатой клавишу Shift. Удалить лишние булавки можно клавишей Del, Alt + щелчок по центральной точке или из контекстного меню правой кнопки.
Панель настроек инструмента Puppet Warp (Марионеточная деформация)
Отключить видимость сетки можно в том же меню Show Mesh (Скрыть сетку) или сняв галочку с пункта Mesh (Сетка) в панели параметров. Частоту ячеек сетки можно изменить в панели параметров. При выборе (Больше точек) точность увеличивается, но времени на обработку уходит больше.
Mode (Режим) – задает эластичность сетки. Можно сделать выбор из трех параметров: Строгий, Нормальный и Искажение. Булавки можно вращать. Для этого зажмите Alt и подведите курсор близко к булавке, но не на ее центр. Вокруг булавки появится окружность и двусторонняя стрелка. Зажмите левую кнопку мыши и, не отпуская Alt, выполните вращение. Задать угол поворота можно в панели параметров, просто введя нужное количество градусов в поле Rotate (Поворот).
Фотография Натальи Белоусовой. Фотограф Надежда Глазова.
Pin Depth (Глубина) –
Для выхода из марионеточного режима нажмите либо Enter, либо значок на панели параметров. Снимите выделение Ctrl + D.
Удаление фигуры с фонового слоя клавишей Del и функцией Content-Aware (С учетом содержания) в CS5
Теперь нужно удалить первоначальную фигуру с фона (Background). Зайдите в палитру Chennel (Каналы)и загрузите сохранённый ранее альфа-канал как выделение, нажав на пунктирный кружок . Перейдите в палитру Layers (Слои) и выберите фоновый слой. (Если вы не создавали Альфа-канал, то обведите девушку еще раз любыми инструментами выделения). Нажмите Del. В появившемся окне выберите Content—Aware (С учетом содержания). Нажмите ОК. Девушка будет удалена с фона, как будто ее там не было. Некоторые области на изображении могут пострадать, поэтому потребуется дополнительная коррекция фона восстанавливающими инструментами (заплатка, штамп и лечащие кисти). Если нужно удалить объект не с фонового слоя, то клавиша Del сработает как обычно, т.е. оставит дырку в слое. Чтобы удалить с учетом содержания, выберите Content-Aware (С учетом содержания) из меню Edit (Редактирование) – Fill (Выполнить заливку) или нажмите Shift + F5.
Вопросы:
(правильный ответ вы можете узнать из викторины в конце видеоурока)
http://fotiy.com/videouppod/video/13/warp_ygolok.swf
- Каким из нижеперечисленных способов нельзя скопировать выделение на новый слой?
– В меню правой кнопки мыши и выберите Layer via copy (Скопировать на новый слой).
– Нажать Ctrl +J.
– Меню Layers (Слои) – New (Новый) – Layer via copy (Скопировать на новый слой).
– Нажать Ctrl + C, создать новый слой и нажать Ctrl + V.
– Меню Edit (Редактирование) – Copy (Скопировать), меню Edit (Редактирование) – Past (Вставить).
– Выбрать инструмент Move (Перемещение) и зажав Alt переместить выделение.
- Какой из нижеперечисленных способов не подходит для загрузки окна настроек Blending Options (Параметры наложения)?
– В палитре Layers (Слои) дважды кликните по слою (кроме фонового, фоновый нужно предварительно переименовать).
– Щелкнуть правой кнопкой мыши по слою и выбрать Blending Options (Параметры наложения).
– Меню Layers (Слои) – LayerStyle (Стили слоя) – Blending Options (Параметры наложения).
– Меню Layers (Слои) – Layer Properties.
– В правом верхнем углу палитры Layers (Слои) щелкнуть по треугольнику и выбрать BlendingOptions (Параметры наложения).
- Какой из нижеперечисленных способов не подходит для загрузки режима Warp (Деформация)?
– Edit (Редактирование) – Transform (Трансформирование) –Warp (Деформация).
– Ctrl + T , в параметрах инструмента нажать на значок деформации.
– Edit (Редактирование) – Transform (Трансформирование) – Rotate 180 (Поворот на 180),
в параметрах инструмента нажать на значок деформации.
– Edit (Редактирование) – Transform (Трансформирование) – Rotate (Поворот), в параметрах инструмента нажать на значок деформации.
– правый клик мышки на выделении Free Transform (Свободное трансформирование),
в параметрах инструмента нажать на значок деформации.
- Сколько действий можно отменить, не выходя из режима Деформации?
– 20
– 6
– 1
– ни одного
– все
Домашнее задание
Вы должны войти или зарегистрироваться чтобы увидеть скрытый текст.
Инструмент Puppet Warp (Марионеточная деформация) — Живопись. Фотография. Дизайн.
Не так давно в наборе программы Adobe Photoshop появился еще один мощный инструмент ретуширования — Puppet Warp (Марионеточная деформация). Впервые его анонсировали в версии Photoshop CS5.
Данный инструмент может быть полезен в первую очередь дизайнерам, которым необходимо изменить тот или иной предмет, не обойдут его стороной и профессиональные фотографы, которые любят доводить до совершенства свои фотографии на рабочем столе Photoshop. Сегодня мы пройдем быстрый экспресс курс по использованию функции Puppet Warp.
Прежде чем нажать на кнопку «Puppet Warp» изменяемый объект лучше выделить и отделить от фона. Здесь мы не будем рассказывать, как это делается, то есть мы предполагаем, что с этой процедурой вы знакомы.
Нет, конечно же, инструмент будет работать и на цельной фотографии, но тогда следует учитывать тот факт, что изменяя часть фотоснимка, вы обязательно потянете за ним весь задний фон. Кроме того, если вы будете работать без выделения объекта или с целой фотографией, то процесс обработки сильно замедлится, так как программе придется пересчитывать огромное количество пикселов, вместо ограниченного выделением количества. К чему так нагружать ваш процессор.
Выделили объект коррекции как показано на примере? Затем из меню «Edit» выберете инструмент Puppet Warp. Для тех, кто уже успел русифицировать свою версию Photoshop, путь будет выглядеть так: Редактирование – Марионеточная деформация.
После того как вы вошли в режим Puppet Warp, вы необходимо добавить опорные точки или так называемые «суставы», которые функционируют как якоря, с помощью которых вы можете трансформировать свое изображение. Посмотрите, как я установил точки на своем изображении ювелирного изделия.
Теперь, выделив точку, начинайте аккуратно передвигать ее в необходимом направлении. Если вы хотите переместить целый участок изображения, разделенный на несколько опорных точек, вам необходимо зажать клавишу Shift и выделить все необходимые точки на участке трансформации. В сущности, инструмент Puppet Warp является довольно интуитивно понятным. Достаточно один раз попробовать и дальше все пойдет как по маслу. Понравилось? Едем дальше.
У этого инструмента есть одна очень полезная особенность, называемая Pin Depth. Перемещая и видоизменяя объект, однажды вы обнаружите, что накладывая объекты друг на друга, хотите разместить сверху определенную часть изображения. Вот здесь вам на помощь придет функция Pin Depth. На примере ниже я решил разместить правую сторону цепочки с листком выше левой, то есть на переднем плане. Раньше мне надо было бы разделить изображение по слоям, а потом перекрывать, или использовать слои-маски. Теперь мне достаточно выбрать необходимую точку (или набор точек), а затем щелкнуть на кнопке Pin Depth с «Down», и вуаля, слой изображения скрылся под другим. Все прямо здесь, не отходя от кассы.
Для удаления опорных точек достаточно выделить точку и нажать клавишу Delete. Есть еще один вариант, более привычный – зажать клавишу Alt и подвести курсор к точке. Рядом с курсором появятся уже знакомые ножницы, кликаем левой кнопкой мыши и точка исчезает.
Работа с инструментом Puppet Warp интуитивно понятна, но требует определенной сноровки и навыков. Поэтому следует поэкспериментировать как с самим инструментом, так и с его настройками. Посмотрите как он работает в разных режимах: жесткий, нормальный, искажение. Я даже не сомневаюсь, что вы сможете правильно оценить мощь и возможности данного инструмента.
Для тренировки лучше всего использовать простые фигуры. Возьмем за основу шедевр мировой культуры «Черный квадрат» Каземира Малевича и добавим четыре опорные точки по углам.
Как только это сделано, я могу начать творить свою собственную реальность. Могу растягивать квадрат, могу сжимать, могу закручивать его. Что хочу, то и ворочу.
Хотите большего, давайте добавим больше опорных точек и продолжим изгаляться над шедевром мировой классики. И что же мы получи в конечном итоге? Одну из клякс из знаменитого теста Роршаха. Что вы теперь видите на своем изображении? Птицу? Лицо?…
На этом закончу экскурсию по инструменту Puppet Warp (Марионеточная деформация). Надеюсь, что его освоение не вызовет у вас трудностей и вы сможете создать новые интересные работы.
Следите за уроками на нашем сайте.
Смотрите также другие материалы:
Творческое тонирование фотографии. Часть 1.
Adobe Lightroom: контролируем свою работу с помощью режима «ДО/ПОСЛЕ».
Используем марионеточную деформацию в Фотошоп / Фотошоп-мастер
Всем привет! В этом уроке я покажу вам, как использовать инструмент Puppet Warp (Марионеточная деформация) в Photoshop CS5. Сначала скачайте материал, который нам понадобится:
Архив
Вот то, что у нас должно получится:

Первым делом давайте взглянем на «до и после». Я сделал всё так, чтобы позы наших прыгунов получились естественными, вот почему изменения получились небольшими, но этого достаточно, ведь цель урока – просто научить вас использовать этот инструмент.

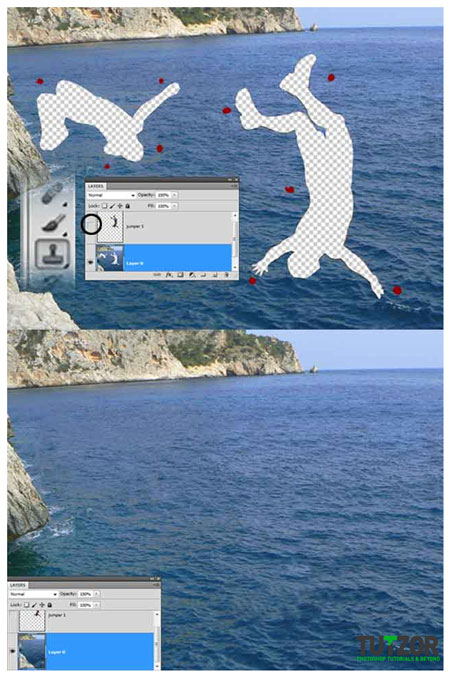
Откроем первое изображение. Нам предстоит создать выделение первого прыгуна. Я использую для этого Polygonal Lasso  (Прямолинейное Лассо), но вы можете использовать и другие способы выделения – возможно, что-то вам покажется более удобным. Главное, удостоверьтесь, что выделение получилось без косяков. Когда выделение будет полностью готово, вырезаем его на новый слой, нажав на Layer via Cut (Вырезать на новый слой), и называем новый слой, к примеру, «jumper 1».
(Прямолинейное Лассо), но вы можете использовать и другие способы выделения – возможно, что-то вам покажется более удобным. Главное, удостоверьтесь, что выделение получилось без косяков. Когда выделение будет полностью готово, вырезаем его на новый слой, нажав на Layer via Cut (Вырезать на новый слой), и называем новый слой, к примеру, «jumper 1».

Также выделяем второго прыгуна и удаляем его, так как мы будем импортировать его из другой картинки. Над качеством выделения можно сильно не работать, так как мы всё равно собираемся замалевать получившийся пробел.

Отключаем слой с первым прыгуном, и начинаем заниматься «закрашиванием» пробелов. Выбираем Clone Stamp  (Штамп), и выставляем точки ориентира так, как это сделал я, либо выбираем свой набор точек. Используйте мягкую кисть для работы.
(Штамп), и выставляем точки ориентира так, как это сделал я, либо выбираем свой набор точек. Используйте мягкую кисть для работы.

Называем слой “background”, и теперь мы должны зафиксировать его, прежде чем вставлять сюда нового прыгуна. Создайте выделение так, как показано на рисунке, используя Polygonal Lasso  (Прямолинейное Лассо) – зажимайте Shift, чтобы проводить прямые. Теперь можно «клонировать» воду. Для более качественной работы, используйте разные размеры кистей и разные значения непрозрачности.
(Прямолинейное Лассо) – зажимайте Shift, чтобы проводить прямые. Теперь можно «клонировать» воду. Для более качественной работы, используйте разные размеры кистей и разные значения непрозрачности.

Теперь выделим небо, начиная от линии горизонта. Создаем новый слой и заливаем на нем выделение градиентом от #67abff к #a8c9f4.

Теперь откроем изображение с полем и небом, вырежем оттуда небо и вставим в наш проект. Отрегулируйте размеры и позиционирование нового слоя так, как это сделал я, и поменяйте режим наложения на Soft Light (Мягкий свет). Теперь в списке слоев выделим слой с фоном, слой с градиентом и этот новоиспеченный слой, и объединим их в один. Назовем новый слой “background”.

Теперь открываем вторую картинку с нашими ныряющими товарищами и выделяем второго прыгуна. Удостоверьтесь, что выделение предельно качественное, и скопируйте его на новый слой нашего основного документа. Назовите слой “jumper 2” и снова активируйте слой с первым прыгуном.

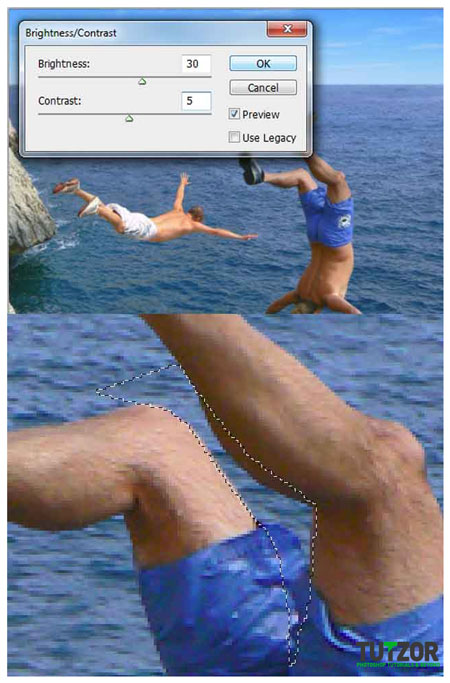
Выбираем слой «jumper 1», жмем Image > Adjustments > Brightness/Contrast (Изображение > Коррекция > Яркость/Контрастность) и выставляем параметры так, как на рисунке. Еще нам нужно будет удалить с коллажа кусочек его икры и его трусов – прекрасно звучит, не правда ли? – и мы молодцы. Выделяем и удаляем.

Вот мы и добрались до основного – использования инструмента Puppet Warp (Марионеточная деформация) в Photoshop CS5. Для начала нам нужно конвертировать слои с прыгунам в Smart Object. Кликаем правой кнопкой мыши по слою и жмем Convert to Smart Object (Преобразовать в смарт-объект). Проделываем то же самое со вторым прыгуном. Выделяем слой с первым прыгуном и жмем Edit > Puppet warp (Редактирование > Марионеточная деформация). Выставляем параметр Density (Плотность) на Show mesh (Сетка).

Марионеточная деформация – это новая возможность в Photoshop, благодаря которой мы можем менять позиции и позы объектов, в нашем случае людей. С помощью курсоры вы можете добавлять новые пины. Пины – это обозначение точек объекта, которые не должны двигаться, то есть которые мы привязываем и фиксируем. Выставьте эти точки так, как я:

Начнем с того, что поменяем положение ноги нашего коммуниста-прыгуна. Выберите точку на его правом колене и передвиньте ее вправо, как я. Теперь проделайте то же самое с другой ногой.

Давайте немного согнем его правую ногу. Если у вас зажат Alt и курсор находится прямо на точке pin, вы можете увидеть ножницы, а если курсор находится рядом. Вы можете вращать объект. Перед тем, как начать вращать точку на колене, нам нужно создать точку на левой щиколотке. Как вы можете заметить, теперь правая нога находится за левой ногой, и это не есть хорошо. Это произошло потому, что на правой ноге нет точек – сделайте их, как я. Вы всегда можете перемещать точки друг за друга так, как вам это нужно – какую спереди, а какую сзади. Например, я могу поместить левую ногу перед правой с помощью этих двух кнопок, нужно просто выбрать правую точку.

Удерживая Shift, выделите сразу четыре точки и переместите их выше и левее, как это сделал я. Теперь выделите только самую правую точку и поверните её, как показано на рисунке. Проделайте то же самое с другой рукой.

После того, как мы закончили с этим инструментом, необходимо нажать Enter. Вы можете дезактивировать результат, если хотите посмотреть на то, что было до этого.

Выбираем второго прыгуна, точнее слой с ним, и снова жмем Edit > Puppet warp (Редактирование > Марионеточная деформация). Расставьте точки так, как показано на рисунке.

Теперь переместим точку левее и ниже, только удостоверьтесь, что всё выглядит естественно. Удерживая Alt, проверните руку против часовой стрелки, как показано ниже:

Выбираем пин на правом плече и поворачиваем руку выше, будто наш прыгун летит, и жмем Enter. Вы ещё может вернуться к работе с марионеточной деформацией, когда захотите. Вы можете ещё поиграть с этим инструментом, но, я думаю, мы сделали достаточно, и мы можем двигаться дальше.

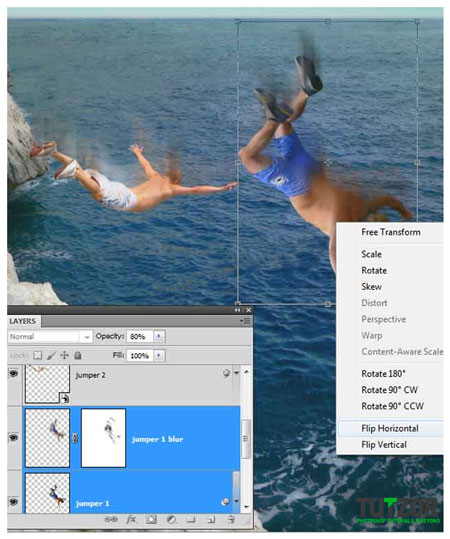
Переместите второго прыгуна немного левее, а также, я считаю, что вы ещё должны повернуть первого, как показано ниже.

Теперь давайте сделаем нашу картинку более интересной. Дублируем слой “jumper 1” и жмем Rasterize Layer (Растрировать слой). Теперь можете нажать Filter > Blur > Motion blur (Фильтр > Имитация > Размытие в движении) и выставить параметры так, как на картинке ниже. Удостоверьтесь, что дубликат слоя, с которым мы теперь работаем, находится поверх оригинала в списке слоев.

Назовем слой «jumper 1 blur» и добавим маску слоя. Используя мягкую кисть разных размеров и непрозрачности, нарисуем на маске черным так, как у меня. Проделайте то же самое со вторым прыгуном.

Теперь сделаем дубликат слоя с фоном и применим к нему Filter > Blur > Gaussian Blur (Фильтр > Имитация > Размытие по Гауссу) и Image > Adjustments > Hue/Saturation (Изображение > Коррекция > Цветовой тон/Насыщенность). Выставляем настройки так, как на картинке.

Добавим маску слоя. Нарисуйте пятно, как я.

Я вижу, что на первого прыгуна свет распространяется не очень выгодно. Выделяем слои “jumper 1” и “jumper 1 blur” и зажимаем Ctrl+T. Теперь отражаем слои по горизонтали и жмем Enter.

Теперь выделяем все слои, дублируем и объединяем дубликаты. Жмем Ctrl+U и выставляем параметр Saturation (Насыщенность) на -100. Выставляем непрозрачность нового слоя на 80% и меняем режим наложения на Multiply (Затемнение).

Готово!

Источник: tutzor.com
Как пользоваться командой Марионеточная деформация в фотошопе
Новинка в Photoshop CS5, команда Марионеточная деформация (Puppet Warp), позволяет искажать отдельные объекты в изображении, оставляя другую его часть невредимой (хотя вы можете также использовать его, чтобы деформировать все изображение, если хотите).
Его можно применять для внесения небольших изменений, таких, как изменение положения волос субъекта или для выполнения более радикальных действий, например, перемещения руки, ноги или хвоста.
Деформацию элемента нужно начать с установки нескольких меток (называемых булавками) поверх объекта, чтобы указать, что именно этот фрагмент вы хотите переместить (хотя вы можете деформировать все изображение, не расставляя булавки). Затем фотошоп наложит на изображение сетку, содержащую маркеры, которые можно толкать и тянуть (путем перетаскивания) для искажения объекта. После завершения перемещения объекта программа попытается настроить остальное изображение таким образом, чтобы оно сочеталось с изменениями и они выглядели естественно.
Совет
Вы можете применять данный инструмент к слоям изображения, слоям-фигурам и текстовым слоям (хотя последние два сначала необходимо растрировать), смарт-объектам (хороший выбор, потому что их можно деформировать обратимо), а также к пиксельной и векторной маскам слоя.
Выбрав команду меню Редактирование => Марионеточная деформация, вы увидите следующие элементы управления, находящиеся на панели параметров:
Раскрывающийся список Режим — позволяет указать, насколько эластичная (растягиваемая) сетка вам нужна. Вы можете выбрать один из следующих вариантов: Искажение (отлично подходит для деформации изображения, снятого широкоугольным объективом или создания интересной текстуры для наложения на другое изображение, Нормальный (режим общего назначения) и Строгий (отлично подходит для более точной деформации объектов, отмеченных булавками).
Параметр Частота — контролирует расстояние между узлами сетки. Добавление большего количества точек сделает ваши изменения точнее, хотя тогда фотошопу потребуется больше времени на обработку. Меньшее число точек ускорит процесс, хотя в зависимости от объекта деформация может выглядеть неестественно.
Совет
Если ваш компьютер слабоватый по производительности, от Инструмента Марионеточная деформация вы получите больше раздражения, т.к. компьютер начнет работать почти что на максимальных оборотах, от чего будет тормозить и работать с изображением в таких условиях будет не возможно.
Поле Расширение — позволяет расширить или сократить внешний край сетки на значение в пикселях. Высокие значения расширяют внешний край (даже за пределы края документа) и более низкие значения уменьшают его. Ввод отрицательных значений уменьшает сетку настолько, что она оказывается внутри края документа, но при этом сокращается и само изображение.
Флажок Сетка — отображает или скрывает сетку. Если вы сбросите данный флажок, вы увидите только булавки, размещенные поверх изображения. Лучше временно скрыть сетку, нажав сочетание клавиш Ctrl+H, для возврата сетки на место используйте это же сочетание клавиш.
Группа элементов управления Глубина — позволяет вам определить, насколько глубоко будет выполнена деформация. Например, большая глубина означает, что вы деформируете изображение на фоновом слое, в то время как меньшая глубина позволяет изменять положение объектов, находящихся поверх фона.
Параметр Поворот — позволяет вращать объект, на который уже установлены булавки, когда вы толкаете или тянете его на новую позицию, перетаскивая мышью.
Невозможно понять, как работает этот инструмент, пока не попробуете сами.
Выполните эти шаги для изменения кривизны лесной дороги:
Шаг 1
Откройте изображение и убедитесь, что фоновый слой можно редактировать. Инструмент Марионеточная деформация не будет работать на закрепленных фоновых слоях, поэтому дважды щелкните мышью по слою, чтобы сделать его доступным для редактирования.
Шаг 2
Выбрав команду меню Редактирование => Марионеточная деформация. фотошоп наложит сетку поверх изображения.
Шаг 3
На панели параметров установите режим Нормальный, а затем разместите булавки поверх объекта, который требуется переместить. Лучше установить побольше булавок, чтобы иметь больший контроль. Кроме того, вы можете добавить новые булавки, когда будете перетаскивать имеющиеся.
Также можно удалить булавку, щелкнув по ней мышью, удерживая клавишу Alt (указатель мыши примет вид крошечных ножниц).
Примечание
Если вы попытаетесь добавить новую булавку слишком близко к существующей, отобразится диалоговое окно с сообщением об ошибке. Чтобы справиться с проблемой, замените в раскрывающемся списке Частота на Больше точек.
Перетаскивая указатель мыши, чтобы переместить булавки, вы заметите, что сетка вращается. Если вы захотите изменить угол поворота сетки вокруг определенной булавки, нажмите клавишу Alt и установите указатель мыши рядом с булавкой (но не на ней). Когда появится круг, перетащите указатель мыши, чтобы визуально повернуть сетку (вы увидите, что на панели параметров появится угол вращения).
Совет
Вы можете выбрать несколько булавок, щелкнув по ним правой кнопкой мыши (мышью, удерживая клавишу Shift, выбрав вариант Выделить все булавки из появившегося контекстного меню. Чтобы удалить несколько булавок, выберите их и затем нажмите кнопку Backspace. Вы также можете щелкнуть правой кнопкой мыши по самой сетке, чтобы вызвать контекстное меню, позволяющее добавить булавку, выделить все булавки, удалить все булавки или скрыть сетку.
Шаг 4
Когда вы закончите, нажмите клавишу Enter.
Фотошоп попытается настроить остальное изображение таким образом, чтобы изменения, внесенные изменения выглядели естественно. Для этого программа может даже повернуть изображение, если необходимо.
Как вы можете себе представить, вам предстоит множество проб и ошибок при использовании инструмента Марионеточная деформация. Но мое мнение, что инструмент недостаточно хорош, и я бы лучше использовал фильтр пластика, нежели эту деформацию. Во многом из-за того, что у меня слабый компьютер.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Написание текста с помощью Puppet Warp в Photoshop — PhotoDrum.com — сайт дизайнера
Начиная с версии Adobe CS5, в Photoshop появились новые инструменты, один из таких инструментов Puppet Warp (в вольном переводе — Марионеточная Деформация). В данном уроке мы сделаем надпись в виде текста.
Откройте Photoshop и создайте новый документ. Я создам изображение 2560×1440 пикселей. После этого импортируем фото с веревкой. Я возьму данное изображение, которое можно взять на Shutterstock (здесь).

Мы будем использовать инструмент Puppet Warp, для получения текстового эффекта. Но приемлемого результата, нам необходимо длинное изображение веревки. Вырезаем веревку от фона. После этого идем в меню Edit> Puppet Warp . Режим по умолчанию будет показывать сетку над вашим объектом, чтобы скрыть это просто уберите Show Mesh настройку.

Теперь начинаем добавлять точки или суставы, я даже не знаю, как назвать эти вещи. Как вы можете видеть на изображении ниже, я добавил один в начале веревки и один в конце. Начинайте двигаться по кругу, чтобы увидеть, как они себя ведут. Совет: если вы нажмете ALT — вы можете поворачивать точку, маленький круг будет показывать, что вы можете использовать его в качестве контроллера. Кроме того, если вы нажмете на точке удерживая ALT вы удалите ее.

Начните создавать свое слово, ниже вы можете увидеть как у меня получается буква R из веревки.

Пробуйте редактировать, у вас уйдет некоторое время, чтобы привыкнуть к этому инструменту и как он работает. Важно не растягивать веревку слишком много в противном случае это приведет к искажению изображения.

Еще один очень полезная функция Puppet Warp — вы можете изменить порядок сетки/узлов по глубине, это нам сильно пригодиться.

Через несколько минут движения точек мы получим довольно неплохой результат.

Импортируем веревочку из файла снова и привяжем ее к букве R, а затем сделать то же самое с Е. Таким образом получим эффект непрерывности.

Добавьте новый слой поверх остальных и с помощью Brush Tool (B), используя очень мягкую кисть с черным цветом, покрасить места, отмеченные ниже, чтобы создать подобие тени. Измените режим смешивания этого слоя на Color Burn с 50% непрозрачности.

Сгруппируйте все слои и сдублируйте. Измените режим смешивания верхнего слоя на Overlay.

Снова импортируйте изображение веревки, и создайте еще один эффект с помощью инструмента Puppet Warp.

Импорт текстуру бумаги и поместите поверх других слоев. Я использовал изображение от Shutterstock (здесь).
Выберите все слои, кроме текстуру бумаги, затем сгруппировать их. После этого сдублируйте эту группу, выберите созданную группу и перейдите к Filter> Convert for Smart Filters .

С выбранным Smart Object слоем перейти к Filter> Blur> Gaussian Blur . Используйте радиус размытия в 8 пикселей.
С помощью Brush Tool (B) и очень мягкой кисти, красим маску слоя с нашей основной надписью черным. Ниже можно посмотреть как это сделал я.

Далее можно сделать корректировку по цвету по своему вкусу, но думаю, что основной принцип нового инструмента вы поняли.
Автор здесь.

Похожие уроки и статьи
Оценка посетителей
[Всего: 3 Среднее: 5]