Фотошоп как сделать фотографию простым рисунком. Портрет карандашом в фотошоп
Сегодня на очереди одна из классических тем — создание эффекта карандашного рисунка из фотографии. Это одна из тех быстрых и легких техник, которая приносит проффи настоящее удовлетворение, но и делает урок полезным для новичков. Конечно, Photoshop крут и в нем есть множество встроенных фильтров и художественных эффектов, но они не сравнятся с тем, что мы хотим вам показать.
Что мы хотим получить:
Шаг 1
Начнем с того, что выберем фотографию, над которой будем работать. Желательно, чтобы фон был чистым, а фото — качественным. Как крайний вариант, скачайте такое фото со стока.
Только с этими условиями мы добьемся нужного результата.
Шаг 3
Перетащите фоновый слой поверх иконки нового слоя в панели Layers / Слои, или используйте комбинацию CMD+J для создания дубликата слоя. Переходим Image > Adjustments > Invert / Изображение > Коррекция > Инверсия (или CMD+I ) и правым кликом выбираем

Шаг 4
Выбираем Gaussian Blur / Размытие по Гауссу и меняем радиус на 40 пикс . Использование Smart Object применит этот фильтр как Смарт-Фильтр (то есть умный!) таким образом, что мы сможем просто настроить параметры по необходимости, вместо того, чтобы постоянно применять этот эффект.
Измените режим наложения слоя-дубликата на Color Dodge / Осветление Основы , что существенно повысит контраст и даст поверхности зернистость, которая нам необходима.
Шаг 5
Шаг 6
Добавьте новый Adjustment Layer / Корректирующий Слой и теперь выберите опцию Black and White / Черно-белое . Настроек по умолчанию будет достаточно, чтобы удалить цвет и придать изображению больше «карандашности».
Шаг 7
Используйте CMD+A , чтобы Select All / Выделить Все , потом воспользуйтесь Edit > Copy Merged / Редактирование > Скопировать Cовмещенные Данные
Теперь делаем так: Filter > Filter Gallery / Фильтр > Галерея фильтров , потом идем в Glowing Edges / Свечение Краев из меню Stylize / Стилизация . Меняем параметры, как показано ниже:
Теперь Image > Adjustments > Invert / Изображение > Коррекция > Инверсия (или the CMD+I ), чтобы сделать негатив снимка (вместо черного на белом получится белое на черном фоне).
Шаг 8
Поменяйте режим наложения у этого слоя на
Шаг 9
Нажмите на иконку New Layer / Новый Слой внизу палитры Layers / Слои , затем нажмите CMD+Backspace , чтобы залить слой белым (это цвет фона по умолчанию). Снова вернитесь в Filter Gallery / Галерея Фильтров , но теперь выбираем Texturizer / Текстуризатор . Измените настройки на Sandstone.
Снова вернитесь в Filter Gallery / Галерея Фильтров , но теперь выбираем Texturizer / Текстуризатор . Измените настройки на Sandstone.
Измените режим наложения у этого слоя на Multiply / Умножение чтобы можно было увидеть основные линии, затем снизьте непрозрачность до
Итог
В результате мы получили вполне реалистичный эффект карандашного наброска с натуральными линиями и затемнениями.
Перевод — Дежурка
В данном уроке мы сделаем из фотографии карандашный рисунок. Для работы я взял фото девушки, которое вы можете так же скачать в панели «Материалы» справа.
1) Итак, открываем фото девушки программой фотошоп и приступаем. Первым делом мы делаем копию слоя с фото и верхнему слою делаем наложение «Осветление основы», вместо «Обычное».
2) Далее, к этому же верхнему слою применяем «Инверсию». Для этого при выделенном верхнем слое в панели слоев, выбираем в верхнем меню «Изображение» — «Коррекция» — «Инверсия», либо нажимаем сочетание клавиш «Ctrl» + «i».
3) Теперь к этому же слою мы применим фильтр «Размытия по Гауссу», для этого при выделенном слое выбираем в верхнем меню «Фильтр» — «Размытие» — «Размытие по Гауссу» и в появившемся окошке фильтра настраиваем радиус размытия значением «26,3». Данное значение подобрано именно для размера редактируемого нами фото, если размер будет больше или меньше, то значение размытия тоже придется подбирать другое. Главное, чтобы получился такой же результат.
4) Теперь необходимо обесцветить обрабатываемый слой. Для этого, при выделенном слое, в панели слоев снизу выбираем корректирующий слой «Цветовой тон/Насыщенность».
5) Следующим шагом настроим «Уровни» слоя. Для этого, как и в предыдущем случае, при выделенном слое выбираем в нижнем меню панели слоев корректирующий слой «Уровни» и появившемся окне настроек настраиваем уровни, чтобы картинка стала контрастнее.
6) Теперь выделяем нижний слой с фото, которое в первозданном виде и преобразовываем этот слой в «Смарт-объект». Для этого кликаем по нему правой кнопкой мыши и выбираем «Преобразовать в Смарт-объект».
Теперь применим к данному слою фильтр «Перекрестные штрихи», который и будет имитировать эффект карандашных штрихов. Для этого, при выделенном слое в верхнем меню выбираем «Фильтр» — «Галерея фильтров» — «Перекрестные штрихи» во вкладке фильтров «Штрихи». Теперь настраиваем фильтр по значениям как на скриншоте.
После данных манипуляций мы получим то, что хотели — эффект карандашного рисунка из обычного фото.
В этом простейшем уроке я покажу технику, как из обычной фотографии с помощью фотошопа можно сделать рисунок, как будто нарисованный цветными красками. Ставка сделана на обведенные края. Получается эффект, что сначала рисунок был набросан карандашом, а потом его закрасили, оставляя подчеркнутую обводку контуров.
Исходное изображение:
Конечный результат:
Шаг 10
Активируем нижний черно-белый слой и устанавливаем режим наложения или , в зависимости от того, как выглядит ваше фото.
С режимом Перекрытие :
С режимом Мягкий свет :
Чтобы понизить интенсивность цвета, можно на втором черно-белом слое или на фоновом слое понизить значение .
ИТОГ
Готовый результат должен выглядеть примерно так:
При выборе фотографии для обработки обратите внимание на то, что наилучшим образом этот урок позволяет стилизовать изображения с природой или с цветами. Также для урока подходят изображения, сделанные при помощи макросъемки. Обработка портретных фото или снимков с изображением животных, скорее всего, будет выглядеть не так эффектно.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Сегодня мы расскажем о художественных фильтрах в фотошопе. С помощью этих фильтров возможна стилизация под живопись (масло, пастель, карандаш), имитация поверхностей и структур. При помощью этих фильтров вы сможете создать из своих фотографий произведения искусства.
Фильтр — инструмент для изменения изображения. Это может быть размытие, усиление резкости, стилизация, усиление рельефа, изменение цветовой гаммы и многое другое.
Это может быть размытие, усиление резкости, стилизация, усиление рельефа, изменение цветовой гаммы и многое другое.
Все фильтры вы можете найти во вкладке “Фильтр”, которая находится сверху. При нажатии на данную вкладку перед нами появляется меню.
Watercolor (Акварель) . Эффект рисунка, выполненного акварелью.
Имитирует рисунок акварельными красками. Но не очень хорошо. Применив пару трюков можно добиться замечательных результатов. Сделайте две копии фотографии с помощью Ctrl + J, затем выберите фильтр “Акварель”.
Видим настройки
- Brush Size (Размер кисти).
- Brush Detail (Детали кисти). Определяет, насколько точно будут сохранены деталей.
- Texture (Текстура). Определяет выраженность текстуры бумаги.
Регулируем настройки по вкусу. Слева мы видим текстуру, справа — результат.
Marine watercolor / luceluceluce
Меняем режим наложения первого слоя на Screen (Осветление или Экран) , а второй на Multiply (Умножение) . В оба слоя добавьте маски. Держите нажатой клавишу Alt, чтобы создать черную маску. С помощью кисти белого цвета и акварельной кисти, варианты которой вы найдете в интернете, рисуйте по маскам. Таким образом, вы будете имитировать типичные цветовые переходы. Фотошоп провел предварительную работу и подготовил эскиз. С помощью кистей и текстуры вы можете получить нужный эффект.
В оба слоя добавьте маски. Держите нажатой клавишу Alt, чтобы создать черную маску. С помощью кисти белого цвета и акварельной кисти, варианты которой вы найдете в интернете, рисуйте по маскам. Таким образом, вы будете имитировать типичные цветовые переходы. Фотошоп провел предварительную работу и подготовил эскиз. С помощью кистей и текстуры вы можете получить нужный эффект.
Colored Pencil (Цветной карандаш) . Имитирует рисунок цветным карандашом.
Фильтр “Цветной карандаш” использует текущий цвет фона, как цвет бумаги, на которой будет создаваться рисунок. То есть еще до применения фильтра нужно принять небольшое решение. Цвета снимка превратятся в цвета карандашей. Между карандашными штрихами будет виден цвет бумаги.
- Pencil Width (Толщина карандаша). Регулирует толщину штрихов.
- Stroke Width (Нажим штриха). Имитирует сильное или слабое нажатие на карандаш.
- Paper Brightness (Яркость бумаги).
 При передвижении ползунка правее значения 16 цвет будет светлее, левее — темнее.
При передвижении ползунка правее значения 16 цвет будет светлее, левее — темнее.Так как мелкие детали редко хорошо прорабатываются, лучше работать с большими фотографиями. С помощью одноразового применения фильтра сложно получить хороший результат. Поэтому я рекомендую сделать несколько копий изображения, применить на разных копиях разные настройки и с помощью масок слоев прорисовать те участки, которые лучше всего подходят к данной части фотографии. Текстура бумаги способствует тому, что изображение выглядит более реалистично. В данном случае текстура находится в слое над всеми остальными слоями и я использовал режим наложения слоя Multiply (Умножение) с небольшой прозрачностью.
sexy woman / stryjek
Smudge Stick (Растушевка) . Эффект плавного, мягкого изображения.
Фильтр смягчает изображение путем добавления диагональных мазков, причем светлые области становятся ярче и теряют детализацию. В этом фильтре используются цвета снимка для имитации растушевки./03465075ab4881b.s.siteapi.org/img/cd43a7601f7a00916a2bac7534411aec45045a20.jpg) При этом можно задавать длину штриха, что естественно влияет на детали и резкость/размытие. Можно менять яркость разных зон снимка и интенсивность яркости.
При этом можно задавать длину штриха, что естественно влияет на детали и резкость/размытие. Можно менять яркость разных зон снимка и интенсивность яркости.
- Highlight Area (Зона яркости).
- Intensity (Интенсивность).
Поскольку содержание снимка при этом не меняется, возможно создать “фото-реалистическую” картину. Для этого сделайте две копии оригинала и перейдите в фильтр. На нижнем слое установите длину штриха, зону яркости и интенсивность на 0 . На верхнем слое — длину штриха — 10 , зону яркости — 10 и интенсивность — 3 . Режим смешивания этого слоя измените на Overlay (Наложение) и установите прозрачность 50%.
Так вы добьетесь, что штрихи будут не слишком равномерными. Конечно здесь важно правильно выбрать мотив. Фантастические коллажи здесь подходят больше, чем, например, портрет.
The Temple / Zuboff
Cutout (Аппликация) . Превращает фото в аппликацию из цветной бумаги.
Фильтр соединяет аналогичные цвета и имитирует аппликацию из склеенных кусочков бумаги. Число уровней определяет количество цветов в коллаже. Упрощение края — как точно и ровно были вырезаны кусочки бумаги. Точность края реагирует только тогда, когда уровень абстракции не установлен на 0. Чем ниже значение шкалы Edge Simplicity (Упрощение края) и больше значение шкалы Edge Fidelity (Точность края) , тем меньше искажения. Яркость изображения не меняется
Число уровней определяет количество цветов в коллаже. Упрощение края — как точно и ровно были вырезаны кусочки бумаги. Точность края реагирует только тогда, когда уровень абстракции не установлен на 0. Чем ниже значение шкалы Edge Simplicity (Упрощение края) и больше значение шкалы Edge Fidelity (Точность края) , тем меньше искажения. Яркость изображения не меняется
- No of Levels (Число уровней) определяет число цветовых уровней
- Edge Simplicity (Упрощение края).
- Edge Fidelity (Точность края).
То есть с помощью этого фильтра можно добиться эффекта иллюстрации. Для определения содержания изображения достаточно даже простого контура. Здесь тоже очень важно выбрать правильное изображение. Здесь тоже имеет смысл использовать разные режимы смешивания слоев, например, Overlay (Наложение).
Green forest with fog / andreiuc88
Fresco (Фреска) . Фресковая живопись:
Этот фильтр имитирует нанесение краски на еще свежую штукатурку, по крайней мере в теории. Выбор мотива очень важен и здесь.
Выбор мотива очень важен и здесь.
- Brush Size (Размер кисти).
- Texture (Текстура). Настраивает резкость краев.
Для того, чтобы снимок стал похож на фреску, я применил фильтр с настройками размер кисти — 1, детали кисти — 10, текстура — 1 , наложил текстуру с видом штукатурки и с помощью Изображение — Коррекция — Цветовой тон/Насыщенность уменьшил насыщенность снимка. Затем я изменил режим наложения слоев на Multiply (Умножение) .
Saint Mary Magdalene / zatletic
Dry Brush (Сухая кисть) . Имитация рисунка сухой кистью.
В результате применения этого фильтра получается рисунок, очень напоминающий технику сухой кисти (рисование большим количеством краски при малом количестве воды).
- Brush Size (Размер кисти).
- Brush Detail (Детали кисти). Определяет, сколько деталей нужно сохранить.
- Texture (Текстура). Настраивает выраженность текстуры бумаги.
Здесь можно применить фильтр с настройками размер кисти — 1, детали кисти — 10, текстура — 2 . Снимок уже становится похож на картину. Сделайте копию слоя и примените фильтр еще раз с настройками размер кисти — 10, детали кисти — 10, текстура — 1 и измените прозрачность слоя на 50%. Текстура бумаги может улучшить эффект.
Снимок уже становится похож на картину. Сделайте копию слоя и примените фильтр еще раз с настройками размер кисти — 10, детали кисти — 10, текстура — 1 и измените прозрачность слоя на 50%. Текстура бумаги может улучшить эффект.
Mediterrane Impression / pk200258
Rough Pastels (Пастель) . Эффект рисунка пастелью.
Использование этого фильтра дает эффект рисунка пастелью. В верхней части диалогового окна задается длина штриха и степень деталировки. В нижней части определяются свойства материала, на который нанесен рисунок, размер текстуры, рельефность и направление света.
- Stroke Length (Длина штриха).
- Stroke Detail (Детализация штриха). Определяет, насколько сильно выраженными будут штрихи.
- Texture (Текстура). Позволяет выбрать текстуру: кирпич (brick), burlap (мешковина), canvas (холст), sandstone (песчанник).
- Scaling (Масштаб).
- Relief (Рельеф).

Настройки зависят от мотива. После настроек фильтра стоит на некоторых частях снимка с помощью маски удалить (или частично удалить) действие фильтра.
meditation / pepe
Film Grain (Зернистость фотоплёнки) . Накладывает на снимок зерно, имитирующее съемку на плёночную камеру:
На контрастных снимках дает достаточно интересный эффект. Шкала Grain (Зерно) управляет размером зерна, Highlight Area (Освещение) — процентом осветленных участков, a Intensity (Интенсивность) — экспозицией (освещенностью).
- Grain (Зерно). Количество зерна на изображении.
- Highlight Area (Зона яркости). Увеличивает яркость конечного изображения.
- Intensity (Интенсивность). Регулирует яркость и задаёт интенсивность ярких зон.
Сделайте две копии снимка и примените на верхний слой фильтр с настройками зерно — 8, зона яркости — 14, интенсивность — 2 . Измените режим наложения верхнего слоя на Multiply (Умножение) , а слоя под ним на Screen
(Осветление) . Так вы получите контрастный снимок с зерном.
Так вы получите контрастный снимок с зерном.
Fine art image / konradbak
Plastic Wrap (Полиэтиленовая обёртка) . Создаёт впечатление, что снимок положили внутрь полиэтиленового пакета или плёнки.
- Highlight strength (Сила бликов). Определяет насколько сильными будут полиэтиленовые блики.
- Detail (Детали). Уровень детализации контура.
- Smoothness (Сглаживание). Плавность бликов.
Fashion Couple Dramatic / Gabi Moisa
Underpainting (Рисование под поверхностью) . Создаёт эффект рисунка под разными поверхностями.
- Stroke Length (Длина штриха).
- Texture Coverage (Покрытие текстурой)
- Texture (Текстура).
- Scaling (Масштаб).
- Relief (Рельеф).
- Light (Свет). Позволяет выбрать, с какой стороны будет освещён рельеф.
В данном случае я взял текстуру холста масштабом 50% и высоту рельефа — 5 . Свет — снизу справа, длина штриха 0 , чтобы получить контур. Вот результат:
Вот результат:
Grand Cru Rotwein / Wilm Ihlenfeld
Palette knife (Шпатель) . Имитация изображения, нанесённого инструментом типа широкого ножа.
Позволяет имитировать технику масляной живописи, выполняемой специальным инструментом типа широкого ножа (шпателем или мастихином). Изображение приобретает подчеркнуто грубые формы.
- Stroke Size (Размер обводки). Регулирует размер обводки по краям контура.
- Stroke Detail (Детализация обводки).
- Softness (Мягкость). Сглаживает снимок.
К сожалению фильтр влияет только на небольшие области цвета. Цветовые переходы не затрагиваются. Это можно исправить, подобрав подходящую текстуру и наложив ее с режимом наложения Multiply (Умножение) . Затем соедините слои (оригинал и текстуру) и сделайте две копии. На верхний слой наложите фильтр с настройками размер обводки — 50, детализация обводки — 3, мягкость — 0 . Поставьте прозрачность слоя на 80% и измените режим наложения верхнего слоя на Screen (Осветление) .
dutch mills 3 / dzain
Neon Glow (Неоновое свечение) . Создаёт неоновое свечение по контурам объекта на снимке.
Превращает изображение в монохромный негатив и добавляет светлую обводку, «свечение», по контуру объектов.
- Glow Size (Размер свечения)
- Glow Brightness (Яркость свечения)
Feuerwehrschlauch / 77SimonGruber
Paint Daubs (Мазня краской) . Создаёт вид картины, выполненной маслом.
Придает снимку вид картины, выполненной маслом.
- Brush Size (Размер кисти). Уже знакомый нам параметр.
- Sharpness (Резкость).
Здесь применен фильтр с настройками размер кисти — 25 и резкость — 20 . Тип кисти — широкая и средней жесткости. Сверху наложена текстура с режимом наложения Multiply (Умножение) и прозрачность 25%. Затем была сделана копия слоя и выбран режим наложения Softlight
Сверху наложена текстура с режимом наложения Multiply (Умножение) и прозрачность 25%. Затем была сделана копия слоя и выбран режим наложения Softlight
(Мягкий свет) и прозрачность 50%
rotes Italien / Grischa Georgiew
Sponge (Губка) . Эффект изображения, нанесённого губкой.
- Brush Size (Размер кисти).
- Definition (Чёткость изображения).
- Smoothness (Сглаживание).
Lüneburger Heide / Thorsten Schier
Poster Edges (Очерченные края) . Усиливает контуры снимка.
- Edge thickness (Толщина края).
- Edge intensity (Интенсивность края).
- Poserization (Постеризация).
 Результат будет похож на плакат. В данном случае применен фильтр с настройками толщина края — 10, интенсивность края — 5 и постеризация — 6 . Иногда снимок перед применением фильтра стоит размыть.
Результат будет похож на плакат. В данном случае применен фильтр с настройками толщина края — 10, интенсивность края — 5 и постеризация — 6 . Иногда снимок перед применением фильтра стоит размыть.
Superhero businessman / Nomad_Soul
О других фильтрах и их применении мы расскажем в следующей статье.
Приветствую всех, любителей фотошопа! Сегодня рассмотрим урок по созданию карандашного рисунка из фото в фотошопе. Этот рисунок также можно назвать скетчем (от англ. sketch — эскиз, набросок, зарисовка). Нарисовать рисунок карандашом с фотографии может не каждый, для этого необходимо иметь навыки рисования, знать анатомические особенности человека даже при срисовывание с фотографии.
Смыслом нашего урока будет, научиться создавать эффект карандашного рисунка из фото, не имея навыков художника. Также используя подобный урок фотошопа можно создать быстрый скетч, что помогает сэкономить кучу времени при создание многих работ по отрисовке.
Приступим к реализации нашей задумки, откроем наш графический редактор (Adobe Photoshop), загрузим в него фото из которого мы сделаем рисунок и начнем обработку.
Первым делом идем в фильтры > усиление резкости > умная резкость , тем самым добавим резкости нашему изображению. Благодаря чему контуры фото станут более резкими и рисунок получился более четким.
Следующим нашем шагом будет обесцвечивание фото, для этого идем в изображения > коррекция > обесцветить. Также вы можете ознакомиться со статьей в которой описан один из наилучших способов создания черно белой фотографии.
После того как фотография обесцвечена нам необходимо продублировать слой и инвертировать верхний слой. Чтобы выполнить инверсию идем в изображения > коррекция > инверсия .
У инвертированного слоя изменим режим наложения на
После всех манипуляций что мы сделали нам необходимо применить размытие по гауссу, таким образом чтобы были четко видны контуры но в меру. Мы получим некое подобие штрихов карандашом. Для этого идем в фильтры > размытие > размытие по гауссу .
Ну вроде как наш рисунок из фото карандашом готов, но в нем очень много шума и выглядит он не особо привлекательно. Давайте его немного доработаем при помощи инструментов «осветлитель» и «затемнитель». Выбираем в панели инструментов инструмент затемнитель , выставляем настройки режим рисования: тени , и экспонирование: 10%. После чего на нижнем слое пройдемся по волосам и местам затемнения (теням), контурным линиям.
Готово мы добавили темные акценты на рисунок, теперь нам необходимо убрать шумы которые у нас образовались, для этого выбираем в панели инструментов инструмент осветлитель, выставляем настройки режим рисования: средний тон , и экспонирование: 10 — 16 %. И также на нижнем слое производим коррекцию, удаляем шумы и высветляем некоторые места. Тем самым приложив немного больше усилий, мы получаем более реалистичный рисунок карандашом из фото.
И в заключение у нашего верхнего слоя уменьшим процент заливки, я уменьшил совсем немного до 95% . И наш рисунок готов.
Сегодня мы разобрали один из способов создания карандашного рисунка из фото в фотошопе, надеюсь урок вам понравился. В заключение хочется пожелать всем творческих успехов. Экспериментируйте с настройками фильтров, чтобы получать более реалистичные рисунки.
Читайте также…
Портрет карандашом в Фотошоп — Уроки Фотошоп
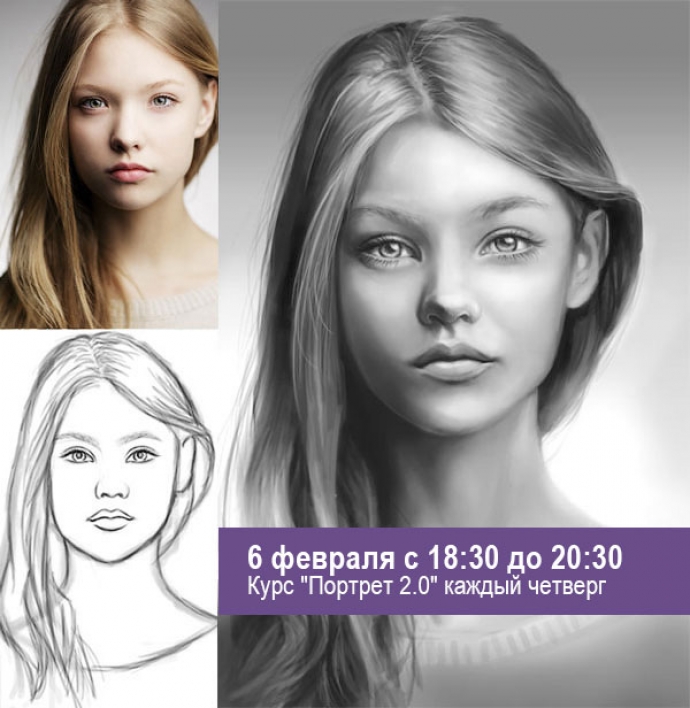
Портрет карандашом в Фотошоп
В этом уроке на конкретном примере будет показано, как за короткий срок создать портрет понравившегося вам человека средствами программы Adobe Photoshop так, что бы он выглядел как карандашный рисунок на бумаге. В уроке Как в Photoshop сделать из фото рисунок карандашом представлен еще один метод создания таких работ.
Шаг 1 .
Для начала мы выбираем чей портрет будем рисовать. Фотография человека должна отвечать определенным требованиям. Чтобы портрет получился более подробным и реалистичным, разрешение фотографии (количество пикселей-точек на дюйм) должно быть достаточно высоким, так как нам необходимо будет прорисовывать мелкие детали. Мы выбрали фотографию всеми известного Брэда Пита:Разрешение данной фотографии 72 пикселя на дюйм, при размере 45 на 69 см. Чтобы посмотреть параметры фотографии необходимо открыть её в Photoshop, в пункте меню выбрать Изображение — Размер изображения. В открывшемся окне будут указаны параметры.
Шаг 2 .
Так как в результате мы хотим видеть карандашный рисунок, нам важен не цвет, а тон (темные и светлые места). Мы переводим фотографию в чернобелую через Image — Mode — Grayscale.Следующим шагом будет добавление контраста фотографии. В пункте меню Изображение — Коррекция — Яркость/Контрастность. Подредактируем тональность фотографии произвольно, так что бы черный был более насыщенным, а светлые места более белыми. Нажимаем ОК, в итоге получаем:
Шаг 3 .
Создаем новый слой Ctrl+Shift+N, поверх существующего. Первый слой делаем прозрачным, в окне Слои ставим прозрачность 70%. Выбираем инструмент кисть, стандартную с нечетким краем, цвет задаем черный с прозрачностью 30-40 %, размер 3-4 пикселя, что бы линия была достаточно тонкая как от карандаша. И начинаем обводить контур актера в новом пустом слое.Чтобы просматривать результат нашей работы, между слоем с исходной фотографией и нашим рисунком создаем новый слой (Ctrl+Shift+N) и заливаем его белым цветом. В процессе работы он будет отключен, но если время от времени включать его и отключать слой с фотографии мы будем видеть, что нами уже сделано, а что следует еще доработать.
Мы создаем очередной слой (Ctrl+Shift+N) и в нем продолжаем обводить фотографию. Принцип работы как в обычном рисунке — от общего к частному. Не надо сразу бросаться на мелкие детали — реснички и прочее. Необходимо наметить основные формы, где заканчиваются волосы, контуры носа, месторасположение глаз и губ, подбородка и шеи.
Создаем следующий слой (Ctrl+Shift+N). В нем мы уже начнем штриховать. При анализе фотографии мы определяем самые темные места, в данном случае это пиджак, шея, волосы, тени на лице. Начинаем наносить их ровными штриховыми линиями пересекающимися друг с другом, создающими эффект штриховки карандашом.Каждый большой блок штриховки желательно делать на новом слое, что бы в будущем было легче редактировать, и удалять ненужные штрихи.
На Рис. 6 мы заштриховали весь пиджак и самую темную часть шеи, показав и более мелкие детали — тень и загиб воротника, складки. Так как это набросок — проследив, наметили плоскости шеи.
Далее переходим к штриховке лица. Обычно в связи с анатомическими особенностями человека, самыми темными оказываются скулы, тень под бровями, носом. Верхняя губа всегда темнее нижней, так как на нее не падает свет.Продолжаем дальше конкретизировать. Вырисовываем глаза — зрачки, веки. Показываем хаотичными штрихами волосы, намечаем уши. Для уточнения можно уменьшить прозрачность фотографии до 80-90%. Не забываем проверять, что получается в итоге.Заштриховав и наметив основную часть, видно, что пиджак смотрится большим тоновым пятном. Мы обрезаем нижнюю часть изображения для улучшения композиции с помощью инструмента Рамка.А также удаляем вспомогательные слои: первый — с фотографией (она нам больше не понадобится), третий и четвертый слой с контурами лица, они служили нам лишь опорой. Чтобы удалить слой щелкните по нему мышкой — правая кнопка — Удалить слой.
Убрав все лишнее следующим этапом мы объединяем все наши *штрихи* в один слой, скрыв фон, выбираем в строке меню Слои- Объединить видимые.В итоге у нас должно получиться два слоя один-белый фон, второй наш рисунок на прозрачном фоне.
Шаг 4 .
Чтобы сделать рисунок более реалистичным мы сделаем ему бумажный фон, для этого нам необходима фактура бумаги. В данном случае использовалось две дополнительных картинки. Одна для цвета, другая для придания фактуры мятой бумаги нашему рисунку.Мы открываем эти картинки в программе и поочередно перетаскиваем в отдельные слои так, что бы слой с рисунком всегда оставался вверху, а следующим шел фон с тексурой мятой бумаги и только потом с цветом. В свойствах слоя с текстурой ставим вместо обычного –Умножение, и отрегулируем прозрачность. Таким образом наш портрет получился на слегка помятом холсте, что придало ему еще большую реалистичность.
Выделяем слой с портретом, заходим в строку меню Изображения — Коррекция — Яркость/Контрастность и делаем рисунок слегка поярче. Сливаем все слои — Ctrl+E. Наш портрет готов. Остается лишь распечатать и повесить дома в рамку.
Желаю успехов !
Всегда для Вас: photoshoplesson.ru
У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
Уважаемые посетители сайта, потратившие время на просмотр этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
ПОХОЖИЕ УРОКИ:
Портрет карандашом в фотошоп. Рисуем лицо в фотошопе Рисуем лицо мужчины в фотошопе
Сегодня мы продемонстрируем, как создать цифровой портрет девушки. Нам понадобятся навыки в работе инструментами Кисть (Brush Tool) , Палец (Smudge tool) , Размытие (Blur) и Перо (Pen Tool) . Используя настройки кисти и оттенки цветовой палитры, мы создадим интересный образ. Начинаем.
Предварительный просмотр финального результата:
Шаг 1.
Создаем новый документ в Фотошоп (Ctrl+N) размером примерно 600х800 рх с белым фоном.
Перед началом работы было бы правильным создать эскиз пропорционального лица. Создаем новый слой (Ctrl+Shift+N) и жесткой (100% hardness) Кистью (Brush) темного цвета рисуем произвольно эскиз лица. На примере ниже я показал, как нужно расположить части лица (рот, нос, глаза, лоб, подбородок) , исходя из канонов пропорций по Штратцу. Горизонтальная линия, пересекающая лицо на уровне зрачков, делит его пополам; кончик носа находится на середине расстояния от зрачков до подбородка; рот с подбородком занимают 1/5 часть головы; ширина лица равна пяти значениям ширины глаз. Ваш слой с эскизом должен всегда находиться поверх всех слоев в работе, чтобы в любой момент можно было воспользоваться им.
Шаг 2.
Создаем новый слой (Ctrl+Shift+N) под слоем с эскизом и заполняем его (Edit-Fill) цветом кожи #f2c5b3. Используя Перо (Pen Tool) в режиме контуров (в верхнем меню иконка пера в рамке) , обведите лицо и создайте выделение контура (Ctrl+Enter) , затем скройте лишнее на маске (Layer Mask) , нажав на ее иконку (круг в квадрате) внизу панели слоев.
Начнем рисование с глаз. Выберите жесткую Кисть (Brush) черного цвета и на маске слоя (Layer Mask) с заливкой лица удалите внутреннюю часть глаз (склеры, радужку и зрачок) .
Шаг 3.
Для работы с глазами я создал три отдельных слоя. Сначала создаем новый слой (Ctrl+Shift+N) под слоем с лицом и заливаем его светло-серым цветом #e6ecf1. Это будет слой склер (белков глаз) . Далее, создаем новый слой (Ctrl+Shift+N) выше предыдущего для радужки глаз и выбираем инструмент Овальное выделение (Elliptical Marquee Tool) . Образуем круглое выделение радужки глаз, удерживая Shift, и заливаем его (Shift+F5) синим цветом (#024986) . Снова создаем новый слой (Ctrl+Shift+N) выше слоя с радужкой и инструментом Овальное выделение (Elliptical Marquee Tool) создаем зрачок. Заливаем его темно-синим (почти черным) цветом.
Далее, выбираем инструмент Размытие (Blur Tool) и растушевываем границы составляющих глаза (радужки, зрачков, склер) . Эти зоны обозначены красным цветом на примере ниже. Для растушевки радужки и зрачка используйте инструмент с интенсивностью (Strenght) около 50-70%, для границы склер 30%.
Cоздаем новый слой (Ctrl+Shift+N) выше слоя со склерами, и рисуем слезные протоки внутри и снаружи глаза. Используем жесткую Кисть (Brush) цветом #c79492, непрозрачностью (Opacity) 20% и нажимом (Flow) 60%.
Далее, начинаем «оживлять» глаза, придавая им более правдоподобный вид, используя инструменты Затемнитель (Burn Tool) и Осветлитель (Dodge Tool) . На слое с радужкой сначала выбираем Затемнитель (Burn Tool) с кистью «Мел» размером 25рх в режиме средних тонов (Midtones) и с экспозицией (Exposure) 11%. Затемняем края и верхнюю часть радужки. Затем, кистью более мелкого размера добавляем темные полоски по диаметру радужки.
Переключаемся на Осветлитель (Dodge Tool) с теми же настройками, что и прежде (кисть мел и 11% экспозиции) , и осветляем область радужки ближе к зрачку.
Cоздаем новый слой (Ctrl+Shift+N) выше слоя со зрачком, и рисуем отражение на нем в виде светлого блика. Для рисования используем либо Перо (Pen Tool) , создав контур, а затем заполнив (клик пр.кн.мыши по контуру и выбираем из меню – Fill Path) его белым цветом (#ffffff) ; либо делаем блик жесткой Кистью (Brush) маленького размера белого цвета. После того, как вы нарисуете блик, смягчите его края инструментом Размытие (Blur Tool) .
Создаем новый слой (Ctrl+Shift+N) ниже слоя с лицом (выше блика на зрачке) . Устанавливаем режим смешивания (Blending Mode) этого слоя на Умножение (Multiply) . Затем, мягкой круглой Кистью (Brush) черного цвета с непрозрачностью (Opacity) 15-20% создаем тень по верху и сторонам склер, как на примере ниже.
Шаг 4.
Теперь приступаем к созданию реалистичной кожи лица. Я использовал функцию аэрографа в настройках Кисти (Brush) для рисования бровей, волос и ресниц. Это очень удобно в данном случае. Для создания кожи мы будем использовать слои с Обтравочными масками (Clipping Mask) к слою с лицом. Для этого, создаем новый слой (Ctrl+Shift+N) и в диалоговом окне активируем флажок «использовать предыдущий слой для создания обтравочной маски» (Use Previous Layer to Create Clipping Mask) . Я создавал все тени и осветления кожи на одном слое, вы же можете выполнять данные манипуляции на отдельных слоях. Также, ниже я представил палитру используемых оттенков кожи.
Выбираем инструмент Кисть (Brush Tool) и открываем панель настроек инструмента (Window-Brush или F5) . Выбираем жесткую (hardness 100%) круглую Кисть (Brush) из набора программы. Активируем опцию Динамика формы (Shape Dynamics) , затем в разделе Другая динамика (Others Dynamics) в параметре Колебание непрозрачности (Opacity Jitter) устанавливаем управление (Control) на Переход (Fade) со значением 40. Не забудьте активировать функцию Аэрограф (Airbrush) . Установите непрозрачность (Opacity) кисти на 15%. Я использовал данную кисть для рисования теней и освещенных областей лица. Используя инструмент Пипетка (Eyedropper) , смешивайте темные и светлые оттенки палитры, объединяя их вместе, чтобы получить естественный результат.
Далее, рисуем нос. Сделаем это в четыре этапа. Ниже я представил скриншоты моих действий. Сначала создайте контур носа на отдельном слое при помощи Пера (Pen Tool) или жесткой кисти (Brush) маленького размера. В примере 2 я показал красными линиями области возвышения (осветления) на носу, а зелеными линиями показаны очертания носа и направление движения кистью при рисовании. Для создания носа используем жесткую круглую Кисть (Brush) с аэрографом, которую мы использовали на предыдущем этапе.
Выбираем цвет, указанный в палитре ниже и закрашиваем центральную часть носа. Далее, выберите цвет немного темнее предыдущего, и по сторонам носа сделайте несколько штрихов. Обозначьте темным цветом ноздри, места над ноздрями и углубление под носом. Ниже на скриншоте они помечены красным цветом. Эти тени добавят естественности форме носа.
Шаг 5.
Для губ создаем три новых слоя (Ctrl+Shift+N) : один, как базовый цвет губ, второй – для тени, третий – для осветления выпуклых областей. Используя перо (Pen Tool) создаем форму губ ниже слоя с эскизом. Закрашиваем область губ обычной круглой Кистью (Brush) розового цвета, темнее тона кожи лица.
Далее, добавляем тень на верхнюю губу. Для этого используем следующий пустой слой с обтравочной маской ((Clipping Mask) Alt+Ctrl+G) к слою с базовым цветом губ. Выбираем более темный оттенок кисти с аэрографом (см. предыдущий шаг) и короткими штрихами закрашиваем нижнюю часть верхней губы.
Поскольку источник света в нашем случае находится слева, то правую часть губ сделаем немного темнее, чем левую. Кистью светлого оттенка осветлите выпуклые области губ особенно с левой стороны изображения. Добавляем темные штрихи по краям нижней губы, особенно справа.
На новом слое подчеркните края губ и возвышения под носом очень светлым оттенком, которым мы рисовали центр носа. Инструментом Размытие (Blur Tool) растушуйте края губ, делая плавный переход к коже лица.
Важно! Слои с губами должны быть выше всех слоев в панели, слои с затемнением и осветлением кожи и носом должны иметь обтравочные маски (Clipping Mask) к основному слою с лицом. Слои с глазами у вас должны быть под слоем с лицом. Порядок в расположении слоев поможет вам в любой момент изменить цвет, оттенок кожи.
Шаг 6.
Теперь, будем добавлять тени и свет на лицо. Начнем с теней. Создаем новый слой (Ctrl+Shift+N) под слоями с губами и создаем на нем Обтравочную маску (Clipping Mask) к основному слою с лицом. Используем жесткую круглую Кисть (Brush) с настройками аэрографа, как прежде, с непрозрачностью (opacity) 10-15%. Цвет выбираем красноватого оттенка и начинаем с областей скул.
Затем, создайте новый слой (Ctrl+Shift+N) с обтравочной маской (Clipping Mask) выше предыдущего слоя и заполните (Edit-Fill) его цветом #fcc1b3. Измените режим смешивания (Blend Mode) этого слоя на Умножение (Multiply) и снизьте непрозрачность (opacity) , пока не получите правдоподобный оттенок кожи.
Шаг 7.
Для создания бровей и ресниц мы будем использовать другие настройки Кисти (Brush Tool) . Откройте палитру настроек инструмента (F5) и установите в разделе Динамика формы (Shape Dynamics) управление колебанием размера (Size Jitter) на Переход (Fade) со значением 25, а минимальный диаметр (Minimum Diameter) на 43%.
В опции Другая динамика (Other Dynamics) управление колебанием непрозрачности (Opacity Jitter) поставьте на переход (Fade) со значением 50.
Рисуем данной Кистью (Brush) верхние ресницы. Для нижних ресниц я использовал эту же кисть, но с непрозрачностью (opacity) 20-30%.
Далее, приступаем к бровям. Создаем новый слой (Ctrl+Shift+N) и начинаем рисовать волоски кистью с предыдущими настройками. Красным я обозначил направление штрихов кисти при рисовании. Нарисовав еще больше волосков, создаем новый слой (Ctrl+Shift+N) под предыдущим слоем и темным цветом (светлее, чем волоски бровей) круглой жесткой Кистью (Brush) 5% непрозрачности (opacity) создаем окантовку линии бровей. Инструментом Размытие (Blur tool) немного размойте края окантовки.
Создайте тень между верхними веками внутренней части глаза и бровями Кистью (Brush) темного цвета.
Шаг 8.
Мы подошли к самой трудной части урока – рисованию волос. Этот процесс достаточно трудоемкий, если вы используете мышь, а не планшет, но, постаравшись, можно получить качественный результат. Для создания шевелюры используем также инструменты Палец (Smudge tool) и Деформацию (Warp Tool) . Вот список моих инструментов для создания волос:
Жесткая Кисть (Brush) и Кисть с аэрографом (airbrush) для создания линий волосков;
Палец (Smudge tool) для сглаживания границ;
Слои (Layers) с режимами смешивания (Blending Mode) Перекрытие (overlay) и Умножение (Multiply) для создания света и тени на волосах.
Создаем новый слой (Ctrl+Shift+N) выше всех слоев и рисуем основу для создания прядей волос. Используем жесткую Кисть (brush) темно-коричневого цвета с непрозрачностью (opacity) 90%. Вы можете для создания основы волос использовать Перо (Pen Tool) .
Слой со скулами должен в этот момент находиться ниже всех слоев. Создайте новый слой (Ctrl+Shift+N) ниже слоя со скулами и добавьте несколько волос позади головы.
Для удобства выбора оттенков при рисовании волос, я создал образец градиента. Вы тоже можете это сделать, активировав инструмент Градиент (Gradient) . В верхнем меню настроек установите свои цвета для градиента, сохранив его.
Активируем инструмент Кисть (Brush) и открываем панель настроек (F5) . В разделе Форма отпечатка кисти (Brush Tip shape) устанавливаем размер на 15 рх с 100% жесткостью (hardness) и интервалом (spacing) 22%. В разделе Динамика формы (Shape Dynamics) ставим колебание размера (size Jitter) на 0% с управлением (Control) Переход (Fade) 25; минимальный диаметр (Minimum Diameter) устанавливаем на 92%. Выполнив настройки, создаем новый слой (Ctrl+Shift+N) и выбираем цвет с образца градиента чуть светлее основы волос с непрозрачностью кисти (opacity) 20-30% и рисуем базовые линии для будущих волосков.
Снижаем непрозрачность (opacity) Кисти (brush) до 10-20% и уменьшаем ее размер. Выбираем более яркий цвет градиентного образца и на новом слое (Ctrl+Shift+N) рисуем линии тоньше предыдущих.
Создаем новый слой (Ctrl+Shift+N) и изменяем его режим смешивания на Перекрытие (Overlay) . Выбираем Кисть (Brush) белого цвета размером 5-10 рх и непрозрачностью (opacity) 10-15%. Осветляем пряди на макушке головы, придавая волосам в этом месте объем. Используем Палец (Smudge Tool) с кистью 100% жесткости (hardness) и интенсивностью (Strength) 30-40% для сглаживания линий волос.
Кистью (Brush) темного цвета создаем тень в области пробора волос по центру головы.
Используя предыдущую технику, я создал яркие пряди волос внизу. В завершении работы над волосами, возвращаемся на слой с основой волос и дублируем его (Ctrl+J) . Изменяем режим смешивания дубликата на Умножение (Multiply) и получаем более темный оттенок. Волосы, обведенные зеленым, я создал на отдельном слое ниже слоя со скулами. Рисуем их с помощью Кисти (Brush) , активируя функцию Аэрографа (Airbrush) .
Чтобы лицо не выглядело плоским, я затемнил правый край щеки, добавив ей объем.
Шаг 9.
Переходим к рисованию тела девушки. Мы будем использовать ту же технику, как при рисовании лица. Я использовал два отдельных слоя для ее правой руки: первый будет основой цвета, второй – для осветления и затемнения участков руки. Остальную часть тела я расположил также на двух отдельных слоях.
Сначала рисуем фигуру тела девушки инструментом Перо (Pen Tool) на новом слое (Ctrl+Shift+N) , затем заливаем (клик пр.кн.мыши по контуру и выбираем – Fill Path) контур фигуры основным цветом кожи.
Cоздаем новый слой (Ctrl+Shift+N) выше предыдущего слоя, и разными телесными оттенками Кисти (Brush) рисуем свет и тень на плече.
Создаем новый слой (Ctrl+Shift+N) для детализации оттенков света и тени. Выбираем круглую Кисть (Brush) с жесткостью (hardness) 60% и непрозрачностью (Opacity) 20%. Используя промежуточные оттенки цвета кожи, смешиваем область тени и света между собой.
Ниже слоя с рукой создаем новый слой (Ctrl+Shift+N) и добавляем тень на область тела.
Шаг 10.
В финальном шаге я использовал слой для подкрашивания губ. Еще в конце я добавил фон для портрета и свет, падающий на левую сторону волос.
Создаем новый обтравочный слой (Ctrl+Shift+N с активацией флажка обтравки) выше слоя с губами и заполняем (Shift+F5) его cветло-красным цветом. Изменяем режим смешивания этого слоя на Цвет (Color) и регулируем непрозрачность (opacity) , чтобы получить удовлетворительный результат.
Создаем новый слой (Ctrl+Shift+N) выше фонового слоя и заполняем его (Edit-Fill) серым цветом. Выбираем Кисть (Brush) «Мел» №23 (Chalk) cветлого цвета и создаем гранжевую текстуру позади девушки. Затемните правую часть фона и сделайте ярче левую.
Теперь соединим с фоном образ девушки, добавляя на портрет яркие светлые линии поверх ее волос.
Создаем новый слой (Ctrl+Shift+N) с режимом смешивания Перекрытие (Overlay) и выбираем жесткую круглую Кисть (Brush) белого цвета с низкой непрозрачностью (Opacity) . Рисуем светлые линии поверх левого края волос.
Добавляем тень на правую часть волос. Для этого, создаем новый слой (Ctrl+Shift+N) с режимом смешивания Умножение (Multiply) и затемняем волосы.
И вот наш финальный портрет! Получилось очень оригинально и красиво.
Благодарю за прочитанный урок. Надеюсь, такая техника цифрового рисования вам пригодится.
30.09.2010 27.01.2018
Если вы учитесь рисовать или уже рисуете — этот урок будет вам очень полезен. Мы будем рисовать мужское лицо но основе набросков на бумаге.
Сделайте набросок карандошам на бумаге и отсканируйте его в фотошоп.
Создайте новый слой и назовите его Эскиз. С помощью Brush Tool (кисть) обведите набросок.
Создайте новый слой и поместите его под слоем Эскиз. Теперь опять используйте кисть, но уже цветом #e9b68b чтобы закрасить лицо.
Давайте определим источник света — он будет в верхнем левом углу.
Теперь необходимо сделать затемнения на лице, используя цвет лица но темнее. Сделайте это с помощью кисти.
Уменьшите непрозрачность кисти и продолжите, делая тени еще темнее.
Теперь с помощью Smudge Tool сделайте переход между цветами — тени и цвета лица.
Добавьте детали волосам. Нарисуйте тонкие линии, каждая в разных направлениях. Используйте для этого темный (#9f815d ) и более светлый цвета (#1e0d05 ). При помощи Smudge Tool ® с непрозрачностью 20 , размажьте волосы. Это поможет вам сделать волосы более реалистичными.
Вы должны направить волосы вдоль головы, пока не получите что-то похожее на изображение ниже.
Теперь добавим света на лицо. С помощью кисти цветом #ffdebb добавьте света. Не забудьте установить немного прозрачности.
Усильте цвет и детали глаз
Нанесите блики на глаза — это придаст реалистичности. Кроме того, создайте тень. Вам необходимо создать эффект толщины века, нарисуйте тень на нижней стороне века.
Аккуратно сотрите эскиз, и добавить больше света на глаза.
Теперь разберемся со ртом
Губы раскрасьте цветом #d58b6a
Вверхняя губа должна быть темнее нижней, поэтому раскрасьте ей цветом #8f6048
Теперь подрисуйте небольшие трещинки на губах. И немного размойте их.
То же, что вы сделали с верхней губой нужно сделать с нижней губой, но на этот раз используйте более светлые цвета, чтобы сделать губы блестящими. Кроме того, нужно сделать выделение вокруг верхней губы и использовать Burn Tool (O), чтобы добавить больше деталей.
Теперь тоже самое с нижней губой, добавьте немного деталей. В процессе стирайте эскиз.
С помощью Burn Tool добавьте морщин у глаз.
Не помешает также добавить немного румянца щекам — цветом #e6986e . Начните рисовать щетину мягкой кистью с низкой прозрачностью, а затем, используя инструмент Smudge Tool , смешайте цвета. Цвет #908478 . Кроме того, как вы видите, я добавил еще теней на лице.
Сотрите эскиз и размажьте кончики волос. Это придаст объем.
Сгладьте немного кожу и брови.
Размажьте волосы на лбу, чтобы создать корни волос
Добавьте немного света на носу и под носом. Это заставит их блестеть
На этом все. Фон можно залить каким нибудь цветом.
Шаг 1. Первым шагом, конечно же, является поиск исходного фото. Я могу смотреть на фотографии Анжелины Джоли целыми днями, поэтому я буду использовать ее фото. Всегда. Такая вот у меня навязчивая идея.
Шаг 2. Я создала слой с черными тонкими контурами при помощи инструмента Polygonal Lasso (Многоугольного лассо) (прим. После того как вы образуете выделение этим инструментом, нажмите правую кнопку мыши, выберите Stroke (Обводка) и задайте контур). Участки в пределах контурных линий я закрасила основными цветами, для каждого цвета был создан отдельный слой.
Шаг 3. Здесь были добавлены еще некоторые цветные детали. И опять каждый цвет расположен на отдельном слое.
Шаг 4. Немного векторной колоризации. Ярко освещенные и затемненные участки раскрашены путем их выделения инструментом Polygonal Lasso (Многоугольного лассо) и закрашивания различными оттенками.
Шаг 5. Участки смешаны между собой инструментом Blur (Размытие) и некоторыми кистями, установленными в режиме Screen (Осветление) и Multiply (Умножение) с различными уровнями opacity (непрозрачности). Использовались только различные оттенки одного и того же цвета.
Шаг 6. Большее внимание уделите отдельным векторным линиям для достижения большей равномерности. Во время рисования обращайте внимание на то, что вы рисуете в пределах выделенной области, т.е. вы не должны закрасить контур.
Шаг 7. Добавлены детали на губах, снова при помощи инструмента Polygonal Lasso (Многоугольного лассо). Я несколько раз возвращалась к исходному фото, чтобы правильно разместить света и тени.
Шаг 8. Отдельные линии на губах были размыты, а некоторая глубина была создана при помощи кисти в режиме screen (осветление ) и multiply (умножение ). Верхняя и нижняя губы закрашивались отдельно, посредством предварительного выделения каждой.
Шаг 9. Добавление дополнительного цвета к бровям и глазам с помощью инструмента Brush (Кисть) в режиме Screen (осветление) и Multiply (умножение) от ярко — синего до черного цвета, придает им некую глубину, а также я прошлась поверх глаза ярко — розовым цветом.
Шаг 10. Более мелкие детали были добавлены в области глаза с небольшим smudging «смазыванием» ресниц, а также от них было добавлено небольшое отражение. Брови осветлены путем смешивания с близлежащим цветом.
Шаг 11. Брови дорисованы с помощью тонкой кисти различных цветов, слегка смешанных между собой (прим. инструментом smudge (размазывание)). Я дублировала слой с бровями и применила к верхнему слою blending option (режимы смешивания) так, чтобы видны были оба слоя с бровями. Так брови смотрятся гуще. Самый первый слой с черными контурами был закрашен, чтобы смешать контуры с прилегающими участками, но не полностью.
В завершение были созданы волосы с помощью линий различных оттенков коричневого и блонда, затем смешаны между собой с помощью инструмента blur (размытие) и жесткой кисти инструмента smudge (размазывание).
Поскольку различные детали портрета Анжелины расположены на отдельных слоях, цвета и уровни могут быть применены к ним независимо. Поиграйте с ними до тех пор, пока не достигните натурального оттенка. Завершите работу слиянием слоев и легким размытием выделяющихся участков.
Готово. Конечно, вы можете потратить на это больше времени, если хотите усовершенствовать детали, полагаясь на оригинал фото и на свое усмотрение. Надеюсь, данный урок был вам полезен.
Финальный результат
Для многих из нас рисование портрета на основе наброска представляется непосильной задачей. Но на самом деле это не так сложно, как может показаться сначала. В этом уроке вы узнаете, как можно нарисовать портрет в стиле фэнтези на основе эскиза без использования каких-либо референсов. Мы начнем с создания наброска, затем будем рисовать в цвете, нарисуем кожу, добавим текстуру и тени. Давайте приступим!
Шаг 1. Давайте начнем с создания наброска нашего портрета. Я нарисовала его сразу в Photoshop, используя планшет. Может для вас будет удобнее нарисовать его на бумаге, отсканировать и перенести в Photoshop. Если для вас сложно самостоятельно нарисовать эскиз, вы можете использовать мой, скачайте его .
Когда вы приступаете к рисованию кожи, удобно сначала создать палитру цветов, которые вы будете использовать. Создайте такую палитру на новом слое, в дальнейшем вы сможете брать с нее образцы цвета при помощи инструмента Eye Dropper Tool (Пипетка) . Я выбрала несколько бежевых тонов от светлых к более темным и оттенки розового. Чем больше переходных оттенков вы будете использовать, тем естественнее будет выглядеть кожа.
Шаг 2. Цвета, которые вы используете, будут различаться в зависимости от типа кожи, которую вы рисуете. Для рисования кожи вам нужно определиться с основным тоном, полутонами, тоном для теней, светлых участков и более теплыми оттенками для рисования скул. Начните рисование с использованием нейтрального бежевого цвета (#dfbaa8) и закрасьте всю кожу. Это будет основой. Вы можете использовать инструмент Paint Bucket Tool (Заливка) или жесткую Кисть (Brush ).
Теперь выберете более темный цвет из палитры и начните добавлять тени. Закрасьте область губ нежно розовым основным цветом для губ.
Посмотрите, на какие участки вам нужно добавить тени и света.
Шаг 3 . В этом шаге мы нарисуем брови. Это не сложно. Первое, что нужно сделать, это закрасить участки бровей основным цветом для кожи.
Возьмите вашу основную кисть. Зайдите в настройки кисти и поставьте галочку Shape Dynamics (Динамика формы), сделайте настройки как на скриншоте. Установите непрозрачность кисти примерно 60-70% и рисуйте волосинки бровей одну за другой. Диаметр кисти поставьте 2-4 пикс. Это совсем несложно нарисовать, если у вас есть планшет, нажим пера сделает работу за вас. Если же у вас нет планшета, тогда воспользуйтесь инструментом Smudge Tool (Палец) и вытяните с его помощью кончики бровей.
Шаг 4. Приступаем к рисованию глаз, для этого сначала закрасьте нужные участки, используя основные цвета для глаз.
Не забывайте, что глазные яблоки имеют шарообразную форму, поэтому края глаз должны быть темнее, а центр — светлее.
Верхнее веко должно иметь тень. У нижнего века тоже нарисуйте тень, но цвет выберете светлее. Добавьте немного света на радужную оболочку глаза. Радужная оболочка состоит из множества тонких линий, идущих от зрачка. Нарисуйте их кистью маленького диаметра (не более 3 пикс). В настройках кисти включите опцию Shape Dynamics (Динамика формы). Делайте одни линии темнее, а другие светлее и немного толще, чтобы добиться нужного результата.
Добавьте еще тень под нижнее веко и немного света вокруг внутреннего уголка глаза. Это придаст глазам глубины.
Теперь давайте нарисуем розовое мясцо у глаза. Сначала нарисуйте красную линию, затем добавьте небольшие белые линии в уголках глаз и выше красной линии. Создайте новый слой и приступите к рисованию ресниц. Используйте темный цвет и те же настройки кисти, что мы делали для бровей. Посмотрите на изображение ниже и поймите, как должны располагаться ресницы. Для нижнего ряда ресниц используйте кисть с 50-60% непрозрачностью.
Давайте еще улучшим глаза, добавив в рисунок больше деталей. Используйте инструменты Dodge Tool (Осветлитель) и Burn Tool (Затемнитель) для того, чтобы придать большей глубины радужной оболочке и зрачку. Добавьте также больше света и цвета, используя мягкие оттенки.
Нарисуйте небольшую подводку для верхнего века. При желании вы можете поменять цвет глаз, используя корректирующий слой Hue / Saturation (Цветовой тон/Насыщенность) и создав для него обтравочную маску к слою с радужной оболочкой (Alt + клик между слоями).
Шаг 5. Теперь будем рисовать губы. Это совсем не сложно, так как мы будем использовать ту же методику, что и для рисования глаз. На изображении ниже показано, куда нужно добавить светлых тонов и теней.
Добавьте теней в оба уголка губ. Теперь установите светло-розовый цвет и начните рисовать изогнутые плавные линии, как вы делали для радужной оболочки глаз. Сделайте центр губ светлее, чем края. Поменяйте тон и продолжайте добавлять линии на губы. Важно, чтобы на панели настроек кисти (F5) была включена опция Shape Dynamics (Динамика формы) с настройками по умолчанию.
Создайте корректирующий слой Levels (Уровни) с показанными ниже настройками и добавьте к нему обтравочную маску к слою с губами (Alt + клик между слоями). Теперь вам нужно изменить настройки кисти для рисования текстуры на губах. Откройте панель настроек кисти и установите следующие опции: Scattering (Рассеивание) — обе оси 470%, Other Dynamics/Transfer (Другая динамика/Передача) — 0% и Smoothing (Сглаживание). Выберите светлый цвет и рисуйте поверх губ по светлым участкам (посередине). Это создаст впечатление, будто девушка использует блеск для губ.
Шаг 6. Добавьте еще света около верхней губы.
Шаг 7. Добавьте корректирующий слой Levels (Уровни) . Установите в настройках параметры, показанные ниже.
Шаг 8. Теперь, когда мы нарисовали основу, давайте добавим еще деталей. Сделайте объединенную копию всех видимых слоев (Ctrl + Alt + Shift + E). Выберите в меню Filter > Noise > Add noise (Фильтр-Шум-Добавить шум) , установите там значение 7-9%. Оставьте шум только на коже, сотрите его с других участков, используя маску слоя.
Шаг 9. На этом шаге мы добавим текстуру на кожу. Сначала возьмите инструмент Brush (Кисть) и установите подходящие настройки — убедитесь, что включены опции Scattering (Рассеивание) — примерно 350%, Control (Управление) — Pen Pressure (Нажим пера), Count Jitter (Колебание счетчика) — 12%. Теперь выберите поочередно три цвета для рисования — светло-кремовый, бледно-розовый и бежевый и начните добавлять веснушки на ее скулы и нос. Поставьте непрозрачность слоя около 30-40%.
Создайте новый слой и установите немного другие параметры в настройках кисти для добавления текстуры на кожу. Поставьте галочку на Texture (Текстура). Выберите там текстуру, похожую на эту (смотрите скриншот). Рисуйте по коже, а затем поставьте непрозрачность этого слоя около 30%.
Шаг 10. В этом шаге будем рисовать волосы. Это не так сложно, начните с выбора желаемого цвета для основы волос и нарисуйте форму будущей прически. Я использовала цвет #d28c6a.
Создайте новый слой. Начните рисование с более толстых прядей волос, а закончите более тонкими. Убедитесь, что в настройках кисти включена опция Shape Dynamics (Динамика формы). Так концы волос будут выглядеть более естественными.
На новом слое добавьте еще прядей волос различных цветов. Не бойтесь выбирать для этого необычные цвета, это будет смотреться интересно, мы же рисуем портрет в стиле фэнтези. Я выбрала нежный желтый цвет и установила непрозрачность кисти примерно 70%.
Объедините все видимые слои с волосами в один и добавьте света и теней на волосы при помощи инструментов Dodge Tool (Осветлитель) и Burn Tool (Затемнитель) .
Создайте корректирующий слой Curves (Кривые) с показанными ниже параметрами. Оставьте воздействие этого корректирующего слоя только на волосах (сотрите лишнее на маске слоя или создайте обтравочную маску).
Шаг 11. Теперь давайте добавим фон. Вы можете скачать понравившуюся вам текстуру .
Поместите слой с текстурой ниже слоев с портретом.
Создайте корректирующий слой Gradient Fill (Градиент) . Установите показанные ниже настройки. Расположите этот слой над слоем с фоном. Он не должен быть видимым на портрете, только на фоне. Поставьте непрозрачность слоя 40%.
Создайте еще один корректирующий слой Gradient Map (Карта градиента). Используйте настройки и цвета, показанные ниже. Поставьте непрозрачность слоя 50%.
Шаг 12. Теперь, поверх всех слоев создайте корректирующий слой Gradient Map (Карта градиента) и установите показанные настройки. Непрозрачность поставьте 30%.
Шаг 13. Создайте корректирующий слой Hue / Saturation (Цветовой тон/Насыщенность). Поставьте значение Saturation (Насыщенность) +25.
Шаг 14. Создайте корректирующий слой Levels (Уровни). Настройки показаны ниже.
Шаг 15. Последнее, что нам нужно сделать — добавить волосы с другой стороны лица. Возьмите инструмент Pen Tool (Перо) и вырежьте часть имеющихся волос, отразите их по горизонтали и расположите ниже лица с правой стороны. На этом все! Мы закончили!
Дополнительные варианты портрета
Вот еще несколько примеров того, что вы можете добавить в ваш фэнтезийный портрет — например, эльфийские уши, ожерелье или возможно очки в футуристическом стиле (нажмите на изображение, чтобы увеличить).
Финальный результат
Для многих из нас рисование портрета на основе наброска представляется непосильной задачей. Но на самом деле это не так сложно, как может показаться сначала. В этом уроке вы узнаете, как можно нарисовать портрет в стиле фэнтези на основе эскиза без использования каких-либо референсов. Мы начнем с создания наброска, затем будем рисовать в цвете, нарисуем кожу, добавим текстуру и тени. Давайте приступим!
Шаг 1. Давайте начнем с создания наброска нашего портрета. Я нарисовала его сразу в Photoshop, используя планшет. Может для вас будет удобнее нарисовать его на бумаге, отсканировать и перенести в Photoshop. Если для вас сложно самостоятельно нарисовать эскиз, вы можете использовать мой, скачайте его .
Когда вы приступаете к рисованию кожи, удобно сначала создать палитру цветов, которые вы будете использовать. Создайте такую палитру на новом слое, в дальнейшем вы сможете брать с нее образцы цвета при помощи инструмента Eye Dropper Tool (Пипетка) . Я выбрала несколько бежевых тонов от светлых к более темным и оттенки розового. Чем больше переходных оттенков вы будете использовать, тем естественнее будет выглядеть кожа.
Шаг 2. Цвета, которые вы используете, будут различаться в зависимости от типа кожи, которую вы рисуете. Для рисования кожи вам нужно определиться с основным тоном, полутонами, тоном для теней, светлых участков и более теплыми оттенками для рисования скул. Начните рисование с использованием нейтрального бежевого цвета (#dfbaa8) и закрасьте всю кожу. Это будет основой. Вы можете использовать инструмент Paint Bucket Tool (Заливка) или жесткую Кисть (Brush ).
Теперь выберете более темный цвет из палитры и начните добавлять тени. Закрасьте область губ нежно розовым основным цветом для губ.
Посмотрите, на какие участки вам нужно добавить тени и света.
Шаг 3 . В этом шаге мы нарисуем брови. Это не сложно. Первое, что нужно сделать, это закрасить участки бровей основным цветом для кожи.
Возьмите вашу основную кисть. Зайдите в настройки кисти и поставьте галочку Shape Dynamics (Динамика формы), сделайте настройки как на скриншоте. Установите непрозрачность кисти примерно 60-70% и рисуйте волосинки бровей одну за другой. Диаметр кисти поставьте 2-4 пикс. Это совсем несложно нарисовать, если у вас есть планшет, нажим пера сделает работу за вас. Если же у вас нет планшета, тогда воспользуйтесь инструментом Smudge Tool (Палец) и вытяните с его помощью кончики бровей.
Шаг 4. Приступаем к рисованию глаз, для этого сначала закрасьте нужные участки, используя основные цвета для глаз.
Не забывайте, что глазные яблоки имеют шарообразную форму, поэтому края глаз должны быть темнее, а центр — светлее.
Верхнее веко должно иметь тень. У нижнего века тоже нарисуйте тень, но цвет выберете светлее. Добавьте немного света на радужную оболочку глаза. Радужная оболочка состоит из множества тонких линий, идущих от зрачка. Нарисуйте их кистью маленького диаметра (не более 3 пикс). В настройках кисти включите опцию Shape Dynamics (Динамика формы). Делайте одни линии темнее, а другие светлее и немного толще, чтобы добиться нужного результата.
Добавьте еще тень под нижнее веко и немного света вокруг внутреннего уголка глаза. Это придаст глазам глубины.
Теперь давайте нарисуем розовое мясцо у глаза. Сначала нарисуйте красную линию, затем добавьте небольшие белые линии в уголках глаз и выше красной линии. Создайте новый слой и приступите к рисованию ресниц. Используйте темный цвет и те же настройки кисти, что мы делали для бровей. Посмотрите на изображение ниже и поймите, как должны располагаться ресницы. Для нижнего ряда ресниц используйте кисть с 50-60% непрозрачностью.
Давайте еще улучшим глаза, добавив в рисунок больше деталей. Используйте инструменты Dodge Tool (Осветлитель) и Burn Tool (Затемнитель) для того, чтобы придать большей глубины радужной оболочке и зрачку. Добавьте также больше света и цвета, используя мягкие оттенки.
Нарисуйте небольшую подводку для верхнего века. При желании вы можете поменять цвет глаз, используя корректирующий слой Hue / Saturation (Цветовой тон/Насыщенность) и создав для него обтравочную маску к слою с радужной оболочкой (Alt + клик между слоями).
Шаг 5. Теперь будем рисовать губы. Это совсем не сложно, так как мы будем использовать ту же методику, что и для рисования глаз. На изображении ниже показано, куда нужно добавить светлых тонов и теней.
Добавьте теней в оба уголка губ. Теперь установите светло-розовый цвет и начните рисовать изогнутые плавные линии, как вы делали для радужной оболочки глаз. Сделайте центр губ светлее, чем края. Поменяйте тон и продолжайте добавлять линии на губы. Важно, чтобы на панели настроек кисти (F5) была включена опция Shape Dynamics (Динамика формы) с настройками по умолчанию.
Создайте корректирующий слой Levels (Уровни) с показанными ниже настройками и добавьте к нему обтравочную маску к слою с губами (Alt + клик между слоями). Теперь вам нужно изменить настройки кисти для рисования текстуры на губах. Откройте панель настроек кисти и установите следующие опции: Scattering (Рассеивание) — обе оси 470%, Other Dynamics/Transfer (Другая динамика/Передача) — 0% и Smoothing (Сглаживание). Выберите светлый цвет и рисуйте поверх губ по светлым участкам (посередине). Это создаст впечатление, будто девушка использует блеск для губ.
Шаг 6. Добавьте еще света около верхней губы.
Шаг 7. Добавьте корректирующий слой Levels (Уровни) . Установите в настройках параметры, показанные ниже.
Шаг 8. Теперь, когда мы нарисовали основу, давайте добавим еще деталей. Сделайте объединенную копию всех видимых слоев (Ctrl + Alt + Shift + E). Выберите в меню Filter > Noise > Add noise (Фильтр-Шум-Добавить шум) , установите там значение 7-9%. Оставьте шум только на коже, сотрите его с других участков, используя маску слоя.
Шаг 9. На этом шаге мы добавим текстуру на кожу. Сначала возьмите инструмент Brush (Кисть) и установите подходящие настройки — убедитесь, что включены опции Scattering (Рассеивание) — примерно 350%, Control (Управление) — Pen Pressure (Нажим пера), Count Jitter (Колебание счетчика) — 12%. Теперь выберите поочередно три цвета для рисования — светло-кремовый, бледно-розовый и бежевый и начните добавлять веснушки на ее скулы и нос. Поставьте непрозрачность слоя около 30-40%.
Создайте новый слой и установите немного другие параметры в настройках кисти для добавления текстуры на кожу. Поставьте галочку на Texture (Текстура). Выберите там текстуру, похожую на эту (смотрите скриншот). Рисуйте по коже, а затем поставьте непрозрачность этого слоя около 30%.
Шаг 10. В этом шаге будем рисовать волосы. Это не так сложно, начните с выбора желаемого цвета для основы волос и нарисуйте форму будущей прически. Я использовала цвет #d28c6a.
Создайте новый слой. Начните рисование с более толстых прядей волос, а закончите более тонкими. Убедитесь, что в настройках кисти включена опция Shape Dynamics (Динамика формы). Так концы волос будут выглядеть более естественными.
На новом слое добавьте еще прядей волос различных цветов. Не бойтесь выбирать для этого необычные цвета, это будет смотреться интересно, мы же рисуем портрет в стиле фэнтези. Я выбрала нежный желтый цвет и установила непрозрачность кисти примерно 70%.
Объедините все видимые слои с волосами в один и добавьте света и теней на волосы при помощи инструментов Dodge Tool (Осветлитель) и Burn Tool (Затемнитель) .
Создайте корректирующий слой Curves (Кривые) с показанными ниже параметрами. Оставьте воздействие этого корректирующего слоя только на волосах (сотрите лишнее на маске слоя или создайте обтравочную маску).
Шаг 11. Теперь давайте добавим фон. Вы можете скачать понравившуюся вам текстуру .
Поместите слой с текстурой ниже слоев с портретом.
Создайте корректирующий слой Gradient Fill (Градиент) . Установите показанные ниже настройки. Расположите этот слой над слоем с фоном. Он не должен быть видимым на портрете, только на фоне. Поставьте непрозрачность слоя 40%.
Создайте еще один корректирующий слой Gradient Map (Карта градиента). Используйте настройки и цвета, показанные ниже. Поставьте непрозрачность слоя 50%.
Шаг 12. Теперь, поверх всех слоев создайте корректирующий слой Gradient Map (Карта градиента) и установите показанные настройки. Непрозрачность поставьте 30%.
Шаг 13. Создайте корректирующий слой Hue / Saturation (Цветовой тон/Насыщенность). Поставьте значение Saturation (Насыщенность) +25.
Шаг 14. Создайте корректирующий слой Levels (Уровни). Настройки показаны ниже.
Шаг 15. Последнее, что нам нужно сделать — добавить волосы с другой стороны лица. Возьмите инструмент Pen Tool (Перо) и вырежьте часть имеющихся волос, отразите их по горизонтали и расположите ниже лица с правой стороны. На этом все! Мы закончили!
Дополнительные варианты портрета
Вот еще несколько примеров того, что вы можете добавить в ваш фэнтезийный портрет — например, эльфийские уши, ожерелье или возможно очки в футуристическом стиле (нажмите на изображение, чтобы увеличить).
Фотошоп карандашный. Портрет карандашом в фотошоп
На этом уроке мы будем делать эффект рисунка от руки. Помогать нам в этом будет главный физрук страны – Олег Евгеньевич.
Открываем Photoshop и закидываем изображение. Дублируем слой сочетанием клавиш Ctrl+J. Теперь нужно сделать инверсию нашей копии, нажимаем сочетание клавиш Ctrl+I. Преобразовываем смарт-объект по слою Conwert is smart object, преобразовать в смарт-объект. Переходим к режиму наложения и выбираем режим наложение Color Dadje, осветление основы. Это грубое и интенсивное осветление.
Идем во вкладку Фильтр / Размытие / Размытие по Гауссу. Настраиваем ползунки так, чтобы контуры были более похожи на рисунок. Чем больше значение, тем больше проявляется изображение. Чем меньше значение, тем более проявляются контуры. Оставляю значение на 1,9. У вас оно может быть другим. Нажимаем ОК.
Создаем еще одну копию из исходника, сочетанием клавиш Ctrl+J. Перемещаем ее поверх всех слоев. Заходим в Фильтр / Галерея фильтров / Стилизация — Glowing Edges, светящиеся края. Двигаем ползунки так, чтобы четче было видно контур. Эти значения могут быть у вас совершенно другими. Все зависит от исходного изображения. Нажимаем ОК. Делаем инверсию слоя сочетанием клавиш Ctrl+I. Выбираем режим наложения Multi Ply, наложения. Делаем еще одну копию с исходника, сочетанием клавиш Ctrl+J. Перемещаем ее поверх всех слоев. Идем во вкладку Фильтр / Галерея фильтров / Эскизы. Находим фильтр уголь. Настраиваем ползунки и жмем ОК.
С помощью сочетаний клавиш Ctrl+I делаем инверсию изображения. Переходим в режим наложения, выбираем Multi Ply, наложение. Ко всем слоям добавим корректирующий слой черно-белое. На этом можно и закончить. Но если хотите, можно добавить изображение поверх какого-нибудь шаблона.
Делаем еще одну копию с исходного изображения с помощью сочетания клавиш Ctrl+J. Выделяем все слои с помощью зажатой клавиши Ctrl. Объединяем их в группу с помощью сочетания клавиш Ctrl+J. Переименовываем группу, я назвал ее рисунок. Теперь закинем изображения для заднего фона. Это будет скетчбук. Ставим ее ниже нашей группы. Заходим в режим наложения и выбираем режим Multi Ply наложение. Выделяем группу и нажимаем сочетание клавиш Ctrl+T. Трансформируем рисунок, разворачиваем его. Трансформацию делаем, зажатой клавишей Shift, чтобы было всё, пропорционально. Теперь зажимаем Ctrl и соединяем крайние точки. Нажимаем Enter.
Применим слой Маску для всей группы, и с помощью черной кисточки затираем края, если это нужно. В моем случае получилась черная обводка, и я хочу ее убрать.
Таким образом вы можете поместить свое изображение на любую фотографию с обычным листом, или альбомом, или фоторамкой. На этом урок подошел к концу.
Стилизованные фотографии — очень популярная практика среди пользователей социальных сетей. Имеется огромное количество приемов, позволяющих превратить обычный снимок в акварельный рисунок, масляную картину или портрет в стиле Ван Гога. В общем, вариаций очень много.
Весьма распространенная процедура — создание карандашных рисунков из фотографий. При этом, чтобы сделать из снимка настоящий художественный шедевр, совсем необязательно проводить с ним хитрые манипуляции в графическом редакторе вроде . Такое преобразование можно выполнить прямо в браузере — всего за пару кликов мышью.
Существует немало веб-ресурсов, позволяющих легко и просто превратить любую фотографию в рисунок. С помощью одних сервисов можно должным образом стилизовать картинку, другие же инструменты еще и выполняют коллажирование, помещая снимок в стороннее изображение или рамку. Мы рассмотрим оба способа создания карандашного рисунка из фотографии на примере двух наиболее популярных онлайн-ресурсов для соответствующих целей.
Способ 1: Pho.to
Этот портал содержит широкий набор функций для редактирования изображений прямо в окне браузера. Отдельной опцией здесь выделен раздел «Фотоэффекты» , позволяющий применять автоматическую стилизацию к фотографиям. Эффекты разделены на категории, коих в сервисе представлено внушительное число. Стиль же, который нужен нам, как несложно догадаться, находится в рубрике «Искусство» .
Результат работы сервиса — качественная JPG-картинка, выполненная в выбранном вами стиле. Одним из преимуществ ресурса можно назвать большое разнообразие эффектов: вариативность существует даже в случае, казалось бы, однородного направления — карандашного рисунка.
Способ 2: ФотоФания
Популярный онлайн-сервис для автоматической вклейки одних изображений в другие с применением стилизации под конкретное окружение. Рисункам здесь выделена целая категория эффектов, которые в большинстве своем помещают вашу фотографию на сторонний объект. Среди этого разнообразия имеется и несколько вариантов выполненных карандашом картин.
- Чтобы превратить свою фотографию в рисунок, перейдите по ссылке выше и выберите один из соответствующих эффектов. К примеру, «Рисунок карандашом» — простое решение для портретных снимков.
- Для перехода к загрузке изображения на сервис щелкните «Выберите фото» .
- Во всплывающем окне воспользуйтесь кнопкой «Загрузить с компьютера» , чтобы импортировать фотографию из Проводника.
- Выделите нужную область снимка для последующей стилизации под рисунок и нажмите «Обрезать» .
- Затем укажите, каким будет итоговое изображение — цветным или черно-белым, а также выберите один из вариантов подложки — текстурированная, цветная или белая. Если нужно, снимите отметку с пункта «Fade edges» , чтобы убрать эффект затухающих границ. После этого щелкните по кнопке «Создать» .
- Результат не заставит себя долго ждать. Чтобы сохранить готовую картинку на компьютер, нажмите «Скачать» в верхнем правом углу открывшейся страницы.
Сервис позволяет создавать действительно внушительные картины из, казалось бы, ничем не примечательных фотографий. Как заявляют разработчики, ресурс ежедневно обрабатывает более двух миллионов изображений и даже при такой нагрузке выполняет возложенные на него задачи без сбоев и задержек.
Adobe Photoshop предоставляет очень широкие возможности для творческой обработки фотографий. В фоторедакторе можно не только улучшить кадр, но и добиться необычных художественных эффектов.
В этом уроке вы узнаете, как сделать рисунок из фотографии в Фотошопе. В качестве основного инструмента будем использовать фильтры.
Для примера возьмём вот такой снимок, сделанный в Португалии:
А вот что получится после наших манипуляций:
Чтобы сделать рисунок из фото в Фотошопе, открываем снимок в программе и создаём цветовой слой: Layer/«Слои» → New Fill Layer/«Новый слой-заливка» → Solid Color…/«Цвет…» .
В появившемся диалоговом окне зададим цвет бумаги, на которой будет наш набросок. Можно выбрать оттенки белого, серого или сепии.
После этого создадим копию основного слоя (Background ) и применим к нему фильтр Photocopy/«Рваные края» из набора .
Новый слой назовём «Грубый набросок» . Установим ему режим наложения Multiply/«Умножение» . Здесь мы имитируем набросок, который художники делают перед прорисовкой деталей.
Но художники никогда не рисуют чёткие и точные линии с первого раза. Мы же хотим сделать что-то похожее на набросок, и черновых линий должно быть больше. Потому создаём копию слоя «Грубый набросок» и немного увеличиваем её. Нажимаем комбинацию клавиш Command + T и в верхнем меню ставим ширину и высоту в 105%.
Холст немного растянется, и линии рисунка будут двоиться. После этого установим непрозрачность этого слоя около 10–20%, чтобы линии стали почти незаметными, как будто бы художник прицеливался и размечал лист для дальнейшего рисунка.
Теперь сделаем то же самое, но уменьшим первоначальный холст, чтобы сделать ещё больше линий-набросков.
Копируем слой «Грубый набросок» и с помощью трансформации уменьшаем ширину и высоту до 95% Устанавливаем для этого слоя непрозрачность 10–20%.
Теперь надо добавить больше графических эффектов, чтобы стилизация была ещё сильнее похожа на рисунок.
Создаём копию базового слоя Background .
После этого воспользуемся фильтром Cutout/«Аппликация» из набора фильтров Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» . Параметры фильтра можно подобрать на свой вкус или воспользоваться нашими настройками.
Перетащим стилизованный слой на верхнюю часть панели слоёв и применим к нему фильтр Filter/«Фильтр» → Stylize/«Стилизация» → Find Edges…/«Выделение краёв…» . Он позволит сильнее выделить основные линии и границы объектов, которые на рисунке должны быть прорисованы лучше.
Теперь сделаем выделенные на предыдущем шаге границы чёрно-белыми: Image/«Изображение» → Adjustments/«Коррекции» → Desaturate/«Обесцветить» .
Назовём новый слой «Эскиз» и установим ему режим наложения Color Burn . Отрегулируем непрозрачность.
Предыдущий шаг можно повторить, чтобы добавить больше деталей.
Итак, у нас почти получилось из фотографии сделать рисунок в Фотошопе. Сейчас нужно добавить немного карандашной штриховки.
Background и перетаскиваем её в верхнюю часть панели слоёв. Применяем к новому слою фильтр Filter/«Фильтр» → Stylize/«Стилизация» → Find Edges…/«Выделение границ…» .
Теперь обесцвечиваем его.
Воспользуемся фильтром Angled Strokes/«Наклонные штрихи» из набора Brush Strokes/«Штрихи» в меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» .
Отрегулируем длину штриха, направление и детализацию.
Новому слою установим режим наложения Multiply/«Умножение» и непрозрачность около 60%. Видно, что на изображение добавились штрихи.
Продолжаем добавлять детали. Сделаем ещё больше штрихов.
Так же дублируем базовый слой Background , применяем фильтр Crosshatch/«Наклонные штрихи» из набора Brush Strokes/«Штрихи» в меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» .
Обесцвечиваем его.
Устанавливаем режим наложения Multiply/«Умножение» и регулируем непрозрачность.
На данном этапе у нас уже получилось сделать из фотографии рисунок в Фотошопе. Если ваша цель — чёрно-белый набросок, то на этом можно остановиться.
Создаём ещё одну копию базового слоя Background и перетаскиваем её в верхнюю часть панели слоёв. Устанавливаем режим наложения Color/«Цвет» . Рисунок сразу «раскрасился». Осталось по маске оставить раскрашенными отдельные части изображения.
Добавим к слою маску, нажав на пиктограмму Add Layer Mask/«Добавить маску» в нижнем меню на панели слоёв. По умолчанию добавится маска белого цвета, нам нужно её инвертировать: кликаем по пиктограмме маски и нажимаем комбинацию клавиш Command + I .
После этого выбираем кисть на свой вкус. Это может быть имитация карандаша, мелков или акварели из стандартного набора Adobe Photoshop или какие-то дополнительные кисти.
Выбранной кистью на маске белым цветом нарисуем те области, где должен быть цвет. Можно экспериментировать с размером и типом кисти, её плотностью.
У нас получилось так:
С помощью этих нехитрых манипуляций мы смогли сделать из фото рисунок карандашом в Фотошопе. Каждый шаг находится на отдельном слое, так что можно в любой момент усилить или ослабить тот или иной эффект, что-то добавить или убрать с помощью маски.
Взяв принципы этого метода за основу, можно придумать алгоритм с другими фильтрами из набора Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» и в Фотошопе сделать из фото рисунок карандашом.
Портрет карандашом в Фотошоп
В этом уроке на конкретном примере будет показано, как за короткий срок создать портрет понравившегося вам человека средствами программы Adobe Photoshop так, что бы он выглядел как карандашный рисунок на бумаге. В уроке Как в Photoshop сделать из фото рисунок карандашом представлен еще один метод создания таких работ.
Шаг 1 .
Для начала мы выбираем чей портрет будем рисовать. Фотография человека должна отвечать определенным требованиям. Чтобы портрет получился более подробным и реалистичным, разрешение фотографии (количество пикселей-точек на дюйм) должно быть достаточно высоким, так как нам необходимо будет прорисовывать мелкие детали. Мы выбрали фотографию всеми известного Брэда Пита:Разрешение данной фотографии 72 пикселя на дюйм, при размере 45 на 69 см. Чтобы посмотреть параметры фотографии необходимо открыть её в Photoshop, в пункте меню выбрать Изображение — Размер изображения . В открывшемся окне будут указаны параметры.
Шаг 2 .
Так как в результате мы хотим видеть карандашный рисунок, нам важен не цвет, а тон (темные и светлые места). Мы переводим фотографию в чернобелую через Image — Mode — Grayscale .Следующим шагом будет добавление контраста фотографии. В пункте меню Изображение — Коррекция — Яркость/Контрастность . Подредактируем тональность фотографии произвольно, так что бы черный был более насыщенным, а светлые места более белыми. Нажимаем ОК, в итоге получаем:
Шаг 3 .
Создаем новый слой Ctrl+Shift+N, поверх существующего. Первый слой делаем прозрачным, в окне Слои ставим прозрачность 70%. Выбираем инструмент кисть, стандартную с нечетким краем, цвет задаем черный с прозрачностью 30-40 %, размер 3-4 пикселя, что бы линия была достаточно тонкая как от карандаша. И начинаем обводить контур актера в новом пустом слое.Чтобы просматривать результат нашей работы, между слоем с исходной фотографией и нашим рисунком создаем новый слой (Ctrl+Shift+N) и заливаем его белым цветом. В процессе работы он будет отключен, но если время от времени включать его и отключать слой с фотографии мы будем видеть, что нами уже сделано, а что следует еще доработать.
Мы создаем очередной слой (Ctrl+Shift+N) и в нем продолжаем обводить фотографию. Принцип работы как в обычном рисунке — от общего к частному. Не надо сразу бросаться на мелкие детали — реснички и прочее. Необходимо наметить основные формы, где заканчиваются волосы, контуры носа, месторасположение глаз и губ, подбородка и шеи.
Создаем следующий слой (Ctrl+Shift+N). В нем мы уже начнем штриховать. При анализе фотографии мы определяем самые темные места, в данном случае это пиджак, шея, волосы, тени на лице. Начинаем наносить их ровными штриховыми линиями пересекающимися друг с другом, создающими эффект штриховки карандашом.
Каждый большой блок штриховки желательно делать на новом слое, что бы в будущем было легче редактировать, и удалять ненужные штрихи.
На Рис. 6 мы заштриховали весь пиджак и самую темную часть шеи, показав и более мелкие детали — тень и загиб воротника, складки. Так как это набросок — проследив, наметили плоскости шеи.
Далее переходим к штриховке лица. Обычно в связи с анатомическими особенностями человека, самыми темными оказываются скулы, тень под бровями, носом. Верхняя губа всегда темнее нижней, так как на нее не падает свет.Продолжаем дальше конкретизировать. Вырисовываем глаза — зрачки, веки. Показываем хаотичными штрихами волосы, намечаем уши. Для уточнения можно уменьшить прозрачность фотографии до 80-90%. Не забываем проверять, что получается в итоге.Заштриховав и наметив основную часть, видно, что пиджак смотрится большим тоновым пятном. Мы обрезаем нижнюю часть изображения для улучшения композиции с помощью инструмента Рамка .
А также удаляем вспомогательные слои: первый — с фотографией (она нам больше не понадобится), третий и четвертый слой с контурами лица, они служили нам лишь опорой. Чтобы удалить слой щелкните по нему мышкой — правая кнопка — Удалить слой .
Убрав все лишнее следующим этапом мы объединяем все наши *штрихи* в один слой, скрыв фон, выбираем в строке меню Слои- Объединить видимые.
В итоге у нас должно получиться два слоя один-белый фон, второй наш рисунок на прозрачном фоне.
Шаг 4 .
Чтобы сделать рисунок более реалистичным мы сделаем ему бумажный фон, для этого нам необходима фактура бумаги. В данном случае использовалось две дополнительных картинки. Одна для цвета, другая для придания фактуры мятой бумаги нашему рисунку.Мы открываем эти картинки в программе и поочередно перетаскиваем в отдельные слои так, что бы слой с рисунком всегда оставался вверху, а следующим шел фон с тексурой мятой бумаги и только потом с цветом. В свойствах слоя с текстурой ставим вместо обычного –Умножение , и отрегулируем прозрачность. Таким образом наш портрет получился на слегка помятом холсте, что придало ему еще большую реалистичность.
Выделяем слой с портретом, заходим в строку меню Изображения — Коррекция — Яркость/Контрастность и делаем рисунок слегка поярче. Сливаем все слои — Ctrl+E. Наш портрет готов. Остается лишь распечатать и повесить дома в рамку.
Желаю успехов!
Всегда для Вас: сайт
У Вас возникло желание показать результаты Ваших трудов? Выложите свои работы на наш форум !
Уважаемые посетители сайта , потратившие время на просмотр этого урока. Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий. Заранее спасибо.
Приветствую всех, любителей фотошопа! Сегодня рассмотрим урок по созданию карандашного рисунка из фото в фотошопе. Этот рисунок также можно назвать скетчем (от англ. sketch — эскиз, набросок, зарисовка). Нарисовать рисунок карандашом с фотографии может не каждый, для этого необходимо иметь навыки рисования, знать анатомические особенности человека даже при срисовывание с фотографии.
Смыслом нашего урока будет, научиться создавать эффект карандашного рисунка из фото, не имея навыков художника. Также используя подобный урок фотошопа можно создать быстрый скетч, что помогает сэкономить кучу времени при создание многих работ по отрисовке.
Приступим к реализации нашей задумки, откроем наш графический редактор (Adobe Photoshop), загрузим в него фото из которого мы сделаем рисунок и начнем обработку.
Первым делом идем в фильтры > усиление резкости > умная резкость , тем самым добавим резкости нашему изображению. Благодаря чему контуры фото станут более резкими и рисунок получился более четким.
Следующим нашем шагом будет обесцвечивание фото, для этого идем в изображения > коррекция > обесцветить. Также вы можете ознакомиться со статьей в которой описан один из наилучших способов создания черно белой фотографии.
После того как фотография обесцвечена нам необходимо продублировать слой и инвертировать верхний слой. Чтобы выполнить инверсию идем в изображения > коррекция > инверсия .
У инвертированного слоя изменим режим наложения на
После всех манипуляций что мы сделали нам необходимо применить размытие по гауссу, таким образом чтобы были четко видны контуры но в меру. Мы получим некое подобие штрихов карандашом. Для этого идем в фильтры > размытие > размытие по гауссу .
Ну вроде как наш рисунок из фото карандашом готов, но в нем очень много шума и выглядит он не особо привлекательно. Давайте его немного доработаем при помощи инструментов «осветлитель» и «затемнитель». Выбираем в панели инструментов инструмент затемнитель , выставляем настройки режим рисования: тени , и экспонирование: 10%. После чего на нижнем слое пройдемся по волосам и местам затемнения (теням), контурным линиям.
Готово мы добавили темные акценты на рисунок, теперь нам необходимо убрать шумы которые у нас образовались, для этого выбираем в панели инструментов инструмент осветлитель, выставляем настройки режим рисования: средний тон , и экспонирование: 10 — 16 %. И также на нижнем слое производим коррекцию, удаляем шумы и высветляем некоторые места. Тем самым приложив немного больше усилий, мы получаем более реалистичный рисунок карандашом из фото.
И в заключение у нашего верхнего слоя уменьшим процент заливки, я уменьшил совсем немного до 95% . И наш рисунок готов.
Сегодня мы разобрали один из способов создания карандашного рисунка из фото в фотошопе, надеюсь урок вам понравился. В заключение хочется пожелать всем творческих успехов. Экспериментируйте с настройками фильтров, чтобы получать более реалистичные рисунки.
как превратить её в нарисованный портрет
Что делать, если рисовать ни карандашом, ни с помощью компьютерной мыши вы не умеете, а создать цифровой рисунок хочется? На сегодняшний день множество людей интересует вопрос о том, как сделать фото как нарисованное. Ответ на него достаточно прост: все, что для этого нужно — это внимательно изучить предоставленный в этой статье материал и применить полученные знания на практике.
Поговорим об искусстве
В былые времена, чтобы запечатлеть момент, требовалось иметь художественный талант и долго учиться, но в наше время существует такое понятие, как фотография, так что уметь рисовать вовсе не обязательно. Благодаря современной технике мы можем мгновенно создавать свои маленькие произведения искусства. Ну а наличие всевозможных графических редакторов открывает широкий спектр возможностей для творчества путем рисования и обработки фотографий и применения разнообразных эффектов.
Как можно нарисовать фото?
Существует несколько разных способов того, как превратить фотографию в настоящий рисунок. Самый простой — это преобразование фотографий непосредственно в вашем браузере онлайн. Понятно, что все имеющиеся там настройки являются общими и не могут подстроиться под каждое фото. Второй, более продуктивный способ — это использование специально созданных для таких целей программ. На просторах интернета находится большое количество разных редакторов, направленных именно на превращение снимка в подобие рисунка. Количество доступных настроек будет уже больше, и вы сможете достигнуть приемлемого результата. Наилучшим способом считается использование графического редактора вроде PhotoShop (далее — «Фотошоп»). В таком случае редактирование фото происходит под вашим личным контролем, а значит, и итоговое произведение будет оптимальным.
Конечно, самый впечатляющий результат вы получите, заказав портрет или пейзаж у художника, но нашей целью является ознакомление с работой редактора, чтобы каждый смог без труда понять, как сделать фото как нарисованное. Так что работу кисточкой оставим художникам, а сами разберемся с принципом работы «Фотошопа». Ничего сложного в поставленной задаче нет: если внимательно прочитать инструкцию и пошагово выполнить все указанные действия, то все легко получится. Конечный результат будет радовать глаз, а вы сможете научиться чему-то новому.
нарисованное карандашом, в «Фотошопе»?
Есть много возможностей сделать из используя средства «Фотошопа». Для начала рассмотрим самый простой способ, после которого фотография превратится в черно-белый рисунок карандашом.
Работа с красками
Как сделать фото как нарисованное красками? С помощью специального фильтра, разработанного компанией Adobe, который находится в свободном доступе в интернете — Pixel Bender. В версии Ps6 он уже предустановлен, и в русскоязычном варианте называется «Масляная краска» и находится в верхнем меню в графе «Фильтр».
Такой эффект особенно хорошо смотрится на фотографиях каких-нибудь мест: старинных зданий, пейзажей и натюрмортов. Применять его к фотографиям человека тоже можно, но результат может быть неоднозначным.
Использовать этот способ редактирования еще легче, чем предыдущий: вы просто открываете нужное фото, затем переходите в верхнем меню «Фильтр — Масляная краска…», после чего открывается дополнительное окно фильтра, в котором вы, изменяя настройки, сразу видите будущий результат. Изменяются два основных параметра — свойства кисти и освещение. Итоговая картинка получается очень красивой, а главное, кажется, что она действительно нарисована с помощью кистей и красок.
И напоследок
Как упоминалось выше, существует множество вариантов того, как сделать фото как нарисованное, как создать действительно запоминающийся рисунок способом обработки фотографий. Можно добиться эффекта мультика, карикатуры, комикса, картины, наброска. Список можно продолжать столько, на сколько хватит вашей фантазии. Возможности в среде графических редакторов практически безграничны — нужно только не бояться учиться. Устанавливайте PhotoShop, начинайте с простого, постепенно повышая мастерство, и вы добьетесь отличных результатов!
Многим пользователям хочется как-то отредактировать свою фотографию, сделать ее более красивой или заметной. Для редактирования фотографий и наложения эффектов существует множество программ, которые всем давно известны, как и эффекты из них. Чтобы не повторяться каждый раз выкладывая похожие по обработке картинки, можно преобразовать фото в рисунок карандашом. Это, несомненно, сразу же привлечет внимание к изображению.
Проделать данную операцию можно несколькими способами . Для начала, можно воспользоваться серьезными графическими редакторами, которые устанавливаются на компьютер пользователя, и провести все действия через них. Если такой метод не нравится пользователю, то можно использовать приложения для мобильных устройств или зайти на онлайн сервисы и провернуть все с их помощью. В этой статье будет рассказано о том, как именно и с помощью каких приложений можно сделать из своей картинки фото карандашом.
Как сделать из фото рисунок карандашом онлайн
Для начала стоит разобрать работу онлайн сервисов, которые позволяют преобразовать фото в рисунок карандашом, потому что они не требуют установки дополнительного программного обеспечения на компьютер пользователя, что может оказаться немаловажным фактором при единственном преобразовании фото или если оно будет делаться не так уж и часто. В этом разделе будут перечислены несколько сервисов, на которых можно провести требуемую операцию.
Photo Phunia
Сам сервис пользователь может найти по ссылке photofunia.com . Сразу откроется страница с эффектом карандаша. Пользоваться им довольно просто, не требуется никаких специальных навыков , также нет необходимости в длительной и точной настройке разнообразных параметров. Нужно всего лишь зайти на указанный сайт, после чего следует загрузить на него фотографию, сделать это можно как с компьютера, так и с ноутбука или мобильного устройства. Для выбора фотографии следует нажать на Browse .
После этого останется только выбрать цветной рисунок пользователь хочет получить себе или же черно-белый. Теперь следует кликнуть по создать , после чего дождаться завершения обработки, посмотреть на результат и, если он устраивает пользователя, сохранить карандашный рисунок обратно к себе на устройство.
Croper
Этот сервис расположен по ссылке croper.ru . Чтобы сделать фото карандашом в этом онлайн фотошопе, пользователю потребуется навести мышкой на пункт меню Файлы , после чего выбрать нужный вариант загрузки исходника из списка и указать путь до фотографии. Теперь остается найти тот раздел меню, который и проведет нужное преобразования, в нашем случае стоит пройтись по следующим пунктам «Операции» — «Эффекты» — «Карандаш ». Сверху появится несколько новых параметров, которые будут отвечать за способы отрисовки, можно «поиграться» с ними и решить, какое же изображение подойдет лучше всего.
Теперь остается только кликнуть по Применить , после чего дождаться окончания преобразования. На итоговом рисунке можно немного изменит контрастность, после чего можно загружать на свое устройство фото переделанное в рисунок карандашом.
Программы для создания рисунка из фото
Теперь, когда самые простые и быстрые способы описаны, можно переходить к описанию специализированного программного обеспечения, которое требуется устанавливать на компьютер.
Как из фото сделать рисунок в Фотошопе
Карандашный рисунок из фотографии в Фотошопе сделать достаточно просто. К сожалению, одного единственного фильтра, который превращает фото в рисунок не существует, поэтому нужно придерживаться следующей процедуры.
После того, как пользователь установит на свой компьютер программу Adobe Photoshop , потребуется запустить ее и открыть там изображение, над которым и будет производится работа. После этого следует найти вкладку «Adjustments » (Коррекция), который будет находится на панели отображения стилей, после этого следует нажать на инструмент «Hue » (Оттенок).
После проведенных действий в списке, который содержит все слои, появится еще один, позволяющий изменять палитру оттенков. Называется он Цветовой тон/Насыщенность .
Необходимо в него зайти и переместить ползунок Saturation (Насыщенность) в крайнее левой положение.
Данное действие позволит привести изображение к черно-белому виду. Теперь вновь необходимо перейти к слоям и выбрать там фон.
Теперь следует скопировать его . Для этого следует отыскать в главном меню пункт Layer (Слои), нажать на него, после чего кликнуть на «New Layer» — «Layer via Copy» (Новый слой – Скопировать).
Теперь снова придется использовать главное меню, в нем нужно найти Image (Изображение), после чего кликнуть на «Adjustments»-«Invert » (Коррекция – Инверсия). Эти действия позволят отобразить фотографию в виде негатива. Теперь в списке понадобится выбрать копию фонового слоя и нажать на пункт Color Dodge
Теперь нужно перейти к меню слоя.
В этом меню нужно произвести конвертирование в «Smart Object » (Смарт-объект). Теперь это смарт объект и у него есть ярлык.
Теперь следует применить еще несколько пунктов меню. Для начала нажать на Filter (Фильтры), после чего перейти к пункту «Blur» (Размытие) и кликнуть по «Gaussian Blur » (Размытие по Гауссу). Радиус выставить в 12.
На этом все будет закончено, можно сохранять результат.
В случае необходимости цветного рисунка, следует активировать пункт цветности в слоях.
GIMP
Это бесплатный редактор изображений, который поможет сделать из фото портрет карандашом. Подробнее про него можно узнать на официальном сайте . После установки программы, которая делает из фото рисунок, потребуется открыть то изображение, над которым будут производится манипуляции.
Чтобы сделать эскиз из фотографии, нужно нажать на «Цвет», после чего кликнуть по «Обесцветить ». Далее стоит зайти в слои и произвести копирование фонового слоя, после чего работать уже с этой копией.
Теперь следует кликнуть по «Фильтру», а дальше нажать на «Выделение края » — «Край». Откроется окно с настройками, нужно установить такие же, как и на рисунке. То есть «Светлота», Алгоритм Лаплас, Величина 2.0, «Размыть».
Осталось произвести последнее действие, следует нажать на «Цвет», а потом выбрать пункт «Инвертировать ».
Также весь процесс можно посмотреть на видео:
Paint.NET
Главным плюсом Paint.NET является ее простота использовании. Картинки до и после обработки представлены на рисунке.
Для начала нужно открыть изображение , после чего выделить его, перейти к эффектам и нажать на «Картину маслом ». Появится окно с параметрами. Здесь стоит поэкспериментировать и подобрать те значения, при которых рисунок будет больше всего нравится пользователю.
После этого можно перейти к эффектам, выбрать стилизацию и указать Барельеф .
Теперь стоит перейти к слоям, выбрать тот, в котором и происходила работа, после чего выбрать опцию режим смешивания и кликнуть на перекрытие. Это позволит убрать серый цвет с итогового контурного рисунка.
Программы для Андроид
Для тех, кто в основном пользуется мобильными устройствами, также были придуманы программы. В этом разделе будут указаны приложения, которые могут наложить нужный эффект, а также будет приведена инструкция по их использованию.
Prisma
Prisma обучается с каждым использованием, так что нет нескольких одинаковых изображений или эффектов. Все, что нужно пользователю, так это скачать ее из магазина и установить. После этого в нее можно будет добавлять фотографии и изображения.
После добавления пользователь сможет выбрать внизу нужные фильтры , можно выбрать в качестве стиля метод рисования одного из известных художников.
Карандашный рисунок
В случае с Карандашным рисунком все также довольно просто. Нужно скачать и установить программу, после чего можно добавить в приложение сохраненные файлы, либо сделать новое фото.
Вверху можно задать тип изображения . Для цветного рисунка следует выбирать цветной карандаш, а для монохромного изображения стоит выбрать черно-белый.
Sketch Камеры
Нужно установить Sketch Камеры , загрузить фото, а в нижней части выбрать цветовую гамму . Ее же можно настраивать в параметрах, который располагаются чуть выше. Эффект нарисованного фото применяется автоматически.
После завершения работы можно будет нажать на поделится и отправить фото в социальные сети.
Чем только люди не стремятся удивить друг друга, выкладывая фотографии, например, в Instagram: закат на море, диковинные животные крупным планом, милые парочки и т.д. Но одна из самых больших проблем пользователя социальных сетей — выдержка всего аккаунта в одном стиле.
Для решения данной «проблемы», на просторах интернета есть множество приложений или сайтов. Ваши фотографии можно запросто превратить в картины, написанные акварелью, маслом, акрилом, карандашом и в совершенно любом стиле — будь то портреты Ван Гога или шедевры Шагала.
Достаточно часто люди идут простым путём и превращают фотографии в карандашные наброски, при этом не используя навороченные программы на подобии Photoshop’а. Сделать вашу фотографию чудесным карандашным рисунком может помочь специальный сайт, найденный в поисковике.
Как сделать карандашный рисунок из фотографии
Превратить фотографию в карандашный рисунок достаточно несложно — просто нужно найти веб-ресурс, который будет отвечать вашим требованиям. Может быть вам нужно просто oбработать фотографию, чтобы поместить её в личный блог, а может — создать целый коллаж в рамке, в одном стиле.
В данной статье рассмотрим два варианта решения этой задачи, воспользовавшись такими ресурсами как Pho.to и ФотоФания.
Вариант 1: Pho.to
Предложенный сайт содержит в себе достаточно обширный функционал и при этом работать можно прямо в браузере, не покупая платных подписок и не скачивая дополнительного софта. «Фотоэффекты» , раздел, необходимый вам, даёт возможность автоматически подобрать подходящий к фотографии эффект. Данный раздел в свою очередь имеет подкатегории — на сайте Pho.to есть множество вариантов обработки фотографии. Искомый фотоэффект, что очевидно, находится в подкатегории «Искусство» .
Данный сервис хорош тем, что обработанная вами фотография конвертируется в формат JPG и отличается высоким качеством. На сайте представлено множество дополнительных фотоэффектов, имеющих несколько вариаций. Например, есть несколько вариантов эффекта карандашного рисунка.
Вариант 2: ФотоФания
Данный онлайн-ресурс не отрабатывает ваши фотографии, а как бы вклеивает их, стилизует под заданное окружение. Эффектов, которые можно применить к рисункам, здесь выделяется целая категория — и почти что все они помещают вашу фотографию на конкретный сторонний объект.
Опять же, ФотоФания предоставляет возможность «превращения» вашего фото в картину, даже в нескольких вариантах.
ФотоМания — очень популярный сервис, обрабатывающий огромное количество изображений каждый день. И при такой нагрузке задержки во время обработки минимальны.
На сайте представлено большое количество эффектов, которые превратят обыкновенные фотографии в необыкновенные кадры.
Рассмотренные в данной статье сервисы позволяют креативно обработать фотографию. Вы можете потратить несколько секунд, чтобы получить шедевры, в то время как при использовании профессиональных сервисов или утилит было бы потрачено гораздо больше сил и времени.
Сегодня на очереди одна из классических тем — создание эффекта карандашного рисунка из фотографии. Это одна из тех быстрых и легких техник, которая приносит проффи настоящее удовлетворение, но и делает урок полезным для новичков. Конечно, Photoshop крут и в нем есть множество встроенных фильтров и художественных эффектов, но они не сравнятся с тем, что мы хотим вам показать.
Что мы хотим получить:
Шаг 1
Начнем с того, что выберем фотографию, над которой будем работать. Желательно, чтобы фон был чистым, а фото — качественным. Как крайний вариант, скачайте такое фото со стока.
Только с этими условиями мы добьемся нужного результата.
Шаг 3
Перетащите фоновый слой поверх иконки нового слоя в панели Layers / Слои, или используйте комбинацию CMD+J для создания дубликата слоя. Переходим Image > Adjustments > Invert / Изображение > Коррекция > Инверсия (или CMD+I ) и правым кликом выбираем Convert to Smart Object / Преобразовать в смарт-объект.
Шаг 4
Выбираем Gaussian Blur / Размытие по Гауссу и меняем радиус на 40 пикс . Использование Smart Object применит этот фильтр как Смарт-Фильтр (то есть умный!) таким образом, что мы сможем просто настроить параметры по необходимости, вместо того, чтобы постоянно применять этот эффект.
Измените режим наложения слоя-дубликата на Color Dodge / Осветление Основы , что существенно повысит контраст и даст поверхности зернистость, которая нам необходима.
Шаг 5
Нажмите на иконку Adjustment Layer / Корректирующий слой и выберите Levels / Уровни . Передвиньте слайдеры теней и Midtones / Cредние Тона немного вправо, чтобы чуть затемнить изображение.
Шаг 6
Добавьте новый Adjustment Layer / Корректирующий Слой и теперь выберите опцию Black and White / Черно-белое . Настроек по умолчанию будет достаточно, чтобы удалить цвет и придать изображению больше «карандашности».
Шаг 7
Используйте CMD+A , чтобы Select All / Выделить Все , потом воспользуйтесь Edit > Copy Merged / Редактирование > Скопировать Cовмещенные Данные (или сочетание клавиш CMD+Shift+C ). Это сделает обтравку всех видимых слоев. Нажмите CMD+V , чтобы вставить этот слой поверх остальных.
Теперь делаем так: Filter > Filter Gallery / Фильтр > Галерея фильтров , потом идем в Glowing Edges / Свечение Краев из меню Stylize / Стилизация . Меняем параметры, как показано ниже:
Теперь Image > Adjustments > Invert / Изображение > Коррекция > Инверсия (или the CMD+I ), чтобы сделать негатив снимка (вместо черного на белом получится белое на черном фоне).
Шаг 8
Поменяйте режим наложения у этого слоя на Multiply / Умножение , затем снизьте непрозрачность слоя до 50-60%.
Шаг 9
Нажмите на иконку New Layer / Новый Слой внизу палитры Layers / Слои , затем нажмите CMD+Backspace , чтобы залить слой белым (это цвет фона по умолчанию). Снова вернитесь в Filter Gallery / Галерея Фильтров , но теперь выбираем Texturizer / Текстуризатор . Измените настройки на Sandstone.
Измените режим наложения у этого слоя на Multiply / Умножение чтобы можно было увидеть основные линии, затем снизьте непрозрачность до 50% , чтобы добиться эффекта текстуры тонкой бумаги. Чтобы добиться усилить эффект цветного карандаша, выключите слой с черно-белой коррекцией.
Итог
В результате мы получили вполне реалистичный эффект карандашного наброска с натуральными линиями и затемнениями.
Перевод — Дежурка
Стилизация фото всегда очень занимает начинающих (и не очень) фотошоперов. Без долгих предисловий скажу, что в этом уроке Вы узнаете, как из фотографии сделать рисунок в Фотошопе.
Урок не претендует на какую-либо художественную ценность, я просто покажу несколько приемов, которые позволят добиться эффекта рисованного фото.
Еще одно примечание. Для успешного преобразования фото должно быть довольно большого размера, так как некоторые фильтры не могут быть применены (могут, но эффект не тот) к мелким изображениям.
Итак, открываем в программе исходную фотографию.
Делаем копию изображения, перетащив его на значок нового слоя в палитре слоев.
Затем обесцвечиваем фотографию (тот слой, который только что создали) сочетанием клавиш CTRL+SHIFT+U .
Делаем копию данного слоя (см. выше), переходим на первую копию, а с верхнего слоя снимаем видимость.
Теперь приступаем непосредственно к созданию рисунка. Переходим в меню «Фильтр – Штрихи – Перекрестные штрихи» .
Ползунками добиваемся примерно того же эффекта, что и на скриншоте.
Затем переходим на верхний слой и включаем его видимость (см. выше). Переходим в меню «Фильтр – Эскиз – Ксерокопия» .
Как и с предыдущим фильтром, добиваемся эффекта, как на скрине.
В итоге получаем нечто подобное (помните, что результаты будут видны в полной мере только при стопроцентном масштабе):
Продолжаем создавать эффект рисунка в фотошопе. Создаем отпечаток (объединенную копию) всех слоев сочетанием клавиш CTRL+SHIFT+ALT+E .
Затем снова идем в меню «Фильтр» и выбираем пункт «Имитация – Масляная живопись» .
Накладываемый эффект не должен быть слишком сильным. Старайтесь сохранить побольше деталей. Главной отправной точкой являются глаза модели.
Подходим к завершению стилизации нашего фото. Как мы можем видеть, краски на «картине» слишком яркие и насыщенные. Исправим эту несправедливость. Создаем корректирующий слой «Цветовой тон/Насыщенность» .
В открывшемся окне свойств слоя приглушаем цвета ползунком насыщенности и добавляем немного желтого цвета на кожу модели ползунком цветового тона .
Финальный штрих – наложение текстуры холста. Такие текстуры можно в огромном количестве найти в интернете, набрав в поисковой системе соответствующий запрос.
Перетягиваем картинку с текстурой на изображение модели и, если требуется, растягиваем ее на весь холст и нажимаем ENTER .
Меняем режим наложения (см. выше) для слоя с текстурой на «Мягкий свет» .
Вот что в итоге должно получиться:
Если текстура слишком сильно выражена, то можно снизить непрозрачность этого слоя.
К сожалению, требования к размерам скриншотов на нашем сайте не позволят мне показать конечный результат в масштабе 100%, но и при таком разрешении видно, что результат, как говорится, налицо.
На этом урок окончен. Вы сами можете поиграть с силой эффектов, насыщенностью цветов и наложением различных текстур (например, можно вместо холста наложить текстуру бумаги). Удачи Вам в творчестве!
Фотомонтаж в образ с помощью Photoshop (Фотошоп)
Представляю вам урок средней сложности (для тех кто знает базовые инструменты фотошопа, но не владеет графическим планшетом). Сегодня мы соединим художественный образ готовой картины с фотографией женщины.
Если Вы видели какие работы можно сделать в Фотошопе, и даже пробовали свои силы в этом, но у Вас ничего не получилось, тогда эта статья специально для Вас. Фотомонтаж — это процесс переноса различных объектов с одного фона на другой и их соединения там.
Итак, начнем:
Шаг 1. Берем исходное изображение, в которое будем вставлять нашу фотографию. Желательно, чтобы поворот головы был похож. Так как на начальном уровне работы и не владея графическими инструментами, сложно сделать фотомонтаж с неподходящим ракурсом головы:
Шаг 2. Кликаем по иконке с замочком для того, чтобы разблокировать изображение:
Шаг 3. Берем фотографию, которую хотим вставить в образ. В нашем случае вот такое фото. Обратите внимание, что поворот головы очень близко похож с поворотом на исходном изображении:
Шаг 4. Берем инструментом перо. И по контуру выделяем наше изображение:
Шаг 5. Закрываем контур последним кликом, в начале. Кликаем правой кнопкой мыши. Выбираем (Make Selection — Создать выделение):
Шаг 6. Ставим радиус растушевки — 3, для того, чтобы край был мягко обрезан, с небольшой растушевкой. Если у вас качество с низким разрешением, радиус растушевку достаточно поставить — 1:
Шаг 7. Переносим фото, на наше исходное изображение. Обратите внимание, что цвет кожи у фото у фото и исходного изображения, сильно отличаются. Самое первое, что бросается в глаза в плохом фотомонтаже, это различие по цвету кожи лица и тела. Свет который падает с разных сторон:
[advfenlin1]
Шаг 8. Накладываем фото поверх лица исходного изображения. Растягиваем фото до нужных размеров, зажимая клавишу Shift (для того, чтобы равномерно растянуть за углы инструментом-перемещение):
Шаг 9. Переходим на слой с исходным изображение. Берем инструмент штамп.
Инструмент штамп позволяет выполнить клонирование определенного участка.
Работа с инструментом Штамп начинается с задания области, которую необходимо клонировать. Зажмите клавишу Alt и левой кнопкой мыши укажите необходимую область. В нашем случае это штора, которою надо клонировать, чтобы закрыть волосы исходного изображения:
Шаг 10. Переходим на слой с фото. Кликаем на нем правой кнопкой мыши и выбираем (Duplicate layer — дубликат слоя) создаем дубликат слоя — ОК:
Шаг 11. Остаемся на слое (Layer 1 copy). Заходим в раздел
(Image — Изображение) -> (Adjustments — Коррекция) -> (Нue/Saturation — Цветовой тон/насыщенность):
Шаг 12. Уменьшаем насыщенность до -30. Если вы работаете не с нашим изображением, а сразу решили попробовать сделать свой фотомонтаж, то у вас это могут быть другие значения:
Шаг 13. (Image — Изображение) -> (Adjustments — Коррекция) -> (Curves — Кривые):
Шаг 14. Тянем ползунок вверх, как показано на рисунке. Для того, чтобы немного высветлить изображение:
Шаг 15. (Image — Изображение) -> (Adjustments — Коррекция) -> (Selective Color — Выборочная коррекция цвета):
Шаг 16. Задаем параметры как на картинке. Добавляем голубого цвета. Уменьшаем бардовый, желтый и черный. У вас это могут быть другие параметры. В зависимости от вашей исходной работы и фото. Если вы решите повторить этот урок, то параметры должны быть такими:
Шаг 17. Вот, что у нас получилось после всех манипуляций с цветом. Картинка стала ближе по цвету к исходному изображению. Но вместе с эти стали бледнее глаза и губы:
Шаг 18. Создаем новый слой:
[advfenlin2]
Шаг 19. Берем инструмен кисть. Прозрачность кисти около 29%:
Зажимая кнопку Alt.
Берем цвет шторы и мягкой кистью проходимся по краю волос, немного чтобы падал рефлекс о штор, на волосы по самому краю.
Шаг 20. Комбинациями клавиш Shift+Ctrl+Alt+E -делаем дубликат всех слоев:
Шаг 21. Инструментом лассо, выделим область лица и скопируем на новый слой:
Шаг 22. (Image — Изображение) -> (Adjustments — Коррекция) -> (Photo Filter — Фото фильтр).
Это манипуляция немного приглушит свет и даст теплый оттенок лицу. Резинкой подтираем верхний слой с лицом, до контура лица. Где затемнение на волосах, все удаляем с помощью резинки. Выделяем два верхних слоя и сливаем:
Шаг 23. Берем инструмент лассо, выделяем губы и копируем на новый слой:
Шаг 24. (Image — Изображение) -> (Adjustments — Коррекция) -> (Color Balance — Цветовой баланс).
Добавляем цвет губам. Красного, розового и немного желтого. Можно выставить свои параметры, двигая ползунки. И сделать цвет губ на свое усмотрение. Мы делаем губы, чтобы это выглядело не очень ярко. Нежный розовый оттенок, чтобы освежить лицо.
Затем резинкой подтираем излишки изображения, аккуратно до контура губ. И так же сливаем два верхних слоя. Слой с губами и основной слой изображения:
Шаг 25. Так как свет у нас падает с правой стороны на лицо, высветлим немного зону декольте. Вырежем инструментом лассо нужный нам участок.
(Image — Изображение) -> (Adjustments — Коррекция) -> (Curves — Кривые).
Тянем ползунок из центра вверх, чтобы осветлить заданный рисунок, как показано на картинке.
Резинкой аккуратно подтираем излишки с зоны декольте. Оставляем свет только там, где это необходимо. Сливаем два верхних слоя:
Шаг 26. Под подбородком сделаем небольшую тень. Так же выделим нужную нам зону инструментом лассо. Скопируем на новый слой. В кривых ползунок потянем вниз, для того, чтобы затемнеть данный участок.
Резинкой подтираем до нужных размеров. Небольшой нюанс, при работе с резинкой, кисть должна быть 0 — жесткости. Чтобы подтирать край очень мягко, без жесткого перехода.
Сливаем два верхних слоя. Вот что у нас получилось:
Шаг 27. Делаем дубликат верхнего слоя:
Шаг 28. Заходим в Фильтр -> Галерея фильтров:
Шаг 29. Выбираем фильтр, как на картинке (Масляная живопись):
Шаг 30. Берем инструмент резинку , прозрачность 50-52% и на верхнем слоем, на котором применили фильтр, стираем зону глаз и губ, чтобы восстановить четкость данных участков.
Сливаем два верхних слоя:
Шаг 31. Заходим в Фильтр -> Шум -> Добавить шум:
Шаг 32. Выставляем заданные параметры — ОК:
Вот такой результат в итоге у нас получился:
Урок разработан дизайнерами студии Art-Фото.
Обязательно напишите в комментарии, был ли для вас интересен и полезен этот урок
Как нарисовать яблоко на графическом планшете? Как нарисовать Деда Мороза на графическом планшете?ПохожееСделать портрет карандашом из фотографии онлайн. Как сделать фото как нарисованное с помощью PhotoShop
Часто пользователи хотят узнать, как сделать из фотографии рисунок, чтобы в дальнейшем распечатать фотографию и хранить её в виде рисунка.
Рассмотрим самые эффективные способы.
Для начала ассмотрим несколько популярных сервисов, с помощью которых вы сможете быстро создать на фотографии эффект рисунка, не устанавливая дополнительное программное обеспечение на компьютер.
Сервис Photo Phunia
На данном сайте юзеры могут воспользоваться автоматическим эффектом, с помощью которого обычная картинка преобразовывается в рисунок.
Также вы можно выбрать текстуру фона исходного файла: цветная, белая или «особая».
Чтобы начать работу, выберите файл на своём ПК. Для этого нажмите на сайте копку Browse.
Затем определите цветовую гамму изображения (чёрно-белая или цветная).
Кликните на форме текстуры, которую хотите получить на выходе и нажмите на кнопку «Создать», чтобы начать процесс преобразования файла.
Через несколько секунд будет сгенерирована прямая ссылка на скачивание картинки из сайта.
Сервис Croper
Следующий популярный сайт для создания рисунка из обычной картинки – это Croper . Этот онлайн фоторедактор позволяет применять к фотографии дополнительные эффекты.
С его помощью вы сможете создать уникальное изображение без потери качества.
Одна из самых популярных возможностей этого сайта – функция рисунка карандашом.
Преобразования файла происходит за счёт создания более тёмных тонов изображения, затем на слои картинки постепенно накладываются штрихи, которые, в свою очередь, делают из снимка эскиз.
Интерфейс редактора очень простой. Загрузите файл на сайт, нажав на соответствующую кнопку.
Картинка откроется в новом окне сайта. После этого найдите вкладки главного меню – они расположены в верхней части сайта.
Кликните по очереди на «Операции»-«Эффекты»- «Карандаш».
Сверху странички выберите настройки длины штриха и уровень наклона.
Затем нажмите на клавишу применить, чтобы запустить процесс преобразования картинки.
Это займёт не более одной минуты. При необходимости вы можете настроить контрастность конечного рисунка.
Результат работы Croper представлен на рисунке ниже.
Создание рисунка в Adobe Photoshop
С помощью вы также можете создать из обычной картинки рисунок карандашом.
Используя встроенные функции программы, вы сможете добиться более качественного отображения всех штрихов и итоговая картинка будет выглядеть естественно.
Эффект рисунка будет очень хорошо виден, если вы распечатаете его на принтере. Для большего эффекта можно воспользоваться белой или крафтовой бумагой.
Все приведенные ниже действия выполнены в программе Photoshop CS6. Использованные функции доступны в более ранних и во всех новых версиях приложения.
Мы будем использовать обычную отсканированную фотографию.
Рекомендуем во время работы в Фотошопе не использовать маленькие картинки, ведь после применения эффекта «рисунка» часть пикселей может быть размыта, что ухудшит качество итогового изображения маленького размера.
Для начала нам нужно скопировать оригинальное изображение.
Для этого откройте картинку в программе, дождитесь загрузки панели инструментов и нажмите на кнопку F7 . Затем кликните на сочетании кнопок Ctrl — J .
Таким образом вы создадите дубликат слоя.
Читайте также:
Для этого нажмите на пункт Изображение (главное меню программы). Кликните на «Коррекция» – «Инверсия».
Также, чтобы применить обесцвечивание для слоя, достаточно нажать одновременно на клавиши Ctrl и I .
В результате обесцвечивания мы получим негатив изображения, а не его чёрно-белый вариант. Все светлые участки фотографии станут тёмными, а тёмные — светлыми.
На панели слоёв полученный негатив будет отображён в виде второй копии оригинального слоя. Далее изменим режим отображение слоя.
Кликните на слое 2 и в строке «Режим» откройте выпадающий список. Кликните на «Осветление основы».
После изменения режима полотно проекта станет полностью или частично белым. На панели главного меню нажмите «Фильтр»-«Размытие».
Из предложенного списка выберите «Размытие по Гауссу». В открывшемся окне отрегулируйте ползунок, создавая уровень размытости.
Чем выше значение этого показателя, тем светлее становится картинка, приобретая очертания нарисованной.
Важно! Не переусердствуйте с применением фильтра размытости, иначе фотография может стать слишком светлой и эффект карандаша потеряется. Оптимальное значение размытости — 12,5 – 13 пикселей.
Такой метод обесцвечивания позволяет добиться максимальной чёткости штрихов картинки, не теряются пиксели, сохраняется разрешение картинки.
Как видим, картинка приобрела очертания карандаша, но не стала слишком светлой.
Перейдите в окно работы со слоями и выберите самый первый слой, как показано на рисунке ниже. Затем понесите указатель к названию слоя и дождитесь появления контекстного меню.
В нём кликните на пункт «Объединить видимые слои». Зажмите кнопку Alt и указателем выделите все три слоя, которые нужно объединить.
Выберите самый верхний слой (слой 1). Нужно изменить режим его показа на «Умножение». Это позволяет затемнить каждую линию эскиза, придавая эскизу больше натуральности.
Линии не должны быть слишком тёмными. Если же такое случилось, отрегулируйте параметр «Непрозрачность» до отметки 50%.
Необходимо, чтобы сохранился цвет «простого» карандаша.
На этом можно закончить работу. В результате мы получаем чёрно-белый эскиз первоначальной фотографии.
Если вы хотите добавить эскизу немного цвета, создайте копию фонового слоя, нажав на Ctrl — J .
Теперь нам нужно только изменить параметры цвета отображения сделанного дубликата слоя.
Выберите режим «Цветность» и в строке Прозрачность выставьте значение 65%, как показано на рисунке выше.
Конечный результат преобразования картинки в эскиз будет выглядеть следующим образом:
Создание рисунка из обычной фотографии в Фотошопе займёт у вас не более 10 минут, даже если вы не являетесь продвинутым пользователем.
Такой метод позволяет добиться наиболее качественного эффекта нарисованной карандашом картинки.
FotoSketcher — бесплатный графический редактор, при помощи которого можно превратить фотографию в рисунок с помощью большого количества эффектов. Программа превращает изображения в рисунки, выполненные карандашом или красками, в разном стиле. Вместо обычной фотографии вы получите картину, написанную рукой художника.
С помощью программы FotoSketcher вы можете открыть в себе художника, превращая фото изображения в картины. Фотографии, сделанные в FotoSketcher, будут заметно отличаться от снимков, сделанных при помощи фотоаппарата, если постараться, то в этой замечательной программе можно создать настоящее произведение искусства.
Название программы FotoSketcher по-русски можно перевести как фото скетч (эскиз или набросок). Фотография (изображение) в результате модификации становится рисунком, или картиной.
В FotoSketcher можно создать изображения не только в виде рисунков, выполненных в разной технике, в фоторедакторе можно улучшить оригинальные фотографии: добавить или снизить яркость, повысить контрастность, насыщенность цвета, изменить размер, обрезать изображение, подписать рисунок, добавить водяные знаки, отправить на печать и т. д.
Скачать FotoSketcher можно с официального сайта разработчика. Программа работает в операционной системе Windows, приложение имеет русский язык интерфейса.
fotosketcher скачать
После запуска откроется главное окно FotoSketcher. В верхней части окна программы находятся две панели: панель меню и панель с кнопками. Из панели меню выполняется управление программой.
При помощи кнопок осуществляется доступ к наиболее востребованным функциям программы. Подобные функции имеет практический любой графический редактор: открыть изображение, сохранить изображение, копировать в буфер обмена, вставить, отмена действия, обрезать, изменить размер, добавить текст, отправить на печать и т. д.
По умолчанию, в главном окне программы для демонстрации возможностей, в правой части окна открыто начальное изображение, а в левой части окна обработанный рисунок, выполненный в виде картины, нарисованной рукой. Вы можете потренироваться с этим изображением, или добавить в редактор картинку со своего компьютера.
Программой можно управлять не только мышкой, но и с помощью «горячих клавиш». Нажмите на пункт меню «Редактировать». В открывшемся контекстном меню вы увидите, каким командам соответствуют клавиши клавиатуры.
Создание рисунка в FotoSketcher
Выберите начальное изображение, откройте его в программе, а затем нажмите на кнопку «Параметры рисунка…». После этого откроется новое окно «Параметры рисования». Здесь вы можете загрузить параметры (если параметры были сохранены ранее), сохранить параметры, или сбросить параметры по умолчанию.
Сначала нужно выбрать стиль рисования. В программе FotoSketcher доступно большое количество разнообразных эффектов:
- 6 эффектов эскизов карандашом
- 2 эффекта эскиза пером чернил
- 10 эффектов живописи (акварель, масло)
- 7 стилизованных эффектов (мультфильм, мозаика)
- 3 других эффекта
- 1 вариант без эффектов (рамка, текстура, текст)
В настройке «Стиль рисования» необходимо выбрать один из представленных стилей: рисунок выполненный карандашом, тушью, живопись, мультфильм, мозаика и т. д.
Подводя курсор мыши к определенному стилю, вы увидите, что рядом отображается фрагмент изображения, выполненный в данном стиле. Это облегчает выбор подходящего варианта.
После выбора стиля, фрагмент рисунка будет отображен в окне «Параметры рисования». Этот фрагмент можно увеличить, показав полный размер изображения, в уменьшенном по размеру окна виде. Это уменьшенную картинку можно передвигать при помощи мыши, для того, чтобы увидеть разные области будущего рисунка.
Теперь можно модифицировать изображение в соответствие с выбранным стилем: регулировать интенсивность цвета, уровень контраста, и т. д. Для каждого стиля применяются свои собственные настройки. С помощью кнопки «Руководство кисти» можно изменить размер кисти, с помощью которой будет выполнен рисунок.
Примените различные фильтры для придания изображению необходимого вида. Экспериментируйте для того, чтобы создать картину, выполненную в определенном стиле исходя из своих представлений. Сначала попробуйте создать простой рисунок, а потом, после того как приобретете необходимые навыки, можно перейти к созданию более сложных изображений.
После выбора настроек, нажмите на кнопку «Рисовать!». В течение некоторого времени происходит обработка проекта, поэтому дождитесь ее завершения.
После завершения обработки, изображение на компьютере. Если полученный результат заметно отличается от задуманного, то можно попробовать создать несколько вариантов прежде, чем остановится на более подходящем рисунке.
На этом изображении видно, что это уже не фотография, а картина написанная акварелью. Автор этих строк в детстве учился в художественной школе, поэтому я постарался, чтобы рисунок имел вид, сделанный акварельными красками (мне больше всего нравилась акварель).
Подобным образом, можно заниматься творчеством, переделывая фото в картины, написанные в разных стилях.
В итоговый вариант изображения можно заключить в рамку, добавить подпись к рисунку. Пробуйте, творите, создавайте портреты, пейзажи и т. д. Для того, чтобы у вас получались хорошие картины, необходим самостоятельный опыт работы в программе.
Выводы статьи
Бесплатная программа FotoSketcher — графический редактор для обработки изображений. С помощью FotoSketcher обычные изображения превращаются в картины, написанные рукой художника. Программа имеет богатый выбор эффектов для того, чтобы фото превратить в рисунок, выполненный в разных стилях живописи и графики.
Доброго всем времени суток, дорогие друзья, читатели и все, кто зашел на мой блог. Во-первых поздравляю вас с замечательным праздником — Днем Великой Победы! Наши дедушки и бабушки надрали в свое время зад фашистам. И это круто. Есть повод гордится Нашей Страной (и даже не один)! Ну а во-вторых перейдем к делу. Я тут вот недавно увидел у друга его нарисованный карандашом портрет. И подумал: «А ведь это очень круто иметь свой карандашный рисунок».
Но к сожалению не все имеют таковой возможности: либо лень сделать, либо не хочется лишние деньги тратить, либо просто негде и т.д. Но хочу вас обрадовать. Этот процесс можно сымитировать, и я вам с удовольствием покажу как из фото сделать рисунок в фотошопе легко и буквально за пару минут. Может получится не один в один, но поверьте смотрится просто великолепно. Так что разомните ваши пальчики, хрустните ими и поехали!
- Откройте изображение в нашем любимом редакторе и сразу продублируйте слой. Для этого нажмите комбинацию клавиш CTRL+J . Создалась точная копия слоя? Отлично!
- Вновь созданный слой нам нужно обесцветить, т.е. . Самый простой способ — идите в меню «Изображение»
— «Коррекция»
— «Обесцветить»
. Фото стало ч/б? Отлично.
- Теперь давайте дублируем еще один слой, только на сей раз будем дублировать не оригинал, а черно-белую копию.
- Вновь созданную копию нужно инвертировать. Для этого идем в меню «Изображение»
— «Коррекция»
— «Инверсия»
или просто нажмите CTRL+I . Не пугайтесь, что картинка стала негативом. Так надо).
- Теперь, не сходя с негативного слоя, раскройте список параметров наложения и выберете «Осветление основы»
. Всё должно залиться белым светом, но вы не пугайтесь, как говорит Елена Малышева: «Это норма!».
- Теперь идем в знакомый нам фильтр «Размытие по Гауссу»
. Если вы не помните где он находится, то заходите в меню «Фильтр»
— «Размытие»
— «Размытие по Гауссу»
. Теперь двигайте ползунок, так, чтобы это стало похоже на карандашный набросок. У меня это значение равно 2, но здесь эталона нет, так что подгоняйте по свой случай сами.
По хорошему мы уже имеем неплохую имитацию карандашного рисунка, но при желании можно сделать еще лучше. Хотите? Тогда смотрим дальше.
В общем таким вот макаром у нас получается карандашный рисунок. Есть конечно и другие способы и если честно, то они более реалистичные, но и более сложные, поэтому о них я расскажу в других статьях. Ну а как вам данная имитация? Имеет право на жизнь? Я думаю, что да.
Но если вы еще пока слабо разбираетесь в фотошопе и хотите быстро его изучить, то рекомендую вам обучаться по этому видеокурсу . Там есть всё, что нужно, причем вы всё смотрите в формате видеоуроков, что намного удобнее текста. Кроме того всё рассказано простым понятным человеческим языком по порядку от легкого сложному. В общем обязательно посмотрите.
С уважением, Дмитрий Костин.
В данном уроке мы сделаем из фотографии карандашный рисунок. Для работы я взял фото девушки, которое вы можете так же скачать в панели «Материалы» справа.
1) Итак, открываем фото девушки программой фотошоп и приступаем. Первым делом мы делаем копию слоя с фото и верхнему слою делаем наложение «Осветление основы», вместо «Обычное».
2) Далее, к этому же верхнему слою применяем «Инверсию». Для этого при выделенном верхнем слое в панели слоев, выбираем в верхнем меню «Изображение» — «Коррекция» — «Инверсия», либо нажимаем сочетание клавиш «Ctrl» + «i».
3) Теперь к этому же слою мы применим фильтр «Размытия по Гауссу», для этого при выделенном слое выбираем в верхнем меню «Фильтр» — «Размытие» — «Размытие по Гауссу» и в появившемся окошке фильтра настраиваем радиус размытия значением «26,3». Данное значение подобрано именно для размера редактируемого нами фото, если размер будет больше или меньше, то значение размытия тоже придется подбирать другое. Главное, чтобы получился такой же результат.
4) Теперь необходимо обесцветить обрабатываемый слой. Для этого, при выделенном слое, в панели слоев снизу выбираем корректирующий слой «Цветовой тон/Насыщенность».
5) Следующим шагом настроим «Уровни» слоя. Для этого, как и в предыдущем случае, при выделенном слое выбираем в нижнем меню панели слоев корректирующий слой «Уровни» и появившемся окне настроек настраиваем уровни, чтобы картинка стала контрастнее.
6) Теперь выделяем нижний слой с фото, которое в первозданном виде и преобразовываем этот слой в «Смарт-объект». Для этого кликаем по нему правой кнопкой мыши и выбираем «Преобразовать в Смарт-объект».
Теперь применим к данному слою фильтр «Перекрестные штрихи», который и будет имитировать эффект карандашных штрихов. Для этого, при выделенном слое в верхнем меню выбираем «Фильтр» — «Галерея фильтров» — «Перекрестные штрихи» во вкладке фильтров «Штрихи». Теперь настраиваем фильтр по значениям как на скриншоте.
После данных манипуляций мы получим то, что хотели — эффект карандашного рисунка из обычного фото.
Adobe Photoshop предоставляет очень широкие возможности для творческой обработки фотографий. В фоторедакторе можно не только улучшить кадр, но и добиться необычных художественных эффектов.
В этом уроке вы узнаете, как сделать рисунок из фотографии в Фотошопе. В качестве основного инструмента будем использовать фильтры.
Для примера возьмём вот такой снимок, сделанный в Португалии:
А вот что получится после наших манипуляций:
Чтобы сделать рисунок из фото в Фотошопе, открываем снимок в программе и создаём цветовой слой: Layer/«Слои» → New Fill Layer/«Новый слой-заливка» → Solid Color…/«Цвет…» .
В появившемся диалоговом окне зададим цвет бумаги, на которой будет наш набросок. Можно выбрать оттенки белого, серого или сепии.
После этого создадим копию основного слоя (Background ) и применим к нему фильтр Photocopy/«Рваные края» из набора .
Новый слой назовём «Грубый набросок» . Установим ему режим наложения Multiply/«Умножение» . Здесь мы имитируем набросок, который художники делают перед прорисовкой деталей.
Но художники никогда не рисуют чёткие и точные линии с первого раза. Мы же хотим сделать что-то похожее на набросок, и черновых линий должно быть больше. Потому создаём копию слоя «Грубый набросок» и немного увеличиваем её. Нажимаем комбинацию клавиш Command + T и в верхнем меню ставим ширину и высоту в 105%.
Холст немного растянется, и линии рисунка будут двоиться. После этого установим непрозрачность этого слоя около 10–20%, чтобы линии стали почти незаметными, как будто бы художник прицеливался и размечал лист для дальнейшего рисунка.
Теперь сделаем то же самое, но уменьшим первоначальный холст, чтобы сделать ещё больше линий-набросков.
Копируем слой «Грубый набросок» и с помощью трансформации уменьшаем ширину и высоту до 95% Устанавливаем для этого слоя непрозрачность 10–20%.
Теперь надо добавить больше графических эффектов, чтобы стилизация была ещё сильнее похожа на рисунок.
Создаём копию базового слоя Background .
После этого воспользуемся фильтром Cutout/«Аппликация» из набора фильтров Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» . Параметры фильтра можно подобрать на свой вкус или воспользоваться нашими настройками.
Перетащим стилизованный слой на верхнюю часть панели слоёв и применим к нему фильтр Filter/«Фильтр» → Stylize/«Стилизация» → Find Edges…/«Выделение краёв…» . Он позволит сильнее выделить основные линии и границы объектов, которые на рисунке должны быть прорисованы лучше.
Теперь сделаем выделенные на предыдущем шаге границы чёрно-белыми: Image/«Изображение» → Adjustments/«Коррекции» → Desaturate/«Обесцветить» .
Назовём новый слой «Эскиз» и установим ему режим наложения Color Burn . Отрегулируем непрозрачность.
Предыдущий шаг можно повторить, чтобы добавить больше деталей.
Итак, у нас почти получилось из фотографии сделать рисунок в Фотошопе. Сейчас нужно добавить немного карандашной штриховки.
Background и перетаскиваем её в верхнюю часть панели слоёв. Применяем к новому слою фильтр Filter/«Фильтр» → Stylize/«Стилизация» → Find Edges…/«Выделение границ…» .
Теперь обесцвечиваем его.
Воспользуемся фильтром Angled Strokes/«Наклонные штрихи» из набора Brush Strokes/«Штрихи» в меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» .
Отрегулируем длину штриха, направление и детализацию.
Новому слою установим режим наложения Multiply/«Умножение» и непрозрачность около 60%. Видно, что на изображение добавились штрихи.
Продолжаем добавлять детали. Сделаем ещё больше штрихов.
Так же дублируем базовый слой Background , применяем фильтр Crosshatch/«Наклонные штрихи» из набора Brush Strokes/«Штрихи» в меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» .
Обесцвечиваем его.
Устанавливаем режим наложения Multiply/«Умножение» и регулируем непрозрачность.
На данном этапе у нас уже получилось сделать из фотографии рисунок в Фотошопе. Если ваша цель — чёрно-белый набросок, то на этом можно остановиться.
Создаём ещё одну копию базового слоя Background и перетаскиваем её в верхнюю часть панели слоёв. Устанавливаем режим наложения Color/«Цвет» . Рисунок сразу «раскрасился». Осталось по маске оставить раскрашенными отдельные части изображения.
Добавим к слою маску, нажав на пиктограмму Add Layer Mask/«Добавить маску» в нижнем меню на панели слоёв. По умолчанию добавится маска белого цвета, нам нужно её инвертировать: кликаем по пиктограмме маски и нажимаем комбинацию клавиш Command + I .
После этого выбираем кисть на свой вкус. Это может быть имитация карандаша, мелков или акварели из стандартного набора Adobe Photoshop или какие-то дополнительные кисти.
Выбранной кистью на маске белым цветом нарисуем те области, где должен быть цвет. Можно экспериментировать с размером и типом кисти, её плотностью.
У нас получилось так:
С помощью этих нехитрых манипуляций мы смогли сделать из фото рисунок карандашом в Фотошопе. Каждый шаг находится на отдельном слое, так что можно в любой момент усилить или ослабить тот или иной эффект, что-то добавить или убрать с помощью маски.
Взяв принципы этого метода за основу, можно придумать алгоритм с другими фильтрами из набора Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» и в Фотошопе сделать из фото рисунок карандашом.
Карандашный набросокдля плавного цифрового затенения — Учебное пособие по фотошопу Троя Пакера :: Мелисса Эванс
Ссылки на учебные пособия: Страница 1 | Стр. 2 | Page 3
Учебное пособие по цифровому искусству, рекомендованное для пользователей Photoshop среднего уровня
Я цифровой художник, однако большую часть своего концепт-арта я начинаю с карандашного наброска. Следующее руководство представляет собой пошаговый взгляд на то, как я создаю карандашный набросок с помощью Adobe Photoshop . Эту технику быстро и очень легко применять, и она отлично подходит для всех тех, кому нужно добавить профессиональный вид в свои портфолио.
Помните, что это руководство предназначено для пользователей Photoshop среднего уровня, поэтому я не собираюсь утомлять страницу объяснениями того, как выполнять каждую мелкую функцию.
1) Набросок карандашом
Первое, что нужно сделать, это отсканировать карандашный набросок в Photoshop. Если хотите, можете на этом этапе немного прибраться.
Полностью обесцветить изображение (Ctrl + Shft + U).
Изображение выше — мой карандашный набросок, с которого я начинаю.
Хороший способ проверить пропорции вашего рисунка — перевернуть изображение по горизонтали (Правка >> Трансформировать >> Отразить по горизонтали). Этот подход следует использовать как можно чаще.
2) Начало инструмента Smudge Tool
Затем мы переходим к инструменту размазывания и смешиваем карандашные отметки вместе. Я использую для этого мягкую кисть, так как растушевка получается более гладкой.
3) Еще немного
Это то, что мы получаем, когда смешиваем все карандашные отметки.Я знаю, что это не похоже на много, через несколько проходов все начнет складываться.
4) Регулировка уровней
Следующий шаг — отрегулировать уровни, чтобы придать ему больше контраста и выделить больше тонов в среднем диапазоне.
Нажмите Ctrl + L, чтобы настроить уровни.
Теперь вы можете видеть, что первый проход по смазыванию требует некоторой чистки.
5) Сглаживание средних тонов
Теперь мы делаем еще один проход с размытием, чтобы все это очистить и сгладить.Обязательно выровняйте тона. Этот этап действительно раскрывает формы лица.
6) Снова отрегулируйте уровни
Здесь мы делаем еще одну настройку уровня, чтобы придать изображению большую глубину. Сейчас они начинают складываться, и форма лица становится намного яснее.
Продолжая работать над тем же слоем, я также прохожу по определенным областям с помощью инструментов Dodge и Burn, чтобы добавить немного больше контраста.
7) Одержимость деталями
Теперь самое время добавить более подробную информацию.Такие детали, как морщины, порезы, шрамы, вены и другие дефекты, могут быть применены, чтобы нарушить гладкость. Сколько времени вы проведете на этом этапе, зависит от вас. Если вы создаете шедевр, очевидно, вы действительно хотите сконцентрироваться на этом этапе. Снова используйте инструмент smudge вместе с инструментами Dodge и Burn.
На картинке ниже вы заметите, где морщинки уже существовали вокруг глаз, я добавил намного больше мелких морщин, уменьшая их масштаб. Губы стали более реалистичными, добавлено больше складок.
Картинка ниже — конечный результат техники размазывания. В итоге я немного скорректировал пропорции лица, снова просто используя инструмент размазывания.
Я немного увеличил значения оттенков в некоторых областях и уменьшил их в других… просто много доработал.
Продолжение этого руководства на следующей странице >>
Ссылки на учебные пособия: Страница 1 | Стр. 2 | Page 3
Кисть для карандашей Коллекция Photoshop | PSD чувак
Нужна кисть для карандашей для фотошопа? В этом списке я собрал некоторые из лучших кистей для пера и карандаша для Photoshop , которые позволят вам создавать различные эффекты цифрового рисования и рисования.
Чтобы превратить фотографию в эскиз с помощью Photoshop, вы можете использовать экшен эскиза , но гораздо интереснее использовать несколько кистей эскиза для Photoshop .
Это идеальные кисти для рисования для Photoshop , которые необходимы всем цифровым художникам; особенно для тех, кто часто использует графические планшеты.
Кисти — забавный инструмент.Есть несколько способов использовать эти замечательные кисти для рисования карандашом. Ознакомьтесь с нашим руководством о том, как нарисовать линию в Photoshop, чтобы узнать обо всех методах, которыми вы можете использовать эти кисти.
Если вы хотите превратить свою фотографию в линейный рисунок, набросок или иллюстрацию, вы можете воспользоваться этим экшеном Line Art Photoshop .
А если вы хотите оцифровать рисунки, попробуйте эти полезные действия: Экшен Photoshop «Удалить белый фон» и экшен «Утолщение линий в Photoshop».
Кисти для штриховки пером и тушью для Photoshop
Кисти для рисования карандашом
Кисти для Photoshop
Кисти для рисования углем Photoshop
Кисти для штриховки карандашом
Кисти для иллюстраций
Графический карандаш и кисти для рисования
Кисти для карандашей для набросков
15 кистей для карандашей
Набор кистей для рисования карандашом для Photoshop
Кисти для рисования карандашом
Кисти для рисования в Photoshop
Набор кистей для эскизов
Кисти для эскизов и рисования карандашом
Кисти Photoshop для каракулей
Набор цифровых карандашей и графитовых кистей
Кисти для рисования и эскизов
Кисти для рисования углем
Кисти для рисования карандашом
Кисти для цифрового рисования и рисования
Кисти для Photoshop с ручкой и карандашом
Кисти для цветных карандашей PS7
Набор кистей для карандашей
Кисти для рисования
Кисти для угля
Кисти для цифровых иллюстраций
Щетки для штриховки и высечки
Кисти для штриховки карандашом для Photoshop
Кисти для рисования и рисования манги
Кисти для штриховки карандашей и пера
Кисти для штриховки для Photoshop
Real Pencil Brush
Кисть для карандашей Real Pencil Brush15 кистей для карандашей
Кисти для штриховки пером и тушью
Кисти для размытия и штриховки Photoshop
Эти кисти Photoshop для эскизов используются также для создания различных эскизов и фотоэффектов для рисования карандашом .Вот несколько полезных действий для создания эффектов эскиза карандашного рисунка в Photoshop менее чем за минуту.
Экшен Photoshop Акварельный эскиз
Sketch Torn Photo Effect Photoshop Action
Карандашный набросок и фотоэффект с камеры Экшен Photoshop
Эффект мультфильма карандашный набросок Экшен Photoshop
Линии карандашного наброска Рисование Экшен Photoshop
Предыдущий постПолочные многослойные файлы PSD с бесплатной загрузкой
Следующее сообщение3 шаблона поздравительных открыток с бесплатным файлом PSD в Photoshop
Как рисовать портреты в Photoshop для потрясающих результатов
Теперь, когда вы потратили некоторое время на раскрашивание,
вот как будет выглядеть ваше окончательное изображение в конце этого урока о том, как рисовать портреты.
Создайте новый цветной слой
В следующей части этого урока о том, как рисовать портреты, создайте новый слой поверх подкрашивающего слоя, который у вас остался в конце прошлого урока, и измените режим наложения для этого слоя на Цвет.
Если вы новичок в Photoshop: режимы наложения изменяют способ взаимодействия одного слоя поверх другого.
Работа со слоями — одна из действительно удивительных вещей в Photoshop, и способ, которым вы можете быстро и легко получить ряд различных эффектов, просто изменив режим наложения, очень эффективен.
Вы можете узнать о них больше в справке Photoshop и не бойтесь экспериментировать с режимом наложения самостоятельно.
Добавление цвета
Используя цвета, которые вы смешали на последнем уроке из обновленного цветового круга, вы можете начать накладывать цвета своего изображения.
Это будет казаться очень тонким, и это хорошо, потому что именно эти тонкие изменения цвета действительно оживят ваш портрет.
Использование цветов из палитры при обучении рисованию портретов обеспечит общую цветовую гармонию, которая придаст ощущение более естественности.
Еще одно преимущество работы таким образом состоит в том, что вы ограничили себя количеством доступных цветовых возможностей, поэтому вы не почувствуете необходимости тратить много времени на поиск идеального цвета.
Поскольку вы изменили режим наложения для этого слоя на «цветной», никакая информация о значениях (помните — это черно-белый слой под вашим цветным слоем) не будет изменена — все это было установлено ранее. Этот режим наложения добавляет только информацию о цвете.
Работает без разрушения
Этот способ работы является неразрушающим, что означает, что все ваши темные и светлые значения всегда останутся нетронутыми.
По мере того, как вы продолжаете прогрессировать как цифровой художник и учитесь рисовать портреты, этот термин «неразрушающий» будет приобретать все большее значение, потому что он означает, что у вас всегда будет возможность вернуться к более раннему состоянию вашего рисунка, не теряя любая деталь, которую вы потратили на создание до этого момента.Во время рисования помните, что вы можете использовать комбинацию клавиш «ALT», чтобы превратить вашу кисть в инструмент «пипетка», чтобы выбрать новые значения цвета во время работы.
Это очень полезно, когда вы начинаете смешивать цвета вместе, а затем хотите выбрать цвет, который был создан в результате смешивания, чтобы вы могли продолжать работать с ним.
Раскраска фона
Фиолетово-синий был выбран для окраски края щеки там, где он встречается с фоном.Этот цвет создаст хороший контраст между головой и фоном, сделав его ярким.
Когда вы рисуете на заднем плане, не беспокойтесь о том, что на этом этапе вы будете немного небрежно. Вы должны варьировать свой цвет и не бояться просвечивать часть подкраски на фоне.
Все эти вариации фона и естественные «ошибки» дадут очень интересный конечный результат.
Гармония лица и фона
Теперь, когда цвет фона в основном определен этим фиолетово-синим, вы должны также добавить часть этого цвета на лицо, чтобы создать связь между объектом и фоном.
Эта техника пришла из традиционной живописи и поможет придать вашим цифровым работам более естественное ощущение.
Волосы — это еще одно место, где вы можете добавить некоторые цветовые тона фона, чтобы создать цветовые отношения между персонажем и фоном.
Вернуться к урокам рисования реалистичного портрета
фото в цветной карандашный набросок в Photoshop CC: Уроки
Photoshop — это увлекательный и эффективный инструмент для создания уникальных изображений с использованием различных техник.Среди многих техник в Photoshop, фото в цветной карандашный набросок в Photoshop CC — одна из тех, которые пользуются большой популярностью.
Следуя этой технике перехода от фото к цветному карандашу, вы сможете удивить своих друзей и родных. Кроме того, это, несомненно, улучшит очарование вашего веб-сайта электронной коммерции или блогов.
Преобразовать изображение в карандашный набросок можно несколькими способами. В этой статье мы рассмотрели простые способы достижения наилучшего результата.
Сейчас,
Как превратить фотографию в цветной карандашный набросок с помощью Photoshop CC?
Итак, сегодня я поделюсь техникой фото по цветному карандашному наброску с помощью Photoshop CC.Собственно, я покажу вам 4 варианта создания эффекта эскиза.
Версии
- Черно-белый.
- Фото для раскрашивания карандашного наброска в исходный цвет.
- Раскрашено любым одним цветом.
- Раскрашено градиентным цветом.
Итак, приступим к игре.
Шаг 01: Дублирование фонового слоя.
Поскольку ваша фотография была открыта в Photoshop, если вы посмотрите на панель слоев, вы обнаружите, что изображение расположено на фоновом слое.Обратите внимание, что сейчас это единственный слой в документе. (Знайте слои Photoshop.)
Это исходное изображение нам понадобится позже, когда мы будем раскрашивать эскиз. Это означает, что вы не должны вносить никаких изменений в это исходное изображение, не делайте ничего с исходным изображением. Чтобы гарантировать, нам нужно создать дубликат фонового слоя, скопировав исходное изображение.
Сделать это так просто.
Во-первых, наведите указатель мыши на фоновый слой, щелкните правой кнопкой мыши и перетащите его на значок нового слоя, который находится в нижней части панели слоев.
Когда вы увидите, что курсор в виде руки находится прямо на значке «Новый слой», отпустите кнопку мыши. Фоновый слой скопирован в Photoshop. Было бы лучше, если бы вы дали новое имя слою фоновой копии.
Допустим, вы дали имя «Фоновая копия».
Шаг 02: Обесцвечивание слоя
На этом этапе мы будем работать с фоновой копией. Удаление всех цветов с изображения — основная задача на этом этапе. Команда Desaturate позволит нам быстро выполнить этот шаг.
Для этого перейдите к пункту «Изображение» в строке меню. Выберите Adjustment и затем Desaturate.
Использование сочетания клавиш — еще один способ выполнения этой задачи. Для Windows: Shift + Ctrl + U и для Mac: Shift + Command + U.
Когда изображение станет ненасыщенным, вы получите черно-белую версию изображения.
Шаг 03: Дублирование ненасыщенного слоя
Далее нам нужно продублировать ненасыщенный слой.Для этого нажмите на слой фоновой копии, который уже обесцвечен. И следуйте той же процедуре, что и на шаге 1.
После создания копии не забудьте также дать имя этому слою. На этот раз вы должны дать «Фоновой копии 2» имя дублирующего ненасыщенного слоя.
Шаг 04: Инвертирование слоя
В этом слое мы инвертируем уровень яркости. Мы придадим темный вид светлой области и светлой — темной.В этом нам поможет команда Photoshop Invert.
Снова перейдите к пункту «Изображение» в верхней строке меню, нажмите «Регулировка» и выберите «Инвертировать».
Сочетание клавиш для Windows: Ctrl + I и для Mac: Command + I.
Таким образом, изображение будет иметь негативную пленку.
Шаг 05: Изменение режима наложения на Color dodge
Теперь мы изменим режим наложения слоя. Вы знаете, где находится режим наложения?
Он находится в верхней левой части панели слоев.Вы всегда найдете функцию Blend Mode в опции Normal. На самом деле это по умолчанию.
Чтобы изменить режим наложения на «Осветление», щелкните правой кнопкой мыши слово «Нормальный», появится меню и выберите «Осветление» из списка.
Как только вы это сделаете, весь документ станет белым, не беспокойтесь, глядя на полностью белый документ. (Вы можете найти на документе несколько разбросанных черных пятен)
Шаг 06: Создание небольшого объекта путем преобразования слоя
Теперь мы находимся на первом этапе создания эффекта эскиза.Для этого вам нужно создать размывающий слой с помощью фильтра размытия по Гауссу в Photoshop. Но было бы лучше, если бы вы применили Gaussian Blur как умный фильтр, а не как обычный фильтр.
Теперь у вас в голове возник один вопрос, и я думаю.
Что такое умный фильтр? Как отличить умный фильтр от обычного?
Как правило, маленький фильтр аналогичен типичному фильтру в Photoshop; единственная разница в том, что он «умнее».”
Интеллектуальный фильтр создает неразрушающий и редактируемый фильтр, тогда как обычный фильтр создает статические результаты (стабильные изменения пикселей) изображения.
Следуя параметру интеллектуального фильтра, вы можете изменить параметр настройки фильтра в любое время и не беспокоиться о качестве изображения при этом, потому что качество изображения будет полностью гарантировано.
Основная цель применения «Размытие по Гауссу» с использованием опции «Умный фильтр» — мы можем вернуться назад и настроить эффект эскиза позже.
Чтобы сделать это плавно, прежде всего, нам нужно сделать небольшой объект, конвертирующий слой.
Зачем нужно делать небольшие объекты, конвертируя слой?
Причина в том, что когда вы применяете фильтр к обычному слою, он будет работать как статический слой.
Фактически, когда вы примените тот же фильтр к смарт-объекту, смарт-фильтр автоматически преобразуется.
Итак, чтобы выполнить эту задачу, щелкните правой кнопкой мыши, чтобы выбрать значок маленького меню, который расположен в верхнем левом углу панели слоев.
Появится меню, в котором выберите «Преобразовать в маленький объект».
Может показаться, что изменений не было. Но если вы внимательно посмотрите на панель слоев, вы обнаружите, что маленький объект появляется в слое Background Copy 2 в правом нижнем углу. Это означает, что слой теперь преобразован в небольшой объект.
Шаг 07: Применение фильтра размытия по Гауссу
Поскольку слой уже преобразован в небольшой объект, давайте применим фильтр размытия по Гауссу.
Перейдите к параметру «Фильтр» в строке меню, выберите «Размытие», а затем «Размытие по Гауссу».
Вы попадете в диалоговое окно Gaussian Blur. Чтобы получить требуемый эффект эскиза, необходимо применить некоторое размытие в слое Small Object. Управлять степенью размытия несложно, если вы используете ползунок Радиус, который вы найдете в нижней части диалогового окна.
Чем больше вы перетаскиваете ползунок вправо, тем выше значение радиуса и тем сильнее размытие.
Если вы примените меньшее значение радиуса, мы получим тонкие и тонкие линии. Большие значения радиуса дадут нам более реалистичный эффект.
Приведу пример. Если я выберу меньшее значение радиуса 10,1 пикселя, мы получим результат изображения ниже.
Если я увеличу значение радиуса до 45,8 пикселей, мы получим более реалистичный вид исходного изображения.
Точное значение радиуса, которое вы ищете, зависит от фотографии и типа желаемого эффекта.
Итак, было бы лучше, если бы вы не сводили глаз с изображения при перетаскивании ползунка и проверяли, какой результат вы получаете.
Если вы подумаете о примере, то обнаружите, что второй вариант обеспечивает более реалистичный вид, чем первое изображение.
Итак, чтобы перейти к следующему шагу, мы перейдем ко второму изображению и. Как только вы закончите, нажмите OK, чтобы закрыть диалоговое окно Gaussian Blur.
Теперь мы создали наш основной эффект эскиза, следуя параметру интеллектуального фильтра «Размытие по Гауссу».
Опция интеллектуального фильтра
Как я сказал ранее, параметр Smart Filter полностью редактируется. Эта опция позволит нам вернуться к предыдущей опции настройки фильтра, и при необходимости мы также можем изменить ее.
Как мы это сделаем?
Посмотрите на область панели «Слои», вы обнаружите, что смарт-объект находится в верхней части, а размытие по Гауссу занимает свое положение внизу. В любой момент, если вы считаете, что ваш набросок нуждается в доработке, просто дважды щелкните правой кнопкой мыши, поместив курсор на слова «Размытие по Гауссу».Таким образом, диалоговое окно «Размытие по Гауссу» снова откроется, и вы можете перетащить ползунок, чтобы придать изображению более реалистичный вид.
Шаг 08: Добавьте корректирующий слой уровней на панели слоев
Вам может показаться, что ваше изображение стало более светлым после создания эффекта основного наброска.
Не беспокойтесь.
Добавляя корректирующий слой уровня, мы можем легко сделать изображение немного темным. Для успешного завершения работы.
Наведите курсор на значок «Новая заливка или корректирующий слой», расположенный в нижней части панели «Слои».
После этого вы получите список, в котором вам нужно выбрать уровни.
Photoshop добавит корректирующий слой уровней. Дайте слою имя «Уровни 1». Поместите этот слой в верхнюю часть всех слоев на панели «Слои».
Шаг 09: Измените режим наложения с обычного на Умножение
Вы можете управлять панелью настройки слоя из панели свойств. Но, честно говоря, нам не нужно ничего делать с этой опцией.
Затемнение эскиза не требуется.Посмотрите на режим наложения слоя регулировки уровней, вы найдете его как Нормальный. Теперь измените его на Умножение.
Знаете ли вы, что режим наложения «Умножение» — одна из тех опций, которые делают любое изображение темнее? Однажды вы измените режим наложения на опцию умножения; вы увидите результат автоматически. Теперь изображение стало намного темнее, чем раньше.
Более того, если вы думаете, что процесс, которым я следовал, таким образом, изображение становится намного темнее, чем вы ожидали, вы также можете отрегулировать темноту, изменив непрозрачность на корректирующем слое уровней.
Уровень непрозрачности помещается в верхнем правом углу параметра «Слои».
Перетащите ползунок вправо или влево, чтобы установить желаемый уровень затемнения. Здесь я выбрал уровень 40%. Но при регулировке непрозрачности желательно не сводить глаз с изображения.
Найдите изображение ниже. Вам не кажется, что уровень яркости теперь намного лучше?
Шаг 10: Снова дублирование фонового слоя
Хорошая новость в том, что у нас есть черно-белый цветной карандашный набросок.
Теперь мы перейдем к следующему варианту, который раскрашивается с использованием исходного цвета фотографии. (Узнайте больше об изменении цвета в Photoshop CC.)
Для этого необходима еще одна копия фонового слоя. Итак, выберите исходный фоновый слой и выполните тот же процесс, который мы проделали всего несколькими шагами ранее. Дайте этому слою имя «Background Copy 3».
Шаг 11: Назначение нового имени новому слою
К настоящему моменту мы создали много копий фонового слоя.Хотя мы дали им отдельное имя, панель «Слои» становится загроможденной.
Кроме того, глядя на названия (фоновая копия, фоновая копия 1, фоновая копия 2, фоновая копия 3), мы не можем легко определить, какой слой используется по какой причине. Я хочу разбить имена и переименовать их.
СлойAs Background Copy 3 будет представлять раскрашенный фото эскиз, поэтому давайте дадим ему более точное название. Для этого
Дважды щелкните имя, и оно будет выделено.
Предположим, этот слой называется «цвет». Итак, с выделенным именем введите «цвет» и нажмите «Enter», для Windows и «Return» для Mac.
Таким образом, название будет изменено.
Шаг 12: Поместите все остальные слои в нижнюю часть слоя «Цвет».
Поскольку сейчас мы будем использовать раскрашенный слой для набросков, нам нужно переместить все остальные слои в нижнюю часть панели «Цветовые слои». Другими словами, дайте ему место в верхней части панели «Слои».Вы можете сделать это, просто щелкнув слой Color и перетащив его в верхнее положение.
Но позвольте мне рассказать о новом процессе для выполнения этого шага. Учиться всегда здорово, правда?
Чтобы придать слою верхнюю позицию, убедитесь, что вы выбрали слой для этого. Затем на клавиатуре нажмите и удерживайте Shift + Ctrl (для Windows) или Shift + Command (для Mac). И одновременно нажмите правую скобку «]» на клавиатуре.
Таким образом, выбранный слой мгновенно переместится в верхнюю позицию.
Шаг 13: Измените режим наложения на Цвет
Цветной слой теперь является верхним слоем в документе; ваше исходное изображение снова появится вместе с цветным слоем в документе, закрывая другие слои ниже от просмотра, что определенно не является нашей миссией.
Все, что нам нужно, это смешать цвета основного изображения с нашим эскизом.
Для этого процесс довольно прост. Вы найдете режим наложения цветного слоя «Нормальный». Просто измените его на «Цвет.”
Таким образом, вы даете команду Photoshop смешать цвет с этого слоя и не обращать внимания на все остальные цвета. Посмотрите на изображение ниже; это теперь раскрашено.
Если вы чувствуете, что цвета на изображении слишком яркие, уменьшить их не так уж и сложно. На этом этапе необходимо уменьшить уровень непрозрачности цветового слоя. В этом уроке я сохранил уровень непрозрачности 50%.
Теперь цвет изображения более стабильный.
Шаг 14. Отключите цветной слой
Если вам нравится ваш Colorized Sketch, в котором используется цвет оригинальной фотографии, вам не следует продолжать дальше.
В противном случае, позвольте мне поделиться другим способом сделать фото по цветному карандашному наброску.
На этот раз я покажу вам, как сделать фотографию, чтобы раскрасить карандашный набросок, используя один цвет.
Прежде чем мы перейдем к этому шагу, давайте отключим цветной слой. Щелкните значок «глаз», который также известен как значок видимости на панели «Слои».
Теперь вы получите черно-белую версию вашего изображения.
Шаг 15: Раскрашивание слоя цветной заливки сплошным цветом
На этом этапе мы придадим эскизу сплошной цвет.
В нижней части панели слоев у вас будет значок новой заливки или корректирующего слоя. Нажмите здесь.
Появится список, и вы найдете опцию Solid Color вверху, выберите ее.
После выбора параметра «Сплошной цвет» появится новое окно с названием «Палитра цветов (сплошной цвет)». В этом новом окне вы можете выбрать требуемый цвет. Не беспокойтесь, если вы выберете неправильный цвет, потому что вы можете вернуться к этому этапу, если сделаете какую-либо ошибку.Выберите другой цвет. В этом уроке я выбираю синий оттенок.
Шаг 16. Измените параметр режима наложения «Нормальный» на «Цветной»
После выбора цвета щелкните OK, чтобы закрыть окно «Палитра цветов». Выбранный цвет будет временно заполнен новым цветом. Уже создан новый слой с именем «Color Fill 1», который занимает свое место наверху.
Чтобы смешать цвет с эскизом, по умолчанию цветовой слой режима наложения — «Нормальный».Просто измените его на «Цвет».
А теперь у вас будет цветной карандашный набросок. И вот он с синим.
Если вы хотите использовать другой цвет, вам нужно дважды щелкнуть правой кнопкой мыши по параметру образца цвета, который находится на панели слоев.
Таким образом, окно выбора цвета откроется снова, и отсюда вы сможете выбрать другой цвет, кроме синего. Давайте сейчас выберем розовато-фиолетовый цвет.
После того, как вы нажмете «ОК», окно «Палитра цветов» исчезнет, и вы найдете эскиз нового розовато-пурпурного цвета.
Следуя этому процессу, вы можете придать своему эскизу любой другой цвет, пока не найдете наиболее раскрашенный карандашный набросок.
При желании можно уменьшить интенсивность цвета. Перетащите ползунок непрозрачности, пока не найдете требуемый уровень интенсивности.
Шаг 17. Снова выключите слой заливки
На этом этапе я воспользуюсь другим процессом, чтобы раскрасить карандашный набросок. На этот раз я буду использовать градиентный процесс.
Во-первых, нужно отключить слой заливки.Для этого щелкните значок глазного яблока на слое Color Fill 1.
Опять же, у вас будет черно-белая версия вашего изображения.
Шаг 18: Добавление слоя градиентной заливки
Как я сказал ранее, на этот раз я сделаю набросок с помощью Gradient; Затем мне нужно использовать слой Gradient Fill.
Еще раз щелкните значок Новая заливка или корректирующий слой .
На этот раз вам нужно выбрать опцию Gradient из списка.
Появится диалоговое окно градиентной заливки.В поле градиента щелкните раскрывающееся меню. Помните, что нельзя нажимать на образец цвета; если вы по ошибке нажмете на опцию образца цвета, появится редактор градиента, который не является частью этого руководства. Убедись; вы нажали на правую опцию, упомянутую на изображении.
Таким образом, появится окно выбора градиента. В этом окне появятся многие предустановленные параметры миниатюр, из которых нам нужно выбрать цвет градиента. Наведите курсор на любой вариант градиента, дважды щелкните правой кнопкой мыши.Следуя этому пути, вы выберете вариант градиента, и окно выбора градиента также будет закрыто. В этом уроке я выбираю градиент спектра, упомянутый на изображении.
Теперь мы вернулись к диалоговому окну «Градиентная заливка», чтобы изменить параметр «Угол». По умолчанию эта опция показывает 90 °. Поменяю на 135 °. Так на изображение станет интересно смотреть. Нажмите ОК, и тогда диалоговое окно Градиентной заливки закроется.
Теперь ваш документ временно залит цветом градиента.
Шаг 19: Измените режим наложения с обычного на Цвет
Теперь вы увидите, что слой Gradient Fill 1 находится в верхней части панели слоев.
Поскольку в этом уроке мы уже несколько раз меняли режим наложения с нормального на цветной, так что сделать это снова не составит труда.
Вы найдете режим наложения слоя Gradient Fill как «Нормальный». Просто измените его на «Цвет».
Затем, согласно требованиям, отрегулируйте интенсивность цвета, перетаскивая ползунок влево или вправо.
Ниже приведено изображение при использовании спектра градиента.
Итак, урок закончен со всеми четырьмя процессами, которые я обсуждал в начале статьи.
Как выбрать один из предыдущих цветовых представлений
Теперь, когда мы раскрасили карандашный набросок с помощью градиента, как вы увидите предыдущую версию? Или что вы будете делать, если захотите вернуться к черно-белой версии? Как вернуться?
Это так просто.
Во-первых, слой Gradient Fill 1 необходимо скрыть. Щелкните значок видимости слоя градиентной заливки, чтобы защитить его.
Теперь все 3 раскрашенных слоя отключены. И вы вернетесь к черно-белой версии.
Чтобы получить одноцветную версию, щелкните значок видимости слоя одноцветной заливки, чтобы включить этот слой. Или, чтобы получить исходную версию фотографии, щелкните значок видимости слоя цветной заливки, чтобы включить этот слой.
А ниже карандашный набросок с оригинальной цветной фотографией.
Заключение
Разве вы не чувствуете, что фотографировать и раскрашивать карандашные наброски с помощью Photoshop CC — это весело?
Кроме того, процессы довольно простые. Практикуйтесь, и вы сможете стать ПРОФЕССИОНАЛом в создании наброска цветным карандашом с помощью Photoshop CC.
Вы также можете прочитать:
Портрет карандашом в Photoshop | DownloadNow
В этом уроке объясняются методы, которые я использую для создания цифровых портретов карандашом в Photoshop.Я занимаюсь этим уже несколько лет и искал в Интернете некоторые методы, как это сделать. Я изменил то, что я узнал, чтобы дать этому уроку более точный (и приятный, я мог бы добавить) рендеринг.
Есть некоторые вещи, которые можно сделать заранее, прежде чем фотография будет сделана, чтобы получить более приятный результат. Например, белый фон помогает лучше разделить объект. Кроме того, наличие белого (или какого-либо другого светлого) предмета в одежде — большой плюс, так как это помогает привлечь внимание зрителя к лицу человека.Хотя эти советы полезны, они не являются обязательными.
Ладно, приступим!
1. Откройте изображение в Photoshop.
2. Создайте копию фонового слоя, нажав «Control J» на клавиатуре. Теперь инвертируйте новый слой, нажав… «Control I».
3. Преобразуйте изображение в оттенки серого, щелкнув (Изображение
4. Установите режим слоя на «Осветление»… это сделает слой почти полностью белым.
5. Теперь выделите некоторые штрихи карандашом, применив размытие по Гауссу.Для изображения с разрешением 72 точки на дюйм я использую настройку радиуса 55.
6. Пришло время использовать кисть (B) на клавиатуре и начать закрашивать нежелательные области изображения в белый цвет. Убедитесь, что вы понизили непрозрачность кисти примерно до 20%, в качестве цвета переднего плана выбран белый цвет, и вы используете кисть с мягкими краями.
7. Теперь давайте добавим легкие тени на лицо, грудь и одежду. Для этого убедитесь, что ваш цвет переднего плана черный, нажав (D) на клавиатуре. Выберите кисть и уменьшите непрозрачность кисти (не слоя) до 15%.Теперь начните закрашивать все области, которые, по вашему мнению, нуждаются в тени. В частности, лицо. Здесь действительно нет никаких правил. Просто выделите тени, которые кажутся вам правильными. Это может потребовать некоторой практики.
8. Теперь давайте добавим бликов на волосы. Выберите белый цвет в качестве цвета переднего плана и убедитесь, что непрозрачность кисти составляет 15%. Начните расчесывать более светлые участки волос, чтобы выделить некоторые блики. Обратите внимание, что изменения очень тонкие. Вы не хотите переусердствовать.rnrn9.Пришло время объединить слои и обрезать изображение. Выберите… Image-Mode-RGB Color и выберите объединить. Выберите (C) на клавиатуре, чтобы вызвать инструмент кадрирования для кадрирования изображения. Вы также можете добавить цветовой оттенок, если хотите, нажав… (Control U) на клавиатуре, чтобы открыть окно Hue / Saturation. Выберите «Раскрашивание» в правом нижнем окне и поиграйте с ползунками, чтобы получить желаемый цвет. Вот и все.
Источник Фабиан Барахас
SkillShare — Цифровое искусство — Создание традиционного карандашного портрета в Photoshop — SkilledHares
Английский | Размер: 2.66 GB
Категория: Учебник
Skillshare.Digital.Art.Creating.A.Traditional.Pencil.Portrait.In.Photoshop-SkilledHares
Название: Цифровое искусство — создание традиционного карандашного портрета в Photoshop
Издатель: Skillshare
Категория: Креатив
Размер: 2737M
Файлы: 10F
Дата: 2021-04-05
Номер курса: 1498895150
Издатель: Skillshare
Обновлено: N / A
URL: https://www.skillshare.com/classes/Digital-Art-Creating-A-Traditional-Pencil-Portrait-In-Photoshop/1498895150?category=creative
Автор: Kre8tive Pen
Продолжительность: 3ч 44м
Exer / Код:
Установка:
Распаковать это дерьмо, запустить это дерьмо
Описание:
Вставьте здесь общий комментарий
РАПИДГАТОР
https: // Rapidgator.net / file / dfb1c953d5ad7ff1515a0486dfda8093 / Skillshare.Digital.Art-.Creating.A.Traditional.Pencil.Portrait.In.Photoshop-SkilledHares.part1.rar.html
https://rapidgator.net/file/2a2b63digitaldigital/digital/digital/digital/digital/file/2a2f174d3d3d3d3d3d3d3d05d5d2d5d06d5 .Art-.Creating.A.Traditional.Pencil.Portrait.In.Photoshop-SkilledHares.part2.rar.html
https://rapidgator.net/file/c328a86d52fe6cd65197e52ee2a189b3/Skillshare.Digital.Art-ditional.Creating.A.Traditional .Pencil.Portrait.In.Photoshop-SkilledHares.part3.rar.html
https: // rapidgator.net / file / 5b48cedfe9da44ab78f8ca9cc85c1810 / Skillshare.Digital.Art-.Creating.A.Traditional.Pencil.Portrait.In.Photoshop-SkilledHares.part4.rar.html
https://rapidgator.net/file/b4d9e4cfdigalls/file/b4d9e4fcfdcbd3d3d3d3d3d3d3d3d3d5d5cb.fi .Art-.Creating.A.Traditional.Pencil.Portrait.In.Photoshop-SkilledHares.part5.rar.html
NITROFLARE
https://nitroflare.com/view/0C3543EB6894296/Skillshare.Digital.Art-.Creating.A.Traditional.Pencil.Portrait.In.Photoshop-SkilledHares.part1.rar
https: // nitroflare.com / view / C5E2BEAA3328DF7 / Skillshare.Digital.Art-.Creating.A.Traditional.Pencil.Portrait.In.Photoshop-SkilledHares.part2.rar
https://nitroflare.com/view/7F6F703F6EDBE38/Skillshare.Digital.A -.Creating.A.Traditional.Pencil.Portrait.In.Photoshop-SkilledHares.part3.rar
https://nitroflare.com/view/B646D08B5250D74/Skillshare.Digital.Art-.Creating.A.Traditional.Pencil.Portrait .In.Photoshop-SkilledHares.part4.rar
https://nitroflare.com/view/B68B96C3D8BFAE6/Skillshare.Digital.Art-.Creating.А.Традиционный.Карандаш.Портрет.В.Фотошоп-SkilledHares.part5.rar
Сообщение SkillShare — Цифровое искусство — Создание традиционного карандашного портрета в Photoshop впервые появилось на сайте LEARNING FOR LIFE.
Попробуйте это: превратите изображения в карандашный набросок в Photoshop
Эта статья из архива нашего старого веб-сайта. Некоторый контент может быть отформатирован или неправильно отформатирован. Свяжитесь с нами, если вы считаете, что это необходимо исправить.Спасибо.Карандашный рисунок члена семьи — это уникальный способ показать портрет или изображение и уйти от плохого освещения, желтых зубов, пятен на коже и т. Д. Это также популярная тенденция в подарках и может показать вашим покупателям, что вы могут предложить больше, чем то, о чем они знают в вашем магазине.
Необходимые материалы:
- Photoshop Creative Cloud
- Высококонтрастное изображение (не требуется, но рекомендуется отрегулировать контрастность изображения перед началом, чтобы убедиться, что ваши результаты имеют высшее качество)
Примечание. В Photoshop есть несколько предварительно запрограммированных фильтров в разделе «Фильтр»> «Галерея фильтров»> «Эскиз».Не стесняйтесь экспериментировать с ними, чтобы понять некоторые из особенностей Photoshop. Однако ни один из них не похож на результаты приведенного ниже руководства.
Шаг первый: обесцвечивание изображения
Начните с изображения, открытого в Photoshop, и сохраните файл в формате PSD (многослойный файл Photoshop) под другим именем, чем у исходного файла. Скопируйте основной слой, используя опцию палитры слоев, Дублировать слой. Обесцветьте этот новый слой: (из верхней строки меню) Image> Adjustments> Desaturate.
Дублирование слоя. (Изображения любезно предоставлены Дженнифер Фой)
Шаг второй: инвертирование
Скопируйте этот новый ненасыщенный слой. На данный момент у вас должно быть три общих слоя, один цветной и два ненасыщенных. Затем инвертируйте изображение: Image> Adjustments> Invert. Затем в меню палитры «Слои» настройте режим слоя на «Осветление» в раскрывающемся меню палитры «Слои».
Шаг третий: Добавление размытия по Гауссу
Теперь добавьте размытие по Гауссу к этому слою.В верхней строке меню выберите «Фильтр»> «Размытие»> «Размытие по Гауссу» и начните с 20, чтобы задать радиус в пикселях. Вам нужно визуально оценить, что работает или не работает на вашем изображении — нужно ли вам больше размытия или меньше. Обязательно установите флажок предварительного просмотра, чтобы можно было определить правильный радиус вашего изображения. Начните с 20 в качестве основы и переместите ползунок вправо или влево, чтобы увидеть, какое количество может работать лучше всего.
Шаг четвертый: осветление
В нижней части окна «Слои» выберите «Создать новую заливку».Этот значок представляет собой круг наполовину серого и наполовину белого цвета. В раскрывающемся меню выберите «Уровни». Установив флажок предварительного просмотра, перетащите средний ползунок влево, чтобы сделать изображение ярче. Теряете слишком много деталей? Не волнуйтесь, на следующих этапах мы найдем несколько простых пользовательских настроек.
Работа с ползунком полутонов для увеличения яркости изображения.
Шаг пятый: Аэрография
Проверьте цвета переднего плана и фона в палитре главного меню — они должны быть установлены на черный цвет для переднего плана и белый для оттенка фона.Выберите инструмент Airbrush на панели инструментов главного меню слева. Выберите большую круглую мягкую кисть (начните со 150, затем отрегулируйте). В параметрах верхней панели меню отрегулируйте непрозрачность до 15 процентов, а пока оставьте поток на 100 процентов. Поскольку черный цвет является вашим цветом переднего плана, аэрограф затемнит области вашего нового рисунка. Если вам нужно осветлить или осветлить определенные пятна, измените цвет переднего плана на белый. Кисть кажется слишком тяжелой? Отрегулируйте количество потока. В зависимости от вашего изображения вам может потребоваться даже 10 процентов для правильного уровня потока.
Совет: визуально оценивайте свое изображение во время работы, выделяя время то тут, то там, чтобы рассмотреть все в целом. Легко увлечься молнией и затемнением, потратив больше времени, чем необходимо — вам не нужно тратить больше нескольких минут на настройку изображения.
Большой аэрограф творит чудеса.
Шаг шестой: Приложение
Этот стиль карандаша можно использовать на любом сублимированном продукте и станет хорошим подарком, если нажать на белую кружку или добавить цветной баннер с текстом, чтобы сделать персонализированный металлический орнамент или другое подарок на память.
