Растровая и векторная графика. В чем разница? | Дизайн, лого и бизнес
Периодически мы слышим о том, что графика бывает векторной и растровой. Но не каждый сможет объяснить разницу между этими двумя понятиями. Возможно для человека, который работает с текстовыми редакторами и электронными таблицами, она и не важна, но если мы говорим о дизайне и графике, понимание различных способов построения изображений необходимо.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Создать логотип онлайнРастровая графика
Чтоб понять принцип построения растрового изображения, представьте себе лист масштабно-координатной бумаги (миллиметровки), каждая клеточка которого закрашена каким-то цветом. Такую клеточку называют пикселем.
Качество изображения называют разрешением. Его определяют количеством пикселей, которые как раз и формирует рисунок. Чем больше пикселей размещено на единице площади, тем выше разрешение, а следовательно выше и качество изображения. Например рисунок с разрешением 1280×1024 состоит из 1280 px по вертикали и 1024 px по горизонтали. Следует отметить, что в данном случае речь идёт о физическом размере изображения, а не о единице площади (дюйме, сантиметре и т.п.).
Например рисунок с разрешением 1280×1024 состоит из 1280 px по вертикали и 1024 px по горизонтали. Следует отметить, что в данном случае речь идёт о физическом размере изображения, а не о единице площади (дюйме, сантиметре и т.п.).
Основным недостатком растровых изображений является заметное ухудшение качества при масштабировании (имеется ввиду увеличение размера изображения). Дело в том, что увеличивая (уменьшая) размер изображения, Вы увеличиваете (уменьшаете) размер каждого пикселя, что, при значительном масштабировании, позволяет их визуально определить.
Кроме того, наиболее часто к недостаткам растра относят: отсутствие возможности поворота рисунка на угол, отличный от 90* без заметного искажения самого рисунка, а также размер файла, который напрямую связан с качеством изображения.
Достоинства растровых картинок также бесспорны. В первую очередь это фотографическое качество получаемого изображения, способное передать всю гамму цветов и их оттенков.
Наиболее распространеным программным обеспечением для работы с растровыми изображениями является Adobe Photoshop.
Векторная графика
Построение векторного изображения основано на так называемых опорных точках, которые соединены между собой кривыми, определяемыми соответствующими математическими алгоритмами. Работая с векторным изображением, пользователь задаёт его опорные точки и характер векторных кривых между ними.
К преимуществам векторных изображений чаще всего относят простоту редактирования как рисунка в целом, так и его отдельных элементов, возможность как корректировки, так и значительного изменения размера изображения без потери качества (включая поворот на заданный пользователем угол) и изменения размера файла, а также небольшой размер файла.
Векторные изображения могут быть легко преобразованы в растровый формат любого разрешения.
Создание полноцветных векторных рисунков фотографического качества достаточно трудоемко и технически сложно, что существенно ограничивает возможности работы с целым рядом категорий изображений и является её основным недостатком.
Наиболее популярным программным обеспечением для работы с векторной графикой являются CorelDraw и Adobe Illustrator.
Плюсы и минусыРастровые изображения
Плюсы: четко и максимально правдоподобно отображает оттенки цветов, их перетекание из одного в другой, а также тени.
Минусы: При увеличении заметно теряет в четкости и выглядит не качественно.
Применение: Применяются, как правило, при работе с фотографиями и другими изображениями с насыщенной цветовой гаммой и плавными переходами цвета. Активно применялась при дизайне сайтов, иконок приложений. Правда сейчас, когда flat и material дизайн стали так популярны, дизайнеры все чаще использую векторные программы для своих творений.
Векторные изображения
Плюсы: масштабирование без потери четкости изображения. Малый размер изображений.
Минусы: очень сложно передать плавные переходы цвета и добиться фотографического качества
Применение: Применяется при создании логотипов компаний, визиток, буклетов и иной печатной продукции. Также редакторы векторной графики незаменимы при создании новых, оригинальных шрифтов. Но и это еще не все. В редакторах векторной графики можно создавать прекрасные иллюстрации.
Также редакторы векторной графики незаменимы при создании новых, оригинальных шрифтов. Но и это еще не все. В редакторах векторной графики можно создавать прекрасные иллюстрации.
Чаще всего, дизайнеры совмещают эти типы графики, чтобы добиться максимального эффекта. Иногда лучше использовать растр, иногда — вектор. Надеемся, эта статья помогла вам немного лучше понять в чем разница между этими двумя типами изображений. Спасибо за внимание.
Другие статьи
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Растровая и векторная графика
Часто так или иначе коснувшись вопроса веб или полиграфического дизайна мы встречаем понятия растровая и векторная графика. В этом посте я постараюсь максимально подробно и доходчиво объяснить что это такое, где применяется и зачем нужно.
В этом посте я постараюсь максимально подробно и доходчиво объяснить что это такое, где применяется и зачем нужно.
Растровая графика
С примерами растровой графики мы постоянно сталкиваемся в жизни: картинка в телевизоре, мониторе ноута, дисплеи планшета или смартфона — все это примеры растровой графики. Но что же такое растровая графика с технической стороны? Представьте шахматную доску, каждая клетка это минимальная, не делимая единица. В растровой графики принято называть такую минимальную единицу “пиксель”. Любое растровые изображение состоит из множества таких пикселей, которые создают своеобразную мозаику. Т.к. пиксели очень маленькие и их много, наш глаз воспринимает эту мозаику как цельное изображение.
По расширению файлов часто можно сразу понять, что они содержат в себе растровые изображение.
Форматы растровой графики
BMP, GIF, JPG и JPEG, PNG, PICT, PCX, TIFF, PSD (с некоторыми исключениями см. ниже)
Редакторы растровой графики
Их достаточно много, но основные это Photoshop и Paint brush (программа по умолчанию установленная на Windows), так же специализированные редакторы растровой графики для цифрового рисунка (например Сorel Painter).
Недостатки и ограничения растровой графики
Самым главным недостатком растровой графики является потеря качества при увеличении изображения. Что происходит когда вы растягиваете растровые изображение: между существующими пикселями графический редактор растровой графики создает дополнительные, а цвет применяет средний с сопряженными пикселями. В итоге мы получаем “размытое”, не четкое изображение. Кроме того файлы с растровой графикой имеют больший размер по сравнению с файлами векторной графики.
Векторная графика
Если вы не дизайнер, то с примерами векторной графики вы сталкиваетесь гораздо реже. Чаще всего векторная графика используется для создания макетов, наиболее распространена в полиграфическом дизайне. Векторная графика не может передать тона и полутона, но гораздо более удобна если речь идет о простых формах, текстах, контурных фигур.
Форматы векторной графики
CDR, EPS, Ai, CMX, SVG, PSD (в некоторых случаях)
Редакторы векторной графики
Самые распространенные редакторы векторной графики это CorelDraw и Illustrator. Но есть еще одно важное исключение, которое появилось всего несколько лет назад. В Photoshop (исконно растровый редактор), есть теперь возможность использовать вектор. Поэтому Photoshop можно одновременно отнести и к редакторам растровой графики и к редактору векторной графики. Об этом рекомендую почитать отдельный пост вектор в фотошопе, где я подробно рассказываю о векторных инструментах.
Недостатки и ограничения векторной графики
Повторюсь, что векторная графика достаточно специализированная. Речи не может идти, что она сможет заменить растровый формат. Векторная графика не способна передавать тона и полутона как фотографическое изображение и служит для иных целей.
Преимущества векторного формата
Любое изображение в векторном формате можно легко масштабировать как в меньшую так и в большую сторону без потери качества. Что происходит при масштабирование векторного изображения: т.к. векторное изображение представляет собой математическое выражение, при увеличении или уменьшении программа пересчитывает координаты опорных точек и “перерисовывает” изображение по новой. Поэтому именно векторный формат обычно используется дизайнерами при разработке логотипа. Векторный логотип заказчик всегда сможет изменить в размене без потери в качестве (хоть увеличить до состояния баннера и обернуть свой офис 10 раз). Не маловажным преимуществом векторного формата так же является возможность быстрой коррекции цвета всего за пару кликов (т.
Новые перспективы открываются для векторных изображений с появлением формата SVG который начинает широко использоваться в веб дизайне. Современные браузеры уже поддерживают этот графический формат, который позволяет масштабировать изображения в SVG без потери качества, что актуально например при адаптивности сайта.
Что такое векторная графика — векторное искусство для начинающих
Создание векторного изображения в программных приложениях
Новички в области векторной графики могут начать работу с построения каркаса изображения, а затем детализировать его. Это похоже на дом: если стены построены неправильно, то входная дверь может не открыться, как бы ярко она ни была окрашена.
Начинающие художники, желающие создавать векторные иллюстрации, могут ознакомиться с приведенными ниже примерами иллюстраций в векторном формате, чтобы найти вдохновение:
Орландо Арокена: работа Арокены над плакатом для театральной премьеры «Дамбо» в 2019 году является отличной пошаговой демонстрацией создания легендарного изображения опытным иллюстратором с помощью векторов.
Сюзанна Пашке: работы Пашке отличаются высоким уровнем сложности и детализации цифровых изображений.
Криштиану Сикейра: работа Сикейры динамична и прекрасно подходит для изображения спортсменов и спортивных соревнований.
Хелен Хуан: ориентируясь на создание красивых иллюстраций для детских книг, Хуан искусно рисует векторных персонажей и пейзажи.
Не забудьте изучить основные принципы рисования и попрактиковаться в их применении, но не стесняйтесь нарушать правила: «Не существует никаких жестких правил, — говорит арт-директор Дилан Тодд, — но я думаю, что, прежде чем начать нарушать правила, нужно хорошо освоить фундаментальные принципы».
«Прежде чем начать нарушать правила, нужно хорошо освоить фундаментальные принципы».
Изучение основ работы с Illustrator может стать отличной отправной точкой для усвоения основных принципов — до того как вы начнете демонстрировать свои творческие возможности с помощью векторной графики. Узнайте, как эта платформа позволяет иллюстраторам создавать красивые функциональные изображения, которые могут использоваться самостоятельно или дополнить графический проект.
Узнайте, как эта платформа позволяет иллюстраторам создавать красивые функциональные изображения, которые могут использоваться самостоятельно или дополнить графический проект.
Растровая и векторная графика
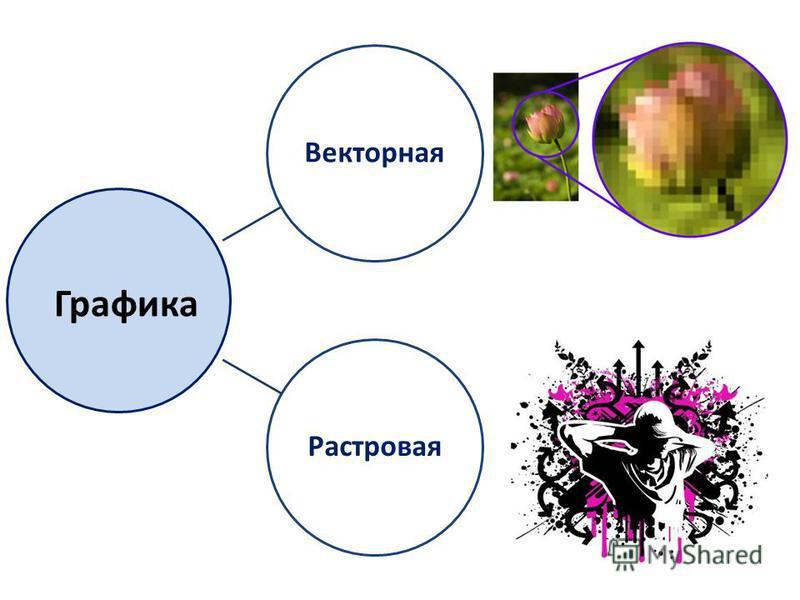
Компьютерная графика — это специальная область информатики, изучающая методы и способы создания и обработки изображений на экране компьютера с помощью специальных программ. В зависимости от способа формирования изображений компьютерную графику принято подразделять на растровую и векторную. Кроме того выделяют другие типы графики, например, трехмерную (3D), изучающую приемы и методы построения объемных объектов в пространстве. Как правило, в ней сочетаются векторный и растровый способ формирования изображения.
Растровая и векторная графика создается в специальных программах — графических редакторах и процессорах. Например, программы Paint и Gimp являются растровыми, а Inkscape — векторым.
Растровая графика
Растровое изображение представляет картину, состоящую из массива точек на экране, имеющих такие атрибуты как координаты и цвет.
Пиксель – наименьший элемент изображения на экране компьютера. Размер экранного пикселя приблизительно 0,0018 дюйма.
Растровый рисунок похож на мозаику, в которой каждый элемент (пиксель) закрашен определенным цветом. Этот цвет закрепляется за определенным местом экрана. Перемещение фрагмента изображения «снимает» краску с электронного холста и разрушает рисунок.
Информация о текущем состоянии экрана хранится в памяти видеокарты. Информация может храниться и в памяти компьютера — в графическом файле данных.
Самыми близкими аналогами растровой графики является живопись, фотография.
Кодирование графической информации
Качество изображения определяется разрешающей способностью экрана и глубиной цвета.
Число цветов (К), воспроизводимых на экране дисплея, зависти от числа бит (N), отводимых в видеопамяти под каждый пиксель:
K=2N
Для получения богатой палитры цветов базовым цветам могут быть заданы различные интенсивности. Например, при глубине цвета в 24 бита на каждый из цветов выделяется по 8 бит (RGB), т.е. для каждого из цветов возможны K = 2
Например, при глубине цвета в 24 бита на каждый из цветов выделяется по 8 бит (RGB), т.е. для каждого из цветов возможны K = 2
Величину N называют битовой глубиной.
Страница — раздел видеопамяти, вмещающий информацию об одном образе экрана (одной «картинке» на экране). В видеопамяти одновременно могут размещаться несколько страниц.
Если на экране с разрешающей способностью 800 х 600 высвечиваются только двухцветные изображения, то битовая глубина двухцветного изображения равна 1, а объем видеопамяти на одну страницу изображения равен 800 * 600 * 1 = 480000 бит = 60000 байт.
Для хранения двух страниц изображения при условии, что разрешающая способность дисплея равна 640 х 350 пикселей, а количество используемых цветов — 16 будет таким: 640 * 350 * 4 * 2 = 1792000 бит = 218,75 Кбайт
Количество используемых цветов — 16, это 24, значит, битовая глубина цвета равна 4.
Векторная графика
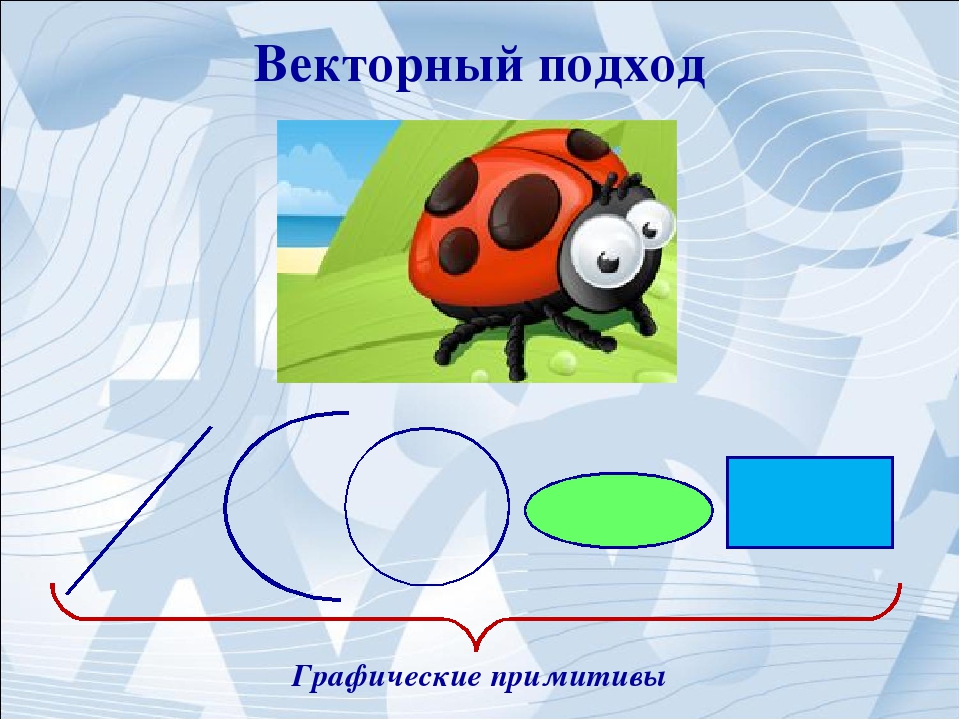
В векторной графике изображение состоит из простых элементов, называемых примитивами: линий, окружностей, прямоугольников, закрашенных областей. Границы областей задаются кривыми.
Файл, отображающий векторное изображение, содержит начальные координаты и параметры примитивов – векторные команды.
Самым близким аналогом векторной графики является графическое представление математических функций. Например, для описания отрезка прямой достаточно указать координаты его концов, а окружность можно описать, задав координаты центра и радиус.
Информация о цвете объекта сохраняется как часть его описания, т.е. тоже в векторной команде.
Векторные команды сообщают устройству вывода о том, что необходимо нарисовать объект, используя заложенное число элементов-примитивов. Чем больше элементов используется, тем лучше этот объект выглядит.
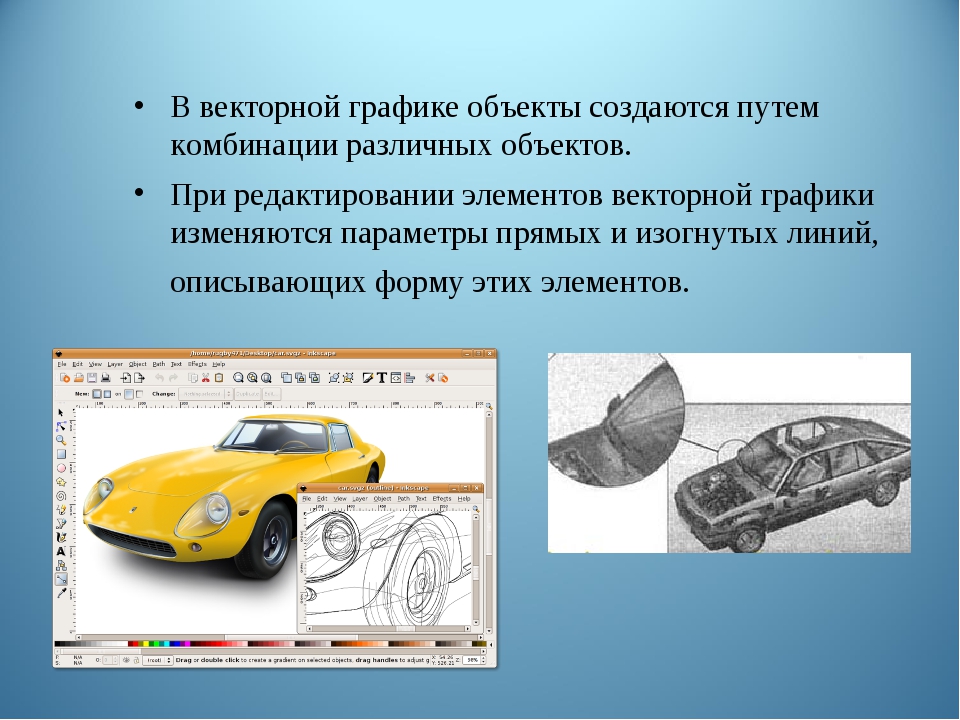
Приложения для создания векторной графики широко используются в области дизайна, технического рисования, оформительских работ. Элементы векторной графики имеются также в текстовых процессорах. В этих программах одновременно с инструментами рисования и командами предусмотрено специальное программное обеспечение, формирующее векторные команды, соответствующие объектам, из которых состоит рисунок.
Элементы векторной графики имеются также в текстовых процессорах. В этих программах одновременно с инструментами рисования и командами предусмотрено специальное программное обеспечение, формирующее векторные команды, соответствующие объектам, из которых состоит рисунок.
Файлы векторной графики могут содержать растровые объекты.
Достоинства векторной графики
- Векторные изображения занимают относительно небольшой объем памяти.
- Векторные объекты могут легко масштабироваться без потери качества
Недостатки векторной графики
- Векторная графика не позволяет получать изображения фотографического качества.
- Векторные изображения описываются тысячами команд. В процессе печати эти команды передаются устройству вывода (принтеру). Чаще всего изображение на бумаге выглядит не так как на экране монитора.
Что такое векторная графика? Все о векторной графике
Векторная графика – вид компьютерной графики, в которой создание картинки происходит посредством математического описания. Если сравнивать с растровой графикой, являющейся скоплением цветных пикселов, векторная графика – набор графических примитивов (линий, окружностей, многоугольников и пр.), описанных с помощью математических формул. Файл векторного рисунка располагает сведениями о позициях точек и о линии, которая проходит по опорным точкам.
Если сравнивать с растровой графикой, являющейся скоплением цветных пикселов, векторная графика – набор графических примитивов (линий, окружностей, многоугольников и пр.), описанных с помощью математических формул. Файл векторного рисунка располагает сведениями о позициях точек и о линии, которая проходит по опорным точкам.
За счет этого способа передачи графических данных, векторный чертеж можно масштабировать, увеличивая и уменьшая его. Кроме того, есть возможность перегруппировки примитивов и изменения их формы, чтобы создать из исходных объектов другие изображения.
Незаменимость векторной графики проявляется:
Применяется в графических редакторах: Adobe Illustrator, Corel Draw и пр.
Преимущества векторной графики над растровой:
- При сравнительно несложной детализации изображения достигается небольшой размер файла.
- Можно безгранично масштабировать, и при этом не терять качество.
- Без потери качества также можно проводить перемещение, растягивание, вращение, группировку и пр.

- Над объектами можно выполнять булевы преобразования – сложение, вычитание, дополнение, пересечение.
- При разном масштабе изображения есть возможность управлять толщиной линий.
Пример:
На рисунке видны отличия при увеличении между графиками. Растровая картинка масштабируется плохо, при увеличении распадается на пиксели. А вот векторные изображения можно увеличивать безгранично, не теряя качества.
Стоит отметить, что векторную графику можно с легкостью перевести в растровую. Другими словами, векторный чертеж можно преобразовать в растровую картинку необходимого разрешения, однако растровый рисунок перевести в вектор без потери качества практически невозможно.
Также советуем просмотреть справочное видео ниже. Оно наглядное, поэтому даже если вы не знаете английский, вам должно быть понятно.
Чем отличается растровая от векторной графики? Недостатки и преимущества.

В нашей типографии при изготовлении визиток, буклетов, флаеров, бланков, календарей мы постоянно сталкиваемся с графическими файлами в разных форматах( jpg,gif,png и т.д.) … все эти форматы содержат информацию об изображениях, но каждый формат решает различные задачи. Тем не менее, все форматы можно разделить на 2 большие категории. Те которые относятся к растровой графики и те которые относятся к векторной графики. В статье ниже мы разбирает эти два понятия, рассказываем о преимуществах и недостатках.
Растровая графика.
Если мы представим доску для игры в шахматы, то все ячейки (называются растрами) обладают своими параметрами: это яркость ячейки и это цвет ячейки. Получается, что из этой мозайки и состоит изображение. Чем больше таких ячеек, и чем меньший размер они имеют, тем чётче мы воспринимаем изображение.
Преимущества растровой графики:
- хорошо выглядят изображения из мелких деталей.
Недостатки растровой графики:
- при изменении масштаба пропадает чёткость;
- большой вес изображения;
- сложно перевести изображение из растровой графики в векторную графику.

Векторная графика.
Векторное изображение состоит из опорных точек и соединяющих линий и в векторном файле содержатся формулы, а размер этого файла не зависит от масштаба изображаемого объекта.
Преимущества векторной графики:
- при изменении масштаба изображения сохраняется его чёткость;
- легко править изображение без потери качества.
Недостатки векторной графики:
- сложно отобразит изображение с большим количеством мелких деталей;
- легко перевести из векторного изображения в растровое.
Подведём итог
- растровая графика состоит из точек;
- векторная графика состоит из фигур;
- векторная графика легко переводится в растровую графику;
- при переводе обратно теряется качество.
Добавим, что существует 2 метода перевода изображения из растра в вектор:
- трассировка — процесс когда, компьютер чертит предполагаемые векторы;
- ручная отрисовка — очень трудомкий процесс.

ВоркДримсВекторная графика. Определение, преимущества и недостатки
Каждый сталкивался с таким понятием, как компьютерная графика. Это раздел информатики, который имеет дело с обработкой и форматированием графического изображения на компьютере. В свою очередь, он состоит из двух подразделов: векторная графика и растровая графика. Сегодня мы поговорим о первой.
Что такое векторная графика
Фотография и ее векторны аналог
В векторной графике создают изображения при помощи математических формул, которые представляют собой своего рода набор объектов, отрезков. Растровая графика – это изображения из пикселей, совокупностей точек.
Эти два подраздела неразрывно связаны между собой. К примеру, просматривая изображение, вы не увидите на мониторе набор формул. Вам будет показана непосредственно картинка. Векторная графика преобразуется в растровую перед выводом на экран. Этот процесс происходит автоматически посредством работы видеокарты.
В основе векторной графики лежит линия. Формулы задают ее координаты. Таким образом, создается контур изображения. Это понятие подразумевает собой 2D графику.
Свойства картинки (цвет заливки, толщина линий и т.д.) находятся в прерогативе растровой графики.
Примеры векторных изображений:
Преимущества и недостатки векторной графики
Векторы имеют ряд преимуществ наряду с другими способами передачи графической информации. Они способны наиболее точно передать изображение и чаще всего используются для создания точных графиков и чертежей, которые не требуют фотореализм.
Достоинства векторной графики:
- Основным положительным качеством данного способа передачи информации является его компактность. Файл, содержащий описание (формулы), может занимать мало места, независимо от того, какого размера будет сам объект.
- Благодаря формульному описанию, сами объекты можно неограниченно увеличивать. При этом качество изображения не будет изменяться в худшую сторону.

- Объекты можно форматировать, изменять их положение, группировать. Качество остается неизменным.
- Над объектами можно производить математические преобразования, а также пересечения, дополнения.
- Толщина контурной линии может быть постоянной, независимо от масштаба самого изображения.
Разница между векторной и растровой графикой
Однако, несмотря на большое количество положительных качеств, векторная графика обладает и недостатками:
- В том случае, если детализация изображения сложная, размер исполнительного файла будет достаточно большим. Исходя из этого, может возникнуть трудность реалистичной передачи графики.
- Обратный переход из растровой графики происходит достаточно сложно и влияет на качество вектора.
- Сложности с совместимостью программного обеспечения.
Основные примитивы векторной графики
Примитивы – это элементарные геометрические объекты, которые использует векторная графика. Среди основных примитивов выделяют:
- Отрезки и линии.

- Различные геометрические фигуры (треугольники, многоугольники).
- Окружности.
- Кривые Безье.
- Текст.
- Заливку.
Примеры векторной графики
Форматы векторной графики
Созданные изображения хранятся в форматах. Привычные нам jpg (jpeg), png служат для хранения растровых изображений. Векторные картинки используют достаточно большое количество различных форматов. Среди них:
- AI. Данный формат создает программа Ad.Illustrator. Только она и может быть использована для открытия файлов с таким расширением. Документ, созданный в новой версии, не может быть воспроизведен старыми.
- CDR. Формат Corel Draw. Эта программа также может использовать и другие расширения, в зависимости от предназначения документа (cdt, cdx, cgm, clk, cmx, cpx, csl, des, dsf, drw).
- DXF. Поддерживается всеми программами автоматизированного проектирования. Однако некоторые способны лишь читать файлы и не допускают возможности редактирования.

- EPS. Универсальный формат, который используется наиболее часто. Он был совместно создан компаниями Adobe Systems и Altsys. Файлы с этим расширением доступны многим программам, в зависимости от их версий.
- FLA, FH. Формат компании Adobe Flash.
- PDF. Разработан компанией Adobe. Используется для передачи документов, которые содержат как текст, так и графические изображения.
- PICT. Используется на платформе Macintosh. Способен одновременно поддерживать как изображения векторной, так и растровой графики.
- TGA (Targa). Продукт компании AT&T, разработанный под видеокарту TrueVision. Его поддерживают более 200 приложений.
- SWG, SVGZ. Основан на XML-языке для векторных изображений. Поддерживается веб-браузерами. Его недостатком является относительно невысокое качество сложной графики.
- SWF. Формат для flash-анимаций. Доступен для чтения приложениями, поддерживающими технологию Flash.

- WMF. Аналог PICT для Windows. К нему часто прибегают при создании веб-страниц.
16 хороших примеров векторной графики — ND
Реклама
Мы выбрали 16 хороших примеров векторной графики и думаем, что они могут быть полезны для развития вашего творчества. Некоторые из них (хотя и меньшинство) были сделаны с использованием Adobe Illustrator. Тем не менее, мы искали только 2D-графику, и мы скептически относимся к каждому дизайнеру, который утверждал, что его изображение (большинство из них 3D-двойники) является векторной графикой. Мои личные фавориты — Совы и миссис Дрейпер (хотя на меня может повлиять тот факт, что я фанат Безумцев).
Для тех из вас, кто любит цифровое искусство, вы можете прочитать эти 2 статьи: 15 отличных иллюстраций цифрового мультипликационного искусства и 15 изящных примеров цифрового искусства . Теперь наслаждайтесь, вдохновляйтесь и, если вам понравится эта статья, поделитесь ею со своими друзьями или сообществом! Большое спасибо! Ваше здоровье!
Уважайте нашу работу и потраченное впустую время! Не копируйте наши статьи!Совы не такие, какими кажутся
МиссисДрейпер (Безумцы)
Flyfsce
Эль-Арбол
Зимородок
Татьяна Суходолкса
Крутые птички
Мэнни Пакьяо
Капля кислоты
Портрет
Facebook Изоляция
Аяко
Сапфир
Вектор искусства
Летучая свинья
Аккуратный дизайнМы увлечены дизайном, рекламой и всеми интересными вещами, которые вы видели на Neat Designs.Будем рады ответить на любые вопросы, связанные с дизайном! Ваше здоровье!
Что такое векторная графика [Введение]
Если вы планируете начать карьеру в области графического дизайна, вы должны знать все уголки и уголки векторной графики. В этом блоге мы собираемся обсудить , что такое векторная графика и их преимущества . Существует два основных типа графических изображений: растровые (или растровые) изображения и векторные изображения.Растровое изображение определяется в виде строк и столбцов отдельных пикселей, каждый из которых имеет свой цвет, тогда как векторные изображения определяются в виде линий, как прямых, так и изогнутых.
Векторная графика — это использование многоугольников для представления изображений в компьютерном графическом дизайне. Векторная графика основана на векторах, которые проходят через точки, называемые контрольными точками или узлами. Каждая из этих точек имеет определенное положение на осях x- и y- рабочей плоскости и определяет направление траектории; кроме того, каждому контуру могут быть назначены различные атрибуты, включая такие значения, как цвет обводки, форма, кривая, толщина и заливка.Векторная графика также идеально подходит для детальных иллюстративных работ и промышленных иллюстраций. Их также называют объектно-ориентированной графикой или объектно-ориентированной графикой.
Вот несколько примеров векторной графики , которые помогут вам лучше их понять:
Векторные изображения не состоят из определенного количества точек, их можно масштабировать до большего размера без потери качества изображения. Если вы увеличите растровую графику, она будет выглядеть блочной или «пиксельной».«Когда вы увеличиваете векторную графику, края каждого объекта в ней остаются гладкими и чистыми. Это делает векторную графику идеальной для логотипов, которые могут быть достаточно маленькими, чтобы отображаться на визитной карточке, но также могут масштабироваться для заполнения рекламного щита. Вы должны разумно инвестировать в графический дизайн. Распространенные программы для векторной графики:
Существует несколько форматов файлов векторной графики, но наиболее часто используемые для дизайна логотипов:
- EPS (Encapsulated PostScript): Формат Adobe EPS — наиболее широко используемый формат векторной графики.Это стандартный формат обмена для полиграфической промышленности и хорошо поддерживаемый формат экспорта из программного обеспечения для векторной графики.
- AI (Adobe Illustrator Artwork) : родным форматом Adobe Illustrator является AI, который представляет собой модифицированную версию формата EPS. Формат AI довольно распространен, но менее универсален, чем формат EPS.
- SVG (масштабируемая векторная графика) : SVG — это стандарт векторной графики W3C. SVG набирает популярность, поскольку современные браузеры расширяют поддержку этого формата.SVG становится все более важным, поскольку различные разрешения экрана, которые должны поддерживать веб-сайты, продолжают расширяться.
Преимущества векторной графики в проектировании следующие:
- Их легко создать
- Векторные рисунки масштабируются
- Нет проблем с искажением изображения
- Их проще переделать
- У них небольшие размеры файлов
- Идеальны для детальных иллюстраций
- Они хорошо смотрятся в печати
- Эта графика обычно более эстетична
- Размер их файла зависит от сложности, а не от размера его глубины цвета
- Они хороши для анимации и презентаций.
Они идеально подходят для детальной иллюстративной работы, разработки логотипов, художественных работ, тем самым поддерживая вашу творческую индивидуальность. А из-за их бесконечной масштабируемости без ущерба для качества их также можно использовать для воспроизведения печати любого размера, большого или малого.
ЗАКЛЮЧЕНИЕПо сути, мы узнали, что векторная графика чистая, готовая к работе с камерой и может бесконечно масштабироваться без потери качества или точности.
Итак, если вы думаете использовать векторную графику для дизайна своего веб-сайта , но не знаете, с чего начать, вы должны связаться с нами для получения индивидуальных услуг по дизайну и разработке веб-сайтов , поскольку мы понимаем, что каждый веб-сайт уникален.
Что такое векторная графика? Объяснение векторной графики
Что такое векторная графика?Векторная графика — это компьютерные изображения, созданные с помощью последовательности команд или математических операторов, которые размещают линии и формы в двухмерном или трехмерном пространстве.
В векторной графике работа или файл художника-графика создается и сохраняется как последовательность векторных операторов. Файл векторной графики описывает серию соединяемых точек.
Эти файлы иногда называют геометрическими файлами . Изображения, созданные с помощью таких инструментов, как Adobe Illustrator и CorelDRAW от Corel, обычно являются файлами векторных изображений.
Упрощенная векторная графика похожа на рисунки, соединяющие точки.
Для чего используется векторная графика?Художники-графики, иллюстраторы и дизайнеры используют векторную графику по разным причинам, в том числе по следующим:
- Масштабируемость. Векторные форматы хороши для проектов, требующих масштабируемой графики, включая масштабируемый тип и текст. Например, логотипы компании и бренда отображаются в разных размерах; они появляются в углу мобильного приложения или на придорожном рекламном щите. Логотип, созданный с помощью векторной графики, можно увеличивать или уменьшать без потери качества или создания большого файла.
Именно масштабируемость векторной графики привела к ее возвращению после того, как в 1980-х годах растровая графика потеряла популярность.Векторная графика изначально использовалась в компьютерных дисплеях в 1960-х и 1970-х годах. Консорциум World Wide Web работал над языком векторной разметки, который превратился в язык с открытым исходным кодом для масштабируемой векторной графики, содержащий векторные и растровые элементы.
- Приложение и веб-разработка . Векторная графика полезна при разработке приложений и веб-разработке, поскольку веб-приложения и содержащаяся в них графика должны работать с экранами различных размеров и типами устройств.Например, Amazon WorkLink — это мобильное приложение, которое обеспечивает полностью интерактивное представление корпоративных данных на мобильном устройстве сотрудника.
- Анимация. Анимированные изображения также обычно создаются в виде векторных файлов, которые обеспечивают более чистые и плавные изображения.
- Система автоматизированного проектирования (САПР). Программы САПР часто используют векторные файлы для производства, проектирования и проектирования из-за их масштабируемости и простоты редактирования математических формул.
Растровое графическое изображение отображает биты непосредственно в пространство отображения, также называемое растровым изображением . Растровая графика состоит из фиксированного количества пикселей, что делает ее менее масштабируемой, чем векторная графика. В определенный момент, когда растровое изображение достаточно увеличено, края становятся рваными, и оно кажется пиксельным, то есть когда пиксели становятся видимыми. Растровая графика не может быть увеличена без ущерба для качества изображения.
Векторные и растровые изображения могут выглядеть по-разному.Это связано с тем, что векторная графика должна иметь отдельную форму для каждого цветового оттенка, в то время как растровые изображения могут иметь каждый пиксель разного цвета, что позволяет более четко отображать тонкие градации цвета и глубину. При больших размерах края растровых изображений становятся неровными, а изображения становятся пиксельными. Векторные изображения более масштабируемы.Существует также взаимно однозначное отношение между каждым пикселем и растровой памятью, занимаемой компьютером. Компьютеры должны хранить информацию для каждого пикселя растрового изображения, тогда как векторные изображения хранят только серию точек, которые необходимо соединить линиями, кривыми и т. Д.Следовательно, векторные файлы обычно меньше растровых. По этой причине файлы векторных изображений легче изменять, чем файлы растровых изображений.
Векторные и растровые изображения могут быть преобразованы друг в друга с помощью соответствующего программного обеспечения. Adobe Illustrator и Adobe Photoshop — это примеры программного обеспечения, которое позволяет пользователям конвертировать один формат изображения в другой.
Растровые файлы особенно хороши для отображения глубины цвета, поскольку каждый пиксель может быть разного цвета. И есть больше пикселей, которые могут быть уникальными цветами, чем векторов, которые могут быть уникальными цветами.Это делает форматы растровых файлов удобными для редактирования цифровых фотографий.
Некоторые типы файлов могут включать векторные и растровые элементы — два примера — файлы PDF и SVG.
Преимущества и недостатки векторной графикиВажно учитывать как преимущества, так и недостатки использования векторных файлов.
Преимущества
- Масштабируемость. Как уже упоминалось ранее, это главное преимущество векторной графики. Поскольку векторная графика является производной от математических векторных отношений или отношений между точками, образующими линии и кривые, они выглядят чистыми и точными при любом размере.
- Маленький размер файла. Векторная графика обычно имеет небольшой размер файла, потому что в ней хранится только небольшое количество точек и математические отношения между ними. Эти отношения выражаются в коде, который требует меньше памяти по сравнению с хранением пикселей.
- Легко редактировать. Векторные файлы легко редактировать, потому что пользователи могут быстро изменять отношения векторов, например, менять цвета или форму линий. Это полезно в итеративном процессе, например в графическом дизайне, который требует большого объема редактирования.
- Легко загружается. Поскольку размеры файлов меньше, векторные файлы легко переносить и загружать на различные устройства и программы.
- Легко дублируется. Также легко создавать клоны векторного изображения и копировать определенные элементы одного изображения в другое.
- Precision. Возможность масштабировать векторную графику вверх или вниз означает, что они имеют точный внешний вид.
Недостатки
- Меньше деталей. Векторные файлы ограничены при работе со сложными изображениями. Например, фотографии требуют цветового затенения и смешивания, которые векторные файлы не могут предоставить так же, как растровые файлы.
- Требования к навыкам и времени. Для создания векторных файлов может потребоваться больше навыков и времени.
- Ограниченная поддержка браузера. Векторная графика в веб-браузерах меньше поддерживается, чем растровая.
- Несоответствие. Векторные изображения могут отличаться от одного приложения к другому, в зависимости от того, насколько совместимы приложения для рендеринга и создания, среди других факторов.
Существует несколько часто используемых типов векторных файлов. В их число входят:
- .ai — файл Adobe Illustrator
- .cdr — файл изображения CorelDRAW
- .dxf — файл в формате обмена чертежами
- .eps — инкапсулированный файл PostScript
- .svg — Файл масштабируемой векторной графики
- .wmf — метафайл Windows
Для разных задач используются файлы разных типов. Например, файлы AI обычно используются в печатных СМИ и цифровой графике. Файлы EPS могут быть как растровыми, так и векторными. Обычно они содержат меньший элемент дизайна, который может быть встроен в более крупный дизайн. Это делает их подходящими для отправки логотипов, которые часто включаются в более крупные проекты.
преимуществ векторной графики — Самодельный конструктор
Векторная графика сегодня широко используется для создания цифровой графики из-за многих преимуществ векторной графики по сравнению с другими процессами редактирования изображений, такими как пиксельная графика.
Вот наиболее важные преимущества векторной графики:
- Они имеют «бесконечное» разрешение
- Они масштабируемы
- Они легкие (небольшой размер файла)
- Они создаются интуитивно
- Их легко манипулировать
- Их легко использовать повторно
- Они универсальны
- Они могут дают очень реалистичные результаты
- Их можно анимировать
- Их можно редактировать с помощью кода
- Они могут быть интерактивными
В этом посте я подробно расскажу о наиболее важных преимуществах векторной графики .Кроме того, я объясню, как они работают и некоторые из их наиболее важных применений.
# БОНУС: Я обсуждаю, когда использовать программы для растровой (пиксельной) графики, такие как Photoshop или Gimp, вместо векторной графики.
Что такое векторная графика?Графические дизайнеры постоянно работают с векторными изображениями как часть своей повседневной жизни.
Итак, вы, естественно, спросите себя:
Что такое векторная графика?
Векторная графика состоит из точек (или координат) на экране, соединенных линиями и кривыми, называемыми контурами.Векторная графика широко используется для создания логотипов, штриховой графики, 3D-рендеринга и анимации, среди других примеров.
Сначала немного истории:
В начале 1960-х годов Иван Сазерленд разработал одну из самых первых компьютерных программ для создания графики на экране.
Он использовал свою программу Sketchpad для рисования линий на экране. Эта программа была предшественником программного обеспечения CAD (Computer Assisted Design) и векторной графики в целом.
Однако:
Математические основы векторной графики восходят, по крайней мере, к 1800-м годам с евклидовыми векторами, которые могут описывать две точки на плоскости, определяя их местоположение и направление.
Почему это важно?
Ну, векторная графика — это в основном координаты на плоскости.
Если мы знаем положение по крайней мере двух точек на плоскости, мы можем провести линию между этими двумя точками.
Помните те рисунки, соединяющие точки из нашего детства?
Векторная графика работает как рисунки, соединяющие точки.Вот, вкратце, как векторные программы визуализируют рисунки.
Теперь давайте посмотрим на их преимущества.
Преимущества векторной графикиВекторная графика обладает очень специфическим набором преимуществ, которые делают ее уникальной и мощной.
Давайте посмотрим на каждый из них повнимательнее:
1.Векторная графика имеет бесконечное разрешениеМы говорим, что векторная графика имеет «бесконечное» разрешение, потому что она никогда не теряет своего качества, даже если вы увеличиваете ее до бесконечности.
Это означает, что они «не зависят от разрешения», в отличие от пиксельной (растровой) графики, которая сильно зависит от разрешения изображения.
Преимущество векторной графики в том, что она имеет «бесконечное» разрешение.Поскольку векторная графика зависит не от пикселей, а от координат на плоскости, мы можем увеличить линию, кривую или форму до любого размера, который нам нужен, и всегда видеть их точную форму и особенности.
Поскольку программа всегда знает, где находятся точки на экране, она всегда знает линию, соединяющую их.
Другими словами, он знает положение и направление между двумя точками.
Если бы мы увеличили масштаб линии на 3000%, мы бы бесконечно долго видели черный экран (если только наш экран не размером со здание).
2. Масштабируемость векторной графикиМасштабируемость — это «возможность изменения размера или масштаба.”
В векторной графике масштабируемость означает три основные вещи:
- Вы можете просматривать объекты любого размера по вашему желанию
- Объекты можно легко увеличивать или уменьшать
- Вы можете экспортировать векторную графику любого размера без ущерба для качества
Во-первых, это означает, что вы можете захватить объект и быстро увеличьте крошечную деталь и изучите все ее особенности и быстро вернитесь к более удобному размеру. С помощью векторов вы можете легко увеличивать и уменьшать масштаб.
Во-вторых, векторные программы позволяют вам захватить объект (например, круг, квадрат или звезду) и просто уменьшить его до микроскопических или огромных размеров в мгновение ока.
Векторная графика масштабируется.Наконец, вы можете экспортировать любой векторный объект в любое измерение без потери качества. Это означает отсутствие нежелательной пикселизации или размытия и, что более важно, отсутствие увеличения размера файла.
3. Облегченная векторная графика (небольшой размер файла)Векторные файлы содержат меньше информации, чем, например, пиксельные файлы (например, снимок, сделанный телефоном или цифровой камерой).
Они содержат только набор координат вместо более сложной информации, такой как тысячи или даже миллионы пикселей на цифровой фотографии.
Это преимущество векторных файлов, поскольку они могут содержать очень сжатые рисунки, для создания которых требуется меньше информации.
Что это значит?
Вы можете иметь очень сложный векторный рисунок с множеством форм, текста, цветов и градиентов, но при этом иметь очень легкий файл.
Более того, вы можете увеличить размеры объекта и при этом иметь световой файл.
Тот же рисунок в формате пикселей потребует гораздо больше информации и, следовательно, создаст тяжелый файл (с точки зрения разрешения).
4. Интуитивно понятное создание векторной графикиВы можете создавать векторную графику аналогично тому, как вы рисуете на бумаге. Это потому, что строительные блоки или векторная графика являются линиями.
Программное обеспечение для редактирования векторных изображений позволяет легко создавать фигуры, такие как квадраты, прямоугольники, круги и звезды, с помощью жестов, напоминающих рисунок на бумаге.
Векторная графика напоминает рисунокКроме того, вы можете рисовать линии, чтобы создать все, что захотите, точно так же, как рисование. Вы можете соединять линии, чтобы рисовать простые формы или даже сложные реалистичные иллюстрации.
5. Простота управления векторной графикойПомимо интуитивного создания объектов, Вы можете легко и точно управлять векторной графикой.
Например, вы можете создать квадрат, поднять его и перемещать по холсту (экрану компьютера). Теперь вы можете взять этот квадрат и масштабировать, вращать, наклонять или инвертировать его.
Вы можете создать линию (называемую штрихом) с двумя точками (называемыми узлами) и легко добавлять к ней другие узлы.
Вы также можете создавать кривые или дуги по пути, перемещая и редактируя узлы (они называются кривыми Безье).
Векторной графикой можно легко манипулировать.Вы также можете легко добавить цвет к создаваемым объектам, даже градиенты.
6. Векторная графика многоразоваяС помощью векторной графики вы можете легко создать объект, продублировать его и поместить в любое другое место на холсте.
Кроме того, вы можете захватить объект и воспроизвести его экспоненциально, быстро и легко, создав многочисленные копии объекта.
Вы даже можете создавать клоны объекта, которые изменяются в соответствии с преобразованиями оригинала.
Наконец, вы можете легко скопировать любой элемент рисунка и композиции и экспортировать или скопировать его в другую векторную композицию.
7. Векторная графика многоцелевого назначенияОдна замечательная вещь в векторной графике — это ее универсальность.
Современные программы векторной графики, такие как Inkscape или Illustrator, могут делать гораздо больше, чем просто линии на экране.
Вот несколько вещей, которые вы можете делать с векторными программами:
- Нарисуйте фигуры, например прямоугольники, круги, звезды, многоугольники и спирали.
- Создавайте текст и управляйте им, изменяя его форму, масштаб, наклон и т. Д.
- Выполните определенные преобразования в пиксельных изображениях, например вырезав из них фигуры или добавив к ним фильтры.
- Создавайте цветовые градиенты и добавляйте их к рисункам.
- Добавление большого количества фильтров к рисункам, таких как текстуры и другие эффекты.
- Применение расширений (мини-программ), позволяющих еще больше преобразовывать чертежи.
Итак, вот действительно крутое преимущество:
Вы также можете выполнять пиксельные операции с векторными объектами, такие как добавление градиентов, пикселизация, размытие и широкий список фильтров.
Но:
Вы можете также выполнить некоторое редактирование пиксельных изображений, такое как базовое кадрирование, размытие или маскирование, и даже некоторое ретуширование.
Итак, в конечном итоге программное обеспечение для редактирования векторных изображений позволяет создавать и манипулировать не только векторами, но также текстовыми и даже пиксельными изображениями.
8. Реалистичная и точная векторная графикаВекторная графика позволяет создавать очень реалистичные и точные рисунки.
Вы можете рисовать реалистичные иллюстрации в Inkscape.Например, вы можете создавать научные иллюстрации, технические чертежи, чертежи, карты, диаграммы и графики данных.
Это возможно, потому что векторные программы позволяют управлять объектом с точностью до последнего миллиметра.
Его можно точно перемещать по координатам, по вертикальной и горизонтальной осям, а также сгибать с математической точностью.
Но вот загвоздка:
По моему опыту, вы можете добиться этого реалистичного вида только с неодушевленными предметами (хотя животные тоже могут выглядеть довольно реалистично).
Вы определенно можете рисовать удивительных людей с помощью векторной программы. Однако они всегда будут больше похожи на рисунок, чем на фотографию.
Пиксельная или растровая графика лучше подходят для работы с реальными изображениями реальных людей и естественных объектов.
9. Возможна анимация векторной графикиВы можете использовать программное обеспечение векторной графики для создания базовой покадровой анимации.
Это отличная функция, так как вы можете легко создавать рисунки с помощью векторных программ.
Вы можете анимировать векторные объекты, перемещая их, трансформируя, изменяя их цвет, изгибая их штрихи и т. Д.
Вы можете создать рамку для каждого преобразования. Затем вы можете объединить кадры, например, в GIF.
В Интернете можно найти множество векторных форматов, поддерживающих анимацию, например SVG или Flash.
10. Векторная графика может редактироваться с помощью кода
Большинство векторных форматов основаны на тексте, их читают как люди, так и компьютеры.
Что это значит?
Это означает, что векторный рисунок можно записать (запрограммировать) как файл.
Например, векторный формат, такой как SVG (масштабируемая векторная графика), основан на XML, что означает расширяемый язык разметки.
XML и HTML очень похожи в том, что оба предназначены для самоописания и чтения человеком.
В этом смысле вы можете легко учиться и писать в векторном формате, таком как SVG. Не только это, но и программное обеспечение, такое как Inkscape, позволяет вам даже редактировать векторные рисунки не только на холсте, но и в его исходном коде.
11. Векторная графика может быть интерактивнойDocument Object Model (DOM) — это программный API для документов HTML и XML. Вкратце, это позволяет сделать объекты SVG интерактивными в Интернете.
С векторными форматами, такими как SVG, вы можете использовать эту интерактивность для адаптивного дизайна веб-страницы или для сигнализации определенных событий на веб-странице.
Эти векторные объекты могут быть анимированы или адаптированы к действиям пользователя, при этом объекты меняют свои свойства при взаимодействии с пользователем.
Одним из замечательных преимуществ векторной графики является то, что она может быть интерактивной.Это делает возможным создание сложных, но четких и быстрых интерфейсов, например, с кнопками, ссылками и перетаскиванием.
Примеры векторной графикиПримеры векторной графики или векторной графики включают значки, логотипы, иллюстрации, текстовый дизайн и векторизацию пиксельных изображений. Для векторных изображений характерны толстые контуры и штрихи; геометрические фигуры; симметричные и очень точные контуры; и однотонные, яркие цвета.
Ниже приведены прекрасные современные примеры векторной графики, демонстрирующие красоту и универсальность векторной графики:
Кредит: Jade Purple Brown
Кредит: @stevenscrosby
Кредит: @george_bokhua
Кредит: Аарон Джеймс Драплин
Кредит: Ник Слейтер
Кредит: Сергей Коваленко
Кредит: @catalystvibes
Кредит: Уэйн Миннис
Кредит: Моника Аханону
Использование векторной графикиВекторная графика чрезвычайно полезна для графического дизайна.Кроме того, они чрезвычайно распространены и универсальны.
Фактически:
Эстетика векторной графики стала доминировать над внешним видом всего в Интернете.
Они предлагают минималистичный чистый вид с выразительными красочными иллюстрациями и чистыми геометрическими значками.
Векторная графика сильно влияет на современные тенденции дизайнаВот некоторые из вещей, которые вы можете делать с векторной графикой:
- Цифровые иллюстрации, от простых до очень сложных и реалистичных
- Иконки для приложений или веб-приложений
- Мокапы для приложений или веб-сайтов
- Создание логотипов и логотипов
- Печатные формы, такие как листовки или плакаты
- Объекты или изображения, выглядящие в 3D
- Персонажи, изображения и ресурсы видеоигр
- Изображения, которые выглядят современными, чистыми и минималистичными
- Вы можете загружать пиксельные изображения в программное обеспечение для векторных изображений, чтобы добавить текст, фильтры и рисунки
- Ресурсы веб-сайта, такие как кнопки, баннеры , флаги и призывы к действию
- Текст
- Технические чертежи на основе сетки
- Описательная статистика (графики данных)
И многое другое.
Универсальность векторной графики делает векторную графику отличным вариантом для дизайна и отличной отправной точкой для самостоятельного изучения графического дизайна.
Когда использовать растровую (пиксельную) графику?Векторная графика, конечно, не единственный способ создания компьютерной графики, и это потому, что их использование и приложения имеют ограничения.
Как правило, вы не можете использовать векторную графику для фундаментального преобразования пиксельных изображений (например, снимков, сделанных цифровой камерой или смартфоном).
Если вы хотите отредактировать эффект красных глаз, цвет волос или изменить фон пиксельного изображения, вам понадобится растровая программа, такая как Gimp (бесплатная с открытым исходным кодом) или что-то вроде Adobe Photoshop.
В векторной и пиксельной (растровой) графике используются разные подходы к рендерингу объектовИтог:
Если ваши проекты в основном связаны с изображениями природных объектов , то вы не получите хороших результатов от векторной графики.
Вот список задач, которые лучше выполнять с помощью программы для редактирования растров:
- Редактирование существующих файлов пикселей, например изображения, сделанного цифровой камерой
- Коррекция цвета и ретуширование
- Удаление эффекта красных глаз
- Рисунки, имитирующие естественные медиа, такие как акварель или масляная живопись
- Отрисовка сложных естественных текстуры, такие как волосы, трава или волокна
- «Раскрашивание» любой части или выделения пиксельного изображения
- Изменение освещения или освещения изображения
Ретуширование изображения модели или изменение освещения портрета являются некоторые операции, требующие программы пиксельной графики.
Например, если вы работаете с модным журналом, блогом о фотожурналистике или с некоторыми видами рекламы, вам нужно будет использовать множество программ для работы с пикселями.
Заключение: векторная графика отлично подходит для изучения графического дизайнаВ этом посте я показал вам особенности, использование и преимущества векторной графики в дизайне.
Итог по векторной графике:
- Это исторически один из первых методов создания компьютерной графики.
- Они обладают очень важными функциями, такими как разрешение, размер файла и многоцелевые возможности, что делает их идеальными для многих приложений, включая некоторые растровые операции.
- Сегодня они часто используются для создания чистого, минималистского стиля и сильно повлияли на современные тенденции дизайна, особенно во всем, что касается цифровых технологий.
- Они позволяют создавать рисунки и иллюстрации с нуля с очень реалистичными результатами.
- Это отличный инструмент для изучения графического дизайна, потому что они позволяют получить уверенность и опыт работы с формами, геометрией, цветом, текстом, макетом и даже растровыми операциями.
Вот и все! начните экспериментировать с векторной графикой прямо сейчас.
60 потрясающих образцов современного искусства
Векторное искусство было представлено более 30 лет назад и претерпело огромные преобразования, чтобы превратиться в то, что мы знаем сегодня: источник вдохновения, область творчества и страну воображения. Его важность для развития веб-дизайна и графического дизайна за последние 30 лет была критической с точки зрения достижения новых высот визуального представления во всех графических направлениях.Его главным преимуществом, несомненно, является уникальное качество масштабируемости . Будь то в виде логотипов, иллюстраций, плакатов или чего-либо еще, размер векторной графики можно изменять столько раз, сколько вам нужно, в той степени, в которой вам нужно, при сохранении того же кристально чистого качества изображения.
Когда дело доходит до современного векторного искусства , естественно, что следует тенденциям современного искусства . В этой коллекции, вдохновленной векторной графикой, мы собрали красивые иллюстрации, остроумные логотипы, броские векторные постеры, оригинальные векторные иконки, креативные надписи и многое другое.Устройтесь поудобнее и наслаждайтесь этим праздником вдохновения в векторном искусстве.
Векторные иллюстрации
Произведение искусства — выражение чувств. Это то, куда художник вкладывает душу и сердце. Однако векторные иллюстрации также следуют определенным художественным тенденциям. В наши дни мы видим множество векторных иллюстраций с цветовыми градиентами, текстурами, концептуальными формами, нетрадиционными формами и другими техниками, которые придают композиции современный вид.
Геометрическая векторная графика, например, является преувеличением использования основных форм и выглядит супер модно, особенно в сочетании с современными текстурами и градиентами.Следующие ниже примеры векторной графики показывают, как простые формы, такие как круги, квадраты, прямоугольники, помогают создавать удивительные произведения искусства. Проект называется «Животные» и был создан Брачей Бурацери.
Векторная иллюстрация, созданная с использованием текстур, градиентов и геометрических форм: Тукан, созданный Брачей Бурацери.
Текстуры и пастельные тона помогают создать винтажный вид , но при этом выглядят очень современными. В следующем векторном изображении мы видим отличное использование таких фигур, как круги и прямоугольники.Иллюстрация воплощает черты плоского стиля, одного из самых популярных стилей последних лет. В сочетании с текстурами и небольшими деталями художник добился современного винтажного вида концептуального искусства. Проект Фрэн Лабушань называется «Когда бабушка здесь» и состоит из нескольких иллюстраций в этом стиле.
Создание винтажного искусства с использованием пастельных тонов, текстуры и основных форм: «Когда бабушка здесь» Фрэн Лабушань.
Потрясающе смотрятся текстуры и с яркими цветами. Следующий пример векторной графики назван «Искусство жанра научной фантастики для книг Google Play» и создан Кристал Лаук. Художник использовал яркие контрастирующие синий и оранжевый цвета, чтобы создать красивую композицию. Она использовала текстуру для создания тени и глубины.
Векторное искусство, созданное с использованием контрастных ярких цветов и текстур: «Искусство жанра научной фантастики для книг Google Play» Кристал Лаук.
Нарисованный тем же векторным художником, следующий рисунок был создан в более пастельных тонах, но все еще сохранял технику затенения с текстурой .Мы видим использование геометрических фигур и прозрачных элементов. Название проекта — «Иллюстрация в жанре фэнтези для Google Play Книг».
Векторная графика, созданная с использованием пастельных тонов и техники затенения с помощью текстуры: «Иллюстрации жанра фэнтези для Google Play Книг» Кристал Лаук.
Следующий проект Алессии Контесси называется Flat Desert, и сочетает в себе насыщенные текстурой слои с градиентами и сплошными слоями . Такое сочетание создает эффект глубины, а выбор цветов создает эффект тепла.
Векторная иллюстрация «Плоская пустыня» от Alessia Contessi, созданная с использованием теплых градиентов, однотонных слоев и текстур.
Хотя текстуры сейчас в моде, композиции без текстур по-прежнему выглядят очень современно . Следующие векторные изображения были созданы с использованием мягких градиентов, слоев, создающих ощущение глубины и негативных пространственных элементов. Художник по-прежнему использует геометрию, но в виде более мягких форм. Проект Уилмана Винаи называется «Животный вектор».
Мягкие градиенты, негативное пространство, геометрические формы — это приемы, использованные в проекте Wilman Winaya «Вектор животных».
3D-композиции в последние пару лет значительно вернулись, чтобы создать более реалистичный вид векторных изображений. Следующий проект называется «Путешествие в кости», и он заставляет вас почувствовать, что каждое измерение — это отдельная вселенная. Использование градиентов и штриховки еще больше усиливает ощущение реалистичности. Создатель — Эндрю Най.
3D-композиция в векторе с градиентами для реалистичного ощущения: «Путешествие в кости» Эндрю Най.
Созданные в похожем стиле, следующие иллюстрации нарисованы в красивых дополняющих цветах и в трехмерной технике с использованием градиентов и затенения. Картины были названы «Круизы P&O — Моменты» и были нарисованы одним и тем же художником.
Фрагмент книги Эндрю Ная «Круизы P&O — Моменты».
Фрагмент книги Эндрю Ная «Круизы P&O — Моменты».
Трехмерная векторная иллюстрация Эндрю Ная из серии «Круизы P&O — Моменты», созданная с использованием градиентов и штриховки.
Следующие векторных изображений создают фантастическую реальность с использованием неоновых цветов . Они не только выглядят современно, но и выглядят футуристично. Создателем следующей векторной живописи является Оскар Уллоа Креативо, и его работы завораживают. Название иллюстрации — Тотемный монстр, и она полностью погружает в композицию.
Использование неоновых цветов для создания фэнтези-арта: «Тотемный монстр» Оскара Уллоа Креативо.
Неоновые цвета хорошо сочетаются с текстурами . Следующая векторная работа под названием «Обложка для битмейкеров» была создана художницей Адрианой Вала, которая использовала неоновые цветовые градиенты и текстуры для создания сюрреалистической композиции.
Смешение неоновых красок с текстурами: фэнтезийная арт-композиция «Обложка для битмейкеров» художницы Адрианы Вала.
Цветочные узоры и элементы также очень популярны в векторном искусстве. Автор следующих двух проектов — MASTERFULMD. Первое произведение под названием «KEISZA / Visual Explosion» было создано в более футуристических цветах с градиентами и текстурами, а второе под названием «HABANA / Show Us Your Type» было создано в более реалистичном 3D-стиле. Бесспорно, оба произведения невероятно красивы.
Цветочная векторная графика: «KEISZA / Visual Explosion» от MASTERFULMD.
Цветочная векторная графика: «HABANA / Покажи нам свой типаж» от MASTERFULMD.
Фотореалистичная векторная графика
Хотя фотографии не могут быть сделаны в векторном формате, существует инструмент под названием Mesh tool, который используется дизайнерами для создания фотореалистичного вида. Следующие ниже примеры созданы с помощью инструмента «Сетка» в Adobe Illustrator . Проект называется «Pimenta — Mesh Tool» и был создан Келли Амарал.
Реалистичная векторная графика, созданная с помощью инструмента «Сетка»: «Pimenta — Mesh Tool» Келли Амарал.
Веселая фотореалистичная иллюстрация Кайо Соуза, вдохновленная фильмом «Корпорация монстров». Проект называется просто «Упражнение с инструментом для создания сетки», и он показывает прогресс и конечный результат иллюстрации.
«Упражнение с сетчатым инструментом» — фотореалистичная иллюстрация Кайо Соуза, вдохновленная фильмом «Корпорация монстров».
Примеры иконок в векторном искусстве
Иконки должны быть основаны на векторных формах, так как они могут подвергаться значительному изменению размера для различных дизайнерских проектов.Несмотря на то, что иконки создаются с определенной целью, это не значит, что они не могут быть вычурными.
Следующий набор значков ясно показывает плоских векторных форм и концептуально чистый дизайн, присущий значкам . Создателем этого набора векторных изображений является компания Makers, создавшая «Le Petit Ballon Collection» для интернет-магазина вин.
Набор иконок в плоских векторных формах и геометрическом дизайне: «Коллекция Le Petit Ballon» от компании Makers.
Мы много говорили о градиентах, и здесь они тоже есть в дизайне иконок.Эти милые животные от Аллы Михайловой созданы с помощью геометрических фигур и цветовых переходов. Коллекция называется просто «Векторные иконки».
Иконки животных, созданные с использованием геометрических фигур и цветовых переходов: «Векторные иконки» Аллы Михайловой.
Креативная надпись в векторном искусстве
Некоторые области векторной графики позволяют выразить свою душу как художника, создавая что-то полезное . Креативные надписи, например, — это искусство, которое может пригодиться во многих случаях и проектах и при этом выражать ваши художественные чувства.
Следующий проект Бобби Пола называется «Странный алфавит персонажей». Коллекция вдохновлена всем и ничем, но все иллюстрации выполнены в едином мультяшном стиле и цветовой гамме.
Коллекция векторных изображений креативных надписей в мультяшном стиле: «Странный алфавит персонажей» Бобби Пола.
Цветочный мотив хорошо смотрится на всех видах искусства, в том числе и в художественной надписи. Следующий пример творческого алфавита был разработан Лусией Гомес — Люсесита.Художник применил приятных для глаз пастельных тонов, текстуру и красивые иллюстрации цветов , чтобы сделать эту надпись уникальной и красивой. Проект называется «36 дней типа 2017».
Надпись в векторе от Lucía Gómez — Lucecita, созданная с использованием приятных для глаз пастельных тонов, текстуры и красивых иллюстраций цветов.
Векторные логотипы
Логотипы и логотипы попадают в такую творческую область, которая требует векторизации, несмотря ни на что.Логотипы, являющиеся столь важным фактором в брендинге, должны быть уникальными и отражать идентичность бренда . Следующие примеры логотипов созданы Анной Ивановой и являются частью коллекции «Логофолио об. 1 ”.
Пьесы «Логофолио т. Коллекция 1 ”: примеры творческих логотипов векторной графики Анны Ивановой.
Векторное искусство в брендинге
Искусство часто создается для определенной цели. Векторные иллюстрации очень популярны, когда дело доходит до брендинга, независимо от того, говорим ли мы о компании, мероприятии, веб-приложении, конференции, конкретном продукте, кампании и т. Д.
Городской пейзаж в векторе с мягкими красочными переходами и завораживающими цветовыми схемами в настоящее время является ультрасовременным. В следующем проекте мы видим прекрасные иллюстрации, которые изначально были созданы как личный проект художника Ромена Тристрама. Позднее иллюстрации были проданы и адаптированы для автомобильной конференции. Геометрические формы, яркие цвета и приятные для глаз градиенты придают этому дизайну футуристический вид.
Городской пейзаж — векторная графика с мягкими красочными переходами, адаптированная для клиентского проекта Ромена Тристрама.
Следующий дизайн, представленный тем же художником, был сделан для другой конференции «Serverless conf 2017». Иллюстрация была сделана в более холодной цветовой гамме с преобладанием синего цвета, с более трехмерными зданиями и звездным небом с градиентами.
Проект Ромена Тристрама для международной конференции — иллюстрация красивого городского пейзажа с градиентами.
Проект под названием «Ikon-icks» Мостафы Абд Эльсаттара, художника, который любит рисовать векторных иллюстраций продуктов известных брендов .Эти кроссовки, выполненные в неоновой цветовой гамме, выглядят просто потрясающе.
Футуристические векторные изображения продуктов известных брендов: «Ikon-icks» Мостафы Абд Эльсаттара.
Проект Майте Франки «Fubiz x Nissan». Данный брендовый проект состоит из множественных иллюстраций, собранных в одну композицию . Цель состоит в том, чтобы создать вокруг автомобиля вселенную. Стиль иллюстраций включает в себя геометрию и фактуру, что на данный момент очень современно.
Создание вселенной векторной графики вокруг автомобиля с использованием нескольких иллюстраций: «Fubiz x Nissan» Майте Франки.
Вдохновленные духом Гавайев, эти фирменные иллюстрации представлены красочными, богатыми текстурами формами, яркими цветами и узорами . Проект называется «Гавайи» и был создан Лаурой Диес. Композиции передают ощущение экзотики, тепла и красоты.
Брендовый проект Лоры Диес «Гавайи», передающий экзотику и тепло.
Вторая часть брендового проекта Лоры Диес «Гавайи».
Брендинг векторных иллюстраций часто используется в разных приложениях. Следующие примеры были созданы Элен Вината для приложения Poply. Представленные в пастельных тонах и текстуры , эти иллюстрации, безусловно, следуют тенденциям современного искусства и улучшают пользовательский опыт.
Векторные иллюстрации в пастельных тонах и текстурах, созданные Элен Вината для приложения Poply.
Плакаты в векторе
Будь то плакаты к фильмам, рекламные плакаты, плакаты для мероприятий и т. Д., Эта область векторной графики широко распространена. Плакат совмещает креативность с функциональностью . Композиция создана с целью привлечь внимание и вызвать у пользователя любопытство к дальнейшим действиям.
В следующих примерах сочетаются различные современные стили, такие как градиенты, текстуры, 3D, негативное пространство, плоский. Эти проекты называются «Векторные плакаты к фильмам» Джессики Элдридж, «Плакат векторной графики Красавица и чудовище» Мохамеда Хассана и «Фестиваль анимационных фильмов — плакат» Патриции Пато.
Векторный дизайн плаката с градиентами и текстурами, представленный в «Vector Movie Posters» Джессики Элдридж.
Векторный дизайн плаката с переходами цвета, представленный в «Vector Movie Posters» Джессики Элдридж.
Композиция с трехмерными элементами и штриховкой, представленная в «Vector Movie Posters» Джессики Элдридж.
Векторный плакат с техникой негативного пространства, представленный в «Векторных плакатах к фильмам» Джессики Элдридж.
Красивый постер в векторе в стиле фанатов — плакат Мохамеда Хассана «Красавица и чудовище».
Векторный арт-плакат в плоском стиле — «Фестиваль анимационных фильмов» Патриции Пато.
Векторная графика — искусство будущего. Ему еще предстоит достичь новых высот творчества и изобретательности. Мы очень надеемся, что вы полны вдохновения. Не стесняйтесь поделиться своим искусством в разделе комментариев ниже или поделитесь этой страницей с другим художником, которому нужно вдохновение.Увидимся!
Что такое векторное изображение и зачем оно мне нужно? — Vivid Image, Inc.
«Какое векторное изображение! Я не знаю, что это такое. Есть ли у меня один из них? Мне он нужен? »
Если у вас когда-либо был графический дизайн, вы, вероятно, сталкивались с термином векторная графика и задавали подобные вопросы. Не волнуйтесь, это хорошо. Давайте начнем с основ и узнаем, «что такое векторное изображение!».
Растровая графика и векторная графика
Растровая графика (файлы jpg / png / tiff)
Большинство людей знакомы с.jpg-изображения, подобные тем, которые вы получаете с цифровой камеры. Если вы когда-либо увеличивали изображение очень близко или увеличивали изображение .jpg слишком большим, вы могли заметить, что изображение становится размытым, а цвета превращаются в маленькие квадраты или точки. Маленькие точки называются пикселями, а такое изображение называется растровой графикой. Если вам когда-либо приходилось редактировать цифровую фотографию, вы знаете, насколько трудоемким может быть изменение даже самой мелочи.
Слева: полное изображение. Справа: изображение увеличено, чтобы показать квадратные пиксели, которые делают его растрированным.Векторная графика (файлы ai / eps / svg)
Так чем же отличается векторное изображение? Вы видите сотни векторных изображений в день и, вероятно, не замечаете этого. Большинство логотипов — это векторные файлы. В частности, векторная графика — это изображение, состоящее из точек, линий и кривых, которые основаны на математических уравнениях, а не на сплошных квадратных пикселях.
Это означает, что независимо от размера или масштабирования изображения линии, кривые и точки остаются гладкими. В произведении искусства никогда не будет неровных линий или размытости.
Также цвета разделены по своей собственной форме (в отличие от группы маленьких квадратов, образующих цветную область), что позволяет изменять цвета в этой графике так же легко, как щелчок кнопки.
Почему это важно…
Изучив основы векторной графики, вы должны понять, почему это важно.
# 1: Векторная графика создает профессиональный брендинг. Они составляют большую часть большинства печатных или публикуемых материалов. Например, логотипы всегда должны иметь векторный формат.Эти плавные линии и формы позволяют создавать печатные материалы высочайшего качества с твердым, однородным цветом и четким, ясным текстом. Вы можете использовать свой векторный логотип огромного размера на рекламном щите, маленького размера для ручек или футболки с трафаретной печатью. Иконки и более иллюстрированные иллюстрации тоже хорошо иметь в векторных файлах.
# 2: Векторная графика сэкономит время вашего графического дизайнера. Это сэкономит ваши деньги и даст более качественные результаты.
# 3: Векторные файлы не теряют качества. Jpg и другие файлы на основе пикселей будут терять данные при каждом открытии и сохранении.
Обычный пользователь редко использует векторную графику, если у вас нет программного обеспечения для ее открытия (например, продуктов Adobe и QuarkXPress). Большинство людей будут называть векторную графику файлом .eps. Они также могут использовать расширение .ai для файлов Illustrator или .svg для приложений веб-сайтов. Хотя вы можете никогда не использовать эти файлы лично или даже не иметь программ для их открытия, очень важно НЕ удалять файлы векторных изображений.Если вы когда-либо планируете работать с графическим дизайном или хотите, чтобы ваш логотип размещался на рекламных материалах, вас попросят файлы векторной графики.
«А что, если у меня нет векторной версии моего логотипа?»
Свяжитесь с оригинальным дизайнером вашего логотипа, чтобы узнать, создавалась ли когда-либо векторная версия вашего логотипа, и запросите копию. Если векторная версия недоступна, часто их можно воссоздать из растровой графики, в зависимости от ее сложности и качества.Важно иметь комплект фирменного стиля для вашей организации, который, помимо прочего, содержит эту версию вашего логотипа.
«Всегда ли мне нужен векторный файл, если я занимаюсь дизайном?»
Не всегда. Есть способы использовать другие форматы файлов, но тип работы, которую вы выполняете, в конечном итоге определит, понадобятся вам векторные файлы или нет.
В конечном счете, если вы выполняете проектную работу, обязательно поговорите со своим дизайнером о форматах файлов, чтобы вы могли собрать соответствующие файлы или создать их, если они недоступны.
Нужна помощь?
Нужна дополнительная помощь? Ознакомьтесь с этим удобным руководством по изображениям, чтобы узнать о различных форматах файлов, а также о том, что и как их использовать!
Что такое векторный файл? Вектор, Растр, JPG, EPS, PNG — В чем разница?
Если вас смущает разница между многими типами файлов изображений, вы не одиноки. Начиная проект, мы в первую очередь запрашиваем у клиента векторный файл с его логотипом. Однако на этот запрос часто отвечают пустым взглядом или ответами типа «не могли бы вы просто вытащить логотип с моего сайта?».Как маркетолог, понимание важности и роли различных типов файлов изображений имеет важное значение для обеспечения правильного представления вашего бренда и лучшего взаимодействия с дизайнерами, разработчиками и полиграфистами.
Что такое векторный файл? Что такое растр?
Мы можем начать разбираться в проблеме с разъяснения разницы между двумя основными типами изображений — растровыми и векторными.
Растровые изображения используют много цветных пикселей или отдельных строительных блоков для формирования полного изображения.JPEG, GIF и PNG — распространенные типы растровых изображений. Почти все фотографии, которые можно найти в Интернете и в печатных каталогах, являются растровыми изображениями.
Поскольку растровые изображения создаются с использованием фиксированного количества цветных пикселей, их размер нельзя резко изменить без ущерба для их разрешения. Когда они растягиваются, чтобы соответствовать пространству, для заполнения которого они не предназначены, их пиксели становятся заметно зернистыми, а изображение искажается. Вот почему измененные фотографии могут выглядеть пиксельными или иметь низкое разрешение. Поэтому важно сохранять растровые файлы именно с теми размерами, которые необходимы для устранения возможных осложнений.
Векторные изображения , в качестве альтернативы, обеспечивают большую гибкость. Созданные с использованием математических формул, а не отдельных цветных блоков, векторные типы файлов, такие как EPS, AI и PDF *, отлично подходят для создания графики, размер которой часто требуется. Логотип вашей компании и графика бренда должны быть созданы в виде вектора и сохранены в виде мастер-файла, чтобы вы могли использовать его с небольшими элементами, такими как визитная карточка и фирменный бланк, а также на больших поверхностях, таких как корпоративный самолет.При необходимости всегда создавайте JPG или PNG для использования в Интернете из этого главного векторного файла. Только не забудьте сохранить новый растровый файл с точными необходимыми размерами.
* Обычно PDF-файл представляет собой векторный файл. Однако, в зависимости от того, как изначально создается PDF-файл, он может быть векторным или растровым. Тип изображения будет зависеть от того, выберете ли вы сглаживание слоев файла или сохраните каждый из них.
Высокое разрешение или низкое разрешение?
Чтобы определить, подходят ли ваши растровые изображения для конкретного приложения, вам необходимо проверить их плотность пикселей.Единицы измерения, такие как количество точек на дюйм (DPI) или пикселей на дюйм (PPI), относятся к количеству пикселей в одном дюйме изображения. Эти измерения становятся важными, когда вы пытаетесь использовать растровые изображения в определенных местах, например, в Интернете или в печатных публикациях.
Исторически Интернет отображает 72 точки на дюйм (72 точки или пикселя на дюйм) — это относительно низкая плотность пикселей, однако большинство современных дисплеев теперь намного выше. Тем не менее, многие изображения в Интернете по-прежнему имеют этот диапазон 72–100 точек на дюйм.В то время как мониторы могут отображать более высокое разрешение, Интернет также необходимо оптимизировать для скорости, чтобы изображения с разрешением около 100 точек на дюйм были оптимальным вариантом, так как они отлично смотрятся на экране, но при этом быстро загружаются. Растровые изображения с низким разрешением 72-100 точек на дюйм хорошо смотрятся в Интернете. Но это же изображение с низким разрешением может не подходить для печати на брошюре или упаковке. Чтобы правильно напечатать изображение, оно должно иметь разрешение не менее 300 точек на дюйм, что намного выше плотности пикселей, чем отображается в Интернете. Изменение размера изображения с низким разрешением, полученного из Интернета, в соответствии с размерами вашего проекта печати, не сработает, потому что такое же конечное количество пикселей только увеличивается и начинает искажаться.Например, допустим, вы хотите напечатать на брошюре свой логотип размером 2 x 3 дюйма. Если у вашего логотипа jpg с разрешением 72 точки на дюйм и он имеет размер 2 дюйма на 3 дюйма, его необходимо «растянуть» более чем в 3 раза, чтобы получить разрешение 300 точек на дюйм. Этот логотип с разрешением 72 точки на дюйм может отлично смотреться на мониторе вашего компьютера, но при печати с разрешением 300 точек на дюйм он будет выглядеть пиксельным. Вместо этого вы должны использовать векторную версию вашего логотипа (.EPS или .AI) или создать растр (JPG) с точными желаемыми размерами и с разрешением 300dpi.
Различные типы расширений файлов изображений и оптимальное использование каждого из них
JPG
JPG (или JPEG) — это растровое изображение, которое часто используется для фотографий в Интернете.Файлы JPG можно оптимизировать при сохранении их из фотошопа, чтобы найти идеальный баланс небольшого размера файла и высокого качества. В Интернете вы хотите, чтобы ваши файлы изображений были как можно меньше, чтобы ваш сайт загружался быстро, но достаточно большими, чтобы по-прежнему казаться четкими и не пиксельными. У JPG не может быть прозрачного фона, поэтому они всегда имеют форму прямоугольника или квадрата со сплошным фоном.
Лучшее использование = прямоугольные или квадратные фотографии и фотографии на вашем сайте.
PNG
PNG — еще один тип растрового изображения.Для обычного маркетолога главное различие между PNG и JPG заключается в том, что PNG может иметь прозрачный фон и, как правило, имеет больший размер и более высокое качество. Поэтому PNG идеально подходит для сохранения файлов логотипов для веб-сайтов, поскольку их можно размещать на цветном фоне.
Наилучшее использование = логотипы, значки и другие изображения с прозрачным фоном.
GIF
GIF — это еще один тип растрового изображения. GIF формируется из 256 цветов из цветового пространства RBG.Чем меньше цветов и оттенков содержится в изображении, тем меньше размер файла. Поэтому GIF идеально подходит для изображений, в которых используется всего несколько сплошных цветов, без градиентов или естественных оттенков. Вы бы не хотели использовать GIF для фотографии.
Лучшее применение = простая веб-графика, такая как веб-кнопки, диаграммы и значки.
TIF
TIF (или TIFF) — это большой растровый файл. Он не имеет потери качества и поэтому в основном используется для изображений, используемых при печати.В Интернете из-за времени загрузки вы обычно хотите использовать изображения меньшего размера, такие как JPG или PNG.
Наилучшее использование = изображения и фотографии для высококачественной печати.
EPS
Файл EPS — это векторный файл графики, текста или иллюстрации. Поскольку это вектор, его можно легко изменить до любого необходимого размера. Файл EPS можно повторно открывать и редактировать.
Наилучшее использование = мастер-файлы логотипа, графики и печатного дизайна.
AI
AI-файл — это проприетарный векторный тип файла, созданный Adobe, который можно создавать или редактировать только с помощью Adobe Illustrator.Чаще всего он используется для создания логотипов, иллюстраций и макетов для печати.
Лучшее применение = создание логотипов, графики, иллюстраций.
Редактирование векторных файлов и сохранение «в контурах»
Векторные файлы, такие как AI и EPS, могут оставаться редактируемыми, поэтому вы можете открывать их резервные копии в Illustrator и редактировать любой текст или другие элементы в графике. С изображениями, которые содержат текст, сохраненный в формате JPG, PNG или GIF, вы не сможете повторно открывать и редактировать текст.
В MODassic мы часто создаем файлы в Illustrator и сохраняем AI-файл как наш главный файл, но затем также сохраняем версию EPS «в контурах», которая используется в производстве и отправляется на печать.
Сохранение в виде «контуров» — это термин, который вы будете слышать при отправке файлов на печать. Если на принтере нет шрифта, который вы использовали в дизайне, и векторный файл не сохраняется в виде контуров, то при открытии файла текст не будет иметь желаемого вида, поскольку по умолчанию будет использоваться другой шрифт.Сохранение чего-либо с «контурами» в основном означает, что вы блокируете текст так, что технически он больше не является шрифтом, а состоит из векторных фигур, образующих ваши буквы. Это важно при отправке графики на печать. Сохранение файла в виде контуров делает ваш текст недоступным для редактирования, поэтому в MODassic мы сохраняем AI-файл как редактируемый мастер, а затем сохраняем EPS как заблокированную окончательную иллюстрацию, которую мы отправляем на печать.