Как в фотошопе повернуть слой на несколько градусов
Как повернуть слой в фотошопе
Поскольку слой в фотошопе не имеет размеров, у него нет ни ширины, ни высоты, то и повернуть его выходит, что нельзя. Это нужно понимать для общего, так сказать, развития. Но поворачивать фотошоп еще как умеет!
«Повернуть слой» — это фраза упрощающая взаимопонимание друг друга. Она не имеет ничего общего с действительностью протекающих процессов. Я сейчас занудничаю, но считаю важным в процессе обучения объяснять основополагающие правила фотошопа. На самом же деле, по факту, фотошоп поворачивает только текущее содержимое слоя!
Допустим, создали новый документ и поместили в него какую-нибудь картинку. Все, этот объект у нас на отдельном слое, с которым мы дальше можем делать что угодно, в том числе и поворачивать.
- Инструкция как добавить к документу еще одну картинку
В моем случае, новая картинка оказалась в размерах больше созданного документа. Но это не проблема, заодно и повторим материал одной из предыдущих статей — как изменить размер содержимого слоя, тем более, что поворот и размер — связанные операции.
Чтобы повернуть содержимое слоя и/или изменить его размер — воспользуйтесь командой меню Редактирование — Свободная Трансформация, или нажмите сочетание клавиш Ctrl+T.
Итак, проследите, чтобы слой с объектом, который нужно повернуть, был активным на палитре Слоев.
В своем примере я нажимаю Ctrl+T, появляется ограничительная рамка вокруг лисицы. Кстати, если рамочка не помещается в область просмотра, уменьшите масштаб этой области нажимая на клавиши Ctrl + — (минус).
Теперь, чтобы уменьшить размер, нужно во внутрь рамки потянуть за маркер в правом нижнем углу. При этом нужно удерживать клавишу Shift, чтобы размеры ширины и высоты изменялись пропорционально.
Пока активирована рамка вокруг изображения, его можно перемещать по документу.
Поворачиваем слой в Фотошопе
Слои в Фотошопе это основной принцип, заложенный в основу работы программы, поэтому правильно с ними обращаться должен уметь каждый фотошопер.
Урок, который Вы сейчас читаете, будет посвящен тому, как повернуть слой в Фотошопе.
Скачать последнюю версию PhotoshopСодержание
- Поворот вручную
- Поворот на заданный угол
- Вопросы и ответы
Поворот вручную
Для поворота слоя на нем должен присутствовать какой-нибудь объект или заливка.
Здесь нам достаточно нажать сочетание клавиш CTRL+T и, подведя курсор к углу появившейся рамки, повернуть слой в нужном направлении.
Поворот на заданный угол
После нажатия CTRL+T и появления рамки есть возможность кликнуть правой кнопкой мыши и вызвать контекстное меню. В нем присутствует блок с предустановленными настройками поворота.
Здесь можно повернуть слой на 90 градусов как против, так и по часовой стрелке, а также на 180 градусов.
Кроме того, функция имеет настройки на верхней панели. В поле, указанном на скриншоте, можно выставить значение от -180 до 180 градусов.
На этом все. Теперь Вы знаете, каким образом можно повернуть слой в редакторе Фотошоп. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак повернуть слой в Photoshop?
Любое изображение при помощи фотошопа может стать основой интересного коллажа – достаточно обработать его средствами этого графического редактора. К изображению можно добавлять новые детали или удалять уже существующие, менять освещение и цветовую палитру. Огромные возможности дают инструменты трансформации, в том числе, и поворот. Как же повернуть слой в фотошопе?
Вам понадобится
- графический редактор Adobe Photoshop
Инструкция
 Потянув за эти узелки, вы можете изменить размер и дислокацию слоя.
Потянув за эти узелки, вы можете изменить размер и дислокацию слоя.Как повернуть слой в Photoshop
Вам понадобится
- графический редактор Adobe Photoshop
Инструкция
Откройте изображение. Если на слое нарисован замок, значит, необходимо разблокировать, чтобы применять к нему какие-то действия. Щелкните дважды по слою и переименуйте его. Любые изменения лучше вносить в копию слоя, чтобы основное изображение не пострадало. Сделайте копию слоя, нажав клавиши Ctrl+J. Теперь к копии можно применять любые трансформации. Чтобы повернуть слой, сделайте его активным. В главном меню выбирайте пункт Edit, затем команду Transform. Из списка выбирайте нужную опцию. Команда Rotate 180 развернет ваше изображение на 180 градусов. Rotate 90 CW поворачивает слой на 90 градусов по часовой стрелке, а Rotate 90 CCW – на 90 градусовой против часовой стрелки.
Щелкните правой клавишей мыши по изображению с рамкой, и вы увидите всплывающее меню с опциями команды Transform. Вы можете переворачивать слой до или после того, как применили к нему свободную трансформацию.
Полезный совет
Зайти в режим свободной трансформации можно, нажав клавиши Ctrl+T
⚙ИЗМЕНИТЬ РАЗМЕР ИЛИ ПОВЕРНУТЬ СЛОЙ В PHOTOSHOP CC 2017, CS6
Иногда у нас есть дизайн в Photoshop, который состоит из разных изображений, и каждый из них в разных слоях. Наша задача, представленная ниже, проста: изменить размер любого из этих изображений, но мы не хотим переходить одно за другим, прежде чем копировать его на холст, или просто композиция уже есть, и мы хотим сделать изменение один раз и увидеть изменения с остальными элементы
Для этого мы можем сделать это с помощью функции « Свободное преобразование» или «Свободное преобразование», которая позволяет быстро и легко выполнять эту манипуляцию со слоями в Photoshop CC 2017 или CS6.
Как изменить размер слоя в Photoshop CC 2017 или CS6
Давайте посмотрим, как мы можем превратить слой индивидуально в объединенную композицию.
Шаг 1
Для этого примера мы будем использовать простой дизайн, состоящий из трех разных изображений, которые в свою очередь находятся в разных слоях, давайте посмотрим, как это выглядит:
Шаг 2
Теперь, находясь в любом из слоев, мы составим следующую комбинацию клавиш, и у нас будет функция Free Transform или Free Transformation. Если мы нажмем правую кнопку, мы увидим другие опции редактирования.
Если мы нажмем правую кнопку, мы увидим другие опции редактирования.
Ctrl + T
Шаг 3
При этом слой будет выделен, и по его краям мы сможем изменить его размер, щелкнув по появившимся маленьким вкладкам и адаптируясь к нужному размеру в дополнение к возможности его поворота:
Шаг 4
Как мы видим, мы можем даже повернуть изображение и применить изменение размера в любом направлении, наконец, в правом верхнем углу мы нажимаем
На этом мы закончили этот урок, где мы могли увидеть простой процесс изменения размера слоя с помощью инструмента Free Transformation, теперь мы можем только немного поэкспериментировать с ним, чтобы расширить наш домен Photoshop .
Как повернуть изображение в фотошопе
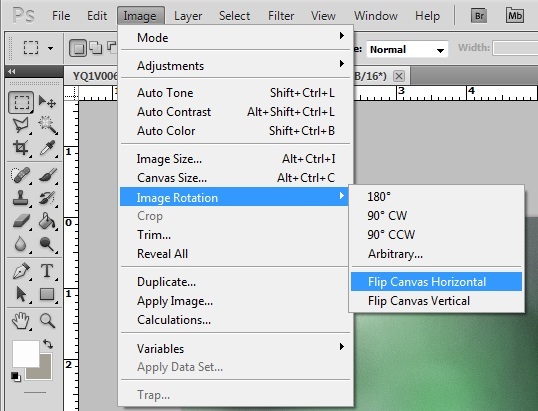
Повернуть картинку в Фотошоп можно несколькими способами: через меню изображения и специальным инструментом Rotate Tool. Откройте изображение в программе и зайдите в меню Изображение>Вращение изображения и выберите угол поворота – 180, 90 градусов по часовой стрелке или против либо назначить необходимый угол вручную.
В данном случае нужно повернуть картинку на 90 градусов по часовой стрелке, поэтому выбираем второй пункт меню.
Второй способ
Чтобы повернуть изображение через меню трансформации нужно сначала разблокировать слой. Для этого два раза нажмите на иконку замочка в панели слоев и нажмите ОК в открывшемся диалоговом окне.
Тогда слой Фон переименуется в Слой 0 и с ним можно будет производить манипуляции – поворачивать, масштабировать, отражать и деформировать. Нажмите CTRL+A чтобы выделить картинку и в выпадающем меню правой кнопки мыши выберите Свободное трансформирование. Далее вы можете повернуть изображение на нужный угол, воспользовавшись угловыми маркерами трансформации.
Обратите внимание, что некоторые участки фона при этом остаются прозрачными, а у самого изображения как бы обрезаны углы. Поэтому данный способ рекомендуется для поворота изображений на белом или прозрачном фоне на произвольный угол.
Рекомендую:
Если хотите получить перспективную профессию или освоить новый навык (будь то SEO, HTML, веб-программирование или даже мобильная разработка), то посмотрите ТОП-3 лучших онлайн школ:
- Нетология — одна из старейших школ интернет-профессий. Основные направления — маркетинг, управление, дизайн и программирование;
- GeekBrains — специализируется, в первую очередь, на обучении программистов. После интеграции в Mail Group появились и другие профессии;
- SkillBox — наиболее молодая из 3-х перечисленных школ, но обладает наибольшим ассортиментом специальностей. Если услышали о какой-либо экзотической профессии, то наверняка этому уже обучают в Skillbox.
Эти школы выдают дипломы и помогают с трудоустройством, а если вам нужно просто научиться что-то делать для себя больше как хобби, то рекомендую начать с этих видеокурсов. Это гораздо дешевле и быстрее.
Как в фотошопе повернуть страницу. Как повернуть слой в фотошопе
Всякое изображение при помощи фотошопа может стать основой увлекательного коллажа – довольно обработать его средствами этого графического редактора. К изображению дозволено добавлять новые детали либо удалять теснее существующие, менять освещение и цветовую палитру. Большие вероятности дают инструменты трансформации, в том числе, и поворот. Как же повернуть слой в фотошопе?
Вам понадобится
- графический редактор Adobe Photoshop
Инструкция
1. Откройте изображение. Если на слое нарисован дворец, значит, нужно разблокировать, дабы использовать к нему какие-то действия. Щелкните двукратно по слою и переименуйте его.
2. Всякие метаморфозы класснее вносить в копию слоя, дабы основное изображение не пострадало. Сделайте копию слоя, нажав клавиши Ctrl+J. Сейчас к копии дозволено использовать всякие трансформации. Дабы повернуть слой , сделайте его энергичным. В основном меню выбирайте пункт Edit, после этого команду Transform. Из списка выбирайте необходимую опцию. Команда Rotate 180 развернет ваше изображение на 180 градусов.
Сделайте копию слоя, нажав клавиши Ctrl+J. Сейчас к копии дозволено использовать всякие трансформации. Дабы повернуть слой , сделайте его энергичным. В основном меню выбирайте пункт Edit, после этого команду Transform. Из списка выбирайте необходимую опцию. Команда Rotate 180 развернет ваше изображение на 180 градусов.
3. Rotate 90 CW поворачивает слой на 90 градусов по часовой стрелке, а Rotate 90 CCW – на 90 градусовой супротив часовой стрелки.
4. В дальнейшей группе идут опции Flip Horizontal и Flip Vertical. Они создают зеркальное отображение слоя.
5. Применив опцию Flip Vertical, вы получите зеркальное отображение, опрокинутое вниз.
6. Рядом с командой Transform в списке стоит Free Transform. Позже того, как вы ее примените к слою, вокруг изображения возникает прямоугольная рамка с узелками в углах, посередине сторон и в центре. Потянув за эти узелки, вы можете изменить размер и дислокацию слоя.
7. Дабы развернуть слой на произвольный угол, отодвиньте курсор на некоторое расстояние от узелка и дождитесь, пока он примет вид полукруглой двухсторонней стрелки. Двигая курсор, вы поворачиваете слой .
8. Щелкните правой клавишей мыши по изображению с рамкой, и вы увидите всплывающее меню с опциями команды Transform. Вы можете переворачивать слой до либо позже того, как применили к нему свободную трансформацию.
9. Помимо поворотов, команды трансформации содержат и другие вероятности. Скажем, вы можете придать изображению свойства перспективы. Для этого выбирайте в контекстном меню опцию Perspective. Вид узелков изменится. Цепляйте мышкой нижний угловой узелок и тяните его в сторону. Изображение приобретает глубину и перспективу – рыбы на заднем плане кажутся больше далекими, чем на переднем.
Множество современных цифровых фотокамер имеют встроенный сенсор поворота, следственно фотографии, которые вы получаете на выходе, обыкновенно теснее имеют положительную ориентацию. Впрочем, если все у вас все же есть изображение, которое ненормально повернуто, обстановку поможет поправить наш правильный друг — фотошоп.
Впрочем, если все у вас все же есть изображение, которое ненормально повернуто, обстановку поможет поправить наш правильный друг — фотошоп.
Вам понадобится
- — компьютер
- — цифровое изображение
- — фотошоп
Инструкция
1. Запускаем фотошоп и открываем в нем наше изображение.
2. В файловом меню выбираем Изображение -> Повернуть холст -> 90? по часовой (Image -> Image Rotation -> 90? CW), если надобно повернуть его на 90 градусов по часовой стрелке. В этом же меню дозволено повернуть картинку в иную сторону, либо на 180 градусов, либо отразить вертикально либо горизонтально.
3. Готово! Если нужно, операцию дозволено повторить несколько раз. Не позабудьте сберечь файл позже изменений, желанно как копию — вдруг вы что-то сделали не так, в этом случае имеет толк оставлять резервную копию картинки.
Обратите внимание!
Не дюже значимо, какая версия фотошопа у вас установлена, и в какой операционной системе вы трудитесь. Инструкция в основном будет аналогичной для всяких версий. Для данного примера мы используем компьютер Mac и фотошоп версии CS4.
Желая отредактировать изображение в программе Adobe Photoshop, вам первоначально необходимо разблокировать слои . Делается это довольно легко посредством интерфейса фотошопа. Существует два метода, которые разрешают исполнить разблокирование слоев.
Вам понадобится
- Компьютер, программа Adobe Photoshop.
Инструкция
1. Раньше чем приступить к коррекции изображения, вам необходимо его открыть. Для этого запустите Adobe Photoshop на вашем компьютере, воспользовавшись соответствующим ярлыком данной программы. Как только фотошоп будет готов для последующей работы, вы можете открыть надобное изображение. Для этого вам надобно навести курсор мышки на раздел «Файл», что размещен в левой части верхнего меню программы. Кликните по данному разделу и выберите функцию «Открыть». Для вас станет доступным загрузочное окно фотошопа, с подмогой которого вы сумеете исполнить поиск надобного изображения и открыть его (обнаружьте картинку на компьютере и нажмите кнопку «Открыть» в окне загрузчика).
Для вас станет доступным загрузочное окно фотошопа, с подмогой которого вы сумеете исполнить поиск надобного изображения и открыть его (обнаружьте картинку на компьютере и нажмите кнопку «Открыть» в окне загрузчика).
2. Позже открытия изображения вы не сумеете вносить в него какие-нибудь кардинальные метаморфозы. Дабы файл стал доступным для полного редактирования, вам нужно разблокировать слой изображения. Для этого вам надобно воспользоваться вероятностями верхней панели инструментов. Кликните мышкой по разделу «Слои». Тут вам надобно навести курсор на функцию «Новейший». Возникнет всплывающее окно, где вам необходимо исполнить действие «Из заднего плана». Таким образом, вы сумеете разблокировать слой и приступить к последующему редактированию изображения.
3. Вы также можете разблокировать слой другим образом. В правой части программы вы увидите вкладку «Слои». Кликните по данной вкладке (откроется окно, отображающее все существующие слои ). Кликните по заблокированному слою правой кнопкой мышки и выберите функцию «Из заднего плана». Так вам удастся разблокировать необходимый слой.
Видео по теме
Прием зеркального отображение зачастую используется для создания результата отражения либо для создания узоров. В редакторе Photoshop зеркальный поворот изображения дозволено исполнить при помощи одной команды.
Инструкция
1. Откройте изображение , которое собираетесь зеркально отражать, в графическом редакторе, перетащив файл в окно Photoshop либо воспользовавшись жгучими клавишами Ctrl+O.
2. Продублируйте слой с изображение м командой Dublicate Layer («Дублировать слой») из меню Layer («Слой»). Это нужно сделать, дабы получить слой, к которому дозволено применить трансформацию. Если вы выбираете оставить в документе только одни слой, используйте команду Layer From Background («Слой из фона») группы New («Новейший») меню Layer («Слой»). То же самое получится, если правой кнопкой мышки кликнуть по фоновому слою в палитре Layers («Слои») и предпочесть в меню опцию Layer From Background («Слой из фона»). Щелкните по кнопке ОК в открывшемся окне. Сейчас исключительный слой, тот, что существует в открытом документе готов для редактирования.
Щелкните по кнопке ОК в открывшемся окне. Сейчас исключительный слой, тот, что существует в открытом документе готов для редактирования.
3. Трансформируйте изображение . Дабы это сделать, выберите команду Flip Horizontal («Отразить по горизонтали») из группы Transform («Трансформировать») меню Edit («Редактировать»).Если вам требуется вертикальное отражение, используйте команду Flip Vertical («Отразить по вертикали») из той же группы Transform («Трансформировать»). Последовательное использование этих команд даст вам объект, отраженный по вертикали и горизонтали.
4. Можете исполнить эту трансформацию вручную. Для этого воспользуйтесь командой Free Transform («Свободная трансформация») меню Edit («Редактировать»). Перетащите при помощи мыши нижнюю рубеж рамки трансформирования на место верхней, а верхнюю – на место нижней. Вы получите объект, отраженный по вертикали.Верно так же выполняется отражение по горизонтали, только в этом случае вам придется менять местами левую и правую границы рамки. Примените трансформацию нажатием клавиши Enter.
5. Сохраните отраженное изображение в файл jpg командой Save As («Сберечь как») из меню File («Файл»). При настройке опций сохранения укажите имя файла, отличающееся от начального.
Видео по теме
Знание повернуть картинку может понадобиться при создании коллажей. Скажем, вы решили изобразить озеро, в котором прекрасно отражается береговой лес… Либо святочное гадание и девушку, которая глядит в зеркало в вере увидеть суженого. Adobe Photoshop предоставит вам для этого средства и инструменты
Инструкция
1. Откройте картинку в Adobe Photoshop. Поворачивать дозволено как все изображение целиком, так и отдельные его слои. Дабы повернуть слой, в меню Edit («Редактирование») выберите опцию Free Transform либо используйте сочетание жгучих клавиш Ctrl+T.
2. Для поворота на фиксированный угол щелкните правой клавишей внутри появившейся рамки и выберите Rotate 180, Rotate 90 CW либо Rotate 90 CCW («Поворот на 180 град. », «Поворот на 90 град. по часовой стрелке» и «Поворот на 90 град. вопреки часовой стрелки»).
», «Поворот на 90 град. по часовой стрелке» и «Поворот на 90 град. вопреки часовой стрелки»).
3. Если вам необходим поворот на произвольный угол, подведите курсор к одному из контрольных узелков на рамке. Курсор примет вид полукруглой стрелки. Перемещайте мышь так, дабы рисунок начал поворачиваться. Когда итог вас устроит, нажмите Enter.
4. В дальнейшем разделе выпадающего меню есть две команды: Flip Vertical («Отобразить по вертикали») и Flip Horizontal («Отобразить по горизонтали»). Позже их использования картинка будет выглядеть как собственное зеркальное отражение касательно вертикальной либо горизонтальной оси.
5. Команда Perspective («Перспектива») дозволяет имитировать вид вдаль. Выберите эту опцию, зацепите мышкой нижний угловой контрольный узел и потяните – рисунок развернется в горизонтальном направлении.
6. Дабы повернуть изображение целиком, в меню Image («Изображение») выберите опцию Rotate Canvas («Повернуть основу»). В выпадающем списке подметьте либо фиксированный угол поворота, либо вольный поворот (Arbitrary).
7. В появившемся окне введите значение угла поворота в окошко Angle («Угол») и подметьте значение CW («По часовой стрелке») либо CCW («Супротив часовой стрелки»).
8. Поворачивать рисунок целиком дозволено и с поддержкой команд свободной трансформации, но для этого надобно закрепить слои. Зажав Ctrl, подметьте курсором слои изображения, после этого щелкните по иконке цепочки. В версиях Photoshop от CS2 и выше она находится в нижней части панели слоев, в больше ранних версиях – рядом с иконкой глаза слева от всего слоя.
Полезный совет
Зайти в режим свободной трансформации дозволено, нажав клавиши Ctrl+T
В данной программе также довольно часто приходится выделять различные части рисунка, чтобы вырезать их, заменить или повернуть. В статье, выделение объектов в Фотошопе , описаны различные способы, как это можно сделать.
А сейчас давайте разберемся, что можно сделать, если нужно перевернуть изображение в Фотошопе зеркально или на несколько градусов. Пригодится это, если картинка или фотография, хранящиеся на компьютере, повернуты на 90 градусов по или против часовой стрелке, из-за того, что во время съемки человек держал фотоаппарат или телефон не под тем углом. Или нужно сделать коллаж из нескольких фото или картинок. Тогда повернутые на различный угол кадры будут смотреться на нем интереснее.
Пригодится это, если картинка или фотография, хранящиеся на компьютере, повернуты на 90 градусов по или против часовой стрелке, из-за того, что во время съемки человек держал фотоаппарат или телефон не под тем углом. Или нужно сделать коллаж из нескольких фото или картинок. Тогда повернутые на различный угол кадры будут смотреться на нем интереснее.
Как повернуть фото через меню
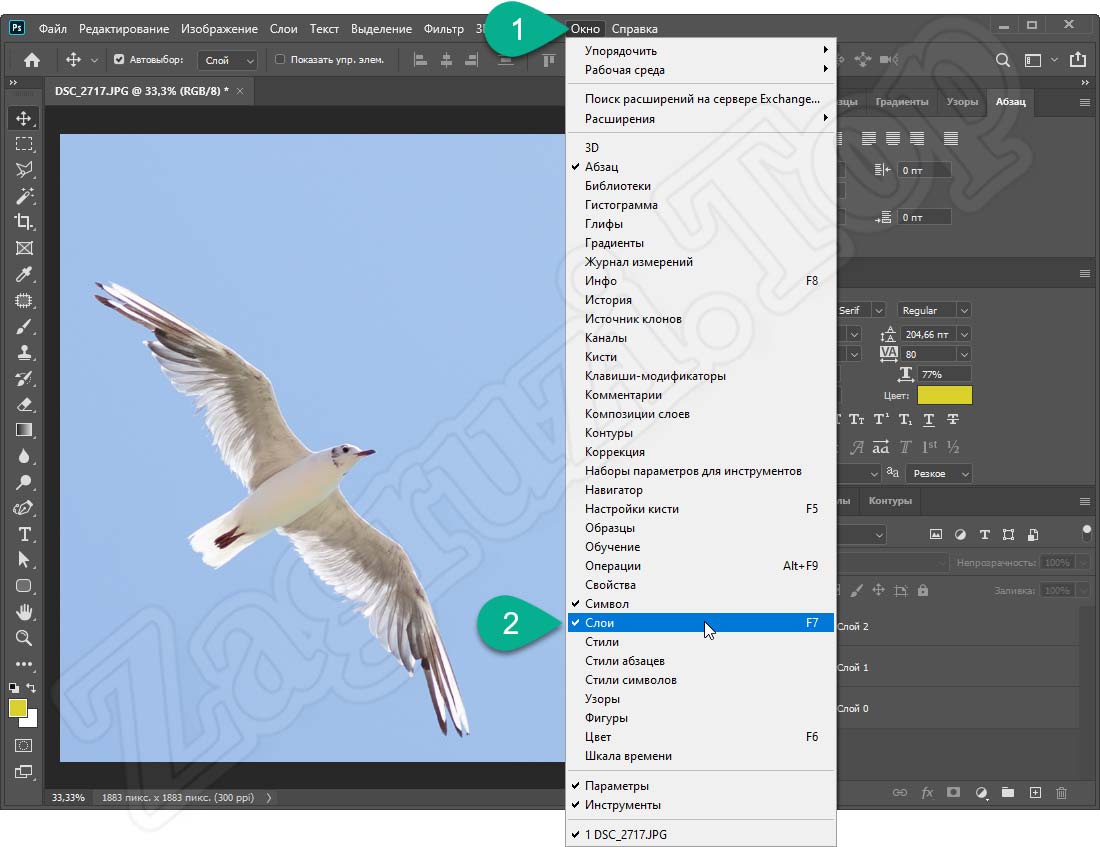
Открывайте в Photoshop то изображение, с которым будете работать. Дальше нажмите вверху по пункту меню «Image» (Изображение) и выберите из списка «Image Rotation» (Вращение изображения). В дополнительном меню будет несколько различных пунктов.
Здесь можно выбрать поворот на 180 градусов или на 90 по часовой стрелке («CW» ) или против «CCW» . «Flip Canvas Horizontal» (Отразить холст по горизонтали) – используется, если нужно повернуть зеркально. Соответственно «Flip Canvas Vertical» (Отразить холст по вертикали) – это отражение картинки по вертикали.
Выбрав пункт «Arbitrary» (Произвольно) появится вот такое окошко. В нем укажите точный угол для поворота картинки или фотографии в поле «Angle» (Угол). Дальше маркером отметьте, в какую сторону вращать: «CW» – по часовой, «CCW» – против часовой стрелки. Нажмите «ОК» .
Рисунок будет перевернут на указанный угол: четко на 90 или 180 градусов или на произвольное значение.
Используем свободное трансформирование
Повернуть изображение можно и следующим способом. Но перед тем как активировать данный режим, необходимо убедиться, что слой с рисунком, который будем крутить, не заблокирован – напротив него не должно быть замочка.
В примере слой заблокирован. Чтобы убрать замочек, кликните два раза мышкой по слою. Появится вот такое окно. В нем ничего изменять не нужно, просто нажмите «ОК» .
Теперь нажмите на клавиатуре «Ctrl+T»
. Вокруг объекта появится рамка с маркерами. Подведите курсор мышки за пределами картинки к любому маркеру. Когда курсор примет вид стрелочки, нажимайте левую кнопку мыши и поворачивайте рисунок. После того, как повернете, отпустите кнопку.
После того, как повернете, отпустите кнопку.
В режиме свободного трансформирования можно повернуть изображение, как захочется, или же укажите точное значение поворота в соответствующем поле верхнего меню.
Если, во время поворота картинки с помощью мышки, на клавиатуре зажать и удерживать «Shift» , то поворот будет происходить на четко заданный шаг: каждый раз плюс 15 градусов. То есть: 15, 30, 45, 60, 75, 90 градусов и так далее.
Активировав свободное трансформирование, можно поворачивать отдельно активный слой или заранее выделенную область на данном слое. Чтобы выйти из режима нажмите на кнопку «ESC» .
Поворачиваем слой с помощью инструмента Поворот вида
Еще один способ, который можно использовать – это кнопка «Rotate View Tool» (Поворот вида). Можно выбрать соответствующий пункт меню на панели инструментов, а можно использовать горячие клавиши и нажать «R» .
После этого наведите курсор на рисунок. Кликните по нему левой кнопкой мышки и, не отпуская ее, поворачивайте. При этом появится стрелка, подобная на стрелку компаса. Когда повернете изображение на нужный угол, отпустите кнопку мыши.
Выбирайте подходящий для Вас способ, чтобы повернуть нужный слой с картинкой. Поворот через меню «Изображение» подойдет, если у один слой: картинка или фотография. Если делаете коллаж, тогда лучше воспользоваться свободным трансформированием, чтобы была возможность повернуть определенный слой или выделенный объект на рисунке в Фотошоп. А Поворот вида используйте, чтобы посмотреть, как будет выглядеть слой под определенным углом.
Оценить статью:Поскольку слой в фотошопе не имеет размеров, у него нет ни ширины, ни высоты, то и повернуть его выходит, что нельзя. Это нужно понимать для общего, так сказать, развития. Но поворачивать фотошоп еще как умеет!
«Повернуть слой» — это фраза упрощающая взаимопонимание друг друга. Она не имеет ничего общего с действительностью протекающих процессов. Я сейчас занудничаю, но считаю важным в процессе обучения объяснять основополагающие правила фотошопа. На самом же деле, по факту, фотошоп поворачивает только текущее содержимое слоя !
На самом же деле, по факту, фотошоп поворачивает только текущее содержимое слоя !
Допустим, создали новый документ и поместили в него какую-нибудь картинку. Все, этот объект у нас на отдельном слое, с которым мы дальше можем делать что угодно, в том числе и поворачивать.
В моем случае, новая картинка оказалась в размерах больше созданного документа. Но это не проблема, заодно и повторим материал одной из предыдущих статей — , тем более, что поворот и размер — связанные операции.
Чтобы повернуть содержимое слоя и/или изменить его размер — воспользуйтесь командой меню Редактирование — , или нажмите сочетание клавиш Ctrl+T .
Итак, проследите, чтобы слой с объектом, который нужно повернуть, был на палитре Слоев.
В своем примере я нажимаю Ctrl+T , появляется ограничительная рамка вокруг лисицы. Кстати, если рамочка не помещается в область просмотра, уменьшите масштаб этой области нажимая на клавиши Ctrl + — (минус).
Теперь, чтобы уменьшить размер, нужно во внутрь рамки потянуть за маркер в правом нижнем углу. При этом нужно удерживать клавишу Shift , чтобы размеры ширины и высоты изменялись пропорционально.
Примечание
Пока активирована рамка вокруг изображения, его можно перемещать по документу.
Способы поворота содержимого слоя
Когда размеры стали устраивать, можно приступить к повороту изображения.
Способ 1 Ручной режим
Для этого наведите курсор мыши к любому углу ограничительной рамки. Но наводить нужно не прямо на маркер в углу, а чуть в стороне от него со внешней стороны рамки. Если правильно сделали, то указатель мыши примет вид загнутой стрелочки. Это значит, что содержимое рамки готово к повороту.
Нажмите левой кнопкой мыши и, не отпуская кнопку, начинайте движение руки. Вскоре вы разберетесь в какую сторону нужно двигать, чтобы получить желаемый угол поворота. По сути, изображение начнет крутится вокруг своего центра. Отпустите клавишу мыши, чтобы остановить вращение. Чтобы применить изменения нажмите клавишу Enter
или кнопку в виде галочки на панели параметров Свободной трансформации .
Чтобы применить изменения нажмите клавишу Enter
или кнопку в виде галочки на панели параметров Свободной трансформации .
Примечание
Обратите внимание, что в центре ограничительной рамки есть еще один маркер. Это указатель точки, вокруг которой будет происходить вращение изображения. По умолчанию она находится в центре. Но ее можно сместить, нажав на нее и потянув в нужное место. После этого вращение будет происходить относительно новой указанной точки.
Способ 2 Автоматический режим
Этот способ понадобиться, когда изображение необходимо повернуть строго на определенный градус, например, на 45 градусов, и ни больше ни меньше.
Для этого, когда вы вызовете команду Свободная трансформация , посмотрите на ее панель параметров. Там будет окошко, в которое вводится значение необходимого угла поворота.
Содержимое слоя само автоматически повернется на заданный угол. Остается лишь напомнить, что полный поворот окружности вокруг своей оси составляет 360 градусов.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
«Фотошоп» – один из самых функциональных графических редакторов. Но иногда перед дизайнером встает очень простая задача – повернуть изображение. Как ее можно решить? Как повернуть объект в фотошопе?
Основными графическими элементами, редактируемыми в программе Photoshop, являются:
- изображения;
- тексты;
- участки изображений, выделяемые на экране.
Изучим то, как их допустимо поворачивать в Photoshop, — на примере исследования возможностей программы в версии CS6 с английским интерфейсом.
Как поворачивать изображения в фотошопе?
Целостное изображение – графический объект, который можно повернуть, задействуя самые разные инструменты рассматриваемого редактора.
Вероятно, самый простой из них – опция Transform Controls. Для того чтобы активировать ее, нужно выбрать инструмент Move Tool, после – поставить галочку напротив пункта Show Transform Controls в интерфейсе программы.
При активированной опции Transform Controls по контуру текущего изображения (активного слоя) отображаются ползунки. Те, что отвечают за поворот картинки, располагаются по углам. Для того чтобы их корректно задействовать, нужно расположить стрелку мыши на расстоянии 7-8 миллиметров от соответствующего ползунка – так, чтобы на экране отобразилась двойная стрелка, изогнутая дугой.
После этого, зажав левую клавишу мыши, можно поворачивать изображение – в любую сторону по кругу.
Альтернативный способ достижения аналогичного результата работы с картинкой – задействование группы опций Free Transform. Для того чтобы воспользоваться соответствующим инструментом, нужно выбрать инструмент Rectangular Marquee Tool, затем щелкнуть правой кнопкой мыши на редактируемом рисунке, после – еще раз кликнуть правой кнопкой на нем и выбрать пункт Free Transform.
За поворот изображений отвечает опция Rotate.
Если активировать ее, то по контуру редактируемого рисунка вновь появятся ползунки. Однако все они адаптированы исключительно для поворота изображения. Можно, выбрав любой из ползунков, повернуть картинку в нужную сторону.
Рассмотрим теперь то, как задействовать соответствующие опции фотошопа при работе с текстами.
Как повернуть текст в фотошопе
Поворот текста можно осуществить с помощью практически тех же самых инструментов, что и в случае с редактированием изображений:
- задействуя опцию Transform Controls;
- использовав группу инструментов Free Transform.
Совершенно необязательно, таким образом, осуществлять растеризацию текста – то есть превращать его в полноценный графический объект.
Если текст повернут – то его можно впоследствии редактировать с помощью инструмента Text. Внесенные изменения отобразятся в тексте, который находится в том положении, что определено при его поворачивании.
Итак, мы исследовали то, как повернуть объект в Photoshop, который представляет собой целостный графический элемент. Изучим теперь то, как поворачивается выделенная область изображения.
Изучим теперь то, как поворачивается выделенная область изображения.
Как повернуть выделенную область в фотошопе
Необходимо выбрать инструмент Rectangular Marquee Tool, после чего, зажав левую клавишу мыши, выделить некоторый участок картинки.
Затем нажимаем правую кнопку мыши. Выбираем знакомую опцию Free Transform, после – инструмент Rotate.
Для того чтобы задний фон не становился фоновым, как на скриншоте, выделенный участок изображения можно скопировать на слой, соответствующий рисунку, – с помощью клавиш Ctrl и C, а также Ctrl и V.
Он сформирует, в свою очередь, новый слой. Данный графический объект, точно так же как исходное изображение либо текст, можно поворачивать с помощью опций Free Transform и Show Transform Controls.
Соответствующую часть рисунка можно и вырезать, задействовав сочетание Ctrl и X, а затем – вставить в другую область редактируемого графического файла. То, как повернуть вырезанный объект в фотошопе, принципиально не отличается от процедуры редактирования копии выделенной области изображения. Можно задействовать все те же инструменты, что мы рассмотрели выше.
Как поворачивать в Фотошопе?
Adobe Photoshop — прекрасная программа для обработки изображений, снабжённая большим количеством разнообразных функций. Очень часто при работе с изображением возникает необходимость переориентировать его. В Фотошопе повернуть картинку, слой или другой объект можно легко и без потери качества.
Как повернуть в Фотошопе изображение
Часто фотография делается повёрнутым фотоаппаратом, так что изображение оказывается лежащим на боку. С этой проблемой легко справиться с помощью команды из меню.
Выбираем вкладку сверху «Изображение». Открывается выпадающее меню. Там находим пункт «Вращение изображения» и выбираем нужное действие. Редактор предложит повернуть рисунок на 180 градусов, на 90 градусов по часовой стрелке или против.
Обычно, чтобы придать фотографии нужное положение, следует повернуть её на 90 градусов против часовой стрелки.
Если повернуть картинку на 180 градусов, получим её зеркальное отражение.
Если для создания коллажа автору нужно повернуть изображение на какой-то промежуточный угол, в том же меню есть и такой пункт: «Произвольно». Там можно будет выбрать любой желаемый угол. При выполнении этих команд редактор повернёт рисунок вокруг его центра на указанный угол без малейших искажений.
Команды «Повернуть холст» выбираются, если сам рисунок занимает не всю площадь открытого файла, и нужно повернуть не только рисунок, а весь файл. При выборе команды «Повернуть холст горизонтально» изображение отразится зеркально.
Как повернуть объект в Фотошопе
Если есть необходимость повернуть не всю картинку, а только её часть, сначала нужно будет выделить этот самый объект.
- На панели слева находим инструмент «Выбрать». Если щёлкнуть по нему правой кнопкой мыши, можно будет выбрать прямоугольную или овальную область. Выбранным инструментом выделяем часть рисунка, которую нужно повернуть.
- Если, что бывает чаще, нужно повернуть область более замысловатой формы, нежели прямоугольник или овал, тогда нужно выбрать на панели слева инструмент «Лассо».
- Выделив объект, который нужно повернуть, воспользуемся вкладкой из меню сверху — «Редактирование».
- Нажав «Редактирование», находим пункт «Трансформация» или «Трансформирование контура», только не «Свободная трансформация».
- В выпадающем меню выбираем команду «Поворот».
- Подвести указатель мышки к выделенной области, чтобы он принял вид дуги со стрелками по концам. Вращаем мышкой выделенную область на нужное количество градусов.
Этот метод хорош наглядностью: сразу видно, что получается. Только следует иметь в виду, что при повороте части рисунка, скорее всего, местами из-под повёрнутой части покажется фон, не совпадающий с рисунком.
Как повернуть слой в Фотошопе
Одним из преимуществ Фотошопа является возможность работать с слоями. Слои образуются сами, когда в картинку вставляют какой-то фрагмент. Таких фрагментов может быть вставлено много. При добавлении нового фрагмента поверх уже имеющихся, первые остаются неизменными. Их можно преобразовывать по отдельности, не затрагивая ни фон, ни остальные слои.
Слои образуются сами, когда в картинку вставляют какой-то фрагмент. Таких фрагментов может быть вставлено много. При добавлении нового фрагмента поверх уже имеющихся, первые остаются неизменными. Их можно преобразовывать по отдельности, не затрагивая ни фон, ни остальные слои.
Для удобства работы можно все ненужные в настоящий момент слои сделать временно невидимыми. Для этого нужна панель «Слои», которая обычно располагается справа внизу, На ней отображены все слои, имеющиеся на рисунке, и их эскизы. Левее каждого эскиза нарисован глаз.
Если щёлкнуть мышкой по глазу, он «закроется», а соответствующий слой станет на рисунке невидимым. Он никуда не исчез, просто временно отодвинулся.
Чтобы повернуть один слой, нужно выделить его в панели, сделать активным. Затем следует выполнить пункты 4-6 из предыдущей главы. Слой повернётся.
Фотошоп: как повернуть текст
Сначала набираем текст, который нужно повернуть. Для этого в панели инструментов слева находим инструмент «Текст» — букву «Т», нажимаем её. На картинке отмечаем область, где будет размещаться текст, набираем его.
В меню сверху есть вкладка «Текст», а в ней пункт «Ориентация». С её помощью можно разместить набранный текст вертикально или горизонтально.
Если нужно повернуть текст на произвольный угол, следует действовать точно так же, как и со слоем. Собственно, набранный текст и образует новый слой. Поэтому с текстом можно работать точно так же, как описано в предыдущей главе: поворачивать его с помощью команды «Трансформация».
Как повернуть кисть в Фотошопе
В Фотошопе есть большой набор разнообразных кистей. Чтобы увидеть его, нужно щёлкнуть по инструменту в панели слева «Кисть». Если такого инструмента нет, щёлкните правой кнопкой мыши по квадратику «Карандаш» в той же панели и выберите «Кисть».
Сверху под основным меню щёлкните по иконке «Включение/выключение панели кистей. Появится панель с новым меню. Выберите пункт «Форма отпечатка кисти», откроется окошко с набором разнообразных эскизов кистей. Среди них наверняка найдётся подходящая. Одна проблема: многие кисти асимметричны, и не исключено, что вам нужна вот точно такая кисть, как эта, только сориентированная по-другому.
Среди них наверняка найдётся подходящая. Одна проблема: многие кисти асимметричны, и не исключено, что вам нужна вот точно такая кисть, как эта, только сориентированная по-другому.
Не беда. Под окошком с кистями есть несколько полезных опций. Выбрав в окошке нужную кисть, вы сможете отразить её по оси Х, по оси У или повернуть на нужный угол. Форма кисти при этом сохранится, изменится только ориентация в пространстве.
После того, как кисть выбрана и повёрнута в нужную сторону, нужно нажать на иконку под меню «Включение/выключение панели кистей». Панель исчезнет, а выбранная кисть останется «в руках», и ей можно будет рисовать.
Как повернуть фигуры в фотошопе
Приветствую!
Adobe Photoshop является, без преувеличения, мощным инструментом для работы с фотографиями и графическими изображениями. И об одной интересной возможности, о которой знают далеко не все, я хочу рассказать в этом материале.
Речь пойдёт о развороте картинки в 3D пространстве. Да, Adobe Photoshop с версии CS5 Extended (CS6 Extended и всех последующих) позволяет разворачивать картинку таким образом. Естественно, особой 3D объёмности при этом не получить, но эффект всё равно получается довольно интересным и может пригодиться в самых разнообразных сценариях работы.
Как развернуть картинку в Photoshop в 3D пространстве
Откройте в Photoshop картинку, которую необходимо повернуть. В верхнем меню нажмите по пункту 3D и в открывшемся подменю проследуйте Новая сетка из слоя -> Почтовая открытка.
Adobe Photoshop при этом перейдёт в 3D режим редактирования изображения, в котором можете мышкой поворачивать изображение в любом направлении – произвести боковое отображение картинки, снизу, сверху и т.д.
Развернув объект, необходимо закрепить полученный результат и выйти из режима 3D.
Делается это просто – кликните правой клавишей мышки по редактируемому слою и выберите пункт Растрировать 3D.
Интересный эффект, не правда ли!?
C помощью этого инструмента вы сможете делать, к примеру, интересные коллажи из нескольких изображений, оформлять открытки и т.д.
Если же вам нужен классический разворот изображения, то в Adobe Photoshop это делается в верхнем меню Изображение -> Вращение изображения.
Также в Adobe Photoshop имеется клавиатурная комбинация Ctrl + T – выделите необходимый элемент или область и нажмите данное сочетание. В результате чего вы сможете, в том числе и развернуть редактируемую область или всё изображение сразу.
Краткий итог
Теперь вы знаете, как повернуть и развернуть графический файл в Adobe Photoshop быстро и без особых усилий. Псевдо 3D эффект, как вы можете видеть, реализовывается достаточно легко с использованием этого мощного инструмента.
Если у вас остались вопросы, вы можете задать их в комментариях.
В свою очередь, Вы тоже можете нам очень помочь.
Просто поделитесь статьей в социальных сетях и мессенджерах с друзьями.
Поделившись результатами труда автора, вы окажете неоценимую помощь как ему самому, так и сайту в целом. Спасибо!
Поскольку слой в фотошопе не имеет размеров, у него нет ни ширины, ни высоты, то и повернуть его выходит, что нельзя. Это нужно понимать для общего, так сказать, развития. Но поворачивать фотошоп еще как умеет!
«Повернуть слой» — это фраза упрощающая взаимопонимание друг друга. Она не имеет ничего общего с действительностью протекающих процессов. Я сейчас занудничаю, но считаю важным в процессе обучения объяснять основополагающие правила фотошопа. На самом же деле, по факту, фотошоп поворачивает только текущее содержимое слоя!
Допустим, создали новый документ и поместили в него какую-нибудь картинку. Все, этот объект у нас на отдельном слое, с которым мы дальше можем делать что угодно, в том числе и поворачивать.
В моем случае, новая картинка оказалась в размерах больше созданного документа. Но это не проблема, заодно и повторим материал одной из предыдущих статей — как изменить размер содержимого слоя, тем более, что поворот и размер — связанные операции.
Но это не проблема, заодно и повторим материал одной из предыдущих статей — как изменить размер содержимого слоя, тем более, что поворот и размер — связанные операции.
Чтобы повернуть содержимое слоя и/или изменить его размер — воспользуйтесь командой меню Редактирование — Свободная Трансформация, или нажмите сочетание клавиш Ctrl+T.
Итак, проследите, чтобы слой с объектом, который нужно повернуть, был активным на палитре Слоев.
В своем примере я нажимаю Ctrl+T , появляется ограничительная рамка вокруг лисицы. Кстати, если рамочка не помещается в область просмотра, уменьшите масштаб этой области нажимая на клавиши Ctrl + — (минус).
Теперь, чтобы уменьшить размер, нужно во внутрь рамки потянуть за маркер в правом нижнем углу. При этом нужно удерживать клавишу Shift , чтобы размеры ширины и высоты изменялись пропорционально.
Пока активирована рамка вокруг изображения, его можно перемещать по документу.
Способы поворота содержимого слоя
Когда размеры стали устраивать, можно приступить к повороту изображения.
Способ 1 Ручной режим
Для этого наведите курсор мыши к любому углу ограничительной рамки. Но наводить нужно не прямо на маркер в углу, а чуть в стороне от него со внешней стороны рамки. Если правильно сделали, то указатель мыши примет вид загнутой стрелочки. Это значит, что содержимое рамки готово к повороту.
Нажмите левой кнопкой мыши и, не отпуская кнопку, начинайте движение руки. Вскоре вы разберетесь в какую сторону нужно двигать, чтобы получить желаемый угол поворота. По сути, изображение начнет крутится вокруг своего центра. Отпустите клавишу мыши, чтобы остановить вращение. Чтобы применить изменения нажмите клавишу Enter или кнопку в виде галочки на панели параметров Свободной трансформации.
Обратите внимание, что в центре ограничительной рамки есть еще один маркер. Это указатель точки, вокруг которой будет происходить вращение изображения. По умолчанию она находится в центре. Но ее можно сместить, нажав на нее и потянув в нужное место. После этого вращение будет происходить относительно новой указанной точки.
По умолчанию она находится в центре. Но ее можно сместить, нажав на нее и потянув в нужное место. После этого вращение будет происходить относительно новой указанной точки.
Способ 2 Автоматический режим
Этот способ понадобиться, когда изображение необходимо повернуть строго на определенный градус, например, на 45 градусов, и ни больше ни меньше.
Для этого, когда вы вызовете команду Свободная трансформация, посмотрите на ее панель параметров. Там будет окошко, в которое вводится значение необходимого угла поворота.
Содержимое слоя само автоматически повернется на заданный угол. Остается лишь напомнить, что полный поворот окружности вокруг своей оси составляет 360 градусов.
Добрый день, наши любимые фотошоперы!
Бывает так, что возникает необходимость повернуть изображение в фотошопе.
Причины могут быть разные:
- Не правильно снят кадр фотографии
- Изначально не удачно расположенное изображение
- Не правильно сохраненное изображение
- Перевернутое фото
- И так далее
Не будем рассматривать все случаи, когда нужно повернуть изображение, а сразу приступим к изучению, как это сделать в фотошопе.
Как повернуть изображение (слой) в фотошопе по горизонтали, вертикали на 90 и 180 градусов
Открываем фото в программе фотошоп (Ctrl + O).
Нам нужно повернуть фото, потому что оно перевернуто на 90 градусов по часовой стрелке.
Щелкаем два раза по значку замочка на панели слоев, чтобы разблокировать слой:
Переходим в меню Редактирование-Трансформирование (Edit-Transform) и выбираем пункт, который соответствует ситуации, в данном случае это Повернуть на 90° против ч.с. (Rotate 90° CCW).
Как повернуть отдельную часть или объект в изображении
Мы научились поворачивать изображение на определенное количество градусов, по горизонтали или вертикали. А что же делать, если нужно повернуть изображение произвольно?
А что же делать, если нужно повернуть изображение произвольно?
Откроем фото с девушкой, приблизим его (Ctrl +), добавим в документ цветок и попробуем его разместить в волосах девушки.
Переходим в меню Редактирование-Свободное трансформирование (Edit-Free Transform) или нажмите сочетание клавиш Ctrl+T. Покрутите изображение, «держась» за уголки, появившиеся после этих действий:
Рядом с уголком, который задействован в данный момент, появится значок со стрелочками – они указывают направление поворота.
Как повернуть холст в фотошопе произвольно
Для поворота холста в произвольном порядке в фотошоп существует отдельный инструмент Поворот вида (Rotate View Tool). Горячая клавиша вызова инструмента на клавиатуре — R.
Зажав левую клавишу мышки можно поворачивать холст в нужном направлении.
Маленькая хитрость: чтобы после вращения вернуть холст в исходное положение нажмите клавишу С на клавиатуре – активируется инструмент Рамка (Crop Tool), который вернет изображению первоначальный вид. Далее, при необходимости, перейдите к нужному инструменту.
Вот и все! Надеюсь, наш урок был вам полезен! Успехов в творчестве!
О работе с текстом в Photoshop читайте во втором уроке, в этой статье я расскажу ещё о нескольких приёмах, позволяющих менять его внешний вид.
Текст по контуру
О том, что надписи можно деформировать с помощью инструмента панели параметров, вы уже знаете. Однако надписи также можно располагать вдоль контуров геометрических фигур.
- Создайте документ Photoshop.
- Выберите инструмент из группы Фигуры и нарисуйте контур (выберите значение Контур из раскрывающегося списка режимов на панели параметров).
- Щёлкните на кнопке инструмента Горизонтальный текст .
 На самом деле вы можете выбрать и Вертикальный текст — ничего не изменится, обрабатываются они одинаково, просто в моём примере используется именно Горизонтальный текст .
На самом деле вы можете выбрать и Вертикальный текст — ничего не изменится, обрабатываются они одинаково, просто в моём примере используется именно Горизонтальный текст . - Переместите указатель мыши к кромке контура — туда, где будет начинаться текст. Если всё сделано верно, курсор должен принять вид, как показано на рисунке ниже.
- Щёлкните кнопкой мыши. На холсте появился курсор ввода.
- Наберите желаемый текст (он будет располагаться по контуру) и подгоните его размер под размеры фигуры.
Так как по умолчанию при экспорте в графические файлы контуры не сохраняются, на выходе вы получите красиво расположенную надпись.
Если текст расположился неудачно, его можно переместить прямо по контуру.
- Выберите инструмент Выделение контура (на палитре щёлкните значок ).
- Подведите указатель мыши к контуру (курсор примет вид: ).
- Удерживая нажатой кнопку мыши, двигайте указатель в сторону, куда хотите сместить текст, и он будет следовать в том направлении.
Аналогичным образом вы можете сделать так, чтобы надпись размещалась по контуру не снаружи, а внутри. Для этого, выбрав инструмент Выделение контура, перемещайте указатель с зажатой кнопкой мыши не вдоль, а поперёк контура, как бы снаружи внутрь. Переместится и текст.
Двигать текст по холсту можно как и любой другой объект, при помощи инструмента Перемещение .
Если же вам не нравится контур текста, вы можете редактировать его при помощи инструмента Выделение узла .
Выберите инструмент, щёлкните на контуре в том месте, которое нужно деформировать, и, удерживая нажатой кнопку мыши, перемещайте указатель в направлении, куда должна уйти линия контура. Форма надписи изменится, как только вы отпустите кнопку мыши.
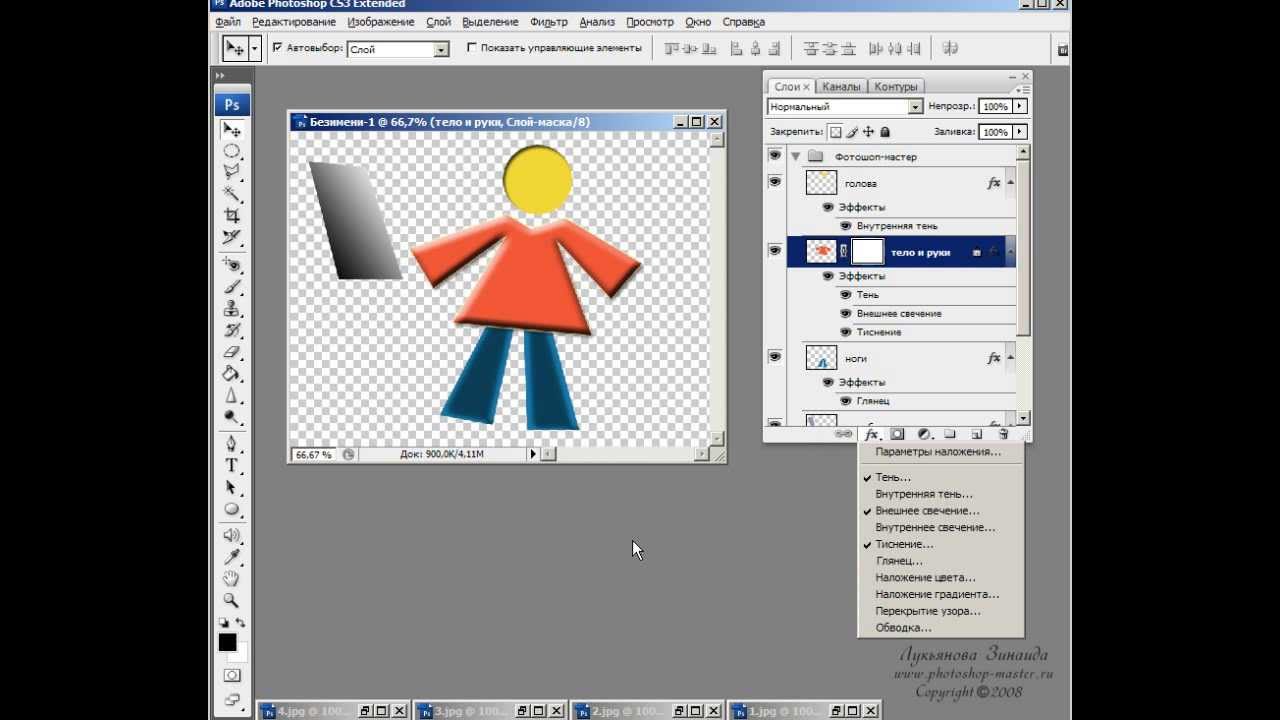
Эффекты текстового слоя
Текстовый слой наделён большим количеством настроек, позволяющих изменить внешний вид надписи. Чтобы открыть окно, либо дважды щёлкните на слое кнопкой мыши, либо нажмите значок Добавить стиль слоя.
В открывшемся окне вы можете выбрать стиль текста, а также дополнительные эффекты и настройки.
Текст-маска
Инструменты Горизонтальная текст-маска и Вертикальная текст-маска создают на слое область выделения в форме введённого текста. После добавления надписи область растрируется и её можно залить цветом, градиентом, картинкой, применить один из фильтров или использовать как-нибудь ещё.
- Выберите инструмент Горизонтальный текст-маска или Вертикальный текст-маска .
- Щёлкните кнопкой мыши на холсте.
- Введите надпись.
- Уделите внимание размеру шрифта, стилю, начертанию, другим параметрам.
- Когда всё готово, на панели параметров нажмите галочку.
Как в фотошопе поворачивать изображение. Как легко повернуть картинку в фотошопе зеркально, на несколько градусов или в другую сторону. Изменяем масштаб изображения
Зачастую начинающие фотошоперы не знают, как повернуть в Фотошопе картинку. На самом деле все предельно просто. Существует несколько способов повернуть фото в Фотошопе.
Первый и самый быстрый способ – функция свободного трансформирования. Вызывается нажатием сочетания клавиш CTRL+T на клавиатуре.
Вокруг объекта на активном слое появляется специальная рамка, которая позволяет вращать выделенный элемент.
Для вращения нужно подвести курсор к одному из углов рамки. Курсор примет форму дуговой стрелки, что означает готовность к вращению.
Зажатая клавиша SHIFT позволяет поворачивать объект с шагом в 15 градусов, то есть, 15, 30, 45, 60, 90 и т.д.
Следующий способ это инструмент «Рамка» .
В отличие от свободного трансформирования «Рамка» поворачивает холст целиком.
Принцип действия такой же – подводим курсор к углу холста и, после того, как он (курсор) примет вид двойной дуговой стрелки, вращаем в нужную сторону.
Клавиша SHIFT в этом случае работает так же, но вначале необходимо начать вращение, а только потом ее зажимать.
Третий способ – воспользоваться функцией «Вращение изображения» , которая находится в меню «Изображение» .
Здесь можно повернуть целиком все изображение на 90 градусов по- или против часовой стрелки, либо на 180 градусов. Также можно задать произвольное значение.
В этом же меню существует возможность отразить весь холст по горизонтали или по вертикали.
Зеркально повернуть изображение в Фотошопе можно и во время свободного трансформирования. Для этого, после нажатия горячих клавиш CTRL+T , нужно кликнуть внутри рамки правой кнопкой мыши и выбрать один из пунктов.
Потренируйтесь, и выберите для себя один из данных способов вращения изображения, который покажется Вам наиболее удобным.
Приветствую!
Adobe Photoshop является, без преувеличения, мощным инструментом для работы с фотографиями и графическими изображениями. И об одной интересной возможности, о которой знают далеко не все, я хочу рассказать в этом материале.
Речь пойдёт о развороте картинки в 3D пространстве. Да, Adobe Photoshop с версии CS5 Extended (CS6 Extended и всех последующих) позволяет разворачивать картинку таким образом. Естественно, особой 3D объёмности при этом не получить, но эффект всё равно получается довольно интересным и может пригодиться в самых разнообразных сценариях работы.
Как развернуть картинку в Photoshop в 3D пространстве
Откройте в Photoshop картинку, которую необходимо повернуть. В верхнем меню нажмите по пункту 3D и в открывшемся подменю проследуйте Новая сетка из слоя -> Почтовая открытка .
Adobe Photoshop при этом перейдёт в 3D режим редактирования изображения, в котором можете мышкой поворачивать изображение в любом направлении – произвести боковое отображение картинки, снизу, сверху и т.д.
Развернув объект, необходимо закрепить полученный результат и выйти из режима 3D.
Делается это просто – кликните правой клавишей мышки по редактируемому слою и выберите пункт Растрировать 3D .
Интересный эффект, не правда ли!?
C помощью этого инструмента вы сможете делать, к примеру, интересные коллажи из нескольких изображений, оформлять открытки и т.д.
Если же вам нужен классический разворот изображения, то в Adobe Photoshop это делается в верхнем меню Изображение -> Вращение изображения .
Также в Adobe Photoshop имеется клавиатурная комбинация Ctrl + T – выделите необходимый элемент или область и нажмите данное сочетание. В результате чего вы сможете, в том числе и развернуть редактируемую область или всё изображение сразу.
Краткий итог
Теперь вы знаете, как повернуть и развернуть графический файл в Adobe Photoshop быстро и без особых усилий. Псевдо 3D эффект, как вы можете видеть, реализовывается достаточно легко с использованием этого мощного инструмента.
Если у вас остались вопросы, вы можете задать их в комментариях.
Трансформирование, вращение, масштабирование и искажение изображений – основа основ в работе с редактором Фотошоп. Сегодня поговорим о том, как перевернуть картинку в Фотошопе.
Как всегда, программа предоставляет несколько способов поворота изображений. Мы разберем два наиболее удобных. В первом случаем можно выставить любое значение угла с точностью до сотых долей, а во втором все делается «на глаз», руками.
Способ 1: Настройка через меню
В меню программы «Изображение» имеется пункт «Вращение изображения» .
Здесь можно вращать картинку на заранее установленное значение угла (90 или 180 градусов) либо задать свой угол поворота. Для установки значения нажимаем на пункт меню «Произвольно» и вводим нужное значение.
Все действия, произведенные этим способом, отразятся на всем документе.
Способ 2: Ручное вращение
Данный способ подразумевает использование инструмента «Поворот» , который находится в меню «Редактирование – Трансформирование – Поворот» . Эту функцию также можно вызвать сочетанием клавиш CTRL+T .
На изображение будет наложена специальная рамка, при помощи которой можно перевернуть фото в Фотошопе.
При зажатой клавише SHIFT изображение будет поворачиваться с шагом в 15 градусов (15-30-45-60-90…). В этом же меню можно так же, как и в предыдущем, повернуть или отразить изображение, но в данном случае изменения коснутся только того слоя, который выделен в палитре слоев.
Вот так легко и просто можно перевернуть любой объект в программе Фотошоп.
Ищем на верхней панели слово «Изображение», оно на строке третье слева. Нажимаем на него левой кнопкой мыши. И что мы видим? Появляется менюшка в которой есть такие кнопочки как «Кадрировать» «Тримминг» «Размер холста» и так далее. Нам здесь нужно найти кнопочку, как «Повернуть холст», она находится у нас девятой как снизу, так и сверху. Запомните, если рядом с такой кнопочкой справа нарисован маленький треугольничек, значит, из неё выпадает менюшка. И так мы нажимаем на кнопочку «Повернуть холст» и видим в ней такие действия «180 градусов», «90 градусов по часовой», «90 градусов против часовой», «Произвольн»о. Есть ещё два пункта, но мы разберём их позже.
Если мы нажимаем «180 градусов», то изображение, которое мы открыли в начале задания, переворачивается вверх ногами.
Если мы нажимаем «90 градусов по часовой», то наше изображение оказывается повёрнутым правым краем к низу.
Если же мы нажимаем «90 градусов против часовой», то изображение поворачивается левым краем вниз, а правым наверх.
Здесь есть ещё один занимательный пункт «Произвольно». Выбрав его, у нас появляется окошко, в котором мы можем самостоятельно задать градус поворота. Так же в этом окошке можно выбрать в какую сторону будет производиться поворот.
С этим мы разобрались. Приступим к тем таинственным двум кнопкам, про которые я говорил ранее «Отразить холст по горизонтали» и «Отразить холст по вертикали». Если вы хотите сделать зеркальное отражение данного рисунка, то нам как раз помогут эти две волшебные клавиши. Выберем пункт «Отразить холст по горизонтали» и что у нас получилось? Такой эффект, как будто к нашей картинке справа подставили зеркало.
Мы увидим тот же эффект только зеркальце уже будет не справа, а сверху, если мы выберем пункт «Отразить холст по вертикали».
Но помните что этими способами мы поворачивали холст целиком. А для того чтобы повернуть только выбранное вами изображение в окне “Слои”, необходимо обратиться к меню “Редактирование”-”Трансформирование”. В этом меню вы найдёте всё тоже самое, что и в меню вращении холста. Стоит помнить, что закреплённое изображение так повернуть не получится. У закреплённого изображения стоит замочек рядом с мини иконкой в окне “Слои”. Для того чтобы его разблокировать нужно кликнуть по мини изображению в окне “Слои” и, в появившемся окне, нажать “Ок”.
Ура, с первым способом поворота мы разобрались. Продолжим познавать границы поворота изображения на следующих уроках. Вы их можете посмотреть прямо сейчас. В статье ” вы сможете найти ещё один способ поворота изображения. До скорых встреч!
Поскольку слой в фотошопе не имеет размеров, у него нет ни ширины, ни высоты, то и повернуть его выходит, что нельзя. Это нужно понимать для общего, так сказать, развития. Но поворачивать фотошоп еще как умеет!
«Повернуть слой» — это фраза упрощающая взаимопонимание друг друга. Она не имеет ничего общего с действительностью протекающих процессов. Я сейчас занудничаю, но считаю важным в процессе обучения объяснять основополагающие правила фотошопа. На самом же деле, по факту, фотошоп поворачивает только текущее содержимое слоя !
Допустим, создали новый документ и поместили в него какую-нибудь картинку. Все, этот объект у нас на отдельном слое, с которым мы дальше можем делать что угодно, в том числе и поворачивать.
В моем случае, новая картинка оказалась в размерах больше созданного документа. Но это не проблема, заодно и повторим материал одной из предыдущих статей — , тем более, что поворот и размер — связанные операции.
Чтобы повернуть содержимое слоя и/или изменить его размер — воспользуйтесь командой меню Редактирование — , или нажмите сочетание клавиш Ctrl+T .
Итак, проследите, чтобы слой с объектом, который нужно повернуть, был на палитре Слоев.
В своем примере я нажимаю Ctrl+T , появляется ограничительная рамка вокруг лисицы. Кстати, если рамочка не помещается в область просмотра, уменьшите масштаб этой области нажимая на клавиши Ctrl + — (минус).
Теперь, чтобы уменьшить размер, нужно во внутрь рамки потянуть за маркер в правом нижнем углу. При этом нужно удерживать клавишу Shift , чтобы размеры ширины и высоты изменялись пропорционально.
Примечание
Пока активирована рамка вокруг изображения, его можно перемещать по документу.
Способы поворота содержимого слоя
Когда размеры стали устраивать, можно приступить к повороту изображения.
Способ 1 Ручной режим
Для этого наведите курсор мыши к любому углу ограничительной рамки. Но наводить нужно не прямо на маркер в углу, а чуть в стороне от него со внешней стороны рамки. Если правильно сделали, то указатель мыши примет вид загнутой стрелочки. Это значит, что содержимое рамки готово к повороту.
Нажмите левой кнопкой мыши и, не отпуская кнопку, начинайте движение руки. Вскоре вы разберетесь в какую сторону нужно двигать, чтобы получить желаемый угол поворота. По сути, изображение начнет крутится вокруг своего центра. Отпустите клавишу мыши, чтобы остановить вращение. Чтобы применить изменения нажмите клавишу Enter или кнопку в виде галочки на панели параметров Свободной трансформации .
Примечание
Обратите внимание, что в центре ограничительной рамки есть еще один маркер. Это указатель точки, вокруг которой будет происходить вращение изображения. По умолчанию она находится в центре. Но ее можно сместить, нажав на нее и потянув в нужное место. После этого вращение будет происходить относительно новой указанной точки.
Способ 2 Автоматический режим
Этот способ понадобиться, когда изображение необходимо повернуть строго на определенный градус, например, на 45 градусов, и ни больше ни меньше.
Для этого, когда вы вызовете команду Свободная трансформация , посмотрите на ее панель параметров. Там будет окошко, в которое вводится значение необходимого угла поворота.
Содержимое слоя само автоматически повернется на заданный угол. Остается лишь напомнить, что полный поворот окружности вокруг своей оси составляет 360 градусов.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Artweaver – достойная альтернатива «Фотошопу» / Хабр
Небольшое предисловие
Хоть я и живу в России, но являюсь приверженцем лицензионного софта. Для обработки фото раньше я пользовался Adobe Photoshop Elements 4.0, в своё время доставшимся по акции за 20$, но на Windows 7 или 10 он уже не работает, что вполне предсказуемо. Фотография для меня лишь хобби и я не готов покупать новую версию Elements, пусть всего и за 100$. Но несколько лет назад случайно наткнулся на очень хорошую альтернативу. В интернете почему-то довольно мало информации про эту программу, что и вызвало желание попытаться исправить сложившуюся ситуацию.
Предлагаю вашему вниманию растровый графический редактор Artweaver, на мой взгляд незаслуженно обделённый вниманием.
Сразу оговорюсь, что существует две версии: «Free» с немного урезанным функционалом и только для некоммерческого использования, и «Plus» без этих ограничений (цена 29 евро, что всё равно значительно дешевле продукции Adobe). Лично я пользуюсь «Free» версией, о которой и пойдёт речь.
Да, есть всем известные альтернативы: мощнейший GIMP и Paint.Net, но у первого очень недружелюбный интерфейс, а второй всё же проигрывает по функционалу. Ещё возможно вы помните историю с «бесплатной» раздачей Creative Suite 2, который удовлетворит потребности большинства людей даже через 10 лет, но на деле это оказалось выдачей желаемого за действительное. Халявы не вышло…
Итак, приступим
Главным плюсом Artweaver является его интерфейс, максимально приближенный ко всем знакомому Фотошопу.
На первый взгляд может показаться, что это какой-нибудь Photoshop 7.0 из начала тысячелетия, и вы будете не так далеко от истины: по своему функционалу Artweaver очень напоминает Adobe Photoshop, каким он был 15 лет назад, но в подавляющем большинстве случаев этого достаточно для простого фотолюбителя.
Тем не менее, список поддерживаемых форматов вполне актуален: BMP, TGA, PCX, GIF, TIFF, JPEG, PNG, ORA, PSD, PSB и «родной» AWD. Дополнительно присутствует возможность импорта в PDF. Поддержка формата PSD не стопроцентная, так как документация на него не полностью открыта и в Artweaver естественно не реализован весь функционал Фотошопа. Однако если в файле находится просто несколько слоёв с различными типами наложения, то всё открывается без проблем.
Как видим, список режимов наложения идентичен тому, что есть в Фотошопе. Это огромный плюс, так как их приходится довольно часто использовать.
Вообще, меню очень похоже на то, что есть в Фотошопе, названия команд и их расположение практически идентично. Поэтому если у вас вдруг завалялся самоучитель вроде «Photoshop для чайников», всё там написанное будет применимо и к Artweaver. Так же в сети уже есть десятки тысяч уроков для Фотошопа, многие из которых опять же можно исполнить при помощи этого редактора.
Со слоями тоже никаких проблем:
Однако одним из значительных изменений в меню является всеми любимая команда «Свободная трансформация». Её нужно применять не к любой выделенной области, а предварительно вырезав/скопировав эту область на новый слой, так как операция свободного трансформирования применяется только к слою.
С выделением всё привычно и понятно.
Фильтров конечно поменьше, но все необходимые присутствуют.
Выбор цвета осуществляется двумя способами, кому как удобнее.
Но есть и область, в которой этот маленький редактор вырвался вперёд, а именно – кисти:
Для любителей порисовать это будет очень хорошим подспорьем, но для обработки фото всё это многообразие не нужно, поэтому не буду заострять на них внимание.
Ещё пару слов
Ещё одним плюсом является является небольшой объём программы – размер установочника меньше 20 мегабайт, соответственно и скорость запуска практически мгновенная даже на слабеньких компьютерах.
Хоть сейчас мало кто пользуется сканерами, потому что гораздо проще и быстрее сфотографировать смартфоном, но поддержка сканеров присутствует: WIA доступен «из коробки», а TWAIN 32 плагин можно скачать с официального сайта.
Для автоматизации процесса обработки можно воспользоваться скриптовым языком Lua, но это уже тема для отдельной статьи.
В данный момент актуальная версия редактора 5.1.4, но в ней уже убрана поддержка ХР. Владельцы старых компьютеров и ОС могут воспользоваться версией 4.5. А как же Linux? К сожалению, это не Open Source и есть версия только для Windows, но через Wine всё отлично работает, проверено на Linux Mint.
Сейчас уже полным ходом идёт бета-тестирование новой 6-й версии, в которой обещают улучшение совместимости с форматом .psd и фотошоповскими плагинами. При желании любой желающий может принять участие и получить полную бета-версию редактора.
Сравнив «Free» и «Plus» версии, могу назвать только три причины для покупки:
– Право использовать редактор в коммерческих целях.
– Необходимость сохранения EXIF отредактированного фала.
– Возможность включения тёмной темы оформления, если светлая вызывает неприязнь.
→ Официальный сайт
Бета-тестирование проходит здесь (почта mail.ru у них почему-то в чёрном списке, с гуглопочтой всё ОК).
Минусы
Ничего идеального не существует, и тут не обошлось без минусов. Вот список того, чего лично мне здесь не хватает:
– Направляющие создаются только путём ввода координат с клавиатуры, а не простым перетаскиванием на рабочую область.
– Нет «лечащей кисти», иногда для ретуши портретов это просто незаменимый инструмент. Сейчас запускаю GIMP только ради этой функции.
– Поддержка плагинов для Фотошопа. Хоть автор и пишет об улучшении совместимости с каждой новой версией, в теории даже что-то работает, но на практике пока этой поддержки нет.
Как резюме: на мой взгляд, Artweaver – это лучшая бесплатная альтернатива Adobe Photoshop. А ещё отличный шанс перейти на «светлую» сторону, если вы по пользуетесь пиратским Фотошопом лишь из-за удобного и привычного интерфейса.
P.S. Если есть вопросы по программе – спрашивайте, постараюсь ответить, так же буду рад критике и замечаниям по статье.
Всем спасибо за внимание!
3d — Как изменить перспективу изображения в Photoshop?
3d — Как изменить перспективу изображения в Photoshop? — Обмен стеками графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 240k раз
На этот вопрос уже есть ответы здесь :
Закрыт 6 лет назад.
У меня есть снимок экрана сайта (например, http://d.pr/i/KxHN), и я хочу повернуть его в «перспективный вид», как на изображении ниже.
Как я могу это сделать? Google ничего не намекнул об этой проблеме.
СатурнГлаз3,7888 золотых знаков2626 серебряных знаков4141 бронзовый знак
Создан 27 апр.
Роман НазаркинРоман Назаркин29311 золотых знаков22 серебряных знака55 бронзовых знаков
0Выполните следующие простые шаги:
- Выберите слой и нажмите Ctrl + T и
- Щелкните правой кнопкой мыши преобразование и выберите «Перспектива», а затем .
- Удерживайте Ctrl и перетащите правый угол вниз
Создан 28 апр.
БалаБала65611 золотых знаков1010 серебряных знаков2222 бронзовых знака
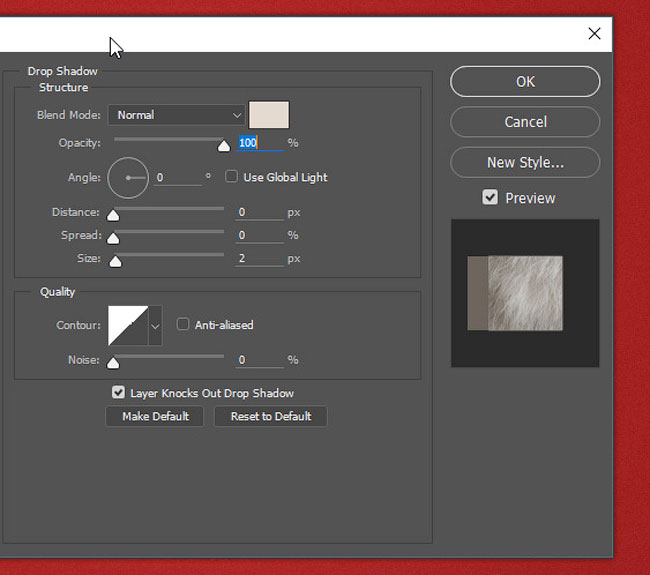
1 В качестве альтернативы ответу Балы, если вы издеваетесь над своим изображением на чем-то вроде монитора для этого примера, мне легче использовать инструмент Distort , поскольку вы можете перетаскивать углы изображения, чтобы они соответствовали тому, что вы Накладываем изображение.
- Правка → Преобразование → Искажение
- Перетащите угловые точки к краям монитора, чтобы заполнить пустой экран
- Добавьте небольшую внутреннюю тень к «макету экрана», чтобы он выглядел более «на месте»
25k1212 золотых знаков4444 серебряных знака9090 бронзовых знаков
Создан 30 апр.
СатурнГлазСатурнГлаз3,7888 золотых знаков2626 серебряных знаков4141 бронзовый знак
0Выделив слой изображения, перейдите на панель инструментов вверху и выберите «Редактировать → Преобразовать → Перспектива».
Также хорошей практикой является превращение изображений в «смарт-объекты» перед их редактированием, чтобы они сохраняли свое качество.
Щелкните правой кнопкой мыши слой изображения → Создать смарт-объект
Это позволяет преобразовывать изображение бесконечное количество раз, сохраняя при этом исходное качество изображения.
Надеюсь, это поможет!
Люциан25k1212 золотых знаков4444 серебряных знака9090 бронзовых знаков
Создан 30 апр.
пользователь 229085111 серебряный знак11 бронзовый знак
Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как в Photoshop повернуть изображение вокруг оси Y в 3D?
Как в Photoshop повернуть изображение вокруг оси Y в 3D? — СуперпользовательСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Super User — это сайт вопросов и ответов для компьютерных энтузиастов и опытных пользователей.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 157k раз
Как я могу использовать Photoshop для поворота растрового изображения по оси Y? Я пытаюсь сделать так, чтобы правая часть изображения уходила «в» экран, а левая «выходила» за экран.
Slhck11k6060 золотых знаков533533 серебряных знака541541 бронзовых знака
1Вы должны иметь возможность смоделировать эффект, применив перспективное преобразование.
Вариант: Правка> Трансформировать> Перспектива , или вы можете захватить угол с помощью Ctrl + Alt и затем удерживать Shift при перетаскивании
Источник
Создан 17 дек.
ChrisFChrisF40.5k1717 золотых знаков9595 серебряных знаков149149 бронзовых знаков
1Если вы действительно хотите повернуть ось z для создания трехмерного эффекта, у вас должен быть Photoshop CS4 Extended или выше для этого:
- Выберите свой слой, затем меню 3D (между анализом и просмотром) и Новая трехмерная открытка из слоя
- Переключите инструмент вращения 3D , который является 4-м снизу, или нажмите K для его сочетания клавиш
- Повернуть прочь
Создан 05 марта ’12 в 23: 442012-03-05 23:44
рефлексив97011 золотой знак99 серебряных знаков1313 бронзовых знаков
4Также можно сделать «коррекцию объектива».»По сути, это искажение перспективы. Выберите» Фильтр> Коррекция объектива
«.Создан 04 мая 2012, 17:33.
м.в.м.2111 бронзовый знак
Если у вас CS4 / 5 Extended, у вас должен быть фильтр «Исправление перспективы».Нарисуйте рамку вокруг того, что вы хотите повернуть (например, номерной знак), выберите «Вернуть 3D-изображение в Photoshop» в настройках и нажмите «ОК». Затем просто масштабируйте его до нужного размера. Он подойдет практически для любой прямоугольной или плоской поверхности. Мы использовали его на фотографии автомобиля почти сбоку, где номерной знак не читался. После этого рендеринга у нас был четкий вид на номерной знак (без искажений от болтов). Это было вращение почти на 90 градусов.
Создан 11 июл.
, вам просто нужно исказить изображения, которые я бы поискал в Интернете, там есть множество руководств по перекосу изображений с помощью Photoshop или gimp
Создан 25 авг.
Nhuttonhutto28322 серебряных знака66 бронзовых знаков
У меня нет расширенной версии Photoshop, поэтому я использую GIMP и этот скрипт 3D-вращения из его реестра.В одном эксперименте у меня было dy = -15 / +15 для левого и правого изображения (dx, dz были установлены на 0, поскольку они не по умолчанию) соответственно. Затем я объединил их в PS с помощью copy-n-paste, с Mode = Lighten (Multiply, кажется, тоже в порядке) и Opacity 80%. Поскольку разница достаточно заметна по краям, я применил красно-голубой 3D-скрипт для создания 3D-эффекта.
Создан 18 окт.
Редактировать — Преобразовать — Повернуть
Перетащите маленький курсор в центре изображения туда, где вы хотите, чтобы точка поворота была.
Затем перетащите изображение вокруг точки поворота за один из маркеров или установите угол в строке меню.
Создан 25 авг.
BJ292BJ2921,9481313 серебряных знаков1212 бронзовых знаков
1 Если повернуть 2D-изображение вокруг оси z, оно станет перпендикулярно плоскости холста.
Таким образом, единственным видимым изображением будет линия.
Создан 16 дек.
1 Суперпользователь лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Учебник по повороту пользовательских форм Photoshop, как
GRAPHICXTRAS.Учебники по COMВыберите слой произвольной формы в Photoshop
Меню редактирования
Преобразование
Повернуть
Введите угол в поле поворота
Нажмите возврат
Узнайте, как повернуть пользовательские фигуры Photoshop и применить преобразование поворота.Пользовательские формы представляют собой дизайны слоев, и их можно поворачивать разными способами.
Вы можете использовать команду преобразования и поворота в Photoshop. Вы можете использовать ограничивающую рамку для поворота пользовательских фигур. Вы можете использовать действия для поворота произвольных фигур. Вы также можете использовать Illustrator, чтобы повернуть контур, а затем повторно скопировать работу обратно в Photoshop. Вы также можете повернуть пользовательские фигуры, если они являются пиксельными. В этом руководстве показано несколько методов поворота пользовательских фигур Photoshop, например с помощью действий и команды преобразования.Как точно установить вращение и как просто интерактивно вращать векторные пользовательские фигуры.
Краткое руководство по их повороту, если вы используете фигуры на слое
Если рисунок применяется как заливка и применяется к слою, вы можете быстро повернуть слой, выбрав слой (на панели слоев), а затем перейти в меню редактирования и команду преобразования и поворота. Затем вы можете либо ввести значение для поворота на верхней панели (повернуть текстовое поле), либо просто использовать элементы управления границами изображения, чтобы вручную повернуть слой с произвольной формой в Adobe ® Photoshop ®.
Для завершения нажмите ввод или щелкните кнопку галочки. Вы также можете использовать команду преобразования, чтобы повторить поворот, или настроить сочетание клавиш для операции. Если у вас есть возможность использовать фигуру как слой-фигуру и вращать ее, то это намного лучше, чем вариант
пикселей.Инструмент выбора нестандартной формы
Установить форму и цвет
Параметр «Установить в пикселях»
Меню слоев в Photoshop
Новый слой
Добавить форму на новый слой
Меню редактирования
Преобразование
Повернуть и ввести угол
Нажмите возврат
Вы также можете повернуть их, если используете их на фоне в Photoshop
В этом случае пользовательскую форму можно повернуть с помощью команды меню изображения и поворота изображения, где вы можете использовать заданные вращения или установить произвольный поворот.Вы можете обнаружить, что размер изображения изменен, а цвет фона добавлен к новому созданному фону (вы можете установить это заранее с помощью панели инструментов)
Повернуть с помощью элементов управления преобразованием показа для ограничивающей рамки
Вы можете включить элементы управления преобразованием показа (это можно найти в параметрах верхней панели в Adobe ® Photoshop ® при использовании слоя-фигуры). Затем вы можете использовать элементы управления привязкой / преобразованием, чтобы вручную повернуть настраиваемую форму.
Когда вы начинаете вращать контур с помощью элементов управления преобразованием в Adobe ® Photoshop ®, текстовое поле поворота появляется вдоль верхней панели параметров, и вы можете ввести новое значение для поворота.Вы также можете обновить вращение, удерживая мышь и наведя указатель мыши на маленький значок поворота, и перетащите мышь влево или вправо, чтобы уменьшить или увеличить угол.
Щелкните кнопку с галочкой или нажмите клавишу возврата, чтобы завершить обе операции.
Другой способ повернуть слой PS — через меню редактирования и команду преобразования (и поворота). С помощью CC вы также можете применять различные преобразования к прямоугольнику и живым фигурам, но по какой-то странной причине параметр поворота отсутствует.
Вы также можете просто использовать Illustrator, если вам так удобнее
Вы также можете просто выбрать пользовательские формы в Adobe ® Photoshop ®, а затем перейти в меню редактирования и использовать команду копирования (или вырезания), а затем вставить путь в Adobe AI и использовать функции поворота Illustrator.
Или просто используйте экшены Photoshop, особенно подходящие для изменения на 1 или 45 градусов
Вы всегда можете использовать действия для захвата вращения. Выберите произвольную форму, затем перейдите на панель действий, затем выберите новую команду действия и запишите различные шаги, такие как поворот на 45 градусов.Дайте название действию, и это действие можно использовать для поворота выбранной произвольной формы на 45 градусов и т. Д. Одним щелчком мыши. Конечно, вы можете настроить ряд действий, таких как поворот на 1 или 5 градусов и т. Д., И их можно применять снова и снова за секунды. Очень быстрый и удобный способ повернуть произвольную форму в Adobe ® Photoshop ®.
Создание произвольной формы в виде слоя формы (как и раньше)
Выбрать нестандартную форму
Меню окна
Действия
Меню справа
Новая акция
Запись
Редактировать
Преобразование
Установочный угол 10
ОК
Остановить запись (панель действий)
Теперь вы можете просто щелкнуть этот экшен Photoshop, чтобы повернуть выбранную фигуру
Вы также можете использовать только что повернутую иллюстрацию как новую форму
После преобразования контура в Adobe ® Photoshop ® вы всегда можете перейти в меню редактирования и использовать команду определения, чтобы сохранить работу для будущего использования или сохранить ее. в библиотеку CC
Выбрать инструмент произвольной формы в Photoshop
Установить параметр слоя формы
Установить цвет
Применить форму
Меню редактирования
Преобразование
Повернуть и установить угол
Нажмите ОК
Инструмент прямого выбора на панели инструментов Photoshop
Выбрать все точки
Меню редактирования
Определить нестандартную форму
ОК
Вращение, изменение размера, перемещение и корректировка положения слоя:
|
Как изменить размер слоя в Photoshop • Purple11
Самый простой способ изменить размер слоя в Photoshop
Вот как изменить размер слоя:
- Выберите слой, размер которого нужно изменить.
- Нажмите Cmd + T Ctrl + T, чтобы активировать функцию свободного преобразования. Кроме того, вы можете найти его в меню, выбрав Edit> Free Transform .
- Теперь просто возьмите один из маркеров и щелкните + перетащите, чтобы изменить размер слоя.
- Когда вы будете довольны новым размером слоя, нажмите , введите , чтобы подтвердить преобразование.
- Если вас не устраивает изменение размера и вы хотите отменить инструмент «Свободное преобразование», не внося никаких изменений, просто нажмите клавишу Escape.
В качестве бонуса инструмент «Свободное преобразование» также позволяет перемещать или вращать слой.Чтобы повернуть, просто наведите указатель мыши на внешнюю часть поля свободного преобразования, и вы увидите, что курсор мыши изменится на значок поворота.
Совет: пропорциональное изменение размера
Часто бывает важно изменить размер слоя пропорционально, то есть он изменяется по ширине и длине с сохранением того же соотношения. В противном случае ваш слой может выглядеть искаженным. Для этого просто измените размер , используя один из угловых маркеров инструмента «Свободное преобразование».
Начиная с Photoshop CC 2019 , вам больше не следует удерживать клавишу Shift для пропорционального изменения размера, поскольку удерживание клавиши Shift вместо этого позволит изменять размер непропорционально.Это ошибка, с которой вы можете столкнуться несколько раз, если вы привыкли удерживать клавишу Shift, и, возможно, к ней нужно немного привыкнуть. Однако, как только вы к этому привыкнете, это должно сэкономить ваше время, потому что чаще всего вам нужно пропорционально изменять размер при использовании одного из угловых маркеров.Совет: изменяйте размер от центра
Обычно, когда вы изменяете размер, слой будет следовать за угловым маркером, с которого вы начали изменение размера, но если вы удерживаете клавишу Option Alt во время изменения размера, изменение размера будет происходить из центра слоя.Это может быть хорошим трюком, позволяющим избежать изменения размера и последующего перемещения слоя на то место, где он был изначально.
Лучший способ использования смарт-объектов
Хорошо, теперь вы знаете, как изменить размер слоя в Photoshop, но есть кое-что еще, что вам, вероятно, следует сделать для улучшения рабочего процесса: преобразовать слой в смарт-объект перед изменением размера .
Видите ли, если вы уменьшите размер слоя, а затем захотите изменить его размер позже, обычно вам не повезло, и вы полностью испортите качество пикселей в слое.Если вы сначала преобразуете слой в смарт-объект, вы можете увеличивать и уменьшать размер неограниченное количество времени без потери качества. Конечно, имейте в виду, что потеря качества всегда будет происходить, если вы измените размер слоя, чтобы он был больше, чем его исходный размер. Но, по крайней мере, со смарт-объектом вы всегда сохраняете качество внутренних пикселей исходного слоя.
Чтобы преобразовать слой в смарт-объект, просто щелкните слой правой кнопкой мыши и выберите Преобразовать в смарт-объект . Теперь измените размер слоя с помощью инструмента «Свободное преобразование» (Cmd + T Ctrl + T), как обычно.Теперь вы можете изменять размер в соответствии с вашими пожеланиями, не теряя при этом исходного качества внутреннего слоя.
Теперь наш слой является смарт-объектом, и активна функция «Свободное преобразование».Бонус: другие преобразования слоя (искажение, перекос, перенос)
Инструмент бесплатного преобразования — это основной инструмент для изменения размера или поворота слоя, но Photoshop предлагает гораздо больше способов преобразования слоя. Просто перейдите в меню Edit> Transform , и вы увидите, что есть инструмент преобразования для wrap, scale, skew, distort,… .Эти инструменты работают аналогично инструменту «Свободное преобразование», но они по-своему преобразуют пиксели слоя. Попробуйте их, чтобы почувствовать, как они влияют на слой!
Использование инструмента Wrap Transform ToolИспользование смарт-объектов в шаблонах PSD
При добавлении изображений в шаблон вы можете применить к ним преобразования, например поворот. Photoshop позволяет вращать изображения, но если вы загрузите такой шаблон и замените это изображение, поворот не будет применен к новому изображению.
Чтобы решить эту проблему, вы должны отделить изображение от самого преобразования. К счастью, Photoshop предлагает для этого встроенный механизм, а именно смарт-объекты.
Смарт-объекты
Смарт-объект — это мощный инструмент в Adobe Photoshop, представляющий контейнеры для данных растровых / векторных изображений и применяющий к ним геометрические преобразования. Наиболее важным аспектом является то, что преобразования и данные изображений хранятся отдельно, поэтому вы можете изменять преобразования и изображения независимо.Например, если мы заменяем растровое изображение внутри смарт-объекта, новое изображение преобразуется так же, как и исходное. Следующие функции, связанные со смарт-объектами, важны для холста клиента:
- Применение геометрических преобразований (поворот, масштабирование, деформация и т. Д.) К растровому / векторному изображению оставляет данные изображения неизменными. Таким образом, он позволяет применять геометрические преобразования и коррекцию тона раздельно.
- Совместное использование источника. Он позволяет пользователю создавать несколько смарт-объектов, ссылающихся на одно и то же изображение, и при его замене все смарт-объекты обновляются одновременно.
На холсте клиента поддерживаются только преобразования масштабирования, перемещения и поворота. Они применяются к слоям изображений и заполнителям изображений. Таким образом, пользователь может редактировать их в редакторе после загрузки шаблона. В этом случае преобразования, сделанные конечным пользователем на холсте, объединяются с исходными, загруженными из смарт-объекта. Например, если слой изображения повернут в шаблоне на 90 градусов, пользователь может повернуть его обратно на 0 градусов.
Неподдерживаемые преобразования (все преобразования, кроме масштабирования, перевода и поворота) не применяются к загруженным изображениям в редакторе холста клиента.Другими словами, изображение, представленное в шаблоне PSD, преобразуется, но как только вы заменяете изображение в заполнителе, преобразование отменяется.
ВажноПри добавлении файлов PDF в шаблоны PSD установите для параметра Crop значение Media Box .
Добавление смарт-объектов в шаблоны PSD
Вот самый простой способ создать смарт-объект в шаблоне PSD, который будет вращать изображение:
- Откройте шаблон PSD.
- Щелкните правой кнопкой мыши слой изображения в списке Layers . В контекстном меню выберите Преобразовать в смарт-объект .
- Теперь слой отмечен значком смарт-объекта:
- Преобразуйте слой с помощью Edit > Transform > Rotate .
- Сохраните шаблон PSD.
Также есть несколько альтернативных способов добавления смарт-объектов.Клиентский холст также распознает такие смарт-объекты. Например:
- В главном меню щелкните Файл , а затем щелкните Поместить встроенный , чтобы вставить смарт-объект в загруженный шаблон PSD, или щелкните Открыть как смарт-объект , чтобы загрузить смарт-объект как новый файл PSD .
- В меню Layer наведите указатель на Smart Object , а затем щелкните Convert to Smart Object , чтобы преобразовать слой в смарт-объект.
Открытие смарт-объектов на холсте клиента
Теперь давайте попробуем открыть наш PSD-шаблон со смарт-объектом в редакторе холста клиента. Вы увидите, что изображение повернуто, и если вы загрузите туда другое изображение, оно все равно будет повернуто.
Вы получите такое же поведение не только для обычных объектов изображения, но и для заполнителей изображений.
См. Также
Ручная
Загрузки
Пиксельное идеальное вращение
Если вы не будете осторожны, вращение слоев в Photoshop может привести к очень заметному повреждению их в виде затирания пикселей.
При повороте слоев в Photoshop точно на 90 или 270 градусов качество результата определяется размером изображения. Если ваш слой одинаковой ширины и одинаковой высоты, все будет в порядке. Если это нечетная ширина и нечетная высота, все будет в порядке. Но если это нечетное на четное или четное на нечетное, вы увидите результат, похожий на результаты, представленные ниже.
В этом случае изображение имеет размер 20 × 9 пикселей — четное по нечетным размерам. Результаты для растровых слоев отличаются от векторные слои, но оба они дают неприемлемые результаты, потому что начало вращения не попадает на точную границу пикселя.Это похоже на то, что происходит, когда изображение вставляется из Illustrator.
Исправление #
Мы знаем, что даже по нечетным или нечетным по четным измерениям враги. Нам нужен способ убедиться, что содержимое слоя нечетное на нечетное или четное на четное. Вероятно, любой метод, который вы можете придумать, решит эту проблему, будь то добавление квадратной растровой маски к слою, или добавление дополнительного содержимого к поворачиваемому слою. Вы также можете нарисовать квадрат на другом слое и повернуть оба сразу.
Пока размеры слоя или слоев четные или нечетные по нечетным, все будет в порядке.
Более простое исправление #
Метод, который я использую, немного более причудлив. Я хотел чего-то действенного. Что-то, что работает, когда один или несколько слои выбраны. Лучший способ сделать это — сгруппировать выбранные слои, а затем создать растровую маску для группы. Это заставляет иллюстрацию вращаться вокруг исходной точки маски группы (при условии, что маска больше, чем иллюстрация).
Возможно, это звучит немного сложнее, чем на практике.
Вот что я делаю: выбираю слой или слои, которые я хочу повернуть, в палитре слоев. Сделайте квадратное выделение с помощью инструмента выделения. это больше, чем произведение искусства. Запустите действие, чтобы повернуть его на 90 или 270 градусов.
Если вы хотите использовать мои экшены, возьмите их из наших ресурсов по дизайну: Photoshop Actions & Workflows
Edit: лучшее исправление на данный момент #
Pratik Ringshia предложил изменить начало вращения на левый верхний (или любой другой угол). Это работает блестяще и является самым простым решением.Я отредактировал действия, теперь они используют этот метод. Спасибо Pratik.
Edit 2: исправлено в Photoshop CS6 #
ВPhotoshop CS6 исправлена проблема, указанная здесь, поэтому я исключил действия поворота. Они все еще являются частью пакета, но были перемещены в Other / Bjango Actions (Old) .

 На самом деле вы можете выбрать и Вертикальный текст — ничего не изменится, обрабатываются они одинаково, просто в моём примере используется именно Горизонтальный текст .
На самом деле вы можете выбрать и Вертикальный текст — ничего не изменится, обрабатываются они одинаково, просто в моём примере используется именно Горизонтальный текст .