Как подогнать изображение под определенный размер в фотошопе
Главная » Разное » Как подогнать изображение под определенный размер в фотошопеКак изменить размер изображения в Photoshop
Согласитесь, нам довольно часто приходится изменять размер какой-либо картинки. Подогнать обои на рабочий стол, распечатать снимок, обрезать фото под социальную сеть – для каждой из этих задач нужно увеличить или уменьшить размер изображения. Сделать это довольно просто, однако, стоит отметить, что изменение параметров подразумевает не только изменение разрешения, но и обрезку – так называемый «кроп». Ниже мы поговорим об обоих вариантах.
Но для начала, разумеется, необходимо выбрать подходящую программу. Наилучшим выбором, пожалуй, станет Adobe Photoshop. Да, программа платная, а для того чтобы воспользоваться пробным периодом придется завести аккаунт Creative Cloud, но оно того стоит, ведь вы получите не только более полный функционал для изменения размера и кропа, но и множество других функций.
Скачать программу Adobe Photoshop
Как делать?
Изменение размера изображения
Для начала, давайте разберем, как произвести простое изменение размера изображения, без его обрезки. Разумеется, для начала фото необходимо открыть. Далее, находим в строке меню пункт «Изображение», и находим в выпавшем меню «Размер изображения…». Как видите, можно также воспользоваться горячими клавишами (Alt+Ctrl+I) для более оперативного доступа.
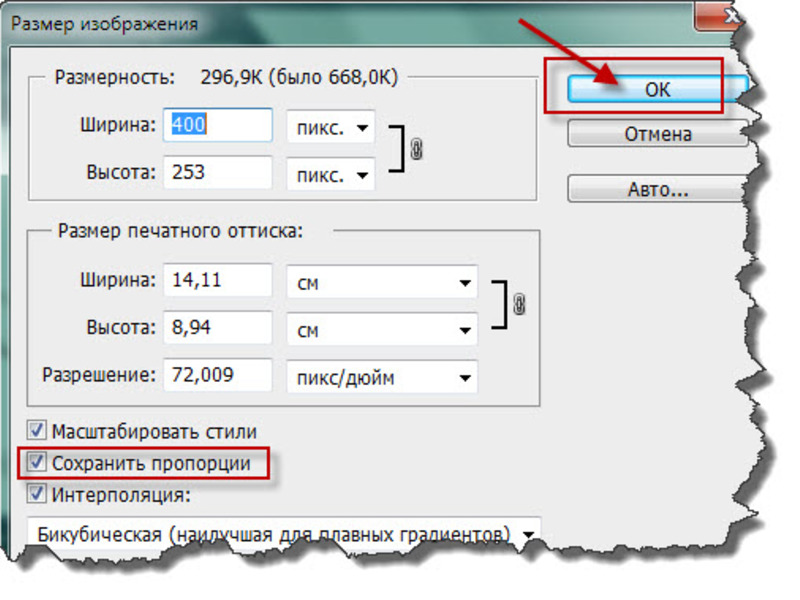
В появившемся диалоговом окне мы видим 2 основных раздела: размерность и размер печатного оттиска. Первый нужен, если вы просто хотите изменить величину, второй необходим для последующей печати. Итак, пойдем по порядку. При изменении размерности необходимо указать нужный вам размер в пикселях или процентах. В обоих случаях можно сохранить пропорции исходного изображения (соответствующая галочка есть в самом низу).
При изменении размера печатного оттиска последовательность действий практически та же самая: нужно задать в сантиметрах (мм, дюймах, процентах) значения, которые вы хотите получить на бумаге после распечатки. Также нужно указать разрешение печати – чем этот показатель выше, тем качественней будет отпечатанное изображение. После нажатия кнопки «ОК» изображение будет изменено.
Обрезка изображения
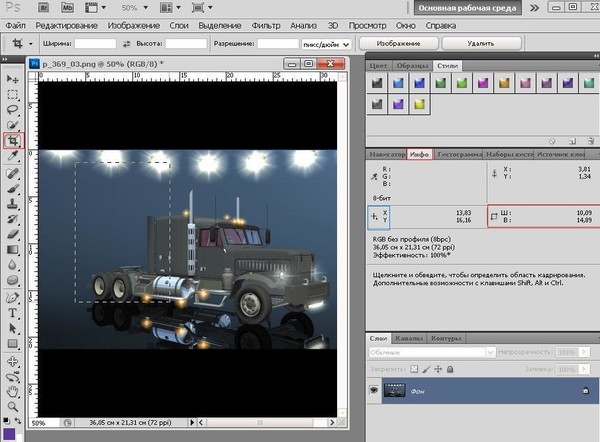
Это следующий вариант изменения размера. Для его использования, найдите на панели инструмент «Рамка». После выбора, на верхней панели отобразится строка работы с этой функцией. Для начала необходимо выбрать пропорции, по которым вы хотите произвести обрезку. Это могут быть как стандартные (например, 4х3, 16х9 и т.п.), так и произвольные значения.
Далее, стоит выбрать вид сетки, что позволит вам более грамотно кадрировать изображение в соответствии с правилами фотосъемки.
Наконец, необходимо перетаскиванием выбрать нужный участок фото и нажать клавишу Enter.
Результат
Как видите, результат получается буквально за полминуты. Итоговое изображение вы можете сохранить, как и любое другое, в нужном вам формате.
Читайте также: программы для редактирования фотографий
Заключение
Итак, выше мы детально разобрали, каким образом изменить размер фото или обрезать его. Как видите, ничего сложного в этом нет, так что – дерзайте!
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в Photoshop изменить размер объекта сохранив пропорции, без искажений?
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift. Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
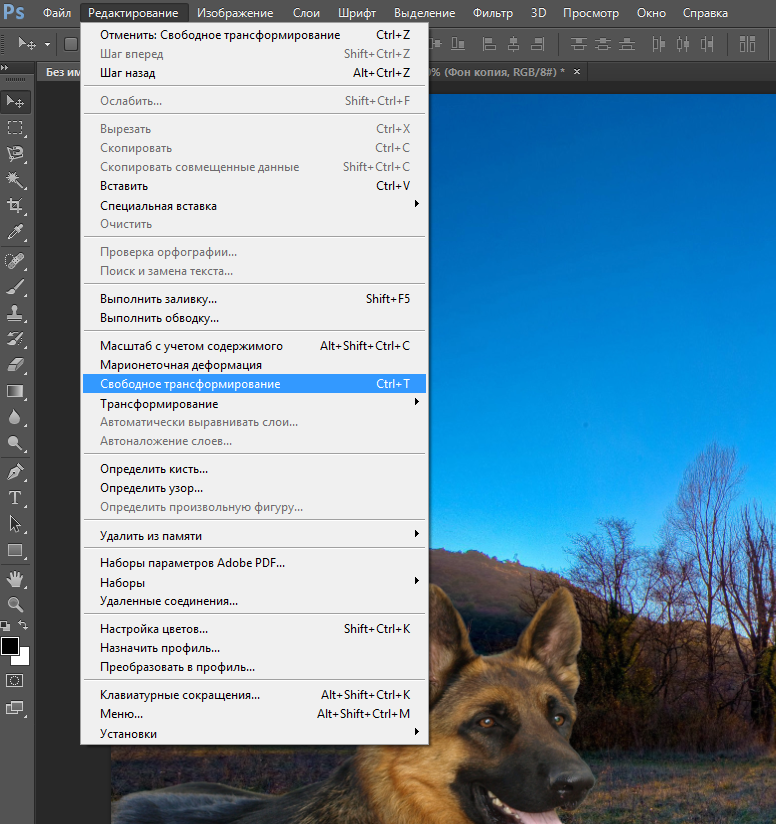
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование«. Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Обрезка фотографий до нужного формата в Photoshop
В этой статье мы рассмотрим, как можно легко обрезать фотографию до нужного вам размера. Мы будем иметь дело с изменением размера снимка. Рассмотрим, как получить фотографии стандартного размера: 5 на 7, 8 на 10 или 11 на 14 без искажения и того, чтобы все казалось вытянутым и тонким или сплюснутым и толстым.
Вот пример проблемы. Я получаю многие фотографии с моего Canon Digital Rebel XT, который имеет разрешение 8 мегапикселей. Вот фотография, которую я сделал с него прошлой зимой:
Я получаю многие фотографии с моего Canon Digital Rebel XT, который имеет разрешение 8 мегапикселей. Вот фотография, которую я сделал с него прошлой зимой:
Оригинальное фото
Теперь, давайте предположим, что я хочу напечатать фотографии в формате 8 на 10. Поскольку фотография была сделана с 8-мегапиксельной камеры, вывести на печать снимок 8 на 10 с качеством профессионального уровня не должно стать проблемой. Давайте посмотрим на длину и ширину этого изображения в пикселях, чтобы мы могли рассчитать каков его общий размер.
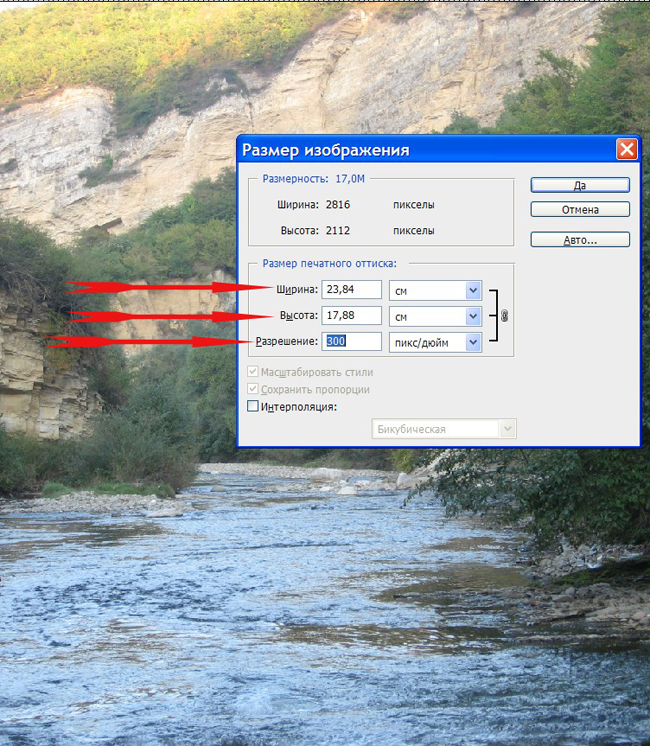
Я открываю в Photoshop диалоговое окно «Размер изображения», выбрав его из меню «Изображение». Если мы посмотрим в раздел «Размеры в пикселях» в верхней части окна, мы увидим, что моя фотография в том виде, в каком я перебросил ее с фотоаппарата, имеет ширину 3456 пикселей и высоту 2304 пикселей:
Диалоговое окно Photoshop «Размер изображения» с указанием размеров фотографии в пикселях
Размер в пикселях может дать нам информацию о том, из скольких пикселей состоит наше изображение, но это не имеет ничего общего с размером изображения при печати. Чтобы просмотреть или изменить размер фотографии на печати, мы должны обратиться к разделу «Размер документа».
Чтобы просмотреть или изменить размер фотографии на печати, мы должны обратиться к разделу «Размер документа».
В настоящее время указанные длина и ширина документа говорят о том, что при разрешении в 240 пикселей на дюйм, что является стандартным разрешением для профессионального качества печати, моя фотография будет напечатана в формате 14,4 на 9,6 дюймов. Это, конечно, фото приличного размера, но, скорее всего, я не смогу найти формат бумаги, который бы соответствовал этим размерам.
Давайте посмотрим, что произойдет, если я с помощью диалогового окна «Размер изображения» попытаюсь изменить размер печати фотографии на 8 на 10. Как правило, именно такой формат мы используем при печати. Так как моя фотография имеет альбомную ориентацию (т.е. ширина больше, чем высота), я на самом деле хочу получить фото 10 на 8.
Поэтому я изменяю значение ширины в разделе «Размер документа» на 10 дюймов. Я хочу быть уверенным, что при изменении размера пропорции изображения не будут искажены. Поэтому я выбираю опцию «Сохранять пропорции» в нижней части диалогового окна. Вот я изменил значение ширины на 10 дюймов:
Поэтому я выбираю опцию «Сохранять пропорции» в нижней части диалогового окна. Вот я изменил значение ширины на 10 дюймов:
Изменение размера печати изображения в разделе «Размер документа»
После того, как я изменил ширину моих фото на 10 дюймов, так как опция «Сохранять пропорции» была включена, мы можем видеть на рисунке, что Photoshop сам изменил высоту моих фото на … 6,667 дюймов? Это не правильно. Нам нужен формат 10 на 8, не 10 на 6.667. Хм … Я думаю, мне просто нужно изменить высоту на 8 дюймов:
Изменение высоты изображения в разделе «Размер документа вручную»
Хорошо, сделано. Я изменил высоту фото на 8 дюймов, и теперь в разделе «Размер документа» я вижу, что моя фотография имеет формат … 12 на 8?! Эй, что происходит? Все, что я хочу сделать, это изменить размер печати на 10 на 8. Но если я изменяю значение ширины, тогда высота мне не подходит, и если я изменяю высоту, ширина не та! Как мне изменить размер фотографии на 10 на 8?
Ответ: Никак. По крайней мере, через окно «Размер изображения». Оригинальные размеры фото не позволят изменить его на 10 на 8 без искажения изображения. Так что же нам делать? Все просто! Мы забываем о диалоговом окне «Размер изображения».
Оригинальные размеры фото не позволят изменить его на 10 на 8 без искажения изображения. Так что же нам делать? Все просто! Мы забываем о диалоговом окне «Размер изображения».
Вместо этого мы обрежем фотографию в таких размерах, как нам нужно! Для этого мы используем инструмент Photoshop «Кадрирование»!
Первое, что нужно сделать, это выбрать «Кадрирование» в панели инструментов или нажать букву С на клавиатуре:
Выбираем инструмент «Кадрирование»
Если вы посмотрите на панель параметров в верхней части экрана, то при выбранном инструменте «Кадрирование», вы увидите опцию «Ширина и Высота». Здесь вы можете ввести точные значения ширины и высоты, которые вам нужны.
А также единицы измерения (дюймы, сантиметры, пиксели и т.д.). Так как я хочу обрезать свое изображение в формате 10 на 8, я ввожу 10 в поле ширины, а дальше «in«, что означает «дюймы«. После этого я ввожу 8 в поле высоты, а затем снова «in«:
Ввод точных значений ширины и высоты в панели параметров
После того, как вы ввели точные размеры, просто кликните внутри изображения и установите рамку кадрирования. Область фотографии внутри рамки останется, а все остальное, что сейчас немного затемнено, будет обрезано. Вы заметите, как при растягивании границ рамки, стороны изменяются пропорционально, так как мы задали точные параметры.
Область фотографии внутри рамки останется, а все остальное, что сейчас немного затемнено, будет обрезано. Вы заметите, как при растягивании границ рамки, стороны изменяются пропорционально, так как мы задали точные параметры.
Единственное, что мы можем сделать, это настроить общий размер границы с неизменным соотношением сторон. Для этого нужно потянуть за один из углов рамки. Вы также можете переместить рамку кадрирования в пределах изображения. Для этого нужно переместить курсор внутрь рамки (он примет вид черной стрелки), а затем нажать и, удерживая нажатой клавишу мыши, перетащить рамку:
Перемещение рамки кадрирования с помощью инструмента «Кадрирование»
Когда вы установите нужные размеры и положение рамки кадрирования, просто нажмите Enter (Win) / Return (Mac), чтобы обрезать изображение:
Нажмите Enter (Win) / Return (Mac), чтобы обрезать изображение
Именно так я обрезал свое изображение в формате 10 на 8, не искажая его. Если мы вернемся в диалоговое окно «Размер изображения», мы увидим, что в нем теперь значатся размеры документа ширина — 10 дюймов и высота 8 дюймов:
Изображение можно будет распечатать в формате 10 на 8
Вот и все! Именно так вы можете легко обрезать изображение до любого размера!
Данная публикация представляет собой перевод статьи «Cropping Photos To Specific Frame Sizes In Photoshop» , подготовленной дружной командой проекта Интернет-технологии. ру
ру
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Как изменить размер изображения для печати с помощью Photoshop
Узнайте все об изменении размера изображений для печати с помощью Photoshop! Вы узнаете, как работает размер печати, как (и когда) увеличить ваши фотографии, как изменить размер для разных размеров кадра и как получать отпечатки самого высокого качества каждый раз!
В этом уроке, третьем в моей серии по размеру изображения, я покажу вам, как легко изменить размер изображения для печати с помощью Photoshop! Изменение размера для печати отличается от изменения размера для Интернета или для просмотра на экране. Это потому, что часто нет необходимости изменять количество пикселей на изображении.
Это потому, что часто нет необходимости изменять количество пикселей на изображении.
Большинство современных цифровых камер снимают изображения, которые уже достаточно велики, чтобы печатать со стандартными размерами кадров, такими как 8 x 10 или 11 x 14, и получать отличные результаты. Поэтому вместо того, чтобы изменять количество пикселей, все, что нам нужно сделать, это изменить размер отпечатка. И, как мы увидим, мы меняем размер отпечатка, просто меняя разрешение фотографии . В этом уроке я расскажу о том, какое разрешение и сколько вам нужно для высококачественных отпечатков.
Если вам действительно нужно напечатать изображение в большем размере, то вам нужно , чтобы увеличить ее, добавив больше пикселей. Кроме того, если вы хотите подогнать изображение под размер кадра, который не соответствует соотношению сторон фотографии, вам сначала нужно обрезать изображение, а затем изменить его размер. Я буду освещать обе эти темы.
Чтобы следовать, вы можете открыть любое изображение в Photoshop. Я буду использовать этого милого маленького парня, которого я скачал с Adobe Stock :
Я буду использовать этого милого маленького парня, которого я скачал с Adobe Stock :
Исходное изображение. Фото предоставлено: Adobe Stock.
Это третий урок в моей серии по изменению размера изображения . Давайте начнем!
Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.

- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.

Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно работать со всем этим, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен.
Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно работать со всем этим, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть одно из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны.
Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть одно из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».
Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ». Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …» вместо «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …» вместо «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати.
 Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот. - Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения» … В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов.
Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.
И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен. Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня обратно в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня обратно в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .
 Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения. - Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или на любой из краев поля кадрирования и потащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там.
Это поле «Обрезать».Я наведу курсор на любой из углов или на любой из краев поля кадрирования и потащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы разместите важный контент в изображении на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда.
Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы разместите важный контент в изображении на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и перетащив немного дальше по этому краю.
А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и перетащив немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного переместить букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного переместить букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.

- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения . .., размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. Вверху этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с Дюймов на Пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина».
.., размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. Вверху этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с Дюймов на Пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже мог это сделать. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого.
Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже мог это сделать. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми.
Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.

- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения минимум 220 пикселей на дюйм должен обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением? Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Выбор наилучшего метода интерполяции при повышении дискретизации.Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.html — Как подогнать изображение под размер экрана
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама
Как подогнать все картинки под одинаковые высоту-ширину
PHP урок № 220Изменение размера картинки (фотографии)- Corel PhotoImpact X3
Для чего это может понадобиться?
Например вы хотите создать слайд шоу, обычно если подогнать картинки к одному размеру, смотрится это гораздо презентабельней, чем фотографии прыгающие из одного угла в другой (это образно). Сделать это иногда не представляется возможным, потому как соотношение сторон разных фотографий не всегда совпадают.
Открываем графический редактор. Я в примере использую Corel PhotoImpact X3.
Условимся, что фотографии для слайд шоу у нас будут формата 640х350 (ширина — высота).
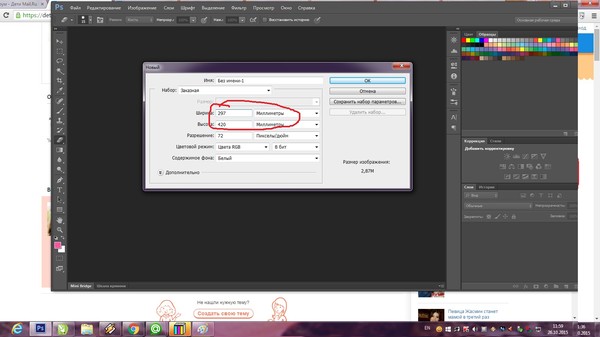
Нажимаем сразу две кнопки на клавиатуре Ctrl+N,и появится окно где задаётся масштаб нового изображения, т.е. ширина и высота, ну и ещё некоторые параметры рисунка. Они сейчас нас не интересуют. Выбираем размер изображения (показан стрелкой), в данном случаи он является стандартом. Так же ниже можно задать любой свой размер для нового изображения. Нажимаем Ok.
Откроется новое изображение, точнее сказать пустое изображение, но имеющее размер 640х350 (вверху подписано) и имеющее белый фон.
Вот в принципе и всё, все фотографии, конечно имеющие меньший изначально размер,
можно помещать в такое окно и сохранять. На выходе будем иметь все рисунки одного
размера. Так же можно изменить сам фон (белый), ну это кому как нравится. Давайте
всё же вставим фотографию в это окно. Для чего нажмите
Теперь нажмём на белое пространство нашего трафарета, активируем его, и вновь щёлкнем правой кнопкой мыши и выберем в контекстном меню — Paste, что значит вставить. После того как я вставил картинку она оказалась выше, чем высота трафарета 350px. Это я для наглядности, чтоб сразу показать как здесь можно легко подправить размер картинки. Выберете слева на панели инструментов программы, инструмент показанный стрелкой. После выбора, на вставленной фотографии по углам, появятся квадратные маркеры, вот если потянуть за один из них можно изменить размер картинки.
Ну и после нескольких манипуляций с редактором, появилась вот такая картинка.
Для сохранения картинки, нажимаем Ctrl+Shift+S (всё вместе разом) и выбираем место для сохранения и подписываем вновь испечённый шедевр. ))
Предыдущий способ хорош во всех отношениях, умение пользоваться графическим
редактором необходимо если вы собираетесь заниматься сайтостроением или же
цифровой фотографией. Есть на мой взгляд ещё одна программа заслуживающая
внимания, для редактирования фотографий. Это
Чем она хороша? Мне она представляется более лёгкой по сравнению с PhotoImpact, ну это в принципе и понятно, потому как это программа всего навсего «просмоторщик» фотографий, т.е. в ней постоянно открываются фотографии которые я инициализирую на своём компьютере для просмотра. Она поддерживает функции слайд шоу просмотра и многочисленные простенькие функции редактирования фотографий. В том числе и пакетное преобразование формата, размера, яркости, контраста, кодировки фотографий. Накладывает водяные знаки на фото и ещё многое другое. Для работа с этой программой не нужно особых знаний она легка в обращение, что называется имеет дружественный интерфейс. Так что рекомендую ознакомиться.
Рекомендованные уроки этого раздела:Нет сообщений.
Изменение размера холста с помощью Фотоконвертера
Что делать если вам нужно срочно поменять размер холста изображения?
Теперь, изменить размер холста можно не связываясь со сложными программами для редакторования изображений. С помощью Фотоконвертера, всего за несколько действий можно изменить размер канвы одного или целой группы картинок.
Установить Фотоконвертер
Откройте изображения
Для начала, запустите Фотоконвертер и откройте изображение, которое вам нужно изменить. Вы также можете добавить группу изображений любого размера.
Задайте параметры для изменения размера канвы
Затем перейдите на вкладку Редактирование и выберите + действие → Изменение ориентации → Размер канвы
В окне настроек, определите, как вы хотите изменить размер холста. Если вы хотите увеличить его размер, то к изображению добавится дополнительное свободное пространство. Вы можете подобрать цвет для этого пространства, используя инструмент выбора цвета. Цвет можно брять прямо с изображения предварительного просмотра.
Если вы собираетесь уменьшить размер холста, то изображение будет автоматически обрезано в соответствии с желаемыми шириной и высотой. Инструмент настройки холста программы, также позволит установить новое разрешение для вашего изображения.
Сохраните результат
Перейдя в секцию Сохранить, выберите, где именно вы хотите сохранить новые файлы изображений и в каком формате. Фотоконвертер поддерживает множество разных форматов. Выберите новый формат для своих изображений, просто нажав одну из кнопок, что расположены в нижней части окна.
Затем нажмите кнопку Старт — и ваши отредактированные или преобразованные изображения будут готовы всего за несколько секунд!
Видео инструкция
Попробуйте бесплатную демо-версию
Если у вас возникли сложности или появился вопрос о работе Фотоконвертера — напишите в службу поддержки пользователей. Мы уделяем внимание каждому входящему сообщению, помогая пользователям решать их задачи и справляться с возникшими трудностями. Центр поддержки работает ежедневно, ни один пользователь не останется без внимания.
Интерфейс командной строки
Опытные пользователи могут изменять размер холста изображений с помощью командной строки в ручном или автоматическом режиме. Фотоконвертер Про позволяет работать с любыми инструментами через консольную утилиту cons_rcp.exe
Использование консольной команды для изменения размера канвы:
cons_rcp.exe -s "C:\Путь_к\input_file.jpg" -o "C:\Путь_к\output_file.jpg" -canvas_size 200x300
Инструкция:
-canvas_size (changes canvas size of an image)
Параметры:
1. Новая высота и ширина (Синтаксис: 200x300px, 2x3in, 10x15cm)
2. Разрешение (Синтаксис: 300dpi, 450dpc)
где dpc обозначает точки на сантиметр
3. Привязка (Синтаксис: lt, ct, rt, cl, c, cr, lb, cb, rb)
где "lt", "ct", "rt", "cl", "c", "cr", "lb", "cb", "rb"
обозначают левый-верхний, центральный-верхний, ight-верхний, центральный-левый, центральный, центральный-правый, левый-нижний, центральный-нижний, правый-нижний.
4. Цвет канвы (Синтаксис: rgb(66,137,212), hex(4289d4))
Пример:
-canvas_size 500x300 ct hex(4289d4)
Консольная утилита для изменения канвы изображений предназначена для профессионального использования и входит в состав версии Про.
- (CLI) Описание командного интерфейса Фотоконвертера
Как подогнать картинку под нужный размер?
Большинство людей в своей жизни хотя бы один раз, но сталкивались с такой проблемой, как нужную им фотографию обрезать, чтобы убрать лишнее, или сделать ее больше или меньше.
В общем, существует проблема, чтобы изменить размер фотографии или картинки, и мы расскажем, как ее решить. Столкнувшись с вопросом, как подогнать картинку под нужный размер, облегчает задачу то, что для изменения размера картинки существует масса программ. Самая известная из них — Фотошоп. Это достаточно высокопрофессиональная программа, с помощью которой можно изменять размеры картинок, цвет, фон и многое другое. Программой Фотошоп пользуются не только профессионалы, но и простые пользователи.
Как подогнать картинку под размер в Фотошопе?
Для того, чтобы подогнать понравившуюся картинку под нужный размер в программе Фотошоп необходимо:
- запустить программу;
- нажать кнопку – «Создать»;
- после чего появится окошко, в котором нужно будет ввести, в выделенные для этой цели поля, размеры нужного формата;
- нажать «ОК»;
- появится белый прямоугольник, поверх которого следует наложить нужное изображение, для этого следует нажать кнопку «Файл» и «Поместить»;
- высветится окошко, где выбирается картинка. С помощью мышки надо растянуть изображение в прямоугольнике, затем выбрать на левой вкладке программы кнопку «Перемещение» и нажать на нее;
- выбрать любой из слоев и нажать «Сведение»;
- сохраняем файл.
Как подогнать картинки под один размер?
Для того чтобы все выбранные пользователем картинки были одного размера, существует достаточно простая и удобная в обращении программа Dropresize. Перед началом работы с этой программой, все нуждающиеся в обработке изображения следует поместить в отдельную папку. После чего необходимо запустить программу, выбрать эту папку и предварительно установив нужный размер картинки – запустить программу. Программа в автоматическом режиме изменит размеры всех изображений в этой папке на выбранный пользователем.
Как подогнать размер оригинального фото под инстаграм?
Бывало ли у вас такое, что вам хотелось выложить полноразмерные фото в сторис или ленту инстаграма? Но социальная сеть безжалостно отрезала самый красивый участок на снимке. Давайте посмотрим, как подогнать размер под инстаграм и выложить фотографию оригинального размера.
Скриншот для сторис
Если вы хотите выложить сторис, а всё обрезается, то самый простой способ изменить размер фото под инстаграм – это сделать его скриншот из общей Галереи. Только если вы будете выкладывать снимок в историю, у изображения будут чёрные рамки.
Для постов
С постами всё проще. И загрузить полноразмерное фото не составит труда. Давайте посмотрим, как это сделать. В самом инстаграме есть стандартная функция, с помощью которой можно подогнать размер фото под инстаграм.
Что нужно сделать:
- Открыть приложение, создать новый пост и выбрать нужное фото.
- В режиме редактирования расставить два пальца на расстоянии, а затем уменьшить размер снимка. То есть, сделать такие же движения, когда мы уменьшаем снимки.
- Выложить вашу фотографию в ленту.
Instasize
Если вы жуткий перфекционист и хотите, чтобы все ваши фотографии были отредактированы в одном стиле, то можете воспользоваться приложением под названием Instasize. Скачать его можно в AppStore и Google Play (возможны встроенные покупки).
Оставляя фото полноразмерным, в приложении можно выбрать любой формат рамок:
- рамки по бокам;
- рамки (сверху и снизу) для истории;
- формат полноразмерного фото для интаграм;
- а также равную рамка.
В программе также доступны следующие функции:
- редактирование ширины рамки;
- возможность выбрать рамку из огромного количества классических оттенков (белый, черный, бежевый), а также цветных;
- можно вместо рамки создать эффект размытого фото по бокам;
- выбрать среди необычных тематических рамок что-то для себя;
- наложение фильтров;
- добавление текста на снимки.
Будьте самыми стильными! Используйте суперэффекты:
- Маски для инстаграма.
- Обложки для актуальных историй.
- Красивые шрифты.
- Топ-20 лучших фильтров VSCO.
- Анонимно смотреть истории.
- Видеоредакторы.
- Как убрать предмет с фото.
- Рамки (большая коллекция).
- Мемоджи.
- Акварельные мазки.
- Flat Lay раскладка.
- Надпись в круге на фото.
- Двойная экспозиция.
- Снимки в стиле Полароид.
- Красивый инстаграм в маленьком городе.
Еще куча лайфхаков, секретов обработки, лучших фильтров и необычных масок. А также о том, как сделать радугу на лице, наложить текст, правильно разложить раскладку на фото, описано в сборной большой статье. Кликайте на картинку!
Теперь вы знаете, как изменить, загрузить и подогнать размер фото под инстаграм. Пользуйтесь этими простыми приёмами, чтобы ваш профиль заиграл новыми краскам. Пускай ваши снимки собирают огромное количество лайков.
Спасибо за ваше потраченное время?
Изменение размера изображения flex div вместо обрезки
У меня есть flex с 3 изображениями, и я бы хотел, чтобы они изменили размер, если окно слишком мало прямо сейчас, когда окно становится меньше, Сначала они меняют порядок, чтобы они складывались вертикально, а когда окно становится еще меньше, изображение сжимается, а не изменяется, я бы хотел сохранить изображение с правильным соотношением сторон.
.images {
display: flex;
justify-content: center;
flex-wrap: wrap;
}
.images div {
display: flex;
margin: 1rem;
}
.images img {
height: 16rem;
max-width: 100%;
}<div>
<div>
<img src="http://placehold.it/150x200">
</div>
<div>
<img src="http://placehold.it/150x150">
</div>
<div>
<img src="http://placehold.it/150x100">
</div>
</div>Поделиться Источник Higeath 24 сентября 2016 в 18:38
3 ответа
- Изменение размера изображения с помощью обрезки
Я хочу создать функцию, которая после загрузки изображения позволит пользователю изменить размер изображения. Но изображение должно быть за кадром обрезки, и пользователь должен иметь возможность drag/move/resize изображение за кадром обрезки. вот скриншот того, о чем я думаю. Пожалуйста,…
- Изменение размера обрезанного изображения с помощью jQuery и отсутствие кода на стороне сервера
Я использую немного jquery для поиска Flickr, создания набора миниатюр, выбора миниатюры, загрузки полноразмерного изображения, а затем обрезки изображения, установив его в качестве фонового изображения DIV. Пример окончательного genrated DIV, содержащего изображение, приведен ниже: <div…
2
Прежде всего, главное, что нужно иметь в виду, чтобы сохранить соотношение сторон (я уверен, что вы это уже знаете), — это ограничить только одно измерение изображения. (Прочтите это )
Вы уже нарушаете это в своем коде, что приводит к ‘squeeze’ при меньшей ширине экрана:
.images img {
height: 16rem;
max-width: 100%;
}
Когда окно становится меньше, сначала они меняют порядок, чтобы они складывались вертикально , а когда окно становится еще меньше, изображение сжимается, а не изменяется, я бы хотел сохранить изображение с правильным соотношением сторон.
Итак, вот ваши варианты:
Поэтому, я думаю, вам следует удалить max-width: 100% и настроить ширину в зависимости от высоты 16rem.
.images {
display: flex;
justify-content: center;
flex-wrap: wrap;
}
.images div {
display: flex;
margin: 1rem;
}
.images img {
height: 16rem;
/*max-width: 100%;*/
}<div>
<div>
<img src="http://placehold.it/150x200">
</div>
<div>
<img src="http://placehold.it/150x150">
</div>
<div>
<img src="http://placehold.it/150x100">
</div>
</div>Ну, для небольших ширин у вас будет горизонтальная прокрутка. В зависимости от конкретного случая, при необходимости вы можете использовать некоторые запросы media для регулировки высоты при небольшой ширине экрана.
Дайте мне знать ваши отзывы по этому поводу. Спасибо!
Поделиться kukkuz 25 сентября 2016 в 01:49
1
.images img{
height: 16rem;
max-width: 100%;
object-fit: contain;
}
Поделиться O_Z 24 сентября 2016 в 18:45
1
Для исправления соотношения сторон вы можете просто запустить свойство CSS3 object-fit . CSS3 Объект-Подходит
Установите его на свое изображение как:
.images img {
object-fit: contain;
}
Это должно помочь сохранить соотношение сторон изображения.
Что касается обертывания, которое происходит в контейнере flex, просто удалите свойство flex-wrap в своем коде, чтобы все они оставались в одной строке, а не обертывались по мере уменьшения размера контейнера.
EDIT
Попробуйте добавить свойство align-self CSS к свойству .images img , посмотрите, действительно ли это то, что вы ищете:
.images {
display: flex;
justify-content: center;
flex-wrap: wrap;
}
.images div {
display: flex;
margin: 1rem;
}
.images img {
width: 100%;
height: auto;
object-fit: contain;
align-self: flex-start;
}
Надеюсь, это поможет!
Поделиться Zain 24 сентября 2016 в 19:06
- Изменение размера фона (img) без его обрезки
Я вызвал фоновое изображение в css, чтобы сделать карту изображений. То, как я это сделал, похоже, затруднило изменение размера без обрезки из исходной точки. Вот мой текущий css для вызова изображения. ul#LittleItaly { list-style: none; background: url(images/Littleitaly_Map.jpg) no-repeat 0 0;…
- css изменение размера изображения при уменьшении родительского div
Всякий раз, когда я изменяю размер веб-страницы по вертикали, изображение не будет прилипать к своему родительскому контейнеру(баннеру) и вместо этого переполняется, как только родительский div становится меньше размеров изображения. Это можно увидеть во фрагменте кода, просмотрев границы…
Похожие вопросы:
Изменение размера изображения и загрузка в grails
Я пытаюсь достичь функциональности обрезки/изменения размера изображения и загрузки, как это делается в linkedin, twitter etc.The scenerio выглядит следующим образом: 1.User наведите курсор на…
Вычислить пропорции обрезки изображения
У меня на сайте есть функция обрезки. Итак, проблема в том, что реальный размер фотографии больше, чем область обрезки, и когда я пытаюсь получить фактический результат этого действия обрезки, я…
Отключить изменение размера изображения в contenteditable div
Я хочу сделать простой редактор для своего сайта. <div contenteditable=true>edfedasd</div> его работа, но я хочу отключить изменение размера изображения в этом div. <div…
Изменение размера изображения с помощью обрезки
Я хочу создать функцию, которая после загрузки изображения позволит пользователю изменить размер изображения. Но изображение должно быть за кадром обрезки, и пользователь должен иметь возможность…
Изменение размера обрезанного изображения с помощью jQuery и отсутствие кода на стороне сервера
Я использую немного jquery для поиска Flickr, создания набора миниатюр, выбора миниатюры, загрузки полноразмерного изображения, а затем обрезки изображения, установив его в качестве фонового…
Изменение размера фона (img) без его обрезки
Я вызвал фоновое изображение в css, чтобы сделать карту изображений. То, как я это сделал, похоже, затруднило изменение размера без обрезки из исходной точки. Вот мой текущий css для вызова…
css изменение размера изображения при уменьшении родительского div
Всякий раз, когда я изменяю размер веб-страницы по вертикали, изображение не будет прилипать к своему родительскому контейнеру(баннеру) и вместо этого переполняется, как только родительский div…
Изменение размера изображения крышкой — держать в левом верхнем углу изображения
у меня есть большое изображение, которое нужно обрезать на определенных устройствах, но очень важно, чтобы верхний левый угол моего изображения оставался в такте, потому что в нем есть какой-то…
Java — как дополнить и изменить размер изображения без обрезки?
Мне нужно изменить размер большого количества изображений от соотношения сторон (2:3) до (3:4). В настоящее время изображения имеют размер 800px x 1200px. Мне нужно, чтобы они были 600px x 800px в…
Изменение изображения магнолии установите положение обрезки
В Магнолии я считаю, что с вариациями изображения, если вы установите crop в true, позиция обрезки по умолчанию будет центральной. Например, обрезает верхнюю и нижнюю части одинаково. Однако я хотел…
Как изменить размер обоев, чтобы лучше подогнать их под размер экрана iPhone
Многие пользователи iPhone, в том числе и вы, порой сталкиваются с проблемами при установке обоев для экрана своего мобильного телефона. Иногда изображение растягивается, а в некоторых случаях становится пиксельным. В любом из перечисленных условий изображение на экране вашего мобильного телефона будет выглядеть неуклюже, и вы можете захотеть как можно скорее избавиться от него.
В этом разделе объясняется причина, по которой изображения себя так ведут, а также то, как исправить это без каких-либо проблем или сложностей. Более того, мы расскажем вам, как перенести загруженные обои с ПК на обои iPhone.
Размеры обоев на телефонах iPhone
Лучший способ избежать таких неприятностей — использовать обои размера, в точности соответствующего модели вашего iPhone. Для вашего удобства ниже приведен список размеров изображений для каждой модели iPhone, доступной на рынке на момент написания этой статьи:
Модель iPhone и размер изображения
- iPhone 7 Plus: 1080 x 1920 (2208 x 2208 для альбомной ориентации)
- iPhone 7: 750×1334
- iPhone 6S Plus/iPhone 6 Plus: 1242 x 2208 (2208 x 2208 для альбомной ориентации)
- iPhone 6S/iPhone 6: 750 x 1334
- iPhone 5/iPhone 5S/iPhone 5C: 640 x 1136
- iPhone 5S живые обои: 744×1392
- iPhone 4S/iPhone 4: 640 x 960
- iPhone 4S живые обои: 744×1216
Пожалуйста, обратите внимание на следующее:
- Все обои для iPhone 7 Plus совместимы с iPhone 7, iPhone 6s Plus и iPhone 6s.
- Все обои для iPhone 5s совместимы с iPhone 5c, iPhone 5 и iPod Touch 5.
- Все обои для iPhone 4s совместимы со старыми iPhone и iPod Touch.
- Все обои для iPad Air/Retina iPad mini совместимы с iPad Air 2, iPad mini 2, iPad mini 4 и всеми старыми iPad.
- Все обои для iPad mini/iPad совместимы с iPad mini, iPad 1 и iPad 2.
- iOS 7, iOS 8, iOS 9 и iOS 10 поддерживают живые обои.
Почему обои на вашем iPhone выглядят беспорядочно
В зависимости от размера экрана и приемлемого разрешения изображения iOS, установленная на вашем iPhone, автоматически пытается наилучшим образом подогнать выбранную фотографию для фона. Делая это, она по мере необходимости растягивает изображение по ширине и высоте.
Если разрешение выбранного вами изображения не соответствует разрешению, указанному для экрана вашего iPhone, iOS растянет его, чтобы отобразить на весь экран, что сделает его пиксельным/размытым.
Как упоминалось выше, лучший способ избежать таких проблем — использовать изображения, которые точно соответствуют размеру вашего iPhone.
Однако, поскольку не каждое изображение, которое вы хотите установить в качестве обоев iPhone, будет соответствовать этим требованиям, вы можете воспользоваться сторонним инструментом, который сделает все за вас. Ниже перечислены несколько таких приложений вместе с подробной информацией о них:
01 wallpapers Free (Бесплатно)
Приложение от Ki Tat Chung позволяет масштабировать, вращать и позиционировать выбранное изображение в соответствии с размером экрана вашего iPhone и совместимым разрешением. Приложение можно бесплатно загрузить на свой iPhone из iTunes Store.
Скачать wallpapers Free (Бесплатно)
02 Wallax ($1.99)
Wallax — это приложение, разработанное Бриджит Шилиа и доступное в iTunes, вместе с некоторыми встроенными текстурированными изображениями. Помимо изменения размера и настройки ваших изображений в соответствии с размером экрана вашего iPhone, Wallax также позволяет вам добавлять к ним некоторые эффекты, такие как размытие, фокус и т.д.
Скачать Wallax
03 Wallpaper Fix ($0.99)
Еще одно приложение, которое 17 ноября 2015 года разработчик Бернхард Обередер оптимизировал для мобильных телефонов iPhone 6 и iPhone 6 Plus. Приложение заставляет выбранные изображения обоев оставаться невосприимчивыми к модификациям, которые iOS вносит в них, и применяет собственные изменения, которые вы вносите с его помощью.
Скачать Wallpaper Fix ($0.99)
04 Wa-Fi(Wallpaper-Fitter) (Бесплатно)
Разработанный как для iPhone, так и для iPad, Wa-Fi (Wallpaper-Fitter) можно использовать для изменения размера и перестановки обоев в соответствии с экраном вашего яблочного устройства. Так как iPhone теперь может изменять ориентацию своего главного экрана при повороте, Wa-Fi (Wallpaper-Fitter) позволяет вам соответствующим образом настраивать ваши изображения обоев.
Скачать Wa-Fi(Wallpaper-Fitter) (Бесплатно)
05 Wallpaper Fit ($0.99)
Еще одно мощное приложение для изменения размера обоев для iPhone, разработанное i-App Creation Co., Ltd. Оно помогает изменять размер выбранных изображений обоев в соответствии с разрешением экрана вашего iPhone. С помощью Wallpaper Fit вы можете изменять размер изображений обоев как для портретной, так и для альбомной ориентации для любой модели iPhone, которая у вас есть.
Скачать Wallpaper Fit ($0.99)
Бесплатная загрузка обоев для iPhone
Здесь мы перечисляем несколько наиболее популярных сайтов с бесплатными обоями для iPhone.
Как перенести загруженные бесплатные обои для iPhone с ПК на iPhone?
TunesGo iPhone Transfer может помочь вам легко перенести загруженные обои с ПК на iPhone.
- Напрямую передавайте обои, фотографии, музыку, видео и контакты между iPhone и ПК. Без iTunes.
- Переносите фотографии, аудио и видео с iDevice на iTunes и ПК.
- Делайте любые фотографии или видео с устройств Apple или ПК в изображения в формате GIF.
- Удаляйте фото/видео пакетно одним щелчком мыши.
- Оставайтесь совместимы со всеми устройствами iOS, включая iPhone 7 Plus, iPhone 7, iPad Air, iPad mini и т.д.
Шаги по переносу обоев, загруженных с ПК, на обои iPhone
Шаг 1. Загрузите и установите TunesGo iPhone Transfer и подключите свой iPhone к ПК или Mac через USB-кабель.
Шаг 2. Перенесите обои, загруженные с ПК, на iPhone.
Найдите и щелкните вкладку «Фото», затем выберите конкретную «Библиотека фотографий». Создайте новый альбом для обоев. После этого нажмите «Добавить» и выберите«Добавить файл» или «Добавить папку», чтобы добавить на iPhone обои, загруженные с вашего компьютера.
Шаг 3. Измените обои iPhone.
В настройках нажмите «Обои» > «Выбрать новые обои». Выберите обои, которые вы скачали с ПК на iPhone. Вы можете установить обои как на главный экран или экран блокировки так и на то, и другое одновременно. Главный экран появляется, когда ваш iPhone разблокирован. Экран блокировки появляется, когда вы поднимаете iPhone или нажимаете кнопку Sleep/Wake (кнопка блокировки).
Заключение
Обои играют важную роль для вас, как для любителя мобильных устройств. Они не только украшают экран вашего мобильного телефона, но и отображают вашу индивидуальность. Неправильно выровненные обои могут транслировать некачественный имидж и небрежный характер.
Поэтому очень важно установить хорошие обои подходящего размера для вашего дорогого iPhone. Приведенные выше инструменты являются умными, эффективными и достаточно мощными и способны помочь вам выбрать изображение, которое вам нравится, изменить его размер, правильно расположить его и затем установить в качестве обоев для вашего телефона.
О Телефонах
- Восстановление телефона
- Советы по телефону
Фотография | Технологический институт моды
Фото студентки Александры Монако
Фотография в FIT: Вещество за поверхностью
По мере того, как наша культура становится все более и более наглядной, фотографии играют все большую роль в общении идеи. Фотографии используются для продажи товаров, рассказа истории или передачи настроения. Следовательно, востребованы талантливые и опытные фотографы.Что делает фотографию отличной? В В отделе фотографии FIT основное внимание уделяется не только красивым или хорошо скомпонованным фотографиям. изображение. Нас интересует сама суть фотографий и то, как они передаются. сложные идеи.
Интересуетесь ли вы рекламой, модой, фотожурналистикой / документальным фильмом или художественная фотография, наш факультет профессиональных фотографов подготовит вас навыки и знания, необходимые для достижения ваших целей как художника.Ты будешь учиться новейшие технологии, узнайте о форматах камеры, освещении и стилях фотографий, а также овладеть как цифровыми, так и аналоговыми технологиями. Частые критические замечания помогают вы определяете свои сильные и слабые стороны, формируя свою личность как личность творческий художник.
Особенности
- Классные комнаты — это профессионально оборудованные фотостудии, фотолаборатории и цифровые редактирование лабораторий.
- сайтов стажировки включают журналы, такие как Vogue, Harpers Bazaar и InStyle, крупные рекламные агентства, Телестудии и студии фотографов с мировым именем
В этой программе вы будете:
- создать сеть контактов посредством семинаров, гостевых лекций и отраслевых мероприятий.
- исследуйте музеи, галереи и фотостудии в Нью-Йорке, центре мир искусства и ваш расширенный класс.
- разрабатывает портфолио работ, отвечающее самым высоким профессиональным стандартам.
- получить международный взгляд на фотографию с возможностью обучения за рубежом в Европе и Индии.
Соответствие объекта CSS Свойство
Свойство CSS подгонки объекта используется, чтобы указать, как
Размер или
Соответствие объекта CSS Свойство
Свойство CSS object-fit используется для указания того, как или
Это свойство указывает содержимому заполнить контейнер различными способами; Такие как «сохранить это соотношение сторон» или «растянуть и занять столько места, сколько возможно ».
Посмотрите на следующее изображение из Парижа. Это изображение имеет ширину 400 пикселей и высоту 300 пикселей:
Однако, если мы стилизуем изображение выше на половину его ширины (200 пикселей) и такой же высоты (300 пикселей), это будет выглядеть так:
Мы видим, что изображение сжимается, чтобы поместиться в контейнер размером 200×300 пикселей. (его исходное соотношение сторон уничтожено).
Вот где появляется свойство object-fit in. Свойство подгонки объекта может принимать одно из
следующие значения:
-
заливка— это значение по умолчанию. Размер изображения изменяется, чтобы заполнить данное измерение. При необходимости изображение будет растянуто или сжато, чтобы соответствовать . -
содержат— Изображение сохраняет свое соотношение сторон, но его размер изменяется в соответствии с заданным размером -
крышка— Изображение сохраняет свое соотношение сторон и заполняет данное измерение.Изображение будет обрезано по размеру -
нет— Размер изображения не изменен -
в уменьшенном масштабе— изображение уменьшено до самой маленькой версиинетилисодержат
Использование объектной посадки: крышка;
Если мы используем object-fit: cover; изображение сохраняет свое соотношение сторон
и заполняет данное измерение. Изображение будет обрезано по размеру:
Использование object-fit: contain;
Если мы используем object-fit: contain; изображение
сохраняет свое соотношение сторон, но его размер изменяется в соответствии с заданным размером:
Использование подгонки объекта: заливка;
Если мы используем object-fit: fill; изображение
изменен, чтобы заполнить заданный размер.При необходимости изображение будет
растянуты или сжаты, чтобы соответствовать:
Использование подгонки объекта: нет;
Если мы используем object-fit: none; изображение не
изменен размер:
Использование подгонки объекта: уменьшение масштаба;
Если мы используем object-fit: scale-down; изображение
уменьшено до самой маленькой версии нет или содержат :
Пример
img {
width: 200px;
высота:
300 пикселей;
подгонка объекта: уменьшение масштаба;
}
Другой пример
Здесь у нас есть два изображения, и мы хотим, чтобы они занимали 50% ширины окна браузера и 100% высоты.
В следующем примере мы НЕ используем object-fit , поэтому, когда мы изменяем размер окна браузера, соотношение сторон изображений будет уничтожено:
В следующем примере мы используем object-fit: cover; , поэтому, когда мы изменяем размер окна браузера, соотношение сторон изображений
сохранилось:
Соответствие объекта CSS Другие примеры
В следующем примере демонстрируются все возможные значения свойства подгонки объекта .
в одном примере:
Пример
.fill {object-fit: fill;}
.contain {object-fit: contain;}
.cover {object-fit: cover;}
.scale-down {object-fit: scale-down;}
.none { соответствие объекта: нет;}
CSS Object- * Свойства
В следующей таблице перечислены свойства объекта CSS — *:
| Недвижимость | Описание |
|---|---|
| по объекту | Определяет, как изменить размер |
| объект-позиция | Задает расположение |
Как уместить всю картинку в Instagram — Clideo
Как подогнать фотографии в Instagram с рамкой или без рамки
Пейзажные снимки с широким соотношением сторон 16: 9, например, будут обрезаны, что может полностью испортить ваше изображение.
Есть простой способ обойти это, и это с помощью нашего онлайн-инструмента, который может подогнать фотографию под Instagram, добавив к изображению белые, черные, размытые или цветные границы или вырезав части изображения, которые вам не нужны. хотеть.
Более того, Clideo позволяет бесплатно изменять размер любого файла, который вы сохранили на любом устройстве, через веб-браузер. Это означает, что вам не нужно загружать дорогостоящие приложения или программное обеспечение для достижения желаемого результата.
Итак, если вы ищете, как без суеты разместить полную картинку в Instagram, ознакомьтесь с нашими пошаговыми инструкциями ниже!
Загрузите ваше изображение
Чтобы начать работу, перейдите в программу Clideo Image Resizer в Instagram, где вы найдете кнопку «Выбрать файл».Нажмите, чтобы загрузить с устройства.
Если ваше изображение хранится в облачном хранилище, вы также можете добавить прямо из Dropbox или Google Диска — просто нажмите стрелку вниз справа, и вы увидите опцию в раскрывающемся меню.
Ваша фотография уже размещена в Интернете? Просто вставьте его URL-адрес в поле ссылки внизу, и он загрузится автоматически, и вы попадете на страницу редактора инструмента.
Обрежьте большое изображение или добавьте границы
После загрузки файла самое время сделать его идеальным для Instagram.
Выберите «Instagram;» из списка платформ социальных сетей под заголовком «Изменить размер для», затем выберите необходимый тип публикации.
Если вы хотите, чтобы ваше фото поместилось в Instagram без границ, нажмите «Заполнить». Он обрежет изображение, чтобы полностью заполнить рамку, и затем вы можете перемещать его, чтобы убедиться, что вы получили все, что хотите, в изображении.
Параметр «Подогнать» предоставит вам границы, которые вы можете настроить с помощью значка банки с краской и перемещать с помощью кнопок направления и масштабирования.Не стесняйтесь экспериментировать, пока не получите желаемый результат.
Как только вы думаете, что все готово, перейдите к нижней части и нажмите кнопку «Обрезать».
Сохранить правку
По завершении загрузки изображения вы попадете на страницу загрузки инструмента. Здесь вы можете сохранить свою фотографию обратно на свое устройство или, опять же, на Google Диск или Dropbox с помощью кнопки «Загрузить».
Однако не забудьте сначала сделать предварительный просмотр: мы хотим, чтобы вы остались довольны результатом! В противном случае просто нажмите кнопку «Назад к редактированию», чтобы внести некоторые изменения, не начиная все заново.
Колледж Августана — Фотоконкурс на футболку Good Fit
Отмеченный наградами фотоконкурс на футболках Good Fit приглашает студентов выразить свое творчество и гордость за Августану за возможность выиграть одну из 9 стипендий.
Конкурс предназначен для абитуриентов, которые планируют поступить осенью 2021 года, — старшеклассников или переводчиков, обучающихся в настоящее время в другом учебном заведении. Фотографии принимаются с 1 по 31 января 2021 года. Голосование открыто весь январь, поэтому чем раньше вы отправите свою фотографию, тем раньше вы начнете собирать голоса для получения награды «Выбор народа»!
Изменение на 2021 год
В прошлые годы мы просили студентов присылать фотографии, на которых они изображены в футболках Augustana, в одной из нескольких категорий, таких как известные места, боевые кадры или с квасцами.Но мы знаем, что пандемия COVID-19 сделала некоторые из этих категорий небезопасными или нереалистичными.
В этом году мы ждем таких студентов, как вы, чтобы показать нам, насколько творчески вы можете продемонстрировать свой энтузиазм по отношению к Августане на фото или видео (да, вы можете отправить нам TikTok), с футболкой Августаны или без нее.
Если вы хотите использовать футболку для отправки фотографий, позвоните нам по телефону 309-794-7341 до 21 декабря 2020 г.
Как войти
Отправьте фотографию, демонстрирующую вашу гордость, креативность и индивидуальность августана.Студенты не обязаны носить футболки Augustana, но на каждой фотографии должно быть что-то связанное с Augustana College, например, логотип, талисман или даже письмо о зачислении. Будь креативным!
Как выиграть
У вас есть восемь шансов на победу: 1 приз зрительских симпатий за фотографию, получившую наибольшее количество голосов от населения в целом — 2 500 долларов США
4 фотографии-победители — 2000 долларов каждая
4 участника, занявшие второе место — по 1000 долларов США
Победителей и призеров будут выбирать сотрудники приемной комиссии, послы студентов и другой персонал колледжа в зависимости от того, насколько хорошо заявка демонстрирует дух Августана и Гордость викингов, несмотря на проблемы, связанные с COVID-19.
СтипендииGood Fit являются единовременными и не подлежат продлению.
object-fit — CSS: каскадные таблицы стилей
Свойство CSS object-fit устанавливает, как содержимое заменяемого элемента, такого как или
, должно быть изменено до поместите его контейнер.
Вы можете изменить выравнивание объекта содержимого замененного элемента в блоке элемента, используя свойство object-position .
соответствие объекта: содержать;
объект подходит: крышка;
соответствие объекта: заполнить;
соответствие объекта: нет;
соответствие объекта: уменьшение масштаба;
соответствие объекта: наследование;
объектное соответствие: начальное;
соответствие объекта: вернуться;
соответствие объекта: не задано;
Свойство подгонки под объект задается как одно ключевое слово, выбранное из списка значений ниже.
Значения
-
содержат Замененное содержимое масштабируется для сохранения соотношения сторон при размещении в поле содержимого элемента.Весь объект заполняет коробку, сохраняя при этом его соотношение сторон, поэтому объект будет «в почтовом ящике», если его соотношение сторон не совпадает с соотношением сторон коробки.
-
крышка Размер замененного содержимого изменяется таким образом, чтобы сохранить его соотношение сторон при заполнении всего поля содержимого элемента. Если соотношение сторон объекта не соответствует соотношению сторон его блока, то объект будет обрезан по размеру.
-
заполнить Размер заменяемого содержимого соответствует размеру поля содержимого элемента.Весь объект полностью заполнит коробку. Если соотношение сторон объекта не соответствует соотношению сторон его блока, то объект будет растянут по размеру.
-
нет Размер замененного содержимого не изменяется.
-
в уменьшенном масштабе Размер содержимого задается так, как если бы
не было указаноилисодержат, в зависимости от того, что приведет к уменьшению размера конкретного объекта.
заливка | содержать | крышка | нет | scale-down
Настройка размера объекта для изображения
HTML
<раздел>
размер объекта: заливка


соответствие объекта: содержать


размер объекта: крышка


размер объекта: нет


размер объекта: уменьшение


CSS
h3 {
семейство шрифтов: Courier New, моноширинный;
размер шрифта: 1em;
маржа: 1em 0 0,3em;
}
img {
ширина: 150 пикселей;
высота: 100 пикселей;
граница: 1px solid # 000;
маржа: 10px 0;
}
.узкий {
ширина: 100 пикселей;
высота: 150 пикселей;
}
.наполнять {
соответствие объекта: заполнить;
}
.содержать {
соответствие объекта: содержать;
}
.крышка {
объект подходит: крышка;
}
.никто {
соответствие объекта: нет;
}
.уменьшать {
соответствие объекта: уменьшение масштаба;
}
Результат
Таблицы BCD загружаются только в браузере
Размер изображения профиля Instagram | Советы по дизайну
При создании рисунка обязательно учтите, что Instagram делает собственное кадрирование круга на вашем дизайне (как показано выше).
Нет никаких аргументов против того, чтобы бренд использовал гигантскую возможность создания историй, постов и других социальных активов для Instagram.Фактически, 71% предприятий уже делают это, а 51% инстаграммеров следят за как минимум за одним бизнесом. Если это не вы, значит, это кто-то другой. Может даже конкурент?
Вы можете превратить свою учетную запись в Instagram в драгоценный камень, чтобы подписчики могли «ох» и «ах». Все начинается с идеального размера изображения профиля в Instagram и хорошо продуманного профиля. Чтобы помочь с этим, мы покажем вам, как создавать потрясающие изображения профиля в PicMonkey, как изменить размер изображений, чтобы они подходили именно для Instagram, и дадим вам несколько советов по дизайну для создания привлекательных дизайнов Insta.
Правильный размер изображения профиля Instagram
Размер изображения вашего профиля Instagram составляет 110 x 110 пикселей . Однако мы рекомендуем загружать свой дизайн в более высоком разрешении, чтобы сохранить качество изображения. (Шаблоны профиля PicMonkey в Instagram имеют предварительно установленный размер 360 x 360 пикселей .)
Помните, что ваша фотография профиля Insta будет отображаться не только на странице вашего профиля, но и в других местах; ваша лента новостей, комментарии и результаты поиска, и это лишь некоторые из них.Правильно подобрав размер фотографии, она никогда не будет выглядеть странно, где бы она ни появлялась.
Создайте изображение профиля Instagram с пустым холстом заданного размера
Начните с пустого холста в PicMonkey.
Если вы хотите создать дизайн с нуля, самый простой способ сделать это — использовать один из предварительно заданных размеров пустых холстов PicMonkey. Не беспокойтесь о размерах — это сделано за вас!
После входа в PicMonkey нажмите Create new> Blank Canvas .
Прокрутите вниз до размеров Insta и выберите «Профиль Instagram».
Загрузите свое изображение или логотип.
Если вы хотите сначала применить цвет фона, нажмите Цвет фона в левом меню инструментов. Выбирайте из однотонных или супер крутых цветовых градиентов.
Экспортируйте готовый дизайн и загрузите в Instagram!
Два способа изменения размера фотографий для Instagram
Если у вас есть готовое изображение, но вам нужно изменить его размер точно для Instagram, у PicMonkey есть два быстрых способа сделать это: кадрировать и изменить размер.
Использование инструмента «Обрезка»:
При кадрировании изображения изменяется его соотношение сторон. Это правильный инструмент, если ваше изображение может немного потеряться с обеих сторон без срезания фокуса (в данном случае — ВАС). Чтобы использовать кадрирование:
Откройте изображение в PicMonkey.
Щелкните Обрезать холст в меню редактирования слева.
В раскрывающемся меню «Соотношение сторон» выберите «Профиль Instagram».
Переместите рамку для обрезки по желанию.
Нажмите Применить , чтобы сохранить изменения. Выглядит неплохо!
Использование изменения размера:
Если ваше изображение уже имеет правильное соотношение сторон, но размер его файла слишком мал или слишком велик, используйте инструмент изменения размера PicMonkey. Однако будьте осторожны — увеличение изображения может привести к ухудшению качества изображения (обратите внимание на шаг № 3, чтобы этого не произошло). Чтобы использовать изменение размера:
Откройте изображение в PicMonkey.
Нажмите Изменить размер в меню редактирования слева.
Убедитесь, что нажата кнопка Сохранить пропорции (значок цепочки); цепь будет казаться закрытой. Это автоматически обновляет высоту или ширину вашей фотографии, чтобы качество вашего изображения не искажалось.
Нажмите Применить , чтобы сохранить изменения.
Подробнее: Как изменить размер изображения, как у Pro
Создание изображения профиля Instagram с шаблоном
Посмотреть все круглые шаблоны изображений профиля в PicMonkey.
Начинать с нуля — отличный способ направить свое творчество и при этом быстро разрабатывать дизайн, но если вы действительно хотите получить толчок на своем фото профиля в Instagram и никогда не беспокоиться о неудачных размерах, попробуйте один из наших профилей в Instagram. шаблоны. У нас есть квадратные варианты предварительно заданного размера или круглые изображения профиля предварительно заданного размера (не говоря уже о том, что вы можете в значительной степени присвоить любой шаблон и изменить его размер для Insta с помощью нашего чудесного инструмента Smart Resize). Чтобы отредактировать шаблон:
Откройте свой шаблон в PicMonkey.
Замените наше изображение своим (если вы используете круглое изображение, нажмите Изменить заливку изображения , чтобы заменить изображение своим рисунком).
Настройте еще больше с помощью модных фотоэффектов, графики и текстур.
Экспорт и загрузка в Instagram!
Подробнее: Создайте свой лучший профиль профиля
Дополнительные размеры изображений Instagram для 2021 года
| Тип изображения в социальных сетях | 61 |
|---|---|
| Пост в Instagram | 1080 x 1080 (соотношение 1: 1) |
| Фото профиля в Instagram | 360 x 360 |
| Пейзаж в Instagram | 1080 x 608 (1.91: 1) |
| Портрет в Instagram | 1080 x 1350 (соотношение 4: 5) |
| Instagram Story | 1080 x 1920 (соотношение 9:16) |
| Фото на обложке IGTV | 420 x 654 (соотношение 1: 1,55) |
Нужно больше социальных сетей? См .: Обрезать изображение для всех социальных размеров
Часто задаваемые вопросы и советы по дизайну изображений профиля Instagram
Наш лучший совет? Говорите со своей аудиторией.Это начинается с привлекательного профиля, который соответствует вашему бренду. Также имейте в виду, что чаще всего ваша аудитория будет посещать ваш профиль через мобильные устройства. Выделите секунду и сделайте свой собственный мобильный Instagram-скроллинг … это ведь небольшое пространство, верно? Давайте ответим на несколько вопросов о дизайне, которые могут у вас возникнуть.
В. Что мне использовать для изображения моего профиля?
A: Какой у вас бренд? Если ваш бренд — Y-O-U, тогда вам следует использовать фотографию. Если вы создаете корпоративное присутствие в Instagram, то лучше всего использовать логотип.
Q: Следует ли учитывать круглую форму профиля при проектировании?
А: Да! Поместите фокус изображения в центр, чтобы при кадрировании не было ничего страшного. Круглая форма будет просто обрезать ваши края, поэтому учитывайте это при проектировании, и вам не придется столкнуться с проблемами позже. Или … возьмите один из тех круглых шаблонов изображений профиля?
Q: Моя фотография будет отображаться только на странице моего профиля?
A: отрицательный. Вот почему лучшее, что вы можете сделать с аватаркой, — это сделать ее простой.Вам нужно изображение, которое будет хорошо смотреться даже в меньшем размере.
Q: Меня разрывает цветовая схема. Что я должен делать?
A: Мы можем помочь с этим. Прежде всего, оставайтесь на бренде. Используйте цвета, соответствующие палитре вашего бренда, и говорите о себе. Ознакомьтесь с нашими публикациями по теории цвета и созданию цветовых палитр бренда.
Q: Могу я получить еще совет по созданию учетной записи Instagram?
A: Совершенно верно! Ознакомьтесь с этими сообщениями, чтобы начать работу:
Как редактировать фотографии, чтобы они соответствовали вашему дисплею в Windows 10
Иногда изображения, которые вы хотите установить в качестве фона рабочего стола или изображения экрана блокировки, настолько малы или настолько велики, что выглядят действительно жалко на вашем экране.Размер изображения должен быть таким, чтобы он идеально подходил к вашему дисплею. В этой статье мы объясним вам метод, с помощью которого вы можете редактировать фотографии, чтобы они соответствовали вашему дисплею в Windows 10.
Изменение размера фотографий для соответствия вашему дисплею в Windows 10
Чтобы отредактировать фотографии, чтобы они соответствовали вашему дисплею в Windows 10 вам нужно будет выполнить следующие шаги:
Найдите изображение, которое вы хотите отредактировать, и затем щелкните его правой кнопкой мыши, чтобы запустить каскадное меню, как показано на следующем изображении:
Нажмите Откройте с помощью опции из каскадного меню, а затем выберите опцию «Фотографии» в дополнительном каскадном меню, как показано на изображении, показанном выше.
Как только вы это сделаете, ваша фотография откроется в средстве просмотра фотографий, как показано на изображении ниже:
Теперь щелкните вкладку Обрезать и повернуть , как показано на изображении выше.
Выберите Соотношение сторон , щелкнув по нему, как показано на следующем изображении:
Как только вы нажмете на него, на экране появится список. Выберите параметр «Широкоэкранный» из этого списка, как выделено на изображении, показанном ниже:
Теперь вы можете переместить рамку кадрирования, показанную на следующем изображении, чтобы настроить те части изображения, которые вы хотите видеть на экране.
После того, как вы настроили его по своему усмотрению, нажмите на опцию Готово, как показано на изображении ниже:
Теперь выберите Сохранить копию , как показано на следующем изображении:
Выберите подходящее место и имя, чтобы сохранить вашу недавно отредактированную фотографию, а затем нажмите кнопку «Сохранить», как показано на изображении ниже:
Теперь нажмите на три точки , расположенные вверху справа в углу экрана, как показано на следующем изображении:
Как только вы нажмете на него, откроется меню, показанное на изображении ниже:
Выберите Установить как опцию из этого меню, как показано на изображении выше.



 Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот. Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.