Сохранение качества при уменьшении размера файла Photoshop
Для нас всех важно сохранить наилучшее качество изображения, но хранить и передавать через интернет тяжёлые файлы затруднительно. Кроме того, некоторые сайты отказываются принимать изображения большого размера. Приходится жертвовать качеством, обрезая фото и уменшая их разрешение. Также при сохранении в JPEG можно выбрать уровень сжатия, что существенно повлияет на отрисовку деталей.
Так какими параметрами можно манипулировать для уменьшения размера снимка и как провести оптимизацию, минимально затронув качество?

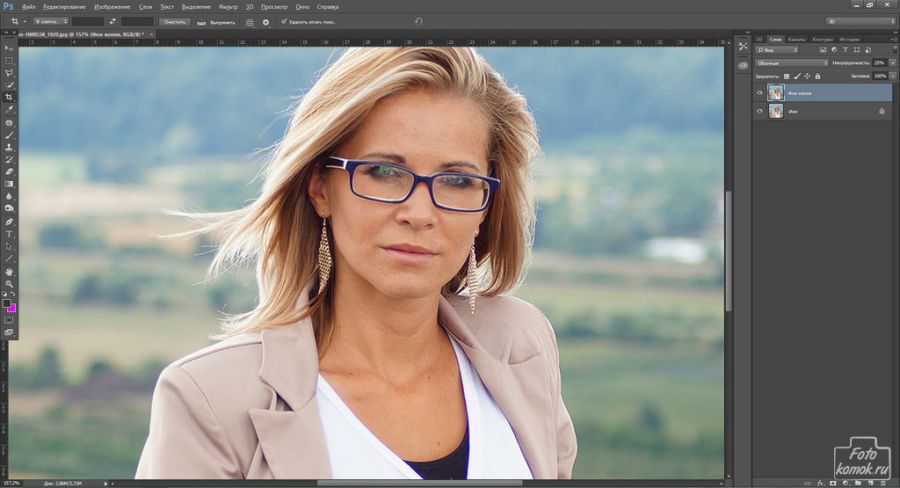
На примере программы Photoshop посмотрим, как настроить снимок. Открываем фотографию в программе. Если у нас есть конкретный размер снимка, который нам нужен, то мы можем подогнать под него фото.
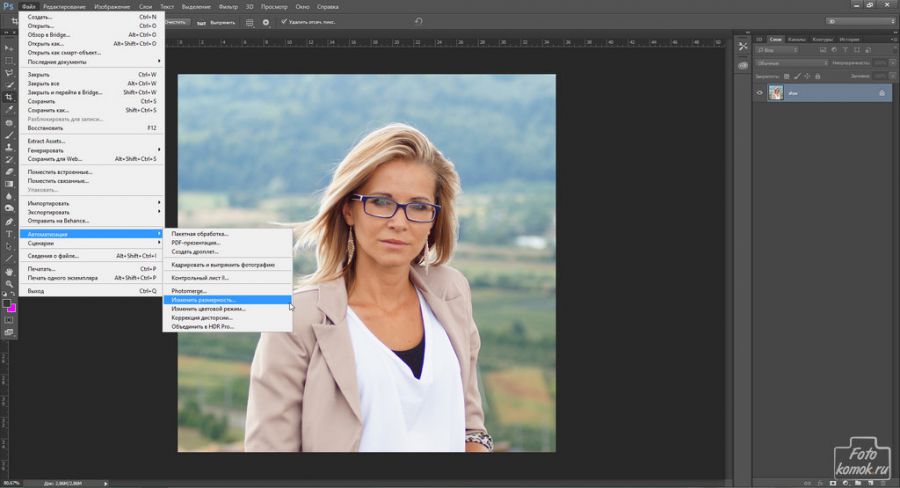
После открытия файла переходим в меню «Файл» — «Автоматизация» — «Изменить размерность».

Программа сможет автоматически определить ориентацию файла и провести манипуляции со снимком.

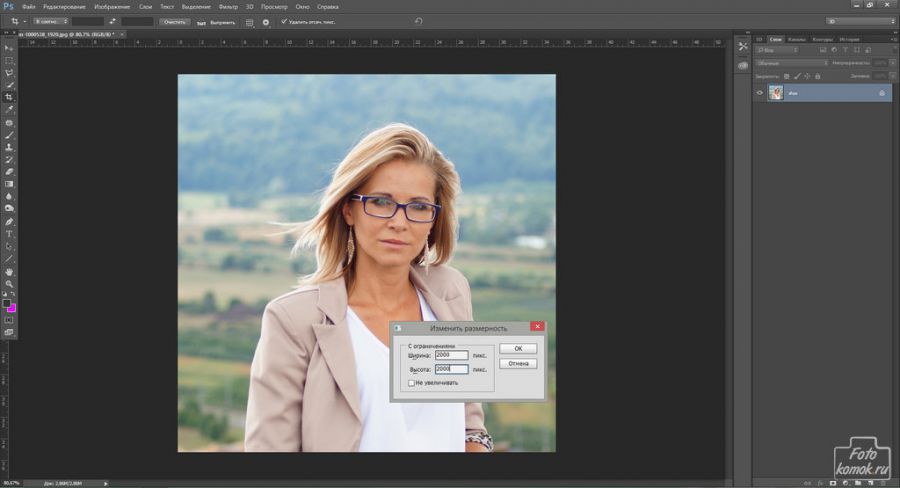
В открывшемся окне указываем какого размера файл нам нужен на выходе. В диалоговом окне указываем значение в пикселях. Можно вписать одно значение. Второе будет изменено пропорционально.

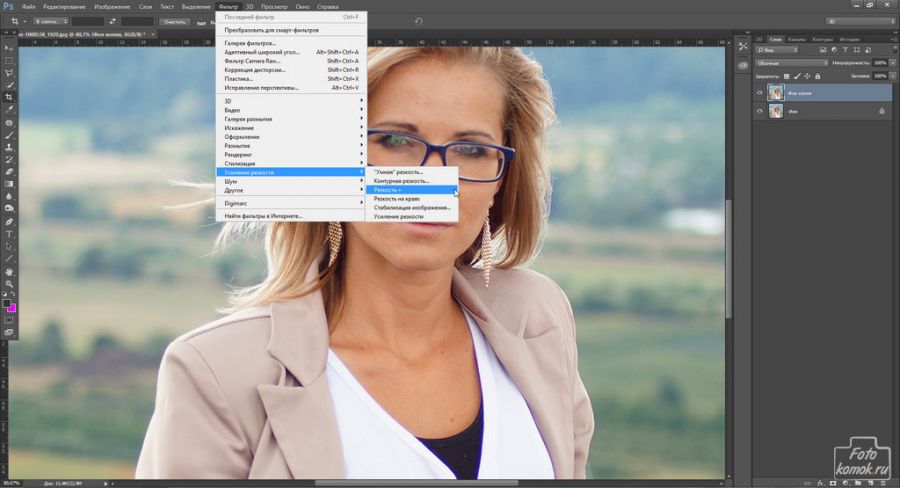
После изменения размера создаём дубль слоя Ctrl+J. Переходим в меню «Фильтр» — «Резкость» — «Резкость+».

Далее понижаем непрозрачность нового слоя до 50%, чтобы высокая резкость не бросалась в глаза. После этого можно объединить оба слоя Ctrl + E.
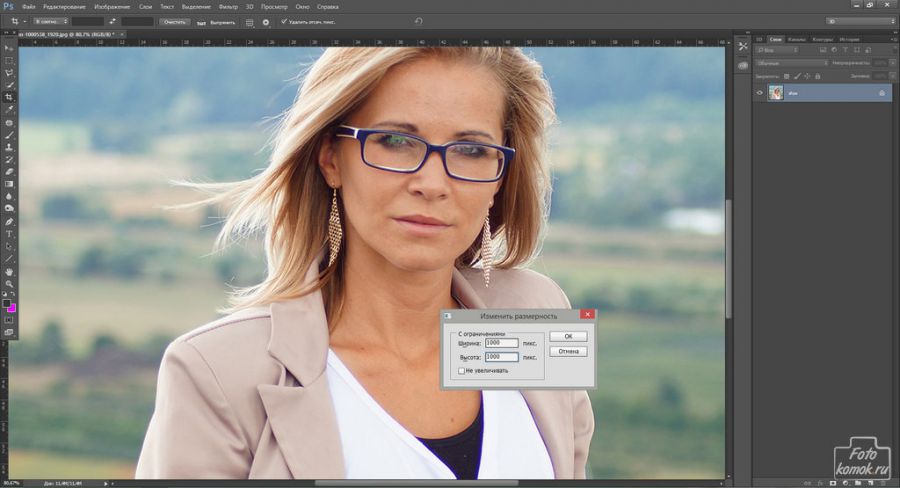
После этого снова применяем автоматизацию.
Делаем ещё один дубль слоя, применяем «Резкость+». Снова снижаем непрозрачность. Процен можно установить по своему вкусу.
Делаем объединение слоёв.
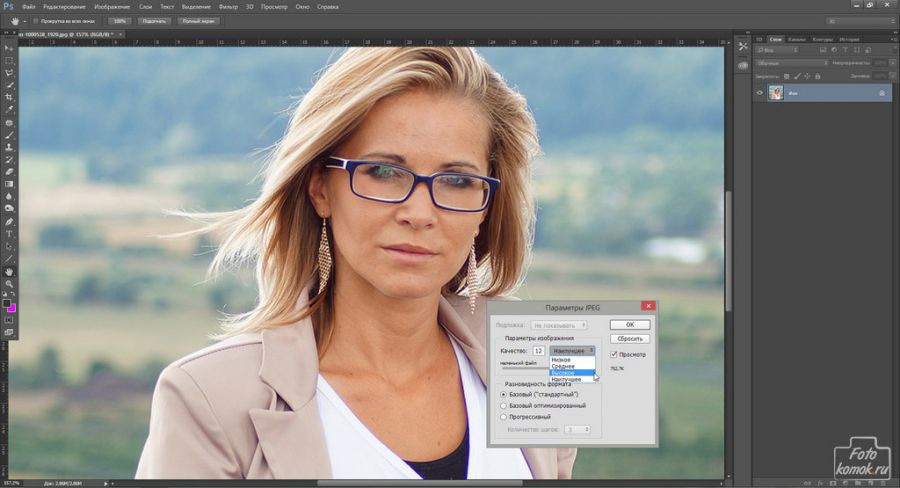
Когда мы будем сохранять файл его размер станет меньше, а визуально ничего не изменится. При сохранении нужно установить высокое качество изображения.

Итоговое изображение:

На основе материалов с сайта: http://fotokomok.ru/
Уменьшение размеров фотографии без потери деталей — Ferra.ru
Рассмотрим настройки фильтра Unsharp Mask. У фильтра есть три ползунка: Amount, Radius и Threshold. Amount влияет на силу воздействия фильтра, Radius – на ширину ореола, Threshold задаёт порог для действия фильтра Unsharp Mask. Порогу Threshold стоит уделить особое внимание. При нулевом значении для Threshold фильтр Unsharp Mask может подчёркивать шумы изображения и различные нежелательные детали изображения.
Теперь наконец приступим к обработке фотографии. Первым делом мы дублируем слой при помощи комбинации Ctrl+J. Далее делаем активным канал Lightness во вкладке Channels.
Первое повышение резкости
Приступаем к первому повышению резкости. Для этого выбираем Filter -> Sharpen -> Unsharp Mask. Значение Radius должно быть примерно от 0.8. При выставлении параметра Radius обращаем внимание на сюжетно важные детали (для портрета это будут глаза, для пейзажа – листва и камни) – фильтр должен подчёркивать нужные нам элементы. Если же Unsharp Mask не повышает резкость сюжетно важных деталей, это свидетельствует о необходимости увеличить Radius – такие действия даже позволяют слегка исправить промашку автофокуса, так как в некоторой мере при помощи Radius мы влияем на глубину резкости.
Второй важный параметр – Threshold. Его необходимо подобрать так, чтобы Unsharp Mask не подчёркивал шумы. Обычные значения при повышении резкости для Threshold – 6-8.
И третьим мы выставим Amount, влияющий на силу воздействия фильтра Unsharp Mask. Необходимые значения для Amount зависят от конкретных изображений и колеблются в очень широких пределах – то 70 до 180.
Далее уменьшаем фотографию при помощи Image -> Image size. В поле Width задаём 50 процентов и нажимаем OK.
Второе повышение резкости
Выбираем Filter -> Sharpen -> Unsharp Mask. Значение Radius должно быть в два раза меньше по сравнению с первичным повышением резкости. При выставлении параметра Radius снова обращаем внимание на сюжетно важные детали – фильтр их должен подчёркивать. Threshold оставляем неизменным, Amount немного уменьшаем. И опять фотографию делаем в 2 раза меньше при помощи Image -> Image size (в поле Width пишем 50 процентов и нажимаем OK).
Финальное повышение резкости
И теперь – последнее повышение резкости: Filter -> Sharpen -> Unsharp Mask, значение Radius – 0.2 или 0.3, Threshold делаем нулевым, Amount увеличиваем до необходимого значения.
Вот и всё. Остаётся только перевести изображение из Lab в RGB (Image -> Mode -> RGB Color) и сохранить уменьшенную фотографию. В результате применения такого ступенчатого ресайза улучшается контроль над шумами и появляется даже некоторый контроль над глубиной резкости по сравнению с однократным уменьшением фотографии до нужных размеров.
Даунсайзинг – уменьшение размеров снимков без потери качества
Уменьшение снимка без уменьшения самого документа:
Если вы работаете с несколькими изображениями на разных слоях в одном и том же документе, то изменять размеры следует несколько иначе. Команда «Изменение размера в данном случае неприменима, т.к. она воздействует на весь документ, нам же нужен один только слой. Для этого сначала нажмите на нужный слой в панели слоёв , затем нажмите комбинацию горячих клавиш Ctrl+T для активации команды «Свободное трансформирование» (Free Transform). Сразу после этого вокруг видимых пикселей слоя появится габаритная рамка,похожая на рамку инструмента обрезки.
Зажмите клавишу Shift, чтобы сохранить пропорции снимка, захватите угловой маркер и перетащите его внутрь (здесь я захватил и перетащил внутрь верхний правый маркер, при этом уменьшив изображение). Когда размер станет таким, как надо, нажмите клавишу Enter. Если после изменения размеров изображение выглядит менее чётким, чем ранее, примените к нему фильтр «Контурная резкость» (Unsharp Mask). Опять же, обратитесь к статье о повышении резкости, чтобы уточнить настройки фильтра и возвратите исходную резкость.

Изначально в документе все слои были одинаковыми.
СОВЕТ: Как получить доступ к элементам управления размерами снимка при свободном трансформировании.
Если вы перетащили изображение из одного открытого документа в другой часто требуется изменить размеры перетащенного изображения так, чтобы оно поместилось в границах другого изображения, в документ с которым Вы его перетащили. И если изображение слишком велико, то когда вы вызовите функцию Free Transform (Свободное трансформирование), то элементы изменения размеров будут находиться вне пределов досягаемости (то есть вне границ окна документа). К счастью есть способ сделать эти элементы доступными: просто нажмите быструю клавишу Ctrl+0 (ноль), и окно автоматически изменит размеры так, что доступными станут все маркеры рамки трансформации – независимо от того, как далеко вне области изображения они находились изначально. Но имейте в виду, что этот прием работает лишь при активной функции «Свободное трансформирование» (Free Transform)
Проблемы изменения размеров изображений при перетаскивании между документами.
Подобные проблемы возникают у многих начинающих пользователей там, где на первый взгляд проблем быть не должно. Предположим, у нас имеются два открытых документа, и визуально они имеют примерно одинаковый размер:

Визуально документы имеют один и тот же размер, но на самом деле это не так, посмотрите на масштаб их отображения, он выделен красным на каждом документе, а также на размер в пикселях, он показан в левом нижнем углу каждого документа. Физически, верхний документ больше нижнего почти в три раза.
Хотя документы, визуально, одинакового размера, они таковыми не являются. На самом деле физические размеры документов отличаются, а выглядят они одинаково, потому что отображаются в разных масштабах. Масштаб указан в верхней панели снимка, на рисунке выше эти данные обведены красным (11,7% и 29%)
Ключевым моментом при перетаскивании изображений из документа в документ является то, что они должны иметь одинаковыми как размер, так и разрешение.
СОВЕТ: Автоматизированная обрезка и выпрямление
Хотите сэкономить время в следующий раз, когда будете сканировать отпечатки? Попробуйте применить групповое сканирование (это когда планшетный сканер заполняется максимально возможным количеством снимков и все они сканируются как одно большое изображение), и тогда Photoshop автоматически распознает и выпрямит каждое отдельное изображение и поместит каждое изображение собственный отдельный документ.
Чтобы сделать это, зайдите во вкладку главного меню Файл —> Автоматизация —> Кадрировать и выпрямить фотографию (File —> Automate —> Crop and Straighten Photos). Далее не будет никакого диалогового окна. Вместо этого
Photoshop будет искать прямые края в снимках, выпрямлять их и копировать каждый в собственный отдельный документ.
Уменьшение фотографии без потери качества средствами Adobe Photoshop
Естественно, что заголовок статьи неправильный. Невозможно уменьшить фото, не потеряв при этом в качестве. Например, если мы хотим сделать из фотографии разрешением 2432х1632 пикселей до 608х408, то теряется аж 3720960 пикселей, т.е 93.75% от первоначального числа. При таких потерях правильнее, конечно, будет говорить «уменьшение с минимизацией потерь качества».
У пользователей интернетов, от вебмастеров до простых смертных, нередко возникает задача разместить фотографию в сети, в галереи, на странице сайта, отправить по почте и типа того, а цифровые фотоаппараты выдают исходники с большим разрешением, размером рамки и весом, так что задача уменьшить фотографию для публикации в сети является весьма насущной и, надо сказать, наболевшей.
Как ни удивительно, но в Adobe Photoshop — не лучшая программа для таких манипуляий. Но я всё-таки попытаюсь рассмотреть способы уменьшения фотографий именно в нём, ибо хочется.
Для начала следует размыть пиксели на однотонных участках фотографии, например небо, стена дома, какой-либо фон. Сделать это можно инструментом «Размытие», для удобства выделив нужный участок с помощью лассо или быстрой маски. Уменьшение количества разнородных пикселей даст уменьшение веса, но не рамки фото. Так что это всего лиш первый этап, один из множества.
Резкость.
Общеизвестно,что потеря резкоти при уменьшении происходит из-за несовершенства фотошоповского алгоритма усреднения пикселей. ***А в версиях, начиная с CS3, удалён алгоритм *****
Потеря резкости при уменьшении происходит из-за несовершенства алгоритма усреднения пикселей.
чтобы не подгонять вес под качество, а подгонять качество под вес (например, для галереи) нужно делать так — в окне Save for WEB нажать на клавишу в виде двух стрелочек вправо (над ячейкой Quality и словом Optimized), в выпавшем меню ткнуть в Optimize to file size, ввести желаемый размер и нажать ОК. ФШ сам определит максимальное качество для данного файла при заданном размере.
Как преобразовать любую фотографию или изображение в пиксель-арт с помощью Photoshop
Благодаря возобновившейся популярности ретро-игр, таких как Minecraft и Super Mario Bros., пиксельная графика как форма цифрового искусства стала больше, чем когда-либо. Большая часть пиксельной графики создается вручную, при этом художник работает попиксельно, что может быть трудоемким процессом, но аналогичного эффекта можно достичь, выполнив несколько быстрых шагов в Photoshop. Вот как вы можете превратить любую фотографию или изображение в пиксельную графику.

Шаг 1
Выберите базовое изображение. В этом примере я использую изображение 144352681 Shutterstock. Для достижения наилучших результатов выберите изображение с яркими цветами, четкими формами и плоским фоном. Поскольку этот эффект намеренно пикселирует изображение, ничего с мелкими деталями или узорами не получится.

Шаг 2
Первое, что мы хотим сделать, это увеличить насыщенность нашего изображения, чтобы передать все его яркие цвета.Откройте меню Hue / Saturation (Image> Adjustments> Hue / Saturation) и увеличьте насыщенность как минимум до 25, или пока ваши цвета не начнут выделяться.

Шаг 3
Далее мы хотим увеличить контраст нашего изображения. Перейдите в Изображение> Коррекция> Уровни. Потяните внутрь черно-белые вкладки уровня ввода до тех пор, пока на фотографии не появится больше четкости. Вы можете использовать значения, указанные выше, или играть с разными уровнями в зависимости от используемого изображения.

Шаг 4
Чтобы получить истинно пиксельный вид, нам нужно уменьшить количество цветов, которые фактически используются в нашем изображении. Для этого перейдите в «Изображение»> «Режим»> «Индексированный цвет» и скопируйте настройки, показанные выше.

Шаг 5
Установив цвета, мы можем начать играть с размером нашего изображения, чтобы создать эффект слишком больших пикселей. Сначала откройте «Изображение»> «Размер изображения», уменьшите размер в пикселях до 75 пикселей в ширину и нажмите «ОК».

Шаг 6
Поскольку Photoshop пытается сохранить разрешение изображения, вы увидите, что ваше изображение резко сократилось. Чтобы исправить это, снова откройте окно «Размер изображения». На этот раз измените параметр «Размеры в пикселях» с пикселей на процент. Мы собираемся растянуть изображение до размера, увеличив его на 1000 процентов. В зависимости от размера исходного изображения вам может потребоваться увеличить или уменьшить это количество. Всегда округляйте процентное значение до ближайшего 100, и ваша фотография будет иметь такой же эффект.
Когда ваше изображение будет увеличено до полного размера, вы увидите, что тонкие линии вашей фотографии были заменены крупными цветными пикселями.

Вы также можете поэкспериментировать с несколькими различными элементами, чтобы изменить конечный продукт:
— На шаге 4 попробуйте изменить количество используемых цветов: большее количество цветов создает более мягкий конечный результат, а меньшее количество цветов создает более драматичный и абстрактный вид.
— Увеличьте или уменьшите количество пикселей на шаге 5, чтобы изменить размер пикселей в конечном продукте.Увеличение этого числа будет означать меньшие блоки в конечном результате; уменьшение этого числа приводит к увеличению размера блоков в конце.
Чтобы пробудить ваш собственный творческий гений, вот еще несколько изображений до и после использования этой техники:





Посмотрите все изображения, использованные в этом сообщении »

Еще один отличный урок по Photoshop: узнайте, как создать эффект огня.
.Как увеличить фотографии без потери деталей в Photoshop CC 2018
В новом Adobe Photoshop CC 2018 новый алгоритм увеличения изображения «Сохранить детали 2.0» стал улучшением по сравнению с предыдущим алгоритмом повышающей дискретизации, который применялся с 2013 года. Версия 2.0 предоставляет более подробную информацию, когда дело доходит до подготовки изображения для крупномасштабных отпечатков и потенциально снижает потребность в среднеформатной камере со сверхвысоким мегапикселем для больших отпечатков.
В этом восьмиминутном видео фотограф и ретушер Майкл Волошинович из Vibrant Shot Photo показывает разницу в качестве между оригинальной и новой версиями функции «Сохранить детали».Он демонстрирует это на сделанном им красивом снимке, и результаты могут вас удивить.
Масштабирование изображения — сложный и сложный процесс, и полезно знать, какие при этом используются методы, особенно при отправке изображений клиентам. Вместо того, чтобы полагаться на операторов в центрах печати, этот новый алгоритм упрощает полный контроль над готовыми к печати изображениями. Хотя эта функция может не понадобиться для распечаток стандартного размера журнала, она определенно будет полезна, когда дело доходит до крупномасштабных распечаток для вашей свадьбы, изобразительного искусства или даже рекламных работ.
Чтобы использовать эту функцию, перейдите на вкладку «Изображение» в Photoshop 2018 и выберите «Размер изображения» внизу. При вводе более высоких значений ширины и высоты изображения не забудьте выбрать «Сохранить детали 2.0» в разделе «Изменить размер». Кроме того, не забудьте установить разрешение 300 пикселей на дюйм.
Вы когда-нибудь пробовали эту новую функцию? С вашими отпечатками он работал лучше? Пожалуйста, поделитесь своими мыслями в разделе комментариев ниже.
.