Как определить шрифт по картинке онлайн — 4 лучших сервиса
Особенности
После распознавания сервис предложит самостоятельно определить правильно ли определена буква. При необходимости замените ее на правильную. Далее сайт отобразит список наиболее подходящих вариантов. Некоторые площадки предлагают возможность скачать его на ПК. Для лучшего распознавания буквы расположите горизонтально. Символы отделите друг от друга. Параметры уточните на сайте. Если буквы мелкие, используйте Photoshop, чтобы отредактировать их под указанные требования. Рассмотрим сервисы, позволяющие определить шрифт.
Использование плагина в браузерной строке
Если приходится часто подыскивать подходящий формат изображения букв латинского или кириллического типа, то можно для быстроты работы использоваться специальный плагин, загруженный в используемый браузер. Такой способ позволит быстро узнавать, что за шрифт указан на картинке и как он называется.
Распознавание программа проводит через html код используемого изображения, по которому можно быстро узнать, что за шрифт изображен на имеющейся картинке и быстро подобрать аналогичные варианты из базы данных, которые есть у такого плагина.
WhatTheFont
В коллекции сервиса имеется 133 000 стилей и шрифтов, чтобы найти лучшее соответствие. Для достижения лучшего результата расположите буквы горизонтально. Скачайте мобильное приложение для идентификации с камеры смартфона.
Начало работы
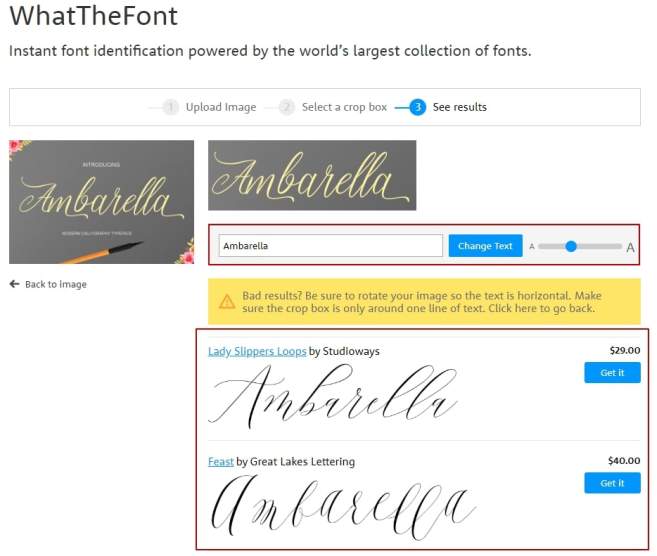
Перейдите по адресу: https://www.myfonts.com/WhatTheFont/. Загрузите картинку:
Выделите 2-3 буквы. Чтобы узнать шрифт на картинке, нажмите на круглую кнопку со стрелкой.
Выберите походящий из списка.
Онлайн-сервисы
Чтобы узнать название шрифта, не устанавливая при этом специальные программы, достаточно зайти на один из онлайн-ресурсов, которые созданы для этих целей. Большинство подобных площадок англоязычные, однако разобраться, как ими пользоваться, не сложно. Если вы не понимаете значения какой-либо фразы, воспользуйтесь онлайн-переводчиком или просто действуйте по нашей инструкции.
Если вы не понимаете значения какой-либо фразы, воспользуйтесь онлайн-переводчиком или просто действуйте по нашей инструкции.
Перед тем как загрузить картинку на сайт, визуально проверьте, что символы надписи на ней принадлежат одному шрифту, иначе сервис может отказаться их распознавать.
WhatTheFont
Сервис WhatTheFont хорош тем, что для работы с ним не требуется регистрация. Это значительно упрощает и ускоряет процесс поиска. Но, к сожалению, при поиске кириллических шрифтов он не всегда выдает корректные результаты.
Порядок работы:
- Откройте сайт.
- В правом верхнем углу нажмите на надпись «WhatTheFont» и во всплывшем меню выберите «WhatTheFont», как показано на рисунке.
- Перетащите изображение с искомым шрифтом в пунктирный прямоугольник или нажмите на подчёркнутый текст, чтобы выбрать его из галереи устройства.
- После того как картинка будет загружена, программа предложит вам выделить шрифт для распознавания. Выделите нужную область и нажмите на синюю стрелочку.
- Распознавание шрифта длится от нескольких секунд до минуты. После завершения поиска вам будет предложено несколько вариантов шрифтов на выбор. Выберите наиболее подходящий и скопируйте его название.
- При желании можно сразу же приобрести понравившийся шрифт на сайте за определённую плату.
Обратите внимание: стоимость шрифтов на WhatTheFont и других площадках может сильно различаться. Не спешите оплачивать покупку, пока не сравните его предложения с ценами на сторонних сайтах. Вполне возможно, вам удастся получить шрифт дешевле или даже бесплатно.
FONT IDENTIFIER от Font Squirrel
FONT IDENTIFIER , как и предыдущий сервис, имеет англоязычный интерфейс и работает без регистрации. Кроме того, здесь есть фоторедактор, с помощью которого можно обработать картинку для упрощения распознавания символов.
FONT IDENTIFIER качественно распознает и латинские, и русские буквы.
Чтобы определить название выбранного шрифта, сделайте следующее:
- Зайдите на сайт. На горизонтальной панели меню выберите пункт «FONT IDENTIFIER».
- Нажмите кнопку «Upload Image» и загрузите скриншот изображения.
- Выделите текст для распознавания в специальную рамку. Для регулировки границ используйте левую кнопку мыши.
- Нажмите кнопку «Matcherate It!», расположенную в нижней части окна, и дождитесь результатов.
- Сравните предложенные варианты с первоначальной версией (она будет размещена в центре экрана).
- Скопируйте название понравившегося шрифта в буфер обмена или сразу загрузите его с сайта.
На Font Squirrel представлены как платные, так и бесплатные шрифты.
Fontspring
Англоязычный сайт Fontspring также имеет большую базу образцов. Определить название понравившегося шрифта с его помощью очень просто:
- Откройте страницу поиска.
- Нажмите кнопку «Upload Image» и загрузите картинку для распознавания.
- Выделите область с нужным текстом и нажмите зелёную кнопку «Matcherate It!».
- После поиска сервис предложит несколько вариантов шрифтов, похожих на заданный. Выберите лучший.
IdentiFont
Работа сервиса IdentiFont несколько отличается от остальных. Он предлагает несколько вариантов поиска шрифта: по картинке или символу (Fonts by Picture), по имени дизайнера (Fonts by Designer), по внешним признакам (Fonts by Similarity), по части названия (Fonts by Name) или с помощью наводящих вопросов (Fonts by Appearance).
IdentiFont также представлен на английском языке. Порядок использования функции поиска по картинке аналогичен предыдущим.
What Font is
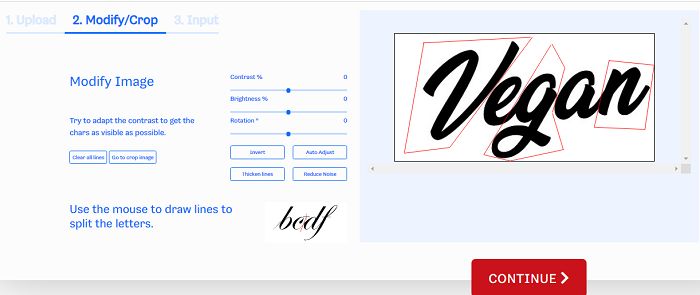
Переходим по адресу: https://www.whatfontis.com/. Нажмите «Browse», для загрузки изображения.
Чтобы точно определить шрифт, проверьте каждую букву. Нажмите кнопку «CONTINUE».
Выберите подходящий.
Особенности
Сервис предлагает выбрать подходящий шрифт из:
- коммерческих;
- бесплатных;
- шрифтов от Google.

Выберите его из формы, расположенной справа, нажмите кнопку «ADV SEARCH» (расширенный поиск).
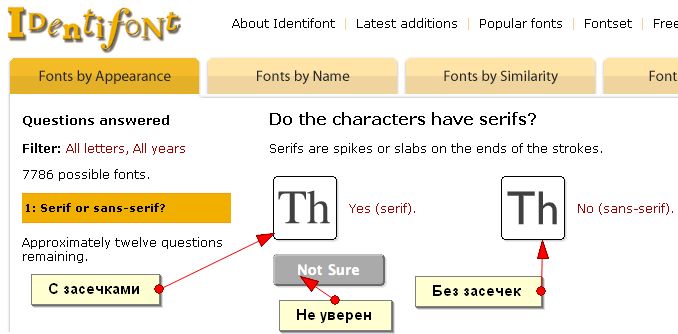
Identifont.com – диалоговое распознавание текста на английском языке
Работа сайта identifont.com строится на основе текстового опроса, где вам предложат ответить на вопросы, позволяющие найти нужный шрифт по внешнему виду (appearance), имени (name), similarity (схожести с другими шрифтами), picture (изображению), designet/publisher (имени дизайнера или издателя шрифта). Для работы с данным сайтом необходимо владеть базовым английским, потому указанный ресурс подойдёт далеко не всем.
Поиск с помощью опросов на Identifont
FontSquirrel
Переходим по адресу: https://www.fontsquirrel.com/matcherator. Нажмите «Upload», для загрузки фото.
Поместите буквы в рамку. Нажмите «Matcherate» для определения названия.
Выберите подходящий.
Rentafont.com – для подбора шрифта по вашим целям
Сайт rentafont.com имеет небольшое отличие от других, и в этом его плюс. Там присутствует поиск, который наделен множеством параметров. Искать подходящий вариант начертания можно по категориям, по целям дизайна, форме букв и другим параметрам. Сайт хранит в себе более 2,5 тысяч самых разных шрифтов, включает кириллицу и латиницу, что будет полезно дизайнерам и веб разработчикам. Идеально подойдет для загрузки шрифта и дальнейшего использования в графических редакторах типа Photoshop.
Спросите совета у дизайнеров
Чтобы определить шрифт текста на изображении, используйте сервис Fontmassive. Он предлагает попросить помощь других посетителей сайта. Как это работает? Нажмите кнопку «Написать сообщение».
Откроется страница где:
- Напишите вопрос;
- Добавите фото, нажав кнопку «+»;
- Нажмите «Отправить».
Пользователи сайта помогут распознать шрифт на картинке.
Что делать, если программы не распознали шрифт
Мы рассмотрели самые популярные и эффективные приложения и онлайн-ресурсы для поиска шрифта по изображению. Однако новые шрифты появляются почти ежедневно. Случается, что программы распознают символы неточно, и в результатах поиска даже близко нет ничего похожего.
Однако новые шрифты появляются почти ежедневно. Случается, что программы распознают символы неточно, и в результатах поиска даже близко нет ничего похожего.
Если у вас не получается определить шрифт автоматически, обратитесь за помощью на специализированный форум или в группы в социальных сетях. Вот ссылки на некоторые из них:
- Форум на ресурсе WhatTheFont;
- Форум Fontmassive;
- Группы «Опознание шрифтов» и «Поиск шрифтов» «Вконтакте»;
- Форум Ruldtp.
Выложите изображение с нужным шрифтом и ждите ответа экспертов. Лучше оставить запрос на нескольких сайтах. Ответ обычно приходит в течение нескольких часов.
Другие статьи сайта
- Как создать коллаж из фотографий за пару кликов
- 5 сервисов для замены фона фотографии в режиме онлайн
- Как перевести текст с фотографии — лучшие онлайн-сервисы и приложения
- Способы печати фотографий со смартфонов на Android и iOS
Что за шрифт онлайн кириллица. Лучшие способы определить шрифт по картинке онлайн — подробные инструкции и сервисы
Необходимость определить шрифт по картинке онлайн возникает, в первую очередь, у дизайнеров, подбирающих подходящий набор символов для оформления сайтов и изображений.
Однако решить эту задачу не всегда просто – особенно, при наличии большого количества похожих друг на друга вариантов.
Помочь разобраться, каким шрифтом пользовались при создании картинки, помогают онлайн-сервисы, интернет-сообщества и специальное программное обеспечение, тоже работающее в режиме онлайн.
Специальные сервисы
Для поиска подходящего шрифта проще всего воспользоваться услугами одного из сайтов, предлагающих помощь начинающим дизайнерам и создателям шрифтов.
Некоторые сервисы позволяют с большой долей вероятности найти нужный набор или хотя бы максимально похожий на него вариант.
Некоторые сайты помогают, в основном, в поисках только самых популярных шрифтов.
What font is
Ресурс What font is позволяет опознать шрифты с картинки бесплатно и достаточно быстро, но работает только с латиницей.
Попытка распознать кириллицу, скорее всего, будет неудачной.
Порядок действий для пользователя ресурса следующий:
- Открыть главную страницу сервиса.
- Загрузить на сайт изображение, щёлкнув по форме с надписью Upload image containing the font или вставив ссылку на картинку в Сети.
- Нажать на «Find a font».
- Выбрать, будет ли распознаваться изображение без изменений или при распознавании будет выполнено реверс цветов, а также установить определяемую область.
- Выбрать дополнительные настройки изображения (яркость, контрастность и угол поворота), с помощью которых сервису будет проще распознать тип шрифта, и нажать на «Use image».
- Расставить буквы в соответствующих формах, увеличивая шанс на распознавание, и нажать Continue.
- Выбрать подходящий вариант из появившегося на экране списка.
Результатом поиска может стать большой перечень платных или бесплатных шрифтов, которые можно скачать для дальнейшего использования.
Впрочем, если такие варианты есть среди стандартных наборов в программе, которая будет применяться пользователем, в скачивании нет смысла.
При отсутствии положительных результатов можно попробовать поместить картинку на форуме сайта (англоязычном, поэтому и общаться придётся на английском) и попросить помощи у его участников.
Важно: Для работы с изображением оно должно иметь размер не больше 1,8 МБ и формат JPEG, GIF или PNG. Также рекомендуется распознавать только одну строку за раз – если шрифтов несколько, выделяется часть картинки.
WhatTheFont
Ещё один способ распознать шрифты – перейти на сайт сервиса WhatTheFont и воспользоваться уже его помощью.
Благодаря стараниям сообщества My Fonts, ресурс получил огромную базу данных и является одним из самых удобных в использовании.
Вероятность правильно определить шрифт при его использовании – самая высокая среди подобных сервисов.
Действия пользователей должны быть следующие:
- Открыть страницу и загрузить изображение с текстом.

- Выбрать поле, в котором находится текст, и нажать на стрелочку.
- Получить результаты поиска, среди которых обычно легко обнаружить необходимую информацию – так, в указанном примере заметен шрифт Arial Black, который не определился на сайте What font is.
Важно: Для распознавания требуется выполнение определённых условий: размеры картинки должны быть в пределах 360 х 275 пикс., формат – PNG или JPG. Также рекомендуется, чтобы высота каждого символа была не меньше 100 пикселей.
Identifont
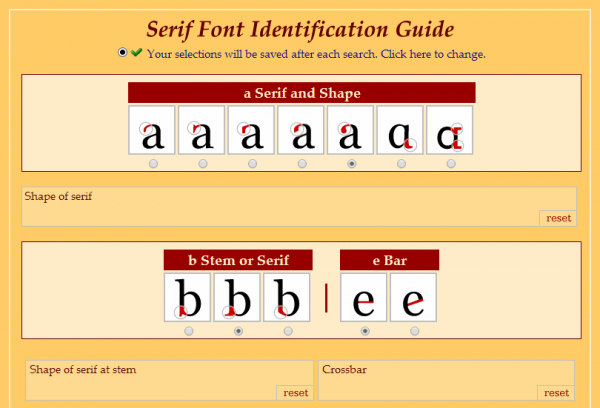
Сервис Identifont позволяет добиться необходимого результата, ответив на целый ряд вопросов.
В процессе такой проверки пользователь должен сравнивать характеристики распознаваемого шрифта с выдаваемыми вариантами.
Преимущества способа – отсутствие условий к качеству и размерам изображения, недостатком является большое количество потраченного времени. Хотя при поиске нестандартного шрифта вероятность обнаружения всё равно будет небольшой.
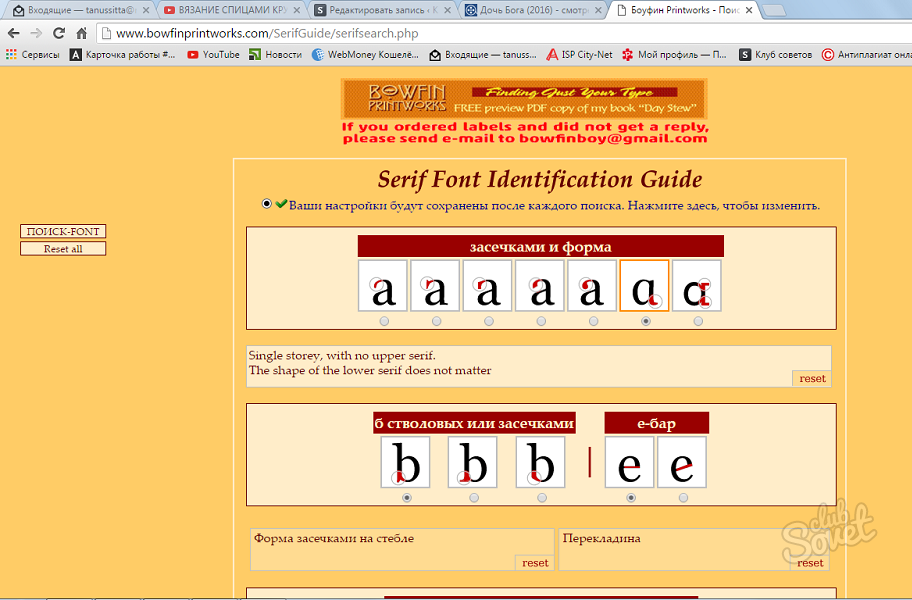
Bowfin Printworks
На сайте Bowfin Printworks можно найти значительное количество данных, касающихся различных шрифтов, и идентифицировать тот, который находится на картинке.
Работать с сервисом удобнее, чем с Identifont, но времени придётся потратить больше по сравнению с WhatTheFont.
На сайте можно найти удобное руководство по самым популярным в дизайне вариантам шрифтов – таких как Serif, Sans Serif и Script.
Кроме того, есть возможность задавать вопросы владельцу сайта по поводу неопределённого набора символов.
Однако, если речь идёт о кириллице, результаты поиска вряд ли будут положительными.
Ресурс TypeNavigator предлагает собственный подход к поиску шрифтов.
Искать подходящий вариант можно по различным характеристикам символов – типу, ширине, контрасту, углам.
С помощью сервиса пользователь постепенно сужает количество вариантов и после недолгих поисков получает положительный результат.
Преимущества сервиса заключаются в огромной базе данных и возможности распознать символы даже на рисунке с минимальной контрастностью.
Недостатком можно назвать невысокую скорость определения – иногда на поиск нужного варианта тратится до получаса.
Притом, что стопроцентной гарантии получить положительный результат, так же как и на других ресурсах, здесь тоже нет.
Приложения для смартфонов
Список способов найти подходящий шрифт в режиме онлайн включает приложение, выпущенное сообществом MyFonts для смартфонов на Android или iOS.
Скачать его можно бесплатно в интернет-магазине для соответствующей операционной системы.
А найденные шрифты можно приобрести в режиме онлайн на сайтах разработчиков.
Приложение предоставляет пользователю такое преимущество как определение шрифтов в режиме оффлайн.
Хотя вероятность распознавания будет выше при подключении к Интернету.
Однако, если доступа к Сети всё-таки нет, можно просто навести камеру смартфона на рекламный носитель или визитную карту, получив положительный результат через несколько секунд.
Расширения в браузере
Кроме сервисов, которые позволяют определять названия шрифтов с переходом на определённые сайты, можно воспользоваться ещё и расширениями, встроенными в браузер.
Например, популярный плагин Naptha даёт возможность распознавать наборы символов с картинок.
Информация на сайте показывает, что шрифты определяются не только на обычных картинках, но даже на анимированных с расширением GIF.
Расширение Naptha работает в браузере Chrome, но можно попытаться установить его и на другой веб-обозреватель.
Среди других вариантов стоит отметить Fontface Ninja для Chrome, Firefox и Safari и Typesample для Хрома.
Есть собственные плагины и у популярных ресурсов – например, разработчики ресурса WhatTheFont создали дополнение Whatfont Tool для Хрома и Сафари, а у IdentiFont есть расширение с таким же названием.
Профильные сообщества
Если попытки распознать шрифты всеми предложенными способами не привели к определению названия набора символов, можно попросить помощи у других дизайнеров и разработчиков шрифтов.
Для этого стоит обратиться на такие форумы или сообщества:
Получить информацию по шрифтам можно и на сообществах популярного ресурса Flickr – например, Typeface Identification или Fonts in Use.
Первая группа посвящена распознаванию наборов символов.
Второй форум содержит популярные варианты шрифтов, хотя определять их придётся самостоятельно.
Выводы
Независимо от выбранного способа определить название шрифта, не стоит рассчитывать, что справиться с задачей получится быстро.
И, хотя использование некоторых сервисов даёт возможность найти набор символов в течение нескольких минут, другие ресурсы отнимут у пользователя гораздо больше времени.
А в тех случаях, когда за помощью приходится обращаться на форумы или в сообщества, ожидание может растянуться на несколько дней.
Бывает, что в сайте нравится всё: верстка, структура, используемые шрифты. Если с версткой и структурой разобраться можно достаточно быстро, то вопрос, как узнать шрифт на сайте, сначала может заставить серьезно задуматься. Придуманы миллионы наборов, определить один конкретный без специальных инструментов не получится.
Исходный код страницы
Самый простой способ – исследовать код страницы. Глубокие познания в HTML и CSS для выполнения этой задачи не понадобятся, нужно лишь найти свойства «font-family ». Рассмотрим на примере Google Chrome:
Откройте страницу, на которой используется понравившийся шрифт. Щелкните правой кнопкой по тексту. Выберите пункт «Просмотреть код ».
Справа появится консоль с инструментами разработчика. Найдите в ней пункт «font family ».
На некоторых сайтах название шрифта сразу бросается в глаза, на других страницах нужно немного пролистать код. В любом случае, ответ на вопрос, как узнать шрифт на сайте, найден.
Кстати, в других браузерах операция выполняется аналогично. Например, в Mozilla Firefox нужно щелкнуть по тексту правой кнопкой и выбрать пункт «Исследовать элемент».

Искомые данные отобразятся в окне справа, свойство называется также «font family ».
Сервисы и расширения
Если вы не хотите пользоваться инструментами разработчиков и выискивать название в коде страницы, воспользуйтесь сервисами или расширениями для определения шрифта.
Зайдите на сайт fount.artequalswork.com . Там есть большая кнопка «Fount», которую нужно схватить и перетащить на панель закладок.
Важно! Чтобы отобразить панель закладок в Chrome, нажмите сочетание Ctrl+Shift+B .
Откройте страницу с понравившимся шрифтом. Нажмите на Fount на панели закладок. Курсор превратится в крестик. Наведите его на шрифт и щелкните левой кнопкой. Результат появится в правом верхнем углу.
В Mozilla Firefox, Opera и других браузерах Fount тоже работает без проблем. Если этот сервис вам не нравится, или вы не хотите пользоваться панелью закладок, то используйте одно из расширений для определения шрифта.
Fontface Ninja для Safari и Chrome.
Type Sample для Chrome.
WhatFont для Chrome, Firefox, Яндекс.Браузера.
Typ.io для Chrome.
Работают все перечисленные расширения по одному алгоритму: нужно нажать на иконку дополнения, а затем навести курсор на шрифт. Информация появится во всплывающем окне.
Как узнать какой шрифт использовался можно онлайн, за несколько минут на специальных сайтах в Интернете. Для этого обычно нужно загрузить на сайт картинку букв со своего компьютера и запустить поиск.
Работать с оформлением текста приходится на только веб-дизайнерам, занимающимся оформлением сайтов, но и обычным людям, которым приходится оформлять текст подбирая подходящий тип и размер шрифта.
Работа над курсовой, презентацией или над текстом любого иного формата, требующего определить русский или латинский шрифт по размеру и форме написания, будет оформлена гораздо быстрее, если использовать специальные сервисы в режиме онлайн. Они помогут по закодированному изображению найти название нужного шрифта.
Они помогут по закодированному изображению найти название нужного шрифта.
Обзор таких сайтов поможет пользователю сэкономить время, научит использовать специализированные ресурсы для упрощения работы с текстовыми редакторами и подскажет, как быстро узнать шрифт на таком сайте.
Следует учитывать, что большинство сервисов ищет латинские алфавиты для английского и немецкого языков.
Специализированные сервисы
Зная, как определить подходящий для работы шрифт по картинке, можно рационально распределить свое рабочее время и правильно оформить свой текст таким изображением букв, которое будет наиболее уместным для того или иного конкретного случая.
Прежде чем заходить на такой сайт, нужно понять, как можно будет узнать шрифт на сайте при помощи определенного алгоритма действий.
Работа в сервисах, содержащих огромное количество вариантов написания русских и латинских букв, быстро позволит определить искомый шрифт в режиме онлайн, который лучше подойдет при оформлении текстов. Она состоит из следующих шагов:
- в своем компьютере следует сохранить понравившееся изображение шрифта;
- выбрать в Интернете подходящий сервис для поиска названия данного формата буквенных обозначений. Список будет ниже.
- на сайте, хранящем большую базу подходящих шрифтов, методом автоматической идентификации можно сравнить свою сохраненную картинку с имеющимися образцами и получить точное название шрифта
- загрузить в специальное поле веб-ресурса свое изображение шрифта с компьютера. Если картинка букв не очень качественная, то придется вводить в специальное поле все имеющиеся буквы по отдельности чтобы быстро найти нужный шрифт по картинке.
Интересное по теме Таймеры обратного отсчёта для Adobe Muse
Распознание нужного шрифта проходит в автоматическом режиме. Так как узнать формат шрифта на сайте программа может только по качественной картинке, следует загружать для идентификации картинки разрешением не менее 100 пикселей, помогающие подобрать шрифт на загруженной картинке.
Самые популярные сервисы, которые помогают искать формат подходящих букв
Поиск подходящего шрифта по загруженной картинке могут осуществлять несколько сайтов в режиме онлайн:
- Type Navigator,
- typophile.com
- Flickr Typeface Identification.
Каждый ресурс имеет свои особенности в работе, которые пользователи должны учитывать, чтобы определить тип шрифта по картинке онлайн на таком сайте. Обычно ресурс подробно описывает, что нужно делать пользователю для осуществления поиска шрифтов.
Пошаговое руководство для поиска предлагает сайт What The Font. Чтобы программа смогла распознать изображение на загруженной картинке следует использовать для распознавания шрифта изображения в следующих форматах:
При работе с такими сервисами как What Font Is, следует учитывать, шрифт на загруженной картинке может определяться бесплатно и платно. Во время выбора пользователь выбирает подходящую опцию, чем может сужать или расширять результаты своего подбора.
На сайтах Bowfin Printworks и Identifont, чтобы узнать подходящий шрифт по загруженной картинке в режиме онлайн, потребуется отвечать на наводящие вопросы, связанные с описанием буквенных изображений.
Следует учитывать, что распознать шрифт по имеющейся картинке можно будет быстро только для латинского алфавита. Найти подходящий формат изображения кириллических букв на этих ресурсах будет невозможно. Чтобы определить русский шрифт по имеющемуся изображению, придется поискать информацию в Интернете в русскоязычном его сегменте.
Узнать, какой шрифт в этом случае лучше всего подойдет, поможет ресурс ФонтМассив или базы данных известных поисковиков Яндекс и Гугл.
Интересное по теме Делаем лигатуру — логотип из букв
Использование плагина в браузерной строке
Если приходится часто подыскивать подходящий формат изображения букв латинского или кириллического типа, то можно для быстроты работы использоваться специальный плагин, загруженный в используемый браузер. Такой способ позволит быстро узнавать, что за шрифт указан на картинке и как он называется.
Такой способ позволит быстро узнавать, что за шрифт указан на картинке и как он называется.
Достаточно часто на всевозможных сервисах вопросов и ответов люди задают один и тот же вопрос: «Как определить шрифт по картинке ».
Тем, кто не связан по роду деятельности с графикой либо вебдизайном, сложно понять, зачем это необходимо)) Те, кто «в теме» хорошо знают, как сложно определить тип шрифта на какой-либо картинке либо логотипе и подобрать его так, чтобы текст смотрелся почти как на оригинале.
Ранее я уже писал про онлайн сервис, который позволяет под какие-то нужды, но этот инструмент бессилен, когда требуется идентифицировать тип шрифта по конкретному примеру. Поэтому спешу представить Вам инструмент, который может помочь в таких случаях.
WhatTheFont – бесплатный онлайн сервис, который поможет определить шрифт по картинке. Для того, чтобы результат определения был максимально точным, желательно соблюсти следующие условия:
- буквы не должны сливаться другом, иметь четкие контуры
- буквы должны быть выровнены по горизонтальной линии
- желательно, чтобы высота букв была около 100px
Чтобы определить шрифт по картинке, необходимо загрузить эту самую картинку на сервис либо указать её адрес в интернет. Оба эти действия производятся на главной странице WhatTheFont.
В качестве примера давайте определим шрифт в логотипе моего сайта MuzRelax.ru. Я то знаю, какой шрифт там использован, а вот посмотрим сможет ли сервис WhatTheFont корректно его идентифицировать.
Кстати, тем, кто еще не посещал этот сайт, крайне рекомендую сделать это – получите настоящее удовольствие).
Я сделал скриншот лого и загрузил картинку в таком виде:
Как видите, фон шрифта даже не контрастный, хотя это тоже желательно условие (черное на белом либо белое на черном).
На следующей странице сервис автоматически разобьет всю надпись на картинке на отдельные буквы и попытается их определить. Литеры, которые не определились, либо идентифицированы не верно, Вы можете вписать сами в маленьких окошках. В моем примере всё определилось верно в автоматическом режиме.
Литеры, которые не определились, либо идентифицированы не верно, Вы можете вписать сами в маленьких окошках. В моем примере всё определилось верно в автоматическом режиме.
На финальном этапе сервис выдаст список шрифтов, которые выглядит схоже с тем шрифтом, который есть на картинке. В моем случае было предложено 4 варианта, самый первый из которых (Georgia) и есть тот тип шрифта, который я использовал в логотипе сайта MuzRelax.ru. Отличный результат!
К сожалению, WhatTheFont имеет несколько недостатков:
- Хотя база данных сервиса содержит огромное количество шрифтов, некоторые экзотические он определить не в состоянии
- Кириллические шрифты сервис не определяет. Однако этот недостаток достаточно условный, потому что в интернет нет ни одного сервиса определения шрифта по картинке, который бы работал с кириллическими шрифтами. К сожалению…
WhatTheFont является лидером среди себе подобных онлайн сервисов, имеет хорошее сообщество, куда можно обратиться за помощью при определении шрифта, полностью бесплатный и работает очень шустро. Рекомендую однозначно!
P.S. Не забудьте оставьте эту статью у себя в закладках и порекомендовать своим друзьям).
Если вы сами выступаете в качестве дизайнера, то наверняка просматриваете все сайты с долей критицизма. Вы всегда оцениваете и осуждаете то, как выполнен дизайн. Одним из важнейших аспектов дизайна является шрифт! Если вам нравится стиль шрифта, то вам наверняка захочется использовать такой же в собственном будущем дизайне. Но для того чтобы сделать его, вам сначала нужно будет узнать, что за шрифт используется на сайте. Ввиду огромного множества доступных в интернете шрифтов, а также учитывая те объемы новых шрифтов, которые появляются каждый день, бывает довольно сложно распознать шрифт , если просто смотреть на него.
Поэтому я подумал, что стоит поработать над подборкой 5 онлайн-инструментов для распознания шрифтов . Эти инструменты должны быть у каждого веб-дизайнера. Уделите каждому из них внимание, и тогда вы сможете определить, какой подходит вам лучше всего!
Уделите каждому из них внимание, и тогда вы сможете определить, какой подходит вам лучше всего!
Мне хотелось бы знать ваше мнение об этих инструментах. Если же я упустил из виду какие-нибудь еще клевые инструменты, пожалуйста, расскажите о них в комментариях.
1. What font is
Это бесплатный сайт, который дает вам возможность проще всего определить, какой шрифт используется на странице. Когда вы находитесь на сайте, на котором вам понравился тот или иной шрифт, просто сделайте скриншот страницы таким образом, чтобы на изображении был текст. Однако скриншот по размеру не должен превышть 1.8мб, и достаточно, чтобы на нем была всего одна строка текста. Формат изображения должен быть jpeg/jpg, gif или png. Далее скриншот загружается на Identify Fonts, и сайт отображает вам результат. Вы можете установить фильтр на отображение только бесплатных шрифтов, только платных шрифтов, либо и тех и тех.
2. Identifont
Identifont задаст вам несколько простых вопросов для того, чтобы определить, какой шрифт вы ищете. На вопросы невероятно просто ответить, а представляют они нечто вроде «Какой тип хвостика должен быть у Q?». Вам будут предоставлены различные диаграммы, чтобы вы могли выбрать ответ. Если будет предложен только набор символов нужного вам шрифта, то вопросы могут быть конкретно касающиеся символов.
3. WhatTheFont
WhatTheFont распознает шрифты по тому же принципу что и IdentifyFont. Мы можем загрузить изображение в формате GIF, JPEG, TIFF или BMP, и в нем должно быть не более 25 символов. Так как символы сканируются вебсайтом, нам нужно будет подтвердить правильные символы. Затем сайт анализирует каждый символ и находит шрифт. .
4. Font Trainer
Font Trainer поможет вам просматривать шрифты в различных стилях. Сервис выступает в качестве блиц-опроса для поиска шрифта. Вы можете потренироваться распознавать многие популярные шрифты и исключить необходимость вообще пользоваться такими сервисми. Более того, знание названий многих шрифтов поможет вам впечатлить ваших друзей-дизайнеров. .
Более того, знание названий многих шрифтов поможет вам впечатлить ваших друзей-дизайнеров. .
5. TypeNavigator
TypeNavigator представляет собой инструмент поиска шрифтов, который позволяет вам использовать множество опций, чтобы найти нужный шрифт. Опции по поиску шрифта чем-то напоминают вопросы, задаваемые в Identifont. С другой стороны, вы можете осуществлять поиск шрифтов по их названиям или по дизайнерам.
Еще 3 дополнительных инструмента вы можете увидеть по ссылке — . Советуем тоже смотреть.
Что это за шрифт?
«Как узнать шрифт?» или определение шрифтов
Многие сталкивались с проблемой «Что это за шрифт?». Рассмотрим несколько путей распознавания названия шрифта.
What The Font — один из самых известных ресурсов. Он помогает найти шрифт по загруженной в него картинке с текстом написанным данным шрифтом.
Иногда, конечно, получаются интересные результаты. Рассмотрим пошагово.
1. Вырезаете нужную картинку до размеров слова со шрифтом. Если она имеет фоновый шум или слабый контраст то, нужно еще немного под редактировать. Можно также указать ссылку на картинку (она должна быть соответствующая).
2. Далее, когда вы уже загрузили нужную картинку, проверьте правильность определения глиф (это образ знака, к примеру один знак может относиться к нескольким глифам: капительная «а», строчная «а», или строчная «а» с росчерком), и только после этого нажимайте Далее.
Если выдаётся слишком много вариантов шрифтов, то можно сократить этот список увеличив размер картинки (max: 360х275).
Иногда WhatTheFont не может определить ваш шрифт, то могут помочь следующие ресурсы:
identifont.com
linotype.com
bowfinprintworks.com
fonts.com
Если вы хотите определить шрифт на каком либо сайте то, можно выделить ту самую часть текста и просмотреть её код. Это можно сделать нажав правую клавишу мыши и пункт “Просмотреть код элемента”.
Это можно сделать нажав правую клавишу мыши и пункт “Просмотреть код элемента”.
Пример как определить шрифт на сайте
В коде нужно выделить интересующий вас элемент, далее смотреть его свойства справа. Интересен пункт font-family, это значение есть искомым шрифтом. Вебмастера обчно указывают несколько шрифтов для их совместимости в браузерах, однако по умолчанию стоит первый из этого списка.
Смотрите также:
Похожие статьи:
Не пропустите:
У Вас недостаточно прав для добавления комментариев.
Регистрируемся,а потом можно будет писать.
Как найти нужный шрифт по его изображению. Как определить шрифт по картинке
Я уверен, что у любого дизайнера был такой момент, когда он видел где-то какой-то шрифт, который так мог бы пригодится в проекте, но… что за шрифт?.. Ответ на этот вопрос затаился в глубине Вашего сознания, либо в глубине Вашего «незнания» (что разумеется простительно).
В этой статье мы рассмотрим несколько ресурсов, которые могут помочь вам в идентификации понравившегося шрифта.
Конечно, нельзя рассчитывать, что эти источники дадут вам 100 процентную уверенность в том что вы найдете нужный шрифт, но что помогут, так это точно.
Graphic Design Blog полезный ресурс, но может помочь лишь в том случае, если вы знаете имя дизайнера или студию, создавшего шрифт. Список студий и дизайнеров весьма обширный и поиск шрифта в разы упрощается. Но, что делать, если вы видите шрифт в первый раз?
Шаг 2: После загрузки картинки, проверьте, что What The Font правильно определил глифы, и лишь после этого жмите «поиск».
Вкратце, ГЛИФ — это графический образ знака. Один знак может соответствовать нескольким глифам; строчная «а», капительная «а» и альтернативный вариант строчной «а» с росчерком являются одним и тем же знаком, но в то же время это три разных глифа (графемы).
С другой стороны, один глиф также может соответствовать комбинации нескольких знаков, например лигатура «ffi», являясь единой графемой, соответствует последовательности трех знаков: f, f и i. Т.о. для программы проверки орфографии слово suffix будет состоять из 6 знаков, а графический процессор выдаст на экран 4 глифа.
Сначала я загрузил эту картинку:
Отличное сообщество, огромное количество ресурсов, блогов, новостей связных с типографской культурой. Есть даже typography Wiki.
Работая с текстом, часто задаем себе вопрос «как найти или определить шрифт по заданной картинке?» . Например, вы нашли какой-либо PSD файл, а в нем был встроен некий красивый шрифт с тестовой записью. Понятное дело, нам нужно эту запись отредактировать, но только фотошоп пишет уведомление, что такой шрифт не установлен в общей библиотеке и в случае изменения текста он будет потерян. Но нам нужен именно этот шрифт, так как он идеально вписывается в общую концепцию этого PSD файла. Тут-то и задаемся вопросом: где найти шрифт ? Кстати, рекомендую ознакомиться с основными принципами и возможностями . Уверен, вы найдете много полезного и нового для себя.
На самом деле найти или определить шрифт по картинке сейчас не проблема. В интернете существует множество сервисов, которые помогут с большой вероятностью это сделать.
Если как следует покопаться, то, как правило, многие рекомендуют сайты по поиску шрифтов WhatTheFont и Whatfontis . На самом деле, последний мне больше всех понравился, поэтому именно о нем подробно я расскажу. Но сначала общая концепция, на которой построены почти каждый подобный сервис.
Сайты вам предлагают загрузить картинку, после чего система начинает анализ и ищет подходящий шрифт. Как правило, для большей точности совпадения, предлагается дополнительно ввести буквы с клавиатуры в соответствующие окна, например так:
Рекомендуется подбирать картинки большого размера, хотя бы 100 пикселей, и слова на картинке в идеале должны быть нарисованы четкими черными буквами на белом фоне и длиною хотя бы в 4 буквы. Все это нужно, чтобы машина могла сравнить вашу картинку со своей базой шрифтов, а как правило, такая база насчитывает десятки тысяч наименований, и на выходе был шрифт максимально приближенный к искомому.
Все это нужно, чтобы машина могла сравнить вашу картинку со своей базой шрифтов, а как правило, такая база насчитывает десятки тысяч наименований, и на выходе был шрифт максимально приближенный к искомому.
Потестив несколько таких сайтов, причем искал я один и тот же шрифт с картинки, я пришел к выводу, что самый удобный и эффективный сайт — это Whatfontis . Остальные сильно и часто ошибаются в своей выдаче.
Одно из главных достоинств — это вероятность того, что вам предложат бесплатно скачать тот шрифт, что вы ищите.
Открываете сервис.
Сначала определите каким способом вы хотите воспользоваться.
1. Нажав на кнопку Browse, выберите нужную картинку. Мой пример:
2. Укажите url-адрес к этой картинке, в случае, если она находится у вас не на компьютере, а где-то висит на просторах интернета.
Затем кликаем на Continue.
Примечание
Сколько бы не искал, но я не нашел подобного сервиса с русским интерфейсом. Но это не страшно, поскольку тут все интуитивно понятно и можно быстро разобраться куда кликать.
Главная беда в том, что шрифт, содержащий буквы русского алфавита, вы никогда не найдете на таком сервисе, поскольку они еще не поддерживают кириллицу. Но если вы знаете примеры, подтверждающие обратное — пишите в комментарии, это, несомненно, будет полезно каждому.
Как видите, программа сама распознала где буквы и разделила их по отдельности. Затем она просит вписать в соответствующие поля каким буквам на клавиатуре соответствуют данные картинки.
Еще ниже имеется три регулятора, влияющие на поисковую выдачу.
1. Display only free fonts or free alternative fonts . Галочка здесь означает, что поисковая выдача будет содержать только бесплатные аналоги.
2. Display only commercial fonts or commercial alternative fonts — здесь наоборот — только платные аналоги.
3. Display all fonts — отобразятся сразу все возможные шрифты.
Выбрав нужную галочку, жмите на Continue.
Появится та самая поисковая выдача, среди которой вы ищите самый похожий шрифт. Для удобства ваш искомый система все время показывает в нижнем правом углу.
Как видите, подходящий для меня вариант отображен самым первым под названием «SummerCrushes» . Я кстати поставил галочку, чтобы мне предлагали только бесплатные аналоги. Поэтому я могу с легкостью нажать на «Click here to download the font» , чтобы скачать шрифт который я определял по картинке.
Подобные сервисы очень полезные и должны быть обязательно на заметке у мастеров, работающих с графическими редакторами. Остается только надеяться, что появятся и такие, которые смогут поддерживать кириллицу.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Итак, Вы просматриваете Ваш любимый ресурс и находите на нем сайт, использующий которые Вам нравится. Вы тоже хотите такой шрифт (и чем быстрее, тем лучше!)… и что же нужно сделать, чтобы узнать название этого шрифта? Звучит знакомо? Да, мы все бывали в подобных ситуациях.
Самый простой вариант – просто написать веб-мастеру этого сайта и спросить название шрифта, а также где его можно взять. Ответ может прийти не сразу, к тому же, не все веб-мастера отвечают на такие письма. Поэтому я решил составить список бесплатных он-лайн ресурсов для ускорения процесса идентификации шрифта.
Cервис создан одним из крупнейших поставщиков шрифтов (myfonts.com, — прим.перев). Это ресурс №1 в Вашем списке идентификаторов шрифтов. Просто загрузите картинку со шрифтом, который нужно идентифицировать, на сервер WTF (делаете скриншот и вырезаете слово с понравившимся шрифтом, — прим.перев) или вставьте ссылку на изображение шрифта в специальную строку. Система покажет Вам в результатах различные варианты шрифтов.
Если система не сможет распознать шрифт, Вам будет предложено перейти на Font Forum , где Вы можете запостить картинку со шрифтом и подождать ответа от экспертов относительно того, что это может быть за шрифт. Я использовал оба варианта, и это обычно решало большую часть моих вопросов, касающихся шрифтов
Я использовал оба варианта, и это обычно решало большую часть моих вопросов, касающихся шрифтов
Identifont
P.S. От себя лично и читателей Дизайн Мании хочется поблагодарить проект МногоЛого за эту подборку действительно полезных в работе сервисов. Оригинал статьи находится на сайте Webdesign Deport . Подчас именно от шрифтов в дизайне сайта многое зависит. Чаще всего используются, конечно, стандартные наработки, но с развитием интернета, HTML5, сервисов шрифтов постепенно дизайнеры обращают внимание и на другие возможности оформления текстов.
P.P.S. Хотите стать радиоведущим? Всегда мечтали работать на радио? — тогда курсы радиоведущих в киеве то, что вам нужно, узнаете и получите весь необходимый объем знаний.
Если вас всегда привлекал необычный цвет глаз, то можно использовать цветные контактные линзы которые доступны для заказа в интернет магазине ЛинзМастер.
Как часто вы задаётесь вопросом «какой шрифт лучше использовать для сайта ?», многие на это не обращают внимания, а зря!
Каждому начинающему веб-мастеру хочется как-то выделить свой сайт, чтобы он отличался от бесчисленного множества ресурсов, сделанных по шаблону.
Одним из способов считается отбор шрифтов для сайта, диапазон выбора которых не так велик. Задача веб-мастера сделать процесс чтения информации максимально комфортным. Но использование нескольких шрифтов может отпугнуть пользователя. А применение одного сделает ресурс однообразным и серым. Многие пытаются установить уникальный шрифт на страницу, но забывают о том, что он может не отобразиться у пользователя в компьютере. Ведь он не встраивается в веб-страницу.
Поэтому, если у человека на компьютере не установлен тот или иной шрифт, отображаться он у него не будет. Во избежание проблемы следует выбирать доступные, так называемые стандартные шрифты для сайта , некоторые из которых рассмотрим ниже.
Часто используемые шрифты
Стандартные шрифты для сайта это:
- Times New Roman;
- Arial; Georgia;
- Impact;
- Trebuchet MS;
- Verdana и другие.

Они входят в группу безопасных. Рассмотрим их подробней:
Arial . Преимущество этого компактного шрифта в высоте букв.
Tahoma . Благодаря средне-широким буквам, идеально-подходящий для технических статей.
Trebuchet MS . Самый неподходящий для чтения. Даже при нормальном размере 12-14 px надо вглядываться в текст, что ведет к напряжению глаз.
Times New Roman . Самый распространенный и широко-используемый шрифт. Идеально подходит для чтения, но при размере 12 px выглядит мелким.
MS Sans Serif . Считается системным шрифтом Windows. На нем написаны все памятки и оповещения операционной системы.
Georgia . Очень похож на Times. Но в нём более широкие и резкие засечки и концы.
Comic Sans MS . Самый ненавидимый обществом. Отличается плавными округлыми очертаниями, небольшой кривоватостью букв, маленьким меж буквенным расстоянием.
Courier New . Похож на тот, которым раньше отпечатывали на пишущей машинке. Courier New выделяется четкими, хорошо читаемыми буквами, отличающимися небольшим сжатием . -Минус: ненасыщенный цвет.
Impact. Отличается сжатием между символами, толстыми штрихами и небольшим пространством в буквах. Широко применим в заголовках, так как близкое расстояние между буквами делает чтение основного текста неудобным.
Verdana . Идеальный для сайта вариант шрифта. Благодаря оптимальному расстоянию между буквами и их ширине читается комфортно.
Итак, так какой шрифт лучше всего использовать на сайте? По последним опросам среди пользователей интернета, оптимальным вариантом является сделать заголовок с помощью Verdana, а основной текст — Times New Roman. Но не исключен вариант, при котором можно весь текст сделать именно Verdana.
Бывает, шрифт не отображается на компьютере. В таком случае следует прописать не один шрифт, а несколько.
Например, Verdana, Impact, Trebuchet MS. Тогда браузер после неудачной попытки использования Verdana попытается использовать Impact, а затем Trebuchet. В случае не отображения всех заданных шрифтов, система обозначит свой — по умолчанию. Таким образом, можно легко и просто оформить сайт на свой вкус, сделать его ярким и необычным. Главное — предотвратить проблемы при отображении на компьютерах посетителей ресурса.
В случае не отображения всех заданных шрифтов, система обозначит свой — по умолчанию. Таким образом, можно легко и просто оформить сайт на свой вкус, сделать его ярким и необычным. Главное — предотвратить проблемы при отображении на компьютерах посетителей ресурса.
Нововведение от Яндекс. Размер имеет значение!
Вслед за мобильным алгоритмом «Владивосток », Яндекс сделал фактором ранжирования размер шрифта . Теперь размер текста на мобильном сайте имеет значение и его стандарт 12 см. PX (или больше). Проверить шрифт на «мобилопригодность» можно в Яндекс.Вебмастере.
Эта новость вызвала негативную критику у создателей сайтов. Ведь, например, ресурсам, сделанным с использованием flash- технологии, для того, чтобы нормально отображаться на экранах мобильных устройств, придется создавать специальное приложение. А это отнимет много времени и денег.
Часто будет получаться, что сайты, в которых тексты комфортны и удобочитаемы для пользователя, в мобильных версиях будут иметь огромный размер.
Интересно! Разные виды шрифтов обладают неодинаковым размером. Если вы хотите сделать его больше, не обязательно изменять его пиксельный размер. Можно поэкспериментировать с выбором других шрифтов. Например, если поставить размеры Times New Roman и Tahoma — 12 px — выглядеть они будут по-разному. Последний, визуально будет смотреться больше.
Подобрать шрифты таким образом, чтобы они идеально сочетались между собой – задача не из простых. Как это ни удивительно, но многие веб-дизайнеры имеют достаточно смутное понимание о том, как подбирать шрифтовые пары, какие шрифты лучше всего использовать для заголовков и подзаголовков, когда стоит использовать курсив и так далее. Между тем правильный выбор шрифта может придать сайту индивидуальность – и не обязательно использовать для этого экзотические гарнитуры. Даже самые распространенные шрифты при правильном подборе могут смотреться очень красиво.
СКОЛЬКО ШРИФТОВ НУЖНО ИСПОЛЬЗОВАТЬ В ДИЗАЙНЕ?
На этот вопрос нет конкретного ответа – однако в большинстве случаев можно обойтись одним шрифтом. Главное, чтобы у этого шрифта было несколько начертаний, как минимум Regular, Bold и курсив. Этого вполне достаточно для создания текстовой иерархии. Кроме того, использование одного шрифта избавляет дизайнера от мучительного подбора шрифтовой пары. Однако единый шрифт делает дизайн несколько скучным, что иногда неприемлемо.
Главное, чтобы у этого шрифта было несколько начертаний, как минимум Regular, Bold и курсив. Этого вполне достаточно для создания текстовой иерархии. Кроме того, использование одного шрифта избавляет дизайнера от мучительного подбора шрифтовой пары. Однако единый шрифт делает дизайн несколько скучным, что иногда неприемлемо.
Существует негласное правило, согласно которому в одном дизайне нужно использовать не более трех шрифтов. Если учесть, что обычно логотип сайта или компании создан с использованием какого-либо необычного шрифта, в распоряжении дизайнера остаются всего варианта.
Как правило, для того, чтобы выделить заголовки, используется шрифт, который является персонализированным (personality) и придает тексту индивидуальность. Второй шрифт применяется для обычного текста и очень важно, чтобы этот шрифт был читаемым. Эти шрифты должны хорошо сочетаться между собой, так как малейший диссонанс ухудшит восприятие контента. Заголовки должны быть заметными, но не кричащими – ведь задача заголовка состоит в том, чтобы подготовить читателя к просмотру следующего отрывка текста.
КАК ВЫБРАТЬ ОСНОВНОЙ ШРИФТ
В графическом дизайне очень часто бывает, что шрифт вообще не нужно выбирать – у компании есть гайдлайн, в котором все расписано, в том числе и правила использования шрифтов. Но для веба данный вариант не подходит – зачастую единственное, что можно взять из гайдлайна – это шрифт, которым набран логотип.
При выборе шрифта для основного текста прежде всего нужно обращать внимание на его читаемость. Лучше всего не пытаться изобретать велосипед и использовать «испытанные» шрифты, которые хорошо смотрелись в предыдущих проектах. У каждого дизайнера всегда есть в запасе несколько проверенных вариантов – вот эти шрифты и нужно использовать в первую очередь. Если говорить о шрифтах Google, то оптимальным выбором будут Droid Sans, Noto Serif и Cabin .
КАК ВЫБРАТЬ ШРИФТ ДЛЯ ЗАГОЛОВКОВ
А вот тут многих дизайнеров, особенно новичков, поджидает засада. Выбрать personality-шрифт не так-то и просто. Если для основного текста можно не особо напрягаясь выбрать какую-нибудь тахому или вердану, то со шрифтом для заголовков такой номер не пройдет. Personality-шрифт должен быть особенным, но при этом не слишком броским. Он должен привлекать внимание, но лишь настолько, чтобы это не мешало чтению. Каждому шрифту присущи характерные особенности – говоря простым языком, некоторые шрифты бывают строгими, другие плавными, третьи – резкими и т.д. И если personality-шрифт подобран удачно и его вид гармонично сочетается с основным шрифтом, то это означает, что дизайнер полностью справился с поставленной задачей.
Выбрать personality-шрифт не так-то и просто. Если для основного текста можно не особо напрягаясь выбрать какую-нибудь тахому или вердану, то со шрифтом для заголовков такой номер не пройдет. Personality-шрифт должен быть особенным, но при этом не слишком броским. Он должен привлекать внимание, но лишь настолько, чтобы это не мешало чтению. Каждому шрифту присущи характерные особенности – говоря простым языком, некоторые шрифты бывают строгими, другие плавными, третьи – резкими и т.д. И если personality-шрифт подобран удачно и его вид гармонично сочетается с основным шрифтом, то это означает, что дизайнер полностью справился с поставленной задачей.
В данном примере использовано сочетание шрифтов FiraSans и Merriweather .
ВАРИАНТ 1: БЕЗОПАСНЫЙ ВЫБОР
Многие шрифты созданы в двух вариантах – без засечек и с засечками. Например, шрифты Scala Sans и Scala Serif, Meta и Meta Serif, Droid Sans и Droid Serif. Данные шрифты можно безо всяких опасений использовать в паре, так как форма букв в сансах и серифах практически идентична, но при этом они достаточно хорошо контрастируют между собой. Тем дизайнерам, которые не до конца уверены в своем умении правильно подбирать шрифты, лучше всего использовать этот способ, так как он наиболее безопасный.
Сочетание шрифтов DroidSans и DroidSerif
ВАРИАНТ 2: ИГРА НА КОНТРАСТЕ
Если в качестве основного шрифта был выбран спокойный и хорошо читаемый шрифт, то для заголовков иногда порой требуется, чтобы они контрастировали с обычным текстом. Сдесь главное – не перегнуть палку. Контраст – это хорошо, но он не должен быть слишком заметным, так как слишком броские заголовки отвлекают внимание читателя.
К примеру, шрифт Noto Serif отличается плавными очертаниями букв, он легкий и хорошо читается. При этом он очень выразительный и, если это слово можно применить к шрифту, доброжелательный. Какой шрифт лучше всего подобрать к нему в пару? Лучше всего взять шрифт без засечек и с похожими характеристиками. То есть, персоналити-шрифт должен иметь похожие пропорции, а его очертания должны перекликаться с очертаниями основного шрифта. В паре с Noto Serif будет очень хорошо смотреться Questa Sans – он достаточно выразительный и современный и хорошо контрастирует со шрифтом с засечками.
То есть, персоналити-шрифт должен иметь похожие пропорции, а его очертания должны перекликаться с очертаниями основного шрифта. В паре с Noto Serif будет очень хорошо смотреться Questa Sans – он достаточно выразительный и современный и хорошо контрастирует со шрифтом с засечками.
Сочетание шрифтов Noto Serif и Questa Sans
ВАРИАНТ 3: УСИЛЕНИЕ КОНТРАСТА
Если в первых двух вариантах основной акцент делался на похожем очертании шрифтов, то в третьем случае можно усилить контраст за счет выбора шрифта, имеющего другие пропорции. Безусловно, это самый сложный вариант – для того, чтобы использовать этот способ дизайнер должен обладать хорошим вкусом. Иначе вместо стильного дизайна получится совершеннейшая нелепица. Никаких рекомендаций здесь дать невозможно, так как все субъективно и зависит от многих факторов, в том числе и направленности сайта.
Сочетание непохожих шрифтов лучше всего использовать в лендингах, на сайтах-визитках, при создании баннеров и т.д.
Шрифт Cabin – простой, броский и читаемый. Легким его не назовешь, он весь такой «квадратный» и динамичный, однако при этом он прекрасно подходит для набора основного текста. Его можно использовать в случаях, когда нужно усилить подачу информации и привлечь внимание читателя. В качестве контрастирующего шрифта можно выбрать шрифт с засечками, например, Buenard. Данный шрифт более традиционный, консервативный и несколько холодный. При этом он отлично смотрится в паре с Cabin, своим спокойствием оттеняя его динамичность.
Сочетание шрифтов Cabin и Buenard
ВЫВОД
В сущности, нет строгих правил, определяющих выбор шрифта. В основном все рекомендации сводятся к тому, что в проектах лучше использовать гармоничные и читаемые шрифты. Лучше не пускаться в авантюры и проявить сдержанность – в данном случае это только улучшит дизайн.
Но на самом деле, совершенно не важно, какие шрифты будут использованы – главное это конечный результат. Иногда бывает даже лучше, когда дизайнер рискнет и поэкспериментирует с сочетанием различных шрифтов – иногда такие эксперименты приводят к удивительным открытиям.
Иногда бывает даже лучше, когда дизайнер рискнет и поэкспериментирует с сочетанием различных шрифтов – иногда такие эксперименты приводят к удивительным открытиям.
WhatTheFont – счастье дизайнера
Вид ПО: OCRРаспознавание текстаРазработчик: Bitstream
Версия: 1.1
Цена: Free [iTunes link]
Вам когда-нибудь хотелось узнать, каким шрифтом написано название бренда на телевизоре или рекламный слоган на сайте одной фруктовой компании? А если работаете дизайнером и вот этот случайный плакат на улице просто очаровал вас красивым заголовком? В обоих случаях вам поможет одно маленькое приложение.
WhatTheFont выполняет лишь одну функцию – распознавание шрифта по фотоснимку. Напоминает гадание по фотографии, но никакой магии – лишь технический прогресс в деле оптического распознавания текста.
Интерфейс главного меню представлен всего двумя кнопками, позволяющими выбрать имеющийся снимок или сделать новый. Детище Bitstream не содержит абсолютно никаких настроек, лишь небольшую инструкцию как правильно пользоваться. Кстати, программа полностью переведена на великий и могучий.
После того как вы сфотографировали текст, необходимо очертить рамку вокруг интересующего фрагмента и отправить данные на сервер программы. Далее вы получите набор опознанных букв с предложением проверить правильность и удалить лишние. Для распознавания достаточно 3-5 символов, поэтому остальные можно удалить. По завершении процесса вам будет предложен список похожих шрифтов. Чем хуже было качество фото, тем длиннее список вариантов. А вот сохранить итог работы приложение не дает, что неудобно. Можно лишь отправить результаты почтой и получить подробные данные о выбранном варианте начертания через встроенный браузер.
Результаты можно только отправить по e-mail. Зато информация о шрифте исчерпывающая
Разработчиком заявлено определение шрифта с высокой точностью при снимке черного текста на светлом фоне с выделением небольшого числа букв. Могу сказать, что на практике требуется просто контрастный снимок с минимальным размытием. Я пробовал распознать бумажный текст на однотонном фоне и на фоне фотографии – результат был выдан довольно точный. С монитором дела обстояли сложнее: нужна некоторая сноровка для качественного фото экрана, но опознание возможно и в таком варианте.
Могу сказать, что на практике требуется просто контрастный снимок с минимальным размытием. Я пробовал распознать бумажный текст на однотонном фоне и на фоне фотографии – результат был выдан довольно точный. С монитором дела обстояли сложнее: нужна некоторая сноровка для качественного фото экрана, но опознание возможно и в таком варианте.
Фото с экрана монитора.
Лейбл с телевизора вообще не вызвал никаких сложностей, благо металлик на черном пластике выделяется хорошо. Текст с кружки тоже удалось более-менее распознать, но ни один из предложенных вариантов на все 100% оригиналу не соответствовал.
Видимо, специфическое начертание буквы “E” на стекле для приложения не сильно понятно”
Кстати о локализации. Пару раз встретил своеобразный перевод в диалоговом окне с ошибкой. Вот чего-чего, а слова “неа” на кнопке закрытия я еще не видел. Или это элемент “дружественности” интерфейса? Впрочем, есть у приложения и более серьезный минус – кириллические шрифты не поддерживаются. Конечно, все зависит от ваших потребностей и сферы применения, но ограничение все же заметное.
Для полноты эффекта не хватает только анимации “встряска”, как при отмене последнего действия в iOS.
WhatTheFont неплохо выполняет свою функцию, особенно если приноровиться делать подходящие снимки. И если не брать во внимание отсутствие кириллических шрифтов, программка может быть полезной.
Юзабилити: 4, Функциональность: 3, Интерфейс: 4, Цена/качество: 5, Общий балл: 4
🤓 Хочешь больше? Подпишись на наш Telegram. … и не забывай читать наш Facebook и Twitter 🍒 В закладки iPhones. ru
Вид ПО: OCRРаспознавание текста Разработчик: Bitstream Версия: 1.1 Цена: Free [iTunes link] Вам когда-нибудь хотелось узнать, каким шрифтом написано название бренда на телевизоре или рекламный слоган на сайте одной фруктовой компании? А если работаете дизайнером и вот этот случайный плакат на улице просто очаровал вас красивым заголовком? В обоих случаях вам поможет одно маленькое приложение….
ru
Вид ПО: OCRРаспознавание текста Разработчик: Bitstream Версия: 1.1 Цена: Free [iTunes link] Вам когда-нибудь хотелось узнать, каким шрифтом написано название бренда на телевизоре или рекламный слоган на сайте одной фруктовой компании? А если работаете дизайнером и вот этот случайный плакат на улице просто очаровал вас красивым заголовком? В обоих случаях вам поможет одно маленькое приложение….- До ←
Материнская плата от нового iPhone
- После →
Интервью разработчика eWeather Андрея Тимофеева
Онлайн сервисы распознавания шрифтов
Речь пойдет о следующей теме — Бесплатный сервис распознавания шрифтов. Хочу показать несколько сервисов, которыми пользуюсь и которые практически в 90% случаев помогают определить тот или иной шрифт по изображению. Это довольно удобно, быстро и не требует особых усилий. И так, давайте по порядку.
What font is
Первым и не мало популярным сервисом будет именно What font is.. Данным сервисом я пользуюсь чаще всего, он удобный и легко находит нужный шрифт. Сервис бесплатный и имеет несколько правил и возможностей.
Распознавание шрифта может происходить по изображению загруженному с Вашего компьютера или через указанную ссылку на него. После выбора способа (стрелки 1,2), нажимаете на кнопку продолжить — Continue и начнется распознавание текста.
Далее перед Вами откроется список букв из картинки и внизу возможность написать что это за буква или там уже будет написана правильная буква. Когда все поля будут заполнены, внизу нужно опять нажать на кнопку — Continue.
Это все, дальше перед Вами будет слева список шрифтов, схожих с тем что на изображении, а справа Ваше изображение, чтобы можно было сравнить для точного схождения.
Смотреть сайт What font is
WhatTheFont
Второй сервис — WhatTheFont. Он тоже бесплатный и ничуть не сложнее предыдущего. Здесь также нужно выбрать изображение, которое надо распознать и нажать на кнопку — Continue.
После откроется такая же вкладка, как и на первом сервисе с полями для ввода отдельных букв. Заполнив все и нажав на кнопку увидите результат поиска по базе шрифтов. Дальше уже выбираете, какой наиболее подходит Вам.
Смотреть сайт WhatTheFont
Хочу дать совет, для загрузки изображений со своего компьютера. Советую обрезать изображение так, чтобы остался только текст, без лишних моментов, всяких там картинок — просто текст и все. Вот как на примере:
Надеюсь пригодятся данные сервисы и Вы с легкостью найдете нужный шрифт.
На этом все, спасибо за внимание. 🙂
Определить шрифт по картинке — Universe Games
Когда посещаем сайты, смотрим картинки или видео, нам может встретиться довольно интересный шрифт, который хотелось бы использовать в своих различных статьях или публикациях.
Сейчас мы рассмотрим несколько инструментов, которые помогут нам определить шрифт. Стоит отметить, что шрифт должен быть максимально чётким, иначе определить точно не получится.
Улучшение качества картинки
Для того, чтобы увеличить шансы на правильное распознание шрифта, нужно немного обработать картинку.
1. Текст нужно выделить с картинки и перенести на белый, чистый фон. После текст закрасить в чёрный цвет.
2. Указать максимальную контрастность для получившейся картинки.
Все эти действия можно легко сделать в photoshop.
Как определить шрифт по картинке
Теперь, чтобы определить шрифт, нам нужно загрузить полученное изображение на сайт, который и поможет нам определить шрифт.
Воспользуемся What Font is.
После загрузки картинки в следующем окне подставьте буквы в окошках. К сожалению, сервис не распознает кириллицу, поэтому при отсутствии латинских аналогов, окошки оставляем пустыми.
К сожалению, сервис не распознает кириллицу, поэтому при отсутствии латинских аналогов, окошки оставляем пустыми.
Нажмите «Continue» и все готово. Отобразится список с приближенными вариантами. По этим образцам можно точно определить название.
Другие сервисы
Font Matcherator
Самый простой инструмент в использовании. После загрузки картинки сервис онлайн отображает список предложенных шрифтов. Даже если не определит идеально, то выводит много приближенных альтернатив.
WhatTheFont
Этот сервис один из первых, но складывается такое впечатление, что становится все меньше и меньше эффективным. Принцип работы аналогичен – загружаем картинку, подсказываем приложению, какие буквы присутствуют в надписи, в результате получаем более или менее успешный набор предложений.
Identifont
Оболочка Identifont выглядит как из прошлой эпохи, но инструмент предлагает несколько форм помощи. Можем ответить на ряд вопросов, ввести фрагмент текста, сделать поиск по сходству символов.
Возможно, вас заинтересуют другие наши статьи:
Можно ли подключить беспроводные наушники к компьютеру
Как зациклить видео на YouTube
Radeon RX 6000 первая информация
( 1 оценка, среднее 5 из 5 )
Как определить шрифты с помощью изображения для ваших проектов Cricut Craft
Мы можем получать небольшую комиссию за покупки, сделанные по партнерским ссылкам в этом посте. Для получения дополнительной информации перейдите в нашу Политику конфиденциальности.
Расскажи своим лукавым друзьям!
«Вы можете помочь мне определить этот шрифт Cricut? Как определить шрифт? Кто-нибудь знает, что это за шрифт? »
Если вы зависнете на каком-либо форуме, странице или в группе Cricut, вы начнете часто видеть этот вопрос.
Ремесленники любят создавать искусство слова с помощью своих Cricut. Их часто вдохновляет какой-то текст, который они видят в случайных местах. И тогда они не знают, как определять шрифты для воссоздания изображения.
Прочитав этот пост, вы сможете определить шрифты, которые найдете в Интернете или которые вы быстро сфотографировали. Тогда вы сможете воссоздать все те замечательные цитаты и высказывания, которые вам нравятся!
В Cricut Access доступны некоторые шрифты Cricut, но большинство шрифтов для ремесленных проектов можно найти на сайтах шрифтов, подобных тем, о которых мы поговорим дальше.Используйте это руководство в качестве секретного руководства по поиску шрифтов Cricut!
Изучите инструменты, которые помогут вам со шрифтами
Есть несколько разных веб-сайтов, которые можно использовать для идентификации шрифтов. Я бы начал там. У них есть способ сканировать изображение, которое вы загружаете, сравнивать его со своей базой данных шрифтов, а затем предлагать вам наилучшее совпадение. Это отличный способ отличить шрифты от изображения.
Два лучших сайта для этого:
Процесс довольно простой.Вы делаете фотографию или снимок экрана шрифта, который хотите идентифицировать, и загружаете его на сайт.
Использование шрифта What the Font
Давайте рассмотрим процесс «What the Font».
Возьмите изображение с текстом, который вы хотите идентифицировать.
Перетащите это изображение в поле или нажмите «Загрузить», и откроется окно просмотра для вашего устройства.
После загрузки изображения программа просканирует изображение и найдет текст, который может идентифицировать. Он покажет вам ограничивающую рамку вокруг отдельных текстовых элементов, которые он нашел.
Он покажет вам ограничивающую рамку вокруг отдельных текстовых элементов, которые он нашел.
Щелкните тот, который хотите идентифицировать. Затем прокрутите вниз и нажмите кнопку СИНЯЯ СТРЕЛКА.
Программа просмотрит все шрифты, содержащиеся в базе данных, а затем предоставит вам выбор шрифтов, которые, по ее мнению, лучше всего соответствуют выбранному вами шрифту.
Обратите внимание на синюю кнопку и ценники рядом с каждым шрифтом. Если вы планируете использовать шрифт в коммерческих целях, вам необходимо его купить.
(Коммерческие цели: продажа ваших файлов SVG, дизайнов, которые вы создаете на Etsy или местных ремесленных ярмарках, и т. Д.)
Если вы используете шрифт в личных целях, вам, скорее всего, понадобится бесплатный шрифт. Этот сайт будет предлагать вам только платные варианты.
Совет для профессионалов: Возьмите название шрифта, который он дает вам, а затем Google похожие бесплатные шрифты!
Использование шрифта Squirrel
Для этого сайта процесс работает точно так же. Возьмите изображение с текстом, который вы хотите идентифицировать.Зайдите на сайт и загрузите свое изображение.
Вы можете перетащить изображение в область загрузки или выполнить поиск на устройстве, чтобы найти изображение, которое хотите использовать. Это отличный способ найти шрифты по изображению.
После загрузки программа попросит вас выделить текст, который вы хотите идентифицировать. Это обрезает ваше изображение, чтобы сканер мог просто сфокусироваться на желаемом шрифте.
После завершения процесса сканирования вы получите список шрифтов для просмотра, который близко соответствует шрифту, который вы пытаетесь идентифицировать.Теперь вы можете найти шрифт по изображению.
В этом списке есть как бесплатные, так и платные шрифты. Небольшое окошко с вашим шрифтом будет плавать вместе со списком при просмотре, чтобы вы могли сравнить оригинал с выбранным шрифтом, не перемещаясь вперед и назад (или возвращаясь к верхней части страницы).
Очень удобно!
Оба эти метода отлично подходят, когда вам нужно определить шрифт, но они не всегда точны или надежны.
Существуют сотни тысяч шрифтов.Так что же делать мастеру?
Куда обратиться за помощью
Если вы являетесь участником группы разработчиков Facebook или онлайн-сообщества, вы можете попросить о помощи.
У этого есть свои плюсы и минусы.
Во-первых, есть тысячи и тысячи шрифтов. Очень редко кто-то узнает название шрифта. Они могут знать, куда вас послать посмотреть.
Единственная надежда, что у вас есть, это то, что это СУПЕР популярный шрифт, о котором сейчас говорят куча мастеров, и участники узнают этот шрифт, потому что он знаком и популярен именно тогда.
Во-вторых, этих вопросов очень много. И может случиться так, что вас не заметят и вы никогда не получите ответа. В этом случае я бы порекомендовал функцию поиска. Особенно, если вы спрашиваете в группе на Facebook. Скорее всего, его уже спрашивали раньше, и вы можете быстро найти ответ.
Не нужно ждать, пока кто-нибудь придет и ответит.
Использование DaFont
Если ваш поиск на двух сайтах оказался неудачным, то следующий сайт — ваш лучший выбор.
Принцип работы этого сайта заключается в том, что вы должны иметь представление о том, какой тип шрифта вы ищете.
Это печать?
Это скрипт?
Будьте готовы заблудиться здесь. Мне жаль. Вот как это работает. Вы спуститесь в кроличью нору шрифтов и, возможно, некоторое время не вернетесь.
В верхней части экрана представлены все различные «стили» шрифтов, которые вы можете просматривать.
Ниже приведены недавно добавленные шрифты.
Вы можете увидеть название шрифта, создавшего его, а затем кнопку для загрузки шрифта.
Если вы найдете шрифт, который, по вашему мнению, вам близок, вы можете ввести свою точную фразу, чтобы увидеть, как он выглядит.
Этот шрифт называется KG I Need A Font .
Когда я набираю слова «Это ваша фраза», вы можете видеть, как шрифт воспроизводит эти буквы. В этом примере есть два стиля шрифта. Один простой, а другой украшен сердечком.
.
Использование DaFont для поиска шрифта займет время. Хорошая новость в том, что вы начнете находить другие шрифты, которые вам нравятся. Вероятно, существуют шрифты, о существовании которых вы даже не подозревали. Вы также начнете знакомиться с доступными шрифтами. Прежде чем вы это узнаете, вы станете экспертом и будете помогать другим определять шрифты!
Вы также можете сделать это на своем телефоне
Существуют приложения, которые также помогут определить шрифт на вашем телефоне или планшете.Если у вас есть быстрый снимок экрана, который вы сделали во время просмотра Pinterest, вы можете посмотреть шрифт на своем телефоне.
Попробуйте использовать одно из следующих приложений из магазинов загрузки:
Магазин приложений Apple
- Какой шрифт
- Найти шрифт
- Какой шрифт?
Google Play
- What The Font
- Find My Font
Close is Good Enough
Существует так много шрифтов.У вас, вероятно, начинает складываться такое впечатление сейчас, когда вы немного покопались.
Не беспокойтесь о том, является ли шрифт «точным». Все, что вам нужно, это чтобы он выглядел достаточно близко, чтобы удовлетворить ваши потребности. Ваш второй вопрос должен заключаться в том, что это шрифт, который хорошо режется (если вы используете его для режущего шрифта Cricut).
В конце концов, вам нужно выбрать шрифт, который вы можете себе позволить (если он предназначен для коммерческих проектов), который соответствует потребностям вашего проекта и делает вас счастливыми.Вам не нужно покупать «Лучшие шрифты Cricut», чтобы создавать красивые поделки. Вы можете использовать бесплатную загрузку шрифтов Cricut в Cricut Access, если не хотите загружать шрифты на свое собственное устройство.
Вы можете использовать бесплатную загрузку шрифтов Cricut в Cricut Access, если не хотите загружать шрифты на свое собственное устройство.
Потому что, в конце концов, это действительно время, которое вы можете потратить на творчество. Это лишь один из многих инструментов, благодаря которым это возможно!
Базы данных изображений и шрифтов — DesignLab — UW – Madison
Мы рекомендуем использовать эти базы данных вместо поиска изображений Google, поскольку изображения, найденные в Google, часто защищены авторским правом.Даже если вы ищете изображения, которые «помечены для повторного использования», если изображение уже было повторно использовано на этом сайте без разрешения, оно может появиться в поиске «помечено для повторного использования». Если вы все же решили использовать поиск изображений Google, обязательно найдите большие изображения и укажите источник.
Изображения библиотеки наследия биоразнообразия — Более 150 000 ботанических иллюстраций и иллюстраций животных доступны для бесплатной загрузки на сайте Flickr библиотеки биоразнообразия (см. Исходную статью здесь).
Every Stock Photo — Этот сайт представляет собой поисковую систему для бесплатных фотографий. Фотографии взяты из многих источников и зависят от лицензии. Вы можете просмотреть лицензию на фотографию, нажав на значок лицензии, расположенный ниже и слева от фотографий.
Flickr CC — В этой поисковой системе есть подборка фотографий, отсортированных по лицензии Creative Cloud. Не забудьте процитировать / указать где необходимо! (Примечание. Не все фотографии с Flickr доступны для повторного использования, поэтому обязательно оставайтесь в рамках этого поиска!)
MorgueFile — Этот сайт представляет собой бесплатный архив фотографий «для креативщиков, по креативщикам.”Все фотографии, найденные в архиве Morguefile, можно бесплатно скачать и повторно использовать в любой работе.
Pexels — Этот сайт предоставляет высококачественные и совершенно бесплатные стоковые фотографии под лицензией Creative Commons Zero (CC0), что делает их безопасными для использования без запроса разрешения или указания автора. Все фотографии хорошо помечены тегами, доступны для поиска, а также их легко найти на соответствующих страницах.
pixabay — Этот сайт курируется сообществом творческих людей, которые делятся изображениями и видео без авторских прав.Все содержимое выпущено под лицензией Creative Commons CC0, что делает его безопасным для использования без запроса разрешения или упоминания артиста.
StockSnap — Этот сайт предлагает красивые, высококачественные стоковые фотографии практически для любого использования, включая коммерческое использование, бесплатно. Это хорошая поисковая система с множеством категорий и тегов!
Unsplash — На этом сайте есть библиотека фотографий, которые можно использовать в коммерческих и некоммерческих целях без указания авторства.Фотографии поступают как из профессиональных, так и из непрофессиональных источников, но они курируются сотрудниками Unsplash и всегда имеют высокое разрешение
Vecteezy — Этот сайт является одним из крупнейших сообществ векторной графики в мире. Большинство файлов можно бесплатно загрузить и, в зависимости от лицензии, бесплатно использовать в своих проектах. Платная учетная запись позволяет использовать эти файлы без указания авторства, в противном случае обязательно приписывайте эти файлы Vecteezy.
Библиотека фотографий UW-Madison — Отделения UW-Madison, преподаватели, сотрудники, студенты и выпускники могут использовать любое из изображений в этой библиотеке для некоммерческих информационных материалов о UW-Madison.Требуется логин UW-Madison NetID. * Изображения с этого сайта недоступны для использования, не имеющего отношения к UW – Madison.
5 Ресурсы, помогающие определить шрифт
У каждого дизайнера была такая проблема: вы посещаете веб-сайт или видите изображение с потрясающим шрифтом, которое вы хотели бы сохранить для использования в своем следующем проекте. Но если шрифт где-то не указан, что часто бывает не так, невозможно легко определить его имя.
К счастью, вам больше не нужно часами рыться в сайтах шрифтов, пытаясь найти похожие шрифты.В Интернете существует несколько ресурсов, которые могут помочь вам быстро определить любой шрифт — или, по крайней мере, найти похожий.
А теперь давайте рассмотрим несколько лучших идентификаторов шрифтов.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: 400 000+ шрифтов и элементов дизайна
Всего от 16,50 $ в месяц!
СКАЧАТЬ
Хотите навести курсор на текст и сразу увидеть, какой это шрифт? WhatFont делает именно это, называя практически любой шрифт на веб-сайте одним нажатием кнопки.Он также может идентифицировать шрифты, которые обслуживаются из Typekit или Google Fonts. Загрузите его для Chrome, Firefox или даже в виде букмарклета.
Единственная проблема в том, что он работает только на веб-страницах; Если вам нужно определить шрифты на изображении или фотографии, вам нужно будет воспользоваться одной из служб, указанных ниже.
Имея одну из самых больших коллекций шрифтов в 130 КБ, WhatTheFont позволяет сравнивать шрифт любого изображения с огромным выбором шрифтов MyFonts. Просто вставьте изображение и настройте рамку кадрирования на текст, который вы хотите идентифицировать.Вы даже можете использовать изображения с несколькими шрифтами и строками текста.
В результатах поиска отображается текст в рамке кадрирования, поэтому вы можете сравнивать его напрямую, и просто продолжайте нажимать «Больше», чтобы получить больше результатов.
Однако вы найдете только коммерческие шрифты, поэтому, если вы знаете, что шрифт, который вы ищете, является бесплатным, или хотите найти бесплатные похожие шрифты, это может быть не лучшим инструментом.
Font Finder — это расширенный инструмент, который сравнивает шрифты с библиотекой 550k.Для настройки требуется немного больше работы и есть некоторые ограничения, так как более одной строки текста или более одного шрифта в одном изображении могут запутать его.
Чтобы компенсировать это, он поставляется с редактором изображений, который, среди прочего, позволяет увеличить контраст темных изображений, вырезать ненужные части и уменьшить шум. Это позволяет получить более точные результаты, чем другие средства поиска шрифтов. Вы также можете отсортировать результаты по бесплатным или коммерческим.
Загрузите любое изображение или сделайте ссылку на него, обрежьте текст, который хотите идентифицировать, или поверните перевернутые изображения, и вы уже в пути с этим идентификатором.Он автоматически сопоставляет формы и глифы, но вы также можете вводить глифы вручную. В результатах вы найдете бесплатные и платные шрифты, и просто нажмите, чтобы перейти на страницу загрузки.
Если ничего не помогает или вы пытаетесь определить популярный шрифт, попробуйте Identifont. Он задает вам ряд вопросов о стиле гарнитуры, а затем выдает несколько результатов и несколько похожих шрифтов. В нем также указана информация о дизайнере и о том, где его купить.
Найти любой шрифт
До того, как эти идентификаторы шрифтов были популяризированы, поиск шрифта, который вы искали, занимал много времени.
Лучше всего было спросить человека, создавшего графику или веб-сайт. И если вы нашли его в реальном мире, все, что вы могли сделать, это поискать в репозиториях шрифтов или даже в книгах шрифтов. И не было никакой гарантии, что вы его когда-нибудь найдете.
Благодаря этим программам это в прошлом. Теперь просто сделайте снимок экрана или отсканируйте шрифт и получите результат за секунды. Даже если вы не можете найти точный шрифт, вы все равно можете попробовать аналогичные шрифты в результатах поиска.
Попробуйте их в следующий раз, когда вы наткнетесь на шрифт, который хотите попробовать. Вы удивитесь, насколько точны эти инструменты.
Этот пост может содержать партнерские ссылки. Смотрите наше раскрытие о партнерских ссылках здесь .
Как определить шрифты, используемые на любой фотографии или изображении
Допустим, мы ежедневно сталкиваемся с почти сотнями изображений с текстом в социальных сетях. Изображения с текстом отлично подходят для рекламы. Иногда мы встречаем замечательный новый шрифт и не знаем, что это такое.
Итак, как найти шрифт? На самом деле, поиск шрифтов может быть забавным занятием, особенно если вы интересуетесь веб-дизайном или редактированием фотографий. Хорошо то, что существует множество бесплатных веб-инструментов, которые можно использовать для определения шрифтов, используемых в любом изображении.
Как определить шрифты, используемые на любой фотографии или изображении
Итак, в этой статье мы решили поделиться несколькими лучшими методами определения шрифтов, используемых на любой фотографии или изображении. Итак, давайте посмотрим, как бесплатно определять шрифты в изображениях.
Использование Photoshop
Обратите внимание, что в этом посте мы будем использовать Photoshop, версии Photoshop cc имеют функцию, с помощью которой шрифты внутри изображений могут быть идентифицированы до очень точного или ближайшего типа шрифтов. Мы поделимся полным методом использования инструмента определения шрифта в фотошопе.
Шаг 1. Прежде всего, вам нужно открыть фотошоп на вашем устройстве. Как только это будет сделано, вам нужно будет открыть файл изображения, из которого вы хотите идентифицировать текст.
Шаг 2. Выберите инструмент выделения и нарисуйте рамку вокруг текста, который вы хотите идентифицировать на изображении. Сделав правильный выбор, просто перейдите в меню «Тип»> «Соответствие шрифту».
Шаг 3. Это запустит Photoshop, чтобы показать вам шрифт для текста, который вы выбрали на изображении. Вы можете даже установить шрифты Typekit, чтобы также идентифицировать эти наборы шрифтов.
Шаг 4. Из шрифтов, предложенных фотошопом, вы можете выбрать тип шрифта, который, по вашему мнению, полностью похож или совпадает со шрифтом изображения.
Использование WhatFont (хром идентификатора шрифта)
WhatFont — это расширение Google Chrome, которое можно использовать для идентификации шрифтов на веб-страницах. WhatFont предоставляет самый простой способ узнать, какие шрифты используются на веб-странице или изображении. Давайте узнаем, как использовать приложение для определения шрифтов WhatFont в Google Chrome.
Шаг 1. Прежде всего, вам нужно посетить страницу WhatFont и затем нажать «Добавить в Chrome»
Установите WhatFont ExtensionШаг 2. Теперь вы увидите всплывающее окно, в котором вам нужно нажать «Добавить расширение»
Нажмите «Добавить расширение».Шаг 3. После добавления вы получите уведомление и увидите значок WhatFont на вкладке «Закладки».
Значок WhatFont на панели расширенияШаг 4. После добавления откройте изображение, шрифт которого вы хотите узнать.
Откройте изображение.Шаг 5. Теперь просто щелкните значок WhatFont и просто подведите курсор к тексту. Вы увидите название шрифта.
Нажмите на расширение «WhatFont»Вот и все, готово! Вот как вы можете использовать приложение-идентификатор шрифта WhatFont для определения шрифтов, используемых в изображении.
Лучшие инструменты для определения шрифта из изображения (загружаемое изображение для поиска шрифтов)
Что ж, как и два вышеупомянутых инструмента, в Интернете доступно множество других инструментов, которые можно использовать для определения шрифта, используемого в изображении. Мы собираемся поделиться некоторыми из лучших веб-сайтов с идентификаторами шрифтов, которые вы можете использовать для идентификации шрифтов.
Мы собираемся поделиться некоторыми из лучших веб-сайтов с идентификаторами шрифтов, которые вы можете использовать для идентификации шрифтов.
1. Что за шрифт
What TheFontWhatTheFont — один из лучших подборщиков шрифтов, который вы можете посетить, чтобы определить шрифты, используемые на любой фотографии. Веб-интерфейс позволяет пользователям загружать изображения и мгновенно перечисляет использованные шрифты. Однако не забудьте загрузить изображение хорошего качества, чтобы обеспечить более точное распознавание шрифтов.
2. Идентификатор шрифта
Идентификатор шрифтаИдентификатор шрифта — еще один лучший сопоставитель шрифтов, который позволяет пользователям идентифицировать шрифты, используемые на любой фотографии.Самое замечательное в Font Identifier — это его чистый и простой интерфейс. Пользователям просто нужно загрузить изображение с шрифтом, и оно сразу скажет вам шрифт.
3. Матчератор Fontspring
Fontspring MatcheratorFontspring Matcherator — еще один сопоставитель шрифтов, который очень похож на идентификатор шрифта. Веб-интерфейс довольно чистый, и вам просто нужно загрузить изображение хорошего качества, чтобы узнать шрифты. Однако Fontspring Matcherator занимает много времени в процессе распознавания шрифтов.Но он устраняет недостатки благодаря непревзойденному качеству распознавания шрифтов.
4. Какой шрифт
What Font isКак следует из названия, What Font позволяет пользователям распознавать шрифты, используемые в изображении. Веб-интерфейс выглядит немного спамерским по сравнению со всеми другими, упомянутыми выше, из-за рекламы, которую он обслуживает. Однако он достаточно способен сканировать и идентифицировать шрифты, используемые в любом формате изображения.
5. Поиск шрифтов
Font Finder Если вы ищете простой в использовании инспектор шрифтов для получения стилей CSS выбранных элементов, то Font Finder может быть лучшим выбором для вас.Угадай, что? Font Finder — одно из лучших расширений Google Chrome, которое может использовать разработчик, дизайнер и типограф. Расширение в основном позволяет пользователям анализировать шрифт и показывает каждую деталь шрифта, включая имя шрифта, размер, интервал и т. Д. Итак, Font Finder — еще один отличный инструмент для поиска шрифтов Chrome, который вы можете использовать сегодня.
Расширение в основном позволяет пользователям анализировать шрифт и показывает каждую деталь шрифта, включая имя шрифта, размер, интервал и т. Д. Итак, Font Finder — еще один отличный инструмент для поиска шрифтов Chrome, который вы можете использовать сегодня.
6. Fontface Ninja
Fontface NinjaFontface Ninja — еще одно лучшее расширение Google Chrome в списке, которое может помочь вам исследовать шрифты на веб-сайте.Он позволяет пользователям проверять, пробовать, добавлять в закладки и покупать шрифты, используемые на любом веб-сайте. Расширение chrome очень простое в использовании и мгновенно отображает информацию, относящуюся к выбранным шрифтам.
7. Style Scout
Разведчик стиляЧто ж, Style Scout — это относительно новое расширение Google Chrome, которое может помочь вам проверить и идентифицировать любые шрифты и цвета, используемые на любой веб-странице. Расширение Chrome чрезвычайно просто в использовании и предоставляет пользователям прямую ссылку для покупки выбранных шрифтов.
Итак, все вышесказанное касается того, как идентифицировать шрифты, используемые в любом изображении. Надеюсь, эта статья вам помогла! Поделитесь этим и со своими друзьями. Если вы знаете какие-либо другие методы определения шрифтов на любом изображении, сообщите нам об этом в поле для комментариев ниже.
Я люблю типографику (ILT)
Что это за шрифт ?
Вы когда-нибудь видели понравившийся шрифт (шрифт), но не могли его идентифицировать? Я когда-то знал арт-директора, который мог определить практически любой шрифт, который я ему показывал.Однако в последние годы даже он отвечает: Я понятия не имею .
Так куда обратиться? Что ж, вместо того, чтобы публиковать здесь адрес электронной почты моего друга-арт-директора, я представлю вам несколько ресурсов, которые помогут вам начать работу. Хотя ни один из следующих ресурсов не является безошибочным, они определенно дадут вам фору.
Что за шрифт ?!
MyFonts «What The Font», пожалуй, первое, к чему нужно обратиться. Как и на большинстве сайтов, которые я перечисляю, здесь вы можете искать по производителю, дизайнеру или имени; однако это редко бывает очень полезным.Если вы знакомы с дизайнером или литейщиком, то обычно очень легко быстро определить шрифт. Где What The Font особенно полезен, так это то, что вы можете загружать образцы своего типа, которые затем пытается идентифицировать в течение нескольких секунд. У меня были смешанные результаты.
Шаг I: загрузите образец. Если в образце изображения много фонового шума или низкая контрастность, потратьте минуту в PhotoShop, чтобы осветлить или удалить фон и увеличить контраст.
Шаг II:
Убедитесь, что What The Font правильно определил глифы, затем нажмите «поиск»:
Изначально я загрузил это изображение, миниатюру изображения заголовка для этого блога:
и What The Font предлагали, среди прочего, Magna T Light и Freight Text Book, которые, честно говоря, очень похожи на Грузию. Однако когда я загрузил немного большую версию того же изображения, она была идентифицирована правильно.Так что загрузите самый большой образец, который у вас есть (максимальный размер изображения составляет примерно 360 пикселей в ширину).
Если ваш образец не идентифицирован, вы можете отправить его на форум What The Font Forum, место, где обитают шрифтовики, которые часто изо всех сил стараются идентифицировать ваш шрифт. У этого форума очень высокий уровень успеха!
Typophile
Сообщество… типографов, у которого есть множество других ресурсов, блогов, новостей, связанных с типографикой, и даже типографики Wiki. Хотя Typophile не имеет автоматического идентификатора типа, у него есть отличный форум преданных и дружелюбных гиков-шрифтовиков.
>
[обновление: Typophile больше нет, но есть TypeDrawers]
FontShop
Хотя, как следует из названия, вы можете покупать шрифты, в последнее время контент расширился и теперь включает в себя хороший блог, бесплатный журнал и действительно самые свежие новости и обзоры типографики.
Подход Fontshop к идентификации шрифтов является общим для конкретного; сначала вы определяете общую форму символов (глифов), а затем отвечаете на все более конкретные вопросы об их форме.Опять же, это не только хороший инструмент для идентификации шрифтов, но и для поиска новых гарнитур для ваших проектов.
Еще кое-что, что я могу порекомендовать из FontShop , — это FontBook . При весе 3 кг и 32 000 образцов шрифтов он больше похож на желтого монстра книги. Однако, если вам действительно нравится печатать, зарезервируйте место в книжном шкафу. Я предлагаю один из них в качестве приза в ближайшее время , так что подпишитесь, чтобы не пропустить.
Пример страницы из FontBook.
Еще одно название, которое я могу искренне порекомендовать (не от FontShop), — это Rookledge’s Classic International Typefinder, авторство Gordon Rookledge et. al. Он включает полезный раздел так называемых Special Earmarks — наиболее отличительных характеристик шрифта или персонажа; очень полезно для идентификации.
Идентификатор
применяет другой подход с относительным успехом. Я часто использую его для немного другой цели: найти шрифты, похожие на те, что я использовал раньше.Мне нравится шрифт x, но я хочу что-то более грубое по краям, или я хочу что-то с двухэтажной буквой «а» — что-то в этом роде.
Идентификатор предлагает вам ответить на ряд вопросов, таких как «Есть ли у символов засечки?» и «Какой формы засечки?».
После этого процесса исключения Identifont вносит предложения, основанные на ваших ответах. Мне нравится, что у них всегда есть вариант «не уверен»; в зависимости от качества вашей выборки не всегда возможно точно ответить на поставленный вопрос.
Отследить шрифт или гарнитуру не всегда просто. Никто не знает, как могут быть шрифты, хотя по некоторым оценкам их превышает 100000.
Если вы потратите немного времени, пытаясь определить шрифты, то в процессе вы узнаете о них много нового. Вы также увеличите свой «репертуар» и, следовательно, сделаете более осознанный выбор шрифтов для своего следующего дизайн-проекта.
В будущем я представлю несколько шрифтов, которые сложно различить на первый взгляд, и покажу вам элементы, которые их различают.Есть ли гарнитуры, которые сложно различить? Как насчет Arial и Helvetica?
The Font Game
Еще один отличный способ научиться распознавать шрифты — это сыграть в чрезвычайно популярную Font Game.
FontShop
Как легко определить шрифт по изображению — Freelancer Insights
В этом видео я покажу вам, как легко отличить шрифт от изображения.
Упомянутый веб-сайт: https: //www.myfonts.ru / WhatTheFont /
Вам интересно узнать или определить конкретный шрифт в дизайне или логотипе, или, может быть, в дизайне футболки, который вы где-то видели?
Что ж, если это ты, то это видео для тебя.
Привет, меня зовут Дэвид, и если вы цените это видео, пожалуйста, подумайте о подписке.
Итак, если вы хотите определить шрифт по изображению, это довольно просто.
И я проведу вас шаг за шагом.
Для начала, у нас есть изображение на экране, и оно находится внутри Canva.
Это просто изображение одного из доступных дизайнов. И я хотел знать, можно ли идентифицировать шрифты в этом конкретном дизайне.
То есть я заранее не знаю, какие шрифты были использованы, это просто дизайн, я просто всплыл.
Итак, следующее, что я сделал, это загрузил именно этот образ на свой компьютер.
Значит, он у меня уже есть здесь.
Так что это «круто с 1989 года».
Итак, давайте попробуем и посмотрим, сможем ли мы узнать, что это за шрифт.
Итак, мы собираемся использовать MyFonts. И вариант, или расширение — это whatthefont, поэтому я помещу ссылку в описание ниже.
Итак, MyFonts создали именно этот интерфейс, который помогает мгновенно идентифицировать шрифт.
И, очевидно, он основан на самой большой в мире коллекции шрифтов. Итак, процесс прост.
И все, что вам нужно сделать, это просто загрузить изображение, выбрать поле обрезки для конкретного раздела шрифтов, который вы хотите.И тогда вы увидите результаты.
По результатам вы можете попробовать и посмотреть, какой шрифт максимально приближен к изображению, которое у вас есть.
И, возможно, в зависимости от идентификации шрифта, будет доступно множество шрифтов.
И на момент записи этого видео поддерживаемые изображения включают только изображения PNG и JPEG.
Таким образом, вы можете либо опустить изображение для идентификации, либо щелкнуть, чтобы загрузить изображение.
Давайте просто зайдем в папку.
А давайте просто перетащим наше изображение.
Как только мы перетащим наше изображение, произойдет множество вещей.
Вы заметите, что у нас выделен именно этот шрифт — 1989.
Раздел -since- здесь неактивен, но вы также можете щелкнуть по нему, чтобы он стал выделенным разделом.
Если нажать на awesome, произойдет то же самое.
Итак, давайте начнем со шрифта — Awesome.
Теперь, когда вы это сделали, вам нужно «щелкнуть здесь, чтобы определить выбранный шрифт».
И давайте сделаем это.
А потом я просто прокручу немного вверх.
Теперь из изображения … вот наше изображение — это шрифт, который мы выбрали в разделе обрезки.
Теперь первое, что мы получаем, называется Mr Darfoe — Pro regular by Sudtipos.
Теперь вы можете купить его примерно за 45 долларов.
Вот это круто.
Но вопрос в том, используется ли этот шрифт в Canva? Давай проверим.
Итак, вот шрифт.Это мистер Дефо.
Это довольно круто. Это довольно круто.
Теперь будет определять следующий шрифт.
Следующий шрифт — Oswald.
Таким образом, из этой конкретной опции, идентификации первого шрифта, вы можете увидеть все другие доступные шрифты из этого конкретного раздела.
И в зависимости от того, сколько или от вашего бюджета, вы можете решить покупать или искать шрифты … если вы прокрутите здесь вниз, вы увидите больше результатов.
Так вот, иногда вы получаете бесплатные шрифты.Так что всегда смотрите именно на этот раздел. Если у вас нет средств на покупку шрифта.
Вы также можете посетить dafont.com, чтобы узнать о различных шрифтах, которые вы делаете для разных шрифтов, которые вам нужны.
Итак, допустим, мы хотим вернуться к рамке кадрирования.
Допустим, мы хотим выбрать, поскольку… он был выбран, щелкните здесь, чтобы определить шрифт.
Теперь просто нажмите на это.
Итак, мы увидели, что этот конкретный шрифт называется Oswald.
Теперь именно из этого раздела.
Давай продолжим прокрутку. Я не вижу Освальда с этой конкретной страницы.
Посмотрим, получим ли мы это из этого конкретного раздела.
К сожалению, вторая страница также или только другие результаты не показывает нам Освальда… более или менее почти сейчас он выглядит как Impact. Выглядит хорошо.
Итак, давайте просто прокручиваем вниз, прокручиваем вниз.
Еще не доступен.
Так что потенциально размер шрифта немного меньше, чтобы его можно было идентифицировать.
Теперь, если у вас нет шрифта, который действительно выглядит, или точного шрифта, то следующий лучший вариант — всегда смотреть, какой шрифт как можно ближе к тому, что вы хотите.
Так что этот конкретный шрифт не близок к этому.
Это не близко к тому, я думаю, единственный шрифт, который почти к этому приближен . .. Даже это близко к этому. Но также и бюджет недоступен, возможно, большинству людей.
.. Даже это близко к этому. Но также и бюджет недоступен, возможно, большинству людей.
Так что не покупайте дорогие шрифты, если вы можете получить бесплатные шрифты или если вы можете получить более дешевый шрифт.
Так что это не проблема.
Не удалось найти хотя бы шрифт Oswald в этом конкретном списке.
Так что продолжайте проверять и смотреть, какой шрифт вы получите.
Давайте попробуем и посмотрим, будет ли он идентифицировать последний шрифт или приблизится к определению последнего шрифта.
Итак, я просто нажму на него, давайте проверим Canva.
Этот шрифт называется Monoton.
Давайте просто вернемся, прокрутите вниз, нажмите здесь, чтобы определить.
Теперь, поскольку это компьютерное питание, он может быть не таким правильным или получать все шрифты правильно.
Но он даст вам, по крайней мере, лучшее или самое близкое соответствие шрифтам, которые вы ищете.
Итак, если вы посмотрите на этот шрифт, он не будет выглядеть так, восьмерка встраивает… девятку, у одного есть несколько горизонтальных линий наверху.
Итак, вам придется искать шрифт, который почти приближается к тому, что вы ищете.
В основном, это почти доходит до этого.
Да, это почти доходит до этого.
Это выглядит почти так, потому что вы можете видеть горизонтали, это три, девять, восемь — это просто замена того, как восемь катушек выглядят довольно прилично.
Так что давайте посмотрим, увидим больше шрифтов.
Посмотрим.
На этом линии идут вниз.
Посмотрим, посмотрим. Вот так.
Это почти сейчас похоже на то, на что мы смотрим.
Так что это почти близкое совпадение. Просто здесь линии стыкуются, а эти не стыкуются.
Так вот в чем разница.
Но если у вас нет, вы можете просто продолжить поиск и увидеть, какие шрифты, которые мы видели для этого конкретного шрифта, который мы рассматриваем, являются наиболее близкими к этому шрифту за 5 долларов.
Так что вы можете просто попробовать и убедиться, что этот шрифт… даст вам желаемый дизайн, который вам нужен.
Итак, вы видите, что полное семейство из четырех шрифтов обычно стоит 25 долларов. Это по обычной цене? — Или со скидкой 12,5.
Так что он называется «Регулярный полузащитник» от Something and Nothing.
Вы всегда можете добавить свой собственный текст, Дэвид Мбугуа, и вы увидите, как он выглядит.
Вы также можете увеличить размер, чтобы увидеть, как он будет выглядеть, когда вы его увеличите и все такое.
Так что выглядит довольно прилично, хорошо смотрится для дизайна, если вы работаете над причудливым дизайном или ретро-дизайном, как у нас здесь, внутри Canva.
По сути, это простое и легкое руководство о том, как легко идентифицировать шрифт на изображении с помощью myfonts.com.
Если это видео было для вас ценным, пожалуйста, поставьте лайк, поделитесь им с друзьями и до следующего раза оставайтесь в безопасности и никогда не переставайте учиться.
Спасибо за просмотр этого видео.
Идентификатор шрифта, который РАБОТАЕТ!
Идентификатор шрифта, который работает!
Джен Уайт
Определите шрифты из наборов для вырезок, чтобы вы могли создавать свои собственные элементы, сочетающиеся друг с другом, и художественное слово.
Это мини-серия из двух частей, показывающих, как успешно использовать WhatFontIs.com в цифровом скрапбукинге.
Шаг первый (краткая версия)
Подготовьте изображение
- Отделите слово от изображения.
- Убедитесь, что буквы не соприкасаются.
- Превратите изображение в черно-белый файл JPG.
Для получения конкретных инструкций посмотрите видео ниже и обратитесь к руководству.
com/embed/SrMlP_9dg9Q» frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Шаг второй (краткая версия)
Определите шрифт с помощью WhatFontIs
- Открыть окно приватного просмотра.
- Загрузите черно-белый файл JPG на WhatFontIs.com.
- Найдите буквы и выберите подходящий или похожий шрифт.
Для получения конкретных инструкций посмотрите видео ниже и обратитесь к руководству.
Вот страница альбома для вырезок, которую я создал с помощью недавно найденного шрифта.
Страница: Чистая радость от Джен Уайт
Фото: Джилл Осегеда, младшая сестра Джен Уайт
Шаблон: Совершенно личный Word Art от Дженифер Юрис
Комплект: Just Peachy от Syndee Rogers
Маска: Выберите радость от ETDesigns
Шрифты: DJB ANNALIZE, Каталина Анакапа Санс
Онлайн-класс
Perfectly Personal Word Art
by Jenifer Juris
В этом классе вы:
- Обогатит вашу историю, сделав ее более значимой и ценной.
- Вырвется из-под ограничений общего или тематического художественного слова.
- Мастерски разработает персональный художественный текст, который будет сочетаться с ВАШИМИ фотографиями и любым набором, который вы выберете.
Купите идеально персональный Word Art и сэкономьте 20%.
_____________________________________________
СОВЕТЫ и ПРИМЕЧАНИЯ:
- Этот метод НЕ будет работать для каждой уникальной ситуации.
- Сайты идентификации шрифтов часто связаны с сайтами, предлагающими платные шрифты.
- Как только ваш шрифт будет идентифицирован, введите в Google имя шрифта, чтобы узнать, доступна ли бесплатная версия.