Как сделать черно белое изображение с помощью изогелии в фотошопе
Изогелия (постеризация) – это фотография, в создании которой использовано очень малое количество тонов. Чаще всего, это контрастная черно-белая фотография.
С помощью изогелии очень легко из цветного сделать черно-белое изображение с сильным контрастом. Таким методом можно спасти пересвеченные снимки, например. Ниже мы рассмотрим, где находится изогелия в фотошопе, а так же вашему вниманию предлагаем видео, в котором пошагово описан весь процесс перевода фотографии в черно-белую с использованием этого метода.
Возможно, что вы впервые слышите слово «изогелия» и не знаете, с чем ее едят. Тогда рекомендуем обратиться к статье «Как сделать художественный фотопортрет из шоколада» . Там вы увидите практическое применение этого метода.
Рассмотрим, где находится изогелия в Photoshop, и как делать такие изображения.
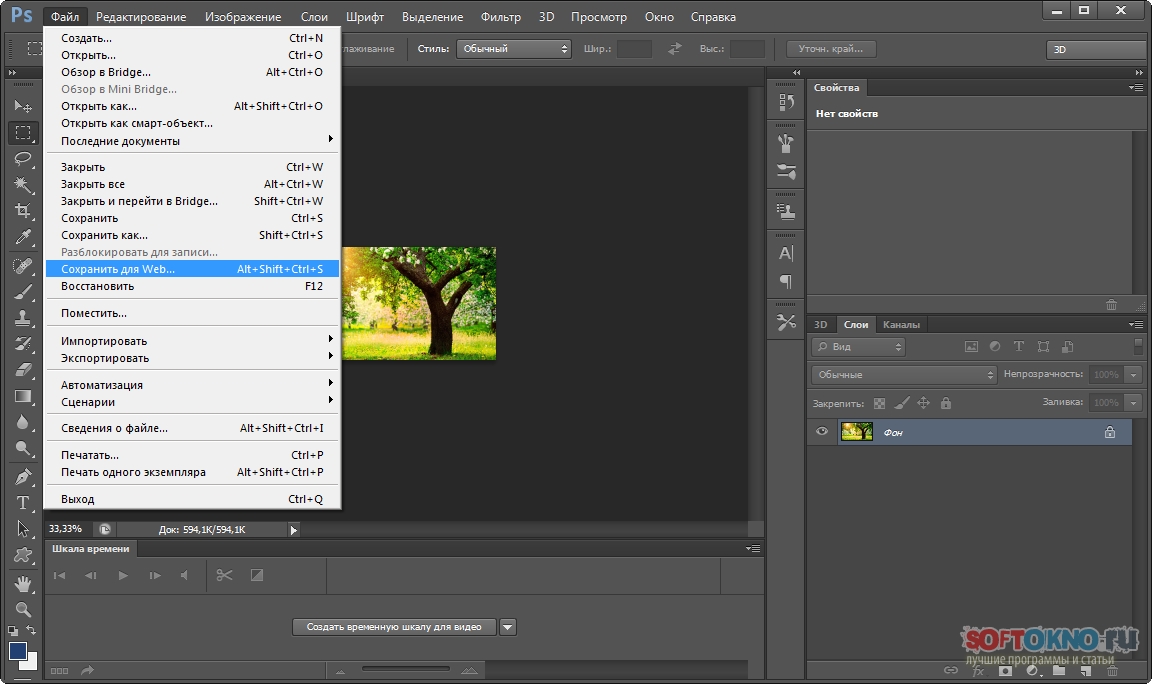
В Фотошоп изогелию можно найти двумя вариантами.
Вариант 1.

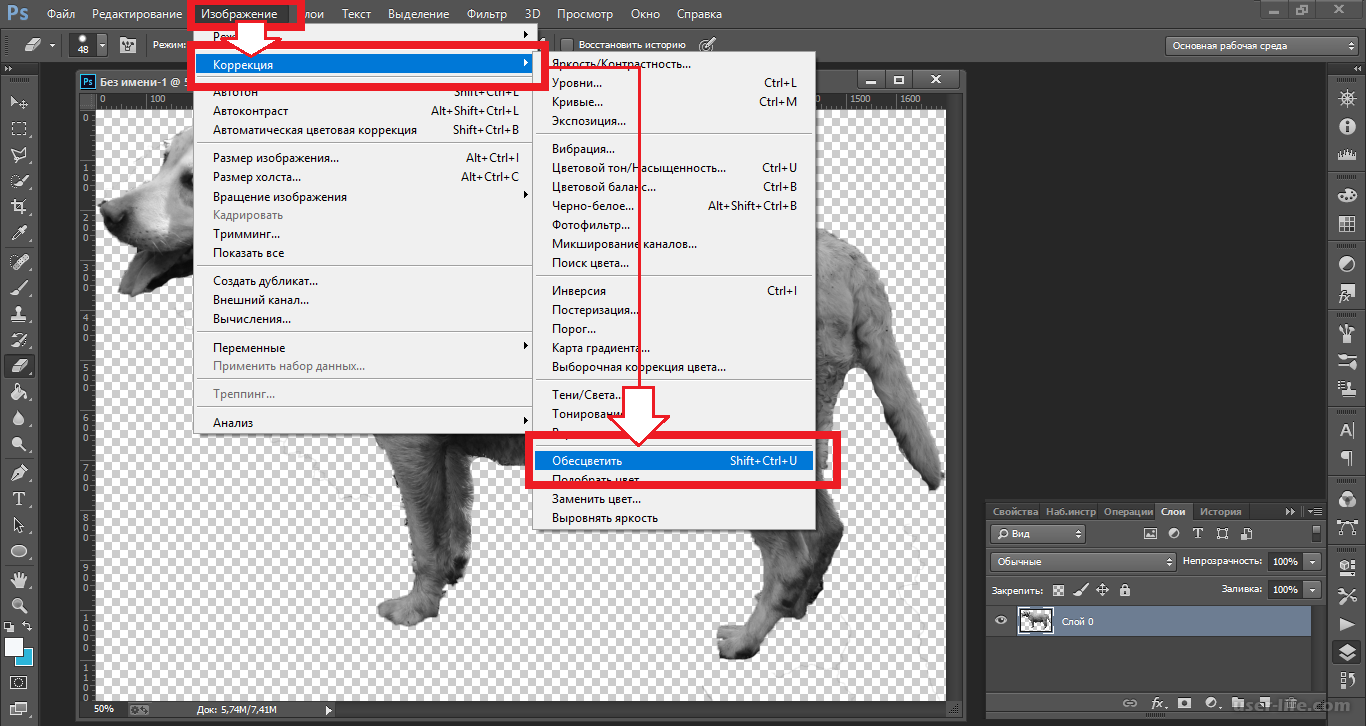
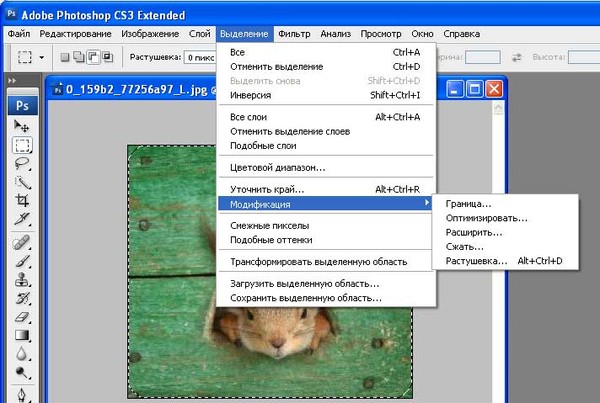
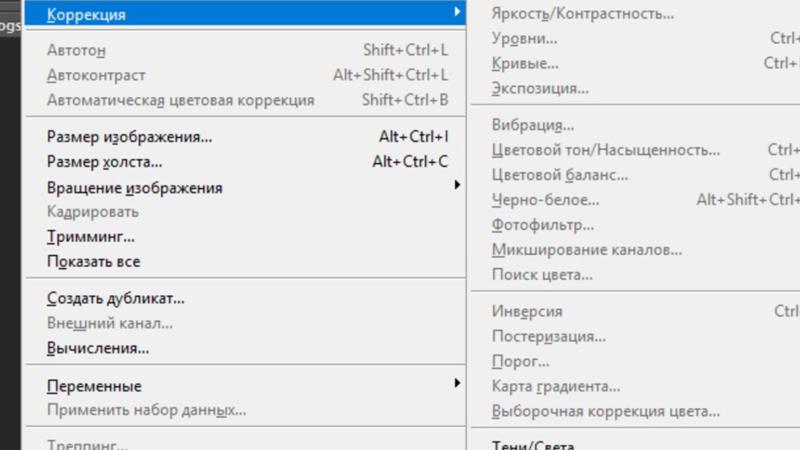
Идем в меню: «Изображение» Image> «Коррекция»
Появится гистограмма, которая отображает уровень света-тени в данной области.
Ползунком можно менять порог яркости, добиваясь нужного эффекта.
Вариант 2.
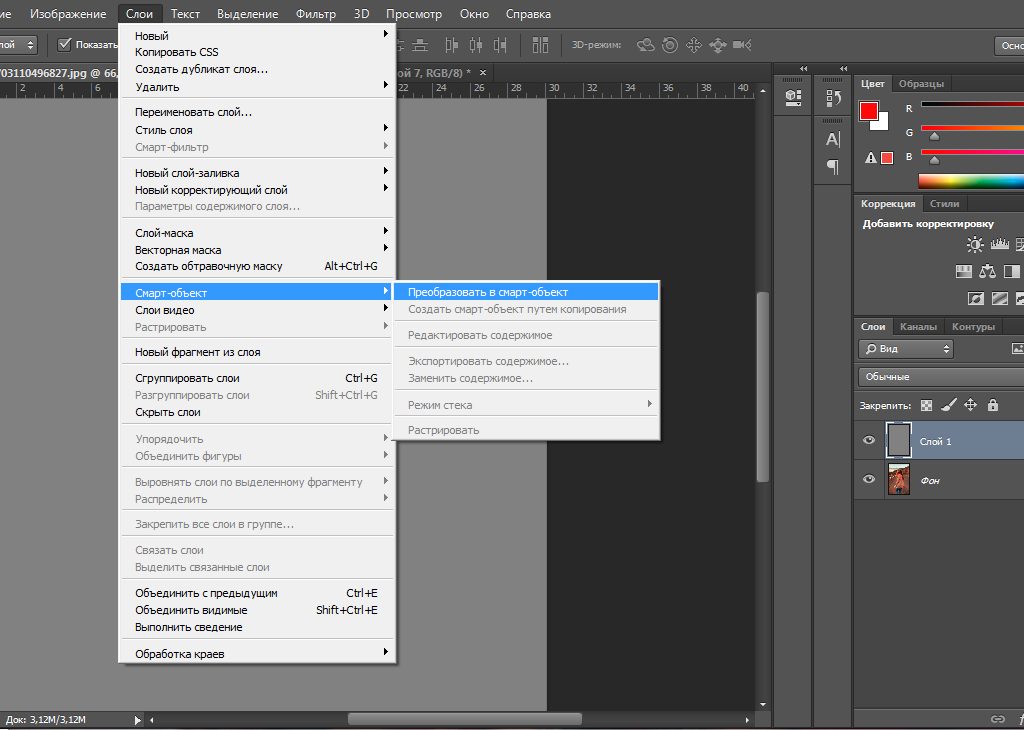
Слои > Новый корректирующий слой > Изогелия
Несмотря на то, что сделать изогелию в фотошопе очень просто, есть несколько подводных камней. Поэтому предлагаю посмотреть видео.
Автор: Вера Аникина «Фотоледи» www.photoeasy4you.ru
Копирование данных материалов запрещено, цитирование только с ссылкой http://photoeasy4you.ru/?p=1880
-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-
Надеюсь, что вам понравилась эта статья. Сохраните к себе в социальные сети эту информацию, чтобы не потерять. Нажмите на кнопки внизу.
Вы еще не подписаны на нашу рассылку «Фотоледи»? Хотите получать новые уроки по фотографии прямо на почту к утреннему кофе? Тогда просто оставьте ваш электронный адрес вот здесь:
Создание стильного фото в фотошопе
В этом посте я покажу один из примеров создания стильного фото при помощи несложной техники использования текстуры и нескольких цветовых слоёв с различными режимами наложения. И так приступим: портрет для экспериментов я взял отсюда, он так сказать перед вами и нам и будем работать.
Для начала немного подконрастим картинку при помощи корр. слоя Уровни (Levels), сдвинув ползунки теней и светом в композитном канале немного к центру. о создании корректирующих слоев можно почитать тут.
Применим корректирующий слой (Порог) Threshold для получения черно белой картинки на панели параметров слоя всего один ползунок настройки стоящий по середине (в средних тонах) – тянем в лево с изображения постепенно исчезают части картинки светлее выбранного порога яркости Threshold Levels.
Тяну ползунок вправо, кстати можно навести курсор на название Threshold Levels он примет вид двунаправленной стрелки и тянуть с таким же успехом за него, или же воспользоваться полем ввода и указать значения порога яркости с клавиатуры, все больше пикселей будет окрашено в чёрный цвет пока на значении в 255 уровней она не станет полностью чёрной.
Используя эти свойства корр. слоя «Порог» удобно находить черную и белую точку на изображении.
Дальше добавим немного текстуры, отлично для этой цели подойдёт изображение звездного неба скачать которую в полном размере можете по этой ссылке.
Предварительно обесцветим картинку с космическим небом применив к ней «волшебную» комбинацию Shift+Ctrl+U в результате получим изображение в градациях серого без особых изысков да она и не нужны.
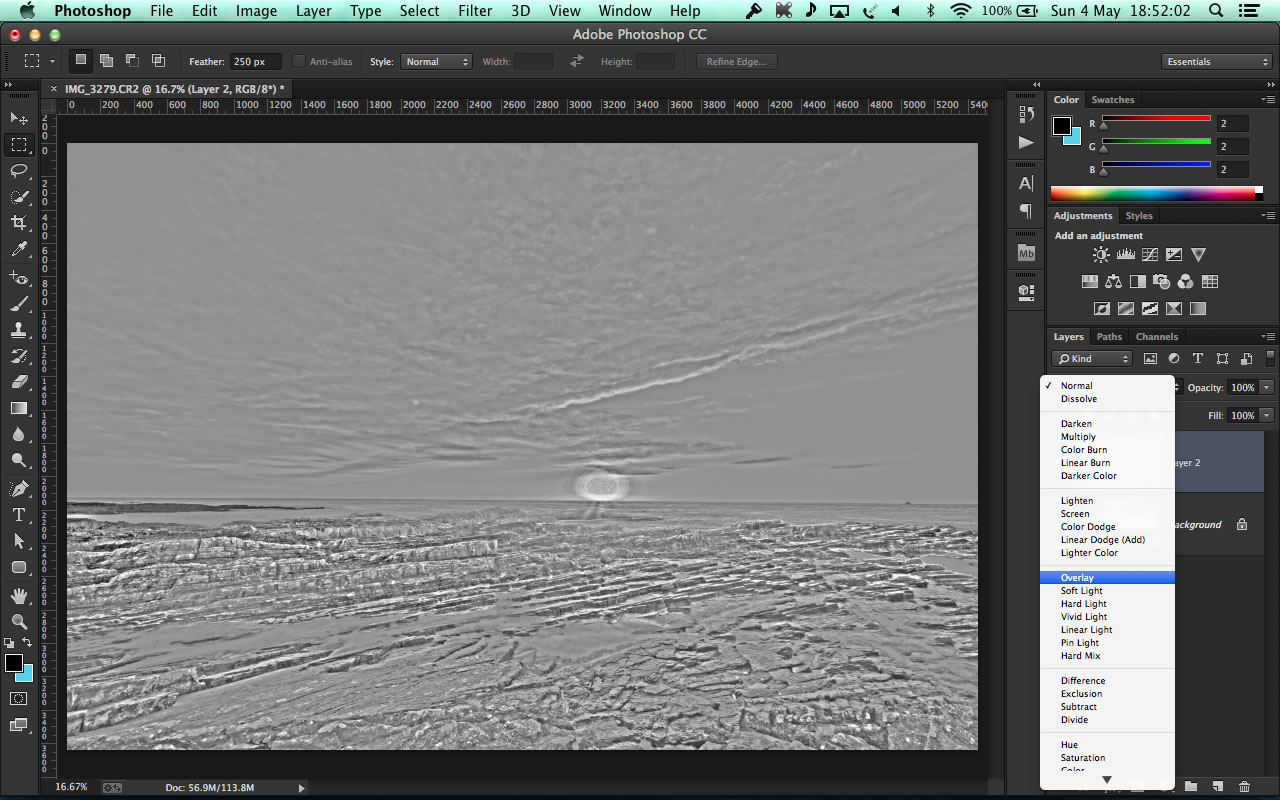
Перенесем её в портрет инструментом «Перемещение». Командой трансформирования (Ctrl+T) подгоним размеры изменим режим наложения на Экран. Обалдеем от красоты результата.
Проверим установку фона и переднего плана по умолчанию. Создадим новый слой примени к нему фильтр «Облака» из группы «Рендеринг». Filter – Render – Clouds
К этому слою применим уровни (Изображение – Коррекция – Уровни) Image — Adjustments – Levels Ctrl+L сдвинув черный ползунок немного к центру.
К этому же слою применим размытие в движении (Фильтр – Размытие – Размытие в движении) Filter – Blur – Motion Blur. Угол движения примерно 37 градусов, Distance около 2000 пикс.
При непобедимости можно еще раз применить уровни. Поддернув черный и белый ползунки сделав картинку немного контрастней.
Изменим режим наложения этого слоя на Экран (Screen) получим светлые полосы, проходящие под углом к модели — выглядит «стильно, модно, молодёжно». Если возникнет желание сделать полосы более ярко выраженными можно дублировать этот слой.
Работа с цветом для стильного фото
Добавим цвета в наше стильное фото: На новом слое при помощи инструмента «Кисть» с мягкими краями бледно розовым цветом (значения RGB 255, 167, 177) добавим пару цветовых пятен в районе уха и губ модели.
На новом слое, выберем цвет более насыщенный цвет двойным кликом по цвету переднего плана на панели инструментов вызовем палитру выбора цвета, перетащим курсор ближе к правому краю.
Создадим цветовое пятно выше лба на волосах модели, при необходимости можно размыть этот слой для получения более гладких переходов при помощи фильтра «Размытие по Гауссу» режим наложения изменим на «Перекрытие»
Этой же техникой можно нанести несколько цветных полосок на свитер модели каждый раз используя более насыщенный цвет, и изменяя размер кисти.
Можно применить к ним размытие в движении так же как в случае со светлыми полосами описанном выше. Изменить режим наложения на «Перекрытие» или «Мягкий свет» Soft Light
При необходимости можно отрегулировать яркость и цвет получившихся полосок используя коррекцию «Цветовой тон/Насыщенность» как через советующий слой, так и напрямую вызвав диалог командой Ctrl+U.
На этом на сегодня все надеюсь этот способ обработки найдёт применение в вашем арсенале приемов работы в фотошопе.
Почему в Photoshop CS6 не могу включить «Порог»
Иду в “Слои -“Создать новый корректирующий слой”-“Кривые”, например…Идет автоматом добавление эффекта на слой с настройками, которые были по умолчанию.А шкала настроек не отображается вообще.Что делать – не знаю.Помогите!!!
IТаким способом – через главное меню – Слой – Новый корректирующий слой – Кривые, настройки появятся только после нажатия “Да”
 Magnus1Всего 1 ответ.
Magnus1Всего 1 ответ.Другие интересные вопросы и ответы
В фотошопе cs6 пропала иконка слои как её вернуть случайно убрал а как востоновить не знаю
Guest2Через меню “Окна” на верхней панели. Подробнее смотреть надо…
Гость1Всего 1 ответ.Почему в Photoshop CS6 не могу включить “Порог”
Почему не могу включить функцию “Порог” в фотошопе? Кнопка будто погасла (то есть невозможно включить) из-за чего это может произойти и как исправить?WOLF3Режим цвета поставь RGBАлекс1
Всего 2 ответа.Почему Photoshop на Mac перевели на систему подписки и изменили ценовую политику?
Angelina Chernaya4На Windows тоже перевели. Как нетрудно догадаться, перевели, чтобы собирать больше денег. Чтобы пользователь не разово заплатил и всю жизнь пользовался, а превратить его в дойную корову, которая платит каждый месяц.
Максим Кусакин6Всего 1 ответ.Как поменять язык в фотошопе cs6 на русский?
Гость5Для того чтобы сменить язык на русский нужно выполнить всего несколько шагов: в верхней панели нажать кнопку Edit=>preferences=>interface. Внизу окна где написано text, напротив слова UI Language открывается список, в котором нужно выбрать Russian. Нажимаем кнопку ОК, перезапускаем программу и язык меняется на русский)
Внизу окна где написано text, напротив слова UI Language открывается список, в котором нужно выбрать Russian. Нажимаем кнопку ОК, перезапускаем программу и язык меняется на русский)
коротко и ясно спасибо )яна я.6
Всего 9 ответов.Иллюстрированный самоучитель по Adobe Photoshop CS2 › Цвет › Перевод изображения в тип Bitmap [страница — 118] | Самоучители по графическим программам
Перевод изображения в тип Bitmap
После преобразования в Grayscale стала доступна команда Bitmap меню Image, подменю Mode. В ответ на Вашу команду появится диалоговое окно. Для начала нужно установить разрешение будущего монохромного изображения. Разрешение – это количество пикселей изображения, приходящееся на единицу длины. Это очень важная характеристика. Обычно разрешение офисного лазерного принтера – 600 dpi. Чтобы изображение на печати имело хорошее качество, это значение и нужно установить.
- Самым простым методом перевода является метод определения порога. В появившемся диалоговом окне в поле Method (Метод) выберите вариант
Щелкните на кнопке ОК. Серый цвет фона заменился на белый, а рисунок стал черным, причем черных мест на рисунке осталось совсем немного, поскольку изображение достаточно светлое.
- Метод Pattern Dither (сглаживание узором) основан на превращении полутонов в черно-белый узор (узор содержит и черную и белую часть, и эти части призваны имитировать полутоновые переходы.)
- Метод Diffusion Dither (Диффузионное сглаживание) предназначен для предпечатной подготовки пленок для современного метода полиграфической печати который носит название «частотно-молированный растр». На текущий момент этот набор слов для Вас абсолютно не информативен, поскольку предпчатная подготовка будет рассмотрена в самом конце нашего курса.
- Метод Halftone Screen предназначен для подготовки пленок с растром под названием «линейный растр». Эта информация также пока не непонятна, но обязательно станет понятной чуть попозже.
Рисунок тушью, сохраненный как монохромное изображение при достаточном разрешении, даст отличный результат, поскольку тушь имеет очень однородный черный цвет. Если же в качестве оригинала выступает карандашный рисунок, как в данном случае, также можно добиться хорошего результата (нужно только отрегулировать значение порога). Однако при переводе могут быть потери в художественном плане. Рисунок карандашом вовсе не черный. Он серый, причем тон серого меняется в зависимости от нажима. Если в рисунке используются полутона как художественный прием, копия будет хуже, чем оригинал. При конвертировании или сканировании в этом режиме тоновых оригиналов – фотографий и рисунков – возможны большие потери содержательного плана, ведь при преобразовании не учитывается сюжетная и художественная ценность деталей изображения. Так, например, нежелательно применять этот метод к портретам. Человеческий глаз очень чувствителен к деталям лица. Перевод портретов в монохромные изображения удаляет большинство деталей, а оставшиеся делает грубее. В результате лицо модели может неузнаваемо измениться. Однако успешный перевод полутонового изображения в монохромное все же возможен, и часто используется для достижения специальных эффектов. Для этого используются специальные алгоритмы, некоторые из которых выполнены в виде фильтров Photoshop.
Однако при переводе могут быть потери в художественном плане. Рисунок карандашом вовсе не черный. Он серый, причем тон серого меняется в зависимости от нажима. Если в рисунке используются полутона как художественный прием, копия будет хуже, чем оригинал. При конвертировании или сканировании в этом режиме тоновых оригиналов – фотографий и рисунков – возможны большие потери содержательного плана, ведь при преобразовании не учитывается сюжетная и художественная ценность деталей изображения. Так, например, нежелательно применять этот метод к портретам. Человеческий глаз очень чувствителен к деталям лица. Перевод портретов в монохромные изображения удаляет большинство деталей, а оставшиеся делает грубее. В результате лицо модели может неузнаваемо измениться. Однако успешный перевод полутонового изображения в монохромное все же возможен, и часто используется для достижения специальных эффектов. Для этого используются специальные алгоритмы, некоторые из которых выполнены в виде фильтров Photoshop.
Photoshop: от простого к сложному
1 — 20001. Unsharp Mask
2. Diffuse
3. Фильтры группы Video
4. Polar Coordinates
5. Wind
6. Фильтры группы Other
7. Fragment
В Photoshop есть множество фильтров, назначение которых не вполне очевидно. Они кажутся либо вовсе бесполезными, либо работают не так, как ожидалось. Мы рассмотрим темные уголки меню Filter, куда вы не заглядывали годами…
Если вы хотите, чтобы ваши изображения были четкими и резкими, вы должны уметь работать с фильтром нерезкого маскирования, Unsharp Mask.
1. У многих не очень опытных пользователей Photoshop фильтр Unsharp Mask вызывает недоумение, но если понять принцип его работы, все становится очень просто. Возьмем не вполне четкое изображение, которое нуждается в повышении резкости.
2. Фильтры резкости усиливают контраст между цветовыми границами изображения. В окне Unsharp Mask есть три регулятора: Amount (Эффект), Radius (Радиус) и Threshold (Порог). Регулятор Amount контролирует величину контраста, Radius определяет, насколько далеко распространяется эффект повышения контраста и измеряется в пикселах. Установив Radius на 7, а Amount на максимум, вы отчетливо увидите области, где повысился контраст.
Регулятор Amount контролирует величину контраста, Radius определяет, насколько далеко распространяется эффект повышения контраста и измеряется в пикселах. Установив Radius на 7, а Amount на максимум, вы отчетливо увидите области, где повысился контраст.
3. Появление ореолов вокруг цветовых границ говорит о том, что дальше повышать резкость не следует. Чем выше значение радиуса, тем заметнее ореол. Чаще всего используется радиус от 0 до 3 пикселов, но все зависит и от размера изображения. Для этой картинки 620*877 пикселов мы задали радиус 1,3. Размер правого изображения составляет 1860*2631 пикселов и для достижения в нем такого же уровня резкости радиус придется увеличить до 2,5.
4. Величина Threshold определяет, насколько тот или иной пиксел должен быть ярче окружающих его пикселов, чтобы резкость его оказалась повышенной. Когда эта величина составляет 0, каждый отдельный пиксел рассматривается программой как «цветовая граница», а с повышением порога фильтр начинает игнорировать более или менее однородные по цвету смежные пикселы. Threshold позволяет предупредить образование шумов при повышении резкости изображения. В данном примере наблюдается появление шума, что вовсе нежелательно.
Threshold позволяет предупредить образование шумов при повышении резкости изображения. В данном примере наблюдается появление шума, что вовсе нежелательно.
5. С увеличением значения Threshold от 0 до 10 шумы становятся менее заметными, но вместе с тем снижается и резкость изображения. Чтобы компенсировать потерю, увеличьте Amount или Radius, оставив высокое значение Threshold.
6. Недостатком такого метода является то, что с повышением резкости могут измениться и некоторые цвета изображения. Чтобы не допустить этого, переведите файл из режима RGB в Lab и повысьте резкость только в канале Lightness — цвета при этом не изменятся. Однако потом не забудьте вернуться обратно в RGB.
|
|
Редкоупотребляемый фильтр Diffuse помогает создать хороший текстурный эффект…
1. Ко многим фильтрам пользователи Photoshop обращаются крайне редко, а все из-за того, что результаты их применения впечатляют не часто. Типичный пример — фильтр Stylize>Diffuse (Стилизация>Диффузия), который случайным образом смещает пикселы, образуя шумы. Попробовав его один раз, вы скорее всего скоро к нему не вернетесь.
Типичный пример — фильтр Stylize>Diffuse (Стилизация>Диффузия), который случайным образом смещает пикселы, образуя шумы. Попробовав его один раз, вы скорее всего скоро к нему не вернетесь.
2. Если же применить этот фильтр к слой-маске раз 15-20, вы получите вполне привлекательную текстурную рамку. С каждым повторным применением интенсивность эффекта возрастает, а образующаяся структура выглядит гораздо лучше, чем та, которую дают фильтры группы Noise.
3. В комбинации с фильтрами Emboss (Барельеф) и Lighting Effects (Эффекты освещения) края рамки можно сделать рельефными. Чтобы разнообразить эффект, попробуйте применять и другие фильтры до, после или в промежутках между обращениями к Diffuse.
|
|
Традиционно Photoshop используется для печати или Web, но предлагает также и средства для работы с видеоматериалами…
1. Не все цвета, отображаемые на мониторе, корректно воспроизводятся при печати. То же самое касается и видео. Чтобы цвета изображения, которое вы готовите для телевидения, не изменились, воспользуйтесь фильтром Video>NTSC. Так выглядит картинка до применения фильтра.
То же самое касается и видео. Чтобы цвета изображения, которое вы готовите для телевидения, не изменились, воспользуйтесь фильтром Video>NTSC. Так выглядит картинка до применения фильтра.
2. С применением фильтра NTSC цветовой охват изображения сужается. Как видите, больше всего пострадали желтый и красный цвета, а синий почти не изменился.
3. Если вам нужно перенести в Photoshop видеокадр, обратитесь к фильтру De-Interlace (Построчная развертка). Видеокадр фактически состоит из двух полей чередующихся горизонтальных строк. Фильтр интерполирует или дублирует одно из полей, в результате чего видеоизображение в Photoshop становится более четким. Здесь показаны примеры до и после применения фильтра.
|
|
Фильтр Polar Coordinates удобен при построении сферических текстур и карт окружения для трехмерных программ…
1. Фильтр Polar Coordinates (Полярные координаты) перепроецирует геометрию изображения. Предлагаются два варианта пересчета: Rectangular to Polar (Прямоугольные в полярные) и Polar to Rectangular (Полярные в прямоугольные). Прямоугольные координаты — это как квадратный лист бумаги, а полярные — как полусфера. Если вы хотите создать концентрические окружности, этот фильтр — как раз то, что надо. Начертите несколько горизонтальных линий.
Предлагаются два варианта пересчета: Rectangular to Polar (Прямоугольные в полярные) и Polar to Rectangular (Полярные в прямоугольные). Прямоугольные координаты — это как квадратный лист бумаги, а полярные — как полусфера. Если вы хотите создать концентрические окружности, этот фильтр — как раз то, что надо. Начертите несколько горизонтальных линий.
2. Запустите фильтр в режиме Rectangular to Polar. Линии превращаются в окружности. Чтобы линии замыкались правильно, вычерчивать их надо при нажатой клавише Shift.
3. Теперь начертите вертикальные линии. Запустив фильтр, вы получаете линии, сходящиеся радиально. Не Бог весть что, но принцип понятен. Рисуя фигуры в различных системах координат и применяя этот фильтр, вы получите интересные эффекты.
|
|
Прекрасно подходит для создания масляных потеков и трехмерных текстурных карт. А как насчет зеленого газона?. .
.
1. Фильтром Add Noise создайте на слое интенсивный шум. Воспользуйтесь вариантом Gaussian (По Гауссу), включите параметр Monochrome, а регулятор Amount установите в положение 500. Затем примените фильтр Blur More (Размытие+).
2. Окрасим шум. Сделать это в Photoshop можно по-разному, но проще всего добавить новый слой, залить его зеленым и задать режим наложения Multiply (Умножение).
3. Сведите изображение и примените фильтр Stylize>Wind (Стилизация>Ветер). Фильтр предлагает три режима, но здесь воспользуйтесь стандартным. направление может быть любым. Поверните изображение, обработайте его командой Levels — цифровой газон готов.
|
|
Фильтры, входящие в группу Other (Другие), также могут сослужить вам службу…
1. Пара фильтров, Minimum и Maximum, не дают ярких и явных эффектов, но игнорировать их не стоит. Они предназначены для расширения и сужения масок и выделений. На картинке — текст в альфа-канале. Выделим нижнюю часть буквы S и применим фильтр Maximum. Маска расширяется.
На картинке — текст в альфа-канале. Выделим нижнюю часть буквы S и применим фильтр Maximum. Маска расширяется.
2. Фильтр Minimum, наоборот, сужает маску, отчего та становится «обтягивающей». Здесь мы применили этот фильтр к нижней части изображения. Очень удобно то, что оба фильтра располагают окном предварительного просмотра (preview), что позволяет видеть результат в процессе эксперимента.
3. Фильтр High Pass (Цветовой контраст) можно использовать, как щадящую альтернативу фильтра Unsharp Mask. Создайте копию слоя, резкость которого вы хотите повысить. Примените High Pass и выберите режим наложения Overlay (Перекрытие). Контраст в изображении увеличивается, вследствии чего оно покажется более резким.
|
|
В группу Pixelate (Оформление) входят фильтры, которые были в Photoshop всегда. Среди них — Fragment, и возможно вы даже не подозреваете, как он иногда бывает нужен. ..
..
1. Фильтр Fragment (Фрагмент) делает изображение похожим на фотографию, снятую дрогнувшей рукой. На первый взгляд, ничего особенного, но…
2. …он позволяет создавать отличные эффекты размытия и разфокусировки, оставив при этом больше деталей, чем фильтр Gaussian Blur. С помощью радиального градиента создайте альфа-канал и маскируйте им лицо девочки.
3. Загрузите маску как выделение и несколько раз подряд примените фильтр Fragment. Изображение получается сфокусированным в центре и размытым по краям, причем размытая область сохраняет много деталей.
4. Сравните два изображения: левое было размыто фильтром Gaussian Blur и некоторые детали оказались утерянными. К правому применен фильтр Fragment. Недостаток последнего состоит в том, что он может вызвать муар. Чтобы избавиться от него, слегка смягчите изображение фильтром Gaussian Blur, стараясь не потерять деталей.
5. Fragment хорош для создания повторяющихся текстур и фонов. Создайте побольше шума, размойте его фильтром Blur More и несколько раз подряд примените Fragment.
6. Теперь фильтром Emboss можно генерировать эффект тканевой текстуры — наилучшие результаты дают большая величина эффекта и малая высота. Примените фильтр Fragment к серии прямых цветных линий и вы получите текстуру шотландки.
КомпьюАрт 1’2000
Добавить реалистичные капли воды на фото с фотошопом
В этом уроке «Эффекты Photoshop» мы узнаем, как легко добавить к фотографии реалистично выглядящие капли воды, как будто кто-то брызнул водой по всему изображению. Мы собираемся использовать несколько фильтров и настроек для создания случайных форм капель воды, а затем мы будем делать их похожими на воду, используя несколько простых стилей слоев, чтобы добавить к ним тени и блики.
Чтобы закончить вещи и добавить дополнительный реализм, мы будем использовать карту смещения, чтобы исказить изображение под каплями воды. Это может показаться сложным, но все это очень просто, как мы увидим.
Вот исходное изображение, с которым я буду работать:
Исходное изображение.
А вот как будет выглядеть изображение после добавления капель воды:
Конечный результат.
Этот урок из нашей серии фотоэффектов . Давайте начнем!
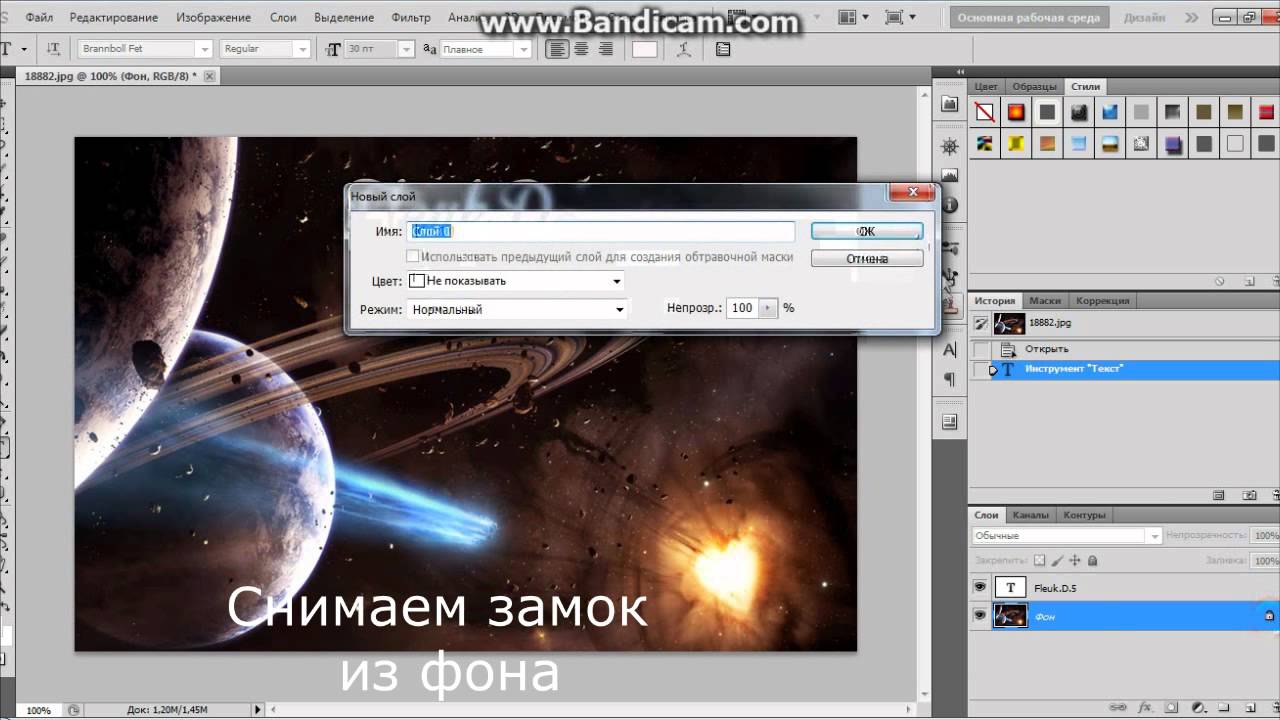
Шаг 1: дублируем фоновый слой
Мы собираемся начать этот урок таким же образом, как мы начинаем многие наши уроки, дублируя наш фоновый слой. Когда изображение открыто в Photoshop, мы можем видеть в палитре слоев, что у нас есть только один слой, фоновый слой, который содержит исходное изображение:
Палитра «Слои» в Photoshop показывает изображение на фоновом слое.
Нам нужно продублировать фоновый слой, и для этого мы можем использовать сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Если мы оглянемся назад в палитре слоев, то увидим, что теперь у нас есть две копии изображения с копией фонового слоя (который Photoshop назвал «Слой 1») над оригиналом:
Нажмите «Ctrl + J» (Победа) / «Command + J» (Mac), чтобы дублировать фоновый слой.
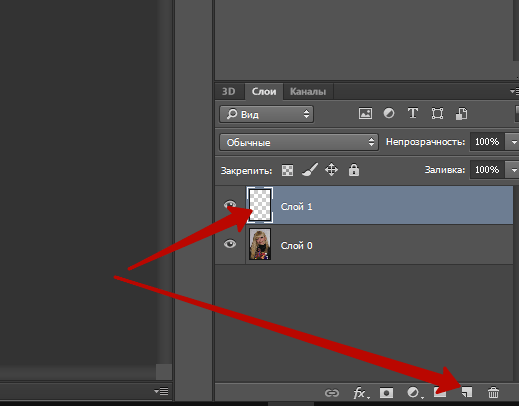
Шаг 2: добавь новый пустой слой выше дублирующего слоя
Далее нам нужно добавить новый пустой слой над нашим вновь созданным дублирующим слоем. Для этого также воспользуемся сочетанием клавиш: Shift + Ctrl + Alt + N (Win) / Shift + Command + Option + N (Mac). Добавив туда клавишу Alt / Option, это говорит Фотошопу не беспокоиться о появлении диалогового окна с просьбой назвать слой и просто добавить его, назначив вместо него имя по умолчанию «Слой 2» и разместив его в верхней части палитры слоев:
Нажмите «Shift + Ctrl + Alt + N» (Win) / «Shift + Command + Option + N» (Mac), чтобы добавить новый пустой слой.
Шаг 3: залейте новый слой белым
Мы собираемся заполнить наш новый слой белым цветом, поэтому нажмите букву D на клавиатуре, чтобы быстро сбросить цвета переднего плана и фона, если это необходимо, чтобы белый цвет стал вашим цветом фона. Затем, выбрав «Слой 2» в палитре «Слои» (выделенный в данный момент слой выделен), нажмите Ctrl + Backspace (Win) / Command + Delete (Mac), чтобы заполнить новый слой цветом фона, который в нашем чехол белый. Ваше изображение теперь будет полностью заполнено белым:
Ваше изображение теперь будет полностью заполнено белым:
Нажмите «Ctrl + Backspace» (Win) / «Command + Delete» (Mac), чтобы заполнить новый слой белым цветом, который также заполнит ваше изображение белым.
Шаг 4: примени фильтр «Добавить шум»
Теперь, когда наш слой заполнен белым, нам нужно добавить к нему немного шума. Перейдите в меню « Фильтр» в верхней части экрана, выберите « Шум» , а затем выберите « Добавить шум» , после чего откроется диалоговое окно «Добавить шум» в Photoshop. Перетащите ползунок Amount до упора вправо и убедитесь, что выбраны оба параметра: Гауссовский и Монохроматический внизу:
Перейдите в Filter> Noise> Add Noise, чтобы открыть диалоговое окно Photoshop «Add Noise».
Нажмите OK, чтобы выйти из диалогового окна. Ваше изображение теперь будет заполнено черным шумом:
Изображение после добавления шума.
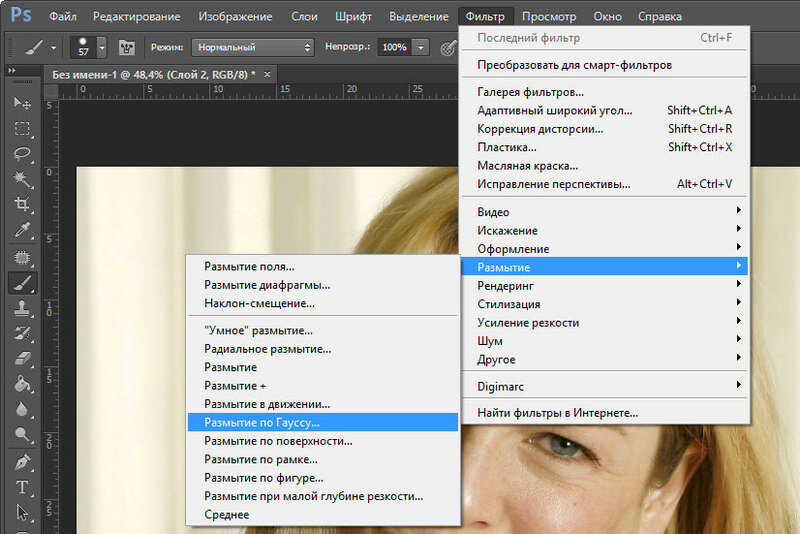
Шаг 5: примени фильтр «Gaussian Blur»
Вернитесь в меню « Фильтр» и выберите « Размытие», а затем « Размытие по Гауссу» , которое вызывает диалоговое окно фильтра «Размытие по Гауссу». Перетащите ползунок « Радиус» вправо, чтобы увеличить степень размытия, применяемого к шуму, пока все, что вы видите, — это большие комки темного и светло-серого цвета. Я использую изображение с низким разрешением для этого урока, и мне кажется, что значение около 6 пикселей работает хорошо. Для изображений с высоким разрешением вам нужно установить значение радиуса выше, чтобы добиться того же эффекта:
Перейдите в Filter> Blur> Gaussian Blur, чтобы открыть диалоговое окно Photoshop «Gaussian Blur».
Вот эффект, который вы пытаетесь достичь:
Изображение после применения фильтра Gaussian Blur к шуму.
Нажмите OK, чтобы выйти из диалогового окна Gaussian Blur.
Шаг 6: применить «пороговую» настройку изображения
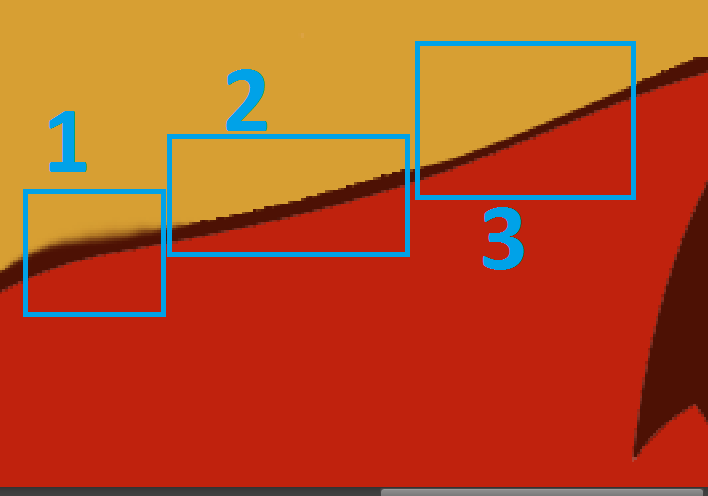
Перейдите в меню « Изображение» в верхней части экрана, выберите « Коррекция» , а затем выберите « Порог» , после чего откроется диалоговое окно «Порог». Регулировка порогового значения превращает все изображение в изображение в черный или белый цвет, и мы собираемся использовать его для создания основных форм наших капель воды. Нажмите на ползунок в нижней части диалогового окна «Порог» и перетащите его влево или вправо, чтобы уменьшить или увеличить размер и количество черных областей на изображении. Эти черные области станут нашими каплями воды. Перетаскивание ползунка вправо увеличивает размер и количество черных областей, а перетаскивание влево уменьшает их:
Регулировка порогового значения превращает все изображение в изображение в черный или белый цвет, и мы собираемся использовать его для создания основных форм наших капель воды. Нажмите на ползунок в нижней части диалогового окна «Порог» и перетащите его влево или вправо, чтобы уменьшить или увеличить размер и количество черных областей на изображении. Эти черные области станут нашими каплями воды. Перетаскивание ползунка вправо увеличивает размер и количество черных областей, а перетаскивание влево уменьшает их:
Перейдите в Изображение> Настройки> Порог.
Это зависит только от вас, сколько капель воды вы хотите на вашем изображении. Когда вы довольны тем, как это выглядит, нажмите OK, чтобы выйти из диалогового окна. Вот мое изображение после применения настройки Порог:
Изображение после применения настройки Порог. Все черные области станут нашими каплями воды.
Шаг 7: примени небольшое размытие по Гауссу, чтобы сгладить края черных областей
Единственная проблема с настройкой порога состоит в том, что она имеет тенденцию оставлять нас с очень резкими, неровными краями, и, конечно, у воды нет резких, неровных краев. У него гладкие края, поэтому нам нужно это исправить, и мы можем легко это исправить, просто повторно применив фильтр Gaussian Blur. Поскольку Gaussian Blur был последним фильтром, который мы использовали, мы можем быстро получить к нему доступ с помощью сочетания клавиш Ctrl + Alt + F (Win) / Command + Option + F (Mac), который вызывает диалоговое окно фильтра без применения, давая нам возможность изменить настройки в первую очередь. Мы не хотим использовать такое же количество размытия, как мы применяли изначально, так какперебор. Все, что мы хотим здесь сделать, это сгладить любые неровности, и для этого нам нужен только намек на размытие. На этот раз я собираюсь установить значение радиуса на 0,8 пикселя :
У него гладкие края, поэтому нам нужно это исправить, и мы можем легко это исправить, просто повторно применив фильтр Gaussian Blur. Поскольку Gaussian Blur был последним фильтром, который мы использовали, мы можем быстро получить к нему доступ с помощью сочетания клавиш Ctrl + Alt + F (Win) / Command + Option + F (Mac), который вызывает диалоговое окно фильтра без применения, давая нам возможность изменить настройки в первую очередь. Мы не хотим использовать такое же количество размытия, как мы применяли изначально, так какперебор. Все, что мы хотим здесь сделать, это сгладить любые неровности, и для этого нам нужен только намек на размытие. На этот раз я собираюсь установить значение радиуса на 0,8 пикселя :
Снова примените фильтр размытия по Гауссу, но с гораздо меньшими настройками, чтобы сгладить неровные неровные края вокруг черных областей.
Нажмите OK, чтобы снова выйти из диалогового окна Gaussian Blur.
Шаг 8: выбери все черные области волшебной палочкой
Теперь, когда у нас есть формы, которые станут нашими каплями воды (черные области), мы можем удалить все области, которые нам больше не нужны (белые области). Сначала давайте выберем черные области. Для этого мы будем использовать Волшебную палочку . Выберите его из палитры Инструменты или нажмите W на клавиатуре, чтобы быстро выбрать его:
Выберите волшебную палочку.
Затем, выбрав «Волшебную палочку», посмотрите вверх на панели параметров в верхней части экрана и убедитесь, что опция « Смежный» не отмечена. Мы хотим выделить все черные области одним щелчком мыши, и если эта опция была выбрана, нам пришлось бы обходить щелчком каждую черную область по отдельности, чтобы добавить ее в выбор. Поэтому, если флажок «Смежный» не установлен, просто нажмите любую черную область на изображении с помощью Волшебной палочки, и Photoshop выберет все из них сразу:
Нажмите на любую черную область с Волшебной палочкой, чтобы выбрать все из них сразу.
Шаг 9: инвертируй выделение и удаляй белые области
В настоящее время у нас выделены все черные области, но мы действительно хотим, чтобы были выделены все белые области, чтобы мы могли их удалить. Все, что нам нужно сделать, это инвертировать наш выбор, который выберет все, что в данный момент не выбрано, и отменит выбор всего, что выделено. Другими словами, белые области будут выделены, а черные будут отменены. Чтобы сделать это, используйте сочетание клавиш Ctrl + Shift + I (Win) / Command + Shift + I (Mac). Все белые области теперь будут выделены.
Затем нажмите « Удалить» на клавиатуре, чтобы удалить все белые области, оставляя только черные фигуры. Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы отменить выбор, когда закончите:
Изображение после удаления белых областей, оставляя только черные формы, которые станут нашими каплями воды через мгновение.
Шаг 10: понизь «заливку» слоя черных фигур до 0%
В верхнем левом углу палитры слоев вы найдете два параметра — «Непрозрачность» и «Заливка». Обе эти опции управляют видимостью слоя с одним важным отличием. Если бы вы снизили «Непрозрачность» слоя до 0%, вы бы скрыли не только содержимое слоя, но и любые стили слоя, которые были применены к нему. Опция «Fill», с другой стороны, скрывает только содержимое слоя. Любые стили слоя, примененные к слою, останутся видимыми, и это именно то, что мы хотим, чтобы создать эффект капли воды. Мы хотим скрыть сами черные фигуры, но хотим, чтобы стили слоев, которые мы будем применять дальше, оставались видимыми. Чтобы сделать это, перейдите к параметру «Заливка» в правом верхнем углу палитры «Слои» и опустите его до 0%:
Уменьшите непрозрачность слоя с черными фигурами до 0%.
Ваши черные фигуры исчезнут из поля зрения вашего изображения, но не волнуйтесь, они все еще там, и мы собираемся применить к ним наши стили слоя.
Шаг 11: добавь стиль слоя Drop Shadow
Нажмите на иконку Layer Styles в нижней части палитры Layers:
Щелкните значок «Стили слоя».
Выберите Drop Shadow из появившегося списка стилей слоя:
Выберите «Drop Shadow» из списка.
Откроется диалоговое окно «Стиль слоя» с настройками «Тень» в среднем столбце. Опустите непрозрачность в отбрасываемой тени вплоть до примерно 40% и установите угол до 120 ° :
Установите параметры для тени, обведенной красным.
Пока не нажимайте ОК. У нас есть еще пара стилей слоя для добавления в первую очередь.
Шаг 12: добавь стиль слоя «Внутренняя тень»
Нажмите непосредственно на слова Inner Shadow слева от диалогового окна Layer Style:
Нажмите непосредственно на слова «Внутренняя тень» в левой части диалогового окна «Стиль слоя».
Параметры стиля слоя «Внутренняя тень» отображаются в среднем столбце. Все, что мы хотим сделать, это изменить режим смешивания с «Умножение» на « Наложение », нажав стрелку вниз справа от слова «Умножение» и выбрав «Наложение» из списка:
Все, что мы хотим сделать, это изменить режим смешивания с «Умножение» на « Наложение », нажав стрелку вниз справа от слова «Умножение» и выбрав «Наложение» из списка:
Измените «Режим смешивания» стиля слоя «Внутренняя тень» на «Наложение».
Опять же, пока не нажимайте ОК. У нас есть еще один стиль слоя для добавления.
Шаг 13: добавь стиль слоя «Bevel and Emboss»
Наконец, нажмите непосредственно на слова Bevel and Emboss слева от диалогового окна Layer Style:
Нажмите непосредственно на слова «Наклон и тиснение» в левой части диалогового окна «Стиль слоя».
Это вызывает параметры «Наклон и тиснение» в средней колонке диалогового окна «Стили слоя». Начиная сверху и продвигаясь вниз, измените Technique на Chisel Hard, а затем увеличьте глубину примерно до 600% (если вы обнаружите, что это слишком высоко, закончите вносить оставшиеся изменения здесь, а затем вернитесь и отрегулируйте величину Depth , следя за своим изображением при перетаскивании ползунка). Увеличьте количество смягчения до 12 пикселей, чтобы вода выглядела гладко. Затем, в нижней части опций, увеличьте непрозрачность режима подсветки до 100% . ИзменитьРежим Shadow Mode на Color Dodge , и, наконец, измените цвет Shadow Mode с черного на белый , щелкнув образец цвета и выбрав белый цвет в палитре Photoshop:
Увеличьте количество смягчения до 12 пикселей, чтобы вода выглядела гладко. Затем, в нижней части опций, увеличьте непрозрачность режима подсветки до 100% . ИзменитьРежим Shadow Mode на Color Dodge , и, наконец, измените цвет Shadow Mode с черного на белый , щелкнув образец цвета и выбрав белый цвет в палитре Photoshop:
Измените параметры стиля слоя Bevel and Emboss, обведенные красным.
Когда вы закончите вносить изменения в параметры Bevel и Emboss, нажмите OK, чтобы выйти из диалогового окна Layer Style. Ваше изображение теперь будет выглядеть примерно так, с хорошо видимыми каплями воды:
Изображение после создания эффекта основных капель воды со стилями слоя.
Шаг 14: сотри любые капли воды, которые тебе не нужны
Теперь, когда я создал свои капли воды, я заметил, что некоторые из них блокируют вид основного объекта моего изображения (парень на доске для серфинга). Я хочу удалить эти капли воды, и я могу легко это сделать, стерев их с помощью Eraser Tool . Возьмите инструмент Eraser Tool из палитры Инструменты или нажмите E, чтобы быстро выбрать его:
Я хочу удалить эти капли воды, и я могу легко это сделать, стерев их с помощью Eraser Tool . Возьмите инструмент Eraser Tool из палитры Инструменты или нажмите E, чтобы быстро выбрать его:
Выберите инструмент «Ластик».
Затем, выбрав инструмент «Ластик», просто нажмите и перетащите мышью по любым каплям воды, которые вы хотите стереть. Я собираюсь стереть те, что перед серфером:
Используйте инструмент Eraser Tool, чтобы удалить любые нежелательные капли воды.
Шаг 15: Создайте карту смещения
На этом этапе базовый эффект завершен, но мы все еще можем сделать его более реалистичным. Если бы это была настоящая вода на реальном фото, то вода под этим снимком выглядела бы немного искаженной, поэтому давайте добавим немного реалистичности, используя карту смещения , которая является страшно звучащим названием того, что на самом деле ничего больше, чем черно-белое изображение, которое мы собираемся создать.
Во-первых, выберите все капли воды одновременно, удерживая нажатой клавишу Ctrl (Win) / Command (Mac) и нажимая на миниатюру слоя капли воды в палитре слоев:
Удерживая нажатой клавишу «Ctrl» (Победа) / «Команда» (Mac), нажмите на миниатюру слоя капли воды в палитре слоев.
Это позволит выделить все капли воды. Поднимитесь в меню Select в верхней части экрана, выберите Modify , а затем выберите Border . Когда появится диалоговое окно «Выбор границы», введите значение около 10 пикселей и нажмите кнопку «ОК»:
Добавьте 10-пиксельную границу к выделению.
Затем вернитесь в меню Select и на этот раз выберите Feather . Введите значение радиуса пера около 4 пикселей и нажмите «ОК»:
Введите перо в 4 пикселя к выделению.
Когда вы закончите, вернитесь в меню Select еще раз и выберите Save Selection . Когда появится диалоговое окно «Сохранить выделение», просто нажмите «ОК», чтобы принять параметры по умолчанию и выйти из него. Также нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы отменить выбор вокруг капель воды.
Когда появится диалоговое окно «Сохранить выделение», просто нажмите «ОК», чтобы принять параметры по умолчанию и выйти из него. Также нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы отменить выбор вокруг капель воды.
Теперь переключитесь на палитру «Каналы» , которая сгруппирована рядом с палитрой «Слои», и вы увидите сохраненный выбор в самом низу канала с именем «Альфа 1». Нажмите на него, чтобы выбрать его:
Нажмите на канал «Альфа 1», который является вашим сохраненным выбором, чтобы выбрать его.
Затем нажмите на маленькую стрелку, указывающую вправо, в верхнем правом углу палитры «Каналы» и выберите « Дублировать канал» в списке параметров:
Нажмите на стрелку вправо в правом верхнем углу палитры каналов и выберите «Дублировать канал».
Когда появится диалоговое окно «Дублировать канал», установите для параметра « Документ» значение « Новый» , которое будет создавать новый документ из канала, а затем нажмите кнопку «ОК»:
Нажмите на стрелку вниз для опции «Документ» и выберите «Новый», затем нажмите «ОК».
Новый документ появится на вашем экране. Это документ, который мы собираемся использовать для нашей карты смещения. Единственное, что нам осталось сделать, — это сохранить его, поэтому зайдите в меню « Файл» в верхней части экрана и выберите « Сохранить как» или используйте сочетание клавиш Shift + Ctrl + S (Win) / Shift + Command + S ( Mac). В любом случае открывается диалоговое окно «Сохранить как». Назовите документ как хотите. Я назову мои «капли воды» и сохраню документ на рабочем столе, чтобы вы могли легко получить к нему доступ, поскольку он нам понадобится в ближайшее время.
Как только вы сохранили новый документ, вы можете закрыть его. Нам не нужно больше его открывать.
Шаг 16: примени фильтр «Смещение» к дублирующему фоновому слою («слой 1»)
Вернитесь к палитре слоев сейчас и нажмите на дубликат фонового слоя («Слой 1»), чтобы выбрать его. Мы собираемся применить фильтр «Смещение» к этому слою, используя карту смещения, которую мы только что создали и сохранили на рабочем столе, что даст нам эффект искажения воды. Перейдите в меню « Фильтр» , выберите « Искажение» , а затем выберите « Сместить» , в результате чего откроется диалоговое окно «Сместить». Опустите параметры « Горизонтальная шкала» и « Вертикальная шкала» примерно до 8 , затем убедитесь, что для карты смещения установлено значение « Растянуть по размеру», а для « Неопределенных областей» — « Повторить пиксели края».:
Перейдите в меню « Фильтр» , выберите « Искажение» , а затем выберите « Сместить» , в результате чего откроется диалоговое окно «Сместить». Опустите параметры « Горизонтальная шкала» и « Вертикальная шкала» примерно до 8 , затем убедитесь, что для карты смещения установлено значение « Растянуть по размеру», а для « Неопределенных областей» — « Повторить пиксели края».:
Перейдите в Filter> Distort> Displace, чтобы открыть диалоговое окно Displace filter.
Нажмите кнопку ОК, чтобы выйти из этого диалогового окна, и появится второе диалоговое окно с просьбой выбрать карту смещения, которую вы хотите использовать. Выберите файл, который вы только что сохранили на рабочем столе, затем нажмите « Открыть» , и Photoshop применит карту смещения к слою.
Шаг 17: Удалить области на слое, которые не находятся под каплями воды
Единственная проблема заключается в том, что некоторые искажения были применены к областям вокруг капель воды, и мы хотим, чтобы искажение появлялось только в тех областях, которые находятся непосредственно под каплями воды, поэтому нам нужно обрезать области, которые мы не хотим, и мы можем сделать это, просто удалив области, которые нам не нужны, так же, как мы делали это в начале, когда мы удалили все белые области вокруг черных фигур. Пока выбран «Слой 1», удерживайте нажатой клавишу «Ctrl» («Победа») / « Command» (Mac) и еще раз нажмите на миниатюру слоя с каплями воды, чтобы разместить выделение вокруг всех капель воды:
Пока выбран «Слой 1», удерживайте нажатой клавишу «Ctrl» («Победа») / « Command» (Mac) и еще раз нажмите на миниатюру слоя с каплями воды, чтобы разместить выделение вокруг всех капель воды:
Удерживая нажатой клавишу «Ctrl» (Победа) / «Команда» (Mac), нажмите на миниатюру слоя с каплями воды, чтобы выбрать все капли воды.
Обратите внимание, что даже если мы нажимаем на миниатюру слоя с каплями воды, у нас по-прежнему выбран «Слой 1» в палитре слоев, а не слой с каплями воды.
Капли воды теперь выбраны:
Все капли воды теперь выделены на изображении.
Затем, выделив капли воды, нажмите Ctrl + Shift + I (Победа) / Command + Shift + I (Mac), чтобы инвертировать выделение, чтобы все области вокруг капель воды были выделены, а сами капли воды отменены. Наконец, нажмите клавишу Delete на клавиатуре, чтобы удалить все ненужные области на «Слой 1», оставив только области под каплями воды, создавая эффект искажения воды, а также наш конечный результат:
Финальный эффект «капли воды».
И там у нас это есть! Вот так можно добавить реалистичные капли воды на изображение с помощью Photoshop! Посетите наш раздел « Фотоэффекты », чтобы узнать больше об эффектах Photoshop!
Эффект текстурированного текста в фотошопе
В этом уроке по Photoshop мы рассмотрим, как создать интересный эффект, добавив текстуру к тексту. Создание эффекта требует ничего, кроме фотографии для использования в качестве текстуры, маски слоя, простой настройки изображения и, конечно, некоторого текста! Эффект работает лучше всего, когда вы используете текстуру, которая имеет какое-то отношение к теме вашего текста, но, конечно, конечный результат зависит от вас.
Вот пример эффекта, над которым мы будем работать:
Финальный текстурированный текстовый эффект.
Давайте начнем!
Шаг 1: Создайте новый документ
Первое, что нам нужно, это новый документ для работы. Перейдите в меню « Файл» в верхней части экрана и выберите « Создать» или нажмите сочетание клавиш Ctrl + N (Win) / Command + N (Mac). В любом случае открывается диалоговое окно Photoshop « Новый документ ». Выберите нужный размер для вашего документа. Для этого урока я создам документ шириной 800 пикселей и высотой 600 пикселей, и поскольку я не планирую печатать его, я оставлю разрешение на уровне 72 пикселей на дюйм. Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. Новый документ появится на вашем экране:
В любом случае открывается диалоговое окно Photoshop « Новый документ ». Выберите нужный размер для вашего документа. Для этого урока я создам документ шириной 800 пикселей и высотой 600 пикселей, и поскольку я не планирую печатать его, я оставлю разрешение на уровне 72 пикселей на дюйм. Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. Новый документ появится на вашем экране:
Диалоговое окно «Новый документ» в Photoshop.
Шаг 2: Заполните новый документ черным
Я собираюсь использовать черный цвет в качестве фона для своего текстового эффекта, что означает, что мне нужно будет заполнить документ черным. Для этого перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» . Это вызывает диалоговое окно Fill. Выберите « Черный» для параметра « Содержание» в верхней части диалогового окна. Кроме того, убедитесь, что режим смешивания установлен на Normal, а Opacity установлен на 100% (это настройки по умолчанию, поэтому вам, вероятно, не потребуется их изменять):
Выберите «Черный» для параметра «Содержимое» в диалоговом окне «Заливка».
Нажмите OK, чтобы выйти из диалогового окна Fill. Photoshop заполняет новый документ сплошным черным цветом:
Документ теперь заполнен черным.
Шаг 3: добавь свой текст
Выберите Type Tool из палитры Tools или нажмите букву T на клавиатуре, чтобы быстро выбрать ее с помощью ярлыка:
Выберите инструмент «Текст».
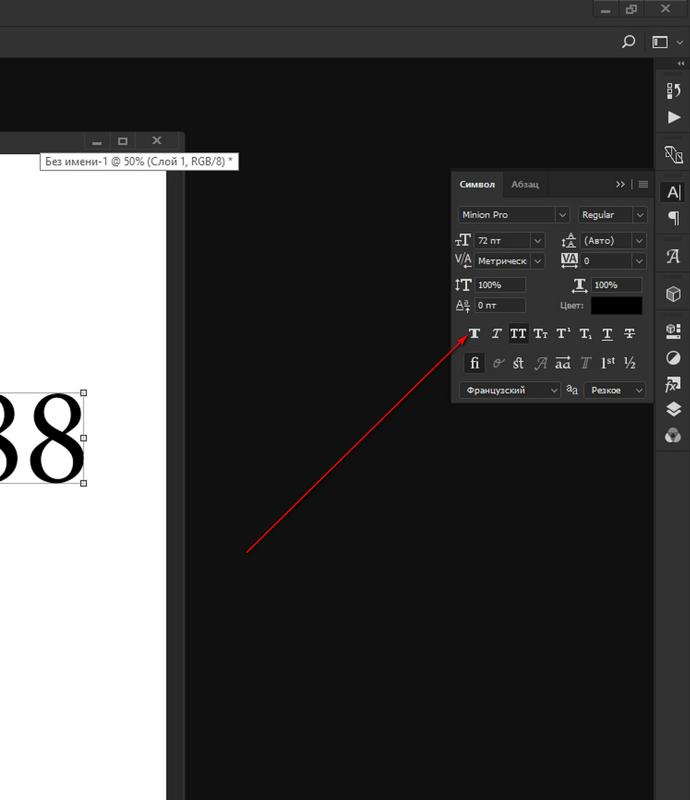
После выбора инструмента « Текст» на панели параметров в верхней части экрана отобразятся параметры для работы с типом. Выберите шрифт, размер шрифта и цвет текста, который вы хотите использовать, затем щелкните внутри документа и добавьте свой текст. Если вы хотите немного поработать над текстом, вы найдете дополнительные параметры для типа форматирования, такие как ведение, кернинг, отслеживание и смещение базовой линии, в палитре символов Photoshop, к которой можно быстро получить доступ, нажав на палитру « Символ» и «Абзац». значок переключателя на панели параметров:
Щелкните значок переключения палитры «Символ» и «Абзац», чтобы открыть дополнительные параметры форматирования.
Я собираюсь использовать фотографию водной ряби для моей текстуры, поэтому я выберу синий цвет для своего текста и напечатаю «рябь в воде» в своем документе:
Нажмите внутри вашего документа и добавьте свой текст.
Когда вы закончите, нажмите галочку на панели параметров, чтобы принять тип и выйти из режима редактирования текста:
Нажмите на галочку на панели параметров, чтобы зафиксировать текст.
Весь ваш текст должен теперь находиться на одном слое непосредственно над фоновым слоем в палитре слоев:
Весь ваш текст должен быть на одном типе слоя.
Шаг 4: Откройте текстуру фото
Откройте фотографию, которую вы хотите использовать в качестве текстуры в эффекте. Вот изображение, которое я буду использовать:
Откройте фотографию, которую вы будете использовать в качестве текстуры.
Шаг 5: скопируй фотографию в буфер обмена
Нам нужно временно скопировать изображение в буфер обмена Photoshop, что просто означает, что мы копируем его в память компьютера. Поднимитесь в меню Select в верхней части экрана и выберите All, или нажмите Ctrl + A (Победа) / Command + A (Mac) для более быстрого сочетания клавиш. В любом случае выбирается все изображение целиком, и по краям фотографии появляются контуры выделения. Затем перейдите в меню « Правка» и выберите « Копировать» или нажмите Ctrl + C (Win) / Command + C (Mac), чтобы скопировать изображение в буфер обмена.
Поднимитесь в меню Select в верхней части экрана и выберите All, или нажмите Ctrl + A (Победа) / Command + A (Mac) для более быстрого сочетания клавиш. В любом случае выбирается все изображение целиком, и по краям фотографии появляются контуры выделения. Затем перейдите в меню « Правка» и выберите « Копировать» или нажмите Ctrl + C (Win) / Command + C (Mac), чтобы скопировать изображение в буфер обмена.
Шаг 6: добавь маску слоя к слою типа
Теперь, когда текстурная фотография временно сохранена в памяти, переключитесь обратно на исходный документ (тот, который содержит текст). Убедитесь, что тип слоя выделен синим цветом в палитре слоев, что означает, что слой выбран в данный момент. Если он не выбран, нажмите на него, чтобы выбрать его. Затем нажмите значок маски слоя в нижней части палитры слоев. Похоже, что в документе ничего не произошло, но если вы снова посмотрите на слой типа, вы увидите, что теперь появилась миниатюра маски белого слоя:
Нажмите на иконку Layer Mask внизу палитры Layers. Миниатюра маски слоя появится на слое типа.
Миниатюра маски слоя появится на слое типа.
Шаг 7: вставь фотографию в маску слоя
Мы собираемся вставить нашу текстурную фотографию прямо в маску слоя, которую мы только что добавили. Обычно Photoshop не позволяет нам вставлять изображение в маску слоя, но вот фокус. Удерживая нажатой клавишу «Alt» («Победа») / « Option» (Mac), нажмите на миниатюру маски слоя в палитре «Слои»:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните непосредственно на миниатюре маски слоя.
Вы увидите, что окно вашего документа заполнено сплошным белым цветом. На самом деле вы видите маску слоя, которую мы обычно не видим при работе в Photoshop. Теперь, когда маска слоя видна внутри окна документа, перейдите в меню « Правка» и выберите « Вставить» или нажмите Ctrl + V (Win) / Command + V (Mac), чтобы вставить текстуру фотографии в маску слоя. Чтобы очистить контур выделения вокруг фотографии, перейдите в меню « Выбор» и выберите « Отменить выбор» или нажмите Ctrl + D (Победа) / Command + D (Mac). Поскольку маски слоя имеют дело только с черным, белым и оттенками серого, текстурное фото будет выглядеть черно-белым внутри маски слоя:
Поскольку маски слоя имеют дело только с черным, белым и оттенками серого, текстурное фото будет выглядеть черно-белым внутри маски слоя:
Текстура фото появляется в черно-белом внутри маски слоя.
Теперь, когда фотография вставлена в маску слоя, еще раз удерживайте нажатой клавишу «Alt» (Win) / « Option» (Mac) и щелкните миниатюру маски слоя в палитре слоев:
Удерживая нажатой клавишу «Alt» («Победа») / «Option» (Mac), нажмите еще раз на миниатюру маски слоя.
Это выходит из маски слоя и возвращает нас в обычный режим просмотра документа. Вы увидите текстуру фото, которая теперь появляется внутри текста:
Фотография теперь появляется внутри текста.
Шаг 8: применить настройку порога к маске слоя
Чтобы изображение внутри текста выглядело не как фотография, а как интересная текстура, мы будем использовать настройку порога в Photoshop. Photoshop позволяет нам применять некоторые (но не все) корректировки изображения непосредственно к маскам слоя, и настройку «Порог» можно использовать один из них. Коррекция «Порог» берет все цвета (или оттенки серого) изображения и преобразует их в черный или белый, что значительно уменьшает количество деталей в изображении.
Коррекция «Порог» берет все цвета (или оттенки серого) изображения и преобразует их в черный или белый, что значительно уменьшает количество деталей в изображении.
Вы должны увидеть белую рамку выделения, появляющуюся вокруг миниатюры маски слоя в палитре слоев. Это говорит нам о том, что маска слоя в настоящее время выбрана. Если вы не видите рамку выделения вокруг миниатюры, нажмите на нее, чтобы выбрать ее. Затем перейдите в меню Image в верхней части экрана, выберите Adjustments, а затем выберите Threshold :
Выбрав маску слоя в палитре «Слои», выберите «Изображение»> «Корректировки»> «Порог».
Откроется диалоговое окно «Порог», и сразу же вы увидите изменение внешнего вида вашего текста, при этом некоторые области сплошного цвета остаются видимыми, а другие области теперь скрыты от глаз. Фактические области, которые скрыты, будут полностью зависеть от фотографии, которую вы используете для вашей текстуры:
Области текста исчезают из поля зрения, как только выбрана настройка «Порог».
Вы можете контролировать степень влияния фотографии текстуры на текст, перетаскивая небольшой ползунок в нижней части диалогового окна «Порог» влево или вправо. Помните, что настройка «Порог» берет все на изображении и преобразует его либо в сплошной черный, либо в сплошной белый, и на маске слоя, где находится текстурная фотография, области белого раскрывают эти части слоя, а области черного скрывают эти части слоя. Когда вы перемещаете ползунок влево, все больше и больше текстурного фото будут переведены в белый цвет с помощью настройки «Порог», что означает, что все больше и больше текста станет видимым. Перетаскивание ползунка вправо заставит большую часть текстурной фотографии стать черной, что означает, что большая часть текста будет скрыта. То, куда вы будете перетаскивать ползунок, будет полностью зависеть от фотографии, которую вы используете для текстуры, и от того эффекта, который вы хотите получить, поэтому вы определенно захотите следить за текстом, пока вы перетаскиваете ползунок, пока Вы достигли желаемого результата. Поскольку мой текст в настоящее время почти не читается, я собираюсь перетащить свой ползунок влево, чтобы уменьшить влияние текстуры:
Поскольку мой текст в настоящее время почти не читается, я собираюсь перетащить свой ползунок влево, чтобы уменьшить влияние текстуры:
Перетаскивание ползунка порога влево и вправо влияет на то, сколько текста скрыто от глаз.
Поскольку большая часть моей текстурной фотографии стала белой, теперь больше текста видно в документе:
Больше текста теперь видно после настройки ползунка Threshold.
Шаг 9: отсоединить маску слоя от текстового слоя
Если вы довольны результатами этого эффекта, вы можете остановиться здесь, но если вы хотите изменить размер фотографии или переместить ее внутри текста, нажмите на маленький значок ссылки между миниатюрой слоя типа и миниатюрой маски слоя. Это отсоединит маску слоя от текста, что позволит нам перемещать нашу текстуру фото в маске слоя, не перемещая сам текст:
Нажмите на значок ссылки, чтобы отсоединить текст от маски слоя, что позволит вам перемещать одно без перемещения другого.
Шаг 10: измените размер и / или переместите текстуру фото с помощью бесплатной трансформации
Когда текстурная фотография на маске слоя и текст больше не связаны друг с другом, нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно « Свободное преобразование» в Photoshop и обвести текстуру фотографии. Перетащите любой угловой маркер, чтобы изменить его размер. Удерживая нажатой клавишу «Shift», перетаскивайте ручки, чтобы ограничить пропорции фотографии, если вы не хотите искажать ее форму. Добавьте клавишу Alt (Win) / Option (Mac) при перетаскивании ручки, чтобы изменить размер фотографии из ее центра, а не из угла. Чтобы переместить фотографию внутри текста, просто щелкните в любом месте поля «Свободное преобразование» и перетащите изображение с помощью мыши:
Используйте Free Transform, чтобы изменить размер или переместить текстуру фото внутри текста по мере необходимости.
Нажмите Enter (Win) / Return (Mac), чтобы выйти из команды Free Transform, и все готово! Вот мой окончательный результат текстурированной фотографии:
Финальный текстурированный текстовый эффект.
Куда пойти дальше …
И там у нас это есть! Ознакомьтесь с нашими разделами «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных уроков по Photoshop!
Создание многослойного порогового эффекта в Photoshop
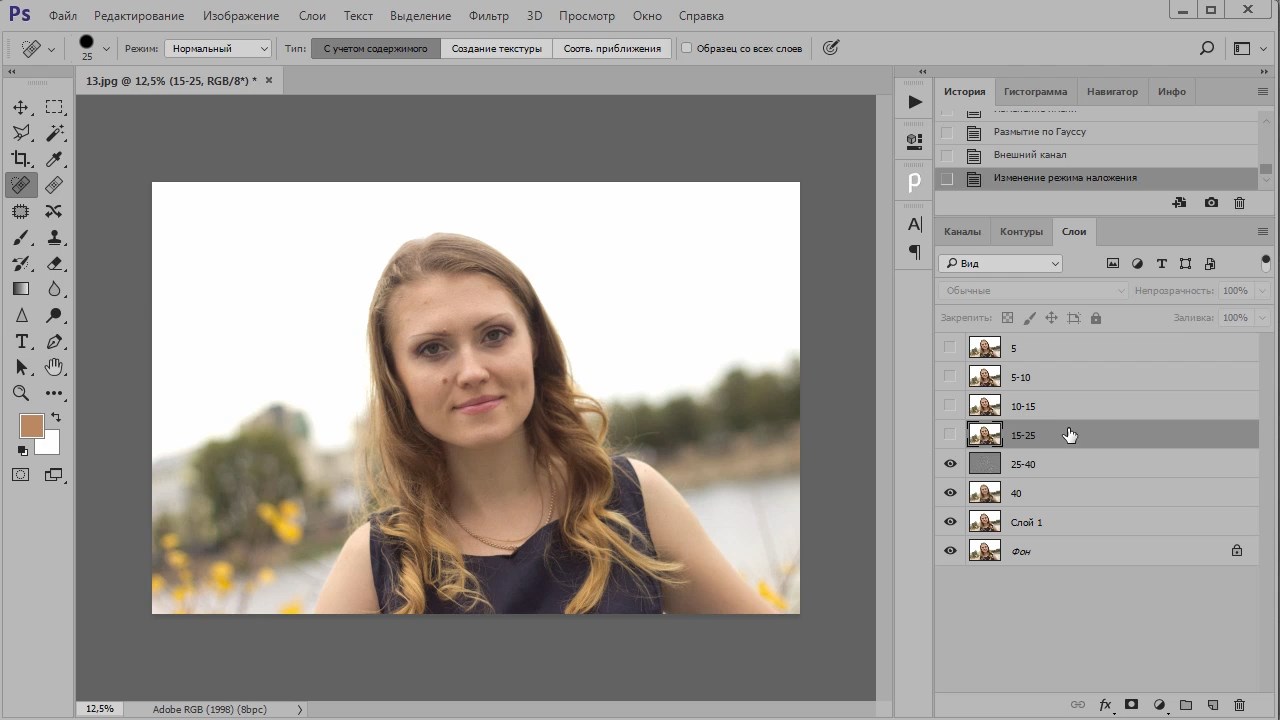
Использование команды «Порог» в Adobe Photoshop позволяет создать аккуратный одноцветный эффект. Полноцветное фото можно превратить в черный контур. Эта техника включает в себя создание разных оттенков цвета для четырех разных слоев, каждый из которых увеличивает уровень порога. Результатом является «многослойный порог».
Step 1
Откройте фотографию, которую хотите использовать в Photoshop. Если вы хотите использовать эту фотографию, просто нажмите на нее, сохраните на свой компьютер, а затем откройте в Photoshop.
Step 2
С простым фоном, как на этом изображении, используйте инструмент Magic Wand, чтобы выбрать только фон. На панели параметров включите параметр «Непрерывный» и при необходимости отрегулируйте уровень допуска. Щелкните, удерживая нажатой клавишу «Shift», чтобы добавить к выделению дополнительные области. После выбора фона выберите «Выделение»> «Инверсия», чтобы выбрать объект. Нажмите Command-J (ПК: Ctrl-J), чтобы скопировать выделение на новый слой. Удалите видимость фонового слоя, щелкнув его значок глаза на панели слоев.
Step 3
Нажмите Command-J (ПК: Ctrl-J) четыре раза, чтобы создать четыре копии слоя объекта.
Step 4
В палитре слоев щелкните верхний слой. Перейдите в Image> Adjustments> Threshold. В диалоговом окне «Порог» перетащите ползунок под гистограммой до уровня порога около 30 и нажмите «ОК».
Шаг 5
Удалите видимость верхнего слоя, щелкнув его значок глаза на панели слоев. Выделите второй верхний слой и снова перейдите в Image> Adjustments> Threshold.Переместите ползунок на большее значение, чем вы использовали на предыдущем шаге (около 60 в этом примере).
Выделите второй верхний слой и снова перейдите в Image> Adjustments> Threshold.Переместите ползунок на большее значение, чем вы использовали на предыдущем шаге (около 60 в этом примере).
Шаг 6
Повторите этот процесс для третьего слоя сверху и переместите ползунок на еще более высокий пороговый уровень (90 в этом примере).
Шаг 7
Повторите этот процесс в последний раз для четвертого слоя сверху и переместите ползунок еще выше (195 в этом примере).
Step 8
Затем мы изменим цвет черного на каждом слое: более высокие слои будут иметь более темные оттенки того же цвета, что и мы.Но сначала нам нужно удалить белый цвет с каждого слоя. Сделайте верхний слой единственным видимым слоем и сделайте его активным. Выберите инструмент «Волшебная палочка», измените его «Допуск» на 0 и отключите параметр «Смежный». Щелкните белую область на изображении, чтобы выделить все белое, затем нажмите «Удалить» (ПК: Backspace), чтобы удалить белый цвет. Повторите это для каждого слоя.
Повторите это для каждого слоя.
Шаг 9
Сделайте верхний слой видимым и активным. Удерживая нажатой клавишу Command (ПК: Ctrl-щелчок) по миниатюре верхнего слоя на панели «Слои», выберите все пиксели в слое.Измените цвет фона, щелкнув его образец на панели инструментов и выбрав темно-оранжевый цвет в палитре цветов. Нажмите Command-Delete (ПК: Ctrl-Backspace), чтобы залить слой новым цветом фона.
Шаг 10
Повторите тот же процесс для следующего слоя, но с немного более светлым оранжевым цветом. Удалите видимость других слоев, за исключением двух уже измененных слоев, чтобы увидеть эффект.
Step 11
Используйте эту технику для последних двух слоев, чтобы каждый из четырех слоев имел разный оттенок оранжевого.Чем темнее цвет, тем выше порядок наложения слоя в палитре слоев.
Эффект должен приводить к более темным цветам, отображающим детали, и к более светлым фоновым слоям. Это изображение похоже на векторную графику, но технически это все еще растровое изображение.
Мы, конечно, можем поместить его в Adobe Illustrator, если захотим, и отследить его. Вы также можете объединить все цветные слои и применить корректирующий слой оттенка / насыщенности, чтобы изменить цвета.
Получайте удовольствие, экспериментируя с этой техникой.
5.6. Порог
5.6. ПорогИнструмент «Порог» преобразует текущий слой или выделение в черно-белое изображение, где белые пиксели представляют пиксели изображение, значение которого находится в пределах порогового значения, а черные пиксели представляют пикселей со значением за пределами порогового диапазона.
Вы можете использовать его для улучшения черно-белого изображения (отсканированный текст для пример) или для создания масок выделения.
| Примечание | |
|---|---|
Поскольку этот инструмент создает черно-белое изображение, сглаживание
исходное изображение исчезнет. |
5.6.1. Активация инструмента
Есть разные возможности активировать инструмент:
Вы можете получить доступ к этому инструменту из меню изображения через → →,
или через →,
или нажав на значок на панели инструментов, если этот инструмент был установлен в нем.За это, см. Раздел 1.7 «Набор инструментов».
Рисунок 14.154. Параметры инструмента «Порог»
- Пресеты
Вы можете сохранить настройки цвета вашего изображения, нажав кнопку Кнопка добавления настроек в избранное
В кнопка открывает меню:
Рисунок 14.
 155. Меню предустановок
155. Меню предустановок который позволяет вам импортировать настройки из файла или Экспорт настроек в файл, и дает вам доступ к диалоговому окну управления настройками сохранения:
Рисунок 14.156. Диалог управления сохраненными настройками
- Пороговый диапазон
Инструмент «Порог» предоставляет наглядный график, гистограмму, значение интенсивности активного слоя или выделения.Вы можете установить диапазон пороговых значений, используя поля ввода или нажав кнопку 1 и перетаскивая по графику. Это позволяет вам выбрать часть изображение с некоторой интенсивностью от фона к другому интенсивность.
 Пиксели внутри диапазона будут белыми, а остальные
будет черным. Отрегулируйте диапазон, чтобы получить желаемый выбор
белый на черном фоне.
Пиксели внутри диапазона будут белыми, а остальные
будет черным. Отрегулируйте диапазон, чтобы получить желаемый выбор
белый на черном фоне.- Предварительный просмотр
Переключатель предварительного просмотра позволяет динамически обновлять активный слой или выбор при изменении уровня интенсивности.
5.6.3. Использование порога и быстрой маски для создания маски выделения
Это не всегда так, но элемент, из которого нужно извлечь
изображение может хорошо выделяться на фоне. В таком случае,
вы можете использовать инструмент «Порог», чтобы выделить этот элемент целиком.
Grokking GIMP описал метод, основанный на маске канала, но теперь
с помощью быстрой маски
легче.
Сначала начните разлагать изображение на компоненты RGB и HSV, используя фильтр Decompose. А создается новое изображение в оттенках серого, и компоненты отображаются как слои в диалоге слоев. Эти слои имеют миниатюру, но он слишком мал для легкого изучения. Вы, конечно, можете увеличить размер этого превью с диалоговым меню (маленький треугольный кнопку), но поиграть «глазами» проще отобразить нужный слой в разложенном изображении.Выберите слой который лучше всего изолирует элемент.
Рисунок 14.157. Исходное изображение, разложенное изображение и диалог его слоев
Вызовите инструмент «Порог» из разложенного изображения.
 Перемещая
черный курсор, установите порог, чтобы наилучшим образом выделить нужный элемент
извлекать.Вероятно, это будет не идеально: мы будем улучшать
результат с маской выделения, которую мы собираемся создать.
Перемещая
черный курсор, установите порог, чтобы наилучшим образом выделить нужный элемент
извлекать.Вероятно, это будет не идеально: мы будем улучшать
результат с маской выделения, которую мы собираемся создать.Предупреждение Убедитесь, что вы выбрали правильный слой при вызове Инструмент «Порог»: когда он открыт, поменять на другой нельзя. слой.
Рисунок 14.158. Выбранный слой после порога соответствует .
Убедитесь, что изображение, отображающее выбранный слой, активно и скопируйте его в буфер обмена с помощью Ctrl + С .

Теперь сделайте исходное изображение активным. Нажать на Кнопка быстрой маски в нижнем левом углу окна изображения: изображение покрывается красным (по умолчанию) полупрозрачная маска.Этот красный цвет не подходит к нашему образу с большим количеством красного: перейдите в диалог канала, активируйте Канал «Быстрая маска» и измените этот цвет с помощью Изменить атрибуты канала. Вернуться в исходное изображение. Нажмите Ctrl + V к вставьте ранее скопированный слой.
Рисунок 14.159. Маска
Вуаля.Ваша маска выделения готова: вы можете улучшить выделение как обычно.
 Когда выбор будет готов, отключите быструю маску, нажав
нажав еще раз на его кнопку: вы увидите марширующих муравьев вокруг
выбор.
Когда выбор будет готов, отключите быструю маску, нажав
нажав еще раз на его кнопку: вы увидите марширующих муравьев вокруг
выбор.Рисунок 14.160. Результат
Мы использовали Zoom для работы на уровне пикселей, Lasso для удаления больших нежелательные области, карандаш (чтобы получить жесткие ограничения), черная краска для удалить выделенные области, белую краску добавить выделенные области, особенно для стебля.
Превращение изображения в чисто черно-белое в Photoshop
Превращение изображений в черно-белые придает им яркую, урбанистическую атмосферу, которая отлично смотрится в отчетах и журналах. Он также имеет то преимущество, что объединяет изображения, взятые из широкого диапазона источников, поэтому все они выглядят так, как будто они принадлежат одной публикации.
Стандартный метод достижения этого — использование настройки порога. Но одного этого недостаточно; как мы увидим здесь, используя вместо этого корректирующий слой, мы можем настроить конечный результат так, чтобы все было хорошо видно.
Шаг 1: Начальное изображение
Вы можете использовать практически любое изображение для этого процесса. Это должен быть силуэт, чтобы фон оставался чисто белым; в противном случае вы, скорее всего, получите странные обрывки пейзажа, высовывающиеся из головы объекта съемки.
Шаг 2: Стандартный подход
Обычный способ стилизации такого изображения — использовать «Изображение»> «Коррекция»> «Порог», который дает этот эффект по умолчанию.Лицо достаточно хорошо преобразовано в черно-белое, но вся информация в свитере исчезла — и сторона руки полностью исчезла.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.

Шаг 3: Регулировка порога
Вы можете перетащить ползунок «Порог» влево, чтобы сделать изображение ярче и превратить меньший диапазон в чистый черный.Но хотя это делает свитер более выразительным, он полностью теряет детали на лице. Так что отмените эту операцию и начните снова.
Шаг 4. Создание корректирующего слоя
Перейдите в Layer> New Adjustment Layer> Threshold, и вы увидите очень похожий эффект. Разница в том, что теперь вы смотрите на слой через корректирующий слой, а не применяете эффект напрямую; это означает, что вы можете изменять нижележащий слой, сохраняя при этом именно тот результат, который вы собираетесь получить.
Шаг 5. Запишите основные моменты
Выберите инструмент Burn, установите Midtones и установите очень низкую экспозицию — около 10%. Закрасьте слишком яркие области изображения, такие как сторона руки и лоб, которые ранее были выдуваны. Когда вы рисуете, вы увидите, как изображение темнеет.
Шаг 6: Дайте немного света
Теперь вы можете переключиться на инструмент Dodge, но есть ярлык: удерживание Alt (Windows) или Option (Mac) позволяет вам временно получить доступ к этому инструменту.Теперь вы можете осветлить сложные области, такие как вокруг глаз, чтобы пропустить немного больше света в эту область — и в то же время вы можете уменьшить темноту на лбу.
Шаг 7: Общая картина
Увеличьте размер кисти и измените экспозицию примерно на 60%. Теперь, когда вы чистите щеткой с зажатой клавишей Option / Alt, вы сможете осветлить эти темные области свитера, вернув большую часть утраченных деталей.
Выполнение этой техники требует небольшого перехода между инструментами Dodge и Burn, попеременно осветляя и затемняя, чтобы получить желаемый результат; но если вы будете использовать Option / Alt вместо того, чтобы каждый раз переключать инструменты, вы обнаружите, что процесс намного более плавный.
Просмотрите видеоверсию этого руководства ниже и получите ссылку для загрузки оригинального изображения на https://www. 2minutephotoshop.com/how-to-create-perfect-threshold-images/
2minutephotoshop.com/how-to-create-perfect-threshold-images/
Коррекция тона и цвета с помощью уровней в Photoshop
Автор Стив Паттерсон.
Когда дело доходит до редактирования изображений в Photoshop, первое, что мы всегда хотим сделать, это исправить любые общие проблемы с тоном и / или цветом изображения (обычно называемые «глобальными» проблемами), прежде чем переходить к более конкретным проблемным областям ( «локальные» проблемы), и инструмент, который выбирают для решения этой задачи сегодня тот же, что и в течение многих лет — команда Photoshop Levels , которая не только выполняет работу как профессионал, но и делает общую тональную и цветовую коррекцию невероятно простой и легко.В этом уроке Photoshop по редактированию фотографий мы увидим, насколько это просто.
Вот изображение, которое я буду использовать для этого урока:
А вот как это будет выглядеть после быстрой общей тональной и цветовой коррекции с помощью уровней:
Опять же, это шаг, с которого всегда хочется начинать при редактировании изображений, так что, сказав это, давайте приступим!
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-photoretouch-middle ]
Загрузите это руководство в формате PDF для печати!
Шаг 1.
 Установите уровни по умолчанию
Установите уровни по умолчаниюОткрыв изображение в Photoshop, давайте сначала займемся настройкой нашей команды «Уровни».Поднимитесь в меню Image вверху экрана, выберите Adjustments , а затем выберите Levels или используйте сочетание клавиш Ctrl + L (Win) / Command + L (Mac). В любом случае вызывает диалоговое окно Photoshop Levels . В правом нижнем углу вы увидите три значка пипетки. Дважды щелкните левую пипетку для точки белого :
.Дважды щелкните пипетку для точки белого.
Откроется палитра цветов Photoshop . Если вы посмотрите на правую часть палитры цветов, внизу, ближе к низу, вы увидите буквы R , G и B , которые обозначают «красный», «зеленый» и «синий». , а также поле ввода справа от каждого из них. Введите значение 245 в каждое из трех полей ввода:
Введите «245» в каждое из полей ввода «R», «G» и «B».
По умолчанию значение точки белого равно 255 для каждого из параметров «R», «G» и «B», что в мире Photoshop означает чистый белый цвет.Немного снизив значения до 245, это поможет нам сохранить детали в самых светлых частях изображения, не позволяя им становиться на 100% белыми и печататься как белые на бумаге. Когда закончите, нажмите «ОК», чтобы выйти из палитры цветов, хотя мы скоро увидим это снова.
Теперь вернитесь в диалоговое окно «Уровни» и дважды щелкните значок пипетки слева, это пипетка с черной точкой :
Дважды щелкните пипетку с черной точкой.
Снова откроется палитра цветов Photoshop. На этот раз введите значение 10 в поля «R», «G» и «B»:
Введите «10» в поля ввода «R», «G» и «B».
Установив это значение на 10, а не на 0 по умолчанию, мы предотвратим превращение самых темных частей нашего изображения в чисто черные, что позволит нам сохранить детали в тенях, а также сэкономит нам немного черных чернил, когда мы пойдем на печать. Изображение. Щелкните OK, чтобы выйти из палитры цветов.
Изображение. Щелкните OK, чтобы выйти из палитры цветов.
Теперь нажмите «ОК», чтобы выйти из диалогового окна «Уровни». Photoshop спросит вас, хотите ли вы сохранить только что сделанные изменения в качестве новых значений по умолчанию. Нажмите Да , и вам не придется вносить эти изменения в следующий раз, когда вы редактируете изображение, потому что они были сохранены как значения по умолчанию:
Photoshop спрашивает, хотите ли вы сохранить изменения как новые значения точек белого и черного по умолчанию. Щелкните «Да».
Теперь, когда мы установили наши значения точек белого и черного на что-то более полезное для нас, давайте исправим глобальные проблемы с тоном и цветом изображения.
Шаг 2. Добавьте корректирующий слой «Порог» и используйте его, чтобы найти самые светлые области на изображении.
Мы собираемся начать нашу тональную и цветовую коррекцию со светлых участков (самых светлых областей изображения). Однако, прежде чем мы сможем их исправить, нам сначала нужно их найти. К счастью, их легко найти благодаря настройке Photoshop Threshold . Щелкните значок New Adjustment Layer в нижней части палитры слоев:
К счастью, их легко найти благодаря настройке Photoshop Threshold . Щелкните значок New Adjustment Layer в нижней части палитры слоев:
Щелкните значок «Новый корректирующий слой» в нижней части палитры «Слои».
Затем выберите Порог из списка корректирующих слоев:
Выберите «Порог» из списка.
Откроется диалоговое окно «Порог». Щелкните ползунок внизу диалогового окна и перетащите его вправо до упора. Вы увидите, что ваше изображение станет полностью черным. Затем начните медленно перетаскивать ползунок назад влево, пока на изображении не появятся белые области. Остановите перетаскивание, как только появятся белые области. Это самые светлые области изображения:
Перетащите ползунок в нижней части диалогового окна «Порог» до упора вправо, чтобы изображение стало полностью черным, затем начните перетаскивать назад влево, пока не увидите белые области, появляющиеся на изображении.
.
Остановите перетаскивание ползунка, когда увидите появление белых областей. Это самые светлые участки изображения.
Шаг 3. Поместите маркер цели внутри белой области
Наведите указатель мыши на одну из белых областей изображения. Как только вы наведете указатель мыши на любую часть изображения, вы увидите, как курсор мыши превращается в значок «Пипетка». Как только вы наведете курсор на белую область, нажмите и удерживайте клавишу Shift , и значок «Пипетка» превратится в значок «Образец цвета».Щелкните внутри белой области, чтобы разместить в этом месте целевой маркер . В правом нижнем углу маркера вы увидите крошечную цифру 1:
.Удерживая нажатой клавишу «Shift», щелкните внутри белой области, чтобы разместить маркер цели в этом месте.
Мы собираемся использовать этот целевой маркер, чтобы исправить блики на изображении буквально через мгновение.
Шаг 4. Найдите самую темную часть изображения с тем же слоем регулировки порога
Мы нашли самую светлую область на изображении и отметили ее. Теперь нам нужно найти самую темную область, и это так же просто, как найти самую светлую область. Вернувшись в диалоговое окно «Порог», еще раз щелкните ползунок внизу и на этот раз перетащите его до упора влево. Вы увидите, как ваше изображение станет полностью белым. Затем начните медленно перетаскивать его вправо, пока не начнете видеть черные области на изображении. Остановите перетаскивание, как только увидите, что появляются черные области. Это самые темные части изображения (тени):
Теперь нам нужно найти самую темную область, и это так же просто, как найти самую светлую область. Вернувшись в диалоговое окно «Порог», еще раз щелкните ползунок внизу и на этот раз перетащите его до упора влево. Вы увидите, как ваше изображение станет полностью белым. Затем начните медленно перетаскивать его вправо, пока не начнете видеть черные области на изображении. Остановите перетаскивание, как только увидите, что появляются черные области. Это самые темные части изображения (тени):
Перетащите ползунок в нижней части диалогового окна «Порог» до упора влево, чтобы изображение стало полностью белым, затем медленно начните перетаскивать назад вправо, пока не появятся черные области.Это самые темные части изображения.
Темные области теперь появляются в нижней части изображения, указывая на самые темные участки на фотографии.
Шаг 5. Поместите целевой маркер в черную область
Как и в случае с белыми областями, переместите указатель мыши в одну из черных областей изображения. Затем, когда вы наведете курсор на черную область, удерживайте нажатой клавишу Shift и щелкните внутри черной области, чтобы разместить целевой маркер в этом месте. В правом нижнем углу маркера вы увидите крошечную цифру 2:
Затем, когда вы наведете курсор на черную область, удерживайте нажатой клавишу Shift и щелкните внутри черной области, чтобы разместить целевой маркер в этом месте. В правом нижнем углу маркера вы увидите крошечную цифру 2:
Удерживая нажатой клавишу «Shift», щелкните внутри черной области, чтобы разместить маркер цели в этом месте.
Шаг 6. Удалите слой регулировки порога
Теперь у нас есть два целевых маркера, размещенных на нашем изображении. Первый, помеченный цифрой «1» в правом нижнем углу, отмечает самое светлое пятно (или, по крайней мере, одно из самых светлых пятен) на изображении, а второй, помеченный цифрой «2», отмечает самое темное пятно ( или снова одно из самых темных пятен). Нам больше не нужен наш корректирующий слой «Порог», поэтому нажмите «Отмена» в правом верхнем углу диалогового окна, чтобы отменить его.Вы увидите, что два ваших маркера цели тоже исчезнут, но не волнуйтесь, они просто прячутся. Мы увидим их снова, как только добавим наш корректирующий слой Levels, что мы и сделаем дальше.
Шаг 7. Добавьте корректирующий слой «Уровни»
Щелкните значок New Adjustment Layer в нижней части палитры слоев еще раз:
Еще раз щелкните значок «Новый корректирующий слой».
На этот раз выберите уровней из списка:
Выберите «Уровни» из списка.
Появится диалоговое окно «Уровни», такое же, как мы видели в начале руководства, когда вносили изменения в значения по умолчанию для белой и черной точек. Несмотря на то, что на этот раз мы используем корректирующий слой, а не выбираем уровни в меню изображения, диалоговое окно точно такое же:
Диалоговое окно корректирующего слоя Photoshop «Уровни».
Если вы посмотрите на свое изображение, вы увидите, что два ваших целевых маркера вышли из укрытия теперь, когда у нас есть диалоговое окно уровней на экране:
Два маркера цели снова появились на изображении.
Шаг 8: Щелкните первый маркер цели с помощью пипетки белой точки
На этом этапе исправить общие (глобальные) проблемы с тоном и цветом изображения совсем несложно. Сначала щелкните пипетку для точки белого в правом нижнем углу диалогового окна «Уровни», чтобы выбрать ее:
Сначала щелкните пипетку для точки белого в правом нижнем углу диалогового окна «Уровни», чтобы выбрать ее:
Щелкните значок пипетки с белой точкой в правом нижнем углу диалогового окна «Уровни», чтобы выбрать его.
Когда выбрана пипетка для точки белого, все, что нам нужно сделать, чтобы исправить любые тональные и цветовые проблемы в светлых участках, — это щелкнуть по первому целевому маркеру (тот, который обозначен цифрой «1»):
Щелкните первый целевой маркер пипеткой с белой точкой, чтобы исправить любые тональные и цветовые проблемы в светлых участках.
Если у вас возникли проблемы с совмещением значка пипетки с центром маркера цели, нажмите клавишу Caps Lock на клавиатуре, что превратит значок пипетки в значок маркера цели. Вы узнаете, что два целевых маркера идеально выстроились в линию, когда они оба исчезнут с экрана, и в этот момент вы можете щелкнуть мышью, чтобы исправить блики.
Шаг 9. Щелкните второй маркер цели с помощью пипетки Black Point
Мы скорректировали светлые участки, теперь осталось поправить тени (темные области). Щелкните пипетку с черной точкой в диалоговом окне «Уровни», чтобы выбрать ее:
Щелкните пипетку с черной точкой в диалоговом окне «Уровни», чтобы выбрать ее:
Щелкните значок пипетки с черной точкой в правом нижнем углу диалогового окна «Уровни», чтобы выбрать его.
Затем, выбрав пипетку с черной точкой, просто щелкните второй целевой маркер, чтобы исправить любые тональные и цветовые проблемы в тенях:
Исправьте любые тональные и цветовые проблемы в темных областях изображения, щелкнув второй целевой маркер пипеткой с черной точкой.
Всего двумя щелчками мыши мы смогли исправить любые общие проблемы с тоном и цветом в светлых и темных областях изображения. Вот сравнение «до и после», чтобы увидеть, насколько изображение уже улучшилось. Исходная неисправленная версия находится слева, а исправленная версия — справа. Я временно скрыл целевые маркеры с помощью сочетания клавиш Ctrl + H (Win) / Command + H (Mac). Я могу вернуть их снова, используя ту же комбинацию клавиш:
Сравнение того, как изображение выглядело изначально (слева) и как оно выглядело после исправления тональных и цветовых проблем в светлых и темных участках (справа).
Шаг 10: Отрегулируйте центральный ползунок, чтобы сделать средние тона ярче, если необходимо
Часто после того, как вы откорректировали светлые участки и тени, вы обнаружите, что ваше изображение выглядит слишком темным. Чтобы сделать его ярче, в диалоговом окне «Уровни» щелкните ползунок Midtone (обведен красным ниже) и перетащите его немного влево:
Щелкните ползунок «Средние тона» и перетащите его немного влево, чтобы осветлить средние тона изображения. Перетаскивание вправо затемняет полутона.
Следите за своим изображением, перетаскивая ползунок Midtone. Чем дальше вы перетаскиваете влево, тем больше вы осветляете средние тона (перетаскивание вправо затемняет средние тона), но обычно вам не нужно перетаскивать ползунок очень далеко, чтобы получить хорошие результаты. Если вы перетащите его слишком далеко, ваше изображение начнет выглядеть размытым. То, как далеко вы перетаскиваете ползунок полутонов, является строго визуальным признаком с вашей стороны и полностью зависит от вашего изображения.
После того, как вы сделаете изображение ярче с помощью ползунка «Средние тона» (если оно необходимо вашему изображению), нажмите «ОК» в диалоговом окне «Уровни», чтобы выйти из него и принять все внесенные вами исправления.
Чтобы переключаться между исправленными и нескорректированными версиями вашего изображения, чтобы увидеть, сколько улучшений вы сделали, просто щелкните значок Layer Visibility (также известный как «значок глазного яблока») слева от регулировки уровней. слой в палитре слоев для включения и выключения слоя:
Щелкните значок «Видимость слоя» («значок глазного яблока») слева от корректирующего слоя «Уровни» на палитре «Слои», чтобы включать и выключать слой и переключаться между исправленными и нескорректированными версиями изображения.
Шаг 11. Удалите целевые маркеры
Наконец, теперь, когда мы закончили с нашими целевыми маркерами, мы можем их удалить. Для этого выберите инструмент Color Sampler Tool на палитре инструментов. По умолчанию он скрывается за инструментом «Пипетка», поэтому щелкните и удерживайте кнопку мыши на инструменте «Пипетка» в течение секунды или двух, а затем выберите инструмент «Выбор цвета» во всплывающем меню:
По умолчанию он скрывается за инструментом «Пипетка», поэтому щелкните и удерживайте кнопку мыши на инструменте «Пипетка» в течение секунды или двух, а затем выберите инструмент «Выбор цвета» во всплывающем меню:
Выберите инструмент «Образец цвета» на палитре «Инструменты», которая находится за инструментом «Пипетка».
Выбрав инструмент Color Sampler Tool, если вы посмотрите на панель параметров в верхней части экрана, вы увидите кнопку с надписью « Clear ». Нажмите на кнопку, чтобы убрать целевые маркеры с изображения:
Выбрав инструмент «Образец цвета», нажмите кнопку «Очистить» на панели параметров, чтобы удалить целевые маркеры с изображения.
Удаление целевых маркеров не является жизненно важным, поскольку они не будут печататься, если вы забудете их удалить, но они сохраняются вместе с изображением, поэтому рекомендуется удалить их, когда они вам больше не нужны.
На этом общая тональная и цветовая коррекция изображения завершена! Не волнуйтесь, если первые пару раз, когда вы пройдете эти шаги, вам покажется, что вы спотыкаетесь, и это займет больше времени, чем следовало бы. После того, как вы пройдете через этот процесс несколько раз с разными изображениями, он начнет казаться вам второй натурой, и все это не займет у вас больше минуты.
После того, как вы пройдете через этот процесс несколько раз с разными изображениями, он начнет казаться вам второй натурой, и все это не займет у вас больше минуты.
Вот еще раз мое исходное, нескорректированное изображение для сравнения:
Исходное неисправленное изображение.
А вот изображение после завершения общей тональной и цветовой коррекции с использованием корректирующего слоя Уровни:
Окончательный результат.
Единственное, что мы не рассмотрели в этом уроке, — это цветокоррекция полутонов. Мы осветлили их с помощью ползунка Midtone, но мы также могли бы попытаться исправить их цвет, используя пипетку серая точка в диалоговом окне «Уровни» (пипетка между пипеткой с белой и черной точкой). Есть пара причин, по которым мы этого не сделали.Первая причина заключается в том, что часто цветовая коррекция светлых участков и теней решает также любые проблемы с цветом в средних тонах. Вторая причина в том, что это не так просто, как корректировать светлые участки и тени. Фактически, это обычно включает в себя простое угадывание того, где должна быть нейтральная серая точка на изображении, и обычно следует несколько попыток «проб и ошибок». Кроме того, не каждое изображение, даже , имеет область, которая должна быть серой, поэтому пытаться найти то, чего там нет, немного бессмысленно.
Фактически, это обычно включает в себя простое угадывание того, где должна быть нейтральная серая точка на изображении, и обычно следует несколько попыток «проб и ошибок». Кроме того, не каждое изображение, даже , имеет область, которая должна быть серой, поэтому пытаться найти то, чего там нет, немного бессмысленно.
Тем не менее, — это трюк для поиска нейтральной серой области в изображении (если таковая существует) и коррекции цвета полутонов, и у нас есть полное руководство по нему, Простой способ найти нейтральный серый , которое вы можно получить доступ к здесь . Или загляните в раздел «Ретуширование фотографий», чтобы получить дополнительные уроки по редактированию изображений в Photoshop!
Описание
корректирующих слоев Photoshop и способы их использования (часть 2)
Часть 1 книги «Как использовать корректирующие слои Photoshop» познакомила вас с первыми восемью инструментами редактирования типа корректирующего слоя, которые позволяют работать неразрушающим образом. Здесь мы продолжаем рассматривать некоторые другие инструменты, доступные в качестве корректирующих слоев.
Здесь мы продолжаем рассматривать некоторые другие инструменты, доступные в качестве корректирующих слоев.
1. Фотофильтр
Знаете ли вы, что есть цветные фильтры, которые вы размещаете перед объективом камеры, которые изменяют цветовую температуру и баланс вашего окончательного изображения? Ну, корректирующий слой Photo Filter добавляет к вашему изображению цветной фильтр, подобный этому.
В Photoshop есть много предустановленных фотофильтров, но наиболее распространены те, которые делают ваше изображение теплым или прохладным.Вы можете дополнительно настроить каждый пресет по своему вкусу. Например, вы можете легко изменить плотность эффекта с помощью ползунка Density. Также есть поле «Сохранить яркость», чтобы установить флажок, чтобы примененный фильтр не затемнял ваше изображение.
Вы также можете выбрать точный цвет, который вы хотите наложить в качестве фильтра, щелкнув «цвет» и выбрав из цветового меню или используя инструмент «Пипетка», чтобы выбрать цвет из вашего изображения.
Теплый (апельсин) и холодный (синий) фото фильтры, примененные к изображению выше
2.Микшер каналов
Корректирующий слой Photoshop Channel Mixer — еще один отличный инструмент для создания потрясающих черно-белых и тонированных изображений.
Принцип аналогичен принципу, используемому для корректирующего слоя «Черно-белый». В каждом из них вы можете настроить отображаемое изображение в оттенках серого, изменив тональные значения цветовых элементов изображения.
В представлении RGB есть три канала: красный, зеленый и синий. Примечание. Исходный канал — это тот, который по умолчанию установлен на 100%.Таким образом, микшер каналов позволяет комбинировать и микшировать лучшее из каждого канала. Это достигается путем добавления (или вычитания) данных в градациях серого из исходного канала в другой канал.
Также следует отметить, что добавление большего количества цвета к каналу дает отрицательное значение и наоборот. Следовательно, в конце вашего редактирования желательно, чтобы все ваши числа составляли 100%.
Channel Mixer также позволяет вам преувеличивать цвет и вносить творческие изменения в цвет вашего изображения.
3. Поиск цвета
В корректирующем слое «Поиск цвета» используются предустановки для мгновенной цветокоррекции или изменения «внешнего вида» изображения. Предустановки называются LUT или справочными таблицами. Каждая таблица поиска содержит конкретные инструкции для Photoshop по преобразованию цветов изображения в другой набор цветов для создания выбранного внешнего вида.
Применение LUT позднего заката создает драматический финал
Когда вы выбираете корректирующий слой «Поиск цвета», вам доступны три варианта: Файл 3DLUT, Аннотация и Ссылка на устройство.
Большинство предустановок находятся под опцией файла 3DLUT. Следует отметить, что 3D (в 3DLUT) относится к цветовым каналам Photoshop RGB (а не трехмерным).
LUT для позднего заката с непрозрачностью 60% для более реалистичной отделки
Кроме того, LUTS доступны для загрузки с различных веб-сайтов, или вы можете создать свою собственную LUT.
4. Инвертировать
Инвертировать корректирующий слой Photoshop не требует пояснений. Он инвертирует цвета и представляет собой простой способ сделать негатив на вашем изображении интересным.
Первое изображение с инвертированными цветами дает сюрреалистический эффект потустороннего мира
5. Постеризация
Ищете плоскую отделку, похожую на плакат? Слой настройки «Постеризация» дает вам это за счет уменьшения количества значений яркости, доступных в вашем изображении.
Вы можете сделать изображение более или менее детализированным, выбрав число на ползунке уровней. Чем выше число, тем больше деталей на вашем изображении. Чем меньше число, тем меньше деталей на вашем изображении.
Это может пригодиться, если вы хотите распечатать изображение. Вы можете ограничить оттенки черного и белого. Это также верно для слоя настройки порога.
Корректирующий слой постеризации
6.
 Порог
ПорогКогда вы выбираете «Порог» из списка корректирующих слоев Photoshop, изображение становится черно-белым. Изменяя значение порогового уровня, вы управляете количеством черных или белых пикселей.
Слой регулировки порога
7.Карта градиента
Карта градиента позволяет сопоставить разные цвета с разными тонами изображения. Таким образом, градиентная заливка устанавливает цвета, представляющие как тени на одном конце, так и светлые тона на другом конце градиента.
Аналогичным образом, установка флажка «Обратный» меняет местами цвета вашего градиента. Это означает, что цвета теней перемещаются в конец светлых участков и наоборот.
Хорошее практическое правило: тени должны быть темными, а светлые — ярче для удобства использования.
Ваша карта градиента также предоставляет множество предустановок, которые можно настроить в окне редактора градиента. Кроме того, вы также можете определять / создавать свои собственные градиенты, изменяя цвета ползунка.
8. Выборочный цвет
Используйте слой настройки выборочного цвета, чтобы изменить определенное количество основного цвета без изменения других основных цветов в изображении. Установите флажок Абсолютный, если вы хотите настроить цвет в абсолютных значениях.
Пример: если у вас есть пиксель, который имеет желтый цвет на 50%, и вы добавляете 10%, то теперь у вас 60% всего.Поле «Относительный» немного сложнее, поскольку оно регулирует желтый пиксель только на процент, который он вносит в общую сумму. Используя тот же пример, если вы добавляете 10% к желтому ползунку (с относительным флажком), он фактически добавляет 50% от 10%, что доводит ваш итог до 55%. Таким образом, относительный дает более тонкий эффект.
Однако, когда дело доходит до этого инструмента редактирования, потенциал намного превосходит эту упрощенную технику редактирования. Вы можете использовать его для коррекции тона кожи и для общего тонирования.
Хотя выборочная регулировка цвета аналогична регулировке оттенка / насыщенности, есть небольшие различия. Выборочный цвет позволяет вам вычитать / добавлять значения цвета, тогда как оттенок / насыщенность — нет.
Выборочный цвет позволяет вам вычитать / добавлять значения цвета, тогда как оттенок / насыщенность — нет.
Регулировка оттенка / насыщенности позволяет вам работать с диапазоном оттенков, которые включены в шесть цветовых диапазонов в «Выборочный цвет», так что там есть больше контроля, если вам это нужно.
Заключение
Эти основные примеры использования инструментов Photoshop Adjustment Layers лишь поверхностно описывают их возможности.Безусловно, вы оцените неразрушающее редактирование, независимо от того, начинаете ли вы или продвигаетесь с корректирующими слоями.
Некоторые корректирующие слои кажутся похожими, но у каждого есть свои различия, а также свои плюсы и минусы. В любом случае, есть много возможностей поиграть с вашим изображением, сохранив оригинал.
Если вы еще этого не сделали, обязательно ознакомьтесь с частью 1 этой серии.
Используете ли вы корректирующие слои Photoshop? Если да, то какие из них вы используете и почему? Делитесь с нами в комментариях.
Создание маски яркости со слоями настройки порога в Photoshop
Маски яркости — это продвинутая техника в Photoshop, которая позволяет управлять изображением на основе значений тона, от самых глубоких теней до самых ярких бликов и всего диапазона между ними.
Их можно использовать для творческого выбора областей скорректированного изображения. Примеры использования масок яркости — это смешивание экспозиций для создания правильных высоких тональных диапазонов (аналогично HDR).Их также можно использовать для корректировки изображения только для выбранных областей, таких как оттенок / насыщенность, замена цвета и т. Д. — действительно в любых обстоятельствах, когда вы хотите точно настроить выделение на основе тональности.
Создание масок яркости — это ручной процесс, но относительно простой. Я рекомендую создать действие этого процесса, чтобы вы могли повторно использовать эти шаги в любом документе в будущем.
Давайте начнем
Откройте документ.
ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Выберите Layer — New Adjustment Layer — Threshold. Установите пороговый уровень на 215. Это создаст выбор из самых глубоких теней на картинке, как показано ниже.
Затем мы хотим создать маску слоя, которая использует только белые области, соответствующие самым глубоким теням, используя Select — Color Range on Shadows with Fuzziness на 20% и Range на 65.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.
Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Создайте новый слой и, удерживая клавишу ALT, щелкните на Mac (или щелкните, удерживая клавишу «Option» в Windows) на значке маски на панели «Слои», чтобы создать черную маску с выделенными областями, окрашенными в белый цвет.
Теперь мы хотим повторить описанные выше шаги, создав выделения, которые перемещаются по тональному диапазону от теней к светлым участкам. Начните с настройки порогового слоя до уровня 180, выберите цветовой диапазон и создайте новый слой и маску.Продолжайте настраивать пороговый слой и создавать новые слои и маски с уровнями 115, 65, 35 и 15.
Удалите или отключите пороговый слой. Теперь вы готовы использовать свои новые маски яркости.
Чтобы загрузить тональный диапазон для работы, нажмите CMD (нажмите WIN на некоторых клавиатурах Windows) в разделе МАСКА любого слоя, чтобы загрузить это выделение. Чтобы отобразить то, что находится на каждом слое, щелкните значок маски, удерживая клавишу ALT (или щелкните мышью, удерживая Option) — ваши действия будут затронуты только областями белого цвета.
Размещая тональные маски на отдельных слоях, вы также можете выполнять действия — например, рисовать — на любом слое и гарантированно влиять только на этот тональный диапазон.
Маска яркости может быть мощным инструментом постобработки изображений — и теперь у вас есть простой способ их создания и манипулирования ими.
Карен Фоли — фотограф-фрилансер и часто пишет на сайте dreamstime.com.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Что делает хорошее пороговое изображение
Один из методов, который мы будем использовать несколько раз в книге, — это преобразование фотографии в черно-белый узор с помощью команды под названием «Порог». Затем мы будем использовать полученное изображение в маске слоя, как узор и как саму границу. Вопрос в том, какое изображение лучше всего подходит для этих методов? И ответ, как это часто бывает в Photoshop, — «смотря по обстоятельствам.»Это зависит от того, какой эффект вы ищете и насколько тонким или драматичным должен быть конечный результат. Результаты, которые вы получите, будут зависеть от изображения, с которого вы начинаете, поэтому давайте рассмотрим несколько примеров. которые, мы надеемся, помогут вам взглянуть на свои фотографии в новом свете (особенно на фотографии, которые в противном случае вы могли бы выбросить).
Затем мы будем использовать полученное изображение в маске слоя, как узор и как саму границу. Вопрос в том, какое изображение лучше всего подходит для этих методов? И ответ, как это часто бывает в Photoshop, — «смотря по обстоятельствам.»Это зависит от того, какой эффект вы ищете и насколько тонким или драматичным должен быть конечный результат. Результаты, которые вы получите, будут зависеть от изображения, с которого вы начинаете, поэтому давайте рассмотрим несколько примеров. которые, мы надеемся, помогут вам взглянуть на свои фотографии в новом свете (особенно на фотографии, которые в противном случае вы могли бы выбросить).
В большинстве случаев вы не хотите получать изображение, в котором слишком много белого, или Вам нужны большие области черного? Самый простой способ — взглянуть на него, перемещая ползунок в диалоговом окне «Порог», и посмотреть, что получится.
Вот пример фотографии, которую я был готов удалить, когда посмотрел на нее — одна из тех, что «так много пропустили», где я почти получил тот снимок, который искал, но птица летела немного быстрее, чем я хотел .
Помните, что маски слоя используют черный цвет, чтобы скрыть области слоя, поэтому преобразование фотографии, подобной этой, в черно-белые формы может создать некоторые интересные эффекты маски. В меню «Изображение» выберите «Коррекция»> «Порог» и посмотрите, какой эффект он оказывает на фотографии: все цвета и оттенки исчезают, заменяются черным или белым.Переместите ползунок вправо, и другие области станут черными; перетащите ползунок влево, чтобы другие области стали белыми.
Переместите ползунок вправо, чтобы сделать больше областей черным
Переместите ползунок влево, чтобы сделать больше областей черным
Другой вариант — взглянуть на конкретный область фотографии, чтобы увидеть, какую маску границы вы можете создать. Для этого выделите часть фотографии и добавьте корректирующий слой «Порог».Чтобы просмотреть различные части изображения, щелкните значок связи между слоем и маской слоя, чтобы отсоединить их. Затем, когда маска слоя активна, используйте инструмент «Перемещение», чтобы изменить положение маски и посмотреть на различные области фотографии.
Затем, когда маска слоя активна, используйте инструмент «Перемещение», чтобы изменить положение маски и посмотреть на различные области фотографии.
Как только вы найдете область, которую хотите использовать в качестве границы, нажмите и удерживайте клавишу Command (ПК: клавиша Control) и щелкните ноготь маски слоя, чтобы загрузить выделение. Затем в меню «Правка» выберите «Копировать слитое» (чтобы сделать копию с примененной к фотографии настройкой «Порог» без выравнивания документа).Затем вы можете переключиться на другой документ и вставить его на изображение или маску слоя (как мы увидим позже в первом таком методе).
В конечном итоге вы можете обнаружить, что действительно ищете объекты для съемки, которые можно превратить в отличную границу порога. На следующих страницах показаны два примера, которые я снял специально для использования в качестве границ порога.
Этот первый пример — фотография, которую я никогда бы не сделал в прошлом: это не очень интересно; это немного занято; это не самая лучшая фотография для типичного использования в Photoshop.


 Если это создает проблему, лучше используйте
Инструмент уровней.
Если это создает проблему, лучше используйте
Инструмент уровней. 155. Меню предустановок
155. Меню предустановок  Пиксели внутри диапазона будут белыми, а остальные
будет черным. Отрегулируйте диапазон, чтобы получить желаемый выбор
белый на черном фоне.
Пиксели внутри диапазона будут белыми, а остальные
будет черным. Отрегулируйте диапазон, чтобы получить желаемый выбор
белый на черном фоне.
 Когда выбор будет готов, отключите быструю маску, нажав
нажав еще раз на его кнопку: вы увидите марширующих муравьев вокруг
выбор.
Когда выбор будет готов, отключите быструю маску, нажав
нажав еще раз на его кнопку: вы увидите марширующих муравьев вокруг
выбор.