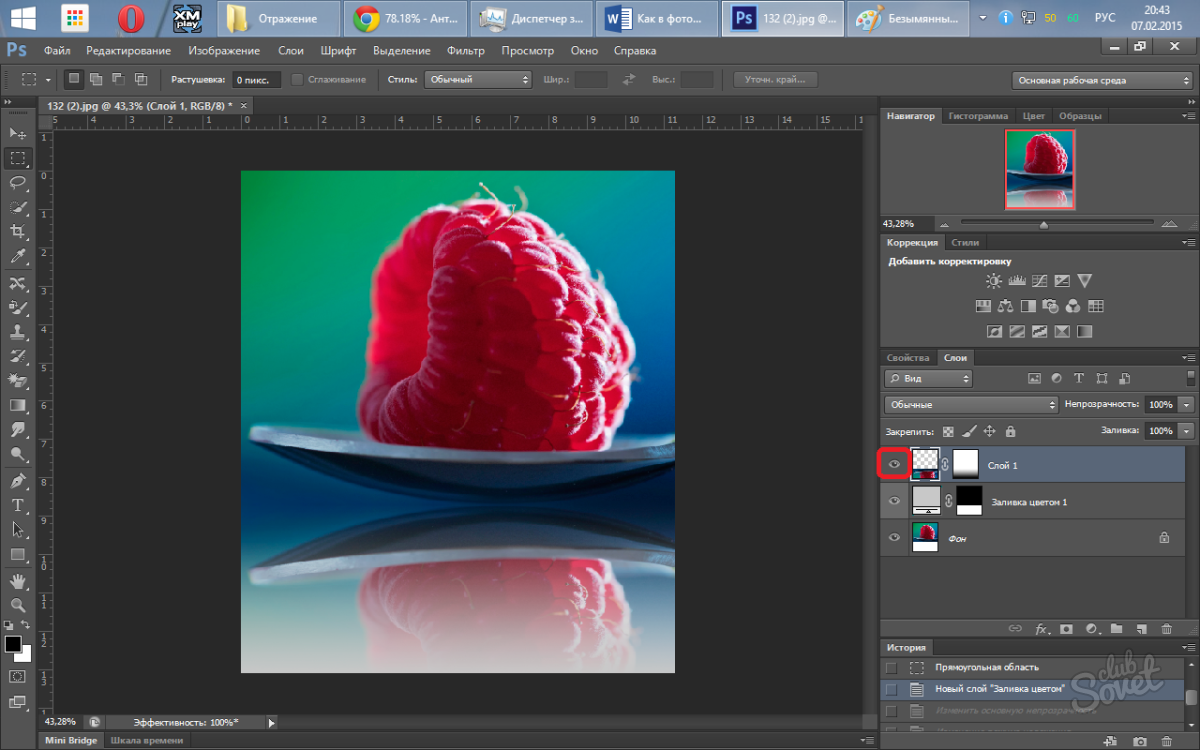
Как сделать прозрачность картинки в Фотошопе
Пожалуй, одной из самых интересных и необычных функций в Photoshop является “непрозрачность”. Благодаря ней, прозрачными можно сделать не только главные объекты, но и заливку, чтобы оставить видимыми только стили слоя.
В этом уроке мы детально ознакомимся с тем, как работать с непрозрачностью в Фотошопе и в каких случаях его можно эффективно применять. Также вы узнаете, как благодаря этой функции задать определенной картинке прозрачность.
Основная непрозрачность слоя
Главные показатели и настройки непрозрачности находятся на самом верху палитры слоев и измеряются с помощью %. Изменять показатель можно как ползунком, так и вводом значения.
На скриншоте выше установлен показатель прозрачности 0,5 и через него виден нижний слой. Т.к. наш нижний слой это просто белый цвет с рамкой, то наш основной логотип стал бледным. Но для демонстрации самой функции этого достаточно.
Непрозрачность заливки
Если основная непрозрачность может действовать в отношении всего слоя, то такая функция как «Заливка» не трогает стили слоя.
Допустим, мы зашли в “параметры наложения” и применили к слою стиль «Тиснение».
После того, как стили применены, устанавливаем показатели «Заливки» на 0%.
При такой настройке исчезнет все, кроме стиля. Мы, кстати, наложили еще и узор, чтобы выглядело получше.
Благодаря такой функции можно создать прозрачные объекты, например, водяные знаки.
Непрозрачность и отдельный объект
Чтобы сделать прозрачным только один объект на слое, необходимо применить маску слоя, например, с помощью волшебной палочки.
Затем надо нажать на кнопку ALT и кликнуть по маске внизу панели слоев.
Результатом станет исчезнувший объект, на месте которого появится черная область такой же формы. Следующим шагом будет нажатие клавиши CTRL и клик по миниатюре в панели слоев.
После этого на холсте появится выделение:
Теперь его необходимо инвертировать с помощью комбинации горячих клавиш CTRL+SHIFT+I.
Теперь область выделения нужно залить любым оттенком серого цвета, так как черный полностью закроет область, а белый наоборот. Нажимаем клавиши SHIFT+F5 и выбираем цвет.
Затем нажимаем ОК и получаем выбранную непрозрачность, исходя из выбранного цвета.
Чтобы убрать выделение, нажимаем CTRL+D.
Непрозрачность градиента
Неравномерную градиентную непрозрачность можно также получить с помощью маски. Для этого достаточно создать белую маску с помощью специальной кнопки.
Следом нужно выбрать инструмент «Градиент», оттенок которого может быть белым, черным или серым, т.к. только эти цвета распознает маска.
Затем, находясь на маске, зажимаем левую кнопку мыши и тянем градиент. Делать это можно в любую сторону, а если не получится, то можно повторить.
Это все, что пока можно делать с непрозрачностью. Надеемся, что этот урок помог вам. До “встречи”!
Как сделать картинку прозрачной в Фотошопе CS5 за минуту?
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка, расположенных в верхней части палитры Слоев.
Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка, расположенных в верхней части палитры Слоев.
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых пикселей изображения.
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него стилей слоя.
- Отличие Заливки от Непрозрачности
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Непрозрачность градиента
Смотрите также: “Как убрать белый фон с картинки в Фотошопе”
Неравномерную градиентную непрозрачность можно также получить с помощью маски. Для этого достаточно создать белую маску с помощью специальной кнопки.
Следом нужно выбрать инструмент «Градиент», оттенок которого может быть белым, черным или серым, т.к. только эти цвета распознает маска.
Затем, находясь на маске, зажимаем левую кнопку мыши и тянем градиент. Делать это можно в любую сторону, а если не получится, то можно повторить.
Это все, что пока можно делать с непрозрачностью. Надеемся, что этот урок помог вам. До “встречи”!
Надеемся, что этот урок помог вам. До “встречи”!
Смотрите также: “Как создать логотип в Фотошопе самому в хорошем качестве”
Делаем прозрачным все изображение
Здесь все очень просто. Применить прозрачность ко всему изображению гораздо проще, чем к отдельному его участку. Итак, идем в «Файл», «Открыть» и открываем нужную нам картинку. Теперь в списке слоев смотрим на слой под названием «Фон». Напротив него будет значок замка. Это значит, что слой заблокирован. Для изменения каких-либо параметров слоя требуется его разблокировать, щелкнув по иконке замка. После этого можно производить со слоем различные манипуляции.
Теперь в том же окне слоев чуть выше имеется некоторое количество ползунков, которые регулируют прозрачность изображения. Используя их, выставляем ту прозрачность в «Фотошопе», которая нам нужна. Прозрачность слоя в «Фотошопе» — дело нехитрое. И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Как сделать картинку прозрачной в Фотошопе
Здравствуйте, дорогие читатели моего красочного блога olegastanin.ru! Почему красочного? Вы посмотрите, какие картинки я делаю! Не каждый осмелится. Кстати как вам? Не сильно мешает восприятию? Мне важно ваше мнение. Пишу уроки то я для вас! Итак, по делу!
Я с уверенностью могу сказать, что минимум 300 человек ежедневно интересуются вопросом, как сделать картинку прозрачной в Фотошопе? Поэтому я решил, что будет правильным ответить на это, порой, таинственный вопрос! Все что нам понадобиться это программа Фотошоп и та картинка, которой вы хотите придать прозрачность.
Я уже говорил о том как сделать прозрачность изображения. В том уроке мы прибегали к Jquery. А в этом воспользуемся программой фотошоп. В следующем уроке я расскажу, как поменять цвет ссылки, и от чего он зависит, какие параметры может содержать ссылка. Да, я знаю, что я уже писал об этом, но статья будет совершенно другая.
Да, я знаю, что я уже писал об этом, но статья будет совершенно другая.
1. Откройте Фотошоп.
2. Пройдите в меню «Файл» => «Открыть» и выберите ваше изображение, которому желаете придать прозрачность.
Я продемонстрирую изменение прозрачности на примере картинки с машиной. После того, как вы откроете изображение, оно будет изначально заблокировано. В панели слоев на слое с изображением будет прикреплен замочек.
Нам необходимо его убрать, чтобы разблокировать слой и приступить к манипуляциям над изображением.
3. Щелкните левой кнопкой мыши по этому слою два раза либо перейдите в меню «Слой» => «Новый слой» => «Из заднего плана».
4. В появившемся окне нажмите кнопку «ОК».
Слой стал активным. Теперь слою с изображением можно придать прозрачности.
5. Убедитесь, что у вас выделен слой с изображением и измените пункт «Непрозрачность» на то значение, которое посчитаете необходимым. Я изменю непрозрачность на 85%.
Вот, что в итоге должно получиться:
Изображение должно стать приглушенным. Но теперь осталось его сохранить правильно. Вот тут и появляются подводные камни. Если сохранить в обычном Jpeg-формате, то изображение потеряет цвет насыщенность и не будет прозрачным, т.к. автоматически ему, «как бы приклеивается» слой с белым фоном. Поэтому…
Но теперь осталось его сохранить правильно. Вот тут и появляются подводные камни. Если сохранить в обычном Jpeg-формате, то изображение потеряет цвет насыщенность и не будет прозрачным, т.к. автоматически ему, «как бы приклеивается» слой с белым фоном. Поэтому…
6. Нажимаем сочетание клавиш «Ctrl+Shift+Alt+S» или идем в меню «Файл» => «Сохранить для Web и устройств».
7. Выбрать формат сохранения «PNG-24» и в этом формате ни чего больше не меняя сохранить файл.
Теперь вы можете вставлять это изображение куда угодно, накладывать на любые другие изображения или текст. Задний план, на которое оно ляжет, будет просвечиваться через ваше изображение. Вот таким не хитрым способом мы разобрали один из способов, как сделать картинку прозрачной в Фотошопе.
На этом у меня все! Не забывайте подписываться на новые уроки этого блога! Если у вас остались вопросы, то смело задавайте их в комментариях! Увидимся в следующих уроках!
Рекомендую хостинг BeGet.ru
С уважением, Олег Астанин Автор проекта olegastanin. ru
ru
Понравилась статья? Поделитесь с друзьями!
В Мой Мир
0
Tweet
This Post Has Been Viewed 3,594 Times
Сохранение отредактированного изображения
Дело в том, что формат JPEG, использующийся по умолчанию для картинок, не умеет работать с прозрачными изображениями. Поэтому нужно сохранять получившуюся картинку в формате PNG-24. Без этого никак. Идем в «Файл», «Сохранить как…» и в строке выбора формата выходного файла выбираем PNG. Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
Если вы планируете дальнейшую работу с получившимся изображением в «Фотошопе», то лучше сохранять картинку в формате PSD — стандартном для данного редактора. При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
Но только для веб-публикации такой формат категорически не годится.
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон.
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
Создание водяных знаков на изображении
Здесь, в пронципе, ничего сложного нет. Первым делом нужно открыть новое изображение. Затем добавляем новый слой в меню слоев и идем к инструменту «Текст». Вводим нужный текст и трансформируем его так, как нам нужно, с помощью управляющих элементов. Затем начинаем создавать прозрачность в «Фотошопе». Убедитесь, что у вас выбран именно слой с текстом, и затем регулируйте его прозрачность уже знакомыми нам ползунками. Затем снова идем в меню слоев и выполняем команду «Сведение слоев». Сохранять результат нужно опять же в формате PNG.
Затем начинаем создавать прозрачность в «Фотошопе». Убедитесь, что у вас выбран именно слой с текстом, и затем регулируйте его прозрачность уже знакомыми нам ползунками. Затем снова идем в меню слоев и выполняем команду «Сведение слоев». Сохранять результат нужно опять же в формате PNG.
Таким образом можно добавлять не только текст в качестве водяного знака. Можно использовать какое-нибудь изображение в качестве логотипа. Естественно, что в этом случае обращаться к инструменту «Текст» не нужно. Достаточно будет перетащить нужную картинку на свежесозданный слой и уменьшить его до нужных размеров. А затем сделать все по инструкции.
Непрозрачность и отдельный объект
Чтобы сделать прозрачным только один объект на слое, необходимо применить маску слоя, например, с помощью волшебной палочки.
Затем надо нажать на кнопку ALT и кликнуть по маске внизу панели слоев.
Результатом станет исчезнувший объект, на месте которого появится черная область такой же формы. Следующим шагом будет нажатие клавиши CTRL и клик по миниатюре в панели слоев.
Следующим шагом будет нажатие клавиши CTRL и клик по миниатюре в панели слоев.
После этого на холсте появится выделение:
Теперь его необходимо инвертировать с помощью комбинации горячих клавиш CTRL+SHIFT+I.
Теперь область выделения нужно залить любым оттенком серого цвета, так как черный полностью закроет область, а белый наоборот. Нажимаем клавиши SHIFT+F5 и выбираем цвет.
Затем нажимаем ОК и получаем выбранную непрозрачность, исходя из выбранного цвета.
Чтобы убрать выделение, нажимаем CTRL+D.
Делаем прозрачным фон изображения
Эта задача уже не так проста, как предыдущие. Здесь придется использовать комбинации из многих инструментов. Для того чтобы применить прозрачность в «Фотошопе» для определенного участка изображения, следует для начала создать новый дублирующий слой. Затем нужно применить прозрачность к фоновому изображению, не затрагивая новый слой. После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
После того как вышеописанные манипуляции были произведены, выполняем сведение слоев и смотрим на результат. Если он нас устраивает, то сохраняем изображение в формате PNG. Если нет, то отменяем последнее действие и продолжаем работу со слоями до тех пор, пока результат нас не устроит. Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Непрозрачность заливки
Если основная непрозрачность может действовать в отношении всего слоя, то такая функция как «Заливка» не трогает стили слоя.
Допустим, мы зашли в “параметры наложения” и применили к слою стиль «Тиснение».
После того, как стили применены, устанавливаем показатели «Заливки» на 0%.
При такой настройке исчезнет все, кроме стиля. Мы, кстати, наложили еще и узор, чтобы выглядело получше.
Благодаря такой функции можно создать прозрачные объекты, например, водяные знаки.
Вырезание объекта в фотошопе
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот способ выделения, который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме «Быстрой маски» (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
Форматы поддерживающие прозрачный фон
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
сделать фон картинки прозрачным
В этой статье мы учились работать с градиентом — как наложить градиент на фото.
…научимся создавать прозрачный фон картинки на примере рисунка колобок… как видите, у самой картинки есть белый фон:
если эту картинку нанести на другую, получится примерно так:
Для кого-то это может показаться некрасиво! так как один фон залезает (накладывается) на другой.
Так как же сделать фон картинки прозрачным ?? чтобы при наложении картинки получилось так, как на скриншоте ниже:
Всё просто, — картинка, на которой изображён колобок, как понимаем, имеет белый фон.
1 — нужно убрать этот белый фон, т.е. сделать прозрачным, а уж затем нанести подготовленную картинку на другую…
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
Clipping Mask в Adobe Illustrator
Разместите изображение в редакторе Illustrator и обрисуйте контуром предмет. Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши — Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
PowerClip в CorelDRAW
В CorelDRAW есть такой же прием, однако работает он немного иначе. Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать — Effects/PowerClip/Place inside Frame…. Вместо указателя появится стрелка, которой нужно показать контур.
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
как сделать прозрачный фон картинки в Photoshop
Открываем программу Photoshop (фотошоп).
…затем открываем требуемую для удаление фона картинку…
Для того чтобы убрать с картинки фон, сделать его прозрачным, нам потребуется инструмент «Быстрое выделение»…
нажимаем на кнопку «Быстрое выделение» (см. горизонтальное меню слева)…
Преступим к правке картинки:
Немного теории
Что такое растушёвка? И что такое полупрозрачность?
В предыдущем уроке («Выделение в Adobe Photoshop. Часть 1: Простая геометрия») рассказывалось о философии «работы через слои» в Photoshop.
Проиллюстрируем:
- Скопируйте часть фотографии на новый слой.
- И установите бегунок «Непрозрачность» в палитре слоёв на уровень менее 100%.
- Получите примерно такой результат:
Заметьте, изменение уровня прозрачности влечёт изменение общего вида нашей композиции. Однако, при любом уровне больше 0 мы отчётливо видим края изображения.
Если же переход сделать плавным – получим то, что называется растушёвкой.
Итак, растушёвка выделения – плавный переход прозрачности с 0% до 100% на границах выделенной области.
Непрозрачность слоя против заливки в фотошопе
Вот изображение, которое я открыл в фотошопе. Я добавил к нему простой текст — слово «мечта». Само изображение без текста доступно в библиотеке изображений Fotolia :
Исходное изображение.
Если мы посмотрим на мою панель «Слои» , то увидим фотографию девушки, сидящей на фоновом слое, и слово «сон» находится на слое типа непосредственно над ним (арка в слове была создана путем добавления типа на путь ). У меня также есть копия моего слоя Type над оригиналом, но я на данный момент отключил этот слой:
Панель «Слои» показывает фоновый слой, текстовый слой над ним и копию текста в верхней части, которая временно скрыта.
Параметр «Непрозрачность» находится в верхнем правом углу панели «Слои», а параметр «Заливка» — непосредственно под ним. По умолчанию оба значения установлены на 100%, что означает, что мой текст, который находится на выбранном в данный момент слое, полностью виден в документе:
Параметры Opacity и Fill установлены на 100%.
Давайте посмотрим, что произойдет, если я уменьшу значение непрозрачности до 50%:
Это интересно: Пиксели, размер изображения и разрешение изображения в фотошопе: расписываем по порядку
Уменьшение непрозрачности слоя Type до 50%.
При уменьшении непрозрачности до 50% слово «сон» в моем документе становится прозрачным на 50%, что позволяет частично показать изображение под ним:
Изображение после понижения значения непрозрачности текста до 50%.
Я увеличу значение непрозрачности до 100%, а на этот раз уменьшу значение Fill до 50%:
Снижение Fill до 50%.
Если для параметра «Заливка» установлено значение 50%, текст снова становится прозрачным на 50% в документе, и мы получаем тот же самый результат, который мы видели недавно, когда мы снизили значение «Непрозрачность»:
Снижение Fill до 50% дает точно такой же результат.
Непрозрачность против заливки со стилями слоя
До сих пор мы не видели никакой разницы между опциями «Непрозрачность» и «Заливка», но это было на слое без применения каких-либо стилей слоя. Давайте посмотрим, что произойдет, если мы попробуем другой слой. Я собираюсь отключить мой слой Type, нажав на значок видимости его слоя :
Отключение исходного текстового слоя.
Это скрывает оригинальный текст в документе. Затем я нажму на копию слоя «Тип» над ним, чтобы выбрать слой, и включу слой в документе, щелкнув еще раз по значку видимости его слоя:
Выделение и включение копии текстового слоя.
Этот новый слой содержит точно такой же текст, как и раньше, но с одним важным отличием. Я добавил к нему несколько стилей слоя — обводка, слабая тень и эффект скоса и тиснения. Мы можем видеть обводку вокруг букв и тень от них. Эффект скоса и тиснения трудно увидеть в данный момент, когда текст в настоящее время заполнен сплошным белым цветом:
Тот же текст, но с добавлением нескольких эффектов слоя.
Я открою список эффектов на панели «Слои», нажав на маленькую стрелку справа от значка «fx», чтобы мы могли видеть, что у меня действительно есть эффект «Тень», «Скос», «Тиснение» и «Удар». применяется к тексту:
Закручивая стили слоя, откройте список эффектов, добавляемых к тексту.
Давайте посмотрим, что произойдет с этим новым слоем, если я уменьшу значение непрозрачности до 50%:
Еще раз понизив непрозрачность до 50%.
Понизив значение непрозрачности нового слоя, мы сделали все на 50% прозрачным. Под «всем» я имею в виду не только сам текст, но и примененные к нему стили слоя. Все и все на слое теперь прозрачно на 50% после снижения значения непрозрачности:
Понижение значения непрозрачности привело к тому, что все на слое, включая стили слоя, стало прозрачным на 50%.
Пока что больших сюрпризов нет. Я увеличу значение непрозрачности до 100%, а теперь уменьшу значение Fill до 50%:
Снижение Fill до 50%.
Вот где мы видим разницу между непрозрачностью и заливкой. Снижение значения непрозрачности сделало все на слое прозрачным на 50%, но при уменьшении значения «Заливка» до 50% только сам текст станет прозрачным на 50%. Стили слоев, которые я применил к тексту, остаются видимыми на 100%! На эффекты Stroke, Drop Shadow и Bevel and Emboss значение Fill никак не влияло. На самом деле, когда сам текст теперь прозрачен на 50%, мы можем начать видеть эффект Bevel and Emboss, который я применил к нему:
Значение Fill делает текст частично прозрачным, но не влияет на стили слоя.
Давайте снизим значение Fill до 0% и посмотрим, что произойдет:
Это интересно: Эффект размытых полос мертвой зоны в фотошопе
Снижение Fill до 0%.
Если для параметра «Заливка» установлено значение 0%, текст становится полностью прозрачным в документе, но примененные к нему стили слоя остаются полностью видимыми! Значение Fill никак не влияет на стили слоя, что позволяет мне легко создать интересный текстовый эффект, который был бы невозможен при использовании значения Opacity:
Текст теперь прозрачен на 100%, но стили слоя остаются видимыми на 100%.
И в этом разница между непрозрачностью и заливкой. Значение непрозрачности контролирует прозрачность всего и вся на слое, включая стили слоя. С другой стороны, значение Fill влияет только на фактическое содержимое слоя, которым в моем случае был текст. Стили слоя, которые Photoshop рассматривает отдельно от фактического содержимого слоя, остаются видимыми на 100% и не зависят от значения Fill.
Как я уже упоминал в начале, в большинстве случаев, когда вам нужно уменьшить прозрачность слоя, просто уменьшите значение непрозрачности. Но если к вам применены стили слоя и вам нужно, чтобы сами стили были видны на 100%, как в случае с текстовым эффектом, который я создал в этом примере, оставьте значение «Непрозрачность» равным 100% и уменьшите значение «Заливка».
Как в фотошопе сделать изображение прозрачным
Как сделать картинку прозрачной в Фотошопе
Здравствуйте, дорогие читатели моего красочного блога olegastanin.ru! Почему красочного? Вы посмотрите, какие картинки я делаю! Не каждый осмелится. Кстати как вам? Не сильно мешает восприятию? Мне важно ваше мнение. Пишу уроки то я для вас! Итак, по делу!
Я с уверенностью могу сказать, что минимум 300 человек ежедневно интересуются вопросом, как сделать картинку прозрачной в Фотошопе? Поэтому я решил, что будет правильным ответить на это, порой, таинственный вопрос! Все что нам понадобиться это программа Фотошоп и та картинка, которой вы хотите придать прозрачность.
Я уже говорил о том как сделать прозрачность изображения. В том уроке мы прибегали к Jquery. А в этом воспользуемся программой фотошоп. В следующем уроке я расскажу, как поменять цвет ссылки, и от чего он зависит, какие параметры может содержать ссылка. Да, я знаю, что я уже писал об этом, но статья будет совершенно другая.
1. Откройте Фотошоп.
2. Пройдите в меню «Файл» => «Открыть» и выберите ваше изображение, которому желаете придать прозрачность.
Я продемонстрирую изменение прозрачности на примере картинки с машиной. После того, как вы откроете изображение, оно будет изначально заблокировано. В панели слоев на слое с изображением будет прикреплен замочек.
Нам необходимо его убрать, чтобы разблокировать слой и приступить к манипуляциям над изображением.
3. Щелкните левой кнопкой мыши по этому слою два раза либо перейдите в меню «Слой» => «Новый слой» => «Из заднего плана».
4. В появившемся окне нажмите кнопку «ОК».
Слой стал активным. Теперь слою с изображением можно придать прозрачности.
5. Убедитесь, что у вас выделен слой с изображением и измените пункт «Непрозрачность» на то значение, которое посчитаете необходимым. Я изменю непрозрачность на 85%.
Вот, что в итоге должно получиться:
Изображение должно стать приглушенным. Но теперь осталось его сохранить правильно. Вот тут и появляются подводные камни. Если сохранить в обычном Jpeg-формате, то изображение потеряет цвет насыщенность и не будет прозрачным, т.к. автоматически ему, «как бы приклеивается» слой с белым фоном. Поэтому…
6. Нажимаем сочетание клавиш «Ctrl+Shift+Alt+S» или идем в меню «Файл» => «Сохранить для Web и устройств».
7. Выбрать формат сохранения «PNG-24» и в этом формате ни чего больше не меняя сохранить файл.
На этом у меня все! Не забывайте подписываться на новые уроки этого блога! Если у вас остались вопросы, то смело задавайте их в комментариях! Увидимся в следующих уроках!
Рекомендую хостинг BeGet.ru
С уважением, Олег Астанин Автор проекта olegastanin.ru
Как сделать картинку полупрозрачной
Инструкция
Откройте Фотошоп и загрузите фотографию или рисунок – любое изображение, которое вы хотите поместить на прозрачный фон. Нажмите Ctrl+O, чтобы выделить изображение целиком, а затем скопируйте выделенную область.
Удаляем фон с изображения в Фотошопе
При создании коллажей и других композиций в Фотошопе зачастую возникает необходимость удалить фон с изображения или перенести объект с одной картинки на другую.
Сегодня поговорим о том, как сделать картинку без фона в Фотошопе.
Скачать последнюю версию PhotoshopСделать это можно несколькими способами.
Первый – воспользоваться инструментом «Волшебная палочка». Способ применим в том случае, если фон изображения однотонный.
Открываем изображение. Поскольку картинки без прозрачного фона чаще всего имеют расширение JPG, то слой с названием «Фон» будет заблокирован для редактирования. Его необходимо разблокировать.
Дважды кликаем по слою и в диалоговом окне нажиаем «ОК».
Затем выбираем инструмент «Волшебная палочка» и нажимаем на белый фон. Появляется выделение (марширующие муравьи).
Теперь нажимаем клавишу DEL. Готово, белый фон удален.
Следующий способ убрать фон с картинки в Фотошопе – воспользоваться инструментом «Быстрое выделение». Способ сработает в том случае, если изображение имеет примерно один тон и нигде не сливается с фоном.
Выбираем «Быстрое выделение» и «закрашиваем» наше изображение.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем DEL. Результат такой же.
Третий способ самый сложный и применяется на цветных изображениях, где нужный участок сливается с фоном. В данном случае нам поможет только ручное выделение объекта.
Для ручного выделения в Фотошопе есть несколько инструментов.
1. Лассо. Используйте его, только если у Вас твердая рука или имеется графический планшет. Попробуйте сами и поймете, о чем пишет автор.
2. Прямолинейное лассо. Данный инструмент целесообразно применять на объектах, имеющих в своем составе только прямые линии.
3. Магнитное лассо. Применяется на однотонных изображениях. Выделение «примагничивается» к границе объекта. Если оттенки изображения и фона идентичны, то края выделения получаются рваными.
4. Перо. Наиболее гибкий и удобный для выделения инструмент. Пером можно рисовать как прямые линии, так и кривые любой сложности.
Итак, выбираем инструмент «Перо» и обводим наше изображение.
Ставим первую опорную точку как можно точнее на границу объекта. Затем ставим вторую точку и, не отпуская кнопку мыши, тянем вверх и вправо, добиваясь нужного радиуса.
Далее зажимаем клавишу ALT и маркер, за который тянули, возвращаем на место, ко второй опорной точке. Это нужно для того, чтобы избежать нежелательных изломов контура при дальнейшем выделении.
Опорные точки можно перемещать, зажав клавишу CTRL справа, а удалять, выбрав в меню соответствующий инструмент.
Пером можно выделять сразу несколько объектов на изображении.
По окончании выделения (контур необходимо замкнуть, вернувшись к первой опорной точке) нажимаем внутри контура правой кнопкой мыши и выбираем «Образовать выделенную область».
Теперь нужно удалить фон в Фотошопе, нажав клавишу DEL. Если вдруг удалился выделяемый объект вместо фона, то нажимаем CTRL+Z, инвертируем выделение комбинацией CTRL+SHIFT+I и снова удаляем.
Мы рассмотрели основные приемы для удаления фона с изображений. Существуют и другие способы, но они малоэфективны и не приносят желаемого результата Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак легко сделать прозрачный фон у черно-белой картинки в Photoshop
Возникла тут у меня необходимость обработать некоторое количество черно-белых картинок и удалить у них фон, сохранив в PNG. Я как-то уже делала такое, но нашла более легкий путь, которым и делюсь. Продублируйте картинку, с которой будете работать на новый слой, либо разблокируйте исходный слой.
Ваш рисунок должен быть черно-белым. Лучше всего зайти в меню Изображение > Коррекция > Обесцветить или нажать Shift+Ctrl+U, потом там же открыть Уровни и сделать картинку как можно более контрастной.
Дальше выделяем всю картинку (нажимаем М).
Идем во вкладку Каналы и нажимаем внизу кнопку с пунктирным кругом.Возвращаемся в слои и жмем Delete — фон удаляется.
Рисунок может быть бледным, поэтому нажимаем в верхней панели кнопку с картинки ниже, берем обычную черную кисть и проходимся поверх рисунка. Можно еще вместо этого продублировать слои, чтобы поэкспериментировать с качеством. Все! Сохраняем PNG и радуемся жизни. Отлично работает с карандашными эскизами и работами, а также любыми черно-белыми картинками.Способ элементарный, экономит время и занимает буквально минуту.
Как наложить прозрачный фон в фотошопе. Как сделать фон прозрачным (photoshop)
Достаточно часто при обработке изображений в графическом редакторе изображений Adobe Photoshop требуется создать прозрачный фон вокруг какой-то части редактируемого изображения. Без данной процедуры не обойдись, если вы делаете коллаж из фотографий, накладываете одну часть первого изображения на второе, или создаете изображение с прозрачным фоном для веб-сайта формата.GIF или.PNG. Как создать прозрачный фон в Фотошопе в этом случае?
Сделать это можно различными путями. Выбор конкретного способа зависит как от свойств самого изображения, на котором требуется создать прозрачный фон, так и от личных предпочтений пользователя Фотошопа и его привычек к работе с теми, или иными его инструментами.
Несколько популярных способов создания прозрачного фона.
- Любым способов, выделите ту часть изображения, которую следует оставить непрозрачной. К примеру, для этого можно использовать инструмент «Лассо». После выделения вы должны получить замкнутую фигуру, образованную линией выделения с мерцающими контурами.
- Создайте копию выделенного слоя нажатием клавиш Ctrl и J на клавиатуре. В окне управления слоями должен появиться новый слой, содержащий только выделенный в предыдущем шаге фрагмент исходного изображений. Фон вокруг данного фрагмента в новом слое должен быть прозрачным.
- Теперь можно удалить слой с исходным изображением, перетащив его в окне управления слоями в корзину, и сохранить новый слой в одном из двух форматов, поддерживающих прозрачные фоны: GIF или PNG. Или продолжить работу с выделенным фрагментом, вклеивая его в соответствии со своими задумками в другие изображения.
Но, данный способ походит для создания прозрачного фона вокруг изображений с контурами простой формы. В реальных задачах часто приходится сталкиваться с созданием прозрачности вокруг сложных фигур, или объектов с неопределенными краями.
Сделать это с минимальными усилиями позволяет фильтр Extract (извлечение). Данный фильтр по каким-то причинам убран разработчиками из последних версий фотошопа, но остался доступен в качестве установке дополнительного внешнего модуля.
Чтобы сделать прозрачный фон с его помощью сделайте следующее.
- В верхнем главном меню нажмите на группу «Фильтр» и в появившемся меню выберите пункт «Extract».
- В левой части окна выберите инструмент с названием пограничный маркер (Edge Highlighter Tool). Задайте необходимый размер маркера справа в окне «Brush Size» в соотвествии с размером изображения.
- Проведите маркером по границе отделяемого фона таким образом, чтобы маркер закрашивал примерно половину вырезаемой фигуры и половину отделяемого фона. Не стремитесь сразу к идеалу. Впоследствии вы можете подкорректировать результат работы в данном шаге. Образуйте замкнутое выделение.
- Залейте с помощью заполнителя «Fill Tool» ту часть изображения, которую нужно составить на прозрачном фоне и нажмите кнопку «Ок».
- В результате вы получите выбеленное изображение на прозрачном фоне.
- Теперь можно исправить все недостатки выделения, полученные в п.3 с помощью инструмента «Архивная кисть», которая будет восстанавливать ошибочно удаленные участки. Или наобор, удалять все лишее, что попала в рисунок с помощью инструмента «Ластик».
«Фотошоп» — программа многофункциональная и очень сложная. Она рассчитана на профессионалов. Поэтому разобраться в ней трудно. Без посторонней помощи сделать это практически невозможно. Именно поэтому придумали специальные уроки по «Фотошопу». Но в них не будет самого главного — основ работы с инструментами. Ибо каждый урок использует собственные инструменты и настройки. Наша же задача — овладеть основами. Например, такое простое действие, как просто сделать прозрачность в «Фотошопе», может оказаться непосильной задачей для новичка. Поэтому разберем именно этот момент.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Делаем прозрачным все изображение
Здесь все очень просто. Применить прозрачность ко всему изображению гораздо проще, чем к отдельному его участку. Итак, идем в «Файл», «Открыть» и открываем нужную нам картинку. Теперь в списке слоев смотрим на слой под названием «Фон». Напротив него будет значок замка. Это значит, что слой заблокирован. Для изменения каких-либо параметров слоя требуется его разблокировать, щелкнув по иконке замка. После этого можно производить со слоем различные манипуляции.
Теперь в том же окне слоев чуть выше имеется некоторое количество ползунков, которые регулируют прозрачность изображения. Используя их, выставляем ту прозрачность в «Фотошопе», которая нам нужна. Прозрачность слоя в «Фотошопе» — дело нехитрое. И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Сохранение отредактированного изображения
Дело в том, что использующийся по умолчанию для картинок, не умеет работать с прозрачными изображениями. Поэтому нужно сохранять получившуюся картинку в Без этого никак. Идем в «Файл», «Сохранить как…» и в строке выбора формата выходного файла выбираем PNG. Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
Если вы планируете дальнейшую работу с получившимся изображением в «Фотошопе», то лучше сохранять картинку в формате PSD — стандартном для данного редактора. При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
Создание на изображении
Здесь, в пронципе, ничего сложного нет. Первым делом нужно открыть новое изображение. Затем добавляем новый слой в меню слоев и идем к инструменту «Текст». Вводим нужный текст и трансформируем его так, как нам нужно, с помощью управляющих элементов. Затем начинаем создавать прозрачность в «Фотошопе». Убедитесь, что у вас выбран именно слой с текстом, и затем регулируйте его прозрачность уже знакомыми нам ползунками. Затем снова идем в меню слоев и выполняем команду «Сведение слоев». Сохранять результат нужно опять же в формате PNG.
Таким образом можно добавлять не только текст в качестве водяного знака. Можно использовать какое-нибудь изображение в качестве логотипа. Естественно, что в этом случае обращаться к инструменту «Текст» не нужно. Достаточно будет перетащить нужную картинку на свежесозданный слой и уменьшить его до нужных размеров. А затем сделать все по инструкции.
Делаем прозрачным фон изображения
Эта задача уже не так проста, как предыдущие. Здесь придется использовать комбинации из многих инструментов. Для того чтобы применить прозрачность в «Фотошопе» для определенного участка изображения, следует для начала создать новый дублирующий слой. Затем нужно применить прозрачность к фоновому изображению, не затрагивая новый слой. После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
После того как вышеописанные манипуляции были произведены, выполняем сведение слоев и смотрим на результат. Если он нас устраивает, то сохраняем изображение в формате PNG. Если нет, то отменяем последнее действие и продолжаем работу со слоями до тех пор, пока результат нас не устроит. Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Заключение
Благодаря этому небольшому уроку вы узнали, как использовать прозрачность в «Фотошопе». Теперь ваша работа с этой программой будет более продуктивной. Да и прозрачность всегда нужна. Вне зависимости от того, какой процесс редактирования вы выполняете. Главное — не перестараться, ибо чрезмерная прозрачность не нужно. Нужно, чтобы изображение было хоть немного видно. Таким же способом можно сохранять объекты с прозрачным фоном в формате PSD для последующего использования их в других проектах. С помощью прозрачности фона или изображения можно неплохо расширить свои творческие горизонты. Так что дерзайте, будущие боги «Фотошопа». Тренируйтесь, и будет вам счастье.
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка , расположенных в верхней части палитры Слоев.
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых изображения.
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него .
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон .
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 способа как сделать слой с картинкой прозрачным
Для начала необходимый слой нужно . Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift .
Примечание
Фоновый слой (с иконкой замка) не может быть прозрачным. Для него эти настройки неактивные.
Еще одно примечание
Миниатюра слоя не будет изменяться, какое бы значение прозрачности вы не сделали.
Способ 1 Ввод цифр
Введите цифрами от 0 до 100 значение необходимой прозрачности в специальное окошко настроек на палитре. Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их .
Способ 2 Ползунковый регулятор
Чуть правее от цифр есть кнопка с маленькой стрелочкой. Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
На дисплее с цифрами будет отображаться текущее значение, а само изображение будет меняться вместе с движением вашей руки.
Способ 3 С помощью клавиатуры
Для ряда инструментов фотошопа доступна возможность менять непрозрачность слоя с помощью клавиатуры. Выберите инструмент, например, или (также есть ряд других инструментов, их можно найти методом перебора).
Теперь нажимайте на клавиатуре цифры:
- Цифра 1 изменит непрозрачность до 10%, 2 — до 20%, 5 — до 50% и так далее;
- Цифра 0 означает 100%;
- Наберите 55 и получите 55%, 67 — это 67% и так далее
Чтобы использовать этот же прием для изменения Заливки , удерживайте вместе с цифрами нажатой клавишу Shift .
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом . На панели настроек нужно установить параметр Добавить к выделенной области , а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка , которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой .
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите , на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности , если нужно добиться неравномерного эффекта.
Как сохранить изображение с прозрачностью
Существует множество , но только два из них поддерживают прозрачность — PNG и GIF.
У GIF есть ограничение — пиксель должен быть либо прозрачным, либо нет, третьего не дано, то есть значение прозрачности, например, 59% уже не будет поддерживаться. Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Поэтому изображение нужно сохранять в формате PNG . Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
Чтобы в фотошопе изображение в формате PNG нужно выполнить команду: Файл — Сохранить как . Появится диалоговое окно, в котором нужно указать место для сохранения на компьютере, а также выбрать из выпадающего списка Тип файла — PNG(*.PNG) .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Очень часто при создании поздравительных открыток или видео я сталкивалась с вопросом: Как это можно сделать без знания фотошопа ?
Тот, кто знаком с фотошоп проделает это без труда. Но не все еще изучили эту умную программу. Как же быть им? Неужели нет выхода?
Ведь всегда есть желание сделать наши презентации, поздравления, странички наиболее привлекательными и профессиональными. Я уже рассказывала как в этих целях использовать программку . Она поможет сделать Ваши картинки и даже сможете с ее помощью сделать Ваше первое .
А сейчас я Вам открою еще один секрет: Вы уже сегодня научитесь делать фон рисунка прозрачным. Причем сделаете это абсолютно бесплатно и потратите всего лишь 2 минуты Вашего времени.
Приступим к делу.
Найдите понравившуюся Вам картинку. Для начала это должно быть изображение на не многослойном фоне – например на белом. Переходим на страничку сервиса. Вам не нужно проходить нудную процедуру регистрации. Просто нажмите на ссылку онлайн сервиса .
Перед Вами откроется вот такое окно:
Нажмите на «Загрузить изображение с компьютера «. Выберете приготовленную Вами картинку. Поместить ее можно в отдельную папку в изображениях. Или на рабочем столе, что-бы долго не искать. Кликам один раз на этой картинке и нажимаем «открыть «.
Рисунок появляется на страничке сервера:
Справа выходя 3 окошечка и в среднем из них нарисован замочек. Нажмите на нем 2 раза левой мышкой. Таким образом откроется дверь в волшебство.
С левой стороны Вы видите панель «Инструментов «, одним из которых является та «волшебная палочка» , которой мы сейчас и воспользуемся. Кликните на ней один раз, а затем нажмите на любом пустом месте фона выбранной Вами картинки. Вокруг изображения появится пунктирная линия.
Завершающий шаг на пути к превращению: нажать кнопку » Del » (удалить) на Вашем компьютере. Фон становится в клеточку. Если не все пространство вокруг буде охвачено клеточкой, прикоснитесь еще раз к этому месту волшебной палочкой и нажмите кнопку «Del «
Выходит окошечко, в котором Вас спрашивают: «Сохранить изображение перед закрытием?» Нажимаем «Да «.
Перед тем, как сделать прозрачный фон в фотошопе, нужно все хорошо разузнать о возможностях этой программы. А то вдруг вместо фона прозрачной станет ваша одежда на фотографии.
Основы работы c фоном в Photoshop
Photoshop по праву считается самым мощным средством для работы с растровыми изображениями. Порой кажется, что уже все знаешь о возможностях этого графического редактора. Но затем снова и снова натыкаешься на что-то новенькое:
Самой востребованной областью применения Photoshop среди обычных пользователей является изменение и редактирование фоновой части изображения. Как будто предугадывая это, программа уже на первых этапах создания нового графического файла спрашивает, каким сделать его фоновый слой:
Создание нового графического файла в графическом редакторе осуществляется через меню «Файл» — «Новый». В появившемся диалоговом окне можно задать размеры и основные параметры будущего изображения. Установка значения поля «Содержимое фона» на «Прозрачный» является основным способом того, как можно удалить фон еще на стадии создания рисунка.
Возможность редактирования изображений в Photoshop построена на использовании слоев. Каждый из них является отдельным независимым объектом. Изменение любого из слоев никак не отразится на содержимом остальных. Слоевая структура изображения отображается на панели «Слои »:
Но все это теория, которую можно быстро познать на практике. Поэтому приступим к творчеству, сила выражения которого будет усилена Photoshop .
Использование корректирующего слоя
Разберем на примере, как в фотошопе можно поменять фон с помощью корректирующего слоя. На старте у нас имеется такое изображение:
Положительной стороной использования корректирующего слоя является экономия времени путем настраиваемого воздействия на всю цветовую гамму рисунка. Создать его можно, нажав на черно-белый круг внизу панели «Слои ». В появившемся меню выбираем пункт «Кривые »:
Перемещением точки на кривой и настройкой цветового канала можно добиться различных вариантов изменения всей фотографии. При умелом подходе дальнейшего редактирование может и не понадобиться. Наверное, это самый быстрый способ того, как изменить фон фотографии:
С помощью корректирующего слоя можно легко изменить время дня во всем городе.
Удаляем небо
Надоело нам скучное небо над городом. Поэтому удалим его с помощью инструмента «Стиратель фона ». Он находится на боковой панели слева:
Конечно, в приведенном примере не хватает немного точности. Поэтому, чтобы не удалить нужные детали в рисунке, следует использовать тонкое перо.
Все изменения коснулись лишь основного слоя. Перед тем, как изменить фон, через меню «Слой » — «Новый » создаем новый:
Теперь, чтобы сделать новое небо над нашим городом, можно применить свою фантазию и различные средства Photoshop . Например, какой-нибудь градиент. Вот что может получиться в итоге:
Но контуры города очень трудно вырезать ровно. Поэтому для демонстрации следующего инструмента воспользуемся фотографией пустыни. Задача все та же: меняем небо:
Для выделения облачного неба над пустыней мы применим инструмент «Волшебная палочка ». Она подходит для использования в тех случаях, когда рисунок состоит из нескольких ярко выраженных цветовых оттенков.
Перед тем, как заменить фон неба на другой, активируем волшебную палочку на панели инструментов и кликнем ей по небу. При этом чувствительность инструмента лучше выставить на максимальный показатель. Иначе фон будет выделен некорректно:
После этого на выделенной области жмем правой кнопкой мыши, и в появившемся контекстном меню выбираем «Слой через обрезание »:
Вроде бы ничего не произошло. Но если взглянуть на панель «Слои », то там мы увидим новый элемент. Чтобы удалить вырезанный фон, следует выделить содержащий его слой, и в контекстном меню выбрать команду «Удалить слой ». Вот как сейчас выглядит наша пустыня:
Теперь можно добавить новый слой и заполнить небо над Сахарой яркими красками:
Размытие заднего фона
Но все-таки хочется потренироваться не только на кошках, но и на людях. Рассмотрим, как размыть фон в фотошопе. Для редактирования возьмем снимок с изображением человека. По неписаным законам интернета, для такой демонстрации чаще всего используют фото красивой девушки:
Теперь постараемся сделать задний фон фотографии размытым, чтобы все внимание фокусировалось на женской красоте. Такой эффект можно получить, если для фотосъемки использовать дорогие «зеркалки ». Но мы достигнем этого с помощью графического редактора.
Главная проблема заключается в том, чтобы правильно выделить контуры тела. Попробуем для этого воспользоваться магнитным лассо.
Если проводить инструментом «Магнитное лассо» вдоль контура на изображении, то серебристую обводку как будто магнитом притягивает к границам выделяемого предмета.
После активации инструмента осторожно проводим курсором вдоль контуров фигуры девушки. А затем в контекстном меню выбираем пункт «Инвертировать выделение »:
Перед тем, как сделать задний фон размытым, применим встроенный фильтр графического редактора. Для этого в меню «Фильтр » выбираем пункт «Смазывание » — «Смазывание Гаусса »:
Получилось, конечно, не без изъянов. Но все их можно убрать с помощью инструмента «Размытие ». И вот что получилось:
Теперь используем другой подход, и для выделения фигуры девушки используем маску. Сначала создадим дубликат нашего слоя. Для этого отмечаем его в панели «Слои » и в контекстном меню выбираем пункт «Дублировать слой »:
Затем к появившейся копии слоя применяем фильтр «Смазывание Гаусса ». А к копии слоя добавляем маску, нажав на значок в виде прямоугольника с белым кругом внутри него. Вот как должно выглядеть фото девушки на данном этапе:
Теперь проделываем следующее:
- На панели инструментов активируем инструмент «Кисть »;
- В параметрах задаем диаметр кисти и жесткость воздействия:
- В сборщике устанавливаем черный цвет для переднего фона:
- Затем медленно проводим кистью по контурам фигуры девушки и внутри. Сразу становится видно, что кисть восстанавливает размытость, которую мы применили на слое-копии;
Вконтакте
Одноклассники
Google+
как сделать фон картинки прозрачным. Сделать прозрачный фон в фотошопе
39 60 922 0Очень часто случается так, что подобрав для определённых целей картинку, она вас вроде-бы и устраивает, но есть один важный нюанс – она не подходит по цвету. Такая ситуация очень знакома контент-менеджерам, или людям, которые имеют дело с размещением графических элементов. Что делать в этом случае? В голову не приходит ничего другого, кроме как сделать фон картинки прозрачным, для того, чтобы основное изображение выгодно смотрелось на фоне интернет-странички или баннера. О том, как это сделать, мы сегодня вам и расскажем.
Вам понадобятся:
Подготовка к обработке
Для этого открываем графический редактор Adobe Photoshop, нажимаем «Файл», «Открыть», и выбираем изображение, для которого хотим сделать прозрачный фон (или нажимаем правой кнопкой мыши по необходимому изображению, переходим в меню «Открыть с помощью…», и среди списка предустановленных программ выбираем Adobe Photoshop).
В качестве примера мы используем знак «СТОП», но, в принципе подойдёт любая оригинальная фотография . Итак, изображение мы загрузили. Что дальше?
Работаем с «волшебной палочкой»
Находится он, как вы уже догадались, на боковой панели инструментов (если вы не изменяли назначение горячих клавиш в Adobe Photoshop, то выбрать этот инструмент можно при помощи нажатия на кнопку “W”).
Выбрав “волшебную палочку”, в верхнем меню станет доступно меню его настроек. В графе «Допуск» рекомендуем установить значение «21». Пожалуй, это все подготовления, которые нужны для того, чтобы сделать фон размытым или прозрачным (как в нашем случае).
Удаляем фон
Итак, наводим “волшебную палочку” на область с фоном, который нужно удалить, и кликаем по нему левой кнопкой мыши. Область с фоном выделится штрих-пунктиром, и всё что нам остаётся – это нажать кнопку “Delete”. По очереди повторяем эту процедуру, пока не получим фон, который окрашен чем-то, похожим на шахматную клетку. Это значит, что такая область – прозрачна.
Сохранение изображения
Обратите внимание, что сохранять файл нужно исключительно в формате.PNG, иначе «прозрачность» фона просто не будет отображаться (вместо него будет заливка белого цвета).
Когда работаешь над дизайном сайтов, часто приходится сталкиваться с тем, что найденное изображение, которое идеально бы подходило к твоему сайту, имеет другой фон, который желательно бы убрать.
И так, открываем нашу картинку в фотошопе.
1. Первое, что нужно сделать — создать у картинки рабочую область с прозрачным фоном. Для этого:
— в окошке слоёв кликаем два раза на наш слой (с замочком)
— В повившемся окошке нажимаем ОК
Замочек должен исчезнуть
Если фон однотонный:
Выбираем инструмент «Волшебная палочка » — это очень гибкий инструмент для выделения нужной области. Наша задача выделить весь фон, кроме рисунка. Для этого подгоняем настройки волшебной палочки (параметр допуск ), пока не получим нужный результат. Так-же пользуемся клавишей Shift, чтобы выделить область помимо уже выделенной. Нажимаем Del и выделенная облась удаляется.
Если фон разноцветный:
Используем инструмент «Быстрое выделение «. Тут наша задача выделить не фон, а сам объект, который должен остаться. Нажимаем до тех пор, пока не выделится нужная область. Если выделилось лишнее, зажимаем Alt и минусуем облась. Посмотреть результат можно клавишей Q.
Когда выделение готово, копируем его Ctrl+C. Создаем новый документ с прозрачным фоном (Ctrl+N) и вставляем туда объект Ctrl+V.
3 . Если на рисунке осталось что-то лишнее, используем инструмент «Ластик «, просто затираем лишний фон.
4 . Сохраняем изображение для Web (Alt+Shift+Ctrl+S) выбираем формат GIF либо PNG (в других наш прозрачный фон превратится в белый).
Полезное видео в тему:
Вам понадобится
- — программа «Фотошоп»
- — изображение, у которого необходимо сделать полупрозрачный фон.
- — знать, как создавать новый слой
- — уметь пользоваться инструментом «Заливка», чертить фигуры в фотошопе
Инструкция
Щелкните дважды по названию слоя с картинкой и в появившемся поле напишите любое новое название этого слоя. Это нужно для свободного перемещения этого слоя и получения прозрачного фона при удалении частей рисунка. Если у изображения уже есть непрозрачный однородный фон, то выделите его инструментом «Волшебная палочка». Для этого выберите этот инструмент на панели инструментов и щелкните мышкой по цвету фона, после чего выделятся все указанного вами цвета (по которому был произведен щелчок мыши) в пределах замкнутой области. Удалите выделенное, нажав клавишу Delete.
В окне «Слои» при выделенном нижнем слое установите нужный процент его непрозрачности, перемещая рычажок в поле «Непрозрачность» и наблюдая за изменением прозрачности фона на . Чем меньше будет значение непрозрачности, тем прозрачнее будет фон; чем — тем непрозрачнее.
Источники:
- Просто о создании сайтов и баннеров
Перед многими владельцами сайтов возникает вопрос, как обновить сайт или привнести в него что-нибудь новое. Менять на сайте можно многое: шрифт, цветовую гамму, расположение информационных блоков, общий фон. В этой статье вы узнаете, как установить картинку в качестве фона для сайта .
Вам понадобится
- Редактор html-кода
Инструкция
К изменению облика вашего ресурса можно пойти двумя путями. Первый — обратиться к специалисту (web-мастеру) и он за определенную плату внесет все необходимые изменения. Другой путь – это . Для того, чтобы изменить внешний вид вашего сайта , вы должны изучить основы html–кода и воспользоваться одним из его редакторов.
Первое, на что следует обратить внимание перед тем, картинку на сайт в качестве фона, это макет ширины сайта : фиксированный он или растягивающийся во весь экран. Если ширина фиксированная, то смело можете размещать картинку . Отображаться она будет у всех пользователей одинаково хорошо. Если сайт «резиновый», то изображение будет у каждого пользователя подгоняться под ширину экрана и может отображаться .
Итак, вы знаете ширину макета сайта . Подготовьте изображение для размещения. Загрузите его на сервер, где расположен ваш сайт. Картинка должна быть сохранена в одном из трёх форматов: jpeg, gif или png. Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Откройте в редакторе html-кода , на которой вы хотите изменить фон. Найдите строку «background-image». Если такой строки нет, напишите её в поле тэга «body». Как на картинке.
В данном коде «url(«images/bg.jpg»)» — это путь к вашему фоновому . Пропишите его. Сохраните изменения.
Обратите внимание
Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Полезный совет
Для редактирования сайта пользуйтесь программой Dreamweaver.
Источники:
- как сделать сайт картинки в 2019
Фотошоп открывает перед пользователями широкие возможности в обработке фотографий и рисунков – вы можете создать на выбранном изображении любой визуальный эффект, и количество этих эффектов ограничивается только вашим воображением, а также умением работать в Фотошопе. Одним из выразительных и красивых эффектов является прозрачность изображения. Умение делать фон фотографии прозрачным, а также уменьшать общую прозрачность рисунка поможет вам в дальнейшем редактировании изображений.
Инструкция
Создайте новый файл – откройте в меню File опцию New, и в окошке настроек выберите опцию Transparent. Созданный файл будет полностью состоять из прозрачного фона. Находясь на данном файле, нажмите Ctrl+V, чтобы вставить скопированную на предыдущем файле выделенную область. Ваше изображение в качестве второго слоя файла закроет прозрачный фон.
Выберите на панели инструментов любой инструмент, которым можно выделить те или иные области – вызовите их M или W. Масштабируйте рисунок для удобства и выделите те области, которые вы хотите сделать прозрачными.
После того, как выделение будет готово, замкните его и нажмите Delete. Лишние фрагменты изображения исчезнут, и вместо них вы увидите прозрачный фон.
В некоторых случаях вам может потребоваться полупрозрачный рисунок – например, полупрозрачный может стать необычным украшением коллажа или веб-сайта, а также полупрозрачный текст можно использовать в качестве . Для того чтобы нанести на фото полупрозрачный текст, откройте нужное изображение, а затем выберите в меню текстовый инструмент (Т).
Выберите нужный размер, и цвет, а затем поверх фотографии напишите нужный текст. В палитре слоев появится отдельный текстовый слой. Регулятор в строке Opacity в панели слоев сдвиньте до 30-40%. Вы увидите, как надпись становится полупрозрачной.
Видео по теме
При создании логотипа весьма желательно иметь возможность сделать его фон прозрачным — в этом случае он будет более органично вписываться в любое оформление, будь то страница веб-сайта, документ в формате Word, флэш- или видео-ролик и т.д. Кроме того полупрозрачный логотип можно накладывать в качестве ватермарки на изображения и фотографии. Наиболее распространенный инструмент для проведения такого рода графических работ — Adobe Photoshop.
21.12.14 32.7KПеред тем, как сделать прозрачный фон в фотошопе, нужно все хорошо разузнать о возможностях этой программы. А то вдруг вместо фона прозрачной станет ваша одежда на фотографии.
Основы работы c фоном в Photoshop
Photoshop по праву считается самым мощным средством для работы с растровыми изображениями. Порой кажется, что уже все знаешь о возможностях этого графического редактора. Но затем снова и снова натыкаешься на что-то новенькое:
Самой востребованной областью применения Photoshop среди обычных пользователей является изменение и редактирование фоновой части изображения. Как будто предугадывая это, программа уже на первых этапах создания нового графического файла спрашивает, каким сделать его фоновый слой:
Создание нового графического файла в графическом редакторе осуществляется через меню «Файл» — «Новый». В появившемся диалоговом окне можно задать размеры и основные параметры будущего изображения. Установка значения поля «Содержимое фона» на «Прозрачный» является основным способом того, как можно удалить фон еще на стадии создания рисунка.
Возможность редактирования изображений в Photoshop построена на использовании слоев. Каждый из них является отдельным независимым объектом. Изменение любого из слоев никак не отразится на содержимом остальных. Слоевая структура изображения отображается на панели «Слои »:
Но все это теория, которую можно быстро познать на практике. Поэтому приступим к творчеству, сила выражения которого будет усилена Photoshop .
Использование корректирующего слоя
Разберем на примере, как в фотошопе можно поменять фон с помощью корректирующего слоя. На старте у нас имеется такое изображение:
Положительной стороной использования корректирующего слоя является экономия времени путем настраиваемого воздействия на всю цветовую гамму рисунка. Создать его можно, нажав на черно-белый круг внизу панели «Слои ». В появившемся меню выбираем пункт «Кривые »:
Перемещением точки на кривой и настройкой цветового канала можно добиться различных вариантов изменения всей фотографии. При умелом подходе дальнейшего редактирование может и не понадобиться. Наверное, это самый быстрый способ того, как изменить фон фотографии:
С помощью корректирующего слоя можно легко изменить время дня во всем городе.
Удаляем небо
Надоело нам скучное небо над городом. Поэтому удалим его с помощью инструмента «Стиратель фона ». Он находится на боковой панели слева:
Конечно, в приведенном примере не хватает немного точности. Поэтому, чтобы не удалить нужные детали в рисунке, следует использовать тонкое перо.
Все изменения коснулись лишь основного слоя. Перед тем, как изменить фон, через меню «Слой » — «Новый » создаем новый:
Теперь, чтобы сделать новое небо над нашим городом, можно применить свою фантазию и различные средства Photoshop . Например, какой-нибудь градиент. Вот что может получиться в итоге:
Но контуры города очень трудно вырезать ровно. Поэтому для демонстрации следующего инструмента воспользуемся фотографией пустыни. Задача все та же: меняем небо:
Для выделения облачного неба над пустыней мы применим инструмент «Волшебная палочка ». Она подходит для использования в тех случаях, когда рисунок состоит из нескольких ярко выраженных цветовых оттенков.
Перед тем, как заменить фон неба на другой, активируем волшебную палочку на панели инструментов и кликнем ей по небу. При этом чувствительность инструмента лучше выставить на максимальный показатель. Иначе фон будет выделен некорректно:
После этого на выделенной области жмем правой кнопкой мыши, и в появившемся контекстном меню выбираем «Слой через обрезание »:
Вроде бы ничего не произошло. Но если взглянуть на панель «Слои », то там мы увидим новый элемент. Чтобы удалить вырезанный фон, следует выделить содержащий его слой, и в контекстном меню выбрать команду «Удалить слой ». Вот как сейчас выглядит наша пустыня:
Теперь можно добавить новый слой и заполнить небо над Сахарой яркими красками:
Размытие заднего фона
Но все-таки хочется потренироваться не только на кошках, но и на людях. Рассмотрим, как размыть фон в фотошопе. Для редактирования возьмем снимок с изображением человека. По неписаным законам интернета, для такой демонстрации чаще всего используют фото красивой девушки:
Теперь постараемся сделать задний фон фотографии размытым, чтобы все внимание фокусировалось на женской красоте. Такой эффект можно получить, если для фотосъемки использовать дорогие «зеркалки ». Но мы достигнем этого с помощью графического редактора.
Главная проблема заключается в том, чтобы правильно выделить контуры тела. Попробуем для этого воспользоваться магнитным лассо.
Если проводить инструментом «Магнитное лассо» вдоль контура на изображении, то серебристую обводку как будто магнитом притягивает к границам выделяемого предмета.
После активации инструмента осторожно проводим курсором вдоль контуров фигуры девушки. А затем в контекстном меню выбираем пункт «Инвертировать выделение »:
Перед тем, как сделать задний фон размытым, применим встроенный фильтр графического редактора. Для этого в меню «Фильтр » выбираем пункт «Смазывание » — «Смазывание Гаусса »:
Получилось, конечно, не без изъянов. Но все их можно убрать с помощью инструмента «Размытие ». И вот что получилось:
Теперь используем другой подход, и для выделения фигуры девушки используем маску. Сначала создадим дубликат нашего слоя. Для этого отмечаем его в панели «Слои » и в контекстном меню выбираем пункт «Дублировать слой »:
Затем к появившейся копии слоя применяем фильтр «Смазывание Гаусса ». А к копии слоя добавляем маску, нажав на значок в виде прямоугольника с белым кругом внутри него. Вот как должно выглядеть фото девушки на данном этапе:
В статье приводится способ освобождения от фона при помощи выделения и перемещения изображения на созданный прозрачный файл. Выделение производится вручную при помощи пера. Урок предназначен для начинающей аудитории и поэтому все четыре шага сопровождаются подробными скриншотами с красными поясняющими пометками.
Шаг 1. Увеличить объект. Для этого кликнуть на кнопку инструмента Zoom Tool (Z) и навести курсор на изображение. Курсор превращается в плюсик и при каждом клике картинка увеличивается. После того, как мы поработаем с изображением, поменяем вверху на линейке настроек значение инструмента обратно на Zoom Out и курсором, превращающимся в минус, снова уменьшим его. Кнопка инструмента Zoom Tool (Z) изображает лупу. В данном примере мы увеличили картинку двумя кликами, этого будет достаточно, чтобы аккуратно обвести объект.
Шаг 2. Выделить объект. Для этого кликнуть на инструмент перо Pen Tool (P). Обратите внимание на настройки линейки вверху.
При наведении на изображение курсор должен превратиться в перо. Принимайтесь точка за точкой обводить пером объект, который вы хотите освободить от фона. В тот момент, когда цепь замкнется, вы увидите, что объект обведен сплошной линией. Теперь наведите курсор на эту сплошную линию и кликните правой мышкой. В появившемся окошке выберите cтроку Make Selection, то есть выделение.
В следующем диалоговом окне выставьте радиус.
Контур картинки замерцает – значит, объект мы выделили.
Теперь давайте при помощи лупы обратно уменьшим объект так, как написано в шаге 1.
Шаг 3. Создать прозрачный фон. Сначала сделать дубликат изображения. Для этого в меню выберите последовательно Image – Dublicate – Ok.
Теперь необходимо выделить полностью весь наш дубликат при помощи инструмента Прямоугольное выделение.
Теперь двойной щелчок по иконке замочка справа и ОК. Этим действием мы разблокировали слой. Нажать на клавиатуре клавишу Delete. Изображение приобрело шахматную окраску, которая означаетпрозрачность. Это и есть наш прозрачный фон, на который мы должны перетащить предыдущую выделенную картинку.
Шаг 4. Переместить изображение на прозрачный фон. Для этого кликнуть курсором по нужной выделенной ранее картинке изатем кликнуть кнопку Перемещение Move Tool (V). Зажимаем левой мышкой, и, перетащив объект на прозрачный фон, отпускаем. Цель по изменению фона на прозрачный достигнута.
Это один из нескольких возможных способов освобождения изображения от фона.
Сохраните вашу картинку в формате png. Нужно заметить, что существуютеще и другие способы изменения фона на прозрачный. Но об этом в других уроках.
Как сделать изображение прозрачным в фотошопе. Картинка, используемая в данном уроке
Результат того, что мы будем создавать.
Выделения области изображения (selection) являются неотъемлемой частью обработки любой фотографии. Однако часто то, что нам нужно выделить — не так конкретно, как может показаться с первого взгляда. В этом уроке мы расскажем вам, как сделать выделение стакана, который включает в себя прозрачные элементы. Давайте начнем!
Картинка, используемая в данном уроке.
Шаг 1. Выбор инструмента для выделенияВыделения области изображения (selection) являются неотъемлемой частью процесса редактирования изображений в Adobe Photoshop. Процесс выделения частей изображения не является сложным, но иногда прозрачные области могут всё усложнить. Для задач такого типа не достаточно использовать инструмент «Перо» (pen tool). Для выделения областей с переменным уровнем прозрачности необходим инструмент или команда, которая позволит нам управлять информацией о яркости цветовых каналов изображения. Мы заинтересованы не только в простом вырезании фона — нас больше интересует создание маски, в которой мы сможем получить информацию о различных уровнях яркости для того, что бы определить этот сложный уровень прозрачности. В качестве канала используем просто изображение в градациях серого (grayscale). Мы можем эффективно использовать этот канал для того, чтобы создать маску, потому что маска также использует градации серого для хранения информации о прозрачности (чистый белый=100% непрозрачности; чистый черный=100% прозрачности).
Простая прозрачность Сложная прозрачность
Шаг 2. Используем каналы для выделенияОдно из основных преимуществ доступа к раздельными каналами (channels) в Photoshop — это возможность сделать выделения области. Вы можете использовать индивидуальные каналы, чтобы сделать различные выделения области изображения. Если вы хотите выбрать определенный объект в изображении, используйте цветовые каналы, которые создают наибольший контраст по краям этого объекта.
Шаг 3. Выбираем самый контрастный каналЭто оригинальное изображение. Хотя это изображение в CMYK, такой же способ сработает и в случае c изображением в RGB. Единственная разница будет в панели каналов. В RGB изображении вместо четырех цветовых каналов и одиного комбинированного канала будет три цветовых канала и один комбинированный канал. Целью данного урока является убрать черную часть (фон), но не тронуть стакан, воду, пузырьки и отражение под стаканом, так, что бы мы могли разместить стакан на любом фоне (однотонном или на фото). В этом уроке мы будем использовать команду Изображение — Внешний канал (Image — Apply Image).
Шаг 4. Функци Apply ImageКоманда «Внешний канал» (Apply Image) позволяет смешивать один слой изображения и канал с слоем и каналом активного изображения. Но помните — для того, что бы названия картинок появились в диалоговом окне Внешнего канала (Apply Image) (если вам понадобиться смешивать каналы разных изображений), пиксельные размеры изображений должны совпадать. Однако мы не будем использовать нескольких изображений. Мы собираемся смешивать копию черного канала с этой же самой копией черного канала. Но сила Внешнего канала (Apply Image) кроется в «Target Selection» (параметры внизу диологового окна «Внешний канал»). Здесь вы можете задать режим наложения или тип смешивания, который вы хотите использовать в течение наложения во Внешнем канале (Apply Image).
Шаг 5. Выбираем самый контрастный канал
Откройте файл в Photoshop. Затем в панели Каналов (Channels) просмотрите все каналы и найдите канал с лучшим контрастом. Найти канал с хорошей контрастностью очень важно для хорошего выделения нужной области изображения.
Шаг 6. Выбираем самый контрастный каналЗдесь самый лучший контаст между стаканом и фоном у чёрного канала.
Шаг 7. Дублируем каналСоздайте дубликат черного канала, перетаскивая его через значок «создать новый канал» (create new channel) внизу Панели «Каналы» (Channels). Вы можете также щелкнуть правой кнопкой мыши по черному каналу и выбрать «создать дубликат канала» (duplicate channel).
Шаг 8. Увеличиваем контраст канала с помощью Apply ImageЗатем выберите копию черного канала и зайдите в Изображение — Внешний канал (Image — Apply Image).
Шаг 9. Увеличиваем контраст канала
Сначала смешайте один раз с Умножением (Multiply) для усиления черного и преобразования при этом любой серой области из фона в черный цвет. Уменьшайте непрозрачность (opacity) до 50%, чтобы создать наложение, которое не будет слишком сильным. Так же мы можем устранить некоторые белые части, так как они не являются чисто белыми.
Шаг 10. Принцип режима наложения MultiplyРежим наложения Умножение (Multiply) воспринимает информацию о цвете в каждом из каналов и умножает основной цвет на накладываемый цвет. Результирующий цвет всегда получается более тёмным. Умножение любого цвета на черный даст черный. Используя режим наложения Умножение (Multiply) мы устраняем все серые части из фона.
Шаг 11. Увеличиваем контраст каналаДалее сделайте два раза наложение с Перекрытием (Overlay) для того, что бы увеличить белый. Теперь мы можем легко выделить белую область. Нашей целью здесь является создание эффективной, быстрой и приемлемой маски. На этот раз в области наложения используем 100% — ую Непрозрачность (Opacity).
Шаг 12. Приницп работы режима наложения overlayНаложение с параметром «Перекрытие» (Overlay) умножает или усиливает цвета, в зависимости от основного цвета. Базовый цвет не будет заменен, но будет смешан с совмещенным цветом, чтобы отразить светлоту или темноту первоначального цвета. Белые участки становятся светлее, а черные участки становятся темнее. С помощью Перекрытия (Overlay) мы увеличим силу белой части, так как мы хотим оставить белые области, но итоговым изображением является маска из черной области.
Шаг 13. Рисуем белой и черной кистью, чтобы сделать оптимальное изображение каналаВы все еще можете настроить копию черного канала с помощью кисти (brush) и рисовать белым или чёрным цветом. Рисуйте белым для того что бы оставить участки изображения и рисуйте чёрным, что бы удалить или скрыть участки. Белый означает непрозрачность и черный -прозрачность в рамках канала.
Шаг 14. Загружаем канал как выделениеЗагрузите копию черного канала как выделение (selection) используя либо Ctrl-клик на канале, либо первую кнопку внизу панели каналов, которая загружает содержимое канала как выделенную область (load channel as a selection).
Шаг 15. Дублируем фоновый слойЗатем перейдите на панель Слои (Layers) и скопируйте слой с фоном путём перетаскивания его к кнопке «Создать новый слой» (create new layer), находящейся внизу панели слоёв. Вы также можете щелкнуть правой клавишей мыши по фоновому слою и выбрать «Создать дубликат слоя» (Duplicate Layer).
Шаг 16. Создаем маску с изображением объектаЗатем выберите новый слой (Копию фона) левым кликом мышки. Выделение по-прежнему активно. Нажмите на значок маски (mask) внизу панели Слоев, чтобы создать маску.
Шаг 17. Создаем цветной фон под объектомТеперь создайте новый пустой слой и заполните его красным или синим цветом. Проверьте качество маски. Вы обнаружите, что внутри маски есть несколько » серых зон».
Шаг 18. Удаление серой зоныСуществует два процесса для удаления этой нежелательной » серой зоны». Хотя первый процесс, описанный ниже, даст вам лучший выход, но все-таки давайте рассмотрим оба варианта.
Шаг 19. Меняем режим наложения
Процесс 1: Измените режим наложения копии фонового слоя на «Замена светлым» (Lighten) для того, чтобы удалить » серую зону».
Шаг 20. Меняем режим наложенияРежим наложения «Замена светлым» (Lighten) изучает цветовую информацию в каждом канале и заменяет те пиксели, которые являются темнее, чем смешиваемые цвета, а те пиксели, которые светлее, чем смешиваемые цвета, не меняются. В результате удаляются темно-серые пиксели.
Шаг 21. Загружаем выделениеПроцесс 2: Ctrl-клик на миниатюру маски копии фона, чтобы загрузить маску, как выделение. Вы также можете загрузить выделенную область из копии черного канала.
Шаг 22. Создаем новый корректирующий слой
Затем нажмите на значок «Создать новый корректирующий слой или слой-заливку» (Adjustment layer) внизу панели «Слои».
Шаг 23. Создаем новый корректирующий слойВыберите в раскрывшемся списке «Уровни» (Levels) и создайте новый корректирующий слой.
Шаг 24. Серую зону преобразуем в белуюЗатем в диалоговом окне уровней сначала перетащите ползунок полутонов (средний) и затем ползунок светлых зон (справа), влево для удаления » серой зоны» (или, скорее, преобразования серого в белый).
Шаг 25. Финальные штрихи штампомПосле применения режима «Замена светлым» (Lighten) , если вы посмотрите внимательно, вы увидите, что существует несколько пострадавших частей в белой области. Вы можете использовать инструмент «Штамп» (Clone Stamp Tool) для того, что бы исправить эти части.
Шаг 26.Вот и всё. Вы можете использовать ту же технику, для того, чтобы выделять сложные объекты с переменным уровнем прозрачности. Ниже показано как было до и как стало после проделанной работы.
Конечный результатВзгляните на рисунок в формате jpg , небезызвестного мультипликационного героя Мамонтёнка который потерял свою маму.. плакать хочется.. нет, не из-за того, что мамонтенок не может найти свою маму (хотя и из-за этого тоже), а потому что синий фон ужасно режет глаза! так и хочется убрать эту синеву и залить фон рисунка таким цветом, чтобы он сливался с фоном страницы..
Думаю для Вас это не проблема! подумаешь открыть его с помощью того же фотошопа и залить фон нужным цветом! но а как быть если основной фон страницы это некая сложная текстура?
Пример, где изображение накладывается поверх текстуры:
Открывать фотошоп и рисовать в рисунке с мамонтенком вместо синего фона клеточки? А потом пытаться подогнать их к основному фону страницы? Это не выход!!!
Так вот, докладываю, что графические форматы gif и png — поддерживают режим прозрачности, позволяя тем самым сделать некоторые области рисунка невидимыми человеческому глазу — что нам собственно и нужно!
Теперь по порядку:
1. Откройте рисунок фон которого нужно сделать прозрачным с помощью Adobe Photoshop.
2. Откройте закладку «Изображение» >> «Режим» >> «Индексированные цвета» .
3. В появившемся окне-диалоге «Индексированные цвета» ставим галочку «Прозрачность» и нажимаем «ОК»
4. С помощью инструмента выделения «Волшебная палочка» и «Ластика» стираем в рисунке фон, собственно делая нужные нам части прозрачными.
5. Ну и сохраняем нашу картинку в формате gif .. закладка «Файл» >> «Сохранить для Web…» в появившемся окне указываем (соглашаемся), что картинка будет сохранена в формате gif жмем «Сохранить» .. выбираем папку пишем имя — всё это Вы, я надеюсь умеете..
Всё картинка с прозрачным фоном создана!!
Теперь её можно снова вставить в нашу страницу, не забыв при этом сменить расширение jpg на gif .
Создание в рисунке прозрачных областей
gif » alt=»Мамонтёнок»>
21.12.14 32.7K
Перед тем, как сделать прозрачный фон в фотошопе, нужно все хорошо разузнать о возможностях этой программы. А то вдруг вместо фона прозрачной станет ваша одежда на фотографии.
Основы работы c фоном в Photoshop
Photoshop по праву считается самым мощным средством для работы с растровыми изображениями. Порой кажется, что уже все знаешь о возможностях этого графического редактора. Но затем снова и снова натыкаешься на что-то новенькое:
Самой востребованной областью применения Photoshop среди обычных пользователей является изменение и редактирование фоновой части изображения. Как будто предугадывая это, программа уже на первых этапах создания нового графического файла спрашивает, каким сделать его фоновый слой:
Создание нового графического файла в графическом редакторе осуществляется через меню «Файл» — «Новый». В появившемся диалоговом окне можно задать размеры и основные параметры будущего изображения. Установка значения поля «Содержимое фона» на «Прозрачный» является основным способом того, как можно удалить фон еще на стадии создания рисунка.
Возможность редактирования изображений в Photoshop построена на использовании слоев. Каждый из них является отдельным независимым объектом. Изменение любого из слоев никак не отразится на содержимом остальных. Слоевая структура изображения отображается на панели «Слои »:
Но все это теория, которую можно быстро познать на практике. Поэтому приступим к творчеству, сила выражения которого будет усилена Photoshop .
Использование корректирующего слоя
Разберем на примере, как в фотошопе можно поменять фон с помощью корректирующего слоя. На старте у нас имеется такое изображение:
Положительной стороной использования корректирующего слоя является экономия времени путем настраиваемого воздействия на всю цветовую гамму рисунка. Создать его можно, нажав на черно-белый круг внизу панели «Слои ». В появившемся меню выбираем пункт «Кривые »:
Перемещением точки на кривой и настройкой цветового канала можно добиться различных вариантов изменения всей фотографии. При умелом подходе дальнейшего редактирование может и не понадобиться. Наверное, это самый быстрый способ того, как изменить фон фотографии:
С помощью корректирующего слоя можно легко изменить время дня во всем городе.
Удаляем небо
Надоело нам скучное небо над городом. Поэтому удалим его с помощью инструмента «Стиратель фона ». Он находится на боковой панели слева:
Конечно, в приведенном примере не хватает немного точности. Поэтому, чтобы не удалить нужные детали в рисунке, следует использовать тонкое перо.
Все изменения коснулись лишь основного слоя. Перед тем, как изменить фон, через меню «Слой » — «Новый » создаем новый:
Теперь, чтобы сделать новое небо над нашим городом, можно применить свою фантазию и различные средства Photoshop . Например, какой-нибудь градиент. Вот что может получиться в итоге:
Но контуры города очень трудно вырезать ровно. Поэтому для демонстрации следующего инструмента воспользуемся фотографией пустыни. Задача все та же: меняем небо:
Для выделения облачного неба над пустыней мы применим инструмент «Волшебная палочка ». Она подходит для использования в тех случаях, когда рисунок состоит из нескольких ярко выраженных цветовых оттенков.
Перед тем, как заменить фон неба на другой, активируем волшебную палочку на панели инструментов и кликнем ей по небу. При этом чувствительность инструмента лучше выставить на максимальный показатель. Иначе фон будет выделен некорректно:
После этого на выделенной области жмем правой кнопкой мыши, и в появившемся контекстном меню выбираем «Слой через обрезание »:
Вроде бы ничего не произошло. Но если взглянуть на панель «Слои », то там мы увидим новый элемент. Чтобы удалить вырезанный фон, следует выделить содержащий его слой, и в контекстном меню выбрать команду «Удалить слой ». Вот как сейчас выглядит наша пустыня:
Теперь можно добавить новый слой и заполнить небо над Сахарой яркими красками:
Размытие заднего фона
Но все-таки хочется потренироваться не только на кошках, но и на людях. Рассмотрим, как размыть фон в фотошопе. Для редактирования возьмем снимок с изображением человека. По неписаным законам интернета, для такой демонстрации чаще всего используют фото красивой девушки:
Теперь постараемся сделать задний фон фотографии размытым, чтобы все внимание фокусировалось на женской красоте. Такой эффект можно получить, если для фотосъемки использовать дорогие «зеркалки ». Но мы достигнем этого с помощью графического редактора.
Главная проблема заключается в том, чтобы правильно выделить контуры тела. Попробуем для этого воспользоваться магнитным лассо.
Если проводить инструментом «Магнитное лассо» вдоль контура на изображении, то серебристую обводку как будто магнитом притягивает к границам выделяемого предмета.
После активации инструмента осторожно проводим курсором вдоль контуров фигуры девушки. А затем в контекстном меню выбираем пункт «Инвертировать выделение »:
Перед тем, как сделать задний фон размытым, применим встроенный фильтр графического редактора. Для этого в меню «Фильтр » выбираем пункт «Смазывание » — «Смазывание Гаусса »:
Получилось, конечно, не без изъянов. Но все их можно убрать с помощью инструмента «Размытие ». И вот что получилось:
Теперь используем другой подход, и для выделения фигуры девушки используем маску. Сначала создадим дубликат нашего слоя. Для этого отмечаем его в панели «Слои » и в контекстном меню выбираем пункт «Дублировать слой »:
Затем к появившейся копии слоя применяем фильтр «Смазывание Гаусса ». А к копии слоя добавляем маску, нажав на значок в виде прямоугольника с белым кругом внутри него. Вот как должно выглядеть фото девушки на данном этапе:
Прозрачность в Photoshop – одно из ключевых понятий. Если вы только начали изучать Фотошоп и еще не знаете, как сделать прозрачным фон фотографии или как сделать часть рисунка прозрачной, этот небольшой урок с иллюстрациями будет для вас полезным.
Как сделать прозрачный фон в Фотошопе
Для того, чтобы сделать прозрачный фон на фото или рисунке, достаточно создать 2 слоя: нижний прозрачный фоновый слой и верхний видимый слой, на котором удалить ненужные участки изображения.
1. Открываем Photoshop . Открываем в нем картинку, которую нужно разместить на прозрачном фоне (File->Open… ).
2. Выделяем все изображение/фото (Ctrl+O ).
3. Копируем выделенную картинку (Ctrl+C ).
4. Открываем новый файл в Фотошопе (File->New… или Ctrl+N ). В появившемся окне в самом нижнем выпадающем списке выбираем значение Transparent – «прозрачность»:
Нажимаем Enter и видим, что Photoshop создал новый файл с фоном, состоящим из бело-серых квадратиков. Такими квадратиками в Фотошопе обозначаются полностью прозрачные области.
5. Вставляем в новый файл с прозрачным фоном ранее скопированное изображение. Для этого используем традиционную Ctrl+V . В результате в текущий, полностью пустой и прозрачный слой будет вставлено ранее скопированное изображение.
6. Выделите область, которую нужно удалить с помощью обычных инструментов выделения (М )
или с помощью «волшебных» инструментов (W ):
Нажмите на клавиатуре клавишу Delete и вместо выделенного фона или фрагмента картинки увидите бело-серые квадратики – эта область будет прозрачной. Далее можете либо сохранить изображение с прозрачностью либо продолжать эксперименты с картинкой в Фотошопе.
Как сделать полупрозрачный текст и «водяной знак»
В Фотошопе, помимо состояния «полностью видим » и «полностью прозрачен » существует состояние частичной видимости или частичной прозрачности . Частичная видимость объекта на рисунке указывается в процентах.
Полупрозрачный текст, логотип или другие полупрозрачные метки поверх оригинальных изображений часто используют для защиты авторских прав. Наносятся они, как правило, с помощью Фотошопа или специальных плагинов. Их цель – указать первоисточник изображения, указать авторство, усложнить жизнь тем людям, которые захотят своровать картинку.
Допустим, нам нужно выложить на сайте компании эксклюзивное фото автомобиля, указав поверх фотографии полупрозрачную надпись. Делается такая полупрозрачность в Фотошопе очень легко:
1. Запускаем Фотошоп и открываем в нем нашу фотографию (File->Open… ).
2. Выбираем инструмент Текст (T ) и пишем поверх фото надпись нужного размера, цвета и стиля:
При этом текст будет автоматически размещен в отдельном слое и быть 100% видимым.
3. Установим 40%-ю видимость белой надписи на фото. Для этого в окне слоев (Layers ) передвинем ползунок свойства Opacity в значение 40%:
Все. Теперь картинку с полупрозрачной надписью можно сохранять в формате JPG и выкладывать на сайт. Аналогично вместо текста можно вставить любой другой рисунок, например, логотип BMW или сайта.
В каком формате сохранить картинку с прозрачностью
Обратите внимание, что сохранять обработанную в Фотошопе фотографию с прозрачными участками в формате JPEG нельзя – этот формат не поддерживает прозрачность. Прозрачные участки при сохранении в JPG автоматически будут заполнены цветом (по умолчанию — белым). Среди , корректно отображаются браузерами и поддерживают прозрачность – только GIF и PNG. Родной формат Фотошопа PSD браузерами не отображается.
К сожалению, графические форматы GIF и PNG имеют свои ограничения. Формат GIF, как и 8-битный PNG, может запомнить максимум 256 цветов, потому для сохранения фотографий он не подходит. Несмотря на то, что 24-битный PNG подходит для хранения фотографий и другой графики с градиентами и прозрачностью, многие сайты ставят ограничение на форматы загружаемой посетителями графики. Потому свои фото или аватары можно загрузить на такие сайты только в формате JPG или GIF. В этом случае фотографию придется сохранять не на прозрачном фоне, а вставлять в Фотошопе тот фон, на котором она будет размещаться на сайте, сохранять результаты работы в JPG и уже потом заливать на сайт.
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка , расположенных в верхней части палитры Слоев.
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых изображения.
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него .
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон .
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 способа как сделать слой с картинкой прозрачным
Для начала необходимый слой нужно . Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift .
Примечание
Фоновый слой (с иконкой замка) не может быть прозрачным. Для него эти настройки неактивные.
Еще одно примечание
Миниатюра слоя не будет изменяться, какое бы значение прозрачности вы не сделали.
Способ 1 Ввод цифр
Введите цифрами от 0 до 100 значение необходимой прозрачности в специальное окошко настроек на палитре. Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их .
Способ 2 Ползунковый регулятор
Чуть правее от цифр есть кнопка с маленькой стрелочкой. Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
На дисплее с цифрами будет отображаться текущее значение, а само изображение будет меняться вместе с движением вашей руки.
Способ 3 С помощью клавиатуры
Для ряда инструментов фотошопа доступна возможность менять непрозрачность слоя с помощью клавиатуры. Выберите инструмент, например, или (также есть ряд других инструментов, их можно найти методом перебора).
Теперь нажимайте на клавиатуре цифры:
- Цифра 1 изменит непрозрачность до 10%, 2 — до 20%, 5 — до 50% и так далее;
- Цифра 0 означает 100%;
- Наберите 55 и получите 55%, 67 — это 67% и так далее
Чтобы использовать этот же прием для изменения Заливки , удерживайте вместе с цифрами нажатой клавишу Shift .
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом . На панели настроек нужно установить параметр Добавить к выделенной области , а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка , которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой .
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите , на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности , если нужно добиться неравномерного эффекта.
Как сохранить изображение с прозрачностью
Существует множество , но только два из них поддерживают прозрачность — PNG и GIF.
У GIF есть ограничение — пиксель должен быть либо прозрачным, либо нет, третьего не дано, то есть значение прозрачности, например, 59% уже не будет поддерживаться. Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Поэтому изображение нужно сохранять в формате PNG . Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
Чтобы в фотошопе изображение в формате PNG нужно выполнить команду: Файл — Сохранить как . Появится диалоговое окно, в котором нужно указать место для сохранения на компьютере, а также выбрать из выпадающего списка Тип файла — PNG(*.PNG) .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
как сделать фон картинки прозрачным
28.01.2015 27.01.2018
Сделать прозрачный слой в фотошопе на изображении проще простого. Эта короткая объясняющая заметка содержит в себе исчерпывающую информацию по этому вопросу. Поэтому я надеюсь сложностей у вас не возникнет.
Для чего нужен прозрачный слой или фон? Чтобы можно было одно изображение наложить на другое.
Прозрачный слой по умолчанию в фотошопе отображается в виде шахматной доски. Вот так выглядит прозрачный слой:
А так выглядит список слоев
Мы можем над прозрачным слоем поместить другой слой с изображением. Вот так выглядит яблоко на прозрачном слое в photoshop.
Такое изображение будет иметь прозрачный фон под яблоком, поэтому вы можете его вставить на сайте на любой фон.
Можно в самом фотошопе создать новый слой под яблоком и залить его любым фоном. Будет такой же результат.
Также можно регулировать у слоев прозрачность. Это может понадобится для разных целей — например создать полупрозрачный фон или сделать прозрачным изображение.
Уменьшить прозрачность для слоя можно на панели слоев. Вы активируйте нужны слой и уменьшаете проценты прозрачности (opacity).
Надеюсь назначение прозрачного слоя в фотошопе теперь вам понятно!
Единственный вопрос который у вас мог остаться — это как сделать прозрачный фон на своем изображении. Для этого вам нужно выделить часть изображения которую вы хотите оставить, а остальную область выделения удалить. Как это сделать правильно и как выделять сложные объекты вы можете узнать в моем бесплатном видео курсе «Как выделять в фотошопе» . Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
Приветствую Вас, дорогие читатели моего блога!
Недавно мне понадобилось убрать фон с картинки, с фотошопом я не дружу особо. И скажу Вам, что у меня его даже нет на компьютере. (Ну правильно вообще то, зачем мне то, с чем я не умею работать).
Но фон с картинки надо было как то убрать, я начала бороздить просторы интернета, в поисках решения своей задачи. Вариантов очень много на самом деле, но я искала, что нибудь полегче)). Я нашла очень легкий и простой способ, как можно убрать фон с картинки.
И так, давайте приступим. Нам понадобиться фотошоп, но так, как у меня его нет. Я использую онлайн фотошоп. Очень удобная штука, я Вам скажу. И конечно же картинка фон которой мы хотим сделать прозрачным.
Покажу Вам на примере, вот такой картинки, убирать мы будем белый фон
Заходим в онлайн фотошоп. Я использовала вот этот PIXLR
Выбираем: Загрузить изображение с компьютера.
Теперь справа в окошке «СЛОИ» надо открыть замочек
Кликаем на него 2 раза левой кнопкой мыши, должна появиться галочка в квадратике.
Теперь идем на панели, которая находиться слева, выбираем инструмент «волшебная палочка» и толерантность ставим 21.
Вот вроде бы и все, но меня не устраивает полностью картинка, остались еще остатки фона, я снова кликаю на то место которое хочу убрать. Потом «редактировать»—-«очистить». И так пока не уберете все, что надо.
Здравствуйте уважаемые посетители. В этом уроке я покажу, как используя программу Фотошоп можно убрать фон и сделать фотографию прозрачной. Особых знаний этого Фото-монстра вам не понадобится, так как здесь всё очень просто. Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия.
Итак, как сделать прозрачный фон в Фотошопе?
Запускаем Фотошоп и открываем подопытную фотографию. Жмем меню Файл – Открыть и указываем расположение изображения.
Отлично, фотография открыта и давайте приступать к обрезке фона. Первым делом нам нужно разблокировать слой. Обратите внимание на правый нижний угол программы. Там вы увидите главный слой нашей фотки и маленький замочек .
Нужно, чтобы этот замочек исчез, то есть слой разблокировался. Для этого прямо по замочку делаем один клик левой кнопкой мыши . И замочка больше нет!
Теперь нам нужно удалить фон. Для этого берем какой-нибудь инструмент выделения, например, Волшебная палочка .
Жмём инструментом по фону на фотографии, таким образом выделив ненужный нам объект.
Появилась пунктирная линия (бегающие муравьи). Остается нажать на клавиатуре клавишу DELETE и фон будет удален. Смотрите как получилось:
Супер! Теперь снимите выделение нажав на клавиатуре сочетание клавиш CTR+D .
Ну, в общем-то, как сделать прозрачный фон в Фотошопе мы разобрались и теперь остаётся эту фотографию правильно сохранить.
Для этого нажмите меню Файл – Сохранить для Web . Или же просто воспользуйтесь ALT+SHIFT+CTR+S .
Вы увидите окно, в котором нам обязательно нужно выбрать формат PNG-24 и только после этого нажимать кнопку Сохранить .
А теперь смотрите что было и что стало:
Напоследок стоит сказать, что в некоторых случаях когда Вы решите сделать прозрачный фон в Фотошопе на какой-то картинке, то Вам возможно придётся применять другие инструменты выделения, например, Перо или Магнитное лассо . Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
На этом сегодня всё, желаю удачи!
В статье приводится способ освобождения от фона при помощи выделения и перемещения изображения на созданный прозрачный файл. Выделение производится вручную при помощи пера. Урок предназначен для начинающей аудитории и поэтому все четыре шага сопровождаются подробными скриншотами с красными поясняющими пометками.
Шаг 1. Увеличить объект. Для этого кликнуть на кнопку инструмента Zoom Tool (Z) и навести курсор на изображение. Курсор превращается в плюсик и при каждом клике картинка увеличивается. После того, как мы поработаем с изображением, поменяем вверху на линейке настроек значение инструмента обратно на Zoom Out и курсором, превращающимся в минус, снова уменьшим его. Кнопка инструмента Zoom Tool (Z) изображает лупу. В данном примере мы увеличили картинку двумя кликами, этого будет достаточно, чтобы аккуратно обвести объект.
Шаг 2. Выделить объект. Для этого кликнуть на инструмент перо Pen Tool (P). Обратите внимание на настройки линейки вверху.
При наведении на изображение курсор должен превратиться в перо. Принимайтесь точка за точкой обводить пером объект, который вы хотите освободить от фона. В тот момент, когда цепь замкнется, вы увидите, что объект обведен сплошной линией. Теперь наведите курсор на эту сплошную линию и кликните правой мышкой. В появившемся окошке выберите cтроку Make Selection, то есть выделение.
В следующем диалоговом окне выставьте радиус.
Контур картинки замерцает – значит, объект мы выделили.
Теперь давайте при помощи лупы обратно уменьшим объект так, как написано в шаге 1.
Шаг 3. Создать прозрачный фон. Сначала сделать дубликат изображения. Для этого в меню выберите последовательно Image – Dublicate – Ok.
Теперь необходимо выделить полностью весь наш дубликат при помощи инструмента Прямоугольное выделение.
Теперь двойной щелчок по иконке замочка справа и ОК. Этим действием мы разблокировали слой. Нажать на клавиатуре клавишу Delete. Изображение приобрело шахматную окраску, которая означаетпрозрачность. Это и есть наш прозрачный фон, на который мы должны перетащить предыдущую выделенную картинку.
Шаг 4. Переместить изображение на прозрачный фон. Для этого кликнуть курсором по нужной выделенной ранее картинке изатем кликнуть кнопку Перемещение Move Tool (V). Зажимаем левой мышкой, и, перетащив объект на прозрачный фон, отпускаем. Цель по изменению фона на прозрачный достигнута.
Это один из нескольких возможных способов освобождения изображения от фона.
Сохраните вашу картинку в формате png. Нужно заметить, что существуютеще и другие способы изменения фона на прозрачный. Но об этом в других уроках.
Довольно часто можно найти в Интернете подходящее изображение, например, чтобы вставить его на веб-сайт. А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
Давайте разберемся, как можно сделать прозрачный фон для картинки с помощью редактора Adobe Photoshop . У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
Если у Вас еще не установлен фотошоп, Вы им очень редко пользуетесь или он на английском, можете сделать прозрачный фон в Paint.net . Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп .
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои» кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой» , нажмите в нем «ОК» . После этого замочек исчезнет.
Выбираем инструмент «Волшебная палочка» . В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D» .
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift» и продолжайте выделение. Для удаления выделенных областей нажмите «Delete» .
Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным. Снимаем выделение – «Ctrl+D» .
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе .
В этом случае, воспользуемся инструментом «Быстрое выделение» . Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt» и уберите его.
Для просмотра результата нажмите «Q» . Розовым будут выделены те части изображения, которые станут прозрачными.
Копируем выделенные области, нажав «Ctrl+C» . Дальше создаем новый файл, «Ctrl+N» , с прозрачным фоном.
Вставляем в него скопированные фрагменты, «Ctrl+V» . Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик» . Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
Оценить статью:Читайте также…
Как сделать изображение прозрачным в Photoshop CS5
Вам нужно, чтобы изображение было прозрачным, чтобы его можно было использовать в проекте? В то время как некоторые приложения, использующие изображения, могут добавлять к ним некоторую прозрачность, полнофункциональная программа для редактирования изображений, такая как Photoshop, может предоставить вам больше всего возможностей.
В приведенном ниже руководстве показано, как сделать непрозрачный снимок, например, в формате файла .jpg, а затем отредактировать его, чтобы сделать его прозрачным.У вас будет возможность либо сделать все изображение несколько прозрачным, либо вы можете удалить часть изображения, чтобы фон был виден только в этом месте на изображении.
Как сделать изображение прозрачным с помощью Photoshop
Действия, описанные в этой статье, были выполнены в Adobe Photoshop CS5. Результатом выполнения этих шагов будет файл .png с определенной степенью прозрачности. Это означает, что вы сможете использовать изображение в приложении, где вы сможете видеть сквозь изображение, что скрывается за ним.Обратите внимание, что вы также можете настроить прозрачность изображений в программах Microsoft Office, таких как Powerpoint.
Шаг 1: Откройте изображение в Photoshop.
Шаг 2: Найдите панель Layers , щелкните значок замка справа от слоя, затем перетащите этот значок замка на значок корзины в нижней части панели слоев. Если вы не видите панель «Слои», нажмите клавишу F7 на клавиатуре.
Шаг 3. Щелкните раскрывающееся меню Opacity в верхней части панели Layers , затем переместите ползунок влево, пока не достигнете желаемого уровня прозрачности.
Шаг 4: Если вы хотите удалить только часть изображения, чтобы сделать его прозрачным, вы можете оставить непрозрачность слоя на 100%, но также используйте ластик, чтобы удалить ненужные части фона. Итак, щелкните инструмент Eraser на панели инструментов в левой части окна.
Шаг 5: Используйте ластик, чтобы удалить ненужные части изображения. Обратите внимание, что вы также можете щелкнуть правой кнопкой мыши инструмент «Ластик», чтобы выбрать инструмент «Ластик для фона » или «Волшебный ластик» , который может оказаться более эффективным для ваших нужд.Эта статья службы поддержки Adobe может предоставить дополнительную информацию о способах стирания частей изображений в программе.
Шаг 6: Когда вы закончите делать изображение прозрачным, щелкните вкладку File в верхней части окна, затем выберите опцию Save As .
Шаг 7. Щелкните раскрывающееся меню Формат , затем выберите параметр PNG . Выберите место для прозрачного изображения, затем нажмите кнопку Сохранить .если вы не видите вариант PNG, ваше изображение может быть в формате CMYK. Эта статья покажет вам, как изменить «Режим» вашего изображения на RGB, чтобы вы могли сохранить его как файл .png.
Шаг 8: Нажмите кнопку ОК в окне Параметры PNG , чтобы завершить сохранение файла.
В вашем файле Photoshop много слоев, и управлять ими становится сложно? Узнайте, как изменить имена слоев в Photoshop и упростить редактирование.
Мэтью Берли пишет технические руководства с 2008 года. Его статьи были опубликованы на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет работал в сфере управления ИТ для малых предприятий. Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
Установите пользовательское содержимое вкладки HTML для автора на странице своего профиля СвязанныеОтказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Как удалить прозрачность с изображения в PhotoShop
Изображения являются важным аспектом (большую часть времени) любого веб-сайта. Они оживляют сайт и делают его визуально привлекательным.Плюс люди любят фото! Но зачастую изображения, которые они используют, слишком велики или содержат ненужные прозрачные пиксели.
Как узнать, есть ли в моем изображении ненужные пиксели?Как правило, если изображение на вашем веб-сайте выглядит некорректно или кажется слишком большим, вам может потребоваться его корректировка. Например, если вы разместили изображение на своем сайте и вокруг него много места, ваше изображение может окружать прозрачные пиксели, которые можно удалить.
Хорошо, как мне это исправить?Чтобы убедиться, что изображение, которое вы используете, имеет правильный размер (также важно для факторов скорости) и не содержит ненужных пикселей, нам необходимо использовать такую программу, как Adobe PhotoShop (есть и другие программы, но мы предпочитаем использовать PhotoShop).
Если у вас нет Photoshop, вы можете приобрести его или использовать бесплатно. Как только он у вас будет, вы, вероятно, захотите оставить его, так как он очень полезен.
«Веселая» частьХорошо, теперь самое интересное. Когда у вас есть изображение, перетащите его (или поместите / откройте) в Photoshop. Простой способ — просто разместить свое изображение на рабочем столе и буквально перетащить его в Photoshop. Как только изображение окажется на месте, вы увидите, что есть большой объем ненужного пространства (или прозрачные пиксели).
Теперь есть несколько способов удалить это. То, что мы собираемся вам показать, можно сделать за несколько простых шагов.
1. Наведите указатель мыши на меню, наведите указатель мыши на «изображение» и выберите «обрезать».
2. Появится всплывающее окно с вопросом, что именно вам нужно обрезать. Выберите «прозрачные пиксели», и изображение должно иметь свой фактический размер (без прозрачных пикселей).
3. Нажмите «ОК» или нажмите Enter.
Теперь все, что вам нужно сделать, это сохранить файл, и все готово.
Использование такой программы, как PhotoShop, может улучшить изображения вашего веб-сайта, уменьшив их размер и удалив ненужное пространство.Этого можно добиться, удалив прозрачные пиксели за несколько простых и легких шагов.
Как создать эффект прозрачности в Photoshop
Сегодня мы собираемся узнать, как легко создать потрясающий эффект прозрачности в фотошопе из этого видеоурока! Это покажет вам, как объединить изображения в Photoshop. В качестве примечания вы можете использовать любое изображение, какое захотите. Если вы хотите использовать изображения в Интернете, которые можно бесплатно использовать и редактировать, вернитесь на мои страницы поиска обратных изображений Bing или страницу изображений Google.Чтобы найти именно это изображение, которое я использую в этом примере, вы можете щелкнуть здесь. Скоро вы освоите эффект затухания в фотошопе!
Шаг 1. Откройте изображение / Сделайте изображение прозрачным / Дублируйте изображение
В Photoshop мы хотим открыть изображение, с которым мы хотим создать эффект прозрачности. Затем мы хотим использовать наш инструмент волшебной палочки, и мы хотим выделить весь белый цвет вокруг бизнесмена. В качестве примечания, это, очевидно, намного проще, когда изображение настроено на белый фон, но если это не так, я бы посоветовал внимательно обойти изображение, с которым вы хотите работать.Затем вы хотите выполнить команду CTRL + Shift + I или CMND + Shift + I, чтобы выбрать только изображение, с которым вы хотите работать. Выполняя это, мы выбираем только мужчину в этом примере. Это позволит нам работать только с ним, а не над всей картиной.
Затем мы хотим выполнить CTRL + J или CMND + J, чтобы дублировать выбранного человека. Это превратит изображение в прозрачный фон, что позволит нам двигаться вперед.
Шаг 2: Перетащите нашу картинку на
После того, как мы создали наш новый слой, мы теперь хотим буквально просто перетащить слой в наше новое изображение.Как только это будет добавлено, мы снова хотим дублировать наш слой несколько раз
Шаг 3. Измените прозрачность и затемните изображения
Теперь, когда у нас есть все четыре фотографии одного и того же парня, мы хотим начать и повозиться с тем, насколько видно каждую из них. В видео я просто выбрал случайные проценты для каждого слоя. Не стесняйтесь использовать любой процент, который хотите.
Шаг 4: Добавьте значок камеры, чтобы добавить инструмент градиента
Теперь мы хотим перейти к каждому слою и щелкнуть значок камеры, который называется «Добавить маску слоя».Затем мы хотим щелкнуть по инструменту градиента, настроив его на черно-белый цвет, и провести мышью вверх и вниз по изображению, чтобы изображение начало исчезать. Мы хотим сделать это для каждого слоя. Тогда это все!
Создание прозрачного изображения с альфа-каналом
Все Axialis Программные продукты поддерживают изображения с альфа-каналом прозрачность.Формат файлов PNG, BMP и PSD фактически поддерживает альфа-канал. Если вы хотите создать красивую иконку (используя Axialis IconWorkshop ™) или заставку. с плавными спрайтами (с использованием Axialis Professional Screen Saver Продюсер) мы рекомендую использовать изображения с альфа-каналом.
Альфа-каналы — это маски, через которые вы можете отображать картинки. Альфа-канал — это 8-битный канал, что означает, что он имеет 256 уровней серый от 0 (черный) до 255 (белый).Белый действует как видимая область; черные акты в качестве прозрачной области (вы видите фон за изображением, когда отображается). Уровень серого между ними определяет уровень видимости. Для Например, 50-процентный серый цвет обеспечивает 50-процентную видимость. Альфа-каналы обычно используется с цветными изображениями RGB с 16,8 млн. цветов. Полученное изображение называется RGBA (RGB + A, A означает альфа-канал).
На рисунке ниже вы видите, как устроен альфа-канал. применяется к исходному изображению, чтобы удалить (визуально) оранжевый градиент задний план.В результате получается прозрачное изображение 32 BPP (бит на пиксель). В серый узор в виде шахматной доски показывает прозрачность изображения.
Мы узнаем, как создать прозрачное изображение с помощью Alpha. Канал из стандартного изображения. Photoshop® содержит мощные функции управления альфа-каналом. Мы увидим здесь один из Самый простой способ продолжить: выдавите часть изображения и удалите существующий задний план. Также существуют передовые методы работы с альфа-каналом.Видеть Фотошоп поможет узнать больше.
Создание прозрачного изображения с помощью Adobe Photoshop®
1. Открытый ваш образ в Photoshop® (в этом уроке мы используем версию 7.0). Выбрать Файл / Открыть … Выберите файл и нажмите Открыть . Файл открыт в отдельное окно документа. Вы можете скачать исходное изображение, которое мы используем в этом руководство здесь: logo.bmp (щелкните правой кнопкой мыши и выберите Сохранить цель как ).
2. Если файл не в формате RGB (16,8 млн цветов), конвертируйте его: выберите Изображение / Режим / Цвет RGB .
3. Сейчас выберите область фона изображения (область, которую вы хотите удалить). Если фон изображения имеет сплошной цвет (в нашем примере белый), выберите Magic Wand Tool (W) или щелкните в набор инструментов. Обязательно укажите Tolerance = 10 , Anti-aliased and Непрерывный в параметрах выбора (диалоговое окно вверху, под меню).Ты может потребоваться отрегулировать значение допуска (это зависит от вашего изображения). Когда закончите, щелкните в области фона изображения ():
4. А выделенная пунктирная линия появляется вокруг логотипа и вокруг квадратной границы изображение. Это означает, что выбран фон (а не логотип). Если фон не имеет сплошного цвета, вы можете выбрать его с помощью Инструмент Polygonal Lasso Tool (L) или щелкните .Это немного сложнее, но это единственный способ продолжить.
5. Сейчас, мы выберем только логотип. Для этого выберите Select / Inverse (Shft + Ctrl + I) . Он почти не изменился, но пунктирная линия вокруг квадратной границы изображения исчез.
6. Выберите Edit / Copy (Ctrl + C) , затем Edit / Paste (Ctrl + V) , чтобы создать новый слой с «выдавленным» логотипом. Список «слоев» обновлен. (увидеть ниже).Новый выбранный слой появится вверху списка (). Исходное изображение присутствует на заднем плане (). Теперь мы скроем исходное изображение, нажав кнопку «глаз» на фоновый слой (). При желании вы также можете удалить его, перетащив его в корзину (в правый нижний угол списка).
5. документ изображения теперь выглядит так, как показано ниже. Фоновая область (которая была белой) исчез.Теперь вы видите текстуру в виде серой шахматной доски вокруг логотипа () что указывает на то, что эта область на самом деле прозрачна.
6. ср. рекомендую сохранить изображение в другой файл, чтобы сохранить исходный нетронутым. Выберите «Файл / Сохранить как …» . В поле Format выберите «PNG» (наш любимый формат). Обратите внимание, что форматы BMP и PSD также поддерживают 32 BPP / Альфа-канал. Нажмите Сохранить . Выберите Interlace: «Нет», нажмите OK.
7. Готово, прозрачная версия вашего изображение создано. Вы можете скачать изображение, которое мы создали в этом уроке, здесь: logo-ps.png (щелкните правой кнопкой мыши и выберите Сохранить цель как ).
Как сделать текст прозрачным
Категории: Gear
Теги: Adobe Photoshop
Последнее обновление около 9 месяцев назад // Первоначально опубликовано около 8 лет назад
Существует множество способов обработки текста в Photoshop.Вы можете применять бесконечное множество эффектов и образов.
Здесь я сосредоточусь на одном: это как сделать этот прозрачный текст перфорированным в Photoshop.
Если вы читаете это, скорее всего, вы уже заметили, что в цветовой палитре нет «прозрачного» цвета. Таким образом, не очевидно, как применять прозрачный текст. Но, возможно, вы захотите добавить этикетку к изображению банки с медом. Или, может быть, вы просто хотите использовать изображение в качестве текстуры для своего шрифта.Вот как это сделать.
- Откройте изображение, которое хотите использовать в качестве фона. Я собираюсь использовать эту фотографию одного из прекрасных пляжей австралийского острова Северный Страдброк.
- Создайте наложение панели с помощью инструмента «Форма», чтобы добавить поверх него новый слой любой формы и цвета. Наложение панели в этом примере представляет собой черный прямоугольник.
- Добавьте текстовый слой. Толстые, блочные шрифты большого размера, очевидно, сделают окно большего размера, чтобы увидеть, что находится за ним.Неважно, какой цвет вы выберете — он исчезнет.
- Щелкните правой кнопкой мыши текстовый слой на панели слоев и выберите «Параметры наложения».
- Не выбирайте эффект из списка справа, как обычно. В этом случае убедитесь, что выбрана опция Blending Options: Custom line из списка слева. Затем в центре из раскрывающегося списка Knockout выберите Shallow. В поле «Непрозрачность заливки», используя ползунок или просто набрав его в поле, установите значение 0%.
И вуаля, вы вычеркнули текст.
Это, конечно, самый простой пример.
И нет причин использовать наложение панели. Вы можете скрыть наложение панели (или удалить его, если на то пошло) и применить эффекты слоя к текстовому слою, чтобы символы выделялись.
Здесь, например, используется эффект Inner Shadow (щелкните правой кнопкой мыши текстовый слой на панели слоев, выберите Inner Shadow и измените настройки, чтобы получить желаемый вид):
И здесь используется Bevel and Emboss (щелкните правой кнопкой мыши текстовый слой на панели слоев, выберите Bevel and Emboss и измените настройки, чтобы получить желаемый вид):
Наслаждайтесь!
Как сделать фон изображения прозрачным: 6 способов
Хотите избавиться от отвлекающего фона на фотографии с идеальным качеством изображения? Есть несколько простых способов удалить фон с изображения и сделать его прозрачным, что может быть полезно во многих ситуациях.
В большинстве стандартных фоторедакторов есть опция удаления фона, и есть даже некоторые онлайн-инструменты, посвященные именно этой задаче. Но какие из них самые лучшие? И как их использовать наиболее эффективно?
Почему вы хотите сделать фон прозрачным?
Существует ряд причин, по которым вы хотите создать невидимый фон для изображения. Самый распространенный — создать универсальный логотип.Когда вы создаете логотип, вы хотите, чтобы он хорошо смотрелся на каждом веб-сайте и поверх любой цветной печати. Прозрачный фон — лучший способ добиться этого.
Кроме того, если вы сделаете фон прозрачным, вы сможете легко и эффективно редактировать несколько слоев изображения. Вы можете свободно перемещать объект с прозрачным фоном и создавать совершенно новое изображение, которое выглядит так же профессионально.
Сделав фон прозрачным, вы можете выбрать самый важный объект изображения и разместить его в разных местах, что отлично подходит для маркетинговых целей.Вот лучшие инструменты, которые помогут вам в этом.
Photoshop — безусловно, наиболее распространенное программное обеспечение, которое используют графические дизайнеры. Он содержит несколько инструментов, которые помогут вам создавать красивые изображения или исправлять существующие. Но даже если вы не эксперт, довольно легко понять, как сделать невидимый фон с помощью этого программного обеспечения.
Благодаря ядру AI Adobe Sensei, которое помогает идентифицировать части изображения, составляющие фон, вы можете удалить его всего за несколько шагов.Во-первых, вам нужно продублировать текущий слой. Затем нужно просто выбрать Удалить фон из Свойства .
Для получения дополнительной информации, вот полное пошаговое руководство о том, как сделать фон изображения прозрачным с помощью Photoshop.
Если вы не разбираетесь в дизайне, но хотите создавать гладкую графику, Canva — лучший вариант.Он удобен в использовании и поставляется с множеством шаблонов перетаскивания, а также бесплатными изображениями, которые помогут создать что угодно — от календаря до ленты пазлов в Instagram.
Хотя в бесплатной версии нет возможности сделать фон прозрачным, это может стоить дополнительных 9,99 долларов в месяц. Особенно если учесть, что это намного дешевле, чем платить за фотошоп. А также достаточно одного щелчка мышью в меню Effects , чтобы получить потрясающие результаты.
Adobe Spark имеет множество функций, похожих на Canva. Он позволяет создавать презентации, публикации в Facebook, визитные карточки и многое другое — все с красивыми шаблонами, которые также можно перетаскивать.
Как и Canva, это онлайн-программное обеспечение может сделать фон изображения прозрачным с помощью всего одного щелчка в меню Image . Но, в отличие от первого, вы можете сохранить это изображение как прозрачный PNG без необходимости платить за Pro.
Однако изображение будет содержать водяной знак Adobe Spark в углу (который можно легко обрезать).
Если вам нужно быстро исправить изображение и вы вообще не хотите тратить деньги, LunaPic может стать для вас решением. Это бесплатный онлайн-редактор со всеми основными функциями дизайна, а также множеством эффектов и фильтров.
Вы можете загрузить любое изображение со своего компьютера или даже прямо с URL-адреса.Затем перейдите к Edit > Transparent Background и щелкните по цветам, которые вы хотите удалить.
Результаты неплохие, есть дополнительные инструменты для более точной работы, а также видеоурок, который вам поможет.
Большинство инструментов, которые мы перечисляли до сих пор, представляют собой хорошо продуманные редакторы изображений и фотографий, которые обладают множеством функций. Это не относится к Remove.bg.
Инструмент, который сейчас принадлежит Canva, использует ИИ только для одного — вырезания фона и получения потрясающего результата. Все, что вам нужно сделать, это загрузить изображение на веб-сайт, а затем сохранить прозрачное создание. Хорошо работает с любым фоном, каким бы сложным он ни был.
Есть даже настольное приложение, которое позволяет перетаскивать столько файлов, сколько вы хотите, для создания прозрачного фона.Если вы видеооператор, стоит знать, что Unscreen использует ту же технологию для удаления фона из видео. И все это бесплатно.
Вы будете рады услышать, что вы даже можете удалить фон с изображения с помощью программного обеспечения, установленного почти на всех рабочих компьютерах: PowerPoint.
В меню Формат изображения есть кнопка Удалить фон. Когда вы щелкнете по нему, программа определит то, что воспринимается как фон, и сделает его прозрачным.В ситуациях, когда объект определен, а фон прост, он может работать хорошо.
Однако, если фон состоит из нескольких цветов, первый щелчок не даст наилучших результатов. Это можно исправить, сделав еще несколько доработок. Программа покажет вам область, которую нужно удалить с изображения.
С помощью кнопки «Отметить области для сохранения » вы можете очень грубо просмотреть дополнительные выборки, и она определит похожие области для завершения выбора.Окончательное изображение с прозрачным фоном можно использовать в презентации или сохранить как прозрачный PNG.
После того, как вы научитесь удалять фон с изображения, вы можете использовать этот навык, чтобы накладывать несколько изображений друг на друга и создавать новые захватывающие изображения. Существует целый мир программного обеспечения для редактирования изображений с фильтрами, эффектами и расширенными инструментами, которые ждут своего открытия.
7 лучших альтернатив Photoshop для MacAdobe Photoshop — король графических редакторов, но он также и самый дорогой.Вот лучшие альтернативы для вашего Mac.
Читать далее
Об авторе Tal Imagor (Опубликовано 39 статей)Таль Имагор был внештатным журналистом и писателем контента более 10 лет, писал все, от информационных бюллетеней до подробных тематических статей.Она страстно пишет о продвижении устойчивости, разнообразия и инклюзивности, особенно в технологической среде.
Более От Тала ИмагораПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
Фоторедактор Photoshop Express в App Store
С ЛЕГКОСТЬЮ УЛУЧШАЙТЕ, ТРАНСФОРМИРУЙТЕ ФОТОГРАФИИ И ДЕЛИТЕСЬ СВОИМИ ФОТОГРАФИЯМИ.
Получайте удовольствие и легко редактируйте, ретушируйте, коллаживайте и комбинируйте фотографии для получения высококачественных снимков. Создавайте фотографии, которые помогут вам выделиться в социальных сетях с помощью мощных преобразований в одно касание. Раскройте свой творческий потенциал на ходу с Photoshop Express — быстрым и простым редактором фотографий, которым пользуются миллионы.
Photoshop Express предоставляет полный набор бесплатных фотоэффектов и функций редактирования. Персонализируйте свой опыт с помощью границ и текста, улучшайте цвета и изображения, создавайте коллажи из изображений, делайте быстрые исправления и улучшайте моменты, достойные публикации.
ФОТО ФИЛЬТРЫ И ЭФФЕКТЫ
• Обработайте одну часть изображения, оставив остальную часть нетронутой с помощью выборочного редактирования.
• Легко удаляйте или заменяйте фон вашего изображения с помощью автоматических и интеллектуальных вырезок.
• Комбинируйте фотографии, чтобы творчески преобразить ваше изображение.
• Добейтесь эстетического результата с помощью наших фильтров Looks: Очарование, Матовый, Черно-белый, Портрет, Двухцветный и другие.
• Улучшите свою фотографию одним касанием с помощью новых наложений, включая блики, боке и капли дождя.
• Удалите любые нежелательные элементы с фотографий, чтобы создавать фотографии, готовые к публикации, с помощью Advanced Healing.
• Изучите цветовую температуру, яркость и другие эффекты с помощью простого ползунка регулировки.
• Удалите туман с помощью функции Dehaze, чтобы получить четкие и насыщенные деталями пейзажи.
RETOUCH
• Отрегулируйте угол наклона головы или ориентацию лица в несколько касаний.
• Удалите пятна и сделайте кожу гладкой для безупречного результата.
• Превратите свое селфи в карикатуру с помощью забавных ползунков, которыми вы можете поиграть.
• Ретушируйте лицо с помощью ползунков, распознающих форму и черты лица.
ПОТРЯСАЮЩИЕ ФОТОКОЛЛАЖИ
• Создавайте забавные и уникальные фотоколлажи, добавляя готовые фоны, градиенты и макеты.
• Используйте функцию «Передача стиля», чтобы легко применить одинаковый внешний вид ко всем изображениям в коллаже.
• Выделите цветовые темы с помощью инструмента Pop-Color Tool, чтобы получить такой вау-эффект.
• Раскройте свой творческий потенциал с помощью функции создания альбомов или фотоколлажей.
ДОБАВИТЬ ГРАНИЦЫ И ТЕКСТ
• Настраивайте стикеры, мемы и подписи по своему вкусу.
• Добавьте забавный текст к своим фотографиям с помощью широкого набора шрифтов, цветов и элементов управления прозрачностью.
• Выведите свои фотографии на новый уровень с помощью рамок, соответствующих цвету фотографий, или уникальных рамок.
• Точная настройка размещения текста с помощью параметров панорамирования, масштабирования и поворота.
• Легко добавляйте водяные знаки, добавляя собственный текст или логотипы.
БЫСТРЫЕ ИСПРАВЛЕНИЯ
• Обрезайте, выпрямляйте, поворачивайте и переворачивайте фотографии, чтобы их можно было опубликовать.
• Используйте параметры автофиксации для настройки контрастности, экспозиции и баланса белого одним касанием.
• Снова откройте закрытые глаза одним касанием, чтобы сделать идеальный снимок.
• Сделайте акцент на своем объекте с помощью простых виньеток.
APPLY BLUR
• Сдвигайте фокус на определенные элементы и смешивайте фон с помощью Radial Blur.
• Улучшайте изображения и создавайте движения с помощью функций полного размытия.
УДАЛИТЬ ШУМ
• Сгладьте зернистость или уменьшите цветовой шум для кристально чистых изображений.
• Повышайте резкость деталей, чтобы ваши фотографии выглядели наилучшим образом.
ПЕРСПЕКТИВНАЯ КОРРЕКЦИЯ
• Мгновенно исправляйте искаженные изображения с помощью автоматических настроек.
• Исправьте искаженные углы камеры с помощью Transform Tool.
Photoshop Express теперь включает в себя все лучшие инструменты из Photoshop Mix и Photoshop Fix, включая сжижение, интеллектуальные вырезки и слои, сжижение с распознаванием лиц и многое другое. Лучшая в своем классе технология лечения Adobe распознает черты лица для гладкой, но реалистичной отделки.
СЕЙЧАС СОХРАНИТЬ В формате PNG
• Теперь вы можете сохранять подробные высококонтрастные изображения в формате PNG. Это идеально подходит для цифровых фотографий и изображений с прозрачным фоном, которые можно накладывать на другие изображения.
Photoshop Express создан компанией Adobe, гордыми создателями семейства Photoshop.
Условия использования Adobe:
Вам должно быть не менее 13 лет, и вы соглашаетесь с условиями и политикой конфиденциальности Adobe.
http://www.adobe.com/go/terms_linkfree
http://www.adobe.com/go/privacy_policy_linkfree
